Вертикально или горизонтально: какой вариант наиболее предпочтителен?
Представьте, что вы решили купить кекс онлайн.
Какой вариант расположения ассортимента на экране компьютера для вас наиболее привлекателен?
Горизонтальный:
Или вертикальный:
Каждый из нас ежедневно сталкивается с обоими. Все вокруг: от супермаркетов до интернет-магазинов — атакуют нас разными вариантами представления продукции:
Горизонтальное представление
Вертикальное представление
Но какой из них лучше? И неужели эта мелочь вообще может на что-то влиять?
Может.
И в данной статье вы узнаете о том, какое представление товаров на вашем лендинге, сайте или в интернет-магазине эффективнее и когда.
Содержание
1. Горизонтальное отображение проще воспринимать
2. Горизонтальный просмотр является более быстрым
3. Горизонтальный ассортимент кажется более разнообразным
4.
Несколько предостережений
1. Используйте вертикальное представление на вертикальных экранах
2. Вертикальное представление лучше для снижения разнообразия
Заключение
1. Горизонтальное отображение проще воспринимать
Во-первых, мы видим мир горизонтально. У нас бинокулярное зрение (зрение обоими глазами вместе), а глаза расположены горизонтально, в силу чего нам доступен широкий угол обзора, или поле зрения, по горизонтали.
Джулиус Панеро своем справочнике «Основы эргономики. Человек, пространство, интерьер. Справочник по проектным нормам» определяет, что поле зрения — это часть пространства в градусах, которую может видеть человек при абсолютной неподвижности головы и глаз. Бинокулярное зрение создает центральное поле зрения, улучшающее резкость для каждого глаза по отдельности. Это центральное зрение составляет 62° в каждом направлении:
В этой зоне человек четко видит объекты, различает цвета, распознает текст и символы. Вот почему мониторы компьютеров и экраны телевизоров делают шире (а не выше).
Вот почему мониторы компьютеров и экраны телевизоров делают шире (а не выше).
Кроме того, горизонтальный сканнинг легче физически.
В силу особенностей мышечной структуры человека движение глазами по горизонтали совершать легче. Наша голова естественно немного наклонена вперед, что делает движение глазами вверх-вниз более трудоемкими.
Читайте также: 5 психологических исследований по восприятию визуальной информации2. Горизонтальный просмотр является более быстрым
В 2016 году было проведено исследование, в ходе которого испытуемым были предложены два варианта расположения леденцов. Чтобы изучить характер движения глаз участников были использованы айтрекинговые технологии. Удалось выяснить, что характер движения глаз соответствовал типу представления продуктов. Глаза совершали движения в горизонтальной плоскости при горизонтальном представлении товаров и в вертикальной — при вертикальном.
Но что еще более важно, поскольку горизонтальные движения легче совершать, за секунду люди охватывали больше объектов именно при горизонтальном представлении (3,26 при горизонтальном и 2,77 при вертикальном).
3. Горизонтальный ассортимент кажется более разнообразным
Поскольку за раз человек может увидеть больше предметов, его мозг делает вывод, что выбор товаров более широкий.
4. Горизонтальное отображение повышает сумму чека
В свою очередь выбор является фактором, способствующим совершению сделки. Люди имеют естественное стремление к разнообразию, поэтому они и предпочитают те сайты, которые дают им возможность выбирать.
К тому же просмотр более разнообразного ассортимента занимает у людей больше времени. В итоге они просматривают больше единиц товара и формируют более широкий пул вариантов, доступных для выбора (рассматривают покупку большего числа товара). Неудивительно, что горизонтальное представление в итоге приводит к большему числу покупок.
Читайте также: Визуальная иерархия: 70% интернет-ритейлеров проваливают этот тестНесколько предостережений
1. Используйте вертикальное представление на вертикальных экранах
Если вы создаете лендинг для мобильных устройств, то представление товаров на экране смартфона обязательно должно быть вертикальным:
Сравнение горизонтального и вертикального представления на разных экранах
Кстати, именно поэтому LPgenerator не использует адаптивный дизайн для шаблонов лендингов. Мы считаем, что мобильного лендинга начинается с полной переработки основной, или веб-страницы.
Мы считаем, что мобильного лендинга начинается с полной переработки основной, или веб-страницы.
Помимо того, что адаптивный дизайн часто представляет собой просто распределенные по высоте без конкретной систематизации сегменты веб-версии страницы, так еще и пользователи стационарных компьютеров/ноутбуков/планшетов, как правило, находятся в более комфортных временных условиях. И если лендинг для ПК с горизонтальным представлением товаров выдержит «удар временем», о котором мы говорили выше, то мобильная версия явно сдает позиции в этом вопросе.
2. Вертикальное представление лучше для снижения разнообразия
Как мы выяснили ранее, горизонтальное представление эффективно из-за того, что представленный таким образом ассортимент продукции кажется более широким.
Но иногда широкий выбор может быть контрпродуктивным. Особенно это касается лендингов, рекламирующих небольшую группу товаров или вообще один продукт. Пользователи таких страниц обычно точно знают, что им нужно, и вряд ли идея расположить на рекламном лендинге весь ваш ассортимент товаров, продуктов или услуг является удачной.
Лендинги сами по себе имеют вертикальную структруру — в отличие от классических сайтов, и вертикальное представление позиций здесь также наиболее предпочтительно.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтовЗаключение
Горизонтальное представление продуктов хорошо тем, что более естественно смотрится на экранах ПК, ноутбуков и планшетов, увеличивает скорость просмотра позиций, оно создает впечатление, что ассортимент продукции более разнообразный и тем самым повышают вероятность покупки. Однако если ваша задача — сократить и ускорить выбор, например, на лендинге или на экране мобильного устройства, используйте вертикальное представление.
Вертикальное представление фокусирует внимание покупателя на конкретном товаре, представляющим для него интерес.
Если вы не уверены, какой вариант — вертикальный или горизонтальный —лучше сработает в вашем случае, и в целом хотели бы пересмотреть дизайн (и наполнение) своей посадочной страницы, то платформа LPgenerator запустила премиум-услугу по сопровождению клиентов, в которую входит полная оптимизация лендингов.
Высоких вам конверсий!
По материалам: nickkolenda.com
04-09-2017
Линия горизонта. Основы рисунка для учащихся 5-8 классов
Линия горизонта
Слово «горизонт» всем, конечно, знакомо. Все мы этим словом называем линию, отделяющую видимое небо от видимой земли.
Условно можно считать, что перспективный горизонт и знакомый нам горизонт географический в нашем зрении совпадают.
Если мы вообразим бесконечно большую плоскость, горизонтальную и находящуюся на высоте зрачков наших глаз, нетрудно представить себе, что вся эта плоскость будет нам видна в виде бесконечной линии.
Плоскость, горизонтальная, бесконечная, находящаяся на высоте глаз наблюдателя и видимая в виде прямой горизонтальной линии, называется в перспективе горизонтом.
Все предметы, находящиеся ниже этой плоскости, ниже горизонта, мы видим сверху; все предметы, находящиеся выше горизонта,- видим снизу.
Все горизонтальные линии, находящиеся ниже перспективного горизонта, то есть видимые сверху, при удалении как бы поднимаются и приближаются к нему, но никогда его не пересекают. Все линии, расположенные выше горизонта, удаляясь, кажутся опускающимися и приближающимися к нему. Они не пересекают его.
Если вы сядете на землю, то перспективный горизонт опустится вместе с вами, при подъеме в гору он поднимается (ил. 109).
Понятно, что горизонт, находящийся всегда на высоте глаз, пересекает все предметы перед рисующим на той же высоте.
109. Изменение высоты линии горизонта
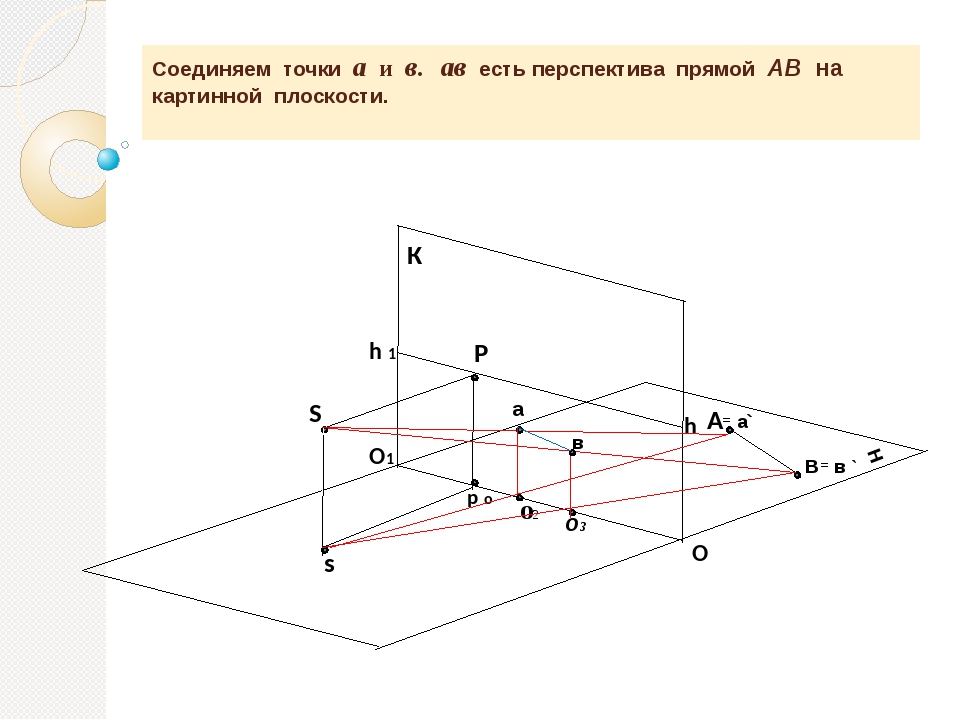
110. Схема определения линии горизонта на картинной плоскости
111. а, б. Учебные рисунки натюрморта с разных точек зрения в. Линейная схема фигуры человека в ракурсе
112. П. КОРИН. Александр Невский
П. КОРИН. Александр Невский
Уровень линии горизонта на картинной плоскости определяется высотой точки зрения.
Точка зрения – есть условное расположение взгляда художника относительно изображаемого объекта.
Очень трудно понять эту самую «точку зрения», потому что она – великая условность искусства.
Только в процессе практического знания можно наглядно представить это понятие. Здесь полезно вспомнить о тех простых моделях известного русского художника-педагога А. Сапожникова. Например, уменьшение предметов, видимых в перспективе, доказывается наблюдением трех одинаковых проволочных рамок, укрепленных на дощечке одна за другой. Посмотрели мы на них в специальный глазок («точку зрения») одним глазом и видим: первая рамка – самая большая, а третья – самая маленькая. Перевернули рамки – и все стало наоборот.
Следует избегать выбора слишком близкой или слишком далекой точки зрения. Близкая точка зрения дает резкие перспективные искажения. Так, например, если рисовать лежащую в перспективном ракурсе фигуру человека с очень близкого расстояния, то ступни ног будут казаться в несколько раз больше головы, а у протянутой по направлению к зрителю руки пальцы будут значительно крупнее, чем у другой руки, отодвинутой в глубину картины.
