как добавить цветовую маску в фотошопе?
Главная » Фотошоп
Автор Milena Anderson На чтение 5 мин. Просмотров 3 Опубликовано
Краткий ответ
- Чтобы добавить цветовую маску в Photoshop, сначала выберите слой, который вы хотите замаскировать.
- Затем нажмите значок “Создать новый слой-заливку или корректирующий слой” в нижней части панели “Слои” и выберите “Цветовой баланс”. В диалоговом окне “Цветовой баланс” перетащите ползунок “Средние тона” вправо, пока не будет достигнут желаемый цвет.
как добавить цветовую маску в Photoshop?
youtube.com/embed/1_3CIwlSQwc?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>как добавить цветовую маску в фотошопе?
Как добавить цвет к маске слоя?
Чтобы добавить цвет к маске слоя, вам нужно использовать корректирующий слой. Корректирующий слой позволяет вносить изменения во внешний вид изображения, не изменяя исходный файл навсегда.
Чтобы создать корректирующий слой, выберите “Слой” > “Новый корректирующий слой”. В появившемся меню выберите тип корректировки, которую вы хотите выполнить.
В этом примере мы будем использовать корректирующий слой Кривые.
Можете ли вы добавить к маске в фотошопе?
Да, вы можете добавить к маске в Photoshop. Для этого вам нужно создать новый слой поверх слоя, содержащего маску, а затем использовать кисть для рисования на новом слое.
Как мне заполнить слой-маска с цветом в фотошопе?
Чтобы заполнить маску слоя цветом в Photoshop, сначала убедитесь, что маска слоя выбрана. Затем с помощью инструмента “Заливка” залейте маску слоя нужным цветом.
Как добавить цветовой фильтр в Photoshop?
Чтобы добавить цвет к маске слоя, вам нужно использовать корректирующий слой. Корректирующий слой позволяет вносить изменения во внешний вид изображения, не изменяя исходный файл навсегда.
Чтобы создать корректирующий слой, выберите “Слой” > “Новый корректирующий слой”. В появившемся меню выберите тип корректировки, которую вы хотите выполнить.
В этом примере мы будем использовать корректирующий слой Кривые.
Как это сделать заливаете маску в фотошопе?
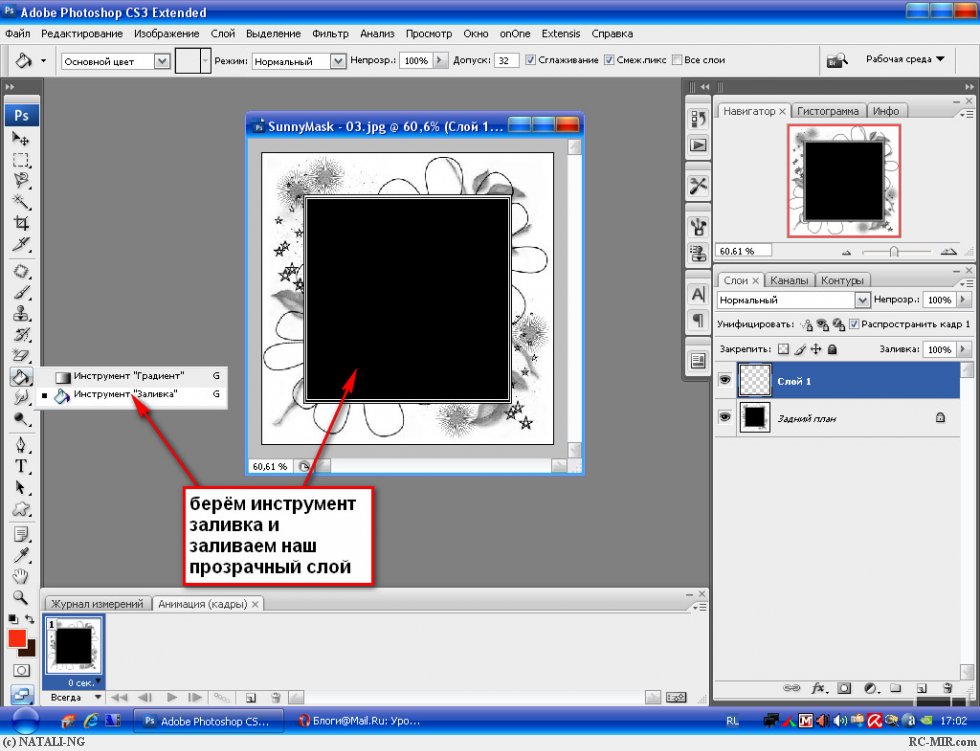
Есть несколько способов заполнить маску в Photoshop. Один из способов — использовать Paint Bucket Tool. Инструмент “Заливка” заполняет область цветом переднего плана, который вы выбрали на панели “Инструменты”. Вы также можете заполнить маску градиентом. Для этого выберите инструмент “Градиент”, а затем выберите градиент на панели параметров.
Как раскрасить часть изображения в Photoshop?
Чтобы раскрасить часть изображения в Photoshop, используйте инструмент Заливка, чтобы заполнить нужную область нужным цветом.
Как добавить цветовой фильтр в фотошопе?
Чтобы добавить цвет к маске слоя, вам нужно использовать корректирующий слой. Корректирующий слой позволяет вам вносить изменения во внешний вид вашего изображения без постоянного изменения исходного файла..
Чтобы создать корректирующий слой, выберите “Слой” > “Новый корректирующий слой”.
В этом примере мы будем использовать корректирующий слой Кривые.
Как это сделать заливаете маску в фотошопе?
