|
|
Фотошоп — функциональный инструмент для работы с изображениями. В фоторедакторе вы можете создать различные виды картинок. Так, освоив все функции легко сделать баннер для сайта, например, или визитку для организации. Чтобы созданное изображение выглядело аккуратно и привлекало внимание необходимо знать, как пользоваться инструментами кадрирования, выделения, а также уметь проводить цветокоррекцию и работу с фильтрами. Мы предлагаем рассмотреть процесс создания таких изображений в Adobe Photoshop, купить который у нас можно по доступной цене. |
Как сделать картинку в Фотошопе
Чтобы создать новое изображение во вкладке «Файл» выберите «Создать» и детально ознакомьтесь с параметрами создания документа (изображения). Размер документа можно указать в поле «Ширина» и «Высота». Если вам нужно установить определённый размер бумаги, например A6, выберите в строке «Размер» один из предложенных форматов. Цветовой режим очень важен при создания картинки, однако, чтобы правильно его выставить, необходимо знать, для чего вы будете использовать созданное изображение. В зависимости от цели можно выбрать цвета RGB, CMYK, LAB, битовый формат или градации серого. |
|
Как сделать визитку в ФотошопеДля создания визитки, прежде всего, установите размер документа, который вас устроит. Можно установить его в дюймах, например 55 мм. в ширину и 90 мм. в высоту. Так как визитка после создания будет распечатываться на профессиональном принтере, установите разрешение не менее 300 пикселей на дюйм. Также не забудьте указать цветовой режим картинки, для печати подойдёт CMYK. Можно установить его в дюймах, например 55 мм. в ширину и 90 мм. в высоту. Так как визитка после создания будет распечатываться на профессиональном принтере, установите разрешение не менее 300 пикселей на дюйм. Также не забудьте указать цветовой режим картинки, для печати подойдёт CMYK.
Нужно создать дополнительный фоновый слой для правильной работы с изображением. Указывая размеры изображения, нужно учесть некоторое количество свободного пространства под обрезку визиток. Эти данные можно указать в размере холста. Либо сразу добавьте примерно по 5-6 мм. к размерам при создании документа. Чтобы важная информация располагалась ближе к центру, ограничьте поля с помощью размерной сетки или установите параметры для вспомогательных линий. Далее можете приступать к созданию визитки, размещать изображение, надпись и другие элементы. |
|
Как сделать логотип в Фотошопе
Укажите в настройках желаемые размеры логотипа и цветовой режим, в котором он будет создаваться. Чтобы сделать красивую надпись, используйте красивый шрифт, поэкспериментируйте с цветом. Как установить шрифты в Фотошоп мы рассказывали в предыдущей программе. К шрифту вы также можете применить обводку и получить оригинальный текст. Запомните, надпись должна выделяться и легко читаться. Чтобы добиться такого эффекта, нужно активно применять различные стили наложения цветов, обводки текстов и рисунка, яркие элементы и интересный логотип. |
|
|
|
Как сделать печать в Фотошопе
Чтобы изготовить печать в Фотошопе, например, для поздравительной грамоты и открытки нужно использовать стандартный шрифт, оформить надпись в рамку строгой геометрической формы и выровнять слова для читабельности надписи. Поменяйте в параметрах текста отображение размера букв со 100% на 200%. Для этого во вкладке «Окно» перейдите в пункт «Символ». Если надписей несколько, можно создать два слоя. Затем деформируйте оба слоя, выбрав искажение текста «Дугой». Более просто способ, это сделать одну надпись и деформировать ее. Затем создайте копию слоя и трансформируйте его, создав «Поворот на 180». |
Как сделать баннер в ФотошопеДля создания баннера создайте новый документ и задайте нужные размеры. Стандартный рекламный баннер для сайта имеет размер 468*68 пикселей. Однако можно задать и другие параметры, если вам нужен больший или меньший размер. Далее вы можете использовать любые инструменты для создания красивого изображения.
Чтобы сделать красивый фон поработайте с текстурами, фильтрами, не забывайте при этом делать дубликаты слоев, и давать им имена, чтобы ориентироваться. |
|
|
|
Как сделать коллаж в ФотошопеКоллаж представляет собой несколько изображений, размещенных на фоне, возможно с добавлением тематических элементов, надписей и многого другого. Чтобы создать коллаж, подберите несколько картинок или фото, которые хотите разместить на изображении. Создайте фон нужного цвета. Можно применить текстуры и фильтры для создания более интересного эффекта.
Чтобы добавить изображения на фон откройте их в редакторе. Каждое фото выделите, и нажмите во вкладке «Редактирование» пункт «Копировать». Затем откройте вкладку с фоном коллажа и нажмите «Вставить». |
Как создать Gif-анимацию в PhotoshopСоздание анимации в фоторедакторе — трудоемкий процесс. Чтобы успешно создать рисунок в формате Gif необходимо иметь полное представление о работе со слоями, уметь создавать фон, работать с фильтрами и многое другое. Классическая анимация делается, как правило, по кадрам. Однако в новых версиях Фотошопа можно применять другой инструмент.
Прежде чем приступать к созданию анимации, найдите изображение, которое вы хотите преобразовать и обязательно удалите его из основного фона. После вырезания объекта из фона его нужно будет преобразовать в смарт-объект. Для этого кликните на слое с изображением дважды и укажите «Преобразовать в смарт-объект». После преобразования вам понадобится инструмент «Марионеточная деформация», который расположен во вкладке «Редактирование». |
|
|
|
Как сделать видео в ФотошопеЧтобы создать видео необходимо иметь несколько изображений, которые будут последовательно располагаться на шкале времени и создавать эффект движения. Такое видео немногим отличается от создания анимации. Еще одним способом является самостоятельное создание картинок, из которых будет создаваться видеоролик. В настройках вы можете указать частоту кадров в секунду, чтобы замедлить или ускорить воспроизведение. На временной шкале можно менять местами кадры и перемещаться в нужный отрезок времени. |
Как сделать тень в Photoshop
Сначала выберите предмет, для которого нужно сделать тень. Определите, в какую сторону она должна упасть. Нужно учитывать законы натурального освещения, так как если сделать тень неестественной, она испортит все изображение.
Определите, в какую сторону она должна упасть. Нужно учитывать законы натурального освещения, так как если сделать тень неестественной, она испортит все изображение.
Как сделать тень в Фотошопе?
Откройте Adobe Photoshop и загрузите в него выбранную картинку, для которой хотите сделать тень. Найдите пункт «Файл» -> «Открыть…» (File -> Open).
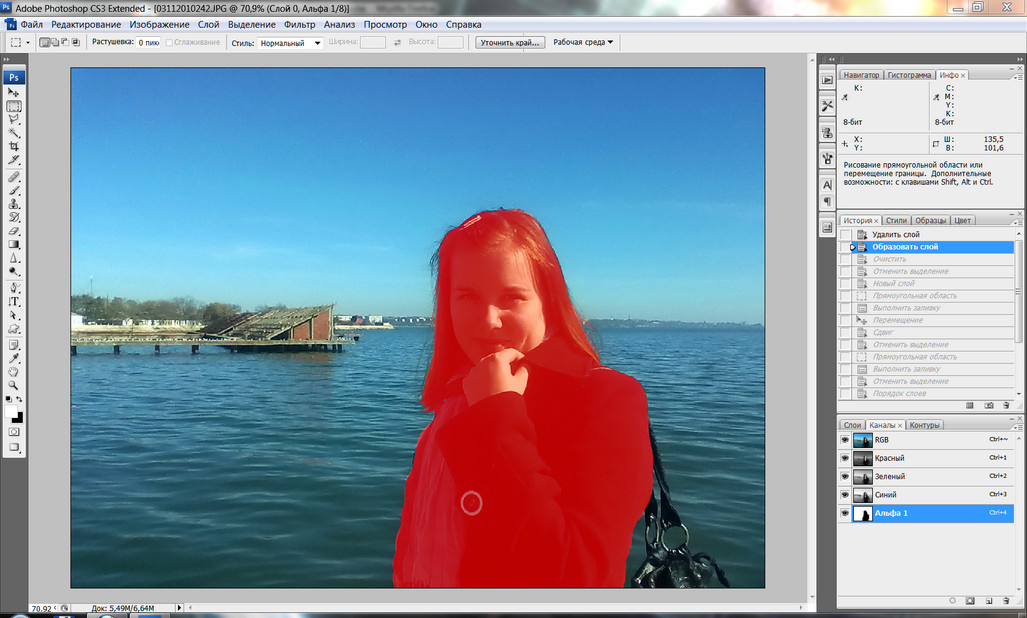
Выделите объект с помощью инструмента «Волшебная палочка» (Magic Wand). Удерживая клавишу Shift, левой кнопкой мыши кликните на область белого фона. Затем найдите на панели главного меню пункт «Выделение» (Select), кликните на нее и выберите «Инверсия» (Inverse).
После этого выделенный предмет нужно скопировать на новый слой. Для этого кликните левой кнопкой мыши на слой и выберите команду « Создать дубликат слоя» (Layer via copy), либо используйте команду клавиш «Ctrl + J».
Перейдите на только что созданный слой. Выберите слева на панели команд «Инструмент градиент» (Gradient Tool). На палитре градиента выберите «Черный, белый». Залейте фигуру градиентом снизу вверх по вертикали.
Выберите слева на панели команд «Инструмент градиент» (Gradient Tool). На палитре градиента выберите «Черный, белый». Залейте фигуру градиентом снизу вверх по вертикали.
Далее в меню «Редактирование» (Edit) выберите инструмент «Свободное трансформирование» (Free Transform). Удерживая клавишу Ctrl, кликните вверху выделенной рамки и потяните ее в нужную сторону, чтобы придать тени естественный наклон.
Чтобы сделать контур тени размытым, найдите в меню «Фильтр» (Filter) -> «Размытие» (Blur) -> «Размытие по Гауссу
Для того, чтобы убрать «лишнюю» тень, перейдите на слой с изначальным изображением, выберите инструмент «Ластик» (Eraser) и очень аккуратно откорректируйте контур тени.
Читайте также:
Фото: компании-производители
Видео: CHIP
Как сделать фотошоп русским: Photoshop CC и Photoshop CS6, 3 способа
Фотошоп может быть установлен на любом языке. Бывает, что не опытные, начинающие пользователи ставят Фотошоп на английском языке и не могут потом в нем разобраться по причине не знания языка.
Бывает, что не опытные, начинающие пользователи ставят Фотошоп на английском языке и не могут потом в нем разобраться по причине не знания языка.
На самом деле, я бы советовал пользоваться английским Фотошопом, потому как это дает множество плюсов. Но об этом я напишу ниже в этой статье.
А сейчас я расскажу о том как сделать Фотошоп русским, если у вас стоит английская версия.
С помощью первых двух способов вы сможете сделать последнюю версию Photoshop CC и CS 6 русским. Для CS6 вы можете скачать русификатор.
Как сделать русским Photoshop CC и CS6
Способ 1
Прежде всего проверьте установлен ли русский язык в вашей версии, если установлен, то его можно включить. Для этого перейдите в меню Edit — Preferences — Interface и далее в открывшемся окне найдите UI Language. В выпадающем списке выберите Русский, если он там есть.
Язык в программе поменяется когда вы перезапустите Фотошоп.
Способ 2
Удалите Фотошоп со своего компьютера и установите русскую версию, при установке выберите язык — Русский.
Убедитесь, что вы скачали установщик Фотошопа с русской версией.
Русификатор для Photoshop CS6
Способ 3
Скачайте русификатор для фотошопа CS6 (4 Мб).
Как установить русификатор на ваш Фотошоп:
Ищем в папке Фотошопа папку Lokales. (Обычна она находиться тут С:/Program Files/Adobe/Adobe Photoshop CS6/Locales). Удаляйте все файлы и папки в этой папке. Вставляем туда папку ru_RU из архива. И всё! Пользуемся русским Фотошопом.
Почему лучше пользоваться английским Фотошопом?
Во первых, не все уроки в русском интернете написаны с переводом команд и функций на русский язык. Да, конечно, на хороших сайтах перевод дублируется на оба языка, но не на всех. В англоязычных ресурсах естественно все уроки на английском языке. А на английских сайтах самое большое количество и самые качественные уроки про Фотошоп.
- Самая последняя и полезная информация появляется там, на буржуйских сайтах. Как вы думаете, сможете ли вы ее читать, не зная английского Фотошопа.
- Дело в том, что читать и понимать уроки на английском языке про Фотошоп вы сможете будучи не зная хорошо английского языка. Будет достаточно пользоваться английским Фотошопом, все остальное поймете интуитивно. Вам будут попадаться знакомые команды и функции на английском языке из Фотошопа. Это из личного опыта.
Во вторых, пользуясь русским Фотошопом вы рискуете недопонимать и плохо объясняться с другими разработчиками, например с верстальщиками. Русский Фотошоп среди профессионалов не популярен.
