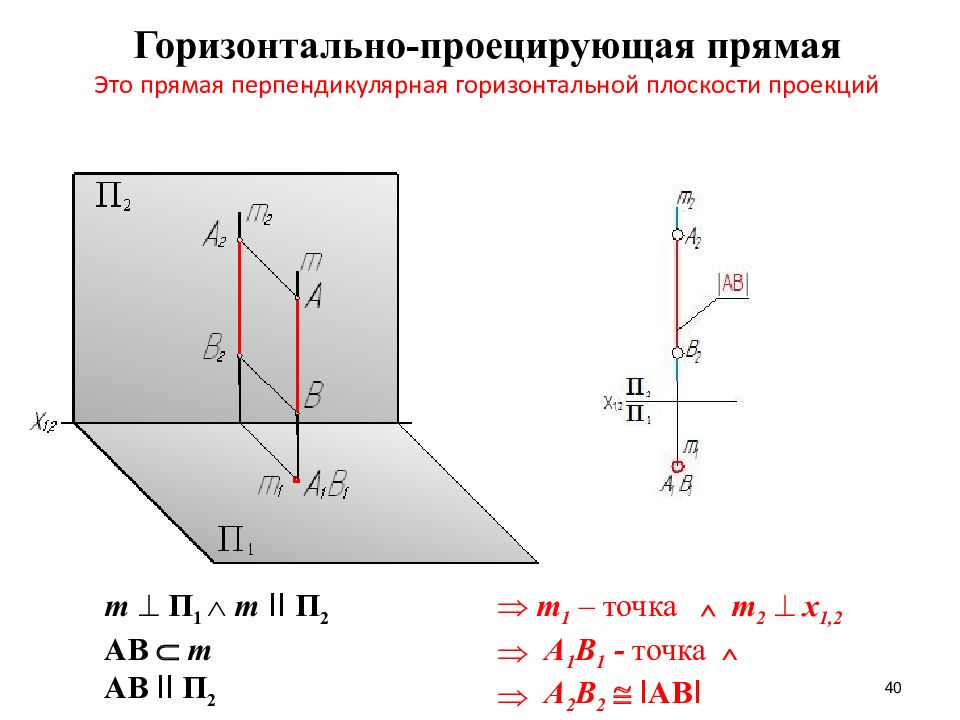
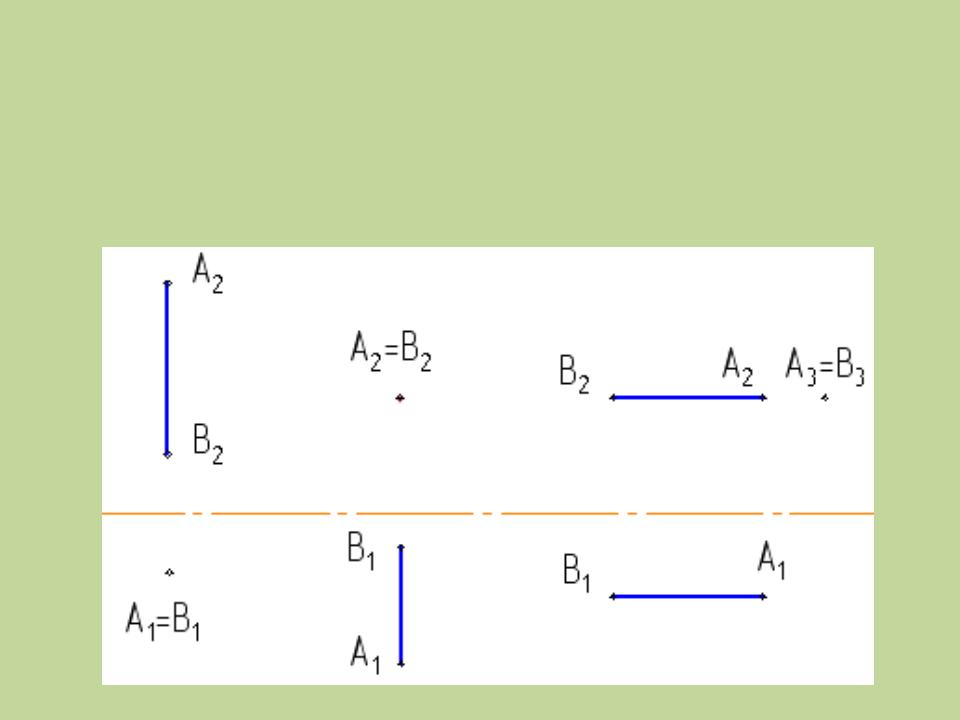
Вертикально или горизонтально: какой вариант наиболее предпочтителен?
Представьте, что вы решили купить кекс онлайн.
Какой вариант расположения ассортимента на экране компьютера для вас наиболее привлекателен?
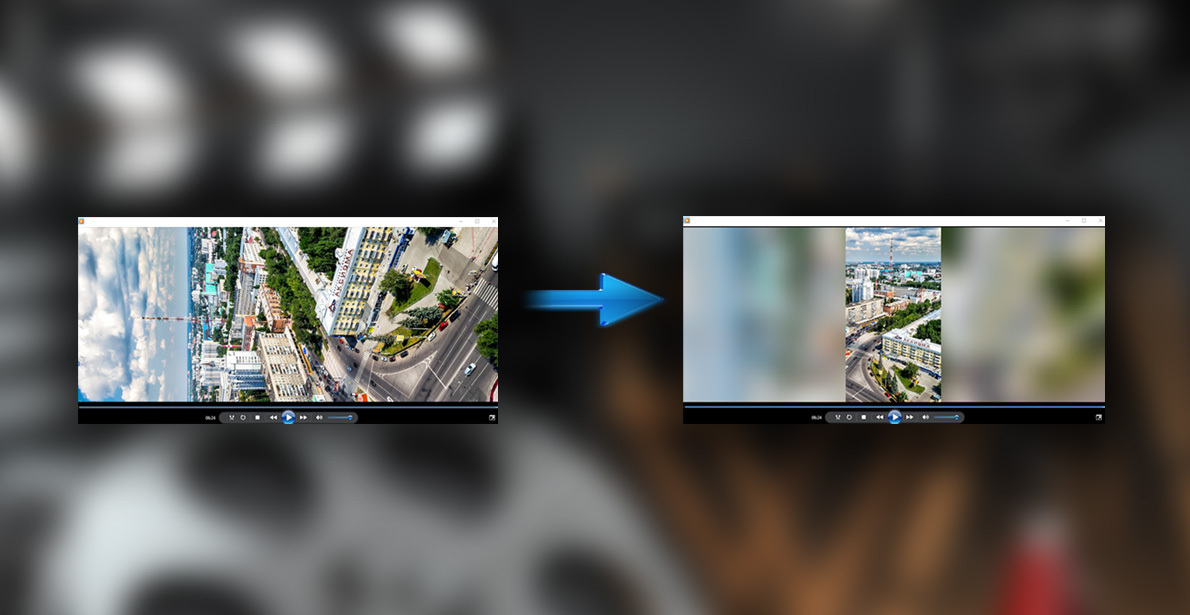
Горизонтальный:
Или вертикальный:
Каждый из нас ежедневно сталкивается с обоими. Все вокруг: от супермаркетов до интернет-магазинов — атакуют нас разными вариантами представления продукции:
Горизонтальное представление
Вертикальное представление
Но какой из них лучше? И неужели эта мелочь вообще может на что-то влиять?
Может.
И в данной статье вы узнаете о том, какое представление товаров на вашем лендинге, сайте или в интернет-магазине эффективнее и когда.
Содержание
1. Горизонтальное отображение проще воспринимать
2. Горизонтальный просмотр является более быстрым
3. Горизонтальный ассортимент кажется более разнообразным
4.
Несколько предостережений
1. Используйте вертикальное представление на вертикальных экранах
2. Вертикальное представление лучше для снижения разнообразия
Заключение
1. Горизонтальное отображение проще воспринимать
Во-первых, мы видим мир горизонтально. У нас бинокулярное зрение (зрение обоими глазами вместе), а глаза расположены горизонтально, в силу чего нам доступен широкий угол обзора, или поле зрения, по горизонтали.
Джулиус Панеро своем справочнике «Основы эргономики. Человек, пространство, интерьер. Справочник по проектным нормам» определяет, что поле зрения — это часть пространства в градусах, которую может видеть человек при абсолютной неподвижности головы и глаз. Бинокулярное зрение создает центральное поле зрения, улучшающее резкость для каждого глаза по отдельности. Это центральное зрение составляет 62° в каждом направлении:
В этой зоне человек четко видит объекты, различает цвета, распознает текст и символы.
Кроме того, горизонтальный сканнинг легче физически.
В силу особенностей мышечной структуры человека движение глазами по горизонтали совершать легче. Наша голова естественно немного наклонена вперед, что делает движение глазами вверх-вниз более трудоемкими.
Читайте также: 5 психологических исследований по восприятию визуальной информации2. Горизонтальный просмотр является более быстрым
В 2016 году было проведено исследование, в ходе которого испытуемым были предложены два варианта расположения леденцов. Чтобы изучить характер движения глаз участников были использованы айтрекинговые технологии. Удалось выяснить, что характер движения глаз соответствовал типу представления продуктов. Глаза совершали движения в горизонтальной плоскости при горизонтальном представлении товаров и в вертикальной — при вертикальном.
Но что еще более важно, поскольку горизонтальные движения легче совершать, за секунду люди охватывали больше объектов именно при горизонтальном представлении (3,26 при горизонтальном и 2,77 при вертикальном).
3. Горизонтальный ассортимент кажется более разнообразным
Поскольку за раз человек может увидеть больше предметов, его мозг делает вывод, что выбор товаров более широкий.
4. Горизонтальное отображение повышает сумму чека
В свою очередь выбор является фактором, способствующим совершению сделки. Люди имеют естественное стремление к разнообразию, поэтому они и предпочитают те сайты, которые дают им возможность выбирать.
К тому же просмотр более разнообразного ассортимента занимает у людей больше времени. В итоге они просматривают больше единиц товара и формируют более широкий пул вариантов, доступных для выбора (рассматривают покупку большего числа товара). Неудивительно, что горизонтальное представление в итоге приводит к большему числу покупок.
Читайте также: Визуальная иерархия: 70% интернет-ритейлеров проваливают этот тестНесколько предостережений
1. Используйте вертикальное представление на вертикальных экранах
Если вы создаете лендинг для мобильных устройств, то представление товаров на экране смартфона обязательно должно быть вертикальным:
Сравнение горизонтального и вертикального представления на разных экранах
Кстати, именно поэтому LPgenerator не использует адаптивный дизайн для шаблонов лендингов. Мы считаем, что мобильного лендинга начинается с полной переработки основной, или веб-страницы.
Мы считаем, что мобильного лендинга начинается с полной переработки основной, или веб-страницы.
Помимо того, что адаптивный дизайн часто представляет собой просто распределенные по высоте без конкретной систематизации сегменты веб-версии страницы, так еще и пользователи стационарных компьютеров/ноутбуков/планшетов, как правило, находятся в более комфортных временных условиях. И если лендинг для ПК с горизонтальным представлением товаров выдержит «удар временем», о котором мы говорили выше, то мобильная версия явно сдает позиции в этом вопросе.
2. Вертикальное представление лучше для снижения разнообразия
Как мы выяснили ранее, горизонтальное представление эффективно из-за того, что представленный таким образом ассортимент продукции кажется более широким.
Но иногда широкий выбор может быть контрпродуктивным. Особенно это касается лендингов, рекламирующих небольшую группу товаров или вообще один продукт. Пользователи таких страниц обычно точно знают, что им нужно, и вряд ли идея расположить на рекламном лендинге весь ваш ассортимент товаров, продуктов или услуг является удачной.
Лендинги сами по себе имеют вертикальную структруру — в отличие от классических сайтов, и вертикальное представление позиций здесь также наиболее предпочтительно.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтовЗаключение
Горизонтальное представление продуктов хорошо тем, что более естественно смотрится на экранах ПК, ноутбуков и планшетов, увеличивает скорость просмотра позиций, оно создает впечатление, что ассортимент продукции более разнообразный и тем самым повышают вероятность покупки. Однако если ваша задача — сократить и ускорить выбор, например, на лендинге или на экране мобильного устройства, используйте вертикальное представление.Вертикальное представление фокусирует внимание покупателя на конкретном товаре, представляющим для него интерес.
Если вы не уверены, какой вариант — вертикальный или горизонтальный —лучше сработает в вашем случае, и в целом хотели бы пересмотреть дизайн (и наполнение) своей посадочной страницы, то платформа LPgenerator запустила премиум-услугу по сопровождению клиентов, в которую входит полная оптимизация лендингов.
Высоких вам конверсий!
По материалам: nickkolenda.com
04-09-2017
Вертикально и горизонтально это как фото — Все для уюта вашего дома
Как снимать фотографии горизонтально или вертикально
на телефон или фотоаппаратВопрос по горизонтальной или вертикальной ориентации кадра при съемке вызывает тик левого глаза и судорожную дрожь правых конечностей у опытных фотографов.
Особенно, если уточнить, что вы начинающий, но тоже фотограф.
Если же адресовать вопрос начинающему, то велика вероятность услышать два распространенных мнения:
- Для съемки пейзажей нужно держать камеру горизонтально и снимать горизонтальным кадром
- Для съемки портрета или архитектуры используйте вертикально ориентированный кадр и держите камеру вертикально
Когда-то я тоже следовал этим заблуждениям, и теперь с горечью вспоминаю те сюжеты, что были испорчены неправильной ориентацией фотоаппарата.
Когда нужно снимать горизонтально
Пейзажи действительно лучше фотографировать при горизонтальном ориентировании фотоаппарата. Как и архитектуру, портреты или натюрморты.
Как бы это странно не звучало, но в композиции.
Ориентация кадра должна поддерживать и усиливать композицию фотографии и построение кадра. Как и их художественное воздействие на зрителя.
Для этого нужно понимать и разбираться в основах композиции и свободно ориентироваться в основных правилах композиции:
- Правиле третей
- Линейной композиции
- Симметрии
- Закрытой и открытой композиции
- Диагоналях и вертикалях
Если вы снимаете погрудный портрет на фоне красивого пейзажа, то решение сделать горизонтальный кадр под последующее кадрирование с соотношением 16:9 разумно.
Что делать, если горизонтальная ориентация кадра не поддерживает композицию снимка?
В этом случае, просто переверните фотоаппарат или телефон и сделайте вертикальный кадр.
Чем лучше, вы будете понимать правила композиции, тем проще вам будет понять, как держать фотоаппарат. Вертикально или горизонтально.
Когда нужно снимать вертикальные фотографии
Они хорошо работают на портретах крупным планом и на улицах городов в стрит фотографии.
Городская застройка обеспечивает большое количество вертикалей в виде столбов, знаков и стен зданий.
Дорога или улочка при вертикальной ориентации кадра предоставляет линейную композицию. Композиция усиливается за счет вертикальных стен домов, а дорога создает построение кадра.
Вертикальная ориентация снимка усиливает вертикальную направленность объектов в кадре, что создает более устойчивую композицию снимка.
Держа вертикально фотоаппарат или телефон вы также избавляетесь от большого количества визуальной грязи, которой хватает на улицах любого города.
Вертикальная + горизонтальная
Когда вы не понимаете, чем вас зацепила сцена и не знаете, как ориентировать фотоаппарат или телефон, то просто сделайте два кадра.
Нынешние карты памяти позволяют не высчитывать количество оставшихся кадров, даже при съемке в RAW – формате.
Зачастую, я делаю несколько кадров в вертикальном исполнении, если это соответствует моему замыслу или видению. После снимаю пару горизонтальных кадров на всякий случай.
Это позволяет избежать потери кадра или ухудшения композиции снимка из-за неверной ориентации камеры.
Я не терзаюсь вопросом размера флешки, и сколько места уйдет на лишние кадры. Мне важнее результат, а не его техническая составляющая.
Что и когда выбирать
Для себя я сделал вывод, который позволяет успешно фотографировать на улицах городов, где я чаще всего и снимаю.
Это вертикальный снимок и страховка в виде горизонтального снимка при сомнениях относительно правильности композиции кадра.
Посмотрите на первую фотографию.
Обилие вертикальных объектов говорит о необходимости съемки вертикального кадра. Но глубина перспективы этой сцены лучше поддерживается горизонтальным кадром.
При вертикальной съемке кадр был визуально сжатым и вытянутым. Я оставил горизонтальное исполнение.
Вы же должны сделать свой вывод в подобных случаях. Это связано с вашим пониманием композиции и чувства прекрасного.
