| WebReference
Элемент <img> (от англ. image — изображение) предназначен для отображения на веб-странице изображений в графическом формате GIF, JPEG, SVG или PNG. Адрес файла с картинкой задаётся через атрибут src. Если необходимо, то рисунок можно сделать ссылкой на другой файл, поместив <img> в контейнер <a>.
Рисунки также могут применяться в качестве карт-изображений, когда картинка содержит активные области, выступающие в качестве ссылок. Такая карта по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой.
Синтаксис
<img src="<адрес>" alt="<текст>">
Атрибуты
- align
- Определяет, как рисунок будет выравниваться по краю и способ обтекания текстом.
- alt
- Альтернативный текст для изображения.
- border
- Толщина рамки вокруг изображения.

- height
- Высота изображения.
- hspace
- Горизонтальный отступ от изображения до окружающего контента.
- ismap
- Говорит браузеру, что картинка является серверной картой-изображением.
- longdesc
- Указывает адрес документа, где содержится аннотация к картинке.
- sizes
- Задаёт размеры изображения для разных макетов страницы.
- src
- Путь к графическому файлу.
- srcset
- Путь к графическим файлам с учётом размера изображения и устройств.
- vspace
- Вертикальный отступ от изображения до окружающего контента.
- width
- Ширина изображения.
- usemap
- Ссылка на элемент <map>, содержащий координаты для клиентской карты-изображения.
Также для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE HTML> <html> <head> <meta charset=»utf-8″> <title>IMG</title> </head> <body> <p><a href=»page/lorem. html»><img src=»image/girl.jpg»
alt=»Девочка с муфтой»></a></p>
</body>
</html>
html»><img src=»image/girl.jpg»
alt=»Девочка с муфтой»></a></p>
</body>
</html>Спецификация
| Спецификация | Статус |
|---|---|
| WHATWG HTML Living Standard | Живой стандарт |
| HTML5 | Рекомендация |
| HTML 4.01 Specification | Рекомендация |
Браузеры
| 1 | 12 | 1 | 1 | 1 | 1 |
Изображения
См. также
- <picture>
- Выравнивание картинок
- Добавление медиа-контента
- Изображения
- Масштабирование картинок
- Подрисуночная подпись
- Форматы графических файлов
Рецепты
- Как добавить картинку на веб-страницу?
- Как задать ширину изображения?
- Как сделать картинку ссылкой?
Практика
- Абсолютный адрес
- Альтернативный текст
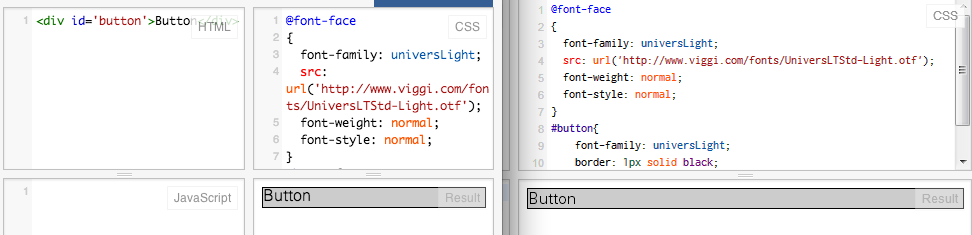
- Картинка в <button>
- Картинка как ссылка
- Картинки в таблице
- Картинки друг под другом
- Относительный адрес
- Подпись перед картинкой
- Подпись под картинкой
- Размеры картинки
- Ширина картинок
- Элемент <figure>
Тег HTML картинка, изображение
Рейтинг: 4 из 5, голосов 16
24 февраля 2018 г.
Тег <img> используется для вставки графического изображения (картинки) в HTML документ.
HTML тег <img> имеет два обязательных атрибута: src — адрес файла картинки и alt — альтернативный текст, который будет отображен, если картинка не может быть загружена. Также не лишним будет использование глобального атрибута title.
Изображение из тега <img> может быть ссылкой. Для этого нужно обвернуть тег <img> тегом ссылки <a> (см. пример ниже).
Синтаксис
<img src="URL_картинки" alt="альтернативный текст">
Отображение в браузере
Пример использования <img> в HTML коде
<!DOCTYPE html>
<html>
<head>
<title>Вставка картинки в HTML документ</title>
</head>
<body>
<!-- Картинка на веб-странице -->
<img src="the-eiffel-tower.jpg" alt="Эйфелева башня" title="Эйфелева башня"><!-- картинка-ссылка -->
<a href="page.html"><img src="the-eiffel-tower.jpg" alt="Эйфелева башня" title="Эйфелева башня"></a>
</body>
</html>
Поддержка браузерами
| Тег | |||||
| <img> | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| alt | текст |
Альтернативный текст, который будет выведен, если картинка не будет загружена. |
| height | пиксели |
Высота изображения. |
| ismap |
ismap |
Логический атрибут. Указывает, что картинка является серверной (server-side) картой-изображением. |
| longdesc | URL |
URL файла, где содержится детальное описание картинки. |
| src | URL |
Указывает URL файла картинки. |
| usemap | id_map_элемента |
Указывает, что картинка является клиентской (client-side) картой-изображением. |
| width | пиксели |
Ширина изображения. |
Устаревшие атрибуты
Указанные ниже атрибуты не поддерживаются в HTML5. Используйте CSS вместо них.
| Атрибут | Значение | Описание |
|---|---|---|
| align | top bottom middle left right |
Правило выравнивания картинки. |
| border | пиксели |
Ширина границ картинки. |
| hspace | пиксели |
Ширина горизонтальных отступов (пустое место слева и справа от картинки). |
| vspace | пиксели |
Ширина вертикальных отступов (пустое место сверху и снизу от картинки). |
by Lebedev
HTML img usemap Атрибут
❮ Тег HTML
Пример
Карта изображения с интерактивными областями:

