Наложение слоёв в фотошопе для начинающих
1Всем привет!
Вот решил немного освежить и вашу и свою память, и сделать небольшую справку, что же из себя представляют режимы наложения слоёв в фотошопе. Особенно в преддверии хорошего и глубокого семинара “Режимы наложения слоёв в Adobe Photoshop”.
Итак, приступим.
Как известно, режимов наложения слоев у нас ровно 25 штук (в версии CS4).
Группа Basic (простой) заменяет базовый слой, Darken (затемнение) затемняет базовый слой, Lighten(осветление) освещает его, Contrast (контраст) увеличивает или уменьшает общий контраст, Comparative(сопоставление) инвертирует цвет базового слоя, и режимы HSL (цветовой тон) определяют специфический цветовой компонент.
Готовим две картинки, на которых будем эксперементировать.
Слои расположены так, как и будут расположены в Фотошопе – горизонтальные полоски – нижний (базовый) слой, вертикальные полоски – верхний (наложения) слой.
Далее я буду только менять режим наложения слоёв, ничего больше не трогая и не изменяя. Opasity для верхнего слоя всегда будет 100%.
Приступим.
Basic (простой)
Normal (Обычный)
Понятно, что это обычное состояние слоя. Здесь нет взаимодействия между слоями. Пиксели верхнего слоя непрозрачны и закрывают нижний слой.
Dissolve (Растворение)
Режим похож на наложение прозрачного шума (noise). D случайном порядке удаляются некоторые пиксели активного слоя, что придает эффект пористости или шума.
Darken (затемнение)
Darken (Замена темным)
Сочетает цвета верхнего и нижнего слоев и смешивает пиксели в местах, где верхний слой темнее нижнего. Этот режим проявляет только темные оттенки верхнего слоя на нижнем. Если пиксели верхнего слоя темнее подложки, то они не изменяются, если светлее – то через них виден нижний слой. По каналам результирующая картина складывается из наименее ярких значений пикселей по каждому каналу.
Multiply (Умножение)
Режим накладывает цвета верхнего слоя на цвета нижнего. Происходит умножение цветов верхнего и нижнего слоёв. Яркость результата всегда ниже яркости любого из изначальных изображений. Режим похож на просмотр напросвет двух положеных друг на друга слайдов. Цвет становится гуще, от этого изображение темнеет. Этот режим можно применять для восстановления очень светлых фото, путем дублирования основного слоя и установления верхнему слою режима “Умножение”.
Color burn (Затемнение основы)
Противоположен по действию режиму Color Dodge. Так же основан на инструменте Burn, имитирующего переэкспозицию по всему слою. Затемняет или «прожигает» изображение, используя содержимое верхнего слоя. За счет этого изображение становится значительно насыщеннее по цвету.
Linear burn (Линейный затемнитель)
Использует тот же подход, что и режим Color Burn, затемняя нижний слой, чтобы проявить цвет верхнего слоя, путем уменьшения яркости.
Darker color
(Тени)Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. При смешивании слоёв видимыми останутся только темные пиксели.
Lighten (осветление)
Lighten (Замена светлым)
Противоположен по действию режиму Darken. Сочетает цвета верхнего и нижнего слоев и смешивает пиксели в местах, где верхний слой светлее нижнего. Этот режим проявляет только светлые оттенки верхнего слоя на нижнем. Если пиксели верхнего слоя светлее подложки, то они не изменяются, если темнее – то через них виден нижний слой. По каналам результирующая картина складывается из наиболее ярких значений пикселей по каждому каналу.
Если пиксели верхнего слоя светлее подложки, то они не изменяются, если темнее – то через них виден нижний слой. По каналам результирующая картина складывается из наиболее ярких значений пикселей по каждому каналу.
Screen (Осветление)
Этот режим производит те же вычисления, как и режим “Multiply”, но использует при этом инвертированные значения, чтобы проявить конечный результат. Этот режим осветляет изображение. По действию похож на просмотр слайдов с помощью двух слайд-проекторов, направленных на один экран. Поэтому, собственно, и называется Screen. Его можно применять для осветления темных фотографий, путем дублирования и установления верхнему слою режима “Осветление”.
Color dodge (Осветление основы)
Действие режима похоже на Screen, но заметно сильнее в светлых областях за счет проявления более насыщенных и контрастных цветов нижнего слоя. Основан на работе инструмента Dodge, который имитирует недодержку в пленочной фотографии.
Linear dodge (Add) (Линейный осветлитель)
То же самое, что и Color Dodge, но здесь цвета сочетаются путем повышения яркости. Похож на режим Screen, только придает более осветляющий эффект.
Lighter color(Света)
Похож на режим Lighten, только работает со всеми слоями одновременно, вместо одного слоя. При смешивании слоёв видимыми останутся только светлые пиксели.
Contrast (контраст)
Overlay (Перекрытие)
Комбинирует эффект режимов Multiply и Screen, смешивая верхний слой с нижним. Режим зависит от яркости пикселей накладываемых слоёв. Результат осветляется, если яркость пикселей нижнего слоя больше, чем верхнего. Если яркость пикселей нижнего слоя меньше, чем верхнего, то результат затемняется. Хорошо подходит для наложения текстуры на изображение.
Soft light (Мягкийвет)
Похож на режим Overlay, но придает более умеренный эффект. При наложении слоев пиксели светлее 50% нейтрального серого осветляют нижний слой, пиксели темнее 50% нейтрального серого – пропорционально затемняют. В результате нижний слой как бы подсвечивается верхним. Режим похож на Overlay с 50% прозрачности.
В результате нижний слой как бы подсвечивается верхним. Режим похож на Overlay с 50% прозрачности.
Hard light
Противоположный режиму Overlay. Изображение затемняется, если верхний слой темнее, и осветляется, если верхний слой светлее, при этом контрастность будет повышаться.
Vivid light (Яркий свет)
Сочетание режимов Color Burn и Color Dodge. Режим применяет смешивание в зависимости от цвета верхнего слоя.
Linear light (Линейный свет)
Похож на режим Vivid Light, но с более сильным эффектом. Если верхний слой яркий, то нижний слой будет осветляться, если темный, то затемняться.
Pin light (Точечный свет)
режим смешивает светлые цвета, используя режим Lighten, и темные цвета, используя режим Darken.
Hard Mix (Жёсткое смешивание)
Яркостная составляющая верхнего слоя смешивается с цветовой составляющей нижнего.
Comparative (сопоставление)
Difference (Разница)
Отображает тональную разницу между содержимым двух слоев, удаляя светлые пиксели из какого-либо из слоев. Реверсирует тона и цвета, яркость здесь зависит от разницы пикселей. Суть в том, что яркости пикселей вычитаются друг из друга.
Exclusion (Исключение)
Более мягкая версия режима “Difference”.
HSL (цветовой тон)
Hue (Цветовой тон)
Противоположен режиму Color. цвета верхнего слоя смешиваются с насыщенностью и яркостью нижнего слоя. Комбинирует Hue верхнего слоя и Saturation и Luminance нижнего слоя.
Saturation (Насыщенность)
Цветовая насыщенность верхнего слоя комбинируется с нижним в зависимости от их общей яркостной составляющей. Комбинирует Saturation верхнего слоя с Hue и Luminance нижнего слоя.
Color (Цветность)
Цветовые составляющие верхнего слоя совмещаются с яркостной составляющей нижнего слоя. Комбинирует Hue и Saturation верхнего слоя с Luminance нижнего слоя. Используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего слоя.
Luminosity (Яркость света)
Режим обратный Color. Накладывает яркость верхнего изображения на цветовые составляющие нижнего. Комбинирует Luminance верхнего слоя и Hue и Saturation нижнего слоя. Из верхнего слоя остается только яркость света, а цвет и насыщенность идут от нижнего слоя.
Все режимы попробовали? Что-то не получилось?
Режимы наложения слоя Photoshop Основные сочетания клавиш
В этом уроке вы узнаете, как сэкономить время, и советы по работе с режимами наложения слоев в Photoshop! Я покажу вам, как легко прокручивать режимы наложения, чтобы увидеть, как каждый из них влияет на ваше изображение, как мгновенно перейти к нужному режиму наложения, и даже как настроить интенсивность режима наложения, все прямо из вашего клавиатура! Мы рассмотрим все ярлыки в режиме наложения, которые вам необходимо знать, чтобы ускорить рабочий процесс, и я даже включу совет, который сделает запоминание этих ярлыков намного проще. Я буду использовать Photoshop CC, но любая последняя версия будет работать. Давайте начнем!
Я буду использовать Photoshop CC, но любая последняя версия будет работать. Давайте начнем!
Что мы будем изучать
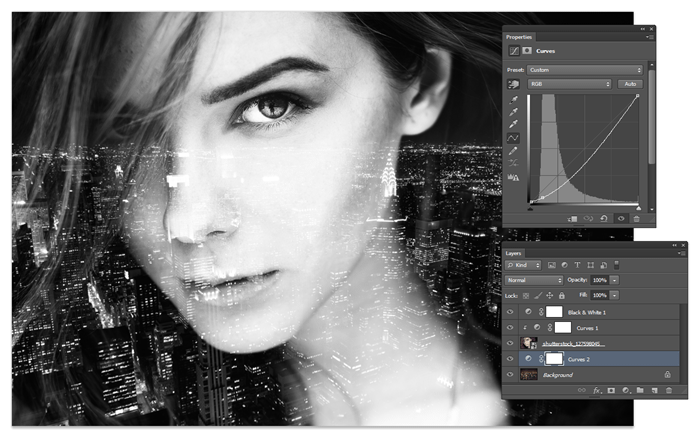
Чтобы помочь нам освоить советы и приемы, я использую Photoshop, чтобы смешать текстуру с изображением. Вот изображение, которое я буду использовать. Я скачал этот с Adobe Stock:
Первое изображение. Фото предоставлено: Adobe Stock.
И если мы посмотрим на мою панель Layers , мы увидим, что у меня также есть текстура на слое над ней. Я расскажу, как переместить изображения в один и тот же документ в отдельном учебном пособии, поэтому я включу верхний слой, щелкнув его значок видимости :
Включение верхнего слоя.
А вот моя текстура , также из Adobe Stock:
Второе изображение. Фото предоставлено: Adobe Stock.
Где найти режимы наложения слоя
Все режимы наложения Photoshop находятся в верхнем левом углу панели «Слои» , а режим наложения по умолчанию — « Нормальный» :
Опция Blend Mode, установленная по умолчанию в Normal.
Если вы нажмете на режим смешивания, вы найдете множество других режимов смешивания на выбор. Начиная с Photoshop CC, всего доступно 27 режимов наложения:
Фотошоп 27 режимов смешивания слоев.
Режимы наложения слоев и режимы наложения инструментов в Photoshop
Прежде чем мы пойдем дальше, важно знать разницу между режимом наложения слоев и режимом наложения инструментов , и я расскажу вам почему. Все режимы наложения слоев находятся на панели «Слои», и они контролируют, как слой смешивается со слоями под ним. Но некоторые инструменты Photoshop также включают свои собственные режимы наложения. Большинство инструментов кисти и инструментов рисования имеют свои собственные отдельные режимы наложения, которые влияют на сам инструмент и полностью отделены от режимов наложения слоев на панели «Слои».
Если я выберу инструмент Brush Tool на панели инструментов:
Выбор инструмента «Кисть».
Мы видим на панели параметров, что у нее есть свой собственный режим смешивания с собственными режимами на выбор. Они могут выглядеть так же, как режимы наложения на панели «Слои», но это не так. Эти режимы смешивания влияют на внешний вид мазков кисти . Они не влияют ни на какие слои:
Режимы наложения Brush Tool влияют на Brush Tool, а не на ваше изображение.
И не только инструмент Brush Tool имеет свои собственные режимы наложения. Другие связанные с кистью инструменты, такие как точечная восстанавливающая кисть, инструмент «Штамп» и инструмент «Ластик», имеют свои собственные режимы наложения. Так же как и Gradient Tool и даже Paint Bucket Tool. На самом деле, большинство кистей и инструментов рисования имеют их:
Кисть и инструменты рисования сгруппированы на панели инструментов.
Причина, по которой вам нужно это знать, заключается в том, что если у вас выбран один из этих инструментов, вы можете случайно выбрать режим наложения инструмента, когда вы действительно хотели выбрать режим наложения слоев . Поэтому, чтобы использовать ярлыки, которые мы собираемся изучить для переключения между режимами наложения слоев, сначала убедитесь, что у вас выбран инструмент, который не имеет собственных режимов наложения. Инструмент «Перемещение» прекрасно работает, как и любой из инструментов выделения в Photoshop. Я возьму инструмент Move с панели инструментов, который вы также можете выбрать, нажав букву V :
Поэтому, чтобы использовать ярлыки, которые мы собираемся изучить для переключения между режимами наложения слоев, сначала убедитесь, что у вас выбран инструмент, который не имеет собственных режимов наложения. Инструмент «Перемещение» прекрасно работает, как и любой из инструментов выделения в Photoshop. Я возьму инструмент Move с панели инструментов, который вы также можете выбрать, нажав букву V :
Инструмент «Перемещение» является одним из инструментов без собственных режимов наложения.
Как прокрутить режимы наложения слоев
Давайте посмотрим, как быстро прокрутить режимы наложения слоев, чтобы увидеть влияние каждого из них на наше изображение.
К обычному (медленному) способу попробовать режимы наложения в Photoshop
Большинство людей пытаются опробовать режимы наложения — они нажимают на параметр « Режим наложения» на панели «Слои»:
Открытие меню режима наложения.
Затем они выбирают случайный режим наложения из списка:
Выбор режима случайного смешивания.
А потом посмотрим, что они получат:
Результат первого режима наложения.
Если им это нравится, отлично. Если нет, они снова нажимают на параметр «Режим наложения» и выбирают другой режим наложения:
Выбор второго режима наложения.
И посмотрим, понравится ли им этот результат лучше:
Результат второго режима наложения.
Затем они снова делают то же самое, выбирая другой случайный режим наложения из списка:
Выбор третьего режима наложения.
И сравнивая результаты:
Результат третьего режима наложения.
Как прокрутить режимы наложения слоев с клавиатуры
В то время как это один из способов работы, есть более быстрый способ, и это прокрутка режимов наложения с клавиатуры. Я верну свой режим смешивания на Normal :
Установите режим смешивания обратно на Normal.
Затем, чтобы прокрутить вперед режимы наложения, нажмите и удерживайте клавишу Shift на клавиатуре и несколько раз коснитесь знака плюс ( + ). После того, как вы пройдете все 27 режимов наложения, вы вернетесь в обычный режим наложения. Чтобы прокрутить список назад, удерживайте нажатой клавишу « Shift» и вместо этого нажмите клавишу « минус» ( — ).
После того, как вы пройдете все 27 режимов наложения, вы вернетесь в обычный режим наложения. Чтобы прокрутить список назад, удерживайте нажатой клавишу « Shift» и вместо этого нажмите клавишу « минус» ( — ).
Как выбрать режимы наложения на клавиатуре
Прокрутка режимов смешивания — это здорово, когда вы не уверены, какой режим смешивания вам нужен, и просто хотите поэкспериментировать. Но если вы действительно знаете , какой из них вам нужно, вы можете перейти прямо к нему с клавиатуры. В Photoshop есть сочетания клавиш практически для всех режимов наложения.
Чтобы выбрать режим наложения на клавиатуре, нажмите и удерживайте клавишу Shift вместе с клавишей Alt (Win) / Option (Mac), а затем нажмите букву, связанную с режимом наложения.
Например, первым режимом наложения, который я выбрал ранее, был Multiply . Для того, чтобы выбрать режим смешивания Multiply с клавиатуры, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажмите букву M . Второй один я выбрал был экран , который вы можете перейти к, удерживая Shift + Alt (Win) / Shift + Option (Mac) , а затем нажмите S . Для того, чтобы перейти к Накладка режим наложения, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажмите O .
Второй один я выбрал был экран , который вы можете перейти к, удерживая Shift + Alt (Win) / Shift + Option (Mac) , а затем нажмите S . Для того, чтобы перейти к Накладка режим наложения, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажмите O .
Ярлыки режима наложения слоев в Photoshop — Полный список
Вот полный список сочетаний клавиш для режимов наложения слоев в Photoshop. Все они в начале имеют одинаковые две клавиши: Shift + Alt на ПК с Windows или Shift + Option на Mac. Единственная разница между ними — это конкретное письмо в конце. Некоторые буквы очевидны, например, «N» для обычного, «M» для умножения и «S» для экрана, в то время как другие, например «G» для «Lighten» или «J» для «Linear Light», вы просто запомните со временем:
| Режим смешивания | Сочетание клавиш (Alt = Win, Option = Mac) |
| Нормальный | Shift + Alt / Option + N |
| растворяться | Shift + Alt / Option + I |
| темнеть | Shift + Alt / Option + K |
| Умножение | Shift + Alt / Option + M |
| Цветной огонь | Shift + Alt / Option + B |
| Линейный Ожог | Shift + Alt / Option + A |
| светлеть | Shift + Alt / Option + G |
| экран | Shift + Alt / Option + S |
| Color Dodge | Shift + Alt / Option + D |
| Линейный Додж | Shift + Alt / Option + W |
| оверлей | Shift + Alt / Option + O |
| Мягкий свет | Shift + Alt / Option + F |
| Жесткий свет | Shift + Alt / Option + H |
| Яркий свет | Shift + Alt / Option + V |
| Линейный свет | Shift + Alt / Option + J |
| Pin Light | Shift + Alt / Option + Z |
| Hard Mix | Shift + Alt / Option + L |
| разница | Shift + Alt / Option + E |
| исключение | Shift + Alt / Option + X |
| оттенок | Shift + Alt / Option + U |
| насыщение | Shift + Alt / Option + T |
| цвет | Shift + Alt / Option + C |
| светимость | Shift + Alt / Option + Y |
Режимы наложения, в которых отсутствуют ярлыки
Из 27 режимов наложения в Фотошопе только в 4 из них отсутствуют ярлыки: темный цвет , светлый цвет , вычитание и деление . Вы редко будете использовать их, но если они вам понадобятся, вам придется выбирать их на панели «Слои»:
Вы редко будете использовать их, но если они вам понадобятся, вам придется выбирать их на панели «Слои»:
Четыре режима наложения без сочетаний клавиш.
Как избежать запоминания каждого ярлыка режима наложения
Вот совет, чтобы сделать запоминание ярлыков проще. Несмотря на то, что всего имеется 23 ярлыка, вам действительно нужно запомнить только некоторые из них; один из каждой группы режимов наложения.
Режимы смешивания Darken
Например, допустим, вы хотите использовать один из затемняющих режимов наложения Photoshop, который включает в себя затемнение, умножение, прожигание цвета, линейное прожигание и более темный цвет. Чтобы не запоминать ярлык для каждого, просто запомните основной, который является Shift + Alt + M (Победа) / Shift + Option + M (Mac) для Умножения . Затем используйте другой ярлык, который мы узнали ранее, а именно, удерживая клавишу Shift, и нажмите клавишу « плюс» или «минус» , чтобы перемещаться вверх или вниз по остальным в группе:
Умножение является основным режимом смешивания затемнения.
Режимы смешивания Lighten
То же самое верно и для других групп. Чтобы опробовать различные режимы осветления (Осветление, Экран, Ускорение цвета, Линейное уклонение (Добавить) и Светлый цвет), просто нажмите Shift + Alt + S (Победа) / Shift + Option + S (Mac), чтобы перейти на экран. режим смешивания. Затем удерживайте Shift и используйте клавишу « плюс» или «минус» для прокрутки остальных:
Экран является основным режимом осветления смесью.
Режимы контрастного наложения
Для группы контрастности (Наложение, Мягкий свет, Жесткий свет, Яркий свет, Линейный свет, Свет булавки и Жесткий микс) нажмите Shift + Alt + O (Победа) / Shift + Option + O (Mac), чтобы перейти к Наложению , а затем прокрутите список:
Наложение — это основной режим наложения для усиления контраста.
