Режимы наложения смешивания слоев
Содержание
- Какие бывают режимы наложения
- Абсолютное позиционирование
- Уроки Фотошопа
- Глава №14. Дополнительные сведения о слоях
- Применение в Фотошопе эффекта ‘Наложение цвета’
- Применение в Фотошопе эффекта Gradient Overlay
- Применение в Фотошопе эффекта Pattern Overlay
- Для чего они нужны
- Список режимов наложения с описанием
- Использование Режимов наложения
- Color (Цветность)
- Difference (Разница)
- Screen (Экран)
- Overlay (Перекрытие)
- Multiply (Умножение)
- Непрозрачность
- Структура Меню Blend Mode Режим наложения
- Режимы наложения в программе Фотошоп
- Универсальный подход
- Режимы наложения для фотографов
- 1. Lighten (Замена светлым) и Darken(Затемнение)
- 2. Saturation (Насыщенность)
- 3. Screen (Экран): добавление контура
-
4.

- 5. Overlay (Перекрытие): контраст
- 6. Color (Цветность): добавление оттенка
- 7. Multiply (Умножение)
- 8. Soft light (Мягкий свет): добавление текстуры
- 9. Hue (Цветовой тон)
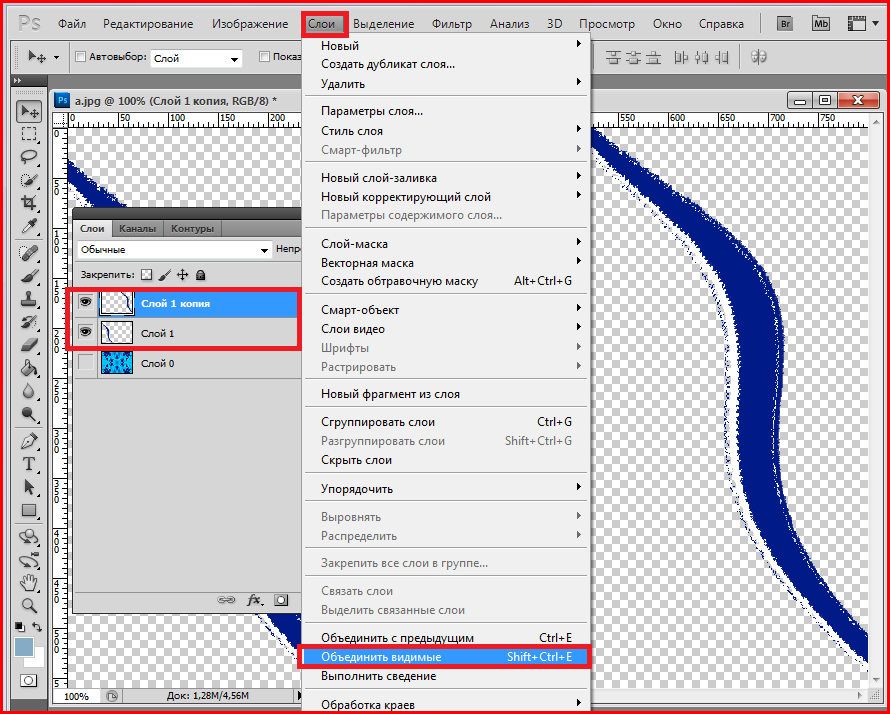
Какие бывают режимы наложения
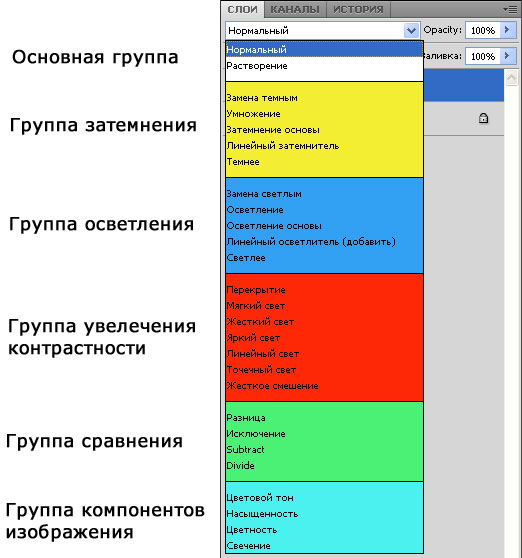
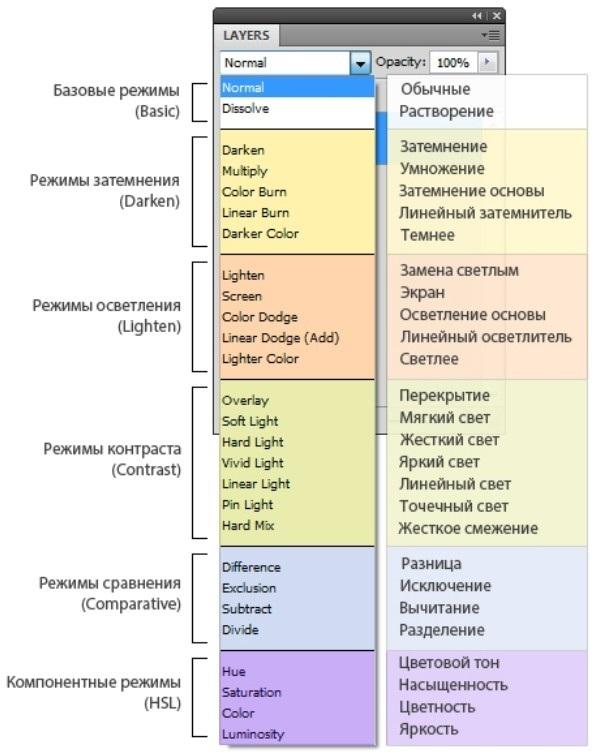
Представленные в фотошопе 25 режимов разделены на шесть групп по воздействиям, которые накладываемое изображение оказывает на исходное. Названия групп условны, но достаточно хорошо отражают суть этих воздействий.
Обычные (Normal, Dissolve).
Результирующий цвет получается усреднением исходного и корректирующего.
Затемняющие (Darken, Multiply, Color Burn, Linear Burn, Darker Color).
Корректирующее изображение затемняет (как минимум, не осветляет) исходное.
Список построен по увеличению визуальной степени воздействия.
Осветляющие (Lighten, Screen, Color Dodge, Linear Dodge, Lighter Color).
Корректирующее изображение осветляет (как минимум, не затемняет) исходное.
Список построен по увеличению визуальной степени воздействия.
Контрастные (Overlay, Soft Light, Hard Light, Vivid Light, Linear Light, Pin Light, Hard Mix).
Корректирующее изображение затемняет или осветляет исходное в зависимости от собственной яркости.
В основном список построен по увеличению визуальной степени воздействия.
Сравнительные (Difference, Exclusion).
Результат зависит от разницы между исходным и корректирующим изображением.
Покомпонентные цветовые (Hue, Saturation, Color, Luminosity).
Результат получается за счет сочетания цветового тона, цветовой насыщенности и яркости, взятых по отдельности с исходного или корректирующего изображения.
Абсолютное позиционирование
Режимы смешивания в Photoshop.
Абсолютное позиционирование позволяет накладывать слои в любом порядке друг
на друга. Но при этом требуется знать точные координаты каждого слоя относительно
левого верхнего угла окна браузера, что не всегда возможно. Поэтому данный подход
Поэтому данный подход
имеет ограниченную область применения, например, для создания верхнего меню,
когда его положение не меняется и точно зафиксировано.
При использовании наложения требуется присвоить свойству position
значение absolute. Само положение слоя регулируется
параметрами left и top,
которые задают координаты левого верхнего угла слоя (пример 1). Поскольку вывод
содержимого слоя осуществляется в заданное место, то порядок описания слоев
указывает и порядок их наложения друг на друга. Самый первый слой, указанный
в коде веб-страницы, будет располагаться на заднем плане, а самый последний
— на переднем. Порядок, также, можно менять, используя атрибут z-index.
Чем больше его значение, тем выше располагается слой относительно других.
Пример 1. Использование абсолютного позиционирования
…
…
Значения left и top
следует указывать обязательно для всех слоев, чтобы получилось нужное наложение
с заданными координатами.
Более интересный подход к созданию наложения — использование относительного
позиционирования. В этом случае слои можно размещать по центру окна браузера
или располагать их в любом месте веб-страницы, не задумываясь уже над значением
координат слоев.
Уроки Фотошопа
Глава №14. Дополнительные сведения о слоях
В каком формате лучше сохранять файл с картинкой после сканирования для обработки в фотошопе
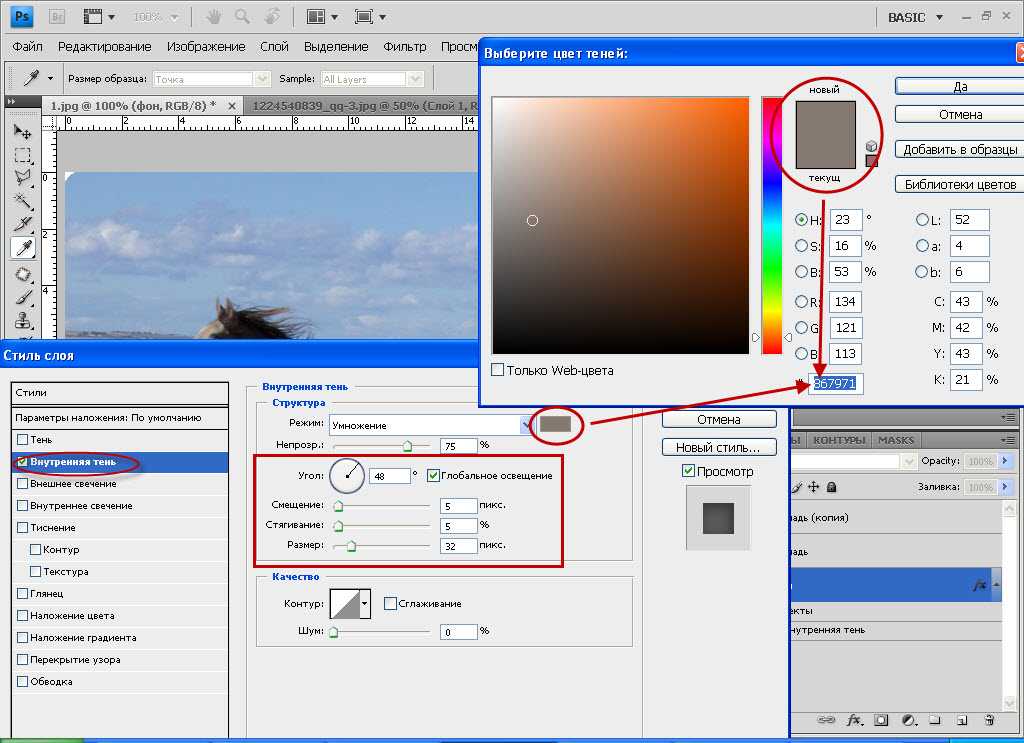
Применение в Фотошопе эффекта ‘Наложение цвета’
- На палитре Фотошопа Layers
(Слои) щелкните по имени какого-либо слоя. - Щелкните по названию
эффекта Color Overlay (Наложение цвета). -
color burn
Выполните любое из перечисленных
ниже действий (рис. 14.29).Рис.
