Как изменить размер наложенного изображения в фотошопе
Главная » Разное » Как изменить размер наложенного изображения в фотошопеКак уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения
, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.

Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.

Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как в фотошопе изменить размер картинки
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть ? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
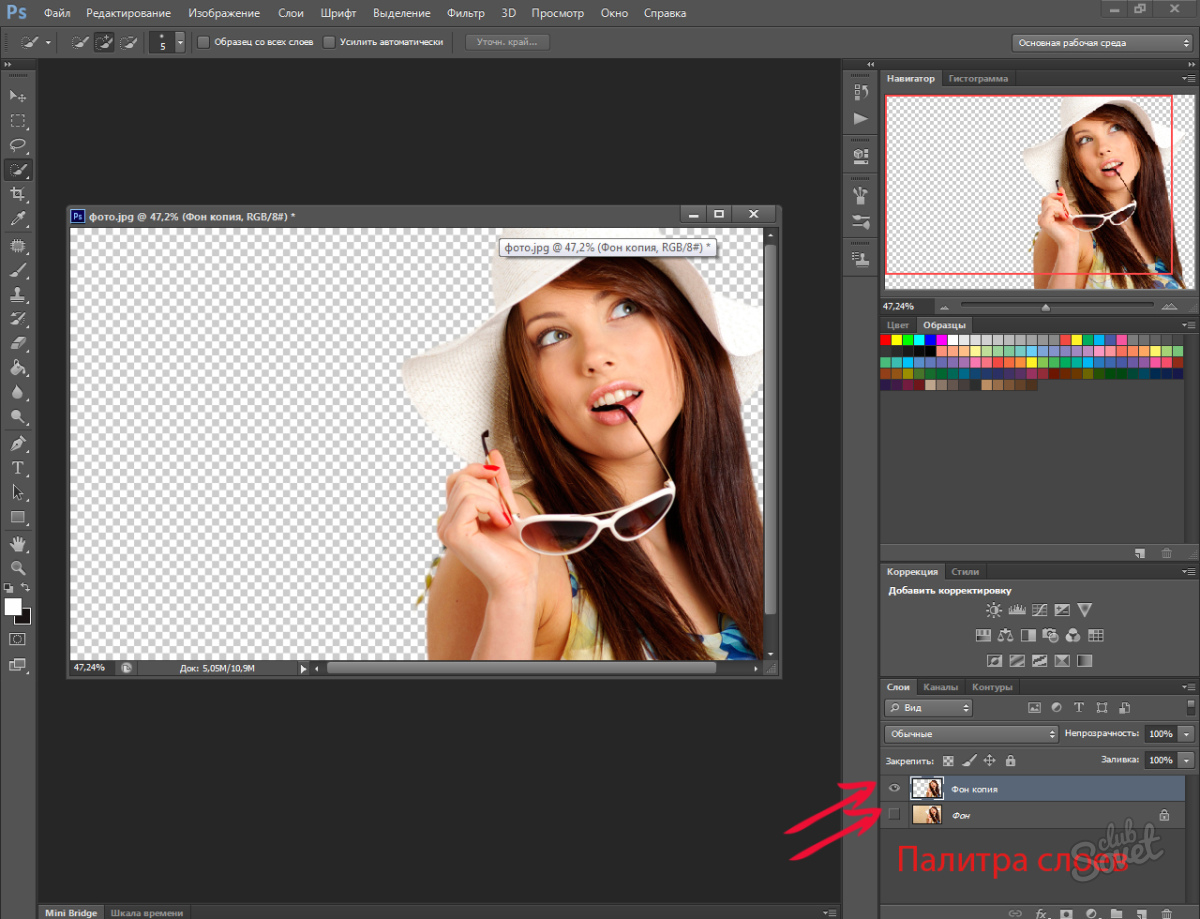
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб)) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Автор урока — Александр Pixelbox.ru
Как изменить размер объекта в Фотошопе
Изменение размера объектов в Фотошопе – один из главных навыков, которым должен владеть порядочный фотошопер. Конечно, этому можно научиться и самостоятельно, но с посторонней помощью это сделать быстрее и эффективнее.

В этом уроке обсудим способы изменения размера объектов в Фотошопе.
Допустим, имеем вот такой объект:
Изменить его размер можно двумя способами, но с одним результатом.
Первый способ это воспользоваться меню программы.
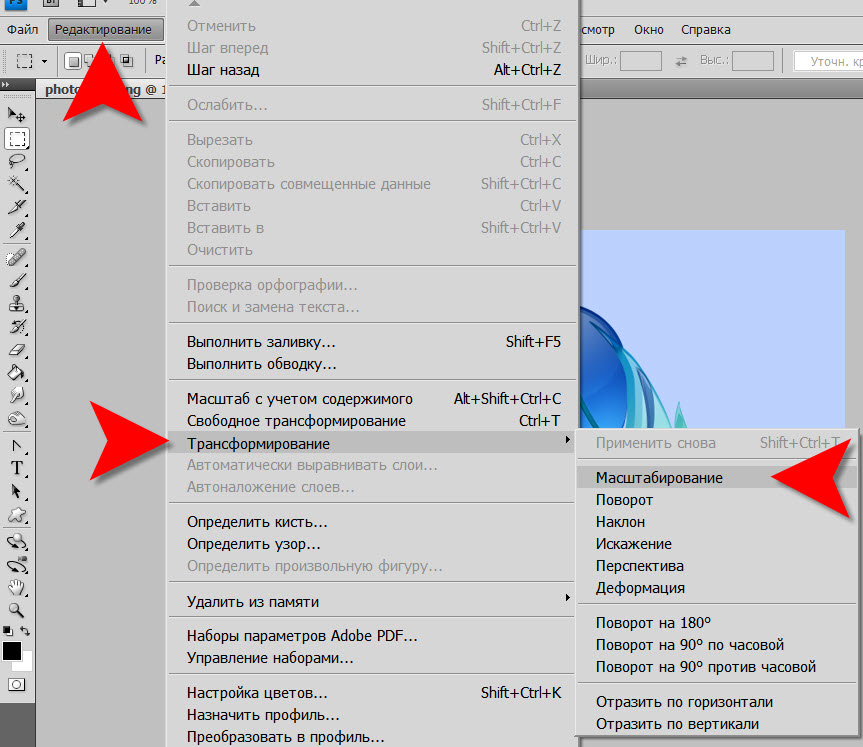
Ищем на верхней панели инструментов вкладку «Редактирование» и наводим курсор на пункт «Трансформирование». Из выпавшего меню нас интересует в данном случае только один пункт – «Масштабирование».
После нажатия на выделенном объекте появляется рамка с маркерами, потянув за которые можно растянуть или сжать объект в любом направлении.
Зажатая клавиша SHIFT позволяет сохранить пропорции объекта, а если во время трансформирования зажать еще и ALT, то весь процесс будет происходить относительно центра рамки.
Не всегда бывает удобно лезть в меню за данной функцией, тем более что делать это приходится довольно часто.
Разработчики Фотошопа придумали универсальную функцию, вызываемую горячими клавишами CTRL+T. Называется она «Свободное трансформирование».
Называется она «Свободное трансформирование».
Универсальность заключается в том, что при помощи этого инструмента можно не только менять размеры объектов, но и вращать их. Кроме того, при нажатии правой кнопкой мыши появляется контекстное меню с дополнительными функциями.
Для свободного трансформирования действуют те же клавиши, что и для обычного.
Это все, что можно сказать об изменении размера объектов в программе Фотошоп.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
- Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т. д.
д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.

- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.
Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Как в Photoshop изменить размер объекта сохранив пропорции, без искажений?
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование«. Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как правильно изменить размер изображения в фотошопе
Для этого вам понадобится Adobe Photoshop CC. Эти шаги будут работать и в более ранних версиях Adobe Photoshop с небольшими отличиями в названиях пунктов меню. Этот урок относится к основам фотошоп.
Изменение размера изображения с помощью команды «Размер изображения»
Самый простой способ изменить размер изображения в фотошоп – это воспользоваться командой Image -> Image Size (Изображение -> Размер изображения) из верхней строки меню.
Под опцией Fit to вы можете выбрать один из доступных вариантов:
Выберите подходящий размер и нажмите ok.
Используя параметры Width , Height и Resolution , вы можете изменить размер изображения. Выпадающие меню справа позволяет выбрать единицу измерения. Например, если вы хотите выставить значения в пикселях, сантиметрах, процентах или дюймах.
Теперь сравните панель изменения размера в Photoshop CS5:
Замочек между показателями ширины и высоты означает, что обе эти величины будут изменяться пропорционально. В результате изменений не будет искажаться изображение. Замок можно и отключить в некоторых случаях, но имейте ввиду, что тогда при изменениях размера картинка будет вытягиваться.
Наконец, параметр Resample (Ресаплинг, или Интерполяция) определяет, как Photoshop будет изменяться размер вашего изображения. Значение по умолчанию Automatic подходит для большинства задач, но есть и другие доступные варианты, которые больше подходят для увеличения размеров изображения.
Когда вы выберите все необходимые настройки и нажмёте ok, программа изменит размер фото.
Изменение размера изображений с помощью инструмента «Размер холста»
Инструмент Canvas Size (Размер холста) доступен через выбор команд Image — > Canvas Size (Изображение -> Размер изображения). В отличие от команды «Размер изображения» данная команда не изменяет размер фото, а вырезает из него часть определенного размера. Если вы поставите размер холста больше текущих значений (пример, 110% высоты и 120% ширины), то картинка останется с исходными размерами, увеличится лишь размер документа за счёт прибавления фона (прозрачного, если изображение в PNG формате или цветного. Иными словами, изменяя размер холста, вы можете добавлять или удалять пиксели, чтобы увеличить или уменьшить общий размер холста.
Выставляем меньшие значения – изображение обрезается, а большие – добавляется цветная рамка вокруг исходного фото..jpg)
Давайте рассмотрим пример. Вот исходное изображение:
Уменьшая размер холста, изображение обрезается:
Увеличивая ширину холста, к изображению добавляются белые полосы справа и слева.
