Как наложить одно изображение на другое фотошоп
Как в фотошопе наложить одну картинку на другую с прозрачностью
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно.
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
Результат:
Автор урока — Александр Акимов
Как наложить фото на фото в Фотошопе
При работе с различными фотографиями у нас может возникнуть необходимость наложить одну картинку на другую. Мы можем захотеть совместить наш портрет с каким-либо привлекательным фоном, добавить к красивому пейзажу какой-либо отдельный элемент, выполнить другие схожие операции. Подобные задумки можно реализовать различными способами, программами и сервисами. Но в данном материале будет рассмотрена реализация данной задачи с помощью программы «Photoshop». Ниже я расскажу, каким образом наложить два фото друг на друга в редакторе Фотошоп. А также каков алгоритм реализации указанной задачи.
Несколько основных тезисов работы программы Фотошоп
Как известно, существуют различные варианты наложения картинок друг на друга в Photoshop, непосредственно зависящие от специфики добавляемых изображений. Мной же будет приведён довольно простой и удобный метод слияния фотографий, который пригодится даже новичкам.
Прежде чем приступать к наложению фото необходимо понимать следующее в работе Фотошопа:
- В идеале используемые вами фото должны иметь одинаковое разрешение. Если одно фото имеет 300 dpi, а другое – 74 dpi, может потребоваться конвертация одного из них, дабы одно изображение соответствовало другому;
- Старайтесь подбирать изображения с одинаковым источником света. Разумеется, вы можете самостоятельно создавать искусственные тени и световые блики, но в таком случае может быть сложно добиться естественности полученной в конечном итоге фотографии. Оптимальным будет найти схожее по специфике света фото;
- Старайтесь чрезмерно не усложнять сам процесс наложения фотографий.
 Попытки добавления различных изогнутых элементов и другие схожие сложности часто приводят к тому, что конечный результат выглядит не реалистично.
Попытки добавления различных изогнутых элементов и другие схожие сложности часто приводят к тому, что конечный результат выглядит не реалистично.
Давайте подробно разберём шаги, позволяющие сделать коллаж из двух картинок в Photoshop.
Читайте также: Как наложить фото на фото онлайн.
Шаг №1. Загрузка фото в программу
Для начала продумайте, какие элементы двух фотографий вы хотите совместить вместе. Последовательно загрузите фотографии в Фотошоп с помощью вкладки «Файл». Сначала базовое фото (к которому вы будете добавлять какие-либо элементы), а затем ту фотографию, откуда вы будете эти самые элементы брать.
Шаг №2. Обведение нужной области
На первом фото необходимо выделить ту область, куда вы хотите вставить объект из другого фото. Данное выделение можно сделать с помощью различных инструментов, обычно это «Лассо», «Прямолинейное Лассо», «Магнитное лассо», «Быстрое выделение» и другие.
Нажав на инструмент «Лассо» обведите необходимую вам область.
Это может быть полезным: Как вырезать лицо и вставить в другое фото онлайн.
Шаг №3. Выделение элемента, который будет наложен на базовое фото
Теперь переключитесь на картинку, откуда вы будете брать визуальные элементы для вставки. Вы можете пометить как всё фото с помощью нажатия на «Ctrl+A», так и его часть, с помощью уже упомянутого мной инструмента «Лассо».
Обведите второе фото (или его часть), которое вы будете накладывать на базовое фото
После того, как вы пометите нужный объект, нажмите на Ctrl+C, после чего данный элемент будет добавлен в буфер обмена.
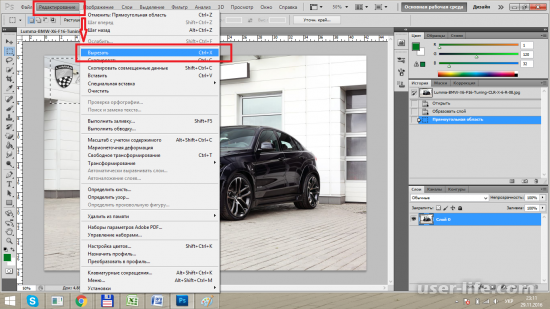
Шаг №4. Вставка изображения
Теперь, чтобы вставить наше изображение в выделенную область, переключаемся на основное фото. Затем идём во вкладку «Редактирование», и выбираем там опцию «Вставить в». Изображение со второго фотоснимка появится в ранее помеченной нами области на первой картинке.
Если вставленное вами изображение в Фотошоп слишком большое или слишком маленькое, воспользуйтесь специальным инструментом «Свободная трансформация» во вкладке «Редактирование». С помощью регулирующих маркеров вы сможете установить необходимый размер вставляемого вами изображения.
С помощью регулирующих маркеров вы сможете установить необходимый размер вставляемого вами изображения.
Если же вы просто хотите вставить изображение (без вставки в какую-то определённую область), тогда будет достаточно воспользоваться сочетанием клавиш Ctrl+V.
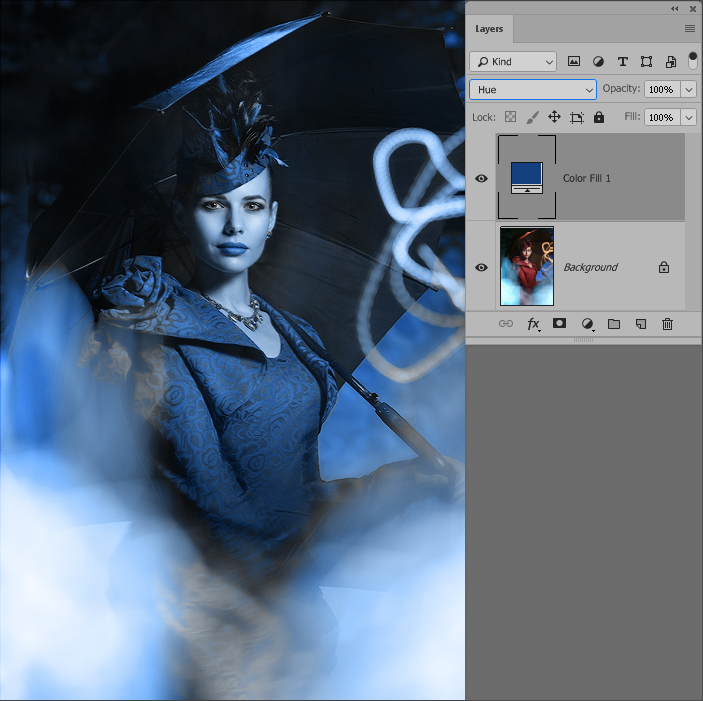
Таким образом, на панели слоёв у нас получится два слоя, а также слой-маска.
После добавления одного изображения ко второму вы можете поиграться с различными эффектами маски слоя с помощью представленного в программе инструментария. Для сохранения полученного результата необходимо выбрать «Файл» — «Сохранить как».
Также рекомендую ознакомиться с альтернативным способом слияния картинок в Photoshop, представленным на данном видео:
youtube.com/embed/QxmMa5loLLE?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Рекомендуем к прочтению: Ретушь фото лица онлайн.
Заключение
В данном материале мной был разобран быстрый и эффективный способ наложить одно фото на другое в Фотошопе. Разумеется, инструментарий указанной программы не ограничивается приведённым вариантом наложения, но его будет достаточно для того, чтобы решить поставленную задачу.
Как в фотошопе наложить одну картинку на другую с прозрачностью?
Автор Дмитрий Костин На чтение 8 мин. Опубликовано
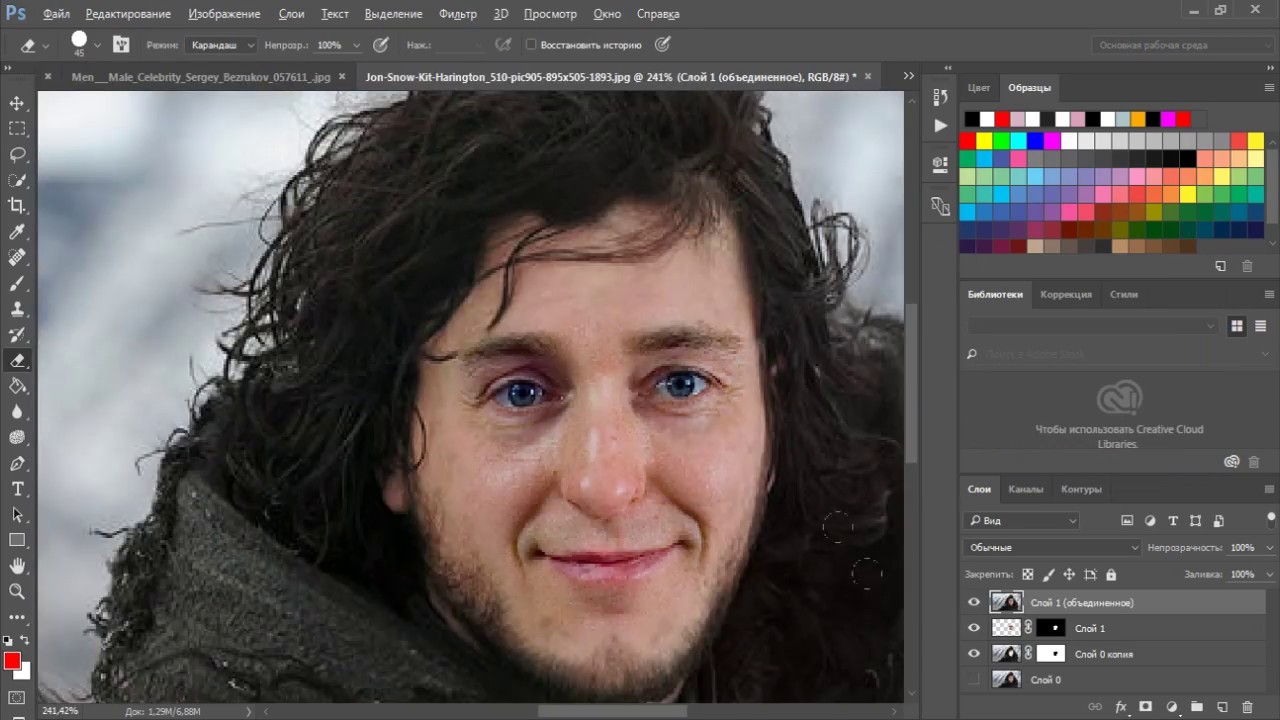
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Наложение с прозрачностью
Если вам нужно переместить какой-либо объект на другой фон, то данная функция вам непременно поможет. Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
Я решил перенести утку на изображение с прудом.
- Откройте картинку с фоном в фотошопе, а второе фото откройте следом. После этого картинки появятся в разных вкладках.
- Далее, выбираем инструмент «Перемещение», и зажав левую кнопку мыши на утке, переносим ее на вкладку с прудом. После этого, отпускаем кнопку мыши.
 У вас, естественно, будут свои фото.
У вас, естественно, будут свои фото. - Конечно, утка выглядит неестественно, так как она находится непонятно где, так еще и гигантская. Для начала нужно уменьшить ее. Для этого воспользуемся Свободным трансформированием, нажав на комбинацию клавиш CTRL+T. Только перед этим убедитесь, что вы находитесь на слое с уткой.
- Теперь, начинайте уменьшать изображения, потянув за уголки с зажатой кнопкой мыши. И не забудьте в это время зажать клавишу SHIFT, чтобы картика уменьшалась равномерно. Когда вы уменьшите ее до нужного размера, нажмите Enter, чтобы применить трансформирование.
- Теперь, снова возьмите инструмент «Перемещение» и потяните за утку, чтобы она находилась где-нибудь на берегу. Так будет выглядеть естественно.
Как вырезать лицо в фотошопе и вставить в другое фото
Естественно, можно не просто наложить одну картинку на другую, а сделать это с лицами. По крайней мере вы сможете перенести лицо друга ии подруги на совершенно чужеродное тело, либо посмотреть, как вы будете смотреться в юбке. На самом деле, замена лиц применяется и в более профессиональных сферах.
На самом деле, замена лиц применяется и в более профессиональных сферах.
Для этого нам нужно фотографии двух разных людей. Я решил взять фото двух голливудских актеров Николаса Кейджа и Джона Траволты. Вместе они снимались в фильме «Без лица». Но там это выглядело очень неправдоподобно, так как различаются не только лица, а еще и телосложение, формы черепа и многое другое.
- Откроем две фотографии в разных вкладках. Я больше всего предпочитаю способ Drag and Drop, то есть, выделить нужные изображения и перенести их в фотошоп с зажатой левой клавишей мышки. После этого они по очереди откроются в разных вкладках.
- Теперь берем любой инструмент выделения, например «Лассо», и начинаем выделять лицо Джона Траволты, захватывая лобную часть и подбородок. А вот волосы нам не понадобятся.
- Теперь берем инструмент «Перемещение», после чего зажимаем левую кнопку мыши внутри выделения, а затем переносим его на вкладку с Николасом Кейджем, пока она не откроется.
 После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши. - Когда фотография Траволты окажется на новом слое, уменьшите его не прозрачность хотя бы на 25-30 процентов. чтобы нам легче было работать.
- Теперь начинаем заниматься подгоном. Как видите, фотография с Джоном была больше, кроме того, его голова была слегка наклонена. Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер.
- Теперь поставьте курсор чуть выше угла, чтобы он изменился на режим поворота. После этого зажмите левую кнопку мыши, и начинайте поворачивать перенесенный объект в ту сторону, чтобы лицо стояло также прямо, как и Кейджа.
- Теперь перенесите полупрозрачное лицо Траволты, на Кейджа, чтобы посмотреть соответствие носа, рта и глаз нужного размера. Отлично, мы сделали все на одном уровне.
 после этого можно нажать Enter, чтоюы применить трансформирование.
после этого можно нажать Enter, чтоюы применить трансформирование. - Теперь нам нужно удалить или обрезатьостатки кожи, которые вылезают за пределы черепной коробки. Для этого можно воспользоваться инструментом ластик и просто стереть ненужную область. Только желательно нажать правую кнопку мыши и выставить жесткость на 0 процентов, чтобы границы были с максимально мягким переходом.
- Нам удалось наложить одно фото на другое да и лицо вроде бы готово, но вот оттенок их немного не совпадает, поэтому придется немного изменить тон. Можно воспользоваться тем же способом, которым мы убирали красноту с лица в фотошопе, либо применить инструмент заплатка. Для этого выберите «Заплатку» и обведите лобную часть, которая принадлежит Николасу Кейджу. После это зажмите правцю кнопку мыши и перенесите ее на кусок кожи траволты, чтобы заменить ту часть.
- В принципе всё. Можно только провести восстанавливающей кистью по лобной складке, чтобы она не дублировала уже имеющуюся.

Теперь у нас получился настоящий Джон Кейдж или Николас Траволта. Да уж. Конечно, у них совершенно разный тип лиц, но я думаю, что уть вы поняли.
Вырезать лицо в фотошопе и вставить в другое фото совсем не трудно. Остается только правильно подогнать размеры, соответствие носа, глаз, рта, цвета кожи и других факторов. К сожалению, у нас получился очень большой лоб, но это и неудивительно, глядя на их формы головы.
Как наложить костюм в фотошопе
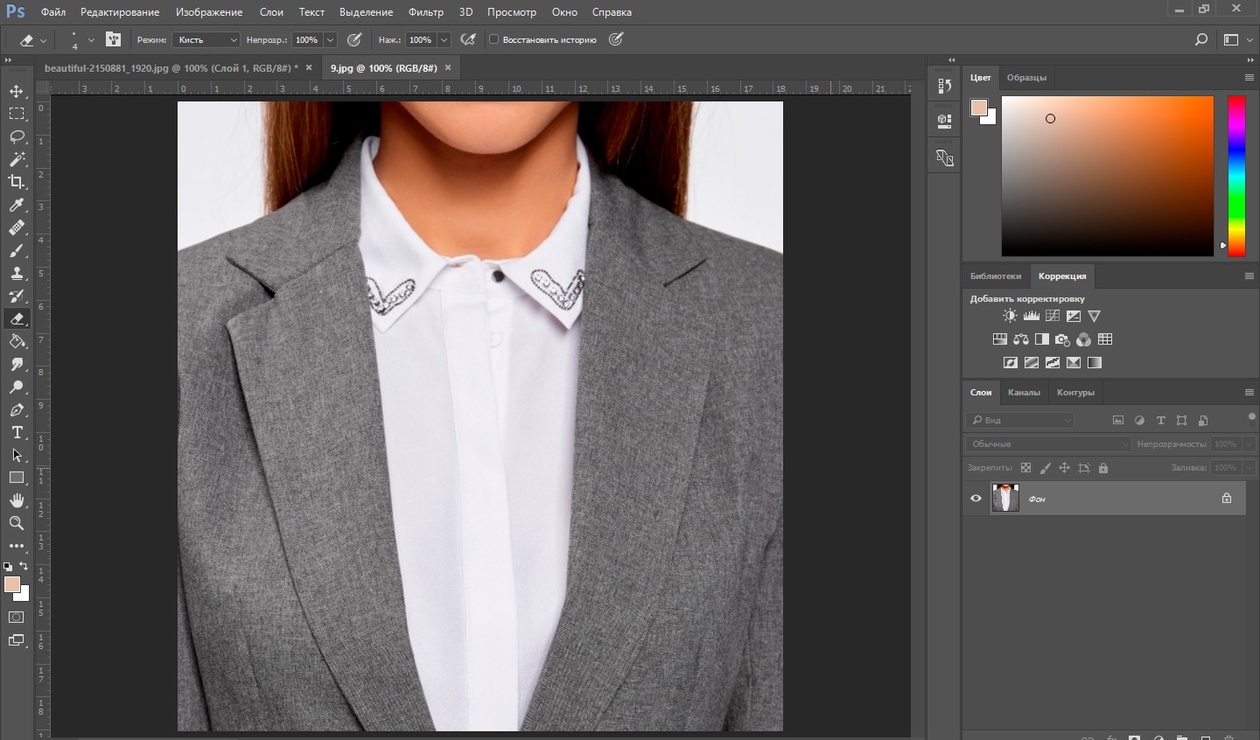
Наложить одну картинку на другую с прозрачностью в фотошопе можно не только ради прикола. Сегодня этим способом пользуются в различных фотосалонах и не только. Особенно это актуально, когда нужно сделать фото на документы. Да, теперь не нужно специально одевать костюм или полицейскую форму, чтобы сфотографироваться на паспорт или удостоверение. Можно прийти хоть в рваной футболке, а костюм вам запросто могут наложить в фотошопе.
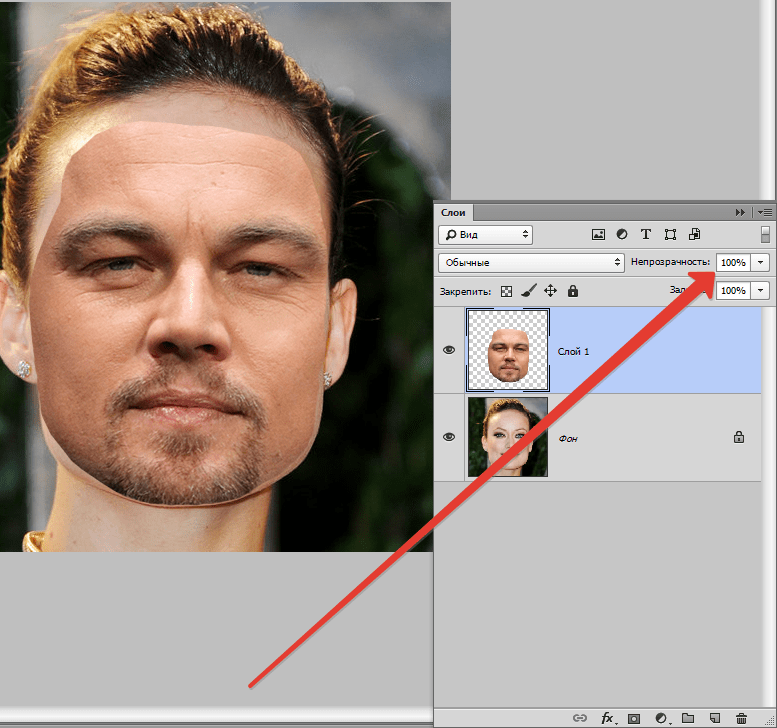
- Откройте фотографию человека и картинку с костюмом на прозрачном фоне.
 После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.
После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое. - Теперь, выбираем функцию трансформации, нажав комбинацию CTRL+T. А дальше меняем размер костюма, чтобы он соответствовал размеру самого персонажа. Просто если этого не сделать, то у вас получится рахитоид. Для этого потяните за верхний уголок с зажатым SHIFT, чтобы сохранились все пропорции.
- Когда размер будет подогнан, нажмите Enter, чтобы применить изменения. Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать. Ничего страшного.
- Теперь выбираем в меню «Редактирование» — «Трансформирование» — «Деформация», после чего наш костюм обрамится сеткой.
