6. Кодирование графической информации — КОДИРОВАНИЕ
Графические изображения, хранящиеся в аналоговой (непрерывной) форме на бумаге, фото- и кинопленке, могут быть преобразованы в цифровой компьютерный формат путем пространственной дискретизации. Это реализуется путем сканирования, результатом которого является растровое изображение. Растровое изображение состоит из отдельных точек (пикселей — англ. pixel образовано от словосочетания picture element, что означает элемент изображения), каждая из которых может иметь свой цвет.
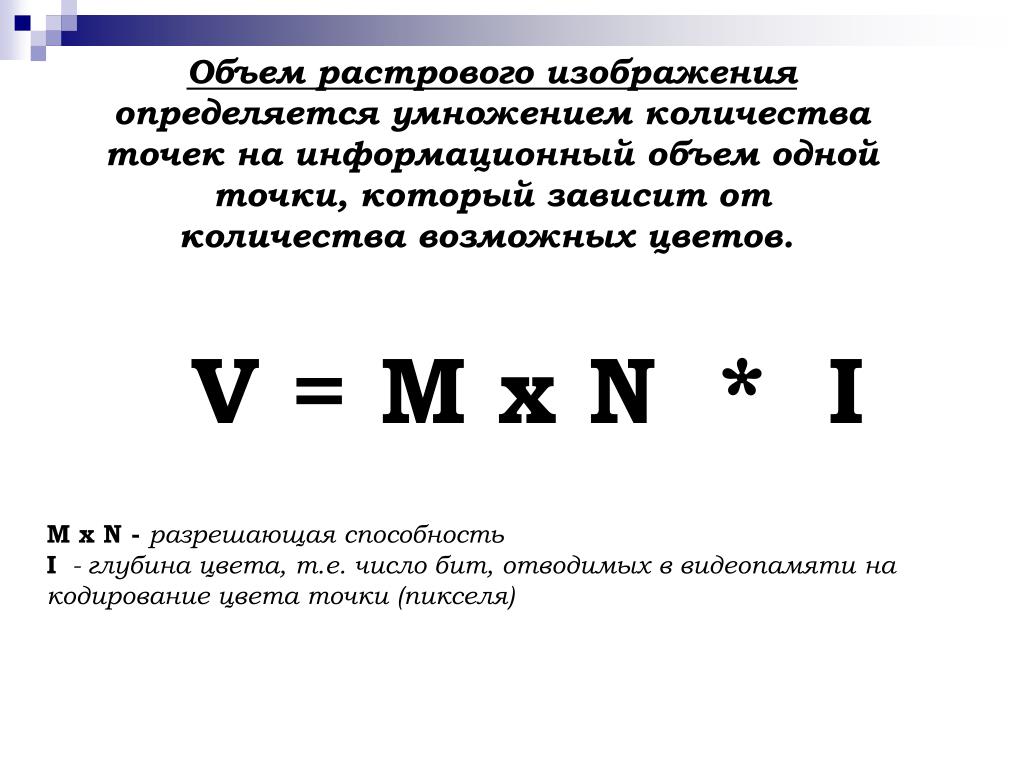
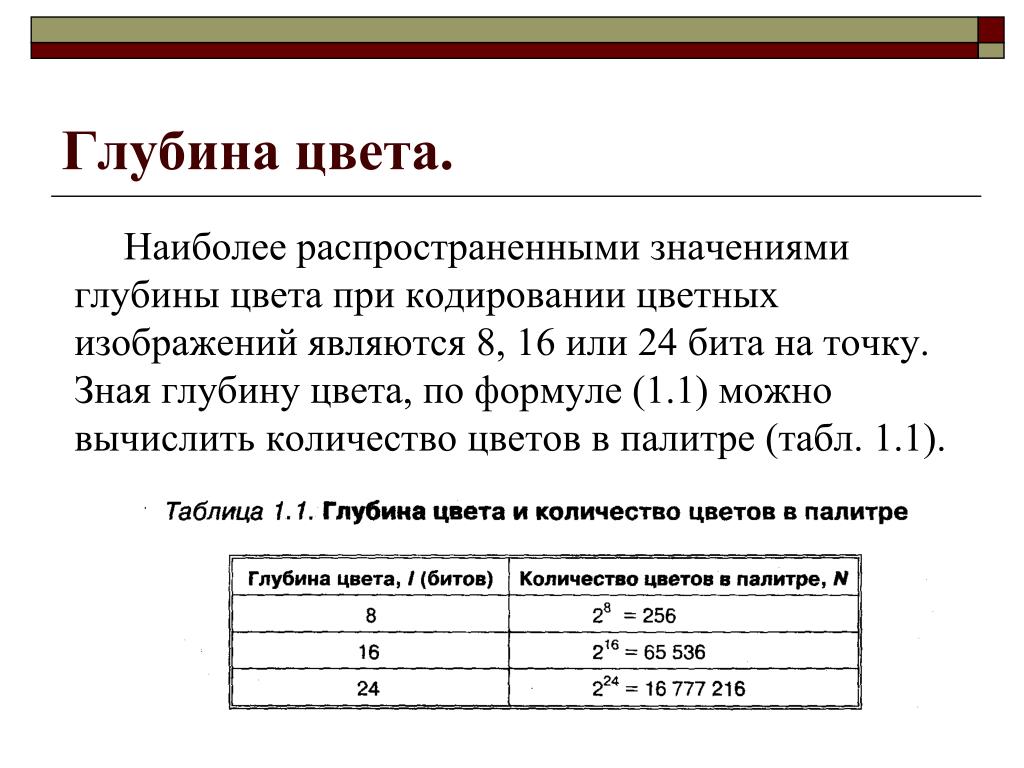
Качество растрового изображения определяется его разрешением (количеством точек по вертикали и по горизонтали) и используемой палитрой цветов (16, 256, 65536 цветов и более). Из формулы 2.2 можно определить какое количество бит информации необходимо выделить для хранения цвета точки (глубину цвета) для каждой палитры цветов.
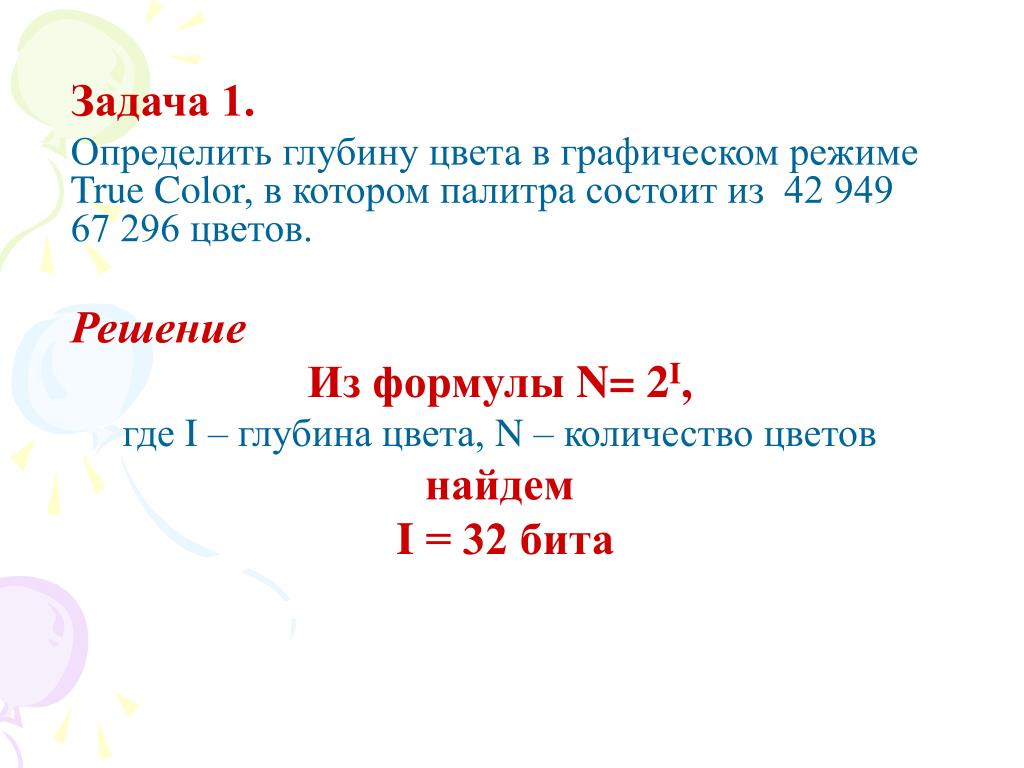
Пример 1 Определить глубину цвета в графическом режиме True Color, в котором палитра состоит из 42 949 67 296 цветов.
I = log242 949 67 296 = 32 бит
В современных компьютерах используются различные графические режимы экрана монитора, каждый из которых характеризуется разрешающей способностью и глубиной цвета. Для реализации каждого графического режима требуется определенный объем видеопамяти компьютера.
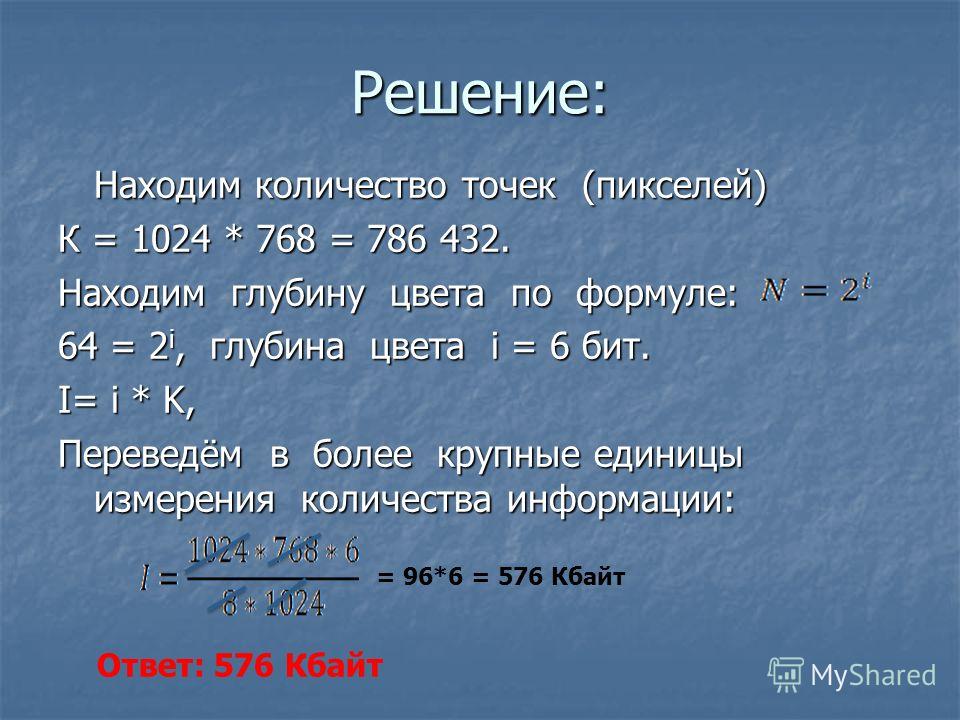
Пример 2 Определить объем видеопамяти компьютера, который необходим для реализации графического режима монитора с разрешающей способностью 1024´768 точек и палитрой из 65536 цветов (High Color).
Глубина цвета составляет:
I = log265 536 = 16 бит
Количество точек изображения равно:
1024х768 = 786 432
Требуемый объем видеопамяти равен:
16 бит х 786 432 = 12 582 912 бит » 1,2 Мбайта
Важнейшими характеристиками монитора являются размеры его экрана, которые задаются величиной его диагонали в дюймах (15”, 17”, 21” и т. д.) и размером точки экрана (0,25 мм или 0,28 мм), а разрешающая способность экрана монитора задается количеством точек по вертикали и горизонтали (640´480, 800´600 и т.д.). Следовательно, для каждого монитора существует физически максимально возможная разрешающая способность экрана.
д.) и размером точки экрана (0,25 мм или 0,28 мм), а разрешающая способность экрана монитора задается количеством точек по вертикали и горизонтали (640´480, 800´600 и т.д.). Следовательно, для каждого монитора существует физически максимально возможная разрешающая способность экрана.
Пример 3 Определить максимально возможную разрешающую способность экрана для монитора с диагональю 15” и размером точки экрана 0,28 мм.
Выразим размер диагонали в сантиметрах:
2,54 см х 15 = 38,1 см
Определим соотношение между высотой и шириной экрана для режима 1024´768 точек:
768 : 1024 = 0,75
Определим ширину экрана. Пусть ширина экрана равна L, тогда высота равна 0,75L. По теореме Пифагора имеем:
L2 + (0,75L)2 = 38,12
1,5625L2 = 1451,61
L2 » 929
L » 30,5 см
Количество точек по ширине экрана равно:
305 мм : 0,28 мм = 1089
Максимально возможным разрешением экрана монитора является 1024х768.
Цветное растровое изображение формируется в соответствие с цветовой моделью RGB, в которой тремя базовыми цветами являются Red (красный), Green (зеленый) и Blue (синий). Интенсивность каждого цвета задается 8-битным двоичным кодом, который часто для удобства выражают в шестнадцатеричной системе счисления. В этом случае используется следующий формат записи RRGGBB.
Пример 4 Запишите код красного цвета в двоичном, шестнадцатеричном и десятичном представлении.
Красный цвет соответствует максимальному значению интенсивности красного и минимальным значениям интенсивностей зеленого и синего базовых цветов. Таким образом, числовой код красного цвета следующий:
|
Коды/Цвета |
Красный |
Зеленый |
Синий |
|
двоичный |
11111111 |
00000000 |
00000000 |
|
шестнадцатеричный |
FF |
00 |
00 |
|
десятичный |
256 |
0 |
0 |
Пример 5 Сканируется цветное изображение размером 10х10 см. Разрешающая способность сканера 600 dpi и глубина цвета 32 бита. Какой информационный объем будет иметь полученный графический файл.
Разрешающая способность сканера 600 dpi и глубина цвета 32 бита. Какой информационный объем будет иметь полученный графический файл.
Переведем разрешающую способность сканера из точек на дюйм в точки на сантиметр:
600 dpi : 2,54 » 236 точек/см
Следовательно, размер изображения в точках составит 2360х2360 точек.
Общее количество точек изображения равно:
2360х2360 = 5 569 600
Информационный объем файла равен:
32 бит х 5569600 = 178 227 200 бит » 21 Мбайт
Задания для самостоятельного выполнения
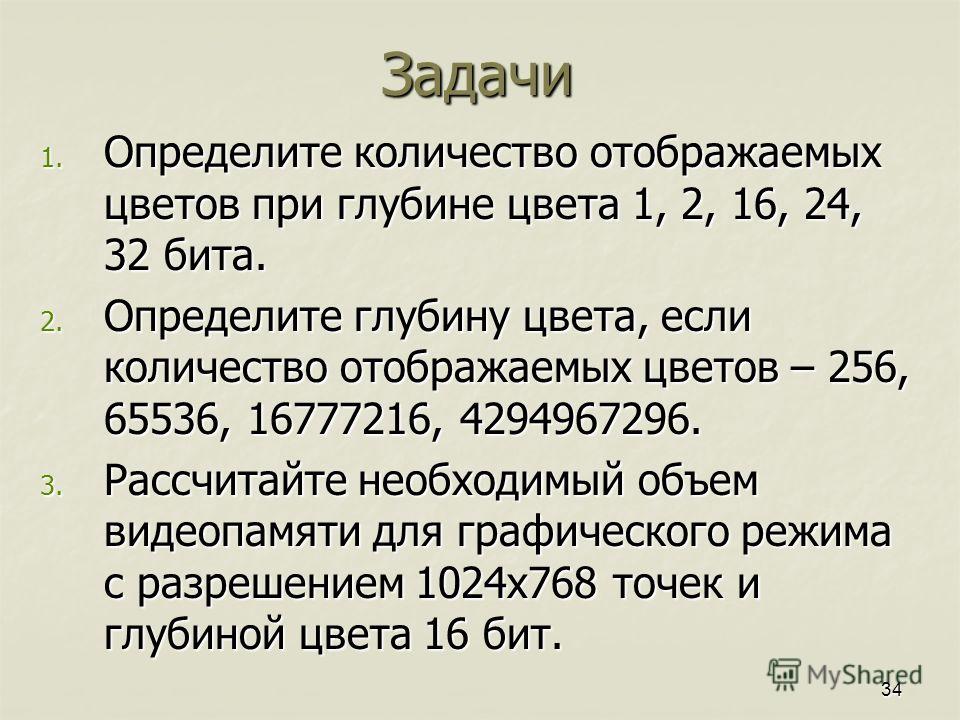
2.82. Определите количество цветов в палитре при глубине цвета 4, 8, 16, 24, 32 бита.
2.83. Определите требуемый объем видеопамяти для различных графических режимов экрана монитора. Заполните таблицу.
|
Разрешающая способность экрана |
Глубина цвета (бит на точку) | ||||
|
4 |
8 |
16 |
24 |
32 | |
|
640 на 480 |
|
|
|
|
|
|
800 на 600 |
|
|
|
|
|
|
1024 на 768 |
|
|
|
|
|
|
1280 на 1024 |
|
|
|
|
|
2. 84. Черно-белое (без градаций серого) растровое графическое изображение имеет размер 10 ´10 точек. Какой объем памяти займет это изображение?
84. Черно-белое (без градаций серого) растровое графическое изображение имеет размер 10 ´10 точек. Какой объем памяти займет это изображение?
2.85. Цветное (с палитрой из 256 цветов) растровое графическое изображение имеет размер 10 ´10 точек. Какой объем памяти займет это изображение?
2.86. В процессе преобразования растрового графического изображения количество цветов уменьшилось с 65536 до 16. Во сколько раз уменьшится объем, занимаемый им памяти?
2.87. В процессе преобразования растрового графического изображения количество цветов увеличилось с 16 до 42 949 67 296. Во сколько раз увеличился объем, занимаемый им в памяти?
2.88. Достаточно ли видеопамяти объемом 256 Кбайт для работы монитора в режиме 640 ´ 480 и палитрой из 16 цветов?
2.89. Какие графические режимы работы монитора может обеспечить видеопамять объемом в 1 Мбайт?
2.90. 256-цветный рисунок содержит 120 байт информации. Из скольких точек он состоит?
2.91. Для хранения изображения размером 64 ´ 32 точек выделено 64 Кбайт памяти. Определите, какое максимальное число цветов допустимо использовать в этом случае.
Определите, какое максимальное число цветов допустимо использовать в этом случае.
2.92. Определить соотношение между высотой и шириной экрана монитора для различных режимов. Различается ли это соотношение для различных режимов?
а) 640´480; б) 800´600; в) 1024´768; а) 1152´864; а) 1280´1024.
2.93. Определить максимально возможную разрешающую способность экрана для монитора с диагональю 17” и размером точки экрана 0,25 мм.
2.94. Установить различные графические режимы экрана монитора вашего компьютера:
а) режим с максимально возможной глубиной цвета;
б) режим с максимально возможной разрешающей способностью;
в) оптимальный режим.
2.95. Заполните таблицу цветов при 24-битной глубине цвета в шестнадцатеричном представлении.
|
Название цвета |
Интенсивность | ||
|
Красный |
Зеленый |
Синий | |
|
Черный |
|
|
|
|
Красный |
|
|
|
|
Зеленый |
|
|
|
|
Синий |
|
|
|
|
Белый |
|
|
|
2. 96. Сканируется цветное изображение стандартного размера A4 (21´29,7 см). Разрешающая способность сканера 1200 dpi и глубина цвета 24 бита. Какой информационный объем будет иметь полученный графический файл.
96. Сканируется цветное изображение стандартного размера A4 (21´29,7 см). Разрешающая способность сканера 1200 dpi и глубина цвета 24 бита. Какой информационный объем будет иметь полученный графический файл.
Определение разрешающей способности экрана и установка графического режима — FINDOUT.SU
Поможем в ✍️ написании учебной работы
Имя
Поможем с курсовой, контрольной, дипломной, рефератом, отчетом по практике, научно-исследовательской и любой другой работой
Выберите тип работыЧасть дипломаДипломная работаКурсовая работаКонтрольная работаРешение задачРефератНаучно — исследовательская работаОтчет по практикеОтветы на билетыТест/экзамен onlineМонографияЭссеДокладКомпьютерный набор текстаКомпьютерный чертежРецензияПереводРепетиторБизнес-планКонспектыПроверка качестваЭкзамен на сайтеАспирантский рефератМагистерская работаНаучная статьяНаучный трудТехническая редакция текстаЧертеж от рукиДиаграммы, таблицыПрезентация к защитеТезисный планРечь к дипломуДоработка заказа клиентаОтзыв на дипломПубликация статьи в ВАКПубликация статьи в ScopusДипломная работа MBAПовышение оригинальностиКопирайтингДругое
Нажимая кнопку «Продолжить», я принимаю политику конфиденциальности
Кодировка цвета и изображения.
1. Нахождение объема видеопамяти
Методические рекомендации:
В задачах такого типа используются понятия:
· объем видеопамяти,
· графический режим,
· глубина цвета,
· разрешающая способность экрана,
· палитра.
Во всех подобных задачах требуется найти ту или иную величину.
Видеопамять — это специальная оперативная память, в которой формируется графическое изображение. Иными словами для получения на экране монитора картинки её надо где-то хранить. Для этого и существует видеопамять. Чаще всего ее величина от 512 Кб до 4 Мб для самых лучших ПК при реализации 16,7 млн. цветов.
Объем видеопамяти рассчитывается по формуле: V= I* X* Y, где I – глубина цвета отдельной точки, X, Y –размеры экрана по горизонтали и по вертикали (произведение х на у – разрешающая способность экрана).
Экран дисплея может работать в двух основных режимах: текстовом и графическом.
В графическом режиме экран разделяется на отдельные светящиеся точки, количество которых зависит от типа дисплея, например 640 по горизонтали и 480 по вертикали. Светящиеся точки на экране обычно называют пикселями, их цвет и яркость может меняться. Именно в графическом режиме появляются на экране компьютера все сложные графические изображения, создаваемыми специальными программами, которые управляют параметрами каждого пикселя экрана. Графические режимы характеризуются такими показателями как:
— разрешающая способность (количество точек, с помощью которых на экране воспроизводится изображение) — типичные в настоящее время уровни разрешения 800*600 точек или 1024*768 точек. Однако для мониторов с большой диагональю может использоваться разрешение 1152*864 точки.
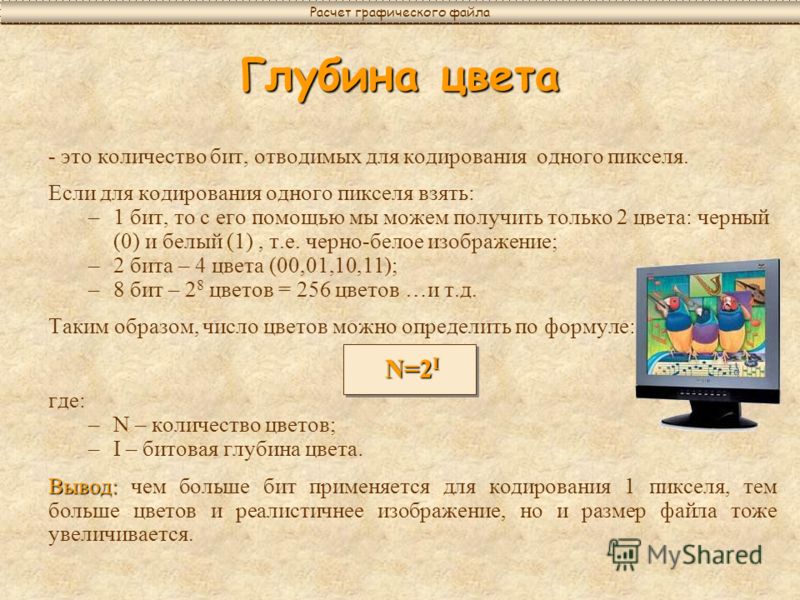
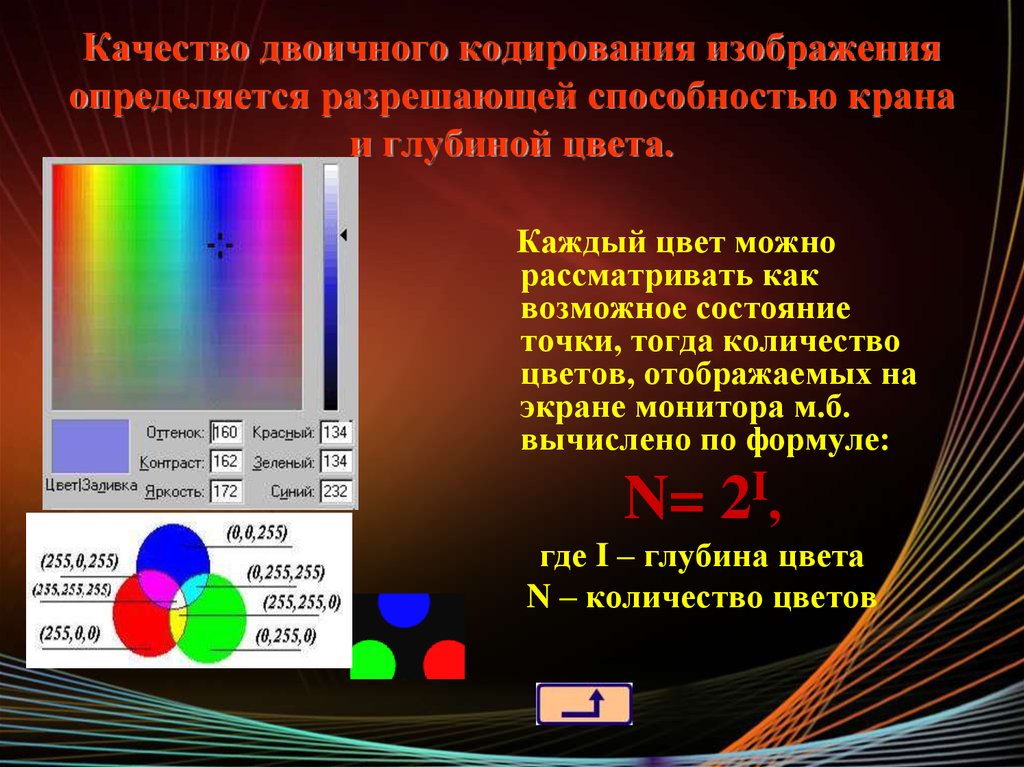
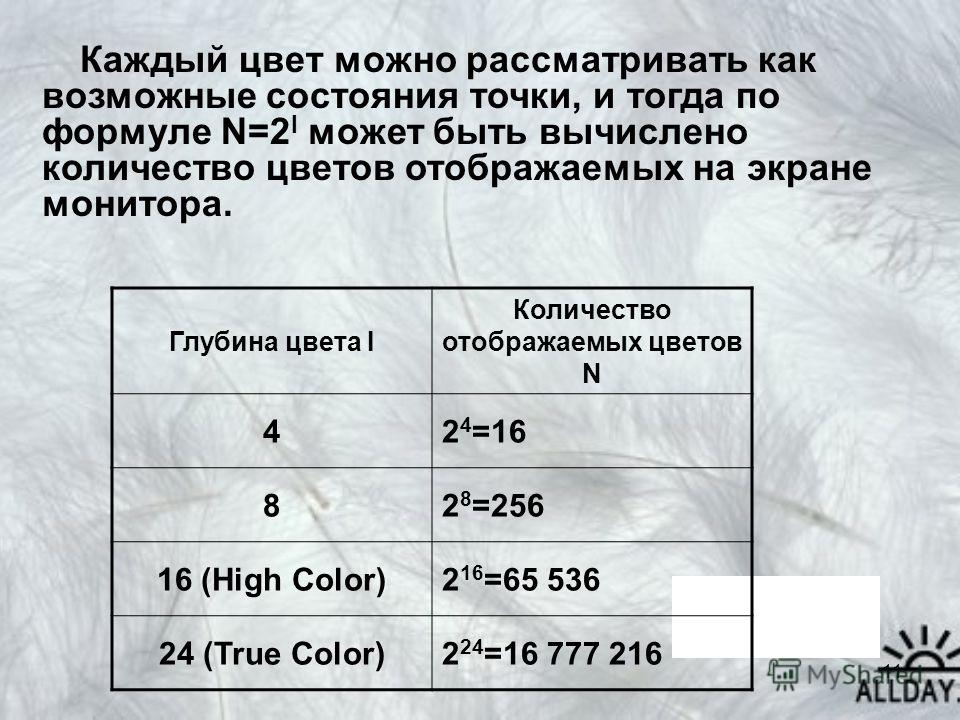
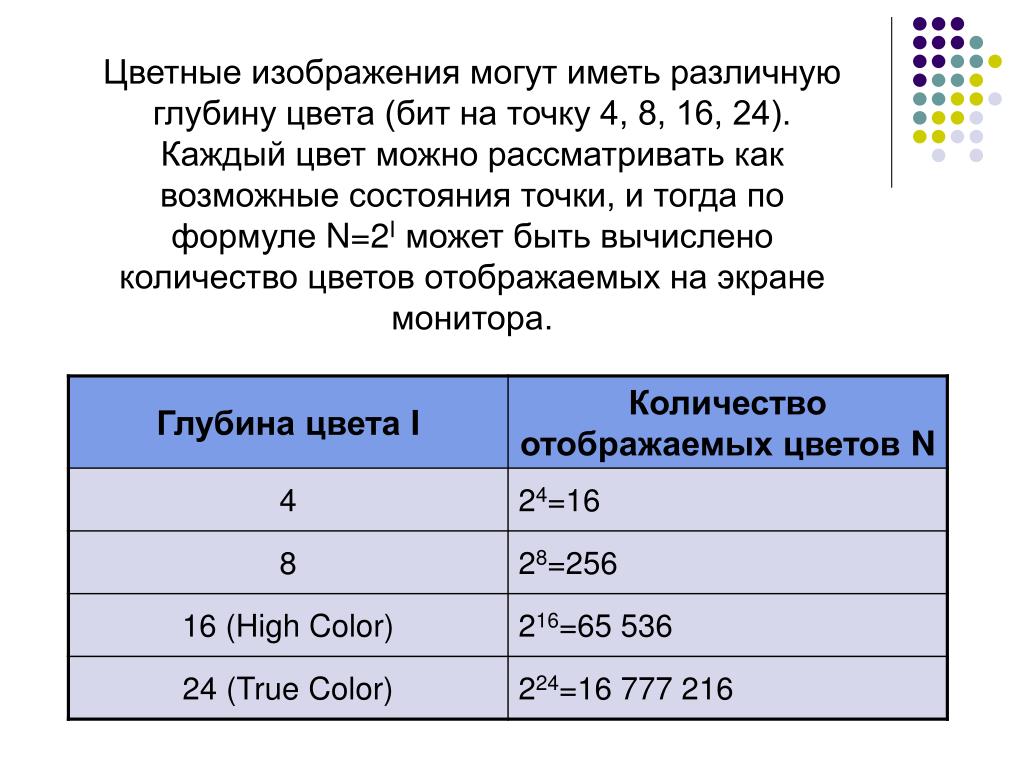
— глубина цвета (количество бит, используемых для кодирования цвета точки), например, 8, 16, 24, 32 бита. Каждый цвет можно рассматривать как возможное состояние точки, Тогда количество цветов, отображаемых на экране монитора может быть вычислено по формуле K =2 I, где K – количество цветов, I – глубина цвета или битовая глубина.
