Как исправить ошибку Adobe Save for Web в Photoshop
Photoshop сохраняет файлы в собственном формате, например PSD, но поддерживает большое количество форматов изображений. Он может открывать изображения в этих форматах, а также может экспортировать изображение / файл в форматы, отличные от PSD. Например, он может сохранять файл в форматах, обычно используемых на веб-страницах, таких как JPG и PNG.
Оглавление
Ошибка Adobe Save for Web
ИСПРАВЛЕНИЕ: ошибка «Сохранить для Интернета» (Photoshop)
1. Сохранить как JPEG / PNG.
2. Сбросьте настройки Photoshop.
3. Перезапустите Photoshop с новым рабочим диском.
Заключение
Ошибка Adobe Save for Web
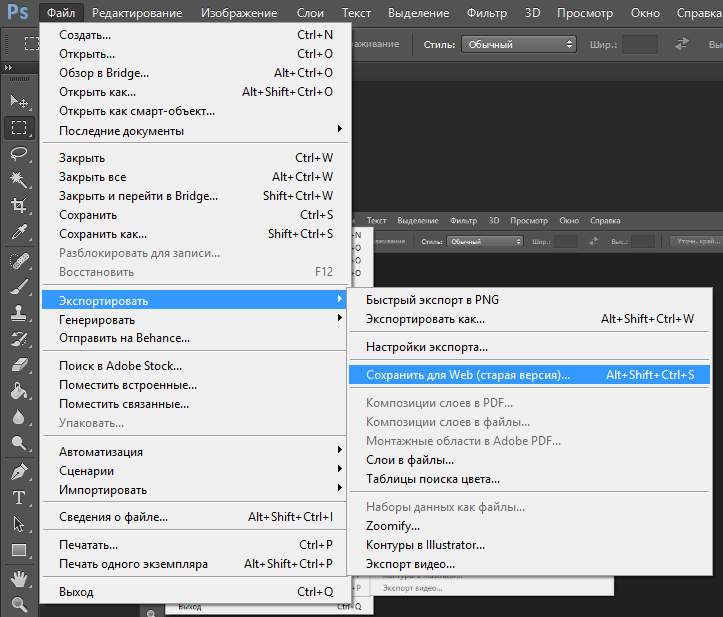
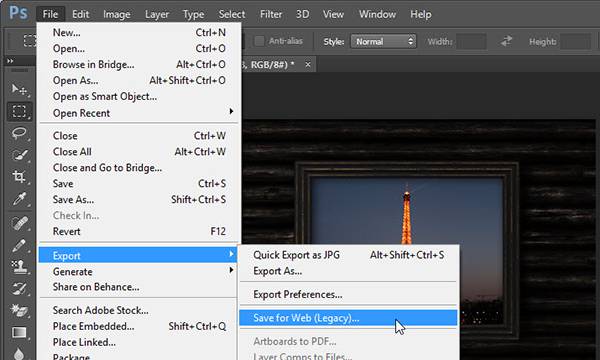
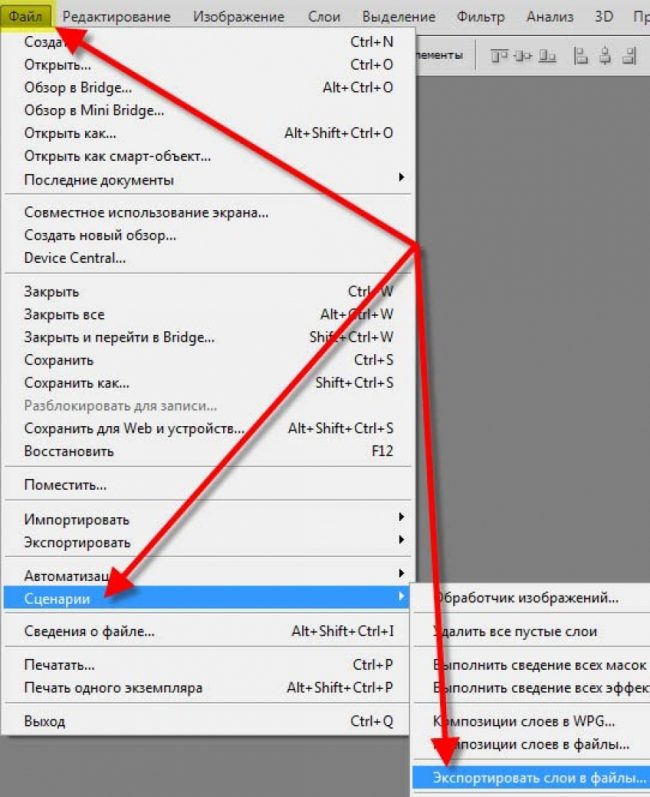
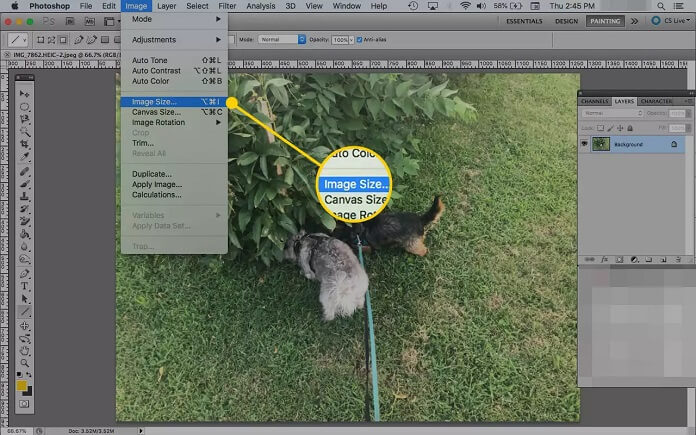
Форматы, известные как веб-форматы, не указаны в диалоговом окне «Сохранить» для файла Photoshop. Вместо этого вам нужно открыть диалоговое окно «Сохранить для Интернета». Он похоронен под опцией «Экспорт» и является устаревшей опцией, которую до сих пор используют многие пользователи. Вы можете быстрее добраться до него с помощью сочетания клавиш Ctrl + Alt + Shift + S.
Вы можете быстрее добраться до него с помощью сочетания клавиш Ctrl + Alt + Shift + S.
Если вы пытаетесь сохранить изображение для Интернета, но получаете сообщение об ошибке, попробуйте исправить это ниже.