Режимы смешивания цветов
А для режимов наложения цветов (Оттенок, Насыщенность, Цвет и Яркость) нажмите Shift + Alt + C (Победа) / Shift + Option + C (Mac), чтобы перейти к основному цвету , а затем прокрутите к одному тебе нужно:
Цвет — это основной режим смешивания для раскрашивания изображений.
Чтобы узнать больше о пяти основных режимах наложения Photoshop («Умножение», «Экран», «Наложение», «Цвет» и «Яркость»), см. Учебник « Лучшие 5 режимов наложения, которые необходимо знать» .
Как настроить интенсивность режима наложения
Наконец, если вам нравится общий вид режима наложения, но эффект слишком сильный, вы можете регулировать интенсивность непосредственно с клавиатуры. Например, я перейду в режим смешивания Linear Light , нажав Shift + Alt + J (Победа) / Shift + Option + J (Mac):
Нажмите Shift + Alt / Option + J, чтобы перейти к Linear Light.
Мне нравятся цвета, но общий эффект слишком велик:
Эффект режима смешивания Linear Light в полную силу.
Понижение прозрачности слоя с вашей клавиатуры
Чтобы уменьшить интенсивность режима наложения, все, что нам нужно сделать, это уменьшить непрозрачность самого слоя. Это можно сделать с помощью параметра « Непрозрачность» на панели «Слои», но вы также можете настроить его прямо с клавиатуры.
Просто нажмите число от 1 до 9, чтобы перейти значение непрозрачности между 10% и 90% . Например, я могу уменьшить непрозрачность до 50%, нажав 5 на клавиатуре. Или, для более конкретного значения, например, 55%, быстро нажмите две цифры:
Регулировка прозрачности слоя с клавиатуры.
И вот результат с пониженной непрозрачностью:
Тот же режим наложения Linear Light, но с меньшей непрозрачностью.
Я переключусь на другой режим наложения, например, Screen , нажав Shift + Alt + S (Win) / Shift + Option + S (Mac). А затем, чтобы восстановить непрозрачность до 100% , нажмите 0 на клавиатуре:
Нажмите 0, чтобы сбросить силу эффекта наложения до 100%.
И там у нас это есть! Вот несколько советов по экономии времени, которые вы можете использовать с режимами наложения слоев в Photoshop! Чтобы узнать больше о режимах наложения, узнайте, как смешивать изображения, такие как постер фильма , как смешивать текст с фоном или даже как объединять режимы наложения в Photoshop! Или посетите наш раздел Основы Photoshop для получения дополнительных уроков!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Эффект наложения в Photoshop – PhotoDrum.
 com – сайт дизайнера
com – сайт дизайнера
Сейчас мы попробуем сделать несложный урок по Photoshop. Этот метод заключается в наложении 2 изображений. В интернете есть много примеров подобной техники наложении. В основном, хороший результат достигается при наложении с лицами людей и фотографиями природы.
Таким образом, в этом уроке/тематическом исследовании я покажу вам, как создать этот эффект, также называемый эффектом двойной экспозиции, с помощью Photoshop и фотографий. Процесс очень прост, однако для этого надо время, чтобы вникнуть в детали.
Откройте Photoshop и создайте новый документ. Я буду использовать формат A4. После этого возьмите фотографию человека, которого вы хотите использовать для вашей композиции. Я использую Shutterstock . К примеру, возьмем портрет молодой красивой блондинки в модных очках (здесь).
Вырежем девушку от фона. Для этого я использовал Quick Selection Tool. И Refine Edges для волос, чтобы получить более аккуратный результат.
И Refine Edges для волос, чтобы получить более аккуратный результат.
Теперь, давайте добавим второе изображение для нашего эксперимента двойного экспонирования. Изображение под названием Силуэт дерева (здесь). Опять удаляем фон, чтобы просто использовать одни ветви.
Дублируйте изображение ветвей, чтобы получить более мелкие детали ветвей.
Теперь положите оба изображения на один лист для дальнейшего их совмещения. Выделите ветви (нажмите на иконку слоя удерживая Ctrl (для Windows) или Command (для Mac).
Не снимая выделения с ветвей – перейдите на слой с девушкой и создайте маску Add Layer Mask.
Сейчас настало время небольших настроек. Полученное изображение не выглядит однородным, особенно по краям. Скопируйте слой с девушкой и поместите его поверх остальных, Уменьшив непрозрачность до 70% .
Скопируйте все слои и объедините их в один, задав ему режим смешивания Screen.
Вот и все! Теперь, можете окончательно объединить слои нашей композиции. Вы также можете добавить фото-фильтр, Layer> New Adjustment Layer> Photo Filter. Можете использовать глубокий синий или оранжевый, чтобы добавить действительно стильный результат в окончательном варианте.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 1 Среднее: 5]Режимы наложения в Adobe Photoshop. Режимы наложения. Методика анализа
Фактически каждый редактируемый графический элемент в фотошопе формирует отдельный слой. Таковых в структуре проекта может быть много. Как их совмещать между собой? Как накладывать слои в фотошопе?
Данная задача может предполагать размещение:
- одного целостного графического элемента – изображения или текста – на другом;
- вырезанного участка картинки на каком-либо стороннем объекте.
Рассмотрим оба варианта наложения слоев в фотошопе подробнее, а также некоторые нюансы задействования соответствующих им инструментов. Используем для этого Photoshop в версии CS6 с английским интерфейсом.
Используем для этого Photoshop в версии CS6 с английским интерфейсом.
Наложение слоев в виде целостных графических элементов
Для того чтобы осуществить данную операцию, нам понадобится как минимум 2 отдельных графических объекта. Таковые можно открыть в виде двух независимых проектов.
Запускаем фотошоп, выбираем пункт File, затем Open – и загружаем в программу 2 изображения. Их можно выбрать в соответствующем окне одновременно.
В результате картинки загрузятся на двух отдельных холстах.
Теперь нужно разблокировать оба слоя, так как сразу после открытия они, скорее всего, будут обозначены фотошопом как фоновые и заблокированные и с ними довольно сложно осуществлять операции наложения. Для этого надо кликнуть два раза мышкой на названии каждого из слоев, после чего нажать OK. Наименование соответствующих графических элементов изменится на Layer.
Теперь можно осуществлять наложение слоев. Попробуем разместить тот, на котором изображены цветы, на том, где открыта фотография морского пирса.
Первым делом будет полезно немного уменьшить накладываемую картинку. Для этого следует задействовать опцию Transform Controls. Для ее активации нужно выбрать инструмент Rectangular Marquee Tool, после – поставить галочку напротив пункта Show Transform Controls в верхней части интерфейса фотошопа.
После, используя ползунки, расположенные по углам редактируемой картинки, уменьшаем накладываемое изображение.
Для того чтобы в процессе изменения размера рисунка не менялись его пропорции, можно удерживать клавишу Shift. После того как оптимальная величина изображения подобрана, ее нужно зафиксировать, нажав Enter.
После этого копируем соответствующий графический элемент с помощью сочетания клавиш Ctrl и C и вставляем в изображение, открытое в соседнем проекте, нажав Ctrl и V. В результате произойдет наложение картинки с цветами на ту, где сфотографирован морской пирс.
Одновременно сформируется новый слой. Его можно свободно перемещать относительно предыдущего, редактировать и т. д.
Итак, теперь мы знаем то, как накладывать слои в Photoshop, которые представляют собой целостные графические объекты. Однако фотошоп позволяет осуществлять еще одну полезную операцию – делать наложение слоя, представляющего собой часть картинки, на другие рисунки.
Изучим особенности данной процедуры.
Как накладывать слои в фотошопе в виде вырезанных участков картинок
В ходе решения рассматриваемой задачи предполагается применение самого широкого спектра специальных инструментов фотошопа, предназначенных для выделения участков редактируемых картинок.
Собственно, одним из таковых может быть знакомый нам Rectangle Marquee Tool. Используя его, можно, таким образом, выделить прямоугольную область на рисунке с цветами и скопировать ее на другой слой.
Но в фотошопе есть большое количество других инструментов для выделения тех или иных участков редактируемых картинок. Например, с помощью опции Magnetic Lasso Tool можно выделять на «цветочной» фотографии контуры отдельных цветков и копировать их на другой слой.
Доступ к инструменту Magnetic Lasso Tool осуществляется посредством нажатия правой кнопкой мыши на соответствующей группе опций, располагаемых под функцией Rectangle Marquee Tool.
Наложение слоев в фотошопе: нюансы
Итак, мы изучили основные инструменты фотошопа, благодаря которым можно накладывать слои друг на друга. Рассмотрим теперь некоторые нюансы редактирования соответствующих графических элементов.
Для удобства работы со слоями в фотошопе предусмотрен режим прозрачности. Если он активен, тот или иной слой, то есть соответствующая ему картинка, будут не видны на экране. Включить режим прозрачности просто – нужно нажать на изображении глаза, которое размещено слева от наименования слоя.
Как только картинка с глазом исчезнет – слой станет прозрачным.
Существует еще один способ скрыть тот или иной слой – разместить его ниже других в панели управления данными графическими элементами. Например, если произвести соответствующую операцию с теми, на которых, в нашем случае, отображены цветки, то они перестанут отображаться в окне проекта.
Слои, наложенные друг на друга, можно склеивать, а также связывать. Что это за процедуры?
Склеивание слоев предполагает полную их интеграцию в единый графический объект – они становятся одной картинкой. Для того чтобы осуществить данную операцию, нужно выделить те слои, что требуется склеить, затем щелкнуть на любом из них правой кнопкой мыши и выбрать пункт Merge.
«Склеенный» слой можно редактировать как целостный объект. При задействовании тех или иных инструментов обработки графики выбранный эффект распространяется на все изображение.
В нашем примере картинка видоизменена с помощью опции Perspective, которая входит в группу инструментов Free Transform. Активировать ее просто – надо выбрать функцию Rectangle Marquee Tool, затем щелкнуть правой кнопкой на редактируемом рисунке, после – еще раз щелкнуть правой кнопкой.
В свою очередь, опция связывания слоев предполагает их «временное» склеивание. Для того чтобы ее задействовать, нужно, опять же, выделить соответствующие графические элементы, нажать на любом из них правой кнопкой и выбрать опцию Link Layers.
Связывание слоев можно отменить. Требуется вновь выделить их, щелкнуть на названии любого правой кнопкой, после – выбрать пункт Unlink Layers.
Важный нюанс: предыдущая операция, склеивание слоев, не предполагает отмену данного действия – как в случае со связкой. Поэтому, прежде чем склеивать слои, нужно убедиться, что они по отдельности более не задействуются в проекте, либо сделать их копии.
Связанные слои, с одной стороны, остаются независимыми, с другой стороны – редактирование любого из них повлечет изменения в структуре второго.
Режимы наложения в фотошопе
Приветствую всех увлеченных программой Фотошоп!
В этот раз мы поговорим с Вами о режимах наложения.
В английской версии программы режимы наложения называются «Blending Modes», и если в точности переводить это словосочетание, то получим выражение «Режимы смешивания».
Точность этого перевода подтверждается алгоритмом работы, который заключается в смешивании цветов и/или яркостей исходного и накладываемого изображений.
Но за более чем 25-ти летнюю историю программы, учитывая представленный перевод в русскоязычной версии, все привыкли к названию этой функции как «Режимы наложения».
Графические дизайнеры и цифровые художники, которые создают свои работы при помощи программы Фотошоп, часто используют в своей практике режимы наложения.
Хотя некоторые из них были созданы, чтобы имитировать реальные фотопроцессы.
Например, режим «Умножение» (Multiply) соответствует просмотру двух наложенных друг на друга слайдов, а режим «Экран» (Screen) это результат суммарной экспозиции двух негативов.
Другие режимы наложения не имеют реальных фотографических аналогов, но использование их алгоритмов работы, расширяет возможности по обработке фотографий.
К сожалению, подробное описание работы режимов наложения очень трудно найти, и весь смысл применения этих режимов сводится к подбору такого варианта смешивания, который лучше всего будет соответствовать желаемому эффекту.
Поэтому в этом обзорном материале я постараюсь оказать Вам посильную помощь в понимании наиболее часто применяемых режимов наложения в фотошопе .
Для того чтобы получить доступ к перечню режимов наложения, представленных в программе Фотошоп, необходимо создать копию основного слоя или какой-либо корректирующий слой, к примеру, «Уровни».
Полный перечень режимов наложения можно увидеть, если на панели «Слои» нажать на стрелку текстовой строки расположенной слева от параметра «Непрозрачность».
Как Вы уже заметили, все режимы наложения разделены на шесть групп. Эти группы имеют условные названия, которые достаточно хорошо отражают суть воздействий, которые оказывают заключенные в них режимы наложения.
Давайте условимся, что основное изображение мы будем называть «исходным», а расположенное сверху «корректирующим». Для примера, исходным изображением возьмем снимок гор в местечке Роза хутор Сочинского побережья Черного моря, а корректирующим его копию.
Применение режимов наложения или смешивания слоев в совокупности с изменением параметров непрозрачности или заливки корректирующего слоя, а также использования масок слоя, может дать нам весьма интересные результаты, которых нельзя реализовать при помощи стандартных инструментов, причем это делается быстро, без применения ручных доработок. Открыв для себя творческие возможности режимов наложения в редактировании и ретуши фотографий можно сильно сэкономить свое драгоценное время.
Конечно же, в повседневной деятельности Вам не обязательно знать действия и области применения всех режимов наложения!
Выше было отмечено, что все режимы наложения, если не брать во внимание самые верхние «Обычные» режимы, разделены на пять основных групп. И если Вы занимаетесь непосредственно ретушью фотографий, то из этих пяти групп можно выделить опять же всего лишь пять часто применяемых режимов: один из группы затемнения, один из осветления, один режим работы с контрастом и два из группы компонентных режимов. С режимами сравнения Вы не будете слишком часто сталкиваться, а может, и вообще решите не прибегать к их использованию, но в любом случае их можно будет изучить самостоятельно.
А сейчас пять наиболее часто используемых режимов наложения.
Что это за режимы? Это Умножение, Экран, Перекрытие или Мягкий Свет, Цвет и Яркость. Если Вы освоите, как и когда использовать эти режимы, то ваша работа в программе Фотошоп станет намного проще!
Режим наложения «УМНОЖЕНИЕ»
Этот режим находится в группе затемняющих режимов. Он является одним из самых важных и широко используемых режимов в программе Фотошоп. Принцип его действия основан на перемножении цветов с исходного и корректирующего слоя, что аналогично просмотру наложенных двух друг на друга слайдов. При этом изображение становится темнее.
Давайте посмотрим, как работает режим наложения «Умножение».
Для демонстрации я создал макет PSD документа из двух слоев. Нижний слой залил зеленым цветом, а на верхнем слое поместил градиент от черного к белому и три квадрата заполненных в обратной последовательности белым, 50%-м серым и черным цветом.
На панели слоев все это выглядит следующим образом:
В режиме наложения «Обычные» мы видим картинку такой, какая она есть, т.е. на зеленом фоне черно белый градиент и три квадрата.
Но стоит нам поменять режим наложения на «Умножение»,
как вдруг все поменялось.
Как было отмечено выше цвета с двух слоев перемножились и стали ТЕМНЕЕ за счет перекрытия более темным зеленым исходного изображения более светлого белого цвета корректирующего изображения. На 50%-м сером квадрате и участке градиента также произошло затемнение, ну а черный цвет не может быть темнее черного.
Посмотрим на реальное применение режима наложения «Умножение».
На практике свойства этого режима в основном используют для усиления теневых областей изображения, реже для непосредственного затемнения, например для обработки в процессе восстановления старых и выцветших фотографий.
Первый способ, это создание дубликата слоя с изображением. Переведем его в режим наложения «Умножение».
Получим более темный снимок. Степень воздействия режима можно регулировать непрозрачностью.
Второй способ – добавление к основному изображению корректирующего слоя, например, «Уровни».
Кроме изменения степени воздействия этот корректирующий слой дает нам возможность контролировать положения черной и белой точки.
Режим наложения «ЭКРАН»
Режим наложения «Экран» приходится братом режима «Умножения», только не близнецом, а полной его противоположностью. Если режим «Умножения» затемняет изображение, то «Экран» наоборот осветляет его.
Посмотрим, как работает режим наложения на нашем подопытном PSD документе. В этот раз режим верхнего слоя поменяем на «Экран».
Мы получили результат противоположный режиму наложению «Умножение». Происходит ОСВЕТЛЕНИЕ картинки за счет того что более темные участки меньше проецируются на экране чем светлые. Поэтому черный цвет перекрывается более светлым зеленым, 50%-й серый смешивается с зеленым, а белый сам по себе самый яркий.
На практике режим наложения «Экран» часто применяют для осветления недоэкспонированных изображений
и для наложения каких-либо осветляющих эффектов, например бликов.
Уроки по тому, как наносит блики, и обрабатывать фотографии, сделанные в контровом свете, используя режим наложения «Экран», вы можете найти на страницах сайта .
Режим наложение «ПЕРЕКРЫТИЕ» или «МЯГКИЙ СВЕТ»
Эти два режима относятся к группе режимов влияющих на контрастность изображения. Почему я отметил сразу два режима этой группы, да потому что воздействие их очень схоже, за исключением того, что режим «Перекрытие» оказывает РАВНОМЕРНОЕ влияние на средние тона, а режим «Мягкий свет» наряду со средними тонами подхватывает еще и ТЕНИ. Какому режиму отдать приоритет зависит от вашего желания и от конкретно поставленной задачи в процессе ретуши фотографий.
Посмотрим, как это работает. Поменяем режим наложения слоя с градиентом и тремя квадратами на «Перекрытие».
Получается результат, который нам демонстрирует подтверждение теории о влиянии в большей степени на средние тона изображения. Мы видим, что серый квадрат смешался с зеленым цветом нижележащего слоя.
Разбираясь с режимами наложения контрастной группы видно, что исходное изображение может, как затемнятся, так и осветлятся. А зависит это от яркости корректирующего изображения, если его яркость ниже среднего уровня (128), то изображение затемняется, если выше, то наоборот.
То есть видно, что при смешивании темных областей градиента, расположенных левее среднего, 128-го уровня, картинка относительно яркости исходного изображения темнеет, а правая часть градиента светлеет.
И еще одно доказательство того, что режим наложения «Перекрытие» и «Мягкий свет» похожи, но в силу того что «Мягкий свет» кроме средних тонов берет в участие и тени, то смешивание получается более плавным и контраст более мягким.
Область применения режимов наложения «Перекрытие» и «Мягкий свет» очень обширна.
В первую очередь это, конечно же, внесение коррекций в средние тона изображения. Именно этот тоновый диапазон благоприятно воздействует на наше восприятие картинки, так как имеет самый широкий цветовой охват и вариации яркости.
Еще одно из самых распространенных применений – перевод корректирующего слоя в режим «Перекрытие» при повышении резкости для ослабления ореолов нерезкого маскирования.
Я думаю, всем известна такая организация структуры слоев при повышении резкости через фильтр «Цветовой контраст».
А вот при ретуши методом Dodge & Burn и при нанесении светотеневого рисунка на лица портретируемых используют слой, залитый нейтральным 50% серым цветом в режиме наложения «Мягкий свет».
Очень часто режим «Перекрытие» используют для ручной доработки маски – усиление контраста между выделенными и замаскированными участками.
«Перекрытие» и «Мягкий свет» применяют также при нанесении шума, для усиления бликов и теней и еще множество других областей применения.
Режим наложения «ЦВЕТНОСТЬ»
И вот мы с Вами добрались до компонентных режимов.
Не знаю честно, почему именно такое название приобрела эта группа, но лично мое понимание заключается в том, что все режимы наложения этой группы являются компонентами, то есть составляющими модели HSB.
Нам известно, чтобы описать цвет, необходимо задать параметры цветового тона (Hue), насыщенности (Saturation) и яркости (Brightness).
Так вот Цветность это результат сложения цветового тона и насыщенности.
Режим наложения «Цветность» применяется, когда необходимо изменить именно цвет и не затрагивать яркость, например, при настройке цветового баланса корректирующим слоем «Кривые».
Еще один из наиболее популярных видов использования режима наложения «Цветность» это раскрашивание черно белых фотографий.
Вот, к примеру, мы попытались восстановить старое фото военных лет.
