Макет в кривых (векторе) — что это значит?
В статье рассмотрим, что значит макет в кривых, чем отличаются векторные и растровые изображения, какие форматы и графические редакторы подходят для вектора.
Быстро выполнить подбор типографии под любой заказ вы можете на сайте pagbac.ru. Здесь представлены предложения от лучших типографий России, собранные в удобном каталоге полиграфии. Также здесь вы можете создать тендер на полиграфию и быстро получить несколько коммерческих предложений от типографий вашего города.
Макет в векторе: что это значит
Содержание статьи
Современные производства и дизайнеры, работающие с рекламными материалами, не могут обходиться без векторных изображений. Они удобны для разработки оптимальных решений и корректировки цветов в соответствии с цветовыми понтонами, используемыми в плоттерах или иных профессиональных печатающих устройствах. Начинающие полиграфисты должны знать основы создания макета в векторе, что это такое. Указанный вид файла является математической моделью, соответствующей рисунку, обрабатываемому специальными редакторами.
Указанный вид файла является математической моделью, соответствующей рисунку, обрабатываемому специальными редакторами.
В отличие от растровой графики, изображение в векторе не состоит из мелких элементов наподобие пазла, а является совокупностью линий (в математике — лучей). В данном случае изображение состоит из линий, связанных между собой точками или замкнуты в рамках математических формул, которыми они описываются. Пространство между этими линиями залито определенным цветом, если изображение цветное.
При работе с растровой графикой важно иметь под рукой профессиональные качественные и стильные шаблоны на любой случай. В этом дизайнерам помогает онлайн редактор Canva. С пакетом ПРО доступны уникальные шаблоны, которые можно подредактировать и сразу отправить в печать с помощью Canva Print.
Макет в векторе имеет синоним — макет в кривых или изображение в кривых (шрифт в кривых).
Макет в кривых способствует осуществлению привязки редактора изображения и печатающего оборудования к точке отсчета, выполнению заданных работ, к примеру, резки по контуру. С его помощью можно изменять цвет, соответствующий всему рисунку, причем одним движением. Данный формат эффективен для использования адаптивного рисунка для интернет ресурсов.
С его помощью можно изменять цвет, соответствующий всему рисунку, причем одним движением. Данный формат эффективен для использования адаптивного рисунка для интернет ресурсов.
В полиграфии актуальным остается вопрос: макет в кривых — что это значит? Дизайнерам давно понятны преимущества данного формата. Дело в том, что подобная версия файла отличается малым весом в отличие от растрового варианта. Размер, свойственный векторному файлу, никак не связан с физическим размером и содержанием рисунка, что существенно для передачи посредством онлайн коммуникаций.
Макет в кривых: что это, такого вопроса не услышишь в современном рекламном агентстве либо издательстве. Он необходим для работы со многими технологическими операциями и расширениями, так как отличается универсальностью, безграничными возможностями, обусловленными масштабированием с полным сохранением качества.
Чем отличаются векторные и растровые изображения
Возникает вопрос, каковы отличия растрового и векторного изображения? Главное отличие векторного изображения от растрового — это то, что вектор не теряет своего качества (разрешения) при его растягивании или сжатии.
Объясняется это следующим. Для описания векторных изображений пользуются математическими формулами. Этим обусловлена возможность масштабирования изображений, от увеличения до уменьшения, не теряя качество. Суть формулы сохраняется, происходит исключительно изменение формата. Формулу, в основном, используют для описания плавной кривой, которая сохраняет свойства, независимо от значений.
При увеличении картинки, отличающейся векторной графикой, размер пикселей не увеличивается, что сохраняет качество изображения. При увеличении изображения, отличающегося растровой графикой, можно убедиться в заметной потере качества. Это и является основным критерием, подтверждающим, в чем разница между растровым и векторным форматом.
