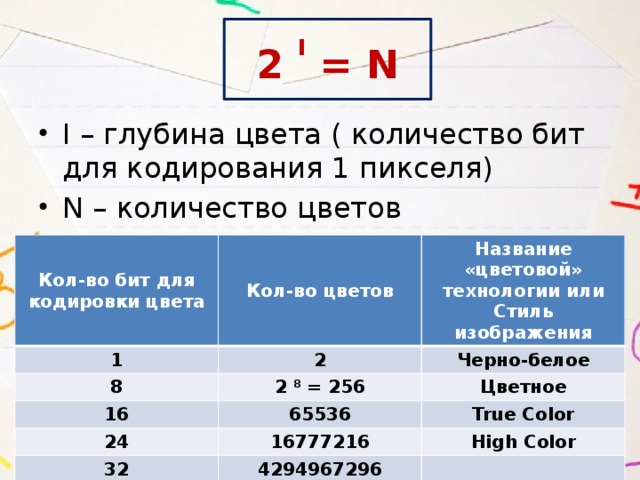
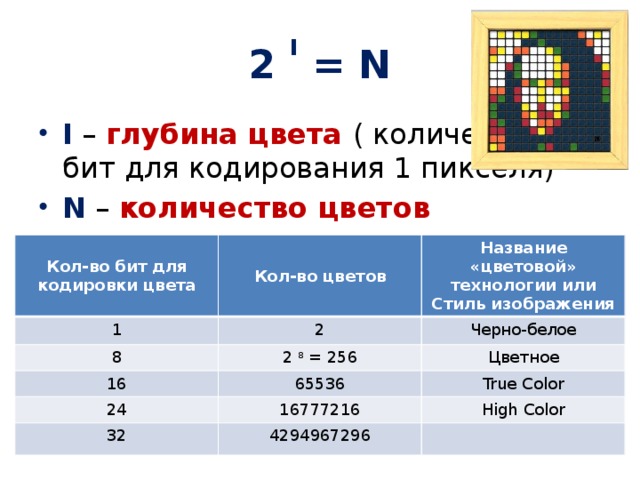
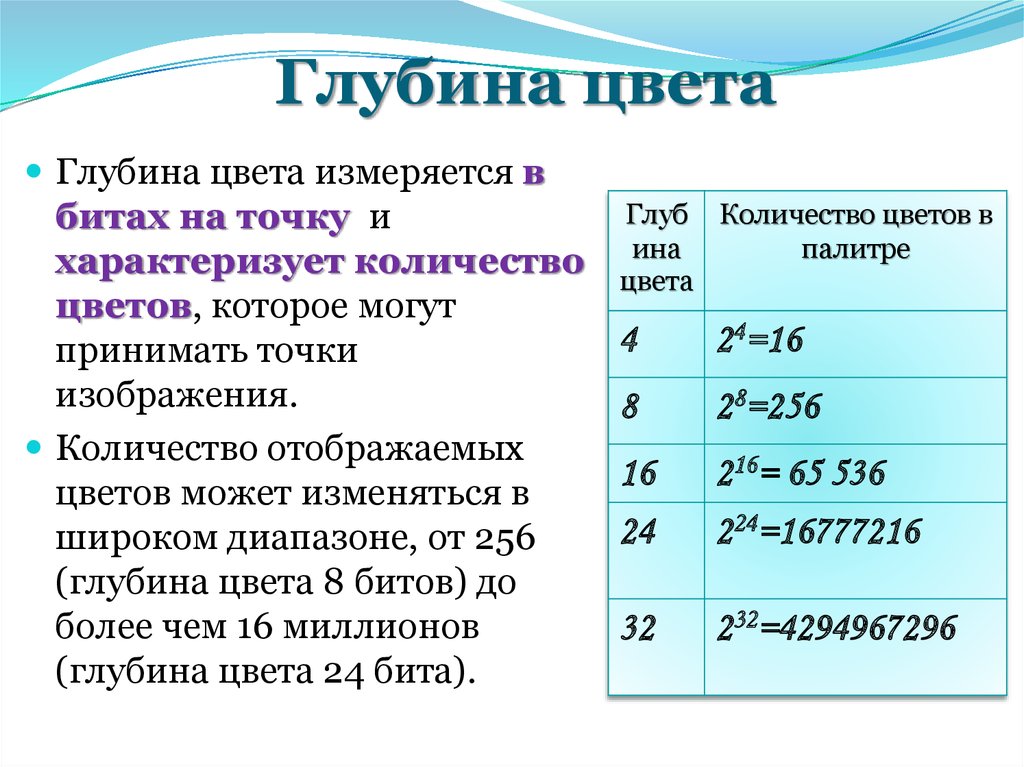
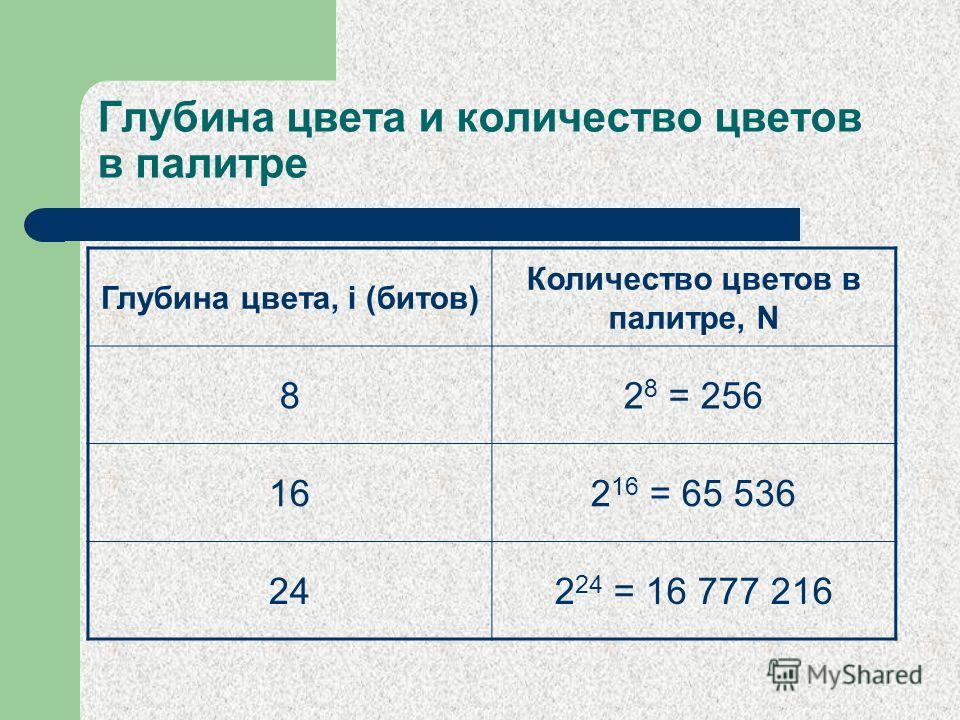
| 32 (true color) | 2 32 = 4 294 967 296 |
Глубина цвета. Цифровая фотография. Трюки и эффекты
Глубина цвета. Цифровая фотография. Трюки и эффектыВикиЧтение
Цифровая фотография. Трюки и эффекты
Содержание
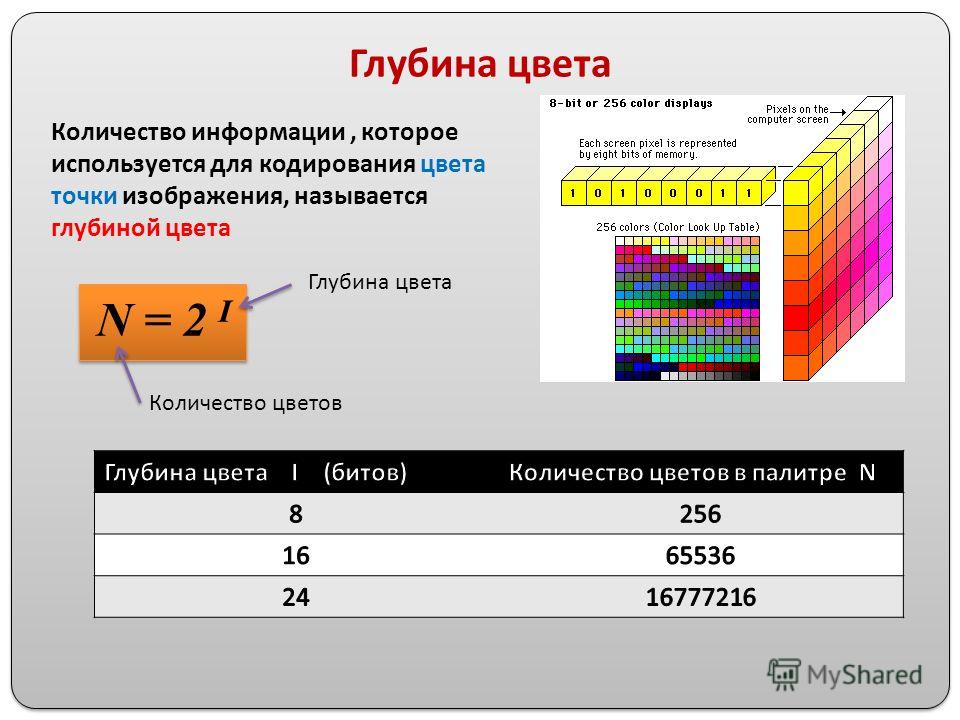
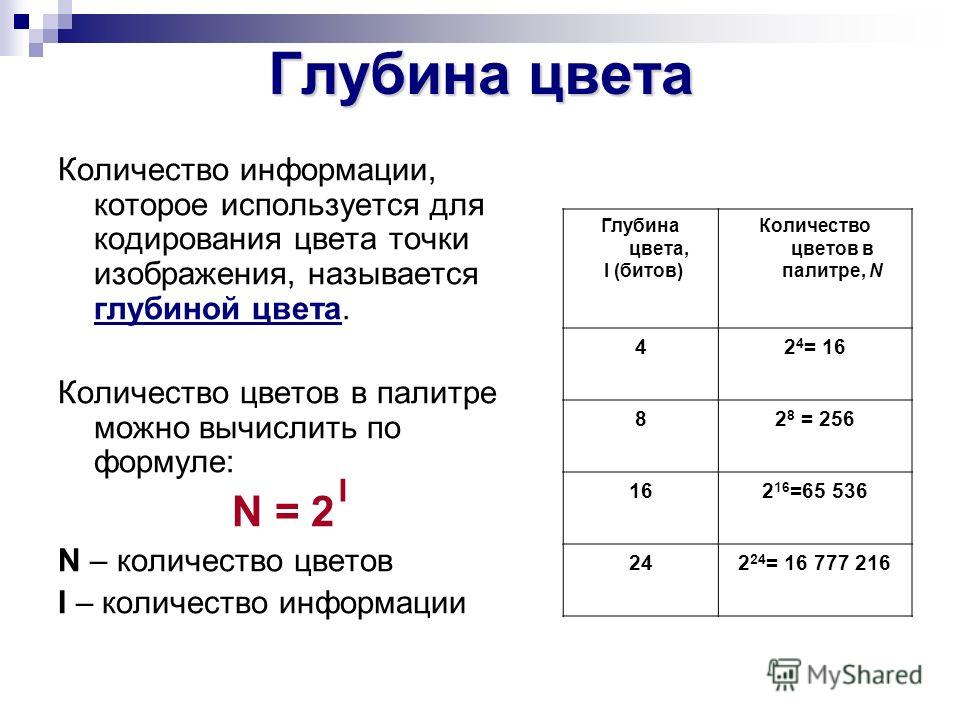
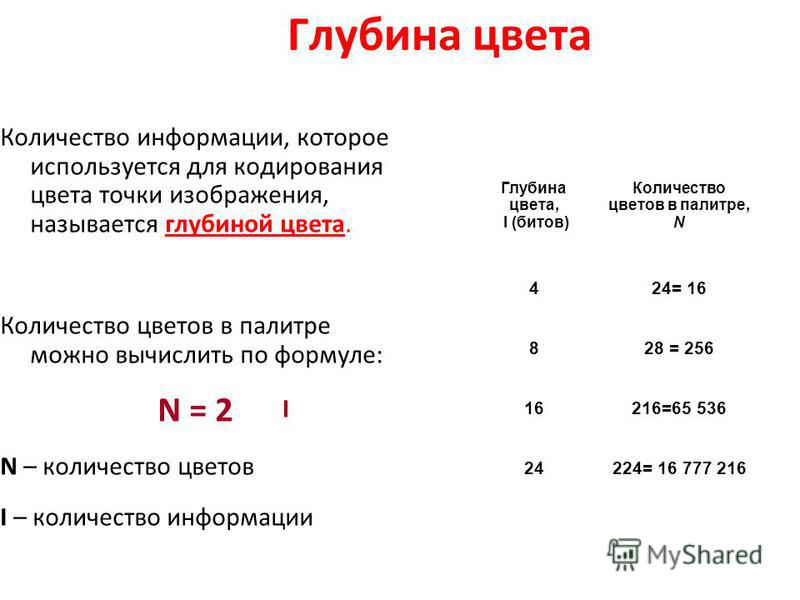
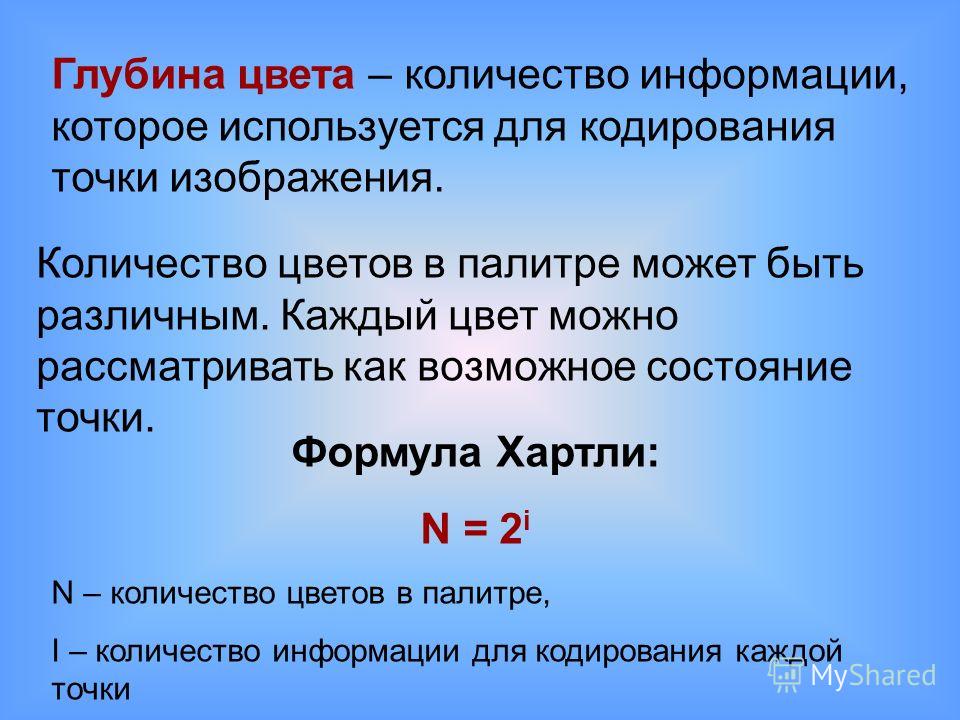
Глубина цвета
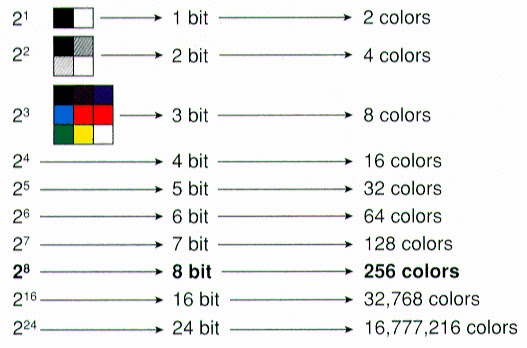
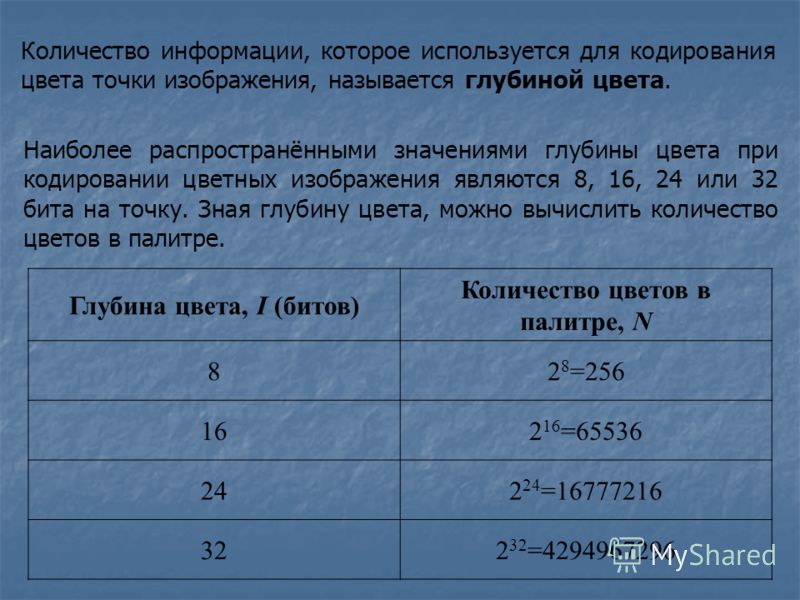
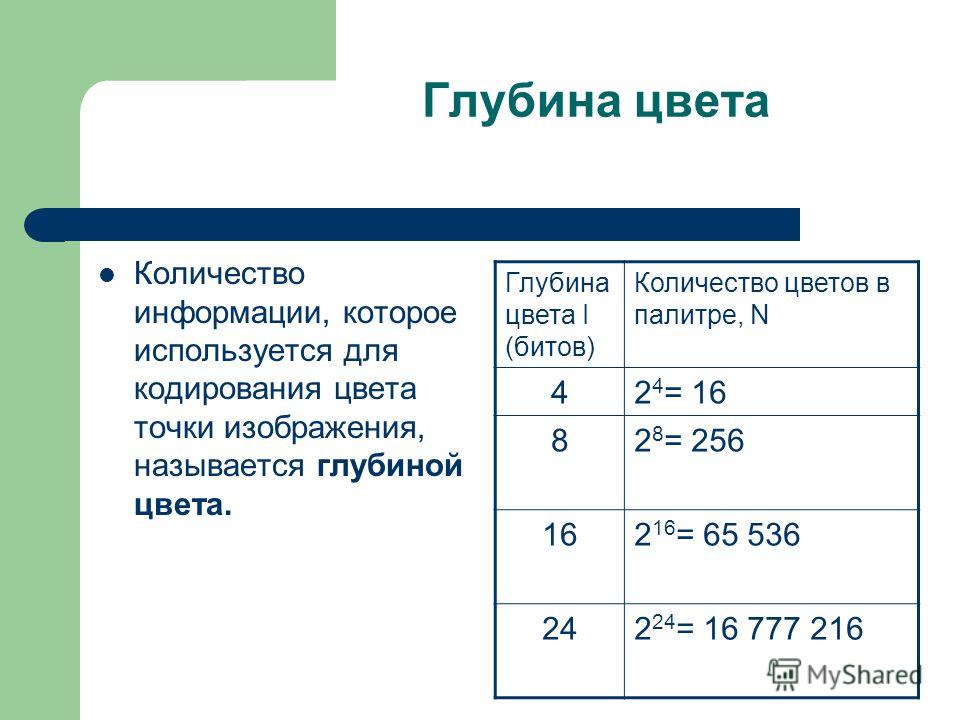
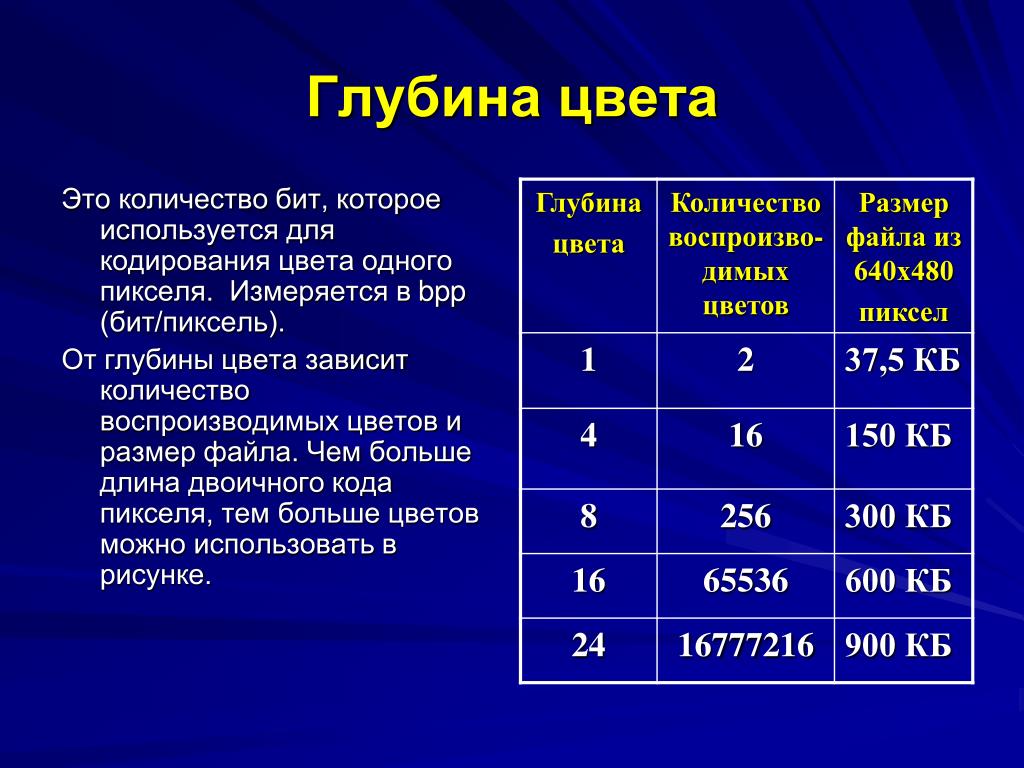
Вся информация на компьютере представлена в виде битов. Количество битов, которым описывается цвет одного пиксела, называется глубиной цвета.
