Как быстро наложить логотип на фото или картинку | Дизайн, лого и бизнес
Даже самый успешный и высокооплачиваемый фотограф когда-то только собирался стать профессионалом своего дела. Тогда это был начинающий фотограф, или же просто «аматор», который делился со своими близкими грандиозными планами. С энтузиазмом рассказывая поочередно то о любви к фотографии, то о потрясающем и перспективном будущем впадал в ступор от одной фразы. И она звучит так: «Смотри сколько их. Ты правда решил им стать?»
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Создать логотип онлайнИ все действительно обстоит таким образом. Количество профессиональных фотографов практически сравнялось с фотографами-любителями и качество фотографии также пропорционально улучшилось у всех. Существуют различные течения и веяния в искусстве фотографии и есть мастера, которые им следуют. Круглосуточно и круглогодично множество фотобанков и фотобирж реализуют миллиарды фоторабот, пополняя кошелек авторов. Всегда какой-то заказчик в поисках «именно того фото-мастера» серчит базы CV и смотрит множество буков различных фотографов. Конкуренция в данной нише растет ежедневно и заявить о себе особенно важно.
Всегда какой-то заказчик в поисках «именно того фото-мастера» серчит базы CV и смотрит множество буков различных фотографов. Конкуренция в данной нише растет ежедневно и заявить о себе особенно важно.
Этому и посвящена данная статья. Здесь будут рассмотрены следующие знаки для обозначения авторства фотографа это прозрачный логотип, также известный как водяной знак. Будет приведена подробная инструкция по нанесению его на фотографию.
Персональный логотип фотографа позволит с точностью определять кому именно принадлежит та или иная фотография. А также защитит творчество от кражи. Как нанести лого на изображение и какие способы для этого имеются?
Размещение логотипа на фотографии: способы, сервисы и варианты
Из разнообразия существующих способов наложения watermark на изображение, рассмотрим самые оперативные и доступные. Они сократят не только время на создание и наложение лого на фото, но и позволят значительно сохранить бюджет.
Онлайн сервисы для нанесения логотипа
Watermark.ws
Пользователей данного сервиса пересчитывают в миллионных числительных. Сервис максимально доступен не только по своему полному функционалу, но и по многочисленным возможностям бесплатной версии. Одновременно можно промаркировать 5 фотографий, или же видео. Дополнительно их можно несколько скорректировать. Есть каллиграфия в самом меню, которую можно использовать для текстовых водяных знаков.
Watermarkly
Этот сервис позволяет быстро и бесплатно в онлайн режиме работать с фото из архивов Dropbox, Google или памяти носителя. Все очень просто и эффективно. Логотип ранжируется по всем параметрам и может быть дополнен любыми текстами. Можно одновременно обрабатывать большой объем изображений без потери скорости сайта, также настраивается дополнительный автоподбор размещения лого на фото.
ВОДЯНОЙЗНАК.РФ
Сайт самым элементарным способом рассказывает как наложить логотип на фото онлайн абсолютно бесплатно. Причем одновременно на сайте можно обработать до 10 файлов с единственным ограничением лишь по размеру. На каждое отображение выделяется лишь 1 mb.
Причем одновременно на сайте можно обработать до 10 файлов с единственным ограничением лишь по размеру. На каждое отображение выделяется лишь 1 mb.
Photoshop один из самых популярных инструментов
Пожалуй это самый функциональный для непрофессионального пользователя инструмент работы с изображениями. Но даже в работе с Фотошопом остается немало вопросов о том, как наложить лого на фото. Разберемся, как наложить watermark на фото используя Photoshop.
Чтобы наложить лого на одно фото, требуется произвести всего лишь ряд простых манипуляций.
Открываем в программе-редакторе вкладки не только для изображения, но и для логотипа. Можно сделать кисточку с лого и просто ею провести по необходимым местам на изображении. Для этого делаем новый документ {Файл Создать}.
Вносим параметры файла ширина/высота (2500*2000), разрешение (300). Кликаем «OK». Здесь выпадает третья вкладка (пустая).
Копируем логотип, вставляем в новый документ и добавляем необходимые корректировки. В верхней панели находим «Редактировать» и выбираем «Определить кисть», сохраняем.
В верхней панели находим «Редактировать» и выбираем «Определить кисть», сохраняем.
Теперь палитра кистей пополнилась нашим логотипом, который можно в любое удобное время нанести на каждое изображения, поменяв лишь уровень прозрачности, цвет и размер.
Взгляните на видео. Ниже приведена инструкция в формате видео.
