Jpeg | это… Что такое Jpeg?
JPEG (произносится «джейпег»[1], англ. Joint Photographic Experts Group — объединённая группа экспертов в области фотографии) — является широкоиспользуемым методом сжатия фотоизображений. Формат файла, который содержит сжатые данные обычно также называют именем JPEG; наиболее распространённые расширения для таких файлов .jpeg, .jfif, .jpg, .JPG, или .JPE. Однако из них .jpg самое популярное расширение на всех платформах.
Фотография заката в формате JPEG с уменьшением степени сжатия слева направо
Алгоритм JPEG является алгоритмом сжатия с потерей качества.
|
Содержание
|
Область применения
Формат является форматом сжатия с потерями, поэтому некорректно считать что JPEG хранит данные как 8 бит на канал (24 бит на пиксель).
При сохранении JPEG-файла можно указать степень качества, а значит и степень сжатия, которую обычно задают в некоторых условных единицах, например, от 1 до 100 или от 1 до 10. Большее число соответствует лучшему качеству, но при этом увеличивается размер файла. Обыкновенно, разница в качестве между 90 и 100 на глаз уже практически не воспринимается. Следует помнить, что побитно восстановленое изображение всегда отличается от оригинала. Распространённым заблуждением является мнение о том, что качество JPEG тождественно доле сохраняемой информации.
Сжатие
При сжатии изображение переводится в цветовую систему Jpeg. Далее каналы изображения Cb и Cr, отвечающие за цвет, уменьшаются в 2 раза (по линейному масштабу). Уже на этом этапе необходимо хранить только четверть информации о цвете изображения.
Реже используется уменьшение цветовой информации в 4 раза или сохранение размеров цветовых каналов как есть. Количество программ, которые поддерживают сохранение в таком виде, относительно невелико.
Далее цветовые каналы изображения, включая черно-белый канал Y, разбиваются на блоки 8 на 8 пикселей. Каждый блок подвергается дискретно-косинусному преобразованию. Полученные коэффициенты подвергаются квантованию и упаковываются с помощью кодов Хаффмана (см. Алгоритм Хаффмана).
Матрица, используемая для квантования коэффициентов, хранится вместе с изображением. Обычно она строится так, что высокочастотные коэффициенты подвергаются более сильному квантованию, чем низкочастотные. Это приводит к огрублению мелких деталей на изображении. Чем выше степень сжатия, тем более сильному квантованию подвергаются все коэффициенты.
Варианты хранения
Progressive JPEG — такой способ записи сжатого изображения в файл, при котором старшие (низкочастотные) коэффициенты находятся в начале файла. Это позволяет получить уменьшенное изображение при загрузке лишь небольшой части файла и повышать детализацию изображения по мере загрузки оставшейся части. Поэтому Progressive JPEG получил широкое распространение в Internet. В целом алгоритм основан на дискретном косинусоидальном преобразовании (ДКП), которое является разновидностью дискретного преобразования Фурье, применяемом к матрице изображения для получения некоторой новой матрицы коэффициентов. Для получения исходного изображения применяется обратное преобразование. ДКП раскладывает изображение по амплитудам некоторых частот. Таким образом, при преобразовании мы получаем матрицу, в которой многие коэффициенты либо близки, либо равны нулю. Кроме того, благодаря несовершенству человеческого зрения, можно аппроксимировать коэффициенты более грубо без заметной потери качества изображения. Для этого используется квантование коэффициентов. В самом простом случае — это арифметический побитовый сдвиг вправо. При этом преобразовании теряется часть информации, но могут достигаться большие коэффициенты сжатия.
Это позволяет получить уменьшенное изображение при загрузке лишь небольшой части файла и повышать детализацию изображения по мере загрузки оставшейся части. Поэтому Progressive JPEG получил широкое распространение в Internet. В целом алгоритм основан на дискретном косинусоидальном преобразовании (ДКП), которое является разновидностью дискретного преобразования Фурье, применяемом к матрице изображения для получения некоторой новой матрицы коэффициентов. Для получения исходного изображения применяется обратное преобразование. ДКП раскладывает изображение по амплитудам некоторых частот. Таким образом, при преобразовании мы получаем матрицу, в которой многие коэффициенты либо близки, либо равны нулю. Кроме того, благодаря несовершенству человеческого зрения, можно аппроксимировать коэффициенты более грубо без заметной потери качества изображения. Для этого используется квантование коэффициентов. В самом простом случае — это арифметический побитовый сдвиг вправо. При этом преобразовании теряется часть информации, но могут достигаться большие коэффициенты сжатия.
Процесс сжатия по схеме JPEG включает ряд этапов:
- преобразование изображения в оптимальное цветовое пространство;
- субдискретизация компонентов цветности усреднением групп пикселей;
- применение дискретных косинусных преобразований для уменьшения избыточности данных изображения;
- квантование каждого блока коэффициентов ДКП с применением весовых функций, оптимизированных с учетом визуального восприятия человеком;
- кодирование результирующих коэффициентов (данных изображения) с применением алгоритма группового кодирования и алгоритма Хаффмана для удаления избыточности информации.
Синтаксис и структура
Изображение JPEG содержит последовательность маркеров, каждый из которых начинается с байта 0xFF, свидетельствующий о начале маркера. Некоторые маркеры состоят только из этого байта; другие же, кроме него содержат информация о длине полезной информации (длина включает в себя два байта длины, исключая длину маркера).
