Как скопировать эффекты слоя в Photoshop
Из этого туториала Вы узнаете, как быстро скопировать эффекты и стили слоев Photoshop из одного слоя в другой! Для Photoshop CC и ранее.
Стили слоев в Photoshop — это простой способ создавать забавные и впечатляющие эффекты, которые было бы практически невозможно создать без них. Но как только вы добавили свои обводки, тени, свечения и многое другое к одному слою, как вы можете получить те же эффекты на другие слои без необходимости переделывать весь эффект с нуля? Это на самом деле очень просто.
В этом уроке я покажу вам, как копировать эффекты слоя с одного слоя на другой, в том числе как копировать один эффект и как копировать сразу несколько эффектов слоя. Я также покажу вам, как копировать и вставлять весь стиль слоя , который включает в себя любые эффекты слоя, которые вы добавили, а также любые параметры наложения. И вы узнаете, как сэкономить время, объединяя несколько слоев в группу слоев, а затем копируя и вставляя эффекты слоев в группу!
Я использую
Как скопировать эффект одного слоя на другой слой
Мы начнем с изучения того, как копировать эффект одного слоя с одного слоя на другой, а затем я покажу вам, как копировать сразу несколько эффектов слоя.
Вместо того чтобы копировать каждый эффект слоя в списке, вы можете копировать один эффект за раз. Просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, а затем щелкните непосредственно на эффекте слоя, который вы хотите скопировать, и перетащите его поверх слоя, куда вы хотите его вставить.
Здесь я держу Alt (Win) / Option (Mac) и перетаскиваю эффект слоя Bevel & Emboss из буквы «F» вниз на букву «X»:
Копирование эффекта одного слоя на другой.
Отпустите кнопку мыши, и Photoshop поместит копию этого одного эффекта на другой слой. Теперь у меня есть все четыре эффекта (Bevel & Emboss, Inner Shadow, Inner Glow и Outer Glow), все еще примененные к исходному слою, и только один из этих эффектов (Bevel & Emboss) применен к другому:
Единственный эффект был скопирован.
И в документе мы видим только эффект Bevel & Emboss, примененный к букве «X». Конечно, это не то, что я хотел сделать, поэтому я отменил свой последний шаг, нажав Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Результат после копирования только одного из эффектов на другой слой.
Связанный:
Шаг 3: Вставьте стиль слоя
С выбранными слоями, щелкните правой кнопкой мыши (Win) / Control-click (Mac) на любом из слоев и выберите Paste Layer Style из меню:
Выбор «Вставить стиль слоя».
Это добавляет копию эффектов слоя и эффектов наложения к каждому отдельному слою. Я разделил панель «Слои» на два столбца, потому что список эффектов слоя теперь очень длинный:
Стиль слоя был скопирован на каждый отдельный слой.
И в документе мы видим, что к слову «LAYER» теперь применяются те же эффекты, что и к «F» и «X»:
Результат после копирования стиля слоя на несколько слоев одновременно.
Проблема с копированием стиля слоя на несколько слоев
Но вот проблема, с которой вы можете столкнуться при использовании одинаковых эффектов слоя или стиля слоя на нескольких отдельных слоях. Что делать, если вам нужно изменить эффект?
Например, что если мне нужно изменить эффект, применяемый к каждой букве в слове «СЛОЙ»? Допустим, я хочу отключить эффект Bevel & Emboss для всего слова. Я могу отключить Bevel & Emboss для слоя «L», щелкнув его значок видимости :
Я могу отключить Bevel & Emboss для слоя «L», щелкнув его значок видимости :
Отключение Bevel & Emboss для одного из слоев.
Но это отключает эффект только для этого одного слоя. Другие слои не затрагиваются:
Изменения затронули только этот слой.
Как скопировать стиль слоя в группу слоев
Лучшим способом работы было бы поместить слои в группу слоев, а затем скопировать стиль слоя в саму группу. И вот как это сделать.
Шаг 1: Выберите слои для размещения в группе
Сначала выберите слои, которые нужно сгруппировать, щелкнув верхний слой, удерживая Shift , а затем щелкнув нижний слой:
Выбор всех пяти слоев, которые будут сгруппированы вместе.
Шаг 2: Выберите «Новая группа из слоев»
Выбрав слои, нажмите на значок меню в правом верхнем углу панели «Слои»:
Нажав на значок меню.
И выберите New Group из слоев :
Выбираем «Новая группа из слоев».
Дайте группе имя или просто примите имя по умолчанию и нажмите ОК:
Нажмите кнопку ОК, чтобы создать новую группу слоев.
А на панели «Слои» все пять слоев теперь находятся внутри группы:
Слои теперь сгруппированы вместе.
Шаг 3: Скопируйте стиль слоя
Щелкните правой кнопкой мыши (Win) / Control-click (Mac) на слое, который содержит эффекты, которые вы хотите скопировать:
Щелкните правой кнопкой мыши на слое.
И выберите « Копировать стиль слоя» :
Выбор «Копировать стиль слоя».
Шаг 4: Вставьте стиль слоя в группу
А затем щелкните правой кнопкой мыши (Win) / Control-click (Mac) в группе слоев:
Щелкните правой кнопкой мыши на группе слоев.
И выберите Paste Layer Style :
Выбор «Вставить стиль слоя».
На этот раз, вместо того, чтобы применять стиль слоя к группе отдельных слоев, мы применили его к самой группе:
Стиль слоя применяется к группе.
Как редактировать стиль слоя группы
После того, как стиль слоя скопирован в группу, любые изменения, которые вы внесете в эффекты, будут применены ко всем слоям в группе.
Я отредактирую настройки Bevel и Emboss, дважды щелкнув по названию эффекта:
Двойной щелчок по словам «Bevel & Emboss».
А затем в диалоговом окне «Стиль слоя» я внесу несколько изменений. Я уменьшу значение размера с 60 пикселей до 20 пикселей . Затем я изменю цвет подсветки с розового на белый . И я уменьшу непрозрачность подсветки со 100% до 70% .
Поскольку это не учебник о том, как создать определенный эффект, я быстро прошел через эти изменения. Суть в том, чтобы показать, насколько легко редактировать эффекты слоя, когда они применяются к группе слоев:
Внесение изменений в один из эффектов в стиле слоя.
Я нажму OK, чтобы закрыть диалоговое окно Layer Style. И мгновенно каждый слой в группе обновляется. Изменяя только один эффект, я смог изменить внешний вид нескольких слоев одновременно:
Результат после редактирования эффектов применяется к группе слоев.
И там у нас это есть! Вот как можно копировать эффекты слоя и стили слоя в один слой, несколько слоев и группы слоев в Photoshop!
Посетите наш раздел « Основы Photoshop » для получения дополнительных руководств или раздел « Эффекты текста » для получения дополнительных эффектов, которые можно создавать со стилями слоев! И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Слои, эффекты и вновь слои, и… ещё эффекты в Фотошоп CS5
Слои, эффекты и вновь слои, и… ещё эффекты в Фотошоп CS5
Нет-нет, да и подумается однажды: Вот было бы здорово, если бы один или два из применённых к слою эффектов можно было бы заиметь в виде самостоятельного слоя. Ведь слои это не только полосочки с разными значками в палитре слоёв, они же на холсте и фигуры и фотки, и отдельные изображения и много чего ещё тому подобного.
Ведь слои это не только полосочки с разными значками в палитре слоёв, они же на холсте и фигуры и фотки, и отдельные изображения и много чего ещё тому подобного.
Давайте же наши желания и идеи, появившиеся во время творческого процесса, попробуем воплотить на холсте. Сами нарисуем на холсте какую-нибудь фигуру или выберем из шаблонов фигур. Я выбрал цветочный орнамент из шаблонов и нарисовал его на холсте, предварительно выбрав синий цвет заливки:
Не будет ошибкой взять за правило присваивать слоям имена. Давайте не будем делать исключение, а прямо с этой секунды начнём прививать хорошую и важную привычку называть слои. Сделаем двойной щелчок левой кнопкой мыши по надписи «Фигура 1» и прямо по синему выделению в появившейся строке ввода напишем имя слоя по своему желанию. Я назову слой «Цветок»:
В сегодняшнем разговоре наша главная задача ознакомиться с технической стороной процесса, а творческая составляющая, в данном случае, второстепенна. Например, нарисовав такой цветок, нам захотелось добавить ему тень. Устремим взгляд, а за ним поведём и курсор, на нижнюю часть окошка со слоями и остановим их обоих на значке функции:
Устремим взгляд, а за ним поведём и курсор, на нижнюю часть окошка со слоями и остановим их обоих на значке функции:
Щёлкнем по нему левой кнопкой мышки, открыв окошко эффектов, в котором наведём курсор на эффект тени:
И после того как опция подсветится синим цветом, сделаем обычный щелчок мышкой, открыв окно функционала эффектов:
Глядя на открытое окно выбора и настройки эффектов, нам становится ясно, что даже выбрав один единственный эффект и не имеет значение какой именно, нам всегда предоставляется возможность попутно добавить ещё какой-нибудь эффект (эффекты) или просто игнорировать.
Все настройки, которые дальше будут сделаны, я не стану описывать словами, их будет видно в окошке выбора и настройки эффектов, то есть в том, на которое мы сейчас смотрим. Настройки эти будут условными и послужат, лишь, примером, призванным поспособствовать реализации ещё более смелых и неординарных творческих идей.
И вот мы начали работать с тенью нашего цветка:
но не остановились на таком варианте, а продолжили двигать разные ползунки, менять значения, градусы угла и просматривать различные контуры тени и в результате таких манипуляций, почему-то задержали свой взгляд на таком вот виде получившейся тени:
И стало ясно, что именно в таком виде, как получившаяся тень, нам не хватает орнамента на таком-то изображении.
Вот так выглядит окошко настроек эффектов:
Палитра слоёв, теперь стала выглядеть так:
Продолжаем. Наведём курсор-ладошку на полосу с глазиком и названием «Тень», а затем сделаем щелчок правой кнопкой мыши, вызвав окошко опций, в котором подсветим синим цветом опцию «Образовать слой», наведя на неё курсор:
Ну, и активизируем опцию, сделав обычный щелчок мышкой, после которого перед нашими глазами появится предупредительно-запрещающее окошко:
Давайте всё же сделаем смелый шаг, — нажмём кнопку «Ок» и посмотрим на палитру (окно) слоёв:
В палитре слоёв появился самостоятельный и независимый новый слой с именем «Тень Цветок», да к тому же на прозрачном фоне, о чём свидетельствует фон из серых и белых маленьких квадратиков в миниатюре слоя:
Чтобы лучше рассмотреть наш новорождённый слой, давайте обычными щелчками мышки, закроем глазики у слоёв «Фон» и «Цветок», переведя, затем, взгляд на холст:
Мы видим, что наш новоявленный цветок немного прозрачен. И это из-за того, что когда мы (я) «играли» с тенью, значение её прозрачности составляла 75% вместо 100%. То есть, тень была залита выбранным цветом на 75%. Если нас прозрачность слоя не устраивает, то мы можем её изменить.
И это из-за того, что когда мы (я) «играли» с тенью, значение её прозрачности составляла 75% вместо 100%. То есть, тень была залита выбранным цветом на 75%. Если нас прозрачность слоя не устраивает, то мы можем её изменить.
В верхней части окошка со слоями, щёлкнем по стрелочке строки ввода значения заливки, и затем, ползунком выставим значение 100%:
Или такое значение, которое посчитаем наиболее подходящим для воплощения своих творческих задумок.
Все те действия, которые мы совершили, никак не повлияли на существующую возможность применять эффекты ко всем, находящимся в палитре слоям. Мы по-прежнему можем добавлять эффекты слоям «Цветок» и «Тень Цветок». Чтобы не путаться, переименуем слой «Тень Цветок», например, в «Орнамент»:
Ну, а сейчас, убедимся в существующей возможности добавлять слоям эффекты. На выборе и установке значений эффектов, внимание концентрировать не будем, а сработаем механически, — применим все эффекты подряд. Или, если говорить на сленге, то мы «тупо поставим галочки» всем эффектам без разбора.
Давайте откроем глазики у слоёв, у которых мы их закрыли или, говоря иначе, — сделаем видимыми:
Для лучшей видимости, фигуры на холсте можно переместить в разные углы холста любым удобным способом:
Ну, что же, начнём со слоя «Цветок». Выделим слой синим цветом, сделав обычный щелчок мышкой, а затем щёлкнем по уже знакомому значку функции в нижней части палитры слоёв:
Давайте в этот раз выберем из перечня пункт «Параметры наложения». При таком выборе, перед нами откроется, также, уже знакомое окно применения и настройки эффектов, с той лишь разницей, что ни один из эффектов, как в случае с тенью, автоматически применён не будет.