14.29. Опции эффекта Color Overlay
Выберите значение параметра
Blend Mode (Режим смешивания).
Щелкните по образцу
цвета и выберите другой цвет для наложения.
Подкорректируйте значение
параметра Opacity (Непрозрачность).
ОК.
Применение в Фотошопе
эффекта Gradient Overlay
- На палитре Layers (Слои)
дважды щелкните по имени слоя. - Щелкните по названию
эффекта Gradient Overlay (Наложение градиента). -
Выполните любое из
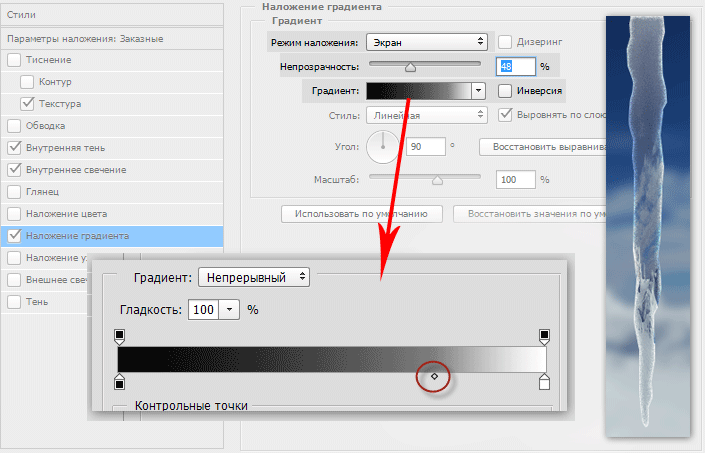
перечисленных ниже действий (рис. 14.30).Рис.
14.30. Опции эффекта Gradient OverlayВыберите значение параметра
Blend Mode (Режим смешивания).Теперь отрегулируйте
значение параметра Opacity (Непрозрачность).Щелкните по стрелке
в поле Gradient (Градиент), затем выберите образец окраски на всплывающей
панели.Поставьте флажок Reverse
(Обратить), чтобы изменить направление градиента.Выберите значение в
поле Style (Стиль): Linear (Линейный), Radial (Радиальный),
Angle (Угловой), Reflected (Отраженный) или Diamond (Ромбовидный).
Поставьте флажок Align
with Layer (Выровнять со слоем), чтобы выровнять градиент относительно
фигур слоя.Установите значение
параметра Angle (Угол) для градиента.Выберите значение параметра
Scale (Масштаб) для определения положения срединной точки градиента.Также можно перетащить
градиент в окне изображения, чтобы изменить его положение. -
Щелкните по кнопке ОК
(рис. 14.31). Подробнее о градиентах читайте в главе 13.Рис.
14.31. Эффект Gradient Overlay, стиль Reflected, с
установленным флажком Reverse
Применение в Фотошопе
эффекта Pattern Overlay
- На палитре Layers (Слои)
дважды щелкните по имени какого-либо слоя. - Щелкните по названию
эффекта Pattern Overlay (Наложение узора). - Выполните любое из
перечисленных ниже действий (рис. 14.32). Выберите значение параметра
Blend Mode (Режим смешивания).
Теперь отрегулируйте
значение параметра Opacity (Непрозрачность).Щелкните по стрелке
в поле Pattern (Узор) и выберите желаемый образец на всплывающей
панели.Щелкните по кнопке
Snap to Origin (Привязать к началу координат), чтобы выровнять узор
относительно верхнего левого угла изображения. Изменить положение узора
можно также, перетащив его в окне изображения.
Рис.
14.32. Опции эффекта Pattern Overlay
Рис.
14.33. Результат применения эффекта Pattern Overlay к объекту
слоя типа shape
Выберите значение параметра
Scale (Масштаб) для узора.
Поставьте флажок Link
with Layer (Связать со слоем), чтобы связать узор со слоем.
Если был загружен узор,
определенный пользователем, щелкните по кнопке Create new preset (Создать
новый образец), чтобы добавить узор к остальным образцам.
- Щелкните по кнопке
ОК .
Для чего они нужны
Некоторые режимы наложения были созданы, чтобы имитировать реальные фотопроцессы. Например, широко распространено мнение, что режим Multiply соответствует просмотру двух слайдов, наложенных друг на друга — это верно с некоторыми оговорками. А не менее распространенное описание режима Screen как результата проекции двух слайдов на один экран — это заблуждение.
Область, которую оба проектора засвечивают чистым белым, будет иметь большую яркость, чем яркость белого от любого из проекторов по отдельности. То есть, цвет «более белый», чем «максимально возможный белый». На самом деле наложение в режиме Screen аналогично экспонированию фотографии с двух сложенных вместе негативов, опять же, с большим количеством оговорок.
Другие режимы наложения не имеют реальных фотографических аналогов, но, используя особенности построения цветовых моделей и формальных логических операций, прилично расширяют наши возможности по обработке изображений.
Для чего нужны режимы наложения? Если сказать коротко — для того, чтобы сэкономить наше время. С их помощью можно производить коррекции, нереализуемые при помощи стандартных корректирующих инструментов Photoshop. Причем, делать это быстро, без нудного ручного рисования масок. Или делать локальную коррекцию быстрее и проще, чем другими инструментами.
Список режимов наложения с описанием
Normal (Нормальный)
Уже из названия этого режима становится понятно, что это обычное состояние слоя. Здесь нет взаимодействия между слоями (активным и нижестоящим).
Dissolve (Растворение)
Этот режим в случайном порядке удаляет некоторые пиксели активного слоя, что придает эффект пористости или шума.
Darken (Замена темным)
Этот режим проявляет только темные оттенки верхнего слоя на нижнем. Его используют для наложения одного слоя на другой, если вы хотите затемнить, то лучше использовать режим следующий по списку — Multiply.
Multiply (Умножение)
Это один из самых распространенных режимов. Он накладывает цвета верхнего слоя на цвета нижнего. Цвет становится гуще, от этого изображение темнеет. Этот режим можно применять для восстановления очень светлых фото, путем дублирования основного слоя и установления верхнему слою режима «умножение».
Он накладывает цвета верхнего слоя на цвета нижнего. Цвет становится гуще, от этого изображение темнеет. Этот режим можно применять для восстановления очень светлых фото, путем дублирования основного слоя и установления верхнему слою режима «умножение».
Color burn (Затемнение основы)
Путем повышения насыщенности и контрастности, этот режим дает сильный эффект. Он также немного затемняет, будьте аккуратны с этим режимом, так как цвета с ним принимают неестественный вид, и у вас принтер не сможет правильно отобразить их.
Linear burn (Линейный затемнитель)
Этот режим затемняет нижний слой, чтобы проявить цвет верхнего слоя, путем уменьшения яркости.
Lighten (Замена светлым)
С помощью этого режима получаем противоположное действие режиму «Замена темным». Проявляет светлые пиксели. Для осветления изображения лучше использовать следующий режим.
Screen (Осветление)
Этот режим производит те же вычисления, как и режим «Умножение», но использует при этом инвертированные значения, чтобы проявить конечный результат. Этот режим осветляет изображение. Его можно применять для осветления темных фотографий, путем дублирования и установления верхнему слою режима «Осветление»
Этот режим осветляет изображение. Его можно применять для осветления темных фотографий, путем дублирования и установления верхнему слою режима «Осветление»
Color dodge (Осветление основы)
Похож на режим «Осветление», но черный цвет на верхнем слое не влияет на результат, и другие цвета будут слегка подсвечивать нижние, путем повышения насыщенности и понижения контраста, чтобы подобрать подходящий тон. Хорош для создания сильных эффектов.
Linear dodge (Линейный осветлитель)
То же самое, что предыдущий режим, но здесь цвета сочетаются путем повышения яркости.
Overlay (Перекрытие)
Этот режим равномерно смешивает цвета обоих слоев, хорошо поддается изменениям прозрачности. Он отсеивает светлые части и умножает темные. При низком уровне прозрачности, он похож на «Нормальный» режим, но с более интенсивными цветами. Хорошо подходит для наложения текстуры на изображение.
Soft light (Мягкий свет)
Этот режим осветляет и затемняет цвета изображения в зависимости от цвета верхнего слоя. Это почти то же самое, что фильтр рассеянный свет. Хорошо подойдет для корректировки тонов, а понижение прозрачности даст еще более изысканный эффект.
Это почти то же самое, что фильтр рассеянный свет. Хорошо подойдет для корректировки тонов, а понижение прозрачности даст еще более изысканный эффект.
Hard light (Жесткий свет)
Похож на предыдущий режим. Почти не используется, так как «Мягкий свет» более контролируемый. Он будет затемнять изображение, если наверху темное, осветлять, если светлое и повышать контрастность.
Vivid light (Яркий свет)
Этот режим затемняет или осветляет цвета изображения в зависимости от того, какие цвета на верхнем слое. Кажется, что изображению добавили различные значения контраста.
