Фотомонтаж на компьютере — самостоятельный фотомонтаж на домашнем ПК, программы и хитрости.
Вы хотите сделать сюрприз близким и подарить им оригинальную фотографию? Возможно, вам просто интересно сделать прикольную фотку – себя рядом со знаменитостью или на фоне марсианского пейзажа? Или поместить изображение своего лица в средневековый антураж? Может быть, совместить фотографии вам нужно для работы? Этого легко добиться, если сделать фотомонтаж на компьютере.
С помощью фотомонтажа можно:
- Изменить фон фотографии
- Убрать или добавить объекты с других снимков
- Совместить две фотографии в одну
- Сделать поздравительную открытку из снимка
Фотомонтаж на компьютере
Самый распространенный способ сделать фотомонтаж своими руками – обработать фотографии в программе Adobe Photoshop. Эта профессиональная программа для обработки изображений обладает широкими возможностями. Но она довольно сложна для новичка, в ней непросто разобраться самостоятельно за один вечер. Конечно, в сети есть масса курсов и видеоуроков, по которым можно научиться работе в Фотошопе, но для этого надо иметь время и желание.
Похожая программа – GIMP. В отличие от Adobe Photoshop, она распространяется бесплатно.
Как объединить фотографии в программе Фотошоп
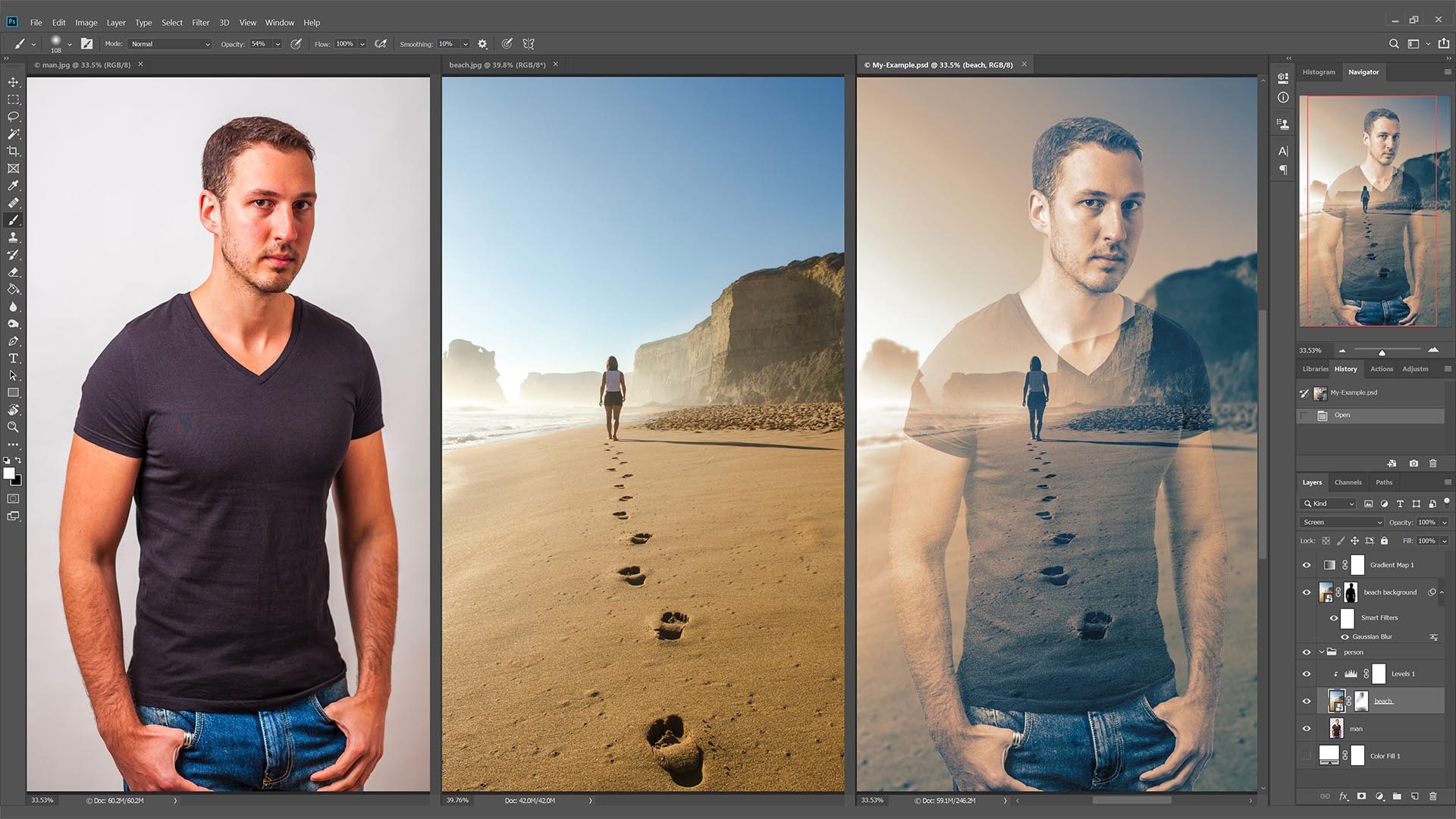
В фотошопе откройте фотографии, которые вы хотите смонтировать. Например, это будет изображение вашего лица и красивый фон с закатом или морским прибоем. Продублируйте слой на каждом изображении. На фотографию, которая должна стать фоном, перетащите мышкой второй снимок. В меню Editвыберите FreeTransform. С помощью мыши поменяйте размер фото и его пропорции, перетащите в нужное место. Закончив, нажмите Enter.
Выберите на панели инструментов режим добавления векторной маски слоя. Установите основным цветом черный, а вторым – белый, и с помощью мягкой кисти закрасьте ненужные участки фотографии.
Если вы случайно удалите нужный кусок фотографии, смените цвета — с черного на белый, и закрасьте кистью область, которую надо восстановить. Рисунок вернется.
Закончив удаление фона, выйдите из режима векторной маски.
Монтировать фотографии в фотошопе можно и другим способом — используя инструмент «Лассо» для выделения части изображения. Выделите нужный участок фотографии, а всю остальную часть изображения удалите. Наложите изображение на фото, которое должно стать фоном, и с помощью инструментов фоторедактора добейтесь их органичного соединения. В качественном коллаже отдельные фрагменты сочетаются так, что изображение кажется цельным.
Для этого надо сделать мягкие переходы между фотографиями, сгладить границы, подобрать цвет и яркость каждого куска и отрегулировать масштаб. Инструменты Фотошопа дадут вам возможность растушевать фото, вырезать или добавить объекты, наложить эффекты, изменить цвет и яркость части или всей фотографии. Используя разные инструменты, постарайтесь добиться нужного эффекта.
После того как закончите работу в фотошопе, объедините слои и сохраните файл.
Фотомонтаж онлайн
Своими руками сделать фотомонтаж на компьютере можно просто в браузере. Для этого вам понадобится хорошее соединение с интернетом и достаточно мощный для работы с графическими файлами компьютер. Существует множество бесплатных сайтов для обработки фото, вы можете найти их самостоятельно, набрав соответствующий запрос в Гугле или Яндексе. Например:
- http://fotostars.me/
- https://avatan.ru/
- http://www.fotor.com/ru
- http://photostreet.ru/
Чтобы своими руками монтировать фото онлайн, никаких специальных знаний или навыков вам не понадобится. На сайте вам предложат загрузить один или несколько снимков. Иногда фотографию придется загрузить с компьютера, иногда можно указать линк на фото, которое хранится на другом сайте или в соцсети.
Онлайн фоторедактор предложит набор фонов, рамок и прочих украшений на ваш выбор. Поместив фотографию на выбранный фон, вы можете поиграть с настройками и эффектами, чтобы получить лучший результат.
После того как фотомонтаж будет готов, вы можете получить ссылку на вашу фотографию, сохранить ее на компьютере или послать по почте. Если результат вас не устроил, можно вернуться назад и переделать коллаж с любого этапа.
Фотоколлаж с помощью смартфона или планшета
Сделать фотоколлаж своими руками позволяют и современные смартфоны – как iPhone, так и телефоны на платформе Androidи Windows.
С помощью фоторедактора для смартфонов и планшетов с фотографией можно своими руками сделать все то же, что и в онлайн фоторедакторах:
- Добавить или изменить фон
- Добавить рамки и украшения
- Наложить эффекты
- Добавить текст
Измененную фотографию можно сохранить в галерее, послать по почте или мессенджеру, опубликовать в соцсети.
Монтаж фотографий своими руками, если подходить к делу творчески и с умом, — дело не простое. Но при желании, наличии свободного времени и навыков поиска в интернете вы можете добиться поразительных результатов. Надеемся, наши уроки помогут вам создать изображение, которым вы останетесь довольны.
Как сделать открытку в фотошоп своими руками на компьютере абсолютно бесплатно
Имея компьютер и и необходимые программы под рукой, вы всегда сможете сделать бесплатно фотомонтаж своими руками. Благо, что программ типа фотошопа сейчас предостаточно.
Владея фотошопом легко сделать не только открытку. Сделайте подарок в виде фотоколлажа или фотожабы и ваш креативный подарок обязательно оценят по достоинству. Если нет времени или возможности скачать фотошоп, то можно сделать всё онлайн.
Создадим простейший фотоколлаж.
Я взял первый попавшийся симпатичный фон из гугл картинок. Точно также насобирал другие прикольные изображения для создания весёлого коллажа и сохранил их на компьютер, так как мне не требуется высокое качество изображений, то обошлось мне это абсолютно бесплатно. (В противном случае необходимо покупать изображения с фотостоков).
Точно также насобирал другие прикольные изображения для создания весёлого коллажа и сохранил их на компьютер, так как мне не требуется высокое качество изображений, то обошлось мне это абсолютно бесплатно. (В противном случае необходимо покупать изображения с фотостоков).
Вот изображение, которое я взял в качестве фонового. По-моему довольно симпатично.
Если вы захотите распечатать поздравительную открытку, то вам придётся искать изображения более высокого разрешения. Я же не планирую этого делать, а всего-лишь хочу показать вам как с помощью фотошопа можно сделать фотомонтаж фотографий быстро и бесплатно.
Картинки готовы и мы приступаем к обработке собранных изображений.
Делаем прозрачный фон.
Как сделать прозрачный фон у нашей картинки в фотошопе? Очень просто. Большинство способов я уже описал в другой статье, но я не упущу возможности описать один из способов ещё раз.
Перед тем как я начинаю работу с изображением то всегда дублирую его. Благо возможности программы позволяют сделать лишний слой. Для этого кликаем по картинке в панели слоёв, это нужно чтобы сделать её активной и жамкаем Ctrl + J. Вверху у нас появляется копия с которой мы будем работать. Нижнюю оставляем про запас.
Скрываем нижнюю копию, чтобы она не мозолила глаза, для этого жмём на иконку в форме глаза как указано на скрине.
В моём случае сделать прозрачный фон не составит труда. Так как фон белый, однородный и достаточно чистый убрать его будет не сложно.
Выбираем инструмент волшебная палочка и оставляем стандартные настройки чувствительности – 32. Если у Вас они не такие, то нужно это исправить.
Кликаем волшебной палочкой по фону и нажимаем Delete. Любуемся результатом.
Премещаем вырезанное изображение на другой фон.
Жмём клавишу “V” – тем самым мы выбираем инструмент “перемещение”. А теперь просто захватываем персонажа и перемещаем на другую вкладку. У кого не получается тот может нажать на вкладке с персонажем Ctrl + A, затем Ctrl + C, а после, переместившись на вкладку другого изображения жмём Ctrl + V. Обычный копипаст работает и в фотошопе.
А теперь просто захватываем персонажа и перемещаем на другую вкладку. У кого не получается тот может нажать на вкладке с персонажем Ctrl + A, затем Ctrl + C, а после, переместившись на вкладку другого изображения жмём Ctrl + V. Обычный копипаст работает и в фотошопе.
Вот что у меня получилось.
С помощью инструмента “Перемещение”(V) мы можем перенести человека на фото в любое место. Я располагаю его справа, потому-что слева я планирую написать поздравление.
Вставляем лицо в фотошопе.
Я нагуглил немало интересных лиц и теперь буду монтировать их в наше фото. Для того чтобы отделить голову от тела нам понадобится более мощный инструмент. Я использовал перо. Для того чтобы хорошо им владеть потребуется некоторая сноровка, но оно того стоит. Вот результат.
Перетаскиваем лицо на фоновую картинку. Вот что имеем на данный момент.
Вставляем поздравительный текст в картинку.
Устанавливаем шрифт в фотошоп
Для начала копируем наше поздравление в буфер обмена (Ctrl +C). Заходим в фотошоп, выбираем инструмент “Текст”, а затем щёлкаем по тому месту где нужно вставить стишок и жамкаем Ctrl +V. По умолчанию у нас включился Arial и текст смотрится не очень эффектно. Но поздравление появилось и ему можно подобрать красивый шрифт.
Как установить шрифт в фотошоп CS6? Очень просто. Процедура довольно стандартная.
Для начала находим необходимый шрифт на просторах бескрайней сети интернет и скачиваем на компьютер. Теперь у нас есть файл шрифта, он может быть различных форматов, но нас интересует в основном *.ttf или *.otf форматы.