История знает немало примеров, когда кто-то нарушал условности и приходил к успеху. Кто знает.
data-matched-content-rows-num=»4,4″ data-matched-content-columns-num=»1,2″ data-matched-content-ui-type=»image_stacked» data-ad-format=»autorelaxed»>
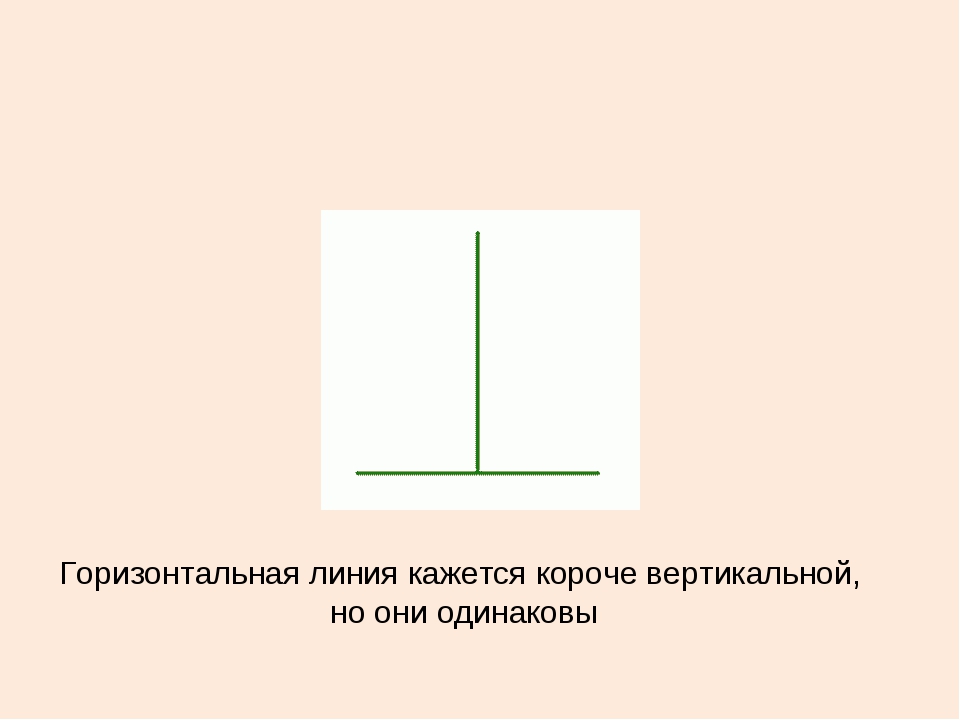
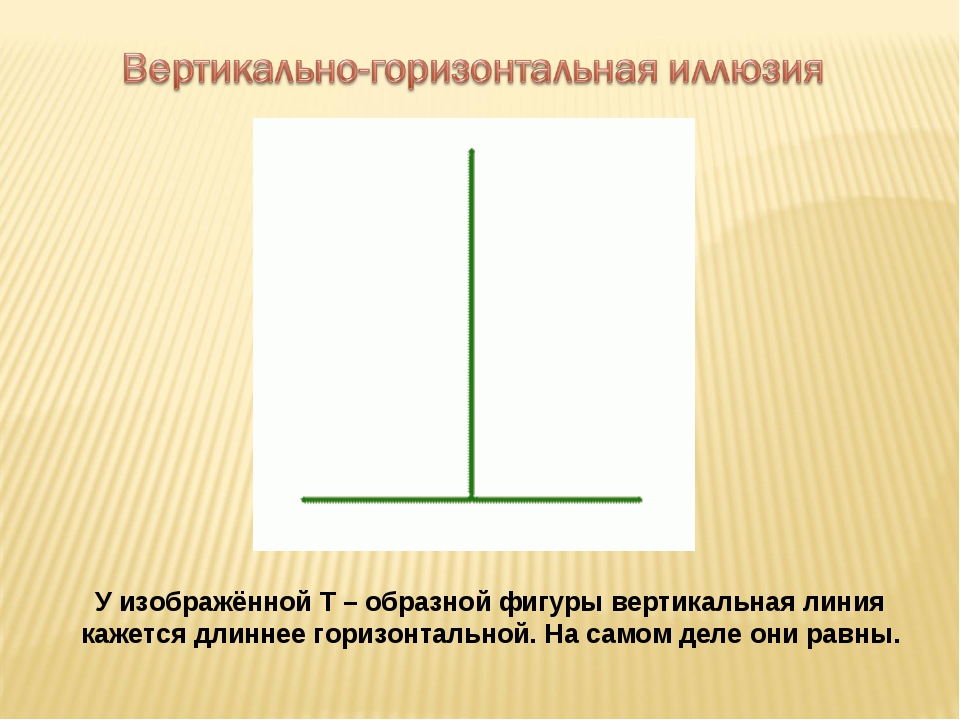
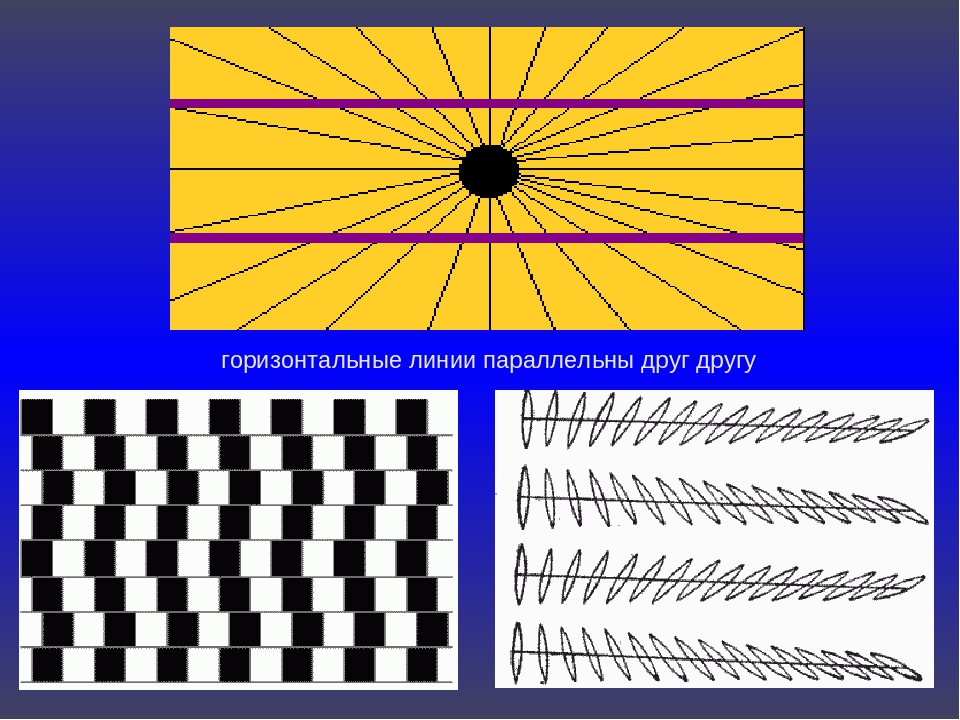
Как понять, какая горизонтальная, а какая вертикальная линия?
Можете привести примеры какие либо горизонтальной и вертикальной линии?
Линии, которые идут сверху вниз или снизу вверх — вертикальные. Например, нитка, на которой висит грузик — пример вертикальной линии.
А линии, которые расположены справа налево или слева направо — это горизонтальные линии. Пример такой линии — веревка, натянутая между двумя столбами на одинаковой высоте.
Горизонтальная линия.
Это линия, которая параллельна земной поверхности и похожа на развернутый угол (который равен 180 градусов).
Представьте себе дорогу, по которой вы едете на машине — именно такой вид будут иметь все горизонтальные линии.
Вертикальная линия.
Она будет не параллельна, а перпендикулярна земной поверхности. Она смотрит вверх. Здесь, можно провести ассоциацию со стволом дерева, которые стоит ровно.
Движение по горизонтальным линиям осуществляется по направлениям: «лево — право» и «право — лево».
Движение по вертикальным линиям осуществляется по направлениям: «снизу — вверх» и «сверху — вниз».
Если вы лежите на обычной кровати в обычном помещении, значит вы приняли горизонтальное положение. Если вы стоите выпрямившись на прямых ногах в обычном помещении, вы находитесь в вертикальное положение. Если вертикальная и горизонтальная линии пересекаются, то в точке пересечения этих линий всегда будет угол 90 градусов. Причём таких углов будет четыре.
Причём таких углов будет четыре.
Стоит посмотреть вокруг себя — самая дальняя линия, где небо как бы сливается с землей — это горизонт. Вот от этого слова и происходит понятие «горизонтальная линия». Она лежит. А вертикаль стремится вверх, это вершина. Поэтому линия вертикальная никак не может лечь, она идет все выше и выше.
Горизонтальная линия получила своё название от слова «Горизонт». Эта любая линия, которая параллельна поверхности земли.
В то же время, вертикальная линия перпендикулярна земной поверхности.
Можно сказать и более простым языком: горизонтальная линия — лежит, а вертикальная — стоит.
Горизонтальная линия от лова горизонт. То есть линия параллельна земле или полу на котором стоите. Вертикальная линия идёт под прямым углом земле, можно ассоциировать со стоящим деревом.
Думаю, что теперь просто запомнить, где вертикаль, а где горизонталь.
Дерево — вертикальная, речка, море — горизонтальная, тарелка — горизонтальная, чашка — вертикальная, квадрат — сочетание горизонтальных и вертикальных линий. То что параллельно земли горизонтально, что перпендикулярно — вертикаль, и т.д.
То что параллельно земли горизонтально, что перпендикулярно — вертикаль, и т.д.
Определить, горизонтальная линия или вертикальная очень легко. Я, например, определяю так: горизонтальная линия от слова «горизонт», значит это та линия, которая «лежит». Соответственно, вертикальной будет та линия, которая «стоит».
Эти линии начерчены мной на картинке ниже:
Прилагательное «горизонтальный» произошло от существительного «горизонт», что вполне логично.
А «вертикальный» — это стремление вверх, вершина. Вертикаль подобна отвесным скалам (собственно, с латинского именно так и есть: вертикальный — это отвесный).
Приведем еще несколько примеров.
Горизонтальная линия — дорога. Вертикальная — столб.
Горизонтальная линия — столешница. Вертикальная — ножки стола.
Горизонтальная линия — ствол дерева. Вертикальная — ветви дерева.
Горизонтальная линия — спина лошади. Вертикальная — ее ноги (имеется в виду, конечно, стоящая лошадь).
Вертикально или горизонтально: какой вариант наиболее предпочтителен?
Представьте, что вам нужно быстро выбрать кекс.
Как вы думаете, какой вариант расположения ассортимента на экране наиболее привлекателен?
Каждый из нас ежедневно сталкивается с обоими. Все вокруг: от супермаркетов до интернет-магазинов — атакуют нас разными вариантами представления продукции:
Но какой из них лучше? И неужели этот фактор вообще может быть важным и на что-то влиять?
Может. И в данной статье вы узнаете о том, какое представление товаров эффективнее и когда.
1. Горизонтальное отображение проще воспринимать
Во-первых, мы видим мир горизонтально. У нас бинокулярное зрение, а глаза расположены горизонтально, в силу чего нам доступен широкий горизонтальный вид — примерно 190 градусов.
Вот почему компьютеры и мониторы делают шире (а не выше).
Во-вторых, горизонтальный сканнинг легче физически.
В силу особенностей мышечной структуры человека движение глазами по горизонтали совершать легче. Наша голова естественно немного наклонена вперед, что делает движение глазами вверх-вниз более трудоемкими.
Наша голова естественно немного наклонена вперед, что делает движение глазами вверх-вниз более трудоемкими.
2. Горизонтальное «сканирование» является более эффективным
В 2016 году было проведено исследование, в ходе которого испытуемым были предложены два варианта расположения леденцов. Чтобы изучить характер движения глаз участников были использованы айтрекинговые технологии. Удалось выяснить, что характер движения глаз соответствовал типу представления продуктов. Глаза совершали движения в горизонтальной плоскости при горизонтальном представлении товаров и в вертикальной — при вертикальном.
Но что еще более важно, поскольку горизонтальные движения легче совершать, за секунду люди охватывали больше объектов именно при горизонтальном представлении (3,26 при горизонтальном и 2,77 при вертикальном).
3. Горизонтальный ассортимент товаров кажется более разнообразным
Поскольку за раз человек может увидеть больше предметов, он делает ошибочный вывод, что выбор товаров более широкий.
4. Горизонтальное отображение повышает вероятность выбора
В свою очередь широкий выбор является фактором, способствующим совершению сделки. Клиенты имеют естественное стремление искать разнообразия, поэтому они и предпочитают те ассортименты продукции, которые соответствуют этому критерию.
К тому же просмотр более разнообразного ассортимента занимает у людей больше времени. В итоге люди просматривают больше единиц товара и формируют более широкий пул вариантов, доступных для выбора (рассматривают покупку большего числа вариантов). Неудивительно, что горизонтальное представление в итоге приводит к большему числу покупок (и большему числу покупок сразу нескольких предметов).
Несколько предостережений
1. Используйте вертикальное представление на вертикальных экранах
Представление товаров на смартфонах не должно быть горизонтальным. Это просто разумно. Другого объяснения здесь не требуется.
Вот почему горизонтальное представление не самое удачное решение на вертикальных экранах
2.
 Используйте вертикальное представление, когда вам необходимо уменьшить разнообразие продукции
Используйте вертикальное представление, когда вам необходимо уменьшить разнообразие продукцииГоризонтальное представление эффективно из-за того, что представленный таким образом ассортимент продукции кажется более широким.
Горизонтально представленный ассортимент продукции 1) проще просмотреть, 2) кажется более разноообразным, 3) повышается вероятность совершения покупки.
Но иногда широкий выбор может быть контрпродуктивным.
Если клиенты точно знают, что им нужно, вряд ли они захотят просматривать слишком большой ассортимент товаров.
Возьмем, к примеру, Amazon.
В разделе категории товаров, предназначенных для людей, которые просто просматривают ассортимент магазина, вы увидите горизонтальное представление.
Это правильно. Когда люди «просто смотрят», разнообразие полезно.
Однако если вы обратите внимание на результаты поиска — та область, где люди ищут конкретный товар— то заметите, что здесь товары представлены вертикально.
Если пользователи ищут конкретный продукт, вам следует уменьшить кажущееся разнообразие и просто помочь им найти нужный товар. Поэтому вертикальное представление наиболее предпочтительно.
Заключение
Горизонтальное представление продуктов хорошо тем, что оно увеличивает широту выбора, создает впечатление, что ассортимент продукции более разнообразный. Однако если ваша задача — сократить и ускорить выбор, используйте вертикальное представление.
Можете последовать примеру Amazon или даже Walmart. На сайте последнего, если вы будете искать не какую-то конкретную модель определенного товара, а дадите запрос по все категории (например, увлажнители) — предложенные результаты будут представлены горизонтально.
И это тоже правильно. Walmart понимает, что человек, осуществляющий поиск по такому общему термину, находится на ранних этапах воронки продаж, где широкий выбор является преимуществом, а горизонтальное представление продукции как раз способствует этому. Но если вы будете искать какой-то конкретный товар, результаты поиска будут представлены вертикально.
Но если вы будете искать какой-то конкретный товар, результаты поиска будут представлены вертикально.
Вертикальное представление фокусирует внимание покупателя на конкретном товаре, представляющим для него интерес. К тому же эти товары будут занимать самое выгодное место на странице —туда первым делом упадет взгляд покупателя.
Горизонтально и вертикально
FAQ: Фотография, горизонтальная или вертикальная?
Наверняка каждый, кто держал хоть раз в руках фотоаппарат, выбирал между двумя положениями – горизонтальным и вертикальным. Только вот не всегда получается быстро сориентироваться, как лучше сфотографировать. Поэтому хорошо бы знать пару-тройку быстрых приемов, которые помогут выбрать наилучший ракурс.
Немногие знают, что изначально фотокамеры предназначены для горизонтальной съемки, так как она совпадает с естественным положением глаз человека и тем, как человек видит мир. Ведь глаза расположены на лице так, что мы видим скорее вширь, нежели ввысь. Положение камеры, горизонтальное или вертикальное, помогает фотографу преднамеренно ограничить обзор объектов в кадре и заострить внимание зрителя на желаемом объекте.
Положение камеры, горизонтальное или вертикальное, помогает фотографу преднамеренно ограничить обзор объектов в кадре и заострить внимание зрителя на желаемом объекте.
Так горизонтально или вертикально?
Горизонтальные фотографии лучше всего делать,
- если сам объект вытянут в длину, а не в высоту
- если объект съемки находится в движении, и вы хотите показать это движение на снимке
- если фотографируемый объект, будь то человек, животное или памятник, направлен в сторону. Свободное пространство на фотографии поможет как бы продолжить взгляд объекта. Например, как на этом фото всемирно известного фотографа Стива Маккарри.
