Как сделать в фотошопе прозрачным задний фон
Довольно часто у пользователей фотопоша возникает вопрос: «как сделать в фотошопе прозрачным задний фон?». Давайте разберемся, как именно программа Photoshop может помочь нам в этой проблеме. Существует несколько методов. И все они достаточно просты.
В качестве «испытуемого» возьмем изображение вкусных на вид яблок. Как видите, задний фон имеет белый цвет, который нам необходимо сделать прозрачным.
Начнем с самого простого. На боковой панели инструментов вы найдете инструмент Magic Wand или «Волшебная палочка». Его-то мы и выбираем.
Кликаем по белому полю. Задний фон выделился.
Теперь просто удаляем его. Перемещаемся в окно слои и дважды кликаем по замочку, находящемуся справа от рабочего слоя.
И видим вылетающее окошко со следующими параметрами. Если у вас они другие, настоятельно рекомендую исправить их.
Далее нажимаем кнопку del. И… Это еще не конец! Чтобы картинка сохранилась с прозрачным задним фоном, то есть совсем без него, вам следует сохранить ее в формате png.
Вкладка «Файл», «сохранить как»…
И выбираем формат png. Не игнорируйте это действие. Иначе ваш труд не принесет должных результатов. Картинка с прозрачным фоном может существовать исключительно в этом формате.
Вот таким образом легко сделать картинку с прозрачным фоном в фотошопе. Но порой этот замечательный и легкий способ нам не подходит. Разберем на примере изображения с подарком.
Как вы можете заметить, изображение несколько сливается с задним фоном. Мы кликаем волшебной палочкой по белой области и видим такую картину.
Палочка выделила не только задний фон, но и зацепила нужное нам изображение. Фон удалится вместе с частью подарка. Нам придется воспользоваться другим способом.
На боковой панели инструментов ищем инструмент «Перо».
Аккуратно обводим картинку. Не ленимся на изогнутых элементах, совершаем как можно больше кликов.
Замыкаем контур. Кликаем по контуру левой клавишей мышки и выбираем «Образовать выделенную область». Теперь подарок выделен. Но нам же необходимо выделить белый фон. Поэтому мы инвертируем выделение. Вот что у нас получается.
Но нам же необходимо выделить белый фон. Поэтому мы инвертируем выделение. Вот что у нас получается.
А теперь повторяем свои действия. Кликаем по замочку, удаляем задний фон и сохраняем изображение в формате png.
Если вы хотите сделать прозрачный фон у фотографии человека, вам так же подойдет этот способ. С его помощью вы сможете выделить и удалить любой задний фон.
Ну и, наконец, самый простой способ для не ленивых пользователей фотошопа. Задний фон вы можете просто стереть. Несмотря на кажущуюся простоту, он займет у вас гораздо больше времени.
Жертвой на этот раз станет фото Меган Фокс. На панели инструментов выбираем «фоновый ластик» и стираем все, что нам не по нраву.
Результат получаем тот же. Не забываем сохранять изображение в нужном формате.
Хочу заметить, что все способы прекрасно комбинируются. Выбирайте любой, наиболее удобный для вас и действуйте!
Меняем задний фон на фото в фотошопе. Как заменить фон в фотошопе.
К замене фона при работе в редакторе Фотошоп прибегают очень часто. Большинство студийных фото делаются на однотонном фоне с тенями, а для составления художественной композиции требуется другой, более выразительный фон.
Большинство студийных фото делаются на однотонном фоне с тенями, а для составления художественной композиции требуется другой, более выразительный фон.
В сегодняшнем уроке будет рассказано, как поменять фон в Фотошопе CS6.
Замена фона на фото происходит в несколько этапов.
Первый – отделение модели от старого фона.
Второй – перенос вырезанной модели на новый фон.
Третий – создание реалистичной тени.
Четвертый – цветокоррекция, придание композиции завершенности и реалистичности.
Исходные материалы.
На нашем сайте уже присутствует очень содержательный и наглядный урок о том, как отделить объект от фона. Вот он:
В уроке рассказано, как качественно отделить модель от фона. И еще: поскольку Вы будете пользоваться
Итак, после прочтения статей и недолгих тренировок мы отделили модель от фона:
Теперь необходимо перенести ее на новый фон.
Перенос модели на новый фон
Перенести изображение на новый фон можно двумя способами.
Первый и самый простой – перетянуть фон на документ с моделью, а затем поместить его под слой с вырезанным изображением. Если фон больше или меньше холста, то необходимо подогнать его размеры при помощи Свободного трансформирования (CTRL+T ).
Второй способ подойдет, если Вы уже открыли изображение с фоном для того, например, чтобы отредактировать. В этом случае необходимо перетянуть слой с вырезанной моделью на вкладку документа с фоном. После непродолжительного ожидания документ откроется, и слой можно будет поместить на холст. Все это время кнопку мыши нужно держать зажатой.
