75 горячих клавиш для продуктивной работы в Photoshop
Некоторые перечисленные клавиши и комбинации могут не работать в старых версиях программы.
Слои
- Показать или скрыть панель слоёв: F7 (Windows, macOS).
- Создать новый слой: Shift + Ctrl + N (Windows), Shift + Cmd + N (macOS).
- Создать слой методом копирования: Ctrl + J (Windows), Cmd + J (macOS).
- Создать слой методом вырезания: Shift + Ctrl + J (Windows), Shift + Cmd + J (macOS).
- Объединить видимые слои: Shift + Ctrl + E (Windows), Shift + Cmd + E (macOS).
- Сделать выбранный слой самым верхним: Shift + Ctrl + ] (Windows), Shift + Cmd + ] (macOS).
- Сделать выбранный слой самым нижним: Shift + Ctrl + [ (Windows), Shift + Cmd + [ (macOS).
- Поднять выбранный слой на один уровень: Ctrl + ] (Windows), Cmd + ] (macOS).
- Опустить выбранный слой на один уровень: Ctrl + [ (Windows), Cmd + [ (macOS).
- Объединить выделенные слои: Ctrl + E (Windows), Cmd + E (macOS).

- Выделить слой на уровень выше: Alt + ] (Windows), Opt + ] (macOS).
- Выделить слой на уровень ниже: Alt + [ (Windows), Opt + [ (macOS).
- Создать новый слой под текущим: Ctrl + щелчок по иконке нового слоя (Windows), Cmd + щелчок по иконке нового слоя (macOS).
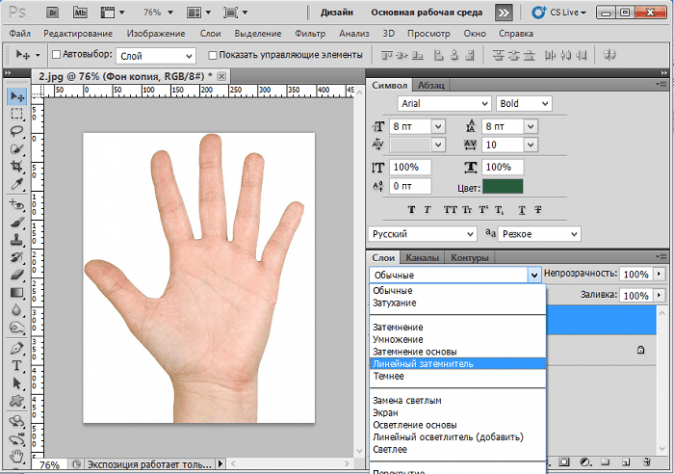
- Заполнить слой верхним цветом: Alt + Delete (Windows), Alt + Backspace (macOS).
- Заполнить слой нижним цветом: Ctrl + Delete (Windows), Ctrl + Backspace (macOS).
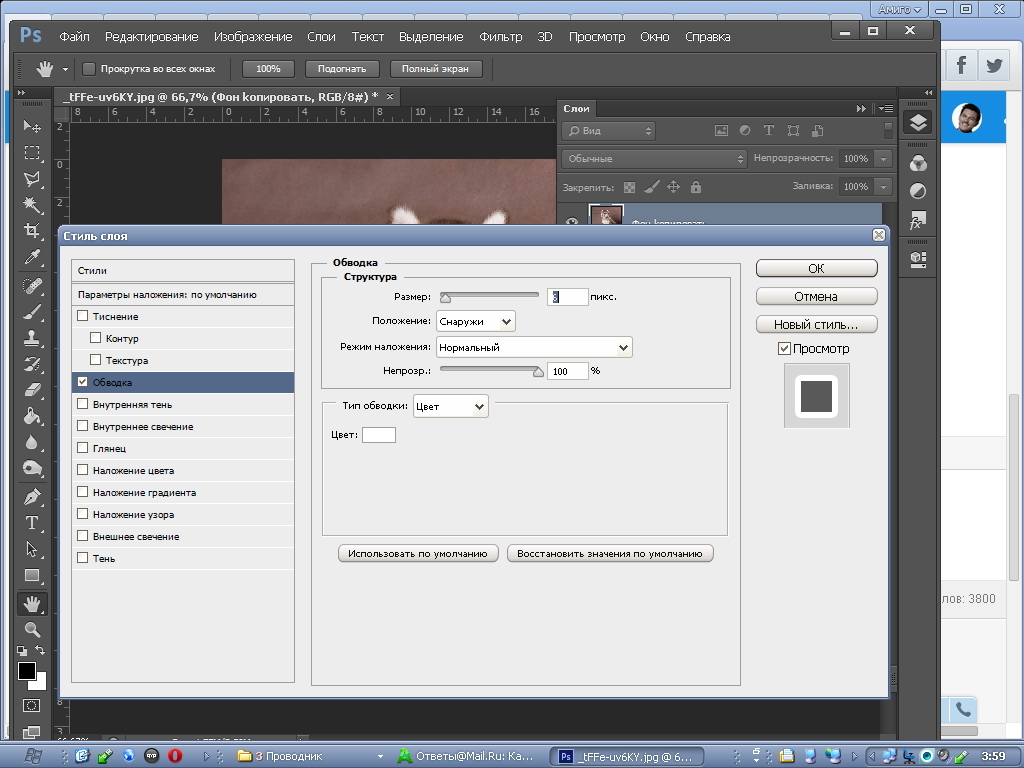
- Открыть окно «Стиль слоя»: двойной щелчок левой кнопкой мыши по слою (Windows, macOS).
- Скопировать все слои в выделенной области в буфер обмена: Shift + Ctrl + C (Windows), Shift + Cmd + C (macOS).
Сейчас читают 🔥
Коррекция изображений
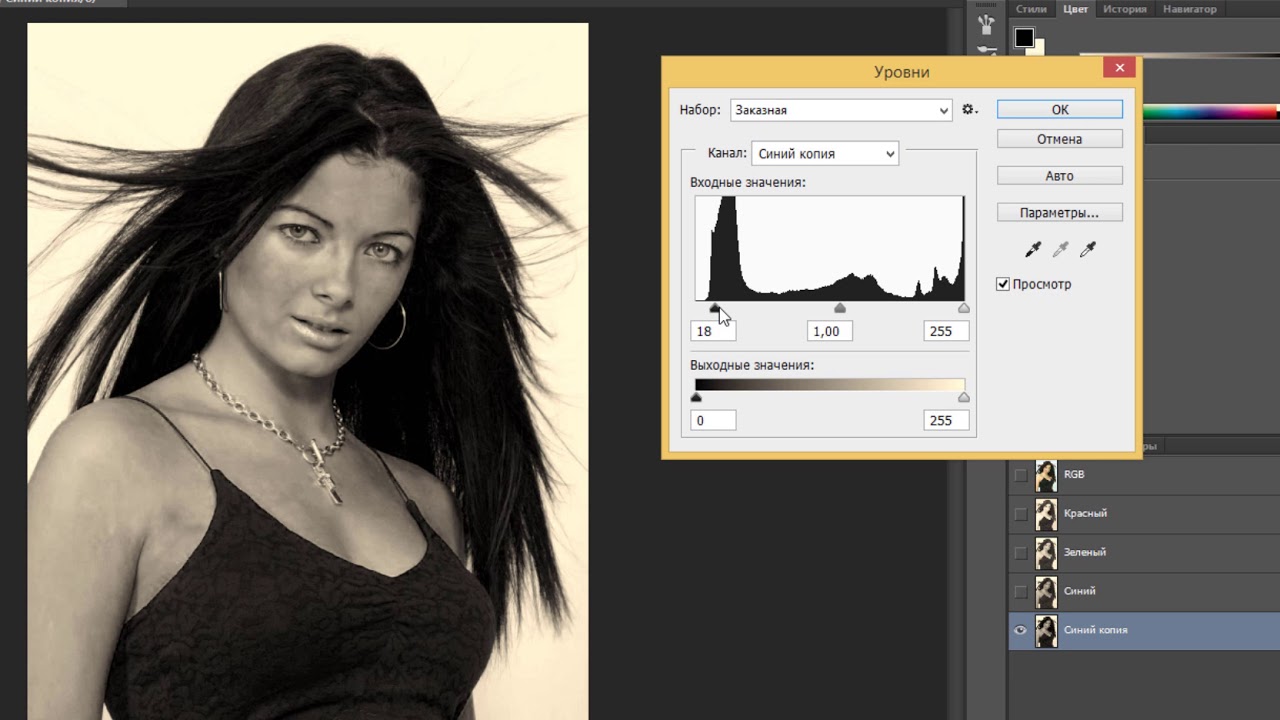
- Открыть окно «Уровни»: Ctrl + L (Windows), Cmd + L (macOS).
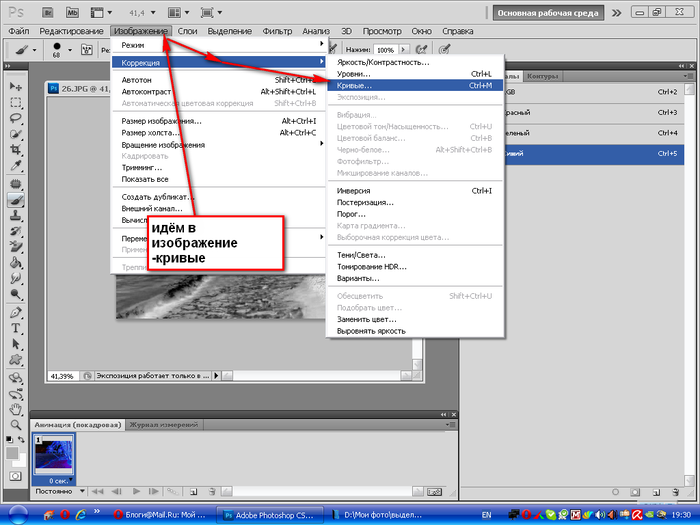
- Открыть окно «Кривые»: Ctrl + M (Windows), Cmd + M (macOS).
- Открыть окно «Цветовой баланс»: Ctrl + B (Windows), Cmd + B (macOS).

- Открыть окно «Цветовой тон / Насыщенность»: Ctrl + U (Windows), Cmd + U (macOS).
- Открыть окно «Размер изображения»: Ctrl + Alt + I (Windows), Cmd + Opt + I (macOS).
- Перейти в режим свободного трансформирования: Ctrl + T (Windows), Cmd + T (macOS).
- Обесцветить выделенную область или слой: Shift + Ctrl + U (Windows), Shift + Cmd + U (macOS).
- Применить «Автотон»: Shift + Ctrl + L (Windows), Shift + Cmd + L (macOS).
- Применить «Автоконтраст»: Alt + Shift + Ctrl + L (Windows), Opt + Shift + Cmd + L (macOS).
- Применить «Автоматическую цветовую коррекцию»: Shift + Ctrl + B (Windows), Shift + Cmd + B (macOS).
- Создать или отменить обтравочную маску: Ctrl + Alt + G (Windows), Cmd + Opt + G (macOS).
- Открыть окно обесцвечивания: Shift + Ctrl + Alt + B (Windows), Shift + Cmd + Opt + B (macOS).
Управление масштабом
- Просмотреть изображение в масштабе 100%: Ctrl + Alt + 0 (Windows), Cmd + Opt + 0 (macOS).

- Подстроить масштаб изображения под размер окна: Ctrl + 0 (Windows), Cmd + 0 (macOS).
- Увеличить масштаб изображения: Ctrl + «+» (Windows), Cmd + «+» (macOS).
- Уменьшить масштаб изображения: Ctrl + «-» (Windows), Cmd + «-» (macOS).
- Плавно регулировать масштаб: Alt + прокрутка колеса (Windows), Opt + прокрутка колеса (macOS).
Выделение
- Сбросить выделение: Ctrl + D (Windows), Cmd + D (macOS).
- Вернуть выделение: Shift + Ctrl + D (Windows), Shift + Cmd + D (macOS).
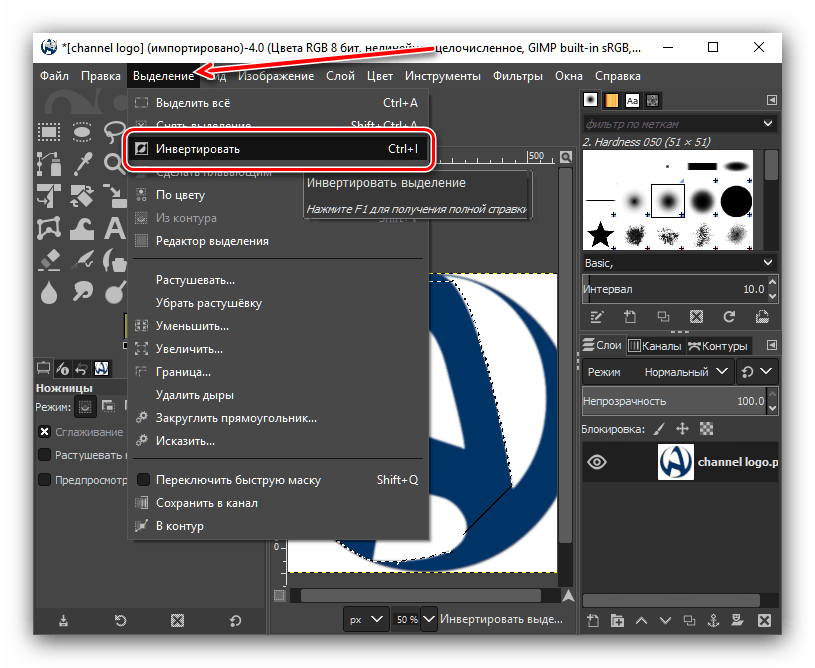
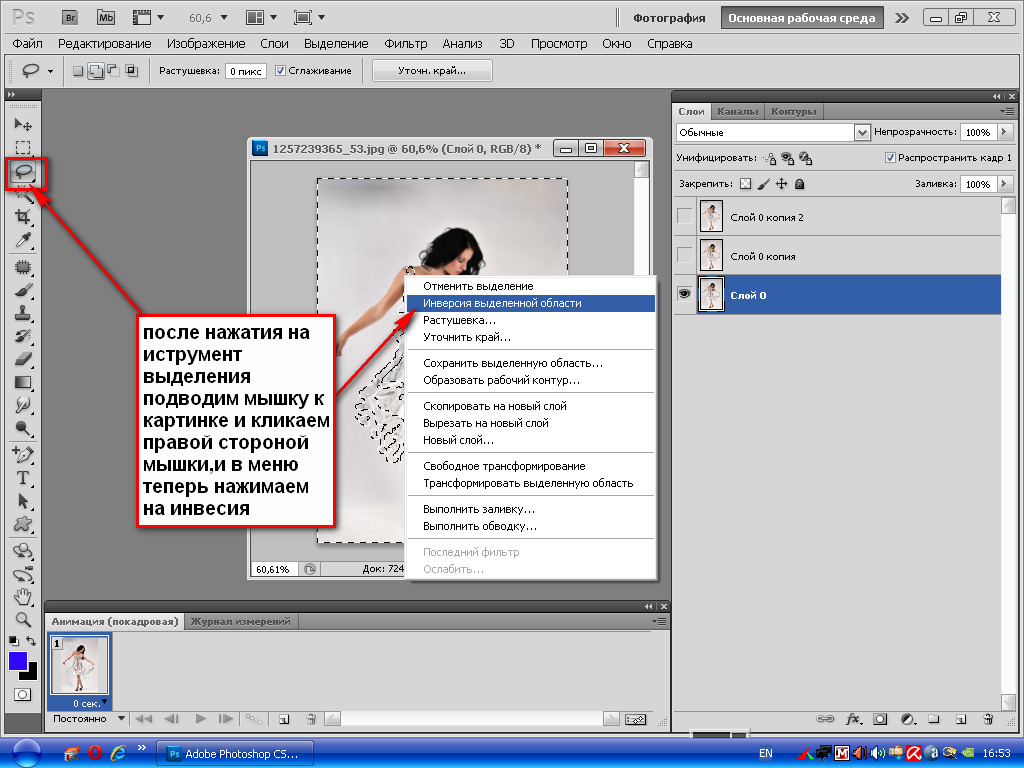
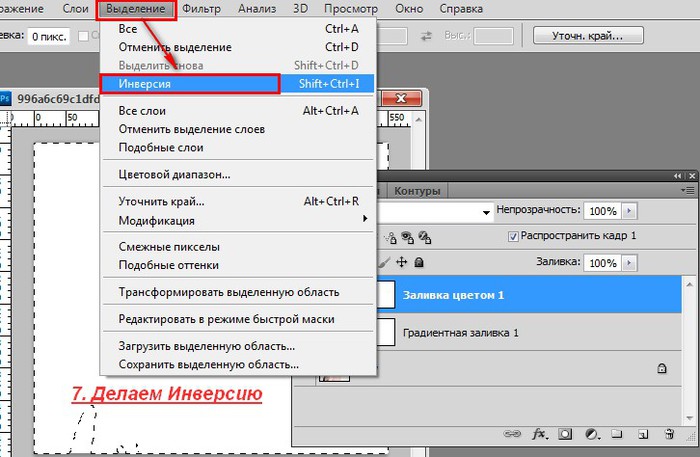
- Инвертировать выделение: Shift + Ctrl + I (Windows), Shift + Cmd + I (macOS).
- Выбрать все слои: Ctrl + Alt + A (Windows), Cmd + Opt + A (macOS).
- Выбрать верхний слой: Alt + «.» (Windows), Opt + «.» (macOS).
- Выбрать нижний слой: Alt + «,» (Windows), Opt + «,» (macOS).
- Исключить часть выделенной области: зажатая клавиша Alt + выделение (Windows), зажатая клавиша Opt + выделение (macOS).
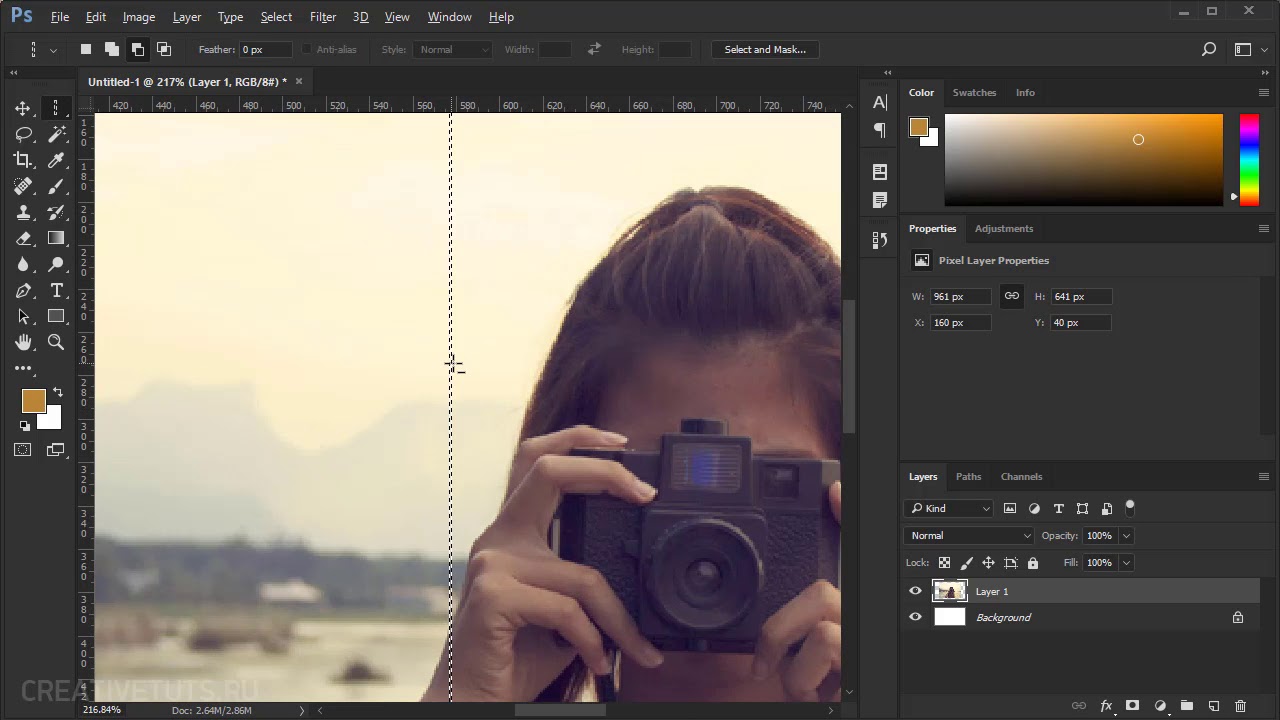
- Добавить новую область к уже выделенной: зажатая клавиша Shift + выделение (Windows, macOS).

- Выбрать цвет на изображении: зажатая клавиша Alt + щелчок инструментом «Кисть» (Windows), зажатая клавиша Opt + щелчок инструментом «Кисть» (macOS).
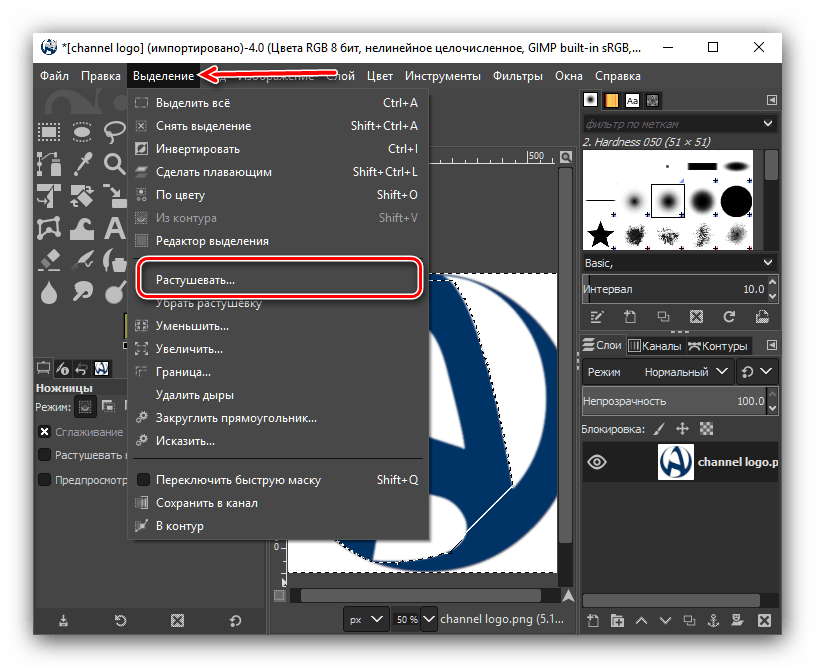
- Растушевать выделенную область: Shift + F6 (Windows, macOS).
- Выделить все непрозрачные области слоя: Ctrl + щелчок по иконке слоя (Windows), Cmd + щелчок по иконке слоя (macOS).
Кисти и цвета
- Показать или скрыть панель кистей: F5 (Windows, macOS).
- Уменьшить размер кисти: [ (Windows, macOS).
- Увеличить размер кисти: ] (Windows, macOS).
- Уменьшить жёсткость кисти: { (Windows, macOS).
- Увеличить жёсткость кисти: } (Windows, macOS).
- Переключиться на предыдущую кисть: «,» (Windows, macOS).
- Переключиться на следующую кисть: «.» (Windows, macOS).
- Переключиться на первую кисть: «<» (Windows, macOS).
- Переключиться на последнюю кисть: «>» (Windows, macOS).
- Включить эффекты аэрографа: Shift + Alt + P (Windows), Shift + Opt + P (macOS).

- Выбрать цвет по умолчанию: D (Windows, macOS).
- Поменять верхний и нижний цвета местами: X (Windows, macOS).
- Открыть окно с параметрами заливки: Shift + F5 (Windows, macOS).
Редактирование текста
- Выровнять текст по центру: Shift + Ctrl + C (Windows), Shift + Cmd + C (macOS).
- Выровнять текст по левому краю: Shift + Ctrl + L (Windows), Shift + Cmd + L (macOS).
- Выровнять текст по правому краю: Shift + Ctrl + R (Windows), Shift + Cmd + R (macOS).
- Увеличить размер текста: Shift + Ctrl + «>» (Windows), Shift + Cmd + «>» (macOS).
- Уменьшить размер текста: Shift + Ctrl + «<» (Windows), Shift + Cmd + «<» (macOS).
- Увеличить интервал между буквами: Alt + правая стрелка (Windows), Opt + правая стрелка (macOS).
- Уменьшить интервал между буквами: Alt + левая стрелка (Windows), Opt + левая стрелка (macOS).
- Убрать или отобразить выделение текстового фрагмента: Ctrl + H (Windows), Cmd + H (macOS).