- Далее, зажмите левой кнопкой мыши в области воротника, и начинайте погонять тянуть выше сначала с одной стороны, затем с другой, пока куски прошлой одежды не исчезнут, а ворот не не будет точно облигать шею.
 Подробнее о девормации в фотошопе вы можете прочитать здесь.
Подробнее о девормации в фотошопе вы можете прочитать здесь.
Теперь Джастина Тимберлейка можно вклеивать в документы. Точно также мы делаем и с другими костюмами, с прическами, усами, бородами или даже шрамами. Достаточно в интернете в любом поисковике найти задать что-нибудь типа «Костюм полицейского png» или «Мужские прически с прозрачным фоном». Принцип работы такоей же: открываем, переносим, подгоняем размер и деформируем.
Для примера я возму ту же самую фотографию, над которой мы только что работали, после чего добавлю Тимберлейку новую прическу, бороду и шрам.
Теперь, я надеюь, что вы поняли, как в фотошопе наложить одну картинку на другую с прозрачностью, чтобы добавить нужные элементы, и кардинально изменить фотографию. С помощью наложения вы сможете делать коллажи, накладывать костюмы для документов, менять прически, добавлять фрагменты, которых раньше не было и многое другое. Применений, как видите, очень много.
Кстати, вспомнился один забавный случай.
Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
На этом у меня все. Но если вы плохо знаете фотошоп или не знаете его вовсе, то рекомендую вам посмотреть эти замечательные видеоуроки. Это лучший курс для начинающих что я видел. Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету. А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Ну а на этом я заканчиваю. Надеюсь, что моя статья была для вас полезна. Поэтому обязательно подписывайтесь на обновления моего блога, а также на мои паблики в социальных сетях, значки которых расположены в сайдбаре. Жду вас снова у себя в гостях. Пока-пока!
Жду вас снова у себя в гостях. Пока-пока!
С уважением, Дмитрий Костин.
Как в фотошопе вырезать изображение и наложить одно на другое
В программе Photoshop есть очень много разный возможностей, которые можно реализовать за счёт разных инструментов. И, если дизайнеры и фотографы умело пользуются всеми функциями фотошопа, то рядовым пользователям ещё предстоит с ними познакомиться. Например, многих интересует вопрос: как в фотошопе вырезать изображение и наложить одно на другое? Это абсолютно несложно, тем более в нашей статье мы покажем наглядно, как это сделать.
Как в фотошопе вырезать изображение
Итак, запускаем фотошоп. Для начала работы нам необходимо создать в программе несколько вкладок, которые будут содержать:
- Картинку, с которой будем вырезать определенное изображение
- Чистый холст
- Фон, на который хотим поместить вырезанное изображение
Вкладки делаются путём переноса файлов на панель вкладок, которые находятся горизонтально под параметрами. Напоминаю, что изображения не должны помещаться как слои.
Напоминаю, что изображения не должны помещаться как слои.
Для того чтобы в фотошопе вырезать изображение и вставить на другой фон, сначала нам нужно его выделить. В качестве примера – хомяк на зеленом фоне. Контуры хомяка можно выделить двумя способами:
- С помощью инструмента «Быстрое выделение»
- С помощью инструмента «Магнитное лассо»
Оба эти инструмента находятся в панели справа. Чтобы их вызвать, нажмите правой кнопкой мыши на соответствующий ярлык.
Начнем с «Магнитного лассо». Когда вы выберете инструмент, на картинке появится магнитик. По контуру фигуры проводите им максимально точно, ставьте точки, не отходя от краёв. Если мышку повело, и линия зашла не туда, куда надо, тогда нажимайте «Backspace» (или Ctrl+Alt+Z) до тех пор, пока точка не дойдёт до места, где прервалось правильное выделение.
Кстати, если вам трудно работать с «Магнитным лассо», можно обойтись без него. Тогда воспользуйтесь только «Быстрым выделением» или «Волшебной палочкой».
Тогда воспользуйтесь только «Быстрым выделением» или «Волшебной палочкой».
Когда ваш объект будет полностью выделен точками, кликните два раза мышкой, появится пунктирное выделение объекта.
Иногда в фотошопе выделить изображение с точностью трудно, особенно если оно имеет прерывистые края (пальцы, уши, какие-то другие детали). Чтобы доработать края и труднодоступные места, воспользуйтесь «быстрым выделением». Потом увеличьте картинку с помощью одновременного нажатия клавиши Alt и колёсика мыши. Этим же способом можно потом уменьшить.
Для удобства настраиваем размер нашего выделителя. В контур этим инструментом можно как добавлять какие-то части, которые не были захвачены, так и убирать, если они попали туда случайно.
После окончательного результата выделения мы копируем (Ctrl+C) объект и вставляем в пустой холст нажатием Ctrl+V. Сгладить контур можно с помощью ластика, выставив минимальную жесткость, сделать стирание рассеянным, чтобы максимально естественно создавались границы фигуры.
Как в фотошопе наложить одно изображение на другое
Чтобы в фотошопе наложить одно изображение на другое, мы копируем (Ctrl+C) наш заранее выделенный обрезанный из другого фона объект (то, что мы, собственно, проделали выше в статье) и вставляем на нужный нам фон, который уже давно ждёт в третьей вкладке.
Итак, у нас есть фон и есть слой с объектом (с хомяком). Работаем со слоем, где фигура. По желанию её можно отредактировать под этот фон. Для этого во вкладке «Редактирование» нажмите «Трансформирование», а потом экспериментируйте. Меняйте масштаб, поворачивайте (при этом зажимайте Shift, чтобы сохранить пропорции), работайте с цветом и т.д. Если не понравилось – возвращайте прошлое состояние, нажав Ctrl+Alt+Z.
Вот и всё! Теперь вы знаете, как в фотошопе вырезать изображение и наложить одно на другое. В первый раз, конечно, что-то может показаться сложным. Не бойтесь нажимать на какие-то инструменты и работать с ними, всегда есть возможность вернуть исходный вариант.
Также рекомендуем к прочтению ещё одну статью в контексте работы с Photoshop: «Как сделать гифку из фото и из видео в фотошопе?«.
Изучайте и всё у вас обязательно получится!
Наложение изображений
Как объединить две фотографии?
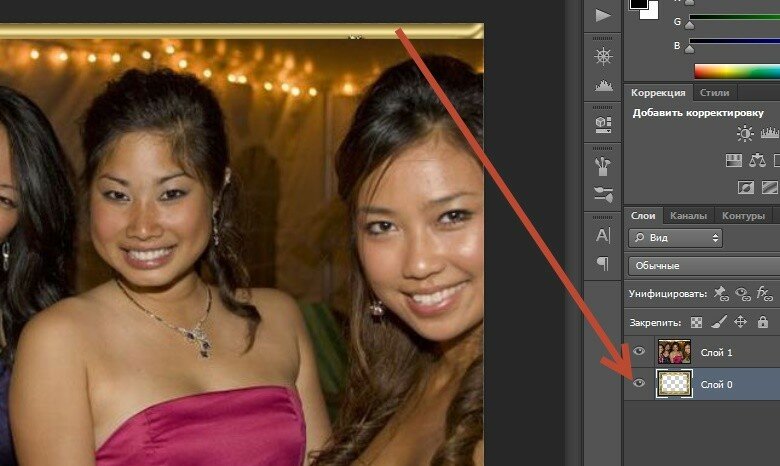
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
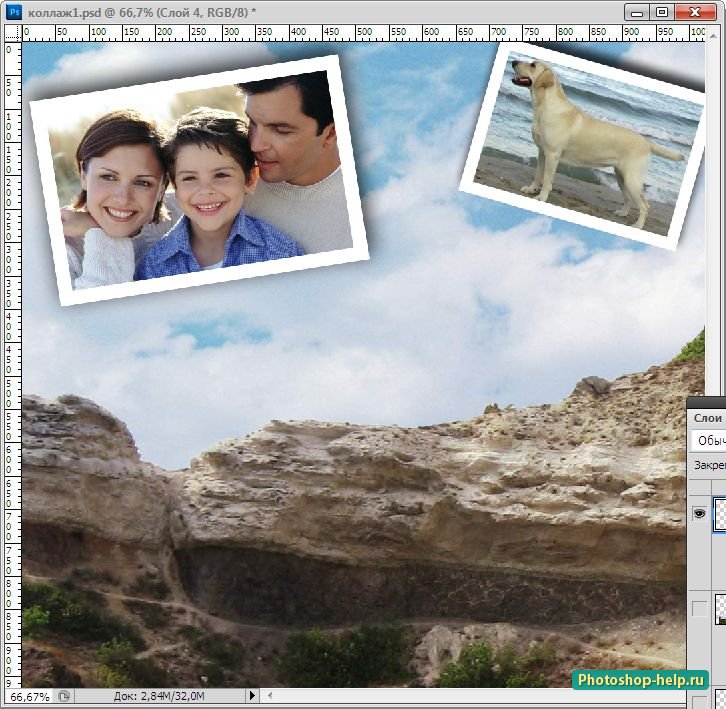
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
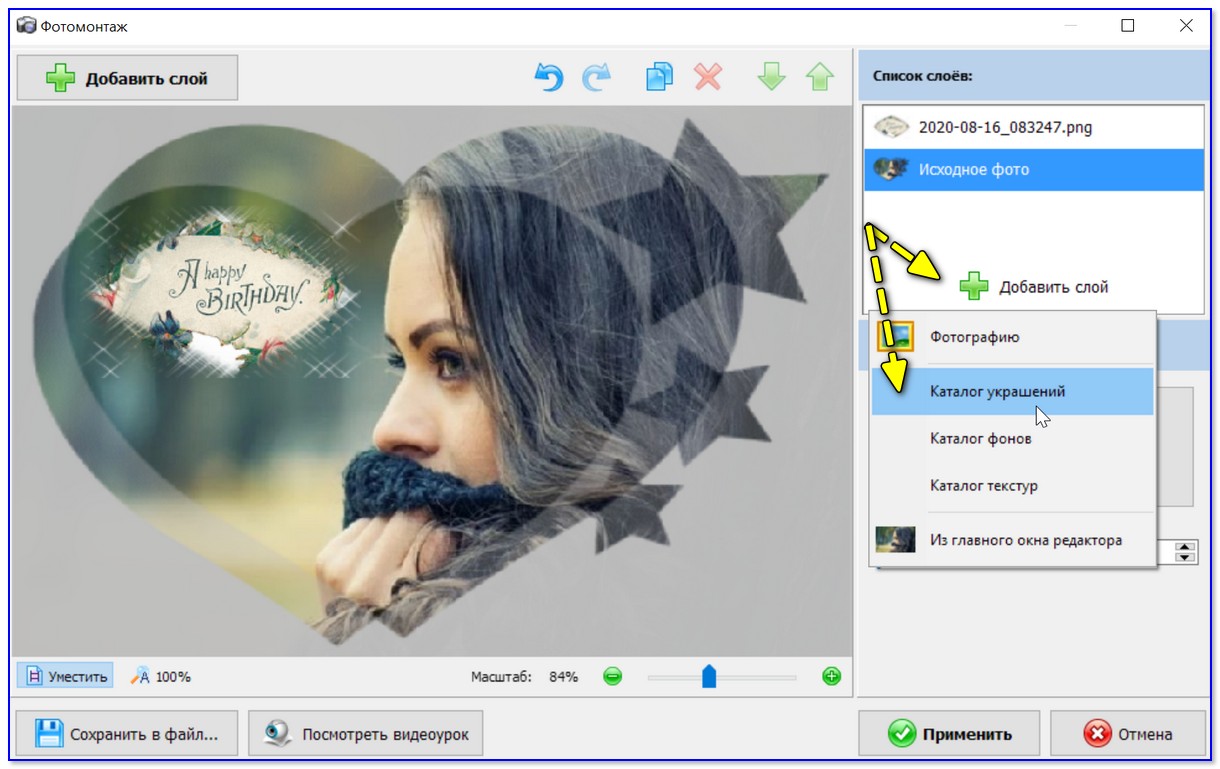
Как это делается? Нужно открыть в фотошопе все нужные фотографии.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте основные требования к подбору изображений для фотомонтажа.
Плавный переход одного изображения в другое
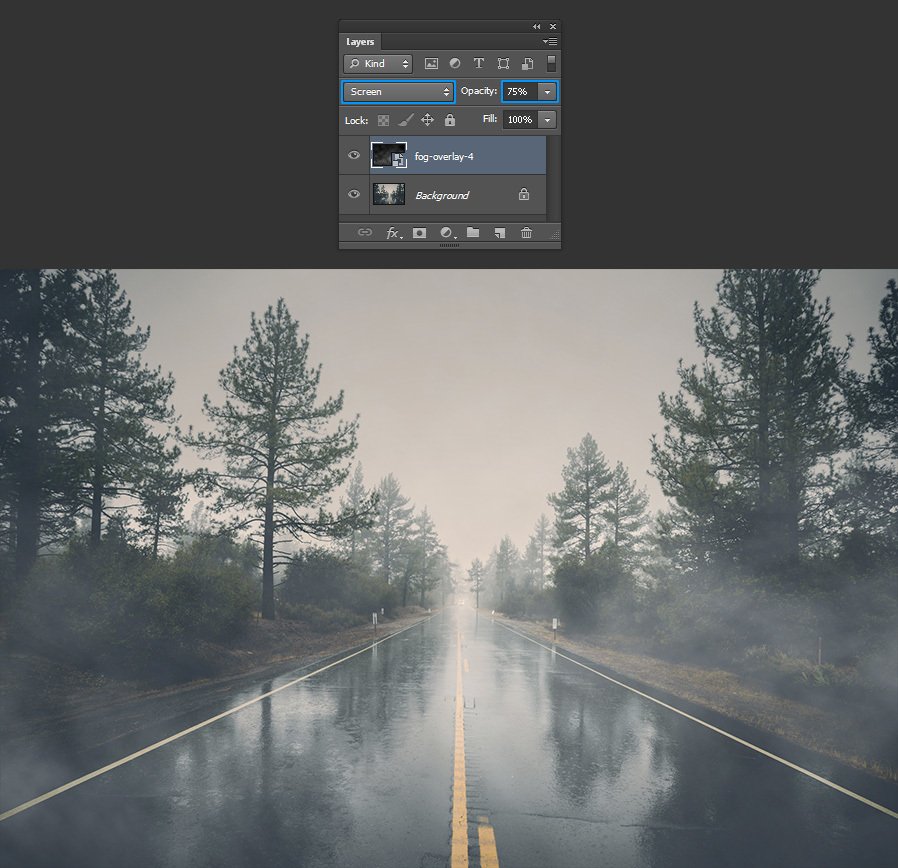
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Как в Adobe Photoshop вырезать изображение и наложить его на другое
Одна из наиболее популярных процедур, проводимых в популярном графическом редакторе Adobe Photoshop – это выделение изображения и перенес его на другое изображение. Данная статья расскажет о базовых механизмах выполнения данной задачи.
Скорее всего, вам потребовалось наложить не все изображение на другое, а его отдельные части. Поэтому самая ответственная часть – это качественное выделение изображения.
См. также: Adobe Photoshop для Андроид
Выделяем изображение в Adobe Photoshop
В рассматриваемом нами графическом редакторе имеются различные инструменты для выделения области на изображении, каждый из которых будет удобен в своем ключе. Ниже мы рассмотрим примеры выделения с помощью наиболее востребованных инструментов.
Способ 1: использование инструмента «Волшебная палочка»
Наиболее простой в использовании инструмент для выделения, который будет особенно удобен в том случае, если выделяемый объект или фон объекта не имеет большой цветовой разброс.
Например, в нашем примере будет использовано изображение цветка на белом фоне. Самая однородная часть изображения – это белый фон, поэтому мы выделим его с помощью волшебной палочки, а затем инвертируем, установив выделение на цветке.
- Если на панели инструментов не видно волшебной палочки, кликните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите пункт «Волшебная палочка».
- В верхней части окна вы увидите пункт «Допуск» – оно означает, какой диапазон цвета будет принимать волшебная палочка. В нашем случае может быть установлен самый низкий диапазон, поскольку у нас будет выделен полностью однородный цвет. Если у вас выделяемый объект имеет множество оттенков, попробуйте поэкспериментировать с диапазоном.
- Мы щелкаем по выделяемому цвету, после чего у нас обозначается пунктирной линией весь белый фон за исключением самого цветка.
- Чтобы продолжить выделение, не теряя старое, отметьте пункт, отмеченный на скриншоте ниже, который будет добавлять к уже выделенной области.

- Чтобы выделение перешло на цветок, мы инвертируем выделение простым сочетанием горячих клавиш Ctrl+Shift+I.
Способ 2: использование инструмента «Магнитное лассо»
Второй «умный» инструмент для упрощения процесса выделения, который имеет магическое свойство «прицепляться» к контуру объекта, позволяя точно обводить его.
- Для его использования щелкните по инструменту «Лассо» правой кнопкой мыши и во всплывшем меню выберите пункт «Магнитное лассо».
- В верхней части окна отобразится панель настройки инструмента, в которой вы можете отрегулировать параметр «Ширина», обозначающий промежуток, через который будет ставиться следующая контрольная точка. Чем промежуток меньше, тем выделение точнее, но и время, затраченное на процедуру, будет увеличено.
- Приступить к работе с инструментом можно, просто начав обводить его по контуру. Лассо будет «приклеиваться» к контуру изображения, добавляя точки выделения. В том случае, если в процессе обводки лассо поставило точку совсем не там, где нужно, ее можно удалить с помощью клавиши Del.

- Как только вы отпустите кнопку мыши, первая и последняя точка будут соединены, а значит, выделение будет завершено.
Способ 3: использование функции «Цветовой диапазон»
Третий вариант выделения, который применяется по большей части к сложным объектам, например, к волосам, брызгам воды и т.д.
- Вы сможете воспользоваться данной функцией, если откроете вкладку «Выделение» и выберите в ней пункт «Цветовой диапазон».
- На экране отобразится новое окошко. Вам потребуется курсором кликнуть по объекту, который требуется выделить.
- Как только вы это сделаете, выбранный цвет и ближайшие к нему оттенки будут применены. Например, у нас цветок фиолетовый, поэтому, если мы кликнем по его лепестку, функция выделит все делали, которые включают данный оттенок.
- Передвигайте ползунок «Разброс», чтобы выделяемая область стала максимальной светлой. Черным должно оставаться то, что не войдет в выделение.
Способ 4: с помощью инструмента «Быстрое выделение»
«Быстрое выделение» – инструмент, применяемый преимущественно по отношению к простым объектам. Оно выделяет область слишком «грубо», поэтому после его использования мы будем утончать край.
Оно выделяет область слишком «грубо», поэтому после его использования мы будем утончать край.
- Примените инструмент «Быстрое выделение».
- Начинайте щелкать по тем участкам изображения, которые должны быть выделены. Чтобы добавлять к текущей выделенной области, зажмите на клавиатуре клавишу Shift.
- Если приходится работать с мелкими объектами, масштабируйте изображение и меняйте размер кисти.
- Как только выделение с помощью инструмента будет завершено, щелкните по вкладке «Выделение», а затем пройдите к разделу «Утончить край».
- На экране отобразится окно с настройкой, где вам потребуется передвигать ползунки таким образом, чтобы ненужная область стала полностью белой. В нашем случае примененные параметры вы можете видеть на скриншоте ниже.
Переносим выделенный объект на другую картинку
Осталась самая простая часть – это добавление выделенного объекта на другую фотографию.
- Для начала откройте в Photoshop второе изображение, которое будет выступать в роли нового фона.

- Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы программа скопирована выделенное.
- Вернитесь к фоновому изображению и вставьте объект с помощью клавиш Ctrl+V.
- Примените инструмент «Перемещение» и задайте объекту нужную область на изображении.
- Нажав сочетание клавиш Ctrl+T, вам будет возможность масштабирования изображения и полного изменения его пропорций. Чтобы изменять лишь размер, не меняя пропорции, не забудьте зажать клавишу Ctrl.
Собственно, на этом нашу задачу можно считать завершенной. Теперь вы знаете несколько способов выделения изображения, но, как было описано выше, это далеко не все методики, а лишь наиболее эффективные и часто применяемые.
Как совмещать изображения в Photoshop
Когда вы вставляете объект в другое изображение, убедитесь, что он выглядит так, как будто он принадлежит ему, добавив тень.
| Adobe PhotoshopИзображения, используемые в этом руководстве, принадлежат Дэниелу Беллу.
Иногда, когда вы перетаскиваете одно изображение в другое, действительно совершенно очевидно, что дерево, человек или что-то еще, что вы перетащили, не предназначено для этого.Но эту проблему легко исправить, просто добавив тень в Photoshop.
Сначала вам понадобятся ваши два изображения — мы используем снимок стола и свечи в бутылке, которая в конце будет стоять перед столом.
Если вы перетащите изображение, которое хотите отобразить на новом фоне, прямо поперек, вы возьмете все, а не только объект, поэтому его нужно вырезать из фона. Самый быстрый способ сделать это — воспользоваться инструментом быстрого выбора. Просто обведите объект, пока он не будет выделен полностью, затем перейдите в Select> Inverse, чтобы выделить все, кроме объекта.Убедитесь, что ваш слой не заблокирован, затем, чтобы вырезать его, перейдите в Edit> Cut, и фон исчезнет, оставив, в нашем случае, только бутылку.
