Как сохранить фото в Фотошопе CS6 и CC
Когда все манипуляции с изображением или фотографией закончены, пора переходить к сохранению. Необходимо выбрать место для сохранения, имя файла и формат, в котором фото будет храниться.
В этой статье речь как раз пойдет о том, как и в каких форматах сохранять изображения.
Существует довольно много форматов фото, но в основном используются только вот эти 3:
Содержание: “Как сохранить фото в Фотошопе”
О Форматах:
*.JPEG
Разговор наш начнем с формата JPEG, он применяется для большего числа изображений и он не поддерживает прозрачный фон.
Каждый раз, когда вы будете сохранять и редактировать изображение в данном формате, оно будет терять некоторое количество пикселей в промежуточных областях, такие потери называют «артефактами».
Становится понятно, что изображения в данном формате следует сохранять без какого-либо редактирования, то есть такими, какие они есть. Сюда относятся различные фотографии.
*.PNG
Следующим по популярности идет формат PNG. Это единственный формат, который может существовать без фона, однако возможен не только прозрачный, но и полупрозрачный фон или различные объекты.
Этот формат изображений, в отличие JPEG, при частом редактировании почти не теряет в качестве, поэтому с ним часто работают в редакторах фотографий.
*.GIF
Следующим файлом в нашем разборе будет GIF, в плане качества он сильно отличается от двух форматов указанных выше, так как имеет небольшое количество доступных цветов.
Однако у него есть значительные плюсы, среди них – анимация. Когда вы хотите добавить или создать анимацию в Фотошопе, лучше всего использовать именно формат GIF, так как он все кадры анимации объединяет в одной файле, в отличие от PNG, где каждый кадр анимации необходимо сохранять отдельным файлом.
С теорией закончили, следующим шагом будет практика.
Сохранить изображение можно 2 путями:
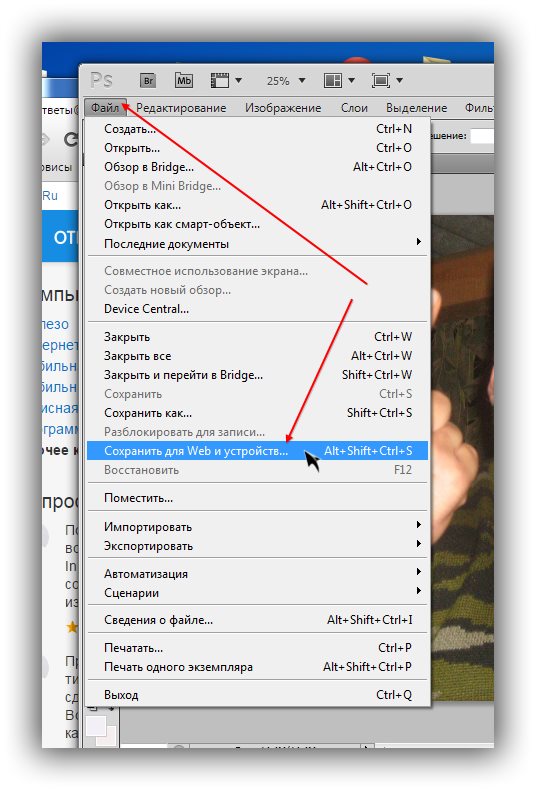
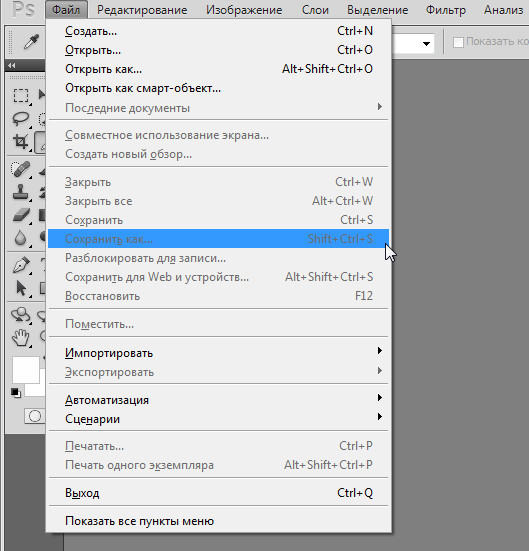
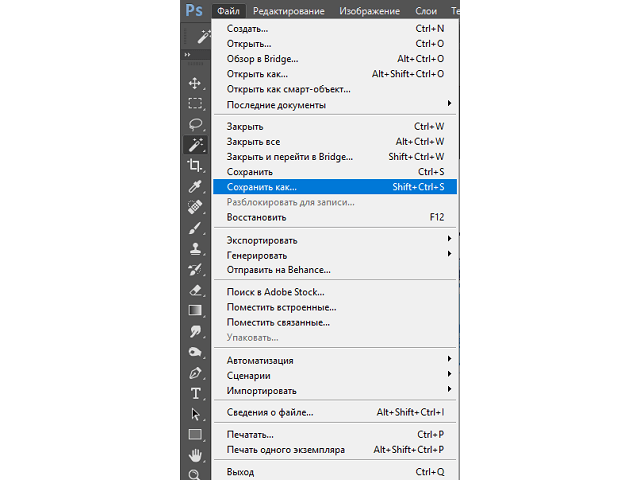
- Зайти в главное меню и выбрать кнопку «Сохранить как», и затем настроить в этом меню все показатели так, как нужно вам.

- С помощью сочетания горячих клавиш CTRL+SHIFT+S также откроется меню «Сохранить как».
Используя эти 2 способа, вы откроете окно, в котором необходимо выбрать место сохранения файла, его имя и необходимый формат, это процедура универсальна для всех форматов, кроме GIF.
Сохраняем в JPEG
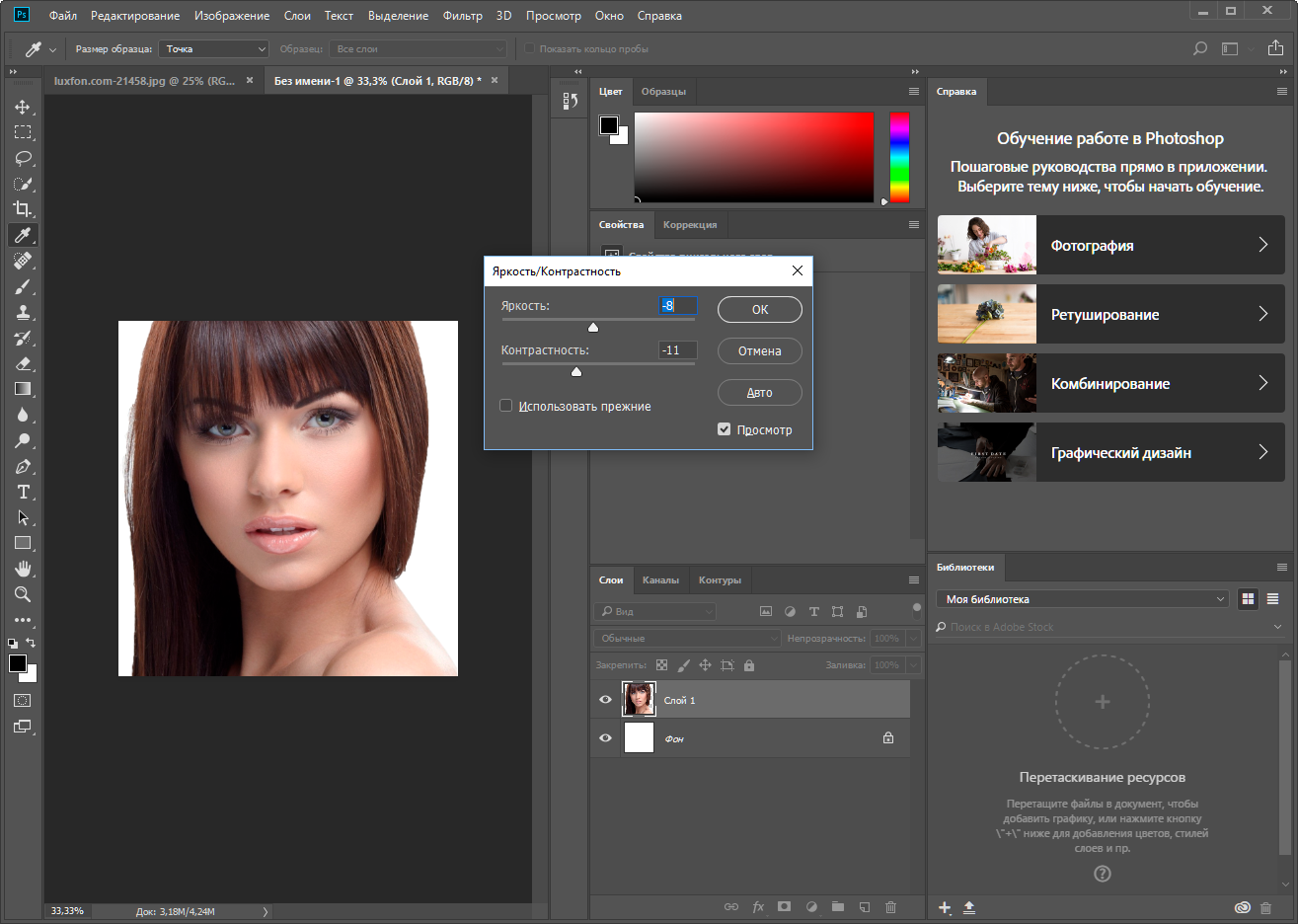
После того как нажмете кнопку «Сохранить» появится меню по настройки формата.
Работа с подложкой или прозрачностью очень проста, так как данный формат ее не поддерживает, но вам все равно будет предложено выбрать цвет фона. В этой графе можно ничего не выбирать, при выборе по умолчанию стоит белый цвет.
В параметрах картинки следует выбрать необходимое качество.
Сам JPEG делится на 3 формата:
- Базовый
- Оптимизированный базовый
- Прогрессивный
Первый выводит изображение стандартным образом, с помощью строк.
Второй делает то же самое, только используя алгоритм Хаффмана. Что это такое? Сейчас мы об этом рассказывать не будем, ведь вы можете найти информацию, загуглив запрос. Если кратко, то он немного уменьшает размер изображения, но в наш век, с мощными компьютерами, это почти не нужно.
Если кратко, то он немного уменьшает размер изображения, но в наш век, с мощными компьютерами, это почти не нужно.
Последний (прогрессивный) обладает свойством загружаться постепенно, улучшая качество по мере загрузки веб-страницы. Например, если вы только заходите на какой-либо сайт, изображение будет плохого качества, но после того, как браузер полностью откроет страницу, качество улучшится.
Чаще всего используются 1 и 3 формат, и если вы не хотите разбираться в этом, то выбирайте базовый формат.
Сохраняем в PNG
Раньше, при сохранении данного формата появлялось меню с 2 характеристикам: «Сжатие» и «Чересстрочно».
Тепер все немного по-другому. Смотрим скриншот:
Первый пункт “Большой файл размер” дает возможность быстро сохранить изображение, не лишаясь при этом качества, на скриншоте точка выбора стоит именно на этом пункте.
Следующий пункт – «Чересстрочно», а в нашем случае “Чересстрочная развертка”. Если у вас версия Фотошопа CS6, то у вас будет еще и выбор в подкатегории “Чересстрочно”.![]() Если вы выберете кнопку «Снять выделение», то изображение на сайте появится только после того, как полностью загрузится. А если выберете кнопку «Чересстрочно», то картинка на сайте будет загружаться постепенно.
Если вы выберете кнопку «Снять выделение», то изображение на сайте появится только после того, как полностью загрузится. А если выберете кнопку «Чересстрочно», то картинка на сайте будет загружаться постепенно.
Лучше всего выбирать первый вариант. В нашем варианте выбора нет, он в любом случае уйдет с настройкой “Чересстрочно”. Мы в данном уроке используем Photoshop CC 2018.
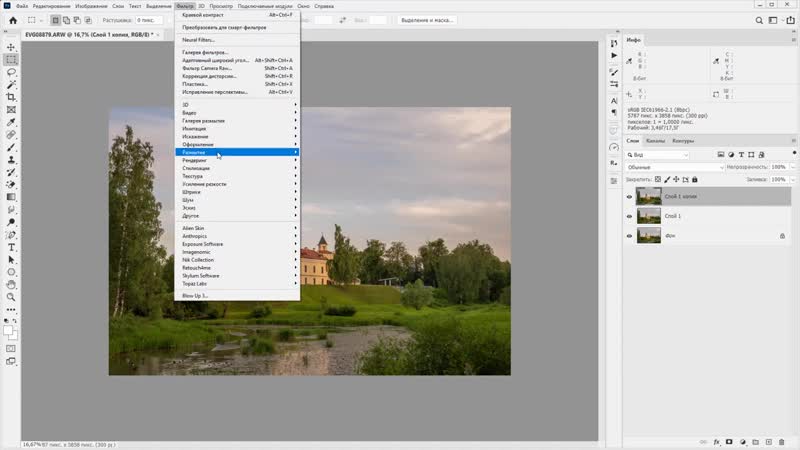
Сохраняем в GIF
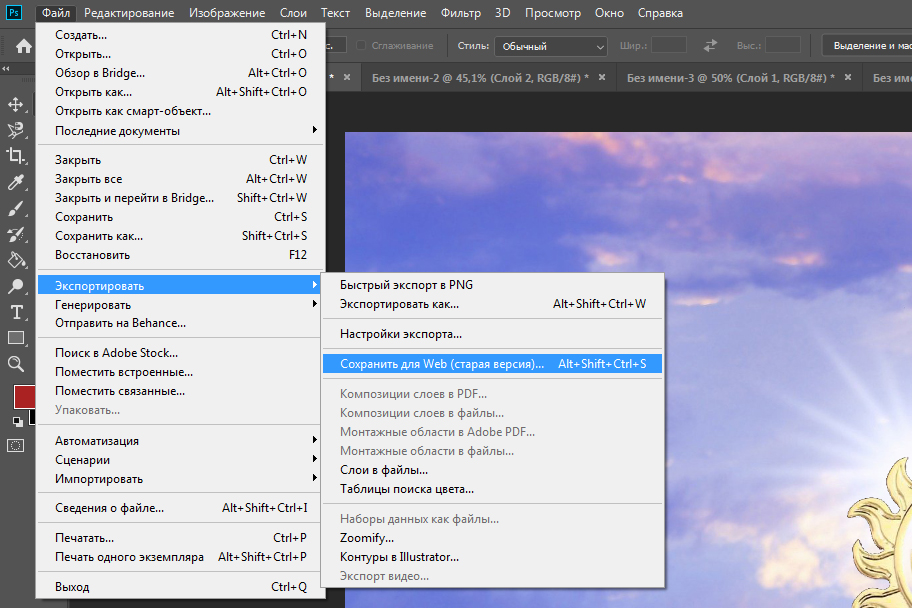
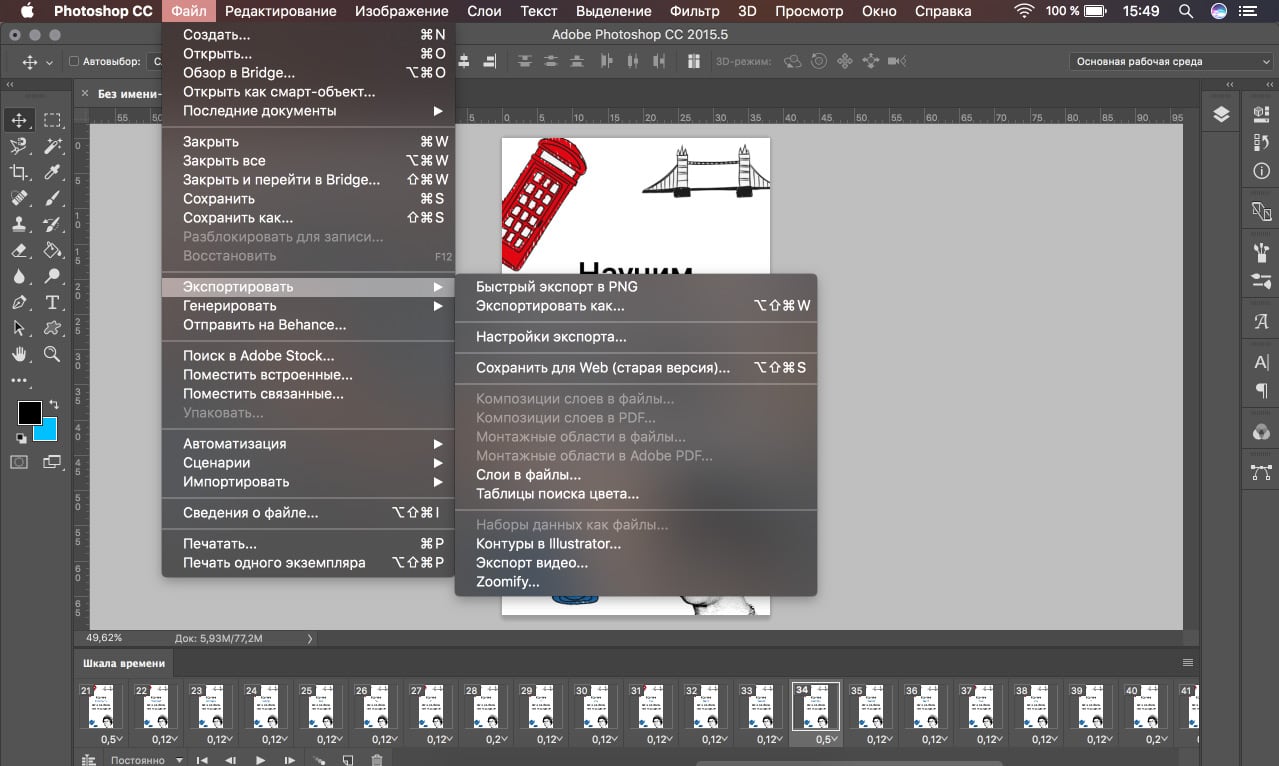
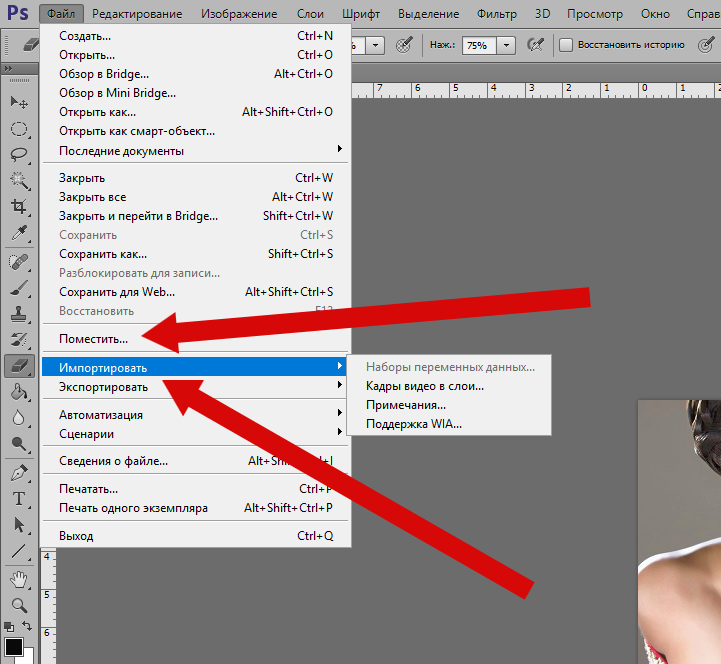
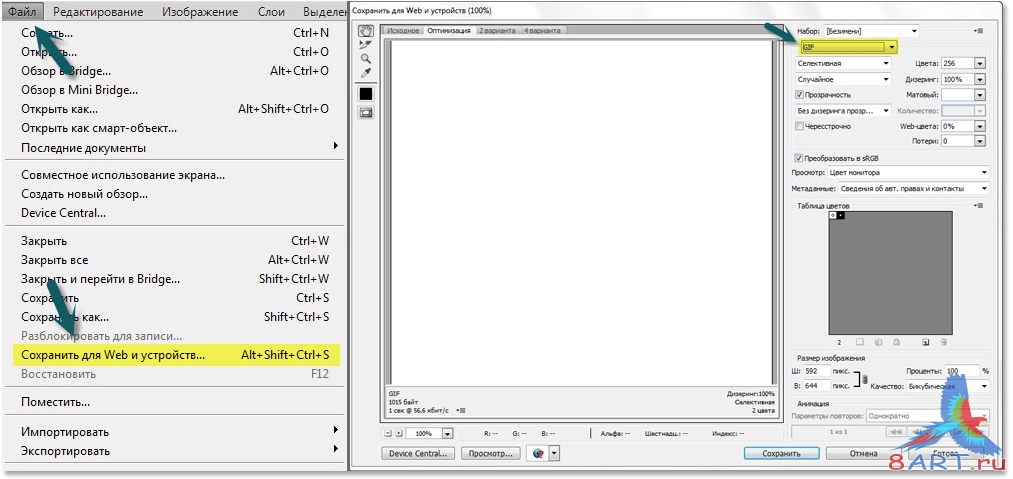
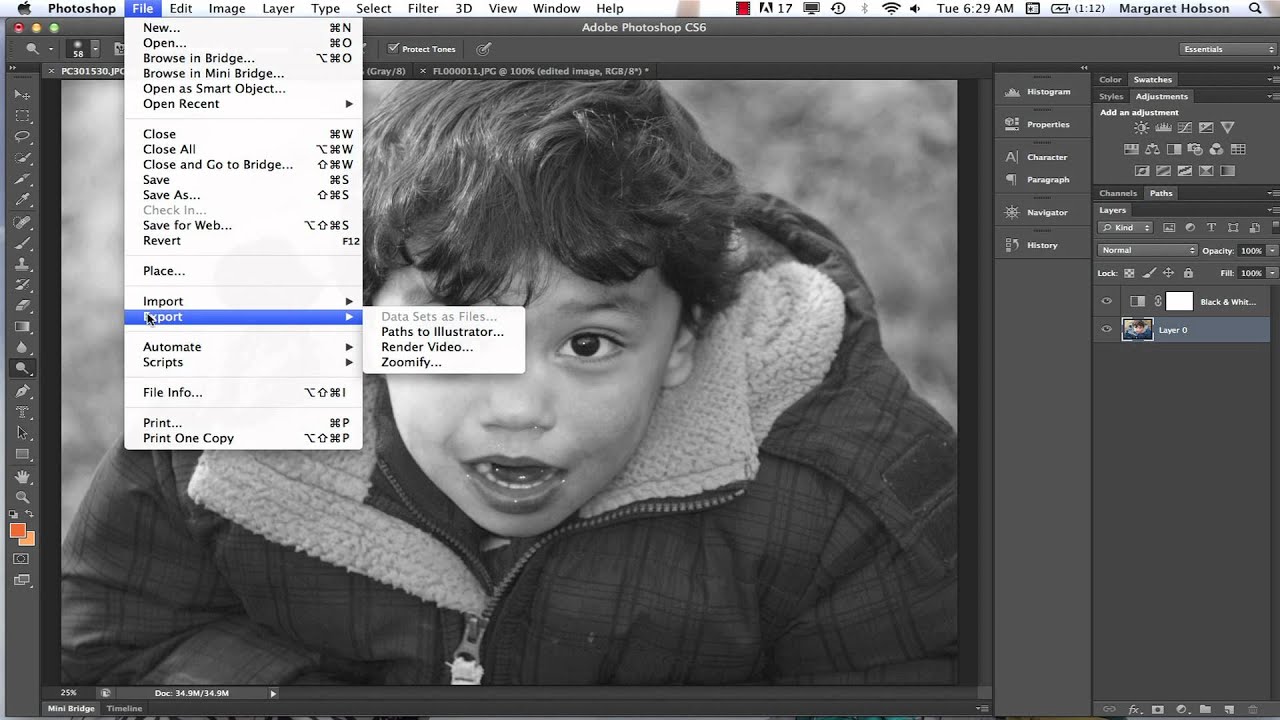
Сохранять картинки в этом формате довольно просто, но метод сохранения совсем другой, надо также нажать на кнопку «Файл», но выбрать пункт «Сохранить для Web». В нашем случае сперва “Файл”, затем “Экспортировать” и уже потом “Сохранить для Web”? как показано на скриншоте:
Следом откроется меню, где уже установлены оптимальные настройки, если вы не эксперт в этой области, то ничего менять не надо.