Каждый цвет можно рассматривать как возможное состояние точки, Тогда количество цветов, отображаемых на экране монитора может быть вычислено по формуле K =2 I, где K – количество цветов, I – глубина цвета или битовая глубина.
Кроме перечисленных выше знаний учащийся должен иметь представление о палитре:
— палитра (количество цветов, которые используются для воспроизведения изображения), например 4 цвета, 16 цветов, 256 цветов, 256 оттенков серого цвета, 216 цветов в режиме называемом High color или 224 , 232 цветов в режиме True color.
Учащийся должен знать также связи между единицами измерения информации, уметь переводить из мелких единиц в более крупные, Кбайты и Мбайты, пользоваться обычным калькулятором и Wise Calculator.
Уровень «3»
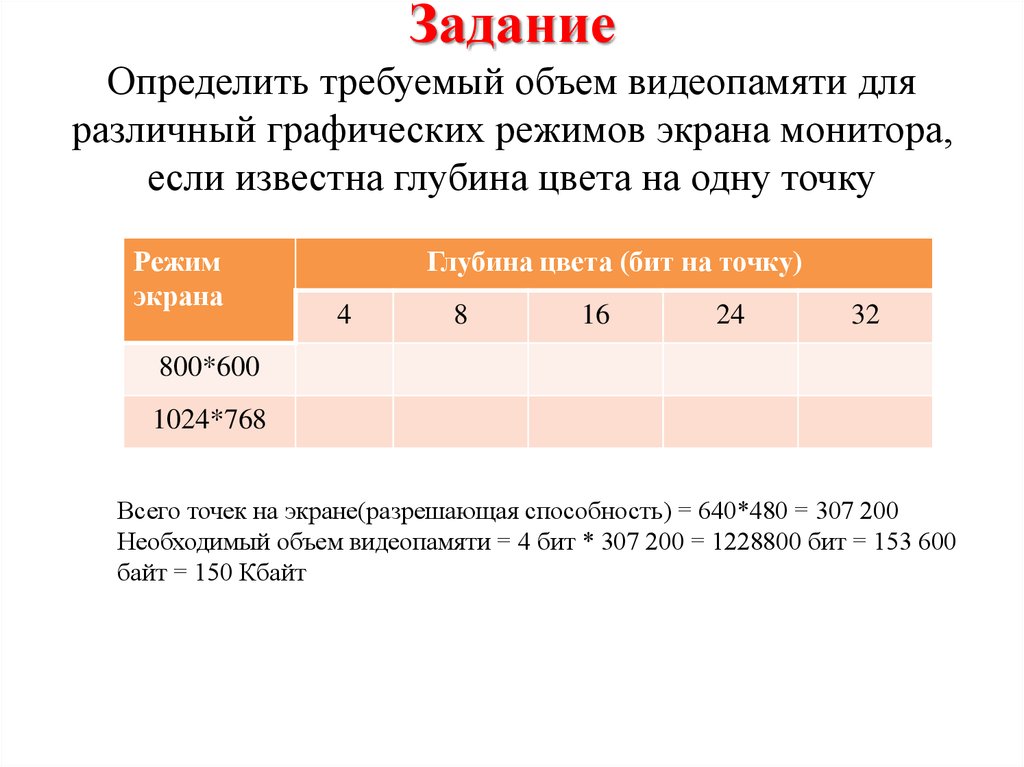
1. Определить требуемый объем видеопамяти для различных графических режимов экрана монитора, если известна глубина цвета на одну точку. (2.76 [3])
(2.76 [3])
| Режим экрана | Глубина цвета (бит на точку) | ||||
| 4 | 8 | 16 | 24 | 32 | |
| 640 на 480 | |||||
| 800 на 600 | |||||
| 1024 на 768 | |||||
| 1280 на 1024 | |||||
Решение:
1. Всего точек на экране (разрешающая способность): 640 * 480 = 307200
2. Необходимый объем видеопамяти V= 4 бит * 307200 = 1228800 бит = 153600 байт = 150 Кбайт.
3. Аналогично рассчитывается необходимый объем видеопамяти для других графических режимов. При расчетах учащийся пользуется калькулятором для экономии времени.
Ответ:
| Режим экрана | Глубина цвета (бит на точку) | ||||
| 4 | 8 | 16 | 24 | 32 | |
| 640 на 480 | 150 Кб | 300 Кб | 600 Кб | 900 Кб | 1,2 Мб |
| 800 на 600 | 234 Кб | 469 Кб | 938 Кб | 1,4 Мб | 1,8 Мб |
| 1024 на 768 | 384 Кб | 768 Кб | 1,5 Мб | 2,25 Мб | 3 Мб |
| 1280 на 1024 | 640 Кб | 1,25 Мб | 2,5 Мб | 3,75 Мб | 5 Мб |
2. Черно-белое (без градаций серого) растровое графическое изображение имеет размер 10 ´10 точек. Какой объем памяти займет это изображение?( 2.6 8 [3])
Черно-белое (без градаций серого) растровое графическое изображение имеет размер 10 ´10 точек. Какой объем памяти займет это изображение?( 2.6 8 [3])
Решение:
- Количество точек -100
- Так как всего 2 цвета черный и белый. то глубина цвета равна 1 ( 21 =2)
- Объем видеопамяти равен 100*1=100 бит
Аналогично решается задаа 2.69[3]
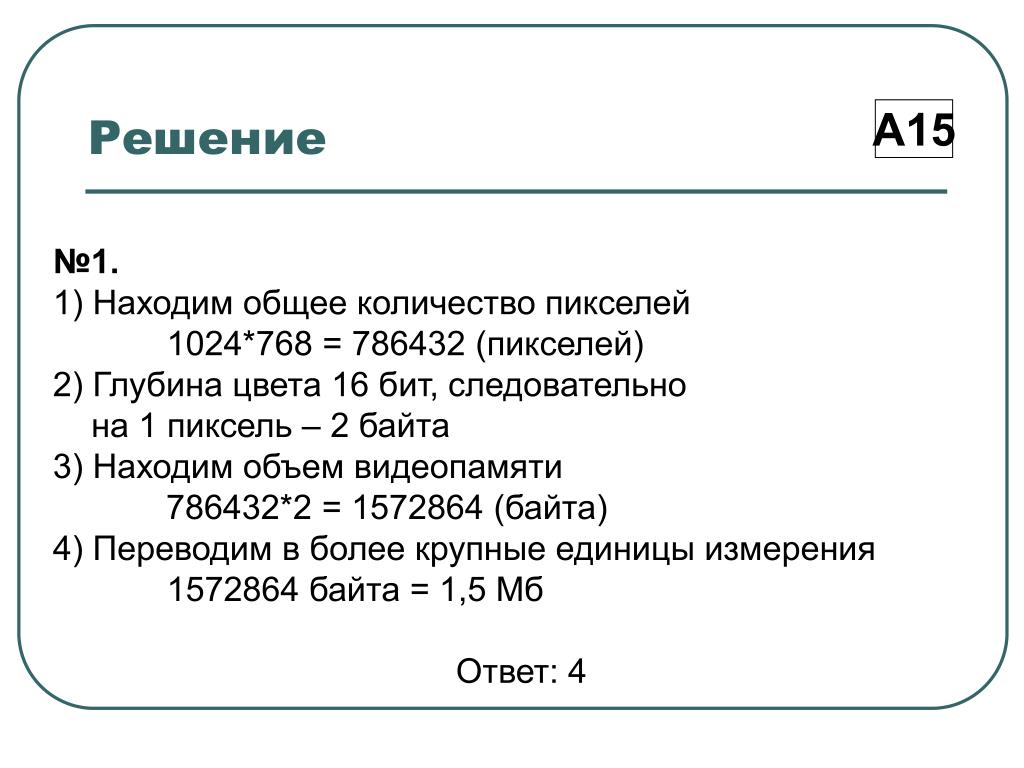
3. Для хранения растрового изображения размером 128 x 128 пикселей отвели 4 КБ памяти. Каково максимально возможное число цветов в палитре изображения. (ЕГЭ_2005, демо, уровень А). (См. также задачу 2.73 [3 ])
Решение:
- Определим количество точек изображения. 128*128=16384 точек или пикселей.
- Объем памяти на изображение 4 Кб выразим в битах, так как V=I*X*Y вычисляется в битах. 4 Кб=4*1024=4 096 байт = 4096*8 бит =32768 бит
- Найдем глубину цвета I =V/(X*Y)=32768:16384=2
- N=2I , где N – число цветов в палитре.
 N=4
N=4
Ответ: 4
4. Сколько бит видеопамяти занимает информация об одном пикселе на ч/б экране (без полутонов)?([6], C. 143, пример 1)
Решение:
Если изображение Ч/Б без полутонов, то используется всего два цвета –черный и белый, т.е. К=2, 2i =2, I= 1 бит на пиксель.
Ответ: 1 пиксель
5. Какой объем видеопамяти необходим для хранения четырех страниц изображения, если битовая глубина равна 24, а разрешающая способность дисплея- 800 х 600 пикселей? ([6], №63)
Решение:
- Найдем объем видеопамяти для одной страницы: 800*600*24=11520000 бит =1440000 байт =1406,25 Кб ≈1, 37 Мб
- 1,37*4 =5,48 Мб ≈5.5 Мб для хранения 4 страниц.
Ответ: 5.5 Мб
Уровень «4»
6.Определить объем видеопамяти компьютера, который необходим для реализации графического режима монитора High Color с разрешающей способностью 1024 х 768 точек и палитрой цветов из 65536 цветов. (2.48 [3])
(2.48 [3])
Методические рекомендации:
Если ученик помнит, что режим High Color – это 16 бит на точку, то объем памяти можно найти, определив число точек на экране и умножив на глубину цвета, т.е. 16. Иначе ученик может рассуждать так:
Решение:
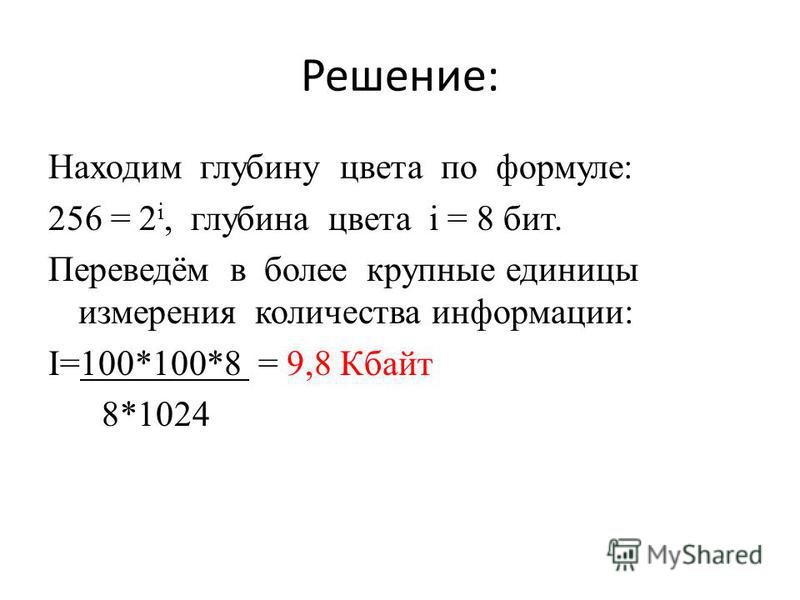
1. По формуле K=2I, где K – количество цветов, I – глубина цвета определим глубину цвета. 2I=65536
Глубина цвета составляет: I = log265 536 = 16 бит (вычисляем с помощью программы Wise Calculator )
2.. Количество точек изображения равно: 1024´768 = 786 432
3. Требуемый объем видеопамяти равен: 16 бит ´ 786 432 = 12 582 912 бит = 1572864 байт = 1536 Кб =1,5 Мб ( »1,2 Мбайта. Ответ дан в практикуме Угринович). Приучаем учеников, переводя в другие единицы, делить на 1024, а не на 1000.
Ответ: 1,5 Мб
7. В процессе преобразования растрового графического изображения количество цветов уменьшилось с 65536 до 16. Во сколько раз уменьшится объем занимаемой им памяти? (2.70, [3])
Во сколько раз уменьшится объем занимаемой им памяти? (2.70, [3])
Решение:
Чтобы закодировать 65536 различных цветов для каждой точки, необходимо 16 бит. Чтобы закодировать 16 цветов, необходимо всего 4 бита. Следовательно, объем занимаемой памяти уменьшился в 16:4=4 раза.
Ответ: в 4 раза
8. Достаточно ли видеопамяти объемом 256 Кбайт для работы монитора в режиме 640 ´ 480 и палитрой из 16 цветов? (2.77 [3])
Решение:
1. Узнаем объем видеопамяти, которая потребуется для работы монитора в режиме 640х480 и палитрой в 16 цветов. V=I*X*Y=640*480*4 (24 =16, глубина цвета равна 4),
V= 1228800 бит = 153600 байт =150 Кб.
2. 150 < 256, значит памяти достаточно.
Ответ: достаточно
9. Укажите минимальный объем памяти (в килобайтах), достаточный для хранения любого растрового изображения размером 256 х 256 пикселей, если известно, что в изображении используется палитра из 216 цветов. Саму палитру хранить не нужно.
Саму палитру хранить не нужно.
1) 128
2) 512
3) 1024
4) 2048
(ЕГЭ_2005, уровень А)
Решение:
Найдем минимальный объем памяти, необходимый для хранения одного пикселя. В изображении используется палитра из 216 цветов, следовательно, одному пикселю может быть сопоставлен любой из 216 возможных номеровцвета в палитре. Поэтому, минимальный объем памяти, для одного пикселя будет равен log2 216 =16 битам. Минимальный объем памяти, достаточный для хранения всего изображения будет равен 16*256*256 =24 * 28 * 28 =220 бит=220 : 23 =217 байт = 217 : 210 =27 Кбайт =128 Кбайт, что соответствует пункту под номером 1.
Ответ: 1
10. Используются графические режимы с глубинами цвета 8, 16. 24, 32 бита. Вычислить объем видеопамяти, необходимые для реализации данных глубин цвета при различных разрешающих способностях экрана.
Используются графические режимы с глубинами цвета 8, 16. 24, 32 бита. Вычислить объем видеопамяти, необходимые для реализации данных глубин цвета при различных разрешающих способностях экрана.
Примечание: задача сводится в конечном итоге к решению задачи №1 (уровень «3», но ученику самому необходимо вспомнить стандартные режимы экрана.
11. Сколько секунд потребуется модему, передающему сообщения со скоростью 28800 бит/с, чтобы передать цветное растровое изображение размером 640 х 480 пикселей, при условии, что цвет каждого пикселя кодируется тремя байтами? (ЕГЭ_2005, уровень В)
Решение:
1. Определим объем изображения в битах:
3 байт = 3*8 = 24 бит,
V=I*X*Y=640*480*24 бит =7372800 бит
2. Найдем число секунд на передачу изображения: 7372800 : 28800=256 секунд
Ответ: 256.
12. Сколько секунд потребуется модему, передающему сообщения со скоростью 14400 бит/сек, чтобы передать цветное растровое изображение размером 800 х 600 пикселей, при условии, что в палитре 16 миллионов цветов? (ЕГЭ_2005, уровень В)
Решение:
Для кодирования 16 млн. цветов требуется 3 байта или 24 бита (Графический режим True Color). Общее количество пикселей в изображении 800 х 600 =480000. Так как на 1 пиксель приходится 3 байта, то на 480000 пикселей приходится 480000*3=1 440 000 байт или 11520000 бит. 11520000 : 14400 = 800 секунд.
цветов требуется 3 байта или 24 бита (Графический режим True Color). Общее количество пикселей в изображении 800 х 600 =480000. Так как на 1 пиксель приходится 3 байта, то на 480000 пикселей приходится 480000*3=1 440 000 байт или 11520000 бит. 11520000 : 14400 = 800 секунд.
Ответ: 800 секунд.
13. Современный монитор позволяет получать на экране 16777216 различных цветов. Сколько бит памяти занимает 1 пиксель? ([6] , с.143, пример 2)
Решение:
Один пиксель кодируется комбинацией двух знаков «0» и «1». Надо узнать длину кода пикселя.
2х =16777216, log2 16777216 =24 бит
Ответ: 24.
14. Каков минимальный объем памяти ( в байтах), достаточный для хранения черно-белого растрового изображения размером 32 х 32 пикселя, если известно, что в изображении используется не более 16 градаций серого цвета.(ЕГЭ_2005, уровень А)
Решение:
- Глубина цвета равна 4, т.
 к. 16 градаций цвета используется.
к. 16 градаций цвета используется. - 32*32*4=4096 бит памяти для хранения черно-белого изображения
- 4096 : 8 = 512 байт.
Ответ: 512 байт
Уровень «5»
15. Монитор работает с 16 цветной палитрой в режиме 640*400 пикселей. Для кодирования изображения требуется 1250 Кбайт. Сколько страниц видеопамяти оно занимает? (Задание 2,Тест I-6)
Решение:
1. Т.к. страница –раздел видеопамяти, вмещающий информацию об одном образе экрана одной «картинки» на экране, т.е. в видеопамяти могут размещаться одновременно несколько страниц, то, чтобы узнать число страниц надо поделить объем видеопамяти для всего изображения на объем памяти на 1 страницу. К-число страниц, К= Vизобр/ V1 стр
Vизобр =1250 Кб по условию
1. Для этого вычислим объем видеопамяти для одной страницы изображения с 16 цветовой палитрой и разрешающей способностью 640*400.
V1 стр = 640*400*4 , где 4- глубина цвета (24 =16)
V1 стр = 1024000 бит = 128000 байт =125 Кб
3. К=1250 : 125 =10 страниц
Ответ: 10 страниц
16. Страница видеопамяти составляет 16000 байтов. Дисплей работает в режиме 320*400 пикселей. Сколько цветов в палитре? (Задание 3,Тест I-6)
Решение:
1. V=I*X*Y – объем одной страницы, V=16000 байт = 128000 бит по условию. Найдем глубину цвета I.
I=V/(X*Y).
I= 128000 / (320*400)=1.
2. Определим теперь, сколько цветов в палитре. K=2 I , где K – количество цветов, I – глубина цвета. K=2
Ответ: 2 цвета.
17. Сканируется цветное изображение размером 10 ´10 см. Разрешающая способность сканера 600 dpi и глубина цвета 32 бита. Какой информационный объем будет иметь полученный графический файл. (2.44, [3], аналогично решается задача 2.81 [3])
(2.44, [3], аналогично решается задача 2.81 [3])
Решение:
1. Разрешающая способность сканера 600 dpi (dot per inch — точек на дюйм) означает, что на отрезке длиной 1 дюйм сканер способен различить 600 точек. Переведем разрешающую способность сканера из точек на дюйм в точки на сантиметр:
600 dpi : 2,54 » 236 точек/см (1 дюйм = 2.54 см.)
2. Следовательно, размер изображения в точках составит 2360´2360 точек. (умножили на 10 см.)
3. Общее количество точек изображения равно:
2360´2360 = 5 569 600
4. Информационный объем файла равен:
32 бит ´ 5569600 = 178 227 200 бит » 21 Мбайт
Ответ: 21 Мбайт
18. Объем видеопамяти равен 256 Кб. Количество используемых цветов -16. Вычислите варианты разрешающей способности дисплея. При условии, что число страниц изображения может быть равно 1, 2 или 4. ([1], №64, стр. 146)
([1], №64, стр. 146)
Решение:
1. Если число страниц равно 1, то формулу V=I*X*Y можно выразить как
256 *1024*8 бит = X*Y*4 бит, (так как используется 16 цветов, то глубина цвета равна 4 бит.)
т.е. 512*1024 = X*Y; 524288 = X*Y.
Соотношение между высотой и шириной экрана для стандартных режимов не различаются между собой и равны 0,75. Значит, чтобы найти X и Y, надо решить систему уравнений:
Выразим Х=524288/ Y, подставим во второе уравнение, получим Y2 =524288*3/4=393216. Найдем Y≈630; X=524288/630≈830
Вариантом разрешающей способности может быть 630 х 830.
2. Если число страниц равно 2, то одна страница объемом 256:2=128 Кбайт, т.е
128*1024*8 бит = X*Y*4 бит, т.е. 256*1024 = X*Y; 262144 = X*Y.
Решаем систему уравнений:
Х=262144/ Y; Y2 =262144*3/4=196608; Y=440, Х=600
Вариантом разрешающей способности может быть 600 х 440.
4. Если число страниц равно 4, то 256:4 =64; 64*1024*2=X*Y; 131072=X*Y; решаем систему
X=131072/Y; Y2 =131072*3/4=98304; Y≈310, X≈420
Задача №9. Кодирование звуковой и графической информации. Передача информации.
Автор материалов — Лада Борисовна Есакова.
При оцифровке звука в памяти запоминаются только отдельные значения сигнала. Чем чаще записывается сигнал, тем лучше качество записи.
Частота дискретизации f – это количество раз в секунду, которое происходит преобразование аналогового звукового сигнала в цифровой. Измеряется в Герцах (Гц).
Глубина кодирования (а также, разрешение) – это количество бит, выделяемое на одно преобразование сигнала. Измеряется в битах (Бит).
Возможна запись нескольких каналов: одного (моно), двух (стерео), четырех (квадро).
Обозначим частоту дискретизации – f (Гц), глубину кодирования – B(бит), количество каналов – k, время записи – t(Сек).
Количество уровней дискретизации d можно рассчитать по формуле: d = 2B.
Тогда объем записанного файла V(бит) = f * B * k * t.
Или, если нам дано количество уровней дискретизации,
V(бит) = f * log2d * k * t.
Единицы измерения объемов информации:
1 б (байт) = 8 бит
1 Кб (килобайт) = 210 б
1 Мб (мегабайт) = 220 б
1 Гб (гигабайт) = 230 б
1 Тб (терабайт) = 240 б
1 Пб (петабайт) = 250 б
При оцифровке графического изображения качество картинки зависит от количества точек и количества цветов, в которые можно раскрасить точку.
Если X – количество точек по горизонтали,
Y – количество точек по вертикали,
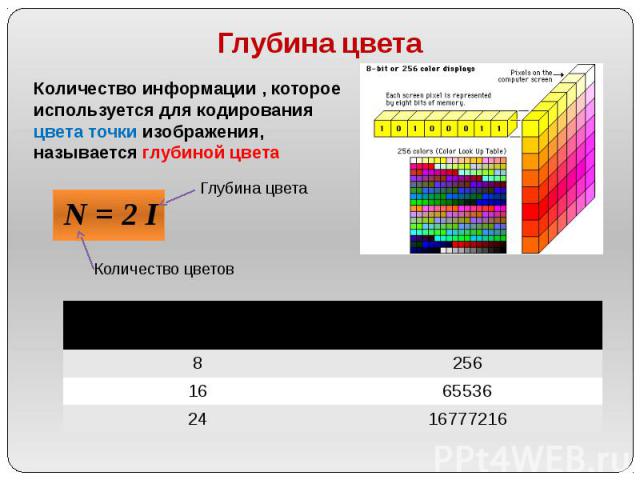
I – глубина цвета (количество бит, отводимых для кодирования одной точки), то количество различных цветов в палитре N = 2I. Соответственно, I = log2N.
Соответственно, I = log2N.
Тогда объем файла, содержащего изображение, V(бит) = X * Y * I
Или, если нам дано количество цветов в палитре, V(бит) = X * Y * log2N.
Скорость передачи информации по каналу связи (пропускная способность канала) вычисляется как количество информации в битах, переданное за 1 секунду (бит/с).
Объем переданной информации вычисляется по формуле V = q * t, где q – пропускная способность канала, а t – время передачи.
Кодирование звука
Пример 1.
Производится двухканальная (стерео) звукозапись с частотой дискретизации 16 кГц и глубиной кодирования 32 бит. Запись длится 12 минут, ее результаты записываются в файл, сжатие данных не производится. Какое из приведенных ниже чисел наиболее близко к размеру полученного файла, выраженному в мегабайтах?
Запись длится 12 минут, ее результаты записываются в файл, сжатие данных не производится. Какое из приведенных ниже чисел наиболее близко к размеру полученного файла, выраженному в мегабайтах?
1) 30 2) 45 3) 75 4) 90
Решение:
V(бит) = f(Гц)* B(бит) * k * t(Сек),
где V – размер файла, f – частота дискретизации, B – глубина кодирования, k – количество каналов, t – время.
Значит, V(Мб) = (f * B * k * t ) / 223
Переведем все величины в требуемые единицы измерения:
V(Мб) = (16*1000 * 32 * 2 * 12 * 60 ) / 223
Представим все возможные числа, как степени двойки:
V(Мб) = (24 * 23 * 125 * 25 * 2 * 22 * 3 * 15 * 22) / 223 = (5625 * 217) / 223 = 5625 / 26 =
5625 / 64 ≈ 90.
Ответ: 4
!!! Без представления чисел через степени двойки вычисления становятся намного сложнее.
!!! Частота – это физическая величина, а потому 16 кГц = 16 * 1000 Гц, а не 16 * 210. Иногда этой разницей можно пренебречь, но на последних диагностических работах она влияла на правильность ответа.
Пример 2.
В течение трех минут производилась четырёхканальная (квадро) звукозапись с частотой дискретизации 16 КГц и 24-битным разрешением. Сжатие данных не производилось. Какая из приведенных ниже величин наиболее близка к размеру полученного файла?
1) 25 Мбайт
2) 35 Мбайт
3) 45 Мбайт
4) 55 Мбайт
Решение:
V(бит) = f(Гц)* B(бит) * k * t(Сек),
где V – размер файла, f – частота дискретизации, B – глубина кодирования (или разрешение), k – количество каналов, t – время.
Значит, V(Мб) = (f * B * k * t ) / 223 = (16 * 1000 * 24 * 4 * 3 * 60) / 223 = (24 * 23 * 125 * 3 * 23 * 22 * 3 * 15 * 22) / 223 = (125 * 9 * 15 * 214) / 223 = 16875 / 29 = 32, 96 ≈ 35
Ответ: 2
Пример 3.
Аналоговый звуковой сигнал был записан сначала с использованием 64 уровней дискретизации сигнала, а затем с использованием 4096 уровней дискретизации сигнала. Во сколько раз увеличился информационный объем оцифрованного звука?
1) 64
2) 8
3) 2
4) 12
Решение:
V(бит) = f * log2d * k * t, где V – размер файла, f – частота дискретизации, d – количество уровней дискретизации, k – количество каналов, t – время.
V1 = f * log264 * k * t = f * 6 * k * t
V2 = f * log24096 * k * t = f * 12 * k * t
V2 / V1 = 2
Правильный ответ указан под номером 3.
Ответ: 3
Кодирование изображения
Пример 4.
Какой минимальный объём памяти (в Кбайт) нужно зарезервировать, чтобы можно было сохранить любое растровое изображение размером 64×64 пикселей при условии, что в изображении могут использоваться 256 различных цветов? В ответе запишите только целое число, единицу измерения писать не нужно.
Решение:
V(бит) = X * Y * log2N, где V – объем памяти, X,Y – количество пикселей по горизонтали и вертикали, N – количество цветов.
V (Кб) = (64 * 64 * log2256) / 213 = 212 * 8 / 213 = 4
Ответ: 4
Пример 5.
Для хранения растрового изображения размером 64×32 пикселя отвели
1 килобайт памяти. Каково максимально возможное число цветов в палитре изображения?
Решение:
V(бит) = X * Y * log2N, где V – объем памяти, X,Y – количество пикселей по горизонтали и вертикали, N – количество цветов.
log2N = V /( X*Y) = 213 / (26 * 25) = 4
N = 16
Ответ:16
Сравнение двух способов передачи данных
Пример 6.
Документ объемом 5 Мбайт можно передать с одного компьютера на другой двумя способами:
А) Сжать архиватором, передать архив по каналу связи, распаковать.
Б) Передать по каналу связи без использования архиватора.
Какой способ быстрее и насколько, если
– средняя скорость передачи данных по каналу связи составляет 218 бит в секунду,
– объем сжатого архиватором документа равен 80% от исходного,
– время, требуемое на сжатие документа – 35 секунд, на распаковку – 3 секунды?
В ответе напишите букву А, если способ А быстрее или Б, если быстрее способ Б. Сразу после буквы напишите количество секунд, насколько один способ быстрее другого. Так, например, если способ Б быстрее способа А на 23 секунды, в ответе нужно написать Б23. Слов «секунд», «сек.», «с.» к ответу добавлять не нужно.
Решение:
Способ А. Общее время складывается из времени сжатия, распаковки и передачи. Время передачи t рассчитывается по формуле t = V / q, где V — объём информации, q — скорость передачи данных.
Объем сжатого документа: 5 * 0,8 = 4 Мб =4 * 223 бит.
Найдём общее время: t = 35 с + 3 с + 4 * 223 бит / 218 бит/с = 38 + 27 с = 166 с.
Способ Б. Общее время совпадает с временем передачи: t = 5 * 223 бит / 218 бит/с = 5 * 25 с = 160 с.
Способ Б быстрее на 166 — 160 = 6 с.
Ответ: Б6
Определение времени передачи данных
Пример 7.