Попробуйте сами »
Определение и использование
Атрибут usemap определяет изображение как карту изображения на стороне клиента (карта изображения — это изображение с областями, на которые можно щелкнуть).
Атрибут usemap связан с атрибут имени элемента и создает связь между и
<карта> .
Примечание: атрибут usemap нельзя использовать, если элемент является
потомок
или <кнопка> элемент.
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| карта использования | Да | Да | Да | Да | Да |
Синтаксис
#mapname «>
Значения атрибутов
| Значение | Описание |
|---|---|
| #название_карты | Символ решетки («#») плюс имя элемента |
❮ HTML-тег
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
How To Tutorial
SQL Tutorial
Python Tutorial
W3.
 CSS Tutorial
CSS Tutorial Bootstrap Tutorial
PHP Tutorial
Java Tutorial
C++ Tutorial
jQuery Tutorial
Top References
HTML ReferenceCSS Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
2 FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
4-минутное руководство по атрибуту Img src в HTML
- Блог Hubspot
- HubSpot.com
Загрузка
О нет! Мы не смогли найти ничего подобного.
Попробуйте еще раз поискать, и мы постараемся.
Анна Фицджеральд
Обновлено:
Опубликовано:
Изображения могут не только сделать ваш цифровой контент более привлекательным и запоминающимся, но и сделать его более доступным для совместного использования.
Вот почему важно понимать, как элемент изображения и атрибут источника работают в HTML. Это может пригодиться, когда вы создаете сайт с нуля, настраиваете предварительно разработанный шаблон или работаете с исходным кодом веб-страницы в своей CMS.
Давайте подробнее рассмотрим эту пару ниже.
Img src HTML
Хотя элемент изображения HTML используется для встраивания изображения в документ HTML, технически он не вставляет изображение на веб-страницу. На самом деле элемент изображения технически ничего не делает сам по себе. Это действительно просто создает пространство для ссылки на изображение.
Эта ссылка находится в исходном атрибуте. Атрибут источника содержит путь к файлу изображения или его URL-адрес. Это объясняет, почему изображения технически связаны с веб-страницами, а не встроены в них.
Взгляните на пример ниже.
См. элементы Pen Image с атрибутом src и без него от Кристины Перриконе (@hubspot) на CodePen.
В этом примере вы можете видеть в HTML, что первый элемент изображения имеет исходный атрибут, который содержит ссылку на Pixabay. Второй элемент изображения не имеет исходного атрибута.
Свойства ширины и высоты задаются в CSS. Это считается лучшей практикой, потому что, если ширина и высота не указаны, страница может мерцать во время загрузки изображения.
На вкладке результатов появляется первое изображение размером 300 на 200 пикселей. Однако второе изображение отображается как пустое поле с контуром 300 на 200 пикселей. Это потому, что браузер не знал, какое изображение отображать без исходного атрибута.
youtube.com/embed/5uJEuMl8wkA?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»» title=»Quick Tutorial — How to Use Images in HTML — img src»>Давайте подробнее рассмотрим синтаксис элемента изображения и исходного атрибута ниже.
Синтаксис HTML Img
Синтаксис элемента изображения:
Элемент img известен как «пустой элемент», поскольку он начинается с , но не имеет закрывающего тега. Однако, как видно из приведенного выше кода, тег img на самом деле не пустой.
Давайте разобьем синтаксис img на два основных компонента: атрибут источника и атрибут alt.
Атрибут источника является обязательным, так как он содержит путь к файлу изображения или его URL-адрес. Это будет помещено между апострофами. Без определения исходного атрибута браузер не сможет найти и отобразить изображение.
Атрибут alt предоставляет описательную информацию об изображении. Хотя атрибут alt не обязателен, как атрибут source, настоятельно рекомендуется использовать атрибут alt из-за его важности как для браузеров, так и для читателей.
