вёрстка — как сократить «SVG» картинку фотошопа в html файл
Задать вопрос
Вопрос задан
Изменён 2 года 9 месяцев назад
Просмотрен 62 раза
Начала верстать сайт, на нем обнаружила логотип формата svg. Решила через фотошоп скопировать его, но в итоге получила слишком большой код, есть ли возможность его укротить? Сам код на картинку:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="0.694in"> <image x="0px" y="0px" xlink:href="data:img/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAwCAYAAABT9ym6AAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAABmJLR0QA/wD/AP+gvaeTAAAAB3RJTUUH5AUFFTsHBgSXdgAAC2hJREFUaN7Vmnd01FUWxz+/35QkM0lIJoEJSWgJJBSB0IuAKEWKCAtrQXHFDRxRUc8uiwKua+GoS1tlFxVwxcM5i6LIuhEUkUgRQu8koaTRIaSQQsrU3/7x5hdehqG55+zs3r9+795X7vfd++67983A7UhRsA57gvgVh0lcXTAiYWV2jCmx7W2H/bfJcCuhMT6ZmBkfEz58EooppAOwUDGajod07FdUu20teNzB1v/WQBSjicjx07G9+AHGZi0AJgObgJZAF0OkbaXRFueu278p2Po3kNGfYU7tQfTUd5HcZz4wU+rSDa+nn7Moe0uwlQ8IRLVEEDlxJuFDJ4Ki6uyPgWlS/3rN5ZhQvmTG9ro9G4Kt+41AwnoNI+qZtzDY7LJsgR+IE5qj7sHShc+edRzLCrbeN5BiSmiLfdFGf3468HepvVdz1A0onZfucuTuCbbOAckY1meEP6+Lh5gjmtvVp2zhNP5XQQCoYb0f9Oetk75r0bQBV5e+Sv2xHcHW9dZATK07yu2ZiBCr08jq71dcq92REWw9bw9E+m6CCLU6/c11Ovfnqi8WBFvHuwbyrvR9DXipctU8NLcr2DreFRAT8KzEf1MtyWfWaw7GTG1N8zbWYOt5W9IvxIlcT1euAYs7RBwiPslKfJJ16JiprfdfLKypOPBTCfszS7hUVBNsvW8g3SLPSLxPAHfPpEKASESOVRSfZJ0yZmpry/RF9wRb55sCsQGDJd5qBS/xIacBnvPxonwAw3J2lwdb55sCGSC1y4EDzcwXMClOgN9IsiVAWc6u/w8gWwCPPeQcQCtAvmRWer0aJw9WBlvnmwJJlto5ANHGEmjsbheA/efzarCpCv0SLcHW+wYyAi2kdi6AzVQC0E7i7wLIP1LJV+Nb0j0ujPd2XmHu9itBUVqNtGGftx5XYTbOomychdkYgTipz3mASGMZQJLEPwrgLKqle9toAGb3b0bRVSf/yK5A07RfpJCiKDfwws0qj3RoQnqajQErC4hpHkpKtyhSe0aR2iOKnesv82OWHUO0HUMPO6E9hjRYJEKapw4gTK0FiJX45QC2Kk+jRRcNi2fr2V9+p2ia1gAmzR5Gelo0j3aMIsIsboV4ewhvZvRtNGbM1NaUJnbhnL+VaFy3ewFC1Dr8+ApAhFMDEZJzgJwIszr/z/fHoQTa2rsAkxhpYufk5DnpabacCLOaAzwPENfKCjBKXw9fedGkU0eAeCDbx99tBGolq5gBzIoDoEpazwJgdGv4+urRzDm+fRP6HSj7Zb7lo7EpkQD9pXmbAbRuYwHh5jq/GuBCVRxYaAJ0ki1SKs0ZA3CpsAqgUOInA1S7vQByddUOMLwxsFGJfLcmYdI90dA41GcLi1hAZOU65QJUqi0aNtdHp1Vo5G4dAXZlVgMUSPweANeMCsAhQH/QsgIjBrW0smREAqFG9a5dbHyHKLraQ9OANhJ7P0C0ANJh5p+pcMfiDY3SLaVTqT+Q9gBHDnrxuLV9Er8rYKtpbgbhcnIV+TpAepqNDRPbaPERJrk0uLUxys6xeHg8wFsSex9wGiA22aoAAyXZkcOnG+q+7hL/nOobqNMAAEdIHMeyyvZx3e2MwLikIU05WeYAmCeN6QM8AdA3wcKOp9t6vWcO3xaE5+R2it4YTqzF2A94WBK9A3Cuzo3VZhqJyPMAPMCmI+cbDNFLGnNMBbb6WaSNOakzO9dfBvinJJuS2iOKzAoHiHMiP9Ct0neoebiRqiWTSO8Wc13q9aJVFuM5lYUr8yMOTknB+dnzNA83JgCZ0jzHgQyA7AQzwFRJ9oPHrdVctXYBcW7uk2Q/KYmrCwDyAP1pcbrr3KkPS2ePYv53/TtFRJuypQEDq8/U7pi08xoRZtUOXJZkXmC8rgiAR9Ood2tYA3vbfcD3ND60HYATB646OJGekKwp5EuyIZm74zbvbPYOvnXW+vhVQKy+wufSgBdMLVIwJHVj78biHEB+PlkV0cpCZowBoJjG+ZgK/AtYDfQEMCiKDkLlehHXEVESbPUD8ShwIqeknk1drGgKX0qyPGDzPvevG3SUZGsAlw7kE79dGRw5dhpZ6y4DTJdkLYFFNcNjOCzuzm3AUL+dfgxx7nKBTxHBYA6iDDiEuMCm+I15HFhzsMLBul7hJPaOmoMvUupeklvSDld8N4BU4AFJthRAdy18O3+v7/sImpZ25fUJPDKhjvsmxPu/AT9p9Gif9/6hnKR6TQf/GY1D5Z1QNjDVq7F7V7TKmftteFWGIqpSndZrKGPePzaTa9ZUgB8A/TGuAN+RULme8P1OGtwVRRkb9dRrfLEwnyM/lz4HnJTkq9wGZdKekTZOtQlFE4e0L/AUsPMOABxEpDqdi0KV3RuHRFE0xIZXZYQfiFJg/KGqQTqIQRIIgBkAaBqK7eW/Yuk3Whd8h8htQKQuTStWvFnr2v45sz7tHpfQ1poHhEsTzQX+1LTMRVpOLfaShqejjohzkoZINxSfUkeBAxocPmVRONMrkiuxJnkj/+IHuFOtJzz3g/y5uE2RIOqieJ/sEL5IWbfvRxSjvSX2hRtRTGYQ9XuZNNE2zeUcXPLW41irTjBrRfeU6GYhx/DlZD7ag3hKOhJd6abNWQexRfU0c92YfpU5PRTGmCju24SKyIacNBn4CBju1/1eUHYu3vtbKmP7A3yBOEs6pQKnNJeD4pmjMHhrKlGtEYSk9ACRxpcDI32dWysGQ1hYz2GZFVk/kZ2ZX9Z/dNxXBqP6EBDt65OIOD/t60PV0kt285mCVAsn2oaRVe1k+bYrrLtUS17vSC6NiKUsOYz6EBXEeXobcbbkKrUccZvvXbZ5CGXxowBeBv4g9ZkPIqpVf/MhdXs3ivRcCbUQt+hHDDHN9Y7fAOOkgX/01lS+U/b+dNrbTvHc/E5GVVU+AyYF8P/TiGiWjYhcFYCGuMTaIzLWgb4d9advgclOb8jV5bvGUd58OIgIJ0fV3UA/APfFQopfHY3mctKQ5IX1GErMzGXypMd9C+s0D49nVtW3S0nzfs2kmUkAIxDnpCf/GeUCbwJrzjuSWJX3NA5LIj4ryI/P533Wc+L1cOWNx3DmHQKgUbYaM2MpYb2G6c1wRMyXX+czgAmu8/meiN2LGTf0IindowDGIKLQSO6ONgPLgS+rPVFk5I2m0DRY/+lvBY0fDqt9VrwEUJ2xlErpgb0REIMtDvuC71GtDSVANOLhQXaDQkQFt9FxfC9NTnzJ2PvPkto9EiABcdv3RNQq7RCpvoKIgoXAKUTE2QIUlbuasTF/EHmGB8AYAqLAWgp0lta8jLjjCgFcp3O58voENJczMBAAy70PY3vxfZllRiSPo/26rkVkqoe8VeWYL+yle6sCurQrJ9pUQpgauJZ3aSGUueycrUvhQHFXSowddDVSgdnA035DsoCx+KKpVl9L8ZyxuC8WNuoUsBCyvbAQy8Bf+bNnAe8F6L4BEXk2IB7AAVDxYKIeTdPwesGLCa8hxH9sKCLFmQxMCDD3AuAVmXh241eo2bb2ho4BgSihFuzvZmCMT/IXpQHLgN4BhlUj0oetiCygALgI6PY3Iy7HZCAFcUs/xPV6Q6ajwEuI6NdAtTsyKF/y+0Aqc9PS1JTQlqZzv0a1RAQSP4GIKN24NVUh7iYNCKNx/R2ITiJu9+X+Avfl0xTPfhitLrDL3vS/KN7qctzn87H0GyX/gUCnYwjL7PK12wAhAaYJQUS/cIQbBSIHIv1/DZFpH/DvoDnrKX3vGTylF2+6A7d9LAgf9iRR6W/frpsVcckNRPy83RloSuN6A65nDtkI99mOyLqv3mryq8tmUbNlzS0VuKNXj4ix02gyceaddA1HRJ8uiFAc5QOjh98KREF2FDjhawck1/k86vdvojZrHa5zp2678L8BmXGdmUQ89bUAAAAASUVORK5CYII=" /> </svg>
- html
- вёрстка
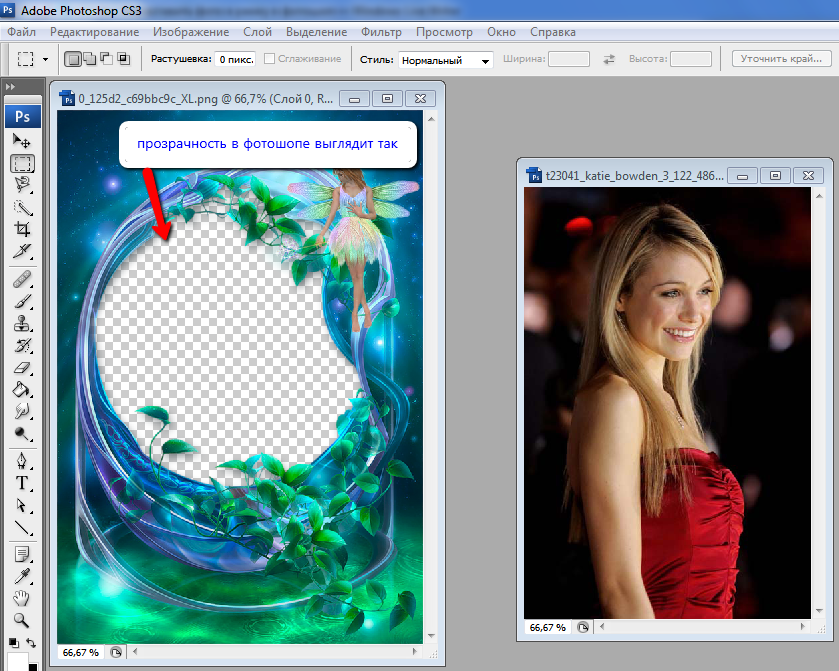
Тут есть разные варианты. Вы можете сохранить этот код в отдельном файле с расширением .svg и просто вставить путь к нему в src картинки.
Вы можете сохранить этот код в отдельном файле с расширением .svg и просто вставить путь к нему в src картинки.
А можете изначально в фотошопе сконвертировать svg-картинку в смарт-объект и сохранить в формате jpg или png.