Встроенный редактор также позволяет нанести логотип на целый пакет изображений. Откроем 2 окна, в одном логотип, в другом изображение. Создадим третье окно, где будет записана операция. Пропишем здесь сценарий, который автоматически будет применяться для каждой следующей фотографии.
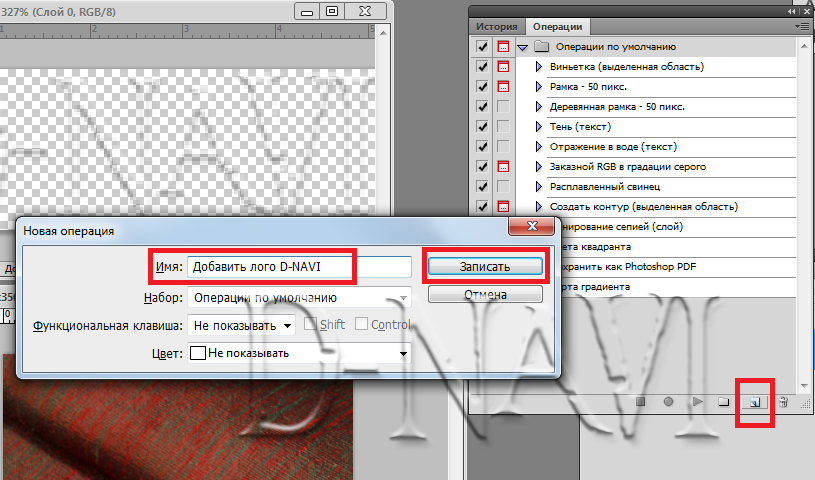
Окно с операциями выбираем значок с белым листом, прописываем название и нажимаем запись. Открываем окно с логотипом и используем комбинации: CTRL+А, CTRL+С, CTRL+D. В окне с изображением нажимаем CTRL+V, корректируем размера и размещение, пользуемся CTRL+Е.
Открываем окно с логотипом и используем комбинации: CTRL+А, CTRL+С, CTRL+D. В окне с изображением нажимаем CTRL+V, корректируем размера и размещение, пользуемся CTRL+Е.
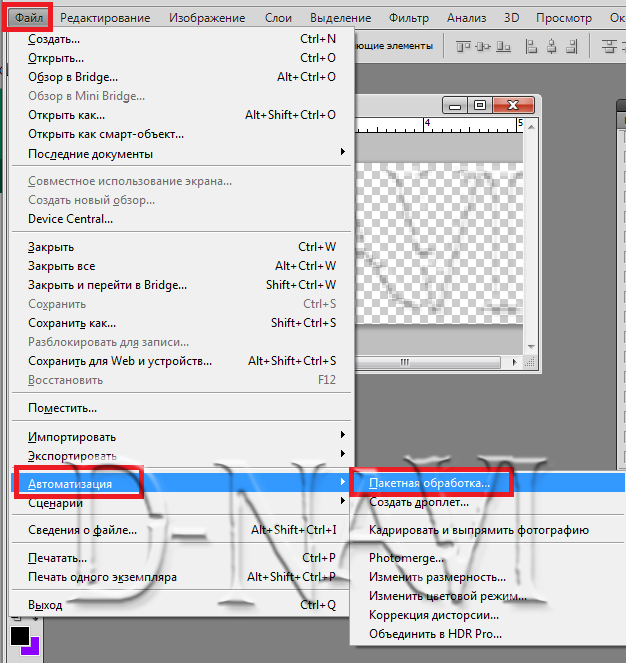
Сохраняем, закрываем и прекращаем запись. Для автоматического нанесния водяного на знака на остальные фотографии в разделе «Файл» следует выбрать «Автоматизация» и здесь выпадет «Пакетная обработка». Заполняем, кликаем «Сохранить». Выбираем папку для маркировки. Идет процесс наложения лого.
Здесь представлена подробная видеоинструкция.
Как наложить логотип на фото в Android
SALT
Это приложение есть как в платном, так и в бесплатном доступе, разница лишь в объеме функционала. Но даже в бесплатном формате при помощи этого приложения можно быстро и просто вставить логотип на фото в виде изображения или текста. Бесплатно пользователь может отредактировать не более 40 фотографий.
WaterMark
Приложение абсолютно бесплатно. С его помощью можно не просто нанести водяной знак на фото, а на целый альбом/папку. Также здесь можно отредактировать знак и внести необходимые текстовые изменения. Особенно полезно это приложение для всех пользователей фотобанка, здесь можно нанести водяной знак не только на какой-то один участок изображения, но и полностью замостить его. В таком случае фотография будет полностью защищена от неправомерного использования.
