Mr. Contrast (Контраст). Photoshop. Лучшие фильтры
Mr. Contrast (Контраст). Photoshop. Лучшие фильтрыВикиЧтение
Photoshop. Лучшие фильтры
Бондаренко Сергей
Содержание
Mr. Contrast (Контраст)
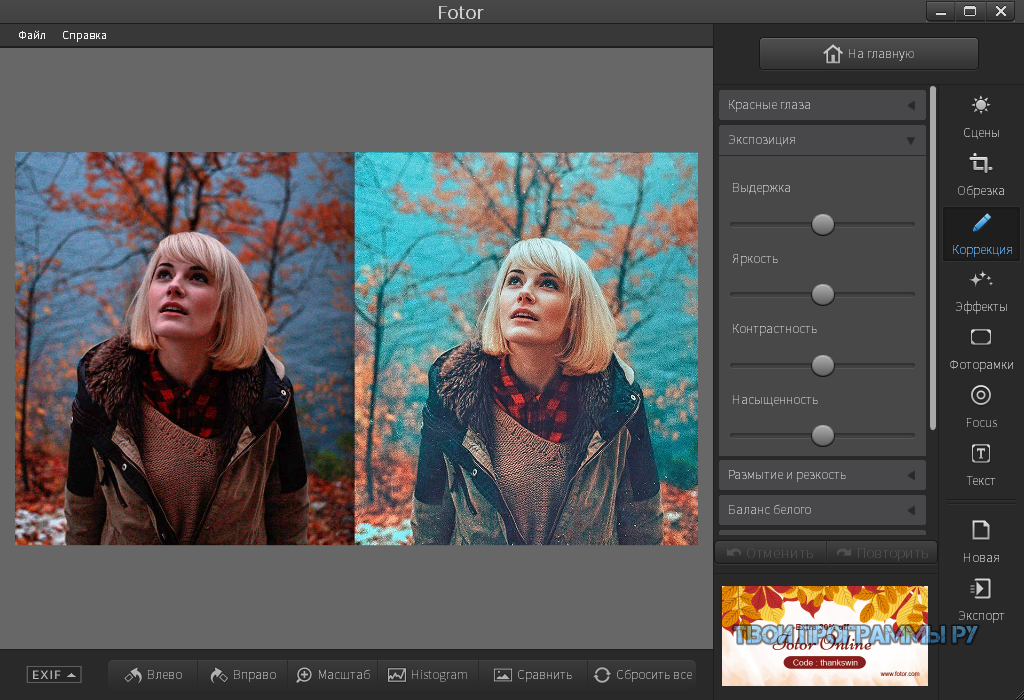
Данный фильтр особым образом изменяет контрастность изображения, благодаря чему можно получать интересные и разнообразные визуальные эффекты (рис. 7.37). При помощи Mr. Contrast (Контраст) изображение можно сделать практически черным или просто чуть-чуть подчеркнуть края элементов на картинке.
Рис. 7.37. Исходное изображение (слева) и пример использования фильтра Mr. Contrast (Контраст) (справа) – фоторафия стала более контрастной.
Работа плагина заключается в следующем: он делает четыре версии изображения, а затем смешивает их по заданному алгоритму. В настройках фильтра можно определить, насколько будет влиять каждая картинка на конечное изображение.
Рис. 7.38. Настройки фильтра Mr. Contrast (Контраст).
Фильтр Mr. Contrast (Контраст) особенно интересно использовать с инфракрасными изображениями, создавая на их основе разнообразные эффекты и делая их еще более необычными.
Данный текст является ознакомительным фрагментом.