Для того чтобы установить шрифт в фотошоп, неважно какой CS6, СС или любой другой, нам нужно открыть директорию: C:\Windows\Fonts и просто скопипастить туда шрифты.
Таким образом шрифты устанавливаются сразу в ворд, эксель, корел, фотошоп или любую другую программу. Т.е по сути шрифт устанавливается не в саму программу, а в операционную систему.
Мелкие правки
После того как мы установили шрифт в папку Fonts он появляется в панели выбора. Смело щёлкаем и находим необходимую гарнитуру. Для этого изначально стоит запомнить её название.
Моя гарнитура называется Maya. Я нашёл этот шрифт на одном из сайтов специально для этой открытки. Я изменил шрифтовые настройки следующим образом.
Рисуем тень
Казалось бы какая-то незначительная деталь может сильно отразится на общем впечатлении от картинки. После недолгого осмотра моей иллюстрации я решаю добавить немного реалистичности и рисую тень под персонажем.
Тень быстренько рисую с помощью пера. Слегка размываю и “размазываю пальцем”.
Тень готова. Теперь нужно добавить настроения! Пишем в поисковике: “конфетти пнг” и находим изображение, которое уже не содержит в себе фона. Мы видим что конфетти размещены на полностью прозрачном фоне. Этот приём работает и со многими другими вещами).
Сохраняем на компьютер фото и затем размещаем в файле.
Вполне интересно, но я решил добавить ещё немного драйва и разместил рядом пару колоритных персонажей. Работа сделана на скорую руку и не может считаться совсем удачной, но думаю урок был понятен. Вот финальный результат.
Теперь вы знаете как сделать открытку в фотошоп своими руками на компьютере абсолютно бесплатно. При регулярной практике из вас получится настоящий фотошоп мастер. Желаю удачи!
Пошаговое создание макета сайта в фотошопе — шаблон для сайта
7,511 просмотров всего, 8 просмотров сегодня
Оглавление
- Как в Фотошопе сделать дизайн сайта
- Подготовительный этап
- Начинаем рисовать
- Делаем шаблон для сайта
Итак, вы решили поднять бизнес на новый уровень и запустить свой собственный сайт. У вас есть несколько вариантов:
- Заказать ресурс в web-студии.
 Вы получите качественный продукт с продуманным юзабилити и чистым кодом. Он будет работать без багов на любом устройстве: от ноутбука вашей бабушки до айфона последней серии. Однако такое вложение требует денег, которые не всегда есть в наличии.
Вы получите качественный продукт с продуманным юзабилити и чистым кодом. Он будет работать без багов на любом устройстве: от ноутбука вашей бабушки до айфона последней серии. Однако такое вложение требует денег, которые не всегда есть в наличии. - Нанять фрилансера. Найти хорошего дизайнера на фрилансе – все равно что искать спонсоров для стартапа. Работа настоящего специалиста стоит дорого (см. пункт выше), а тратить время на постоянные переделки, доработки и споры с дилетантом, наверняка, не очень хочется.
- Воспользоваться онлайн-конструктором. Не рекомендуем, т.к. такие сайты практически не поддаются SEO-продвижению, а перспективу годами платить за целевой трафик из контекстной рекламы радужной не назовешь.
- Заняться созданием сайта своими руками с нуля. Владея минимальными навыками верстки работы в Фотошопе, вы сможете легко нарисовать простой макет. А затем сверстать и выложить его в Интернет.
Одним из самых популярных графических редакторов на сегодня является Adobe Photoshop. Не самый простой для новичка, но обладающий широким функционалом и разнообразным набором инструментов. Профессионалы годами постигают тонкости программы, оттачивая мастерство дизайна. Но для создания простого макета начинающему автору достаточно базовых знаний, фантазии и хорошего пошагового урока.
Как в Фотошопе сделать дизайн сайта
Прежде, чем приступить к рисованию, продумайте структуру будущего сайта. А именно – количество и сценарий типовых страниц, которые вам предстоит создать. Вы можете подсмотреть примеры готовых макетов сайтов на или проанализировать решения конкурентов. Главное – чтобы все страницы одного ресурса были выдержаны в едином стиле и цветовой гамме, отвечали потребностям потенциальных клиентов и отвечали корпоративному стилю.
Прежде, чем начать: подготовительный этап
Создайте файл будущего макета и придумайте для него понятное имя. Для этого нажмите «Файл – создать».
Размеры, которые предлагает Фотошоп по умолчанию, не подойдут. Создаем файл 1024×720 пикселей, а затем сохраняем его, включаем линейки (Ctrl+R) и активируем сетку (Ctrl+Э). Если все сделано правильно, вы увидите перед собой лист, расчерченный как школьная тетрадка в клеточку:
Создаем файл 1024×720 пикселей, а затем сохраняем его, включаем линейки (Ctrl+R) и активируем сетку (Ctrl+Э). Если все сделано правильно, вы увидите перед собой лист, расчерченный как школьная тетрадка в клеточку:
На готовом макете сайта клеток не будет. Линии видны только во время работы с макетом и используются для того, чтобы ровно располагать элементы будущего шаблона. Сетку можно настроить самостоятельно (тут: «Редактирование – Настройки – Направляющие, сетка и фрагменты») или скачать готовое решение в Интернете. Мы рекомендуем использовать сетку BOOTSTRAP? для удобства дальнейшей верстки и адаптации
Теперь нужно установить направляющие, между которыми будет находиться Тело, или основная часть будущего ресурса. Для этого нажмите «Просмотр-Новая направляющая» и выберите ориентацию «Вертикальная» и укажите положение от левого края будущей страницы (по линейке).
Направляющих нужно две, и расстояние между ними должно составлять не более чем 1003 пикселей (для дисплеев расширением 1024 х 720).
Начинаем рисовать
Создание красивого сайта – это больше чем про искусство. Это наука Usability, помноженная на опыт разработки интернет-проектов для разных тематик. Но порядок выполнения работ в Фотошопе практически одинаков.
Для начала нужно задать фон. И не обязательно рисовать картинку самостоятельно – можно скачать бесплатное изображение с любого из стоков. Не рекомендуем использовать текстуры с мелкими выделяющимися деталями: текст на таком фоне будет нечитабельным, а мелкие фрагменты отвлекут внимание пользователя от контента.
Чтобы добавить фон, откройте рисунок в Фотошопе и выделите изображение (Ctrl+A). Скопируйте картинку (Ctrl+С) и вставьте в будущий шаблон (Ctrl+V). Справа внизу вы увидите новый слой, который можно переименовать («Параметры слоя») и изменить («Параметры наложения»).
С помощью готовых стилей, инструментов и настроек вы полностью преобразите стандартную текстуру, придумаете оригинальное дизайнерское решение. Не рекомендуем использовать в качестве фона глубокий черный цвет и ядовито-насыщенные оттенки – это не лучшим образом скажется на читабельности текста.
Не рекомендуем использовать в качестве фона глубокий черный цвет и ядовито-насыщенные оттенки – это не лучшим образом скажется на читабельности текста.
Делаем шаблон для сайта
Теперь мы будем создавать дизайн сайта, разбивая слои на группы.
Важно: Создавая группы слоев, давайте им понятные названия. Иначе специалист, который будет заниматься версткой (да и вы сами в ходе работы) обязательно запутаетесь.
Разберем на примере хедера (header) и создания меню сайта. Создадим группу, назовем ее «Хедер» и в ней создадим подгруппу «Верхнее меню» с новым слоем «Фон». Для этого нажимаем на иконку в правом нижнем углу страницы:
Вот что у вас должно получиться:
Затем выставляем горизонтальные направляющие, выделяем прямоугольную область и выполняем заливку фона выбранным цветом, после чего снимаем выделение.
Теперь добавляем пункты меню – кликаем на инструмент «Текст», выбираем нужный шрифт и цвет и пишем. Далее добавляем изображения и текстовый контент. Не забываем добавить лого, номер телефона, кнопки соцсетей. Получится примерно следующее:
В этой статье мы не будем подробно описывать, как в Photoshop отрисовать кнопки или добавить визуальные эффекты (об этом можно прочитать в специальных уроках для начинающих дизайнеров). Не будем подробно разбирать каждый из элементов страницы (от Хедера до Футера). Постарайтесь разместить на странице информацию, которая заинтересует ваших потенциальных клиентов. И не забудьте про точки захвата и формы обратной связи.
В результате вашей работы вы получите дизайн сайта, готового к верстке с помощью html и css. А о том, как сверстать макет, в нашем блоге уже выходила отдельная статья
Как самому создать сайт или «не боги горшки обжигают».
Photoshop уроки — Фотосессия своими руками
Adobe Photoshop для начинающих Урок 01. Векторная и растровая графика — теоретические основы компьютерной графики Материалы к урокам: векторная графика, растровая графика, photoshop векторная графика, photoshop растровая графика, фотошоп векторная графика, фотошоп растровая графика, adobe[…]
Читать дальше …
Adobe Photoshop для начинающих Урок 02. Разрешение изображения — теоретические основы компьютерной графики Материалы к урокам: разрешение изображения, разрешение, photoshop разрешение, фотошоп разрешение, adobe photoshop разрешение, photoshop, фотошоп, adobe photoshop, адоб фотошоп, photoshop уроки, фотошоп[…]
Разрешение изображения — теоретические основы компьютерной графики Материалы к урокам: разрешение изображения, разрешение, photoshop разрешение, фотошоп разрешение, adobe photoshop разрешение, photoshop, фотошоп, adobe photoshop, адоб фотошоп, photoshop уроки, фотошоп[…]
Читать дальше …
Adobe Photoshop для начинающих Урок 08. Инструмент перемещения — перемещаем птицу по небу Материалы к урокам: инструмент перемещения, перемещение, photoshop перемещение, фотошоп перемещение, adobe photoshop перемещение, photoshop, фотошоп, adobe photoshop, адоб фотошоп, photoshop уроки, фотошоп[…]
Читать дальше …
Adobe Photoshop для начинающих Урок 10. Графические форматы — важный теоретический вопрос (форматы файлов) Материалы к урокам: графические форматы, photoshop форматы, фотошоп форматы, adobe photoshop форматы, photoshop, фотошоп, adobe photoshop, адоб фотошоп, photoshop уроки, фотошоп[…]
Читать дальше …
Скачайте мою игру GravityBox: 2D на iOS/Android. iOS: Android: Уроки фотошопа — Урок #4: Как сделать эффект в фотошопе распадение ? Добавление эффекта в photoshop. CS6 Всем привет. Сегодня я вам расскажу, как научится фотошопить.[…]
Читать дальше …
Видео-урок как установить плагины: Скачать можно на офф сайта: В данном видео-уроки мы рассмотрим плагин для фотошопа Imagenomic Portraiture, который предназначен для быстрой ретуши кожи. Этот плагин делает глянцевое фото как на обложке журнала. С[…]
Читать дальше …
Материалы урока: Плагин можете скачать отсюда: Папка куда надо ставить: C:Program FilesAdobeAdobe Photoshop CC (64 Bit)Plug-ins Как и куда устанавливать плагины для полных и портабельных версий фотошопа. В качестве примера мы устанавливаем плагин Portraiture Обработка,[…]
В качестве примера мы устанавливаем плагин Portraiture Обработка,[…]
Читать дальше …
Adobe photoshop — это инструмент для всех тех, кто занимается фотографиями, монтажом, дизайном и т.д. Предлагаем видео уроки по adobe photoshop для начинающих. Следуя с первого урока вы с легкостью освоите photoshop cs6, photoshop cc.[…]
Читать дальше …
Большой урок-мастер-класс по основам Photoshop для веб-дизайнеров. Разберем инструменты и море полезных фишек. БЕСПЛАТНЫЙ курс по веб-дизайну с ДЗ и поддержкой:
Читать дальше …
В этом уроке вы узнаете как вырезать сложный объект из фона в Фотошопе с помощью инструмента «Цветовой диапазон». Как убрать фон в Фотошопе. Финансовая помощь каналу : Уроки Фотошопа для начинающих. Бесплатные уроки по Photoshop[…]
Читать дальше …
Делаем рамку на фотографию
На этом уроке мы с вами сделаем симпатичную стеклянную рамку для вашей фотографии. Вот такой результат вышел у меня, а что получится с рамкой у вас — зависит от вашей фантазии и смелости.Для экспериментов с рамкой я выбрал вот это фото:
ШАГ 1. Подготовка.
Итак, начнем. Откройте вашу фотографию в Adobe PhotoShop и скопируйте слой с фото 3 (три) раза. Для этого воспользуйтесь комбинацией клавиш Ctrl+J. Назовите слои frame1, frame2, frame3.
ШАГ 2. Имитация мутного стекла
Временно скройте слои frame1 и frame2, чтобы они нам не мешали. Для этого кликните на изображение глаза напротив каждого слоя. Теперь сделайте активным слой frame3 (самый нижний слой) и примените к нему фильтр Filter->Blur->Gaussian Blur с радиусом размытия 2 пикселя.
Далее фильтр Filter->Noise->Add Noise, Amount равный примерно 3, Distribution — Gaussian и ставим галку на Monochromatic.