| Аббревиатура | Байты | Длина | Имя | Комментарии | ||
|---|---|---|---|---|---|---|
| SOI | 0xFFD8 | нет | Начало изображения | |||
| SOF0 | 0xFFC0 | переменный размер | Начало фрагмента (Базовый DCT) | Показывает что это JPEG изображение относится к базовому DCT и содержит длину, высоту, количество компонент, и соотношение компонент (например, 4:2:0). | ||
| SOF2 | 0xFFC2 | переменный размер | Начало фрагмента (Прогрессивный DCT) | Показывает что это JPEG изображение относится к прогрессивному DCT и содержит длину, высоту, количество компонент, и соотношение компонент (например, 4:2:0). | ||
| DHT | 0xFFC4 | переменный размер | Содержит таблицы Хафмана | Задает одну или более таблиц Хафмана. | ||
| DQT | 0xFFDB | переменный размер | Содержит таблицы квантизации | Задает одну или более таблиц квантизации. |
||
| DRI | 0xFFDD | 2 байта | Указывает интервал повторений | Задает интервал между маркерами RST n, в макроблоках. | ||
| SOS | 0xFFDA | переменный размер | Начало сканирования | Начинает сканирование изображение сверху вниз. В базовом DCT JPEG изображении, используется один проход сканирования. В прогрессивных DCT JPEG изображения используется несколько проходов сканирования. Данный маркер является разделяющим между информативной и закодированной частью изображения. | ||
| RSTn | 0xFFDn | переменный размер | Перезапуск | Вставляется в каждом r макроблоке, где r — интервал перезапуска DRI маркера. Не используется при отстутствии DRI маркера. n, младшие 4 бита маркера кода, циклы от 0 до 7. | ||
| APPn | 0xFFEn | переменный размер | Задается приложением | Например, в Exif JPEG файле используется APP1 маркер для хранения метаданных, расположены в структуре, основанной на | Комментарий | Содержит текст комментария. |
| EOI | 0xFFD9 | нет | Конец изображения |
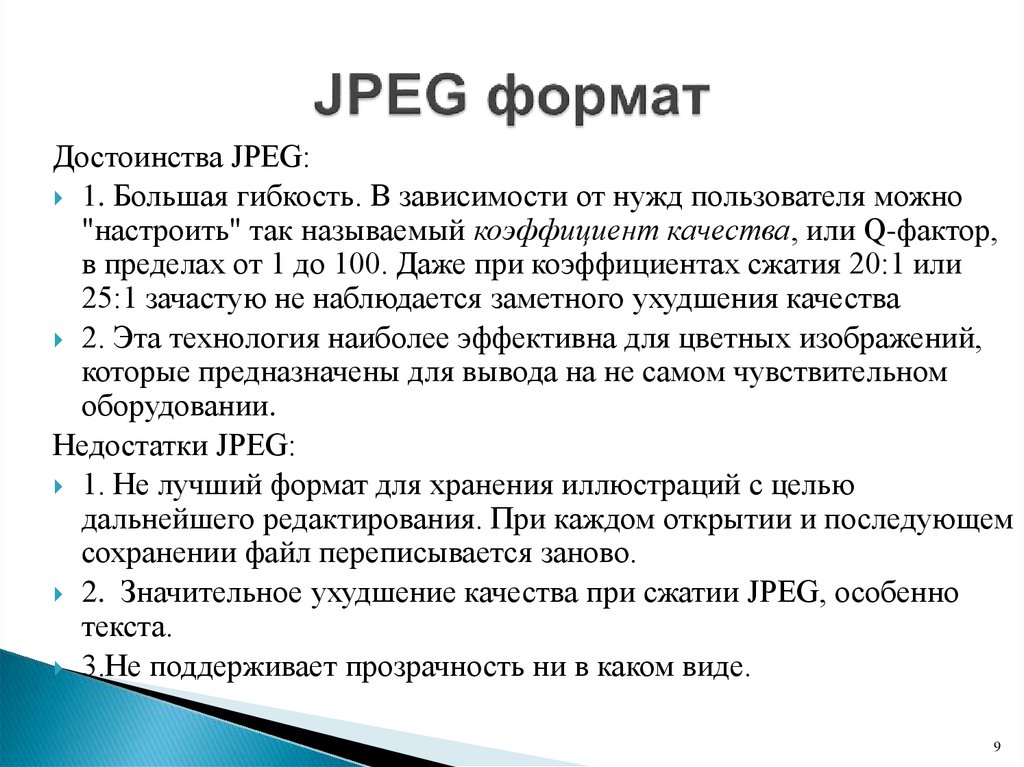
Достоинства и недостатки
К недостаткам формата следует отнести то, что при сильных степенях сжатия дает знать о себе блочная структура данных, изображение «дробится на квадратики» (каждый размером 8×8 пикселей). Этот эффект особенно заметен на областях с низкой пространственной частотой (плавные переходы изображения, например, чистое небо). В областях с высокой пространственной частотой (например, контрастные границы изображения), возникают характерные «артефакты» — иррегулярная структура пикселей искаженного цвета и/или яркости. Кроме того, из изображения пропадают мелкие цветные детали. Не стоит также забывать и о том, что данный формат не поддерживает прозрачность.
Однако, несмотря на недостатки, JPEG получил очень широкое распространение из-за высокой степени сжатия, относительно существующих во время его появления альтернатив.
См. также
- JPEG2000
- libjpeg
Примечания
- ↑ ISO/IEC 10918-1 : 1993(E) p.
 36.
36.
Ссылки
- The JPEG committee homepage
- Подробное описание алгоритма сжатия
- Спецификация формата (текстовый файл)
- Оптимизация JPEG. Часть 1, Часть 2, Часть 3.
Как устроен формат JPEG / Хабр
Изображения формата JPEG встречаются повсюду в нашей цифровой жизни, но за этим покровом осведомлённости скрываются алгоритмы, устраняющие детали, не воспринимаемые человеческим глазом. В итоге получается высочайшее визуальное качество при наименьшем размере файла – но как конкретно всё это работает? Давайте посмотрим, чего именно не видят наши глаза!
Легко принять, как само собой разумеющееся, возможность отправить фотку другу, и не волноваться по поводу того, какое устройство, браузер или операционную систему он использует – однако так было не всегда. К началу 1980-х компьютеры умели хранить и показывать цифровые изображения, однако по поводу наилучшего способа для этого существовало множество конкурирующих идей.
Для решения этой проблемы в 1986 году был собран комитет экспертов со всего мира под названием «Объединённая группа экспертов по фотографии» (Joint Photographic Experts Group, JPEG), основанный в рамках совместной работы Международной организации по стандартизации (ISO) и Международной электротехнической комиссии (IEC) – двух международных организаций по стандартизации, штаб-квартира которых расположена в Женеве (Швейцария).
Группа людей под названием JPEG создала стандарт сжатия цифровых изображений JPEG в 1992 году. Любой человек, использовавший интернет, вероятно, встречался с изображениями в кодировке JPEG. Это самый распространённый способ кодирования, отправки и хранения изображений. От веб-страниц до емейла и соцсетей, JPEG используется миллиарды раз в день – практически каждый раз, когда мы смотрим изображение онлайн или отправляем его. Без JPEG веб был бы менее ярким, более медленным, и, вероятно, в нём было бы меньше фоток котиков!
Эта статья – о том, как декодировать JPEG изображение. Иначе говоря, о том, что требуется для преобразования сжатых данных, хранящихся на компьютере, в изображение, появляющееся на экране. Об этом стоит знать не только потому, что это важно для понимания технологии, которую мы используем ежедневно, но и потому, что раскрывая уровни сжатия, мы лучше узнаём восприятие и зрение, а также то, к каким деталям наши глаза восприимчивей всего.
