Руководство по слоям в Photoshop
Дизайн и графика » Photoshop
Советы
Быстрый и удобный выбор слоёв
11.7к.
Каждый пользователь Photoshopa знает, как трудно выбрать
Photoshop
Что такое группа слоёв в Photoshop
0437
В предыдущих материалах серии, посвященной слоям в
Photoshop
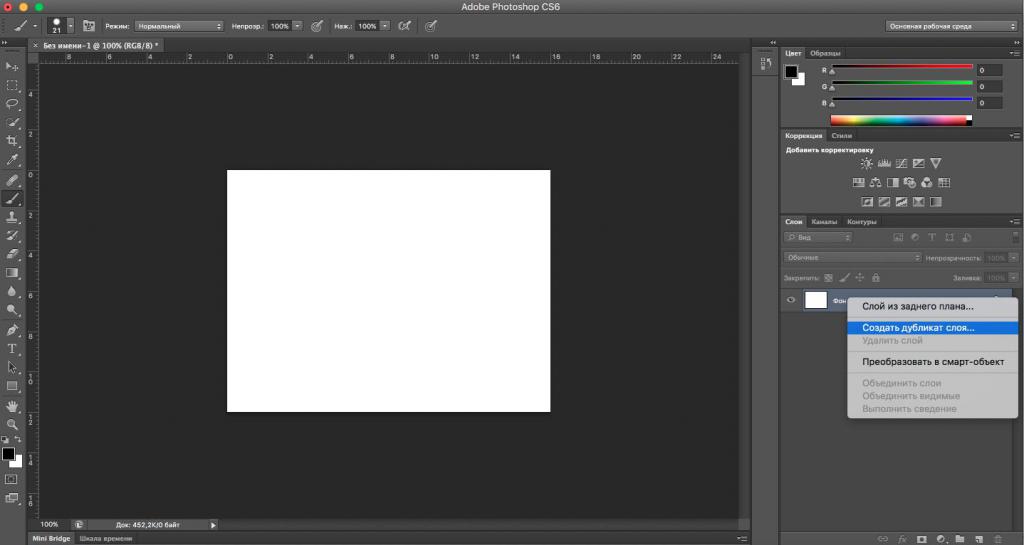
Фоновый слой в Photoshop
12к.
Каждый раз, когда мы открываем или создаём новое изображение
Photoshop
Преимущества редактирования фотографий корректирующими слоями
0129
Предыдущая страница Гибкое редактирование фото Теперь
Photoshop
Как открыть несколько изображений как слои в одном документе Photoshop
81. 7к.
7к.
Работа с несколькими разными изображениями, расположенными
Photoshop
Применение инструмента «Яркость/Контрастность» в качестве корректирующего слоя
0130
В предыдущем уроке этой серии по коррекции тона и цвета
Photoshop
Понятие слоя в Photoshop
0497
Слои являются, без сомнения, самый важный аспектом
Photoshop
Как сделать естественный загар в Photoshop, три способа
01.8к.
Придать светлой коже естественный загар —
Photoshop
Как применять команды автоматической настройки изображения как корректирующие слои
0172
В предыдущем уроке по тематике устранения проблем изображения
Photoshop
Управление слоями в панели слоёв и горячие клавиши
13. 5к.
5к.
Photoshop
Инструменты выравнивания Photoshop, выравнивание и распределение слоёв
01.7к.
Из этого материала из серии посвящённой слоям Photoshop
Photoshop
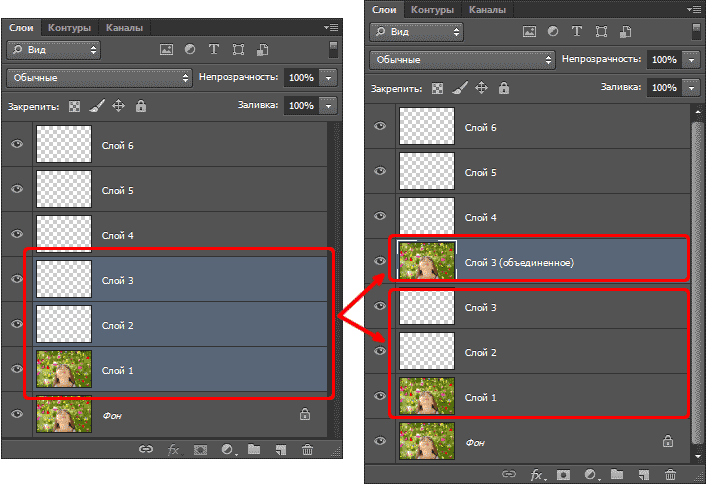
Как объединить слои в Фотошопе
05.9к.