Итог: изображение остаётся того же размера, но добавляются дополнительные пиксели для работы. Вы можете размещать них другую графику, создавать рамку, делать фон, манипулировать с размерами изображения (когда требуется изображение с определенными пикселями в ширину и длину).
В окне инструмента две основные области:
Current Size (Текущий размер) – здесь вы видите информацию о размерах изображения до изменений. В области New Size (Новый размер) – вы выставляете желаемые параметры ширины и высоты. Здесь вы также можете выбирать единицы измерения, в которых собираетесь проводить преобразования.
Параметр Anchor (Расположение) помогает определить направление в котором будут появляться новые пиксели. Нажимайте на квадратик сетки, именно он будет схематически указывать на расположение исходного изображения на новом холсте.
Нажимайте на квадратик сетки, именно он будет схематически указывать на расположение исходного изображения на новом холсте.
В нижней части окна располагается опция выбор цвета холста — Canvas extension color (Цвет расширения холста). Благодаря ей можно выбрать цвет Foregraund, или основного цвета (переднего плана), цвет Background, или фона (задний план), белый, чёрный, серый или другой (выбор цвета в палитре).
Изменение изображения с помощью рамки (кадрирования)Для этого мы будем использовать инструмент Crop Tool (рамка). С его помощью мы уменьшаем изображение, вырезая из него необходимые части. Так, например из фотографии человека можно вырезать лицо, и получим портрет.
Начните работу с выбора инструмента Crop Tool (Рамка) на панели инструментов Photoshop.
После выбора, кликните по документу с фото и, удерживая левую кнопку мыши тяните инструмент по диагонали к нижнему правому углу. Выделится часть изображения, границами которого станут края рамки. До завершения преобразований, вы можете перемещать рамку, сдвигать границы и даже поворачивать. Когда результат вас устроит, нажмите на Enter.
Выделится часть изображения, границами которого станут края рамки. До завершения преобразований, вы можете перемещать рамку, сдвигать границы и даже поворачивать. Когда результат вас устроит, нажмите на Enter.
Изменение размера изображений с помощью инструмента Трансформирование
И последний способ изменения размеров изображения – с помощью команды Trasform (Трансформирование). Позволяет изменять размеры частей фото, в частности объекты, расположенные на отдельных слоях. Предположим, что вы делаете плакат, на него вы добавляете клипарт, и чтобы изменить размер клипарта,, нам нужно применить команду Трансформирование. Вызывается при помощи команд из верхнего меню Edit -> Transform -> Scale. Перед тем, как вызывать данные команды, необходимо сделать активным слой, к которому будем применять преобразования.
Появится рамка вокруг краёв изображения. Потяните за его края или углы, чтобы изменить размеры. Если вы хотите сохранить пропорции фото, то нажмите на «замок» в настройках команды (под основным меню в верхней части программы). Второй способ сохранения соотношение сторон – при изменении размеров, зажмите клавишу Shift. Нажмите enter для завершения редактирования.
Второй способ сохранения соотношение сторон – при изменении размеров, зажмите клавишу Shift. Нажмите enter для завершения редактирования.
Еще один похожий инструмент — это свободное трансформирование (Free Trasform). Вызывается через команды Edit -> Free Transform или с помощью горячиз клавиш Ctrl + T. В отличие от Масштабирования, эта команда позволяет также поворачивать объект.
На примере, который приведен на скришоте ниже, было проведено масштабирование верхнего слоя, содержащего фотографию без сохранения пропорций. В результате фото получилось искаженным и стал виден фоновый серый нижний слой.
Итог: 4 основных способа изменения размером изображения в фотошопе:
- Размер изображения:используйте точные цифры и единицы измерения, чтобы изменить размер изображения.
- Размер холста:увеличьте или уменьшите размер фона без изменений размера изображения.
- Инструмент обрезки:уменьшите размер изображения, удалив часть изображения.

- Инструмент трансформирования:изменение размеров отдельных частей изображения без изменения основного размера.
Эта статья – перевод сайта https://www.makeuseof.com/tag/basics-properly-resizing-image-files-photoshop/ + мои дополнения и объяснения.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.
В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати. Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.
Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели. Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».
Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ». Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все остальное как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все остальное как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .

- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях. Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример.
Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм.
Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа.
Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или на любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели.
Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или на любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию.
Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления.
Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь подойти к панели параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь подойти к панели параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.

- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения. .. команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассмотрели в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть в среднем поле в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
.. команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассмотрели в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть в среднем поле в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop предоставляют уникальные способы комбинирования и перекрытия изображений. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Как изменить размер изображений в Photoshop
Автор Стив Паттерсон.
Изменение размера изображения — один из наиболее часто используемых навыков в Photoshop. На самом деле это настолько распространено, что даже людям, которые практически ничего не знают о Photoshop, все же удается использовать его для изменения размера своих изображений, что должно дать вам представление о том, насколько легко это сделать.
В этом уроке мы узнаем, как изменять размер изображений, а также научимся соблюдать общее правило, чтобы ваши измененные фотографии оставались четкими и резкими.Здесь я буду использовать Photoshop CS5, но шаги такие же, как и в любой последней версии программы.
Загрузите это руководство в виде готового к печати PDF-файла!
Вот изображение, которое я открыл на моем экране:
Исходное фото.
Это фото, сделанное во время поездки в Мексику. Конечно, исходная версия фотографии была намного больше, чем то, что мы видим здесь, но я изменил ее размер и уменьшил, чтобы она лучше вписывалась на страницу. Как я это сделал? Это просто.Чтобы изменить размер изображения в Photoshop, мы используем команду Image Size , к которой мы можем перейти, перейдя в меню Image в строке меню в верхней части экрана и выбрав Image Size :
Выберите Изображение> Размер изображения.
Откроется диалоговое окно «Размер изображения», как показано ниже:
Диалоговое окно «Размер изображения».
Этот снимок экрана диалогового окна «Размер изображения» был сделан сразу после того, как я открыл исходную фотографию, до того, как я изменил ее размер до уменьшенной версии для отображения на странице.Если вы присмотритесь, вы заметите, что диалоговое окно разделено на два основных раздела — Pixel Dimensions и Document Size — в каждом показаны разные измерения. Поскольку это руководство посвящено изменению размера изображения, нам нужно позаботиться только о верхнем разделе, Pixel Dimensions, поскольку именно он контролирует фактические физические размеры (в пикселях) фотографии.
Давайте посмотрим более внимательно на раздел «Pixel Dimensions», который сообщает нам две вещи о нашем изображении.Во-первых, если мы посмотрим прямо справа от слов «Pixel Dimensions», мы увидим текущий размер файла изображения. В моем случае это говорит мне, что моя фотография — 14,6 M («M» означает мегабайты или «миллионы байтов»):
Текущий размер файла отображается справа от слов «Размер в пикселях».
Знание размера файла изображения может быть полезно, если вы хотите сравнить размер исходной версии с версией с измененным размером, но это не помогает нам фактически изменить размер нашего изображения.Для этого нам понадобится другая информация, которую нам сообщает раздел Pixel Dimensions — текущие Width и Height нашего изображения:
Текущая ширина и высота изображения в пикселях.
Здесь мы видим, что моя исходная фотография была 2608 пикселей в ширину и 1952 пикселей в высоту. При таком размере у меня не было бы проблем с печатью великолепно выглядящего 8×10, но мне нужна была меньшая версия, которая лучше подходила бы для этих страниц. Так как же мне сделать его меньше? Я просто изменил числа в полях Ширина и Высота на то, что мне нужно! Я установлю новую ширину для своего изображения на 900 пикселей и высоту на 647 пикселей (конечно, это всего лишь пример, вы можете ввести любой размер, который вам нужен):
Ввод новых значений ширины и высоты изображения.
Чтобы изменить значения ширины и высоты, просто дважды щелкните внутри одного из двух полей (ширина или высота), чтобы выделить число, отображаемое в данный момент в поле, а затем введите новое значение. Когда вы закончите, нажмите кнопку ОК, и Photoshop изменит размер вашего изображения до тех размеров, которые вы указали.
Вы также можете изменить размер изображения в процентах от исходного размера изображения вместо того, чтобы вводить конкретное значение в пикселях. Если вы посмотрите справа от полей значений ширины и высоты, вы заметите, что тип измерения в настоящее время установлен на пикселей , но если вы щелкните либо слово «пиксели», либо стрелку справа от слова , появится раскрывающееся меню, в котором можно изменить тип измерения на процентов :
Изменение типа измерения с пикселей на процент.
После того, как вы выбрали процент в качестве типа измерения, в разделе «Размеры в пикселях» будут отображаться ширина и высота вашего изображения в процентах, а не в пикселях. Изменение размера изображения в процентах выполняется так же, как если бы вы использовали значения пикселей. Просто дважды щелкните внутри поля значения ширины или высоты и введите новый процент. Когда вы закончите, нажмите кнопку ОК, и Photoshop изменит размер изображения до любого введенного вами процентного значения.
Если вы не изменили настройки по умолчанию, вы заметите, что при вводе нового значения ширины или высоты другое значение изменяется автоматически.Другими словами, если вы попытаетесь изменить значение ширины вашего изображения, высота изменится вместе с ним. Это потому, что по умолчанию Photoshop сохраняет исходное соотношение сторон изображения без изменений при изменении его размера, что обычно является тем, что вы хотите. Обычно вы не меняете ширину фотографии без изменения высоты, иначе все будет выглядеть искаженным. Photoshop сообщает нам, что значения ширины и высоты изображения в настоящее время связаны между собой, отображая связанный значок справа от значений:
Этот значок сообщает нам, что значения ширины и высоты в настоящее время связаны вместе.
Если вы посмотрите в нижнюю часть диалогового окна «Размер изображения», вы увидите параметр «Ограничить пропорции» , который определяет, связаны ли ширина и высота. По умолчанию этот параметр выбран, но если вам нужно изменить ширину и высоту отдельно, просто снимите флажок с этого параметра:
Параметр «Сохранить пропорции» сохраняет соотношение сторон неизменным, но при необходимости его можно отключить.