Размеры и положение также подгоняются при помощи Свободного трансформирования с зажатой клавишей SHIFT для сохранения пропорций.
Первый способ предпочтительнее, так как при изменении размера может пострадать качество. Фон мы будем размывать и подвергать другой обработке, поэтому незначительное ухудшение его качества на конечном результате не скажется.
Создание тени от модели
При помещении модели на новый фон она как бы «повисает» в воздухе. Для реалистичности картинки нужно создать тень от модели на нашем импровизированном полу.
Нам понадобится исходный снимок. Его необходимо перетянуть на наш документ и поместить под слой с вырезанной моделью.
Затем слой нужно обесцветить сочетанием клавиш CTRL+SHIFT+U
В настройках корректирующего слоя подтягиваем крайние ползунки к центру, а средним регулируем выраженность тени. Для того чтобы эффект применился только к слою с моделью, активируем кнопку, которая указана на скриншоте.
Должен получиться примерно такой результат:
Переходим на слой с моделью (который обесцвечивали) и создаем маску.
Затем выбираем инструмент кисть.
Настраиваем ее так: мягкая круглая, цвет черный.
Настроенной таким образом кистью, находясь на маске, закрашиваем (удаляем) черную область в верхней части изображения. Собственно говоря, нам необходимо стереть все, кроме тени, поэтому проходимся и по контуру модели.
Собственно говоря, нам необходимо стереть все, кроме тени, поэтому проходимся и по контуру модели.
Некоторый белые участки останутся, поскольку их проблематично будет удалить, но это мы исправим следующим действием.
Привет в этом уроке я вам расскажу, как изменить фон в Photoshop . Для чего изменять фон — это уже ваше дело, я сегодня буду менять фон на картинке с красивой девушкой. Возможно эта картинка не очень подходит, но мне главное показать, как это правильно и быстро сделать. Методов изменения фона существует огромное множество, но тот метод, который я вам покажу — самый эффективный, но к сожалению самый долгий и нудный. Вы можете потом приспособиться менять фон для своих товаров в интернет магазине, либо просто убирать фон на любых фотографиях. Все завидит дальше от вашей фантазии.
Итак, начнем урок, как изменить фон в фотошопе .
Закидываем 2 фотографии, одну – фон, вторую – ту, которую нужно поместить на тот фон.
Первое берем инструмент Лассо .
Выделяем объект, только не именно его, а где то с запасом. Как на скриншоте.
Затем берем Перемещения (или нажимаемV )
Переносим на наш фон.
Зачастую размеры не совпадают, поэтому нажимаем сразу же Ctrl+Т , появляется рамка для увеличения или уменьшения размера. Чтобы применить нажимаем снова V .
И так, теперь нам нужно приблизить фотографию, чтобы было удобнее работать с ней. Для этого зажимаем Alt и крутим колесо мышки. Получается изображения увеличивается или уменьшается. Увеличиваем так, чтобы было примерно как у меня.
Выключаем в слоях наш фон, чтобы его было невидно.
Выбираем Ластик (или нажимаем Е ), в параметрах указываем Жесткость 0 , а размер выбираете сами, нужно, так чтобы оно не захватывало лишнее, чтобы края не были потом прозрачными.
И начинаем понемногу обводить объект, стирая лишнее. Для удобства передвижения по полотну зажимаете Пробел и передвигаетесь. Также для увеличения или уменьшения кисти ластика можно использовать кнопки, которые возле Enter: Х и Ъ (Х — уменьшить, Ъ — увеличить). Если затерли много лишнего, то при нажатии Ctrl+Z оно вернется на прошлый шаг, если Ctrl+Alt+Z то вернется на несколько шагов.
После долгого затирания, отдаляйте и включайте фон, у меня все получилось.
Как заменить фон в фотошопе?
Часто начинающие пользователи Photoshop задаются целью заменить фон изображения. Кто-то хочет сделать интересный коллаж, а кому-то просто интересно поэкспериментировать с фотографиями себя и друзей. Рассмотрим универсальный способ отделения изображения от фона при помощи быстрого выделения и маски. Инструкция написана на основе использования англоязычной версии Photoshop CS6.
Рассмотрим универсальный способ отделения изображения от фона при помощи быстрого выделения и маски. Инструкция написана на основе использования англоязычной версии Photoshop CS6.