А потом решили его и раскрасить. Начнем с мундира. Создаем сверху новый пустой слой и зальем его цветом напоминающим цвет военной формы Советской Армии. Потом используя маску, закрасим китель.
Видно, что получилось, не очень хорошо, так как вместо кителя получилось обычное цветное пятно.
А вот если мы поменяем режим наложения слоя заполненным цветом на «Цветность», то получим объемное детализированное изображение со светотеневым рисунком.
И в подтверждение того, что цвет компонуется из оттенка и насыщенности, создадим корректирующий слой «Цветовой тон/Насыщенность» и поменяем цвет парадного мундира на полевое обмундирование цвета хаки.
Режим наложения «Яркость»
Наш пятый и последний режим наложения, часто применяемый в обработке фотографий – это режим «Яркость». Данный режим находится в одной группе с режимами «Цветовой тон», «Насыщенность» и «Цветность», но он является совершенно противоположным по воздействию режимом. Этот режим наложения используют в тех случаях, когда из результатов коррекции нужно оставить только изменения яркости, а от изменений цвета необходимо отказаться.
Такая необходимость нередко возникает в процессе ретуши при повышении яркостного контраста изображения определяющего визуальное ощущение объема. Но при этом возникает проблема – повышении контраста влияет на цвет, то есть происходит увеличение насыщенности, особенно красных и синих оттенков.
Возьмем фотографию зарезервированного для Вас столика в ресторане:-)
Теперь попробуем повысить контрастность с помощью корректирующего слоя «Кривые» (известный прием), следующим образом, но для большей наглядности контраст я подниму чрезмерно.
Теперь сравним исходное изображение и его же, но после повышения контраста.
Я думаю вам видно, что повышение контраста «S» – образной кривой, кроме осветления бликов и затенении темных участков картинки привело к повышению насыщенности красных оттенков.
Поменяем теперь режим наложения корректирующего слоя «Кривые» на «Яркость».
А теперь сравним изображение с повышенным контрастом в обычном режиме наложения корректирующего слоя и в режиме «Яркость».
Заметно, что перенасыщенность красного цвета ушла.
В итоге посмотрим на исходное изображение и конечное, полученное в процессе обработки.
Ну, вот все хорошо! Режим наложения «Яркость» позволил избежать влияния коррекции кривыми на насыщенность цветов, контраст увеличился и даже значительно, а насыщенность осталась в нормальном состоянии.
Разнообразные и оригинальные текстуры могут расширить ваши возможности при работе с графикой в Adobe Photoshop. По умолчанию программа содержит не такой уж большой выбор привлекательных текстур, поэтому большинство пользователей скачивает их из Интернета и устанавливает дополнительно, чтобы впоследствии воспользоваться в творческой работе. В этой статье мы расскажем вам, как правильно устанавливать скачанные текстуры.
Вам понадобится
Инструкция
Откройте раздел меню Edit и выберите Preset Manager. Откроется меню управления дополнениями, среди которых вы в списке сможете стили, кисти, градиенты, а также . Выберите в списке дополнений текстуры (Patterns) и щелкните справа от окна с текстурами кнопку Load. Откроется проводник, в котором нужно указать папку, в которой хранится файл с искомой текстурой. Выберите нужный файл и нажмите «Загрузить».
После загрузки нажмите Done, а затем проверьте, появились ли новые текстуры в окошке предварительного просмотра в меню управления дополнениями (Preset Manager).
Затем проверьте каждую текстуру на работоспособность, применив ее на или изображение.
Если текстура , возможно у нее формат JPEG-изображения, который не подходит для дополнений Photoshop. Чтобы определила файл как текстуру, откройте в Фотошопе нужное изображение в jpg и в меню Edit выберите Define Pattern. Это определит ваше изображение как текстуру, и после этого она появится в окне предварительного просмотра в Preset Manager. Теперь вы можете не только загружать готовые текстуры в Фотошоп, но и создавать свои
Работа со слоями — одна из мощнейших возможностей фотошопа. Ни одна серьезная ретушь не обходится без работы со слоями.
Режимы наложения слоев — большая и сложная тема. В этой статье вы можете ознакомиться с режимами наложения слоев и их описанием. Cтатья в первую очередь будет интересна новичкам и тем, кто только начал изучать тему слоев в фотошоп, так же она будет полезна в качестве шпаргалки по режимам наложения.
Для начала разберем панель слоев.
Над слоями меню выбора режима наложения, непрозрачность (Opacity) и заполнение (Fill).
Примечание. Мне часто задают вопрос — чем Opacity отличается от Fill. Ответ такой — Fill влияет на прозрачность только пикселей слоя, а вот Opacity влияет на непрозрачность пикселей и эффектов слоя.
- Заблокировать прозрачные участки — вы сможете изменять только участки заполненные пикселями.
- Заблокировать пиксели изображений — предотвращает изменение пикселей с помощью инструментов рисования.
- Заблокировать позицию — предотвращает перемещение пикселей.
- Заблокировать слой целиком.
Нижняя часть панели:
- Создание связи между слоями — вы можете связать два и больше слоев или групп друг с другом. В отличии от выбора нескольких слоев, связанные слои сохраняют свою связь пока вы её не отмените.
- Применение эффектов к слоям — открывает выбор эффектов и их контролироль.
- Добавление маски к слою — создается обычная, белая маска, а если зажать Alt и нажать на кнопку, создается непрозрачная маска.
- Создание корректирующего слоя — в отличии от обычной коррекции, скажем Curves — корректирующий слой можно изменить в любой момент.
- Создание папки для слоев — очень удобно когда работаете с большим количеством слоев, группировать их.
- Создание нового слоя.
- Удаление слоя.
Теперь перейдем непосредственно к режимам наложения слоев.
Режимы наложения слоев
Изначально мы имеем такую пейзажную картинку. Вверху у нас слой с 50% непрозрачностью, ниже два слоя с 100% непрозрачностью. Два непрозрачных для того, чтобы можно было видеть разницу на фоне неба и на фоне травы.
Basic — Основная группа
Normal — Пиксели верхнего слоя непрозрачны и потому закрывают нижний слой. Изменение прозрачности верхнего слоя сделает его полупрозрачным и заставит смешаться с другим слоем.
Dissolve — Комбинирует верхний слой с нижним используя пиксельный узор. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Уменьшите прозрачность для проявления эффекта.
Darken — Группа затемнения
Darken — Сравнивает два источника и заменяет значения светлых пикселей значениями темных.
Multiply — Затемняет все изображение. Полезен при необходимости увеличить плотность светов и средних тонов. Multiply похож на просмотр напросвет двух наложенных друг на друга слайдов. Если верхний слой белый – изменений не произойдет.
Color Burn — Позволяет получить более темное изображение с увеличенной контрастностью. Если верхний слой белый – изменений не произойдет.
Linear Burn — Более “сильная” комбинация режимов наложения Multiply и Color Burn, темные пиксели преобразуюся в черные. Если верхний слой белый – изменений не произойдет.
Darker color — Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
Lighten — Группа осветления
Lighten — Режим противоположный режиму Darken, затемняет темные пиксели более светлыми.
Screen — Осветляет все изображение. Используйте его для осветления темных областей изображения, а так же для проявления деталей в недодержанных изображениях.
Color Dodge — Действие режима Color Dodge похоже на Screen, но заметно сильнее в светлых областях за счет проявления более насыщенных и контрастных цветов нижнего слоя. Основан на работе инструмента Dodge, который имитирует недодержку в фотографическом процессе.
Linear Dodge (Add) — Комбинация режимов Screen и Color Dodge; светлые значения преобразуются в белые. Если верхний слой черный – эффекта не будет.
Lighter Color — Сравнивает значения всех каналов обоих слоев и отображает более светлые пиксели.
Contrast — Группа увеличения констрастности
Overlay — Затемняет темные пиксели (Multiply) и осветляет (Screen) светлые, что приводит к увеличению контрастности без усечения теней и светов. Если верхний слой 50% серый – эффекта не будет.
Soft Light — Комбинация режима Dodge, который осветляет светлые пиксели, и режима Burn, который затемняет темные пиксели. Увеличивает контрастность чуть меньше чем режимы Overlay и Hard Light. Если верхний слой на 50% серый – эффекта не будет.
Hard Light — Использует тот же метод, что и режим Overlay, но эффект более сильный. Если верхний слой светлее 50% серого, то верхний слой осветяется через Screen, а если темнее — то затемяется через Multiply. Если верхний слой на 50% серый – эффекта не будет.
Vivid Light — Если верхний слой светлее 50% серого, то верхний слой осветяется через уменьшение контраста (Color Burn), а если темнее — то затемняется через увеличение контраста (Color Dodge) . Если верхний слой на 50% серый – эффекта не будет.
Linear Light — Похож на режим Vivid Light. Если верхний слой светлее 50% серого, то верхний слой осветяется через увеличение яркости (Linear Burn), а если темнее — то затемняется через уменьшение ярокости (Linear Dodge). Если верхний слой на 50% серый – эффекта не будет.
Pin Light — Комбинирует режимы Darken и Lighten для замены значений пикселей. Если верхний слой светлее чем 50% серый, пиксели осветляются через режим Lighten, а если темнее 50% серого — затемняются режим Darken. Если верхний слой на 50% серый – эффекта не будет.
Hard Mix — Осветляет светлые пиксели и затемняет темные пиксели до пороговых значений. Это приводит к чрезвычайной постеризации. Свечение верхнего слоя смешивается с цветом нижнего.
Comparative — группа сравнения
Difference — Представляет идентичные пиксели как черные, похожие — как темно-серые, а противоположные — как инвертированные. Если верхний слой черный — изменений не будет. Практическое применение этого режима можно увидеть в статье про замену фона .
Exclusion — Похоже на режим Difference, однако обеспечивает меньшую контрастность. Наложение на черный цвет не приводит к каким-либо изменениям, а наложение на белые пиксели — к инверсии сравниваемых значений, что приводит к их отображении серым цветом.
HSL — Группа компонентов изображения
Hue — Комбинирует свечение (Luminance) и насыщенность (Saturation) нижнего слоя с цветовым тоном (Hue) верхнего.
Saturation — Комбинирует свечение (Luminance) и цветовой тон (Hue) нижнего слоя с насыщенностью (Saturation) верхнего слоя.
Color — Комбинирует тон (Hue) и насыщенность (Saturation) верхнего слоя и свечение (Luminance) нижнего слоя.
Luminosity — Противоположный режиму Color. Комбинирует Luminance (cвечение) верхнего слоя и Hue (цвета) и Saturation (колебание цвета) нижнего слоя.
P.S.
Эти описания помогут вам понять что происходит при смешивании цветов. В следующей статье мы расскажем о корректирующих слоях и масках.
Режимы наложения — одно из основных понятий в фотошопе и используется во многих инструментах и командах. Установить режим наложения можно и для слоя в целом. Рассмотрим основные режимы смешивания на примере работы со слоями.
Изображение в фотошопе может состоять из большого количества слоев разной степени прозрачности.
По умолчанию каждый новый слой имеет режим наложения Normal (нормальный). При использовании для слоя режима наложения отличающихся от нормального, он начнет взаимодействовать с нижестоящими слоями и позволяет либо корректировать изображение, либо создавать интересные эффекты. В каждом отдельном случае очень сложно предсказать заранее конечный результат, но общее представление о режимах наложения (смешивания) слоев в фотошопе следует иметь.
Есть одна чудесная особенность работы с режимами наложения все изменения совершенно обратимы, позволяя вам продолжать эксперименты до тех пор, пока не будет получен необходимый результат!
В Photoshop режимы наложения группируются соответственно создаваемых ними эффектов. Рассмотрим взаимодействие слоев в различных режимах смешения на примере такого изображения, состоящего из двух слоев Fon и Apple.
Normal (Нормальный)
Это обычное состояние слоя. Здесь нет взаимодействия между слоями (активным и нижестоящим). Видим только изображение верхнего слоя, если не установлена непрозрачность меньше 100%.
Dissolve (Растворение)
Этот режим в случайном порядке удаляет некоторые пиксели активного слоя, что придает эффект пористости или шума. Влияет на полупрозрачные пиксели. Они заменяются случайным образом: часть из них окрашивается в то, что накладывается, а часть остается окрашенной в базовый цвет. Если нет полупрозрачных пикселей – установите Opacity (непрозрачность) слоя меньше 100%. Похоже на наложение прозрачного шума (noise) на верхнее изображение.
Darken (Замена темным)
Этот режим проявляет только темные оттенки верхнего слоя на нижнем. Сравниваются цветовые значения накладывающегося цвета и базового, выбирается более темное цветовое значение. Белый цвет при наложении просто игнорируется. Например, базовый пиксель окрашен в цвет RGB 25\100\215, цвет, который накладывается, имеет значения 100\200\50, то результат цвета будет 25\100\50.
Multiply (Умножение)
В режиме наложения Multiply (Умножение) в фотошопе происходит умножение цветовых значений базовых цветов, которые накладываются. Результатом будет цвет, что оказывается темнее, чем начальный цвет, который накладывается.
Этот режим можно применять для восстановления очень светлых фото, путем дублирования основного слоя и установления верхнему слою режима «умножение». Пример использования — работа с фоном в уроке .
Color Burn (выжигание цвета или форсирование цвета или затемнение цвета или цветное затемнение в разных русских версиях переводится по разному).
Режим наложения Color Burn создаёт эффект «выжигания» нижнего слоя под воздействием верхнего слоя. То есть тёмные участки верхнего слоя используются для затемнения нижнего слоя. Используется умножение цветов и увеличение насыщенности. Результат выглядит очень контрастно и обычно непредсказуем. Экспериментируйте!
Linear Burn (линейное выжигание)
Этот режим наложения похожий на предыдущий режим, но в результирующем изображении не повышается контрастность, а понижается яркость. Создаётся эффект затемнения, сумерек.
Darker Color (притемнение)
Режим наложения Darker Color сравнивает пиксели верхнего и нижнего слоя и выбирает те пиксели, которые темнее.
Lighten (осветление)
Режим наложения Lighten (осветление) — противоположен режиму Darken: сравнивает верхний и нижний слой и в результрующую картинку поканально записывает более светлые пиксели (поканально).
Screen (экранирование)
Режим наложения Screen (экранирование) — противоположен режиму Multiply , перемножает инвертированный цвет нижнего слоя с верхним слоем. В результате изображение станет светлее. Данный режим полезен для корректировки слишком темных фото.
Color Dodge (выгорание цвета или цветное осветление)
Режим наложения Color Dodge противоположен режиму Color Burn: нижнее изображение светлеет, «выцветает» или «выгорает» под воздействием верхнего цвета. Режим применяется для создание эффекта сияния.
Linear Dodge (линейное выгорание)
Режим наложения Linear Dodge противоположен режиму Linear Burn, только более интенсивен. Приводит к более резким результатам, чем режим наложения Screen или Color Dodge. Создаёт эффект освещения объекта ярким источником света.
Lighter Color (осветление)
Режим наложения Lighter Color противоположен режиму Darker — записывает в результат те пиксели, которые светлее.
Для иллюстрации следующей группы режимов наложения поменяем местами слои fon и apple — изображение выглядит эффектнее.
Overlay (наложение)
Режим наложения Overlay (Наложение) объединяет в себе свойства режимов Multiply (Умножение) и Screen (Осветление). Значения темных базовых цветов подвергаются операции умножения и получается еще более темный цвет. Светлые тона осветляются и становятся еще светлее. Довольно часто наблюдается также некоторое смещение оттенков. В результате получаем повышенную контрастность исходного изображения. Можно применять для улучшения «тусклых фотографий»: дублировать слой с изображением, к дубликату применяем режим наложения Overlay и, возможно, уменьшаем непрозрачность слоя. Пример использования в уроке для осветления девушки.
Soft Light (мягкий свет) — похож на режим Overlay, только более мягкий. В результате нижний слой как-бы подсвечивается верхним.
Hard Light (жёсткий свет) — похож на Soft Light, только жёстче. Если для слоя выбран режим Hard Light (Жесткий свет), вы можете рисовать темно-серым цветом, чтобы сделать пиксели более темными, и светло-серым, чтобы сделать их более светлыми.
Vivid Light (яркий свет) — представляет собой комбинацию из режимов наложения Color Dodge к светам и Linear Burn — к теням. То есть контрастность тёмных участков падает, а светлых — возрастает.
Linear Light (линейный свет).
Режим наложения Linear Light применяет Linear Dodge к светам и Color Burn — к теням. То есть контрастность тёмных участков возрастает, а светлых — падает. Как бы противоположен предыдущему режиму смешивания, но в то же время очень похож на него.
Pin Light (точечный свет) — смешивает светлые цвета, используя режим Lighten, и темные цвета, используя режим Darken.
Hard Mix (жёсткое смешивание) — применяет Color Dodge к светам и Color Burn — к теням. Контрастность изображения возрастает очень сильно вплоть до возникновения эффекта постеризации.
Difference (разница)
Режим наложения Difference использует вычитание верхнего слоя из нижнего. Если пиксель на верхнем слое белый, то пиксель на нижнем слое инвертируется. Если пиксель на верхнем слое чёрный, то пиксель на нижнем слое не изменяется. Если пиксель на верхнем слое совпадает с нижнем, то результат — чёрный пиксель. То есть совпадающие цвета будут чёрными. Несовпадающие фрагменты будут цветными.
Exclusion (исключение) — похож на Difference, но с меньшей контрастностью.
Hue (оттенок) — в результате снимок имеет оттенок верхнего слоя, но яркость и насыщенность — нижнего слоя. Создаёт эффект рисования акварельными красками.
Saturation (насыщенность) — в результате снимок имеет насыщенность верхнего слоя, но оттенок и яркость — нижнего. Нейтральные цвета (чёрный, белый, серый) на верхнем слое обесцветят картинку, на нижнем слое не изменятся. Режим используется для создания частично окрашенных изображений (например, красные розы на черно-белом снимке).
Color (цвет) — снимок приобретает оттенок и насыщенность верхнего слоя, но яркость — нижнего слоя. Создает эффект колорированного снимка. Пример использования — наложение красных бликов на бутылку в уроке
Luminosity (яркость) — как вы уже догадались, снимок приобретает яркость верхнего слоя и насыщенность+оттенок нижнего слоя.
Дублируйте слои изображения, экспериментируйте с режимами наложения, исследуйте разные их комбинации, и не забывайте, что можно изменять прозрачность слоя.
Режимы наложения слоев в программе Adobe Photoshop CS5
Вы уже знаете, что изображение в программе Adobe Photoshop CS5 может состоять из нескольких слоев, которые накладываются один на другой. Это наложение может быть с различными эффектами. Эти эффекты определяются режимами наложения слоев, которые Вы можете подключить. По умолчанию режим наложения слоев Обычный, то есть слои только накладываются сверху, перекрывая друг друга. Можно лишь изменить в палитре слоев непрозрачность слоя.
Если Вы раскроете список, который находится в левом верхнем углу палитры слоев, то увидите самые различные режимы наложения слоев.
В этом списке различные режимы разделены по группам. Первая группа — режимы затемнения. Вы этой группе темные цвета будут затемнять фон, на котором текущий слой находится, а светлые будут воздействовать на изображение уже меньше. То есть фон будет просматриваться сквозь изображение на слое, особенно на светлых фрагментах.
Следующая группа — режимы осветления. Они, наоборот, осветляют фон.
Дальше идет группа режимов: разница, исключение, вычитание, разделить, которые используются в основном при монтаже и коллаже для создания каких-либо интересных эффектов.
Последняя группа режимов — режимы управления цветом, яркостью и так далее, используются в тех случаях, когда Вам нужно воздействовать на что-то одно: на цвет, на яркость, на насыщенность, не затрагивая других параметров.
Например, выбираете режим яркость, и заходите в меню Изображение — Коррекция — Уровни. И начинаете редактировать изображение с помощью бегунков, расположенных внизу. При этом изменяться будет только яркость. Если же режим наложения будет нормальным. то изменяться будет все: и насыщенность, и яркость.