Скорость передачи данных через ADSL─соединение равна 128000 бит/c. Через данное соединение передают файл размером 625 Кбайт. Определите время передачи файла в секундах.
Решение:
Время t = V / q, где V — объем файла, q — скорость передачи данных.
t = 625 * 210 байт / (2 7 * 1000) бит/c = 625 * 213 бит / (125 * 210) бит/c = 5 * 23 с = 40 с.
Ответ: 40
Пример 8.
У Васи есть доступ к Интернет по высокоскоростному одностороннему радиоканалу, обеспечивающему скорость получения им информации 217 бит в секунду. У Пети нет скоростного доступа в Интернет, но есть возможность получать информацию от Васи по низкоскоростному телефонному каналу со средней скоростью 215 бит в секунду. Петя договорился с Васей, что тот будет скачивать для него данные объемом 4 Мбайта по высокоскоростному каналу и ретранслировать их Пете по низкоскоростному каналу. Компьютер Васи может начать ретрансляцию данных не раньше, чем им будут получены первые 512 Кбайт этих данных. Каков минимально возможный промежуток времени (в секундах), с момента начала скачивания Васей данных, до полного их получения Петей? В ответе укажите только число, слово «секунд» или букву «с» добавлять не нужно.
Решение:
Нужно определить, сколько времени будет передаваться файл объемом 4 Мбайта по каналу со скоростью передачи данных 215 бит/с; к этому времени нужно добавить задержку файла у Васи (пока он не получит 512 Кбайт данных по каналу со скоростью 217 бит/с).
Время скачивания данных Петей: t1= 4*223 бит / 215 бит/с = 210 c.
Время задержки: t2 = 512 кб / 217 бит/с = 2(9 + 10 + 3) — 17 c = 25 c.
Полное время: t1 + t2 = 210 c + 25 c = (1024 + 32) c = 1056 c.
Ответ: 1056
Пример 9.
Данные объемом 60 Мбайт передаются из пункта А в пункт Б по каналу связи, обеспечивающему скорость передачи данных 219 бит в секунду, а затем из пункта Б в пункт В по каналу связи, обеспечивающему скорость передачи данных 220 бит в секунду. Задержка в пункте Б (время между окончанием приема данных из пункта А и началом передачи в пункт В) составляет 25 секунд. Сколько времени (в секундах) прошло с момента начала передачи данных из пункта А до их полного получения в пункте В? В ответе укажите только число, слово «секунд» или букву «с» добавлять не нужно.
Решение:
Полное время складывается из времени передачи из пункта А в пункт Б (t1), задержки в пункте Б (t2) и времени передачи из пункта Б в пункт В (t3).
t1 = (60 * 223) / 219 =60 * 16 = 960 c
t2 = 25 c
t3 = (60 * 223) / 220 =60 * 8 = 480 c
Полное время t1 + t2 +t3 = 960 + 25 + 480 = 1465 c
Ответ: 1465
|
Глубина цвета и разрешение
Разрешение и минимальный объем видеопамяти
|
./fon3.png» border=»1″> | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Кодирование графической информации
Кодирование графической информации
Графическая информация может быть представлена в аналоговой или дискретной форме.
Аналоговое — живописное полотно, цвет которого изменяется непрерывно
Дискретного — изображение, напечатанное с помощью струйного принтера, состоящее из отдельных точек разного цвета.
Пространственная дискретизация преображение графических изображения из аналоговой (непрерывной) формы в цифровую (дискретную)
Пространственная дискретизация
Изображение разбивается на отдельные маленькие фрагменты (точки, или пиксели), каждый элемент имеет свой цвет (красный, зеленый, синий и т. д.).
д.).
Пиксель — минимальный участок изображения, для которого независимым образом можно задать цвет.
Разрешающая способность .
Разрешающая способность растрового изображения определяется количеством точек по горизонтали и вертикали на единицу длины изображения.
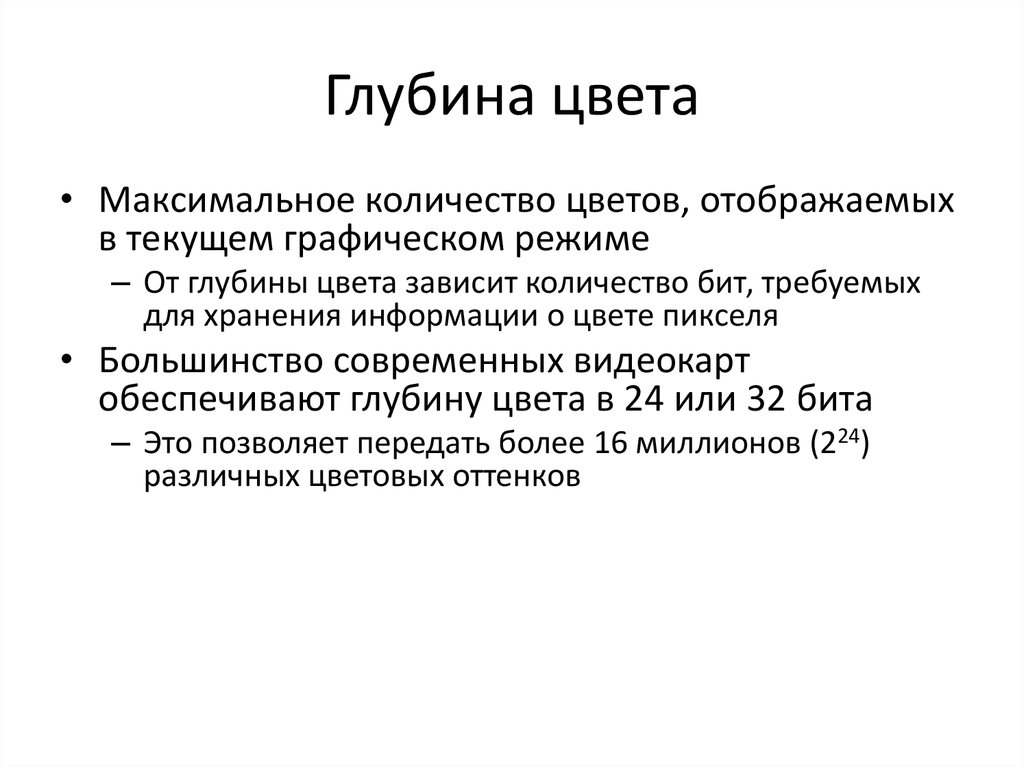
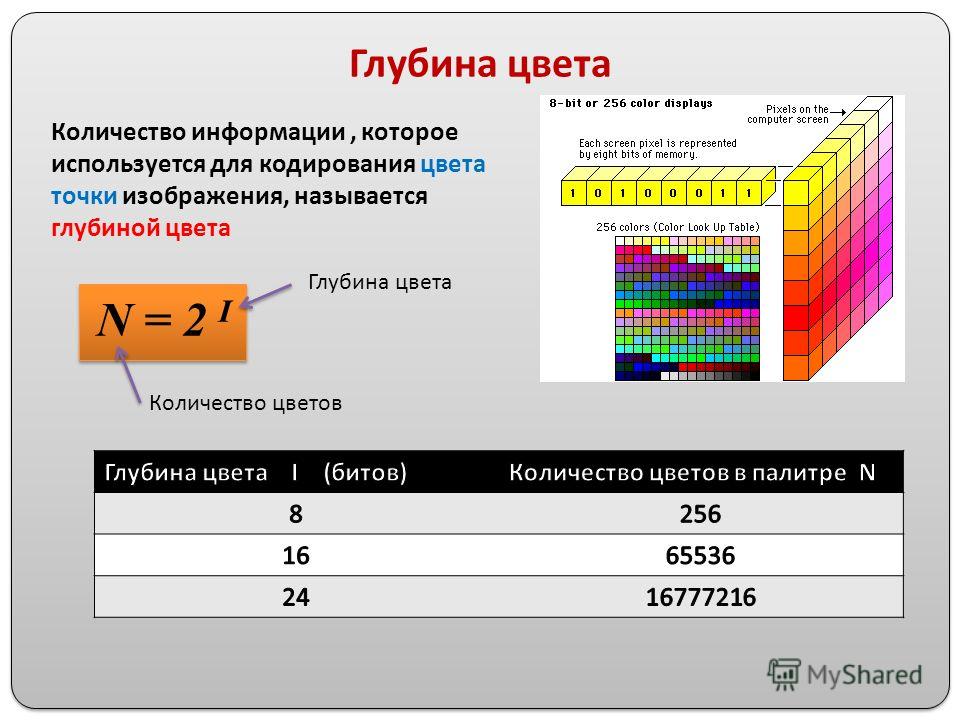
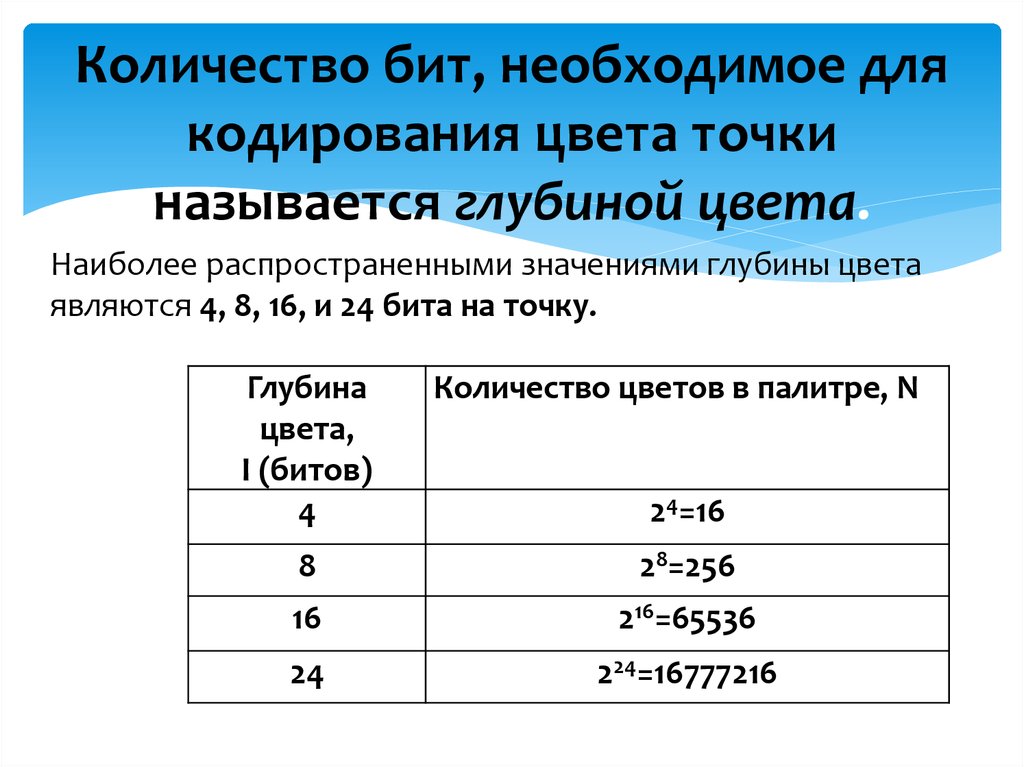
Глубина цвета.
В процессе дискретизации могут использоваться различные палитры цветов, т. е. наборы тех цветов, которые могут принимать точки изображения.
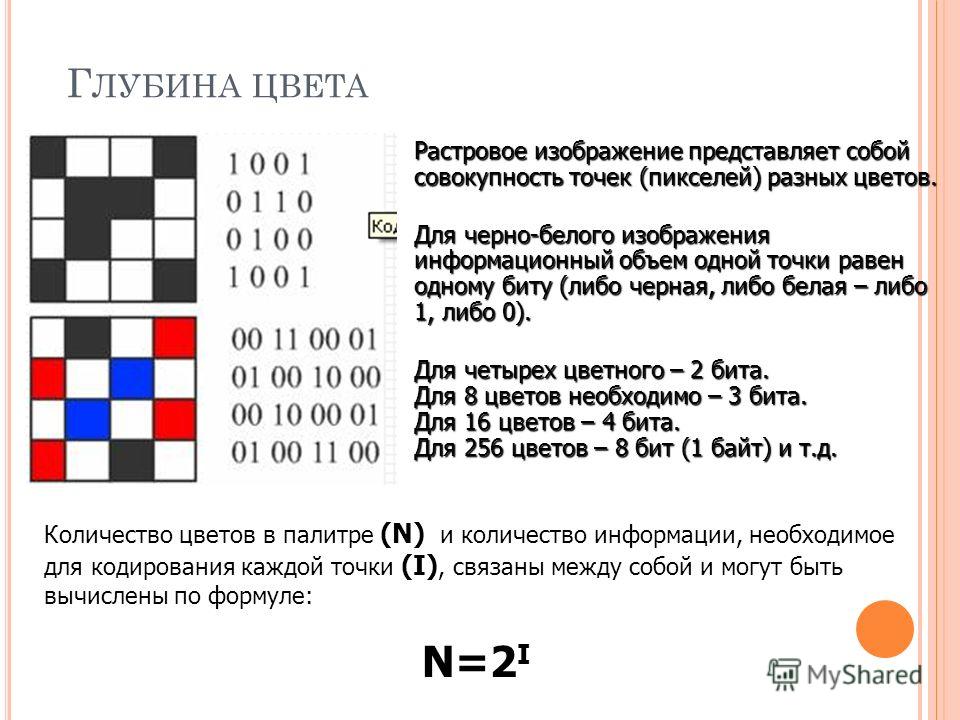
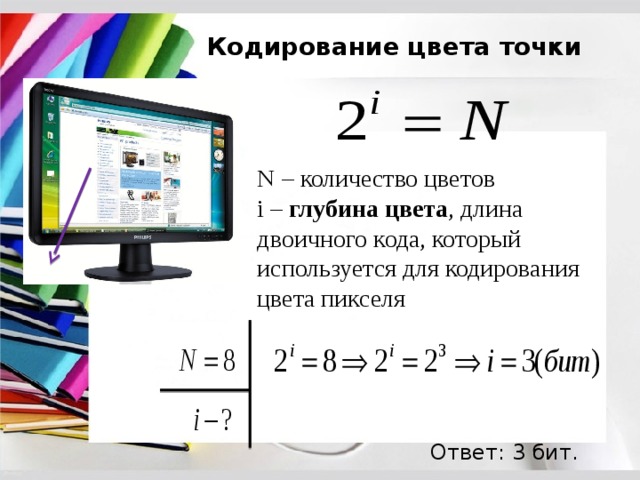
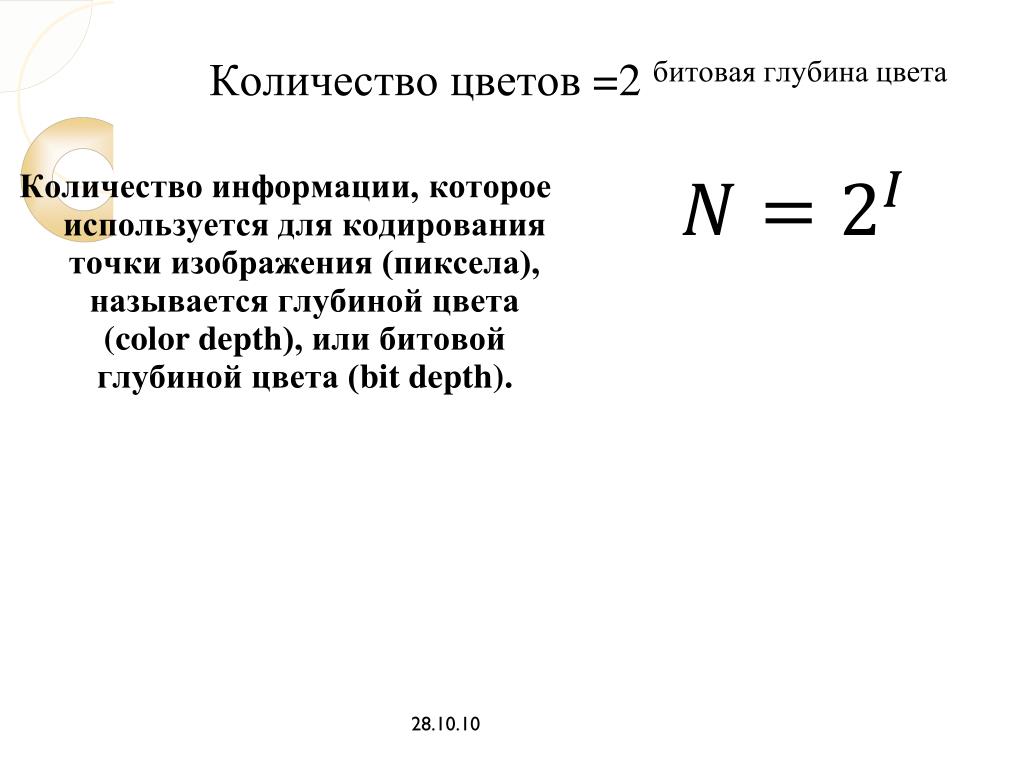
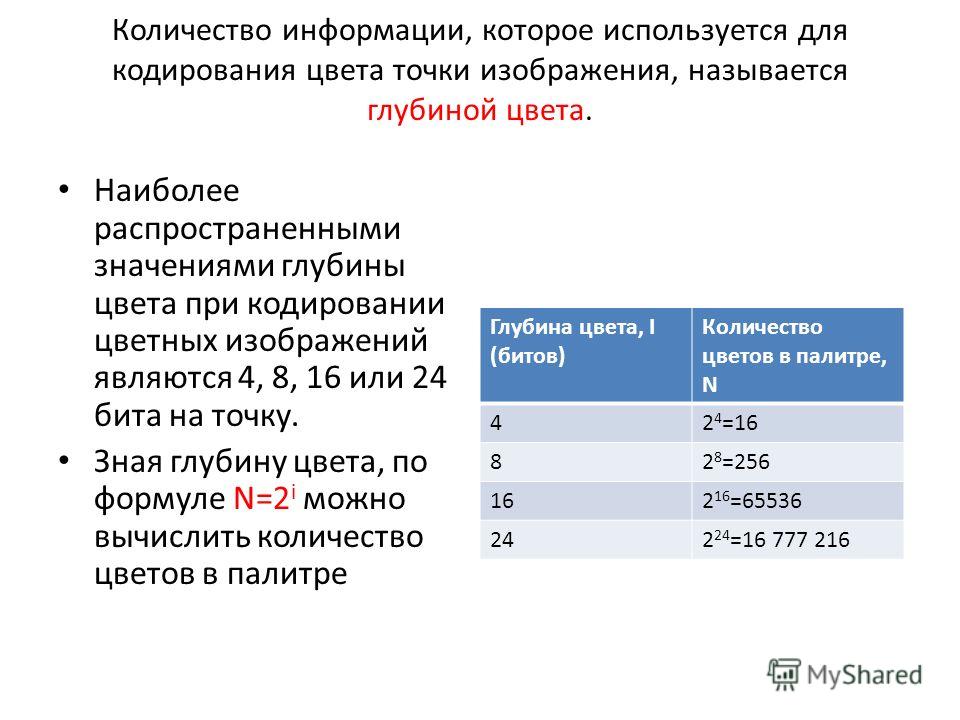
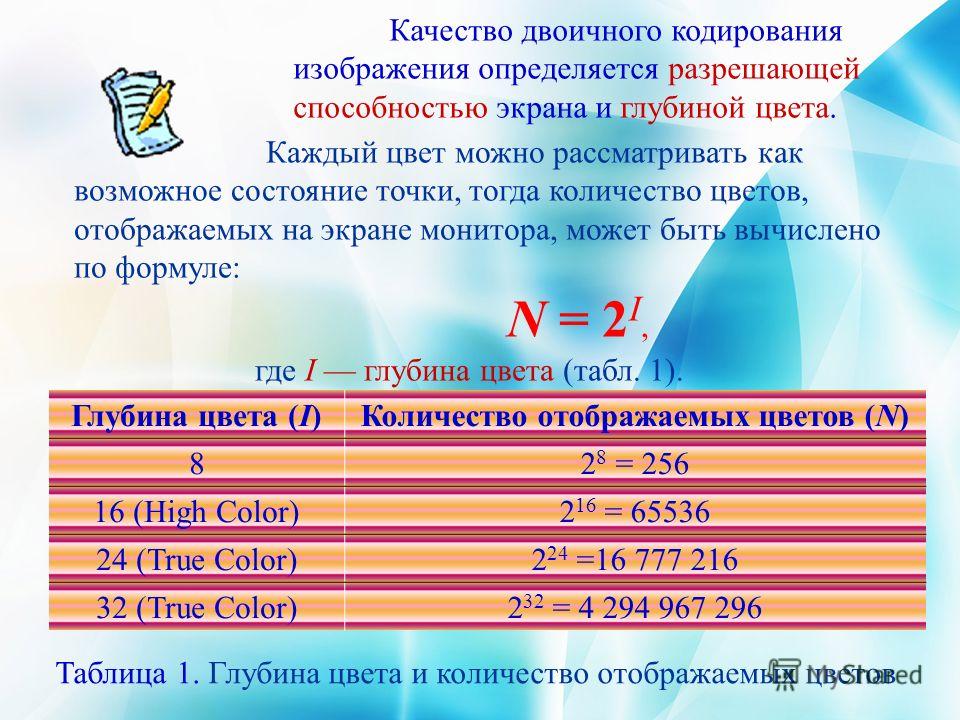
Количество цветов N в палитре и количество информации I , необходимое для кодирования цвета каждой точки, связаны между собой и могут быть вычислены по формуле:
Глубина цвета .
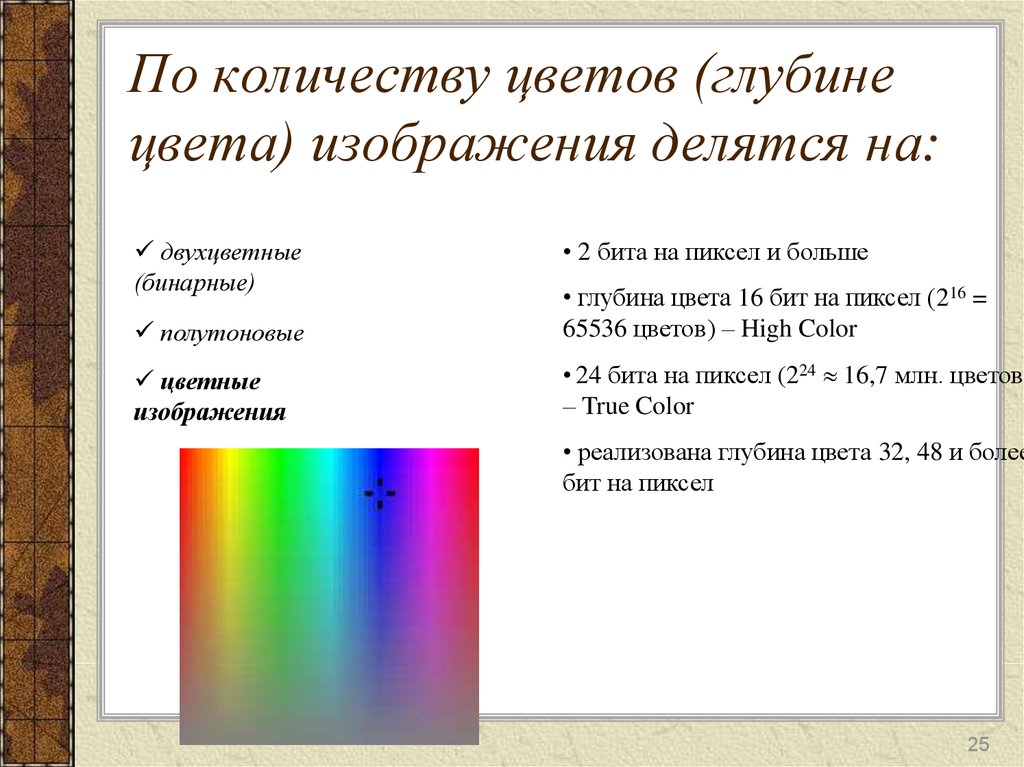
В простейшем случае (черно-белое изображение без градаций серого цвета) палитра цветов состоит всего из двух цветов (черного и белого).
В двоичной системе 1 пиксель (1 точка) = 1 бит
Глубина цвета.
Количество информации или информационный объем , которое используется для кодирования цвета
1 точки изображения, называется глубиной цвета .