 Перейдите в Select> Deselect и, если вам нужно привести в порядок свой выбор, используйте инструмент Erase Tool, чтобы удалить любые биты, которые вы не хотите включать в свой выбор.
Перейдите в Select> Deselect и, если вам нужно привести в порядок свой выбор, используйте инструмент Erase Tool, чтобы удалить любые биты, которые вы не хотите включать в свой выбор. Используйте инструмент «Перемещение», чтобы перетащить объект на новый фон. Наша бутылка слишком велика, чтобы поместиться на столе, поэтому нам нужно изменить ее размер.Для этого перейдите в Edit> Free Transform и перетащите одну из угловых точек привязки, пока ваш объект не станет нужного размера. Если вы удерживаете Shift, ваш объект не будет искажаться при изменении его размера. Когда размер вас устраивает, нажмите клавишу ввода на клавиатуре.
Теперь ваш объект на месте, но очевидно, что он вставлен. Чтобы бороться с этим, нам нужно дать объекту тень.Прежде чем начать, взгляните на тени объектов, уже присутствующих в кадре, чтобы знать, в каком направлении должна быть ваша тень.
Перейдите в меню «Правка»> «Свободное преобразование» и переместите курсор в сторону от одной из угловых точек привязки, чтобы получить стрелку, изогнутую с двумя наконечниками. Это позволит вам повернуть выделение, а также перетащить его на место. Поиграйте, пока тень не станет естественной.
На данный момент это не очень похоже на тень, поэтому перейдите в Фильтр> Размытие> Размытие по Гауссу и отрегулируйте ползунок радиуса, чтобы тень смягчилась. Убедитесь, что выбран параметр «Предварительный просмотр», чтобы вы могли видеть результат по мере его изменения на реальной фотографии. После этого вам может потребоваться инструмент «Перемещение», чтобы снова скорректировать положение тени, поскольку она иногда перемещается. Если тень все еще немного резкая, уменьшите непрозрачность слоя. Около 70% должно быть в порядке. Когда результат вас устроит, сохраните его.
После этого вам может потребоваться инструмент «Перемещение», чтобы снова скорректировать положение тени, поскольку она иногда перемещается. Если тень все еще немного резкая, уменьшите непрозрачность слоя. Около 70% должно быть в порядке. Когда результат вас устроит, сохраните его.
Независимо от того, являетесь ли вы новичком, ищущим компактную камеру, или профессионалом на рынке высококачественной цифровой зеркальной камеры, посетите Nikon — компанию, у которой есть фотографическое оборудование на любой вкус.
Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших аффилированных лиц: Amazon UK, Amazon США, Amazon CA, ebay UK
Использование этих ссылок не требует дополнительных затрат, но поддерживает сайт, помогая сохранить бесплатный доступ к ePHOTOzine, спасибо. .
.Размещение изображения внутри другого с помощью Photoshop
Как разместить одно изображение внутри другого
Шаг 1: выберите область, в которую вы хотите вставить второе изображение в
Во-первых, откройте изображение, в которое вы хотите поместить второе изображение, и выделите область, в которой должно появиться второе изображение. Инструмент выделения, который вы используете, конечно, будет зависеть от формы области, которую вам нужно выделить. Я хочу, чтобы мое второе изображение появилось на экране телевизора, это простая четырехсторонняя форма, поэтому я собираюсь использовать инструмент Photoshop Polygonal Lasso Tool, который по умолчанию скрывается за стандартным инструментом Lasso Tool в палитре инструментов.Я собираюсь щелкнуть значок инструмента лассо, затем удерживать кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, а затем я выберу инструмент многоугольного лассо из списка:
Выбор инструмента «Многоугольное лассо» на палитре «Инструменты» в Photoshop.
Инструмент «Многоугольное лассо» позволяет рисовать выделение простым щелчком в разных точках, где необходимо изменить направление выделения. Каждый раз, когда вы щелкаете в новой точке, Photoshop будет добавлять прямую линию между новой точкой и последней точкой, на которой вы щелкнули, аналогично тому, как работает инструмент «Перо» при рисовании сегментов прямого пути.Вы просто продолжаете щелкать по области, которую нужно выбрать, пока не обведете всю область и не вернетесь к началу. Когда вы снова нажмете на эту первую точку, Photoshop создаст выделение.
Выбрать экран телевизора с помощью инструмента «Многоугольное лассо» очень просто. Все, что мне нужно сделать, это щелкнуть в каждом из четырех углов. Я начну с верхнего левого угла, затем спущусь к нижнему левому углу, затем перейду к нижнему правому углу и вверх до правого верхнего угла.Мы видим три линии, которые были созданы на данный момент:
Щелкая в каждом углу экрана телевизора с помощью инструмента «Многоугольное лассо», чтобы нарисовать выделение вокруг него.
Чтобы завершить выбор, я еще раз щелкну в том же месте, что и начал, в верхнем левом углу экрана телевизора, и Photoshop создаст для меня мой выбор:
Щелкните еще раз в начальной точке, чтобы завершить выбор.
Шаг 2. Скопируйте второе изображение в буфер обмена
Откройте второе изображение в Photoshop и нажмите Ctrl + A (Win) / Command + A (Mac), чтобы выделить вокруг всего изображения:
Нажмите «Ctrl + A» (Win) / «Command + A» (Mac), чтобы выделить область вокруг всего изображения.
Затем нажмите Ctrl + C (Win) / Command + C (Mac), чтобы скопировать изображение в буфер обмена.
Шаг 3. Вставьте второе изображение в выделенный фрагмент
Вернитесь к исходному изображению в Photoshop. Вы по-прежнему должны видеть выделение, которое вы создали мгновение назад. Мы собираемся вставить второе изображение прямо в это выделение. Для этого перейдите в меню «Правка» вверху экрана и выберите «Вставить в:
». Выбор «Вставить в» в меню «Правка».
При выборе «Вставить в» с исходным изображением произойдут три вещи.Photoshop добавит новый слой над фоновым слоем в палитре слоев, он поместит второе изображение на новый слой и будет использовать выделение, которое мы сделали, для создания маски слоя, которая скроет все области второго изображения. которые выходят за пределы выделения, оставляя видимой только область внутри выделения. Другими словами, единственная часть моего футбольного изображения, которая будет видна, — это область, которая соответствует выделению, которое я сделал вокруг экрана телевизора.
Во-первых, давайте посмотрим на палитру слоев исходного изображения, чтобы увидеть, что произошло.Мы видим, что теперь у меня есть два слоя — исходный фоновый слой внизу, содержащий мое телевизионное изображение, и новый слой «Слой 1» над ним, который содержит фотографию футбола. Мы также можем увидеть миниатюру маски слоя (обведенную красным), показывающую нам созданную маску слоя. Белая прямоугольная область в центре миниатюры — это выбранная область (экран телевизора), а вся черная область вокруг нее — это область, которая не была выбрана:
Photoshop добавляет новый слой к исходному изображению, помещает второе изображение на новый слой и создает маску слоя на основе выделения, сделанного на шаге 1.
И если мы посмотрим на само изображение, то теперь мы можем увидеть изображение футбола, появляющееся на экране телевизора:
Второе изображение теперь появляется внутри выделения, которое мы сделали на исходном изображении.
Шаг 4. Измените размер второго изображения с помощью свободного преобразования
Единственная проблема на данный момент заключается в том, что телевизор установлен под углом, а фотография, которую я вставил в него, нет, поэтому перспектива между двумя изображениями не совпадает. Чтобы исправить это, я нажму Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform в Photoshop и обработать второе изображение.Первое, что я собираюсь сделать, это попытаться разместить на экране телевизора как можно больше футбольных фотографий, поэтому я удерживаю Shift + Alt (Win) / Shift + Option (Mac) и перетаскиваю один из четыре угловых ручки в направлении центра, чтобы уменьшить изображение. Удерживание «Shift» ограничивает пропорции изображения при перетаскивании, чтобы случайно не искажать внешний вид изображения, а удерживание «Alt / Option» указывает Photoshop на изменение размера изображения от его центра, что упрощает задачу:
Измените размер изображения по мере необходимости с помощью команды Photoshop «Свободное преобразование».
Теперь, когда я доволен размером моего второго изображения, я собираюсь исправить проблему перспективы. Пока Free Transform все еще активен, я собираюсь удерживать Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac), что временно переводит Free Transform в режим преобразования Perspective. Вы также можете перейти в меню «Правка», выбрать «Преобразовать», а затем «Перспектива», но сочетание клавиш будет проще, если у вас уже есть активные маркеры «Свободное преобразование».
В режиме преобразования перспективы я собираюсь еще раз щелкнуть ручку в верхнем левом углу и немного потянуть ее вниз.Когда я перетаскиваю маркер в верхнем левом углу вниз, ручка в левом нижнем углу одновременно перемещается вверх. Это позволит мне уменьшить высоту левой стороны изображения футбола, не влияя на высоту правой стороны изображения, создавая иллюзию того, что изображение находится под тем же углом, что и телевизор:
Используйте режим преобразования «Перспектива», чтобы исправить любые проблемы с перспективой между двумя изображениями.
Теперь, когда я доволен размером и углом второго изображения, я нажму Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform.
Шаг 5. Добавьте стиль слоя внутренней тени
Чтобы завершить эффект, я собираюсь добавить небольшую тень по краям изображения футбола, чтобы оно выглядело больше так, как будто оно действительно отображается на экране телевизора, а не так, как будто кто-то только что наклеил его туда (хотя это именно то, что мы сделали). Выбрав «Слой 1», я нажимаю значок «Стили слоя» в нижней части палитры «Слои» и выбираю «Внутренняя тень» из списка стилей слоя:
Щелкните значок «Стили слоя» в нижней части палитры слоев и выберите «Внутренняя тень» из списка.
Это вызывает диалоговое окно Photoshop Layer Style, в котором в среднем столбце установлены параметры Inner Shadow. Уменьшите непрозрачность внутренней тени примерно до 60%, чтобы она не была такой интенсивной, затем уменьшите размер и расстояние до 1 пикселя. Вам также может потребоваться отрегулировать угол тени в зависимости от вашего изображения. У меня установлен на 120 °:
Вам также может потребоваться отрегулировать угол тени в зависимости от вашего изображения. У меня установлен на 120 °:
Измените параметры стиля слоя «Внутренняя тень», обведенные выше.
Нажмите OK, чтобы выйти из диалогового окна Layer Style и применить тень, и все готово! Вот мой окончательный результат, после добавления эффекта тени по краям футбольного изображения, чтобы оно выглядело более естественно на экране телевизора:
Окончательный результат.
.Слияние и объединение изображений | Уроки Adobe Photoshop
Одним из самых мощных аспектов Adobe Photoshop является его способность комбинировать изображения для создания творческих композиций.
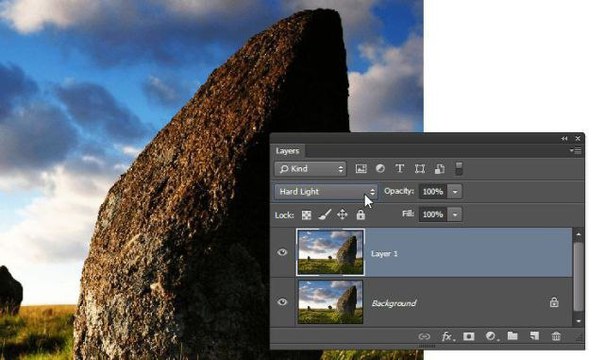
Создавайте текстурированный вид с помощью режимов наложения.
Режимы наложения слоев — это быстрый способ наложения двух изображений вместе. Одна из многих ситуаций, в которых полезны режимы наложения, — это придание изображению текстурного вида.Для начала откройте эту фотографию из загружаемых файлов практики для этого руководства или свою собственную фотографию. Первый шаг — добавить еще одно изображение, изображение текстуры. перейдите в меню «Файл» и выберите «Поместить внедренное» … Перейдите к изображению текстуры. Как этот из файлов практики для этого руководства. И нажмите «Поместить» Это просто фотография стены, которую я сделал. Это хорошая идея — делать такие изображения, когда вы их видите, чтобы у вас была коллекция текстур для работы в Photoshop.Чтобы закончить размещение изображения текстуры, я подхожу к панели параметров и нажимаю галочку. Взгляните на панель Layers. Поскольку мы используем метод добавления изображения «Поместить встроенное», Photoshop автоматически создал новый слой для текстурированной фотографии. Убедитесь, что выбран новый слой Texture2, а затем, чтобы применить режим наложения слоя, перейдите в это раскрывающееся меню в верхней части панели слоев. Здесь вы найдете список из множества режимов наложения на выбор. Каждый режим наложения — это отдельная формула для смешивания цветов выбранного слоя с цветами любых слоев ниже.
Первый шаг — добавить еще одно изображение, изображение текстуры. перейдите в меню «Файл» и выберите «Поместить внедренное» … Перейдите к изображению текстуры. Как этот из файлов практики для этого руководства. И нажмите «Поместить» Это просто фотография стены, которую я сделал. Это хорошая идея — делать такие изображения, когда вы их видите, чтобы у вас была коллекция текстур для работы в Photoshop.Чтобы закончить размещение изображения текстуры, я подхожу к панели параметров и нажимаю галочку. Взгляните на панель Layers. Поскольку мы используем метод добавления изображения «Поместить встроенное», Photoshop автоматически создал новый слой для текстурированной фотографии. Убедитесь, что выбран новый слой Texture2, а затем, чтобы применить режим наложения слоя, перейдите в это раскрывающееся меню в верхней части панели слоев. Здесь вы найдете список из множества режимов наложения на выбор. Каждый режим наложения — это отдельная формула для смешивания цветов выбранного слоя с цветами любых слоев ниже. Результаты зависят от изображений, которые вы используете. Поэтому вместо того, чтобы пытаться предсказать, что произойдет, если вы выберете конкретный режим наложения, проще всего попробовать их на изображениях, которые вы используете. Один из способов сделать это — просто нажать на режим наложения в этом меню, чтобы применить его. Например, мы могли бы нажать на режим наложения наложения, чтобы посмотреть, как он выглядит на этом изображении. Photoshop просто смешивает цвета и тона слоя Texture2 с цветами и тонами слоя Background чуть ниже. Или мы могли бы попробовать другой.Давайте попробуем Soft Light, который похож на Overlay, но более тонкий. И вы можете нажимать на каждый режим наложения в меню режима наложения, чтобы проверить его на своем комбо-изображении. Но вот бонусный совет: есть более быстрый способ опробовать различные режимы наложения — циклически переключаться между ними с помощью этого ярлыка. Перейдите на панель «Инструменты» и выберите инструмент «Перемещение». Затем, удерживая нажатой клавишу Shift, нажимаете клавишу «плюс», которая находится в верхней части клавиатуры.
Результаты зависят от изображений, которые вы используете. Поэтому вместо того, чтобы пытаться предсказать, что произойдет, если вы выберете конкретный режим наложения, проще всего попробовать их на изображениях, которые вы используете. Один из способов сделать это — просто нажать на режим наложения в этом меню, чтобы применить его. Например, мы могли бы нажать на режим наложения наложения, чтобы посмотреть, как он выглядит на этом изображении. Photoshop просто смешивает цвета и тона слоя Texture2 с цветами и тонами слоя Background чуть ниже. Или мы могли бы попробовать другой.Давайте попробуем Soft Light, который похож на Overlay, но более тонкий. И вы можете нажимать на каждый режим наложения в меню режима наложения, чтобы проверить его на своем комбо-изображении. Но вот бонусный совет: есть более быстрый способ опробовать различные режимы наложения — циклически переключаться между ними с помощью этого ярлыка. Перейдите на панель «Инструменты» и выберите инструмент «Перемещение». Затем, удерживая нажатой клавишу Shift, нажимаете клавишу «плюс», которая находится в верхней части клавиатуры. И каждый раз, когда вы нажимаете и отпускаете кнопку «плюс», применяется следующий режим наложения в меню.И если вы посмотрите на панель «Слои», вы увидите, что имена на слое Blend Mode меняются по мере того, как я это делаю. А если вы хотите переместиться в другую сторону вверх по меню, удерживайте клавишу Shift и нажмите клавишу «минус» на клавиатуре. На этой паре изображений мне понравился режим наложения Overlay. Итак, я вернусь в меню Blend Mode и выберу Overlay. Если результат вам не по вкусу, вы можете уменьшить непрозрачность слоя текстуры с помощью ползунка «Непрозрачность», который находится справа от меню «Режим наложения».Пока слой Texture2 все еще выбран на панели «Слои», я перетащу ползунок «Непрозрачность» влево, наведя указатель мыши на его имя и перетащив его. Когда вы довольны результатом смешивания, перейдите в меню «Файл», выберите «Сохранить как …» и обязательно сохраните рабочий файл в формате Photoshop или PSD. Добавление текстуры к фотографии — не единственное, для чего полезны режимы наложения.
И каждый раз, когда вы нажимаете и отпускаете кнопку «плюс», применяется следующий режим наложения в меню.И если вы посмотрите на панель «Слои», вы увидите, что имена на слое Blend Mode меняются по мере того, как я это делаю. А если вы хотите переместиться в другую сторону вверх по меню, удерживайте клавишу Shift и нажмите клавишу «минус» на клавиатуре. На этой паре изображений мне понравился режим наложения Overlay. Итак, я вернусь в меню Blend Mode и выберу Overlay. Если результат вам не по вкусу, вы можете уменьшить непрозрачность слоя текстуры с помощью ползунка «Непрозрачность», который находится справа от меню «Режим наложения».Пока слой Texture2 все еще выбран на панели «Слои», я перетащу ползунок «Непрозрачность» влево, наведя указатель мыши на его имя и перетащив его. Когда вы довольны результатом смешивания, перейдите в меню «Файл», выберите «Сохранить как …» и обязательно сохраните рабочий файл в формате Photoshop или PSD. Добавление текстуры к фотографии — не единственное, для чего полезны режимы наложения. Режимы наложения слоев — это также простой способ смешать содержимое любых двух изображений вместе. Чтобы попрактиковаться в этом, перейдите в меню «Файл» и выберите «Открыть»…, и перейдите к другой фотографии из файлов практики. Это одна из запутанной пряжи. Я нажимаю «Открыть», а затем добавляю к нему еще одну фотографию, перейдя в меню «Файл», выбрав «Поместить встроенное» …, перейдя ко второй фотографии, такой как эта, из файлов практики, а затем «Я» Я нажму «Поместить». Затем я подхожу к панели параметров и нажимаю галочку. Давайте применим режим наложения слоя к верхнему слою. Не снимая выделения с инструмента «Перемещение» на панели «Инструменты», я перейду к меню «Режим наложения» и попробую выбрать один из вариантов отсюда, или, как я уже показал, вы можете удерживать клавишу Shift и щелкнуть клавишу «плюс» на клавиатуре, чтобы переключаться между разными режимами наложения, чтобы каждый из них выглядел по-разному.Мне понравился режим наложения «Осветлить» на этой паре изображений, поэтому я вернусь в меню «Режим наложения» и выберу «Светлее».
Режимы наложения слоев — это также простой способ смешать содержимое любых двух изображений вместе. Чтобы попрактиковаться в этом, перейдите в меню «Файл» и выберите «Открыть»…, и перейдите к другой фотографии из файлов практики. Это одна из запутанной пряжи. Я нажимаю «Открыть», а затем добавляю к нему еще одну фотографию, перейдя в меню «Файл», выбрав «Поместить встроенное» …, перейдя ко второй фотографии, такой как эта, из файлов практики, а затем «Я» Я нажму «Поместить». Затем я подхожу к панели параметров и нажимаю галочку. Давайте применим режим наложения слоя к верхнему слою. Не снимая выделения с инструмента «Перемещение» на панели «Инструменты», я перейду к меню «Режим наложения» и попробую выбрать один из вариантов отсюда, или, как я уже показал, вы можете удерживать клавишу Shift и щелкнуть клавишу «плюс» на клавиатуре, чтобы переключаться между разными режимами наложения, чтобы каждый из них выглядел по-разному.Мне понравился режим наложения «Осветлить» на этой паре изображений, поэтому я вернусь в меню «Режим наложения» и выберу «Светлее». Таким образом вы можете получить действительно интересные сочетания контента на нескольких изображениях. Итак, попрактикуйтесь с некоторыми режимами наложения слоя на ваших собственных изображениях. В следующем видео вы узнаете о другом способе объединения изображений — с помощью маски слоя. Итак, следите за обновлениями.
Таким образом вы можете получить действительно интересные сочетания контента на нескольких изображениях. Итак, попрактикуйтесь с некоторыми режимами наложения слоя на ваших собственных изображениях. В следующем видео вы узнаете о другом способе объединения изображений — с помощью маски слоя. Итак, следите за обновлениями.