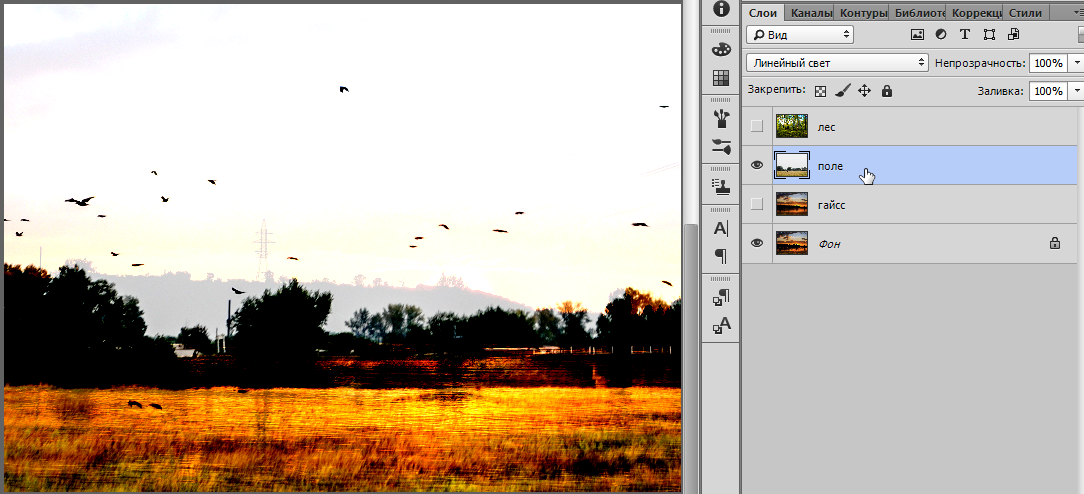
Linear light (Линейный свет)
Если верхний слой яркий, то нижний слой будет осветляться, если темный, то затемняться.
Pin light (Точечный свет)
С помощью этого режима можно получить разные результаты, работает путем перемещения цветов на изображение в зависимости от того светлые или темные цвета на активном слое.
Hard Mix (Жесткий микс)
Дает похожий результат, контраст здесь на максимуме. Получается очень яркое изображение, причем крупными кусками.
Получается очень яркое изображение, причем крупными кусками.
Difference (Разница)
Подходит для создания различных эффектов. Он реверсирует тона и цвета, яркость здесь зависит от разницы пикселей.
Exclusion (Исключение)
Более мягкая версия режима «Разница», контраст небольшой.
Hue (Цветовой тон)
Здесь, цвета верхнего слоя смешиваются с насыщенностью и яркостью нижнего слоя. Это дает сильный эффект. Альтернативный режим — это «Цветность».
Saturation (Насыщенность)
С этим режимом, уровни насыщенности нижнего слоя меняются на соответствующие пиксели верхнего слоя. Пригодится для того, чтобы заставить объект принять цвет или текстуру другого.
Color (Цветность)
Здесь используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего слоя.
Luminosity (Свечение)
От верха остается только яркость света, а цвет и насыщенность идут от нижнего слоя. Если не получается этот режим, попробуйте другой из 3-х вышеприведенных.
Использование Режимов наложения
В Фотошопе режимы наложения разбиты на группы. Это упрощает навигацию по ним.
Далее будут рассматриваться различные режимы с примерами. Все снимки в правой части будут содержать оригинальное изображение, а в левой наложенное.
Color (Цветность)
Этот режим берет значения яркости с базового слоя, а оттенки и цвета с накладываемого. Данный эффект очень полезен для сложных манипуляций с цветами.
Difference (Разница)
Данный режим дает необычные результаты и на практике может использоваться для создания специфических текстур или сюрреалистических эффектов на снимках.
Screen (Экран)
Режим Screen выполняет осветление снимка, но не затрагивает черный цвет, благодаря чему сохраняется контрастность.
Overlay (Перекрытие)
Данный режим увеличивает яркость светлых участков и делает темнее темные участки. Это приводит к усилению контраста.
Multiply (Умножение)
Режим Multiply умножает цвета оригинального изображения на цвета накладываемого. Таким образом, происходит затемнение снимка, но белый цвет остается не тронутым. Этот режим очень полезен для увеличения насыщенности и контраста бледных участков (небо, текстура светлых камней и т.д.).
Таким образом, происходит затемнение снимка, но белый цвет остается не тронутым. Этот режим очень полезен для увеличения насыщенности и контраста бледных участков (небо, текстура светлых камней и т.д.).
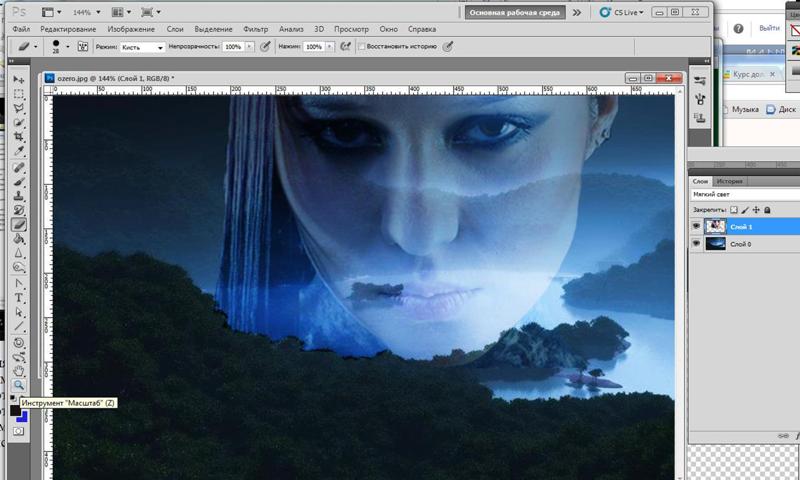
Непрозрачность
Многие режимы дают слишком резкий эффект. Часто его приходится ослаблять. В этом помогает уменьшение непрозрачности накладываемого слоя.
Screen 100%
Использовано наложение изображения само на себя в режиме Screen (Экран). При 100% непрозрачности эффект проявляется слишком сильно.
Screen 50%
Уменьшение непрозрачности до 50% делает эффект более тонким.
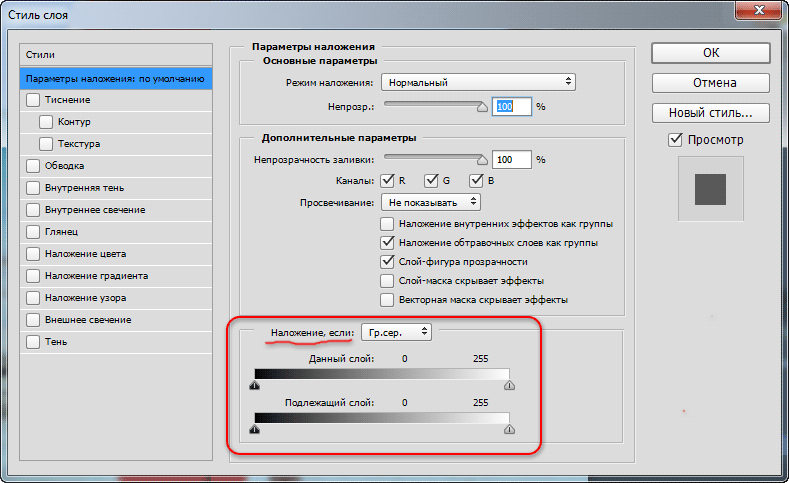
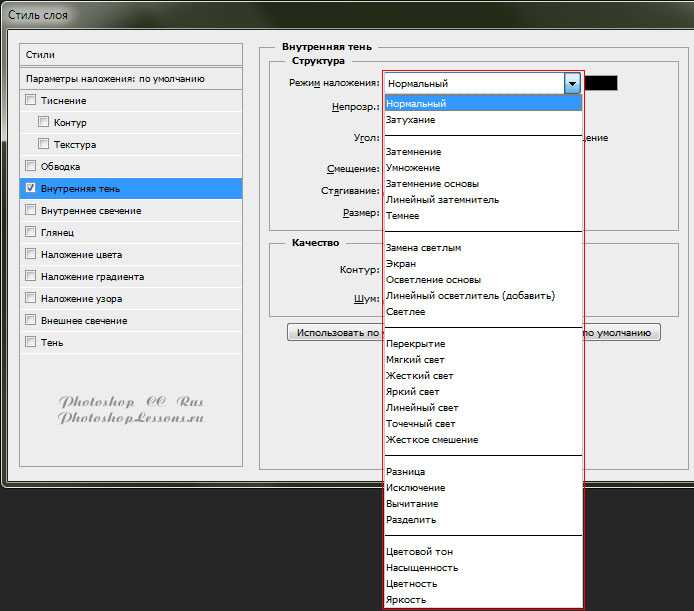
Структура Меню Blend Mode Режим наложения
Выбрав один из режимов в меню, он остается выделен. Колесиком мыши можно прокручивать режимы до тех пор, пока вы не снимете выделение, щелкнув мышкой по какому-нибудь элементу.
-
Normal (Обычный), Dissolve (Затухание): данная группа режимов наложения не приводит к изменению цветов и яркости.

- Режимы затемнения: эта группа режимов выполняет затемнение. Данная группа имеет нейтральный белый цвет. Это значит, что белый цвет в накладываемом слое не будет оказывать ни какого влияния.
- Режимы осветления: как можно догадаться, эти режимы осветляют слои, лежащие ниже. Все режимы данной группы игнорируют черный цвет.
- Контрастные режимы: режимы данной группы осветляют светлые участки и затемняют темные. Нейтральным является 50% серый цвет.
- Сравнительные режимы: данные режимы производят сравнение цветов основного и накладываемого слоев и производят вычитание одного из другого.
- Цветовые режимы: эти режимы переносят цвета накладываемых слоев на основные с сохранением яркости основного слоя.
Режимы наложения в программе Фотошоп
Инструменты рисования воздействуют на точки изображения, заменяя их цвет на заданный, полностью или частично. Способ взаимодействия цвета, которым рисует инструмент, с цветами на изображении называется режимом наложения (смешивания). Выбирают режим наложения в раскрывающемся списке «Режим» панели задач выбранного инструмента рисования (либо в верхней части панели СЛОИ, если необходимо изменить режим наложения слоя).