Разное
- Создать новый документ: Ctrl + N (Windows), Cmd + N (macOS).
- Открыть документ, сохранённый на жёстком диске: Ctrl + O (Windows), Cmd + O (macOS).
- Сохранить документ в формате PSD: Ctrl + S (Windows), Cmd + S (macOS).
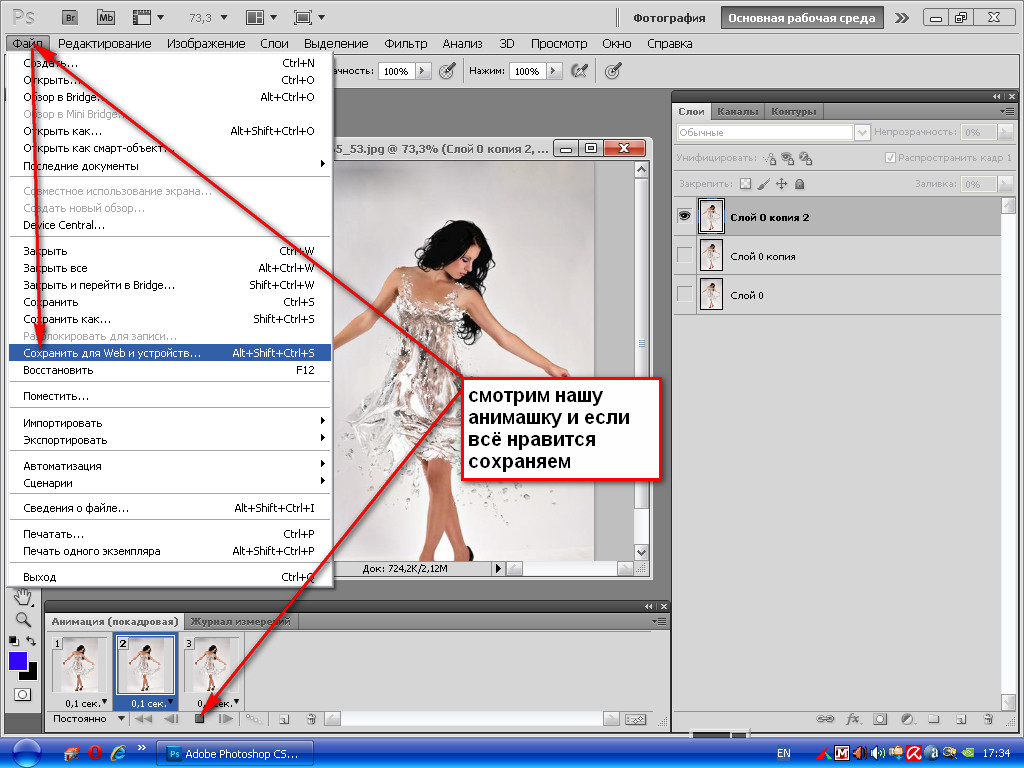
- Открыть окно «Сохранить для Web»: Shift + Ctrl + Alt + S (Windows), Shift + Cmd + Opt + S (macOS).
- Отменить любое диалоговое окно: Escape (Windows, macOS).
- Отменить последнее действие: Ctrl + Z (Windows), Cmd + Z (macOS).
- Переключить режим отображения рабочего окна: F (Windows, macOS).
- Показать или скрыть панель операций: Alt + F9 (Windows), Opt + F9 (macOS).
- Открыть окно клавиатурных сокращений: Alt + Shift + Ctrl + K (Windows), Opt + Shift + Cmd + K (macOS).
Читайте также 🎨🖥📱
Топ-20 горячих клавиш Photoshop CC – Онлайн-курсы школы «Юниверс»
Вызов инструментов и команд с клавиатуры — непременный атрибут работы в компьютерных программах, а особенно важно это становится в графических программах, когда ни к чему отвлекаться от творческого процесса в поисках нужного пункта меню.
Я попробовал сделать выборку самых, на наш взгляд, востребованных в работе комбинаций клавиш для Photoshop, и составил этот топ-лист 20. Список получился очень удачным, и сейчас мы рекомендуем его на наших курсах по работе с Adobe Photoshop для дизайнеров и для фотографов.
Проверьте себя — что из этого списка вы используете также часто, как и я?
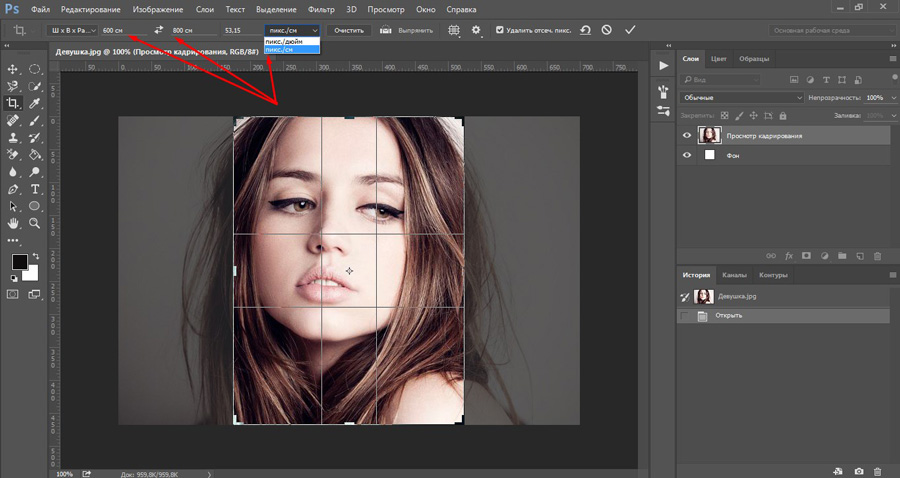
1. Меняем масштаб
Первую строчку хит-парада занимают комбинации увеличения и уменьшения масштаба изображения — Ctrl (Cmd) + «+» и Ctrl (Cmd) + «-»
2. Увидеть всё
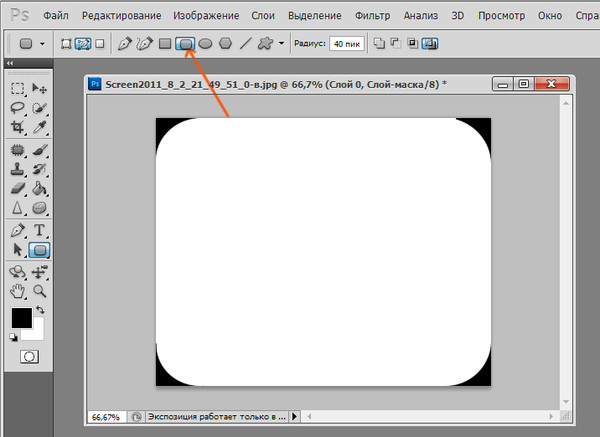
Пожалуй чуть реже, но максимально часто приходится возвращать масштаб изображения в режим «Fit on Screen», так, чтобы можно было увидеть его целиком — Ctrl (Cmd) + 0 (ноль)
 В этом случае нажатие Ctrl (Cmd) + 0 увеличит масштаб изображения так, что эта рамка станет видна.
В этом случае нажатие Ctrl (Cmd) + 0 увеличит масштаб изображения так, что эта рамка станет видна.
3. У шамана три руки
При работе в увеличенном масштабе для того, чтобы сдвинуть картинку в сторону, мы удерживаем клавишу Space (пробел), это временно активирует инструмент Hand (рука). Таким образом можно выйти из ситуации, когда инструмент, с которым вы работаете, не позволяет вам выбрать «руку» в панели инструментов.
4. Рассмотрим подробнее
Аналогично инструменту «рука» можно временно включить и инструмент «лупа» — для этого нужно удерживать клавиши Ctrl (Cmd) +
Space (пробел). При этом пользователям МаcOS будет удобно нажимать в этой комбинации сначала клавишу пробел, а потом Cmd, так как обратное будет переключать раскладку клавиатуры.5. Путешествие в прошлое
Ctrl (Cmd) + Z — отмена последнего действия. Повторное нажатие отменяет предпоследние действие. Следующее нажатие отменит еще более ранее, и так далее. По умолчанию программа помнит 50 последних действий. Как жаль, что эти воспоминания исчезают при закрытии файла!
Повторное нажатие отменяет предпоследние действие. Следующее нажатие отменит еще более ранее, и так далее. По умолчанию программа помнит 50 последних действий. Как жаль, что эти воспоминания исчезают при закрытии файла!
В старых версиях программы за эту опцию отвечала другая, не такая удобная комбинация клавиш Ctrl (Cmd) + Alt + Z.
6. Что это было?
Бывает сделаешь что-то, а потом хочется посмотреть, как было, а потом опять как стало. Для сравнения двух последних состояний изображения можно было бы сначала отменить действие, потом отменить отмену, то есть сначала нажать
7. Разгон муравьев
Ctrl (Cmd) + D — универсальная команда, позволяющая снять выделение. Не все инструменты выделения позволяют снять его простым кликом.
8. Скоростное размножение слоев
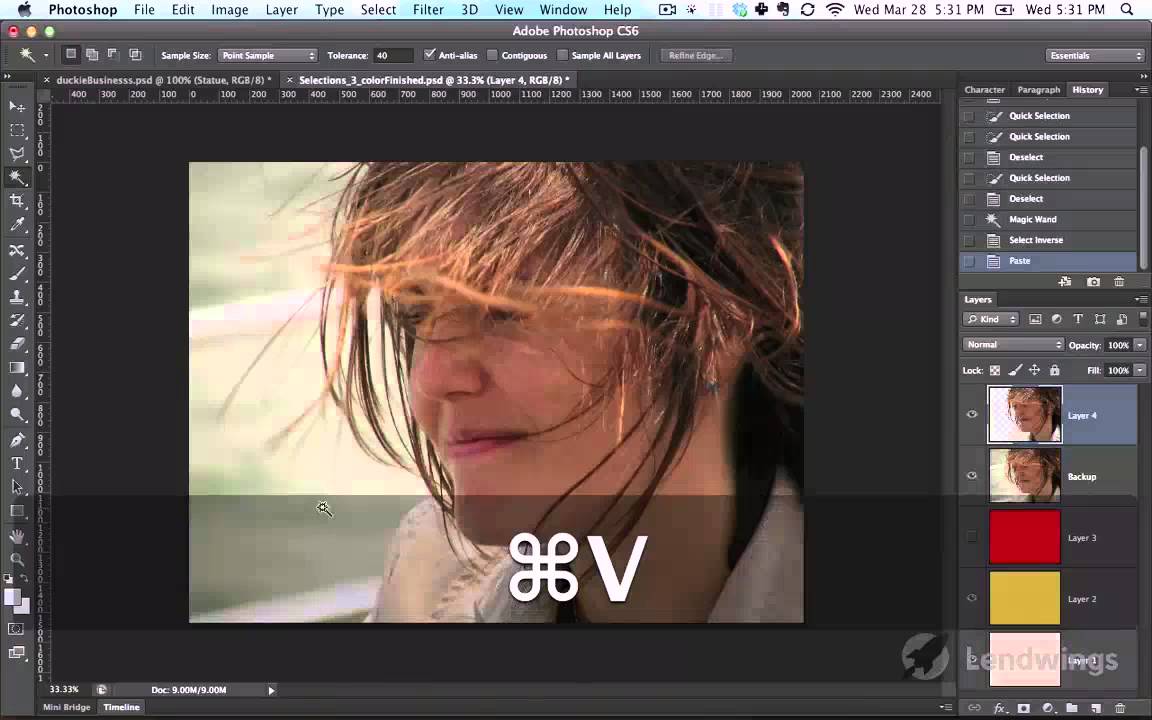
Самый быстрый способ продублировать слой — это убедиться, что у вас ничего не выделено, и нажать Ctrl (Cmd) + J. Если же в этот момент все же было что-то выделено, то в новый слой перейдет лишь выделенная область.
9. Меняем размеры кистей на лету
Левая и правая квадратные скобки — «[» и «]». Универсальная команда для изменения размеров кисти для всех инструментов, у которых есть параметр Width (толщина). Незаменимые клавиши при рисовании, ретуши и работе с маской. А если эти клавиши нажимать вместе с клавишей Shift, то это даст нам изменение жесткости кисти (Hardness), если у выбранного инструмента такой параметр есть, конечно.
10. Свобода трансформации
Вызов опции Free Transform (свободная трансформация) осуществляется комбинацией Ctrl (Cmd) + T. А если в этом режиме кликнуть правой клавишей мыши, то можно получить доступ ко всем опциям меню Transform.
А если в этом режиме кликнуть правой клавишей мыши, то можно получить доступ ко всем опциям меню Transform.
11. Залить сразу
Если зайти в меню Edit и посмотреть, какими клавишами выполняется команда Fill (заливка), то мы увидим Shift + F5. Не знаю как вам, а мне так выворачивать руку страшно неудобно, а жать горячие клавиши двумя руками как-то несерьезно. Но выход есть — мало кто знает, что эту же команду можно выполнить более гуманным сочетанием клавиш, а именно Shift+Backspaсe (это та самая кнопка, которой мы стираем последнюю букву при наборе текста). Надо сказать, что есть еще две похожие комбинации клавиш: Alt + Backspaсe выполняет заливку цветом Foreground, а Ctrl (Cmd) + Backspaсe, как легко можно догадаться — цветом Background.
12. Не забываем сохраняться
Ctrl (Cmd) + S — клавиши, о которых никогда не стоит забывать. Даже в наше время, когда электрификация уже давно охватила всю страну, электричество все же иногда неожиданно отключается, и в этот момент мы внезапно вспоминаем, что файл мы не сохраняли ни разу. Для того, чтобы не было мучительно больно за потерянные часы работы, выработайте привычку нажимать Ctrl (Cmd) + S, всякий раз, когда такая возможность предоставляется. Конечно вы знаете, что современные версии программы делают резервное сохранение, и вообще-то после сбоя файл должен восстановиться. Но практика показывает, что далеко не всегда программа сохраняет именно ту версию, что была у вас на момент выключения компьютера.
Даже в наше время, когда электрификация уже давно охватила всю страну, электричество все же иногда неожиданно отключается, и в этот момент мы внезапно вспоминаем, что файл мы не сохраняли ни разу. Для того, чтобы не было мучительно больно за потерянные часы работы, выработайте привычку нажимать Ctrl (Cmd) + S, всякий раз, когда такая возможность предоставляется. Конечно вы знаете, что современные версии программы делают резервное сохранение, и вообще-то после сбоя файл должен восстановиться. Но практика показывает, что далеко не всегда программа сохраняет именно ту версию, что была у вас на момент выключения компьютера.
13. Магические пассы при работе с маской
Тринадцатое место одновременно заняли две клавиши, которые используются при работе с маской, в первую очередь — это клавиша X, которая меняет местами цвета Foreground и Background, а также клавиша D, которая делает эти цвета черным и белым, наиболее востребованными цветами при работе с маской.
14. Быстрый негатив
Для того, чтобы сделать негатив применяют команду Image—>Adjustments—>Invert. Казалось бы — часто ли мы делаем негатив? Я пользуюсь этой командой постоянно — инвертирую маску, и, чтобы сделать это быстрее, пользуюсь комбинацией Ctrl (Cmd) + I.
15. Материализация выделенной области
Чтобы быстро поправить или уточнить форму выделения, мы пользуемся режимом временной маски — Quick Mask, который вызывается клавишей Q.
16. Секретный способ слияния слоев
Часто, при работе с коллажами или при ретуши, возникает необходимость слить все слои в один, да желательно так, чтобы сами слои остались невредимыми, а результат слияния был представлен в виде отдельного слоя. Попробуйте сделать это известными вам средствами. Довольно хлопотно, не так ли? Тем не менее, это можно сделать одной-единственной командой — зажать сразу четыре кнопки — Ctrl (Cmd) + Alt + Shift + E.
17. Move it!
Сразу несколько позиций подряд у нас занимают клавиши вызова инструментов, в первую очередь инструмента Move — клавиша V.
18. Быстрокисть
Инструмент «кисть» — B. Просто «B», без всяких cmd, alt. B, от слова “Brush”.
19. Просто выделение
Инструменты примитивного выделения — прямоугольного и эллиптического — M. Если вам понравилось так быстро и просто вызывать инструменты, то могу порекомендовать воспользоваться специальными заставками на рабочий стол. С их помощью вы сможете в любой момент подсмотреть быструю горячую клавишу в Photoshop, Illustrator или InDesign.
20. Те самые кривые
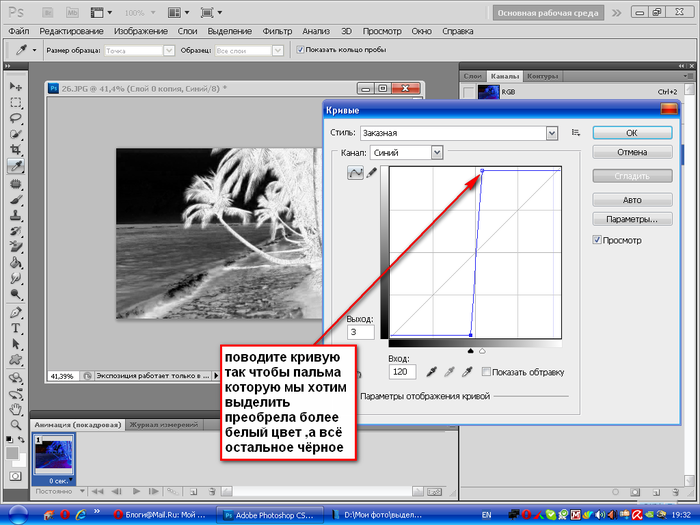
Пусть вас не удивляет, что горячая клавиша для вызова самой популярной команды цветокоррекции — Curves — оказалась в конце списка. Дело в том, что коррекцию я обычно применяю в виде корректирующих слоев, так что кривыми в «чистом виде» я пользуюсь редко. Но тем не менее: Ctrl (Cmd) + M.
Но тем не менее: Ctrl (Cmd) + M.
Приходите учиться на наши онлайн-курсы!
Пройти курс!
Другие курсы
Как работать выделениям в фотошопе. Выделение фрагментов в Photoshop Elements. Простые способы выделения простых объектов
О программе Adobe Photoshop
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
При всей кажущейся сложности, функционал Adobe Photoshop базируется на нескольких основных наборах функций. Выделение, создание отдельной области, с которой можно работать «в отрыве» от полного фото – одна из базисных функций. И, поняв философию выделения, наложения слоёв, можно создавать впечатляющие по своей сложности изображения. При этом сам процесс создания является очень и очень простым.
И, поняв философию выделения, наложения слоёв, можно создавать впечатляющие по своей сложности изображения. При этом сам процесс создания является очень и очень простым.
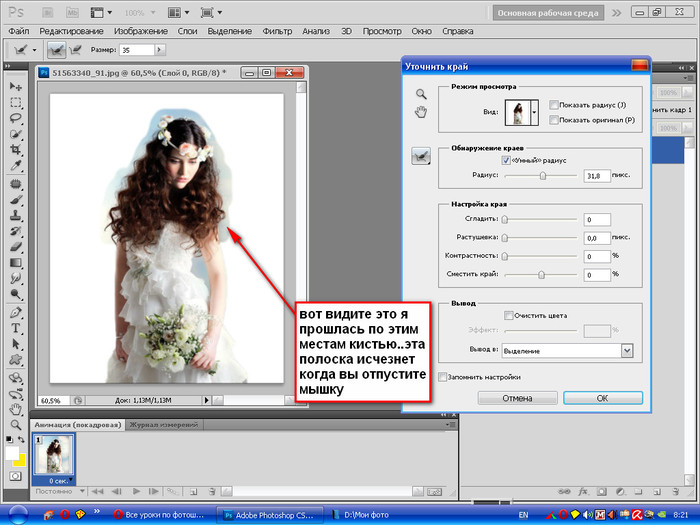
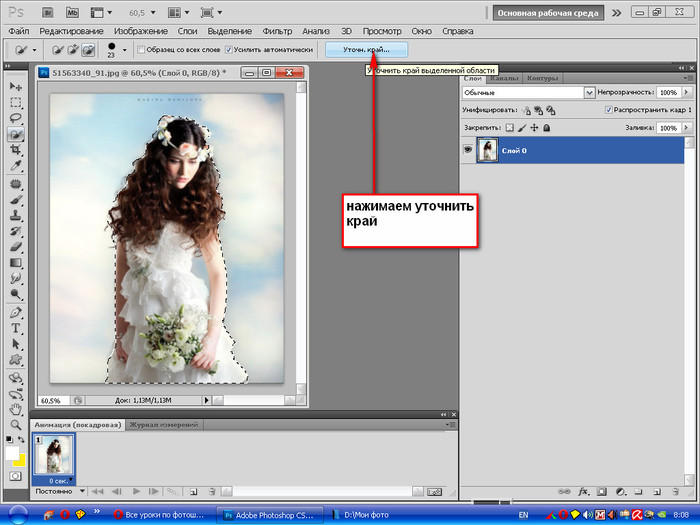
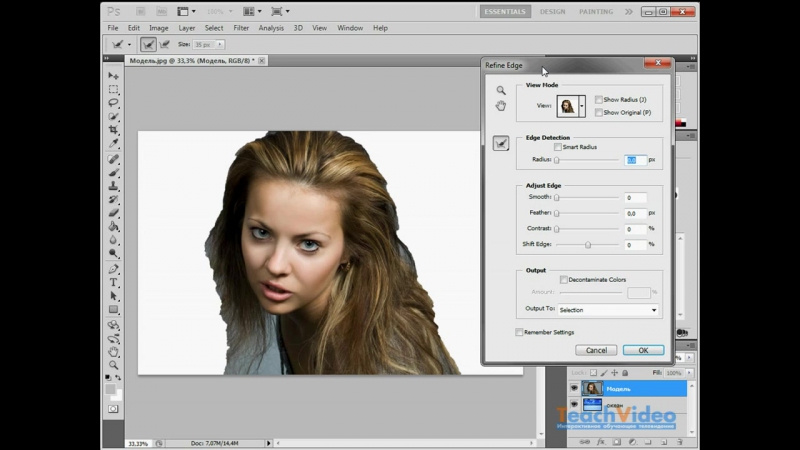
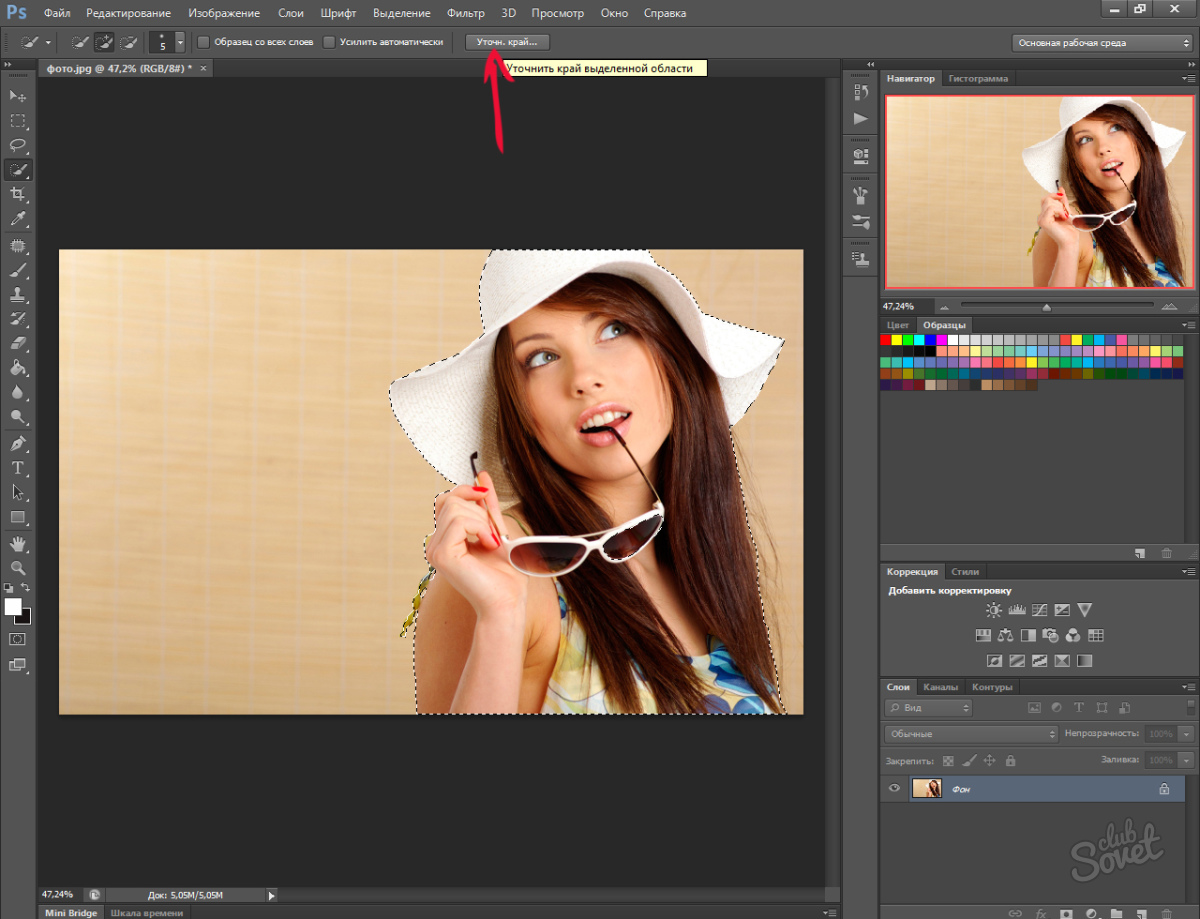
Тема 2. Часть 9. Выделение объектов. Лёгкое выделение инструментом «уточнить край» в Adobe Photoshop CS5 и CS6.
В предыдущих занятиях курса по Фотошопу мы рассмотрели практически все способы выделения и создания фрагмента из целого изображения. В том числе и сложные выделения. Темы, освящённые в уроках 1-8, общие для всех версий Adobe Photoshop. Начиная от номерных, Adobe Photoshop 5, 6.5, и заканчивая пакетом Creative Suite. Вплоть до Adobe Photoshop CS6.
Однако прогресс не стоит на месте. В старших версиях программы появилась группа инструментов, которая может помочь быстро и эффективно делать очень сложные выделения. Как «обычные», так и комплексы слой-маска. Эта группа получила название «Уточнить край». Её функционал и разберём на данном занятии.
Для полного понимания стоит ознакомиться с предыдущими уроками темы 2 «Выделение в Adobe Photoshop». Как минимум – уроки сложных выделений и занятия по работе с масками .
Как минимум – уроки сложных выделений и занятия по работе с масками .
Практическая часть
В качестве примера, будем использовать уже привычную фотографию лошади. Почему? Ответ прост. На одном и том же изображении легче увидеть все плюсы и минусы каждого из способов выделений. А подбор «идеального фото под урок» является в чём-то обманом пользователей.
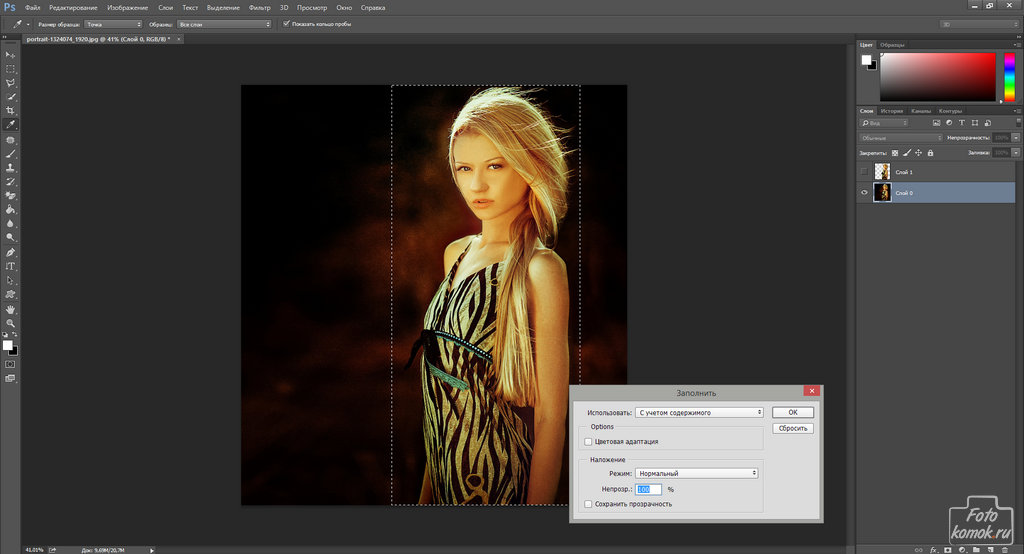
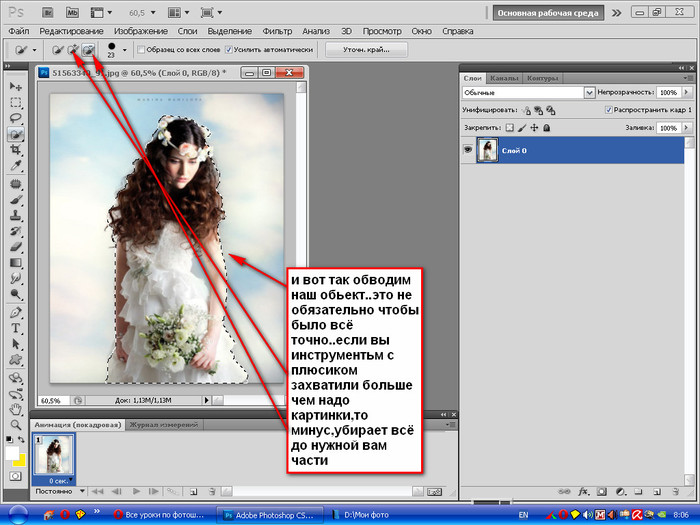
Для того, чтобы задействовать инструмент «Уточнить край», необходимо сделать базовое выделение. Причём его точность не играет большой роли. Главное, чтобы внутрь области попали основные группы цветов, которые присутствуют на целевом фрагменте. В нашем случае это чёрный, серые тона, белый, коричневые оттенки.
Обратите внимание: выделение проходит ВНУТРИ области. Не стоит пытаться точно выделить края. Это лишнее.
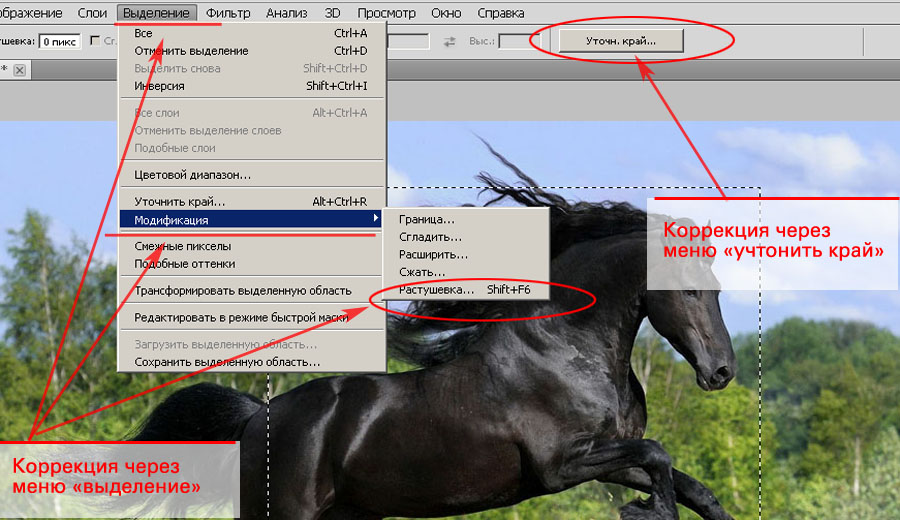
После того, как сделали базовое выделения, обратите внимание на кнопку «Уточнить край» в контекстном меню инструмента выделения.
Если выбран другой инструмент, но есть выделенная область, можно воспользоваться меню «Выделение
» — «Уточнить край
» или сочетанием горячих клавиш «ALT + CTRL + R
».
Возникнет палитра инструмента «Уточнить край». Изменится состояние контекстного меню инструмента. Последняя отвечает лишь только за размер кисти инструмента «Уточнить край». То есть радиус, внутри которого будет осуществляться поиск зоны для добавления к выделению или удаления области из выделения.
Обзор палитры инструмента
В основной палитре инструментов больше. Имеет смысл сделать краткий обзор.
Итак, палитра «Уточнить край» делится на 4 основных блока: Вид , Обнаружение краёв , Настройка края и Вывод
Блок « Вид » отвечает за то, как будет отображаться на экране рабочая область выделения.
Доступны следующие варианты:
- Стандартный вид или «Marching Ants». Зона выделения отображается в виде пунктирной линии. Горячая клавиша для переключения к этому виду – латинская буква М.
- Режим наложения. (Overlay)
. В данном случае зона, не попавшая в выделение, подсвечивается аналогично маске.
 По умолчанию – в виде красной подсветки. Горячая клавиша — V.
По умолчанию – в виде красной подсветки. Горячая клавиша — V. - Отображение на чёрном (On Black) . Выделенная область отображается на чёрном фоне. Удобно, когда вы выделяете светлые зоны. Горячая клавиша — В.
- Отображение на белом (On White ). Полная противоположность. Всё, что не выделено, заменяется белым цветом. Горячая клавиша — W.
- Черно-белое отображение (Black & White) . Выделенная область белая. Не выделенная – чёрная. Полный аналог отображения маски. Горячая клавиша — К.
- Отображение на слоях (On Layers) . Создаёт иллюзию размещения выделенной части на новом, прозрачном слое. Горячая клавиша для включения режима — L.
- Режим Reveal Laye r показывает слой, на котором производите выделение без всяких посторонних меток. Горячая клавиша — R.
И, наконец, два дополнительных пункта.
- Поставив галочку напротив «Показать радиус
», вы увидите только лишь радиус выделения (без внутренних зон).

- Галочка напротив пункта «Показать оригинал » показывает оригинальный снимок.
Обратите внимание : установка режимов отображения – это лишь вид вашего выделения на экране. Установка режима вывода (применения инструмента) находится в другом блоке.
Совет : не работайте с одним и тем же режимом отображения всё время. В процессе работы переключайте режимы для самоконтроля. Это сделать просто. Последовательный нажим клавиши F «листает» режимы. Возврат к исходному виду осуществляется нажатием клавиши X .
Создание начального расширенного контура
Теперь переходим непосредственно к работе. Первоначальная область задаётся в пункте «Обнаружение краёв».
Для правильного выделения, например, гривы:
- Если вы работаете с очень сложным контуром, где есть как жесткие, так и полупрозрачные границы (в нашем случае – волосы гривы), поставьте флажок напротив пункта «Умный радиус» (Smart Radius).
- Регулируя ползунок Радиус (Radius)
, добейтесь необходимых параметров «выноса» выделения за первоначальные границы.