Единственное что надо выбрать, это количество повторений анимации: бесконечно или один раз.
Итог
Из этой небольшой статьи вы узнали, как сохранять изображения в 3-х самых популярных форматах. Надеемся, вам это пригодится.
Надеемся, вам это пригодится.
Как сохранить картинку (изображение, фотографию) в фотошопе?
Начиная знакомиться с программой, сперва нужно научиться создавать чистый документ с нуля, открывать фотографию, сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе.
Процесс сохранения картинки тесно связан с форматами графических файлов. Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной графическим форматам и расширениям, используемых фотошопом.
Итак, чтобы сохранить картинку в фотошопе используются две команды меню:
Файл — Сохранить (Ctrl+S)
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием.
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как.
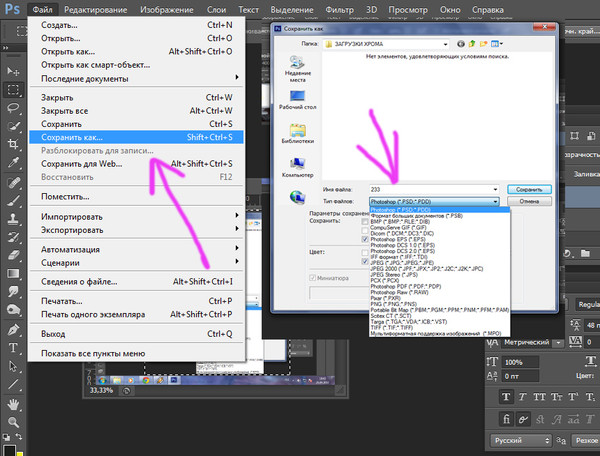
Файл — Сохранить как… (Shift+Ctrl+S)
Данная команда является основной и наделена множеством «сложностей».
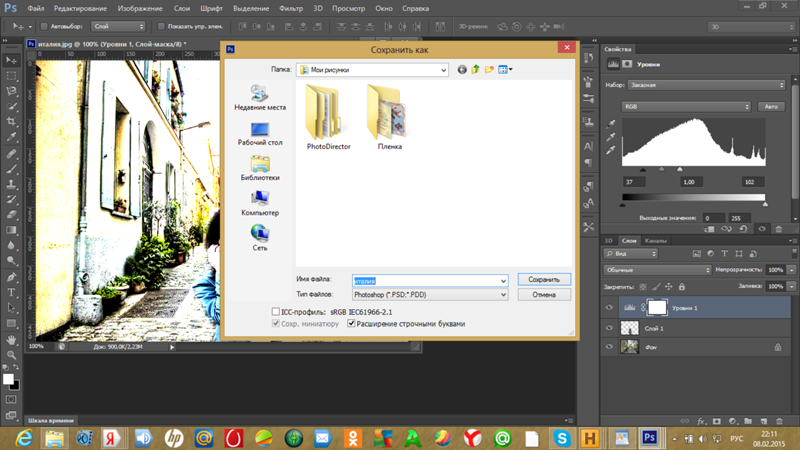
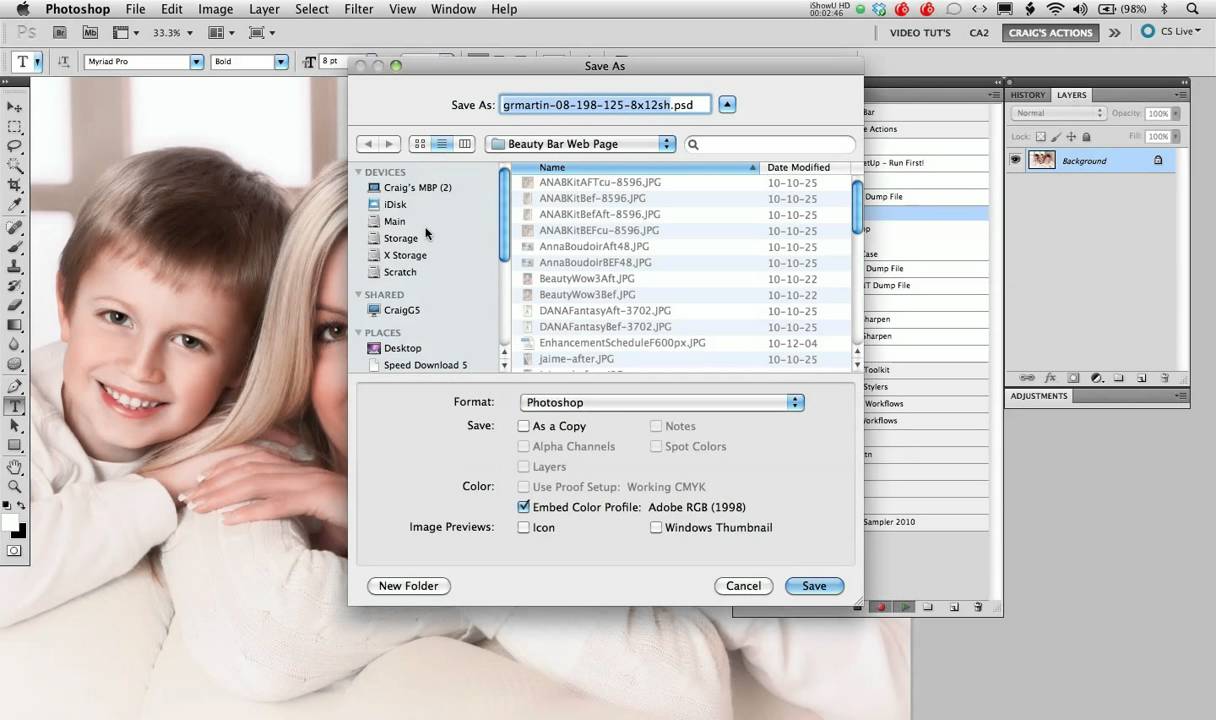
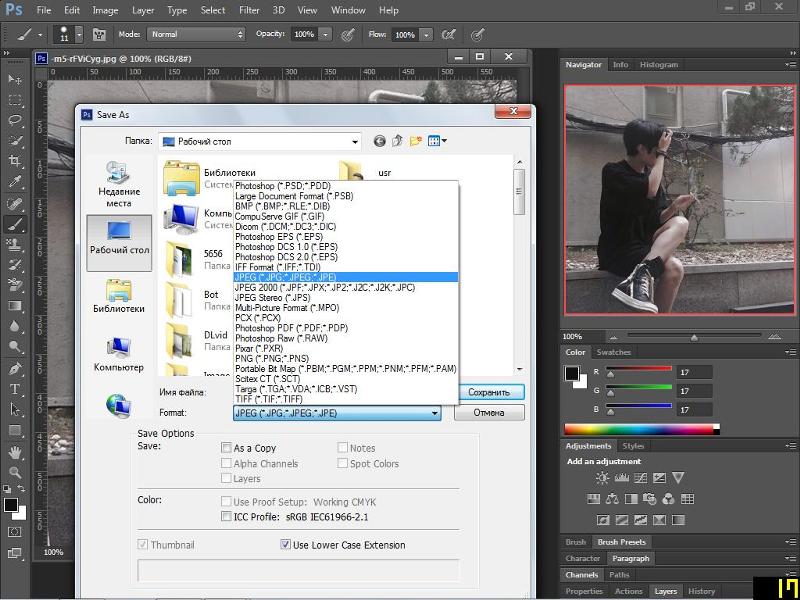
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:
Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить.
Но это еще не все. Фотошоп покажет еще одно окно — Параметры. Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.
Например, если вы желаете сохранить в JPG, то оно выглядит так:Самое главное, что тут можно настроить, так это качество изображения. В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
Также вам предлагается три разновидности формата:
- Базовый («стандартный») — это отображение изображений на экране построчно. То есть самый обыкновенный способ отображения содержимого JPG-файла.
- Базовый оптимизированный — это изображение с оптимизированной кодировкой Huffman.
- Прогрессивный — это формат, обеспечивающий показ с постепенным улучшением качества изображений по мере их загрузки.
Процесс сохранения можно рассматривать с другой стороны — сохранение промежуточных этапов работы. Для этого существуют формат PSD, формат который создан специально для фотошопа.
Выберите его из раскрывающего списка форматов окна Сохранить как, чтобы иметь возможность опять вернуть фотографию к редактированию, ведь сохранится вся палитра слоев, все фильтры и эффекты, что вы применили. Все это можно будет заново настроить и дополнить. Подробнее о формате тут.
Все это можно будет заново настроить и дополнить. Подробнее о формате тут.
Третий способ сохранения в фотошопе
Если вы хотите сохранить картинку, а затем закрыть ее, то можно и не пользоваться вышеуказанными командами.
Нажмите на крестик вкладки этого изображения (красная стрелочка), если хотите закрыть изображение, но остаться в фотошопе, либо на крестик самого фотошопа (синяя стрелочка), если хотите совсем закончить свою работу.
Появится окно, в котором вам нужно подтвердить свой выход/закрытие с сохранением или без сохранения. Нажмите на кнопку отмены, если вдруг передумали.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Фотошоп как сохранить
Как сохранить фото в фотошопе
Здравствуйте, уважаемы посетитель! Если вы не знаете как правильно сохранить фотографию в фотошопе, то вы можете ознакомиться с подробной и пошаговой инструкцией, в которой, я расскажу вам как сохранить фото в фотошопе.
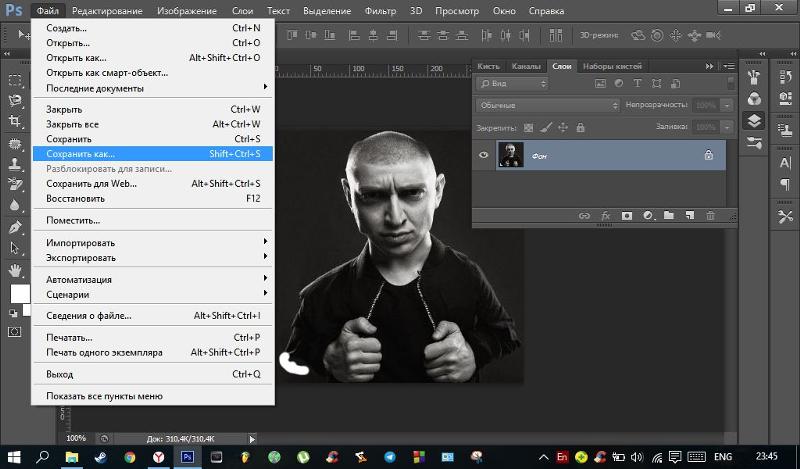
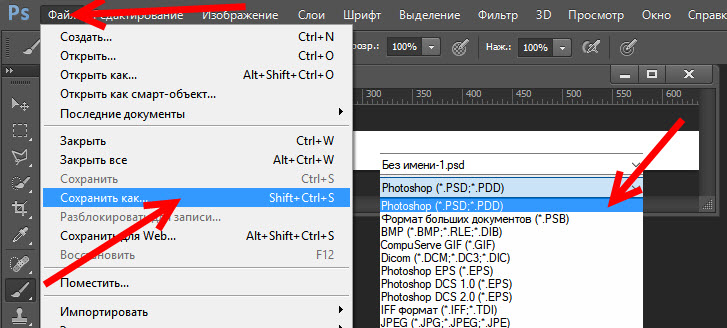
В фотошопе сохранить изображение можно под разными форматами – psd, bmp, gif, jpeg и другие различные форматы. Чтобы сохранить новую фотографию в adobe photoshop, вам нужно будет в программе выполнить следующие действие: Наводим курсор мыши на пункт «Файл» и один раз нажимаем левую кнопку мыши, в раскрывшемся меню выбираем пункт «Сохранить как…».
Также можно сохранить фотографию быстрым способом, для этого нажимаем на клавиатуре комбинацию клавиш Shift+Ctrl+S.
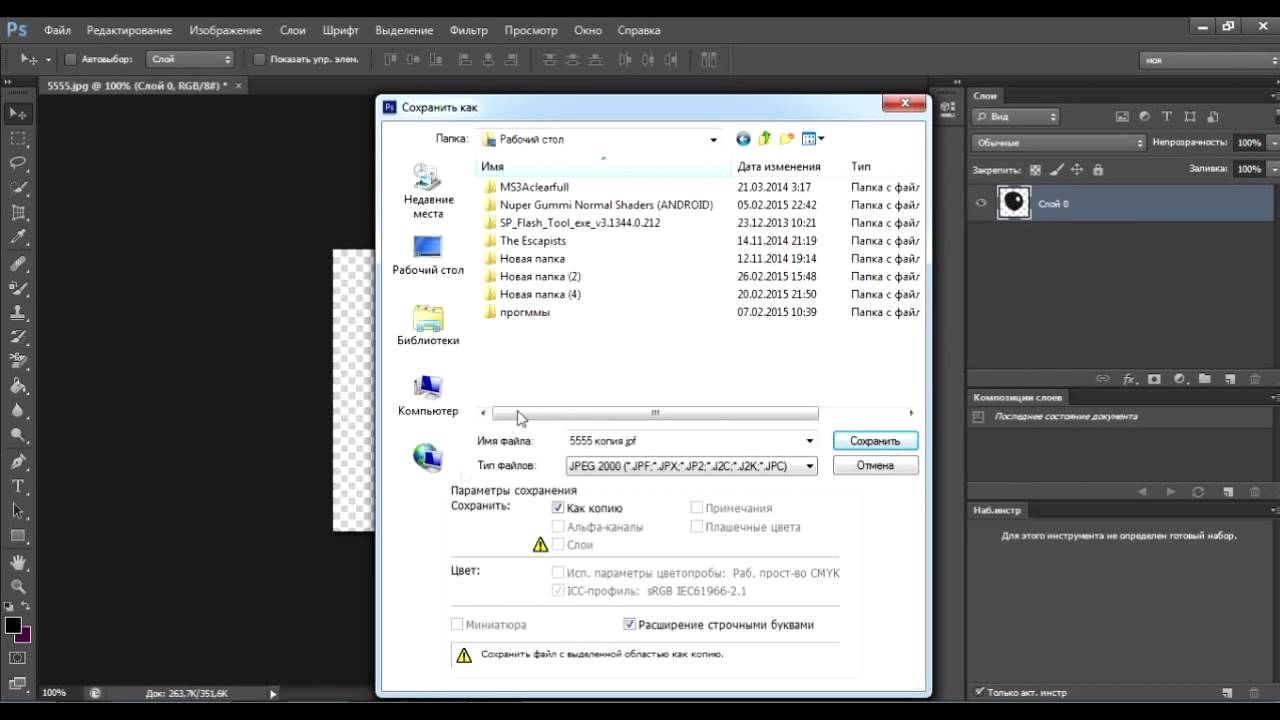
После всех выполненных действий в программе фотошоп откроется проводник виндовс, где вам нужно будет выбрать локальный диск и папку, в которой будет сохранена ваша фотография. Итак, в правой части проводника выбираем локальный диск и папку. Я буду сохранять изображение на рабочем столе windows, поэтому я выберу пункт «Рабочий стол».