Иначе говоря, о том, что требуется для преобразования сжатых данных, хранящихся на компьютере, в изображение, появляющееся на экране. Об этом стоит знать не только потому, что это важно для понимания технологии, которую мы используем ежедневно, но и потому, что раскрывая уровни сжатия, мы лучше узнаём восприятие и зрение, а также то, к каким деталям наши глаза восприимчивей всего.
Кроме того, играться с изображениями таким способом очень интересно.
Заглядывая внутрь JPEG
На компьютере всё хранится в виде последовательности двоичных чисел. Обычно эти биты, нули и единицы, группируются по восемь, составляя байты. Когда вы открываете JPEG изображение на компьютере, что-то (браузер, операционка, ещё что-то) должно декодировать байты, восстановив изначальное изображение в виде списка цветов, которые можно показать.
Если вы скачаете эту умильную фотографию кота и откроете её в текстовом редакторе, вы увидите кучу бессвязных символов.
Здесь я использую Notepad++ для изучения содержимого файла, поскольку обычные текстовые редакторы, типа Notepad из Windows, испортят двоичный файл после сохранения, и он перестанет удовлетворять формату JPEG.
Открывая изображение в текстовом редакторе, вы сбиваете компьютер с толку, точно так же, как вы сбиваете с толку свой мозг, когда потрёте глаза и начинаете видеть цветные пятна!
Эти пятна, которые вы видите, известны, как фосфены, и не являются результатом воздействия светового стимула или галлюцинациями, порождёнными разумом. Они возникают, потому что ваш мозг считает, что любые электрические сигналы в глазных нервах передают информацию о свете. Мозгу необходимо делать такие предположения, поскольку никак нельзя узнать, является ли сигнал звуком, видением или чем-то ещё. Все нервы в теле передают абсолютно одинаковые электрические импульсы. Давя на глаза, вы отправляете сигналы, не являющиеся зрительными, но активирующие рецепторы глаза, что ваш мозг интерпретирует – в данном случае, неверно – как нечто зрительное. Вы буквально способны видеть давление!
Вы буквально способны видеть давление!
Забавно думать о том, насколько компьютеры похожи на мозг, однако это также является полезной аналогией, иллюстрирующей, насколько сильно значение данных – передаваемых по телу нервами, или хранящихся на компьютере – зависит от их интерпретации. Все двоичные данные состоят из нулей и единиц, базовых компонентов, способных передавать информацию любого вида. Ваш компьютер часто догадывается, как интерпретировать их при помощи подсказок, например, расширений файлов. А сейчас мы заставляем его интерпретировать их как текст, поскольку именно этого ожидает текстовый редактор.
Чтобы понять, как декодировать JPEG, нам нужно увидеть сами изначальные сигналы – двоичные данные. Это можно сделать при помощи шестнадцатеричного редактора, или же прямо на веб-странице оригинала статьи! Там есть изображение, рядом с которым в текстовом поле приведены все его байты (кроме заголовка), представленные в десятичном виде. Вы можете менять их, и скрипт перекодирует и выдаст новое изображение на лету.
Можно узнать многое, просто играясь с этим редактором. К примеру, можете ли вы сказать, в каком порядке хранятся пиксели?
В этом примере странно то, что изменение некоторых чисел вообще не влияет на изображение, а, например, если заменить число 17 на 0 в первой строке, то фотка полностью испортится!
Другие изменения, например, замена 7 на строке 1988 на число 254 изменяет цвет, но только последующих пикселей.
Возможно, наиболее странным будет то, что некоторые числа меняют не только цвет, но и форму изображения. Измените 70 в строке 12 на 2 и посмотрите на верхний ряд изображения, чтобы увидеть, что я имею в виду.
И вне зависимости от того, какое JPEG изображение вы используете, вы всегда будете находить эти загадочные шахматные последовательности при редактировании байтов.
Играясь с редактором, тяжело понять, как воссоздаётся фотка из этих байтов, поскольку JPEG сжатие состоит из трёх различных технологий, применяющихся последовательно по уровням. Мы изучим каждую из них отдельно, чтобы раскрыть наблюдаемое нами загадочное поведение.
Мы изучим каждую из них отдельно, чтобы раскрыть наблюдаемое нами загадочное поведение.
Три уровня JPEG сжатия:
- Цветовая субдискретизация.
- Дискретное косинусное преобразование и дискретизация.
- Кодирование длин серий, дельта и Хаффмана
Дабы вы могли представить себе масштабы сжатия, обратите внимание, что изображение, приведённое выше, представляет 79 819 чисел, то есть, около 79 Кб. Если бы мы хранили его без сжатия, для каждого пикселя потребовалось бы по три числа – для красной, зелёной и синей составляющей. Это составило бы 917 700 чисел, или ок. 917 Кб. В результате JPEG сжатия итоговый файл уменьшился больше чем в 10 раз!
На самом деле, это изображение можно сжать гораздо сильнее. Снизу приведены два изображения рядом – фотка справа была ужата до 16 Кб, то есть в 57 раз меньше, чем несжатая версия!
Если присмотреться, будет видно, что эти изображения не идентичны. Оба они – картинки с JPEG сжатием, однако правая гораздо меньше по объёму. Также она выглядит чуть похуже (посмотрите на квадраты цветов фона). Поэтому JPEG ещё называют сжатием с потерями; в процессе сжатия изображение меняется и теряет некоторые детали.
Оба они – картинки с JPEG сжатием, однако правая гораздо меньше по объёму. Также она выглядит чуть похуже (посмотрите на квадраты цветов фона). Поэтому JPEG ещё называют сжатием с потерями; в процессе сжатия изображение меняется и теряет некоторые детали.
1. Цветовая субдискретизация
Вот изображение с применением только первого уровня сжатия.
(Интерактивная версия – в оригинале статьи). Удаление одного числа рушит все цвета. Однако если удалить ровно шесть чисел, это практически не влияет на изображение.
Теперь числа чуть проще расшифровать. Это почти что простой список цветов, у которого каждый байт изменяет ровно один пиксель, но при этом он уже в два раза меньше несжатого изображения (которое занимало бы ок. 300 Кб в таком уменьшенном размере). Догадаетесь, почему?
Можно видеть, что эти числа не обозначают стандартные красную, зелёную и синюю компоненты, поскольку если заменить все числа нулями, мы получим зелёное изображение (а не белое).
Это потому, что эти байты обозначают Y (яркость),
Cb (относительная голубизна),
и Cr (относительная краснота) картинки.
Почему не использовать RGB? Ведь именно так работает большинство современных экранов. Ваш монитор может демонстрировать любой цвет, включая красный, зелёный и синий цвета с разной интенсивностью для каждого пикселя. Белый получается включением всех трёх на полную яркость, а чёрный – их отключением.