- Дальше работаем кистью «Уточнить радиус» . Установите диаметр кисти МЕНЬШЕ ширины области для выделения. Это делается в контекстном меню.
- Доработайте выделение. Для этого, удерживая нажатой левую клавишу мыши, проводите по средним частям нужного изображения. НЕ обводите границы – бесполезно.
- Если необходимо удалить определённые зоны, выберите кисть «Стереть уточнение ». Либо, не переключаясь, проведите кистью с нажатой клавишей ALT .
- Помните: однократное проведение кистью не всегда даёт нужный результат. Проводите по одному и тому же месту 2-3 раза.
Доработка созданного контура
После того, как мы сделали базовое выделение, необходимо его доработать.
В этом поможет следующий пункт палитры. А именно блок «Настройка края». Инструменты данного блока во многом идентичны блоку «Модификация» в меню «Выделения». Отличие – в наглядности результата.
- Ползунок «сглаживание» (Smooth)
отвечает за плавность краёв выделения.
 При установке максимальных параметров зона выделения стремится к эллиптическому виду.
При установке максимальных параметров зона выделения стремится к эллиптическому виду. - Ползунок растушёвки (Feather) отвечает за радиус перехода к прозрачности. О растушёвке можно почитать в уроке «выделение с растушёвкой».
- Параметр контрастности противоположен «сглаживанию». Усиление этого эффекта ведёт к появлению углов, мелких деталей на границах выделения. Минусом является появление артефактов – мелких выделенных зон за пределами основной выделенной области.
- Самым интересным представляется ползунок Shift Edge . По-русски – «сместить край». Сдвиг ползунка влево «сжимает» границы выделения внутрь. Сдвиг в правую сторону – расширяет. Причём расширение проходит достаточно корректно, учитывая границы цветовых переходов.
Что делать дальше после уточнения?
После того, как вы создали зону, можно просто нажать ОК
. Однако, это не лучший вариант. Дело в том, что палитра «уточнить край» даёт большие возможности вывода выделения. Для этого достаточно выбрать один из пунктов в выпадающем меню «Вывод
». Кратко о возможностях:
Для этого достаточно выбрать один из пунктов в выпадающем меню «Вывод
». Кратко о возможностях:
- Вывод в выделение – ничего экстраординарного не происходит. Результат – просто выделенная область.
- Вывод в режиме «слой-маска» . Добавляет маску к текущему слою. Подробнее о масках и работе с ними можно прочитать в уроке «как отделить полупрозрачное изображение ». Этот пункт удобен тем, что Вы всегда можете доработать маску выделения другими способами.
- Вывод в новый слой . Данный режим копирует область на новый слой. При этом границы выделения исчезают.
- Вывод в новый слой с маской (New Layer with Layer Mask) Один из самых удобных инструментов. Он создаёт копию слоя, добавляя к нему маску, созданную на основе выделения. У вас остаётся нетронутый оригинал и появляется копия, с которой Вы работаете.
- Режим «вывод в новый документ»
создаёт документ из выделенного фрагмента. Все зоны, не попавшие в выделение, заменяются прозрачным фоном.