Контраст
Контраст Изображение либо сливается с содержимым страницы, тем самым усиливая общее впечатление, либо выделяется на ее фоне, привлекая внимание к нужному элементу. Каким образом дизайнер может повлиять на решение посетителя? С помощью контраста! Именно благодаря ему
Low Contrast (Уменьшение контрастности)
Low Contrast (Уменьшение контрастности)
Размывает яркие участки снимка в затененную сторону с одновременным уменьшением контрастности изображения и сохранением общей яркости снимка. На рисунке 4.24 слева показана фотография низкого качества, которая была сделана при помощи
На рисунке 4.24 слева показана фотография низкого качества, которая была сделана при помощи
Ultra Contrast (Ультраконтрастность)
Ultra Contrast (Ультраконтрастность) Сглаживает контрастность на всем изображении, подсвечивает области теней и затеняет блики. Чаще всего этот фильтр используется для коррекции фоновых темных изображений (рис. 4.43). Рис. 4.43. Исходное изображение (слева) и пример использования
Low Contrast (Низкая контрастность)
Contrast & Light (Контрастность и освещение)
Contrast & Light (Контрастность и освещение)
В результате применения фильтра на первых двух этапах может снизиться контрастность изображения и измениться его освещенность. Третий этап предназначен для того, чтобы убрать эти недостатки. Кроме этого, он поможет исправить
Третий этап предназначен для того, чтобы убрать эти недостатки. Кроме этого, он поможет исправить
Brightness/Contrast (Яркость/Контраст)
Brightness/Contrast (Яркость/Контраст) Brightness/Contrast (Яркость/Контраст) – корректирующий слой, позволяющий наиболее удобным образом оперировать параметрами яркости и контраста изображения. Применяется, например, для придания выразительности фотографиям, исправления бледных или
3 Контраст: сравнение философии Unix и других операционных систем
3 Контраст: сравнение философии Unix и других операционных систем Если ваша проблема выглядит неприступной, найдите пользователя Unix, который покажет, как ее решить. Информационный бюллетень Дилберта (Dilbert), 3.0, 1994 —Скотт Адаме Способы создания операционных систем, как
3 Контраст: сравнение философии Unix и других операционных систем
3
Контраст: сравнение философии Unix и других операционных систем
Если ваша проблема выглядит неприступной, найдите пользователя Unix, который покажет, как ее решить. Информационный бюллетень Дилберта (Dilbert), 3.0, 1994
—Скотт Адамс
Способы создания операционных систем, как
Информационный бюллетень Дилберта (Dilbert), 3.0, 1994
—Скотт Адамс
Способы создания операционных систем, как
Команда Brightness/Contrast (Яркость/Контрастность)
13.3. Brightness/Contrast (яркость/Контраст)
13.3. Brightness/Contrast (яркость/Контраст) Чтобы сделать активной данную настройку (рис. 13.4), следует выполнить команду Image ? Adjustments ? Brightness/Contrast (Изображение ? Настройки ? Яркость/Контраст). Это одна из самых простых настроек, которая порой очень помогает в работе. Рис. 13.4. Диалоговое
Советы и секреты по работе в Photoshop
Режим смешивания в фотошопе (видео)
Как мы узнали на предыдущей странице , каждый из режимов наложения слоев в Photoshop, за исключением «Нормальный» и «Растворение», попадает в одну из пяти основных групп (Даркен, Светлее, Контрастность, Сравнительный и Композитный), и каждый Группа несет ответственность за предоставление нам конкретного результата или эффекта.
Первая группа, Darken, состоит из режимов смешивания Darken, Multiply, Color Burn и Linear Burn, и каждый из этих режимов смешивания будет до некоторой степени затемнять изображение, причем режим Darken оказывает наименьшее влияние на изображение. в то время как Color Burn и Linear Burn оказывают наибольшее влияние.
Однако из четырех режимов наложения в группе Darken один из них стоит выше других, и это режим наложения Multiply . Режим смешивания Multiply — один из самых важных и широко используемых режимов смешивания во всех фотошопах, независимо от того, выполняете ли вы традиционную работу по ретуши фотографий или создаете какой-то дикий и безумный спецэффект.