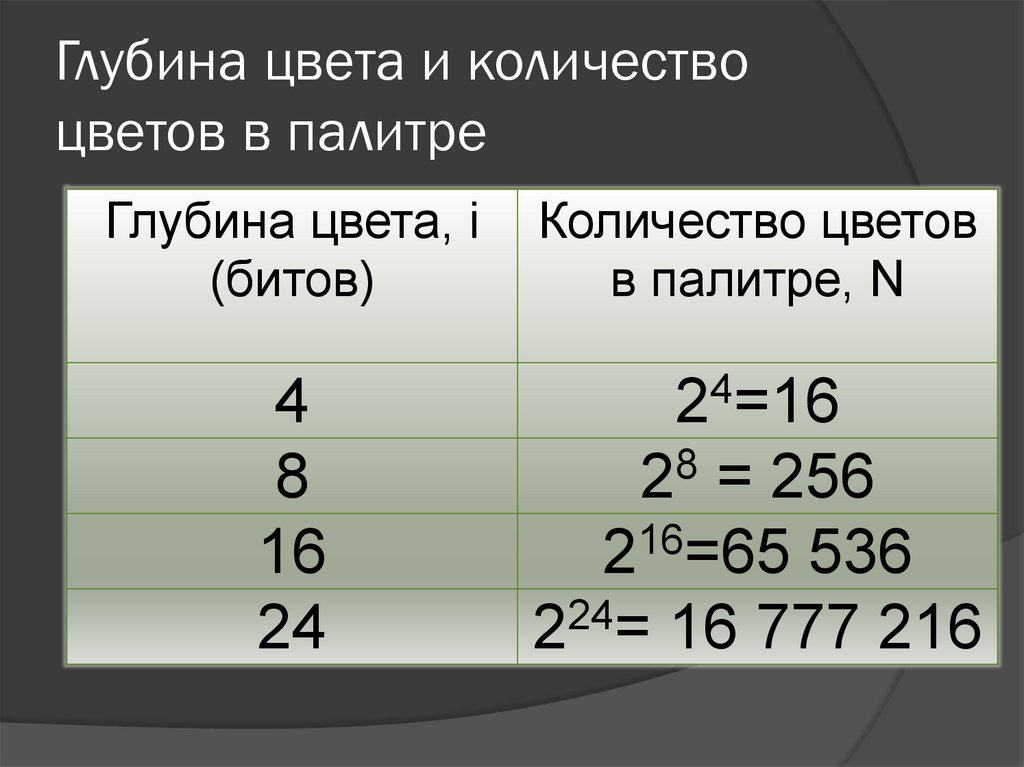
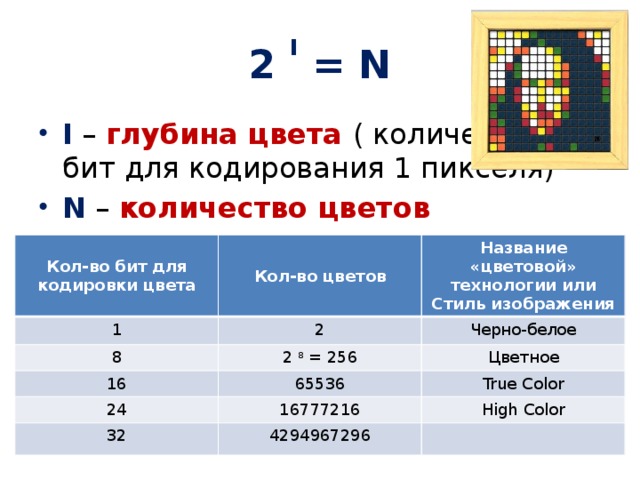
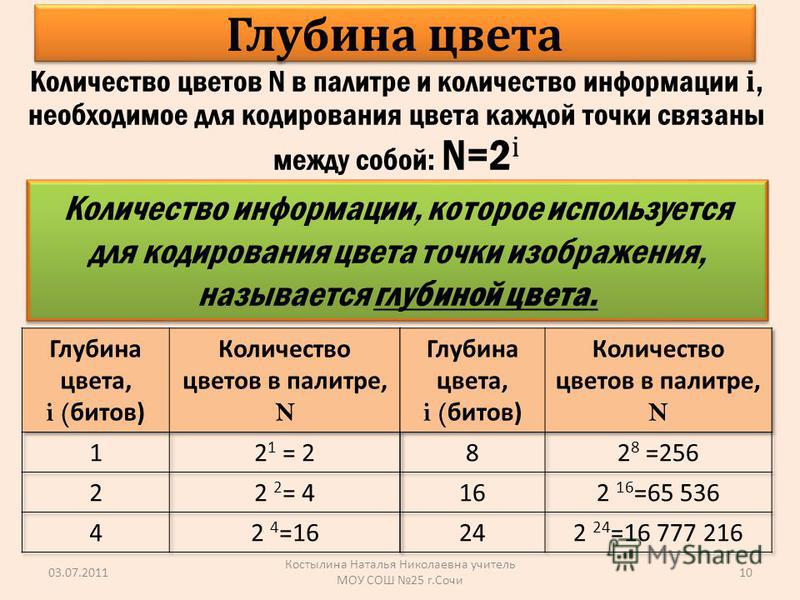
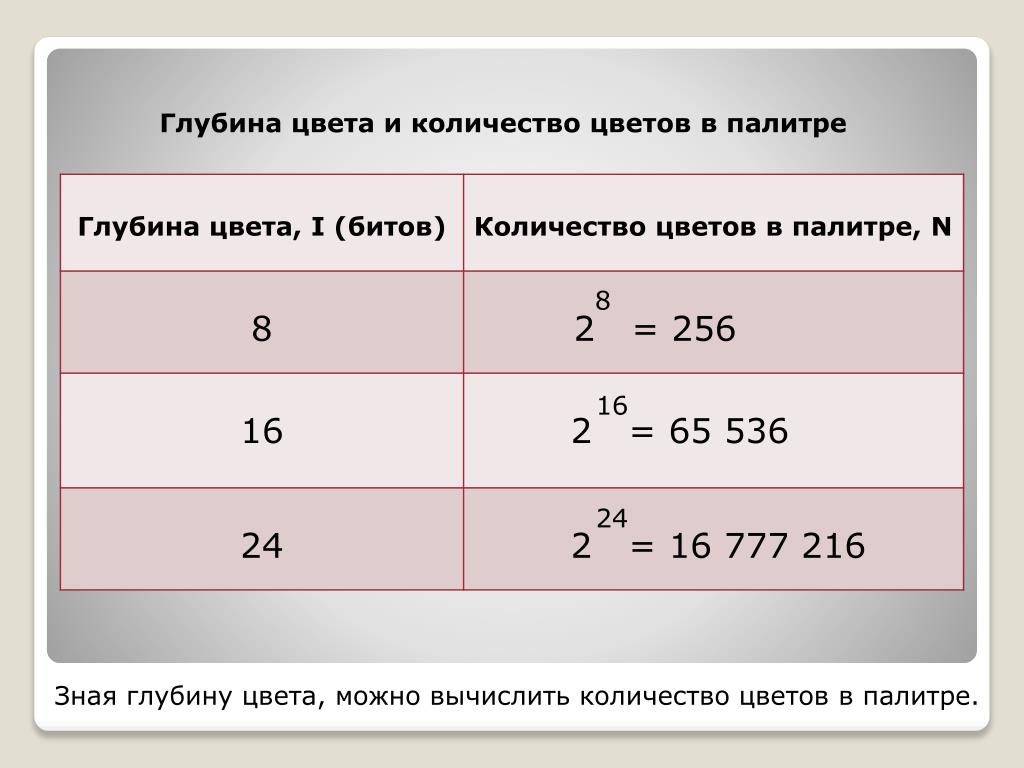
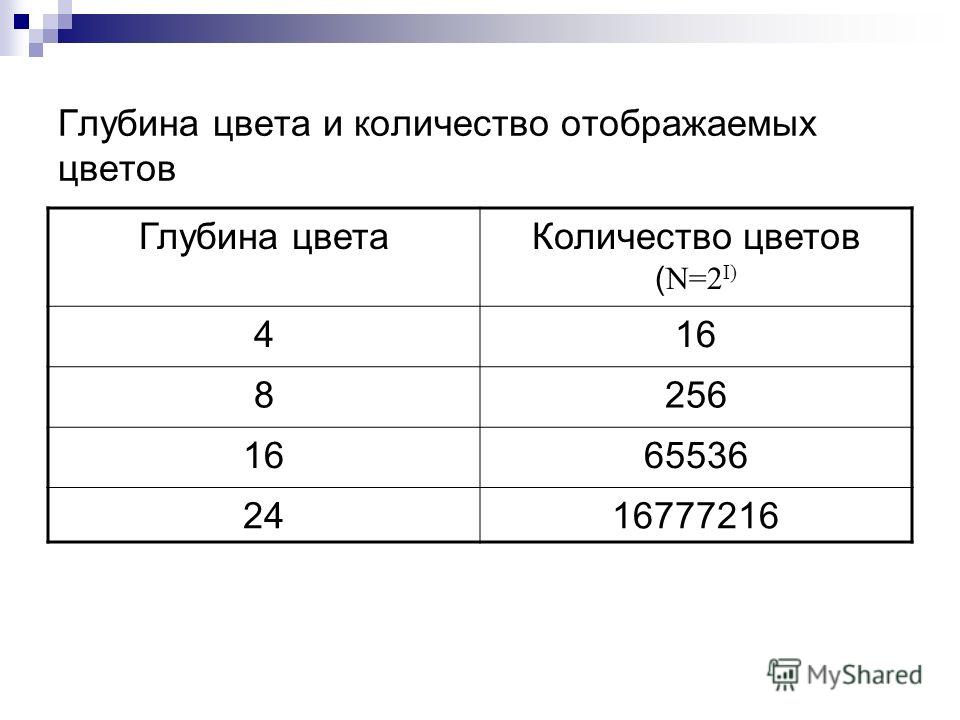
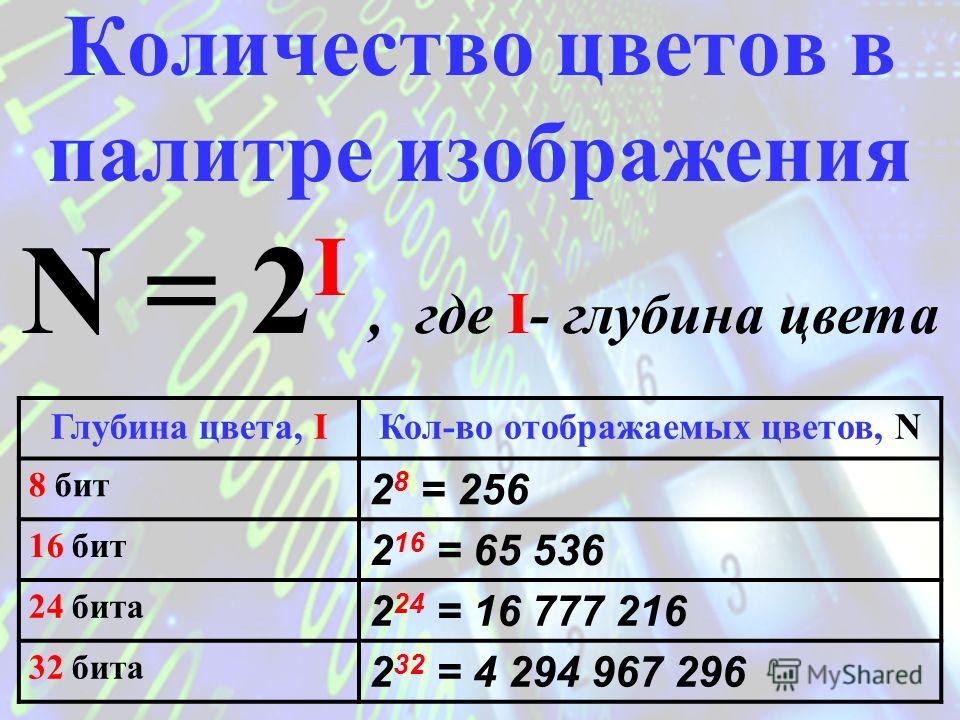
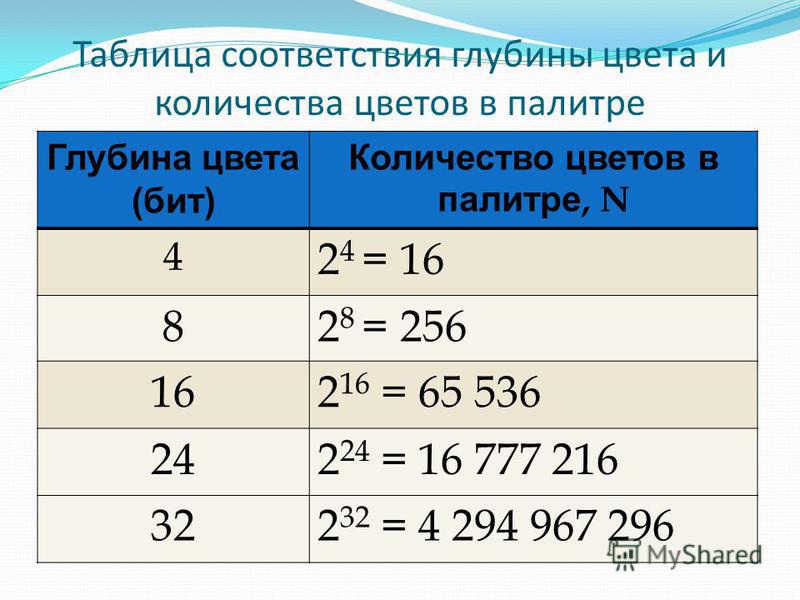
Глубина цвета и количество цветов в палитре
Глубина цвета, I (битов)
1пиксель = 8 бит
Количество цветов в палитре, N
1пиксель = 16 бит
2 8 = 256
2 16 = 65 536
1пиксель = 24 бит
2 24 = 16 777 216
Задачи:
1. Растровый графический файл содержит черно-белое изображение с 16 градациями серого цвета размером 10х10 пикселей. Каков информационный объем этого файла?
4
Решение: 16 = 2 ; 10*10*4 = 400 бит
2. 256-цветный рисунок содержит 120 байт информации. Из скольких точек он состоит?
Решение :
120 байт = 120*8 бит; 265 = 2 (8 бит – 1 точка).
120*8/8 = 120
8
Качество растровых изображений, полученных
в результате сканирования, зависит от разрешающей способности сканера.
Оптическое разрешение – количество светочувствительных элементов на одном дюйме полоски
Аппаратное разрешение –
количество «микрошагов» светочувствительной полоски на 1 дюйм изображения
например, 1200 dpi
например, 2400 dpi
Объем видеопамяти
- Объём требуемой видеопамяти можно рассчитать по формуле:
- V =I * X * Y,
- Где V — информационный объём видеопамяти в битах; X * Y — количество точек изображения; I — глубина цвета в битах на точку.
Задание:
Черно-белое растровое изображение имеет размер 10*10 точек. Какой информационный объем имеет изображение?
Решение:
1точка = 1 бит
100 точек = 100 бит
I=100бит
Графические режимы монитора
Монитор может отображать информацию с различными пространственными разрешениями (800(строк) х 600(количество точек в строке), 1024 х 768, 1152 х 864 и выше).
Чем больше пространственное разрешение и глубина цвета, тем выше качество изображения
Белый свет может быть разложен при помощи природных явлений или оптических приборов на различные цвета спектра:
— красный
— оранжевый
— желтый
— зеленый
— голубой
— синий
— фиолетовый
Человек воспринимает цвет с помощью цветовых рецепторов (колбочек), находящихся на сетчатке глаза.
Колбочки наиболее чувствительны к красному , зеленому и синему цветам.
Палитра цветов в системе цветопередачи RGB
В системе цветопередачи RGB палитра цветов формируется путём сложения красного ,
зеленого и синего цветов.
Цвет палитры Color можно определить с помощью формулы:
Color = R + G + В
При этом надо учитывать глубину цвета — количество битов, отводимое в компьютере для кодирования цвета.
Для глубины цвета 24 бита (8 бит на каждый цвет ):
0 ≤ R ≤ 255, 0 ≤ G ≤ 255, 0 ≤ B ≤ 255
Формирование цветов
в системе цветопередачи RGB
Цвет
Черный
Формирование цвета
Белый
Black = 0 + 0 + 0
Красный
Зеленый
While = R max + G max + B max
Синий
Red = R max + 0 +0
Green = 0 + G max + 0
Голубой
Blue = 0 + 0 + B max
Пурпурный
Cyan = 0+ G max + B max
Желтый
Magenta = R max + 0 + B max
Yellow = R max + G max + 0
Цвета в палитре RGB формируются путём сложения базовых цветов, каждый из которых может иметь различную интенсивность.
Система цветопередачи RGB применяется в мониторах компьютеров, в телевизорах и других излучающих свет технических устройствах.
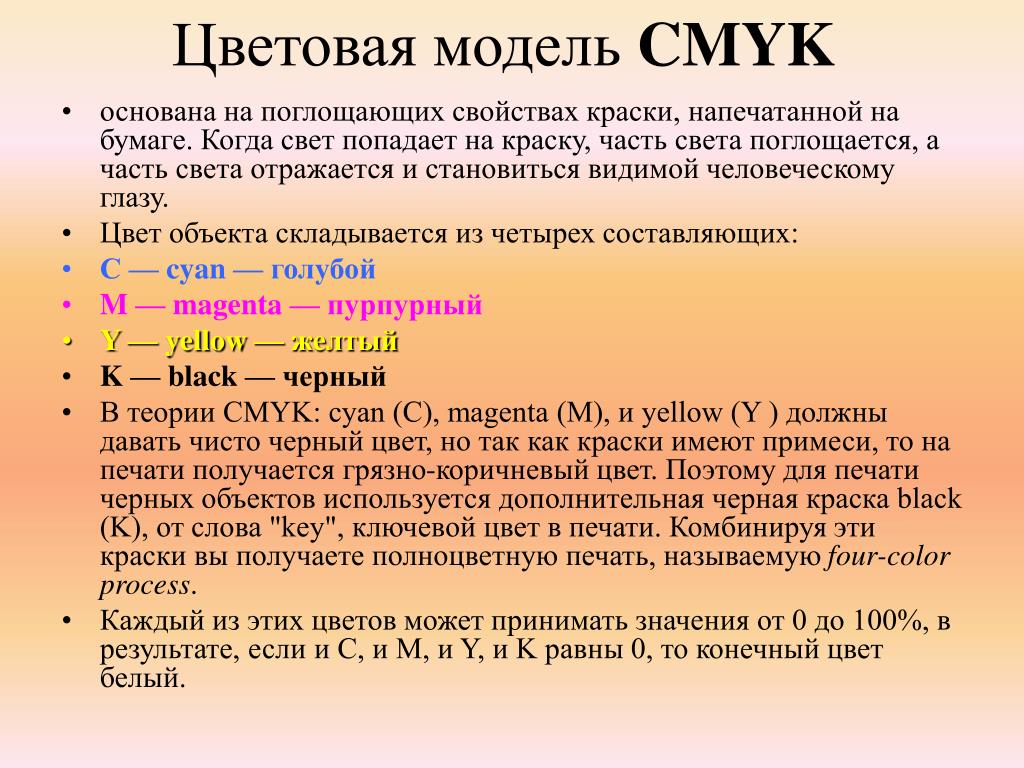
Палитра цветов в системе цветопередачи CMYK
В системе цветопередачи CMYK палитра цветов формируется путём наложения голубой , пурпурной , жёлтой и черной красок.
Формирование цветов
в системе цветопередачи СMYK
Цвет
Черный
Формирование цвета
Белый
Красный
Black = C + M + Y = W – G – B – R = K
Зеленый
While = (C = 0, M = 0, Y = 0)
Red = Y + M = W – G – B = R
Синий
Green = Y + C = W – R – B = G
Голубой
Blue = M + C = W – R – G = B
Пурпурный
Cyan = C = W – R = G + B
Желтый
Magenta = M = W – G = R + B
Yellow = Y = W – B = R + G
Цвета в палитре CMYK формируются путем вычитания из белого цвета определенных цветов.
Цвет палитры Color можно определить с помощью формулы:
Color = С + M + Y
Интенсивность каждой краски задается в процентах:
0% ≤ С ≤ 100%, 0% ≤ М ≤ 100%, 0% ≤ Y ≤ 100%
Смешение трех красок – голубой, желтой и пурпурной – должно приводить к полному поглощению света, и мы должны увидеть черный цвет. Однако на практике вместо черного цвета получается грязно-бурый цвет. Поэтому в цветовую модель добавляют еще один, истинно черный цвет – bla К.
Однако на практике вместо черного цвета получается грязно-бурый цвет. Поэтому в цветовую модель добавляют еще один, истинно черный цвет – bla К.
Расширенная палитра получила название CMYK.
Система цветопередачи CMYK применяется
в полиграфии.
Решение задач
- Сколько цветов будет содержать палитра, если каждый базовый цвет кодировать в 2 битах?
Дано:
I=2бит
Решение.
N=2 i
Найти:
подставляем значение I,
N=?
N=2 2
N=4 цвета.
Решение задач
- Рассчитайте объём памяти, необходимый для кодирования
рисунка, построенного при графическом разрешении монитора 800х600 с палитрой 32 цвета.
Решение :
800*600*5 бит = 2400000 бит : 8 : 1024 = 293 Кбайт
2. Какой объем видеопамяти необходим для хранения четырех страниц изображения при условии, что разрешающая способность дисплея 640х480 точек, а глубина цвета 32?
Какой объем видеопамяти необходим для хранения четырех страниц изображения при условии, что разрешающая способность дисплея 640х480 точек, а глубина цвета 32?
Решение:
640*480*5*4 = 6144000 бит : 8 : 1024 = 750 Кбайт
3. В процессе преобразования растрового графического изображения количество цветов уменьшилось с 65 536 до 16. Во сколько раз уменьшился его информационный объем?
4 . Цветное растровое графическое изображение с палитрой из 256 цветов имеет размер 10*10 точек. Какой информационный объем имеет изображение?
5. Определить цвета, если заданы интенсивности базовых цветов в двоичной системе, в системе цветопередачи RGB .
Цвет
Интенсивность базовых цветов
Красный
Зеленый
00000000
Синий
11111111
00000000
00000000
00000000
00000000
00000000
00000000
11111111
00000000
00000000
00000000
11111111
11111111
11111111
11111111
00000000
11111111
11111111
11111111
11111111
00000000
11111111
11111111
Вопросы для закрепления.
- Как связаны между собой количество цветов в палитре и глубина цвета?
- Какова частота обновлений на экране монитора
- Почему частота обновлений должна быть больше чем частота кадров в кино?
- Как формируется палитра цветов в системе цветопередачи RGB?
Информатика. Базовый курс | Informatio.info
Существует 2 формы представления графической и звуковой информации:
АналоговаяФизическая величина принимает бесконечное множество (значения изменяются непрерывно).
- Художественное полотно
- Виниловая пластинка
Физическая величина принимает конечное число значений (величина изменяется скачкообразно).
- Изображение, напечатанное на струйном принтере
- Аудиокомпакт-диск
В последнее время, человечество оценило все преимущества хранения и обработки именно дискретной (цифровой) информации, проведена огромная работа по “цифровизации” разного рода информации. Процесс такого преобразования называется – дискретизацией.
Процесс такого преобразования называется – дискретизацией.
Дискретизация – это преобразование непрерывных изображений и звука в набор дискретных значений в форме кодов.
В процессе дискретизации производится кодирование, то есть присвоение каждому элементу конкретного значения в форме кода.
Качество кодирования изображения зависит от:
- размера точки – разрешающая способность 640х480; 800х600; 1024х768 и т.д.
- количества цветов – палитра цветов 2, 8, 16, 256, 65 536 цветов
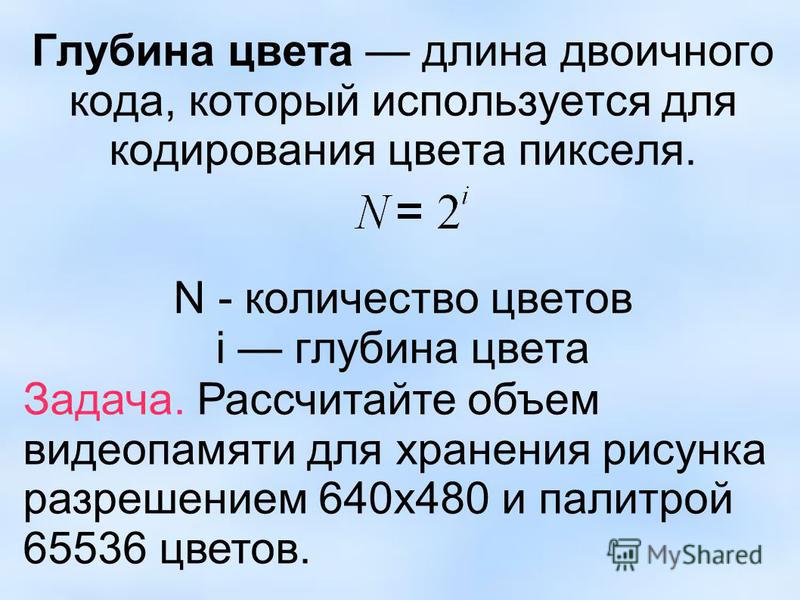
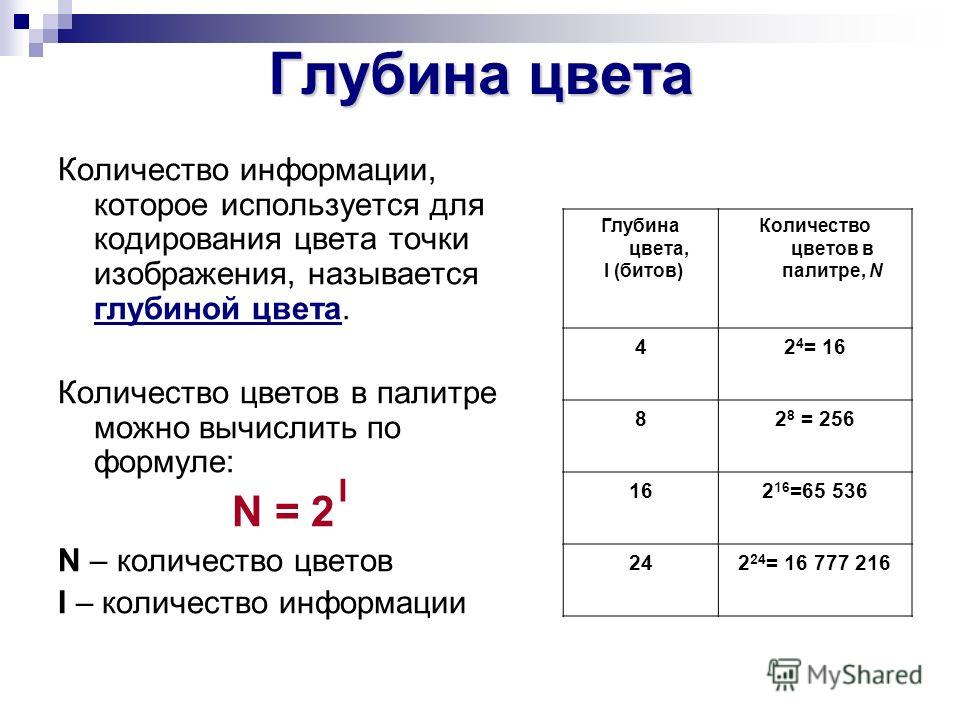
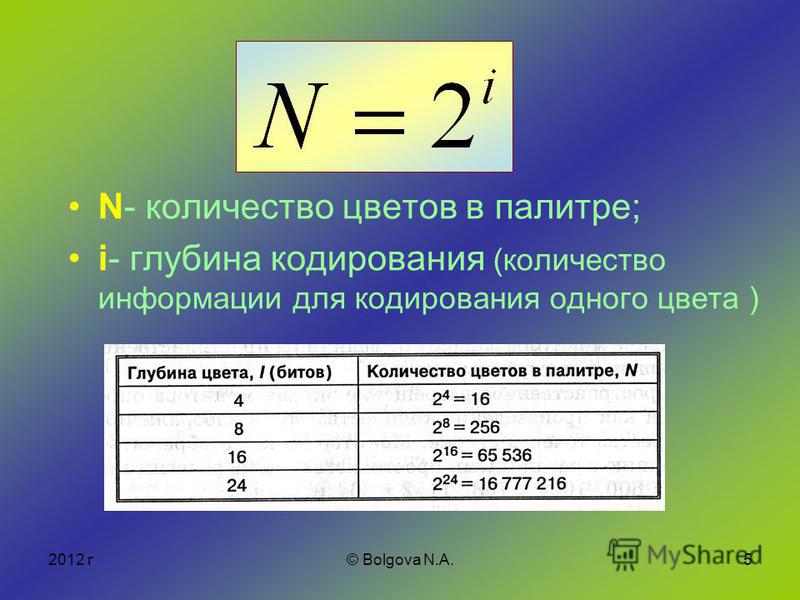
Глубина цвета – количество бит информации для хранения цвета точки для каждой палитры цветов.
Для того чтобы определить количество цветов в палитре, воспользуемся формулой Хартли:
где, i – глубина цвета в битах, или информационный вес цвета одной точки графического изображения;
N – количество цветов в палитре.
Задание 1 : Заполните таблицу, определив количество цветов в палитре при разных значениях глубины цвета
| Глубина цвета | Название | Палитра | Качество изображений |
|---|---|---|---|
| 2 бита | — | ||
| 4 бита | — | ||
| 8 бит | — | ||
| 16 бит | High Color | ||
| 24 бита | True Color |
Точка изображения в цифровой графике называется пикселем.
Пиксель— наименьший логический элемент двумерного цифрового изображения в растровой графике, или элемент матрицы дисплеев, формирующих изображение.
Теперь разберем, как формируется код цвета. Возьмем для примера глубину цвета i = 3 бита.
Физиологически, цвета, которые мы с Вами воспринимаем, формируются смешиванием 3-х базовых цветов: Красный, Зеленый и Синий. Насыщенность или присутствие каждого из них, вносит многообразие различных оттенков. Такая палитра является базовой и называется RGB.
Насыщенность или присутствие каждого из них, вносит многообразие различных оттенков. Такая палитра является базовой и называется RGB.
Например, если смешать красный и зеленый, мы получим – желтый цвет, а смешивая синий с красным – пурпурный.
Итак, у нас имеется 3 бита глубины цвета, общее число цветов, которое мы можем закодировать: N = 8:
000, 001, 010, 011, 100, 101, 110, 111. По палитре RGB, получаем соответственно, 1-я цифра кода – наличие (отсутствие) красного цвета, 2-я – зеленого и 3-я – синего. Согласитесь, изображение, состоящее из 8 цветов, не будет выглядеть реалистично, а реалистичность достигается за счет повышения параметра – глубины цвета.
В случае использования глубины цвета i = 24 бита, на каждый цвет выделяется по 8 бит двоичного кода.
Цифровая фотография имеет глубину цвета i = 24 бита, получаем палитру, состоящую из более чем 16 млн. цветов. Зачем такое количество цветов, если человек может идентифицировать 20 – 30 цветов?
Ответ прост, для реалистичности. Сравните 2 изображения с разным набором цветов:
Сравните 2 изображения с разным набором цветов:
Оба изображения имеют одинаковую разрешающую способность: 1024 х 596 пикселей, но картинка слева имеет глубину цвета i = 4 бита, а картинка справа i = 24 бита.
Расчет количества графической информации
Для определения количества графической информации воспользуемся формулами:
где, I – объем информации,
К – количество пикселей изображения. Определяется произведением количества пикселей по-горизонтали на количество пикселей по- вертикали,
N – количество цветов в палитре,
i – глубина цвета.
Дано:
К = 1024 х 596 = 610 304 пкс.; i1 = 4 бита; i2 = 24 бита.
I1 = 610 304 х 4 = 2 441 216 бит = 305 152 Б = 298 КБ
I2 = 610 304 х 24 = 14 647 296 бит = 1 830 912 Б = 1 788 КБ
Ответ: I1 = 298 КБ, I2 = 1 788 КБ.
Задание 2: Решить задачи
- Для хранения растрового изображения размером 16 х 32 пикселя отвели 1 килобайт памяти.
 Каково максимально возможное число цветов в палитре изображения?
Каково максимально возможное число цветов в палитре изображения? - Укажите минимальный объем памяти (в килобайтах), достаточный для хранения любого растрового изображения размером 32 х 32 пикселя, если известно, что в изображении используется палитра из 256 цветов.
- В цветовой модели RGB для кодирования одного пикселя используется 3 байта. Фотографию размером 2048×1536 пикселей сохранили в виде несжатого файла с использованием RGB-кодирования. Определите размер получившегося файла.
Задание 3: Лабораторная работа
Работу необходимо выполнить в печатном виде, оформляя вычисления, таблицы и эксперимент.
Задачи на вычисление объёма информации.
Практическая работа на ПК с оформлением в табличном виде зависимостей основных параметров, влияющих на вывод графической информации.
Создание и сохранение графических файлов.
Форматы графических файлов.
Теория
1 ЭТАП: При кодировании графической информации используется пространственная дискретизация. Всё изображение делится на малые точки, называемые пиксели.
Всё изображение делится на малые точки, называемые пиксели.
Получается некое прямоугольное поле с конкретным количеством пикселей по горизонтали и вертикали. Например, 1024 х 768 px.
Несложно посчитать и общее количество пикселей любого графического файла. Для этого достаточно перемножить 2 величины и мы получим площадь прямоугольника. Если умножить 1024 на 768 мы получим – 786 432 пикселя.
2 ЭТАП: Каждой точке необходимо задать цвет. Для формирования цвета используется палитра, состоящая из 3-х базовых цветов:
- RED – красный,
- GREEN – зелёный,
- BLUE – синий.
При условии что на каждый цвет выделяется 8 разрядов двоичного числа, мы получаем 256 комбинаций, или, в нашем случае, уникальных кодов.
от 00000000 до 11111111
Мы также знаем что 8 бит это 1 байт, каждый из базовых цветов по 1 байту информации.
Сколько же всего цветов может выдавать ПК?
Поскольку каждый 1 байт выдает нам 256 цветов, получаем:
Человеческий глаз такое количество цветов воспринимает реалистично. Но изображение может иметь и меньшее количество цветов. Так, изображение состоящее из 2-х цветов называется монохромное, только 2 цвета: чёрный и белый, с кодами 0 и 1, соответственно.
Информационный вес 1 пикселя это и есть количество разрядов двоичного кода. Для формирования палитры из 3-х цветов нужно МИНимум 3 бита, тогда мы получим 8 цветов: красный, зеленый, синий, желтый, пурпурный, голубой, черный, белый.
Ссылка на файл с заданием:
ПР_Кодирование графической информации.
Как определить глубину цвета? – Quick-Advisors.com
Содержание
Как определить глубину цвета?
Глубина цвета определяется разрядностью изображения (количество двоичных разрядов, определяющих оттенок или цвет каждого пикселя в растровом изображении). Например, пиксель с битовой глубиной 1 может иметь два значения: черный и белый.
Например, пиксель с битовой глубиной 1 может иметь два значения: черный и белый.
Что такое измерение глубины цвета?
Глубина цвета изображения измеряется в битах. Количество бит указывает, сколько цветов доступно для каждого пикселя. В черно-белом изображении нужны только два цвета. Это означает, что он имеет глубину цвета 1 бит.
Как узнать разрядность изображения?
Часто задаваемые вопросы
- Шаг 1: Умножьте количество пикселей детектора по горизонтали на количество пикселей по вертикали, чтобы получить общее количество пикселей детектора.
- Шаг 2: Умножьте общее количество пикселей на разрядность детектора (16 бит, 14 бит и т. д.), чтобы получить общее количество битов данных.
Что такое нормальная глубина цвета?