Придать монументальность изображаемой фигуре человека, подчеркнуть важность происходящего события можно с помощью «низкой точки зрения» (снизу вверх), то есть выбора низкого горизонта композиции (ил. 112).
Рисование и удаление линий
Рисование линии с точками соединения
Соединительной линией называется линия, на концах которой находятся точки соединения, используемые для ее прикрепления к фигурам. Соединительный линия может быть прямым , изогнутым или изогнутым . При выборе соединительной линии на контуре фигуры появляются точки. Они показывают, куда можно прикрепить линию.
Важно: В Word и Outlook точки соединения можно использовать только в том случае, когда линии и объекты, к которым они прикрепляются, помещены на полотно. Чтобы вставить полотно, на вкладке Вставка нажмите кнопку Фигуры и щелкните Новое полотно в нижней части меню.
Чтобы вставить полотно, на вкладке Вставка нажмите кнопку Фигуры и щелкните Новое полотно в нижней части меню.
Чтобы добавить линию, которая прикрепляется к другим объектам, выполните следующие действия:
-
На вкладке Вставка в группе элементов Иллюстрации нажмите кнопку Фигуры.
-
В группе Линии выберите соединительную линию, которую вы хотите добавить.
Примечание: Последние три типа в разделе Линия («Кривая», «Полилиния: фигура» и «Полилиния: рисованная кривая») не являются соединительными линиями. Наведите указатель мыши на тип, чтобы просмотреть его название, прежде чем щелкать его.
-
Чтобы нарисовать линию, соединяющую фигуры, наведите указатель мыши на первую фигуру или объект.

Появятся точки соединения, говорящие о том, что линию можно прикрепить к фигуре. (Цвет и тип этих точек зависит от версии Office.)
Примечание: Если точки соединения не выводятся, вы либо выбрали линию, которая не является соединительной, либо работаете не на полотне (в Word или Outlook).
Щелкните первую фигуру и перетащите указатель к точке соединения на втором объекте.
Примечание: Когда вы изменяете положение фигур, связанных соединителями, соединители не открепляются от фигур и перемещаются вместе с ними. Если вы переместите конец соединителя, он открепится от фигуры и его можно будет прикрепить к другой точке соединения той же фигуры или к другой фигуре. Если соединитель прикреплен к точке соединения, он остается связан с фигурой, как бы вы ее не перемещали.
Рисование линии без точек соединения
Чтобы добавить линию, которая не прикреплена к другим объектам, выполните следующие действия:
-
На вкладке Вставка в группе элементов Иллюстрации нажмите кнопку Фигуры.

-
В группе Линии, выберите любой тип линии.
-
Щелкните в нужном месте документа, переместите указатель в другое место, удерживая нажатой кнопку мыши, а затем отпустите ее.
Дублирование линии
Если вам требуется несколько раз добавить в документ одну и ту же линию, это можно быстро сделать с помощью команды «Зафиксировать режим рисования».
-
На вкладке Вставка в группе элементов Иллюстрации нажмите кнопку Фигуры.
-
В разделе Линии щелкните правой кнопкой мыши линию или фигуру, которую вы хотите добавить, и выберите команду Зафиксировать режим рисования.

-
Щелкните в том месте, где должна начинаться линия или соединитель, а затем перетащите курсор в то место, где она должна заканчиваться.
-
Повторите шаг 3 для каждой линии, которую вы хотите добавить.
-
Когда вы добавите все линии или соединители, нажмите клавишу ESC.
Добавление, изменение и удаление стрелки или фигуры линии
-
Выберите линию, которую вы хотите изменить.
Для работы с несколькими строками выберите первую, а затем, удерживая нажатой кнопку CTRL, выберем остальные. -
На вкладке Формат щелкните стрелку Контур фигуры.
Если вы не видите вкладку Формат, убедитесь, что вы выбрали линию. Для этого может потребоваться дважды щелкнуть ее.
Для этого может потребоваться дважды щелкнуть ее. -
Наведите указатель на пункт Стрелки и щелкните нужный тип стрелки.
Чтобы изменить тип или размер стрелки, а также тип, ширину и цвет линии, щелкните Другие стрелки и задайте необходимые параметры.
Чтобы удалить стрелку, щелкните первый тип Стрелка: стиль 1 (без наконечников).
Удаление линий
-
Щелкните линию, соединитель или фигуру, которые вы хотите удалить, а затем нажмите клавишу DELETE.
Если вы хотите удалить несколько линий или соедините линий, выберите первую, а затем, удерживая нажатой кнопку CTRL, выберите остальные, а затем нажмите удалить.
Дополнительные сведения
Вставка линии
Для разделения текста в документе или сообщении можно добавить в него горизонтальные линии.
Рисование линии
Чтобы добавить строку, выполните указанные здесь действия.
-
На вкладке «Вставка» выберите «Фигуры».
-
В области «Линии»выберите любой стиль линии.
-
Выберите место в документе, удерживайте и перетащите указатель в другое место, а затем отпустите кнопку мыши.
Вставка строки путем ввода символов
Горизонтальную линию проще всего добавить с помощью функции автоформата. Если три раза ввести определенные символы в собственной строке и нажать ввод, они мгновенно прев будут превратиться в горизонтальную линию.
-
Поместите курсор туда, куда вы хотите вставить горизонтальную линию.
-
Введите три указанных здесь символа и нажмите ввод.
Строка будет вставлена для всей ширины страницы. При вставке в столбец линия вставляется в соответствии с его шириной. Чтобы добавить текст над строкой, поместите курсор в нужное место и начните вводить его.
Примечание: Автоформат недоступен в Office Online. Если у вас есть классическая версия Office, нажмите кнопку Открыть в [имя программы], чтобы открыть документ в классической программе. Если у вас нет классической версии Office, вы можете скачать пробную версию или приобрести пакет.
Вертикаль, горизонталь и формат листа
I
На листе вертикаль означает пространство, а горизонталь — время.
 Это означает, что, выбирая для своего рисунка определённый формат, мы уже самим соотношением сторон листа заранее создаём у зрителя определённые ожидания: если лист вытянут горизонтально, зритель ожидает рассказ включающий несколько событий, если вертикально — одно событие, но рассмотренное пристально-подробно, как в кино при приближении камеры.
Это означает, что, выбирая для своего рисунка определённый формат, мы уже самим соотношением сторон листа заранее создаём у зрителя определённые ожидания: если лист вытянут горизонтально, зритель ожидает рассказ включающий несколько событий, если вертикально — одно событие, но рассмотренное пристально-подробно, как в кино при приближении камеры.Рассмотрим на примере.
Вот маленький рисунок «Похищение Европы». Я вписал его в свой любимый квадратный формат. Квадратный формат означает, что я в своём рисунке не собираюсь делать особого акцента ни на времени, ни на пространстве, что я уделяю им равную долю, не отдаю ни тому ни другому какого-либо особого преимущества.
«Похищение Европы»,Ai/Bamboo
Теперь несколько вытянем этот рисунок по горизонтали. (В данном случае я сделал это почти чисто механически, воспользовавшись тем, что, в отличие от человеческой фигуры, где важны пропорции, растянутый лес всё равно читается как лес.)
«Похищение Европы»,Ai/Bamboo, горизонтальный вариант
 Рисунок поменял смысл. Теперь он не просто рассказывает нам о факте путешествия, но как бы упирает на то, каким д о л г и м было поутешествие.
Рисунок поменял смысл. Теперь он не просто рассказывает нам о факте путешествия, но как бы упирает на то, каким д о л г и м было поутешествие.Вытянем рисунок аналогичным приёмом по вертикали.
«Похищение Европы»,Ai/Bamboo, вертикальный вариант
Теперь рисунок сосредоточивает зрителя на том, какое большое п р о с т р а н с т в о пришлось путешественниками преодолеть.
Вернёмся к квадратному формату — что означает он, если времени и пространству в нём уделены равные доли? В этом случае время и пространство отступают и вперёд выдвигается совсем особая компонента — взаимосвязь, пропорция. Взаимосвязи, конечно, и в вытянутых рисунках составляют суть композиции, но в квадратных они предстают, так сказать, в максимально оголённом виде. Квадратное изображение тяготеет к з н а к у. Иероглифы, значки, медали, эмблемы, гербы всегда, в сущности, квадратны. Задачи, которые художник решает в квадратном формате — это по сути те же задачи, которые решает скульптор, у которого вообще нет в распоряжении каких-либо «границ листа» и произведение своё, скульптуру, он вынужден строить, распространяя его радиально от некоего воображаемого центра — обычно, цента тяжести.
II
Математика и изобразительное искусство — сёстры, обе они — всего лишь отрасли высшей эстетики, т.е. учения о пропорциях. Обычно считают, что наука познаёт истину, а искусство — красоту; увы, это не так, наука тоже познаёт всего лишь красоту, устанавливает пропорции между величинами и явлениями. Пропорция же — свойство конечного, относительного, когда мы говорим о бесконечном, мы должны перейти на другой язык. Истину исследуют только религии, наука и искусство слишком слабы для этого.
Да, но какое отношение это имеет к формату листа? А вот какое. Между математикой и изо есть одно важное различие в подходе к общности, в том, что они считают «общим случаем». Если в математической задаче вам говорят «рассмотрим четырёхугольник АBCD», то имеется в виду именно п р о и з в о л ь н ы й четырёхугольник, не прямоугольник, не ромб, не трапеция, и тем более не квадрат, который является сразу всем этим, вместе взятым. Решать задачу о четырёхугольнике, представляя на его месте ромб или квадрат — это ошибка, исследование только одного частного случая вместо случая общего.
В изо всё наоборот. Основой основ, «общим случаем», является именно квадрат. Ведь он, как было выше показано, не отдаёт какого-либо особого преимущества, ни пространственной, ни временной составляюшей. Следовательно, именно этот случай — общий, невыделяюшийся. И следовательно, если нет каких-либо особых причин, художник должен всегда брать именно квадратный лист, — а вот для того, чтобы о т с т у п и т ь от квадратного формата, нужно какое-то основание, какая-то особенность замысла, делающая необходимым взять лист, вытянутый горизонтально или вертикально.
Но художники в наше время все учились в школе, где проходили математику. Поэтому в голове у них застряло с 4го класса средней школы, что «общий случай» — это не квадрат. Никогда не отдавая себе отчёта в том, что они пользуются неким нелепым штампом, чисто механически, они подходят к формату максимально неправильно — им кажется, что это для квадратного листа нужны некие особые основания, а так вообще-то лучше взять лист «произвольный» — на практике обычно просто по формату купленного альбома или холста. При этом о пропорциях сторон, как правило, вообще не думают, и поэтому большинство картин в наше время просто имеет «канцелярский» формат — пропорции листа A4, т.е. приблизительно 2:3. Распространённые у классиков иные отношения сторон, например, тончайшая сплюснутость 9:10, или, напротив, вытянутость хотя бы 1:2, совершенно не в ходу. Вообще, большинство картин наших современников, даже учившихся в высших учебных заведениях, с точки зрения формата производят впечатление унылейшего хаоса и абсурда. Так и видишь, как художник берёт лист из стопки и пред тем, как провести первую линию, решает только одно — вертикально его развернуть или горизонтально. В обнажёнке, например, подход, грубо говоря, такой : «если модель стоит, разверни лист вертикально, если лежит — горизонтально». Между тем, как даже рисунок с обнажённого натурщика от выбранного формата меняет смысл: вертикальный заставит зрителя сосредоточиться на деталях анатомии, горизонтальный — на обстановке, и только квадрат даст зрителю сосредоточиться собственно на самой позе. И то же самое — в натюрмортах, в пейзажах. Большинство художников из-за этого нечуствия формата проигрывают картину ещё до её начала. И даже в удачной картине часто чувствуешь, как художник невероятными усилиями «приминал» замысел под нелепо изначально выбранный формат, вместо того чтобы затратить эти усилия на собственно композиционные задачи.