Изменение размера и качества изображения
Изменение размера изображений в Photoshop может быть простым делом, но нужно помнить об одном важном моменте, когда дело касается сохранения качества изображения.В общем, делать фотографию меньше исходного размера — это нормально, но по возможности старайтесь не делать ее больше. Давайте посмотрим на пример.
Допустим, мне нужно уменьшить ширину и высоту фотографии на 50 процентов. Для этого в диалоговом окне «Размер изображения» я просто изменю значения ширины и высоты на 50 процентов:
Уменьшение размера изображения.
Я нажимаю ОК в верхнем правом углу диалогового окна «Размер изображения», после чего Photoshop закрывает диалоговое окно и изменяет размер моего изображения.Поскольку я уменьшил ширину и высоту на 50 процентов, фотография теперь составляет одну четверть от исходного размера:
Изображение после изменения ширины и высоты на 50 процентов.
Как мы видим, фотография теперь намного меньше, но общее качество изображения остается довольно стабильным. Но давайте посмотрим, что произойдет, если я возьму это меньшее изображение и попытаюсь увеличить его до исходного размера. Для этого я повторно открою диалоговое окно «Размер изображения», перейдя в меню «Изображение» в верхней части экрана и выбрав «Размер изображения», а затем установлю значения ширины и высоты на 200 процентов:
Изменение значений ширины и высоты на 200 процентов.
Я нажимаю ОК, чтобы принять значения и закрыть диалоговое окно Размер изображения, после чего Photoshop увеличивает изображение, делая его в четыре раза больше, чем было мгновение назад:
Изображение после увеличения его размера на 200 процентов.
Сравним качество изображения увеличенной версии и оригинальной версии:
Исходное фото.
Увеличив изображение, мне удалось вернуть его к исходному размеру, но когда мы сравниваем качество с оригиналом, увеличенная версия явно выглядит не так хорошо.Мы потеряли много деталей на изображении, и оно стало выглядеть мягким и размытым. Если бы я увеличил его еще больше, качество изображения стало бы все хуже.
Вот почему. Когда вы используете команду «Размер изображения», чтобы уменьшить фотографию, Photoshop делает ее меньше, по существу, отбрасывая пиксели. Он просто берет некоторые пиксели изображения и выкидывает их в виртуальное окно. К счастью, Photoshop действительно хорошо знает, какие пиксели нужно выбросить, не жертвуя качеством изображения, поэтому уменьшение размера изображения обычно не является проблемой.
Проблема возникает, когда мы просим Photoshop увеличить наши изображения. Если Photoshop делает их меньше, отбрасывая пиксели, как вы думаете, как это делает их больше? Если вы ответите: «К добавив к изображению пикселей», вы будете правы! Но вот более важный вопрос. Откуда Photoshop берет эти новые пиксели, добавляя их к изображению? Если бы вы ответили: «Эм, я не уверен. Думаю, это просто их выдумка из воздуха», вы снова будете правы!
И в этом проблема.Когда Photoshop увеличивает изображение, он должен добавить пиксели, которых раньше не было, и поскольку Photoshop не был на сцене, когда вы делали фотографию, он не знает, как на самом деле должна выглядеть более крупная и более подробная версия изображения. нравится, а значит, надо угадывать. Конечно, Photoshop — очень мощная программа, и ее предположения основаны на очень сложной и продвинутой математике, но, в конце концов, это все еще только предположение, и оно не будет правильно угадывать. В итоге, чем больше вы пытаетесь сделать изображение, тем хуже оно будет выглядеть.Вместо резкой, детализированной версии, на которую вы надеялись, вы получите что-то тусклое, мягкое и размытое.
Опять же, при изменении размера изображения можно уменьшить изображение, но не следует увеличивать его любой ценой, если только вы не заботитесь о качестве изображения. И действительно, кого не волнует качество изображения? Это чушь.
.
Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги из этого руководства, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно только обратиться к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области рамки — это переключатель звена.Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение над ним, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.2. Установите размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пиксели — устанавливать конкретные размеры в пикселях
- дюйма — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели.Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять ценные детали. Изображение с NumbernineRecordПоскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с резкими краями, мы не сможем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где Разрешение важно. Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Обратите внимание на настройки здесь, чтобы проиллюстрировать различное разрешение при одинаковых размерах. Это соотношение влияет на качество изображения, даже если изображение остается того же физического размера.Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0 Upscale», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот.Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2.03. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Так что для достижения наилучших результатов выберите Preserve Details 2.0 .
4.Подавление шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно полностью перебросить ползунок на 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение. Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм это изображение потребует некоторого шумоподавления. Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100.Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран. Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими методами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.Как изменить размер изображения, чтобы оно соответствовало другому в фотошопе
Из этого туториала вы узнаете, как мгновенно сопоставить размер (ширину и высоту) двух открытых изображений или документов в Photoshop с помощью диалогового окна «Размер изображения» и меню «Окно». Для Photoshop CC, CS6 и более ранних версий.
Если вы комбинируете изображения, проектируете макет или загружаете фотографии в Интернет, вам часто нужно изменить размер изображений в Photoshop, чтобы они имели одинаковые размеры (одинаковую ширину и высоту). Один из способов сделать это — вручную ввести одинаковые значения ширины и высоты в диалоговом окне «Размер изображения» в Photoshop для каждого изображения, размер которого необходимо изменить. Но если одно из ваших изображений уже соответствует нужному размеру, вот трюк, позволяющий сэкономить время, который можно использовать для быстрого изменения размера другого изображения в соответствии с ним! Я буду использовать Photoshop CC 2018, но любая последняя версия будет работать.
Два изображения, два разных размера
Здесь у меня есть два изображения, открытых в Photoshop. Это первое изображение больше из двух, и мне нужно изменить его размер ( портретное фото от Adobe Stock):
Первое из двух открытых изображений. Фото предоставлено: Adobe Stock.
Чтобы просмотреть текущий размер изображения, я зайду в меню Изображение в строке меню и выберу Размер изображения :
Открытие диалогового окна «Размер изображения».
В диалоговом окне Размер изображения, мы видим , что этот образ имеет ширину в 5184 пикселей и высота от 3456 пикселей . Я сейчас нажму «Отмена», чтобы закрыть диалоговое окно без внесения каких-либо изменений:
Диалоговое окно «Размер изображения» показывает текущую ширину и высоту большего изображения.
Чтобы переключиться на второе изображение, я нажму на его вкладку документа . Обратите внимание на вкладки, что мое увеличенное изображение называется «портретный большой», а мое уменьшенное изображение называется «портретный маленький». Имена изображений станут важными, когда мы перейдем к изменению размера одного в соответствии с размером другого:
Нажмите на вкладку, чтобы просмотреть второе изображение.
После нажатия на вкладку мы видим мое второе, уменьшенное изображение ( портретное фото от Adobe Stock):
Второе из двух открытых изображений. Фото предоставлено: Adobe Stock.
Посмотрев его размер, я снова зайду в меню Изображение и выберу Размер изображения . И здесь мы видим , что это меньшее изображение имеет ширину в 1600 пикселей и высоты в 1067 пикселей
. Мне нужно изменить размер моего большего изображения, чтобы он соответствовал этому точному размеру, но нет необходимости записывать цифры. Вместо этого давайте посмотрим, как Photohop может ввести значения для нас! Я снова нажму Отмена, чтобы закрыть диалоговое окно:Второе изображение уже установлено на нужную нам ширину и высоту.
Как изменить размер изображения в соответствии с размером другого
Шаг 1: выберите изображение для изменения размера
Чтобы изменить размер изображения в соответствии с размером другого открытого изображения, сначала выберите документ, содержащий изображение, размер которого нужно изменить, нажав на его вкладку. Я выберу свой «портретный большой» документ:
Выбор изображения, которое необходимо изменить.
Шаг 2. Откройте диалоговое окно «Размер изображения»
Выбрав документ, перейдите в меню « Изображение» и выберите « Размер изображения» :
Идем в Изображение> Размер изображения.
Это открывает диалоговое окно Размер изображения, где мы видим текущую ширину и высоту изображения. Для быстрого освежения, мы снова видим, что мое увеличенное изображение имеет ширину 5184 пикселей и высоту 3456 пикселей:
Текущая ширина и высота изображения.
Шаг 3: Выберите изображение, которое вы хотите сопоставить из меню окна
Чтобы изменить размер изображения в соответствии с размером другого изображения, перейдите в меню « Окно» в строке меню. В самом низу меню «Окно» находится название каждого изображения, которое в данный момент открыто в Photoshop. В моем случае у меня есть два открытых изображения, «Portrait-Large.PSD» и «Portrait-Small.PSD». Изображение, которое вы просматриваете в данный момент, имеет галочку рядом с ним. Выберите изображение, которое вы хотите соответствовать из списка. Я выберу «портрет-маленький»:
Выбор изображения с размером, чтобы соответствовать из меню окна.
Photoshop мгновенно изменяет значения ширины и высоты в соответствии с размерами выбранного изображения. В моем случае, большее изображение будет теперь иметь ту же ширину (1600 пикселей) и высоту (1067 пикселей) меньшего изображения. Нажмите OK, чтобы изменить размер изображения. Оба изображения теперь одного размера:
Фотошоп автоматически соответствует ширине и высоте другого изображения.
И там у нас это есть! Вот так можно быстро изменить размер изображения, чтобы оно соответствовало размеру другого в Photoshop! Чтобы узнать больше об изменении размера изображений, см. Как изменить размер изображения в Photoshop . Или посетите наш раздел Основы Photoshop для получения дополнительных уроков!
Как изменить формат изображения — Примеры в Фотошоп
Как конвертировать фотографию в jpg или в другой тип изображения? – такой вопрос часто возникает у современного пользователя.
Проблема не всегда в том, чтобы переконвертировать фотографию на компьютере. Многие ищут способ конвертировать фотографии со смартфона или просто онлайн.
На данный момент пользователям доступно огромное разнообразие форматов, включая JPG, GIF, PNG, TIF, и BMP.