Это также очень похоже на работу человеческого глаза. Цветовые рецепторы наших глаз называются «колбочки», и делятся на три типа, каждый из которых более чувствителен либо к красному, либо к зелёному, либо к синему цветам [колбочки S-типа чувствительны в фиолетово-синей (S от англ. Short — коротковолновый спектр), M-типа — в зелено-желтой (M от англ. Medium — средневолновый), и L-типа — в желто-красной (L от англ. Long — длинноволновый) частях спектра. Наличие этих трёх видов колбочек (и палочек, чувствительных в изумрудно-зелёной части спектра) даёт человеку цветное зрение. / прим. перев.]. Палочки, другой тип фоторецепторов в наших глазах, способны улавливать только изменения в яркости, однако они гораздо более чувствительные. В наших глазах есть около 120 млн палочек и всего 6 млн колбочек.
/ прим. перев.]. Палочки, другой тип фоторецепторов в наших глазах, способны улавливать только изменения в яркости, однако они гораздо более чувствительные. В наших глазах есть около 120 млн палочек и всего 6 млн колбочек.
Поэтому наши глаза гораздо лучше замечают изменения в яркости, чем изменения в цвете. Если отделить цвет от яркости, можно убрать немного цвета, и никто ничего не заметит. Цветовая субдискретизация – это процесс представления цветовых компонентов изображения в меньшем разрешении по сравнению с компонентами яркости. В примере выше у каждого пикселя ровно один компонент Y, а у каждой отдельной группы из четырёх пикселей есть ровно одна компонента Cb и одна Cr. Поэтому изображение содержит в четыре раза меньше цветовой информации, чем было у оригинала.
Цветовое пространство YCbCr используется не только в JPEG. Его изначально придумали в 1938 году для телепередач. Не у всех есть цветной телевизор, поэтому разделение цвета и яркости позволило всем получать один и тот же сигнал, а телевизоры без цвета просто использовали только компонент яркости.
Поэтому удаление одного числа из редактора полностью рушит все цвета. Компоненты хранятся в виде Y Y Y Y Cb Cr (на самом деле, не обязательно в таком порядке – порядок хранения задаётся в заголовке файла). Удаление первого числа приведёт к тому, что первое значение Cb будет воспринято, как Y, Cr как Cb, и в целом получится эффект домино, переключающий все цвета картинки.
Спецификация JPEG не обязывает вас использовать YCbCr. Но в большинстве файлов она используются, поскольку она даёт изображения лучшего качества после субдискретизации по сравнению с RGB. Но вам не обязательно верить мне на слово. Посмотрите сами в табличке ниже, как будет выглядеть субдискретизация каждого отдельного компонента как в RGB, так и в YCbCr.
(Интерактивная версия – в оригинале статьи).
Удаление синего не так заметно, как красного или зелёного. Всё потому, что из шести миллионов колбочек в ваших глазах около 64% чувствительны к красному, 32% к зелёному и 2% к синему.
Субдискретизация компонента Y (слева внизу) видна лучше всего. Заметно даже небольшое изменение.
Заметно даже небольшое изменение.
Преобразование изображения из RGB в YCbCr не уменьшает размер файла, но облегчает поиск менее заметных деталей, которые можно удалить. Сжатие с потерями происходит на втором этапе. В её основе лежит идея представления данных в более сжимаемом виде.
2. Дискретное косинусное преобразование и дискретизация
Этот уровень сжатия по большей части и определяет суть JPEG. После преобразования цветов в YCbCr компоненты сжимаются по отдельности, поэтому далее мы можем сконцентрироваться только на компоненте Y. И вот как выглядят байты компонента Y после применения этого уровня.
(Интерактивная версия – в оригинале статьи). В интерактивной версии клик на пикселе прокручивает редактор на строчку, которая его обозначает. Попробуйте поудалять числа с конца или добавить несколько нулей к определённому числу.
На первый взгляд, выглядит, как очень плохое сжатие. В изображении 100 000 пикселей, и для обозначения их яркости (Y-компоненты) требуется 102 400 чисел — это хуже, чем если вообще ничего не сжимать!
Однако обратите внимание на то, что большинство этих чисел равны нулю. Более того, все эти нули в конце строк можно удалять, не меняя изображение. Остаётся порядка 26 000 чисел, а это уже почти в 4 раза меньше!
Более того, все эти нули в конце строк можно удалять, не меняя изображение. Остаётся порядка 26 000 чисел, а это уже почти в 4 раза меньше!
На этом уровне находится секрет шахматных узоров. В отличие от других эффектов, которые мы видели, появление этих узоров не является глюком. Они – строительные блоки всего изображения. В каждой строчке редактора содержится ровно 64 числа, коэффициенты дискретного косинусного преобразования (DCT), соответствующие интенсивностям 64-х уникальных узоров.
Эти узоры формируются на основе графика косинуса. Вот, как выглядят некоторые из них:
8 из 64 коэффициентов
Ниже – изображение, демонстрирующее все 64 узора.
(Интерактивная версия – в оригинале статьи).
Эти узоры имеют особое значение, поскольку они формируют базис изображений размера 8х8. Если вы незнакомы с линейной алгеброй, то это означает, что любое изображение размера 8х8 можно получить из этих 64-х узоров. DCT – это процесс разбиения изображений на блоки 8х8 и преобразования каждого блока в комбинацию из этих 64 коэффициентов.
То, что любое изображение можно составить из 64 определённых узоров, кажется волшебством. Однако это то же самое, что сказать, что любое место на Земле можно описать двумя числами – широтой и долготой [с указанием полушарий / прим. перев.]. Мы часто считаем поверхность Земли двумерной, поэтому нам требуются всего два числа. Изображение 8х8 имеет 64 измерения, поэтому нам требуются 64 числа.
Пока непонятно, как это помогает нам в смысле сжатия. Если нам нужно 64 числа для представления изображения 8х8, почему этот способ будет лучше, чем просто хранить 64 компоненты яркости? Мы делаем это по той же причине, по которой мы превратили три числа RGB в три числа YCbCr: это позволяет нам удалить незаметные детали.
Сложно увидеть, какие именно детали удаляются на этом этапе, поскольку JPEG применяет DCT к блокам 8х8. Однако никто не запрещает нам применить его к целой картинке. Вот, как выглядит DCT по компоненте Y в применении к целой картинке:
С конца можно удалить более 60 000 чисел практически без заметных изменений на фотке.
Однако отметьте, что если мы обнулим первые пять чисел, разница будет очевидной.
