Исправляем перспективу. В Adobe Camera RAW и Photoshop
В предыдущей школе по съемке пейзажа мы уже обсудили, как снимать архитектуру, и там я упомянул об исправлении перспективных искажений на постобработке. Давайте посмотрим, как это делается. Для начала выберем фотографию, с которой мы будем работать. В качестве примера я взял фотографию из мечети Калян в Бухаре. Я снял ее в синий час, когда яркость подсветки была примерно равна яркости вечернего неба. В результате у нас нет пересветов ни на небе, ни на здании, и, в то же время, небо не выглядит угольно-черным, как это бывает, если снимать ночью.
Текст и фото – Антон Агарков
Все о беззеркальной камере Nikon Z7
Фотография сделана на Nikon Z7 + Af-S Nikkor 14-24 f/2.8 через переходник Nikon FTZ , 18mm в один кадр. Я уже обработал эту фотографию, подтянул цвета, но не стал выправлять перспективу.
Сразу скажу, что в этом уроке я не буду разбирать инструмент Free Transform, так как ему уже было посвящено множество статей.
Достаточно хорошо поправить перспективные искажения можно уже на этом этапе, причем автоматически. Для этого надо в верхней панели инструментов Adobe Camera RAW выбрать инструмент Transform Tool. Далее в панели настроек справа в разделе Upright нажать A — автоматический контроль перспективы. Результат будет очень неплохим — этот простой инструмент идеально выправил перспективу. В случае, если автоматика не справилась с задачей, можно обратиться к ползункам, расположенным ниже автоматических настроек, чтобы подстроить перспективу вручную.
Окно Transform с отмеченной кнопкой автоматической коррекции перспективы
Загружаем фотографию в Photoshop. Чтобы применить инструменты, о которых я сейчас буду рассказывать, нам надо снять блокировку с базового слоя. Для этого надо дважды кликнуть по названию слоя Background — единственного слоя в пироге слоев — и в появившемся окне нажать OK. Теперь нам доступно несколько продвинутых инструментов для деформации фотографии и локального исправления перспективы.
Базовый заблокированный слой в пироге слоев в Photoshop
Начнем мы с инструмента Perspective Warp, который находится в меню Edit.
Выбор функции Perspective Warp в меню Edit
При помощи этого инструмента мы можем выправить незначительную неточность геометрии колонн в левой части кадра. Для этого нанесем сетку на нашу фотографию так, чтобы вертикальные линии попадали на линии колонн. Точки сетки — узлы, которые будут оставаться неподвижными. После того как сетка выстроена можно переключить режим инструмента с Layout на Warp и слегка передвинуть узлы, чтобы добиться точного вертикального положения колонн.
Интерфейс функции Perspective Warp с расставленными плоскостями
При помощи этого инструмента можно очень точно исправлять перспективу в большинстве архитектурных фотографий. Теперь перейдем к более сложному инструменту — Puppet Warp, который также находится в меню Edit.
Выбор функции Puppet Warp в меню Edit
Для начала расставим булавки по краям изображения. Это нужно для того, чтобы при деформации отдельной части фотографии, ее края не смещались. Также стоит расставить булавки по всем ключевым точкам снимка, которые нужно удержать на месте.
Булавки, расставленные на фотографии в рамках работы с функцией Puppet Warp до и после деформации
Напомню, что мы будем пытаться исправить геометрию ворот под куполом, поэтому все углы этого объема я отметил булавками. Дальше начнем двигать булавки, пока не достигнем нужной геометрии. Постарайтесь ограничиться минимальными изменениями, так как иногда этот инструмент может серьезно и непредсказуемо деформировать картинку.
Итоговая фотография после всех деформаций
Перспектива за 5 секунд « Мангалекторий
Перспектива бывает разная. Есть с одной точкой схода, есть с двумя, а есть и с тремя. Без правильно построенной перспективы невозможно создать пространство в манге. В очередном своём мастер-классе Lemon5ky поделится c Вами секретом, как быстро и удобно сделать перспективу с двумя точками схода в Adobe Photoshop.
Есть с одной точкой схода, есть с двумя, а есть и с тремя. Без правильно построенной перспективы невозможно создать пространство в манге. В очередном своём мастер-классе Lemon5ky поделится c Вами секретом, как быстро и удобно сделать перспективу с двумя точками схода в Adobe Photoshop.
Понадобилось мне, значит, в Фотошопе перспективу грамотную построить. А то я обычно всё от руки делаю, на глазок, и бывает так, что где-то да и лажаю. За всем ведь не уследишь. Интернетов не было, пришлось всё делать самому. Кисточка, правда, вышла немного драфтовая, но на первый раз покатит. К тому же, переделывал перспективу раз пять, всё время забывал что-то внести.
Казалось бы, что проще? Намутил линий и всё. Да вот нетушки. В точке схода получается какая-то непонятная чёрная каша, которая лишь отвлекает. А быстро найти эту самую точку схода в такой кисточке становится практически невозможно (не считая хоткейных изворотов для размещения кисти по центру экрана).
Кисть я решил сделать не круглую, как обычно, а квадратную. Ибо всё равно все рисуют на прямоугольных листах. К тому же, когда нужно построить 2х-точечную перспективу, трансформировать квадраты проще, чем круги. Поэтому на всякий случай я добавил круглую кисть, так как частенько её кропаю.
Ибо всё равно все рисуют на прямоугольных листах. К тому же, когда нужно построить 2х-точечную перспективу, трансформировать квадраты проще, чем круги. Поэтому на всякий случай я добавил круглую кисть, так как частенько её кропаю.
Мелкий тутор, как юзать кисть и построить перспективу за 5 секунд
Кликаем 2 раза по кисточке и она сама загрузится в Фотошоп. Если не повезло и чуда не произошло, тогда идём в кисти и там грузим её вручную. Там две кисточки, круглая (А) и квадратная (В).
1. Направляющими навешиваю линию горизонта и расположение точек схода.
2. Делаю новый слой (shift+alt+cmd+N) и рисую там перспективной кисточкой линии. Тоже самое и в другой точке схода. Всё делаю на разных слоях, так проще трансформировать. Потом трансформирую (cmd+T) слой с перспективой так, чтобы он покрывал всю поверхность листа, и подгоняю точку схода в размеченное мной место. Тоже самое проделываю и со второй точкой схода.
3. Ура, ты сделал это! Горжусь тобой!!!!:
Ура, ты сделал это! Горжусь тобой!!!!:
Скачать кисточку можно тут.
Автор: Lemon5ky
Шкала времени в фотошопе-инструмент создания продвинутой анимации
Photoshop еще далек от того, чтобы создавать в нем анимацию высокого качества. Но все равно он имеет достаточно возможностей для этого, что особенно важно, если вы не хотите тратить время на изучение нового приложения.
В этой статье я расскажу о нескольких передовых технологиях, которые помогут создать сложную анимацию в Фотошопе. Мы рассмотрим панели шкалы времени и различные свойства, которые могут быть анимированы. Я также расскажу о том, какое значение имеют корректирующие слои, фильтры и смарт-объекты для анимации.
Открыв панель шкалы времени (Окно> Шкала времени), вы можете выбрать один из двух типов шкалы времени: видео и анимации кадра. Последняя- покадровая анимация в фотошопе. Эта панель работает через преобразования слоев в панели слоев в отдельные кадры. Я не буду вдаваться в подробности по этой шкале времени; вместо этого я хотел бы сосредоточиться на шкале времени видео:
Я не буду вдаваться в подробности по этой шкале времени; вместо этого я хотел бы сосредоточиться на шкале времени видео:
В Photoshop есть две шкалы времени. (Увеличенная версия)
Шкала времени для видео позволяет создавать keyframes анимацию, в которой можно определить ключевые точки вдоль шкалы времени, и Photoshop будет интерпретировать фреймы в промежутках между ними в сплошную анимацию. Давайте создадим простую анимацию, чтобы увидеть, как это работает:
В панели шкалы времени показан слой (1) со свойствами слоя (2). На шкале времени показан индикатор текущего времени (3) и существующие ключевые кадры (4). (Увеличенная версия)
На приведенном выше изображении шкалы времени показаны слои из панели «Слои». Каждый из них содержит выпадающую панель, с помощью которой можно просмотреть свойства слоя, доступные для анимации. Чтобы анимировать свойство слоя, нажмите на значок секундомера, который позволяет создать ключевой кадр для анимации. Обратите внимание, что кадр автоматически помещается на индикатор текущего времени:
Иконка секундомера выбрана для свойства «Позиция». Кадр автоматически добавляется на шкалу времени. (Увеличенная версия)
Кадр автоматически добавляется на шкалу времени. (Увеличенная версия)
Перетяните индикатор текущего времени к другой точке на шкале и переместите слой. На шкалу времени будет автоматически добавлен еще один фрейм:
Перемещение слоя автоматически добавляет кадр в текущей точке индикатора шкалы времени. (Увеличенная версия)
При воспроизведении анимации показывается, как объект на холсте перемещается из одной позиции к другой:
Photoshop автоматически создает анимацию между кадрами.
Перед тем, как сделать анимацию в Фотошопе, мы рассмотрим все типы слоев и их свойства, которые можно применять для этого.
Стандартный (пиксельный) слой представляет собой слой, который содержит информацию пикселей. Это основной тип слоя в Photoshop.
Свойства для этого слоя:
- Позиция;
- Непрозрачность;
- Стиль.
Стандартный слой на шкале времени со свойствами слоя.
Добавив к любому слою маску слоя или векторную маску, мы вводим дополнительные свойства, относящиеся к этой маске:
- Положение слоя-маски;
- Включить слой-маску.

Слой с маской слоя на шкале времени.
Слой с векторной маской на шкале времени.
Слой фигуры содержит фигуру, созданную с помощью инструмента «Фигура» или инструмента «Перо». Так как фигуры и линейные сегменты создаются с помощью информации векторной маски, свойства этой маски добавляются к другим свойствам слоя:
- Позиция;
- Прозрачность;
- Стиль;
- Положение векторной маски;
- Включить векторную маску.
Слой фигуры на шкале времени со свойствами слоя.
Текстовый слой содержит редактируемый текст. Если текст был растеризован, то он будет представлять собой стандартный слой с пиксельной информацией. Это нужно учитывать еще до того, как в Фотошопе сделать gif с анимацией.
Свойства текстового слоя включают в себя:
- Перспектива;
- Прозрачность;
- Стиль;
- Обтекание текстом.
Текстовый слой на шкале времени со свойствами слоя.
Смарт-объект может содержать любой из перечисленных выше типов слоев или их комбинацию. Он представляет собой контейнер для любого слоя, который сохраняет оригинальный слой без изменений, используя вместо этого новый набор свойств. Эти свойства включают в себя:
Он представляет собой контейнер для любого слоя, который сохраняет оригинальный слой без изменений, используя вместо этого новый набор свойств. Эти свойства включают в себя:
- Перспектива;
- Непрозрачность;
- Стиль.
Текстовый слой на шкале времени с доступными свойствами.
Поскольку смарт-объект сохраняет оригинальное качество слоя то, его можно масштабировать без потери качества. Но он не может быть растянут больше, чем размеры исходного слоя, содержащегося в нем. Это привело бы к потере качества.
Я хотел бы также упомянуть еще о двух типах слоев — слой видео и 3D-слой. Оба этих слоя существенно отличаются от всех других, перечисленных ранее. Видео слой представляет собой группу слоев, которая содержит собственный набор свойств. 3D помимо того, что он содержит уникальный набор свойств, функционирует в среде совершенно отличающейся от других слоев, что делает его еще более сложным. На рисунках ниже вы можете увидеть, как оба слоя отображаются на шкале времени:
Группа видео слоев на шкале времени со свойствами слоя.
3D-слой на шкале времени со свойствами слоя.
Я советую вам перед тем, как сделать gif картинку в Фотошопе, ознакомиться с этими двумя типами слоев самостоятельно. Далее в этой статье я буду ориентироваться только на стандартные типы слоев, без видео и 3D.
Давайте рассмотрим основные свойства слоя, доступные для анимации.
Свойство «Позиция» позволяет перемещать объект вдоль осей X и Y. Управление позицией объекта осуществляется с помощью инструмента «Перемещение»:
Свойство объекта «Позиция» задает ключевые кадры, чтобы перемещать шар вперед и назад вдоль оси х.
Свойство «Непрозрачность» позволяет создавать кадры непрозрачности слоя. Оно доступно в панели слоев.
Свойство объекта «Непрозрачность» используется для создания эффекта растворения.
Свойство «Стиль» позволяет создавать ключевые кадры стилей слоя. Перейти к ним вы можете, дважды кликнув по слою в палитре слоев:
Стили слоя «Тиснение», «Наложение цвета» и «Тень» были переведены во фреймы, чтобы создать эффект пульсации.
Положение слоя-маски или векторной маски задает ключевые кадры позиции масок по осям Х и Y. Лучше всего это работает, когда маска не связана со слоем:
Положение маски задает кадры для скрытия части слоя, под которым проявляется фоновый слой.
Также мы можем включать или отключать маску слоя или векторную маску. Чтобы включить или отключить маску слоя, перейдите в Слой> Слой-маска и выберите «Включить» или «Отключить». Для векторных масок перейдите в меню Слой> Векторная маска. Также можно, удерживая Shift кликнуть по маске слоя в палитре слоев, чтобы включить или отключить ее.
Маска задает кадры, которые будут включать и отключать маску через короткий промежуток времени, создавая эффект проявления.
Специфическим для текстовых слоев является свойство «Обтекание текстом», которое позволяет задать кадры произвольной деформации, применяемой к слою с текстом. Основные эффекты деформации вы можете открыть, перейдя в меню Текст> Деформация текста.
К тексту и ключевому кадру применяется деформация «Флаг», чтобы создать анимацию деформирования.
Свойство «Перспектива» позволяет задать ключевые кадры преобразования слоя. Различные преобразования доступны в меню Редактирование> Трансформация.
Масштабирование и поворот объекта позволяют задать ключевые кадры для создания вращающейся звезды, которая увеличивается и уменьшается.
Благодарим Вас за то, что уделили внимание статье. Надеемся, что приемы, описанные в этом уроке анимации в Фотошопе, пригодятся в вашей деятельности.
Данная публикация является переводом статьи «Creating Advanced Animations In Photoshop» , подготовленная редакцией проекта.