И профессиональному фотографу, и обычному пользователю может потребоваться конвертировать изображения.
Это можно сделать следующими способами: можно использовать онлайн конвертер, установить специальное приложение или фоторедактор, использовать NetFramework или воспользоваться встроенными инструментами Adobe Photoshop.
Примечание: при сохранении фото с разных расширений, вы можете потерять качество из-за ограничений нового типа фотографии.
Прежде чем отметить конечный тип, необходимо разобраться, в каком качестве будет финальный объект.
Содержание:
Онлайн конвертер
Конвертируем онлайн
Один из наиболее простых и быстрых способов изменить расширение — использовать онлайн-конвертер.
- Выберите любой веб-сайт, который предоставляет услуги онлайн конвертации. В качестве примера тут будет использоваться ресурс Online-Convert.
- Из меню слева, выберите Формат, в который вы хотели бы преобразовать фотографию.
- Нажмите на кнопку «Выбрать файлы», введите URL-адрес, где находится нужное фото, или нажмите «Выбрать из Dropboxbutton».
- Выберите Опциональные настройки и нажмите клавишу Конвертировать.
- При необходимости отметьте Дополнительные настройки.
Фоторедактор
Конвертируем в Photoshop
Хотя программы для редактирования фотографий, такие как Adobe Photoshop и соответствующие аналоги, могут быть сложными для обычного пользователя и дорогими, есть альтернатива.
Можно использовать простой, бесплатный фоторедактор. Он прекрасно справится с конвертацией в различные расширения.
В пакете Microsoft Windows поставляется бесплатная программа Paint, а пользователи Mac могут использовать программу Preview.
Совет: пользователям Mac, которые знакомы с Microsoft Paint может понравиться использование Paintbrushprogram, так как эти две программы очень похожи между собой.
Шаги преобразования такие же, как при Конвертировании в разделе Windows.
к содержанию ↑Конвертация в Windows
- Откройте необходимое изображение в Microsoft Paint.
- Нажмите Меню Файл. Это кнопка в верхнем левом углу экрана.
- Выберите «Сохранить как» из выпадающего меню.
- Выберите опцию «Сохранить в следующем формате»:, щелкните стрелочку рядом с форматом.
- Выберите новый формат и выберите «Сохранить».
Конвертация в macOS
- Откройте изображение в Preview.
- Нажмите Меню Файл. Это кнопка в верхнем левом углу экрана.
- Выберите Экспорт…из выпадающего меню.
- В окошке рядом с Форматом: выберите стрелочку и выберите новое расширение.
- Под опцией Экспорт: выберите новое название вашего объекта и нажмите Сохранить.
Совет: Для многих типов объектов, пользователи Mac могут изменить расширение названия, и объект автоматически будет преобразован.
Если фото широко используются в Интернете, для них будут доступны кнопки, заголовки и логотипы.
Вы можете легко преобразовать большинство объектов в GIF или JPG в любой программе для редактирования. Имейте в виду, что фотографии лучше преобразовывать в JPEG.
Сложность: Средняя
Конвертируем на ПК
Необходимое время для операции: до 5 минут. Чем больше объем изначального фото или скриншота, тем дольше времени займет конвертация.
к содержанию ↑Порядок действий
- Откройте изображение в программе для редактирования.
- Зайдите в меню «Файл» и выберите «Сохранить для веб», «Сохранить как» или «Экспортировать». Если ваше программное обеспечение предлагает возможность сохранить в web варианте, это наиболее предпочтительный вариант. В противном случае ищите «Сохранить как» или «Экспортировать» в зависимости от вашего программного обеспечения.
- Введите название для нового объекта.
- Выберите «Сохранить в JPG» в выпадающем меню.
- Используйте кнопку «Параметры», чтобы настроить параметры, специфичные для JPG. Эти параметры могут варьироваться в зависимости от вашего программного обеспечения, но более чем вероятно, будут включать некоторые или все из следующих вариантов: возможность изменить прозрачность и анимацию.
- Развертка — Чересстрочная картинка, которая будет постепенно появляться на экране. Это может дать иллюзию более быстрого времени загрузки, но это может увеличить размер объекта.
- Глубина цвета — JPG может содержать до 256 уникальных цветов. Чем меньше цветов, тем меньше будет размер конечного объекта.
- Прозрачность — вы можете отметить один цвет, который будет представлен в качестве невидимого. Таким образом, создается соответствующий фон, который будет виден, когда изображение просматривается на веб-странице.
- Сглаживание — дает более ровный вид при постепенной градации цвета, но также может увеличить размер объекта и время загрузки.
- После выбора параметров, нажмите кнопку ОК, чтобы сохранить JPG.
Примечания
Конвертация изображений
Совсем недавно лидерами в сегменте конвертирования были Photoshop СС 2015 и Illustrator CC 2015. На данный момент разнообразие приложений и программ просто сложно посчитать.
В Photoshop СС 2015 есть два способа конвертировать необходимый объект. Первый — Отметить Файл > экспорт. После этого можно отметить одно из доступных расширений.
Далее в дополнительных настройках можно уменьшить количество цветов.
Если вы хотите получить минимальный конечный объект, стоит отметить «Файл > Сохранить как» и отметить Compuserve GIF в качестве конечного расширения.
Когда Вы нажмете кнопку «Сохранить как», в диалоговом окне, появится опция «Индексированные цвета». Там пользователь может отметить Количество цветов в палитре и Дизеринг.
Что такое «Compuserve»? Это атавизм. Когда интернет был в зачаточном состоянии, Compuserve был крупнейшим игроком в сегменте онлайн-сервисов.
На своем пике в начале 1990-х годов она также была разработчиком основных форматов для изображений. Самым большим достижением стоит считать разработку GIF.
Форматы по-прежнему охраняются авторским правом в Compuserve.
Таким образом часть подобных названий содержат слово Compuserve, кроме названия компании. На самом деле формат PNG был разработан, как безвозмездная альтернатива GIF.
к содержанию ↑Illustrator CC 2015
Illustrator CC 2015 — это приложение, которое медленно отходит от вывода фотографий в формате GIF.
Используя эту программу для конвертации, пользователь по-прежнему может отметить «Файл > экспорт> сохранить как веб-вариант», но формат уже будет WBL, а уж никак не GIF.
Чтобы сохранить фотографию в старом формате, необходимо отметить «Сохранить для web (старая версия)».
Отдельно в таком случае выводится предупреждение, что этот формат на данный момент не поддерживается.
Это очень логичное решение, тем более в сегодняшней, быстро развивающейся мобильной среде.
Самые распространенные форматы — SVG для векторов и PNG для растровых изображений.
Большинство современных онлайн конвертеров и программ для работы с изображениями уже не поддерживают GIF.
В Photoshop Elements 14 также осталась опция «Сохранить для web > файл >», где можно указать все возможные опции.
И точно также можно выбрать вариант «Сохранить для web (старая версия)» в соответствующей панели Photoshop или Illustrator.
Если у вас есть учетная запись в Adobe Cloud, вы можете воспользоваться вариантами, которые в течение многих лет считалась одними из лучших веб-приложений для работы с изображениями среди предлагаемых компанией Adobe.
Приложение Fireworks CS6 можно скачать из меню в разделе Дополнительные приложения Creative Cloud.
Вы можете выбрать GIF на панели «Оптимизировать» > «Окно» > «Оптимизировать как» — и создать довольно точный и эффективный GIF объект.
На данный момент это одно из лучших приложений, если для вас принципиально это расширение.
к содержанию ↑Подсказки
- Изображения в формате GIF или JPG ограничены 256 цветами или меньше. Преобразование высококачественных фотографий в формат GIF может привести к тому, что конечный объект будет страдать от «зернистости». Качество преобразованного вариант будет очень низким.
- Чем меньше цветов в конечном JPG-файл, тем меньше будет размер конечного объекта, и тем быстрее его можно будет скачать.
- Вы можете использовать программу оптимизации GIF или JPG, чтобы лучше контролировать различные параметры.
Часто пользователям необходимо переконвертировать изображения, хранящиеся на вашем iPhone, iPod или iPad.
Например, скриншоты сохраняются как .png, в то время как фотографии, сделанные с камеры? сохраняются как .jpg.
Фото .jpg, как правило, меньше по размеру из-за менее качественных деталей.
Пользователь получает возможность сэкономить пространство путем преобразования скриншотов в .jpg, а не хранить их в больших, тяжелых .png.
Для безопасной конвертации в iOS, можно приобрести приложение в App Store, The Image Converter, стоимость которого всего за $2.99.
Если вы когда-либо хотели изменить тип фотографии прямо на вашем iPhone или iPad без необходимости подключать устройство к вашему Mac или PC, можно воспользоваться либо дорогим фирменным приложением, либо бесплатным конвертером изображений.
Его можно использовать на ходу, у него масса вариантов преобразования, которые удовлетворят любого пользователя.
Среди типов, которые можно преобразовать при помощи The Image Converter:
- JPG
- GIF
- PNG
- BMP
- EPS
- EXR
- HDR
- ICO
- SVG
- TGA
- TIFF
- WBMP
- WEBP
После установки приложения из магазина приложений, вы можете запустить его c домашнего экрана мобильного приложения.
Далее нужно выбрать исходный тип изображения, и конечное расширение. Также пользователю будет предложено выбрать место сохранения преобразованного объекта.
В качестве исходного объекта можно указать:
- Изображение в местной библиотеке фотографий на вашем устройстве
- Вставить URL-адрес
- Изображение из другого приложения, такого как Dropbox
- Выбрав объект в iTunes
- Использовав ранее преобразованный объект
Процесс конвертации предельно прост. Выбирается исходное приложение, затем выбирается расширение конечного объекта из выпадающего списка, а затем нажмите, нажимается «Конвертировать».
Конечные объекты можно сохранять на сервере или на исходном устройстве, где фотография преобразуется в другой тип.
Приложение утверждает, что ваш объект будет зашифрован, если вы решите сохранить его на сервере.
Также разработчики заявляют, что файл будет удален с сервера после того, как преобразованный объект будет загружен на ваше устройство.