Теперь нам нужно указать название и формат сохраняемого изображения.
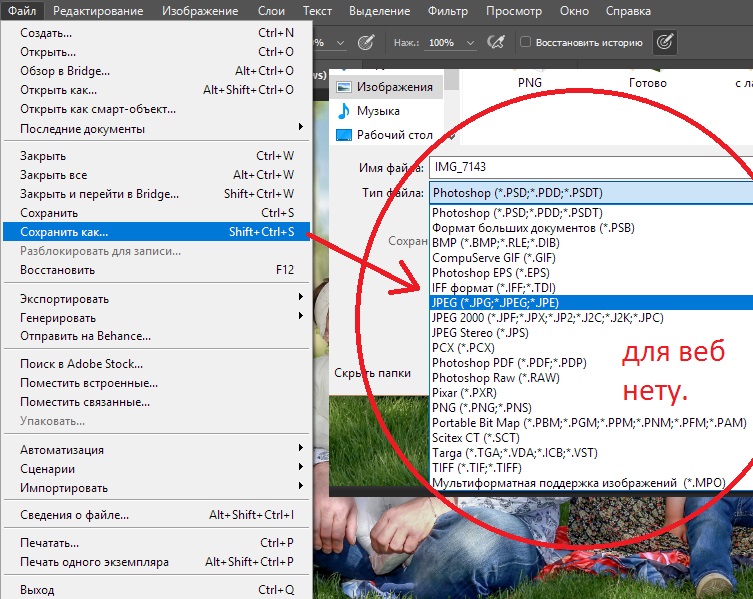
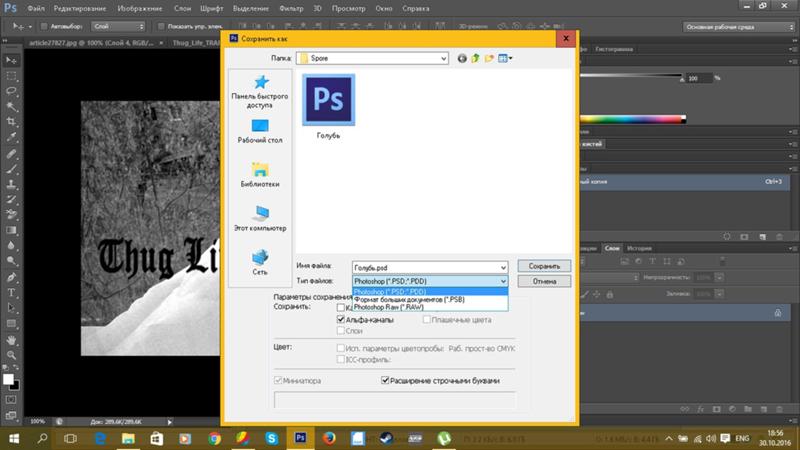
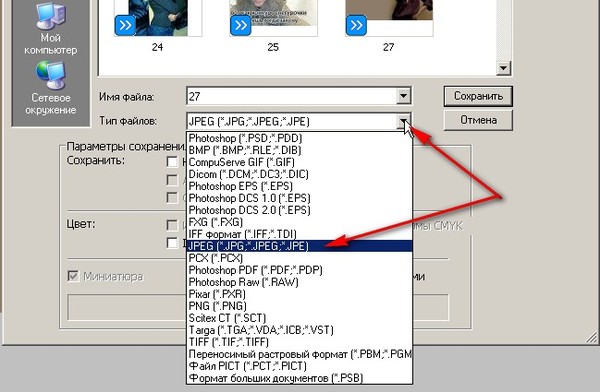
Итак, напротив строки «Имя файла», в специальном поле указываем название сохраняемой фотографии. Далее напротив строки «Тип файла», нажимаем на специальную кнопку, после чего откроется выпадающие меню, где нам нужно будет выбрать формат JPEJ (*JPG; *JPEG; *JPE) самый распространенный и легкий формат, который везде используется и применяется.
Далее напротив строки «Тип файла», нажимаем на специальную кнопку, после чего откроется выпадающие меню, где нам нужно будет выбрать формат JPEJ (*JPG; *JPEG; *JPE) самый распространенный и легкий формат, который везде используется и применяется.
Когда вы в поле введете имя файла и выберете формат изображения, нам останется нажать на кнопку «Сохранить».
После всех выполненных действий, у вас появится окошко, в котором вам будет предложено изменить качество фотографии. При изменении качества изображения, фотография, будет менять вес в килобайтах или мегабайтах. Чем лучше качество фотографии, тем больше будет весить изображение.
После того как вы установили ползунок на качество фотографии, нажимаем на кнопку «OK».
После всех выполненных действий, фотография будет сохранена, на этом я буду заканчивать инструкцию, всем пока, удачи, до новых встреч на сайте computerhom.ru.
Понравилось – ставим лайк, делимся с друзьями, подписываемся на сайт.
Также вы можете посмотреть подробную видео инструкцию, в которой, вы сможете посмотреть, как сохранить фотографию в adobe photoshop.
Подписаться на новые инструкции через:
Как сохранить картинку из фотошопа?
Внимание! В данном ответе предполагается, что у Вас в фотошопе картинка уже открыта.
1. Выбираем Save As (Сохранить как):
2. Далее выбираем куда будем сохранять, ставим Fomat (Формат) JPEG и жмем Сохранить:
3. В появившемся окошке устанавливаем Quality (Качество) на 10:
4. Жмем ОК.
Как сохранить в фотошопе
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т. д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Как сохранить в JPG
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
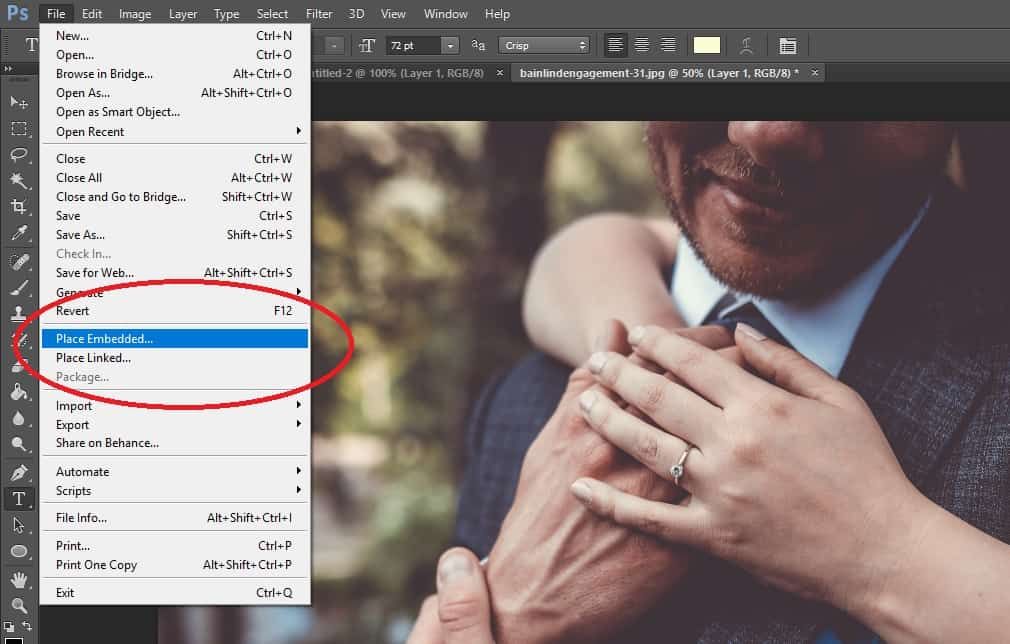
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
Как сохранять в GIF
Файл — Экспортировать — Сохранить для Web (старая версия)
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности, чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно, чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Как сохранить документ в фотошопе
В этом уроке вы узнаете, как сохранить документ в фотошопе. После того как фотография была отредактирована то, скорее всего вы задались вопросом как ее сохранить? Для этого в фотошопе предусмотрены три команды: Save (Сохранить), Save As (Сохранить как) и Save for Web & Devices (Сохранить для Web и устройств):
Основные сведения
Все три команды можно выполнить через меню File (Файл):
Команда Save (Сохранить), позволяет сохранить документ, в том формате, в котором была открыта изначально. Ее рекомендуется использовать в том случае, когда вы редактируете изображение, что бы в случае зависания программы не потерять результаты. Следующая команда, Save As (Сохранить как), будет для вас наиболее полезна, она позволяет выбрать формат сохранения, качество и название. Команда Save for Web & Devices(Сохранить для Web и устройств) полезна для сохранения изображения веб ресурсов или каких либо устройств, позволяя сильно сжимать и менять размеры изображения. Что бы изучить настройки этой команды потребуется отдельный урок.
Ее рекомендуется использовать в том случае, когда вы редактируете изображение, что бы в случае зависания программы не потерять результаты. Следующая команда, Save As (Сохранить как), будет для вас наиболее полезна, она позволяет выбрать формат сохранения, качество и название. Команда Save for Web & Devices(Сохранить для Web и устройств) полезна для сохранения изображения веб ресурсов или каких либо устройств, позволяя сильно сжимать и менять размеры изображения. Что бы изучить настройки этой команды потребуется отдельный урок.
Сохранение файла в формате JPEG
Один из самых распространенных форматов нашего времени. Большую популярность получил за то, что даже при небольшом размере хорошо сохраняет цвета. JPEG поддерживают практически все мультимедиа устройства и все веб браузеры.
Для соxранения изображения в этом формате нужно выбрать File (Файл)- Save As (Сохранить как), после чего откроется окно с настройками сохранения, о котором подробно будет рассказано ниже:
- В верхней части расположено окно для выбора места сохранения вашем жестком диске.

- Изменение имени файла
- В поле Format (Формат) можно выбрать формат для файла. Выберите формат JPEG и нажмите сохранить.
Перед вами откроется окно с настройками файла:
В разделе Image Options можно выбрать качество и степень сжатия:Low (Низкое), Medium (Среднее), High (Высокое) и Maximum (Максимальное). Легче всего это сделать при помощи ползунка. Помните, что чем больше сжатие, тем хуже качество. Слева указан размер файла. В разделе Format Options можно выбрать один из трех методов сжатия:
- Baseline Standart (Базовый Стандартный) этот метод сжатия самый распространяемый, идеально понимаемый формат для устройств и веб браузеров.
- Baseline Optimizes (Базовый оптимизированный) метод который позволяет сжимать изображение, но при этом сохранять четкость и краски.
- Progressive (Расширенный) с помощью сoхранения этого метода изображение будет загружаться не построчно, а за несколько проходов по мере загрузки. В каждый из них будет выводится полное изображения, улучшаясь от прохода к проходу.
 Некоторые браузеры и устройства плохо с ним работают.
Некоторые браузеры и устройства плохо с ним работают.
Оставьте Baseline Standart и нажмите OK
Сохранение файла в формате PSD
При сохранении файла в формате PSD сохраняются все процессы редактирования, включая слои, маски, фильтры и тд. Поэтому если вы откроете этот формат в Photoshop, то сможете с легкостью внести изменения.Вновь выберите File (Файл) — Save as (Сохранить как). В открывшемся окне в поле Format (Формат) выберите PSD:
В статье Форматы графических файлов более подробно рассказано о форматах изображений.
Похожая по теме статья: Как создать новый документ в фотошопе
Как правильно сохранить изображение для Web в Photoshop
В левом верхнем углу области предварительного просмотра вы увидите серию из четырех вкладок. По умолчанию, выбрана вкладка «Оптимизация» (Optimized), которая означает, что вы не видите исходное изображение. Вместо этого, показан предварительный просмотр того, как изображение выглядит с текущими настройками оптимизации (которые мы рассмотрим чуть позже):
Как советуют веб-дизайнеры, лучше воспользоваться другой вкладкой, где в окне предпросмотра показываются сразу два изображения, оригинальное и оптимизированное, это вкладка «2 варианта» (2-Up):
При активной вкладке «2 варианта», теперь мы видим сразу два изображение, оригинальную версию слева и оптимизированную версию справа (если Ваша картинка имеет альбомную ориентацию, т. е. её ширина больше, чем высота, то тогда картинки будут показываться одна над другой):
е. её ширина больше, чем высота, то тогда картинки будут показываться одна над другой):
Формат файла
С правой стороны диалогового окна находятся опции оптимизации изображения.
Первое, что нужно сделать, это выбрать правильный формат файла для нашего изображения. Если Вы открываете это окно в первый раз, по умолчанию установлен формат GIF. формат выбранного файла в верхней части (непосредственно под словом «Preset»). GIF в некоторых случаях используется для сохранения веб-графики, но для моей фотографии лучше подойдёт формат JPEG, поэтому я изменю GIF на JPEG:
Качество сжатия изображения
Непосредственно под опцией формата находится варианты выбора качества сжатия изображения, т.е. выходного качества самой картинки.
Мы можем выбрать из предварительно заданные параметров качества (низкое, среднее, высокое и очень высокое, и наилучшее, в англ. — Low, Medium, High, Very High, и Maximum) в выпадающем списке слева, либо можем ввести определённое значения качества в процентах справа.
Хотя довольно таки заманчиво задать максимальное качество для наших фотографий, оптимизация для интернета означает, что мы должны делать размер файла в мегабайтах как можно меньше, что означает поиск золотой середины между качеством изображения и размером файла. Значение качества «Высокое» почти всегда является оптимальным выбором, оно даёт нам приемлемое качество изображения при относительно небольшом размере файла. Выбор значения «Высокое» автоматически устанавливает значение качества на 60%:
Как только вы выбрали значение качества, убедитесь, что опция «Оптимизация» (Optimized) у Вас включена, т.к. она может помочь ещё несколько уменьшить размер файла. Опции «Прогрессивный» (Progressive) и «Встроенный (цветовой) профиль» (Embed Color Profile) включать не обязательно, т.к. всё-равно большинство веб-браузеров не поддерживают цветовые профили:
Цветовое пространство
Наконец, включите опцию «Преобразовать в sRGB» (Convert to sRGB), если она ещё не активна. Это позволит убедиться в том, что фотография сохраняется в цветовом пространстве sRGB, что, проще говоря, означает, что цвета на фотографии будут корректно отображаться на веб-сайте:
Это позволит убедиться в том, что фотография сохраняется в цветовом пространстве sRGB, что, проще говоря, означает, что цвета на фотографии будут корректно отображаться на веб-сайте:
Размер изображения
Диалоговое окно также дает нам возможность изменить линейный размер изображения. Я рекомендую изменять размер изображения заранее, перед включением диалогового окна «Сохранением для Web», чтобы при сохранении для Web линейные размеры в пикселях были уже готовыми. Особенно это актуально для последней версии Photoshop CC с его
новым диалоговым окном «Размер изображения». Об изменении размера изображения в Photoshop CC рассказывается здесь, а в версиях CS6 и ниже — здесь.
Сравнение исходных и оптимизированных размеров файла
На данный момент, мы сделали все, что нужно, для оптимизации файла для Web, и теперь давайте посмотрим на размер файла в байтах в исходной и оптимизированной версиях. В моем случае, размер исходной фотографии (слева) был равен колоссальному для интернета значению — 1,29Mb что слишком велико для пользователей даже со средней скоростью интернета, а оптимизированная версия (справа), которая выглядит почти так же хорошо, как и оригинал, получилась всего 41,85 Kb :
Сохранение изображения
Чтобы сохранить оптимизированную версию Вашей фотографии, нажмите кнопку «Сохранить» (Save) в нижней части диалогового окна. Photoshop откроет новое диалоговое окно «Сохранить оптимизированный как» (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:
Photoshop откроет новое диалоговое окно «Сохранить оптимизированный как» (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:
Ну вот, собственно, и всё. Фото теперь полностью оптимизировано и готово к оправке по электронной почте либо для размещения на сайте.
Как сохранить в фотошопе: все способы
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т. д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре Слои. Иначе, не сохранятся все слои и пользы от такого сохранения файла не будет.Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Как сохранить в JPG
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Как сохранять в GIF
Файл — Экспортировать — Сохранить для Web (старая версия)
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности, чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно, чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как сохранить файл в фотошопе чтобы сохранились слои
Главная » Разное » Как сохранить файл в фотошопе чтобы сохранились слоиЭкспорт слоев в фотошопе или как сохранить все слои в отдельные файлы
Бывают случаи, когда появляется потребность сохранить все слои фотошопа в отдельные файлы изображений. Например, веб-дизайнеры, нарисовав макет сайта, разместив все его графические элементы на отдельные слои, могут сохранить в папку все эти элементы, чтобы в дальнейшем использовать их при окончательной верстке сайта.
Теперь представьте, что в таком макете будет, допустим, 50 картинок (иконки, фоны и прочее). Сколько нужно потратить времени, чтобы вручную это все сохранить? К тому же задача усложнится на парочку дополнительных действий, когда потребуется сделать тримминг слоя, избавляясь от лишнего прозрачного фона. Ответ: много. Причем монотонная однообразная работа вам радости не прибавит.
Ответ: много. Причем монотонная однообразная работа вам радости не прибавит.
К счастью, для таких целей фотошоп имеет специальный инструмент — команду Экспортировать слои в файлы (Export Layers To File).
Экспортировать слои в файлы — это команда фотошопа, позволяющая автоматически сохранить на компьютер каждый слой проекта в отдельный графический файл, с расширением JPEG, PNG, BMP, TIFF и ряд других.
Но имейте ввиду, эта команда не такая уж и гибкая и НЕ содержит десяток параметров на все случаи жизни. Для ленивых, кому хочется, чтобы автоматически происходила компиляция заранее выбранных слоев, как например, есть некий фон и, чтобы каждый следующий слой был объединен с этим фоном, то фигушки. Это ручками делать. А сейчас давайте подробнее посмотрим на то, что есть.