При этом о пропорциях сторон, как правило, вообще не думают, и поэтому большинство картин в наше время просто имеет «канцелярский» формат — пропорции листа A4, т.е. приблизительно 2:3. Распространённые у классиков иные отношения сторон, например, тончайшая сплюснутость 9:10, или, напротив, вытянутость хотя бы 1:2, совершенно не в ходу. Вообще, большинство картин наших современников, даже учившихся в высших учебных заведениях, с точки зрения формата производят впечатление унылейшего хаоса и абсурда. Так и видишь, как художник берёт лист из стопки и пред тем, как провести первую линию, решает только одно — вертикально его развернуть или горизонтально. В обнажёнке, например, подход, грубо говоря, такой : «если модель стоит, разверни лист вертикально, если лежит — горизонтально». Между тем, как даже рисунок с обнажённого натурщика от выбранного формата меняет смысл: вертикальный заставит зрителя сосредоточиться на деталях анатомии, горизонтальный — на обстановке, и только квадрат даст зрителю сосредоточиться собственно на самой позе. И то же самое — в натюрмортах, в пейзажах. Большинство художников из-за этого нечуствия формата проигрывают картину ещё до её начала. И даже в удачной картине часто чувствуешь, как художник невероятными усилиями «приминал» замысел под нелепо изначально выбранный формат, вместо того чтобы затратить эти усилия на собственно композиционные задачи.
Вследствие этой общей утери чувствительности мне нет смысла здесь разбирать вопрос о пропорциях листа в тонкостях, т.е., скажем, подробно объяснять, что даёт разница между листами форматов 7:10 и 8:10. Я только поясню самые предельные случаи — очень небольшую сплюснутость формата типа 9:10, 8:10, или, наборот, чрезмерную вытянутость типа 1:10, 2:10, и то дам не подробные пояснения, а только намётки, след, по которому нужно идти. Небольшая сплюснутость формата по вертикали есть средство чрезвычайно усилить картину в глубину, показать в ней необъятные дали: мы можем видеть это на примере столь разнородных художников как Брейгель и Левитан. Чрезвычайное же вытягивание формата вдоль одной из сторон приводит к релятивистким эффектам. Вот, например, рисунок, представляющий собой практически вертикальный отрезок. Казалось бы, фигура вырезана, не влезла в лист, показан только кусочек целого. Её должно быть мало.Если бы формат был квадратный или мало сплюснутый, то, безусловно, так бы и было. Но формат взят вертикальный — и поэтому, наоборот, у зрителя есть (см. теорию выше) ощущение огромности показанного пространства, даже чрезмерности. Ему показали не мало — ему показали много, может быть, даже с л и ш к о м много, чрезмерно, неоправданно много.
«Девушка с
двумя цветками»,
Ps/Bamboo
Горизонтально же вытянутый формат — скажем, лента или фриз (вспомним фризы греческих храмов, вспомним рельефы саркофагов) — это средство показать огромный сюжет, например, целый миф, или ( в саркофагах) целую главу Евангелия. Сильно горизонтально вытянутый формат приводит к тому, что произведение изо начинает приобретать некоторые свойства произведения литературного — горизонтально вытянутый в ленту рисунок имеет уже некоторые свойства словесного текста.
III
Об исключениях. Исключениями являются случаи книги и храма, когда художник не выбирает формат рисунка, а формат этот задан свойствами листа книги или архитектурным устройством здания. Случай этот однако не более лёгкий, а более тяжёлый — ведь вместо простой согласованности изображения с его же собственными, тут же рядом лежащими краями, нужно добиться согласованности с целым огромным ансамблем совершенно разнородных элементов — для книги это разворот, шрифт, формат полосы и прочие бесчисленные элементы её конструкции, для здания — изощрённое трёхмерное сочетание всевозможных ритмически повторяющихся плоскостей.
IV
Нечто на закуску. На десерт обычно подают сладкое — как считают дети, в награду за терпеливо съеденную здоровую пищу:) Читатель очень постарался, если дошёл до этого места статьи, и мне хочется как-то вознаградить его усилия, предложив ему нечто не совсем обычное, а именно сочетание нескольких форматов в одном. Это всё та же «Девушка с двумя цветками», уже показанная выше, но скомбинированная на одном листе с повторами. Я смастерил эту комбинацию для баловства, собираясь посмотреть, поразмышлять и удалить навсегда, однако результат оказался достаточно интересен, чтобы я не только не выбросил его, но и продолжал по сю пору находить его для себя интересным.
«Девушка с двумя цветками», Ps/Bamboo, вариант
===
Рисование куба — следующий этап в освоении техники академического рисунка. Из геометрических фигур куб является самой простой для начинающих. На примере изображения формы куба на занятиях по рисунку я объясняю правила линейной и воздушной перспективы, правильные приёмы штриховки, передачу объёмной формы предметов.
Обычно используется белый гипсовый куб (на белом лучше видна светотень). Полезно рисовать проволочные геометрические тела.Рисунок следует вести только с натуры. В качестве пособия может служить самостоятельно изготовленный куб, или гипсовая модель.Построение кубаКуб представляет собой прямоугольную равностороннюю призму, которая состоит из 6 граней, противоположные грани куба параллельны. Места пересечения граней называются рёбрами куба. Все рёбра можно разделить на 3 группы, в каждой из них все грани параллельны друг другу. На примере нашего рисунка куба 4 грани вертикальные, 4 горизонтальные грани, повернутые влево и 4 горизонтальные грани, направленные вправо. Сначала легкими линиями намечаем в листе, где будет нарисован куб. Размещаем изображение чуть выше середины листа, оно не должно быть слишком мелким или крупным. Куб стоит немного подвинуть в сторону теневой части. За счёт этого композиция будет уравновешена большим светлым пространством. Затем проведём ближнюю к нам вертикальную линию. Засечками ограничиваем высоту куба (вернее, высоту ребра, но весь дальнейший рисунок следует вести, ориентируясь на неё, поэтому следует внимательно проследить, чтобы высота ближнего ребра куба была на своём месте и правильной по размеру)
Следующий этап рисунка куба — изображение его основания, начиная с видимых линий. На данном этапе важно точно определить углы наклона этих линий относительно горизонтали. Для этого следует поднести карандаш строго горизонтально к нижнему ближнему углу куба и запомнить эти углы. Как правило, видны 2 вертикальных грани куба. Определите, какая больше развёрнута, а какая меньше. Соответственно, если грань больше развернута к рисующему, то угол меньше. Частный случай — куб развёрнут одной гранью, тогда нижняя и верхняя линии будут горизонтальными. Иногда начинающие пытаются «запомнить» угол наклона линий таким образом: держат 2 карандаша и фиксируют угол с помощью них, потом переносят угол на лист бумаги. Это неправильно. Во-первых, следует тренировать зрительную память, угол вполне можно запомнить, подобное перенесение не способствует формированию никаких навыков, кроме примитивного срисовывания. Во-вторых, при таком переносе угол между карандашами может измениться.
Перед тем, как перейти к рисованию верхних линий, следует вспомнить основные законы линейной перспективы. Главной аксиомой перспективы является то, что видимый размер предметов, по мере удаления, уменьшается. Из неё вытекают остальные правила. Возьмём две линии, которые удаляются в бесконечность. Видимое расстояние между ними сокращается по мере удаления (пример — рельсы, уходящие вдаль). В какой-то момент это расстояние становится настолько ничтожным, что видно как точка. Сформулируем правило: любые параллельные линии, уходящие от зрителя, сокращаются в одну точку. У куба, который мы рисуем, есть 4 ребра, направленных влево, и 4 ребра, направленных вправо. Все четыре линии рёбер, уходящие влево, если их продолжить, сокращаются в одной точке слева. Также сокращаются линии, идущие вправо, но уже в одну точку справа от куба. Где находятся точки схода рёбер? Наш куб находится на горизонтальной плоскости. Горизонтальная плоскость — плоскость, параллельная земле. Это стол, пол или потолок, и водная гладь лесного озера, и т. п. Любая линия, лежащая на горизонтальной плоскости, также является горизонтальной и если линия удаляется от зрителя, то он увидит, что она уходит к линии горизонта. Если имеется несколько параллельных горизонтальных линий, то они все будут иметь одну точку схода на линии горизонта. Где находится линия горизонта? Видимая линия горизонта находится на уровне глаз рисующего. Посмотрите в окно, представьте, где сходятся небо и земля. И мысленно продолжите эту линию по периметру помещения, в котором находитесь. Видно, что эта линия находится на уровне глаз. Если изменить положение головы, например, встать на стул, то и линия горизонта станет выше. Поэтому при изображении верхних линий относительно нарисованных нижних, проследите, чтобы они были направлены так, что, если их продолжить за пределы листа, они сойдутся в одной точке. Для того, чтобы точнее нарисовать линии, сокращающиеся в перспективе, их не следует ограничивать размерами куба, линии нужно проводить до краёв листа. Линии, если плоскость, к которой они относятся, развёрнута к зрителю, сокращаются меньше. Если же плоскость видна меньше, то сокращение линий более заметно. Перспективное сокращение лучше заметно на больших предметах, чем на маленьких. Если размер предмета меньше, чем расстояние между осями глаз, то оба глаза человека увидят такой предмет в обратной перспективе. Но стремление рисовать обратную перспективу объясняется не этим, а особенностью анализа того, что человек видит, его мозгом. Мозг видит предметы, представляя их со всех сторон, как развертку. При рисовании следует всегда помнить о законах линейной перспективы, анализировать каждую линию, куда она идёт, только тогда удастся избавиться от стремления к рисованию в обратной перспективе. Обратите внимание на фотографию куба в начале статьи. На ней видно, что вертикальные линии немного «завалены». Этот «завал» на фотографии обусловлен тем, что объектив камеры увидел перспективное сокращение вертикальных линий. Действительно, мы смотрим на куб сбоку и сверху и вертикальные линии чуть-чуть сходятся в одну точку снизу. Нужно ли рисовать это сокращение? Академический рисунок не подразумевает передачу сокращения вертикальных линий, кроме случаев сильного ракурса, когда рисуют сверху или снизу относительно изображаемого. В то же время, в творческих работах художников можно увидеть усиленную, или фотографическую, перспективу как художественный приём, способствующий большей выразительности. Похожая ситуация с изображением плоскости, почти повёрнутой к зрителю фронтально. В этом случае линии рисуются наклонно, но при этом параллельно друг другу. Сокращение настолько мало, что если нарисовать его, то куб будет выглядеть кривым, как будто его верх срезали наискосок. После того, как нарисованы верхние линии, определяем, насколько сократились боковые грани куба справа и слева. Ширину этих граней меряем строго по горизонтали (не под наклоном!), и сравниваем, насколько каждая из них меньше высоты ближнего ребра, а также между собой. Только после того, как проверены ближние линии и вертикальные ребра, можно перейти к изображению дальних уходящих линий. Невидимые линии также следует рисовать. Перед тем, как рисовать самое дальнее вертикальное ребро, убедитесь, что точки пересечения линий оказались друг над другом. Если они существенно расходятся, то при выполнении построения были допущены ошибки. В этом случае следует внимательно проверить и исправить рисунок, в той же последовательности, в которой он выполняется сначала. Если расхождение невелико, то нужно немного уточнить линии и нарисовать дальнее вертикальное ребро. После того, как построение выполнено и проверено, выделим ближние к нам линии. Если линия тёмная, то кажется, что она ближе. Руководствуясь этим, даже в простом линейном рисунке можно передать пространство и объём. Теперь можно приступить к штриховке. Рисунок, в первую очередь, должен быть грамотно выполнен. При этом не следует обходиться примитивным срисовыванием видимых светов и теней. Основная задача рисунка — передать объёмную форму изображаемых предметов. Мы видим три плоскости — верхнюю и 2 боковых грани куба. Положение в пространстве их такое: каждая грань уходит от зрителя в пространство. Для того, чтобы показать объёмную форму, следует нарисовать грани так, чтобы зрителю было видно, что они удаляются. Для того, чтобы передать пространство, при рисовании применяются законы воздушной перспективы, которые были впервые сформулированы Леонардо да Винчи (хотя по некоторым более ранним картинам мы можем судить, что художники воздушную перспективу, пусть неосознанно, но изображали). Тёмное чем дальше, тем темнее, а светлое, наоборот, по мере удаления становится темнее. Влияние воздушной перспективы хорошо видно на улице, особенно в пасмурную погоду. Казалось бы, куб настолько мал, что влияние воздушной перспективы на нём незаметно. Но мы должны рисовать правильно, руководствуясь законами перспективы, только тогда рисунок будет выглядеть объёмным. Заполнение штрихом начинаем с теневых частей предмета. У куба левая грань в тени, поэтому штрихуем её. Это вертикальная поверхность, отдадим предпочтение вертикальной штриховке. Штрихуем от ближней части, от себя, по мере удаления плоскости в пространстве нажим карандаша слабее, штрих светлеет и видно, что нарисованная таким образом плоскость уходит вдаль.