Процесс преобразования, как правило, не займет много времени, но все зависит от размера исходного файла.
После того, как фото было преобразовано, вам будет предоставлено большое количество вариантов, что сделать с новым объектом:
Среди опций можно выбрать:
- Открыть в другом приложении или на вашем устройстве iOS;
- Прикрепить и отправить по электронной почте выбранному адресату;
- Добавить в вашу фото-библиотеку;
- Передать на компьютер с помощью iTunes;
- Открыть общий доступ;
- Передать файл через любое приложение социального обмена или мессенджер;
- Поделиться в социальных сетях.
Выводы
Вот и все! Пользователь не просто конвертирует файл изображения, но и получает огромное разнообразие опций.
Он может добавить файл в фото-библиотеку, или экспортировать в другое приложение. Также возможно выгрузить файл на компьютер.
Во многих случаях, используя это приложение, пользователи выбираю загрузить преобразованный файл в Dropbox.
Также многие признают, что возможность поделиться файлом в социальных сетях – одна из самых популярных опций.
Конечно, существует множество других вариантов обмена и конвертации, но эти – самые распространённые.
Как изменить размер изображения в Photoshop
Согласитесь, нам довольно часто приходится изменять размер какой-либо картинки. Подогнать обои на рабочий стол, распечатать снимок, обрезать фото под социальную сеть – для каждой из этих задач нужно увеличить или уменьшить размер изображения. Сделать это довольно просто, однако, стоит отметить, что изменение параметров подразумевает не только изменение разрешения, но и обрезку – так называемый «кроп». Ниже мы поговорим об обоих вариантах.
Но для начала, разумеется, необходимо выбрать подходящую программу. Наилучшим выбором, пожалуй, станет Adobe Photoshop. Да, программа платная, а для того чтобы воспользоваться пробным периодом придется завести аккаунт Creative Cloud, но оно того стоит, ведь вы получите не только более полный функционал для изменения размера и кропа, но и множество других функций. Разумеется, изменить параметры фотографии на компьютере под управлением Windows можно и в стандартном Paint, но рассматриваемая нами программа обладает шаблонами для обрезки и более удобным интерфейсом.
Скачать программу Adobe Photoshop
Как делать?
Изменение размера изображения
Для начала, давайте разберем, как произвести простое изменение размера изображения, без его обрезки. Разумеется, для начала фото необходимо открыть. Далее, находим в строке меню пункт «Изображение», и находим в выпавшем меню «Размер изображения…». Как видите, можно также воспользоваться горячими клавишами (Alt+Ctrl+I) для более оперативного доступа.
В появившемся диалоговом окне мы видим 2 основных раздела: размерность и размер печатного оттиска. Первый нужен, если вы просто хотите изменить величину, второй необходим для последующей печати. Итак, пойдем по порядку. При изменении размерности необходимо указать нужный вам размер в пикселях или процентах. В обоих случаях можно сохранить пропорции исходного изображения (соответствующая галочка есть в самом низу). При этом, вы вводите данные только в графе ширина или высота, а второй показатель считается автоматически.
При изменении размера печатного оттиска последовательность действий практически та же самая: нужно задать в сантиметрах (мм, дюймах, процентах) значения, которые вы хотите получить на бумаге после распечатки. Также нужно указать разрешение печати – чем этот показатель выше, тем качественней будет отпечатанное изображение. После нажатия кнопки «ОК» изображение будет изменено.
Обрезка изображения
Это следующий вариант изменения размера. Для его использования, найдите на панели инструмент «Рамка». После выбора, на верхней панели отобразится строка работы с этой функцией. Для начала необходимо выбрать пропорции, по которым вы хотите произвести обрезку. Это могут быть как стандартные (например, 4х3, 16х9 и т.п.), так и произвольные значения.
Далее, стоит выбрать вид сетки, что позволит вам более грамотно кадрировать изображение в соответствии с правилами фотосъемки.
Наконец, необходимо перетаскиванием выбрать нужный участок фото и нажать клавишу Enter.
Результат
Как видите, результат получается буквально за полминуты. Итоговое изображение вы можете сохранить, как и любое другое, в нужном вам формате.
Читайте также: программы для редактирования фотографий
Заключение
Итак, выше мы детально разобрали, каким образом изменить размер фото или обрезать его. Как видите, ничего сложного в этом нет, так что – дерзайте!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак изменить цвет объекта на изображении в фотошопе?
Приветствуем! В этой статье мы с вами разберем, как изменить цвет выделенного объекта на фотографиях в фотошопе. Вы наверняка посещали сайты автосалонов, где представлены все цветовые варианты автомобилей, и, перещелкивая, можно все их посмотреть, или магазины одежды, где так же можно посмотреть все представленные цветовые варианты. Естественно, можно сфотографировать товар во всех цветах, но не всегда есть такая возможность, а показать весь ассортимент надо. Кистью перекрасить сложные объекты не получится, так как данный способ не позволяет передать, к примеру, текстуру одежды или все блики на кузове автомобиля. Ну хватит лить воду, давайте приступать!
Меняем цвет на контрастных предметах
- Для начала нам необходимо на всякий случай скопировать слой с изображением, чтобы не испортить его и случайно не сохранить. Для этого нужно кликнуть по слою с фото и нажать сочетание клавиш ctrl+j. Вот с этим слоем мы и будем работать:
- Теперь нам необходимо создать корректирующий слой. Для этого кликаем по кнопке “Создать новый корректирующий слой”, которую вы найдете внизу панели со слоями, и в появившемся списке выбираем пункт “Цветовой тон/Насыщенность…”.
- Вот такой слой с маской должен появиться:
- Теперь нам нужно в свойствах созданного корректирующего слоя поменять цвет:Обратите внимание, что мы редактируем на фото именно красный цвет, и соответственно его выбираем. Если же у вас другой цвет, то нужно выбрать именно его. Если в списке нет цвета, который вам нужен, то следует искать решение в следующих способах.
- Активируйте инструмент “Пипетка” в свойствах корректирующего слоя и с помощью нее возьмите образец цвета с того участка фото, который вы редактируете:
- Следующим шагом подберем необходимый цвет с помощью ползунка “Цветовой тон” в свойствах корректирующего слоя. Так же можно отредактировать насыщенность и яркость для придания нужного результата:Не пугайтесь, если вся фотография стала менять цвет – это нормально. Дальше мы все сделаем все как надо!
- После того, как вы нашли нужный оттенок, нужно залить маску корректирующего слоя черным цветом. Для этого нажимаем сочетание клавиш Ctrl+i, но перед этим обязательно активируйте слой маску, кликнув по нему:После того, как вы зальете маску черным цветом, фото примет изначальный вид. Кстати, если вы хотите узнать, что такое маски и как ими пользоваться, то почитайте статью Работа с масками в фотошопе.
- Теперь выделяем область, на который мы меняем цвет. Выделение можно сделать пером P или волшебной палочкой W, если края четкие. Если края не совсем четкие, то проще и быстрее будет воспользоваться быстрым выделением:Вот так мы выделили редактируемую область:
- Теперь берем кисть B, выбираем белый цвет и закрашиваем маску в редактируемом месте белым цветом. Необходимый цвет проявится:
- Снимаем выделение Ctrl+D и смотрим результат. Если вы видите, что есть участки фото, которые не получилось нормально выделить и их не удалось изменить, то не стоит расстраиваться, так как мы работали с маской и все легко отредактировать. Для этого нужно без выделения взять кисть B с белым цветом и аккуратно проработать их, меняя размер кисти и ее жесткость. В итоге результат должен вас порадовать:Совет: после того, как вы изменили цвет, можете менять настройки корректирующего цвета для того, чтобы поменять цвет на нужный, и при этом не делать все манипуляции заново.
Меняем цвета объекта на любые другие
Данный метод подойдет для любых цветов. Но он хорошо работает на неконтрастных объектах.
- Выделяем область, которую необходимо отредактировать. В зависимости от фото можно использовать перо P или волшебную палочку, если края четкие W, а если края не совсем четкие, то проще и быстрее будет воспользоваться быстрым выделением:
- Теперь добавляем корректирующий слой “Цвет”:
- После того, как слой будет добавлен, появится палитра выбора цвета и выделенная область будет залита цветом. Выбираем нужный нам цвет и нажимаем Ок:
- На этом этапе нам нужно поменять тип наложения с обычного на умножение:
- Смотрим результат и, если где-то заметили, что что-то не окрасилось, то это легко меняется с помощью маски. Активируете слой с маской и, в зависимости от того, что вам нужно сделать, закрашиваете черным цветом или белым. Если вы не знаете базовых принципов работы с масками, то обязательно почитайте статью Работа с масками в фотошопе. Так же вы можете попробовать отрегулировать прозрачность корректирующего слоя и подобрать нужный оттенок кликнув дважды:
Как изменить размер объекта в фотошопе при помощи инструмента перемещение
Зачастую, мы изучаем фотошоп с помощью уроков в интернете. Логично предположить, что существует определенный сленг, в котором разобраться новичку не так-то просто. Часто автор урока не считает нужным пояснять каждое действие, потому как считает их элементарным. А у новичка оно вызывает недоумение.
Сейчас я хочу дать вам ответ на вопрос: «как изменить размер объекта в фотошопе».
Начнем с пояснения, что представляет собой этот загадочный объект. Объектом может являться что угодно. Целое фото, его фрагмент или геометрическая фигура, даже текст! Все эти вещи можно подвести под одну общую черту. Они располагаются на отдельном слое. А именно – у вас есть возможность его изменить.
Давайте смоделируем ситуацию, в которой вам бы потребовалось изменить размеры объекта. Допустим, вам необходимо сделать коллаж. Для чего следует наложить на одно фото другое.
Возьмем для примера фото вот этого забавного пса.
Думаю, можно было бы сделать его чуть более серьезным, надев на него кепку с надписью police.
Кепка у меня в формате png. Как мы знаем, это формат позволяет сохранять изображения без заднего фона. Перетаскиваем кепку на исходное изображение с собакой.
Как видите, головной убор нашему другу явно маловат. Давайте его увеличим.
