JPG — Изображение в формате JPEG
Расширение JPG
Чем открыть файл JPG
В Windows: Microsoft Windows Photo Viewer, Microsoft Paint, Adobe Photoshop CS5, Adobe Photoshop Elements 10, Adobe Illustrator CS5, CorelDRAW Graphics Suite X5, Corel PaintShop Pro X4, ACDSee Photo Manager 14, ACD Systems Canvas 12, Laughingbird The Logo Creator, Roxio Creator 2012, Axel Rietschin FastPictureViewer, Zoner Photo Studio, IrfanView, Adobe Fireworks, PhotoOnWeb, Artweaver, Ability Photopaint, любой другой графический редактор, любой другой вэб-браузер
В Mac OS: Apple Preview, Adobe Photoshop CS5, Adobe Photoshop Elements 10, Adobe Illustrator CS5, ACDSee Pro for Mac, Laughingbird The Logo Creator, Roxio Toast 11, Fireworks for Mac, Adobe Creative Suite for Mac, Flare for Mac, любой другой графический редактор, любой другой вэб-браузер
В Linux: GIMP, Gwenview
Кроссплатформенное ПО: XnView, Paint.
Описание JPG
Популярность:
Раздел: Растровая графика
Разработчик: Joint Photographic Experts Group
Файл с расширением JPG – это тоже самое, что и JPEG. Термин JPEG на самом деле – это сокращение от «Совместная группа экспертов фотографии» (Joint Photographic Experts Group), потому что это название комитета, который разработал формат. Но Вы не обязаны это помнить, т.к. редко кто об этом знает. Вместо этого, помните, что JPEG представляет собой сжатый формат файла изображения. JPEG изображения не ограничены определенным количеством цветов, как GIF формат. Таким образом, формат JPEG лучше для сжатия фотографий. Так что, если вы увидите большое, красочное изображение в Интернете, то, скорее всего файла в формате JPEG.
JPEG основан на 24-битной цветовой палитре и поддерживает 16,7 млн. цветов. Однако это формат сжатия с потерями, а это значит, что часть информации теряется при сжатии.
Формат JPEG файлов лучше всего подходит для цифровой фотографии, где типичная скорость сжатия с очень низким уровнем потери качества составляет около 10:1. Как GIF, JPEG, это кроссплатформенная, то есть тот же файл будет выглядеть так же, как на Mac и PC.
Mime тип: image/jpeg, image/jpg, application/jpg, application/x-jpg
Hex код: FF D8 FF
ASCII код: JFIF
Формат JPG: особенности, преимущества и недостатки.
Содержание:
1.Преимущества и недостатки
2.Где используется?
JPG является одним из наиболее узнаваемых, популярных и понятных растровых форматов изображения. Об отличиях растра и вектора мы говорили в этой статье.
Появился этот формат, как результат работы группы фото экспертов «Joint Photographic Experts Group». Основной задачей этой группы разработчиков было выработать оптимальный алгоритм сжатия изображения. На сегодня эта задача решена успешно.
Основной задачей этой группы разработчиков было выработать оптимальный алгоритм сжатия изображения. На сегодня эта задача решена успешно.
Фото Cargocollective.com
Вкратце о формате мы уже писали в этой статье «Форматы графических файлов — JPG, PNG, SVG, PDF», теперь разберем плюсы и минусы формата более подробно:
Преимущества и недостатки.
Плюсы:
— высокая и управляемая степень сжатия. Пользователь сам выбирает соотношение качество/размер файла;
— небольшой размер файла;
— узнаваемость всеми браузерами, графическими и текстовыми редакторами, совместимость и правильное отображение на всех компьютерах, планшетах и мобильных устройствах;
— правильная работа с полноцветными реалистичными изображениями, где много цветовых и контрастных переходов;
Все это обеспечивает колоссальную популярность формата.

Минусы:
— при сильном сжатии изображение может «рассыпаться» на отдельные квадратики – блоки пикселей размером 8х8. Это происходит потому, что алгоритм сжатия предполагает анализ соседних пикселей, вычисление их цвета и усреднение, за счет этого плавные цветовые переходы могут стать ступенчатыми или пропасть вовсе;
— хуже других форматов подходит для работы с текстами или монохромными графическими изображениями с четкими границами;
— не поддерживает прозрачность. В случае отрисовки шаблонов, логотипов, кнопок — это критично;
— восстановленный после сжатия файл править и/или пересохранять не рекомендуют — каждый такой шаг ухудшает качество изображения.
Где используется?
Применяется .jpg чаще всего для обработки и хранения полноцветных картинок с реалистичными изображениями, где неотъемлемо присутствуют переходы яркости и цвета. Также .jpg формат используют для хранения и передачи графического цифрового контента (фотографии, скан-копии, оцифрованные картинки). Он наиболее удобен и при размещении и передаче сжатых изображений по сети, потому что занимает мало места, по сравнению с другими форматами.
Он наиболее удобен и при размещении и передаче сжатых изображений по сети, потому что занимает мало места, по сравнению с другими форматами.
Оптимальные форматы для логотипов, рисунков с несколькими приоритетными цветами и четкими границами, визиток и т.п. мы рассмотрим в следующих статьях. А для бытового хранения фотографий, передачи через интернет или при размещении на сайтах идеально подходит .jpg.
Растровый формат JPG (JPEG) | SEO-портал
Автор: Нотан Ройамов
Создано:
Обновлено:
JPEG (сокр. от названия разработчика Joint Photographic Experts Group) — популярный в интернете растровый графический формат файлов, применяющий технологию сжатия с потерями данных.
Создание JPEG-изображений
Создать и сохранить изображение (фотографию, скриншот, рисунок) в формате JPG можно с помощью любого графического редактора (в том числе Paint и Photoshop).
Как сохранить изображение в формате JPG в Paint?
Процесс сохранения в формат JPEG с помощью редактора Paint в Windows 10:
- Откройте файл изображения в Paint.
Программа поддерживает изображения в форматах
BMP,TIFF,PNG,GIF,JPEG. - Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить как → Изображение в формате JPEG.
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить.
Редактор Paint не позволяет регулировать степень сжатия формата от названия разработчика <strong>Joint Photographic Experts Group</strong>) — популярный в интернете растровый графический формат файлов, применяющий технологию сжатия с потерями данных.<div class="seog-tooltip-more-link"><a href="/baza/kartinki/formaty-kartinok/jpg">Подробнее</a></div> »>JPEG, сжимая изображения в предустановленном режиме.
Как сохранить изображение в формате JPEG в Photoshop?
Процесс сохранения в формате JPG с помощью редактора Adobe Photoshop CC 2015:
- Откройте файл изображения в Photoshop.
Программа поддерживает изображения в самых разных графических форматах.
- Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить для Web (по умолчанию
Alt+Ctrl+Shift+S).Откроется модальное окно сохранения.
- В правом верхнем углу диалогового окна из выпадающего списка выберите JPEG.

Откроются дополнительные настройки формата
JPEG. - Определите степень сжатия с помощью настройки Качество.
Используйте ползунок или введите цифру от 0 (худшее качество/максимальное сжатие) до 100 (лучшее качество/минимальное сжатие). Искажение изображения в зависимости от степени сжатия можно контролировать в левой части окна.
- Кликните Сохранить….
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить
Сжатие файлов в формате JPG
Гибкая оптимизация размера графического файла с помощью компрессии (сжатия) — главное преимущество формата JPG, которое одновременно является его недостатком, т. к. при сжатии происходит снижение качества изображения из-за потери данных.
Степень сжатия (или качества изображения), как правило, регулируется при сохранении. Например, в программе Adobe Photoshop в режиме «Сохранить для Web» степень сжатия регулируется в числовом диапазоне от 0 до 100, при этом разницу в качестве изображения можно наблюдать непосредственно в окне режима сохранения:
Потеря качества изображения в формате JPEG в зависимости от степени сжатия при увеличении 200%В процессе JPEG-компрессии пиксельная сетка изображения делится на блоки 8×8 px, каждый пиксель в блоке принимает определённые значения цвета в зависимости от установленной степени сжатия. Именно поэтому при неопределённой степени сжатия искажения изображения могут быть слишком явными.
Именно поэтому при неопределённой степени сжатия искажения изображения могут быть слишком явными.
Преимущества JPEG
- Неограниченная цветовая палитра.
- Гибкая оптимизация размера файла.
- Возможность сжатия без потерь.
- Отлично подходит для большинства фотографий.
Недостатки JPEG
- Не поддерживает канал прозрачности (альфа-канал)
При необходимости прозрачного фона или эффектов полупрозрачности используйте формат PNG.
- Безвозвратная потеря данных при сжатии
Если потеря данных недопустима — используйте формат PNG.
- Необходимость контроля степени сжатия для сохранения детализации
Если требуется максимальная детализация без контроля степени сжатия — используйте формат PNG.
- Не поддерживает анимацию
Для создания анимированных изображений с 8-битной глубиной цвета применяется формат GIF.
Расширения JPG-файлов
Для файлов в данном графическом формате могут применяться следующие расширения (окончания): JPG, JPEG, JFIF, JPE.
Рекомендации по применению
При использовании и оптимизации изображений в формате JPEG для вашего сайта руководствуйтесь следующими рекомендациями:
- используйте формат
JPEGдля фотографий и других изображений с плавными цветовыми переходами и изменениями яркости; - для сохранения качества детализации отдельных изображений степень сжатия нужно регулировать вручную;
- контролируйте изменение качества изображения в предварительном просмотре в зависимости от степени сжатия
JPEG; - не сохраняйте изображения в формате
JPEGмногократно, если используется сжатие данных с потерями; - помните, что восстановить качество изображения в исходном виде после сохранения в сжатом формате
JPEGневозможно; - не используйте формат
JPEGдля контрастных изображений с резкими переходами тональности и яркости (схем, чертежей, рисунков).
Часто задаваемые вопросы
Как открыть файл в формате JPEG (JPG)?
Открыть файлы в формате JPEG можно с помощью любых программ для просмотра изображений (в том числе стандартные приложения Windows), всех интернет-обозревателей (браузеров), а также векторных (Illustrator, Corel Draw) и растровых (Paint, Photoshop, GIMP) графических редакторов.
Какой программой можно открыть файл JPG?
Список наиболее популярных графических редакторов, позволяющих открывать и редактировать картинки в формате JPG (и во многих других графических форматах):
- Microsoft Paint,
- GIMP,
- Adobe Photoshop,
- Adobe Illustrator,
- CorelDRAW,
- Corel Photo Paint,
- и др.
Как открыть файл JPG в «фотошопе»?
Чтобы открыть любое изображение в формате JPG (а также в любом другом графическом формате) в Photoshop откройте программу и воспользуйтесь функцией Файл → Открыть. .. (клавиши
.. (клавиши Ctrl + O). Таким же способом это можно сделать в любом другом графическом редакторе.
Как создать и сохранить изображение в формате JPG?
Смотрите Создание изображений в формате JPEG.
Как изменить формат фотографии на JPEG?
Поменять формат фото (или другого изображения) на JPG можно с помощью функции экспорта в графических редакторах или через онлайн-конвертеры.
Например, программа Microsoft Paint позволяет сохранять в формат JPG с помощью функции экспорта «Сохранить как» следующие форматы: BMP, TIFF, PNG, GIF.
Как сохранить скриншот в формате JPG?
Сохранить скриншот в формате JPEG можно с помощью любого графического редактора.
Сохранение скриншота в формате JPG в Paint
Рассмотрим процесс на примере простейшего редактора Paint:
- Откройте редактор Paint.
Меню Пуск → Стандартные — Windows → Paint или иным способом.

- Создайте новое изображение в редакторе.
Меню Файл → Создать.
- Сделайте скриншот.
С помощью клавиши
PrtScили иным способом. - Вставьте скриншот в созданное изображение из буфера обмена.
С помощью клавиш
Ctrl+V. - Сохраните изображение в формате JPEG.
Как сжать изображение в формате JPEG?
Степень сжатия устанавливается в графических редакторах перед сохранением файла. Лучше всего для этого подходит функция «Сохранить для Web» в программе Adobe Photoshop, т. к. она позволяет визуально контролировать потери качества изображения в зависимости от степени сжатия (см. ответ на вопрос «Как сохранить изображение в файл в формате JPEG?»).
Если вы желаете сжать изображение в формате JPEG без контроля качества с вашей стороны (доверившись предустановленному алгоритму компрессора), то можете экспортировать изображения в JPG чере Paint или через онлайн-компрессор tinyjpg. com.
com.
Нельзя сжимать файлы в формате JPG повторно, т. к. каждое очередное сохранение безвозвратно ухудшает качество изображения.
Чем отличаются форматы JPEG и JPG?
Файлы с расширениями JPG, JPEG, а также JFIF и JPE относятся к формату JPEG. Они ни чем не отличаются, кроме расширения (суффикса), которое в случае необходимости можно легко заменить (например, через Total Commander).
JPG и JPEG — один и тот же формат графических файлов для растровых изображений.
Формат JPG и печать | Типография «Вся полиграфия»
JPG – это один из самых известных форматов изображений. Он используется на веб-сайтах (в 70% случаев), в нем сохраняют фотографии цифровые камеры, в том числе и те, которые встраиваются в планшеты, смартфоны. Т.е. можно сказать, что JPG активен в Сети, а также востребован при работе с электронными устройствами.
Почему же он так популярен? Ответ прост: этот формат сочетает в себе малый объем и неплохое качество, что немаловажно при работе в Интернете и с устройствами с ограниченным объемом памяти.
Однако типографии не любят работать с изображениями в JPG. Сотрудники нередко огорчаются, когда клиент приносит флешку, полную изображений в этом формате?
Качество
Несмотря на то, что качество JPG картинки считается вполне достойным, требованиям типографий оно все же не соответствует: то, что прекрасно смотрится на мониторе компьютера, может приобрести ужасный внешний вид после распечатки. Нечеткость, размытость объясняется тем, что «угодить» монитору гораздо легче, чем печатному станку (это связано с количеством точек на дюйм).