Мы можем не щелкать по значку функции, а вместо этого, находясь курсором на выделенном слое, нажать правую кнопку мыши, получив доступ к перечню опций, среди которых есть и нужная нам в данный момент:
Выберем её обычным щелчком мышки и вот оно, то самое окно эффектов, в котором мы поставим галочки, у всех без исключения эффектов, на которые указывает зелёная стрелка:
Итак, галочки поставлены, и мы нажимаем кнопку «Ок»:
И вот какие изменения произошли в окне слоёв и у самой фигуры на холсте:
Теперь, находясь в окошке слоёв, щёлкнем правой кнопкой мышки по любому названию эффекта, и перед нами снова откроется знакомый перечень действий, где мы курсором подсветим пункт «Создать слои»:
Выберем это действие обычным щелчком мыши и посмотрим на палитру слоёв, предварительно нажав кнопку «Ок» в предупреждающем окошке:
Вот и появились в палитре слоёв новые самостоятельные слои:
Чтобы наши основные слои выделялись, я подкрасил их глазики (значок видимости слоя) зелёным цветом.
Подвигаем ползунок окошка слоёв, чтобы найти слой «Орнамент» (бывший эффект тени):
Попробуем и ему добавить все имеющиеся эффекты (повторить то же самое), а затем превратим их в слои:
Уже на стадии применения эффектов, мы выяснили, что все подряд эффекты, к слою, который недавно сам являлся эффектом, применить мы не можем, о чём и предупреждало нас маленькое информационное окошко.
Давайте вновь вызовем окно работы с эффектами, щёлкнув по значку функции в нижней части окна работы со слоями, и снимем галочки с некоторых эффектов:
Ну, а теперь попробуем из оставшихся применённых эффектов создать слои:
О чём нас программа предупреждала, то и произошло. Так что повода сожалеть о том, что ничего не получилось, никакого нет. А может, применять эффект к эффекту это как-то уж чересчур.
Да и думать и говорить о том, что ничего не получилось, мы не должны потому, что у нас всё получилось, — применённые к слою «Цветок» эффекты были преобразованы в самостоятельные, правда, специфические, но всё же слои. К тому же, слой (фигура) «Орнамент» является подтверждением.
К тому же, слой (фигура) «Орнамент» является подтверждением.
Оставить комментарий
Эффект свечения текста в фотошопе
С помощью фотошоп можно сделать различные эффекты текста, которые помогут украсить оформление странички социальной сити или какой-нибудь рекламный баннер. В данном случае рассмотрим способ реализации эффекта свечения текста, который достаточно просто делается и смотрится привлекательно.
Любой эффект свечения (света) особенно хорошо смотрится на темном фоне, благодаря которому видно все детали данного эффекта. Именно поэтому фон будем делать темный и не сильно выраженный. За основу я взял изображение космоса с астронавтом, буду делать эффект в тематике космоса. Исходники к данному уроку, изображение и используемый шрифт вы можете скачать на данной странице справа в блоке «Материалы к уроку».
1. Открываем изображение, которое будем использовать в качестве фона, программой фотошоп и создаем под слоем с данным изображением новый слой. Данный слой мы зальем темным цветом с помощью инструмента «Заливка». Цвет можно взять пипеткой из темной области самого изображения.
Данный слой мы зальем темным цветом с помощью инструмента «Заливка». Цвет можно взять пипеткой из темной области самого изображения.
После этого к верхнему слою с изображением применим наложение «Мягкий свет». Для этого в панели слоев выделяем слой с изображением, кликнув по нему левой кнопкой мыши и устанавливаем ему наложение «Мягкий свет», вместо «Обычное».
Таким образом мы подготовили фон, сделали изображение космоса и астронавта темным и менее видным, что и требовалось.
2. Теперь добавляем текст по центру изображения, настраиваем нужный размер и шрифт. Я подобрал шрифт необычный и с намеком на что-то космическое ;).
Далее необходимо наложить на текст градиент. Для этого кликаем правой кнопкой мыши по слою с текстом в панели слоев и в появившемся меню выбираем «Параметры наложения». В результате данного действия откроется окно с настройками параметров слоя.
В данном окне выбираем «Наложение градиента» и задаем настройки: линейный градиент, угол 90 градусов, ну и все остальное, как на скриншоте выше.
Для того чтобы настроить необходимые цвета градиента нужно кликнуть левой кнопкой мыши по градиенту и в появившемся окне задать необходимые цвета.
В данном случае это будут синие тона, верхнюю часть градиента сделаем светлой, нижнюю — темной.
3. После настройки градиента необходимо сделать «тиснение» текста, чтобы придать ему эффект объема и выделить края. Для этого в той же панели «Параметры наложения» выбираем «Тиснение» и делаем соответствующий настройки (как на скриншоте ниже).
В результате получаем вот такой текст с эффектом тиснения.
4. Далее полученный слой с текстом необходимо копировать 3 раза, для этого выделяем данный слой, кликнув по нему левой кнопкой мыши и нажимаем на клавиатуре комбинацию клавиш Ctrl + C (стандартная команда копирования), после чего 3 раза нажимаем комбинацию клавиш Ctrl + V (вставить). В результате в панели слоев мы получим 3 копии слоя с текстом.
После этого выделяем эти получившиеся три слоя, кликая по каждому из них левой кнопкой мыши и удерживая клавишу Ctrl. После того как данные три слоя выделили необходимо нажать правую кнопку мыши и в появившемся меню выбрать «Растрировать текст»,
После того как данные три слоя выделили необходимо нажать правую кнопку мыши и в появившемся меню выбрать «Растрировать текст»,
после чего снова нажать на правую кнопку мыши и в появившемся меню выбрать «Объединить слои». Таким образом у нас получится один слой с изображением надписи.
5. Теперь к получившемуся слою с изображением текста применим фильтр «Радиальное размытие». Выделяем данный слой, кликнув по нему левой кнопкой мыши и в верхней панели меню выбираем «Фильтр» — «Размытие» — «Радиальное размытие».
Далее, в открывшемся окне настроек фильтра устанавливаем максимальное количество — 100, метод размытия — линейный и качество — наилучшее.
В результате применения фильтра получится эффект свечения.
Свечение получилось тусклым и для того, чтобы увеличить его яркость мы к данному слою применим наложение «Линейный осветлитель». Выделяем данный слой и в панели слоев устанавливаем наложение «Линейный осветлитель», вместо «Обычный».
В результате получим уже более насыщенный и яркий свет.
Следующим шагом повторим применение фильтра «Радиальное размытие» к этому слою, т.е. опять применим к нему данный фильтр с теми же настройками, чтобы сделать свет распространенный на большее пространство.
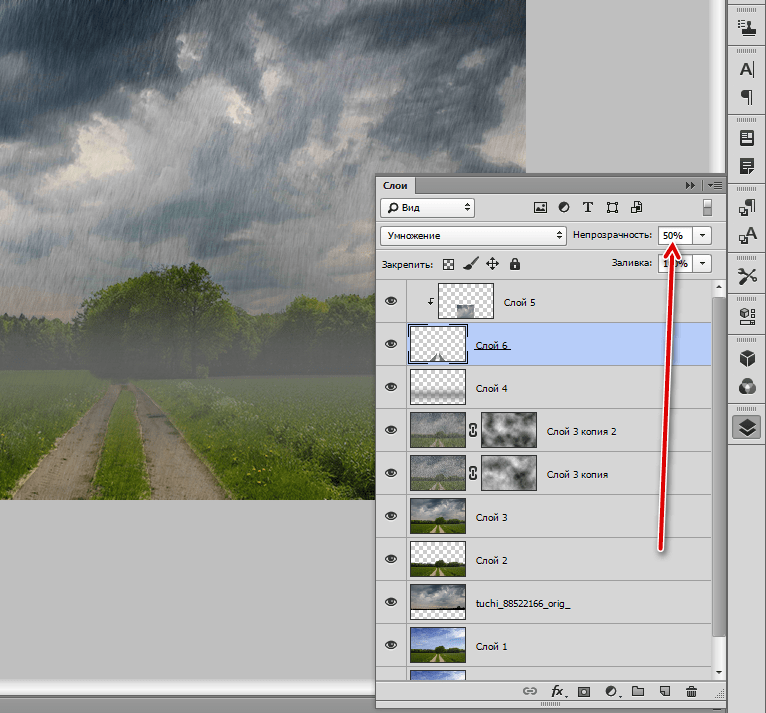
Последним шагом сделаем еще одну копию данного слоя с эффектом поместим ее под первый слой и установим ему наложение «Осветление основы» вместо «Линейный осветлитель». Так же данному слоу установим непрозрачность на 50%.
В итоге получаем необходимый эффект свечения текста.
Таким образом в фотошопе можно сделать эффект свечения не сложным и быстрым способом.
Эффект дождя в фотошопе | Как создать эффект дождя в фотошопе
Что такое эффект дождя в фотошопе?
Photoshop был выдающимся инструментом для нескольких эффектов изображения, чтобы улучшить различные свойства изображения, чтобы улучшить его внешний вид для удобства пользователей. Этот инструмент используется во многих видео- и игровых студиях для обогащения выходных данных проекта, и многие проекты содержат активацию в Photoshop. Студии нанимают опытных 2D и 3D визуальных художников и анимационных художников для работы над проектами. Photoshop используется для многих визуальных эффектов редактирования изображений, таких как снег, дождь, дым, разрушение, цветовые сокращения и корректировки, маскировка и многие другие. Сегодня мы рассмотрим пошаговый процесс создания эффекта дождя в фотошопе.
Этот инструмент используется во многих видео- и игровых студиях для обогащения выходных данных проекта, и многие проекты содержат активацию в Photoshop. Студии нанимают опытных 2D и 3D визуальных художников и анимационных художников для работы над проектами. Photoshop используется для многих визуальных эффектов редактирования изображений, таких как снег, дождь, дым, разрушение, цветовые сокращения и корректировки, маскировка и многие другие. Сегодня мы рассмотрим пошаговый процесс создания эффекта дождя в фотошопе.
Как создать эффект дождя в фотошопе?
Чтобы создать эффект дождя на изображении, выбор изображения также играет важную роль, чтобы эффект был применен и выглядел естественно. Поэтому выберите изображение, подходящее для эффекта. Итак, мы собираемся применить эффект к изображению ниже.
Шаг 1: Добавить новый слой
Откройте Photoshop, загрузите изображение и добавьте новый слой с помощью параметров, имеющихся в правом нижнем углу, или используйте сочетания клавиш Ctrl + Shift и N вместе, чтобы загрузить новый слой на панель слоев и переименовать новый слой, дважды щелкнув его имя как «Дождь». применить все эффекты на это.
применить все эффекты на это.
Нажмите ОК или введите после завершения переименования.
Шаг 2: — Заполните новый слой черным
Теперь мы собираемся применить всю нашу атрибуцию к новым слоям, чтобы наш оригинал оставался безопасным. Теперь мы должны заполнить слой черным цветом. Подойдите к Edit и выберите опцию fill, откроется новое диалоговое окно с деталями свойства fill для выбора.
Правка -> Заполнить
Сокращение: Shift + F5
В диалоговом окне заливки мы использовали раскрывающийся список, чтобы выбрать несколько вариантов, выберите «Черный» в раскрывающемся окне. Поддерживая непрозрачность 100% и режим Multiple по умолчанию.
После этого мы видим, что весь слой залит черным цветом, как показано на рисунке ниже.
Шаг 3: — применить шумовой фильтр
Чтобы создать эффект дождя, мы используем опцию «Добавить шум» в Photoshop, чтобы белые капли выглядели на изображении как капли дождя. Для этого нам нужно нажать кнопку «Фильтр» в строке меню и навести курсор мыши на шум. Для этого откроется подопция «Шум», выберите «Добавить шум к слою».
Для этого откроется подопция «Шум», выберите «Добавить шум к слою».
Фильтр -> Шум -> Добавить шум
При добавлении шума открывается диалоговое окно с шумом, где мы должны изменить несколько свойств, таких как «Величина процента» должна быть 25%, «Режим распределения» — «Гауссово» и «Монохроматический».
Сумма 25%, распределение — с гауссовым и монохроматическим включением.
При этом слой будет заполнен точками, чтобы продолжить следующий процесс.
Шаг 4: — Масштабировать и связывать ширину и высоту слоя.