Ищете альтернативу Photoshop? Попробуйте эти.
ИСПРАВЛЕНИЕ: ошибка «Сохранить для Интернета» (Photoshop)
1. Сохранить как JPEG / PNG.
Если вы используете более новую версию Photoshop, вам не нужно использовать параметр «Сохранить для Интернета». Это устарело. Вместо этого вы можете использовать опцию Сохранить как.
- Открыть Файл Photoshop.
- Перейти к Файл> Сохранить как.
- Открыть Сохранить как тип раскрывающийся список и выберите JPEG.
- Щелкните Сохранить.
2. Сбросьте настройки Photoshop.
Photoshop позволяет пользователям изменять всевозможные настройки в приложении. Настройки сохраняются в профиле пользователя, но профиль может быть поврежден, что приведет к проблемам с функцией «Сохранить для Интернета».
- Закрывать Фотошоп.
- Нажмите и удерживайте Сочетание клавиш Alt + Control + Shift и откройте Photoshop.
- Photoshop откроется с настройки сброшены.
3. Перезапустите Photoshop с новым рабочим диском.
Если рабочий диск Photoshop заполнен, возможно, он не сможет сохранить изображение для Интернета. Вы можете на лету создать новый рабочий диск, а затем сохранить изображение.
- Закройте Файл Photoshop.
- Нажмите и удерживайте Ctrl + Alt и откройте Photoshop.
- Использовать Файл> Открыть возможность открыть файл вы хотите сэкономить.
- Нажмите Ctrl + Alt + Shift + S вариант для сохранения файла как веб-изображение.
Заключение
Параметр «Сохранить как Интернет» более или менее подходит к концу.