Заменяем фон в Photoshop
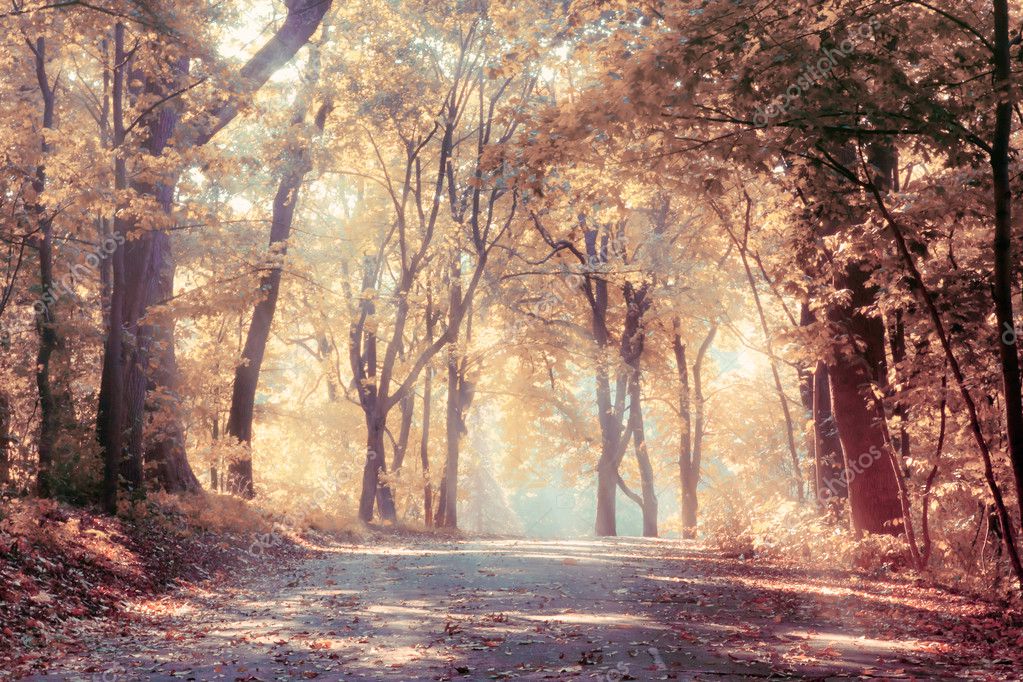
- Для начала понадобятся два изображения: одно с предметом, который следует вырезать и второе с новым фоном. Рассмотрим, как заменить в фотошопе фон, и изображение девушки наложить на картинку со сказочным лесом.
- Открываем фото девушки и при помощи инструмента Quick Selection Tool, приблизительно выделяем ее по контуру, зажав левую кнопку мыши. Если при этом держать клавишу Alt, то выделение будет удаляться — так можно корректировать границу изображения.
- Заходим в меню Select и нажимаем Inverse. Это позволит инвертировать выделение для работы с маской.
- Нажимаем инструмент Quick Mask Mode и изображение девушки становится красного цвета. Задача состоит в том, чтобы под маской оказались только те части, которые будут переноситься на новый фон.
 Для этого выбираем кисть (Brush Tool) и черным цветом добавляем выделение там, где оно нужно, а белым убираем. Особенно тщательно следует обрабатывать такие мелкие детали как волосы, складки одежды, пальцы рук и т.д. Работать с маской сложнее, чем просто заменить фон онлайн, но зато выделение получается идеально четким.
Для этого выбираем кисть (Brush Tool) и черным цветом добавляем выделение там, где оно нужно, а белым убираем. Особенно тщательно следует обрабатывать такие мелкие детали как волосы, складки одежды, пальцы рук и т.д. Работать с маской сложнее, чем просто заменить фон онлайн, но зато выделение получается идеально четким. - Снова нажимаем на Quick Mask, убираем маску и смотрим на результат. После обработки в режиме маски выделение становится намного более четким, чем при работе с Quick Selection.
- Открываем меню Слои (Window — Layers) и нажимаем на значок замка — теперь слой с изображением разблокирован. Остается только нажать на клавиатуре Delete и лишний фон будет удален.
- Возможно, что после такой обработки останутся фрагменты старого фона. Их можно подчисть инструментом Eraser (ластик), а окончательная коррекция будет выполнена позже.
- Теперь самое интересное — открываем картинку с новым фоном и просто перетаскиваем ее мышкой на изображение с девушкой.
 Она должна стать новым слоем, который перемещаем под изображение.
Она должна стать новым слоем, который перемещаем под изображение. - Чаще всего размер нового фона не подходит под изображение. Поэтому следует его откорректировать. Для этого становимся мышкой на слой с фоном, нажимаем сочетание клавиш ctrl+t и, потянув за уголки картинки, подгоняем ширину и высоту.
- Затем двигаем изображение девушки так, чтобы оно вписывалась в композицию.
- В завершение удаляем мелкие остатки старого фона, сделать это можно либо при помощи ластика, либо инструмента Magic Wand (волшебная палочка).
Еще один интересный способ изменения фона описан в статье
Это частый вопрос среди новичков, начинающих изучать Adobe Photoshop. Сегодня я покажу один из способов смены фона в фотошопе. Мы будем использовать быструю маску и инструмент Refine Edge, так что для работы вам понадобится Photoshop CS5.
Этот урок photoshop будет довольно простым, и в то же время представленный способ выделения в фотошопе подойдёт практически для любых изображений.