Также здесь можно отредактировать знак и внести необходимые текстовые изменения. Особенно полезно это приложение для всех пользователей фотобанка, здесь можно нанести водяной знак не только на какой-то один участок изображения, но и полностью замостить его. В таком случае фотография будет полностью защищена от неправомерного использования.
LogoLiciou
Быстрая и бесплатная маркировка фотографий и изображений. Поддерживает даже .gif файлы логотипов, стоит только все залить (вместе с фото) и составить необходимый вариант. Готовый результат можно не только скачать, но и поделиться в сети.
Приложение для обладателей IOS
eZy Watermark
Это приложение побило все рекорды скачиваний и превысило отметку в 3 млн. Основное его преимущество это простота и удобство в использовании. В данном приложении можно бесплатно поставить водяной знак на одной или нескольких фотографиях, даже на тех, что уже есть в сети. Требуется всего лишь загрузить фото из социальных сетей, непосредственно с камеры или из памяти гаджета. Кстати, в качестве логотипа, здесь допускается использовать не только текстовые отметки, но также изображения, и даже подпись самого фотографа. Сам знак можно также отредактировать благодаря встроенным функциям, причем все коррективы будут сохранены. Таким образом можно получить шаблон из самого логотипа. Это приложение действительно заслуживает быть на каждом IOS устройстве.
Кстати, в качестве логотипа, здесь допускается использовать не только текстовые отметки, но также изображения, и даже подпись самого фотографа. Сам знак можно также отредактировать благодаря встроенным функциям, причем все коррективы будут сохранены. Таким образом можно получить шаблон из самого логотипа. Это приложение действительно заслуживает быть на каждом IOS устройстве.
Самый быстрый и простой способ создания логотипа
Станьте неповторимым, выделитесь из толпы, заявите о себе при помощи фирменного логотипа. Достаточно нескольких щелчков мышкой и появится уникальный, персонализированный лого для нанесения на авторские фотографии.
Другие статьи
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Как добавить логотип на фото и как добавить лого сразу на много фотографий | Как просто
Приветствую всех, читателей моего блога. Сегодня покажу как поставить логотип на фотографию с помощью фотошопа.
На самом деле, есть много редакторов, с помощью которых можно обрабатывать фото и ставить логотипы, но так как мне ближе фотошоп, покажу как с помощью его это делать.
Сначала покажу, как поставить 1 лого на 1 картинку, далее покажу как добавить логотип сразу на много картинок, пакетная обработка фотографии.
Перед тем, как добавить свой логотип, он должен быть в формате .PNG без заднего фона.
Добавление логотипа на 1 фото.
Тут собственно нет ничего сложного, открываем фотошоп, открываем картинку и наш логотип.
Открываю логотип:
Открываю картинку:
Теперь переходим в логотип, жмем CTRL + A, для того чтобы все выделить.
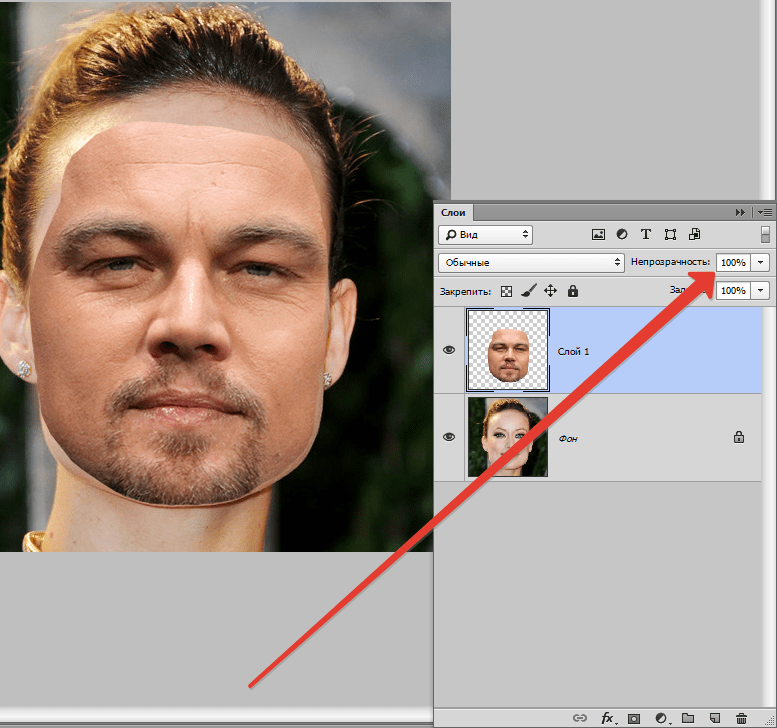
Выделили изображение, далее нам нужно его копировать, жмем CTRL +C , далее переходим в нашу картинку, на которую мы будем накладывать логотип и жмем CTRL + V, то есть вставить.