Растровое и векторное изображение — отличия
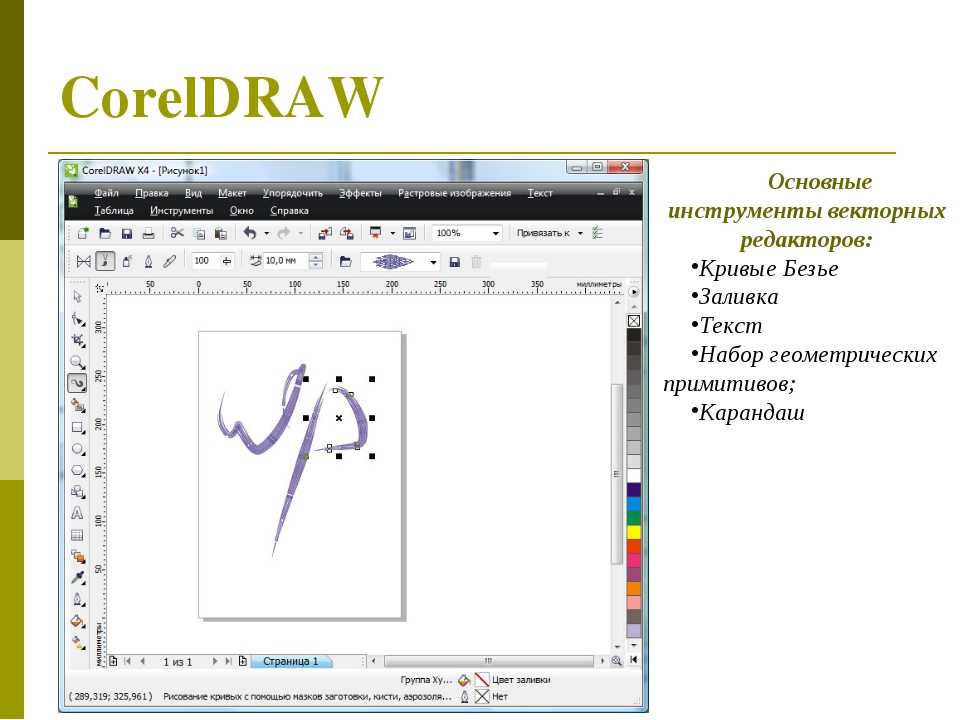
Известно, что особенностью растрового изображения является соблюдение последовательности пикселей. Увеличение формата сопровождается потерями качества. Аналогичная ситуация обусловлена уменьшением картинки. Еще в чем отличия растровых и векторных изображений? В качестве цветопередачи, свойственном небольшим полиграфическим изделиям, от визиток до логотипов, от баннеров до оформительских элементов сайтов, особенно при работе с современными программами (от CorelDraw до Adobe Illustrator).
Еще в чем отличия растровых и векторных изображений? В качестве цветопередачи, свойственном небольшим полиграфическим изделиям, от визиток до логотипов, от баннеров до оформительских элементов сайтов, особенно при работе с современными программами (от CorelDraw до Adobe Illustrator).
Кратко суммируя все плюсы и минусы обоих видов изображений, получаем следующее.
Плюсы растровой графики
- максимальная цветопередача
- использование градиентов и теней
Минусы растровой графики
Потеря качества при растягивании картинки
Плюсы векторной графики
- легко поддается растяжению и масштабированию картинки
- напрямую может быть передано на сложную печатающую технику
Минусы векторной графики
Не передает градиентов, оттенков и теней.
Теперь становится понятно, чем отличается растровое изображение от векторного. Многие дизайнеры продолжают активно пользоваться растровой графикой. Это обусловлено более привлекательным видом. Хотя существует немало классных примеров, связанных с векторной графикой. В этом стоит убедиться на собственной практике, работая с различными полиграфическими типами продукции.
Хотя существует немало классных примеров, связанных с векторной графикой. В этом стоит убедиться на собственной практике, работая с различными полиграфическими типами продукции.
Макет в кривых: какой формат
Среди распространенных векторных форматов обычно используются cdr, ai, eps, svg и pdf.
Если осуществляется создание макета в кривых – формат будет соответствовать типичным требованиям, предъявляемым современной типографией. Кривыми называют состояние шрифта, соответствующее векторному макету. Если не позаботиться о таком виде создания шрифта, его можно редактировать только при наличии на компьютере. При пользовании другим ПК возможности для редактирования файла будут ограниченными. Иногда осуществляют замену правильных шрифтов другими, что приводит к изменению вида будущего издания.