Освещённую поверхность штрихуем также от себя, но ближний угол оставляем белым, а дальнюю часть слегка штрихуем. Штрих диагональный, хотя допустим и вертикальный. Верхнюю поверхность трактуем как полутон (иногда его неграмотно называют полутень), промежуточную поверхность между светом и тенью. Сравниваем её со светом и тенью, задаваясь вопросом: она скорее темная или светлая. Затем усиливаем тень, введя ещё штрих, направленный по диагонали, также растягивая его от тёмного к светлому. Не забываем и про падающую тень от куба, лежащую на плоскости, на которой он находиться. Падающая тень темнее тени собственной. К тому же она граничит с рефлексом от освещённой плоскости. Рефлекс — это свет, отражённый от соседних освещённых поверхностей. Рефлекс тем светлее, чем ближе и ярче источник отражённого света. На завершающем этапе подчеркиваем объёмную форму, делаем тональные акценты. В учебных заданиях для начинающих по рисунку я не требую штриховать фон. Главные задачи на первом этапе — научиться рисовать предметы объёмно, выполнять правильно построение, соблюдая законы перспективы. Штриховка фона нисколько не способствует формированию этих навыков. После того, как освоен рисунок прямоугольных призматических форм, таких, как куб, коробка, усложняем задание. Очень полезно рисовать группу геометрических тел. Сначала состоящую из 2-3 предметов. Полезно ставить предметы друг на друга, при этом помните, чтобы основание верхнего предмета было нарисовано таким же развёрнутым, как и верхняя плоскость нижнего предмета. Также рекомендую прочитать статью про изображение геометрических тел вращения. Разрешено копирование статей, только при наличии активной (кликабельной) ссылки на страницу-источник сайта Дениса Гаврилова gavrilovart.ru. Ссылка должна находиться непосредственно рядом с материалом, должна быть видимой и прямой (без использования java-скриптов).
|
Как сделать цветную горизонтальную линию?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Сделать горизонтальную линию на странице.
Решение
Горизонтальные линии хорошо использовать для отделения одного блока текста от другого. Небольшой по размеру текст, сверху и снизу которого располагаются горизонтальные линии, привлекает больше внимания читателя, чем обычный текст.
С помощью тега <hr> можно нарисовать горизонтальную линию, вид которой зависит от используемых атрибутов, а также браузера. Тег относится к блочным элементам, поэтому линия всегда начинается с новой строки, а после неё все элементы отображаются на следующей строке. Благодаря множеству атрибутов тега <hr> линией, созданной через этот тег, легко управлять. Если ещё подключить мощь стилей, то добавление линии в документ превращается в простое занятие.
По умолчанию линия <hr> отображается серого цвета и с эффектом объема. Такой вид линии не всегда подходит к дизайну сайта, поэтому понятно желание разработчиков изменить цвет и другие параметры линии через стили. Однако браузеры неоднозначно подходят к этому вопросу, из-за чего придется использовать сразу несколько стилевых свойств. В частности, старые версии браузера Internet Explorer для цвета линии применяют свойство color, а остальные браузеры — background-color. Но это еще не все, при этом обязательно следует указать толщину линии (свойство height) отличной от нуля и убрать рамку вокруг линии, задавая значение none у свойства border. Собирая все свойства воедино для селектора hr, получим универсальное решение для популярных браузеров (пример 1).
Пример 1. Горизонтальная линия
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Цвет горизонтальной линии</title>
<style>
hr {
border: none; /* Убираем границу */
background-color: red; /* Цвет линии */
color: red; /* Цвет линии для IE6-7 */
height: 2px; /* Толщина линии */
}
</style>
</head>
<body>
<hr>
<p>Текстовоя строка</p>
<hr>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Цветная горизонтальная линия
Сделайте линии и стрелки прямыми — исправление ошибки Word
Начиная с Word 2013 в Word возникала ошибка выравнивания строк. Фигуры линий и стрелок не могут быть прямыми, горизонтальными или вертикальными. Вот как исправить эту семилетнюю (и ее количество) ошибку.
Всякий раз, когда вставляется линия или стрелка (Insert | Shapes | Lines), результат всегда немного искажается. Конечные точки никогда не выравниваются должным образом ни по горизонтали, ни по вертикали.
Невозможно переместить один конец так, чтобы он точно совпадал с другим, и образовать горизонтальную или вертикальную линию.Он защелкнется по обе стороны от правильного выравнивания, но не точно по линии.
В результате получается слегка искривленная линия на склоне или по диагонали, что бы вы ни пытались. Удерживание Shift не помогает, потому что опция Shift + перемещает весь объект небольшими приращениями, а не только один конец.
Удерживайте Shift при рисовании
Что ДЕЙСТВИТЕЛЬНО работает, так это рисование линии / стрелки, удерживая нажатой клавишу Shift. Удерживая Shift во время рисования, линия будет наклонена горизонтально, вертикально или под углом 45 °.
Закрепить линии по горизонтали или вертикали
Чтобы исправить не совсем горизонтальную / вертикальную линию, перейдите в Параметры макета | Узнать больше…
На вкладке «Размер» выберите «Высота | Абсолютно — будет немного выключено.
НЕ Вращение или Масштаб | Настройки высоты.
Изменить высоту | Абсолютное до 0 (нуля)
И вот! Горизонтальная линия
Мы предлагаем оставить этот параметр на последнее время, потому что Word имеет неприятную привычку сбрасывать ненулевое значение при изменении строки.
Сделать линии вертикальными
То же самое и с вертикальными линиями, за исключением того, что Ширина | Абсолютное изменение на 0 (ноль)
Word для Mac
Та же проблема в Word для Mac.Щелкните правой кнопкой мыши линию / стрелку и выберите Дополнительные параметры макета | Размер…
Убедитесь, что высота горизонтальной линии равна 0 (нулю).
Для вертикальной линии установите ширину 0 (ноль)
Это ошибка
Вы могли подумать, что нарисовать простую горизонтальную или вертикальную линию будет несложно в таком давно используемом программном обеспечении, как Microsoft Word. При этом не учитывается готовность Microsoft добавлять в свое программное обеспечение больше функций, игнорируя при этом основные потребности клиентов.
Это ошибка Word… без сомнения. Microsoft, вероятно, попытается возразить, что Word работает так, как задумано… они даже сказали бы это с невозмутимым видом.
PowerPoint не имеет такой проблемы. Линии выравниваются по горизонтали или вертикали в первый раз. Те же настройки высоты / ширины доступны в Powerpoint, но они не являются необходимыми для исправления ошибки выравнивания.
