JPEG — Изображение в формате JPEG
Расширение JPEG
Чем открыть файл JPEG
В Windows: Microsoft Windows Photo Viewer, Microsoft Paint, Adobe Photoshop CS5, Adobe Photoshop Elements 10, Adobe Illustrator CS5, CorelDRAW Graphics Suite X5, Corel PaintShop Pro X4, ACDSee Photo Manager 14, ACD Systems Canvas 12, Laughingbird The Logo Creator, Roxio Creator 2012, Axel Rietschin FastPictureViewer, Zoner Photo Studio, IrfanView, Adobe Fireworks, PhotoOnWeb, Artweaver, Ability Photopaint, любой другой графический редактор, любой другой вэб-браузер
В Mac OS: Apple Preview, Adobe Photoshop CS5, Adobe Photoshop Elements 10, Adobe Illustrator CS5, ACDSee Pro for Mac, Laughingbird The Logo Creator, Roxio Toast 11, Fireworks for Mac, Adobe Creative Suite for Mac, Flare for Mac, любой другой графический редактор, любой другой вэб-браузер
В Linux: GIMP, Gwenview
Кроссплатформенное ПО: XnView, Paint.![]()
Описание JPEG
Популярность:
Раздел: Растровая графика
Разработчик: Joint Photographic Experts Group
Термин JPEG на самом деле – это сокращение от «Совместная группа экспертов фотографии» (Joint Photographic Experts Group), потому что это название комитета, который разработал формат. Но Вы не обязаны это помнить, т.к. редко кто об этом знает. Вместо этого, помните, что JPEG представляет собой сжатый формат файла изображения. JPEG изображения не ограничены определенным количеством цветов, как GIF формат. Таким образом, формат JPEG лучше для сжатия фотографий. Так что, если вы увидите большое, красочное изображение в Интернете, то, скорее всего файла в формате JPEG.
JPEG основан на 24-битной цветовой палитре и поддерживает 16,7 млн. цветов. Однако это формат сжатия с потерями, а это значит, что часть информации теряется при сжатии. Степень сжатия может быть в диапазоне от 10:1 до 20:1, и большинство графических прикладных программ (например, Adobe Photoshop) позволяют выбрать степень сжатия.
Формат JPEG файлов лучше всего подходит для цифровой фотографии, где типичная скорость сжатия с очень низким уровнем потери качества составляет около 10:1. Как GIF, JPEG, это кроссплатформенный формат, то есть тот же файл будет выглядеть так же, как на Mac и PC.
Mime тип: image/jpeg, image/jpg, application/jpg, application/x-jpg
Что такое формат JPEG – подробное описание для фотографов
Любой, кто когда-либо пользовался Интернетом, вероятно, видел изображения в формате JPEG. На сегодняшний день это самый распространенный способ кодирования, отправки по сети и хранения изображений. Формат JPEG используется миллиарды раз в день. Без JPEG Всемирная паутина была бы немного менее красочной, намного медленнее и, вероятно, не обладала бы таким богатством изображений кошек!
Сегодня вы можете отправить изображение в формате JPEG другу по электронной почте, не беспокоясь о том, какое устройство, браузер или операционную систему он использует. Но так было не всегда. В начале 1980-х компьютеры уже могли хранить и отображать цифровые изображения, но существовало много конкурирующих идей и подходов для этой реализации. Вы не могли просто отправить картинку с одного компьютера на другой и ожидать, что это будет нормально работать.
Но так было не всегда. В начале 1980-х компьютеры уже могли хранить и отображать цифровые изображения, но существовало много конкурирующих идей и подходов для этой реализации. Вы не могли просто отправить картинку с одного компьютера на другой и ожидать, что это будет нормально работать.
Для решения этой проблемы в 1986 году совместными усилиями ISO (Международная организация по стандартизации) и IEC (Международная электротехническая комиссия) была создана Объединенная группа экспертов по фотографии (Joint Photographic Experts Group – аббревиатура JPEG) со штаб-квартирой в Женеве (Швейцария).
JPEG, группа экспертов, создала JPEG, стандарт сжатия цифровых изображений, в 1992 году.
Технические детали формата JPEG
Вся информация на компьютере хранится в виде серии двоичных чисел. Как правило, эти биты, нули и единицы, объединяются в группы по восемь, известные как байты. Когда вы открываете изображение JPEG на своем компьютере, что-то (браузер, ваша операционная система или что-то еще) должно декодировать байты, чтобы восстановить исходное изображение в виде списка цветов, которые затем можно отобразить.
Если вы откроете любое изображение с помощью текстового редактора (например, Notepad++), вы увидите кучу искаженных символов. Открыв изображение в текстовом редакторе, вы запутали компьютер, точно так же, как запутали свой мозг, когда слишком сильно терли глаза и начинаете видеть тусклые пятна и цвета!
Эти тусклые пятна, которые вы видите – известны как фосфены – не происходят от каких-либо световых стимулов, и при этом они не являются галлюцинациями, созданными в вашем уме. Они возникают потому, что ваш мозг предполагает, что любой электрический сигнал, поступающий через нервы в ваш глаз, передает световую информацию. Мозг должен сделать это предположение, потому что нет никакого способа узнать, является ли данный сигнал звуком, образом или чем-то еще. Все нервы в вашем теле несут электрический импульс одинакового типа. Когда вы оказываете давление, потирая глаза, вы посылаете невизуальные сигналы, что запускают рецепторы в вашем глазу, которые ваш мозг интерпретирует – в данном случае неправильно – как образ. И вы буквально видите давление на глаза!
И вы буквально видите давление на глаза!
Компьютеры во многом похожи на наш мозг, — здесь важна правильная интерпретация сигналов. Все двоичные данные состоят из единиц и нулей, базовых компонентов, которые могут передавать любую информацию. Ваш компьютер часто догадывается, как ее интерпретировать, используя подсказки (например, расширение файла). Здесь мы заставили его интерпретировать картинку как текст, потому что именно этого ожидает текстовый редактор.
Если же вы откроете картинку в HEX-редакторе, то вы увидите просто большой набор цифр. В таких редакторах байты представлены в виде десятичных чисел. Вы можете вносить изменения в байты, и редактор будет изменять изображение.
А для просмотра изображений, закодированных в формате JPEG, сначала их надо декодировать. Этот процесс выполняется специальной программой поэтапно, но в обратном кодированию порядке.
Общая информация о формате JPEG
Файлы изображений в формате JPEG имеют следующие расширения: JPG, JFIF, JPE и JPEG.
Хранение графической информации в файловом формате JPEG использует алгоритм метода сжатия с потерями. Это позволяет сжимать данные с достаточно высокой эффективностью. В формате JPEG можно сохранять картинки с глубиной цвета до 24 бит/пиксель и размером их сторон не более 65535 пикселей (2311,93 см).
В JPEG не сохраняется альфа-канал (прозрачность).
Преимущества формата JPEG
Формат JPEG приобрел популярность из-за своего алгоритма сжатия, который позволяет значительно сжимать информацию и при этом сохранять основные цвета и яркость. Файлы в этом формате могут иметь небольшой размер, но при этом сохранять приемлемое качество изображений.
Этот формат используется во всех цифровых фотокамерах.
Изображения в формате JPEG можно без проблем просмотреть на любом электронном устройстве: компьютер, телевизор, смартфон, игровая приставка и так далее.
Недостатки формата JPEG
Главным недостатком формата JPEG можно считать то, что картинки в этом формате можно эффективно обрабатывать только один раз. После каждого сохранения изображения теряют качество и чем выше уровень сжатия, тем хуже будет их качество.
Другим недостатком формата JPEG является то, что он не сохраняет слои и альфа каналы (прозрачность).
Ограничения формата, которые напрямую зависят от уровня сжатия информации:
- Искажение цвета
- Мозаичность
- Ореолы вокруг контуров
- Появление шумов
- Потеря детализации
- Ступенчатость линий
- Ухудшение резкости
Детальнее о процессе сжатия файлов в формате JPEG
Чтобы дать вам представление о масштабе сжатия, которое используется в этом формате, представьте себе изображение весом примерно в 100 килобайт.![]()
Процесс сжатия картинки в формате JPEG производится не сразу, а поэтапно.
Три уровня сжатия, которые используются в JPEG
- Подвыборка насыщенности цвета, Цветовая субдискретизация (Chrominance Subsampling)
- Дискретное косинусное преобразование и квантование (Discrete Cosine Transform and Quantization)
- Длина цикла, дельта и кодирование Хаффмана (Run-Length, Delta & Huffman Encoding)
Этап сжатия №1: Подвыборка насыщенности цвета, Цветовая субдискретизация
В первую очередь цифровое изображение переводится из цветового пространства
RGB в YCbCr. В нем компонента
В нем компонента Y отвечает за яркость изображения, Cb – это относительная синева (relative blueness), Cr – это относительное покраснение (relative redness). Последние 2 компонента кодируются полностью, и в них уменьшается информация о цвете.
Этот этап в некоторой мере похож на то, как работают человеческие глаза. Цветовые рецепторы в наших глазах, известные как «колбочки», делятся на три типа, каждый из которых наиболее чувствителен к красному, зеленому или синему. Палочки, другой тип рецептора, которым наши глаза видят, могут обнаруживать только изменения яркости, но они гораздо более чувствительны. В наших глазах около ста двадцати миллионов палочек по сравнению с жалкими шестью миллионами колбочек.
Это означает, что наши глаза гораздо лучше обнаруживают изменения яркости, чем они обнаруживают изменения цвета. Если мы можем отделить цвет от яркости, мы можем удалить немного цвета, чтобы никто не заметил. Подвыборка насыщенности цвета – это процесс представления цветовых компонентов изображения с более низким разрешением, чем у его компонентов яркости.
Подвыборка насыщенности цвета – это процесс представления цветовых компонентов изображения с более низким разрешением, чем у его компонентов яркости.
Каждый пиксель имеет ровно один компонент Y, тогда как каждая дискретная группа из четырех пикселей имеет ровно один компонент Cb и один компонент Cr. Таким образом, изображение содержит только четверть информации о первоначальном цвете.
Использование цветового пространства YCbCr не является уникальным для JPEG. На самом деле, он был разработан в 1938 году для телевизионных передач. Не у всех были цветные телевизоры, поэтому отделение цвета от яркости позволило всем получать одинаковую передачу, а телевизоры, которые не поддерживали цвет, просто использовали компонент яркости.
Этап сжатия №2: Дискретное косинусное преобразование и квантование
На этом этапе все изображение разбивается на отдельные квадраты размером 8×8 пикселей и над каждым из них производится преобразование. При этом каждый квадрат раскладывается на составные цвета для подсчета частоты появления их по всему изображению.
При этом каждый квадрат раскладывается на составные цвета для подсчета частоты появления их по всему изображению.
Этот уровень сжатия в значительной степени является определяющей особенностью JPEG. После преобразования цветов в YCbCr компоненты сжимаются по отдельности. Дискретное косинусное преобразование (Discrete Cosine Transform – DCT) – это процесс разбиения изображения на блоки 8×8 и преобразования каждого блока в комбинацию из 64 паттернов.
Звучит невероятным то, что любое изображение может быть представлено с использованием 64 особых шаблонов (паттернов). Но это то же самое, что сказать, что любое место на Земле можно представить с использованием только двух чисел: долготы и широты. Поверхность Земли можно представить как двумерную, поэтому здесь нужны только два числа. Изображение 8х8 имеет шестьдесят четыре измерения, поэтому нам нужно шестьдесят четыре числа.
С точки зрения сжатия, не очевидно, как это помогает нам. Если нам нужно шестьдесят четыре числа для представления изображения 8×8, почему это лучше, чем хранить шестьдесят четыре компонента яркости? Мы делаем это по той же причине, по которой мы преобразовали три числа RGB в три числа YCbCr: это позволяет нам удалять детали, которые менее заметны.
Трудно понять, как именно выглядят детали, которые удаляются на этом этапе сжатия, потому что JPEG применяет дискретное косинусное преобразование только к блокам по 8×8 пикселей за один раз. Однако нет причин, по которым мы не можем применить его ко всему изображению.
На этом этапе сжатия JPEG удаляет высокочастотные детали. Преобразование цветов в коэффициенты (паттерны) DCT не является операцией с потерями. Это шаг квантования осуществляется с потерями, при котором значения высокой частоты, значения близкие к нулю или оба, удаляются. Когда вы выбираете более низкую настройку качества для изображения JPEG, это увеличивает порог для того, сколько из этих значений будет удалено, что приводит к меньшему размеру файла, но к более «зернистому» изображению.
Объем удаляемой из файла JPEG информации во время такой обработки сильно зависит от указанного уровня сжатия, и чем он больше, тем хуже будет качество изображения. Такое изображение уже никогда нельзя будет вернуть к первоначальному виду. Именно поэтому JPEG называется форматом сжатия с потерями качества. Размер файла после сжатия по сравнению с исходным файлом напрямую зависит от детализации изображения и чем больше мелких деталей, тем больше размер файла. Лучше сжимаются те изображения, в которых меньше шума и больше плавных цветовых и яркостных переходов. Чем выше контраст, тем хуже сжимается картинка.