То есть, изображения, предназначенные для печати, оцениваются по более жестким критериям, чем те, которым мы видим на своих мониторах. Стандарт для монитора − 72 dpi, а для печатных работ −300 dpi.
Важно рассчитывать размер рисунков, которые вы хотите распечатать. Изображение, занимающее весь монитор (1680 х 1050), должно обладать расширением 5625 х 3525 пикселей. Как вы видите сами, отличия параметров достаточно весомые – почти в три раза.
Это не значит, что нельзя печатать в JPG и сохранить файлы такого типа в разрешении 300 dpi. Можно, но есть и другие недостатки.
Потери при сжатии
Все файлы JPG сжимаются с потерями. Агрессивная форма сжатия уменьшает размер изображения в 10 раз. Форматы TIFF и PSD размером 40 Mb изменяются так, что весят в итоге 4 Mb. В интернете это означает, что страница будет грузиться быстрее.
В интернете это означает, что страница будет грузиться быстрее.
Часть данных отбрасывается, а их отсутствие сглаживается так, что картинка не портится, если смотреть на нее с помощью планшета или ноутбука. Но при печати есть риск загубить оттиск: создать пикселизацию, артефакты.
Рекомендуемые форматы
Когда вы ставите изображение на верстку, не спешите. Откройте программу Photoshop, задайте нужный размер и разрешение 300 dpi. Затем осуществите перевод в цветовое пространство CMYK. Сохранените все в форматах PSD, PDF или TIFF без сжатия.
Компания «Вся полиграфия» будет вашим проводником в мир печати! Если вы не уверены в том, соответствуют ли ваши изображения всем требованиям, вы можете связаться с нашими консультантами, которые внимательно вас выслушают и проконсультируют, относительно требований к макетам и качеству изображения.
В чем разница между «JPG» / «JPEG» / «PNG» / «BMP» / «GIF» / «TIFF» образ?
Вы должны знать о нескольких ключевых факторах. ..
..
Во-первых, существует два типа сжатия: без потерь и с потерями .
Lossless означает, что изображение делается меньше, но без ущерба для качества. Потеря означает, что изображение делается (даже) меньше, но в ущерб качеству. Если вы сохраняете изображение в формате с потерями снова и снова, качество изображения будет становиться все хуже и хуже.
Существуют также различные глубины цвета (палитры): индексированный цвет и прямой цвет .
С индексированным это означает, что изображение может хранить только ограниченное количество цветов (обычно 256), которые выбраны автором изображения, с прямым это означает, что вы можете хранить многие тысячи цветов, которые не были выбраны автором.
BMP — без потерь / индексированный и прямой
Это старый формат. Это без потерь (никакие данные изображения не теряются при сохранении), но также практически нет сжатия вообще, что означает сохранение как BMP приводит к VERY большим размерам файлов. Он может иметь палитры как индексированные, так и прямые, но это небольшое утешение. Размеры файлов настолько неоправданно велики, что никто никогда по-настоящему не использует этот формат.
Он может иметь палитры как индексированные, так и прямые, но это небольшое утешение. Размеры файлов настолько неоправданно велики, что никто никогда по-настоящему не использует этот формат.
Хорошо для: на самом деле ничего. Нет ничего такого, в чем BMP преуспел бы или что не было бы сделано лучше другими форматами.
GIF — только без потерь / индексируется
GIF использует сжатие без потерь, что означает, что вы можете сохранять изображение снова и снова и никогда не терять никаких данных. Размеры файлов намного меньше, чем BMP, потому что на самом деле используется хорошее сжатие, но оно может хранить только индексированную палитру. Это означает, что в файле может быть не более 256 различных цветов. Это звучит как совсем небольшая сумма, и это так.
GIF изображения также могут быть анимированы и иметь прозрачность.
Хорошо подходит для: логотипов, линейных рисунков и других простых изображений, которые должны быть маленькими. Только действительно используется для веб-сайтов.
Только действительно используется для веб-сайтов.
JPEG -С Потерями / Прямой
JPEGs изображения были разработаны для того, чтобы сделать детальные фотографические изображения как можно меньше, удалив информацию, которую человеческий глаз не заметит. В результате это формат с потерями, и сохранение одного и того же файла снова и снова приведет к потере большего количества данных с течением времени. Он имеет палитру из тысяч цветов и поэтому отлично подходит для фотографий, но сжатие с потерями означает, что это плохо для логотипов и линейных рисунков: они не только будут выглядеть нечеткими, но и такие изображения будут иметь больший размер файла по сравнению с GIFs!
Хорошо для: фотографий. Кроме того, градиенты.
PNG-8 — Без Потерь / Индексированный
PNG-это более новый формат, а PNG-8 (индексированная версия PNG) — действительно хорошая замена GIFs. К сожалению, однако, у него есть несколько недостатков: во-первых, он не может поддерживать анимацию, как GIF can (ну, он может, но только Firefox, кажется, поддерживает ее, в отличие от GIF animation, которая поддерживается каждым браузером). Во-вторых, у него есть некоторые проблемы с поддержкой старых браузеров, таких как IE6. В-третьих, важные программы, такие как Photoshop, имеют очень плохую реализацию формата. (Черт бы тебя побрал, Adobe!) PNG-8 может хранить только 256 цветов, как GIFs.
Во-вторых, у него есть некоторые проблемы с поддержкой старых браузеров, таких как IE6. В-третьих, важные программы, такие как Photoshop, имеют очень плохую реализацию формата. (Черт бы тебя побрал, Adobe!) PNG-8 может хранить только 256 цветов, как GIFs.
Хорошо для: главное, что PNG-8 делает лучше, чем GIFs, — это поддержка Альфа-прозрачности.
Важное примечание: Photoshop не поддерживает Альфа-прозрачность для файлов PNG-8. (Черт бы тебя побрал, Photoshop!) Однако есть способы конвертировать файлы Photoshop PNG-24 в PNG-8, сохраняя при этом их прозрачность. Один метод- PNGQuant, другой-сохранить ваши файлы с помощью фейерверка .
PNG-24 — Без Потерь / Прямой
PNG-24-это отличный формат, который сочетает в себе кодирование без потерь с прямым цветом (тысячи цветов, как и JPEG). В этом отношении он очень похож на BMP, за исключением того, что PNG на самом деле сжимает изображения, поэтому он приводит к гораздо меньшим файлам. К сожалению, файлы PNG-24 все равно будут намного больше, чем JPEGs, GIFs и PNG-8s, поэтому вам все равно нужно подумать, действительно ли вы хотите их использовать.
К сожалению, файлы PNG-24 все равно будут намного больше, чем JPEGs, GIFs и PNG-8s, поэтому вам все равно нужно подумать, действительно ли вы хотите их использовать.
Несмотря на то, что PNG-24s допускают тысячи цветов при сжатии, они не предназначены для замены изображений JPEG. Фотография, сохраненная как PNG-24, скорее всего, будет по крайней мере в 5 раз больше, чем эквивалентное изображение JPEG, что очень мало улучшит видимое качество. (Конечно, это может быть желательным результатом, если вы не беспокоитесь о размере файла и хотите получить изображение самого высокого качества, какое только можете.)
Как и PNG-8, PNG-24 также поддерживает Альфа-прозрачность.
Надеюсь, это поможет!
Изображения и их оптимизация. JPG, PNG, GIF
Изображения и их оптимизация. JPG, PNG, GIF
Вот и закончился творческий процесс. Мы смотрим на своё творение, и по нашим телу и душе растекается тепло удовлетворения. В эти минуты мы счастливы, хотя и не всегда это осознаём. Такое состояние проходит, но на душе остаётся очень даже приятный осадок. Автоматически мы сохраняем свою работу (файл) в формате Фотошоп, то есть в psd. Такое сохранение очень разумно, так как мы всегда можем внести изменения. К этому можно добавить и возможность использования отдельных готовых составляющих элементов в своих будущих работах.
Такое состояние проходит, но на душе остаётся очень даже приятный осадок. Автоматически мы сохраняем свою работу (файл) в формате Фотошоп, то есть в psd. Такое сохранение очень разумно, так как мы всегда можем внести изменения. К этому можно добавить и возможность использования отдельных готовых составляющих элементов в своих будущих работах.
А если мы захотим дополнительно сохранить файл в другом отличном от формата Фотошоп расширении, то каким должен быть наш выбор в этом случае?
Особенно важно правильно выбирать формат сохранения изображения, когда этому самому изображению суждено занять отведённое для него место в Интернете. В большей степени это касается сайтов, потому что от быстроты открытия web-страниц зависит, например, популярность сайта, уровень продаж, размещаемых на этом сайте товаров или услуг, да и просто удобство для посетителей.
Что же нам следует понимать под словом оптимизация, и какие наши действия она подразумевает? Чтобы оптимизировать изображение мы, что должны сделать?
Оптимизация есть процесс уменьшения графического файла (изображения) или другими словами, — сжатие. И это вовсе не означает одно лишь уменьшение размера изображения (нашего творения). Пожалуй, правильнее будет сказать о сжатии (оптимизации) как об изменениях внутри изображения.
И это вовсе не означает одно лишь уменьшение размера изображения (нашего творения). Пожалуй, правильнее будет сказать о сжатии (оптимизации) как об изменениях внутри изображения.
Желая сохранять свои художества в высоком качестве, мы тем самым оставляем размер файла большим по всем параметрам, а такое на самом деле и не всегда-то и нужно делать. В свою очередь и чрезмерное сжатие не есть хорошо. При сильном сжатии файла, мы теряем качество своего творения (изображения). В общем, как у медали — две стороны. И как же здесь не вспомнить о золотой середине? Как нам найти то самый баланс? Как нам достичь желаемого равновесия, чтобы, как говорят — и овцы целы и волки сыты.
Изображение в электронном виде, проще говоря, компьютерное, представляет из себя графические данные. Эти графические данные мы храним и ими же обмениваемся, то есть гоняем туда-сюда файлы. И у нас есть выбор, в каком из нескольких форматов эти файлы хранить, получать и передавать. Мы сейчас говорим только о графических данных, — изображениях в электронном виде.
Думается, что найдётся мало тех, кто никогда не использовал и не знает форматы JPG или JPEG. Данный формат изображений (графических данных), наиболее популярный в быту и в Интернете. То есть наиболее распространено размещение изображений в данном формате с разной степенью сжатия на сайтах, социальных сетях и социальных площадках изображений. Правда, эти ресурсы либо самостоятельно сжимают наши изображения, либо «заставляют» нас это сделать. Если мы до сих пор сохраняли изображения в данном формате и не очень-то задумывались об оптимизации (сжатии), а меняли лишь размер изображения, то стоит попробовать.
Используют и оптимизируют (сжимают) формат JPG чаще других форматов по причине того, что большинство современных изображений содержат большое количество цветовых оттенков и градиентов. При сжатии даже больше чем на 50-70%, наши глаза могут и не заметить отличий от оригинала большого размера.
Известен нам и такой формат-старичок, как PNG. Чтобы нам не потеряться среди сохранения, сжатия и оптимизации, давайте ещё раз скажем самим себе о том, что сохранение нашего творения в форматах JPG или PNG, уже есть сжатие (оптимизация).
Допустим, мы потрудились, и получилось такое вот изображение:
Я сохранил это изображение в формате Фотошоп на рабочем столе компьютера под именем «Посыльный». При наведении курсора на ярлычок мы можем видеть размер файла:
Затем это же изображение было сохранено (оптимизировано) в формате JPEG:
Не нужно обращать внимание на дату съёмки, сбиты настройки, да и съёмки, ведь, никакой и не было.
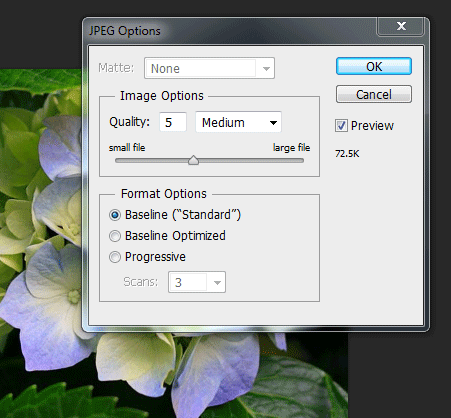
При переводе картинки из формата PSD в формат JPEG в окошке степени оптимизации (сжатия), которое открывается программой автоматически, настройки были такими:
Давайте сегодня не будем говорить непосредственно об управлении степенью сжатия, о нём и о ней поговорим в следующий раз, а договорим о наиболее распространённых форматах файлов.
Итак, продолжим говорить о формате PNG.
Перевод изображения из формата PSD в формат PNG уменьшит размер графического файла без каких-либо потерь. Формат PNG поддерживает более 200 уровней прозрачности и это очень круто. Но если сравнивать PNG с форматом JPG, то выяснится, что уровень оптимизации гораздо ниже, чем у JPG, то есть файл нашего творения будет больше в размере или как иногда говорят более тяжёлым. Но это не означает, что мы должны от PNG и вовсе отказаться. Оптимизация нашего творения PNG прекрасно подойдёт при размещении, например, в Power Point. Поможет PNG и тогда, когда нам нужно уберечь эффекты прозрачности.
Но если сравнивать PNG с форматом JPG, то выяснится, что уровень оптимизации гораздо ниже, чем у JPG, то есть файл нашего творения будет больше в размере или как иногда говорят более тяжёлым. Но это не означает, что мы должны от PNG и вовсе отказаться. Оптимизация нашего творения PNG прекрасно подойдёт при размещении, например, в Power Point. Поможет PNG и тогда, когда нам нужно уберечь эффекты прозрачности.
Мы уже говорили о том, что современные изображения (технологии-то какие — ого-ого!) содержат большое количество цветов и оттенков. Сократить их количество без потерь для приятного визуального восприятия поможет оптимизация GIF. Сокращение большого количества оттенков позволит сократить размер файла с одновременным повышением уровня соответствий, — трава зелёная, небо синее (образно как-то так). Правда, с поддержанием уровней прозрачности у GIF не очень-то, как говорится, могло быть и лучше, но это в сравнении с уменьшением размера файла форматом PNG.