В теге image атрибуты width — ширина, height — высота. Просто меняйте значение как вам вздумается. Или задайте ему класс, тогда его можно будет изменять в CSS, кроме width и height.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Работа с изображениями в Figma.
 Без картинок в дизайне никуда. Давайте… | by Figma Tips
Без картинок в дизайне никуда. Давайте… | by Figma TipsБез картинок в дизайне никуда. Давайте посмотрим, какие инструменты предлагает Figma для работы с изображениями.
1. Drag and Drop.
Просто закиньте изображение на рабочую область. Самый простой и универсальный способ.
2. Copy/Paste.
Скопировать и вставить через буфер обмена. Копируете картинку, например из браузер или из файловой системы компьютера, Cmd+C, и вставляет в Figma Cmd+V.
3. Используя пункт меню Place Image (или сочетанием клавиш Cmd+Shift+K).
Выберите одно или несколько изображений в нужной папке на компьютере. Курсор изменит вид на крестик, а рядом будет превью изображения. Курсор указывает на центр изображения.
Удобно вставлять сразу несколько изображений.
Изображения можно вставлять в уже созданные фигуры.4. Заливка фигуры картинкой.
Рисуем любую фигуру. В правом баре программы кликаем на цвет заливки и видим окно выбора цвета. В заголовке окна есть выпадающий список. В нем вместо Solid (сплошная заливка) выбираем Image. Появится шахматная заливка прямоугольника, это означает, что ваше изображение пока не выбрано. Выбираем изображение, нажав на кнопку Choose Image.
В заголовке окна есть выпадающий список. В нем вместо Solid (сплошная заливка) выбираем Image. Появится шахматная заливка прямоугольника, это означает, что ваше изображение пока не выбрано. Выбираем изображение, нажав на кнопку Choose Image.
Стоит заметить, что Figma — это не графический редактор. Здесь вы не сможете редактировать изображения в полной мере, для этих целей в нашем арсенале есть Photoshop.
Давайте использовать инструменты по назначению!☝️
В основе любого изображения в Figma лежит фигура, а само изображение является заливкой этой фигуры.
Всего существует 4 вида заливки:
- Fill. Изображение заполняет фигуру полностью, при этом оно обрезается
- Fit. Изображение заполняет фигуру, при этом его видно целиком.
- Crop. Позволяет выбрать область изображения для отображения.

- Tile. Замостить фигуру изображением, паттерн.
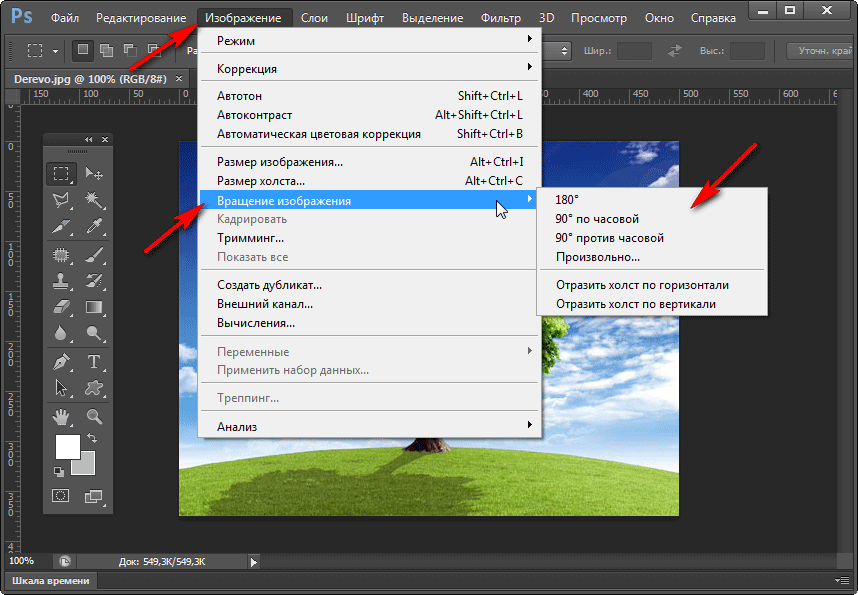
В окне редактирования можно быстро поправить экспозицию, контрастность, насыщенность, температуру, повернуть изображение, или изменить способ наложения (капелька рядом с крестиком окна)
Настройки изображенияЕсли вам нужна круглая картинка, не обязательно рисовать круг, просто установите большой Corner Radius вашему изображению.