В конце этого урока photoshop мы получим такой результат:
Сложность выделения в фотошопе зависит от того, насколько ближе по цвету фон к самому изображению. Если взять, к примеру, портрет человека на белом фоне, то поменять для него фон не составит никакого труда. Мы же рассмотрим довольно сложный пример. Давайте поменяем фон на этой фотографии с собакой.
Как видите, собака здесь сливается с жёлтыми осенними листьями, так что простыми инструментами быстрого выделения работать будет проблематично. Советую вам взять свою фотографию, так вы лучше усвоите материал
1. Перейдите в режим быстрой маски (клавиша Q) (подробнее о масках вы можете почитать в уроке “). Возьмите жёсткую кисть подходящего размера и начните закрашивать изображение собаки:
Обратите внимание, параметры Flow (Нажим) и Opacity (Непрозрачность) должны быть 100%, иначе маска получится не полной, и у вас будут пробелы в изображении. Полностью закрасьте собаку:
Если в процессе работы вы случайно заехали на фон, просто нажмите клавишу X (основным цветом станет белый) и уберите маску в том месте, где она не нужна.
2. Переходим к самому интересному. Нажмите клавишу Q для применения быстрой маски, она превратится в выделение. Но выделение получилось, мягко говоря, убогое. Инвертируйте его (Shift+Ctrl+I). Возьмите любой инструмент выделения и нажмите кнопку Refine Edge (Уточнить ребро).
Появится такое окно с настройками:
И здесь мы остановимся подробнее.
Параметр View (Вид) задаёт фон, на котором вы будете просматривать текущее выделение. Он ни на что не влияет и нужен исключительно для вашего удобства. Я выбрал чёрный фон, т.к. это изображение удобнее всего просматривать именно на нём.
Параметр Edge Detection является самым важным, и позволяет автоматически отделять края изображения от фона. К сожалению, он не идеален, но, тем не менее, справляется с задачей весьма неплохо. Для применения этой опции установите галочку Smart Radius (Умный радиус) и подберите для своей картинки оптимальный радиус. У меня это 11,3px. Если я выкручу радиус дальше, то инструмент будет захватывать часть фона.
Опции во вкладке Adjust Edge корректируют края выделенного изображения. Smooth устанавливает сглаживание, Feather (Растушевка) делает края мягкими, Contrast само собой увеличивает контрастность краёв, а Shift Edge расширяет или сужает область выделения. Параметры для моего изображения вы видите на картинке выше.
Ну и наконец, опция Decontaminate Colors (Очистка цвета) позволяет избавиться от артефактов на стыке изображения и фона. Я использую её почти всегда. Есть одна особенность, о которой вам нужно знать – если очистка цвета активна, после применения Refine Edge сразу будет создан новый слой с маской, а на него скопировано текущее выделение. Я считаю это удобным.
Итак, применяем Refine Edge и видим:
Всё, теперь вы можем подложить под фотографию собаки любой фон:
Теперь вы знаете, как в фотошопе поменять фон . Показанный мною способ далеко не единственный, однако работает он отлично. Вот ещё несколько примеров смены фона в фотошопе:
На этом урок photoshop о том, как сменить фон в фотошопе завершен. Не забывайте оставлять комментарии и делиться уроком с друзьями. А я прощаюсь с вами до новых встреч.
Не забывайте оставлять комментарии и делиться уроком с друзьями. А я прощаюсь с вами до новых встреч.
Доброго вам времени суток, мои дорогие друзья. Сегодня понедельник, но выходные продолжаются. Как ваши дела? Как ваше настроение? У меня отличное! Чувствуется май. Сколько я видел разных фотографий, где люди стоят на фоне какой-нибудь Эйфелевой башни, хотя сами (как выясняется) в Париже никогда не были. Видимо хотят понтануться, прикольнуться над кем-нибудь или наоборот мечтают там побывать.
Если вы тоже хотите очутиться на фоне чего-либо, то вам нужно заменить фон. О том как сменить фон в фотошопе я расскажу в данной статье. Я покажу вам все действия на двух примерах.
Мы разобьем наш урок на два этапа: Сначала удалим задний фон, а потом вставим новый фон и всё подгоним как надо.
Пример с однородным фоном
Пример с разнородным фоном
Но ведь не всегда бывает всё идеально. Я имею в виду, что редко можно найти однородный фон, поэтому предыдущим способом воспользоваться будет трудно. Правильно я говорю? Вот поэтому я покажу вам как можно поменять фон на фото и все сделать чики-пуки, если фон разнородный.
Правильно я говорю? Вот поэтому я покажу вам как можно поменять фон на фото и все сделать чики-пуки, если фон разнородный.
Ну вот в принципе наше изображение готова. Теперь девушка загорает не на пляже, а на травке в чистом поле)). Вот такой простой прием.
Вроде бы всё просто. Можно конечно еще еще поубирать косячки для достижения более реалистичного эффекта. Например часть ладони и стопы можно подтереть с помощью ластика. Так будет видно, что ее руки и ноги находятся чуть-чуть в траве.