Комбинированные инструменты рисования в Word 365 и других программах Office
Отличные вывески OPEN в Word для любого бизнеса
Эффекты градиента и текст в Word — подробно
Симметричные композиции передают ощущение устойчивости. В этом примере одна большая фигура в центре окружена фигурами меньшего размера с обеих сторон. Сама форма произведения искусства также симметрична — вертикальная линия, разделяющая изображение пополам, создаст две равные половины, являющиеся зеркальным отображением друг друга. | ||||
Асимметричные композиции часто передают ощущение движения, поскольку элементы композиции неуравновешены.В этом примере художник использовал органические формы для создания композиции, имитирующей движение лоз, неупорядоченно растущих по кругу часов. | ||||
Линия — это идентифицируемый путь, созданный точкой, движущейся в пространстве. Он одномерный и может различаться по ширине, направлению и длине. Линии часто определяют края формы. Линии могут быть горизонтальными, вертикальными или диагональными, прямыми или изогнутыми, толстыми или тонкими.Они направляют ваш взгляд на композицию и могут передавать информацию через свой характер и направление. Примеры: | ||||
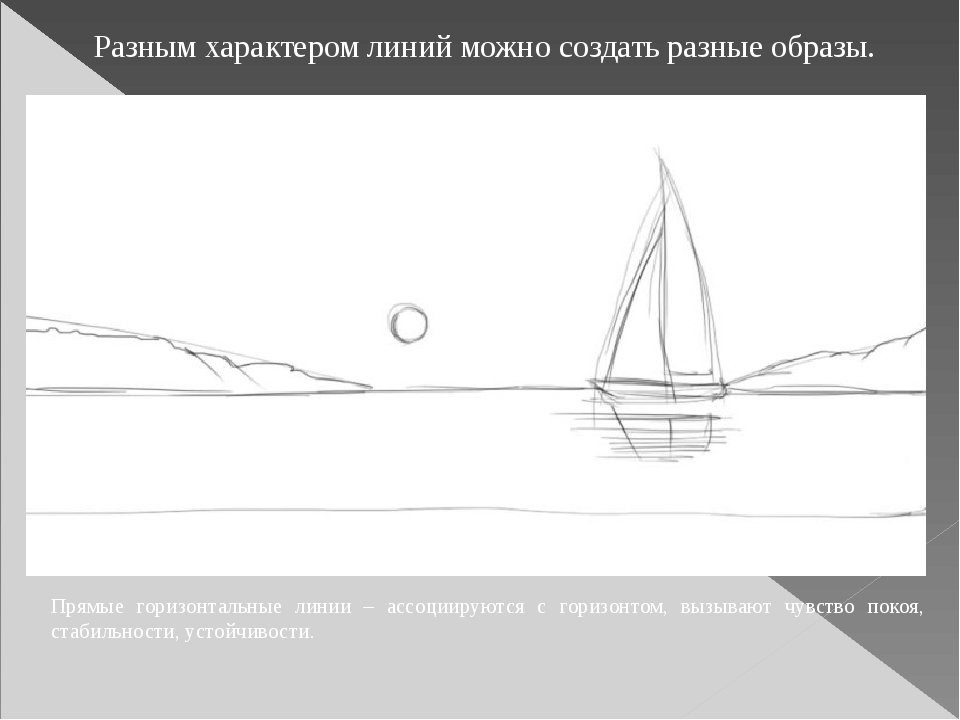
Горизонтальные линии предполагают ощущение покоя или покоя, потому что объекты, параллельные земле, находятся в состоянии покоя. В этом пейзаже горизонтальные линии также помогают создать ощущение пространства. Линии очерчивают части ландшафта, уходящие в пространство. Также они предполагают продолжение пейзажа за пределы картинной плоскости слева и справа. | ||||
Вертикальные линии часто передают ощущение высоты, потому что они перпендикулярны земле и уходят вверх к небу. В этом церковном интерьере вертикальные линии предполагают духовность, поднимающуюся за пределы человеческой досягаемости к небу. | ||||
Горизонтальные и вертикальные линии, используемые в комбинации , передают стабильность и надежность.Прямолинейные формы с углом наклона 90 градусов конструктивно устойчивы. Эта стабильность предполагает постоянство и надежность. | ||||
Диагональные линии передают ощущение движения. Предметы в диагональном положении неустойчивы. Поскольку они не являются ни вертикальными, ни горизонтальными, они либо вот-вот упадут, либо уже находятся в движении. Углы корабля и скалы на берегу передают ощущение движения или скорости в этой штормовой гавани. В двухмерной композиции диагональные линии также могут обозначать глубину через перспективу. Эти диагональные линии визуально притягивают зрителя к изображению. Например, на этой фотографии диагональные линии ведут взгляд в пространство к точке, где линии сходятся. | ||||
Кривая линии может передавать энергию. Мягкие, пологие изгибы напоминают изгибы человеческого тела и часто имеют приятное чувственное качество и смягчают композицию.Край бассейна на этой фотографии мягко подводит взгляд к скульптурам на горизонте. Резко изогнутые или закрученные линии могут передавать суматоху, хаос и даже насилие. В этой скульптуре линии изгибающихся тел и змеи помогают передать интенсивность борьбы с мертвой хваткой змеи. | ||||
При повторении линии могут образовывать узор . В этом примере художник повторял разные типы линий по всей композиции для создания различных узоров.Узорчатые линии также придают изображению ритм . | ||||
Форма и форма определяют объекты в пространстве. Фигуры имеют два измерения — высоту и ширину — и обычно определяются линиями. Формы существуют в трех измерениях: по высоте, ширине и глубине. Примеры: | ||||
Форма имеет только высоту и ширину.Форма обычно, хотя и не всегда, определяется линией, которая может обеспечить его контур. На этом изображении в композиции преобладают прямоугольники и овалы. Они описывают архитектурные детали потолочной фрески в стиле иллюзионистов. | ||||
Форма имеет глубину, а также ширину и высоту. Объемная форма — основа скульптуры, мебели и декоративно-прикладного искусства. Трехмерные формы можно увидеть более чем с одной стороны, как, например, эта скульптура поднимающейся на дыбы лошади. | ||||
Геометрические формы и формы включают математические именованные формы, такие как квадраты, прямоугольники, круги, кубы, сферы и конусы. Геометрические формы и формы часто создаются руками человека. Однако многие природные формы также имеют геометрические формы. Шкаф декорирован орнаментом в виде геометрических фигур. | ||||
Органические формы и формы обычно имеют неправильную или асимметричную форму. Органические формы часто встречаются в природе, но созданные руками человека формы также могут имитировать органические формы. В этом венке использованы органические формы, имитирующие листья и ягоды. | ||||
Повторяющиеся формы и формы также создают узоры. На этой странице рукописи повторяющиеся органические цветочные формы создают узор. | ||||
На этой фотографии геометрические формы и линии повторяются, чтобы создать узор . | ||||
Реальное пространство трехмерно. Пространство в произведении искусства относится к ощущению глубины или трехмерности. Это также может относиться к использованию художником области в картинной плоскости. Область вокруг основных объектов в произведении искусства называется отрицательным пространством, а пространство, занимаемое основными объектами, называется положительным пространством. Примеры: | ||||
Положительное и отрицательное пространство | ||||
Трехмерное пространство | ||||
Свет отражается от объектов. Цвет имеет три основных характеристики: оттенок , (красный, зеленый, синий и т. Д.), Значение , (насколько он светлый или темный) и интенсивность , (насколько он яркий или тусклый). Цвета можно охарактеризовать как теплые (красный, желтый) или холодные (синий, серый), в зависимости от того, к какому концу цветового спектра они попадают. Примеры: | ||||
Значение описывает яркость цвета. Художники используют значение цвета для создания разных настроений. Темные цвета в композиции предполагают недостаток света, как в ночной сцене или в интерьере. Темные цвета часто могут передавать ощущение тайны или дурного предчувствия. Светлые цвета часто описывают источник света или свет, отраженный в композиции. На этой картине темные цвета напоминают ночную сцену или интерьер.Художник использовал светлые цвета, чтобы описать свет, создаваемый пламенем свечи. | ||||
Интенсивность описывает чистоту или интенсивность цвета. Яркие цвета неразбавлены и часто ассоциируются с положительной энергией и повышенными эмоциями. Тусклые цвета разбавлены за счет смешения с другими цветами и создают уравновешенное или серьезное настроение. В этом образе художник запечатлел серьезность и радость сцены с тускло-серым каменным интерьером и ярко-красной драпировкой. | ||||
Качество поверхности объекта, которое мы ощущаем при прикосновении. Все объекты имеют физическую текстуру. Художники также могут визуально передавать текстуру в двух измерениях. В двухмерном произведении искусства текстура дает визуальное представление о том, как изображенный объект будет ощущаться в реальной жизни при прикосновении: твердый, мягкий, грубый, гладкий, волосатый, кожистый, острый и т. Д. художники используют настоящую текстуру, чтобы придать своей работе тактильное качество. Примеры: | ||||
Текстура, изображенная в двух измерениях. | ||||
Текстура поверхности | ||||
Что означает линия в вашем искусстве?
Это сообщение автор гостя Дженнифер Стоттл Тейлор , Эта статья была отредактирована и опубликована с разрешения автора. Мы повысили этот пост до статуса функции, потому что он представляет большую ценность для сообщества FineArtViews.Если вы хотите, чтобы сообщения вашего блога отображались в информационном бюллетене FineArtViews с возможностью повторной публикации для наших 48 000 подписчиков + , рассмотрите возможность ведения блога на сайтах художников FASO. Взгляды автора полностью принадлежат ей и могут не всегда отражать точку зрения BoldBrush, Inc.
Иногда это неправильно понимаемый элемент в искусстве. Что такое ЛИНИЯ в искусстве? В Википедии довольно хорошее описание:
Линия — это элемент искусства, определяемый точкой, движущейся в пространстве.Это, вероятно, самый фундаментальный из элементов дизайна, так как он обычно является отправной точкой для большей части художественного творчества. Линии могут быть вертикальными, горизонтальными, диагональными или изогнутыми. Они могут быть любой ширины и текстуры. И может быть непрерывным, подразумеваемым или прерывистым.
Вкратце, это то, как вы рисуете линии в своей картине. Что они подразумевают? В музее Дж. Пола Гетти есть несколько хороших изображений и описаний LINE.
Существует как минимум 5 различных типов описания линий:
1.Горизонтальная линия — создает ощущение покоя, умиротворения
2. Вертикальная линия — создает значимость, внимание,
3. Диагональная линия — создает энергию
4. Изогнутая линия — также создает энергию
5. Сочетание вертикального и горизонтального — создает восприятие
Вот видео на Youtube о LINE, которое может вам пригодиться.
Линии также могут быть жирными, скромными или намеками.
Это драматическая картина ЖИВОГО ДУБА, которую я написал в Галф Шорс в прошлом году.У него много диагональных линий. Это дает вам определенное ощущение?
Это хороший пример горизонтальной линии, «ощущения спокойствия», которое приходит с горизонтальной линией.
На этой картине есть четкие вертикальные линии, чтобы ваш взгляд не сводил глаз с кемпера. Можете ли вы почувствовать иное ощущение, чем закат без вертикальных линий? Здесь также есть линии для представления перспективы.
На этой картине используются кривые, чтобы привлечь внимание. Сравните эти картины и посмотрите, не чувствуете ли вы себя более энергичным в сравнении друг с другом. Кроме того, какое послание содержится во всех этих картинах?
Подумайте о ЛИНИИ и о том, как вы используете ее, чтобы привлечь внимание зрителя к своей основной теме или главному сообщению.
————————————————- —
Вы можете просмотреть исходный пост Дженнифер здесь.
———————————————— —
Примечание редактора:
Отличный способ поделиться своими работами — это новый великолепный сайт художника FASO , чтобы продемонстрировать свой талант! Мы делаем его простым в настройке (даже для нетехнических специалистов), очень простым в обслуживании, а также они отлично смотрятся на настольных компьютерах, планшетах и мобильных телефонах. Так чего же вы ждете, присоединяйтесь к нашему арт-сообществу сегодня! Чтобы подписаться на бесплатную 30-дневную пробную версию, нажмите здесь. Или, если вы застряли там, где находитесь, или просто не хотите иметь дело с хлопотами по перемещению своего веб-сайта, зарегистрируйтесь на ArtistEdge сегодня, чтобы воспользоваться нашими замечательными инструментами арт-маркетинга .Нарисуйте или удалите линию или соединительную линию
Вы можете добавлять линии для соединения фигур или использовать линии для указания на фрагменты информации, а также вы можете удалять линии.
Проведите линию с точками соединения
Соединитель — это линия с точками соединения на каждом конце, которая остается соединенной с фигурами, к которым вы ее прикрепляете.Соединители могут быть прямыми, коленчатыми (угловыми) или изогнутыми. При выборе соединителя на контуре фигуры появляются точки. Эти точки указывают, где вы можете прикрепить разъем.
Важно: В Word и Outlook точки подключения работают, только если линии и соединяемые ими объекты размещены на холсте для рисования . Чтобы вставить полотно для рисования, щелкните вкладку «Вставить », щелкните Фигуры , а затем щелкните «Новое полотно для рисования » в нижней части меню.
Чтобы добавить линию, которая соединяется с другими объектами, выполните следующие действия.
На вкладке Вставить в группе Иллюстрации щелкните Фигуры .
В строке Lines щелкните соединитель, который вы хотите добавить.
Примечание: Последние три стиля, перечисленные в разделе Линии (кривая, произвольная форма и каракули), относятся к соединителям , а не .Наведите указатель мыши на каждый стиль, чтобы увидеть его имя, прежде чем щелкнуть по нему.