Разберем подробнее практическое применение различных режимов наложения. Допустим, у Вас слишком светлое изображение. В этом случае сделайте дубликат фонового слоя, затем измените режим наложения дубликата на Умножение, и Вы увидите, какой красочной и контрастной будет Ваша картинка.
Далее регулируйте непрозрачность слоя, чтобы добиться нужного эффекта.
Теперь возьмем противоположный случай — картинка слишком темная. Тоже делаете дубликат слоя, и изменяете режим наложения слоя на один из режимов уже в группе осветления, например, на режим Осветление основы.
Если действия этих эффектов недостаточно для Вас, продублируйте слой еще раз, и примените тот же эффект.
Остальные режимы действуют похожим образом. Чтобы проследить их эффект, создайте дубликат изображения, и посмотрите, как воздействует тот, или иной режим.
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Как сделать слой поверх другого фотошоп
Как наложить слой на слой в Фотошопе
В Adobe Photoshop слои играют важную роль, позволяя совмещать объекты друг с другом и применять разные эффекты с помощью режимов наложения. При этом во время работы с данной программой поначалу часто могут возникать вопросы по реализации самых простых задач вроде накладывания слоев друг на друга.
- Для того чтобы поставить один слой над другим, необходимо на соответствующей панели кликнуть по объекту и с зажатой левой кнопкой мыши перетащить выше по списку. Если на изображении нет ограничений, перемещение произойдет без каких-либо ошибок.
- Во время попытки наложения фонового слоя на любой другой вполне можно столкнуться с ошибкой из-за того, что перемещение было заблокировано. Разрешить данную проблему можно попросту выделив нужный слой из списка и на верхней панели щелкнув по кнопке «Закрепить положение», тем самым деактивировав функцию.
- Кроме перемещения, в программе предусмотрено большое количество режимов наложения слоев, доступных через специальное меню и по сути являющихся основным способом совмещения. Принцип работы каждого варианта был нами достаточно подробно рассмотрен в отдельной инструкции на сайте.
Подробнее: Режимы наложения слоев в Adobe Photoshop
Сами по себе слои также предоставляют массу настроек, связанных с некоторыми другими инструментами Фотошопа. Именно за счет комбинация всех этих возможностей и создаются качественные работы.
Подробнее: Работа со слоями в Adobe Photoshop
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Слои в фотошопе | Soohar
Если вы всерьез решили заняться графическим дизайном, ретушью или рисованием в Photoshop, то просто обязаны разобраться с таким понятием как слои. В этом уроке вы узнаете все аспекты работы, вы поймете как работают слои в фотошопе, какие результаты дают те или иные режимы наложения, а так же получите полезные советы на практике. Слои это одна из сильных сторон фотошопа, так как не возможно обработать изображение на профессиональном уровне, не зная как с ними работать. Что же давайте начнем!
Введение
Layers (Слои) в Photoshop напоминают стопку прозрачных листов. Представьте себе, что каждый отдельный слой это стекло, на котором отображена какая либо фигура, если поверх наложить второе стекло с другой фигурой, то получится уже две фигуры, три стеклянных листа — три фигуры и тд.
Панель Layers:
Работать со слоями можно как через меню Layer, так и через отдельную панель Layers:
По умолчанию панель Layers отображена в нижнем правом углу редактора. Если она отсутствует, то зайдите в меню Window (Окно) и выберите строку Layers (Слои). Или же просто нажмите клавишу F7:
Создание нового слоя
Для начала создайте новый документ и нажмите по пиктограмме снизу Сreate new Layer (Создать новый слой). Или же комбинацией клавиш Shift+Ctrl+Alt+N:
Итак, у нас есть два пустых слоя. Нижний залит белым однотонным цветом и называется Background, а второй, только что созданный нами — прозрачный и по умолчанию называется Layer 1:
Сейчас Layer 1 подсвечен синим цветом. Это говорит о том, что он активен и все изменения которые мы проделаем на холсте будут отображены только на нем. Что бы лучше это понять, проделаем простой эксперимент, выберите инструмент Brush (Кисть ) и нарисуйте на холсте что угодно, на пример вот такую простую звезду:
Вы тут же заметите, как справа на миниатюре слоя отобразилась та же самая фигура, что и на холсте. Это позволяет наглядно видеть изменения на каждом слое, что значительно упрощает работу дизайнеру.
Давайте создадим еще один слой (Shift+Ctrl+Alt+N) и добавим на него еще одну фигуру:
Теперь у нас есть два слоя и на каждом из них по одной фигуре. Верхняя фигура перекрывает нижнюю. И это логично ведь мы же добавили ее после того, как нарисовали звезду. Но фотошоп позволяет нарушить закон последовательности. Попробуйте опустить слой Layer 2 под Layer 1, как показано ниже и вы сразу же заметите результат. Сделать это очень просто — зажмите левую кнопку мыши и просто передвиньте слой вниз:
В результате этого действия, вы заметите как первая фигура стала перекрывать вторую:
Отображение и скрытие слоя
Если вы внимательно присмотритесь на панель Layers, то слева от каждого слоя обнаружите пиктограмму с изображением глаза. Эта пиктограмма позволяет включить и выключить отображение слоя:
Попробуйте нажать на одну из пиктограмм и наблюдайте за результатом:
Управление непрозрачностью
Вот таким простым способом можно на время отключить отображения любого слоя.
Двигаемся дальше. В верхней части палитры Layer обратите внимание на параметры Opacity (непрозрачность) и Fill (заполнение). Благодаря им можно менять прозрачность слоя. Например Opacity со значением в «100%» означает полную видимость, а значение «0» полную невидимость:
На первый взгляд кажется что параметры Opacity и Fill одинаковы. Но это только кажется. Fill отличается тем, что он влияет только на прозрачность пикселей слоя, а Opacity влияет и на пиксели и на эффекты.
Переименование слоя
Для удобства работы, вы можете переименовать любой слой. Для этого кликните два раза левой кнопкой мыши по его названию…
и переименуйте его:
Создание группы
Представьте что вы работаете над большим проектом, где присутствуют десятки слоев. В таком количестве очень легко запутаться даже профессионалу. Но фотошоп позволяет облегчить работу дизайнеру благодаря созданию так называемых групп. Например в проекте есть 5 слоев с набросками и 10 с контурами или же какими либо фильтрами. Их неплохо бы было рассортировать по группам. Создать группу очень просто, для этого с зажатой клавишей Shift выберите несколько слоев и потяните их на пиктограмму Create a new group (Создать новую группу):
Группа представляет собой обычную папку, которую в любой момент можно отрывать и закрывать:
Создание дубликата (копии) слоя
Если вам нужно создать точную копию слоя, то просто выберите его и нажмите Ctrl+J. Появится точный дубликат:
Режимы наложения
Для каждого слоя можно изменить не только непрозрачность но и режим наложения. Каждый из режимов может давать различные эффекты и довольно часто притянемся в работе над проектом. По умолчанию для слоя установлен режим наложения Normal. Ниже вы можете познакомиться с каждым режимом, но понять сможете лишь только на практике.
Normal (Нормальный)
Обычный режим. Он не создает эффектов, и установлен по умолчанию.
Dissolve (Растворение)
В случайном порядке удаляет часть пикселей, что позволяет придать эффект шума.
Darken (Замена темным)
Проявляет темные оттенки слоя.
Multiply (Умножение)
Один из самых распространенных режимов в фотошопе. В этом режиме цвет становится насыщеннее и темнее. Отлично подойдет для затемнения пересвеченных фотографий.
Color Burn (Затемнение основы)
Позволяет повысить контрастность и насыщенность цвета. Помимо этого Color Burn еще и немного затемняет оттенки.
Linear Burn (Линейный затемнитель)
Затемняет нижний слой, и проявляет цвет верхнего. Так же уменьшает и яркость.
Lighten (Замена светлым)
Создает противоположный эффект режиму Darken. Проявляет светлые пиксели.
Screen (Осветление)
Хорошо подходит для осветления изображения.
Colour dodge (Осветление основы)
По эффекту Похож на режим «Screen», но в отличие от второго черный цвет на верхнем слое не учитывается, а другие цвета будут слегка подсвечивать нижние, повышая насыщенность и понижая контрастность.
Linear dodge (Линейный осветлитель)
Дает такой же эффект как и предыдущий режим, но теперь цвета сочетаются повышая яркость.
Overlay (Перекрытие)
Этот режим равномерно смешивает цвета обоих слоев. Он не влияет на светлые части и умножает темные. Неплохо подходит для какой нибудь текстуры.
Soft Light (Мягкий свет)
Этот режим осветляет и затемняет цвета в зависимости от цвета верхнего слоя. Неплохо подойдет для коррекции тонов.
Hard light (Жесткий свет)
По свойствам похож на Soft light, но менее контролируем и поэтому почти не используется. Затемняет, если наверху темное изображение и осветлять если светлое, при этом повышая контрастность.
Vivid Light (Яркий свет)
Как и предыдущий этот режим затемняет или осветляет цвета изображения в зависимости от цветов верхнего слоя.
Linear Light (Линейный свет)
Результат зависит от цветов верхнего слоя. Если верхний яркий, то нижний станет светлее, если темный, то темнее.
Pin Light (Точечный свет)
Дает различные интересные результаты, работает путем перемещения цветов в зависимости от темных или светлых тонов
Hard Mix (Жесткое смешение)
Максимально повышает контраст, делая изображение очень ярким.
Difference (Разница)
Смешиваясь с белым цветом приводит к инвертированию цвета. С темными цветами данный режим не работает
Exclusion (Исключение)
Похож на режим Difference, но дает меньшую контрастность.
Hue (Цветовой тон)
Цвета верхнего слоя смешиваются с яркостью и насыщенностью нижнего, что дает довольно сильный эффект.
Saturation (Насыщенность)
Хорошо подходит когда слою нужно принять цвет или текстуру другого.
Colour (Цветность)
В этом режиме используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего.
Luminosity (Свечение)
По свойствам похож на предыдущий режим, но здесь остается яркость света, а цвет и насыщенность идут от нижнего слоя.
Практика
В данной части урока вы сможете понять принцип режимов наложения, а так же закрепить прочитанный материал.
Для начала выберете любую фотографию…
И откройте ее в фотошопе…
Создайте новый слой…
Теперь добавьте еще одно изображение. Это можно сделать несколькими способами — простыми и не очень, используем простой и быстрый способ. Выберете изображение с потертостями. Сходите сфотографируйте старую стену, придайте изображению желтоватый оттенок и перетаскивайте его прямо в окно программы или же украдите из сети, благо сейчас там есть все что только можно пожелать…
Растяните изображение по нужному размеру и не забудьте нажать Enter! Переименуйте слой…
Теперь поработаем с режимами наложения…
Для практики поиграйте с разными режимами, пока не поймете какой подходит лучше
Я установил Soft Light (Мягкий свет) и с непрозрачностью в 75%…
Не будем останавливаться на достигнутом, добавим еще один слой с изображением и придадим ему тип смешивания по вкусу…
Теперь добавьте любой текст. Получившийся слой с текстом передвиньте вниз, (это необходимо для того, что бы верхние слои перекрывали его своим цветом ) и измените непрозрачность…
Учимся объединять режимы наложения | Photoshop
Если вы раньше уже использовали Photoshop, то наверняка знаете о режимах наложения (Blend Mode)– простой и эффективной настройке того, как два или более слоев накладываются друг на друга, и взаимодействуют друг с другом.
Режимы наложения можно использовать для создания креативных эффектов, но они также часто применяются в ретушировании фотографий. Например, режим «Экран» (Screen) позволит осветлить недоэкспонированный снимок, а «Умножение» (Multiply) применяется для затемнения фотографий. Режим «Перекрытие» (Overlay) мгновенно увеличивает контраст на изображениях, где нужно сделать акцент на деталях.
Возможно, вам даже доводилось использовать функцию объединения слоев в Photoshop. Объединение слоев имеет несколько весомых преимуществ, так как помогает сохранять порядок слоев в панели, и уменьшает вес финального документа. Также объединение слоев иногда может понадобиться перед тем, как продолжить редактирование изображения.
Но временами происходят странные вещи, особенно если мы пытаемся объединить несколько слоев с разными режимами наложения. В результате получается абсолютно иное изображение, чем было до объединения. В сегодняшней статье мы познакомимся с этой проблемой, разберемся, почему она возникает, и научимся обходить ее!
Чтобы проблема была наглядной, я быстренько создал композицию, используя три разных фотографии и несколько режимов наложения. Если взглянуть на мою панель слоев, то можно увидеть, что я уже добавил все три фотографии в документ, и для каждой из них используется отдельный слой:
Панель слоев, на которой каждая фотография находится на отдельном слое
Давайте просмотрим все фотографии, начиная с нижней. Я отключаю видимость двух верхних слоев:
Временно скрываем два верхних слоя в документе
Эта процедура позволяет нам увидеть только нижний слой. Это та фотография, которую я буду использовать в качестве отправной точки в процессе создания композиции:
Изображение из самого нижнего слоя
Так как это самый последний слой в композиции, я оставляю его режим наложения «Обычный» (Normal, стандартный режим):
Оставляем «Обычный» режим наложения на нижнем слое
Далее, я включаю второе изображение (центральный слой на панели), кликая по все той же иконке видимости:
Кликаем по иконке видимости на втором слое (Layer 2)
Вот наша вторая фотография. Чтобы сэкономить время, я уже обрезал ее и расположил так, чтобы она сочеталась с нашей композицией:
Фотография с центрального слоя
Сейчас режим наложения этого слоя также выставлен на «Нормальный», поэтому он полностью перекрывает нижележащее изображение. Чтобы две эти фотографии нормально взаимодействовали друг с другом, для начала нужно кликнуть по «Layer 2» на панели слоев.
Затем, нужно изменить режим наложения с «Нормальный» на «Умножение» (Multiply). Кроме того, следует уменьшить «Непрозрачность» (Opacity) до 60%:
Изменяем режим наложения на «Умножение» и уменьшаем «Непрозрачность» до 60%
Таким получился результат смешения двух слоев:
Эффект смешивания Слоя 1 и Слоя 2
Теперь давайте перейдем к третьему изображению (в самом верхнем слое). Возвращаем его на рабочую поверхность, кликая по иконке видимости:
Нажимаем по иконке видимости у Слой 3
Вот наше верхнее изображение. Для экономии времени я заранее его обрезал и поместил на рабочую поверхность:
Изображение с верхнего слоя
Чтобы объединить эту фотографию с теми, что расположены ниже, кликните по «Layer 3» для его выделения, а затем измените режим наложения с «Нормальный» на «Перекрытие» (Overlay):
Изменяем режим наложения верхнего изображения на «Перекрытие»
Вот что получается при смешивании всех трех слоев. Не так уж и плохо, учитывая то, что для достижения такого эффекта нам пришлось лишь пару раз изменить режимы наложения и снизить уровень непрозрачности центрального слоя:
Результат смешивания всех трех изображений
Мы уже сейчас довольны результатом, но нужно внести кое-какие корректировки. Перед тем как сделать это, объединим слои вместе. Теперь, вы можете подумать, что все, что нам осталось сделать, это просто объединить два верхних слоя, так как только у них изменены режимы наложения. Давайте проверим, что получится, если объединить только два верхних слоя.
Есть несколько способов объединить их. Один из них – команда «Объединить с предыдущим» (Merge Down), которая объединяет текущий выделенный слой с тем, что расположен ниже. Давайте выделим верхний слой (Layer 3), а затем перейдем в меню «Слои» (Layers) и выберем пункт «Объединить с предыдущим»:
Слои > Объединить с предыдущим (Layer > Merge Down)
Такой результат у нас получается после объединения верхнего слоя, режим наложения которого выставлен на «Перекрытие» со слоем пониже (с режимом наложения «Умножение»). Как видно, что-то пошло не так. Картинка сразу же потеряла контраст, и стала гораздо темнее, чем была раньше:
Результат после применения команды «Объединить с предыдущим»
Давайте взглянем на панель слоев, и попробуем выяснить, что же случилось. Можно увидеть, что два верхних слоя объединились в один «Layer 2», но что же случилось с режимом наложения «Перекрытие»? Он исчез! Все, что осталось, это эффект от режима «Умножение». Это объясняет, почему изображение стало темней:
Режим смешивания «Перекрытие» исчез. Остался лишь режим «Умножение»
Ну что ж, этот метод не сработал, поэтому я грустно нажимаю Ctrl+Z (Win) или Command+Z (Mac), чтобы отменить последнее действие. Еще один способ объединить слои заключается в команде «Объединить слои» (Merge Layers). Выделив самый верхний слой, я нажимаю клавишу Shift и кликаю по среднему слою. Это позволяет одновременно выделить оба слоя:
Выделяем оба слоя с разными режимами наложения
Затем переходим в меню «Слои» в самом верху экрана, и кликаем по пункту «Объединить слои» (Merge Layers):
Меню Слои > Объединить слои (Layers > Merge Layers)
Но это тоже не сработало. Конечно же, результат отличается от того, что был в прошлый раз, но это все равно не то. Два верхних изображения объединились вместе, но что же случилось с третьим изображением (на самом нижнем слое)?
Оно вообще исчезло:
Результат, после применения команды «Объединить слои»
Взглянув на панель слоев, можно увидеть, что Photoshop снова объединил два верхних слоя, но на этот раз он самостоятельно отменил выставленные режимы наложения, и вернул их в исходное положение (режим наложения «Обычный»). Поэтому полученный слой полностью блокирует изображение, расположенное под ним:
Команда «Объединить слои» отменила режимы наложения на обоих слоях
Так что же происходит? Почему мы не можем просто объединить слои с разными режимами наложения без изменений общей композиции? Хороший вопрос. Он настолько хороший, что вынуждает найти как минимум три хорошие причины, почему эти методы не работают.
Первая причина заключается в том, что именно делают режимы наложения в Photoshop, или точнее, чего они не делают. Режимы наложения не изменяют пиксели изображения. Они просто изменяют то, как пиксели разных слоев взаимодействуют между собой. После изменения режима наложения мы видим не что иное, как предварительный просмотр этого взаимодействия. Сами пиксели не изменяются.
Чтобы наглядно это объяснить, нажмем Ctrl+Z (Win) / Command+Z (Mac) и отменим последнее действие. Затем, изменим режим смешивания верхнего слоя (Layer 3) с «Перекрытие» обратно на «Обычный»:
Выставляем режим смешивания верхнего слоя обратно на «Обычный»
«Обычный» означает, что слой вообще не будет взаимодействовать с остальными слоями. Поэтому мы видим, что картинка на слое не изменилась. Изменяя режим смешивания на «Перекрытие», я изменял лишь то, как пиксели этого слоя будут взаимодействовать с пикселями слоя, расположенного под ним. Если выставить другой режим смешивания, то результат будет иным, но все равно изменения будут лишь на поверхности.
Исходное изображение в слое никогда не изменяется:
Режимы наложения не изменяют самого изображения
Вторая причина заключается в том, что слой в Photoshop может иметь только один режим наложения. Каждый режим отвечает за то, как именно пиксели слоя будут себя вести, но при этом можно использовать лишь один режим. Режим смешивания «Перекрытие», к примеру, увеличивает контраст изображения, режим «Умножение» затемняет его. Нужно выбирать один из множества. Не получится, чтобы один и тот же слой одновременно был и затемнен и имел повышенный контраст.
Третья причина, почему нельзя объединить режимы наложения слоев, заключается в том, что сама композиция – это результат не только объединения этих двух слоев. Результат получен от взаимодействия всех трех слоев, включая самый нижний, режим наложения которого выставлен на «Нормальный». Помните, что эти слои смешиваются не только между собой, но и с последним, третьим слоем. Это значит, что если вы хотите сохранить такой же результат после объединения, то нужно объединять все слои.
На самом деле, нельзя сделать то, что я изначально пытался сделать. Я могу объединить слои с «Перекрытием» и «Умножением», но это повлияет на внешний вид изображения. Теперь мы хотя бы понимаем, почему так происходит! Проблема заключалась в том, что мы всегда забывали о последнем слое. Результат формируют не только два верхних слоя, а комбинация всех трех слоев. Чтобы получить результат, нужно объединять все три слоя.