Фильтр «Vanishing Point»; исправление перспективы в Adobe Photoshop – урок Фотошопа TeachVideo
Фильтр «Vanishing Point» — «Исправление перспективы» в Adobe Photoshop
Фильтр «Vanishing Point» — «Исправление перспективы» является еще одним средством для профессиональной коррекции фотографий. Он упрощает коррекцию перспективы на изображениях, содержащих в себе перспективные плоскости и прямоугольные объекты. Для того чтобы перейти к данному фильтру раскройте меню «Filter» — «Фильтр» на панели управления и выполните команду «Vanishing Point» — «Исправление перспективы».
Для того чтобы перейти к данному фильтру раскройте меню «Filter» — «Фильтр» на панели управления и выполните команду «Vanishing Point» — «Исправление перспективы».
Диалоговое окно фильтра содержит инструменты для определения перспективных плоскостей, а также инструменты редактирования и навигации по изображению. Основную часть диалогового окна занимает область предварительного просмотра, в которой вы сможете детально оценить результаты работы с фильтром.
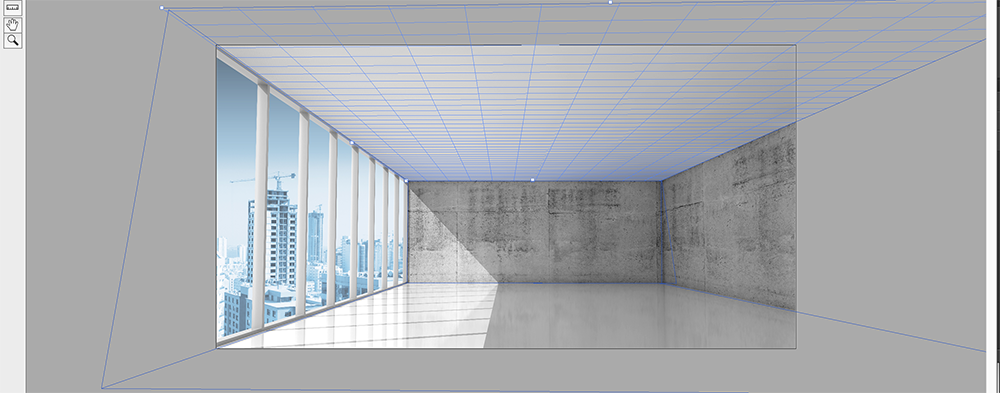
По умолчанию в окне фильтра выбран инструмент «Create Plane Tool» — «Создать плоскость», позволяющий создать плоскость для построения новой перспективы. Чтобы указать угловые узлы, кликните левой кнопкой мыши по изображению в области предварительного просмотра в таких местах, чтобы создать прямоугольный объект.
Как только вы закончите расстановку точек, то, в случае если перспектива задана правильно, перед вами появится стека голубого цвета, в противном случае сетка будет желтого цвета. Это очень удобно, поскольку вы всегда будете знать, что не допустили ошибок. По завершении расстановок точек, может оказаться так, что вы неправильно определили ширину. В этом случае воспользуйтесь инструментом «Edit Plane» — «Редактировать плоскость» и растяните получившуюся сетку до нужного размера. Если сетка поменяет свой цвет на красный, значит перспектива построена неверно.
Это очень удобно, поскольку вы всегда будете знать, что не допустили ошибок. По завершении расстановок точек, может оказаться так, что вы неправильно определили ширину. В этом случае воспользуйтесь инструментом «Edit Plane» — «Редактировать плоскость» и растяните получившуюся сетку до нужного размера. Если сетка поменяет свой цвет на красный, значит перспектива построена неверно.
Для того чтобы построить дополнительные плоскости по заданным параметрам, используйте инструмент «Create Plane Tool»
Теперь выберите инструмент «Stamp» — «Штамп». Как и при работе с инструментом «Clone Stamp tool» — «Клонирование» сначала вам нужно задать образец, то есть источник, который будет использоваться при клонировании. Для этого кликните в нужном месте сетки, удерживая клавишу «Alt».
Теперь попробуйте зарисовать исправляемый нами объект. Как видите при клонировании полностью сохраняется эффект перспективы изображения. Продолжайте использовать данный прием для удаления нежелательной области. Стоит помнить, что лучше всего задавать новые образцы и вновь выполнять клонирование области, поскольку так изображение будет выглядеть более реалистично. По завершении нажмите кнопку «OК».
Продолжайте использовать данный прием для удаления нежелательной области. Стоит помнить, что лучше всего задавать новые образцы и вновь выполнять клонирование области, поскольку так изображение будет выглядеть более реалистично. По завершении нажмите кнопку «OК».
Таким образом, фильтр «Vanishing Point» — «Исправление перспективы»
позволяет корректировать изображения, сохраняя при этом перспективу объектов, что делает этот инструмент незаменимым для профессиональной обработки фотографий.Как создать перспективу в фотошопе. Photoshop CS6
В этом уроке мы научимся строить различные виды перспектив, рассмотрев примеры перспективы в фотографиях и рисованных композициях, ознакомимся с основными принципами построения перспективы и попробуем применить это на практике.
1 Шаг
Перспектива используется для достижения трехмерного эффекта в изображениях на двумерной плоскости. Отсутствие перспективы на изображении будет видно даже невооруженным глазом. С применением базовых техник построения перспективы, вы сможете придать чувство реализма даже некоторым своим, совсем фантастическим рисункам. И так, я создал новый документ и поместил на него фигурку человека для порядка.
С применением базовых техник построения перспективы, вы сможете придать чувство реализма даже некоторым своим, совсем фантастическим рисункам. И так, я создал новый документ и поместил на него фигурку человека для порядка.
2 Шаг
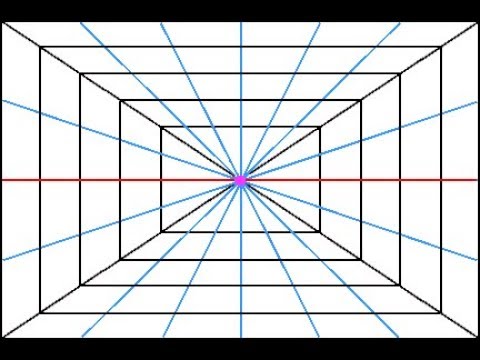
Начнем с перспективы с одной точкой сходимости. Любой рисунок на планете Земля будет сделан с наличием «линии горизонта» вне зависимости от того, расположена она непосредственно на холсте, либо нет. На примере ниже мы имеем самую обыкновенную линию горизонта посередине изображения. В дополнение к линии горизонта нам также потребуется «точка схода». При работе с перспективой в одной точке схода мы имеем точку, в которой сходятся все линии по оси Z, обозначенной на нашем рисунке VP (Vanishing Point) и линию горизонта, обозначенную HL (Horizon Line). При этом все параллельные линии, идущие к горизонту, будут направлены под углом, ведущим к точке схода.
3 Шаг
Если нам потребуется нарисовать куб, или параллелепипед, линии по осям X и Y будут выглядеть, как при обычных построениях (черные квадраты на показанном примере), но линии, идущие по оси Z — пойдут по направлению к точке схода VP.
4 Шаг
Смещение линии горизонта может придать вашей композиции больше места для обзора местности и может быть полезно в тех случаях, в которых необходимо отобразить ландшафт, либо выполнить вид с более высокого угла. Точка схода при этом остается в том же положении по оси X, что и была, а по вертикали сдвигается выше, как показано на рисунке.
5 Шаг
Если линию горизонта наоборот опустить вниз — это даст нам возможность изображать детали в небе: птиц, небоскребы, авиацию — в общем, все, что придет в голову в этом направлении. Так мы меньше фокусируемся на земле и горизонтальной поверхности и получаем более привычную для человека точку обзора, при которой линия горизонта находится чуть внизу, а глаза беспрепятственно осматривают улицу, либо окружающее пространство.
6 Шаг
А теперь вы сможете догадаться, где находится линия горизонта и точка схода?
7 Шаг
Да уж, предыдущий шаг, наверное, был лишним. Даже без явного присутствия этих объектов мы всегда сможем понять, где сходятся, в конце концов, линии — в точке схода. Так становится понятно, что без наличествующей линии горизонта на рисунке можно получить прекрасный вид сверху.
Даже без явного присутствия этих объектов мы всегда сможем понять, где сходятся, в конце концов, линии — в точке схода. Так становится понятно, что без наличествующей линии горизонта на рисунке можно получить прекрасный вид сверху.
8 Шаг
9 Шаг
Вот что выйдет в итоге, если увести точку схода бесконечно далеко — получим полноценный вид сверху. На практике вам вряд ли понадобится рисовать в такой проекции, но знание того, каким образом получаются виды под разными углами, позволит вам лучше обращаться с применением перспективы при проектировании собственных работ.
10 Шаг
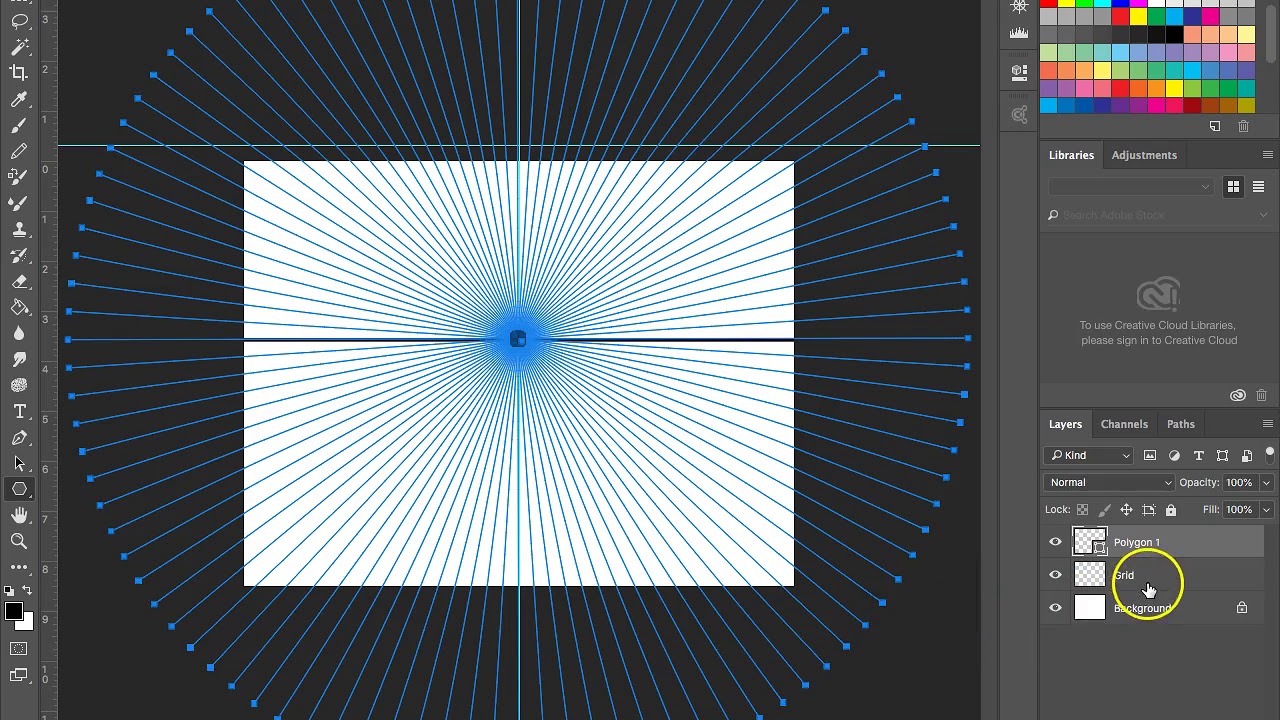
Наверное, вам уже стало интересно, как я рисую все эти линии. Сейчас на примере перспективы с двумя точками схода рассмотрим технику рисования направляющих линий в Photoshop. До этого мы рассмотрели перспективу с одной точкой схода. Теперь же мы дорисуем еще одну точку схода и получим новый вид перспективы. Как и для первой точки, создаем для второй новый слой (Ctrl + Shift + N). Далее я взял обычную круглую кисть размером 4px и, удерживая Shift, провел вертикальную линию красного цвета.
Далее я взял обычную круглую кисть размером 4px и, удерживая Shift, провел вертикальную линию красного цвета.
11 Шаг
Здесь мне надо бы провести линии схода, но как правше, мне не очень удобно рисовать слева сверху вправо вниз, да и наоборот. Поэтому для ускорения процесса можно отобразить холст по горизонтали, выполнить все необходимые действия, а затем вернуть его обратно. Выполните Image > Rotate Canvas > Flip Canvas Horizontal. Наверное, вы заметили, что эта команда у меня привязана к горячей клавише F1 (что по умолчанию вызывает окно справки в Photoshop). Задавать горячие клавиши можно в меню Window > Workspace > Keyboard Shortcuts & Menus.
12 Шаг
Если от руки у вас получаются кривые линии, можно воспользоваться и другими инструментами для их проведения, кроме кисти. Это может быть использование пера с последующей наводкой (Path + Stroke Path), Line Tool и так далее.
13 Шаг
Вот результат рисования от руки.
14 Шаг
Для коррекции линий используйте инструмент Free Transform (Ctrl + T). Любую, созданную вами линию, можно повернуть с его помощью, потянув за соответствующий угол объекта в нужном направлении.
15 Шаг
Нанесите еще несколько линий, пока вам их не хватит для работы. Теперь отобразим холст по горизонтали в обратном направлении, выполнив Image > Rotate Canvas > Flip Canvas Horizontally. Я также понизил непрозрачность (Opacity) обеих точек схода для того, чтобы легче было поверх них с графикой.
16 Шаг
Здесь линии объекта стремятся к первой точке схода (обозначены красными стрелками) так, как если бы это было построение перспективы с одной точкой сходимости (шаг 3).
17 Шаг
Посмотрите на пунктирные красные линии в примере ниже: можно предположить, где окажутся конечные точки второй поверхности (обведены кружками). Вот где вступает в силу мощь проекции. Немного воображения поможет вам понять, где эта поверхность должна находиться.
18 Шаг
Если вы теперь проведете параллельные линии (красные стрелки), направляющиеся ко второй точке схода (VP2) — получится отличная вторая грань нашей коробки.