- Вывод в документ со слоем маской аналогичен методу «New Layer with Layer Mask». С той лишь разницей, что изображение и маска копируются не на новый слой, а в новый документ.
Однако, выделение никогда не бывает идеальным. Для доработки инородного муара (присутствие других цветов на границе выделения) воспользуйтесь галочкой «Очистить цвета » (Decontaminate Colors). Она подкрашивает граничные пиксели в основной цвет внутренней зоны выделения. С одной стороны, это удобно при выделении полупрозрачных волос. С другой — может привести к потере контрастности на границах. Будьте внимательны.
Внимание : при включенном режиме «очистить цвета» вывод в обычное выделение и в режим «слой-маска» недоступен.
Как указывалось выше, ни одно из выделений с первого раза не даёт идеальных результатов. Поэтому набор инструментов палитры «уточнить край» не стоит воспринимать как панацею. Это очень мощный и лёгкий инструмент. Но проявляет себя он лучше всего при многократном использовании.
- Делаем выделение
- Уточняем края
- Выводим в обычное выделение
- Снова вызываем панель «уточнить край». В этом случае у нас есть уже лучшее выделение и «обнулённые параметры» палитры. Можем снова «уточнять».
- Повторяем уточнение столько раз, сколько нам необходимо.
- Вывод с маской. В таком случае, выведя зоны, дорабатываем границы на маске.
- Вывод в выделение. В таком случае можно доработать выделение другими инструментами (лассо, выделение по цвету и так далее).
Если выделяете, например, волосы, перевязанные резинкой – уточняйте края волос. Не трогайте переход на другие зоны. То есть «сделали волосы» — добавили резинку.
При уточнении краёв не забывайте изменять диаметр кисти. Это очень полезно для «тонкого» выделения.
Замечание : Увы, но практика показывает, что панель «уточнить края» практически бесполезна при попытках выделить белые зоны на светло-сером фоне.
В случае если Вы всё сделали правильно, отделение, например, лошади от сложного фона не займёт у Вас много времени. Быстро, наглядно, удобно.
Быстро, наглядно, удобно.
В этом уроке мы рассмотрим все возможности применения основных инструментов выделения программы Фотошоп, таких как «Область» и «Лассо». Если вы каждый раз применяете их только для того, чтобы сделать новое выделение, то вы используете лишь малую часть их возможностей.
Мы рассмотрим, как можно добавить выделение к уже существующей выделенной области, как исключить область из произведенного выделения и даже как пересечь две выделенные области и оставить выделенной их общую часть.
Узнав все возможности основных инструментов выделения, вы станете использовать их с большей пользой для себя.
Давайте начнем, рассмотрев возможность добавления выделения к уже выделенной области
Добавление выделения к уже выделенной области
Для наглядности я открою рисунок довольно простой геометрической формы в Фотошоп:
Фигура простой геометрической формы
Я хочу выделить фигуру на рисунке, используя наиболее часто применяемый инструмент выделения Фотошоп «Прямоугольная область»
(Rectangular Marquee Tool). Для выбора инструмента я обращусь к панели инструментов:
Для выбора инструмента я обращусь к панели инструментов:
Выбираем на панели инструментов инструмент выделения «Прямоугольная область»
Я также мог бы нажать клавишу M для быстрого выбора инструмента.
Предположим, что при работе с этим инструментом я умею делать только новое выделение. И как же мне выделить эту фигуру? Хмм…Давайте попробуем! Я начну с выделения нижней части фигуры. Это достаточно просто:
Выделите нижнюю часть фигуры, используя инструмент «Прямоугольная область»
Итак, мы это сделали — нижняя часть фигуры выделена. Но при этом невыделенной осталась квадратная часть справа вверху, поэтому я сейчас сделаю еще одно выделение, на этот раз именно верхнего квадрата. Поскольку я выделяю квадрат, я начну с левого верхнего угла, удерживая нажатой клавишу Shift для сохранения пропорций квадрата при выделении:
Выделите верхнюю квадратную часть фигуры
Мы это сделали — верхняя часть фигуры выделена. Подождите-ка…А куда делось прежнее выделение нижней части фигуры? Оно исчезло!
Подождите-ка…А куда делось прежнее выделение нижней части фигуры? Оно исчезло!
Да, оно пропало. Я потерял первоначальное выделение в тот момент, когда стал делать второе выделение, и это свойство всех инструментов выделения Фотошоп. Как только вы начинаете делать еще одно новое выделение, имеющееся — пропадает. Это означает, что я не могу выделить мою фигуру целиком. Увы, выделять фигуры сложной формы — вне возможностей Фотошоп …Спасибо, что были с нами!
Если же говорить серьезно, то, конечно, существует способ выделения нашей фигуры, хотя и не так, как мы делали с вами — не с помощью поочередного выделения ее частей. Что нам нужно сделать — это добавить новое выделение к уже выделенной области. Изучив это действие, вы удивитесь, как раньше вы могли работать в Фотошоп без него.
Четыре основных настройки для инструмента выделения
Четыре основные иконки с настройками для инструмента выделения
Возможно, они выглядят немного странными, но на самом деле каждая из этих иконок важна, поскольку отображает определенную настройку для работы с нашими выделениями. Первая иконка слева, которую я выбрал на рисунке выше, называется «Новая выделенная область»
(New Selection), и именно она изначально выбрана при работе в Фотошоп. Ее назначение — каждый раз создавать новое выделение. Если бы вы никогда не знали про эти четыре настройки, вы бы всегда использовали первую иконку по умолчанию.
Первая иконка слева, которую я выбрал на рисунке выше, называется «Новая выделенная область»
(New Selection), и именно она изначально выбрана при работе в Фотошоп. Ее назначение — каждый раз создавать новое выделение. Если бы вы никогда не знали про эти четыре настройки, вы бы всегда использовали первую иконку по умолчанию.
Вторая иконка, расположенная непосредственно рядом с первой, отвечает за настройку (Add To Selection). Как раз ее мы и будем изучать дальше.
Иконка «Добавить к выделенной области» в области настроек инструмента
Выбрав эту настройку, я буду добавлять любое последующее выделение к прежнему выделению, сделанному мной. Давайте посмотрим, как эта настройка поможет нам выделить нашу фигуру.
Прежде всего, я нажму на иконку «Новая выделенная область» , поскольку собираюсь опять выделить нижнюю часть фигуры, как сделал это в начале урока:
Выделяем нижнюю часть нашей фигуры еще раз
Теперь нижняя часть фигуры выделена, и я собираюсь нажать на вторую иконку «Добавить к выделенной области»
, чтобы выделить фигуру целиком. Для быстрого выбора иконки я просто нажму и удержу клавишу Shift
перед началом нового выделения, не обращаясь к области настроек. Как только вы нажмете клавишу Shift
, вы увидите маленький плюсик в правом нижнем углу курсора, что будет означать выбор второй иконки:
Для быстрого выбора иконки я просто нажму и удержу клавишу Shift
перед началом нового выделения, не обращаясь к области настроек. Как только вы нажмете клавишу Shift
, вы увидите маленький плюсик в правом нижнем углу курсора, что будет означать выбор второй иконки:
Удерживайте нажатой клавишу Shift, чтобы быстро перейти к иконке «Добавить к выделенной области». При этом появится маленький плюсик в правом нижнем углу курсора
Давайте попробуем выделить верхнюю квадратную часть еще раз. Удерживая нажатой клавишу Shift, я собираюсь сделать еще одно выделение квадратной части вверху фигуры. В этот раз я буду выделять не только верхнюю квадратную часть, но и немного нижней прямоугольной, для того, чтобы второе выделение частично совпало с первым:
Сделайте второе выделение таким образом, чтобы оно немного перекрыло первое
Небольшое примечание…Вам не нужно всё время держать клавишу Shift
нажатой, пока вы делаете дополнительные выделения. Всё, что от вас требуется — нажать клавишу Shift
и кликнуть мышкой, чтобы начать делать выделение. Как только вы начнете выделять необходимую область, вы можете спокойно отпустить клавишу Shift.
Всё, что от вас требуется — нажать клавишу Shift
и кликнуть мышкой, чтобы начать делать выделение. Как только вы начнете выделять необходимую область, вы можете спокойно отпустить клавишу Shift.
Теперь, после того как я сделал второе выделение, которое должно добавиться к первому, я отпущу кнопку мышки и посмотрю, что получилось:
Благодаря настройке «Добавить к выделенной области» , которую я применил, просто нажав клавишу Shift , мое второе выделение добавилось к первому, и фигура, которая вначале казалась невероятно сложной для выделения, выделилась целиком.
Давайте рассмотрим пример из реальной жизни, чтобы понять, насколько полезна настройка «Добавить к выделенной области» .
Использование настройки «Добавить к выделенной области» для выделения глаз
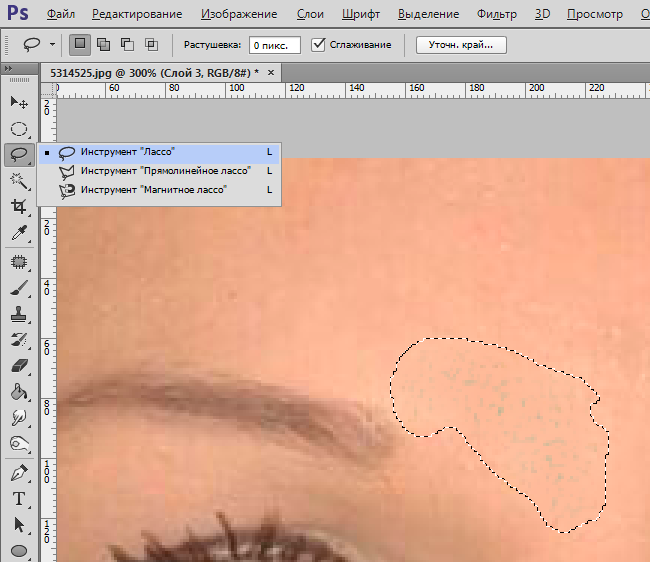
Один из наиболее часто задаваемых вопросов, который я слышу: «Как выделить оба глаза за раз? Я выделяю один глаз, используя инструмент «Лассо»
, но затем, когда я начинаю выделять второй глаз, выделение вокруг первого глаза пропадает». Давайте рассмотрим, как эту проблему поможет нам решить настройка «Добавить к выделенной области»
. Вот фотография, с которой я буду работать:
Давайте рассмотрим, как эту проблему поможет нам решить настройка «Добавить к выделенной области»
. Вот фотография, с которой я буду работать:
Исходное изображение
Я собираюсь выбрать инструмент «Лассо» (Lasso) на панели инструментов:
Выбираем инструмент «Лассо» на панели инструментов
Для выбора инструмента я также мог бы нажать клавишу L .
Выбрав «Лассо», я собираюсь сначала выделить левый глаз:
Выделяем левый глаз, используя инструмент «Лассо»
При использовании обычных настроек инструмента «Лассо»
после выделения левого глаза (к нам левого, ее правого), если бы я начал выделять правый глаз, выделение вокруг левого глаза пропало бы. Но не с настройкой «Добавить к выделенной области»
! Я собираюсь опять нажать клавишу Shift
для быстрого выбора параметра, увидеть маленький плюсик в правом нижнем углу курсора, и при нажатой клавише Shift начать выделять второй глаз. Мне не нужно всё время держать клавишу Shift
нажатой. Как только я начну делать выделение, я смогу отпустить ее. Итак, я иду дальше и выделяю второй глаз:
Мне не нужно всё время держать клавишу Shift
нажатой. Как только я начну делать выделение, я смогу отпустить ее. Итак, я иду дальше и выделяю второй глаз:
Выделяем другой глаз, используя настройку «Добавить к выделенной области». Это достаточно просто
И вот мы это сделали! Оба глаза теперь выделены благодаря настройке «Добавить к выделенной области» .
В первом случае, когда мы использовали настройку «Добавить к выделенной области» для выделения всей фигуры, я частично перекрыл выделения, чтобы создать одно общее выделение. В примере с глазами, мои выделения были оторваны друг от друга, но, в конечном счете, Фотошоп также объединил их в одно выделение. Я мог выделить волосы девушки, брови, губы и зубы отдельно друг от друга, и поскольку я каждый раз использовал бы настройку «Добавить к выделенной области» , Фотошоп все равно рассмотрел бы их как одно выделение.
Итак, мы изучили настройку «Добавить к выделенной области»
. Давайте теперь остановимся на настройке .
Давайте теперь остановимся на настройке .
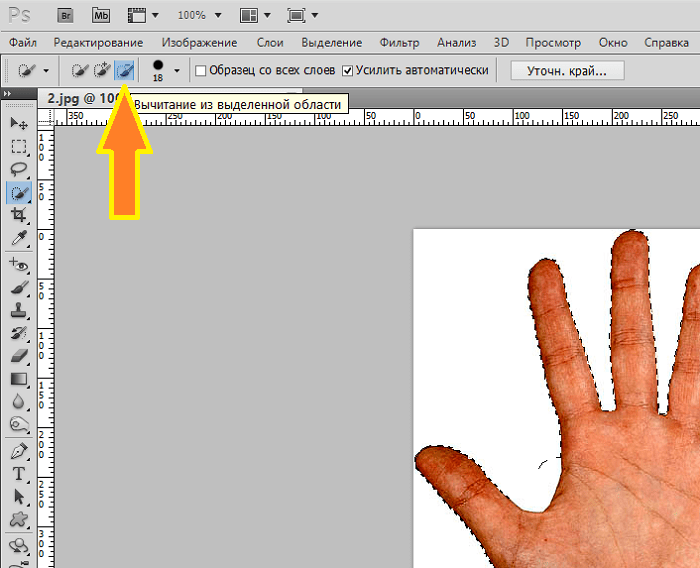
Прежде чем мы изучим, как работает настройка «Вычитание из выделенной области» (Subtract From Selection), давайте рассмотрим, где нам ее найти. Для этого вернемся в область настроек и еще раз взглянем на четыре маленькие иконки — настройка «Вычитание из выделенной области» третья слева:
Иконка настройки «Вычитание из выделенной области» в области настроек
Теперь, когда мы узнали, где расположена настройка, давайте рассмотрим, как ее применять.
Иногда при выделении фигуры сложной формы, гораздо проще выделить ее целиком, а затем исключить ненужные части. Давайте снова вернемся к нашей фигуре, с которой мы работали в начале урока:
В первом случае, когда я выделял фигуру, я выделил сначала ее нижнюю часть, а затем использовал настройку «Добавить к выделенной области»
для дополнительного выделения верхней квадратной части. В этот раз, чтобы показать вам, как работает настройка «Вычитание из выделенной области», я собираюсь вначале выделить всю фигуру целиком. Я снова буду использовать инструмент «Прямоугольная область»
, и быстро сделаю выделение прямоугольной формы для всей фигуры:
Я снова буду использовать инструмент «Прямоугольная область»
, и быстро сделаю выделение прямоугольной формы для всей фигуры:
Выделите всю фигуру при помощи инструмента «Прямоугольная область»
Вроде получилось, за исключением одной детали — при выделении всей фигуры за раз, я также выделил и пустую область в левом верхнем углу. Благодаря настройке «Вычитание из выделенной области» , я смогу легко устранить этот промах.
Также как и в случае с настройкой «Добавить к выделенной области» для выбора настройки «Вычитание из выделенной области» не нужно каждый раз обращаться к области настроек. Всё, что вам необходимо сделать — нажать и удержать клавишу Alt (Win) / Option (Mac), в результате чего в правом нижнем углу курсора мышки появится маленький минус, что будет означать выбор настройки:
Нажмите и удержите клавишу Alt/ Option, чтобы быстро выбрать настройку «Вычитание из выделенной области»
Используя инструмент «Прямоугольная область»
и настройку «Вычитание из выделенной области»
, я собираюсь выделить пустую область в левой верхней части и исключить ее из первоначального выделения всей фигуры. Удерживая нажатой клавишу Alt/Option, я начну с выделения левого верхнего угла пустой области, отступив немного в сторону от первоначального выделения, и продолжу выделение вправо вниз до тех пор, пока не выделится вся пустая область, которую я хочу исключить:
Удерживая нажатой клавишу Alt/Option, я начну с выделения левого верхнего угла пустой области, отступив немного в сторону от первоначального выделения, и продолжу выделение вправо вниз до тех пор, пока не выделится вся пустая область, которую я хочу исключить:
Выделите область, которую необходимо исключить из первоначального выделения фигуры
Также как и при работе с настройкой «Добавить к выделенной области» , вам не нужно все время держать клавишу Alt/Option нажатой. Всё, что от вас требуется — нажать и удержать клавишу, пока вы не начнете выделение кнопкой мышки. После этого вы спокойно можете отпустить клавишу Alt/Option.
Теперь, после того как я выделил ненужную область, которую требуется исключить, мне надо просто отпустить кнопку мыши и пожалуйста:
Пустая область в верхней части фигуры перестала быть в первоначальном выделении
Итак, благодаря настройке «Вычитание из выделенной области»
пустая область в верхней части фигуры перестала быть в первоначальном выделении, и выделенной осталась только сама фигура.
Давайте завершим наше знакомство с возможностями инструментов выделения, изучив настройку «Пересечение с выделенной областью».
Настройка «Пересечение с выделенной областью»
Мы рассмотрели, как добавить выделение и как исключить ненужную область из него. Сейчас подошла очередь изучить последнюю настройку (Intersect With Selection). Для начала, давайте вновь обратимся к области настроек, чтобы найти настройку «Пересечение с выделенной областью» , а затем изучим ее применение. Из четырех маленьких, но таких важных иконок нужная нам настройка — первая с правого края:
Иконка настройки «Пересечение с выделенной областью» в области настроек
Также как и предыдущие настройки, настройку «Пересечение с выделенной областью» можно выбрать, кликнув мышкой по иконке в области настроек или нажав сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac). Итак, повторим еще раз сочетание клавиш для выбора наших настроек:
Shift = «Добавить к выделенной области»
Alt (Win) / Option (Mac) = «Вычитание из выделенной области»
Shift+Alt (Win) / Shift+Option (Mac) = «Пересечение с выделенной областью»
После определения способов выбора настройки «Пересечение с выделенной областью»
, давайте рассмотрим, за что она отвечает. Для этого нам понадобится изображение фигуры вот такой формы:
Для этого нам понадобится изображение фигуры вот такой формы:
Данная фигура состоит из двух красных полумесяцев, расположенных рядом, с пустым белым пространством между ними. Представим, что нам надо выделить это пустое пространство. Можно попробовать взять инструмент «Лассо» , при условии, что вы умеете рисовать идеально ровные круги. Можно воспользоваться инструментом «Волшебная палочка» (Magic Wand) в данном случае, так как площадь, которую нам надо выделить, равномерно белая, но что делать, если бы она не была одного цвета? Что, если бы это была цветная фотография, и нам надо было бы выделить часть фигуры? Инструмент «Волшебная палочка» тогда вряд ли бы нам помог. Итак, что делать?
Для выделения круглых и овальных форм в программе есть инструмент «Овальная область» (Elliptical Marquee Tool). Давайте попробуем воспользоваться им.
Сначала, я выберу этот инструмент на панели инструментов:
Выбираем на панели инструментов инструмент «Овальная область»
Затем, выбрав инструмент «Овальная область»
, я собираюсь сделать выделение круглой формы вокруг левого полумесяца. По мере выделения, я буду удерживать нажатой клавишу Shift,
чтобы сохранить форму круга:
По мере выделения, я буду удерживать нажатой клавишу Shift,
чтобы сохранить форму круга:
Выделяем левый полумесяц с помощью инструмента «Овальная область». Чтобы сохранить при выделении форму круга, нажмите клавишу Shift
Выделив левую часть фигуры, я также выделил и центральную белую область, моя же задача — выделить только белое пространство внутри фигуры. Можно попробовать воспользоваться настройкой «Добавить к выделенной области» и сделать еще одно выделение правого полумесяца:
Выделим правый полумесяц, используя настройку «Добавить к выделенной области»
Не получилось! Всё, чего мы достигли — выделили оба полумесяца. Может быть, сделать выделение правого полумесяца, используя настройку «Вычитание из выделенной области» :
Выделим правый полумесяц, используя настройку «Вычитание из выделенной области»
Опять не получилось! Настройка «Вычитание из выделенной области» помогла мне получить выделение только левого полумесяца, но это снова не то, что я хотел. Пришло время воспользоваться настройкой «Пересечение с выделенной областью»
.
Пришло время воспользоваться настройкой «Пересечение с выделенной областью»
.
Настройка «Пересечение с выделенной областью» работает следующим образом: она сравнивает уже сделанное вами выделение и выделение, которое вы делаете в текущий момент, и выделяет только ту область, где эти два выделения пересекаются. Получается, если бы я выделил сначала левый полумесяц вместе с пустой областью, а потом сделал бы круглое выделение правого полумесяца, используя настройку «Пересечение с выделенной областью» , также включив пустое пространство в центре, то, в конечном счете, осталось бы только выделение белой области в центре фигуры — место пересечения двух выделений. А ведь именно это мне и надо!
Давайте попробуем выделить требуемую область. Выделив левый полумесяц, я собираюсь при помощи инструмента «Овальная область»
сделать второе выделение полумесяца справа, так, чтобы местом пересечения выделений было белое пространство в центре. При этом я нажму сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac). Если вы посмотрите в правый нижний угол курсора мышки (на рисунке он обведен красным цветом), то сможете увидеть маленький крестик, означающий выбор настройки «Пересечение с выделенной областью»
:
Если вы посмотрите в правый нижний угол курсора мышки (на рисунке он обведен красным цветом), то сможете увидеть маленький крестик, означающий выбор настройки «Пересечение с выделенной областью»
:
Выделяем правый полумесяц, используя настройку «Пересечение с выделенной областью»
Также как и при работе с предыдущими настройками, как только вы начали делать выделение, вы можете перестать удерживать сочетание клавиш Shift и Alt/Option.
Используя настройку «Пересечение с выделенной областью» , я также выделил и правый полумесяц. Теперь два сделанных выделения пересекаются в центральной белой области, именно ее я и хочу, в конечном счете, выделить. Всё, что мне осталось сделать — отпустить кнопку мыши, и программа сама оставит выделенной только белую область в центре фигуры — место пересечения выделений:
Мы с легкостью выделили белую область между двумя полумесяцами, используя настройку «Пересечение с выделенной областью»
Мы выполнили задачу. При помощи настройки «Пересечение с выделенной областью»
выделить белую область между двумя полумесяцами нам было легко.
При помощи настройки «Пересечение с выделенной областью»
выделить белую область между двумя полумесяцами нам было легко.
Итак, мы узнали обо всех возможностях основных инструментов выделения Фотошоп. Теперь мы можем не только делать новые выделения, но и добавлять выделения к уже существующей выделенной области, исключать ненужную область из произведенного выделения и оставлять выделенным только место пересечения нескольких выделений. Мы раскрыли весь свой потенциал! Мы можем объять весь мир! Перспективы прекрасны! Мы…Хорошо-хорошо, я заканчиваю.
Перевод: Ксения Руденко
Сегодняшний урок Photoshop мы посвятим очень важному разделу Photoshop, которым пользуются в той или иной степени при обработке фотографий все фотографы — это инструменты выделения. К сожалению, как показывает практика, из огромного арсенала, предлагаемого программой в этой области, основная масса фотолюбителей использует не более 10 — 20% возможностей. Наша задача — восполнить пробелы и раскрыть эти возможности для более плодотворной работы.
Какими основными инструментами пользуется среднестатистический фотолюбитель? В основном это разновидности Lasso (лассо), Magic Wand (волшебная палочка) ну и, пожалуй, Color Range (цветовой диапазон). А ведь это примерно и есть 10% возможностей программы Photoshop. Давайте более детально их рассмотрим.
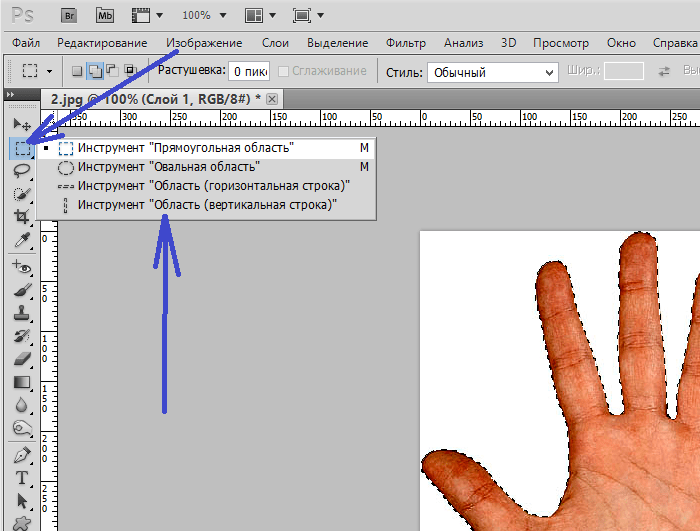
Инструменты под «горячей» клавишей M
Rectangular Marquee Tool (прямоугольная область) — наиболее часто применяемый инструмент выделения. Обеспечивает выделение прямоугольной области (при удержании клавиши SHIFT выделяется квадрат).
Elliptical Marquee Tool (эллиптическая область) — (при удержании клавиши SHIFT выделяется круг).
Single Row Marquee Tool (горизонтальная строка в 1 пиксел) — очень редко применяемый инструмент. Выделяет строку в 1 пиксел во всем рисунке.
Single Column Marquee Tool (вертикальная колонка 1 пиксел) — аналогичен предыдущему. Переключение с одного инструмента на другой (для первых двух) происходит нажатием клавиши М при удержании клавиши SHIFT или через панель инструментов.
Инструменты под «горячей» клавишей L
Lasso Tool (лассо) — пожалуй, самый любимый и востребованный инструмент выделения среди фотолюбителей. Выделяет произвольную область при нажатой левой клавише мышки. При отпускании клавиши замыкает область выделения.
Polygonal Lasso Tool (полигональное лассо) — тоже один из любимых инструментов. В отличие от простого лассо рисует выделенную область между опорными точками, проставляемыми кликом левой клавиши мышки (касанием графического пера). Замыкание контура выделенной области производится тремя путями: приведением конечной точки к начальной точке, двойным кликом на последней точке (при этом замыкание контура происходит по кратчайшей прямой) или одинарным кликом при удержании клавиши CTRL (также по кратчайшей прямой). Данный инструмент выделения хорошо применять для точного выделения областей с достаточно четкими границами, преимущественно ломаного характера (архитектура, техника и т.п.).
Magnetic Lasso Tool (магнитное лассо) — довольно интересный инструмент, правильное применение которого позволяет существенно экономить время. Данный инструмент имеет некоторые регулировки, позволяющие хорошо его применять при правильном обращении. Width (ширина) — параметр, определяющий, как близко к предполагаемому контуру вы должны двигать ваш курсор. Чем изображение более контрастно, тем больше можно установить это значение, тем проще двигать мышку. Этот параметр инструмента можно свободно менять «на лету», в процессе выделения, нажимая клавиши [ или ].
Данный инструмент имеет некоторые регулировки, позволяющие хорошо его применять при правильном обращении. Width (ширина) — параметр, определяющий, как близко к предполагаемому контуру вы должны двигать ваш курсор. Чем изображение более контрастно, тем больше можно установить это значение, тем проще двигать мышку. Этот параметр инструмента можно свободно менять «на лету», в процессе выделения, нажимая клавиши [ или ].
А если вы работаете с графическим планшетом, то этот пара-метр можно менять усилием нажатия на перо, что очень удобно.
Edge Contrast (контраст границы) — параметр который указывает ФШ уровень контраста между фоном и элементом выделения.
Frequency (частота) — расстояние между опорными точками. Чем более неровный край необходимого выделения, тем чаще желательно ставить точки (тем меньше значение) и наоборот. Помните главное, что успех применения каждого инструмента зависит от его грамотного использования. Инструмент Magnetic Lasso хорошо применять на контрастных объектах с хорошо читаемой границей (контуры объектов на светлом фоне, контуры человека и т. д.), но будьте готовы к некоторым разочарованиям, поскольку практически никогда этот инструмент не создаст вам выделение, которое вас полностью устроит. Скорее, он просто быстрее выполнит некоторую подготовительную работу для создания Quick Mask (быстрой маски), к которой мы вернемся позже.
д.), но будьте готовы к некоторым разочарованиям, поскольку практически никогда этот инструмент не создаст вам выделение, которое вас полностью устроит. Скорее, он просто быстрее выполнит некоторую подготовительную работу для создания Quick Mask (быстрой маски), к которой мы вернемся позже.
Инструмент под «горячей» клавишей W
Magic Wand (волшебная палочка) — палочка-то волшебная, но, если не разобраться как следует с установками этого инструмента, то можно получить массу головной боли при работе с ней, и в конце концов «закинуть» ее подальше.
Итак, какие настройки этого инструмента нам доступны?
Tolerance (допуск) — диапазон цветов, которые выделит инструмент. Значения этого параметра могут быть установлены в пределах 0-255. Чем больше число, тем больше диапазон цветов подвергнется выделению. Значения допуска применяются по обе стороны значения яркости пиксела. Если мы щелкнем на пикселе с уровнем 100 при допуске 30, то будут выделены пикселы с уровнями от 70 до 130. Иногда, для более точного выделения области, можно воспользоваться выделением в одном из цветовых каналов, наиболее подходящим для ваших целей.
Иногда, для более точного выделения области, можно воспользоваться выделением в одном из цветовых каналов, наиболее подходящим для ваших целей.
Anti-aliased (сглаживание) — смягчение контура выделения (аналогично другим инструментам).
Contiguous (смежные пикселы) — очень важный параметр, позволяющий выбрать режим выделения.
При установленной галочке выделяется только та область изображениями с заданными параметрами, в которой вы сделали выбор. Если галочка снята, то будут выделены все области изображения с указанными параметрами (аналогично инструменту Color Range).
Use All Layers (использовать все слои) — при создании контура будут учтены все видимые слои изображения.
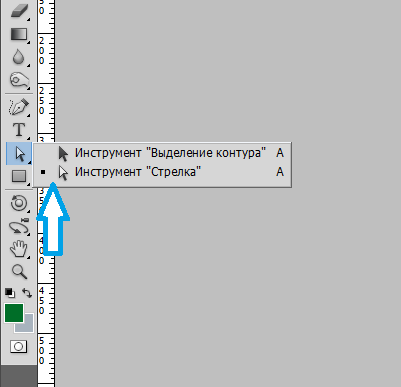
Инструменты под «горячей» клавишей P, U и A также относятся к элементам выделения, но предназначены для создания контуров и представляют собой элементы векторной графики.
Контур отличается от выделенной области тем, что он автоматически создается на новом слое, расположенном над основным изображением. После этого его можно редактировать в любой момент времени и сохранять, при необходимости, до самого конца работы. В большей степени эта группа инструментов выделения применяется для дизайнерских работ и в меньшей степени для обработки фотографий, поэтому мы не будем уделять им особое внимание в этой статье. Остановимся подробнее на возможности модификации выделений, описанных выше, их взаимодействию и трансформации. После чего перейдем к описанию работы с Quick Mask.
После этого его можно редактировать в любой момент времени и сохранять, при необходимости, до самого конца работы. В большей степени эта группа инструментов выделения применяется для дизайнерских работ и в меньшей степени для обработки фотографий, поэтому мы не будем уделять им особое внимание в этой статье. Остановимся подробнее на возможности модификации выделений, описанных выше, их взаимодействию и трансформации. После чего перейдем к описанию работы с Quick Mask.
Итак, вы с большим трудом, упорно создавали свою выделенную область, к примеру, при помощи Polygonal Lasso. Потратили на это занятие не одну минуту и наконец вернулись к исходной точке, замкнув контур. Облегченно вздохнув, вы откидываетесь на кресле, окидываете взглядом свою работу и… о ужас!!! Вы забыли выделить маленький, но очень важный элемент. Трагедия! Ведь после замыкания контура выделенной области вернуться пошагово (при помощи клавиши Back Space в процессе создания контура) уже невозможно. Неужели нужно начинать все сначала. .. Совсем нет! Просто вы должны знать основные элементарные правила редактирования выделенных областей.
.. Совсем нет! Просто вы должны знать основные элементарные правила редактирования выделенных областей.
При удержании клавиши SHIFT вы прибавите к выделенной области новую область. При удержании клавиши ALT вы можете из имеющейся области вычесть необходимый участок. При одновременном удержании клавиши ALT и SHIFT вы получите в результате пересечение этих областей.
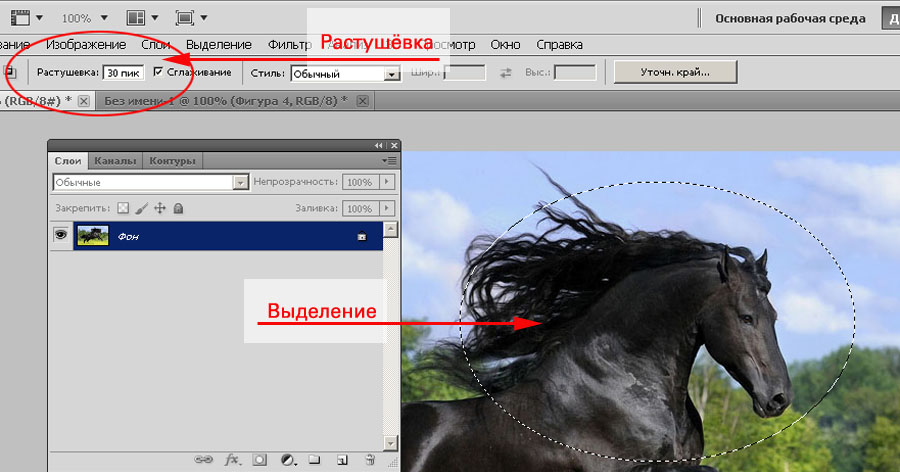
Команда Feather (растушевка) — значение этого элемента редактирования выделенной области даже трудно переоценить. Выделенная область редко когда имеет четки границы. В художественной фотографии это практически не используется. Эта команда создает растушевку (размытие) границы выделенной области и ее значение может быть установлено в пределах от 0,2 до 250 пикселов. Чем больше величина этого параметра, тем более размыты будут границы, тем плавней переход.
Border (граница) — создает область указанной ширины по периметру текущего контура выделения.
Smooth (сглаживание) — сглаживает все острые углы выделения. Данная команда весьма полезна в сочетании с другими командами, дающими очень неровное выделение, к примеру Magic Wand. Expand (растянуть) — расширяет область выделения на заданное количество пикселов, при этом слегка сглаживая неровности выделения.
Данная команда весьма полезна в сочетании с другими командами, дающими очень неровное выделение, к примеру Magic Wand. Expand (растянуть) — расширяет область выделения на заданное количество пикселов, при этом слегка сглаживая неровности выделения.
Contract (сжать) — команда аналогична предыдущей, только предназначена для сужения зоны выделения.
На этом мы пока закончим рассматривать варианты трансформирования областей выделения, несмотря на то, что мы рассмотрели не все возможности. К сожалению, формат статьи ограничен и такие простые манипуляции с выделенными областями, как инверсия, свободная трансформация, заливка, обводка и прочее, вам должны быть хорошо знакомы и не требуют детального пояснения. Поэтому давайте перейдем к самому интересному и перспективному методу выделения — Quick Mask.
Без сомнения, этот метод является самым интересным и широким по своим возможностям, он предоставляет огромные просторы для обработки фотографии. Данному инструменту подвластно то, что невозможно (или очень трудоемко) сделать при помощи инструментов, описанных выше.
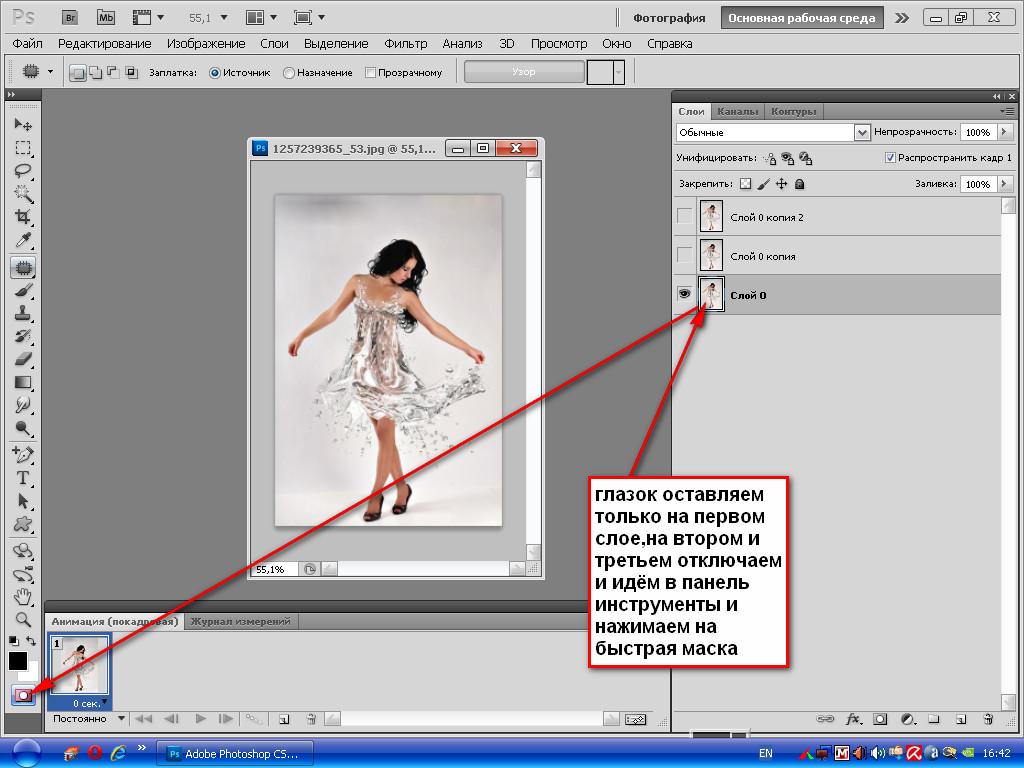
Давайте его включим нажатием клавиши Q. Странно, почему-то ничего не происходит…. Конечно, для того чтобы включить быструю маску и увидеть результат, нужно хоть что-нибудь выделить любым из вышеперечисленных инструментов. Далее, на конкретном примере рассмотрим возможности наших инструментов выделения в комбинации с Quick Mask в обработке фотографий.
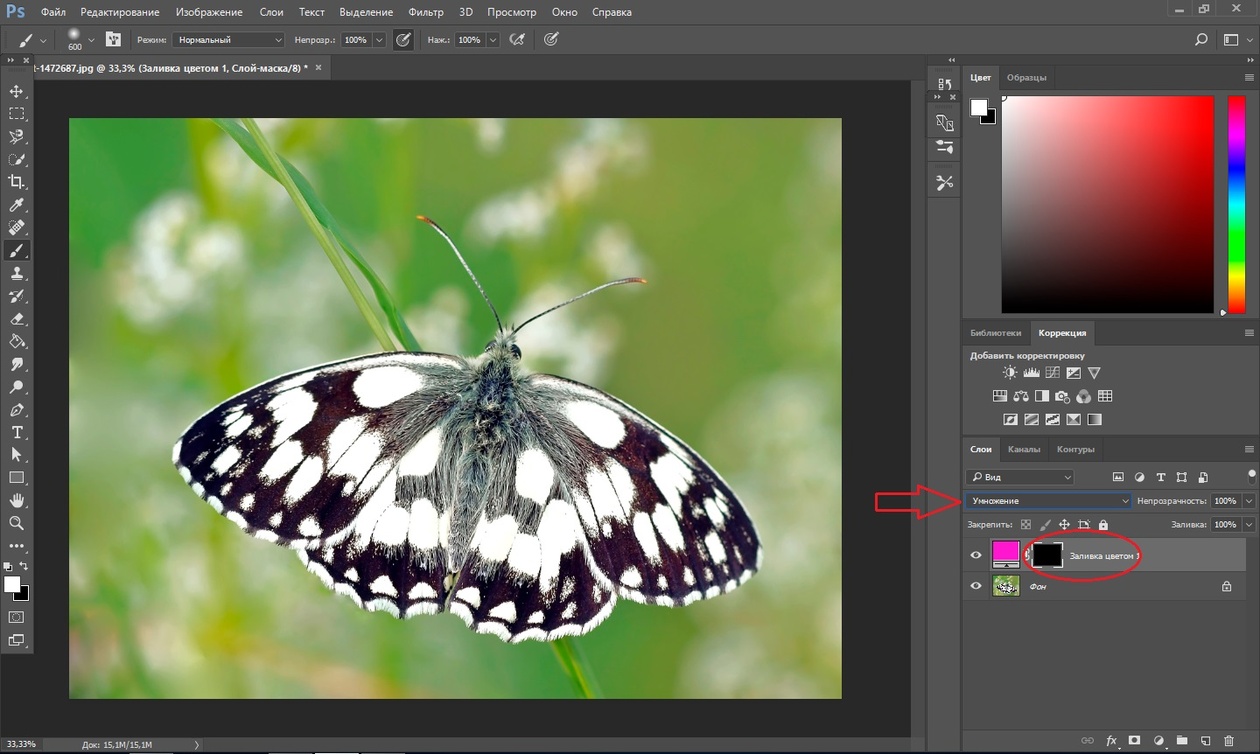
Давайте на этой фотографии сделаем цветок не на фоне изумрудной зелени, а на фоне голубого неба. Для начала попробуем выделить зеленый фон с помощью Magic Wand, поскольку это проще, а затем проинвертируем выделение. Установим значение Tolerance равным 50 и снимем галочку с параметра Contiguous для выделения всех пикселов этого цветового диапазона. Получилась следующая картина.
Как видно из рисунка помимо зеленого цвета в нужном нам месте выделилась и часть пикселов в сердцевине цветка. Это не страшно, мы можем удалить их одним движением руки. Включим выделяющий элемент Lasso и, удерживая клавишу Alt, обведем с запасом сердцевину цветка. Но для лучшего понятия работы Quick Mask давайте ее включим, нажав клавишу Q.
Но для лучшего понятия работы Quick Mask давайте ее включим, нажав клавишу Q.
Картина приобрела довольно необычный вид. Красным цветом закрылись инверсные зоны выделения. Давайте войдем в меню быстрой маски и посмотрим на ряд параметров, которые нам необходимы в дальнейшей работе.
Для этого переключимся на палитру Channels (каналы) и дважды кликнем на пиктограмме Quick Mask. В меню Quick Mask Options мы видим следующие установки.
Masked Areas (маскируемая область) — цветом покрывается зона противоположная выбираемой, как в нашем случае.
Selected Areas (выбранная область) — цветом будет заливаться выбираемая область.
Color (цвет заливки) — выбирается цвет, используемый при заливке. Параметр весьма востребованный. Рекомендую выбирать цвет заливки существенно отличающийся по цвету от маскируемой области для лучшего контраста. Например для маскирования лица лучше выбирать синий или зеленый цвета и т.д. В нашем случае мы изменим цвет с красного (по умолчанию), на синий цвет, поскольку цветок у нас оранжевый.
Opacity (прозрачность) — определяет степень прозрачности маски. Наиболее оптимальные значения от 30 до 60%.
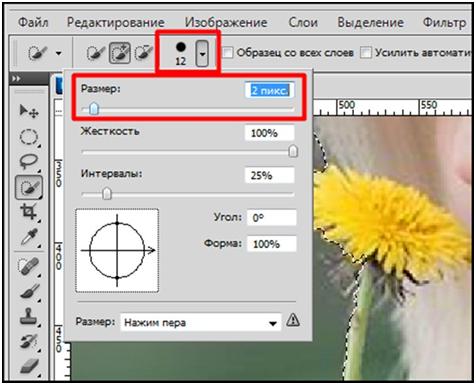
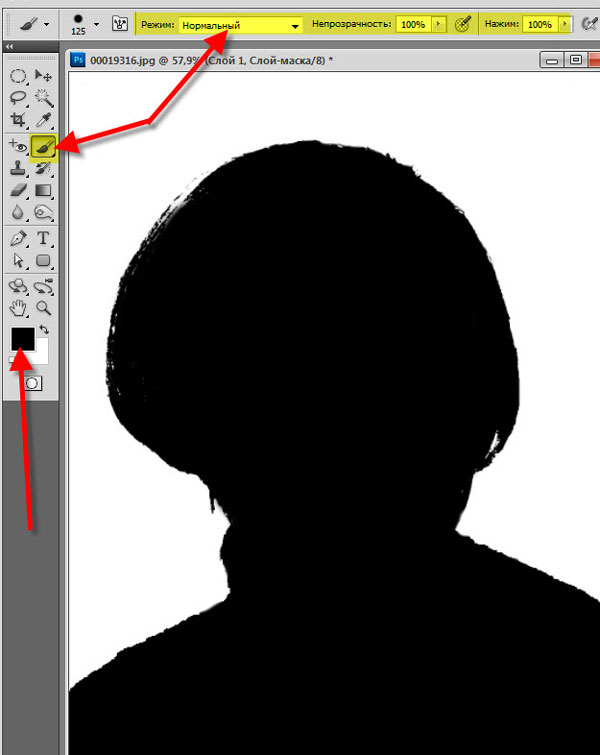
Сейчас мы откорректируем нашу маскируемую область. Для этого требуется выбрать один из рисующих инструментов, скажем кисть, клавишей B. И начнем просто закрашивать участки, подлежащие маскированию. Для больших участков размер можно увеличивать, для маленьких уменьшать. При этом, регулируя жесткость и прозрачность кисти, можно регулировать размытие границ будущей выделенной области и степень ее маскирования (что практически невозможно при применении обычных инструментов выделения).
Выбирая клавишей X цвет рисующего инструмента (черный или белый) мы можем как добавлять (если цвет черный), так и убирать маскируемые области (если цвет белый). Для этого рекомендую всегда держать палец левой руки на клавише X — это удобно и существенно ускоряет работу. При достаточном навыке можно обходиться кистью практически одного диаметра (как в нашем случае). Для этого в тонких местах стираете маску больше чем нужно, а потом дорисовываете ее по нужному контуру. Очень просто и удобно.
Очень просто и удобно.
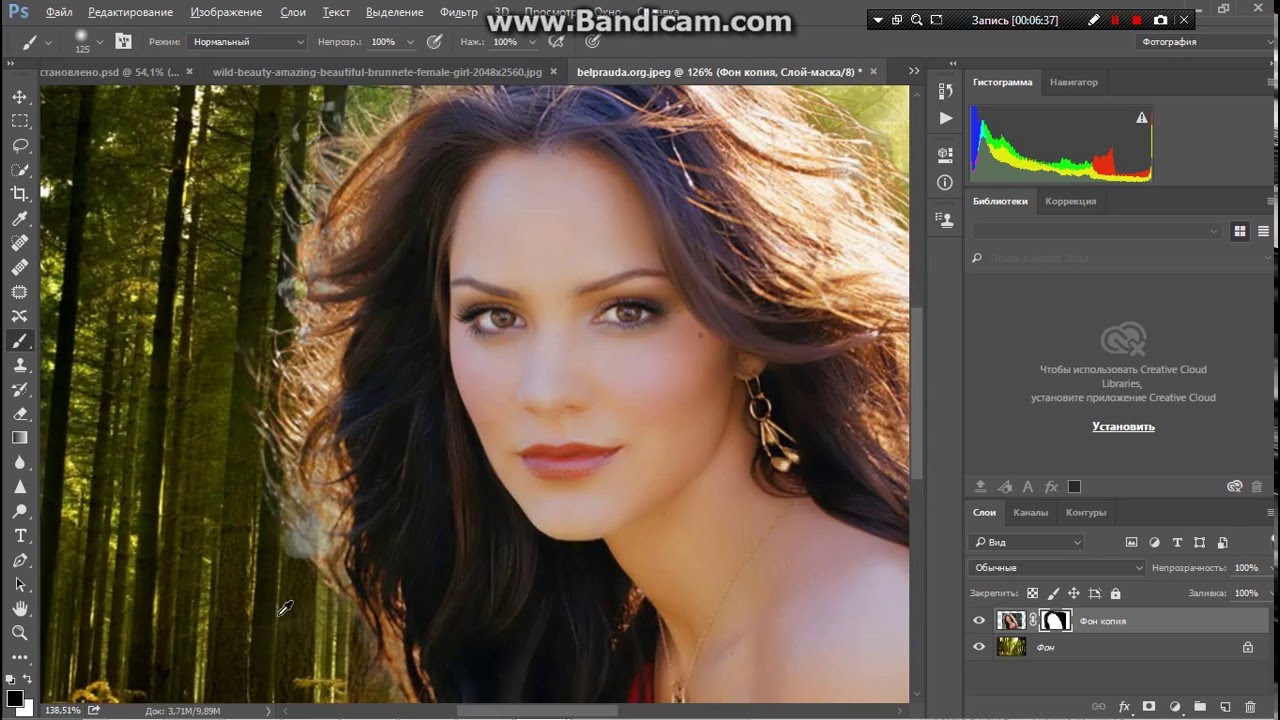
Со временем вы настолько привыкнете к использованию Quick Mask, что будете использовать обычные инструменты только для создания предварительного выделения к быстрой маске. Обработаем таким образом весь контур цветка кистью диаметром 20 с прозрачностью 100% и жесткостью границ 70%. Конечно установки рисующего инструмента могут быть различными в каждом конкретном случае. После окончания обработки контура отключим режим быстрой маски нажатием клавиши Q и инвертируем выделение. Теперь у нас получился выделенным именно цветок. Теперь возьмем файл соответствующего разрешения и размера с изображением неба. Можно создать небо с применением многочисленных плагинов к Photoshop. В данном случае я создал его с помощью фильтра SkyEffects плагина KPT-6. Копируем наш цветок в буфер обмена (Ctrl + C) и вставляем его в файл неба (Ctrl + V). Картина готова!
Умения правильно создавать и изменять выделение является важным навыком для любого пользователя Photoshop. В этом уроке мы будем рассматривать способы изменения выделенных областей в Photoshop. Здесь вы сможете прочитать об основных комбинация, которые значительно помогут упростить процесс работы с выделенными областями, также рассмотрим инструменты выделения, режим быстрой маски и опции панели Выделение.
В этом уроке мы будем рассматривать способы изменения выделенных областей в Photoshop. Здесь вы сможете прочитать об основных комбинация, которые значительно помогут упростить процесс работы с выделенными областями, также рассмотрим инструменты выделения, режим быстрой маски и опции панели Выделение.
Детали урока:
- Предполагаемое время завершения: 23 минут
- Уровень сложности: начинающий
- Программа: Adobe Photoshop CS6
Конечный результат:
1. Основные комбинации:
Следующие варианты комбинаций для создания выделений являются основными:
- Добавить к выделенной области новую (удерживая Shift и пользуясь инструментами выделения можно к уже существующей области добавлять новые участки)
- Вычитание из выделенной области (для этого нужно удерживать Alt/Option)
- Область пересечения (для создания области пересечения двух выделений нужно удерживать Alt/Option и Shift одновременно)
- Выделить все (с помощью комбинации Ctrl/Cmd + A вы можете выделить весь холст)
- Отменить выделение (чтобы убрать выделенную область, нужно нажать Ctrl / Cmd + D)
- Вернуть выделение (чтобы вернуть предыдущую выделенную область, нужно нажать комбинацию Ctrl/Cmd + Shift + D)
- Инверсия выделения (нажав комбинацию Ctrl / Cmd + Shift+ I, можно поменять местами выделенную и не выделенную область)
- Перемещать выделенную область можно с помощью стрелок на клавиатуре
- Выделенную область идеального круга или квадрата можно создавать с помощью соответствующих инструментов выделения, удерживая Shift)
- Чтобы создать выделение, начиная с центра, нужно удерживать Alt / Option
2.
Сохраненные выделенные области могут пригодиться в дальнейшем. Выделенную область можно сохранять в каналах. Выделенная область, сохраненная в альфа-канале, может быть загружена в любой момент.
3. Трансформация выделенной области
Эта функция позволит осуществлять редактирование только выделенной области, но не содержания слоя. Это может быть очень полезно, когда нам нужно будет создать искаженную выделенную область. Чтобы изменять выделение, можно удерживать кнопку Ctrl / Cmd и перетаскивать опорные точки, либо использовать функции деформации.
4. Режим быстрой маски Quick Mask
Это очень удобная функция для внесения изменений в выделенную область. Для входа в режим быстрой маски нужно нажать на кнопку в нижней панели инструментов, или клавишу Q. Аналогичным способом можно выйти с режима. После того, как вы зашли в режим быстрой маски, вы увидите, что выделенная область осталась без изменений, а остальная часть изображения закарешно в красный цвет. Изменить настройки можно кликнув два раза по значку быстрой маски. Для создания нужных выделений, в этом режиме вы должны работать с градиентами и кистями. Использования черного как окновного цвета переднего плана даст возможность удалить область из выделения, использование белого поможет увеличить выделение.
Изменить настройки можно кликнув два раза по значку быстрой маски. Для создания нужных выделений, в этом режиме вы должны работать с градиентами и кистями. Использования черного как окновного цвета переднего плана даст возможность удалить область из выделения, использование белого поможет увеличить выделение.
5. Волшебная палочка, быстрое выделение, смежные пиксели и подобные оттенки
Magic Wand (Волшебная палочка) является классическим инструментом Photoshop. Он позволяет создавать выделение на основе сходства соседних пикселей. Инструмент Quick Selection (Быстрое выделение) скрыт в панели инструментов и чем-то похож на Magic Wand (Волшебную палочку). Этот инструмент принимает форму кистей, и с помощью простого мазка вы можете создать нужную выделенную область. Название инструментов смежные пиксели (grow) и подобные оттенки (similar) говорит само за себя.
6. Растушевка (Feathering)
Функция позволяет смягчать края выделенной области. В зависимости от нужного смягчения, нужно выбрать соответствующий размер смягченной области.
В зависимости от нужного смягчения, нужно выбрать соответствующий размер смягченной области.
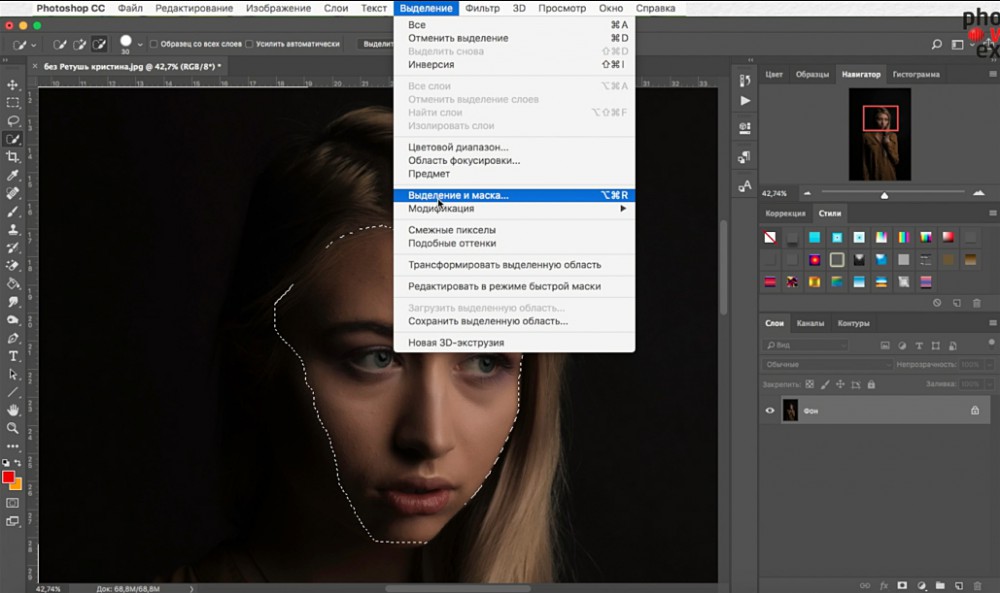
7. Уточнить край (Refine Edge)
Очень мощный инструмент для создания выделенной области. Здесь вы найдете очень много полезных настроек, которые пригодятся при создании выделенных областей с мелкими деталями. Здесь вы найдете «Умный радиус», «Очистить цвет», опцию смещения края выделения и многое другое.
8. Сжать/Расширить
Функция позволяет сжать или расширить выделенную область на заданное количество пикселей.
9. Border (Граница)
Одна из наименее распространенных функций выделения. Она позволяет создать рамку в виде кольца вокруг вашего предыдущего выделения.
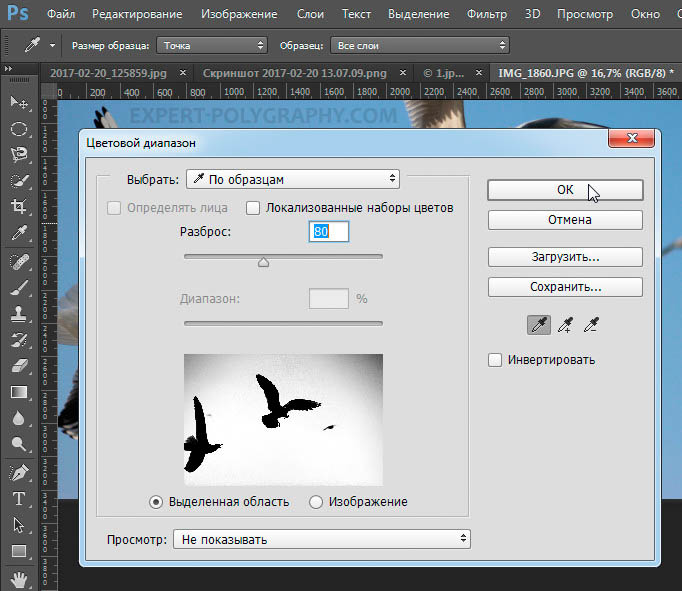
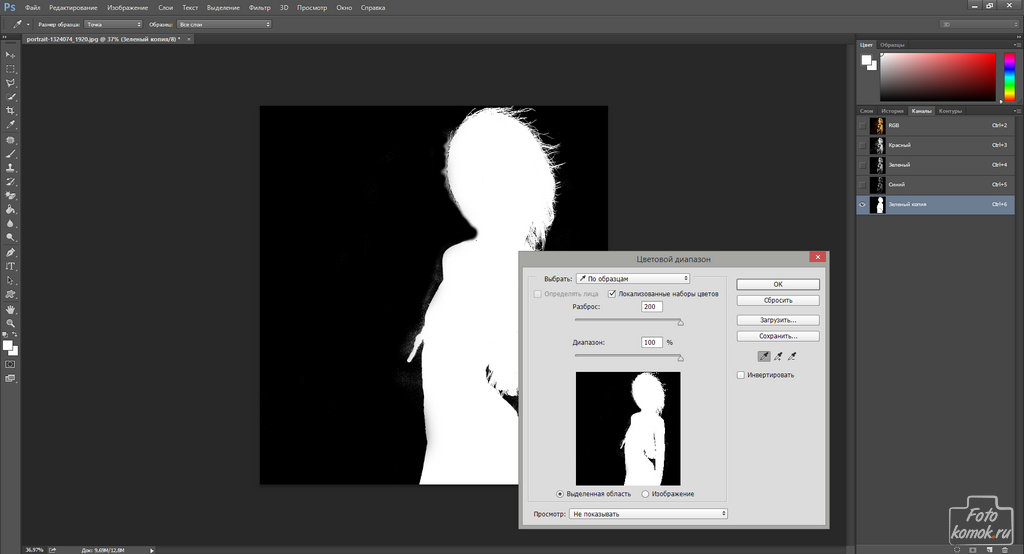
10. Color Range (Диапазон цветов)
Один из любимых для многих инструментов выделения. Он чем-то
похож на волшебную палочку, но, работая с ним, вы можете более точно управлять выделенной областью. Основным отличием от волшебной палочки является возможность сразу видеть полученную маску, а также дальнейшая настройка пикселей, которые не попали в установленный порог.
Перевод — Дежурка
В этой статье я объясню некоторые важные , которые доступны в фотошопе . Данная статья предназначена для новичков, однако, я надеюсь, что и опытные пользователи смогут почерпнуть из нее что-то новое. Я считаю, что использование только одного инструмента выделения может завести в тупик, в то время как экспериментирование с несколькими может дать значительную выгоду.
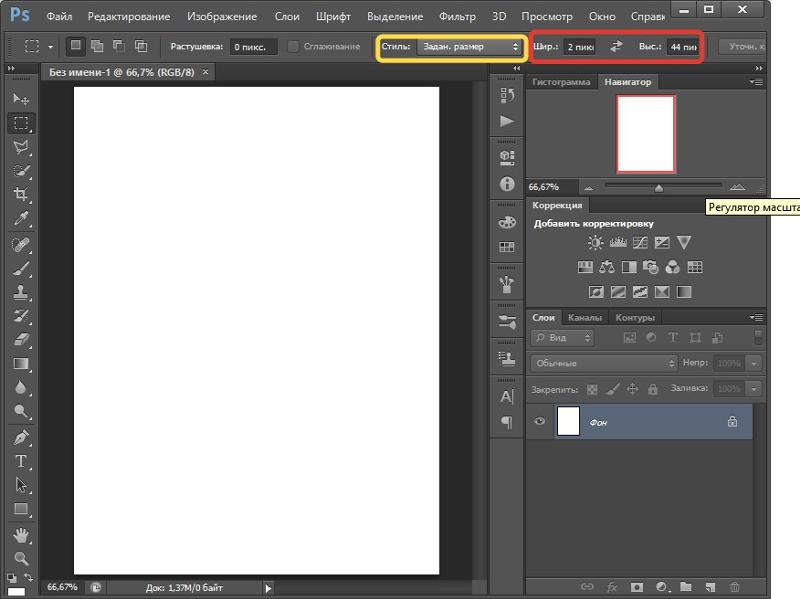
Инструменты выделения или Marquee Tools:
Инструменты выделения состоят из Прямоугольника (Rectangle), Эллипса (Elliptical), Горизонтальной Строки (Single Row) и Вертикальной Строки (Single Column). Они являются базовыми инструментами выделения в фотошопе. Через клавиатуру доступ к ним осуществляется с помощью английской литеры М.
Прямоугольник или Rectangle Tool
Инструмент прямоугольник (Rectangle) позволяет рисовать квадраты и прямоугольники. Кликните и ведите курсор по странице, чтобы нарисовать прямоугольник. Чтобы нарисовать квадрат, нужно при ведении курсора по странице удерживать клавишу Shift. Чтобы нарисовать квадрат не с угла, а с центра, нужно удерживать клавишу Alt.
Чтобы нарисовать квадрат не с угла, а с центра, нужно удерживать клавишу Alt.
Если вам при создании прямоугольника захочется поменять его месторасположение, нажмите и удерживайте клавишу Space, затем переместите прямоугольник в желаемую позицию и отпустите Space.
Эллипс или Elliptical Tool
Этот инструмент позволит рисовать выделение в виде эллипса или круга. Подобно прямоугольнику можно удерживать Shift, Alt и Space для редактирования рисуемого круга.
Горизонтальная и вертикальная строка
Горизонтальная строка (Single Row) и вертикальная строка (Single Column) позволяют выделить область толщиной в 1px через изображение. Для этого достаточно кликнуть по изображению, и данные инструменты автоматически проведут линию во всю длину вашего документа.
Лассо инструменты (The Lasso Tools)
В группу лассо входят: Лассо (Lasso), Прямолинейное лассо (Polygonal), Магнитное лассо (Magnetic). Через клавиатуру доступ к ним осуществляется с помощью английской литеры L.
Инструмент лассо или Lasso
Инструмент лассо (Lasso) является быстрым способом выделить область с определенной (подчас грубой) погрешностью. Для выбора участка достаточно кликнуть по изображению и, удерживая кнопку мышки, вести курсор. После отпуска кнопки участок автоматически приобретет конечный вид.
Прямолинейное лассо или Polygonal Lasso
Этот инструмент позволяет создавать более точное выделение (по сравнению с lasso), так пользователь строит границу выделения мелкими шагами в виде прямых линий и, соответственно, имеет больший контроль над тем, что он хочет выделить. По сравнению с инструментом лассо (lasso) этот инструмент намного более гибкий. Для использования этого инструмента нужно кликнуть по изображению, а затем кликать вокруг того участка, который вы хотите выделить. Для этого инструмента не нужно кликать и перемещать, удерживая кнопку мышки. Для завершения выделения нужно кликнуть на точку вашего первого клика или же дважды кликнуть на любом месте картинки, после чего будет проведена прямая линия до точки вашего первого клика.
Магнитное лассо или Magnetic Lasso
Этот инструмент отличается от других инструментов Лассо тем, что он выделяет участок за пользователя. Я буду выделять следующую картинку, взятую отсюда http://www.sxc.hu/photo/1153097 .
Этот инструмент хорошо подходит для такой картинки, так как в ней всего два цвета. При работе с более детализированными картинками контраст не всегда настолько четок. Эффективность этого инструмента можно увеличить при работе c быстрой маской (Quick Мask), так как появляется возможность точно регулировать контур выделяемого участка.
Значение edge Contrast показывает, до какой степени должны отличаться две точки изображения, чтобы программа посчитала их границей, то есть задается чувствительность инструмента. Чем больше значение, тем менее чувствительным является инструмент.
Чтобы воспользоваться этим инструментом, кликните на вашем документе и начните водить мышкой. Вы заметите, что контур изображение начнет выделяться. Для завершения выделения участка можно кликнуть на точку вашего первого клика или же кликнуть дважды, после чего будет проведена линия до точки вашего первого клика.
Для завершения выделения участка можно кликнуть на точку вашего первого клика или же кликнуть дважды, после чего будет проведена линия до точки вашего первого клика.
Волшебная палочка или Magic Wand
При клике по изображению, палочка отметит зону одинаково цвета. Значение допуска (Tolerance ) показывает, насколько близкими должны быть цвета для того, чтобы попасть в выделенную область. При низком значении допуска, например 10, будут выбраны участки, яркость которых лежит в пределах 10 более светлых и 10 более темных оттенков по сравнению с тем участком, где вы кликнули. При высоком значении допуска происходит обратное – диапазон колебаний уровней яркости будет больше.
Допуск (Tolerance) равен 10
Допуск (Tolerance) равен 100
Диапазон цветов или Colour Range
Метод диапазона цветов отлично подходит для работы с элементами фотографии. Я использовал эту фотографию, для того, чтобы показать, как можно изменить цвет неба.
Выберите Select, затем кликните по Colour Range, появится диалоговое окно:
Здесь вы можете добавлять и удалять цвета, которые вы хотите выделить. Опция смутности (Fuzziness ) похожа на значение допуска (Tolerance) Волшебной палочки. Чем она выше, тем больше количество выделенных цветов и наоборот. При открытом диалоговом окне вы заметите, что когда вы будете водить мышкой над вашим изображением, будет выбрана «пипетка». Я кликнул на небо, затем установил значение смутности — 82. Все небо после этого должно быть белого цвета, а дерево – черного. Белый цвет означает ту область, которая будет выделена.
Теперь можно кликнуть OK, и на небе появятся марширующие муравьи, это означает, что с выбранной зоной можно делать все, что угодно.
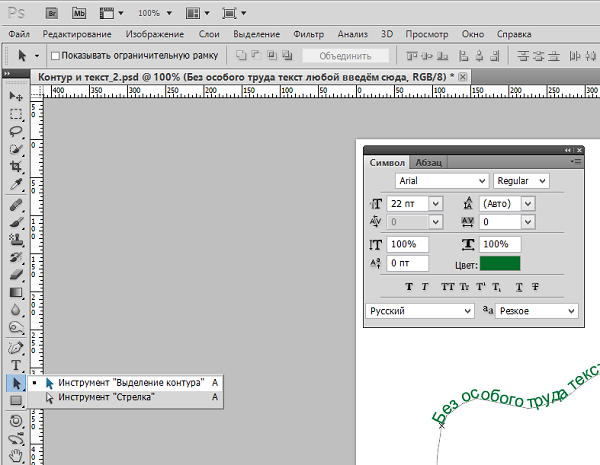
Инструмент перо или Pen Tool
Перо является моим любимейшим инструментом для выделения областей на изображении. Оно хорошо подходит для выделения сложных областей, да и вообще удобно для всех случаев.
Для того чтобы использовать инструмент перо в этом качестве, нужно просто кликать вокруг той области, которую вы хотите выделить, затем кликаем правой кнопкой мышки и выбираем опцию Make Selection
.
Появится окно:
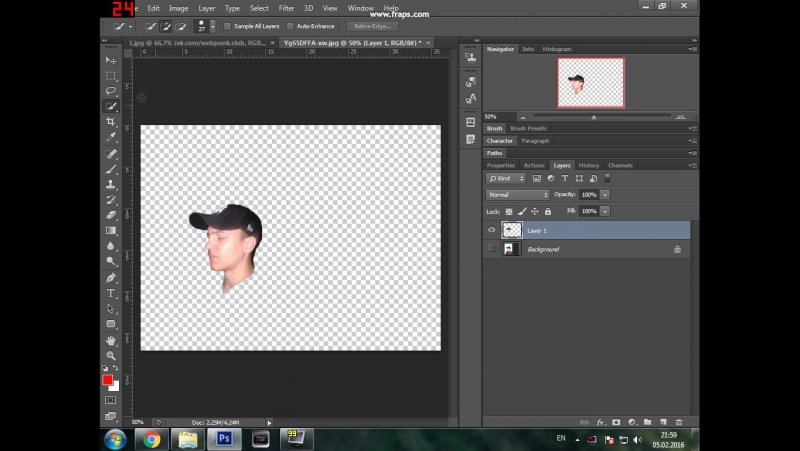
Здесь вы заметите опцию, которая устанавливает радиус растушевки (Feather ). Чем ниже ее значение, тем четче края, чем выше – тем размытее (мягче). Поставьте радиус растушевки 1, затем 30 и нажмите ОК. Затем я скопировал и вставил выделенную область, а также отключил оригинальный слой. Вот что у меня получилось.
Радиус растушевки 1.
Радиус растушевки 30.
Быстрая маска или Quick Mask
Метод этот довольно полезный, так как дает возможность контролировать то, что вы хотите выделить. Кнопкой его активации на клавиатуре служит Q, так же можно кликнуть по режиму:
При активации этого режима цветовая палитра должна автоматически измениться. Черный цвет выходит на передний план, а белый – на задний (в случае если этого не произошло, нажмите D, чтобы произвести сброс цветов). В этом режиме для выделения нужной области используется инструментальное средство «кисть». Вы заметите, что при использовании «кисти» на черном цвете, он будет становиться красным. Не волнуйтесь, так и должно быть! Окраска этим цветом и есть выделение. Если вы поменяете цвета, кликнув на две маленькие стрелки рядом с цветами, и начнете красить белым цветом, то тем самым вы будете стирать части маски. Размер и жесткость кисти можно менять, что позволяет выделять края области точно и аккуратно. Чтобы выйти из этого режима, нажмите Q или на кнопку QuickMask.
Не волнуйтесь, так и должно быть! Окраска этим цветом и есть выделение. Если вы поменяете цвета, кликнув на две маленькие стрелки рядом с цветами, и начнете красить белым цветом, то тем самым вы будете стирать части маски. Размер и жесткость кисти можно менять, что позволяет выделять края области точно и аккуратно. Чтобы выйти из этого режима, нажмите Q или на кнопку QuickMask.
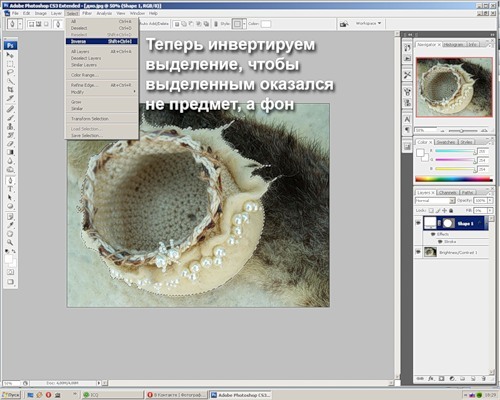
Выйдя из этого режима, вы увидите марширующих муравьев на той области, которая не окрашена в красный цвет. Т. е. ее можно редактировать. Если же нужно отредактировать красную, то ее необходимо инвертировать (select > inverse).
Маска слоя или Layer Mask
Маска слоя (Layer Mask) — это полезный, неразрушающий метод редактирования. Он позволяет возвратиться и отредактировать выделение, сделанное вами для слоя. Также он сохранит вам нервные клетки в случае, если вы стерли определенную часть слоя, а затем решили, что она нужна вам.
Чтобы создать маску слоя, выделите то, что вы хотите сохранить, а затем кликните на кнопке Add Layer Mask.
Выделенная вами область сконвертируется в маску слоя. А ваш оригинальный слой теперь связан с маленькой пиктограммой.
Для редактирования маски слоя кликните по пиктограмме. Для редактирование теперь можно красить черным или белым. Черный цвет скроет пиксели в оригинальном слое, а белый – откроет.
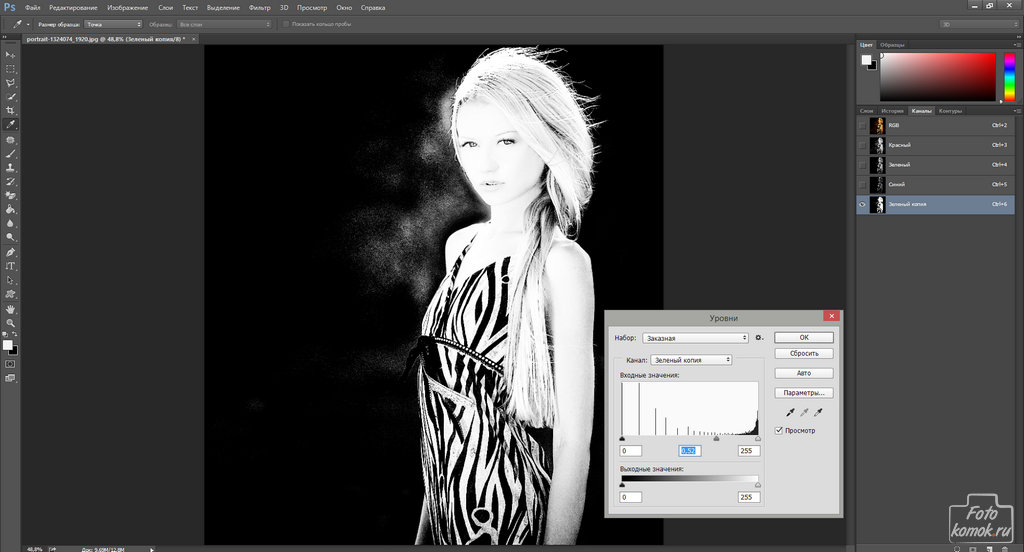
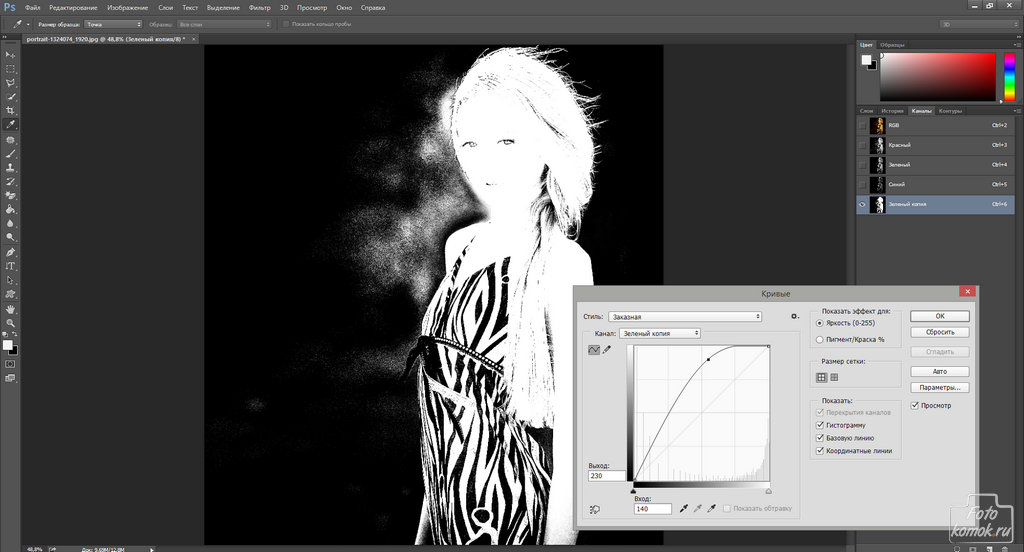
Как выделить с помощью каналов и маски — уроки фотошоп
Уроки Фотошоп. Тема 2. Выделение в Adobe Photoshop. Часть 7. Выделение с помощью каналов в Adobe Photoshop
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
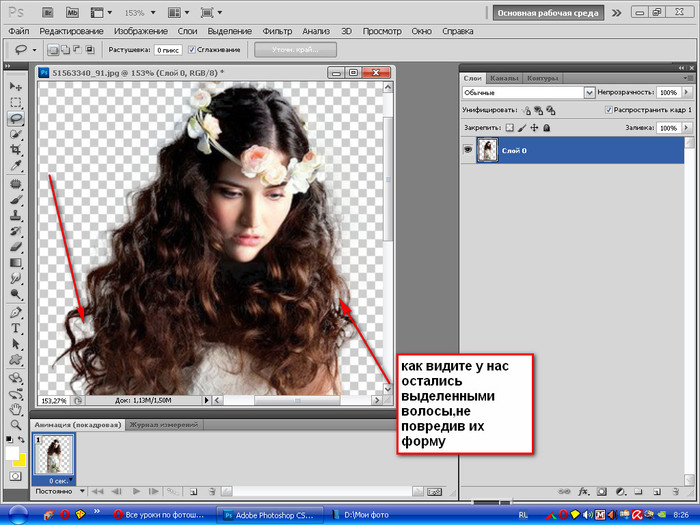
Задача выделить объекты со сложной структурой и границей зачастую ставит в тупик начинающих дизайнеров. Действительно, большинство «явных» способов выделения в Adobe Photoshop не подходят для выделения, например, развевающихся волос на сложном фоне.
Действительно, большинство «явных» способов выделения в Adobe Photoshop не подходят для выделения, например, развевающихся волос на сложном фоне.
Но Фотошоп не был бы так популярен, если бы не имел лёгких решений для сложных задач. Одно из таких – методика сложных выделений с помощью каналов.
В уроке фотошоп «Выделение по цвету» мы затронули тему цветовых пространств программы Adobe Photoshop. Копировать уже опубликованный теоретический блок не имеет смысла, Вы можете ознакомиться с ним на нашем сайте.
Любое изображение в Фотошоп представляется как наложение проекции нескольких цветов. Представьте себе фонарик с лампой, например, зелёного цвета. Наложите на него лист бумаги, частично закрашенный чёрным, серым и белым.
Свет будет проходить через светлые зоны. Чем меньше насыщенность чёрного, тем ярче проекция. Аналог такого листка-накладки и есть канал «зелёного». Аналогично — остальные каналы.
Накладываясь друг на друга, они дают цветную картинку.
Каналы можно увидеть в соответствующей палитре. Она вызывается выбором в меню «Окно» пункта «Каналы».
Эта палитра, кроме «цветовых каналов», может иметь ещё один тип объектов. Они называются «Альфа каналы»
Мы уже прошли способы сохранения выделений с помощью путей. Но в Adobe Photoshop практически всё можно сделать как минимум 2-я способами. Итак, альфа-канал – это способ хранения выделения и основа для создания «масок» (о них – в последующих уроках). В отличие от контура, альфа-канал хранит не только контур выделения, но и информацию, насколько прозрачен тот или иной пиксель.
По аналогии с каналами цвета, он чёрно-белый. Чёрный цвет даёт полную прозрачность (проекция не проходит), Серый – частичную. А белый – «непрозрачное» выделение (присутствует информация).
Альфа-канал – основа для создания спецэффектов. И, естественно, чрезвычайно мощный способ выделения.
Рассмотрим уже приевшийся пример с лошадью. Развевающаяся грива – самый сложный участок для выделения. Их можно включить в контур. Предыдущие уроки это доказали. Вопрос только во времени.
С помощью каналов та же задача решается намного быстрее. Начнём.
Для дальнейшей работы нам необходимо активировать палитру «Каналы». Это можно сделать двумя способами.
- В меню «Окно» выбрать пункт «Каналы»
- Активировать палитру слоёв («Окно» -> «Слои» или горячая клавиша F7) и в ней перейти на вкладку «Каналы».
В зависимости от выбора цветового пространства (об этом писалось в уроке Выделение цветовых диапазонов в Adobe Photoshop) мы видим от трёх до пяти элементов. При этом верхний элемент всего лишь демонстрация того, как будет выглядеть рисунок при активизации всех каналов. Сам он каналом по большому счёту не является.
Для выделения объекта необходимо создать альфа-канал.
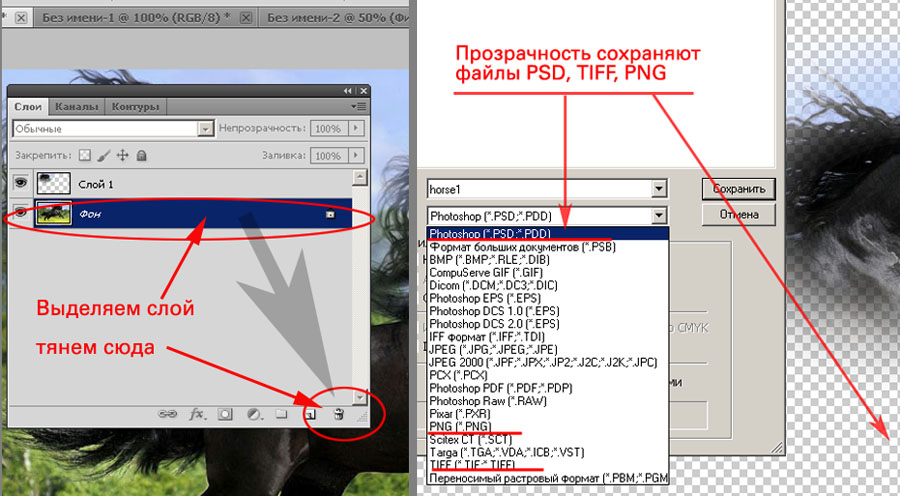
Альфа каналы в Adobe Photoshop можно задать двумя основными способами:
- Просто нажать в нижней части палитры на кнопке «Создать канал» или выбрать соответствующий пункт в выпадающем меню. Каждый новый канал создаётся как альфа-канал.
- Сохранить выделение в канал. Для этого достаточно в режиме выделения нажать правой клавишей мыши внутри выделенной области и в выпадающем меню выбрать пункт «Сохранить выделение».
Перейдите на вкладку каналы и сделайте это любым из описанных выше способов.
Теперь для корректного выделения нам необходимо выбрать контуры. Их мы берём из цветовых каналов.
Отключите видимость всех каналов и поочерёдно включайте (нажимая на значок глаза). Выберите наиболее контрастный канал. То есть грива и хвост должны явно выделяться на фоне.
Выделите весь канал (сочетание клавиш CTRL+A) и скопируйте его
Перейдите на альфа канал и вставьте скопированную область.
Замечание: можно не создавать отдельно Альфа-канал, а просто выбрать контрастный канал из существующих, нажать правую кнопку мыши и выбрать пункт «Создать дубликат канала».
Получилась заготовка будущего выделения. НО из теоретической части и примеров помним, что картинка качественного выделения очень контрастна. Область необходимо доработать.
Увеличиваем контрастность изображения. Это можно сделать, например, инструментами «Уровни», «Кривые» и/или «Яркость/контраст». В данном уроке для простоты воспользуемся только уровнями (остальные инструменты пройдём позже). Теперь по порядку:
- Выделите канал.
- В меню изображение выберите «Уровни». Перед вами гистограмма (график) тональной насыщенности. Внизу – три бегунка. Центральный отвечает за зону 50% серого. Правый бегунок – граница белого (всё, что правее него, будет белым).
 Левый – граница чёрного (всё, что левее, станет чёрным)
Левый – граница чёрного (всё, что левее, станет чёрным) - Сдвиньте центральный бегунок. Изображение изменится. Работая методом «маятника» (двигайте бегунок вправо-влево до почти крайних позиций, а потом, уменьшая амплитуду до 0) добейтесь того, чтобы границы лошади (как и волосы) были наиболее контрастны. При необходимости сдвиньте точки чёрного и белого. Не бойтесь экспериментировать – пока не нажали кнопку ОК,канал не изменится.
- Когда добились подходящего результата, смело нажимайте ОК.
Теперь необходимо доработать канал.
Для этого используйте кисти. Установите параметры нажима и непрозрачности менее 40% и режим наложения «Перекрытие». Работайте цветами поочерёдно. Мазок чёрным сменяет мазок белым (на том же участке). Это необходимо для того, чтобы сохранить структуру изображения.
Второй вариант – использовать инструменты «Осветлитель» и «Затемнитель». Оба с теми же параметрами экспонирования менее 30%.
Оба с теми же параметрами экспонирования менее 30%.
Диапазон «Осветлителя» поставьте на «Подсветка», а «Затемнителя» — «Тени». Это очень важно. Иначе нарушится структура.
Более подробно о затемнителе и осветлителе в уроке по выделению прозрачных областей.
Применение осветлителя и затемнителя аналогично кистям: попеременно «светим» и «затемняем».
Теперь самое время посмотреть, что у нас получилось, и проверить качество работы. Самый простой и наглядный способ – «наложить» канал на исходное изображение. Если выделить все каналы и перейти на закладку «Слои», увидим, что часть фотографии «подсвечена» другим цветом. Эта часть и есть зона, обозначенная на канале.
В режиме просмотра альфа-канала на слоях все инструменты как, например, осветлитель, затемнитель, кисти будут на самом деле работать с каналом. Поэтому смело осветляйте, затемняйте по методам, указанным выше. Необходимо добиться отсутствия посторонних цветов на выделенной области.
В виде алгоритма это выглядит так:
- Выделите альфа-канал (щелчком мыши)
- Перейдите на вкладку слои
- Ваш рисунок приобрёл «постороннюю подкраску». Это цветовая маска канала. Зоны, где присутствует цвет, будут отсекаться при выделении.
- Внимательно осмотрите всё изображение. Если цвет «заходит» на выбранную область – доработайте.
- Работая уже по цветному изображению теми же инструментами (осветлитель, кисть), мы замечаем, что изменяем зону подкраски.
После того, как зона подкраски совпала с контурами, которые собираемся выделять, возвращаемся на канал. Он должен представлять из себя чёрно-белую картинку. Помните: выделенная область должна быть полностью белой, всё остальное – чёрным.
Если у нас всё наоборот, нажимаем CTRL+I – инвертируем изображение.
Иногда ни один из цветных каналов не даёт достаточно хорошую картинку. Нет постоянной границы контраста. В нашем случае – грива на фоне деревьев. В таком случае финальный канал создаётся из нескольких. Алгоритм следующий:
В таком случае финальный канал создаётся из нескольких. Алгоритм следующий:
- Создаём два альфа-канала из наиболее чётких цветов (в нашем случае, синий и зелёный).
- На каждом из них удалите зоны «плохой контрастности». Для этого достаточно выделить область и нажать кнопку «DEL». В появившемся диалоговом окне указать «Залить удаляемую область белым».
Следующий шаг – совмещение.
- Сделайте активным один из каналов
- В меню «Изображение» выберите пункт «Вычисления»
- Укажите каналы, которые будете совмещать, и обозначьте вывод на «Новый альфа-канал»
- Перебором выберите оптимальный метод наложения. То есть просто меняйте варианты и оценивайте картинку на экране. Внимание стоит обращать не на общие зоны, а на «сложные места». В нашем случае — это грива, хвост и копыта.
- Если результат Вас удовлетворяет – нажмите ОК.