Обычно русский Фотошоп плохо переведен и поэтому объясниться с людьми будет трудно. А зная английскую версию программы, вы без труда сможете работать и на русской, если будет необходимость.
Поэтому лучше сразу начинайте работать на английском Фотошопе.
Привыкните и освоите быстро, ничего сложного в этом нет, и при этом это будет большим плюсом вам в будущем.
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как сделать рамку в Adobe Photoshop?
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню «Редактирование» и кликнув по пункту «Выполнить обводку»:
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды «Свободное трансформирование», перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7, дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя», выберите панель «Обводка». Селектор «Снаружи» обязательно необходимо поменять на «Внутри». Указав все необходимые вам параметры, кликните на «ОК»:
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z. Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j. Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Находясь на первом слое, выберите «Фильтр», «Размытие» и «Размытие по Гауссу» и размойте изображение:
Затем в окне «Фильтр» кликните на «Шум» — «Добавить шум». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop:
С помощью инструмента «Перемещение» перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню «Редактирование» выберите «Свободное трансформирование» и, удерживая клавишу shift, подгоните размер изображения под размер рамки и поверните, если это необходимо:
Для того чтобы синхронизировать изображения, в меню «Редактирование» выберите «Свободное трансформирование» и, удерживая клавишу shift, подгоните размер изображения под размер рамки и поверните, если это необходимо:
В окне «Слои» поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке:
Теперь фотография находится под рамкой.
Для создания дополнительного эффекта объёмности вы можете воспользоваться «Параметрами наложения» слоя с рамкой. Для этого кликните правой кнопкой мыши и выберите соответствующий пункт:
В разделе «Тиснение» поставьте галочки, руководствуясь своим вкусом и предпочтениями:
В результате у вас получится объёмное и реалистичное изображение в рамке.
Надеемся, что данный урок стал для вас полезен!
Конвертирование в CMYK в Photoshop CS
Немногие пользователи Photoshop после обработки фотографий отправляют их на печать. Уже привычным делом стало делиться своими снимками в сети Интернет или показывать их друзьям на экранах компьютеров, планшетов и прочих гаджетов. Но что делать, если все-таки возникла необходимость напечатать фотографию? Стоит ли полагаться на удачу и ожидать что снимки выйдут столь же удачными, как на экране монитора? Тут и возникает необходимость подготовить снимок таким образом, чтобы и на бумаге он вышел «правильным» и все старания по обработке фотографии не прошли зря.
Но что делать, если все-таки возникла необходимость напечатать фотографию? Стоит ли полагаться на удачу и ожидать что снимки выйдут столь же удачными, как на экране монитора? Тут и возникает необходимость подготовить снимок таким образом, чтобы и на бумаге он вышел «правильным» и все старания по обработке фотографии не прошли зря.
У многих читателей, возможно, уже возник вопрос: «Что тут можно сделать не так? Разве не достаточно выполнить команду Image >Mode >CMYK [Изображение >Режим >CMYK] и решить проблему раз и навсегда?»
Дело в том, что метод заданный по умолчанию в Photoshop для конвертации в режим CMYK, не учитывает определенные моменты, которые могут негативно и непредсказуемо отразиться на печати.
Что из себя представляют режимы CMYK и RGB?
Режим RGB является методом визуального отображения изображения на экране с помощью трех цветов Red (Красный), Green (Зеленый) и Blue (Голубой), после смешения пикселов которых, получается необходимый оттенок.
А CMYK представляет собой распределение Cyan [Голубой], Magenta [Сиреневый], Yellow [Желтый] и Black [Черный] цветов для реализации сетей смещения, которые распределяют образцы точек с переменной плотностью и размером на «листе бумаги», именно это и дает возможность получить необходимый цвет. Когда мы смотрим на CMYK-изображение, то наблюдаем лишь симуляцию режима, на самом деле мы наблюдаем RGB-режим, в который «налету» было переведено изображение для его отображения, потому что монитор не поддерживает CMYK-метод вывода.
Увеличение точек
Итак, с чего же начать? Для корректного конвертирования изображения в CMYK-режим, необходимо решить несколько проблем и, прежде всего — Dot Gain [Увеличение точки]. После того, как изображение уже напечаталось, легко заметить, что оно состоит из маленьких пятен, сделанных чернилами принтера, в зависимости от качества используемой бумаги они (пятна) имеют расширение от центра к внешним сторонам.
Для проверки принтера, обычно отдают на печать паттерн, состоящий из точек диаметром 1 миллиметр. Первоначально точки взаимодействуют с листом бумаги аналогичного диаметра, но спустя некоторое время, точки могут увеличить значения, что приводит к небольшому изменению цветов. Связано это может быть как с некачественной бумагой, так и с плохими чернилами.
В Photoshop у вас есть возможность регулировать процесс печати этих точек, управлять их яркостью перед окончательным выводом. Делается это посредством меню File > Print with Preview [Файл >Печать с Предварительным просмотром], параметр Dot Gain [Точечное увеличение]. Для соответствия в данном случае (когда произошло увеличение точек в размерах) требуется уменьшение точек, чтобы расширение стало равным одному миллиметру.
Количество чернил
Другой проблемой является распределение чернил на бумаге, их общее количество. Для того, чтобы избежать попадания чернил по одним тем же участкам на бумаге, необходимо чтобы сумма их четырех значений не превышала 300.
Число 300 на самом деле является средним значением, неким универсалом. Большинство газет и журналов задают даже меньшие значения как предел, поэтому прежде чем отдавать в печать изображение уточните эти параметры.
Например, можно распределить цвета следующим образом (правильный способ): 90 C, 90M, 100Y и 0K, таким образом, получается сумма 280 (90+90+100+0). А вот такое распределение будет уже неправильным: 100C, 100M, 100Y и 100K, потому что в этом случае сумма будет равна 400. Главное реально понимать, что визуально соотношение 20C, 20M, 20Y и 20K выглядит, так же как и 0C, 0M, 0Y и 0K. О факторах влияющих на это было сказано выше.
Конвертирование в другой профиль
Перейдем к практической части. А именно, будем брать под контроль все, ну или почти все, факторы, которые могут негативно повлиять на печать изображения. Часто, создавая PSD-файл, содержащий несколько слоев, различные цветовые режимы и пр. , невозможно отследить все изменения CMYK-режима.
, невозможно отследить все изменения CMYK-режима.
Поэтому большинство пользователей создает/обрабатывает изображение в RGB, применяет фильтры, которые недоступны в другой цветовой модели, и только по завершении работы конвертируют получившееся.
Для этого существуют несколько способов. Один из них выполнение команды Image >Mode >CMYK [Изображение >Режим >CMYK]. Данный способ математически преобразовывает изображение, не обращая внимания на сопутствующие этой конвертации проблемы.
Другой путь — выполнение команды Image >Mode > Convert to Profile [Изображение >Режим >Конвертировать профиль], где вам нужно найти область определения [Destination Space] и выбрать из выпадающего меню Profile [Профиль] пункт Custom CMYK [Выборочный CMYK], после чего вам откроется диалоговое окно как на рисунке ниже.
Установите параметры как на рисунке, они являются оптимальными.
Вот таким довольно простым после тщательного рассмотрения способом достигается корректное конвертирование в CMYK-режим.
Источник: http://photonews.ru
Как сделать макет визитки самому в фотошопе
Как сделать визитку в Фотошопе: пошаговая инструкция
Фотошоп является мощным функциональным графическим редактором, позволяющим редактировать фотографии разного уровня сложности. Множество полезных функций данного редактора дают возможность применять его в любой сфере деятельности.
С помощью Photoshop можно улучшать и совершенствовать изображения, фотографии и иллюстрации, разрабатывать макеты сайтов, создавать логотипы, плакаты, пиктограммы и визитные карточки.
Содержание: как сделать визитку в Фотошопе
Визитка является лицом человека, компании или предприятия. Зная принципы работы с фотошопом, можно создать уникальную визитку с качественным оформлением. Ниже будет указано, как можно самостоятельно сделать простую визитку в редакторе.
Устанавливаем Photoshop
Первым делом нужно скачать редактор из интернета и запустить его.
Важно! На официальном сайте Adobe Photoshop вместе с редактором идет автоматическая скачка веб-установщика со всеми необходимыми файлами.
Если сравнивать с другими программами, механизм установки Фотошоп отличается. После скачивания нужных файлов веб-установщиком, необходима авторизация в Adobe Creative Cloud.
Далее появится «креативное облако» и последует закачка редактора. Скорость установки зависит от скорости интернет-соединения. Несмотря на небольшие сложности установки, работать с Фотошопом просто.
Создаем макет: размер и формат визитки в Фотошопе
В первую очередь задаются параметры визитки. Рекомендуется использовать общепринятый стандарт с размерами визитки 5 см в высоту и 9 см в ширину. Фоновое изображение должно быть прозрачное, остальные настройки будут стандартными.
Добавляем фон на визитку
Далее нужно выбрать фон. Для этого переходим к панели инструментов и выбираем инструмент “градиент”.
С помощью верхней панели можно выбрать способ заливки. Если трудно определиться с цветом, можно воспользоваться готовыми вариантами цветовых переходов.
Для градиентной заливки сначала определяется линия на визитной карточке, можно выбрать вертикальный, горизонтальный, диагональный или круговой цветовой переход. Выбор заливки зависит от индивидуальных предпочтений.
Мы залили наш фон таким образом:
Добавляем графические элементы/изображения
Определившись с фоном, нужно добавлять тематические картинки, если оно того требует, т.к. большинство делают визитки в стиле минимализма, оставляя лишь контактные данные.
Благодаря созданию нового слоя последующее редактирование визитки будет проще. Для этого нужно нажать на вкладку главного меню «Слои» и выбрать «Новые слой».
Переключение от одного слоя к другому происходит нажатием кнопки «Слои» и выбором нужного слоя.
Разместить графические элементы/изображения на макете визитки можно простым открытием заранее подготовленного файла и последующим копированием его на новый слой в проекте визитки. Мы откроем и перетащим туда наш логотип MyPhotoshop.ru:
Мы откроем и перетащим туда наш логотип MyPhotoshop.ru:
Вышло не очень, но мы поиграемся с параметрами наложения и приведем все в пригодный вид. Если потратить на это побольше времени, то можно получить очень крутую визитку, но мы это делаем исключительно в целях обучения:
Обратите внимание! Количество картинок не ограничено, но важно не перегрузить форму визитки излишними декоративными элементами.
Отличным решением будет создание различных образов путем сглаживания штрихов, использования карандашей, перо, кистей, маркеров, эффектов и узоров.
Добавляем информацию
Следующим шагом будет добавление контактной информации. Это делается с помощью «Горизонтального текста» , расположенного на панели инструментов с левой стороны.
Выделив нужную область для текстового массива, нужно ввести информацию. Напечатанный текст можно поправлять, выделять, форматировать, менять размер шрифта или цвет текста. Мы еще добавили подложку для текста и у нас получился такой вот результат:
Мы еще добавили подложку для текста и у нас получился такой вот результат:
Итог
Совершив несложные манипуляции, можно получить полноценную визитную карточку. Для дальнейшего использования ее нужно сохранить как картинку или сразу распечатать. Сохранение визитной карты в формате Photoshop позволит редактировать её в дальнейшем.
Редактор обладает множеством полезных опций, предназначенных для выполнения различных задач. Получить качественное изображение просто, главное – не бояться экспериментов, использовать различные эффекты и настройки.
Сегодня Adobe Photoshop считается самой популярной универсальной программой, которой пользуются программисты, дизайнеры, художники и фотографы.
Как сделать шаблон визитной карточки в Phothoshop?
Содержание:- Как создать визитку в Adobe Photoshop с нуля
- Как отредактировать свою визитку самостоятельно
- Итог
Чтобы создать уникальную визитную карточку самостоятельно, используйте Adobe Photoshop. Этот проверенный временем графический редактор содержит множество интеллектуальных инструментов для создания оригинального и стильного произведения. Несмотря на кажущуюся сложность, освоение Adobe Photoshop не займет много времени.Логастер проведет вас через весь процесс. Потерпите нас!
Этот проверенный временем графический редактор содержит множество интеллектуальных инструментов для создания оригинального и стильного произведения. Несмотря на кажущуюся сложность, освоение Adobe Photoshop не займет много времени.Логастер проведет вас через весь процесс. Потерпите нас!
Как создать визитку в Adobe Photoshop с нуля
Подготовка
Чтобы быстро и легко создать макет, подготовьте элементы, которые вы собираетесь разместить на своей визитке. Выполните приведенный ниже контрольный список, чтобы убедиться, что у вас все готово.
- Текст. Ваша визитная карточка должна содержать эту основную информацию: ваше имя, название вашей компании и контакты (телефон, физический адрес и / или адрес электронной почты).Необязательная информация включает ссылки на социальные сети, слоган и любые другие данные, которые вы считаете важными. Однако не загромождайте карточку слишком большим количеством текста.