19 Шаг
Эта техника работает также и для сложных симметричных фигур. Если посмотреть на пример ниже, то точка, обведенная красным кружком будет находиться по пути линии перспективы из первой точки схода, проходящей через угол нашей будущей фигуры (указано пометкой “collide” — пересечение двух линий перспективы). Затем эта линия уходит из угловой точки уже в направлении второй точки схода (красные линии), останавливаясь в точке, полученной пересечением параллели к горизонту, проведенной через начальную заданную в красном кружке. В общем, это легче увидеть на рисунке, чем описать в словах, поэтому смотрим пример.
20 Шаг
Проделав аналогичные построения для каждой из точек, получим вполне конкретные результаты.
21 Шаг
Закончите процесс соединений и обратите внимание на то, что вертикальные линии (розовый цвет) продолжают оставаться строго вертикальными вне зависимости от их положения на холсте.
22 Шаг
Если мы добавим еще несколько линий по оси X, либо Z — все они также должны идти к своим точкам схода, как показано ниже на рисунке.
23 Шаг
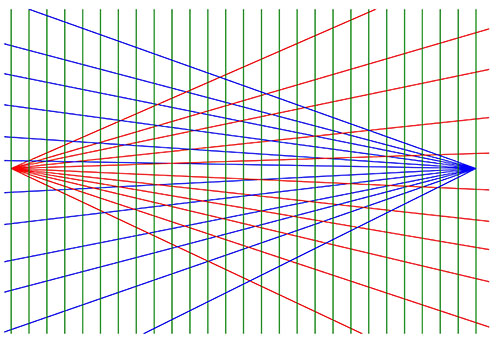
Часто использование двух точек схода на одном холсте дает очень ощутимый результат.
24 Шаг
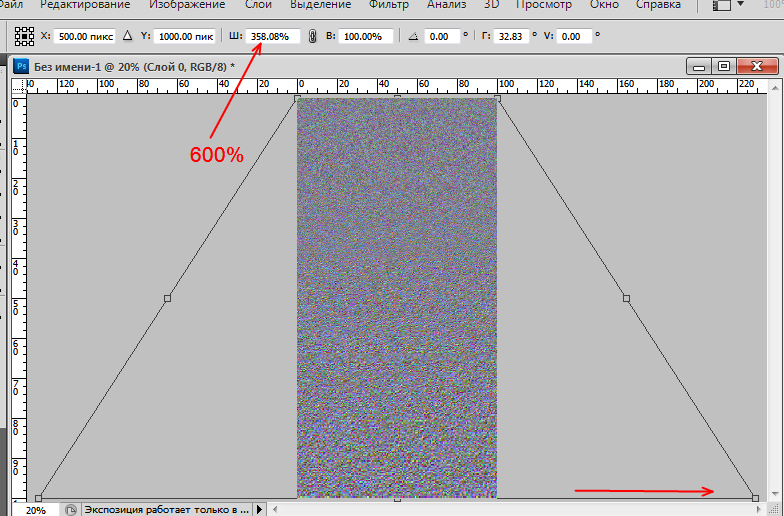
Чтобы усложнить задачу, можно вынести одну из точек схода сильно за границы холста, чтобы саму точку мы видеть не смогли. В этом случае правильное нанесение линий превращается в довольно сложную задачу. Самым верным решением будет — провести сначала набор параллельных горизонтальных линий, а затем трансформировать их при помощи Transform Tool. Для начала нанесите ряд параллельных линий на холст, не забывая пользоваться клавишей Shift.
25 Шаг
Теперь при помощи Free Transform (Ctrl + T) поверните линии в нужном вам направлении. Имейте в виду, что как минимум одна линия (красная) должна совпадать с линией горизонта (зеленая), в противном случае перспектива не удастся.
26 Шаг
Сейчас мы повторим ту же фигуру но уже без эффекта широкоугольных линз, который сводит точки схода ближе друг к другу. Раздвинув точки схода подальше, вы получите картину, более привычную для глаза, которая будет восприниматься намного реалистичнее. Помните, что линии по оси Z (красные) должны быть направлены в сторону одной точки схода, а линии по оси X (синие) — к другой, в данном случае воображаемой точке, находящейся за пределами холста.
27 Шаг
Неплохо. С такой заниженной линией горизонта получаем точку обзора с высоты, характерной для уровня человеческого глаза.
28 Шаг
Теперь попробуем поднять линию горизонта и посмотрим, как это отразится на всей композиции.
29 Шаг
Вертикали нашей фигуры остались практически неизменными по своей длине, но вот их положение немного сменилось в соответствии с теперешними линиями перспективы.
30 Шаг
И снова проведите горизонтальные грани фигуры по осям Z и X как того требует процедура построения перспективы.
31 Шаг
При таком положении линии горизонта мы получаем вид сверху на объект, будто осматриваем местность с балкона в каком-нибудь отеле.
32 Шаг
Теперь рассмотрим перспективу с тремя точками схода. Здесь будет все тоже самое, только с добавлением дополнительной точки схода, не лежащей на линии горизонта. Начнем с создания стандартной коробки в перспективе с двумя точками схода.
33 Шаг
Применяя техники из пункта 24, создайте линии для предполагаемой точки схода, расположенной довольно высоко за пределами холста, как показано ниже.
34 Шаг
Эта точка схода отвечает за направление вертикалей, присутствующих на нашем рисунке.
Если в вашей композиции кубики находятся в разных плоскостях — допускается создание нескольких комбинаций точек схода по X и Z осям для каждого куба. Но имейте в виду, что вертикали должны идти строго в одном направлении, поэтому точка схода по Y для каждого кубика должна быть одна и та же. Это актуально для чего угодно: при рисовании зданий, стен, чашек и т.д.
Это актуально для чего угодно: при рисовании зданий, стен, чашек и т.д.
35 Шаг
Возвращаясь к нашему кубу, нам нужно удалить его вертикальные грани и перерисовать их в соответствии с новыми линиями перспективы, уходящими в небо к третьей точке схода. При работе с перспективой в трех точках схода появляется отличное чувство масштаба, своего рода макро-вид объекта, потому как в реальной жизни все воспринимается более прямолинейно.
36 Шаг
Как видите, задирание линии горизонта в комбинации с третьей точкой схода, находящейся внизу, работает просто великолепно. Представьте, что будет, если сместить третью точку схода еще выше — по направлению к линии горизонта, придавая еще более захватывающей дух вертикальной перспективе. Умеренно используя этот прием, можно получить очень качественный результат с тонким намеком на перспективу.
37 Шаг
А вот сейчас смотрим! Круто, да?? Попробуйте теперь сами сотворить нечто подобное.
38 Шаг
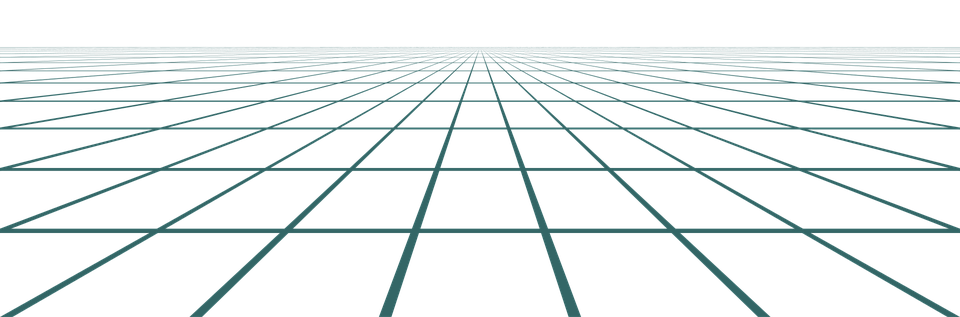
Теперь рассмотрим, как перспектива присутствует на фотографиях. К счастью, на этих фотографиях мы имеем явно клетчатый пол, что облегчает нам задачу определения линий перспективы по осям X и Z. Как и все нормальные фотографии, эта также имеет перспективу по вертикали с третьей точкой схода, но в данном случае ее определить практически нереально за отсутствием явных вертикальных объектов.
К счастью, на этих фотографиях мы имеем явно клетчатый пол, что облегчает нам задачу определения линий перспективы по осям X и Z. Как и все нормальные фотографии, эта также имеет перспективу по вертикали с третьей точкой схода, но в данном случае ее определить практически нереально за отсутствием явных вертикальных объектов.
39 Шаг
На этом снимке можно наблюдать отличный пример перспективы по оси Z, а по линиям окон на здании слева (подсвечены зеленым) можно легко определить линии перспективы, уходящие вдаль по улице. Установить точку схода нам также помогает стенка справа с ее засечками.
40 Шаг
Поскольку наше здание очевидно прямоугольное, и мы предположим, что архитекторы проделали фантастическую работу, выстроив его с углом строго в 90 градусов, окна по левой его плоскости (подсвечена желтым) и вторая плоскость стены справа показывают нам направление линий по оси X. Также здесь можно наблюдать явную точку схода где-то в небе — вертикали на фото отлично демонстрируют такое ее положение. Здесь перспектива подобна той, о которой мы говорили на шаге 35.
Здесь перспектива подобна той, о которой мы говорили на шаге 35.
41 Шаг
На этом фото самая очевидная точка схода находится прямо над верхней границей холста. Дорога и длинные здания (окрашены в зеленый) позволяют легко определить эту точку схода.
42 Шаг
Перспективу по оси X уловить уже немного сложнее, но в этом нам поможет трио параллельно стоящих зданий (подсвечено желтым) — можно определить, как все-таки далеко находится точка схода, уловив едва заметную тенденцию к схождению. Также на снимке присутствует намек и на третью точку схода (розовые линии) — если мы посмотрим на вертикали некоторых высоток.
43 Шаг
Здесь многие здания стоят не параллельно, как наши кубики на шаге 34, но плоскости улиц (зеленая и желтая подсветка) расположены под своими собственными углами, что позволяет определить их перспективы по Z оси.
44 Шаг
Однако, заметьте, что вертикальные линии, не смотря ни на что, все сходятся к одной точке схода. Ведь пусть здания и развернуты по-разному, все они направлены строго вертикально.
Ведь пусть здания и развернуты по-разному, все они направлены строго вертикально.
45 Шаг
Теперь давайте создадим что-нибудь свое на основе полученных в этом уроке знаний. Здесь линии перспективы по X имеют красный оттенок, а по Y — синий. Проводить в глубину ось Z пока не будем, так как сейчас у нас имеется только двумерное изображение. Каждый набор линий создавался на новом слое (Ctrl + Shift +N), чтобы обеспечить большую гибкость в работе.
46 Шаг
Ну а теперь добавим немного глубины, проведя линии перспективы по оси Z к третьей точке схода.
47 Шаг
Теперь дорисуем оставшиеся линии по X и Y, чтобы обеспечить глубину буквам и избавимся от лишней длины зеленых линий перспективы по Z.
48 Шаг
Потому как зеленые линии находятся на отдельном слое — им можно убрать яркость в ноль, чтобы окрасить их в черный цвет. Это можно сделать с помощью изменения соответствующего параметра Lightness в окне Hue/Saturation.
49 Шаг
Теперь закрасим наше творение каким-нибудь приятным цветом.
50 Шаг
Сейчас нам осталось поместить на фон некоторые полирующие штрихи и вуаля! Быстрое и эффективное построение с применением перспективы полностью интегрировано в соответствующую обстановку.
Заключение
Определять перспективу при наличии параллельных структур — довольно несложно. Также, изучив основы построения перспективы, вы теперь с легкостью сможете применять эти методы для рисования несложных композиций. Люди, которые смотрят на вашу работу, должны видеть в ней привычную для них перспективу, которую они видят всю свою жизнь везде вокруг. Если построение окажется неряшливым — это, порой, даже может ввести человека в секундное замешательство. Если ничего этого нет — глазу будет чего-то не хватать для полноты картины. Поэтому эти базовые принципы следует внимательно изучить, а затем попрактиковаться на рисовании строений. Просто выполняйте все так, чтобы все линии сходились в нужных точках схода. Начать можно даже с прямоугольных стульев или столов.
Начать можно даже с прямоугольных стульев или столов.
Что ж. Надеюсь, вы получили материал для размышления, поэтому я оставляю урок для вас на проработку, а все вопросы и замечания прошу выкладывать в комментариях ниже по существу.
Переведено с сайта psd.tutsplus.com , автор перевода указан в начале урока.
В этом уроке мы научимся строить различные виды перспектив, рассмотрев примеры перспективы в фотографиях и рисованных композициях, ознакомимся с основными принципами построения перспективы и попробуем применить это на практике.
1 Шаг
Перспектива используется для достижения трехмерного эффекта в изображениях на двумерной плоскости. Отсутствие перспективы на изображении будет видно даже невооруженным глазом. С применением базовых техник построения перспективы, вы сможете придать чувство реализма даже некоторым своим, совсем фантастическим рисункам. И так, я создал новый документ и поместил на него фигурку человека для порядка.
2 Шаг
Начнем с перспективы с одной точкой сходимости. Любой рисунок на планете Земля будет сделан с наличием «линии горизонта» вне зависимости от того, расположена она непосредственно на холсте, либо нет. На примере ниже мы имеем самую обыкновенную линию горизонта посередине изображения. В дополнение к линии горизонта нам также потребуется «точка схода». При работе с перспективой в одной точке схода мы имеем точку, в которой сходятся все линии по оси Z, обозначенной на нашем рисунке VP (Vanishing Point) и линию горизонта, обозначенную HL (Horizon Line). При этом все параллельные линии, идущие к горизонту, будут направлены под углом, ведущим к точке схода.
Любой рисунок на планете Земля будет сделан с наличием «линии горизонта» вне зависимости от того, расположена она непосредственно на холсте, либо нет. На примере ниже мы имеем самую обыкновенную линию горизонта посередине изображения. В дополнение к линии горизонта нам также потребуется «точка схода». При работе с перспективой в одной точке схода мы имеем точку, в которой сходятся все линии по оси Z, обозначенной на нашем рисунке VP (Vanishing Point) и линию горизонта, обозначенную HL (Horizon Line). При этом все параллельные линии, идущие к горизонту, будут направлены под углом, ведущим к точке схода.
3 Шаг
Если нам потребуется нарисовать куб, или параллелепипед, линии по осям X и Y будут выглядеть, как при обычных построениях (черные квадраты на показанном примере), но линии, идущие по оси Z — пойдут по направлению к точке схода VP.
4 Шаг
Смещение линии горизонта может придать вашей композиции больше места для обзора местности и может быть полезно в тех случаях, в которых необходимо отобразить ландшафт, либо выполнить вид с более высокого угла. Точка схода при этом остается в том же положении по оси X, что и была, а по вертикали сдвигается выше, как показано на рисунке.