Есть несколько способов заполнить маску в Photoshop. Один из способов — использовать Paint Bucket Tool. Инструмент “Заливка” заполняет область цветом переднего плана, который вы выбрали на панели “Инструменты”. Вы также можете заполнить маску градиентом. Для этого выберите инструмент “Градиент”, а затем выберите градиент на панели параметров.
Как раскрасить часть изображения в Photoshop?
Чтобы раскрасить часть изображения в Photoshop, используйте инструмент Заливка, чтобы заполнить нужную область нужным цветом.
Как добавить маску?
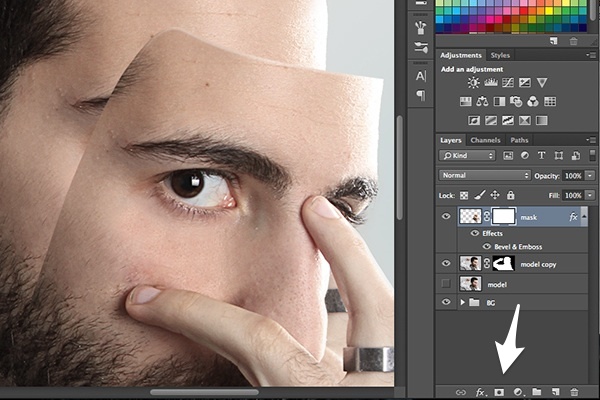
Чтобы добавить маску, откройте панель “Слои” и нажмите кнопку “Добавить маску слоя”. Выберите слой, который вы хотите замаскировать, а затем выберите часть изображения, которую вы хотите показать.
Как применить маску слоя?
Чтобы применить маску слоя, сначала убедитесь, что слой, который вы хотите замаскировать, выбран. Затем нажмите кнопку “Добавить маску слоя” в нижней части палитры “Слои”. На миниатюре маски слоя появится белый прямоугольник. Это означает, что весь слой замаскирован (скрыт).
Чтобы показать часть содержимого слоя, выберите черную кисть и закрасьте области, которые хотите скрыть.
Как замаскировать фотографию в Photoshop?
Есть несколько способов замаскировать фотографию в Photoshop. Один из способов — использовать инструмент “Выделение”, чтобы выбрать часть фотографии, которую вы хотите сохранить, а затем использовать инструмент “Маскирование”, чтобы скрыть ненужные части. Другой способ — использовать маску слоя. Маска слоя позволяет скрывать части слоя, не удаляя их.
Как добавить маску?
Чтобы добавить маску, откройте панель “Слои” и нажмите кнопку “Добавить маску слоя”. Выберите слой, который вы хотите замаскировать, а затем выберите часть изображения, которую вы хотите показать.
Выберите слой, который вы хотите замаскировать, а затем выберите часть изображения, которую вы хотите показать.
Как применить маску слоя?
Чтобы применить маску слоя, сначала убедитесь, что слой, который вы хотите замаскировать, выбран. Затем нажмите кнопку “Добавить маску слоя” в нижней части палитры “Слои”. На миниатюре маски слоя появится белый прямоугольник. Это означает, что весь слой замаскирован (скрыт).
Чтобы показать часть содержимого слоя, выберите черную кисть и закрасьте области, которые хотите скрыть.
Как замаскировать фотографию в Photoshop?
Есть несколько способов замаскировать фотографию в Photoshop. Один из способов — использовать инструмент “Выделение”, чтобы выбрать часть фотографии, которую вы хотите сохранить, а затем использовать инструмент “Маскирование”, чтобы скрыть ненужные части. Другой способ — использовать маску слоя.. Маска слоя позволяет скрывать части слоя, не удаляя их.
Как создать маску в Инстаграм самому
По состоянию на сегодняшний день, создать маску в Instagram Stories и загрузить ее в свой аккаунт может абсолютно любой желающий. Теперь, для того, чтобы опубликовать свою маску и сделать ее общедоступной, совсем необязательно становиться частью команды закрытого бета-тестирования. Однако созданную вами маску по-прежнему будут модерировать, т.е. ваша масочка должна дождаться одобрения, прежде, чем ее увидят ваши подписчики.
Быстрая навигация по статье:
- Инструменты
- Как сделать маску доступной пользователям
- Как сделать маску в Spark AR. Урок 1
- Эффекты масок
- Урок 2
- Как протестировать маску
- Урок 3
В этой статье мы предоставим много полезной информации о масках — о том, какие они бывают, как делать созданные маски доступными, и, конечно же, подробную инструкцию, как сделать маску в Инстаграм самому с нуля, как совершенствовать свои навыки в создании масок.
Сразу хотим сказать, что для создания своей маски, вам не нужно быть программистом, дизайнером, профессиональным веб-разработчиком. Все, что вам понадобится, — это творческие идеи и желание научиться их реализовывать. Но, если у вас нет времени учиться, вы совершенно не дружите с компьютером и программами, описываемыми в статье, у вас совсем не работает фантазия, а новая маска вам нужна, то лучше заказать ее у профессионалов.
Что нужно, чтобы сделать маску в Instagram самому. Инструменты
1. Для самостоятельной разработки «инста-масок» существует специальное приложение Spark AR Studio. Это приложение имеет версии и для macOS, и для Windows 10, благодаря чему создавать свои маски смогут пользователи различных платформ. Скачать подходящую версию программы можно по ссылке на официальном ресурсе приложения.
Обратите внимание на то, что программа Спарк АР всегда должна быть свежей версии. Если вы открываете программу, и вам предлагается скачать обновление для нее, обязательно скачивайте и устанавливайте. Маски, которые вы создаете на старых версиях программы, не принимаются на модерацию. Вас попросят сделать их на новых версиях программы в любом случае!
2. Для тестирования готовой маски на телефоне вам также понадобится приложение Spark AR Player, которое имеет версии как для iOS, так и для Android. С помощью этого мобильного приложения вы сможете проверить, как ваша маска «ведет себя» в естественных условиях, как она ложится на «реальное лицо». Скачать это приложение для Android и iOS можно здесь.