Выбирают режим наложения в раскрывающемся списке «Режим» панели задач выбранного инструмента рисования (либо в верхней части панели СЛОИ, если необходимо изменить режим наложения слоя).
НОРМАЛЬНЫЙ (Normal) — устанавливается по умолчанию. Цвет изображения заменяется цветом инструмента.
РАСТВОРЕНИЕ (Dissolve) — Полупрозрачные области штриха заменяются точками рабочего цвета 100% непрозрачности, при этом некоторые точки отсутствуют. Например, если провести линию с непрозрачностью 70%, то в созданном штрихе присутствует 70% точек, а остальные 30% нет.
ПОДЛОЖКА (Behind) — режим доступен только при работе со слоями на которых присутствуют прозрачные участки, для которых прозрачные пикселы закрашиваются заданным цветом.
ОЧИСТКА (Clear) — участки имеющие цвет краски становятся прозрачными.
ЗАМЕНА ТЕМНЫМ (Darken) — если цвет изображения светлее цвета инструмента, то он затемняется (если нет, то ничего не меняется).
УМНОЖЕНИЕ (Multiply) — вычисляется произведение для каждого цвета точек изображения и инструмента, образуя более темный или черный цвет.![]() При сочетании любого цвета с белым, получится белый.
При сочетании любого цвета с белым, получится белый.
ЗАТЕМНЕНИЕ ОСНОВЫ (Color Burn) — затемнение с частичной заменой цвета, в основном втемных оттенках.
ЛИНЕЙНЫЙ ЗАТЕМНИТЕЛЬ (Linear Burn) — понижение яркости пикселов изображения зависимости от яркости цвета инструмента (не влияет на белый цвет).
ЗАМЕНА СВЕТЛЫМ (Lighten) — если цвет изображения темнее чем цвет инструмента, то он осветляется.
ОСВЕТЛЕНИЕ (Screen) — Образует более светлый или белый цвет.
ОСВЕТЛЕНИЕ ОСНОВЫ (Color Dodge) — осветление с частичной заменой цвета изображения на цвет инструмента (чем светлее цвет изображения, тем сильнее осветление, так же на силу эффекта влияет цвет инструмента).
ЛИНЕЙНЫЙ ОСВЕТЛИТЕЛЬ (Linear Dodge) — повышение яркости пикселов изображения в зависимости от яркости цвета инструмента (не влияет на черный цвет).
ПЕРЕКРЫТИЕ (Overlay) — цвета изображения, которые светлее цвета инструмента преобразуются как при режиме ОСВЕТЛЕНИЕ, более темные — в режиме УМНОЖЕНИЕ, яркость не меняется, при этом все тона принимают оттенки цвета инструмента.
МЯГКИЙ СВЕТ (Soft Light) — все цвета изображения немного сдвигаются к цветовому тону инструмента.
ЖЕСТКИЙ СВЕТ (Hard Light) — цветовой сдвиг более сильный, чем при режиме МЯГКИЙ СВЕТ.
ЯРКИЙ СВЕТ (Linear Light) — осветляет или затемняет пикселы изображения в зависимости от яркости цвета инструмента.
ЛИНЕЙНЫЙ СВЕТ (Vivid Light) — осветляет или затемняет пикселы изображения путем увеличения или уменьшения их контраста в зависимости от контраста цвета инструмента.
ТОЧЕЧНЫЙ СВЕТ (Pin Light) — если яркость пикселов наносимого цвета выше, чем 50% серого, то пикселы изображение более темные, чем наносимые заменяются ими. Если яркость пикселов наносимого цвета меньше, чем 50% серого, то пикселы изображение более светлые по сравнению с наносимыми, заменяются последними.
ЖЕСТКИЙ МИКС (Hard Mix) — эффект постиризации — сокращает палитру цветов исходного изображения до значений, не превышающих восьми цветов (красный, зеленый, синий, голубой, пурпурный, желтый, черный и белый). Итоговый цвет, получает тон, соответствующий одному из перечисленных цветов и яркость цвета инструмента.
Итоговый цвет, получает тон, соответствующий одному из перечисленных цветов и яркость цвета инструмента.
РАЗНИЦА (Difference) — режим основанный на вычитании цветов, разнице цветов изображения и инструмента. В итоге получаем изображение с инвертированными и немного сдвинутыми цветами.
ИСКЛЮЧЕНИЕ (Exclusion) — Действует так же как и режим РАЗНИЦА, но более мягко, только на светлые и темные тона, оставляя средние тона практически не тронутыми.
ЦВЕТОВОЙ ТОН (Hue) — итоговый цвет имеет цветовой тон инструмента, а насыщенность и яркость — цвета изображения.
НАСЫЩЕННОСТЬ (Saturation) — итоговый цвет имеет насыщенность инструмента, а яркость и цветовой тон — цвета изображения.
ЦВЕТНОСТЬ (Color) — итоговый цвет имеет яркость цвета изображенияинструмента, а насыщенность и цветовой тон — цвета инструмента.
СВЕЧЕНИЕ (Luminosity) — итоговый цвет имеет яркость цвета инструмента, а насыщенность и цветовой тон — цвета изображения.
Универсальный подход
Теоретически, можно разместить слои по вертикали друг под другом
и поднять нижний слой вверх с помощью параметра left,
задавая ему отрицательное значение. На практике добиться подобного довольно
На практике добиться подобного довольно
сложно, ведь определить высоту слоя простыми средствами, а, следовательно, и
величину, на которую следует смещать слой, не представляется возможным, поскольку
она зависит от размера шрифта, содержимого слоя и многих других параметров.
Проще отсчет координат вести от верхнего угла одного из слоев. Для этого следует
разместить слои рядом по вертикали, а потом уже смещать один слой относительно
другого.
Реализуется это следующим способом. У каждого слоя необходимо
указать параметр float: left, который позволяет
один слой пристыковать к другому справа. Добавлять float
следует для каждого слоя, иначе в некоторых браузерах появится промежуток между
слоями.
Теперь слои располагаются рядом, и прежде, чем указывать координаты,
задаем относительное позиционирование аргументом relative
параметра position. Положение верхнего слоя управляется
значением left и top.
Но поскольку отсчет координат в данном случае ведется от левого верхнего угла
второго слоя, по горизонтали нужно указывать отрицательное значение (рис. 2).
Рис. 2. Задание положения верхнего слоя
В примере 3 верхний слой с именем menu смещается на 50 пикселей по горизонтали
и вертикали. Чтобы он не закрывал при наложении содержимое слоя content, справа
у текста делается отступ селектором #content P.
Как видно из примера, для создания наложения слоев требуется задать всего
два параметра у нижнего слоя и четыре у верхнего. Остальные атрибуты управляют
видом самих слоев и их содержимого.
Пример 3. Создание наложения слоев
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
Duis te feugifacilisi.
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te
feugat nulla
facilisi.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.Duis te feugifacilisi. Duis
autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum
dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim
qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla
facilisi.
Раздел 1
Раздел 2
Раздел 3
Результат действия примера приведен ниже.
Предыдущая статья
Следующая статья
Список статей
Режимы наложения для фотографов
1. Lighten (Замена светлым) и Darken(Затемнение)
Эти режимы позволяют добиваться хорошего эффекта мягкого фокуса. Нужно сделать две копии изображения и слегка размыть их. К одному слою следует применить осветление, а к другому затемнения. Непрозрачностью нужно сбалансировать вид получившейся фотографии.
2. Saturation (Насыщенность)
Этот режим в своих расчетах использует цвет базового слоя и насыщенность накладываемого. Чтобы обозначить участки или сделать снимок более насыщенным, нужно создать новый пустой слой и нанести на него кистью или заливкой серый цвет. Этот слой перевести в режим наложения Saturation.
3. Screen (Экран): добавление контура
Этот режим выполняет осветление белым цветом. Если на исходную фотографию наложить другую в данном режиме, то все черные цвета накладываемого снимка исчезнут, а светлые станут осветлением для основного слоя.
Данный режим очень хорошо позволяет осветлять темные изображения.
4. Overlay (Перекрытие): осветление и затемнение
Режим позволяет увеличивать или уменьшать контраст снимка. При работе с черно-белыми изображениями можно выполнять осветление или затемнение изображений.
Чтобы осветлять или затемнять снимок, нужно создать новый пустой слой. Залить его 50% серым цветом, перевести слой в режим наложения Перекрытие и рисовать по слою черной или белой кистью, соответственно осветляя или затемняя фотографию.
5. Overlay (Перекрытие): контраст
Данный режим света делает ярче, а тени умножает. Действие режима очень похоже на Soft Light (Мягкий свет), но пи этом имеет более сильный эффект. Предназначен этот режим для затемнения теней и осветления светлых участков.
Данный режим отлично подходит для придания фотографиям контраста и объема.
6. Color (Цветность): добавление оттенка
В этом режиме лучше пользоваться сплошными или градиентными заливками. Оригинальному снимку передаются цвета накладываемого. Также можно рисуя кистью изменять цвета отдельных элементов основного изображения.
Оригинальному снимку передаются цвета накладываемого. Также можно рисуя кистью изменять цвета отдельных элементов основного изображения.
7. Multiply (Умножение)
Multiply (Умножение) отлично подходит для затемнения ярких снимков. Как правило, снимок нужно затемнять не полностью, а только пересвеченные части. В таком случае маска поможет ограничить область воздействия слоя.
8. Soft light (Мягкий свет): добавление текстуры
Этот режим отлично подходит для наложения текстуры. Разместите над основным изображением слой с текстурой и переведите его в режим наложения Soft Light (Мягкий свет). Непрозрачностью можно регулировать яркость текстуры.
9. Hue (Цветовой тон)
Режим Hue (Цветовой тон) накладывает цветовой тон снимка, который находится выше на насыщенность и яркость оригинального снимка.
Лучше чем цветность позволяет изменять цвета отдельных объектов на снимке.
Режимы наложения. Photoshop.