5 Шаг
Если линию горизонта наоборот опустить вниз — это даст нам возможность изображать детали в небе: птиц, небоскребы, авиацию — в общем, все, что придет в голову в этом направлении. Так мы меньше фокусируемся на земле и горизонтальной поверхности и получаем более привычную для человека точку обзора, при которой линия горизонта находится чуть внизу, а глаза беспрепятственно осматривают улицу, либо окружающее пространство.
6 Шаг
А теперь вы сможете догадаться, где находится линия горизонта и точка схода?
7 Шаг
Да уж, предыдущий шаг, наверное, был лишним. Даже без явного присутствия этих объектов мы всегда сможем понять, где сходятся, в конце концов, линии — в точке схода. Так становится понятно, что без наличествующей линии горизонта на рисунке можно получить прекрасный вид сверху.
8 Шаг
9 Шаг
Вот что выйдет в итоге, если увести точку схода бесконечно далеко — получим полноценный вид сверху. На практике вам вряд ли понадобится рисовать в такой проекции, но знание того, каким образом получаются виды под разными углами, позволит вам лучше обращаться с применением перспективы при проектировании собственных работ.
10 Шаг
Наверное, вам уже стало интересно, как я рисую все эти линии. Сейчас на примере перспективы с двумя точками схода рассмотрим технику рисования направляющих линий в Photoshop. До этого мы рассмотрели перспективу с одной точкой схода. Теперь же мы дорисуем еще одну точку схода и получим новый вид перспективы. Как и для первой точки, создаем для второй новый слой (Ctrl + Shift + N). Далее я взял обычную круглую кисть размером 4px и, удерживая Shift, провел вертикальную линию красного цвета.
11 Шаг
Здесь мне надо бы провести линии схода, но как правше, мне не очень удобно рисовать слева сверху вправо вниз, да и наоборот. Поэтому для ускорения процесса можно отобразить холст по горизонтали, выполнить все необходимые действия, а затем вернуть его обратно. Выполните Image > Rotate Canvas > Flip Canvas Horizontal. Наверное, вы заметили, что эта команда у меня привязана к горячей клавише F1 (что по умолчанию вызывает окно справки в Photoshop). Задавать горячие клавиши можно в меню Window > Workspace > Keyboard Shortcuts & Menus.
12 Шаг
Если от руки у вас получаются кривые линии, можно воспользоваться и другими инструментами для их проведения, кроме кисти. Это может быть использование пера с последующей наводкой (Path + Stroke Path), Line Tool и так далее.
13 Шаг
Вот результат рисования от руки.
14 Шаг
Для коррекции линий используйте инструмент Free Transform (Ctrl + T). Любую, созданную вами линию, можно повернуть с его помощью, потянув за соответствующий угол объекта в нужном направлении.
15 Шаг
Нанесите еще несколько линий, пока вам их не хватит для работы. Теперь отобразим холст по горизонтали в обратном направлении, выполнив Image > Rotate Canvas > Flip Canvas Horizontally. Я также понизил непрозрачность (Opacity) обеих точек схода для того, чтобы легче было поверх них с графикой.
16 Шаг
Здесь линии объекта стремятся к первой точке схода (обозначены красными стрелками) так, как если бы это было построение перспективы с одной точкой сходимости (шаг 3).
17 Шаг
Посмотрите на пунктирные красные линии в примере ниже: можно предположить, где окажутся конечные точки второй поверхности (обведены кружками). Вот где вступает в силу мощь проекции. Немного воображения поможет вам понять, где эта поверхность должна находиться.
18 Шаг
Если вы теперь проведете параллельные линии (красные стрелки), направляющиеся ко второй точке схода (VP2) — получится отличная вторая грань нашей коробки.
19 Шаг
Эта техника работает также и для сложных симметричных фигур. Если посмотреть на пример ниже, то точка, обведенная красным кружком будет находиться по пути линии перспективы из первой точки схода, проходящей через угол нашей будущей фигуры (указано пометкой “collide” — пересечение двух линий перспективы). Затем эта линия уходит из угловой точки уже в направлении второй точки схода (красные линии), останавливаясь в точке, полученной пересечением параллели к горизонту, проведенной через начальную заданную в красном кружке. В общем, это легче увидеть на рисунке, чем описать в словах, поэтому смотрим пример.
20 Шаг
Проделав аналогичные построения для каждой из точек, получим вполне конкретные результаты.
21 Шаг
Закончите процесс соединений и обратите внимание на то, что вертикальные линии (розовый цвет) продолжают оставаться строго вертикальными вне зависимости от их положения на холсте.
22 Шаг
Если мы добавим еще несколько линий по оси X, либо Z — все они также должны идти к своим точкам схода, как показано ниже на рисунке.
23 Шаг
Часто использование двух точек схода на одном холсте дает очень ощутимый результат.
24 Шаг
Чтобы усложнить задачу, можно вынести одну из точек схода сильно за границы холста, чтобы саму точку мы видеть не смогли. В этом случае правильное нанесение линий превращается в довольно сложную задачу. Самым верным решением будет — провести сначала набор параллельных горизонтальных линий, а затем трансформировать их при помощи Transform Tool. Для начала нанесите ряд параллельных линий на холст, не забывая пользоваться клавишей Shift.
25 Шаг
Теперь при помощи Free Transform (Ctrl + T) поверните линии в нужном вам направлении. Имейте в виду, что как минимум одна линия (красная) должна совпадать с линией горизонта (зеленая), в противном случае перспектива не удастся.
26 Шаг
Сейчас мы повторим ту же фигуру но уже без эффекта широкоугольных линз, который сводит точки схода ближе друг к другу. Раздвинув точки схода подальше, вы получите картину, более привычную для глаза, которая будет восприниматься намного реалистичнее. Помните, что линии по оси Z (красные) должны быть направлены в сторону одной точки схода, а линии по оси X (синие) — к другой, в данном случае воображаемой точке, находящейся за пределами холста.
27 Шаг
Неплохо. С такой заниженной линией горизонта получаем точку обзора с высоты, характерной для уровня человеческого глаза.
28 Шаг
Теперь попробуем поднять линию горизонта и посмотрим, как это отразится на всей композиции.
29 Шаг
Вертикали нашей фигуры остались практически неизменными по своей длине, но вот их положение немного сменилось в соответствии с теперешними линиями перспективы.
30 Шаг
И снова проведите горизонтальные грани фигуры по осям Z и X как того требует процедура построения перспективы.
31 Шаг
При таком положении линии горизонта мы получаем вид сверху на объект, будто осматриваем местность с балкона в каком-нибудь отеле.
32 Шаг
Теперь рассмотрим перспективу с тремя точками схода. Здесь будет все тоже самое, только с добавлением дополнительной точки схода, не лежащей на линии горизонта. Начнем с создания стандартной коробки в перспективе с двумя точками схода.
33 Шаг
Применяя техники из пункта 24, создайте линии для предполагаемой точки схода, расположенной довольно высоко за пределами холста, как показано ниже.
34 Шаг
Эта точка схода отвечает за направление вертикалей, присутствующих на нашем рисунке.
Если в вашей композиции кубики находятся в разных плоскостях — допускается создание нескольких комбинаций точек схода по X и Z осям для каждого куба. Но имейте в виду, что вертикали должны идти строго в одном направлении, поэтому точка схода по Y для каждого кубика должна быть одна и та же. Это актуально для чего угодно: при рисовании зданий, стен, чашек и т.д.
35 Шаг
Возвращаясь к нашему кубу, нам нужно удалить его вертикальные грани и перерисовать их в соответствии с новыми линиями перспективы, уходящими в небо к третьей точке схода. При работе с перспективой в трех точках схода появляется отличное чувство масштаба, своего рода макро-вид объекта, потому как в реальной жизни все воспринимается более прямолинейно.
36 Шаг
Как видите, задирание линии горизонта в комбинации с третьей точкой схода, находящейся внизу, работает просто великолепно. Представьте, что будет, если сместить третью точку схода еще выше — по направлению к линии горизонта, придавая еще более захватывающей дух вертикальной перспективе. Умеренно используя этот прием, можно получить очень качественный результат с тонким намеком на перспективу.
37 Шаг
А вот сейчас смотрим! Круто, да?? Попробуйте теперь сами сотворить нечто подобное.
38 Шаг
Теперь рассмотрим, как перспектива присутствует на фотографиях. К счастью, на этих фотографиях мы имеем явно клетчатый пол, что облегчает нам задачу определения линий перспективы по осям X и Z. Как и все нормальные фотографии, эта также имеет перспективу по вертикали с третьей точкой схода, но в данном случае ее определить практически нереально за отсутствием явных вертикальных объектов.
39 Шаг
На этом снимке можно наблюдать отличный пример перспективы по оси Z, а по линиям окон на здании слева (подсвечены зеленым) можно легко определить линии перспективы, уходящие вдаль по улице. Установить точку схода нам также помогает стенка справа с ее засечками.
40 Шаг
Поскольку наше здание очевидно прямоугольное, и мы предположим, что архитекторы проделали фантастическую работу, выстроив его с углом строго в 90 градусов, окна по левой его плоскости (подсвечена желтым) и вторая плоскость стены справа показывают нам направление линий по оси X. Также здесь можно наблюдать явную точку схода где-то в небе — вертикали на фото отлично демонстрируют такое ее положение. Здесь перспектива подобна той, о которой мы говорили на шаге 35.
41 Шаг
На этом фото самая очевидная точка схода находится прямо над верхней границей холста. Дорога и длинные здания (окрашены в зеленый) позволяют легко определить эту точку схода.
42 Шаг
Перспективу по оси X уловить уже немного сложнее, но в этом нам поможет трио параллельно стоящих зданий (подсвечено желтым) — можно определить, как все-таки далеко находится точка схода, уловив едва заметную тенденцию к схождению. Также на снимке присутствует намек и на третью точку схода (розовые линии) — если мы посмотрим на вертикали некоторых высоток.
43 Шаг
Здесь многие здания стоят не параллельно, как наши кубики на шаге 34, но плоскости улиц (зеленая и желтая подсветка) расположены под своими собственными углами, что позволяет определить их перспективы по Z оси.
44 Шаг
Однако, заметьте, что вертикальные линии, не смотря ни на что, все сходятся к одной точке схода. Ведь пусть здания и развернуты по-разному, все они направлены строго вертикально.
45 Шаг
Теперь давайте создадим что-нибудь свое на основе полученных в этом уроке знаний. Здесь линии перспективы по X имеют красный оттенок, а по Y — синий. Проводить в глубину ось Z пока не будем, так как сейчас у нас имеется только двумерное изображение. Каждый набор линий создавался на новом слое (Ctrl + Shift +N), чтобы обеспечить большую гибкость в работе.
46 Шаг
Ну а теперь добавим немного глубины, проведя линии перспективы по оси Z к третьей точке схода.
47 Шаг
Теперь дорисуем оставшиеся линии по X и Y, чтобы обеспечить глубину буквам и избавимся от лишней длины зеленых линий перспективы по Z.
48 Шаг
Потому как зеленые линии находятся на отдельном слое — им можно убрать яркость в ноль, чтобы окрасить их в черный цвет. Это можно сделать с помощью изменения соответствующего параметра Lightness в окне Hue/Saturation.
49 Шаг
Теперь закрасим наше творение каким-нибудь приятным цветом.
50 Шаг
Сейчас нам осталось поместить на фон некоторые полирующие штрихи и вуаля! Быстрое и эффективное построение с применением перспективы полностью интегрировано в соответствующую обстановку.
Заключение
Определять перспективу при наличии параллельных структур — довольно несложно. Также, изучив основы построения перспективы, вы теперь с легкостью сможете применять эти методы для рисования несложных композиций. Люди, которые смотрят на вашу работу, должны видеть в ней привычную для них перспективу, которую они видят всю свою жизнь везде вокруг. Если построение окажется неряшливым — это, порой, даже может ввести человека в секундное замешательство. Если ничего этого нет — глазу будет чего-то не хватать для полноты картины. Поэтому эти базовые принципы следует внимательно изучить, а затем попрактиковаться на рисовании строений. Просто выполняйте все так, чтобы все линии сходились в нужных точках схода. Начать можно даже с прямоугольных стульев или столов.
Что ж. Надеюсь, вы получили материал для размышления, поэтому я оставляю урок для вас на проработку, а все вопросы и замечания прошу выкладывать в комментариях ниже по существу.
Переведено с сайта psd.tutsplus.com , автор перевода указан в начале урока.
Все, кто хоть раз фотографировал здания, сталкивались с неприятным искажением перспективы, известным, как трапецеидальное. Из-за него на фотографии создается ощущение, что стены здания склоняются в противоположную сторону. Происходит это из-за того, что здание и объектив фотокамеры находятся под разными углами.
Единственным способом запечатлеть на фотографии высотное здание полностью, захватив его верхнюю часть, это отклонить камеру немного назад. В итоге нижняя часть объектива располагается ближе к зданию, а верхняя, соответственно, дальше, из-за этого и происходит искажение. Проблема такого рода появляется всегда, когда необходимо захватить высокий объект целиком, но нет возможности отойти на достаточное расстояние. Особенно дефект этот заметен именно на фотографиях зданий из-за прямых параллельных друг другу сторон.
Порой трапецеидальное искажение усиливает динамичность фотографии, делает ее более выразительной. Однако, иногда подобные эффекты вовсе не нужны, тогда встает вопрос: Как же исправить это искажение? Редактор Photoshop предоставляет несколько путей решения этой проблемы. До недавнего времени мы пользовались инструментом Crop Tool (Кадрирование) и командой Free Transform (Свободное трансформирование), но в более поздних версиях программы появился мощный фильтр, который оттеснил все другие методы исправления неправильной перспективы, называется он Lens Correction Filter . Работать в нем быстрее и удобнее. Я буду работать в Photoshop CS4.
Давайте посмотрим на исходное изображение, над которым нам предстоит работать. Обратите внимание на то, что здание как будто отклонено назад, а стороны его кажутся непараллельными друг другу.
Исходное изображение
А это изображение, которые мы получим в результате проделанных манипуляций.
Финальный результат
Итак, давайте приступим!
Шаг 1. Дублируем фоновый слой
Прежде чем мы начнем редактировать изображение, советую сделать копию оригинала на всякий случай. Исходник находится в панели слоев под названием Background. Чтобы продублировать этот слой идем в меню Layer (Слой), выбираем New (Новый) и Layer via Copy (Скопировать на новый слой) . Для экономии времени лучше использовать клавишные комбинации Ctrl+J (для Windows) / Command+J (для Mac). Итак, теперь в панели слоев мы видим два слоя, слой-копия имеет название Layer 1.