Браузеры, которые не могут отображать встроенные изображения, будут игнорировать элемент , если он не содержит атрибут alt. Этот атрибут также важен для читателей с нарушениями зрения, использующих программы чтения с экрана, а также для всех читателей, если изображение не загружается. В любом случае читатели все равно смогут понять, что изображение должно было передать, благодаря атрибуту alt.
Помимо улучшения доступности и общего удобства пользователей на вашем сайте, добавление замещающего текста изображения может улучшить SEO вашего сайта.
Вы можете узнать больше о важности альтернативного текста изображения, прочитав Альтернативный текст изображения: что это такое, как его написать и почему это важно для SEO .
Change Img src
Если вы хотите заменить изображение на своем веб-сайте, вы можете просто изменить путь к файлу изображения или URL-адрес в атрибуте источника. Вы можете изменить этот атрибут в любое время.
Важно отметить, что новое изображение наследует атрибуты высоты и ширины исходного изображения. Поэтому, если вы хотите, чтобы новое изображение было другого размера, вам нужно указать новые свойства высоты и ширины.
Img src не работает
При использовании элемента изображения и исходного атрибута вы можете столкнуться с некоторыми проблемами. Допустим, вы добавляете изображение в свой HTML-файл и вместо изображения видите значок неработающей ссылки и замещающий текст (показанный ниже).
Помните, что изображения фактически не встраиваются в веб-страницы. Это означает, что когда веб-страница загружается, браузер должен получить изображение с веб-сервера и отобразить его на странице. Значок неработающей ссылки означает, что браузер не смог найти изображение.
Если вы только что добавили изображение, убедитесь, что вы указали правильный URL-адрес изображения в исходном атрибуте. Любая орфографическая ошибка или отсутствующие буквы или знаки препинания могут привести к значку неработающей ссылки. В приведенном ниже примере я пропустил закрывающий апостроф атрибута src, в результате чего во внешнем интерфейсе появился значок неработающей ссылки.
См. Pen Img src Кристины Перриконе (@hubspot) на CodePen.
Если вы ранее добавили изображение на свой сайт и недавно заметили, что оно отображает значок неработающей ссылки, это означает, что URL-адрес, указанный в исходном атрибуте, больше не является правильным. Возможно, изображение было удалено с указанной вами веб-страницы или перемещено в другую папку на вашем сайте, поэтому путь к файлу больше не является правильным. Вам нужно будет отследить новый URL-адрес изображения или заменить его, чтобы решить проблему.
Вам нужно будет отследить новый URL-адрес изображения или заменить его, чтобы решить проблему.
Обязательный атрибут HTML-элемента Img
Атрибут img src является фундаментальной концепцией кодирования. Для каждого элемента изображения требуется действительный исходный атрибут, чтобы браузер мог найти и отобразить правильное изображение. Теперь, когда вы понимаете эту концепцию, вы уже на пути к изучению HTML и CSS.
Темы: HTML
Не забудьте поделиться этим постом!
Статьи по теме
-
Понимание путей к файлам HTML и их использование
24 августа 2022 г.
hubspot.com/website/html-dropdown»> Как использовать тег
в HTML
17 августа 2022 г.
Что такое XHTML и чем он отличается от HTML?
16 августа 2022 г.

Элементы блочного уровня и встроенные элементы уровня в HTML и CSS
10 августа 2022 г.
Что такое столбцы HTML и как их использовать?
01 августа 2022 г.

Элементы HTML: что это такое и как их использовать
25 июля 2022 г.
Как создать ползунок диапазона в HTML + CSS
15 июля 2022 г.
Как создать раскрывающееся меню в формате HTML [+ примеры]
23 августа 2022 г.


 html"><img src="the-eiffel-tower.jpg" alt="Эйфелева башня" title="Эйфелева башня"></a>
html"><img src="the-eiffel-tower.jpg" alt="Эйфелева башня" title="Эйфелева башня"></a>