Как сохранить фото в Фотошопе CS6 и CC
Настоящий урок я посвятил1 подготовке любого цифрового изображения, читаемого графическим редактором Adobe Photoshop, будь то PSD-файла, TIF-изображения или «большой» JPEG-картинки, к публикации на сайте, в форуме или социальных сетях, а также к пересылке по электронной почте. Другими словами, «джейпег» для Интернет. В рифму получилось.
Безусловно, форматы изображений, которые умеет читать Photoshop, едва ли исчерпываются названными тремя. И что приятно, большинство можно перевести в JPEG. Вне зависимости от исходного формата в Photoshop существуют два пути «джейпегизации». Возможность выбирать приятна вдвойне. Оба пути различаются. Внешние отличия обнаруживаются невооружённым взглядом, отличия в назначении («Каким путём следовать?») я выделю специально.
Оба пути различаются. Внешние отличия обнаруживаются невооружённым взглядом, отличия в назначении («Каким путём следовать?») я выделю специально.
В настоящем уроке я представлю две пошаговые инструкции с необходимыми теоретическими «вкраплениями». Он рассчитан на то, чтобы показать Вам, как оптимально сохранить свой виртуальный рисунок, коллаж или фотографию в широко распространённом формате JPEG. Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Для закрепления и расширения полученных знаний, а также в целях выработки навыка, я подготовил соответствующие упражнения. Предлагаю Вам их выполнить, а затем опубликовать свои результаты в комментариях к настоящему уроку. Опробуйте в «полевых условиях» свой навык!
Покажу, как сохранить изображение в формате JPEG на примере рисунка, созданного в Photoshop.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
WebP
Этот формат изображений для публикации в интернет был разработан Google почти 10 лет назад. Главное его достоинство — он сжимает файлы без потери качества в полтора раза сильнее, чем JPEG, да ещё и поддерживает прозрачность. Он может заменить все актуальные форматы изображений для веб. Казалось бы, почему бы не использовать его?
Главная проблема формата WebP (читается как «веппи»): его до сих пор читают далеко не все браузеры. Сейчас, в 2020, с ним справляются только Chrome и Opera, а Microsoft Explorer, Microsoft Edge, Firefox и Safari его не понимают. Поэтому вам придётся предусмотреть подмену изображений этого формата на изображения традиционных для интернет форматов. А это ровно в два раза больше картинок, которые придётся загружать на сервер.
Ещё одна проблема: актуальная реализация работы с этим форматом подразумевает и конвертацию «налету», значительно утяжеляющую исходный ход веб-странички. Иными словами, соотношение «текст/код html» меняется в сторону html. Это плохо для поисковой оптимизации. Вот и получается: с одной стороны, картинки быстрее грузятся, но не каждым браузером, и надо держать картинки в двух форматах. С другой стороны, страничка становится тяжелее.
Иными словами, соотношение «текст/код html» меняется в сторону html. Это плохо для поисковой оптимизации. Вот и получается: с одной стороны, картинки быстрее грузятся, но не каждым браузером, и надо держать картинки в двух форматах. С другой стороны, страничка становится тяжелее.
У формата изображений для интернет WebP может быть большое будущее: он действительно сильнее сжимает картинки. Фото с большой степенью сжатия становится чуть более мутным, другие артефакты сжатия не обнаружены. Но использовать этот формат сейчас — тема для размышления вебмастера. Лично я пока использовать этот формат не готов.
Как сохранить в PSD
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре
Слои. Иначе, не сохранятся все слои и пользы от такого сохранения файла не будет.
Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Подводим итоги
Работа с графикой требует постоянного совершенствования навыков, не зацикливаясь при этом на одном-двух направлениях. Как быть? В своё время настоящей находкой для меня стал набор из пяти мини-курсов от проекта «Фотошоп-мастер». Из них я почерпнул не один байт полезной информации.
Материал подаётся в доступной форме и бесплатно. Это отличная альтернатива обучению в компьютерных академиях и многочасовому поиску нужных уроков в интернете.
На этом всё. Не забудьте подписаться на группу ВКонтакте и обновления блога для еженедельной порции свежих и полезных статей.
С вами был Андрей Зенков. До новых встреч!
Как сохранить в JPG
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Первый способ
1 шаг
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример. psd», содержащий нарисованный шар.
psd», содержащий нарисованный шар.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*.JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования – они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») – «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
Снова открываю окно «Сохранить как» и проделываю действия 2-ого шага.