Сегодня принята разработка макета в кривых, какой бы формат продукции не был запланирован заказчиком. В такой ситуации полиграфистам не придется заниматься редактированием макета, и не возникнет проблем при печати. Векторный редактор соответствует даже растровым файлам, хотя для передачи в печать понадобится подготовка, соответствующая требованиям типографии. При подготовке макета в кривых, какой формат разрабатывается для реальной печати следует уточнить у типографии, во избежание неприятных последствий при предпечатной обработке. Дизайнеру всегда проще работать с исходником либо самостоятельно заниматься подготовкой макета под ключ.
Векторный редактор соответствует даже растровым файлам, хотя для передачи в печать понадобится подготовка, соответствующая требованиям типографии. При подготовке макета в кривых, какой формат разрабатывается для реальной печати следует уточнить у типографии, во избежание неприятных последствий при предпечатной обработке. Дизайнеру всегда проще работать с исходником либо самостоятельно заниматься подготовкой макета под ключ.
Как в иллюстраторе перевести в кривые картинку
Задачу, как в иллюстраторе перевести в кривые объект, можно решить следующим образом.
- При открытом в Illustrator документе выберите Selection tool, укажите на картинку для её выделения
- Выберите в меню Window -> Control и рядом с кнопкой Live trace найдите треугольник, указывающий вниз. Нажмите его и выберите Tracing options.
- В меню Mode вы можете выбрать один из вариантов трассировки:
Black and White — черно-белый, скорее всего он Вам подойдет.
Grayscale — монохромный
Color — цветной.
В поле Threshold задается пороговое значение чувствительности трассировки. Данный пункт активен только для режима Black and White. - С помощью пункта Blur можно совершить сглаживание краев
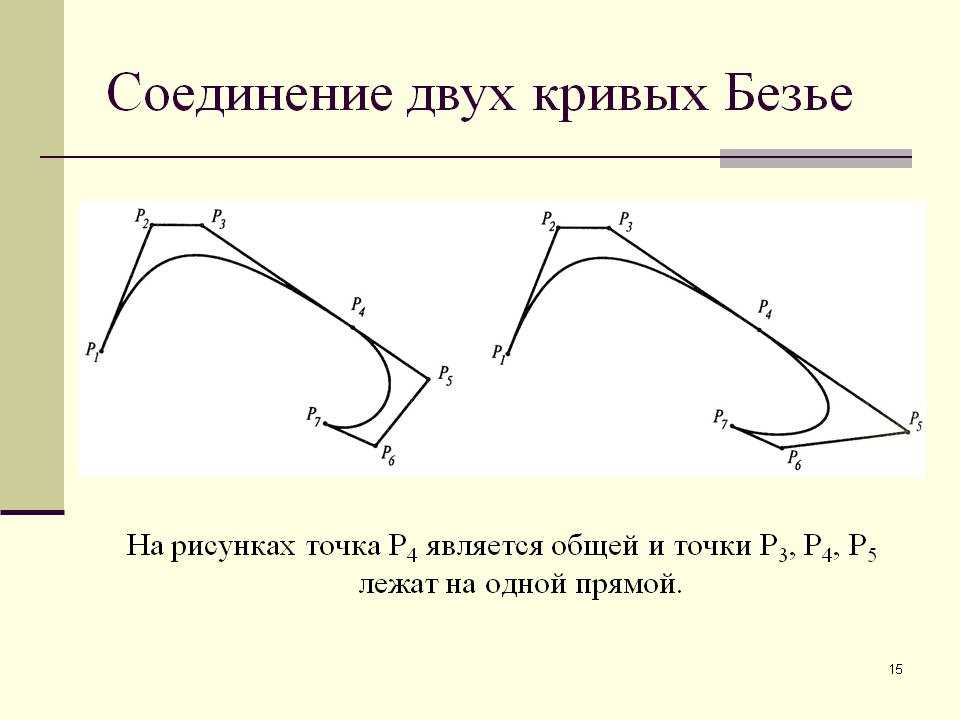
- После того, как все параметры установлены, нажмите Trace. После окончания трассировки, если Вас устраивает результат, нажмите Expand, что позволит окончательно перевести изображение в кривые Безье.