Он уникален среди всех режимов наложения в том смысле, что он единственный, названный в честь фактической математики, которую Photoshop выполняет за кулисами, когда у вас выбран режим Multiply. Фотошоп берет цвета из слоя, который установлен в режим смешивания Multiply, умножает их на цвета на слое (ях) под ним, а затем делит их на 255, чтобы получить результат.
Конечно, вам не нужно ни малейшего интереса к математике, чтобы использовать режимы наложения в Photoshop, и большинство людей используют аналогию слайд-проектора, когда вспоминают, как работает режим Multiply. Представьте, что ваши фотографии были на слайдах, и вы держали две из них на свету одну перед другой. Поскольку свет должен проходить через два слайда, а не только один, получающееся изображение будет выглядеть темнее.
Давайте рассмотрим базовый пример того, как работает режим смешивания Multiply в Photoshop. Здесь у меня есть очень простой документ, который я создал, используя два слоя. Я залил фоновый слой сплошным синим цветом, а на слое над ним я добавил горизонтальный градиент от чистого черного слева до чистого белого справа вместе с тремя квадратами. Квадрат слева заполнен черным, квадрат справа заполнен белым, а квадрат в середине заполнен на 50% серым (другими словами, оттенок серого, который попадает прямо между черным и белым) :
Читать далее →
Снежинки Фото Граница с фотошопом — в общих чертах
Предварительный просмотр режимов смешивания слоев на лету в Photoshop CC 2019
Выбирать режимы наложения слоев теперь проще, чем когда-либо, благодаря предварительному просмотру в режиме наложения — новая функция в Photoshop CC 2019! Предварительный просмотр эффектов режимов наложения, прежде чем выбрать их!
С таким большим количеством режимов наложения слоев в Photoshop, найти нужный вам может быть непросто.
Конечно, вы все равно можете переключаться между режимами наложения с клавиатуры, как мы это делали в предыдущих версиях. Но к концу этого урока я думаю, вы согласитесь, что функция предварительного просмотра в CC 2019 — это новый лучший способ экспериментировать и опробовать различные режимы наложения в Photoshop!
Поскольку эта функция доступна только в CC 2019, вам понадобится Photoshop CC 2019, чтобы следовать ей. И если вы уже являетесь подписчиком Adobe Creative Cloud, убедитесь, что ваша копия Photoshop CC обновлена . Давайте начнем!
Читать далее →
Подделка маски слоя в элементах Photoshop: познаем вопрос
Безусловно, наиболее часто задаваемый вопрос, который мы получаем здесь на Photoshop Essentials. com, выглядит примерно так:
com, выглядит примерно так:
«Привет, я пытаюсь пройтись по одному из ваших руководств, но мне советуют щелкнуть значок маски слоя в палитре слоев и, ну, я этого не вижу! Я использую Photoshop Elements . Как мне это сделать? добавить маску слоя в Elements? «
В идеальном мире Photoshop Elements будет поставляться в комплекте с каждой новой цифровой камерой потребительского уровня. Без сомнения, это лучшее предложение для редактирования фотографий, и это то, что я люблю называть «Фотошоп для обычных людей». Вы получаете все, что нужно обычному человеку, чтобы делать необычные вещи со своими цифровыми фотографиями, за долю от стоимости полноценной, профессиональной версии Photoshop!
Конечно, меньший ценник имеет свою цену. Многие функции Photoshop более профессионального уровня не включены в Photoshop Elements, и, к сожалению, функция маски слоя является одной из них. Официальный ответ от Adobe на «Как добавить маску слоя в Elements?» «Вы не можете. Маски слоев не включены в элементы Photoshop Elements». Но если вы и я будем такими же умными, как мы, мы не позволим маленькому старому «официальному ответу» остановить нас!
Но если вы и я будем такими же умными, как мы, мы не позволим маленькому старому «официальному ответу» остановить нас!