Числа в начале обозначают изменения низкой частоты в изображении, и наши глаза улавливают их лучше всего. Числа ближе к концу обозначают изменения высоких частот, которые сложнее заметить. Чтобы «увидеть то, что не видно глазом», мы можем изолировать эти детали высокой частоты, обнулив первые 5000 чисел.
Мы видим все области изображения, в которых происходит наибольшее изменение от пикселя к пикселю. Выделяются глаза кота, его усы, махровое одеяло и тени в нижнем левом углу. Можно пойти и дальше, обнулив первые 10 000 чисел:
20 000:
40 000:
60 000:
Эти высокочастотные детали JPEG и удаляет на этапе сжатия. Преобразование цветов в коэффициенты DCT не несёт потерь. Потери образуются на шаге дискретизации, где удаляются величины высокой частоты или близкие к нулю. Когда вы понижаете качество сохранения JPEG, программа увеличивает порог количества удаляемых значений, что даёт уменьшение размера файла, но делает картинку более пикселизированной. Поэтому изображение в первом разделе, которое было в 57 раз меньше, так выглядело. Каждый блок 8х8 представлялся гораздо меньшим количеством коэффициентов DCT по сравнению с более качественной версией.
Поэтому изображение в первом разделе, которое было в 57 раз меньше, так выглядело. Каждый блок 8х8 представлялся гораздо меньшим количеством коэффициентов DCT по сравнению с более качественной версией.
Можно сделать такой крутой эффект, как постепенная потоковая передача изображений. Можно вывести размытую картинку, которая становится всё более детализированной по мере скачивания всё большего количества коэффициентов.
Вот, просто для интереса, что получится при использовании всего 24 000 чисел:
Или всего 5000:
Очень размыто, но как будто узнаваемо!
3. Кодирование длин серий, дельта и Хаффмана
Пока что все этапы сжатия шли с потерями. Последний этап, наоборот, идёт без потерь. Он не удаляет информацию, однако значительно уменьшает размер файла.
Как можно сжать что-либо, не отбрасывая информацию? Представьте, как бы мы описали простой чёрный прямоугольник 700 х 437.
JPEG использует для этого 5000 чисел, но можно достичь гораздо лучшего результата. Можете представить себе схему кодирования, которая бы описывала подобное изображение как можно меньшим количеством байт?
Можете представить себе схему кодирования, которая бы описывала подобное изображение как можно меньшим количеством байт?
Минимальная схема, которую смог придумать я, использует четыре: три для обозначения цвета, и четвёртый – сколько пикселей имеет такой цвет. Идея представления повторяющихся значений таким сжатым способом называется кодирование длин серий. Она не имеет потерь, поскольку мы можем восстановить закодированные данные в первозданном виде.
Размер файла JPEG с чёрным прямоугольником гораздо больше 4 байт – вспомните, что на уровне DCT сжатие применяется к блокам 8х8 пикселей. Поэтому как минимум нам нужен один коэффициент DCT на каждые 64 пикселя. Один нам нужен потому, что вместо того, чтобы хранить один DCT-коэффициент, за которым идёт 63 нуля, кодирование длин серий позволяет нам хранить одно число и обозначить, что «все остальные – нули».
Дельта-кодирование – это техника, при которой каждый байт содержит отличие от какого-то значения, а не абсолютную величину. Поэтому редактирование определённых байтов изменяет цвет всех остальных пикселей. К примеру, вместо того, чтобы хранить
Поэтому редактирование определённых байтов изменяет цвет всех остальных пикселей. К примеру, вместо того, чтобы хранить
12 13 14 14 14 13 13 14
Мы могли бы начать с 12, а потом просто обозначать, сколько надо прибавить или отнять, чтобы получить следующее число. И эта последовательность в дельта-кодировании приобретает вид:
12 1 1 0 0 -1 0 1
Преобразованные данные не получаются меньше исходных, но сжимать их уже легче. Применение дельта-кодирования перед кодированием длин серий может сильно помочь, оставаясь при этом сжатием без потерь.
Дельта-кодирование – одна из немногих техник, применяемых вне блоков 8х8. Из 64 коэффициентов DCT один – просто постоянная волновая функция (сплошной цвет). Он представляет среднюю яркость каждого блока для компонент яркости, или среднюю голубизну для компонентов Cb, и так далее. Первое значение каждого DCT-блока называется DC-значением, и каждое DC-значение проходит дельта-кодирование по отношению к предыдущим. Поэтому изменение яркости первого блока повлияет на все блоки.
Остаётся последняя загадка: как изменение единственного числа полностью портит всю картинку? Пока таких свойств у уровней сжатия не было. Ответ лежит в заголовке JPEG. Первые 500 байт содержат метаданные об изображении – ширину, высоту, и проч., и пока мы с ними не работали.
Без заголовка практически невозможно (ну, или очень сложно) декодировать JPEG. Это будет выглядеть так, будто я пытаюсь описать вам картину, и начинаю изобретать слова для того, чтобы передать своё впечатление. Описание будет, вероятно, весьма сжатым, поскольку я могу изобретать слова именно с тем значением, которое я хочу передать, однако для всех остальных они не будут иметь смысла.
Звучит глупо, но именно так это и происходит. Каждое изображение JPEG сжимается с кодами, специфичными именно для него. Словарь кодов хранится в заголовке. Эта техника называется «код Хаффмана», а словарь – таблицей Хаффмана. В заголовке таблица отмечена двумя байтами – 255 и потом 196. У каждого цветового компонента может быть своя таблица.
Изменения таблиц радикально повлияют на любое изображение. Хороший пример – поменять на 15-й строке 1 на 12.
Это происходит потому, что в таблицах указывается, как нужно читать отдельные биты. Пока что мы работали только с двоичными числами в десятичном виде. Но это скрывает от нас тот факт, что если вы хотите хранить число 1 в байте, то оно будет выглядеть, как 00000001, поскольку в каждом байте должно быть ровно восемь бит, даже если нужен из них всего один.
Потенциально это большая трата места, если у вас есть много мелких чисел. Код Хаффмана – это техника, позволяющая нам ослабить это требование, по которому каждое число должно занимать восемь бит. Это значит, что если вы видите два байта:
234 115
То, в зависимости от таблицы Хаффмана, это могут быть три числа. Чтобы их извлечь, вам надо сначала разбить их на отдельные биты:
11101010 01110011
Затем обращаемся к таблице, чтобы понять, как их группировать. К примеру, это могут быть первые шесть битов, (111010), или 58 в десятичной системе, за которыми идут пять битов (10011), или 19, и наконец последние четыре бита (0011), или 3.