Далее перейдите в Edit, нажмите на трансформацию и выберите масштаб. Мы можем видеть несколько вариантов, появляющихся под строкой меню.
Правка -> Трансформация -> Масштаб.
На панели параметров нажмите ссылку (-), которая находится между значениями ширины и высоты. А в зависимости от размера изображения слой дождя взвешивает точки, которые можно масштабировать, изменяя значения ширины и высоты. При необходимости часто используются значения высоты и веса 400/400 200/200 и т.![]() Д. Для этого изображения мы собираемся получить высоту и ширину как 400 каждый.
Д. Для этого изображения мы собираемся получить высоту и ширину как 400 каждый.
Нажмите на галочку, которая присутствует в правом углу, чтобы применить изменения.
Шаг 5: — Измени режим смешивания на экран
До сих пор слой дождя, который мы редактируем в режиме наложения, измените режим на экран, чтобы нижние слои были видны под слоем. Весь сплошной черный цвет исчезает, и под слоем, который является нашим исходным изображением с белыми цветными каплями на нем, будет видно.
Слои -> Выпадающий -> Экран
Шаг 6: — Измени слой дождя на Умный объект
Нам нужно добавить динамику к белым каплям, чтобы они выглядели как настоящий падающий дождь, поэтому для этого выберите 3 линию, которая присутствует в окне слоя в правом углу, и выберите опцию как смарт-объект.
= -> Преобразовать в смарт-объект
Шаг 7: — Применение Motion Blur в качестве фильтра.
После применения смарт-объекта к слою дождя мы можем видеть эскиз предварительного просмотра, появляющийся на слое.
Перейти к фильтрам, переместите курсор к размытию и выберите параметр размытия при движении, чтобы добавить движение белым точкам. Чтобы получить капли дождя чувствую к слою.
Фильтр -> Размытие -> Размытие в движении.
Откроется диалоговое окно «Размытие в движении», которое необходимо настроить как необходимый момент падения изображения. Немного свойств
Угол: — 65 градусов
Расстояние (ч / б пиксель к пикселю): — 75 пикселей
Они и будут варьироваться в зависимости от внешнего вида и изображения на изображении, вручную проверяйте и просматривайте дважды, затем нажимайте ОК.
Сконфигурированное движение будет добавлено в слой ниже, как показано на рисунке, который можно изменить, дважды щелкнув диалоговое окно «Движение», и затем мы можем изменить значения по мере необходимости.
Шаг 8: — Добавление и настройка уровней слоя.
Используя эту опцию, можно отрегулировать и уменьшить количество атрибутов дождя и цвета, таких как яркость и контрастность, на изображении.
Выберите слой Rain и нажмите клавишу Alt в win / Option на Mac с клавиатуры, чтобы создать слой New Adjustment. В нижней части слоя панорамирования также мы можем щелкнуть и получить его напрямую.
Новые корректирующие слои -> Уровень.
Включите Использовать предыдущий слой, чтобы создать опцию маски клипа.
Создается новый корректирующий слой для уровня дождя.
Шаг 9: — Регулировка уровня ползунка
Новый слой уровня создается и будет связан со слоем дождя ниже, чтобы дважды щелкнуть новый слой, чтобы открыть диалоговое окно уровня.
У нас есть три точки для регулировки уровня, поэтому мы можем немного переместить первую и последнюю точки (черно-белые ползунки) друг к другу, проверяя изменения, происходящие при перемещении. И установить уровни в точном требуемом диапазоне. Так что мы можем получить вид дождя, идущего под углом с определенной скоростью.
Маска уровня и размытие движения можно отрегулировать в любое время, чтобы получить точный результат. Как только изображение станет окончательным, мы можем экспортировать или сохранить его в формате .jpg.webp или .png.webp, как требуется. Новичкам нужна повторная практика, чтобы привыкнуть.
Как только изображение станет окончательным, мы можем экспортировать или сохранить его в формате .jpg.webp или .png.webp, как требуется. Новичкам нужна повторная практика, чтобы привыкнуть.
Вывод
Этим мы имеем эффект дождя к фотографии. Те же шаги можно выполнить для нескольких эффектов в Photoshop. Пользователи должны понимать пошаговые атрибуты и их влияние на изображение, чтобы получить эффект, прежде чем получать результат. Попробуйте это для нескольких изображений, чтобы получить практическую практику.
Рекомендуемые статьи
Это было руководство к эффекту дождя в Photoshop. Здесь мы обсудим концепцию и как создать эффект дождя на изображении с помощью фотошопа. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше —
- Sharpen Tool в фотошопе
- Пользовательский инструмент Shape в Photoshop
- Инструменты Adobe Photoshop
- Инструменты тестирования автоматизации
- Размытие движения в After Effects
- Размытие в After Effects
Как установить дополнительные стили слоя в фотошоп
Одно из самых популярных дополнений для фотошопа, которое можно купить или скачать бесплатно в интернете (ну или создать самому, обладая опытом работы в программе) — это готовые стили слоя. Если вы не знаете, что это такое, то рекомендую познакомиться с подробной статьей о них — Стили слоя — готовые специальные эффекты фотошопа.
Если вы не знаете, что это такое, то рекомендую познакомиться с подробной статьей о них — Стили слоя — готовые специальные эффекты фотошопа.
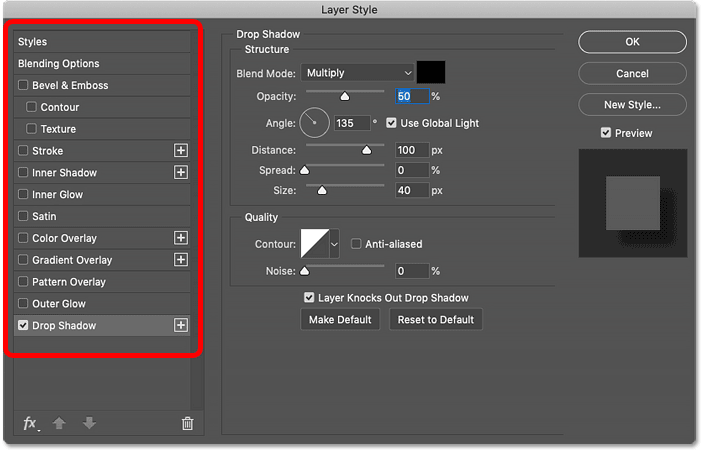
Вкратце — это набор эффектов (тени, свечение, глянец, тиснение и некоторые другие), которые применяются к слою в целом. Для этого нужно открыть диалоговое окно, которое так и называется Стили слоя (оно открывается двойным кликом по любому слою на палитре).
Фокус в том, что Стили слоя это ни что иное, как комбинация всех специальных эффектов, которые я отметил зеленой рамочкой на скриншоте выше. У каждого эффекта есть уйма всевозможных настроек, поэтому их комбинация создает свой уникальный стиль, который, как я сказал в самом начале, можно найти и установить. Они находятся в отдельной вкладке (отметил желтой стрелочкой).
Итак, вот инструкция как самостоятельно установить себе в фотошоп дополнительные стили слоя.
1 Способ
Откройте вкладку, которая отмечена желтой стрелкой. Посередине окна вы увидите список стилей. Этот список можно менять по своему усмотрению. Для этого нажмите на кнопочку в виде стрелочки.
Посередине окна вы увидите список стилей. Этот список можно менять по своему усмотрению. Для этого нажмите на кнопочку в виде стрелочки.
В появившемся меню выберите команду Загрузить.
Затем откроется окно-проводник, в котором нужно найти тот файл, что вы скачали. Напомню, что он должен быть в формате ASL. После этого выбранный набор стилей слоя появится в конце списка в середине диалогового окна. Можете приступить к их использованию.
Другие команды также тесно связаны с этим процессом. Команда Восстановить — вернет обратно все стандартные стили, которые были в программе по умолчанию. Сохранить — позволит создать собственный набор. Если, например, вы открыли несколько наборов, удалили из них ненужные стили и тем самым скомпоновали под себя — это можно сохранить, чтобы в будущем только загружать и использовать. Заменить — тоже самое, что и Загрузить, с тем отличием, что стили добавляются не в конец списка, а заменяют все открытые наборы собой одним.
2 Способ Через управление наборами.
Выполните команду Редактирование — Управление наборами. Кстати о том что такое наборы и как ими пользоваться — можно узнать тут. В результате откроется такое диалоговое окно:
Выберите из раскрывающегося списка Типа набора — Стили
Как видите, открылся набор со всеми стандартными стилями. Поскольку мы преследуем цель установить дополнительные, то нужно нажать кнопку Загрузить (она находится в правой части окна). Откроется стандартное окно, где нужно указать путь до скачанного файла. У меня он находится на рабочем столе.
Все! Дополнительные стили появятся в конце набора.
Теперь они останутся там и будут доступны при последующих загрузках программы. Если есть стили, которые вы не хотите, чтобы попадались вам на глаза — удалите. Для этого нажмите на миниатюру, а затем справа нажмите кнопку Удалить.
Тут аналогично можно создать свой собственный набор из самых нужных стилей, для этого нажмите кнопку Сохранить и укажите место на компьютере, где они будут храниться.
Вы можете менять размеры миниатюр. Нажмите стрелочку в кружочке. В появившемся меню есть группа функций по изменению размера миниатюр.
Также там есть команды Восстановить и Заменить. Эти задачи однотипны с теми, что я описал выше.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как создать эффект неровного свечения вокруг предмета в Photoshop
Часто на фотографиях, где на сильно отражающий предмет под определенным углом направлен яркий луч света можно увидеть асимметричный белый контур — блик. Но можно ли создать подобный эффект когда фото уже снято? Да, при помощи программы Adobe Photoshop! Несколько достаточно несложных действий и вы получите изображение, выглядящее примерно так.
Итак, приступим.
Для начала необходимо вырезать предмет с фона. Я использую комбинацию инструментов Волшебная палочка, Быстрое выделение и Магнитное лассо.
После этого продублируем слой с изображением предмета и при помощи Параметров наложения создаем вокруг него стандартное Внешнее свечение (цвет и интенсивность вы можете выбрать сами).
Далее идет этап, на котором мы сделаем свечение асимметричным. Здесь важно соблюсти последовательность действий: сначала выделите все изображение (Ctrl+клик по пиктограмме слоя), затем нажмите «Растрировать стиль слоя», а после удалите все содержимое области при помощи клавиши Delete.
Слой с оставшимся свечением переместите под слой с исходным изображением и трансформируйте его. Зажав Ctrl, потяните за угловые точки чтобы изображение изменило форму. При необходимости используйте ластик.
Теперь мы можем добавить крупный блик в форме звезды, какой обычно появляется на фотографиях при очень ярком освещении. Для начала, создадим отдельный файл размером, к примеру, 100х100 пикселей. На этом файле, обязательно используя инструмент Перо, создаем контур, похожий на звезду с четырьмя лучами. Звезда не обязательно должна быть симметричной, при желании вы даже можете поменять форму блика на любую другую. Когда контур будет закончен, выберите инструмент Произвольная фигура и поменяйте цвет заливки на черный (обводку можно отключить).
На этом файле, обязательно используя инструмент Перо, создаем контур, похожий на звезду с четырьмя лучами. Звезда не обязательно должна быть симметричной, при желании вы даже можете поменять форму блика на любую другую. Когда контур будет закончен, выберите инструмент Произвольная фигура и поменяйте цвет заливки на черный (обводку можно отключить).
Теперь необходимо заново выбрать инструмент Перо и нажать Редактирование->Определить произвольную фигуру…
Получившуюся фигуру разместите на основном изображении, в зоне, где блик получился наиболее ярким, залив ее тем же цветом, что и его и растрировав.
Остался последний шаг. Находясь на слое с фигурой, выберите Фильтр->Размытие->Размытие по фигуре… В открывшемся меню, как вы понимаете, нужно выбрать созданную нами ранее фигуру. Значение радиуса вы можете установить на свое усмотрение, в моем случае подошли 65 пикселей.
Готово! Теперь осталось сменить прозрачность слоев с бликом и отредактировать фото. Итоговое изображение выгладит примерно так.
Удачи в создании собственной работы!
Урок 39 Легкий 3D эффект в фотошопе
Автор Владислав На чтение 2 мин Просмотров 16.2к.
И снова здравствуйте. Сегодня я хочу рассмотреть с Вами интересный и до воли таки популярный сейчас эффект 3D, который придает фотографии динамики. А, впрочем дальше сами все увидите. Уверен, люди, которые любят необычные виды обработки, оценят.