Сжимая своё творение GIF, мы можем сделать его даже 2-х цветным. Если говорить о границах или пределах, ну или цветовых диапазонах, то верхний предел 256 цветов, а нижний 2 цвета. Внутреннее устройство GIF таково, что он отсекает повторяющиеся пиксели, отсюда и возможность сделать наше творение всего лишь двухцветным. Двух цветность не означает, что изображение станет чёрно-белым. Оно может быть, например сине-белым или ещё каким-то другим, в общем, всё зависит от степени сжатия файла (изображения).
Если говорить о границах или пределах, ну или цветовых диапазонах, то верхний предел 256 цветов, а нижний 2 цвета. Внутреннее устройство GIF таково, что он отсекает повторяющиеся пиксели, отсюда и возможность сделать наше творение всего лишь двухцветным. Двух цветность не означает, что изображение станет чёрно-белым. Оно может быть, например сине-белым или ещё каким-то другим, в общем, всё зависит от степени сжатия файла (изображения).
Преимущество GIF перед PNG и JPG, да и многими другими форматами в том, что он поддерживает анимацию. Кроме этого GIF лучше других форматов воспроизводит текст.
Заканчивая первую часть начатого разговора об оптимизации (сжатии) хочу повториться, что мы говорим об оптимизации или сжатии, а так же степени сжатия изображений средствами Фотошоп. И делаем это для того, чтобы хранить изображения в более компактном варианте без потери качества, а также размещать в Интернете и отправлять родным и близким. Ну и на прощание давайте расшифруем сокращения форматов JPG, GIF, PNG.
JPEG — Joint Photographic Experts Group (Совместная экспертная группа по фотографии).
GIF — Graphical Interchange Format (Графический Формат обмена).
PNG — Portable Network Graphic (Портативная Сетевая Графика).
Продолжение следует…
Оставить комментарий
Windows 10 не может открывать файлы JPG
Windows 10 – это отличная операционная система с множеством интересных новых функций, но это не значит, что без проблем каждая операционная система, похоже, время от времени сталкивается. Одна из наиболее распространенных проблем – неспособность Windows 10 открыть файл изображения JPG . Это общая проблема, которая всплывает время от времени. Просто попробуйте смириться с тем фактом, что не существует совершенной операционной системы, и поэтому будут происходить странные вещи, которые не должны происходить в первую очередь.
Что раздражает в этой проблеме, так это то, что многие пользователи Windows 10 ежедневно работают с фотографиями. Если сделать какую-то простую задачу бесполезной, то это может раздражать, мягко говоря, но не беспокойтесь, есть способы вернуть все в нужное русло.
Если сделать какую-то простую задачу бесполезной, то это может раздражать, мягко говоря, но не беспокойтесь, есть способы вернуть все в нужное русло.
Windows 10 не может открыть файлы JPG
Хорошо, давайте рассмотрим несколько вариантов, которые могут решить проблему, связанную с тем, что Windows 10 не может открывать JPG.
1] Сбросить приложение “Фотографии”
Самое первое, что вы должны сделать, это сбросить приложение Photos на вашем компьютере с Windows 10. Для этого откройте панель «Настройки»> вкладку Приложения > Приложения и функции . Теперь прокрутите вниз, найдите Фотографии и выберите Дополнительные параметры.
На следующем экране нажмите кнопку Сброс , чтобы начать процесс.
Для завершения процесса может потребоваться несколько минут, и ваше приложение Windows Store будет сброшено к настройкам по умолчанию.
2] Переустановите приложение Фотографии
Скорее всего, причина невозможности открыть файлы JPEG может быть связана с ошибкой в приложении Photos. Мы рекомендуем переустановить приложение UWP и посмотреть, поможет ли это.
Сначала вам нужно нажать клавишу Windows + S, затем введите PowerShell . Теперь щелкните файл правой кнопкой мыши и выберите Запуск от имени администратора . В момент, когда PowerShell полностью запущен и работает, выполните следующую команду:
get-appxpackage * Microsoft.Windows.Photos * | удалить-appxpackage
После удаления приложения «Фотографии» отправляйтесь в Microsoft Store , найдите Microsoft Photos и загрузите и снова установите его.
Вы также можете использовать CCleaner для удаления приложения одним щелчком мыши.
3] Выберите Photo Viewer по умолчанию, если это еще не сделано
По сравнению с приложением Photo Photo Viewer работает быстрее, хотя в нем нет некоторых интересных функций. Тем не менее, если вы уже не являетесь поклонником приложения «Фото», этого достаточно.
Тем не менее, если вы уже не являетесь поклонником приложения «Фото», этого достаточно.
Нам нужно восстановить Photo Viewer. Он был доступен в предыдущих версиях Windows, но с Windows 10 Microsoft предпочла опустить его в пользу приложения Photo.
Выполните эту манипуляцию с реестром, чтобы восстановить Windows Photo Viewer в Windows 10, или воспользуйтесь нашим UltimateWindows Tweaker, чтобы включить его одним щелчком мыши.
Загрузите наш бесплатный Ultimate Windows Tweaker, перейдите на вкладку Дополнительно , нажмите Включить Windows Photo Viewer и нажмите Применить.
Сделав это, щелкните правой кнопкой мыши по любому файлу изображения, и вы увидите, что он включен в контекстное меню Открыть с помощью .
Вы также увидите, что вам будет предложено установить в качестве средства просмотра фотографий по умолчанию , если хотите.
Сделать Photo Viewer программой по умолчанию для открытия JPEG и всех видов изображений на вашем компьютере. Просто откройте приложение «Настройки», затем выберите «Система»> «Приложения по умолчанию»> «Просмотр фотографий»> «Фотографии».
Просто откройте приложение «Настройки», затем выберите «Система»> «Приложения по умолчанию»> «Просмотр фотографий»> «Фотографии».
Наконец, выберите Windows Photo Viewer из списка и оттуда все должно работать как положено.
Если ничего не помогает, возможно, пришло время загрузить альтернативный просмотрщик фотографий из Интернета.
Общие сведения о наиболее распространенном формате файлов изображений
Владельцы веб-сайтов постоянно сталкиваются с файлами изображений. Хотя вам не обязательно быть экспертом по изображениям, чтобы редактировать и загружать изображения на веб-сайт, вам следует ознакомиться с распространенными форматами файлов, такими как JPEG. Или это JPG?
В этой статье я представлю сравнение JPG и JPEG, чтобы вы поняли различия, а также другие детали, которые помогут вам загружать лучшие изображения на свой веб-сайт для максимального удобства пользователей.
Готовы? Давайте начнем!
Что такое JPEG?
Как владелец веб-сайта, работающий с изображениями, вы, скорее всего, видели файл формата JPEG в какой-то момент во время редактирования и загрузки приключений.
Но знаете ли вы, что термин JPEG на самом деле является ссылкой для трех разных вещей?
Ну, это так, и мы здесь, чтобы объяснить их все:
1. JPEG сжатие с потерями
Когда вы загружаете изображения на свой веб-сайт, важно позаботиться о том, чтобы не повлиять отрицательно на скорость и производительность вашего сайта из-за использования больших изображений, которые тратят ресурсы и загружаются бесконечно на внешний интерфейс вашего сайта.Фактически, все владельцы веб-сайтов должны каким-либо образом оптимизировать свои изображения, чтобы уменьшить размеры файлов своих изображений и сохранить время загрузки и удобство использования.
Вот где JPEG пригодится. JPEG — это метод сжатия с потерями, используемый для обеспечения минимального размера используемых цифровых изображений и быстрой загрузки, когда кто-то хочет их просмотреть.
Вот что нужно помнить о сжатии с потерями:
- Размер файла сжимаемого изображения постоянно уменьшается за счет удаления ненужной ( избыточной ) информации из изображения.

- Качество изображения действительно страдает, хотя зачастую оно настолько незначительно, что обычный посетитель сайта не может сказать об этом.
- В процессе сжатия каждый пиксель сравнивается с окружающими его пикселями в соотношении от 2: 1 до 100: 1 ( любых пикселей, которые совпадают с исходным, затем удаляются, так как они считаются избыточными ) . Сжатие
- JPEG с потерями обычно используется для фотографий и сложных неподвижных изображений.
- Когда вы сжимаете изображение с использованием сжатия с потерями, вы определяете компромисс между размером файла и качеством изображения ( e.g., файлы меньшего размера = худшее качество изображения ).
- Чем больше вы редактируете и сохраняете отдельное изображение, тем хуже будет качество изображения.
Если у вас больше опыта в редактировании изображений с использованием сжатия с потерями, есть шанс сохранить качество изображения при уменьшении размера файла, работая с изображениями RAW JPEG, редактируя и сохраняя изображение один раз.
Если вы не хотите использовать сжатие JPEG с потерями для изображений на своем сайте, всегда есть альтернатива: сжатие без потерь.
Сжатие без потерьсохраняет ваши изображения в совершенно другом формате ( обычно PNG ). Хотя качество изображения никогда не приносится в жертву, потому что никакая информация не удаляется, знайте, что при сжатии без потерь конечный размер файла вашего изображения всегда будет больше, чем при сжатии с потерями. Это может привести к замедлению загрузки страницы.
2. Объединенная группа экспертов по фотографии (JPEG)
JPEG расшифровывается как Joint Photographic Experts Group, что является названием подкомитета, который помог создать стандарт JPEG, а также другие стандарты кодирования неподвижных изображений в рамках более широкой группы под названием ISO.
Первый стандарт JPEG был выпущен в 1992 году ISO ( Международная организация по стандартизации ). ИСО отвечает за создание документов, которые «… предоставляют требования, спецификации, руководящие принципы или характеристики, которые могут использоваться последовательно для обеспечения соответствия материалов, продуктов, процессов и услуг своему назначению».
ISO устанавливает стандарты для многих вещей, включая цифровые изображения, с целью предоставить пользователям и потребителям продукты и услуги высочайшего качества.
Источник изображения: Wikimedia Commons
Эта международная организация — это добровольная группа людей, в которую входят члены из более чем 164 стран, что делает ее крупнейшим разработчиком стандартов в мире.
3. JPEG как формат файла
Последний способ использования термина JPEG — это ссылка на имя формата файла или способ хранения и сохранения цифровых изображений. Вероятно, именно так вы чаще всего видите JPEG, потому что это один из вариантов формата файла, который вы можете выбрать при сохранении изображения после его редактирования.
Формат файла JPEG
Вот несколько интересных фактов о формате файлов .jpeg:
- Наиболее распространенный формат файлов изображений, используемый цифровыми камерами и другими устройствами захвата изображений.
- Поддерживает 16 777 216 цветов, которые создаются с использованием 8 бит каждого цвета в цветовой модели RGB.

- Может отображать более 16 миллионов цветов одновременно, что делает цветовую схему и контрастное разрешение почти идеальными.
- Поддерживает максимальный размер 65 535 x 65 535 пикселей.
- Уменьшает размер изображения примерно на 50-75% ( из-за сжатия с потерями ) при сохранении
Наконец, этот тип формата файла не идеален для изображений с резкими краями, потому что цвета смешиваются больше, чем если бы он был сохранен как .png, который отображает отдельные пиксели как комбинацию.
Итак, теперь давайте посмотрим, что такое JPG.
Что такое JPG?
Что такое JPG по сравнению с JPEG?
Расширения файлов в Windows
Ну, если уж на то пошло.jpeg vs .jpg, правда нет никакой разницы между двумя , кроме количества символов.
Сумасшедший, правда? Давайте объясним.
Термин JPG существует из-за более ранних версий операционных систем Windows. В частности, файловые системы MS-DOS 8. 3 и FAT-16 имели максимальное трехбуквенное ограничение для имен файлов, в отличие от UNIX-подобных операционных систем, таких как Mac или Linux, которые не имели этого ограничения.
3 и FAT-16 имели максимальное трехбуквенное ограничение для имен файлов, в отличие от UNIX-подобных операционных систем, таких как Mac или Linux, которые не имели этого ограничения.
Итак, в системах Mac или Linux изображения, сохраненные в формате JPEG, использовали расширение файла.jpeg. Но когда дело дошло до сохранения тех же типов изображений с помощью Windows, расширение файла пришлось сократить до .jpg, чтобы оно не превышало трехбуквенный предел.
В настоящее время операционные системы Windows принимают трех- или четырехбуквенные расширения файлов, такие как .jpeg или .jpg. Но поскольку так много людей используют Windows так долго и привыкли сохранять свои изображения в формате JPG, они не остановились. По этой причине программы для редактирования фотографий, такие как Adobe Photoshop и GIMP, по умолчанию сохраняют все изображения JPEG в формате.jpg как на Windows, так и на Mac, чтобы избежать путаницы.
JPG против JPEG: сходство между двумя
Итак, вы знаете, что файлы .![]() jpeg и .jpg — это одно и то же. Но чтобы донести эту мысль до вас и помочь вам запомнить ее на долгое время, мы рассмотрим сходство изображений JPEG и JPG.
jpeg и .jpg — это одно и то же. Но чтобы донести эту мысль до вас и помочь вам запомнить ее на долгое время, мы рассмотрим сходство изображений JPEG и JPG.
1. Оба изображения растровые (не векторные изображения)
Компьютерные изображения можно создавать как растровые или векторные изображения. И поскольку JPEG — растровые изображения, JPG — тоже.
Растровая графика — это растровые изображения. Растровое изображение — это сетка отдельных пикселей, которые при объединении создают все изображение. Другими словами, растровые изображения представляют собой набор бесчисленных крошечных квадратов ( или пикселей) цвета, каждый из которых закодирован определенным оттенком или оттенком, которые при объединении создают единое изображение, на которое имеет смысл смотреть.
Источник изображения: PrintCNX
Вот дополнительная информация о растровых изображениях, которая поможет вам лучше понять:
- Лучше всего использовать для изображений без линий, таких как фотографии, отсканированные изображения или детализированная графика.