Дальше редактируем Blending Options нашего слоя (правой кнопкой по слою и выбираем Blending Options или двойной клик по слою в панели слоев). Тут выставляем один единственный параметр Stroke с такими показателями:
Здесь заканчивается наша работа со стеклянной рамкой. Перейдем к нашей фотографии.
ШАГ 3. делаем маску
Включите видимость слоев frame1 и frame2. Удерживая Alt, кликните мышкой между слоями frame1 и frame2. Затем вы должны уменьшить слой frame2 любым известным вам способой, например выделить инструментом Rectangular Marquee Tool (M) (если по-русски, прямоугольный инструмент выделения) пиксели по краям и нажать Del, либо нажать Ctrl+T и изменить геометрию так, чтобы отодвинуть от краев. Если все сделано правильно, вы сразу увидите изменения и сможете контролировать размер вашей рамки. Вот для чего мы делали с вами маску. Следующим нашим шагом будет изменение Blending Options слоя frame2.
Stroke
Inner Shadow
Эти параметры вы можете редактировать как вашей душе угодно, изменяя параметры, добавляя другие. Все зависит от вашей фантазии.
ШАГ последний. Творческий
По большому счету, создание рамки мы с вами завершили, вот что получилось у меня:
Но если вы захотите изменить размер или форму вашей стеклянной рамки, то вам понадобиться всего несколько секунд, чтобы сделать это. Единственная вещь, с которой вам придется работать в этом случае, это будет слой с маской, или frame2. Посмотрите, что получилось у меня:
Источник: http://goldenone.ru
Урок 34 Лимузин своими руками. Фотоприколы с помощью Photoshop
Читайте также
Сеть своими руками – это сложно?
Сеть своими руками – это сложно?
Многих пользователей пугает словосочетание «создание сети», а точнее, тот объем работ, который требуется при этом выполнить. Однако все не так страшно.Судите сами: если сеть состоит всего из двух компьютеров, то нужно только сделать или
Однако все не так страшно.Судите сами: если сеть состоит всего из двух компьютеров, то нужно только сделать или
Приложение 1. Краткая инструкция по созданию сайта своими руками
Приложение 1. Краткая инструкция по созданию сайта своими руками Какие бывают сайты? Сайт сайту рознь. И будет нелишним узнать, чем же они отличаются друг от
Рашид Ачилов Создаем порт для FreeBSD своими руками Часть I: основные возможности
Рашид Ачилов Создаем порт для FreeBSD своими руками Часть I: основные возможности Автоматизированная система сборки стороннего программного обеспечения из исходных текстов (система портов) — это то, чем по праву гордится FreeBSD. Система содержит ссылки на десятки тысяч
Урок 21 Пазл своими руками
Урок 21 Пазл своими руками В этом уроке мы узнаем, как из любой фотографии сделать изображение, составленное из элементов пазла. Как вы понимаете, сложность пазла зависит от количества его элементов, и поэтому мы (чтобы не тратить очень уж много времени) создадим пазл
DVD своими руками
DVD своими руками Итак, вы сняли нечто бессмертное, бросились в пучину (или болото, кому как) видеомонтажа и, к собственному удивлению, выплыли, вдруг сотворивши фильм. Не пугайтесь, такое случается. Осталась самая малость — донести свой шедевр до широких народных масс.Еще
Своими руками: Искусство фотографии: Часть 1. Правила, которых нет
Своими руками:
Искусство фотографии: Часть 1. Правила, которых нет
Автор: Михаил КепманФотография — настощее искусство. Тонкостей в нем не меньше, чем в живописи или музыке. Подготавливая к публикации ряд статей, посвященных фотографии, я не мог не сказать о композиции.
Правила, которых нет
Автор: Михаил КепманФотография — настощее искусство. Тонкостей в нем не меньше, чем в живописи или музыке. Подготавливая к публикации ряд статей, посвященных фотографии, я не мог не сказать о композиции.
Своими руками: Искусство фотографии. Часть 2: Экспозиция
Своими руками: Искусство фотографии. Часть 2: Экспозиция Автор: Михаил КепманПосле выхода первой статьи из цикла «Искусство фотографии» («КТ» #627) я получил много писем с просьбой рассказать о выдержке и диафрагме (экспопаре). Ну что ж, слушаюсь и повинуюсь. Сегодня речь
СОФТЕРРА: Википедия своими руками. WikiWikiWeb: от идеи до философии
СОФТЕРРА: Википедия своими руками. WikiWikiWeb: от идеи до философии Авторы: Илья Щуров Voyager, Борис БогдановОчень сложно определить, что же такое вики — класс скриптов, технологическая концепция или даже философия. Первые вики-сайты появились в 1995 году, на основе этой
Своими руками: Пультсериал
Своими руками: Пультсериал Автор: Сергей Ключко [email protected]Почти все средства дистанционного управления компьютером, продающиеся отдельно или входящие в комплектацию некоторых устройств, имеют недостатки. Это либо узкоспециализированные устройства, либо они имеют явно
ТЕМА НОМЕРА:Своими руками
ТЕМА НОМЕРА:Своими руками Автор: Сергей ОзеровС проблемой не включающегося или глючащего компьютера рано или поздно встречается, наверное, каждый пользователь ПК. Однако не спешите нести системный блок в гарантийный отдел или мастерскую, а равно и покупать новые
Total Rebuilt: Как своими руками переделать известный файл-менеджер?
Total Rebuilt: Как своими руками переделать известный файл-менеджер?
История Total Commander началась в 1993 году, когда немецкий программист Кристиан Гислер (Christian Ghisler) решил упростить себе и многим пользователям жизнь, выпустив файловый менеджер. Ранее он существовал под именем Windows
Ранее он существовал под именем Windows
6.7. Удаление программ из списка установленных (Uninstall своими руками)
6.7. Удаление программ из списка установленных (Uninstall своими руками) Для удаления сведений об установке программы из реестра перейдите в раздел реестра HKLMSoftwareMicrosoftWindowsCurrentVersionUninstall. В нем будут подразделы с именами, содержащими цифры и буквы, например, {01B28B7B-EEC6-12D5-5B5A-5A7EBDF5EFBA},
Прайс-лист своими руками
Прайс-лист своими руками Заполняем прайсДля начала забудем, что таблицы в Excel электронные, но будем помнить, что это все-таки таблицы. Если данные расположить в правильном порядке, сделать удобными для просмотра и поиска – это ли не счастье?Поэтому в качестве первого
Кивино гнездо: Спецтехника своими руками Берд Киви
Кивино гнездо: Спецтехника своими руками Берд Киви Опубликовано 23 августа 2010 года Группа голландских хакеров смастерила вполне работоспособный шпионский «дрон» или, пользуясь более официальной терминологией, «беспилотный летательный аппарат»
Ноутбук своими руками
Ноутбук своими руками Автор: Сергеев АлександрВ конце прошлого года продвинутая общественность отпраздновала шестилетие Creative Commons. Наш журнал неоднократно писал про эту организацию, и сегодня есть повод вспомнить о ней. + интересная концепция, богатый набор
Как в Фотошопе сделать рамку вокруг фотографии
Рамка на фотографии позволяет отделить снимок от окружающего пространства и придать ему более законченный вид. В этой статье мы расскажем о том, как в Фотошопе сделать рамку вокруг фотографии.
В этой статье мы расскажем о том, как в Фотошопе сделать рамку вокруг фотографии.
Обводка фотографии
Самый простой способ того, как сделать рамку в Фотошопе, связан с использованием свойств слоя.
Открываем фотографию в Adobe Photoshop. На панели слоёв кликаем правой кнопкой мыши по слою с нашей фотографией. Если панели слоёв не видно, то открыть её можно с помощью пункта меню Window/«Окно» → Layers/«Слои».
Если в фотографии один слой, то он будет основным. Рядом с его изображением на панели слоёв появится пиктограмма в виде замочка, что означает блокировку слоя ради предотвращения случайных правок.
Для того, чтобы его разблокировать, просто дважды кликнем по этому слою мышкой. Замочек исчезнет, а сам слой станет называться Layer 0. После этого кликаем по слою правой кнопкой мыши и в контекстном меню выбираем пункт Blending Options/«Параметры наложения».
Появившееся диалоговое окно немного пугает количеством пунктов, но нам из них нужны всего два.
За добавление обводки по краю кадра отвечает пункт Stroke/«Выполнить обводку». Находим его в левой панели и отмечаем галочкой. После этого в центральной части можно задать параметры обводки:
- Size/«Размер» — толщина обводки в пикселях. Чем больше разрешение фотографии, тем больше должно быть это значение для заметного эффекта.
- Position/«Положение» — положение обводки. Возможны варианты расположения внутри, снаружи и по центру. У нас обводка по краю кадра, а значит все варианты, кроме расположения внутри (Inside), не имеют смысла.
- Blending Mode/«Режим наложения» — режим наложения обводки.
- Opacity/«Непрозр.» — плотность (непрозрачность) обводки.
- Color/«Цвет» — цвет.
В принципе, этого достаточно, чтобы по периметру кадра нарисовать линию той или иной толщины, но можно пойти ещё дальше и сделать рамку более креативной.
Так, добавить рамке объём можно с помощью настроек Bevel & Emboss/«Тиснение». Их выбор тут довольно велик, а влияние на изображение каждой наглядно отображается на превью, поэтому предлагаем просто попробовать разные варианты и подобрать нужный.
Результат:
Внутренняя рамка
Открываем фотографию в Adobe Photoshop. Для того, чтобы сделать белую рамку в Фотошопе, надо выделить всю фотографию целиком. Сделать это можно либо с помощью комбинации клавиш Ctrl+A, либо с помощью команды меню Select/«Выделение» → All/«Все».
После этого весь снимок будет обведён так называемыми бегущими муравьями, представляющими собой чередование белых и чёрных штрихов.
После того как фотография выделена по периметру, нужно сделать так, чтобы выделение проходило именно там, где нужна рамка. Для этого воспользуемся командой Select/«Выделение» → Modify/«Модификация» → Contract…/«Сжать…».
В появившемся диалоговом окне нужно будет ввести отступ в пикселях от края кадра, на котором должна находится рамка. Отступ будет сделан внутрь. Значение отступа зависит как от того, насколько далеко от края вы хотите сделать рамку на фотографии, так и от разрешения исходного снимка. Не забудьте поставить галочку Apply effect at canvas bounds/«Применить эффект на границах холста», которая указывает на то, что отступ нужно делать от границы.
Нажимаем Ok и видим, что выделение сместилось к центру кадра. Если положение будущей рамки нас устраивает, то двигаемся дальше, если нет — отменяем выделение с помощью комбинации клавиш Ctrl+D и повторяем всё сначала, пока не найдём идеальное положение.
Когда нужное положение выделения подобрано, надо просто выполнить обводку по этому контуру. Для этого воспользуемся командой Edit/«Редактирование» → Stroke…/«Выполнить обводку…».
В появившемся диалоговом окне задаём параметры обводки: толщину и цвет линии, её положение относительно выделения и параметры наложения.
В этом примере мы указали, что обводка должна быть толщиной в 3 пикселя и белого цвета. А располагаться должна по центру выделения. Это значит, что линия выделения в виде «бегущих муравьёв» будет проходить по центру будущей обводки.
А вот и результат.
Рамка с неровными краями
Как сделать красивую рамку в Фотошопе? Для этого можно добавить к фотографии рамку с неровными и рваными краями.
Как и в предыдущих случаях, делаем выделение с отступом от края кадра.
После этого переходим в режим быстрой маски либо с помощью клавиши Q, либо кликая по пиктограмме быстрой маски на левой панели инструментов.
Область для рамки теперь выделена красным. Осталось добавить к ней неровные края. Для этого воспользуемся фильтрами, которых в Adobe Photoshop имеется в изобилии. Это пункт меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».
Чтобы получить нужный эффект, нам потребуются фильтры из блока Brush Strokes/«Штрихи». Выбираем подходящий на свой вкус и задаём ему параметры. Чем больше разрешение фотографии, тем больше должны быть значения параметров, иначе эффект не будет заметен.
После применения фильтра рваные края добавляются к красной быстрой маске. Выходим из режима быстрой маски, преобразовывая маску в выделение, кликнув по пиктограмме быстрой маски.
Теперь инвертируем выделение с помощью команды Select/«Выделение» → Inverse/«Инверсия».
После этого нажимаем на клавишу Delete на клавиатуре для того, чтобы удалить выделенную область. При удалении Photoshop предложит сразу сделать заливку вместо удаляемой части фотографии. Указываем, какой цвет использовать для заливки.
Вот результат.
Паспарту
Все описанные раньше в этой статье способы так или иначе способствовали обрезке части фотографии и сдвигу границ внутрь кадра. То есть часть рамки перекрывала часть фотографии. Теперь рассмотрим способ, который позволяет добавить к фотографии белую рамку — аналог паспарту.
Как и раньше, открываем фотографию в Adobe Photoshop и снимаем блокировку с основного слоя.
После этого нам надо увеличить размер холста, для чего воспользуемся командой Image/«Изображение» → Canvas Size…/«Размер холста…».
В появившемся диалоговом окне указываем новые размеры холста. При этом не обязательно увеличивать холст равномерно по горизонтали и вертикали. Тут вы можете экспериментировать.
После применения команды размер холста увеличится и новые области будут прозрачными. Осталось только заполнить их нужным цветом.