Тут мы его подгоняем под нужный нам размер и ставим на любое нужное место.
Добавление логотипа сразу на много фотографий.
Тут в принципе действия одни и те же, только надо сделать запись своих действий.
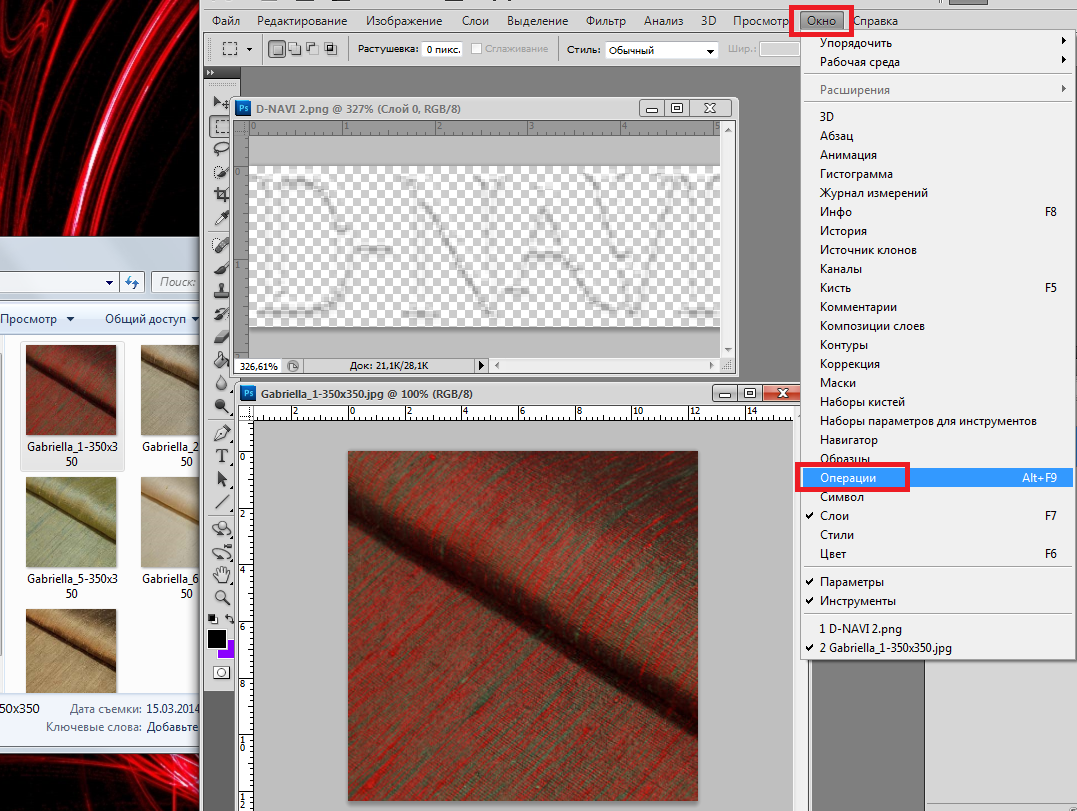
Так же загружаются отдельно лого и фото. Теперь нам нужно открыть в фотошопе ОПЕРАЦИИ, для это выбираем
Либо жмем ALT + F9
Тут нам нужно создать новый сценарий операции.
Далее даем свое название
Как видим, у нас началось записывания сценария.
Теперь повторяем все, что писал в самом начале, заходим в логотип, жмем CTRL + A, CTRL + C, CTRL + D (снять выделение), далее переходим в картинку жмем CTRL + V
Далее перемещаю в правый нижний угол.
Теперь необходимо нажать CTRL + E, чтобы объединить слои. Сохраняем картинку, жмем файл — сохранить как.
Теперь закрываем картинку и останавливаем запись сценария.