- Они имеют тонкие оттенки или градации оттенков и очень неопределенные линии и формы.
- Из-за своей пиксельной природы они страдают проблемами качества при увеличении размера ( они становятся неровными и открывают отдельные пиксели ).
- Они определены и отображаются с одним определенным разрешением, которое измеряется в точках на дюйм ( dpi, ).
- Чем выше dpi, тем лучше разрешение и визуальная привлекательность изображения.
- Распространенные форматы растровых файлов: файлы TIFF, JPEG, GIF, PCX и BMP.
- Растровые изображения являются веб-стандартом, что означает, что они предпочтительнее для всех изображений, найденных в Интернете.
Опять же, JPEG и JPG не являются векторными изображениями .
Источник изображения: PrintCNX
Вот некоторая информация о векторных изображениях, чтобы вы могли понять разницу:
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.

Присоединяйтесь к 20 000+ другим, кто получает нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчас- Изображения основаны на математических формулах, определяющих геометрические формы, такие как многоугольники, линии, кривые, круги и прямоугольники.
- Идеально подходит для изображений с прямыми краями, таких как штриховая графика.
- Поскольку нет градаций цвета, они хорошо подходят для плоских, однородно окрашенных изображений.
- Включите популярную графику, такую как логотипы, фирменные бланки и шрифты.
- Увеличивайте или уменьшайте масштаб без ухудшения качества, поскольку они не полагаются на пиксели, чтобы сделать изображение цельным.
2. Оба термина означают одно и то же
Помните, когда мы обсуждали термин JPEG и как он обозначал Объединенную группу экспертов по фотографии? Ну, как вы уже догадались; и JPEG, и JPG являются сокращениями для одного и того же подкомитета ISO.
3. Оба используются для одних и тех же типов изображений
Поскольку это растровые изображения, а не векторные, для цифровой фотографии лучше всего подходят файлы в форматах .jpeg и .jpg. Цифровые фотографии имеют обширные градации цвета, которые кажутся бесшовными при сохранении в виде растровых изображений JPEG / JPG. Это означает, что посетители вашего сайта всегда будут видеть красивую фотографию, если она сохранена в формате .jpeg / .jpg и загружена на ваш сайт.
Узнайте больше о типах файлов изображений и их влиянии на ваш веб-сайт.
4. Оба теряют некоторое качество при сохранении
Поскольку сравнение .jpeg и .jpg имеет значение null (, потому что они в точности совпадают с ), имеет смысл, что метод сжатия, используемый для каждого формата файла — сжатие с потерями — приводит к некоторой потере качества изображения в зависимости от размера файла. изображения уменьшается.
Кроме того, это означает, что независимо от того, какое расширение файла вы используете (, либо . jpeg, либо .jpg, ), размер файла вашего изображения будет меньше, чем он был изначально, что приведет к более быстрой загрузке при загрузке на ваш веб-сайт и просмотре посетители сайта.
jpeg, либо .jpg, ), размер файла вашего изображения будет меньше, чем он был изначально, что приведет к более быстрой загрузке при загрузке на ваш веб-сайт и просмотре посетители сайта.
В конце концов, JPEG и JPG — это одно и то же, и они служат нескольким основным целям: уменьшить размер файла изображений для лучшего просмотра в Интернете и дать людям простой способ сжатия изображений при сохранении и присвоения имени файлу общего файла. расширение, признанное многими.
Итак, спросите себя: JPG или JPEG, что лучше? Оттуда не думайте слишком много, потому что ответ — ни то, ни другое. Они такие же, и какой из них вы выберете, — это вопрос ваших предпочтений.
JPG против JPEG 2000
Если вы когда-либо искали информацию о JPEG и JPG, вы, возможно, встречали термин JPEG 2000 и задавались вопросом, что это вообще такое. В конце концов, это недоступно в большинстве программ для редактирования изображений.
JPEG 2000 — это система кодирования изображений, созданная Объединенной группой экспертов по фотографии в 2000 году, которая была разработана, чтобы быть лучше, чем уже существующий стандарт JPEG. Фактически, он был разработан для реализации сжатия изображений без потерь с использованием передовых методов сжатия с дискретным преобразованием длины волны.
Фактически, он был разработан для реализации сжатия изображений без потерь с использованием передовых методов сжатия с дискретным преобразованием длины волны.
Он предлагал людям способ оптимизировать свои изображения и сохранять их в формате JPEG, без ухудшения качества изображения .
Вот некоторые из наиболее важных функций JPEG 2000:
- Расширенные методы сжатия: в отличие от традиционных JPEG, JPEG 2000 мог выполнять сжатие как с потерями, так и без потерь ( даже для одного файла изображения ).
- Прогрессивное декодирование: позволяет посетителям сайта видеть версию изображения более низкого качества, пока все изображение все еще загружается в фоновом режиме.Чем больше данных загружается, тем лучше качество изображения для зрителя.
- Более высокий коэффициент сжатия: Когда дело доходит до сжатия с потерями, JPEG 2000 может сжимать изображение на 20–200% больше, чем JPEG, сохраняя при этом то же качество изображения по сравнению с изображением JPEG того же размера.

Кроме того, JPEG 2000:
- Обеспечивает сохранение прозрачности изображений.
- Может описывать данные двухуровневого, полутонового, цветного и полноцветного изображения.
- Включает неограниченное количество частной или специальной информации в метаданные.
- Может работать с изображениями большего размера ( больше, чем 64K x 64K пикселей ), без наклона.
- Сверхнизкая задержка, что особенно полезно для ТВ-контента в прямом эфире.
- Масштабируемость как по разрешению, так и по качеству.
JPEG 2000 Ограничения
Хотя JPEG 2000 имеет множество замечательных функций и кажется следующим лучшим стандартом кодирования для цифровых изображений, есть причины, по которым он все еще не является популярным форматом файлов для большинства людей:
- Нет универсальной поддержки браузера ( поддерживает только Safari ).
- Несовместимо с JPEG ( должен кодировать новый стандарт и поддерживать исходный JPEG ).

- Кодирование файлов JPEG 2000 требует интенсивной работы процессора, что может привести к перегрузке серверов и замедлению работы.
- Многие веб-сайты и камеры не готовы принять формат, потому что он не принят повсеместно.
Из-за его ограничений вам будет сложно найти формат файла JPEG 2000 в качестве опции при сохранении цифровых изображений. И хотя он, возможно, лучше, чем JPEG, , пока он не станет общепринятым , вы, вероятно, столкнетесь с кучей проблем совместимости, которые усложнят вашу работу как владельца веб-сайта, чем она должна быть.
Преобразование файлов изображений в JPG: общие методы
Существует множество способов сохранить ваши цифровые изображения в виде файлов .jpg или .jpeg. Давайте взглянем на несколько.
1. Windows Paint
Если у вас Windows, вы можете легко сохранить любое изображение в формате .jpeg или .jpg с помощью Windows Paint. Просто загрузите изображение в Windows Paint, перейдите в раздел Файл > Сохранить как , выберите место назначения файла, назовите изображение и выберите JPEG (* . jpg, * .jpeg, * .jpe, *.jfif) из раскрывающегося меню.
jpg, * .jpeg, * .jpe, *.jfif) из раскрывающегося меню.
Windows Paint
Затем нажмите Сохранить.
2. Affinity Designer
Affinity Designer очень похож на другое программное обеспечение для редактирования изображений, такое как Adobe Photoshop. Чтобы сохранить изображение в формате JPG с помощью подобного программного обеспечения, начните с открытия приложения и загрузки изображения. Внесите необходимые изменения и нажмите Файл > Экспорт… . Затем выберите значок JPEG, выберите качество ( лучшее, высокое, среднее или низкое, ) и нажмите Экспорт .
Affinity Designer
Когда вы это сделаете, откроется диалоговое окно «Сохранить как», в котором вы можете выбрать место назначения файла, назвать свое изображение и снова убедиться, что вы сохраняете файл как JPG.
«Сохранить как» в Affinity Designer
Нажмите Сохранить .
3. Онлайн-конвертер
Если вы хотите конвертировать изображения в JPG, существует множество бесплатных онлайн-инструментов для конвертации jpg. Например, FileZigZag — это простой в использовании бесплатный онлайн-конвертер файлов.Просто перетащите файл изображения или загрузите его, выберите тип файла, в который нужно преобразовать изображение, введите адрес электронной почты и нажмите Преобразовать .
Конвертировать png в jpeg FileZigZag
Конечно, вы можете не захотеть передавать свою электронную почту в обмен на преобразование вашего изображения в JPG. Вот почему мы собрали для вас несколько других бесплатных и премиальных решений:
- XnConvert : идеально подходит для продвинутых редакторов изображений, которым требуется множество форматов файлов изображений, возможность массового преобразования и использование Windows, Mac или Linux.
- Zamzar : бесплатный онлайн-инструмент для тех, у кого большие изображения (от до 50 МБ ), которые хотят, чтобы конечный результат был отправлен по электронной почте или нет.
 Адаптер
Адаптер - : — простой конвертер изображений, который поддерживает пакетные изображения и мгновенно конвертирует, и работает как в macOS, так и в Windows.
Конечно, это лишь некоторые из доступных опций, которые у вас есть, если вы хотите конвертировать изображения в JPG.
JPG vs JPEG: в чем разница? А как насчет JPEG 2000? 😫 Получите ответ (и даже больше) в нашем обширном руководстве! 💪Нажмите, чтобы написать твитСводка
JPG и JPEG — наиболее распространенные расширения файлов и методы сжатия для тех, кто хочет хранить и сохранять цифровые изображения.Это особенно верно для владельцев веб-сайтов, которые хотят отображать визуально привлекательные изображения и поддерживать исключительный пользовательский интерфейс.
К счастью для вас, независимо от того, предпочитаете ли вы типы файлов .jpeg или .jpg, вы получите один и тот же результат: красивых изображений, которые быстро загружаются для посетителей сайта .