Поэтому очень сложно разобраться в байтах на этом этапе сжатия. Байты не представляют то, что кажется. Не буду углубляться в детали работы с таблицей в данной статье, но материалов по этому вопросу в сети достаточно.
Один из интересных трюков, которые можно проделать, зная это – отделить заголовок от JPEG и хранить его отдельно. По сути, получится, что файл сможете прочесть только вы. Facebook проделывает это, чтобы ещё сильнее уменьшать файлы.
Что ещё можно сделать – совсем немного изменить таблицу Хаффмана. Для других это будет выглядеть, как испорченная картинка. И только вы будете знать волшебный вариант её исправления.
Подведём итоги: так что же нужно для декодирования JPEG? Необходимо:
- Извлечь таблицу (таблицы) Хаффмана из заголовка и декодировать биты.
- Извлечь коэффициенты дискретного косинусного преобразования для каждого компонента цвета и яркости для каждого блока 8х8, проведя обратные преобразования кодирования длин серий и дельты.

- Скомбинировать косинусы на основе коэффициентов, чтобы получить значения пикселей для каждого блока 8х8.
- Масштабировать компоненты цветов, если проводилась субдискретизация (эта информация есть в заголовке).
- Преобразовать полученные значения YCbCr для каждого пикселя в RGB.
- Вывести изображение на экран!
Серьёзная работа для простого просмотра фотки с котиком! Однако, что мне в этом нравится – видно, насколько технология JPEG человекоцентрична. Она основана на особенностях нашего восприятия, позволяющих достичь гораздо лучшего сжатия, чем обычные технологии. И теперь, понимая, как работает JPEG, можно представить, как эти технологии можно перенести в другие области. К примеру, дельта-кодирование в видео может дать серьёзное уменьшение размера файла, поскольку там часто есть целые области, не меняющиеся от кадра к кадру (к примеру, фон).
Код, использованный в статье, открыт, и содержит инструкции по замене картинок на свои собственные.
JPG и JPEG: в чем разница
При работе с фотографиями мы часто сталкиваемся с двумя распространенными расширениями: JPG и JPEG. Иногда это может сбивать с толку, поскольку они настолько идентичны, что их бывает трудно отличить друг от друга. Однако оба формата широко используются в Интернете, а это означает, что большинство изображений, которые мы загружаем, имеют формат JPG или JPEG.
Однако немногие люди могут различить разницу между JPG и JPEG, и если вы не знаете о различиях между этими двумя форматами изображений, не волнуйтесь. В этом JPG VS JPEG , вы обнаружите различия и руководство по преобразованию JPEG в JPG. Давайте идти!
Различия между JPG и JPEG
JPG и JPEG — это взаимозаменяемые расширения файлов, относящиеся к одному и тому же формату цифровых изображений. JPEG расшифровывается как «Joint Photographic Experts Body», технологическая отраслевая группа, которая установила формат изображений JPEG, который широко используется в цифровых камерах, социальных сетях и Интернете.
Основное различие между JPG и JPEG заключается в том, что расширение .jpg является сокращенной формой расширения .jpeg. JPG — это трехбуквенное расширение файла, а JPEG — четырехбуквенное расширение файла. В результате файлы JPEG имеют более высокую точность цветопередачи, чем файлы JPG. Поскольку в более ранней версии Windows им требовались трехбуквенные расширения, JPEG был сокращен до JPG. Поскольку в UNIX этого ограничения не было, пользователи UNIX и MAC продолжали использовать расширение .jpeg.
Так как это растровые изображения, а не векторы, форматы файлов .jpeg и .jpg идеально подходят для цифровой фотографии. Кроме того, оба типа файлов теряют качество при сжатии, а JPEG и JPG являются аббревиатурами одного и того же подкомитета ISO.
Могу ли я преобразовать JPEG в JPG
Да, вы можете преобразовать файл JPEG в JPG. Хотя для этой цели существует несколько конвертеров, в этом разделе мы будем использовать IrfanView. IrfanView — это полнофункциональный редактор изображений с несколькими настройками, которые хорошо организованы и просты в использовании. Кроме того, он имеет чистый и понятный пользовательский интерфейс, который не пугает новичков, но скрывает за собой практичную и полезную программу.
Кроме того, он имеет чистый и понятный пользовательский интерфейс, который не пугает новичков, но скрывает за собой практичную и полезную программу.
Чтобы преобразовать JPEG в JPG с помощью IrfanView, выполните следующие действия:
Шаг 1: Загрузите и установите IrfanView, а затем запустите его. Теперь нажмите File и выберите Open , чтобы открыть файл JPEG.
Шаг 2: После загрузки изображения снова щелкните Файл и выберите Сохранить.
Шаг 3: Теперь выберите выходной формат JPG для преобразования. Вы также можете изменить имя файла. После этого нажмите на Сохранить.
Кроме того, если вы являетесь пользователем Mac, мы рекомендуем использовать Preview для преобразования изображений JPEG в JPG.
Заключение
JPG и JPEG являются наиболее часто используемыми расширениями файлов и методами сжатия для хранения и сохранения цифровых фотографий. Это важно для владельцев веб-сайтов, которые хотят представить эстетически привлекательную графику, обеспечивая при этом отличный пользовательский опыт.
Это важно для владельцев веб-сайтов, которые хотят представить эстетически привлекательную графику, обеспечивая при этом отличный пользовательский опыт.
Однако, если вы задавались вопросом о разнице между JPG и JPEG, мы надеемся, что после прочтения этой статьи вы поняли, что разницы нет.Руководство 0005 JPG VS JPEG . Поэтому независимо от того, какое расширение файла изображения вы предпочитаете, JPG или JPEG, они одинаковы!
Пока вы читаете это, вас могут заинтересовать некоторые темы. К счастью, у нас есть вводные сведения по более связанным вопросам, которые, как мы надеемся, будут вам полезны.
Читайте также:
Как преобразовать HEIC в JPG
Как преобразовать фотографии iPhone в JPEG
Определение JPEG. Что такое JPEG от SLR Lounge
Техническое объяснение формата изображения JPG
JPG или JPEG расшифровывается как «Joint Photographic Experts Group». Это комитет, который создал стандартный формат JPEG в 1992 году. Основная концепция такова: разная степень сжатия изображения может создавать изображение файла разного размера и качества. Сильно сжатое изображение JPG будет иметь очень маленький размер файла, но сжатие также создаст заметные артефакты на изображении. С другой стороны, изображение JPG, которое вообще не очень сжато, будет иметь больший размер файла, но будет выглядеть визуально более высокого качества.