Ну что, готовы? Открываем фотошоп, и берем какую-то картинку. Я, к примеру, взял ч/б фотографию девушки. И Вам советую брать ч/б, так как на черно-белых фотографиях, этот эффект выглядит максимально интересно.
Не будем тянуть, и сразу приступим. Урок легкий, даже очень, поэтому займет он у Вас от силы 5 минут.
Шаг 1. Открыли мы картинку, теперь делаем копию нашего фона с помощью комбинации клавиш Ctrl+J. И для удобства, советую, переименовать на “Красный” (два раза левой кнопкой мышки по названию слоя). А также фон, скрываем. В итоге должно получиться вот так:
И для удобства, советую, переименовать на “Красный” (два раза левой кнопкой мышки по названию слоя). А также фон, скрываем. В итоге должно получиться вот так:
Шаг 2. Переходим в редактирование слоя “Красный”. Это можно сделать двумя путями:
- Два раза левой кнопкой мышки по слою (не по названию, а слою!).
- Или же вот так – см. скриншот.
И оставляем галочку только на “R” (Red).
Шаг 3. Опять же, создаем копию и даем название “Голубой” и скрываем слой “Красный”. Заходим в настройки и оставляем только “G” (Green) и “B” (Blue).
А также делаем видимым два слоя “Голубой” и “Красный”.
Шаг 4. И теперь финал и самое интересное. Зажимаем Ctrl и кликаем левой кнопкой мышки по миниатюре слоя и теперь воспользуемся инструментом “Перемещение”.
И стрелками сдвигаем слой вправо. Не намного, чтобы примерно в итоге получить конечный результат (смотрите ниже). Здесь уже по Вашему вкусу.
Не намного, чтобы примерно в итоге получить конечный результат (смотрите ниже). Здесь уже по Вашему вкусу.
То же самое делаем со слоем “Голубой”, только сдвигаем влево.
И делаем видимым изначальный фон. Это нужно для того, чтобы избавить от цветных краев.
Вот такой вот получился интересный результат. Может не совсем подходит под данную фотографию, но как для примера. Если у Вас есть какие-либо вопросы, задавайте в комментариях.
С ув. Владислав
Использование эффектов слоя и стилей слоя в Photoshop CC 2020
Узнайте все, что вам нужно знать, чтобы начать использовать эффекты слоев и стили слоев в Photoshop CC 2020, в том числе взгляните на новые предустановки стилей слоев, градиенты, узоры и многое другое в CC 2020!
Автор Стив Паттерсон.
В этом первом уроке из моей серии об эффектах слоев в Photoshop я расскажу обо всем, что вам нужно знать, чтобы добавить эффекты слоев и стили слоев в Photoshop CC 2020! Мы начнем с изучения разницы между эффектом слоя и стилем слоя , а также с того, как использовать предустановки стиля слоя Photoshop для добавления мгновенных эффектов одним щелчком мыши к вашим изображениям. Мы рассмотрим новые стили слоев, включенные в Photoshop CC 2020, и я покажу вам, где найти недостающие стили из более ранних версий Photoshop.
Мы рассмотрим новые стили слоев, включенные в Photoshop CC 2020, и я покажу вам, где найти недостающие стили из более ранних версий Photoshop.
Оттуда вы узнаете, как добавлять и редактировать собственные эффекты слоя, а также как в полной мере использовать преимущества новых потрясающих градиентов и узоров Photoshop CC 2020. Я даже покажу вам, как добавить несколько копий эффекта к одному и тому же слою, как масштабировать эффекты слоя, чтобы они соответствовали вашему изображению, как сохранить ваши эффекты в виде предустановок пользовательского стиля слоя и многое другое!
Это руководство предназначено исключительно для Photoshop CC 2020.Поэтому, прежде чем начать, убедитесь, что ваша копия Photoshop CC обновлена.
Нам предстоит многое обсудить, так что приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Если вы хотите продолжить, откройте любое изображение для использования в качестве фона, а затем добавьте текст над ним. Здесь я использую текстуру фона, которую я загрузил из Adobe Stock, и добавил слова «СЛОЙ» и «ЭФФЕКТЫ». В этом уроке я буду работать со слоями шрифтов, но эффекты слоя также можно применять к слоям пикселей и слоям-фигурам:
Здесь я использую текстуру фона, которую я загрузил из Adobe Stock, и добавил слова «СЛОЙ» и «ЭФФЕКТЫ». В этом уроке я буду работать со слоями шрифтов, но эффекты слоя также можно применять к слоям пикселей и слоям-фигурам:
Исходный документ с текстом перед фоновым изображением.
На панели «Слои» мы видим текстуру на фоновом слое, и каждое слово находится на своем собственном слое типа:
Панель «Слои», показывающая три слоя в документе.
Что такое эффекты слоев в Photoshop?
Эффекты слоя представляют собой набор из неразрушающих редактируемых эффектов , которые можно применить практически к любому слою в Photoshop. На выбор предлагается 10 различных эффектов слоя, но их можно сгруппировать в три основные категории: Shadows and Glows , Overlays и Strokes .Эффекты слоя — это живые эффекты, которые напрямую связаны со слоем. Поэтому, если вы внесете изменения в содержимое слоя, любые эффекты, примененные к этому слою, будут мгновенно обновлены.
Что такое стили слоя?
Хотя вы часто будете слышать термины «эффекты слоя» и «стили слоя», используемые как взаимозаменяемые, эффекты слоя — это сами по себе отдельные эффекты, такие как Drop Shadow, Stroke, Outer Glow и так далее. Стиль слоя представляет собой набор из двух или более эффектов слоя, работающих вместе, чтобы создать более крупный общий вид.Стили слоя также включают любые параметры наложения, применяемые к слою, в том числе режим наложения слоя, а также его текущие параметры «Непрозрачность» и «Непрозрачность заливки».
Каковы преимущества использования эффектов слоя?
Эффекты слоя: простые в использовании, , , полностью редактируемые, и полностью неразрушающие, , . И они практически ничего не добавляют к общему размеру вашего документа Photoshop. Хотя эффекты слоев чаще всего используются с шрифтом, их также можно использовать с изображениями и векторными фигурами, чтобы добавить реализма или творчества способами, которые были бы трудными, если не невозможными, без эффектов слоев.
Вы можете добавлять несколько эффектов к одному слою, включать и выключать эффекты слоя, редактировать их настройки и удалять эффекты слоя, не внося никаких постоянных изменений в изображение. Вы даже можете добавить эффекты слоя ко всей группе слоев, чтобы применить одни и те же эффекты к нескольким слоям одновременно. И вы можете комбинировать эффекты слоя с шрифтом, чтобы создавать потрясающие текстовые эффекты, сохраняя при этом текст полностью редактируемым!
Где найти эффекты слоя в Photoshop?
Есть два основных места, где вы найдете список эффектов слоя.
Меню слоя
Первый — перейти к меню Layer в строке меню и выбрать Layer Style . Оттуда вы увидите список всех эффектов слоя, которые вы можете выбрать, включая Bevel & Emboss, Stroke, Inner Shadow и другие. Чтобы добавить эффект, выберите его из списка:
Перейдите в Layer> Layer Style, чтобы выбрать эффект слоя.
Панель слоев
Другой, более быстрый способ добавить эффекты слоя — щелкнуть значок fx в нижней части панели «Слои » :
Щелкнув значок FX.
А затем выберите из того же списка эффектов слоя, который мы видели в строке меню:
Добавление эффекта слоя из панели «Слои».
Почему эффекты слоя неактивны?
Если эффекты в меню «Стиль слоя» на панели меню неактивны или значок fx на панели «Слои» неактивен, это, скорее всего, связано с тем, что на панели «Слои» выбран фоновый слой . Photoshop не позволяет нам добавлять эффекты слоя к фоновому слою, в основном потому, что эффекты слоев лучше всего работают на слоях, которые включают области прозрачности, которые фоновый слой не поддерживает:
Эффекты слоя недоступны, если активен фоновый слой.
Итак, прежде чем добавлять эффекты слоя, сначала убедитесь, что вы выбрали правильный слой:
Выбор слоя перед добавлением эффектов слоя.
Узнайте все о слоях в нашем руководстве по слоям!
Как использовать предустановки стиля слоя в Photoshop
Прежде чем мы начнем добавлять наши собственные эффекты слоя, давайте посмотрим, как использовать предварительные настройки стиля слоя в Photoshop. Предустановка стиля слоя похожа на готовый эффект, вызываемый одним щелчком мыши. Вы просто нажимаете на стиль слоя, чтобы выбрать его, и эффект мгновенно применяется к вашему слою.Есть множество предустановленных стилей на выбор, а Photoshop CC 2020 добавляет еще больше! И все они находятся в панели стилей Photoshop .
Предустановка стиля слоя похожа на готовый эффект, вызываемый одним щелчком мыши. Вы просто нажимаете на стиль слоя, чтобы выбрать его, и эффект мгновенно применяется к вашему слою.Есть множество предустановленных стилей на выбор, а Photoshop CC 2020 добавляет еще больше! И все они находятся в панели стилей Photoshop .
Если вы не видите панель стилей на экране, вы можете открыть ее, перейдя в меню Window в строке меню и выбрав Styles :
Переход к окну> Стили.
Новые стили слоя по умолчанию в Photoshop CC 2020
Photoshop CC 2020 представляет совершенно новые стили слоя по умолчанию, и новые стили сгруппированы в один из четырех наборов: Basics , Natural , Fur и Fabric .У каждого набора есть своя собственная папка на панели «Стили», и каждый стиль слоя представлен миниатюрой.
По умолчанию все четыре папки открываются вращением, а размер эскиза установлен на Большой . Итак, чтобы просмотреть все стили, вам нужно прокрутить список вниз:
Итак, чтобы просмотреть все стили, вам нужно прокрутить список вниз:
Макет панели стилей по умолчанию в Photoshop CC 2020.
Настройка панели стилей
Для одновременного просмотра большего количества стилей слоев вы можете изменить размер эскизов. Щелкните значок меню в правом верхнем углу панели стилей:
Открытие меню панели «Стили».
Затем выберите Маленький эскиз :
Выбор размера маленького эскиза.
И теперь миниатюры стали намного меньше:
Теперь сразу видно больше стилей слоя.
Совет! Как крутить все папки сразу открывать или закрывать
Каждый набор на панели стилей можно открыть или закрыть, щелкнув стрелку слева от значка папки. Или вы можете повернуть все папки одновременно открытыми или закрытыми, удерживая клавишу Ctrl, (Win) / Command (Mac) на клавиатуре, когда вы нажимаете одну из стрелок.
Здесь я закрыл все папки, чтобы можно было легко увидеть все четыре новых набора по умолчанию:
Удерживая Ctrl (Win) / Command (Mac), чтобы закрыть все папки сразу.
Затем, чтобы открыть только ту папку, которая вам нужна, отпустите Ctrl (Win) / Command (Mac) и щелкните стрелку. Открою папку Natural :
Открытие отдельной папки по стрелке.
Как применить предустановку стиля слоя
Чтобы применить один из стилей слоя в папке, просто щелкните его миниатюру.Я выберу новый стиль Sea :
Щелкните стиль слоя, чтобы применить его.
Стиль мгновенно применяется к выбранному вами слою, и здесь мы получаем такой темный подводный эффект:
Результат после применения одного из предустановленных стилей слоя Photoshop.
А на панели «Слои» все отдельные эффекты слоя, составляющие стиль, отображаются под слоем. Таким образом, этот стиль одного слоя на самом деле является результатом (в данном случае) семи эффектов слоев, работающих вместе:
Стиль одного слоя может включать в себя несколько эффектов слоя.
Создайте текстовый эффект аэрозольной краски с помощью эффектов слоя Photoshop!
Выбор другого стиля слоя
Чтобы выбрать другой стиль, просто щелкните другой эскиз. Я попробую другой стиль из набора Natural, например, Wood :
.Выбор другой предустановки стиля.
Новый стиль слоя заменяет предыдущий, и теперь мой текст заполнен этим эффектом текстуры древесины:
Новые стили слоя мгновенно заменяют предыдущий.
И эффекты, составляющие новый стиль, появляются под слоем:
В разных стилях слоя используются разные эффекты.
Выбор стилей слоя из другого набора
Я закрою набор Natural, щелкнув стрелку рядом с его папкой. Затем я раскручиваю набор Fur и нажимаю на стиль Zebra :
Выбор другого стиля из другого набора.
И на этот раз мой текст заполнен полосами зебры:
Еще один новый стиль слоя по умолчанию в Photoshop CC 2020.