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress.Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу Kinsta! Ознакомьтесь с нашими тарифами
| .ICON | Файл изображений значков | 159 | |||||
| .AFPHOTO | Affinity Photo Document | 161 | |||||
| 66 | Sprite2 | 365 9037 903 903||||||
| .YSP | BYOB Sprite File | 170 | |||||
| .GIF | Файл графического формата обмена | 177 | |||||
| .PSD | Документ Adobe Photoshop | 178 | |||||
| .AVATAR | Файл аватара Google Talk | 179 | |||||
90 . PSDC 90. Документ PSDC 90. Документ | 180 | ||||||
| .PNG | Портативная сетевая графика | 182 | |||||
| .BPG | Изображение BPG | 188 | |||||
| .SPRITE | Scratch Sprite File | 190 | |||||
| .SPR | Half-Life Sprite File | 190 | |||||
| .SPRITE3 | Scratch 3.0 Sprite File | ||||||
| Графика | 191 | ||||||
| .JPS | Стерео изображение JPEG | 192 | |||||
| .JPG | Изображение JPEG | 192 | |||||
| .TPF | Файл пакета TexMod365 | TGA | Targa Graphic | 193 | |||
| .WEBP | WebP Image | 195 | |||||
| .DIB | Растровый файл, независимый от устройства | 195 | JPEG Image | .JPEG | |||
| .HDR | Файл изображения с расширенным динамическим диапазоном | 196 | |||||
. DDS DDS | DirectDraw Surface | 196 | |||||
| .CT | Файл непрерывных тонов Scitex | 9037JBIG2 | JBIG2 | 200 | |||
| .SKITCH | Skitch Image | 200 | |||||
| .PSDX | Photoshop Touch Document | 200 | |||||
| .PMix | |||||||
| . | |||||||
| .IPICK | iPick Football Image | 200 | |||||
| .CDC | Файл кэша предварительного просмотра AutoCAD DesignCenter | 200 | |||||
| .WBC | Файл коллекции Webshots | 200 | |||||
| .ITC2 | iTunes Cover Flow Data File 2 | 200 | |||||
| .PIXELA | Pixela Project | 200 | |||||
| .OTA | 200 | ||||||
| .LRPREVIEW | Файл предварительного просмотра Adobe Lightroom | 200 | |||||
| .EXR | OpenEXR Image | 200 | |||||
. OC4 OC4 | файл событий openCanvas 4 | 200 | |||||
| .SLD | AutoCAD Slide File | 200 | |||||
| .ASE | Aseprite Sprite File | 9066T||||||
| 200 | |||||||
| .ACCOUNTPICTURE-MS | Файл изображения учетной записи Windows 8 | 200 | |||||
| .LIP | Clip Studio Paint File | 200 | |||||
| .PI2 | Degas Файл изображения среднего разрешения | 200 | |||||
| .TN3 | Крошечное изображение с высоким разрешением | 200 | |||||
| .TG4 | Файл растрового изображения группы 4 | 200 | . MS | Пользовательский файл плитки Windows 8 | 200 | ||
| .PISKEL | Piskel Sprite | 200 | |||||
| .SUMO | Sumo Paint Image | 200 | |||||
| .SAI | PaintTool SAI Image | 204 | |||||
. CLIP CLIP | Файл формата Clip Studio | 208 | |||||
| .PCX | Paintbrush Файл растрового изображения | 208 | |||||
| . Изображение | 210 | ||||||
| .TFC | Кэш файлов текстур Unreal Engine 3 | 210 | |||||
| .STEX | Godot Engine StreamTexture File | 210 | |||||
| .ARR | Янтарный графический файл | 211 | |||||
| .FLIF | Файл в формате бесплатного изображения без потерь | 211 | |||||
| .XCF | GIMP Image File | 212 | |||||
| . Файл | 212 | ||||||
| .WBZ | Webshots Загрузить файл изображения | 212 | |||||
| .PAT | Файл шаблона | 213 | |||||
| .PPF | Файл образа Picture Publisher | 214 | |||||
| .HEIF | Высокоэффективный формат изображения | 214 | |||||
. DJVU DJVU | DjVu Image | 214 | |||||
| . Файл | 214 | ||||||
| .BMP | Bitmap Image File | 217 | |||||
| .OZJ | MU Online Image File | 218 | |||||
| .JPF | JPEG 2000 Изображение | 220 | |||||
| .I3D | Файл изображения Houdini 3D | 220 | |||||
| .PX | Файл пиксельного изображения | 220 | |||||
| .GRO BitTo | 903220 | ||||||
| .CPC | Файл сжатого изображения CPC | 220 | |||||
| .LIF | Файл изображения Leica | 220 | |||||
| .OZT | MU Online Image File | 9037 221MU Online Image File | 9037 222 .PWPФайл изображения PhotoWorks | 222 | |||
| .MPF | Файл пакета Microsoft Media | 223 | |||||
| .2BP | Файл растрового изображения для карманного компьютера | 223 | . | 224 | |||
| .ASEPRITE | Aseprite Sprite File | 225 | |||||
| .JPC | JPEG 2000 Code Stream File | 225 | |||||
| .JNG | Сетевая графика JPEG | 225 | |||||
| .TM2 | PlayStation 2 Graphic | 225 | |||||
| .KRA | Krita Image Document | 225 | |||||
| Файл KDKimated | 9036225 | ||||||
| .PDN | paint.net Файл изображения | 226 | |||||
| .TIFF | Формат файла изображения с тегами | 226 | |||||
| .PDD | Adobe PhotoDeluxe Image | 229 | |||||
| .ICN | Файл значков Windows | 230 | |||||
| .DGT | Файл эскизов DST Paint | 231 | |||||
| 232 | |||||||
| .NLM | Файл с логотипом Nokia | 233 | |||||
| .DRZ | Draz Paint File | 233 | |||||
. 8PBS 8PBS | Adobe Photoshop64 903 | Macintosh | 23LZP | LazPaint Image | 233 | ||
| .BLZ | Сжатое растровое изображение | 233 | |||||
| .VRIMG | Файл изображения V-Ray | 233 | |||||
| . Файл | 233 | ||||||
| .PFI | Изображение PhotoFiltre Studio | 233 | |||||
| .PNI | Файл изображения Popnoggin | 233 | |||||
| .FIL | 3 903 903 Логотип приложения для Symbian | ||||||
| .FIL | 3 903 903 | .RLI | Слоистое изображение графики RealWorld | 233 | |||
| .PTEX | Файл текстуры Ptex | 233 | |||||
| .NOL | Файл логотипа оператора Nokia | 233 | |||||
| JPEG JPEG | 233 | ||||||
| .RPF | Файл в формате Rich Pixel | 234 | |||||
| .J2K | JPEG 2000 Изображение | 237 | |||||
. ECW ECW | Расширенное сжатие вейвлет-изображения | 240 | |||||
| .PSB | Формат большого документа Photoshop | 240 | |||||
| .FBM | Нечеткое растровое изображение | 240 | 65 | ||||
| .FAC Файл изображения | .FAC | 240 | |||||
| .VPE | Файл экспорта Photoshop Vanishing Point | 240 | |||||
| .RSR | Файл предварительного просмотра модели Poser | 240 | |||||
| .PSPIMAGE | PaintShop Pro Image | 241 | |||||
| .CPT | Corel PHOTO-PAINT Image | 241 | |||||
| .IWI | Infinity Ward Texture File | 241 | 9037. Изображение242 | ||||
| .MDP | FireAlpaca Image | 243 | |||||
| .PGF | Файл прогрессивной графики | 243 | |||||
| .JPE | JPEG Image | 244 | |||||
. MDP MDP | MediBang Paint Pro Image | 244 | |||||
| .AWD | Microsoft Fax Document | 244 | |||||
| .BMQ 90 Vol366 | 244 | ||||||
| .PMG | Файл панорамной композиции Adobe Photoshop Photomerge | 244 | |||||
| .HEIC | Высокоэффективный формат изображения | 245 | |||||
| .MPO | Файл объекта с несколькими изображениями | 245 | |||||
| .MSP | Растровое изображение Microsoft Paint | 245 | |||||
| .ABM | Фотоальбом | 247 | |||||
| .MNG | 248 | ||||||
| .SIG | Файл подписи Broderbund | 248 | |||||
| .8CI | TI-84 Plus C Pic Vars Формат | 250 | |||||
| .VICAR | Файл изображения VICAR | 250 | |||||
| .WB0 | Файл изображения Webshots | 250 | |||||
. PXD PXD | Pixelmator Pro Image | 250 | |||||
| 250 | |||||||
| .FF | Farbfeld Image | 250 | |||||
| .CPD | Файл сжатого изображения PhotoDefiner | 250 | |||||
| .CMR | Файл карты разреза США | 250 | |||||
| .JLS | JPEG-LS Image | 250 | |||||
| .VRPHOTO | VR Photo Image | 250 | |||||
| .OTT Растровое изображение Air | 250 | ||||||
| .APD | ACDSee Photo Document | 250 | |||||
| .SPH | MikuMikuDance Sphere Mapping File | 250 | |||||
| .PNS | Стерео изображение PNG | 250 | |||||
| .ILBM | Растровое изображение с чередованием | 250 | |||||
| .GGR | Файл градиента GIMP | 66 | MacBook Pro|||||
| .LJP | Изображение в формате JPEG без потерь | 250 | |||||
. BMZ BMZ | Сжатое растровое изображение | 250 | |||||
| .APNG | Анимированная переносимая сетевая графика | 365 | WBMWireless Bitmap Image | 250 | |||
| .PPP | PhotoPad Project | 250 | |||||
| .GRY | Grayscale Image | 250 | |||||
| .VDA | Bitmap Изображение|||||||
| .CALS | CALS Растровый графический файл | 250 | |||||
| .CAN | Факс Canon Navigator | 250 | |||||
| .PP5 | Picture Publisher 5 Файл изображения | 250 | |||||
| .RGF | LEGO MINDSTORMS EV3 Файл графики робота | 250 | |||||
| .WB2 | Webshots Файл изображения | WebshotsTHM | 903 Файл эскизов видео | 251 | |||
| .TIF | Файл изображения с тегами | 252 | |||||
. PPM PPM | Portable Pixmap Image File | 253 | |||||
| .001 | факс-файл | 254 | |||||
| .CDG | Compact Disc Plus Graphics Image | 256 | |||||
| .LBM | Deluxe Paint Bitmap Image | 256 | |||||
| .FPX | Bitmap Image Файл256 | ||||||
| .INFO | Индексный файл изображений ZoomBrowser | 256 | |||||
| .TN | Изображение телефона LG | 257 | |||||
| .PIC | Файл общего изображения | 257 | |||||
| .HDP | Файл фотографий HD | 257 | |||||
| .PGM | Портативное изображение серой карты | 258 | |||||
| 66 MrS 903 Изображение MrS 903 259 | |||||||
| .VNA | JVC JLIP Image | 260 | |||||
| .CE | ComputerEyes Image | 260 | |||||
| .POV | POV-Ray365 формат трассировки лучей | Файл обрезки изображений | 260 | ||||
. WDP WDP | Файл фотографий Windows Media | 262 | |||||
| .SUP | Растровый файл с субтитрами | LEGO | Изображение | 262 | |||
| .MCS | Mathcad Image | 262 | |||||
| .PJPG | Изображение прогрессивного JPEG | 264 | |||||
| .8CA | TI-84 Plus C Image Var Format | 264 | |||||
| .DJV | DjVu Image | 264 | |||||
| .QTIF | Файл образа QuickTime | 26365 Файл проекта | 267 | ||||
| .MBM | Файл текстуры Kerbal Space Program | 267 | |||||
| .PZS | Файл слайд-шоу PhotoSuite | 267 | |||||
| .INSP | Панорамное изображение Insta360 | 267 | |||||
| .RIX | Изображение ColoRIX | 267 | |||||
| .KDI | Файл образа обложки KD Player | 267 | |||||
. | 267 | ||||||
| .GROB | Растровый файл графического объекта | 267 | |||||
| .OC3 | openCanvas 3 Файл событий | 267 | |||||
| .ALBM | Файл альбома программного обеспечения для печати фотографий HP | 267 | |||||
| .SR | Файл растрового изображения Sun | 267 | |||||
| .WBMP | Файл растрового изображения беспроводной сети | 267 | 9037AG|||||
| . Файл проекта ArtGem | 267 | ||||||
| .OTI | Шаблон изображения OpenDocument | 267 | |||||
| .UFO | Объект файла Ulead | 267 | |||||
| .TEX | Файл текстуры268 | ||||||
| .JP2 | JPEG 2000 Core Image File | 269 | |||||
| .SIG | QuickTac SIG File | 269 | |||||
| 270 | |||||||
| .PBM | Портативное растровое изображение | 270 | |||||
. TIF TIF | GeoTIFF Image | 270 | |||||
| .PTG | ArtRage365 | 9037 271 9037 271ArtRage365JPX | JPEG 2000 Файл изображения | 271 | |||
| .ZIF | Файл формата масштабирования изображения | 271 | |||||
| .SPA | MikuMikuDance Sphere Mapping File | 271365 | |||||
| 271 | |||||||
| .JXR | JPEG XR Изображение | 273 | |||||
| .AWD | Artweaver Document | 275 | |||||
| .GP4 | Факс-файл группы 4 CCITT | 275 | |||||
| .WB1 | Файл изображений Webshots | 275 | |||||
| .JIA | Альбом цифрового фото-навигатора | 275 | 275 | ||||
| .PRW | Файл предварительного просмотра Artlantis Shader | 275 | |||||
| .WI | Wavelet Image | 275 | |||||
. S2MV S2MV | Файл предварительного просмотра карты StarCraft 2 | 275 | |||||
| .ICA | Файл архитектуры содержимого объекта изображения | 277 | |||||
| .QMG | Графический файл темы Samsung | 278 | |||||
| . Растровое изображение X11 | 278 | ||||||
| .FACE | Графический файл FACE | 278 | |||||
| .RGB | Растровое изображение RGB | 279 | |||||
| .DCM | Изображение DICOM | 279 | |||||
| .PI3 | Файл изображения высокого разрешения Degas | 280 | |||||
| .V | Субдискретизированное необработанное изображение YUV | 280 | |||||
| 280 | |||||||
| .JBF | Paint Shop Pro Browser Cache File | 280 | |||||
| .PSE | Photoshop Elements Photo Project | 280 | |||||
. OCI OCI | openCanvas Image | 280 | |||||
| .CUT | Файл растрового изображения Dr.Halo | 280 | |||||
| .THUMB | Файл эскизов JAlbum | 281 | 282 | ||||
| .BMC | Bitmap Cache File | 283 | |||||
| .GIM | PlayStation Portable Image File | 283 | |||||
| .SUN | Графический файл Sun Raster | 283 | |||||
| .AGIF | Active GIF Creator Project | 285 | |||||
| .PVR | Файл текстуры POWERVR | 286 | |||||
| . Файл | 286 | ||||||
| .JIF | Формат обмена JPEG Изображение | 287 | |||||
| .PSF | Файл PhotoStudio | 287 | |||||
| .KODAK | Kodak Photo CD File | 287 | |||||
| .VSS | Visio Stencil File | 289 | |||||
. HF HF | HF Image | 289 | |||||
| 290 | |||||||
| .ARW | ArtStudio Image | 291 | |||||
| .PXD | Многослойное изображение Pixlr | 291 | |||||
| .SDR | |||||||
| .SDR | SmartDraw.TARGA | Targa Graphic | 293 | ||||
| .CIN | Растровый файл Kodak Cineon | 293 | |||||
| .JPG2 | JPEG 2000 Изображение | 295 | 365|||||
| 300 | |||||||
| .FPOS | Photo Pos Pro Image | 300 | |||||
| .QTI | Файл изображения QuickTime | 300 | |||||
| .WIC | J Wavelet Image | 300 | Greeting Card Studio Design Project | 300 | |||
| .SPJ | Microsoft ICE Panorama Project | 300 | |||||