- Графика.
 Если в вашей профессии чувствуется творчество, вы можете дополнить свою визитку фотографиями, иллюстрациями, рисунками и другой графикой по вашему выбору. Это умный ход для фотографов, дизайнеров, стилистов, поваров и т. Д.
Если в вашей профессии чувствуется творчество, вы можете дополнить свою визитку фотографиями, иллюстрациями, рисунками и другой графикой по вашему выбору. Это умный ход для фотографов, дизайнеров, стилистов, поваров и т. Д. - QR-код. Чтобы освободить место на карте, используйте возможности QR-кодов.QR-код — это инновационный способ обмена различными типами контента, включая видео, изображения и ссылки. Чтобы получить доступ к информации, вам просто нужно отсканировать QR-код своим смартфоном.
- Шаблон. При размещении различных фрагментов информации на своей карточке вы можете реализовать собственное видение или воспользоваться готовыми к использованию шаблонами, разработанными профессионалами.
- Требования к печати. Убедитесь, что ваш дизайн соответствует требованиям выбранной вами типографии или службы web-to-print.Обычно такие требования касаются формата файла, размеров, цветовой модели, разрешения и тому подобного.

Шаблоны
Если вы не знаете, как грамотно расположить информацию на своей карте, не беспокойтесь! К счастью для любителей дизайна, специальные веб-сайты предлагают сотни шаблонов визиток, которые одновременно красивы и логически структурированы. Шаблон имеет хорошо продуманный макет. Все, что вам нужно сделать, это заполнить его своими личными данными. Проверьте лучшие сайты для качественных макетов визиток:
- Logaster.Загрузите шаблон под ключ или создайте его с нуля на основе вашего логотипа. Вы можете сохранить и загрузить свой файл в форматах PNG, JPEG, PDF и SVG. Доступные размеры: 95 х 55 мм (с выходом за обрез) и 90 х 50 мм (без вылета). Вы также можете добавить текст и логотип, созданный Логастером.
- Psprint. Сервис может похвастаться несколькими сотнями профессиональных шаблонов. Найдите подходящий шаблон по теме, цвету и отрасли.
- Freepik. Это, без сомнения, одна из крупнейших баз бесплатных графических ресурсов.Выбирайте из горизонтального, вертикального, квадратного и других удивительных дизайнов.
 Также доступен поиск по цвету и стилю.
Также доступен поиск по цвету и стилю.
Нужна визитка прямо сейчас?
Создайте шаблон под свой фирменный стиль с Логастером!
Как создать визитку в Adobe Photoshop
Имейте в виду, что требования к файлам могут различаться в зависимости от типографии. В этом руководстве мы следовали стандартным требованиям.
1.Откройте Photoshop. Выберите «Файл» — «Новый», чтобы создать новый документ.
2. В новом окне настройте следующие параметры:
- Для визитки с вылетом за обрез установите «Ширина» на 95 мм и «Высота» на 55 мм. Если вы создаете вертикальный дизайн, поменяйте значения местами.
- Разрешение: 300 точек на дюйм.
- Цветовой режим: CMYK Color, 8 бит.
- Цвет фона: Белый.
Нажмите ОК.
3. Для настройки области выпуска за обрез выберите «Вид» — «Линейки».На экране вы увидите линейку и направляющие. Перетащите направляющие, чтобы расположить их на расстоянии 5 мм от края.
4. Добавьте контент:
- Теперь вам нужно загрузить свой шаблон или фоновое изображение. (Если у вас белый фон или вы не используете какой-либо шаблон, пропустите этот шаг.) Нажмите «Файл» — «Открыть» и выберите файл на своем компьютере. Вы можете использовать изображение в любом векторном или растровом формате.
- Таким же образом добавьте другой контент, который вы хотите разместить на своем изделии (логотип, графика, текст, QR-код и т. Д.).
5. Измените свой дизайн:
- Используйте панель инструментов, чтобы изменить имя и размер шрифта, а также выровнять текст (по левому, правому или по центру).
- С помощью мыши перемещайте элементы и регулируйте их размер, пока не получите желаемый результат.
6. Чтобы иметь возможность изменить свой дизайн в любой момент, сохраните файл в формате PSD. Выберите «Файл» — «Сохранить как» и введите имя файла. Придумайте описательное имя, которое позволит вам мгновенно найти свою часть среди других файлов, например. грамм. «Лицевая сторона визитки». Щелкните ОК.
грамм. «Лицевая сторона визитки». Щелкните ОК.
7. Сохраните файл в удобном для печати формате. Настоятельно рекомендуется использовать PDF.
8. Если вы делаете двустороннюю открытку, создайте новый документ и повторите те же шаги, чтобы создать другую сторону вашего дизайна.
Посмотрите этот подробный видео-урок о том, как создать визитку в Adobe Photoshop:
Как отредактировать свою визитку самостоятельно
Одна из лучших вещей в создании визитной карточки самостоятельно — это то, что вы можете редактировать свою работу в любой момент.Чтобы включить дальнейшие изменения, вы должны сохранить файл в формате PSD. В этом формате ваше изображение будет храниться в виде отдельных слоев (фон, текст, графика и т. Д.).
1. Откройте Photoshop. Нажмите «Файл» — «Открыть». В новом окне выберите нужный файл.
2. Выберите вкладку «Слои» на панели инструментов. Щелкните слой, который нужно отредактировать, и внесите соответствующие изменения.
3. Сохраните файл в формате PSD и удобном для печати формате по вашему выбору.
Посмотрите руководство по редактированию изображений в Photoshop:
Итог
При некотором внимании и концентрации создать аккуратную визитку в Photoshop не так сложно, как может показаться. Вот еще несколько советов, которые помогут вам на этом пути:
- Имейте в виду, что напечатанная визитка будет отличаться от ее экранной версии с точки зрения цвета. Причина в разных цветовых режимах. В то время как цифровые изображения используют модель RGB, офсетная печать полагается на палитру CMYK.Обязательно помните об этом, выбирая оттенки для текста и иллюстраций.
- Перед печатью файла внимательно проверьте свою карточку на предмет орфографических ошибок и других ошибок. Попросите своих товарищей по команде и друзей сделать то же самое.
Business Card через Adobe Photoshop CC за считанные минуты
Пошаговое изготовление визитной карточки в Photoshop.
Если вам нужно быстро изготовить и распечатать набор визиток, вы можете создать его с помощью популярного программного обеспечения, такого как Adobe Photoshop CC, всего за несколько минут. Следуйте приведенным ниже инструкциям, и вы будете довольны своими результатами.
01. Создайте новый файл или монтажную область с холстом A4.
Точный формат страницы зависит от вывода вашего принтера.Установите желаемую ориентацию страницы. Мы решили, что портретный макет будет лучше.
02. Добавьте на холст прямоугольник фиксированного размера (85 x 55 мм).
Чтобы сделать прямоугольник заполненным белым и обведенным тонкой светло-серой обводкой (например, # e2e2e2), дважды щелкните слой прямоугольника. Появится панель эффектов. Выберите параметры Color Overlay (белый) и Stroke (2px светло-серый).
03. Используйте руководящие принципы Photoshop, чтобы отметить безопасную зону карты и добавить фотографию.
Используя квадратную область «выбора», вы можете просто определить зону содержимого вашей карточки и отметить ее направляющими.
04. Добавьте логотип компании и введите текст.
Поиграйте с начертаниями и размерами шрифтов, чтобы добиться наилучшего внешнего вида. Обратите внимание, что если размер шрифта слишком мал, он может быть нечитаемым на распечатанном листе.
05. Увеличьте размер карты, чтобы заполнить всю площадь бумаги.
Лучший способ сделать это — сгруппировать все слои вашей карты, а затем продублировать / переместить эту группу, чтобы заполнить всю область печати.Постарайтесь сделать это без зазоров.
06. Распечатайте и наслаждайтесь!
Распечатайте свои работы на собственном принтере в цветном или ч / б режиме в соответствии с вашими потребностями. Осторожно разрежьте карточки ножницами.
Вот и все! Если на вашем компьютере не установлен Photoshop, попробуйте использовать Makebadge Online Editor, потрясающий онлайн-инструмент, который поможет вам быстро создавать визитки, идентификационные бейджи и именные бейджи.
Нет Adobe Photoshop?
Создайте свою визитку с помощью Makebadge прямо сейчас!
Как сделать визитку через Makebadge?
- Войдите в Makebadge.com
- Перейдите в раздел визитных карточек Makebadge здесь.
- Выберите шаблон или начните создавать свою Карту с нуля.
- Определите размер и ориентацию вашей визитной карточки.
- Выберите размер текста, шрифты, цвета.
- Введите все текстовые поля и установите для них размер шрифта.
- Загрузить логотип или фотографию.
- Проверить положение всех элементов, при необходимости изменить.
- Сохраните свои работы.
- Экспортируйте визитную карточку в файл.
- Распечатайте на домашнем принтере или в ближайшей типографии.
Как сделать свои собственные визитные карточки в Photoshop | Small Business
Визитные карточки — это ключевой рекламный инструмент практически для любого типа бизнеса. Независимо от того, работаете ли вы онлайн или офлайн, вы можете рассказать о своей компании, раздав четкие профессиональные карточки. Adobe Photoshop — это всего лишь одна программа для графического дизайна, которую вы можете использовать для создания собственных визитных карточек.
Загрузите Adobe Photoshop и нажмите «CTRL + N», чтобы создать новый файл. Откроется диалоговое окно. Установите размер 3.75 дюймов в высоту и 5,25 дюйма в ширину. Этот размер является обычным размером визитной карточки 3 на 5 дюймов плюс дополнительное пространство по краям на случай, если принтеру потребуется немного обрезать края — это также называется за обрез. Выберите CMYK в поле «Режим» и установите разрешение файла 300 точек на дюйм или выше.
Щелкните инструмент «Текст» на панели инструментов Photoshop. Щелкните внутри открытого документа, чтобы ввести свое полное имя, адрес, номер телефона, адрес веб-сайта и адрес электронной почты в отдельных строках слева или справа от визитной карточки.Также добавьте любую контактную информацию в социальных сетях. Выделите текст и щелкните окно «Символ», чтобы изменить шрифт по своему вкусу. Щелкните окно «Абзац», чтобы отрегулировать выравнивание (влево, вправо, по центру), если хотите.
Нажмите «CTRL + O», чтобы открыть новый файл, и найдите файл изображения на вашем компьютере, который содержит логотип вашей компании. Нажмите «Открыть», чтобы отобразить логотип внутри Photoshop. Щелкните и перетащите изображение логотипа в файл визитной карточки. Расположите логотип там, где вы хотите, чтобы он отображался на визитной карточке.
Снова щелкните инструмент «Тип», чтобы добавить новый текстовый блок. Введите девиз вашей компании или другую строчку для описания вашего бизнеса. Опять же, скорректируйте текст с помощью окон «Символ» или «Абзац». Это необязательный шаг.
Нажмите «CTRL + S» и сохраните файл Photoshop (сохраняется как документ PSD). Перейдите в меню «Файл» и выберите «Сохранить как копию», чтобы сохранить карту как файл TIF, PDF или JPEG. Ваш принтер для визитных карточек, скорее всего, запросит один из этих форматов.
.Обработка видео в Adobe Photoshop
Часть I: Использование встроенных инструментов
Зря читатель надеется, что, прочитав здесь несколько абзацев, тут же научится творить в фотошопе видеошедевры. Данный цикл статей |
Зачем это нужно?
Неужели существуют такие операции, которые можно произвести только в Adobe Photoshop, и нельзя повторить в Adobe After Effects или Adobe Premiere Pro? Однако, почему мы только Adobe-вские продукты в список включили? Давайте продолжим: Edius, Liquid, Vegas… Final Cut Pro, в конце концов! Почти все эти пакеты имеют ну о-о-очень серьёзный набор встроенных фильтров, позволяющих работать с масками, проводить достаточно глубокую цветокоррекцию, убирать нежелательные шумы или иным образом модифицировать картинку. Помимо встроенных, существуют и дополнительные фильтры, выполненные в виде плагинов от сторонних разработчиков. Этих красавцев нынче пруд пруди, только выбирай да денежку готовь.
Так зачем же Photoshop?
Таким вопросом озадачивался, наверное, каждый, кто хотя бы краем уха слышал о возможности обрабатывать видео в Photoshop-е. Недоумение, растерянность, настороженность, сарказм вот список эмоций, посетивших многих и многих видеолюбителей (да и профессионалов тоже) в недавнем 2007 году именно тогда корпорация Adobe внедрила в свой графический редактор поддержку видео. И первые робкие вопросы, высказывания: «а можно ли «прикрутить» к AE фильтры от Photoshop?«, «adjustment layers в Photoshop есть?«, «на сайте Adobe почти никакой информации«, «чем After Effects не устраивает?«, «вот дожили» и т.д. и т.п.