- Далее – аналогично уже описанному методу.
Создать выделение из канала можно двумя способами:
Выделение по каналу.
Самый наглядный способ. Перейти на канал и там выделить область. Благо, в фактически двухцветном режиме это сделать просто. Для этого:
- Перейдите на канал
- Выберите удобный Вам инструмент выделения (волшебная палочка, выделение по цвету, быстрое выделение) и создайте выделенную область. Подробнее об использовании инструментов – в соответствующем уроке.
- Включите все каналы. Для этого нажмите пиктограмму глаза на верхней (цветной) плашке.
- Перейдите на слой, с которого собираетесь копировать.
- Ваше выделение готово.
Загрузка выделения на основе канала
Если много манипуляций делать не хочется, можно воспользоваться стандартным меню «Выделение«. Для этого:
- В меню «Выделение» выберите пункт «Загрузить выделенную область»
- Выберите из какого альфа-канала будете образовывать выделение и нажмите ОК
Обратите внимание, что в данном случае выделяются «чёрные» зоны. Т.е. нам необходимо инвертировать выделение для вырезания лошади. Делается это выбором пункта «Инвертировать» в меню «Выделение».
Т.е. нам необходимо инвертировать выделение для вырезания лошади. Делается это выбором пункта «Инвертировать» в меню «Выделение».
Источник: https://cadelta.ru/photo/id411
Использование масок на основе каналов
Довольно часто при съемке пейзажей мы получаем вот такую картину: хорошо проработанная земля, деревья, здания, но недостаточно детализированное небо, которое выглядит однотонным, хотя мы помним, что во время съемки на небе были отчетливо видимые облака.
Почему так происходит?
Дело в том, что при съемке подобных сюжетов часто прибегают к так называемому методу с экспонированием вправо или ETTR.
Это позволяет наилучшим образом записать информацию в RAW-файл, так как количество отсчетов, приходящееся на соответствующий тоновый диапазон в RAW-файле, подчиняется логарифмической зависимости.
Наибольшее количество отсчетов, то есть, информации, будет записано в диапазоне светов. Именно поэтому при съемке имеет смысл экспонировать изображение, предельно прижимая гистограмму вправо, но без глухих пробоев, то есть, пересветов.
Именно поэтому при съемке имеет смысл экспонировать изображение, предельно прижимая гистограмму вправо, но без глухих пробоев, то есть, пересветов.
Подробнее о данном способе съемке можно прочитать в статье Метод «Экспонирование вправо»
Избыточность информации в RAW-файле позволяет легко восстанавливать детали в светах (конечно, при условии, что они все же были записаны в файл, а не вышли в отсечку)
Однако, при восстановлении деталей в светах мы неизбежно столкнемся с понижением общей яркости изображения, чего допускать нельзя.
Одним из способов решения данной проблемы является объединение двух изображений, на одном из которых хорошо проработана земля, деревья, здания, а на втором небо. Самый простой метод – наложить изображение с проработанным небом сверху и прорисовать нужные области по маске.