. NWM NWM | Файл экрана дисплея Sony NWM | 300 | |||||
| . Ability Photopaint Studio Image | 300 | ||||||
| .FPPX | Microsoft Fresh Paint Painting File | 300 | |||||
| .SFF | Структурированный факс-файл | 300 | |||||
| .ART | Файл сжатого изображения AOL | 300 | |||||
| .BMX | Файл мобильной анимации Siemens | 300 | |||||
| .PICNC | Houdini 3D Compositing Image | 300 | |||||
| . Изображение | 300 | ||||||
| .GBR | Файл кисти GIMP | 300 | |||||
| .GIH | Файл изображения шланга GIMP | 300 | |||||
| .WPB | openCanvas 1.1 Изображение | 300 | |||||
| .BTI | Файл текстур Nintendo | 300 | |||||
| .MNR | Файл ресурсов меню AutoCAD | 300 | |||||
| 300 | |||||||
. BM2 BM2 | Растровый файл подпространства | 300 | |||||
| .PXM | Файл изображения Pixelmator | 300 | |||||
| .BLKRT | Block Artist Image File | 300 | |||||
| .RIFF | Painter Raster Image | 300 | |||||
| .JXL | JPEG XL Image | 300 | |||||
| .PZP Photo 90u3 | 300 | ||||||
| .CD5 | Файл образа Chasys Draw | 300 | |||||
| .CIMG | Файл изображения CImg | 300 | |||||
| .T2B | CyBook 300365 | .GMSPR | Game Maker Sprite File | 300 | |||
| .MBM | Многострочный растровый файл | 300 | |||||
| .JFI | Изображение обмена файлами JPEG | 300 | |||||
| .GPD Фотография | |||||||
| . Файл | 300 | ||||||
| .PIXADEX | Pixadex Icon | 300 | |||||
. SRF SRF | Изображение автомобиля Garmin | 300 | |||||
| .WBP | Файл коллекции Webshots Collection | 300 | |||||
| .RIF | Файл растрового изображения Painter | 300 | |||||
| .DPX | Файл обмена цифровыми изображениями | 300 | |||||
| 300 | |||||||
| .PCD | Файл образа компакт-диска Kodak Photo | 300 | |||||
| .PC1 | Degas Elite Файл изображения низкого разрешения | 300 | |||||
| .CID | Файл описания изображения карты навигатора | 300 | |||||
| .LB | Файл проекта Lens Blur | 300 | |||||
| .HR | Изображение TRS-80 | 300 | |||||
| .VIFFF Формат файла изображения | 300 | ||||||
| .SVS | Aperio ScanScope Slide Image | 300 | |||||
| .SPIFF | Формат файла обмена статическим изображением | 300 | |||||
. KFX KFX | Файл изображения Kofax | 300 | |||||
| .ICB | Растровое изображение Targa ICB | 300 | |||||
| .DIC | Изображение DICOM | 300 | |||||
| 300 | |||||||
| .AVB | Персонаж Microsoft Comic Chat | 300 | |||||
| .HDRP | Документ HDRtist Pro | 300 | |||||
| .KIC | Файл сжатого изображения Kodak | 300 | |||||
| .PNC | Изображение сетевой камеры Panasonic | 300 | |||||
| .SAR | Saracen Paint Image | 300 | |||||
| .PAP 90Studio Project Panorama | 300 | ||||||
| .PICT | Файл изображений | 300 | |||||
| .OC5 | openCanvas 5 Файл событий | 300 | |||||
| .TAAC | Sun TAAC Image File | 300 | |||||
| .TNY | Atari Tiny Image | 300 | |||||
. OPLC OPLC | Файл логотипа Nokia Operator | 300 | |||||
| 90um PhotoSA 903 | 300 | ||||||
| .OZB | MU Онлайн-файл изображения | 300 | |||||
| .J2C | JPEG 2000 Code Stream | 300 | |||||
| .SFC | Motic Microscope Image | 300 | |||||
| .THM | Файл миниатюрного изображения | 305 | |||||
| .WMP | Файл фотографий Windows Media | 307 | |||||
| PixR | 308 | ||||||
| .SKM | Файл материалов SketchUp | 310 | |||||
| .ZVI | Zeiss Vision Image | 311 | |||||
| .MAX | PaperPort Отсканированный документ | 312 | |||||
| .DICOM | Файл изображения DICOM | 313 | |||||
| .9.PNG | NinePatchDrawable Image | 314365 | |||||
| 314 | |||||||
. DMI DMI | BYOND Dream Maker Icon File | 314 | |||||
| .ORA | Файл изображения OpenRaster | 314 | |||||
| .PSPBRUSH | PaintShop Pro Brush File | 317 | |||||
| .AFX | Auto FX PhotoGraphic Edges Image | 317 | |||||
| .J | JPEG Image | 320365 | |||||
| 324 | |||||||
| .GFIE | Greenfish Icon Editor Pro Graphic | 325 | |||||
| .HPI | Hemera Photo Objects Image File | 325 | |||||
| .DDT | Файл текстур Age of Mythology | 325 | |||||
| .ACORN | Изображение желудя | 325 | |||||
| .JBIG | Объединенный двухуровневый файл группы изображений | 325 | |||||
| . Растровое изображение ColoRIX | 325 | ||||||
| .UGOIRA | Файл анимированного изображения Ugoira | 325 | |||||
. U U | Субдискретизированное необработанное изображение YUV | 329 | |||||
| .SIM | Aurora Image | 329 | |||||
| .CPG | Файл страницы Manga Studio | 330 | |||||
| .DCX | Zsoft Multi-Page Paintbrush File | 331 | |||||
| 333 | |||||||
| .JB2 | JBIG2 Image | 333 | |||||
| .AIS | Файл последовательности изображений ACDSee | 333 | |||||
| .FAL | Растровая графика Заголовок Информация | 333 | |||||
| .DM3 | Изображение цифровой микрофотографии | 333 | |||||
| .SCP | ColoRIX Файл растровой графики RIX | 333 | |||||
| . | 333 | ||||||
| .ODI | OpenDocument Image | 333 | |||||
| .JWL | Roxio Jewel Case File | 333 | |||||
. SPU SPU | Spectrum 512 Изображение | 333 | |||||
| .RCU | Многослойное изображение курсора RealWorld | 333 | |||||
| .PYXEL | Документ Pyxel Image | 333 | |||||
| Тег обмена JPEG | . | 333 | |||||
| .CIT | Файл растровых изображений Intergraph | 333 | |||||
| .CAM | Файл изображений цифровой камеры CASIO | 335 | |||||
| .JIFF | Формат файла изображения JPEG | 337 | |||||
| .PROCREATE | Создать файл обложки | 340 | |||||
| .QIF | Файл изображения QuickTime | X 340 | |||||
| . 84 Plus Picture File | 340 | ||||||
| .AIC | Advanced Image Coding File | 340 | |||||
| .360 | 360desktop Panorama File | 343 | |||||
| .MET | Presentation Manager Metafile | 343 | |||||
. SFW SFW | Seattle FilmWorks Image | 344 | |||||
| .TUB | PaintShop Pro Picture Tube | 350 | |||||
| . Файл группы изображений | 350 | ||||||
| .SPC | Spectrum 512 Сжатое изображение | 350 | |||||
| .MSK | Paint Shop Pro Mask File | 350 | |||||
| .JBR | Paint Shop Pro Файл кистей | 350 | |||||
| .BSS | Файл фоновых изображений Resident Evil | 350 | |||||
| .UGA | Ulead GIF Animator File | 350 | |||||
| . Sketchbook Express iCloud Image | 350 | ||||||
| .IPX | IPIX Image | 350 | |||||
| .DT2 | Файл образа смайлика Windows Live Messenger | 350 | |||||
| .TPS | TexturePacker Sprite Sheet File | 350 | |||||
| .MXI | Maxwell Image | 350 | |||||
. SOB SOB | OpenOffice.org Impress Файл стилей растровых изображений | 350365 | |||||
| 350 | |||||||
| .PJPEG | Изображение Progressive JPEG | 350 | |||||
| .WVL | Wavelet Image | 350 | |||||
| .SGD | Файл изображения GeneSnap | 350 | |||||
| .BS | Растровое изображение Printfox | 350 | |||||
| .RLE | Растровое изображение в кодированном виде | 350 | |||||
| Ссылка на PINK | PINK355 | ||||||
| .JFIF | Формат обмена файлами JPEG | 357 | |||||
| .VFF | Графический файл Sun TAAC | 357 | |||||
| .MRB | Растровый файл с несколькими разрешениями | 360 | |||||
| .Y | Субдискретизированное необработанное изображение YUV | 360 | |||||
. FPG FPG | Файл коллекции графики Fenix | 360 | 65 | ||||
| 367 | |||||||
| .PM3 | PageMaker 3 Документ | 367 | |||||
| .PAC | Графический файл STAD | 367 | |||||
| .MAT | Файл Vue Material | 367 | |||||
| .PTK | Файл дизайна вышивки Puntotek | 367 | |||||
| .PI1 | Файл изображения с низким разрешением Degas | 367 | . Файл | 367 | |||
| .RSB | Растровый файл Red Storm | 367 | |||||
| .IMG | GEM Image | 367 | |||||
| .MIFF | Файл образа Magick | 367 | |||||
| .PTX | Файл изображения Pentax RAW | 367 | |||||
| .SMP | Файл Xionics SMP | 367 | |||||
| Commander | . | 375 | |||||
. MRXS MRXS | MIRAX Virtual Slide File | 375 | |||||
| .OMF | OMF Interchange Image File | 375 | |||||
| .MAC | Изображение MacPaint | 375 | |||||
| .SKYPEEMOTICONSET | Файл набора смайликов Skype | 375 | |||||
| .SCN | TreePaint Real Image | 375 | |||||
| .ADC | Scanstudio 16 Цветное изображение | 383 | |||||
| .RAS | Sun Raster Graphic | 386 | |||||
| .CSF | Content Sealed Format | 387 | |||||
| .RVG | Рентгеновское изображение RVG | 392 | |||||
| .SUNIFF | Sun TAAC Image | 400 | |||||
| 400 | |||||||
| .RS | Sun Raster Graphic | 400 | |||||
| .PIC | Изображение QuickTime PICT | 400 | |||||
. SID SID | ScanIt Document | 00TN2 | Крошечное изображение среднего разрешения | 400 | |||
| .BRK | Brooktrout Fax Document | 400 | |||||
| .SCG | Файл изображения ColoRIX | 66 | |||||
| 400 | |||||||
| .MIP | Файл для печати нескольких изображений | 400 | |||||
| .BRN | Графический файл куба | 400 | |||||
| .FRM | Файл стека кадров Painter | 400 | |||||
| .UPF | Формат несшитой панорамы Panono | 400 | |||||
| .PAM | Портативное изображение произвольной карты | 400 | |||||
| 400 | |||||||
| .G3F | Zetafax Fax Image | 400 | |||||
| .T2K | Файл изображения Canfield | 400 | |||||
| .PFR | Paint Shop Pro Файл фоторамки | 400 | |||||
. PC3 PC3 | Файл изображения высокого разрешения Degas Elite | 400 | |||||
| .ZIF | Файл формата изображения Zoomify | 400 | |||||
| .C | JEDMICS Image File | 400 | |||||
| .JPD | Joint PhotoDefiner Image | 400 | |||||
| .SAI2 | PaintTool SAI Version 2 Image | 400 | |||||
| Файл изображения NXT | 400 | ||||||
| .WBD | Файл изображения Webshots | 400 | |||||
| .NCR | Изображение NCR | 400 | |||||
| BitTo365 .PP4 Файл изображения | 400|||||||
| .TSR | TIFF Простой редкий файл | 400 | |||||
| .CPX | Сжатый файл Corel CMX | 400 | |||||
| .PTS | PTGui365 файл | 65 | 65 | 65 | 65NCT | Шаблон Nero CoverDesigner | 400 |
. GMBCK GMBCK | Файл фонового изображения Game Maker | 400 | |||||
| .DC6 | Графический файл Diablo II | ||||||
| . Файл | 400 | ||||||
| .LMNR | Файл проекта Luminar 2018 | 400 | |||||
| .FAX | Факс-документ | 400 | |||||
| .JAS | Paint Shop Pro Сжатая графика | 400 | |||||
| .ICPR | Файл проекта IconUtils | 400 | |||||
| .APS | Файл проекта Greeting Card Studio | 400 | |||||
| 400 | |||||||
| .DC2 | Файл Kodak Photo-Enhancer | 400 | |||||
| .G3N | Zetafax Fax Image | 400 | |||||
| .VIC | Образ VICAR | 400 | |||||
| .YUV | Файл закодированного образа YUV | 406 | |||||
| .MIC | Файл компоновщика образов | 411 | |||||
| VirtualDigital Библиотека | 417 | ||||||
. SGI SGI | Файл изображения Silicon Graphics | 417 | |||||
| .SEP | Файл отдельного изображения | 425 | |||||
| .SCT | Файл непрерывных тонов Scitex | 425 | |||||
| .CPBITMAP | Изображение обоев iOS | 433 | |||||
| .CPS | Файл Corel Photo House | 433 | |||||
| . | 433 | ||||||
| .PNM | Портативное изображение любой карты | 433 | |||||
| .VST | Растровое изображение Targa | 433 | |||||
| .PI6 | Файл растрового изображения DEGAS | 433 | |||||
| .POP | Персонажный файл Samsung Popcon | 433 | |||||
| .BW | Черно-белый Файл изображения SGI | 450 | |||||
| . Файл необработанного изображения BRL-CAD | 450 | ||||||
| .PTX | Файл текстуры Paint Shop Pro | 450 | |||||
. BMF BMF | Файл двоичного материала | 450 | |||||
| .BRT | Файл текстур Bryce | 450 | |||||
| .WPE | openCanvas 1.1 Файл событий | 450 | |||||
| .KPG | Kai’s Power Goo Graphic | R 450 | . | 460 | |||
| .IVR | Файл изображений мира | 467 | |||||
| .STE | Файл изображения Samsung IPOLIS | 475 | |||||
| .RGBA | RGB Bitmap | RGB BitmapIPHOTOPROJECT | iPhoto Print Project | 500 | |||
| .IVUE | Изображение в реальном времени IVUE Изображение | 500 | |||||
| .DDB | Растровое изображение, зависящее от устройства | 66 | |||||
| 500 | |||||||
| .JBMP | Растровое изображение ОС JAmes | 500 | |||||
| .PIX | Псевдоним изображения PIX | 500 | |||||
. TPI TPI | Растровое изображение TrueVision | 500 | |||||
| .ARTWORK | ArtStudio Image | 500 | |||||
| .URT | Utah Raster Toolkit Файл | 500 | |||||
| Графика 90SCI | . 500 | ||||||
| .GFB | GIFBlast сжатый файл изображения | 500 | |||||
| .ACR | Файл Американского колледжа радиологии | 500 | |||||
| .PI5 | Растровое изображение DEGAS | 500 | |||||
| .PI4 | Изображение DEGAS | 500 | |||||
| .PAL | Dr.Halo Color Palette File | 500 | |||||
| 500 | |||||||
| .IC3 | Файл графики Imagic с высоким разрешением | 500 | |||||
| .IC2 | Файл графики Imagic среднего разрешения | 500 | |||||
| .IC1 | Файл графики Imagic с низким разрешением | 500 | |||||
. IMJ IMJ | Растровое изображение JFIF | 500 |
Что такое файл JPG? (И как открыть один)
В этой статье объясняется, что такое файлы JPG и JPEG и чем они отличаются от других форматов изображений, как их открывать и какие программы могут преобразовывать их в другой формат изображения, такой как SVG, GIF или PNG.
Что такое файл JPG (JPEG)?
Файл JPG или JPEG (оба произносятся как «jay-peg») — это файл изображения.Хотя некоторые файлы изображений JPG используют расширение .JPG, а другие используют .JPEG, они оба относятся к одному типу файлов.