3. Если вы хорошо владеете английским языком, то вы можете изучить интерактивные материалы по разработке масок в разделе Learn на официальном сайте. Если ваш английский далек от идеального, то на нашем сайте вы сможете найти пошаговые инструкции по созданию масок в Instagram.
4. Регистрация в социальной сети Facebook. Так как программа Spark AR была создана Facebook, то перед началом работы в программе вас могут попросить указать логин и пароль в Фейсбуке. Также регистрация в Facebook необходима для загрузки маски в Инстаграм.
5. Помимо самой программы для создания масок вам понадобятся файлы из Face Distortion Pack. Скачать эти файлы можно на официальной странице программы: https://developers.facebook.com/docs/ar-studio/tutorials/face-distortion-and-retouching/. Для этого кликните на активную ссылку как на скриншоте, и сохраните архив на компьютер.
6. Плюсом будет мощный компьютер и знание английского языка. Внутри программы Spark AR все будет на английском, но мы попробуем разобраться, как изменять базовые настройки для создания простой маски, и что значат те или иные команды. Слабый или старый компьютер может не потянуть мощную программу Spark AR. Это также стоит учитывать, если вы решили создавать маску Инстаграм самостоятельно.
7. Вам также понадобится Фотошоп. Для работы с масками углубленные знания фотошопа не потребуются, однако, если вы хорошо владеете этой программой, то это будет ваше дополнительное преимущество.
Как сделать маску доступной другим пользователям
После того, как вы разработали свою маску, ее необходимо «проверить» в приложении Spark AR Player. Если с маской все в порядке, то вам нужно будет выгрузить ее в свой аккаунт Инстаграм.
Загружать маски можно в любой тип аккаунтов: Business (Бизнес), Creator (Автор) и Individual (Личный). В зависимости от того, в каком аккаунте будет загружена маска, ей будет присвоен соответствующий статус. После модерации маска станет доступна другим пользователем этой социальной сети в зависимости от своего статуса. Мы подготовили для вас пошаговую инструкцию, как загрузить новую маску в Instagram.
Как сделать маску в Spark AR. Пошаговая инструкция для новичков
Урок 1.
1. Первый шаг — необходимо скачать Spark Ar Studio для Windows или MacOS и упаковку нужных для работы с маской файлов. Активные ссылки на официальный ресурс приводятся в 1 и 5 пунктах описанных нами инструментов для создания маски Инстаграм.
Первый шаг — необходимо скачать Spark Ar Studio для Windows или MacOS и упаковку нужных для работы с маской файлов. Активные ссылки на официальный ресурс приводятся в 1 и 5 пунктах описанных нами инструментов для создания маски Инстаграм.
2. Установите Spark AR Studio, следуя простым инструкциям программы. На главном экране появится ярлык программы, заходите в нее.
На главной страничке программы вас ждут различные примеры с готовыми эффектами. Однако весь процесс создания такого эффекта не описан, и вы можете посмотреть только на готовый проект.
3. Чтобы начать создавать свою маску, нажмите на кнопку в правом нижнем углу Create Project.
Перед нами появляется наше рабочее пространство. Левая часть экрана содержит необходимые для работы инструменты. Центральная часть экрана (Viewport) содержит лицо человека, демонстрирующего этапы создания маски. Здесь вы можете передвигать объекты, а также следить за изменениями маски в реальном времени. В правой части экрана находятся дополнительные инструменты для обработки эффектов. Мы схематично обозначили, как делится рабочее пространство в программе.
В правой части экрана находятся дополнительные инструменты для обработки эффектов. Мы схематично обозначили, как делится рабочее пространство в программе.
В целом устройство программы напоминает Фотошоп, поэтому многим будет интуитивно понятно, как пользоваться программой.
4. Давайте научимся заменять человека, демонстрирующего маску с разных сторон. Для этого в крайнем левом столбике меню найдите значок видеокамеры. Нажмите на него и вы увидите варианты моделей. Выберите понравившегося героя.
5. Теперь нам нужно наложить на лицо объекта так называемый Face Tracker, инструмент, позволяющий отслеживать все изменения позиции лица. Для этого нажимаем:
- Вкладку Add в верхней панели инструментов.
- В выпадающем меню выбираем Scene Understanding (Понимание сцены).
- Затем выбираем Face Tracker (Трекер лица).
Эффекты масок
- Face Tracker — отслеживает лицо пользователя.
 Этот эффект начинает работать при появлении лица в кадре.
Этот эффект начинает работать при появлении лица в кадре. - Plane Tracker — отслеживает поверхность. С помощью этого эффекта можно добиться того, что при появлении в камере заданной поверхности свойства объекта будут меняться или будут появляться другие объекты.
- Target Tracker — отслеживает конкретную точку.
- Hand Tracker — отслеживает руки, которые попадают в кадр, позволяет добавлять объекты и видоизменять их при появлении рук.
- Face mesh — 3D-модель лица, сетка. Вместе с работающим Face Tracker способна реагировать на движения и выражение лица.
Урок 2.
Мы освоили подготовительную часть, рассмотрели, как устроена программа изнутри. Теперь мы можем приступать непосредственно к созданию нашей маски. В этой части мы освоим ретушь и коррекцию лица.
1. После установки трекера нам необходимо наложить на него (установленный слой Face Tracker) сетку лица, так чтобы трекер ее отслеживал. Нажимаем следующие кнопки:
Нажимаем следующие кнопки:
- Вкладку Add.
- В выпадающем меню 3-D objects (3-D объекты).
- В списке объектов выбираем Face Mesh (сетка для лица).