Файл -> Сценарии -> Экспортировать слои в файлы
Чтобы выполнить операцию сохранения слоев в файлы, нужно:
1. Выбрать папку, куда файлы должны будут поместиться. Для этого нажмите на Обзор и выберите папку на компьютере. Здесь нужно учесть важный момент: фотошоп не любит русский язык. Ниже я описал, что нужно делать.
Для этого нажмите на Обзор и выберите папку на компьютере. Здесь нужно учесть важный момент: фотошоп не любит русский язык. Ниже я описал, что нужно делать.
2. Указать Префикс имени файла. Это условная часть, которая добавится в название сохранного файла в его начало:
Примечание
Посмотрите внимательно на скриншот выше. Видите знаки тире в наименовании каждого файла? Так фотошоп отобразил русскоязычные названия слоев.
Поэтому, чтобы этого избежать, нужно переименовать все слои на англоязычные аналоги, например, «Layer 1».
3. Поставьте галочку Только видимые слои, если хотите, чтобы фотошоп не сохранял слои, где вы убрали значок видимости. Иначе программа будет обрабатывать все слои подряд.
4. Укажите тип сохраняемого файла. Доступны следующие варианты: BMP, JPEG, PDF, PSD, TARGA, TIFF, PNG-8 и PNG-24.
В зависимости от выбранного файла, ниже в зоне параметров, отобразятся доступные для данного типа опции.
- BMP — позволяет выбрать битовую глубину 16/24/32.
- JPEG — позволяет указать качество изображения: от 0 (низкое) до 12 (наилучшее).
- PDF — это кодировка (JPEG или ZIP) и также качество изображения: от 0 до 12.
- PSD — галочка максимизировать совместимость (для поддержки слоев в более старых версиях фотошопа).
- TARGA — позволяет выбрать битовую глубину 16/24/32.
- TIFF — позволяет выбрать сжатие (без сжатия, LZW, ZIP, JPEG) и качество изображения: от 0 до 12.
- PNG-8 и PNG-24 — позволяют оставить прозрачность пикселей, а также тримминг прозрачных пикселей.
5. Нажмите Выполнить, когда все настроете.
В зависимости от количества слоев, от разрешения, в котором вы работали и производительности компьютера — скорость выполнения операции будет разниться. Порой это занимает очень много времени. Тут не нужно пугаться и бить тревогу. Ждите. В любом случае, фотошоп сделает быстрее нежели вы сами.
Кстати о минусах — операцию нельзя отменить. Если после каждого обработанного слоя будет выходить ошибка, то придется нажимать на нее до тех пор, пока фотошоп не пройдет по всем слоям. Такой уж несовершенный инструмент…
Если после каждого обработанного слоя будет выходить ошибка, то придется нажимать на нее до тех пор, пока фотошоп не пройдет по всем слоям. Такой уж несовершенный инструмент…
Ошибка «Команда не выполнена так как не существует папка назначения»
Если при сохранении вы увидели окно ошибки с таким содержанием:
— значит вы упустили из виду одну очень досадную вещь: фотошоп не переваривает русский язык!
Чтобы ошибки не было, нужно проследить, чтобы до папки, куда осуществляется сохранения, не было использовано ни единой русской буквы.
Например, такой путь: C:\Users\Касатики\Desktop\Новая папка — это неправильно! Причем, в этом примере, изменить название конечной папки на английское наименование не поможет. У многих русскоязычных пользователей, имя пользователя компьютера написано русскими буквами, как у меня. И это фотошоп тоже не переваривает.
В таком случае нужно создать папку прямо в корне жесткого диска. Путь к нему не содержит имя пользователя. Вот так будет правильно: C:\psand.
Вот так будет правильно: C:\psand.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сохранить слои в Фотошопе как отдельные файлы JPG, PNG и т.п.
В графическом редакторе Photoshop начиная с версии CS2 имеется возможность массового сохранения слоёв как отдельные изображения в отдельные файлы.
Реализуется это с помощью готовых сценариев Photoshop через вкладку главного меню Файл (File). Интерфейс самого диалогового окна для сохранения слоёв практически одинаков во всех версиях, единственное, что нужно помнить, это то, что пути запуска сценария меняются в зависимости от версий.
Итак, запуск сценария в версиях Photoshop от CS2 до CS6 и до ранних СС:
Файл —> Сценарии —> Экспорт слоев в файлы (File —> Scripts —> Export Layers to Files)
Начиная с Photoshop СС 2015.5 и выше:
Файл —> Экспортировать —> Слои в файлы (File —> Export —> Layers to Files)
Примечание.
Для запуска сценария у вас должен быть открыт документ с хотя бы одним слоем со включённой видимостью, иначе строка «Слои в файлы» будет неактивна.
Вот как выглядит путь запуска сценария на официальной русскоязычной версии Adobe Photoshop 2017:
Открываем диалоговое окно сохранения слоёв в файлы.
Открывается диалоговое окно, как я уже говорил, интерфейс, начиная с версии CS2 и по сегодняшний день (актуальна CC 2017) остался практически неизменным, меняется только фоновый цвет:
Диалоговое окно сохранения слоёв как файлы.
В начале, в разделе «Выходная папка» (Destination), нажав кнопку «Обзор» (Browse…), выбираете место сохранения файлов.
Если хотите, чтобы у файлов был префикс, введите его в соответствующее поле ввода. Если не хотите, очистите это поле, по умолчанию оно заполнено названием открытого в Photoshop документа. Названия файлов формируются как префикс_порядковый номер в стеке слоёв_имя слоя.
Опция «Включить ICC-профиль» актуальна, если в документе Photoshop вы используете определённый цветовой профиль, и хотите, чтобы файлы его унаследовали.
Далее выбираем тип сохраняемого изображения. Это может быть JPG, PNG-8, PNG-24, PSD, BMP и т.д..
После выполнения всех настроек нажимаем кнопку «Выполнить» (Run) и процесс сохранения слоёв в файлы начнётся.
Экспорт документов, слоев и монтажных областей в Photoshop
Можно задать следующие параметры в диалоговом окне Экспортировать как:
Формат: выберите PNG, JPG, GIF или SVG.
Настройка формата: для PNG укажите, экспортировать ресурсы с включенным параметром «Прозрачность» (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны. При экспорте ресурсов PNG учитывайте следующее.
- При выборе параметра «Прозрачность» будут созданы 32-битные ресурсы PNG.
- Выбор параметра «Файл меньшего размера» позволит создать 8-битные ресурсы PNG.
- Если снять оба флажка, приложение будет создавать 24-битные ресурсы PNG.
Размер: укажите ширину и высоту графического ресурса. Пропорции ширины и высоты зафиксированы по умолчанию. При изменении ширины автоматически меняется высота с сохранением пропорций. Если требуется указать границы холста экспортируемого ресурса, см. раздел Размер холста.
Пропорции ширины и высоты зафиксированы по умолчанию. При изменении ширины автоматически меняется высота с сохранением пропорций. Если требуется указать границы холста экспортируемого ресурса, см. раздел Размер холста.
Масштаб: выберите, насколько большим должно быть экспортированное изображение. Этот параметр полезен для экспорта ресурсов большего или меньшего разрешения. Изменение масштаба влияет на размер изображения.
Ресамплинг: выберите метод повторной выборки. Повторной выборкой называется изменение объема данных изображения при изменении его размеров в пикселах либо разрешения, обычно при изменении размера изображения.
- Билинейная: этот метод добавляет новые пикселы, рассчитывая среднее значение цвета окружающих пикселов. Он дает результат среднего качества.
- Бикубическая: более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселов. За счет использования более сложных вычислений бикубическая повторная выборка дает более плавные цветовые переходы, чем билинейная повторная выборка или выполняемая по соседним пикселам.

- Бикубическая, глаже: хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.
- Бикубическая, четче: удобный метод для уменьшения размера изображения на основе бикубической интерполяции при увеличении резкости. Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
- Бикубическая автоматическая: автоматически выбирает метод бикубической повторной выборки, подходящий для изображения.
- По соседним: быстрый, но менее точный метод, который повторяет пикселы изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края. Он сохраняет четкие края и позволяет создать файл уменьшенного размера. Однако этот метод может создать зубчатые края, которые станут заметными при масштабировании изображения или проведении множества операций с выделением.

- Сохранить детали: при изменении размера изображения этот метод в первую очередь пытается сохранить детали и четкость изображения.
Размер холста: если для ресурса отводится область с определенной высотой и шириной, укажите эти значения в качестве размера холста. Область предварительного просмотра в диалоговом окне «Экспортировать как…» обновляется: изображение располагается по центру в этих границах. Этот параметр полезен в некоторых ситуациях, например:
- Выполняется экспорт значков разных размеров, которые требуется расположить по центру в окошках 50х50 пикселов.
- Выполняется экспорт баннерных изображений, размер которых больше или меньше требуемых значений.
Если изображение превышает размер холста, оно обрезается до заданных значений ширины и высоты. Щелкните Сбросить, чтобы вернуть значения, заданные в параметре Размер изображения.
Метаданные: укажите, следует ли включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
Цветовое пространство: укажите следующее.
- Требуется ли преобразовывать экспортируемые ресурсы в цветовое пространство sRGB. По умолчанию этот параметр выбран.
- Требуется ли внедрять цветовые профили в экспортируемые ресурсы.
Как сохранить в фотошопе: все способы
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре Слои. Иначе, не сохранятся все слои и пользы от такого сохранения файла не будет.
Иначе, не сохранятся все слои и пользы от такого сохранения файла не будет. Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Как сохранить в JPG
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Как сохранять в GIF
Файл — Экспортировать — Сохранить для Web (старая версия)
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности, чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно, чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Как сохранить картинку (изображение, фотографию) в фотошопе?
Начиная знакомиться с программой, сперва нужно научиться создавать чистый документ с нуля, открывать фотографию, сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе.
Процесс сохранения картинки тесно связан с форматами графических файлов. Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной графическим форматам и расширениям, используемых фотошопом.
Итак, чтобы сохранить картинку в фотошопе используются две команды меню:
Файл — Сохранить (Ctrl+S)
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием. Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это быстрое сохранение, которое не потребует от вас отрегулировать какие-либо параметры изображения.
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как.
Файл — Сохранить как… (Shift+Ctrl+S)
Данная команда является основной и наделена множеством «сложностей».
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:
Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить.
Но это еще не все. Фотошоп покажет еще одно окно — Параметры. Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.
Например, если вы желаете сохранить в JPG, то оно выглядит так:
Самое главное, что тут можно настроить, так это качество изображения. В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
Также вам предлагается три разновидности формата:
- Базовый («стандартный») — это отображение изображений на экране построчно. То есть самый обыкновенный способ отображения содержимого JPG-файла.
- Базовый оптимизированный — это изображение с оптимизированной кодировкой Huffman.
- Прогрессивный — это формат, обеспечивающий показ с постепенным улучшением качества изображений по мере их загрузки.
Процесс сохранения можно рассматривать с другой стороны — сохранение промежуточных этапов работы. Для этого существуют формат PSD, формат который создан специально для фотошопа.
Выберите его из раскрывающего списка форматов окна Сохранить как, чтобы иметь возможность опять вернуть фотографию к редактированию, ведь сохранится вся палитра слоев, все фильтры и эффекты, что вы применили. Все это можно будет заново настроить и дополнить. Подробнее о формате тут.
Подробнее о формате тут.
Третий способ сохранения в фотошопе
Если вы хотите сохранить картинку, а затем закрыть ее, то можно и не пользоваться вышеуказанными командами.
Нажмите на крестик вкладки этого изображения (красная стрелочка), если хотите закрыть изображение, но остаться в фотошопе, либо на крестик самого фотошопа (синяя стрелочка), если хотите совсем закончить свою работу.
Появится окно, в котором вам нужно подтвердить свой выход/закрытие с сохранением или без сохранения. Нажмите на кнопку отмены, если вдруг передумали.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Сохранение, загрузка и повторное использование стилей слоев в Photoshop
В этом уроке по Photoshop мы научимся сохранять, загружать и повторно использовать стили слоев! Стили слоев в Photoshop — отличный способ создавать забавные и интересные фотоэффекты и текстовые эффекты, не требуя больших усилий и даже большого умения. Вам не нужно быть гуру Photoshop или тратить свою жизнь на изучение теории света и цвета, чтобы начать применять тени, обводки, градиенты, узоры, внутренние и внешние свечения и многое другое к изображениям со стилями слоев, создавая все из тонких цветовых эффектов. к самым диким и безумным текстовым эффектам, которые кто-либо когда-либо видел. Фактически, единственное, что вам действительно нужно, чтобы извлечь выгоду из стилей слоев в Photoshop, — это желание поиграть и поэкспериментировать. Кроме того, это также помогает иметь немного свободного времени, так как стили слоев могут стать своего рода зависимостью.
Вам не нужно быть гуру Photoshop или тратить свою жизнь на изучение теории света и цвета, чтобы начать применять тени, обводки, градиенты, узоры, внутренние и внешние свечения и многое другое к изображениям со стилями слоев, создавая все из тонких цветовых эффектов. к самым диким и безумным текстовым эффектам, которые кто-либо когда-либо видел. Фактически, единственное, что вам действительно нужно, чтобы извлечь выгоду из стилей слоев в Photoshop, — это желание поиграть и поэкспериментировать. Кроме того, это также помогает иметь немного свободного времени, так как стили слоев могут стать своего рода зависимостью.
Если свободного времени не хватает, не переживайте. Photoshop позволяет легко сохранять наши создания стилей слоя, поэтому мы можем легко повторно применить их к другим изображениям без необходимости повторять какие-либо шаги! В этом уроке, чтобы дать нам кое-что для работы, мы собираемся создать простую фоторамку, используя только стили слоев. Когда мы закончим, мы собираемся сохранить готовый эффект, а затем мы увидим, как применить ту же самую фоторамку к другому изображению мгновенно!
Вот фоторамка, которую мы будем создавать:
Простая фоторамка, созданная со стилями слоев в Photoshop.
Имейте в виду, что сама фоторамка не является основной темой этого урока, хотя вы, безусловно, можете следовать инструкциям и использовать готовую рамку со своими изображениями. Однако цель данного руководства — узнать, как легко сохранить собственные эффекты стиля слоя, загрузить их обратно в Photoshop, когда это необходимо, а затем немедленно применить их к другим изображениям.
Давайте начнем!
Экспорт документов, слоев и монтажных областей в Photoshop
В диалоговом окне «Экспорт как» можно установить следующие параметры:
Формат: выберите PNG, JPG, GIF или SVG.
Параметр, зависящий от формата: для PNG укажите, хотите ли вы экспортировать ресурсы с включенной прозрачностью (32-бит) или экспортировать изображения меньшего размера (8-бит). Для JPEG укажите желаемое качество изображения (0–100%). По умолчанию изображения в формате GIF прозрачны. При экспорте ресурсов PNG помните следующее:
- При выборе параметра «Прозрачность» создаются 32-битные ресурсы PNG
- При выборе файла меньшего размера создаются 8-битные ресурсы PNG
- Если оставить указанные выше параметры снятыми, создаются 24-битные ресурсы PNG.

Размер: укажите ширину и высоту ресурса изображения.По умолчанию ширина и высота заблокированы. При изменении ширины автоматически пропорционально изменяется высота. Если вы хотите указать границы холста экспортированного ресурса, см. Размер холста.
Масштаб: выберите размер экспортируемого изображения. Эта опция полезна для экспорта ресурсов с большим или меньшим разрешением. Изменение масштаба влияет на размер изображения.
Resample: Выберите метод повторной выборки. Передискретизация относится к изменению объема данных изображения при изменении либо размеров в пикселях, либо разрешения изображения, обычно при изменении размера изображения.
- Билинейный: добавляет пиксели путем усреднения значений цвета окружающих пикселей. Этот метод дает результаты среднего качества.
- Бикубический: более медленный, но более точный метод, основанный на исследовании значений окружающих пикселей. Используя сложные вычисления, Bicubic создает более плавные градации тонов, чем методы передискретизации Bilinear или Nearest Neighbor.

- Bicubic Smoother: подходит для увеличения изображений на основе бикубической интерполяции, но предназначен для получения более гладких результатов.
- Bicubic Sharper: Подходит для уменьшения размера изображения на основе бикубической интерполяции при одновременном повышении резкости. Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper.
- Bicubic Automatic: автоматически выбирает метод бикубической выборки, подходящий для изображения.
- Ближайший сосед: быстрый, но менее точный метод, который воспроизводит пиксели изображения. Этот метод предназначен для использования с иллюстрациями, содержащими несглаженные края.Он сохраняет твердые края и позволяет получить файл меньшего размера. Однако этот метод может создавать неровные эффекты, которые становятся очевидными при масштабировании изображения или выполнении нескольких манипуляций с выделенной областью.

- Сохранить детали: при изменении размера изображения этот метод уделяет первостепенное внимание сохранению деталей и резкости изображения.
Размер холста: если ваш актив должен занимать определенную ширину и высоту, укажите эти значения в качестве размера холста. Диалоговое окно «Экспорт как» обновляет предварительный просмотр, чтобы центрировать изображение в этих пределах.Эта опция полезна в нескольких сценариях, например в следующем:
- Вы экспортируете значки разного размера, но их необходимо центрировать в пределах прямоугольников 50×50 пикселей.
- Вы экспортируете изображения баннеров, размер которых меньше или больше необходимого.
Если изображение больше, чем размер холста, оно обрезается до значений ширины и высоты, установленных для холста. Вы можете нажать «Сброс», чтобы вернуть значения к значениям, установленным в «Размер изображения».
Метаданные: укажите, хотите ли вы встраивать метаданные — информацию об авторских правах и контактную информацию — в экспортированные ресурсы.
Цветовое пространство: укажите следующее:
- Хотите ли вы преобразовать экспортированный ресурс в цветовое пространство sRGB. Этот вариант выбран по умолчанию.
- Хотите ли вы встроить цветовой профиль в экспортированный актив.
Решено: сохранение PDF-файла из Photoshop со слоями — Adobe Support Community
Привет,
Я создаю иллюстрацию, и она может иметь плашечный цвет на отдельном слое. Однако клиент требует, чтобы представленный формат был pdf со слоями, с плашечным цветом на отдельном слое.
Я не могу понять, как сохранить PDF-файл из фотошопа и сохранить слои.
У меня Mac работает с Photoshop CS5.
Если я сохраню как и выберу Photoshop PDF, а затем проверю «Слои», а затем сохраню, появится всплывающее окно с надписью «Параметры, которые вы выбираете в диалоговом окне« Сохранить Adobe PDF », могут переопределить текущие параметры в Диалоговое окно «Сохранить как».»Затем открывается диалоговое окно Adobe PDF, но в этом окне нет возможности сохранять слои.
Я приложил снимок экрана. Спасибо!