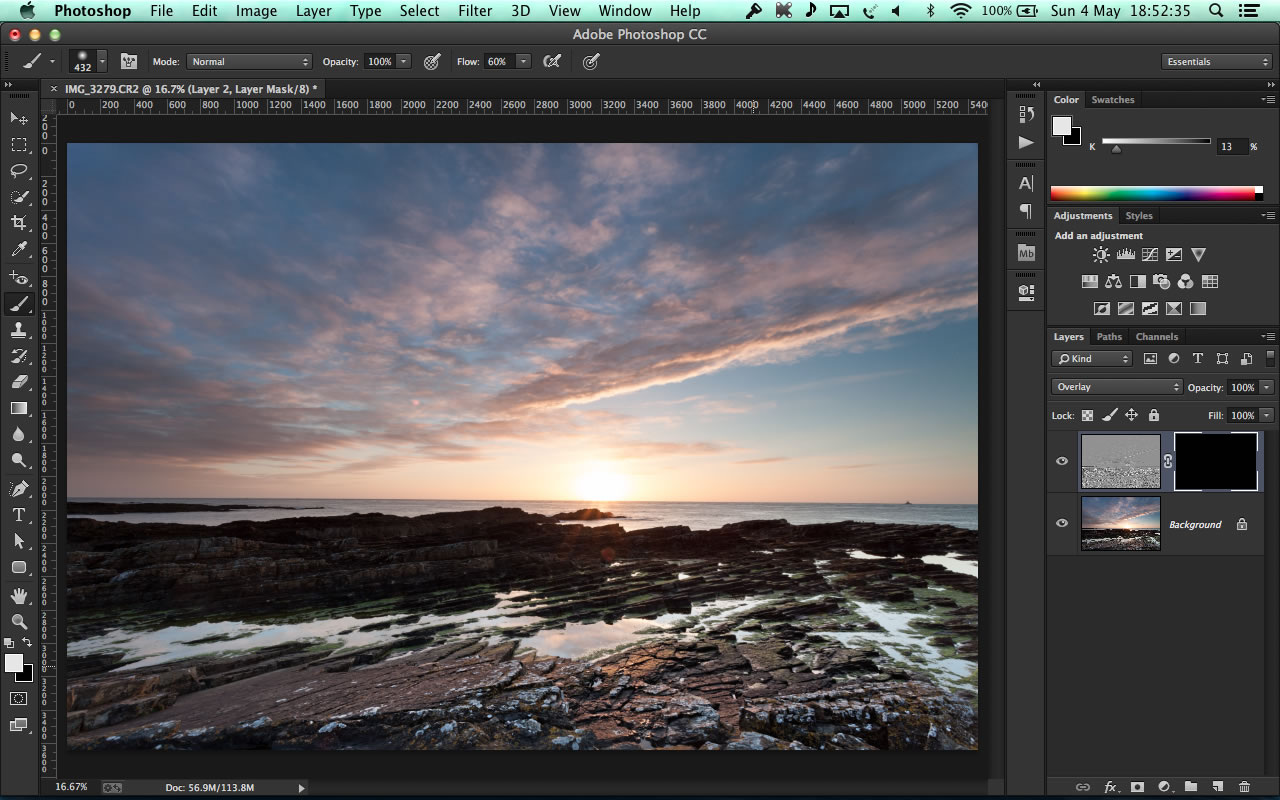
Шаг 2. Открываем фильтр Lens Correction
Работать мы, естественно, будем на слое-копии, поэтому активируем его. Чтобы открыть фильтр идем в меню Filter (Фильтр), далее выбираем пункт Distort (Искажение) и Lens Correction (Коррекция дисторсии).
Шаг 3. Выравниваем изображение
Перед нами появилось большое диалоговое окно, с левой стороны которого мы видим несколько инструментов, большое превью нашего изображения посередине и некоторые опции для коррекции справа. Прежде чем приступить к коррекции трапецеидального искажения следует обратить внимание еще на некоторые весьма существенные вещи, которые могут осложнить процесс исправления. Для начала удостоверимся, что изображение ровное и линия горизонта не завалена. Для этого воспользуемся инструментом Straighten Tool (Выравнивание), он второй по счету в левом столбике инструментов в открытом диалоговом окне. Кликаем по нему.
Теперь кликаем по изображению, и удерживая зажатой левую кнопку мыши, перетаскиваем курсор параллельно какой-нибудь прямой линии на изображении, это может быть стена или же линия горизонта, не важно, расположен этот объект вертикально или горизонтально. Я проведу линию параллельно крыше здания. После того, как вы отпустите кнопку мыши, программа автоматически выправит фотографию относительно проведенной вами линии. Если сетка на превью мешает вам, то ее можно временно отключить, убрав галочку с Show Grid (Показать сетку) внизу диалогового окна.
Если необходимо увеличить фото на превью, нажимаем Ctrl++ (на Windows) / Command++ (на Mac), а чтобы отдалить Ctrl+- (Win) / Command+- (Mac).
Шаг 4. Избавляемся от эффекта “бочки”
Иногда на фотографиях можно заметить нежелательные эффекты, возникающие из-за искажения дисторсии. Довольно распространенным искажением является эффект бочки или бочковая дисторсия, при нем создается ощущения, что серединная область изображения выпирает вперед, будто под фотографией находится предмет сферической формы. Противоположный эффект называется подушкообразным искажением, при нем середина изображения как будто вогнута. Такого рода дефекты встречаются не так уж часто, но если вы заметили нечто подобное на своей фотографии, то прежде чем начать коррекцию трапецеидального искажения, следует избавиться от этих дефектов. Для этого существует два способа.
Выбираем значок инструмента Remove Distortion Tool (Инструмент удаления искажения), верхний в панели инструментов. Кликаем по изображению и тянем курсор к центру, чтобы избавиться от бочковой дисторсии. Чтобы убрать подушкообразное искажение, наоборот, кликаем по центру и тянем к краю изображения.
То же самое можно сделать, используя ползунок Remove Distortion, что находится в правой части диалогового окна. Перетащите ползунок влево, чтобы уменьшить подушкообразное искажение и вправо для исправления бочковой дисторсии. Независимо от выбранного метода, убедитесь в том, что вы не переусердствовали и не увели ползунок слишком далеко, иначе может возникнуть противоположный эффект. Иногда сетка очень помогает справиться с этой проблемой, так что проверьте опцию Show Grid, о которой упоминалось ранее.
Если вам необходимо сбросить настройки в коррекции дисторсии, то просто введите число 0 в ячейку Remove Distortion .
Теперь, когда мы избавились от всех нежелательных эффектов, можно, наконец, перейти и к исправлению трапецеидального искажения.
Шаг 5. Исправляем вертикальную перспективу
Снизу правой колонки вы найдете опцию Vertical Perspective (Вертикальная Перспектива). И все, что необходимо сделать, чтобы исправить трапецеидальное искажение — это сдвинуть слайдер влево или вправо, в зависимости от самого искажения. Если на фотографии здание заваливается назад, то вам следует сдвинуть ползунок влево. Сделав это, вы увидите, что стены здания теперь прямые, и само здание стоит прямо. Передвигая ползунок, обращайте внимание на вертикальные линии сетки и подстраивайте вертикальные линии здания под них (они должны быть параллельны друг другу).
Если сетка расположена не совсем удачно, и вам сложно понять, параллельны ли ее линии линиям здания, то вы можете ее перетащить, воспользовавшись инструментом Move Grid Tool , который расположен в левой панели под инструментом Straighten Tool (Выравнивание) .
Шаг 6. Работаем с опцией Edge
При наклоне изображения образовалось пустое пространство в нижней части фотографии. Нам необходимо решить, что же делать с этой пустой областью, для этого воспользуемся опцией Edge. По умолчанию пустующая область заполняется прозрачной сеткой. Вы, на собственное усмотрение, можете оставить все, как есть или же залить эту область цветом. На мой взгляд, в дальнейшем это весьма облегчает процесс кадрирования, поэтому я заливаю это пространство черным или белым цветом. Для этого просто выбираем в ниспадающем меню Background Color (Цвет фона).
На этом мы заканчиваем работать с фильтром Lens Correction и нажимаем на кнопку OK. Перед нами появилось отредактированное изображение, мы избавились от всех искажений, стены здания теперь параллельны друг другу, и нет ощущения, что все строение вот-вот завалится назад. Нижняя часть изображения заполнена черным цветом, который был установлен у меня в качестве основного.
Шаг 7. Применяем Free Transform
Если после проделанных манипуляций здание кажется не настолько высоким, каким должно казаться, можно воспользоваться свободным трансформированием. Чтобы быстро перейти к опции Free Transform, нажимаем клавиши Ctrl+T (для Win) / Command+T (для Mac). Вокруг изображения появилось окно трансформирования. Для удобства перейдите в полноэкранный режим, нажав клавишу F. Чтобы вытянуть изображение по вертикали, кликаем по точке в нижней части изображения и оттягиваем ее вниз, пока здание не примет необходимый размер. Нажимаем на Enter (Win) / Return (Mac), чтобы подтвердить трансформирование.
Шаг 8. Кадрируем изображение
И, наконец, финальный шаг — кадрирование. Нам необходимо избавиться от черных областей на нашем изображении, для этого воспользуемся инструментом Crop Tool (Кадрирование). Выберем его из панели инструментов или просто нажмем клавишу C.
Теперь с помощью мышки выделяем ту область, которую нам необходимо оставить, все, что останется за границами рамки будет удалено.
Если вы не хотите удалять область до конца редактирования, то ее можно просто скрыть. Для этого в верхней части панели выбираем функцию Hide (Скрыть). В дальнейшем вы сможете изменить кадрирование, если это будет необходимо.
Чтобы завершить процесс кадрирования нажимаем на клавишу Enter (Win) / Return (Mac).
Для сравнения еще раз покажем наше исходное изображение:
И то, что у нас получилось. Мы избавились от подушкообразной дисторсии, убрали трапецеидальное искажение и получили здание с прямым, ровным фасадом.
Теперь отпускаем клавишу мыши, и Photoshop добавляет рамку вокруг изображения, внутри рамки имеется сетка, а в углах и в серединах сторон находятся маркеры перемещения:
Если вы не видите сетку, убедитесь, что у вас проставлена галка у опции «Показать сетку» (Show Grid) на панели параметров в верхней части экрана:
Теперь нам надо перетащить левый верхний маркер рамки вправо до того момента, когда линии внутренней сетки станут параллельны наклонённой левой стене здания. Для того, чтобы маркер перемещался строго в горизонтальном направлении, следует предварительно зажать клавишу Shift:
Скорее всего, изменение правой стороны сетки рамки затронет и левую, уже готовую, сторону, так что придётся подправить заново и её. Вы также можете перетащить маркеры, расположенные в нижних углах, но в моем случае это не требуется. Обратите внимание, что часть изображения на левой и правой стороне в настоящее время выходит за пределы рамки обрезки. Эти области будут обрезаны после окончательного применения инструмента:
После того, как вы настроили угол наклона сетки, можно еще и изменить размер рамки обрезки путем перетаскивания маркеров, расположенных на серединах сторон рамки. Здесь я перетаскиваю правый правый маркер влево, чтобы обрезать нежелательную область в правой части фотографии:
Когда вы закончите настройки, для окончательного применения инструмента нажмите на галочку в панели параметров или клавишу Enter:
Photoshop мгновенно обрежет лишнее и применит исправление перспективы, наклонённые ранее дома стоят теперь вертикально:
А теперь о грустном. Одна из проблем данного инструмента заключается в том, что это не то, что точных алгоритмов его применения не существует. После применения инструмента может получиться, что углы наклона предметов получились не такими, как мы хотели, т.е, в нашем случае, наклон исправлен не до конца или наоборот, завалены в другую сторону. Если так получилось, просто нажмите комбинацию клавиш Ctrl+Z, чтобы отменить изменения, внесенные с помощью инструмента исправления перспективы, а затем повторите попытку. Возможно, для достижения необходимого результата придётся сделать несколько попыток.
Еще одна проблема, с которой Вы можете столкнуться, заключается в том, что после того как вы исправили угол наклона, все предметы в получившемся изображении могут выглядеть немного сплющенными по вертикали. В моем случае, здание отеля выглядит ниже, чем он было изначально, и люди, идущие на переднем плане, выглядит короче, чем раньше. Мы можем легко решить эту проблему путем растягивания изображения с помощью «Свободного трансформирования» (Free Transform).
Прежде приступить к этому, посмотрим на панель слоёв , где видно, что моё фото в настоящее является фоновым слоем (в англ. Фотошопе вместо названия слоя «Фон» будет «Background»):
Photoshop не позволяет нам использовать свободное трансформирование на фоновом слое, но, к счастью, все, что нужно сделать, это переименовать слой. Для этого зажмите клавишу Alt и дважды щелкните левой клавишей мыши по слою в палитре слоёв. Это действие переименует слой в «Слой 0 (Layer 0) и снимет иконку замочка (блокировку):
Теперь мы можем применить свободное трансформирование, для этого нажмите комбинацию Ctrl+T. Появится габаритная рамка, и, чтобы растянуть изображение, перетащите маркер этой рамки, расположенный на верхней кромке, несколько вверх:
После того, как Вы будете удовлетворены результатом, для применения трансформации нажмите клавишу Enter.
Ну вот, вроде бы и всё, посмотрите на готовый результат:
Перспектива бывает разная. Есть с одной точкой схода, есть с двумя, а есть и с тремя. Без правильно построенной перспективы невозможно создать пространство в манге. В очередном своём мастер-классе Lemon5ky поделится c Вами секретом, как быстро и удобно сделать перспективу с двумя точками схода в Adobe Photoshop.
Понадобилось мне, значит, в Фотошопе перспективу грамотную построить. А то я обычно всё от руки делаю, на глазок, и бывает так, что где-то да и лажаю. За всем ведь не уследишь. Интернетов не было, пришлось всё делать самому. Кисточка, правда, вышла немного драфтовая, но на первый раз покатит. К тому же, переделывал перспективу раз пять, всё время забывал что-то внести.
Казалось бы, что проще? Намутил линий и всё. Да вот нетушки. В точке схода получается какая-то непонятная чёрная каша, которая лишь отвлекает. А быстро найти эту самую точку схода в такой кисточке становится практически невозможно (не считая хоткейных изворотов для размещения кисти по центру экрана).