Именно поэтому JPEG называется форматом сжатия с потерями качества. Размер файла после сжатия по сравнению с исходным файлом напрямую зависит от детализации изображения и чем больше мелких деталей, тем больше размер файла. Лучше сжимаются те изображения, в которых меньше шума и больше плавных цветовых и яркостных переходов. Чем выше контраст, тем хуже сжимается картинка.
Этап сжатия №3: Длина цикла, дельта и кодирование Хаффмана
На этом этапе сжатия кодируются цвета и яркость изображения. При этом сохраняются только отличия 64-х пиксельных квадратов, а вся одинаковая информация удаляется. Затем результаты такого кодирования представляются числами, которые тоже сжимаются по специальному алгоритму.
Все этапы сжатия до сих пор были с потерями. Этот последний слой сжатия, напротив, без потерь. Он не удаляет какую-либо информацию, но значительно уменьшает размер файла.
Как происходит сжатие, если не отсекается какая-то информация?
Подумайте о простом сплошном черном изображении. JPEG использует около 5000 чисел, чтобы представить его, но мы можем сделать намного лучше. Как можно сделать это с наименьшим количеством байтов? Наименьшее, что можно придумать, это четыре байта: три для указания цвета и один для определения количества пикселей, имеющих этот цвет. Идея выразить все повторяющиеся значения кратко таким способом называется кодированием по длине прогона. Это будет без потерь, потому что мы можем восстановить закодированные данные точно в том виде, как это было раньше.
JPEG использует около 5000 чисел, чтобы представить его, но мы можем сделать намного лучше. Как можно сделать это с наименьшим количеством байтов? Наименьшее, что можно придумать, это четыре байта: три для указания цвета и один для определения количества пикселей, имеющих этот цвет. Идея выразить все повторяющиеся значения кратко таким способом называется кодированием по длине прогона. Это будет без потерь, потому что мы можем восстановить закодированные данные точно в том виде, как это было раньше.
Размер файла сплошного черного изображения JPEG намного больше, чем четыре байта, потому что помните, что в слое DCT сжатие применяется к блокам 8×8 одновременно. Поэтому, как минимум, нам понадобится один коэффициент DCT для каждого блока в 64 пикселя. Нам нужен только один, потому что вместо сохранения одного коэффициента DCT, за которым следуют 63 нуля для этого изображения, кодирование по длине прогона позволяет нам просто сохранить одно число и сказать «остальные равны нулю».
Дельта-кодирование – это метод хранения каждого байта в качестве относительного значения по сравнению с чем-то перед ним, вместо сохранения его абсолютного значения.
Для этого этапа характерно то, что здесь происходит запись заголовков в JPEG. Заголовки – это первые около 500 байтов, которые содержат метаданные об изображении, такие как его ширина и высота. Без заголовка практически невозможно (или, по крайней мере, очень трудно) декодировать изображение JPEG. Каждое изображение JPEG сжимается с кодом, который специфичен для этого конкретного изображения. Эти коды определены в словаре, хранящемся в заголовке. Этот метод называется кодированием Хаффмана, а словарь (алфавит) называется таблицей Хаффмана. Каждый компонент цвета может иметь свою собственную таблицу Хаффмана.
Таблицы Хаффмана оказывают такое сильное влияние на изображение, потому что они говорят нам, как читать отдельные биты. До сих пор мы имели дело с двоичными числами в десятичном виде. Это скрывает тот факт, что если вы хотите сохранить число 1 в байте, оно будет выглядеть как 00000001, потому что каждый байт должен иметь ровно восемь битов, даже если ему нужен только один бит.
Это потенциально огромная трата хранилища, если у вас много небольших номеров. Кодирование Хаффмана – это метод, который позволяет нам ослабить это требование о том, что каждое число должно занимать восемь битов.
Как декодировать JPEG изображения?
Зная этапы процесса сжатия (кодирования) картинки, описанные выше, мы сможем представить себе процесс чтения (декодирования) изображения в формате JPEG. Для этого нам нужно:
- Извлечь таблицу(ы) Хаффмана из заголовка и декодировать биты.
- Извлечь коэффициенты дискретного косинусного преобразования для каждого компонента цвета/яркости, для каждого блока 8×8, без кодировки длин серий и дельты.
- Объединить волны косинуса, основанные на коэффициентах, чтобы получить значения пикселей для каждого блока 8×8 (это называется обратным дискретным косинусным преобразованием).
- Увеличить компоненты цветности, если они были подвергнуты выборке (эта информация содержится в заголовке).

- Преобразовать полученные значения YCbCr каждого пикселя в RGB.
- Отобразить картинку в JPEG на экран!
Это довольно большая работа, которая делается программой только для того, чтобы вы могли увидеть простую картинку с изображением котика!
Как правильно сохранять фотографии в формате JPEG
Учитывая все достоинства и недостатки файлового формата JPEG, которые мы рассмотрели выше, вы сможете эффективно сохранять изображения в этом формате. Это позволит вам сэкономить дисковое пространство на компьютере и при этом сберечь высокое качество изображений.
Многие фотографы делают основную ошибку: фотографии других, более «тяжелых» графических форматов, для экономии места переводят в формат JPEG, обрабатывают несколько раз и при этом еще сильно сжимают. Все это можно делать только с копиями фотографий. Не забывайте, что формат JPEG предназначен в основном для эффективного просмотра изображений, а не для последующих обработок и доработок.
Если вы делаете фотографии в формате JPEG, а затем хотите их качественно обработать, тогда сначала их следует перевести в формат PSD или TIFF. Эти форматы будут иметь большой размер, но зато у них не будет тех недостатков, которые присущи файлам JPEG. Только после окончательного завершения обработки фотографии вы можете сохранить ее в формате JPEG.
Для улучшения качества фотографий в формате JPEG, при сохранении всегда устанавливайте цветовой профиль sRGB. Этот профиль поддерживается всеми графическими программами, всеми техническими устройствами и на всех платформах. В результате ваши фотографии будут выглядеть везде одинаково.
На сегодня все. Надеемся, что данная статья была вам полезна и интересна. Если у вас есть какие-то вопросы или замечания по данной теме, не стесняйтесь их озвучивать в разделе комментирования ниже.
Спасибо, что читаете нас!
Формат JPG: особенности, преимущества и недостатки.
 Vasyl Holiney
Обновлено
Loading…
Vasyl Holiney
Обновлено
Loading…
Содержание:
1.Преимущества и недостатки
2.Где используется?
JPG является одним из наиболее узнаваемых, популярных и понятных растровых форматов изображения. Об отличиях растра и вектора мы говорили в этой статье.
Появился этот формат, как результат работы группы фото экспертов «Joint Photographic Experts Group». Основной задачей этой группы разработчиков было выработать оптимальный алгоритм сжатия изображения. На сегодня эта задача решена успешно.
Фото Cargocollective.com
Вкратце о формате мы уже писали в этой статье «Форматы графических файлов — JPG, PNG, SVG, PDF», теперь разберем плюсы и минусы формата более подробно:
Преимущества и недостатки.
Плюсы:
— высокая и управляемая степень сжатия. Пользователь сам выбирает соотношение качество/размер файла;
— небольшой размер файла;
— узнаваемость всеми браузерами, графическими и текстовыми редакторами, совместимость и правильное отображение на всех компьютерах, планшетах и мобильных устройствах;
— правильная работа с полноцветными реалистичными изображениями, где много цветовых и контрастных переходов;
— при небольшой степени сжатия качество изображения остается достаточно высоким.
Все это обеспечивает колоссальную популярность формата.
Минусы:
— при сильном сжатии изображение может «рассыпаться» на отдельные квадратики – блоки пикселей размером 8х8. Это происходит потому, что алгоритм сжатия предполагает анализ соседних пикселей, вычисление их цвета и усреднение, за счет этого плавные цветовые переходы могут стать ступенчатыми или пропасть вовсе;
— хуже других форматов подходит для работы с текстами или монохромными графическими изображениями с четкими границами;
— не поддерживает прозрачность. В случае отрисовки шаблонов, логотипов, кнопок — это критично;
В случае отрисовки шаблонов, логотипов, кнопок — это критично;
— восстановленный после сжатия файл править и/или пересохранять не рекомендуют — каждый такой шаг ухудшает качество изображения.
Где используется?
Применяется .jpg чаще всего для обработки и хранения полноцветных картинок с реалистичными изображениями, где неотъемлемо присутствуют переходы яркости и цвета. Также .jpg формат используют для хранения и передачи графического цифрового контента (фотографии, скан-копии, оцифрованные картинки). Он наиболее удобен и при размещении и передаче сжатых изображений по сети, потому что занимает мало места, по сравнению с другими форматами.
Оптимальные форматы для логотипов, рисунков с несколькими приоритетными цветами и четкими границами, визиток и т. п. мы рассмотрим в следующих статьях. А для бытового хранения фотографий, передачи через интернет или при размещении на сайтах идеально подходит .jpg.
п. мы рассмотрим в следующих статьях. А для бытового хранения фотографий, передачи через интернет или при размещении на сайтах идеально подходит .jpg.
Руководитель отдела маркетинга и главный генератор идей компании Logaster. Автор книги «Как создать фирменный стиль и не разориться». Ценит экспертный подход, но в то же время использует простой язык для объяснения сложных идей.
В чем разница форматов JPEG и RAW
Фотографы не прекращают спорить о том, какой из форматов выбирать для фотографий при съемке. Речь идет о RAW и JPEG (иногда JPG). Несмотря на то, что в общем большинство специалистов представляют себе разницу между этими двумя форматами, понимание любителей не всегда четкое. Фотограф и преподаватель Уэйн Раску (©Wayne Rasku), который ведет веб-занятия по фотоискусству в Атланте (Джорджия, США), собрал информацию и противоречия вместе. В статье он постарался объяснить, в чем суть форматов и как понять, какой формат нужно использовать для получения максимального эффекта в результате.
фото by Luis Valadares
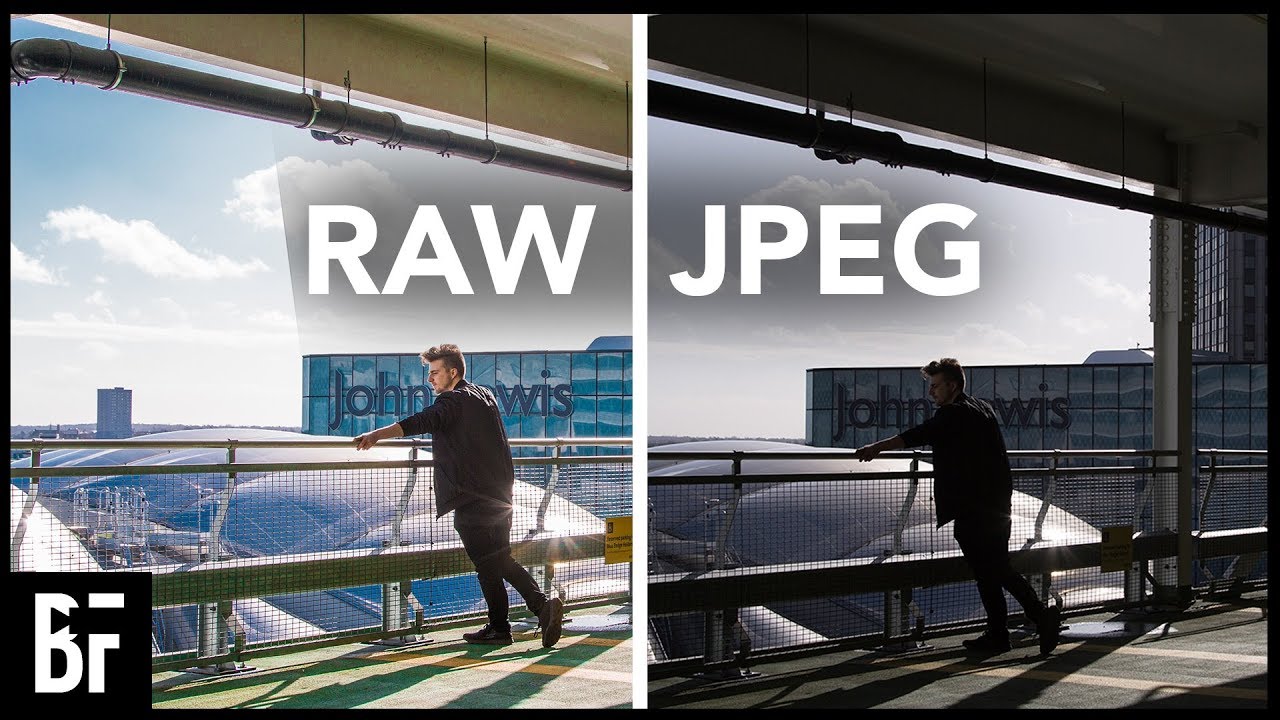
JPEG против RAW
JPEG – общепринятый формат для фотографий, все просто. Если вы отправляете изображения в Сеть или печатаете снимки, то, скорее всего, файлы сохранены именно в формате JPG. Тем не менее, к JPEG «накопились вопросы» по поводу целостности изображений. Конечно, формат описывают, как наиболее распространенный формат сжатия снимков, основной для большинства цифровых камер. Но технически он представляет собой «изменение с потерями», которое ухудшает исходные параметры изображений. Именно в этом кроется основная проблема, отправная точка дискуссий о том, в каком формате делать и сохранять снимки.