Давайте уже разберёмся: почему Photoshop, зачем Photoshop, и как Photoshop?
Вначале неплохо бы узнать об основных правилах, соблюдая которые, вы сумеете работать в Photoshop с видео. Проверим-ка, на что он годен. Версия, которую мы станем мучать самая «свежая» на сегодня, CS4.
Импорт видео
Импортировать видео в Photoshop можно двумя способами:
Рассмотрим оба варианта, и выясним их преимущества и недостатки. Итак, первый вариант, импорт видео с разделением на отдельные кадры: File -> Import -> Video Frames to Layers…
В открывшемся окне выбора файла следует найти нужное видео, и нажать Load. Тут же появится окно с параметрами импорта Import Video to Layers . Обратите внимание: на рисунке красной рамкой обведена чёрная прямоугольная область. Здесь спрятана шкала времени с ползунком, передвигая который, можно просмотреть импортируемое видео и даже выбрать интервал, который нужно импортировать. По непонятной причине у автора эта шкала не отображается (возможно, виновата Windows 7), хотя видео можно проиграть, передвигая этот невидимый ползунок вслепую.
Данный способ импорта видеоматериала накладывает одно существенное ограничение: какой бы длительности ни было импортируемое видео, оно всегда обрезается до 500 кадров (проверялось на ПК с 32-битной Windows 7 и тремя ГБ оперативной памяти).
Время, необходимое программе для разбиения материала на кадры (слои), зависит от длительности клипа, а также способа сжатия видео (на современном достаточно мощном ПК импорт 5-секундного AVCHD клипа производится за 20-30 секунд).
Открывшийся документ представляет собой этакую раскадровку, где один слой представляет собой один кадр видео.
Становится понятным преимущество такого способа импорта: с каждым кадром можно работать индивидуально. Недостаток этого способа все до единого импортируемых кадра целиком и полностью загоняются в оперативную память ПК. Здесь без 64-битной операционной системы со множеством гигабайт оперативки и делать нечего тех «жалких» трёх с небольшим гигабайтиков, что доступны 32-битным операционным системам, хватит разве что на 10-20 секунд Full-HD видео. Имейте это в виду.
Второй способ импорта привычная команда File -> Open. В этом случае Photoshop-у безразлична длительность импортируемого материала. Открытый таким образом файл представляет собой нечто вроде ссылки на оригинальное видео так работает любая нормальная программа нелинейного видеомонтажа. Следовательно, и оперативная память не забивается информацией. Недостаток: пропадает возможность работы со слоями (что естественно), однако работа с отдельными кадрами будет вестись по прежнему.
Признаться, не совсем ясно, для чего всё-таки может понадобиться обработка каждого кадра в отдельности. Очень может быть, что какие-то архибюджетные фильмы рисуются, обрабатываются и «рихтуются» именно так, покадрово. Но в нашей малобюджетной реальности такой вариант вряд ли кого устроит: все фильтры и эффекты обычно накладываются сразу на всё видео (сцену), не иначе.
Кстати, о фильтрах и эффектах. В зависимости от способа, которым было импортировано видео, встроенные в Photoshop инструменты, фильтры либо сторонние плагины могут вести себя по-разному: некоторые фильтры работают только с отдельными кадрами, отказываясь обрабатывать видеоролик целиком. При этом соответствующие строки в меню становятся неактивны, и их невозможно задействовать (с этим мы ещё не раз столкнёмся).
Наконец, расскажем о форматах видео. Больной нынче вопрос… Развелось форматов самых разных не пересчитать. Но Photoshop отчего-то думает, что видео бывает только… Quick Time. Правда, «обыкновенные» DV-AVI импортируются без проблем (даже обычным Drag&Drop), но почти все остальные форматы программа предпочитает видеть только в любимом ею контейнере MOV.
Отсюда вывод: перед обработкой видео в Photoshop желательно провести его перепаковку в MOV. Сделать это проще всего с помощью программы Quick Time Pro. Однако данное творение программистов Apple не столь всеядно, как, скажем, какой-нибудь бесплатный (а уж тем более коммерческий) программный плеер. Ну вот отказывается QT Player открывать и проигрывать видео с современных AVCHD-видеокамер! Что с ним поделаешь… Поэтому такое трудное видео перед обработкой в Photoshop требуется довести до ума: распаковать на элементарные потоки, которые затем соединить в Quick Time Pro. Автору удалось найти лишь пять-шесть файлов, снятых разными современными видеокамерами, которые без проблем импортировались в Photoshop без предварительного их кипячения и усушки. Увы. Есть подозрение, что на данном этапе отсеется немалая часть энтузиастов, возжелавших поэкспериментировать в Photoshop-е с видео. В выигрыше здесь обладатели видео-фотокамер, которые записывают видео в контейнере QuickTime. Такое видео почти гарантированно подружится с Photoshop-ом. Прям теория заговора какая-то…
Один и тот же формат видео (к примеру, AVC 1920×1080) может быть принят программой, а может и не быть принят многое зависит от способа его упаковки, контейнера, и даже марки видеокамеры. Спотыкаясь на некоторых форматах или контейнерах, Photoshop либо напрочь зависает, либо прекращает работу с извинениями.
Но, скорее всего, вам быстро надоест мучаться с форматами, нехваткой оперативной памяти, схлопываниями и зависаниями программы. Идеальный выход здесь перекодировать видео в MJPEG A с одновременной его упаковкой в контейнер QuickTime (MOV). И лепота! Никаких тебе проблем: вне зависимости от размера кадра или продолжительности загруженного в программу видеоролика Photoshop просто летает!
Но перейдём к практическим изысканиям что же этакого позволяет сделать Photoshop с импортированным видео?
Работа со слоями
Ну какой же серьёзный видеоредактор или компоузер обходится без многодорожечного редактирования? А тем более пакет, претендующий на звание программы композитинга. Photoshop в этом плане вполне подходящая кандидатура: и здесь имеется возможность оверлейного редактирования.
Работа с вышележащим слоем здесь ведётся в точности так же, как и в After Effects ну, разве что здесь инструментов поменьше. Точнее, почти совсем нет.
Но по крайней мере основные операции, такие, как длительность отображения слоя на таймлинии, выполняются простым перетаскиванием краёв клипа. Все имеющиеся слои можно соединить (подобно вложенной таймлинии в других программах), что позволяет применить один эффект сразу ко всем этим слоям.
Нельзя забывать и о скрытых, невидимых глазу инструментах. Они спрятаны в выпадающем меню, которое появляется при нажатии на неприметную кнопку, расположенную в правом верхнем углу таймлинии.
Как видим, из данного меню доступны все часто требующиеся операции, а присутствующим здесь командам можно назначить горячие клавиши, что значительно ускорит работу.
Работа с ключевыми точками
Ага, не ждали?!!
Тем не менее, в Photoshop существует возможность изменения многих параметров во времени с помощью ключевых точек, точно так, как это делается во всех без исключения полноценных видеоредакторах.
К этим параметрам относятся не только штатные, присутствующие по умолчанию (положение, размер, прозрачность, стиль), но и пользовательские эффекты, добавленные к клипу (сторонние плагины).
Всё как обычно: щёлкаем по пиктограмме с будильником, тем самым активируя запись параметров в ключевые точки. Изменяем значение выбранного параметра (к примеру, прозрачность слоя) тут же в соответствующей строке автоматически появится новая ключевая точка. Теперь, проигрывая таймлинию, можно наблюдать, как постепенно изменяются отредактированные параметры.
Стабилизация видео и коррекция геометрии кадра
Загрузим видео, снятое с руки видеокамерой, не имеющей оптического стабилизатора. Пусть картинка и неплоха по качеству, но вот дрожание в кадре портит всё дело.
Для того, чтобы стабилизировать трясущуюся картинку, видео требуется импортировать как серию кадров-слоёв (см. первый способ импорта). Открывшийся документ представляет собой раскадровку, где каждый слой это отдельный кадр.
Теперь необходимо выделить все эти слои (Alt+Ctrl+A), и выполнить команду Edit -> Auto-Align Layers. Данная команда запускает встроенный в Photoshop модуль, выравнивающий слои (Align (англ.) выравнивание). В открывшемся окне желательно выбрать параметр Auto и нажать ОК.
Можно, конечно, использовать другие способы (Perspective, Collage и т.д.), но стабилизация может произвестись не так тщательно, да и скорость просчёта от этого вряд ли увеличится. М-да… Скорость. Считает Photoshop не просто долго. Он считает ОЧЕНЬ долго. Просто неприлично долго по современным меркам. Программа дотошно перетряхивает и сравнивает все кадры, выравнивая их друг относительно друга.
Страшно признаться: Photoshop обрабатывал пять секунд видео… почти час! Результат прыгающая на прозрачном фоне картинка.
Но зато уж попадание точно в тютельку! И заметьте вся работа произведена автоматически, мы ведь не указывали программе ни одной точки, за которую ей следует «зацепиться» (как это делается, например, в After Effects).
Время просчёта зависит от множества факторов: мощности центрального процессора (впрочем, во время просчёта четырехъядерный AMD Phenom особо не напрягался загрузка в среднем не превышала 70%), длительности обрабатываемого видео, размера кадра, и главное от содержимого этого кадра. Нетрудно понять: чем меньше контрастных деталей в видео, тем быстрее программа справится с многопроходным сопоставлением содержимого в каждом кадре и выравниванием кадров друг относительно друга. Кстати говоря, во время анализа Photoshop вынужден ведь ещё и отфильтровывать движущиеся объекты их же нельзя использовать в качестве якорей, отправных точек, служащих для стабилизации. Наш пример, на котором мы испытали способности Photoshop-а пожалуй, сверхнеудачный и чертовски сложный для расчёта. Судите сами: помимо того, что кадр гуляет во все стороны, в нём ещё присутствует активное движение двигаются люди, шевелится листва.
Подведём итог: при наличии терпения, везения, хорошего исходного материала, такой способ стабилизации вполне имеет право на существование. Ничуть не жалея о потраченном времени, перейдём к работе с геометрией кадра.
О геометрическом искажении видео при съёмке знает, наверное, каждый. Например: часто встречающийся изъян с названием «бочка». Или получающийся при использовании широкоугольной насадки дефект с весёлым прозвищем «рыбий глаз». Исправить такие недостатки в монтажной программе незаурядная задачка. Чуть легче это сделать в программах композитинга, но удобнее всего, наверное, всё-таки в Photoshop-е. Тем более и специальный инструмент здесь имеется, который предназначен для коррекции искажений, привносимых оптической системой: Filter -> Distort -> Lens Correction. Имеющиеся в данном модуле параметры позволят «вытянуть» геометрию кадра как душе угодно, и вкривь, и вкось, и сверху вниз.
Помимо этого инструмента, существуют и специальные плагины, предназначенные для работы с геометрией кадра. Об одном таком мы обязательно расскажем в следующей части статьи.
Обработка движущихся объектов
Интересно, как происходят съёмки постапокалиптических фильмов, когда зритель подолгу наблюдает на экране пустые улицы больших городов? Что, специально для съёмок всех жителей эвакуируют? Это дорого, да и… неаккуратненько как-то.
Иногда требуется обработать движущиеся в кадре объекты, с тем, чтобы превратить их в некое подобие призраков, либо вовсе удалить из видео. Такое можно проделать в After Effects с помощью сложной комбинации масок и прочих инструментов, но мы же рассматриваем сейчас работу в Photoshop.
Глупо напоминать, что исходное видео должно быть снято со штатива (если вы не хотите повторять вышеописанный подвиг со стабилизацией). Импортируем в программу одну из съёмок, сделанных с помощью тестового бокса.
Следующий шаг изменение режима отображения материала на панели Animation из режима отдельных сцен (кадров) в режим слоёв. Нажмите кнопку Convert to timeline animation, находящуюся в правом нижнем углу палитры Animation.
Теперь таймлиния чертовски напоминает рабочую область After Effects. Каждый кадр это слой со своими параметрами. Дерево параметров каждого слоя можно открыть, нажав стрелочку слева. Как видите, ролик (анимация кадров) здесь представляет собой последовательность слоёв, каждый из которых имеет различные параметры прозрачности, хранящиеся в ключевых точках строки Opacity.
Теперь требуется склеить все слои-кадры в один виртуальный объект это необходимо для того, чтобы все последующие операции производились не с одним кадром, а применялись сразу ко всему видео (если хотите, можете провести аналогию с вложенными таймлиниями в AE или Premiere Pro). Итак, Alt+Ctrl+A и все слои выделены. Теперь выполните команду Filter -> Convert for Smart Filters.
Сделайте дубликат получившегося слоя (Layer -> Duplicate Layer), и выполните на нём команду Layer -> Smart Objects -> Stack Mode -> Median. Результат: паровозик… исчез!