24-битный
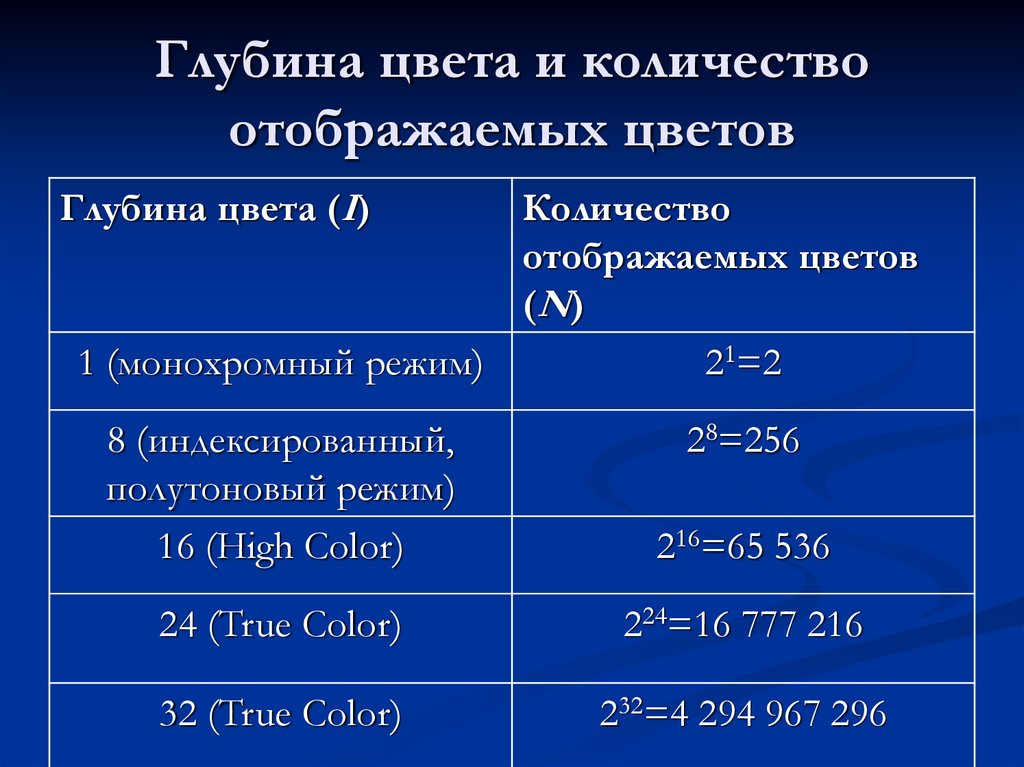
Цветовой диапазон компьютера определяется глубиной цвета, которая представляет собой количество цветов, которые может отображать оборудование с учетом его оборудования. Наиболее распространенными режимами нормальной глубины цвета, которые вы увидите, являются 8-битный (256 цветов), 16-битный (65 536 цветов) и 24-битный (16,7 миллиона цветов) режимы.
Наиболее распространенными режимами нормальной глубины цвета, которые вы увидите, являются 8-битный (256 цветов), 16-битный (65 536 цветов) и 24-битный (16,7 миллиона цветов) режимы.
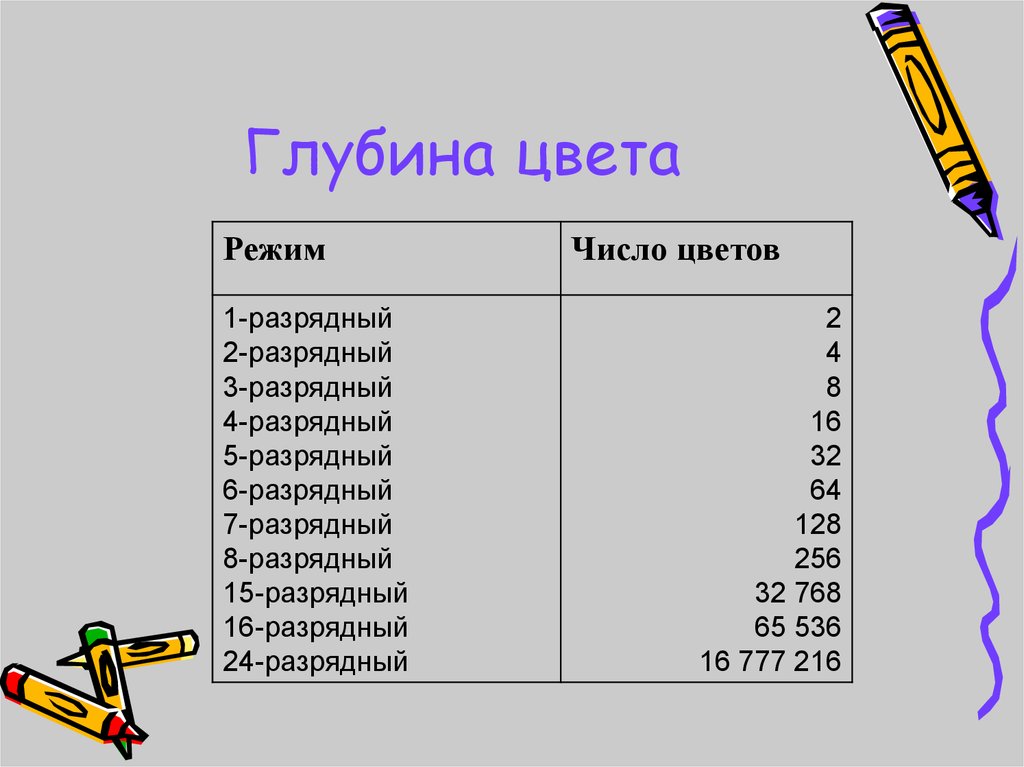
Какова глубина цвета 4 цветов?
Глубина цвета
| Глубина цвета | Доступные цвета |
|---|---|
| 3-битный | 2 3 = 8 |
| 4-битный | 2 4 = 16 |
| 5-битный | 2 5 = 32 |
| 6-битный | 2 6 = 64 |
Как рассчитать глубину цвета бита?
Простой расчет. Умножьте общее количество пикселей на количество «бит» цвета (обычно 24) и разделите результат на 8 (потому что в «байте» 8 «бит»). 98 уникальных цветов на канал, всего 256 цветов. 256 оттенков зеленого, 256 оттенков синего и 256 оттенков красного, смешанные вместе, чтобы сформировать изображение. Важно отметить, что каждый пиксель сэмплирует все три цвета.
Что такое 32-битная глубина?
«32 бита» также обычно означает 32 бита на пиксель и 8 бит на канал с дополнительным 8-битным альфа-каналом, который используется для прозрачности. 16 777 216 цветов снова. Иногда это называют 32-битным RGBA.
16 777 216 цветов снова. Иногда это называют 32-битным RGBA.
Что такое 8-бит и 10-бит?
С технической точки зрения, 8-битный файл работает с RGB, используя 256 уровней на канал, а 10-битный — до 1024 уровней на канал. Это означает, что 10-битное изображение может отображать до 1,07 миллиарда цветов, а 8-битное фото — только 16,7 миллиона.
Сколько существует цветов по 4 бита?
16
СРАВНЕНИЕ
| Бит на пиксель | Количество доступных цветов | Общие имена |
|---|---|---|
| 4 | 16 | ЭГА |
| 8 | 256 | VGA |
| 16 | 65536 | XGA, High Color |
| 24 | 16777216 | SVGA, истинный цвет |
Как глубина цвета используется в изображении?
Глубина цвета определяет, сколько цветов может быть воспроизведено в изображении. Он указывает, сколько битов данных используется для представления значения цвета или сколько используется в каждом канале.
Где настроить глубину цвета на моем компьютере?
Windows 7 устанавливает максимальную глубину цвета, несмотря ни на что. Windows Vista и Windows XP должны делать то же самое, но вместо этого они предоставляют вам варианты. Место для установки глубины цвета для Windows Vista и Windows XP находится в том же месте, где задается разрешение экрана: либо в диалоговом окне «Настройки дисплея», либо в диалоговом окне «Свойства экрана».
Почему в Photoshop глубина цвета 24 бита?
24-битная глубина цвета (8 бит на канал) позволяла изображениям в достаточной степени походить на реальную жизнь, настолько, что мониторы не выходят за пределы этой глубины. (32-битные режимы в мониторах фактически используют 24-битную глубину, а дополнительные восемь бит не используются.) Формат изображения JPEG использует 24-битную глубину цвета.
Что означает число бит глубины цвета?
Количество битов указывает, сколько цветов доступно для каждого пикселя. В черно-белом изображении нужны только два цвета. Это означает, что он имеет глубину цвета 1 бит. 2-битная глубина цвета допускает четыре различных значения: 00, 01, 10, 11.
В черно-белом изображении нужны только два цвета. Это означает, что он имеет глубину цвета 1 бит. 2-битная глубина цвета допускает четыре различных значения: 00, 01, 10, 11.
Какова глубина цвета?
Глубина цвета или глубина цвета (см. различия в правописании), также известная как битовая глубина, представляет собой либо количество битов, используемых для указания цвета одного пикселя в растровом изображении или видеобуфере кадра, либо количество используемых битов. для каждой цветовой составляющей одного пикселя.
Как узнать глубину цвета моего ноутбука?
@MishaPrivalov В окне панели управления нажмите «Оформление и темы», а затем нажмите «Экран». В окне «Свойства экрана» перейдите на вкладку «Настройки». Нажмите, чтобы выбрать нужную глубину цвета в раскрывающемся меню в разделе «Цвета».
Нажмите, чтобы выбрать нужную глубину цвета в раскрывающемся меню в разделе «Цвета».
Как рассчитать разрядность?
Что такое битовая глубина цвета?
Достаточно ли 8-битной глубины цвета?
Число 256 равно 2, возведенному в 8-ю степень, или 8-битной глубине цвета. Это означает, что каждый из каналов RGB имеет 256 оттенков, поэтому всего в этой 8-битной системе RGB имеется 256x256x256 или 16 777 216 цветов. 8-битная цветовая система способна воспроизводить более 16 миллионов цветов.
Типы файлов, битовая глубина, размер изображения. С калькуляторами размера изображения и преобразования в КБ, МБ и ГБ
Понимание типов файлов, разрядности и стоимости памяти изображений
Тема RGB Color была перемещена на отдельную страницу.
Калькуляторы ниже:
Целевой размер изображения для желаемого размера печати
Четыре размера цифрового изображения — сколько байтов?
Преобразование чисел размера B, KB, MB, GB и TB
Размер отсканированного изображения
Большие фотоизображения занимают много памяти и могут вызвать проблемы с нашими компьютерами. Загрузка может быть очень медленной. Стоимость памяти для изображения вычисляется исходя из размера изображения. Наш обычный 24-битный размер изображения RGB составляет три байта на пиксель в несжатом виде в памяти (таким образом, 24 мегапикселя — это x3 или 72 000 000 байт, что составляет 68,7 МБ в несжатом виде в памяти, но может быть меньше в сжатом файле. Сегодня изображения с цифровых камер обычно намного больше, чем можно использовать для большинства целей просмотра или печати (но большое количество пикселей дает преимущества для больших отпечатков или более резкого кадрирования и т. д.).
Загрузка может быть очень медленной. Стоимость памяти для изображения вычисляется исходя из размера изображения. Наш обычный 24-битный размер изображения RGB составляет три байта на пиксель в несжатом виде в памяти (таким образом, 24 мегапикселя — это x3 или 72 000 000 байт, что составляет 68,7 МБ в несжатом виде в памяти, но может быть меньше в сжатом файле. Сегодня изображения с цифровых камер обычно намного больше, чем можно использовать для большинства целей просмотра или печати (но большое количество пикселей дает преимущества для больших отпечатков или более резкого кадрирования и т. д.).
Одним из необходимых базовых показателей, показывающих размер изображения, необходимый для того, чтобы иметь достаточное количество пикселей для правильной печати фотографии, является очень простое вычисление:
Показывает требуемый размер изображения (в пикселях) для печати этого размера бумаги с желаемым разрешением dpi.
Размер сканирования — это тот же расчет, более подробная информация приведена ниже.
Размер файла показан в разделе «Четыре размера цифрового изображения» ниже.
Печать фотографий с разрешением 250 или 300 dpi считается очень желательной и оптимальной. Но это число точек на дюйм НЕ обязательно должно быть точным, отклонение на 10% или 15% не будет иметь большого эффекта. Но планировать размер изображения так, чтобы иметь достаточное количество пикселей, примерно от 240 до 300 пикселей на дюйм, — это очень хорошая вещь для печати, называемая «фотокачеством». Разрешение более 300 dpi действительно не поможет при печати фотографий, но при разрешении менее 200 dpi качество изображения ухудшится. Обычно речь идет о том, что наш глаз способен видеть, но зависит от средств массовой информации. См. руководство по печати для разрешения, необходимого для нескольких распространенных целей.
Это довольно простое вычисление. Больше пикселей тоже будет работать (но медленная загрузка, по сути, напрасная трата усилий). Принтер или печатная лаборатория просто отбросят лишнее, но слишком большое количество пикселей может серьезно ограничить разрешение и четкость печатной копии.
Соотношение сторон обрезки для соответствия размеру бумаги также является важной проблемой.
И есть калькулятор большего dpi, который знает о сканировании, печати и увеличении.
Стоимость памяти для исходного цветного изображения размером 8×10 дюймов по умолчанию:
3000 x 2400 пикселей x 3 = 21,6 миллиона байтов = 20,6 мегабайта.
Последний «× 3» соответствует 3 байтам информации о цвете RGB на пиксель для 24-битного цвета (3 значения RGB на пиксель, что составляет один 8-битный байт для каждого значения RGB, что в сумме дает 24-битный цвет).
Но сжатый файл будет меньше (может быть, 10% от этого размера для JPG), выбранным нами для качества JPG. Но чем он меньше, тем хуже качество изображения. Чем он больше, тем лучше качество изображения. В несжатом виде данные составляют три байта на пиксель.
Сжатие данных и размеры файлов
Размер изображения всегда измеряется в пикселях , например 6000×4000 пикселей или 24 мегапикселя. Выражение размера изображения в байтах размера файла бесполезно для описания того, как изображение может использоваться, потому что изображения сжимаются с переменным размером для хранения.
Выражение размера изображения в байтах размера файла бесполезно для описания того, как изображение может использоваться, потому что изображения сжимаются с переменным размером для хранения.
Размер данных и файла составляет байт , например, 12 мегабайт (но JPG сжимается меньше, а не без потерь).
24-битные фотоданные RGB всегда имеют размер 3 байта на пиксель (в несжатом виде для использования). 24-битный PNG без потерь для фотографий, и TIF со сжатием LZW тоже без потерь, но ни один из них не так мал, как JPG, потому что JPG позволяет себе вольности с данными, чтобы быть меньше. Тем не менее, сохранение JPG в формате JPG высокого качества вполне подходит для просмотра или печати, но файлы без потерь — гораздо лучший способ архивирования.
Данные часто сжимаются до меньшего размера для хранения в файле (значительно меньше для JPG). Для использования он должен быть несжатым, но сжатие без потерь возвращается точно так же, как и было.
Сжатие с потерями может внести небольшие изменения в значения данных. Сжатие с потерями нельзя использовать в таких программах, как Quicken, Excel или Word или в программах для резервного копирования, потому что мы настаиваем на том, чтобы каждый сжатый байт возвращался точно таким, каким он был в файле. Все остальное — коррупция. Однако тональные значения изображения могут быть более снисходительными при случайном просмотре, пока они не станут чрезмерными.
Сжатие с потерями нельзя использовать в таких программах, как Quicken, Excel или Word или в программах для резервного копирования, потому что мы настаиваем на том, чтобы каждый сжатый байт возвращался точно таким, каким он был в файле. Все остальное — коррупция. Однако тональные значения изображения могут быть более снисходительными при случайном просмотре, пока они не станут чрезмерными.
Сжатие данных изображения бывает двух типов: без потерь и с потерями.
- Сжатие без потерь означает, что мы получаем из файла точно те же данные, что и в файл, как и ожидалось, без каких-либо изменений. Сжатие TIF LZW и 24-битное сжатие PNG без потерь. Без потерь означает, что сжатие не может быть таким же эффективным, размер файла не становится таким крошечным, но качество данных остается первоначальным, полностью неизменным, без потери качества. Мы, безусловно, предпочитаем, чтобы наше программное обеспечение для банковских счетов использовало сжатие без потерь.

Высококачественное изображение имеет те же проблемы. - Сжатие с потерями всегда возвращает одно и то же неизменное количество пикселей, но некоторые из них могут иметь измененные или искаженные значения цвета. Файлы JPG используют сжатие с потерями, что позволяет чрезвычайно эффективно уменьшить размер файла. Чтобы быть более эффективным (создавая наименьший размер данных), сжатие с потерями допускает вольности, не заботясь о том, чтобы не изменить данные, чтобы стать значительно меньше. JPG является распространенным типом с потерями, но на его качество изображения могут отрицательно влиять артефакты JPG, которые фактор качества JPG может выбирать очень мягким или резким, но никогда больше не быть точно такими же исходными данными. Мягкое сжатие JPG является нашим классическим стандартом для просмотра и печати, обычно это не проблема, если его правильно понять и обработать, но не переусердствуйте. Для любого изображения выбор файла JPG большего размера обеспечивает лучшее качество, чем выбор файла меньшего размера JPG.
 Обратите внимание, что файл JPG большего размера по-прежнему является небольшим файлом по сравнению с форматами без потерь. Попытки экстремального сжатия не являются хорошим планом в отношении качества изображения.
Обратите внимание, что файл JPG большего размера по-прежнему является небольшим файлом по сравнению с форматами без потерь. Попытки экстремального сжатия не являются хорошим планом в отношении качества изображения.
Сжатие данных в файле слишком сильно изменяет размер данных, чтобы байты имели конкретное значение в отношении размера изображения. Скажем, размер нашего 24-мегапиксельного изображения составляет 6000×4000 пикселей. Этот «размер в пикселях» является важным параметром, который говорит нам, как мы можем использовать это изображение. Размер данных может составлять 72 МБ (без сжатия или, может быть, 12 МБ или другие числа, если они сжаты в файле JPG), но этот размер файла ничего не говорит нам о размере изображения, а только о месте для хранения или скорости Интернета. Например, обычно у нас есть 24-битное цветное фотоизображение, которое представляет собой 3 байта данных на пиксель в несжатом виде (по одному байту данных RGB). Это означает, что любая 24-мегапиксельная камера снимает RGB-изображения с размером данных 72 миллиона байт (приведенный ниже калькулятор конвертирует это в 68,7 МБ, размер данных до сжатия). Однако методы сжатия данных могут сделать эти данные меньше при хранении в файле. В некоторых случаях значительно меньше, и, возможно, 68,7 МБ превращаются в файл размером от 4 до 16 МБ при сжатии JPG. Мы не можем назвать точные цифры размера, потому что при создании файла JPG (в камере или в редакторе) мы можем выбрать разные JPG Качество настройки. Для этого примера 24-мегапиксельного изображения результаты JPG могут варьироваться от:
Однако методы сжатия данных могут сделать эти данные меньше при хранении в файле. В некоторых случаях значительно меньше, и, возможно, 68,7 МБ превращаются в файл размером от 4 до 16 МБ при сжатии JPG. Мы не можем назвать точные цифры размера, потому что при создании файла JPG (в камере или в редакторе) мы можем выбрать разные JPG Качество настройки. Для этого примера 24-мегапиксельного изображения результаты JPG могут варьироваться от:
- При выборе более высокого качества JPG создаются файлы большего размера с более высоким качеством изображения
(16 МБ будет равно 68,7 МБ / 16 МБ, что соответствует соотношению размеров 4,3:1, очень высокое качество). - Низкое качество JPG создает файлы меньшего размера с более низким качеством изображения.
- Размер изображения (размеры в пикселях) также сильно влияет на размер данных (68,7 МБ).
- И в некоторой степени степень детализации сцены изображения также влияет на степень сжатия.
Конечно, мы предпочитаем более высокое качество. Мы не делаем нашим фотографиям пользы, выбирая более низкое качество JPG. Однако, чтобы отправить бабушке по электронной почте фотографию детей, не обязательно иметь разрешение 24 мегапикселя. Максимальный размер, возможно, 1000 пикселей, является разумным для электронной почты, все еще большой на экране. Или даже меньше, если на мобильный телефон. Даже для печати размером 5×7 дюймов требуется всего 1500×2100 пикселей. Но этот ресемпл должен быть КОПИЕЙ. Никогда не перезаписывайте исходное изображение.
Мы не делаем нашим фотографиям пользы, выбирая более низкое качество JPG. Однако, чтобы отправить бабушке по электронной почте фотографию детей, не обязательно иметь разрешение 24 мегапикселя. Максимальный размер, возможно, 1000 пикселей, является разумным для электронной почты, все еще большой на экране. Или даже меньше, если на мобильный телефон. Даже для печати размером 5×7 дюймов требуется всего 1500×2100 пикселей. Но этот ресемпл должен быть КОПИЕЙ. Никогда не перезаписывайте исходное изображение.
Файлы JPG, сделанные слишком маленькими, конечно, не являются плюсом, чем больше, тем лучше качество изображения. Конечно, мы хотим, чтобы изображения с наших камер были как можно лучше. Кроме того, этот размер сжатого файла, естественно, зависит от содержимого изображения. Изображения, содержащие много мелких деталей повсюду (дерево, полное мелких листьев), будут немного больше, а изображения с большим количеством пустого невыразительного содержимого (стены или голубое небо и т. д.) будут заметно меньше (лучше сжаты). Размеры файлов могут варьироваться в диапазоне 2:1 из-за значительной разницы в деталях сцены. Но файлы JPG обычно составляют от 1/5 до 1/12 размера данных изображения (но существуют и другие крайности). Возможны как большие, так и меньшие размеры (дополнительный выбор, устанавливаемый настройкой качества JPG).
д.) будут заметно меньше (лучше сжаты). Размеры файлов могут варьироваться в диапазоне 2:1 из-за значительной разницы в деталях сцены. Но файлы JPG обычно составляют от 1/5 до 1/12 размера данных изображения (но существуют и другие крайности). Возможны как большие, так и меньшие размеры (дополнительный выбор, устанавливаемый настройкой качества JPG).
Затем, когда файл открывается и данные изображения распаковываются и отображаются, данные изображения возвращаются из файла без сжатия и исходного размера с исходным количеством байтов и пикселей при открытии в памяти компьютера. Количество пикселей остается тем же, но различия в качестве JPG влияют на точность цветопередачи некоторых пикселей (детали изображения отображаются цветами пикселей). Плохие эффекты сжатия могут добавить видимые дополнительные артефакты JPG, которые мы можем научиться видеть.
Лучший план безопасного использования изображений JPG
Разумным выбором будет ВСЕГДА сначала архивировать и сохранять оригинальное исходное изображение JPG с камеры. Тогда, что бы ни случилось, у вас все еще есть оригинал. Когда необходимо отредактировать или изменить размер, отредактируйте изображение по своему усмотрению, но никогда не перезаписывайте этот заархивированный исходный файл. Для использования делайте только КОПИЮ другого файла JPG высокого качества (с другим именем файла). Никогда не перезаписывайте исходный заархивированный файл, это может понадобиться позже. Чем важнее изображение, тем важнее сохранить нетронутой копию исходного исходного изображения. Другого пути для файла JPG нет.
Тогда, что бы ни случилось, у вас все еще есть оригинал. Когда необходимо отредактировать или изменить размер, отредактируйте изображение по своему усмотрению, но никогда не перезаписывайте этот заархивированный исходный файл. Для использования делайте только КОПИЮ другого файла JPG высокого качества (с другим именем файла). Никогда не перезаписывайте исходный заархивированный файл, это может понадобиться позже. Чем важнее изображение, тем важнее сохранить нетронутой копию исходного исходного изображения. Другого пути для файла JPG нет.
И вторая причина: больше не СОХРАНЯЙТЕ никакие JPG-копии. Я предлагаю никогда, но, по крайней мере, крайне редко. Это означает, что если последующие планы требуют СОХРАНЕНИЯ еще одного отредактированного или измененного изображения, НИКОГДА не начинайте с этого ранее отредактированного файла JPG. Это связано с тем, что сжатие с потерями JPG означает, что в нем уже есть два набора артефактов JPG, сначала камера, а затем первое редактирование (или обрезка, или изменение размера), поэтому третий или четвертый раз не поможет. Относитесь к копии JPG как к расходному материалу, выбросьте ее, когда с ней будет покончено. Для внесения изменений (редактирование или просто изменение размера) НАЧНИТЕ СНОВА из заархивированного неизмененного исходного файла. Потому что каждая операция СОХРАНЕНИЯ в файл JPG снова выполняет сжатие JPG поверх любых предыдущих сохранений в формате JPG. Или Легкий и безотказный способ , если ваше редактирование было обширной работой (больше, чем вы хотите повторить в следующий раз), или если, возможно, вы просто еще не закончили редактирование в тот день, вы могли бы подумать заранее, а затем также сохраните эту работу в файл без потерь (TIF LZW или 24-битный PNG, которые без потерь и не будут добавлять дополнительные артефакты JPG). Затем, когда ваша работа будет завершена, также сохраните это готовое изображение в виде архива TIF LZW или PNG, а затем сможете использовать его в качестве основной версии в будущем и сделать из него любую последующую копию JPG. И TIF, и PNG намного больше, чем JPG, потому что они без потерь.
Относитесь к копии JPG как к расходному материалу, выбросьте ее, когда с ней будет покончено. Для внесения изменений (редактирование или просто изменение размера) НАЧНИТЕ СНОВА из заархивированного неизмененного исходного файла. Потому что каждая операция СОХРАНЕНИЯ в файл JPG снова выполняет сжатие JPG поверх любых предыдущих сохранений в формате JPG. Или Легкий и безотказный способ , если ваше редактирование было обширной работой (больше, чем вы хотите повторить в следующий раз), или если, возможно, вы просто еще не закончили редактирование в тот день, вы могли бы подумать заранее, а затем также сохраните эту работу в файл без потерь (TIF LZW или 24-битный PNG, которые без потерь и не будут добавлять дополнительные артефакты JPG). Затем, когда ваша работа будет завершена, также сохраните это готовое изображение в виде архива TIF LZW или PNG, а затем сможете использовать его в качестве основной версии в будущем и сделать из него любую последующую копию JPG. И TIF, и PNG намного больше, чем JPG, потому что они без потерь. PNG немного меньше, чем TIF, но и открывается немного медленнее, но эти факты не очень важны. Это СОХРАНЕНИЕ без потерь не удалит какие-либо существующие артефакты JPG в данных изображения, но само по себе не добавит новых.
PNG немного меньше, чем TIF, но и открывается немного медленнее, но эти факты не очень важны. Это СОХРАНЕНИЕ без потерь не удалит какие-либо существующие артефакты JPG в данных изображения, но само по себе не добавит новых.
Одним из многих преимуществ изображений RAW является то, что они не имеют проблем с артефактами JPG. Исходное RAW-изображение всегда автоматически сохраняется (и изменить его невозможно). Также автоматически сохраняется список прошлых операций редактирования, и любое новое редактирование начинается с исходного изображения RAW и этого списка прошлых правок. Любое новое редактирование просто редактирует сохраненный список операций редактирования, который затем сохраняется для следующего раза, после чего может следовать только одно первое сохранение JPG для использования. Эта процедура RAW называется редактированием без потерь (всегда начиная с сохраненного исходного полного изображения и сохраненного списка прошлых правок). RAW — это очень серьезно.
Фотопрограммы различаются тем, как они описывают качество JPG. У программного обеспечения есть варианты того, как это делается, и Качество 100 является произвольным (не процентом чего-либо) и НИКОГДА не означает 100% Качество. Это всегда JPG. Но максимальное качество JPG на уровне 100 и даже качество на уровне 90 (или 9 по десятичной шкале) должно быть довольно приличным. Я обычно использую Adobe Quality 9 для печати изображений JPG, как «достаточно хороший». Веб-изображения обычно менее качественные, потому что размер файла очень важен в Интернете, и они просматриваются только один раз.
У программного обеспечения есть варианты того, как это делается, и Качество 100 является произвольным (не процентом чего-либо) и НИКОГДА не означает 100% Качество. Это всегда JPG. Но максимальное качество JPG на уровне 100 и даже качество на уровне 90 (или 9 по десятичной шкале) должно быть довольно приличным. Я обычно использую Adobe Quality 9 для печати изображений JPG, как «достаточно хороший». Веб-изображения обычно менее качественные, потому что размер файла очень важен в Интернете, и они просматриваются только один раз.
13 МБ JPG из 68,7 МБ данных будет составлять 19% от исходного размера (~ 1/5), и мы ожидаем хорошего качества (не совсем идеального, но очень адекватного, трудно придраться).
6 МБ JPG из 68,7 МБ будет сжато до размера 8% (~1/12), и мы не ожидаем лучшего качества. Возможно, приемлемо для некоторых повседневных целей, например, для Интернета, но такое сильное сжатие JPG, вероятно, будет плохой новостью. Не создавайте свой JPG по глупости, чтобы он был небольшим хранилищем. Целесообразно делать их большими для хорошего качества. Используйте параметр «Высокое качество JPG» при сохранении JPG.
Целесообразно делать их большими для хорошего качества. Используйте параметр «Высокое качество JPG» при сохранении JPG.
Компрометация маленького размера до 1/10 (10%) может быть типичным и разумным размером файла для JPG, за исключением случаев, когда мы предпочли бы лучшие результаты. Мы также должны понимать, что изображения с большим количеством пустых невыразительных областей, таких как небо или пустые гладкие стены, могут быть сжаты исключительно хорошо, менее чем на 10%, что само по себе не проблема, но число вроде 10% — это просто очень расплывчатая спецификация. Размер файла не является окончательным критерием, мы должны судить о том, как выглядит изображение. Мы можем научиться видеть и оценивать артефакты JPG. Мы бы предпочли не видеть ни одного из них на наших изображениях.