Основная концепция такова: разная степень сжатия изображения может создавать изображение файла разного размера и качества. Сильно сжатое изображение JPG будет иметь очень маленький размер файла, но сжатие также создаст заметные артефакты на изображении. С другой стороны, изображение JPG, которое вообще не очень сжато, будет иметь больший размер файла, но будет выглядеть визуально более высокого качества.
Многие фотографы путают размер файла и размер изображения, но они связаны лишь частично. Например, 20-мегапиксельное изображение может быть как файлом JPG очень высокого качества, скажем, 15-20 мегабайт, так и файлом JPG более низкого качества, скажем, 1-5 мегабайт. Оба будут 20-мегапиксельными изображениями, но одно все равно будет иметь гораздо более высокое качество JPG.
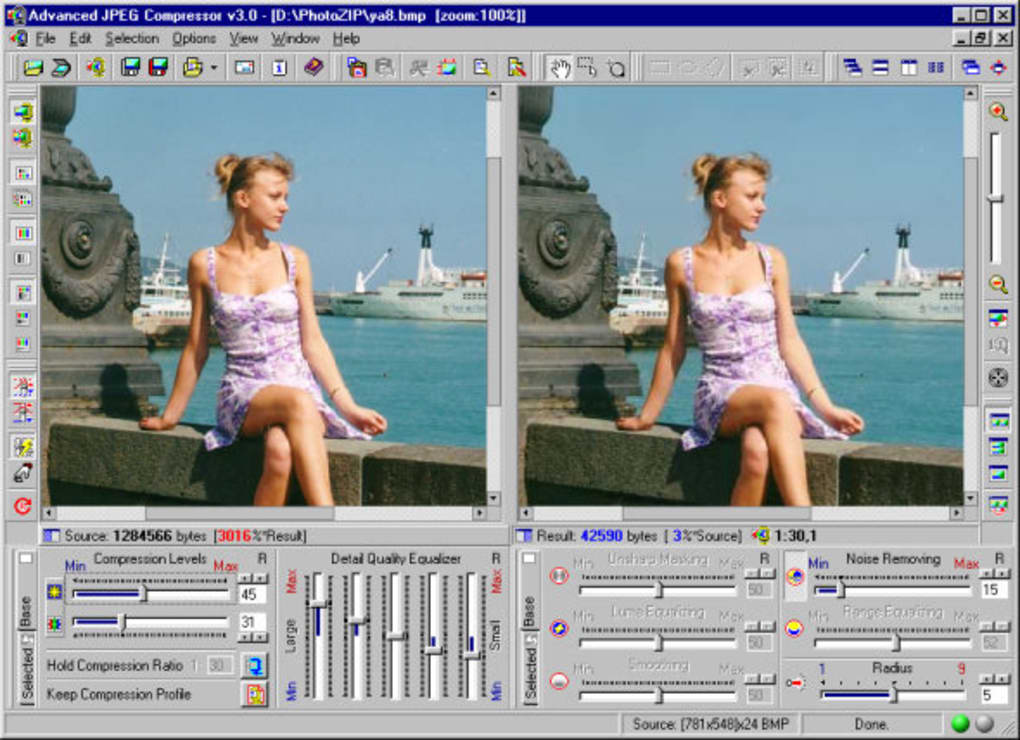
Коэффициент сжатия изображения JPG
Коэффициент сжатия JPG варьируется от 2,7:1 до 144:1. То есть от очень слабого сжатия до очень высокого сжатия. Это соотношение обычно определяется по более простой шкале, например, 1-12 в Adobe Photoshop или 1-100 в Adobe Lightroom. В каждом случае, чем выше число, тем выше качество изображения. (Чем ниже соотношение)
В каждом случае, чем выше число, тем выше качество изображения. (Чем ниже соотношение)
Для большинства обычных приложений для фотосъемки любой коэффициент сжатия JPG от 50% до 100% качества почти не приведет к потере качества изображения, в зависимости от носителя дисплея. (печать по сравнению с цифровым дисплеем высокой четкости)
Для профессиональной фотографии общепринятой практикой является всегда сохранять изображения JPG с максимально возможным качеством, что практически не приводит к потере качества изображения, различимого человеческим глазом, опять же в зависимости от носителя изображения.
Сжатие с потерями: сохранение JPG и редактирование JPG
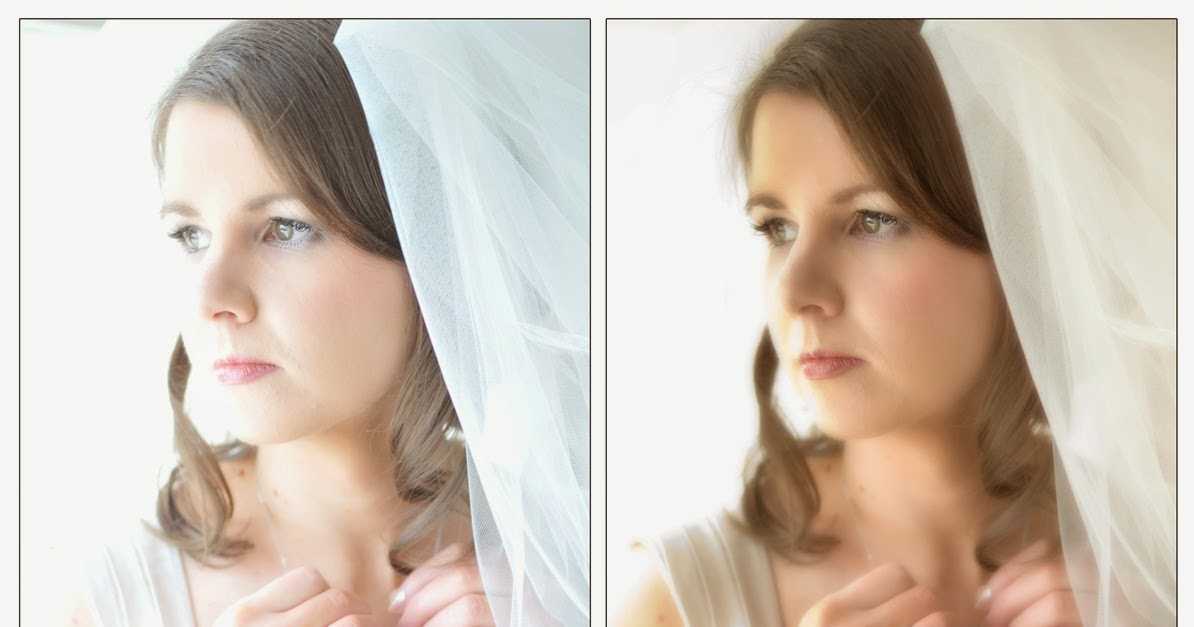
Профессиональные фотографы также часто никогда не сохраняют файл JPG, а затем повторно открывают этот файл, вносят дополнительные изменения в Photoshop или Lightroom, а затем повторно сохраняют файл в формате JPG во второй раз.