Выбор режима трассировки зависит от нужного пользователю результата (от монохромного до цветного), а также от максимального количества цветов, соответствующих итоговому изображению. В Иллюстраторе достаточно приемов для сглаживания мелких недостатков и неровных краев, настроек для ускорения процесса трассировки, связанного с крупными картинками.
Для того, чтобы в типографии ваш макет открылся корректно, следует выполнить упаковку макета. Для этого нужно нажать Файл -> Упаковать, установив чекбоксы на всех параметрах копирования шрифтов и сохранения связанных с документом файлов. Перед отправкой в типографию созданную папку следует заархивировать.
Перед отправкой в типографию созданную папку следует заархивировать.
Разбираясь, как перевести изображение в кривые в иллюстраторе, можно воспользоваться специализированными ресурсами, описывающими всю процедуру досконально. Существует немало курсов, организованных опытными дизайнерами. Среди них можно выделить:
- Курс «Профессия графический дизайнер» от Skillbox.
Данный курс обучит профессии создателя логотипов, а также работать в редакторах Adobe Illustrator и Photoshop. - Курс «Шрифт в дизайне» от Skillbox.
Учит тонкостям работы со шрифтами в дизайне, а также с лицензиями на шрифты. - Онлайн курсы дизайнеров от GeekBrains. Здесь учат всем аспектам дизайна элементов фирменного стиля, необходимым для того, чтобы получить высокооплачиваемую работу.
Как в кореле сделать макет
Сегодня каждому дизайнеру необходимо знать, как сделать макет в coreldraw. Накануне сдачи в типографию следует всю текстовую информацию интерпретировать в кривых, а шрифты представить в форме графического объекта. При некачественной подготовке макет будет представлен непонятными символами.
При некачественной подготовке макет будет представлен непонятными символами.
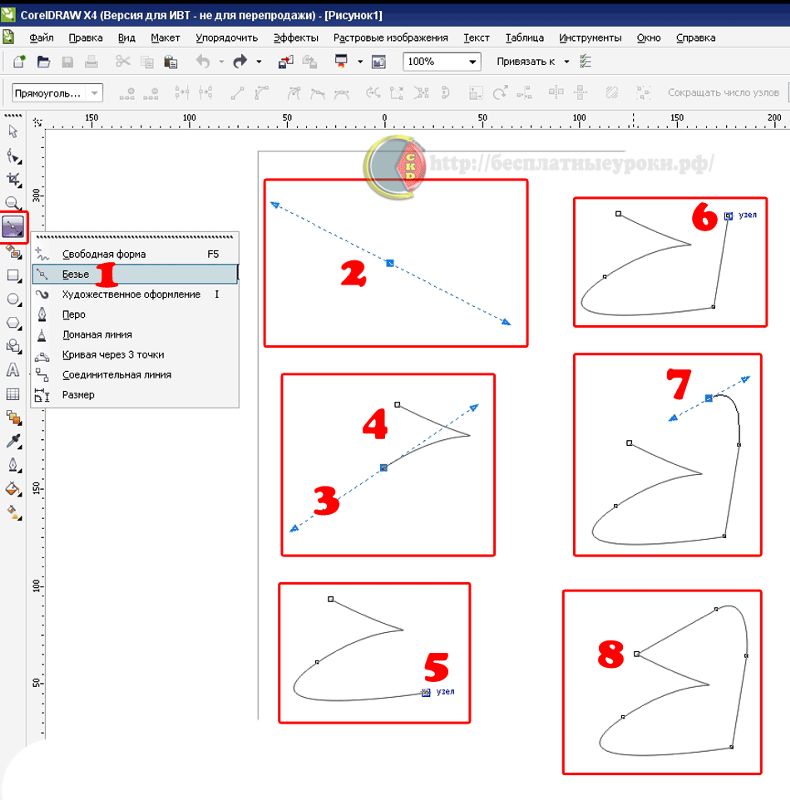
Для выполнения трассировки в кореле следует:
- Выделить необходимый объект
- Выбрать в меню пункт Arrange (Монтаж) -> Convert To Curves (Преобразовать в кривые).
Следует понимать, что работа с векторной графикой требует серьезных вычислительных ресурсов компьютера, что замедляет работу редактора. Если есть возможность, лучше разбить ваш графический элемент на несколько элементов поменьше.