Убедитесь, что в окне слоев выделен нужный. С кепкой. Именно его мы будем изменять. Это важно!
Кликаем по инструменту «перемещение».
Вокруг нашего объекта появилась рамка, позволяющая изменить его размер. Мы можем поставить курсор на ее угол, и, придерживая правую клавишу мыши потянуть ее. Кепка увеличится.
Но стоит знать одну хитрость. Дабы кепка увеличивалась пропорционально, зажимайте клавишу shift.
Как видите, кепку мы увеличили, следственно, изучили, как изменять размер объекта в фотошопе.
Хочу оповестить вас еще об одной хитрости. Есть комбинация клавиш, позволяющая быстро вызывать рамку для последующего изменения объекта. Ctrl+t.
Тем, кто не до конца осознал произведенные действия. Этот метод сработает для любого объекта. Будь то геометрическая фигура, фото или текст. Объект может быть вырезанным или вставленным с другого фото или картинки. Такие мелочи не имеют значение. Не важна форма или происхождение объекта. Для них всех в Adobe Photoshop работает вышеописанный метод.
Пакетное изменение размера фотографий в Фотошоп
Очень часто требуется изменить размер фотографий. Иногда изменять размер приходится не у одной, а у нескольких фото. Как всегда на помощь нам придет Photoshop. Скрипт пакетной обработки фотографий в Photoshop поможет очень быстро открыть, изменить размер и сохранить изображения. Сегодня расскажем, как это сделать.
Шаг 1.
Выберите File > Scripts > Image Processor. Диалоговое окно обработки фотографий покажет простой четырех шаговый процесс изменения размера изображений.
Пакетное изменение размера фотографий в Photoshop
Шаг 2.
В первом шаге диалога выберите изменение уже открытых в Photoshop изображений (если они открыты) или кликните Select Folder и выберите папку с изображениями, размер которых нужно изменить. Выберите Include all Subfolders, чтобы включить в изменение все подпапки выбранной папки.
Пакетное изменение размера фотографий в Photoshop
Шаг 3.
Во втором шаге диалога выберите, куда сохранить картинки. Если вы выбираете Save in Same Location, Photoshop создаст подпапку, в которую и сохранит картинки; беспокоиться о том, что исходные кадры будут переписаны, не стоит. Если подпапка с таким же именем, содержащая фотографии с такими же названиями, уже существует, Photoshop сохранит фото в ту же папку, но добавит к файлам соответствующие номера, так что вы опять ничего не потеряете. В качестве альтернативы, для измененных фотографий вы можете выбрать другую папку.
Пакетное изменение размера фотографий в Photoshop
Шаг 4.
В третьем шаге диалога выберите тип сохраняемого файла. Мы уже писали о том, в каком формате лучше всего сохранять фотографии. Для размещения в сети – JPEG очевидный выбор. Поставьте качество (Quality) от 0 (наименьшего) до 12 (наилучшее). Для улучшения цвета выберите Convert profile to sRGB и убедитесь, что Include ICC Profile внизу диалогового окна включен, чтобы профиль сохранился с картинкой.
Чтобы изменить размер картинки, поставьте галочку у Resize to Fit и установите желаемую длину и ширину картинки. Например, если вы выберите 300 для ширины и высоты, картинка изменится так, что длинная сторона картинки, будь то портретная или ландшафтная ориентация, станет 300 пикселей. Картинка масштабируется в пропорции, поэтому изображение не будет искажено.
Ширина и высота могут быть различными, поэтому вы можете, например, установить ширину на 400, а высоту на 300, и картинка не будет шире 400 и больше 300 пикселей.
Пакетное изменение размера фотографий в Photoshop
Шаг 5.
При желании можно сохранить кадры в другом формате, поставив соответствующие галочки. Вы можете сохранить одну ту же картинку в разных форматах и различных размерах за один процесс обработки.
Когда все будет готово, кликните на Run и картинки автоматически откроются (если они уже не открыты), изменятся в размере, сохранятся и закроются.
Чтобы увидеть измененные фотографии, выберите File > Open и перейдите к папке, которую вы указали для сохранения. Если вы выбрали JPEG, картинки будут в подпапке, названной JPEG, файлы PSD в папке с названием PSD и т.д.
В общем, если вам нужно изменить размер большого числа фотографий для загрузки в сеть, скрипт Photoshop Image Processor сделает всю эту работу почти незаметной.
Пакетное изменение размера фотографий в Photoshop
Как изменить цвет в фотографиях с помощью Photoshop CS5
В наших предыдущих уроках Photoshop мы показали вам, как использовать Camera Raw в Bridge и Photoshop, а также познакомили вас с миром HDR-фотографии и даже показали вам, как использовать Camera Raw в Bridge и Photoshop. Сделайте имитацию тонирования HDR. Сегодня я покажу вам еще один урок по Photoshop, на этот раз покажу вам, как заменять цвета в ваших изображениях. Давайте начнем!Как изменить цвет на фотографиях с помощью Photoshop CS5 {Screencast}
Как изменить цвет на фотографиях с помощью Photoshop CS5 {Шаг за шагом}
Открыть Photoshop и нажмите Ctrl + O, чтобы вызвать диалог Открыть.Оттуда вы можете перейти к своему изображению и открыть его.
Большинство людей обычно считают это легкой частью, но на самом деле все зависит от изображения, которое вы используете. Поскольку у меня есть машина, мне нужно идеально ровное выделение по краям. НЕ используйте инструменты лассо, инструменты быстрого выбора или волшебную палочку, так как вам придется иметь дело с раздражающим выбором. Лучший способ сделать идеальный выбор — использовать режим быстрой маски, который вы можете включить, нажав , нажав кнопку режима быстрой маски или клавишу Q на клавиатуре.
Отсюда все, что вам нужно сделать, это взять кисть Tool и начать закрашивать те места на изображении, которые вы НЕ хотите выделять. Если вы хотите, вы также можете закрасить те места, которые вы НЕ хотите в своем выборе, а затем сделать простой Select Inverse , чтобы инвертировать ваш выбор. Вот как на самом деле работает этот процесс:
Это, безусловно, лучший из известных мне способов сделать идеальный выбор. Даже если вы закрасите не ту часть, вы всегда можете остановиться и, , взять , Eraser Tool , чтобы просто стереть то, что вам нужно.Нет необходимости в беспорядочном выборе или уточнении края!
Метод 1 (для более новых версий Photoshop)Самый простой метод, который вы можете использовать, — это создать корректирующий слой, который применяется только к вашему выделению. Для этого убедитесь, что у вас есть активный выбор, а затем Щелкните значок Hue / Saturation на панели Adjustments Panel .
После нажатия кнопки появятся ползунки Hue, Saturation и Lightness .Вы можете настроить ползунки в соответствии со своими предпочтениями. Также попробуйте установить флажок Colorize , в котором вы можете установить для всей области один цвет в соответствии с ползунком «Оттенок».
Это, безусловно, наиболее рекомендуемый метод для новых версий Photoshop, поскольку с помощью корректирующих слоев вы можете легко вернуться и снова изменить цвет без потери каких-либо других изменений.
Метод 2 (для более старых версий Photoshop)Если вы используете более старую версию Photoshop и вам нужен другой метод изменения цвета изображения, вы можете использовать альтернативный метод.Для начала убедитесь, что у вас есть активный выбор , а затем перейдите к Image, Adjustments, Hue / Saturation ( или просто нажмите Ctrl + U на клавиатуре ).
Вы получите те же ползунки и функции из корректирующего слоя. Вы можете настроить ползунки по своему усмотрению, а затем нажать OK для подтверждения.
Метод 3 (отлично работает в новых и старых версиях Photoshop)Если вы ищете что-то более интересное, то этот последний метод для вас.Начните с создания нового слоя, нажав на на значке New Layer на панели слоев.
Теперь, когда ваш выбор сделан, убедитесь, что вы находитесь на одном из инструментов выделения (, как Lasso Tool , например ), а затем Щелкните правой кнопкой мыши и выберите Fill .
Из диалогового окна Заливка под Использовать список Выберите Цвет , а затем Выберите цвет и Нажмите OK .Если вы ранее выбрали цвет, который хотите использовать в качестве цвета переднего плана, просто залейте выделение цветом Foreground Color .
После заполнения вы получите забавный результат вроде этого:
Очевидно, мы еще не закончили. Щелкните на слое, на котором вы только что использовали «Заливку», а затем Измените его Режим наложения из небольшого списка в верхнем левом углу панели слоев.
Мой любимый режим наложения — Color Burn , так как он дает мне красивый блестящий сюрреалистический вид, который я люблю использовать.Вы также можете попробовать другие режимы наложения и посмотреть, какой из них лучше всего подойдет для вашего изображения.
Шаг 4 — Сохранение всей вашей работы
После всего этого вы определенно захотите экспортировать готовое изображение, чтобы поделиться с другом. Нажмите Ctrl + Shift + S на клавиатуре, чтобы открыть диалоговое окно Сохранить как , а затем выберите формат изображения, который легко открыть. Наиболее распространенные форматы: PNG, JPEG или JPG.
Готово!
Вы использовали один из этих советов для своего творчества? Разместите его в Picasa, нашем форуме или Twitpic и дайте нам ссылку в комментариях! Хотелось бы увидеть, что вы сделали!
Как 25 лет Photoshop изменили наше восприятие реальности | Цифровая культура | DW
Он начинался как простая компьютерная программа, способная отображать только черно-белое изображение на экране компьютера.Спустя четверть века Adobe Photoshop стал одним из самых мощных инструментов для редактирования изображений в мире. И программное обеспечение, кажется, повсюду: на наших компьютерах и смартфонах, в социальных сетях, в модных журналах, газетах и даже в нашем подсознании.
Похоже, мы настолько привыкли к модификации, изменению, фильтрации и редактированию фотографий, что «необработанные» фотографии знаменитостей шокируют нас и становятся вирусными. Именно это доказала недавняя утечка неретушированных фотографий Бейонсе и Синди Кроуфорд.