Один бит передает только два состояния: «ноль-единица», «выключено-включено». Если компьютер имеет дело с черно-белым изображением, то для описания каждого пиксела хватит одного бита: состоянию «выключен» будет соответствовать черный цвет, а состоянию «включен» – белый. Получается, что черно-белое изображение имеет однобитную глубину цвета. Двумя битами можно описать четыре цвета, а тремя – восемь цветов.
Если компьютер имеет дело с черно-белым изображением, то для описания каждого пиксела хватит одного бита: состоянию «выключен» будет соответствовать черный цвет, а состоянию «включен» – белый. Получается, что черно-белое изображение имеет однобитную глубину цвета. Двумя битами можно описать четыре цвета, а тремя – восемь цветов.
Важно!
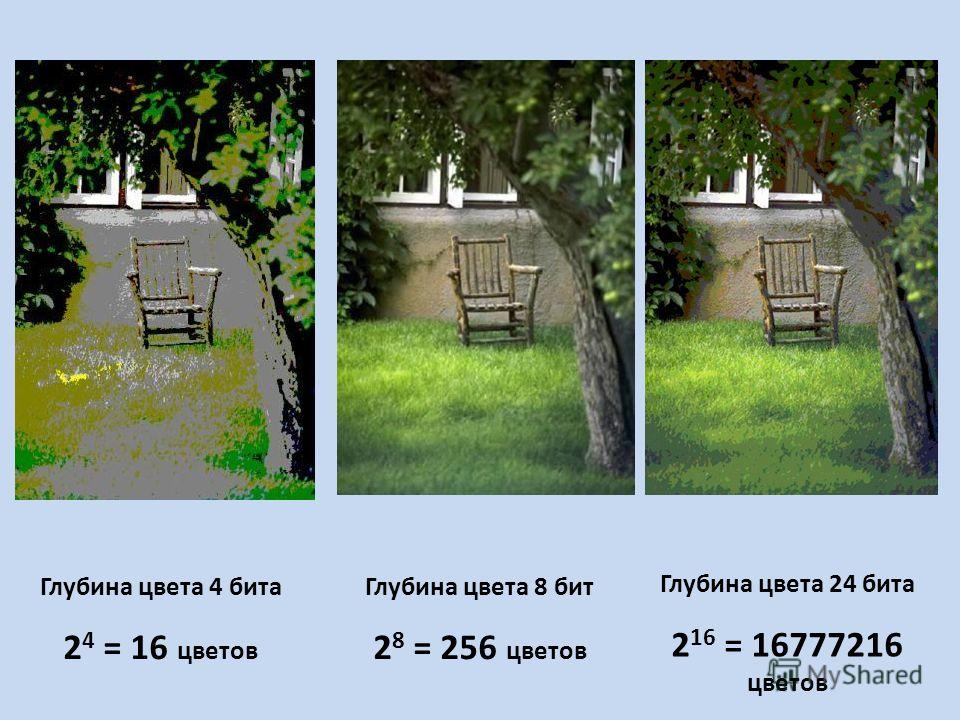
Чем больше глубина цвета, то есть количество битов, описывающих один пиксел, тем больше цветов и оттенков может передать устройство.