Единственное, чего я совсем не хочу делать, это сводить изображение. Я хочу, чтобы все слои были доступны. К счастью, в Photoshop есть скрытый «клавиатурный трюк», который позволит нам сделать именно это! Для начала, выделите верхний слой на панели слоев:
Выделяем верхний слой
Нажмите и удерживайте клавиши Shift, Alt и Ctrl (Win) / Shift, Option и Command (Mac), и нажмите клавишу Е. Photoshop делает скриншот того, как на данный момент выглядит изображение (со всеми включенными режимами наложения), а затем помещает снимок на новый слой, расположенный поверх всех остальных. Если взглянуть на панель слоев, то мы увидим, что появился четвертый слой (Layer 4):
Photoshop делает скриншот композиции и помещает ее на новый слой
Чтобы лучше понять, что произошло, я зажму клавишу Alt (Win) / Option (Mac), и кликну по иконке видимости у четвертого слоя. Это позволит оставить видимым «Layer 4», но отключит все нижележащие слои:
Отключаем все слои, кроме верхнего, при помощи зажатой клавиши Alt/Option и клика по иконке видимости слоя
Несмотря на то, что сейчас мы можем видеть только «Layer 4», внешний вид изображения абсолютно не изменился. Это происходит потому, что все эффекты теперь отображены на отдельном слое:
Все три слоя успешно объединены в один новый слой
Чтобы снова включить видимость всех слоев, нужно зажать Alt (Win) / Option (Mac) и кликнуть по иконке видимости четвертого слоя:
Повторно включаем остальные слои на панели
Теперь переименуем самый верхний слой. Для этого дважды кликаем по названию (Layer 4), и вводим новое имя «Merged». Чтобы подтвердить изменения, нужно нажать Enter (Win) / Return (Mac):
Переименовываем новый слой в Merged
И на этом все! Именно так в Photoshop можно объединить несколько слоев с разными режимами наложения.
Данная публикация представляет собой перевод статьи «How To Merge Layer Blend Modes In Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Маленькие хитрости работы со слоями в Photoshop / Хабр
Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной.Итак, начнем сначала.
Создавайте слои
Старайтесь не лепить всё в один слой (особенно в слой Background). Возьмите за правило создавай новый слой каждый раз когда хочется добавить что-то новое. Для каждого отдельного объекта (даже простой линии) обязательно нужно создавать новый слой. В дальнейшем будет проще двигать, корректировать, применять фильтры, прозрачность, временно отключать слой. Некоторым слоям рекомендуется давать понятный вам идентификатор (в отличие от Layer10), чтобы легче было их потом находить. Ну вы сами разберетесь каким именно слоям важно иметь название когда начнете их искать и не находить.
Чтобы создать новый слой кликните по иконке во вкладке Layers. Удерживайте Alt чтобы иметь возможность задать сразу имя. Также вы можете создать слой нажав Ctrl+Shift+Alt+N (или Ctrl+Shift+N чтобы вас попросили задать имя).
Группируйте слои
Как только вам захочется двигать одновременно несколько элементов, то скорее всего вы оперируете с какой-то новой сущностью, не ленитесь сгруппировать эти слои и понятно обозвать. Это тоже должно войти в привычку. Группы позволяют быстро двигать составные элементы, быстро скрывать, а также (что немаловажно) быстро клонировать их. Чтобы создать пустую группу нужно кликнуть по иконке во вкладке Layers. Аналогично со слоями удерживайте Alt чтобы задать сразу новое имя.
Но обычно пустые группы не создают, а объединяют в них уже существующие слои/группы. Чтобы мгновенно сгруппировать уже существующие объекты: выделите нужные во вкладке Layers и кликните по удерживая Shift (или просто нажмите Ctrl+G). В результате все выделенные слои автоматически попадут в новосозданную группу. По аналогии со слоями, если зажать еще и Alt, то вас попросят ввести имя для группы. Если слоям названия не помешали бы, то для групп они уже довольно важны. Особенно важно назвать группу до ее клонирования (меньше будет мороки позднее).
Есть еще один неявный способ сгруппировать уже существующие слои. После выделения нужных слоев хватаем один из них и перетаскиваем на кнопку внизу вкладки Layers.
В результате Layers уже выглядит как набор папок в вашей файловой системе. И такое структурирование очень удобно для перемещения и клонирования связанных объектов. Еще раз настою на том, чтобы вы сразу старались называть папки говорящими именами. Будет удобно изменять исходник даже через полгода, не говоря уже про ближайшие полчаса.
Выбирайте слои/группы
Прежде чем делать что-нибудь со слоем (или группой) нужно выделить его во вкладке Layers. Однако, когда количество слоев зашкаливает за сотню искать там становится проблематично. К счастью есть другой, очень простой метод выбора нужного слоя. Перейдите в режим (нажав V), а далее кликаем по какой-нибудь области рисования:
Ctrl + Left Click — моментально выбрать группу (если нет, то слой) к которой относится область.
Alt + Right Click — моментально выбрать слой под курсором (самый верхний если их несколько).
Накрайняк, если вы не можете никак зацепить нужный слой (например он глубоко под всеми) используйте:
Ctrl + Right Click — вызвать меню-список всех слоев которые относятся к точке под курсором (вот здесь грамотные названия очень вам пригодятся). Выбираем нужный из списка и voila.
Двигайте/клонируйте объекты
После того как вы выбрали слой/группу (например по методу выше), как известно, вы можете перемещать его методом драг-н-дроп. Чтобы клонировать группу/слой при перемещении удерживайте Alt (зажав его еще перед перемещением). Вы можете также удерживать Shift чтобы перемещение/клонирование происходило точно по вертикали/горизонтали/диагонали от начального положения (зажимать и отжимать Shift можно когда угодно).
Изменяйте меньше, накладывайте больше
Photoshop это растровый редактор, поэтому чем больше вы меняете оригинал тем (необратимо) хуже он становится. Неплохо было бы использовать принцип «семь раз отмерь» при работе с клипартами. Однако некоторые вещи можно делать над слоем и не изменяя оригинала:
Во-первых используя Blending Options (дважды кликнуть не по названию слоя), что вы, скорее всего, уже знаете и используете. Там есть разнообразные визуальные эффекты и очень удобно что их всегда можно поправить или вовсе отключить.
Во-вторых, поправить гамму, контраст, яркость, скорректировать баланс белого и всё такое прочее можно создав Adjustment Layer (из меню Layers->New Adjustment Layer или кликнув по во вкладке Layers). Все изменения, которые вы таким образом сделаете, можно будет отменить просто удалив Adjustment Layer с текущего слоя. Кроме того вы всегда сможете поправить настройки впоследствии и это не отразится на качестве, т.к. оригинальный слой при этом остается нетронутым. Если вы вдруг решите поменять цветовую гамму макета вам не придется переделывать его заново.
Также вы можете откадрировать клипарт или сделать невидимой/видимой любую его область (хоть градиентно, хоть в виде звезды, хоть в виде текста) создав Layer Mask (кликнув по ). Теперь рисуя в этой области (или применяя к ней любые интрументы/фильтры) вы можете влиять на степень видимости слоя к которому применили. Черные области скрывают части оригинала, серые делают полупрозрачными, чем светлее тем меньше прозрачность. Чтобы вернуться к оригиналу просто удалите Layer Mask.
В случаях когда вам приходится изменять оригинал (например при уменьшении его размеров), рекомендую делать это над клонированным слоем. Оригинал же оставить и сделать невидимым. Таким образом, если окажется что вы немного переборщили с изменениями, вы всегда сможете начать с оригинального изображения.
Всякие мелочи
- Начиная с Photoshop 7 появилась возможность назначать цвета группам и слоям. Вы уж сами разберитесь надо ли оно вам. Думаю, что при очень большом количестве групп/слоев цветовое разделение может помочь быстро найти нужный в списке.
Поменять имя слоя/группы можно дважды кликнув на имени во вкладке Layers
Быстро выделить (маской) весь слой можно Ctrl+кликнув по его миниатюре
Чтобы быстро понять что это за слой с названием Layer10 большинство обычно скрывает/показывает его кликая по иконке . А если кликать по «глазу» удеривая Alt то, с точностью до наоборот, все скроется кроме данного слоя. Разумеется следующий Alt+Click вернет все как было.
Одним нажатием можно скрыть/показать сразу несколько слоев если кликнув на «глаз» одного слоя провести (не отпуская кнопки мыши) по «глазам» остальных слоев.
Вместо группировки в группы можно также связать объекты с помощью связывания (). Лично мне кажется что это пережитки прошлого и такой группировкой лучше не злоупотреблять (ну как минимум невозможно скрывать/показывать такую группу в один клик).
Если клик по треугольнику рядом с группой раскрывает/закрывает эту группу, то Ctrl+клик раскроет/закроет все группы текущего уровня.
Можно создать копию слоя (слоев), переместив его (их) на кнопку создания нового слоя ().Меня всегда удивляли отсутствие закономерностей в комбинациях клавиш Photoshop (в частности модификаторов Shift, Alt и Ctrl), запомнить сразу скорее всего не удастся, но если вы не будете бояться пробовать их, то рано или поздно всё запомнится, что обязательно повлияет на вашу продуктивность.
Как накладывать слои в фотошопе?
Фактически каждый редактируемый графический элемент в фотошопе формирует отдельный слой. Таковых в структуре проекта может быть много. Как их совмещать между собой? Как накладывать слои в фотошопе?
Данная задача может предполагать размещение:
- одного целостного графического элемента – изображения или текста – на другом;
- вырезанного участка картинки на каком-либо стороннем объекте.
Рассмотрим оба варианта наложения слоев в фотошопе подробнее, а также некоторые нюансы задействования соответствующих им инструментов. Используем для этого Photoshop в версии CS6 с английским интерфейсом.
Наложение слоев в виде целостных графических элементов
Для того чтобы осуществить данную операцию, нам понадобится как минимум 2 отдельных графических объекта. Таковые можно открыть в виде двух независимых проектов.
Запускаем фотошоп, выбираем пункт File, затем Open – и загружаем в программу 2 изображения. Их можно выбрать в соответствующем окне одновременно.
В результате картинки загрузятся на двух отдельных холстах.
Теперь нужно разблокировать оба слоя, так как сразу после открытия они, скорее всего, будут обозначены фотошопом как фоновые и заблокированные и с ними довольно сложно осуществлять операции наложения. Для этого надо кликнуть два раза мышкой на названии каждого из слоев, после чего нажать OK. Наименование соответствующих графических элементов изменится на Layer.
Теперь можно осуществлять наложение слоев. Попробуем разместить тот, на котором изображены цветы, на том, где открыта фотография морского пирса.
Первым делом будет полезно немного уменьшить накладываемую картинку. Для этого следует задействовать опцию Transform Controls. Для ее активации нужно выбрать инструмент Rectangular Marquee Tool, после – поставить галочку напротив пункта Show Transform Controls в верхней части интерфейса фотошопа.
После, используя ползунки, расположенные по углам редактируемой картинки, уменьшаем накладываемое изображение.
Для того чтобы в процессе изменения размера рисунка не менялись его пропорции, можно удерживать клавишу Shift. После того как оптимальная величина изображения подобрана, ее нужно зафиксировать, нажав Enter.
Далее берем инструмент Rectangular Marquee Tool и выделяем рисунок с цветами.
После этого копируем соответствующий графический элемент с помощью сочетания клавиш Ctrl и C и вставляем в изображение, открытое в соседнем проекте, нажав Ctrl и V. В результате произойдет наложение картинки с цветами на ту, где сфотографирован морской пирс.
Одновременно сформируется новый слой. Его можно свободно перемещать относительно предыдущего, редактировать и т. д.
Итак, теперь мы знаем то, как накладывать слои в Photoshop, которые представляют собой целостные графические объекты. Однако фотошоп позволяет осуществлять еще одну полезную операцию – делать наложение слоя, представляющего собой часть картинки, на другие рисунки.
Изучим особенности данной процедуры.
к содержанию ↑Как накладывать слои в фотошопе в виде вырезанных участков картинок
В ходе решения рассматриваемой задачи предполагается применение самого широкого спектра специальных инструментов фотошопа, предназначенных для выделения участков редактируемых картинок.
Собственно, одним из таковых может быть знакомый нам Rectangle Marquee Tool. Используя его, можно, таким образом, выделить прямоугольную область на рисунке с цветами и скопировать ее на другой слой.
Но в фотошопе есть большое количество других инструментов для выделения тех или иных участков редактируемых картинок. Например, с помощью опции Magnetic Lasso Tool можно выделять на «цветочной» фотографии контуры отдельных цветков и копировать их на другой слой.
Доступ к инструменту Magnetic Lasso Tool осуществляется посредством нажатия правой кнопкой мыши на соответствующей группе опций, располагаемых под функцией Rectangle Marquee Tool.
к содержанию ↑Наложение слоев в фотошопе: нюансы
Итак, мы изучили основные инструменты фотошопа, благодаря которым можно накладывать слои друг на друга. Рассмотрим теперь некоторые нюансы редактирования соответствующих графических элементов.
Для удобства работы со слоями в фотошопе предусмотрен режим прозрачности. Если он активен, тот или иной слой, то есть соответствующая ему картинка, будут не видны на экране. Включить режим прозрачности просто – нужно нажать на изображении глаза, которое размещено слева от наименования слоя.
Как только картинка с глазом исчезнет – слой станет прозрачным.
Существует еще один способ скрыть тот или иной слой – разместить его ниже других в панели управления данными графическими элементами. Например, если произвести соответствующую операцию с теми, на которых, в нашем случае, отображены цветки, то они перестанут отображаться в окне проекта.
Слои, наложенные друг на друга, можно склеивать, а также связывать. Что это за процедуры?
Склеивание слоев предполагает полную их интеграцию в единый графический объект – они становятся одной картинкой. Для того чтобы осуществить данную операцию, нужно выделить те слои, что требуется склеить, затем щелкнуть на любом из них правой кнопкой мыши и выбрать пункт Merge.
«Склеенный» слой можно редактировать как целостный объект. При задействовании тех или иных инструментов обработки графики выбранный эффект распространяется на все изображение.
В нашем примере картинка видоизменена с помощью опции Perspective, которая входит в группу инструментов Free Transform. Активировать ее просто – надо выбрать функцию Rectangle Marquee Tool, затем щелкнуть правой кнопкой на редактируемом рисунке, после – еще раз щелкнуть правой кнопкой.
В свою очередь, опция связывания слоев предполагает их «временное» склеивание. Для того чтобы ее задействовать, нужно, опять же, выделить соответствующие графические элементы, нажать на любом из них правой кнопкой и выбрать опцию Link Layers.
Связывание слоев можно отменить. Требуется вновь выделить их, щелкнуть на названии любого правой кнопкой, после – выбрать пункт Unlink Layers.
Важный нюанс: предыдущая операция, склеивание слоев, не предполагает отмену данного действия – как в случае со связкой. Поэтому, прежде чем склеивать слои, нужно убедиться, что они по отдельности более не задействуются в проекте, либо сделать их копии.
Связанные слои, с одной стороны, остаются независимыми, с другой стороны – редактирование любого из них повлечет изменения в структуре второго.
Если применить те или иные эффекты к изображениям в рамках связанных слоев, а затем отменить связку, выбрав опцию Unlink Layers, то каждый из графических элементов сохранит ту структуру, которая стала результатом использования эффектов.
Таковы основные возможности и нюансы наложения слоев в фотошопе.
Объединение изображений с автоматически накладываемыми слоями в Adobe Photoshop
С помощью команды «Автоматическое смешивание слоев» можно склеивать или комбинировать изображения, чтобы в итоге в комбинированном изображении получались мягкие переходы. Автоматическое смешивание слоев при необходимости применяет маски слоев, закрывающие передержанные или недодержанные области или различия в содержимом. Автоматическое смешивание слоев доступно только для изображений в градациях серого или в RGB. Эта команда недоступна при работе со смарт-объектами, слоями видео, 3D-слоями или задними планами.
С помощью команды «Автоматическое смешивание слоев», помимо прочего, можно смешивать несколько изображений в сцене с разными областями в фокусе, чтобы получить комбинированное изображение с увеличенной глубиной поля. Точно так же комбинированное изображение может быть создано путем смешивания нескольких изображений с разной освещенностью в сцене. Изображения в сцене можно не только комбинировать, но и склеивать в панораму. (В некоторых случаях для создания панорам из нескольких фотографий лучше использовать команду Photomerge.)
Команда «Автоматическое наложение слоев» при необходимости применяет маски слоев, закрывающие передержанные или недодержанные области или различия в содержимом, и создает бесшовное комбинированное изображение.
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым цветом, потому что это изображение начинается с нового пустого изображения с предустановкой белого фона.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать также слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными частями контента независимо — самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки — фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-нибудь еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы ограничить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Кстати, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам возможность изменять размер и положение каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию так, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я, удерживая клавишу Shift, подхожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «нет». Фоновый слой просто должен быть внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один щелчок. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, при этом перемещается слой 0, и за ним открывается прозрачность, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Использовать маски слоя с выделенными областями
Вы можете создать маску слоя на основе выделения. Это полезно, когда вы хотите изолировать сложный объект с точностью выделения и гибкостью маски слоя.
Сделать выбор
Начните с создания выделения с помощью любого метода выделения. Если изображение имеет сплошной цвет фона, возможно, будет проще выбрать фон, чем объект. Инструмент «Волшебная палочка» полезен для выбора однотонного фона.
- Выберите инструмент «Волшебная палочка» на панели инструментов и установите флажок «Смежные» на панели параметров.
- Щелкните фон изображения, чтобы выбрать его. Чтобы при необходимости добавить к выделению, щелкните изображение, удерживая нажатой клавишу «Shift». Чтобы вычесть из выбора, щелкните, удерживая клавишу Option (MacOS) или Alt (Windows).
- Выберите «Выделение»> «Инвертировать», чтобы выделить объект вместо фона. Оставьте выбор активным.
Добавить маску слоя
Когда вы добавляете маску слоя с активным выделением, маска слоя автоматически содержит белый цвет там, где было выделение, и черный, где не было выделения.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои». На маске слоя белый цвет там, где было выделение (объект), и черный, где не было выделения (фон). Черный цвет скрывает невыделенную область.
Копировать в другое изображение
Вы можете добавить новый фон к этому изображению на слой ниже изолированного объекта. Или вы можете использовать следующий метод, чтобы скопировать изолированный объект на другое изображение, сохранив маску слоя для гибкости редактирования.
- Открыть другое изображение. У каждого открытого изображения есть своя вкладка в верхней части окна документа.
- Скопируйте замаскированный слой во второе изображение следующим образом: На панели «Слои» первого изображения щелкните и удерживайте пустую часть слоя, содержащую объект и маску слоя. Удерживая нажатой кнопку мыши, перетащите с панели «Слои» первого изображения на вкладку второго изображения, а затем в окно документа второго изображения. Отпустите мышь. На панели «Слои» второго изображения есть новый слой, содержащий объект и его маску слоя.
- Не снимая выделения с предметного слоя на втором изображении, нажмите Command + T (MacOS) или Control + T (Windows). Вокруг объекта появится ограничивающая рамка с ручками.
- Перетащите угловой маркер ограничивающей рамки, чтобы уменьшить или увеличить объект. Перетащите изнутри ограничительной рамки, чтобы переместить объект.
- Щелкните за пределами ограничивающей рамки, чтобы завершить масштабирование и размещение объекта и его маски слоя на втором изображении.
- Если вам нужно отредактировать маску слоя на втором изображении, щелкните маску слоя на панели «Слои», чтобы сделать ее активной.Выберите инструмент «Кисть» на панели инструментов. Нарисуйте черным, белым или серым цветом, чтобы отредактировать маску слоя.
Сохраните свою работу со слоями
- Сохраните оба изображения в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Создайте маску первого слоя
Что такое маска слоя?
Маскирование слоя — это обратимый способ скрыть часть слоя. Это дает вам больше возможностей редактирования, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
К маске слоя можно добавить черный, белый или серый цвет. Один из способов сделать это — нарисовать маску слоя.Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Создать маску слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое появится белая миниатюра маски слоя, открывающая все на выбранном слое.
Добавить черный цвет к маске слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, содержащий маску.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей и выберите размер и жесткость кисти.
- Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов.Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
- Закрасьте изображение, добавив черный цвет к маске слоя. Черный цвет на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или узор шахматной доски, который представляет прозрачность.
Добавьте белый цвет к маске слоя, чтобы открыть
При добавлении белого к маске слоя отображается слой, содержащий маску. Вы можете рисовать белым цветом на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным на маске слоя.
- Нажмите X, чтобы переключить цвета переднего плана и фона на панели инструментов, чтобы белый стал цветом переднего плана.
- Закрасьте скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая в поле зрения соответствующие области замаскированного слоя.
Тонкая настройка маски слоя с черным, белым и серым
Переключение между черным и белым цветом во время рисования на маске слоя — это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее. Вот почему.
Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда — да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или действия модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями неразрушающим образом . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменят ваш стиль работы и сделают вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.
Изображение предоставлено ABO PHOTOGRAPHY.
Обратимся к окну слоев. Внизу находится ряд значков, а посередине — полутоновый кружок для Создайте новую заливку или корректирующий слой . Щелкните это, чтобы увидеть список опций.
Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. При этом также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
Мы можем свободно настраивать этот корректирующий слой «Яркость / Контраст», не опасаясь навсегда изменить исходное изображение — или пока еще не придерживаться стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок, в котором они расположены, влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.
Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой Hue / Saturation ниже Curves. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои. Они усиливают или полностью меняют способ своей работы.
С изменением уровня оттенка / насыщенности на Умножьте , вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.
Выберите маску, сначала щелкнув белое поле на корректирующем слое, затем убедитесь, что черный цвет является основным цветом.Используйте кисть, чтобы закрасить область, на которую вы хотите, чтобы корректировка не повлияла.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным, а затем закрасить область белым, чтобы открыть ее для настройки.
Это будет особенно полезно для более сложных файлов или сложной ретуши. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев — вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
Использование корректирующих слоев в составных изображениях
В многослойном изображении вы выбираете слой, который хотите настроить, а затем выбираете для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже — если вы не отрегулируете его маску, чтобы включить или исключить другие слои.
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете корректировку, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в своем слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя.Это приведет к выделению, которое точно соответствует информации о пикселях вашего слоя, что означает, что ваш выбор идеален. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Дополнительный кактус с изображения Vilsone.
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимая на него команду, выбираю Кривые из списка, а затем свободно настраиваю только этот слой, по-видимому.
Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что это влияет только на выделение, которое мы сделали ранее.И порядок гарантирует, что это остается выше слоев ниже.
Обладая этой информацией, вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои — лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, ознакомьтесь с этим:
.Создание композита с помощью масок слоя
Редактирование маски слоя с помощью инструмента «Кисть»
- Нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы добавить маску слоя к активному слою.
- Выберите инструмент «Кисть» и установите черный цвет в поле «Цвет переднего плана». (Нажмите D, чтобы установить белый и черный цвета по умолчанию, и нажмите X, чтобы поменять их местами.)
- Измените размер кисти, нажав левую или правую квадратную скобку на клавиатуре.
- Убедитесь, что маска слоя активна.(Ищите выделенную рамку вокруг миниатюры.)
- Закрасьте черным цветом изображение там, где вы хотите скрыть слой с маской слоя, чтобы увидеть слой ниже.
Черный скрывает, белый открывает
В маске слоя черный цвет скрывает то, что находится на слое с маской слоя, а белый показывает, что находится на этом слое.
- Если вы допустили ошибку и слишком много скрываете, нажмите X, чтобы поменять местами цвета переднего плана и фона, и закрасьте маской слоя белым цветом, чтобы показать маскированный слой.
Создать маску слоя из выделения
Другой способ создания маски слоя в композиции — это выделение. Когда вы делаете выделение, а затем добавляете маску слоя, маска слоя автоматически становится белой там, где было выделение, и черной, где не было выделения. Черный цвет на маске слоя скрывает невыделенную область.
- Создайте выделение, используя любой метод выделения, например инструмент «Быстрое выделение».
- При активном выделении на изображении нажмите кнопку «Добавить маску слоя» на панели «Слои».
Уточните маску слоя с помощью инструмента «Кисть»
Когда вы создаете маску слоя из выделения, вы можете редактировать маску с помощью инструмента «Кисть». Это позволяет использовать кисть с мягкими краями для создания более плавных переходов.
- Закрасьте черным цветом, чтобы скрыть замаскированный слой, и белым, чтобы раскрыть его.
- На панели параметров инструмента «Кисть» установите непрозрачность на 50%, чтобы рисовать серым, что частично скроет замаскированный слой.
Сохраните свою работу
- Сохранить изображение в формате.Формат PSD или .TIFF для сохранения слоев и масок слоев.
Работа со слоями в Photoshop на iPad
Что вы узнали: изменение порядка наложения слоев, добавление фотографии из Camera Roll на новый слой, преобразование слоя, применение режима наложения слоев, выбор нескольких слоев, группировка слоев
Виды слоев
Работайте в компактном представлении слоев, чтобы максимально увеличить рабочее пространство; переключитесь на подробный просмотр слоев, если вы хотите получить больше информации о ваших слоях. Используйте значки в верхней части панели задач для переключения между представлениями слоев.
Порядок наложения слоев
- Коснитесь слоя, чтобы выбрать его.
- Перетащите слой вверх или вниз в стеке слоев, чтобы изменить расположение содержимого изображения с лицевой стороны на обратную.
Добавьте фотографию из альбома «Фотопленка»
- Коснитесь инструмента «Поместить изображение» на панели инструментов, выберите «Фотопленка» и перейдите к фотографии в «Фотопленке». Фотография откроется в режиме трансформации.
- Перетащите маркеры на синюю границу преобразования, чтобы масштабировать или изменить форму помещенного изображения.Нажмите внутри границы и перетащите, чтобы переместить размещенное изображение.
- Нажмите «Готово», чтобы выйти из режима преобразования.
Применить режим наложения слоя
- Коснитесь значка «Свойства слоя» на панели задач, чтобы открыть панель «Свойства слоя» с элементами управления, которые влияют на выбранный слой.
- На панели «Свойства слоя» нажмите меню «Режим наложения» и выберите режим наложения, чтобы смешать активный слой со слоями ниже.
Выбрать несколько слоев
Есть несколько причин для выбора нескольких слоев.Вы можете перемещать или преобразовывать разные слои вместе. Или вы можете сгруппировать слои, чтобы упорядочить их.
- Коснитесь одного слоя на панели «Слои», чтобы выбрать его.
- На панели задач нажмите значок с тремя точками и выберите «Начать режим множественного выбора».
- Установите флажок на других слоях, чтобы добавить их к выбранному слою.
Совет: Кроме того, вы можете использовать Touch Shortcut для выбора нескольких слоев. Коснитесь одного слоя на панели «Слои», чтобы выбрать его.Затем нажмите и удерживайте Touch Shortcut, касаясь других слоев, чтобы добавить их к выбранному слою.
Групповые слои
- Выбрав несколько слоев, коснитесь значка папки на панели задач, чтобы создать группу слоев на панели «Слои».
- Чтобы просмотреть слои в группе, дважды коснитесь миниатюры группы в представлении «Компактные слои» или коснитесь треугольника слева от группы в представлении «Подробные слои».
Урок 20. Difference (Разница), Exclusion (Исключение), Subtract (Вычитание) и Divide (Разделить)._
Вы узнаете:
- Как создать художественный эффект с помощью режима Difference (Разница).
- Как в режиме Difference (Разница) выделить объект на градиентном фоне.
- Как с помощью режима Difference (Разница) определить контуры.
- Как выровнять слои с помощью режима Difference (Разница).
- Как рисует кисть в режимах Difference (Разница) и Exclusion (Исключение).
- Какие замечательные режимы появились в Photoshop CS5
- Как сделать художественные эффекты при помощи режима Divide (Разделить)
- Как превратить день в ночь, используя режим Subtract (Вычитание)
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Математические режимы сравнения.
3. Режим наложения Difference (Разница).
4. Режим наложения Difference (Разница) для выравнивания слоев.
5. Режим наложения Exclusion (Исключение).
6. Из RGB в CMYK.
7. Режим Difference (Разница) помогает легко выделить объект на градиентном фоне.
8. Использование режима Difference (Разница) для определения контуров.
9. Использование режимов Difference (Разница) и Exclusion (Исключение) с инструментом кисть.
10. Новые режимы наложения в Photoshop CS5 Subtract (Вычитание) и Divide (Разделить)..
11. Режим наложения Subtract (Вычитание).
12. Режим наложения Divide (Разделить).
13. Художественные эффекты при помощи режима Divide (Разделить).
14. Вопросы.
15. Домашнее задание.
Математические режимы сравнения
Это специфические режимы, которые дают довольно интересные эффекты: изображение становится похожим на негатив.
Режим наложения Difference (Разница).
При этом режиме нижнее (инвертированное) изображение вычитается из верхнего. У верхнего слоя учитывается яркость. Часто используется для сравнения двух изображений. Если они различаются хотя бы на один пиксель, то этот пиксель будет виден на черном фоне. Красивый эффект получится, если наложить два одинаковых изображения со смещением одного из них на 1‑3 пикселя по вертикали и по горизонтали. Сделайте это инструментом Move (Перемещение) и нажатием на клавиатуре стрелок.
Создадим художественный эффект с помощью режима Difference (Разница). Откройте фотографию. Создайте копию слоя и измените режим на Difference (Разница). Примените (Filter (Фильтр) – Blur (Размытие) – Gaussian Blur… (Размытие по Гауссу…). Радиус задайте около 40 пикселей. Повторите размытие по Гауссунесколько раз, пока изображение не перестанет изменяться (можно это делать нажатием
ctrl + f). Добавляем новый слой, заливаем его белым цветом, меняем режим на Difference (Разница).
Щелкните по значку внизу палитры слои или в меню Layers (Слои) выберите New adjastment layer (Новый корректирующий слой) – levels (Уровни), сдвигаем черный маркер до начала подъема гистограммы. Отключите видимость размытого слоя, насладитесь полученным результатом. Включите опять его видимость, отключите и включите белый слой, затем включите
и отключите слой с Уровнями.
Сделайте еще одну копию фонового слоя, режим наложения Difference (Разница), все стало черным. Сдвиньте этот слой на 1-3 пиксела по горизонтали и вертикали с помощью инструмента Move (Перемещение), нажатием на клавиатуре стрелок. На экране проступит изображение.
Режим наложения Difference (Разница) для выравнивания слоев
фотографию клубники сделала Надежда Глазова
С помощью этого режима можно выравнивать слои.
Если у нас имеется два одинаковых изображения с разными размерами, то для точного совмещения удобно пользоваться этим режимом. Двигайте слой инструментом Move (Перемещение) до тех пор, пока изображение не станет полностью черного цвета. Черный цвет свидетельствует о полном совмещении изображений, с точностью до 1 пикселя. Добавьте слою стили и измените режим наложения.
Режим наложения Exclusion (Исключение).
Этот режим отличается от Difference (Разница) тем, что в местах, где цвет смешивания темнее, базовый цвет становится серым. Там же, где цвета светлые, базовый цвет инвертируется. В результате изображение получается менее контрастным, чем в режиме Difference (Разница). Черный цвет для этого режима является нейтральным. Если верхний слой залит 50% серым цветом, то он полностью перекрывает все цвета нижележащего слоя. Середина черно-белого градиента соответствует 50% серому цвету. R128, G128,B128.
Вернемся к изображению с лилией. Отключите видимость всех слоев, кроме фонового. Создайте его копию, режим опять Difference (Разница). Инвертируйте изображение Image (Изображение) – Adjastment (Коррекция) – Invert (Инверсия) или нажмите комбинацию клавиш ctrl+I.
Сделайте еще одну копию слоя, режим Exclusion (Исключение). Включите видимость всех слоев.
Сдвиньте эту копию на 1-3 пиксела вправо и вверх. Отключайте по очереди видимость разных слоев.
Из RGB в CMYK
Продолжаем экспериментировать с лилией. Большое влияние на цвет оказывает цветовая схема: переведите в СМYК и убедитесь, что это действительно так. Меню Image (Изображение) – Mode (Режим) – СМYК (СМYК). Какой вариант вам больше нравится? Обычно CMYK используется в полиграфии. Верните изображение в формат RGB, вернувшись назад через палитру History (История). Но не переводите его обратно в RGB, через основное меню, т. к., произойдут необратимые изменения в цветовой схеме изображения. Подробно о печати и CMYK вы узнаете в 43 уроке.
Режим Difference (Разница) помогает легко выделить объект на градиентном фоне.
Основное свойство этого режима – сравнение. Если воссоздать в точности градиент, то, сравнив два слоя, мы получим разницу в виде изображения на черном фоне.
Создайте новый слой и залейте его градиентом. Чтобы цвета были одинаковые, выберите инструмент пипетка и щелкните в самом низу изображения. Цвет переднего плана изменится на зеленый, переключитесь на цвет заднего плана и выберите точку в самом верху изображения.
Переключитесь на инструмент градиент, выберите – линейный, убедитесь, что выбран именно от зеленого к красному.
Проведите линию, зажав клавишу Shift снизу вверх. Назначьте слою режим наложения Difference (Разница).
Фон поменялся на черный. Теперь его легко выделить волшебной палочкой
с настройками по умолчанию или ниже. Отметьте галочкой смежные пиксели. Но, предварительно слои нужно объединить. Щелкните по слою правой кнопкой мыши
и выберите Flatten Image (Выполнить сведение).
Инвертируйте выделение Shift +Ctrl + I или меню Select (Выделение) – Inverse (Инверсия). Дальше делайте с ним что хотите, насколько далеко заведет вас ваша фантазия.
Кроме градиента можно легко вырезать объект с однотонной поверхности. А так же можно сделать две фотографии (со штатива). на одной фон на другой фон и объект. Режим Разница легко вычислит объект.
Использование режима Difference (Разница) для определения контуров.
Откройте новый документ. Залейте фон текстурой. Напишите текст. Растрируйте слой с текстом (меню правой кнопки мыши). Примените к тексту фильтры Shear (Искажение).
Я выбрала Displace (Искривление), Pinch (Дисторсия) и Lens Correction…(Коррекцию дисторсии). Щелкните по миниатюре слоя с текстом, зажав кнопку Ctrl, чтобы загрузить выделение.
В меню Select (Выделение) – Modify (Модификация) – Border (Границы) задайте ширину 5 пикс.
Создайте новый слой. Выберите инструмент Paint Bucket (Заливка / ведерко) и залейте выделение текстурой.
Назначьте слою режим наложения Difference (Разница). Отмените выделение Ctrl + D. Дважды кликните по слою для создания дополнительных стилей. Отметьте тень, тиснение, внутреннее и внешнее свечение. Подрегулируйте настройки, чтобы добиться эффекта светящегося светодиода. Видимость нижележащего слоя с буквами или отключите совсем, или уменьшите непрозрачность.
Использование режимов Difference (Разница) и Exclusion (Исключение) с инструментом кисть.
Выберите инструмент Brush (Кисть) с размытыми краями, цвет белый, режим Difference (Разница). Проведите кистью по изображению. Обратите внимание на ореолы вокруг мазка, словно изображение сгорело по краям. Измените режим наложения для кисти на Exclusion (Исключение). Проведите кистью по изображению. Уменьшите диаметр кисти в два раза и проведите линию внутри предыдущего мазка. Теперь увеличьте в два раза по сравнению с первоначальным диаметром и проведите в том же месте. Проделайте то же самое с кистью в режиме Difference (Разница). Порисуйте разными цветами и разными диаметрами в этих режимах. Надеюсь, эти приемы вам когда-нибудь пригодятся.
Новые режимы наложения в Photoshop CS5
В одной группе с этими режимами в PhotoshopCS5 появились еще два: это Subtract (Вычитание) и Divide (Разделить). Посмотрите, как будет меняться изображение при использовании новых режимов в упражнениях, которые мы с вами выполнили в этом уроке.
На этой картинке показано влияние слоя с черно-белым градиентом на нижележащее изображение. Слева в режиме Subtract (Вычитание), справа в режиме Divide (Разделить).
Режим наложения Subtract (Вычитание).
Из значения основного цвета вычитается значение цвета наложения. При наложении слоя самого на себя результирующий цвет становится черным, как и в двух предыдущих режимах (разница и исключение). При наложении белого цвета результирующий цвет – черный. Черный цвет является для этого режима нейтральным, т. е., прозрачным. Чем светлее серый цвет в черно-белом градиенте, тем чернее становится изображение.
Сделаем красивый ночной вид из дневного снимка. Откройте фотографию мещерского пруда meshera.jpg. Создайте копию слоя. Режим наложения задайте Subtract (Вычитание). Примените фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 250 пикс. Параметры наложения этого слоя задайте как на скриншоте: В разделе Blend If (Наложить если) для данного слоя расщепите черный ползунок, зажав клавишу Alt, и сдвиньте его вправо, чтобы вытянуть детали в тенях. Подкорректируйте непрозрачность слоя. Получился красивый ночной пейзаж. Этот метод хорошо работает на пейзажных фотографиях.
Режим наложения Divide (Разделить).
Цвета наложения получаются делением основного цвета. При наложении слоя самого на себя результирующий цвет становится белым. При наложении черного цвета результирующий цвет также становится белым. Наложение черного цвета является нейтральным для этого режима. Чем темнее серый цвет в черно-белом градиенте, тем белее становится изображение.
При сдвиге верхнего слоя на 1-3 пикселя вверх и вправо изображение начинает проявляться на белом фоне. Картинка становится объемной, как бы выдавленной из фона.
Художественные эффекты при помощи режима Divide (Разделить)
Исходная фотография Надежды Глазовой
Рассмотрим простой художественный эффект. Создайте копию слоя. Режим наложения измените на Divide (Разделить). Сдвигать слой не нужно. Примените к копии слоя различные фильтры:
Следующий пример не менее интересный. Создайте дубликат слоя. Режим наложения измените на Divide (Разделить). Примените к изображению несколько разных фильтров. Cначала примените фильтр Smart Sharpen (Умная резкость). Радиус задайте минимальный, эффект максимальный. В окне просмотра можно сразу видеть полученный результат. Для получения ч/б рисунка в нижней части палитры Layers (Слои) щелкните по значку и выберите пункт Black&White (Черно-белое). Все настройки подберите самостоятельно, заодно и с фильтрами познакомитесь.
Фото Акимовой Надежды сделала Надежда Глазова.
Для получения следующей картинки последовательно примените фильтры Wave (Волна) и Gaussian Blur (Размытие по Гауссу).
Вопросы:
- Какой цвет получится в результате наложения слоя самого на себя в режиме Difference (Разница)?
– черный.
– белый.
– серый.
– прозрачный.
- Какой цвет вышележащего слоя с режимом наложения Exclusion (Исключение) не изменится?
– белый.
– черный.
– серый.
– красный.
- Какой цвет вышележащего слоя является нейтральным для Exclusion (Исключение)
и Difference (Разница)?
– белый.
– серый.
– красный.
– черный.
- Что нужно сделать с копией слоя, чтобы результат приобрел эффект негатива в режиме наложения Difference (Разница)?
– Уменьшить непрозрачность.
– Залить черным цветом.
– Сдвинуть слой на несколько пикселей.
– Уменьшить заливку.
Домашнее задание:
1. Откройте файл lilia.jpg или любую свою фотографию. Создайте художественные эффекты с помощью всех режимов, изученных в данном уроке. Сделайте несколько разных вариантов. Выберите самый красивый из них (на ваш вкус).
2. Откройте файл difference.jpg. Вырежьте фигуру с градиентного фона и вставьте в любой другой фон.
3. Для владельцев версии Photoshop CS5 и выше, дополнительное задание по созданию художественных эффектов с применением режима наложения Divide (Разделить) к любой своей фотографии.