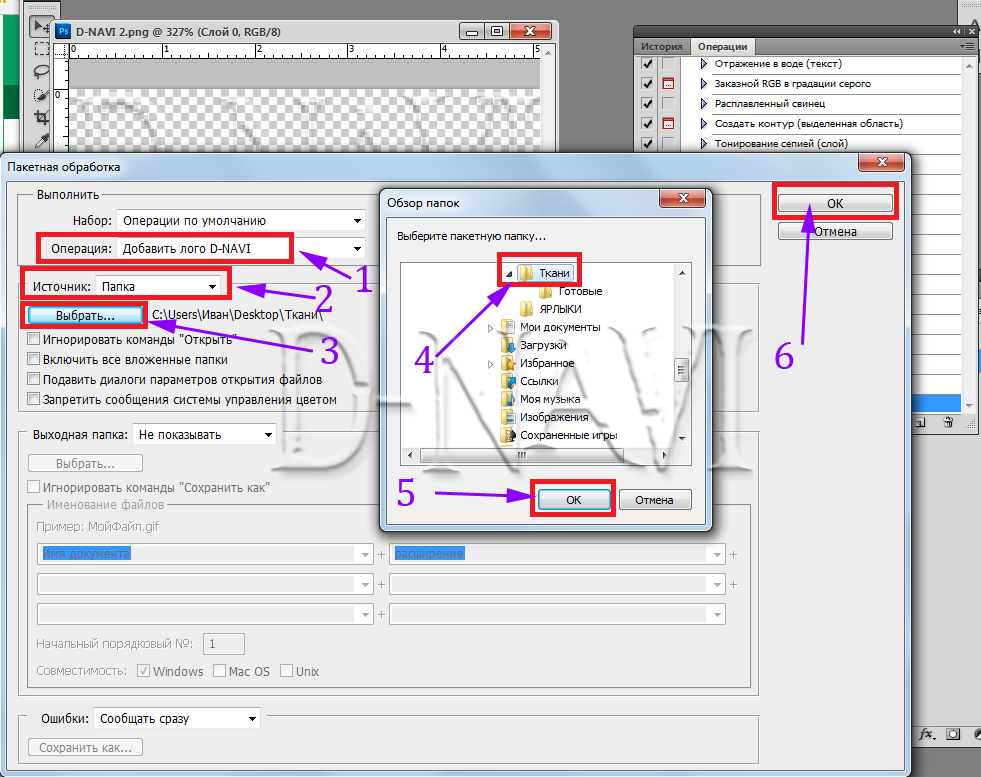
Отлично все почти готово. Теперь как же запихнуть все картинки для вставки лого. Все очень просто, идем ФАЙЛ — АВТОМАТИЗАЦИЯ — ПАКЕТНАЯ ОБРАБОТКА
Набор, выбираем по умолчанию, операция — это то название, которое мы назвали при создании сценария, у меня сейчас по другому называется, источник папка, жмем выбрать и выбираем папку с картинками.
Таким образом мы проставили логотип на фото массово. Возникнут вопросы, задавайте.
На этом все, ставьте палец вверх, подписывайтесь на мой канал КАК ПРОСТО и группы в социальных сетях, дальше будет еще интереснее.
Ссылка на мою статью: https://adadvert.ru/randomizaciya-teksta
Моя группа в ВК: https://vk.com/kanalkakprosto
Группа в телеграмме: https://t.me/kanalkakprosto
Так же читай еще мои статьи >>>ЖМИ>>>
Как наложить логотип на фото: пошаговая инструкция, подборка сервисов
Крылья… ноги… Главное хвост! (из одного мультфильма)
Из этого урока вы узнаете: Как работать с экшенами, основы автоматизации и пакетной обработки в Photoshop. Как поставить свой логотип на фотографию одной кнопкой. Как добавлять свой логотип к фотографиям при экспорте из Lightroom.
Как поставить свой логотип на фотографию одной кнопкой. Как добавлять свой логотип к фотографиям при экспорте из Lightroom.
Выкладывая фотографии в интернет, многие добавляют на снимки свою подпись или логотип. В некоторой степени это позволяет защитить свои авторские права, хотя если логотип не перекрывает фотографию от края до края, то удалить его не составит труда.
Добавить любой логотип в Photoshop довольно просто. Но делать это все время вручную вам быстро надоест. Поэтому, лучше автоматизировать процесс, например с помощью экшена. Но для начала рассмотрим добавление подписи.