Правда, Photoshop Elements делает поддержку маски слоя, но только с корректирующими слоями . Корректирующий слой всегда поставляется со своей собственной встроенной маской слоя, что является одной из причин, почему они так полезны. Что ж, если бы мы могли как-то «позаимствовать» маску слоя из корректирующего слоя или, возможно, «поделиться» маской слоя с нормальным слоем? Это звучит безумно, я знаю, но есть ли способ сделать это?
Почему да, есть!
Будет ли это работать, хотя?
Да, это точно будет!
Посмотрим, как это сделать. Мы рассмотрим простой пример того, как смешать две фотографии в Photoshop Elements, просто чтобы увидеть, как легко обмениваться маской корректирующего слоя с обычным слоем. Я буду использовать Photoshop Elements 5 для этого урока.
Прежде чем мы начнем, я должен отметить, что мы не будем раскрывать детали того, как работают маски слоев. Если вам нужно узнать о них больше, обязательно прочитайте наш учебник « Понимание масок слоев» в разделе « Основы Photoshop » на веб-сайте.
Если вам нужно узнать о них больше, обязательно прочитайте наш учебник « Понимание масок слоев» в разделе « Основы Photoshop » на веб-сайте.
Читать далее →
Эффект следа кисти и движения в Photoshop
Узнайте, как создать собственную кисть в Photoshop. Затем узнайте, как использовать кисть, чтобы добавить волшебную искорку к фотографии!
Photoshop делает создание блестящих кистей и следов блеска чрезвычайно простым. В первой части этого урока мы создадим нашу кисть с блестками с нуля, используя несколько встроенных кистей Photoshop, чтобы добавить разнообразные блестки к нашему дизайну. Затем, как только мы создадим кисть блеска, мы превратим ее в след блеска, используя мощные динамические параметры кисти Photoshop для управления поведением кисти во время рисования. Наконец, мы добавим эффект размытия к следу блеска и придадим ему красочное свечение, чтобы оно выглядело более волшебным.
Там довольно много шагов, но все они очень просты, и, как всегда, я буду объяснять каждый шаг, чтобы каждый мог следовать за ним.
Эта версия учебника была обновлена и расширена для Photoshop CC и полностью совместима с Photoshop CS6 . Если вы используете CS5 или более раннюю версию , вам нужно следовать оригинальной версии этого руководства.
Вот фотография, которую я буду использовать для этого урока. Я скачал этот с Adobe Stock :
Читать далее →
Фотоэффекты в режиме смешивания в Photoshop
Если бы вы собрали группу давних пользователей Photoshop и попросили их назвать функцию в Photoshop, для которой они никогда не находили применения, есть большая вероятность, что режим смешивания Dissolve будет упоминаться снова и снова. В то время как другие режимы наложения слоев, такие как «Экран», «Умножение» и «Наложение», являются одними из наиболее важных и часто используемых функций во всем Photoshop, режим наложения «Растворение», который создает на первый взгляд случайный «крапчатый» узор при смешивании слоев, обычно игнорируется.
Поскольку никто не любит быть непопулярным ребенком, я подумал, что было бы интересно взглянуть на несколько способов использования режима наложения Dissolve для быстрого повышения интереса к фотографии. Во-первых, после применения простого эффекта тона сепии к нашему изображению, мы добавим к нему немного больше художественного облика, комбинируя режим Dissolve с одним из фильтров Photoshop. Тогда мы увидим, как использовать Dissolve, чтобы легко создать крапинку с крапчатой фотографией! Я буду использовать Photoshop CS4 для этого урока, но любая последняя версия будет работать отлично.
Вот изображение, которое я буду использовать:
Читать далее →
Преврати фотографию в коллаж с фотошопом: познавайте с нами
Узнайте, как легко превратить одно изображение в веселый квадратный коллаж с помощью Photoshop!