4. если вы хотите подчеркнуть обширность пространства, например, снимая пейзаж. Например, как на пейзаже с бегущими лошадьми Уильяма Альберта Алларда.
Вертикальные фотографии менее естественны для человеческого взгляда, но есть случаи, когда хорошо использовать именно такой ракурс. Например,
- если объект съемки расположен в пространстве скорее вертикально, нежели горизонтально
- если вы хотите заострить внимание зрителя, так как на вертикальном снимке вы сильно сокращаете функцию бокового зрения.
 Такова логика портретов и других композиций с одним объектом. Усилить впечатление можно применяя правило третей или поместив объект в центр кадра
Такова логика портретов и других композиций с одним объектом. Усилить впечатление можно применяя правило третей или поместив объект в центр кадра
Как этот портрет, сделанный фотографом Стивом Маккарри.
3. если объект съемки находится в движении по направлению вниз или вверх, и вы хотите показать это движение на снимке. Такое положение камеры добавит динамику снимку. Помните, что если объект приближается к камере или удаляется от нее, то на снимке 2D это рассматривается как движение вверх и вниз.
Хороший пример — фотография авторства уже упомянутого выше Стива Маккарри.
Итак, поехали!
Речь в первом выпуске пойдёт о вертикальных и горизонтальных линиях.
Я постарался сохранить основной смысл, немного сократив исходные тексты и по-возможности упростив описание. Если всё же встретите незнакомые слова, спросите в комментариях, особенно если это мешает понять идею. Ничего зазорного в этом нет, мы все тут новички.
Настоятельно рекомендую пойти и почитать сами источники, особенно Майкла Фримана (ссылки в конце поста). Это займёт 10-30 минут. Некоторые мысли и идеи, а главное авторские иллюстрации, не попали в выпуск.
Это займёт 10-30 минут. Некоторые мысли и идеи, а главное авторские иллюстрации, не попали в выпуск.
P.S: Картинки в посте видно?
Линии
Все изображения состоят из совокупности линий, форм и очертаний. В фотографии линии проявляются менее явно, чем в изобразительном искусстве, и обычно они воображаемые. Роль линии часто играют края видимых предметов или последовательность объектов.
При визуальном определении линий наибольшую роль играет контраст — между светом и тенью, участками разного цвета, текстурами и формами. Поскольку рамка фотографии сама состоит из линий, это побуждает глаз сравнивать угол и длину линий рамки и линий изображения.
Линии характеризуются динамическими свойствами — направлением и движением. С помощью линий, автор может направлять взгляд зрителя по пространству кадра к объекту.
Линии обладают и выразительными свойствами. Мощные чёткие линии могут выражать смелость, тонкие изгибающиеся линии намекают на деликатность и т.д.
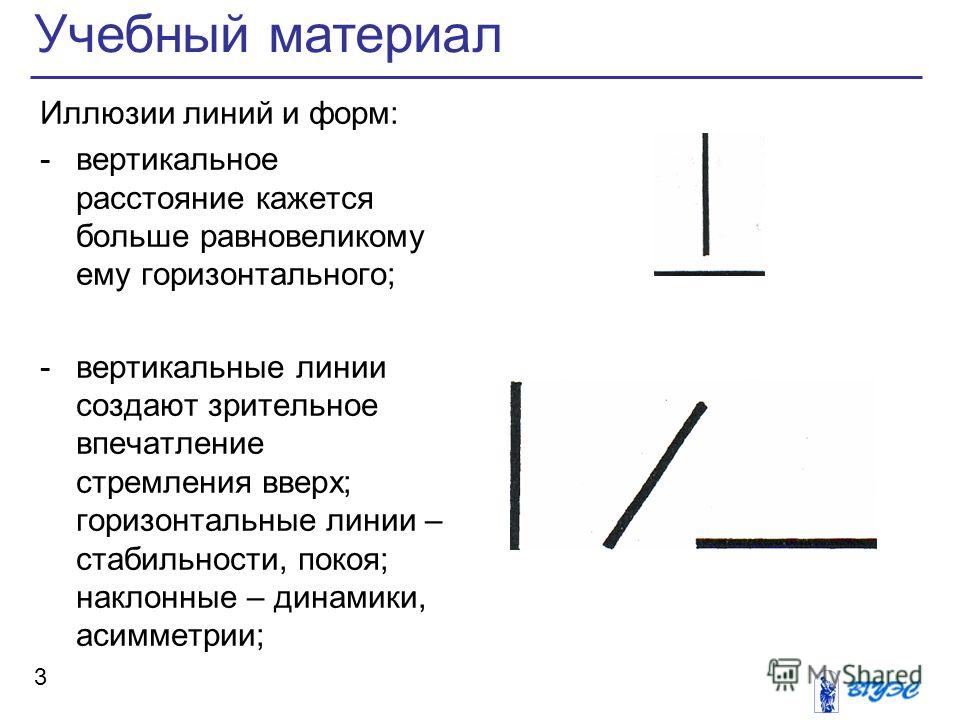
Разные формы линий вызывают определённые ассоциации. Горизонтальные и вертикальные линии порождают ощущение силы и мощи и некой статичности. Диагональные линии создают впечатление движения неподвижного изображения.
Горизонтальные и вертикальные линии порождают ощущение силы и мощи и некой статичности. Диагональные линии создают впечатление движения неподвижного изображения.
Горизонтальные, вертикальные и наклонные линии (диагонали), вносят свой вклад в создание настроения, вызываемого изображением. Угол наклона и соотношение с размером рамки определяют влияние линии на восприятие изображения. Большое влияние имеют тон и цвет линии по отношению к остальному изображению, а также её повторяемость.
Как и любой приём, линии могут помочь создать или наоборот разрушить образ.
Вертикальные линии
Вертикаль — второй основной компонент рамки.
Для единичной вертикали более подходит вертикальный формат. Однако группа вертикальных форм может служить основой горизонтального кадра.
Вертикальная линия обычно является главным компонентом изображения человеческой фигуры или дерева. Её направление совпадает с направлением вектора силы тяжести или противоположно ему.
Без ассоциации с поддерживающей основой, характерной для горизонтальной линии, вертикальная линия обычно в большей степени даёт ощущение скорости и движения — либо вверх, либо вниз.
Видимые отвесно с низкой точки съёмки вертикали при подходящих обстоятельствах словно противостоят зрителю. Изображение содержащее выраженные вертикальные линии как правило вызывает ощущение высоты и значительности.
Несколько вертикальных форм могут вызывать ассоциации с барьером — например, столбы или шеренга людей, стоящих лицом к объективу. В какой-то степени они могут олицетворять силу и власть.
Как и в случае с горизонтальными линиями, здесь очень важно выравнивание. На фотографии и те и другие сразу сопоставляются взглядом с краями рамки, и даже незначительное несоответствие моментально бросается в глаза.
Горизонтальные и вертикальные линии перпендикулярны и действуют как ограничители друг друга, уравновешивая композицию. Также они могут создавать ощущение баланса, так как возникает ассоциация с прямым стоянием, поддерживаемым на плоской поверхности.
Композиция, основанная на вертикальных и горизонтальных линиях вызывает ощущение надёжности, удовлетворения.
Материал возмутительным образом скопирован из:
Майкл Фриман. Дао цифровой фотографии (pdf)
Дао цифровой фотографии (pdf)
Эксель, Бетдорф и др. Искусство фотографии: сила композиции (pdf)
wikipedia.org: Composition_(visual_arts)
Иллюстрации, на мой взгляд, подобраны не сильно удачно, но общую идею вроде удалось показать.
Добро пожаловать в комментарии, там можно обсудить описание, задания и способности автора 🙂
Также категорически приветствуется обсуждение всего что касается выполнения задания, непонятных моментов и прочего. Это едва ли не главное, ради чего стоит обучаться вместе!
Спасибо за внимание!
Задания к выпуску
Другая сторона практики — пересмотрите любимые работы фотографов и живописцев. Обратите внимание, как используются описанные приёмы. Поделитесь вдохновением с соучастниками 🙂
Вертикально или горизонтально: как правильно показать товар, пример Amazon и Walmart
Каждый день мы видим: в рекламе, на экранах мобильных приложений, на полках магазинов все предметы и изображения располагаются либо вертикально (например, на узкой высокой полке в супермаркете), либо горизонтально (например, прямоугольный баннер с рекламируемыми продуктами). Но какой из двух вариантов способен привлечь больше внимания покупателей? Предприниматель, писатель и психолог (сфера интересов: изучение скрытых факторов, которые влияют на принятие решений) Ник Коленда разместил любопытный материал об этом. Вот его основные мысли, с нашими пояснениями.
Но какой из двух вариантов способен привлечь больше внимания покупателей? Предприниматель, писатель и психолог (сфера интересов: изучение скрытых факторов, которые влияют на принятие решений) Ник Коленда разместил любопытный материал об этом. Вот его основные мысли, с нашими пояснениями.
Горизонтальное расположение предпочтительнее. И вот почему
Наши глаза предпочитают смотреть в горизонтальном направлении
1. У человека бинокулярное зрение (способность видеть двумя глазами одновременно). Из-за расположения глаз, более широкий обзор человека — горизонтальный (около 190 градусов), а не вертикальный.
Вот почему компьютерные мониторы производятся именно горизонтальными.
Изображение с сайта nickkolenda.com
2. Нашим глазам легче совершать горизонтальные движения. Естественный передний наклон головы делает вертикальные движения более напряженными.
Товары, которые расположены горизонтально, «сканируются» быстрее
Движение взгляда зависит от расположения ассортимента/товаров на картинке.
Горизонтальные движение глазам, как было сказано выше, совершать проще. Поэтому они могут «охватить» большее количество предметов в секунду (3,26 при «горизонтальном» ассортименте и 2,77 единиц — при «вертикальном»).
Кроме того, поскольку люди видят большее количество предметов, они (ложно) воспринимают, что в горизонтальном ряду больше разнообразия в видах товаров.
Горизонтальное расположение предпочтительнее. Но
Горизонтальный экран дает больше возможностей для выбора
Потребители хотят видеть разнообразие, поэтому они предпочитают ассортимент, который таким кажется. В результате люди чаще покупают там, где ассортимент представлен горизонтально. При таком размещении они также чаще покупают несколько продуктов.
Однако очевидно, что если, например, приложение разработано под вертикальный экран, то и ассортимент должен быть представлен в вертикальном формате.
Но надо учесть, что разнооборазие товаров не всегда хорошо для продаж. Когда ассортимента слишком много, или если клиенты точно знают, чего хотят, они не просматривают многие продукты.
Когда ассортимента слишком много, или если клиенты точно знают, чего хотят, они не просматривают многие продукты.
Например, на Amazon в каждой из категорий товары представлены в большом ассортименте. Этот ассортимент размещен горизонтально. Это хорошо — разнообразие полезно.
Скриншот с сайта аmazon.com
Однако если вы просматриваете результаты поиска в конкретной категории (по выбранной там группе товаров), вы увидите «вертикальный» ассортимент.
Скриншот с сайта аmazon.com
Обратите внимание: если пользователи ищут конкретный элемент или характеристику, следует уменьшить показ разнообразных товаров. Помогите им найти предмет, который отвечает их точному запросу. Вот почему вертикальный ассортимент лучше подходит для показов результатов поиска.
Выводы. Горизонтальное расположение ассортимента эффективно, потому что улучшает разнообразие выбора. И тем не менее, надо использовать и вертикальное отображение товаров, если вы хотите уменьшить разнообразие выбора (например, в результатах поиска). Еще один пример: на сайте Walmart.
Еще один пример: на сайте Walmart.
Когда товар показывается по общему слову — например, «увлажнитель воздуха» — результаты представлены в горизонтальном виде. И это хорошо: Walmart предполагает, что пользователь находится на ранних стадиях воронки продаж (где разнообразие является положительным сигналом):
Скриншот с сайта wallmart.com
Однако когда присходит поиск продукта по конкретным параметрам (например, по производителю — Vicks Warm Moisture Humidifier — результаты меняются, и ассортимент представлен вертикально:
Скриншот с сайта walmart.com
И это тоже здорово! Вертикальный ассортимент позволяет уменьшить число разновидностей товара, направляя внимание на желаемый продукт.
Вертикально и горизонтально это как фото: плитку класть или класть?
FAQ: Фотография, горизонтальная или вертикальная?
Наверняка каждый, кто держал хоть раз в руках фотоаппарат, выбирал между двумя положениями – горизонтальным и вертикальным. Только вот не всегда получается быстро сориентироваться, как лучше сфотографировать. Поэтому хорошо бы знать пару-тройку быстрых приемов, которые помогут выбрать наилучший ракурс.
Только вот не всегда получается быстро сориентироваться, как лучше сфотографировать. Поэтому хорошо бы знать пару-тройку быстрых приемов, которые помогут выбрать наилучший ракурс.
Немногие знают, что изначально фотокамеры предназначены для горизонтальной съемки, так как она совпадает с естественным положением глаз человека и тем, как человек видит мир. Ведь глаза расположены на лице так, что мы видим скорее вширь, нежели ввысь. Положение камеры, горизонтальное или вертикальное, помогает фотографу преднамеренно ограничить обзор объектов в кадре и заострить внимание зрителя на желаемом объекте.
Так горизонтально или вертикально?
Горизонтальные фотографии лучше всего делать,
- если сам объект вытянут в длину, а не в высоту
- если объект съемки находится в движении, и вы хотите показать это движение на снимке
- если фотографируемый объект, будь то человек, животное или памятник, направлен в сторону. Свободное пространство на фотографии поможет как бы продолжить взгляд объекта.
 Например, как на этом фото всемирно известного фотографа Стива Маккарри.
Например, как на этом фото всемирно известного фотографа Стива Маккарри.
4. если вы хотите подчеркнуть обширность пространства, например, снимая пейзаж. Например, как на пейзаже с бегущими лошадьми Уильяма Альберта Алларда.
Вертикальные фотографии менее естественны для человеческого взгляда, но есть случаи, когда хорошо использовать именно такой ракурс. Например,
- если объект съемки расположен в пространстве скорее вертикально, нежели горизонтально
- если вы хотите заострить внимание зрителя, так как на вертикальном снимке вы сильно сокращаете функцию бокового зрения. Такова логика портретов и других композиций с одним объектом. Усилить впечатление можно применяя правило третей или поместив объект в центр кадра
Как этот портрет, сделанный фотографом Стивом Маккарри.
3. если объект съемки находится в движении по направлению вниз или вверх, и вы хотите показать это движение на снимке. Такое положение камеры добавит динамику снимку. Помните, что если объект приближается к камере или удаляется от нее, то на снимке 2D это рассматривается как движение вверх и вниз.
Помните, что если объект приближается к камере или удаляется от нее, то на снимке 2D это рассматривается как движение вверх и вниз.
Хороший пример — фотография авторства уже упомянутого выше Стива Маккарри.
Итак, поехали!
Речь в первом выпуске пойдёт о вертикальных и горизонтальных линиях.
Я постарался сохранить основной смысл, немного сократив исходные тексты и по-возможности упростив описание. Если всё же встретите незнакомые слова, спросите в комментариях, особенно если это мешает понять идею. Ничего зазорного в этом нет, мы все тут новички.
Настоятельно рекомендую пойти и почитать сами источники, особенно Майкла Фримана (ссылки в конце поста). Это займёт 10-30 минут. Некоторые мысли и идеи, а главное авторские иллюстрации, не попали в выпуск.
P.S: Картинки в посте видно?
Линии
Все изображения состоят из совокупности линий, форм и очертаний. В фотографии линии проявляются менее явно, чем в изобразительном искусстве, и обычно они воображаемые. Роль линии часто играют края видимых предметов или последовательность объектов.
Роль линии часто играют края видимых предметов или последовательность объектов.
При визуальном определении линий наибольшую роль играет контраст — между светом и тенью, участками разного цвета, текстурами и формами. Поскольку рамка фотографии сама состоит из линий, это побуждает глаз сравнивать угол и длину линий рамки и линий изображения.
Линии характеризуются динамическими свойствами — направлением и движением. С помощью линий, автор может направлять взгляд зрителя по пространству кадра к объекту.
Линии обладают и выразительными свойствами. Мощные чёткие линии могут выражать смелость, тонкие изгибающиеся линии намекают на деликатность и т.д.
Разные формы линий вызывают определённые ассоциации. Горизонтальные и вертикальные линии порождают ощущение силы и мощи и некой статичности. Диагональные линии создают впечатление движения неподвижного изображения.
Горизонтальные, вертикальные и наклонные линии (диагонали), вносят свой вклад в создание настроения, вызываемого изображением. Угол наклона и соотношение с размером рамки определяют влияние линии на восприятие изображения. Большое влияние имеют тон и цвет линии по отношению к остальному изображению, а также её повторяемость.