Правда, и всё остальное в кадре застыло проще говоря, программа, проанализировав видео, удалила все движущиеся объекты. Поэтому сейчас мы станем экспериментировать со смешиванием получившихся слоёв. Это самое простое, лежащее на поверхности решение: изменить метод смешивания или наложения. Выделив полученный слой (он находится над основным), изменим метод его отображения широкий выбор способов смешивания находится в выпадающем списке палитры Layers.
В зависимости от выбранного метода наложения, паровозик в кадре будет выглядеть по-разному:
Впрочем, в поисках подходящего эффекта можно попытаться использовать любой другой параметр Stack Mode.
К примеру, вот какой замечательный шлейф от движения объекта получается, если выполнить Stack Mode -> Maximum:
Также можно использовать слой, получившийся после Stack Mode -> Median, в качестве паттерна (Pattern шаблон, трафарет), который впоследствии можно применить к основному слою через параметр Blending.
Поигравшись со способами смешивания (Blend Mode), можно получить совсем неожиданные результаты. В конце концов, чтобы полностью избавиться от ненужных движущихся объектов, можно просто затереть ластиком либо вырезать те области, где движение или шевеление должно оставаться.
Actions
Этой возможности отчаянно не хватает в монтажных программах и пакетах композитинга (похожим образом наверняка думает тот, кто привык автоматизировать рутинные действия при работе в Photoshop или даже в Word). Действительно, в большинстве случаев во время обработки видео мы немало времени тратим на одни и те же действия, причём идут они в одной и той же последовательности. Почему бы не заставить программу записать эти действия в некую команду, дав которую, можно отвлечься на что-то другое, пока компьютер выполняет нудную работу? Например, такая ситуация: в наличии имеется несколько видеоклипов, снятых в одинаковых условиях и имеющих одинаковый же изъян «кривой» баланс белого.
Для того, чтобы привести эти клипы в божеский вид, требуется открыть их в монтажной программе, присвоить тот или иной эффект (фильтр), после чего просчитать в результирующие файлы. Посмотрим, чем может помочь Photoshop в таких случаях. Создадим свою собственную Action, с помощью которой сможем впоследствии полностью автоматизировать весь процесс.
Откроем один из «неправильных» файлов (здесь нам не потребуется раскадровка на отдельные кадры-слои, поэтому действуем обыкновенно: File -> Open).
Сразу же начнём запись Action: нажмём кнопку Create new Action в панели Action.
В появившемся диалоговом окне New Action следует присвоить имя создаваемой последовательности команд; можно также задать хоткей для её выполнения.
Внимание! После нажатия кнопки Record любое действие, которое вы произведёте, станет тщательно отслеживаться и фиксироваться программой!
Конвертируем открывшийся видеоролик в Smart Filters (Filters -> Convert for Smart Filters) это делается для того, чтобы все последующие операции производились не с одним кадром, а распространялись на всё видео сразу. Теперь добавим поверх видео один управляющий слой: Layer -> New Adjustment Layer -> Levels. В появившемся окне настроек нажмём кнопку Auto положимся на автоматику.
Теперь, когда в кадре появились нормальные, привычные глазу цвета, нужно запустить просчёт: File -> Export -> Render Video.
Как только новый видеофайл создан, следует закрыть текущий документ, не сохраняя его, после чего можно смело останавливать запись Action:
Ну, и что нам даёт эта новоявленная Action? А вот что: теперь можно воспользоваться инструментом Batch, позволяющим вести пакетную обработку файлов! При этом мы можем использовать только что созданную последовательность команд.
Итак, File -> Automate -> Batch… В появившемся окне нужно выбрать только что созданную Action, указать папку, где находятся видеофайлы, требующие обработки, и папку, куда станет сохраняться обработанное видео.
Теперь вы свободны ровно настолько, насколько быстр ваш ПК.
Работа с цветом
Здесь автору придётся туго: любой фотограф с мало-мальским опытом легко заткнёт за пояс своими знаниями цветовых пространств, которые он привык править в Photoshop-е. Остаётся лишь надеяться на благоразумие и долготерпение заядлого фотошопера.
Начать следует с главного: работа с цветом и светом в Photoshop осуществляется обычно через меню Image -> Adjustments (существуют, конечно же, и продвинутые плагины но о них в следующей части статьи). Главная проблема в том, что по умолчанию какие-то изменения картинки присваиваются только одному кадру (текущему, выделенному слою). Если же сгруппировать слои (Convert for Smart Filters), то окажется, что практически ни один инструмент из вожделенного пункта Adjustments недоступен! Только лишь Shadows/Highlights да Variations можно применить к видеоролику.
В такой ситуации настоящим спасением являются дополнительные слои, которые создаются вручную и располагаются поверх слоя с видео. Слои эти знакомы каждому, кто работал в After Effects те самые Adjustment Layers, регулирующие слои. Выбор параметров достаточно богат, чтобы исполнить любую задумку по цвето- или светокоррекции.
Помимо такого гибкого инструмента, как Levels, для точной подгонки каждого оттенка незаменимым является инструмент Selective Color (Layer -> New Adjustment Layer -> Selective Color).
Встроенных в программу инструментов обычно хватает с избытком, всех не перечислишь. Однако немалая часть пользователей считает, что «каждый должен заниматься своим делом», и Photoshop для них всего лишь удобная оболочка для специализированных плагинов, с которыми (и только с ними!) они предпочитают иметь дело. Но о плагинах мы поговорим в следующей части статьи.
Экспорт видео
Экспорт из программы производится командой File -> Export -> Render Video. Только посмотрите: сжатие возможно во всех мыслимых форматах, включая и H.264!
Несколько хитростей (список может пополняться)
- При работе с HD-материалом в Photoshop может быть затруднено даже обыкновенное проигрывание исходного видео. Что уж говорить о быстродействии, когда клип обработан одним-двумя фильтрами… Остаётся тоскливо наблюдать, как программа пыжится, пытаясь на лету просчитать и отобразить видео. Нет, не нужно пытать нервы и тратить время достаточно лишь уменьшить размер проекта. Поколдуйте с размерами в панели Image -> Image Size, и просматривайте обработанное видео с гораздо большей скоростью. Ну а впоследствии ничто не мешает откатиться назад (Ctrl+Z либо соответствующая строка в History).
- Для работы с видео в Photoshop вам потребуется, конечно же, QuickTime. Но не спешите устанавливать самую свежую его версию! Дело в том, что чем новее версия, тем меньше она предоставляет возможностей (особенности современного мАркетинга?). Так, установленная версия 7.6 не даёт возможности настроить формат звука при экспорте видео из Photoshop, а список встроенных в QuickTime фильтров неслабо урезан (а они кому-то нужны? но тем не менее). Поэтому не гонитесь за новинками, оптимальным вариантом будет версия QuickTime 7.3. Правда, этот совет не должен касаться владельцев таких аппаратов, как 5D Mark II. Дело в том, что корректное декодирование видео с такого фотоаппарата производится только версией QuickTime 7.6. Более ранние версии, увы, при декодировании обрезают цветовой диапазон.
***
В следующей части статьи мы обсудим, пожалуй, главное преимущество Photoshop перед привычными компоузерами и монтажками. Это преимущество работа с плагинами, созданными для Photoshop.
Автор благодарит Е. Береснева за идейное вдохновение;
В. Дулепова, Д. Силаева, А. Милюкова за помощь при подготовке материала
[Все статьи в разделе «Цифровое Видео»]
Как сделать флаер в фотошопе
В этом уроке вы создадите флаер для мероприятия с помощью Adobe Photoshop. Если вы следуете инструкциям, загрузите шаблон флаера со страницы учебного пособия. Вы можете использовать этот шаблон и навыки, которые вы здесь изучили, для создания листовок для всех видов мероприятий, таких как сбор средств, вечеринки и т. Д.
В Photoshop выберите «Файл», «Открыть» и перейдите к предоставленному файлу шаблона. Выберите его и нажмите «Открыть». При работе над проектом в Photoshop рекомендуется использовать слои, помещая каждый объект на отдельный слой, чтобы вы могли работать с этим объектом отдельно.
Этот документ начинается с одного слоя, который называется фоновым слоем. Чтобы создать новый слой, выберите Layer, New, Layer. Назовите этот слой «Лосось», так как вы будете рисовать на этом слое изображение, которое выглядит как кусок суши с лососем.
В Photoshop рекомендуется давать слоям имена, чтобы они оставались организованными.
Щелкните OK, и новый слой будет добавлен на панель «Слои». Чтобы начать суши-графику, выберите инструмент «Прямоугольная область» и перетащите изображение, чтобы выделить его.Область внутри этих пунктирных линий называется выделением, а выделение позволяет изолировать область для работы. Теперь вы заполните это выделение оранжевым цветом. Убедитесь, что слой с лососем выделен на панели слоев, потому что вы хотите, чтобы на этом слое был оранжевый цвет.
В Photoshop всегда полезно убедиться, что вы работаете над правильным слоем.
На панели «Образцы» выберите образец оранжевого цвета. Этот оранжевый цвет появляется в цветовой рамке внизу панели «Инструменты».Это называется цветом переднего плана. Выберите Edit, Fill. В меню «Содержание» выберите «Цвет переднего плана» и нажмите «ОК». Теперь выберите Select, Deselect, чтобы удалить выделение.
Всегда полезно отменить выбор, когда вы закончите выделение в Photoshop.
Теперь вы сделаете еще один слой для морских водорослей, используя тот же метод. Выберите Layer, New, Layer. Назовите новый слой «Морские водоросли» и нажмите ОК. Не снимая выделения с инструмента Rectangular Marquee Tool, сделайте следующее выделение.Выберите черный здесь на панели Swatches. Не снимая выделения с слоя с водорослями на панели «Слои», выберите «Правка», «Заливка». Убедитесь, что выбран цвет переднего плана, и нажмите OK. Затем выберите «Выбрать», «Отменить выбор». Поскольку водоросли находятся на отдельном слое, вы можете перемещать их независимо. Убедитесь, что слой «Морские водоросли» выделен на панели «Слои». Выберите инструмент «Перемещение» и перетащите изображение, чтобы расположить прямоугольник с водорослями в центре. Могут появиться пурпурные умные направляющие, которые помогут выровнять центр.
Теперь мы добавим этот текст к нашему флаеру.Выберите инструмент «Горизонтальный текст». Здесь на панели параметров инструмента щелкните стрелку справа от меню Font-Family и выберите шрифт. Образцы в правой части меню дают вам представление о том, как будет выглядеть шрифт. Теперь шрифты в вашем меню могут отличаться от моего, поэтому просто выберите любой шрифт, который у вас есть. Щелкните стрелку справа от меню «Размер шрифта» здесь, на панели параметров, и выберите большой размер, чтобы вы могли быть уверены, что изначально видите текст на изображении. Как видите, есть много других вариантов форматирования вашего шрифта.На панели параметров щелкните поле «Цвет», чтобы открыть диалоговое окно «Палитра цветов». Наведите указатель на светло-серую часть изображения и щелкните, чтобы взять образец светло-серого. Это хороший совет по выбору цвета текста, соответствующего цвету изображения. Щелкните OK в палитре цветов. Нажмите на водоросли на своем изображении и заглавными буквами введите «СУШИ». Нажмите Return или Enter, введите «MAKING». Нажмите Return или Enter, введите «КЛАСС». Еще раз нажмите Return или Enter и введите «19:00». Выделите текст, перетащив его.И здесь, на панели параметров, щелкните значок «Центр текста», чтобы центрировать все строки, которые вводятся друг с другом. Выберите инструмент «Перемещение» и переместите текст на место, используя появившиеся быстрые направляющие, чтобы выровнять его по центру.
Хорошо, давайте сохраним то, что мы построили. Выберите «Файл», «Сохранить как». В диалоговом окне «Сохранить как» измените имя файла. Сохраните его в формате Photoshop, чтобы сохранить все добавленные вами слои, чтобы их можно было вернуть и отредактировать в будущем. Затем нажмите «Сохранить», чтобы сохранить флаер.Затем нажмите ОК.
Флаер, который мы создали до сих пор, довольно прост, но вы можете пойти дальше. Вот версия этого флаера с более подробной информацией. Каждый элемент был создан с использованием навыков, которые вы узнали в этом уроке.
Я надеюсь, что этот пример вдохновит вас на то, чтобы развить то, чему вы научились, для создания более захватывающих листовок для ваших собственных мероприятий.
Как сделать Photoshop вашим редактором изображений по умолчанию
Хотите открывать изображения в Photoshop, просто дважды щелкнув по ним? Вот как сделать Photoshop редактором изображений по умолчанию в Windows 10 и macOS!
Скачать PDF: сделайте Photoshop вашим редактором изображений по умолчанию
Автор Стив Паттерсон.
В этом уроке я покажу вам, как сделать Photoshop редактором изображений по умолчанию как в Windows, так и на Mac, чтобы вы могли открывать файлы JPEG, PNG и другие файлы прямо в Photoshop, просто дважды щелкнув по ним! Мы начнем с изучения того, как изменить редактор изображений по умолчанию в Windows 10 с приложения «Фото» на Photoshop, а затем перейдем к Mac и изменим редактор изображений по умолчанию в macOS с Preview на Photoshop!