4 шаг
Нажимаю в окне «Сохранить как» кнопку «Сохранить».
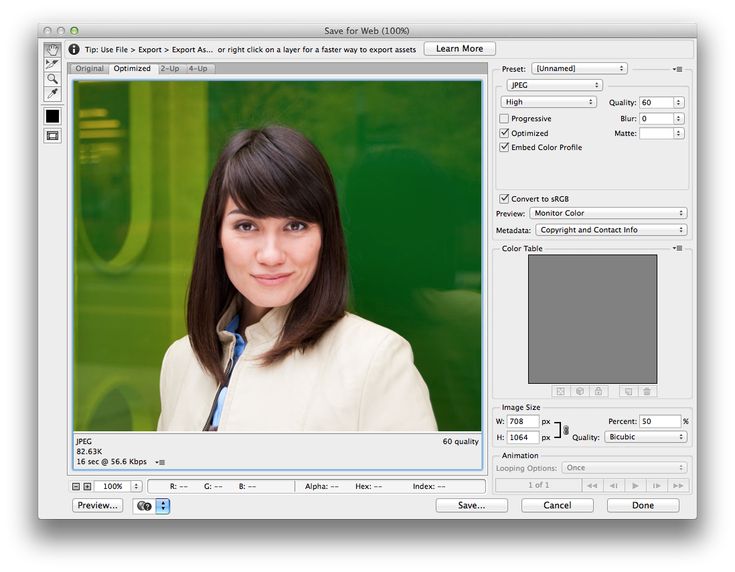
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра – «Форматирование» («Format Options») – равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
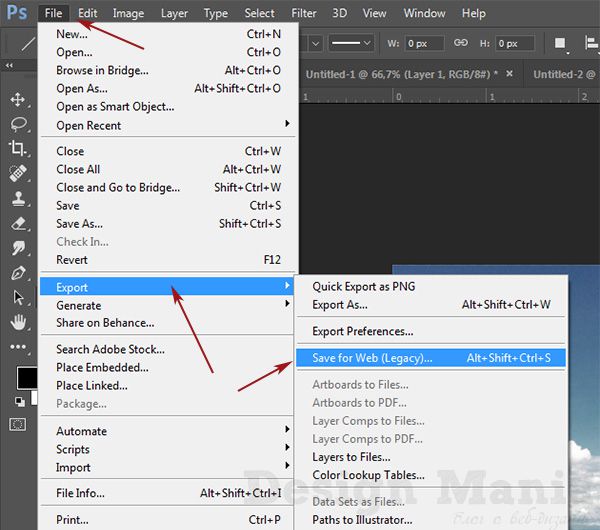
Файл — Экспортировать — Сохранить для Web (старая версия)
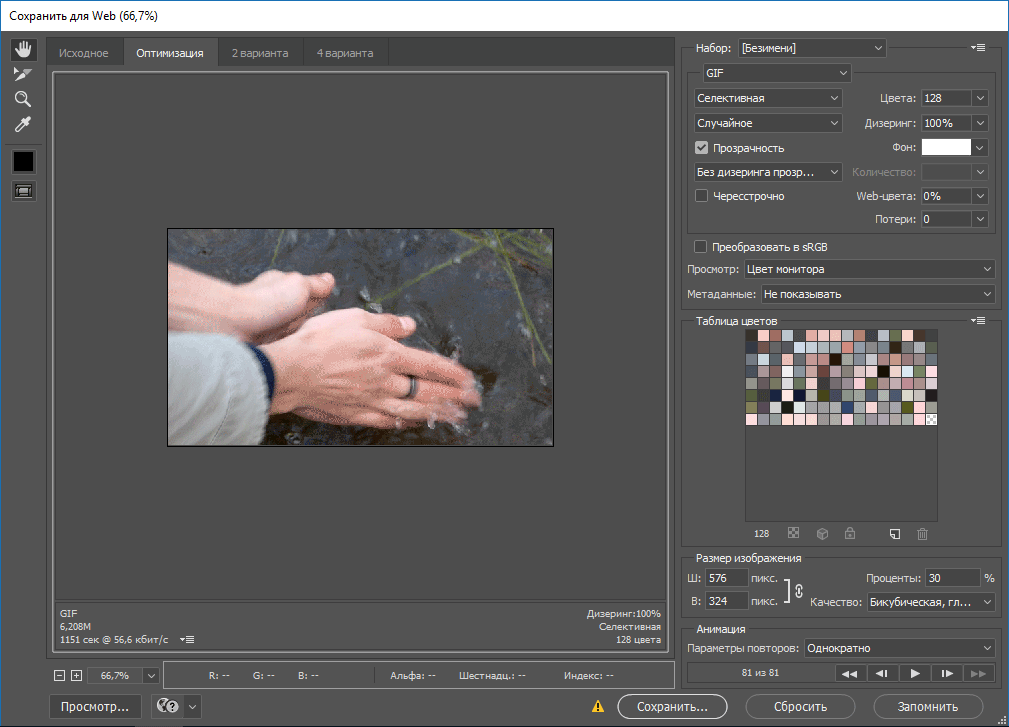