В чем же состоит неудобство сжатия с потерями? По сути, камера изначально запрограммирована на трансформацию файла до меньшего размера путем отбрасывания части пикселей. В зависимости от выбранных настроек, сжатие будет большим или меньшим. Если вы выставите наиболее крупный размер файлов, камера «отбросит» минимальное количество данных. Если вам нужно уместить на карте памяти как можно больше снимков, вы выставляете меньшее разрешение – например, 640х480 при максимально возможных для 10-мегапиксельного фотоаппарата 3648х2736. Все «дополнительные» пиксели камера просто не сохранит, оставив только необходимое количество.
Если вам нужно уместить на карте памяти как можно больше снимков, вы выставляете меньшее разрешение – например, 640х480 при максимально возможных для 10-мегапиксельного фотоаппарата 3648х2736. Все «дополнительные» пиксели камера просто не сохранит, оставив только необходимое количество.
Для просмотра на дисплее цифрового фотоаппарата этого может быть вполне достаточно, но для печати масштабных изображений качество будет совершенно неприемлемым. На картинке останутся те самые неприятные квадратики-пиксели, и фото придется уменьшать, порой, уже до неприемлемых размеров.
Любая постобработка, в том числе Photoshop, сжимает изображения еще сильнее. Большинство людей не трансформирует снимки по несколько раз, но, если вам нужно это сделать, проблема проявится еще ярче.
Чем формат RAW отличается от JPEG?
Изменяя в камере формат файла с JPEG на RAW, вы «предупреждаете» ее, что обрабатывать снимки не нужно вообще, поэтому она сохраняет в изображении все пиксели. Вот и все. Полученный файл будет гораздо «тяжелее», чем при выборе JPEG, даже если в последнем выставлен наибольший размер кадров. Также разница между форматами состоит в «глубине» пикселей. JPEG использует 8-битные, тогда как в большинстве цифровых зеркальных камер диапазон составляет 13-14 бит на пиксель. Такой разбег приводит к тому, что области, схожие по яркости, объединяются, чего нет при выборе формата RAW. Это влияет, в частности, на баланс белого, возможность точно настроить экспозицию. Кстати, работая с RAW, вы сможете сделать HDR-фотографию из одного файла.
Вот и все. Полученный файл будет гораздо «тяжелее», чем при выборе JPEG, даже если в последнем выставлен наибольший размер кадров. Также разница между форматами состоит в «глубине» пикселей. JPEG использует 8-битные, тогда как в большинстве цифровых зеркальных камер диапазон составляет 13-14 бит на пиксель. Такой разбег приводит к тому, что области, схожие по яркости, объединяются, чего нет при выборе формата RAW. Это влияет, в частности, на баланс белого, возможность точно настроить экспозицию. Кстати, работая с RAW, вы сможете сделать HDR-фотографию из одного файла.
фото by Peter Majkut
Следующий логично возникающий вопрос заключается в том, как правильно обрабатывать фото в RAW, чтобы его можно было напечатать или выложить в Сеть? Ситуация складывается практически как с пленочными фотоаппаратами: чтобы увидеть полноценный снимок, нужно повозиться с негативом. С RAW все также – вам потребуется ПО для пост-обработки, оно поможет сделать исходный файл пригодным для дальнейшего использования.
Еще одно важное отличие RAW – вы не сможете использовать любой из «творческих» режимов камеры. Доступна ручная настройка диафрагмы и выдержки, но при выборе предустановленных сочетаний параметров («вечеринка», «солнечный пляж» и так далее) фотоаппарат автоматически сменит RAW на JPEG.
Подытожим: этот формат сохраняет для вас полный набор пикселей, но придется научиться обрабатывать изображения. В дополнение к этому вы сможете с минимальными потерями форматировать снимки, обрезать их, делать ярче при постобработке.
В чем же все-таки суть спора о выборе формата?
Одни фотографы ратуют за RAW, другие – сторонники JPEG. Это вызвано несколькими причинами. Во-первых, не во всех камерах поддерживается формат RAW. Например, в компактных цифровых фотоаппаратах он не предусмотрен. С другой стороны, съемки в нем позволяют «задействовать все ресурсы» и получать максимально качественный результат. Приверженцы RAW говорят, что с ним они могут получить полный контроль над снимками.
Некоторые, в том числе высокопрофессиональные, авторы сопротивляются, продолжая работать в JPEG. Они утверждают, что, будучи уверенными в своих силах, могут получить хороший результат и в этом формате. По их мнению RAW удлиняет рабочий процесс за счет кропотливой пост-обработки и лишает фотографа возможности основную часть времени тратить на съемки. Поклонники JPEG не хотят сидеть у компьютера, им хочется побольше работать непосредственно с камерой.
Еще один аргумент противников RAW – размер файла. Он практически в два раза больше, чем JPEG, и ресурсы карты памяти исчерпываются быстрее. На жестком диске тоже неудобно их хранить, если вы снимаете много. RAW-форматы не унифицированы, они отличаются в зависимости от самой камеры, вплоть до расширения. В частности, у Nikon это a.NEF, а у Canon – a.CR2. Если вы часто используете разные фотоаппараты, подобное усложняет жизнь.
Нужно помнить еще и о том, что устаревшее ПО не может работать со снимками с камер последнего поколения. Как утверждает фотограф Кен Рокуэлл (©Ken Rockwell), яростный противник RAW, «когда-нибудь мы просто не сможем открыть свои старые файлы, так как нужных версий программ уже не будет существовать». И, если вы постоянно обновляете ПО, будьте готовы потерять изображения, сделанные несколько лет назад. С JPEG этой проблемы нет – и это аргумент, который стоит учитывать.
Как утверждает фотограф Кен Рокуэлл (©Ken Rockwell), яростный противник RAW, «когда-нибудь мы просто не сможем открыть свои старые файлы, так как нужных версий программ уже не будет существовать». И, если вы постоянно обновляете ПО, будьте готовы потерять изображения, сделанные несколько лет назад. С JPEG этой проблемы нет – и это аргумент, который стоит учитывать.
И наконец, главное. Как понять, какой формат необходим именно вам
Если вы умеете быстро и без затруднений работать со специализированным ПО для пост-обработки фото, хотите получить полный контроль над нюансами редактирования своих снимков, вам стоит остановиться на RAW. Покупать программы, кстати не обязательно. Формат поддерживается даже в бесплатном ПО (таком, как Picassa), не говоря уже о разнообразном профильном обеспечении.
Если же вам не хочется добавлять в рабочий процесс еще один, и непростой, этап, вы не готовы одолеть следующую ступень в искусстве фотографии, или не собираетесь приобретать специализированные программы, выбирайте формат JPEG.
Нужно только помнить, что такой файл нельзя конвертировать в RAW, а вот наоборот – вполне. Поэтому большинство профессиональных фотографов все же стараются познакомиться с более трудоемким форматом поближе. RAW для них – ключ к большому количеству возможностей. К тому же, всегда есть компромисс: можно сохранять снимки на камере сразу в двух форматах. Если емкости карты памяти достаточно, это оптимальный вариант: наиболее удачные снимки вы оставите без изменений в JPEG, а для те, которые требуют коррекции, возьмете из RAW-источника.
Что дальше: ПО для пост-обработки файлов RAW
Небольшое примечание для тех, кто все же выбрал RAW. Есть несколько удачных комплексных программ, работая с которыми удастся реализовать все возможности формата. Одна из наиболее популярных – Adobe Lightroom. На просторах Интернета есть много туториалов, рассказывающих о том, как редактировать сырые файлы с помощью мощных, интересных инструментов ПО. Особенно хорошо программа подходит для ландшафтной съемки: если вам нравится работать на природе, стоит освоить Lightroom, и результаты вас впечатлят.
Растровый формат JPG (JPEG) | SEO-портал
Автор: Нотан Ройамов
Создано:
Обновлено:
JPEG (сокр. от названия разработчика Joint Photographic Experts Group) — популярный в интернете растровый графический формат файлов, применяющий технологию сжатия с потерями данных.
Создание JPEG-изображений
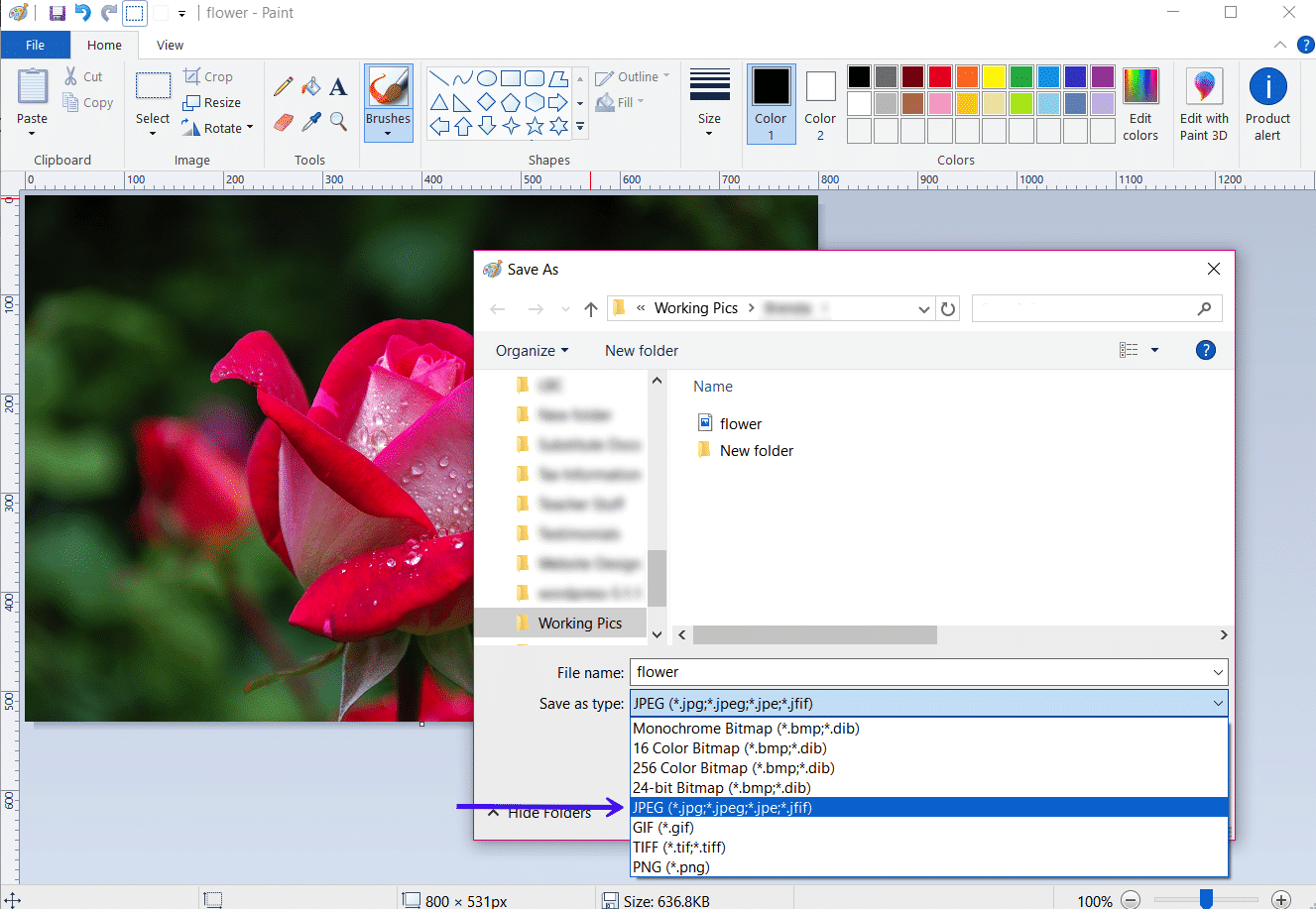
Создать и сохранить изображение (фотографию, скриншот, рисунок) в формате JPG можно с помощью любого графического редактора (в том числе Paint и Photoshop).
Как сохранить изображение в формате JPG в Paint?
Процесс сохранения в формат JPEG с помощью редактора Paint в Windows 10:
- Откройте файл изображения в Paint.
Программа поддерживает изображения в форматах
BMP,TIFF,PNG,GIF,JPEG.
- Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить как → Изображение в формате JPEG.
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить.
Редактор Paint не позволяет регулировать степень сжатия формата JPEG, сжимая изображения в предустановленном режиме.
Как сохранить изображение в формате JPEG в Photoshop?
Процесс сохранения в формате JPG с помощью редактора Adobe Photoshop CC 2015:
- Откройте файл изображения в Photoshop.

Программа поддерживает изображения в самых разных графических форматах.
- Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить для Web (по умолчанию
Alt+Ctrl+Shift+S).Откроется модальное окно сохранения.
- В правом верхнем углу диалогового окна из выпадающего списка выберите JPEG.
Откроются дополнительные настройки формата
JPEG. - Определите степень сжатия с помощью настройки Качество.
Используйте ползунок или введите цифру от 0 (худшее качество/максимальное сжатие) до 100 (лучшее качество/минимальное сжатие). Искажение изображения в зависимости от степени сжатия можно контролировать в левой части окна.