Чтобы создать эффект фотоколлажа, мы начнем с обрезки изображения в квадрат, а затем разделим его на более мелкие квадраты. Мы добавим рамку вокруг каждой из них, чтобы они выглядели как отдельные фотографии, а затем переместим и повернем их на место. Наконец, мы изменим цвет фона и добавим тень за эффектом. Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6.
Мы добавим рамку вокруг каждой из них, чтобы они выглядели как отдельные фотографии, а затем переместим и повернем их на место. Наконец, мы изменим цвет фона и добавим тень за эффектом. Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6.
Вот изображение, которое я буду использовать. Я скачал этот с Adobe Stock:
Читать далее →
Применение настройки яркости / контрастности изображения в Photoshop
До сих пор в нашей серии, посвященной исправлению проблем с оттенками и цветом на наших изображениях, мы рассмотрели три функции автоматической настройки изображения в Photoshop (« Авто тон», «Автоконтраст» и «Автоцвет» ) и то, как они могут мгновенно повысить контрастность и даже удалить нежелательный цветовой оттенок. с фото.
Затем мы узнали, как мы можем применять эти автоматические команды в качестве корректирующих слоев, чтобы сохранить наше редактирование изображения неразрушающим.
Хотя команды Auto в Photoshop имеют свое место и, безусловно, популярны благодаря тому, что они работают на автопилоте, они не всегда справляются с поставленной задачей. На самом деле, когда дело доходит до ретуширования наших фотографий, высказывание «Если вы хотите, чтобы все было сделано правильно, делайте это самостоятельно», обычно является правдой. Итак, в этом уроке мы рассмотрим первую ручную настройку изображения в Photoshop — команду « Яркость / Контрастность» . Если вы новичок в Photoshop и «ручная настройка изображения» звучит немного страшно, не волнуйтесь. Как мы скоро увидим, использование команды «Яркость / Контрастность» не может быть более простым и интуитивно понятным, тем более что в нем всего два ползунка; один для яркости, а другой для контраста! Как это просто?
На самом деле, когда дело доходит до ретуширования наших фотографий, высказывание «Если вы хотите, чтобы все было сделано правильно, делайте это самостоятельно», обычно является правдой. Итак, в этом уроке мы рассмотрим первую ручную настройку изображения в Photoshop — команду « Яркость / Контрастность» . Если вы новичок в Photoshop и «ручная настройка изображения» звучит немного страшно, не волнуйтесь. Как мы скоро увидим, использование команды «Яркость / Контрастность» не может быть более простым и интуитивно понятным, тем более что в нем всего два ползунка; один для яркости, а другой для контраста! Как это просто?
Как и в большинстве настроек изображения в Photoshop, есть два разных способа применения яркости / контрастности. Один из них как статическая настройка; другой как корректирующий слой . Мы начнем с этого урока, охватывая все, что нам нужно знать о том, как работает яркость / контрастность и как применять его в качестве статической корректировки. В следующем уроке мы возьмем все, что узнали здесь, и увидим, как применить точно такую же команду, как неразрушающий корректирующий слой . Я буду использовать Photoshop CC (Creative Cloud) для этих уроков, но все полностью совместимо с Photoshop CS6.
В следующем уроке мы возьмем все, что узнали здесь, и увидим, как применить точно такую же команду, как неразрушающий корректирующий слой . Я буду использовать Photoshop CC (Creative Cloud) для этих уроков, но все полностью совместимо с Photoshop CS6.
Вы можете легко следовать этому уроку, используя собственное изображение. Вот фотография, которую я сейчас открыла на своем экране. Это изображение выглядит немного темным и плоским. Давайте посмотрим, как команда Photoshop «Яркость / Контрастность» может улучшить ее, и как она может так же легко улучшить ваши собственные изображения:
Читать далее →
Начало работы в Photoshop CC: изучение интерфейса
Читать далее →
Photoshop CS4 Новые функции: Документ с вкладками Windows
Работа с несколькими открытыми одновременно изображениями в Photoshop всегда была немного неуклюжей и разочаровывающей, обычно от нас требовалось щелкать и перетаскивать несколько окон документов по экрану, чтобы перейти к нужному. Если вы хотите лучшего способа управления несколькими документами в Photoshop, вам определенно стоит попробовать новую функцию окон документов с вкладками в Photoshop CS4!