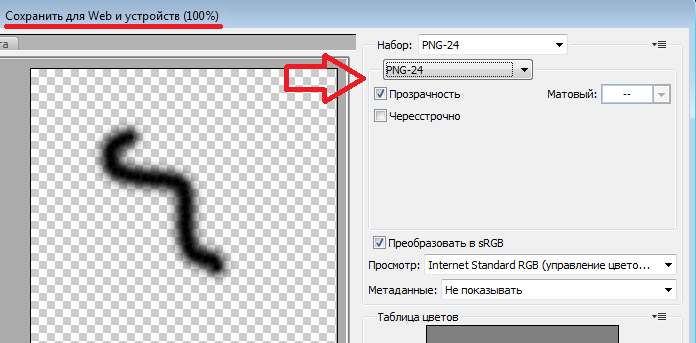
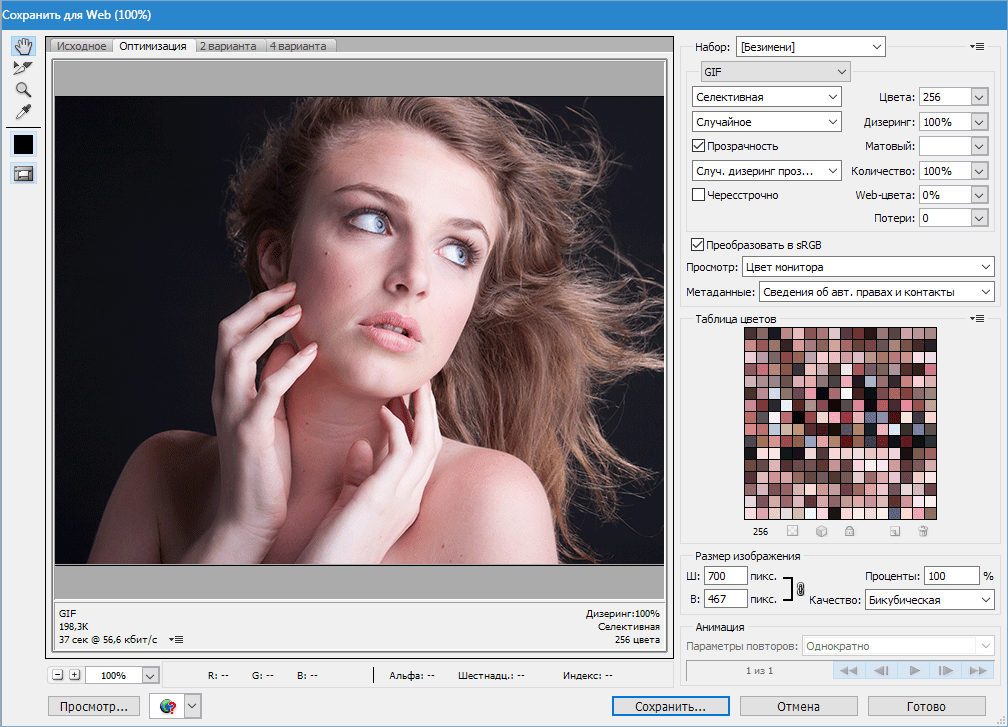
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Общие рекомендации
Сохраняя файл для публикации на сайте, дайте ему осмысленное название, описывающее его содержание. Поисковые системы обращают на это внимание. Название нужно писать транслитом, пробелы — заменять дефисами. Все слова в названии — с маленькой буквы.