Поскольку на самом деле это скорее учебник для Windows и Mac, любая версия Photoshop, установленная на вашем компьютере, будет работать.Я использую Photoshop 2021.
Приступим!
Как сделать Photoshop редактором изображений по умолчанию в Windows 10
Вот как сделать Photoshop редактором изображений по умолчанию на ПК под управлением Windows 10.
См. Также: Как открыть несколько изображений в виде слоев в Photoshop
Шаг 1. Перейдите к изображению на вашем компьютере
Во-первых, в Windows используйте проводник, чтобы перейти к папке, в которой находится одно из ваших изображений. Я буду использовать изображение JPEG, но вы можете повторить эти же шаги с другими типами файлов, такими как PNG и TIFF.
Мы знаем, что смотрим на изображение JPEG с расширением .jpg
после имени файла:
Переход к изображению JPEG в Windows.
Как включить расширения файлов в Windows 10
Если вы не видите расширение файла, перейдите в меню Просмотр и включите Расширение имени файла :
Параметр Расширение имени файла
в меню «Просмотр».
Редактор изображений по умолчанию в Windows 10
По умолчанию в Windows, если мы открываем изображение JPEG двойным щелчком по его миниатюре:
Дважды щелкните эскиз, чтобы открыть изображение.
Изображение открывается в приложении Фото , которое не является Photoshop и не то, что нам нужно:
Windows по умолчанию открывает изображение в приложении «Фото».
Если это произойдет, закройте приложение «Фото», щелкнув значок X в правом верхнем углу:
Закрытие приложения «Фото».
Шаг 2. Щелкните правой кнопкой мыши миниатюру изображения и выберите «Свойства».
Чтобы Windows открывала все изображения JPEG в Photoshop, щелкните правой кнопкой мыши эскиз изображения:
Щелчок правой кнопкой мыши по миниатюре изображения.
И выберите Properties внизу меню:
Открытие свойств изображения.
Шаг 3. Нажмите кнопку «Изменить» и выберите Photoshop
.Обратите внимание на то, что в диалоговом окне «Свойства» файлы JPEG открываются с помощью фотографий.
Чтобы заменить Фото на Photoshop в качестве редактора изображений по умолчанию для файлов JPEG, нажмите кнопку Изменить :
Нажав кнопку «Изменить».
Затем выберите самую последнюю версию Photoshop, установленную на вашем компьютере.На данный момент последняя версия — Photoshop 2021:
.Выбор Photoshop в качестве нового редактора изображений по умолчанию.
Если Photoshop нет в списке, прокрутите вниз и щелкните Дополнительные приложения :
При нажатии Другие приложения
.
И должен появиться фотошоп. Щелкните по нему, чтобы выбрать его, а затем нажмите OK:
Выбираем Photoshop и нажимаем ОК.
Шаг 4: Закройте Свойства
Вернувшись в диалоговое окно «Свойства», Photoshop теперь установлен в качестве редактора изображений по умолчанию для файлов JPEG:
файлов JPEG теперь будут открываться в Photoshop.
Нажмите ОК, чтобы закрыть диалоговое окно:
Щелкните ОК, чтобы закрыть диалоговое окно Свойства.
Вот и все! Теперь вы можете дважды щелкнуть миниатюру изображения JPEG в Windows:
Еще раз дважды щелкните миниатюру изображения JPEG.
И изображение откроется прямо в Photoshop. Просто повторите эти же шаги для других типов файлов, таких как PNG и TIFF, чтобы установить Photoshop в качестве редактора по умолчанию:
Windows теперь открывает изображения JPEG в Photoshop.
Как сделать Photoshop редактором изображений по умолчанию на Mac
Вот как сделать Photoshop редактором изображений по умолчанию на Mac под управлением macOS.
См. Также: Как переместить изображения из одного документа Photoshop в другой
Шаг 1. Перейдите к изображению на вашем компьютере
Сначала используйте Finder, чтобы перейти к папке на вашем Mac, в которой хранится одно из ваших изображений. Я использую здесь изображение JPEG (с расширением файла .jpg
), но вы можете повторить эти же шаги с другими типами файлов, такими как PNG и TIFF:
Открытие папки с изображением в формате JPEG.
Редактор изображений по умолчанию в macOS
По умолчанию, если мы открываем изображение JPEG на Mac двойным щелчком по его миниатюре:
Дважды щелкните эскиз, чтобы открыть изображение.
Он открывается в приложении Preview , чего мы не хотим:
masOS по умолчанию открывает изображение в приложении предварительного просмотра.
Если это произойдет, закройте предварительный просмотр, перейдя в меню Предварительный просмотр в строке меню и выбрав Выйти из предварительного просмотра :
Переход к предварительному просмотру> Выйти из предварительного просмотра.
Шаг 2. Щелкните правой кнопкой мыши миниатюру изображения и выберите «Получить информацию».
Чтобы macOS открывала файлы JPEG в Photoshop, щелкните правой кнопкой мыши (или щелкните, удерживая клавишу Control), миниатюру изображения:
Щелкните правой кнопкой мыши (или щелкните, удерживая нажатой клавишу «Control») миниатюру изображения.
И выберите Получить информацию из меню:
Выбор команды Get Info.
Шаг 3. Измените
Открыть с помощьюна Photoshop
Обратите внимание на то, что в диалоговом окне «Информация» файлы JPEG открываются в режиме предварительного просмотра.Возможно, вам придется повернуть раздел, чтобы просмотреть его:
изображений JPEG открываются в режиме предварительного просмотра.
Нажмите «Предварительный просмотр» и выберите последнюю версию Photoshop, установленную на вашем Mac. На данный момент последняя версия — Photoshop 2021:
.Установка Photoshop в качестве нового редактора изображений.
Шаг 4. Нажмите «Заменить все», а затем «Продолжить».
Затем, чтобы открыть все изображения JPEG в Photoshop, нажмите кнопку Изменить все :
Щелчок по кнопке «Заменить все».
И когда macOS спросит, уверены ли вы, нажмите Продолжить :
Подтверждение того, что все файлы JPEG должны открываться в Photoshop.
Шаг 5. Закройте диалоговое окно «Информация»
Закройте диалоговое окно «Информация», щелкнув красный значок x в левом верхнем углу:
Закрытие диалогового окна «Информация».
Вот и все! Теперь вы можете дважды щелкнуть миниатюру изображения JPEG:
Еще раз дважды щелкните миниатюру изображения.
И macOS откроет изображение прямо в Photoshop.Просто повторите эти же шаги с PNG, TIFF или другими типами файлов, чтобы установить Photoshop в качестве редактора по умолчанию:
macOS теперь открывает изображения JPEG в Photoshop.
Куда идти дальше!
И вот оно! Вот как сделать Photoshop вашим редактором изображений по умолчанию в Windows 10 и macOS!
Чтобы узнать о других способах открытия изображений в Photoshop, ознакомьтесь с другими уроками в моем Полном руководстве «Получение изображений в Photoshop». Или посетите мой раздел «Основы Photoshop», чтобы получить дополнительные уроки для начинающих.И не забывайте, что все мои руководства теперь доступны для скачивания в формате PDF!
Как сделать мем в фотошопе
Хотите узнать, как сделать мем в фотошопе? Это руководство здесь, чтобы помочь. С появлением всемирной паутины мем стал повсеместным благодаря обмену сложной информацией в виде легко потребляемого самородка. Это впечатляющая графика с низкими инвестициями, которую быстро выпускают и так же быстро отбрасывают.
Вы можете найти множество создателей мемов, включая явную функцию в Photoshop Elements, но вы можете получить еще больше контроля, если используете сам Photoshop.В этом уроке вы узнаете, как превратить ваш компьютер в фабрику мемов, используя не что иное, как Photoshop CC (и, конечно же, ваше творческое мышление).
Если вы хотите улучшить свои навыки работы с Photoshop в области (художественной) доски, ознакомьтесь с нашим обзором лучших руководств по Photoshop. В другом месте см. Наше руководство по форматам файлов изображений, чтобы убедиться, что вы создаете файл правильного типа.
01. Создайте документ
Убедитесь, что артборды отмечены галочкой в окне «Новый документ» (Изображение предоставлено Мэттом Смитом)
Перед открытием Photoshop вы должны проверить предпочитаемую социальную платформу на предмет желаемого формата и размеров.В этом уроке я начну с холста размером 1080 x 1080 пикселей, который является стандартным квадратным изображением, используемым в Instagram. Я также буду использовать артборды для создания ряда шаблонов, поэтому убедитесь, что они включены в окне «Новый документ».
02. Выберите изображение
Используйте инструмент Transform, чтобы изменить размер изображения, перетаскивая края и углы (Изображение предоставлено Мэттом Смитом)
Успех мема часто зависит от силы изображения, обычно полагаясь на юмор, чтобы привлечь внимание.Существует множество способов переноса изображения в документ Photoshop. Один из вариантов — открыть изображение в приложении, выбрать, скопировать и вставить его на другой холст. Кроме того, вы можете импортировать изображение прямо в файл или перетащить его из Finder.
Размер изображения на холсте можно изменить с помощью инструмента «Преобразование», выбрав «Правка»> «Преобразовать», или с помощью сочетания клавиш Cmd + T , перетащив угол или края рамки. Удерживание клавиши Shift сохранит пропорции и предотвратит искажение вашего контента.Вы можете добавить обводку по краю изображения, используя Outer Glow и установив для него Нормальное смешивание, расстояние 15 пикселей и диапазон 1%.
Если вы хотите обрезать часть изображения, используйте один из инструментов выделения, чтобы выделить нежелательные области изображения, затем либо удалите их полностью, либо создайте маску и залейте выделение черным цветом. Если ваше изображение является смарт-объектом, вы можете легко перемещать изображение в кадре и переключать его на другое изображение, дважды щелкнув изображение слоя.
03. Сделайте фон
Добавьте пакеты шаблонов в свои пользовательские шаблоны для большего выбора (Изображение предоставлено Мэттом Смитом)
Ни один мем не будет полным без четкого фона, который обрамляет изображение и делает ваш контент популярным. Создайте новый слой с помощью ярлыка Cmd + Shift + N , перетащите его в нижнюю часть слоев и перейдите в Edit> Fill. Вам будет представлен ряд вариантов в раскрывающемся меню. Выберите Pattern и выберите Custom Pattern для использования. Если вы впервые используете шаблоны, предлагаемый список может быть весьма ограниченным, поэтому щелкните значок в правом верхнем углу и добавьте несколько пакетов из списка.
Если узор не по вкусу, можно использовать плоский цвет. Ваши дизайнерские инстинкты могут кричать, чтобы вы выбрали цвет, дополняющий изображение, но мемы не следуют обычным правилам и могут извлечь выгоду из ярких, конфликтующих цветов, которые могут привлечь внимание и не пострадают от такой же тщательной проверки, как другие конструкции. Создайте новый слой и используйте инструмент «Заливка» или «Градиент», чтобы залить его цветом. Вы даже можете смешать эти две идеи, добавив наложение цвета к узору в окне «Стиль слоя».
04. Добавить текст
Тени могут показаться немного устаревшими, но они могут помочь тексту выделиться на сложном фоне (Изображение предоставлено Мэттом Смитом)
В конечном итоге дизайн мема — это не более чем средство передвижения содержание. Наряду с изображением текст должен быть непростительно большим и дерзким, жертвовать стилем ради впечатления. Используйте инструмент «Текст», чтобы нарисовать рамку на холсте. Сделайте текст большим и минимальным, стремясь к иерархии, с одним большим заявлением и меньшим сообщением ниже.Выберите толстый блочный шрифт, который будет выделяться на загруженном фоне, например Impact или Tungsten.
Хотя это может показаться устаревшим, добавление Drop Shadow — верный способ выделить текст. Дважды щелкните текстовый слой, чтобы открыть окно стиля слоя и добавить тень. Я использовал 100% черный цвет и расстояние 8 пикселей, создав жесткую угловую тень.
05. Дубликаты артбордов
Создайте несколько артбордов, чтобы сравнивать свои проекты бок о бок (Изображение предоставлено Мэттом Смитом)
Прелесть использования смарт-объектов заключается в возможности их пополнения новыми ресурсами, в то время как артборды позволяют быстро дублировать и сравнивайте разные дизайны бок о бок.Щелкните слой Artboard на вкладке Layers, затем щелкните один из знаков «плюс» на холсте, чтобы добавить новый Artboard (или удерживайте alt и перетащите существующий Artboard поперек). После этого вы сможете экспериментировать с разными фонами и цветами, не теряя при этом исходного дизайна.
Убедитесь, что вы сохранили файл в формате .psd, что означает, что вы можете вернуться и продолжить редактирование. Затем сохраните как jpg и загрузите.