 Мультимедийный курс Режимы наложения. Photoshop. Мультимедийный курс
Мультимедийный курс Режимы наложения. Photoshop. Мультимедийный курс
ВикиЧтение
Photoshop. Мультимедийный курс
Мединов Олег
Содержание
Режимы наложения
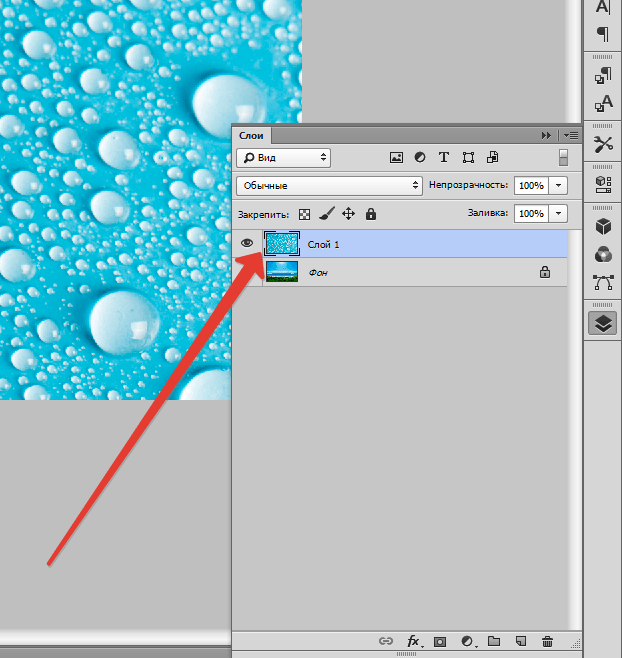
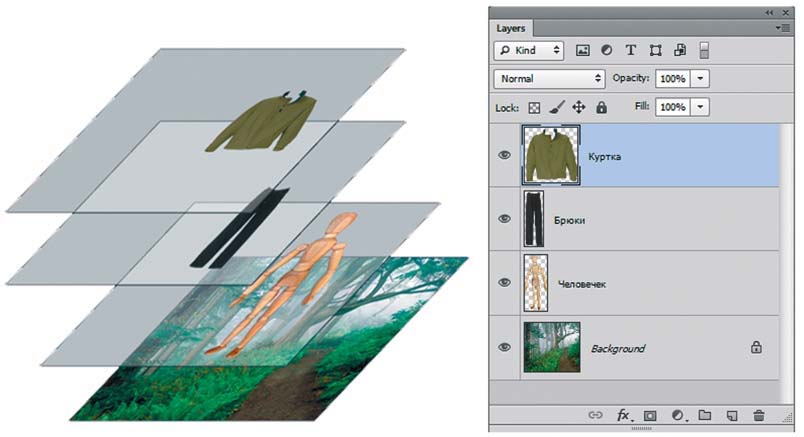
По умолчанию слой, наложенный на другой, непрозрачными участками полностью перекрывает изображение нижележащего слоя. Данный режим наложения называется Нормальный. Однако программа Adobe Photoshop предлагает несколько различных режимов наложения, при которых цвета верхнего слоя взаимодействуют с цветами нижележащего слоя. При этом образуются интересные эффекты.
Режим наложения (или смешивания цветов) выбирают в раскрывающемся списке, расположенном в верхней части палитры Слои. При этом слой, для которого выбирают режим наложения, должен быть выделен. Например, если выбрать режим наложения Разница, произойдет следующее. Из цвета пиксела вышележащего слоя будет вычтен цвет соответствующего пиксела нижележащего слоя. Таким образом, результирующий цвет вышележащего слоя изменится. При выборе режима Перекрытие отдельные участки вышележащего слоя становятся прозрачными или полупрозрачными, причем степень прозрачности зависит от накладывающихся друг на друга цветов. При выборе режима Замена светлым темные участки вышележащего слоя становятся прозрачными, а светлые – непрозрачными или в разной степени полупрозрачными. Лучше всего самостоятельно поэкспериментировать с режимами наложения, чтобы увидеть, какие изменения происходят в картинке при их применении (рис. 5.5).
Из цвета пиксела вышележащего слоя будет вычтен цвет соответствующего пиксела нижележащего слоя. Таким образом, результирующий цвет вышележащего слоя изменится. При выборе режима Перекрытие отдельные участки вышележащего слоя становятся прозрачными или полупрозрачными, причем степень прозрачности зависит от накладывающихся друг на друга цветов. При выборе режима Замена светлым темные участки вышележащего слоя становятся прозрачными, а светлые – непрозрачными или в разной степени полупрозрачными. Лучше всего самостоятельно поэкспериментировать с режимами наложения, чтобы увидеть, какие изменения происходят в картинке при их применении (рис. 5.5).
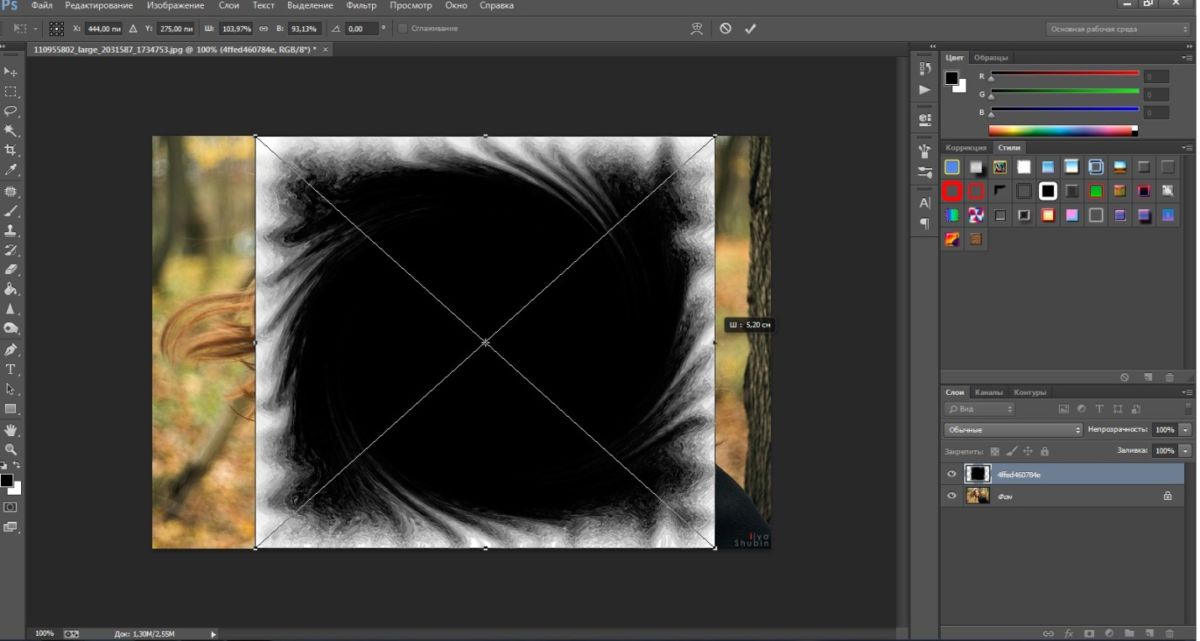
Рис. 5.5. К слою рамки применен один из режимов наложения. Обратите внимание, как искажены цвета за рамкой
Причем выбор режима наложения зависит и от цветов, и от содержимого изображения, поэтому некоторые режимы наложения приводят к одному и тому же результату в одном изображении и к совершенно иному в другом изображении.
МУЛЬТИМЕДИЙНЫЙ КУРС
Подробно о режимах наложения рассказано в видеолекциях, содержащихся в главе «Смешивание цветов. Режимы смешивания цветов».
Данный текст является ознакомительным фрагментом.
Очки опыта для наложения чар
Очки опыта для наложения чар Очки опыта – это основная валюта, необходимая для наложения чар. Вы получаете очки (парящие зеленые сферы), когда убиваете мобов (кроме детенышей животных, големов, летучих мышей и деревенских жителей), добываете ресурсы (кроме железа
Методы наложения текстуры
Методы наложения текстуры
При наложении текстуры, как уже упоминалось, надо учитывать случай, когда размеры текстуры отличаются от размеров объекта, на который она накладывается. При этом возможно как растяжение, так и сжатие изображения, и то, как будут проводиться эти
При этом возможно как растяжение, так и сжатие изображения, и то, как будут проводиться эти
Режимы
Режимы Программа RoughDraft очень удобна, в первую очередь, для людей творческих профессий: журналистов, писателей, сценаристов и т. д. Ко всем вышеописанным удобствам программа предлагает применение так называемых режимов, которые доступны в меню Mode (Режим).Что такое режим?
Способы наложения карт
Способы наложения карт Возможны следующие четыре типа наложения картинки на объект, которые можно выбрать в зависимости от основной формы объекта:• Box (Параллелепипед) – тип проецирования, используемый по умолчанию;• Planar (Плоское) – картинка проецируется без
Координаты наложения карт текстур. Модификатор UVW Map (UVW-проекция текстуры)
Координаты наложения карт текстур. Модификатор UVW Map (UVW-проекция текстуры)
Достаточно часто бывает так, что после применения материала при попытке визуализировать объект программа выдает сообщение об ошибке (рис. 7.18).
Рис. 7.18. Окно Missing Map Coordinates (Потеряны проекционные
Модификатор UVW Map (UVW-проекция текстуры)
Достаточно часто бывает так, что после применения материала при попытке визуализировать объект программа выдает сообщение об ошибке (рис. 7.18).