При уменьшении размеров фото используйте алгоритм с усилением резкости. Если умеете работать с алгоритмами усиления резкости — предварительно усиливайте её вручную, до того, как уменьшите размеры фото. Подробнее об усилении резкости и детальности смотрите здесь.
Не размещайте масштабированные изображения. Выясните у вебмастера, какой размер по ширине и высоте изображения нужен для сайта, и сохраняйте ваше фото для публикации именно в этом размере. CMS могут масштабировать изображение автоматически, но в результате страница будет весить намного больше, чем надо. Это плохо сказывается на быстродействии сайта, и как следствие — на его место в поисковой выдаче. Или, как вариант, CMS растянет картинку до нужного размера, смотрится это плохо.
Те самые «квадратики», артефакты алгоритма сжатия. Вам нравится такое качество? Не рекомендую автоматические «оптимизаторы» картинок по рекомендациям Google Speed Test. Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Как использовать «Сохранить для Интернета» в Photoshop
Несмотря на то, что в Photoshop существует множество параметров экспорта, метод «Сохранить для Интернета» обеспечивает оптимизированный подход для точных цветов и разумных конечных размеров файлов. В этом руководстве вы узнаете, как использовать эту функцию в Photoshop для оптимизации веб-проектов.
Вы также изучите основные настройки, такие как предустановка, изменение типа файла, настройка веб-привязки и многое другое. К концу этого поста вы сможете брать самые большие изображения, какие сможете найти, и с легкостью подготовить их для Интернета.
Как получить доступ к функции «Сохранить для Интернета» в Photoshop
Не все знают о функции «Сохранить для Интернета» в Photoshop, и найти эту опцию может быть сложно, если вы не знаете, где искать.
Чтобы получить доступ к этой функции, выберите Файл > Экспорт > Сохранить для Интернета (предыдущая версия) . Вы также можете использовать сочетание клавиш Shift + Alt + Control + S (Win) или Shift + Option + Command + S (Mac) .
Как экспортировать файл с помощью функции «Сохранить для Интернета» в Photoshop
При попытке сохранить файл для Интернета вы заметите, что существует множество вариантов выбора. В этом руководстве я расскажу только о параметрах, которые помогут оптимизировать вашу фотографию для Интернета, а не о параметрах, которые помогут стилизовать изображение.
После перехода к File > Export > Save For Web (Legacy) выполните следующие действия, чтобы экспортировать изображение.
Шаг 1. Выберите точку обзора
В верхней части меню параметров вы найдете ряд вкладок: Оригинал , Оптимизированный , 2-Up, и 4-Up .
Вкладка Оригинал покажет, как ваша фотография выглядит без изменений.
Вкладка Optimized покажет вам оптимизации из окна экспорта, происходящие с вашей фотографией в режиме реального времени.
Щелкнув вкладку 2-UP , вы увидите разделенный экран с исходным изображением вверху и версией, которую вы оптимизируете, внизу. Вы можете использовать эту вкладку для сравнения двух версий по мере внесения изменений.
Щелкнув вкладку 4-UP , вы увидите разделенный на четыре части экран. В левом верхнем углу исходное изображение без изменений. В других окнах будут представлены три разные оптимизированные версии вашего изображения. Каждое изображение будет иметь разный размер, цветовую палитру и степень дизеринга. Вы также получите расчетное время загрузки изображения.
Эту вкладку лучше всего использовать, когда у вас есть огромная фотография и вам нужно найти наилучший размер для ее преобразования. Благодаря трем различным вариантам вам будет намного проще найти самое красивое изображение, не жертвуя при этом слишком большим качеством.
Благодаря трем различным вариантам вам будет намного проще найти самое красивое изображение, не жертвуя при этом слишком большим качеством.
