горизонтальная линия — это… Что такое горизонтальная линия?
- горизонтальная линия
horizontal line
Большой англо-русский и русско-английский словарь. 2001.
- горизонтальная кривая
- горизонтальная линия пикселей
Смотреть что такое «горизонтальная линия» в других словарях:
горизонтальная линия разбивки — Линия, которая разбивает окно документа на две части, в которых могут обрабатываться разные фрагменты документа. [http://www.morepc.ru/dict/] Тематики информационные технологии в целом EN horizontal split bar … Справочник технического переводчика
Линия шрифта — ЛИНИЯ ШРИФТА, или базовая линия шрифта, воображаемая горизонтальная линия, по которой выравнивается нижняя часть прямоугольных строчных и прописных букв и знаков и которой зрительно подчинены также нижние части округлых букв, фактически несколько … Издательский словарь-справочник
линия прокатки — [rolling line (axis)] условная горизонтальная линия, вдоль которой располагаются калибры на валках сортопрокатного стана.
 Совмещением нейтральных линий калибров с линией прокатки достигается одинаковое воздействие образующих калибры валков на… … Энциклопедический словарь по металлургии
Совмещением нейтральных линий калибров с линией прокатки достигается одинаковое воздействие образующих калибры валков на… … Энциклопедический словарь по металлургииЛиния шрифта — Воображаемая горизонтальная линия, на которой базируются все нижние части прямоугольных строчных и прописных букв и знаков и которой зрительно подчинены также нижние части округлых букв, фактически несколько свисающие … Краткий толковый словарь по полиграфии
Горизонтальная система координат — Горизонтальная система координат[1]:40, или горизонтная система координат[2]:30 это система небесных координат, в которой основной плоскостью является плоскость математического горизонта, а полюсами зенит и надир. Она применяется при наблюдениях… … Википедия
линия взора — линия, соединяющая зрачок глаза с точкой фиксации взора на предмете. С эргономической точки зрения оптимальность наблюдения обеспечивается при линии взора, наклоненной на 15 град.
 вниз относительно линии, параллельной поверхности земли. Словарь… … Большая психологическая энциклопедия
вниз относительно линии, параллельной поверхности земли. Словарь… … Большая психологическая энциклопедиялиния развертки — Линия на дисплее (например, экране ЭЛТ), расположение точек которой находится в определенной зависимости от времени или иного параметра (например, частоты, фазы и т.п). В ультразвуковом эходефектоскопе с разверткой типа А это горизонтальная… … Справочник технического переводчика
линия прокатки — Условная горизонтальная л., вдоль к рой располагаются калибры на валках сортопрокат. стана. Совмещ. нейтр. линий калибров с л. п. достигается одинаковое воздействие образующих калибры валков на раскат. Смешением л. п. относит, средней линии… … Справочник технического переводчика
ЛИНИЯ ВЗОРА (линия визирования, линия зрения, линия наблюдения) — условная линия, соединяющая точку фиксации взора на объекте со зрачком глаза. Л. в. основная точка отсчета при определении углов обзора, углов наблюдения в вертикальной и горизонтальной плоскостях.
 При обследовании и проектировании средств… … Энциклопедический словарь по психологии и педагогике
При обследовании и проектировании средств… … Энциклопедический словарь по психологии и педагогикенейтральная линия калибра — [roll parting line] условная горизонтальная линия, относительно которой моменты сил, приложенные к прокатываемой заготовке со стороны верхних и нижних валков, равны; Смотри также: Линия линия тока роторная кузнечно прессовая линия кузнечно … Энциклопедический словарь по металлургии
средняя линия валков — [roll parting line] условная горизонтальная линия, делящая пополам расстояние между осями верхнего и нижнего валков и являющаяся элементом калибровки валков. Диаметры валков по средней линии определяют «диаметр» прокатного стана. Расстояние между … Энциклопедический словарь по металлургии
Какое положение называется горизонтальным, что означает слово горизонталь
Горизонтальность, горизонталь, горизонтальный – все эти слова обозначают положение предмета или любого объекта, в том числе живого, описываемого в переносном смысле, по отношению к земле. Если посмотреть с некоторой дистанции на беспорядочное скопление предметов, то можно увидеть, что объекты превращаются в горизонтальные цепочки, в конченом итоге — в горизонтальные линии.
Если посмотреть с некоторой дистанции на беспорядочное скопление предметов, то можно увидеть, что объекты превращаются в горизонтальные цепочки, в конченом итоге — в горизонтальные линии.…
Вконтакте
Google+
Мой мир
Рассмотрим примеры, что значит по горизонтали?
- Мы смотрим вдаль – видим горизонт. Как расположена линия горизонта? Горизонтально. Чему? Земле.
- Мы легли отдыхать – приняли горизонтальное положение. В какой позиции находится наше тело? В горизонтальной. По отношению к чему? К дивану. К полу. К земле.
- Читаем письмо или книгу. Как расположены строки? По горизонтали. Относительно чего?
- Летит птица – горизонтально. Чему? Земле.
- Река течёт – горизонтально. Чему? Земле.
Здесь мы можем привести массу примеров, но теперь понятно, что горизонтальность означает параллельное положение линий, предметов, объектов или конструкций по отношению к земле или другому предмету (объекту, конструкции), но который должен быть расположен обязательно параллельно опять-таки земле. Чтобы было проще представить, что же такое горизонталь, горизонтальность или горизонт впредь предлагаем ориентироваться именно на расположение объекта по отношению в конечном счёте к поверхности земли.
Чтобы было проще представить, что же такое горизонталь, горизонтальность или горизонт впредь предлагаем ориентироваться именно на расположение объекта по отношению в конечном счёте к поверхности земли.
Это интересно: разность чисел — что это, как ее найти?
Горизонтальная линия
Рисуем горизонтальную линию на листе бумаги. Если лист бумаги лежит на столе – лист расположен горизонтально. Рисунок линии выполняется слева направо или справа налево – нарисована горизонтальная линия. Нарисовать на листе можно что угодно: вертикальные лини (сверху вниз или снизу вверх), диагональ, любой рисунок. При этом лист расположен всё равно горизонтально. Чему? Столу. Полу. Нижнему этажу дома. Земле.Горизонталь – самая знакомая из всех, базовая линия. Она в каких угодно смыслах служит основой любой композиции. Даже её визуальная тяжесть напоминает о том, что горизонтальная поверхность есть фундаментальная держащая основа. Она параллельна земле. Не зря изображение горизонтальной линии выражает вес, спокойствие, мир и стабильность.
Она параллельна земле. Не зря изображение горизонтальной линии выражает вес, спокойствие, мир и стабильность.
Горизонтальность, как психологическое понятие
Горизонтальность линий в рисунках можно рассматривать через знание психологии. Прямые линии подразумевают некую разделительную черту. Человек, как зритель, может оставаться снаружи, заглядывая за неё, или перешагнуть этот горизонт, так сказать «переступить за черту». Прямые и чёткие линии выражают смелость и настойчивость, тонкие и изгибающиеся горизонтали – деликатность и мягкость.
Горизонталь – топографическое определение
Самое простое определение этому слову можно найти в многочисленных словарях и энциклопедиях разных направлений. Чаще всего такое название применяется в отношении изогипс, т. е., линий, соединяющих точки, находящиеся на одинаковой абсолютной высоте над уровнем моря или любой другой взятой за основу плоскости.
Вот как расшифровывает это понятие Энциклопедический толковый словарь И. А. Ефрона и Ф.А. Брокгауза:
А. Ефрона и Ф.А. Брокгауза:
- Горизонтали – (изогипсы) линии, соединяющие на местности точки, лежащие на одной и той же высоте над уровнем моря или какой-то основной плоскости, принятой за основание.
Вот что можно прочитать в Техническом железнодорожном словаре:
- Горизонтали – линии на карте или плане местности, полученные от пересечения земной поверхности горизонтальными плоскостями, стоящими друг от друга на одинаковом расстоянии.
Выдержка из Геологической энциклопедии:
- Горизонтали – это линии, соединяющие точки одной высоты над уровнем моря. С помощью горизонталей на топографических картах отображаются особенности рельефа различных участков земной коры.
И в конце приведём текст определения из Справочника технического переводчика (отрасль машиностроение):
- Горизонтали – линии на поверхности, параллельные горизонтальной плоскости проекций.
Определение в профессиональном росте
У профессионалов есть такое понятие, как вектор карьеры. Многочисленные и очень сейчас популярные тренинги по достижению результатов в профессиональной деятельности и продвижении по лестнице к успешной карьере, выносят на обсуждение идеи, которые подразумевают рост потенциала человека как по вертикали, так и по горизонтали. По вертикали понятно, перешагивая ступени одну за другой, т. е., двигаясь вверх, индивид поднимается по вертикали. А что со вторым вариантом?
Многочисленные и очень сейчас популярные тренинги по достижению результатов в профессиональной деятельности и продвижении по лестнице к успешной карьере, выносят на обсуждение идеи, которые подразумевают рост потенциала человека как по вертикали, так и по горизонтали. По вертикали понятно, перешагивая ступени одну за другой, т. е., двигаясь вверх, индивид поднимается по вертикали. А что со вторым вариантом?Здесь надо вспомнить шутливый принцип канадского педагога Питера Лоуренса, говорящий о том, что при подъёме по вертикали есть предел, та ступень, выше которой человек подняться не в состоянии. Ну что ж, доля правды в этом есть. Но, мало кто согласен остановиться на том, в чём он хорош. Значит, есть смысл продолжить рост в другом направлении.
Рост по горизонтали означает углубление специалиста в экспертную область. Индивид становится отличным мастером и непревзойдённым экспертом в конкретном виде деятельности, конкретном направлении. Он делает свою работу, у него те же обязанности, но при этом освоены и применяются новые инструменты к выполнению возложенных задач. С некоторым временем его работа становится качественнее и выполняется виртуознее, за что профессионал больше ценится начальством и внешними партнёрами.
С некоторым временем его работа становится качественнее и выполняется виртуознее, за что профессионал больше ценится начальством и внешними партнёрами.
Многие профессионалы вполне остаются довольны ростом по горизонтали и не нуждаются в росте по вертикали, мотивируя это таким немаловажным бонусом, как меньшая ответственность. Самое главное, что в этом случае человек должен понять, в какой своей роли он будет наиболее успешен, ценен для профессии и эффективен для результата. Здесь надо хорошо продумать свои шаги по карьерной лестнице и быть честным с собой самим. Тем более что не все хотят быть руководителями.
Здесь надо хорошо продумать свои шаги по карьерной лестнице и быть честным с собой самим. Тем более что не все хотят быть руководителями.
Горизонтальные линии. HTML и CSS – как сделать горизонтальные и вертикальные линии. Создание горизонтальной линии с помощью видео
При создании страницы HTML оформление играет существенную роль. Особенно когда мы говорим о различных символах и декоративном оформлении: эти мелочи помогают сделать «язык» вашей странички более доступным и ясным, к тому же существенно меняют её восприятие и внешний вид в целом. Одним из важнейших элементов для оформления является горизонтальная линия, и далее мы более подробно узнаем, как с ней работать и как сделать горизонтальную линию в html.
Какой бывает горизонтальная линия и для чего она нужна
Горизонтальная линия в html – это элемент оформления страницы, выполняющий ряд функций:
- Декоративная .
 Помогает добавить страничке привлекательности.
Помогает добавить страничке привлекательности. - Разделительная . Способствует эффективному отделению разной по смыслу информации.
- Выделительная или подчеркивающая . Привлечет внимание гостей страницы к необходимой и наиболее важной информации.
Именно горизонтальная линия считается самым доступным способом для реализации целого ряда функций. Создать её очень просто, а внешне она смотрится очень выгодно. Путем нехитрых изменений html-кода вы сможете регулировать:
- длину;
- ширину;
- цветовые характеристики;
- выравнивание по тому или другому краю.
Стоит обратить внимание, что горизонтальная линия относится к блочным элементам. Это значит, что она занимает новую строку на странице, а следующий за ней текст пойдет ниже.
Создаем горизонтальную линию в HTML
Задать линию можно при помощи простого тэга – hr в треугольных скобках. Он является сокращением от «Horisontal Rule» и задает классические внешние параметры.
- Длина . Если вы не хотите, чтобы протяженность линии распространялась на всю страницу, то можно задать желаемых размер в пикселях либо процентах. Делается это про помощи дополнительного слова «width» в тэге и числового показателя длины, указанного после знака «=» в кавычках.
Выглядит это так. Например, если нам необходима длина, составляющая 100 пикселей, задаем такой тэг: hr width=»100″
- Выравнивание . Выравнивание возможно по левому или правому краям, а еще по центру. Данная характеристика действует только в том случае, если вы уже задали параметр width, так как линию протяженностью во всю страничку невозможно выровнять. Для выравнивания задаем дополнительный атрибут в тэг «align» и добавляем к нему направление: center – для центрального, left – для левого и right – для правого выравнивания.

Готовый тэг в таком случае будет выглядеть так. Например, если нам нужно задать центральное выравнивание для горизонтальной линии длиной в 150 пикселей, то готовый тэг будет выглядеть так: hr align=»center» width=»150″.
Обратите внимание, что «align», показатель для выравнивания, ставится на 1 место, несмотря на то, что атрибут зависим от показателя длины width.
- Ширина . По выбору можно также указывать ширину, создавая жирное или тонкое подчеркивание. Данный критерий ни от чего не зависит и может быть использован как самостоятельный без указания длины или выравнивания. Для него мы используем атрибут size в тэге и числовой показатель, равный желаемой ширине в пикселях. Число указывается в кавычках после атрибута size и символа «=».
Таким образом, если нам требуется создать линию шириной в 15 пикселей, необходимо создать следующий тэг: hr size=»15″.
- Цвет . Задается также как независимый показатель. Для его изменения используется атрибут color в сочетании с названием цвета в форме кода либо на английском языке.
 Цвет указывается в кавычках после символа «=».
Цвет указывается в кавычках после символа «=».
Таким образом, тэг для стандартной линии белого цвета можно написать двумя способами: hr color=»#FFFFFF»или hr color=»white»
Черный цвет можно создать при использовании кода #000000.
- Убрать тень . Если вам необходим элемент, не содержащий тень, то в тэге следует использовать атрибут noshade. Он может быть использован самостоятельно либо в сочетании с другими элементами. Тэг для стандартной линии с его использованием будет выглядеть данным образом: hr noshade
Создание горизонтальной линии с помощью видео
А если вы желаете получить информацию в более наглядном формате, то обратитесь к следующему видео, где подробно описываются возможности работы с горизонтальной линией.
Определив необходимые размеры горизонтальной линии можно оформить страницы сайта таким образом, чтобы информация была структурирована и визуально грамотно оформлена. Это помогает посетителям легче воспринимать представленную информацию и выделять ваш сайт среди других.