И снова мы видим список эффектов под слоем:
Эффекты, составляющие стиль слоя «Зебра».
Создайте ретро-текст 80-х с эффектами слоя!
Раскрытие и сворачивание списка эффектов слоя
Чтобы освободить место на панели «Слои», вы можете свернуть список эффектов слоя, щелкнув маленькую стрелку рядом со значком fx в дальнем правом углу слоя. Щелкните стрелку еще раз, чтобы развернуть список. Это не включает и не выключает сами эффекты.Это просто способ уберечь панель «Слои» от беспорядка, особенно когда у вас есть несколько слоев с примененными эффектами:
Щелкните стрелку, чтобы развернуть или свернуть список эффектов.
Как загрузить больше стилей слоев в Photoshop CC 2020
На первый взгляд, в Photoshop CC 2020 не так много предустановок стилей слоев. И если вы обновили предыдущую версию Photoshop, вам может быть интересно, что случилось с исходными предустановленными стилями, которые были частью Photoshop в течение многих лет. Все предустановленные стили из более ранних версий по-прежнему доступны в CC 2020, а также еще больше новых стилей. Чтобы получить к ним доступ, все, что нам нужно сделать, это загрузить их в панель «Стили».
Все предустановленные стили из более ранних версий по-прежнему доступны в CC 2020, а также еще больше новых стилей. Чтобы получить к ним доступ, все, что нам нужно сделать, это загрузить их в панель «Стили».
Щелкните значок меню панели «Стили» :
Открытие меню панели «Стили».
И выберите старых стилей и многое другое :
Выбор из меню «Устаревшие стили и многое другое».
Это добавляет папку «Устаревшие стили и многое другое» ниже папок по умолчанию:
Появится новая папка «Устаревшие стили и многое другое».
Поверните папку, и вы найдете в ней еще две папки. Папка 2019 Styles содержит больше новых стилей слоев, которые можно опробовать. А в папке All Legacy Default Styles содержатся все исходные предустановки стилей слоя из более ранних версий Photoshop:
Наборы «Стили 2019» и «Все старые стили по умолчанию».
Стили 2019 года
Стили слоев в папке стилей 2019 разделены на различные наборы, включая гель, стекло, гранж, хром, металлик и 3D. Я открою набор Chrome , а затем выберу стиль Bling :
Я открою набор Chrome , а затем выберу стиль Bling :
Выбор одной из новых предустановок стиля слоя в папке Стили 2019.
И, как и следовало ожидать от чего-то, что называется «Bling», мы получаем этот блестящий, неповторимый эффект:
Результат использования стиля слоя «Bling».
И если я открою папку 3D и выберу стиль Duplicates внизу:
Выбор стиля из набора 3D.
Мы получаем совершенно другой эффект, дубликаты текста, появляющиеся за ним разного цвета:
Результат использования стиля слоя «Дубликаты».
Устаревшие стили по умолчанию
Чтобы использовать любой из стилей слоя из предыдущих версий Photoshop, откройте папку All Legacy Default Styles , и вы найдете все исходные стили, снова разделенные на наборы.
Я выберу стиль Chromed Satin из набора Legacy Default Styles :
Выбор устаревшего стиля слоя.
И вот мы получили классический эффект хрома в Photoshop:
Унаследованный эффект Chromed Satin.
Как включать и выключать эффекты слоя
Легкий способ увидеть, как каждый эффект слоя влияет на общий вид стиля, — включать и выключать отдельные эффекты, что можно сделать, щелкнув значок видимости (глазное яблоко) слева от их имен.
Например, если я отключу Gradient Overlay в стиле Chromed Satin:
Отключение одного из эффектов в стиле слоя.
Оранжевый и синий градиент в буквах исчезает, оставляя только эффекты затенения и падающую тень за текстом:
Стиль слоя с выключенным наложением градиента.
Чтобы снова включить эффект, щелкните в пустом месте рядом с названием эффекта:
Повторное включение градиентного наложения.
И снова появляется градиент:
Тот же стиль слоя с включенным наложением градиента.
Как переключить все эффекты слоя сразу
Чтобы отключить сразу все эффекты слоя, щелкните основной значок видимости рядом со словом «Эффекты».Нажмите еще раз, чтобы снова включить эффекты:
Включение и выключение всех эффектов слоя.
Как перемещать и копировать стили слоя
Чтобы скопировать стиль слоя из одного слоя и вставить его на другой слой, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на значке fx на слое, содержащем стиль, который вы хотите копия:
Щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу «Control» (Mac) значок «fx».
И выберите Копировать стиль слоя из меню:
Выбор «Копировать стиль слоя».
Затем щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на слое, куда вы хотите вставить стиль:
Щелчок правой кнопкой мыши, удерживая клавишу Control, на другом слое.
И выберите Вставить стиль слоя :
Выбор «Вставить стиль слоя».
И теперь один и тот же стиль применяется к обоим слоям:
Результат после копирования и вставки стиля слоя.
Как очистить стиль слоя
Чтобы удалить стиль слоя, очистите его , щелкнув правой кнопкой мыши (Win) / Control-щелкнув (Mac) на значке слоя fx :
Щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу «Control» (Mac) значок «fx».
И выбрав Очистить стиль слоя :
Выбор «Очистить стиль слоя».
А теперь я вернулся к эффектам, применяемым только к верхнему текстовому слою:
Стиль слоя был удален из нижнего текста.
Как переместить эффекты слоя на другой слой
Если вы просто хотите переместить эффекты на другой слой, щелкните значок fx на слое, содержащем эффекты, перетащите его на другой слой и отпустите кнопку мыши:
Перетаскивание значка «FX» с одного слоя на другой.
Эффекты мгновенно перемещаются из исходного слоя в новый слой:
Эффекты перемещены из верхнего текстового слоя в нижний.
Узнайте 5 простых способов перемещения изображений между документами Photoshop!
Более быстрый способ копирования эффектов слоя
И если вы нажмете и удерживаете клавишу Alt (Win) / Option (Mac) на клавиатуре при перетаскивании значка fx :
Удерживая Alt (Win) / Option (Mac), перетаскивая значок «FX».
Вы будете копировать, а не перемещать эффекты с одного слоя на другой. Подробнее о копировании эффектов слоя я расскажу в моем руководстве «Как копировать эффекты слоя»:
.Эффекты снова применяются к обоим текстовым слоям.
Как редактировать эффект в стиле слоя
Обратите внимание, что после копирования одного и того же стиля слоя Chrome на оба текстовых слоя градиент выглядит одинаково для обеих букв, от оранжевого внизу до синего вверху. Что, если бы я хотел перевернуть градиент в нижнем тексте? Мы собираемся более подробно рассмотреть, как добавлять и редактировать эффекты слоя.Но чтобы изменить настройки любого эффекта в стиле слоя, дважды щелкните имя эффекта под слоем.
Например, я хочу отредактировать градиент, поэтому я дважды щелкаю эффект Gradient Overlay :
Дважды щелкните эффект, который я хочу отредактировать.
Photoshop открывает диалоговое окно Layer Style , и в центре диалогового окна находятся настройки эффекта:
Откроется диалоговое окно «Стиль слоя» с настройками эффекта слоя.
Чтобы перевернуть цвета в градиенте, все, что мне нужно сделать, это выбрать опцию Reverse . Затем я нажимаю ОК, чтобы закрыть диалоговое окно:
Выбор «Обратный» для зеркального отражения цветов градиента.
И теперь цвета градиента в нижнем тексте поменялись местами:
Эффект после инвертирования цветов в Gradient Overlay.
Как удалить стили слоя сразу с нескольких слоев
Ранее мы узнали, как удалить стиль слоя с одного слоя.Чтобы удалить стили сразу с двух или более слоев, щелкните один слой, выберите его, затем, удерживая клавишу Ctrl (Win) / Command (Mac), щелкните другой слой (слои), чтобы выбрать их:
Выбор сразу двух слоев на панели «Слои».
Затем щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на любом из выбранных слоев и выберите Очистить стиль слоя из меню:
Выбор команды «Очистить стиль слоя».
И теперь я вернулся к своим простым белым буквам на синем фоне:
Результат после очистки стилей слоев из обоих текстовых слоев.
Как масштабировать эффекты слоя в Photoshop
Иногда вы применяете стиль слоя, и эффект будет выглядеть так, как будто он слишком велик или слишком мал для содержимого вашего слоя. Это потому, что результат, который вы получаете от эффектов слоя, во многом зависит от размера вашего изображения. Для более крупных изображений часто требуются другие настройки, чем для изображений меньшего размера, чтобы добиться того же вида.Но вы можете исправить любые проблемы с размером, масштабируя эффекты до любого необходимого вам размера.
Например, на панели «Слои» я выберу верхний текстовый слой:
.Выбор верхнего слоя в панели «Слои».
Затем на панели стилей я открою набор KS Styles (находится в папке All Legacy Default Styles) и выберу стиль Frosted :
Выбор стиля слоя «Матовый».
Это мгновенно придает тексту ледяной вид.Но хотя это классный эффект (каламбур), он также выглядит немного подавляющим, как будто эффект слишком велик для размера букв:
Результат после применения стиля слоя Frosted.
Чтобы исправить это, мы можем масштабировать эффекты. Один из способов масштабирования эффектов слоя — перейти к меню Layer в строке меню, выбрать Layer Style , а затем выбрать Scale Effects :
Перейдите в Layer> Layer Style> Scale Effects.
А другой — , щелкнув правой кнопкой мыши (Win) / Control-щелкнув (Mac) на значке слоя fx :
Щелкните правой кнопкой мыши значок «fx», удерживая клавишу Control.
И выбрав Scale Effects из меню:
Выбор «Масштабировать эффекты» в меню «FX».
Затем в диалоговом окне «Масштабировать эффекты слоя» отрегулируйте значение Масштаб до нужной величины. Я понижу свой со 100% до 60%. Убедитесь, что установлен флажок Предварительный просмотр , чтобы вы могли предварительно просмотреть результаты при настройке значения. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно:
Регулировка шкалы.
А вот результат с тем же стилем Frosted, масштабированный до 60% от исходного размера.Обратите внимание, что размер самого текста не изменился. Изменились только эффекты, примененные к тексту:
Результат после масштабирования эффектов.
Как изменить размер изображения без потери качества с помощью смарт-объектов!
Стили слоя могут включать не только эффекты
Прежде чем мы продолжим, обратите внимание на панели «Слои», что наряду с эффектами этот стиль слоя также снизил значение Fill слоя со 100% до 56%:
Стиль слоя также изменил значение Заливки слоя.
Мы скоро рассмотрим, что означает значение «Заливка». Но стиль слоя может включать не только эффекты, но и параметры наложения слоя, которые включают значения Opacity и Fill вместе с режимом наложения :
.Значения «Режим наложения», «Непрозрачность» и «Заливка» могут быть частью стиля слоя.
Еще один способ очистить стиль слоя
А вот еще один способ очистить стиль слоя в Photoshop CC 2020. Убедитесь, что на панели «Слои» выбран правильный слой.Затем на панели стилей откройте папку Basics и выберите стиль по умолчанию: None . Это белый эскиз с красной диагональной линией:
.Выбор «Нет» в папке «Основные».
И после очистки стиля я снова вернулся к своему обычному белому тексту. И это основы использования предустановок стиля слоя в Photoshop!
Результат после установки стиля слоя на «Нет».
Загрузите это руководство в виде готового к печати PDF-файла!
Как добавить эффекты слоя в Photoshop
Итак, теперь, когда мы знаем, как использовать предустановки стилей слоев Photoshop, давайте узнаем, как добавлять собственные эффекты отдельных слоев.Мы не собираемся описывать каждый эффект слоя и каждую настройку, но вы получите хорошее представление о том, как работают эффекты слоя. И я расскажу о конкретных эффектах более подробно в других уроках этой серии.
Выбор эффекта слоя
Сначала на панели «Слои» выберите слой, к которому вы хотите применить один или несколько эффектов. Я выберу свой верхний текстовый слой:
Выбор верхнего текстового слоя.
Затем щелкните значок Layer Effects (значок fx ):
Щелкнув значок «FX».
И выберите эффект слоя из списка. Начну с Drop Shadow :
Добавление эффекта слоя «Тень».
Диалоговое окно «Стиль слоя в Photoshop»
При выборе любого эффекта открывается диалоговое окно Layer Style . И поскольку я выбрал Drop Shadow, открывается диалоговое окно с настройками Drop Shadow, поэтому я могу настроить внешний вид эффекта:
Диалоговое окно «Стиль слоя», показывающее настройки для выбранного эффекта слоя.