Способы очень простые и не требуют сильной подготовки. Но если вы хотите отлично владеть фотошопом, то обязательно посмотрите прекрасный видеокурс по данной теме. Благодаря этим урокам вы действительно изучите фотошоп от А до Я с непревзойденной легкостью.
Ну а я с вами на сегодня прощаюсь. Надеюсь, что вам мой сегодняшний урок понравился. Но если вы хотите узнать первым о выходе новых нужных для вас уроков, то обязательно подпишитесь на обновления моего блога. Также советую вам посмотреть и другие мои статьи. Наверняка вы найдете много всего интересного для вас. Удачи вам. Пока-пока!
Также советую вам посмотреть и другие мои статьи. Наверняка вы найдете много всего интересного для вас. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин!
Photoshop Layers — Фоновый слой
Вот изображение фоторамки, которую я только что открыл в Photoshop. Я скачал это изображение из Adobe Stock:
Фото рамки для фото.
Всякий раз, когда мы открываем новое изображение в Photoshop, оно открывается внутри своего собственного документа, и Photoshop помещает изображение на свой собственный слой с именем Background , как мы можем видеть, взглянув на мою панель «Слои»:
Панель «Слои», показывающая изображение на фоновом слое.
Фотошоп называет этот слой фоном по той простой причине, что он служит фоном для нашего документа. Любые дополнительные слои, которые мы добавим в документ, появятся на выше фонового слоя. Поскольку вся его цель состоит в том, чтобы служить фоном, есть несколько вещей, которые Photoshop не позволит нам сделать с ним. Давайте кратко рассмотрим эти несколько простых правил, которые нам необходимо запомнить. Затем, в конце урока, мы узнаем, как легко обойти каждую из них.
Давайте кратко рассмотрим эти несколько простых правил, которые нам необходимо запомнить. Затем, в конце урока, мы узнаем, как легко обойти каждую из них.
Правило 1: мы не можем перемещать содержимое фонового слоя
Одна из вещей, которую мы не можем сделать с фоновым слоем, — это переместить его содержимое. Обычно, чтобы переместить содержимое слоя, мы берем инструмент «Перемещение» в верхней части панели инструментов :
.Выбор инструмента «Перемещение» на панели «Инструменты».
Затем мы просто щелкаем инструментом «Перемещение» внутри документа и перетаскиваем содержимое с помощью мыши. Однако посмотрите, что происходит, когда я пытаюсь перетащить фоторамку в другое место. Здесь я пытаюсь перетащить его в правый верхний угол документа:
Попытка переместить фоновый слой с помощью инструмента «Перемещение».
Вместо того, чтобы переместить слой, Photoshop открывает диалоговое окно, сообщающее мне, что он не может переместить его, потому что слой заблокирован. Я нажму OK, чтобы закрыть диалоговое окно:
Я нажму OK, чтобы закрыть диалоговое окно:
Вместо перемещения фоторамки Photoshop сообщает мне, что слой заблокирован.
Если мы снова посмотрим на панель «Слои», мы увидим маленький значок замка в крайнем правом углу фонового слоя, который дает нам понять, что этот слой действительно заблокирован на месте, и мы не можем его переместить. Итак, это первая проблема с фоновыми слоями; они застряли в исходном положении:
Значок замка сообщает нам, что некоторые аспекты этого слоя заблокированы.
Правило 2: никаких прозрачных пикселей
Через мгновение я собираюсь открыть другое изображение и поместить его в свою фоторамку, но центр рамки в настоящее время заполнен белым, а это значит, что мне нужно удалить эту белую область, прежде чем я смогу поместить свою фотографию в рамку. это. Обычно, когда мы удаляем пиксели на слое, удаленная область становится прозрачной, что позволяет нам видеть сквозь нее слои ниже. Однако давайте посмотрим, что произойдет, когда я попытаюсь удалить часть фонового слоя.
Сначала мне нужно выделить область внутри рамки. Поскольку он заполнен сплошным белым цветом, я выделю его с помощью инструмента Photoshop Magic Wand Tool. По умолчанию «Волшебная палочка» находится за инструментом «Быстрое выделение» на панели «Инструменты». Чтобы добраться до него, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в инструменте быстрого выбора, затем выберите инструмент «Волшебная палочка» во всплывающем меню:
Выбор инструмента «Волшебная палочка».
С инструментом «Волшебная палочка» в руке я щелкну в любом месте внутри рамки, чтобы мгновенно выбрать всю эту белую область. Это немного сложно увидеть на снимке экрана, но теперь по краям появляется контур выделения, сообщающий мне, что область внутри рамки выделена:
Теперь выделена белая область внутри рамки.