Всем привет! Сегодня я расскажу Вам о том, как с помощью html сделать горизонтальную линию.
На самом деле, необходимость сделать горизонтальную линию возникает достаточно часто, например, когда нужно отделить одну часть текста от другой.
Горизонтальная и вертикальная линии с помощью css
Сделать это можно с помощью css. Для этого, я заключаем необходимый участок текста в блок с помощью тега div, а затем в файле style.css или непосредственно в html — коде прописываем для этого блока свойства для верней или нижней границы с помощью border-top и border-bottom. Вот пример:
Вертикальная HTML линияГоризонтальная линия с помощью css.
В данном случае, я задал оформление с помощью css непосредственно из кода html, и сделал верхнюю границу сплошной, а нижнюю пунктирной линией.
Вот как это будет выглядеть на странице:
Горизонтальная линия с помощью css.
У этого способа есть свои преимущества:
- Большой ассортимент настроек, которые позволяют задать практически любой вид для линии;
- Можно создавать как горизонтальные так и вертикальные линии.
 Для того, чтобы сделать вертикальные линии необходимо поменять border-top на border-left, а border-bottom на border-right.
Для того, чтобы сделать вертикальные линии необходимо поменять border-top на border-left, а border-bottom на border-right.
К недостаткам можно отнести относительную громоздкость кода.
.
Горизонтальная линия с помощью тега html
Первая особенность этого тега состоит в том, что у него нет парного закрывающего тега. Его можно использовать в любом месте html – кода между тегами
и .У этого тега есть следующие атрибуты:
- Width – определяет длину нашей горизонтальной линии в пикселях или процентах;
- Color – определяет цвет линии;
- Align – задает выравнивание линии по правому краю – right, по левому краю – left, по центру – center;
- Size – толщина линии в пикселях.
Вот пример html – кода.
Задача
Сделать горизонтальную линию на странице.
Решение
Горизонтальные линии хорошо использовать для отделения одного блока текста от другого. Небольшой по размеру текст, сверху и снизу которого располагаются горизонтальные линии, привлекает больше внимания читателя, чем обычный текст.
С помощью тега
можно нарисовать горизонтальную линию, вид которой зависит от используемых атрибутов, а также браузера. Тег относится к блочным элементам, поэтому линия всегда начинается с новой строки, а после неё все элементы отображаются на следующей строке. Благодаря множеству атрибутов тега
линией, созданной через этот тег, легко управлять. Если ещё подключить мощь стилей, то добавление линии в документ превращается в простое занятие.
По умолчанию линия
отображается серого цвета и с эффектом объема. Такой вид линии не всегда подходит к дизайну сайта, поэтому понятно желание разработчиков изменить цвет и другие параметры линии через стили. Однако браузеры неоднозначно подходят к этому вопросу, из-за чего придется использовать сразу несколько стилевых свойств.
 В частности, старые версии браузера Internet Explorer для цвета линии применяют свойство color
,
а остальные браузеры — background-color
. Но это еще не все, при
этом обязательно следует указать толщину линии (свойство height
) отличной от
нуля и убрать рамку вокруг линии, задавая значение none
у свойства border
.
Собирая все свойства воедино для селектора hr
, получим универсальное решение
для популярных браузеров (пример 1).
В частности, старые версии браузера Internet Explorer для цвета линии применяют свойство color
,
а остальные браузеры — background-color
. Но это еще не все, при
этом обязательно следует указать толщину линии (свойство height
) отличной от
нуля и убрать рамку вокруг линии, задавая значение none
у свойства border
.
Собирая все свойства воедино для селектора hr
, получим универсальное решение
для популярных браузеров (пример 1).Пример 1. Горизонтальная линия
HTML5 CSS 2.1 IE Cr Op Sa Fx
Цвет горизонтальной линииТекстовоя строка
Результат данного примера показан на рис. 1.
Рис. 1. Цветная горизонтальная линия
Горизонтальные линии формируются непарным (закрывающего тега не нужно) тегом
и могут быть довольно уникальными элементами дизайна. Оформление текста с добавлением горизонтальных HTML линий придаст странице определенную логику изложения текста, а также упростит читателю выделить блоки информации, которые нужно изучать последовательно. Тег
Тег
может формировать горизонтальные линии разного цвета, толщины и длины. И сделать это довольно просто, что на примерах показано ниже.
Кстати можно также использовать свойства стилей блоков А вертикальные линии формируются фактически в тех же блоках Вот пример вертикальной линии красного цвета слева. Вот пример вертикальной линии красного цвета справа. Вот пример горизонтальной линии красного цвета вверху. Вот пример горизонтальной линии красного цвета снизу. Вот пример горизонтальной и вертикальной линий. обратите внимание на атрибут стиля Кружок, сформированный при помощи тега Вот пример вертикальной линии красного цвета слева. Вот пример вертикальной линии красного цвета справа. Вот пример горизонтальной линии красного цвета снизу. Вот пример горизонтальной и вертикальной линий. И если проанализировать данные примеры, то можно сделать довольно простой вывод, что вертикальные линии лучше всего формировать при помощи , а проможуточные варианты линий можно делать с тегом Для подчеркивания некоторых особенно важных элементов сайта, не помешало бы использовать всевозможные и предусмотренные для этого CSS стили и свойства. Для реализации задуманного нам понадобится обратиться к файлу style.css , прописав в нем соответственное свойство border . Тем самым над, под или с определенной стороны текста появится линия. В свою очередь предусмотрено несколько свойств, отвечающих за отображение линии, а именно: — border-top – горизонтальная линия, расположенная над текстом; — border-right – вертикальная линия, расположенная справа от текста; — border-bottom – горизонтальная линия, расположенная под текстом; — border-left – вертикальная линия находящаяся слева. Используя свойства CSS можно прописать все необходимые значения редактируя HTML код. Для этого нужно перейти в административную часть сайта. Выбрать один из опубликованных материалов, переключить текстовый редактор в режим правки HTML кода и внести свойства CSS. Образец можно лицезреть ниже. Краткая расшифровка команд — width – длина линии; — solid – сплошная линия; — dotted – точечная линия. Для более глубокого ознакомления со стилями рекомендую почитать эту . Нужно уяснить, что в процессе внесения изменений в код сайта, свойства, определяющие тип линии, ее толщину и цвет перечисляются через пробел. Обширный ассортимент возможностей, с помощью которых можно сделать практически любую линию. Легкость внесения всех необходимых изменений непосредственно в HTML код. Это во многом упрощает задачу для неопытных сайтостроителей. Первое на что хотелось бы обратить ваше внимание, это то, что у данного тега, несмотря на все тонкости и принципы html, нет закрывающегося тега. Он может быть использован в любом месте html кода, между тегами — width – отвечает за длину линии. Может указываться как в процентах, так и пикселях. — size – толщина линии. Указывается в пикселях. — color – определяет цвет линии. — align – атрибут, отвечающий за выравнивание линии. В свою очередь к нему относится команда. и для формирования линий
при определенном расположении. Правда такой вариант не всегда может быть удобным, например окрашивание иногда не всегда себя оправдывает, но во многих вариантах возможно решение задач именно таким способом. Например внутри линии, сформированной тегом
текст не вставиш. А внутри блоков — это возможно и постоянно практикуется. Так что свой вариант нужно выбирать в зависимости от требований к дизайну.Вертикальные линии в HTML.
и .
Одно только неудобство — не во всех браузерах тег
работает одинаково, но тут нужно пробовать
и подстраивать страницу, или пользоваться обновленными браузерами.Формирование горизонтальных линий:
Тег
вставляет на страницу горизонтальную линию и имеет следующие атрибуты:Синтаксис тега
:Примеры горизонтальных линий в HTML:
Примеры вертикальных линий в HTML:

Синтаксис примеров вертикальных и горизоньальных линий в HTML:
border-left(-right):
4px solid #FF0000;
:
Но все зависит от фантазии и запросов. Так что выбирайте и формируйте. Конечно же, с текстом можно особо не заморачиваться и выделить его, к примеру, жирным или курсивом, изменить задний фон или сделать рамку вокруг текста . Но не всегда один из представленных способов является подходящим. Допустим, у вас есть текст, который нуждается в разделении из-за специфики его смысловой нагрузки. Вот тут-то и приходят на помощь HTML и СSS свойства.
Конечно же, с текстом можно особо не заморачиваться и выделить его, к примеру, жирным или курсивом, изменить задний фон или сделать рамку вокруг текста . Но не всегда один из представленных способов является подходящим. Допустим, у вас есть текст, который нуждается в разделении из-за специфики его смысловой нагрузки. Вот тут-то и приходят на помощь HTML и СSS свойства.Как сделать в тексте линию средствами CSS

Как сделать линию в html
Как сделать пунктирную или прямую линию?
Прописав данные свойства вам удастся подчеркнуть важность излагаемого материала, абзаца или заголовка?Приведенный способ имеет несколько достоинств:

Как сделать прямую горизонтальную линию с помощью тега HTML
Атрибуты тега
Горизонтальные и вертикальные линии с помощью html и css.
 Как сделать линию с помощью HTML и CSS Вертикальная линия как
Как сделать линию с помощью HTML и CSS Вертикальная линия какПриветствую всех читателей. Периодически, перед мастерами встает проблема, как сделать горизонтальную или вертикальную линию с помощью HTML или с помощью CSS. Вот об этом я сегодня вам и расскажу.
Линии в CSS
Есть несколько способов, сделать линии. Один из таких способов – использование CSS. А точнее при помощи Border. Давайте рассмотрим пример.
И вот что в результате получится.
Горизонтальная и вертикальная линия с помощью css.
Линии, в CSS можно нарисовать при помощи оператора Border. Если нужен просто прямоугольник с фиксированной шириной рамки, то можно просто использовать этот оператор, и задать ему значение. Например border:5px solid #000000; будет означать, что границы блока имеют ширину равной 5 пикселям черного цвета.
Однако, если нужно задать не все границы, а только некоторые, то тогда нужно прописать, какие именно нужны границы, и какое значение будет у каждой из них. Это операторы:
Это операторы:
- border-top – задает значение верхней границы
- border-bottom – задает значение нижней границы
- border-left – задает значение левой границы
- border-right – задает значение правой границы.
Вертикальная и горизонтальная линия в HTML
Создать линии можно и в самом HTML. Для этого, можно воспользоваться тегом hr.
В этом случае, будет нарисована горизонтальная линия, высотой в один пиксель и шириной на всю ширину.
Но этому тегу, можно задать и некоторые значения.
- Width – задает значение ширины линии.
- Color – задает цвет линии.
- Align – задает выравнивание по левому краю, по центру, по правому краю
- Size – задает значение толщины линии в пикселях.
С помощью тега hr, можно задать и вертикальную линию. Но в этом случае, придется опять прибегнуть к стилям.
В этом случае, будет нарисована вертикальная линия высотой в сто пикселей, толщиной в один пиксель и с отступом в пять пикселей.
Заключение.
Ну вот теперь вы знаете, как можно задать вертикальную и горизонтальную линию. Линии можно задать как на обычных сайтах, с использованием HTML, так и задать на сайте, на котором используется CMS, например, WordPress, но в этом случае, нужно будет перейти в режим HTML.
Ну а если у вас есть еще вопросы, задавайте их в комментариях.
Рядовому пользователю от своего ЭВМ нужно не многое. Обычно работа за компьютером у таких людей подразумевает просмотр интернет-страниц, использование офиса от «Майкрософт», просмотр медиафайлов и прохождение компьютерных игр. Однако возможности такой техники выходят далеко за обозначенные рамки. Но все нужно узнавать понемногу, а не окунаться в омут с головой. В этой статье мы поговорим о том, как поставить вертикальную черту. Особо полезно это знание будет пользователям, решившим обучиться кодингу, так как именно там чаще всего применяется представленный символ.
Вертикальная черта на клавиатуре
Способов поставить вертикальную черту очень много, но начнем мы с самого простого и быстрого. Он подразумевает использование клавиатуры в привычном понимании, так что у рядовых пользователей не должно возникнуть никаких затруднений.
Он подразумевает использование клавиатуры в привычном понимании, так что у рядовых пользователей не должно возникнуть никаких затруднений.
Итак, клавиш с вертикальной чертой на клавиатуре несколько. Но их применение напрямую зависит от установленной раскладки клавиатуры. Так, если у вас стоит английская раскладка, необходимо использовать клавишу, расположенную в правой части клавиатуры, которая находиться рядом с клавишей Enter. Точное ее местонахождение вы можете видеть на фото ниже.
Если вы хотите поставить вертикальную черту при выбранной русской раскладке, то свое внимание необходимо перевести в левый нижний угол клавиатуры к клавише, находящейся рядом с Shift. Также ее точное расположение вы можете наблюдать на изображении ниже.
Стоит также отметить, что простое нажатие на них не принесет желаемого результата. Вертикальная черта ставится лишь, когда нажата клавиша Shift. Обратите еще внимание на то, что на некоторых клавиатурах нет клавиши, которая приведена на втором изображении, все зависит от модели. Но в любом случае всегда есть возможность поставить черту на английской раскладке.
Таблица символов
Если вы все же затрудняетесь поставить вертикальную черту при помощи клавиатуры или у вас попросту сломана указанная клавиша, то вы можете использовать второй способ, который подразумевает применение таблицы с символами. Это стандартная утилита в ОС Windows.
Итак, для начала необходимо открыть таблицу символов. Сделать это можно несколькими способами. Остановимся на самом простом и понятном. Вам необходимо провести поиск по системе, для этого войдите в меню «Пуск». В поисковой строке начните прописывать название «Таблица символов», и в результатах появится необходимая утилиты. Нажмите на нее.
Перед вами появится окно с кучей разнообразных символов. Именно там вам нужно отыскать и нажать на символ для его ввода в строку.
ALT-код
Печатание вертикальной черты с помощью ALT-кода — это третий способ. Кому-то он может показаться даже проще предыдущего, но, что точно — он в разы быстрее. Все что вам необходимо запомнить — это сам код. Он следующий: 124. Теперь, зная код символа, вам необходимо зажать клавишу Alt на клавиатуре и на Numpad`е набрать число «124». После прекращения удержания клавиши Alt в поле для ввода появится нужный символ.
Как видно, способов поставить вертикальную черту предостаточно. Главное — определить для себя, какой из них вам подходит лучше всего.
Для подчеркивания некоторых особенно важных элементов сайта, не помешало бы использовать всевозможные и предусмотренные для этого CSS стили и свойства. Конечно же, с текстом можно особо не заморачиваться и выделить его, к примеру, жирным или курсивом, изменить задний фон или сделать рамку вокруг текста . Но не всегда один из представленных способов является подходящим. Допустим, у вас есть текст, который нуждается в разделении из-за специфики его смысловой нагрузки. Вот тут-то и приходят на помощь HTML и СSS свойства.