А если маска должна иметь границу сложной формы? Сколько времени потребуется на ее рисование?
Время нужно ценить и экономить, поэтому мы не будем использовать ручное рисование маски, а создадим ее на основе каналов изображения.
Для начала откроем RAW-файл в Camera Raw с настройками по умолчанию, то есть, не будем пока производить никакой коррекции. Далее нам нужно открыть изображение в фотошопе как смарт-объект, чтобы иметь возможность манипуляции с RAW-файлом, не переходя в Bridge и не открывая файл заново в Camera Raw.
Для этого в Camera Raw нужно нажать и удерживать клавишу SHIFT и кликнуть по кнопке Открыть объект.
Посмотрим, как выглядит изображение в каждом из каналов:
Красный
Зеленый
Синий
В данном случае имеет смысл в качестве заготовки для маски использовать информацию из синего канала изображения.
Теперь давайте создадим копию слоя со смарт-объектом. Для начала неплохо бы переименовать название слоя, например в «земля».
Затем кликаем правой кнопкой мыши на слое в палитре, но не на миниатюре или названии. Появится контекстное меню, где нужно выбрать пункт Создать смарт-объект путем копирования (Smart Object via Copy).
Новому слою со смарт-объектом дадим название «небо».
Далее, создаем маску для слоя «небо». Для этого нужно нажать пиктограмму в виде кружка в прямоугольнике внизу палитры слоев.
На слое «небо появится маска.
Теперь на эту маску мы должны поместить содержимое синего канала. Для этого кликаем по маске в палитре слоев, делая ее активной и переходим в меню Изображение – Внешний канал (Image – Apply Image). Выбираем в качестве источника синий канал, режим наложения Умножение (Multiply).
Теперь на маске слоя «небо» появилось содержимое синего канала изображения.
Для того, чтобы посмотреть, как выглядит маска, нужно кликнуть по ней с нажатой клавишей ALT.
Теперь дважды кликаем по миниатюре смарт-объекта на слое «небо»
Откроется оригинальный RAW-файл в модуле Adobe Camera Raw.
Проявляем детали на небе
Очень подробно о работе в модуле Adobe Camera Raw я рассказываю в видеокурсе «Фотошоп для фотографа – 2013», поэтому не буду здесь останавливаться на нюансах. В нем Camera Raw посвящено целых 29 видеоуроков.
Затем нажимаем ОК. Изменения применятся к смарт-объекту, в результате мы увидим вот такое изображение
Мы проявили детали на небе, не затронув при этом деревья. Однако, произошло некоторое затемнение забора и тропинки. Нам необходимо от него избавиться.
Для этого выделяем слой «небо» и помещаем его в группу, нажав комбинацию клавиш CTRL+G.
На группу накладываем маску. Это делается точно также, как добавление маски к слою.
Выбираем инструмент Кисть (Brush). Непрозрачность кисти устанавливаем на 100%, жесткость на 0%. Цвет кисти выбираем черный. Делаем активной маску группы и черной кистью зарисовываем забор и дорожку. Совсем необязательно делать это очень точно и аккуратно.
Цвет кисти выбираем черный. Делаем активной маску группы и черной кистью зарисовываем забор и дорожку. Совсем необязательно делать это очень точно и аккуратно.
Вот так стало выглядеть изображение
Теперь не мешало бы немного осветлить кроны деревьев. Для этого переходим на слой «земля», открываем двойным кликом смарт-объект и производим необходимые регулировки в Camera Raw.
Закончив настройку, нажимаем ОК. Изменения применятся к смарт-объекту, и мы увидим вот такое изображение.
Мы получили как проработанное небо, так и деревья, землю.
Естественно, работа с масками бывает и более сложной. При необходимости маски можно собирать из нескольких каналов изображения, в том числе из разных цветовых пространств, дорабатывать их с помощью различных команд и инструментов. Но прежде, чем перейти на такой уровень работы, нужно хорошо усвоить элементарные принципы создания масок и работы с ними.
Сортировать: Новые Комментируемые Просматриваемые
В предыдущей статье мы с вами рассмотрели, как с помощью планшета значительно повысить эффективность работы при ретуши. Сегодня мы поговорим о первых шагах после покупки планшета…
Сегодня мы поговорим о первых шагах после покупки планшета…
Источник: https://photo-monster.ru/postobrabotka/read/121.html
Урок 23. Маска слоя и альфа-канал._
Вы узнаете:
- Для чего нужна маска в Photoshop.
- Как прятать изображение под маской.
- Как рисовать по маске слоя.
- Как выделять изображение при помощи альфа-канала.
- Как устроена палитра Channels (Каналы).
- Как сохранять документы с альфа-каналом.
- Как переносить альфа-каналы в другой документ.
Для чего нужна маска
Маска в Photoshop позволяет скрыть часть изображения от воздействия различных инструментов коррекции и фильтров. С помощью маски можно скрыть часть нижележащего слоя. Маску используют если нужно отделить сложный объект от фона. В предыдущих уроках мы выделяли объекты при помощи разных инструментов выделения. А теперь пришло время узнать, как это можно сделать с помощью Маски.
Маскирование в Photoshop и выделение различными инструментами имеют одну общую цель – ВЫДЕЛИТЬ.
В отличие от обычного выделения областей (бегущие муравьи), которое лишь временно воздействует на изображение, маски сохраняются вместе с изображениями в качестве Альфа-каналов.
Есть несколько разных видов масок: Маска слоя, Альфа-канал, быстрая маска, векторная маска и обтравочная маска. На протяжении трех уроков мы разберем их возможности.
Маска слоя.
Посмотрим на простом примере, как работает маска. Создайте новый документ Ctrl+N. Создайте новый слой Shift + Ctrl + N. Залейте этот слой каким-нибудь цветом при помощи инструментаведерко .
Щелкните по миниатюре маскивнизу палитры Layers (Слои). Рядом с миниатюрой слоя появится миниатюра маски. Она белая. Белый цвет говорит о том, что виден весь слой. А Рамка вокруг миниатюры маски говорит о том, что выбрана именно Маска.
Рядом с миниатюрой слоя появится миниатюра маски. Она белая. Белый цвет говорит о том, что виден весь слой. А Рамка вокруг миниатюры маски говорит о том, что выбрана именно Маска.
Выберите инструментRectangularmarquee (Прямоугольная область) и выделите часть листа. ИнструментомPaint Bucket (Заливка/ведерко) залейте выделение черным цветом. Обратите внимание, как изменилась миниатюра маски. Черный цвет заполнил выделение не на изображении, а на маске.
В результате на изображении мы видим белый цвет нижележащего слоя. Отмените выделение Ctrl +D.
Отключите видимость верхнего слоя . Нарисуйте что‑нибудь на нижнем слое инструментом кисть. Снова включите видимость верхнего слоя и убедитесь в том, что маска скрыла часть рисунка.
Убедитесь в том, что маска выделена (естьрамка вокруг миниатюры маски). Возьмите ту же кисточку, цвет выберите черный. Сделайте несколько мазков кистью по маске.
Сделайте несколько мазков кистью по маске.
Переключитесь на палитру Channels (Каналы). Последней в списке каналов стала Layer 1 Mask (Маска Слой 1).
Для того чтоб маска сохранилась вместе с изображением в меню Файл выберите Save as… (Сохранить как…), задайте имя, а в поле Тип файлов выберите TIFF, PSD, PDF или RAW.
Альфа-канал.
Приступим к выделению при помощи Маски. Откройте изображение анемоны.jpg. Перейдите в палитру Channels (Каналы). Внизу палитры нажмите значокCreate New Chenel (Создать новый канал).
Внизу списка каналов появится новый канал с названием Альфа 1. Дважды щелкнув по нему, вы попадете в окно параметров канала.
Здесь можно поменять Имя, цвет, непрозрачность, а также отметить, что именно показывать цветом: Masked Areas (Маскированные области), Selected Areas (Выделенные области) или Spot Color (Плашечный цвет).
Сделайте видимым изображение, нажав глазикслева от RGB. Изображение окрасится
в красноватый цвет. Этот цвет задан по умолчанию, но его можно изменить
в настройках Channel Options (Параметры канала).
Перейдите на слой с Альфа-Каналом. Оставьте видимым только тот канал, на котором лучше просматривается объект. Выберите инструмент Кисть белого цвета. Белый цвет открывает изображение. Начните закрашивать объект.
Если вы случайно зашли за пределы объекта, поменяйте цвет кисти на черный и закрасьте ошибочно выделенный участок. Черный цвет скрывает изображение.
Если сейчас отключитьглазик слева от канала, то вы увидите, что изображение состоит всего из 2-х цветов: черного и белого. Белый цвет это выделенная область.
Кисточками белого и черного цвета подправьте выделение.
Если результат вас удовлетворяет, нажмите значокLoad channel as selection (Загрузить канал как выделение) в нижней части палитры Channels (Каналы). Выделенная область загрузится уже привычными бегущими муравьями. Включите видимость каналов, нажав на значокглазика слева от канала RGB.
Выделенная область загрузится уже привычными бегущими муравьями. Включите видимость каналов, нажав на значокглазика слева от канала RGB.
Перейдите в палитру Layers (Слои). Теперь можно скопировать выделение и вставить его в другой документ.
Быстрый способ перевести любое выделение в Альфа-канал: нажать кнопкуSave Selection as Channel (Сохранить выделенную область) на палитре Channels (Каналы). Альфа-канал будет создан с именем Alpha I в текущем документе. Также сохранить выделение можно через меню Select (Выделение) – Save Selection (Сохранить выделенную область).
Появится окно, в котором можно задать имя альфа-каналу, выбрать
в разделе документ любой из открытых документов или создать новый. Если в документе уже имеется альфа канал, то станут доступны пункты: Сложение с каналом, Вычитание из канала и Пересечение с каналом.
Если вы сохраняли разные контуры выделения, каждый будет располагаться в отдельном Альфа‑канале.
Когда понадобится загрузить на изображение сохраненный контур выделения, можно воспользоваться этой кнопкой или командой Load channel as selection (Загрузить канал как выделение) из меню Selection (Выделение).
Для загрузки выделения также можно кликнуть мышкой по Альфа‑каналу, с зажатой клавишей Ctrl. Ctrl + щелчок создает выделение из любого цветового канала.
Например, щелчок по красному каналу загрузит все, что окрашено в белый цвет в этом канале.
Точно также вы можете создать выделение из любого слоя – Ctrl + щелчок по слою в палитре Layers (Слои), и на рисунке появится контур, созданный вокруг непрозрачных участков данного слоя. Если были размытые, полупрозрачные участки, программа все это учтет.
Как добавить к новому выделению выделение из каналов? Если мы щелкнем по Каналу с зажатой клавишей Shift, то новое выделение заменится на выделение из канала. Чтобы объединить эти два выделения зажмите Ctrl +Shift + щелчок по Альфа-Каналу.
Чтобы объединить эти два выделения зажмите Ctrl +Shift + щелчок по Альфа-Каналу.
Если нажмете Ctrl + Alt + щелчок по Альфа-каналу – произойдет вычитание канала из существующего выделения. А если нажать Ctrl +Shift +Alt + щелчок по Альфа-каналу, то на рисунке останется только область пересечения выделений. Можно воспользоваться командой Load Selection (Загрузить выделенную область)в меню Select (Выделение).
Появится окно, в котором можно выбрать какой из Aльфа-каналов использовать. Отметив пункт Invert (Инверсия), выделится все кроме объекта. Если есть несколько открытых изображений, то в графе документ будет доступен выбор. Если файлов нет, значит у документов разные геометрические размеры.
Если что-то на рисунке уже было выделено, станут доступны дополнительные операции.
New Selection (Новая выделенная область);
Add… (Добавить к выделенной области);
Subtract… (Вычитание из выделенной области);
Intersect… (Пересечение с выделенной областью).
Если выделенная область растушёвана, то граница будет проходить через середину, между черными и белыми пикселами градиента маски. Не пугайтесь, что рамка из «бегущих муравьев» оказалась в каком-то совсем другом месте. Граница выделенной области показывает переход между пикселами, которые выделены менее чем на 50 % и более чем на 50 %.
В том случае, когда Вы выбираете Альфа-канал, отключаются все цветовые каналы, и включается черно‑белое изображение Альфа‑канала. Когда закончите редактирование канала и создадите из него контур выделения, можете вернуться к работе с рисунком. Для этого щелкните в панели каналов по строке RGB, рисунок включится, Альфа-канал выключится.
Белым цветом в Альфа‑канале обозначаются выделенные участки, черным – участки вне выделения (замаскированные), а серым – участки с частичным, полупрозрачным выделением. Чем светлее серый цвет, тем в большей степени будет выделен участок. Применяя к рисунку фильтры или иные обработки, мы будем применять их к более светлым участкам в большей степени, чем к темным.

Рассмотрим еще один способ выделения при помощи Альфа‑канала.
Откройте файл нарциссы.jpg. Перейдите в палитру Channels (Каналы). Выберите канал, в котором изображение выглядит наиболее контрастно. Скопируйте его, перетащив на значок Create New Chenel (Создать новый канал).
Перейдите в меню Image (Изображение) – Adjustments (Коррекция) – Levels… (Уровни…). Сдвиньте крайние ползунки в сторону центра и нажмите ОК.
Все, что нам нужно сделать – это закрасить то, что должно быть выделено белым цветом. Фон должен стать черным. Выполните эту задачу любыми удобными инструментами (Лассо, Ведерко, Цветовой диапазон, Прямоугольное выделение, Волшебная палочка, Кисть и т. п.).
Чтобы загрузить выделение нажмите значок в нижней части палитры Channels (Каналы).
Для смягчения краев растушуйте их: Select (Выделение) – Modify (Модификация) – Feather (Растушевка). Радиус задайте 3-5 пикс. Включите видимость каналов, нажав на значок глазика слева от канала RGB.
Радиус задайте 3-5 пикс. Включите видимость каналов, нажав на значок глазика слева от канала RGB.
Перейдите в палитру Layers (Слои). Скопируйте выделение Ctrl +C и вставьте его в другой документ Ctrl +V.
Использование маски при вставке одного выделенного фрагмента в другой.
Выделите область, которую хотите заменить на первом изображении. Выделите и скопируйте область со второго изображения. Вернитесь к первому документу. Выберите в меню Edit (Редактирование) – Paste into (Вставить в) или нажмите комбинацию клавиш Shift + Ctrl + V (для CS3 и CS4).
В CS5 этот пункт можно найти в меню Edit (Редактирование) – PasteSpecial(Специальная вставка) – Paste into (Вставить в), только комбинация клавиш (по умолчанию) для этой функции изменилась – Alt + Shift + Ctrl + V.

Скопированный участок будет вставлен в границах выделенной области. Обратите внимание на палитру Layers (Слои). Появился новый слой
с маской.
Миниатюры слоя и маски не скреплены. Это значит, что вы можете двигать и масштабировать вставленное изображение внутри выделенной области произвольным образом.
Создание копии канала в другом изображении.
В палитре Cannels (Каналы) выберите Альфа-канал, который хотите скопировать (например, из предыдущего примера с окном). Щелкните по миниатюре Альфа-канала с зажатой клавишей Ctrl, чтобы загрузить выделение. Откройте изображение, в которое хотите вставить Альфа-канал.
В палитре Cannels (Каналы) щелкните по заначку, чтобы создать новый канал. Вернитесь к первому изображению. Перетащите выделение, зажав левую клавишу мыши, из первого документа во второй. Или воспользуйтесь командами Ctrl + C и Ctrl + V.

Отредактируйте положение и масштаб альфа-канала, нажав Ctrl +T. Переключитесь на совмещенный канал RGB. Перейдите в палитру Layers (Слои). Создайте новый слой, нажав Ctrl +J или значок. Инвертируйте выделение CTRL + Shift + I. Залейте его каким-нибудь цветом.
Примените к слою стили. Отмените выделение Ctrl +D.
Вопросы:
- О чем говорит белый цвет маски?
– О том, что слой с маской виден.
– О том, что слой с маской скрыт.
– О том, что виден нижележащий слой.
- Как узнать, что вы рисуете по маске?
– Миниатюра маски обведена рамочкой.
– Миниатюра слоя обведена рамочкой.
- Рисуя черной кисточкой по маске…
– Вы открываете нижележащий слой.
–Вы прячете нижележащий слой.
- Где можно найти Альфа-канал?
– В палитре Layers (Слои).
–В палитре Channels (Каналы).
– В палитре Paths (Контуры).
- Что обозначает серый цвет в альфа-канале?
– Выделенные области.
– Невыделенные области.
– Полупрозрачные области.
Домашнее задание:
При помощи маски слоя и инструмента кисть создайте свою собственную рамку. Вставьте
в нее вырезанную при помощи Альфа-канала розочку из файла роза.jpg . Сохраните в формате PSD.
Отзывы и замечания учеников из группы тестирования учебника. Ответы на заданные вопросы добавлены в урок:
Источник: http://www.fotiy.com/urok-23-maska-sloya-i-alfa-kanal-_/
Маски в Photoshop. Часть II ⋆ Vendigo.ru
Маски, Выделения и Каналы
Наверняка вы уже сталкивались с инструментами выделения в Photoshop, такими как «Прямоугольная область», «Волшебная палочка» и другими. Но возможно для вас станет открытием, что выделение и маска суть одно и то же! На первый взгляд между областью, очерченной «бегающими муравьями», и маской мало общего, но на самом деле это разные состояния одного и того же.
Но возможно для вас станет открытием, что выделение и маска суть одно и то же! На первый взгляд между областью, очерченной «бегающими муравьями», и маской мало общего, но на самом деле это разные состояния одного и того же.
Давайте снова создадим в Photoshop два слоя: зеленый и желтый. Затем с помощью инструмента «Прямоугольная область» выделим часть изображения. Если в палитре слоев у нас выбран желтый слой, и мы нажмем кнопку «добавить маску слоя», то наше выделение превратится в маску.
Маску можно посмотреть, для этого нужно щелкнуть по маске в палитре Слоев с нажатой клавишей Alt. Чтобы вернутся к обычному просмотру слоев –щелкните миниатюру слоя.
Из маски получить выделение тоже очень просто, достаточно щелкнуть по маске с нажатой клавишей Ctrl.
У тех, кто только начинает изучать Photoshop, выделение ассоциируется с четкой границей: пиксел или выделен или нет. Но на самом деле выделение может быть «мягким», для этого достаточно ввести в поле Растушевка значение, отличное от нуля.
Если при этом из выделения создать маску, то по ней будет хорошо видно, как размыто выделение. Область, очерченная «марширующими муравьями» на самом деле показывает лишь границу перехода выделения в 50%. То есть границу, где пиксели выделены наполовину.
Иногда выделение может быть невидимым, если степень выделения не превышает 50%. Сейчас мы с вами это увидим (увидим невидимое… с помощью масок :))!
Залейте маску черным цветом. Включите ее отображение, щелкнув по ней с нажатым Alt. Сделайте основной цвет серым и темнее 128, например 100, 100, 100. Затем нарисуйте что-нибудь на маске.
Если перейти в обычный режим отображения слоев (щелчком по миниатюре слоя), то мы увидим полупрозрачную желтую мазню. Как будто бы мы рисовали кисточкой с непрозрачностью в 40%.
Давайте теперь загрузим выделение из маски. Щелкнем с нажатым Ctrl по иконке маски… и получим сообщение:
Жмите Ок – все правильно! Мы получили невидимое выделение и оно вполне работает. Отключите видимость желтого слоя, перейдите к зеленому, и залейте к примеру черным (D, затем Alt + Bacspace).
Отключите видимость желтого слоя, перейдите к зеленому, и залейте к примеру черным (D, затем Alt + Bacspace).
Вы увидите, как невидимая выделенная область закрасилась черным, с непрозрачностью примерно 40%.
Иногда маску называют альфа-каналом, так как по сути маска это еще один канал изображения. Любое выделение можно сохранить как маску или как канал. Верно и обратное – из любой маски или канала можно загрузить выделение.
В меню Photoshop есть команды Выделение – Сохранить выделенную область и Выделение – Загрузить выделенную область. Но я ими никогда не пользуюсь, так как есть более простой способ.
Чтобы сохранить выделение, я перехожу в палитру Каналов и нажимаю кнопку Создать канал из выделения.
Чтобы загрузить выделение из нужного канала, я нажимаю Ctrl и щелкаю по этому каналу.
Получается гораздо быстрее, чем через меню.
Выразительное небо
Но пора перейти от теории к практике. Возьмем вот такую фотографию. И с помощью кривых и масок добавим небу выразительности и контраста.
Возьмем вот такую фотографию. И с помощью кривых и масок добавим небу выразительности и контраста.
Если бы мы решили нарисовать маску неба с помощью кисточки, получилось бы долго и неаккуратно. Граница неба так сложна, что я даже не буду пробовать! В подобном случае гораздо лучше создать маску из самого изображения. Для этого воспользуемся каналами.
Перейдем в палитру каналов и просмотрим каждый из них. Нам нужно найти канал, где контраст между нужной нам областью и остальной частью снимка максимальный. В данном случае это синий канал. Небо в нем наиболее светлое, а листва и земля наиболее темные.
Нам нужно скопировать этот канал в маску слоя кривых. Сделать это очень просто. Щелкнем по синему каналу, удерживая нажатой клавишу Ctrl – загрузится выделение из этого канала. Затем перейдем в панель Слои и создадим слой Кривых. При этом выделение автоматически превратится в маску этого слоя.
Теперь нам нужно доработать эту маску. Щелкнем по миниатюре Маски в палитре Слои с нажатой клавишей Alt, что бы отобразить ее на экране. Необходимо, чтобы небо на Маске стало абсолютно белым, а все остальное абсолютно черным. Для этого применим к Маске команду Кривые или Уровни, через меню Изображение – Коррекция – Кривые. Или с помощью клавиш Ctrl + M.
Необходимо, чтобы небо на Маске стало абсолютно белым, а все остальное абсолютно черным. Для этого применим к Маске команду Кривые или Уровни, через меню Изображение – Коррекция – Кривые. Или с помощью клавиш Ctrl + M.
Сдвиньте крайние точки Кривой, таким образом, чтобы изображение стало двухцветным.
Оставшиеся белые пятна ниже горизонта (блики на воде и на лодке) выделите с помощью лассо и залейте черным цветом.
Затем выделите серые пятна на небе и залейте их белым. Маска готова.
Двойной щелчек по иконке кривых. Небольшая настройка… и небо проявилось во всей своей красе.
Подобный прием, когда маска создается из самого изображения с использованием его каналов, чрезвычайно точен и эффективен. Конечно, не всегда это возможно, но когда я имею дело с пейзажем и мне нужно выделить небо, то как правило данный метод лучше всего.
Бывает, что на границе маски проявляются небольшие артефакты (грязь, ореолы), иногда достаточно размыть маску на 1 пиксель, чтобы они пропали. К сожалению, это помогает не всегда, поэтому в следующей части я продолжу рассказ о работе с масками и поведаю о том, как справиться с ореолами в сложных случаях.
Итоги второй части:
- Маску неба легко сделать из синего канала фотографии.
- При создании маски имеющееся выделение превращается в маску.
- Выделение можно загрузить из маски (или канала) щелкнув по ней с нажатым Ctrl.
- Выделение можно сохранить как канал с помощью соответствующей кнопки в палитре каналов.
- Маску можно посмотреть нажав клавишу «» или щелкнув по ней с нажатым Alt.
- Выделение может быть невидимым если пиксели выделены меньше чем на 50%.
Маски в Photoshop. Часть I. Создание и редактирование масок
Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge)
Маски в Photoshop. Часть IV. Виды масок в Photoshop
Часть IV. Виды масок в Photoshop
Маски в Photoshop. Часть V. Девушка летящая на зонтике
Источник: http://vendigo.ru/photoshop/masks-in-photoshop-2.html
Сохранение выделенных областей и масок альфа-канала в Adobe Photoshop
При выделении части изображения невыделенная область становится маскированной или защищенной от редактирования.
Поэтому после создания маски защищенные области изображения остаются нетронутыми при изменении цветов, применении фильтров и других эффектов.
Также можно воспользоваться масками для сложного редактирования изображения, например для постепенного применения цветовых эффектов или фильтров к изображению.
Примеры масок
A. Непрозрачная маска использовалась для защиты фона и редактирования бабочки B. Непрозрачная маска использовалась для защиты бабочки и изменения фонового цвета C. Полупрозрачная маска использовалась для изменения фонового цвета и частичного изменения цвета бабочки
Маски хранятся в виде альфа-каналов.
Масками и каналами являются изображения в градациях серого, поэтому их можно редактировать точно так же, как и другие изображения, при помощи инструментов раскраски, инструментов редактирования или фильтров. Закрашенные черным цветом области являются защищенными, закрашенные белым области можно редактировать.
Воспользуйтесь режимом «Быстрая маска» для преобразования выделения во временную маску для упрощения редактирования. «Быстрая маска» появляется в виде цветного наложения с настраиваемой непрозрачностью.
«Быстрая маска» редактируется при помощи любого инструмента рисования или изменяется при помощи фильтра. После выхода из режима «Быстрая маска» маска преобразуется обратно в выделенную область изображения.
Чтобы сохранить выделенную область, ее можно поместить в альфа-канал. В альфа-каналах выделенные области хранятся в виде редактируемых масок в градациях серого на панели «Каналы». Сохранив один раз выделенную область в виде альфа-канала, можно впоследствии загрузить ее в любое время либо даже применить для другого изображения.
Выделенные области хранятся в виде альфа-каналов на панели «Каналы»
Примечание.
При помощи слоя-маски можно маскировать или скрывать части слоя.
Можно создать новый альфа-канал, а затем при помощи инструментов раскраски, инструментов редактирования и фильтров создать маску из альфа-канала. Также можно сохранить существующую выделенную область в изображении Photoshop в виде альфа-канала, который будет находится на панели «Каналы». См. раздел Сохранение и загрузка выделенных областей.
- Щелкните кнопку «Новый канал» в нижней части панели «Каналы».
- Внесите изменения в новый канал для маскировки областей изображения.
Примечание.
Выберите области изображения перед созданием канала, в который будет сохранена маска. Затем внесите изменения в канал для уточнения маски.
- Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), щелкните кнопку «Новый канал» в нижней части панели «Каналы» либо выберите «Новый канал» из меню панели «Каналы».

- Укажите параметры в диалоговом окне «Новый канал».
- Внесите изменения в новый канал для маскировки областей изображения.
Чтобы изменить параметры какого-либо существующего канала, дважды щелкните миниатюру канала на панели «Каналы» или выберите команду «Параметры канала» в меню панели «Каналы».
Для диалоговых окон «Новый канал» и «Параметры канала» доступны следующие параметры:
Делает маскированные области черными (непрозрачными) и выделенные области белыми (прозрачными). Раскраска черным цветом увеличивает маскированную область, рисование белым цветом увеличивает выделенную область. При выборе этого параметра кнопка «Быстрая маска» в палитре инструментов принимает вид белого круга на сером фоне .
Делает маскированные области белыми (прозрачными) и выделенные области черными (непрозрачными). Раскраска белым цветом увеличивает маскированную область, рисование черным цветом увеличивает выделенную область. Когда этот параметр выбран, кнопка «Быстрая маска» в палитре инструментов становится серым кругом на белом фоне .
Раскраска белым цветом увеличивает маскированную область, рисование черным цветом увеличивает выделенную область. Когда этот параметр выбран, кнопка «Быстрая маска» в палитре инструментов становится серым кругом на белом фоне .
Преобразует альфа-канал в канал смесевых красок. Доступен только для существующих каналов.
Устанавливает цвет и непрозрачность маски. Щелкните поле цвета для изменения цвета. Установки цвета и непрозрачности влияют только на отображение маски и не влияют на то, как защищены лежащие под ней области. Изменение этих настроек позволяет сделать маску более различимой на фоне цветов изображения.
Когда появляется новый канал в нижней части панели «Каналы», он является единственным видимым каналом в окне изображения. Щелкните значок в виде глаза для демонстрации совмещенного цветового канала (RGB, CMYK), чтобы отобразить изображение с цветовым наложением, показывающим маску.
- Выберите кисть или инструмент редактирования и выполните одно из следующих действий для добавления или удаления областей маски, созданной из альфа-канала.

-
Чтобы удалить области из нового канала, воспользуйтесь белым цветом.
-
Чтобы добавить области в новый канал, воспользуйтесь черным цветом.
-
Чтобы добавить области с меньшей чем 100% непрозрачностью, установите непрозрачность на панели параметров инструмента редактирования или раскраски, а затем закрасьте области черным или белым цветом. Также для достижения меньшей непрозрачности можно раскрасить цветом.
-
Любую выделенную область можно сохранить в виде маски в новом или существующем альфа-канале, а впоследствии загрузить ее из маски.
Выделенные области можно использовать в качестве слоя-маски, загрузив выделенную область, чтобы сделать ее активной, а затем добавив новый слой-маску.
- Выделите область или несколько областей изображения, которые нужно защитить.
- Нажмите кнопку «Сохранить выделенную область» в нижней части панели «Каналы». Появится новый канал, имя которого будет соответствовать последовательности, в которой он был создан.