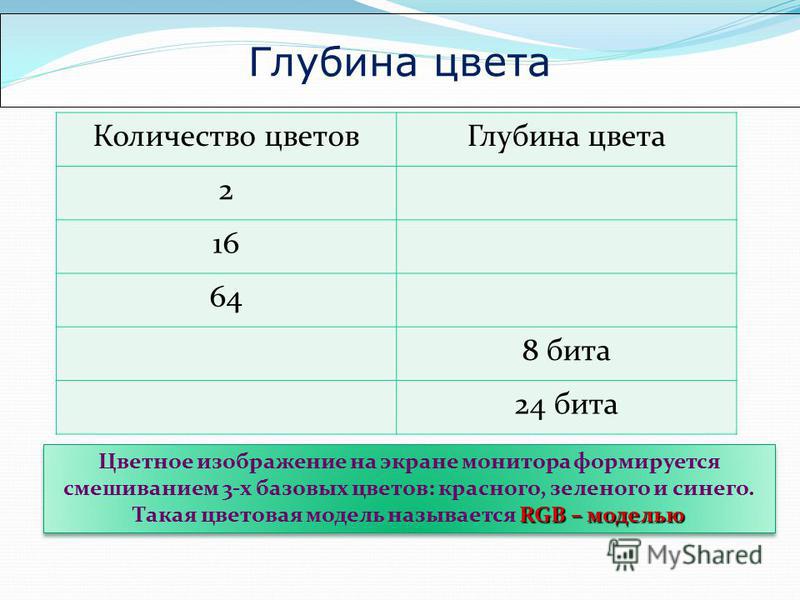
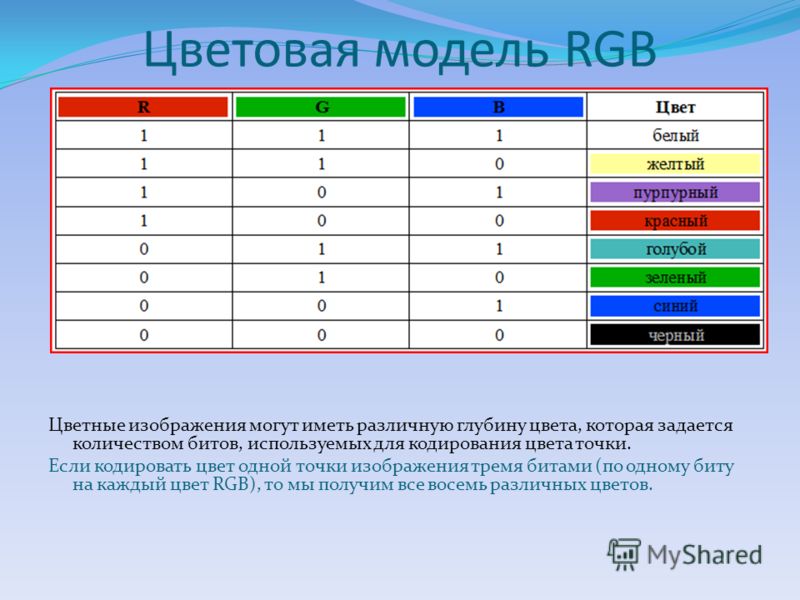
Мы помним, что цветовая модель RGB состоит из трех основных цветов. Все цвета в цифровом фотоаппарате создаются с помощью комбинации трех основных цветов: красного, зеленого и синего. Эти три главных цвета также называются каналами, а битовые значения цветов – их интенсивностью. Если цифровая камера отводит каждому каналу по 8 бит, то получается, что один пиксел представлен 24 битами.
Кстати
В данной ситуации многие путаются, забывая, что, если речь идет, скажем, о 36-битном цвете, это означает лишь то, что для записи каждого цветового канала отводится 12 бит.
24-битный цвет (его иногда называют True Color, потому что он первым в цифровом мире по количеству цветов приблизился к уровню восприятия человеческого глаза) отводит по 8 бит на каждый канал. Если камера записывает каждый канал 8 битами, то это значит, что она способна передать более 16 млн оттенков. Чем больше битовая глубина цвета, тем более детальным получается изображение, а переходы оттенков более плавными. Особенно это касается затененных и ярко освещенных объектов. Поэтому, в дополнение к лучшей оптике и большим возможностям, профессиональные цифровые камеры отличаются большей глубиной цвета.
Кстати
Программа Photoshop позволяет преобразовывать глубину цвета изображения. Вот одна из «хитростей» этой программы: если снимок с глубиной цвета 8 бит преобразовать в 16-битный, настроить его цвет, яркость и контраст, а потом «перегнать» обратно, в 8-битный режим, то качество изображения заметно повысится. Для этого следует выполнить команду Image ? Mode ? 16 Bits/Channel (Изображение ? Режим ? 16 бит/канал), а затем, задав нужные настройки, аналогичным образом снова преобразовать изображение в 8-битный режим.
Данный текст является ознакомительным фрагментом.
Выбор цвета
Выбор цвета Пожалуй, самый амбициозный элемент в HTML5, заменяющий JavaScript-виджет, – тип ввода color. Он принимает значение в знакомом шестнадцатеричном формате: #000000 – черный, #FFFFFF – белый.<label for=»bgcolor»>Цвет фона</label><input name=»bgcolor» type=»color»>План таков, что браузеры
Цвета по правилам
Цвета по правилам Девяносто процентов информации мы воспринимаем с помощью глаз, визуально. Поток данных, обрушивающийся на нас с экранов мониторов, огромен. Среди тысяч цифр немудрено пропустить тот или иной важный тренд, намечающуюся проблему, аварийное отклонение!
24.
 2.9. Использование цвета
2.9. Использование цвета
Цвета
Цвета Помимо манипуляций с текстом, HTML позволяет изменять цвета элементов вебстраницы. Цвета в HTML обозначаются в шестнадцатеричном виде.Для справки: если в десятичной системе каждая цифра числа находится в пределах от 0 до 9, то в шестнадцатеричной – от 0 до F (после 9 идет
Наложение цвета
Наложение цвета Данный стиль просто заливает изображение слоя сплошным цветом. Цвет слоя, а также режим наложения цвета можно
Настройка цвета
Настройка цвета
Если вы собираетесь работать с цветными фотографиями и распечатывать их, то без настройки цвета (калибровки) не обойтись. Профессионалы очень серьезно относятся к этой операции, используют дорогостоящее оборудование, особое программное обеспечение, но
Профессионалы очень серьезно относятся к этой операции, используют дорогостоящее оборудование, особое программное обеспечение, но
Глава 9. Глубина цвета
Глава 9. Глубина цвета Для определения числа цветовых оттенков, которые способен различить сканер, часто используют два взаимосвязанных параметра — глубину цвета и собственно количество цветов.Первый из них — это число разрядов, отводимых для кодирования цвета каждой
Цвета
От изготовителя fb2. Данная книга (кроме всего прочего) содержит таблицы, к сожалению не все читалки могут их воспроизводить.Давайте, протестируем вашу читалку. 1 строка, 1 столбец 1 строка, 2 столбец 1 строка, 3 столбец 2 строка 1 столбец 2 строка 2 столбец спорю, что не
Все цвета радуги
Все цвета радуги
Автор: Юрий РевичОдной из главных особенностей почти всех придуманных человеком электронных устройств для визуального отображения информации (чаще называемых дисплеями) является то, что они излучают свет. В природе сами по себе светятся только звезды (в
В природе сами по себе светятся только звезды (в
ГОЛУБЯТНЯ: Глубина падения
ГОЛУБЯТНЯ: Глубина падения Автор: Сергей ГолубицкийПобрюзжу малёк в продолжение начатой на прошлой неделе темы, а затем плавно — в патриотически оптимистической коде — перейду к делам эмоционально ненапряжным, то бишь софтяным.В Голубятне «На обочине» мы расковыряли
Глубина резкости и эффект боке: изменение взгляда на проблему во времени и пространстве Василий Щепетнёв
Глубина резкости и эффект боке: изменение взгляда на проблему во времени и пространстве Василий Щепетнёв Опубликовано 02 декабря 2013 Всякий раз, бывая в Санкт-Петербурге, стараюсь заглянуть в Русский музей, а в Русском музее — посидеть минут
Глубина резкости и диафрагма
Глубина резкости и диафрагма
Диафрагма управляет не только количеством света, проходящим через объектив, но и глубиной резкости. Определение
Расстояние между передней и задней границами резко изображаемого пространства называется глубиной резкости.
Не все объекты в
Определение
Расстояние между передней и задней границами резко изображаемого пространства называется глубиной резкости.
Не все объекты в
Глубина резкости снимка
Глубина резкости снимка Для портретной съемки глубина резкости имеет очень большое, можно сказать, ключевое значение (рис. 8.9). Только портрет во весь рост должен быть целиком резким, и то не всегда. Для этого диафрагма может быть установлена на f5.6-f11 и даже выше, если
Глубина обработки
Глубина обработки Более 40 лет раздел «Психология обучения и памяти» изучает глубину обработки получаемой человеком информации. Чем глубже эта информация обрабатывается, тем лучше она закрепляется в памяти. При этом речь идет не о том, что правильно учиться можно только
Кодирование изображения.
 Работа с растровым графическим редактором. Страница 01
Работа с растровым графическим редактором. Страница 01Планирование уроков на учебный год (учебник И.Г. Семакина и др.)
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 7 классы | Планирование уроков на учебный год (учебник И.Г. Семакина и др.) | Как кодируется изображение
§20. Как кодируется изображение
Основные темы параграфа:
— кодирование цветов пикселей;
— объем видеопамяти.
Изучаемые вопросы:
— Принцип формирования цвета пикселя на экране.
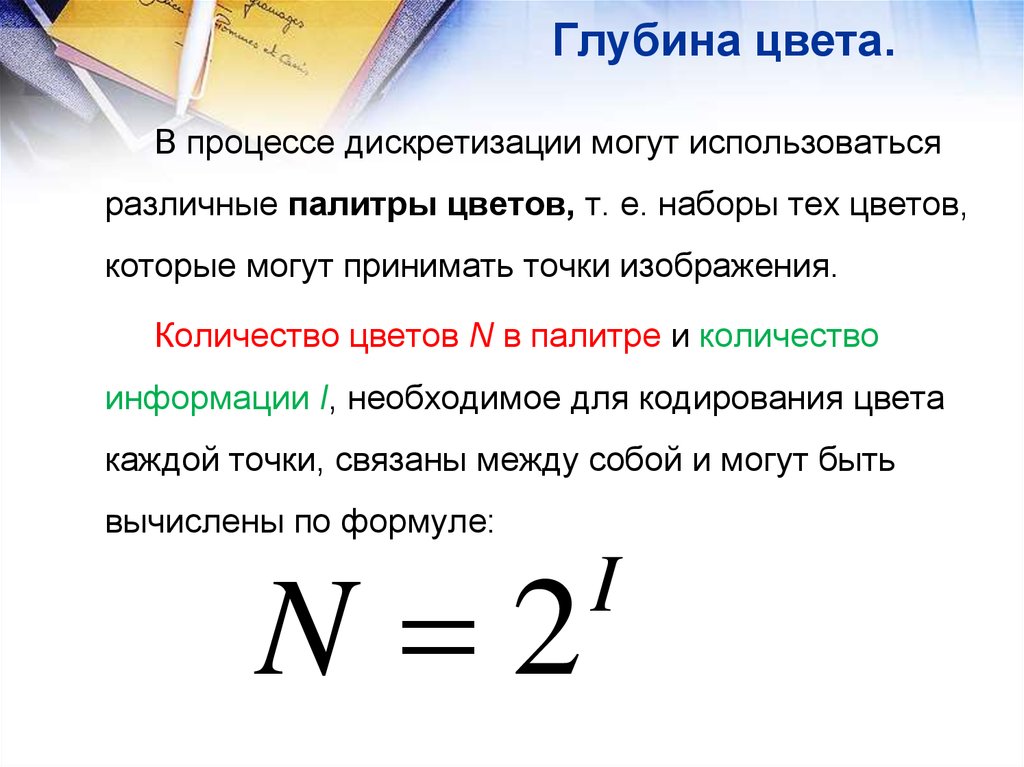
— Связь между количеством цветов в палитре и количеством бит для кодирования одного пикселя (формула).
— Формула определения объёма видеопамяти для хранения изображения заданного размера.
Кодирование цветов пикселей
Информация о состоянии каждого пикселя хранится в закодированном виде в памяти компьютера. Код может быть однобитовым, двухбитовым и т. д.
Код может быть однобитовым, двухбитовым и т. д.
Код пикселя — это информация о цвете пикселя.
Для получения черно-белого изображения (без полутонов) используются два состояния пикселя: светится — не светится (белый — черный). Тогда для кодирования цвета пикселя достаточно одного бита памяти:
1 — белый;
0 — черный.
Количество цветов, в которые может быть окрашен пиксель на цветном дисплее, больше двух. Поэтому одного бита на пиксель недостаточно.
Для кодирования четырехцветного изображения требуется двухбитовый код, поскольку с помощью двух битов можно выразить четыре различных значения (отобразить четыре различных состояния). Может использоваться, например, такой вариант кодирования цветов:
00 — черный;
10 — зеленый;
01 — красный;
11 — коричневый.