Что вы узнали: как добавить текстуру к изображению
- Начните с двух слоев.Изображение с текстурой, которую вы хотите добавить, должно быть на верхнем слое, а основное изображение должно быть на нижнем слое.
- Убедитесь, что на панели Layers выбран верхний слой (текстура).
- В верхнем левом углу панели «Слои» измените режим наложения в раскрывающемся меню с Нормальный на Перекрытие . Это изменяет способ взаимодействия цветов в слое текстуры с цветами на слое ниже. Попробуйте другие режимы наложения, чтобы найти тот, который лучше всего подходит для ваших изображений.
- В верхней части панели Layers поэкспериментируйте с уменьшением ползунка Opacity , чтобы изменить внешний вид текстуры на изображении.

Используйте маску слоя, чтобы добавить объект к изображению.
Одна из самых волшебных вещей, которые вы можете сделать в Photoshop, — это объединить несколько объектов в так называемую композицию. Чтобы продолжить, откройте это изображение из файлов практики, которое представляет собой фотографию руки скульптора.Чтобы добавить еще одну фотографию работы скульптора, перейдите в меню «Файл» и выберите «Поместить внедренное» … Выделите это изображение и нажмите «Поместить». Затем перейдите на панель параметров и щелкните галочку. На панели «Слои» создается новый слой, содержащий только фотографию работы скульптора — карандаш на деревянном фоне. Что нам нужно сделать, так это вырезать карандаш или отделить его от дерева. У вас может возникнуть соблазн сделать это, попытавшись стереть дерево. Но у этого метода есть несколько недостатков.Чтобы попробовать, перейдите на панель «Инструменты» и выберите инструмент «Ластик». Затем перейдите к изображению и щелкните. И вы получили это сообщение. Просто нажмите «ОК», чтобы отказаться от этого. А затем вернитесь к изображению и потяните, чтобы стереть часть дерева. Обратной стороной этого является то, что если вы сохраните и закроете это изображение сейчас, а затем снова откроете его, все удаляемые вами пиксели будут удалены навсегда. Итак, если вы торопитесь, вы можете использовать инструмент Ластик. Но позвольте мне показать вам более гибкий метод редактирования: маску слоя.Чтобы создать маску слоя, перейдите на панель «Слои» и убедитесь, что выбран слой «Объект». Затем спуститесь в нижнюю часть панели «Слои» и щелкните этот значок, который выглядит как прямоугольник с кругом внутри. Это добавляет эту маску слоя к слою объекта. Сначала маска слоя белая, вот так. А если маска слоя белая, она показывает все на слое, к которому она прикреплена. Все на слое Object. Но давайте посмотрим, что произойдет, если мы добавим черную краску к этой маске слоя.Во-первых, дважды проверьте, что выбрана маска слоя, а не миниатюра изображения. Что вокруг него есть граница.
Просто нажмите «ОК», чтобы отказаться от этого. А затем вернитесь к изображению и потяните, чтобы стереть часть дерева. Обратной стороной этого является то, что если вы сохраните и закроете это изображение сейчас, а затем снова откроете его, все удаляемые вами пиксели будут удалены навсегда. Итак, если вы торопитесь, вы можете использовать инструмент Ластик. Но позвольте мне показать вам более гибкий метод редактирования: маску слоя.Чтобы создать маску слоя, перейдите на панель «Слои» и убедитесь, что выбран слой «Объект». Затем спуститесь в нижнюю часть панели «Слои» и щелкните этот значок, который выглядит как прямоугольник с кругом внутри. Это добавляет эту маску слоя к слою объекта. Сначала маска слоя белая, вот так. А если маска слоя белая, она показывает все на слое, к которому она прикреплена. Все на слое Object. Но давайте посмотрим, что произойдет, если мы добавим черную краску к этой маске слоя.Во-первых, дважды проверьте, что выбрана маска слоя, а не миниатюра изображения. Что вокруг него есть граница. Затем перейдите на панель инструментов. И выберите инструмент «Кисть». Спуститесь в нижнюю часть панели инструментов и убедитесь, что у вас черный цвет в качестве цвета переднего плана. Если вы этого не сделаете, нажмите D на клавиатуре. D для цветов по умолчанию. И это устанавливает цвета по умолчанию: черный как цвет переднего плана и белый как цвет фона. Переместитесь в изображение. Нажмите правую или левую скобку, чтобы задать размер кончика кисти, и начните рисовать.Черная краска на маске слоя скрывает изображение на слое объекта. Если вы рисуете слишком далеко и закрашиваете карандаш, вернитесь на панель «Инструменты» и щелкните изогнутую стрелку над полями «Цвет». И это переключается на белый цвет в качестве цвета переднего плана. А затем вернитесь к изображению и нарисуйте белым, чтобы показать, что находится на слое Object, чтобы снова показать карандаш. Вот небольшой стишок, который поможет вам это запомнить. Когда вы добавляете краску на маску слоя, черный цвет скрывает, а белый раскрывается.
Затем перейдите на панель инструментов. И выберите инструмент «Кисть». Спуститесь в нижнюю часть панели инструментов и убедитесь, что у вас черный цвет в качестве цвета переднего плана. Если вы этого не сделаете, нажмите D на клавиатуре. D для цветов по умолчанию. И это устанавливает цвета по умолчанию: черный как цвет переднего плана и белый как цвет фона. Переместитесь в изображение. Нажмите правую или левую скобку, чтобы задать размер кончика кисти, и начните рисовать.Черная краска на маске слоя скрывает изображение на слое объекта. Если вы рисуете слишком далеко и закрашиваете карандаш, вернитесь на панель «Инструменты» и щелкните изогнутую стрелку над полями «Цвет». И это переключается на белый цвет в качестве цвета переднего плана. А затем вернитесь к изображению и нарисуйте белым, чтобы показать, что находится на слое Object, чтобы снова показать карандаш. Вот небольшой стишок, который поможет вам это запомнить. Когда вы добавляете краску на маску слоя, черный цвет скрывает, а белый раскрывается. Теперь вернитесь на панель инструментов и снова переключитесь на черную краску.И продолжайте рисовать на маске слоя, скрывая дерево, переключившись на белую краску, если вы сделаете какие-либо ошибки, и закрасьте карандашом. Чтобы ускорить процесс, я просто покажу вам, как будет выглядеть изображение, когда вы закончите скрывать дерево. Теперь не беспокойтесь об идеальной кромке. На самом деле, чтобы сделать это с помощью мыши или трекпада, потребуется много времени. Дело в том, чтобы понять, как работают маски слоев. А в следующем видео я покажу вам еще один способ сделать это, чтобы получить более четкие края, который включает в себя выбор объекта и заливку его черным цветом, а не рисование черным и белым.Итак, теперь давайте закончим, разместив и изменив размер карандаша. Мы перейдем в меню Edit и выберем Free Transform. Удерживая нажатой клавишу Shift, наведите указатель мыши на один из углов, а затем щелкните, удерживайте и перетащите, чтобы уменьшить размер карандаша. Затем выйдите за пределы угла и, когда курсор изменится на изогнутую стрелку с двумя точками, щелкните и перетащите, чтобы повернуть карандаш.
Теперь вернитесь на панель инструментов и снова переключитесь на черную краску.И продолжайте рисовать на маске слоя, скрывая дерево, переключившись на белую краску, если вы сделаете какие-либо ошибки, и закрасьте карандашом. Чтобы ускорить процесс, я просто покажу вам, как будет выглядеть изображение, когда вы закончите скрывать дерево. Теперь не беспокойтесь об идеальной кромке. На самом деле, чтобы сделать это с помощью мыши или трекпада, потребуется много времени. Дело в том, чтобы понять, как работают маски слоев. А в следующем видео я покажу вам еще один способ сделать это, чтобы получить более четкие края, который включает в себя выбор объекта и заливку его черным цветом, а не рисование черным и белым.Итак, теперь давайте закончим, разместив и изменив размер карандаша. Мы перейдем в меню Edit и выберем Free Transform. Удерживая нажатой клавишу Shift, наведите указатель мыши на один из углов, а затем щелкните, удерживайте и перетащите, чтобы уменьшить размер карандаша. Затем выйдите за пределы угла и, когда курсор изменится на изогнутую стрелку с двумя точками, щелкните и перетащите, чтобы повернуть карандаш. Затем переместитесь внутрь границы и перетащите, чтобы расположить ее в любом месте изображения. Затем перейдите на панель параметров и щелкните галочку.Теперь, когда вы сохраняете это изображение, обязательно используйте команду «Сохранить как …». И сохраните свой рабочий файл в Photoshop, в формате PSD, чтобы сохранить слои и эту маску слоя. Потому что вы использовали маску слоя, чтобы просто скрыть древесину на слое объекта, а не навсегда стереть ее с помощью инструмента «Ластик». Слой Object остается нетронутым, и вы можете вернуться в любой момент и настроить маску слоя с помощью черной или белой краски или даже удалить маску слоя, перетащив ее на значок корзины внизу, внизу панели слоев.И эта гибкость редактирования — настоящая прелесть маскировки слоя.
Затем переместитесь внутрь границы и перетащите, чтобы расположить ее в любом месте изображения. Затем перейдите на панель параметров и щелкните галочку.Теперь, когда вы сохраняете это изображение, обязательно используйте команду «Сохранить как …». И сохраните свой рабочий файл в Photoshop, в формате PSD, чтобы сохранить слои и эту маску слоя. Потому что вы использовали маску слоя, чтобы просто скрыть древесину на слое объекта, а не навсегда стереть ее с помощью инструмента «Ластик». Слой Object остается нетронутым, и вы можете вернуться в любой момент и настроить маску слоя с помощью черной или белой краски или даже удалить маску слоя, перетащив ее на значок корзины внизу, внизу панели слоев.И эта гибкость редактирования — настоящая прелесть маскировки слоя.
Что вы узнали: как добавить объект к изображению с помощью маски слоя
- Начните с двух слоев. Изображение с объектом, который вы хотите добавить, должно находиться на верхнем слое
, а основное изображение должно быть на нижнем слое.
- Убедитесь, что на панели Layers выбран верхний слой (объект, который вы хотите добавить).
- В нижней части панели «Слои» щелкните значок Добавить маску слоя .Это добавит белый прямоугольник или эскиз, связанный с вашим верхним слоем. Этот белый прямоугольник — маска слоя. Маска слоя определяет, какая часть связанного слоя видна, а какая скрыта. Белый цвет на маске представляет видимые области. Черный цвет на маске представляет собой скрытые области.
- На панели инструментов выберите инструмент Кисть . Выделив маску (щелкнув миниатюру маски на панели «Слои»), закрасьте черным или белым цветом, чтобы сделать области связанного слоя скрытыми или видимыми.
Используйте маску слоя, чтобы заменить один фон другим.
Вы когда-нибудь хотели заменить смешанный или отвлекающий фон изображения? В этом видео мы сделаем именно это. И мы узнаем больше о маскировке слоя в процессе. Мы начнем с этой фотографии из файлов практики художественного произведения художника по дереву. Заменим его фон на более интересный снимок из студии художника.Первый шаг — добавить еще одно фоновое изображение. Для этого перейдите в меню File, выберите Place Embedded …, перейдите к этому изображению и нажмите Place. Перейдите на панель параметров и щелкните галочку. На панели «Слои» есть совершенно новый слой с новым изображением. Нам нужно перетащить этот новый слой под исходный фоновый слой. Но мы не можем этого сделать, потому что фоновый слой заблокирован. Если вы просто хотите разблокировать этот слой, вы можете щелкнуть значок замка. Но если вы хотите разблокировать слой и переименовать его, все за один шаг, затем выберите фоновый слой, щелкнув по нему, а затем щелкните правой кнопкой мыши или удерживайте клавишу Control и щелкните, если вы находитесь на Mac, и выберите слой из фона.И в появившемся диалоговом окне «Новый слой» введите новое имя для этого слоя. Я назову его Карандашом и нажму ОК. Теперь выберите слой Replace_Background2 и щелкните, удерживайте и перетащите под слоем Pencil.
Заменим его фон на более интересный снимок из студии художника.Первый шаг — добавить еще одно фоновое изображение. Для этого перейдите в меню File, выберите Place Embedded …, перейдите к этому изображению и нажмите Place. Перейдите на панель параметров и щелкните галочку. На панели «Слои» есть совершенно новый слой с новым изображением. Нам нужно перетащить этот новый слой под исходный фоновый слой. Но мы не можем этого сделать, потому что фоновый слой заблокирован. Если вы просто хотите разблокировать этот слой, вы можете щелкнуть значок замка. Но если вы хотите разблокировать слой и переименовать его, все за один шаг, затем выберите фоновый слой, щелкнув по нему, а затем щелкните правой кнопкой мыши или удерживайте клавишу Control и щелкните, если вы находитесь на Mac, и выберите слой из фона.И в появившемся диалоговом окне «Новый слой» введите новое имя для этого слоя. Я назову его Карандашом и нажму ОК. Теперь выберите слой Replace_Background2 и щелкните, удерживайте и перетащите под слоем Pencil. Вы можете убрать палец с мыши или трекпада, когда увидите двойную линию под слоем карандаша. Следующее, что мы собираемся сделать, — это выделить фон, и на этом этапе вы можете полностью удалить его с изображения, но это будет постоянное изменение и не даст вам большой гибкости редактирования.Чтобы сделать это более гибким способом, мы собираемся использовать выделение с маской слоя. Чтобы понять, что я имею в виду, нажмите на слой Pencil на панели Layers. Перейдите на панель инструментов. И выберите инструмент «Быстрое выделение». Теперь вы можете выбрать объект переднего плана или фон. Поэтому просто щелкните и перетащите фон, чтобы выделить его. Перед тем, как применить маску слоя, нам нужно выбрать тот элемент, который мы хотим показать, а не тот, который мы хотим скрыть. Итак, нам нужно инвертировать это выделение. Поднимитесь к меню Select и выберите Inverse.Теперь перейдите на панель «Слои» и щелкните значок «Создать новую маску слоя» в нижней части этой панели. Это реально сэкономило время, потому что Photoshop не только создал маску слоя, но и заполнил область, которая не была выбрана на этой маске слоя, черным.
Вы можете убрать палец с мыши или трекпада, когда увидите двойную линию под слоем карандаша. Следующее, что мы собираемся сделать, — это выделить фон, и на этом этапе вы можете полностью удалить его с изображения, но это будет постоянное изменение и не даст вам большой гибкости редактирования.Чтобы сделать это более гибким способом, мы собираемся использовать выделение с маской слоя. Чтобы понять, что я имею в виду, нажмите на слой Pencil на панели Layers. Перейдите на панель инструментов. И выберите инструмент «Быстрое выделение». Теперь вы можете выбрать объект переднего плана или фон. Поэтому просто щелкните и перетащите фон, чтобы выделить его. Перед тем, как применить маску слоя, нам нужно выбрать тот элемент, который мы хотим показать, а не тот, который мы хотим скрыть. Итак, нам нужно инвертировать это выделение. Поднимитесь к меню Select и выберите Inverse.Теперь перейдите на панель «Слои» и щелкните значок «Создать новую маску слоя» в нижней части этой панели. Это реально сэкономило время, потому что Photoshop не только создал маску слоя, но и заполнил область, которая не была выбрана на этой маске слоя, черным. А если маска слоя черная, она скрывает содержимое на слое, к которому она прикреплена, слое Pencil. Если маска слоя белая, она показывает содержимое этого слоя. На этой маске белый цвет показывает карандаш, а черный скрывает карандаш.Итак, мы можем видеть новый фоновый слой ниже. Если вас устраивает такой результат, все готово. Вы достигли своей цели по замене фонового изображения. Но вот бонусный вариант: вы можете попробовать настроить маску, чтобы она выглядела еще лучше. Для этого перейдите в меню Select и выберите Select and Mask … Это открывает изображение с примененной маской здесь, в специальной выбранной рабочей области маски. Ранее в этой серии руководств мы посетили это рабочее пространство, когда настраивали выделение.Теперь мы настраиваем маску, которая очень похожа. Сначала щелкните меню «Просмотр» и выберите способ просмотра изображения в этой рабочей области. Я собираюсь выбрать «На слоях», что позволит нам точно увидеть, как карандаш будет выглядеть на новом фоновом слое, когда мы настраиваем маску.
А если маска слоя черная, она скрывает содержимое на слое, к которому она прикреплена, слое Pencil. Если маска слоя белая, она показывает содержимое этого слоя. На этой маске белый цвет показывает карандаш, а черный скрывает карандаш.Итак, мы можем видеть новый фоновый слой ниже. Если вас устраивает такой результат, все готово. Вы достигли своей цели по замене фонового изображения. Но вот бонусный вариант: вы можете попробовать настроить маску, чтобы она выглядела еще лучше. Для этого перейдите в меню Select и выберите Select and Mask … Это открывает изображение с примененной маской здесь, в специальной выбранной рабочей области маски. Ранее в этой серии руководств мы посетили это рабочее пространство, когда настраивали выделение.Теперь мы настраиваем маску, которая очень похожа. Сначала щелкните меню «Просмотр» и выберите способ просмотра изображения в этой рабочей области. Я собираюсь выбрать «На слоях», что позволит нам точно увидеть, как карандаш будет выглядеть на новом фоновом слое, когда мы настраиваем маску. Я щелкну пустую область, чтобы закрыть меню «Просмотр», а затем перейду в раздел «Глобальное уточнение» этого диалогового окна. Здесь есть ползунки, которые часто хорошо работают, когда вы пытаетесь выделить изображение с резкими краями, например этот карандаш.Следите за этим белым ореолом по краю карандаша, который мы хотим удалить, когда я перехожу к ползунку Shift Edge и перемещаю его влево. Я сжимаю маску так, чтобы она скрывала этот край. Вы также можете попробовать перетащить ползунок Smooth вправо, чтобы сгладить край этой маски, и я могу попробовать перетащить ползунок Contrast вправо, чтобы сделать край вдоль карандаша немного более контрастным или четким. Когда вы закончите с ползунками, прокрутите вниз и убедитесь, что в меню «Вывод в» установлено значение «Маска слоя», а затем нажмите «ОК».И это изменяет маску слоя, которую мы уже применили к слою Pencil. И последнее: обратите внимание, что между миниатюрой маски слоя и миниатюрой изображения на слое карандаша есть значок связи.
Я щелкну пустую область, чтобы закрыть меню «Просмотр», а затем перейду в раздел «Глобальное уточнение» этого диалогового окна. Здесь есть ползунки, которые часто хорошо работают, когда вы пытаетесь выделить изображение с резкими краями, например этот карандаш.Следите за этим белым ореолом по краю карандаша, который мы хотим удалить, когда я перехожу к ползунку Shift Edge и перемещаю его влево. Я сжимаю маску так, чтобы она скрывала этот край. Вы также можете попробовать перетащить ползунок Smooth вправо, чтобы сгладить край этой маски, и я могу попробовать перетащить ползунок Contrast вправо, чтобы сделать край вдоль карандаша немного более контрастным или четким. Когда вы закончите с ползунками, прокрутите вниз и убедитесь, что в меню «Вывод в» установлено значение «Маска слоя», а затем нажмите «ОК».И это изменяет маску слоя, которую мы уже применили к слою Pencil. И последнее: обратите внимание, что между миниатюрой маски слоя и миниатюрой изображения на слое карандаша есть значок связи. Это означает, что если бы мы переместили слой Pencil, маска слоя пошла бы вместе с ним. Перейдите на панель «Инструменты» и возьмите инструмент «Перемещение», затем щелкните карандаш и перетащите его вправо. Теперь все, что осталось сделать, это сохранить изображение, и вы должны обязательно использовать команду «Сохранить как …» и сохранить в Photoshop — формате PSD — чтобы вы сохранили свои слои и эту маску слоя, поэтому что у вас есть возможность вернуться в будущем и настроить маску слоя дальше, если захотите.
Это означает, что если бы мы переместили слой Pencil, маска слоя пошла бы вместе с ним. Перейдите на панель «Инструменты» и возьмите инструмент «Перемещение», затем щелкните карандаш и перетащите его вправо. Теперь все, что осталось сделать, это сохранить изображение, и вы должны обязательно использовать команду «Сохранить как …» и сохранить в Photoshop — формате PSD — чтобы вы сохранили свои слои и эту маску слоя, поэтому что у вас есть возможность вернуться в будущем и настроить маску слоя дальше, если захотите.
Что вы узнали: как использовать маску слоя для скрытия фона
- Начните с двух слоев. Исходное изображение должно быть на верхнем слое, а замещающее фоновое изображение должно быть на нижнем слое.
- Убедитесь, что на панели Layers выбран верхний слой (исходное изображение).
- На панели инструментов выберите инструмент Quick Selection и используйте его, чтобы выбрать все области исходного изображения, которые вы хотите сохранить в окончательном виде, — все, кроме фона исходного изображения.

- В нижней части панели Layers щелкните значок Добавить маску слоя . Это добавляет миниатюру маски слоя, связанную с верхним слоем. Маска слоя скрывает все, кроме того, что вы выбрали. Скрытые области на верхнем слое позволяют видеть сквозь стек слоев замещающий фон на нижнем слое.
Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop предоставляют уникальные способы комбинирования и перекрытия изображений. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В небольшом всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения» … В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочтете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение печатаемого изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А затем я мог бы еще немного изменить границу обрезки, натянув ее на этот букет еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. В окне документа вы можете увидеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. И я вернусь в меню изображения и снова выберу Размер холста … Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Чтобы сделать это, я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как наложить фото на фото
В этом уроке я покажу, как наложить фото на фото. Рассмотрим лучшие бесплатные онлайн сервисы, компьютерные программы, приложения для телефона.
Способ 1: онлайн сервисы
I LOVE IMG
Адрес сервиса: iloveimg.com/ru/photo-editor
1. Кликните по кнопке «Выбрать изображение» и загрузите основную картинку.
2. Щелкните по «Открыть» и загрузите снимок, который нужно наложить.
3. Потянув за ползунки, можно менять масштаб и перемещать картинку.
Для сохранения результата щелкните по кнопке «Сохранить».
PhotoDraw
Адрес сервиса: photodraw.ru/online
1. Кликните по кнопке «Загрузите с вашего устройства», выберите фото.
2. Щелкните по «Загрузить» и добавьте следующее изображение.
3. Разместите рисунок в нужном месте и поменяйте его размер, двигая за края.
Таким образом можно наложить несколько фотографий друг на друга.
4. Кликните по кнопке «Сохранить» для скачивания результата.
IMGonline
Адрес сервиса: imgonline.com.ua/impose-picture-on-another-picture.php
1. В первой вкладке загрузите две картинки через кнопку «Обзор».
2. Во второй вкладке выберите параметры наложения.
Если нужно сделать картинку прозрачной, установите соответствующее значение в %. Если необходимо просто выполнить наложение, установите 0.
3. Подгоните размер картинок.
4. Настройте положение второго снимка относительно первого.
5. В последней вкладке можно настроить качество и формат изображения на выходе.
6. Щелкните по кнопке «ОК» для запуска процесса наложения.
Для сохранения результата кликните по пункту «Скачать обработанное изображение».
Способ 2: программы для компьютера
Paint
Paint — это стандартное приложение, которое встроено в систему Windows. Программа предназначена для рисования, но в ней можно и отредактировать изображение. Покажу на примере, как вставить одно фото в другое.
1. Щелкаем правой кнопкой мыши по снимку, в контекстном меню выбираем пункт «Изменить» или «Открыть с помощью» — «Paint».
2. Изображение откроется в программе. Щелкаем по пункту «Вставить» в верхней панели и выбираем «Вставить из».
3. Указываем картинку, которую нужно наложить.
4. Размещаем добавленное изображение на фоновой фотографии.
5. Сохраняем результат через меню «Файл» — «Сохранить как».
Подробнее о сохранении читайте в этом уроке.
Paint 3D
Paint 3D – это новое встроенное приложение, которое появилось в редакции Windows 10. В отличие от классического редактора Paint, оно имеет более продвинутые инструменты для работы с изображениями.
1. Кликните по картинке правой кнопкой мыши, из контекстного меню выберите «Изменить с помощью Paint 3D».
2. Перейдите в главное меню и щелкните по пункту «Вставить».
3. Укажите картинку для наложения. Переместите ее в нужное положение, измените масштаб.
4. Для сохранения в главном меню выберите «Сохранить как» — «Экспорт» (PNG или JPEG).
Paint.NET
Официальный сайт: getpaint.net
Paint.NET – это бесплатная программа для Windows, альтернатива стандартному редактору Paint. В ней присутствуют все необходимые инструменты для обработки, а также поддерживаются слои.
1. Через меню «Файл» — «Открыть» загрузите изображение с компьютера в главное окно программы.
2. Затем скопируйте с папки компьютера ту картинку, которую нужно наложить: правой кнопкой мыши по снимку – Копировать.
3. В программе Paint.NET кликните по пункту «Правка» в верхнем меню и выберите «Вставить в новый слой».
4. Скопированная картинка вставится наверх. Ее можно перемещать, менять размер.
5. Для записи готового изображения на компьютер нажмите на «Файл» в верхнем меню и выберите «Сохранить как».
GIMP
Официальный сайт: gimp.org
GIMP — это профессиональный бесплатный редактор изображений. По функционалу он немногим уступает платной программе Adobe Photoshop.
1. В меню «Файл» выберите пункт «Открыть» и добавьте картинку с ПК.
2. Для вставки следующей картинки в меню «Файл» выберите «Открыть как слои».
В правом окошке появится новый слой с наложенным изображением.
3. Для изменения размера перейдите в меню «Инструменты» – «Преобразование» – «Трансформации». Потяните за углы для увеличения или уменьшения.
4. Для сохранения в меню «Файл» выберите пункт «Экспортировать как».
Microsoft Word
В программе для работы с текстом Microsoft Word тоже можно вставить одно фото в другое. Покажу, как это сделать в Ворде 2016, в других версиях действия аналогичны.
1. Перейдите на вкладку «Вставка» и кликните по кнопке «Рисунки». Выберите изображение.
2. Потянув за края, подкорректируйте размер.
3. Добавьте следующее изображение через вкладку «Вставка» и пункт «Рисунки». Затем дважды кликните по этому снимку левой кнопкой мыши. Перейдите на вкладку «Формат», нажмите на «Обтекание текстом» и выберите «Перед текстом».
4. Удерживая фотку, перетяните ее на первый снимок.
Adobe Photoshop
- Добавьте основное фото через меню «Файл» — «Открыть».
- Перетяните снимок для наложения прямо на фото – с папки компьютера в окно программы.
Способ 3: приложения для телефона
Photoshop Express
Ссылки на установку:
Приложение Photoshop Express поможет составить коллаж с различными эффектами. Для этого платная подписка не нужна — достаточно зарегистрироваться или войти через Google/Facebook.
1. После авторизации разрешите приложению доступ к галерее. Откройте меню (значок ) и выберите «Создать коллаж».
2. Выделите несколько фотографий, тапните по стрелочке.
3. На нижней панели выберите один из эффектов.
Кнопка слева позволяет задать пропорции для финального изображения.
Через инструменты редактирования можно добавить, удалить, заменить или изменить загруженные фотографии.
А с помощью инструмента «Границы» можно задать внешнюю/внутреннюю рамку, настроить радиус угла.
4. Для сохранения проекта тапните по иконке .
Выберите пункт «Сохранить в галерее».
PicsArt
Ссылки на установку:
PicsArt обладает широкими возможностями для наложения фото на фото. Приложение платное, но позволяет оценить функционал в течение 7 дней в ознакомительном режиме.
1. Нажмите на значок + для перехода в галерею.
2. Добавьте основное фото. В нижней панели нажмите на кнопку «Доб.фото» и загрузите снимки для наложения.
3. Двигая за углы, можно менять размер и перемещать вложенный снимок. На нижней панели есть инструменты для редактирования: регулировка контраста и прозрачности, замена изображения, обрезка и другие.
4. Для применения изменений нажмите на .
Далее тапните по стрелочке.
Нажмите на кнопку «Сохр.» и картинка будет сохранена в галерее.
PixelLab
Ссылки на установку:
В отличие от предыдущих приложений, PixelLab не требует учетной записи и позволяет приступить к обработке сразу после запуска. Из минусов: в приложении нет русского языка и периодически всплывает реклама.
1. В главном окошке выберите один из предложенных шаблонов. Для нашей задачи подойдет и стандартный. Текстовое поле можно сразу удалить, коснувшись значка корзины.
2. Для загрузки основного рисунка войдите в главное меню (значок ) и выберите пункт «use image from gallery».
3. Укажите соотношение сторон, нажмите на значок .
4. Тапните по иконке + и выберите пункт «from gallery» для вставки другой картинки.
Второе фото можно разместить в любом месте на первом, поменять его масштаб. На нижней панели есть различные фильтры.
5. Для сохранения коснитесь значка вверху и выберите пункт «save as image».
Тапните по «Save to gallery» для перемещения готового снимка в галерею.
Автор: Илья Курбанов
Редактор: Илья Кривошеев
Как наложить фото на фото на Андроиде
Одним из самых простых методов обработки фото является создание коллажа из нескольких заранее созданных изображений. На платформе Android, несмотря на большое количество возможностей, по умолчанию отсутствуют средства для обработки снимков подобным образом. В ходе данной инструкции мы расскажем о наложении фотографий друг на друга при помощи нескольких специальных приложений.
Наложение фото друг на друга на Android
В настоящее время в Google Play Маркете легко найти множество приложений, позволяющих произвести обработку фото посредством создания коллажа. Однако большинство из них имеют массу недостатков, будь то водяные знаки на финальном изображении, множество рекламных объявлений или ограниченное количество инструментов. Мы же уделим внимание программам, практически лишенным отрицательных качеств. К тому же, вы всегда можете сами ознакомиться с лучшими фоторедакторами для Android в отдельном обзоре у нас на сайте.
Читайте также: Лучшие приложения для редактирования фото на Android
Вариант 1: Photoshop Express
Программа Adobe Photoshop, как известно, является лучшим графическим редактором, портированным на многие платформы, включая Android. В случае с данной операционной системой для использования доступен выпуск Express, предоставляющий лишь малую часть функций полноценной версии. При этом создать коллаж разрешено без приобретения лицензии или активации пробного периода.
Скачать Adobe Photoshop Express из Google Play Маркета
- После загрузки и открытия программы обязательно выполните авторизацию любым удобным способом.
- Завершив подготовку и оказавшись на главной странице приложения, нажмите по значку в левом верхнем углу и через меню выберите раздел «Параметры». С помощью представленных здесь настроек можно изменить качество обрабатываемых изображений, добавить собственный водяной знак и многое другое.
- Вернитесь на главную страницу Photoshop Express, тапните по кнопке с тремя точками в правом верхнем углу экрана и выберите пункт «Создать коллаж». Можете также воспользоваться значком в правом нижнем углу.
- Среди представленных на главном экране фотографий, собранных из галереи на устройстве, выберите нужные.
Теперь вы будете перенаправлены на страницу с основным редактором коллажей. Через панель в нижней части страницы можно поменять расположение и размер картинок.
Примечание: В зависимости от количества файлов доступные шаблоны могут отличаться.
- С помощью панели в нижней части экрана перейдите на первую вкладку. Здесь можно поменять пропорции финального изображения, адаптировав его под те или иные нужды.
По необходимости переключитесь на третью вкладку на нижней панели, чтобы удалить, заменить или добавить новые кадры в уже созданный коллаж.
На финальной странице можно отредактировать рамку, разделяющую фотографии. Для этих целей в Фотошоп Экспресс имеется отдельная палитра цветов, однако градиенты, к сожалению, не поддерживаются.
- Производится сохранение готового коллажа нажатием по значку с тремя точками в правом верхнем углу редактора. В результате откроется страница с несколькими вариантами сохранения, будь то добавление фото в локальное хранилище или публикация через другие приложения.
Данное средство хоть и предоставляет весьма ограниченное количество дополнительных функций, при этом является наиболее стабильным средством для создания коллажа. В процессе использования Photoshop Express вы не столкнетесь ни с рекламой, ни с ограничениями на время работы ПО.
Вариант 2: PicsArt
Рассмотренный в предыдущем способе метод хоть и подходит для создания коллажа, однако его нельзя назвать полноценным наложением фото друг на друга. Если вам нужно объединить два и более снимка, позиционируя и редактируя каждое фото на свое усмотрение, одним из лучших вариантов будет PicsArt.
Скачать PicsArt из Google Play Маркета
- Загрузив и открыв приложение, произведите авторизацию или регистрацию учетной записи. Этот этап можно пропустить, однако для большего удобства следует добавить учетную запись PicsArt на устройстве.
- На главной странице приложения на панели в нижней части экрана нажмите по значку с изображением «+». Дальше необходимо выбрать один из методов обработки картинки, например, в нашей ситуации будет использован «Фристайл».
- Вне зависимости от предыдущего шага теперь нужно выбрать несколько изображений для объединения.
После этого вы будете перенаправлены на страницу с основным редактором PicsArt. Каждую фотографию можно перемещать, масштабировать, вращать и редактировать полностью на свое усмотрение.
- Если нужно, добавьте фильтр из внутренней библиотеки приложения для каждой картинки.
Кроме того, редактор PicsArt предоставляет инструменты для цветокоррекции каждого файла.
- Завершив изменение фотографий и расположив их в нужном порядке, нажмите по иконке со стрелочкой в правом верхнем углу экрана. Обратите внимание, к готовому файлу до сохранения также можно добавить фильтры.
- Чтобы произвести сохранение, нажмите соответствующую кнопку на представленной странице. Фото может быть как добавлено в галерею на устройстве, так и автоматически опубликовано.
Нами были упущены дополнительные инструменты, так как в отличие от предыдущего варианта, в этом случае их количество превышает несколько десятков. Рекомендуем вам самостоятельно ознакомиться с ПО, к тому же работает оно без рекламы, водяных знаков и ограничений на время, но с некоторыми премиум-возможностями.
Вариант 3: PixelLab
Через приложение PixelLab можно произвести наложение фото друг на друга, используя мощный редактор, предоставляющий множество фильтров для обработки изображений и текста. В данном случае предлагается воспользоваться рядом шаблонов, однако большая часть работы зависит от ваших требований к результату.
Скачать PixelLab из Google Play Маркета
- Запустив ПиксельЛаб, в нижней части редактора выберите один из подходящих шаблонов. Лишние элементы вроде текста можете удалить, используя значки на верхней панели.
- Тапните по кнопке с тремя точками в правом верхнем углу и выберите пункт «use image from gallery». После этого на открывшейся странице нажмите по картинке, которую хотите использовать в качестве фона.
Примечание: Вы можете создавать изображения для редактора напрямую, задействовав фотокамеру на устройстве.
- После редактирования фото с помощью персонального редактора оно будет помещено в качестве фона. Чтобы добавить новые картинки, тапните на «+» и выберите пункт «from gallery».
Изображение позволяется будет отредактировать на свое усмотрение, изменив размер и рамку. Как бы то ни было, в итоге картинка появится в основной рабочей области.
- В приложении также можно изменить эффект наложения инструментами, представленными на разных вкладках на нижней панели. Для сохранения воспользуйтесь иконкой в верхней части экрана.
Главным минусом PixelLab является недостаток инструментов для редактирования отдельных фото, но при этом полностью отсутствует реклама и какие-либо ограничения по функциям. К тому же ПО изначально нацелено на реализацию несколько других задач.
Вариант 4: Snapseed
Последним и наименее функциональным редактором в рамках данной статьи выступает Snapseed, предоставляющий множество функций на бесплатной основе, но позволяющий произвести объединение картинок всего лишь одним способом. Однако, несмотря на недостатки, этот продукт оптимизирован несколько лучше, чем названные выше аналоги.
Скачать Snapseed из Google Play Маркета
- Откройте Снэпсид нажмите кнопку «Открыть» в левом верхнем углу экрана и выберите файл из галереи. После этого в основной рабочей области должна будет появиться выбранная картинка.
Перед продолжением обязательно ознакомьтесь со встроенной библиотекой фильтров, чтобы привести фон в нужное состояние.
- С помощью панели внизу экрана перейдите на страницу «Инструмент» и тапните по значку «Двойная экспозиция». После этого необходимо нажать по иконке с изображением «+» в нижней части редактора.
После выбора картинки для наложения она появится поверх уже созданного фона. Изображение можно перемещать и масштабировать на свое усмотрение.
На двух дополнительных вкладках вы можете поменять тип наложения и прозрачность. Этих инструментов более чем достаточно для создания привлекательного эффекта наложения.
- Для сохранения результата нажмите кнопку «Экспорт» и выберите один из вариантов. Доступна как публикация в интернете, так и добавление изображения в локальную галерею.
Это приложение позволяет работать со всеми инструментами бесплатно, не навязывая при этом рекламу и не требуя регистрации учетной записи. Отличный вариант на случай, когда двойной экспозиции достаточно для достижения нужного эффекта.
Заключение
Мы уделили внимание способам, отличающимся по предоставляемым функциям и имеющим непохожий друг на друга интерфейс. Каким приложением пользоваться в итоге, вы должны решить для себя сами, уделив особое внимание личным требованиям. При этом не стоит забывать про альтернативные решения, в том числе про специальные онлайн-сервисы.
Читайте также: Как наложить фото друг на друга онлайн
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак наложить фото на фото онлайн
Как наложить фото на фото в телефоне
В современном мире, где время – ценный ресурс, мобильные фоторедакторы пользуются не меньшей популярностью, чем приложения для компьютера. Редактор фото для смартфона может сделать лучше ваши снимки – добавить красок, четкости, убрать лишние детали. А отличные фото, в свою очередь, могут повысить популярность в соцсетях. Но как же выбрать подходящий мобильный фоторедактор с большим функционалом, простым и доступным управлением? Кроме того, современный редактор картинок должен поддерживать много форматов изображений, а также сохранять высокое качество снимка после редактирования.
Если вы всегда в движении и хотите редактировать фотографии прямо со своего смартфона, чтобы быстро поделиться ими в соцсетях, взгляните на следующие мобильные приложения для обработки изображений.
PicsArt
PicsArt, популярное приложение для редактирования изображений и социальных сетей, продолжает изобретать себя заново, добавляя художественные фильтры с искусственным интеллектом, которые могут преобразовывать мобильные фотографии, придавая им вид настоящих произведений искусства. Самым оригинальным вкладом PicsArt является концепция смешивания фотографий и рисунков. PicsArt доступен для Android и iOS. Приложение предоставляет широкий выбор бесплатного контента, но вы также можете приобрести платные наборы стикеров, рамок и шрифтов.
1. Установите приложение на свой смартфон
Загрузите PicsArt из App Store или Google Play. После завершения загрузки запустите приложение, коснувшись пальцем его иконки. Обратите внимание, что PicsArt требует создания аккаунта, однако, вы можете ознакомиться с основными функциями без регистрации.
2. Загрузите ваши фото
В приложении найдите раздел Коллажи и выберите Фристайл. Выберите фото для наложения и нажмите Добавить. Изображения появятся на рабочей области PicsArt. Приложение позволяет загружать до 10 изображений.
3. Наложите одно фото на другое
Выберите картинку, которую вы хотите наложить на другую при помощи касания, затем перетащите ее поверх основного изображения. Вы можете настроить размер, потянув за края, задать угол наклона, а также обрезать и задать уровень прозрачности картинки. Когда этот этап редактирования будет завершен, нажмите на стрелку в правом верхнем углу, чтобы перейти к следующему.
4. Украсьте изображение (по желанию)
PicsArt предлагает широкий выбор возможностей для дальнейшего редактирования фото. Так, вы можете наложить различные эффекты, которые придадут вашей фотографии совершенно новый вид, добавить оригинальные стикеры, рамки, выноски с текстом и многое другое.
5. Сохраните изображение или поделитесь им в соцсетях
Вы можете сохранить полученную картинку на свой смартфон для дальнейшего использования, а можете сразу поделиться ею с друзьями и знакомыми. Чтобы скачать картинку на телефон, нажмите на значок скачивания рядом со стрелкой. Если вы хотите загрузить изображение в соцсети, нажмите на стрелку и выберите необходимый сервис из предложенного списка.
Урок фотошоп. Как добавить объекты на фото при помощи наложений
Обычно, когда речь идет о цифровом наложении, люди первым делом думают о наложении экспозиций. Это правильно, но оно может быть гораздо шире. Есть несколько ситуаций, в которых цифровое наложение может пригодиться. Оно может не только помочь в создании более интересной фотографии, но и облегчит ваш опыт съемки. В этой статье я расскажу о том, как использую цифровое наложение в Photoshop, чтобы создавать интересные композиции.
Я сделал фотографию пещеры Бату в Малайзии. И решил добавить несколько голубей из сделанной серии снимков, совместив их в единое изображение с помощью техники цифрового наложения.
Выбираем изображения
Вот необработанные фотографии, которые я собираюсь использовать. Вы видите, что голуби находятся в разных местах на каждой из фотографий.
Открываем Photoshop
Далее, когда Photoshop открыт, я загружаю все фотографии в один файл в виде разных слоев. Если хотите, можете переименовать их, что я и сделал.
На секунду вернемся назад: как были сделаны снимки
Обратите внимание, что внизу есть фоновый слой. Это изображение было сделано с другими настройками, чем снимки голубей. Я сделал это, потому что обычно перед тем, как сделать дополнительные фотографии, такие как с голубями, я сначала делаю несколько фото с НАИЛУЧШИМИ настройками камеры для данной ситуации. В этом случае они были такими: ISO 100, диафрагма f/8, выдержка 1/30.
Однако, выдержка в 1/30 секунды была слишком длинной, чтобы фиксировать движение птиц. Поэтому мне нужна была более короткая выдержка, что привело к следующим настройкам: ISO 800, f/5 и выдержка 1/640 секунды. Это позволило мне заморозить движение голубей, но в то же время привело к появлению шума в изображении (ISO 800 по сравнению с ISO 100) и более малой глубине резкости (f/5 по сравнению с f/8), а в результате – к более мягкому фону.