Но у JPG есть недостатки, потому что это сжатие с потерями, и качество изображения может быть потеряно (не восстанавливается). Единственный способ восстановить — удалить неверную копию JPG и начать заново с нетронутого оригинального изображения с камеры. Выбор более высокого качества JPG означает лучшее качество изображения, но больший размер файла. Более низкое качество JPG — это файл меньшего размера, но более низкое качество изображения. Не отрезай себе нос назло своему лицу. Большой — это хорошо в отношении JPG, большой — все равно маленький. Размер файла может иметь значение, когда файл хранится, но качество изображения важно, когда мы смотрим на изображение. Более низкое качество JPG вызывает артефакты JPG (сжатие с потерями), что означает, что не все пиксели могут иметь один и тот же исходный цвет (качество изображения страдает от видимых артефактов). При открытии сохраняется то же исходное количество байтов и пикселей, но исходное качество изображения может не сохраниться, если сжатие JPG было слишком сильным. Большинство других типов сжатия файлов (включая PNG, GIF и TIF LZW) работают без потерь, никогда не возникают проблемы, но, хотя они и впечатляют, они не столь эффективны (оба сильно различаются, возможно, размер 70% вместо размера 10%).
Выбор более высокого качества JPG означает лучшее качество изображения, но больший размер файла. Более низкое качество JPG — это файл меньшего размера, но более низкое качество изображения. Не отрезай себе нос назло своему лицу. Большой — это хорошо в отношении JPG, большой — все равно маленький. Размер файла может иметь значение, когда файл хранится, но качество изображения важно, когда мы смотрим на изображение. Более низкое качество JPG вызывает артефакты JPG (сжатие с потерями), что означает, что не все пиксели могут иметь один и тот же исходный цвет (качество изображения страдает от видимых артефактов). При открытии сохраняется то же исходное количество байтов и пикселей, но исходное качество изображения может не сохраниться, если сжатие JPG было слишком сильным. Большинство других типов сжатия файлов (включая PNG, GIF и TIF LZW) работают без потерь, никогда не возникают проблемы, но, хотя они и впечатляют, они не столь эффективны (оба сильно различаются, возможно, размер 70% вместо размера 10%).
Сколько байт? Существует четыре размера цифрового изображения.
Размер изображения измеряется в пикселях , что определяет, как изображение может использоваться надлежащим образом. ПЕРВЫЕ цифры, которые вам нужно знать об использовании цифрового изображения, это его размеры в пикселях (и размер изображения, просматриваемого на экране монитора, по-прежнему измеряется в пикселях).
Размер данных — размер несжатого файла в байтах при открытии файла в памяти компьютера. Если обычное 24-битное изображение, то размер данных будет 3 байта на пиксель. Если 24 мегапикселя, то 72 миллиона пикселей, что из-за 1024 штуки будет около 68,7 Мб.
Размер файла — это его размер в байтах в файле на диске (что не имеет смысла в отношении того, как может использоваться изображение. Размер изображения указан в пикселях). Сжатие данных (например, JPG) может значительно уменьшить размер файла, но размер изображения в пикселях и размер данных в байтах остаются прежними при восстановлении в память компьютера.
Размер печати — это размер при печати на бумаге (дюймы или мм). Размер пленки также в дюймах или миллиметрах. Размер цифрового сенсора меньше мм, который необходимо увеличить до размера печати или просмотра.
Опять же, размер изображения на экране монитора по-прежнему измеряется в пикселях (размеры бумаги для печати измеряются в дюймах или миллиметрах, а размеры видеоэкранов — в пикселях). Если размер изображения больше, чем размер экрана, нам обычно показывается временная уменьшенная копия с передискретизацией более подходящего меньшего размера.
Обычным и наиболее распространенным типом цветного изображения (например, любого файла JPG) является выбор 24-битного RGB.
Расчет четырех размеров изображения | ||
| Укажите размер изображения с помощью одного из следующих двух параметров: | ||
| Размер изображения | x пикселей | |
| Мегапикселей и соотношение сторон 3:2 (DSLR) 4:3 компактный, телефон 16:9 в камере 3:2 4:5 | ||
| Тип данных | Оттенки серого, 8 бит/пиксель, 1 байт/пиксель, JPG, TIF, PNG Оттенки серого, 16 бит/пиксель, 2 байта/пиксель, TIF, PNG RGB, 24-битный цвет, 3 байта на пиксель, JPG, TIF, PNG RGB, 48-битный цвет, 6 байт/пиксель, файлы TIF, PNG CMYK, 32 бита на пиксель, 4 байта на пиксель, файлы TIF Необработанное изображение с камеры, 12 бит/пиксель Необработанное изображение с камеры, 14 бит/пиксель Необработанное изображение с камеры, 16 бит/пиксель Индексированный цвет, 256 цветов, 8-битный индекс, TIF, PNG, GIF Индексированный цвет, 128 цветов, 7-битный индекс, TIF, PNG, GIF Индексированный цвет, 64 цвета, 6-битный индекс, TIF, PNG, GIF Индексированный цвет, 32 цвета, 5-битный индекс, TIF, PNG, GIF Индексированный цвет, 16 цветов, 4-битный индекс, TIF, PNG, GIF Индексированный цвет, 8 цветов, 3-битный индекс, TIF, PNG, GIF Индексированный цвет, 4 цвета, 2-битный индекс, TIF, PNG, GIF Индексированный цвет, 2 цвета, 1 бит/пиксель, TIF, PNG, GIF Штриховая графика (ч/б), 1 бит/пиксель, файлы TIF, PNG | |
| Добавьте примерный размер Exif (необязательно) | Байт | |
| При печати с разрешением | пикселей на дюйм | |
| Размер изображения | ||
|---|---|---|
| Размер данных | ||
| Размер файла | ||
| Формат печати | ||
Для работы этого калькулятора в вашем браузере должен быть включен JavaScript.

Отказ от ответственности. Размер изображения — это фактический размер бинарного изображения в пикселях. Размер данных — это несжатые байты данных для пикселей изображения, когда файл открывается в памяти компьютера. Эти части известны и просты, но есть и другие факторы.
- Размер файла зависит от степени сжатия данных . Вычисленные здесь размеры файлов не могут быть точными, а являются приблизительными предположениями, подходящими для всех, поскольку сжатие зависит от режима, типа, разрядности и детализации сцены. Это приблизительно, и никаких гарантий не предлагается. Ограниченная цель здесь — просто предложить некоторые относительные значения. Любая небольшая вариация не портит задуманного концепта.
- Размер файла также очень слабо зависит от Exif размера , который варьируется, я видел от нуля до 23 КБ (что крошечный по сравнению с мегабайтами). Размер Exif зависит от источника файла, который варьируется. Также опция Adobe «Сохранить для Интернета» удаляет Exif, который мог существовать.
 Индексированные файлы включают размер палитры, но файлы GIF не имеют Exif. PNG формально не имеет Exif, но такие данные обычно могут быть добавлены несколькими приложениями. Многие файлы Raw являются внутренними файлами TIF с необработанными данными в разделе Exif. Так что все усложняется, но Exif относительно мал. Вы можете добавить ожидаемый размер Exif, если он известен, но это не будет иметь большого значения. По умолчанию Exif здесь составляет 6 КБ, что составляет всего 0,0059.мегабайты (калькулятор преобразования МБ ниже). Вы можете ввести 0, если хотите.
Индексированные файлы включают размер палитры, но файлы GIF не имеют Exif. PNG формально не имеет Exif, но такие данные обычно могут быть добавлены несколькими приложениями. Многие файлы Raw являются внутренними файлами TIF с необработанными данными в разделе Exif. Так что все усложняется, но Exif относительно мал. Вы можете добавить ожидаемый размер Exif, если он известен, но это не будет иметь большого значения. По умолчанию Exif здесь составляет 6 КБ, что составляет всего 0,0059.мегабайты (калькулятор преобразования МБ ниже). Вы можете ввести 0, если хотите.
Например, файл JPG с моей цифровой зеркальной фотокамеры Nikon D800 имеет размер 23300 байт Exif (как сообщает ExifTool). Но затем редактирование Photoshop «Сохранить как JPG» удаляет многое, уменьшая его примерно до половины размера, или «Сохранить для Интернета» уменьшает его до нуля. Raw не сообщает размер Exif, но предполагает, что это, вероятно, те же данные, что и в JPG на той же камере. Небольшой компактный Canon (ELPH) JPG Exif составляет 12300 байт.
 Размер JPG Exif для iPhone 4S составляет 14050 байт, а для iPhone 5S — 12278 байт. Я видел, что Exif в TIF и PNG, созданные в Photoshop, варьируются от 2 КБ до 9КБ, на значения которых, казалось, повлияла индексированная разрядность без видимой причины (данные оказались одинаковыми, но с разными номерами). Возможно, добавление 12 КБ или более для Exif разумно для камер, но, может быть, 6 КБ для файлов редактора? Exif может добавить от 0 до 25 КБ или около того. но который пока малозаметен в мегабайтах.
Размер JPG Exif для iPhone 4S составляет 14050 байт, а для iPhone 5S — 12278 байт. Я видел, что Exif в TIF и PNG, созданные в Photoshop, варьируются от 2 КБ до 9КБ, на значения которых, казалось, повлияла индексированная разрядность без видимой причины (данные оказались одинаковыми, но с разными номерами). Возможно, добавление 12 КБ или более для Exif разумно для камер, но, может быть, 6 КБ для файлов редактора? Exif может добавить от 0 до 25 КБ или около того. но который пока малозаметен в мегабайтах.
- Добавлен размер встроенного JPG в файлы Raw. добавлен на основе моей цифровой зеркальной фотокамеры Nikon, которая добавляет полноразмерный, но низкокачественный JPG (рассчитанный как размер 20:1, что соответствует) в необработанные файлы, но некоторые камеры добавить изображение JPG меньше полного размера в свои файлы Raw. Этот встроенный JPG содержит обработанные настройки камеры (баланс белого, контрастность и т. д.), а необработанные данные — нет. Встроенный JPG используется для предварительного просмотра RGB на заднем ЖК-дисплее камеры, а также для вычисления и отображения гистограммы RGB, отображаемой в камере, но никак иначе не влияет на необработанный файл.

Обратите внимание, что несжатые 24-битные данные RGB всегда составляют три байта на пиксель , независимо от размера изображения. Цветовые данные в файлах JPG представляют собой 24-битный RGB. Например, несжатое 24-мегапиксельное изображение с разрешением 6000×4000 пикселей имеет размер 6000x4000x3 = 72 миллиона байт, а также 24×3 каждый раз. Это его реальный размер в байтах памяти компьютера при открытии файла. Заполните свои собственные числа, но преобразование в единицы МБ — это байты, разделенные на 1048576 (или просто делите на 1024 дважды), что преобразует единицы в 68,66 мегабайт. Файлы JPG будут различаться по размеру, поскольку степень сжатия JPG зависит от уровня детализации сцены и от правильного коэффициента качества JPG, указанного при записи JPG.
Говоря о вариациях размера сцены , если у вас есть несколько десятков JPG-изображений из самых разных случайных сцен в одной папке (но конкретно, все они записаны из одного источника с одинаковым размером изображения с одинаковыми настройками JPG), а затем отсортированы по Размер самого большого и самого маленького файла часто может отличаться на размер файла 2:1 (возможно, намного больше для крайностей). Гладкие области с невыразительными деталями (безоблачное небо, гладкие стены и т. д.) сжимаются значительно меньше, чем сцена, полная высокодетализированных областей (например, множество деревьев или много листьев деревьев). Если JPG в этом 24-мегапиксельном примере имеет размер, скажем, 12,7 МБ, то (игнорируя небольшой Exif) это 12,7 МБ / 68,66 МБ = 18,5% размера несжатого файла, что составляет 1/0,185 = 5,4: 1 уменьшение размера. Это был бы JPG высокого качества. Но размер файла JPG также зависит от степени детализации сцены, поэтому размер файла не является жестким ответом на качество. См. образец этого варианта размера JPG. Подробнее о пикселях см.
Гладкие области с невыразительными деталями (безоблачное небо, гладкие стены и т. д.) сжимаются значительно меньше, чем сцена, полная высокодетализированных областей (например, множество деревьев или много листьев деревьев). Если JPG в этом 24-мегапиксельном примере имеет размер, скажем, 12,7 МБ, то (игнорируя небольшой Exif) это 12,7 МБ / 68,66 МБ = 18,5% размера несжатого файла, что составляет 1/0,185 = 5,4: 1 уменьшение размера. Это был бы JPG высокого качества. Но размер файла JPG также зависит от степени детализации сцены, поэтому размер файла не является жестким ответом на качество. См. образец этого варианта размера JPG. Подробнее о пикселях см.
Совместимые типы файлов
Различные цветовые режимы имеют разные значения данных размера, как показано.
| Тип изображения | Число байтов на пиксель | Возможные цвета комбинаций | Совместимость Типы файлов |
|---|---|---|---|
| 1 бит Штриховой рисунок | 1 / 8 байт на пиксель | 2 цвета, 1 бит на пиксель. Одна тушь на белой бумаге | TIF, PNG, GIF |
| 8-битный индексированный цвет | До 1 байта на пиксель при 256 цветах | Максимум 256 цветов. Для современного использования в графике | TIF, PNG, GIF |
| 8-битная шкала серого | 1 байт на пиксель | 256 оттенков серого | С потерями: JPG Без потерь: TIF, PNG |
| 16-битная шкала серого | 2 байта на пиксель | 65636 оттенков серого | TIF, PNG |
| 24-битный RGB (8-битный режим) | 3 байта на пиксель (по одному байту для R, G, B) | Вычисляет 16,77 млн цветов макс. 24-битный формат является «нормой» для фотоизображений, например, JPG | с потерями: JPG без потерь: TIF, PNG |
| 32-бит CMYK | 4 байта на пиксель, для допечатной подготовки | Голубые, пурпурные, желтые и черные чернила, обычно в полутонах | TIF |
| 48-бит RGB (16-битный режим) | 6 байт на пиксель | 2,81 триллиона цветов макс. За исключением того, что у нас нет 16-битных устройств отображения | TIF, PNG |
Количество цветовых комбинаций вычисляется как «максимально возможное». Человеческий глаз ограничен и может различать от 1 до 3 миллионов из 16,77 миллионов возможных в 24-битном цвете. Типичное реальное фотоизображение может иметь от 100 до 400 тысяч уникальных цветов.
Несколько замечаний:
- Файлы JPG ограничены только 24-битным цветом RGB или 8-битными оттенками серого. JPG радикально отличается от большинства, используя сжатие с потерями, которое в крайних случаях может быть очень маленьким, но также пагубным для качества изображения, если мы переусердствуем. Файл большего размера с лучшей настройкой качества JPG является лучшим фотоизображением. Безусловно, самый популярный файл изображения, большинство изображений с цифровых камер и изображений веб-страниц — это JPG. Многие фотомагазины, занимающиеся одночасовой фотопечатью, принимают только файлы JPG.
 Только не переусердствуйте с уменьшением размера. Самое большое высококачественное изображение JPG по-прежнему является довольно маленьким файлом по сравнению с другими.
Только не переусердствуйте с уменьшением размера. Самое большое высококачественное изображение JPG по-прежнему является довольно маленьким файлом по сравнению с другими.
- Файлы GIF были разработаны CompuServe для ранних 8-битных видеомониторов, когда небольшой размер файла был важен для скорости коммутируемых модемов, и все это до того, как стали популярными 24-битный цвет или JPG (и теперь 24-битный цвет намного лучше для фото). картинки). Поскольку число разрешения изображения (dpi) не используется видеомониторами, оно не сохраняется в файлах GIF, что делает GIF менее пригодным для печати. GIF имеет не более одного байта на пиксель и предназначен для индексированного цвета, такого как графика, но 8-битные оттенки серого также подходят. GIF использует сжатие без потерь.
- Файлы PNG являются универсальными (многоцелевыми) и могут рассматриваться как замена GIF. Два основных режима: 8-битный режим PNG (PNG8) предназначен для индексированного цвета, сравнимого с использованием файлов GIF (но с дополнениями).
 В противном случае PNG может быть 24-битным или 48-битным цветом RGB или 8- или 16-битными оттенками серого, сравнимыми с TIF для них. PNG использует сжатие без потерь, часто файл немного меньше, чем GIF или TIF LZW, но может быть немного медленнее при открытии и распаковке.
В противном случае PNG может быть 24-битным или 48-битным цветом RGB или 8- или 16-битными оттенками серого, сравнимыми с TIF для них. PNG использует сжатие без потерь, часто файл немного меньше, чем GIF или TIF LZW, но может быть немного медленнее при открытии и распаковке.
- Файлы TIF наиболее универсальны по нескольким параметрам (различные типы изображений RGB, допечатная подготовка CMYK, YCbCr, полутона, CIE L*a*b*), и, безусловно, мы можем сказать, что они популярны среди более серьезных пользователей (но не совместимы в веб-браузеры). Обычно используется для данных без потерь, как фотографий, так и для архива отсканированных текстовых документов. Для фотографий используется сжатие LZW, а для документов обычно используется сжатие ITU G3 или G4 (включая факсимильные изображения в формате TIFF). Технически TIF позволяет разработчикам изобретать любой новый формат в формате TIF, но тогда он совместим только для их предполагаемого использования с их программным обеспечением.
 Некоторые файлы Raw относятся к этой категории. Технически TIF также может поддерживать сжатие JPG, предлагаемое Photoshop, но эти файлы будут несовместимы с большинством пользователей.
Некоторые файлы Raw относятся к этой категории. Технически TIF также может поддерживать сжатие JPG, предлагаемое Photoshop, но эти файлы будут несовместимы с большинством пользователей.
- Файлы Raw содержат 12 или 14 бит на пиксель (менее 2 байт на пиксель) и часто также сжаты. Необработанные изображения нельзя просматривать напрямую (наши мониторы показывают RGB). Мы видим преобразование RGB при обработке RAW (обычно исправление баланса белого и, возможно, экспозиции), а затем выводится файл RGB, часто файл JPG. Если позже потребуется дополнительное редактирование, мы отбрасываем этот JPG-файл как расходный и используем необработанный процесс для добавления любого дополнительного редактирования и выводим хороший заменяющий JPG-файл.
| Некоторые особенности распространенных типов файлов | ||||
|---|---|---|---|---|
| Свойство файла | JPG | TIF | PNG | GIF |
| Веб-страницы могут показывать это | Да | Да | Да | |
| Вариант без сжатия | Да | |||
| Сжатие с потерями | Да | |||
| Сжатие без потерь | Да | Да | Да | |
| Оттенки серого | Да | Да | Да | Да |
| Цвет RGB | Да | Да | Да | |
| 8-битный цвет (24-битные данные) | Да | Да | Да | |
| 16-битный цвет (48 бит) | Да | Да | ||
| Цвет CMYK или LAB | Да | |||
| Опция индексированного цвета | Да | Да | Да | |
| Опция прозрачности | Да | Да | ||
| Вариант анимации | Да | |||
8-бит: Как это обычно бывает, для одних и тех же слов часто используется несколько определений с разными значениями: 8-битное — одно из них.
В изображениях RGB — 8-битный «режим» означает три 8-битных канала данных RGB, также называемых 24-битными данными «глубины цвета». Это три 8-битных канала, по одному байту на каждый из компонентов R, G или B, что составляет 3 байта на пиксель, 24-битный цвет и до 16,7 миллионов возможных цветовых комбинаций (256 x 256 x 256). Наши мониторы или принтеры являются 8-битными устройствами, что означает 24-битный цвет. 24 бита очень хороши для фотографий.
В изображениях в градациях серого (черно-белые фотографии) значения пикселей представляют собой один канал 8-битных данных, состоящих из отдельных чисел, представляющих оттенок серого от черного (0) до белого (255).
Индексированный цвет: Обычно используется для графики, содержащей относительно небольшое количество цветов (например, только 4 или 8 цветов). Все файлы GIF и PNG8 имеют индексированный цвет, а индексация является опцией в TIF. Эти проиндексированные файлы включают цветовую палитру (это просто список фактических цветов RGB). 8-битный индекс равен 2 8 9.0438 = 256 значений от 0 до 255, что соответствует палитре из 256 цветов. Или 3-битный индекс 2 3 = 8 значений 0..7, что соответствует палитре из 8 цветов. Фактические данные пикселей — это порядковый номер в этой ограниченной палитре цветов. Например, в данных о пикселях может быть указано «использовать цвет номер 3», поэтому цвет пикселя берется из цвета палитры номер 3, который может быть любым 24-битным цветом RGB, хранящимся там. Редактор, создающий индексированный файл, округляет все цвета изображения до ближайших значений только этого ограниченного числа возможных значений палитры. Индексированные пиксельные данные чаще всего составляют один байт на пиксель перед сжатием, но если байты содержат только эти небольшие индексные числа, скажем, для 4-битных 16 цветов, сжатие (без потерь) может значительно уменьшить размер файла. Ограничение только 256 цветами не очень хорошо для фотоизображений, которые обычно содержат от 100 до 400 тысяч цветов, но 8 или 16 цветов — это очень маленький файл и очень подходит для графики, состоящей всего из нескольких цветов.
8-битный индекс равен 2 8 9.0438 = 256 значений от 0 до 255, что соответствует палитре из 256 цветов. Или 3-битный индекс 2 3 = 8 значений 0..7, что соответствует палитре из 8 цветов. Фактические данные пикселей — это порядковый номер в этой ограниченной палитре цветов. Например, в данных о пикселях может быть указано «использовать цвет номер 3», поэтому цвет пикселя берется из цвета палитры номер 3, который может быть любым 24-битным цветом RGB, хранящимся там. Редактор, создающий индексированный файл, округляет все цвета изображения до ближайших значений только этого ограниченного числа возможных значений палитры. Индексированные пиксельные данные чаще всего составляют один байт на пиксель перед сжатием, но если байты содержат только эти небольшие индексные числа, скажем, для 4-битных 16 цветов, сжатие (без потерь) может значительно уменьшить размер файла. Ограничение только 256 цветами не очень хорошо для фотоизображений, которые обычно содержат от 100 до 400 тысяч цветов, но 8 или 16 цветов — это очень маленький файл и очень подходит для графики, состоящей всего из нескольких цветов. Подробнее об индексированном цвете.
Подробнее об индексированном цвете.
8-битный цвет широко использовался до того, как стало доступно наше текущее 24-битное аппаратное обеспечение. Примечание из истории, мы все еще можем видеть старые упоминания о «веб-безопасных цветах». Дело было не в безопасности, этот стандарт был еще в те дни, когда наши 8-битные мониторы могли отображать только несколько индексированных цветов. Палитра «безопасная для Интернета» состояла из шести оттенков каждого R, G, B (216) плюс 40 системных цветов, которые могла использовать ОС. Эти цвета будут отображаться правильно, любые другие будут лишь ближайшим соответствием. «Веб-безопасность» сейчас устарела, каждый цвет RGB сегодня «безопасен» для 24-битных систем цвета.
Штриховой рисунок (также называемый двухуровневым) представляет собой два цвета, обычно черные чернильные точки на белой бумаге (печатный станок может использовать чернила или бумагу другого цвета, но ваш домашний принтер будет использовать только черные чернила). Штриховой рисунок упакован битами и не индексируется (и это не то же самое, что 2-цветный индексированный, который может быть любыми двумя цветами из палитры, а индексированный несжатый по-прежнему составляет один байт на пиксель, но сжатие очень эффективно для меньших значений) . Сканеры имеют три стандартных режима сканирования: Штриховой рисунок, Оттенки серого или Цветной режим (они могут называть его этими именами, или некоторые (HP) могут называть их черно-белым режимом и режимом черно-белого фото и цветным, одно и то же. Штриховой рисунок — самый маленький, простой , самый старый тип изображения, 1 бит на пиксель, где каждый пиксель представляет собой просто данные 0 или 1. Примеры: факс — это штриховая графика, ноты лучше всего подходят для штриховой графики, а печатные текстовые страницы обычно лучше всего сканировать как штриховую графику. режим (за исключением любых фотоизображений на той же странице). Название происходит от штриховых рисунков, таких как газетные карикатуры, которые обычно представляют собой штриховые рисунки (возможно, сегодня внутри черных линий добавляется цвет, как в детской книжке-раскраске).
Штриховой рисунок упакован битами и не индексируется (и это не то же самое, что 2-цветный индексированный, который может быть любыми двумя цветами из палитры, а индексированный несжатый по-прежнему составляет один байт на пиксель, но сжатие очень эффективно для меньших значений) . Сканеры имеют три стандартных режима сканирования: Штриховой рисунок, Оттенки серого или Цветной режим (они могут называть его этими именами, или некоторые (HP) могут называть их черно-белым режимом и режимом черно-белого фото и цветным, одно и то же. Штриховой рисунок — самый маленький, простой , самый старый тип изображения, 1 бит на пиксель, где каждый пиксель представляет собой просто данные 0 или 1. Примеры: факс — это штриховая графика, ноты лучше всего подходят для штриховой графики, а печатные текстовые страницы обычно лучше всего сканировать как штриховую графику. режим (за исключением любых фотоизображений на той же странице). Название происходит от штриховых рисунков, таких как газетные карикатуры, которые обычно представляют собой штриховые рисунки (возможно, сегодня внутри черных линий добавляется цвет, как в детской книжке-раскраске). Мы обычно сканируем цвет работать с разрешением 300 dpi, но штриховой рисунок будет более четким, если он создан с разрешением 600 dpi, или, возможно, даже 1200 dpi, если у вас есть способ его распечатать (это работает, потому что это только одна краска, нет цветных точек, которые нужно размывать) . Несмотря на это, штриховой рисунок создает очень маленькие файлы (особенно в сжатом виде). uff когда применимо, очевидный первый выбор для этих особых случаев. Режим штрихового рисунка в Photoshop ловко достигается на Image — Mode — BitMap , где не будет указано штриховое изображение, но штриховое изображение создается путем выбора 50% Threshold там в BitMap (которое уже должно быть изображением в градациях серого, чтобы достичь BitMap). BitMap на самом деле существует для полутонов, за исключением выбора 50% Threshold , означающего, что все тона темнее среднего будут просто черными, а все тона светлее среднего будут белыми, что является штриховым рисунком. Два цвета, черный и белый (порог 50%), означают, что все тона темнее среднего будут просто черными, а все тона светлее среднего будут белыми, что является штриховым рисунком.
Мы обычно сканируем цвет работать с разрешением 300 dpi, но штриховой рисунок будет более четким, если он создан с разрешением 600 dpi, или, возможно, даже 1200 dpi, если у вас есть способ его распечатать (это работает, потому что это только одна краска, нет цветных точек, которые нужно размывать) . Несмотря на это, штриховой рисунок создает очень маленькие файлы (особенно в сжатом виде). uff когда применимо, очевидный первый выбор для этих особых случаев. Режим штрихового рисунка в Photoshop ловко достигается на Image — Mode — BitMap , где не будет указано штриховое изображение, но штриховое изображение создается путем выбора 50% Threshold там в BitMap (которое уже должно быть изображением в градациях серого, чтобы достичь BitMap). BitMap на самом деле существует для полутонов, за исключением выбора 50% Threshold , означающего, что все тона темнее среднего будут просто черными, а все тона светлее среднего будут белыми, что является штриховым рисунком. Два цвета, черный и белый (порог 50%), означают, что все тона темнее среднего будут просто черными, а все тона светлее среднего будут белыми, что является штриховым рисунком. Два цвета, черный и белый.
Два цвета, черный и белый.
Один МБ чуть больше одного миллиона байт
Размер памяти изображений часто указывается в мегабайтах. Вы можете заметить небольшое расхождение с числом, которое вы вычисляете из пикселей с байтами WxHx3. Это связано с тем, что (что касается размеров памяти) «мегабайты» и «миллионы байтов» — не совсем одно и то же.
Размеры памяти в таких терминах, как КБ, МБ, ГБ и ТБ, исчисляются единицами по 1024 байта для одного К, тогда как люди считают тысячи единицами по 1000.
Миллион равен 1000×1000 = 1 000 000, степени 10 или 10 6 . Но двоичные единицы используются для размеров памяти, степени двойки, где один килобайт равен 1024 байтам, а один мегабайт равен 1024×1024 = 1 048 576 байт, или 2 20 . Таким образом, число вроде 10 миллионов байт равно 10 000 000 / (1024×1024) = 9,54 мегабайта. Один двоичный мегабайт содержит на 4,86% (1024×1024/1000000) больше байтов, чем один миллион, поэтому мегабайтов на 4,86% меньше, чем миллионов.
Общие сведения о единицах размера КБ, МБ, ГБ, ТБ для микросхем памяти
Введите значение где-нибудь здесь и нажмите кнопку «Единицы», чтобы преобразовать другие эквиваленты единиц.
Для работы этого калькулятора в вашем браузере должен быть включен JavaScript.
При изменении режима между 1024 (2 20 ) и 1000 (10 3 ) единицами сохраняется и используется предыдущий выбор K, KB, MB, GB или TB.
Если вы видите в результате такой формат, как «e-7», это просто означает перемещение десятичной точки на 7 знаков влево (или e+7, перемещение вправо). Пример: 9.53e-7 — это 0,000000953
Любые вычисленные дробные байты округляются до целых байтов. В двоичном режиме каждая строка калькулятора в 1024 раза больше строки под ней (степень двойки). Который является двоичным, и именно так память вычисляет адреса байтов. Однако люди обычно используют 1000 единиц для своих вещей (степени 10). Чтобы быть очень ясным:
Чтобы быть очень ясным:
Двоичные степени числа 2 равны 1, 2, 4, 8, 16, 32, 64, 128, 256, 512, 1024… что равно 2 в степени 0, 1, 2, 3, 4, 5, и т.п.
Цифровые степени числа 10 равны 1, 10, 100, 1000, 10000, 100000… что равно 10 в степени 0, 1, 2, 3, 4, 5 и т. д.
В частности, размер мегапикселей и жесткого диска в ГБ или ТБ, которые мы покупаем, правильно измеряется в 1000 единицах, а размер диска на 500 ГБ соответствует правильному размеру 500 000 000 000 байт. Однако, когда мы форматируем диск, когда Windows показывает 1024 единицы, называя его 465,7 ГБ, но в любом случае это точно такие же байты. Чипы памяти (включая SSD и карты камер и USB-накопители) обязательно используют 1024 единицы. Размеры файлов не обязательно должны быть 1024 единицы, однако это все равно было обычной практикой. Windows может отображать размер файла в любом случае, в зависимости от местоположения (Windows File Explorer обычно показывает двоичные КБ, но Cmd DIR показывает фактические десятичные байты).
| Преобразование с помощью прямой математики | |||||
|---|---|---|---|---|---|
| Откуда\Кому | B | КБ | МБ | ГБ | ТБ |
| B | — | /1024 | /1024 2 раза | /1024 3 раза | /1027 4 90 |
| KB | x1024 | — | /1024 | /1024 2 раза | /1024 3 раза |
| МБ | x1024 2 раза | x1024 | — | /1024 | /1024 2 раза |
| GB | x1024 3 раза | x1024 2 раза | x1024 | — | /1024 |
| TB | x1024 4 раза | x1024 3 раза | x1024 2 раза | x1024 | — |
Математику легко сделать напрямую. Преобразование идет слева направо в таблице. Если вы хотите преобразовать байты в МБ, байты в МБ — это два шага прямо в списке (Б, КБ, МБ, ГБ, ТБ), поэтому просто разделите байты на 1024 дважды, чтобы получить МБ. Или разделите три раза на ГБ.