Из трех базовых цветов — красного, зеленого, синего — можно получить восемь комбинаций трехбитового кода:
В этом коде каждый базовый цвет обозначается его первой буквой (к — красный, з — зеленый, с — синий). Черточка означает отсутствие цвета.
Черточка означает отсутствие цвета.
Следовательно, для кодирования восьмицветного изображения требуются три бита памяти на один видеопиксель. Если наличие базового цвета обозначить единицей, а отсутствие — нулем, то получается таблица кодировки восьмицветной палитры (табл. 4.1).
Таблица 4.1. Двоичный код восьмицветной палитры
Из сказанного, казалось бы, следует вывод: с помощью трех базовых цветов нельзя получить палитру, содержащую больше восьми цветов. Однако на экранах современных компьютеров получают цветные изображения, составленные из сотен, тысяч и даже миллионов различных оттенков. Как это достигается?
Если иметь возможность управлять интенсивностью (яркостью) свечения базовых цветов, то количество различных вариантов их сочетаний, дающих разные оттенки, увеличивается.
Шестнадцатицветная палитра получается при использовании четырехразрядной кодировки пикселя: к трем битам базовых цветов добавляется один бит интенсивности. Этот бит управляет яркостью всех трех цветов одновременно (интенсивностью трех электронных пучков) (табл. 4.2).
Этот бит управляет яркостью всех трех цветов одновременно (интенсивностью трех электронных пучков) (табл. 4.2).
Таблица 4.2. Двоичный код шестнадцатицветной палитры.
«и» — бит интенсивности
Большее количество цветов получается при раздельном управлении интенсивностью базовых цветов. Причем интенсивность может иметь более двух уровней, если для кодирования интенсивности каждого из базовых цветов выделять больше одного бита.
Из сказанного можно вывести правило.
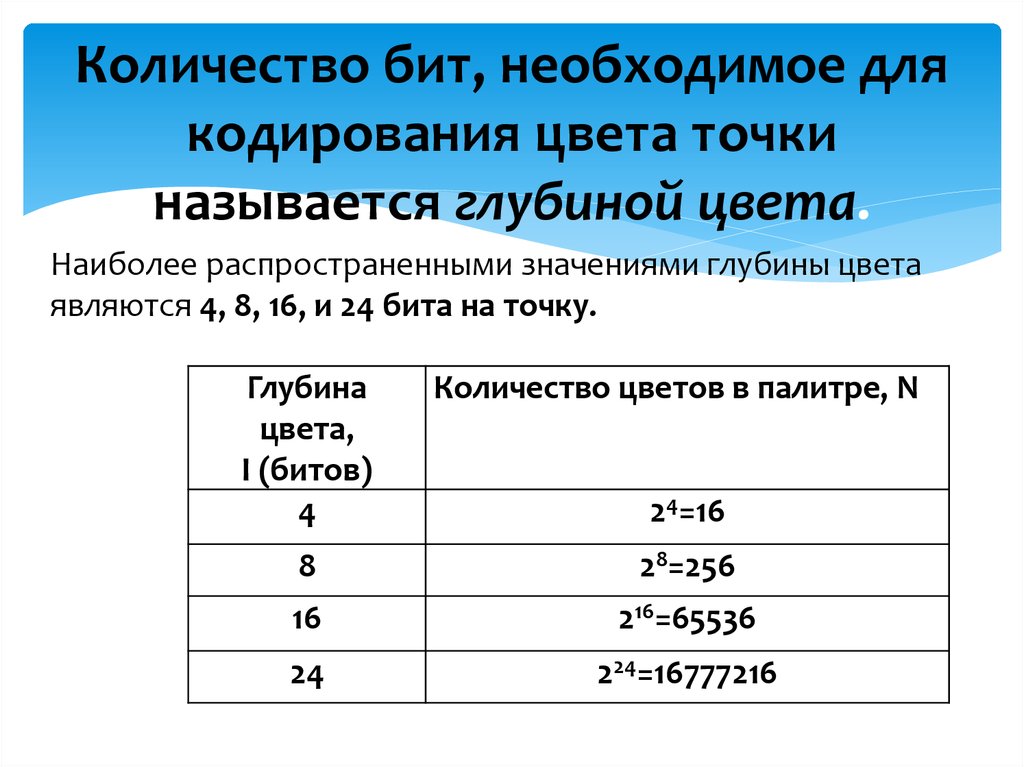
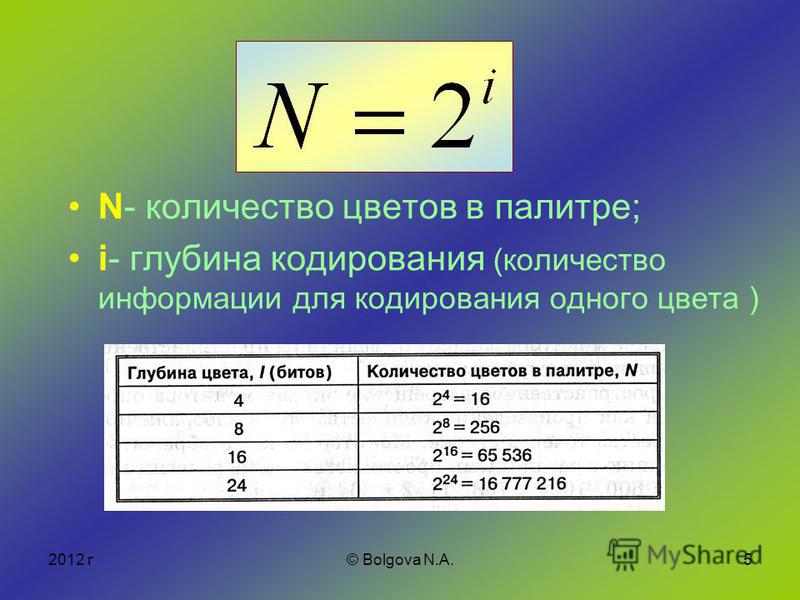
Количество различных цветов К и количество битов для их кодирования b связаны между собой формулой К = 2b.
21 = 2, 22 = 4, 23 = 8, 24 = 16 и т. д. Для получения цветовой гаммы из 256 цветов требуется 8 битов = 1 байт на каждый пиксель, так как 28 = 256.
Величина b называется битовой глубиной цвета.
Объем видеопамяти
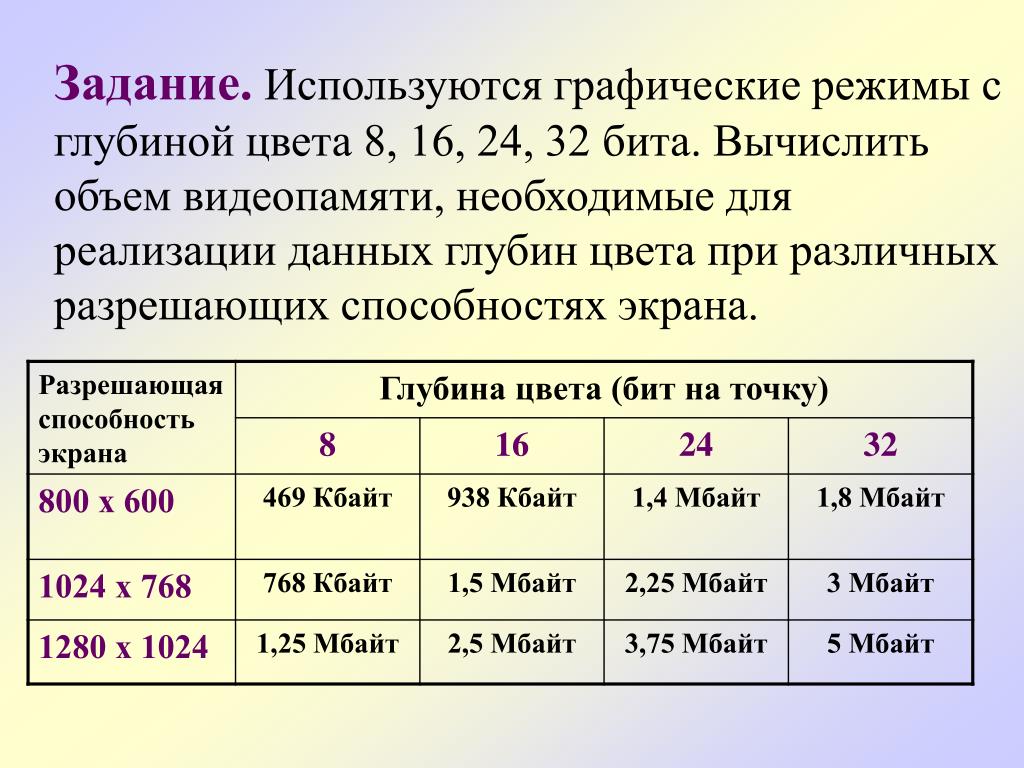
Объем необходимой видеопамяти определяется размером графической сетки дисплея и количеством цветов. Минимальный объем видеопамяти должен быть таким, чтобы в него помещался один кадр (одна страница) изображения. Например, для сетки 640 х 480 и черно-белого изображения минимальный объем видеопамяти должен быть таким:
Минимальный объем видеопамяти должен быть таким, чтобы в него помещался один кадр (одна страница) изображения. Например, для сетки 640 х 480 и черно-белого изображения минимальный объем видеопамяти должен быть таким:
640 • 480 • 1 бит = 307 200 битов = 38 400 байтов.
Это составляет 37,5 Кбайт.
Для работы с 256-цветной палитрой на мониторе с разрешением 1024 х 768 минимальный объем видеопамяти составляет 768 Кб.
На современных высококачественных дисплеях используется палитра более чем из 16 миллионов цветов (b = 24 бита). Требуемый объем видеопамяти в этом случае — несколько мегабайтов.
На самом деле видеопамять хранит одновременно не одно изображение экрана, а множество. Это способствует быстрой смене кадров. Поэтому размер видеопамяти на современных ПК составляет от сотен мегабайтов до нескольких гигабайтов.
Коротко о главном
Информация в видеопамяти — это двоичные коды, обозначающие цвета пикселей на экране.
Для кодирования двух цветов достаточно 1 бита на пиксель; четырех цветов — 2 битов; восьми цветов — 3 битов; шестнадцати цветов — 4 битов и т. д. Количество цветов К и размер кода в битах (битовая глубина цвета) b связаны формулой К = 2b.
Из трех базовых цветов можно получить 8 различных цветов. Большее число цветов получается путем управления интенсивностью базовых цветов.
Минимально необходимый объем видеопамяти зависит от размера сетки пикселей и от количества цветов. Обычно в видеопамяти помещается несколько страниц (кадров) изображения одновременно.
Вопросы и задания
1. Какая информация содержится в видеопамяти?
2. Сколько битов видеопамяти на один пиксель требуется для хранения двухцветного; четырехцветного; восьмицветного; шестнадцатицветного изображения?
3. Какие цвета получаются из смешения красного и синего, красного и зеленого, зеленого и синего цветов?
4. Сколько цветов будет содержать палитра, если каждый базовый цвет кодировать двумя битами?
5. Придумайте способ кодирования цветов для 256-цветной палитры.
Придумайте способ кодирования цветов для 256-цветной палитры.
6. Пусть видеопамять компьютера имеет объем 512 Кбайт. Размер графической сетки — 640 х 480. Сколько страниц экрана одновременно разместится в видеопамяти при палитре из 16 цветов; 256 цветов?
Электронное приложение к уроку
| Вернуться к материалам урока | ||||
| Презентации, плакаты, текстовые файлы | Ресурсы ЕК ЦОР | |||
| Видео к уроку |
Cкачать материалы урока
Изменение глубины цвета на мониторе
Изменение глубины цвета на монитореЕсли у вас более старая машина, это может не сработать для вас.
 Извиняюсь!
Извиняюсь! Изменение глубины цвета возможно, если у вас есть монитор и/или видеокарта, поддерживающая несколько значений глубины цвета и разрешения. Большинство ПК с Windows поддерживают как минимум несколько разных разрешений, и все Apple, оснащенные Apple Multiscan или другими мониторами с мультисинхронизацией, поддерживают разные разрешения.
Если вы используете ПК с Windows, вам, вероятно, придется перезапустить Windows после выбора нового разрешения. Если вы используете PowerMac, вы можете переключаться на лету. Если у вас более старый Mac, но вы используете монитор Multiscan, вам может понадобиться последняя версия программного обеспечения дисплея от Apple, чтобы переключаться на лету.
Если вы используете Windows 95, то вы, вероятно, знаете о своей системе гораздо больше, чем я. Извиняюсь!
Если вы работаете на компьютере Sun или SGI, то вы, вероятно, знаете о графике и других гиковских вещах гораздо больше, чем я когда-либо узнаю, поэтому я серьезно сомневаюсь, что вам нужна моя помощь в этом.
Как это сделать:
Macintosh, с помощью панели управленияMacintosh, с помощью панели управления
Windows 3.xx
Windows 95
Зачем я это делаю?