Как сделать в тексте линию средствами CSS
Для реализации задуманного нам понадобится обратиться к файлу style.css , прописав в нем соответственное свойство border . Тем самым над, под или с определенной стороны текста появится линия. В свою очередь предусмотрено несколько свойств, отвечающих за отображение линии, а именно:
— border-top – горизонтальная линия, расположенная над текстом;
— border-right – вертикальная линия, расположенная справа от текста;
— border-bottom – горизонтальная линия, расположенная под текстом;
— border-left – вертикальная линия находящаяся слева.
Как сделать линию в html
Используя свойства CSS можно прописать все необходимые значения редактируя HTML код. Для этого нужно перейти в административную часть сайта. Выбрать один из опубликованных материалов, переключить текстовый редактор в режим правки HTML кода и внести свойства CSS. Образец можно лицезреть ниже.
Как сделать пунктирную или прямую линию?
Прописав данные свойства вам удастся подчеркнуть важность излагаемого материала, абзаца или заголовка?
Краткая расшифровка команд
— width – длина линии;
— solid – сплошная линия;
— dotted – точечная линия.
Для более глубокого ознакомления со стилями рекомендую почитать эту .
Нужно уяснить, что в процессе внесения изменений в код сайта, свойства, определяющие тип линии, ее толщину и цвет перечисляются через пробел.
Приведенный способ имеет несколько достоинств:
Обширный ассортимент возможностей, с помощью которых можно сделать практически любую линию.
Легкость внесения всех необходимых изменений непосредственно в HTML код. Это во многом упрощает задачу для неопытных сайтостроителей.
Как сделать прямую горизонтальную линию с помощью тега HTML
Первое на что хотелось бы обратить ваше внимание, это то, что у данного тега, несмотря на все тонкости и принципы html, нет закрывающегося тега. Он может быть использован в любом месте html кода, между тегами
и .Атрибуты тега
— width – отвечает за длину линии. Может указываться как в процентах, так и пикселях.
— size – толщина линии. Указывается в пикселях.
— color – определяет цвет линии.
— align – атрибут, отвечающий за выравнивание линии. В свою очередь к нему относится команда.
Задача
Добавить сбоку от абзаца текста вертикальную линию.
Решение
Можно по-разному привлечь внимание читателя к тексту. Например, сделать текст жирного начертания, изменить его цвет, использовать фон, нарисовать рамку. Но что если требуется не просто выделить текст, сколько отделить один текстовый блок от другого, разделить их на разные смысловые части? Вот тут использование линий и отступов просто неоценимо.
Текстовый блок на веб-странице сильно отличается от своего печатного собрата. Главным отличием является варьируемая ширина и высота текста, которые зависят от разрешения монитора, настроек операционной системы, браузера и других подобных вещей. Данные особенности придают верстке веб-страниц определенную сложность, но при этом порождают специфичные техники, которые намного упрощают процесс создания сайта. Рассмотрим, как можно использовать стили, чтобы создать произвольную линию возле текста, независимую от его размеров.
Для создания линий используется свойство CSS — border , которое устанавливает рамку вокруг блока. В частных случаях, для создания линии лишь с одной стороны элемента, используются свойства border-bottom , border-top , border-left и border-right , они соответственно задают линию снизу, сверху, слева и справа.
Значения этих свойств перечисляются через пробел и сразу устанавливают тип линии, её толщину и цвет. Стиль линии может принимать одно из восьми значений, как показано на рис. 1, а толщина задается, как правило, в пикселах.
Рис. 1. Типы линий
В примере 1 показано создание вертикальной линии рядом с текстом.
Пример 1. Вертикальная линия слева от текста
HTML5 CSS 2.1 IE Cr Op Sa Fx
Линия слева от текстаИзучая с позиций, близких гештальтпсихологии и психоанализу процессы в малой группе, отражающих неформальную микроструктуру общества, Дж.Морено показал, что компульсивность дает стресс в силу которого смешивает субъективное и объективное, переносит свои внутренние побуждения на реальные связи вещей.
Чтобы исходный стиль абзаца оставить неизменным, введён новый класс line , который устанавливает возле абзаца вертикальную линию. Данный класс, кроме того, ещё задаёт смещение 20 пикселов от левого края окна до текста с помощью свойства margin-left и отступ от линии до текста через padding-left , без него текст будет соприкасаться с линией слишком плотно. Результат показан на рис. 2.
Как эффективно использовать линии в фотографии
Вот вам отличный совет: возьмите свою камеру в поле и сфотографируйте только те сцены, в которых есть линии. Это проще, чем вам может казаться. Линии можно найти практически во всем. И линии – это один из самых важных элементов дизайна в фотографии. Нельзя, конечно, сказать, что вы не сможете снять отличное фото без них, но если вы научитесь находить их и включать в свою работу, то вы поймете, что они придают визуальный вес фотографиям.
Где найти линии?
В природе полно линий: лес полон вертикальный линий, упавшее дерево – горизонтальная линия. У листочка есть отличные линии. Волны на песке создают шикарное полотно кривых линий, которые могут превратить скучный ландшафт в визуально привлекательный.
Если вы покинете мир природы и отправитесь в мир, созданный руками человека, вы найдете даже больше линий. Человек любит их создавать. Здания созданы из вертикальных и горизонтальных линий, а если вы измените перспективу, то вы обнаружите там и диагональные. Мосты, железные дороги, и даже поля содержат в себе линии, которые придают ощущение глубины и бесконечности.
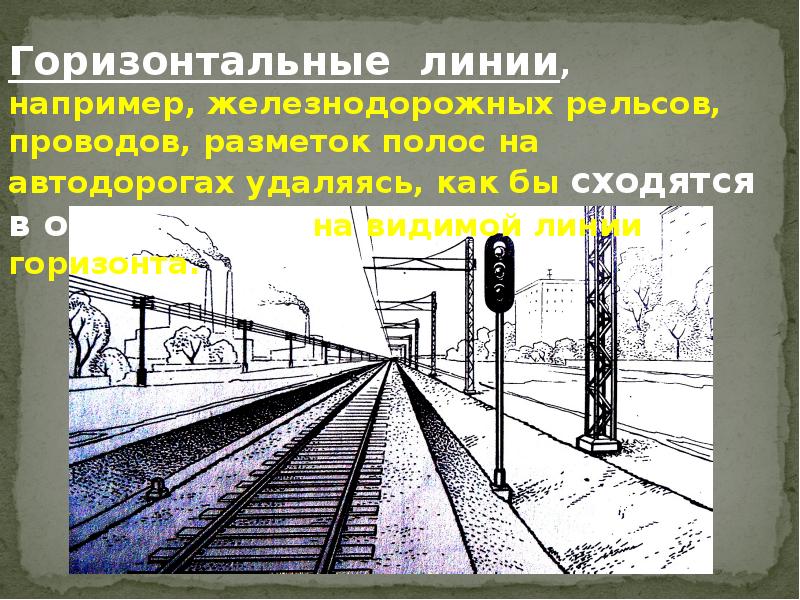
Горизонтальные линии
Когда вы уходите ночью спать, вы принимаете горизонтальное положение (если только вы не лошадь, или не спите в кресле). Возможно, это одна из причин, по которой горизонтальные линии вызывают ощущение расслабленности, покоя и стабильности. Горизонт – это всегда устойчивая линия, она не перевернется, не исчезнет и не поменяется. Фотографии с сильными горизонтальными линиями придают чувство постоянства и отсутствия времени.
В фотографии горизонтальные линии должны быть параллельны рамкам фото, даже немного искривленная горизонтальная линия может быть дискомфортной для глаза.
Вертикальные линии
Вертикальные линии придают ощущение силы, особенно если субъект сам по себе выглядит впечатляюще, к примеру, высокое дерево или здание. Как и в случае с горизонтальными линиями, вертикальные выглядят гораздо лучше, если сам кадр расположен вертикально. Тогда они выглядят длиннее и мощнее.
Если вы не можете вместить в кадр весь высокий объект, попробуйте сменить перспективу и превратить вертикальные линии в диагональные. Этот метод также поможет вам придать визуальный вес фотографии.
Диагональные линии
Диагональные линии отлично привлекают взор к изображению и придают ему чувство глубины и бесконечного пространства. Также они создают ощущение действия и движения. Изображение, которое содержит в себе диагональные линии, более динамично. А если линии пересекаются, то они создают чувство напряженности и предвкушения.
Сходящиеся линии
Линии, которые сходятся – это одна из форм диагональных линий. И они тоже придают ощущение глубины и дистанции, но этот эффект получается из-за того, что линии взаимодействуют друг с другом.
Такие линии будут всегда вести взгляд зрителя туда, куда нужно. Поэтому в точке, где линии должны встретиться, можно разместить какой-то интересный объект.
Кривые линии
Кривые воплощают естественную красоту. Реки, песок, цветы, берег – все это содержит кривые линии, которые придают чувство грации. И если прямые линии притягивают взгляд прямо к определенной точке, кривые позволяют взгляду путешествовать по всему изображению. Кривые встречаются и в мире, созданном человеческими руками. Дорога, например.
S-подобная кривая – классическая техника в композиции. Такая кривая разделяет сцену на две сбалансированных части.
Предполагаемые линии
Предполагаемые линии – это те линии, которые не видны четко, но они все еще являются частью композиции. Очевидный пример – группа людей, стоящих в ряд, создают предполагаемые вертикальные линии.
Вне зависимости от типа линий, которые вы используете, практически любая композиция будет выигрывать благодаря им. Линии играют со взглядом и притягивают его.
Автор: Digital Photo Secrets
Перевод: Sayhi
Читайте также:
8 советов, которые помогут освоить минимализм в фотографии
Свежая подборка видео уроков по съемке
Пять базовых уроков по съемке со вспышкой
Горизонтальная полоса html. Горизонтальные и вертикальные линии с помощью html и css. Как сделать в тексте линию средствами CSS
Для подчеркивания некоторых особенно важных элементов сайта, не помешало бы использовать всевозможные и предусмотренные для этого CSS стили и свойства. Конечно же, с текстом можно особо не заморачиваться и выделить его, к примеру, жирным или курсивом, изменить задний фон или сделать рамку вокруг текста . Но не всегда один из представленных способов является подходящим. Допустим, у вас есть текст, который нуждается в разделении из-за специфики его смысловой нагрузки. Вот тут-то и приходят на помощь HTML и СSS свойства.
Как сделать в тексте линию средствами CSS
Для реализации задуманного нам понадобится обратиться к файлу style.css , прописав в нем соответственное свойство border . Тем самым над, под или с определенной стороны текста появится линия. В свою очередь предусмотрено несколько свойств, отвечающих за отображение линии, а именно:
— border-top – горизонтальная линия, расположенная над текстом;
— border-right – вертикальная линия, расположенная справа от текста;
— border-bottom – горизонтальная линия, расположенная под текстом;
— border-left – вертикальная линия находящаяся слева.
Как сделать линию в html
Используя свойства CSS можно прописать все необходимые значения редактируя HTML код. Для этого нужно перейти в административную часть сайта. Выбрать один из опубликованных материалов, переключить текстовый редактор в режим правки HTML кода и внести свойства CSS. Образец можно лицезреть ниже.
Как сделать пунктирную или прямую линию?
Прописав данные свойства вам удастся подчеркнуть важность излагаемого материала, абзаца или заголовка?
Краткая расшифровка команд
— width – длина линии;
— solid – сплошная линия;
— dotted – точечная линия.
Для более глубокого ознакомления со стилями рекомендую почитать эту .
Нужно уяснить, что в процессе внесения изменений в код сайта, свойства, определяющие тип линии, ее толщину и цвет перечисляются через пробел.
Приведенный способ имеет несколько достоинств:
Обширный ассортимент возможностей, с помощью которых можно сделать практически любую линию.
Легкость внесения всех необходимых изменений непосредственно в HTML код. Это во многом упрощает задачу для неопытных сайтостроителей.
Как сделать прямую горизонтальную линию с помощью тега HTML
Первое на что хотелось бы обратить ваше внимание, это то, что у данного тега, несмотря на все тонкости и принципы html, нет закрывающегося тега. Он может быть использован в любом месте html кода, между тегами
и .Атрибуты тега
— width – отвечает за длину линии. Может указываться как в процентах, так и пикселях.
— size – толщина линии. Указывается в пикселях.
— color – определяет цвет линии.
— align – атрибут, отвечающий за выравнивание линии. В свою очередь к нему относится команда.
От автора: я приветствую вас. Необходимость представить несколько блоков на веб-странице в одну линию — очень частая задача, которая возникает перед верстальщиками. Она возникает при верстке практически каждого шаблона, поэтому всем нам в любом случае нужно знать и применять основные способы изменения поведения блоков.
Прежде чем мы посмотрим самые распространенные приемы, хотел бы вспомнить немного теории. Элементы веб-страницы делятся на блочные и строчные. И разница между ними очень проста — строчные могут располагаться в одну строку, а блочные — нет. Конечно, на этом различия не заканчиваются, но это основное отличие. Уже у блоков могут быть отступы сверху и снизу (у строчных — нет), а также к ним можно применять больше свойств.
Основные способы выстроить в css блоки в ряд
Есть мы не будем ничего усложнять, есть 3 основных способа:
Преобразовать блоки в строчные элементы. При этом блочные свойства теряются, поэтому этот вариант практически никогда не используется
Сделать нужные элементы блочно-строчными. Это специальный тип, при котором элемент сохраняет свои свойства, но в то же время позволяет другим блокам расположиться рядом.
Сделать элементы плавающими с помощью свойства float.
На этих вариантах остановимся. Флексбокс, табличное отображение и другие моменты рассматривать не будем. Итак, пускай у нас есть 3 подзаголовка.
Заголовок 1
Заголовок 2
Заголовок 3
Естественно, все css-свойства нужно прописывать в отдельном файле (style.css), который нужно подключить к html-документу. В этот файл я запишу минимальный стиль, чтобы просто было видно наши подзаголовки.
h4{ background: #EEDDCD; }
h4 { background : #EEDDCD; |
Вот они на странице:
Есть они ведут себя как блоки. Кадый располагается на своей строке, между ними есть отступы. При желании также вы можете задать какие-угодно внутренние отступы и вообще сделать что угодно.
Преобразуем в строки и сразу добавим внутренние отступы. Для этого селектору h4 нужно добавить такие свойства:
display: inline; padding: 30px;
Есть 2 основные проблемы, которые возникают при использовании этого приема. Первая — это минимальный отступ. Образуется он из-за того, что в коде между блоками есть один пробел, который и образует этот отступ. Если эта проблема нуждается в решении, есть 2 основных варианта:
В html расположить код нужных блоков в одну линию без пробелов
Проставить отрицательный внешний отступ справа -4 пикселя. Именно столько занимает один пробел.