Чтобы нарисовать линию, соединяющую фигуры, на первой фигуре наведите указатель мыши на фигуру или объект, к которому вы хотите присоединить соединитель.
Появятся точки соединения, указывающие, что ваша линия может быть соединена с фигурой. (Цвет и стиль этих точек различаются в зависимости от версии Office.)
Примечание. Если точки подключения не отображаются, либо вы выбрали стиль линии, который не является соединителем, либо вы не работаете на холсте для рисования (в Word или Outlook).
Щелкните в любом месте первой фигуры, а затем перетащите курсор к точке соединения на втором объекте соединения.
Примечание: При изменении расположения фигур, соединенных соединителями, соединители остаются прикрепленными к фигурам и перемещаются вместе с ними. Если вы переместите один из концов соединителя, этот конец отсоединится от фигуры, и вы сможете затем прикрепить его к другому месту соединения на той же фигуре или прикрепить к другой фигуре.После того, как соединитель прикреплен к месту подключения, соединитель остается подключенным к фигурам независимо от того, как вы перемещаете каждую фигуру.
Провести линию без точек соединения
Чтобы добавить линию, не связанную с другими объектами, выполните следующие действия.
На вкладке Вставить в группе Иллюстрации щелкните Фигуры .
В разделе Lines щелкните любой стиль линии, который вам нравится.
Щелкните одно место в документе, удерживайте и перетащите указатель в другое место, а затем отпустите кнопку мыши.
Нарисуйте одну и ту же линию или соединитель несколько раз
Если вам нужно добавить одну и ту же линию несколько раз, вы можете сделать это быстро, используя режим блокировки рисования.
На вкладке Вставить в группе Иллюстрации щелкните Фигуры .
В разделе Lines щелкните правой кнопкой мыши линию или соединитель, который вы хотите добавить, а затем выберите Lock Drawing Mode .
Щелкните в том месте, где вы хотите начать линию или соединитель, а затем перетащите курсор в то место, где вы хотите, чтобы линия или соединитель заканчивались.
Повторите шаг 3 для каждой линии или соединителя, которые вы хотите добавить.
Когда вы закончите добавлять все линии или соединители, нажмите ESC.
Добавить, отредактировать или удалить стрелку или фигуру на линии
Выберите строку, которую хотите изменить.
Чтобы работать с несколькими строками, выберите первую строку, а затем нажмите и удерживайте Ctrl, пока вы выбираете другие строки.На вкладке Формат щелкните стрелку рядом с полем Контур фигуры .
Если вы не видите вкладку Формат , убедитесь, что вы выбрали строку. Возможно, вам придется дважды щелкнуть строку.Наведите указатель на Стрелки и щелкните нужный стиль стрелки.
Чтобы изменить тип или размер стрелки или изменить тип, ширину или цвет линии или стрелки, щелкните Другие стрелки , а затем выберите нужные параметры.
Чтобы удалить стрелку, щелкните первый стиль, Arrow Style 1 (без стрелок).
Удалить линии или соединители
Щелкните линию, соединительную линию или фигуру, которую вы хотите удалить, и нажмите «Удалить».
Если вы хотите удалить несколько линий или соединителей, выберите первую линию, нажмите и удерживайте Ctrl, пока вы выбираете другие линии, а затем нажмите «Удалить».
См. Также
Рисование с помощниками — Krita Manual 5.0.0 документация
Система помощников позволяет вам немного помочь при рисовании прямых линий или кругов.
Они могут работать как форма предварительного просмотра, или вы можете привязать их к ним с помощью инструмента «кисть от руки».В параметрах инструмента свободной кисти вы можете переключить привязку к помощникам, чтобы включить привязку.
Типы
В Крите есть несколько типов. Вы можете выбрать тип помощника в окне настройки параметров инструмента.
Эллипс
Помощник для рисования эллипсов и окружностей.
Этот помощник состоит из трех точек: первые две являются осью эллипса, а последняя предназначена для определения его ширины.
- Концентрический эллипс
То же, что и эллипс, но позволяет создавать эллипсы, концентрические друг другу.
Если вы нажмете клавишу Shift , удерживая первые две ручки, они сломаются. к идеально горизонтальным или вертикальным линиям. Нажмите клавишу Shift , удерживая третья ручка, и она превратится в идеальный круг.
Перспектива
Эта линейка позволяет рисовать и управлять сетками на холсте, которые могут служить ориентирами перспективы для вашей картины. Сетка может быть добавлена к вашему холсту, сначала щелкнув инструмент на панели инструментов, а затем щелкнув четыре точки на холсте, которые будут служить четырьмя углами вашей сетки.
Эту сетку можно использовать с датчиком «перспективы», который может влиять на кисти.
Сеткой можно манипулировать, потянув за любой из четырех ее углов. Сетку можно расширить, щелкнув и перетащив среднюю точку одного из ее краев. Это позволит расширить сетку под другими углами. Этот процесс можно повторить для любой последующей сетки или ее участка.
Если вы нажмете клавишу Shift , удерживая любую из угловых ручек, они привяжутся к одной из других угловых ручек, в наборах.Вы можете удалить любую сетку, нажав кнопку отмены в ее центре. Этот инструмент можно использовать для создания справочных материалов для сложных сцен.
Линейка
В этой группе три помощника:
- Линейка
Помогает построить прямую линию между двумя точками.
- Линейка бесконечности
Экстраполирует прямую линию за две видимые точки на холсте.
- Параллельная линейка
Эта линейка позволяет вам провести линию, параллельную линии между двумя точками, в любом месте холста.
Если вы нажмете клавишу Shift , удерживая первые две ручки, они привяжутся к идеально горизонтальным или вертикальным линиям.
Сплайн
Этот помощник позволяет расположить и настроить четыре точки для создания кубической кривой Безье. Затем вы можете рисовать вдоль кривой, привязывая мазок кисти непосредственно к линии кривой. Идеальные изгибы каждый раз!
Если вы нажмете клавишу Shift , удерживая первые две ручки, они привяжутся к идеально горизонтальным или вертикальным линиям.Нажмите клавишу Shift , удерживая третью или четвертую ручку, они защелкнутся относительно ручки, к которой они прикреплены.
Точка исчезновения
Этот помощник позволяет создать точку схода, обычно используемую для линии горизонта. Будет нарисована линия предварительного просмотра, и все ваши привязанные линии будут нарисованы на этой линии.
Это одна точка с четырьмя вспомогательными точками для выравнивания с ранее созданными линиями перспективы.
Они создаются и управляются с помощью Assistant Tool.
Если вы нажмете клавишу Shift , удерживая центральную ручку, они будут привязаны к идеально горизонтальным или вертикальным линиям в зависимости от того, где они были ранее.
Изменено в версии 4.1: Помощник по поиску точки схода также показывает несколько общих линий.
Когда вы только что создали или только что переместили помощника по точке схода, он будет выбран. Это означает, что вы можете изменить количество линий, отображаемых в параметрах инструментов Ассистента.
Рыбий глаз
Как и помощник по поиску точки схода, этот помощник работает с набором параллельных линий в трехмерном пространстве. Итак, чтобы использовать его эффективно, используйте два, где второй находится под углом 90 градусов к первому, и добавьте точку схода в центре обоих. Или объедините один с параллельной линейкой и точкой схода, или даже один с двумя точками схода. Возможности довольно большие.
Этот помощник не только обеспечивает обратную связь / привязку между точками схода, но также дает обратную связь относительно левой и правой сторон помощника.Это сделано для того, чтобы вы могли относительно легко использовать его в крайних случаях, таких как панорамы.
Если вы нажмете клавишу Shift , удерживая первые две ручки, они привяжутся к идеально горизонтальным или вертикальным линиям. Нажмите клавишу Shift , удерживая третью ручку, и она превратится в идеальный круг.
2-точечная перспектива
Этот помощник упрощает настройку двухточечной перспективы, объединяя две точки схода и параллельную вертикальную линейку в одного помощника.Это позволяет рисовать сетку из квадратов. Для этого требуется минимум 3 точки: 2 для перспективы и последняя для средней точки сходящихся точек, которая определяет способ рисования сетки.
- Плотность
Дополнительная опция в параметрах инструмента, которая контролирует, насколько плотной будет сетка.
- Включить вертикальную линейку
Это позволяет отключить вертикальную линейку, чтобы на помощнике оставались только две точки схода и сетка.
На изображении выше двухточечной перспективы с ограничителем площади достаточно, чтобы нарисовать внутреннюю область.Ассистент здесь окрашен в синий цвет.
Учебники
Ознакомьтесь с подробным обсуждением и руководством по https://www.youtube.com/watch?v=OhEv2pw3EuI
Настройка Krita для перспектив в виде технического чертежа
Итак, теперь, когда вы увидели широкий спектр помощников по рисованию, которые предлагает Krita, вот пример того, как с помощью этих помощников вы можете настроить Krita для технического рисования.
Этот учебник ниже должен дать вам представление о том, как настроить помощников для определенных типов технических представлений.
Если вы хотите вместо этого сделать истинную проекцию, ознакомьтесь с категорией проекции.
Ортографические
Orthographic — это режим, в котором вы пытаетесь смотреть на что-либо слева или спереди. Обычно стараются сохранить все в точном масштабе друг с другом, в отличие от перспективной деформации.
Ключевым помощником, который вы хотите использовать здесь, является параллельная линейка. Вы можете установить их горизонтально или вертикально, чтобы у вас всегда был доступ к сетке.
Аксонометрический
Все они настроены с использованием трех параллельных линейок.
- Наклонный
Для наклона установите две параллельные линейки по горизонтали и вертикали, а одну — под углом, представляющим глубину.
- Диметрический и изометрический
В изометрической перспективе технически все три линейки расположены под углом 120 ° друг к другу. За исключением случаев, когда игра является изометрической, это тип диметрической проекции, в которой значения диагонали составляют 116,565 ° от основной. Последний можно легко настроить, привязав помощников к сетке.
- Trimetric
Это когда все углы немного отличаются. Часто выглядит как изометрия под небольшим углом.
Линейная перспектива
- Одноточечная перспектива
Одноточечная перспектива устанавливается с использованием 1 точки схода и двух пересекающихся перпендикулярных параллельных линейок.
- Двухточечная перспектива
Двухточечная перспектива устанавливается с использованием двух точек схода и одной вертикальной параллельной линейки.Часто, если немного вынести точки схода за пределы кадра, можно уменьшить его силу. Вы также можете использовать двухточечную линейку перспективы, чтобы настроить ее очень быстро.
- Трехточечная перспектива
Трехточечная перспектива настраивается с помощью трех линейок точек схода.
Логика точки схода
Есть небольшой секрет, что учебники по перспективе не всегда говорят вам, и это то, что точка схода — это точка, где встречаются любые две параллельные линии.Это означает, что перспектива в 1 и 2 точки практически одинаковы.
Мы можем доказать это с помощью небольшого эксперимента. Эта старая добрая проблема: рисование железной дороги.
Вы, вероятно, знакомы с проблемой: как определить, где будет следующий луч, поскольку перспективная проекция заставит их смотреть ближе друг к другу.
Обычно решение состоит в том, чтобы провести линию посередине, а затем провести линии по диагонали. В конце концов, эти линии параллельны, а это означает, что используется точно такое же расстояние.