Рис. 7.18. Окно Missing Map Coordinates (Потеряны проекционные
6.4. Графические режимы
6.4. Графические режимы Операционная система Windows поддерживает пять различных графических режимов, которые позволяют приложениям определять тип смешивания цветов, место и параметры вывода и т. д.:• настройки фона – определяет, как происходит смешивание цветов фона
Способы наложения карт
Способы наложения карт Возможны следующие четыре типа проектирования картинки на объект, которые можно выбрать в зависимости от основной формы объекта:• Box (Параллелепипед) – тип проектирования, используемый по умолчанию;• Planar (Плоский) – картинка проектируется без
Режимы
Режимы
Очень часто в преобразованиях требуется обрабатывать одни и те же узлы, но разными способами. Типичным примером такого рода задачи является генерация оглавления документа вместе с преобразованием его содержимого. Очевидно, что просто шаблонами здесь не обойтись,
Типичным примером такого рода задачи является генерация оглавления документа вместе с преобразованием его содержимого. Очевидно, что просто шаблонами здесь не обойтись,
Цветовые режимы
Цветовые режимы Битовая картаВ режиме битовой карты (Bitmap) глубина цвета равна единице, следовательно, каждый пиксел может быть черного или белого цвета. Таким образом, изображение в режиме битовой карты будет монохромным. Файлы изображений, выполненных в режиме битовой
Сюжетные режимы
Сюжетные режимы Чтобы облегчить жизнь владельцев цифровых камер, производители фототехники догадались объединить параметры для типичных сюжетов, объектов и ситуаций съемки в так называемые сюжетные режимы настройки экспозиции. Они позволяют получать отличные снимки,
Наложения
Наложения
Наложения Flash 8 — это режимы смешивания цвета выделенного нами фрагмента изображения и цветов всех фрагментов, которые находятся под ним. При этом не имеет значения, лежат ли все эти фрагменты на одном слое или разнесены по разным слоям.Наложения могут быть
При этом не имеет значения, лежат ли все эти фрагменты на одном слое или разнесены по разным слоям.Наложения могут быть
Режимы съемки
Режимы съемки Не пытайтесь чрезмерно увеличить светочувствительность, чтобы на фотографии не проявились шумы. Достаточно 50, 100 или 200 единиц ISO, в зависимости от модели камеры. Для получения более качественного изображения это имеет большое значение. Если вы хотите
Как использовать стиль слоя Pattern Overlay в Photoshop
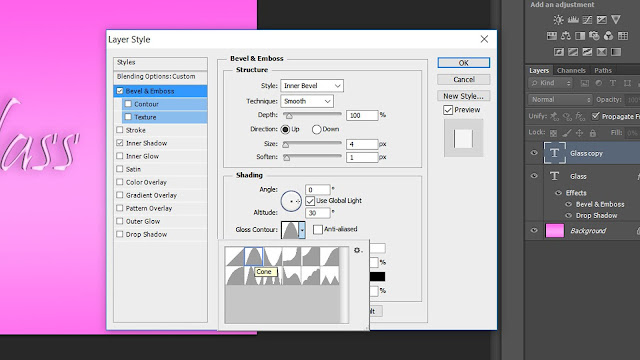
Стили слоев — это одни из самых полезных функций Photoshop, и их использование позволяет создавать широкий спектр творческих результатов. Один из стилистических эффектов, который можно применить к любому из ваших слоев, — это наложение узора . Благодаря бесчисленному выбору шаблонов и десяткам доступных режимов наложения этот эффект легко настраивается и может применяться к чему угодно — от фотографий до фигур и текста.
Короче говоря, вы можете добавить наложение узора на слой, отредактировав настройки в 9Раздел 0003 Pattern Overlay окна Layer Styles , которое можно открыть, выбрав Layer > Layer Styles > Pattern Overlay на панели в верхней части экрана.
Прежде чем мы начнем более подробно рассматривать процесс, если вы хотите узнать, как использовать другие стили слоя в Photoshop, почему бы не прочитать нашу статью о том, как создать градиентный текст в Photoshop с помощью градиента . Стиль слоя Overlay ?
Содержание
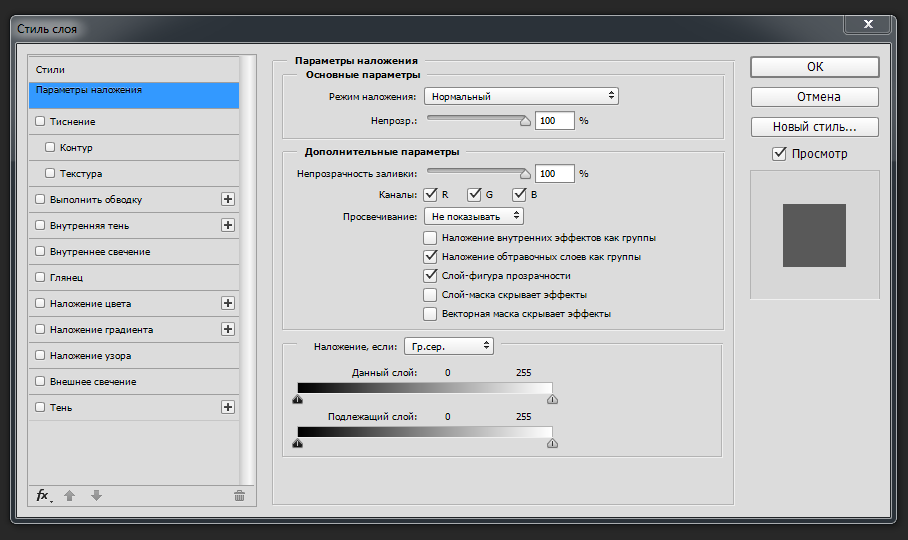
- Каковы настройки в разделе «Наложение узора» окна «Стили слоя»?
- Добавление стиля слоя наложения узора
- 1: Откройте или создайте документ, с которым вы хотите работать
- 2: Найдите или создайте слой, к которому вы хотите добавить наложение узора
- Создайте текстовый слой
- Создать a Shape Layer
- 3: выберите слой, к которому вы хотите применить наложение узора
- 4: Откройте раздел «Наложение узора» окна «Стили слоя»
- 5: Отредактируйте настройки, чтобы настроить узор наложения
- Добавление наложения узора к тексту
- Добавление наложения узора к изображению
- Бонусное видео
- Вот некоторые из моих любимых инструментов Photoshop:
Какие настройки в разделе Pattern Overlay окна Layer Styles ?
Давайте начнем с более глубокого понимания настроек, которые вы можете редактировать, чтобы настроить наложение узора. Вот скриншот того, как выглядит окно. Вы можете получить доступ к этой области, пройдя вдоль панели в верхней части экрана в Photoshop и выбрав Layer> Layer Style> Pattern Overlay , но мы рассмотрим эту технику в целом в следующем разделе статьи.
Вот скриншот того, как выглядит окно. Вы можете получить доступ к этой области, пройдя вдоль панели в верхней части экрана в Photoshop и выбрав Layer> Layer Style> Pattern Overlay , но мы рассмотрим эту технику в целом в следующем разделе статьи.
Как видите, первая опция называется Blend Mode. Развернув раскрывающееся меню, щелкнув стрелку в правой части окна, вы увидите полный список доступных режимов наложения. Всего их около 27, и все они приведут к разным визуальным результатам. При попытке выбрать один из них вы можете просто пролистать каждый вариант, чтобы увидеть, какой из них производит ваш любимый эффект.
Второй регулируемый параметр: Непрозрачность . Вы можете изменить это значение с помощью ползунка или введя числовое значение в поле справа от ползунка. Значение 100% означает, что шаблон будет полностью виден, тогда как выбор 0% приведет к тому, что шаблон станет полностью невидимым. Числа от 0 до 100 приведут к тому, что узор будет частично видимым, но слегка блеклым.
Следующим в списке является шаблон . В этом поле вы выбираете шаблон, который хотите использовать в качестве наложения для слоя. Существует множество шаблонов на выбор, каждый из которых можно выбрать одним щелчком мыши.
Последняя основная регулируемая настройка в окне называется Масштаб. Изменение этого значения приведет к изменению размера паттерна. Чтобы сделать узор больше в пределах области, которую он заполняет, переместите ползунок вправо, а чтобы уменьшить элементы узора, щелкните и перетащите его влево.
Под этим параметром находится флажок Link with Layer . Установка этого флажка будет означать, что узор нельзя перемещать внутри слоя, который он заполняет. По сути, слой и наложение становятся связанными друг с другом, и одно не может быть преобразовано независимо от другого. Если флажок не установлен, вы можете перемещать узор внутри слоя.
И, наконец, в нижней части меню есть две опции: « Сделать значение по умолчанию» и « Сбросить значение по умолчанию ». Нажав на первый из двух, вы можете попросить Photoshop запомнить созданный вами узор и установить его в качестве стиля, который автоматически используется при добавлении Pattern Overlay . Щелкнув по последнему, вы удалите все изменения, внесенные в наложение узора, и вернетесь к стилю по умолчанию.
Нажав на первый из двух, вы можете попросить Photoshop запомнить созданный вами узор и установить его в качестве стиля, который автоматически используется при добавлении Pattern Overlay . Щелкнув по последнему, вы удалите все изменения, внесенные в наложение узора, и вернетесь к стилю по умолчанию.
Добавление стиля слоя наложения узора
Теперь, когда мы изучили способы настройки внешнего вида наложения, давайте пройдемся по шагам, связанным с добавлением наложения узора на слой!
1: Откройте или создайте документ, с которым вы хотите работать.
Для начала нам нужно открыть документ, в котором мы можем добавить наложение к слою. Если вы хотите добавить эффект к слою в существующем документе, выберите Файл > Открыть на панели в верхней части экрана, прежде чем выбрать соответствующий документ из ваших файлов в появившемся окне.
Если вы предпочитаете создать новый документ, перейдите в Файл > Новый и настройте документ в соответствии с вашими предпочтениями в открывшемся окне.
2: Найдите или создайте слой, к которому вы хотите добавить наложение узора
Открыв новый или существующий документ в Photoshop, вы можете решить, к какому слою вы хотите добавить наложение. Эффект можно применить практически к любому слою, поэтому вы можете применить его к фотографии, текстовому слою или слою формы. Если вы не знаете, как добавить любой из этих слоев в документ, читайте ниже.
Создать текстовый слой
Если вы хотите добавить узор к фрагменту текста, вам нужно будет создать новый текстовый слой. Для начала выберите Type Tool , щелкнув значок «T» на панели инструментов в левой части экрана.
При активированном инструменте все, что вам нужно сделать, это щелкнуть в любом месте холста на экране и начать вводить текст, который вы хотите отобразить!
Если вы хотите внести какие-либо изменения в текст после его ввода, сначала дважды щелкните значок «T» слева от слоя в Окно слоев , чтобы выделить весь текст.