Macintosh, используя панель управления:
Щелкните Apple Menu и в разделе Панели управления выберите Мониторы . Вы должны увидеть диалоговое окно, подобное следующему:
Если выделенная опция уже говорит Тысячи или Миллионы, , то вы уже установили правильно, и вы можете закрыть панель управления. Если ваш текущий параметр меньше тысяч, продолжайте чтение. Если есть вариант на Тысячи или Миллионы цветов, нажмите на него и закройте панель управления. Объекты и окна на экране должны перерисовываться с увеличенной глубиной цвета.
Если вы не видите вариант для тысяч или миллионов цветов, вам может потребоваться уменьшить количество пикселей (разрешение). Нажмите кнопку Options , как показано здесь:
Должно появиться диалоговое окно, показывающее все доступные разрешения экрана и частоты обновления, доступные для вашего компьютера, с выделенным текущим параметром. Выберите разрешение ниже вашего текущего значения, затем нажмите ОК . Затем выберите тысяч или миллионов цветов, как описано выше, и закройте панель управления.
Выберите разрешение ниже вашего текущего значения, затем нажмите ОК . Затем выберите тысяч или миллионов цветов, как описано выше, и закройте панель управления.
Вернуться к началу страницы.
Macintosh с полосой управления:
Если у вас нет контрольной полосы , приобретите ее ! Он включен в программное обеспечение дисплея от Apple.
Если контрольная полоса не отображается, перетащите ее за вкладку или щелкните вкладку, чтобы полностью ее развернуть.
Проверьте текущие настройки, нажав и удерживая кнопку Monitor BitDepth . Ваша текущая битовая глубина будет указана маркером. Если маркер находится рядом с тысячами или миллионами цветов, вы уже правильно настроили. Если нет, читайте дальше. Если вы видите вариант для тысяч или миллионов, , перетащите курсор вверх и отпустите кнопку. Все на вашем экране должно быть перерисовано с увеличенной разрядностью.
Если вы не видите вариант для Тысячи или Миллионы, тогда вам нужно уменьшить разрешение экрана.
Нажмите и удерживайте кнопку Разрешение монитора . и выберите более низкое разрешение, чем текущее значение (обозначено маркером). Ваш монитор начнет мигать, а на экране все перерисуется в уменьшенном разрешении.
Теперь измените разрядность, как описано выше.
Вернуться к началу страницы.
Windows 3.xx
В Диспетчере программ найдите значок Windows Setup в основной группе. Дважды щелкните его, чтобы запустить утилиту установки Windows. Если вы не можете найти значок программы установки Windows, вы также можете запустить эту программу, выбрав Run в меню File и набрав WINSETUP.EXE в командной строке .
Это диалоговое окно должно появиться на вашем экране.
Щелкните меню Options , как показано здесь, и выберите Change System Settings .
Вы получите это диалоговое окно с раскрывающимся списком для каждого параметра.
Щелкните стрелку рядом с настройкой Display и выберите разрешение для вашей модели видеокарты, поддерживающее 65 536 или 32 768 цветов, затем щелкните OK .
Если вы использовали этот параметр раньше, вы должны получить это диалоговое окно. Обычно вы должны выбрать Текущий , если вы не получили обновленную версию драйвера дисплея.
Если вы никогда раньше не использовали этот параметр, вам может быть предложено вставить диск с файлами драйверов для вашего монитора.
В любом случае Windows скопирует несколько файлов, а затем выдаст вам это сообщение. Вы можете перезапустить Windows сразу, но если вы хотите сначала закончить некоторые другие дела, нажмите Продолжить . Затем вы можете выйти из программы установки Windows и продолжить работу. При следующем запуске Windows она должна начаться с новыми настройками.
Не спрашивайте меня, почему это так сложно на машине с Windows. На моем Mac это очень просто! 🙂
Вернуться к началу страницы.
Windows 95
Вскоре.
Вернуться к началу страницы.
Зачем я это делаю?
Как компьютер отображает изображение:
Каждый пиксель на экране представлен данными в видеопамяти. Каждый раз, когда компьютер хочет изменить то, что отображается на вашем мониторе, он отправляет новые данные изображения в видеопамять. Если вы перетаскиваете значок на рабочем столе, он берет данные, представляющие это изображение, и копирует их в новое место, когда вы перетаскиваете значок. Затем он заполняет старое местоположение данными, представляющими то, что было под значком, или образцом рабочего стола. (Это одна из причин, по которой потребовалось так много времени, чтобы получить хорошие графические пользовательские интерфейсы, такие как операционная система Macintosh и Windows. Это большой объем работы для компьютера и требует довольно быстрого процессора. )
)
Тем временем видеосхема компьютера занята отправкой содержимого видеопамяти на монитор 60-80 раз в секунду (это называется частотой обновления). Каждый раз, когда видеосхема обновляет изображение, она берет цифровые данные из видеопамяти и пропускает их через цифро-аналоговый преобразователь (ЦАП), который преобразует данные для каждого пикселя в различные уровни напряжения для красного, зеленого и синего. Если вы посмотрите на монитор с хорошей лупой, то увидите, что все изображение состоит из точек или полос красного, синего и зеленого цветов различной интенсивности.
Компьютеры имеют фиксированный объем видеопамяти. На большинстве машин это специальная, очень быстрая память, называемая видеопамятью (VRAM), а на некоторых машинах это просто выделенная часть обычной системной ОЗУ (DRAM).
Пиксели и цвета:
Объем памяти, выделенный для видео, определяет максимальное количество пикселей и количество цветов, которые может отображать монитор. Типичное количество пикселей для мониторов на Macintosh: 640 x 480, 832 x 624, 1024 x 768 и 1280 x 1024. Типичное количество пикселей для мониторов на ПК: 640 x 480, 800 x 600, 1024 x 768 и 1280 x 1024. Мультисинхронный монитор способен переключаться с одного разрешения на другое. Чем выше количество пикселей или разрешение, тем больше материала вы можете отображать одновременно. Конечно, чем выше разрешение, тем меньше будет конкретный элемент. Фильм QuickTime размером 320 x 240 пикселей займет четверть экрана при разрешении 640 x 480, но менее 1/16 экрана при разрешении 1280 x 1024. 916, или 65 536. (На Mac это всего 32 768. 16-й бит используется для маски прозрачности, которая определяет, является ли пиксель прозрачным.) Это называется полноцветным режимом, и этого достаточно для большинства приложений, кроме фотографических работ. Наивысшая разрядность обычно поддерживается 24 бита, или истинный цвет. Это обеспечивает более 16,7 миллионов возможных цветов и используется, когда необходимо фотореалистичное изображение. Это одна большая коробка цветных карандашей! (Кстати, 24-битный цвет фактически использует 32 бита на пиксель.
Типичное количество пикселей для мониторов на ПК: 640 x 480, 800 x 600, 1024 x 768 и 1280 x 1024. Мультисинхронный монитор способен переключаться с одного разрешения на другое. Чем выше количество пикселей или разрешение, тем больше материала вы можете отображать одновременно. Конечно, чем выше разрешение, тем меньше будет конкретный элемент. Фильм QuickTime размером 320 x 240 пикселей займет четверть экрана при разрешении 640 x 480, но менее 1/16 экрана при разрешении 1280 x 1024. 916, или 65 536. (На Mac это всего 32 768. 16-й бит используется для маски прозрачности, которая определяет, является ли пиксель прозрачным.) Это называется полноцветным режимом, и этого достаточно для большинства приложений, кроме фотографических работ. Наивысшая разрядность обычно поддерживается 24 бита, или истинный цвет. Это обеспечивает более 16,7 миллионов возможных цветов и используется, когда необходимо фотореалистичное изображение. Это одна большая коробка цветных карандашей! (Кстати, 24-битный цвет фактически использует 32 бита на пиксель. Дополнительные 8 бит используются для альфа-канала, который определяет, насколько прозрачен пиксель).
Дополнительные 8 бит используются для альфа-канала, который определяет, насколько прозрачен пиксель).
Компромисс:
Для данного объема видеопамяти существует компромисс между битовой глубиной и разрешением монитора. Если компьютер (например, мой Macintosh Performa 6115) имеет не более 600 КБ (1 КБ = 1024 байта) DRAM, выделенной для видео, он может поддерживать разрешение 832 x 624 при 256 цветах (832 x 624 x 1 байт/пиксель = 507 КБ) или 640 x 480 при 32 768 цветах (640 x 480 x 2 байта/пиксель = 600 КБ). Если на материнской плате или видеокарте есть слоты для дополнительной видеопамяти, добавление видеопамяти увеличивает количество цветов, которые ваш компьютер может отображать при заданном разрешении. Если у вас есть видео на основе DRAM, вы, вероятно, застряли с тем, что у вас есть.
Для получения дополнительной информации о повышении производительности видео см. мою страницу о высокопроизводительной видеокарте Apple.
Уменьшение цвета и сглаживание:
Почему все это имеет значение? Большинство людей оцифровывают изображения или видео с разрядностью 16 или 24 бита на пиксель. Однако многие люди оставляют свои мониторы на 8 битах, пока они работают, чтобы они могли получить максимальное разрешение на своем экране. Когда приложение, такое как QuickTime, хочет воспроизвести фильм или показать изображение, оцифрованное с использованием более чем 256 цветов, оно пытается аппроксимировать цвета изображения максимально близкими цветами. 256 мелков может показаться большим, но представьте, что вы пытаетесь нарисовать фотографию океана и неба с множеством тонких изменений цвета, используя ту же коробку мелков, которую вы только что использовали для рисования этого яркого рабочего стола Macintosh с яркими красными и зелеными цветами. Когда вы загружаетесь, вы начинаете с системной палитры, которая аналогична стандартной коробке Crayolas. У него хорошая выборка всех основных цветов, но не так много утонченности.
Однако многие люди оставляют свои мониторы на 8 битах, пока они работают, чтобы они могли получить максимальное разрешение на своем экране. Когда приложение, такое как QuickTime, хочет воспроизвести фильм или показать изображение, оцифрованное с использованием более чем 256 цветов, оно пытается аппроксимировать цвета изображения максимально близкими цветами. 256 мелков может показаться большим, но представьте, что вы пытаетесь нарисовать фотографию океана и неба с множеством тонких изменений цвета, используя ту же коробку мелков, которую вы только что использовали для рисования этого яркого рабочего стола Macintosh с яркими красными и зелеными цветами. Когда вы загружаетесь, вы начинаете с системной палитры, которая аналогична стандартной коробке Crayolas. У него хорошая выборка всех основных цветов, но не так много утонченности.
Поскольку соседние пиксели изображения могут иметь очень похожие цвета, при отображении они аппроксимируются одним и тем же цветом. Это приводит к блочным изображениям или полосам, когда у вас плохой переход от одного цвета к другому. Уловка, которую используют приложения, называется дизерингом. Здесь приложение пытается разбросать пиксели разного цвета, чтобы попытаться добиться смешения цветов, которые приближаются к исходным цветам изображения. Если у вас нет фиолетового мелка и вам не разрешено смешивать цвета в пределах одного пикселя (вы помните — оставайтесь внутри линий!), вы можете получить фиолетовый цвет, чередуя красный и синий через каждый второй пиксель. Учитывая ограниченное количество цветов в системной палитре, это может привести к причудливым изображениям со странными эффектами брызг.
Уловка, которую используют приложения, называется дизерингом. Здесь приложение пытается разбросать пиксели разного цвета, чтобы попытаться добиться смешения цветов, которые приближаются к исходным цветам изображения. Если у вас нет фиолетового мелка и вам не разрешено смешивать цвета в пределах одного пикселя (вы помните — оставайтесь внутри линий!), вы можете получить фиолетовый цвет, чередуя красный и синий через каждый второй пиксель. Учитывая ограниченное количество цветов в системной палитре, это может привести к причудливым изображениям со странными эффектами брызг.
Чтобы обойти это, иногда изображения или фильмы несут с собой собственные цветовые палитры. Хотя компьютер по-прежнему может быть ограничен только 256 цветами, новая палитра определяет лучшие 256 цветов для изображения или фильма. Повторяя аналогию с мелками, ваше приложение теперь имеет доступ ко всем цветам, когда-либо созданным Crayola, но ваша коробка по-прежнему содержит только 256, поэтому вы выбираете те 256, которые лучше всего подходят для того, что вы пытаетесь нарисовать. Но вы должны использовать те же самые 256 цветов, чтобы рисовать все на экране, включая рабочий стол и значки. Вот почему иногда (например, при запуске GIFConvertor), когда вы загружаете изображение, все на вашем экране меняет цвет, а ваши значки становятся черно-белыми. Ваш компьютер использует 256 цветов, указанных на изображении, для всего.
Но вы должны использовать те же самые 256 цветов, чтобы рисовать все на экране, включая рабочий стол и значки. Вот почему иногда (например, при запуске GIFConvertor), когда вы загружаете изображение, все на вашем экране меняет цвет, а ваши значки становятся черно-белыми. Ваш компьютер использует 256 цветов, указанных на изображении, для всего.