- Кликните Сохранить….
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить
Сжатие файлов в формате JPG
Гибкая оптимизация размера графического файла с помощью компрессии (сжатия) — главное преимущество формата JPG, которое одновременно является его недостатком, т. к. при сжатии происходит снижение качества изображения из-за потери данных.
к. при сжатии происходит снижение качества изображения из-за потери данных.
Степень сжатия (или качества изображения), как правило, регулируется при сохранении. Например, в программе Adobe Photoshop в режиме «Сохранить для Web» степень сжатия регулируется в числовом диапазоне от 0 до 100, при этом разницу в качестве изображения можно наблюдать непосредственно в окне режима сохранения:
Потеря качества изображения в формате JPEG в зависимости от степени сжатия при увеличении 200%В процессе JPEG-компрессии пиксельная сетка изображения делится на блоки 8×8 px, каждый пиксель в блоке принимает определённые значения цвета в зависимости от установленной степени сжатия. Именно поэтому при неопределённой степени сжатия искажения изображения могут быть слишком явными.
Преимущества JPEG
- Неограниченная цветовая палитра.
- Гибкая оптимизация размера файла.
- Возможность сжатия без потерь.
- Отлично подходит для большинства фотографий.
Недостатки JPEG
- Не поддерживает канал прозрачности (альфа-канал)
При необходимости прозрачного фона или эффектов полупрозрачности используйте формат PNG.

- Безвозвратная потеря данных при сжатии
Если потеря данных недопустима — используйте формат PNG.
- Необходимость контроля степени сжатия для сохранения детализации
Если требуется максимальная детализация без контроля степени сжатия — используйте формат PNG.
- Не поддерживает анимацию
Для создания анимированных изображений с 8-битной глубиной цвета применяется формат GIF.
Расширения JPG-файлов
Для файлов в данном графическом формате могут применяться следующие расширения (окончания): JPG, JPEG, JFIF, JPE.
Рекомендации по применению
При использовании и оптимизации изображений в формате JPEG для вашего <div class="seog-tooltip-more-link"><a href="/terminy/sajt">Подробнее</a></div>
»>сайта руководствуйтесь следующими рекомендациями:
- используйте формат
JPEGдля фотографий и других изображений с плавными цветовыми переходами и изменениями яркости; - для сохранения качества детализации отдельных изображений степень сжатия нужно регулировать вручную;
- контролируйте изменение качества изображения в предварительном просмотре в зависимости от степени сжатия
JPEG; - не сохраняйте изображения в формате
JPEGмногократно, если используется сжатие данных с потерями; - помните, что восстановить качество изображения в исходном виде после сохранения в сжатом формате
JPEGневозможно; - не используйте формат
JPEGдля контрастных изображений с резкими переходами тональности и яркости (схем, чертежей, рисунков).
Часто задаваемые вопросы
Как открыть файл в формате JPEG (JPG)?
Открыть файлы в формате JPEG можно с помощью любых программ для просмотра изображений (в том числе стандартные приложения Windows), всех интернет-обозревателей (браузеров), а также векторных (Illustrator, Corel Draw) и растровых (Paint, Photoshop, GIMP) графических редакторов.
Какой программой можно открыть файл JPG?
Список наиболее популярных графических редакторов, позволяющих открывать и редактировать картинки в формате JPG (и во многих других графических форматах):
- Microsoft Paint,
- GIMP,
- Adobe Photoshop,
- Adobe Illustrator,
- CorelDRAW,
- Corel Photo Paint,
- и др.
Как открыть файл JPG в «фотошопе»?
Чтобы открыть любое изображение в формате JPG (а также в любом другом графическом формате) в Photoshop откройте программу и воспользуйтесь функцией Файл → Открыть… (клавиши Ctrl + O). Таким же способом это можно сделать в любом другом графическом редакторе.
Как создать и сохранить изображение в формате JPG?
Смотрите Создание изображений в формате JPEG.
Как изменить формат фотографии на JPEG?
Поменять формат фото (или другого изображения) на JPG можно с помощью функции экспорта в графических редакторах или через онлайн-конвертеры.
Например, программа Microsoft Paint позволяет сохранять в формат JPG с помощью функции экспорта «Сохранить как» следующие форматы: BMP, TIFF, PNG, GIF.
Как сохранить скриншот в формате JPG?
Сохранить скриншот в формате JPEG можно с помощью любого графического редактора.
Сохранение скриншота в формате JPG в Paint
Рассмотрим процесс на примере простейшего редактора Paint:
- Откройте редактор Paint.
Меню Пуск → Стандартные — Windows → Paint или иным способом.
- Создайте новое изображение в редакторе.
Меню Файл → Создать.
- Сделайте скриншот.
С помощью клавиши
PrtScили иным способом. - Вставьте скриншот в созданное изображение из буфера обмена.
С помощью клавиш
Ctrl+V. - Сохраните изображение в формате JPEG.
Как сжать изображение в формате JPEG?
Степень сжатия устанавливается в графических редакторах перед сохранением файла. Лучше всего для этого подходит функция «Сохранить для Web» в программе Adobe Photoshop, т. к. она позволяет визуально контролировать потери качества изображения в зависимости от степени сжатия (см. ответ на вопрос «Как сохранить изображение в файл в формате JPEG?»).
Лучше всего для этого подходит функция «Сохранить для Web» в программе Adobe Photoshop, т. к. она позволяет визуально контролировать потери качества изображения в зависимости от степени сжатия (см. ответ на вопрос «Как сохранить изображение в файл в формате JPEG?»).
Если вы желаете сжать изображение в формате JPEG без контроля качества с вашей стороны (доверившись предустановленному алгоритму компрессора), то можете экспортировать изображения в JPG чере Paint или через онлайн-компрессор tinyjpg.com.
Нельзя сжимать файлы в формате JPG повторно, т. к. каждое очередное сохранение безвозвратно ухудшает качество изображения.
Чем отличаются форматы JPEG и JPG?
Файлы с расширениями JPG, JPEG, а также JFIF и JPE относятся к формату JPEG. Они ни чем не отличаются, кроме расширения (суффикса), которое в случае необходимости можно легко заменить (например, через Total Commander).
JPG и JPEG — один и тот же формат графических файлов для растровых изображений.
Как устроен формат JPEG / Хабр
Изображения формата JPEG встречаются повсюду в нашей цифровой жизни, но за этим покровом осведомлённости скрываются алгоритмы, устраняющие детали, не воспринимаемые человеческим глазом. В итоге получается высочайшее визуальное качество при наименьшем размере файла – но как конкретно всё это работает? Давайте посмотрим, чего именно не видят наши глаза!
Легко принять, как само собой разумеющееся, возможность отправить фотку другу, и не волноваться по поводу того, какое устройство, браузер или операционную систему он использует – однако так было не всегда. К началу 1980-х компьютеры умели хранить и показывать цифровые изображения, однако по поводу наилучшего способа для этого существовало множество конкурирующих идей. Нельзя было просто отправить изображение с одного компьютера на другой и надеяться, что всё заработает.
К началу 1980-х компьютеры умели хранить и показывать цифровые изображения, однако по поводу наилучшего способа для этого существовало множество конкурирующих идей. Нельзя было просто отправить изображение с одного компьютера на другой и надеяться, что всё заработает.
Для решения этой проблемы в 1986 году был собран комитет экспертов со всего мира под названием «Объединённая группа экспертов по фотографии» (Joint Photographic Experts Group, JPEG), основанный в рамках совместной работы Международной организации по стандартизации (ISO) и Международной электротехнической комиссии (IEC) – двух международных организаций по стандартизации, штаб-квартира которых расположена в Женеве (Швейцария).
Группа людей под названием JPEG создала стандарт сжатия цифровых изображений JPEG в 1992 году. Любой человек, использовавший интернет, вероятно, встречался с изображениями в кодировке JPEG. Это самый распространённый способ кодирования, отправки и хранения изображений. От веб-страниц до емейла и соцсетей, JPEG используется миллиарды раз в день – практически каждый раз, когда мы смотрим изображение онлайн или отправляем его. Без JPEG веб был бы менее ярким, более медленным, и, вероятно, в нём было бы меньше фоток котиков!
Без JPEG веб был бы менее ярким, более медленным, и, вероятно, в нём было бы меньше фоток котиков!
Эта статья – о том, как декодировать JPEG изображение. Иначе говоря, о том, что требуется для преобразования сжатых данных, хранящихся на компьютере, в изображение, появляющееся на экране. Об этом стоит знать не только потому, что это важно для понимания технологии, которую мы используем ежедневно, но и потому, что раскрывая уровни сжатия, мы лучше узнаём восприятие и зрение, а также то, к каким деталям наши глаза восприимчивей всего.
Кроме того, играться с изображениями таким способом очень интересно.
Заглядывая внутрь JPEG
На компьютере всё хранится в виде последовательности двоичных чисел. Обычно эти биты, нули и единицы, группируются по восемь, составляя байты. Когда вы открываете JPEG изображение на компьютере, что-то (браузер, операционка, ещё что-то) должно декодировать байты, восстановив изначальное изображение в виде списка цветов, которые можно показать.

Если вы скачаете эту умильную фотографию кота и откроете её в текстовом редакторе, вы увидите кучу бессвязных символов.
Здесь я использую Notepad++ для изучения содержимого файла, поскольку обычные текстовые редакторы, типа Notepad из Windows, испортят двоичный файл после сохранения, и он перестанет удовлетворять формату JPEG.
Открывая изображение в текстовом редакторе, вы сбиваете компьютер с толку, точно так же, как вы сбиваете с толку свой мозг, когда потрёте глаза и начинаете видеть цветные пятна!
Эти пятна, которые вы видите, известны, как фосфены, и не являются результатом воздействия светового стимула или галлюцинациями, порождёнными разумом. Они возникают, потому что ваш мозг считает, что любые электрические сигналы в глазных нервах передают информацию о свете. Мозгу необходимо делать такие предположения, поскольку никак нельзя узнать, является ли сигнал звуком, видением или чем-то ещё. Все нервы в теле передают абсолютно одинаковые электрические импульсы. Давя на глаза, вы отправляете сигналы, не являющиеся зрительными, но активирующие рецепторы глаза, что ваш мозг интерпретирует – в данном случае, неверно – как нечто зрительное. Вы буквально способны видеть давление!
Забавно думать о том, насколько компьютеры похожи на мозг, однако это также является полезной аналогией, иллюстрирующей, насколько сильно значение данных – передаваемых по телу нервами, или хранящихся на компьютере – зависит от их интерпретации. Все двоичные данные состоят из нулей и единиц, базовых компонентов, способных передавать информацию любого вида. Ваш компьютер часто догадывается, как интерпретировать их при помощи подсказок, например, расширений файлов. А сейчас мы заставляем его интерпретировать их как текст, поскольку именно этого ожидает текстовый редактор.
Чтобы понять, как декодировать JPEG, нам нужно увидеть сами изначальные сигналы – двоичные данные. Это можно сделать при помощи шестнадцатеричного редактора, или же прямо на веб-странице оригинала статьи! Там есть изображение, рядом с которым в текстовом поле приведены все его байты (кроме заголовка), представленные в десятичном виде. Вы можете менять их, и скрипт перекодирует и выдаст новое изображение на лету.
Можно узнать многое, просто играясь с этим редактором. К примеру, можете ли вы сказать, в каком порядке хранятся пиксели?
В этом примере странно то, что изменение некоторых чисел вообще не влияет на изображение, а, например, если заменить число 17 на 0 в первой строке, то фотка полностью испортится!
Другие изменения, например, замена 7 на строке 1988 на число 254 изменяет цвет, но только последующих пикселей.
Возможно, наиболее странным будет то, что некоторые числа меняют не только цвет, но и форму изображения. Измените 70 в строке 12 на 2 и посмотрите на верхний ряд изображения, чтобы увидеть, что я имею в виду.
И вне зависимости от того, какое JPEG изображение вы используете, вы всегда будете находить эти загадочные шахматные последовательности при редактировании байтов.
Играясь с редактором, тяжело понять, как воссоздаётся фотка из этих байтов, поскольку JPEG сжатие состоит из трёх различных технологий, применяющихся последовательно по уровням. Мы изучим каждую из них отдельно, чтобы раскрыть наблюдаемое нами загадочное поведение.
Три уровня JPEG сжатия:
- Цветовая субдискретизация.
- Дискретное косинусное преобразование и дискретизация.
- Кодирование длин серий, дельта и Хаффмана
Дабы вы могли представить себе масштабы сжатия, обратите внимание, что изображение, приведённое выше, представляет 79 819 чисел, то есть, около 79 Кб. Если бы мы хранили его без сжатия, для каждого пикселя потребовалось бы по три числа – для красной, зелёной и синей составляющей. Это составило бы 917 700 чисел, или ок. 917 Кб. В результате JPEG сжатия итоговый файл уменьшился больше чем в 10 раз!