Сетка лица — специальный инструмент, слой, на котором мы и будем рисовать нужные нам эффекты. Таких слоев будет несколько, и каждый из них будет выполнять свои функции. Например, первый слой будем использовать для ретуши лица, второй — для создания эффекта увеличения глаз и т.д.
Каждому новому слою желательно давать свое имя, чтобы потом не запутаться. Поэтому новый слой Face Mesh следует переименовать, и назвать, к примеру, ретушь лица.
- Нажимаем правой кнопкой мыши на слой Face Mesh в левой части экрана с инструментами.
- Выбираем кнопку Rename (Переименовать).
- Пишем нужное имя слоя.
У нас должно получиться вот так:
2. Идем дальше. В правой части экрана ищем кнопку Materials с плюсиком. Нажимаем на нее.
Идем дальше. В правой части экрана ищем кнопку Materials с плюсиком. Нажимаем на нее.
В левой части экрана появляется новый материал (Assets — Material — Material0), а слой лица на рабочей поверхности становится белым.
Имя материала необходимо также переименовать. Мы дадим ему такое же название как и сетке для лица «Ретушь лица«. Для этого точно также нажимаем правой кнопкой мыши на Material0 и выбираем значение Rename. Затем вписываем нужное название материала.
Теперь в правой рабочей части экрана ищем раздел Shader Types (типы шейдера). Нажимаем на выпадающее меню возле слова Standard.
Ше́йдер (англ. shader — затеняющая программа) — это программа, которая часто используется в трёхмерной графике для определения окончательных параметров объекта или изображения, может включать в себя описание поглощения и рассеяния света, наложения текстуры, отражения и преломление, затенение, смещение поверхности и множество других параметров.
Устанавливаем галочку на Retouching (Ретуширование).
Таким образом мы можем изменять параметры ретуширования лица, передвигая бегунок Skin Smoothing.
Если установить значение на 90-100%, то лицо получится слишком «пластмассовым» и неестественным. Учитывайте это и не перестарайтесь. Идеальными будут параметры от 25% до 35%. Такой уровень сглаживания кожи позволит скрыть мелкие морщинки, прыщики, точки или неровности на лице. Вы можете самостоятельно изучать возможности этого инструмента и пробовать различные варианты, пока не достигните желаемого эффекта.
3. Снова выделяем Face Tracker0.
Добавляем новый слой сетки для лица Face Mesh. Проделываем все те же манипуляции, что и в пункте 1 второго урока. Новый слой Face Mesh оказался немного левее нашего слоя с ретушью.
Для того, чтобы сделать его активным, зажмите его левой кнопкой мыши и перетащите поверх слоя Ретушь лица.
Теперь они оказались на одном уровне и мы можем продолжать работу. Переименовываем новый слой в «Коррекция лица».
4. Работая над этим слоем мы научимся увеличивать глаза, губы или проделывать другие трансформации лица. Для этого нам понадобится Face Distortion Pack (Искажение лица), который мы рекомендовали вам скачать в 5 пункте Инструментов. Распакуйте этот архив, например, на рабочий стол.
Затем нажмите на кнопку Deformation (Деформация) в правой части рабочей поверхности программы Spark AR.
Вам будет предложено открыть необходимые файлы. Ищем папку с этими файлами, расположенную на вашем рабочем столе. Открываем файл faceDestortionPack.
В правой части экрана программы появятся различные фильтры для работы. Здесь можно изменять параметры каждого глаза, рта, носа и т.д.
Изменяйте эти параметры по своему вкусу и наблюдайте за результатом.
5. Мы установим в настройках небольшие изменения. Правому и левому глазу установим значение 0,1 (это будет значить, что глаза немного увеличатся), носу присвоим значение -0,2 (немного уменьшив его), а губы немного увеличим, указав значению Mouth 0,2.
Мы установим в настройках небольшие изменения. Правому и левому глазу установим значение 0,1 (это будет значить, что глаза немного увеличатся), носу присвоим значение -0,2 (немного уменьшив его), а губы немного увеличим, указав значению Mouth 0,2.
Обратите внимание, что для каждой части лица имеется отдельный параметр и бегунок рядом с ним. Также нужные значения можно вписывать напротив каждого параметра вручную. Мы обозначим для вас, что значат некоторые параметры на картинке:
Уменьшать любые части лица можно цифрами с минусовыми значениями, а увеличивать — значениями без знака минус.
Как протестировать маску в приложении Spark AR Player
Периодически вы можете проверять, что у вас получается, в приложении Spark AR Player, которое мы рекомендовали вам скачать во 2 пункте раздела Инструменты. Если вы до сих пор не скачали его на свой смартфон, сделайте этой сейчас. Как только приложение установилось, подключите смартфон через USB к своему компьютеру или ноутбуку (смотря на каком устройстве вы делаете маску).
Убедитесь, что ваш смартфон подключен не для зарядки, а для передачи данных, то есть таким образом, как если бы вы перекидывали фотографии с телефона на компьютер. В противном случае программа Спарк АР не увидит ваше устройство.
После правильного подключения переходите в левую нижнюю панель инструментов в программе Spark AR. Нажмите на кнопку «стрелочка с устройством» как это показано на скриншоте, и выберите «Отправить» (Send) на свое устройство.
После этого откройте приложение Spark AR Player на телефоне и направьте камеру на свое лицо. Вы сможете увидеть, как выглядит лицо после внесенных вами изменений. Продолжайте вносить изменения и тестировать маску на телефоне вышеуказанным способом.
Урок 3.
В этом уроке мы научимся рисовать что-либо на лице-маске.
1. Скачайте упаковку файлов Face Assets на свой компьютер. Сделать это можно прямо в программе Spark AR. Для этого перейдите во вкладку Help и выберите Download Face Assets.