Битовая глубина и скорость:
Как насчет компромисса скорости? Вы можете подумать, что использование более низкой битовой глубины повысит частоту кадров фильма, поскольку компьютер перемещает меньше данных. Однако, к сожалению, уменьшение цвета и сглаживание требуют вычислений, а вычисления требуют времени. Вы обнаружите, что фильмы на самом деле работают быстрее при более высокой битовой глубине.
24-битные данные о цвете содержат по 8 бит для красного, синего и зеленого цветов, что дает 256 возможных уровней интенсивности для каждого основного цвета. Когда дисплей настроен на Тысячи цветов, он выделяет по 5 бит для красного, синего и зеленого, что дает 32 возможных уровня для каждого основного цвета. Если компьютер считывает 24-битные данные изображения, он просто игнорирует 3 младших бита и использует оставшиеся 5. Однако, если дисплей настроен на 256 цветов, у компьютера больше работы. Если фильм или изображение принесли с собой собственную цветовую палитру, то компьютер использует таблицу поиска цветов или CLUT. Вместо того, чтобы использовать каждый бит для определения уровня красного, синего или зеленого, каждое 8-битное число просто вызывает номер цвета из CLUT. Затем компьютер использует цвета из CLUT для рисования изображения.
Если компьютер считывает 24-битные данные изображения, он просто игнорирует 3 младших бита и использует оставшиеся 5. Однако, если дисплей настроен на 256 цветов, у компьютера больше работы. Если фильм или изображение принесли с собой собственную цветовую палитру, то компьютер использует таблицу поиска цветов или CLUT. Вместо того, чтобы использовать каждый бит для определения уровня красного, синего или зеленого, каждое 8-битное число просто вызывает номер цвета из CLUT. Затем компьютер использует цвета из CLUT для рисования изображения.
Если пользовательской палитры нет, то компьютер должен сглаживать изображение. Он использует алгоритм, чтобы решить, какая комбинация цветов из системной палитры по умолчанию будет ближе всего к цветам реального изображения. Это никогда не работает очень хорошо. Вот пример изображения и его двоюродного брата. (Если ваш монитор настроен на 256 цветов прямо сейчас, вы не увидите большой разницы):
Суть:
Что ж, хватит компьютерных разговоров. Для простоты просто уменьшите разрешение и настройте монитор на максимальную глубину цвета при просмотре фильмов или изображений фотографического качества. В качестве бонуса изображения будут казаться больше на вашем экране, поскольку они занимают пропорционально больше общей площади экрана.
Для простоты просто уменьшите разрешение и настройте монитор на максимальную глубину цвета при просмотре фильмов или изображений фотографического качества. В качестве бонуса изображения будут казаться больше на вашем экране, поскольку они занимают пропорционально больше общей площади экрана.
Помогло?
Было ли это информативно? Дополнительный вопрос? Это правильно? Пожалуйста, присылайте мне отзывы или исправления по электронной почте по адресу [email protected] Спасибо!
Ред.: 18.05.96
Вернуться к началу страницы.
Вернуться на страницу Тиффани.
Вернуться на страницу Стивена.
Введение в компьютерную графику, раздел 2.1. Пиксели, координаты и цвета
раздел 2.1
присвоен цвет. Точка в 2D может быть идентифицирована парой числовых
координаты. Цвета также могут
указываться численно. Однако присвоение номеров точкам
или цвета несколько произвольны. Так что нам нужно потратить некоторое время
изучение систем координат, которые связывают
числа в точки и цветовые модели, которые
связывать числа с цветами.
2.1.1 Координаты пикселей
Цифровое изображение состоит из строк и столбцов пикселей. Пиксель в таком изображении можно указать, указав, какой столбец и какая строка содержит Это. С точки зрения координат пиксель может быть идентифицирован парой целых чисел, дающих номер столбца и номер строки. Например, пиксель с координатами (3,5) лежали бы в столбце № 3 и строке № 5. Условно столбцы нумеруются слева вправо, начиная с нуля. Большинство графических систем, включая те, которые мы будем изучать в этой главе нумеруйте строки сверху вниз, начиная с нуля. Некоторые, в том числе OpenGL, вместо этого нумеруйте строки снизу вверх.
Обратите внимание, что пиксель, идентифицируемый парой координаты ( x , y ) зависят от выбора системы координат. Вам всегда нужно знать, какая система координат используется, прежде чем вы узнаете, какая момент, о котором вы говорите.
Номера строк и столбцов определяют пиксель, а не точку. Пиксель содержит много точек;
математически он содержит бесконечное количество точек. Цель компьютерной графики не
на самом деле раскрашивать пиксели — значит создавать изображения и манипулировать ими. В каком-то идеале
смысле изображение должно определяться указанием цвета для каждой точки, а не только для
каждый пиксель. Пиксели являются приблизительными. Если представить себе, что существует истинный, идеальный
изображение, которое мы хотим отобразить, то любое изображение, которое мы отображаем, раскрашивая пиксели, является
приближение. Это имеет много последствий.
Пиксель содержит много точек;
математически он содержит бесконечное количество точек. Цель компьютерной графики не
на самом деле раскрашивать пиксели — значит создавать изображения и манипулировать ими. В каком-то идеале
смысле изображение должно определяться указанием цвета для каждой точки, а не только для
каждый пиксель. Пиксели являются приблизительными. Если представить себе, что существует истинный, идеальный
изображение, которое мы хотим отобразить, то любое изображение, которое мы отображаем, раскрашивая пиксели, является
приближение. Это имеет много последствий.
Предположим, например, что мы хотим нарисовать отрезок. Математическая линия
не имеет толщины и будет невидима. Итак, мы действительно хотим нарисовать толстую линию
отрезок с заданной шириной. Допустим, линия должна быть
шириной в один пиксель. Проблема в том, что если линия не является горизонтальной или вертикальной,
мы не можем на самом деле нарисовать линию, раскрашивая пиксели. Диагональная геометрическая линия покроет некоторые
пикселей только частично. Невозможно сделать часть пикселя черной, а часть белой.
Когда вы пытаетесь нарисовать линию только с черными и белыми пикселями, в результате получается неровная линия.
эффект лестницы. Этот эффект является примером так называемого «алиасинга». Псевдоним также можно увидеть
в контурах символов, нарисованных на экране, и в диагональных или изогнутых границах между
любые две области разного цвета. (Термин псевдоним, вероятно, происходит от того факта, что
идеальные образы естественным образом описываются в действительных координатах. Когда вы пытаетесь представить
изображение с использованием пикселей, многие координаты действительных чисел будут отображаться в одно и то же целое число
координаты пикселей; все они могут рассматриваться как разные имена или «псевдонимы» для
тот же пиксель.)
Невозможно сделать часть пикселя черной, а часть белой.
Когда вы пытаетесь нарисовать линию только с черными и белыми пикселями, в результате получается неровная линия.
эффект лестницы. Этот эффект является примером так называемого «алиасинга». Псевдоним также можно увидеть
в контурах символов, нарисованных на экране, и в диагональных или изогнутых границах между
любые две области разного цвета. (Термин псевдоним, вероятно, происходит от того факта, что
идеальные образы естественным образом описываются в действительных координатах. Когда вы пытаетесь представить
изображение с использованием пикселей, многие координаты действительных чисел будут отображаться в одно и то же целое число
координаты пикселей; все они могут рассматриваться как разные имена или «псевдонимы» для
тот же пиксель.)
Сглаживание — это термин, обозначающий методы, предназначенные для
смягчить последствия алиасинга. Идея состоит в том, что когда пиксель только частично
покрытой фигурой, цвет пикселя должен быть смесью цветов
форма и цвет фона. При рисовании черной линии на белом фоне
цвет частично закрытого пикселя будет серым, а оттенок серого зависит
на долю пикселя, которая покрыта линией. (На практике вычисление этого
площади точно для каждого пикселя было бы слишком сложно, поэтому используется какой-то приблизительный метод.)
Вот, например, геометрическая линия, показанная слева, вместе с двумя приближениями
этой линии, сделанной раскрашиванием пикселей. Линии сильно увеличены, чтобы вы могли видеть
отдельные пиксели. Линия справа нарисована с использованием сглаживания, а та, что на
средний нет:
При рисовании черной линии на белом фоне
цвет частично закрытого пикселя будет серым, а оттенок серого зависит
на долю пикселя, которая покрыта линией. (На практике вычисление этого
площади точно для каждого пикселя было бы слишком сложно, поэтому используется какой-то приблизительный метод.)
Вот, например, геометрическая линия, показанная слева, вместе с двумя приближениями
этой линии, сделанной раскрашиванием пикселей. Линии сильно увеличены, чтобы вы могли видеть
отдельные пиксели. Линия справа нарисована с использованием сглаживания, а та, что на
средний нет:
Обратите внимание, что сглаживание не дает идеального изображения, но может уменьшить «зубчатость», вызваны алиасингом (по крайней мере, при просмотре в обычном масштабе).
Есть и другие проблемы, связанные с отображением координат действительных чисел в пиксели.
Например, какой точке в пикселе должны соответствовать целочисленные координаты
например (3,5)? Центр пикселя? Один из углов пикселя?
Обычно мы думаем, что числа относятся к верхнему левому углу пикселя. Другой способ думать об этом состоит в том, чтобы сказать, что целые координаты относятся к
линии между пикселями, а не сами пиксели. Но это все еще
не определяет точно, какие пиксели затрагиваются при рисовании геометрической фигуры.
Например, вот две линии, нарисованные с помощью HTML-графики на холсте:
показаны сильно увеличенными. Линии должны быть окрашены в черный цвет с
ширина линии в один пиксель:
Другой способ думать об этом состоит в том, чтобы сказать, что целые координаты относятся к
линии между пикселями, а не сами пиксели. Но это все еще
не определяет точно, какие пиксели затрагиваются при рисовании геометрической фигуры.
Например, вот две линии, нарисованные с помощью HTML-графики на холсте:
показаны сильно увеличенными. Линии должны быть окрашены в черный цвет с
ширина линии в один пиксель:
Верхняя линия проведена от точки (100 100) до точки (120 100). В
графика холста, целочисленные координаты, соответствующие линиям между пикселями,
но когда нарисована линия в один пиксель, она
расширяет половину пикселя по обе стороны от бесконечно тонкой геометрической линии. Итак, для верхней строки
линия, как она нарисована, лежит наполовину
в одном ряду пикселей и половину в другом ряду. Графическая система, которая использует
сглаживание, визуализировал линию, окрашивая оба
ряды пикселей серые. Нижняя линия была проведена от точки (100,5,100,5) до
(120,5,120,5). В этом случае линия лежит ровно на одной строке пикселей,
который окрашивается в черный цвет. Серые пиксели на концах нижней строки связаны с
тот факт, что линия проходит только наполовину в пикселях в своих конечных точках.
Другие графические системы могут отображать одни и те же линии по-разному.
В этом случае линия лежит ровно на одной строке пикселей,
который окрашивается в черный цвет. Серые пиксели на концах нижней строки связаны с
тот факт, что линия проходит только наполовину в пикселях в своих конечных точках.
Другие графические системы могут отображать одни и те же линии по-разному.
Следующая интерактивная демонстрация позволяет вам поэкспериментировать с пикселей и сглаживание. (Обратите внимание, что в любой из интерактивных демонстраций, сопровождающих эту книгу, вы можете щелкнуть значок вопросительного знака в левом верхнем углу для получения дополнительной информации о том, как его использовать.)
Для демонстрации требуется JavaScript.
Поскольку JavaScript недоступен,
демонстрация не работает.
Все это усложняется еще и тем, что пиксели уже не те, что раньше
быть. Пиксели сегодня меньше! Разрешение дисплея можно измерить
с точки зрения количества пикселей на дюйм на дисплее, количество упоминается
как PPI (пикселей на дюйм) или иногда DPI (точек на дюйм). Ранние экраны, как правило, имели
разрешение где-то около 72 PPI. При таком разрешении и при обычном просмотре
расстояние, отдельные пиксели хорошо видны. Какое-то время казалось, что большинство
у дисплеев было около 100 пикселей на дюйм, но современные дисплеи с высоким разрешением могут иметь
200, 300 или даже 400 пикселей на дюйм. При самых высоких разрешениях отдельные
пиксели уже не различимы.
Ранние экраны, как правило, имели
разрешение где-то около 72 PPI. При таком разрешении и при обычном просмотре
расстояние, отдельные пиксели хорошо видны. Какое-то время казалось, что большинство
у дисплеев было около 100 пикселей на дюйм, но современные дисплеи с высоким разрешением могут иметь
200, 300 или даже 400 пикселей на дюйм. При самых высоких разрешениях отдельные
пиксели уже не различимы.
Тот факт, что пиксели бывают разных размеров, является проблемой, если мы используем системы координат, основанные на пикселях. Изображение, созданное в предположении, что есть 100 пикселей на дюйм будут выглядеть крошечными на дисплее с разрешением 400 PPI. Линия шириной в один пиксель выглядит хорошо при 100 PPI, но при 400 PPI линия шириной в один пиксель, вероятно, очень худой.