- Воспользуйтесь инструментом выделения для выделения области или нескольких областей изображения, которые нужно защитить.
- Выберите меню «Выделение» > «Сохранить выделенную область».
- Укажите следующие параметры в диалоговом окне «Сохранить выделенную область», а затем нажмите кнопку «ОК».
Определяет изображение, используемое в качестве места назначения для выделенной области. По умолчанию выделенная область помещается в канал активного изображения.
Также можно сохранить выделенную область в канал другого открытого изображения с теми же размерами в пикселах, что и у текущего изображения, либо в новое изображение.
Определяет канал, используемый в качестве места назначения для выделенной области. По умолчанию выделенная область сохраняется в новый канал. Также можно сохранить выделенную область в любой существующий канал выбранного изображения либо в слой-маску, если изображение содержит слои.
- При сохранении выделенной области как нового канала введите имя канала в поле «Имя».

- При сохранении выделенной области в существующий канал выберите способ совмещения выделенных областей.
Заменяет текущую выделенную область в канале.
Складывает выделенную область с текущим содержимым канала.
Вычитает выделенную область из текущего содержимого канала.
Оставляет области нового выделения, которые пересекаются с содержимым канала.
Можно выбрать канал на панели «Каналы» для отображения сохраненного выделения на экране в градациях серого.
Можно повторно воспользоваться сохраненной ранее выделенной областью, загрузив ее в изображение. Также можно загрузить выделенную область в изображение после завершения изменения альфа-канала.
- Выполните одно из следующих действий на панели «Каналы».
-
Выберите альфа-канал, нажмите кнопку «Загрузить выделенную область» в нижней части панели, а затем щелкните совмещенный цветовой канал вверху панели.
-
Перетащите содержащий выделенную область канал, который нужно загрузить при помощи кнопки «Загрузить выделенную область».

-
Удерживая нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS), щелкните канал, содержащий выделенную область, которую нужно загрузить.
-
Для добавления маски к существующей выделенной области нажмите сочетание клавиш «Ctrl» и «Shift» (Windows) или «Command» и «Shift» (Mac OS) и щелкните канал.
-
Для вычитания маски из существующей выделенной области нажмите сочетание клавиш «Ctrl» и «Alt» (Windows) или «Command» и «Option» (Mac OS) и щелкните канал.
-
Для загрузки пересечения сохраненной выделенной области и существующей выделенной области нажмите сочетание клавиш «Ctrl», «Shift» и «Alt» (Windows) или «Command», «Shift» и «Option» (Mac OS) и щелкните канал.
Примечание.
Выделенную область можно перетащить из одного открытого изображения Photoshop в другое.
-
Примечание.
При загрузке сохраненной выделенной области из другого изображения убедитесь в том, что открыли его. Убедитесь также, что изображение, используемое как место назначения, активно.
Убедитесь также, что изображение, используемое как место назначения, активно.
- Выберите меню «Выделение» > «Загрузить выделенную область».
- Укажите параметры в поле «Источник» диалогового окна «Загрузить выделенную область».
Выбирает источник для загрузки.
Указывается канал, содержащий выделенную область, которую нужно загрузить.
Выделяет невыделенные области.
- Выберите параметры в поле «Операция» для определения того, как совмещать выделенные области, если изображение уже их содержит.
Добавляет загруженную выделенную область.
Добавление к выделенной области
Добавляет загруженную выделенную область к любой существующей выделенной области изображения.
Вычитание из выделенной области
Вычитает загруженную выделенную область из существующей выделенной области изображения.
Пересечение с выделенной областью
Сохраняет выделенную область из области, пересекающейся с загруженной выделенной областью и существующими выделенными областями изображения.

Примечание.
Выделенную область можно перетащить из одного открытого изображения Photoshop в другое.
Источник: https://helpx.adobe.com/ru/photoshop/using/saving-selections-alpha-channel-masks.html
Инструменты выделения в фотошоп
Все выделено – позволяет сделать выделенной областью весь рисунок целиком.
Ничего не выделено – отменяет выделение всех выделенных областей на рисунке. Исключить выделенную область можно также, щелкнув где-нибудь на рисунке вне выделенной области при любом включенном инструменте выделения (кроме “Волшебной палочки”).
Инверсия – инвертирует содержание выделенной области между текущим выделением и оставшейся частью рисунка.
Плавающая область – преобразует выделенную область в плавающую, которую теперь можно перемещать без потери изображения на прежнем месте, как это происходит с не плавающей выделенной областью. Плавающей она называется потому, что перемещается над рисунком и в действительности помещается на особый временный слой, который существует до тех пор, пока не будет исключена выделенная область. Для того чтобы сохранить для сложного редактирования плавающую выделенную область, ее следует поместить на постоянный слой. Если выделенная область уже имеет статус “плавающей”, то команда превращается в Фиксированную область и выполняет действие, обратное команде Плавающая область.
Плавающей она называется потому, что перемещается над рисунком и в действительности помещается на особый временный слой, который существует до тех пор, пока не будет исключена выделенная область. Для того чтобы сохранить для сложного редактирования плавающую выделенную область, ее следует поместить на постоянный слой. Если выделенная область уже имеет статус “плавающей”, то команда превращается в Фиксированную область и выполняет действие, обратное команде Плавающая область.
Цветовой диапазон – позволяет более точно задать цветовой диапазон для выделения в пределах текущей выделенной области (что отличает этот способ выделения от всех других) или всего рисунка.
Растушевка – используется для скругления углов выделения. В поле ввода Радиус задается радиус скругления в диапазоне от 1 до 250 пикселов (его нужно установить до осуществления выделения).
Модификация – вызывают меню команд, которые позволяют изменять геометрическую форму выделенной области.
Граница – выделяет рамку вокруг выделенной области шириной, задаваемой в поле Ширина.
Оптимизировать выделенную область – используется для сглаживания границ выделенной области в пределах, устанавливаемых в поле Радиус. Диапазон установки от 1 до 16 пикселов.
Расширить выделенную область – расширяет выделенную область на число пикселов, определенное в поле Расширить на.
Сжать выделенную область – уменьшает выделенную область на число пикселов, определенное в поле Сжать на.
Спрятать границу – используется для удаления с экрана мигающей границы выделенной области для улучшения вида рисунка и просмотра результата действий (особенно на границе) без помех. После этого команда преобразуется в команду Показать границу и позволяет вернуть на экран мигающую границу выделенной области.
Сохранить выделенную область – позволяет сохранить выделенную область в текущем или новом документе.
Обработка краев – вызывает меню команд для устранения некоторых погрешностей краев выделенной области.
Устранить кайму – позволяет удалить кайму (лишние пикселы, попавшие в выделенную область при перемещении ее или при превращении в плавающую) в пределах, задаваемых значением поля Ширина. Диапазон значений поля от 1 до 64 пикселов.
Удалить черный ореол и Удалить белый ореол – удаляют остатки черного или белого цвета, образующиеся вокруг границ рисунка при использовании, например, фильтра Размытие (см. описание соответствующей команды меню Фильтр).
Соседние пикселы – позволяет расширить выделенную область за счет областей ей подобных и включить пикселы, расположенные рядом и попадающие в допуск палитры “Волшебная палочка”. Не работает с одноцветной битовой картой.
Подобные оттенки – позволяет расширить выделенную область за счет подобных ей областей и включить пикселы, попадающие в допуск палитры “Волшебная палочка” на всем рисунке. Не работает с одноцветной битовой картой.
Не работает с одноцветной битовой картой.
Уроки Фотошоп. Тема 2. Выделение в Adobe Photoshop. Часть 8. Два простых способа сохранить выделение в Adobe Photoshop.
Сохранение выделений в Фотошоп.
О программе Adobe Photoshop
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Учитывая «славу» тяжёлого для освоения продукта, Adobe Photoshop зачастую вызывает страх у неопытных пользователей. Но на самом деле программа очень проста в использовании. Самое главное – понять принципы работы 5-6 основных элементов.
Тема 2.4 Часть 8. Два простых способа сохранить выделение в Adobe Photoshop.
На протяжении 7 предыдущих занятий данного курса по фотошоп мы прошли практически все основные способы задания выделений. Но, если не учитывать путей и каналов, выделения в Adobe Photoshop имеют общий недостаток. После окончания работы граница выделения не сохраняется. Это неудобно в тех случаях, когда мы занимаемся созданием сложных коллажей. Или когда, например, результаты выделения требуют доработки.
Но, если не учитывать путей и каналов, выделения в Adobe Photoshop имеют общий недостаток. После окончания работы граница выделения не сохраняется. Это неудобно в тех случаях, когда мы занимаемся созданием сложных коллажей. Или когда, например, результаты выделения требуют доработки.
Неопытные пользователи идут по наиболее явному пути – создают новые выделения. Однако этот приём является и наиболее трудоёмким. Самое простое – сохранить контур выделения и доработать его в будущем.
Как это сделать и рассказывается в восьмом уроке темы выделения в фотошоп.
Для эффективной работы стоит ознакомиться с предыдущими уроками темы «Выделение в Adobe Photoshop». В первую очередь, с теми, где объясняется, что такое каналы в Adobe Photoshop и что такое пути в Adobe Photoshop.
Практическая часть
Сохранить выделения можно очень просто. Adobe Photoshop воспринимает понятия «зона выделения» и «альфа-канал» как части одного целого. Соответственно легко позволяет трансформировать одно в другое.
Самый простой способ – предварительно создав зону выделения, выбрать в меню «Выделение» пункт «Сохранить выделенную область».
Меню данного инструмента даёт достаточно большие возможности:
1. Документ. Тут выбираем, ГДЕ будет сохраняться выделение. По умолчанию будет создан альфа-канал в нашем документе. Но, если выберем в выпадающем меню пункт «Новый» — у нас появится новый документ в градациях серого.
Обратите внимание: сохранится выделенная область, а не то, что в ней находится. Чёрно-белый контур лошади – канал.
2. Меню «Канал». Отвечает за то, куда и каким образом будет сохраняться наша информация.
Если выбрать «Новый» — будет создан альфа-канал. То, что и необходимо.
Если у Вас есть уже созданные альфа-каналы, Вы можете выбрать в какой из них сохранить информацию.
Если же выбрать «Маска слой {номер_слоя}», то у нашего изображения «исчезнет» всё, кроме выделенной зоны. Будет создана так называемая маска. Более подробно о масках – в уроке по выделению полупрозрачных объектов.
Будет создана так называемая маска. Более подробно о масках – в уроке по выделению полупрозрачных объектов.
3. Название канала. Зачастую бывает, что необходимо сохранить несколько выделений. И, чтобы с ними не путаться, стоит давать имена каждому из новых альфа-каналов. Иначе потом будете долго разбираться в том, что вы «навыделяли».
И, наконец, последние пункты. Они не активны, когда создаётся первый альфа-канал, и/или выделение сохраняется отдельно. Но, если Вы выбрали в меню «Канал» сохранение выделения в уже существующий канал, вам необходимо будет выбрать способ взаимодействия новой и старой информации.
Есть три варианта: заменить, сложить, вычесть и пересечь. Алгоритмы их работы аналогичны сложению, вычитанию, пересечению областей выделения. Подробнее об этом в уроке «Совмещение выделений в фотошоп».
После того, как установили все пункты, нажимайте ОК. Результат можете посмотреть в палитре «Каналы». Доработать канал можно кистями, осветлителем/затемнителем или другим удобным Вам инструментом. Подробнее об этом в уроке «Выделение с помощью каналов».
Результат можете посмотреть в палитре «Каналы». Доработать канал можно кистями, осветлителем/затемнителем или другим удобным Вам инструментом. Подробнее об этом в уроке «Выделение с помощью каналов».
Можно сделать проще
А теперь о простом способе (без захода в меню). Для этого достаточно:
- Выбрать любой инструмент выделения
- Навести курсор внутрь выделенной области
- Нажать правой клавишей и выбрать пункт меню «Сохранить выделение»
- Что будет дальше – описано в предыдущих абзацах.
Создание контура или пути из выделения
Вторым способом сохранить выделение является создание рабочего пути (контура). О том, что такое путь (Path) в Фотошоп, и почему в русском варианте применяются два термина «Путь» и «Контур», можно прочитать в уроке «выделение с помощью контуров (путей)».
Для того, чтобы создать рабочий контур из выделения, необходимо и достаточно сделать следующее:
Выделить необходимую область
- Выбрать любой инструмент выделения
- Навести курсор внутрь выделенной области
- Нажать правой клавишей и выбрать пункт меню «Создать рабочий контур»
- В диалоговом окне «Допуск» указать радиус сглаживания в пикселях.
 Чем он больше, тем более «плавным» будет контур. Но тем больше деталей на границах будет утрачено.
Чем он больше, тем более «плавным» будет контур. Но тем больше деталей на границах будет утрачено. - Нажать ОК.
После этого в палитре «Пути» («Контуры») будет создан новый путь.
Его изменение и доработка производится с помощью панели инструментов «Перо».
Внимание: если наша зона выделения имеет растушёванную границу, контур будет прочерчен по средней зоне растушёвки (50% насыщенность цвета).
Минусом сохранения такого выделения, как контур или путь, является достаточно большое количество точек на кривой Безье. Как, например, в нашем случае с лошадью.
Обратное превращение из контура элементарно. Для выделения области, очерченной контуром:
- Выделите контур.
- Наведите указатель мыши на пиктограмму контура и нажмите правой клавишей.
- В выпадающем меню выберите пункт «Образовать выделенную область».

- В возникшем меню задайте радиус растушёвки (даже минимальный – он избавит от посторонней подсветки), выберите «Новое выделение» и нажмите ОК.
- Перейдите на вкладку «Слои»и нажмите левой клавишей мыши на пиктограмме нужного слоя.
- Выделение части изображения на данном слое готово.
Практические советы
Контур по сути своей является геометрической фигурой. Поэтому его использование для сохранения выделений оправдано в следующих случаях:
- Вы выделяете фигуры с явными границами и отсутствием полупрозрачного перехода (растушёвки). Это могут быть здания, контуры памятников, природных объектов.
- В результате выделения вам необходимо получить точные и плавные границы. Плавность линий важнее, чем пиксельная точность.
- Зона выделения находится на однотонной заливке (например, мужчина в тёмном костюме на тёмном фоне) и создана в значительной мере «по наитию», а не посредством подчёркивания границ.

Во всех остальных способах предпочтительнее сохранять выделения в альфа-каналах. Особенно в тех случаях, когда выделение имеет полупрозрачные области или сложные контуры (волосы, листва и т.д.).
Уроки фотошоп. Тема 2. Выделение в Adobe Photoshop. Часть 5. Выделение с помощью контуров или путей (Path).
О программе Adobe Photoshop
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Тема 2.5 Выделение объектов. Использование контуров или путей (Path).
Четыре первые статьи на тему «выделение объектов» были посвящены явным способам выделения части изображения. Данный урок курса фотошоп посвящён контурам или путям. Автор даёт двойное название, поскольку в английской версии программы используется термин Path – путь. В русской локализации – Контур.
Автор даёт двойное название, поскольку в английской версии программы используется термин Path – путь. В русской локализации – Контур.
Данный способ основан на том, что пользователь самостоятельно очерчивает контур (который сохраняется в атрибутах файла). А уже потом контур можно преобразовать в выделение и наоборот.
Этот способ привлекателен тем, что к выделению можно вернуться в любой момент. Созданный один раз контур сохраняется до тех пор пока вы его сами не удалите.
Несмотря на кажущуюся разницу в методах, для эффективной работы рекомендуется изучить предыдущие уроки темы «Выделение в Adobe Photoshop».
Где это применяется?
В практике любого дизайнера случаются работы, когда сразу не решишь, стоит использовать фрагмент фотографии или весь кадр. Или, когда необходимо совместить вырезанный фрагмент с прямоугольником, подчеркнуть динамику, сделать «выбегающий» макет. Прямое выделение не удобно. Вы или делаете два отдельных снимка и пытаетесь их совместить. Или работаете со слоями. Если вся работа ограничивается Adobe Photoshop, хватит обычного выделения. А если предполагается вёрстка в «сторонней программе» — увы. В таких случаях пути являются одним из немногих вариантов. Кроме того, очертить путь зачастую получается быстрее, чем выделять относительно сложный контур.
Или работаете со слоями. Если вся работа ограничивается Adobe Photoshop, хватит обычного выделения. А если предполагается вёрстка в «сторонней программе» — увы. В таких случаях пути являются одним из немногих вариантов. Кроме того, очертить путь зачастую получается быстрее, чем выделять относительно сложный контур.
Немного теории
Пути в Adobe Photoshop (или контуры фотошопа) представляют собой Кривые Безье. Не будем утомлять читателя математическими выкладками, описывающими алгоритм построения. Более правильным будет дать следующее определение. Пусть не совсем точное, но отражающее прикладную суть.
Итак, путь или контур в Adobe Photoshop – непрерывная кривая, образованная одной или несколькими кривыми Безье (линия, вписанная в выпуклую оболочку из произвольных точек, называемых «опорными»). Если проще – то точка кривой имеет 2 касательные (векторы). И результаты умножения размера каждого из них на углы прилегания к кривой должны быть равны.
На практике это выглядит так: у нас есть точка на кривой и 2 вектора. Изменяя углы наклона векторов и их длину, мы изменяем кривизну линии.
Желающие получить точное определение могут обратиться к соответствующему разделу Википедии или учебнику Математического анализа за второй курс мехмата.
Практическая часть
В данном уроке откажемся от традиционных лошадок-примеров. Рассмотрим другой кадр. На фотографии ниже изображён подсолнух. На первый взгляд, выделить его не составляет проблемы. Однако, если присмотреться, в нижнем правом углу лепестки цветка расположены поверх аналогичных по цвету элементов. И ни один из простых способов выделения не даст качественного и быстрого результата.
Подобные примеры – частые. Например, мужчина в деловом костюме на тёмном фоне з отделение изображения одного человека из толпы.
Для этих целей используется путь. Он создаётся с помощью инструмента «Перо».
Создание пути
Есть несколько правил создания пути, пригодного для дальнейшего выделения:
- Контур (путь) должен быть замкнут.
 То есть образовывать область.
То есть образовывать область. - Контур желательно проводить по внутренней поверхности выделяемого объекта (как можно ближе к краю, но внутри) – так избегаем появления муара постороннего цвета при образовании выделения.
Оговорив условия, перейдём к рисованию контура. Он создаётся инструментом «Перо» либо «Свободное перо» в панели инструментов. Для создания контура «Свободным пером» необходимо:
- Выбрать инструмент.
- Нажать левую клавишу мыши. Удерживая её в таком положении, очертить контур аналогично выделению «Лассо».
- Подведя указатель мыши к начальной точке (указатель изменится – появится значок «О» возле края пера), отпустить левую клавишу мыши.
Полученный контур будет достаточно грубым. Так же, как и в случае с лассо, трудно удержать руку ровно на протяжении всей траектории.
Способ создания контура «Пером». Он несколько отличается от первого. Основное отличие – вы щелчком мыши ставите опорные точки. А траектория очерчивается автоматически. Для создания контура этим способом:
Основное отличие – вы щелчком мыши ставите опорные точки. А траектория очерчивается автоматически. Для создания контура этим способом:
- Выберите инструмент «Перо».
- Нажмите левую клавишу мыши и, не отпуская её, отведите мышку в сторону. Возле точки появятся 2 вектора-указателя.
- Выберите место второй точки и поставьте её аналогично п.2. В результате имеем две точки и три вектора, кроме крайнего, доступных для коррекции.
- Можно скорректировать угол изгиба кривой. Для этого необходимо зажать клавишу CTRL, навести указатель мыши на край одного из векторов. Нажав левую клавишу, изменить его наклон или величину. В результате изменится и кривая.
- Завершаем выделение, подведя указатель мыши к первой точке пути и нажав левую клавишу.
Выделенный контур, скорее всего, получится не идеальным. НО вся прелесть «путей» заключается в том, что контур можно и нужно дорабатывать. Доработки заключаются в изменении положения точек, увеличении или уменьшении их количества, изменении их типа.
Доработки заключаются в изменении положения точек, увеличении или уменьшении их количества, изменении их типа.
В качестве примера можно привести самый простой способ быстрого рисования очень ровных контуров. Для этого не надо точно обводить предмет. Просто, выбрав инструмент «Перо», однократным щелчком мыши поставьте точки на всех «выступах и впадинах» рисунка. Как, например, на иллюстрации.
Проверить полученный контур можно на палитре «Контуры». Для её подключения в меню «Окно» выберите пункт «Контуры» (window-path). Правильно очерченный контур внутри содержит «белую» область. Это значит, что путь замкнут. Если такого не видно – удалите контур (щелчок на пиктограмме правой клавишей мыши и выбор «Удалить») и начертите его заново.
Коррекция контуров
Именно возможности коррекции делают контуры таким удобным инструментом.
Для исправления контуров:
- Перейдите на вкладку «Контуры» (Path) и щелчком мыши выделите нужный контур.

- Вернитесь на вкладку «Слои».
- На панели инструментов выберите инструмент «Добавить точку».
- Наведите мышью на контур и щёлкните левой клавишей. Все точки и кривые стали доступными для редактирования (появились направляющие, точки).
- Для коррекции линии изгиба – работайте с векторами-направляющими (как описано в алгоритме создания контура).
- Чтобы переместить точку, наведите на неё курсор мыши и, нажав левую клавишу, перетяните в нужное место. Путь изменится автоматически.
- Чтобы добавить точку – щёлкните на пути. Точка добавляется с направляющими.
- Чтобы удалить точку – выберите инструмент «Удалить точку», наведите и щёлкните левой клавишей мыши.
Некоторые точки могут не иметь направляющих. Это точки углов. Для их преобразования в точки кривых необходимо воспользоваться инструментом «Преобразовать точку». Выберите его, наведите на точку, нажмите левую клавишу мыши. И, удерживая клавишу нажатой, сдвиньте указатель в любую сторону. Появятся направляющие.
И, удерживая клавишу нажатой, сдвиньте указатель в любую сторону. Появятся направляющие.
Обратное преобразование аналогично: тот же инструмент, нажатие на точке – направляющие исчезают.
Маленькие хитрости
В случае «прямой линии» нет необходимости преобразовывать точки. Для того, чтобы прочувствовать лёгкость инструмента используйте следующий алгоритм:
- Создайте контур типа «ёлочка», выставляя угловые точки на местах резких изгибов фигуры.
- Войдя в режим редактирования контура, щелчком мыши добавьте точку на середине прямой линии, рассекающей область фигуры.
- Отпустите клавишу мышки.
- Выберите только что созданную точку и перетяните её на грань. Сформируется плавная кривая. Передвигая точку по кривой, добейтесь необходимого изгиба.
- При необходимости поставьте на кривой ещё одну или несколько точек.
- Обработайте их как указано выше.
Как вы видите, создание плавного контура не занимает много времени.
Совет: не оставляйте прямых линий. В природе прямые – редкость. Соответственно выделение «многоугольника» смотрится очень не естественно.
Сохранение, преобразование контура в выделение и наоборот
Мы создали рабочий контур. Чтобы он был доступен постоянно и сохранялся как часть файла, ему необходимо дать имя. Для этого достаточно дважды щёлкнуть на пиктограмме контура и в окне имени ввести «то_что_вам_нравится».
Теперь поговорим о выделении. Для выделения области, очерченной контуром:
- Выделите контур.
- Наведите указатель мыши на пиктограмму контура и нажмите правой клавишей.
- В выпадающем меню выберите пункт «Образовать выделенную область».
- В возникшем меню задайте радиус растушёвки (даже минимальный – он избавит от посторонней подсветки), выберите «Новое выделение» и нажмите ОК.
- Перейдите на вкладку «Слои» и нажмите левой клавишей мыши на пиктограмме нужного слоя.