Подробнее:
Что такое Photoshop и что с ним можно сделать?
Вы когда-нибудь слышали, чтобы кто-то сказал: « Это определенно отфотошоплен» ? Если вы работаете в творческой индустрии в качестве дизайнера, фотографа, арт-директора или на любой другой должности в отрасли, вы знаете, что это довольно нормально слышать.Однако, если вы в настоящее время не работаете в отрасли, но хотите сделать карьеру в области изобразительного искусства, вам, вероятно, следует знать о Photoshop.
Photoshop — это программа для редактирования фотографий и создания графики, разработанная компанией Adobe. Photoshop предлагает широкий спектр функций редактирования изображений, а также возможность создания сложной графики. Photoshop стал отраслевым стандартом для многих творческих людей, поскольку он очень универсален и обычно является одной из первых программ, которым многие учатся.
В оставшейся части этой статьи я более подробно расскажу об Adobe Photoshop, почему вам стоит подумать об его использовании и как его получить.
Что такое Photoshop?
Adobe Photoshop — это программа, используемая для редактирования фотографий, создания цифрового искусства, анимации и графического дизайна. Adobe Photoshop поставляется с профессиональными инструментами, которые помогают художникам воплощать свои идеи в жизнь. Одним из основных преимуществ использования Adobe Photoshop является его способность создавать несколько слоев, которые можно изменять независимо друг от друга.Новые инструменты и функции постоянно добавляются, поскольку Adobe собирает отзывы художников о способах улучшения Photoshop.
Кто создал Photoshop?
Photoshop изначально был создан двумя братьями, Джоном Ноллом и Томасом Ноллом. В 1987 году Томас Нолл был студентом Мичиганского университета, изучал инженерное дело, но он также интересовался фотографией. Интерес Томаса к фотографии возник благодаря его отцу, Глену, и у них даже была темная комната в подвале. Отец Томаса был профессором местного колледжа и имел доступ к одному компьютеру Apple II Plus.Однажды, обладая инженерными знаниями, Томас написал сценарий на компьютере своего отца Apple, который позволил ему преобразовывать монохроматические изображения в оттенки серого. После этого начального сценария Томас продолжил разработку дополнительных процессов, которые применяли эффекты к его изображениям на экране. Брат Томаса, Джон, в то время работал в компании Джорджа Лукаса Industrial Light and Magic. Увидев то, что создал Томас, он призвал Томаса превратить свои программы в полностью работающий редактор изображений. Вместе с Томасом и Джоном над проектом они работали над дальнейшей разработкой приложения и выпустили первую версию Photoshop в 1988 году под первоначальным названием «Image Pro».
Кому принадлежит Photoshop?
Сегодня Photoshop принадлежит Adobe, но так было не всегда. После того, как Томас и Джон впервые выпустили Image Pro, они искали партнерство с более крупными компаниями для расширения распространения программного обеспечения. Им не потребовалось много времени, чтобы победить команду Adobe, и в феврале 1990 года компания Adobe выпустила Adobe Photoshop 1.0.
Как используется Photoshop?
Сегодня Adobe Photoshop используется различными художниками и творческими профессионалами в отрасли.Photoshop — это программное обеспечение, которое можно использовать для фотографии, графического дизайна, цифрового искусства и многого другого. Ниже я перечислил несколько категорий и художников в каждой категории, в которых Photoshop используется для создания потрясающих работ.
Фотография
Фотография Эрика Йоханссона Фотография Марка Бройера Фотография Килиана ШонбергераГрафический дизайн
Дизайн Авен Лин Дизайн Maison BernieИллюстрация
Иллюстрация Томаса Ролфса Иллюстрация Marshmallow Studio Иллюстрация Леонарда Дупонда Дизайн продукта Дизайн продукта Дизайн продукта Дизайн продукта Автор: Джанин Рьюэлл (Janine Rewell) Дизайн продукта от нескольких дизайнеровMotion Design
Анимация от Мурата Калкавана Фильм Работа Джонатана Каталана Наваррете Концепция от Raccoon Nook10 самых крутых проектов графического дизайна, которые я сделал с помощью Photoshop
Создание контента для роста в социальных сетях
Photoshop отлично подходит для создания и редактирование контента социальных сетей для вашей страницы в Instagram, Twitter или Facebook.Я использую его для создания 100% контента для страниц Wellfed в Instagram и Twitter.
Редактировать фотографии, чтобы они выглядели восхитительно
Я использовал Adobe Photoshop для цветокоррекции, резкости и изменения этих изображений после того, как импортировал их в Adobe Lightroom. Adobe Photoshop позволяет более детально управлять редактированием фотографий. Возможность использовать слои для уникальных настроек является ключевой при создании подобных изображений.
Создание логотипа для нового бренда
Photoshop — отличный инструмент для работы и создания логотипов.Это помогает изложить все ваши идеи на бумаге. Прекрасно иметь возможность организовывать слои в группы. Кроме того, с помощью панели символов в Photoshop легко добавлять и изменять текст.
Существующие дизайны веб-сайтов
После того, как я создаю дизайн для нового веб-сайта в чем-то вроде Adobe Xd, я всегда приношу свои экспортированные слайды в Photoshop, чтобы начать организовывать презентации своих клиентов. Вот где действительно полезен Photoshop, поскольку он позволяет без проблем работать с другими программами Adobe.
Создание реалистичных примеров упаковки
Photoshop — это мощный инструмент, когда дело доходит до создания реалистичной упаковки и макетов для ваших проектов. Это действительно помогает при работе с клиентами, помогая им понять идею, которую вы имеете в виду.
Разработка мобильного приложения
Как дизайнер я мог работать над рядом мобильных приложений и много использовал Photoshop в процессе. Это еще один пример того, как Photoshop может хорошо работать с другими программами Adobe для создания действительно впечатляющих работ.
Make Cool Posters
Объединение изображений и текста — это именно то, чем занимается Photoshop. В этом примере я смог отредактировать изображение, чтобы получить правильный цвет. Обрежьте изображение, чтобы сфокусироваться на объекте, а затем добавьте текст, который дополняет цель плаката.
Дизайн интерьера футбольного стадиона
Для оформления интерьера можно использовать Adobe Photoshop! Я помогал создавать проекты для зала фэнтези-футбола на футбольном стадионе с помощью Photoshop. Photoshop помог мне создать концепцию и представить свои идеи для различных приложений в гостиной.
Подарите Amazon Alexa Skill
Работать над чем-то вроде Amazon Alexa, где не так много визуальных материалов для создания, — это весело. Я использовал Adobe Photoshop для создания слайдов и инфографики, чтобы представить навыки голоса и статистику того, как устройства с поддержкой голоса будут развиваться в будущем.
Создание рисунков с помощью моего любимого мультфильма
Это был один из моих любимых проектов, потому что я использовал Photoshop для создания рисунков вокруг мобильного телефона для моего любимого детского мультфильма «Трансформеры»!
Мне часто задают вопросы
Можно ли открывать PDF-файлы в Adobe Photoshop?
Да, можно! Когда вы открываете PDF-файл в Photoshop, вам будет предложено выбрать, какую страницу вы хотите отредактировать, если в вашем PDF-файле несколько страниц.Также следует отметить, что если PDF-файл не был создан для сохранения функциональности слоев, у вас не будет возможности редактировать текст или объекты в PDF-файле. Редактирование чего-либо в PDF-файле будет аналогично редактированию сжатого JPG-файла.
Можете ли вы создавать анимацию в Adobe Photoshop?
Да! Вы можете создавать GIF-файлы или короткие анимированные клипы с помощью панели временной шкалы. Используя шкалу времени, вы создаете и изменяете каждый отдельный кадр для своей анимации или движения. Уровень анимации, которого вы можете достичь в Photoshop, отлично подходит для коротких клипов и небольших корректировок.Если вам нужны более надежные инструменты для анимации, вам следует изучить и изучить Adobe After Effects.
Можно ли открывать файлы AI в Adobe Photoshop?
Да! Вы можете открывать файлы AI или файлы Adobe Illustrator в Photoshop. Однако, когда вы открываете AI-файл в Photoshop, все слои и компоненты этих файлов будут «растрированы» или сведены. Это означает, что вы не сможете индивидуально изменить какую-либо графику в этом AI-файле. Если на ваш компьютер не загружен Adobe Illustrator, это будет единственный способ открыть файл в Adobe Photoshop.Если на вашем компьютере установлен Adobe Illustrator, рекомендуется скопировать дизайн из Illustrator и вставить его в файл Photoshop как смарт-объект. Это создаст динамическую связь между двумя программами и всеми вами, чтобы изменить дизайн иллюстратора, сохранив его слои и компоненты.
Можно ли открывать файлы SVG в Adobe Photoshop?
Да! Однако, как и при открытии файла AI, если вы попытаетесь открыть файл SVG с помощью «Файл»> «Открыть», файл SVG будет растеризован.
Почему важно изучать Photoshop?
Изучение Adobe Photoshop может быть очень ценным для любого, кто хочет сделать профессиональную карьеру в творческой индустрии или стать независимым художником. Adobe Photoshop настолько универсален и позволяет творческим работникам выполнять широкий спектр задач в нем. Photoshop иногда может быть единственной программой, которая может понадобиться творческому человеку. Помимо изучения Adobe Photoshop для себя, многим компаниям требуется достаточный объем знаний в Adobe Photoshop, чтобы выполнять обязанности для любых имеющихся творческих ролей.Если у вас будет прочный фундамент в Photoshop, это также даст вам отличные возможности для изучения и использования других программ Adobe. Некоторые инструменты и ярлыки очень похожи во всех программах Adobe. Научившись пользоваться другими программами Adobe за пределами Photoshop, вы отточите свои навыки и откроете свои работы для создания чего-то уникального.
Как начать работу с Photoshop
Чтобы начать работу с Adobe Photoshop сегодня, вам необходимо зарегистрироваться и создать учетную запись Adobe Creative Cloud.Использование этой ссылки для создания Adobe Creative Cloud предоставит вам бесплатную 7-дневную пробную версию для тестирования Photoshop, а также множества других действительно потрясающих программ Adobe. По истечении 7-дневной пробной версии вам нужно будет выбрать план Creative Cloud, чтобы продолжить использование программного обеспечения Adobe.
Какой план Photoshop выбрать?
Это может быть немного ошеломляющим, потому что есть несколько разных планов Creative Cloud на выбор в зависимости от области ваших интересов. Чтобы упростить задачу, вам нужно выбрать один из трех различных вариантов, включая Photoshop.Во-первых, план «Фотография», который составляет 9,99 доллара в месяц, дает вам доступ к Adobe Photoshop, а также к Adobe Lightroom, программе, которая позволяет детально редактировать фотографии. Это отличная цена, учитывая, что второй вариант стоит 20,99 доллара в месяц за использование только Photoshop. Третий и последний вариант, который, на мой взгляд, является лучшим, — это тарифный план «Студент и преподаватель», который стоит 19,99 долларов в месяц и включает доступ ко всем доступным программам Adobe. Это потрясающая ценность, потому что вы получаете доступ ко всему, что может предложить Adobe, что позволит вам учиться и пробовать новые вещи, когда дело доходит до творчества.Если вы хотите сэкономить 60% на плане Adobe Creative Cloud, вы можете щелкнуть ссылку здесь, чтобы зарегистрироваться.
Заключение
Adobe Photoshop — замечательный инструмент, который может быть полезен творческим людям всех специальностей. Это прекрасная основа для изучения того, как создавать потрясающие работы как творческий профессиональный и независимый художник. Если у вас есть другие вопросы об Adobe Photoshop, вы можете написать мне в Instagram или Twitter, и я обязательно добавлю их в эту статью.Кроме того, если вам понравилась эта статья, рассмотрите возможность подписки на нашу рассылку новостей по электронной почте. Каждые выходные мы отправляем вам обзор лучшего контента нашего веб-сайта, подобного этому, а также эпизоды подкастов, когда мы их выпускаем. Спасибо за прочтение!
Три изменения, которые я делаю для каждого изображения в Photoshop
Три изменения, которые я делаю в каждом изображении в Photoshop
У меня есть блоггеры и читатели, которые довольно часто пишут по электронной почте, чтобы спросить, как я редактирую фотографии, и я всегда отвечаю, что в каждую фотографию в Photoshop я делаю 3 основных правки: освещение, цвет и четкость (резкость).
Конечно, есть еще несколько правок, помимо тех, которые я иногда делаю. Но в большинстве случаев я ищу именно эту большую тройку.
Кто-то может спросить, зачем вам для начала редактировать фотографии. Что ж, я всегда отвечаю, что мне нравится редактировать фотографии, потому что я считаю, что это делает объект изображения более похожим на реальный. Камеры имеют свойство искажать свет, они, безусловно, обесцвечивают цвет, и, в зависимости от вашей камеры, они могут иногда смягчать резкость объекта.Поэтому я потратил пару минут на каждую фотографию в Photoshop, прежде чем загружать ее в свой блог, чтобы попытаться сделать ее более реалистичной.