Если сомневаетесь, как создать макет в кореле для резки, воспользуйтесь помощью профессионала. Также не стоит игнорировать стадию проверки, осуществляемую специалистом допечатной подготовки, чтобы не возникло проблем с полями изображения, отступами, прочими элементами дизайна.
Подготовка к печати в coreldraw
Перед отправкой следует проверить, что все текстовые элементы переведены в кривые. Для этого нужно в меню Файл -> Свойства документа -> Статистика текста убедиться в том, что текстовые объекты отсутствуют.
Необходимо обеспечить соответствие формата макета формату изделия, требуемого к получению. Если возникла необходимость в изготовлении листовок А5, нельзя предоставлять А1 корал формат для печати, поэтому осуществляется процедура грамотного масштабирования. Занимаясь подготовкой макета, следует осуществить выставление цветовой модели CMYK, ведь на печатной машине пользуются цветовой моделью, соответствующей технологии.
Если подготовка макета к печати в coreldraw произведена на основании модели RGB, готовая продукция будет отличаться менее яркими цветами. Следует осуществить перевод всех элементов в CMYK, руководствуясь требованиями типографии. Вы сможете визуально ознакомиться со всеми изменениями оттенков макета, обладая более ясным представлением о потенциальном виде изображения.
Разбираясь, как в кореле подготовить файл к печати, следует помнить об ограничении разрешения. При низких параметрах возникнет потеря качества, свойственного изображению. Только продуктивное сотрудничество дизайнера с типографией позволяет получить качественную, соответствующую требованиям заказчика продукцию.
В кривых, в векторе, в слоях – что это такое?
Как назвать макет для печати? Почему говорят «в кривых», «в векторе», «в слоях» и что это значит?
В слоях
В слоях – значит, что файл в формате psd имеет слои и его можно редактировать, т.е. это исходник. Это растровый формат, к векторным форматам (ai, pdf, eps, indd) не применимо и не значит, что файл можно печатать (скорее наоборот).
Слои есть в любом графическом редакторе. Но только в фотошопе они имеют такое значение. Если слои есть – значит, файл легко можно отредактировать. Если нет – значит, их «свели», превратив в один слой. Файл в слоях нужен дизайнеру, чтобы – доработать макет, переделать его под другие форматы, изменить текст, что-то подвинуть и т. д. Файл может быть «в слоях» только если его изначально делали в фотошопе. В векторных редакторах (Illusrator, InDesign) каждый объект можно редактировать отдельно, а слои – только для наведения порядка, и фраза «в слоях» не имеет смысла.
В кривых
«В кривых» – это текст, переведенный «в кривые» – одно из обычных требований типографии к векторному макету для печати (но не сам макет).
«Кривые» – это состояние шрифта в векторном макете (ai, pdf, eps). Если шрифт не в кривых – надписи можно редактировать, но на компьютере должен быть установлен этот шрифт, иначе он «слетит». Шрифт «в кривых» – это векторный объект. Если открыть такой макет на другом компьютере – шрифты не слетят, но надписи будет не отредактировать. Если не перевести в кривые – вместо нужных шрифтов могут подставиться другие. Даже если название одинаковое, шрифт может отличаться, и результат не предсказуем. Принято переводить шрифты в кривые при отправке в печать, хотя современные форматы позволяют включать шрифты в файл (pdf), и если макет полностью готов к печати – редактировать в типографии его не понадобится.
В векторе
«В векторе» – это файл в одном из векторных форматов (ai, indd, pdf, eps, др. ). Это не значит, что файл готов к печати, а растровый файл, готовый к печати – не «в векторе».
). Это не значит, что файл готов к печати, а растровый файл, готовый к печати – не «в векторе».
«В векторе» – это файл, сделанный в одном из векторных редакторов (хотя в векторный редактор можно вставить растровый файл, и если больше там ничего нет – он все же не «в векторе»). Обычно так делают макеты для печати, но для отправки в печать их нужно подготовить в соответствии с требованиями типографии, а файл для печати может быть и растровым. Чаще всего «в векторе» ошибочно называют макет для печати или исходник независимо от того, векторный он или растровый.
Макет для печати – это что?