В большинстве случаев Оптимизированный вид — это все, что вам нужно.
Шаг 2. Рассмотрите возможность использования предустановки
Первая настройка, которую вы можете настроить перед экспортом фотографии в Интернет, — это предустановка . Предустановка изменит ваше изображение, используя настройки по умолчанию.
Откройте раскрывающееся меню Preset , чтобы найти полный список доступных пресетов. Вы можете щелкнуть каждую предустановку в списке и посмотреть, какая из них лучше всего соответствует вашим потребностям. Они предназначены для того, чтобы вы могли получить набор готовых настроек для различных распространенных типов файлов. Это может помочь сэкономить некоторое время по сравнению с индивидуальной работой с каждым параметром сохранения для Интернета.
Использование предустановки необязательно, но если вам нужно экспортировать в GIF, JPEG или PNG, их стоит использовать!
Шаг 3.
 Измените тип файла
Измените тип файла Тип формата файла является одним из наиболее важных параметров, который необходимо изменить при экспорте фотографии в Интернет. Выбранный тип файла будет определять, сколько времени потребуется для загрузки изображения.
В раскрывающемся меню типа файла вы найдете следующее:
- GIF
- JPEG
- PNG-8
- PNG-24
- ВБМП
Выберите JPEG или PNG , чтобы обеспечить быструю загрузку вашего изображения и сделать его совместимым практически с любым веб-приложением или компьютерным программным обеспечением.
Шаг 4. Настройте веб-привязку
Чем больше цветов на вашем изображении, тем дольше оно будет загружаться на веб-сайт. Настройка Web Snap вашего изображения изменит допуск палитры. Например, если на вашем изображении есть четыре оттенка синего рядом друг с другом, эти четыре оттенка будут объединены в один.
Поэкспериментируйте с процентом Web Snap, чтобы увидеть, что работает лучше всего. Можно оставить процент на уровне 0%, если вы не можете заставить свое изображение выглядеть правильно. Как правило, 0% — лучший вариант, если только вы не пытаетесь уменьшить размер файла.
Шаг 5. Убедитесь, что установлен флажок sRGB
sRGB — это цветовой профиль, который могут считывать и отображать все устройства. Это гарантирует, что цвета, которые вы видите на своем экране, будут выглядеть одинаково на любом другом. Если ваш проект был выполнен в другом профиле, например CMYK, включение этого параметра приведет к преобразованию цветов в sRGB и сделает их более совместимыми для использования в Интернете.
Большая разница между ними заключается в том, что sRGB имеет более узкий диапазон цветов. Этот ограниченный диапазон цветов уменьшит ваш окончательный размер файла, сохраняя при этом детали вашего проекта.
Шаг 6. Измените размер фотографии
Еще один важный способ уменьшить размер файла — уменьшить размер фотографии. Делать это необязательно, но если ваше изображение загружается слишком долго, вы можете попробовать уменьшить размер фотографии. Я не рекомендую изменять размер вашего изображения, если вы не изменяете размер до определенного размера, например, для баннера, фотографии профиля или логотипа веб-сайта.
Делать это необязательно, но если ваше изображение загружается слишком долго, вы можете попробовать уменьшить размер фотографии. Я не рекомендую изменять размер вашего изображения, если вы не изменяете размер до определенного размера, например, для баннера, фотографии профиля или логотипа веб-сайта.
Вы можете сделать это, введя другую ширину или высоту или введя меньшее число в поле 9.0011 Проц коробка.
Шаг 7. Установите качество изображения
В старых версиях Photoshop был ползунок «Качество». Этот ползунок был заменен раскрывающимся меню с пятью параметрами: Ближайший сосед , Билинейный , Бикубический , Бикубический , Сглаженный, и Бикубический Острый .
В общем держите качество на уровне Bicubic . Конечно, вы можете поиграть с ним, но Bicubic обычно достаточно хорош.
Шаг 8.
 Нажмите кнопку «Сохранить»
Нажмите кнопку «Сохранить» После выбора всех параметров нажмите Сохранить для подтверждения.