Кисть я решил сделать не круглую, как обычно, а квадратную. Ибо всё равно все рисуют на прямоугольных листах. К тому же, когда нужно построить 2х-точечную перспективу, трансформировать квадраты проще, чем круги. Поэтому на всякий случай я добавил круглую кисть, так как частенько её кропаю.
Мелкий тутор, как юзать кисть и построить перспективу за 5 секунд
Кликаем 2 раза по кисточке и она сама загрузится в Фотошоп. Если не повезло и чуда не произошло, тогда идём в кисти и там грузим её вручную. Там две кисточки, круглая (А) и квадратная (В).
2. Делаю новый слой (shift+alt+cmd+N) и рисую там перспективной кисточкой линии. Тоже самое и в другой точке схода. Всё делаю на разных слоях, так проще трансформировать. Потом трансформирую (cmd+T) слой с перспективой так, чтобы он покрывал всю поверхность листа, и подгоняю точку схода в размеченное мной место. Тоже самое проделываю и со второй точкой схода.
Как работать с перспективой в Photoshop
Всем, кто увлечён снимками архитектурной тематики, корректирует их, создаёт коллажи, пригодится функция «Деформация перспективы», реализованная в Adobe Photoshop CC.
Работа с функцией требует предварительного включения графического процессора. Сделать это можно в пункте “Настройки” (вкладка “Производительность” в меню “Редактирование”).
Обратите внимание, что пункт “Использовать графический редактор для ускорения вычисления” можно найти, открыв дополнительные параметры.
На этом этапе можно работать с нововведением. Изображение должно быть выведено на рабочее поле.
Команда «Деформация перспективы» находится в меню «Редактирование».
Для начала необходимо создать прямоугольники, соответствующие плоскостям объекта, который вы редактируете. Для этого нужно переместить курсор, щёлкнув кнопкой мыши по рисунку. Края прямоугольников параллельны линиям конструкции (для этого использовать угловые маркёры)!
Как добавить конечному изображению реалистичности? Это будет возможно, если при помощи угловых маркёров придать краям сфотографированного с угла объекта (например, здания) одинаковый наклон.
Ребро прямоугольника (оно будет выделено жёлтым цветом) должно принять вертикальное или горизонтальное положение – в зависимости от позиции. Сделайте это, щёлкая по ребру и удерживая Shift.
Перемещайте маркёры, если необходимо произвести более точную корректировку. При необходимости автоматической корректировки воспользуйтесь одной из трёх кнопок «Автоматически…» на панели «Параметры».
Нажатием кнопки «Подтвердить деформацию перспективы» завершите обработку (см. рисунок).
Важно иметь в виду, что часть снимка, преимущественно по краям, не изменится при сохранении, так как не попала в область редактирования. В данном случае обрежьте изображение, по желанию – дорисуйте его.
Нюансы
Горячие клавиши:
переход в режим «Деформация» – L,
вернуться в режим «Макет» – B,
скрыть сетку в режиме «Деформация» – Ctrl+H.
В процессе перетаскивания ребра можно сохранить форму плоскости, удерживая Shift.
Пока всё, удачи! 🙂
Очень перспективная кисть / Комиксостроение / WebComUnity
«если чего-то нет в фотошопе — сделай это сам» ЛеоПонадобилось мне тут, значит, в фотошопе перспективу построить грамотную. А то я всё обычно от руки делаю, на глазок, и бывает так, что где-то да и лажаю. за всем же не уследишь. Интернетов не было, пришлось самому делать. Кисточка правда вышла немного драфтовая, но на первый раз покатит. К тому же переделывал ее раз 5, все время забывал что-то в ней сделать. Казалось бы, что проще? намутил лучей и всё. Да вот нифига ж не так. В точке схода получается какая-то непонятная черная каша, которая лишь отвлекает. А быстро найти эту самую точку схода в такой кисточке становится практически невозможно (не считая хоткейных изворотов для размещения кисти по центру экрана).
Кисть я решил сделать не круглую, как обычно делают такие, а квадратную. Ибо все равно все рисуют на прямоугольных листах. К тому же когда нужно построить 2х-точечную перспективу, трансформировать квадраты проще круга. Потом на всякий случай и круглую добавил, все равно ее кропаю.
— Мелкий тутор, как юзать кисть и построить перспективу за 5 секунд:
0. Кликаем 2 раза по кисточке и она загрузится в фотошоп сама. если не повезло и чудо не произошло, тогда идем в кисти и там грузим ее вручную.
Там 2 кисточки, круглая (А) и квадратная (В).
1. Направляющими навешиваю линию горизонта и расположение точек схода.
2. Делаю новый слой (shift+alt+cmd+N) и ставлю там перспективной кисточкой линии. тоже самое и в другой точке схода. все делаю на разных слоях, так проще трансформировать потом трансформирую (cmd+T) слой с перспективой так, чтобы покрывил всю поверхность листа и подгоняю точку схода в размеченное мною место. тоже самое и со второй точкой схода.
3. Факинг ех, ты сделал это! Горжусь тобой!!!!111 конграст С:
псы: для 1-точечной и 3х-точечной туторы не стал делать. чай не маленькие, сами разберетесь.
— Скачать кисточку можно тут.
Энивэй.
Мой блог: blog.lemon5ky.net
Моя жежешечка: lemon5ky.livejournal.com
Как изменить перспективу искажения текста в Photoshop
Искажение текста для создания иллюзии того, что он исчезает или движется в заданном направлении, является чрезвычайно полезной техникой. Независимо от того, добавляете ли вы его на простой фон или искажаете, чтобы он соответствовал перспективе внутри изображения, результат, который вы создадите, скорее всего, привлечет внимание любого зрителя.
Чтобы исказить перспективу для текста слоя, нам сначала нужно преобразовать его в форму, чтобы отредактировать перспективу по нашему желанию.Вот краткий пошаговый обзор процесса:
- Создайте новый текстовый слой с вашим текстом.
- Преобразуйте его в форму.
- Используйте инструмент «Преобразование перспективы» (CTRL + T или CMD + T, щелкните правой кнопкой мыши и выберите «Перспектива»).
- Окончательный и простой результат
Обратите внимание, что если вы намереваетесь исказить текст, лежащий поверх изображения в перспективе, вы в большинстве случаев добьетесь наилучшего эффекта деформации, чтобы он вписался в перспективу изображения. само изображение.Например, вы можете сделать так, чтобы текст следовал за стеной или землей, что было бы отличным способом смешать элементы вашего произведения вместе.
Хотите поработать над изображением, но у вас нет собственного? Затем просмотрите эти высококачественные ресурсы для стоковых изображений, чтобы найти тот, с которым вы будете счастливы работать.
Если вы хотите сразу перейти к видеоуроку, щелкните здесь.
Конечно, нам нужно будет начать с открытия нового документа или изображения, к которому мы хотим добавить текст.Чтобы создать новый документ, перейдите в Файл> Новый, или, чтобы открыть изображение, выберите Файл> Открыть, и выберите изображение из ваших файлов.
Теперь, когда документ открыт, мы можем добавить текст. Выберите Type Tool на панели инструментов в левой части экрана.
Затем просто щелкните в окне документа и введите нужный текст. Вы можете изменить цвет, размер и шрифт текста на панели параметров в верхней части экрана.
Шаг 2. Преобразование текста в форму
К сожалению, при использовании Photoshop мы не можем преобразовать текст. Мы могли бы просто растрировать его, эффективно превратив текстовый слой в слой изображения, но мы, вероятно, потеряем качество во время преобразования. Поэтому вместо этого мы можем превратить его в форму — вектор, что позволило бы нам преобразовать его, сохраняя при этом хорошее качество.
Для этого выберите Type> Convert to Shape.
Помните, что после этого вы больше не сможете изменять свойства текста, поэтому перед преобразованием убедитесь, что он выглядит так, как вы хотите (с точки зрения шрифта, размера и цвета).
На этом этапе ваш текст должен выглядеть примерно так, как в примере, показанном выше.
Шаг 3. Используйте инструмент «Перспектива» в Photoshop
Чтобы изменить перспективу в Photoshop, нам нужно выбрать Edit> Transform> Perspective (или нажать CTRL + T [Win] / CMD + T [Mac], затем щелкните правой кнопкой мыши и выберите Perspective из появившегося списка.
Затем просто поиграйте с перетаскиванием верхнего или нижнего левого угла рамки трансформации, наблюдая, как расположение ручек рамки влияет на перспективу, пока вы не будете довольны внешним видом. Нажмите Введите на клавиатуре, чтобы применить преобразование.
Шаг 4: Растеризация преобразованной формы
Когда вы закончите и будете довольны своей новой перспективой, выберите в меню вверху Layer> Rasterise> Shape , чтобы удалить путь формы (этот путь может даже не появиться в первую очередь в зависимости от того, какую версию Photoshop вы используете).
Обратите внимание, что результат выглядит чистым и четким, в отличие от того, насколько размытым он был бы, если бы мы растрировали текст перед его преобразованием.
И это уловка для создания высококачественного результата при искажении перспективы текста в Photoshop! Хотите узнать больше о том, как исказить текст в перспективе? Посмотрите это видео от Layer Life, в котором демонстрируется более продвинутая и сложная техника.
Об авторе Betchphoto
Очарованный миром цифровых технологий и особенно увлеченный всем, что связано с творчеством, Мартин — фотограф-любитель и специалист по цифровому маркетингу, имеющий более чем 10-летний опыт работы с Adobe Photoshop.Ознакомьтесь с его страницей о себе здесь
Это сообщение может содержать партнерские ссылки.
Как поместить что-либо в перспективу в Photoshop
Команда «Исправление перспективы» в Photoshop позволяет размещать объект или редактировать изображения с перспективными плоскостями. Перспективные плоскости могут быть стороной коробки, полом в домашнем интерьере, стеной в здании и т. Д. С помощью Vanishing Point вы определяете и указываете плоскости на ваших изображениях, эти плоскости управляют перспективой редактирования. вы делаете, а затем, используя различные методы, вы можете добавлять или удалять объекты и применять правки с помощью инструментов рисования, клонирования, копирования, вставки и преобразования.
В этом уроке я объясню принципы перспективы и точки схода, а затем представлю вам инструмент точки схода в Photoshop и изучу его параметры и способы его использования. Наконец, я сделаю больше примеров, чтобы показать вам, как разместить фотографию краски на стене домашнего интерьера с помощью Photoshop. Еще два примера предназначены для размещения текста и логотипа на фотографиях телефонной будки и дороги.
Изображение PIRO4D с сайта Pixabay
Что такое перспектива и точка схода?
Перспектива — это искусство представления трехмерных объектов на двумерной поверхности для создания правильного представления об их высоте, ширине, глубине и положении по отношению друг к другу.
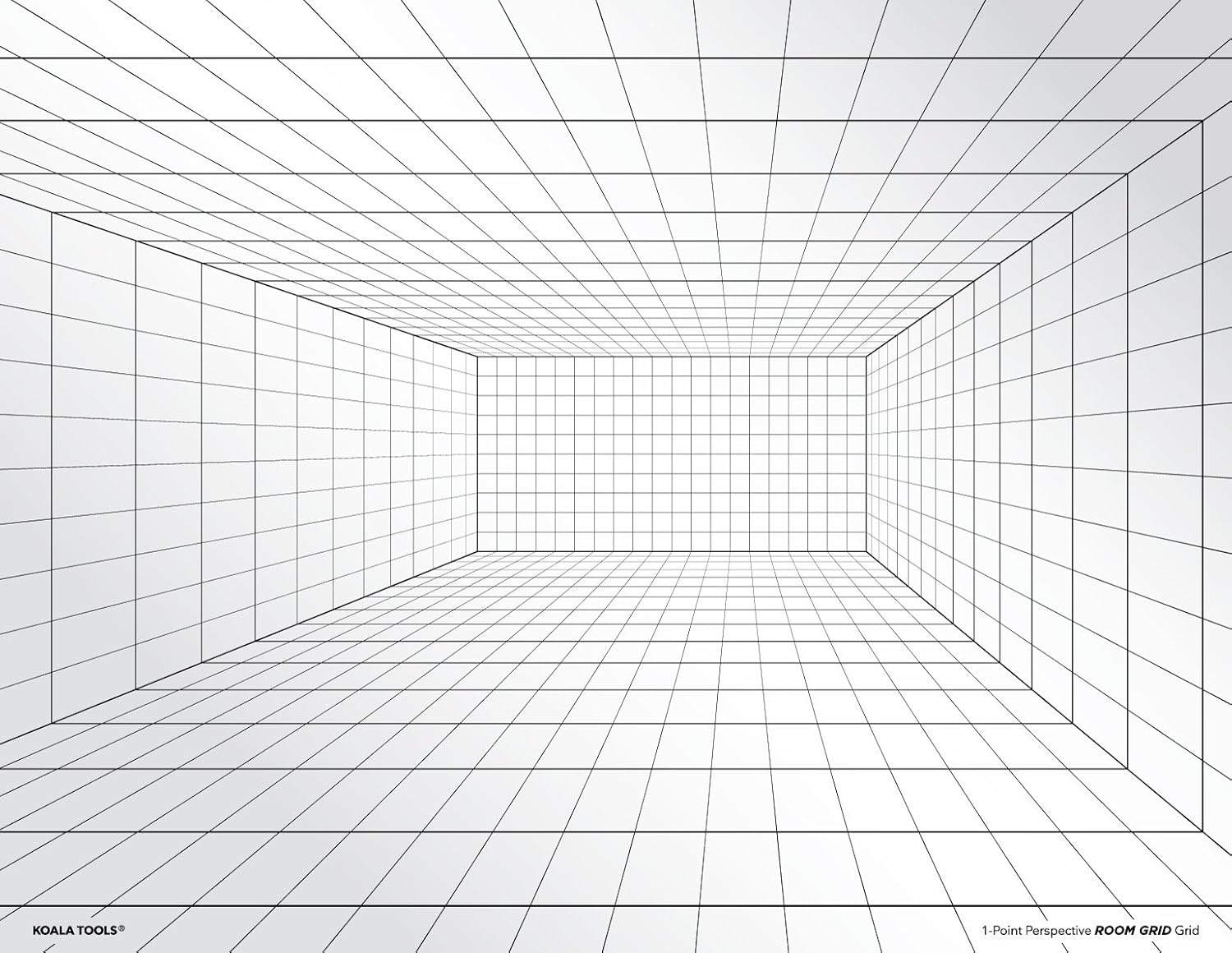
Обычно существует три типа рисования в перспективе: одноточечная перспектива, двухточечная перспектива и трехточечная перспектива.