Или разделите три раза на ГБ.
Пример:
3 ГБ = 3×1024×1024 = 3 145 728 КБ
( x 1024 два раза для ГБ в КБ)
Мы также видим единиц Мб как пропускную способность . Малый b — это биты, например, пропускная способность в Мбит/с. Заглавная B — это байты данных, как в размере МБ. Полоса пропускания использует цифровые единицы, степени 10. Есть Восемь бит на байт , поэтому Mb = MB x 8.
О числах в мегабайтах и мегапикселях
Люди считают в десятичных единицах 10 или 1000 (что составляет 10 3 ), но двоичные единицы равны 2 или 1024 (то есть 2 10 ). Двоичные единицы обязательно используются для микросхем памяти, включая SSD и флешки. Это разные числа.
Так как каждая адресная строка микросхемы памяти для выбора байта может иметь два значения, 0 и 1, поэтому аппаратная память микросхемы Общее количество байтов должно быть степенью 2, например 2, 4, 8 16, 32, 64, 128, 512, 1024 и т. д. и т. д.) Но затем компьютерные операционные системы произвольно получили понятие также использовать 1024 единицы для размеров файлов, но это не обязательно для размеров файлов, и это просто сбивает с толку большинство людей. 🙂 Но во всех остальных случаях человеческого счета используются обычные десятичные 1000 единиц (степень 10 вместо двоичной 2).
🙂 Но во всех остальных случаях человеческого счета используются обычные десятичные 1000 единиц (степень 10 вместо двоичной 2).
В частности, спецификации для мегапикселей в цифровых изображениях и размера жесткого диска в гигабайтах правильно рекламируются как кратные десятичным тысячам (что означает НЕ 1024). Итак, миллионы 1000×1000. Или гига это 1000х1000х1000. Так же, как считают люди. Калькулятор предлагает режим для единиц 1000, чтобы сделать точку о разнице. Эта 1000 единица меньше, чем 1024, поэтому меньше единиц памяти КБ, МБ и ГБ, каждая из которых содержит больше байтов. Одно и то же количество байтов просто имеет разные единицы счета. Тысячи — это то, как люди считают (в степенях 10), а миллион — ЭТО ОПРЕДЕЛЕНИЕ Мега.
Однако, после форматирования диска, операционная система компьютера имеет понятия считать его в двоичном формате 1024 единицы. Нет веской причины делать это на жестких дисках, это просто усложнение. Производитель диска ДЕЙСТВИТЕЛЬНО правильно рекламирует размер как десятичный (как считают люди), а форматирование НЕ уменьшает размер диска, компьютер просто меняет единицы измерения (на компьютерном жаргоне 1K стал считаться 1024 байтами вместо 1000 байтов). Таким образом, размер является меньшим числом, когда он указан в более крупной двоичной единице ГБ, чем в десятичной единице ГБ. Вот почему мы покупаем жесткий диск на 500 ГБ (продается как 1000, реальный счет, десятичный способ счета людей), и это означает ровно 500 000 000 000 байтов (500 миллиардов), и мы получаем их все. Но затем мы форматируем его и видим, что он составляет 465 гигабайт двоичного файлового пространства (используя единицы измерения 1024). Обе системы нумерации по-своему точно численно правильны.
Таким образом, размер является меньшим числом, когда он указан в более крупной двоичной единице ГБ, чем в десятичной единице ГБ. Вот почему мы покупаем жесткий диск на 500 ГБ (продается как 1000, реальный счет, десятичный способ счета людей), и это означает ровно 500 000 000 000 байтов (500 миллиардов), и мы получаем их все. Но затем мы форматируем его и видим, что он составляет 465 гигабайт двоичного файлового пространства (используя единицы измерения 1024). Обе системы нумерации по-своему точно численно правильны.
Фактический диск объемом 2 ТБ продается как 2 000 000 000 000 десятичных байтов (два триллиона), но точно такое же количество байтов отображается как двоичное число 1,819 ТБ при форматировании в операционной системе компьютера. В любом случае одинаковое точное количество байтов. Но пользователи, которые не понимают этого переключения системы нумерации, могут предположить, что производитель дисков каким-то образом их обманул. Вместо этого нет, совсем нет, вы получили честный счет. Диск только что считал 2 000 000 000 000 десятичных знаков, так же, как мы, люди, считаем. В этом нет ничего криминального, тетра на самом деле означает триллион (10 12 ), и мы считаем в десятичном формате (степень 10 вместо 2). Нас смущает операционная система, называющая тетраединицы чем-то другим, как степенью двойки (2 40 — это примерно 1,1 триллиона).
Диск только что считал 2 000 000 000 000 десятичных знаков, так же, как мы, люди, считаем. В этом нет ничего криминального, тетра на самом деле означает триллион (10 12 ), и мы считаем в десятичном формате (степень 10 вместо 2). Нас смущает операционная система, называющая тетраединицы чем-то другим, как степенью двойки (2 40 — это примерно 1,1 триллиона).
Итак, еще раз обратите внимание, что на диске емкостью 2 ТБ на самом деле имеется 2 000 000 000 000 байт (цифровой счет). Но вместо этого операционная система преобразует его, чтобы указать его как 1,819 ТБ (двоичный, но на самом деле это 2 ТБ байтов, 2 000 000 000 000, как люди считают в степени 10). Степень 10 также верна для мегапикселей камеры, для которых также нет необходимости использовать двоичную систему подсчета (мегапиксели НЕ являются двоичными степенями 2). Так что 20 мегапикселей — это настоящие 20 000 000 пикселей. Мегапиксели НЕ в двоичных единицах.
Итак, термины килограмм, мега, гига и тера были определены как степени 10, но были искажены, чтобы иметь два значения. Компьютеры использовали эти существующие термины с разными значениями для размеров памяти. Микросхемы памяти обязательно должны использовать двоичную систему счета , но это не обязательно для жестких дисков или дисковых файлов (даже если операционная система все равно настаивает на этом). Значение префиксов мега, кило, гига и тера означает и всегда означало десятичные единицы числа 1000.98 для бинарных блоков питания, но они не прижились и кажутся очень неиспользованными. Таким образом, это все еще осложнение сегодня. Микросхемы памяти являются двоичными, но нет абсолютно никаких причин, по которым наша компьютерная операционная система до сих пор делает это в отношении размеров файлов. Люди считают в десятичной степени 10, включая мегапиксели, а производители жестких дисков считают байты.
Компьютеры использовали эти существующие термины с разными значениями для размеров памяти. Микросхемы памяти обязательно должны использовать двоичную систему счета , но это не обязательно для жестких дисков или дисковых файлов (даже если операционная система все равно настаивает на этом). Значение префиксов мега, кило, гига и тера означает и всегда означало десятичные единицы числа 1000.98 для бинарных блоков питания, но они не прижились и кажутся очень неиспользованными. Таким образом, это все еще осложнение сегодня. Микросхемы памяти являются двоичными, но нет абсолютно никаких причин, по которым наша компьютерная операционная система до сих пор делает это в отношении размеров файлов. Люди считают в десятичной степени 10, включая мегапиксели, а производители жестких дисков считают байты.
Однако , Чипы памяти (также включая SSD и карты памяти камер и USB-накопители, которые все являются чипами памяти) отличаются, и их конструкция требует использования двоичных килобайт (считая в 1024 единицах) или мегабайтов (1024×1024) или гигабайт (1024x1024x1024). Это связано с тем, что каждая добавленная адресная строка точно удваивает размер (степень двойки). Например, четыре строки адреса представляют собой 4-битное число, имеющее до 1111 двоичных значений, что соответствует 15 десятичным числам, что, следовательно, может адресовать 16 байтов памяти (от 0 до 15). Либо 8-битное число подсчитывает 256 значений, либо 16-битное адресует 65536 байт. Таким образом, если микросхема памяти имеет N адресных линий, она обязательно обеспечивает 2 N байт памяти. Вот почему размер памяти измеряется в единицах по 1024 байта для того, что мы называем шагом в 1 КБ. Когда два из этих чипов 1K соединены вместе, план состоит в том, что они будут считать до 2x или 2048 байт. Но если каждый из них реализует только 1000 байтов, между ними остается недостающий промежуток в 24 байта, из-за которого адресация памяти не удастся.
Это связано с тем, что каждая добавленная адресная строка точно удваивает размер (степень двойки). Например, четыре строки адреса представляют собой 4-битное число, имеющее до 1111 двоичных значений, что соответствует 15 десятичным числам, что, следовательно, может адресовать 16 байтов памяти (от 0 до 15). Либо 8-битное число подсчитывает 256 значений, либо 16-битное адресует 65536 байт. Таким образом, если микросхема памяти имеет N адресных линий, она обязательно обеспечивает 2 N байт памяти. Вот почему размер памяти измеряется в единицах по 1024 байта для того, что мы называем шагом в 1 КБ. Когда два из этих чипов 1K соединены вместе, план состоит в том, что они будут считать до 2x или 2048 байт. Но если каждый из них реализует только 1000 байтов, между ними остается недостающий промежуток в 24 байта, из-за которого адресация памяти не удастся.
Таким образом, у микросхем памяти есть веские технические причины использовать двоичные числа, потому что каждый бит адреса является степенью двойки — последовательность 1, 2, 4, 8, 16, 32, 64, 128, 256, 512, 1024 , делает крайне непрактичным (просто немыслимым) встраивать 1000-байтовую микросхему памяти в микросхему, которая считает до 1024 кратных. Просто не вышло бы даже. Строки двоичного адреса имеют значения от 0 до 1023, поэтому необходимо добавить остальные 24 байта, чтобы заполнить их. Полностью заполнив адресные линии чипа памяти, мы можем соединить несколько чипов последовательно и получить непрерывный больший объем памяти. Однако оставление каких-либо пробелов в адресации полностью испортит ее (там просто непригодные для использования неверные значения байтов), поэтому это никогда не делается (немыслимо).
Просто не вышло бы даже. Строки двоичного адреса имеют значения от 0 до 1023, поэтому необходимо добавить остальные 24 байта, чтобы заполнить их. Полностью заполнив адресные линии чипа памяти, мы можем соединить несколько чипов последовательно и получить непрерывный больший объем памяти. Однако оставление каких-либо пробелов в адресации полностью испортит ее (там просто непригодные для использования неверные значения байтов), поэтому это никогда не делается (немыслимо).
В первые дни микросхемы памяти были очень маленькими, и было проблемой, могут ли они вместить размер одного конкретного файла. Описание этих файлов в двоичном виде для соответствия чипу памяти было полезно, чтобы узнать, подойдет ли он. Однако сегодня нет веских причин для размеров файлов в двоичном формате. Файлы — это просто последовательная строка байтов, общее количество которых может быть любым. Но размер чипа памяти должен быть двоичной степенью 2, чтобы соответствовать адресным строкам. Массивы чипов памяти сегодня, вероятно, вмещают гигабайты и тысячи любых файлов. Таким образом, теперь уже неважно знать точное количество двоичных файлов в файле, а подсчет их в двоичном виде теперь является бесполезным усложнением. Тем не менее, операционная система подсчитывает в двоичных единицах 1024 по-прежнему обычно также и файлы. Если бы у нас был файл реального размера ровно 200 000 байт (по основанию 10), операционная система компьютера назвала бы его 19.5,3 КБ (основание 2).
Таким образом, теперь уже неважно знать точное количество двоичных файлов в файле, а подсчет их в двоичном виде теперь является бесполезным усложнением. Тем не менее, операционная система подсчитывает в двоичных единицах 1024 по-прежнему обычно также и файлы. Если бы у нас был файл реального размера ровно 200 000 байт (по основанию 10), операционная система компьютера назвала бы его 19.5,3 КБ (основание 2).
В системе счисления с основанием 10 мы знаем, что наибольшее числовое значение, которое мы можем представить в виде трех цифр, равно 999. Это 9 + 90 + 900 = 999, и включая 0 в диапазоне от 0 до 999, это максимум 10 3 = 1000 значений. Двоичная база 2 работает так же, максимальное число, которое может храниться в 8-битном формате, равно 255, потому что 2 8 = 256 (это 256 значений, хранящихся как 0..255, в 8 битах). Итак, 1 + 2 + 4 + 8 + 16 + 32 + 64 + 128 = 255. А 16-битные могут содержать адреса 0..65535. 2 16 = 65536, что соответствует значениям 0. .65525.
.65525.
Единицы 10 или 1000 чрезвычайно удобны для людей, мы можем конвертировать КБ, МБ и ГБ в уме, просто перемещая десятичную точку. Единицы 1024 не так просты, но это появилось на заре компьютеров, когда 1024 байта были довольно большой микросхемой памяти. Исторически сложилось так, что нам приходилось точно считать байты, чтобы данные помещались в чип, и число 1024 было важно для программистов. Сегодня это не так, фишки огромные, а точные подсчеты сейчас не важны. Размер жестких дисков измеряется в единицах 1000, но наши операционные системы по-прежнему любят преобразовывать размеры файлов в 1024 единицы. Сегодня нет веской причины…
Но это напоминает воспоминание, когда несколько десятилетий назад, когда я был программистом, мне пришлось изменить загрузчик компьютера в 256-байтовом PROM (1/4 двоичного кода 1K, но 256 вместо 250). Он использовался с чипом 8080 на заводских тестовых станциях, которые загружались с консольной кассеты, и мне пришлось добавить опцию загрузки с диска центрального компьютера, если она присутствовала. Я добавил код, но тогда он был слишком большим. После моих максимальных усилий изменение по-прежнему составляло 257 байтов, просто на один байт больше, чем в 256-байтовую микросхему ППЗУ. Потребовалось несколько грязных трюков, чтобы заставить его работать. Таким образом, точный размер памяти был очень важен в первые дни (микромикросхемы памяти), но сегодня наши компьютеры имеют несколько ГБ памяти и терабайты дискового хранилища, и точные точные размеры файлов на самом деле не имеют большого значения. Интересный цвет может быть, по крайней мере для меня. 🙂
Я добавил код, но тогда он был слишком большим. После моих максимальных усилий изменение по-прежнему составляло 257 байтов, просто на один байт больше, чем в 256-байтовую микросхему ППЗУ. Потребовалось несколько грязных трюков, чтобы заставить его работать. Таким образом, точный размер памяти был очень важен в первые дни (микромикросхемы памяти), но сегодня наши компьютеры имеют несколько ГБ памяти и терабайты дискового хранилища, и точные точные размеры файлов на самом деле не имеют большого значения. Интересный цвет может быть, по крайней мере для меня. 🙂
Определение префикса единиц «Мега» абсолютно всегда означало миллионы (десятичные множители 1000×1000) — и до сих пор означает единицы из 1000, а НЕ 1024 единицы (за исключением того, что оно, конечно, используется и таким образом). Поскольку микросхемы памяти обязательно имеют размеры в двоичных единицах (множители 1024), и они просто неправильно присвоили термины «кило» и «мега» много лет назад… так что это особенное, но мы используем его таким образом. В первые дни, когда микросхемы памяти были крошечными, было полезно думать о размерах файлов в двоичном виде, когда они должны были соответствовать. Однако с тех пор чипы стали огромными, и файлы тоже могут быть относительно большими, и теперь мы не тратим время на несколько байтов.
В первые дни, когда микросхемы памяти были крошечными, было полезно думать о размерах файлов в двоичном виде, когда они должны были соответствовать. Однако с тех пор чипы стали огромными, и файлы тоже могут быть относительно большими, и теперь мы не тратим время на несколько байтов.
Обратите внимание, что вы можете увидеть разные числа в разных единицах измерения для одного и того же размера файла:
- Фоторедакторы обычно показывают размер данных изображения в двоичных единицах, либо КБ (несжатые байты, разделенные на 1024), либо МБ (байты, разделенные на 1024 дважды, для КБ и для МБ). Некоторые редакторы (Irfanview) отображают как числовые значения размера, так и двоичное представление и фактическое число байтов в десятичном формате.
Photoshop Image Size показывает это следующим образом: 68,7 М вверху соответствует размеру данных 68,7 МБ (без сжатия, при открытии в памяти). Показано 6000 x 4000 x 3 (3 байта на пиксель для обычного 24-битного цвета RGB) = 72 миллиона байт, но 72 000 000 / (1024 x 1024) = 68,7 МБ размер несжатых данных в памяти .
 Вы можете думать об этом как о сжатом JPG-файле размером примерно 8 МБ, поскольку файлы изображений обычно каким-то образом сжимаются (без потерь или с потерями), поэтому файл на диске, вероятно, меньше, чем размер данных изображения.
Вы можете думать об этом как о сжатом JPG-файле размером примерно 8 МБ, поскольку файлы изображений обычно каким-то образом сжимаются (без потерь или с потерями), поэтому файл на диске, вероятно, меньше, чем размер данных изображения.
Нам нужно знать размер изображения в пикселях. Тогда размер изображения в байтах равен (ширина в пикселях) x (высота в пикселях), а затем x 3 (по 3 байта на пиксель, если обычный 24-битный цвет). Это реальный размер десятичных данных в байтах. Затем для двоичных чисел для байтов, затем разделить на 1024 байта для КБ или дважды разделить на 1024 байта для МБ. После этого вы можете вернуться к реальному десятичному счету в байтах, умножив его на 1,024 (один раз для КБ, или два раза для МБ, или три раза для ГБ).
- Проводник Windows показывает размер файла в КБ (байты, разделенные на 1024 один раз).
- Команда DIR командной строки Windows показывает точный десятичный размер файла в байтах. Операционная система записывает размер файла в десятичных байтах, но имеет тенденцию показывать людям значение в двоичных килобайтах или мегабайтах.
 Я не могу себе представить никакой причины, по которой эта конвенция продолжается и сегодня.
Я не могу себе представить никакой причины, по которой эта конвенция продолжается и сегодня.
- Щелкните правой кнопкой мыши файл в проводнике Windows (проводник) и выберите «Свойства», чтобы отобразить размер в КБ или МБ, а также в фактических байтах. Показаны два размера: фактический размер файла и двоичный размер. Пространство на диске распределяется кластерами (вероятно, 4096-байтовые блоки для NTFS сегодня). Двоичная математика может просто сдвигать степень двойки вместо гораздо более медленного деления и умножения, но она может быть скрыта от людей, интересующихся размером файла.
Калькулятор размера сканирования
Существует калькулятор большего dpi, который знает о сканировании, печати и увеличении.
Сканирование любой фотографии размером 6×4 дюйма займет объем памяти, указанный в таблице ниже. Я надеюсь, вы понимаете, что крайнее разрешение быстро становится невозможным.
Здесь вы можете ввести другое разрешение и размер сканирования, они также будут рассчитаны в последней строке таблицы ниже. Видение результата NaN означает, что некоторый ввод был не числом.
Видение результата NaN означает, что некоторый ввод был не числом.
Для работы этого калькулятора в вашем браузере должен быть включен JavaScript.
Когда люди спрашивают, как исправить ошибки памяти при сканировании фотографий или документов с разрешением 9600 dpi, отвечают: «Не делайте этого», если у вас нет 8 гигабайт памяти, сканера с разрешением 9600 dpi и специального причина. Обычно правильно сканировать с разрешением 300 dpi для повторной печати в исходном размере (600 dpi может помочь при сканировании штриховых рисунков, но обычно не подходит для цветных фотографий или фотографий в градациях серого).
Еще раз повторю: (распространенная ошибка первого раза)
Сканирование 35-миллиметрового слайда для печати в формате 8×10 дюймов дает примерно 9-кратное увеличение (приблизительно, с учетом очень небольшого кадрирования).
Цель состоит в том, что для печати 8×10 дюймов с разрешением 300 dpi требуется 2400×3000 пикселей.
Работают два метода сканирования. Оба примера здесь будут сканироваться с разрешением 2700 dpi:
Скан Входной размер соответствует размеру пленки 35 мм. Выходной размер соответствует отпечатку 8×10 дюймов.
С помощью мыши вы отмечаете размер ввода на предварительном просмотре сканера.
- Вы можете установить сканер Входной размер пленки и масштаб 100% при 9x 300 = 2700 dpi. Однако 35-мм пленка имеет соотношение сторон 3:2, а бумага для печати 8×10 имеет соотношение сторон 4:5, поэтому изображение придется обрезать, чтобы оно соответствовало форме бумаги. Либо обрежьте его здесь, во входном размере сканера, либо вы можете обрезать его позже. См. простую процедуру обрезки изображения в соответствии с формой бумаги. Обрезка позже обычно предлагает больше вариантов.
При сканировании 35-мм пленки с разрешением 2700 dpi и коэффициентом масштабирования 100 % устанавливается размер пленки для печати с разрешением 2700 dpi, но во время печати это тривиально масштабируется для печати с разрешением 300 dpi и размером 8×10 (при условии, что соотношение сторон было установлено в соответствии с форматом бумаги).
 ).
).
- Отсканируйте пленку 35 мм, установив сканер на желаемый размер 8×10 дюймов. Если вы укажете Выходной размер 8×10 дюймов, сканер обрежет его в соответствии с формой бумаги 8×10.
Сканирование 8×10 дюймов Выходные данные с разрешением 300 dpi уже масштабированы до 300 dpi для печати 8×10 непосредственно дома.
Пиксели одинаковы в любом случае (A или B), около 2400 x 3000 пикселей. Если отправить его с указанием распечатать 8×10, это будет 8×10 в любом случае. Вам нужно достаточное количество пикселей (достаточно близкое), но это не обязательно должно быть точно 300 dpi, большинство магазинов, вероятно, в любом случае будут печатать с разрешением 250 dpi.
Здесь две точки:
- Думайте о поле разрешения сканера в точках на дюйм как о разрешении печати на выходе. Если коэффициент масштабирования равен 100 %, то он также равен разрешению сканирования, что является обычной практикой при планировании печати копии в исходном размере.
 Если не 100 %, то разрешение сканирования представляет собой введенное количество точек на дюйм x коэффициент масштабирования… 300 точек на дюйм при масштабе 900 % соответствует разрешению сканирования 9x или 2700 точек на дюйм, что создает достаточное количество пикселей для печати вывода в 9-кратном размере с разрешением 300 точек на дюйм.
Если не 100 %, то разрешение сканирования представляет собой введенное количество точек на дюйм x коэффициент масштабирования… 300 точек на дюйм при масштабе 900 % соответствует разрешению сканирования 9x или 2700 точек на дюйм, что создает достаточное количество пикселей для печати вывода в 9-кратном размере с разрешением 300 точек на дюйм.
- Вы категорически НЕ хотите ставить ОБА 8×10 дюймов и 2700 dpi, что даст 21600 x 27000 пикселей (около 17 гигабайт). Вам ни к чему 8×10 при 2700 dpi. Этой целью будет выход 8×10 дюймов с разрешением 300 dpi.
Обратите внимание, что при увеличении разрешения приведенная выше формула размера дважды умножает стоимость памяти на это число разрешения, как по ширине, так и по высоте. Стоимость памяти для изображения увеличивается пропорционально квадрату разрешения. Квадрат, скажем, 300 dpi — довольно большое число (более чем в два раза больше квадрата 200).
Разрешение сканирования и разрешение печати — две большие разницы. Идея состоит в том, что мы можем отсканировать пленку размером примерно 1×1 дюйм с разрешением, скажем, 2400 dpi, а затем распечатать ее в 8-кратном размере с разрешением 300 dpi и размером 8×8 дюймов. Мы всегда хотим печатать фотографии с разрешением около 300 dpi, большее разрешение сканирования нужно только для увеличения.
Идея состоит в том, что мы можем отсканировать пленку размером примерно 1×1 дюйм с разрешением, скажем, 2400 dpi, а затем распечатать ее в 8-кратном размере с разрешением 300 dpi и размером 8×8 дюймов. Мы всегда хотим печатать фотографии с разрешением около 300 dpi, большее разрешение сканирования нужно только для увеличения.
Коэффициент увеличения равен разрешению сканирования/разрешению печати. Сканирование с разрешением 600 dpi будет печатать в 2 раза больше при разрешении 300 dpi.
Подчеркиваю, если это не маленькая пленка для увеличения, вам не нужно сканировать бумагу формата Letter с высоким разрешением. Вам может понадобиться отсканированное изображение с разрешением 300 dpi, чтобы распечатать его в исходном размере.
Когда мы удваиваем разрешение сканирования, стоимость памяти возрастает в 4 раза. Умножьте разрешение на 3, и стоимость памяти увеличится в 9 раз и т. д. Таким образом, это кажется очень очевидным аргументом в пользу использования только того разрешения, которое нам действительно нужно для улучшения результатов изображения для целей работы. Более того, это отходы. Часто даже болезненно. Ну, виртуальная боль. <усмехается>
Более того, это отходы. Часто даже болезненно. Ну, виртуальная боль. <усмехается>
Copyright © 1997-2022 Уэйн Фултон — Все права защищены.
Битовая глубина и субдискретизация цвета
Производство
Брэд Уэстон 8 октября 2019 г. 7975 Просмотров
*Внимание* Эта статья довольно глубокая. Вы обнаружите, что большинство сообщений в нашем блоге легко читаются, мы даже раздаем шаблоны и другие советы по использованию нашего программного обеспечения. Однако сегодня мы собираемся немного глубже, и поэтому, если вы хотите узнать, как глубина цвета и субдискретизация цвета влияют на вашу выходную полосу пропускания, то эта статья для вас!
В предыдущей статье мы подробно рассмотрели разрешение и частоту кадров, а также их влияние на выходную пропускную способность. Двумя другими важными факторами, влияющими на выходную полосу пропускания, являются битовая глубина цвета и субдискретизация цвета.
Разрядность цвета
Начнем с основ. Цифровые изображения состоят из маленьких точек, называемых «пикселями», каждая из которых имеет свой цвет. «Разрешение» видеоизображения — это количество пикселей в ширину и высоту выходного изображения. Цвет пикселя представляет собой комбинацию красного, зеленого и синего света. Если все три цвета равны 100%, пиксель белый, если все три цвета равны 0%, пиксель черный. Любая другая комбинация приводит к спектру доступных цветов в зависимости от глубины цвета видеопотока.
ПРИМЕЧАНИЕ. Описанная цветовая модель — RGB, которая используется для графического вывода компьютера. Для стандартов цифрового вещательного видео (SDI) используется цветовая модель YCbCr, которая сильно отличается, но более трудна для понимания концептуально. Мы немного обсудим эти различия в следующем разделе, но я думаю, что основы глубины цвета лучше понятны с моделью RGB.
Большинство видеопотоков, особенно в прямом эфире, представляют собой 8-битные видеопотоки. Это означает, что для каждого из трех цветов RGB (красный, зеленый и синий) существует 256 градаций (со значениями от 0 до 255), которые при объединении определяют цвет пикселя. Так, например, чтобы «смешать» чистый красный цвет, значение R будет равно 255, а значения G и B будут равны 0. У чистого белого будет 255 для всех значений RGB, а у чистого черного будет 0 для всех значений. . Используя эти комбинации, можно определить 16,7 миллиона цветов (256 x 256 x 256). Вы можете увидеть, как меняются эти значения, поэкспериментировав с ползунками на этой странице: http://colorizer.org
Это означает, что для каждого из трех цветов RGB (красный, зеленый и синий) существует 256 градаций (со значениями от 0 до 255), которые при объединении определяют цвет пикселя. Так, например, чтобы «смешать» чистый красный цвет, значение R будет равно 255, а значения G и B будут равны 0. У чистого белого будет 255 для всех значений RGB, а у чистого черного будет 0 для всех значений. . Используя эти комбинации, можно определить 16,7 миллиона цветов (256 x 256 x 256). Вы можете увидеть, как меняются эти значения, поэкспериментировав с ползунками на этой странице: http://colorizer.org
Иногда требуется еще более широкий диапазон цветов, и по этой причине существует 10-битный видеопоток. В 10-битных потоках доступно более миллиарда различных цветов, поскольку каждый из трех компонентов имеет 1024 градации (1024 x 1024 x 1024 = 1,07 миллиарда). Хотя это полезно для некоторого контента, разница в уровне обработки цвета не заметна на большинстве светодиодных экранов или проекционных дисплеев.
Итак, если вы выводите 8-битный видеопоток с разрешением 1280 x 720, то скорость передачи данных для вывода равна размеру кадра (1280×720), умноженному на количество кадров в секунду (60), умноженному на общее количество цветных битов (3 x 8):
(1280 × 720) размер кадра × 60 кадров в секунду × 24 бит на пиксель = 1,3 Гбит/с .
Подвыборка цвета
Последним фактором в выходной полосе пропускания является подвыборка цвета. Обработка видео требует больших вычислительных ресурсов и может привести к большим размерам файлов, а также к большой пропускной способности данных при воспроизведении через широковещательные устройства (такие как продукты Blackmagic SDI). Таким образом, производители видеооборудования придумали еще один метод более эффективной обработки видео, изучая, как человеческий глаз и мозг воспринимают визуальные образы. Мы гораздо более чувствительны к яркости (темной или яркой) изображения, чем к конкретным цветам. Из-за этого при обработке видео большая часть информации о цвете изображения часто может быть отброшена, если сохраняется информация о яркости. Это называется цветовой субдискретизацией.
Из-за этого при обработке видео большая часть информации о цвете изображения часто может быть отброшена, если сохраняется информация о яркости. Это называется цветовой субдискретизацией.
Величина субдискретизации обозначается отношением информации о яркости к информации о цвете. Цветовая модель, используемая для широковещательного видео, не основана на независимых значениях красного, зеленого и синего, как описано выше. Скорее, широковещательное видео основано на яркости (Y) и цвете или «цветности» (представленных как Pb и Pr в цифровом компонентном видео). Сложите их вместе, и вы получите YPbPr. Мы не будем слишком углубляться в то, как это работает, но вы можете увидеть, как воздействуют цвета на основе изменения ползунков, показанных на http://colorizer.org в разделе YPbPr.