Для этого на панели слоёв создаём новый пустой слой. Он автоматически окажется над основным слоем, нам надо будет перетащить его вниз мышкой.
После этого просто заливаем новый слой нужным цветом.
Результат.
Вставка фотографии в рамку
В качестве последнего способа рассмотрим, как сделать красивую рамку в Фотошопе. На стоках и бесплатных ресурсах можно найти довольно много разных рамок для фотографий. Они могут быть в формате PNG или PSD. Но при обращении к подобным ресурсам обязательно проверяйте лицензию на конкретный файл с рамкой. Она может подразумевать просто бесплатное использование или же непременное указание автора.
Итак, допустим вы нашли подходящую рамку и открыли ее в Adobe Photoshop. Вторым документом откройте фотографию, которую надо вставить в рамку.
После этого перемещаемся в документ с рамкой, выделяем её целиком с помощью комбинации клавиш Ctrl+A, после этого копируем выделение Ctrl+C, переключаемся на файл с фотографией и вставляем скопированную рамку туда Ctrl+V.
Из-за того, что размеры и формат рамки и фотографии отличались, аккуратно вставить не получилось. Поэтому надо изменить размер рамки и подогнать под неё фотографию.
Делаем активным слой с рамкой, кликнув по нему мышкой, и с помощью инструмента трансформации изменяем размер рамки Edit/«Редактирование» → Free Transform/«Свободное трансформирование».
В зависимости от размера и пропорций рамки и фотографии иногда удобнее бывает изменять размер именно фотографии. Это делается аналогично.
5 бесплатных (и 1 почти бесплатная) альтернатив Photoshop
Я не думаю, что есть много споров по поводу того, что Photoshop стал золотым стандартом в программном обеспечении для редактирования фотографий. Я почти уверен, что самое раннее использование Photoshop относится к версии 3 или 4. Теперь, глубоко укоренившись в CS6, я решил немного посидеть. Если бы я действительно остановился и подумал об относительно небольшом проценте полной функциональности PS, который я фактически использую ежедневно, мне также, возможно, придется остановиться и задуматься, почему я до сих пор не использую более раннюю версию.Функции, очевидно, развивались за время существования Photoshop, но большая часть моего рабочего процесса осталась прежней. Итак, в отсутствие значительных разработок, которые я просто не могу игнорировать, мы с PSCS6 пока прекрасно справляемся вместе. Кроме того, хотя я вижу потенциальные преимущества Облака — немедленные обновления и т. Д., — все же часть меня по-прежнему более чем просто недовольна новым форматом подписки. Кажется, что каждый раз, когда я оборачиваюсь, появляется новая сделка, и никто, кажется, не способен дать мне прямой ответ на вопрос, сколько это будет стоить, когда период скидок подходит к концу.
Казалось бы, я не одинок.
В мире редактирования, где доминирует Photoshop, приятно знать, что есть доступные варианты, которые либо бесплатны, либо, по крайней мере, не обойдутся вам дорого, если вы решите их купить. Сегодня мы рассмотрим некоторые из этих альтернатив Photoshop.
Первоначально запущенный как общая программа обработки изображений в конце 1990-х, GIMP — это бесплатный графический редактор, обладающий довольно мощными возможностями. Хотя большинство из нас заботится только о его возможностях редактирования и ретуширования изображений, его можно, как и Photoshop, использовать для некоторых довольно надежных работ по графическому дизайну. Практически постоянно развивающийся, GIMP в значительной степени полагается на предложения и рекомендации своей разнообразной группы пользователей при внедрении новых функций и возможностей. Доступно для бесплатной загрузки для Windows, Mac и Linux.
Практически постоянно развивающийся, GIMP в значительной степени полагается на предложения и рекомендации своей разнообразной группы пользователей при внедрении новых функций и возможностей. Доступно для бесплатной загрузки для Windows, Mac и Linux.
Paint.NET — это бесплатная программа для редактирования изображений и фотографий с пользовательским интерфейсом, аналогичным интерфейсу Photoshop. Интерфейс, поддерживающий слои и другие эффекты, был разработан для довольно короткого обучения. Одна особенность, которая мне очень нравится в отображении с вкладками, когда открыто несколько изображений, заключается в том, что каждую вкладку можно легко идентифицировать по миниатюре изображения, а не только по имени файла.Я обычно открываю сразу несколько изображений, и мне бы хотелось, чтобы Photoshop включил такую функцию. Доступно для бесплатной загрузки только для Windows.
Первоначально созданный Lifescape в 2002 году и принадлежащий Google с 2004 года, Picasa представляет собой бесплатную программу просмотра, органайзера и редактора изображений. В дополнение к функциям импорта файлов и тегов, он также предлагает несколько основных функций редактирования фотографий, включая обычные функции — кадрирование, улучшение цвета, уменьшение эффекта красных глаз и т. Д.Изображения также можно оптимизировать для внешнего использования, например для отправки по электронной почте и в Интернете, а также для слайд-шоу и интеграции с онлайн-сервисами печати фотографий. Picasa поддерживает форматы JPEG и RAW, а также формат изображений Google WebP. Доступно для Windows и Mac.
Pixlr Editor — это полностью облачный набор инструментов и утилит для обработки изображений, включая надежную программу для редактирования и службу обмена фотографиями. Первоначально разработанная в Швеции в 2008 году, программа никогда не предназначалась для непрофессионалов.Однако не позволяйте анти-шумихе обмануть вас. У Pixlr есть серьезная игра. Pixlr Editor является бесплатным и доступен для ПК с Windows, но его также можно загрузить в двух мобильных версиях: Pixlr Express и Pixlr O-Matic для iOS и Android.
Я не пользователь Mac, но, посетив веб-сайт Pixelmator, мне пришлось сделать несколько телефонных звонков, чтобы взять один. Pixelmator — это полнофункциональный редактор графики / изображений, разработанный для Mac OS и основанный на сочетании технологий с открытым исходным кодом и Mac OS.В программе есть инструменты ретуширования, выделения, рисования и цветокоррекции, а также функции редактирования изображений на основе слоев. Pixelmator использует технологии Core Image и OpenGL, которые используют видеокарту Mac для обработки изображений. Pixelmator — единственная платная запись в этом списке, но она невероятно доступна по цене 29,99 доллара США. На самом деле, это до смешного доступно, если сравнивать даже с годовой подпиской на Adobe CC.
Для ясности, я по-прежнему предпочитаю Photoshop.Это было частью моего рабочего процесса в течение многих лет, и я не думаю, что в ближайшее время это изменится. Я уверен, что в какой-то момент я даже приму это, перейду на Темную сторону и подпишусь на облако. Однако факт остается фактом: я парень, который верит в варианты, даже если они мне не обязательно нужны. Кроме того, менее дорогие параметры редактирования, как правило, урезаны или, по крайней мере, немного уменьшены по сравнению с Photoshop. Результатом для новых фотографов и редакторов является гораздо более поверхностная кривая обучения и — иногда — даже лучшее понимание того, что делают эти инструменты и почему.Не будем забывать, что практически все в цифровой фотолаборатории возникло в НАСТОЯЩЕЙ фотолаборатории. Лучшее понимание процесса редактирования приводит к лучшему пониманию фотографии, а также вашей цели — получить ее прямо в камере.
Вы редактируете изображения в какой-либо программе, кроме Photoshop и Lightroom? Расскажите об этом в комментариях .
Сделай сам 3: Редактирование изображений продуктов
Остался последний шаг, чтобы подготовить отличные фотографии продуктов для загрузки в ваш интернет-магазин. Подготовка изображений для Интернета включает множество вещей. В этом посте я шаг за шагом покажу вам лучшие практики редактирования изображений продуктов.
Подготовка изображений для Интернета включает множество вещей. В этом посте я шаг за шагом покажу вам лучшие практики редактирования изображений продуктов.
С другой стороны, если вам нужно отредактировать большое количество изображений, и вы чувствуете, что это займет много времени, вы также можете подумать о том, чтобы обратиться за помощью. Передача определенных функций на аутсорсинг может значительно повысить эффективность вашего бизнеса. У большинства фотографов или владельцев бизнеса нет дополнительного времени для ретуши и публикации своих изображений в Интернете.Съемка вашего продукта в одиночку может занять действительно много времени, поэтому не бойтесь обращаться за помощью в категории ретуши к таким компаниям, как Pixelz, и вы получите высококачественные изображения, готовые к продаже в короткие сроки (24 часа или меньше).
Автоматическое удаление фона
Удалите фон с изображений продукта и многое другое.
- Более 30 млн изображений отретушированы
- Доставка на следующее утро
- 10 изображений отредактировано бесплатно
Для начала вам понадобится компьютер с Lightroom или Photoshop (или аналогичным), а также изображения, которые вы выбрали для продвижения вперед.Следуйте моему пошаговому процессу, используя видео, которые помогут вам в этом процессе. Первый раз может быть утомительным, но чем больше вы будете делать это со своими изображениями, тем быстрее вы это сделаете.
Я собираюсь использовать Photoshop, но если вы не уверены, какая программа подойдет вам лучше всего, попробуйте их, используя бесплатную пробную версию! Вы также можете использовать Adobe «Creative Cloud Plan», который позволяет вам выбрать план членства, который наилучшим образом соответствует вашим потребностям. Вы можете выбрать план без обязательств, при котором вы платите ежемесячно, или немного более дешевый вариант с годовым обязательством. Если вы планируете самостоятельно ретушировать дома, я бы порекомендовал выбрать годовое обязательство, так как это сэкономит деньги, вы будете использовать его много и всегда будете в курсе программ, которые вам понадобятся! Здесь подробно объясняется процесс членства: Обзор планов
Если вы планируете самостоятельно ретушировать дома, я бы порекомендовал выбрать годовое обязательство, так как это сэкономит деньги, вы будете использовать его много и всегда будете в курсе программ, которые вам понадобятся! Здесь подробно объясняется процесс членства: Обзор планов
Еще один полезный совет, который поможет вам повысить эффективность ретуширования, — это изучить сочетания клавиш по умолчанию в Photoshop / Lightroom. Существует широкий спектр клавиш, которые можно использовать для ускорения процесса.Чем больше вы их используете, тем больше они станут вашей второй натурой, и вам даже не придется об этом думать! А пока вы можете просто сосредоточиться на нескольких инструментах, которые я использую в этом процессе, прежде чем углубляться в остальные.
Приступим!
Изучите сочетания клавиш по умолчанию в Photoshop и Lightroom, чтобы ускорить процесс.Шаг 1: Необработанные исправления
1 Коррекция RAW от Pixelz на Vimeo.
После того, как вы выбрали изображения в отдельной папке, откройте набор изображений в Photoshop RAW.Если вы не снимали в формате RAW, не волнуйтесь, просто перейдите к шагу 2!
Важно знать, что то, что вы видите на своей камере, может отличаться от вашего Camera RAW, хотя камера имеет собственные настройки, по умолчанию они отображаются через функции просмотра на вашей камере. Так что вам нужно немного подправить ваши изображения. Во-первых, убедитесь, что вы выбрали все изображения, которые должны выглядеть одинаково, нажав «Выбрать все». Это означает, что любые изменения, которые вы вносите в изображение, которое вы сейчас просматриваете, будут применены и ко всем другим изображениям.Здесь я буду использовать несколько основных инструментов, которые помогут сделать это быстрым и удобным способом исправления всех ваших изображений одновременно!
- Во-первых, я выбираю инструмент «Пипетка» для баланса белого, чтобы выровнять цвета и тона изображения. Как вы можете видеть, мое изображение выглядит довольно синим, поэтому, переключая инструмент на белый фон и щелкая его, он автоматически меняет его на то, что Camera RAW выглядит правильным. Видите, он уже разогрелся, видно не только мое изображение, но и все остальные!
- Глядя на мой продукт, какой он сейчас, я думаю, что он выглядит довольно темным и тусклым, поэтому я собираюсь использовать свой инструмент Exposure, чтобы осветлить пятку.Если вы переключите его влево, он станет темнее, а если вы переключите его вправо, он станет ярче. Я сфотографировал черный цвет, поэтому его нужно было усилить.
- Далее, я думаю, что некоторым областям продукта нужен дополнительный заполняющий свет, который осветляет только самые темные области изображения. Это поможет просвечивать часть текстуры. Чем больше вы переместите его влево, тем больше он осветлит или заполнит более темные области.
- Затем я поиграл несколькими инструментами одновременно, чтобы добиться желаемого результата.Я сделал продукт еще ярче, используя инструмент «Яркость», но потом мне показалось, что он выглядит немного плоским. Затем я поигрался с инструментами «Контраст» и с черными, которые действительно просто повлияли на черный и белый на изображении и оставили серые. Это помогло текстуре проявиться еще больше!
После внесения изменений, как вы увидите, все изображения, которые вы выбрали, изменятся в формате RAW и будут иметь те же общие изменения — попробуйте переключить предварительный просмотр, чтобы увидеть свою работу!
После того, как вы закончите свои простые корректировки RAW, вы можете открывать изображения прямо из RAW, чтобы начать работу с ними, но мне нравится сохранять их в формате JPEG, чтобы оставаться организованным в моем процессе.Кроме того, если это единственный шаг, который, по вашему мнению, у вас может быть время, может быть отличным сохранение ваших изображений в форме JPEG, потому что тогда вы можете отправить их через веб-службу, чтобы продолжить остальную часть процесса.