Одноточечная перспектива часто используется для композиций, в которых объекты смотрят спереди.
Линии, идущие от переднего плана к фону, собираются (сходятся) в одной точке (для представления глубины). Точка схождения называется «точкой схода». Точка схода всегда будет на горизонтальной линии или «уровне глаз» сцены, которая представляет собой высоту глаза или камеры наблюдателя.
Двухточечная перспектива используется для композиций, в которых объекты рассматриваются под углом. Поскольку это близко к тому, что обычно видит человеческий глаз.
В двухточечной перспективе, помимо глубины, сходятся также линии, представляющие ширину.
Трехточечная перспектива используется для рисования композиций, которые смотрят вверх на большой объект или смотрят вниз с высоты.
Чтобы определить горизонт и точку схода на фотографии, попробуйте найти две направляющие линии, и их пересечение является точкой схода.Чтобы определить линию горизонта, нарисуйте горизонтальную линию, проходящую через точку схода. На фотографиях показан этот метод.
Фото suzukii xingfu из Pexels
Фото Х. Эмре из Pexels
Инструмент Photoshop «Исправление перспективы»
Команда «Исправление перспективы» содержит инструменты для определения перспективных плоскостей, инструменты для редактирования изображения, инструмент измерения и предварительный просмотр изображения.Инструменты «Исправление перспективы» («Область», «Штамп», «Кисть» и другие) ведут себя так же, как и их аналоги в основной панели инструментов Photoshop. Вы можете использовать те же сочетания клавиш для настройки параметров инструмента. Открытие меню «Исправление перспективы» отображает дополнительные настройки и команды инструмента.
Вы можете получить доступ к диалоговому окну точки схода, выбрав Фильтр> Точка исчезновения
Инструменты определения точки схода показаны на рисунке ниже
Примечания
- При установке точки исчезновения создается отдельный слой, на котором сохраняется исходное изображение.
- Чтобы вставить элемент из буфера обмена Photoshop в «Исправление перспективы», скопируйте этот элемент перед тем, как выбрать команду «Исправление перспективы». Скопированный элемент может быть из другого документа Photoshop.
Как работать со спусковым крючком
- Выберите «Фильтр»> «Исправление перспективы».
- Выберите инструмент Создать плоскость
- Определите четыре угловых узла плоской поверхности. Чтобы изменить форму плоскости перспективы, перетащите угловой узел. Ограничительная рамка и сетка перспективной плоскости обычно синий .Если возникает проблема с размещением угловых узлов, плоскость недействительна, а ограничивающая рамка и сетка становятся либо красными, либо желтыми . Если ваша плоскость недействительна, перемещайте угловые узлы, пока ограничивающая рамка и сетка не станут синими .
- Вы можете вставить элемент из буфера обмена. Вставленный элемент становится плавающим выделением, которое соответствует перспективе любой плоскости, в которую он перемещается.
- Вы можете масштабировать, вращать, переворачивать, переворачивать или перемещать плавающее выделение с помощью инструмента свободного преобразования.
Как поместить что-либо в перспективу
Пример 1 (вставка выделения из фотографии в другую фотографию с перспективой)
В этом примере показаны необходимые шаги для вставки нарисованной фотографии с рамкой в фотографию гостиной.
Шаг 1
Откройте фотографию с краской, используйте инструмент выделения, чтобы выделить фотографию, и скопируйте выделение в буфер обмена (Ctrl + C)
Шаг 2
Открыть гостиную фото
Шаг 3
Дублируйте слой (CTRL + J)
Шаг 4
Выберите «Фильтр»> «Исправление перспективы»
.Шаг 5
Выберите инструмент Создать плоскость
Шаг 6
Определите четыре угловых узла плоской поверхности (убедитесь, что цвет сетки и границы синего цвета; если нет, измените положение узлов, пока они не станут синими)
Шаг 7
Вставьте изображение из буфера обмена (Ctrl + V) и примените преобразование вставленного изображения, чтобы изменить его размер.
Шаг 8
Перетащите изображение в перспективную плоскость
Шаг 9
Измените размер изображения и разместите его в соответствии с требованиями
Шаг 10
При необходимости настройте изображение, чтобы отрегулировать освещение и цвета
Результат показан ниже
Фото Vecislavas Popa из Pexels
Следующий пример
Фото Vecislavas Popa из Pexels
Пример 2 (Добавление текста с перспективой)
Вместо того, чтобы копировать фотографию и вставлять ее в другую фотографию, вы можете сделать то же самое с текстом или логотипом.
Фото Brett Jordan из Pexels
Фото Тирачард Кумтаном из Pexels
Пример 3 (изменение размера выделения с помощью точки схода и линии горизонта)
Вы можете изменить размер объекта в соответствии с его положением относительно линии горизонта.
- Определите точку схода (пересечение любых двух направляющих линий на фотографии)
- Вставьте выделение в фотографию и примените инструмент трансформации.
- Перетащите точку привязки, пока она не достигнет точки схода
- В углу трансформации щелкните инструментом и, удерживая Shift + Alt, перетащите его к точке схода
- Размер девушки будет меняться в зависимости от расстояния между девушкой и точкой схода
На гифке ниже показана идея.
Спасибо за чтение. Надеюсь, вам понравилась статья. Если у вас есть вопросы, просто разместите их ниже, и я с радостью вам отвечу.
Если вам нравится сайт, не забудьте подписаться, мы сообщим вам только тогда, когда будет опубликована новая статья.
Riverman Media »Простая атмосферная перспектива в Photoshop
Это руководство знакомит с концепцией атмосферной перспективы и демонстрирует простой и гибкий способ создания атмосферной перспективы в Photoshop.
Что такое атмосферная перспектива?
Выйдите на улицу и посмотрите на воздух вокруг вас. Видишь? Большинство из нас растет с мыслью, что воздух невидим, но это не так.Фактически, воздух — одна из самых важных подсказок, по которым мы можем судить о глубине изображения, на которое мы смотрим.
Посмотрите на это фото, которое я сделал из окна гостиничного номера в Лос-Анджелесе. Цвета зданий и автомобилей, которые находятся ближе к камере, яркие и высококонтрастные. Однако здания, деревья и холмы на заднем плане выглядят дымными, теряют свой цвет и четкость.
Эти изображения каньона Сабино в Тусоне, штат Аризона, демонстрируют похожий эффект.Объекты, расположенные близко к камере, демонстрируют полный диапазон цветов, а также светлые и темные значения, в то время как горы на заднем плане являются туманными с меньшей разницей между тенями и светами. Также обратите внимание, что вы можете определить, какие горы ближе к вам, а какие дальше, по тому, насколько они туманны.
Атмосферная перспектива обусловлена тем, что пространство, окружающее твердые объекты, которые мы видим, не пусто. Свет рассеивается между воздухом, водой, дымом, пылью и молекулами загрязнения, частично скрывая объекты, перед которыми они находятся.Чем дальше объект находится от зрителя, тем менее заметным он становится. Со временем, особенно в туманные дни, целые здания и горы могут стать совершенно невидимыми!
Визуально существует три основных эффекта, вызванных атмосферной перспективой:
- Чем дальше находится объект, тем ближе его цвет к цвету неба.
- По мере того, как объект удаляется от зрителя, контраст между его светом и тенями будет уменьшаться.
- Цвета объектов, находящихся ближе к зрителю, будут более насыщенными (менее серыми), чем цвета объектов, находящихся на большом расстоянии.
К счастью для нас, в большинстве случаев эффекты 2 и 3 возникают естественным образом в результате эффекта номер 1. Это упрощает создание простой атмосферной перспективы в Adobe Photoshop.
Создание перспективы со слоями
Давайте возьмем для примера сцену с Бэком из «Дойной коровы». Прямо сейчас этот документ состоит из трех слоев: сплошного цвета неба, изображения Бака и высокой травы, чтобы нам не нужно было беспокоиться о земле.
Теперь давайте сделаем несколько копий Buck, изменив размер каждого так, чтобы у нас было целое поле Bucks.Обязательно храните каждую копию Buck на отдельном слое.
А теперь немного утомительная часть: я собираюсь сделать несколько копий слоя с небом, по одной для каждой копии Бака. Затем я расположу каждую копию неба перед соответствующим слоем Buck.
Затем мы расположим обтравочные маски слоя так, чтобы каждый дублированный слой неба влиял только на соответствующее ему изображение Buck. Вы можете сделать это, щелкнув каждый слой неба, а затем выбрав Layer-> Create Clipping Mask.Это приведет к тому, что слой с небом будет обрезан изображением Бака, перед которым он находится. Вы по-прежнему ничего не увидите, потому что каждое изображение Бака закрыто его обрезанным слоем неба.
А теперь самое интересное. Для каждой копии неба настройте прозрачность слоя так, чтобы копии, соответствующие более близким изображениям Бака, были более прозрачными, чем копии, находящиеся дальше.
И вот она, полностью настраиваемая атмосферная перспектива.Просто изменив цвет неба, уровни прозрачности и общую окраску сцены, вы можете создавать безграничные атмосферные эффекты.
Вот то же травянистое поле в густом тумане:
И сцена на закате:
Обратите внимание, что на этом мне пришлось настроить цветовой баланс сцены, чтобы учесть более теплое освещение.
Применение перспективы к плоскости земли
В последнем примере намеренно не учитывается важный аспект большинства изображений: земля.Поскольку плоскость земли уходит вдаль, мы не можем просто смешать ее со сплошным цветом, чтобы получить естественную атмосферную перспективу.
Давайте посмотрим на другой пример. На этот раз у нас есть пол пустыни песочного цвета в клетку, несколько песчаных дюн и несколько кактусов.
Сначала, используя те же шаги, что и раньше, давайте используем слои цвета неба, чтобы смешать дюны и кактусы:
Это уже выглядит намного лучше. Дюны сдвигаются к горизонту, а ближайший кактус выносится вперед.Однако нам все еще необходимо рассмотреть саму землю в перспективе. Мы можем сделать это с помощью простой вариации той же техники.
Сначала создайте новый слой перед слоем земли. Залейте этот слой градиентом, который начинается с полностью непрозрачного цвета неба сверху и заканчивается полностью прозрачным цветом неба снизу:
Теперь используйте Layer-> Create Clipping mask, чтобы ограничить влияние этого слоя на плоскость земли.
Теперь необходимо настроить прозрачность градиента, чтобы она соответствовала толщине атмосферы на остальной части изображения:
Ну вот! Мы сделали красивую пыльную сцену в пустыне.
Атмосферная перспектива в играх
Использование атмосферной перспективы абсолютно необходимо в играх. Поскольку наши глаза естественным образом привлекают высококонтрастные объекты с яркими цветами, разработчики игр могут использовать эффекты обесцвечивания атмосферной перспективы, чтобы привлечь внимание игрока к жизненно важным элементам на экране.
Атмосферная перспектива особенно важна в 2D-играх. В 2D-играх не может использоваться геометрическая перспектива, поэтому они в значительной степени полагаются на использование выбора цвета, чтобы помочь игрокам интерпретировать содержимое экрана.
Этот снимок экрана Super Mario World 2: Yoshi’s Island является прекрасным примером. Обратите внимание, как объекты на переднем плане имеют яркие цвета и черные контуры. Холмы и облака на заднем плане выполнены в приглушенных пастельных тонах. Падающий Чомп на переднем плане сделан из чистого черного и чистого белого, в то время как Чомп, ожидающий на заднем плане, сделан из серых, прохладных тонов. Все эти элементы помогают игроку быстро оценить, что происходит в игре.
Заключение
Атмосферная перспектива — важный, но часто упускаемый из виду метод создания глубины изображения.Практически каждый раз, когда объекты находятся на расстоянии более нескольких метров друг от друга, в игру вступает атмосферная перспектива. К счастью, в отличие от геометрической перспективы, атмосферную перспективу относительно легко реализовать, особенно с помощью цифровых инструментов, таких как Photoshop.
Так что в следующий раз, когда будете делать снимок, не забудьте про воздух!
Как использовать искажение перспективы для улучшения пейзажей в Photoshop
Существует множество сценариев, в которых вы можете захотеть исказить свои пейзажные изображения: увеличить объект, который выглядит маленьким через широкоугольный объектив, уменьшить высокий объект сбоку от вашей композиции или для других драматических и творческих эффектов.Стандартный инструмент деформации в Photoshop может неплохо справиться с некоторыми изображениями, но у него есть некоторые важные ограничения. Вы не можете использовать его для конкретного таргетинга на определенные регионы. Это может заставить вас обрезать важное изображение. Вы можете обойти это, деформируя и смешивая копии, но это большая работа. И со смарт-объектами это не работает, так что это деструктивное редактирование.
В качестве альтернативы вы можете попробовать инструмент «Марионеточная деформация», но он очень плавный, и его трудно избежать нежелательных искажений в распознаваемых объектах.Вероятно, он лучше подходит для изменения формы движущихся объектов, таких как полосы волн или облака, на длинной выдержке.
Инструмент «Искажение перспективы» в Photoshop идеально подходит для преодоления этих ограничений. Вы можете использовать его, чтобы легко вносить в изображение красивые и естественные изменения. Ключ в том, чтобы знать, как использовать его для пейзажных изображений, потому что он был разработан для архитектурного использования. Секрет заключается в том, чтобы наложить сетку вокруг цели, которую вы хотите настроить, а затем покрыть изображение дополнительными сетками, чтобы указать Искажению перспективы, какие области должны оставаться как можно более фиксированными.
Perspective Warp имеет два разных режима. В «макете» вы создаете серию сеток, чтобы определить, что должно двигаться (или нет, условно говоря). В режиме «деформация» вы перетаскиваете стержни созданных вами сеток, чтобы изменить изображение.
Шаг 1: Создание сеток в режиме «разметки»:
- Щелкните «Макет» на верхней панели инструментов или нажмите клавишу
, чтобы войти в режим макета. - Цель состоит в том, чтобы создать сетку вокруг объекта / области, которую вы хотите исказить, а затем создать серию сеток вокруг нее, которые покрывают все изображение до краев.Каждая сетка должна быть связана с соседней сеткой (это происходит путем соединения краев вместе, что отображается синими краями, когда вы перетаскиваете угловую точку сетки рядом с другой). Дополнительные сетки, по сути, говорят Photoshop заблокировать края, что помогает вам уменьшить искажение за пределами сетки вашего объекта (вы определенно увидите искажение повсюду, цель состоит в том, чтобы контролировать его, избегать обрезки краев и получить естественный результат) .