Говорите просто – макет для печати. Это означает и то, что он соответствует всем требованиям под выбранный метод печати, и то, что он в векторе, шрифты в кривых, а слоёв нет (если это применимо). «В векторе», «в кривых», «в слоях» – это профессиональный жаргон, и не всегда понятно, что имеется в виду.
Если вам нужен файл, который может редактировать дизайнер, просите исходник. Если исходник в фотошопе – он будет в слоях. У вас должна стоять та же программа, часто той же версии или новее. Из одного формата в другой исходник не пересохранить – в этом его смысл – только так он максимально редактируемый.
Что такое dpi? 300 dpi – это много?
Dpi – что это? 300 dpi – это много или мало? Разбираемся вместе
Сколько весит фото?
Сколько должно весить хорошее фото? Как определиться с настройками сохранения фотографий.
Словарь полиграфических терминов
Что такое CMYK, RGB, макет, эскиз, исходник, вылеты, растр, вектор и так далее
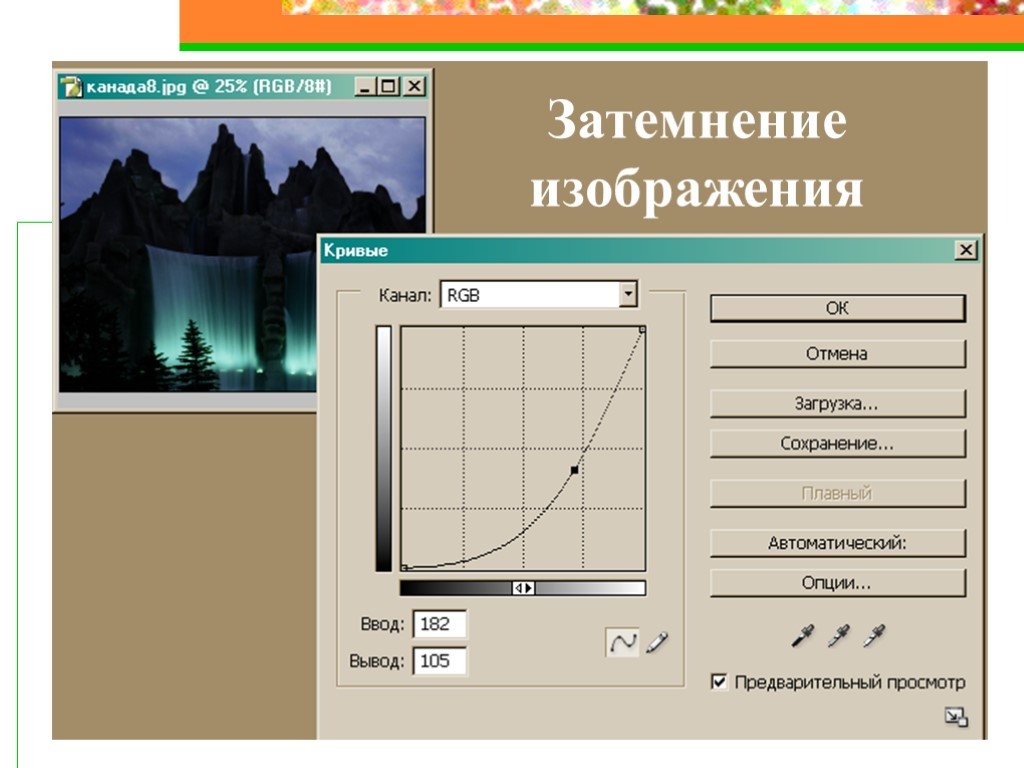
Исправление изображений с помощью настроек кривых
Использование инструмента «Кривые» в редакторе изображений для настройки тонов и контрастности изображения.
В то время как инструмент настройки «Уровни» в редакторах изображений представляет собой глобальную настройку, которая действует на все изображение, когда вам нужно настроить тональность в одном секторе изображения, следует использовать инструмент «Кривые». Он позволяет настраивать точки в пределах тонового диапазона изображения. Чтобы применить корректировку кривых, выполните одно из следующих действий:
Он позволяет настраивать точки в пределах тонового диапазона изображения. Чтобы применить корректировку кривых, выполните одно из следующих действий:
Нажмите «Кривые» на панели «Изображение» > «Коррекция».