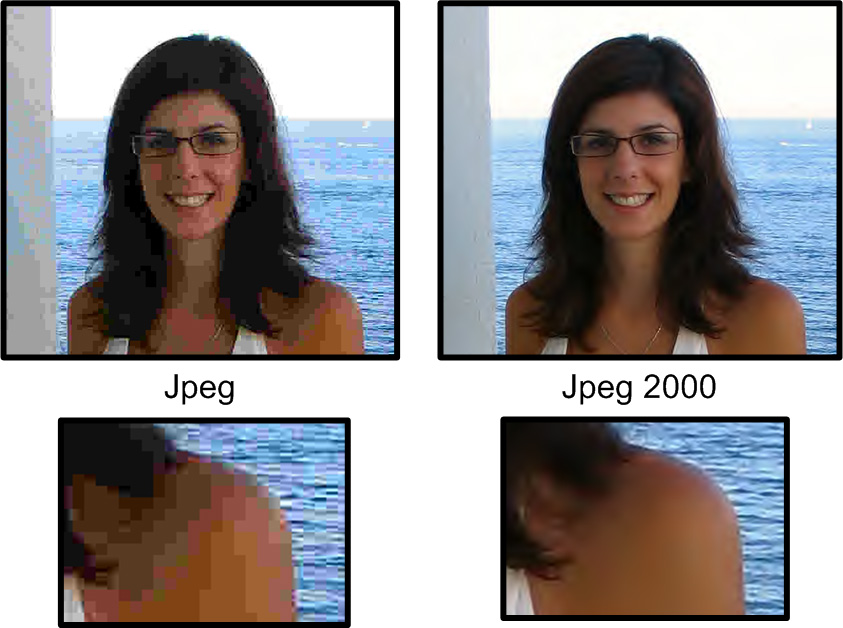
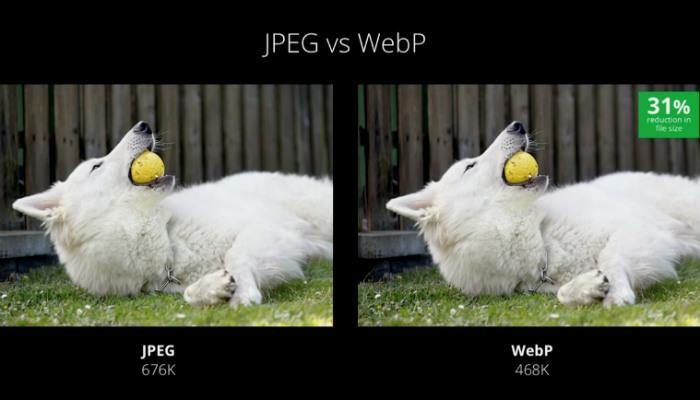
На самом деле, это изображение можно сжать гораздо сильнее. Снизу приведены два изображения рядом – фотка справа была ужата до 16 Кб, то есть в 57 раз меньше, чем несжатая версия!
Если присмотреться, будет видно, что эти изображения не идентичны. Оба они – картинки с JPEG сжатием, однако правая гораздо меньше по объёму. Также она выглядит чуть похуже (посмотрите на квадраты цветов фона). Поэтому JPEG ещё называют сжатием с потерями; в процессе сжатия изображение меняется и теряет некоторые детали.
1. Цветовая субдискретизация
Вот изображение с применением только первого уровня сжатия.
(Интерактивная версия – в оригинале статьи). Удаление одного числа рушит все цвета. Однако если удалить ровно шесть чисел, это практически не влияет на изображение.
Теперь числа чуть проще расшифровать. Это почти что простой список цветов, у которого каждый байт изменяет ровно один пиксель, но при этом он уже в два раза меньше несжатого изображения (которое занимало бы ок. 300 Кб в таком уменьшенном размере). Догадаетесь, почему?
Можно видеть, что эти числа не обозначают стандартные красную, зелёную и синюю компоненты, поскольку если заменить все числа нулями, мы получим зелёное изображение (а не белое).
Это потому, что эти байты обозначают Y (яркость),
Cb (относительная голубизна),
и Cr (относительная краснота) картинки.
Почему не использовать RGB? Ведь именно так работает большинство современных экранов. Ваш монитор может демонстрировать любой цвет, включая красный, зелёный и синий цвета с разной интенсивностью для каждого пикселя. Белый получается включением всех трёх на полную яркость, а чёрный – их отключением.
Это также очень похоже на работу человеческого глаза. Цветовые рецепторы наших глаз называются «колбочки», и делятся на три типа, каждый из которых более чувствителен либо к красному, либо к зелёному, либо к синему цветам [колбочки S-типа чувствительны в фиолетово-синей (S от англ. Short — коротковолновый спектр), M-типа — в зелено-желтой (M от англ. Medium — средневолновый), и L-типа — в желто-красной (L от англ. Long — длинноволновый) частях спектра. Наличие этих трёх видов колбочек (и палочек, чувствительных в изумрудно-зелёной части спектра) даёт человеку цветное зрение. / прим. перев.]. Палочки, другой тип фоторецепторов в наших глазах, способны улавливать только изменения в яркости, однако они гораздо более чувствительные. В наших глазах есть около 120 млн палочек и всего 6 млн колбочек.
Поэтому наши глаза гораздо лучше замечают изменения в яркости, чем изменения в цвете. Если отделить цвет от яркости, можно убрать немного цвета, и никто ничего не заметит. Цветовая субдискретизация – это процесс представления цветовых компонентов изображения в меньшем разрешении по сравнению с компонентами яркости. В примере выше у каждого пикселя ровно один компонент Y, а у каждой отдельной группы из четырёх пикселей есть ровно одна компонента Cb и одна Cr. Поэтому изображение содержит в четыре раза меньше цветовой информации, чем было у оригинала.
Цветовое пространство YCbCr используется не только в JPEG. Его изначально придумали в 1938 году для телепередач. Не у всех есть цветной телевизор, поэтому разделение цвета и яркости позволило всем получать один и тот же сигнал, а телевизоры без цвета просто использовали только компонент яркости.
Поэтому удаление одного числа из редактора полностью рушит все цвета. Компоненты хранятся в виде Y Y Y Y Cb Cr (на самом деле, не обязательно в таком порядке – порядок хранения задаётся в заголовке файла). Удаление первого числа приведёт к тому, что первое значение Cb будет воспринято, как Y, Cr как Cb, и в целом получится эффект домино, переключающий все цвета картинки.
Спецификация JPEG не обязывает вас использовать YCbCr. Но в большинстве файлов она используются, поскольку она даёт изображения лучшего качества после субдискретизации по сравнению с RGB. Но вам не обязательно верить мне на слово. Посмотрите сами в табличке ниже, как будет выглядеть субдискретизация каждого отдельного компонента как в RGB, так и в YCbCr.
(Интерактивная версия – в оригинале статьи).
Удаление синего не так заметно, как красного или зелёного. Всё потому, что из шести миллионов колбочек в ваших глазах около 64% чувствительны к красному, 32% к зелёному и 2% к синему.
Субдискретизация компонента Y (слева внизу) видна лучше всего. Заметно даже небольшое изменение.
Преобразование изображения из RGB в YCbCr не уменьшает размер файла, но облегчает поиск менее заметных деталей, которые можно удалить. Сжатие с потерями происходит на втором этапе. В её основе лежит идея представления данных в более сжимаемом виде.
2. Дискретное косинусное преобразование и дискретизация
Этот уровень сжатия по большей части и определяет суть JPEG. После преобразования цветов в YCbCr компоненты сжимаются по отдельности, поэтому далее мы можем сконцентрироваться только на компоненте Y. И вот как выглядят байты компонента Y после применения этого уровня.
(Интерактивная версия – в оригинале статьи). В интерактивной версии клик на пикселе прокручивает редактор на строчку, которая его обозначает. Попробуйте поудалять числа с конца или добавить несколько нулей к определённому числу.
На первый взгляд, выглядит, как очень плохое сжатие. В изображении 100 000 пикселей, и для обозначения их яркости (Y-компоненты) требуется 102 400 чисел — это хуже, чем если вообще ничего не сжимать!
Однако обратите внимание на то, что большинство этих чисел равны нулю. Более того, все эти нули в конце строк можно удалять, не меняя изображение. Остаётся порядка 26 000 чисел, а это уже почти в 4 раза меньше!
На этом уровне находится секрет шахматных узоров. В отличие от других эффектов, которые мы видели, появление этих узоров не является глюком. Они – строительные блоки всего изображения. В каждой строчке редактора содержится ровно 64 числа, коэффициенты дискретного косинусного преобразования (DCT), соответствующие интенсивностям 64-х уникальных узоров.
Эти узоры формируются на основе графика косинуса. Вот, как выглядят некоторые из них:
8 из 64 коэффициентов
Ниже – изображение, демонстрирующее все 64 узора.
(Интерактивная версия – в оригинале статьи).
Эти узоры имеют особое значение, поскольку они формируют базис изображений размера 8х8. Если вы незнакомы с линейной алгеброй, то это означает, что любое изображение размера 8х8 можно получить из этих 64-х узоров. DCT – это процесс разбиения изображений на блоки 8х8 и преобразования каждого блока в комбинацию из этих 64 коэффициентов.
То, что любое изображение можно составить из 64 определённых узоров, кажется волшебством. Однако это то же самое, что сказать, что любое место на Земле можно описать двумя числами – широтой и долготой [с указанием полушарий / прим. перев.]. Мы часто считаем поверхность Земли двумерной, поэтому нам требуются всего два числа. Изображение 8х8 имеет 64 измерения, поэтому нам требуются 64 числа.
Пока непонятно, как это помогает нам в смысле сжатия. Если нам нужно 64 числа для представления изображения 8х8, почему этот способ будет лучше, чем просто хранить 64 компоненты яркости? Мы делаем это по той же причине, по которой мы превратили три числа RGB в три числа YCbCr: это позволяет нам удалить незаметные детали.
Сложно увидеть, какие именно детали удаляются на этом этапе, поскольку JPEG применяет DCT к блокам 8х8. Однако никто не запрещает нам применить его к целой картинке. Вот, как выглядит DCT по компоненте Y в применении к целой картинке:
С конца можно удалить более 60 000 чисел практически без заметных изменений на фотке.
Однако отметьте, что если мы обнулим первые пять чисел, разница будет очевидной.
Числа в начале обозначают изменения низкой частоты в изображении, и наши глаза улавливают их лучше всего. Числа ближе к концу обозначают изменения высоких частот, которые сложнее заметить. Чтобы «увидеть то, что не видно глазом», мы можем изолировать эти детали высокой частоты, обнулив первые 5000 чисел.
Мы видим все области изображения, в которых происходит наибольшее изменение от пикселя к пикселю. Выделяются глаза кота, его усы, махровое одеяло и тени в нижнем левом углу. Можно пойти и дальше, обнулив первые 10 000 чисел:
20 000:
40 000:
60 000:
Эти высокочастотные детали JPEG и удаляет на этапе сжатия. Преобразование цветов в коэффициенты DCT не несёт потерь. Потери образуются на шаге дискретизации, где удаляются величины высокой частоты или близкие к нулю. Когда вы понижаете качество сохранения JPEG, программа увеличивает порог количества удаляемых значений, что даёт уменьшение размера файла, но делает картинку более пикселизированной. Поэтому изображение в первом разделе, которое было в 57 раз меньше, так выглядело. Каждый блок 8х8 представлялся гораздо меньшим количеством коэффициентов DCT по сравнению с более качественной версией.
Можно сделать такой крутой эффект, как постепенная потоковая передача изображений. Можно вывести размытую картинку, которая становится всё более детализированной по мере скачивания всё большего количества коэффициентов.
Вот, просто для интереса, что получится при использовании всего 24 000 чисел:
Или всего 5000:
Очень размыто, но как будто узнаваемо!
3. Кодирование длин серий, дельта и Хаффмана
Пока что все этапы сжатия шли с потерями. Последний этап, наоборот, идёт без потерь. Он не удаляет информацию, однако значительно уменьшает размер файла.
Как можно сжать что-либо, не отбрасывая информацию? Представьте, как бы мы описали простой чёрный прямоугольник 700 х 437.
JPEG использует для этого 5000 чисел, но можно достичь гораздо лучшего результата. Можете представить себе схему кодирования, которая бы описывала подобное изображение как можно меньшим количеством байт?
Минимальная схема, которую смог придумать я, использует четыре: три для обозначения цвета, и четвёртый – сколько пикселей имеет такой цвет. Идея представления повторяющихся значений таким сжатым способом называется кодирование длин серий. Она не имеет потерь, поскольку мы можем восстановить закодированные данные в первозданном виде.
Размер файла JPEG с чёрным прямоугольником гораздо больше 4 байт – вспомните, что на уровне DCT сжатие применяется к блокам 8х8 пикселей. Поэтому как минимум нам нужен один коэффициент DCT на каждые 64 пикселя. Один нам нужен потому, что вместо того, чтобы хранить один DCT-коэффициент, за которым идёт 63 нуля, кодирование длин серий позволяет нам хранить одно число и обозначить, что «все остальные – нули».
Дельта-кодирование – это техника, при которой каждый байт содержит отличие от какого-то значения, а не абсолютную величину. Поэтому редактирование определённых байтов изменяет цвет всех остальных пикселей. К примеру, вместо того, чтобы хранить
12 13 14 14 14 13 13 14
Мы могли бы начать с 12, а потом просто обозначать, сколько надо прибавить или отнять, чтобы получить следующее число. И эта последовательность в дельта-кодировании приобретает вид:
12 1 1 0 0 -1 0 1
Преобразованные данные не получаются меньше исходных, но сжимать их уже легче. Применение дельта-кодирования перед кодированием длин серий может сильно помочь, оставаясь при этом сжатием без потерь.