Угол наклона и соотношение с размером рамки определяют влияние линии на восприятие изображения. Большое влияние имеют тон и цвет линии по отношению к остальному изображению, а также её повторяемость.
Как и любой приём, линии могут помочь создать или наоборот разрушить образ.
Вертикальные линии
Вертикаль — второй основной компонент рамки.
Для единичной вертикали более подходит вертикальный формат. Однако группа вертикальных форм может служить основой горизонтального кадра.
Вертикальная линия обычно является главным компонентом изображения человеческой фигуры или дерева. Её направление совпадает с направлением вектора силы тяжести или противоположно ему.
Без ассоциации с поддерживающей основой, характерной для горизонтальной линии, вертикальная линия обычно в большей степени даёт ощущение скорости и движения — либо вверх, либо вниз.
Видимые отвесно с низкой точки съёмки вертикали при подходящих обстоятельствах словно противостоят зрителю. Изображение содержащее выраженные вертикальные линии как правило вызывает ощущение высоты и значительности.
Несколько вертикальных форм могут вызывать ассоциации с барьером — например, столбы или шеренга людей, стоящих лицом к объективу. В какой-то степени они могут олицетворять силу и власть.
Как и в случае с горизонтальными линиями, здесь очень важно выравнивание. На фотографии и те и другие сразу сопоставляются взглядом с краями рамки, и даже незначительное несоответствие моментально бросается в глаза.
Горизонтальные и вертикальные линии перпендикулярны и действуют как ограничители друг друга, уравновешивая композицию. Также они могут создавать ощущение баланса, так как возникает ассоциация с прямым стоянием, поддерживаемым на плоской поверхности.
Композиция, основанная на вертикальных и горизонтальных линиях вызывает ощущение надёжности, удовлетворения.
Материал возмутительным образом скопирован из:
Майкл Фриман. Дао цифровой фотографии (pdf)
Эксель, Бетдорф и др. Искусство фотографии: сила композиции (pdf)
wikipedia.org: Composition_(visual_arts)
Иллюстрации, на мой взгляд, подобраны не сильно удачно, но общую идею вроде удалось показать.
Добро пожаловать в комментарии, там можно обсудить описание, задания и способности автора 🙂
Также категорически приветствуется обсуждение всего что касается выполнения задания, непонятных моментов и прочего. Это едва ли не главное, ради чего стоит обучаться вместе!
Спасибо за внимание!
Задания к выпуску
Другая сторона практики — пересмотрите любимые работы фотографов и живописцев. Обратите внимание, как используются описанные приёмы. Поделитесь вдохновением с соучастниками 🙂
Вертикально или горизонтально: как правильно показать товар, пример Amazon и Walmart
Фото с сайта 4.bp.blogspot.comКаждый день мы видим: в рекламе, на экранах мобильных приложений, на полках магазинов все предметы и изображения располагаются либо вертикально (например, на узкой высокой полке в супермаркете), либо горизонтально (например, прямоугольный баннер с рекламируемыми продуктами). Но какой из двух вариантов способен привлечь больше внимания покупателей? Предприниматель, писатель и психолог (сфера интересов: изучение скрытых факторов, которые влияют на принятие решений) Ник Коленда разместил любопытный материал об этом. Вот его основные мысли, с нашими пояснениями.
Вот его основные мысли, с нашими пояснениями.
Горизонтальное расположение предпочтительнее. И вот почему
Наши глаза предпочитают смотреть в горизонтальном направлении
1. У человека бинокулярное зрение (способность видеть двумя глазами одновременно). Из-за расположения глаз, более широкий обзор человека — горизонтальный (около 190 градусов), а не вертикальный.
Вот почему компьютерные мониторы производятся именно горизонтальными.
Изображение с сайта nickkolenda.com2. Нашим глазам легче совершать горизонтальные движения. Естественный передний наклон головы делает вертикальные движения более напряженными.
Товары, которые расположены горизонтально, «сканируются» быстрее
Движение взгляда зависит от расположения ассортимента/товаров на картинке.
Горизонтальные движение глазам, как было сказано выше, совершать проще. Поэтому они могут «охватить» большее количество предметов в секунду (3,26 при «горизонтальном» ассортименте и 2,77 единиц — при «вертикальном»).
Кроме того, поскольку люди видят большее количество предметов, они (ложно) воспринимают, что в горизонтальном ряду больше разнообразия в видах товаров.
Горизонтальное расположение предпочтительнее. Но
Горизонтальный экран дает больше возможностей для выбора
Потребители хотят видеть разнообразие, поэтому они предпочитают ассортимент, который таким кажется. В результате люди чаще покупают там, где ассортимент представлен горизонтально. При таком размещении они также чаще покупают несколько продуктов.
Однако очевидно, что если, например, приложение разработано под вертикальный экран, то и ассортимент должен быть представлен в вертикальном формате.
Но надо учесть, что разнооборазие товаров не всегда хорошо для продаж. Когда ассортимента слишком много, или если клиенты точно знают, чего хотят, они не просматривают многие продукты.
Например, на Amazon в каждой из категорий товары представлены в большом ассортименте. Этот ассортимент размещен горизонтально. Это хорошо — разнообразие полезно.
Этот ассортимент размещен горизонтально. Это хорошо — разнообразие полезно.
Однако если вы просматриваете результаты поиска в конкретной категории (по выбранной там группе товаров), вы увидите «вертикальный» ассортимент.
Скриншот с сайта аmazon.comОбратите внимание: если пользователи ищут конкретный элемент или характеристику, следует уменьшить показ разнообразных товаров. Помогите им найти предмет, который отвечает их точному запросу. Вот почему вертикальный ассортимент лучше подходит для показов результатов поиска.
Выводы. Горизонтальное расположение ассортимента эффективно, потому что улучшает разнообразие выбора. И тем не менее, надо использовать и вертикальное отображение товаров, если вы хотите уменьшить разнообразие выбора (например, в результатах поиска). Еще один пример: на сайте Walmart.
Когда товар показывается по общему слову — например, «увлажнитель воздуха» — результаты представлены в горизонтальном виде. И это хорошо: Walmart предполагает, что пользователь находится на ранних стадиях воронки продаж (где разнообразие является положительным сигналом):
И это хорошо: Walmart предполагает, что пользователь находится на ранних стадиях воронки продаж (где разнообразие является положительным сигналом):
Однако когда присходит поиск продукта по конкретным параметрам (например, по производителю — Vicks Warm Moisture Humidifier — результаты меняются, и ассортимент представлен вертикально:
Скриншот с сайта walmart.comИ это тоже здорово! Вертикальный ассортимент позволяет уменьшить число разновидностей товара, направляя внимание на желаемый продукт.
Читайте также
Горизонтальное масштабирование. Что, зачем, когда и как?
Александр Макаров ( SamDark )
Здравствуйте! Я Александр Макаров, и вы можете меня знать по фреймворку «Yii» — я один из его разработчиков. У меня также есть full-time работа — и это уже не стартап — Stay.com, который занимается путешествиями.
Сегодня я буду рассказывать про горизонтальное масштабирование, но в очень-очень общих словах.
Что такое масштабирование, вообще? Это возможность увеличить производительность проекта за минимальное время путем добавления ресурсов.
Обычно масштабирование подразумевает не переписывание кода, а либо добавление серверов, либо наращивание ресурсов существующего. По этому типу выделяют вертикальное и горизонтальное масштабирование.
Вертикальное — это когда добавляют больше оперативки, дисков и т.д. на уже существующий сервер, а горизонтальное — это когда ставят больше серверов в дата-центры, и сервера там уже как-то взаимодействуют.
Самый классный вопрос, который задают, — а зачем оно надо, если у меня все и на одном сервере прекрасно работает? На самом-то деле, надо проверить, что будет. Т.е., сейчас оно работает, но что будет потом? Есть две замечательные утилиты — ab и siege, которые как бы нагоняют тучу пользователей конкурента, которые начинают долбить сервер, пытаются запросить странички, послать какие-то запросы. Вы должны указать, что им делать, а утилиты формируют такие вот отчеты:
и
Главные два параметра: n — количество запросов, которые надо сделать, с — количество одновременных запросов. Таким образом они проверяют конкурентность.
Таким образом они проверяют конкурентность.
На выходе получаем RPS, т.е. количество запросов в секунду, которое способен обработать сервер, из чего станет понятно, сколько пользователей он может выдержать. Все, конечно, зависит от проекта, бывает по-разному, но обычно это требует внимания.
Есть еще один параметр — Response time — время ответа, за которое в среднем сервер отдал страничку. Оно бывает разное, но известно, что около 300 мс — это норма, а что выше — уже не очень хорошо, потому что эти 300 мс отрабатывает сервер, к этому прибавляются еще 300-600 мс, которые отрабатывает клиент, т.е. пока все загрузится — стили, картинки и остальное — тоже проходит время.
Бывает, что на самом деле пока и не надо заботиться о масштабировании — идем на сервер, обновляем PHP, получаем 40% прироста производительности и все круто. Далее настраиваем Opcache, тюним его. Opcache, кстати, тюнится так же, как и APC, скриптом, который можно найти в репозитории у Расмуса Лердорфа и который показывает хиты и мисы, где хиты — это сколько раз PHP пошел в кэш, а мисы — сколько раз он пошел в файловую систему доставать файлики. Если прогнать весь сайт, либо запустить туда какой-то краулер по ссылкам, либо вручную потыкать, то у нас будет статистика по этим хитам и мисам. Если хитов 100%, а мисов — 0%, значит, все нормально, а если есть мисы, то надо выделить больше памяти, чтобы весь наш код влез в Opcache. Это частая ошибка, которую допускают — вроде Opcache есть, но что-то не работает…
Если прогнать весь сайт, либо запустить туда какой-то краулер по ссылкам, либо вручную потыкать, то у нас будет статистика по этим хитам и мисам. Если хитов 100%, а мисов — 0%, значит, все нормально, а если есть мисы, то надо выделить больше памяти, чтобы весь наш код влез в Opcache. Это частая ошибка, которую допускают — вроде Opcache есть, но что-то не работает…
Еще часто начинают масштабировать, но не смотрят, вообще, из-за чего все работает медленно. Чаще всего лезем в базу, смотрим — индексов нет, ставим индексы — все сразу залетало, еще на 2 года хватит, красота!
Ну, еще надо включить кэш, заменить apache на nginx и php-fpm, чтобы сэкономить память. Будет все классно.
Все перечисленное достаточно просто и дает вам время. Время на то, что когда-то этого станет мало, и к этому уже сейчас надо готовиться.
Как, вообще, понять, в чем проблема? Либо у вас уже настал highload, а это не обязательно какое-то бешеное число запросов и т.д., это, когда у вас проект не справляется с нагрузкой, и тривиальными способами это уже не решается. Надо расти либо вширь, либо вверх. Надо что-то делать и, скорее всего, на это мало времени, что-то надо придумывать.
Надо расти либо вширь, либо вверх. Надо что-то делать и, скорее всего, на это мало времени, что-то надо придумывать.
Первое правило — никогда ничего нельзя делать вслепую, т.е. нам нужен отличный мониторинг. Сначала мы выигрываем время на какой-то очевидной оптимизации типа включения кэша или кэширования Главной и т.п. Потом настраиваем мониторинг, он нам показывает, чего не хватает. И все это повторяется многократно – останавливать мониторинг и доработку никогда нельзя.
Что может показать мониторинг? Мы можем упереться в диск, т.е. в файловую систему, в память, в процессор, в сеть… И может быть такое, что, вроде бы, все более-менее, но какие-то ошибки валятся. Все это разрешается по-разному. Можно проблему, допустим, с диском решить добавлением нового диска в тот же сервер, а можно поставить второй сервер, который будет заниматься только файлами.
На что нужно обращать внимание прямо сейчас при мониторинге? Это:
- доступность, т.е. жив сервер, вообще, или нет;
- нехватка ресурсов диска, процессора и т.
 д.;
д.; - ошибки.
Как это все мониторить?
Вот список замечательных инструментов, которые позволяют мониторить ресурсы и показывать результаты в очень удобном виде:
Первые 4 инструмента можно поставить на сервер, они мощные, классные. А ServerDensity хостится у кого-то, т.е. мы за нее платим деньги, и она может собирать с серверов все данные и отображать их для анализа.
Для мониторинга ошибок есть два хороших сервиса:
Обычно мы мониторим ошибки так — либо пишем все в лог и потом смотрим его, либо дополнительно к этому начинаем email’ы или смс-ки слать разработчикам. Это все нормально, но как только у нас набегает туча народа на сервис, и есть там какая-то ошибка, она начинает повторяться очень большое количество раз, начинает бешено спамить email либо он, вообще, переполняется, или же у разработчика полностью теряется внимание и он начинает письма игнорировать. Вышеуказанные сервисы берут и ошибки одного и того же типа собирают в одну большую пачку, плюс они считают, сколько раз ошибки произошли за последнее время и в приоритетах автоматом поднимают все это дело.

Sentry можно поставить к себе на сервер, есть исходник, а Rollbar — нет, но Rollbar лучше, потому что он берет деньги за количество ошибок, т.е. стимулирует их исправлять.
Про нотификации повторю, что спамить не стоит, теряется внимание.
Что, вообще, надо анализировать?
RPS и Responce time — если у нас начинает время ответа падать, то надо что-то делать.
Количество процессов, потоков и размеры очередей — если это все начинает плодиться, забиваться и т.д., то что-то здесь опять не так, надо анализировать более детально и как-то менять инфраструктуру.
Также стоит смотреть на бизнес-анализ. Google Analytics для сайтовых типов отлично подходит, а mixpanel — для логирования ивентов, он работает на десктопных приложениях, на мобильных, на веб. Можно и на основе каких-то своих данных писать, но я бы советовал готовые сервисы. Смысл в том, что наш мониторинг может показывать, что сервис жив, что все работает, что общий Responce time нормальный, но когда мы, допустим, регистрацию в mixpanel’е начинаем трекать, он показывает, что их как-то маловато. В этом случае надо смотреть, насколько быстро отрабатывают определенные ивенты, страницы, и в чем состоят проблемы. Проект всегда должен быть «обвешан» анализом, чтобы всегда знать, что происходит, а не работать вслепую.
В этом случае надо смотреть, насколько быстро отрабатывают определенные ивенты, страницы, и в чем состоят проблемы. Проект всегда должен быть «обвешан» анализом, чтобы всегда знать, что происходит, а не работать вслепую.
Нагрузка, вообще, возникает или запланировано, или нет, может возникать постепенно, может не постепенно:
Как бороться с нагрузкой? Решает все бизнес, и важна только цена вопроса. Важно:
- чтобы сервис работал,
- чтобы это было не сильно дорого, не разорило компанию.
Остальное не очень важно.
Если дешевле попрофайлить, оптимизировать, записать в кэш, поправить какие-то конфиги, то это и надо делать, не задумываясь пока о масштабировании и о том, чтобы докупать «железо» и т.д. Но бывает, что «железо» становится дешевле, чем работа программиста, особенно, если программисты очень подкованные. В этом случае уже начинается масштабирование.
На рисунке синяя штука — это Интернет, из которого идут запросы. Ставится балансировщик, единственная задача которого — распределить запросы на отдельные фронтенды-сервера, принять от них ответы и отдать клиенту. Смысл тут в том, что 3 сервера могут обработать (в идеале) в 3 раза больше запросов, исключая какие-то накладные расходы на сеть и на саму работу балансировщика.
Ставится балансировщик, единственная задача которого — распределить запросы на отдельные фронтенды-сервера, принять от них ответы и отдать клиенту. Смысл тут в том, что 3 сервера могут обработать (в идеале) в 3 раза больше запросов, исключая какие-то накладные расходы на сеть и на саму работу балансировщика.
Что это нам дает? Указанную выше возможность обработать больше запросов, а еще надежность. Если в традиционной схеме валится nginx или приложение, или в диск уперлись и т.п., то все встало. Здесь же, если у нас один фронтенд отвалился, то ничего страшного, балансировщик, скорее всего, это поймет и отправит запросы на оставшиеся 2 сервера. Может, будет чуть помедленнее, но это не страшно.
Вообще, PHP — штука отличная для масштабирования, потому что он следует принципу Share nothing по умолчанию. Это означает, что если мы возьмем, допустим, Java для веба, то там приложение запускается, читает весь код, записывает по максимуму данных в память программы, все там крутится, работает, на request уходит очень мало времени, очень мало дополнительных ресурсов. Однако есть засада — т.к. приложение написано так, что оно должно на одном инстансе работать, кэшироваться, читать из своей же памяти, то ничего хорошего у нас при масштабировании не получится. А в PHP по умолчанию ничего общего нет, и это хорошо. Все, что мы хотим сделать общим, мы это помещаем в memcaсhed, а memcaсhed можно читать с нескольких серверов, поэтому все замечательно. Т.е. достигается слабая связанность для слоя серверов приложений. Это прекрасно.