Наблюдение за этими звездами такими, какие они есть на самом деле, будь то целлюлит или пятна на коже, в последние недели вызвало дискуссию в социальных сетях.
Независимо от того, была ли реакция положительной или отрицательной, недавние утечки фотографий возобновили дискуссию об этике редактирования фотографий — то, что стало нормой через 25 лет после запуска Photoshop.
«Photoshop создает недостижимый образ красоты»
Способы изменения внешнего вида человека с помощью Photoshop безграничны: от удлинения шеи и ног до вырезания грудных клеток, поднятия скул, заполнения волос и изменения цвета кожи .
Видео, созданное для некоммерческого веб-сайта Global Democracy, показывает некоторые способы, которыми индустрия моды часто манипулирует изображениями.
«Вся индустрия моды очень проблемна с этической точки зрения», — сказал DW известный немецкий медиа-исследователь Томас Книпер. «Растягивая ноги звезд, уменьшая их талию и удаляя морщины и пятна на коже, люди восхищаются ими еще больше и пытаются им подражать».
Исследования показывают, что люди, которые часто сталкиваются с такими сильно отредактированными модными картинками, полагают, что то, что они видят, является нормой, что, по мнению медиа-исследователя, увеличивает вероятность того, что они будут страдать от расстройств пищевого поведения, таких как булимия и анорексия.
«Это ввергает людей в депрессию, потому что они не могут соответствовать требованиям идеалов красоты, которые устанавливаются средствами массовой информации, даже если они перенесут крайний голод и операции по красоте, потому что то, что им преподносят, анатомически невозможно», Книпер сказал.
«Мое расстройство пищевого поведения было увековечено ретушированными журнальными фотографиями»
Канадка Эрин Трелоар усвоила это на собственном горьком опыте. В подростковом возрасте она боролась с серьезным расстройством пищевого поведения.
«В 17 лет я была ростом 5 футов 11 дюймов (180 сантиметров) и весила 89 фунтов (40 кг)», — сказала она DW в интервью. «Мои внутренние органы начали отключаться, я потерял волосы, и меня положили в больницу».
Treloar говорит, что ее расстройство пищевого поведения было в значительной степени увековечено определением красоты в СМИ: «Имея перфекционистскую натуру и видя то, что СМИ называют совершенным и красивым, я хотел добиться этого».
Кампании против ретуши
Чтобы выступить за изменения и не дать другим девушкам пройти через подобный опыт, Трелоар, которой сейчас 30 лет, здорова, подала петицию #LessIsMore.Будущая мать надеется, что собранные ею подписи помогут оказать давление на журналы и ведущие СМИ, чтобы они уменьшили количество используемого Photoshop.
«Я знаю, что ретуширование фотографий не исчезнет полностью, и я не думаю, что это нужно», — сказал Treloar. «Но я хочу, чтобы журналы перестали ретушировать тела и лица женщин и мужчин, которых они изображают. Хорошо, если на одежде, которую они снимают, есть выбившиеся волосы, удалите их, или если у кого-то есть массивные волосы. прыщ посередине лба, смирись с этим.Но перестаньте сокращать талию и увеличивать промежутки между бедрами ».
Все больше и больше компаний обращают внимание на то, что пропагандируют такие люди, как Treloar. Линия нижнего белья Aerie компании American Eagle Outfitters недавно выпустила кампанию #AerieReal, в которой только полностью отсутствуют элементы. ретушированные модели.
«Наше послание Aerie Real охватывает более реалистичный образ девушек и женщин. Никаких изменений нет, ничто не скрыто », — сообщила DW по электронной почте Дженнифер Фойл, главный специалист по мерчандайзингу Aerie.
И поход вроде работает.
«Нет четких правил»
Не только индустрии моды, возможно, придется переосмыслить, сколько Photoshop они используют для обработки своих изображений. Каждая пятая работа в престижном конкурсе фотожурналистики World Press Photo в этом году была отклонена, поскольку она была тщательно отредактирована с использованием цифровых инструментов, таких как Photoshop.
«Но что именно это означает, слишком много отредактировано в цифровом виде? Неужели изменение цветов уже слишком много редактирования?» — спросил Книпер, добавив, что крайне необходимы четкие правила того, сколько можно использовать Photoshop.
То же самое и с редакциями новостей и СМИ по всему миру. Не существует общих критериев того, сколько фотографий новостей можно редактировать. «У каждой редакции свое определение того, что приемлемо, когда дело доходит до Photoshop», — сказал Книпер.
Как правило, технические правки, такие как корректировка цветов, резкость и удаление ворса, допускаются большинством медиа-организаций, по словам Книпера. Но то, что обычно считается запретным, — это изменение значения изображения путем создания монтажа, удаления объектов и людей, а также добавления новой информации.
Когда СМИ злоупотребляют Photoshop
В зависимости от кадрирования, значение этого изображения может быть полностью изменено
И есть много примеров — из журнала Time, затемняющего О.Дж. Фотография Симпсона (вызывающая обвинения в расизме) для журнала «The Economist» удаляет двух человек с обложки президента США Обамы на пляже Луизианы во время разлива нефти BP.
Даже просто кадрируя фотографию определенным образом, можно легко изменить значение изображения и манипулировать его информацией.Известный пример — фотография двух американских солдат в Ираке в 2003 году. Один из них дает иракскому солдату воду из столовой; другой приставляет пистолет к голове иракского солдата. В зависимости от урожая, американских солдат можно было изображать либо как помощников, либо как агрессоров.
Книпер советует медийным организациям основывать свои правила на своей аудитории и на том, что они считают приемлемым. В конце концов, он говорит, что исследования показали, что читатели недовольны слишком большим изменением фотографий, особенно когда предполагается, что эти изображения несут точную информацию.
В конце концов, Photoshop — это инструмент, и «как и любой другой инструмент его можно использовать для хороших или плохих вещей», — сказал недавно в интервью CBS News Томас Нолл, который изобрел Photoshop вместе со своим братом. При ответственном использовании модной индустрией, медиа-организациями и обычным гражданином со смартфоном Photoshop может оставаться отличным инструментом редактирования в течение следующих 25 лет.
Как редактировать фотографии с углом обзора 360 градусов в Adobe Photoshop cc 2020
360-градусных фотографий становятся популярными в коммерческих помещениях.Однако, когда вы будете использовать его в коммерческих целях, редактирование и исправление фотографий являются обязательными. Кроме того, когда вы делаете тяжелое редактирование, Adobe Photoshop — отличный вариант.
Вы можете сэкономить драгоценное время, выполнив 360-градусное редактирование с помощью Adobe Photoshop cc 2020. Это тоже хорошая новость. И он предоставляет хорошие услуги фоторедакторам и графическим дизайнерам.
Итак, в этом уроке я поделюсь с вами тем, как редактировать панорамные фотографии в Photoshop.
Откройте изображение в Adobe Photoshop CC для универсального редактированияДля универсального редактирования нужно внести в картинку несколько изменений.Но изменения недоступны, если изображение помещено в файл 360. Для этого вы можете просто прокрутить изображение.
- Следовательно, сначала вам нужно открыть фотографию в Photoshop, щелкнув ctrl / cmd + o
- . После этого вы должны внести какие-либо изменения, выполнив некоторые настройки.
- Для выполнения настроек (например, насыщенности, экспозиции, преобразования белого и черного) вам необходимо войти в меню фильтров .
- Меню фильтра находится в верхней части строки меню на экране.
После преобразования фотографии на следующем шаге вы не сможете использовать слои. Таким образом, корректировки требуют добавления текста с помощью корректирующего слоя.
Вам нужно использовать слои для внесения изменений в изображение. После завершения всех настроек вы можете легко войти в 360 рабочих пространств.
Визуализация фотографии как 360-градусного слоя
- Теперь вы можете работать в форматах 360, для этого вы можете легко перемещаться по полю. Этот вид упрощает применение других настроек, а также сохранение формата 3D после экспорта.
- Затем поместите исходную фотографию в слой 360 , который находится на панели слоев . После этого перейдите в верхнюю часть строки меню на экране и выберите 3D Option . В опции 3D выберите Spherical Panorama , а затем выберите New Panorama from Selected Layer (S) over Spherical Panorama.
- После выбора слоя вы увидите всплывающее диалоговое окно. Во всплывающем диалоговом окне вы можете изменить размер окна.Для этого вы можете прокручивать фото, а также другие параметры. С переходным соотношением сторон вы можете обрезать 360 изображений. Следовательно, вам нужно иметь в виду, что вы используете больший размер изображения, чтобы вы могли видеть весь вид.
- Кроме того, если вы считаете, что вам нужно сделать универсальные настройки. Затем нажмите 3D, опцию , которая находится в верхней части строки меню. В опции 3D нажмите на Сферическую панораму и снова выберите Импортировать панораму, чтобы попасть в рабочие области 360.
Выберите рабочее пространство 3D
Если вы хотите переместить окно в рабочую область 3D, то вот несколько специальных инструментов для 3D. В рабочем пространстве 3D представлены необходимые инструменты для редактирования фотографий в формате 360 градусов. И убирает такие инструменты, как лечебная кисть, уклонение и ожог.
Workspace — это, по сути, вопрос личного выбора и доступных инструментов, поэтому мы не допускаем ошибок.
Однако вы можете легко переключаться между рабочими пространствами часто через Window> Workspace.
Навигация по панорамным фотографиям
Вы можете легко перемещаться по фотографиям, как на Facebook. Посмотрите на изображение, вы можете использовать элементы управления панорамированием, орбитой и тележкой, чтобы осмотреть фотографию и найти то место, где вы хотите отредактировать.
Кроме того, вы можете использовать ручной инструмент, чтобы поменять место. И выберите 360 фотографий на панели слоев.
Для выполнения локальных регулировок используйте Toolbox
Для начала нужно преобразовать картинку в 3д панораму.И если вы обнаружите там какие-либо проблемы, используйте инструменты Photoshop, чтобы внести локальные корректировки.
Например, в Photoshop вы можете использовать лечебную кисть и клон для удаления частей штатива, на котором была установлена камера.