Если вы хотите лучшего способа управления несколькими документами в Photoshop, вам определенно стоит попробовать новую функцию окон документов с вкладками в Photoshop CS4!
Чтобы увидеть, насколько хороша новая функция окна документа с вкладками, у меня есть несколько изображений, сохраненных в папке на рабочем столе, которую я хочу открыть сразу в Photoshop CS4. Для этого я зайду в меню « Файл» в верхней части экрана и выберу « Открыть» . Обычно я открываю изображения с помощью Adobe Bridge , но для простоты этого урока я просто открою их из Photoshop:
Читать далее →
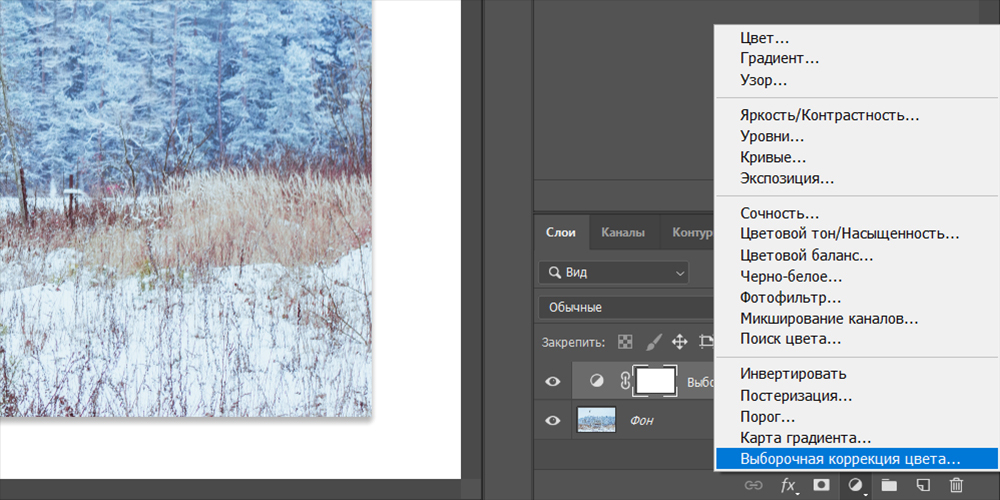
Как создать контраст с помощью карты градиента в Photoshop
Преобразование изображений с помощью инструмента карты градиента в Photoshop — это первое, что я делаю, когда хочу преобразовать изображение в черно-белое.
Карта градиента — очень удобный инструмент, который не только преобразует цветное изображение в черно-белое, но и позволяет создать контраст еще до добавления каких-либо слоев.
Я решил показать вам, как я им пользуюсь.
Вот мой снимок SOOC, все, что я сделал, это отрегулировал баланс белого в Lightroom перед тем, как перенести изображение в Photoshop.
Я нажимаю «Создать новый слой-заливку или корректирующий слой», который находится под моей миниатюрой. Это круглый круг, наполовину черный, наполовину белый. Затем я выбираю вариант карты градиента.
Вот изображение только с преобразованием карты градиента, без настроек.
Когда я дважды щелкну по фактическому слою с градиентом, откроется панель, которую вы видите под ним. Я могу играть со сглаживанием (там, где указано 100), но я просто держу его максимально высоким, так как это дает мне максимальную контрастность при 100. Увеличить контраст внутри карты градиента также можно, играя с ползунками. Стрелки слева управляют темными участками и тенями на моем черно-белом изображении. Если я сдвину его внутрь, это увеличит темноту. Стрелки справа управляют бликами, чем больше я их сдвигаю, тем ярче они становятся. А средний указатель управляет средними тонами моего изображения. Если я хочу увеличить яркость своих средних тонов, я просто двигаюсь влево, а если я хочу, чтобы мои средние тона были темнее, я двигаюсь вправо.