Выберите «Слой» > «Новый корректирующий слой» > «Кривые». Нажмите «ОК» в диалоговом окне «Новый слой».
Процесс настройки основан на графике, на котором горизонтальная ось представляет входные уровни (исходные значения изображения), а вертикальная ось представляет выходные уровни (новые скорректированные значения). «Форма» тонов в изображении представлена затененной областью на этом графике.
Выбранное нами изображение имеет ограниченную тональную гамму, которую можно расширить, вытянув концы тонального графика на оси ввода. Это устанавливает точки черного и белого (чисто черные и чисто белые значения) на изображении. Входное значение изменяется при перетаскивании.
Выбор элемента управления Кривые в Photoshop.
Корректировка тонов с помощью кривых
Щелчком по диагональной линии можно выбрать тональную область, которую требуется настроить, а также привязать тона к выбранной точке. Рекомендуется начать с привязки как минимум трех точек по диагонали, чтобы покрыть тени, средние тона и блики. На кривую можно добавить до 14 контрольных точек.
Рекомендуется начать с привязки как минимум трех точек по диагонали, чтобы покрыть тени, средние тона и блики. На кривую можно добавить до 14 контрольных точек.
Точки на кривой остаются закрепленными до тех пор, пока вы их не переместите, что позволяет настроить одну тоновую область, не затрагивая другие области. Чтобы удалить контрольную точку, просто перетащите ее за пределы графика.
Перемещение контрольной точки в правой части кривой приведет к корректировке светлых участков. Перемещение точки в центре кривой регулирует средние тона, а перемещение точки в левой части кривой регулирует тени. Перетаскивание контрольной точки вверх или вниз осветляет или затемняет тональную область, которую вы настраиваете.
Регулировку также можно выполнить, щелкнув точку на кривой и введя числовые значения в текстовые поля ввода и вывода. Кроме того, вы можете выбрать значок карандаша и нарисовать новую кривую поверх существующей. Чтобы выровнять неровности, щелкните значок «Сгладить значения кривой», чтобы сгладить нарисованную кривую.
Перетаскивание контрольной точки влево или вправо увеличивает или уменьшает контраст в выбранной тональной области. Выбранное нами изображение довольно плоское, поэтому мы увеличим контрастность средних тонов, перетащив точку среднего тона (обведена кружком) влево.
Добавляя точки по мере продвижения, вы можете тонко регулировать яркость и контрастность и превращать плоское, неинтересное изображение в изображение с тем диапазоном тонов, который вы хотите представить зрителям.
Диалоговое окно «Кривые».
A. Раскрывающееся меню предустановок кривых
B. Переключатель каналов. (Коррекция кривых также может применяться к изображениям CMYK, LAB или оттенкам серого. Для изображений CMYK на графике отображается процентное содержание чернил/пигмента. Для изображений LAB и изображений в оттенках серого на графике отображаются значения освещенности.)
C. Точки редактирования изменить кривую.
D. Ось выходных уровней.
E. Черная точка.
F. Ось входных уровней.
G. Образец изображения для установки точки черного.
H. Пример на изображении для установки точки серого.
I. Образец изображения для установки точки белого.
J. Установите серую точку.
К. Белая точка.
Неотредактированное изображение с наложенным диалоговым окном Кривые.
Перемещение стрелок на оси уровней входных сигналов (обведено красным) в сторону конца тонового графика изображения увеличивает общую контрастность изображения.
Чтобы осветлить блики, переместите точку в верхней части кривой вверх. (Перемещение вниз приведет к их затемнению.)
Перетаскивание точки средних тонов (обведено кружком) влево увеличивает контрастность средних тонов, не затрагивая света или тени.
Кривые вставки показывают, как были добавлены контрольные точки, чтобы можно было немного увеличить контраст в теневых областях, в то время как контраст в более светлых средних тонах был уменьшен, чтобы подчеркнуть туманную атмосферу в сцене.
Это отрывок из фотообзора, выпуск 56.
Подпишитесь на Photo Review:
– Quarterly Print Edition и PDF/eMag
– Monthly Mag App
Как понять и использовать инструмент Curves для точного редактирования фотографий
по Darlene Hildebrandt | Последнее обновление:
В этом видеоуроке я помогу демистифицировать инструмент Кривые для редактирования фотографий. Это тот, который обычно неправильно понимают и недостаточно используют по той же причине.