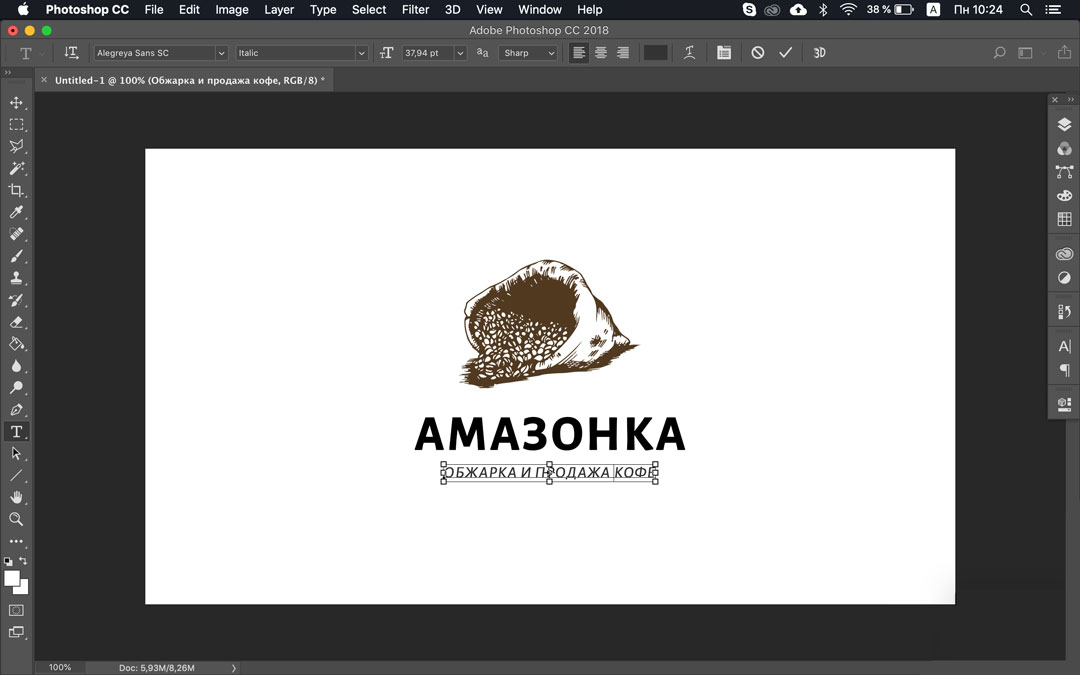
Ставим подпись
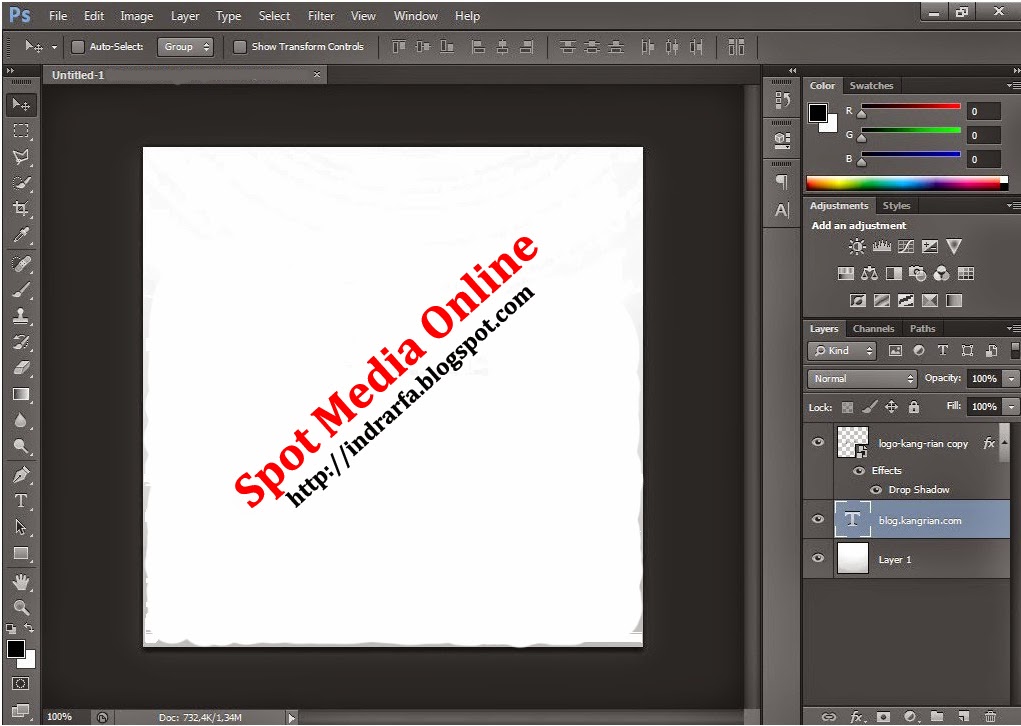
Я добавляю на фотографии надпись в виде текста «Vendigo ©» выполненную определенным шрифтом. Вот так:
Для создания подобной надписи выберете инструмент T, щелкните по фотографии и введите текст. (поскольку символ копирайта довольно сложно набрать с клавиатуры, я заранее копирую надпись в буфер обмена). Цвет текста белый.