Вторая проблема — при разной высоте элементов могут возникать проблемы с отображением. В общем, наилучший вариант — плавающие блоки. Вместо display: inline-block пишем вот что:
Блоки в линию с использованием фреймворка
Сразу скажу, что если вы собираетесь использовать любой нормальный css-фреймворк (например, Bootstrap) то там все еще гораздо проще. Весь css-код, отвечающий за расстановку элементов, уже написан и вам останется лишь задан правильные классы. Для этого достаточно изучить систему сетки, и вы сможете делать многоколоночные адаптивные шаблоны без особых трудностей. По крайней мере, это будет значительно проще, чем при написании css с нуля.
Еще одна проблема написания кода с нуля возникает как раз когда вам нужен адаптивный дизайн. Конечно, его можно реализовать самостоятельно, владея медиа-запросами, но это будет намного сложнее, если у вас сложный шаблон.
Например, когда у вас на больших экранах должно быть 4 колонки, на средних — 3, а на мобильных телефонах — 2. С помощью таких фреймворков, как Bootstrap, а точнее с помощью его сетки, реализовать подобное — дело буквально нескольких минут.
Плавно переводя тему на фреймворк Bootstrap, в очередной раз отмечу, что если перед вами стоит задача сверстать сложный адаптивный шаблон, то просто грех не воспользоваться сеткой. Для этого даже не обязательно подключать полную версию фреймворка – его можно кастомизировать и остановить там только то, что действительно вам нужно.
Научиться работать с фреймворком вы сможете с помощью . Там объясняется и теория, но самое главное – есть практика. Вы сверстаете 3 адаптивных шаблона и получите отличный опыт, который позволит верстать сайты на заказ или для себя. А если вы хотите бесплатно ознакомиться с преимуществами и возможностями фреймворка, предлагаю вам просмотреть нашу серию статей по Bootstrap, а также по верстке простого макета. Желаю вам успехов в верстке и сайтостроении в целом.
При создании страницы HTML оформление играет существенную роль. Особенно когда мы говорим о различных символах и декоративном оформлении: эти мелочи помогают сделать «язык» вашей странички более доступным и ясным, к тому же существенно меняют её восприятие и внешний вид в целом. Одним из важнейших элементов для оформления является горизонтальная линия, и далее мы более подробно узнаем, как с ней работать и как сделать горизонтальную линию в html.
Какой бывает горизонтальная линия и для чего она нужна
Горизонтальная линия в html – это элемент оформления страницы, выполняющий ряд функций:
- Декоративная . Помогает добавить страничке привлекательности.
- Разделительная . Способствует эффективному отделению разной по смыслу информации.
- Выделительная или подчеркивающая . Привлечет внимание гостей страницы к необходимой и наиболее важной информации.
Именно горизонтальная линия считается самым доступным способом для реализации целого ряда функций. Создать её очень просто, а внешне она смотрится очень выгодно. Путем нехитрых изменений html-кода вы сможете регулировать:
- длину;
- ширину;
- цветовые характеристики;
- выравнивание по тому или другому краю.
Стоит обратить внимание, что горизонтальная линия относится к блочным элементам. Это значит, что она занимает новую строку на странице, а следующий за ней текст пойдет ниже.
Создаем горизонтальную линию в HTML
Задать линию можно при помощи простого тэга – hr в треугольных скобках. Он является сокращением от «Horisontal Rule» и задает классические внешние параметры. Отличается от множества других тем, что не нуждается в закрывающем тэге и способен существовать самостоятельно. Изменить внешние характеристики элемента можно при помощи дополнительных значений в тэге:
- Длина . Если вы не хотите, чтобы протяженность линии распространялась на всю страницу, то можно задать желаемых размер в пикселях либо процентах. Делается это про помощи дополнительного слова «width» в тэге и числового показателя длины, указанного после знака «=» в кавычках.
Выглядит это так. Например, если нам необходима длина, составляющая 100 пикселей, задаем такой тэг: hr width=»100″
- Выравнивание . Выравнивание возможно по левому или правому краям, а еще по центру. Данная характеристика действует только в том случае, если вы уже задали параметр width, так как линию протяженностью во всю страничку невозможно выровнять. Для выравнивания задаем дополнительный атрибут в тэг «align» и добавляем к нему направление: center – для центрального, left – для левого и right – для правого выравнивания.
Готовый тэг в таком случае будет выглядеть так. Например, если нам нужно задать центральное выравнивание для горизонтальной линии длиной в 150 пикселей, то готовый тэг будет выглядеть так: hr align=»center» width=»150″.
Обратите внимание, что «align», показатель для выравнивания, ставится на 1 место, несмотря на то, что атрибут зависим от показателя длины width.
- Ширина . По выбору можно также указывать ширину, создавая жирное или тонкое подчеркивание. Данный критерий ни от чего не зависит и может быть использован как самостоятельный без указания длины или выравнивания. Для него мы используем атрибут size в тэге и числовой показатель, равный желаемой ширине в пикселях. Число указывается в кавычках после атрибута size и символа «=».
Таким образом, если нам требуется создать линию шириной в 15 пикселей, необходимо создать следующий тэг: hr size=»15″.
- Цвет . Задается также как независимый показатель. Для его изменения используется атрибут color в сочетании с названием цвета в форме кода либо на английском языке. Цвет указывается в кавычках после символа «=».
Таким образом, тэг для стандартной линии белого цвета можно написать двумя способами: hr color=»#FFFFFF»или hr color=»white»
Черный цвет можно создать при использовании кода #000000.
- Убрать тень . Если вам необходим элемент, не содержащий тень, то в тэге следует использовать атрибут noshade. Он может быть использован самостоятельно либо в сочетании с другими элементами. Тэг для стандартной линии с его использованием будет выглядеть данным образом: hr noshade
Создание горизонтальной линии с помощью видео
А если вы желаете получить информацию в более наглядном формате, то обратитесь к следующему видео, где подробно описываются возможности работы с горизонтальной линией.
Определив необходимые размеры горизонтальной линии можно оформить страницы сайта таким образом, чтобы информация была структурирована и визуально грамотно оформлена. Это помогает посетителям легче воспринимать представленную информацию и выделять ваш сайт среди других.
Задача
Сделать горизонтальную линию на странице.
Решение
Горизонтальные линии хорошо использовать для отделения одного блока текста от другого. Небольшой по размеру текст, сверху и снизу которого располагаются горизонтальные линии, привлекает больше внимания читателя, чем обычный текст.
С помощью тега
можно нарисовать горизонтальную линию, вид которой зависит от используемых атрибутов, а также браузера. Тег относится к блочным элементам, поэтому линия всегда начинается с новой строки, а после неё все элементы отображаются на следующей строке. Благодаря множеству атрибутов тега
линией, созданной через этот тег, легко управлять. Если ещё подключить мощь стилей, то добавление линии в документ превращается в простое занятие.
По умолчанию линия
отображается серого цвета и с эффектом объема. Такой вид линии не всегда подходит к дизайну сайта, поэтому понятно желание разработчиков изменить цвет и другие параметры линии через стили. Однако браузеры неоднозначно подходят к этому вопросу, из-за чего придется использовать сразу несколько стилевых свойств. В частности, старые версии браузера Internet Explorer для цвета линии применяют свойство color , а остальные браузеры — background-color . Но это еще не все, при этом обязательно следует указать толщину линии (свойство height ) отличной от нуля и убрать рамку вокруг линии, задавая значение none у свойства border . Собирая все свойства воедино для селектора hr , получим универсальное решение для популярных браузеров (пример 1).
Пример 1. Горизонтальная линия
HTML5 CSS 2.1 IE Cr Op Sa Fx
Цвет горизонтальной линииТекстовоя строка
Результат данного примера показан на рис. 1.
Рис. 1. Цветная горизонтальная линия
Приветствую всех читателей. Периодически, перед мастерами встает проблема, как сделать горизонтальную или вертикальную линию с помощью HTML или с помощью CSS. Вот об этом я сегодня вам и расскажу.
Линии в CSS
Есть несколько способов, сделать линии. Один из таких способов – использование CSS. А точнее при помощи Border. Давайте рассмотрим пример.
И вот что в результате получится.
Горизонтальная и вертикальная линия с помощью css.
Линии, в CSS можно нарисовать при помощи оператора Border. Если нужен просто прямоугольник с фиксированной шириной рамки, то можно просто использовать этот оператор, и задать ему значение. Например border:5px solid #000000; будет означать, что границы блока имеют ширину равной 5 пикселям черного цвета.
Однако, если нужно задать не все границы, а только некоторые, то тогда нужно прописать, какие именно нужны границы, и какое значение будет у каждой из них. Это операторы:
- border-top – задает значение верхней границы
- border-bottom – задает значение нижней границы
- border-left – задает значение левой границы
- border-right – задает значение правой границы.
Вертикальная и горизонтальная линия в HTML
Создать линии можно и в самом HTML. Для этого, можно воспользоваться тегом hr.
В этом случае, будет нарисована горизонтальная линия, высотой в один пиксель и шириной на всю ширину.
Но этому тегу, можно задать и некоторые значения.
- Width – задает значение ширины линии.
- Color – задает цвет линии.
- Align – задает выравнивание по левому краю, по центру, по правому краю
- Size – задает значение толщины линии в пикселях.
С помощью тега hr, можно задать и вертикальную линию. Но в этом случае, придется опять прибегнуть к стилям.
В этом случае, будет нарисована вертикальная линия высотой в сто пикселей, толщиной в один пиксель и с отступом в пять пикселей.
Заключение.
Ну вот теперь вы знаете, как можно задать вертикальную и горизонтальную линию. Линии можно задать как на обычных сайтах, с использованием HTML, так и задать на сайте, на котором используется CMS, например, WordPress, но в этом случае, нужно будет перейти в режим HTML.
Ну а если у вас есть еще вопросы, задавайте их в комментариях.
Горизонтальные линии в одежде и образах
ModaGid.ru
Вход через сервисы
Регистрация через сервисы
- Все статьи
- Мода и стиль
- Зрительные иллюзии в одежде. Часть 1. Горизонтали
Зрительные иллюзии в одежде. Часть 1. Горизонтали
Помните статью о зрительных иллюзиях в одежде? Тогда речь шла о масштабе. В этой статье рассмотрим вертикали, горизонтали и диагонали в одежде.
Итак, где встречаются вертикальные, горизонтальные и диагональные линии?
1. В рамках силуэта – это контур одежды.
2. В крое – это все швы, которые обеспечивают целостность предмета одежды.
3. В дизайне – карманы, планка, застёжка, декоративные детали, а также узор и принт.
Вид линий и их месторасположение могут сделать вас зрительно выше или ниже, стройнее или полнее. Большинство существующих советов о том, что носить представительницам конкретного типа фигуры на самом деле сводятся к иллюзиям линий, и наглядно демонстрируют их способность визуально менять вашу фигуру.
Знание того, как грамотно использовать линии в одежде, сопоставимо с дополнительной форой при выборе нужных вам вещей.
Горизонтальные линии
В первую очередь, давайте обсудим силу горизонтальных линий. Итак, горизонтальные линии:
– визуально расширяют ту область, в которой они расположены;
– созданы многочисленными подрубочными швами, каймой, кромкой на одежде.
Для горизонтальных линий существуют три правила:
1. Никогда не размещайте горизонталь в той части тела, которую хотите минимизировать или сделать визуально тоньше. Это касается и кромок, швов, декоративных деталей.
2. Глаз продлевают линии. Таким образом, две короткие горизонтали могут создать одну длинную, если они расположены поперёк вашего тела, например, на верхней одежде – это края рукавов, манжеты, карманы и т.п.
3. Мы видим горизонтальные линии в первую очередь. Так уж сложилось, что в целостной картинке глаз в первую очередь ищет горизонталь, т.к. она создаёт баланс. Так что размещайте горизонталь в тех областях, которые хотите расширить (чтобы сбалансировать за счёт этого другие области), а также примите к сведению, где имеются горизонтали на вашем теле (плечи, бюст, бёдра).
Теперь давайте применим полученные знания на практике.
Правило 1. Горизонталь расширяет
Это правило также можно интерпретировать таким образом – следите за тем, где заканчиваются края одежды. Убедитесь, что длина вашей одежды правильная, что края одежды размещены на более узкой части вашего тела, если вы не хотите получить дополнительное увеличение этой области. Помните, что считаются также края рукавов и низа брюк. Пояса тоже относятся к горизонталям. Некоторые воротники и вырезы также создают горизонтальные линии (например, вырез-лодочка).
Так, например, если вы не хотите зрительно увеличить бёдра, не носите верх, края которого заканчиваются на самых широких местах ваших бёдер. Или, если у вас нет талии, не расширяйте её ремешком, или поясом брюк/юбок.
Горизонтальные линии также могут стать вашими помощниками. Чтобы сбалансировать слишком широкие бёдра, добавьте горизонтали в верхней части тела.
Или, например, вы хотите, чтобы ваши квадратные плечи выглядели более узкими? Добавьте немного горизонталей к области бёдер.
Определитесь, что вы хотите расширить, увеличить, и добавьте горизонтальные линии в эту область.
Правило 2. Глаз продевает горизонталь
Это правило говорит о том, что глаз рисует горизонтальную линию, заполняя пространство между двумя короткими горизонталями, такими как рукава, карманы, манжеты.
Так, если у вас очень большой бюст, не носите футболки, блузки, рукава которых, заканчиваются на уровне вашего бюста.
Если вы не хотите, чтобы ваши бёдра выглядели шире, избегайте, например, джинсов с потёртостями на бёдрах, или юбок с карманами на бёдрах.
Правило 3. Мы видим горизонтали в первую очередь
Не все предметы одежды состоят из горизонтальных линий, некоторые включают и вертикали. Но, тем не менее, так как горизонтальные линии создают баланс – глаз отмечет их, прежде всего.
Поэтому, если у вас имеется цель выглядеть выше или стройнее, не выбирайте одежду, где доминируют горизонтали.
+ бонус
Бонусом откроем вам один маленький секрет. Не все горизонтали расширяют. Когда горизонтальные линии узкие, и их очень много, они фактически начинают работать, как вертикальные линии, вытягивая фигуру. При этом не имеет значения, где они расположены относительно вашей фигуры. Имейте в виду, что частая узкая горизонтальная полоска скрадывает лучше, чем широкая вертикальная. Широкая полоска расширяет, особенно, если имеется также изменение цвета.
Поэтому, прежде чем приобрести какую-либо одежду, подумайте о том, какие горизонтали она имеет, и как вы можете использовать их в качестве дополнительных преимуществ для вашей фигуры.