Если нужна нестандартная маска, то нарисуйте нужную вам фигуру, выделите слой с маской и вашим изображением и нажмите Cmd+Shift+M или кликните по иконке маски в верхнем баре программы.
Круглые изображения и маска- Figma поддерживает самые распространенные форматы изображений: PNG, JPEG, GIF. Также поддерживаются форматы типа TIFF и WEBP, но они могут не отображаться в некоторых браузерах. Так что, если пользуетесь браузерной версией Figma, обратите на это внимание.

- Когда вы помещаете изображение в Figma, все метаданные (EXIF) у изображения стираются.
- Максимальный размер фотографии, которую вы можете поместить в макет — 4096px по одной из сторон. Если изображение больше, то Figma сожмет качество изображения и оно будет выглядеть пикселизовано.
- Иногда, открывая файл в Figma, мы видим что фотографии в макетах пикселизованы, в таком случае просто обновите вкладку (правый клик по вкладке / Reload Tab)
На этом пока все. Спасибо за внимание! Присоединяйтесь 👉
Изгиб краев изображений в Photoshop
Изгиб краев изображений в Photoshop | Джордж ОрнбоПоследнее обновление
Я получаю много ссылок от поисковых систем от людей, которые хотят создать изогнутые изображения или изогнутые прямоугольники в Photoshop. Итак, вот краткое руководство, чтобы показать вам, как это сделать.

Приблизительное время прочтения: 3 минуты
Содержание
Изогнутые прямоугольники
Изогнутые прямоугольники просты — в фотошопе есть инструмент, который создаст фигуру за вас. Вы можете получить доступ к этому инструменту, нажав U. Это выберет инструмент Custom Shape Tool. Чтобы создать изогнутый прямоугольник, вам понадобится инструмент «Прямоугольник со скругленными углами», который находится вторым внизу.
Затем просто нарисуйте свой прямоугольник. Вы изменяете количество кривой, изменяя радиус. В рабочем пространстве по умолчанию это вверху экрана. Если вы не видите свое рабочее пространство по умолчанию, вы можете вернуться к нему, выбрав «Окно» > «Рабочее пространство» > «Рабочее пространство по умолчанию»
Примеры изогнутых прямоугольников, где радиус изменяет кривую
Изгиб краев фигур или фотографий
Часто вы захочет разбить жесткие края фотографий сплошных форм, таких как прямоугольники или фотографии. Применяя маску, вы можете сделать это легко.
Применяя маску, вы можете сделать это легко.
Когда вы открываете фотографию, изображение по умолчанию имеет один слой. Это будет называться «Фон». Чтобы создать изогнутые края, вам нужно будет скопировать этот слой. Щелкните правой кнопкой мыши слой и выберите Дублировать слой. Затем скройте или удалите исходный фоновый слой. Скрытие, вероятно, предпочтительнее, если все пойдет не так!
Шаг первый. Нарисуйте кривую
Выделите прямоугольник со скругленными углами, как в первом примере. Затем нарисуйте прямоугольник над вашей фигурой. Вы можете изменить кривую вашего прямоугольника, используя опцию радиуса. Не беспокойтесь о цвете — в итоге вы этого не увидите.
Шаг второй. Выберите изогнутый прямоугольник
Чтобы создать маску, вам нужно выбрать изогнутый прямоугольник, который вы только что нарисовали. Для этого наведите указатель мыши на превью фигуры в окне слоев. В примере это красный квадрат. Удерживая нажатой клавишу Apple на Mac (CTRL на Windows), вы увидите белый прямоугольник рядом с рукой. Щелкните, и фигура будет выбрана — вы заметите знакомую черно-белую кромку фигуры, показывающую, что она выбрана.
Щелкните, и фигура будет выбрана — вы заметите знакомую черно-белую кромку фигуры, показывающую, что она выбрана.