Во время одного из моих еженедельных мероприятий Photo Editing Live на YouTube мне начали задавать вопросы о кривых, и я пообещал сделать более подробный урок по этому очень полезному инструменту. Так вот!
Видеоруководство по инструменту «Кривые»
В этом учебном пособии по кривым я покажу, как использовать инструмент «Кривые» для настройки контрастности и цвета вашей фотографии . Я использую Luminar AI для демонстрации инструмента кривых, но принципы очень похожи в Lightroom, Photoshop или любом другом программном обеспечении для редактирования фотографий, которое вы можете использовать.
Вероятно, вы использовали ползунки контрастности для регулировки контраста, а также ползунки бликов и теней для того же. Но в этом уроке по кривым вы увидите, как инструмент кривых дает вам гораздо больше гибкости и более точный контроль над вашим общим видом.
Панель кривых Lightroom и инструмент кривых Photoshop работают точно так же.
Основные выводы о кривых
Вот несколько вещей, которые вам нужно знать о кривых:
- Гистограмма также представлена кривой (черные слева, белые справа, серые посередине)
- Контраст можно регулировать в целом (основная кривая) или по каждому цвету (красный, зеленый, синий)
- Создайте S-образную кривую, чтобы добавить контрастности
- Уменьшите контрастность с помощью перевернутой S-образной кривой
- С помощью кривых можно создать такие настройки, как перекрестная обработка или соляризация
Время попрактиковаться
Теперь ваша очередь давать кривые попробовать. Загрузите изображение в градациях серого и цветовой круг ниже и поэкспериментируйте с ними, используя инструмент кривых. Затем попробуйте это на некоторых ваших собственных изображениях.
Загрузите изображение в градациях серого и цветовой круг ниже и поэкспериментируйте с ними, используя инструмент кривых. Затем попробуйте это на некоторых ваших собственных изображениях.
Я надеюсь, что это руководство поможет решить некоторые проблемы и недоразумения, которые могут возникнуть у вас при использовании кривых. Подумайте о том, чтобы добавить этот удобный инструмент в свой набор, чтобы сделать ваши изображения яркими и выделяющимися из толпы.
Редактирование фотографий с использованием ИИ: Прочтите мой обзор Luminar Neo, средства редактирования фотографий нового поколения с использованием ИИ. Это меняет правила игры в отрасли. Если у вас уже есть это, зачисление на мой курс Luminar Neo должно помочь вам начать редактирование за несколько дней, а не недель. Проверьте это.
Хотите больше советов по редактированию фотографий?
Если вам понравилось это видео и вы хотите получить больше советов по редактированию фотографий, присоединяйтесь ко мне во время моей прямой трансляции на YouTube каждую субботу в 13:00 по тихоокеанскому времени (15:00 по восточному поясному времени/нью-йоркскому времени, 19:00 по британскому времени, 4:00 по Мельбурнскому времени).
Прочтите: Трюк с перевернутым изображением — лайфхак, который поможет вам создавать более качественные изображения
Нажмите на фотографию или ссылку выше, чтобы установить себе напоминание. Если вам удобно время, присоединяйтесь ко мне в прямом эфире и участвуйте в чате. Вы можете добавлять комментарии и задавать вопросы, пока я редактирую. Это отличная возможность учиться!
Вы также можете посмотреть повтор позже в любое время — они все там навсегда на моем канале YouTube . Убедитесь, что вы подписаны!
ИЛИ вы можете отправить одно или два ваших собственных изображения и посмотреть, как я подхожу к их редактированию, если они будут выбраны. Я получаю много пейзажных изображений, поэтому хотел бы получить больше разнообразия, например, фотографии людей, макросъемку, абстракцию, уличную фотографию, животных и т. д.
Просто нажмите кнопку ниже и заполните форму.
Отправьте изображение для редактирования Дарлин здесь!
***Не забудьте отправить исходные файлы камеры (необработанные лучше, если у вас есть необработанные файлы)***
Ура,
О Дарлин Хильдебрандт
любителям, как улучшить свои навыки с помощью ее статей здесь о Digital Photo Mentor, ее курса фотографии для начинающих и частных уроков репетиторства.