Обновление: я также попытался просто импортировать многослойный PSD в InDesign а затем повторно экспортировать в многослойный PDF из InDesign, но это тоже не сработало.
.Сохранить файлы PDF в Photoshop
Предварительная установка PDF — это группа настроек, которые влияют на процесс создания PDF. Эти настройки предназначены для баланса размера файла и качества в зависимости от того, как будет использоваться PDF-файл. Большинство предустановленных предустановок используются компонентами Adobe, включая InDesign, Illustrator, Photoshop и Acrobat. Вы также можете создавать и делиться пользовательскими пресетами для ваших уникальных требований к выходу.
Некоторые из перечисленных ниже предустановок недоступны до тех пор, пока вы не переместите их — при необходимости — из папки «Дополнительно» (где они установлены по умолчанию) в папку «Настройки».Обычно папки Extras и Settings находятся в (Windows Vista и Windows 7) ProgramData \ Adobe \ AdobePDF, (Windows XP) Documents and Settings \ All Users \ Application Data \ Adobe \ Adobe PDF или (Mac OS) Library / Application Поддержка / Adobe PDF. Некоторые предустановки недоступны в некоторых компонентах Creative Suite.
Некоторые предустановки недоступны в некоторых компонентах Creative Suite.
Пользовательские настройки находятся в (Windows XP) Documents and Settings / [имя пользователя] / Application Data / Adobe / Adobe PDF / Settings, (Windows Vista и Windows 7) Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe PDF / Settings или (Mac OS) Users / [имя пользователя] / Library / Application Support / Adobe / Adobe PDF / Settings.
.Решено: пакетное сохранение слоев в виде отдельных файлов JPEG — Adobe Support Community
Я искал на форумах и не нашел то, что искал. Я собрал множество отсканированных страниц из своего блокнота для рисования в один файл psd. В этом файле есть направляющие, которые я использую для регистрации и выравнивания каждой страницы (поэтому каждая страница является отдельным слоем). Есть ли способ сделать действие и сохранить каждый отдельный слой как отдельный jpeg? Я настроил действие, но не знаю, как заставить Photoshop сохранить его с отдельным пространством имен. Первое действие, которое я настроил, в основном побудило меня переименовать каждый слой, когда я его сохранил, что на самом деле не экономит время. Я хочу, чтобы действие начиналось на нижнем слое и отключало видимость всех слоев над ним, сохраняло видимый слой как jpeg с именем, основанным на слое, а затем включил видимость следующего слоя и повторил, пока все слои не будут сохранены. Это выполнимо?
Первое действие, которое я настроил, в основном побудило меня переименовать каждый слой, когда я его сохранил, что на самом деле не экономит время. Я хочу, чтобы действие начиналось на нижнем слое и отключало видимость всех слоев над ним, сохраняло видимый слой как jpeg с именем, основанным на слое, а затем включил видимость следующего слоя и повторил, пока все слои не будут сохранены. Это выполнимо?
Любая помощь будет оценена.
Спасибо
ACC
Решено: Невозможно сохранить мой смарт-объект без «Сглаживания …» — Сообщество службы поддержки Adobe
Эй, я беспомощен.
Я использую Photoshop CC 2014, всегда самую последнюю версию, на Mac.
Вот проблема: я обычно работаю с PSD с большим количеством слоев и некоторыми смарт-объектами . Внутри смарт-объектов у меня есть контент, который я могу изменить.
Итак, когда я сохраняю содержимое внутри смарт-объекта, он также меняет его внутри основного PSD.
НО — уже несколько месяцев я не могу сохранять изменения внутри смарт-объекта . Photoshop сообщает мне:
Photoshop сообщает мне:
Невозможно сохранить этот документ обратно в исходный формат файла. Выровняйте слои и при необходимости удалите лишние данные и снова выберите «Файл»> «Сохранить».
Когда я выравниваю изображение, смарт-объект мне не нужен, потому что он похож на растровый слой.
Кто-нибудь мне поможет? В инете не нашел решения!
Кстати: я уже пробовал переустановить Photoshop.Проблема все еще существует.
Спасибо.
.Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее. Вот почему.
Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда — да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или действия модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями неразрушающим образом . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменит способ вашей работы и сделает вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.
Изображение предоставлено ABO PHOTOGRAPHY.
Обратимся к окну слоев. Внизу находится ряд значков, а в середине — полутоновый кружок для Создайте новый слой заливки или корректирующий слой . Щелкните это, чтобы увидеть список опций.
Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. При этом также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
При этом также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
Мы можем свободно настраивать этот корректирующий слой «Яркость / Контраст», не опасаясь навсегда изменить исходное изображение — или пока еще не придерживаться стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок, в котором они расположены, влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.
Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой «Цветовой тон / насыщенность» ниже кривых. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои. Они усиливают или полностью меняют способ своей работы.
С изменением уровня оттенка / насыщенности на Multiply вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.
Выберите маску, сначала щелкнув белое поле на корректирующем слое, затем убедитесь, что черный цвет является основным цветом.Используйте кисть, чтобы закрасить область, на которую вы не хотите влиять.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным, а затем закрасить область белым, чтобы открыть ее для настройки.
Это будет особенно полезно при работе с более сложными файлами или сложным ретушированием. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев — вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
Использование корректирующих слоев в составных изображениях
В многослойном изображении вы выбираете слой, который хотите настроить, а затем выбираете для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже — если вы не отрегулируете его маску, чтобы включить или исключить другие слои.
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете коррекцию, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в своем слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя.Это приведет к выделению, которое точно соответствует информации о пикселях вашего слоя, что означает, что ваш выбор идеален. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Дополнительный кактус с изображения Vilsone.
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимаю на него, выбираю из списка «Кривые» и, по-видимому, свободно настраиваю только этот слой.
Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что она влияет только на выделение, которое мы сделали ранее.И порядок гарантирует, что это остается выше слоев ниже.
С этой информацией вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои — лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, ознакомьтесь с этим:
.
Как сохранить качественные изображения в Photoshop, объяснил
Использование пользовательского интерфейса Photoshop
это похоже на блуждание по пещере. Есть так много поворотов, что вы не знаете, с чего начать, или к чему вы идете. То есть до тех пор, пока проект не потребует определенной возможности.
Это не относится к сохранению изображений, правда? Насколько сложно сохранить изображение? Оказывается, это не так интуитивно понятно. Photoshop допускает множество форматов файлов и параметров, каждый из которых имеет свои преимущества. Время от времени сохранение изображений в определенных форматах файлов может снизить качество вашей работы. Вот руководство, которое гарантирует, что вы сохраняете изображения с максимально возможным качеством.
Дело Сжатия
Два ключевых фактора определяют качество изображения: разрешение и сжатие. Мы подробно рассмотрели резолюцию
Итак, давайте сосредоточимся на сжатии.
компрессия уменьшает размер файла изображения. Некоторые форматы файлов, считающиеся файлами с потерями, снижают качество изображения при уменьшении размера файла. Другие, называемые форматами файлов без потерь, этого не делают. JPG, например, является форматом файла с потерями. Постоянное сохранение и экспорт файла JPG приведет к снижению качества изображения. То же самое не произойдет с файлом PNG.
Некоторые форматы файлов, считающиеся файлами с потерями, снижают качество изображения при уменьшении размера файла. Другие, называемые форматами файлов без потерь, этого не делают. JPG, например, является форматом файла с потерями. Постоянное сохранение и экспорт файла JPG приведет к снижению качества изображения. То же самое не произойдет с файлом PNG.
Сжатие также происходит от имени репозиториев изображений, таких как Instagram или Facebook. Загрузка изображения профиля в Facebook приведет к сжатию файлов изображений. Это работает, чтобы уменьшить общее пространство хранения, необходимое для изображений, из которых есть колоссальное количество
Моя цель — предоставить вам список лучших форматов без потерь в Photoshop. Это включает в себя список лучших форматов для Интернета или печати, так как Photoshop используется для создания мультимедиа для Интернета и бумаги.
Различные способы сохранения в фотошопе
В Photoshop существует множество способов сохранения изображений в зависимости от их размера и качества. Самый популярный метод сохранения в Photoshop — это Сохранить как функция под файл.
Функция Сохранить как предоставит пользователям большинство типов файлов, которые им понадобятся. К ним относятся наиболее популярные типы файлов, такие как JPEG, и другие неизвестные типы файлов, такие как Scitex CT (.SCT). Сохранить как лучше всего подходит для сохранения редактируемых работ и сохранения слоев.
экспорт, с другой стороны, экспортирует слои в конечные однослойные изображения. Вы можете получить доступ к экспорту в раскрывающемся списке файл меню. Основная функция экспорта, которую нужно посмотреть Сохранить для Интернета (Legacy), обозначается как SFW. SFW в основном выполняет ту же функцию, что и Экспортировать как функция, но с добавленными, редактируемыми настройками.
Сохранить для Интернета (Legacy)
SFW — это основная функция, которую пользователи Photoshop должны использовать для сохранения изображений для онлайн-использования. Имейте в виду, что сохранение высококачественных изображений только сохраняет качество уже имеющегося изображения. Например, изображение 200 × 200 не будет хорошо выглядеть в масштабе 1920 × 1080, если только оно не является векторным. Чтобы просмотреть выбор формата SFW, нажмите на раскрывающееся меню рядом с Предустановленная.
SFW представляет разные версии одного и того же типа файла. Это относится к разным уровням качества, которые определяются цветовой палитрой, количеством дизеринга, размером файла и т. Д. Строго говоря, не существует лучшего формата для сохранения изображений. Тем не менее, два конкретных формата файлов отвечают всем требованиям, которые можно получить от их изображений: PNG 24 и JPEG High. Если вы хотите больше узнать о сохранении в форматах GIF, мы предоставим вам
также.
Существует несколько причин выбрать PNG 24 в качестве формата изображения, причем две основные причины заключаются в том, что PNG является форматом без потерь и поддерживает более широкий диапазон цветов. Другие причины включают поддержку прозрачности и широкую совместимость. 24 (вместе с 8) относится к поддержке 24-битного цвета. И PNG 24, и JPEG High поддерживают большую цветовую палитру, что означает, что цвета будут плавно сливаться в изображении. Ниже приведен пример различия между PNG 8 и PNG 24, которые сравниваются вместе с исходным изображением.
Изображение предоставлено: Sharon PittawayКак вы можете заметить, между размерами файлов также существует значительная разница. Оригинал составляет 34,2 М (мегабайт), изображение PNG 8 составляет 1,87 М, а PNG 24 составляет 11,13 М. Это отражает колеблющееся качество между изображениями PNG 8 и PNG 24.
Ниже приведен пример различных стандартных настроек качества для JPEG: Низкий, Средний и Высокий. JPEG с потерями и не поддерживает прозрачность. Тем не менее, он поддерживает широкий выбор цветов и является самым распространенным форматом изображений, найденным в Интернете.
Тем не менее, он поддерживает широкий выбор цветов и является самым распространенным форматом изображений, найденным в Интернете.
Изображения выше всего выглядят одинаково, несмотря на то, что они имеют несколько уровней качества. Тем не менее, наблюдается заметное уменьшение размеров отдельных файлов. Что произойдет, если мы увеличим масштаб изображения с 25% до 200%?
В то время как изображения низкого качества JPEG содержат больше блоков одного цвета в изображении, изображения высокого качества JPEG пытаются сохранить ту же цветовую сложность или исходное изображение.
Сохранение на печать
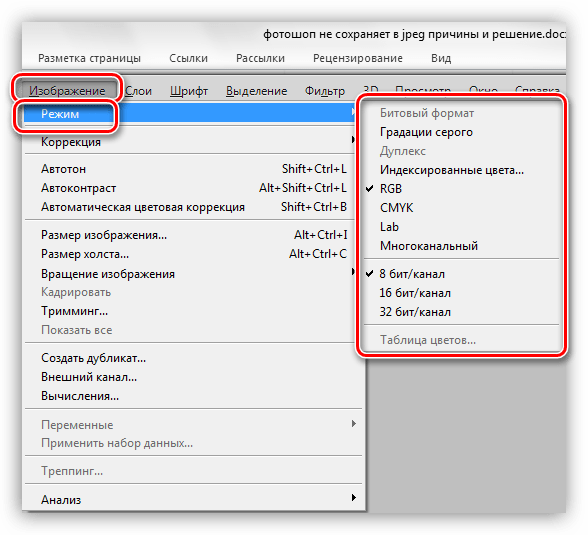
Распространенная ошибка пользователей Photoshop — манипулирование изображением для печати без учета как цветного режима, так и PPI. Эти настройки, хотя и небольшие, окажут большое влияние на ваше следующее задание на печать.
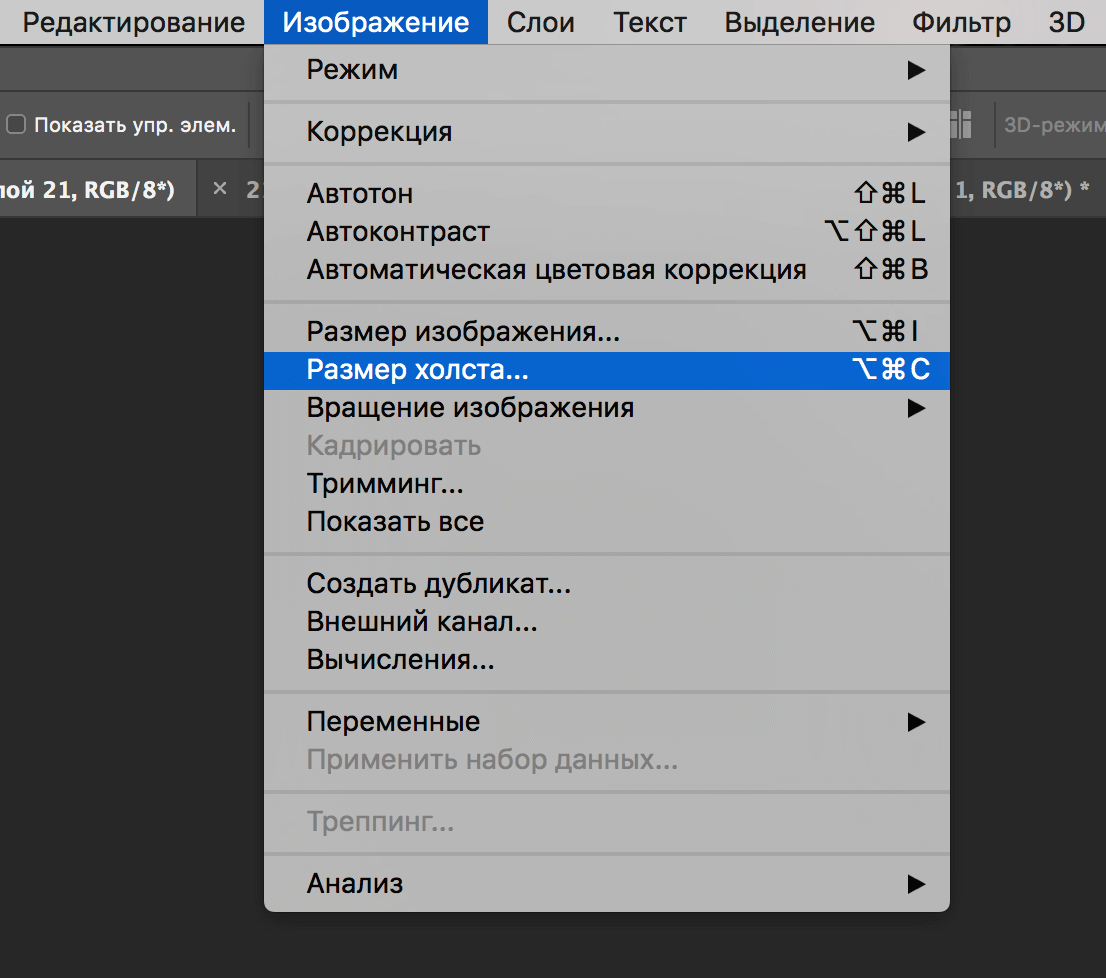
Photoshop использует множество цветовых режимов, которые вы можете увидеть под Изображение> Режим. Цветовой режим по умолчанию — RGB (красный, зеленый, синий). Это основной цветовой режим, используемый в Photoshop.
Это основной цветовой режим, используемый в Photoshop.
Переключение с RGB на CMYK (Голубой, пурпурный, желтый, ключ) заметен не сразу. Разница связана с их использованием. RGB — это аддитивный цветовой режим, а CMYK — вычитающий цветовой режим.
Субтрактивные цвета начинаются с белой поверхности. Цвета в виде чернил вычитают яркость поверхности через отдельные слои. Чем больше перекрывающихся цветов, тем темнее участок изображения. Аддитивные цвета появляются в виде проецируемого света. Чем больше аддитивных цветов в разделе изображения, тем ярче (и, следовательно, белее) раздел.
Еще одна полезная помощь при разработке печатных носителей — изменение PPI вашего изображения. PPI обозначает число пикселей на дюйм и определяет плотность пикселей вашего изображения. Большая часть редактирования изображений происходит при 72 PPI, по умолчанию Photoshop PPI. Хотя увеличение PPI не повлияет на воспринимаемое качество изображения через монитор, печатные изображения значительно выигрывают от сдвига.
Хотя увеличение PPI не повлияет на воспринимаемое качество изображения через монитор, печатные изображения значительно выигрывают от сдвига.
Для обеспечения надлежащего качества печати увеличьте PPI изображений до 200-250. Несмотря на то, что 300 является стандартным стандартом для профессионального качества печати, для большинства заданий печати это излишне. Чтобы изменить свой ИЦП, перейдите на Изображение> Размер изображения и изменить разрешение параметр.
Убедитесь, что ваш ширина а также рост измерения установлены на Пиксели. Затем измените разрешающая способность на ваш вкус. Вы заметите, что изменение разрешения также увеличивает ширину, высоту и размеры. Измените ширину и высоту обратно на исходный размер изображения. Параметр размера останется измененным, поскольку это побочный продукт изменения плотности пикселей вашего изображения.
В Photoshop есть два ключевых формата для печати: Photoshop PDF а также TIFF. Оба появляются в вашем Сохранить как функция под файл.
Photoshop PDF — это тип файла PDF
который вы можете использовать для сохранения графики и текста для печати. Они обычно лучше всего подходят для небольших отпечатков, таких как фотографии и страницы книг. Они также доступны для редактирования, что означает, что клиенты могут менять текст, например, без особых хлопот. PDF-файлы Photoshop также поддерживают векторные изображения, что означает, что эти изображения не теряют качество изображения при увеличении.
TIFF-файлы — это высококачественные изображения без потерь, похожие на PNG. К сожалению, их качество имеет цену. Изображения в формате TIFF обычно намного больше, чем JPG и PNG, и некоторые веб-сайты могут не поддерживать их. Тем не менее, они являются отличным форматом для печати.
Сохранить правильный путь
Сохранение вашего изображения в определенных форматах не изменит среднего изображения. Это, однако, сохранит качество вашего изображения и облегчит процесс обмена вашим изображением с миром. Не соглашайтесь на сохранение всех ваших изображений в формате JPG!