На самом деле, во многих графических системах «пиксель» на самом деле не относится к
размер физического пикселя. Наоборот, это просто еще одна единица измерения, т.
устанавливается системой как что-то подходящее. (В настольной системе пиксель
обычно составляет около одной сотой дюйма. На смартфоне, который
обычно рассматриваемое с более близкого расстояния, значение может быть ближе к 1/160 дюйма.
Кроме того, значение пикселя как единицы измерения может измениться, когда:
например, пользователь увеличивает веб-страницу.)
(В настольной системе пиксель
обычно составляет около одной сотой дюйма. На смартфоне, который
обычно рассматриваемое с более близкого расстояния, значение может быть ближе к 1/160 дюйма.
Кроме того, значение пикселя как единицы измерения может измениться, когда:
например, пользователь увеличивает веб-страницу.)
Пиксели вызывают проблемы, которые полностью не решены. К счастью, они представляют меньшую проблему для векторной графики, которую мы будет использовать в этой книге. Для векторной графики пиксели становятся проблемой только во время растеризация, шаг, на котором векторное изображение преобразуется в пиксели для отображения. Само векторное изображение можно создать с помощью любого удобная система координат. Он представляет собой идеализированный, не зависящий от разрешения изображение. Растровое изображение является приближением к этому идеальному изображению, но как сделать приближение можно оставить аппаратному обеспечению дисплея.
2.1.2 Системы координат с действительными числами
При работе с 2D-графикой вам предоставляется прямоугольник, в котором вы хотите
нарисовать некоторые графические примитивы. Примитивы задаются с использованием некоторой системы координат на прямоугольнике.
Должна быть возможность выбрать подходящую систему координат.
для приложения. Например, если прямоугольник представляет пол
спланируйте комнату размером 15 на 12 футов, тогда вы, возможно, захотите использовать
система координат, в которой единицей измерения является один фут, а
координаты варьируются от 0 до 15 в горизонтальном направлении и от 0 до
12 в вертикальном направлении. Единицей измерения в данном случае являются футы.
а не пикселей, и один фут может соответствовать многим пикселям в
изображение. Координаты пикселя, как правило, будут действительными числами.
а не целые числа. На самом деле о пикселях лучше забыть
и просто подумайте о точках на изображении. У точки будет пара
координат, заданных действительными числами.
Примитивы задаются с использованием некоторой системы координат на прямоугольнике.
Должна быть возможность выбрать подходящую систему координат.
для приложения. Например, если прямоугольник представляет пол
спланируйте комнату размером 15 на 12 футов, тогда вы, возможно, захотите использовать
система координат, в которой единицей измерения является один фут, а
координаты варьируются от 0 до 15 в горизонтальном направлении и от 0 до
12 в вертикальном направлении. Единицей измерения в данном случае являются футы.
а не пикселей, и один фут может соответствовать многим пикселям в
изображение. Координаты пикселя, как правило, будут действительными числами.
а не целые числа. На самом деле о пикселях лучше забыть
и просто подумайте о точках на изображении. У точки будет пара
координат, заданных действительными числами.
Чтобы указать систему координат на прямоугольнике, вам достаточно
указать горизонтальные координаты для левого и правого
края прямоугольника и вертикальные координаты для
Верх и низ. Назовем эти значения слева ,
справа , сверху и снизу . Часто они
считается xmin , xmax , ymin и ymax ,
но нет оснований предполагать, что например топ
меньше снизу . Нам может понадобиться система координат в
вместо этого вертикальная координата увеличивается снизу вверх
сверху вниз. В этом случае top будет соответствовать
максимальное значение y вместо минимального значения.
Назовем эти значения слева ,
справа , сверху и снизу . Часто они
считается xmin , xmax , ymin и ymax ,
но нет оснований предполагать, что например топ
меньше снизу . Нам может понадобиться система координат в
вместо этого вертикальная координата увеличивается снизу вверх
сверху вниз. В этом случае top будет соответствовать
максимальное значение y вместо минимального значения.
Чтобы позволить программистам указывать систему координат, они хотели бы использовать, было бы хорошо иметь такую подпрограмму, как
setCoordinateSystem(left,right,bottom,top)
Тогда графическая система будет автоматически отвечать за
преобразование
координаты из указанной системы координат в пиксельные координаты.
Такая подпрограмма может быть недоступна, поэтому полезно посмотреть, как выполняется преобразование.
делается вручную. Рассмотрим общий случай. Даны координаты точки в
одна система координат, мы хотим найти координаты той же точки за секунду
система координат. (Помните, что система координат — это всего лишь способ присвоения чисел.
в точки. Реальные точки!) Предположим, что горизонталь и вертикаль
ограничения oldLeft , oldRight , oldTop и oldBottom для
первая система координат, и newLeft , newRight , newTop ,
и newBottom для второго. Предположим, что точка имеет координаты ( oldX,oldY )
в первой системе координат. Мы хотим найти координаты ( newX,newY )
точки во второй системе координат
(Помните, что система координат — это всего лишь способ присвоения чисел.
в точки. Реальные точки!) Предположим, что горизонталь и вертикаль
ограничения oldLeft , oldRight , oldTop и oldBottom для
первая система координат, и newLeft , newRight , newTop ,
и newBottom для второго. Предположим, что точка имеет координаты ( oldX,oldY )
в первой системе координат. Мы хотим найти координаты ( newX,newY )
точки во второй системе координат
Формулы для newX и newY затем задаются как
newX = newLeft +
((oldX - oldLeft) / (oldRight - oldLeft)) * (newRight - newLeft))
новыйY = новыйВерх +
((oldY - oldTop) / (oldBottom - oldTop)) * (newBottom - newTop) Логика здесь в том, что oldX находится на определенной доле расстояния от oldLeft до старое право . Эта дробь задается как
((oldX - oldLeft) / (oldRight - oldLeft))
Формула для newX просто говорит, что newX должны лежать на той же части расстояния
с новыйЛевый на новыйПравильный . Вы также можете проверить формулы, проверив, что
они работают, когда oldX равно oldLeft или oldRight , и когда
oldY равно oldBottom или oldTop .
Вы также можете проверить формулы, проверив, что
они работают, когда oldX равно oldLeft или oldRight , и когда
oldY равно oldBottom или oldTop .
В качестве примера предположим, что мы хотим преобразовать некоторую систему координат с действительными числами с ограничениями слева , справа , сверху и снизу в пикселях координаты в диапазоне от 0 слева до 800 справа и от 0 вверху 600 снизу. В этом случае newLeft и newTop равны нулю, а формулы становятся просто
новыйX = ((старыйX - левый) / (правый - левый)) * 800 newY = ((oldY - top) / (bottom - top)) * 600
Конечно, это дает newX и newY как действительные числа, и они будут иметь
для округления или усечения до целых значений, если нам нужны целые координаты для пикселей.
Обратное преобразование — переход от пиксельных координат к действительным числовым координатам — это
также полезно. Например, если изображение отображается на экране компьютера, и вы хотите
реагировать на щелчки мышью по изображению, вы, вероятно, получите координаты мыши в терминах
целочисленных координат пикселей, но вы захотите преобразовать эти координаты пикселей в
выбранную вами систему координат.
Например, если изображение отображается на экране компьютера, и вы хотите
реагировать на щелчки мышью по изображению, вы, вероятно, получите координаты мыши в терминах
целочисленных координат пикселей, но вы захотите преобразовать эти координаты пикселей в
выбранную вами систему координат.
Однако на практике вам обычно не придется выполнять преобразования самостоятельно, так как большинство графические API-интерфейсы предоставляют способ более высокого уровня для указания преобразований. Мы поговорим больше о это в Разделе 2.3.
2.1.3 Соотношение сторон
Соотношение сторон прямоугольника — это отношение его ширины к высоте.
Например, соотношение сторон 2:1 означает, что прямоугольник в два раза шире, чем его высота.
а соотношение сторон 4:3 означает, что ширина в 4/3 раза больше высоты. Хотя соотношение сторон
часто пишут в форме ширина : высота , я буду использовать этот термин для обозначения
дробь ширина/высота . Соотношение сторон квадрата равно 1. Прямоугольник с соотношением сторон
соотношение 5/4 и высота 600 имеют ширину, равную 600*(5/4), или 750.
Прямоугольник с соотношением сторон
соотношение 5/4 и высота 600 имеют ширину, равную 600*(5/4), или 750.
Система координат также имеет соотношение сторон. Если горизонтальные и вертикальные пределы для система координат: слева , справа , снизу и сверху , как выше, то соотношение сторон является абсолютным значением
(справа - слева) / (сверху - снизу)
Если система координат используется на прямоугольнике с одинаковым соотношением сторон, то при просмотре в
В этом прямоугольнике одна единица в горизонтальном направлении будет иметь ту же видимую длину, что и единица в
вертикальное направление. Если пропорции не совпадают, то будут некоторые искажения.
Например, форма, определяемая уравнением x 2 + y 2 = 9
должен быть кругом, но это будет верно только в том случае, если соотношение сторон ( х , и )
система координат соответствует соотношению сторон области рисования.
Не всегда плохо использовать разные единицы длины по вертикали и горизонтали направления. Однако предположим, что вы хотите использовать координаты с ограничениями слева , справа , нижний и верхний , и что вы хотите сохранить соотношение сторон. В этом случае, в зависимости от формы прямоугольника дисплея вам, возможно, придется отрегулировать значения одного из левый и правый или нижний и верхний , чтобы соотношение сторон совпадало:
Мы более подробно рассмотрим геометрические преобразования позже в этой главе, а пока, мы увидим некоторый программный код для настройки систем координат.
2.1.4 Цветовые модели
Мы говорим о самых основных основах компьютерной графики. Один из них
системы координат. Другой — цвет. Цвет на самом деле удивительно сложная тема.
Мы рассмотрим некоторые части темы, наиболее актуальные для компьютерной графики. Приложения.
Приложения.
Цвета на экране компьютера создаются комбинацией красного, зеленого и синего света. Различные цвета получаются путем изменения интенсивности каждого типа света. Цвет может быть определяется тремя числами, дающими интенсивность красного, зеленого и синего цветов. Интенсивность может быть указана как число в диапазоне от нуля для минимальной интенсивности до единицы для максимальная интенсивность. Этот метод определения цвета называется цветовой моделью RGB. где RGB означает красный/зеленый/синий. Например, в цветовой модели RGB тройное число (1, 0,5, 0,5) представляет цвет, полученный при установке полной интенсивности красного цвета, а зеленый и синий установлены на половинную интенсивность. Значения красного, зеленого и синего цвета для цвета называются цветовыми компонентами этого цвета в цветовой модели RGB.
Свет состоит из волн различной длины.
Чистый цвет — это тот, для которого все световые лучи имеют одинаковую длину волны, т.
но в целом цвет может содержать много длин волн — математически
бесконечное число. Как же тогда мы можем представить все цвета, комбинируя только красный, зеленый и
синий свет? На самом деле, мы не можем этого сделать.
Как же тогда мы можем представить все цвета, комбинируя только красный, зеленый и
синий свет? На самом деле, мы не можем этого сделать.
Возможно, вы слышали, что комбинации трех основных или «основных» цветов достаточно.
для представления всех цветов, потому что человеческий глаз имеет три типа датчиков цвета, которые обнаруживают красный цвет,
зеленый и синий свет. Однако это только приближение. Глаз содержит три
виды датчика цвета. Датчики называются «колбочками».
Однако колбочки реагируют не только на красный, зеленый и синий свет. Каждого вида
Колбочки в различной степени реагируют на длины волн света в широком диапазоне. Данный
сочетание длин волн будет в определенной степени стимулировать каждый тип клеток, а интенсивность
стимуляция определяет цвет, который мы видим. Различная смесь длин волн, которая стимулирует
каждый тип колбочек в одинаковой степени будет восприниматься как один и тот же цвет. Таким образом, воспринимаемый
фактически цвет может быть определен тремя числами, дающими интенсивность стимуляции
три типа колбочек. Однако невозможно воспроизвести все возможные шаблоны
стимуляция путем сочетания всего трех основных цветов, независимо от того, как эти цвета выбраны.
Это просто факт о том, как на самом деле работают наши глаза; могло быть иначе.
Три основных цвета могут дать достаточно большую часть набора воспринимаемых цветов.
но есть цвета, которые вы можете увидеть в мире, которые вы никогда не увидите на своем компьютере
экран. (Все это обсуждение применимо только к людям, которые на самом деле имеют три вида
конусная ячейка. Дальтонизм, когда у кого-то отсутствует один или несколько видов колбочек,
удивительно часто.)
Однако невозможно воспроизвести все возможные шаблоны
стимуляция путем сочетания всего трех основных цветов, независимо от того, как эти цвета выбраны.
Это просто факт о том, как на самом деле работают наши глаза; могло быть иначе.