- Выделение части изображения на данном слое готово.
Что с ним делать – описано в предыдущих уроках.
Контуры так же являются одним из способов сохранения выделений. Для того, чтобы Ваше выделение стало контуром необходимо:
- В режиме выделения (с выбранным инструментом выделения) переставьте курсор мыши в центр выделенной области
- Нажмите правой клавишей и в выпадающем меню выберите «Образовать рабочий контур»
- Перейдите на вкладку контуры, задайте имя.
- Далее можете трансформировать или дорабатывать контур, используя описанные в уроке методы.
После нескольких манипуляций можно получить, например, такое изображение:
И, наконец, сохранять контуры очень просто. Они записываются как часть большинства графических файлов. В том числе и JPG. Просто выберите «Файл» — «Сохранить». И, в случае вопроса «Сохранять контуры?», отвечайте «Да».
Как инвертировать выделение в Photoshop — Креатив Брендана Уильямса
Иногда вы делаете выделение в Photoshop, чтобы понять, что это противоположно тому, что вы хотели. Если вы еще не знали, как инвертировать выделение в Photoshop, возможно, вы переделали весь свой выбор. Вместо того, чтобы тратить время на переделку выделения, упростите жизнь, инвертируя его с помощью простого сочетания клавиш!
При активном выделении используйте сочетание клавиш Command + Shift + I (Mac) или Control + Shift + I (ПК), чтобы инвертировать область выделения.
А теперь давайте подробнее рассмотрим этот процесс, а также пару дополнительных способов получить тот же результат!
Что считается выбором?
Прежде чем вы начнете что-либо инвертировать, убедитесь, что вы действительно инвертируете то, что нужно. Итак, что считается выбором?
Подборка — что угодно с марширующими муравьями. Марширующие муравьи — это термин для маленькой черно-белой линии, которую вы создаете с помощью различных инструментов выделения.
Такие вещи, как Quick Selection Tool, Marquee Tool или Lasso Tool, являются яркими примерами этого.
Выделение помогает точно указать Photoshop, с какой областью вы хотите работать. Вы можете вырезать выделенные области, применять их к маскам слоя или использовать их в качестве направляющих для корректировки кисти или клонирования.
Возможности безграничны с выбором. С учетом сказанного, научиться инвертировать выделение в Photoshop — это простой способ сэкономить время.
Как инвертировать выделение в Photoshop
В качестве примера я воспользуюсь инструментом выделения, чтобы выделить прямоугольник на этой фотографии.
Сначала я возьму инструмент Marquee Tool ( M ), щелкну и перетащу, чтобы сделать свой выбор.
При активном новом выборе теперь вы можете видеть марширующих муравьев, которые представляют область выбора.
По умолчанию все выделения в Photoshop влияют на внутри области выделения. В этом примере это означает, что более темный оранжевый цвет и дерево будут включены в выделение.
В этом примере это означает, что более темный оранжевый цвет и дерево будут включены в выделение.
Активная область выбора
Все за пределами из этого не будут затронуты.
Неактивная область выделения
Но что, если вам нужно обратное? Вот где инвертирование выделения становится таким полезным.
Вместо создания нового выделения вы можете использовать простое сочетание клавиш.
При активном выборе нажмите Shift + Command + I (Mac) или Shift + Control + I (ПК), чтобы инвертировать выделение. Теперь выделен только светло-оранжевый цвет снаружи изображения.
Как узнать, был ли ваш выбор инвертирован
На первый взгляд, ничего не изменилось.В середине кадра все еще остается основная область выделения.
Однако, если вы посмотрите на холст снаружи, то увидите марширующих муравьев по краям. Это означает, что выделение было инвертировано, и область выделения находится между двумя линиями марширующих муравьев.
Чтобы подчеркнуть, что я имею в виду, я добавлю корректирующий слой оттенка, чтобы изменить цвет с выделением.
Обратите внимание, как более светлый оранжевый изменил цвета, в то время как середина фотографии осталась нетронутой.
Какой смысл инвертировать выделение в Photoshop?
Так в чем же дело? Почему в Photoshop полезнее инвертировать выделение, а не создавать новое.
Короче, экономия времени.
Вместо добавления к исходному выделению вы можете мгновенно инвертировать выделение. Таким образом, у вас с самого начала будет идеальный выбор.
В частности, при добавлении выделения к маске слоя это избавляет вас от необходимости впоследствии инвертировать маску слоя.
Дополнительные способы инвертировать выделение
Если вам не нравятся сочетания клавиш, есть более окольные способы инвертировать выделение. Вот как они это сделали:
Первый вариант: щелкните правой кнопкой мыши по вашему выбору и выберите «Выбрать инверсию».
Это инвертирует ваш выбор в противоположное текущему состоянию. Вы можете нажимать эту кнопку несколько раз, чтобы переключаться между областями выбора.
Второй вариант выполняется с помощью строки меню. При активном выборе перейдите к Select> Inverse.
Как и раньше, это инвертирует ваш выбор, и его можно нажимать несколько раз для переключения между областями выбора.
Заключение
С помощью простого ярлыка вы успешно научились инвертировать выделение в Photoshop. Вместо того, чтобы тратить время на переделку или корректировку вашего выбора, опция обратного выбора переключается на противоположную область выбора.Это идеальная вещь для использования при работе с масками слоев или вырезании объектов из вашего изображения!
Хотите больше подобных уроков? Подпишитесь на мою еженедельную рассылку, чтобы получать больше советов по фотографии и редактированию фотографий!
— Брендан 🙂
Связанные
Советы и хитрости в Photoshop Layer Masks
Раскройте всю мощь масок слоев в Photoshop с помощью более десятка полезных советов и приемов! Узнайте, как копировать, перемещать, затемнять и растушевывать маски слоя и многое другое! Для Photoshop CC и CS6.
Автор Стив Паттерсон.
Маски слоя используются для отображения или скрытия различных частей слоя путем заполнения различных областей маски белым, черным или серым цветом. Белые области на маске слоя показывают эти части слоя, а черные области на маске скрывают их. Серый цвет будет частично отображать или скрывать области в зависимости от используемого оттенка серого. Чем темнее оттенок, тем сильнее исчезает слой из поля зрения.
Знание того, как использовать маски слоев, является важным навыком Photoshop.В этом уроке вы узнаете расширенные советы и рекомендации по работе со слоями-масками, которые помогут вам редактировать и объединять изображения на профессиональном уровне!
Если вы новичок в использовании масок слоев, вы захотите сначала изучить основы, ознакомившись с моим руководством по маскам слоев для начинающих. Я использую Photoshop CC, но подойдет любая последняя версия. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Советы и рекомендации по созданию маски слоя в Photoshop
Начнем с пары советов, которые вы можете использовать при добавлении маски слоя в документ.
Вот изображение, которое я открыл в Photoshop:
Исходное изображение. Фото: Adobe Stock.
И если мы посмотрим на панель Layers , мы увидим изображение, находящееся на отдельном слое над фоновым слоем:
Панель «Слои», отображающая фотографию на отдельном слое.
Совет №1: Как добавить маску слоя, которая скрывает содержимое слоя
Обычно, чтобы добавить маску слоя, мы щелкаем значок Добавить маску слоя :
Щелкните значок «Добавить маску слоя».
И по умолчанию Photoshop добавляет маску слоя с белой заливкой, которая сохраняет видимым весь слой:
Маски слоя обычно заполняются белым цветом.
Но вы также можете добавить маску слоя, которая скрывает все содержимое вашего слоя. Просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, когда вы щелкаете значок Добавить маску слоя . Вместо белого Photoshop заполняет маску черным , скрывая содержимое слоя от просмотра:
Добавьте маску слоя черного, чтобы скрыть содержимое слоя.
Совет № 2: Как скрыть выделенную область при добавлении маски слоя
То же самое верно при превращении выделения в маску слоя. Здесь я использовал инструмент Elliptical Marquee Tool, чтобы нарисовать круговой контур выделения вокруг моего объекта:
Делаем выделение перед добавлением маски слоя.
Я нажимаю Добавить маску слоя :
Добавление маски слоя.
И Photoshop преобразует выделение в маску слоя. По умолчанию область внутри выделения остается видимой (залитой белым цветом на маске), в то время как все, что находится за пределами выделения, скрыто (залито черным):
Преобразование выделения в маску слоя обычно сохраняет область внутри выделения видимой.
Но если вы предпочитаете скрыть область внутри выделения и оставить все за пределами ее видимым, нажмите и удерживайте Alt (Win) / Option (Mac), когда вы нажимаете Добавить маску слоя икона. Это закрашивает выбранную область черным цветом на маске и заполняет все за пределами выделения белым цветом:
Это закрашивает выбранную область черным цветом на маске и заполняет все за пределами выделения белым цветом:
Удерживайте Alt (Win) / Option (Mac), чтобы инвертировать маску слоя при ее создании из выделения.
Совет № 3: как инвертировать маску слоя
Чтобы инвертировать цвета существующей маски слоя , сделав белые области черными, а черные области белыми, убедитесь, что сама маска слоя активна:
Щелкните миниатюру, чтобы выбрать маску слоя.
Затем перейдите в меню Image в строке меню, выберите Adjustments , а затем выберите Invert . Или используйте более быстрое сочетание клавиш: Ctrl + I (Win) / Command + I (Mac):
Идем в Image> Adjustments> Invert.
С перевернутой маской мы снова видим мою модель, и все вокруг нее снова скрыто:
Результат после инвертирования маски слоя.
Совет № 4: Как просмотреть маску слоя в документе
Чтобы просмотреть саму маску слоя в документе, нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и щелкните миниатюру маски слоя . Это заменяет ваш вид изображения маской:
Это заменяет ваш вид изображения маской:
Удерживая нажатой клавишу «Alt» или «Option» щелкните миниатюру маски, чтобы просмотреть маску слоя в документе.
А затем, чтобы вернуться к просмотру изображения, либо щелкните еще раз, удерживая Alt / Option, на миниатюре маски слоя, либо просто нажмите на миниатюру слоя рядом с ним:
Щелкните эскиз слоя, чтобы вернуться к изображению.
Совет № 5: Как просмотреть маску слоя в режиме быстрой маски
Чтобы просмотреть маску слоя в режиме быстрой маски в виде красного наложения, нажмите клавишу с обратной косой чертой ( \ ) на клавиатуре.Снова нажмите клавишу обратной косой черты, чтобы вернуться к нормальному виду:
Включает и выключает режим быстрой маски с помощью клавиши обратной косой черты (\).
Совет № 6: Как отключить маску слоя
Чтобы отключить маску слоя и просмотреть весь слой, нажмите и удерживайте клавишу Shift и щелкните миниатюру маски слоя . На миниатюре появляется красный значок «X», сообщающий, что маска отключена. Затем, удерживая Shift, щелкните миниатюру еще раз, чтобы снова включить маску:
На миниатюре появляется красный значок «X», сообщающий, что маска отключена. Затем, удерживая Shift, щелкните миниатюру еще раз, чтобы снова включить маску:
Включает и выключает маску слоя, щелкая ее миниатюру, удерживая клавишу Shift.
Совет № 7: Как отсоединить маску слоя от ее слоя
По умолчанию слой и его маска связаны друг с другом, поэтому перемещение одного также перемещает другой. Чтобы отсоединить их и переместить слой и маску по отдельности, щелкните значок ссылки между двумя миниатюрами:
Щелкните значок ссылки, чтобы отсоединить маску от слоя.
Перемещение маски слоя без перемещения слоя
Затем, чтобы переместить маску слоя, сначала выберите инструмент Move Tool на панели инструментов (сочетание клавиш: V):
Выбор инструмента «Перемещение».
Щелкните миниатюру маски слоя, чтобы выбрать ее:
Выбор маски слоя.
А затем перетащите в документ, чтобы переместить маску. Когда вы перетаскиваете маску, изображение остается на месте:
Когда вы перетаскиваете маску, изображение остается на месте:
Перемещение маски слоя без перемещения содержимого слоя.
Перемещение слоя без перемещения маски
Чтобы переместить слой без перемещения маски, щелкните миниатюру слоя, чтобы выбрать его:
Выбор содержимого слоя.
Затем щелкните и перетащите с помощью инструмента «Перемещение», чтобы переместить изображение внутри маски:
Перемещение слоя без перемещения маски.
Как повторно связать слой и маску слоя
Чтобы повторно связать слой и маску, щелкните между двумя миниатюрами, чтобы восстановить значок связи:
Повторное связывание слоя и маски слоя.
И теперь, когда вы щелкаете и перетаскиваете документ, вы перемещаете и слой, и маску одновременно:
Одновременное перемещение слоя и маски.
Совет № 8: Как переключаться между слоем и его маской с клавиатуры
Мы видели, что вы можете переключаться между слоем и маской слоя на панели «Слои». Щелкните эскиз слоя (слева), чтобы выбрать содержимое слоя, или щелкните эскиз маски (справа), чтобы выбрать маску слоя.
Щелкните эскиз слоя (слева), чтобы выбрать содержимое слоя, или щелкните эскиз маски (справа), чтобы выбрать маску слоя.
Но вы также можете переключаться между слоем и маской с клавиатуры:
- Чтобы выбрать слой, нажмите Ctrl + 2 (Win) / Command + 2 (Mac).
- Чтобы выбрать маску, нажмите Ctrl + обратная косая черта ( \ ) (Win) / Command + обратная косая черта ( \ ) (Mac).
Совет № 9: Как переместить маску слоя с одного слоя на другой
Теперь давайте узнаем, как переместить или скопировать маску слоя с одного слоя на другой. Я добавил в свой документ второе изображение и поместил его на слой выше первого. Второе изображение закрывает исходное изображение:
Второе изображение добавлено над первым. Фото: Adobe Stock.
Чтобы переместите маску слоя на другой слой, просто щелкните и перетащите миниатюру маски на новый слой на панели «Слои»:
Перемещение маски на слой над ней.
Отпустите кнопку мыши, чтобы поместить маску на место:
Маска слоя теперь влияет на верхнее изображение, а не на нижнее.
Совет № 10: Как скопировать маску слоя на другой слой
Чтобы скопировать , а не просто переместить маску слоя на другой слой, нажмите и удерживайте Alt (Win) / Option (Mac) при перетаскивании миниатюры маски на другой слой:
Перетащите с нажатой клавишей Alt / Option, чтобы скопировать маску на другой слой.
Отпустите кнопку мыши, и теперь оба слоя имеют одинаковую маску:
Результат после копирования маски с первого изображения на второе изображение.
Затем вы можете использовать инструмент «Перемещение» для изменения положения масок и содержимого слоя в документе:
Копирование маски слоя — простой способ создания простых макетов.
Совет № 11: Как удалить маску слоя
Чтобы удалить слой и его маску слоя, щелкните слой на панели «Слои», чтобы выбрать его. Здесь я выбираю верхний слой:
Выбор слоя для удаления.
А затем, чтобы удалить его, нажмите Backspace (Win) / Delete на клавиатуре.И слой, и маска исчезли:
Одновременное удаление слоя и маски.
Чтобы удалить только маску слоя, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на миниатюре маски слоя и выберите Удалить маску слоя в меню:
Щелкните правой кнопкой мыши эскиз маски и выберите «Удалить маску слоя», удерживая клавишу Control.
Удаляет маску, но сохраняет слой:
Слой остается после удаления маски.
Загрузите это руководство в виде готового к печати PDF-файла!
Как уменьшить или растушевать маску слоя
Наконец, давайте посмотрим на два мощных параметра маски слоя на панели в Photoshop. Первый вариант, Density , позволяет уменьшить эффект маски слоя. А второй, Feather , позволяет легко смягчить края маски слоя. Посмотрим, как они работают.
На этом изображении я хочу использовать маску слоя, чтобы добавить эффект виньетки вокруг пары:
Исходное изображение.Предоставлено: Adobe Stock.
Я пошел дальше и добавил вокруг них начальную маску слоя:
Начальная маска слоя.
Если вы не видите параметры маски слоя на панели свойств, убедитесь, что вверху выбран значок маски слоя :
Панель «Свойства» позволяет переключаться между слоем и маской.
Совет № 12: Как уменьшить маску слоя
Чтобы уменьшить эффект маски слоя, используйте ползунок Density .Чем больше вы уменьшите плотность по сравнению со значением по умолчанию 100%, тем больше будут видны области, которые были скрыты маской:
Затухание маски слоя с помощью ползунка «Плотность».
Здесь мы видим, что при значении плотности 50% остальная часть изображения за пределами моего выделения теперь видна на 50%. И обратите внимание на миниатюру маски слоя, что области маски, которые когда-то были черными, теперь стали намного светлее серыми:
Результат после затухания маски слоя с помощью Плотности.
Возможность постепенного исчезновения маски слоя может быть очень полезной, но это не тот эффект, который я собираюсь получить с этим изображением. Поэтому я увеличу плотность до 100%, чтобы скрыть области вокруг моего выделения:
Сброс параметра плотности обратно на 100%.
Совет № 13: как растушевать маску слоя
Вместо этого я хочу смягчить края маски слоя, чтобы создать эффект виньетки. И я легко могу это сделать, используя опцию Feather на панели «Свойства».Чтобы смягчить края, перетащите ползунок «Растушевка» вправо. Чем дальше вы перетаскиваете, тем мягче выглядят края маски:
Смягчение краев маски слоя с помощью ползунка «Растушевка».
И просто перетащив ползунок Feather, я могу быстро создать эффект виньетки:
Результат с использованием параметра «Растушевка» на панели «Свойства».
И вот оно! Это более десятка советов и приемов, которые вы можете использовать, чтобы раскрыть всю мощь масок слоев в Photoshop! Посетите наш раздел Основы Photoshop, чтобы узнать больше! И не забывайте, что все наши руководства теперь доступны для скачивания в формате PDF!
Как инвертировать цвета изображения в Photoshop за 3 шага
Зебра черная с белыми полосами или белая с черными полосами? С помощью инструмента инвертирования цветов в Photoshop это может быть что угодно.
Инструмент инвертированных цветов создает «негатив» изображения, что может быть полезно для выделения скрытых деталей или для сдвига цветов в другой спектр для дальтоников. Также может быть интересно увидеть, как сильно меняются цвета на фотографии.
Или вы можете просто сделать это, потому что это выглядит круто.
Вот как.
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop (от 239,88 долларов США в Adobe)
MacBook Pro (от 1299 долларов США.99 в Best Buy)
Lenovo IdeaPad 130 (от 299,99 долларов США в Best Buy)
Как инвертировать цвета в Photoshop
1. Откройте Photoshop и загрузите изображение, которое вы хотите инвертировать.
2. В строке меню вверху нажмите «Изображение». В раскрывающемся меню наведите указатель мыши на «Корректировки», чтобы создать новое подменю.
Здесь мы будем использовать фотографию дерева джакаранда, сделанную во дворе моего дома.Росс Джеймс / Business Insider
3. В подменю «Регулировки» выберите «Инвертировать».
Перейдите в «Изображения» на верхней панели и выберите «Настройки». Росс Джеймс / Business Insider
Ваше фото сразу станет перевернутым.
Конечный продукт с инвертированными цветами.Росс Джеймс / Business Insider
Вы можете снова инвертировать его, чтобы восстановить исходные цвета.
Это не единственный способ перевернуть изображение. Если вы хотите сделать это быстро, по умолчанию горячая клавиша для инвертирования цветов — Ctrl + I в Windows или Command + I на компьютерах Apple.
Вы также можете выбрать определенную часть изображения, чтобы инвертировать только выбранную часть. Выделите раздел с помощью выделения, лассо или инструмента выделения и нажмите горячую клавишу, чтобы инвертировать выбранную область.
Вы можете инвертировать изображение путем выделения, инвертируя только часть изображения. Росс Джеймс / Business Insider
Insider Inc. получает комиссию при покупке по нашим ссылкам.
(Архивы) Adobe Photoshop CS3: Растушевка выделенной области
Эта статья основана на устаревшем программном обеспечении.
Растушевка — это термин Photoshop для «мягких краев».«Создание мягких краев вокруг выделения — хороший способ смешать изображения, выделить объект внутри изображения или настроить резкие края для веб-графики. В этом документе объясняются два способа растушевки изображения в Photoshop.
Растушевка выделенной области
Растушевка выделения размывает края выделения. Затем выделенный фрагмент можно скопировать и вставить для создания нового изображения или скопировать и вставить в существующее изображение для создания составного изображения.
-
Сделайте выбор с помощью инструмента выделения.
СОВЕТ: Оставьте немного места по краям для растушевки. Он растушевывается по обе стороны от границы выделения.
-
В меню Select выберите Modify » Feathe r …
OR
Нажмите [Alt] + [Ctrl] + [D].
Появится диалоговое окно Feather Selection .
-
В текстовом поле Радиус растушевки введите желаемое значение растушевки в пикселях.
РЕКОМЕНДУЕТСЯ: выберите число от 5 до 10 для получения наилучших результатов со значениями разрешения около 72 ppi. Чем выше разрешение изображения, тем выше допустимое значение радиуса растушевки. -
Щелкните ОК.
-
Теперь вы можете скопировать и вставить свой выбор в новое или существующее изображение.
ПРИМЕЧАНИЕ. Вставьте выделение в новое изображение с прозрачным фоном, если вы планируете переместить его на другое изображение.
Растушевка выделенной области с помощью инверсии
Если вы хотите растушевать только часть изображения, используйте функцию Inverse . Функция Inverse упрощает процесс удаления деталей фона. Вы должны выбрать то, что вы хотите сохранить, а затем инвертировать выделение с помощью функции Inverse ; будут выбраны все детали, окружающие выбор.Выделение с перьями остается на простом фоне. Вы можете использовать это для создания составного изображения.
-
Сделайте выбор с помощью инструмента выделения.
СОВЕТ: Оставьте немного места по краям для растушевки. Он растушевывается по обе стороны от границы выделения.
-
В меню Select выберите Modify » Feathe r …
ИЛИ
Нажмите [Alt] + [Ctrl] + [D].
Появится диалоговое окно Feather Selection .
-
В текстовом поле Радиус растушевки введите желаемое значение растушевки в пикселях.
РЕКОМЕНДУЕТСЯ: выберите число от 5 до 10 для получения наилучших результатов со значениями разрешения около 72 ppi. Чем выше разрешение изображения, тем выше допустимое значение радиуса растушевки. -
Щелкните ОК.
-
В меню Select выберите Inverse .
ИЛИ
Нажмите [Shift] + [Ctrl] + [I]. -
Нажмите [Backspace].
Деталь, окружающая выделение, будет удалена, останется только растушеванное выделение.
Основы выделения — Photoshop CC: Отсутствующее руководство, 2-е издание [Книга]
Что же такого хорошего в выделении? Много.После того, как вы сделаете выделение, вы можете делать всевозможные аккуратные вещи с самим выделением, а также с пикселями, которые находятся внутри него:
В этой главе обсуждаются все эти параметры и многое другое. Но сначала нужно понять, как Photoshop указывает выделение.
Когда вы создаете выделение, Photoshop вызывает живую армию анимированных «марширующих муравьев» (показанных на рис. 4-1). Эти крохотные солдаты покорно маршируют по краю выбранной области, ожидая вашего приказа. Всякий раз, когда у вас есть активный выбор (то есть всякий раз, когда вы видите марширующих муравьев), Photoshop видит только эту часть документа — любой используемый вами инструмент (кроме инструментов «Текст», «Перо» и «Форма») будет влиять только на область внутри. подборка.
Вот команды, которые вы будете использовать чаще всего при выборе:
-
Выбрать все . Эта команда выбирает весь текущий активный слой и размещает марширующих муравьев по периметру вашего документа, что полезно, когда вы хотите скопировать и вставить изображение из одного документа в другой или создать рамку вокруг фотографии (см. Обводка (Обводка) ) Выбор). Чтобы запустить эту команду, выберите «Выделить» → «Все» или нажмите ⌘-A (Ctrl + A).
Рисунок 4-1.Чтобы вы знали, что область выделена, Photoshop окружает ее крошечными движущимися черточками, похожими на марширующих муравьев. Здесь вы можете увидеть, как муравьи бегают вокруг этого броненосца. Если вы щелкните внутри выделения, удерживая нажатой клавишу «Control» (щелкните правой кнопкой мыши), вы увидите показанное здесь контекстное меню, которое обеспечивает сверхбыстрый доступ к часто используемым командам, связанным с выделением. Выделения не остаются навсегда — когда вы щелкаете инструментом выделения где-нибудь за пределами выделения, исходное выделение исчезает, и вам приходится его воссоздавать.Однако вы можете вызвать последний сделанный вами выбор, выбрав «Выбрать» → «Выбрать заново». На странице 197 объясняется, как сохранить выделение, чтобы вы могли использовать его позже. (К вашему сведению, девятиполосный броненосец — животное штата Техас. Неужели вы не думали, что узнали об этом из этой книги?)
-
Отмените выбор . Чтобы избавиться от марширующих муравьев после того, как вы закончили работу с выделенной областью, выберите «Выделение» → «Отменить выделение» или нажмите ⌘-D (Ctrl + D). В качестве альтернативы, если активен один из инструментов выделения, описанных в следующем разделе, вы можете щелкнуть один раз за пределами выделения, чтобы избавиться от него.
-
Повторный выбор . Чтобы воскресить последнее выделение, выберите «Выделение» → «Повторное выделение» или нажмите Shift-⌘-D (Shift + Ctrl + D). Эта команда повторно активирует последнее выделение, которое вы сделали, даже если это было пять фильтров и 20 мазков кисти (если с тех пор вы не использовали инструменты «Кадрирование» или «Текст», которые делают эту команду бессильной). Повторный выбор полезен, если вы случайно отменили выбор, создание которого заняло у вас много времени. (Команда «Отменить» [U-Z / Ctrl + Z] также может помочь в этой ситуации.)
-
Обратный . Эта команда, которую вы запускаете, выбирая Select → Inverse или нажимая Shift-⌘-I (Shift-Ctrl + I), переключает выделение, чтобы выделить все, что не было выбрано ранее . Часто бывает проще выбрать то, что вам не нужно, , а затем инвертировать выбор, чтобы получить то, что вам делает . В рамке «Выбор противоположного» есть дополнительная информация об этой полезной технике.
-
Загрузить слой как выделение .Когда вы разговариваете с людьми о Photoshop, вы часто слышите фразу «загрузить как выделение», которая на языке Photoshop означает активацию слоя, содержащего объект, с которым вы хотите работать, а затем вызов марширующих муравьев, чтобы они бегали вокруг объект; Таким образом, все, что вы делаете дальше, влияет на только на этот объект. Чтобы загрузить все, что находится на одном слое, как выделение, наведите указатель мыши на панель «Слои» и щелкните миниатюру слоя, удерживая ⌘ (Ctrl). Photoshop отвечает, помещая марширующих муравьев вокруг всего на этом слое.Кроме того, вы можете, удерживая нажатой клавишу «Control» (щелкнуть правой кнопкой мыши) эскиз слоя, а затем выбрать «Выбрать пиксели» в появившемся контекстном меню.
Совет
Хотя вы можете найти большинство команд в этом списке в меню «Выбор» в верхней части экрана (за исключением загрузки слоя в качестве выделения), если вы хотите быстро курить в Photoshop, вам следует запомнить их сочетания клавиш.
Теперь пора обсудить инструменты, которые можно использовать для выбора. В Photoshop их очень много, поэтому на следующих нескольких страницах вы найдете их сгруппированные в соответствии с типами выделений, которые они делают лучше всего: по форме, цвету и так далее.Таким образом, вы будете знать, с какого инструмента начать в следующий раз, когда вам нужно будет что-то выбрать.
Новейший инструмент Photoshop делает выбор объекта до смешного простым
В прошлом году Photoshop представил инструмент под названием «Выбрать тему», который упростил выбор основного объекта на изображении или, по крайней мере, дал вам достойную отправную точку. Проблема заключалась в том, что эта функция работала по всему изображению; вам придется проделать некоторую дополнительную работу, если вы хотите выбрать только один предмет из нескольких или выделить конкретный предмет.
Не беспокойтесь. Сегодня Adobe познакомила нас с новым инструментом «Выбор объектов» на базе искусственного интеллекта, который появится в Photoshop, который упрощает выбор конкретных объектов, чем когда-либо. Новая функция существует вместе с волшебной палочкой и инструментами быстрого выбора и представлена в виде простой прямоугольной области. Все, что вам нужно сделать, это примерно покрыть предполагаемый объект прямоугольником, и Photoshop автоматически определит, что вы пытаетесь выбрать.
Например, вы можете выбрать одного человека из группы друзей, что упростит замену того человека, который вам не нравится.Или вы можете работать в меньшем масштабе; Вы можете, например, заменить чью-то фетровую шляпу модной шляпой-цилиндром.
Это работает и в обратном порядке: вы можете щелкнуть и перетащить, чтобы вычесть из выделения. А если вам нужно немного больше конкретики, чем простой прямоугольник, вы можете использовать лассо. Этот инструмент также доступен в рабочем пространстве «Выделение и маска» в тех случаях, когда вам действительно нужно добиться чистоты краев.
Конечно, эти инструменты никогда не бывают идеальными. Но когда дело доходит до выбора сложных объектов или работы с несколькими изображениями, это может сэкономить вам массу времени.И по мере того, как ИИ со временем улучшается, инструмент, вероятно, тоже станет лучше. Adobe не сообщает, когда именно этот инструмент появится, но, насколько я понимаю, это произойдет не скоро.
на Adobe
Читать далее: Игры EA возвращаются в Steam (но вам по-прежнему нужен Origin)
28 Еще более полезных сочетаний клавиш в Photoshop
Это гостевое сообщение было отправлено Брайаном Ауэром из блога Epic Edits.
Последняя статья, которую я написал для dPS, под названием «18 исключительно полезных ярлыков для Photoshop» была очень хорошо воспринята всеми замечательными фотографами. Даррену пришла в голову идея написать следующую статью, в которой были бы описаны дополнительные сочетания клавиш и команды клавиатуры в Photoshop, и, естественно, я был более чем счастлив придумать что-нибудь.
Было так много комментариев, которые привели к дополнительным ярлыкам к последнему посту, что 80% следующих советов были получены от всех вас.Было приятно видеть такой уровень вклада читателей, и я узнал несколько очень полезных трюков в Photoshop. Остальные 20% следующих советов — это те, которые вообще не упоминались в последнем посте, и я даже добавил несколько боковых примечаний и быстрых клавиш, связанных с мышью. Также не забудьте прочитать до конца — у меня к вам вопрос.
Опять же, я использую команды для Photoshop CS3, работающие в Windows, но большинство из них также должны работать с Photoshop CS2 и некоторыми версиями ниже.Итак, для начала, я признаю поражение. В последнем посте, видимо, я не упомянул САМЫЙ полезный ярлык в Photoshop.
ПРОБЕЛ (временный ручной инструмент) — удерживайте клавишу пробела, чтобы временно вызвать ручной инструмент, чтобы вы могли перемещаться, выполняя эти увеличенные редактирования. Кроме того, используйте модификатор Ctrl для увеличения и модификатор Alt для уменьшения.
Основные сочетания клавиш в Photoshop
- F (циклические режимы экрана) — переключение между нормальным экраном, полноэкранным режимом с панелью задач без строки заголовка и полноэкранным режимом с черным фоном.Прекрасно работает при использовании вместе с Tab для скрытия панелей инструментов — максимальное рабочее пространство, никаких отвлекающих факторов.
- X (переключение цветов) — поменяйте местами цвета переднего плана и фона. Очень удобно при работе с масками.
- D (Цвета по умолчанию) — сбросьте цвета переднего плана и фона на черный и белый соответственно.
- Ctrl + ‘+’ / ’-‘ (Zoom In / Out) — быстрое увеличение или уменьшение масштаба без изменения текущего инструмента.
- Alt + прокрутка мыши (Увеличение / уменьшение) — самый быстрый способ увеличения — прокрутите вверх, чтобы увеличить, и прокрутите вниз, чтобы уменьшить.
- Ctrl + Alt + Z (Шаг назад) — Ctrl + Z в порядке, если вы поймаете ошибку сразу после ее возникновения, но эта команда продолжит движение вверх по дереву истории.
- Ctrl + S (Сохранить) — Вы должны иметь привычку просто нажимать эту комбинацию на импульс каждые 5-10 минут. Также используйте Ctrl + Alt + Shift + S , чтобы открыть диалоговое окно сохранения для Интернета.
- Ctrl + Alt + Shift + N (Новый слой без диалога) — быстро вставьте новый пустой слой поверх активного слоя.Избавьтесь от клавиши Alt , чтобы открыть диалоговое окно нового слоя с дополнительными параметрами.
Полезные сочетания клавиш в Photoshop
- Shift + щелчок по маске (включить / отключить маску слоя) — при работе с масками это обычно делается небольшими шагами. Отключение маски позволяет вам сравнивать результаты маскирования с оригиналом.
- Alt + щелчок по маске (Переключить видимость маски) — при этом маска отображается в виде изображения в градациях серого, чтобы вы могли видеть, с чем вы работаете.Полезно, если у вас есть области, которые нужно заполнить или сгладить.
- Ctrl + Click Mask (Загрузить маску как выделение) — выделяет белую часть маски (серые выделены частично). Полезно, если вы хотите дублировать маску или наоборот. Использование Ctrl + щелчок на слое без маски выделит непрозрачные пиксели в этом слое.
- Ctrl + J (Новый слой через копию) — Может использоваться для копирования активного слоя в новый слой. Если выделение сделано, эта команда скопирует только выделенную область в новый слой.
- Caps Lock (Toggle Cross Hairs) — переключение между стандартным значком инструмента и набором точного перекрестия. Полезно для точного выбора.
- Shift + Backspace (Fill Dialog) — Хорошая экономия времени при работе с масками. Также используйте Ctrl + Backspace для заливки цветом фона и Alt + Backspace для заливки цветом переднего плана.
- Ctrl + H (Скрыть линии выделения) — При работе с выделениями используйте эту команду, чтобы скрыть «марширующих муравьев», сохраняя выделение.
- Ctrl + I (Инвертировать выделение) — выберите противоположное тому, что уже выделено. Также хороший инструмент при работе с созданием масок.
- Ctrl + D (Отменить выделение) — После работы с выделенным фрагментом используйте эту комбинацию, чтобы отменить его.
- Сторона Примечание: При работе с выделениями их можно применить к слою в качестве маски, просто добавив новую маску слоя с помощью небольшого значка в виде прямоугольника с кружком внутри в нижней части палитры слоев. Это также работает с корректирующими слоями, автоматически применяя выделение к маске.
Удобные сочетания клавиш в Photoshop
- Ctrl + G (Группировать слои) — эта команда группирует выбранные слои в дереве слоев. Добавление Shift к этому комбо разгруппирует слои при выборе сгруппированного слоя.
- Ctrl + A (Выбрать все) — создает выделение вокруг всего холста.
- Ctrl + T (Свободное преобразование) — вызывает инструмент свободного преобразования для изменения размера, поворота и наклона изображения с помощью перетаскиваемого контура.
- Ctrl + E (Объединить слои) — объединяет выбранный слой со слоем непосредственно под ним. Если выбрано несколько слоев, будут объединены только они.
- Crtl + Shift + E (Объединить видимые) — объединяет все видимые слои в один. Не рекомендуется заниматься обычным редактированием фотографий, поскольку вы потеряете информацию о слое.
- Ctrl + Alt + E (Штамп вниз) — объединяет все выбранные слои в один новый слой. Добавьте к этому комбо модификатор Shift , и вы получите новый слой, содержащий объединенное представление всех видимых слоев (удобно для настройки резкости)
- Ctrl + Alt + Shift + R (Поворот произвольного диалога) — вызовите диалоговое окно поворота, чтобы выровнять горизонт … но обычно он не используется, поскольку все мы делаем идеальные фотографии, верно?
- Боковое примечание: Adobe Camera Raw (ACR) может выравнивать фотографии, прежде чем они попадут в Photoshop.Выпрямляя, вы рисуете желаемую линию в качестве горизонтальной, а ACR позаботится о повороте и кадрировании за вас.
- CTRL + ALT + DEL (Убить Photoshop) — Очень полезно, когда Photoshop берет ваш компьютер в заложники. Должен был использовать команду Ctrl + S до враждебного захвата, чтобы предотвратить психическое расстройство.
Какие у вас самые популярные ярлыки в Photoshop?
Итак, я думаю, мы собрали довольно исчерпывающий список ярлыков Photoshop, которые могут пригодиться нам, фотографам.
Теперь я хотел бы пойти дальше — составим список 10 лучших.
Чем вы можете помочь? Просто оставьте комментарий и включите 3 наиболее полезных для вас ярлыка, выбрав варианты из этого и предыдущего списков.