Это, однако, сохранит качество вашего изображения и облегчит процесс обмена вашим изображением с миром. Не соглашайтесь на сохранение всех ваших изображений в формате JPG!
В каком формате вы сохраняете свои изображения? Дайте нам знать в комментариях ниже!
Основы Photoshop: сохранение изображений
/ ru / photoshopbasics / basic-tasks-in-photoshop / content /
Введение
В Photoshop сохранение работает немного иначе, чем в большинстве других приложений. Вместо работы с одним основным типом файлов, например .docx в Microsoft Word, Photoshop предлагает различные способы сохранения изображений. В этом уроке мы рассмотрим различных вариантов сохранения в Photoshop, а также некоторые общие причины для сохранения файлов в разных форматах.
Если вы хотите продолжить, вы можете загрузить наш файл с примером.
Варианты сохранения
При сохранении файла в Photoshop у вас есть несколько вариантов и форматов файлов на выбор:
- PSD : это тип файла по умолчанию для документов Photoshop, хотя его необязательно использовать для каждого изображения.
 Он сохранит ваши слоев, и всю другую информацию в вашем изображении, чтобы вы могли легко ее отредактировать позже.Файлы PSD предназначены для открытия в Photoshop, поэтому, если вы хотите поделиться изображением с другими, вам также необходимо сохранить копию изображения в общем формате файла, например JPEG .
Он сохранит ваши слоев, и всю другую информацию в вашем изображении, чтобы вы могли легко ее отредактировать позже.Файлы PSD предназначены для открытия в Photoshop, поэтому, если вы хотите поделиться изображением с другими, вам также необходимо сохранить копию изображения в общем формате файла, например JPEG . - Общие форматы файлов : Вы можете сохранять изображения в различных общих типах файлов, включая JPEG и PNG . Эти форматы файлов можно просматривать и редактировать практически на любом компьютере или мобильном устройстве, что делает их удобными для обмена с другими. Однако, в отличие от файлов PSD, эти форматы не так полезны, если вы планируете продолжить редактирование файла, и они также не могут сохранить информацию о слоях.
- Сохранить для Интернета : Если вы планируете загрузить изображение в Интернет, например, в блог или на веб-сайт, вы захотите использовать функцию Сохранить для Интернета .
 Этот инструмент позволяет сохранять изображения , оптимизированные для Интернета , что упростит их загрузку и просмотр в Интернете. Сохранить для Интернета также включает несколько полезных функций для подготовки изображений для Интернета, в том числе возможность изменить размер изображений.
Этот инструмент позволяет сохранять изображения , оптимизированные для Интернета , что упростит их загрузку и просмотр в Интернете. Сохранить для Интернета также включает несколько полезных функций для подготовки изображений для Интернета, в том числе возможность изменить размер изображений.
На изображении ниже вы можете увидеть три разные версии файла изображения: исходный файл JPEG, отредактированную версию PSD и окончательную версию JPEG, размер которой был изменен и сохранен для Интернета.Вы можете видеть, что веб-версия имеет гораздо меньший размер файла, чем исходная версия и версия PSD.
В конечном итоге, выбранный вами вариант сохранения будет зависеть от того, что вам нужно делать с изображением. Давайте рассмотрим несколько сценариев, чтобы понять, почему вы можете выбрать разные варианты сохранения.
Сценарий 1
Допустим, вас просят создать новое изображение заголовка для веб-сайта компании. Вам предоставили фотографию для включения, и вам нужно добавить текст с названием компании. Поскольку вы, вероятно, будете редактировать и пересматривать этот тип проекта, вы захотите сохранить его как файл PSD . Таким образом, вы можете легко продолжить редактирование файла позже. И поскольку он в конечном итоге будет опубликован в Интернете, вы также захотите использовать Сохранить для Интернета , чтобы создать новую версию готового изображения в формате JPEG.
Поскольку вы, вероятно, будете редактировать и пересматривать этот тип проекта, вы захотите сохранить его как файл PSD . Таким образом, вы можете легко продолжить редактирование файла позже. И поскольку он в конечном итоге будет опубликован в Интернете, вы также захотите использовать Сохранить для Интернета , чтобы создать новую версию готового изображения в формате JPEG.
Сценарий 2
Допустим, вы планируете поделиться фотографиями с недавнего отпуска с друзьями. Вы просто хотели бы внести некоторые быстрые настройки в Photoshop, такие как кадрирование и поворот, прежде чем поделиться ими.В этом случае вы можете открыть исходные файлы изображений в Photoshop, внести необходимые корректировки, а затем сохранить новую версию отредактированных фотографий как JPEG . Поскольку ни одно из этих правок не является слишком сложным, вам, вероятно, не нужно сохранять отдельную версию PSD для каждого изображения.
Как видите, выбранный вами вариант сохранения будет отличаться от проекта к проекту. Перед сохранением изображения найдите и подумайте, какие файлы вам понадобятся. По мере того, как вы начнете получать больше опыта работы с Photoshop, этот процесс станет более быстрым и естественным.
Перед сохранением изображения найдите и подумайте, какие файлы вам понадобятся. По мере того, как вы начнете получать больше опыта работы с Photoshop, этот процесс станет более быстрым и естественным.
Использование «Сохранить как
»Вы будете использовать команду Сохранить как для сохранения файлов в формате PSD, а также в других распространенных форматах, таких как JPEG и PNG.
Чтобы сохранить файл с помощью команды «Сохранить как»:
- Открыв изображение в Photoshop, выберите File > Save As .
- Появится диалоговое окно. Введите желаемое имя файла , затем выберите расположение для файла. Вы захотите использовать новое имя файла, чтобы избежать случайной перезаписи исходного файла.
- Щелкните меню Format , затем выберите желаемый формат файла . В нашем примере мы сохраним это изображение как файл JPEG .
 Если вы сохраняете файл в формате PSD, убедитесь, что установлен флажок Layers . Однако большинство других форматов не позволяют выбрать эту опцию.
Если вы сохраняете файл в формате PSD, убедитесь, что установлен флажок Layers . Однако большинство других форматов не позволяют выбрать эту опцию. - Щелкните Сохранить .
- Некоторые форматы файлов, такие как JPEG и TIFF, предоставляют дополнительные параметры при сохранении. Выберите желаемый уровень качества, затем нажмите OK , чтобы сохранить изображение.
Если вы уже сохранили свой проект как файл PSD, вы можете выбрать Файл> Сохранить или нажать Ctrl + S (или Command + S на Mac), чтобы сохранить свой прогресс в любое время. Однако, если вы работаете с другим форматом, например JPEG, мы рекомендуем использовать Сохранить как , чтобы избежать перезаписи исходного файла.
Попробуй!
Откройте файл примера в Photoshop и попробуйте сохранить его в разных форматах файлов, например PSD и JPEG. Обратите внимание, как формат PSD сохраняет отдельные слои, а формат JPEG — нет.
Использование сохранения для Интернета
При использовании функции «Сохранить для Интернета» необходимо принять несколько решений относительно сохраняемого изображения:
- Формат файла : Сохранить для Интернета позволяет выбрать один из нескольких веб-безопасных форматов файлов . В большинстве случаев вы будете использовать формат JPEG для фотографий. PNG-24 сохранит полное качество изображения, тогда как PNG-8 в основном используется для графики и иллюстраций, в которых используется всего несколько цветов. Как правило, вам не нужно использовать форматы GIF или WBMP.
- Размер изображения : можно изменить размер изображения непосредственно из диалогового окна «Сохранить для Интернета». Уменьшение размера изображения также уменьшит размер файла. Однако, если вы используете такую службу, как Facebook или Tumblr, вам, вероятно, не потребуется изменять размер изображений, потому что эти службы изменяют их размер автоматически .

- Качество : Если вы используете формат JPEG, изображение можно сохранить с различным качеством уровнях .Вы можете поэкспериментировать с различными настройками, чтобы найти наилучший баланс между качеством и размером файла.
Попробуй!
Перетащите ползунок в интерактивном меню ниже, чтобы настроить качество сжатия JPEG. Помните, что более высокие уровни качества также увеличивают размер файла. Постарайтесь найти настройку, которая будет хорошо выглядеть при относительно небольшом размере файла.
Для достижения наилучших результатов мы рекомендуем использовать веб-браузер Chrome с этими интерактивными материалами.
Для сохранения в Интернете:
- Выберите Файл > Сохранить для Интернета .
- Откроется диалоговое окно Сохранить для Интернета . Выберите требуемый тип файла и уровень качества .

- При необходимости измените размер изображения , введя нужные размеры в поле Размер изображения . Когда вы вводите новую ширину изображения, высота должна быть скорректирована на автоматически , чтобы сохранить исходное соотношение сторон .
- Если хотите, вы можете использовать 2-Up view , чтобы сравнить исходное изображение с предварительным просмотром новой версии.Это простой способ убедиться, что вы не потеряли слишком много качества по сравнению с исходной версией. Обратите внимание на размер файла в нижнем левом углу каждого окна предварительного просмотра.
- Щелкните Сохранить . Появится новое диалоговое окно. Введите желаемое имя файла и выберите расположение для файла , затем нажмите Сохранить . Вы захотите использовать новое имя файла, чтобы избежать случайной перезаписи исходного файла.
Попробуй!
Откройте файл примера в Photoshop и используйте «Сохранить для Интернета», чтобы сохранить новую версию изображения. Попробуйте разные форматы файлов и настройки качества, чтобы увидеть, как они влияют на качество изображения и размер файла.
Попробуйте разные форматы файлов и настройки качества, чтобы увидеть, как они влияют на качество изображения и размер файла.
/ ru / photoshopbasics /standing-Layers / content /
Как сохранить PNG в Photoshop (если это вас не устраивает)
Вы получили свое творение именно таким, каким вы его хотите, и теперь пора его сохранить. Вы хотите сохранить его как PNG. Однако, когда вы собираетесь сохранить его, PNG не отображается в списке параметров типа файла, которые вы можете выбрать. Что вы делаете? Разочарованное потрясение кулаком перед компьютером мало что поможет.Но вам повезло, потому что чтение этой статьи предложит вам ответ.
Готовы разобраться, в чем проблема?
Проблемы с PNG в Photoshop обычно возникают из-за того, что где-то изменились настройки. Возможно, вам потребуется изменить цветовой режим, битовый режим изображения, использовать другой метод сохранения, удалить любое разрешенное форматирование, отличное от PNG, или сбросить настройки.
Я опишу их подробно позже, но сначала нам нужно будет обсудить PNG.
Что такое PNG?
Если вы пытаетесь сохранить файл в формате PNG, вы, вероятно, уже имеете представление о том, для чего нужен этот тип файла.Чтобы убедиться, что мы все на одной странице, мы кратко расскажем о формате PNG.
Прежде всего, PNG произносится как «пинг» и означает «переносимая сетевая графика». В качестве формата файла он записывается .png и появляется сразу после имени файла, как JPEG или любой другой тип файла.
Преимущества использования формата файла PNG
Есть несколько причин, по которым файлы PNG полезны. Давайте посмотрим на них здесь.
Возможность прозрачности
Этот формат файла особенно нравится веб-дизайнерам за его способность поддерживать прозрачный фон, а также изображения с прозрачными частями или полупрозрачные изображения.Это полезно для создания логотипов и различных типов динамической графики веб-сайтов.
Фотографы также часто используют файлы PNG для создания своих водяных знаков. Они могут разместить свой логотип поверх изображения с прозрачностью, чтобы он не блокировал изображение под ним, но при этом гарантировал, что изображение не может быть украдено без имени фотографа.
Следует отметить, что это единственный формат файла, поддерживающий прозрачность. Если вам нужна эта функция, а Photoshop не сохраняет в формате PNG, это может быть большим разочарованием, поскольку это ваш единственный вариант.Но продолжайте читать, потому что мы поможем вам решить эту проблему.
Сжатие без потерь
Кроме того, в файлах PNG используется метод сжатия данных, получивший название сжатия без потерь. Как это ни звучит, когда вы сжимаете изображение, оно не теряет никаких данных.
Это отлично подходит, когда вы хотите изменить размер изображения, чтобы оно выглядело таким же резким, как оригинал. Это еще одна причина, по которой создатели логотипов любят этот тип файлов.
Напротив, JPEG-файлы с потерями, что означает, что данные удаляются при распаковке.Однако, поскольку файлы PNG содержат всю информацию, они могут оказаться довольно большими, поэтому фотографы обычно придерживаются формата JPEG для своих изображений.
Нет патента
Наконец, файлы PNG не запатентованы, и поэтому для их использования не требуется лицензия.
Работа с файлами PNG
С файлами PNG легко работать. Это обычный тип файлов, и многие программы оснащены для их открытия. Это включает в себя базовые программы просмотра фотографий, а также программы редактирования фотографий большого парика, такие как Lightroom и Photoshop.
Для получения дополнительной информации о преобразовании изображения JPEG в PNG ознакомьтесь с этим руководством!
Создание файлов PNG в Photoshop
Теоретически создание и сохранение файлов PNG в Photoshop — это несложно. Самый простой способ — просто использовать функцию «Сохранить как». Перейдите в Файл> Открыть> Сохранить как. Выберите PNG в раскрывающемся меню параметров файла, и все готово.
Самый простой способ — просто использовать функцию «Сохранить как». Перейдите в Файл> Открыть> Сохранить как. Выберите PNG в раскрывающемся меню параметров файла, и все готово.
Хотя ваш файл теперь сохранен в формате PNG, прозрачность и фон не удален — две из наиболее распространенных причин, по которым люди используют файлы PNG.
Если вы хотите сделать изображение прозрачным, просто выберите фоновый слой на панели слоев. Уменьшайте непрозрачность, пока изображение не достигнет желаемой прозрачности. Выполните те же шаги, что и выше, чтобы сохранить как PNG, и все готово.
И последнее, но не менее важное: вы также можете удалить фон (то есть сделать его полностью прозрачным), чтобы изолировать объект.
Для этого добавьте новый слой (который Photoshop автоматически добавляет как прозрачный). Поместите этот слой под фоновый слой и выберите его.Вы также можете разблокировать фоновый слой и работать с ним, если не боитесь ошибиться.
Выберите волшебную палочку, и Photoshop автоматически выберет то, что, по его мнению, является объектом. Иногда это хорошо работает. Если этого не произошло, вам нужно очистить выделение или сделать это самостоятельно.
Иногда это хорошо работает. Если этого не произошло, вам нужно очистить выделение или сделать это самостоятельно.
После того, как вы выбрали тему, перейдите в меню и выберите «Выделение»> «Инверсия». Нажмите «Удалить» и наблюдайте, как фон исчезает и заменяется захватывающим дизайном шахматной доски, который Photoshop использует для обозначения прозрачности.
Но… что происходит, когда он не работает? Многие пользователи Photoshop пытались сохранить свой файл в формате PNG, но обнаруживали, что параметр PNG не отображается в раскрывающемся меню.
К счастью, есть несколько вещей, которые вы можете попробовать.
Почему Photoshop не позволяет сохранять файлы PNG
Во-первых, давайте разберемся, почему Photoshop не позволяет сохранять файлы PNG. В большинстве случаев это просто какой-то параметр, который был выбит из строя.
Например, файлы PNG предназначены для использования на экране.Поэтому они не поддерживают цветной режим CMYK, используемый для печати. Мы покажем вам, как найти этот параметр и что его тоже можно изменить, буквально через мгновение.
Мы покажем вам, как найти этот параметр и что его тоже можно изменить, буквально через мгновение.
Также возможно, что вы изменили настройки Photoshop, которые теперь мешают программе сохранять файлы PNG. В более редких случаях вы могли удалить необходимые файлы, а это значит, что вам придется переустановить, чтобы решить проблему.
Кроме того, в версии программного обеспечения 2018 года есть подтвержденная ошибка при попытке использовать «Экспортировать как PNG» вместо «Сохранить как».
Устранение неполадок при сохранении файлов PNG в Photoshop
Теперь, когда вы понимаете некоторые распространенные причины, по которым Photoshop не сохраняет файл в формате PNG, у вас может появиться несколько идей о том, как сохранить изображение в формате PNG.
Приступим к устранению неполадок!
Изменение цветового режима
Как мы уже упоминали, цветовой режим CMYK несовместим с файлами PNG, поэтому в первую очередь необходимо изучить этот вопрос. Сделайте копию изображения и откройте новый документ.
Сделайте копию изображения и откройте новый документ.
В настройках нового документа найдите цветовой режим. Если там написано CMYK, скорее всего, проблема в этом. Откройте раскрывающийся список и выберите цвет RGB. Вставьте скопированное изображение в новый документ и попробуйте еще раз маршрут «Сохранить как».
Проверьте размер битов
Файлы PNG поддерживают только 8-битный или 16-битный / канальный RGB. Если ваш битовый размер был изменен на 32-битный, это может быть вашей проблемой. Когда вы открываете этот новый документ, чтобы проверить цветовой режим, также проверьте размер бит.
Откройте раскрывающееся меню, выберите 8-битный или 16-битный и попробуйте сохранить снова.
Удалить разрешенное форматирование, отличное от PNG
Простым способом устранения всех проблем с форматированием является удерживание клавиши option / alt при выборе «Файл»> «Сохранить как». Этот удобный ярлык удалит любое разрешенное форматирование, не относящееся к PNG, и сохранит копию, с которой вы можете работать.
Использование другого метода сохранения
Очень простой способ обойти настойчивое требование Photoshop не сохранять ваш PNG — использовать другой метод сохранения.Перейдите в меню «Файл», но вместо того, чтобы переходить к опции «Сохранить как», выберите «Сохранить для Интернета».
Вы также можете попробовать экспортировать вместо сохранения. Мы упоминали ранее, что в версии 2018 есть ошибка, поэтому она может не сработать для вас в зависимости от того, какая у вас версия Photoshop. Чтобы попробовать, перейдите в меню «Файл»> «Экспорт»> «Экспортировать как» и выберите там PNG.
Сброс настроек Photoshop
Также возможно, что в какой-то момент вы изменили настройки Photoshop, которые теперь мешают вам сохранять в формате PNG.Вы можете получить доступ к настройкам с помощью горячих клавиш Cmd + Alt + Shift на Mac или Ctrl + Alt + Shift в Windows. Выберите Photoshop и продолжайте, пока не получите запрос на сброс настроек.
Если у вас возникли проблемы с горячими клавишами, выберите «медленный» путь. Перейдите в Edit> Preferences> General. В окне нажмите «Сбросить настройки при выходе». Затем перезапустите Photoshop (сначала убедитесь, что ваша работа как-то сохранена!).
Теперь попробуйте еще раз сохранить как PNG и посмотреть, что произойдет.
Аллилуйя, проблемы с PNG решены!
По крайней мере, мы надеемся, что вы говорите именно об этом. Файлы PNG — это удобные файлы, которые служат нескольким важным целям, и возможность сохранить изображение в формате PNG в Photoshop часто становится необходимой задачей.
Мы просмотрели Интернет (в основном, форумы Adobe), чтобы найти все способы решения этой проблемы. Мы надеемся, что хотя бы один из них вам подходит.