Объединение (соединение, слияние) слоёв в Photoshop —
Работа со слоями в программе PhotoShop
- Стрелкова Людмила Михайловна
Разделы: Информатика
Цели.
- Общеобразовательные:
- Познакомить с понятием слоя в программе PhotoShop.

- Создать условия для приобретения практических навыков при работе со слоями.
- Закрепить практические навыки по выделению объектов и применению разных инструментов выделения.
- Развивающие:
- Способствовать развитию памяти, внимания.
- Способствовать развитию творческого подхода для освоения программного продукта, самостоятельности при работе с программным продуктом.
Тип урока: изучение нового материала.
Используемые материалы: класс, оборудованный ПК, PhotoShop 7.0, файлы с рисунками, карточки с заданиями.
Ход урока.
Организационный момент.
Объяснение нового материала.
Для работы загрузите себе на компьютеры программу PhotoShop и откройте файл Рис 1.
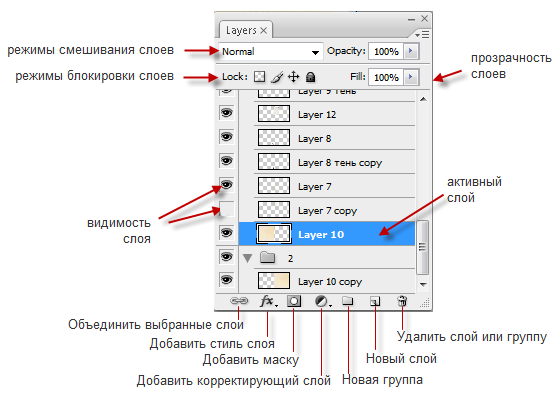
Слои можно представить себе как набор прозрачных стекол, на каждом из которых что-то нарисовано. Сложенные вместе стопочкой, стекла создают полную картину. Преимущество работы со слоями заключается в том, что каждый рисунок можно редактировать отдельно, независимо от всей картины. Слои можно блокировать, или вообще делать невидимыми на время работы. Откройте файл Рис. 1. Выполнить команду Строка Меню/Окно/ Слои.
Это изображение представлено на 7 слоях. Первый слой является фоновым. Там расположен фон с вазой. На втором слое расположен зеленый виноград, на восьмом и третьем слое расположены персики, на четвертом — красный виноград, на пятом слое — груша, на шестом слое - яблоко, на седьмом слое — часть вазы (Рис. 2).
Щелкая мышью на пиктограмме
глаз, можно спрятать слой. Щелкнув на пиктограмме глаз второго слоя,
вы удалите с картинки зеленый виноград, щелкнув
на 5 слое, вы удалите грушу. Работать можно только
на том слое, который в данный момент является
активным, т.е. выделен синим цветом и напротив его
активна пиктограмма кисть. Для того чтобы
сделать слой активным, нужно щелкнуть мышью на
нужном слое на слове Layer. На
картинке активен 2 слой.
Щелкнув на пиктограмме глаз второго слоя,
вы удалите с картинки зеленый виноград, щелкнув
на 5 слое, вы удалите грушу. Работать можно только
на том слое, который в данный момент является
активным, т.е. выделен синим цветом и напротив его
активна пиктограмма кисть. Для того чтобы
сделать слой активным, нужно щелкнуть мышью на
нужном слое на слове Layer. На
картинке активен 2 слой.
Слои можно менять местами. Для
этого возьмите указателем мыши слой 1 и, не
отпуская мыши, перетащите его на самый верх.
Фрукты с картинки исчезли. «Стекло» с вазой
является непрозрачным, оно спрятало фрукты.
Верните первый слой на последнее место и фрукты
появятся вновь. Меняя
местами слои, можно поменять расположение
фруктов в вазе. Для того чтобы фрукты лежали в
вазе, а не сверх ее, пришлось вырезать часть вазы,
а затем вставить в рисунок эту часть. Эта часть
вазы должна быть расположена в самом верхнем
слое, чтобы прикрывать собою фрукты.
К каждому слою можно применить определенные эффекты, например, к изображению (Рис. 3) добавить тень (Рис. 4).
Для этого сделайте слой активным и щелкнете мышью на пиктограмме . Из выпадающего списка выбрать опцию отбрасывания тени (Рис. 5).
Параметры тени можно менять, изменяя угол, дистанцию, разброс и размер. Здесь же самостоятельно вы можете рассмотреть и другие эффекты.
Для добавления нового слоя выбрать пиктограмму .