Некоторые файлы изображений JPEG используют расширение .JPE, но это не очень распространено. Файлы JFIF — это файлы формата обмена файлами JPEG, которые также используют сжатие JPEG, но не так популярны, как файлы JPG.
Как открыть файл JPG или JPEG
Файлы JPG поддерживаются всеми программами просмотра и редактирования изображений. Это наиболее широко распространенный формат изображений.
Вы можете открывать файлы JPG в своем веб-браузере, например Chrome или Firefox (перетащите локальные файлы JPG в окно браузера), а также во встроенных программах Microsoft, таких как средство просмотра фотографий и приложение Paint.Если вы используете Mac, Apple Preview и Apple Photos могут открыть файл JPG.
Файлы JPG.Файлы JPG широко используются, поскольку алгоритм сжатия значительно уменьшает размер файла, что делает его идеальным для совместного использования, хранения и отображения на веб-сайтах. Однако это сжатие JPG также снижает качество изображения, что может быть заметно, если оно сильно сжато.
IrfanView, Adobe Photoshop, GIMP и практически любая другая программа, которая просматривает изображения, включая онлайн-сервисы, такие как Google Drive, также поддерживают файлы JPG.
Мобильные устройства также поддерживают открытие файлов JPG, что означает, что вы можете просматривать их в своей электронной почте и в текстовых сообщениях, не требуя специального приложения для просмотра JPG.
Некоторые веб-сайты и программы могут не распознавать изображение как файл изображения JPEG, если оно не имеет правильного расширения файла, которое программа ищет. Например, некоторые базовые редакторы и программы просмотра изображений будут открывать только файлы .JPG и не будут знать, что файл .JPEG, который у вас есть, — это то же самое.В таких случаях вы можете просто переименовать файл, чтобы он имел расширение, понятное программе.
Как конвертировать файл JPG или JPEG
Есть два основных способа конвертировать файлы JPG. Вы можете либо использовать программу просмотра изображений / редактор, чтобы сохранить их в новом формате (при условии, что эта функция поддерживается), либо подключить файл JPG к программе конвертера изображений.
Например, FileZigZag — это онлайн-конвертер JPG, который может сохранять файл в ряде других форматов, включая PNG, TIF / TIFF, GIF, BMP, DPX, TGA, PCX и YUV.
Еще один действительно простой вариант — Resizing. app, и есть расширение Chrome, если вы планируете выполнять много преобразований. Форматы вывода включают PNG, TIFF, WEBP и BMP.
app, и есть расширение Chrome, если вы планируете выполнять много преобразований. Форматы вывода включают PNG, TIFF, WEBP и BMP.
Вы даже можете конвертировать файлы JPG в формат MS Word, такой как DOCX или DOC, с помощью Zamzar, который похож на FileZigZag в том, что он конвертирует файл JPG онлайн. Он также сохраняет JPG в ICO, PS, PDF, WEBP и другие форматы.
Если вы просто хотите вставить файл JPG в документ Word, вам не нужно преобразовывать файл в формат файла MS Word.Фактически, подобное преобразование не дает хорошего отформатированного документа. Вместо этого используйте встроенную функцию «вставки» Word, чтобы вставить JPG прямо в документ, даже если у вас уже есть текст.
Откройте файл JPG в Microsoft Paint и используйте меню Файл > Сохранить как , чтобы преобразовать его в BMP, DIB, PNG, TIFF и т. Д. Другие программы просмотра и редактирования JPG, упомянутые выше, поддерживают аналогичные параметры меню и форматы выходных файлов.
Использование веб-сайта Convertio — это один из способов конвертировать JPG в EPS, если вы хотите, чтобы файл изображения был в этом формате.Если это не сработает, вы можете попробовать AConvert.com.
По-прежнему не удается открыть файл?
Некоторые форматы файлов используют расширения файлов, которые выглядят как файлы .JPG, но на самом деле не связаны между собой. Примеры включают JPR (JBuilder Project или Fugawi Projection), JPS (Stereo JPEG Image или Akeeba Backup Archive) и JPGW (JPEG World).
.JPG — это то же самое, что .JPEG?
Итак, есть ли разница между JPEG и JPG? Форматы файлов идентичны, но в одном есть лишняя буква.На самом деле … это единственная разница.
И JPG, и JPEG представляют собой формат изображения, поддерживаемый Объединенной группой экспертов по фотографии, и имеют одно и то же значение. Причина разных расширений файлов связана с тем, что ранние версии Windows не принимали более длинные расширения.
Как и файлы HTM и HTML, когда формат JPEG был впервые представлен, официальным расширением файла был JPEG (с четырьмя буквами). Однако в то время Windows требовала, чтобы все расширения файлов не могли превышать трех букв, вот почему.JPG использовался для того же формата. Однако компьютеры Mac не имели такого ограничения.
Произошло то, что оба расширения файлов использовались в обеих системах, а затем Windows изменила свои требования, чтобы принимать более длинные расширения файлов, но JPG все еще использовался. Таким образом, файлы JPG и JPEG были распространены и продолжают создаваться.
Несмотря на то, что существуют оба расширения файлов, форматы одинаковы, и любое из них можно переименовать в другое без потери функциональности.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понятьJPG против PNG: что мне использовать?
Не существует универсального формата файлов изображений. При наличии нескольких вариантов сохранения или экспорта изображений решение может показаться сложным. Не бойся! В этом посте будут рассмотрены два самых популярных формата файлов, JPG и PNG, в том числе, когда их использовать и почему.
Квалификационные вопросы
Есть два основных вопроса, которые следует задать себе, когда вы решите, какой формат файла изображения использовать.
Во-первых, что это за образ? Это обычное изображение вашей собаки или подробное изображение с профессиональной целью? Нужно ли будет изменить или изменить его размер по сравнению с текущим состоянием?
Second, как вы планируете использовать это изображение? Будет ли оно опубликовано на сайте компании? Или это будет для вашего личного пользования?
Ответы на эти вопросы помогут вам выбрать оптимальный тип файла.
Что такое JPG?
Тип файла изображения JPG, обычно произносимый как j ay-peg, , был разработан Joint Photographic Experts Group (JPEG) в 1992 году.Группа осознала необходимость уменьшить большие фотофайлы, чтобы ими было легче делиться.
Некоторое качество снижается при преобразовании изображения в JPG. Причина в том, что сжатие происходит с потерями, что означает, что некоторая ненужная информация удаляется безвозвратно. Однако JPG позволяет создавать файлы меньшего размера, чем PNG.
JPG следует использовать в любой ситуации, когда важно иметь небольшой файл.Помимо первоначального сохранения в формате JPG, существуют инструменты, которые позволят вам еще больше сжать файл. Это полезно для веб-изображений, так как меньший размер увеличивает скорость загрузки страницы. По мере того как широкополосные интернет-соединения становятся все более универсальными, это становится менее серьезной проблемой. Однако те, у кого более медленное подключение к Интернету или более старые, менее мощные компьютеры, будут благодарить вас за ваше внимание.
Что такое PNG?
Формат файла PNG, обычно читаемый вслух как ping, был создан в середине 1990-х годов для замены формата обмена графическими данными (GIF).Ограничения GIF побудили к созданию и распространению PNG.
Важным преимуществом и часто решающим фактором использования файла PNG является то, что, в отличие от JPG, они поддерживают прозрачность. Это позволяет иметь прозрачный фон вокруг объекта неправильной формы и избегать белого (или другого цвета) прямоугольника, очерчивающего ваше изображение. Если вам нужна прозрачность, вам обязательно нужно выбрать PNG.
Сжатие файлов PNG без потерь. Как указывает термин, сжатие без потерь сохраняет все данные, содержащиеся в файле, внутри файла во время процесса.Сжатие без потерь необходимо, когда у вас есть изображения, которые все еще находятся в процессе редактирования. PNG часто используются, если размер не является проблемой и изображение сложное, потому что файл PNG содержит больше информации, чем JPG. Также идеально использовать PNG для графического изображения, такого как значок ниже, который используется на странице продукта TechSmith Snagit.
Итак, JPG или PNG?
Нет правильного или неправильного ответа! Думайте о своем выборе как о процессе оптимизации и позвольте факторам, которые мы рассмотрели, направить вас в вашем решении.
Если вам все еще интересно, вы можете узнать больше о форматах файлов изображений в этом сообщении блога «Общие сведения о форматах файлов изображений».
Вы создавали или редактировали изображения или картинки раньше? Snagit — отличный инструмент для редактирования изображений, который можно использовать для преобразования изображений из JPG в PNG. Попробуйте бесплатно — загрузите пробную версию сегодня.
Преобразование файлов изображений в форматы HEIC, PNG, JPG, TIFF на iPhone iPad — приложение для iOS еженедельно
Когда вы снимаете изображение с помощью камеры на вашем смартфоне, оно будет сохранено на вашем устройстве в формате файла по умолчанию, JPEG, PNG, TIFF или другом.Мы обнаружили, что многие телефоны и планшеты Android сохраняют фотографии в виде файлов PNG. Последние модели iPhone, такие как iPhone 8, iPhone 8 Plus, iPhone X, сохраняют изображения в формате HEIC. И обычно у нас нет возможности изменить формат файлов фотографий по умолчанию на наших мобильных телефонах. Пока что исключительными являются только последние модели iPhone. Это связано с тем, что HEIC / HEIF — это очень новый формат изображений, представленный в iOS 11. В настоящее время мы находим его только на последних устройствах iOS и компьютерах Mac. Скорее всего, вы не захотите возвращать его к традиционному формату JPEG для фотографий iPhone, поскольку Apple утверждает, что ее новый формат фотографий может значительно сэкономить место для хранения.На текущем этапе изображения HEIC экономят место, но жертвуют кроссплатформенной совместимостью.
По этой причине мы видим, что многие поставщики программного обеспечения автоматически конвертируют фотографии iPhone в JPEG или другие форматы файлов. Например, приложения чата конвертируют фотографии HEIC в JPG или другой формат в фоновом режиме при отправке. Приложения для передачи файлов конвертируют фотографии iPhone в формат JPG прямо в воздухе при передаче. Посетите следующую страницу, чтобы узнать, как SendAnywhere может помочь вам отправлять фотографии iPhone HEIC в виде файлов JPG.
Даже iPhone имеет возможность конвертировать HEIC в JPG, когда вы копируете их с iPhone на ПК или Mac через USB. На вашем iPhone 8 или новее перейдите в Настройки > Фото > Перенести на Mac или ПК . Здесь вы можете увидеть два варианта: Автоматический и Keep Originals . Выберите Автоматический , чтобы выбрать формат JPG при передаче на Mac или ПК. После этого подключите iPhone к компьютеру через USB, скопируйте и вставьте фотографии iPhone на компьютер через USB.Таким образом, вы можете экспортировать изображения HEIC в формате JPG на свой компьютер.
В этой статье мы хотели бы поделиться с вами простым способом конвертировать фотографии iPhone или загруженные изображения и файлы изображений в другой формат файла, JPEG, PNG или TIFF, с помощью приложения для редактирования изображений Cropsize на iPhone iPad. Таким образом, вы сохраняете фотографии на iPhone в оптимизированном формате файлов, что обеспечивает гораздо меньший размер файла и лучшее качество изображения в целом. Если вам нравится переносить фотографии iPhone на устройства сторонних производителей, использовать HEIC в Интернете, делиться HEIC в своих социальных сетях, вы можете сначала преобразовать формат файлов фотографий на iPhone iPad.
Конвертировать формат файла изображения на iPhone iPad
Запустите приложение для редактирования изображений для iOS на своем iPhone или iPad. Когда вы открываете приложение для редактирования изображений, вы видите, что оно открывает папку «Фотопленка», поэтому вы можете быстро выбирать и добавлять фотографии в приложение. После загрузки фотографии в приложение вы увидите такой экран.
Внизу этого приложения для редактирования изображений вы можете найти различные инструменты для редактирования исходной фотографии, такие как изменение размера фотографий iPhone, добавление специальных эффектов к вашей фотографии, обрезка фотографий до любого размера на iPhone и т. Д.Вы можете пропустить редактирование, если вам нужно только изменить формат файла изображения на iPhone. Выберите Экспорт на нижней панели инструментов, после чего вы попадете на новый экран, подобный этому.
По умолчанию формат изображения в редакторе установлен на Авто . В настоящее время он сохраняет все изображения или фотографии в виде файлов JPEG, так же, как и устаревший вариант JPEG, о котором мы поговорим ниже. Вы можете нажать Format , чтобы развернуть всплывающее меню и найти такие параметры, как Auto, PNG, JPEG, TIFF .Если вы хотите преобразовать фотографию в формат jpeg на iPhone, выберите JPEG, затем нажмите кнопку Поделиться , чтобы просмотреть все доступные параметры, которые вы можете отправить на следующем шаге. Вы сможете отправить изображение по электронной почте, WhatsApp, добавить в приложение «Заметки», сохранить в приложении «Файлы», скопировать в iBooks и т. Д. Выберите Сохранить изображение , чтобы сохранить изображение как новое в формате файла, отличном от вашего. Фотопленка или приложение «Фотографии» на iPhone или iPad. Это просто и быстро. Если вы ищете способ или приложение для преобразования изображения в jpeg, png или tiff на iPhone или iPad, конвертируйте heic в jpg, это, несомненно, ваш лучший выбор.
Связанные страницы
Как преобразовать PNG в JPG на компьютере Mac с помощью Preview
- Вы можете преобразовать файл PNG в JPG (или JPEG) на своем компьютере Mac всего за несколько шагов.
- На Mac легко преобразовать PNG в JPG, открыв исходный файл изображения в приложении «Предварительный просмотр» и нажав «Сохранить» или «Экспорт», чтобы переформатировать файл.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Наиболее универсальным типом графических файлов является JPEG, иногда также представленный как JPG.
Однако многие изображения и графика имеют формат PNG, в первую очередь скриншоты. К счастью, с программой предварительного просмотра, которая поставляется с вашим компьютером Mac, вы можете преобразовать PNG в JPEG.
Вот как это сделать.