Я щелкнул «сохранить изображения», чтобы сохранить версии этих изменений в одной папке, чтобы все они были вместе и согласованы. Как только Photoshop закончит сохранение изображений, нажмите «Готово». Затем вы должны увидеть свои изображения, сохраненные в формате JPEG в вашей папке.
Точная передача цветов может быть сложной задачей, поэтому держите продукт под рукой, когда будете ретушировать.Шаг 2. Точечное ретуширование
Двухточечная ретушь из Pixelz на Vimeo.
Откройте ваши изображения JPEG в Photoshop. Начнем с моего первого «основного» изображения продукта в наборе (это первое изображение, которое увидят ваши клиенты при просмотре вашего веб-сайта).
Перед фотографированием я почистил замшевую обувь щеткой, но из-за свойств ткани она, к сожалению, собирала пыль и волосы, о которых я не подозревал, пока не открыл изображения на компьютере для более детального просмотра.На коже также есть несколько потертостей от износа. Это обычная проблема с обувью, поэтому я просто собираюсь удалить эти дефекты с помощью Photoshop. Во-первых, я продублировал свой слой, чтобы увидеть процесс до и после ретуши. Затем я начал удалять все крошечные частицы пыли и волосков с помощью патч-инструмента.
Начните с выделения круга вокруг пятен, которые вы хотите исправить. Затем осторожно возьмитесь за выделенный фрагмент и переместите его в место рядом с ним, которое будет похоже на то, как вы хотите, чтобы он выглядел.Этот инструмент заменит то, что вам не нужно, тем, что вам нужно. Вы можете использовать это практически на чем угодно!
Я также использую инструмент для клонирования деталей, которые изношены на обуви. Это очень похоже на Patch Tool.
Поднимитесь к выбору кистей и выберите более мягкую с перьями, и вы можете регулировать размер кисти по мере продвижения. Мне нравится делать эту кисть немного непрозрачной, потому что в процессе работы я хотел бы иметь полный контроль над вносимыми ею изменениями. Увеличьте крошечные пятна, которые вы хотите исправить, и «Option / Click» выберите область, на которую вы хотите, чтобы потертости выглядели больше.
Затем перейдите к своим потертостям и отметкам и «закрасьте» эту область. Время от времени я «Option / Щелкаю» по области вокруг этой потертости, чтобы она оставалась неизменной и свежей. Вы заметите, что я довольно часто переключаюсь между этими двумя инструментами, в зависимости от того, как я чувствую, что каждая вещь должна быть удалена и в какой области она находится. Для более сложных для ретуширования областей я обычно использую инструмент «Клонировать штамп», потому что у меня больше ручного контроля над ним. Для простых небольших исправлений я использую Patch Tool.
Другие инструменты, которые я часто использую, — это Dodge и Burn Tools, которые помогают выровнять тона в областях вашего продукта.Если что-то нужно осветлить, используйте инструмент Dodge, а если что-то нужно затемнить, используйте инструмент Burn.
Полезно знать сочетание клавиш для переключения между этими двумя инструментами, потому что вы можете работать быстрее, работая одновременно с обоими. Как видите, я начинаю «выгорать» в более светлых областях замши, которые, по моему мнению, должны быть немного темнее, чем они есть, потому что из-за замшевой ткани она выглядит немного изношенной.
Включайте и выключайте слой ретуши, чтобы увидеть трансформацию до и после! Если вы чувствуете, что вам нужно продолжать, продолжайте использовать эти инструменты, чтобы добиться желаемого результата.Готов поспорить, ваш продукт сейчас выглядит великолепно, но давайте продолжим делать его еще лучше!
Шаг 3. Быстрая настройка цвета
3 Quick Color Adjustment от Pixelz на Vimeo.
Несмотря на то, что вы внесли некоторые изменения в RAW, я хотел бы внести еще несколько изменений в процесс постпроизводства, чтобы мои продукты стали популярными! Начнем с создания слоя кривых. Этот корректирующий слой поначалу немного сложно понять, но как только вы это сделаете, он станет отличным инструментом, чтобы ваши изображения выглядели потрясающе.
При использовании этой регулировки вы должны знать, что верхняя часть кривой влияет на белые, средняя — на серые, а нижняя — на черные. Поэтому, просматривая свое изображение, обратите внимание на то, что, по вашему мнению, нужно немного выделить в серых тонах. В моем случае я чувствовал, что мне нужно больше контраста во всем изображении, поэтому я сделал белые цвета ярче, а темные — темнее.
Если вы посмотрите на нижнюю и боковую часть прямоугольника кривых, вы увидите градиент от белого к черному.Это поможет вам понять, что как бы вы ни потянули за каждую из этих сторон, она станет светлее или темнее. После этих крохотных корректировок я почувствовал, что в целом изображение нужно сделать ярче, поэтому я взял середину и накачал ее, чтобы осветлить всю обувь.
Фотографировать определенные цвета может быть непросто, поэтому держите продукт под рукой во время ретуши. Это поможет вам при необходимости изменить цвета. Поскольку я снимал черный каблук, мне нужно нейтрализовать замшу, потому что иногда цвета вокруг изображения переходят в черный цвет.Я создал слой Hue / Saturation, который может влиять на цвета (например, от красного до фиолетового) и их яркость (например, от бледного до неонового)
пр .: от красного к пурпурному
пр .: от бледного до неонового
При изменении цвета на другой используйте переключатель оттенка на корректирующем слое и перемещайте его, пока не увидите нужный цвет. Если он слишком насыщенный или яркий, воспользуйтесь переключателем насыщенности и переместите влево, чтобы обесцветить, и вправо, чтобы сделать его более насыщенным.
Я хотел уменьшить насыщенность черного, поэтому переключил насыщенность влево. Я не хотел, чтобы моя корректировка влияла на часть моего продукта, потому что цвет должен был оставаться неизменным, поэтому я выбрал маленькую белую рамку на своем слое и «замаскировал» области, на которые я не хотел воздействовать. По сути, это говорит вашему корректирующему слою «не трогать», и это здорово, потому что иногда вы можете не захотеть менять какую-то часть изображения или продукта. Затем я использовал настройку слоя Яркость / Контрастность, чтобы немного увеличить контраст в черном и белом цвете, что помогло моей замше по-настоящему выделяться.Затем я выровнял все свои слои до слоя ретуши, чтобы я мог видеть свои корректировки до и после.
Шаг 4: Создание файла и выравнивание
4 Создание файла и выравнивание из Pixelz на Vimeo.
Большинство веб-сайтов электронной коммерции устанавливают одинаковые требования к размеру файлов для своих изображений, но убедитесь в этом, потому что некоторые категории на разных сайтах различаются. Вы можете легко перейти на веб-сайт, который будете использовать, и найти эту информацию.При создании документа используйте максимальные доступные размеры, потому что ваши изображения будут выглядеть максимально крупными и лучше всего при просмотре вашими клиентами.
Начните с создания нового документа в File> New. Поскольку теперь вы знаете необходимые размеры изображения, измените свои размеры на пиксели и сделайте размер файла таким, каким должны быть ваши максимальные размеры, и убедитесь, что ваше разрешение составляет 72 dpi, а цвет фона — белый. Я назвал свое изображение, как обувь, знаком _1, и в дальнейшем я буду отмечать их численно в их наборе изображений.У меня нет специальной организации по присвоению имен этому файлу, но большинство людей называют свои файлы изображений по стилю продуктов и номерам цветовых кодов, чтобы оставаться более организованными в вашем процессе.
Для простых небольших исправлений используйте инструмент Patch. Для сложных участков используйте инструмент «Клонировать штамп».
После того, как вы нажали «ОК» и создали новый файл изображения, равномерно перетащите направляющие в файле сверху вниз и из стороны в сторону. Это будут ваши руководства по содержанию вашего продукта, поэтому ваши изображения будут оставаться выровненными во всем.Перетащите плоское отретушированное изображение продукта на новый файл с белым фоном. Вам нужно будет изменить размер вашего продукта в пределах полей, которые вы сделали с новыми направляющими. Обязательно выровняйте нижнюю часть вашего продукта, в моем случае нижнюю часть этой пятки, чтобы ваш продукт оставался единообразным и заземленным на всем протяжении набора изображений.
Как только ваш продукт будет расположен по центру изображения в пределах направляющих полей, используйте инструмент Magic Wand, чтобы выбрать текущий фон вашего продукта.Затем перейдите в Select> Refine Edge, и вы увидите выделение, которое вы только что сделали вокруг своего продукта, сглаживая края. В этом инструменте вы можете провести своим круговым инструментом по краю вашего продукта, и инструмент будет естественным образом цепляться и сжиматься вокруг него.
Затем сделайте маску этого выделения, нажав кнопку с маленьким квадратом с кружком внутри середины. Он автоматически прикрепит маску к отретушированному слою. Если вы войдете в маску, нажав «\», вы можете проверить маску, чтобы убедиться, что все замаскировано так, как вы хотите.В моем случае у меня была небольшая тень на изображении, которую я тоже хотел убрать. Вы можете использовать кисть, чтобы просто зачистить ненужные части. Щелкните «\» еще раз, чтобы выйти из режима маски. И теперь ваш продукт сидит на вашем белом фоне!
Шаг 5: Тень и сохранение
5 Shadow & Saving from Pixelz на Vimeo.
Последний шаг перед тем, как мы закончим! Если вы хотите, чтобы ваш продукт выглядел еще больше, попробуйте добавить тень! Это поможет закрепить ваш продукт и придаст изображению большую глубину.
Поскольку я сфотографировал свой продукт на белом при свете окна, я, естественно, добился тени под заживлением. Я верну тень, продублировав отретушированный слой. Я удаляю маску, которая находится на нижнем слое — теперь вы можете увидеть, как появилась тень. Затем я обесцветил тень, потому что она казалась мне немного красной. Я сделал новую маску на своем слое, в которой закрашу все на слое, кроме тени под туфлей. Убедитесь, что ваша кисть имеет дополнительную растушевку, чтобы переход был плавным.ВОЙЛА! Вот фото до и после моих прекрасных продуктов!
Перед
После
Теперь, когда ваш продукт отлично выглядит, давайте сэкономим и будем двигаться вперед! Сохраните готовый файл .PSD, чтобы при необходимости можно было вернуться к исходному. Затем сохраните файл .JPG, чтобы использовать его на своем веб-сайте! Теперь, когда ваш первый файл готов, пора перейти к следующему файлу в вашем наборе. Выполните тот же процесс и сохраните новый файл с исправлением «_2» и т. Д.
Я ретуширую в течение долгого времени, и все стало для меня второй натурой, поэтому трудно дать вам точные временные рамки, которые вам понадобятся. Как только вы начнете, будьте терпеливы, когда вы начнете делать это все больше и больше, вы сможете действовать все быстрее и быстрее.
DIY Photoshop Panels с использованием Adobe Configurator
Большинство пользователей не понимают, что вы можете создавать свои собственные панели для Photoshop CS4 и для нового CS5. Это можно сделать с помощью бесплатной загрузки под названием Adobe Configurator.В этом посте я покажу вам, как начать создавать свою первую панель Photoshop CS4 с помощью Configurator 1.0.
Шаг 1
Чтобы создать панель, необходимо убедиться, что у вас установлен AIR. Если нет, посетите http://get.adobe.com/air/, загрузите и установите его.
Шаг 2
Затем вам необходимо загрузить версию Конфигуратора, совместимую с вашей операционной системой и вашей версией Photoshop. Найдите свою версию на сайте http: //labs.adobe.com / downloads / configurator.html и установите его.
Запустите конфигуратор, если он не запускается автоматически после установки.
Шаг 3
Если вы используете Windows Vista или Windows 7, вы должны запустить программу от имени администратора — если вы этого не сделаете, у вас возникнут трудности с сохранением панелей в правильном месте. Итак, если вы используете любую из этих операционных систем, закройте конфигуратор, вернитесь в меню «Программы», найдите Конфигуратор, щелкните его правой кнопкой мыши и выберите «Запуск от имени администратора».Конечно, для этого вам понадобится учетная запись администратора.
Шаг 4
Внутри конфигуратора выберите «Файл»> «Новая панель», чтобы создать новую панель. У панели нет заголовка, и это размер по умолчанию. В правой части экрана введите название панели и либо введите новый размер, либо измените его размер, перетащив маркер изменения размера в нижнем правом углу панели.
Шаг 5
Слева находятся списки инструментов и команд, а также сценарии действий и виджеты, которые вы можете добавить на свою панель.
А пока перейдите к списку «Инструменты» и перетащите на него инструменты, которые вы хотите добавить на свою панель. Например, если вы много работаете с коллажами, вы можете добавить такие инструменты, как «Прямоугольная область», «Лассо», «Кисть», «Клонирование штампа», «Градиент» и все другие инструменты, которые вы регулярно используете. Если вы используете и инструмент «Лассо», и инструмент «Магнитное лассо», перетащите их на свою панель, поскольку каждый инструмент является отдельным и не складывается в группу, как на обычной панели инструментов.
Чтобы выровнять их, нажмите кнопку Auto Layout на панели инструментов.