12 оптических иллюзий в одежде, которые помогут казаться стройнее
Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Верите ли вы в то, что всего несколько штрихов в наряде способны, как по волшебству, сделать вас стройнее? Звучит и в самом деле фантастически, но оптическая иллюзия — это не просто термин из области изобразительного искусства, но и вполне практический рабочий инструмент моды. Правильная техника и толика творчества помогут вам найти гармоничные пропорции для вашего повседневного стиля.
Мы в AdMe.ru знаем, что все тела красивы по-своему, но если вы из тех, кто любит подчеркивать достоинства своей фигуры и скрывать недостатки, то специально для вас мы представляем 12 оптических иллюзий, повышающих не только ваши навыки стилиста, но и самооценку.
1. Используйте более темные цвета, чтобы сузить самые крупные части тела
Если вы хотите, чтобы какая-то конкретная часть вашего тела выглядела меньше, лучшим выбором будут темные цвета. Но это работает, только если вы сочетаете их с более светлыми оттенками. Так происходит потому, что предметы темного цвета кажутся меньше по сравнению с более светлыми объектами. Например, чтобы сузить верхнюю часть тела, наденьте черную рубашку с белыми брюками. Контрастные цвета заставят верхнюю часть вашего тела выглядеть меньше нижней.
2. Вертикальные линии визуально стройнят
Когда вы носите одежду с вертикальными полосами, ваша фигура выглядит тоньше. Но следует помнить, что чем больше вертикальных линий вы используете в своем наряде, тем более вытянутым будет выглядеть силуэт. Это означает, что стоит выбирать одежду с мелкими полосками с меньшим расстоянием между ними. Совет для обладательниц крупных бедер — носите брюки и юбки с боковыми вставками: так линии отвлекут внимание от этой области.
3. Горизонтальные линии выделяют определенную часть вашего тела
Вы наверняка слышали о том, что следует избегать горизонтальных линий в одежде. Они, конечно, могут визуально расширять фигуру, но есть и выгодный способ их использования. Попробуйте размещать полоски в определенных областях, чтобы создать баланс относительно всего тела. Например, если вы хотите, чтобы ваш бюст выглядел больше, то именно в этом месте должны размещаться полосы! Если вы обладаете объемными формами, горизонтальные полосы способны отлично подчеркнуть это достоинство.
4. Сочетание ярких цветов создает иллюзию совершенно другой формы тела
Сочетание контрастных цветов — это тенденция, которая существует в моде с 1960-х годов и позволяет создавать разнообразные оптические иллюзии. Их принцип заключается в том, что яркие цвета в сочетании с четкими геометрическими линиями изменяют вид вашего силуэта. Чтобы опробовать этот подход на себе, выбирайте платья с темными аппликациями, геометрическими формами и контрастными цветами.
5. Асимметричные линии хороши для тех, кто хочет скрыть живот
Диагональные полосы заставляют глаза проходить длинный путь от одной точки к другой, поэтому использование асимметричных линий в одежде может сделать вас стройнее: они удлиняют силуэт. Если живот не является любимой частью вашего тела, эта хитрость поможет вам выглядеть более элегантно.
6. Горизонтальная полоса, расположенная на верхней или нижней части вашего тела, делает вас стройнее
Это может показаться спорным, но размещение горизонтальной линии в верхней или нижней части фигуры в самом деле удлиняет силуэт. Так происходит из-за следующего правила: чем дольше взгляд движется по вертикали, пока не остановится на горизонтальной линии, тем более длинным кажется тело. Дайте шанс юбкам и платьям с большой яркой полоской внизу. Топы с этой деталью на уровне плеч тоже являются хорошим выбором.
7. Удлините ноги, подняв уровень талии
Подчеркивая линию талии брюками или юбкой, вы создаете разделение между корпусом и нижней частью тела. Если у вас низкий рост, вы можете создать иллюзию совершенно иных пропорций, сделав ноги визуально длиннее. Для этого следует надевать брюки, шорты, юбки с высокой талией, размещая ремень над пупком.
8. V-образный вырез делает ваш силуэт более длинным
Женщинам, предпочитающим не привлекать внимание к своему крупному бюсту, стоит учесть, что V-образный вырез может оказать огромное влияние на весь образ. Он вовсе не обязательно должен быть глубоким: вы можете уравновесить свои формы сдержанным V-образным вырезом, который создаст впечатление более вытянутого корпуса.
9. Используйте крупный принт, чтобы увеличить определенные части вашего тела, и мелкий, если хотите уменьшить их
Вы можете играть с оптическими иллюзиями, используя принты на вашей одежде. Просто помните, что чем крупнее узор, тем крупнее будет часть тела, на которой он располагается. Рекомендуется носить крупный принт на меньших частях тела, чтобы сбалансировать общий вид. Если вы хотите добиться противоположного эффекта, попробуйте использовать мелкий узор с небольшим пространством между элементами.
10. Используйте цвета и линии, чтобы подчеркнуть талию
Независимо от того, насколько широка ваша талия, всегда есть способ сузить ее. Можно использовать контрастные цвета в нужных местах, чтобы подчеркнуть линию талии: к примеру, с помощью небольших горизонтальных полос или ярких поясов. Если у вас прямоугольная форма тела, вы можете использовать другие иллюзии, чтобы создать впечатление узкой талии. Обратите внимание на топы с баской и расклешенные юбки, которые помогут придать объем бедрам.
11. Если у вас короткий торс, выбирайте длинные топы
Когда вы носите контрастную одежду, вы автоматически создаете иллюзию присутствия горизонтальных линий на своем теле. Если у вас небольшой корпус, короткие топы или брюки с высокой талией могут визуально сделать вас короче или даже шире. В таком случае следует отдать предпочтение топам длиной ниже пупка. С их помощью вы будете казаться выше, а ваш силуэт будет выглядеть длиннее. Еще один совет: забудьте о том, чтобы заправлять рубашку в брюки.
12. Отвлеките внимание от крупных частей тела, выделив области, которые вам нравятся
Самая большая хитрость модницы — не скрывать свои недостатки, а подчеркивать достоинства. Если вы награждены красивой грудью, носите топы, которые ее подчеркнут. Если бедра — лучшая часть вашего тела, не бойтесь носить брюки и юбки, которые привлекают к ним внимание. Как только вы это сделаете, никто не заметит никаких недостатков, обещаем!
Какой из этих способов подойдет именно вам? Знаете ли вы другие оптические хитрости?
- Алгоритмы Имиджа
- 4 комментария
Многие женщины недовольны своей фигурой: кому-то кажется, что у них слишком объемные бедра, кому-то не нравится свой рост. И мы всячески стараемся все это скрыть с помощью одежды. И для этого есть разные способы. Можно визуально подкорректировать фигуру с помощью аксессуаров, фасона одежды, туфлей на каблуке, каких-то конструктивных деталей одежды. А можно использовать зрительные иллюзии в ткани или крое и добавить объема там, где нужно и убрать там, где в этом нет необходимости.
Обратив внимание на историческую моду, можно легко заметить, как «сужали» талию при помощи широких юбок и тугого корсета, как ее завышали, чтобы ноги казались более длинными. Как украшали горловину костюма гигантским воротником, чтобы шея была тоньше, а голова — меньше и изящнее.
Уже давно женщины знают, как приблизить свою фигуру к идеалу с помощью одежды и иллюзий
Современные дизайнеры так же не обходят стороной иллюзии. Моделируя фигуру, они прибегают к различным способам. Модельеры могут корректировать полную фигуру при помощи рисунка на ткани или конструктивных линий.
Первая иллюзия зрительного восприятия, которая часто используется – это иллюзия переоценки вертикальных линий. Характеризуется эта иллюзия тем, что при равной длине линий вертикальная будет казаться больше горизонтальной. Именно поэтому существует мнение, что все вертикальные полоски стройнят. А так ли это можно узнать в статье «Вертикальная полоска стройнит?».
Вертикальная полоска кажется больше горизонтальной, если на самом деле они равны
Также эта иллюзия касается не только принта в полоску, но и пропорции одежды. Так, одинаковые по длине блузка и юбка будут выглядеть ужасно почти на любой фигуре. А все потому что, равные по длине изделия, таковыми восприниматься не будут. Зрительно длина юбки слегка приподнимается, создавая дисгармонию всего образа, укорачивая ноги. Чтобы избежать этого эффекта, достаточно просто удлинить один из элементов костюма.
Юбка и блузка не должны быть одной длины
Диагональные полоски создадут динамичность костюма, а вот будут они увеличивать или уменьшать зависит от того, насколько диагональ приближена к горизонтальной или вертикальной полоске. Если диагональ приближена к вертикали – она будет стройнить, к горизонтали – полнить.
Диагональная полоска в одежде будет стройнить, если она приближена к вертикали
Вторая зрительная иллюзия – это иллюзия острого угла или иллюзия переоценки острого угла. С помощью такого визуального эффекта можно зрительно уменьшить или наоборот увеличить необходимую часть тела. Согласно этой иллюзии, расстояние между сторонами острого угла кажутся больше, чем это есть на самом деле.
Создать острые или тупые углы могут не только принты, но и драпировки или крой одежды
А вот расстояние между сторонами тупого угла (угол больше 90 0 ) недооценивается и кажется меньше, чем есть на самом деле.
Расстояние между сторонами тупого угла кажется меньше, чем есть на самом деле
Такой прием активно используется не только в принтах, но и в самом крое одежды. Например, V-образный вырез сделает плечи более широкими, а талию – уже.
V-образный вырез сделает плечи шире, а шею – изящнее
Иллюзия заполнения пространства гласит, что пространство, заполненное декором, выглядит больше, нежели оно есть на самом деле. Очевидно, что лучше избегать перенасыщения деталями той части фигуры, которую не стоит увеличивать еще сильнее. Поэтому, если вы хотите увеличить грудь или бедра, используйте одежду с принтом.
Любой принт зрительно увеличивает пространство на котором он расположен
Еще одна иллюзия зрительного восприятия – это то, что светлые оттенки полнят, а темные стройнят. О том, действительно ли черный цвет стройнит, вы можете прочитать в статье.
Темные оттенки стройнят, а светлые – полнят
Известная иллюзия – иллюзия контраста. Маленькие формы рядом с большими становятся еще меньше, следовательно — большая форма, окруженная малыми, выглядит еще внушительнее. При дизайне костюма этой иллюзии отводится почетное место. Голова в большой шляпе покажется меньше, тонкая шея, обрамленная широким вырезом, станет только тоньше, а сильно стянутая талия в сочетании с широкими бедрами — лишь увеличит бедра.
Голова в большой шляпе покажется меньше
И последняя на сегодня иллюзия – иллюзия ассимиляции или подобное повторяет подобное. Иными словами, квадратный вырез горловины только акцентирует внимание на квадратном подбородке, а узкий вырез еще больше сузит узкое лицо. То же самое касается и украшений – круглые серьги или круглый вырез только подчеркнут круглое лицо.
Круглый вырез только подчеркнет круглое лицо
Это лишь основные иллюзии, которые можно с легкостью использовать в одежде. Теперь вы знаете, как без труда увеличить грудь или скрыть бедра. А если вы и дальше хотите узнавать интересное о стиле, не забудьте подписаться на блог.
Горизонтальные линии в одежде и образах
Войти
ЗРИТЕЛЬНЫЕ ИЛЛЮЗИИ В ОДЕЖДЕ
Горизонтальные , вертикальные и диагональные линии в одежде
Иллюзиями зрительного восприятия называют возникающее впечатление искажения размера, формы, цвета, пропорций предметов при определенных условиях их восприятия. В костюме иллюзии возникают в основном за счет различных сочетаний форм, фасонных линий одежды, рисунка ткани, цвета, декоративной отделки.
Горизонтальные линии – это конечно край одежды (пример, линии бортов, подолов). Любые подобные горизонтальные линии (пример, поперечные полосы, швы, кокетки, карманы, цветные швы, ремешки на обуви, отделка по низу) в одежде полнят, расширяют, приземляют. Деление костюма на горизонтали дробит силует
Основные уровни горизонталей, так называемые “проблемные зоны”:
– плечи;
– грудь;
– талия;
– бедра;
– колени;
– голени.
Низ изделия не желательно оканчивать на проблемных зонах. Юбка должна оканчиваться чуть выше или чуть ниже колена, но не на середине колена – это делает колени “тяжелыми”, массивными.
Длина мини-юбки определяется очень просто: надо встать прямо, опустить руки “по швам” – окончание среднего пальца руки и будит определять ту линию горизонтали, по которой должна проходить мини-юбка. Юбка также не должна заканчиваться на самой широкой части голени ноги, особенно если ноги кривые. То же и с высотой сапог.
Вертикальные линии и детали стройнят и прибавляют визуально рост (пример, продольные полосы, однобортная застежка, длинные бусы и шарфы, высокий каблук, стрелки на брюках и длинный разрез спереди на юбке макси или миди).
Диагональные линии (подрезы на одежде, асимметричный вырез горловины, платок через одно плечо и т.д.) являются промежуточными между вертикальными и горизонтальными, привносят динамику в костюм, скрадывают асимметрию в фигуре. Чем ближе линии к вертикальным, тем больше иллюзия стройности; чем более они стремятся к горизонтали, тем сильнее способны расширять.
Клетка (квадратами) обычно увеличивает объем. И чем крупнее рисунок, тем сильнее эффект.
Линии, расходящиеся от центра фигуры вверх (“морской” воротник, V-образный вырез горловины, лацканы пиджака, косынка, спереди завязанная в узелок), расширяют верхнюю часть, сужая центр, талию.
Линии, идущие от шеи вверх (волосы, поднятые над висками или зачесанные наверх, шляпа с отогнутыми полями), создают иллюзию более высокого роста и величия.
Линии, расходящиеся от центра вниз, расширяют нижнюю часть и линию талии, уменьшая верхнюю часть фигуры: покрой реглан, юбка и брюки клеш зрительно сужают плечи. Если линии идут от головы вниз (шляпа с опущенными полями, распущенные волосы на прямой пробор), то это визуально сокращает рост.
Линии, сходящиеся к центру фигуры (треугольное декольте на платье плюс широкая юбка; застежка или пальто на одну пуговицу), сужают талию, одновременно расширяя верхнюю и нижнюю части фигуры. Эта иллюзия делает женщину более стройной и сексуальной.
Волнистые линии (рисунок на ткани, рюши, воланы) подчеркивают округлости, изгибы тела, а кроме того, добавляют объем.
Круги также визуально увеличивают объем и придают очертанием фигуры округлость.
Зрительные иллюзии, создаваемые цветом, способны сильно изменить пропорции тела. Дизайнерам одежды хорошо известно, что в черном платье фигура кажется стройнее. Это связано с эффектом иррадации: черный и темные цвета зрительно уменьшают объем, поглощают свет, тогда как светлые, и особенно теплые, тона увеличивают его.