Мы попадаем на отдельную страничку и скачиваем архив по указанной ссылке.
Извлекаем файлы из архива на рабочий стол. Открываем архив и ищем папку Textures (Текстуры).
Внутри мы видим вот такие файлы. Путь к папке обозначен в красной рамочке сверху.
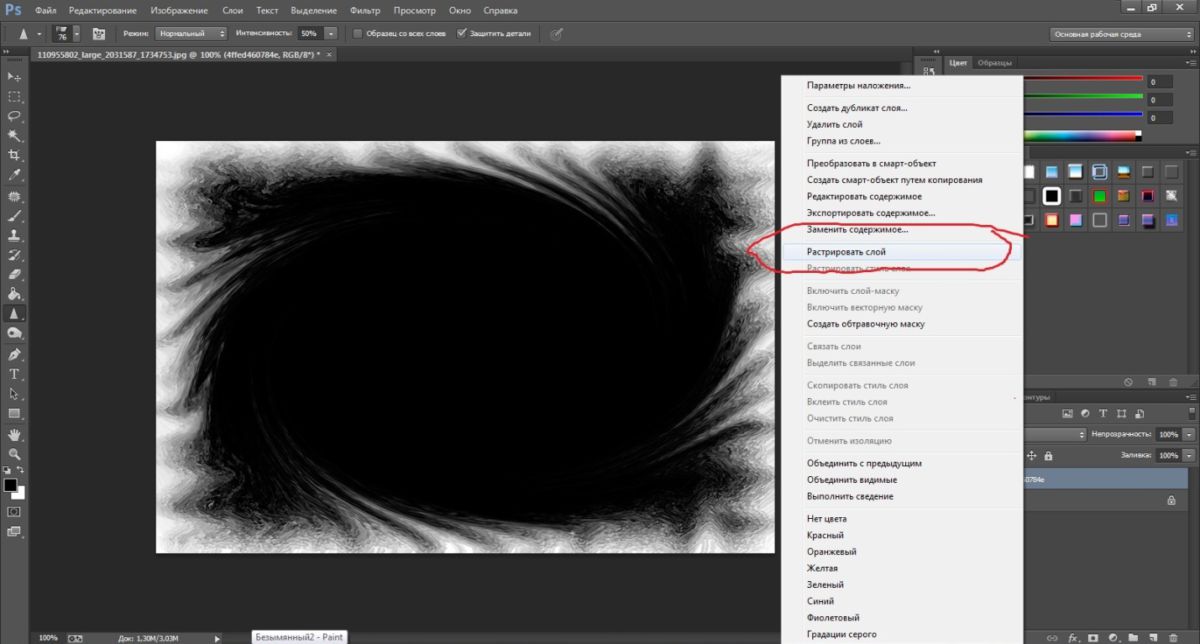
Первая черно-белая маска — женская (Feminine), вторая — мужская (Masculine). Выберите нужную маску и вставьте ее в Фотошоп.
2. Берем для примера женскую маску и перетаскиваем ее в Фотошоп.
Можно открыть эту маску и через команду Фотошопа «Открыть», указав путь к файлу с маской. Выглядит основа для маски очень смешно, особенно с непривычки. Но именно на ней мы и сможем рисовать различные объекты, добавлять интересные эффекты. Если вы хорошо умеете рисовать, то вы можете сделать это на этом слое с маской, используя классические инструменты фотошопа.
Если же вы рисовать не умеете, то вы можете пофантазировать, и поискать нужные эффекты в интернете. Выбирать можете любые картинки и графические изображения, но помните, что они должны быть на прозрачном фоне, в формате PNG. Также это должны быть картинки, незащищенные авторским правом. Но для тренировок можете использовать любые понравившиеся. При поиске нужной картинки вы можете указать в фильтрах поиска изображения формат PNG. Для примера мы поищем божью коровку в таком формате.
Выбирать можете любые картинки и графические изображения, но помните, что они должны быть на прозрачном фоне, в формате PNG. Также это должны быть картинки, незащищенные авторским правом. Но для тренировок можете использовать любые понравившиеся. При поиске нужной картинки вы можете указать в фильтрах поиска изображения формат PNG. Для примера мы поищем божью коровку в таком формате.
Понравившееся изображение сохраняйте себе на компьютер. Не забывайте, что фон у фотографии прозрачный. Открываем изображения божьих коровок в Фотошопе поверх основы для маски. Вырезаем при помощи инструмента Лассо нужных насекомых и накладываем поверх маски, подогнав их по размеру.
После того, как мы установили нужные изображения на лицо-основу, нам следует отключить видимость фонового слоя. Для этого нажмите на глазик, который находится рядом с вашим фоновым слоем.
У вас должны остаться только объекты, которые вы расположили на шаблоне.
Сохраняем этот файл в формате PNG, чтобы сохранилась прозрачность слоев.
3. Теперь нам нужно будет загрузить данную текстуру в программу Spark AR. Для этого нажмите на вкладку File в левом верхнем углу и выберите значение Import from Computer (Импортировать с компьютера). Выберите директорию созданного файла PNG.
Файл откроется и появится у вас в текстурах в левой нижней части рабочей поверхности, под Материалами.
4. Теперь создадим еще один слой Face Mesh. Назовем его Ladybird и поставим так, чтобы он находился под Трекером лица.
После этого создаем новый материал, нажав на плюсик. Называем его так же, Ladybird. В Shader type (в правой части экрана) выбираем значение Face Paint (рисование на лице).
Переходим к параметру Textures, нажимаем на стрелочку в выпадающем меню и выбираем наш файл с божьими коровками.
Божьи коровки появились на лице нашей героини и мы можем посмотреть, как они будут смотреться на нашем собственном лице через приложение Spar AR Player на телефоне.