Шаг 6
Вы также можете добавлять элементы меню на панель, выбирая их на панели «Команды». Открывайте каждое имя меню по очереди, чтобы просмотреть доступные команды. Перетащите те, к которым вы хотите получить доступ, на свою панель. Каждый из них устанавливается как кнопка.
Измените размер кнопки, перетащив ее ручки изменения размера или отрегулируйте ее высоту и ширину на панели справа. Вы также можете изменить заголовок кнопки и всплывающую подсказку.
Добавьте те команды, которые имеют смысл для создаваемой панели.
Шаг 7
На данный момент мы будем игнорировать действия / сценарии и все виджеты, кроме простого текста. Откройте панель «Виджеты», выберите «Простой текст» и перетащите его на свою панель.
Используйте этот элемент управления, чтобы добавить на панель описательный текст. Для этого щелкните значок карандаша на правой панели, чтобы открыть текстовый редактор и ввести в него текст.
Размер и размещение текста в нужном месте. Расставьте элементы панели, нажав кнопку Auto Layout.
Если у вас выделены два или более элемента, вы можете использовать другие инструменты выравнивания на панели инструментов, чтобы выровнять их края, центры и так далее.
Шаг 8
Когда вы закончите, выберите Edit> Preferences> Export и убедитесь, что выбран Generate MXI. Если вы выберете «Создать манифест расширения CSXS», вы сможете создать свою панель как файл, которым сможете поделиться с другими. На данный момент все, что вам нужно, — это Generate MXI.
Шаг 9
Выберите «Файл»> «Сохранить панель как» и сохраните макет панели в формате.gpc файл. Это понадобится вам, если вы хотите вернуться позже и отредактировать свою панель, поскольку вы не можете редактировать экспортированные файлы панели.
Чтобы экспортировать панель в формат, совместимый с Photoshop, выберите «Файл»> «Экспорт панели» и выберите папку Adobe \ Adobe Photoshop CS4 \ Plug-ins \ Panels (или аналогичную папку на вашем Mac).
Здесь вы столкнетесь с проблемами, если вы используете Windows Vista или Windows 7, и если у вас нет прав администратора, потому что вам не разрешено сохранять файлы в этой папке.
Нажмите «ОК», и файлы ваших панелей будут сохранены в папке «Панели», и вы увидите сообщение, подтверждающее это.
Шаг 10
Закройте Photoshop, а затем снова откройте его. Вы найдете свою панель, выбрав «Окно»> «Расширения», и ваша панель будет указана в списке расширений. Выберите панель, и она откроется и появится как панель Photoshop.
Шаг 11
Вы можете создать несколько панелей, каждая для разных целей. Например, на одной панели могут быть все инструменты, необходимые для создания коллажей, а на другой — для выбора векторных изображений
В одном из следующих постов я более подробно расскажу о некоторых других элементах, которые можно добавить к пользовательским панелям Photoshop, и о том, как создавать панели, поддерживающие типичные рабочие процессы и которыми можно поделиться с другими в качестве обучающих инструментов.А пока получайте удовольствие, создавая свою первую панель.
Как создать свои собственные кисти Photoshop
Шаг 1. Создайте новый документ Photoshop
Давайте начнем с создания нового документа Photoshop, который мы будем использовать для создания кисти. Опять же, цель этого урока — не научиться создавать именно эту кисть, а скорее увидеть, как этот процесс работает от начала до конца. Я собираюсь создать новый документ размером 200 x 200 пикселей, перейдя в меню File в строке меню в верхней части экрана и выбрав New .Или, чтобы быстрее создать новый документ, нажмите на клавиатуре Ctrl + N (Win) / Command + N (Mac):
Перейдите в Файл> Создать.
Откроется диалоговое окно «Новый документ». Введите 200 для параметров Ширина и Высота и убедитесь, что тип измерения установлен на пикселей . Также убедитесь, что для параметра Background Contents установлено значение White , поскольку нам нужен белый цвет в качестве фона для кисти:
Создайте новый документ размером 200 x 200 пикселей с белым фоном.
Нажмите OK, когда закончите, чтобы принять настройки и выйти из диалогового окна. На вашем экране появится новый документ размером 200 x 200 пикселей, залитый белым.
Выбор начального размера кисти
Photoshop позволяет создавать кисти размером до 2500 x 2500 пикселей, но, как говорится, просто потому, что вы можете, не значит, что должны. При таком размере вы будете рисовать виртуальным эквивалентом швабры для пола. Кроме того, рисование очень большими кистями требует намного больше памяти и мощности от вашего компьютера, что может значительно замедлить работу вашей системы.Для типичной работы вам нужно создать кисти намного меньшего размера.
Размер, при котором вы изначально создаете кисть, станет ее размером по умолчанию, и важно отметить, что кисти, которые мы создаем сами, являются кистями на основе пикселей, что означает, что они по сути являются изображениями и ведут себя точно так же, как обычные изображения. когда дело доходит до изменения их размера. Кисти обычно остаются четкими и резкими, когда мы делаем их меньше, но если вы увеличите их размер намного больше, чем по умолчанию, они станут мягкими и тусклыми.Общая идея состоит в том, чтобы создать новую кисть достаточно большого размера, чтобы удовлетворить ваши потребности, что может потребовать небольшого количества проб и ошибок. Размер 200 x 200 пикселей, который я здесь использую, обычно работает хорошо.
Шаг 2. Выберите инструмент «Кисть»
Давайте создадим нашу новую кисть, используя одну из встроенных кистей Photoshop. Сначала выберите инструмент «Кисть » на палитре «Инструменты» или нажмите на клавиатуре букву B , чтобы быстро выбрать его с помощью сочетания клавиш:
Выберите инструмент «Кисть».
Шаг 3. Выберите маленькую круглую кисть
Выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу «Control», (Mac) в любом месте окна документа, чтобы отобразить палитру «Предустановки кисти» , которая является миниатюрной версией полноразмерной панели «Кисти». который мы рассмотрим чуть позже (и более подробно рассмотрим его в другом руководстве). Средство выбора Brush Preset позволяет нам выбирать из списка предустановленных кистей (что объясняет его название).Чтобы выбрать кисть, просто нажмите на ее миниатюру. Я собираюсь щелкнуть кисть Hard Round 5 Pixels, чтобы выбрать ее. Если в настройках Photoshop включены подсказки, имя каждой кисти будет отображаться при наведении курсора на эскизы. Нажмите , введите (Win) / Верните (Mac), как только вы выбрали кисть, которую нужно закрыть из палитры:
Выберите маленькую круглую кисть в палитре «Предустановки», затем нажмите Enter (Win) / Return (Mac), чтобы закрыть ее.
Шаг 4: Убедитесь, что цвет переднего плана установлен на черный
Назад, когда мы создавали наш новый документ на шаге 1, мы убедились, что установили белый цвет фона нашего документа.Причина в том, что все кисти в Photoshop имеют оттенки серого, что означает, что кисть может содержать только черный, белый или промежуточные оттенки серого. Области, заполненные белым цветом, становятся прозрачными, поэтому вы их не увидите, когда рисуете кистью. Области, заполненные черным, будут видны на 100%, и если ваша кисть включает различные оттенки серого, эти области будут частично видны в зависимости от того, насколько они близки к черному или белому, причем более темные оттенки серого будут более заметными, чем более светлые оттенки.
Если бы мы превратили наш новый документ в кисть, как сейчас, вся кисть была бы прозрачной, поскольку она не содержит ничего, кроме белого.Рисование невидимой кистью может быть интересным с художественной точки зрения, но для более практических целей (например, в этом уроке) вам, скорее всего, понадобится кисть, которую вы действительно можете видеть, а это означает, что нам нужно добавить некоторые области черного к документ. Черные области станут видимой формой кисти (известной как кончик кисти , ).
Photoshop рисует, используя текущий цвет переднего плана, и, как назло, по умолчанию для цвета переднего плана черный, что означает, что очень высока вероятность, что у вас уже установлен черный цвет.Вы можете увидеть текущие цвета переднего плана и фона, посмотрев на их образцы цвета в нижней части палитры инструментов (цвет переднего плана — это образец в верхнем левом углу). Если ваш цвет переднего плана не черный, нажмите на клавиатуре букву D , чтобы быстро сбросить цвета переднего плана и фона на значения по умолчанию:
Цвет переднего плана — это цвет, которым будет рисовать кисть.
Шаг 5. Нарисуйте серию горизонтальных мазков кисти внутри окна документа
Выбрав маленькую круглую кисть черного цвета в качестве цвета переднего плана, щелкните внутри окна документа и нарисуйте серию коротких горизонтальных мазков кистью.Для большего разнообразия измените толщину штрихов, изменив размер кисти, используя удобные сочетания клавиш. Нажмите кнопку левой скобки ( [), чтобы уменьшить кисть, либо кнопку правой скобки (] ), чтобы увеличить ее. Вы найдете скобки справа от буквы P на большинстве клавиатур. Когда вы закончите, у вас должен получиться столбец мазков кисти, который выглядит примерно так:
Столбец беспорядочных случайных мазков кисти.
Шаг 6. Создайте новую кисть из документа
Чтобы создать новую кисть Photoshop из документа, просто перейдите в меню Edit в верхней части экрана и выберите Define Brush Preset из списка параметров (в зависимости от того, какую версию Photoshop вы используете, опцию можно назвать просто Define Brush):
Перейдите в Edit> Define Brush Preset.
Photoshop откроет диалоговое окно с просьбой дать имя вашей новой кисти.Я назову свою «Моя новая кисть». Вы, вероятно, захотите выбрать имя, которое будет немного более информативным:
Назовите новую кисть.
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно, и это все! Мы успешно создали новую кисть в Photoshop, которая готова и ждет, чтобы помочь нам воплотить в жизнь наше творческое видение. На этом этапе вы можете безопасно закрыть документ кисти.
Чтобы выбрать новую кисть в любое время, когда она вам понадобится, сначала убедитесь, что у вас выбран инструмент «Кисть», затем щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте документа, чтобы открыть набор настроек кисти Сборщик .Прокрутите список доступных кистей вниз, пока не увидите миниатюру кисти (вновь созданные кисти появятся в нижней части списка), затем щелкните миниатюру, чтобы выбрать кисть. Нажмите Enter (Win) / Return (Mac) после того, как вы выбрали его, чтобы закрыть окно выбора Brush Preset:
Выберите новую кисть в палитре «Наборы кистей».
Выбрав новую кисть, просто щелкните и перетащите внутрь документа, чтобы нарисовать мазок кисти:
Недавно созданная кисть в действии.
Это хорошее начало, но я думаю, можно с уверенностью сказать, что на данном этапе моя новая кисть будет иметь ограниченное применение. К счастью, теперь, когда мы создали кончик кисти, мы можем изменять и контролировать поведение кисти, когда мы рисуем ею, используя Photoshop Brush Dynamics , находящийся на основной панели Кисти , которую мы быстро рассмотрим. в следующий!
Шаг 7. Откройте панель кистей
Мы видели, как выбрать базовую готовую кисть с помощью инструмента выбора «Наборы кистей», но если вы хотите получить больший контроль над поведением кисти, нам понадобится основная панель «Кисти » Photoshop, которая дает нам полный доступ к некоторым поистине удивительным опции.Мы сохраним наш подробный обзор панели «Кисти» и всех ее элементов управления для другого урока, но давайте кратко рассмотрим несколько способов ее использования для изменения внешнего вида мазков кисти.
Чтобы открыть панель кистей, либо перейдите в меню Window в верхней части экрана и выберите Brushes из списка, либо нажмите клавишу F5 на клавиатуре (нажмите ее еще раз, чтобы закрыть панель) , или щелкните на панели «Кисти» значок переключения на панели параметров (щелкните его еще раз, чтобы закрыть панель):
Значок переключателя на панели параметров открывает и закрывает панель «Кисти».
Это открывает главную панель «Кисти», старшего брата палитры «Наборы кистей», которую мы видели ранее. По умолчанию, когда вы впервые открываете панель «Кисти», в верхнем левом углу панели выбирается параметр « Наборы кистей» , который отображает те же маленькие значки кистей справа, которые мы видели в средстве выбора «Наборы кистей». Чтобы выбрать кисть, просто щелкните ее значок. Прокрутите список до созданной кисти и щелкните ее значок, чтобы выбрать ее, если она еще не выбрана.В самом низу панели «Кисти» отображается предварительный просмотр того, как в данный момент выглядит мазок кисти. Поскольку я еще не внес никаких изменений, предварительный просмотр выглядит точно так же, как мазок кисти, который я нарисовал минуту назад:
На главной панели «Кисти» в Photoshop установлен параметр «Наборы кистей».
Шаг 8: Отрегулируйте расстояние между кончиками щетки
Щелкните по слову Brush Tip Shape непосредственно под параметром «Наборы кистей» в верхнем левом углу панели «Кисти»:
Щелкните параметр «Форма кончика кисти».
В реальном мире, если бы вы рисовали настоящей кистью, кисть наносила бы непрерывный слой краски на бумагу, но Photoshop работает иначе. Вместо этого Photoshop «штампует» документ кончиком кисти, когда вы перетаскиваете мышь. Если штампы выглядят достаточно близко друг к другу, это создает иллюзию бесшовного мазка кисти, но если штампы расположены слишком далеко друг от друга, отдельные штампы становятся очевидными, а мазок кисти выглядит ребристым. В зависимости от желаемого эффекта (например, создания пунктирной линии) вам может потребоваться большой интервал между штампами, но в большинстве случаев более желателен плавный мазок кисти.