Для удаления слоя кликнуть на нем мышью и, не отпуская кнопки мыши, перетащить слой в корзину .
Форматы сохранения.
Вы уже обратили внимание, что файлы, с которыми работали на этом уроке, имеют разные расширения – Рис. 3.jpg и
Формат psd поддерживает работу со слоями, все остальные форматы объединяют все слои в один. Объединив слои, вы не сможете их разъединить.
Для вывода изображения на принтер лучше сохранять изображение в формате tif.
Если вы хотите использовать
изображение на WEB, воспользуйтесь командой в меню
Файл/Сохранить для WEB. Рисунок будет
сохранен в формате jpg. Для WEB страниц можно
сохранять в формате gif. Этот формат содержит
немного цветов, а также позволяет делать
анимированные картинки.
Если вы хотите продолжить работу с изображением в другом редакторе, используйте формат bmp.
Вопросы
- В чем, по-вашему, преимущества использования слоев? (Удобно обрабатывать отдельные элементы рисунка).
- Куда при копировании вставляется изображение: в старый слой или автоматически образуется новый слой и туда вставляется копируемое изображение? (Образуется новый слой)
- Нужно ли для перемещения изображения по слою выделять изображение или достаточно просто воспользоваться инструментом перемещения? (Достаточно воспользоваться инструментом перемещения)
- Для применения преобразования изображения (масштабирования, поворота и т.д.), расположенного в слое, нужно ли выделять изображение? (Нет)
- Для изменения цвета изображения,
расположенного в одном слое, нужно ли выделять
изображение? Можно ли для выделенного
изображения воспользоваться инструментом
 Если матовость меньше 100%, то
можно сохранить фактуру материала).
Если матовость меньше 100%, то
можно сохранить фактуру материала). - Для каких целей нужна команда удаления слоя?
- Расскажите про форматы сохранения файлов. Для каких целей какие форматы используются?
Задание.
- Используя файлы Рис.6, Рис.7, Рис.8, Рис.9 удалите лыжника, перенесите на гору пингвинов, перекрасьте им одежду, примените к некоторым пингвинам преобразование и получите Рис.10.
- Используя файлы Рис. 11, Рис. 12, Рис. 13, Рис. 14, Рис. 15, получите Рис. 16.
- Из файлов Рис. 17 и Рис. 18 получить
изображение в соответствии с Рис. 19. У солдата
ружье и часть гимнастерки находятся не за
стеклом.