Чтобы удалить область, я нажму Backspace (Win) / Удалить (Mac) на клавиатуре. Но вместо того, чтобы удалить область и заменить ее прозрачностью, как мы ожидаем на обычном слое, Photoshop загадочным образом открывает диалоговое окно Fill , предлагая мне выбрать, каким цветом я хочу заполнить область:
Но вместо того, чтобы удалить область и заменить ее прозрачностью, как мы ожидаем на обычном слое, Photoshop загадочным образом открывает диалоговое окно Fill , предлагая мне выбрать, каким цветом я хочу заполнить область:
Вместо удаления области Photoshop открывает диалоговое окно «Заливка».
Я нажму «Отмена», чтобы закрыть диалоговое окно «Заливка», так как это совсем не то, что я хотел сделать. Я хотел удалить белую область внутри рамки, а не заливать ее другим цветом. Может Фотошоп просто запутался, так что попробую что-нибудь другое. Я зайду в меню Edit в строке меню в верхней части экрана и выберу Cut :
.Переходим к Правка > Вырезать.
На обычном слое это вырезает выделенные пиксели из слоя, оставляя на их месте прозрачность. И снова фоновый слой дает нам неожиданный результат. На самом деле, на этот раз, похоже, ничего не произошло. Область по-прежнему заполнена белым цветом:
Белая область внутри рамки теперь заполнена. .. белым?
.. белым?
Почему он до сих пор заполнен белым? Это потому, что, хотя кажется, что ничего не произошло, что-то произошло на самом деле . Вместо того, чтобы вырезать эту область и оставить ее прозрачной, Photoshop заполнил ее моим текущим фоновым цветом .
Мы можем видеть наши текущие цвета переднего плана и фона в образцах цветов в нижней части панели инструментов. По умолчанию Photoshop устанавливает черный цвет переднего плана и белый цвет фона. Так как мой фоновый цвет был установлен на белый, это цвет, который Photoshop использовал для заливки выделения:
Образцы цветов переднего плана (вверху слева) и фона (внизу справа).
Мы можем поменять местами цвета переднего плана и фона, нажав на клавиатуре букву X . Я продолжу и нажму X, и теперь мы видим, что с поменявшимися цветами мой цвет фона был установлен на черный :
.Цвет фона теперь черный.
Я отменю свой последний шаг (вырезание выделения), зайдя в меню Редактировать и выбрав Отменить вырезание пикселей :
Перейдите в меню «Правка» > «Отменить вырезание пикселей».
Затем я вернусь в меню Редактировать и повторно выберу Вырезать :
Снова переходим в «Правка» > «Вырезать».
На этот раз, когда мой цвет фона установлен на черный, Photoshop заполняет выделение черным цветом. По крайней мере, похоже, что на этот раз что-то действительно произошло, но это все еще не тот результат, который я хотел:
Photoshop продолжает заполнять выделение цветом, но нам нужна прозрачность.
Итак, что здесь происходит? Почему Photoshop просто не удалит область внутри кадра? Почему он постоянно хочет залить его другим цветом? Причина в том, что Фоновые слои не поддерживают прозрачность . В конце концов, поскольку фоновый слой должен быть фоном документа, не должно быть никакой необходимости видеть сквозь него, потому что за ним не должно быть ничего, что можно было бы увидеть. Фон, в конце концов, фон.
Как бы я ни старался, я никогда не смогу удалить область внутри центра кадра, пока изображение остается на фоновом слое. Как же тогда я смогу отобразить другую фотографию внутри рамки? Оставим пока эту проблему в покое. Мы скоро вернемся к этому.
Как же тогда я смогу отобразить другую фотографию внутри рамки? Оставим пока эту проблему в покое. Мы скоро вернемся к этому.
Правило 3: мы не можем переместить фоновый слой выше другого слоя
Вот фото, которое я хочу поместить в рамку. Я также скачал это из Adobe Stock:
Изображение, которое будет помещено в рамку.
В настоящее время изображение открыто в собственном документе, поэтому я быстро скопирую его в документ фоторамки, нажав Ctrl+A (Win) / Command+A (Mac), чтобы выбрать всю фотографию. Затем я нажму Ctrl+C (Win) / Command+C (Mac), чтобы скопировать изображение в буфер обмена. Я переключусь на документ фоторамки, затем нажму Ctrl+V (Win) / Command+V (Mac), чтобы вставить изображение в документ. Photoshop помещает изображение на новый слой с именем «Слой 1» над фоторамкой на фоновом слое:
. Вторая фотография размещается на отдельном слое над фоновым слоем.
Если мы посмотрим в документ, мы увидим новую фотографию, появившуюся перед рамкой:
Фотография в настоящее время находится перед рамкой.
Чтобы моя вторая фотография появилась внутри рамки, мне нужно изменить порядок слоев на панели «Слои», чтобы рамка оказалась над фотографией. Обычно переместить один слой над другим так же просто, как щелкнуть слой, который нам нужно переместить, и перетащить его над другим слоем, но это не тот случай, когда слой, который нам нужно переместить, является фоновым слоем.