Восстановление настроек эффекта слоя по умолчанию
Диалоговое окно «Стиль слоя» запоминает последние примененные вами настройки. Поэтому, прежде чем вы начнете настраивать эффект, обычно рекомендуется восстановить настройки по умолчанию, нажав кнопку Reset to Default :
Диалоговое окно «Стиль слоя» в Photoshop.
Как настроить эффект слоя
Затем вы можете настроить параметры эффекта, чтобы создать нужный вам вид. Каждый эффект слоя имеет свои собственные настройки, уникальные для этого конкретного эффекта.
Так, например, с помощью Drop Shadow вы можете перетащить ползунок Opacity , чтобы настроить интенсивность тени. Вы можете изменить Blend Mode эффекта (хотя Multiply обычно лучше всего подходит для теней). И вы можете нажать на образец цвета , чтобы выбрать другой цвет для тени. По умолчанию используется черный цвет тени, но иногда лучше подходит другой цвет:
Параметры непрозрачности, режима наложения и цвета падающей тени.
Параметр Угол позволяет настроить направление источника света, и тень будет появляться в противоположном направлении.Таким образом, если свет исходит из верхнего левого угла, тень появится в нижнем правом углу. Вы можете изменить угол, щелкнув и перетащив внутрь радиального диска или введя определенное значение:
Используйте параметр «Угол», чтобы настроить источник света тени.
Используйте Global Light
Параметр Use Global Light позволяет всем эффектам слоя, для которых требуется источник света, использовать один и тот же источник света, так что освещение будет выглядеть равномерным во всем эффекте.Вы найдете эту опцию не только в настройках Drop Shadow, но и в настройках Bevel & Emboss и Inner Shadow. В большинстве случаев вы захотите оставить Use Global Light включенным, что по умолчанию:
.«Use Global Light» поддерживает согласованность источника света с различными эффектами.
Значение Distance определяет, насколько далеко тень распространяется от содержимого слоя. Например, при применении тени к текстовому слою «Расстояние» определяет, насколько далеко от букв простирается тень.
И значение Size управляет общим размером тени. Когда значение Spread установлено на 0%, увеличение значения размера смягчает края тени. А увеличение значения Spread заполняет тень и делает ее более непрозрачной:
Параметры «Расстояние», «Распространение» и «Размер».
Я увеличу непрозрачность тени с до 40% , расстояние с до 90 пикселей и размер с до 40 пикселей :
Настройка параметров Drop Shadow.
Как принять ваши настройки
Если вас устраивают настройки и это единственный эффект слоя, который вам нужно применить, нажмите OK, чтобы принять ваши настройки и закрыть диалоговое окно Layer Style:
Щелкните OK, чтобы закрыть диалоговое окно.
Создавайте редактируемый размытый текст с помощью Drop Shadows!
Как редактировать эффект слоя
В документе тень появляется за буквами в слове «СЛОЙ»:
Результат после добавления тени к слову «СЛОЙ».
И на панели «Слои» Drop Shadow теперь указан как эффект под слоем. Чтобы отредактировать эффект слоя, дважды щелкните имя эффекта:
Двойной щелчок по слову «Drop Shadow».
Photoshop повторно открывает диалоговое окно «Стиль слоя» с текущими настройками эффекта, чтобы вы могли внести любые необходимые изменения. Эффекты слоев полностью неразрушающие, поэтому вы не потеряете качество изображения независимо от того, сколько изменений вы сделаете.
Я увеличу непрозрачность тени с до 50%, и увеличу Distance до 100px .Но я пока не буду закрывать диалоговое окно Layer Style, потому что у меня есть другие эффекты слоя, которые я хочу добавить:
Редактирование настроек Drop Shadow.
После редактирования эффекта тень за буквами теперь более заметна:
Результат после редактирования настроек Drop Shadow.
Добавление дополнительных эффектов в диалоговом окне «Стиль слоя»
Мы знаем, что можем добавить эффекты слоя, щелкнув значок fx на панели «Слои». Но если открыто диалоговое окно «Стиль слоя», вы можете добавить дополнительные эффекты, выбрав их в столбце слева:
Список эффектов в диалоговом окне «Стиль слоя».
Как показать недостающие эффекты
Если некоторые эффекты слоя отсутствуют в списке, нажмите кнопку fx в нижнем левом углу диалогового окна:
Щелчок по кнопке «FX».
И выберите Показать все эффекты :
Выбор в меню «Показать все эффекты».
Категории эффектов слоя
Как я упоминал ранее, эффекты слоя Photoshop можно сгруппировать в три основные категории. У нас есть эффекты Shadow и Glow , которые включают Bevel & Emboss, Inner Shadow, Inner Glow, Satin, Outer Glow и Drop Shadow.Обратите внимание, что Contour и Texture, перечисленные ниже Bevel & Emboss, являются частью эффекта Bevel & Emboss, поэтому они смещены вправо:
Эффекты слоя «Тени и свечение».
У нас также есть Overlay эффектов (Color Overlay, Gradient Overlay и Pattern Overlay):
Эффекты слоя Overlay.
И у нас есть Stroke , который добавляет контур или границу вокруг содержимого слоя:
Эффект слоя «Обводка».
Порядок наложения эффектов слоя в Photoshop
Обратите внимание на порядок, в котором перечислены эффекты слоя. В самых последних версиях Photoshop эффекты слоев теперь перечислены в порядке их применения снизу вверх. Таким образом, сначала всегда применяется Drop Shadow, а затем над ним будет применено Outer Glow. Затем будут эффекты Overlay (Pattern, затем Gradient, а затем Color), затем Satin, Inner Glow, Inner Shadow и затем Stroke. И эффект Bevel & Emboss всегда применяется последним, поверх любых других эффектов, которые мы применили.
Кроме того, Drop Shadow и Outer Glow — единственные два эффекта слоя, которые появляются на ниже содержимого слоя. Все остальные эффекты появляются на выше содержимого. Знание порядка наложения эффектов слоев может показаться тривиальным, но это поможет вам понять, почему ваши эффекты не дают ожидаемых результатов:
Эффекты слоя всегда применяются в порядке снизу вверх.
Добавление эффекта второго слоя
Чтобы добавить еще один эффект слоя, щелкните его имя в списке.Я добавлю обводку :
Добавление эффекта слоя «Обводка».
Настройка эффекта обводки
В настройках Stroke я снова начну с нажатия кнопки Reset to Default , чтобы восстановить значения по умолчанию:
Сброс настроек хода по умолчанию.
Затем я изменю цвет обводки, щелкнув образец цвета :
Щелкните образец цвета обводки.
И в палитре цветов я выберу оттенок оранжевого, установив значение Hue ( H ) на 25 , значение Saturation ( S ) на 100 и Brightness. ( B ) значение также на 100 .Затем я нажимаю ОК, чтобы закрыть палитру цветов:
.Выбор нового цвета обводки.
Параметр Position позволяет выровнять обводку по краю Inside, или Outside содержимого слоя. Или вы можете Центрировать штрих по краю. Я выберу Outside. А параметр Size — это то место, где мы устанавливаем ширину или толщину штриха. Увеличу размер до 20px :
Установка размера и положения штриха.
Опять же, я оставлю диалоговое окно Layer Style открытым. А вот эффект с оранжевой обводкой и падающей тенью, примененной к верхнему тексту:
Результат с применением обводки и тени.
Как создать золотой текст с эффектами слоя!
Варианты наложения
Помимо выбора и редактирования эффектов, диалоговое окно «Стиль слоя» также дает нам доступ к параметрам наложения слоя. Щелкните категорию Параметры наложения над эффектами в левом столбце:
Открытие опций наложения.
Отсюда мы можем получить доступ к тем же настройкам Blend Mode , Opacity и Fill , которые находятся на панели Layers. У нас также есть несколько расширенных параметров смешивания, которые мы рассмотрим в других уроках:
Вы можете изменить режим наложения, непрозрачность или заливку в диалоговом окне «Стиль слоя».
Как скрыть содержимое слоя и просмотреть только эффекты
Отличный трюк, который мы можем сделать с параметрами наложения, заключается в том, что мы можем скрыть фактическое содержимое слоя и просматривать только сами эффекты слоя.Это можно сделать либо в диалоговом окне «Стиль слоя», либо на панели «Слои».
Если я уменьшу значение Opacity со 100% до 0% :
Понижение непрозрачности до 0 процентов.
Исчезают и текст, и эффекты слоя, примененные к тексту:
Понижение непрозрачности сделало слой и эффекты слоя прозрачными.
Но если я установлю непрозрачность обратно на 100%, а затем уменьшу значение Fill (или Fill Opacity в диалоговом окне Layer Style) до 0% :
Понижение непрозрачности заливки до 0 процентов.
На этот раз сам текст исчезает, но эффекты слоя остаются видимыми, позволяя нам видеть сквозь буквы синее фоновое изображение позади них. Таким образом, значение «Непрозрачность» влияет на прозрачность как содержимого слоя , так и любых эффектов слоя, а значение «Заливка» влияет на прозрачность только содержимого слоя. Ознакомьтесь с моим руководством по непрозрачности слоя и заливке, чтобы узнать больше:
Результат после снижения значения Заливки до 0 процентов.
Смешайте текст с облаками с помощью расширенных параметров наложения Photoshop!
Закрытие диалогового окна «Стиль слоя»
Я закрою диалоговое окно Layer Style, нажав OK:
Щелкните OK, чтобы закрыть диалоговое окно.
На панели «Слои» мы видим обводку и падающую тень, перечисленные как эффекты под слоем. Обратите внимание, что значение Заливки также установлено на 0%, поскольку я уменьшил его в диалоговом окне Стиль слоя:
Панель «Слои», на которой показаны два эффекта слоя и новое значение «Заливка».
Новые градиенты и узоры в Photoshop CC 2020
Наряду с новыми стилями слоев Photoshop CC 2020 также включает новые градиенты и узоры, которые можно применять как эффекты слоя.Но чтобы получить доступ ко всем градиентам и узорам, нам сначала нужно посетить панели Градиенты и Узоры , которые также являются новыми в CC 2020.
Как загрузить больше выкроек
Сначала переключитесь на панель Patterns . Вы найдете его вложенным в панели «Цвет» и «Образцы». Как и в случае с панелью «Стили», новые узоры разделены на наборы, которые можно вращать, открывая и закрывая. Но по умолчанию есть только несколько наборов шаблонов на выбор (деревья, трава и вода).
Чтобы загрузить другие узоры, щелкните значок меню панели «Узоры» :
Щелкните значок меню панели «Узоры».
И выберите устаревшие шаблоны и многое другое :
Выбор «устаревших шаблонов и других».
Новая папка с именем «Legacy Patterns and More» появляется под наборами шаблонов по умолчанию. И если вы откроете папку, вы найдете внутри нее еще две папки. Один содержит новые узоры из 2019 года, а другой — все оригинальные узоры из более ранних версий Photoshop.Все эти узоры теперь будут доступны в диалоговом окне «Стиль слоя»:
.Теперь доступны все шаблоны Photoshop.
Как загрузить больше градиентов
Затем переключитесь на новую панель Gradients , вложенную рядом с панелью Patterns. Здесь вы найдете множество новых градиентов на выбор в CC 2020, снова разделенных на наборы.
Но если вы также хотите получить доступ к предыдущим градиентам из более ранних версий Photoshop, щелкните значок меню панели «Градиенты» :
Щелкните значок меню панели «Градиенты».
И выберите Legacy Gradients :
Загрузка старых градиентов в Photoshop CC 2020.
Папка «Устаревшие градиенты» появится под градиентами по умолчанию, и теперь они будут доступны в диалоговом окне «Стиль слоя»:
Устаревшие градиенты загружены.
Добавление эффекта наложения узора
Градиенты и узоры могут применяться к слоям как эффекты наложения. Чтобы добавить узор, щелкните значок fx внизу панели «Слои»:
Щелкните значок «Эффекты слоя».
И выберите Наложение узора :
Добавление эффекта наложения узора.
В диалоговом окне «Стиль слоя» щелкните образец узора :
Щелкните образец в настройках наложения узора.
А затем пролистайте наборы, чтобы выбрать узор. Я открою папку Legacy Patterns and More , затем папку 2019 Patterns , а затем папку Stone и выберу узор Stone Marble , щелкнув его миниатюру.Обратите внимание, что при необходимости вы можете перетащить окно выбора рисунка большего размера:
Выбор одного из новых узоров в Photoshop CC 2020.