Однако есть засада — т.к. приложение написано так, что оно должно на одном инстансе работать, кэшироваться, читать из своей же памяти, то ничего хорошего у нас при масштабировании не получится. А в PHP по умолчанию ничего общего нет, и это хорошо. Все, что мы хотим сделать общим, мы это помещаем в memcaсhed, а memcaсhed можно читать с нескольких серверов, поэтому все замечательно. Т.е. достигается слабая связанность для слоя серверов приложений. Это прекрасно.
Чем, вообще, балансировать нагрузку?
Чаще всего это делали Squid’ом или HAProxy, но это раньше. Сейчас же автор nginx взял и партировал из nginx+ балансировщик в nginx, так что теперь он может делать все то, что раньше делали Squid’ом или HAProxy. Если оно начинает не выдерживать, можно поставить какой-нибудь крутой дорогой аппаратный балансировщик.
Проблемы, которые решает балансировщик — это как выбрать сервер и как хранить сессии? Вторая проблема — чисто PHP’шная, а сервер может выбираться либо по очереди из списка, либо по географии каких-то IP’шников, либо по какой-то статистике (nginx поддерживает least-connected, т. е. к какому серверу меньше коннектов, на него он и будет перекидывать). Можем написать для балансировщика какой-то код, который будет выбирать, как ему работать.
е. к какому серверу меньше коннектов, на него он и будет перекидывать). Можем написать для балансировщика какой-то код, который будет выбирать, как ему работать.
Вот, по этой ссылке описан балансировщик, свежепартированный в nginx:
Всем рекомендую, там очень простые конфиги, все максимально просто.
Что, если мы упремся в балансировщик?
Есть такая штука как DNS Round robin — это замечательный трюк, который позволяет нам не тратиться на аппаратный балансировщик. Что мы делаем? Берем DNS-сервер (обычно DNS-сервера у себя никто не хостит, это дорого, несильно надежно, если он выйдет из строя, то ничего хорошего не получится, все пользуются какими-то компаниями), в А-записи прописываем не один сервер, а несколько. Это будут А-записи разных балансировщиков. Когда браузер туда идет (гарантий, на самом деле, нет, но все современные браузеры так действуют), он выбирает по очереди какой-нибудь IP-адрес из А-записей и попадает либо на один балансировщик, либо на второй. Нагрузка, конечно, может размазываться не равномерно, но, по крайней мере, она размазывается, и балансировщик может выдержать немного больше.
Нагрузка, конечно, может размазываться не равномерно, но, по крайней мере, она размазывается, и балансировщик может выдержать немного больше.
Что делать с сессиями?
Сессии у нас по умолчанию в файлах. Это не дело, потому что каждый из серверов-фронтендов у нас будет держать сессии в своей файловой системе, а пользователь может попадать то на один, то на второй, то на третий, т.е. сессии он будет каждый раз терять.
Возникает очевидное желание сделать общую файловую систему, подключить NFS. Но делать так не надо — она до жути медленная.
Можно записать в БД, но тоже не стоит, т.к. БД не оптимальна для этой работы, но если у вас нет другого выхода, то, в принципе, сойдет.
Можно писать в memcached, но очень-очень осторожно, потому что memcached — это, все-таки, кэш и он имеет свойство вытираться, как только у него мало ресурсов, или некуда писать новые ключи — тогда он начинает терять старые без предупреждения, сессии начинают теряться. За этим надо либо следить, либо выбрать тот же Redis.
Redis — нормальное решение. Смысл в том, что Redis у нас на отдельном сервере, и все наши фронтенды ломятся туда и начинают с Redis’а свои сессии считывать. Но Redis однопоточный и рано или поздно можем хорошенько упереться. Тогда делают sticky-сессии. Ставится тот же nginx и сообщается ему, что нужно сделать сессии так, чтобы юзер, когда он пришел на сервер и ему выдалась сессионная cookie, чтобы он впоследствии попадал только на этот сервер. Чаще всего это делают по IP-хэшу. Получается, что если Redis на каждом инстансе, соответственно, сессии там свои, и пропускная способность чтения-записи будет гораздо лучше.
Как насчет cookies? Можно писать в cookies, никаких хранилищ не будет, все хорошо, но, во-первых, у нас все еще куда-то надо девать данные о сессии, а если мы начнем писать в cookies, она может разрастись и не влезть в хранилище, а, во-вторых, можно хранить в cookies только ID, и нам все равно придется обращаться к БД за какими-то сессионными данными. В принципе, это нормально, решает проблему.
Есть классная штука — прокси для memcached и Redis:
Они, вроде как, поддерживают распараллеливание из коробки, но делается это, я не сказал бы, что очень оптимально. А вот эта штука — twemproxy — она работает примерно как nginx с PHP, т.е. как только ответ получен, он сразу отправляет данные и в фоне закрывает соединение, получается быстрее, меньше ресурсов потребляет. Очень хорошая штука.
Очень часто возникает такая ошибка «велосипедирования», когда начинают писать, типа «мне сессии не нужны! я сейчас сделаю замечательный токен, который будет туда-сюда передаваться»… Но, если подумать, то это опять же сессия.
В PHP есть такой механизм как session handler, т.е. мы можем поставить свой handler и писать в cookies, в БД, в Redis — куда угодно, и все это будет работать со стандартными session start и т.д.
Сессии надо закрывать вот этим замечательным методом.
Как только мы из сессии все прочитали, мы не собираемся туда писать, ее надо закрыть, потому что сессия частенько блокируется. Она, вообще-то, должна блокироваться, потому что без блокировок будут проблемы с конкурентностью. На файлах это видно сразу, на других хранилищах блокировщики бывают не на весь файл сразу, и с этим немного проще.
Она, вообще-то, должна блокироваться, потому что без блокировок будут проблемы с конкурентностью. На файлах это видно сразу, на других хранилищах блокировщики бывают не на весь файл сразу, и с этим немного проще.
Что делать с файлами?
С ними можно справляться двумя способами:
- какое-то специализированное решение, которое дает абстракцию, и мы работаем с файлами как с файловой системой. Это что-то вроде NFS, но NFS не надо.
- «шардирование» средствами PHP.
Специализированные решения из того, что действительно работает, — это GlusterFS. Это то, что можно поставить себе. Оно работает, оно быстрое, дает тот же интерфейс, что NFS, только работает с нормальной терпимой скоростью.
И Amazon S3 — это, если вы в облаке Amazon’а, — тоже хорошая файловая система.
Если вы реализуете со стороны PHP, есть замечательная библиотека Flysystem, покрытая отличными тестами, ее можно использовать для работы со всякими файловыми системами, что очень удобно. Если вы сразу напишете всю работу с файлами с этой библиотекой, то потом перенести с локальной файловой системы на Amazon S3 или др. будет просто — в конфиге строчку переписать.
Если вы сразу напишете всю работу с файлами с этой библиотекой, то потом перенести с локальной файловой системы на Amazon S3 или др. будет просто — в конфиге строчку переписать.
Как это работает? Пользователь из браузера загружает файл, тот может попадать либо на фронтенд и оттуда расползаться по файловым серверам, либо на каждом файловом сервере делается скрипт для аплоада и файл заливается сразу в файловую систему. Ну и, параллельно в базу пишется, какой файл на каком сервере лежит, и мы читать его можем непосредственно оттуда.
Лучше всего раздавать файлы nginx’ом или Varnish’ем, но лучше все делать nginx’ом, т.к. мы все его любим и используем — он справится, он хороший.
Что у нас происходит с базой данных?
Если у вас все уперлось в код PHP, мы делаем кучу фронтендов и все еще обращаемся к одной БД — она справится достаточно долгое время. Если нагрузка не страшная, то БД живет хорошо. Например, мы делали JOIN’ы по 160 млн. строк в таблице, и все было замечательно, все бегало хорошо, но там, правда, оперативки надо больше выделить на буферы, на кэш…
Что делать с БД, если мы уперлись в нее? Есть такие техники как репликация. Обычно делается репликация мастер-слэйв, есть репликация мастер-мастер. Можно делать репликацию вручную, можно делать шардирование и можно делать партицирование.
Обычно делается репликация мастер-слэйв, есть репликация мастер-мастер. Можно делать репликацию вручную, можно делать шардирование и можно делать партицирование.
Что такое мастер-слэйв?
Выбирается один сервер главным и куча серверов — второстепенными. На главный пишется, а читать мы можем с мастера, а можем и со слэйвов (на картинке красные стрелочки — это то, что мы пишем, зеленые — то, что мы читаем). В типичном проекте у нас операций чтения гораздо больше, чем операций записи. Бывают нетипичные проекты.
В случае типичного проекта большое количество слэйвов позволяет разгрузить как мастер, так и, вообще, увеличить скорость чтения.
Также это дает отказоустойчивость — если упал один из слэйвов, то делать ничего не надо. Если упал мастер, мы можем достаточно быстро сделать один из слэйвов мастером. Правда, это обычно не делается автоматически, это внештатная ситуация, но возможность есть.
Ну, и бэкапы. Бэкапы базы все делают по-разному, иногда это делается MySQL-дампом, при этом он фризит весь проект намертво, что не очень хорошо. Но если делать бэкап с какого-нибудь слэйва, предварительно остановив его, то пользователь ничего не заметит. Это прекрасно.
Но если делать бэкап с какого-нибудь слэйва, предварительно остановив его, то пользователь ничего не заметит. Это прекрасно.
Кроме этого, на слэйвах можно делать тяжелые вычисления, чтобы не затронуть основную базу, основной проект.
Есть такая штука как read/write split.Делается 2 пула серверов — мастер, слэйв, соединение по требованию, и логика выбора соединения варьируется. Смысл в том, что если мы будем всегда читать со слэйвов, а писать всегда в мастер, то будет небольшая засада:
т.е. репликация выполняется не немедленно, и нет гарантий, что она выполнилась, когда мы делаем какой-либо запрос.
Есть два типа выборок:
- для чтения или для вывода;
- для записи, т.е., когда мы что-то выбрали и потом это что-то надо изменить и записать обратно.
Если выборка для записи, то мы можем либо всегда читать с мастера и писать на мастер, либо мы можем выполнить «SHOW SLAVE STATUS» и посмотреть там Seconds_Behind_Master (для PostgreSQL тоже супер-запрос есть на картинке) — он покажет нам число.
 Если это 0 (нуль), значит, все у нас уже реплицировалось, можно смело читать со слэйва. Если число больше нуля, то надо смотреть значение — либо нам стоит подождать немного и тогда прочитать со слэйва, либо сразу читать с мастера. Если у нас NULL, значит еще не реплицировали, что-то застряло, и надо смотреть логи.
Если это 0 (нуль), значит, все у нас уже реплицировалось, можно смело читать со слэйва. Если число больше нуля, то надо смотреть значение — либо нам стоит подождать немного и тогда прочитать со слэйва, либо сразу читать с мастера. Если у нас NULL, значит еще не реплицировали, что-то застряло, и надо смотреть логи.Причины подобного лага — это либо медленная сеть, либо не справляется реплика, либо слишком много слэйвов (больше 20 на 1 мастер). Если медленная сеть, то понятно, ее надо как-то ускорять, собирать в единые дата-центры и т.д. Если не справляется реплика, значит надо добавить реплик. Если же слишком много слэйвов, то надо уже придумывать что-то интересное, скорее всего, делать какую-то иерархию.
Что такое мастер-мастер?
Это ситуация, когда стоит несколько серверов, и везде и пишется, и читается. Плюс в том, что оно может быть быстрее, оно отказоустойчивое. В принципе, все то же, что и у слэйвов, но логика, вообще, простая — мы просто выбираем рандомное соединение и с ним работаем. Минусы: лаг репликации выше, есть шанс получить какие-то неконсистентные данные, и, если произошла какая-нибудь поломка, то она начинает раскидываться по всем мастерам, и никому уже неизвестно, какой мастер нормальный, какой поломался… Это все дело начинает реплицироваться по кругу, т.е. очень неслабо забивает сеть. Вообще, если пришлось делать мастер-мастер, надо 100 раз подумать. Скорее всего, можно обойтись мастер-слэйвом.
Минусы: лаг репликации выше, есть шанс получить какие-то неконсистентные данные, и, если произошла какая-нибудь поломка, то она начинает раскидываться по всем мастерам, и никому уже неизвестно, какой мастер нормальный, какой поломался… Это все дело начинает реплицироваться по кругу, т.е. очень неслабо забивает сеть. Вообще, если пришлось делать мастер-мастер, надо 100 раз подумать. Скорее всего, можно обойтись мастер-слэйвом.
Можно делать репликацию всегда руками, т.е. организовать пару соединений и писать сразу в 2, в 3, либо что-то делать в фоне.
Что такое шардирование?
Фактически это размазывание данных по нескольким серверам. Шардировать можно отдельные таблицы. Берем, допустим, таблицу фото, таблицу юзеров и др., растаскиваем их на отдельные сервера. Если таблицы были большие, то все становится меньше, памяти ест меньше, все хорошо, только нельзя JOIN’ить и приходится делать запросы типа WHERE IN, т.е. сначала выбираем кучу ID’шников, потом все эти ID’шники подставляем запросу, но уже к другому коннекту, к другому серверу.
Можно шардировать часть одних и тех же данных, т.е., например, мы берем и делаем несколько БД с юзерами.
Можно достаточно просто выбрать сервер — остаток от деления на количество серверов. Альтернатива — завести карту, т.е. для каждой записи держать в каком-нибудь Redis’е или т.п. ключ значения, т.е. где какая запись лежит.
Есть вариант проще:
Сложнее — это когда не удается сгруппировать данные. Надо знать ID данных, чтобы их достать. Никаких JOIN, ORDER и т.д. Фактически мы сводим наш MySQL или PostgreSQL к key-valuе хранилищу, потому что мы с ними ничего делать не можем.
Обычные задачи становятся необычными:
- Выбрать TOP 10.
- Постраничная разбивка.
- Выбрать с наименьшей стоимостью.
- Выбрать посты юзера X.
Если мы зашардировали так, что все разлетелось по всем серверам, это уже начинает решаться очень нетривиально. В этой ситуации возникает вопрос — а зачем нам, вообще SQL? Не писать ли нам в Redis сразу? А правильно ли мы выбрали хранилище?
Из коробки шардинг поддерживается такими штуками как:
- memcache;
- Redis;
- Cassandra (но она, говорят, с какого-то момента не справляется и начинает падать).

Как быть со статистикой?
Часто статистику любят считать с основного сервера — с единственного сервера БД. Это прекрасно, но запросы в статистике обычно жуткие, многостраничные и т.д., поэтому считать статистику по основным данным — это большая ошибка. Для статистики в большинстве случаев realtime не нужен, так что мы можем настроить мастер-слэйв репликацию и на слэйве эту статистику уже посчитать. Или мы можем взять что-нибудь готовое — Mixpanel, Google Analytics или подобное.
Это основная идея, которая помогает раскидывать все по разным серверам и масштабировать. Во-первых, от этого сразу виден профит — даже если у вас один сервер и вы начинаете в фоне что-то выполнять, юзер получает ответ гораздо быстрее, но и впоследствии размазывать нагрузку, т.е. мы можем перетащить всю эту обработку на другой сервер, можно обрабатывать даже не на PHP. Например, в Stay.com картинки ресайзятся на Go.
Как?
Можно сразу взять Gearman. Это готовая штука для обработки в фоне. Есть под PHP библиотеки, драйвера… А можно использовать очереди, т.е. ActiveMQ, RabbitMQ, но очереди пересылают только сообщения, сами обработчики они не вызывают, не выполняют, и тогда придется что-то придумывать.
Есть под PHP библиотеки, драйвера… А можно использовать очереди, т.е. ActiveMQ, RabbitMQ, но очереди пересылают только сообщения, сами обработчики они не вызывают, не выполняют, и тогда придется что-то придумывать.
Общий смысл всегда один — есть основное ПО, которое помещает в очереди какие-то данные (обычно это «что сделать?» и данные для этого), и какой-то сервис – он либо достает, либо ему прилетают (если очередь умеет активно себя вести) эти данные, он все обрабатывает в фоне.
Перейдем к архитектуре.
Самое главное при масштабировании — это в проекте сделать как можно меньше связанности. Чем меньше связанности, тем проще менять одно решение на другое, тем проще вынести часть на другой сервер.
Связанность бывает в коде. SOLID, GRASP — это принципы, которые позволяют избежать связанности именно в коде. Но связанность в коде на разнос по серверам, конечно, влияет, но не настолько, насколько связанность доменного слоя с нашим окружением. Если мы в контроллере пишем много-много кода, получается, что в другом месте мы это использовать, скорее всего, не сможем. Нам непросто будет все это переносить из веб-контроллера в консоль и, соответственно, сложнее переносить на другие сервера и там обрабатывать по-другому.