Дельта-кодирование – одна из немногих техник, применяемых вне блоков 8х8. Из 64 коэффициентов DCT один – просто постоянная волновая функция (сплошной цвет). Он представляет среднюю яркость каждого блока для компонент яркости, или среднюю голубизну для компонентов Cb, и так далее. Первое значение каждого DCT-блока называется DC-значением, и каждое DC-значение проходит дельта-кодирование по отношению к предыдущим. Поэтому изменение яркости первого блока повлияет на все блоки.
Остаётся последняя загадка: как изменение единственного числа полностью портит всю картинку? Пока таких свойств у уровней сжатия не было. Ответ лежит в заголовке JPEG. Первые 500 байт содержат метаданные об изображении – ширину, высоту, и проч., и пока мы с ними не работали.
Без заголовка практически невозможно (ну, или очень сложно) декодировать JPEG. Это будет выглядеть так, будто я пытаюсь описать вам картину, и начинаю изобретать слова для того, чтобы передать своё впечатление. Описание будет, вероятно, весьма сжатым, поскольку я могу изобретать слова именно с тем значением, которое я хочу передать, однако для всех остальных они не будут иметь смысла.
Звучит глупо, но именно так это и происходит. Каждое изображение JPEG сжимается с кодами, специфичными именно для него. Словарь кодов хранится в заголовке. Эта техника называется «код Хаффмана», а словарь – таблицей Хаффмана. В заголовке таблица отмечена двумя байтами – 255 и потом 196. У каждого цветового компонента может быть своя таблица.
Изменения таблиц радикально повлияют на любое изображение. Хороший пример – поменять на 15-й строке 1 на 12.
Это происходит потому, что в таблицах указывается, как нужно читать отдельные биты. Пока что мы работали только с двоичными числами в десятичном виде. Но это скрывает от нас тот факт, что если вы хотите хранить число 1 в байте, то оно будет выглядеть, как 00000001, поскольку в каждом байте должно быть ровно восемь бит, даже если нужен из них всего один.
Потенциально это большая трата места, если у вас есть много мелких чисел. Код Хаффмана – это техника, позволяющая нам ослабить это требование, по которому каждое число должно занимать восемь бит. Это значит, что если вы видите два байта:
234 115
То, в зависимости от таблицы Хаффмана, это могут быть три числа. Чтобы их извлечь, вам надо сначала разбить их на отдельные биты:
11101010 01110011
Затем обращаемся к таблице, чтобы понять, как их группировать. К примеру, это могут быть первые шесть битов, (111010), или 58 в десятичной системе, за которыми идут пять битов (10011), или 19, и наконец последние четыре бита (0011), или 3.
Поэтому очень сложно разобраться в байтах на этом этапе сжатия. Байты не представляют то, что кажется. Не буду углубляться в детали работы с таблицей в данной статье, но материалов по этому вопросу в сети достаточно.
Один из интересных трюков, которые можно проделать, зная это – отделить заголовок от JPEG и хранить его отдельно. По сути, получится, что файл сможете прочесть только вы. Facebook проделывает это, чтобы ещё сильнее уменьшать файлы.
Что ещё можно сделать – совсем немного изменить таблицу Хаффмана. Для других это будет выглядеть, как испорченная картинка. И только вы будете знать волшебный вариант её исправления.
Подведём итоги: так что же нужно для декодирования JPEG? Необходимо:
- Извлечь таблицу (таблицы) Хаффмана из заголовка и декодировать биты.
- Извлечь коэффициенты дискретного косинусного преобразования для каждого компонента цвета и яркости для каждого блока 8х8, проведя обратные преобразования кодирования длин серий и дельты.
- Скомбинировать косинусы на основе коэффициентов, чтобы получить значения пикселей для каждого блока 8х8.
- Масштабировать компоненты цветов, если проводилась субдискретизация (эта информация есть в заголовке).
- Преобразовать полученные значения YCbCr для каждого пикселя в RGB.
- Вывести изображение на экран!
Серьёзная работа для простого просмотра фотки с котиком! Однако, что мне в этом нравится – видно, насколько технология JPEG человекоцентрична. Она основана на особенностях нашего восприятия, позволяющих достичь гораздо лучшего сжатия, чем обычные технологии. И теперь, понимая, как работает JPEG, можно представить, как эти технологии можно перенести в другие области. К примеру, дельта-кодирование в видео может дать серьёзное уменьшение размера файла, поскольку там часто есть целые области, не меняющиеся от кадра к кадру (к примеру, фон).
Код, использованный в статье, открыт, и содержит инструкции по замене картинок на свои собственные.
Описание формата JPEG — Бесплатный онлайн-конвертер
В интернете популярна байка, что ничего в нашем мире не изменилось со времен Древнего Египта – люди все так же пишут на стенах и любят котиков. Так вот, фотографии милых домашних питомцев – это и есть JPEG, растровый формат графики, специально разработанный для сохранения изображений в тех случаях, когда требуется естественность и реалистичность.
Сокращение JPEG отражает название рабочей группы создателей этого формата – Joint Photographic Experts Group – объединенная группа экспертов-разработчиков. Вот как они себя пафосно называют – группа экспертов.
На самом деле разработка оказалась очень даже удачной и сегодня формат JPEG является наиболее популярным, часто применяемый и всем известным.
Сфера применения JPEG
Больше всего формат полюбился фотографам и веб-разработчикам. И вот почему:
- Достигается действительно высоко реалистическая фиксация картин природы, животных, портретов людей при небольшом объеме файла, благодаря алгоритмам сжатия.
- Часто JPEG используется для создания цифровых библиотек с целью хранения фотографий
Одним из достоинств формата является возможность сжатия графических файлов в достаточно широком диапазоне, что достигается путем задания уровня сжатия (диапазон настройки от 25 до 100%, при этом 100% — сжатие без потерь) Например, цифровая фотография в формате RAW может весить 2-3 десятка мегабайт, а то и больше, что очень много для хранения большого количества изображений и слишком «тяжело», чтобы опубликовать такое изображение на странице сайта или блога. Парочка таких фотографий и пользователь будет вынужден часами ждать загрузки сайта. Кроме этого вероятность отображения такой фотографии стремится к нулю, так как не все приложения и браузеры смогут отобразить фотографии RAW формате.
Поэтому основная часть фотографий конвертируется или создается непосредственно в формате JPEG. На нашем сайте вы сможете бесплатно сконвертировать ваши изображения в JPEG с различными настройками, при этом вы можете подобрать необходимые вам настройки, такие как алгоритм сжатия и качество изображения, тем самым вы можете значительно уменьшить размер файла или сохранить качественную картинку, при минимально возможном размере файла.
Так же вы можете уменьшить разрешение изображения, если это изображение в несколько мегапикселей, при этом на экране компьютера, тем более мобильного устройства, пользователь практически не увидит серьезного снижения качества графики. Тем самым вы значительно сократите размер изображения, без видимых потерь.
В какой программе можно открыть и отредактировать фотографии JPEG?
Как это обычно бывает – в поисках совершенства разработчики провели множество экспериментов и сегодня существует приличное многообразие видов, подвидов и мутаций базового формата JPEG. Расширения файлов могут сильно различаться.
Однако беспокоиться не нужно – все приличные программы для редактирования фотографий отлично понимают все эти версии формата и с успехом могут с ними работать.
Для профессионалов и продвинутых пользователей хороший графический редактор всегда имеет специальный интерфейс для тонкой настройки цветовых преобразований и способа сжатия.
Особенности сжатия формата JPEG
Технологию сжатия графических файлов можно упрощенно описать примерно, как это происходило в старинных ленточных видеомагнитофонах.
- При пропадании данных о строке, система вычисляет средние параметры двух соседних строчек изображения и таким образом происходит восстановление полноты картинки на экране.
Что-то вроде этого, только по более сложным алгоритмам, происходит и в процессе сжатия файлов фотографий. Особым преимуществом JPEG стало то, что процесс сжатия производится очень быстро и фотографу не придется долго ждать окончания обработки изображений. Это важно при профессиональной работе фотографа либо контент-менеджера, администрирующего многостраничные интернет-порталы.
В зависимости от требований по качеству и размеру фотографий можно задавать степень сжатия в широких пределах.
Однако следует понимать и то, что сжатое изображение неизбежно будет иметь какие-то потери и восстановить исходное качество картинки не удастся.
Особенно сильно теряется качество при многократной обработке графических файлов. Такое чрезмерное сжатие нередко приводит к появлению ореолов, ухудшению резкости на отдельных участках фотографии.
В некоторых сферах малейшие искажения изображения недопустимы и могут привести к негативным последствиям.
Например, в медицине, чтобы врачи смогли делать безошибочную диагностику, фотография исследуемых органов должна в точности соответствовать реальной клинической картине. Получается, что от формата графики может зависеть жизнь и здоровье людей.
На такие случаи существуют форматы изображений со сжатием без потерь.
- Lossless JPEG
- JPEG 2000
- JPEG LS
Просто в процессе редактирования изображений следует помнить о таких особенностях формата и выбирать подходы к обработке графики в зависимости от стоящей задачи.
Недостатки формата JPEG
И на солнце есть пятна, а JPEG не всегда является лучшим выбором.
Например, этот формат очень хорошо отображает многоцветные картины с плавными переходами оттенков. Но если вам требуется получить очень четкую инженерную схему, карту местности, другое изображение, где критически важна читаемость всех мелких деталей – то формат JPEG может не обеспечить требуемых параметров.
Для изображений, где необходима предельная детализация (и не обязательна плавность цветовых градаций) лучше подходят форматы GIF и PNG.
Файл изображения JPEG — подробное руководство
Файл изображения JPEG — одно из самых популярных расширений изображений. Полезно понимать потенциальные преимущества и недостатки, а также понимать, как его открыть и преобразовать. Чем больше вы познакомитесь с этим форматом файлов, тем лучше вы будете обращаться с ним в важных ситуациях. Вот простая для понимания разбивка файла изображения JPEG.
Что такое изображение в формате JPEG?
JPEG — это расширение файла цифрового изображения, получившее название от Joint Photographic Experts Group.Это популярный тип файлов благодаря высокому стандарту качества и легко загружаемому размеру. Файлы JPEG подвергаются сжатию, что позволяет сохранять размер в управляемом режиме, но снижает разрешение изображения. Этот тип сжатия называется с потерями, поскольку он указывает на потерю качества файла.
Кому выгодно использовать JPEG?
Компании, которые тесно сотрудничают с фотографами, получают большую выгоду от JPEG. Это связано с тем, что в большинстве цифровых камер в качестве стандарта используются расширения JPEG. Скорее всего, когда фотограф поделится набором файлов изображений с компанией, их будет много и много.В конечном итоге использование JPEG снижает потенциальную потребность в преобразовании большого количества изображений от фотографов в рамках проектов.
Фотографы часто используют JPEG.Компании любят расширение JPEG из-за его небольшого размера, так как создание библиотеки изображений затруднено при управлении пространством на диске. Вдобавок ко всему, использование JPEG в качестве общего стандарта упрощает рабочие процессы и нравится большинству клиентов из-за его популярности и простоты использования. Лица, которым нужен файл изображения со специальными возможностями, который не требует обширных сторонних программ для редактирования или открытия, как и файлы этого типа.
Как открыть JPEG?
Обычные программы открывают JPEG, но при необходимости есть несколько сторонних решений. Самый простой способ открыть их — использовать Microsoft Paint, Microsoft Photos и Preview (MAC). Самый прямой путь — найти файл на вашем компьютере, а затем дважды щелкнуть по нему. Это откроет его с помощью программы просмотра изображений по умолчанию на вашем компьютере. Это относится как к операционным системам Mac, так и к Windows.
Альтернативные методы обычно зарезервированы для пользователей, которые хотят серьезно отредактировать файл.Однако некоторые пользователи открывают свои файлы JPEG в этих системах независимо от того, что они планируют выполнять. Самой популярной сторонней программой для открытия JPEG, вероятно, является Photoshop от Adobe. Photoshop позволяет просматривать или редактировать файлы JPEG с помощью множества различных уникальных инструментов, которых нет в других системах.
Как преобразовать JPEG?
Если вам нужно преобразовать JPEG в другое расширение изображения, вы сможете сделать это, не загружая стороннее программное обеспечение. Вот как это сделать:
- Откройте файл изображения JPEG с помощью Microsoft Paint
- В меню «Файл» выберите «Сохранить как».
- В разделе «Тип файла» выберите новое расширение (PNG, BMP и т. Д.))
Дополнительные соображения
Теперь, когда вы хорошо разбираетесь в основах, вот несколько общих вопросов и соображений, которые следует рассмотреть:
JPEG — это то же самое, что JPG?
Да, JPEG — это тот же тип файла, что и JPEG. Единственная разница в названии. Поскольку оба типа файлов были созданы Joint Photographic Experts Group, они ведут себя одинаково. Разница была результатом различий в именах из-за ограничений символов.