Теперь у всех разные предпочтения, когда дело касается эстетики редактирования фотографий (и даже того, что выглядит «реалистично»). Мне нравятся яркие, насыщенные фотографии — отчасти потому, что я действительно люблю цвета, а отчасти потому, что я чувствую себя немного более популярным на Pinterest. Так что, если это не ваше дело, надеюсь, эти советы дадут вам инструменты для редактирования фотографий так, как вам нравится.
Замечу, что в основном я все еще редактирую в Photoshop, просто потому, что это то, с чего я начал, и мне это нравится. Но все эти настройки можно сделать и в других программах, таких как Lightroom, iPhoto или PicMonkey.
Хорошо, вот мои 3 правки…
Ну, во-первых, я думаю, было бы проще проследить за фото от начала до конца, чтобы описать правки. Итак, вот фотография моих свежих куриных наггетсов с пармезаном (неотредактированная).
1. Уровни / баланс белого
Первое, с чего я всегда начинаю, — это освещение. И мне нравится настраивать его внутри слоя «Уровни». Вы можете найти меню «Уровни», нажав маленькую кнопку с гистограммой или перейдя в верхнюю строку меню и нажав «Изображение»> «Коррекция»> «Уровни».
Обычно я начинаю с использования белой пипетки, чтобы убедиться, что мои белые цвета белые, и получить сбалансированное фото. (Вы можете прочитать мое руководство по этому поводу здесь.) Когда белые цвета будут готовы, я буду регулировать ползунки в меню уровней, пока не почувствую, как тени, полутона и блики.
Мне обычно нравится немного контраста, поэтому я корректирую тени (я увеличил их до 18) и светлые участки (я уменьшил их до 248) почти на каждой фотографии. Если вы переместите их, вы сможете найти то, что вам нравится.
2. Яркость / насыщенность
Затем я корректирую цвет с помощью слоя Vibrance. Вы можете найти меню «Яркость», нажав маленькую кнопку «V» или перейдя в верхнюю строку меню и нажав «Изображение»> «Коррекция»> «Яркость».
Мне нравится это меню, потому что оно позволяет одновременно регулировать яркость и насыщенность. На этой фотографии я увеличил яркость до +31, а насыщенность до +40. Может быть, немного ярким, но, хотите верьте, хотите нет, эти самородки на самом деле были довольно яркими, когда они сидели на солнце.
Если цвета кажутся не совсем сбалансированными, я часто буду следовать этому шагу, настраивая слой «Цветовой баланс» и / или настраивая определенные цвета в слое «Насыщенность».
3. Шумоподавление / заточка
Наконец, перед тем, как сохранить фотографию, я делаю свою любимую правку — шумоподавление. Вы можете получить доступ к меню шумоподавления, щелкнув Фильтр> Шум> Уменьшить шум.
Вы можете узнать больше о том, как я это делаю (и почему я обычно выбираю шумоподавление, а не резкость) в этом посте о том, как сделать ваши фотографии четкими и резкими в Photoshop.
Замечу — как я уже упоминал в этом посте — что шумоподавление лучше работает на фотографиях меньшего размера.Если я имею дело с большим изображением с высоким разрешением, я обычно использую меню Unsharp Mask вместо Noise Reduction. (Чтобы найти это, нажмите «Фильтр»> «Резкость»> «Маска нерезкости».)
Разница между «до и после» с шумоподавлением очень тонкая, , но я думаю, что это действительно имеет большое значение для затягивания всего.
Итак, вот до и после этих трех правок. Это был своего рода драматический пример — многие из моих изображений не , а такой насыщенный — но так вы, по крайней мере, можете увидеть разницу.
А вот и финальное изображение.
Или… .. ярлык
Я чувствую, что должен упомянуть, что есть один быстрый ярлык, который часто заботится о первых двух шагах (баланс белого и насыщенность) одним махом. Вы можете прочитать об этом здесь, в статье «Уловка, которая сделает ваши фотографии яркими» в Photoshop. Но это не всегда верно, и для тех из вас, у кого нет Photoshop, эти три шага помогут сделать все вручную в любой программе для редактирования фотографий.
Надеюсь, это будет полезно! Если у вас есть базовые правки, которые вы вносите в каждую фотографию, не стесняйтесь поделиться ниже. Хотелось бы услышать, какие они!
Как сделать заливку случайным узором в Photoshop — Medialoot
Шаблоны Photoshop
Узоры — один из самых важных ресурсов, который может использовать дизайнер. Конечно, есть множество способов сделать их в Illustrator или Photoshop. Хотя их создание в Photoshop занимает немного больше времени, чем в Illustrator, иногда по какой-либо причине (определенные требования к программному обеспечению или запрос вашего клиента) у нас нет другого выбора, кроме как сделать их в Photoshop.К счастью, вместо более сложного процесса создания узора в Photoshop, есть простой способ сделать их менее чем за 5 минут, используя некоторые параметры заливки Photoshop, которые могут помочь вам заполнить фон узором, случайно созданным из любого изображение, которое вы хотите.
Шаг 1
Откройте изображение, которое вы хотите сделать узором в Photoshop, в этом случае я буду использовать изображение в формате PNG с прозрачным фоном. Убедитесь, что у вашего изображения прозрачный фон, в противном случае очистите изображение, прежде чем продолжить.
Шаг 2
Чтобы дать нам больше места для тестирования нашего шаблона, перейдите в Image> Canvas Size. Установите ширину и высоту от 150% до 200% и нажмите OK.
Шаг 3
Выберите инструмент Rectangular Marquee Tool (M) и нарисуйте выделение вокруг изображения.
Шаг 4
При активном выборе перейдите в Edit> Define Pattern. Дайте новому шаблону имя и нажмите OK.
Шаг 5
Нажмите Ctrl + D, чтобы отменить выбор изображения и скрыть текущий слой на панели слоев.
Шаг 6
Перейдите в Layer> New> Layer. Назовите этот слой Pattern 1 и нажмите OK.
Шаг 7
Перейдите в Edit> Fill. В разделе «Содержание» выберите «Шаблон».
Шаг 8
Щелкните миниатюру пользовательского рисунка и выберите недавно созданный рисунок.
Шаг 9
Установите флажок «Сценарий», выберите «Произвольное заполнение» и нажмите «ОК».
Шаг 10
В окне «Случайная заливка» примените следующие настройки и нажмите «ОК».
Шаг 11
Перейдите в Layer> New> Layer. Назовите этот слой Pattern 2 и нажмите OK.
Шаг 12
Снова перейдите в Edit> Fill. В разделе «Содержание» выберите «Узор», убедитесь, что выбран узор, параметр «Сценарий» включен с параметром «Произвольное заполнение» и нажмите кнопку «ОК».
Шаг 13
В окне «Случайная заливка» примените следующие настройки и нажмите «ОК».
Шаг 14
Повторите эти 3 последних шага столько раз, сколько хотите, изменяя настройки по своему усмотрению.
Шаг 15
Когда вы закончите, выберите верхний слой и перейдите в Layer> Layer Style> Drop Shadow. Примените следующие настройки и нажмите ОК.
3 способа сделать силуэт в фотошопе (с шагами)
Я работал графическим дизайнером девять лет, видел тысячи стоковых изображений и, конечно же, использовал их. Но в какой-то момент я подумал, что пора создать свою собственную, потому что, как вы знаете, быть уникальным и креативным так важно для дизайнера.
Мне нравится создавать свой собственный силуэт, потому что окончательная форма отличается от других стоковых векторов, и затем ее можно использовать в других проектах, таких как анимация по кругу, или можно преобразовать в форму или кисть в Photoshop.
В этом уроке вы изучите три метода создания собственных силуэтов из фотографий в Photoshop, а также несколько полезных советов.
Продолжайте читать!
3 способа сделать силуэт в Photoshop
Примечание. Снимки экрана взяты из Adobe Photoshop CC 2021.Windows или другие версии могут выглядеть немного иначе.
Для начала вам нужно убедиться, что исходное изображение, которое вы выберете, содержит правильные элементы. Это означает, что объект на фотографии должен быть четким и законченным, а не обрезанным по краю фотографии.
Вы должны убедиться, что объект на фотографии имеет хорошую форму без слишком большого количества размытых краев. Объекты на однотонном или контрастном фоне значительно упростят процесс.
Метод 1: Инструмент быстрого выбора
Это самый быстрый способ удалить фон изображения и создать силуэт.
Шаг 1 : Выберите изображение, форма которого вы хотите сделать силуэт в качестве фона.
Шаг 2: Дублируйте изображение (фоновый слой) на панели слоев. Выберите фоновый слой и нажмите Command + J ( Ctrl + J для Windows) для дублирования.
Советы. Скройте фоновый слой, отключив видимость, чтобы в случае ошибки вы редактировали копию изображения, а не оригинал.
Шаг 3: Выберите инструмент быстрого выбора на панели инструментов. Инструмент быстрого выбора может быть скрыт под инструментом «волшебная палочка».
Шаг 4: Щелкните и перетащите по фону, который нужно стереть. Если объект является сложным, вам может потребоваться некоторое время, чтобы выбрать области.
В параметрах панели инструментов в верхней части экрана выберите значок с символом добавления, и вы сможете щелкнуть и перетащить по нескольким областям фона, добавляя к выбранному.
Чтобы повторно выделить или отменить выбор части выделенной области, выберите кисть со знаком минус и проведите по области, чтобы удалить выделение. Затем вы можете вернуться к повторному выбору.
Например, когда выбран весь фон, передняя шина выбрана как часть фона.
Теперь я выбираю символ «минус», щелкаю и перетаскиваю область шины, потому что я хочу убрать его из выделения фона.
Советы: Вы можете использовать клавишу Option ( Alt в Windows) для переключения между добавлением и удалением областей выбора.И используйте левую и правую скобки (левую для уменьшения и правую для увеличения), чтобы настроить размер кисти для выделения.
Шаг 5: После того, как весь фон выбран и велосипед или объект, который вы хотите преобразовать в силуэт, не поврежден, вы можете нажать удалить на клавиатуре, чтобы удалить выбранный фон.
Шаг 6: Дважды щелкните слой на панели слоев, и вы откроете стили слоя для этого слоя.
Шаг 7: Чтобы создать черный силуэт, выберите наложение цвета и настройки ниже «Нормальный» и 100% черный.
Метод 2: Инструмент «Перо»
Этот метод обычно используется для создания силуэтов простых форм.
Шаг 1: Откройте изображение в Photoshop.
Шаг 2: Выберите инструмент «Перо».
Шаг 3: Используйте инструмент «Перо», чтобы обвести область, на которой вы хотите создать силуэт. Не забудьте закрыть путь.
Шаг 4: Щелкните правой кнопкой мыши путь и выберите «Сделать выбор».
Появится окно настроек, вы можете добавить радиус растушевки к краям или оставить все как есть и нажать ОК .
Теперь путь выбран.
Шаг 5: Нажмите Command + J (или Ctrl + J , если вы работаете в Windows), чтобы вырезать и скопировать выделенную область (путь инструмента «Перо») на новый слой. Вы можете скрыть слой фонового изображения, чтобы увидеть результат.
Шаг 6: Дважды щелкните вырезанное изображение на панели «Слои» и выберите «Наложение цвета», чтобы добавить черный или другой цвет к силуэту.
Метод 3: Инструмент «Кисть»
Вы можете использовать этот метод для удаления фона изображения и создания силуэта, но он не так удобен, как два описанных выше метода.
Шаг 1: Откройте изображение в Photoshop. Давайте возьмем тот же образ милой собаки.
Шаг 2: Нажмите Command + J (или Ctrl + J для Windows), чтобы дублировать слой.
Шаг 3: Выберите изображение на панели «Слои». Щелкните значок маски и сделайте маску.
Шаг 4: Выберите инструмент «Кисть».
Вы можете выбрать кисть в верхнем меню.
Шаг 5: Измените цвет переднего плана на черный.


 Чтобы создать эффектную надпись с торговым знаком, например, необходимо правильно подобрать цвет фона, сделать, например, красивую текстуру. Вы можете попробовать применить различные фильтры для фона. Для этого перейдите во вкладку «Фильтр» и выберите нужный. При создании фирменного знака воспользуйтесь инструментом обводки для создания красивого контура рисунка.
Чтобы создать эффектную надпись с торговым знаком, например, необходимо правильно подобрать цвет фона, сделать, например, красивую текстуру. Вы можете попробовать применить различные фильтры для фона. Для этого перейдите во вкладку «Фильтр» и выберите нужный. При создании фирменного знака воспользуйтесь инструментом обводки для создания красивого контура рисунка.
 Создайте новый документ и сделайте необходимые надписи. Выберите цвет надписи, который и будет цветом печати.
Создайте новый документ и сделайте необходимые надписи. Выберите цвет надписи, который и будет цветом печати.