Нам непросто будет все это переносить из веб-контроллера в консоль и, соответственно, сложнее переносить на другие сервера и там обрабатывать по-другому.
Service-oriented architecture.
Есть 2 подхода разбиения систем на части:
- когда бьют на технические части, т.е., например, есть очередь, вынесли сервис очередей, есть обработка изображений, вынесли и этот сервис и т.д.
Это хорошо, но когда эти очереди, изображения и т.п. взаимодействуют в рамках двух доменных областей… Например, в проекте есть область Sales и область Customer — это разные области, с ними работают разные пользователи, но и у тех, и у тех есть разные очереди. Когда все начинает сваливаться в кучу, проект превращается в месиво;
- правильное решение — бить на отдельные логические части, т.е. если в областях Sales и Customer используется модель user, то мы создаем 2 модели user. Они могут читать одни и те же данные, но представляют они их немного по-разному. Если разбить систему таким образом, то все гораздо лучше воспринимается и намного проще все это раскидать.

Еще важно то, что части всегда должны взаимодействовать через интерфейсы. Так, в нашем примере, если Sales с чем-то взаимодействует, то он не пишет в БД, не использует общую модель, а с другими областями «разговаривает» через определенный контракт.
Что с доменным слоем?
Доменный слой разбивается на какие-то сервисы и т.п. — это важно для разработки приложения, но для масштабирования его проектирование не очень-то и важно. В доменном слое сверхважно отделить его от среды, контекста, в котором он выполняется, т.е. от контроллера, консольного окружения и т.д., чтобы все модели можно было использовать в любом контексте.
Есть 2 книги про доменный слой, которые всем советую:
- «Domain-Driven Design: Tackling Complexity in the Heart of Software» от Eric Evans,
- «Implementing Domain-Driven Design, Implementing Domain-Driven Design».
Также советую сходить по ссылкам:
В архитектуре, опять же, стоит придерживаться принципа share nothing, т.
 е. если вы хотите что-то сделать общим, делайте это всегда сознательно. Логику предпочтительно закидывать на сторону приложения, но и в этом стоит знать меру. Никогда не стоит, допустим, делать хранимые процедуры в СУБД, потому что масштабировать это очень тяжело. Если это перенести на сторону приложения, то становится проще — сделаем несколько серверов и все будет выполняться там.
е. если вы хотите что-то сделать общим, делайте это всегда сознательно. Логику предпочтительно закидывать на сторону приложения, но и в этом стоит знать меру. Никогда не стоит, допустим, делать хранимые процедуры в СУБД, потому что масштабировать это очень тяжело. Если это перенести на сторону приложения, то становится проще — сделаем несколько серверов и все будет выполняться там.Не стоит недооценивать браузерную оптимизацию. Как я уже говорил, из тех 300-600 мс, которые запросы выполняются на сервере, к ним прибавляется 300-600 мс, которые тратятся на клиенте. Клиенту все равно, сервер ли у нас быстрый, или это сайт так быстро отработал, поэтому советую использовать Google PageSpeed и т.д.
Как обычно, абстракция и дробление совсем не бесплатны. Если мы раздробим сервис на много микросервисов, то мы больше не сможем работать с новичками и придется много-много платить нашей команде, которая будет во всем этом рыться, все слои перебирать, кроме этого сервис может начать медленнее работать. Если в компилируемых языках это не страшно, то в PHP, по крайней мере, до версии 7, это не очень…
Если в компилируемых языках это не страшно, то в PHP, по крайней мере, до версии 7, это не очень…
Никогда не действуйте вслепую, всегда мониторьте, анализируйте. Вслепую практически все решения по умолчанию неправильные. Думайте! Не верьте, что существует «серебряная пуля», всегда проверяйте.
Еще немного ссылок полезных:
На ruhighload.com в супердоступной форме расписаны практически все принципы, очень поверхностно, но классно, с рисунками и т.д. Советую там посмотреть обзоры того, как различные большие компании находили классные решения.
В англоязычном Интернете не знают слова «highload», поэтому там ищите по слову «sclability».
Часто это пробуют на живых серверах. Делать этого ни в коем случае не надо, есть такие классные штуки как DigitalOcean и Linode, где можно поднять ноду, развернуть там любое окружение, любой сервер, все потестить, заплатив за это 1-2 бакса, максимум.
P.S. Полные слайды этого выступления см. на slides.rmcreative. ru/2015/horizontal-scaling-highload/ и в блоге rmcreative.ru.
ru/2015/horizontal-scaling-highload/ и в блоге rmcreative.ru.
Контакты
» SamDark
Этот доклад — расшифровка одного из лучших выступлений на обучающей конференции разработчиков высоконагруженных систем HighLoad++ Junior за 2015 год.— Старьё! — скажите вы.
— Вечные ценности! — ответим мы.Также некоторые из этих материалов используются нами в обучающем онлайн-курсе по разработке высоконагруженных систем HighLoad.Guide — это цепочка специально подобранных писем, статей, материалов, видео. Уже сейчас в нашем учебнике более 30 уникальных материалов. Подключайтесь!
Ну и главная новость — мы начали подготовку весеннего фестиваля «Российские интернет-технологии», в который входит восемь конференций, включая HighLoad++ Junior.
Фотограф Newsland – комментарии, дискуссии и обсуждения новости.
У опытных фотографов этот вопрос вызывает тик левого глаза и судорожную дрожь правых конечностей. Особенно, если уточнить, что вы начинающий, но уже тоже фотограф.
Если же адресовать вопрос начинающему, то велика вероятность услышать два распространенных мнения:
- Для съемки пейзажей нужно держать камеру горизонтально и снимать горизонтальным кадром
- Для съемки портрета или архитектуры используйте вертикально ориентированный кадр и держите камеру вертикально
Когда-то я неукоснительно следовал этим заблуждениям, и теперь с горечью вспоминаю те сюжеты, что были испорчены неправильной ориентацией фотоаппарата при съемке.
Когда нужно снимать горизонтально
Пейзажи действительно лучше фотографировать при горизонтальном удержании фотоаппарата. Как и архитектуру, портреты или натюрморты.
В чем подвох?
Как бы это странно не звучало, но в композиции. Ориентация кадра должна поддерживать композицию фотографии и построение кадра.
Если вы снимаете погрудный портрет на фоне красивого пейзажа, то решение сделать горизонтальный кадр под последующее кадрирование с соотношением 16:9 может быть вполне разумным.
Фотографируя, я заметил, что большая часть моих горизонтальных снимков приходится на открытую местность. Это позволяет максимально охватить открытое пространство и показать его зрителю.
Горизонтальное построение кадра должно поддерживать композицию снимка. Если этого не происходит, то переверните фотоаппарат.
Снимаем вертикально
С вертикальными снимками дело обстоит ровно наоборот.
Они хорошо работают на портретах крупным планом и на улицах городов.
На городских улицах много вертикальных объектов. Это столбы, стены зданий или рекламные вывески.
Вертикальный кадр усиливает вертикальную направленность, что создает более устойчивую композицию снимка.
Не верите?
Возьмите камеру вертикальным хватом, добавьте правило линейной перспективы и отправляйтесь снимать узкие улочки своего города.
Уверяю, у вас получатся композиционно верные и вполне неплохие снимки.
Снимая в городе и используя вертикальное удержание фотоаппарата, вы избавляетесь от большого количества визуальной грязи, сосредотачиваясь на композиционно главном объекте.
Вертикальный + горизонтальный
Иногда я не понимаю, чем меня зацепила сцена и как я должен построить кадр. Я знаю, что кадр будет неплохим, но не знаю, как забрать его.
В этом случае я делаю два кадра: вертикальный и горизонтальный.
Нынешние флешки позволяют не высчитывать количество оставшихся кадров, даже при съемке в RAW – формате.
Я делаю несколько кадров в вертикальном исполнении, если это соответствует моему замыслу. После снимаю пару горизонтальных кадров на всякий случай.
Или наоборот.
Это позволяет избежать потери кадра или ухудшения композиции снимка из-за неверной ориентации камеры.
Я не терзаюсь вопросом размера флешки, и сколько места уйдет на «лишние» кадры. Мне важнее результат, а не его техническая составляющая.
Что выбрать
Для себя я сделал вывод, который позволяет успешно фотографировать на улицах, где я чаще всего и снимаю. Это вертикальная ориентация кадра и страховка в виде горизонтальной съемки при сомнениях.
Посмотрите на фотографию выше.
Обилие вертикальных объектов говорит о необходимости съемки вертикального кадра. Но глубина перспективы этой сцены лучше поддерживается горизонтальным кадром.
При вертикальной съемке кадр был визуально сжатым и вытянутым. Я оставил горизонтальное исполнение.
Вы же должны сделать свой вывод в подобных случаях. Это связано с вашим пониманием композиции и чувства прекрасного.
История знает немало примеров, когда кто-то нарушал условности и приходил к успеху. Кто знает.
Рекомендую по теме:
Гипоплазия эмали – что это такое и как лечить
Гипоплазия — это врожденная некариозная патология зубов, при которой наблюдается частичное либо полное отсутствие эмали. Состояние характеризуется изменением внешнего вида зубных единиц: на них появляются депигментированные или белые пятна, углубления, бороздки.
Гипоплазия связана с неправильным строением твердых зубных тканей. Патологическое недоразвитие эмалевого слоя нередко сопровождается стремительным кариесом и повышенной чувствительностью зубов.
Причины
Гипоплазия зубов возникает из-за нарушения метаболизма в организме плода на стадии внутриутробного развития, а также при воздействии негативных внешних факторов. У детей гипоплазия нередко вызвана:
резус-конфликтом между матерью и ребенком;
инфекционными заболеваниями, ОРВИ, перенесенными матерью в период беременности;
токсикозами, гестозами, родовыми травмами, преждевременными родами;
несбалансированным питанием матери, приемом лекарственных препаратов при вынашивании ребенка.
Аномалии развития эмали детских зубов зачастую возникают на фоне рахита, энцефалопатии, атопического дерматита. Гипоплазия поражает и постоянные зубы: нарушения появляются при формировании зачатков постоянных зубных единиц.
Причины зубных патологии у подростков и взрослых:
травмы челюстно-лицевой области;
эндокринные заболевания, малокровие;
патологии органов пищеварения, мочевыделительной или нервной системы.

Также на состояние зубов влияет недостаток витаминов и микроэлементов, применение лекарств тетрациклинового ряда, избыточное содержание фтора в питьевой воде и другие факторы.
Характерная симптоматика
К основным симптомам патологии относится изменение цвета эмали: на внешней поверхности появляются белые пятна. Такие перемены не вызывают неприятных ощущений. Кроме того, поверхность зубов в области пораженных участках гладкая, непигментированная.
Для более тяжелых форм гипоплазии характерно наличие выраженных углублений. На начальных этапах очаги поражения имеют естественный оттенок, но с течением времени они пигментируются. Иногда на таких зубах можно заметить глубокие бороздки, расположенные горизонтально или вертикально. Несмотря на гиперпигментированность отдельных участков целостность эмали не нарушается.
Для аплазии (полного отсутствия эмали) характерен болевой синдром при контакте с каким-либо раздражителем. Помимо этого, аплазия связана с недоразвитием дентина. Это приводит к тому, что зубы постепенно начинают менять форму.
Это приводит к тому, что зубы постепенно начинают менять форму.
Виды, особенности гипоплазии зубов
По клиническим проявлениям выделяют несколько форм патологии:
Эрозивная. На поверхности зубных единиц появляются дефекты овальной или круглой формы. Повреждения бывают разных размеров. Нередко они покрыты тонким слоем эмали, а внутри углублений можно увидеть дентин.
Волнистая. Появление множественных горизонтальных линий на внешней поверхности зубов.
Пятнистая. Сама структура эмали не меняется, но на ней появляются белые или желтоватые пятна.
Бороздчатая. Борозды различной глубины, параллельные режущему краю зуба.
Апластическая. Практически полное отсутствие зубной эмали — ей покрыты лишь небольшие участки зубов.
Смешанная. Сочетание нескольких форм, например, эрозивной и волнистой.

По степени выраженности заболевание бывает системным и местным. В первом случае эрозивная патология поражает множество зубов на верхней и нижней челюсти. Во втором — поражения носят точечный характер и появляются на одном или двух зубах.
Системная гипоплазия
Патологические изменения системного характера отражаются на форме зубных единиц. Их классифицируют на несколько типов:
Зубы Гетчинсона. Аномалия затрагивает центральные верхние резцы — при патологии они имеют бочкообразную форму. На режущем крае наблюдается полукруглая выемка.
Зубы Пфлюгера. Как правило, изменениям подвержены постоянные моляры. Они имеют бочкообразную форму и плохо развитую жевательную поверхность. По форме моляры Пфлюгера очень похожи на конусы.
Зубы Фурнье. Зубные единицы выглядят как при симптоме Гетчинсона, но внизу нет характерных выемок.
Местная гипоплазия
Локальная гипоплазия зубной эмали возникает из-за проблем с молочными зубами, воспалительных процессов при формировании зачатков постоянных зубов, механических травм челюсти, инфекций. Патология часто проявляется в виде неглубоких полосок либо пятен.
Патология часто проявляется в виде неглубоких полосок либо пятен.
Тактика лечения
Гипоплазия эмали молочных или постоянных зубов имеет необратимый характер. Поэтому все терапевтические мероприятия направлены на защиту измененных участков зубного ряда и восстановление эмалевого покрытия. Слабовыраженная патология не нуждается в специальном лечении, а требует лишь постоянного наблюдения. В большинстве случаев человек не испытывает болей: некариозные изменения зубных тканей не мешают в повседневной жизни.
При тяжелых формах гипоплазии, к примеру, глубоких поражениях эмали или обширных пятнах проводится специальная терапия. Без своевременного лечения существует риск развития различных осложнений:
пульпита, периодонтита;
аномалий прикуса;
патологической стираемости;
повышенной чувствительности зубов.
Гипоплазия также может привести к разрушению дентина и полной потере зубов. Существует несколько методик устранения проявлений гипоплазии. Лечебная тактика подбирается стоматологом в зависимости от тяжести патологии. Врач учитывает состояние зубных тканей пациента.
Существует несколько методик устранения проявлений гипоплазии. Лечебная тактика подбирается стоматологом в зависимости от тяжести патологии. Врач учитывает состояние зубных тканей пациента.
Реминерализация
Реминерализирующая терапия предусматривает насыщение эмали зубов фторидом, кальцием. Искусственную минерализацию проводят с помощью стоматологических гелей, паст, лаков и других средств. Лечение можно проводить в клинике или дома.
Реминерализация в условиях клиники состоит из нескольких этапов:
Профессиональная гигиена полости рта.
Нанесение восстанавливающего геля.
Покрытие фторсодержащим составом при помощи каппы или кисти.
Частоту проведения процедур, тип препарата стоматолог подбирает индивидуально. Помимо этого, врач часто назначает прием витаминов и минералов внутрь в качестве дополнительной поддержки организма.
Отбеливание
Отбеливание проводят после профессиональной гигиены, реминерализирующей терапии. Такой метод эффективен, если дефекты расположены в поверхностных слоях эмали или наблюдается незначительное помутнение эмалевого слоя. Наиболее выраженный результат дает химическое отбеливание.
Такой метод эффективен, если дефекты расположены в поверхностных слоях эмали или наблюдается незначительное помутнение эмалевого слоя. Наиболее выраженный результат дает химическое отбеливание.
При сильных поражениях эмалевого слоя и многочисленных очагах гипоплазии химическое отбеливание растворами пероксида карбамида, перекиси водорода противопоказано.
Пломибирование и протезирование
Пломбирование применяют при выраженных эрозивных углублениях, а также смешанных формах гипоплазии, когда нарушена целостность зубных единиц. Для восстановления зубов используют композитные материалы. В некоторых случаях вестибулярную поверхность закрывают винирами. Такая методика помогает придать зубам эстетичный вид и предотвратить их разрушение.
Протезирование применяют при сильных повреждениях эмали молочных или постоянных зубов. Коронки помогают сохранить здоровье, а также эстетику зубного ряда. Установка коронок при гипоплазии в детском возрасте способствует формированию правильного прикуса и развитию нормальной дикции.
В зависимости от степени поражения, состояния мягких и твердых тканей может потребоваться удаление пораженного зуба с последующей имплантацией.
Профилактические мероприятия
Чтобы предотвратить появление патологии, нужно:
следить за рационом. Это касается женщин во время беременности, а также детей. Пища должна содержать кальций, витамины группы B, а также A, D, E;
проводить профилактику стоматологических заболеваний, травм молочных зубов у детей;
вести здоровый образ жизни, соблюдать гигиену полости рта. Приучать ребенка ухаживать за зубами с раннего возраста;
своевременно лечить/удалять молочные зубы с хроническими апикальными воспалениями. Воспалительные процессы в тканях временных зубов могут вызвать гипоплазию постоянных.