После этого, я добавляю тень к тексту, чтобы он был виден даже на белом фоне, а саму надпись делаю полупрозрачной. Для этого в панели слоев дважды щелкните по слою с текстом и в открывшемся окне Layer Style настройте тень следующим образом:
Для этого в панели слоев дважды щелкните по слою с текстом и в открывшемся окне Layer Style настройте тень следующим образом:
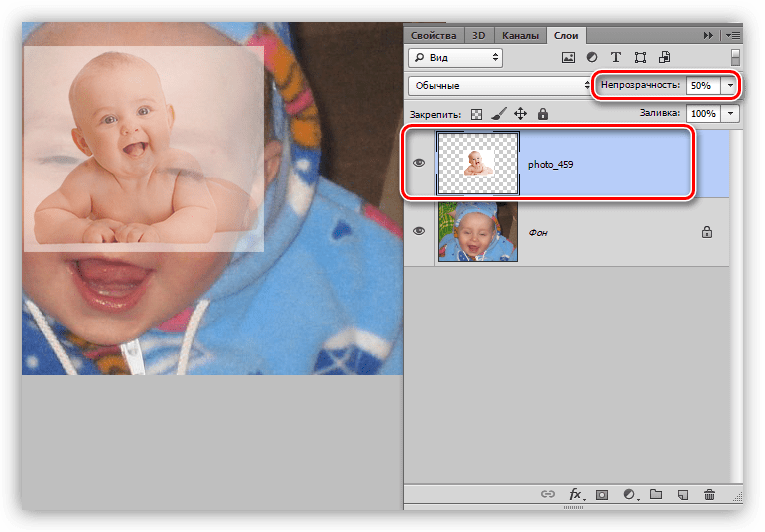
После чего в панели слоев снизьте значение Fill до 20 — 50%.
При необходимости, измените размер надписи и расположите ее так как вам нравится, я сдвигаю ее в правый нижний угол.
Все это довольно просто, но есть один момент, который важен при создании экшена — это положение логотипа. Фотографии могут быть разного размера, и разной ориентации: горизонтальной или вертикальной. Мне нужно, чтобы логотип всегда позиционировался относительно правого нижнего угла.
Для этого прибегнем к следующему: На палитре слоев выделим оба слоя, для чего по очереди щелкнем по ним, удерживая нажатой клавишу Shift. Затем выберем инструмент «стрелка» Move Tool (V). И щелкнем по кнопкам выравнивания относительно нижней и правой границы:
При этом наш логотип сдвинется в правый нижний угол. После чего выберем на палитре слоев только надпись и помощью курсорных клавиш немного отодвинем ее от краев, (клавиша Shift в сочетании со стрелками сдвигает объект сразу на 10 пикселей).
Расположив логотип в углу с помощью этой процедуры, мы можем быть уверены, что он будет на месте независимо от размеров и ориентации фотографии. Теперь можно приступать к созданию экшена.
Как быстро создать логотип, если его еще нет?
До сих пор мы рассматривали способы добавления готового знака на фотографию. Но что делать, если никакого лого еще и в помине нет, а маркированные изображения нужны уже вчера? Прежде всего глубоко вдохнуть и не переживать, ведь создание логотипа — дело 10 минут, если воспользоваться онлайн-сервисом Logaster.
Для использования сервиса не нужны специальные навыки, интерфейс интуитивно понятен, можно создать не только лого но и фирменную продукцию.
Для создания сделайте всего 4 шага:
Шаг 1.
Перейдите на сайт и укажите название, компании и нажмите “Создать логотип”.
Шаг 2.
Сервис предложит вам несколько универсальных наборов, чтобы сделать подборку более точной, укажите тематику иконок из выпадающего списка в верхнем меню, а также выделите необходимые цветовые палитры и продолжите поиск.
Шаг 3.
Для того, чтобы внести правки в лого, кликните на кнопку “Посмотреть и скачать” возле лучшего из вариантов, а затем на иконку редактирования. Изменить можно цвет, шрифт и расположение элементов и т.д.
На этом этапе вы также можете поделиться своим выбором с друзьями для обсуждения, перенести несколько вариантов в раздел “Избранное” или сразу же перейти к скачиванию, нажав “Сохранить”.
Шаг 4.
После регистрации сервис предоставит вам все цветовые схемы, которые входят в цену покупки и варианты использования нового лого на фирменной продукции. Если вас все устраивает, кликайте ”Скачать” и ознакомьтесь с ценовой политикой.
Выделите себя из тысяч неизвестных авторов и защититесь от злоумышленников фирменным знаком, ведь его так просто создать и наложить на фотографию.
Уже готовы поставить свою фирменную подпись в качестве логотипа?