Три основных цвета могут дать достаточно большую часть набора воспринимаемых цветов.
но есть цвета, которые вы можете увидеть в мире, которые вы никогда не увидите на своем компьютере
экран. (Все это обсуждение применимо только к людям, которые на самом деле имеют три вида
конусная ячейка. Дальтонизм, когда у кого-то отсутствует один или несколько видов колбочек,
удивительно часто.)
Диапазон цветов, который может воспроизводиться таким устройством, как экран компьютера, называется
цветовая гамма этого устройства. На разных экранах компьютеров могут быть разные
цветовых гамм, и одни и те же значения RGB могут давать несколько разные цвета на разных экранах.
Цветовой охват цветного принтера заметно отличается — и, вероятно,
меньше, чем цветовая гамма экрана, что объясняет, почему печатное изображение, вероятно,
выглядит совсем не так, как на экране. (Принтеры, кстати, делают цвета
иначе, чем это делает экран. В то время как экран объединяет свет, чтобы создать цвет,
принтер сочетает в себе чернила или красители. Из-за этой разницы цвета, предназначенные для принтеров, часто
выражается с использованием другого набора основных цветов. Общая цветовая модель для цветов принтера
CMYK с использованием голубого, пурпурного, желтого и черного цветов.)
(Принтеры, кстати, делают цвета
иначе, чем это делает экран. В то время как экран объединяет свет, чтобы создать цвет,
принтер сочетает в себе чернила или красители. Из-за этой разницы цвета, предназначенные для принтеров, часто
выражается с использованием другого набора основных цветов. Общая цветовая модель для цветов принтера
CMYK с использованием голубого, пурпурного, желтого и черного цветов.)
В любом случае наиболее распространенной цветовой моделью для компьютерной графики является RGB. Цвета RGB наиболее часто представляется с использованием 8 бит на компонент цвета, всего 24 бита для представления цвета. Такое представление иногда называют «24-битным цветом». 8-битное число может представлять 2 8 или 256 различных значений, которые мы можем принять к — положительные целые числа от 0 до 255. Затем цвет определяется как тройка целых чисел (r,g,b) в этом диапазоне.
Это представление работает хорошо, потому что 256 оттенков красного, зеленого и
синих примерно столько, сколько может различить глаз. В приложениях, где обрабатываются изображения
при вычислениях с цветовыми компонентами обычно используются дополнительные биты на цветовой компонент,
чтобы избежать визуальных эффектов, которые могут возникнуть из-за ошибок округления в вычислениях.
Такие приложения могут использовать 16-битное целое число или даже 32-битное значение с плавающей запятой для
каждой цветовой составляющей. С другой стороны, иногда используется меньше битов. Например, один
общая цветовая схема использует 5 бит для красного и синего компонентов и 6 бит для зеленого
компонента, всего 16 бит для цвета. (Зеленый получает дополнительный бит, потому что
глаз более чувствителен к зеленому свету, чем к красному или синему.) Этот «16-битный цвет» экономит память
по сравнению с 24-битным цветом и был более распространен, когда память была дороже.
В приложениях, где обрабатываются изображения
при вычислениях с цветовыми компонентами обычно используются дополнительные биты на цветовой компонент,
чтобы избежать визуальных эффектов, которые могут возникнуть из-за ошибок округления в вычислениях.
Такие приложения могут использовать 16-битное целое число или даже 32-битное значение с плавающей запятой для
каждой цветовой составляющей. С другой стороны, иногда используется меньше битов. Например, один
общая цветовая схема использует 5 бит для красного и синего компонентов и 6 бит для зеленого
компонента, всего 16 бит для цвета. (Зеленый получает дополнительный бит, потому что
глаз более чувствителен к зеленому свету, чем к красному или синему.) Этот «16-битный цвет» экономит память
по сравнению с 24-битным цветом и был более распространен, когда память была дороже.
Помимо RGB существует множество других цветовых моделей. RGB иногда критикуют за неинтуитивность.
Например, для большинства людей неочевидно, что желтый цвет состоит из комбинации красного и зеленого. Близкородственные цветовые модели HSV
и HSL описывают тот же набор цветов, что и RGB, но пытаются
сделать это более интуитивным способом. (HSV иногда называют HSB с буквой «B».
означает «яркость». HSV и HSB — это одна и та же модель.)
Близкородственные цветовые модели HSV
и HSL описывают тот же набор цветов, что и RGB, но пытаются
сделать это более интуитивным способом. (HSV иногда называют HSB с буквой «B».
означает «яркость». HSV и HSB — это одна и та же модель.)
Буква «H» в этих моделях означает «оттенок», основной спектральный цвет. По мере увеличения H цвет меняется с красного на желтый, на зеленый, на голубой, на синий, на пурпурный, а затем вернуться к красному. Значение H часто принимается в диапазоне от 0 до 360, так как цвета можно представить как расположены по кругу с красным на 0 и 360 градусов.
«S» в HSV и HSL означает «насыщенность».
и берется в диапазоне от 0 до 1. Насыщенность 0 дает оттенок серого (оттенок зависит от
значение V или L). Насыщенность 1 дает «чистый цвет», а уменьшение насыщенности
как добавить больше серого цвета. «V» означает «ценность», а «L» означает «легкость».
Они определяют, насколько ярким или темным является цвет. Основное отличие состоит в том, что в модели HSV
чистые спектральные цвета возникают при V=1, тогда как в HSL они появляются при L=0,5.
Давайте посмотрим на некоторые цвета в цветовой модели HSV. На иллюстрации ниже показано цвета с полным диапазоном H-значений, для S и V равных 1 и 0,5. Обратите внимание, что для S=V=1 вы получить яркие, чистые цвета. S=0,5 дает более бледные, менее насыщенные цвета. V=0,5 дает более темные цвета.
Вероятно, легче понять цветовые модели, взглянув на некоторые реальные цвета. и как они представлены. Вот интерактивная демонстрация, которая давайте сделаем это для цветовых моделей RGB и HSV:
Для демонстрации требуется JavaScript.
Поскольку JavaScript недоступен,
демонстрация не работает.
Часто к цветовым моделям добавляется четвертый компонент. Четвертый компонент называется
альфа, и цветовые модели, которые его используют,
называются такими именами, как RGBA и HSLA. Альфа не является цветом как таковым. Обычно используется
представлять прозрачность. Цвет с максимальным значением альфа полностью непрозрачен; то есть это
совсем не прозрачный. Цвет с нулевой альфой полностью прозрачен и поэтому
невидимый. Промежуточные значения дают полупрозрачные или частично прозрачные цвета.
Прозрачность определяет, что происходит, когда вы рисуете одним цветом (цвет переднего плана).
поверх другого цвета (цвет фона). Если цвет переднего плана полностью непрозрачен, он
просто заменяет цвет фона. Если цвет переднего плана частично прозрачен,
затем он смешивается с фоновым цветом. Предполагая, что альфа-компонент находится в диапазоне от
0 к 1, цвет, который вы получите, можно вычислить как
Цвет с нулевой альфой полностью прозрачен и поэтому
невидимый. Промежуточные значения дают полупрозрачные или частично прозрачные цвета.
Прозрачность определяет, что происходит, когда вы рисуете одним цветом (цвет переднего плана).
поверх другого цвета (цвет фона). Если цвет переднего плана полностью непрозрачен, он
просто заменяет цвет фона. Если цвет переднего плана частично прозрачен,
затем он смешивается с фоновым цветом. Предполагая, что альфа-компонент находится в диапазоне от
0 к 1, цвет, который вы получите, можно вычислить как
new_color = (альфа)*(цвет_переднего плана) + (1 - альфа)*(цвет_фона)
Это вычисление выполняется отдельно для компонентов красного, синего и зеленого цвета. Это называется альфа-смешением. Эффект подобен просмотру фона через цветное стекло; цвет стекла добавляет оттенок к фоновому цвету. Этот тип смешивания не является единственным возможным использованием альфа-компонента, но она является наиболее распространенной.
Цветовая модель RGBA с 8 битами на компонент использует всего 32 бита для представления цвета.



 Изображение, сформированное таким способом, называют растровым.
Изображение, сформированное таким способом, называют растровым.

 Таким образом получаются 65536 (32×64×32) цвета. 16-bit цвет упоминается как «тысячи цветов» («thousands of colors») в системах Macintosh.
Таким образом получаются 65536 (32×64×32) цвета. 16-bit цвет упоминается как «тысячи цветов» («thousands of colors») в системах Macintosh. Заблуждением является то, что 32-битный цвет позволяет представить 2³² = 4 294 967 296 различных оттенка.
Заблуждением является то, что 32-битный цвет позволяет представить 2³² = 4 294 967 296 различных оттенка. Различные модели описывают такие диапазоны, применяя более 32 бит на канал. Можно отметить новый Industrial Light & Magic (ILM) формат, использующий 16-битные числа с плавающей запятой, которые позволяют представить цветовые оттенки лучше, чем 16-битные целые числа. Предполагается, что такие схемы представления цвета заменят стандартные схемы, как только аппаратное обеспечение сможет с достаточной скоростью и эффективностью поддерживать новые форматы.
Различные модели описывают такие диапазоны, применяя более 32 бит на канал. Можно отметить новый Industrial Light & Magic (ILM) формат, использующий 16-битные числа с плавающей запятой, которые позволяют представить цветовые оттенки лучше, чем 16-битные целые числа. Предполагается, что такие схемы представления цвета заменят стандартные схемы, как только аппаратное обеспечение сможет с достаточной скоростью и эффективностью поддерживать новые форматы. Mitsubishi и Samsung используют упомянутую технологию в некоторых телевизионных системах.
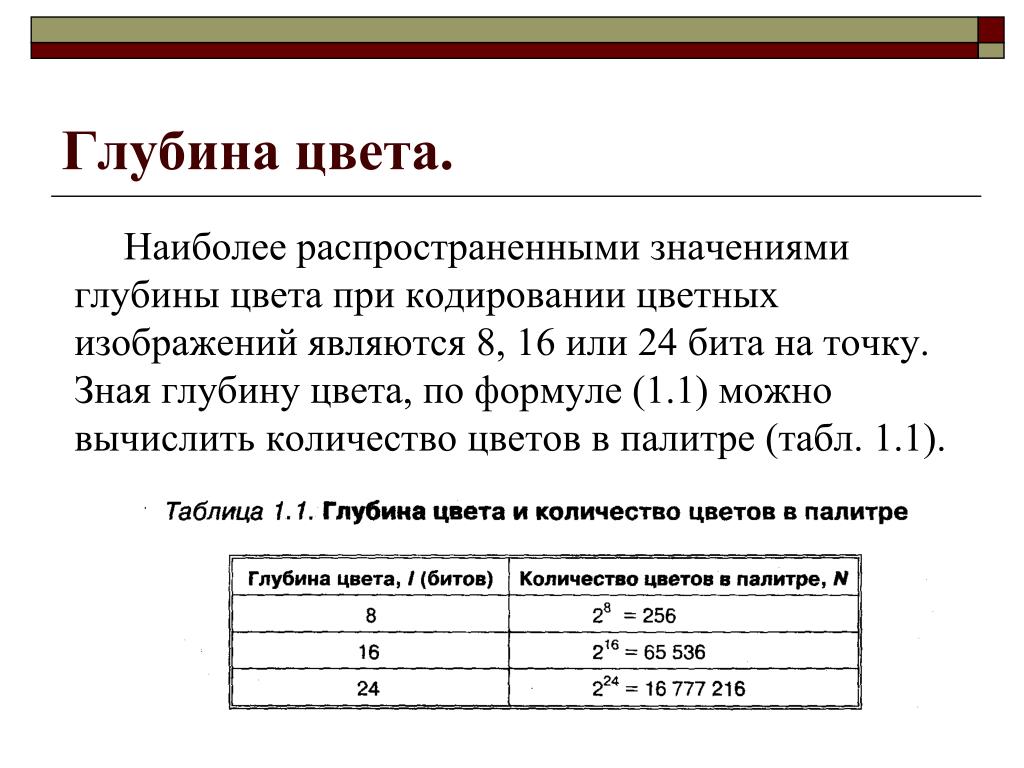
Mitsubishi и Samsung используют упомянутую технологию в некоторых телевизионных системах. При этом количество отображаемых цветов определяется как 2N, где N — глубина цвета. Количество бит,… … Справочник технического переводчика
При этом количество отображаемых цветов определяется как 2N, где N — глубина цвета. Количество бит,… … Справочник технического переводчика также Цветовая модель RGB Цветовая модель CMYK Цветовая палитра Видимое излучение Цвета в Web (Цвета HTML) … Википедия
также Цветовая модель RGB Цветовая модель CMYK Цветовая палитра Видимое излучение Цвета в Web (Цвета HTML) … Википедия также Цветовая палитра Видимое излучение Цвета в Web Существуют несколько основных способов представления… … Википедия
также Цветовая палитра Видимое излучение Цвета в Web Существуют несколько основных способов представления… … Википедия