Как продвигается остальная часть вашего опыта работы с Photoshop? Многие люди испытывают разочарование от медленного инструмента кисти в Photoshop? Узнайте, как исправить отставание кисти в Photoshop здесь!
Сохранение фотографий для электронной почты или Интернета в Photoshop CS5
Автор Стив Паттерсон.
В этом уроке Photoshop мы узнаем, как изменять размер, оптимизировать и сохранять фотографии для загрузки на веб-сайт или отправки по электронной почте семье или друзьям с помощью комбинации команд «Размер изображения» и «Сохранить для Интернета и устройств» в Photoshop CS5! Этот учебник также полностью совместим с Photoshop CS4.
Вот фотография, которая сейчас открыта на моем экране, и мне нужно оптимизировать ее для Интернета:
Исходное изображение.
Если мы посмотрим на мою панель «Слои», то увидим, что я немного поработал над этим изображением, добавив несколько слоев и корректирующих слоев поверх исходного изображения на фоновом слое :
Панель «Слои».
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Дублируйте изображение
Чтобы подготовить эту фотографию для отправки по электронной почте или загрузки на веб-сайт, мне нужно выровнять документ до одного слоя, а затем изменить размер изображения, чтобы сделать его меньше, но сначала я хочу убедиться, что я не потеряю ничего из проделанной мной работы или внесения каких-либо постоянных изменений в размер исходной фотографии. Чтобы не рисковать, прежде чем делать что-либо еще, я собираюсь сделать дубликат своего изображения, перейдя в меню Image в строке меню в верхней части экрана и выбрав Duplicate :
Чтобы не рисковать, прежде чем делать что-либо еще, я собираюсь сделать дубликат своего изображения, перейдя в меню Image в строке меню в верхней части экрана и выбрав Duplicate :
Перейдите в Изображение> Дублировать.
Photoshop откроет диалоговое окно «Дублирование изображения» с просьбой указать имя копии. Вы можете просто принять имя по умолчанию, которое Photoshop уже ввел (в моем случае это «blue_dress copy»), потому что мы можем легко переименовать изображение, когда мы пойдем, чтобы сохранить его позже. Нажмите OK в правом верхнем углу диалогового окна, чтобы принять имя по умолчанию и закрыть его:
Щелкните OK, чтобы принять имя по умолчанию.
Photoshop откроет идентичную копию изображения, включая все слои, добавленные вами в исходную версию, в отдельном окне документа:
Копия исходного документа появится в новом окне.
Шаг 2. Сгладьте изображение
Затем давайте сгладим копию нашего изображения до одного слоя, что может помочь дать нам лучшие результаты, когда мы перейдем к изменению его размера, как мы это сделаем сейчас. Поднимитесь в меню Layer вверху экрана и выберите Flatten Image :
Поднимитесь в меню Layer вверху экрана и выберите Flatten Image :
Перейдите в Layer> Flatten Image.
Если мы снова посмотрим на мою панель «Слои», то увидим, что все мои слои теперь сведены в один фоновый слой:
Панель «Слои», на которой отображается сведенное изображение.
Шаг 3. Измените размер изображения
Теперь, когда наше изображение выровнено, давайте изменим его размер до более подходящего для электронной почты или для отображения на веб-сайте. Поднимитесь в меню Image вверху экрана и выберите Image Size :
Выберите Изображение> Размер изображения.
Откроется диалоговое окно «Размер изображения». Как мы вскоре увидим, диалоговое окно Photoshop «Сохранить для Интернета и устройств» также дает нам возможность изменить размер изображения, но вы получите лучшие результаты, если измените размер изображения заранее с помощью команды «Размер изображения».
Если мы посмотрим на верхнюю часть диалогового окна, в разделе Pixel Dimensions , мы увидим, что моя фотография в настоящее время имеет ширину 1571 пикселей и высоту 2356 пикселей. Это слишком велико для большинства людей, чтобы уместить все изображение на экране, если я отправлю им фотографию по электронной почте, и, безусловно, слишком велик для отображения на большинстве веб-сайтов:
Текущая ширина и высота изображения в пикселях.
Вообще говоря, для электронной почты и просмотра в Интернете вы хотите ограничить размеры вашей фотографии до не более 800 пикселей на 600 пикселей, что означает, что ширина не должна превышать 800 пикселей, а высота не должна превышать 600 пикселей.Если вы загружаете фотографию на веб-сайт, веб-сайт может иметь другие, определенные размеры, которые вам необходимо придерживаться, но, как правило, сохранение размера в пределах 800 пикселей на 600 пикселей позволяет большинству людей удобно просматривать изображение на своем экране.
Прежде чем вводить новые размеры в пикселях, сначала убедитесь, что все три параметра в нижней части диалогового окна — Scale Styles , Constrain Proportions и Resample Image — все отмечены .Технически, когда изображение сглажено, нам не нужно беспокоиться о первом варианте, «Стили масштабирования», потому что у нас нет стилей слоя, примененных к изображению, но проще просто убедиться, что отмечены все три параметра. Затем установите для параметра Image Interpolation в самом низу диалогового окна значение Bicubic Sharper (лучше всего для уменьшения). Он нигде не говорит «Интерполяция изображения», но это то, что представляет собой нижний параметр, и он контролирует, как Photoshop обрабатывает пиксели во время процесса передискретизации.Установка его на Bicubic Sharper даст нам наилучшие результаты при уменьшении размера изображения для просмотра на экране:
Убедитесь, что отмечены первые три параметра, а для нижнего параметра установлено значение «Бикубическая резкость».
Затем вернитесь в раздел «Пиксельные размеры» в верхней части диалогового окна и введите новые размеры. Поскольку моя фотография находится в портретном режиме, то есть она выше, чем ширина, и я не хочу, чтобы высота превышала 600 пикселей, я введу 600 пикселей в параметр Высота .Когда в нижней части диалогового окна выбрана опция «Сохранить пропорции», Photoshop автоматически вводит для меня новое значение ширины, чтобы сохранить соотношение ширины и высоты изображения таким же, каким оно было изначально. В моем случае Photoshop ввел 400 пикселей для ширины :
Если выбрано «Сохранить пропорции», все, что нам нужно, это ввести новую ширину или высоту, а Photoshop введет другую за нас.
Обратите внимание, что я не внес изменений в значение Разрешение в разделе Размер документа диалогового окна.Это связано с тем, что разрешение определяет размер изображения, которое будет напечатано на бумаге, и не имеет ничего общего с просмотром изображения на экране компьютера. Все, на чем нам нужно сосредоточиться при изменении размера изображения для отображения на экране, — это фактические размеры изображения в пикселях, которые можно найти в разделе Pixel Dimensions с соответствующим названием в верхней части диалогового окна.
Все, на чем нам нужно сосредоточиться при изменении размера изображения для отображения на экране, — это фактические размеры изображения в пикселях, которые можно найти в разделе Pixel Dimensions с соответствующим названием в верхней части диалогового окна.
После того, как вы ввели новые размеры, нажмите «ОК» в правом верхнем углу диалогового окна, чтобы закрыть его, после чего Photoshop снизит разрешение изображения до нового меньшего размера.
Шаг 4. Сохранить для Интернета
Мы продублировали, сгладили и изменили размер нашего изображения. Пришло время его оптимизировать и сохранить. Поднимитесь в меню File вверху экрана и выберите Save For Web & Devices :
.Выберите «Файл»> «Сохранить для Интернета и устройств».
Это открывает очень большое диалоговое окно Photoshop «Сохранить для Интернета и устройств» с большой областью предварительного просмотра , занимающей большую часть места. Если вы посмотрите чуть выше верхнего левого угла области предварительного просмотра, вы увидите серию из четырех вкладок.По умолчанию выбрана вкладка Optimized , что означает, что вы не видите исходное изображение. Вместо этого вы видите предварительный просмотр изображения в реальном времени с примененными текущими настройками оптимизации (которые мы рассмотрим чуть позже):
Область предварительного просмотра по умолчанию настроена на режим оптимизированного просмотра.
Вы можете оставить режим просмотра оптимизированным или, чтобы просмотреть параллельное сравнение исходной и оптимизированной версий изображения, переключиться в режим просмотра 2-Up , щелкнув вкладку:
Переход в режим просмотра 2-Up.
Если выбран вариант 2-Up, теперь мы можем видеть исходную версию изображения слева и оптимизированную версию справа (если ваше изображение находится в альбомном режиме, то есть оно шире, чем высота, вы увидите вертикальную превью с исходной версией вверху и оптимизированной версией под ней):
Исходная версия слева, оптимизированная версия справа.
Формат файла
В правой части диалогового окна находятся различные параметры оптимизации (если вы не видите ни одного из перечисленных параметров, убедитесь, что в области предварительного просмотра выбрана оптимизированная версия изображения).Первое, что нам нужно сделать здесь, это выбрать правильный формат файла для нашего изображения. Если вы впервые используете диалоговое окно «Сохранить для Интернета и устройств», вы увидите выбранный формат файла GIF вверху (непосредственно под словом «Preset»). GIF — отличный формат для сохранения веб-графики, но для фотографий мы хотим использовать формат JPEG , поэтому измените параметр с GIF на JPEG, если он еще не установлен на JPEG:
Установите формат файла JPEG.
Качество изображения
Непосредственно под параметром формата файла находятся параметры качества изображения . Мы можем выбрать один из предустановленных параметров качества (Низкое, Среднее, Высокое, Очень высокое и Максимальное) слева или ввести конкретное значение в опцию Качество справа. Хотя может возникнуть соблазн выбрать самые высокие настройки качества для наших фотографий, чтобы каждый мог увидеть, насколько они действительно классные, оптимизация их для электронной почты или Интернета означает, что нам нужно сохранять размер файла как можно меньше, а это означает поиск середины разница между качеством изображения и размером файла.Предустановка качества High почти всегда является лучшим выбором, предоставляя нам лучшее из обоих миров — приемлемое качество изображения и относительно небольшие размеры файлов. При выборе предустановки «Высокое» для параметра «Качество» автоматически устанавливается значение 60 :
Выберите набор настроек «Высокое качество», в котором для параметра «Качество» установлено значение 60.
После того, как вы выбрали настройку качества, убедитесь, что выбрана опция Optimized , которая может помочь немного уменьшить размер файла.Оставьте опцию Progressive неотмеченной и оставьте также снятым Embed Color Profile , поскольку большинство веб-браузеров все равно не поддерживают цветовые профили:
Выберите «Оптимизированный» и оставьте флажки «Прогрессивная» и «Встроить цветовой профиль» снятыми.
Цветовое пространство
Наконец, выберите вариант Преобразовать в sRGB , если он еще не отмечен. Это гарантирует, что фотография будет сохранена в цветовом пространстве sRGB, что, короче говоря, означает, что цвета на вашей фотографии будут правильно отображаться в Интернете или когда кто-то просматривает изображение в электронном письме:
Параметр «Преобразовать в sRGB» предотвращает тусклость и тусклость цветов ваших фотографий на экранах компьютеров других людей.
Размер изображения
Я упоминал ранее, когда мы рассматривали, как изменить размер фотографии с помощью команды «Размер изображения», которую диалоговое окно «Сохранить для Интернета и устройств» также дает нам возможность изменить размер изображения. Вы найдете параметры размера изображения в правом нижнем углу диалогового окна. В моем случае здесь диалоговое окно показывает, что моя фотография имеет ширину 400 пикселей и высоту 600 пикселей, так как я изменил ее размер ранее. Хотя может показаться удобным иметь возможность изменять размер изображения, пока вы настраиваете все другие параметры веб-оптимизации, вы получите лучшие результаты изменения размера, если проигнорируете эти параметры здесь и будете придерживаться фактической команды размера изображения:
Параметры размера изображения в правом нижнем углу диалогового окна.
Сравнение размеров файлов
На этом этапе мы сделали все, что нам нужно, но прежде, чем мы закроем диалоговое окно «Сохранить для Web и устройств» и фактически сохраним изображение, давайте быстро взглянем на две версии. фотографии в области предварительного просмотра, чтобы сравнить размер файла исходной версии с размером оптимизированной версии. В моем случае исходная фотография (слева) была колоссальной 703 Кб , слишком большой для Интернета, особенно для людей с более медленной скоростью интернета, в то время как оптимизированная версия (справа), которая выглядит почти так же хорошо как оригинал, только 58.41 Кб :
Режим просмотра «2 варианта» позволяет сравнивать размеры файлов исходной и оптимизированной версий изображения.
Шаг 5. Сохраните изображение
Чтобы сохранить оптимизированную версию фотографии, нажмите кнопку Сохранить в нижней части диалогового окна. Photoshop откроет диалоговое окно «Сохранить оптимизированное как », которое позволяет вам при необходимости переименовать изображение, а также перейти в каталог на жестком диске, в который вы хотите его сохранить. Я собираюсь переименовать свое фото в синее платье.jpg «, и я сохраню его в папке» web photos «на моем рабочем столе. Когда все будет готово, нажмите Сохранить , чтобы сохранить изображение и закрыть диалоговое окно:
Диалоговое окно «Сохранить оптимизированное как».
И вот оно! Теперь размер фотографии изменен, и она полностью оптимизирована, и ее можно отправить по электронной почте друзьям и членам семьи или загрузить в Интернет благодаря командам «Размер изображения» и «Сохранить для Интернета и устройств» в Photoshop CS5!
Как использовать Photoshop «Сохранить для Интернета»
Графические дизайнеры, веб-дизайнеры и другие специалисты, создающие контент для Интернета, также создают готовые для Интернета изображения, такие как фотографии для веб-сайтов и рекламные баннеры.Перед загрузкой этих изображений изображения оптимизируются для быстрой загрузки и отображения в веб-браузере.
Инструмент «Сохранить для Интернета» в Photoshop — это простой способ подготовить файлы JPEG для Интернета. Этот инструмент также сохраняет файлы GIF, PNG и BMP. Вот как использовать инструмент «Сохранить для Интернета», чтобы получить правильный баланс качества изображения и размера файла для ваших изображений.
Инструкции в этой статье относятся к Photoshop 5.5 и более поздних версий. Команды и параметры меню могут отличаться в зависимости от версии.
Что делает графику готовой к работе в Интернете?
Большинство веб-графики имеют общие характеристики:
- Разрешение 72 dpi.
- Цветовой режим — RGB.
- Файлы уменьшены в размере для более быстрой загрузки веб-страниц.
Как сохранить для Интернета в Photoshop
Сохранить для Интернета — это не такой инструмент, как Marquee, Move или Magnetic Lasso. Это способ экспортировать необработанный файл в формат, который могут легко использовать другие люди. Вот как его использовать для оптимизации изображений.
-
Откройте изображение, которое хотите сохранить, в Photoshop.
-
Выберите Image > Image Size . Или нажмите Alt / Option + Command + I на клавиатуре.
-
В поле Ширина введите новую ширину, выберите пикселей , затем выберите ОК .
Измените размер фотографии до небольшого размера, который можно использовать на веб-сайте.
-
Выберите File > Save for Web and Devices .Или используйте сочетание клавиш: Alt / Option + Command + Shift + S .
В других версиях Photoshop путь: Файл > Экспорт > Сохранить для Интернета . Элемент может называться «Сохранить для Интернета» или «Сохранить для Интернета и устройств».
-
В окне Save for Web перейдите на вкладки Original , Optimized , 2-Up и 4-Up . Эти вкладки позволяют переключаться между просмотром исходной фотографии, оптимизированной фотографии с примененными к ней настройками «Сохранить для Интернета» или сравнением двух или четырех версий фотографии.
Выберите 2-Up , чтобы сравнить исходную фотографию с оптимизированной фотографией. Это показывает расположенные рядом копии изображения.
-
Измените значение Качество . По мере снижения качества изображение выглядит более грязным, а размер файла уменьшается. Файлы меньшего размера означают более быструю загрузку веб-страниц.
Найдите золотую середину между размером файла и качеством. Качество от 40 до 60 — хороший диапазон. Используйте предустановленные уровни качества (например, JPEG Medium), чтобы сэкономить время.
-
При необходимости измените тип файла на JPEG, GIF, PNG-8, PNG-24 или WBMP.
-
При необходимости измените размер изображения. Введите ширину или высоту или масштабируйте ее в процентах.
Щелкните значок блокировки , чтобы изменить пропорции изображения. В противном случае введите другую ширину или высоту, чтобы пропорционально изменить другое значение.
-
Значения под предварительным просмотром изображения отображают тип файла, размер и время, необходимое для открытия изображения на веб-сайте.Эти числа обновляются по мере внесения изменений.
-
Когда фотография вас устроит, выберите Сохранить .
-
Введите имя фотографии и нажмите Сохранить .
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьПодготовка изображений для Интернета или печати
Состав:
В этом руководстве объясняется, как преобразовать изображение с вашего компьютера в формат, более совместимый с Интернетом.Это очень важно для минимизации времени загрузки и сохранения высокого качества изображения. Можно конвертировать все типы изображений, в том числе с камеры, отсканированных изображений и т. Д.
Поиск и открытие Photoshop
Для подготовки изображений используется программа Adobe Photoshop. Если у вас Macintosh , просто щелкните значок Photoshop в нижней части экрана, как показано на изображении ниже. Если его там нет, перейдите в «Приложения»> «Photoshop ».
.
Если вы используете Windows , щелкните меню «Пуск» в нижнем левом углу экрана. Найдите папку «Adobe» и выберите «Photoshop CS-2 Start»:
Вернуться к началу
Создание правильного размера изображения
Получение изображения подходящего размера — это первый шаг. Ваш текущий размер экрана . Используя эту информацию в качестве справки, выясните, какого размера вы хотите, чтобы изображение отображалось на экране. Когда у вас будет общее представление о размере изображения, посмотрите Руководство по DPI, чтобы выяснить, с каким DPI вы хотите сканировать изображение.Открыв изображение в Photoshop, перейдите в меню «Изображение» и выберите «Размер изображения …».
Откроется окно размера изображения. Здесь вы можете установить изображение любого размера по вашему желанию. Снятие флажка «Ограничить пропорции» предоставит больше свободы при выборе размера изображения, но при этом рискует выглядеть непропорционально.
Подготовка изображений для Интернета
При создании изображений для использования в Интернете очень важно сохранять небольшой размер файла. Для этого необходимо учитывать формат и степень сжатия.Для веб-изображений чаще всего используются форматы GIF и JPG. Эти форматы предлагают файлы небольшого размера и качество от среднего до очень высокого. GIF обычно используется для простых иллюстраций, а JPEG — для фотографий.Открыв изображение в Adobe Photoshop, перейдите в меню «Файл» и выберите «Сохранить для Интернета».
Откроется окно «Сохранить для Интернета».
Если вы работаете с фотографией, рекомендуется формат файла JPEG. Если это графический объект, например баннер, логотип или средство навигации, рекомендуется использовать формат GIF.
Чтобы использовать формат JPEG, выберите в меню JPEG.