Но поскольку они параллельны, мы можем использовать вместо этого помощника по точке схода и использовать маркеры выравнивания, чтобы выровнять его по диагонали луча и по горизонтали (здесь отмечено красным).
Эта диагональ, в свою очередь, может использоваться для определения положения лучей:
Поскольку любой заданный набор линий имеет точку схода (за пределами плоских на плоскости обзора), в линейной перспективе может быть бесконечное количество точек схода. Таким образом, Krita позволяет вам самостоятельно устанавливать точки схода, вместо того, чтобы заставлять вас использовать только несколько.
Рыбий глаз, перспектива
Перспектива «рыбий глаз» работает так же, как и линейная перспектива, с той разницей, что в перспективе «рыбий глаз» любой параллельный набор линий имеет две точки схода, каждая с одной стороны.
Итак, чтобы настроить их, самый простой способ — это одна горизонтальная, одна вертикальная, в одном месте и один помощник по точке схода посередине.
Но вы также можете сделать один горизонтальный такой же большой, как другой горизонтальный, и положить его наполовину:
Paths — SVG: масштабируемая векторная графика
Элемент — самый мощный элемент в библиотеке основных фигур SVG.Его можно использовать для создания линий, кривых, дуг и т. Д.
Пути создают сложные формы, комбинируя несколько прямых или изогнутых линий. Сложные формы, состоящие только из прямых линий, могут быть созданы как <полилиния> s. В то время как s и s могут создавать похожие на вид формы, s требуют большого количества небольших прямых линий для имитации кривых и плохо масштабируются до больших размеров.
Хорошее понимание путей важно при рисовании SVG.Хотя создание сложных путей с помощью редактора XML или текстового редактора не рекомендуется, понимание того, как они работают, позволит выявить и устранить проблемы с отображением в SVG.
Форма элемента определяется одним параметром: d . (См. Больше в основных фигурах.) Атрибут d содержит ряд команд и параметров, используемых этими командами.
Для каждой команды используется определенная буква (например, создание класса, присвоение имени и его местонахождение).Например, перейдем к координатам x и y ( 10 , 10 ). Команда «Переместить в» вызывается с буквой M . Когда синтаксический анализатор сталкивается с этой буквой, он знает, что ему нужно перейти к точке. Итак, чтобы перейти к ( 10 , 10 ), используйте команду M 10 10 . После этого парсер начинает чтение следующей команды.
Все команды также представлены в двух вариантах. Заглавная буква указывает абсолютные координаты на странице, а строчная буква указывает относительные координаты (например.g., переместите на 10 пикселей вверх и на 7 пикселей влево от последней точки ().
Координаты в параметре d равны , всегда без единиц измерения и, следовательно, в пользовательской системе координат. Позже мы узнаем, как можно преобразовать пути в соответствии с другими потребностями.
Есть пять строковых команд для узлов <путь> . Первая команда — «Переместить в» или M , описанная выше. Для перемещения требуются два параметра: координата ( x ) и координата ( y ).Если курсор уже был где-то на странице, линия, соединяющая две позиции, не рисуется. Команда «Переместить в» появляется в начале контуров, чтобы указать, где должен начинаться рисунок. Например:
В следующем примере есть только точка в ( 10 , 10 ). Однако обратите внимание, что он не отобразился бы, если бы путь был просто нарисован обычным образом. Например:
Есть три команды для рисования линий.Самая общая — это команда «Line To», вызываемая с помощью L . L принимает два параметра — координаты x и y — и рисует линию от текущей позиции до новой позиции.
Есть две сокращенные формы для рисования горизонтальных и вертикальных линий. H рисует горизонтальную линию, а V рисует вертикальную линию. Обе команды принимают только один параметр, поскольку они перемещаются только в одном направлении.
В x
(или)
h dx
V y
(или)
v dy
Легче всего начать с рисования фигуры.Мы начнем с прямоугольника (того же типа, который легче было бы создать с помощью элемента ). Он состоит только из горизонтальных и вертикальных линий.
Мы можем немного сократить указанное выше объявление пути, используя команду «Закрыть путь», вызываемую с помощью Z .Эта команда рисует прямую линию от текущей позиции до первой точки пути. Его часто помещают в конец узла пути, хотя и не всегда. Нет никакой разницы между командой в верхнем и нижнем регистре.
Таким образом, наш путь, указанный выше, можно было бы сократить до:
Относительные формы этих команд также можно использовать для рисования того же изображения. Относительные команды вызываются с помощью строчных букв, и вместо перемещения курсора к точной координате они перемещают его относительно его последней позиции.Например, поскольку размер нашего блока составляет 80 × 80, элемент можно было бы записать как:
Путь переместится в точку ( 10 , 10 ), а затем переместится по горизонтали на 80 точек вправо, затем на 80 точек вниз, затем на 80 точек влево, а затем обратно в начало.
В этих примерах, вероятно, было бы проще использовать элементы или .Однако пути так часто используются при рисовании SVG, что разработчикам может быть удобнее их использовать. Нет никакого реального снижения производительности или бонуса за использование того или другого.
Есть три разные команды, которые можно использовать для создания плавных кривых. Две из этих кривых — это кривые Безье, а третья — «дуга» или часть круга. Возможно, вы уже приобрели практический опыт работы с кривыми Безье с помощью инструментов контура в Inkscape, Illustrator или Photoshop. Для полного описания математики, лежащей в основе кривых Безье, перейдите по ссылке, подобной той, что есть в Википедии.Существует бесконечное количество кривых Безье, но в элементах доступны только две простые: кубическая, называемая с помощью C , и квадратичная, называемая с помощью Q .
Кривые Безье
Кубическая кривая, C , является немного более сложной кривой. Кубическая Безье берет две контрольные точки для каждой точки. Следовательно, чтобы создать кубическую точку Безье, необходимо указать три набора координат.
С x1 y1, x2 y2, x y
(или)
c dx1 dy1, dx2 dy2, dx dy
Последний набор координат здесь ( x , y ) указывает, где должна заканчиваться линия.Два других — контрольные точки. ( x1 , y1 ) — это контрольная точка для начала кривой, а ( x2 , y2 ) — контрольная точка для конца. Контрольные точки по существу описывают наклон линии, начинающейся в каждой точке. Затем функция Безье создает плавную кривую, которая переходит от наклона, установленного в начале линии, к наклону на другом конце.
В приведенном выше примере создается девять кубических кривых Безье.По мере того, как кривые перемещаются вправо, контрольные точки растягиваются по горизонтали. По мере того, как кривые движутся вниз, они отдаляются от конечных точек. Здесь следует отметить, что кривая начинается в направлении первой контрольной точки, а затем изгибается, так что она достигает направления второй контрольной точки.
Несколько кривых Безье можно соединить вместе для создания удлиненных гладких форм. Часто контрольная точка на одной стороне точки будет отражением контрольной точки, используемой на другой стороне для сохранения постоянного наклона.В этом случае может использоваться сокращенная версия кубического Безье, обозначенная командой S (или s ).
S x2 y2, x y
(или)
s dx2 dy2, dx dy
S создает кривую того же типа, что и ранее, но если она следует за другой командой S или командой C , предполагается, что первая контрольная точка является отражением той, которая использовалась ранее. Если команда S не следует за другой командой S или C , то текущая позиция курсора используется в качестве первой контрольной точки.В этом случае результат такой же, как при выполнении команды Q с теми же параметрами.
Пример этого синтаксиса показан ниже, и на рисунке слева указанные контрольные точки показаны красным цветом, а предполагаемая контрольная точка — синим.
Другой тип кривой Безье, квадратичная кривая, называемая с Q , на самом деле является более простой кривой, чем кубическая.Для этого требуется одна контрольная точка, которая определяет наклон кривой как в начальной, так и в конечной точках. Он принимает два параметра: контрольную точку и конечную точку кривой.
Примечание: Дельты координат для q относятся к предыдущей точке (то есть dx и dy не относятся к dx1 и dy1 ).
Q x1 y1, x y
(или)
q dx1 dy1, dx dy
Как и в случае с кубической кривой Безье, существует ярлык для объединения нескольких квадратичных кривых Безье, который называется T .
Этот ярлык просматривает использовавшуюся ранее контрольную точку и выводит из нее новую. Это означает, что после первой контрольной точки можно создать довольно сложные формы, указав только конечные точки.
Это работает, только если предыдущая команда была командой Q или T .В противном случае предполагается, что контрольная точка совпадает с предыдущей, и будут нарисованы только линии.
Обе кривые дают аналогичные результаты, хотя кубическая дает большую свободу в том, как именно выглядит кривая. Решение, какую кривую использовать, зависит от ситуации и зависит от степени симметрии линии.
Дуги
Другой тип изогнутой линии, которую можно создать с помощью SVG, — это дуга, вызываемая с помощью команды A . Дуги — это участки окружностей или эллипсов.
Для данного радиуса x и радиуса y есть два эллипса, которые могут соединять любые две точки (если они находятся в пределах радиуса круга). Вдоль любого из этих кругов есть два возможных пути, которые можно использовать для соединения точек, поэтому в любой ситуации доступны четыре возможные дуги.
Из-за этого дуги требуют довольно много параметров:
A rx ry x-axis-rotation, big-arc-flag, sweep-flag x y
a rx ry x-axis-rotation big-arc-flag sweep-flag dx dy
В начале элемент дуги принимает два параметра: радиус x и радиус y. При необходимости посмотрите s и как они себя ведут. Последние два параметра обозначают координаты x и y для завершения штриха. Вместе эти четыре значения определяют основную структуру дуги.
Третий параметр описывает вращение дуги. Лучше всего это пояснить на примере:
В примере показан элемент , который проходит по диагонали страницы.В его центре вырезаны две эллиптические дуги (радиус x = 30 , радиус y = 50 ). В первом случае поворот по оси x оставлен на уровне 0 , поэтому эллипс, по которому проходит дуга (показан серым), ориентирован прямо вверх и вниз. Однако для второй дуги поворот оси x установлен на -45 градуса. Это поворачивает эллипс так, чтобы он был выровнен со своей малой осью вдоль направления пути, как показано вторым эллипсом на изображении в качестве примера.
Для неотвернутого эллипса на изображении выше есть только две разные дуги, а не четыре, из которых можно выбрать, потому что линия, проведенная из начала и конца дуги, проходит через центр эллипса. В слегка измененном примере можно увидеть два эллипса, которые образуют четыре разные дуги:
Обратите внимание, что каждый из синих эллипсов образован двумя дугами в зависимости от движения по часовой стрелке или против часовой стрелки.У каждого эллипса есть одна короткая дуга и одна длинная дуга. Два эллипса — это просто зеркальное отображение друг друга. Их переворачивают по линии, образованной начальными → конечными точками.
Если начальная → конечная точки дальше, чем может достичь радиус эллипса x и y , радиусы эллипса будут минимально увеличены, чтобы он мог достичь начальных → конечных точек. Интерактивный код внизу этой страницы хорошо это демонстрирует. Чтобы определить, достаточно ли велики радиусы эллипса, чтобы их можно было расширить, необходимо решить систему уравнений, например, на вольфрам-альфа.Это вычисление для не повернутого эллипса с началом → конец ( 110 , 215 ) → ( 150,71 , 170,29 ). Решение ( x , y ) — это центр эллипса (ов). Решение будет мнимым, если радиусы эллипса слишком малы. Это второе вычисление для не повернутого эллипса с началом → конец ( 110 , 215 ) → ( 162,55 , 162,45 ). У решения есть небольшая мнимая составляющая, потому что эллипс едва увеличился.