Отзывы и замечания учеников из группы тестирования учебника. Ответы на заданные вопросы добавлены в урок:
Настя: — По 19 уроку все понятно…и вообще,мне кажется,что про наложение слоев так не объяснишь теорией, поэтому и хорошо,что все на примерах! У меня CS5, в этой группе режимов добавлено еще 2 — вычитание и разделить. Я просто даже представить не могу,как изменится эта программа лет через 10 или даже 5. Отдельно отмечу про замечательный прием выделения объекта из градиентного фона! Такой быстрый способ!!! А преображение лилии это просто буйство красок! Все делается легко по урокам.
Жанна: — По 19 уроку, нет замечаний кроме одного: нет результата выделения цветка с градиента. Нужно показать его на прозрачном фоне. Но, это я уже писала и по другим урокам. А так очень добротный урок. Благодаря твоим урокам, я узнала много нового, до чего руки не доходили.
Надежда Диденко: — Урок довольно интересный и захватывающий. Пока читала урок, возникало довольно много вопросов. Пришлось открывать ФШ и пробовать делать. Убедилась, что написано все доступно и понятно.
Зябрева Наталья: — Урок.Понятный и интересный. Я уделяю внимание именно тексту, потому что думаю, что уроки написаны не для того, чтобы выучить, а для того, чтобы понять принцип действий и последовательность их. Это как в родном бухучете — все знать невозможно, главное знать где прочитать и кого спросить))) Лично я все текстовые файлы распечатываю и складываю, чтоб при необходимости можно было полистать и почитать. И если в фотошопе у меня что-то получится случайно, то второй раз я это не повторю, просто не вспомню на что нажала!
Бабенко Юлия: — Здравствуйте, Светлана. Спасибо за урок. Спасибо за оценку прошлого домашнего задания. В этом уроке было все понятно, трудностей не было. Очень легко, оказалось, отделить фигуру, буду теперь этим пользоваться. Вариантов цветочков было много, те которые понравились, обозначила цифрами, очень интересно экспериментировать. С нетерпением жду следующего урока.
Панова Светлана: — Светлана, потрясающий урок!!! Такие интересные эффекты получаются. Никогда раньше этими режимами не пользовалась, и даже не догадаывалась что такую красоту можно сделать. К уроку замечаний нет. Спасибо!!!
Елена Ислибаева: — Очень интересный урок, особенно к каким это приводит результатам. Первая лиана в режиме CMYK, вторая в RGB. По второму заданию возникли небольшие вопросики: этот способ вырезания применяется только с градиентом или можно и на других фонах. И ещё пробовала изменить цвет текстуры, но у меня ничего не получилось. С уважением Елена.
Елена Михайлова: — Отправляю Вам вариант цветка, который мне больше всего понравился. Урок легкий, затруднений не вызвал.Зря Вы расстраиваетесь по поводу ошибок. Писать намного сложнее, чем читать и находить ошибки. Ошибок Вы делаете не больше, чем среднестатистический человек…
Нечипоренко Инна — Работала в этом направлений первый раз, очень понравилось работать с лилиями, даже глаза разбежались от увиденных результатов. Спасибочки за полезные и нужные уроки. Ты МОЛОДЕЦ!!!!
Титова Ольга: — Привет Светланка!!!У тебя все уроки интересные, очень понравилось выделение ( и правда легко и просто) и не надо пером все выводить и подтирать, спасибочки тебе огромное))). Надеюсь я справилось с заданием.
Что такое наложения Photoshop? — Оттенок и топор
Что такое наложение фотошопа? Отличный вопрос! Наложения Photoshop — это изображение или текстура, которые добавляются к фотографии. Они представляют собой дополнительный слой, большая часть которого прозрачна, поверх фотографии, чтобы добавить эффекты, которых не было при съемке фотографии. На заре фотографии фотографам приходилось создавать текстуры и специальные эффекты с помощью таких стратегий, как передержка, царапание негативов булавками или наждачной бумагой или окрашивание бумаги перед экспонированием.Теперь применять эти эффекты стало намного проще! Наложения можно легко применять в Photoshop, перетаскивая их на изображение!
Зачем нужны наложения Photoshop?
Наложения могут добавлять дополнительные элементы, которых не было при съемке фотографии, придавая фотографии больше характера и создавая уникальный конечный продукт. Когда дело доходит до того, что Photoshop Overlays может добавить к вашим фотографиям, существует бесчисленное множество возможностей. Они могут добавить эффект на передний план, например, снег или дождь, или падающие листья или лепестки.Они могут изменить аспект изображения, например изменить тускло-серое небо на красочный закат или ясный солнечный день. Наложения также могут создавать видимость эффектов камеры, таких как блики объектива, утечка света и эффекты боке. Они также могли даже добавить людей или животных в кадр, чтобы создать составное изображение в тех случаях, когда было бы слишком опасно или нереально иметь настоящую вещь на съемочной площадке. Наложения — это быстрый и простой способ добиться огромного разнообразия эффектов, которые невозможно было бы получить иначе!
Как установить и использовать наложения Photoshop
НаложенияPhotoshop на самом деле не нужно устанавливать, как действия или предустановки, поскольку они представляют собой просто файлы изображений (в формате JPG или PNG), которые применяются путем наложения этого изображения поверх исходного.Вместо этого вы просто откроете оба файла изображений (наложение и изображение, к которому вы хотите его применить) и перетащите наложение поверх своей фотографии!
См. Также:
Какое правило третей в фотографии?
Что такое выдержка, ISO и диафрагма?
Что такое фокальная плоскость?
Чтобы начать использовать наложения Photoshop, выполните следующие действия:
Шаг 1: Начните с сохранения ваших наложений в папке, которую вы легко найдете и куда вы их не забудете.
Шаг 2: Откройте изображение, с которым хотите использовать наложение.
Шаг 3: В меню «Файл» выберите «Открыть».
Шаг 4: Отсюда перейдите к папке, в которой вы сохранили свои наложения, и выберите ту, которую хотите использовать.
Шаг 5: После того, как вы нажали «Открыть», ваш файл наложения будет открыт в новой вкладке в Photoshop.
Шаг 6: Щелкните и удерживайте изображение, затем перетащите его на вкладку, содержащую исходное изображение.Отпустите кнопку мыши, чтобы разместить наложение поверх изображения!
Шаг 7: Кроме того, вы можете использовать опцию «Поместить» в меню «Файл». В этом методе вы просто выбираете наложение, которое хотите использовать, из своего списка файлов. Затем, когда он появится на вашем изображении, вы можете настроить его, чтобы переместить или изменить размер, а затем нажмите клавишу ввода на клавиатуре, чтобы поместить его на место.
Регулировка накладок
С наложениямидовольно легко работать, и они определенно намного быстрее, чем добавление всех этих эффектов вручную, самостоятельно, но это не исправление одним щелчком мыши! После того, как вы применили оверлей, вам нужно будет отрегулировать его, чтобы получить окончательный эффект! Следуйте приведенным ниже инструкциям, чтобы узнать, как можно настроить наложения после их применения.
Шаг 1: Измените режим наложения на панели «Слои» на «Экран», щелкнув раскрывающееся меню.
Шаг 2: Отрегулируйте непрозрачность слоя. Некоторые наложения будут слишком непрозрачными для определенных фотографий, поэтому, когда вы измените непрозрачность, вы начнете видеть, как проходит ваша собственная фотография вместе с эффектом, которого вы надеетесь достичь с помощью наложения.
Шаг 3: Вы также можете стереть определенные части наложения, если вы не хотите, чтобы они применялись к определенным областям вашего изображения (например, к лицам, или чтобы убедиться, что наложение неба применяется только к небу).Это можно сделать с помощью «Маски слоя». Для этого убедитесь, что маска слоя выбрана на панели «Слои». Затем выберите инструмент «Кисть» на панели «Инструменты» и установите черный цвет переднего плана. Возможно, вам придется поиграть с непрозрачностью и жесткостью кисти, чтобы добиться нужного эффекта, но тогда вы можете просто нарисовать любое место на своем изображении, которое хотите, чтобы наложение было стерто!
Шаг 4: Продолжайте стирать части наложения и корректировать настройки, пока не получите конечный продукт, который вы себе представляли!
Когда вы знаете, как применять наложения и как настраивать их, чтобы получить правильный вид, возможности безграничны! Вы сможете добавить к своим фотографиям интересные текстуры, погодные эффекты и любую другую графику, чтобы создать уникальный готовый продукт и выделить свои фотографии!
Как создавать собственные наложения потоков в Photoshop
Итак, вы окунулись в мир потокового видео и решили, что хотите попробовать сами.Поздравляю! Теперь, когда вы приняли это решение, вам нужно начать создавать или создавать свои активы. Ресурсы трансляции — это любые визуальные элементы вашей прямой трансляции. Это включает в себя наложение веб-камеры, область для отображения меток потоков, таких как Recent Follower или Top Donation , или даже вращающийся баннер с призывами к действию (CTA), например, подписка на вас в Twitter или подписка на YouTube.
У Courage есть баланс между личным брендом под его веб-камерой, спонсорскими баннерами и обращениями к конкретным людям, которые пожертвовали или подписались на его канал.Ваш бренд — это продолжение вас самих и того, как вы хотите, чтобы люди видели вас в ваших прямых трансляциях и в Интернете в целом. Следовательно, ваши наложения и графические ресурсы должны быть синхронизированы с восприятием вашего бренда. Некоторые полагаются на художников-графиков, которые создают эти активы, потому что они более талантливы или лучше справляются с необходимой дизайнерской работой. Это, безусловно, отличный маршрут, но он может стоить вам немного денег и лишить вас уникальности, которую вы привносите в стол, и того, что представляет собой ваш бренд.
Для этого руководства мы хотим предположить, что вы только начинаете и не хотите вкладывать сотни долларов в пакет оверлейных активов. Если вы знакомы с основами Photoshop, вы можете получить красивый оверлей Photoshop примерно за 10 минут, и это то, что мы собираемся вам показать сегодня. Давайте сделаем наложение веб-камеры и метки для вашего нового потока!
Определите размер наложения ПЕРЕД ЗАПУСКОМ
Размер вашего оверлея и рабочего пространства зависит от игр, в которые вы играете, а также от настроек вашего потока.Большинство стримеров стремятся к тому, чтобы их потоки работали со скоростью 720p 60 FPS или 1080p 60FPS. Это ваше максимальное разрешение и максимальное количество кадров в секунду, с которыми будет транслироваться ваш поток.
Если вы создаете оверлей с разрешением 1280 x 720 в Photoshop, но позже решите выполнять потоковую передачу с разрешением 1920 x 1080, размер ресурсов будет неправильным и они не поместятся. Примите решение на ранней стадии в ваших настройках, а также в том, как вы хотите, чтобы наложение в целом выглядело, чтобы указать вам, что использовать для выбора размера наложения.В этом уроке мы будем работать с разрешением 1920 x 1080.
Создание рабочего пространства
Начать довольно просто:
- Откройте Photoshop
- Нажмите «Файл» в левом верхнем углу.
- Выберите «Новый»
- В окне «Новый документ» появятся параметры для настройки ширины и высоты рабочего пространства. Для ширины укажите 1920, а для высоты укажите 1080.
- В поле разрешения ниже укажите 150 (при желании можно увеличить до 300, но это необязательно).
- Нажмите «Создать»
Теперь вы создали свое рабочее пространство, в котором будет размещаться наложение! Хорошая работа!
Создание наложения веб-камеры
Большинство разрешений веб-камер имеют соотношение 16: 9, но его можно настроить в соответствии с вашими потребностями. Некоторым людям может понадобиться соотношение 1: 1 для идеального квадрата. Мы используем в нашем контенте зеленый экран Webaround, поэтому нам нужно как можно больше места для движения, избегая при этом обрезки. Поэтому мы будем использовать соотношение 16: 9 и наше разрешение 1280 x 720 пикселей.Определение соотношения сторон и, соответственно, разрешения является ключом к правильной подгонке наложения.
PRO СОВЕТ: Сделайте снимок экрана игры, в которую вы собираетесь играть, и поместите его в качестве фона рабочего пространства. Это позволит вам разместить наложение поверх изображения, и по завершении оно будет располагаться именно там, где вы хотите, когда вместо изображения присутствует игровой процесс. Мы собираемся использовать скриншот Call of Duty: Warzone.
- Перейдите к инструменту «Форма» и выберите «Инструмент« Прямоугольник »».
- Щелкните в любом месте рабочего пространства, и откроется окно «Создать прямоугольник».
- Поместите в окно следующие значения:
- Ширина: 417 пикселей
- Высота: 234 пикселей
- Поместите в окно следующие значения:
- Выберите инструмент «Перемещение», щелкните поле веб-камеры и перетащите прямоугольник в нужное место рабочей области. .
Теперь у вас есть коробка размером с веб-камеру и в нужном вам положении! Теперь мы можем создать дизайн!
- В поле «Слои» щелкните правой кнопкой мыши только что созданное окно веб-камеры.
- Выберите «Параметры наложения»
- Нажмите «Обводка»
- Поместите следующие значения в окно настроек обводки:
- Размер: 7 пикселей
- Положение: внутри
- Непрозрачность: 100%
- Тип заливки: градиент
- Все остальное останется прежним
- Щелкните прямоугольник цвета градиента и выберите цвета, которые вы хотите использовать.
- Рядом с полем «Угол» вы можете выбрать, в каком направлении будет блекнуть цвет.
- По завершении нажмите «ОК».
- Еще раз перейдите к окну «Слои» и выберите прямоугольник веб-камеры.
- Найдите «Заливку» в правом верхнем углу поля «Слой» и установите значение 0%.
Вы создали простой оверлей для веб-камеры! Вы хотите, чтобы люди узнавали ваш бренд и ассоциировали его с вами, поэтому в качестве последнего штриха мы разместим наш брендинг поверх наложения. Теперь вы готовы заняться наложением меток вашего потока! GG!
Создание наложения меток потоков
Выражение признательности в потоке людям, которые пожертвовали вам пожертвования или подписались на вас, является ключом к созданию сообщества.Итак, мы собираемся сделать наложение Photoshop, чтобы отобразить это. Для большинства стримеров мы рекомендуем выделить недавние подписчики и недавние пожертвования. Это будет охватывать большинство действий, которые увидит новый стример. По мере того, как вы открываете возможности для получения подписчиков, битов и крупных пожертвований, вы можете изменить свой оверлей, чтобы отразить это. В одном из следующих постов мы рассмотрим более сложные методы проектирования.
В этом случае мы хотим, чтобы метки потока накладывались близко к наложению веб-камеры, но вы можете разместить его где угодно в своем рабочем пространстве!
- Выберите инструмент «Прямоугольник» и щелкните рабочую область.
- Поместите следующие значения в окно «Создать прямоугольник»:
- Поместите прямоугольник на одной линии с наложением веб-камеры (если наложение веб-камеры находится под полем меток потока, перейдите к Окно слоя и перетащите поле метки потока под слои наложения веб-камеры.
- Щелкните правой кнопкой мыши поле меток потока и выберите «Параметры наложения».
- Выберите «Наложение цвета», а затем щелкните цветное поле в области параметров.
- Выберите цвет, который вы хотите использовать для фона поля.
- Нажмите ОК.
Затем мы хотим создать меньшее поле для хранения идентификатора для меток потока, например Recent Follower или Recent Donation .
- Щелкните инструмент «Прямоугольник» и щелкните рабочее пространство.
- Поместите следующие значения в окно «Создать прямоугольник»:
- Перетащите это новое поле в верхний левый угол первого поля метки потока.
- Перейдите в область «Слои», щелкните правой кнопкой мыши новый прямоугольник, который мы создали, и выберите «Параметры наложения».
- Выберите «Наложение цвета» и выберите цвет фона для поля.
- Нажмите ОК
Мы почти закончили! Теперь давайте добавим текст в это поле.
- Выберите инструмент «Текст»
- Перетащите рамку в рабочее пространство, чтобы начать писать.
- Введите Recent Follower и выберите шрифт, который хотите использовать.
- Выделите шрифт и измените цвет на белый.Вы можете найти поле для изменения цвета шрифта на верхней панели инструментов.
- Не снимая выделения с текста, измените размер шрифта на 9pt.
- Перетащите текстовое поле на небольшое поле заголовка.
- Центрируйте текст в поле.
Вы создали свой первый блок этикеток для потоковой передачи! Нам просто нужен еще один, чтобы завершить наложение метки потока!
- Перейдите в область «Слои» и выберите все элементы в первом поле меток потока. Это будет включать текст, маленькую рамку и большую рамку.
- Щелкните правой кнопкой мыши один из этих элементов и выберите «Дублировать слои».
- Перейдите к инструменту «Перемещение» и, не снимая выделения со всех элементов, перетащите его под первое поле метки потока. Для более точных движений вы можете использовать стрелки вверх и вниз на клавиатуре, чтобы перемещаться пиксель за пикселем.
- Выберите инструмент «Текст» и щелкните дублированный текст «Последние подписчики».
- Выделите шрифт и напишите «Недавнее пожертвование».
- Щелкните галочку на верхней панели инструментов, чтобы сохранить этот шрифт.
Поздравляю, создатель! Вы только что создали свой первый оверлей для потока! Последний шаг — экспортировать его для использования в предпочитаемом вами программном обеспечении. Нам нужно, чтобы фон был прозрачным, поэтому необходимо отключить фоновый слой.
- Перейдите в окно «Слои»
- Прокрутите вниз и щелкните значок глаза рядом с фоновым слоем (сделайте это для изображения игрового процесса, если вы использовали этот трюк).
- Перейдите наверх и нажмите «Файл».
- Выберите «Экспорт»
- Выберите «Быстрый экспорт в формате PNG»
- Решите, куда вы хотите сохранить файл.
На этом все готово! Теперь вы можете добавить файл в предпочитаемое программное обеспечение и добавить к нему свою веб-камеру.Хотя мы начали с простого, возможности настройки наложения безграничны. Вы можете переместить наложение меток потоков вниз, как Courage, или разместить баннер спонсора вверху, как Dr. Disrespect. Имея этот исходный файл наложения, вы будете знать, где будет располагаться каждая деталь, и сможете быстро убедиться, что она не блокирует ни один из важных аспектов игрового процесса в процессе.
Создание статических ресурсов — это один из способов начать работу, но Photoshop — лишь небольшая часть в более крупной схеме создания наложений.Вы можете взять эти статические изображения и сделать их анимированными и перемещаться с помощью небольшого волшебства редактирования. В нашей следующей публикации наложения мы рассмотрим, как вывести ваши наложения на новый уровень с помощью Photoshop и программного обеспечения для редактирования видео, чтобы создать несколько движущихся оверлеев для вашего потока.
Спасибо за чтение, и если у вас есть советы и рекомендации по созданию оверлеев для новых стримеров, не стесняйтесь оставлять их в комментариях ниже! До следующего раза, GLHF!
Free Rain Fog Photoshop Overlays Textures Скачать
Получите бесплатные текстурные наложения Photoshop прямо сейчас!
Вы часто хотите создать правильное настроение в своей архитектурной визуализации, чтобы передать не только технические концепции, но, скорее, эмоции и чувства! Поэтому пост-обработка в Photoshop ваших архитектурных иллюстраций играет большую роль в добавлении эффектов.Для этой задачи действительно полезно наложение текстур с каплями дождя, снежинками или туманом, чтобы быстро добавить эти эффекты.
Для урока, показывающего, как превратить архитектурный рендеринг из дневного в дождливое настроение, мне понадобилась «текстура дождя», которую я могу использовать для добавления капель дождя к изображению. Вы можете ознакомиться с нашим бесплатным руководством по архивированию Как добавить / сделать дождь в Photoshop для архитектурного рендеринга здесь. Очевидно, я хочу поделиться с вами текстурой эффекта дождя, а также некоторыми другими! Но прежде чем вы возьмете все текстуры, скажите, как их использовать:
Это довольно просто и понятно:
- Добавьте наложенную текстуру в качестве нового слоя над рендерингом
- Масштабируйте или трансформируйте ее в соответствии с размером вашего изображения
- Изменить режим наложения слоя.«Экран» или «Осветление цвета» работают нормально, но проверьте
- Уменьшите непрозрачность слоя, чтобы контролировать силу эффекта
- Необязательно: добавьте маску слоя, чтобы лучше контролировать внешний вид, закрашивая части черным цветом
Часто это также Лучше не просто использовать одну текстуру, а комбинировать несколько текстур — просто протестируйте и поиграйте!