Выбрав параметр «Форма кончика кисти» на панели «Кисти», мы можем управлять расстоянием между штампами с помощью параметра с соответствующим названием Интервал в самом низу панели. Интервал контролируется в процентах от ширины кончика кисти, и по умолчанию он установлен на 25%, что означает, что если ширина кончика кисти составляет 100 пикселей, Photoshop будет ставить новый штамп каждые 25 пикселей по мере того, как вы перетащите мышь:
Параметр «Интервал» определяет, как часто Photoshop «штампует» кончик кисти во время рисования.
Для плавного мазка кисти это значение по умолчанию обычно слишком велико. Я собираюсь снизить свою примерно до 13%. Чтобы уменьшить интервал, перетащите ползунок влево или введите конкретное значение непосредственно в поле ввода. Вы увидите предварительный просмотр обновления мазка кисти, чтобы отразить изменения интервала:
Уменьшите интервал для более плавного мазка кисти.
Теперь, если я рисую мазок кистью, он выглядит более гладким, потому что отдельные штампы расположены ближе друг к другу:
Когда кончики кисти расположены ближе друг к другу, мазки кажутся более плавными.
Шаг 9: Выберите опцию Shape Dynamics
Щелкните прямо на словах Shape Dynamics под опцией Brush Tip Shape, которую мы выбрали минуту назад, что дает нам возможности для динамического управления размером, углом и округлостью кончика кисти во время рисования. Убедитесь, что вы нажимаете сами слова. Щелчок внутри флажка слева от слов включает параметры, но не дает нам доступа к их элементам управления:
Щелкните прямо на слове «Shape Dynamics».
Шаг 10: Установите регулятор угла в положение «Направление»
Основная проблема с внешним видом моего мазка кисти заключается в том, что независимо от того, в каком направлении я рисую, те горизонтальные линии, которые составляют мой кончик кисти, остаются, ну, в общем, горизонтальными. Давайте исправим это, чтобы кончик кисти следовал за курсором моей мыши. С выбранной опцией Shape Dynamics измените опцию Control для кончика кисти Угол на Направление . Опять же, вы увидите предварительный просмотр мазка кисти в нижней части обновления панели, чтобы отразить изменение:
Измените параметр управления для угла на «Направление».
Я нарисую кистью еще один мазок, и на этот раз все будет выглядеть более естественно. Кончик кисти следует тому направлению, в котором я рисую:
.Более естественный мазок кисти.
Шаг 11. Установите для элемента управления размером значение «Давление пера» (требуется планшет с пером)
Если вы используете чувствительный к давлению перьевой планшет, как я, вы можете сказать Photoshop, что хотите управлять размером кисти с помощью пера. Не снимая выделения с параметров динамики формы, измените параметр Control для кончика кисти Размер на Нажим пера :
Измените параметр «Управление размером кисти» на «Нажим пера» (если у вас перьевой планшет).
Выбрав параметр «Нажим пера», я могу легко управлять размером мазка кисти «на лету», придавая моей собственной кисти еще более естественный вид:
Размер кисти теперь можно динамически контролировать с помощью давления пера.
Куда идти дальше …
Очевидно, это всего лишь часть возможностей управления, которые панель кистей дает нам над поведением нашей кисти, но всего за несколько коротких шагов нам удалось спроектировать и создать совершенно новую специальную кисть Photoshop с нуля, и мы получили представление о том, насколько эффективны различные элементы управления динамической кистью на панели «Кисти ».Мы рассмотрим панель кистей более подробно в другом уроке.
И вот оно! Посетите наш раздел «Основы Photoshop», чтобы получить дополнительные уроки по основам Photoshop!
Как сделать выделение в Photoshop
Узнайте, как делать выделения с помощью инструментов выделения Photoshop! Вы узнаете, как использовать инструменты прямоугольной и эллиптической области, инструмент «Волшебная палочка», инструмент быстрого выбора, команду «Цветовой диапазон», инструмент «Перо», область фокусировки и многое другое!
Photoshop — самый мощный редактор изображений в мире.Но чтобы раскрыть эту силу, нам нужно обладать несколькими важными навыками. Один из них знает, как делать выборки . Без выделения у нас не было бы возможности настраивать или редактировать определенные области изображения. Все, что мы могли сделать, это настроить все изображение в целом.
К счастью, Photoshop предоставляет нам множество инструментов выбора на выбор, и каждый инструмент предназначен для конкретной задачи. Основные инструменты выделения, такие как инструмент Rectangular Marquee Tool и Elliptical Marquee Tool , идеально подходят для выбора простых геометрических форм.Хотите рисовать выделения от руки? Вам нужны Lasso Tool , Polygonal Lasso Tool и Magnetic Lasso Tool . Инструмент Magic Wand Tool и команда Color Range отлично подходят для выбора областей на основе цвета.
Инструмент Quick Selection Tool позволяет нам быстро выбирать объекты, просто закрашивая их. Или потратьте немного времени на Photoshop Pen Tool , и вы будете делать хирургически точные выделения где угодно! Мы даже можем выбрать только те области изображения, которые находятся в фокусе, используя новую команду Photoshop Focus Area !
После того, как вы сделали свой первоначальный выбор, это еще не все! Как мы узнаем в учебнике Полная мощность основных выделений , Photoshop упрощает добавление дополнительных областей к выделению, удаление частей выделения или даже сохранение или удаление только той части, где два выделения перекрываются!
Команда Free Transform позволяет нам масштабировать, вращать, наклонять и искажать выбранные нами объекты, в то время как малоизвестная команда Transform Selection позволяет нам изменять форму и размер контуров выделения, прежде чем мы действительно что-то выберем!
Когда дело доходит до выделения в Photoshop, есть чему поучиться.В этом учебном руководстве мы собрали все наши учебные пособия по инструментам выбора в одном удобном месте и организовали их таким образом, чтобы вы могли постепенно развивать свои навыки выбора и быстро освоить инструменты выбора Photoshop по мере необходимости. как можно быстрее!
Все руководства этой серии доступны для загрузки в виде готовых к печати PDF-файлов! Давайте начнем!
01. Зачем нужны отборы?
Есть много способов сделать выделение в Photoshop, некоторые простые, некоторые продвинутые, но наличие множества способов сделать что-то не объясняет, почему нам нужно это делать в первую очередь, поэтому в этом уроке мы рассмотрим почему нам вообще нужно делать выделения в Photoshop и почему Photoshop не видит вещей так, как мы.
Просмотреть руководство | Скачать PDF
02. Инструмент «Прямоугольная область»
Возможность выбирать объекты или области на фотографии — один из самых важных навыков Photoshop, который вам нужен, но не все выделения должны быть сложными или требовать много времени. Инструмент «Прямоугольная область», один из основных инструментов выделения в Photoshop, идеально подходит для выделения на основе простых геометрических фигур.
Просмотреть руководство | Скачать PDF
03.Инструмент Elliptical Marquee Tool
Инструмент «Прямоугольная область» может быть одним из самых простых в использовании инструментов выделения в Photoshop, но он не очень помогает нам, когда нам нужно рисовать овальные или круглые выделения. Именно здесь на помощь приходит инструмент Elliptical Marquee Tool. Фактически, инструмент Elliptical Marquee Tool — это просто инструмент Rectangular Marquee Tool с чрезвычайно закругленными углами!
Просмотреть руководство | Скачать PDF
05. Инструмент «Лассо» в Photoshop
Инструмент «Лассо»Photoshop, вероятно, самый простой в использовании инструмент выделения, позволяющий рисовать от руки выделение вокруг объектов на фотографии, как если бы мы обводили их на бумаге ручкой или карандашом.Мы также узнаем, как исправить проблемные области и значительно улучшить ваши результаты!
Просмотреть руководство | Скачать PDF
07. Инструмент «Магнитное лассо» в Photoshop
Инструмент «Магнитное лассо» — один из лучших инструментов выделения в Photoshop, дающий нам гораздо лучшие результаты, чем стандартный инструмент «Лассо», за меньшее время и с меньшими усилиями и разочарованием. На самом деле, немного попрактиковавшись, вы можете обнаружить, что это безнадежно привлекает вас!
Просмотреть руководство | Скачать PDF
08.Преобразование выделений в Photoshop
Устали рисовать выделенные области неправильного размера, формы или места и пытаться снова и снова, пока не получится все правильно? Узнайте, как исправить выделение, которое вы уже сделали с помощью команды Photoshop «Трансформировать выделение», и создать забавный эффект «картинка в картинке» прямо сейчас!
Просмотреть руководство | Скачать PDF
10. Инструмент «Волшебная палочка»
Волшебная палочка, один из старейших и самых простых инструментов выделения в Photoshop, выделяет пиксели изображения на основе тона и цвета.Узнайте, как это работает и как такой простой инструмент может быстро и легко заменить небо на фотографии!
Просмотреть руководство | Скачать PDF
12. Команда цветового диапазона
Когда дело доходит до выделения изображения на основе цвета, большинство пользователей Photoshop обращаются к инструменту Magic Wand Tool, потому что он прост и находится прямо на панели инструментов. Но если вы копнете немного глубже, вы найдете команду «Цветовой диапазон», а в этом уроке вы узнаете, почему пора махать волшебной палочкой на прощание!
Просмотреть руководство | Скачать PDF
13.Создание выделения с помощью Pen Tool
Все еще используете инструмент «Лассо», чтобы выделить все, кроме прямоугольника, квадрата или круга? Пришло время поднять ваш выбор на совершенно новый уровень! Узнайте, как обводить объекты контурами с помощью инструмента «Перо», а затем как легко преобразовать эти контуры в выделения профессионального качества!
Просмотреть руководство | Скачать PDF
Ищете другие учебные руководства? См. Раздел «Основы Photoshop» для получения дополнительных руководств и учебных пособий!
Как сделать логотип в фотошопе
Прежде чем приступить к созданию логотипа в Photoshop, мы должны обратиться к слону в комнате — Photoshop CC не создавался с учетом дизайна логотипа.Одно из основных качеств логотипа — возможность увеличивать и уменьшать масштаб без потери качества. Вот почему программное обеспечение на основе векторных изображений, такое как Illustrator, является предпочтительным вариантом для создания логотипов, когда пиксельная база Photoshop менее подходит. Для получения дополнительной информации о разработке логотипа с помощью Illustrator ознакомьтесь с этим удобным руководством, которое проведет вас через весь процесс от концепции до завершения.
Но то, что Photoshop не хватает в приложении, более чем компенсируется популярностью, особенно по сравнению с Illustrator CC.Итак, если вам нужно знать, как создать выдающийся логотип, но вы не хотите платить за ненужное программное обеспечение, это руководство для вас. Мы расскажем, как создать простой логотип в Photoshop, используя простые инструменты для создания фигур, градиенты и параметры текста. Изучите эти варианты, и вы в кратчайшие сроки создадите свои собственные логотипы в Photoshop. Мы используем Photoshop CS6, но тот же процесс применим и к другим версиям.
Когда дело доходит до разработки собственного логотипа, возможно, вам придется задуматься об идентичности и стиле бренда.Чтобы получить больше вдохновения, обратитесь к нашему профессиональному руководству по дизайну логотипов, в котором рассказывается все, что вам нужно знать о мире логотипов.
01. Создайте новый холст
Установите линию сетки через каждые 50 пикселейОткройте Photoshop и создайте новый документ. Я использовал размер холста 500 x 500 пикселей, но подойдут и большие размеры. Вы можете изменить размер холста в любой момент. Перейдите в Photoshop> Настройки, чтобы установить линию сетки каждые 50 пикселей. Затем включите сетки на холсте, нажав cmd + ‘ или View> Show на панели параметров.Убедитесь, что «Привязка к сетке» включена, в меню «Просмотр»> «Привязать к».
02. Нарисуйте базовую форму
Создайте форму стрелкиВыберите инструмент «Перо» на панели инструментов или нажмите P и убедитесь, что слева от панели параметров выбрано значение «Форма», а не «Путь». Используйте перо, чтобы нарисовать форму стрелки, начиная с центральной точки холста и используя пересечения линий сетки для других точек. Называть слои не обязательно для этого проекта, но это может быть полезно в более сложных документах, где много слоев.
03. Дублируйте и отредактируйте фигуру.
Дублируйте свой слой, чтобы вы могли редактировать форму.Дублируйте слой, нажав cmd + J и щелкнув новый слой, чтобы выбрать его. Используйте инструмент «Прямое выделение», ярлык A , чтобы щелкнуть по самой верхней точке стрелки, расположенной в центре холста. Переместите эту точку на несколько квадратов сетки, удерживая клавишу Shift, чтобы зафиксировать ее на оси Y.
04. Добавление цвета с градиентом
Градиенты все еще в тренде в дизайне логотипов, поэтому добавьте один к своему логотипуСоздайте новый градиент в раскрывающемся меню «Заливка» слева от панели параметров.В окне градиента дважды щелкните нижние ползунки, чтобы открыть параметры RGB, где вы можете выбрать свои цвета; Я выбрал светло-синий и темно-синий. Затем примените этот градиент к обоим объектам, изменив поворот градиента так, чтобы они располагались напротив друг друга. Если вы не видите параметры заливки, возможно, у вас выбран инструмент «Перемещение», поэтому переключитесь на инструмент «Перо» или «Форма».