А средний указатель управляет средними тонами моего изображения. Если я хочу увеличить яркость своих средних тонов, я просто двигаюсь влево, а если я хочу, чтобы мои средние тона были темнее, я двигаюсь вправо.
Итак, хотя это и не идеальное черно-белое преобразование, я думаю, что это хорошее начало, и вы можете видеть, что я уже добился хорошего контраста, но игра с ползунками позволила мне немного раскрыть тени. больше, особенно на лицах субъектов.
Затем, просто чтобы сделать фон немного темнее и добавить дополнительный тональный контраст, я добавляю слой с кривыми и нажимаю на опцию умножения в верхнем левом углу. Это делает все изображение темнее, и оттуда я возвращаю яркость их волосам и коже, маскируя слой мягкой черной кистью. Это позволяет мне уменьшить яркость фона без ущерба для теней и бликов на объектах.
Я завершаю редактирование, клонируя отвлекающие факторы (более темное пятно на стене вверху слева), а затем добавляя легкий матовый эффект и немного зернистости.
А вот предварительный снимок (с настройками баланса белого) и финальное изображение с использованием карты градиента для черно-белого редактирования.
. сплошной» интервал = «да» background_image = »» background_repeat = «без повторов» padding = »» margin_top = «0px» margin_bottom = «0px» class = »» id = »» animation_type = »» animation_speed = «0,3″ animation_direction = «слева» hide_on_mobile = «нет» center_content = «нет» min_height = «нет»]
Сохранить[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]
Настройка контраста с помощью кривых в Photoshop
Настройка контраста с помощью кривых в Photoshop
Настройка контрастности с помощью кривых в Photoshop Регулируя контрастность наших изображений, мы можем придать им совершенно новое измерение. Корректирующие слои Curves отлично подходят для управления уровнями контрастности наших изображений.![]() С помощью Кривых мы можем контролировать все тона в изображении от теней до светлых участков и везде между ними. Высокая контрастность может оживить изображения за счет повышения контрастности, поэтому вы можете сделать изображения смелыми и яркими. При смягчении контраста изображения становятся туманными, что делает их удивительно мечтательными. С кривыми тональные диапазоны не обязательно должны быть одинаковыми. Например, вы можете увеличить контраст в светлых участках и уменьшить в тенях. Этот урок покажет вам основы применения корректирующего слоя Кривые и как его настроить.
С помощью Кривых мы можем контролировать все тона в изображении от теней до светлых участков и везде между ними. Высокая контрастность может оживить изображения за счет повышения контрастности, поэтому вы можете сделать изображения смелыми и яркими. При смягчении контраста изображения становятся туманными, что делает их удивительно мечтательными. С кривыми тональные диапазоны не обязательно должны быть одинаковыми. Например, вы можете увеличить контраст в светлых участках и уменьшить в тенях. Этот урок покажет вам основы применения корректирующего слоя Кривые и как его настроить.