В костюме, выдержанном в одном цвете или в монохромной (неконтрастной) гамме, человек выглядит более стройным и выше ростом. Если же костюм разбит на контрастные цветовые пятна, чередующиеся светлые и темные, то фигура будет казаться ниже и полнее.
Иллюзии, возникающие при использовании разных пропорций одежды, меняют представления о реальных размерах одежды. Например, завышенная талия в платье или короткий жакет с длинной юбкой укорачивают верхнюю часть, тем самым удлиняя ноги. Более длинная верхняя часть помогает подкорректировать короткий торс. Пропорция 50/50, где верхняя и нижняя части костюмы равны, является не самой гармоничной, так как возникает переоценка размеров верхней части фигуры и ноги кажутся короче, чем они есть.
Можно изменить представления об истинных объемах и пропорциях нашего тела, грамотно сочетая и комбинируя в костюме светлые и темные цвета, а также различные линии кроя. На этом а основном и строится визуальная коррекция фигуры.
продолжение следует.
Секреты стиля
Популярные статьи
10 зрительных иллюзий в одежде
Каждому из нас хочется выглядеть привлекательно, даже если мы не всегда признаемся себе в этом. Дизайнеры, модельеры, консультанты по стилю применяют в своей работе так называемые зрительные иллюзии, с помощью которых помогают человеку выглядеть так, как он хочет. Зрительные иллюзии не только помогают визуально корректировать фигуру, но и создавать гармоничный и эстетичный образ в целом. Сегодня я расскажу о 10 таких иллюзиях. Встречаем!
Заполненное пространство кажется больше
Так называемая иллюзия заполненного пространства состоит в том, что одежда с декором или рисунком всегда кажется нам больше, чем та, что ими не заполнена.
Или в случае с типом фигуры V (Перевернутым Треугольником) можно заполнить деталями, декором, рисунком низ, чтобы он казался чуть больше и был в гармонии с верхом. Если вы не хотите увеличивать определенные области фигуры, не нужно использовать декор, рисунок, детали.
Контрасты по вертикали уменьшают объем
Иллюзия уменьшения объема при делении фигуры по вертикали контрастными по цвету тканями — отличный способ казаться более стройной и подтянутой. Деление по вертикали можно наблюдать, например, когда левая половина платья светлая, а правая темная, или же когда рукава контрастных цветов, юбка/топ вертикально поделены на цветовые контрасты.
Иллюзия полосатой ткани
Многие знают, что вертикальные полосы стройнят (правда, это зависит от некоторых нюансов, и важно понимать, что если расстояние между вертикальными полосами большое, то эффект будет противоположным), а горизонтальные добавляют объем там, где его не хватает (например, для типа фигуры А (Груша) это прекрасно работает с топами, для создания более объемного верха). Но ещё полезно взять на заметку, что если полосы расположены под углом (встречными полосами) вниз, это визуально расширяет бедра, а вверх — наоборот — зрительно делает бедра стройнее.
Иллюзия контраста
Эта иллюзия основана на том фкте, что маленький предмет/форма рядом с большим предметом/формой кажутся ещё меньше, а большой рядом с маленьким кажется еще больше. Именно поэтому не стоит слишком затягивать талию, если у вас широкие бедра — это зрительно только увеличит их. Если вы хотите подчеркнуть тонкие запястья, выбирайте топ с широкими рукавами. Тонкая шея кажется еще тоньше, если она окружена широким вырезом. В большой шляпе голова кажется более миниатюрной, чем в маленькой шляпке.
Иллюзия психологического отвлечения
Наверное, самая известная из всех иллюзий. Если вы по какой либо причине хотите скрыть что-то в своей фигуре, вы привлекаете внимание к другой её части, с помощью одежды, аксессуаров, декора, рисунка. Или же подчеркиваете достоинство фигуры, которое «забирает» на себя внимание, отвлекая тем самым от той части, которую вы хотите оставить в тени.
Иллюзия пространственности
Благодаря этой интересной иллюзии создается динамичный и легкий образ. Иллюзия пространственности – это постепенное уменьшение рисунка на ткани, плавное чередование от крупного к более мелкому. Словно рисунок, становясь всё меньше, постепенно уходит в пространство. Эта иллюзия стройнит, создает ощущение перспективы, вытягивает силуэт.
Иллюзия замкнутого и незамкнутого контура
Суть этой иллюзии в том, что фигура с незамкнутым контуром кажется больше, а с замкнутым — меньше. Например, водолазка под горло зрительно укоротит не только шею, но и уменьшит рост. А чем больше вырез, тем длиннее кажется шея и более вытянутым — силуэт. А вот если плечи широкие, то, наоборот, замкнутый контур ворота смотрится лучше.
Иллюзия вертикальных и горизонтальных линий
Горизонтальные линии в одежде зрительно расширяют (особенно если расположены на самых широких частях фигуры), а вертикальные, наоборот, удлиняют. Вертикальные линии кажутся нам длиннее горизонтальных. Когда мы смотрим на вертикальную линию, то наш взгляд автоматически удлиняет её. Речь сейчас не о полоске, а о линиях вообще: покрое, силуэте, декоре.
Поэтому, например, в отрезном по талии платье вы будете зрительно выглядеть ниже ростом, чем в цельнокроеном. Вертикаль из застежки, длинные бусы, отрытый вырез горловины, декор по вертикали – всё это работает на вытягивание силуэта. Например, Мирослава Дума (рост 154 см) в костюме с вертикальными линиями и открытым вертикальным вырезом горловины визуально кажется выше, чем в другом наряде.
Подобное повторяет подобное
Речь идет об иллюзии подравнивания (ассимиляции). Похожее повторяется похожим, усиливая эффект. Например, круглый вырез или рисунок на ткани подчеркнут круглый овал лица. Узкий вырез горловины подчеркивает узкий овал лица. Это касается и декора, и линий, и принтов, и аксессуаров.
Понравилась статья? Подпишитесь на канал, чтобы быть в курсе самых интересных материалов
Горизонтальные линии в одежде и образах
Жизнь по вертикали: мода, которая стройнит!
Одежда должна подчеркивать достоинства и прятать недостатки – эту аксиому мы знаем наизусть. Добиться требуемого визуального эффекта можно только в случае умелого комбинирования вещей и правильного подбора аксессуаров. Вертикальные акценты в образе способны убрать лишние кило и придать фигуре подтянутости, женственности, элегантности.
Ловкость рук и никакого мошенничества!
Как вертикальные линии способны в один миг сделать нас стройнее? Секрет кроется в оптической иллюзии. Дело в том, что мы намного точнее определяем расстояния по горизонтали, чем в высоту. Вертикальные полосы воспринимаются в слегка преувеличенном размере. Кроме этого имеет значение то, в каком направлении скользит наш взгляд. Квадрат из вертикалей кажется более узким и высоким, чем идентичная по размеру фигура, только из горизонталей. Такой эффект называется недооценкой заполненного пространства и его используют в целях визуальной коррекции плечей, талии, роста. Получается, что если заставить взгляды окружающих скользить по деталям образа в правильном направлении, стройнящий эффект обеспечен. Грех не воспользоваться такой возможностью!
Удачные образы.
Вертикальная линия в одежде – это не только любимый многими принт «полоска». В образе добиться желаемого эффекта поможет правильный покрой, грамотный подбор фактур, удачное цветовое решение и соответствующая отделка.
Варианты, которые стоит опробовать на практике:
– Монохромный образ. Однотонный комплект одежды всегда визуально вытягивает фигуру, это и есть та самая вертикаль, по которой взгляд беспрепятственно скользит вверх. Чаще всего монохромный образ стилисты предлагают создавать в темных оттенках. Завершающим штрихом к нему будет яркий шарф, повязанный вокруг шеи и с вертикально опущенными в области декольте концами.
– В «обманных» образах лучше использовать однотонные вещи без принтов, яркие рисунки привлекают внимание к тем частям тела, на которых они расположены.
– С такой же целью под комплект подбирают соответствующую обувь. Туфли на каблуке такого же цвета, как брюки, визуально удлинят ноги, сделают их стройнее и изящнее. Похожий вариант – юбка, колготы и обувь в одной цветовой гамме. Важно, чтобы босоножки и туфли были без ремешков на лодыжках. Такие горизонтальные полосы сведут на нет все старания. Желательно выбирать модели максимально открытые – неприкрытые участки кожи визуально удлинят ноги.
– Вертикаль в образе поможет создать кардиган или пиджак. Главное правило – не застегиваться и не подвязываться контрастным ремешком. Такая одежда создаст две вертикальные линии, которые визуально уберут существенное количество сантиметров по бокам.
– Удлиняет фигуру плиссировка. Юбка с тонкими складками, присобранный по всей длине кардиган, фактурный подол платья – особенно удачно смотрятся варианты с постепенным переходом длины одежды.
– Хорошо корректируют объемы так называемые оптические платья.
– Вытянуть образ по вертикали помогут и соответствующие аксессуары: несколько рядов жемчуга, длинные цепочки с продолговатой подвеской.
– Лучший вариант выреза для визуального обмана – V-образный и с мягко спадающей драпировкой.
– Декор также имеет значение: ряд контрастных или просто сильно выделяющихся на общем фоне пуговиц или заклепок, молнии, бахрома – отличный выбор для создания вертикали в образе.
– Постройнеть помогут юбка-карандаш и платье-футляр – слегка зауженные к низу модели удлиняют фигуру.
Когда вертикаль против нас .
Не всегда вертикальные акценты визуально удлиняют фигуру. Иногда они могут полностью разрушить старания по созданию образа.
Плохой идеей будет:
– использование принта со слишком близко расположенными полосками;
– смешивание вертикальных и горизонтальных полос;
– облегающая одежда с вертикальной полоской;
– принт с широкими полосами и большим расстоянием между ними – взгляд будет скользить не вверх, а в пространстве между полосками;
– излишняя перегруженность образа вертикалями.
Из всего вышесказанного напрашивается вывод: для визуального удлинения фигуры необходимо соблюдение целого перечня правил. Стоит добиться того, чтобы одежда создавала единую вертикаль по цвету, фасону или деталям, и образ можно смело заносить в свою копилку удачных идей.
Автор Оксана Гаврилюк.
Фото: vadim-andreev.narod.ru, agizatullina.livejournal.com, universe-v.com, marafet.net, fashionnotes.ru, story.com.ua, without-milk.blogspot.com
Только зарегистрированные пользователи могут оставлять комментарии
Определение горизонтальной линии и пример
Что такое горизонтальная линия?
В техническом анализе на графике цены часто проводят горизонтальную линию, чтобы выделить области поддержки или сопротивления.
В геометрическом анализе горизонтальная линия проходит параллельно оси x. Другими словами, на идеально горизонтальной линии все значения в строке будут иметь одинаковое значение y.
Ключевые выводы
- Горизонтальная линия обычно используется в техническом анализе для обозначения областей поддержки или сопротивления.
- Горизонтальная линия проходит параллельно оси x.
- В техническом анализе горизонтальная линия обычно проводится по максимуму колебания или их серии, где каждый максимум в серии останавливается на одном и том же уровне. То же самое применимо и к минимумам колебаний.
Понимание горизонтальной линии
Горизонтальные линии обычно используются в техническом анализе, чтобы выделить области поддержки, где цена перестала падать, а затем отскакивала в предыдущих случаях, или сопротивления, когда цена перестала расти, а затем продолжала падать в предыдущих случаях.
Горизонтальная линия проводится путем соединения аналогичных минимумов колебания цены для создания горизонтальной линии поддержки. Для горизонтальной линии сопротивления связаны аналогичные максимумы колебаний.
Затем горизонтальная линия используется в аналитических или торговых целях. Например, если цена актива движется между горизонтальными линиями поддержки и сопротивления, то считается, что цена находится в пределах диапазона.
Движение ниже горизонтальной линии поддержки может указывать на дальнейшее снижение цены, но если поддержка удерживается и цена отскакивает выше, цены могут появиться в ближайшее время.Те же принципы применимы к горизонтальной линии сопротивления. Если цена поднимется выше сопротивления, могут появиться более высокие цены. Если цена достигает сопротивления, а затем начинает снижаться, горизонтальная линия удерживается, и трейдеры будут следить за более низкими ценами.
Проще говоря, горизонтальная линия на любом графике — это место, где значения оси Y равны. Если он был нарисован, чтобы показать серию максимумов данных, точка данных, перемещающаяся над горизонтальной линией, будет указывать на рост значения оси Y по сравнению с последними значениями в выборке данных.
Фундаментальный горизонтальный анализ
Горизонтальный анализ используется для сравнения значений или цен с течением времени. Это аспект фундаментального анализа, в котором аналитик будет сравнивать различные отчеты о прибылях и убытках с течением времени. В этом виде анализа время функционирует как горизонтальная ось x и позволяет аналитикам вычислять процентные изменения во времени, что является полезным инструментом для представления степени изменения.
Горизонтальный анализ рассматривает тенденции финансовой отчетности за несколько периодов с использованием указанного базового периода и обычно показывает изменения по сравнению с базовым периодом в долларах и процентах.
Процентное изменение рассчитывается путем сначала деления изменения в долларах между годом сравнения и базовым годом на стоимость позиции в базовом году, а затем умножением частного на 100. Например, когда вы слышите, что кто-то говорит, что выручка увеличилась на 10%, это В прошлом квартале этот человек использовал горизонтальный анализ.
Горизонтальный анализ можно использовать по любой статье финансовых показателей компании, от выручки до прибыли на акцию (EPS), и он полезен при сравнении результатов деятельности различных компаний.
Горизонтальная линия относительно кривых спроса и предложения
Кривые спроса и предложения построены с ценой на вертикальной оси графика и объемом спроса на горизонтальной оси. При взгляде на кривые спроса и предложения идеально горизонтальная линия указывает на то, что товар обладает идеальной эластичностью или что его спрос немедленно реагирует на изменения цены. Когда цена совершенно эластичного товара или услуги превышает рыночную цену, объем спроса падает до нуля.При идеальной эластичности потребители просто не готовы тратить на товар или услугу больше, чем определенная цена.
Пример использования горизонтальной линии в техническом анализе
Проведение горизонтальной линии — одна из простейших форм технического анализа, но она также дает важную информацию. На графике ниже горизонтальная линия проведена на биржевом фонде (ETF) SPDR S&P 500 (SPY).
Изображение Сабрины Цзян © Investopedia 2021
Восходящий тренд — это когда цена достигает более высоких максимумов и более высоких минимумов колебаний.Следовательно, горизонтальная линия может выделять, когда цена делает новый максимум, в этом случае показывая признаки восходящего тренда. На приведенном выше графике SPY цена движется выше горизонтальной линии, что указывает на восходящий тренд. Если цена снова упадет ниже горизонтальной линии, это может предупредить о том, что восходящий тренд потерпел неудачу и может произойти снижение цен.