Вы можете столкнуться с тем, что ваши картинки окажутся размытыми на лице. Все дело в том, что файл сжимается. и картинка теряет четкость. Чтобы маска оставалась четкой, вам нужно выбрать вашу Текстуру (с левой стороны), а в правой части экрана пролистать до параметра Manual Compression (Ручное сжатие), и поставить галочку в окошке No Compression, чтобы ваша маска не сжималась и не теряла в качестве.
Также следует учитывать, что лицо человека объемное, имеются выпуклые части, и на них рисунок может искажаться. Особенно это касается носа. Поэтому располагайте объекты в этой области с умом, или редактируйте ПНГ-файл с текстурой и смотрите что получилось через телефон.
Когда результат кажется вам идеальным, переходите во вкладку File — Export. Нажмите кнопку Export.
Перед вами откроется окошко, сообщающее о том, что файл был экспортирован. Теперь вы можете загрузить его в Spark AR Hub для тестирования, опубликовать его и поделиться эффектом с друзьями.
Нажмите на кнопку Open Spark AR Hub и вы попадете на страницу загрузки вашей маски. Подробнее о том, как загружать маску в Instagram мы расскажем в нашем следующем уроке.
Итак, мы научились создавать простейшую «инста-маску», добавляя самые простые эффекты. Помимо картинок вы можете добавлять на лицо текст и множество других эффектов. Экспериментируйте, используя наши уроки!
Узнайте, как создать маску слоя в Photoshop за 4 простых шага
Маскировка слоя в Photoshop считается эксклюзивным инструментом, который могут использовать только те, кто имеет черный пояс в Photoshop.
Каким бы эксклюзивным ни казался навык маски слоя, это руководство по маске слоя покажет вам, что умение маскировать слой — это простой в освоении навык.
Овладение искусством создания масок слоев в Photoshop позволит вам переключаться между различными слоями, добавлять или удалять их, а также вносить быстрые обратимые изменения.
Читайте дальше, чтобы узнать, как использовать маски слоя, чтобы скрыть или сделать видимыми определенные области выбранного слоя в файле изображения.
(Вы также должны научиться использовать обтравочную маску в Photoshop.)
У вас нет Photoshop?
Загрузите Adobe Photoshop
Загрузите последнюю версию Adobe Photoshop, чтобы следовать этому простому руководству.
Начните бесплатную 7-дневную пробную версию сегодня
УЗНАТЬ БОЛЬШЕ
Содержание
Как сделать свою первую маску слоя всего за 4 шага
Шаг 1. Откройте изображениеВыберите изображение, к которому вы хотите добавить маску слоя в Photoshop.
Щелкните значок замка, чтобы убедиться, что изображение разблокировано.
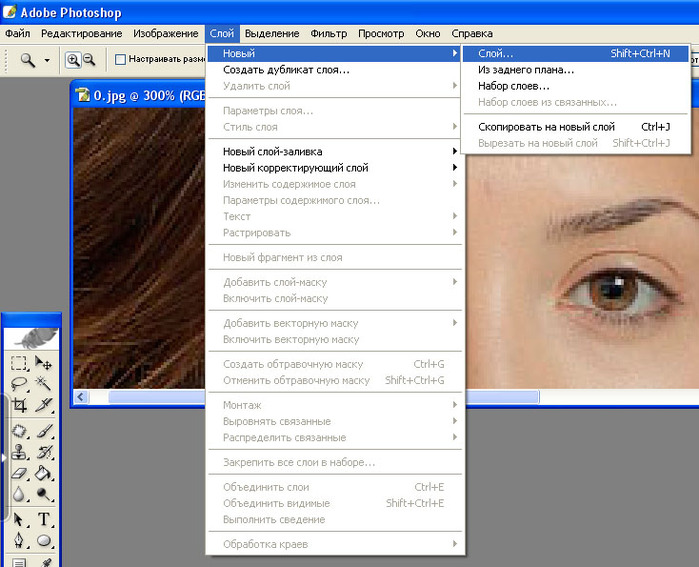
Шаг 2. Добавьте маску слояКогда вы выбрали слой на панели слоев, к которому хотите добавить маску слоя, перейдите в верхнюю строку меню и выберите Слой.
В раскрывающемся меню прокрутите вниз и выберите Слой-маска > Показать все .
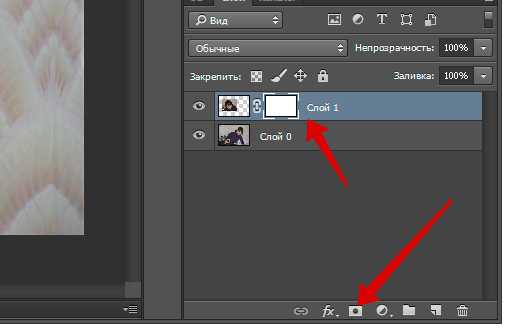
Можно также создать маску слоя, нажав кнопку Layer Mask на панели слоев .
Кнопка «Маска слоя» представляет собой белый прямоугольник с кругом внутри, расположенный в нижней части панели слоев.