И вы получите несколько доступных инструментов, которые вы сможете опробовать при съемке 360-градусных снимков. Таких инструментов являются:
Лечебная кисть
Это новая версия инструмента клонирования. Для этого вы можете идеально совмещать настройки изображений.Этот инструмент работает медленнее, чем другие инструменты. Таким образом, сначала с помощью инструмента клонирования вы можете легко удалить нужную область. Затем нужно сгладить края, переключив лечебную кисть.
Инструмент клонирования
Вы можете использовать этот инструмент для копирования раздела фотографий. После этого нужно закрасить другой объект, чтобы стереть его с рисунка. Нажмите на опцию управления, чтобы выбрать область, которую вы хотите скопировать.
Додж энд Берн
Этот инструмент работает с осветленными участками изображения.А инструменты прожига работают для темных участков изображения. С помощью этих двух инструментов вы можете регулировать экспозицию определенной области.
Редактирование фотографий 360 — сложная задача. Перед редактированием фотографии вам необходимо закрыть все программы, которые вы запускаете на своем компьютере. Чтобы ваш компьютер не тормозил при редактировании.
Экспорт изображения
- Обычно вы не можете открывать 360 изображений для поддержания 360 градусов.
- И вы не будете использовать опцию «Обычное сохранение как».После завершения редактирования изображение сохранять не нужно.
- Перейдите в верхнюю строку меню и выберите вариант 3D.
- Затем нажмите на сферическую панораму вариант . Там вы можете увидеть опцию Экспорт панорамы и щелкнуть по ней.
- Если хотите, вы можете сохранить этот файл в формате PSD, чтобы позже отредактировать изображение.
- После этого вы просто используете опцию экспорта для завершения редактирования.
Заключение по редактированию фотографий с углом обзора 360 градусов в Adobe Photoshop CC
Подводя итог, Adobe Photoshop способен правильно редактировать 360-градусные фотографии.Это поможет вам убрать отвлекающие линии электропередач и скорректировать небольшие ошибки экспозиции. Вам нужно сделать два-три шага для экспорта, навигации и импорта изображения. Прокомментируйте ниже, если у вас есть какие-либо вопросы по этому руководству или проблемы с изучением того, как редактировать панорамные фотографии в фотошопе.
Кроме того, вы можете получить помощь по любому типу услуг редактирования Photoshop, таких как сделать фон прозрачным, редактировать изображения Ghost Mannequin, услуги редактирования и ретуширования изображений продуктов электронной коммерции и другие.
Вы также можете прочитать:
Руководство по расширению фона в Photoshop
Изменение цвета изображения в Photoshop CC 2020
Как добавить изображение к существующему слою в Photoshop?
Как сгладить кожу с помощью Adobe Photoshop
Food Photography: как редактировать фотографии в Photoshop
Как редактировать фото в фотошопе: Моя пошаговая Photoshop-поток.
Привет, друзья! Добро пожаловать в мой ежегодный блог Help-A-Blogger-Out !
В прошлом году это было примерно Как заработать деньги в блогах: работа с сетями блогов, , и теперь мы собираемся сосредоточиться на этих восхитительных фотографиях еды.
Честно? Я буквально смеюсь над названием этого поста. Это заставляет меня звучать так, будто я знаю, о чем говорю. Я действительно не знаю. То есть знаю, но я не эксперт в Photoshop. Нисколько. Это руководство представляет собой пошаговый процесс для MY photoshop-flow . Это не означает, что это правильный способ — и я уверен, что это не так, — но это то, что я узнал самостоятельно, это то, как я редактирую фотографии, и это то, что мне подходит в большинстве случаев. Это мой отказ от ответственности.
Я получаю массу писем о фуд-фотографии, фотоаппарате, постобработке, редактировании и т. Д. И пытаюсь ответить на каждую из них.Если я не ответил, то это потому, что письмо выскользнуло из трещин или его проглотила папка нежелательной почты. Однако я счастлив и очень благодарен за эти письма. Это значит, что кто-то замечает мой упорный труд. УРА! Это также огромный комплимент, когда кто-то говорит вам, что им нравятся ваши фотографии. На мой взгляд, я далек от того, чего хочу, но фотография требует много практики и много терпения. Со временем мы все поправляемся.
Таким образом, после краткого разговора с дорогой подругой-блоггером о моем потоке в Photoshop и нескольких слов от нее по поводу написания этого поста, я решил пойти дальше и поделиться тем, что я знаю.
Также? Изменение размера этих изображений заняло целый день, и они ВСЕ ЕЩЕ не работали идеально. Фу. #foodbloggerproblems
Просто следуйте стрелкам и прочтите все примечания. Наденьте и очки.
еще одна вещь… если вы видите рекламу внизу фотографии / фотографий, вы можете просто «x» убрать рекламу. Девушка должна есть — я живу за счет этой рекламы. 😉
Прежде чем вы начнете зевать и уйти, давайте сделаем это!
Мы будем работать над редактированием фотографии, на которой изображен пирог с жареной клубникой .
1 . Откройте свое фото в фотошопе.
Нажмите Ctrl + J, чтобы создать Слой .
Перейдите в «Фильтр», расположенный в верхнем ряду.
Щелкните «Фильтр», прокрутите вниз до «Резкость».
Щелкните «Sharpen» и выберите «Unsharp Mask».
2 . Появится окно, подобное приведенному выше. Здесь вы собираетесь Увеличить резкость вашей фотографии.
Посмотрите на эти числа — мои установлены на:
Количество: 170%
Радиус: 2.0 пикселей
Порог: 0 уровней
Увеличьте резкость, вставив эти числа и нажмите «ОК»
3 . Когда вы закончите с повышением резкости фотографии, перейдите в «Слой», расположенный в верхнем ряду. Щелкните «Слой» и выберите «Свести изображение».
4 . Теперь мы собираемся исправить баланс белого, светлые участки и тени.
Перейдите в правую нижнюю часть экрана Photoshop. Вы увидите круг, разделенный на два цвета — черный и серый.Щелкните этот кружок правой кнопкой мыши и выберите в меню «Порог».
Фотография будет выглядеть фанковой. Не волнуйтесь — это то, что мы хотим.
5 . Перейдите к инструменту «Пипетка», расположенному слева, туда, куда указывает стрелка.
Щелкните правой кнопкой мыши и выберите «Color Sampler Tool».
Вам нравится, как я оставил это маленькое всплывающее окно внизу фотографии выше? Я просто замечаю это … Пожалуйста, не обращайте внимания.
6 . Стрелка указывает на ползунок.Вы хотите переместить этот ползунок до упора влево. Как только вы это сделаете, медленно перемещайте ползунок вправо, пока не начнете видеть темные пятна на фотографии.
На этом этапе остановите перемещение ползунка и щелкните темное пятно. См. Ниже:
Щелкните правой кнопкой мыши «Threshold 1 Layer» и выберите «Удалить слой».
7 . Мы собираемся повторить процесс.
Щелкните правой кнопкой мыши кружок в правом нижнем углу.
Выберите «Порог».
Переместите ползунок до упора вправо.Как только вы это сделаете, медленно переместите ползунок влево, пока не увидите белые пятна на фотографии.
На этом этапе остановите перемещение ползунка и щелкните белое пятно. См. Ниже:
Щелкните правой кнопкой мыши «Слой порога 1» и выберите «Удалить слой».
8 . Щелкните «Уровни», это значок, который выглядит как изображение графика.
В «рабочей области», отмеченной стрелкой и цифрой «2» над стрелкой, вы увидите три инструмента выборки цветов.Щелкните самый верхний. Он темнее двух других.
Перейдите к фотографии и щелкните цель, которую вы выбрали как самую темную часть фотографии, или стрелку с цифрой «3».
Вернитесь в рабочую область и щелкните на третьем инструменте выборки цветов, отмеченном стрелкой и цифрой «1».
Теперь щелкните по ранее выбранной самой светлой части фотографии. Он отмечен стрелкой и цифрой «2» над ним.
С этого момента я пытаюсь исправить цвета, добавить немного света, контраста, теней и так далее.
9 . Щелкните значок «Кривые», отмеченный стрелкой и цифрой «1».
Перейдите в рабочую область и щелкните панель с надписью «По умолчанию».
В раскрывающемся меню выберите «Зажигалка (RGB)». Обозначается стрелкой и цифрой «2».
Это немного осветлит вашу фотографию. Переместите линию вверх и вниз, чтобы увидеть, насколько светлой / темной должна быть фотография. См. Ниже:
10 . Снова щелкните значок «Кривые».
В рабочей области щелкните полосу с пометкой «По умолчанию» и выберите «Линейный контраст».Опять же, вы можете поиграть с этим и посмотреть, что выглядит лучше всего. См. Ниже:
11 . На этом этапе я пытаюсь исправить цвета, щелкнув значок, похожий на шкалу балансировки. Если фотография слишком зеленая, я добавляю немного красного, если она выглядит слишком желтой, я добавляю немного синего и т. Д. См. Ниже:
Мой последний шаг — «Насыщенность». Вы хотите, чтобы этот цвет выделялся, поэтому не бойтесь играть с этим инструментом.
12 . Выберите значок «квадрат», расположенный слева от шкалы весов.
Переместите ползунок вправо, чтобы добавить цвет. Обычно я увеличиваю примерно до 10, но, в зависимости от фотографии, иногда мне нужно всего 5, а иногда — 15. Иногда больше.
Аааа и все! Это мой поток. Ничего фантастического. Иногда мне действительно хочется, но это для нашего следующего урока. Попробуйте поиграть со своими фотографиями в Photoshop и начните делать свои фотографии как можно лучше.
Я очень надеюсь, что смог помочь некоторым из вас.Если у вас есть какие-либо вопросы о том, как редактировать фотографии, или что-то еще, пожалуйста, задавайте их в комментариях. Я обязательно отвечу. Если будет достаточно интереса, я напишу следующий пост и / или учебное пособие.
Я также хочу сообщить вам, что один из моих любимых и один из лучших фуд-фотографов, Наоми из Bakers Royale , только что написала потрясающую статью о Food Photography for Bloggers .