На панели в верхней части экрана имеется множество параметров, которые можно настроить для изменения внешнего вида текста, таких как шрифт, размер и цвет. Продолжайте и вносите столько корректировок, сколько хотите, пока не будете удовлетворены тем, как выглядит текст.
Создать слой-фигуру
Слой-фигуру можно создать в Photoshop с помощью инструмента «Форма» , который можно активировать, щелкнув значок, показанный ниже, на панели инструментов в левой части экрана. Чтобы выбрать форму, отличную от той, которая отображается на панели инструментов по умолчанию, щелкните правой кнопкой мыши значок формы на панели инструментов, чтобы открыть всплывающий список других инструментов формы, щелкнув тот, который вы хотите выбрать.
При активированном инструменте просто нажмите и удерживайте в любом месте холста и перетащите мышь наружу, чтобы создать фигуру, отпустив ее, когда вас устроит размер фигуры. Удерживая клавишу Shift на клавиатуре во время этого процесса, вы сможете создать однородную форму.
3: Выберите слой, к которому вы хотите применить наложение узора
После того, как вы определили, к какому слою вы хотите добавить наложение узора, все, что вам нужно сделать, это щелкнуть его в Окно слоев , чтобы сделать его активным. Слой будет выделен в окне, если он был успешно установлен в качестве активного слоя.
4: Откройте раздел
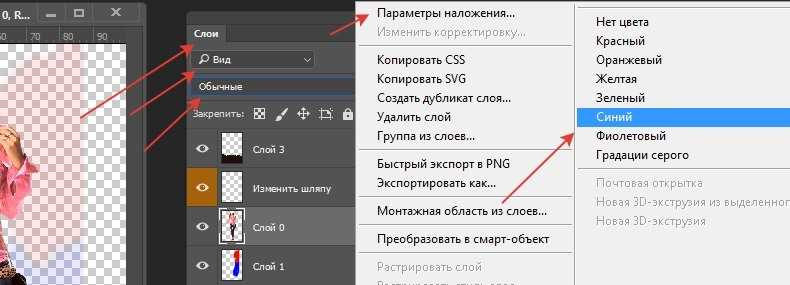
Pattern Overlay окна Layer StylesТеперь, когда правильный слой активен, давайте продолжим и откроем окно Layer Styles , в частности раздел Pattern Overlay .
Это можно сделать несколькими способами. Один из способов — просто щелкнуть значок «fx» в нижней части экрана 9.0003 Layers Window , как показано ниже, затем выберите Pattern Overlay из выпадающего списка.
Второй способ открыть окно — выбрать Layer > Layer Style > Pattern Overlay на панели в верхней части экрана.
И третий и последний метод включает в себя двойной щелчок на самом слое в окне Layers , затем выбор Pattern Overlay из списка слева от окна, которое открывается в результате.
5: Изменить настройки для настройки шаблона наложения
Теперь мы можем применить наложение шаблона! Просто настройте параметры в окне по своему вкусу. Чтобы узнать, что означает каждый параметр, вернитесь к началу этой статьи и прочитайте раздел, озаглавленный « Каковы настройки в разделе «Наложение узора» в окне «Стили слоя».
Если вы добавляете эффект к изображению, мы рекомендуем либо уменьшить непрозрачность наложения узора, либо выбрать режим наложения, отличный от «Нормальный». Таким образом, по крайней мере, некоторые части изображения ниже смогут просвечиваться, не будучи полностью скрыты узором.
Если вы довольны выбранными настройками, нажмите кнопку OK в правом верхнем углу диалогового окна, чтобы подтвердить изменения.
И, закрыв окно, вы должны увидеть, что к слою применено наложение узора!
Добавление наложения узора к тексту
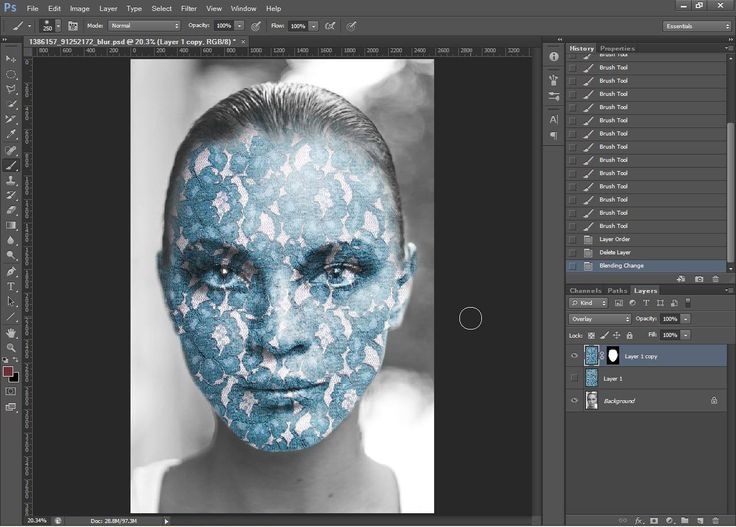
Если вы чувствуете, что не знаете, как использовать стиль слоя наложения узора, взгляните на эти примеры для вдохновения.
Чтобы создать этот эффект, мы набрали текст и исказили его перед добавлением наложения воды с помощью функции Pattern Overlay . Увеличив масштаб узора и установив режим наложения на Luminosity , мы получили оттенок серого, похожий на жидкость.
Чтобы лучше обыграть плавность текста, мы продублировали слой с наложением узора и добавили размытие в движении, выбрав Фильтр > Размытие > Размытие в движении на панели в верхней части экрана.
Добавление наложения узора к изображению
Добавление наложений к изображениям — это быстрый и простой способ добиться действительно уникальных творческих результатов. Вот один из примеров того, как вы можете использовать наложения узоров более тонкими способами.
В этом примере мы добавили тонкое наложение травы поверх изображения от Teona Swift из Pexels . Использование режима наложения Мягкий свет позволило нам добавить на фотографию более тонкий узор, который в итоге стал напоминать старый фотофильтр.
Бонусное видео
Хотите узнать больше о добавлении наложения узоров к слоям в Photoshop? Если это так, рекомендуем вам посмотреть это полезное короткое видео от Envato Tuts+, в котором показано, как добавлять и настраивать эффект.
Вот некоторые из моих любимых инструментов Photoshop:
Спасибо, что прочитали эту статью. Я надеюсь, что вы нашли это полезным, поскольку вы используете Adobe Photoshop. Вот некоторые инструменты, которые я использую ежедневно во время ретуши или редактирования, которые облегчили мне жизнь. Я надеюсь, что вы также найдете их полезными, как и я. Это партнерские ссылки, поэтому, если вы решите приобрести любую из них, я получу комиссию.
Но, честно говоря, это именно те инструменты, которые я использую и рекомендую всем, даже своим самым близким друзьям и семье.
Планшет: Помню, как купил свой первый планшет еще в 2011 году. Это был самый маленький планшет Wacom, доступный в то время, я думаю, это был формат A5. Планшеты имеют огромное значение для работы с Photoshop, и сейчас я не могу работать без них. Недавно я перешел на удивительный пакет Xencelabs Medium Bundle, и он мне очень нравится.
Планшеты имеют огромное значение для работы с Photoshop, и сейчас я не могу работать без них. Недавно я перешел на удивительный пакет Xencelabs Medium Bundle, и он мне очень нравится.
Быстрые исправления: Всякий раз, когда мне нужно быстро отредактировать изображения, я использую инструмент для редактирования фотографий Luminar на базе искусственного интеллекта.
Content Creator Essentials: Если вы снимаете фотографии, видеозаписи или любые другие типы мультимедиа, я рекомендую вам внешний твердотельный накопитель Samsung T5 для безопасного резервного копирования и переноса ваших файлов. Что касается моей рабочей станции, так как я постоянно перемещаюсь с одного места на другое, я использую ASUS ZenBook Pro Duo 15. Его второй экран очень удобен при работе в Photoshop.
Об авторе Betchphoto
Мартин — фотограф-любитель и специалист по цифровому маркетингу с более чем 15-летним опытом работы с Adobe Photoshop. Проверьте его о странице здесь
Этот пост может содержать партнерские ссылки.![]()
Режим наложения Overlay: подробное руководство
Хотите разобраться во всех тонкостях режима наложения «Наложение» в Photoshop? Вы попали в нужное место.
Overlay — это отличный способ добавить изюминку плоскому изображению, а также его можно использовать для применения художественных эффектов, таких как цветовые оттенки. Это очень универсальный режим наложения, и он также довольно популярен, поэтому стоит понять, что это такое, как он работает и когда вы можете использовать его при редактировании фотографий.
Ниже мы предлагаем подробное руководство по этому мощному инструменту. Давайте начнем!
Что такое режим наложения Overlay?
Photoshop — и другие программы редактирования на основе слоев — предлагают более двух десятков режимов наложения, которые определяют, как взаимодействуют разные слои. Режим наложения «Наложение» относится к разделу «Контраст» меню режима наложения, что означает, что он увеличит интенсивность смешиваемых слоев.
Overlay на самом деле представляет собой смесь двух других распространенных режимов наложения: Screen и Multiply. Когда к слою применяется наложение, Photoshop использует режим наложения «Экран» для обработки любого тона, который ярче 50% серого. А Photoshop использует режим наложения «Умножение» для обработки любого тона, который темнее 50% серого.
Таким образом, в отличие от других режимов наложения контрастности, он действует в соответствии с уровнем яркости базового слоя. Другими словами, к базовому цвету слоя не применяется какая-либо отдельная операция; вместо этого он экранирует или умножает.
Тем не менее, если технические аспекты режима наложения Overlay вызывают у вас головокружение, не волнуйтесь. Эффект Overlay легко понять на визуальном уровне: он делает темные тона темнее, а светлые — ярче. Посмотрите, что происходит, когда я беру обычный набор оттенков серого (ниже красной линии), дублирую изображение и применяю режим наложения «Перекрытие» (над красной линией):
Самые светлые тона (слева) стали еще светлее. А самые темные тона (справа) стали еще темнее.
А самые темные тона (справа) стали еще темнее.
Когда следует использовать режим наложения Overlay?