Ознакомьтесь с продуктами, упомянутыми в этой статье:
MacBook Pro (от 1299,99 долл. США при лучшей покупке)
Как преобразовать PNG в JPG на вашем компьютере Mac
1. Откройте файл PNG в программе предварительного просмотра. Это должно быть средство просмотра изображений по умолчанию на вашем Mac, но вы также можете щелкнуть файл правой кнопкой мыши, прокрутить вниз до «Открыть с помощью» и затем выбрать «Предварительный просмотр».
2. Когда изображение открыто, щелкните Файл на верхней панели инструментов.
3. Прокрутите вниз и нажмите «Дублировать».
Нажмите Дублировать в разделе Файл. Райан Ариано / Business Insider4. Открыв новый дубликат изображения, нажмите «Файл» на верхней панели инструментов.
5. Теперь вы можете нажать «Экспорт …», чтобы открыть всплывающее окно, в котором вы можете изменить тип файла.
6. Щелкните раскрывающийся список «Формат» — он по-прежнему должен быть PNG — и вы получите список всех форматов, в которые можно изменить файл. Верхний должен быть JPEG.
Измените тип файла на JPEG. Райан Ариано / Business Insider7. Выберите JPEG и нажмите «Сохранить».
8. Если вы не измените имя, будет сложно отличить JPEG от файла PNG. В этом случае щелкните правой кнопкой мыши файл на рабочем столе.
9. В контекстном меню щелкните «Информация». Это даст вам краткое изложение вашего файла изображения, включая то, является ли он JPEG или PNG.
Здесь вы можете увидеть свой тип файла и другую информацию. Райан Ариано / Business InsiderInsider Inc.получает комиссию при покупке по нашим ссылкам.
Как работает JPG
, Colt McAnlis
Формат файла JPG был одним из самых технологически впечатляющих достижений в области сжатия изображений, появившихся на сцене в 1992 году. С тех пор он стал доминирующей силой в представлении изображений фотографического качества в Интернете. И не зря. Большая часть технологий, лежащих в основе работы JPG, исключительно сложна и требует твердого понимания того, как человеческий глаз настраивается на восприятие цветов и краев.
И поскольку я увлекаюсь подобными вещами (и вы тоже, если читаете это), я хотел разобрать, как работает кодирование JPG, чтобы мы могли лучше понять, как создавать файлы JPG меньшего размера.
THE GIST
Схема сжатия JPG разбита на несколько этапов. Изображение ниже описывает их на высоком уровне, и мы рассмотрим каждый этап ниже.
Преобразование цветового пространства
Один из ключевых принципов сжатия данных с потерями заключается в том, что датчики человека не так точны, как компьютерные системы.С научной точки зрения человеческий глаз обладает физической способностью различать около 10 миллионов различных цветов. Однако есть много вещей, которые могут повлиять на восприятие цвета человеческим глазом; прекрасно подчеркнуты цветовыми иллюзиями или тем фактом, что это платье сломало интернет. Суть в том, что человеческим глазом можно хорошо манипулировать в отношении цветов, которые он воспринимает.
Квантование — это форма этого эффекта при сжатии изображений с потерями, однако JPG использует другой подход к этому: цветовых моделей .Цветовое пространство представляет собой особую организацию цветов, а его цветовая модель представляет математическую формулу для того, как эти цвета представлены (например, утроение в RGB или учетверение в CMYK).
В этом процессе мощно то, что вы можете преобразовать из одной цветовой модели в другую , что означает, что вы можете изменить математическое представление данного цвета с помощью совершенно другого набора числовых значений.
Например, ниже указан конкретный цвет и его представление в цветовых моделях RGB и CMYK, они одного цвета для человеческого глаза, но могут быть представлены с другим набором числовых значений.
JPG конвертирует из RGB в цветовую модель Y, Cb, Cr; Которая состоит из яркости (Y), цветного синего (Cb) и цветного красного (Cr). Причина этого в том, что психовизуальные эксперименты (то есть, как мозг работает с информацией, которую видит глаз) демонстрируют, что человеческий глаз более чувствителен к яркости, чем к цветности, а это означает, что мы можем пренебречь более значительными изменениями цветности, не влияя на нашу восприятие изображения. Таким образом, мы можем внести агрессивные изменения в каналы CbCr до того, как это заметит человеческий глаз.
Пониженная дискретизация
Одним из интересных результатов цветового пространства YCbCr является то, что результирующие каналы Cb / Cr имеют менее мелкие детали; они содержат меньше информации , чем канал Y.
В результате алгоритм JPG изменяет размер каналов Cb и Cr примерно до ¼ их исходного размера (обратите внимание, в том, как это делается, есть нюанс, который я здесь не рассматриваю …), который называется понижающей дискретизацией .
Здесь важно отметить, что даунсэмплинг — это процесс сжатия с потерями (вы не сможете восстановить точные исходные цвета, а только близкое приближение), но это общее влияние на визуальные компоненты зрительной коры головного мозга человека. минимальный.Яркость (Y) — это то, что интересно, и, поскольку мы только понижаем дискретизацию каналов CbCr, влияние на зрительную систему невелико.
Изображение разделено на блоки пикселей 8×8
С этого момента JPG выполняет все операции с блоками пикселей 8×8. Это сделано потому, что мы обычно ожидаем, что не будет большой разницы по блокам 8×8, даже на очень сложных фотографиях, как правило, есть некоторое самоподобие в локальных областях; это сходство — то, чем мы воспользуемся позже при сжатии.
Стоит отметить, что на данном этапе мы представляем один из первых распространенных «артефактов» кодирования JPG. «Растекание цвета» — это когда цвета по острым краям могут «растекаться» на другую сторону. Это связано с тем, что каналы цветности, которые выражают цвет пикселей, имеют каждый блок из 4 пикселей, усредненных в один цвет, и некоторые из этих блоков пересекают резкий край.
Дискретное косинусное преобразование
До этого момента все было довольно легко. Цветовое пространство, понижающая дискретизация и блокировка — простые вещи в мире сжатия изображений.Но теперь … вот настоящая математика.
Ключевым компонентом преобразования DCT является то, что он предполагает, что любой числовой сигнал может быть воссоздан с использованием комбинации функций косинуса.
Например, если у нас есть этот график ниже:
Вы можете видеть, что на самом деле это сумма cos (x) + cos (2x) + cos (4x)
. декодирование изображения с учетом ряда функций косинуса в двумерном пространстве. Чтобы продемонстрировать это, я представляю один из самых удивительных GIF-файлов в Интернете: кодирование блока пикселей 8×8 с помощью косинусов в двухмерном пространстве:
Здесь вы смотрите реконструкцию изображения (крайняя левая панель).В каждом кадре мы берем новое базовое значение (правая панель) и умножаем его на значение веса (текст правой панели), чтобы внести вклад в изображение (центральная панель).
Как видите, суммируя различные значения косинуса с весом, мы можем восстановить наше исходное изображение (довольно хорошо …)
Это фундаментальный фон того, как работает дискретное косинусное преобразование. Идея состоит в том, что любой блок 8×8 может быть представлен как сумма взвешенных косинусных преобразований на различных частотах.Хитрость во всем этом состоит в том, чтобы определить , какие входы косинуса использовать и как они должны быть взвешены вместе.
Оказывается, «, какой косинус использовать». задача довольно проста; После долгого тестирования был выбран набор значений косинуса для получения наилучших результатов, это наши базовые функции , которые визуализированы на изображении ниже.
Что касается проблемы «как они должны быть взвешены вместе», просто (HA!) Примените эту формулу.
Я избавлю вас от того, что означают все эти значения, вы можете найти их на странице википедии.
Основной результат состоит в том, что для блока пикселей 8×8 в каждом цветовом канале применение вышеуказанной формулы и базисных функций сгенерирует новую матрицу 8×8, которая представляет веса, которые будут использоваться во время реконструкции. Вот графическое изображение процесса:
Эта матрица, G, представляет собой базисные веса, используемые для восстановления изображения (маленькое десятичное значение в правом нижнем углу анимации выше). По сути, для каждого базиса мы умножаем его на вес в этой матрице, суммируем все вместе и получаем наше результирующее изображение.
На данный момент мы больше не работаем с цветовыми пространствами, а работаем напрямую с матрицей G (базисные веса), все дальнейшее сжатие выполняется непосредственно на этой матрице.
Проблема в том, что теперь мы преобразовали выровненные по байтам целые числа в действительные числа. Что эффективно увеличивает нашу информацию (переход от 1 байта к 1 с плавающей точкой (4 байта)). Чтобы решить эту проблему и начать производить более значительное сжатие, мы переходим к фазе квантования.
Квантование
Итак, мы не хотим сжимать данные с плавающей запятой.Это приведет к раздуванию нашего потока и не будет эффективным. С этой целью мы; хотим найти способ преобразовать матрицу весов обратно в значения в пространстве [0,255]. Напрямую мы могли бы сделать это, найдя минимальное / максимальное значение для матрицы (-415,38 и 77,13 соответственно) и разделив каждое число в этом диапазоне, чтобы получить значение между [0,1], на которое мы умножаем на 255. чтобы получить окончательное значение.
Например: [34,12- -415,38] / [77,13 — -415,38] * 255 = 232
Это работает, но компромисс — значительное снижение точности.Это масштабирование приведет к неравномерному распределению значений, что приведет к значительной потере зрения на изображении.
Вместо этого JPG выбирает другой путь. Вместо того, чтобы использовать диапазон значений в матрице в качестве значения масштабирования, вместо этого используется предварительно вычисленная матрица коэффициентов квантования. Эти QF не обязательно должны быть частью потока, они могут быть частью самого кодека.
В этом примере показана обычно используемая матрица коэффициентов квантования, по одному для каждого базового изображения,
Теперь мы используем матрицы Q и G для вычисления нашей квантованной матрицы коэффициентов DCT:
Например, используя G [0,0 ] = — 415.37 и Q [0,0] = 16 значений:
В результате получается окончательная матрица:
. Обратите внимание, насколько упрощается матрица — теперь она содержит большое количество небольших или нулевых элементов, что значительно упрощает компресс.
Вкратце, мы применяем этот процесс к каналам Y, CbCr независимо, и поэтому нам нужны две разные матрицы: одна для Y, а другая для каналов C:
Квантование сжимает изображение двумя важными способами: один, он ограничивает эффективный диапазон весов, уменьшая количество битов, необходимых для их представления.Во-вторых, многие веса становятся идентичными или равными нулю, улучшая сжатие на третьем этапе, энтропийное кодирование.
Таким образом, квантование является основным источником артефактов JPEG. Поскольку изображения в правом нижнем углу имеют самые большие делители квантования, артефакты JPEG будут иметь тенденцию напоминать комбинации этих изображений. Матрицей коэффициентов квантования можно напрямую управлять, изменяя «уровень качества» JPEG, который масштабирует его значения вверх или вниз (мы рассмотрим это через минуту)
Сжатие
К настоящему времени мы вернулись в мир целочисленных значений и может двигаться дальше, применяя к нашим блокам стадию сжатия без потерь.Однако, глядя на наши преобразованные данные, вы должны заметить кое-что интересное:
По мере того, как вы перемещаетесь от верхнего левого угла к нижнему правому, частота нулей увеличивается. Похоже, это главный подозреваемый в кодировании длин серий. Но порядок строк и столбцов здесь не идеален, так как это будет чередовать эти серии нулей, а не упаковывать их все вместе.
Вместо этого мы начинаем с верхнего левого угла и зигзагообразной диагонали по матрице, двигаясь вперед и назад, пока не дойдем до нижнего правого угла.
Результат нашей матрицы яркости в этом порядке будет:
−26, −3,0, −3, −2, −6,2, −4,1, −3,1,1,5 , 1,2, −1,1, −1,2,0,0,0,0,0, -1, -1,0,0,0,0,0,0,0,0,0,0 , 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 , 0
После того, как данные находятся в этом формате, следующие шаги просты: выполнить RLE для последовательности, а затем применить какой-нибудь статистический кодировщик (Huffman / Arithmetic / ANS) к результатам.
И стрела. Теперь ваш блок закодирован в формате JPG.
Понимание параметра качества
Теперь, когда вы понимаете, как на самом деле создаются файлы JPG, стоит пересмотреть концепцию параметра качества , который вы обычно видите при экспорте изображений JPG из Photoshop (или еще чего-то).
Этот параметр, который мы назовем q, представляет собой целое число от 1 до 100. Вы должны думать о q как о мере качества изображения: более высокие значения q соответствуют изображениям более высокого качества и большим размерам файлов.
Это значение качества используется во время фазы квантования, чтобы соответствующим образом масштабировать коэффициенты квантования. Таким образом, на единицу веса шаг квантования теперь похож на раундов (Gi, k / alpha * Qi, k)
, где alpha символ создается в результате параметра качества.
Когда увеличивается либо альфа, либо Q [x, y] (помните, что большие значения альфа соответствуют меньшим значениям параметра качества q), больше информации теряется, и размер файла уменьшается на .
Таким образом, если вам нужен файл меньшего размера за счет большего количества визуальных артефактов, вы можете установить более низкое значение качества на этапе экспорта.
Обратите внимание на то, что на изображении самого низкого качества мы видим явные признаки стадии блокировки, а также стадии квантования.
Наверное, самое важное, что параметр качества меняется в зависимости от изображения . Поскольку каждое изображение уникально и представляет различные типы визуальных артефактов, значение Q также будет уникальным.
Заключение
Как только вы поймете, как работает алгоритм JPG, станет очевидным несколько вещей:
- Правильное определение значения качества для каждого изображения важно для поиска компромисса между визуальным качеством и размером файла.
- Поскольку этот процесс основан на блоках, артефакты будут иметь тенденцию возникать в виде блочности или «звона».
- Поскольку обрабатываемые блоки не смешиваются друг с другом, JPG обычно игнорирует возможность сжатия больших массивов одинаковых блоков вместе.Jpg это: JPG Расширение файла — что такое .jpg и как открыть?