05. Сгруппируйте и продублируйте ваши слои
Приведите в порядок все, сгруппировав слоиСгруппируйте два слоя, выбрав их и нажав кнопку группы, которая выглядит как небольшая папка, расположенная в нижней части вкладки «Слои».Это предотвращает беспорядок на вкладке «Слои» и упрощает работу с двумя слоями вместе.
Дублируйте эту группу и используйте функцию «Свободное преобразование», чтобы повернуть новую группу на девяносто градусов, удерживая нажатой клавишу Shift для поворота с шагом в пятнадцать градусов. Вы можете получить доступ к свободному преобразованию с помощью команды cmd + T или в меню «Правка»> «Свободное преобразование». Теперь переместите вторую группу вверх, пока она не отобразит исходную форму, используя центр холста как линию симметрии.
06. Преобразуйте формы
X отмечает точку. Может быть,Сдвинуть каждую фигуру вверх или вниз на один квадрат сетки от центральной точки, используя Shift + курсорную клавишу.
07. Сгруппировать, дублировать, повторить
Создайте более сложную форму, дублируя ту, что у вас естьИспользуя тот же метод из шага 5, чтобы сгруппировать слои вместе, продублируйте группу и поверните на девяносто градусов. Новая форма должна напоминать форму перекрестия.
Вырежьте немного места в своем логотипе, добавив круг.Перебирайте инструменты формы, пока не найдете круг, либо нажав и удерживая значок на панели инструментов, либо нажав Shift + U .Щелкните центральную точку холста, удерживая Alt, чтобы нарисовать круг, исходящий из центра, и Shift, чтобы сохранить пропорциональность ширины и высоты. Если вы допустили ошибку, вы можете отменить или отредактировать фигуру с помощью Free Transform.
09. Нарисуйте прямоугольник и выровняйте его по центру
Освободите место для текста с помощью прямоугольникаСнова прокрутите инструменты формы, пока не найдете инструмент прямоугольника. Нарисуйте белый прямоугольник поперек рисунка над другими слоями, оставив достаточно места для текста.Вы можете выровнять его по центру холста, щелкнув слой прямоугольника и нижний слой (который должен быть белым квадратом того же размера, что и холст) и использовать инструменты выравнивания, которые можно найти в Слои> Выровнять в строке меню. или кнопки выравнивания на панели параметров.
Более продвинутые пользователи могут использовать этот прямоугольник для вычитания из фигур ниже, используя Слой> Объединить формы, но пока мы просто будем использовать его как белый блок.
10. Добавьте свой текст
Мы будем называть наш логотип «снежинка».Не обижайтесьНарисуйте текстовое поле над прямоугольником, щелкнув значок T на панели инструментов или нажав T , затем проведя пальцем по холсту. Введите текст в поле и отцентрируйте его, используя кнопки на вкладке «Символ». Снова используйте инструмент выравнивания, чтобы отцентрировать это на холсте.
11. Выберите подходящий шрифт
Выбор правильного шрифта для вашего бренда является ключевымВыберите шрифт, который подходит вашему бренду. Существует множество бесплатных шрифтов, но очень важно выбрать тот, на использование которого у вас есть разрешение — посмотрите наш обзор бесплатных шрифтов, чтобы получить некоторые идеи, которые помогут вам начать работу.Поскольку этот логотип может появляться на многих ваших ресурсах, использование незаконно загруженного шрифта будет плохой новостью. Поиграйте с размером и цветом, пока вам не понравится то, что вы видите.
12. Отрегулируйте кернинг
Не забудьте кернинг текстаКернинг текста. Это означает регулировку расстояния между отдельными буквами по горизонтали, чтобы сделать слово максимально читаемым. Вы можете сделать это на вкладке Тип, отмеченной буквой V | A, или щелкнув между буквами и нажав alt + left или alt + right.Подробнее о кернинге читайте в нашем посте о том, как печатать кернинг.
13. Добавьте окончательные детали и экспортируйте
Не забудьте сохранить как файл psd, чтобы потом можно было редактировать свой логотип.Внесите все необходимые изменения, чтобы придать ему что-то особенное. Для основного изображения в верхней части этой страницы я добавил две полоски меньшего размера над и под текстом, окрашенные одинаковым градиентом. Я также добавил фон, тень и отражение, используя методы, аналогичные другим шагам, а также используя маски слоя для добавления затухания.
Когда вы будете довольны, сохраните изображение в любом формате, который вам нужен. Я использовал здесь RGB jpg для веб-формата, но также сохранил его как psd, чтобы я мог вернуться и внести изменения.
Подробнее:
Как сделать логотип в фотошопе или без PS
Вступительное слово: В этом блоге вы поймете, как создать качественный логотип в Photoshop, используя комбинацию ярлыков Photoshop. Для начала мы перечислим шесть ключевых правил, которым необходимо следовать при разработке логотипа, чтобы убедиться, что вы на правильном пути в разработке логотипа Photoshop.В конце концов, мы предлагаем онлайн-альтернативу для создания логотипов в Photoshop для тех, кто хочет более простое и бесплатное решение для создания логотипов.
Соответствующий совет: Учебное пособие по логотипу Illustrator: Как создать логотип в Adobe Illustrator?
Сделайте бесплатный логотип прямо сейчасОтличный дизайн логотипов и идеи для вас. Щелкните изображение, чтобы настроить логотип прямо сейчас!
Сложно найти вышеперечисленные логотипы? Да, мы никогда не говорим, что эти логотипы легко редактировать в Photoshop. — Логотип ваших брендов и компании обращен к человеку.Так что не стоит подчеркивать важность сильного и качественного логотипа. В следующих случаях мы будем использовать последнюю версию Photoshop — PS CC в качестве инструмента и создать достойный логотип на PS. Вы можете найти ярлыки PS полезными и экономящими время, также вам может понравиться наша более простая альтернатива для создания логотипов Photoshop — DesignEvo.
Сделайте логотип сейчасЧасть 1 — Основные идеи и принципы дизайна логотипов — Урок Photoshop
Если вы очень хорошо поняли правила дизайна логотипа или просто хотите получить краткое руководство по логотипу Photoshop, то вы можете щелкнуть и перейти к «Как создать логотип в Photoshop?» расстаться напрямую.
При разработке или редизайне логотипа примите во внимание — ваш план, маркетинг и видение, поскольку эти компоненты являются основополагающими для успеха вашего бизнеса. Хотите верьте, хотите нет, но ваш логотип как мессенджер невообразимо влияет на ваш бизнес. Прежде чем отправиться куда-либо еще, мы поделимся шестью основными правилами дизайна логотипов.
1. Последовательность — Убедитесь, что аудитория одинаково воспринимает ваш логотип и бренд.
Когда люди видят новый логотип, они будут думать о ваших постоянных услугах, качестве и видении.Никогда не изменяйте дизайн логотипа сильно от используемого вами. Или он может каким-то образом показаться ненадежным для ваших клиентов.
2. Легко запомнить — Сделайте логотип запоминающимся.
Обычно у всех нас кратковременная память. Вкладывать слишком много информации в дизайн логотипа — не лучший вариант.
3. Узнаваемость — Сделайте логотип уникальным.
Важно гарантировать уникальность дизайна логотипа. Не пытайтесь позволить аудитории вспомнить дизайн вашего логотипа. У них просто нет такого терпения.
4. Реалистичный — Убедитесь, что графика логотипа связана с вашей службой.
Используйте графику, похожую на символы из той же категории. Не используйте абстрактную графику в логотипе, иначе никто не узнает, что он представляет.
5. Приятное зрение — Сделайте так, чтобы клиентам было удобнее просматривать ваш логотип.
Конкуренция с вашими конкурентами в том, что вам нравится видение логотипа, — это большой шаг к доминированию на рынке.Кто скажет «Нет» сервису, который приносит им счастье и решает их проблемы?
6. Чувство получения — Заставьте пользователей почувствовать что-то свежее и то, что они не могут с этим согласиться. Дайте волю своему воображению.
Значимая история, лежащая в основе логотипа и бренда, оказывает значительное влияние на привлечение клиентов. Привлечь клиентов к своей ценности и видению с помощью дизайна логотипа — разумный ход.
Оцените свои идеи логотипа, руководствуясь шестью предыдущими правилами: если у него есть все эти функции, проявите смелость и воплотите идею своего логотипа в жизнь.В противном случае переделайте его.
Сделать логотипЧасть 2 — Как создать логотип в Photoshop? — Пошаговое руководство по созданию логотипа в Photoshop
Эта часть представляет собой руководство по созданию логотипа на основе Photoshop CC. Если вы установили другие версии Photoshop, не беспокойтесь! Ярлыки PS останутся прежними, и эти шаги будут примерно одинаковыми. Давайте насладимся путешествием с логотипом Photoshop и сделаем логотип кофе в качестве нашего урока.
Шаг 1. Создайте экземпляр фонового слоя.
Откройте PS CC и нажмите [Создать].Или нажмите клавишу [Ctrl] + N. Введите название вашего проекта логотипа, а также ширину и высоту. Обычно мы устанавливаем ширину 1000 пикселей и высоту 1000 пикселей. Но вы можете указать здесь желаемый размер логотипа. Выберите цвет фона, например 8A7139, для вашего логотипа и нажмите [Создать].
Изображение: Как создать фоновый слой в PS?
Шаг 2. Добавьте слоган «Кофе» — текст логотипа.
Добавьте новый слой, выбрав [Слой]> [Новый]> [Слой…], или используя комбинацию горячих клавиш Photoshop: [Ctrl] + [Shift] + N.Выберите инструмент Photoshop Text на панели инструментов слева. Введите свой слоган — текст вашего логотипа, выберите стиль и цвет шрифта. Можно изменить текст на изогнутый, опция находится рядом с опцией цвета шрифта вверху. Но на этот раз мы не будем его использовать.
Изображение: Как создать текст логотипа в PS?
Кроме того, Photoshop предлагает более широкий набор расширенных параметров для текста, которые можно легко найти в разделе [Дополнительно]. Здесь мы просто воспользовались этими функциями и настроили текст нашего логотипа, чтобы он выглядел стильно.Чтобы изменить положение текста, вы можете нажать на букву V и переместить объект. Или дважды щелкните [T] на слое Logo Text, переместите курсор мыши за пределы текста (вы увидите изменение формы курсора) и перетащите его, чтобы переместить.
Что еще? Щелкните правой кнопкой мыши слой «Текст логотипа», выберите [Параметры наложения…], затем вы найдете окна «Стили слоя». Просто попробуйте эти стили, вы можете увидеть что-то, что вас заинтересует.
Изображение: Как настроить тексты в PS?
Шаг 3. Добавьте графику кофе как форму логотипа.
Для формы логотипа мы собираемся использовать часть изображения для чашки кофе. Используйте [Ctrl] + O, чтобы открыть изображение о кофе. Нажмите клавишу W и примените его ко всей кофейной чашке. Щелкните правой кнопкой мыши и выберите [Слой через копирование]. Будет создан слой с именем [Layer 1]. Перетащите и добавьте его в блок [Layers] в предыдущем документе. В данном случае наш предыдущий документ — Photoshop-Coffee-Logo.psd.
Изображение: Как использовать инструмент выделения Photoshop?
Шаг 4. Измените порядок текста и формы логотипа.
Измените размер текста логотипа, применив более крупный шрифт. Используйте ярлык [V], чтобы быстро выбрать любой объект на холсте. Переместите их позиции на холсте для красивого вида.
Изображение: как настроить позиции в PS.
Шаг 5: Напишите свой логотип.
Перейдите [Файл]> [Быстрый экспорт в PNG] или нажмите [Alt] + [Shift] + [Ctrl] + W.
Полезные советы: Сделали что-то плохое на предыдущем шаге при фотошопе? Нажмите [Ctrl] + [Alt] + Z.
Из этих шагов мы знаем, что использование Photoshop для создания логотипа «сделай сам» работает, но не настолько эффективно. Также обратите внимание, что Photoshop еще полностью поддерживает вывод логотипа SVG.
Создайте логотип быстроЧасть 3 — Подходит ли Photoshop для дизайна логотипов? Есть лучшие альтернативы?
Немало известных дизайнеров выделились и выступили за то, что «Использование Photoshop для создания логотипа может привести вас к повторному дизайну логотипа снова и снова, особенно когда PS не соответствует требованиям к физическим размерам и разрешению (без пикселизации).«
Есть ли лучшие альтернативы? Ага! Попробуйте DesignEvo — более простой онлайн-конструктор логотипов. Вы можете бесплатно запустить его на домашней странице: https://www.designevo.com/
DesignEvo заслужил легионы поклонников своей простотой и богатым набором шаблонов логотипов.

 Вы получите качественный продукт с продуманным юзабилити и чистым кодом. Он будет работать без багов на любом устройстве: от ноутбука вашей бабушки до айфона последней серии. Однако такое вложение требует денег, которые не всегда есть в наличии.
Вы получите качественный продукт с продуманным юзабилити и чистым кодом. Он будет работать без багов на любом устройстве: от ноутбука вашей бабушки до айфона последней серии. Однако такое вложение требует денег, которые не всегда есть в наличии.