А теперь мой текст залит мраморным узором:
Результат после применения к тексту Pattern Overlay.
Добавление эффекта наложения градиента
Чтобы добавить градиент, при открытом диалоговом окне Layer Style выберите Gradient Overlay в левом столбце:
Добавление эффекта наложения градиента.
Затем нажмите на маленькую стрелку рядом с образцом градиента. Не нажимайте на сам образец, иначе откроется редактор градиентов Photoshop. Мы просто хотим выбрать один из предустановленных градиентов, поэтому вместо этого щелкните стрелку:
Щелкните стрелку рядом с образцом градиента.
Затем прокрутите наборы, чтобы выбрать градиент. Я открою папку Oranges и выберу градиент Orange 10 , щелкнув его миниатюру:
Выбор одного из новых градиентов в Photoshop CC 2020.
А вот мой текст с примененным градиентом. Но обратите внимание, что градиент закрывает узор из поля зрения. Это потому, что градиенты всегда применяются поверх паттернов, как мы узнали ранее, когда рассматривали порядок наложения эффектов слоя:
Градиент в настоящее время блокирует узор под ним.
Изменение режима наложения эффекта слоя
Чтобы смешать градиент с узором, перейдите к опции Blend Mode в настройках Gradient Overlay и выберите новый режим наложения из списка.Я выберу Linear Burn :
Установка эффекта «Наложение градиента» на «Линейное затемнение».
И теперь цвета градиента смешиваются с узором под ним:
Наложение градиента теперь сочетается с эффектом наложения узора.
Получите мое полное руководство по режимам наложения слоев, загрузив это руководство в формате PDF!
Как добавить несколько копий одного и того же слоя с эффектом
Если вы посмотрите на эффекты слева от диалогового окна Layer Style, вы заметите, что некоторые эффекты ( Stroke , Inner Shadow , Color Overlay , Gradient Overlay и Drop Shadow ) у каждого есть знак плюс справа.Знак плюс означает, что мы можем добавить несколько копий эффекта на один и тот же слой:
Photoshop позволяет нам добавлять несколько копий определенных эффектов.
Редактирование первого эффекта Stroke
Давайте посмотрим, как добавить второй штрих. Но сначала я хочу изменить цвет моей существующей обводки, поэтому я повторно выберу Обводка из списка:
Повторный выбор текущего эффекта слоя «Обводка».
Затем я нажимаю на образец цвета обводки :
Изменение цвета первого штриха.
И в палитре цветов я выберу белый :
Выбор белого из палитры цветов.
Я оставлю Позиция этого штриха на Снаружи :
Оставляем положение обводки снаружи.
И вот мы видим текст с измененным цветом обводки на белый:
Результат после изменения цвета обводки.
Добавление второго эффекта обводки
Чтобы добавить вторую обводку к тому же слою, щелкните значок плюс :
Щелкните знак плюса, чтобы добавить еще один штрих.
Photoshop добавляет новый эффект обводки над первым, что означает, что он находится над исходной обводкой в документе:
Добавлен второй ход.
Редактирование второго штриха
На данный момент оба штриха точно такие же. Итак, для второго штриха я изменю его цвет на черный, щелкнув образец цвета :
.Щелкните образец цвета для второй Обводки.
И выбрав черный из палитры цветов:
Установка для новой Обводки черного цвета.
Но обратите внимание, что новый штрих теперь закрывает вид на исходный. Вместо белой и черной обводки вокруг текста мы видим только черный цвет:
Появляется черная обводка, но теперь отсутствует белая обводка.
Причина в том, что оба штриха имеют Position , установленную на Outside , что означает, что они оба выровнены по внешним краям букв. И поскольку оба штриха имеют одинаковый размер (20 пикселей), второй закрывает первый из вида.
Чтобы исправить это, я изменю Position второго штриха на Inside , чтобы он совпадал с внутренними краями букв. И я уменьшу Размер обводки с 20 пикселей до 10 пикселей :
Изменение положения второго штриха на «Внутри» и уменьшение его размера.
И теперь у нас есть белая обводка 20 пикселей по внешней стороне текста и черная обводка 10 пикселей по внутренней стороне. На один слой можно добавить до 10 штрихов:
Теперь вокруг букв видны оба штриха.
Сохранение эффектов как предустановки стиля пользовательского слоя
Наконец, чтобы сохранить эффекты слоя в качестве нового стиля, нажмите кнопку New Style справа от диалогового окна Layer Style:
Щелчок по кнопке «Новый стиль».
А затем дайте вашему пресету имя. Назову свой «2 штриха + апельсин + мрамор». Убедитесь, что установлен флажок Включить эффекты слоя , и, если вы использовали какие-либо пользовательские настройки наложения, также отметьте Включить параметры наложения слоя .Вы также можете добавить новый стиль в свою библиотеку Creative Cloud:
Сохранение новой предустановки стиля слоя.
Нажмите «ОК», чтобы закрыть диалоговое окно «Новый стиль», а затем нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя».
Переключитесь на панель стилей , и вы найдете миниатюру своего нового стиля под папками:
Новый стиль появится на панели «Стили».
Создание собственной папки стилей слоев
Чтобы упорядочить панель «Стили», добавьте свои собственные стили в отдельную папку.Щелкните значок Create New Group внизу панели стилей:
Щелкните значок «Создать новую группу».
Затем дайте группе имя, например «Мои стили». Нажмите ОК, чтобы принять:
Присвоение имени новой группе.
Новая папка появится под другими. Щелкните миниатюру своего стиля слоя и перетащите его в папку:
Перетаскивание пользовательского стиля в папку «Мои стили».
Как применить собственный стиль слоя
Чтобы применить любой из ваших пользовательских стилей к слою, сначала выберите слой на панели «Слои»:
Выбор слоя, на котором будет применяться пользовательский стиль.
Затем на панели стилей просто щелкните миниатюру стиля:
Выбор собственного стиля.
И весь эффект моментально применяется к слою:
Результат после применения пользовательского стиля ко второму слою типа.
И вот оно! Это все, что вам нужно знать, чтобы начать использовать эффекты слоев и стили слоев в Photoshop CC 2020! Ознакомьтесь с нашим разделом «Основы Photoshop» для получения дополнительных уроков. И не забывайте, все наши руководства по Photoshop доступны для скачивания в формате PDF!
Как создавать уникальные эффекты, редактируя видео в Photoshop
Да, вы можете редактировать видео в Photoshop, но нужно ли? Вот несколько приемов, с помощью которых вы можете быстро и легко оживить свои проекты.
Зачем кому-то заниматься редактированием видео в Photoshop, если существуют программы нелинейного редактирования, разработанные специально для этой задачи? Еще пару месяцев назад я даже не подозревал, что это возможно. Однако редактирование видео в Photoshop может быть творческим способом добавить к вашим проектам визуальные эффекты, которых ваши зрители никогда не видели.
В этой статье мы расскажем, как редактировать видео в Photoshop, а затем погрузимся в некоторые приемы, которые вы можете использовать для создания собственных спецэффектов.
Начало работы
Если вы знакомы с продуктами Adobe, то научиться редактировать видео в Photoshop не составит большого труда. Как только вы откроете PS, вам нужно переключить макет на «движение», которое вы найдете в правом верхнем углу экрана.
После того, как вы сделали этот выбор, должна появиться шкала времени; щелкните Создать новую последовательность . Я рекомендую выполнить большую часть вашего базового редактирования в Premiere f — или в любой другой программе редактирования, которую вы используете — перед тем, как перетащить видео в Photoshop.Таким образом, вы можете сосредоточиться на добавлении эффектов, а не беспокоиться о работе временной шкалы.
После того, как вы экспортировали последовательность из выбранного NLE, импортируйте видео на шкалу времени Photoshop, нажав Добавить медиа рядом с Layer 1 . Удалите пустой слой по умолчанию и переместите клип в начало последовательности. В зависимости от длины и других особенностей вашего клипа вы можете установить два маркера вверху, как точки входа и выхода, чтобы сосредоточиться на определенном разделе.Это особенно полезно, если вы вносите небольшие изменения и хотите проанализировать определенные кадры.
Например, если вы редактируете фотографию, я рекомендую создать новый слой, если вы хотите манипулировать определенными формами или аспектами изображения, не меняя все это целиком.
Что можно делать в Photoshop
1. Добавьте цвет и текстуру
Пару месяцев назад я увидел Spider-Man: Into the Spider-Verse . Стиль анимации и визуальные эффекты настолько вдохновили меня, что я решил попробовать сделать 30-секундную дань уважения фильму.Чтобы воссоздать эффекты, похожие на комиксы, я экспортировал каждый клип в PS и использовал разные кисти для создания теней и бликов. Создав отдельные слои для каждого аспекта изображения, а затем установив и отключив ключевые кадры, я смог отследить различные слои движущегося изображения. В результате получился короткий эпизод, вдохновленный фильмом с моей собственной уникальной интерпретацией. (Я сделал полное видео об этом процессе, если вы хотите его проверить.)
2. Создавайте интересные заголовки или наложения текста
В Photoshop возможности безграничны, будь то создание уникальных форм или добавление текстур к тексту или фону.Использование этих инструментов для добавления ваших личных данных делает вашу работу уникальной.
3. Используйте анимацию, чтобы добавить акцента и интереса
На этих изображениях показаны два последовательных кадра женщины, идущей по кадру с младенцем в руках. Чтобы сделать это визуально более интригующим, я добавил несколько разных рисунков, чтобы подчеркнуть ее движения и создать более стилизованный образ. Сначала я добавил геометрический контур женщине, который меняется с каждым кадром. Три точки остаются на месте и исчезают, когда объект накладывается на них.Формы полумесяца, вдохновленные более наглядным, анимированным стилем, подчеркивают движение объекта и ее качающуюся сумку, создавая более визуальное движение.
Изображение обложки предоставлено Sony Pictures.
Ищете другие советы и рекомендации по созданию видео? Проверьте это.
Потрясающих спецэффектов в Photoshop
Итак, для начала нам нужно иметь несколько вещей в нашей сумке, таких как проигрыватель, фрактал и несколько космических кистей. Вы, ребята, можете создавать свои собственные фракталы с помощью Apophysis.Теперь у нас есть все необходимое, так что приступим.
Шаг 1: —
Откройте Photoshop и создайте новый файл с шириной 1039 пикселей и высотой 770 пикселей.
Шаг 2: —
Теперь выберите «Paint Bucket Tool» и залейте фон цветом # 000000.
Шаг 3: —
Откройте изображение фрактала и вставьте его в наш файл.
Шаг 4: —
Теперь нам нужно добавить несколько красивых ярких цветов к нашему скучному фракталу. Итак, давайте начнем с создания нового слоя.Для этого нажмите Layer> New> Layer. Теперь выберите «Мягкую круглую кисть» размером 50 пикселей и цветом переднего плана # 293f4d. Используйте кисть случайным образом на нашем фрактале.
Шаг 5: —
Теперь выберите цветной слой и нажмите «Слой»> «Стиль слоя»> «Параметры наложения», а затем измените режим наложения на «Цвет».
Шаг 6: —
Теперь выберите одну из кистей из набора кистей, упомянутого выше, и измените цвет переднего плана на # ffffff. Затем используйте его случайным образом на нашем фоне.
Шаг 7: —
Еще раз создайте новый слой, Layer> New> Layer. Затем нажмите «Paint bucket Tool» и залейте слой цветом # 662d91. Теперь выберите «Мягкую круглую кисть» и измените цвет переднего плана на # 861a45. И используйте его на цветном слое.
Шаг 8: —
Теперь выберите слой, затем нажмите «Слой»> «Стиль слоя»> «Параметры наложения» и измените режим наложения на «Цвет».
Шаг 9: —
Еще раз создайте новый слой и выберите «Мягкую круглую кисть» размером 50 пикселей.Затем измените цвет переднего плана на # fed5a8. И используйте его по краям. Затем измените режим наложения на «Цвет».
Шаг 10: —
Теперь пора добавить световой эффект, для этого выберите инструмент «Прямоугольник» и создайте небольшой прямоугольник. Заполните его # ffffff. Теперь нажмите Edit> Free Transform> Warp. И растяните его сбоку, чтобы получилась длинная полоска.
Шаг 11: —
Теперь нажмите «Слой»> «Стиль слоя»> «Внешнее свечение» с цветом # ffffff и режимом наложения «Linear dodge».
Шаг 12: —
Просто повторите тот же процесс и добавьте еще одну световую полосу с правой стороны.
Шаг 13: —
Откройте изображение проигрывателя и выберите его с помощью «Pen Tool». Затем вставьте его в середину нашего фрактала.