Цветовая субдискретизация обозначается как отношение скорости передачи данных, используемой для этих трех каналов (Y:Pb:Pr). Таким образом, если каждый канал получает одинаковую скорость передачи данных, это обозначается как 4:4:4. В 8-битном видеопотоке с соотношением сторон 4:4:4 каждый канал получает полные 8 бит информации на пиксель, что дает 8 x 3 или 24 бита. Если бы это было 10-битное видео в формате 4:4:4, то потребовалось бы 30 бит информации на пиксель. Поскольку наши глаза не так чувствительны к информации о цвете, мы часто сокращаем объем хранимой информации о цвете вдвое, что означает соотношение 4:2:2… каналы Pb и Pr получают половину информации канала яркости. Это означает, что 8-битный видеопоток будет использовать 8 бит для яркости, 4 для Pb и 4 для Pr… 8+4+4 = 12 бит. Для 10-битного потока 4:2:2 будет использоваться 10 бит для яркости, 5 для Pb и 5 для Pr… всего 20 бит на пиксель.
В 8-битном видеопотоке с соотношением сторон 4:4:4 каждый канал получает полные 8 бит информации на пиксель, что дает 8 x 3 или 24 бита. Если бы это было 10-битное видео в формате 4:4:4, то потребовалось бы 30 бит информации на пиксель. Поскольку наши глаза не так чувствительны к информации о цвете, мы часто сокращаем объем хранимой информации о цвете вдвое, что означает соотношение 4:2:2… каналы Pb и Pr получают половину информации канала яркости. Это означает, что 8-битный видеопоток будет использовать 8 бит для яркости, 4 для Pb и 4 для Pr… 8+4+4 = 12 бит. Для 10-битного потока 4:2:2 будет использоваться 10 бит для яркости, 5 для Pb и 5 для Pr… всего 20 бит на пиксель.
Итак, если это вариант, возникает логичный вопрос: какое значение это имеет?
Как и глубина цвета, в большинстве случаев это не имеет большого значения… по крайней мере, в пространстве «конечного вывода», которое занимают продукты Renewed Vision. На самом деле при создании видео или фильмов наличие дополнительной информации о цвете из исходного материала несколько важно, потому что это обеспечивает большую гибкость при цветокоррекции (осветление/затемнение областей изображения, подчеркивающих цвета разных кадров). Однако после завершения видео лишняя информация о цвете обычно не имеет большого значения для конечного зрителя. Однако есть некоторые исключения. Классический пример — снимок солнечного неба… здесь различные цвета синего цвета при переходе от светлого к темному создают полосы на изображении, если данных о цвете недостаточно.
Однако после завершения видео лишняя информация о цвете обычно не имеет большого значения для конечного зрителя. Однако есть некоторые исключения. Классический пример — снимок солнечного неба… здесь различные цвета синего цвета при переходе от светлого к темному создают полосы на изображении, если данных о цвете недостаточно.
Одно интересное замечание: поскольку большая часть потребительского контента сильно сжата, а большая часть информации о цвете удалена, обычным обходным решением для цветовой полосы выше является добавление некоторого шума к изображению. Подобно тонкому мягкому фильтру, шум сглаживает края и создает изображения, которые, хотя и имеют недостатки, гораздо менее заметны.
По умолчанию вся обработка вещательных выходов в продуктах Renewed Vision выполняется в формате 4:2:2.
Зачем вам это? Все дело в скорости передачи данных!
Все это имеет значение при расчете пропускной способности при использовании широковещательных выходов. Такие продукты, как PVP3 и ProPresenter 6, которые допускают несколько видеовыходов через SDI, могут выводить видео только в том случае, если для этого имеется достаточная пропускная способность между ЦП и видеооборудованием. Если вы выполняете вывод, например, на карту Decklink Quad во внешнем корпусе Thunderbolt 3, вам необходимо убедиться, что общая пропускная способность для видеопотоков, отправляемых по кабелю Thunderbolt, составляет менее 22 Гбит/с. Знание того, как рассчитываются эти скорости передачи данных, важно для понимания того, что возможно с данным оборудованием.
Такие продукты, как PVP3 и ProPresenter 6, которые допускают несколько видеовыходов через SDI, могут выводить видео только в том случае, если для этого имеется достаточная пропускная способность между ЦП и видеооборудованием. Если вы выполняете вывод, например, на карту Decklink Quad во внешнем корпусе Thunderbolt 3, вам необходимо убедиться, что общая пропускная способность для видеопотоков, отправляемых по кабелю Thunderbolt, составляет менее 22 Гбит/с. Знание того, как рассчитываются эти скорости передачи данных, важно для понимания того, что возможно с данным оборудованием.
Итак, допустим, я хотел вывести восемь видеовыходов 1080p60 из PVP3.
Размер кадра: 1920×1080
Частота кадров: 60
На этой диаграмме показано, что в итоге вы получите примерно 2 Гбит/с на поток… в результате восемь таких потоков будут занимать 16 Гбит/с данных на шине Thunderbolt 3, что ниже Ограничение 22Gbps.
О Брэде Уэстоне
Брэд Уэстон является президентом Renewed Vision и 20-летним волонтером в местной церкви. Больше всего его вдохновляет помощь людям делать больше с меньшими затратами.
Больше всего его вдохновляет помощь людям делать больше с меньшими затратами.
Есть идея для блога?
Будем рады услышать! Вы даже можете быть одним из наших приглашенных блоггеров. Нажмите кнопку ниже, чтобы отправить электронное письмо нашей маркетинговой команде, и мы свяжемся с вами!
Свяжитесь с нами
ShortCourses-Изучение пикселей и цветов
Часть 3 рабочего листа Excel «Калькулятор пикселей и изображений» вычисляет размер печати, который вы можете ожидать от заданного размера файла и разрешения, которое вы выбрали для печати. Цифры в последующих описаниях относятся к номерам строк на рабочем листе.
1. Биты на цвет — здесь вы вводите количество битов, которое ваше изображение использует для каждого цвета — красного, зеленого и синего.
2. Биты на пиксель вычисляются по формуле, которая умножает биты на цвет (строка 1) на 3, поскольку для каждого пикселя используются три цвета.
3. Количество возможных цветов вычисляется путем возведения числа 2 в число бит на пиксель (строка 2).
4. Ширина изображения (в пикселях) — здесь вы вводите ширину изображения в пикселях.
5. Высота изображения (в пикселях) — здесь вы вводите высоту изображения в пикселях.
6. Общее количество пикселей в изображении рассчитывается путем умножения ширины изображения на его высоту.
7. Размер файла (без сжатия) рассчитывается путем умножения общего количества пикселей в изображении на количество битов, используемых для хранения каждого пикселя. Размеры файлов отображаются в битах, байтах, килобайтах и мегабайтах.
8. Таблица глубины цвета показывает глубину цвета, используемую различными типами изображений.
Упражнения
Откройте рабочий лист, нажав кнопку Excel в этом разделе, и введите числа в зеленые ячейки, чтобы изучить следующие вопросы.
1. Если изображение назначает каждому пикселю следующее количество битов, сколько цвета могут отображаться?
- 2 бита = __________ цветов
- 8 битов = __________ цветов
- 16 бит = __________ цветов
- 24 бита = __________ цветов
- 32 бита = __________ цветов
- 36 битов = __________ цветов
2. Если размер изображения 3000 x 2000 пикселей и 32 бита цвета, насколько велик файл
в мегабайтах?
Если размер изображения 3000 x 2000 пикселей и 32 бита цвета, насколько велик файл
в мегабайтах?
ОБЗОР: БИТЫ И БАЙТЫ
. Читая о цифровых системах, вы часто сталкиваетесь с терминами «бит» и «байт».
. Бит – это наименьшая цифровая единица. По сути, это один элемент компьютера, который, подобно лампочке, имеет только два возможных состояния: включено (указывает 1) или выключено (указывает 0). Термин «бит» представляет собой сокращение более описательной фразы «двоичная цифра».
. Байты представляют собой группы из 8 битов, связанных вместе для обработки. Поскольку каждый из восьми битов имеет два состояния (включено или выключено), общее количество информации, которое может быть передано, равно 2 8 (2 в 8 степени), или 256 возможных комбинаций.
Сканирование и размеры изображений
Цветные сканеры работают, создавая отдельные красные, зеленые и синие версии изображения, а затем объединяя их вместе для создания окончательного цифрового изображения. Некоторые сканируют все цвета за один проход, в то время как другие используют три прохода, что является более медленным, но более качественным методом. Какой метод используется, зависит от датчика изображения сканера. В большинстве сканеров используются линейные ПЗС-матрицы, расположенные в ряд. Те, которые требуют трех проходов, используют один ряд фотосайтов и пропускают разные фильтры (красный, зеленый или синий) перед датчиком для каждого прохода или используют три разных источника света. У других есть 3 ряда фотосайтов, каждый ряд со своим собственным фильтром, поэтому они могут захватывать все три цвета за один проход.
Некоторые сканируют все цвета за один проход, в то время как другие используют три прохода, что является более медленным, но более качественным методом. Какой метод используется, зависит от датчика изображения сканера. В большинстве сканеров используются линейные ПЗС-матрицы, расположенные в ряд. Те, которые требуют трех проходов, используют один ряд фотосайтов и пропускают разные фильтры (красный, зеленый или синий) перед датчиком для каждого прохода или используют три разных источника света. У других есть 3 ряда фотосайтов, каждый ряд со своим собственным фильтром, поэтому они могут захватывать все три цвета за один проход.
При сканировании изображения источник света перемещается по фотографии (некоторые сканеры печати и документов вместо этого перемещают документ мимо источника света). Источник света отражается от отпечатка или проходит через прозрачную пленку и фокусируется на датчике изображения с помощью системы зеркал и линз. Из-за этой системы зеркал и линз датчик не обязательно должен быть таким же широким, как сканируемая область.
Горизонтальное оптическое разрешение сканера определяется количеством фотосайтов на его сенсоре. Однако вертикальное разрешение определяется расстоянием, на которое перемещается бумага или источник света между сканами. Например, сканер с разрешением 600 x 1200 имеет 600 фотосайтов на своем сенсоре и перемещается на 1/1200 дюйма между каждым сканированием.
Сканирование и размеры файлов
При сканировании ваша цель состоит в том, чтобы получить файл цифрового изображения, содержащий все необходимые детали, но при этом файл не должен быть слишком большим для работы. Если вы сканируете со слишком низким разрешением, вы потеряете детали. Если вы просканируете слишком высоко, ваш файл будет слишком большим. При сканировании исходного изображения — слайда или отпечатка — размер файла зависит от ряда факторов, включая сканируемую область, разрешение сканера и глубину цвета или количество битов, присвоенных каждому пикселю. Давайте рассмотрим это шаг за шагом, как если бы вы вычисляли размеры файлов с помощью загружаемого калькулятора сканирования — часть 1.
Давайте рассмотрим это шаг за шагом, как если бы вы вычисляли размеры файлов с помощью загружаемого калькулятора сканирования — часть 1.
1. Введите ширину сканируемого изображения в дюймах.
2. Введите глубину или высоту сканируемого изображения.
3. Введите оптическое разрешение сканера или разрешение, с которым предполагается сканировать.
4. Отсканированные пиксели по горизонтали рассчитываются путем умножения разрешения сканера (строка 3) на размер оригинала по горизонтали (строка 1).
5. Отсканированные пиксели по вертикали рассчитываются путем умножения разрешения сканера (строка 3) на размер оригинала по вертикали (строка 2).
6. Общее количество отсканированных пикселей рассчитывается путем умножения количества пикселей, отсканированных по горизонтали (строка 4), на количество пикселей, отсканированных по вертикали (строка 5).
7. Глубина цвета — это то, где вы вводите количество битов, присвоенных каждому пикселю. Обычно это 1, если изображение черно-белое, 8, если оно в градациях серого (например, черно-белая фотография), или 24, если оно цветное.
Обычно это 1, если изображение черно-белое, 8, если оно в градациях серого (например, черно-белая фотография), или 24, если оно цветное.
8. Размер файла в битах рассчитывается путем умножения количества пикселей в изображении (строка 6) на глубину цвета (строка 7).
9. Размер файла в байтах рассчитывается путем деления размера файла в битах (строка 8) на 8.
10. Размер файла в килобайтах рассчитывается путем деления размера файла в байтах (строка 9) на 1000.
11. Размер файла в мегабайтах рассчитывается путем деления размера файла в килобайтах (строка 10) на 1000.
Сканирование изображения для печати указанного размера
Бывают случаи, когда вы знаете, какой размер вы хотите отпечатать, и вам нужно вычислить размер файла изображения в обратном порядке. Для большинства целей вы можете рассчитывать на фотореалистичное качество печати с разрешением около 300 dpi. Это означает, что для печати 4 x 6 требуется файл изображения размером 1200 x 1800, а для печати 8 x 10 требуется один файл размером 2400 x 3000.
Вы можете растягивать или сжимать изображения, импортированные в такие программы, как PageMaker и QuarkXPress. Поскольку количество пикселей в изображении не меняется, количество точек на дюйм должно измениться. Например, допустим, вы поместили на страницу изображение размером 800 x 600 и шириной 2 дюйма. Если вы распечатаете его в этом размере, оно будет напечатано с разрешением 400 dpi (800, разделенное на 2 дюйма). Если теперь вы растянете изображение до ширины 4 дюйма, разрешение упадет до 200 (800, разделенное на 4 дюйма). Если вам нужно изображение шириной 4 дюйма И разрешением 400 точек на дюйм, лучше всего отсканировать его, чтобы оно имело ширину 1600 пикселей, прежде чем импортировать его. Однако, если оно должно быть напечатано на печатном станке, правила меняются и становятся более сложными. Вам следует отсканировать изображение. поэтому его соты на дюйм равны в два раза больше количества строк на дюйм (lpi), с которым оно будет напечатано.
1. Введите ширину сканируемого изображения в дюймах.
Введите ширину сканируемого изображения в дюймах.
2. Введите глубину или высоту сканируемого изображения.
3. Введите одно из выходных разрешений принтера в точках на дюйм (dpi).
4. Горизонтальный размер оригинала рассчитывается путем умножения желаемого горизонтального размера вывода (строка 1) на желаемое разрешение вывода (строка 3).
5. Размер оригинала по вертикали рассчитывается путем умножения требуемого размера вывода по вертикали (строка 2) на требуемое разрешение вывода (строка 3).
6. Введите глубину цвета изображения. Обычно это 1, если изображение черно-белое, 8, если оно в градациях серого (например, черно-белая фотография), или 24, если оно цветное.
7. Размер файла в битах рассчитывается путем умножения размера оригинала по горизонтали на размер по вертикали (строки 4 и 5) для расчета общего количества пикселей в изображении, а затем умножения на глубину цвета (строка 6). .
8. Размер файла в байтах рассчитывается путем деления размера файла в битах (строка 7) на 8.
9. Размер файла в килобайтах рассчитывается путем деления размера файла в байтах (строка 8) на 1024.
10. Размер файла в мегабайтах рассчитывается путем деления размера файла в килобайтах (строка 9) на 1000.
Сканирование изображения для отображения на экране
Сканирование изображения для экрана аналогично сканированию изображения для печати, за исключением того, что выходные данные обычно указываются в пикселях, а не в дюймах. Хотя фактическое количество пикселей на дюйм на мониторе зависит от его размера и разрешения, изображения обычно сканируются с разрешением 72 ppi для отображения на экране (хотя иногда они сканируются до 9 пикселей).6 точек на дюйм). Увеличение их размера не добавляет к изображению никакой информации, а просто увеличивает размер файлов.
1. Введите ширину сканируемого изображения в дюймах.
2. Введите глубину или высоту сканируемого изображения.
3. Введите разрешение экрана в точках на дюйм (dpi). Обычно это в среднем 72 dpi.
4. Введите желаемую ширину изображения в пикселях.
5. Размер изображения по вертикали рассчитывается путем деления его ширины в строке 4 на отношение ширины оригинала к высоте, вычисляемой путем деления строки 1 на строку 2.
6. Введите глубину цвета изображения. Обычно это 1, если изображение черно-белое, 8, если оно в градациях серого (например, черно-белая фотография), или 24, если оно цветное.
7. Размер файла в битах рассчитывается путем умножения размера оригинала по горизонтали на размер по вертикали (строки 4 и 5) для расчета общего количества пикселей в изображении, а затем умножения на глубину цвета (строка 6). .
8. Размер файла в байтах рассчитывается путем деления размера файла в битах (строка 7) на 8.
9. Размер файла в килобайтах рассчитывается путем деления размера файла в байтах (строка 8) на 1024.
10. Размер файла в мегабайтах рассчитывается путем деления размера файла в килобайтах (строка 9) на 1000.
Что такое 8-бит, 10-бит, 12-бит, 4:4:4, 4:2:2 и 4:2:0 | Датавидео
Что такое 8-бит, 10-бит, 12-бит, 4:4:4, 4:2:2 и 4:2:0
07 января 2020 г.
Когда дело доходит до производства цифрового видео, мы часто видим 8-битную, 10-битную или даже 12-битную спецификацию обработки изображений. Иногда на записывающих устройствах также можно встретить такие числа, как 4:4:4, 4:2:2 и 4:2:0. Что именно означают эти цифры и как они влияют на качество изображения и цвета? Мы ответим на все ваши вопросы в этой статье.
Что такое 8-битная, 10-битная и 12-битная глубина цвета?
Глубина цвета также известна как битовая глубина, которая относится к количеству битов, используемых для определения цветовых каналов, красного, зеленого или синего, для каждого пикселя.
В большинстве систем RGB имеется 256 оттенков на цветовой канал. Если вы достаточно хорошо знаете двоичную систему, это число 256 должно показаться вам очень знакомым. Число 256 равно 2 в 8-й степени или 8-битной глубине цвета. Это означает, что каждый из каналов RGB имеет 256 оттенков, поэтому всего в этой 8-битной системе RGB имеется 256x256x256 или 16 777 216 цветов.
Число 256 равно 2 в 8-й степени или 8-битной глубине цвета. Это означает, что каждый из каналов RGB имеет 256 оттенков, поэтому всего в этой 8-битной системе RGB имеется 256x256x256 или 16 777 216 цветов.
8-битная цветовая система способна воспроизводить более 16 миллионов цветов. Это может выглядеть огромным, но по сравнению с 10-битным это на самом деле ничто. В 10-битной системе вы можете воспроизвести 1024 x 1024 x 1024 = 1 073 741 824 цвета, что в 64 раза больше, чем в 8-битной системе. Что еще более шокирует, так это то, что 12-битная система способна воспроизводить колоссальные 4096 x 4096 x 4096 = 68 719 476 736 цветов! В результате увеличение глубины цвета позволит вам лучше представить свои цвета.
Что такое выборка цветности и числа 4:4:4, 4:2:2 и 4:2:0?
Мы часто видим числа 4:4:4, 4:2:2 и 4:2:0 на записывающих устройствах, и они известны как субдискретизация цветности. Вы когда-нибудь задумывались, как субдискретизация цветности влияет на цвета изображения? И что именно означают эти числа 4:4:4, 4:2:2 и 4:2:0?
Прежде чем мы углубимся в субдискретизацию цветности, давайте сначала поговорим о пикселе изображения. Пиксель изображения определяется компонентами яркости и цветности. Без компонентов цветности яркость каждого пикселя создает представление изображения в оттенках серого. Кроме того, исследования показывают, что человеческие глаза более чувствительны к свету или яркости, чем к цветам.
Пиксель изображения определяется компонентами яркости и цветности. Без компонентов цветности яркость каждого пикселя создает представление изображения в оттенках серого. Кроме того, исследования показывают, что человеческие глаза более чувствительны к свету или яркости, чем к цветам.
YCbCr — это семейство цветовых пространств, используемых как часть конвейера цветных изображений в видеосистемах и системах цифровой фотографии. Y относится к яркости пикселя и разделяет 1/3 количества сигнала. Сигнал яркости всегда сохраняется без сжатия. Cb и Cr — это два сигнала цветности, которые делят 2/3 количества сигнала. Сигналы цветности могут быть сжаты для уменьшения количества загружаемых данных.
Возьмем для примера 4:4:4. Первые 4 представляют собой количество пикселей, которые мы подвергаем субдискретизации. Вторые 4 означают, что 4 цвета дают в первой строке выборки цветности, а третьи 4, опять же, означают, что 4 цвета дают во второй строке выборки цветности. С технической точки зрения, 4:4:4 означает, что каждый пиксель имеет свое собственное значение цвета, которое включает в себя всю информацию о цветности, поэтому это не субдискретизация цветности. Теперь давайте посмотрим на 4:2:2. Вторые 2 означают две субдискретизации цветности в первой строке. А третья 2 означает тоже два подвыборки цветности во втором ряду. Таким образом, изображение 4:2:2 сохраняет только половину выборок цветности, что и изображение 4:4:4. Что касается 4:2:0, это указывает на две подвыборки цветности в первой строке и отсутствие подвыборки цветности во второй строке, поэтому пиксели во второй строке копируют то же значение цветности, что и в первой строке. В результате изображение 4:2:0 сохраняет только четверть цветовой подвыборки по сравнению с изображением 4:4:4.
Теперь давайте посмотрим на 4:2:2. Вторые 2 означают две субдискретизации цветности в первой строке. А третья 2 означает тоже два подвыборки цветности во втором ряду. Таким образом, изображение 4:2:2 сохраняет только половину выборок цветности, что и изображение 4:4:4. Что касается 4:2:0, это указывает на две подвыборки цветности в первой строке и отсутствие подвыборки цветности во второй строке, поэтому пиксели во второй строке копируют то же значение цветности, что и в первой строке. В результате изображение 4:2:0 сохраняет только четверть цветовой подвыборки по сравнению с изображением 4:4:4.
Почему видеокамера вещательного уровня такая мощная?
Пиксели представляют собой очень маленькие цветные точки, поэтому очень сложно обнаружить заметную визуальную разницу в том, записано ли видео в формате 4:4:4, 4:2:2 или 4:2:0. Однако 4:4:4 может записывать больше информации о цвете, чем 4:2:2 и 4:2:0, поэтому модель субдискретизации цветности 4:4:4 по-прежнему имеет преимущества перед 4:2:0 и 4:2. :2 с точки зрения качества цвета.
:2 с точки зрения качества цвета.
В большинстве имеющихся на рынке цифровых зеркальных и беззеркальных камер для сжатия видеофайлов используется модель субдискретизации цветности 4:2:0. Несмотря на то, что вы можете получить хорошее качество изображения из видео 4:2:0, вы все равно можете столкнуться с проблемами при выполнении хроматического кеинга или постредактирования из-за низкого разрешения для информации о цветности. По сравнению с изображениями 4:4:4 будет сложнее и труднее добиться чистого результата хромакея с видео 4:2:0. Вот почему профессиональные видеопроизводители по-прежнему предпочитают работать с видео формата 4:4:4 или 4:2:2, которое содержит больше информации о цветности, что облегчает постредактирование, только финальное видео сжимается в формате 4:2:0 для сохранения размера. файла. Эта производственная процедура похожа на то, что профессиональный фотограф всегда снимает фотографии с файлами RAW, а затем выводит изображения после редактирования в формате JPG для последующих приложений.
Зная теорию субдискретизации цветности, зрители уже должны знать, почему только профессиональное видеооборудование вещательного уровня способно воспроизводить изображение очень высокого качества и почему оно дороже потребительских цифровых камер и мобильных телефонов. Возьмем в качестве примера видеокамеру со сменными объективами BC-100 компании Datavideo. BC-100 — это видеокамера вещательного уровня, предназначенная для виртуальной студии. Камера оснащена 12-битным датчиком обработки изображений, способным захватывать огромное количество информации о цвете и отображать мельчайшие цветовые различия. Насыщенные цвета и четкое качество изображения нужны не только для визуального удовольствия, но и для получения четких и чистых объектов на фоне с помощью хромакея. С помощью продвинутой техники вы можете легко выполнить цветовой ключ сложных объектов, таких как стекло или волосы, представляя мельчайшие детали в сочетании с виртуальным фоном. Кроме того, технология расширенного динамического диапазона (HDR) позволяет видеокамере записывать детали ярких и темных частей изображения в условиях высокой контрастности, делая изображения более реальными для человеческого глаза.

 N=4
N=4 к. 16 градаций цвета используется.
к. 16 градаций цвета используется. Общее количество
оттенков может достигать миллионов цветов, но для самых простых режимов используется
16 или 256 цветов (это режимы VGA).
Общее количество
оттенков может достигать миллионов цветов, но для самых простых режимов используется
16 или 256 цветов (это режимы VGA). Возможные варианты выбора приведены
в табл. (указаны только те режимы, которые позволяют использовать современное
программное обеспечение).
Возможные варианты выбора приведены
в табл. (указаны только те режимы, которые позволяют использовать современное
программное обеспечение). Каково максимально возможное число цветов в палитре изображения?
Каково максимально возможное число цветов в палитре изображения?
 Обратите внимание, что файл JPG большего размера по-прежнему является небольшим файлом по сравнению с форматами без потерь. Попытки экстремального сжатия не являются хорошим планом в отношении качества изображения.
Обратите внимание, что файл JPG большего размера по-прежнему является небольшим файлом по сравнению с форматами без потерь. Попытки экстремального сжатия не являются хорошим планом в отношении качества изображения.
 Индексированные файлы включают размер палитры, но файлы GIF не имеют Exif. PNG формально не имеет Exif, но такие данные обычно могут быть добавлены несколькими приложениями. Многие файлы Raw являются внутренними файлами TIF с необработанными данными в разделе Exif. Так что все усложняется, но Exif относительно мал. Вы можете добавить ожидаемый размер Exif, если он известен, но это не будет иметь большого значения. По умолчанию Exif здесь составляет 6 КБ, что составляет всего 0,0059.мегабайты (калькулятор преобразования МБ ниже). Вы можете ввести 0, если хотите.
Индексированные файлы включают размер палитры, но файлы GIF не имеют Exif. PNG формально не имеет Exif, но такие данные обычно могут быть добавлены несколькими приложениями. Многие файлы Raw являются внутренними файлами TIF с необработанными данными в разделе Exif. Так что все усложняется, но Exif относительно мал. Вы можете добавить ожидаемый размер Exif, если он известен, но это не будет иметь большого значения. По умолчанию Exif здесь составляет 6 КБ, что составляет всего 0,0059.мегабайты (калькулятор преобразования МБ ниже). Вы можете ввести 0, если хотите.
 Размер JPG Exif для iPhone 4S составляет 14050 байт, а для iPhone 5S — 12278 байт. Я видел, что Exif в TIF и PNG, созданные в Photoshop, варьируются от 2 КБ до 9КБ, на значения которых, казалось, повлияла индексированная разрядность без видимой причины (данные оказались одинаковыми, но с разными номерами). Возможно, добавление 12 КБ или более для Exif разумно для камер, но, может быть, 6 КБ для файлов редактора? Exif может добавить от 0 до 25 КБ или около того. но который пока малозаметен в мегабайтах.
Размер JPG Exif для iPhone 4S составляет 14050 байт, а для iPhone 5S — 12278 байт. Я видел, что Exif в TIF и PNG, созданные в Photoshop, варьируются от 2 КБ до 9КБ, на значения которых, казалось, повлияла индексированная разрядность без видимой причины (данные оказались одинаковыми, но с разными номерами). Возможно, добавление 12 КБ или более для Exif разумно для камер, но, может быть, 6 КБ для файлов редактора? Exif может добавить от 0 до 25 КБ или около того. но который пока малозаметен в мегабайтах.

 Только не переусердствуйте с уменьшением размера. Самое большое высококачественное изображение JPG по-прежнему является довольно маленьким файлом по сравнению с другими.
Только не переусердствуйте с уменьшением размера. Самое большое высококачественное изображение JPG по-прежнему является довольно маленьким файлом по сравнению с другими.
 В противном случае PNG может быть 24-битным или 48-битным цветом RGB или 8- или 16-битными оттенками серого, сравнимыми с TIF для них. PNG использует сжатие без потерь, часто файл немного меньше, чем GIF или TIF LZW, но может быть немного медленнее при открытии и распаковке.
В противном случае PNG может быть 24-битным или 48-битным цветом RGB или 8- или 16-битными оттенками серого, сравнимыми с TIF для них. PNG использует сжатие без потерь, часто файл немного меньше, чем GIF или TIF LZW, но может быть немного медленнее при открытии и распаковке.
 Некоторые файлы Raw относятся к этой категории. Технически TIF также может поддерживать сжатие JPG, предлагаемое Photoshop, но эти файлы будут несовместимы с большинством пользователей.
Некоторые файлы Raw относятся к этой категории. Технически TIF также может поддерживать сжатие JPG, предлагаемое Photoshop, но эти файлы будут несовместимы с большинством пользователей.
 Вы можете думать об этом как о сжатом JPG-файле размером примерно 8 МБ, поскольку файлы изображений обычно каким-то образом сжимаются (без потерь или с потерями), поэтому файл на диске, вероятно, меньше, чем размер данных изображения.
Вы можете думать об этом как о сжатом JPG-файле размером примерно 8 МБ, поскольку файлы изображений обычно каким-то образом сжимаются (без потерь или с потерями), поэтому файл на диске, вероятно, меньше, чем размер данных изображения.
 Я не могу себе представить никакой причины, по которой эта конвенция продолжается и сегодня.
Я не могу себе представить никакой причины, по которой эта конвенция продолжается и сегодня.
 ).
).
 Если не 100 %, то разрешение сканирования представляет собой введенное количество точек на дюйм x коэффициент масштабирования… 300 точек на дюйм при масштабе 900 % соответствует разрешению сканирования 9x или 2700 точек на дюйм, что создает достаточное количество пикселей для печати вывода в 9-кратном размере с разрешением 300 точек на дюйм.
Если не 100 %, то разрешение сканирования представляет собой введенное количество точек на дюйм x коэффициент масштабирования… 300 точек на дюйм при масштабе 900 % соответствует разрешению сканирования 9x или 2700 точек на дюйм, что создает достаточное количество пикселей для печати вывода в 9-кратном размере с разрешением 300 точек на дюйм.