Немаловажным фактором предупреждения гипоплазии является ранняя диагностика. Важно посещать стоматолога не реже раза в год. Регулярные осмотры у детского стоматолога рекомендуется проходить с 12 месяцев.
Гипоплазия вызывает не только эстетические дефекты, но и может спровоцировать более серьезные патологии зубов и челюсти. Поэтому этот порок эмали нужно лечить.
Клиники «СТОМА» в Санкт-Петербурге предлагают современные методы лечения гипоплазии у детей и взрослых. Запишитесь на консультацию к стоматологу по телефону или с помощью стандартной формы на сайте.
Горизонтальная и вертикальная фотография
Горизонтальные фотографии — это фотографии, ширина которых превышает высоту. Вертикальные фотографии — это фотографии, высота которых превышает ширину. Камеры предназначены для съемки одного типа фотографий — горизонтального. Это соответствует тому, как люди видят мир. Наши глаза расположены горизонтально друг от друга, что дает нам вид, который шире, а не выше.
Это позволяет нам лучше осознавать то, что нас окружает, через периферийное зрение.На фотографиях наше зрение ограничено краями кадра, поэтому периферическое зрение устранено. Отсутствие периферийного зрения в фотографии помогает фотографу сосредоточить внимание на предполагаемом объекте, ограничивая поле зрения.
Поскольку фотография не может выборочно сфокусироваться после того, как сделана, это ограничение поля зрения чрезвычайно важно. Поворачивая камеру на бок, фотографы получают вертикальный снимок и еще больше ограничивают поле зрения.
Когда использовать горизонтальные фотографии
Горизонтальные фотографии являются наиболее распространенной фотографической ориентацией, потому что камера предназначена для съемки таким образом.Многие фотографы не думают повернуть камеру на бок, чтобы сделать вертикальный снимок. Горизонтальные изображения обладают некоторыми отличительными свойствами.
Лучше всего использовать горизонтальные изображения …
Когда объект находится в горизонтальном положении: Когда ваш объект шире, чем в высоту, горизонтальное изображение дополняет его.
Чтобы позволить объекту перемещаться по горизонтали: Когда ваш объект перемещается из одной стороны кадра в другую, использование горизонтального формата в сочетании с правилом третей позволяет визуально продолжить движение объекта в комнате. Это усилит ощущение движения на изображении. Это также верно для субъектов, смотрящих в сторону. Наличие свободного пространства сбоку позволяет взгляду объекта смотреть дальше, чем это возможно на вертикальном изображении.
Это усилит ощущение движения на изображении. Это также верно для субъектов, смотрящих в сторону. Наличие свободного пространства сбоку позволяет взгляду объекта смотреть дальше, чем это возможно на вертикальном изображении.
Чтобы передать ощущение пространства: Горизонтальные изображения могут быть использованы для создания ощущения большого ландшафта. Если небольшой объект помещен в большое поле, он также может указывать на одиночество.
Когда использовать вертикальные фотографии
Вертикальные фотографии встречаются реже, чем горизонтальные, потому что они требуют от фотографа дополнительного шага — повернуть камеру вбок.Многие фотографы не думают повернуть камеру на бок, чтобы сделать вертикальный снимок. Вертикальные изображения — это попытка фотографа имитировать естественную избирательную способность мозга фокусироваться.
Лучше всего использовать вертикальные изображения …
Когда объект находится в вертикальном положении: Когда ваш объект выше, чем в ширину, вертикальное изображение дополняет его.
Чтобы позволить объекту перемещаться по вертикали: Когда ваш объект движется вверх или вниз, использование вертикального формата в сочетании с правилом третей позволяет визуально продолжать движение объекта в комнате.Это усилит ощущение движения на изображении. Это также верно для объектов, смотрящих вверх или вниз. Наличие открытого пространства сверху вниз позволяет взгляду объекта смотреть дальше, чем это возможно на горизонтальном изображении. Помните также, что когда объект перемещается глубже в изображение или движется к камере, это проявляется как движение «вверх или вниз» при преобразовании в 2D-изображение. Вот почему многие изображения с ведущими линиями очень хорошо работают с вертикальными изображениями.
Чтобы сосредоточить внимание: Вертикальные изображения можно использовать для сосредоточения внимания зрителя на одном предмете, полностью устраняя ощущение периферического зрения.Это теория портретов и других однообъектных композиций.
Съемка фотографий со смартфона по горизонтали
Flickr / Робин Если вы когда-нибудь задумывались, почему фотография, сделанная на ваш телефон, не отражает красоты того, на что вы смотрите, вероятно, это как-то связано с тем, как вы держите телефон.Для большинства из нас это естественный инстинкт — вытащить телефон и сделать снимок, держа его вертикально, поскольку мы обычно держим телефон так, когда используем его для чего-либо еще.
Но чаще всего из этого не получаются отличные фотографии (если вы не используете Snapchat, который требует, чтобы пользователи снимали фотографии и видео вертикально).
Скорее всего, вы получите гораздо лучшее фото, если держите телефон горизонтально.
Это отчасти из-за того простого факта, что когда вы снимаете фото по горизонтали, у вас есть возможность захватить гораздо больше из того, что вы видите. Это дает вам более широкий холст вместо того, чтобы заставлять вас втиснуть все в узкие рамки вашего вертикального экрана смартфона.
И еще есть правило третей.
Этот основной принцип фотографии разбивает изображение на девять различных частей, разделяя его на трети как по горизонтали, так и по вертикали.
Полученная сетка становится устройством кадрирования, которое дает фотографам четыре точки интереса, где линии пересекаются друг с другом. Цель состоит в том, чтобы важные части фотографии падали как можно ближе к этим линиям и точкам пересечения, потому что исследования показали, что именно в этих точках в первую очередь обращается взгляд, когда кто-то смотрит на фотографию.
Размещение важных частей фотографии в этих точках также обеспечивает более сбалансированное изображение.Конечно, вы можете повернуть эту сетку так, чтобы она соответствовала вертикальной фотографии, но есть вероятность, что вы центрируете объект своей фотографии в середине вертикального экрана, что означает, что он упадет в промежутки между линиями сетки, что не так. там, где ты хочешь быть.
Apple упрощает использование этой сетки при съемке фотографий на iPhone. Все, что вам нужно сделать, это зайти в «Настройки», прокрутить вниз до «Фотографии и камера», а затем включить параметр «Правило третей».
Вот несколько горизонтальных фотографий, которые успешно используют правило третей:
Flickr / Дирк Даллас Flickr / Les Haines Flickr / Сонни АбесамисВот как бы выглядели эти фотографии, если бы они были сняты вертикально:
Flickr / Дирк Даллас Flickr / Les Haines Flickr / Сонни Абесамис Есть большая разница. Да, более опытные фотографы могут нарушить правило третей и сделать потрясающие вертикальные фотографии, но любители должны придерживаться горизонтальных. Кроме того, если вы настроили вертикальный снимок, гораздо проще кадрировать горизонтальное фото в вертикальное, чем вертикальное фото в горизонтальное.
Да, более опытные фотографы могут нарушить правило третей и сделать потрясающие вертикальные фотографии, но любители должны придерживаться горизонтальных. Кроме того, если вы настроили вертикальный снимок, гораздо проще кадрировать горизонтальное фото в вертикальное, чем вертикальное фото в горизонтальное.
Горизонтальные и вертикальные фотографии
То, о чем я много думаю:
Когда снимать по вертикали, а когда по горизонтали? И какие визуально-психологические эффекты они имеют?
Горизонтальные фото лучше для негативного пространства?
Чтобы разместить мой объект в крайнем левом углу кадра — возможно, это лучше, чтобы подчеркнуть негативное пространство.
Разберись во время съемки
Некоторые портреты, снятые Синди — некоторые горизонтальные, некоторые вертикальные.
Возможно, нам не следует слишком много думать о горизонтальном и вертикальном (с интеллектуальной точки зрения). Может быть, когда мы увидим интересную сцену, нам стоит просто снять обе, а потом выяснить, что лучше.
Может быть, когда мы увидим интересную сцену, нам стоит просто снять обе, а потом выяснить, что лучше.
Многослойные фотографии лучше выглядят как горизонтальные фотографии
Слои в Мехико, 2020Если вы хотите снимать слои, возможно, лучше использовать горизонтальные композиции.
Захват большей части сцены
Также при горизонтальной съемке вы захватываете больше сцены.
Вертикальные фотографии для устранения беспорядка
Плюсы вертикальной съемки:
Вы можете приблизиться к объекту (портрету), заполнить кадр и устранить беспорядок.
Съемка по горизонтали и очень близкое расстояние создают более загадочные изображения
Обычно мне сложнее кадрировать сцену по горизонтали, когда вы подходите очень близко к объекту.Таким образом, в этом смысле идея:
В качестве «творческого ограничения» снимайте все фотографии горизонтально и приближайтесь к объектам.
Марк Коэн хорошо справляется с этой задачей в уличной фотографии, отрезая головы и конечности своим объектам.
Horizontals идеально подходит для экранов ноутбуков
Кроме того, если вы занимаетесь фотографическим проектом, часто бывает полезно, когда все фотографии в проекте расположены горизонтально. Почему? Учитывая, что большинство экранов и мониторов наших ноутбуков являются горизонтальными, горизонтальные фотографии лучше подходят для наших экранов в качестве «полноэкранных».
Это то, что я сделал в моем проекте SUITS: снимал все фотографии горизонтально:
А как насчет смартфонов?
Другая мысль:
Snapchat — это «вертикальное видео». Почему? Потому что это прежде всего смартфон.
Тогда, возможно, если ваша стратегия заключается в оптимизации фотографий для телефонов, то, возможно, стратегия «вертикального доминирования» является идеальной.
Плиточные галереи
Мое новое любимое открытие и радость — «мозаичные галереи» — функция в WordPress, в которой он автоматически оптимизирует как горизонтальные, так и вертикальные фотографии в красивом мозаичном коллаже.
С этим; это не имеет значения!
Практических идей:
- Возможно, для фотопроекта: снимайте ВСЕ по горизонтали или ВСЕ по вертикали (как забавное творческое ограничение).
- Если вы просто хотите свободно стрелять; стрелять в обоих. Когда вы видите интересные сцены, продолжайте «работать со сценой» ОБЕИХ по вертикали и по горизонтали.
- Просто снимайте так, как вам нравится, а потом выясните, как расположить ваши фотографии (по вертикали и горизонтали).
Но в конце концов, что же самое большое удовольствие в фотографии? В отличие от CINEMA, мы не рабы только горизонтальной ориентации. Итак, мой вывод:
Если сомневаетесь, выбирайте ОБЕ горизонтальное и вертикальное!
ЭРИК
Дорогой друг,
Если вы новичок в фотографии, начните здесь:
- Полное руководство по освоению фотографии для новичков
- Учебный курс по бесплатной фотографии
- 100 Советы по фотографии для начинающих
Новая фотография
Советы по фотографии
Статьи о фотографии
Методы фотографии
Повседневная фотография
Селфи RICOH GR II в зеркале, сюрреалистичный двойной глаз. Прага, 2017
Прага, 2017Цветная фотография 101
Фотография Вдохновение
Основы фотографии
Постобработка
Как создать объем работ
Технические настройки фотографии
Учитесь у мастеров фотографии
ПРОТОТИП МАСТЕРА от HAPTIC«У него без прошлого нет будущего».
Начните здесь:
- Зачем учиться у мастеров фотографии?
- Великие женщины-мастера-фотографы
- Шпаргалка мастеров фотографии
- 100 уроков от мастеров уличной фотографии
- Руководство для мастеров уличной фотографии для начинающих
- Скачать все статьи>
Мастера фотографии
Классика никогда не умирает:
Ориентация пейзажного фото: почему вертикальное иногда лучше, чем горизонтальное
Первое, что приходит на ум при съемке пейзажей, — это горизонтальная ориентация.Возможно, поэтому это называется альбомной ориентацией. Звучит очевидно, не правда ли? Но я считаю, что это не всегда лучший выбор.
Звучит очевидно, не правда ли? Но я считаю, что это не всегда лучший выбор.
Горизонтальное фото часто называют пейзажным. Вертикальное фото считается портретным по той же причине. Ведь его часто используют для портретов. Эти имена почти определяют наш образ мышления и заставляют многих начинающих фотографов поверить в то, что так и должно быть.
Если мы проследим этот ход мыслей, то, возможно, не станет сюрпризом, почему многие пейзажные фотографы считают необходимым снимать пейзаж с помощью очень широкоугольного объектива.Я не знаю, является ли это основной причиной, но, похоже, все указывает на то, что на ландшафте можно запечатлеть большой горизонт.
Не ограничивайте себя, думая, что горизонтальная ориентация — лучший выбор для пейзажной фотографии
Я считаю, что во многих случаях горизонтальная пейзажная фотография не работает. Мы стремимся сохранить изображение в горизонтальной ориентации, даже если это не дает хорошей композиции. Я видел много фотографий, на которых слева или справа много неинтересного пространства, что не добавляет ничего ценного к изображению. В частности, когда в кадр включен красивый объект переднего плана, стороны часто представляют меньший интерес, поскольку фокус находится на объекте переднего плана.
В частности, когда в кадр включен красивый объект переднего плана, стороны часто представляют меньший интерес, поскольку фокус находится на объекте переднего плана.
В этом примере показан пейзаж Фарерских островов. Самая интересная часть этого пейзажа — руины с островом позади. Снимая портретное изображение, я теряю стороны, которые не добавляют фотографии дополнительной ценности.
Вдобавок ко всему, если в композицию включен красивый передний план, горизонтальная ориентация заставит вас держать как передний план, так и задний план близко друг к другу.В конце концов, в вертикальном направлении не так много места, с которым можно было бы поиграть. Горизонтальная ориентация не только ограничивает размещение как переднего, так и заднего плана, но также позволяет удерживать внимание на этих элементах, оставляя много лишнего места на изображении, где ничего не произойдет.
Если вы столкнетесь с этим на следующей пейзажной фотографии, почему бы не повернуть камеру на 90 ° по или против часовой стрелки и сделать вертикальный снимок? Таким образом, у вас будет много возможностей поиграть с пространственной ориентацией как переднего, так и заднего плана; это также предотвратит появление неиспользуемого места по бокам.
Фиксация длинного вертикального соотношения сторон
У меня часто возникают проблемы с вертикальными пейзажными фотографиями. Соотношение сторон 2: 3, присущее полнокадровой матрице, делает изображение очень маленьким и длинным. У него странный вид, и он мешает мне использовать вертикальную ориентацию, потому что это кажется неправильным.
Именно тогда я прочитал электронную книгу о соотношении сторон, написанную фотографом Брюсом Перси. Я не собираюсь объяснять причину в этой статье, но он считал соотношение сторон 2: 3 очень неумолимым и, возможно, даже неправильным.Я бы не осмелился утверждать это сам, но обнаружил, что это очень верно для вертикальных изображений.
Именно тогда я начал экспериментировать с соотношением сторон 4: 5 для моих вертикальных изображений. К моему удивлению, это сработало очень хорошо. Изображения больше не казались слишком длинными или слишком тесными. Сделать хорошее деление в кадре стало проще.
При кадрировании изображения с соотношения сторон 2: 3 до 4: 5 изображение становится более приятным для просмотра. Если вы снимаете камерой среднего формата или камерой micro 4/3, у вас уже будет такое же соотношение сторон.
Если вы снимаете камерой среднего формата или камерой micro 4/3, у вас уже будет такое же соотношение сторон.
Результат намного приятнее и естественнее благодаря более сбалансированному соотношению сторон. Я также мог бы согласиться с мнением Брюса Перси о трудностях нахождения хорошей композиции с гораздо более вытянутым изображением 2: 3. С соотношением сторон 4: 5 это становится проще.
Я убежден, что соотношение сторон 4: 5 — лучший выбор для вертикальных изображений, и каждое изображение, которое я снимаю в этой ориентации, обрезается именно так. Я стараюсь оставить достаточно места по обе стороны от изображения, чтобы можно было обрезать изображение без потери важного содержимого изображения.Это, конечно, очень личное предпочтение, но вы должны попробовать на себе и увидеть результат.
Вертикальные пейзажи — не всегда лучший выбор
Хотя я думаю, что вертикальные альбомные изображения могут быть разумным выбором во многих случаях, существует столько же ситуаций, когда традиционная горизонтальная ориентация будет работать так же хорошо или, возможно, даже лучше. Я также считаю, что соотношение сторон 2: 3 может очень хорошо работать для горизонтальных изображений.
Я также считаю, что соотношение сторон 2: 3 может очень хорошо работать для горизонтальных изображений.