Таким образом, идеальный сценарий состоит в том, чтобы совместить их в одном изображении. Используя технику цифрового наложения, вы получите фотографию наилучшего качества с наименьшим количеством шума и лучшим фокусом, добавив в нее голубей из другого изображения. Похоже, у голубей больше шума, но только в очень маленьких участках, поэтому можно сделать отдельное шумоподавление только для голубей, если это понадобится.
Последовательность съемки
Вот последовательность процесса съемки, чтобы дать вам лучшую картину:
- Продумайте композицию.
- Сделайте фотографию с наилучшими (оптимальными) настройками камеры для данной сцены.
- Не перемещая свою композицию, смените настройки камеры, чтобы запечатлеть то, что кажется вам интересным. Например, животных, людей, которые могут подчеркнуть атмосферу места. Это может быть монах, молящийся в храме или даже неодушевленные предметы, как поезда и лодки, или что-либо еще, что привлекает ваше внимание в сцене.
Этапы в PhotoshopШаг №1 – отключите некоторые слои
Вернувшись в Photoshop, вы увидите значок «глаз» возле каждого слоя. Это означает, что все эти слои видимые. Временно давайте спрячем все фотографии голубей, нажав на значок «глаз», чтобы снять отметку с каждого слоя. Оставьте видимыми только два – фон и Слой 1 с голубями.
Шаг №2 – добавьте маску слоя
Далее выберите слой 1 Голуби и, удерживая клавишу Alt, нажмите значок “добавить маску слоя” (обведено красным на фотографии ниже слева). У вас должен появится черный прямоугольник с правой стороны слоя, как показано на фото справа. Таким образом мы добавляем реверсную маску на слой, черный означает, что содержание слоя спрятано. Если не удерживать клавишу Alt key при создании маски, то она будет белой, показывая все содержимое слоя.
Шаг №3 – рисуйте на маске, чтобы проявить птицу
Теперь у нас черная маска. Чтобы наложить только голубей из этого слоя, нам нужно выбрать инструмент Кисть и рисовать на маске белым цветом поверх птиц. Примечание: черная маска означает скрывание слоя, а белая – проявление.
После того, как вы выбрали Кисть, убедитесь, что она имеет мягкие края, а непрозрачность составляет 75%. Непрозрачность влияет на то, как сильно будет виден прорисованный участок. Используя непрозрачность 100%, нужно будет лишь один раз провести кистью, чтобы полностью проявить определенный участок. Однако, при 75 % или меньше, вам нужно будет повторить прорисовку несколько раз, чтобы достичь 100% эффекта. Это медленнее, но в тоже время края будут более гладкие, а слой лучше смешается с оригинальным изображением.
Обратите внимание на то, что во время рисования маска слоя будет отражать ваш результат. Поздравляю, у вас появился первый голубь! Давайте повторим тот же процесс для следующего слоя.
Шаг №4 – повторите на следующем слое
Выполняя те же действия на слое «Голуби 2», у вас будет добавлен второй голубь. Но подождите, что-то не так. Вы заметили, что второго голубя окружают темные края? Почему?
Это связано с тем, что даже при одинаковых настройках камеры условия освещения могут изменяться в процессе съемки. Это изображение было сделано, когда облака закрыли солнце, и свет в пещере стал тусклым. Вместо того, чтобы решать эту проблему с помощью некоторых очень точных масок (путем увеличения и аккуратного прорисовывания очертаний голубя, что может быть весьма утомительно), давайте попробуем добавить корректирующий слой Кривые.
Прежде, чем проводить какие-то действия с этим корректирующим слоем, щелкните правой кнопкой мышки и выберите “создать обтравочную маску”. Это гарантирует, что все настройки, которые вы совершите, будут влиять только на слой под ним. Теперь добавьте немного яркости, слегка потянув кривую вверх, как показано внизу справа.
Область, окружающая второго голубя, теперь выглядит гораздо лучше. Кроме использования кривой, вы можете применять любые другие корректирующие слои, например, цветовой баланс для коррекции оттенка определенного слоя, если баланс белого не совпадает с фоновым.
Теперь вы видите, что птица выглядит гораздо лучше после применения Кривых.
Шаг №5 – Завершите работу с масками для всех слоев
Давайте продолжим с остальными слоями. Результаты применения масок будут выглядеть так, как на фото ниже, как только вы закончите процесс наложения.
Заключение
Вот окончательный результат цифрового наложения. Теперь вы можете выполнять любую другую постобработку, применяя контраст, изменяя цветовой баланс, резкость или другие процессы, которые на ваш взгляд необходимы, чтобы улучшить фотографию.
Я надеюсь, что вы получили удовольствие от этой статьи, и она даст вам некоторые новые идеи и вдохновение.
Автор: Ash Moosa
Перевод: Татьяна Сапрыкина
Как наложить фото на фото в Фотошопе
При работе с различными фотографиями у нас может возникнуть необходимость наложить одну картинку на другую. Мы можем захотеть совместить наш портрет с каким-либо привлекательным фоном, добавить к красивому пейзажу какой-либо отдельный элемент, выполнить другие схожие операции. Подобные задумки можно реализовать различными способами, программами и сервисами. Но в данном материале будет рассмотрена реализация данной задачи с помощью программы «Photoshop». Ниже я расскажу, каким образом наложить два фото друг на друга в редакторе Фотошоп. А также каков алгоритм реализации указанной задачи.
Несколько основных тезисов работы программы Фотошоп
Как известно, существуют различные варианты наложения картинок друг на друга в Photoshop, непосредственно зависящие от специфики добавляемых изображений. Мной же будет приведён довольно простой и удобный метод слияния фотографий, который пригодится даже новичкам.
Прежде чем приступать к наложению фото необходимо понимать следующее в работе Фотошопа:
- В идеале используемые вами фото должны иметь одинаковое разрешение. Если одно фото имеет 300 dpi, а другое – 74 dpi, может потребоваться конвертация одного из них, дабы одно изображение соответствовало другому;
- Старайтесь подбирать изображения с одинаковым источником света. Разумеется, вы можете самостоятельно создавать искусственные тени и световые блики, но в таком случае может быть сложно добиться естественности полученной в конечном итоге фотографии. Оптимальным будет найти схожее по специфике света фото;
- Старайтесь чрезмерно не усложнять сам процесс наложения фотографий. Попытки добавления различных изогнутых элементов и другие схожие сложности часто приводят к тому, что конечный результат выглядит не реалистично.
Давайте подробно разберём шаги, позволяющие сделать коллаж из двух картинок в Photoshop.
Читайте также: Как наложить фото на фото онлайн.
Шаг №1. Загрузка фото в программу
Для начала продумайте, какие элементы двух фотографий вы хотите совместить вместе. Последовательно загрузите фотографии в Фотошоп с помощью вкладки «Файл». Сначала базовое фото (к которому вы будете добавлять какие-либо элементы), а затем ту фотографию, откуда вы будете эти самые элементы брать.
Шаг №2. Обведение нужной области
На первом фото необходимо выделить ту область, куда вы хотите вставить объект из другого фото. Данное выделение можно сделать с помощью различных инструментов, обычно это «Лассо», «Прямолинейное Лассо», «Магнитное лассо», «Быстрое выделение» и другие.
Нажав на инструмент «Лассо» обведите необходимую вам область.
Это может быть полезным: Как вырезать лицо и вставить в другое фото онлайн.
Шаг №3. Выделение элемента, который будет наложен на базовое фото
Теперь переключитесь на картинку, откуда вы будете брать визуальные элементы для вставки. Вы можете пометить как всё фото с помощью нажатия на «Ctrl+A», так и его часть, с помощью уже упомянутого мной инструмента «Лассо».
Обведите второе фото (или его часть), которое вы будете накладывать на базовое фото
После того, как вы пометите нужный объект, нажмите на Ctrl+C, после чего данный элемент будет добавлен в буфер обмена.
Шаг №4. Вставка изображения
Теперь, чтобы вставить наше изображение в выделенную область, переключаемся на основное фото. Затем идём во вкладку «Редактирование», и выбираем там опцию «Вставить в». Изображение со второго фотоснимка появится в ранее помеченной нами области на первой картинке.
Если вставленное вами изображение в Фотошоп слишком большое или слишком маленькое, воспользуйтесь специальным инструментом «Свободная трансформация» во вкладке «Редактирование». С помощью регулирующих маркеров вы сможете установить необходимый размер вставляемого вами изображения.
Если же вы просто хотите вставить изображение (без вставки в какую-то определённую область), тогда будет достаточно воспользоваться сочетанием клавиш Ctrl+V.
Таким образом, на панели слоёв у нас получится два слоя, а также слой-маска.
После добавления одного изображения ко второму вы можете поиграться с различными эффектами маски слоя с помощью представленного в программе инструментария. Для сохранения полученного результата необходимо выбрать «Файл» — «Сохранить как».
Также рекомендую ознакомиться с альтернативным способом слияния картинок в Photoshop, представленным на данном видео:
Рекомендуем к прочтению: Ретушь фото лица онлайн.
Заключение
В данном материале мной был разобран быстрый и эффективный способ наложить одно фото на другое в Фотошопе. Разумеется, инструментарий указанной программы не ограничивается приведённым вариантом наложения, но его будет достаточно для того, чтобы решить поставленную задачу.
Как наложить текст на фото с помощью Adobe Photoshop?
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст, чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Откройте фото (или картинку), которую будете использовать:
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите «Enter», чтобы сохранить изменения.
Перед тем как добавить текст в фотошопе на картинку, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Последнее, что нужно сделать, чтобы наложить текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Сейчас мы придадим тексту немного шероховатости.
Перед тем, как добавить текст в фотошопе на картинку, создайте слой-маску на текстовом слое, выбрав «Текстовый слой» и нажав на кнопку «Слой-маска» на панели «Слои» (прямоугольная иконка с кружочком внутри):
Нажмите на клавишу «D», чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите «Добавить»:
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt.
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
При выбранном текстовом слое нажмите на маленькие «fx» внизу панели «Слои», чтобы добавить стиль слоя. Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Меняйте значение «Угла», и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как добавить текст надписи к графическому изображению с помощью Adobe Photoshop, и не забывайте оставлять свои комментарии.
Пожалуйста, оставляйте ваши комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, подписки, лайки, дизлайки, отклики!
Данная публикация является переводом статьи «HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL» , подготовленная редакцией проекта.
Как использовать функцию добавления фотографий для создания потрясающих наложений
Фотографическая красота — это всего лишь пиксель в глубину, но вы можете максимально использовать свой снимок с помощью таких эффектов, как наложение слоев. Наложения — это простой способ добавить глубины и деталей любой фотографии, и они особенно хорошо смотрятся на портретах.
Наложение — это, по сути, изображение, помещенное на изображение. В фотографических терминах это называется двойной экспозицией. Вот реальный пример. Представьте, что вы смотрите на сад через окно, в стекле которого отражаются растения.Из-за окна вы можете оценить как сад, так и интересный визуальный эффект, создаваемый отражением. Приложения и программное обеспечение для редактирования фотографий могут накладывать изображения таким образом.
Наложенная фотография более прозрачна, чем фоновая фотография, что означает, что зритель просматривает одно изображение, чтобы обнаружить другое. В зависимости от уровня прозрачности и детализации наложенной фотографии разобрать фоновое изображение может быть проще или сложнее. Если наложенное изображение плотное или непрозрачное, зритель будет видеть меньше фонового изображения, чем если бы наложенное изображение было разреженным или очень прозрачным.Ни один из этих вариантов прозрачности не является правильным или неправильным; все сводится к вкусу. Итак, следите за своим творчеством при добавлении наложений к фотографиям.
Наложения не обязательно должны выглядеть реалистично. Этот эффект вместо этого сделает вашу фотографию модной и фантастической, возможно, немного авангардной. Итак, получайте удовольствие от использования этой функции. Мы рекомендуем выбрать фоновое изображение перед тем, как приступить к дизайну, но при выборе наложения дайте волю своему творчеству.В нашей библиотеке стоковых изображений вы можете найти фотографии, которые практически были созданы для наложения — все, от тропических листьев до потусторонних радуг. Более того, наложение на изображение настолько простое, что вы можете быстро изменить дизайн по мере необходимости.
1. Откройте мобильное приложение Picsart и выберите фиолетовый знак плюса внизу экрана, чтобы начать новый проект. Вы сможете увидеть свою библиотеку фотографий.
2. Выберите фотографию, которую вы хотите использовать в качестве фоновой фотографии, и вы попадете на экран редактирования.
3. Прокрутите вправо в меню внизу экрана, пока не найдете параметр «Добавить фото». Щелкните значок.
4. Выберите накладываемое изображение из личной библиотеки или найдите идеальную фотографию среди наших бесплатных изображений. Используйте такие ключевые слова, как «листья» или «радуга», чтобы найти именно то, что вы ищете. Помните, что нет предела, поэтому будьте смелыми в своем выборе.
5. После выбора наложенной фотографии приложение вернет вас на экран редактирования.Наложенная фотография будет полностью непрозрачной, что означает, что она закроет фоновое изображение. Но не паникуйте. Доверьтесь процессу и растяните наложенное фото до краев холста, полностью покрыв изображение ниже. На следующем шаге вы сможете исправить прозрачность.
6. Пришло время позволить нашему приложению сделать всю работу. Вместо того, чтобы самостоятельно возиться с настройками прозрачности, просто поищите инструмент «Переход» в нижней части экрана. Здесь вы найдете несколько вариантов изменения прозрачности фотографии на переднем плане, но мы рекомендуем начать с самого очевидного: «Наложение.”
7. Если вы довольны своим эффектом, вы можете остановиться здесь и перейти к последним шагам этого руководства, которые описывают, как сохранить вашу работу. Тем не менее, есть несколько вещей, которые вы можете сделать, чтобы настроить оверлей и сделать его еще более увлекательным. Первый из этих вариантов — изменение цвета. Выберите «Настроить» в меню внизу экрана, чтобы открыть различные параметры редактирования.
8. Теперь выберите «Оттенок» и с помощью ползунка сместите цвет наложения.Для удивительного эффекта выберите цвета, противоположные цветам на фоновой фотографии, например ярко-розовый, показанный здесь.
9. Для более естественного эффекта оставьте оттенок в покое и вместо этого поиграйте с насыщенностью наложения — чем ниже насыщенность, тем тоньше эффект наложения. Выберите «Насыщенность» в меню внизу экрана и переместите ползунок, чтобы усилить или уменьшить эффект.
10. Если вы довольны своим проектом, вы можете пропустить это руководство до конца, чтобы узнать, как сохранить изображение.Не совсем уверены? Без проблем. Помните, как мы говорили, что отключение оверлея практически не требует усилий? В качестве доказательства мы быстро продемонстрируем, как начать заново с другим наложенным изображением и эффектом.
11. Вернитесь к шагу 3. Вы можете щелкнуть стрелку отмены в верхней части экрана, чтобы вернуться к фоновой фотографии, или вы можете выполнить шаги 1 и 2, чтобы начать свой проект заново. Когда ваше фоновое изображение появится на экране, выполните шаги 3 и 4, чтобы добавить новое наложенное фото. Так же, как мы делали выше, растяните оверлей до границ холста, полностью покрыв фото ниже.
12. Выберите инструмент «Смешивание» в меню в нижней части экрана, как мы это делали на шаге 6. Однако на этот раз не выбирайте «Наложение». Вместо этого поиграйте с другими эффектами наложения, такими как «Осветление» и «Экран». Оба они сделают наложенное изображение более прозрачным, хотя и не так сильно, как в предыдущем примере. Теперь, когда вы научились изменять эти настройки наложения, попробуйте их все для определения размера. Не существует правильного ответа для каждой фотографии, поэтому выберите вариант, который вам больше всего подходит.
13. Когда изображение вас удовлетворит, нажмите «Далее» в правом верхнем углу экрана. Подсказка: не забывайте нажимать «Применить» на каждом этапе редактирования, чтобы применить ваши эффекты.
14. На экране совместного использования выберите, сохранить изображение или опубликовать его непосредственно в социальных сетях. Мы рекомендуем всегда сохранять копию на свой телефон, чтобы вы могли использовать изображение позже.
СоветPro: если вы решите сохранить готовое изображение, у вас также будет возможность сохранить свой проект.Сохранение проекта позволяет быстро вносить изменения в будущее, поэтому, если вы думаете, что позже можете изменить свое изображение, рекомендуется сохранить как проект, так и само изображение.
Создавайте со скоростью культурыPicsart — это полная экосистема бесплатного контента, мощных инструментов и идей для авторов. Picsart — это не только крупнейшая в мире платформа для творчества, с миллиардом загрузок и более чем 150 миллионами активных авторов в месяц; мы также самые быстрорастущие.Picsart сотрудничает с такими крупными артистами и брендами, как BLACKPINK, Jonas Brothers, Lizzo, Sanrio: Hello Kitty, I am Voter, Bebe Rexha, Maroon 5, One Direction, Warner Bros. Entertainment, iHeartMedia, Condé Nast и другими. Загрузите приложение или начните редактировать в Интернете сегодня, чтобы улучшить свои фотографии и видео с помощью тысяч простых и быстрых инструментов редактирования, модных фильтров, забавных наклеек и великолепных фонов. Дайте волю своему творчеству и обновите до Gold , чтобы получить премиальные привилегии!
290+ бесплатных фото наложений для фотографов
Добавление наложения к вашим фотографиям улучшит любое изображение, будь то портрет или потрясающее фото заката.К счастью, вам не придется часами пытаться воссоздать определенный эффект наложения с нуля каждый раз, когда вы редактируете фотографию.
В этом посте мы собрали более 290 бесплатных наложений на фотографии, которые вы можете использовать в процессе редактирования фотографий и превращать в произведения искусства.
Вам также могут понравиться наши коллекции бесплатных экшенов Photoshop или бесплатных пресетов Lightroom.
Световые накладки
(120 накладок, прозрачный PNG)Этот пакет ресурсов содержит 120 различных световых элементов перетаскивания, которые придадут всем вашим изображениям индивидуальный вид.К этому ресурсу прилагается пошаговое руководство, которое проведет вас через все тонкости создания запоминающихся изображений с помощью этих наложений.
Наложения Sunburst
(30 оверлеев, JPG, Envato Elements)Этот набор наложений придаст вашим фотографиям новый динамичный вид. С 30 различными солнечными лучами на выбор, возможностью смешивать и сочетать, а также возможностью увеличивать интенсивность путем дублирования слоев; это идеальный ресурс.
Добавление бликов к вашим изображениям может придать им совершенно новый смысл. С помощью этого ресурса вы получите доступ к 80 различным способам включения бликов в ваши фотографии.
Этот ресурс предлагает вам 20 психоделических наложений на фотографии, которые добавят пикантности всем вашим изображениям. Просто поместите наложение поверх своего изображения, установите его режим на экран и наблюдайте, как он преобразует ваше изображение всего за несколько кликов.
Эффект боке может добавить драматичности любой фотографии.Просто добавьте свое изображение в редактор и примените наложения, чтобы получить желаемый эффект. Вы можете легко скрыть или показать слои боке, пока не получите идеальное сочетание боке.
Эта коллекция предлагает 30 различных акриловых фото масок ручной росписи. Каждая маска формы была изолирована, чтобы можно было легко смешивать и сочетать маски, пока вы не найдете идеальную комбинацию.
Используйте эту коллекцию наложений, чтобы с легкостью оживить ваши фотографии. Используя эту коллекцию как дополнение к любой другой, вы будете творить магию фотографии.
Экономьте время и деньги, создавая собственные эффекты боке или световых бликов. Этот ресурс дает вам 15 способов смешать блики и легко применить эффект боке. Используйте его в дизайне, фотографиях, 3D-рендерингах и в качестве фона.
Этот набор накладок с бликами и дымкой идеально подходит для дизайна вашей следующей фотографической визитки. Этот макет прост в использовании и содержит смарт-объекты, поэтому вы можете просто перетащить изображение внутрь.
Сэкономьте время и силы, пытаясь воссоздать винтажный вид, применив любой из этих 30 различных наложений.С легкостью создавайте черно-белые или винтажные текстуры бумаги и книги для использования на любых фотографиях.
Добавьте немного золота к своей следующей фотографии с помощью этого набора накладок. Этот эффект идеально подходит для ваших портретов и пейзажей, снятых на улице при ярком естественном освещении. Эта коллекция также совместима с утечками света, что создает идеальные ощущения на фотографиях.
Накладка Firefly
(JPG)Увидеть светлячков на ваших фотографиях практически невозможно.Вот почему этот оверлей со светлячками приходит на помощь. Быстро и легко нанести эффект, готовый вид будет выглядеть потрясающе.
Самый простой способ придать вашим фотографиям реалистичный вид — это наложить этот винтажный оверлей. В этом пакете есть 10 различных способов деликатно и с любовью состарить ваши драгоценные фотографии.