Вам будет предложено назвать файл и выбрать, где его сохранить. Нажмите Сохранить для подтверждения.
Теперь ваше изображение будет сохранено в выбранном вами формате файла и готово для использования в Интернете!
В чем разница между «Сохранить как» и «Сохранить для Интернета»?
Использование Сохранить как в Photoshop — это более быстрый способ экспорта изображений в различные типы файлов. Однако он ограничивает элементы управления настройками экспорта, которые определяют вывод цвета, размер файла, размеры и глубину цвета.
Параметр «Сохранить для Интернета » обеспечивает больший контроль над цветами, настройками файла и размерами изображения. Это также решение в тех случаях, когда ваши цвета выглядят слегка искаженными после использования методов «Сохранить как» или «Сохранить копию». Как правило, проще всего просто использовать File > Save A Copy для экспорта ваших проектов, но изучение использования Save For Web открывает некоторые дополнительные настройки экспорта, которые могут вам понадобиться.
Как правило, проще всего просто использовать File > Save A Copy для экспорта ваших проектов, но изучение использования Save For Web открывает некоторые дополнительные настройки экспорта, которые могут вам понадобиться.
Как указать разрешение в Photoshop, сохранить для Интернета — Hocking Design
Как указать разрешение с помощью Photoshop, сохранить для Интернета — Hocking Design
4565
post-template-default,single,single-post,postid-4565,single-format-standard,eltd-core-1.2.3,awake child-child-ver-1.0.1,awake-ver-1.7,eltd -smooth-scroll,eltd-smooth-page-transitions,eltd-mimic-ajax,eltd-grid-1200,eltd-blog-installed,eltd-style-default-style,eltd-fade-push-text-top,eltd-header -standard, eltd-sticky-header-on-scroll-up, eltd-default-mobile-header, eltd-sticky-up-mobile-header, eltd-menu-item-first-level-bg-color, eltd-dropdown -slide-from-left,eltd-,eltd-fullscreen-search eltd-search-fade,eltd-side-menu-slide-from-right,wpb-js-composer js-comp-ver-6.
Как указать разрешение с помощью функции Photoshop «Сохранить для Интернета»
В этом руководстве объясняется, как указать разрешение с помощью функции Photoshop «Сохранить для Интернета». На самом деле это то, что я лично не знал, что делаю неправильно, и какое-то время не проверял, поэтому я решил поделиться этим, и, возможно, кто-то еще найдет это полезным.
Если у вас сложилось впечатление, что функция «Сохранить для Интернета» в Photoshop просто встроит установленное вами разрешение в размер изображения, к сожалению, вы ошибаетесь. Чтобы файл сохранял установленное вами разрешение, вы должны установить правильные настройки, и вот как:
Ниже приведено письменное руководство о том, как указать разрешение в программе Photoshop «Сохранить для Интернета».
Щелкните здесь, чтобы просмотреть видеоруководство.Укажите разрешение с помощью Photoshop. «Сохранить для Интернета».
В меню выберите «Сохранить для Интернета (устаревшие)…»
ШАГ 2
В меню справа, если вы видите «Метаданные» и «Нет», выбранные в раскрывающемся меню…
… и вы сохраняете этот файл. Photoshop автоматически изменит разрешение на 72 dpi.
Photoshop автоматически изменит разрешение на 72 dpi.
ШАГ 3
Поэтому, чтобы избежать этого, установите разрешение с помощью «Сохранить для Интернета (устаревшее)…», откройте:
(мне нравится выбирать «Использовать профиль документа» рядом с «Предварительный просмотр»)
В раскрывающемся списке рядом с Метаданные вам нужно выбрать «Все»
Теперь, когда вы проверите разрешение этого файла, вы увидите, что Photoshop внедрил ваше разрешение. В данном случае 96 точек на дюйм.
ШАГ 4
Это больше просто дополнительный совет от меня Я создаю много веб-баннеров, и я обнаружил, что даже если я установил размер изображения и выбрал «Все» рядом с «Метаданные», иногда Photoshop все равно будет экспортировать другое разрешение. Похоже на истерику, поэтому проверьте свои файлы, а когда это произойдет — перезапустите Photoshop 🙂