Добавление маски векторного слоя
Чтобы изогнуть форму, мы используем маску векторного слоя. Чтобы создать это, вы теперь выбираете фоновый слой копии. Вы должны увидеть, что ваш изогнутый прямоугольник все еще выделен. В нижней части панели слоев находится что-то похожее на небольшую камеру. При наведении на него появляется надпись «Добавить маску векторного слоя». Щелкните здесь, чтобы добавить маску векторного слоя. Когда вы добавите маску, вы увидите, что части изображения, которые не находятся под маской, исчезнут.
Отображение готового изображения
Чтобы показать готовое изображение, просто отключите видимость слоя с изогнутым прямоугольником. Вы делаете это, щелкая значок глаза в окне слоев рядом со слоем с изогнутым прямоугольником. Затем сохраните изображение для Интернета, и все готово!
Используйте свое воображение
Вы можете использовать любую фигуру для создания векторной маски, так почему бы не изучить элементы в инструменте Custom Shapes? Вы можете использовать любой из них, чтобы замаскировать свою фотографию или фигуру.
Все еще не понял? Смотреть фильм!
Изгиб краев изображений в Photoshop от Джорджа Орнбо на Vimeo.
У вас есть новости или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на включение.
Теги
- Дизайн
- Photoshop
Последние сообщения
Как создать повторяющийся узор в фотошопе: пошаговое руководство!
Что делает повторяющийся шаблон таким эффективным?
Любой может создать повторяющийся шаблон, и, следуя этим шагам, вы быстро станете профессионалом. Вы поймете, насколько просто создать повторяющийся узор и насколько эффектно он выглядит.
На самом деле не так много ограничений на то, что вы можете создать повторяющийся узор, так что дайте волю своему воображению и давайте начнем!
Шаг 1. Настройка документа
Для этого урока вам потребуется документ, немного отличающийся от стандартного.
Вам нужно будет отредактировать ширину и высоту до 1000 x 1000, это даст вам квадратную форму, необходимую для создания повторяющегося шаблона. Также сделайте разрешение 300 и выберите пиксели/сантиметры. Убедитесь, что ваш документ также находится в правильном цветовом режиме, для использования в Интернете выберите только RGB и CMYK, если вы собираетесь печатать. После выбора нажмите «Создать», и ваш документ должен появиться.
Шаг 2. Настройка линеек
Добавление линеек облегчит размещение изображения в центре документа. Это легко сделать, нажав «Просмотр», затем «Линейки». Две вертикальные и горизонтальные линейки должны появиться в углах экрана. Как только они появятся, перетащите указатель мыши от вертикальной полосы, чтобы поместить линейку в документ, затем она должна аккуратно защелкнуться в середине, как только вы наведете указатель мыши на центр. Повторите тот же шаг с горизонтальной полосой, чтобы создать крест, указывающий, где находится центральная точка.
Включите линейки
Создайте поперечную направляющую с помощью линеек
Шаг 3. Выберите и вставьте изображение
Теперь, чтобы действительно начать работу… Если
5 9000 у вас уже есть изображение вы хотели бы создать шаблон повторения с этим здорово, если не сейчас ваше время. Изображение может быть практически любым, но для начала предпочтительнее отдельный объект, человек или животное. Я использовал бабочку для своего, действительно красивое насекомое!