Попасть под дождь — не всегда весело и романтично; но можно добавить дождь, чтобы оживить ваши веселые и романтические фотографии. Этот пакет включает 20 различных способов добавить дождь к любой из ваших фотографий.
Добавление состаренных фотографий к вашим фотографиям может улучшить общий вид и качество, придав им прочный вид в стиле ретро. В набор входят 10 простых в использовании накладок, которые можно смешивать и комбинировать, чтобы получить желаемый результат.
В этом пакете наложений есть 5 способов мгновенно добавить ощущение гранжа на любую из ваших фотографий. Просто поместите желаемое наложение поверх изображения, а затем смешайте его, пока не получите идеальный вид.
Нанести легкий туман на любое из ваших изображений еще никогда не было проще, чем использовать любое из этих 10 наложений.Легко усиливайте естественный туман или просто добавляйте его туда, где его не было. Найдите свой идеальный баланс и создавайте изображения высокого качества.
Этот набор бумаги в стиле гранж идеально подойдет для вашего следующего фона. На выбор предлагается 12 вариантов, все имеют размер 1000 × 1000 при 200 dpi. Это улучшит любой из ваших текстовых проектов.
Дымовые накладки
(50 накладок, прозрачный PNG)С помощью этого ресурса вы сможете добавить дым к любой из ваших мрачных и угрюмых фотографий, придав им вид таинственности.Имея на выбор 10 различных вариантов, каждый эффект будет легко настраивать, пока вы не найдете идеальную комбинацию.
Получить идеальное изображение на открытом воздухе может быть довольно сложно, когда все в порядке, кроме неба. Выберите любой из наложений неба в этом пакете, чтобы придать вашим фотографиям новый смысл и жизнь всего несколькими щелчками мыши.
Получите идеальный вид заката для всех ваших фотографий на открытом воздухе с этим пакетом наложения закатного неба. Улучшите любую из своих фотографий, применив эти наложения, чтобы придать вашим фотографиям глоток свежего воздуха.
Поймать настоящую молнию — задача практически невыполнимая, но с этим набором накладок вам не придется ждать следующей бури. Просто выберите из этих 10 различных наложений и примените к своему изображению, чтобы придать им новый поразительный вид.
Независимо от того, на какой фотографии вы специализируетесь, правильное наложение может творить чудеса с вашими фотографиями. В этом списке есть множество художественных наложений для ваших фотографий, поэтому обязательно ознакомьтесь с ними и загрузите их.
как создать наложение текстуры фотографии в Photoshop
Этот урок покажет вам самый быстрый способ создания цифрового искусства. Вы повсюду видели стилизованные фотографии и, возможно, не осознавали, насколько легко это сделать для себя
Вы можете получить 10 бесплатных изображений прямо сейчас, чтобы попробовать это
Если вы хотите стать автором стоковых изображений; Вы также можете разместить свои собственные фотографии, видео и иллюстрации и получить небольшой дополнительный доход. См. Информацию здесь
На этой неделе я покажу вам, как оживить фотографии с помощью текстур.Теперь это самый быстрый и простой способ сделать фотографии похожими на произведения искусства. Вы видели это повсюду и, возможно, просто не понимали, как это было сделано, или не понимали, насколько это просто.
Я покажу вам три разных вида, просто добавив текстуры в Photoshop, а также представлю разные вещи в каждом примере.
Объединение текстур с фотографиями с помощью режимов наложения Photoshop (все версии Photoshop)
Первое, что мы сделаем здесь, — это девушка-хиппи с гитарой.Добавим немного настроения и эмоций.
(пример 1)
Шаг 1. Текстура пергамента
Поместите текстуру поверх изображения. Я перетаскиваю эту текстуру с панели «Библиотека» в документ. (Вы также можете открыть текстуру как новое изображение и объединить их, как показано здесь.) Вы можете сфотографировать свои собственные текстуры или загрузить их из разных мест, включая Adobe Stock
Step 2
Измените размер по размеру. Нажмите Cmd / Ctrl + T для свободного преобразования. Удерживая нажатой клавишу Shift, потяните за угол.
Шаг 3: Различные режимы наложения для разного внешнего вида
Теперь очевидно, что текстура скрывает нижний слой. Чтобы применить эти наложения текстуры, просто используйте режимы наложения. Здесь есть разные типы режимов наложения.
- (a) Они затемняют их
- (b) Они делают их светлее
- (c) они работают со средними тонами (50% серого).
И у меня есть гораздо более подробное обучение режимам наложения в PhotoshopCAFE, а также бесплатная электронная книга, так что проверьте это.
давайте попробуем режим наложения «Умножение». Все, что я сделал, это применил этот режим наложения, и он дал нам этот шероховатый эффект.
Попробуйте Color Burn, и вы увидите, что он дает нам другой вкус
Есть и другие режимы наложения, которые обычно работают, но лучше всего работают Multiply, Screen и Overlay. Эти трое станут вашими лучшими друзьями.
Давайте посмотрим на Overlay. Создает совершенно другой эффект.
Посмотрите на экран. Это просто немного его осветит. Иногда вы играете с непрозрачностью и немного уменьшаете ее, и это как бы дает нам задний взгляд.
Совет. Для циклического переключения режимов наложения: выберите инструмент «Перемещение» (V). Нажмите Shift + или Shift —
Хорошо, давайте посмотрим на другие, такие как Мягкий свет и Жесткий свет, которые тоже подойдут.Еще раз, если мы посмотрим на это до и после, увидим, как простое добавление этой текстуры в режиме наложения меняет ощущение всего изображения. Другой вариант, который мы могли бы сделать, — это перейти к Hard Light, который немного похож на то, что используется на обложке пластинки. Вы можете видеть, что это очень текстурировано, и вы можете применить другие текстуры, текст и другие вещи поверх него.
Шаг 4. Как найти текстуры в Photoshop CC (пример 2)
Давайте возьмем другой снимок и создадим очень популярную текстуру снега.Почему мы не находим новую текстуру?
Откройте панель «Библиотека» и введите «текстура снега».
Step 5
На самом деле нужно перейти в Adobe Stock и показать результат прямо в Photoshop. Я просто выберу один и перетащу его прямо на наше изображение.
Step 6
Перейдите в режим экрана, и вы сразу увидите, что мы получили эту красивую снежную текстуру.
Шаг 7 Получение версии текстуры Highres
Обратите внимание, что у нас есть версия с водяными знаками.Вы можете попробовать любое количество различных текстур и файлов из Adobe Stock без каких-либо дополнительных затрат. (Вы также можете использовать свои собственные фотографии, если хотите).
А если вам действительно нравится результат текстуры, у вас есть возможность лицензировать его в Adobe Stock. Это удалит водяной знак, а также заменит изображение на красивую версию с высоким разрешением. Изображение также будет в вашей библиотеке, чтобы вы могли снова использовать его в будущем.
Щелкните правой кнопкой мыши и выберите «License Image».
Вы можете получить 10 бесплатных изображений прямо сейчас, чтобы опробовать это.
Шаг 8: Использование масок слоя с текстурами (пример 3)
Давайте попробуем третий взгляд с немного более коммерческим видом.
Итак, давайте возьмем синеватую текстуру.
Step 9
Выбираем Screen Blending Mode, и мы получаем вид телешоу.
Step 10
Чтобы настроить этот вид, мы будем использовать маску слоя. Кликните на New Layer mask на панели Layers, чтобы добавить маску к текстурному слою.
Шаг 11
Возьмите большую кисть с мягкими краями и установите непрозрачность на 50%, выберите черный цвет в качестве цвета переднего плана.Выделив маску слоя, немного закрасьте лицо, чтобы уменьшить текстуру в этой области.
Вы можете видеть текст на простом скучном фоне, что добавляет ему визуального интереса.
Шаг 12: Объединение нескольких текстур для создания глубокого художественного вида (Пример 4)
Еще мы можем объединить текстуры.
Давайте вернемся к тому, где мы использовали снег.
Шаг 13
Мы загрузим 3 слоя текстуры.Возьмите нашу гранжевую текстуру, синюю и снежную текстуры.
Начнем с синего. Давайте просто используем это по краям кадра.
Добавьте маску слоя
Шаг 14
Используя инструмент Marquee Tool создайте рамку по краям
Шаг 15
Залейте его черным (Option + Del (Alt + Backspace Windows))
Отключите это выделение, нажав Ctrl D.
Step 16
Давайте смягчим этот прямоугольник.Откройте панель «Свойства».
Увеличьте растушевку, чтобы края были красивыми и мягкими. Вы также можете изменить режим наложения на Умножение, если хотите.
Итак, теперь у нас есть такая текстура по краям, но как насчет середины?
Шаг 17
Включите видимость среднего (коричнево-оранжевая текстура) слоя. Расположите это.
Измените это на Умножение. Итак,
Теперь мы объединяем три текстуры.Давайте немного доработаем.
Шаг 18
Переместите снег сверху.
Теперь вы также можете поэкспериментировать с непрозрачностью. Я снизил синий край примерно до 75%.
Так что спасибо за проверку. До следующей недели, рад видеть вас в КАФЕ.
Не забудьте взять мои режимы наложения слоев, электронную книгу (это бесплатно), без рекламы, весь интересный контент 🙂
Colin
Как видите, режимы наложения слоев играют большую роль в подобных вещах .Получите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 доллара, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂
8 потрясающих оверлеев Photoshop для ваших фотографий. | by SmugMug
Наложения Photoshop потрясающе экономят время, позволяя легко добавлять к фотографиям функции, улучшающие настроение, такие как драматическое небо, погодные эффекты и блики от линз. Многие наложения являются полностью автоматическими, поэтому эти улучшения можно легко добавить в рабочий процесс.
При всех имеющихся возможностях наложения в Photoshop, как узнать, какие из них лучше? Честно говоря, сложно придумать одно-единственное решение — существует тонн наложений для тонн применений — но мы выбрали несколько популярных категорий и просмотрели Интернет, чтобы найти для вас лучшие наложения Photoshop.
Обратите внимание, что они не расположены в определенном порядке, и мы будем обновлять и удалять из списка по мере получения ваших отзывов, так что продолжайте писать комментарии!
Туман — FixThePhoto.
Если вы готовы добавить к своей работе таинственный, успокаивающий и устрашающе красивый вид, тогда вам идеально подойдет наложение тумана FixThePhoto. Использование этой опции поможет вам быстро превратить стандартную фотографию в потрясающе красивую сцену.
Идеально подходит для сказок и научной фантастики, романтики, создания вампиров или ведьм и, конечно же, портретной живописи.
Нажмите здесь, чтобы купить.
Снег — Рене Робин.
Если и есть мастер составных изображений и создания незабываемых сцен, то это Амбассадор SmugMug Рене Робин.Ее снежные накладки идеально подходят для создания чего угодно, от праздничных сцен до холодных дикой природы и снимков дикой природы.
С легким оттенком вольфрама и акцентом на естественные тона дневного света вам понравится создавать заснеженные фотографии, используя шедевры Рене.
Нажмите здесь, чтобы купить.
Небо — Skylum.
Skylum постоянно развивает свои знаменитые предложения программного обеспечения, и вы можете найти многочисленных представителей SmugMug, создающих собственные текстуры и опции, эксклюзивные для платформы Skylum.Поэтому нетрудно выбрать их для своей коллекции наложений неба.
Пакет наложения неба Skylum доступен по цене и предлагает невероятные возможности, чтобы взять простое старое небо и изменить его так, как только может вызвать ваше воображение.
Нажмите здесь, чтобы купить.
Текстуры — Pratik Naik.
Наложения текстур — одни из самых гибких инструментов в вашем наборе для редактирования, а посол SmugMug Пратик Наик разработал инструмент, который использует ИИ для сортировки более чем 70 000 файлов текстур с высоким разрешением, настроенных для Photoshop.Лучшая часть этого удивительного предложения — его доступность, что делает его лучшим выбором для наложения текстур в Photoshop.
Нажмите здесь, чтобы купить.
Дым — Etsy.
Дымовые накладки столь же разнообразны, как и их тезки, равно как и их применение: портреты, уличные фотографии, пейзажи, дикая природа. Добавление немного дыма к фотографии может творить чудеса для улучшения настроения или создания драматических эффектов. Добавьте к этому широкий спектр доступных цветовых опций, и наложение дыма — это инструмент, который можно почти бесконечно использовать в вашей фотографии.Вот почему мы рекомендуем проверить все варианты, доступные на Etsy, и, в качестве бонуса, вы также можете поддерживать малый бизнес.
Нажмите здесь, чтобы посмотреть их.
Пузыри — Улучшение моей фотографии.
Если вы хотите прихоти в своей работе, вы не ошибетесь с пузырями. Они игривые и добавляют веселья к каждой фотографии. Опции в этом наложении пузырьков из Enhance My Photo «поразят» вас своей способностью добавить фантастического веселья к вашим любимым снимкам.
Нажмите здесь, чтобы купить.
Дождь — Design Cuts.
Может быть, вы живете в пустыне. Возможно, ваша камера не водонепроницаема. Или, может быть, вы просто хотите добавить немного осадков к своим фотографиям, не доставая галош. Независимо от того, зачем они вам могут понадобиться, наложения дождя можно использовать с большим эффектом, чтобы добавить к вашим фотографиям естественный вид дождя. Этот набор от Design Cuts предлагает 26 различных эффектов для добавления к вашим фотографиям, не требуя дождевика.
Нажмите здесь, чтобы купить.
Бенгальские огни — подъемные действия.
У всех нас были клиенты, которым нужен идеальный момент для бенгальского огня. От написания имени или слова до эффектного освещения ночной сцены — рисование бенгальскими огнями может добавить яркости вашим фотографиям. К сожалению, не всегда удается заставить бенгальские огни (или предметы, если на то пошло) вести себя так, как вам хочется. Вот тут-то и пригодятся наложения бенгальских огней.
Этот набор из 160 наложений бенгальских огней предоставит вам все необходимое, чтобы легко добавлять потрясающие световые эффекты к вашим фотографиям, не беспокоясь о многократной съемке, чтобы добиться нужного результата.
Нажмите здесь, чтобы купить.
Наложение автомобиля на другое изображение в Photoshop
Предварительный просмотр
Щелкните изображение, чтобы просмотреть его в полном масштабе.
Учебные ресурсы
- Сток-фото: Дорога впереди (Julia Starr)
- Сток-фото: Cars and Coffee (Charles Williams)
- Сток-фото: Honda S2000 4 (David Resseguie)
- Сток-фото: Bare Tree (Jami Gilstrap)
- Библиотека кистей: Птицы пера (midnightstouch)
- Шрифт: League Gothic (Лига подвижного шрифта)
Шаг 1. Поиск подходящих изображений
Обычно, когда мы начинаем урок, мы просим вас открыть Photoshop или Illustrator, и сразу приступаем к делу.Обычно вы получаете уже отобранные учебные ресурсы, вот и все.
Хотя я дам вам некоторые рекомендуемые учебные ресурсы, которые мы будем использовать для создания окончательного результата, я хочу пройтись по процессу выбора изображений для этого урока. Таким образом, если вы решите использовать свои собственные материалы, вы будете знать, что искать.
Самое сложное в том, чтобы взять два отдельных сложных изображения и собрать их в единую связную композицию, — сделать их как можно более похожими по масштабу и перспективе.Такие вещи, как цвет и освещение, также важны, но ими легче управлять в цифровом виде с помощью Photoshop, поэтому они не являются приоритетом в процессе выбора изображения.
Если у вас есть два изображения с разными ракурсами, вам потребуется много фотошопинга, чтобы исправить неловкость связи между двумя изображениями.
Самой трудоемкой частью создания сцены в этом уроке был поиск изображений для объединения. Есть много разных мест, где можно найти изображения, от бесплатных вариантов, таких как стоковые.xchng, morgueFile и Flickr (обязательно ознакомьтесь с условиями использования изображений на этих сайтах) на сайты платных стоковых фотографий, такие как Thinkstock или pixmac.
Для композиции, которую мы хотим создать, я знаю, что мне нужна машина и какой-то фон. Я хочу что-то драматичное для фона и красивую спортивную машину для объекта сцены.
После долгих поисков в Интернете я нашел свое фоновое изображение на stock.xchng. Мне пришлось спросить разрешения использовать его в этом руководстве в соответствии с инструкциями автора.
Шаг 2: Найдите хороший автомобиль Фотография
Теперь, когда у нас есть фоновое изображение, мы можем приступить к поиску изображения автомобиля, чтобы добавить его.
Чтобы проверить, соответствуют ли автомобили фону, создайте новый документ (Ctrl / Cmd + N) в Photoshop размером 1200×800 пикселей и перенесите в него фоновое изображение. Отрегулируйте размер изображения с помощью Free Transform (Ctrl / Cmd + T), чтобы оно было немного шире холста.
Привезите первую машину, которую мы хотим опробовать. Я получил эту машину от Чарльза Вильямса через Flickr.Убедитесь, что у вас выделен слой с автомобилем, а затем перейдите в меню «Слой»> «Слой-маска»> «Показать все», чтобы добавить маску слоя.
Используя черную кисть, быстро закрасьте задний и передний план изображения, чтобы осталась только машина. Это не обязательно должно быть идеально, потому что мы просто проверяем, соответствует ли угол наклона автомобиля фоновому изображению.
Как видите, эта машина выглядит неплохо, но задние углы немного отклоняются от угла дороги.
Итак, вернемся к истокам спортивного автомобиля. Придется искать дальше! Вы можете использовать ту же технику, описанную выше, только чтобы проверить, будет ли выбранная вами машина работать с фоном.
Пройдя еще немного поисков, я нашел машину, которая очень хорошо подходит под наш угол дороги. Это красивая спортивная машина, которая должна хорошо сочетаться с нашим фоновым изображением.
Шаг 3. Вырезание автомобиля
Возьмите исходное изображение автомобиля и откройте его в Photoshop.Используйте Pen Tool (P) в режиме Paths , чтобы обвести машину.
Щелкните правой кнопкой мыши путь и выберите Сделать выделение . Мы хотим перенести автомобиль в наш основной документ Photoshop, где находится фон, поэтому просто скопируйте и вставьте выделение автомобиля.
Используйте Edit> Transform> Scale, чтобы уменьшить автомобиль примерно до 97% от его исходного размера, потому что мы хотим убедиться, что масштаб автомобиля совпадает с фоном.
Шаг 4. Исправление отражений на поверхности
Когда вы берете объект с другого изображения (особенно когда это что-то отражающее, например, машина), мы должны беспокоиться о том, что отражается на его поверхности.Для нашей машины у нас есть облака и дерево на капоте (которого нет на заднем плане). Опасаясь деталей, мы не попадаем на первую страницу Photoshop Disasters.
Поскольку облака и небо в значительной степени соответствуют облакам и небу на фоновом изображении, нам не нужно особо беспокоиться об этом.
Однако мы должны исправить это отражение дерева. Чтобы решить эту проблему, мы можем либо воспользоваться инструментом Clone Tool и начать клонирование дерева, взяв образцы вокруг других частей вытяжки — что будет очень трудоемко и, вероятно, не даст нам наилучшего результата — либо мы можем пойти дальше. другим способом и добавим дерево к нашему фоновому изображению.
Добавить дерево к изображению будет намного проще, по крайней мере, в этой ситуации. Это также придаст сцене дополнительный характер. Итак, давайте найдем изображение дерева.
Судя по отражению, похоже, что на дереве не так много листьев, поэтому, помня об этом, я нашел это дерево.
Шаг 5: Подготовка дерева для сцены
Откройте фотографию дерева в Photoshop. Мы хотим вырезать небо из дерева, чтобы мы могли легко использовать его в нашей сцене.
Сначала перейдите в Layer> Duplicate, чтобы продублировать слой дерева. С новым дублированным слоем мы перейдем в Image> Adjustments> Hue / Saturation и снизим насыщенность до -100.
Затем перейдите в Image> Adjustment> Curves и затемните изображение — это затемнит наши ветви, что упростит их вычитание из фона.
Выберите «Выделение»> «Цветовой диапазон». Измените параметр «Нечеткость» на 200 и нажмите «ОК».Это выбирает дерево.
На панели «Слои» щелкните исходный слой дерева и выберите «Слой»> «Создать»> «Слой через копирование», чтобы создать третий слой, содержащий только дерево.
Затем на новом слое воспользуемся Layer> Matting> Remove White Matte. Это придаст телу более тонкие ветви.
Временно уменьшите непрозрачность слоя с деревом, чтобы мы могли немного видеть его фон, а затем поместите нижнюю часть ствола на траву справа от дороги, где будет его отражение в машине.Измените размер дерева примерно до 42%, чтобы он соответствовал масштабу нашей композиции.
Шаг 6: ретуширование слоя дерева
Мы хотим избавиться от всего лишнего вокруг дерева, поэтому перейдите в Слой> Добавить маску слоя> Показать все, чтобы добавить маску слоя на слой дерева. Затем с помощью черной кисти начните маскировать части слоя с деревом, которых там не должно быть. Убедитесь, что вы держите ствол дерева, а также траву под ним. Мы также собираемся замаскировать часть нижней части дерева, чтобы смешать ее с травой.