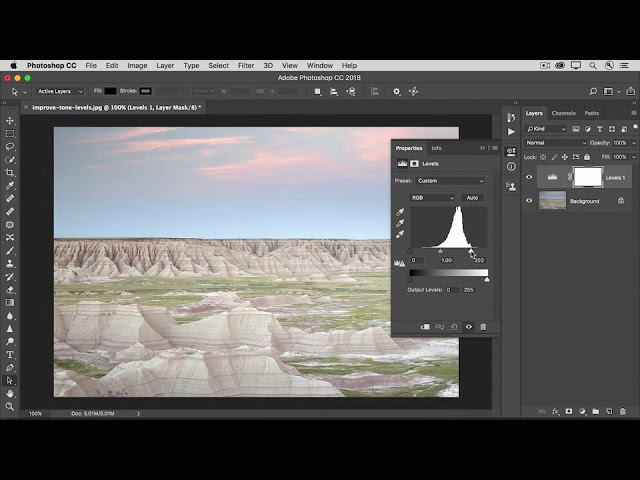
Настройка контрастности в Photoshop с помощью кривых
Посмотрите это видео на YouTube
Настройка контрастности в Photoshop с помощью кривых
1. Щелкните значок корректирующего слоя «Кривые».
2. В нижнем левом углу контролируются более темные части изображения, например тени.
3.
 Верхний правый угол — это место, где контролируются более яркие части изображения, например, блики.
Верхний правый угол — это место, где контролируются более яркие части изображения, например, блики.-Продолжение руководства ниже-
Подписка на нашу рассылку новостей,
Скачивание нашего БЕСПЛАТНОГО курса Photoshop
Получение БЕСПЛАТНОЙ панели Easy Panel для Photoshop
И получение нашего БЕСПЛАТНОГО основного руководства по маскам яркости в электронной форме
Адрес электронной почты
4. Перемещение элемента управления в нижнем левом углу вправо увеличивает затемнение. Он превращает более темные оттенки серого в черный, чем дальше вы перемещаете его вправо, тем больше оттенков серого он затрагивает вплоть до белого.
5. Сдвиньте регулятор в нижнем левом углу вверх, чтобы уменьшить затемнение. Черный становится серым. чем выше вы его возьмете, тем больше серых станет белыми, пока не останется ни черного, ни серого.
6. Сдвинув регулятор в правом верхнем углу влево, вы увеличите яркость.
 Серый превращается в белый. Начиная с самого светлого серого, он может работать во всем диапазоне тонов, в конечном итоге превращаясь из черного в белый.
Серый превращается в белый. Начиная с самого светлого серого, он может работать во всем диапазоне тонов, в конечном итоге превращаясь из черного в белый.7. Сдвиньте регулятор в правом верхнем углу вниз, чтобы уменьшить яркость. Он превращает белое в серое. Чем дальше вы опускаетесь, тем больше черного переходит в серый, делая эти тона темнее.
8. Щелкните в любом месте линии, чтобы установить контрольную точку в средних тонах. От центра к правому верхнему углу воздействуют на верхние средние тона, от центра к левому нижнему углу — на нижние средние тона.
9. Вы можете добавить любое количество контрольных точек. Прелесть корректирующего слоя Curves в том, что он не является деструктивным, так что не стесняйтесь поэкспериментировать с ним. Вскоре вы научитесь использовать /curves в своих интересах.
Здесь вы увидите исходное изображение в сравнении с изображением, у которого левое затемнено, а правое осветлено с помощью кривых.

Это изображение Йеллоустонского парка было взято из стоковых изображений без лицензионных отчислений, предоставленных Pixbay
Загрузить контрастные полоски?
Не стесняйтесь щелкнуть правой кнопкой мыши на изображении ниже и выбрать «Сохранить изображение как…», чтобы сохранить его, чтобы вы могли открыть его в фотошопе и поэкспериментировать с корректирующим слоем Кривые, чтобы увидеть, что происходит, когда вы играете с линия кривых. Попробуйте сделать s-образную кривую, смягчив тени или блики. Вы даже можете использовать слой кривых для настройки цветов в каналах RGB, но это учебник для другого дня.
Спасибо за чтение этой статьи Настройка контраста с помощью кривых в Photoshop. Вам также могут быть интересны следующие статьи. Обязательно подпишитесь на нашу рассылку, чтобы получать больше руководств и выгодных предложений.
Подписался на нашу рассылку.
Скачал наш БЕСПЛАТНЫЙ курс Photoshop.