Когда использовать другой тип изображения
Подобно всем типам файлов изображений, бывают случаи, когда необходима альтернатива. Для некоторых проектов JPEG не соответствует требованиям к разрешению и качеству. Несмотря на то, что файлы JPEG обрабатывают графику более высокого качества, иногда они не соответствуют другим расширениям.
Иногда вам понадобится другой тип файла изображения.Настраиваемое сжатие
Менее известная идея JPEG — это настраиваемое сжатие.Это позволяет пользователям вводить свои идеальные размеры сжатия и ограничения. Настраиваемое сжатие — огромное преимущество для разработчиков веб-сайтов, поскольку оно обеспечивает правильный размер каждой страницы.
JPEG соответствует прихотям организаций и пользователей, что делает его отличным выбором для файлов изображений. Убедитесь, что вы знаете, когда ситуация требует использования файлов JPEG. Прежде чем определять, является ли JPEG правильным форматом для использования, рассмотрите все различные факторы, которые могут быть включены в ваш следующий проект.
Что такое файл JPEG?
Если вы когда-либо переносили фотографии с цифровой камеры на компьютер, вы уже сталкивались с форматом файлов JPEG (произносится как jay-peg).Эти файлы будут иметь расширение .jpg или .jpeg.
Что такое JPEG?
JPEG — это стандартизированный механизм сжатия цифровых изображений с потерями. Цифровые камеры сжимают необработанные фотографии как изображения JPEG, чтобы уменьшить размер файлов. Это наиболее распространенный формат файлов для хранения фотографий.
JPEG стали популярными, поскольку они экономят больше места для хранения по сравнению со старыми форматами, такими как Bitmap.
Что означает JPEG?
JPEG расшифровывается как Joint Photographic Experts Group, первоначальное название комитета, написавшего стандарт.
Когда был создан JPEG?
Объединенная группа экспертов по фотографии была сформирована в 1986 году. Формат файла JPEG был представлен и утвержден в 1992 году. Он существует с первых дней Интернета.
Как JPEG экономит место?
При сохранении изображения в формате JPEG некоторые данные исходного изображения отбрасываются, чтобы уменьшить размер файла.
Поскольку человеческий глаз не так хорош для различения большого количества различий в яркости на небольшой площади, сжатие JPEG может уменьшить фотографии до примерно 10% от размера несжатого файла с очень небольшой потерей воспринимаемого качества.
Формат сжатия JPEG сравнивает каждые 8 на 8 блоков пикселей, составляющих изображение, с линейной комбинацией из 64 стандартных шаблонов.
Затем он определяет, какой вес каждый из этих 64 шаблонов вносит в блок пикселей 8 на 8. У более высокочастотных, более похожих на шахматную доску паттернов вес уменьшен на величину, которая зависит от настройки качества JPEG. Это приводит к уменьшению размера файла.
Но есть загвоздка …
Чем выше степень сжатия, тем более размытым становится изображение.Например:
Когда следует использовать JPEG?
СжатиеJPEG лучше всего работает с фотографиями, потому что детали изображения имеют тенденцию скрывать артефакты сжатия. JPEG борется с резкими краями и кривыми.
Для геометрических рисунков, надписей, мультфильмов, снимков экрана компьютеров и других изображений с ровным цветом и четкими границами обычно предпочтительны форматы изображений PNG и GIF.
Как мы используем JPEG на сайте университета
Мы используем изображения в формате JPEG для всех фотоизображений, загружаемых на сайт университета.Это наиболее распространенный формат файлов изображений, который мы используем на веб-сайте университета.
JPEG, PNG или GIF? Что означают эти форматы изображений и когда их использовать — YP
Вы можете не обращать особого внимания на формат изображений, которыми вы делитесь, но если вы хотите сделать больше, чем ‘Gram, вам нужно знать их все. У каждого формата есть свои преимущества и недостатки, и знание того, какой из них лучше всего использовать в любой момент времени, поможет вам представить свои фотографии в наилучшем свете.Вот что вам нужно знать о четырех основных форматах изображений: JPEG, PNG, GIF и RAW.
JPEG:
JPEG означает Joint Photographic Experts Group, которая является названием организации, разработавшей формат изображения. Когда вы сохраняете изображение в формате JPEG, некоторые данные изображения будут потеряны и удалены навсегда, чтобы уменьшить размер файла.
Этот метод называется «сжатием с потерями».
5 советов, как каждый раз получать идеальные фотографии
JPEG предназначен для сжатия фотографий, в которых используются естественные цвета и свет.Он плохо работает с штриховыми рисунками фигур или текстом. Сохранение такого рода графики в формате JPEG часто приводит к пикселизации по краям — когда изображение становится размытым и вы можете видеть отдельные пиксели. Также не рекомендуется редактировать и сохранять файлы в формате JPEG несколько раз, потому что качество изображения будет снижаться каждый раз при сохранении.
Используйте JPEG, если вы хотите, чтобы ваши фотографии были достаточно маленькими, чтобы их можно было легко опубликовать через Интернет, но при этом сохраняя при этом достаточно высокое качество изображения.
7 советов по съемке профессиональных фотографий с помощью смартфона
PNG:
Переносимая сетевая графика (PNG) отличается от файлов JPEG, поскольку в них используется «сжатие без потерь». Это означает, что PNG можно сжать до меньшего размера без потери каких-либо деталей изображения. Это делает PNG хорошим вариантом для сохранения графики, например логотипов, фигур, снимков экрана, иллюстраций и текста, которой вы хотите поделиться через Интернет или использовать в презентациях.
Эти типы графики не будут такими же пиксельными в формате PNG, как в формате JPEG. Вы также можете много раз публиковать, редактировать и сохранять файлы PNG без потери качества изображения. В отличие от JPEG, файлы PNG также поддерживают прозрачность, что делает этот формат форматом, если вы хотите, чтобы часть изображения, например фон, была прозрачной.
Загляните в разум, скрывающийся за объективом: понимание философии фотографии
GIF:
Формат обмена графическими данными (GIF) является предшественником (что предшествовало другому) PNG, и они оба используют одинаковый тип сжатия без потерь.
GIF был разработан более 30 лет назад, когда скорость интернета была медленной, а изображения должны были быть намного меньше, чтобы их можно было легко публиковать в сети. В результате изображения, сохраненные в формате GIF, ограничены 256 цветами по сравнению с примерно 16 миллионами возможных цветов в изображении JPEG. Это придает GIF-изображениям зернистый вид, полный нереалистичных цветов.
Вы, наверное, знаете GIF-файлы по их способности анимировать, но изначально GIF-файлы были только статическими изображениями. Функция анимации была добавлена несколько лет спустя.
Помимо того, что GIF-файлы приятно создавать и делиться ими с друзьями, они также хороши для хранения простой графики с резкими краями и основными цветами в файле небольшого размера.
Как фотографировать неоновые вывески в Гонконге: 5 простых советов для начинающих фотографов
Необработанные форматы:
При фотосъемке с помощью цифровой камеры использование формата необработанного изображения означает, что изображение проходит через небольшой объем обработки и сжатия. Это дает вам больше возможностей, когда дело доходит до редактирования и исправления ваших фотографий позже.
Существует множество необработанных форматов, и это зависит от того, какой тип камеры или устройства вы используете. Огромный диапазон форматов означает, что многие программы или веб-сайты могут не поддерживать их. Необработанные файлы также намного больше, чем другие файлы изображений, что затрудняет их совместное использование в Интернете.
Для получения наилучших изображений сначала делайте снимки, используя файл необработанного изображения на камере, а затем вносите изменения и редактируйте изображение с помощью программного обеспечения для редактирования фотографий. Затем вы можете экспортировать файл в формат, который намного меньше и который легче размещать в Интернете, например, в формате JPEG.
Отредактировано Шарлоттой Эймс-Эттридж
JPEG (Объединенная группа экспертов по фотографии) Определение
Стенды для «Объединенной группы экспертов по фотографии». JPEG — популярный формат файлов изображений. Он обычно используется цифровыми камерами для хранения фотографий, поскольку поддерживает 2 24 или 16 777 216 цветов. Формат также поддерживает различные уровни сжатия, что делает его идеальным для веб-графики.
16 миллионов возможных цветов в изображении JPEG создаются с использованием 8 бит для каждого цвета (красного, зеленого и синего) в цветовом пространстве RGB.Это обеспечивает 2 8 или 256 значений для каждого из трех цветов, что в совокупности позволяет получить 256 x 256 x 256 или 16 777 216 цветов. Три значения 0 дают чистый черный цвет, а три значения 255 создают чистый белый цвет.
Алгоритм сжатия JPEG может уменьшить размер файла растрового изображения (BMP) в десять раз без ухудшения качества. Тем не менее, алгоритм сжатия работает с потерями, что означает некоторую потерю качества изображения в процессе сжатия. По этой причине профессиональные цифровые фотографы часто предпочитают снимать изображения в необработанном формате, чтобы они могли редактировать свои фотографии с максимально возможным качеством.Обычно они экспортируют изображения как изображения JPEG (.JPG), когда ими делятся или публикуются в Интернете.
Помимо данных изображения, файлы JPEG могут также включать метаданные, описывающие содержимое файла. Сюда входят размеры изображения, цветовое пространство и информация о цветовом профиле, а также данные EXIF. Данные EXIF часто «штампуются» на изображении цифровой камерой и могут включать настройку диафрагмы, выдержку, фокусное расстояние, включение / выключение вспышки, число ISO и десятки других значений.
Недостатки формата JPEG
Хотя формат JPEG отлично подходит для хранения цифровых фотографий, у него есть некоторые недостатки. Например, сжатие с потерями может вызвать проблему, называемую «артефактом», при которой части изображения становятся заметно блочными. Обычно это происходит, когда для сохранения изображения используется высокий уровень сжатия. Для сохранения небольших изображений и изображений с большим количеством текста формат GIF часто является лучшей альтернативой. Изображения JPEG также не поддерживают прозрачность.Поэтому формат JPEG — плохой выбор для сохранения непрямоугольных изображений, особенно если они будут опубликованы на веб-страницах с другим цветом фона. Формат PNG, который поддерживает прозрачные пиксели, больше подходит для этих типов изображений.
ПРИМЕЧАНИЕ: Объединенная группа экспертов по фотографии, в честь которой назван формат изображения JPEG, опубликовала первую спецификацию JPEG в 1992 году. С тех пор организация разработала несколько вариантов этого формата, включая JPEG 2000 и JPEG XR.Однако наиболее популярным остается стандартный формат JPEG.
Расширения файлов: .JPG, .JPEG, .JFIF, .JPX, .JP2
Обновлено: 26 июля 2016 г.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение JPEG. Он объясняет в компьютерной терминологии, что означает JPEG, и является одним из многих терминов о форматах файлов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания.Если вы сочтете это определение JPEG полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!
Подпишитесь на рассылку TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик. Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
JPEG — формат файла изображения
Что такое файл JPEG?
JPEG — это тип формата изображения, который сохраняется с использованием метода сжатия с потерями.Выходное изображение в результате сжатия представляет собой компромисс между размером хранилища и качеством изображения. Пользователи могут настроить уровень сжатия для достижения желаемого уровня качества и в то же время уменьшить размер хранилища. Если к изображению применяется сжатие 10: 1, качество изображения незначительно ухудшается. Чем выше значение сжатия, тем выше ухудшение качества изображения.
Спецификации форматов файлов
Формат файлов изображений JPEG был стандартизирован Объединенной группой экспертов по фотографии и, следовательно, получил название JPEG.Формат был выбран для хранения и передачи фотографических изображений в Интернете. Почти все операционные системы теперь имеют средства просмотра, поддерживающие визуализацию изображений JPEG, которые также часто сохраняются с расширением JPG. Даже веб-браузеры поддерживают визуализацию изображений JPEG. Прежде чем перейти к спецификациям формата файла JPEG, необходимо упомянуть общий процесс этапов создания JPEG.
Шаги сжатия JPEG
Преобразование: Цветные изображения преобразуются из RGB в изображение яркости / цветности (глаз чувствителен к яркости, а не к цветности, поэтому часть цветности может потерять много данных и, следовательно, может быть сильно сжатой.
Понижающая дискретизация: Понижающая дискретизация выполняется для цветного компонента, а не для компонента яркости. Понижающая дискретизация выполняется либо в соотношении 2: 1 по горизонтали и 1: 1 по вертикали (2h 1 V). Таким образом, изображение уменьшается в размере, поскольку компонент «y» не затрагивается, не происходит заметной потери качества изображения.
Организация в группы: Пиксели каждого цветового компонента организованы в группы размером 8 × 2 пикселя, называемые «единицами данных», если количество строк или столбцов не кратно 8, нижняя строка и крайние правые столбцы дублируются.
Дискретное косинусное преобразование: Затем к каждому блоку данных применяется дискретное косинусное преобразование (DCT) для создания карты преобразованных компонентов 8 × 8. CT включает некоторую потерю информации из-за ограниченной точности компьютерной арифметики. Это означает, что даже без карты будет некоторая потеря качества изображения, но обычно она небольшая.