Шаг 7. Создание четких изображений
Фон слишком размыт, поэтому выберите фоновый слой и перейдите в Image> Adjustment> Levels и переместите левый ползунок, чтобы увеличить черную точку слоя.
Проделайте то же самое с настройкой изображения Уровни на слое с автомобилем.
Шаг 8: Добавление теней от автомобилей
Теперь приступим к созданию тени от машины. Убедитесь, что слой с автомобилем является активным, затем выберите «Выделение»> «Загрузить выделение», чтобы выделить автомобиль.Создайте новый слой и залейте выделенную область черным цветом.
На новом слое выберите «Фильтр»> «Размытие»> «Размытие по Гауссу», установите Радиус на 12 пикселей, затем нажмите ОК, чтобы запустить фильтр.
Используйте инструмент «Перемещение» (V), чтобы переместить размытый слой немного вниз и влево, чтобы немного сместить его от машины.
Добавьте маску слоя к размытому слою, выбрав «Слой»> «Добавить маску слоя»> «Показать все». С помощью черной кисти начните маскировать все черные области по внешнему краю, чтобы на этой области не было тени.
Создайте еще одно выделение автомобиля с черной заливкой («Выделение»> «Загрузить выделение» и заполните выделенную область черным цветом). На этот раз мы воспользуемся Filter> Blur> Motion Blur.
Добавьте маску слоя на этот новый размытый слой (Layer> Add Layer Mask> Reveal All) и снова замаскируйте черные области на внешнем крае автомобиля.
Мы хотим продолжить замаскировать некоторые тени перед шинами, потому что источник света доберется до них прежде, чем попадет под машину.
Шаг 9: затемнение шин
Создайте новый слой над слоем с автомобилем. Используя черную кисть с жесткостью 0%, основным диаметром 20 пикселей и непрозрачностью 20%, начните маскировать более светлые области шин.
Шаг 10: ретушь лобового стекла
Чтобы заполнить лобовое стекло, сначала возьмем образец синего цвета с внутренней стороны двери автомобиля (расположенной слева от рулевого колеса) с помощью инструмента «Пипетка» (I).
Затем создайте новый слой над слоем с автомобилем и используйте кисть с жесткостью 0%, чтобы начать маскировать область лобового стекла. Уменьшите непрозрачность слоя до 80%. Это, по сути, позволяет просвечивать фон нашей сцены.
Шаг 11. Смешивание цветов композиции
Чтобы цвета автомобиля и фона совпадали, мы собираемся добавить корректирующий слой Gradient Map поверх всех слоев. На панели слоев щелкните самый верхний слой, чтобы убедиться, что новый корректирующий слой добавлен в верхнюю часть стека слоев.Затем перейдите в Layer> New Adjustment Layer> Gradient Map. Используйте предустановку градиента Violet, Orange .
Затем уменьшите непрозрачность корректирующего слоя до 15%.
Дублируйте корректирующий слой «Карта градиента», выбрав «Слой»> «Дублировать», а затем измените режим наложения дубликата на Overlay . На панели слоев переместите копию корректирующего слоя Gradient Map ниже исходного корректирующего слоя Gradient Map.
Шаг 12: Добавление стиля заката
Мы собираемся придать нашему горизонту оранжевый цвет, напоминающий закат.Для этого мы добавим желто-оранжевый цвет.
Сначала создайте новый слой чуть выше фонового слоя. В качестве цвета переднего плана выберите желто-оранжевый цвет (# FFAE00).
Выберите инструмент «Градиент» (G), установите его в качестве предустановки градиента передний план на прозрачный и выберите параметр Отраженный градиент на панели параметров.
Создайте градиент цвета, начиная с линии горизонта фонового изображения и заканчивая верхом переднего колеса.
Измените режим наложения слоя на Soft Light и уменьшите непрозрачность до 20%.
Поскольку у нас есть оранжевый оттенок фона, мы также хотим добавить его к машине.
Создайте новый слой над слоем с автомобилем и, используя тот же желто-оранжевый цвет переднего плана (# FFAE00), начните закрашивать края и блики автомобиля. После этого уменьшите непрозрачность слоя до 20% и измените режим наложения на Soft Light .
Затем нам нужно избавиться от бликов, которых нет на машине. Сначала щелкните слой с автомобилем на панели слоев, а затем выберите «Выделение»> «Загрузить выделение», чтобы выделить автомобиль. Щелкните слой с ветровым стеклом и снова выберите Select> Load Selection, и на этот раз убедитесь, что вы выбрали Add to Selection . Перейдите в Select> Inverse, нажмите на оранжевый слой выделения и удалите.
Шаг 13: Добавление текста
Теперь мы можем разместить текст на нашем изображении.
Начнем с заголовка: «УКРУЧИВАЙ ДОРОГУ». с использованием League Gothic красного цвета (# CC3333). Кроме того, поместите снизу слоган черным шрифтом и используйте более мелкий шрифт.
Шаг 14: Создание простого логотипа
Мы собираемся сделать простой круглый логотип.
Сначала используйте инструмент Horizontal Type Tool (T), чтобы создать текст внутри логотипа; Я использовал текст «ИНСТРУКЦИЯ ПО ДИЗАЙНУ ДВИГАТЕЛЯ» с каждым словом в отдельной строке.
Используя инструмент «Эллипс», нарисуйте круг вокруг текста того же красного цвета (# CC3333), который мы использовали в тексте заголовка.
Затем перейдите в Layer> Duplicate Layer, чтобы продублировать круг. Залейте новый круг светло-серым цветом (#CCCCCC).
Затем перейдите в меню «Правка»> «Свободное преобразование», удерживая нажатой клавишу «Alt + Shift», а затем перетащите один из угловых элементов управления преобразованием, чтобы серый круг стал немного больше.
Теперь мы собираемся применить стиль слоя к внешнему кругу. Дважды щелкните слой, чтобы открыть диалоговое окно «Стиль слоя». После этого добавьте следующие стили слоя:
Мы собираемся придать внутреннему красному кругу стиль слоя (используйте изображения ниже для справки).
Затем мы собираемся придать тексту внутри логотипа стиль слоя (используйте изображения ниже для справки).
Свяжите два круга вместе, выбрав их оба на панели слоев, щелкнув правой кнопкой мыши один из них и выбрав Связать слои в контекстном меню.
Перейти к свободному преобразованию (Ctrl / Cmd + T). Удерживая Alt, нажмите и перетащите вниз верхний центральный элемент управления преобразованием, чтобы круги стали овалом.
На панели слоев выберите два овала и текст, затем щелкните один из них правой кнопкой мыши и выберите Link Layers в контекстном меню. Затем выберите «Слой»> «Объединить связанные», чтобы мы могли настроить размер логотипа, не изменяя стили слоя.
Мы собираемся уменьшить логотип и переместить его в нижний правый угол нашего холста. Я также добавил некоторую контактную информацию в левом нижнем углу, используя тот же шрифт, который мы использовали.
Шаг 15: Добавление птиц в сцену
В качестве дополнительного интереса мы собираемся добавить птиц по всему тексту.Загрузите и установите эту библиотеку кистей с птицами и на новом слое добавьте несколько птиц на нашу сцену. Лучше всего добавить несколько групп птиц, а затем, используя слой-маску, замаскировать птиц, которых вы не хотите.
Шаг 16: Повышение резкости изображения
В качестве последнего шага мы собираемся повысить резкость изображения с помощью фильтра высоких частот. Сначала мы хотим сгладить наше изображение, перейдя в Layer> Flatten Image. Затем перейдите в Layer> Duplicate Layer, чтобы продублировать получившийся слой.
На дублированном слое используйте «Фильтр»> «Другой»> «Высокий проход», установите Радиус примерно на 10 пикселей, а затем нажмите «ОК», чтобы применить фильтр.
Наконец, измените режим наложения слоя на Soft Light .
Краткое содержание руководства
В этом уроке Photoshop мы объединили несколько изображений для создания единой цифровой композиции. Я провел вас через свой процесс выбора правильных изображений для совместного использования и показал вам некоторые приемы гармоничного сочетания различных объектов вместе.
Скачать исходные файлы
Как сделать наложение фотографий
Некоторые знают их как наклейки, а другие называют их картинками.(Для всех вас, ветеранов PicMonkey: в старом PicMonkey мы называли их оверлеями, но в новом PicMonkey мы называем их графическими.) Какое бы имя вы ни выбрали, этот пост посвящен тому, как создать оверлей в PicMonkey. Мы думаем, что графические наложения — это лучшее, что есть после тостов с маслом, и вы тоже должны! Если вы хотите усилить глупость фотографии, наложив усы на своего племянника, или создаете серьезно стилизованный графический дизайн, эти универсальные строительные блоки вам помогут.
Основы наложения
Чтобы начать работу с наложением, щелкните вкладку «Графика» в левой части PicMonkey. Оттуда вы найдете множество вариантов в наших различных группах наложения графики, от простых старых форм до разноцветных кондитерских изделий, нарисованных художниками, таких как цветы и растительность на лице.
Основные элементы управления:
Чтобы добавить графику на холст дизайна или фотографию, просто щелкните по нему, и он появится на вашем изображении.
Чтобы переместить его в нужное место на холсте, перетащите его на место.
Чтобы изменить размер изображения с сохранением соотношения сторон, потяните за его угловые ручки или стороны, чтобы увеличить его, и нажмите, чтобы сделать его меньше.
Чтобы изменить соотношение сторон наложения, нажмите клавишу Shift на клавиатуре, толкая или толкая его стороны. Если вы передумали, щелкните изображение правой кнопкой мыши и выберите Исходное соотношение сторон .
Используйте панель «Слои», чтобы управлять расположением текстовых и графических элементов в ваших проектах.
Отразите графику по горизонтали или вертикали, нажав кнопки горизонтального и вертикального отражения в меню «Инструменты для графики». Поворачивайте влево или вправо на 45 градусов за раз, щелкая стрелки поворота.
Используйте меню «Графические инструменты», чтобы изменить цвет наложения. Вы можете использовать Color Spectrum, чтобы переключаться между разными цветами, вводить шестнадцатеричный код или использовать пипетку, чтобы выбрать цвет в любом месте редактора PicMonkey. Цвета радуги — это заранее определенные цвета, из которых вы можете выбирать.
Режимы наложения и многое другое
Каждый оверлейный рисунок имеет ползунок Fade , который позволяет регулировать непрозрачность. Режимы наложения также могут влиять на прозрачность, поскольку они изменяют способ взаимодействия графики с элементами, находящимися за ней. В зависимости от того, какого цвета ваш фон и какого цвета наложение, режимы наложения могут каждый раз выглядеть по-разному. Мы предлагаем прокрутить их, чтобы просмотреть, как они будут выглядеть, прежде чем выбрать один.
Щелчок правой кнопкой мыши по наложению откроет несколько новых элементов управления, в том числе:
Выпрямить
Удалить слой
Дублировать слой
При дублировании наложения все изменения, которые вы внесли в оригинал будет отражен в дубликате.
Анимация наложений
Все движения анимации, доступные для применения к вашим проектам. Обратите внимание, что зеленые звезды представляют собой циклическую анимацию движения, а оранжевые — анимацию движения входа.
Подписчики PicMonkey Pro могут использовать анимацию. Превратите статическую графику в анимированные GIF-файлы, чтобы они выглядели забавно.
Для анимации наложения графики:
Выберите свой графический слой.
Щелкните Animate в меню «Графические инструменты».
Выберите стиль анимации.
Нажмите кнопку воспроизведения для предварительного просмотра.
Загрузить в формате GIF или MP4.
Подробнее: Как анимировать изображение, текст или графику
Удаление наложений
Вы всегда можете стереть части изображения. Это может пригодиться, если вы хотите создать фоновое стираемое изображение или если вы хотите наложить текст и изображения слоями.В приведенном выше примере мы использовали ластик как штамп на нашей короне.
Чтобы стереть часть наложенного изображения:
Увеличьте масштаб, чтобы видеть, что вы делаете.
Выберите вкладку «Ластик» в меню «Графические инструменты».
Отрегулируйте размер и жесткость ластика и сотрите.
Если вы слишком много снимаете, щелкните значок кисти, чтобы нарисовать его снова.
У всех подписчиков есть доступ к инструменту циклического стирания.Подписчики Pro получают дополнительные формы, такие как квадраты, звезды, сердечки и многое другое.
Добавьте свои собственные наложения
Помимо использования наложений PicMonkey, вы можете добавлять свои собственные и редактировать их в PicMonkey. Эти наложения могут быть графическими элементами, такими как логотип, или изображениями, которые вы хотите использовать в более крупном дизайне. Попробуйте наслоить изображения для получения классного эффекта фото на фото!
Чтобы добавить собственное изображение:
Нажмите кнопку Добавить собственное изображение в верхней части графической панели.
Найдите свою фотографию и откройте ее, где бы она ни была.
После того, как вы добавите наложение в свой дизайн, вы можете редактировать его так же, как любую другую графику.
Обратите внимание, что мы действительно принимаем файлы SVG, которые можно настроить в PicMonkey.
Используйте ваши наложения в шаблонах
Если в шаблоне есть изображение, это изображение будет вести себя как ваше собственное наложение. Чтобы заменить изображение шаблона собственным изображением, щелкните его слой, затем щелкните Заменить изображение в меню «Инструменты для изображений» и выберите вариант хранения, в котором находится ваше изображение.Ваше изображение будет открыто в ограничивающей рамке изображения шаблона.
Все, что вам нужно для эпического дизайна:
Руководство для начинающих по созданию и применению текстурных наложений с помощью Photoshop
Добавление текстуры к фотографиям происходило задолго до изобретения Photoshop и других программ редактирования. Во времена фотолаборатории мы царапали негативы булавками, шлифовали их наждачной бумагой, окрашивали фотобумагу фиксатором перед экспонированием, накладывали два негатива друг на друга в увеличителе или толкали нашу пленку ISO для увеличения зернистости.В наши дни, когда программы редактирования являются нашей цифровой темной комнатой, у нас просто есть еще один способ добавления текстуры к фотографиям.
Что такое текстура?
С точки зрения цифровой фотографии это просто еще один слой, добавляемый к вашей фотографии в программе редактирования, обычно это изображение какой-либо текстурной поверхности, такой как бумага, дерево, бетон и т. Д., Но текстурой может быть что угодно. Их можно сфотографировать, отсканировать или даже сделать в Photoshop.
Несколько примеров текстур.Рабочий стол друга, крупный план моего абажура, покрытый мхом камень, туман от дымовой машины и какой-то очень уродливый ковер.
Зачем нужны текстуры?
С помощью правильного наложения текстуры и его применения вы можете добавить дополнительный уровень глубины и ощущения к своей фотографии. Вы можете использовать их для чего угодно — от добавления винтажного или гранжевого образа вашим фотографиям до создания произведений искусства.
Одно из лучших применений — спасти фотографию, которая просто не работает. Мне сказали, что никакое наложение текстуры не спасет ужасную фотографию.Хотя это по большей части верно, иногда это может преобразовать непригодное в противном случае изображение во что-то более многообещающее.
Текстура может превратить непригодное для использования изображение во что-то более многообещающее.
Текстуры можно добавлять практически к любому изображению. Если вы когда-либо загружали приложение для фотосъемки на свой смартфон, скорее всего, вам приходилось добавлять текстуру с помощью встроенных в приложение фильтров.
Если вы когда-либо использовали фильтр в приложении для мобильного телефона, вероятно, вам уже были добавлены текстуры.
Начало работы
Для начала вам не нужно создавать собственную текстуру. В Интернете доступно множество готовых бесплатных текстур. Быстрый поиск в Google приведет к появлению множества сайтов с бесплатными текстурами. Но не все текстуры созданы одинаково и не могут использоваться легально. Вам нужно искать текстуры подходящего размера и разрешения, текстура 200 пикселей / 72 точек на дюйм поверх изображения 3200 пикселей / 300 точек на дюйм, вероятно, не будет работать так хорошо.
Вы также должны убедиться, что у текстуры есть права на авторские права.На таких сайтах, как deviantart.com, есть множество стоковых текстур, которые их художники бесплатно предлагают для личного использования. Эти художники просят вас просто вернуть услугу, отправив им ссылку на изображение, которое вы создали с помощью их работ. Другие сайты, такие как freetstocktextures.com, предлагают свои изображения без авторских прав для личного и коммерческого использования, если вы не перепродаете сами изображения текстур.
Создание собственных текстур
Создать собственные текстуры так же просто, как сделать снимок.Зачем это нужно, если можно скачать бесплатные? Поскольку это весело, ваша работа полностью принадлежит вам, и вы можете адаптировать текстуры в соответствии с вашими изображениями. Например; Если вы фотографируете скейтбордистов в скейт-парке, вы также можете сделать несколько снимков бетона, по которому они катаются, или граффити вокруг места, чтобы создать оригинальные текстуры, которые сочетаются с сюжетом вашего объекта и, возможно, дополняют его.
Текстуры могут добавить немного истории к вашим изображениям.
На приведенном выше изображении моя дочь спит после дня на пляже (много лет назад) в сочетании с текстурой воды, которую я снял в тот день, чтобы добавить к истории и воспоминаниям о дне и придать фотографии дополнительный сон, как Чувствовать.
Создайте текстуру с помощью сканера
Ниже представлена первая созданная мной текстура, которую я до сих пор использую спустя годы. Он был создан путем сканирования дна старого противня. Сканирование хорошо подходит для текстур бумаги и других небольших плоских поверхностей.
Отсканированная текстура из старого противня.
Текстура противня была использована в изображении виолончелиста в начале этой статьи в сочетании с изображением рукописи музыки, которую она играла в тот день.Я также использовал его на изображении ниже; одно из серии изображений, созданных в сотрудничестве с канадской певицей Сорой над обложкой альбома. Текстура использовалась, чтобы связать все фотографии в альбоме, хотя некоторые были сделаны другими фотографами. Еще одно применение текстур!
Текстуры можно использовать для связывания серии изображений вместе.
Создание текстуры в Photoshop
Вам не нужно разбираться в сложных процессах Photoshop, чтобы создавать текстуры быстро и легко.Вот несколько простых шагов для создания базовой текстуры за несколько минут:
- Откройте новый файл нужного размера и разрешения
- Обведите кистью пару цветов
- Добавить фильтр Render Clouds
- Отрегулируйте уровни для небольшого контраста
- Добавить виньетку и цветной фильтр
Нарисуйте несколько цветов, добавьте фильтр Render Clouds Filter, немного контраста, затем немного цвета и виньетка. Легкий!
Вместо рендеринга облаков вы можете использовать инструмент «Размытие», чтобы закрутить цвета, или попробовать другие фильтры в Photoshop, чтобы получить другие эффекты.Я проверил это на том, что изначально было довольно ужасной фотографией этой орхидеи.
Текстура, плюс несколько корректировок цвета и фотофильтр согревающих оттенков, и это совершенно другое изображение.
Хотя это немного похоже на то, что вы можете увидеть в своей ленте на Facebook, с положительным подтверждением, написанным ужасным шрифтом, мне потребовалось меньше пяти минут, чтобы сделать эту демонстрацию, чтобы показать вам, насколько просто можно создать текстура с нуля.
Применение текстуры
Нанести текстуру действительно очень просто. Есть еще несколько технических статей о добавлении текстур здесь, на dPS, но вот краткое руководство, которое поможет вам начать.
Щелкните и перетащите миниатюру текстуры в палитре «Слои» на исходное изображение. Ваша текстура становится слоем 1 в палитре слоев исходного изображения. Выберите уровень прозрачности с помощью ползунка непрозрачности и используйте инструмент Free Transform Tool, чтобы перемещать текстуру.Поверните, увеличьте или растяните. Посмотрите, где он сидит лучше всего.
Затем нужно просто настроить непрозрачность, возможно, установив инструмент «Ластик» на низкую непрозрачность и закрашивая ненужные части текстуры. В качестве альтернативы используйте маску слоя, чтобы закрасить некоторые области, а также закрасить обратно, если вы случайно закрасили слишком много.
Получайте удовольствие и экспериментируйте. Попробуйте несколько разных режимов наложения слоев, добавьте несколько текстур или несколько раз добавьте одно и то же изображение текстуры, возможно, каждый слой будет иметь немного другой оттенок.Нет никаких правил.
Вы создали текстуру, которая вам нравится? Поделитесь им и его использованием (вашими изображениями) в комментариях ниже.

 Попытки добавления различных изогнутых элементов и другие схожие сложности часто приводят к тому, что конечный результат выглядит не реалистично.
Попытки добавления различных изогнутых элементов и другие схожие сложности часто приводят к тому, что конечный результат выглядит не реалистично. У вас, естественно, будут свои фото.
У вас, естественно, будут свои фото.  После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.  после этого можно нажать Enter, чтоюы применить трансформирование.
после этого можно нажать Enter, чтоюы применить трансформирование. 
 После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.
После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.  Подробнее о девормации в фотошопе вы можете прочитать здесь.
Подробнее о девормации в фотошопе вы можете прочитать здесь. Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.