В этом смысле горизонтальная линия действует как линия на песке, где движение над линией является бычьим.
Разница между горизонтальной линией и линией тренда
Оба эти термина могут относиться к одному и тому же: нарисованным линиям на графике.В то время как горизонтальная линия является строго горизонтальной, линия тренда обычно проходит под углом и проводится вдоль восходящих минимумов колебаний во время восходящего тренда или вдоль падающих максимумов колебаний во время нисходящего тренда.
Ограничения использования горизонтальной линии в техническом анализе
Горизонтальная линия не является реальной преградой для цены. Это технический инструмент, который может помочь трейдерам определить, следует ли им быть более медвежьим или бычьим.
То, где проводится горизонтальная линия, субъективно.Не все трейдеры могут разместить горизонтальную линию по одной и той же цене.
При очень важных ценах, где может быть проведена горизонтальная линия, цена может развернуться вокруг нее. Это может вызвать путаницу или некоторые потенциально убыточные сделки, пока цена не сделает более решительное движение выше или ниже линии.
горизонтальных и вертикальных линий | Purplemath
Purplemath
Давайте снова рассмотрим два уравнения, которые мы сделали первыми на предыдущей странице, и сравним уравнения линий с их значениями наклона.
Уравнение первой линии было
y = ( 2 / 3 ) x — 4, а наклон линии был м = 2 / 3 .Уравнение второй линии: y = –2 x + 3, а наклон линии равен м = –2.
В обоих случаях число, умноженное на переменную x , также было значением наклона для этой линии.Это соотношение всегда верно: если уравнение линии имеет форму « y =», то число, умноженное на x , будет значением уклона м .
MathHelp.com
Это соотношение станет очень важным, когда вы начнете работать с линейными уравнениями.
Теперь давайте рассмотрим эти два уравнения и их графики .
Для первого уравнения
y = ( 2 / 3 ) x — 4, наклон был м = 2 / 3 , положительное число. График выглядел так:Обратите внимание на то, как линия при движении слева направо по оси x смещается вверх к верхней части чертежа; технически линия является «возрастающей» линией.И … наклон был положительным.
Это соотношение всегда верно: если линия увеличивается, то ее наклон будет положительным; а если наклон линии положительный, то ее график будет увеличиваться.
Филиал
Для второй линии, y = –2 x + 3, наклон был м = –2, отрицательное число. График выглядел так:
Обратите внимание, как линия при движении слева направо по оси x идет вниз к нижней части чертежа; технически линия является «убывающей» линией.И … наклон был отрицательным.
Это соотношение всегда верно: если линия убывает, то ее наклон будет отрицательным; а если наклон линии отрицательный, то ее график будет уменьшаться.
Эта взаимосвязь между знаком на уклоне и направлением графика линии может помочь вам проверить свои расчеты: если вы рассчитываете наклон как отрицательный, но вы можете видеть на графике уравнения, что линия на самом деле увеличивается (так что наклон должен быть положительным), тогда вы поймете, что вам нужно заново провести расчеты.Зная об этом соединении, вы можете сэкономить очки на тесте, потому что это позволит вам проверить свою работу до того, как вы его сдадите.
Итак, теперь мы знаем: возрастающие линии имеют положительный наклон, а убывающие — отрицательные. Имея это в виду, давайте рассмотрим следующую горизонтальную линию:
Его график показан ниже:
Горизонтальная линия идет вверх; то есть это возрастающая линия? Нет, поэтому его наклон не может быть положительным.Горизонтальная линия идет вниз; то есть это убывающая линия? Нет, поэтому его наклон не может быть отрицательным. Какое число не является ни положительным, ни отрицательным?
Ноль!
Значит, наклон этой (и любой другой) горизонтальной линии по логике должен быть равен нулю. Проведем расчеты, чтобы подтвердить это. Используя (произвольные) точки на прямой, (–3, 4) и (5, 4), наклон вычисляется как:
Это соотношение сохраняется всегда: нулевой наклон означает, что линия горизонтальная, а горизонтальная линия означает, что вы получите нулевой наклон.
(Кстати, все горизонтальные линии имеют форму « y = некоторое число», а уравнение « y = некоторое число» всегда отображается как горизонтальная линия.)
Теперь рассмотрим следующую вертикальную линию:
Его график ниже.
Вертикальная линия на одном конце идет вверх? Ну да, вроде как.Так, может быть, крутизна будет положительной …? Вертикальная линия на другом конце идет вниз? Ну опять вроде. Так, может быть, наклон будет отрицательным …?
Но существует ли какое-нибудь число, которое одновременно является , положительным, и отрицательным? Неа.
Вердикт: вертикальные линии НЕ ИМЕЮТ НАКЛОНА. Понятие уклона просто не работает для вертикальных линий. Наклон вертикальной линии не существует!
Сделаем расчеты, чтобы подтвердить логику.На линейном графике я буду использовать (произвольные) точки (4, 5) и (4, –3). Тогда уклон:
Мы не можем делить на ноль, поэтому, конечно, это значение наклона «не определено».
Это соотношение всегда верно: вертикальная линия не будет иметь наклона, а «наклон не определен» или «линия не имеет наклона» означает, что линия вертикальная.
(Кстати, все вертикальные линии имеют вид « x = какое-то число», а « x = какое-то число» означает, что линия вертикальная.Каждый раз, когда ваша линия имеет неопределенный уклон, линия будет вертикальной; и каждый раз, когда линия вертикальна, вы в конечном итоге разделите ее на ноль, если попытаетесь вычислить наклон.)
Предупреждение: очень часто путают эти два типа линий и их наклон, но они очень разные.
Точно так же, как «горизонтальный» — это совсем не то же самое, что «вертикальный», так и «нулевой наклон» совсем не то же самое, что «без наклона».
Точно так же, как «Z» (с двумя горизонтальными линиями) не то же самое, что «N» (с двумя вертикальными линиями), так и «нулевой» наклон (для горизонтальной линии) не то же самое, что и «нет». «наклон (для вертикальной линии).
Число «ноль» существует, поэтому горизонтальные линии действительно имеют наклон. Но вертикальные линии не имеют наклона; «наклон» просто не имеет значения для вертикальных линий.
Очень часто тесты содержат вопросы по горизонтали и вертикали. Не путайте их!
URL: https://www.purplemath.com/modules/slope2.htm
Вертикальные и горизонтальные линии — Алгебра II
Если вы считаете, что контент, доступный через Веб-сайт (как определено в наших Условиях обслуживания), нарушает или другие ваши авторские права, сообщите нам, отправив письменное уведомление («Уведомление о нарушении»), содержащее то информацию, описанную ниже, назначенному ниже агенту.Если репетиторы университета предпримут действия в ответ на ан Уведомление о нарушении, оно предпримет добросовестную попытку связаться со стороной, которая предоставила такой контент средствами самого последнего адреса электронной почты, если таковой имеется, предоставленного такой стороной Varsity Tutors.
Ваше Уведомление о нарушении прав может быть отправлено стороне, предоставившей доступ к контенту, или третьим лицам, таким как в виде ChillingEffects.org.
Обратите внимание, что вы будете нести ответственность за ущерб (включая расходы и гонорары адвокатам), если вы существенно искажать информацию о том, что продукт или действие нарушает ваши авторские права.Таким образом, если вы не уверены, что контент находится на Веб-сайте или по ссылке с него нарушает ваши авторские права, вам следует сначала обратиться к юристу.
Чтобы отправить уведомление, выполните следующие действия:
Вы должны включить следующее:
Физическая или электронная подпись правообладателя или лица, уполномоченного действовать от их имени; Идентификация авторских прав, которые, как утверждается, были нарушены; Описание характера и точного местонахождения контента, который, по вашему мнению, нарушает ваши авторские права, в \ достаточно подробностей, чтобы позволить репетиторам университетских школ найти и точно идентифицировать этот контент; например, мы требуем а ссылка на конкретный вопрос (а не только на название вопроса), который содержит содержание и описание к какой конкретной части вопроса — изображению, ссылке, тексту и т. д. — относится ваша жалоба; Ваше имя, адрес, номер телефона и адрес электронной почты; а также Ваше заявление: (а) вы добросовестно полагаете, что использование контента, который, по вашему мнению, нарушает ваши авторские права не разрешены законом, владельцем авторских прав или его агентом; (б) что все информация, содержащаяся в вашем Уведомлении о нарушении, является точной, и (c) под страхом наказания за лжесвидетельство, что вы либо владелец авторских прав, либо лицо, уполномоченное действовать от их имени.
Отправьте жалобу нашему уполномоченному агенту по адресу:
Чарльз Кон
Varsity Tutors LLC
101 S. Hanley Rd, Suite 300
St. Louis, MO 63105
Или заполните форму ниже:
Что такое горизонтальные линии? (Наклон, уравнение и видео) // Tutors.com
Что такое горизонтальные линии? (Наклон, уравнения и примеры)
Самый ранний опыт людей с горизонтальными линиями дал этим линиям свое название: горизонт Земли кажется плоским и прямым, потому что мы такие маленькие, а Земля такая большая.
Что вы узнаете:
Проработав этот урок и видео, вы сможете:
- Вспомните и примените определение горизонтальных линий
- Приведите примеры горизонтальных линий
- Свяжите горизонтальные линии в вашем мире с горизонтальными линиями в графике координат
- Определите наклон любой горизонтальной линии как 0
Что такое горизонтальная линия?
Чтобы линия была горизонтальной, она должна имитировать плоскую широкую прямую линию, которую показывает горизонт Земли.Горизонтальная линия — это линия, которая не поднимается и не опускается; у него вообще нет наклона.
Наше слово «горизонт» началось с греческого слова, означающего «ограничивающий», то есть граница. Горизонт Земли — предел; вы можете видеть до горизонта, но не за его пределами. Греки видели бы видимый горизонт Земли, когда смотрели на Ионическое море, Эгейское море и Критское море.
Indoor Horizons?
Горизонтальные линии окружают вас повсюду, потому что люди научились делать прямые углы для наших стен, полов и потолков.Пересечение двух плоскостей плоского потолка и прямой стены вашей комнаты представляет собой горизонтальную линию. Пересечение плоскости пола вашей комнаты и плоскости стены также является горизонтальной линией.
Окна показывают горизонтальные линии. Посмотрите в удобное окошко, обратите внимание на его горизонтальные линии вверху и внизу. Снаружи можно увидеть горизонтальный сайдинг на домах. На крышах зданий и домов много горизонтальных линий.
Построить горизонтальную линию
Если вы возьмете лист миллиметровой бумаги и построите ось x и ось y, горизонтальная линия будет тянуться с левой стороны листа вправо с одинаковым значением y на всем протяжении:
[вставить чертеж координатной сетки с горизонтальной линией; определить значения y слева, в исходной точке и справа]
Если вы добавите еще одну горизонтальную линию, вам придется сделать ее параллельной вашей первой, либо с большим, либо с меньшим значением y.Предположим, вы создали свою первую горизонтальную линию, начинающуюся в квадранте II в точке (-5, 4) и переходящую в квадрант 1 в точке (5, 4).
Ваша следующая горизонтальная линия может быть в точке (-5, 2) и перейти в точку (5, 2). У вас даже может быть горизонтальная линия в точке (-5, 0), пересекающая начало координат (0, 0) и заканчивающаяся в точке (5, 0) по оси x.
Танец Танец Горизонт
Если вы не особенно энергичны и спортивны, большинство ваших танцевальных движений на танцполе будут перемещать вас по горизонтальным линиям, а не по вертикальным.Допустим, вы начинаете возле столика с закусками (x, y) = (0, 1) и скользите на 10 шагов к ди-джею, чтобы попросить мелодию.
Вы переместились по полу, но не поднялись наверх или в подвал. Возможно, вы переместились на 10 шагов вправо (x = 10), но ваше значение y по-прежнему равно 1: (10, 1).
Вы замечаете отличного партнера по танцам и подходите к нему, чтобы танцевать вместе. Может быть, ваш партнер находится на 5 шагов дальше от вас, поэтому ваш x = 15, но ваше значение y по-прежнему равно 1; вы не поднимались по лестнице или не спускались на лифте: (15, 1).
Ваша линия движения всегда горизонтальна; вы не поднимались и не опускались ниже уровня танцпола.
Теперь предположим, что у вас есть причина подняться по лестнице на второй этаж; возможно, ванная на первом этаже вышла из строя. Теперь у вас изменили значение y, и все ваши движения по второму этажу равны y = 2.
Наклон горизонтальной линии
Наклон линии — это ее крутизна или ее подъем (вверх и вниз) по длине (слева направо).Другой способ считать уклон:
.наклон = изменение значения y изменение значения x
Большинство математиков принимают m = наклон прямой. Таким образом, восходящая линия слева направо имеет положительный наклон, нисходящая линия имеет отрицательный наклон, а горизонтальная линия имеет наклон 0.
Вернитесь к второму этажу и найдите ту рабочую ванную комнату (слишком много посещений чаши для пунша?). Вы много двигались, но всегда при y = 2.
Допустим, вы прошли 20 шагов слева направо, поэтому ваше изменение x-значения равно 20.Но посмотрите на ваше изменение значения y: вы все время оставались на втором этаже. Ваш уклон:
наклон = 020
Сколько 0 делится на 20? Это 0! Линия вашего движения не имеет наклона; наклон 0.
Числитель каждого вычисления наклона с горизонтальной линией будет 0. Наклон всегда будет 0.
Уравнение горизонтальной линии
Мы начали на первом этаже танца, поэтому наша исходная точка (x1, y1) была (0, 1). Напомним, мы продвинулись на 15 шагов по полу, но остались на первом этаже, заканчиваясь в точке (15, 1), которая является нашей конечной точкой, (x2, y2).
Мы можем использовать эти упорядоченные пары для вычисления m:
м = y2 — y1x2 — x1
м = 1 — 115 — 0
м = 015
м = 0
Наше изменение x равно 15, а изменение y равно 0, поэтому наш наклон равен 0.
Формула пересечения склонов
Вы можете вспомнить, что формула пересечения угла наклона для любой линии равна
m — это наклон линии, а b — точка пересечения с осью y (значение y в месте пересечения оси x). Если вы уже знаете, что наклон (м) любой горизонтальной линии равен 0, то формула упрощается до
.y = b
Вы видите причину, по которой это правда? При наклоне 0 любое значение x исчезает! Y-точка пересечения — это значение y.
Краткое содержание урока
Теперь, когда вы поработали и танцевали на этом уроке, вы можете вспомнить и применить определение горизонтальных линий, привести примеры горизонтальных линий, связать горизонтальные линии в вашем мире с горизонтальными линиями в координатном графике и определить наклон любой горизонтальной линии как 0.