Шаг 14: —
Теперь добавим внешнее свечение нашему плееру. Нажмите Layer> Layer style> Outer Glow и добавьте внешнее свечение с помощью # 870c66.
Шаг 15: —
Измените режим наложения слоя проигрывателя на «Жесткий свет».
Шаг 16: —
Теперь выберите «Ellipse Tool» и нарисуйте небольшой круг у основания слоя. Заполните его # ffffff. Затем нажмите «Фильтр»> «Пластика» и используйте инструмент «Вращение по часовой стрелке» на круге. После этого добавьте внешнее свечение, используя # ffb400, режим наложения «Linear Dodge» и размер 35 пикселей.
Шаг 17: —
Теперь вставьте футбольный мяч в основной файл. И поместите его на ногу игрока, где мы создали круг. Затем измените режим наложения на «Жесткий свет».
И мы закончили. Наш электрифицированный футбольный дизайн готов. Надеюсь, вам понравился урок, и вы узнали что-то интересное.
Кроме того, вы можете легко создать такой же эффект, купив готовый экшен Phosop и применив его к своей фотографии. Вы получите эффект за считанные минуты! См. Изображение ниже.
Никакая часть этих материалов не может быть воспроизведена каким-либо образом без явного письменного согласия Entheos.Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
: Adobe Photoshop 7. Практическое руководство :: Adobe :: eTutorials.org
Задача
-
Как использовать режимы наложения
-
Как создать эффект свечения с помощью обводки
-
Как создавать световые эффекты
-
Как применить Радиальное размытие
-
Как добавить текстуру
-
Как добавить блики объектива
-
Как добавить текстуру шума
-
Как имитировать фотозернистость
-
Как исказить изображение с помощью Liquify
-
Как создать полутоновый узор
-
Как применить эффект пульсации
-
Обработка кистью с эффектом фильтра
В Photoshop можно выполнять два вида задач.Одна из них — основная, утилитарная задача обработки изображений, а другая — динамические, привлекательные эффекты, которые вы можете создать с помощью фильтров и специальных команд Photoshop.
До этого момента вы смотрели только на обработку изображений вещей, исследуя, как кадрировать, поворачивать и раскрашивать изображения. Хотя эти навыки почти всегда будут нужны вам больше, чем творческие спецэффекты, на самом деле спецэффекты просто веселее. С этой целью в задачах этой части книги рассматриваются различные специальные эффекты, которые можно довольно легко применить в Photoshop.
Хороший спецэффект часто является результатом тщательного выбора, так что эффект применяется только к части изображения. Хороший специальный эффект может также сочетать фильтр или эффект с окружающими слоями или предыдущим состоянием изображения. Создавая эффекты в комбинации или применяя их к определенным областям, вы можете создавать профессиональные и отличительные эффекты.
Задачи этой части тратят много времени на изучение различных параметров фильтра; с более чем 100 встроенными фильтрами Photoshop, встроенными в версию 7, мы не будем царапать поверхность всего, что доступно.Я выбрал определенные фильтры, которые вы можете комбинировать с другими эффектами, такими как размытие или световые эффекты. Выбранные мной фильтры также позволяют мне объяснить общий подход к работе с фильтрами, подчеркивая использование команды Fade и выбора цвета фильтра.
Из фильтров, не рассмотренных здесь, обязательно ознакомьтесь с фильтрами «Художественные мазки» и «Мазки кистью», которые создают ошеломляющее разнообразие мазков, текстур и абстракций.
Как заставить вещи светиться в Photoshop Elements | Small Business
Научившись заставлять вещи светиться с помощью Photoshop Elements, вы можете направить внимание зрителя на определенную часть вашего изображения, например, текст или нарисованную от руки графику.Простой способ сделать графику светящейся в Elements — это применить стили слоя «Внутреннее свечение» и «Внешнее свечение». Стили слоя — это характеристики, которые применяются ко всей графике на слое. Если вы примените стиль к слою, каждый элемент на слое будет иметь этот эффект.
Создайте новый холст в Photoshop Elements, используя любой из наборов настроек в элементе управления «Наборы настроек», включая U.S. Letter, Web и другие.
Нажмите «D», чтобы сделать черный цвет передним планом, а затем нажмите «Редактировать» и «Залить слой», чтобы запустить команду для заливки слоев.Выберите параметр «Цвет переднего плана» из списка в центре диалогового окна, а затем нажмите «ОК», чтобы залить фон черным цветом. Этот фон сделает эффект свечения, который имеет более светлые цвета, более заметным. Нажмите «Слой», затем «Новый слой», чтобы создать слой для графики, которую вы хотите сделать свечением.
Щелкните кисть на палитре инструментов, чтобы запустить кисть, один из инструментов рисования Elements. Щелкните верхний образец цвета в нижней части палитры инструментов, а затем щелкните яркий цвет в окне выбора цвета, например синий или красный.Закройте палитру цветов, затем щелкните холст и перетащите его, чтобы нарисовать любую форму.
Щелкните «Слой», «Стиль слоя» и «Настройки стиля», чтобы открыть диалоговое окно для создания и редактирования стилей слоя. Установите флажок «Свечение», чтобы отобразить элементы управления для создания внутреннего и внешнего свечения.
Установите флажок «Внутреннее свечение», а затем щелкните яркий цвет, используя образец цвета под заголовком «Внутреннее свечение». Перетащите непрозрачность в крайнее правое положение, чтобы сделать приближающийся эффект свечения полностью видимым.Изменяйте размер, пока мазок краски не засветится.
Установите флажок «Внешнее свечение», а затем отрегулируйте цвет, прозрачность и размер, пока не получите желаемый эффект. Закройте диалоговое окно «Параметры стиля», чтобы просмотреть весь эффект свечения.
Ссылки
Советы
- Как правило, выбирайте форматы с более высоким разрешением для получения более качественного эффекта свечения. Наблюдайте за элементом управления «Разрешение», чтобы определить разрешение. Триста или больше пикселей на дюйм — это высокое разрешение, а 75 и меньше — низкое.
- Обратите внимание, что если вы нарисуете дополнительную графику на том же слое, новая графика будет иметь тот же эффект свечения.
Writer Bio
Даррин Колтов писал о компьютерном программном обеспечении до тех пор, пока графические программы не пробудили его давнюю страсть стать мастером-дизайнером и рисовальщиком. В настоящее время он намерен пройти подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Создание эффекта дождя в Photoshop
Узнайте, как создать эффект дождя в Photoshop.Создать эффект дождя на изображениях можно с помощью собственного фильтра размытия Photoshop.Первый шаг, который необходимо сделать, — увеличить размер каждого фотохолста на 100 пикселей со всех сторон, чтобы получить эффект естественной дождевой воды.
Следующим шагом создайте новый слой с эффектами дождя.
Измените режим наложения на Screen и залейте черным.
Затем добавьте шум, добавьте размытие, размытие в движении и, наконец, установите количество дождевой воды на фотографии с помощью командных уровней, или мы можем настроить уровни.
Направление дождя можно определить, отрегулировав угол размытия изображения в окне.
Приступим!
Окончательный результат.
1. Откройте фотографию и увеличьте размер холста.
Выберите меню Файл> Открыть или сочетание клавиш Ctrl + O, чтобы открыть изображение.
Выберите «Изображение»> «Размер холста», чтобы увеличить размер холста.
В окне «Размер холста» введите ширину и высоту 100 пикселей.
Не забудьте поставить галочку в поле Relative.
Щелкните кнопку ОК.
Откройте фотографию и добавьте размер холста.
2.Создайте новый слой с эффектом дождя.
Выберите «Слой»> «Новый слой».
В окне «Новый слой» введите имя, установите режим «Экран» и установите флажок «Залить нейтральным цветом. Экран (черный)».
Щелкните кнопку ОК.
Создайте новый слой.
3. Добавьте шум.
Щелкните слой Rain, чтобы активировать его.
Выберите «Фильтр»> «Шум»> «Добавить шум».
Пожалуйста, введите сумму, выберите Gaussian и отметьте Monochromatic.
Щелкните кнопку ОК.
Добавить шум.
4. Добавьте размытие.
Придайте размытие, выбрав «Фильтр»> «Размытие»> «Размытие».
5. Добавьте «Размытие в движении».
Выберите «Фильтр»> «Размытие»> «Размытие в движении».
Отрегулируйте направление падения дождя, чтобы заполнить угол и размер дождевой воды, заполнив Distance.
Щелкните кнопку ОК.
Добавить размытие в движении.
6.Отрегулируйте количество дождевой воды по уровням.
Выберите «Слой»> «Новый корректирующий слой»> «Уровни».
Вы просто перемещаете ползунок «Входные уровни», чтобы установить желаемое количество дождевой воды.
Когда закончите, нажмите кнопку ОК.
Установите уровни.
7. Обрезка холста.
Щелкните значок Magic Wand Tool.
Щелкните по границе изображения.
Выделение появится вокруг фотографии на слое 1.
Инвертируйте выделение, выбрав меню «Выделение»> «Инвертировать», а затем обрежьте фотографии, выбрав «Изображение»> «Обрезать».
Выбор области кадрирования путем выбора «Изображение»> «Обрезать».
Вот результат:
Подробнее об уроках Photoshop:
Это урок по фотоэффекту, и я только что показал вам, как создать эффект дождя в Photoshop. Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже.Спасибо.
Реалистичный эффект прожектора в Photoshop Учебное пособие по Photoshop
В этом уроке вы узнаете, как создать реалистичный прожектор в Photoshop. Я включил для вас две его версии. Посмотрите видео, а затем прокрутите вниз и прочтите пошаговые инструкции. В каждом формате есть разные советы и приемы. Добавьте комментарий и поделитесь своими мыслями, вопросами и просьбами.
Шаг 1
Возьмите этот снимок Porsche в качестве примера, он немного недоэкспонирован и его можно подправить с помощью лишь небольших уровней или кривых.Вместо того, чтобы просто сделать изображение ярче, что было бы естественным моментом, давайте создадим немного больше интереса и вместо этого создадим эффект прожектора.
Шаг 2
Начните с создания выделения с помощью инструмента «Овальная область».
Шаг 3
Выберите Select> Transform Selection
Появится ограничивающая рамка
Теперь вы можете вращать, масштабировать и изменять размер выделения
Поверните выделение так, чтобы овал падал на автомобиль под углом, как показано
Шаг 4
Нажмите Enter / Return, чтобы применить преобразование к выделению.
Теперь мы собираемся создать корректирующий слой кривых.
Выберите новый корректирующий слой в нижней части палитры слоев и выберите кривые
Теперь вы должны увидеть диалоговое окно кривых.
Переместите мышь за пределы поля и в изображение, вы заметите, что теперь это инструмент пипетки.
Щелкните и перетащите, и вы увидите маленький кружок на диагональной линии кривой. Это тональный диапазон области, над которой вы наводите указатель мыши. Обратите внимание на то, где находится диапазон на кривой.
Шаг 5
Щелкните и перетащите кривую.Переместите точку вверх и обратите внимание, что изображение станет светлее.
Step 6
Если вы посмотрите на палитру слоев, вы увидите корректирующий слой с примененной маской слоя. Обратите внимание, что область маски, в которой было выделение, теперь белая.
Щелкните маску, чтобы сделать ее активной (она уже должна быть активна по умолчанию)
Шаг 7
Теперь мы смягчим край света
Выберите Фильтр> Размытие> Размытие по Гауссу
Примечание: Если у вас Photoshop CS6 или новее, лучше применить растушевку к маске слоя.Дважды щелкните маску слоя, чтобы открыть панель свойств. Выберите растушевку маски. Это лучший вариант, потому что вы можете изменить настройки в любой момент.
Step 8
Теперь эффект прожектора должен выглядеть довольно хорошо.
Последнее, что нужно сделать, это убрать эффект с областей, которые были бы в тени и не освещались в реальной жизни. (например, воздух)
Выберите черный цвет в качестве цвета переднего плана и выберите инструмент «Кисть»
Щелкните и перетащите кисть, и вы закрасите корректировку в нужных областях, потому что вы рисуете по маске
Шаг 9
И, наконец, у нас есть результат — мягкий свет на нашу машину.Сравните это с начальным изображением, чтобы увидеть разницу.
Вы можете уменьшить непрозрачность корректирующего слоя, если хотите немного смягчить эффект. Вы можете использовать эту технику на всех фотографиях, включая людей. Это отличный способ привлечь внимание к определенным областям изображений и привлечь внимание к ошибкам.