Четыре разных пути, упомянутых выше, определяются следующими двумя флагами параметров. Как упоминалось ранее, по-прежнему существует два возможных эллипса для обходного пути и два различных возможных пути на обоих эллипсах, что дает четыре возможных пути. Первый параметр — это флаг с большой дугой . Он определяет, должна ли дуга быть больше или меньше 180 градусов; В конце концов, этот флаг определяет, в каком направлении дуга будет двигаться по заданной окружности. Второй параметр — это флаг развертки .Он определяет, должна ли дуга начать движение под положительными углами или под отрицательными, что, по сути, определяет, какой из двух кругов будет перемещаться. В приведенном ниже примере показаны все четыре возможных комбинации, а также два кружка для каждого случая.
Дуги — это простой способ создавать на чертежах части окружностей или эллипсов.Например, круговая диаграмма потребует отдельной дуги для каждой части.
При переходе на SVG с , дуги могут быть труднее всего для изучения, но они также намного мощнее. Полные круги и эллипсы — единственные фигуры, которые дуги SVG не могут рисовать. Поскольку начальная и конечная точки для любого пути, идущего по кругу, являются одной и той же точкой, существует бесконечное количество кругов, которые можно выбрать, а фактический путь не определен. Их можно аппроксимировать, сделав начальную и конечную точки пути слегка наклонными, а затем соединив их с другим сегментом пути.Например, можно сделать круг с дугой для каждого полукруга. На этом этапе часто проще использовать вместо него реальный узел или . Эта интерактивная демонстрация может помочь понять концепции, лежащие в основе дуги SVG: http://codepen.io/lingtalfi/pen/yaLWJG (протестировано только в Chrome и Firefox, может не работать в вашем браузере)
Как вставить горизонтальную линию в Word
Если вы работаете над своим резюме, бизнес-документом или чем-то еще в Word, вы можете узнать, как вставить горизонтальную линию, чтобы украсить вашу работу.
В этой статье мы покажем вам самые быстрые и простые способы добавить идеальные горизонтальные линии в ваши документы Word. Кроме того, в нашем разделе часто задаваемых вопросов рассказывается, как добиться горизонтальных линий в WordPress, и даны ответы на наиболее часто задаваемые вопросы.
Как вставить горизонтальную линию в Word?
Самый быстрый способ вставить горизонтальную линию с помощью Word — использовать «Автоформат». Он работает, набирая определенные символы три раза, а затем нажимая «Enter», чтобы превратить символы в горизонтальную линию:
Примечание : функции автоформатирования недоступны в Office Offline.
- Откройте документ и поместите курсор в то место, где должна быть строка.
- Введите три из следующих символов:
- Дефисы — (для простой одинарной строки).
- Подчеркивание___ (для простой двойной линии).
- Строка будет вставлена на всю ширину страницы.
Или используйте инструмент «Горизонтальная линия»:
- Выберите место для добавления линии.
- Убедитесь, что выбран вариант «Домой».
- В разделе «Абзац» выберите раскрывающееся меню «Границы» и выберите «Горизонтальная линия».”
- Чтобы изменить дизайн линии, дважды щелкните по нему.
- В диалоговом окне «Формат горизонтальной линии» вы можете изменить выравнивание, цвет, ширину и высоту линии.
Или чтобы нарисовать горизонтальную линию:
- Выберите вкладку «Вставка», затем «Фигуры».
- В разделе «Линии» выберите нужный стиль.
- На документе выберите место вставки строки.
- Чтобы нарисовать линию, удерживайте и перетаскивайте курсор, отпуская его в конце.
Как вставить горизонтальную линию в Word на Mac?
Самый быстрый способ вставить горизонтальную линию с помощью Word на вашем Mac — с помощью «Автоформат». Он работает, набирая определенные символы три раза, а затем нажимая «Enter», чтобы превратить символы в горизонтальную линию:
Примечание : функции автоформатирования недоступны в Office Offline.
- Откройте документ и поместите курсор в то место, где должна быть строка.
- Введите три из следующих символов:
- Дефисы — (для простой одинарной строки).
- Подчеркивание___ (для простой двойной линии).
- Строка будет вставлена на всю ширину страницы.
Или используйте инструмент «Горизонтальная линия»:
- Выберите место для добавления линии.
- Убедитесь, что выбран вариант «Домой».
- В разделе «Абзац» выберите раскрывающееся меню «Границы» и выберите «Горизонтальная линия».
- Чтобы изменить дизайн линии, дважды щелкните по нему.
- В диалоговом окне «Форматировать горизонтальную линию» вы можете изменить выравнивание, цвет, ширину и высоту линии.
Или чтобы нарисовать горизонтальную линию:
- Выберите вкладку «Вставка», затем «Фигуры».
- В разделе «Линии» выберите нужный стиль.
- В документе выберите место для добавления строки.
- Чтобы нарисовать линию, удерживайте и перетаскивайте курсор, отпуская его в конце.
Как вставить горизонтальную линию в Word в Windows?
Самый быстрый способ вставить горизонтальную линию с помощью Word в Windows — это функция «Автоформат.»Он работает, набирая определенные символы три раза, а затем нажимая« Enter », чтобы превратить символы в горизонтальную линию:
Примечание : функции автоформатирования недоступны в Office Offline.
- Откройте документ и поместите курсор в то место, где должна быть строка.
- Введите три из следующих символов:
- Дефисы — (для простой одинарной строки).
- Подчеркивание___ (для простой двойной линии).
- Строка будет вставлена на всю ширину страницы.
Или используйте инструмент «Горизонтальная линия»:
- Выберите место для добавления линии.
- Убедитесь, что выбран вариант «Домой».
- В разделе «Абзац» выберите раскрывающееся меню «Границы» и выберите «Горизонтальная линия».
- Чтобы изменить дизайн линии, дважды щелкните по нему.
- В диалоговом окне «Формат горизонтальной линии» вы можете изменить выравнивание, цвет, ширину и высоту линии.
Или нарисовать горизонтальную линию:
- Выберите вкладку «Вставка», затем «Фигуры.»
- В разделе« Линии »выберите нужный стиль.
- В документе выберите место для добавления строки.
- Чтобы нарисовать линию, удерживайте и перетаскивайте курсор, отпуская его в конце.
Как вставить горизонтальную линию в Word Online?
Вот два варианта вставки горизонтальной линии в документ Online Word:
Используйте инструмент «Горизонтальная линия»:
- Выберите область для добавления линии.
- Убедитесь, что выбран вариант «Домой».
- В разделе «Абзац» выберите раскрывающееся меню «Границы» и выберите «Горизонтальная линия».
- Чтобы изменить дизайн линии, дважды щелкните по нему.
- В диалоговом окне «Форматировать горизонтальную линию» вы можете изменить выравнивание, цвет, ширину и высоту линии.
Нарисуйте горизонтальную линию:
- Откройте документ.
- Выберите вкладку «Вставка», затем «Фигуры.»
- В разделе« Линии »выберите нужный стиль.
- В документе выберите место для добавления строки.
- Чтобы нарисовать линию, удерживайте и перетаскивайте курсор, отпуская его в конце.
Дополнительные ответы на вопросы
Как набрать горизонтальную линию?
Чтобы нарисовать горизонтальную линию в Word:
1. Откройте документ.
2. Выберите вкладку «Вставка», затем «Фигуры».
3. В разделе «Линии» выберите нужный стиль.
4. В документе выберите место для добавления строки.
5. Чтобы нарисовать линию, удерживайте и перетаскивайте курсор, отпуская его в конце.
Или, чтобы добавить линию от руки:
6. Удерживайте «Shift» + клавишу подчеркивания; отпустите, как только у вас будет необходимая длина.
Как вставить вертикальную и горизонтальную линию в Word?
Ниже описаны два способа вставки вертикальной линии в Word:
Нарисуйте вертикальную линию
1.В документе выберите вкладку «Вставить».
2. Выберите значок «Фигуры», затем выберите форму линии .
3. В том месте, где вы хотите, чтобы ваша линия начиналась, щелкните и удерживайте кнопку мыши.
4. Перетащите указатель мыши туда, где должна закончиться линия, затем отпустите кнопку мыши.
Создание нескольких строк с помощью таблиц
1. В главном меню выберите «Вставить», затем «Таблица…»
2.В поле «Количество столбцов» введите необходимое количество вертикальных линий.
3. В поле «Количество строк» введите «1».
4. Таблица будет вставлена.
5. Затем в раскрывающемся меню «Границы» в «Дизайн таблицы» снимите флажок «Внешние границы», оставив флажок «Внутренние вертикальные границы».
Как вставить несколько горизонтальных строк в Word?
Если вы хотите добавить в Word несколько горизонтальных линий для добавления текста, используйте граничные линии:
1.Откройте документ, в который хотите добавить горизонтальные линии.
2. На стандартной панели инструментов нажмите кнопку «Формат»> «Границы и заливка».
3. Выберите вкладку «Граница».
4. В разделе «Стиль» выберите толщину и цвет стиля линии.
5. В документе щелкните в том месте, куда вы хотите добавить строку.
6. Чтобы вставить линии и стили разного цвета, выберите «Горизонтальная линия».
7. Чтобы разместить линию на определенном расстоянии от текста, выберите «Параметры» в окне «Границы и затенение».
Для написания нескольких горизонтальных линий после печати используйте линии с табуляторами:
1. Выберите «Вид»> «Линейка».
2. На стандартной панели инструментов установите флажок «Линейка».
3. В главном меню Word выберите «Формат», затем «Вкладки…».
4. В «Окне вкладок» выберите «Очистить все вкладки».
5. В окне «Tab Stop» установите вкладку, где должно заканчиваться правое поле, например 6.0 дюймов.
6. В разделе «Выравнивание» выберите «Вправо».
7.В «Лидере» выберите одно из чисел, указанных для прямой линии.
8. Нажмите «ОК», затем продолжайте нажимать клавишу «Tab», чтобы вставить прямую линию.
9. Скопируйте и вставьте строки или продолжайте нажимать «Tab», пока не получите нужное количество строк.
Как вставить горизонтальную линию в WordPress?
Вот три способа вставить горизонтальную линию в сообщение блога в WordPress:
Используйте редактор блоков
1. Войдите в WordPress и получите доступ к новому / существующему сообщению для работы.
2. Чтобы добавить новый блок на место линии, щелкните значок «+».
3. В разделе «Элементы макета» выберите «Блок-разделитель».
4. Добавьте горизонтальную линию в область содержимого.
Используйте классический редактор
1. Войдите в WordPress и получите доступ к новому / существующему сообщению для работы.
2. Если над редактором сообщений на панели инструментов вы видите только один ряд кнопок, выберите значок «Переключить» справа, чтобы получить доступ к строке с опцией горизонтальной линии.
3. Выберите область, в которой должна пройти линия, затем нажмите кнопку «Горизонтальная линия».
Используйте разделитель горизонтальной линии с HTML
· Просто добавьте тег
к содержанию вашего сообщения в том месте, где должна быть вставлена строка.




 Для этого может потребоваться дважды щелкнуть ее.
Для этого может потребоваться дважды щелкнуть ее.