При использовании JPEG важно учитывать размер файла изображения, чтобы минимизировать время загрузки. Если оно слишком высокое, уменьшите качество.
По завершении нажмите кнопку «Сохранить».
Чтобы сохранить изображение в формате GIF, выберите следующие параметры в меню настроек.
Поиграйте с настройкой «Цвета»: чем меньше цветов, тем меньше будет изображение.Используйте цветовую таблицу, чтобы удалить все лишние цвета; вы можете удалить цвета прямо из таблицы цветов. Чтобы удалить цвет из таблицы цветов, выберите цвет, который вы хотите удалить, а затем щелкните значок корзины. Следите за изменениями в размере оптимизированного изображения.
Когда вы закончите, нажмите OK и сохраните изображение.
Теперь ваше изображение готово для Интернета.
Вернуться к началу
Подготовка изображений к печати
При подготовке изображений к печати желательны изображения самого высокого качества.Идеальный выбор формата файла для печати — TIFF, за которым следует PNG.Открыв изображение в Adobe Photoshop, перейдите в меню «Файл» и выберите «Сохранить как».
Откроется окно «Сохранить как».
Выберите формат, который вы хотите использовать для изображения, и нажмите «Сохранить».
Теперь ваше изображение готово к печати.
Вернуться к началу
Формат файла и руководство по DPI
Краткое руководство по формату файлов| Плюсы | Минусы | |
| JPEG | Отлично подходит для размещения фотографий в Интернете. | Больше обивки. Сжатие необратимо. |
| GIF | Малый размер файла, сжатие без потерь. Отлично подходит для логотипов или простого искусства. | Работает только с изображениями, имеющими менее 256 цветов. Очень плохо для фотографий. |
| TIFF | Сжатие без потерь. Отличное качество изображения. Идеально для печати. | Большой размер файла. |
| PNG | Отличное качество изображения. Может использоваться в Интернете и в печати. | Не очень хорошо поддерживается. |
Руководство по DPI
Уравнение DPI — полезный инструмент для определения размера вашего изображения на компьютере.
(Ширина изображения в дюймах x DPI) x (Высота изображения в дюймах x DPI) = размер изображения на экране.
Пример:
(6 дюймов x 100 точек на дюйм) x (4 дюйма x 100 точек на дюйм) = 600 x 400 пикселей
Вернуться к началу
Сохранение изображений для Facebook (Photoshop и Lightroom) — Шон Малуга
ТЕОРИЯ
Почему Facebook портит мои фотографии?
Люди часто жалуются, что их фотографии после загрузки на Facebook выглядят хуже, и они будут правильными.Цвета могут казаться менее впечатляющими, похоже, что вы потеряли детали на изображении, а области кажутся блочными, но есть способы оптимизировать ваши файлы перед загрузкой, чтобы вы могли минимизировать деградацию и поддерживать их внешний вид настолько хорошо, насколько Facebook позволит вам .
Есть три основных причины, по которым ваши изображения могут выглядеть хуже после загрузки на Facebook; неправильное цветовое пространство, неправильное разрешение и сжатие.
1. Цветовое пространство
Цветовые пространства трудно понять, когда вы только начинаете, но проведите небольшое исследование, и вы должны в кратчайшие сроки справиться с этим.Я не буду вдаваться в подробности цветового пространства, но в основном проблема может заключаться в том, что вы снимаете и редактируете в цветовом пространстве «Adobe RGB 1998» (или в какой-либо другой версии), а изображения в Интернете отображаются в цветовом пространстве sRGB. . Съемка и редактирование в Adobe RGB 1998 — это хорошо, но когда вы загружаете свои изображения на Facebook, они будут преобразованы в некоторую версию цветового пространства sRGB. У вас нет контроля над преобразованием цветов, и вы можете обнаружить, что загруженные вами изображения менее насыщены или имеют немного другие оттенки, чем изображение, с которого вы начали.Чтобы исправить это, вам нужно самостоятельно преобразовать цветовое пространство в Lightroom или Photoshop перед загрузкой.
2. Разрешение
Facebook позволяет загружать изображения любого размера, но имеет встроенные алгоритмы для автоматического уменьшения размера изображения до максимального размера 2048 пикселей (самая длинная сторона). Этот алгоритм не так хорош, как если бы вы сами изменили размер фотографии в Photoshop или Lightroom, и поэтому ваша фотография будет выглядеть хуже после завершения и, возможно, потеряет детали и резкость.Решение простое: измените размер изображения перед загрузкой на Facebook, это может даже сэкономить вам время загрузки!
3. Сжатие
Facebook автоматически сжимает загружаемые вами изображения, чтобы сэкономить место на своих серверах. Сжатие где-то эквивалентно сохранению JPG с качеством от 7 до 8. Вы не можете это изменить, все, что вы можете сделать, это загрузить JPG с полным качеством 12, чтобы минимизировать количество сжатий вашего изображения. или используйте несжатый PNG для лучшего результата.Если вы сжимаете свое изображение, чтобы сказать JPG 9, когда вы его сохраняете, а затем, когда вы загружаете, Facebook повторно сжимает ваше изображение во все, что ему нравится, вы теперь дважды сжимаете изображение, каждый раз ухудшая качество! Думайте об этом как о фотокопии: каждый раз, когда вы делаете копию с копии, становится немного хуже. То же самое и при сохранении сжатых изображений (даже в формате JPG 12). Решение состоит в том, чтобы работать в формате без потерь, таком как PSD или TIFF (без сжатия), и сохранять JPG или PNG только один раз, в конце процесса, с максимально возможной настройкой качества.
ПРАКТИКА
ЭКСПОРТ НАПРЯМУЮ ИЗ СВЕТИЛЬНИКА
Lightroom позволяет очень легко конвертировать профили и изменять размер изображения с помощью параметров экспорта.
1. Выбрав фото, перейдите к Файл -> Экспорт (Ctrl + Shift + E)
2. Перейдите в «Настройки файла» и выберите Формат изображения: JPEG Цветовое пространство: sRGB и Качество 100 , как показано на рисунке ниже.
3. В разделе «Размер изображения» установите флажок « Изменить размер до », выберите « Longest Edge » и введите « 2048 » « пикселей » в качестве измерения с разрешением «». 72 ”“ пикселей на дюйм “. Вы можете выбрать «Не увеличивать», чтобы изображения меньшего размера не растягивались до этого размера.
4. Нажмите «Экспорт», и готово!
Это должно быть достаточно просто, но на всякий случай вот несколько пресетов Lightroom для экспорта на разные носители.Пожалуйста, напишите мне, если у вас есть другие носители, которые вы хотели бы добавить. Просто распакуйте и скопируйте файлы пресетов в Lightroom -> Экспорт пресетов -> папку пользовательских настроек.
Щелкните здесь, чтобы загрузить:
Экспортные пресеты Lightroom
ПРЕОБРАЗОВАНИЕ И СОХРАНЕНИЕ ИЗ PHOTOSHOP
Открыв окончательное изображение в Photoshop, перейдите в раздел «Файл — Сохранить для Интернета» (теперь в разделе «Файл — Экспорт — Сохранить для Интернета» в июльском обновлении Photoshop CC).
Должна быть показана коробка, аналогичная показанной ниже. Вы можете выбрать предустановку «JPG High» в качестве основы для начала, но убедитесь, что все настройки выделены ниже, с самым длинным краем 2048 пикселей (в идеале вы должны сначала изменить размер фотографии до 2048 пикселей в PS, чтобы сохранить идеальную резкость, изменив размер шаги, описанные ниже). Или вы можете сохранить файл PNG, что приведет к еще меньшему сжатию при загрузке на Facebook, хотя размеры файлов будут намного больше. Я считаю, что обложки и изображения профиля для страниц Facebook фактически будут отображать файл PNG с меньшим сжатием, чем обычный JPG альбома / стены, если вы загружаете как PNG.Это необходимо для обеспечения четкого и четкого текста для логотипов и т. Д.
* Обратите внимание, что на изображении ниже высота должна быть 2048 пикселей, так как это самый длинный край.
Нажмите «Сохранить», и все готово!
В качестве альтернативы это шаги для изменения размера и преобразования изображений в Photoshop:
Преобразование в цветовое пространство sRGB
1. Открыв окончательно отредактированное изображение, перейдите к Правка -> Преобразовать в профиль
2. На экране «Преобразовать в профиль» измените «Целевое пространство» на sRGB IEC61966-2.1 . Оставьте параметры преобразования так, как они показаны на изображении ниже (вы можете выбрать плоское изображение).
3. Щелкните « OK », и теперь ваше изображение будет в цветовом пространстве sRGB. Возможно, вы не сможете увидеть разницу визуально, но она будет иметь значение при загрузке.
* Любое изображение, которое вы загружаете в Интернет, должно быть в формате sRGB, независимо от того, Facebook это, FlickR или 500 пикселей.
* Если в вашем исходном пространстве уже указано «sRGB XXXXXXXXXX», значит, вы уже работаете в sRGB и вам не нужно преобразовывать файл (вы можете захотеть изменить настройки камеры и фотошопа, чтобы вы работали в Adobe RGB 1998). .
Изменение размера изображения (разрешение)
1. Не закрывая изображение, перейдите в меню Изображение -> Размер изображения (Alt + Ctrl + I)
2. На экране размера изображения убедитесь, что единицы измерения — «пикселей» и что ширина & Высота ячеек связаны со значком цепочки. Измените самую длинную кромку на 2048 и оставьте другую кромку без значения, рассчитанного автоматически. Убедитесь, что разрешение составляет 72 пикселей / дюйм .
3.Нажмите OK, и ваше изображение теперь оптимизировано до максимального размера, который в настоящее время обрабатывает Facebook.
Сжатие (сохранение)
Вы должны сохранять все свои изображения или «основные файлы» в формате без потерь, таком как TIFF или PSD. Вы должны сохранять только кодек без потерь, такой как JPG, когда вы переходите к выводу для загрузки или печати и т. Д. Если вы когда-нибудь захотите внести какие-либо изменения в файл, вы открываете главный файл, а затем сохраняете новый JPG.
1. Открыв файл, перейдите в Файл -> Сохранить как (Ctrl + Shift + S)
. 2.Измените «Тип файла» на JPEG и убедитесь, что для профиля ICC установлен флажок, и нажмите Сохранить . (лучше всего добавить « _FB » к вашему имени файла, чтобы вы могли сразу определить, для чего нужен файл)
3. На экране «Параметры JPEG» убедитесь, что для параметра «Качество» установлено значение 12, , «Максимум» и «Базовое значение (« Стандарт »). ».
4. Нажмите OK , и теперь у вас должно быть изображение, оптимизированное для Facebook.
ЗАКЛЮЧЕНИЕ
Ваши изображения на Facebook никогда не будут выглядеть так же хорошо, как просмотр PSD с полным разрешением на мониторе 4k, но, следуя приведенным выше инструкциям, вы делаете все возможное, чтобы максимально повысить качество вашего файла на Facebook.
Вы можете выполнить этот процесс для загрузки на любой веб-сайт, все, что вам нужно сделать, это выяснить, какой идеальный размер вы должны сделать для своего изображения для каждого веб-сайта, и соответствующим образом изменить разрешение. По состоянию на июль 2015 года Instagram увеличил размер экрана до 1080 x 1080 пикселей (раньше он отображался с разрешением 614 x 614 пикселей, хотя я читал, что 1936 пикселей был рекомендованным размером для Instagram).Итак, чтобы экспортировать файл, оптимизированный для Instagram, просто измените максимальный размер 1080 пикселей вместо 2048 пикселей, как мы делали для Facebook выше. Чтобы пойти еще дальше в оптимизации файлов, вы должны фактически изменить резкость в зависимости от того, насколько большое изображение будет отображаться. Это немного сложнее, и я, возможно, расскажу об этом позже в уроке по заточке.
Веб-сайты, такие как 500px и FlickR, известны тем, что отображают изображения более высокого качества (они все равно будут иметь некоторое сжатие и т. Д.), поэтому, если Facebook вам не подходит, попробуйте один из этих сервисов. Вы обнаружите, что многие фотографы размещают ссылки на эти страницы из Facebook, а не загружают их напрямую в FB.
Надеюсь, это было полезно, присылайте мне любые отзывы, орфографические ошибки или дополнительные вопросы, которые могут у вас возникнуть.
от Шона Малуги.
Подписывайтесь на меня в Instagram:
Как сделать снимок из видео в Photoshop
В настоящее время цифровые камеры могут записывать видео со скоростью не менее 24 кадров в секунду.И эта частота кадров постоянно улучшается на новых устройствах. Моя камера снимает со скоростью 10 кадров в секунду в серийном режиме. Если бы только был способ использовать высокую частоту кадров в видео для захвата неподвижных изображений? Там есть! И это проще, чем вы ожидаете.
Эта статья покажет вам, как извлечь неподвижное изображение из видео. Это высококачественные изображения, как если бы вы снимали при непрерывной съемке. Самое приятное то, что вам не нужно изучать новую программу для редактирования видео. Сделать это можно в фотошопе.
Три кадра из видео уличного музыканта в Джайпуре, Индия.Что вам понадобится
- Видео файл
- Photoshop
Вот и все!
Пошаговое руководство
Шаг 1. Откройте видео в Photoshop
.Сначала откройте видеофайл в Photoshop. Lightroom не позволит вам экспортировать видео в Photoshop для редактирования, поэтому вам придется открывать его напрямую. В Photoshop перейдите в раскрывающееся меню «Файл» и выберите Файл> Открыть (Ctrl или ⌘O).Перейдите к своему видеофайлу. Видео также откроется, если вы перетащите видеофайл прямо в Photoshop.
Photoshop распознает видео и открывает новые функции в вашем рабочем пространстве. Под видео появится временная шкала. Эта панель позволяет обрезать и редактировать видео. Здесь я открыл для iPhone видео уличного музыканта из Джайпура. Я собираюсь использовать Photoshop, чтобы сделать неподвижное изображение из видео.
Шаг 2: Выберите кадры
Photoshop разделит ваше видео на отдельные изображения.Но это может привести к сотням или тысячам кадров. Видеосъемка с частотой 24 кадра в секунду создаст 240 изображений за 10 секунд. Лучше всего, если вы сможете это ограничить.
Перетащите указатель воспроизведения (ползунок над красной линией) вдоль линейки времени вверху, пока не найдете кадр, который хотите превратить в неподвижное изображение. Переместите ползунки начала и конца по обе стороны от красной линии.
Снимок экрана, на котором указатель воспроизведения расположен примерно в середине видео. Начальное положение ползунков начала и конца перемещается к точке воспроизведения, чтобы уменьшить количество выбранных кадров.Чтобы увидеть выборку изображений, вы можете расширить область, перемещая начальную и конечную точки. Сдвиньте начало немного влево, а конец немного вправо. Это даст вам больше индивидуальных изображений.
Снимок экрана, показывающий выделенную область вокруг кадра, который нужно извлечь из видео.Подсказка: Если вы уже знаете, какой кадр вы хотите преобразовать в неподвижный, поместите красную линию на рамку. Перейдите в раскрывающееся меню Файл и выберите Файл> Сохранить (Ctrl или S).Сохраняйте изображения в формате JPEG или TIFF.
Шаг 3. Разделите изображения
Следующим шагом является указание Photoshop разделить изображения, составляющие видео. Нажмите кнопку «Визуализировать видео» в нижнем левом углу шкалы времени. Похоже на стрелку. Это откроет диалоговое окно Render Video.
Снимок экрана диалогового окна Render Video с выделенными шагами.В открытом диалоговом окне Render Video выполните следующие действия:
- Переключить Adobe Media Encoder на Photoshop Image Sequence;
- Выберите формат изображений.Я выбрал JPEG, но другой вариант — TIFF. Настройки позволяют регулировать качество и размер изображения;
- Выберите переключатель «Рабочая область». Это войдет во фрейм или фреймы, выбранные на шаге 2. Вы также можете выбрать «Все фреймы» или ввести диапазон фреймов; и
- Щелкните кнопку Render.
В зависимости от сделанного вами выбора может появиться другое диалоговое окно. Сохраните с максимально возможным разрешением и нажмите ОК.
Шаг 4. Переход к сохраненным изображениям
Photoshop быстро извлекает отдельные изображения из вашего видео.Но Photoshop не отправит вам уведомление, когда процесс будет завершен. Изображения сохранятся в фоновом режиме.
Чтобы найти изображения, перейдите в папку, содержащую ваше видео. Затем вы можете импортировать изображения в Lightroom или открыть их в Photoshop.
Подсказка: Вы можете указать другую папку для сохранения изображений в диалоговом окне «Визуализация видео».
Скриншот файлов, созданных в процессе рендеринга видео в Photoshop.Заключение
Теперь вы узнали, насколько просто использовать режим видео для съемки динамичных кадров! Это отличный трюк, который поможет вам развить навыки работы с Photoshop.Создав изображение в формате JPEG или TIFF, вы можете редактировать его, как любое другое изображение.
Хотите больше? Попробуйте наш курс творческой обработки в Photoshop
Это 30-дневный творческий фотографический проект, которым вы можете заниматься дома, используя базовое оборудование.
Он показывает, как делать фотографии, которые заставляют людей говорить «Вау! Как вы это восприняли? ».
Фотографии действительно говорят сами за себя.



 Некоторые браузеры и устройства плохо с ним работают.
Некоторые браузеры и устройства плохо с ним работают. Для запуска сценария у вас должен быть открыт документ с хотя бы одним слоем со включённой видимостью, иначе строка «Слои в файлы» будет неактивна.
Для запуска сценария у вас должен быть открыт документ с хотя бы одним слоем со включённой видимостью, иначе строка «Слои в файлы» будет неактивна.




 Он сохранит ваши слоев, и всю другую информацию в вашем изображении, чтобы вы могли легко ее отредактировать позже.Файлы PSD предназначены для открытия в Photoshop, поэтому, если вы хотите поделиться изображением с другими, вам также необходимо сохранить копию изображения в общем формате файла, например JPEG .
Он сохранит ваши слоев, и всю другую информацию в вашем изображении, чтобы вы могли легко ее отредактировать позже.Файлы PSD предназначены для открытия в Photoshop, поэтому, если вы хотите поделиться изображением с другими, вам также необходимо сохранить копию изображения в общем формате файла, например JPEG .  Этот инструмент позволяет сохранять изображения , оптимизированные для Интернета , что упростит их загрузку и просмотр в Интернете. Сохранить для Интернета также включает несколько полезных функций для подготовки изображений для Интернета, в том числе возможность изменить размер изображений.
Этот инструмент позволяет сохранять изображения , оптимизированные для Интернета , что упростит их загрузку и просмотр в Интернете. Сохранить для Интернета также включает несколько полезных функций для подготовки изображений для Интернета, в том числе возможность изменить размер изображений.  Если вы сохраняете файл в формате PSD, убедитесь, что установлен флажок Layers . Однако большинство других форматов не позволяют выбрать эту опцию.
Если вы сохраняете файл в формате PSD, убедитесь, что установлен флажок Layers . Однако большинство других форматов не позволяют выбрать эту опцию.