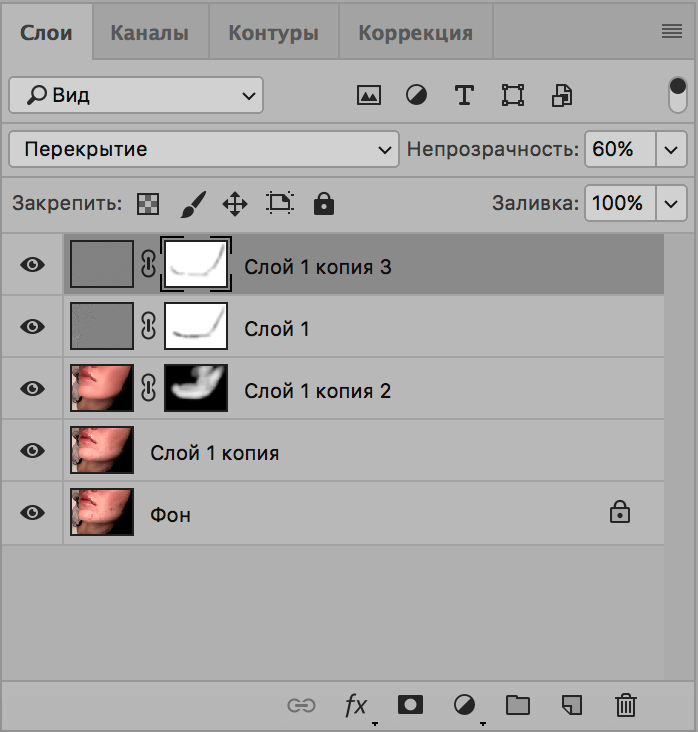
После нажатия Показать все или кнопки Маска слоя миниатюра маски слоя появится рядом с миниатюрой слоя на панели слоев.
Миниатюра маски слоя показывает видимые области белым, невидимые — черным, а серые области обозначают непрозрачность.
Символ замка между миниатюрой маски слоя и миниатюрой слоя на панели слоев указывает на то, что они сблокированы.
Если вы разблокируете маску слоя из слоя, маска слоя больше не будет активной.
Шаг 3. Выберите инструментИспользуйте инструмент «Ластик»
Инструмент «Ластик» или 9Инструмент «Кисть 0016» можно использовать в сочетании с маской слоя, чтобы сделать области изображения видимыми или невидимыми.
Выберите миниатюру маски слоя на панели слоев, чтобы сделать ее активным слоем.
Два квадратных значка в нижней части панели инструментов задают цвета переднего плана и фона.
Если на переднем плане значка установлен черный цвет, инструмент «Ластик» восстановит скрытые области маски слоя.
Когда белый прямоугольник установлен на переднем плане, инструмент «Ластик» скроет области маски слоя.
Выберите инструмент Eraser Tool на панели инструментов.
На панели параметров Eraser Tool выберите размер и твердость ластика.
Скройте или восстановите области изображения, рисуя на изображении с помощью инструмента «Ластик».
В качестве альтернативы используйте инструмент «Кисть»
Выберите инструмент «Кисть» на панели инструментов.
На панели параметров инструмента «Кисть » выберите размер и жесткость кисти для использования на маске слоя.
Инструмент «Кисть» можно использовать аналогично инструменту «Ластик».
Когда черный квадрат значка находится на переднем плане, кисть скроет области маски слоя.
Когда квадрат станет белым, инструмент «Кисть» восстановит скрытые области маски слоя.
Вы можете поэкспериментировать с различными настройками кисти, чтобы добиться различных эффектов при маскировании слоя.
Инструмент «Кисть» с жестким краем создаст определенную линию на маске слоя.
Кисть с мягкими краями создаст блеклую линию, представленную серым цветом на миниатюре маски слоя.
Ярлык. При редактировании масок слоев вы можете переключать цвет фона, нажимая X.
Выберите Серый из цветовой палитры и нарисуйте кистью, чтобы смешать слои между масками слоев.
Когда используется серый цвет, когда вы хотите сделать области маски слоя частично видимыми или затемненными.
Используйте более темный серый цвет, чтобы сделать области маски слоя более прозрачными, или более светлый, чтобы сделать их менее прозрачными.
Пример незавершенного редактирования маски слоя Photoshop.
Какова цель маскирования слоя?
Вы можете задаться вопросом, зачем кому-то использовать маску слоя. Почему бы не использовать ластик? Разве это не одно и то же?
Использование маски слоя дает множество преимуществ. Маски слоя позволяют накладывать и комбинировать слои, чтобы показать или скрыть области дизайна.
При использовании масок слоев можно изменять цвета фона без постоянного изменения какого-либо слоя.
Слой-маски позволяют удалять или вырезать объекты, а затем добавлять их обратно.
Вы можете настроить редактирование так, чтобы оно воздействовало на определенные области маски слоя, а не на весь слой.
Одним из бесценных аспектов маски слоя является возможность легко отменить редактирование, не удаляя другие правки или возвращаясь к сотням предыдущих правок.
Маски слоя — идеальный инструмент для дизайнеров и редакторов, которые любят создавать композиции. Подробнее о них можно прочитать в этой статье Adobe.
Подробнее о них можно прочитать в этой статье Adobe.
Почему бы не попробовать использовать слои-маски в Photoshop для создания интересных композиций?
Не пропустите эти статьи:
Создайте маску в Photoshop с помощью каналов
Бесплатный набор фотографий (стоимостью 180 долларов США): экшенов PS, предустановки LR, фотоналожения и шаблоны для печати!
Получите это здесь.
В этом пошаговом руководстве я собираюсь описать основы создания маски в Photoshop с использованием каналов. Одна из величайших или худших вещей в Photoshop — это то, что часто существует несколько методов для достижения одной и той же цели. Создание масок — это то, чего можно достичь разными способами, и разные техники подходят для разных предметов.
Использование каналов для создания маски полезно для объектов с большим количеством мелких деталей по краям, однако не во всех случаях это идеально. Вам нужно изображение, которое имеет сильный контраст по крайней мере в одном цветовом канале, чтобы это было успешным. Как вы увидите на моем примере изображения, лучше всего, чтобы объект был полностью непрозрачным, так как любая прозрачность позволит просвечивать исходный фон.