Следующий урок:
Что такое параллельные линии?
Горизонтальная линия— обзор, структура, ограничения
Что такое горизонтальная линия?
Горизонтальная линия — это линия, касающаяся уровня поддержки или сопротивления на ценовом графике в техническом анализе.Горизонтальные линии обычно используются для определения прорывов цены и считаются важными при анализе сделок.
Источник
В геометрическом анализе горизонтальная линия — это прямая линия с нулевым наклоном, перпендикулярная оси y. Она также известна как постоянная функция, потому что все значения в строке имеют одинаковые значения y.
Сводка- Горизонтальная линия — это линия, проведенная на ценовом графике и касающаяся уровней поддержки или сопротивления.
- Горизонтальные линии используются трейдерами для определения прорывов и принятия торговых решений, когда рынок представляет меньше рисков.
- Горизонтальные линии отличаются от линий тренда тем, что первая плоская, а вторая включает углы.
Понимание горизонтальных линий
Горизонтальные линии используются в техническом анализе Технический анализ — Руководство для начинающих Технический анализ — это форма оценки инвестиций, которая анализирует прошлые цены для прогнозирования будущих ценовых действий.Технические аналитики считают, что коллективные действия всех участников рынка точно отражают всю соответствующую информацию и, следовательно, постоянно определяют справедливую рыночную стоимость ценных бумаг. чтобы выделить ценовое действие. Они в основном используются для привлечения особого внимания к уровням поддержки или сопротивления. В данном случае уровень поддержки означает точку, в которой цена акции перестает падать из-за концентрации спроса или покупательского интереса. С другой стороны, уровень сопротивления возникает, когда концентрация спроса запускает нисходящий тренд.
Горизонтальные линии нарисованы путем соединения одинаковых точек поворота. Когда горизонтальная линия проводится путем соединения ее с аналогичными максимумами колебаний, она называется горизонтальной линией сопротивления. Точно так же горизонтальные линии поддержки рисуются путем соединения минимумов колебаний.
Аналитики и трейдеры используют горизонтальные линии для определения благоприятных условий на рынке. Цена акции Цена акции Термин цена акции относится к текущей цене, по которой акция торгуется на рынке. Каждая публично торгуемая компания, когда ее акции считаются ограниченными диапазона, когда линии тренда находятся в пределах линий поддержки и горизонтального сопротивления.Однако на дальнейшее снижение цены может указывать движение ниже горизонтальной линии поддержки.
Точно так же движения выше горизонтальной линии сопротивления сигнализируют о повышении цены. После достижения горизонтальной линии сопротивления рост цены означает, что трейдерам необходимо следить за прорывом выше линии сопротивления. Если образец данных используется для рисования горизонтальной линии, чтобы выделить серию минимумов и максимумов, точка данных, перемещающаяся ниже или выше горизонтальной линии, будет указывать на снижение и повышение значений по оси x.
Горизонтальная линия на кривых спроса и предложения
Вертикальная ось представляет цену на кривой спроса и предложения, а горизонтальная ось представляет объем спроса. Совершенно горизонтальная линия на кривой спроса и предложения показывает, что объем предложения или спроса демонстрирует идеальную эластичность или полностью реагирует на изменения цен.
Изменение цены выше рыночной приводит к падению количества до нуля. Идеальная эластичность описывает состояние рынка, когда потребители не желают тратить больше, чем определенная цена на товары или услуги. Продукты и услуги. Продукт — это материальный предмет, который выставляется на рынок для приобретения, внимания или потребления, в то время как услуга является нематериальной. возникает из.
Горизонтальная линия и линия тренда
Хотя и горизонтальная линия, и линия тренда могут означать одно и то же, при торговле ими есть разница. Основное различие заключается в угле, потому что их различие также можно найти при торговле на неглубоких, регулярных и крутых линиях. Горизонтальная линия является особенно плоской и горизонтальной, в то время как линия тренда наклонена на графике.
Линии тренда также могут иметь различную форму в зависимости от их углов. Например, крутая линия тренда наклонена под углом более 40 градусов, и движение цены демонстрирует значительный импульс.Обычная линия тренда расположена под углом от 10 до 40 градусов, а движение цены хорошо сбалансировано и слабее. Неглубокая линия тренда расположена под углом от 0 до 10 градусов, и движение цены обычно слабое.
Ограничения использования горизонтальной линии
Горизонтальная линия субъективно проводится трейдерами по разным ценам. Цены на акции могут подвергаться противоположному давлению, когда горизонтальная линия проводится на очень важных уровнях.Следовательно, это в некоторой степени произвольно и не может вызвать сильную торговую активность до тех пор, пока решающее движение цен не произойдет значительно ниже или выше горизонтальной линии.
Дополнительные ресурсы
CFI является официальным поставщиком глобальной сертификации Capital Markets & Securities Analyst (CMSA) ™ CMSA®. Аккредитация Capital Markets & Securities Analyst (CMSA) ® предоставляет необходимые знания для тех, кто хочет стать мировым лидером. классовый аналитик рынков капитала, включая стратегии продаж и торговли, технический анализ и различные классы активов.программа сертификации, призванная помочь любому стать финансовым аналитиком мирового уровня. Чтобы продолжить продвижение по карьерной лестнице, вам будут полезны следующие дополнительные ресурсы:
- Расширенный технический анализ Расширенный технический анализ Расширенный технический анализ обычно включает в себя использование нескольких технических индикаторов или довольно сложных (то есть сложных) индикаторов. «Сложный»
- Горизонтальный канал Горизонтальный канал Горизонтальный канал — это линия тренда, которая соединяет переменные максимумы и минимумы разворота, чтобы выделить движения цен в течение торгового периода.
- Анализ финансовой отчетности Анализ финансовой отчетности Как выполнять анализ финансовой отчетности.Это руководство научит вас выполнять анализ финансового отчета отчета о прибылях и убытках,
- Moving Average, Moving Average, Скользящее среднее — это технический индикатор, который рыночные аналитики и инвесторы могут использовать для определения направления тренда. Он суммирует точки данных.
Узнайте об отражении по горизонтальной или вертикальной линии
В этом видео вы узнаете, как сделать отражение по горизонтальной или вертикальной линии, например отражение по линии х = -1.
Давайте возьмем треугольник ABC с точками A (-6,1), B (-5,5) и C (-5,2).
Примените отражение по линии x = -3
Поскольку линия отражения больше не является осью x или осью y, мы не можем просто отрицать значения x или y. Это другая форма трансформации.
Давайте сначала поработаем с пунктом А. Поскольку это будет горизонтальное отражение, где отражение находится над x = -3, нам сначала нужно определить расстояние от x-значения точки A до линии отражения.Мы будем использовать абсолютное значение для определения расстояния.
Поскольку точка A расположена в трех единицах от линии отражения, мы бы нашли точку в трех единицах от линии отражения с другой стороны. Значение y не изменится, поэтому точка координат для точки A ‘будет (0, 1)
Повторить для точек B и C. В итоге мы обнаружили, что после отражения над линией x = — 3 координаты изображения:
A ‘(0,1), B’ (- 1,5) и C ‘(- 1, 2)
Вертикальное отражение
Примените отражение по line y = -1
Процедура определения координатных точек изображения такая же, как и в предыдущем примере, с небольшими отличиями в том, что изменение будет применено к значению y, а значение x останется прежним.
В итоге у нас будет
A ‘(- 6, -2), B’ (- 5, -7) и C ‘(- 5, -3)
Стенограмма видео-урока
Допустим, мы хотим отразить этот треугольник над этой линией. Линия, а не -axis или -axis.
Итак, у нас есть
Эта строка вызывается, потому что где-нибудь в этой строке, и не имеет значения, какое значение.
Графически это то же самое, что и отражение по оси.
Мы просто будем относиться к нему так, как будто мы делаем отражение по оси-оси.Посмотрим, как далеко это.
Точка находится в единицах от линии, поэтому мы будем перемещать единицы справа от нее. Сохраняйте ту же высоту. И у нас есть .
То же самое для очков и.
находится на расстоянии юнита, поэтому мы переместим юниты по горизонтали и получим.
Точка — это единицы от линии, поэтому мы идем на единицы вправо и получаем.
Отражение треугольника будет выглядеть так.
Наверное, лучше всего сделать это графически, а затем получить из него координаты.
Аналогично, отразим это на вертикальной линии.
Эта линия представляет, потому что где-нибудь в этой строке находится значение, неважно.
Мы будем относиться к этому так же, как мы относимся ко всему в отражении.
Точка — это точки вдали от оси, поэтому мы пойдем точками под ней. И мы получаем.
— точки над линией, поэтому мы пропустим точки под ней. В итоге получаем.
Точка находится на расстоянии пятен, поэтому будем переходить на точки ниже линии.
Теперь мы можем нарисовать треугольник.
Мы можем получить новые координаты графически, построив график.
Теперь мы можем определить координаты.
Посмотрев на график, мы увидим, что:
Быстрый набросок легко поможет нам определить координаты изображения, если мы отразим треугольник над линией.
Горизонтальная линия
Горизонтальная линия Уравнение:
Горизонтальные линии всегда параллельны оси x, и эти линии пересекаются или пересекаются с осью y.Их ценности никогда не меняются. Значение «x» меняется, но значение «y» остается прежним. Наклон горизонтальных линий всегда равен нулю.
Изображение будет загружено в ближайшее время
В уравнении с пересечением угла наклона (mx + b), если мы положим m = 0 (так как для горизонтальной линии значение наклона равно нулю) уравнение принимает вид y = б.
Здесь будет отрезок оси y координаты y.
b — действительное число. Все точки, лежащие на прямой, имеют координату «y», равную b.
Термин X и Y указывает конкретную точку координат на горизонтальной линии.
Изображение будет скоро загружено
Пример 1: Напишите следующее уравнение для линии, проходящей через (6, 5).
Y — постоянное значение на горизонтальной линии, т.е. «Y» несет постоянное значение на оси x.
Так как «Y» принимает положительное значение 5 в точке пересечения (6, 5)
Итак, уравнение Y = 5
Симметрия — это тема, которая возникает в математике, и она также очень важна. пригодится в повседневной жизни.В частности, в предметах искусства и дизайна общая идея симметрии заключается в том, что мы можем уточнить, что форма имеет симметрию. Если одна половина формы является зеркальным отображением другой половины, она также будет называться симметричной.
Возьмем для примера букву «Б». Это похоже на горизонтальную симметрию, а верхняя половина является зеркальным отображением нижней половины. Симметричная линия дает равные отражения, совпадающие с каждой половиной. Наклон такой линии всегда равен «0».
Примеры:
Заглавные буквы с горизонтальной симметрией:
B C D E H I K O X Изображение будет загружено в ближайшее время
Тест горизонтальной линии:
Давайте использовать линейную функцию.Например, f (x) должна определять обратную функцию. Если f (x) имеет обратную функцию, мы должны показать, что это взаимно однозначная функция. Мы должны показать, что он проходит горизонтальный тест.
Итак, если мы рисуем горизонтальную линию, в которой функция «x» касается линии более одного раза. т.е. f (x) не является взаимно однозначной функцией. Но если он пересекает горизонтальную линию только в одной точке, это означает, что f (x) является взаимно однозначной функцией. Это означает, что у него обратная функция.
Чтобы узнать, действительно ли у него есть обратная функция, в это время мы используем тест горизонтальной линии и смотрим, есть ли для каждого значения «y» только одно значение «x».
Изображение сегмента горизонтальной линии
Когда точка сегмента делит этот сегмент линии на два конгруэнтных сегмента, точка называется средней точкой.
Пример (a):
Горизонтальная линия, проходящая через точку (2, -1). Напишите уравнение.
Y = b
Решение:
(2, -1) (2 = координата x, -1 = координата y)
Итак, подключите -1 = b
Уравнение, y = — 1
In Горизонтальные линии имеют только значение «x» и не имеют значения «y».
Пример (b):
Определите, является ли линия, показанная на Рис. (A), горизонтальной, и запишите ее уравнение.
Две точки A, B на линии находятся в (7,7)
и (9,7). Вторая координата в каждой паре координат y
равна 7 и 7.
Поскольку они равны, линия горизонтальна.
Поскольку линия проходит ось «y» в точке 7, уравнение линии y = 7
Его можно читать как «для всех значений x y равно 7».
Изображение будет скоро загружено
Практические вопросы
Q1.Какая из них горизонтальная линия?
Варианты:
(a) y = 2x + 1
(b) y = −x
(c) y = 0 Правильный ответ: (c) y = 0
(d) y = 3x + 4
(e) x = 4
Пояснение:
Горизонтальная линия имеет множество значений для x, но одно возможное значение для y. Таким образом, он всегда имеет вид y = c, здесь «C» — постоянная. Уравнение: y = 0 (наклон по горизонтали = 0)
Q2. Что из следующего является уравнением горизонтальной линии?
Варианты:
(a) y = 2x + 4
(b) y = −2
(c) x = 5 Правильный ответ: (b) y = −2
(d) y = x
(e) x = y2
Пояснение:
На горизонтальной линии значение x изменяется на любое действительное число, но значение y всегда остается постоянным.Таким образом, уравнение, в котором значение y является постоянным, а значение x отсутствует, будет уравнением в форме y = c, где «C» является константой.
3 кв. Какое уравнение представляет собой горизонтальная линия с точкой (7, 10)?
Варианты:
(a) y = 10
(b) x = 7
(c) y = 7 Правильный ответ: (d) y = 10
(d) x = 10
Пояснение:
Уравнение для горизонтальной линии: y = b
Где b — координата y точки (a, b) на прямой.

 Совмещением нейтральных линий калибров с линией прокатки достигается одинаковое воздействие образующих калибры валков на… … Энциклопедический словарь по металлургии
Совмещением нейтральных линий калибров с линией прокатки достигается одинаковое воздействие образующих калибры валков на… … Энциклопедический словарь по металлургии вниз относительно линии, параллельной поверхности земли. Словарь… … Большая психологическая энциклопедия
вниз относительно линии, параллельной поверхности земли. Словарь… … Большая психологическая энциклопедия При обследовании и проектировании средств… … Энциклопедический словарь по психологии и педагогике
При обследовании и проектировании средств… … Энциклопедический словарь по психологии и педагогике Помогает добавить страничке привлекательности.
Помогает добавить страничке привлекательности.
 Цвет указывается в кавычках после символа «=».
Цвет указывается в кавычках после символа «=». Для того, чтобы сделать вертикальные линии необходимо поменять border-top на border-left, а border-bottom на border-right.
Для того, чтобы сделать вертикальные линии необходимо поменять border-top на border-left, а border-bottom на border-right.