Квантование: Каждый из 64 преобразованных компонентов в блоке данных делится на отдельное число, называемое его «коэффициентом квантования (QC)», а затем округляется до целого числа.Здесь информация теряется безвозвратно. Большой контроль качества приводит к еще большим потерям. В целом, большинство инструментов JPEG позволяют использовать таблицы контроля качества, рекомендованные стандартом JPEG.
Кодирование: 64 квантованных преобразованных коэффициента (которые теперь являются целыми числами) каждой единицы данных кодируются с использованием комбинации кодирования RLE и кодирования Хаффмана.
Добавление заголовка: Последний шаг добавляет заголовок и все используемые параметры JPEG и выводит результат.
Декодер JPEG использует шаги в обратном порядке для создания исходного изображения из сжатого.
Структура файла
Изображение JPEG представлено как последовательность сегментов, каждый из которых начинается с маркера. Каждый маркер начинается с байта 0xFF, за которым следует флаг маркера, представляющий тип маркера. Полезная нагрузка, за которой следует маркер, различается в зависимости от типа маркера. Ниже перечислены распространенные типы маркеров JPEG:
| Краткое имя | байта | Полезная нагрузка | Имя | Комментарии | ||
|---|---|---|---|---|---|---|
| SOI | 0xFF, 0xD8 | Начальное изображение|||||
| S0F0 | 0xFF, 0xC0 | переменный размер | Начало кадра | |||
| S0F2 | 0xFF, 0xC2 | переменный размер | 902 902 902 902 902 902 Начало кадра 902 | переменный размер | Определить таблицы Хаффмана | |
| DQT | 0xFF, 0xDB | переменный размер | Определить таблицу (ы) квантования | |||
| DRI | , по умолчанию 0 Интервал||||||
| SOS | 0xFF, 0xDA | переменный размер | S tart Of Scan | |||
| RSTn | 0xFF, 0xD // n // (// n // # 0..7) | нет | Перезапустить | |||
| APPn | 0xFF, 0xE // n // | переменный размер | Для конкретного приложения | |||
| COM | 0xFF2 90682 902FE переменный размер | Комментарий | ||||
| EOI | 0xFF, 0xD9 | нет | Конец изображения |
Внутри данных с энтропийным кодированием, после любого байта 0xFF, кодировщик вставляет байт 0x00. , чтобы не было маркера там, где он не предназначен, что предотвращает ошибки кадрирования.Декодеры должны пропускать этот байт 0x00. Этот метод, называемый байтовым заполнением (см. Раздел F.1.2.3 спецификации JPEG), применяется только к данным с энтропийным кодированием, а не к маркерным данным полезной нагрузки. Однако обратите внимание, что данные с энтропийным кодом имеют несколько собственных маркеров; в частности, маркеры сброса (от 0xD0 до 0xD7), которые используются для выделения независимых фрагментов энтропийно-кодированных данных, чтобы обеспечить параллельное декодирование, и кодеры могут свободно вставлять эти маркеры сброса через равные промежутки времени (хотя не все кодеры делают это).
Формат файла JPEG (JPG)
JPEG — один из самых популярных форматов изображений, который используется в фотографии, видео, печати, веб-дизайне и практически во всех видах медиа-продукции.
- Тип формата: Сжатие изображений с потерями
- Разработано: Joint Photographic Experts Group (JPEG — отсюда и название)
- Используется для: Неподвижных изображений с версией движения для видео.
- Расширения файлов: .jpg .jpeg .jpe .jif .jfif .jfi
- Максимальный размер пикселя: 65535 × 65535
- Степень сжатия: Обычно 10: 1 без ощутимой потери качества.
- Тип MIME: изображений / JPEG
- Стандарты: ISO / IEC 10918, ITU-T T.81, ITU-T T.83, ITU-T T.84, ITU-T T.86
Объединенная группа экспертов по фотографии была сформирована в 1986 году. Первый стандарт JPEG был выпущен в 1992 году.
ФайлыJPEG чаще всего используются для фотографий и других изображений, для которых требуется большое количество цветов с плавными вариациями. JPEG отлично подходит для распространения версий изображений с малым размером файла и для отображения изображений на веб-страницах, где размер файла является проблемой. Однако характер сжатия с потерями означает, что файлы JPEG не подходят для редактирования или архивирования высококачественных мастеров. JPEG никогда не следует использовать, когда требуется точная копия изображения (например, научная визуализация).
Файлы JPEGне так хорошо работают с изображениями, содержащими небольшое количество резко контрастирующих цветов, штриховой графикой, текстом и аналогичными графическими изображениями. Этот тип изображения лучше подходит для PNG, GIF или любого другого формата без потерь.
Пример
Изображение ниже было сохранено в Photoshop с пятью различными настройками качества. В Photoshop более высокое значение параметра означает более высокое качество (меньшее сжатие). Цель состоит в том, чтобы найти лучший компромисс между небольшим размером файла и приемлемым качеством.Экспериментируйте, чтобы получить наилучшие результаты для любого изображения.
Качество: 12 (максимум)Размер файла: 55 КБ Качество: 9
Размер файла: 34 КБ Качество: 6
Размер файла: 30 КБ Качество: 3
Размер файла: 27 КБ Качество: 0 (минимум)
Размер файла: 25 КБ
JPG и форматы файлов JPEG: есть ли разница?
Создаете ли вы новую запись в блоге или ищете бесплатные изображения для своего веб-сайта, вы наверняка заметили, что доступно несколько типов файлов.
Есть файлы PNG, GIF и множество других вариантов, которые стоит рассмотреть. Однако один из самых запутанных вопросов, которые должны задать себе руководители предприятий и маркетологи: в чем разница между JPG и JPEG?
На первый взгляд эти варианты формата выглядят почти точно тоже самое.
На самом деле, JPG и JPEG настолько похожи, что в прошлом вы, возможно, использовали эти два термина как взаимозаменяемые.
Сегодня мы собираемся объяснить разницу между изображением в формате JPG и изображением в формате JPEG, чтобы вы раз и навсегда знали, что вам нужно для вашего веб-сайта.
Что такое JPEG?
Начнем с формата JPEG.
В мире дизайна JPEG означает три разные вещи:
- Сжатие JPEG с потерями: Каждый раз, когда вы загружаете изображение на свой веб-сайт, вы пытаетесь найти баланс между сохранением качества изображения и снижением скорости загрузки сайта. Слишком большая картинка может загружаться в браузер вашего клиента целую вечность, что отрицательно скажется на его впечатлениях от вашего сайта. Однако метод сжатия JPEG с потерями может помочь сохранить ваши визуальные файлы небольшими, чтобы они быстрее загружались в Интернете.
- Объединенная группа экспертов по фотографии: Термин «JPEG» может также относиться к Объединенной группе экспертов по фотографии, которая является названием подкомитета, отвечающего за создание стандарта изображений JPEG. Формат JPEG был выпущен Международной организацией по стандартизации в 1992 году.
- Формат файла JPEG: Формат файла JPEG — это наша сегодняшняя статья. Это способ сохранения цифрового изображения. Формат JPEG является наиболее распространенным вариантом, используемым цифровыми камерами, и в целом он поддерживает 16 777 216 цветов.JPEG также значительно уменьшает размер ваших изображений при их сохранении благодаря сжатию с потерями.
Формат изображения JPEG идеально подходит для многих типов изображений. Однако JPEG может не подходить для изображений с более резкими краями, потому что цвета в файле с большей вероятностью будут смешиваться друг с другом.
Если вы хотите получить действительно четкое изображение, вам может потребоваться переключиться на формат файла PNG. Это потому, что PNG-файлы более полно отображают отдельные пиксели.
Что такое JPG?
Итак, что такое JPG?
Термин JPG означает просто доступный формат файла JPEG. на твоем компьютере. Верно — это точно такой же формат, как и формат JPEG, который мы изложили выше.
Итак, почему вы можете найти ссылки на оба термина на бесчисленное множество сайтов для разработчиков и дизайнеров?
Что ж, термин JPG все еще используется в старые времена Windows, когда еще использовались более молодые операционные системы.JPG вместо JPEG.
Многие из процессов операционной системы в более старых версиях Windows имели ограничение на 3 буквы для имен файлов, что означало, что вы не могли вместить эту дополнительную букву «E» в микс. Этой проблемы не существовало в системах Mac и Linux, поэтому вы все еще могли сохранять изображения в формате JPEG, но вам приходилось придерживаться JPG в Windows.
Очевидно, что за последние годы у нас было множество обновлений ОС Windows, а это значит, что теперь у нас есть доступ к файлам JPEG и в Windows.
Хотя сам формат не изменился, способ маркировки файлов в Windows изменился. Вот почему в мире изображений JPEG / JPG так много путаницы. Многие люди настолько привыкли говорить в формате JPG, что не перестают относиться к этому формату таким образом на протяжении многих лет.
Фактически, вы можете заметить, что опция «JPG» все еще включена рядом с форматом файла JPEG, когда вы сохраняете изображение в Windows:
Фактов о JPEG, которые нужно знать Формат
Теперь, когда вы знаете, что в формате JPEG нет необходимости против JPG, вы можете спросить, есть ли что-нибудь особенное, что устанавливает этот формат файла помимо альтернатив.
В конце концов, должна быть причина, по которой JPEG является одним из самые популярные варианты форматирования изображений во всем мире, верно?
Ну, формат файла JPG / JPEG поддерживает так называемые «растровые» изображения — это то, что отличает эту опцию от других.
Компьютерное изображение может быть создано в виде растрового или векторного изображения.
Растровые изображения
Растровая графика — это в основном растровые изображения. Другими словами, растровое изображение — это сетка, состоящая из крошечных отдельных пикселей.Когда вы объединяете пиксели на сетке вместе, они создают законченную фотографию или картинку. Каждый пиксель закодирован в соответствии с определенным оттенком, поэтому вы можете создавать бесконечные изображения, используя растровую сетку.
The Printer Connection отлично справляется с задачей визуально показать вам, как выглядит растровое изображение:
Файлы растровых изображенийлучше всего подходят для изображений без линий, таких как подробная графика, отсканированные фотографии и определенные произведения искусства. Сложность растровой сетки также означает, что файлы JPEG могут иметь очень тонкие градации оттенков, а также относительно неопределенные формы и линии.
Векторные изображения
С другой стороны, векторы — это изображения, основанные на определенных математических формулах. Вектор может определять геометрические формы, такие как линии, многоугольники, круги, кривые и прямоугольники.
Опять же, Printer Connection показывает этот тип формата изображения файла наглядно, чтобы помочь вам понять:
Географическая природа векторных изображений делает их идеальными для изображений с прямыми краями. Однако вектор не очень подходит для красочных и детализированных предметов, потому что нет уникальных цветовых градаций.
Хотя вы с большей вероятностью будете использовать растр изображение для фотографии в блоге, вы можете использовать вектор для создания логотипа или штриховой рисунок для вашего сайта.
Легко изменить размер и Использовать изображения в формате JPG?
Использование изображений JPG и JPEG для вашего веб-сайта, блога, страниц социальных сетей и других цифровых активов дает множество преимуществ. Если вы пытаетесь вызвать визуальный интерес на своем сайте с помощью красочных и детализированных фотографий, тогда JPEG-файлы — хороший выбор, потому что они сохраняют небольшой размер файлов и предоставляют широкий спектр уникальных оттенков и тонов, в отличие от векторных изображений.
Однако у JPG есть и обратные стороны. Например, пиксельная природа этих изображений означает, что их качество часто ухудшается, когда вам нужно увеличить их размер. Вы часто начнете видеть неровные края на элементах изображения или отдельные пиксели могут стать видимыми.
Более того, изображения JPG имеют определенное разрешение, измеряемое в точках на дюйм. Если ваш DPI изначально низкий, вы мало что можете сделать, чтобы улучшить визуальную привлекательность изображения.
Низкое значение DPI означает, что в вашем изображении не так много пикселей, с которыми можно было бы работать, поэтому «точки» растягиваются при увеличении размера изображения.
Даже сохранение изображений в формате JPEG может быть проблематичным.
Помните, как мы упоминали, что изображения JPG используют сжатие с потерями при сохранении, чтобы уменьшить размер файла?
Это также означает, что вы собираетесь избавиться от некоторого дополнительного содержания в своем изображении, которое могло бы придать ему большую глубину.
Сжатие с потерями всегда приводит к некоторой потере качества изображения из-за уменьшения размера файла. Это означает, что независимо от того, используете ли вы .JPG или .JPEG, вы получите изображение меньшего размера.
JPEG против JPG: все равно
В конечном итоге изображения JPG и изображения JPEG — это одно и то же.
Единственное различие между двумя форматами файлов состоит в том, что один на одну букву меньше, чем на другую. Определение формата файла JPG было разработан в то время, когда типы файлов могли иметь только трехбуквенное расширение.Однако технически JPG всегда был JPEG, и наоборот.
Неважно, как вы их называете, изображения JPEG и JPG имеют свои преимущества в мире веб-дизайна и управления изображениями. Эти файлы позволяют уменьшить размер изображений для более быстрого и удобного просмотра в Интернете. Кроме того, изображения JPEG и JPG являются одними из самых распространенных в цифровом мире, а это означает, что у вас не должно возникнуть проблем с поиском подключаемых модулей и тем, поддерживающих загрузку в формате JPEG.