Это связано с тем, что даже если каждый раз используется максимально возможное качество сжатия JPG, природа формата JPG с потерями все равно будет приводить к тому, что качество изображения с каждым разом будет ухудшаться.
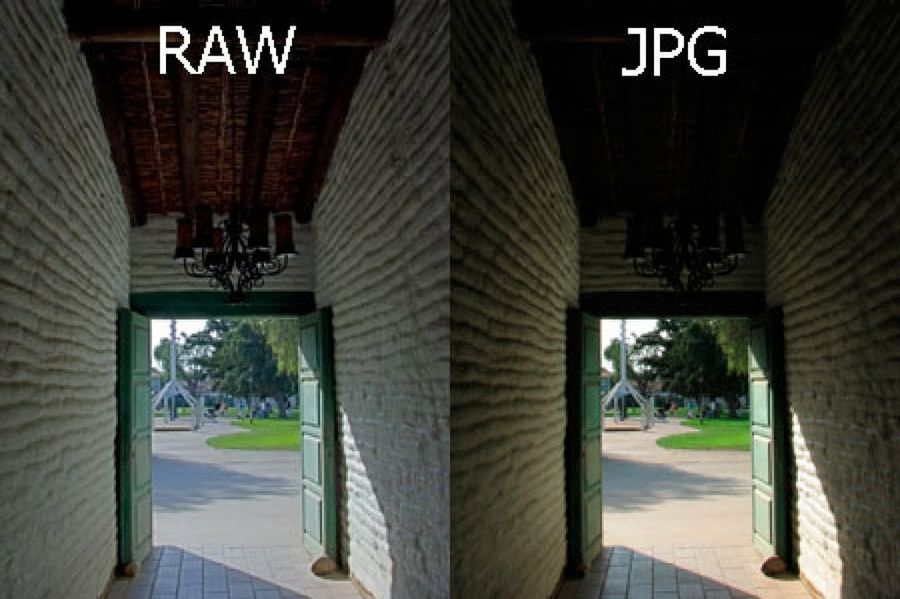
Поэтому для профессиональных фотографов обычной практикой является захват изображений в необработанном или несжатом файловом формате, выполнение всего редактирования в среде «без потерь», например, необработанное редактирование и форматы файлов PSD или TIF, и, наконец, сохранение файла в формате JPG только один раз. , и только тогда, когда его действительно нужно отобразить в Интернете или распечатать на принтере, который принимает только файлы JPG, например, в онлайн-лабораториях печати. 98, или 256 различных значений для зеленого, красного и синего, или всего 16 777 216 возможных цветов. Это может показаться большим, но по шкале «всего лишь» от 1 до 256 для каждого цвета любое применяемое редактирование станет видимым в виде резких, неестественных тональных переходов в тех местах, которых на изображении недостаточно. плавная градация для работы.
Для сравнения, необработанные (RAW) изображения, снятые большинством цифровых камер, могут иметь 12-битную или даже 14-битную глубину файла, что обеспечивает экспоненциально большее разнообразие цветовых возможностей. 12-битные изображения могут иметь более 4000 различных тонов для каждого цветового канала, а 14-битные изображения могут иметь более 16 000 различных тонов, что дает колоссальные 28 миллиардов цветовых комбинаций. Такой невероятный диапазон цветов может дать заметную разницу только при очень агрессивном редактировании, однако разница между 8-битным JPG и 12-битным необработанным часто бывает ошеломляющей, даже с минимальным «сохранением», применяемым к светлым или теням.
12-битные изображения могут иметь более 4000 различных тонов для каждого цветового канала, а 14-битные изображения могут иметь более 16 000 различных тонов, что дает колоссальные 28 миллиардов цветовых комбинаций. Такой невероятный диапазон цветов может дать заметную разницу только при очень агрессивном редактировании, однако разница между 8-битным JPG и 12-битным необработанным часто бывает ошеломляющей, даже с минимальным «сохранением», применяемым к светлым или теням.
Как фотографировать новорожденного дома от начала до конца
Пье Джирса, 2 года назад 6 минут чтения
Мы объединились с Adorama, чтобы предложить вам серию руководств по фотографии под названием «Master Your Craft», которые будут размещены на их…
Съемка в плоском стиле изображения для лучшей информации об экспозиции | Экспозиционный треугольник, точка.
 4
4 Пье Жирса, 3 года назад 4 мин чтения
Мы объединились с Adorama, чтобы предложить вам серию руководств по фотографии под названием «Master Your Craft», которые будут размещены на их канале YouTube….
Fujifilm X100V Обзор камеры реального мира | Серия одиночных матчей
Пье Джирса, 3 года назад 11 минут чтения
Наша новая серия «Лицом к лицу» предлагает ЧЕСТНЫЕ и объективные обзоры снаряжения и рассказывает о том, каково это — жить с этими продуктами и использовать их в реальных ситуациях.
Фотография
Как читать гистограмму | Краткий справочник1
Мэтью Сэвилл, 3 года назад 10 минут чтения
В этой статье мы объясним, как «читать» или понимать гистограмму и как использовать ее как в полевых условиях, так и в Lightroom, чтобы вы могли выбрать правильную экспозицию и получить изображение наилучшего качества. .
Редактирование фотографий
Лучшие настройки экспорта Lightroom для печати | Краткий справочник
Visual Flow, 3 года назад 7 минут чтения
Можете ли вы «прямо напечатать» свои изображения прямо из Lightroom? Абсолютно. Вот как это сделать.
Вот как это сделать.
Фотография
Lightroom VS Photoshop | Какое приложение лучше всего подходит для ваших нужд редактирования?
Визуальный поток, 3 года назад 6 минут чтения
Это один из наиболее часто задаваемых вопросов о программном обеспечении для редактирования фотографий. В этой статье мы обсудим преимущества и недостатки Lightroom и Photoshop, чтобы вы точно знали, когда какое приложение использовать.
Оригинальные видео
Gear Talk с Fstoppers — Canon R5, Nikon D6, Canon 1DX3 и другие!
Пье Жирса, 3 года назад 2 минуты чтения
Хотите знать, стоит ли вам покупать следующую крупную камеру? Послушайте, как Пай, Ли и Патрик обсуждают, что крупные производители фотокамер делают правильно и неправильно с последними и предстоящими выпусками в этом выступлении.