- Из файла Рис.20, получить такое изображение, как на Рис. 21, применив наложение теней
: Adobe Photoshop 7. Как :: Adobe :: eTutorials.org
- Главная
- Adobe
- Adobe Photoshop 7. Как
Задача
-
Как создавать и перемещать слои
-
Как связать слои
-
Как сгруппировать слои
-
Как создавать наборы слоев
-
Как трансформировать слои
-
Как создать корректирующие слои
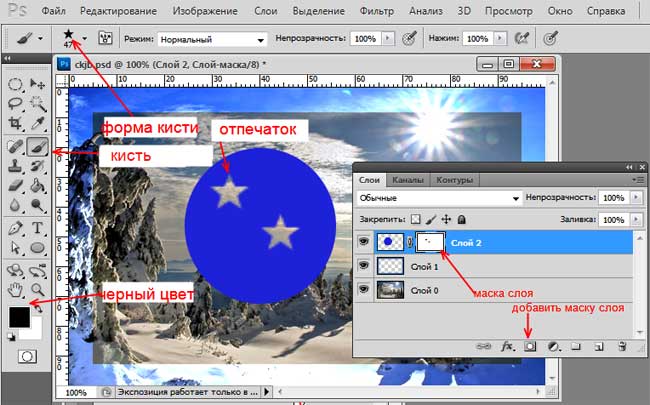
-
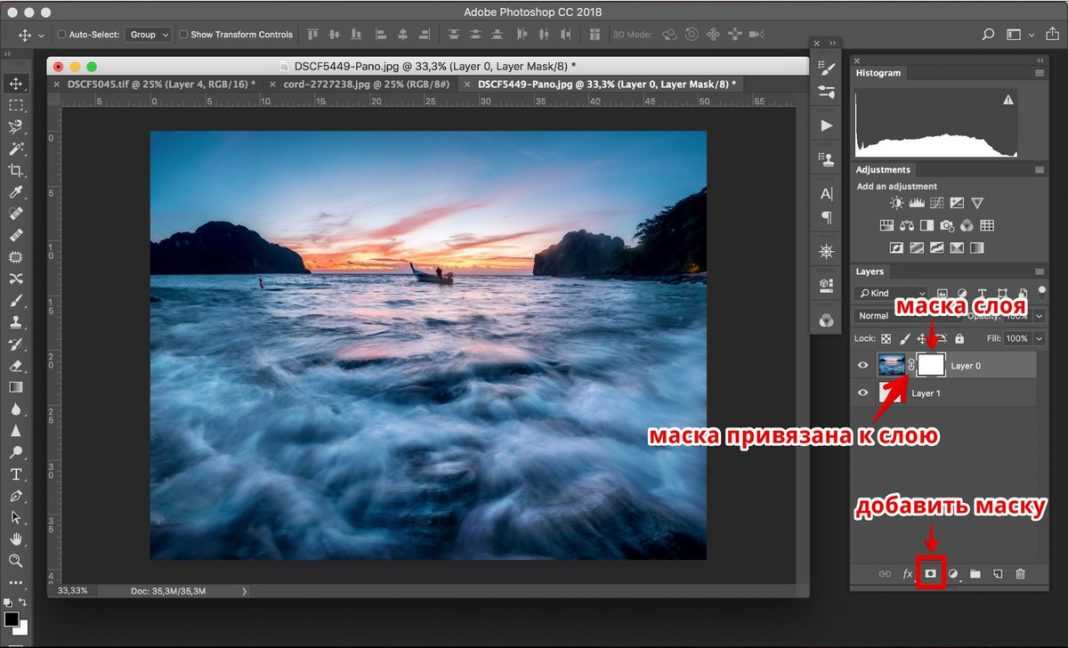
Как добавить маску слоя
-
Как Объединить и свести слои
Слои обеспечивают гибкость, управление цветом и параметры силуэта, которые учитываются в большинстве промежуточных и сложных задач редактирования изображений. Трудно представить себе какой-либо монтаж изображений или интеграцию текста без использования слоев, в некоторых случаях это просто невозможно.
Трудно представить себе какой-либо монтаж изображений или интеграцию текста без использования слоев, в некоторых случаях это просто невозможно.
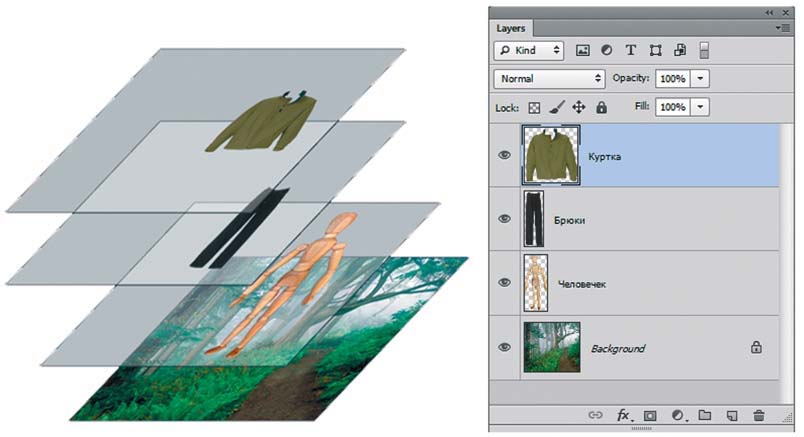
Слои изолируют части изображения в отдельном, гм… слое, который вы можете редактировать и изменять, не изменяя другие слои вокруг него. Подумайте о многослойных листах ацетата, сложенных друг на друга. Если смотреть сверху, они выравниваются и показывают всю сцену, но при этом элементы остаются отдельными друг от друга.
Вы можете перемещать слои в стеке, чтобы контролировать, как различные компоненты перекрываются друг с другом. Вы также можете скрыть слои от просмотра или отобразить их с различными уровнями прозрачности. Задачи в этой части исследуют основы создания и объединения слоев, создавая основу для профессионального композитинга изображений.
Включите JavaScript, чтобы просматривать комментарии с помощью Disqus.
|

 Getting Started with Photoshop
Getting Started with Photoshop  Working with Layers
Working with Layers  Специальные эффекты
Специальные эффекты 


 Щелкните в любом месте рабочей области изображения, чтобы начать печатать.
Щелкните в любом месте рабочей области изображения, чтобы начать печатать.  В палитре слоев щелкните и перетащите текстовый слой под слой с травой.
В палитре слоев щелкните и перетащите текстовый слой под слой с травой.  После заполнения Отменить выделение все ( Select > Deselect или Ctrl + D ).
После заполнения Отменить выделение все ( Select > Deselect или Ctrl + D ).