Когда я нажимаю на фоновый слой и пытаюсь перетащить его над фотографией на слое 1, Photoshop отображает значок круга с диагональной линией через него (международный символ «не произойдет»), сообщая мне, что по какой-то причине это не позволю мне сделать это:
Круг с диагональной линией, проходящей через него, говорит мне, что я не могу перетащить фоновый слой выше слоя 1.
Причина, по которой я не могу перетащить фоновый слой выше слоя 1, заключается в том, что фоновый слой всегда должен оставаться фоном документа . Photoshop не позволит нам переместить его выше любых других слоев.
Photoshop не позволит нам переместить его выше любых других слоев.
Правило 4: мы не можем перемещать другие слои ниже фонового слоя
Итак, мы не можем переместить фоновый слой поверх другого слоя. Что, если мы попробуем переместить еще один слой ниже фонового слоя? Я нажму на слой 1 и попытаюсь перетащить его под фоновый слой, но это тоже не работает. Я получаю тот же маленький символ Охотников за привидениями, говорящий мне, что Photoshop не позволит мне это сделать:
.Тот же значок «Этого не произойдет» появляется при попытке перетащить слой 1 ниже фонового слоя.
Опять же, причина в том, что фоновый слой всегда должен оставаться фоном документа. Мы не можем перетаскивать его поверх других слоев и не можем перетаскивать другие слои под ним.
Правило 5: мы не можем изменить режим наложения, непрозрачность или заливку
Давайте быстро подведем итоги. Мы узнали, что Photoshop не позволяет нам перемещать содержимое фонового слоя с помощью инструмента «Перемещение», потому что слой заблокирован на месте. Мы узнали, что фоновый слой не поддерживает прозрачность, поэтому удалить что-либо на этом слое невозможно. И мы узнали, что фоновый слой всегда должен оставаться нижним слоем в документе. Мы не можем перетащить его над другими слоями, и мы не можем перетащить другие слои под ним.
Мы узнали, что фоновый слой не поддерживает прозрачность, поэтому удалить что-либо на этом слое невозможно. И мы узнали, что фоновый слой всегда должен оставаться нижним слоем в документе. Мы не можем перетащить его над другими слоями, и мы не можем перетащить другие слои под ним.
Есть еще несколько вещей, которые мы не можем сделать с фоновым слоем, и мы их быстро рассмотрим. Я нажму на свой фоновый слой, чтобы выбрать его, и замечу, что в левом верхнем углу панели «Слои» параметр «Режим наложения» (поле, для которого установлено значение «Нормальный») неактивен. Как правило, мы можем изменить режим наложения слоя, который меняет то, как слой смешивается со слоями под ним. Но поскольку фоновый слой всегда должен оставаться нижним слоем в документе, под ним никогда не будет никаких слоев, что делает параметр «Режим наложения» довольно бесполезным.
То же самое касается параметров «Непрозрачность» и «Заливка» непосредственно напротив параметра «Режим наложения». Оба становятся серыми, когда выбран фоновый слой, потому что они оба регулируют уровень прозрачности слоя. Поскольку фоновый слой не поддерживает прозрачность, настраивать его не нужно:
Поскольку фоновый слой не поддерживает прозрачность, настраивать его не нужно:
Параметры режима наложения, непрозрачности и заливки недоступны для фонового слоя.
Простое решение
Поскольку основная цель жизни фонового слоя — быть фоном документа, каждое из этих правил имеет смысл. Тем не менее, как и в случае с большинством правил, есть способы обойти их, когда нам нужно их нарушить. В этом случае есть простой способ обойти их все сразу! Все, что нам нужно сделать, это переименуйте фоновый слой во что-то другое, кроме фона. Это действительно так просто.
Чтобы переименовать фоновый слой, вы можете перейти в меню Layer в верхней части экрана, выбрать New , а затем выбрать Layer From Background :
Перейдите в раздел «Слой» > «Создать» > «Слой из фона».
Более быстрый способ — просто нажать и удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните в любом месте фонового слоя:
Удерживая клавишу Alt (Win)/Option (Mac), дважды щелкните фоновый слой.
Это мгновенно меняет имя фонового слоя на «Слой 0»:
Фоновый слой был переименован в Слой 0.
Просто переименовав его, мы преобразовали фоновый слой в обычный слой, что означает, что мы больше не связаны ни одним из правил, которые мы только что рассмотрели! Мы можем перемещать содержимое слоя с помощью инструмента «Перемещение», мы можем удалить что-либо на слое и заменить его прозрачностью, и мы можем свободно перемещать слой выше или ниже других слоев!
Например, мне все еще нужно переместить фоторамку над изображением на слое 1. Теперь, когда рамка больше не находится на фоновом слое, это легко! Я могу просто щелкнуть слой 0 и перетащить его вверх, пока над слоем 1 не появится полоса выделения . Полоса сообщает нам, куда будет перемещен слой, когда мы отпускаем кнопку мыши:
Перетаскивание слоя 0 выше слоя 1.