- Вы можете изменить форму сетки, щелкнув и перетащив любую угловую точку.
- Последний шаг можно отменить с помощью
-Z. - Вы можете удалить сетку, щелкнув по ней (чтобы во всех четырех угловых точках были точки), а затем щелкнув <удалить>.
- Если вам нужно сбросить все значения (удалить все сетки), щелкните круговую стрелку на верхней панели инструментов.
Шаг 2: Отрегулируйте изображение в режиме «деформации»:
- Щелкните «Деформация» на верхней панели инструментов или нажмите клавишу
, чтобы войти в режим деформации. - Щелкните и перетащите любую угловую точку созданной сетки.
- Если вы хотите заблокировать две горизонтальные или вертикальные точки сетки, удерживайте
и щелкните линию, соединяющую их, которая затем станет желтой. Это может быть полезно, чтобы избежать искажения горизонта (при условии, что вы создали сетку уровней для начала, в противном случае это приведет к искажению ориентации точек). Он также позволяет перемещать пару точек одновременно, что может ускорить процесс. - Если вам нужно сбросить деформацию, щелкните круговую стрелку на верхней панели инструментов.Это не повлияет на ваш исходный макет.
Еще несколько замечаний:
- Можно только растягивать пиксели до тех пор, пока недостающие детали или зернистость не будут выглядеть неестественно. Насколько далеко вы можете продвигаться, зависит от вашего объекта и от того, как изображение будет просматриваться (крупный шрифт и т. Д.). Если у вас есть объект с низкой детализацией, вы можете пойти дальше, добавив немного шума (зернистости) в растянутую область, что должно создать ложное восприятие деталей и сделать зернистость более последовательной по всему изображению.
- Искажение перспективы можно применить к смарт-объекту. Однако, если этот смарт-объект уже имел маску слоя или маску фильтра, они не будут преобразованы с пикселями. В этом случае вы можете поместить смарт-объект в другой немаскированный смарт-объект.
- Если вы деформируете смарт-объект и у него есть промежутки (прозрачные пиксели) по краям, вам нужно будет либо растянуть края, чтобы избавиться от промежутков, либо обрезать смарт-объект, либо растрировать его, чтобы использовать заливку с учетом содержимого.
Заметки о постобработке (работа с изображением перед запуском демо):
- Изображение представляет собой составную смесь из 7 экспозиций.Один для неба, шесть для различных форм волн.
- Коррекция цвета, тона и коррекции объектива в Camera RAW. Обратите внимание, что коррекция линз здесь означает устранение искажений типа «цилиндр / подушечка», которые не позволяют линиям быть прямыми. Когда я говорю о широкоугольном искажении выше, я говорю о том, как широкий угол (технически расстояние между камерой и предметами) изменяет относительный размер предметов. Близкие объекты выглядят крупнее, а удаленные — меньше. В данном случае я хотел, чтобы дальний морской мешок выглядел больше.
- Смешение экспозиции, осветление и затемнение, дополнительные настройки цвета и виньетирование — все это сделано с помощью Lumenzia.
- Nik Color Efex Pro используется для улучшения деталей, а в Photoshop добавлены другие творческие эффекты.
Связанные
Vanishing Point в Photoshop CS5: macProVideo.com
Добавление перспективы к вашим изображениям в Photoshop стало намного проще благодаря функции Vanishing Point. Следуйте пошаговым инструкциям сертифицированного тренера Дэвида Смита.
Я был бы глупцом, если бы предположил, что Photoshop поставляется с чем-то, кроме огромного набора действительно фантастических инструментов для редактирования и обработки фотографий. Я хочу познакомить вас с Vanishing Point! Точка схождения, встречайте читателей нашего хаба. Читатели хаба, знакомьтесь с точкой исчезновения. Давайте посмотрим вокруг.
Шаг 1. Введение
Чтобы найти точку схода, откройте фотографию в Photoshop (желательно что-то с перспективой, например, дорога, уходящая вдаль, или здание, расположенное под углом от камеры, а не прямо или иначе это не будет иметь особого смысла).
Изображение для редактирования.
Откройте меню Filters и выберите Vanishing Point .
Окно «Исправление перспективы».
Как вы уже догадались по названию, «Точка исчезновения» предназначена для сохранения ваших правок и манипуляций в перспективе. Другими словами, я имею в виду фактическую псевдо-трехмерную перспективу или расстояние .
Шаг 2 — Построение плоскости
Нам нужно начать с нуля и построить плоскость, по которой Photoshop сможет рассчитать перспективу на нашем изображении.Для этого нам понадобится инструмент Create a Plane Tool.
Инструмент «Создать плоскость».
Используйте инструмент, чтобы выделить поверхность стены, дороги или чего-либо еще, щелкнув по 4 точкам. Попробуйте создать сетку перспективы, которая точно соответствует углам и векторам перспективы объекта, который вы пытаетесь редактировать.
Совет. Удерживая нажатой кнопку Command , нажмите – (минус), чтобы уменьшить масштаб, если одна или несколько точек сетки перспективы должны выходить за край изображения, чтобы углы оставались правильными.
Применена сетка перспективы.
Это совершенно нормально, если поначалу это покажется немного сложным; если вам нужно рассмотреть детали более подробно, попробуйте нажать и удерживать X , так как это увеличит пиксели вокруг курсора, что облегчит просмотр деталей.
Инструмент «Редактировать плоскость».
Ваша сетка должна отображаться синим цветом. Если он красный или желтый, ваши углы не совпадают. Лучше всего сначала исправить это с помощью инструмента редактирования плоскости.
Шаг 3 — Итак, что мы можем делать сейчас?
Что ж, хороший вопрос, но у нас мало времени, поэтому давайте выберем короткую, но действительно классную и удобную вещь.
На изображении ниже вы можете увидеть типичную лондонскую улицу с ее георгианской архитектурой, то есть все, кроме современного здания, расположенного в конце улицы. Я собираюсь заменить это здание некоторыми зданиями в георгианском стиле, расположенными дальше по улице, с помощью инструмента «Штамп».
Лондонская фотография отредактирована.
Несмотря на то, что я выполняю выборку (удерживайте Option и нажмите для выборки, как штамп клона) из области изображения, которая обычно была бы слишком маленькой для штамповки, плоскость будет масштабировать пиксели от исходной области до нужного мне размера и перспективы.Это при условии, что вы правильно расположили угол плоскости с самого начала.
Несколько советов по настройке
Инструмент «Штамп» в «Исправлении перспективы» немного отличается от обычного инструмента «Штамп клонирования» в Photoshop. Вот несколько советов, как извлечь из этого максимальную пользу:
- Всегда следите за маленьким зеленым перекрестием, которое представляет вашу исходную точку. Следите за тем, чтобы он не попал на объекты, которые вы не хотите клонировать.
- Продолжайте менять размер кисти на сложных участках.Используйте { и } для изменения размера «на лету».
- Жесткая кисть может привести к появлению явных линий при клонировании. Мягкая щетка их отпугнет. Однако мягкая кисть также может иногда вызывать размытие, поэтому постарайтесь сохранить правильный баланс.
Освоение инструмента «Штамп в точке исчезновения» занимает некоторое время, но это отличный способ по-настоящему разобраться в том, что там можно сделать, поэтому продолжайте практиковаться и проверяйте эти заголовки для дальнейшего обучения в Adobe Photoshop CS5. .
Дэвид СмитДэвид Смит — самый квалифицированный тренер, сертифицированный Apple и Adobe в Шотландии. Закончив образование в киношколе Эдинбургского колледжа искусств, получившей премию BAFTA, Дэвид сразу перешел в телевизионное производство, сначала в качестве Vision Mixer, а затем, в возрасте всего 24 лет, быстро стал директором телестудий в прямом эфире. В 2001 году он поступил в высшее учебное заведение, где стал преподавателем телепроизводства, специализируясь на пост-продакшене и студийном производстве.За это время, работая при поддержке BBC, Channel 4 и независимых продюсерских компаний, Дэвид сыграл важную роль в разработке, разработке и внедрении одобренных отраслью профессиональных курсов в колледжах Шотландии. В 2006 году, после тесного сотрудничества с Apple Computers над созданием уникальной мультимедийной студии для обучения в Музыкальном и медиацентре в Перте, Дэвид стал первым в Шотландии сертифицированным Apple тренером по профессиональным приложениям. Это привело к тому, что Дэвид создал первый авторизованный учебный центр Apple для образования к северу от Манчестера.В 2008 году Дэвид перешел на очное обучение и начал работать в Academy Class, Ltd., где он продолжает обучать профессионалов отрасли в качестве сертифицированного инструктора по программам Adobe Creative Suite и Apple Pro Apps.
Инструмент кадрирования перспективы в Photoshop — Видео
Коррекция перспективы еще никогда не была такой простой — Инструмент для кадрирования перспективы
Для всех изображений внутренней архитектуры необходимо исправить перспективу, поскольку в игру вступают многие переменные, изменяющие перспективу.Какой объектив вы используете, наклоняете ли вы камеру вверх или вниз, чтобы все поместилось, или камера немного смещена по центру? Все эти вещи могут испортить наши образы внутренней архитектуры, и каждая из них сопряжена с различным набором проблем для их исправления.
В Photoshop есть инструмент, который может спасти положение во многих сценариях, перечисленных выше. Инструмент «Кадрирование перспективы» уникален тем, что он фиксирует перспективу при кадрировании изображения, как это любезно следует из названия tool Инструмент «Кадрирование перспективы», однако, не самая простая вещь для понимания, потому что немного этого и немного этого может действительно испортила фото.В сегодняшнем руководстве я дам вам некоторое направление, но вот несколько лучших практик, которые следует учитывать:
- Используйте инструмент «Обрезка перспективы», чтобы выделить наиболее важную область коррекции.
- Даже если эта область небольшая, используйте деформированные линии и обведите их с помощью инструмента кадрирования перспективы
- После того, как вы сделали выбор для проблемной области, переместите левую, правую, верхнюю и нижнюю направляющие, чтобы увеличить выбор
- Инструмент перспективной обрезки сохранит коррекцию, заданную для проблемной зоны
- Теперь зафиксируйте его, нажав клавишу ввода
- Если все хорошо, продолжайте вносить правки
- Если все не так хорошо, нажмите ctrl + z (cmd + z на Mac) и снова используйте инструмент кадрирования перспективы.
- Это может потребовать практики, но не расстраивайтесь, сделайте это !!!
Просмотрите полное руководство ниже, чтобы увидеть, как я использую его с учетом передовых методов. Кроме того, не забудьте изучить курс внутренней архитектуры, он хороший!
Курс по основам архитектуры интерьера
f.64 Academy и f.64 Elite — детище Блейка Рудиса. Хотя он пейзажный фотограф, он очень увлечен постобработкой изображений в Photoshop и наставничеством других.
Для Блейка это не столько искусство, сколько процесс. Он глубоко погружается в сложные темы и делает их легкими для понимания благодаря своему нестандартному мышлению.
Как создать макет в перспективе в Photoshop — Меган Мартин Креатив
Недавно я поделился в блоге записью о том, как создать графику на экране компьютера с прокруткой, и многие люди были очень этим восхищены. Включая меня! Когда АннаКейт показала мне, как создать эффект прокрутки на макете экрана компьютера, я ОТКРЫЛСЯ от волнения.Сегодня я хочу поделиться с вами новой техникой графического макета , которую я недавно узнал, которая заставила меня задуматься над днями: Как создать макет в перспективе в Photoshop!
Связано: как создать прокручиваемую графику веб-сайта в Photoshop
Если вы не знали, я сотрудничал с моим дорогим другом и известным фотографом Лорой Фут, чтобы создать линию стиля жизни для моего любимого источника стоковых фотографий, The SC Stockshop.Я был клиентом Шэя в течение многих лет, но чего-то не хватало в моем арсенале изображений, которые можно было бы использовать для социальных сетей, маркетинга и графики на веб-сайтах: изображений, которые казались больше реальной .
Не поймите меня неправильно, я все еще ВСЁ о ПОТРЯСАЮЩИХ плоских макетах Шэя и стоковой фотографии для настольных компьютеров и до сих пор использую набор Brand Builder, который я купил 5 лет назад (неужели 5 лет прошло! Ого!). Но когда дело доходит до общения с реальными людьми в Интернете, также важно смешивать изображения, которые создают ощущение, что вы действительно можете общаться с человеком на другой стороне экрана.
Итак, мы создали линейку стоков Lifestyle. Вы увидите изображения, которые были сняты прямо у меня дома, чтобы создать уютную рабочую среду в стиле домашнего офиса, а также аксессуары, которые могут быть рядом с вами. Когда мы намеревались создать линию стиля жизни, мы хотели, чтобы наша работа отличалась от работы Шэя. Шэй уже усовершенствовал плоскую планировку и четкий макет рабочего стола. Серьезно, они просто завораживают! Итак, мы с Лорой сосредоточились на создании изображений с акцентом на более естественную и непринужденную эстетику.
В то время как элементы, которые я стилизовал под в , изображения были намеренно выбраны, чтобы передать более повседневный вид, Лаура также тщательно запечатлела элементы таким образом, чтобы это тоже ощущалось. Это означало, что изображений были сняты под углом , или то, что мы называем перспективой . Изображения в перспективе показывают глубину и кажутся более реалистичными, чем плоское сфокусированное изображение. В строке образа жизни вы увидите несколько изображений с плоским макетом экрана по центру, но многие изображения показывают экран компьютера или телефона в перспективе.
Итак, естественно, я хотел выяснить, как наложить снимок экрана веб-сайта, когда изображение макета находится в перспективе, и недавно я понял это! Я поделился своим волнением в Insta, и несколько других людей сказали, что тоже хотят узнать, как это сделать, поэтому я создал это обучающее видео, чтобы показать вам, как это делается в Photoshop! Обещаю, это проще, чем кажется. Всего несколько дополнительных шагов по сравнению с традиционным наложением экрана, и эффект ПОТРЯСАЮЩИЙ!
Как создать макет в перспективе в Photoshop
Полезные советы
- Вы можете легко сделать снимок экрана сразу всей веб-страницы.Фотошоп перспектива: Перспектива в фотошопе где находится. Как исправить перспективу в фотошопе