Если я снимаю пейзаж в горизонтальной ориентации, часто мне хочется показать просторы земли.Для этого вертикальная ориентация вообще не работает, и в большинстве случаев я думаю, что даже объект переднего плана в кадре будет только отвлекать от перспективы. В таких случаях мне нравится кадрировать до соотношения сторон 1: 2, что дает еще более широкий панорамный вид.
Используйте ориентацию фотографии, которая вам больше всего подходит
Может быть сложно решить, в какой ориентации должно быть ваше изображение. Думаю, у хорошей пейзажной фотографии есть четкий предмет. Часто объект, который вы хотите сфотографировать, поможет вам найти правильную ориентацию.Просто убедитесь, что вы можете разместить элементы вашего пейзажа таким образом, чтобы они уравновешивали композицию.
Какую ориентацию вы предпочитаете для пейзажной фотографии? Вы часто используете вертикальную ориентацию? Поделитесь своими мыслями в комментариях ниже.
Горизонтальное и вертикальное видео: передовые методы работы в социальных сетях
Когда вы фотографируете что-то или кого-то и публикуете это в социальных сетях, вам нужно решить, будет ли это альбомная или портретная ориентация.
Вы отлично нарядились и хотите, чтобы мир узнал об этом? Сделайте вертикальное фото и продемонстрируйте туфли. Вы наблюдаете закат над Гранд-Каньоном? Поверните камеру на бок, чтобы запечатлеть как можно больше красоты в одном кадре.
Хотя решение, как лучше всего сделать снимок, было давней практикой, делать то же самое с видео — нет. Во многом это частично связано с тем, что у нас были ограниченные ресурсы для записи видео.
Во многом это частично связано с тем, что у нас были ограниченные ресурсы для записи видео.
Теперь, благодаря мощи смартфона, все мы можем стать кинематографистами простым нажатием кнопки.Но поскольку наши телефоны имеют определенную форму, (* кашель * вертикальный * кашель *) , это вызвало споры о том, следует ли вам записывать контент: вертикально или горизонтально.
В этой статье мы расскажем о подъеме вертикального видео, включая передовые практики о том, как снимать ваш контент на основе его конечной платформы просмотра, такой как YouTube, Instagram или трансляции.
Горизонтальное видеоВы можете думать о горизонтальном видео как о «старой школе» — о том, как мы исторически смотрим наши любимые телешоу и фильмы.Черт возьми, вот как теперь выглядят наши телевизоры. Из-за этого горизонтальное видео никуда не денется.
Когда я работал в новостях местного телевидения, мы вздыхали, стонали и кричали, когда зрители отправляли вертикальное видео. Этот мем именно то, что я чувствовал (в то время).
Этот мем именно то, что я чувствовал (в то время).
Источник: https://knowyourmeme.com/photos/567451-vertical-video-syndrome
Хотя этот мем все еще имеет смысл для телепросмотров, еще человек смотрят видео на своих телефонах (потребление мобильного видео растет на 100% каждый год), так что это своего рода палка о двух концах.
Просто важно подумать о , где вы публикуете свой видеоконтент, когда снимаете визуальные ресурсы. И имейте в виду, несмотря на то, что YouTube считается социальной сетью / мобильной платформой, он по-прежнему придерживается соотношения сторон 16: 9 (мы рассмотрим соотношение сторон позже в этой статье).
Вертикальное видео Одно исследование показало, что более 75% видео просматривается с мобильных устройств, поэтому рост вертикального видео не обязательно является неожиданным.Более того, пользователи смартфонов держат свои телефоны вертикально около 94% времени.
Социальные сети сыграли большую роль в способах записи и просмотра видео. Как уже упоминалось, YouTube является исключением из этого правила, даже на мобильных устройствах. Опрос показал, что 7 из 10 пользователей YouTube по умолчанию смотрят видео в горизонтальном положении на смартфоне.
Однако, когда вы добавите к уравнению Snapchat, Instagram и Facebook (особенно когда дело доходит до историй), вы увидите всплеск вертикального видео.Ежедневно на Snapchat просматривается более 7 миллиардов видео, большинство из которых снимается вертикально.
Рост вертикального видео частично можно проследить до запуска Snapchat в 2011 году. Он позволяет пользователям делать снимки и видео на своих телефонах, делиться ими с друзьями, которые затем сразу же исчезают. Платформа действительно взорвалась в 2013 году с реализацией функции «историй», которая позволила пользователям объединять более длинный контент, который оставался на их странице в течение 24 часов, прежде чем исчезнуть.
Instagram последовал его примеру в 2016 году, добавив истории на свою платформу. Facebook, которому принадлежит Instagram, в 2017 году поддержал популярность историй.
Как селфи играют роль в вертикальном видеоИтак, почему вертикальное видео захватило эти платформы? Расцвет «селфи».
Еще в 2013 году BBC News написала статью о росте популярности селфи — она же фотографирует себя — и обнаружила, что более 23 миллионов фотографий были загружены с хэштегом #selfie.
Теперь, в 2020 году, это число достигнет колоссальных 412 миллионов сообщений.
Когда вы думаете о том, чтобы сделать селфи (я уверен, что все мы делали по крайней мере один раз), наиболее естественно сделать это, держа телефон вертикально. Я знаю, что мне сложно сделать горизонтальное селфи, когда я пытаюсь втиснуть в кадр других людей. Ту же логику можно применить и к записи себя на видео.
Попробуйте записать себя на свой телефон, но поверните его горизонтально.Это немного неловко, правда?
«Селфи» стало таким культурным явлением во всем мире, его даже добавили в словарь Мерриам-Вебстер, Oxford Dictionaries и Dictionary.com.
Источник: https://www.merriam-webster.com/dictionary/selfie
Соотношение сторон видео в социальных сетяхТеперь вы можете спросить: «Что означают все эти знания о вертикальном и горизонтальном видео?» Ну, как упоминалось ранее, речь идет о , где вы будете публиковать свой контент до того, как начнете запись, особенно если вы снимаете на свой смартфон.
В зависимости от того, где вы публикуете свой контент, вы найдете разные соотношения сторон для платформы. Соотношение сторон относится к пропорциональной ширине и высоте вашего видео. Итак, соотношение 16: 9 будет прямоугольным и горизонтальным, а соотношение 1: 1 будет идеальным квадратом.
Вот краткое руководство по соотношению сторон и их внешнему виду.
Если у вас есть видео, которое вы хотите опубликовать на нескольких платформах, дерзайте! Вам просто нужно помнить о различных соотношениях сторон во время съемок, чтобы убедиться, что вы можете правильно кадрировать визуальные ресурсы (и не вырезать элементы из кадра) при постобработке.
В приведенном ниже примере бок о бок из Queen Bee Mixology вы можете увидеть, как в версии YouTube (слева) достаточно места слева и справа от коктейля, чтобы сам напиток не изменялся при объединении соотношение сторон для Instagram (справа).
Как снять следующее видео в социальных сетяхВидео доминирует над большей частью онлайн-контента, что означает, что это эффективный способ поделиться своим сообщением профессионально и лично.
Когда вы решаете, как снимать видео, важно учитывать вашу целевую аудиторию и то, где они будут смотреть.
Если ваш контент идет в историю Instagram, держите его вертикальным. Если он идет на YouTube, сделайте его горизонтальным. Если это происходит на нескольких платформах, снимайте свои активы с большим пространством для кадрирования и редактирования при постобработке.
Узнайте больше о тенденциях в социальных сетях в нашей бесплатной электронной книге Top Creative Trends of 2021, щелкнув изображение ниже
Правильный размер изображения для 2021 года
Размер изображения в Instagram: Посты с видеоВ Instagram вы можете загрузить видео на свою временную шкалу или поделиться им с историями Instagram.Правильный размер будет зависеть от того, где вы его публикуете:
Квадратное видео✅ Соотношение сторон 1: 1
✅ 1080 пикселей на 1080
✅ Продолжительность от 2 до 60 секунд
Горизонтальное видео: пейзаж✅ Соотношение сторон от 1,91: 1 до 16: 9
✅ 1080 пикселей на 607 пикселей
Размер изображений Instagram: Instagram Stories✅ Соотношение сторон 9.16
✅ 1080 x 1920 пикселей
Размеры изображений Instagram: IGTVIGTV видео могут быть как вертикальными, так и горизонтальными.
Вертикальный IGTV✅ Максимальное соотношение сторон 9:16 и минимум 4: 5.
✅ 1080 пикселей на 1920 пикселей
Горизонтальный IGTV✅ Максимум 16: 9 и минимум 5: 4.
✅ 1920 пикселей на 1080 пикселей
Фото обложки IGTV✅ Соотношение сторон 1: 1.55
✅ 420 x 654 пикс.
Рекламы в InstagramКогда дело доходит до создания рекламы в Instagram, вы должны учитывать размеры и форматы публикаций и обязательно их придерживаться!
✅ Квадратное объявление: 1080px x 1080px . Хотя он будет иметь размер 640 x 640 пикселей.
✅ Альбомный формат: 1080px x 566px .Будет отображаться как 640 x 400 пикселей.
➡️ Обратите особое внимание на текст, который вы используете в своих объявлениях. Instagram позволяет включать текст размером не более 20% от размера изображения ⬅️
✅ Фотографии работают лучше, чем видео . Несмотря на растущую тенденцию бренда делиться видео, статистика говорит сама за себя.
Как разделить фотографию на рамки для стены галереи триптихов
Что такое стена галереи триптихов?
Этот творческий метод создания настенного искусства достигается путем разделения фотографии на плитки или отдельные панели, так что два или более изображения составляют единое целое.Например, подумайте об этом как об очень простой головоломке, но вместо необычных форм каждый «кусок» представляет собой просто прямоугольник или квадрат. Таким образом, вы можете поместить каждое изображение в рамку или распечатать его на холсте для отображения.
Поскольку они часто делаются на трех панелях, вы можете услышать и выбрать создание «триптиха» — и это именно то, что мы рассмотрим. Советы и шаги, которые вы изучите для стены галереи триптихов, можно легко применить к фотографии, разделенной на две, четыре или более, если вы знаете основы!
В поисках фотографии
При съемке специально для использования в триптихе следует помнить несколько ключевых советов по фотографии:
РазрешениеПри создании триптиха важно помнить о разрешении, всегда стремясь к высокому уровню.Для справки: для большинства фотографий с вашего смартфона, Facebook или Instagram автоматически устанавливается разрешение для просмотра в Интернете 72 DPI. Но вы всегда можете изменить DPI ваших фотографий, чтобы увидеть, насколько вы можете увеличить качество печати.
300 точек на дюйм обычно считается разрешением для высококачественной печати (известное как giclée), поэтому для широкоформатных кадров мобильным фотографиям будет сложно добиться эффекта разделения в масштабе.
Однако вы можете создать триптих любого размера! Фотографии со своего смартфона можно использовать, если вы хотите создать иллюзию непрерывного изображения с меньшими рамками, например 5 x 7 дюймов или 8 x 10 дюймов, которые отлично подходят для стен с меньшим пространством или меньших укромных уголков дома.Для всего, что больше, потребуется более крупное и качественное изображение. (Пора стереть пыль с зеркалки, если она у вас есть!)
Правило третейОбдумывая, как оформлено ваше фото и где находятся ключевые точки интереса, важно помнить правило третей. Например, если разместить линию горизонта в верхней или нижней трети видоискателя или немного сместить объект по центру, это побудит взгляд зрителя двигаться в кадре.Разделение объекта на три части гарантирует, что каждый кадр может стоять отдельно, работая как единое целое.
Сшивание фотографий
Иногда бывает сложно полностью разделить одну фотографию на три части, и поиск фотографии с достаточно высоким разрешением, чтобы охватить все три кадра, может быть частью этой проблемы. Вместо этого другое решение — объединить три отдельные фотографии в одну большую, при условии, что освещение и объект не меняются.
Для этого вам, вероятно, потребуется снимать отдельные фотографии с нуля, например, прерывистую панораму, что дает себе большее разрешение для работы. Мы считаем, что инструмент Photoshop «Photomerge» действительно полезен для объединения нескольких изображений в одно бесшовное изображение.
Какие изображения работают лучше всего?
Просматривая свои фотоархивы или думая о предмете, который вы хотели бы снять для стены галереи триптихов, ищите горизонтально ориентированные фотографии.Пейзажи, будь то океанские скалы или холмы, отлично подходят для создания визуального интереса и тематически вписываются в интерьер дома или офиса. Кроме того, рассматривайте городские пейзажи как предмет своего триптиха; их геометрические элементы и архитектурные детали находят успех в этом формате, отвлекая взгляд от одной панели и соединяя ее с другой.
Пейзаж или иначе, горизонтальный визуальный интерес — это цель. Графические элементы, которые могут охватывать рамки или холсты, будь то две, три или более панелей в ширину, — вот что придает особую привлекательность раздельному фото-декору.
Редактирование фото
С триптихами все дело в непрерывности и четком создании соединительных элементов, охватывающих все кадры. Хотя цвета и фильтры могут быть вопросом личного вкуса, небольшой контраст определенно может иметь большое значение. Четкость, кадрирование и контраст ваших фотографий не позволят им потерять графические визуальные эффекты, связывающие их вместе.
Обеспечение четкостиВ идеале экспорт файлов с 100-процентной высотой и шириной с разрешением 300 точек на дюйм — лучший способ обеспечить четкость.Хотя могут быть сделаны исключения, мы не рекомендуем опускаться ниже 200 точек на дюйм, так как вы начнете видеть снижение разрешения, если внимательно посмотрите на изображения. Если вам нужна помощь в увеличении размера ваших фотографий, у нас есть только руководство, которое поможет вам в этом: Как увеличить фотографии. Приведенная ниже таблица также может дать вам общее представление о том, насколько большой вы можете напечатать данный файл изображения.
ОбрезкаКлючом к разрушению вашего имиджа является максимальное увеличение визуального интереса и непрерывность.Мы считаем, что инструмент Photoshop Artboard полезен для разделения вашей фотографии на три части перед тем, как начать работу над проектом в редакторе нашего веб-сайта. (Вы также обрезаете свою фотографию на три части, используя встроенную программу редактирования фотографий вашего компьютера, поэтому не расстраивайтесь, если у вас нет Photoshop!)
Попробуйте создать каждую монтажную область по размеру кадра, поэкспериментируйте с интервалом, затем экспортируйте с полным разрешением. Забавно изолировать элементы в каждом кадре, чтобы отдельные части триптиха казались более целенаправленными.Если возможно, убедитесь, что в каждом кадре есть что-то интересное, это только усилит результирующий эффект.
Совет от профессионалов: Имейте в виду, что отрицательное пространство между каждой фотографией в рамке также должно служить «отрицательным пространством», вырезанным из вашей фотографии. Принимая во внимание пространство между рамками, а также дополнительное расстояние, создаваемое ковриком, вы создадите иллюзию непрерывности, благодаря чему конечный продукт будет выглядеть безупречно.
Выбор отпечатков
Рекомендации по рамеНаконец, когда дело доходит до показа вашей фотографии триптиха, самый популярный метод — просто обрамить каждую из них, чтобы создать стену галереи.Самый простой и эффектный образ — это три одинаковых кадра (по размеру и цвету), расположенные на равном расстоянии друг от друга. При выборе каркаса чем тоньше его молдинг и мат, тем лучше. Сведение к минимуму деталей и пространства от одной фотографии до другой поможет сосредоточиться на непрерывности изображения внутри нее. На самом деле, иногда для создания эффекта триптиха лучше всего напечатать их с полным выпуском за обрез.
Нужна рука с подбором рамы? Наш любимый стиль для этого типа декора — это современный металлический каркас с его гладкой лепниной и наша рамка для галереи, предлагающая варианты дерева с декоративным профилем.
Подвешивание и расстояниеРасстояние между кадрами — это то, что создает или нарушает их визуальный поток. При создании файлов важно учитывать, насколько далеко друг от друга вы хотите разместить кадры: не делайте фотографию просто на три части, потому что, когда она окажется на стене с пространством между кадрами, ваши линии могут больше не совпадать. Вот где игра с макетом всех трех в программе, подобной Photoshop, включая пробелы между ними, поможет визуализировать, как изображение соединяется через белое пространство.
Какой бы способ вы ни выбрали, чтобы воплотить эту идею в жизнь в своем доме, просто помните, что нет правильного или неправильного способа создать триптих. Приятно думать о возможностях, и когда вы найдете нужное изображение, изучите возможность редактирования нескольких, чтобы выбрать, какое вам больше нравится!
.

 Такова логика портретов и других композиций с одним объектом. Усилить впечатление можно применяя правило третей или поместив объект в центр кадра
Такова логика портретов и других композиций с одним объектом. Усилить впечатление можно применяя правило третей или поместив объект в центр кадра Например, как на этом фото всемирно известного фотографа Стива Маккарри.
Например, как на этом фото всемирно известного фотографа Стива Маккарри. д.;
д.;