Как я упоминал выше, режим наложения Overlay представляет собой смесь двух других режимов наложения — Screen и Multiply — поэтому он очень универсален. Вы можете использовать его во всех сценариях, но вот несколько наиболее распространенных:
- Если вы хотите восстановить контрастность выцветшей винтажной фотографии
- Если вы хотите добавить контраста плоскому изображению
- Если вы хотите добавить цветовой оттенок к фотографии
- При работе с некоторыми композитами (например, при добавлении освещения к небу)
- При применении некоторых текстурных наложений
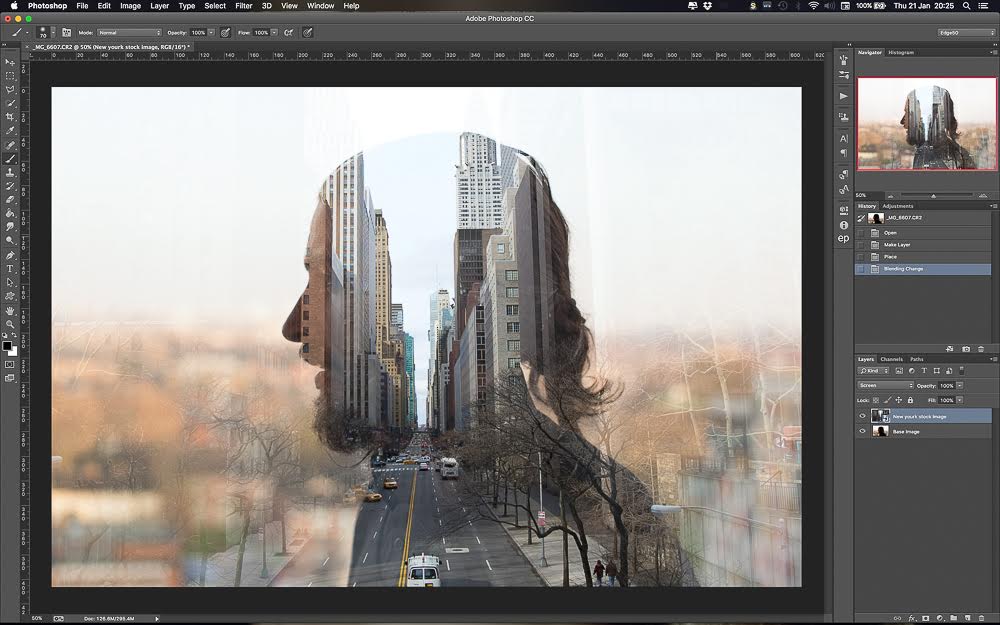
Как использовать режим наложения Overlay
Использование Overlay не особенно сложно. Начните с открытия изображения в Photoshop, затем добавьте второй слой.
(Зачем это необходимо? Помните, что режимы наложения сообщают Photoshop, как слои должны взаимодействовать. Изменение режима наложения одного слоя не имеет никакого эффекта; вместо этого, чтобы увидеть разницу в вашем изображении, вам нужен второй слой, который может взаимодействовать с первым.)
Изменение режима наложения одного слоя не имеет никакого эффекта; вместо этого, чтобы увидеть разницу в вашем изображении, вам нужен второй слой, который может взаимодействовать с первым.)
Тип слоя, который вы добавляете, не имеет большого значения. Это может быть смарт-объект, другое изображение, сплошной цвет, корректирующий слой и т. д.
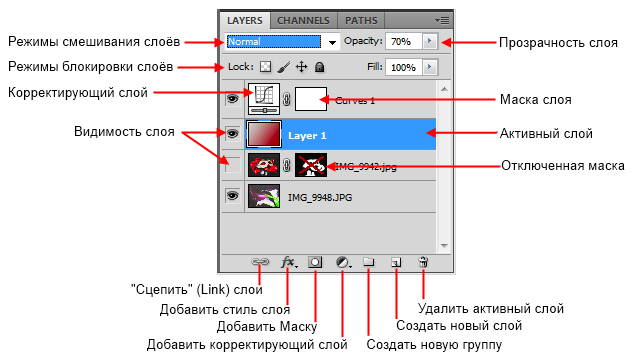
Затем перейдите на панель «Слои», которая должна находиться в правой части экрана. Если вы его не видите, выберите Window>Layers или нажмите F7 .
Выберите верхний слой в стеке слоев. Затем откройте меню режимов наложения, щелкнув стрелку вниз рядом с текущим режимом наложения:
.Перейдите в режим наложения Overlay. В Photoshop CC вы можете увидеть влияние режима наложения на изображение, просто наведя на него курсор. Однако в Photoshop CS6 вы не сможете увидеть эффект, пока не примените его к своему изображению.
Вот оно! При желании вы можете отрегулировать непрозрачность слоя с помощью ползунка рядом с меню режима наложения.
Режим наложения Overlay: пошаговый пример
Как я уже упоминал, одна из наиболее распространенных причин, по которой фотографы и ретушеры используют режим наложения Overlay, заключается в добавлении контраста. Вот что я покажу вам на этом примере.
Мой образец фотографии немного недоэкспонирован и ему не хватает контраста:
Итак, я нажму на Создать новую заливку или корректирующий слой и выберите Уровни . (В качестве альтернативы я мог бы выбрать в меню Layer>New Adjustment Layer>Levels .)
Даже не касаясь настройки уровней, я могу просто изменить режим наложения на Overlay и наблюдать, как увеличивается контрастность:
Но если я хочу изменить эффект, я могу использовать ползунки «Уровни», чтобы настроить блики, средние тона и тени:
Если мне нравится внешний вид, но он кажется слишком сильным, я всегда могу уменьшить непрозрачность слоя «Уровни»:
Примечание. Когда вы закончите добавлять контраст с помощью панели «Уровни», вы всегда можете добавить дополнительные корректирующие слои (Кривые, Цветовой баланс, Оттенок/Насыщенность и т. д.) для точной настройки изображения или сохранить его как есть. .
Когда вы закончите добавлять контраст с помощью панели «Уровни», вы всегда можете добавить дополнительные корректирующие слои (Кривые, Цветовой баланс, Оттенок/Насыщенность и т. д.) для точной настройки изображения или сохранить его как есть. .
Советы по режиму наложения
Наслаждаетесь мощью режима наложения Overlay? Вот несколько дополнительных советов, чтобы вы могли по-настоящему изучить его потенциал!
1. Попробуйте добавить оттенок к фотографии
Если вы хотите добавить оттенок, текстуру или какой-либо другой тип окончательной цветовой градации, наложение может быть очень полезным.
Для следующего изображения я хотел добавить синий оттенок, чтобы имитировать цианотипную печать:
Все, что я сделал, это преобразовал фотографию в черно-белую. Затем я добавил корректирующий слой Solid Color, выбрал приятный синий цвет и изменил режим наложения на Overlay. Вот как я получил эффект, показанный выше!
2.
 Не забывайте о режиме наложения Hard Light
Не забывайте о режиме наложения Hard Light
Photoshop имеет несколько коммутируемых пар режимов наложения. С коммутируемой парой режимов наложения вы получаете тот же результат при применении одного режима наложения к верхнему слою, что и при применении другого режима наложения к нижнему слою (и изменении порядка слоев).
Overlay и Hard Light — это коммутируемые пары режимов наложения, поэтому, если вы примените режим наложения Overlay к верхнему слою, ваше изображение будет выглядеть точно так же, как если бы вы применили режим Hard Light к нижележащему слою перед переключением порядка слоев. (Просто полезный маленький кусочек, который нужно иметь в виду!)
3. Добавьте крутой эффект свечения
Вот забавная техника: вы можете использовать режим наложения Overlay, чтобы добавить к любой фотографии эффект свечения — иногда называемый Orton Effect .
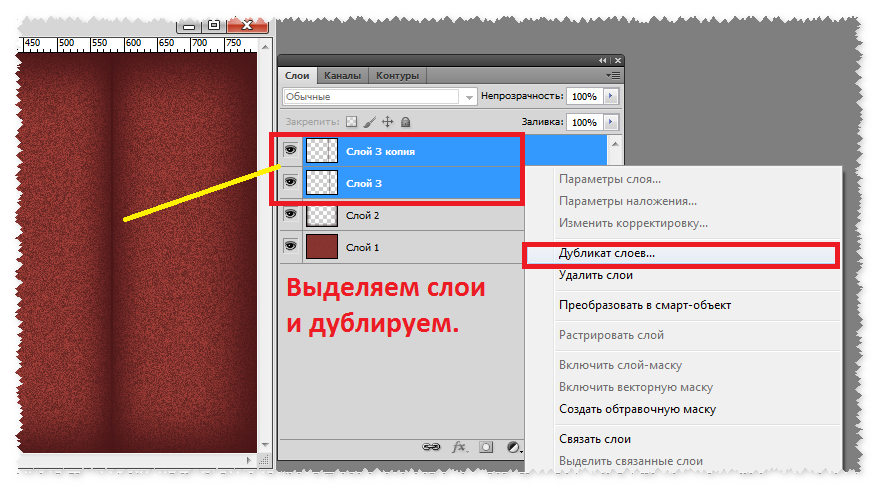
Начните с дублирования исходного слоя. Вы можете сделать это, перетащив слой на значок «Плюс» в нижней части панели «Слои».
Затем преобразуйте дубликат слоя в смарт-объект. (Просто щелкните слой правой кнопкой мыши и выберите в меню Преобразовать в смарт-объект . Либо выберите Фильтр > Преобразовать для смарт-фильтров .)
Технически шаг преобразования смарт-объекта необязателен, но он позволит вам вернуться и настроить эффект свечения позже, что может пригодиться.
Теперь выберите в меню Filter>Blur>Gaussian Blur , что откроет диалоговое окно, в котором можно установить интенсивность размытия (это напрямую повлияет на интенсивность эффекта свечения). Обратите внимание, что нет правильной степени размытия; это зависит от фото и вашего вкуса, поэтому вам придется использовать метод проб и ошибок.
Как только вы получите желаемый результат, просто измените режим наложения на Overlay, отрегулируйте непрозрачность по мере необходимости и оцените красивое сияние вашего изображения!
Режим наложения Overlay: последние слова
Я надеюсь, что это руководство по режиму наложения Overlay оказалось полезным для вас.