Хорошо, вот несколько наложений изображений, соотв. наложения текстур вы можете скачать бесплатно. Пожалуйста, не стесняйтесь использовать их также для ваших коммерческих проектов архитектурной визуализации.Просто добавьте их в свою библиотеку, чтобы они были у вас под рукой, когда они вам понадобятся.
Все изображения имеют разрешение 3000 x 2000 пикселей, что вполне подходит почти для всех ситуаций. Тем более, что это не повредит, если вы увеличите их, если потребуется.
Обратите внимание: вы можете скачать бесплатные текстуры наложения Photoshop здесь, просто щелкнув изображения правой кнопкой мыши и сохранив их на жесткий диск — наслаждайтесь!
Начнем с набора бесплатных наложений фотошопа для эффекта дождя:
Далее у нас есть наложения текстур для эффекта тумана в Photoshop … Очевидно, вы также можете использовать его как Текстура наложения дыма:
Я действительно надеюсь, что вам понравятся эти бесплатные наложения фотошопа — пожалуйста, напишите мне отзыв!
Если вам понравилась эта статья, вам понравятся следующие статьи по теме:
Наложение Photoshop для Google Maps — MapTiler
1.Выберите интересующий вас район
Прокрутите и увеличьте масштаб карты справа или найдите место, указав его. Выберите предпочтительный тип карты (улица / местность / спутник) и используйте ли двойное разрешение2. Скачать изображение и координаты
Щелкните правой кнопкой мыши ссылку ниже и выберите «Сохранить как» и сохраните изображение на свой компьютер:Изображение с картой
Скопируйте в буфер обмена координаты этого изображения из поля ниже — оно понадобится вам позже для вставки в MapTiler Desktop!
3.Создайте свой собственный слой карты в Adobe Photoshop
С помощью любого программного обеспечения для редактирования графики вы можете легко создать новый слой наложения с точным географическим положением поверх этого изображения базовой карты. Размер загруженного изображения карты можно пропорционально изменить, поэтому вы можете подготовить наложение со значительно более высоким разрешением, чем загруженное изображение — координаты не изменятся. После того, как вы закончите редактирование вашей карты поверх этого слоя, сохраните только ваш новый оверлейный слой как PNG с прозрачностью, покрывающей точно ту же область, что и исходное изображение.
4. Обработайте изображение с помощью MapTiler
Откройте MapTiler Desktop и вставьте свой собственный сгенерированный файл PNG с прозрачностью. Чтобы правильно расположить изображение, используйте следующие параметры:
Геопривязка
При запросе «Отсутствует географическая привязка» выберите опцию Укажите ограничивающую рамку (запад, юго-восток, север) и вставьте в диалоговое окно координаты из поля выше на шаге 2.
Система координат
При запросе «Отсутствует система координат» выберите в раскрывающемся списке опцию . Укажите идентификатор из базы данных EPSG / ESRI и введите в поле ввода номер 3857 для EPSG: 3857 и затем нажмите кнопку «Установить». к нему.
Теперь вы можете нажать «Продолжить», оставить параметры вывода по умолчанию и нажать «Визуализировать», чтобы подготовить карту. Вы получите идеально выровненный масштабируемый оверлей карты, отображаемый в Google Maps API, который можно дополнить программированием на JavaScript с маркерами или дополнительными функциями. Те же обработанные фрагменты карты можно использовать для создания собственного мобильного приложения, чтобы показывать пользователям их фактическое положение на нарисованной вами карте.
Sky Overlays: Урок Photoshop
Признаюсь, я немного одержим великолепным небом.Я имею в виду, кому не нравится смотреть на красочное сливочное небо, дополняющее объект на переднем плане?
Проблема в том, что когда мы, как фотографы, покупаем наложение неба, мы рискуем, что наши изображения будут выглядеть так, как работают другие фотографы, потому что у многих других фотографов есть точно такое же наложение неба.
Признаюсь, я видел много изображений с небом, которые знакомы с ними, потому что я видел то же самое небо раньше, но на других изображениях. Это небольшая проблема, потому что как фотограф я хочу, чтобы моя работа была уникальной, я не хочу, чтобы люди приукрашивали мои изображения, потому что есть элемент, который может напоминать им о чужой работе и, следовательно, делает мою немного менее заметной. существенный.
Небольшое примечание: наложение — это просто изображение, снятое камерой или иным образом созданное в программе редактирования. В этом уроке мы используем изображения неба в качестве наложений для создания неба там, где его нет или которого можно улучшить.
Я придумал решение сделать свои собственные наложения неба. Самое приятное то, что это так просто, и каждый может это сделать.
Создавайте собственные наложения неба
Съемка накладываемого изображения неба:
1.Выбор объектива.
При съемке наложения неба цель состоит в том, чтобы получить столько облачного и пушистого качества, сколько вы можете уместить в объектив, по этой причине я предпочитаю использовать объектив с более широким фокусным расстоянием. Я лично использовал 35-миллиметровый объектив с постоянным фокусным расстоянием при съемке неба для этого проекта. Не бойтесь экспериментировать. Вы можете попробовать зум-объектив, чтобы попытаться запечатлеть свое небо с разным фокусным расстоянием и посмотреть, что у вас получится, небо — это предел!
2. Выбор правильной экспозиции.
Правильная экспозиция всегда важна и всегда актуальна среди фотографов. При фотографировании неба легко получить «горячие точки» или слишком белые области изображения из-за того, что все белые и яркие области вызваны облаками и солнцем. Чтобы решить эту проблему, я использую метод точечного замера, и я буду измерять свет в самой яркой области моего изображения. Таким образом, у меня гарантированно будут мягкие белые облака (не слишком яркие), и позже можно будет легко осветлить тени и темные области при постобработке.
3. Местонахождение, местонахождение, местонахождение.
Вы могли бы подумать, что небо — это небо, и кого это волнует, если вы сделаете его снимок у себя на заднем дворе !? Неправильный! Если за вашим домом нет огромного пустого поля, это, вероятно, не лучшая идея. Почему ты спрашиваешь? Потому что для того, чтобы уместить в изображение как можно больше неба, вам нужно запечатлеть небо прямо вдоль горизонта. Найдите парк или другое место поблизости, куда вы можете пойти, с небольшими препятствиями или без них, закрывающими горизонт, и ваши наложения неба будут выглядеть потрясающе!
4.Время суток.
Хорошо, поэтому вы можете делать великолепные снимки неба в любое время суток. Но, начав этот проект, вы обнаружите, что находитесь в прихоти матери-природы и времени (как фотографы, а когда мы не так)? Помните, какой тип неба вы хотите запечатлеть, и обязательно выходите на съемочную площадку в нужное время суток. Например, если вам нужно красочное, насыщенное оранжевое небо, вам нужно будет сделать снимки неба во время заката или восхода солнца и убедиться, что облака действительно присутствуют, иначе у вас будут изображения только оранжевого цвета.
Применение наложений неба в Photoshop
1. Поместите оверлей на изображение.
Этот шаг очень прост. Сначала вы, конечно, уже должны были открыть изображение, к которому хотите применить наложение неба. После того, как вы загрузили и сохранили изображения неба на свой компьютер или жесткий диск, просто перейдите к файлу> место, перейдите к желаемому изображению неба и выберите «место». Теперь вы увидите, что ваше наложение неба появляется прямо поверх исходного изображения.
2. Уменьшите непрозрачность.
Теперь пора изменить размер наложения неба, чтобы он соответствовал вашему индивидуальному изображению. Для этого вы должны уменьшить непрозрачность вашего наложения, чтобы увидеть, как ваше небо выглядит по отношению к изображению, я обычно корректирую непрозрачность до 40% или около того. Теперь, когда непрозрачность уменьшена, я могу лучше видеть, как будет выглядеть мое небо при применении к моему изображению. На этом этапе я могу изменить размер своего наложения, чтобы он лучше соответствовал небу, используя инструмент перемещения в Photoshop.
3. Добавьте маску слоя.
Посмотрим правде в глаза, мы все делаем ошибки, и никто не идеален (особенно я, когда я еще не пил кофе, ха-ха!), И по этой причине мне нравится использовать маску слоя для всех моих правок. Убедитесь, что непрозрачность вашего слоя снова поднялась до 100%. На этом этапе я мог легко выбрать свой инструмент ластика и стереть те части наложения неба, которые не совпадают с тем местом, где находится небо на исходном изображении, НО если я сделаю ошибку при стирании краев наложения неба, он будет это будет очень сложно и отнимет много времени, это для меня бесполезно, время — деньги! Поэтому вместо этого я собираюсь добавить маску слоя, потому что это очень простительно, если я сделаю ошибку или мне нужно будет скорректировать мой оверлей в любом месте моего редактирования.Чтобы добавить маску слоя, перейдите в меню «Слой»> «Маска слоя»> «Скрыть все». Вы заметите, что ваше наложение неба исчезло, не волнуйтесь, это должно произойти, я обещаю!
4. Нарисуйте небо легко, как пирог.
Имейте в виду, используя маски слоя, черные маскировки и белые раскрытия. Убедитесь, что вы выбрали маску слоя на панели настроек для этого шага (черный прямоугольник рядом с наложением неба). Рамка черная, потому что ваше наложение неба скрыто.Чтобы раскрыть или «нарисовать» наложение неба в нужном месте, просто выберите кисть с мягкими краями и выберите белый цвет для своей кисти. Опять же, очень важно, чтобы вы выбрали маску слоя при рисовании, иначе вы буквально закрасите свое изображение белым, фу! Готовый!?!? Начните рисовать там, где вы хотите применить свое небо, и вуаля! Возможно, вам придется переключиться на кисть с жесткими краями при рисовании рядом с вашим объектом или другой областью вашего изображения, где ваше небо и передний план пересекаются для более чистой линии, просто поиграйте здесь, самое главное — повеселиться и насладиться новым накладки!
Раньше:
После:
Гостевой пост — Аманда Глиссон
Я мама четырех неугомонных детишек, жена одного лабиринта и поддерживающего муженька, трудоголик (ну, мне нужно поработать над этим!), Любитель письменного слова и самопровозглашенный наркоман Photoshop.
Веб-сайт | Facebook | Pinterest | YouTube
10 лучших наложений с эффектом боке в Photoshop, чтобы добавить волшебства к вашей фотографии
Чтобы добавить волшебный свет к вашим свадебным, парным или детским фотографиям, вам просто нужно наложить на изображение высококачественное наложение боке. Эти красивые эффекты представляют собой файлы JPG в высоком разрешении.
Независимо от того, являетесь ли вы профессиональным ретушером, работающим в Adobe Photoshop, или любителем, развлекающимся с PicMonkey или другим онлайн-редактором фотографий, который предлагает слои, редактирование изображений будет простым и увлекательным.
1. Наложения для Photoshop с эффектом боке для свадьбы
Иногда вам просто нужно добавить наложение света боке к свадебным композициям для создания впечатляющих и атмосферных световых эффектов. Вам решать, будет ли наложение интенсивным, еле заметным, поверхностным или ярким. Если вашим свадебным фотографиям не хватает блеска, вы можете использовать эти привлекательные эффекты наложения. Если у вас нет времени на редактирование фотографий, обратитесь в профессиональную службу редактирования свадебных фотографий, которая сделает ваши фотографии потрясающими по цене от 0 долларов.2 на фото.
2. Натуральные уютные наложения для Photoshop с эффектом боке
Всего одним щелчком мыши можно добавить тепла и яркости любому снимку, создав волшебный фон. Эти накладки способны сделать самое простое изображение очаровательным, ярким и естественным.
Если снимок требует большего акцента, например на лице модели, затем размойте фон и добавьте один из этих эффектов, чтобы сразу увидеть трансформацию.
3. Яркие рождественские боке наложения Photoshop
Вряд ли какой-либо эффект может быть более популярным, чем наложение боке.Они незаменимы для придания изображениям чарующего и волшебного вида, а также для придания им яркости и насыщенности. Гирлянды и бенгальские огни создают особую атмосферу праздника.
4. Цветные накладки с эффектом боке для вечеринок
Эти бесплатные накладки с эффектом боке для вечеринок помогают придать фотографиям легкое мерцание. Благодаря ярким бликам и блесткам простое приглашение может стать довольно нарядным и художественным. От нежных пятнышек до сверкающих кластеров конфетти — все, что вы можете пожелать, для создания веселой атмосферы в ваших изображениях.
5. Наложения для Photoshop со звездами и боке
Добавьте волшебства своим фотографиям с помощью наложения звезд с боке. Золотые звезды и блики добавят мягкости и тепла вашим изображениям, сделают их волшебными и яркими. Любое наложение боке хорошо подходит для рождественских или снежных фотографий, а также для романтического ужина или свидания. Если вы тоже записываете видео, используйте наложения видео с кинематографическими LUT и эффектами Glitch, чтобы ваши клипы тоже были великолепными.
6. Наложение сказочного боке
Если вы хотите добавить немного таинственности и волшебства своим уличным портретам, используйте эти сказочные наложения с эффектом боке.Необычные блики размывают фон, мягкие круги света подчеркнут нужные детали на фото и словно перенесут его в сказку.
7. Боке Санберст Небо
Этот набор с эффектами звездообразования в окружении облаков сделает фотографию более яркой, особенно если применить предустановки Lightroom HDR. Здесь вы найдете измененные версии обычных наложений боке в Photoshop и некоторые другие варианты, такие как яркие градиенты и абстрактные брызги акриловой краски.
8. Голографические накладки с эффектом боке
Этот великолепный пакет предлагает инструменты для улучшения простого фона и игры с эффектами, преобразующими изображение. Изображение станет светлее и свежее, приобретя интересный декоративный элемент. Улучшайте свои изображения с легкостью! Эти накладки идеально подходят для всего, что делается в студии, особенно для праздничных портретов, таких как Рождество и День святого Валентина, или для фотографий новорожденных.
9. Наложения с эффектом света боке
100 эффектов наложения света боке помогут украсить ваши рождественские, новогодние или свадебные фотографии — они отлично смотрятся как летом, так и зимой! Набор из нескольких наложений боке для одного изображения дает потрясающие результаты, помогает сочетать свет и темноту, чтобы подчеркнуть самые впечатляющие моменты одного из самых важных дней в вашей жизни.
10. Наложения боке в космическом небе
Используйте наложения «Космическое небо» с эффектом боке, чтобы придать вашим ночным снимкам волшебный вид. Благодаря этим наложениям вы можете легко изменить фон и сделать небо чудесным. Эти красивые эффекты добавят загадочности ночным фотографиям и подчеркнут световые эффекты и лампы. Если вы сделали снимки возле моря, океана или озера, используйте одну из безупречных текстур воды, чтобы улучшить качество воды в несколько кликов.
СКАЧАТЬ БЕСПЛАТНО
СКАЧАТЬ Полная коллекция Bokeh Photoshop Overlays
Об авторе: Тата Росси — бостонский фотограф и ретушер в FixThePhoto.com
Как создать наложение Twitch в Photoshop
Добавление настраиваемого наложения в ваш поток Twitch может помочь привлечь новые взгляды на ваш поток. Чем более уникальным и привлекательным будет ваш дизайн, тем больше вы будете выделяться в разделе просмотра! Не у всех из нас есть сотни долларов, которые можно потратить на графического дизайнера, чтобы он сделал эти пользовательские наложения, но действительно ли вам нужно? В этой статье я покажу вам, как с помощью Photoshop создать несколько простых пользовательских оверлеев для вашего канала Twitch.
Что нужно для создания наложения Photoshop
Все, что вам нужно, чтобы приступить к созданию наложения в Photoshop, — это сам Photoshop. Да, и некоторые знания о том, как на самом деле использовать Photoshop, но именно об этом и идет эта статья.
Как сделать наложение Twitch в Photoshop
Прежде чем приступить к работе над оверлеем, убедитесь, что у вас есть четкое представление о том, как вы хотите, чтобы эстетика вашего канала выглядела — это может быть что-то столь же простое, как ваш любимый цвет.Как только вы определились с тем, как должен выглядеть ваш канал, вы готовы открыть Photoshop и начать творить. В этом примере я покажу вам, как создать сцену для беседы.
Шаг 1 : Создайте новый проект в Photoshop и установите размер холста. Измените формат размера с сантиметров на пиксели и убедитесь, что ваш холст имеет ширину 1920 на 1080 пикселей. Теперь нажмите «Создать».
Шаг 2 : Затем создайте фон для сцены чата! Выберите инструмент градиента на левой панели инструментов и выберите цвета, которые подходят вашей теме, цвета, которые будут в вашем градиенте, показаны слева внизу или справа на вкладке «цвета».
Шаг 3 : Примените градиент. Просто щелкните и перетащите в желаемом направлении градиента.
Шаг 4 : Теперь, когда у нас есть фон для наших наложений, начните размещать такие вещи, как рамка камеры. Для этого мы собираемся использовать инструмент прямоугольник, расположенный слева. Скорее всего, вы захотите использовать широкоэкранный формат для своей камеры, попробуйте начать с 1280 для высоты и 720 для ширины.
Шаг 5 : вы, наверное, заметили, что к этому моменту добавлена только сплошная форма, потому что мы еще не сказали Photoshop, что нам нужен только контур, а не сплошная форма.Для этого просто щелкните первое поле в окне свойств и не выберите цвет. Затем щелкните второе поле и выберите нужный цвет, и, наконец, щелкните стрелку раскрывающегося списка рядом с этими полями и выберите свою толщину.
Шаг 6 : Расположите камеру так, чтобы с одной стороны оставалось небольшое пространство для добавления виджета чата Twitch.
Шаг 7 : Далее мы хотим убедиться, что ваша камера может располагаться за накладкой. Выберите фоновый слой на вкладке «слои» в правом нижнем углу.Теперь выберите инструмент прямоугольной области справа и используйте его, чтобы нарисовать середину границы вашего кулачка, затем нажмите удалить.
Шаг 8 : Используя инструмент «Прямоугольник», который мы использовали для создания границы кулачка, создайте себе окно чата. Обязательно заполните его на этот раз!
Шаг 9 : Отрегулируйте непрозрачность только что созданного окна чата, выбрав слой с правой стороны и уменьшив непрозрачность выше. Теперь продублируйте этот слой, выбрав меню слоев в верхней части Photoshop и затем «Дублировать слой».
Шаг 10 : Теперь установите непрозрачность дублированных слоев на 100 и удалите цвет заливки на этом слое, щелкнув меню окна и выбрав свойства. Это поможет вашему окну чата выделиться и не выглядеть однотонным!
Шаг 11 : Добавьте текст с помощью текстового инструмента, например «чат» или название вашего канала, для отображения на оверлее.
Шаг 12 : Добавьте что-нибудь еще, что вы хотите добавить, чтобы ваши оверлеи выделялись и делали их более индивидуализированными, и готово!
Какой размер сделать наложение Twitch
Когда вы делаете наложения, убедитесь, что для пикселей вашего холста установлено значение 1920 дюймов в ширину и 1080 в высоту.Это разрешение 1080, что означает, что при добавлении наложений в SLOBS или OBS вам не нужно изменять размер наложений.
Как сохранить мой наложение Photoshop
при сохранении наложения убедитесь, что вы установили для него PNG, чтобы обеспечить прозрачность. Не забудьте также сохранить копию как проект фотошопа (Photoshop (* .PSD; *. PDD; *. PSDT)), таким образом вы сможете что-то изменить в будущем, если вам нужно.
Как редактировать наложение
При условии, что вы сохранили копию своего наложения в формате Photoshop (*.PSD; *. PDD; *. PSDT), просто запустите Photoshop и откройте файл проекта. Не забудьте сохранить новую копию проекта, когда вы закончите, чтобы не потерять работу.
Заключение
Хотя нестандартные наложения могут быть дорогостоящими вложениями, создание собственных — отличная альтернатива персонализации прямой трансляции, и ее достаточно просто создать с помощью подходящего программного обеспечения и некоторой практики!
Об авторе
Арри
Арри, также известный как ArryBo, является постоянным партнером Twitch-стримером с юго-востока Англии! Видеоигры и музыка — две из его страстей, которыми он делится на своей стриме.
.