Вам нужно изображение, которое имеет сильный контраст по крайней мере в одном цветовом канале, чтобы это было успешным. Как вы увидите на моем примере изображения, лучше всего, чтобы объект был полностью непрозрачным, так как любая прозрачность позволит просвечивать исходный фон.
То же самое и с моим пером, особенно в области не в фокусе, однако тонкие нити пера — неплохой способ продемонстрировать основную идею.
Откройте ваше изображение
Как уже было сказано, некоторые изображения лучше других, и вам может понадобиться поэкспериментировать, чтобы понять, что работает лучше всего. Здесь вы можете видеть, как полупрозрачность пера позволяет просвечивать фоновому оттенку, что не идеально, но этот метод дает лучшую маску, чем можно было бы достичь с помощью большинства других методов.
Найдите канал с наибольшим контрастом
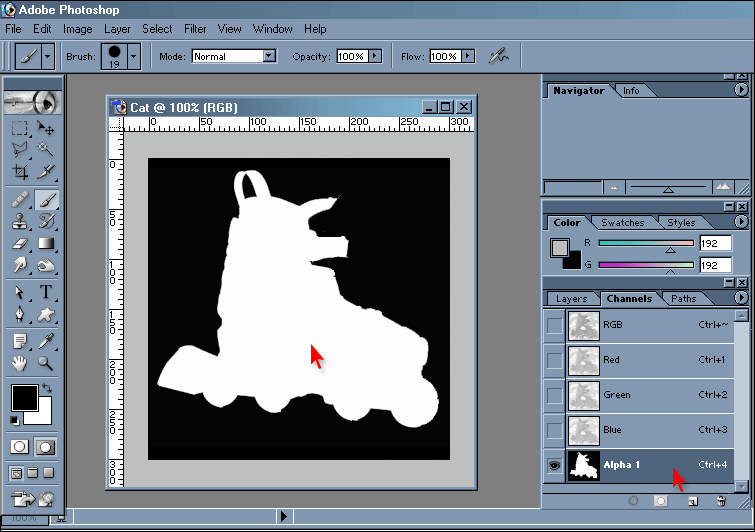
Теперь щелкните вкладку «Каналы» рядом с «Слои» и посмотрите, какой канал имеет наибольший контраст между объектом и фоном. Миниатюра — довольно хороший индикатор, но вы можете нажать на канал, чтобы отобразить изображение только в этом канале. В моем случае синий канал обеспечивает наибольшую контрастность.
Миниатюра — довольно хороший индикатор, но вы можете нажать на канал, чтобы отобразить изображение только в этом канале. В моем случае синий канал обеспечивает наибольшую контрастность.
Увеличьте контрастность с помощью вычислений
Теперь перейдите в Image > Calculations и измените раскрывающиеся списки Source 1 и Source 2 Channel на наиболее контрастный цвет — в моем случае на синий.
Наконец, вы хотите изменить выпадающий режим наложения. Вы заметите, что я использовал Vivid Light, хотя здесь можно использовать несколько разных опций. Если уже есть сильный контраст, умножение может быть хорошим вариантом, и это часто дает лучшее качество. Когда вы будете довольны, убедитесь, что для параметра «Результат» установлено значение «Новый канал», и нажмите «ОК».
Увеличьте контрастность нового канала
Вы увидите, что новый канал добавлен в палитру каналов. Мы хотим сделать этот канал таким, чтобы все пиксели были либо черными, либо белыми, хотя некоторые серые пиксели по краям для облегчения тонкой растушевки могут быть приемлемыми.
Первый шаг, который мы сделаем, это переход в Image > Adjustments > Levels, а затем мы настроим белые и черные точки, чтобы еще больше увеличить контрастность. Я также изменил положение серой точки. Вы заметите, что у меня была открыта палитра «Информация», чтобы я мог быстро увидеть значения цвета в точках на изображении.
Уточнение канала
На предыдущем снимке экрана вы видели шумный серый оттенок в правой части изображения, который необходимо удалить. Для этого я выбрал инструмент Dodge, установил кисть с жесткими краями и Range на Midtones. Сначала я установил экспозицию на 100%, хотя это не показано на снимке экрана, а затем я просто закрасил серую область, чтобы сделать ее белой.
Если вы попробуете это, вы заметите, что вы можете закрашивать черные области без какого-либо эффекта, потому что для параметра «Диапазон» установлено значение «Средние тона». Мы можем воспользоваться этим и закрасить объект, чтобы сделать серый цвет белым. Вы также можете использовать инструмент «Затемнение», чтобы сделать их черными, но поскольку оттенки серого находятся по краям, я использовал инструмент «Осветление», поскольку это предотвратило бы окантовку цвета фона, хотя и за счет качества краев.
Если ваш объект полностью непрозрачен, вы можете просто использовать кисть с черным цветом переднего плана и закрасить нечерные области. Пока вы держите края объекта внутри, вы можете рисовать очень быстро и грубо.
Создайте свою маску
Когда вы довольны тем, что у вас есть довольно точный черно-белый канал с чисто белым фоном и черным объектом, вы можете использовать его для создания маски. Сначала щелкните первый маленький значок в нижней части палитры каналов, чтобы загрузить канал в качестве выделения. Теперь перейдите в палитру слоев и дважды щелкните фоновый слой, чтобы добавить к нему маску. Затем перейдите в «Выделение»>
Чтобы лучше увидеть результат, вы можете поместить новый слой ниже и залить его сплошным цветом. Возможно, вы захотите щелкнуть правой кнопкой мыши по маске и выбрать параметр «Уточнить маску», чтобы посмотреть, сможете ли вы еще больше улучшить свою маску.

 Этот эффект начинает работать при появлении лица в кадре.
Этот эффект начинает работать при появлении лица в кадре.