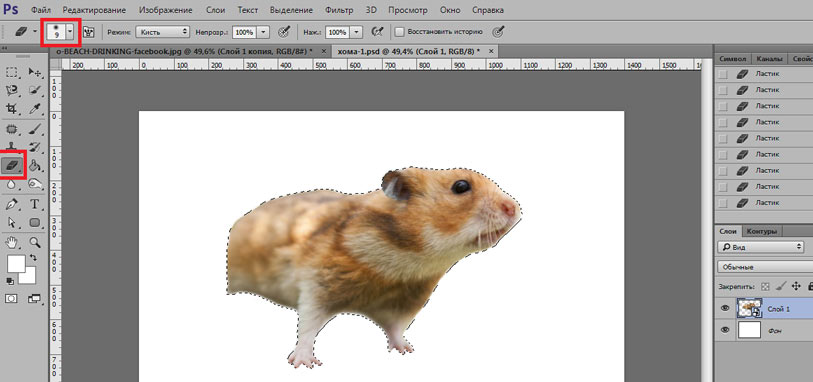
Вставить изображение в новый документ можно несколькими способами, и это довольно просто, самый простой — скопировать изображение и вставить его в документ с помощью «Редактировать», затем «Вставить» (как показано на фотографии выше) или CTRL + V. После вставки поместите изображение в центр с помощью инструмента преобразования (CTRL + T и удерживая Shift, чтобы сохранить пропорции), чтобы изменить размер и переместить изображение. Используйте линейки в качестве ориентира, чтобы определить центр документа.
Шаг 4: Дублируйте слой
Этот шаг на самом деле довольно прост, все, что вам нужно сделать, это щелкнуть правой кнопкой мыши на слое с вашим изображением и нажать «Дублировать слой». Появится всплывающее окно, но просто нажмите OK. Это создаст копию слоя, который мы будем использовать для создания повторяющегося шаблона.
Применение фильтра смещения
Шаг 5. Применение фильтра смещения
Мы почти у цели! Мы заставим вас повторять узоры самостоятельно в кратчайшие сроки. Этот фильтр — ваш лучший друг при создании шаблона повтора, вы будете использовать его почти, если не каждый раз в процессе.
Чтобы применить фильтр смещения, перейдите в «Фильтр», затем «Другое» и нажмите «Смещение», как показано на фотографии слева.
Появится всплывающее окно, которое вам нужно будет соответствующим образом изменить. Поскольку наш документ имеет размер 1000 x 1000 пикселей, нам нужно изменить горизонтальный и вертикальный ползунки на 500 пикселей (половина размера документа) и обязательно нажать «Обтекание».
Соответственно изменить пиксели
Определение шаблона
Шаг 6. Определение шаблона
Теперь, когда вы создали повторяющийся шаблон, нам нужно определить этот шаблон и применить его на практике. Если вы перейдете к «Редактировать» в строке меню, вы должны увидеть опцию «Определить шаблон». Появится окно с возможностью переименовать шаблон перед его сохранением. Я назвал свою Бабочку, но это полностью зависит от вас, как и если вы назовете ее. Теперь, когда вы сохранили выкройку, пришло время увидеть готовое изделие!
Шаг 7: Применение шаблона повторения
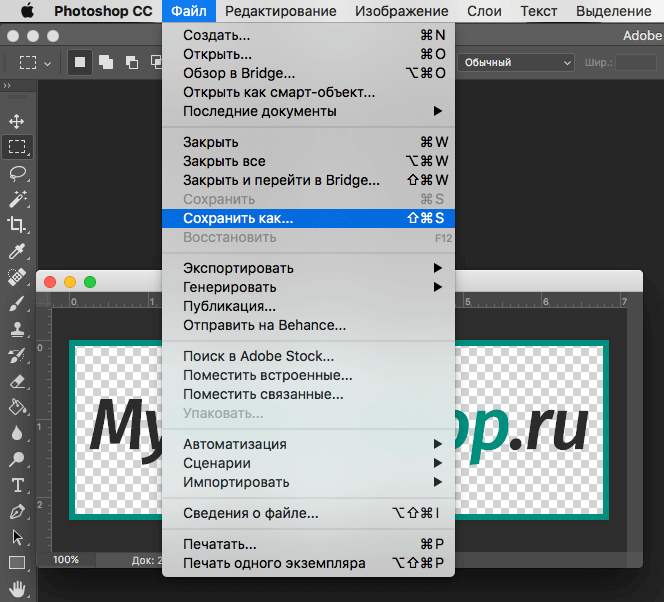
Создайте новый документ, желательно формата A4, чтобы было достаточно места для эффективного заполнения шаблона. Перейдите на панель «Редактировать» и нажмите «Заполнить». Это должно привести вас к всплывающему окну, где вы можете выбрать шаблон, которым хотите заполнить документ.