Я отпущу кнопку мыши, и в этот момент Photoshop поместит слой 0 над слоем 1, как мне и было нужно:
Слой 0 теперь отображается над слоем 1, что было бы невозможно, пока слой 0 оставался фоновым слоем.
Ранее мы видели, что мне не удалось удалить белую область внутри кадра, пока изображение находилось на фоновом слое, но теперь, когда я переименовал его в Слой 0, это больше не проблема. Я щелкну внутри рамки с помощью инструмента «Волшебная палочка», чтобы мгновенно выбрать белую область, как я делал раньше:
.Область внутри рамки снова выделена.
Затем я нажму Backspace (Win) / Удалить (Mac) на клавиатуре, и на этот раз, вместо приветствия диалогового окна «Заливка», Photoshop фактически сделает то, что я ожидал, удалив область из слой и открытие фотографии под ним:
Область внутри рамки наконец-то удалена, открывая фотографию под ней.
Я нажму Ctrl+D (Win) / Command+D (Mac) на клавиатуре, чтобы снять выделение с области внутри рамки и удалить контур выделения. Затем, чтобы быстро закончить, я нажму на слой 1 на панели «Слои», чтобы выбрать его и сделать активным слоем:
Выбор слоя 1.
Я возьму инструмент «Перемещение» на панели «Инструменты», затем щелкну фотографию и перетащу ее в нужное место внутри рамки, немного сдвинув влево. Несмотря на то, что слой 1 теперь является нижним слоем в документе, он не является фактическим фоновым слоем, поэтому он не зафиксирован на месте. Я могу переместить его куда захочу:
Перетаскивание фотографии в рамку.
Преобразование обычного слоя в фоновый слой
Наконец, мы увидели, что можем преобразовать фоновый слой в обычный слой, просто переименовав его во что угодно, кроме «Фон». Но что, если мы хотим пойти другим путем? Что, если мы хотим преобразовать обычный слой в фоновый слой? Является ли это возможным? Да, это так, но как вы это делаете, не так очевидно.
Вы можете подумать, что одна и та же логика применима в обоих случаях; если мы можем преобразовать фоновый слой в обычный слой, переименовав его не в «Фон», тогда мы сможем преобразовать обычный слой в фоновый слой, переименовав его в «Фон». Имеет смысл, верно? К сожалению, это не работает. Все, что у вас получится, это обычный слой, который называется «Фон».
Имеет смысл, верно? К сожалению, это не работает. Все, что у вас получится, это обычный слой, который называется «Фон».
Чтобы преобразовать обычный слой в реальный фоновый слой, сначала выберите слой, который вы хотите преобразовать. Я нажму на нижний слой в моем документе (Слой 1), чтобы сделать его активным. Обратите внимание, однако, что технически вам не нужно выбирать самый нижний слой в вашем документе, потому что любой слой , который вы конвертируете в фоновый слой, будет автоматически отправлен в самый низ, как только вы его конвертируете:
Выбор слоя для преобразования в фоновый слой.
Выбрав слой, перейдите на Layer меню в верхней части экрана, выберите New , а затем выберите Background from Layer :
Переход к Слою > Создать > Фон из слоя.
И теперь мы видим на панели «Слои», что мой нижний слой, ранее «Слой 1», теперь является официальным фоновым слоем моего документа:
Слой 1 был преобразован в фоновый слой.
Куда идти дальше…
Конечно, в этом случае не было необходимости преобразовывать мой нижний слой в фоновый слой. Все, что я сделал на данный момент, это наложил ограничения на то, что я могу с этим делать. Но в Photoshop много раз, особенно при создании эффектов или компоновке изображений, создание нового фонового слоя чрезвычайно полезно. В следующем уроке мы рассмотрим шаги по созданию нового фонового слоя с нуля, и в качестве бонуса мы сохраним наши шаги, чтобы сэкономить время!
Фоны Photoshop — Etsy.de
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Найдите что-нибудь памятное, присоединяйтесь к сообществу, делающему добро.
(
1000+ релевантных результатов,
с рекламой
Продавцы, желающие расширить свой бизнес и привлечь больше заинтересованных покупателей, могут использовать рекламную платформу Etsy для продвижения своих товаров.

 Для этого выбираем кисть (Brush Tool) и черным цветом добавляем выделение там, где оно нужно, а белым убираем. Особенно тщательно следует обрабатывать такие мелкие детали как волосы, складки одежды, пальцы рук и т.д. Работать с маской сложнее, чем просто заменить фон онлайн, но зато выделение получается идеально четким.
Для этого выбираем кисть (Brush Tool) и черным цветом добавляем выделение там, где оно нужно, а белым убираем. Особенно тщательно следует обрабатывать такие мелкие детали как волосы, складки одежды, пальцы рук и т.д. Работать с маской сложнее, чем просто заменить фон онлайн, но зато выделение получается идеально четким. Она должна стать новым слоем, который перемещаем под изображение.
Она должна стать новым слоем, который перемещаем под изображение.