Отлично! Тогда заходите в онлайн-генератор Логастер и выбирайте любой макет из нужной вам ниши. Более 7 миллионов пользвателей уже нашли сдесь свой новый логотип.
Actions в Photoshop
Экшены в Photoshop довольно простое и действенное средство автоматизации работы. Выглядит это так: у нас есть ряд операций, которые мы периодически выполняем. Чтобы их автоматизировать мы создаем экшен. Во время создания экшена мы выполняем запись всех действий, которые нам нужно автоматизировать. После того как запись закончена мы сможем повторять эти действия, просто запуская наш экшен! Это действительно просто.
Перед созданием любого экшена лучше порепетировать, чтобы в момент записи не делать лишних шагов. Так же лучше записывать экшен в обстановке максимально приближенной к боевой. Т.е. если вы планируете добавлять логотип на фотографии размещаемые в интернете, откройте для этого фотографию уменьшенную для WEB.
Итак, придумав свою подпись, выбрав шрифт и размер текста. Определившись с его цветом, стилем слоя и расположением мы готовы к созданию экшена.
Для этого нам понадобится панель Actions, обычно она расположена рядом с Историей.
Внизу панели расположен ряд кнопок: Стоп, Запись, Воспроизведение, Создание папки, Создание экшена (выделено). Рекомендую вам сразу создать новую папку чтобы не потерять свои экшены среди десятка стандартных.
Для создания экшена нажмите кнопку Create new action, и задайте его название в появившемся окне, например «Copyright».
В строке Set: выбирается папка. Так же можно выбрать цвет и горячую клавишу, F2 — F12 с учетом Shift и Ctrl. После чего жмите кнопку Record.
С этого момента началась запись ваших действий, о чем свидетельствует активированная кнопка Begin recording.
Теперь размещаем логотип на фотографии, все как описывалось выше:
Отступление: Если ваш логотип графический, а не текстовый то выполните команду File – Place и вставьте ваш логотип из файла.

- Выбираем инструмент Текст (T).
- Вставляем подготовленную надпись из буфера обмена Ctrl+V.
- Выделяем оба имеющихся слоя в панели Layers.
- С помощью кнопок инструмента Move Tool (V) сдвигаем надпись в нужный нам угол.
- Выбираем слой с текстом. Курсорными клавишами и клавишей Shift задаем нужный отступ от краев.
- Два раза щелкаем по слою с текстом и в окне Layer Style задаем тень и любые понравившиеся нам эффекты.
- Уменьшаем прозрачность слоя с помощью параметра Fill.
После того как рисование логотипа завершено, жмем кнопку Stop – экшен готов!
Теперь нужно протестировать его. Для этого удалите слой с текстом, выберете только что созданный экшен в панели Actions и нажмите кнопку Play. Если все сделано правильно, то через секунду вы увидите свой логотип в углу фотографии!
Начало положено. Теперь вы умеете создавать экшены, и можете автоматизировать повторяющиеся операции. А их у фотографа может накопиться немало. С экшенами будет меньше рутины, а значит больше удовольствия от любимого занятия и больше времени для креатива.
А их у фотографа может накопиться немало. С экшенами будет меньше рутины, а значит больше удовольствия от любимого занятия и больше времени для креатива.
Как добавить логотип на фото в Фотошопе
Часто перед нами встает задача поставить логотип на фото. Рассмотрим несколько вариантов, как это сделать в программе Фотошоп.
Для начала мы должны подготовить наш логотип. Лучше всего, если он будет в формате PNG на прозрачном фоне. Файл JPG на белом фоне не самый удачный вариант. Но я расскажу, как работать и с ним. А в конце мастер-класса я покажу, что делать с векторным логотипом.
Чтобы сэкономить время работы в Фотошоп, я использую комбинации клавиш на клавиатуре. Записывают их обычно так: Ctrl+C. Знак плюс «+» нажимать не нужно. Только Ctrl и латинскую букву C. Следите за тем, чтобы у вас на компьютере стояла английская раскладка клавиатуры.
Пример № 1.
В первом примере используем лого в формате PNG на прозрачном фоне.
1. Открываем фотографию в программе Фотошоп.
2. Открываем наш логотип в формате PNG. Так как фон у изображения отсутствует, вместо него мы видим серые и белые квадратики.
3. Выделяем логотип с помощью комбинации клавиш Ctrl+A.
4. Копируем лого Ctrl+C.
5. Нажимаем на вкладку с фотографией. Вставляем логотип Ctrl+V.
Если ваш логотип значительно превышает по размерам фотографию, нажмите несколько раз Ctrl и знак минус «-». Тогда вы сможете видеть рабочую область целиком.
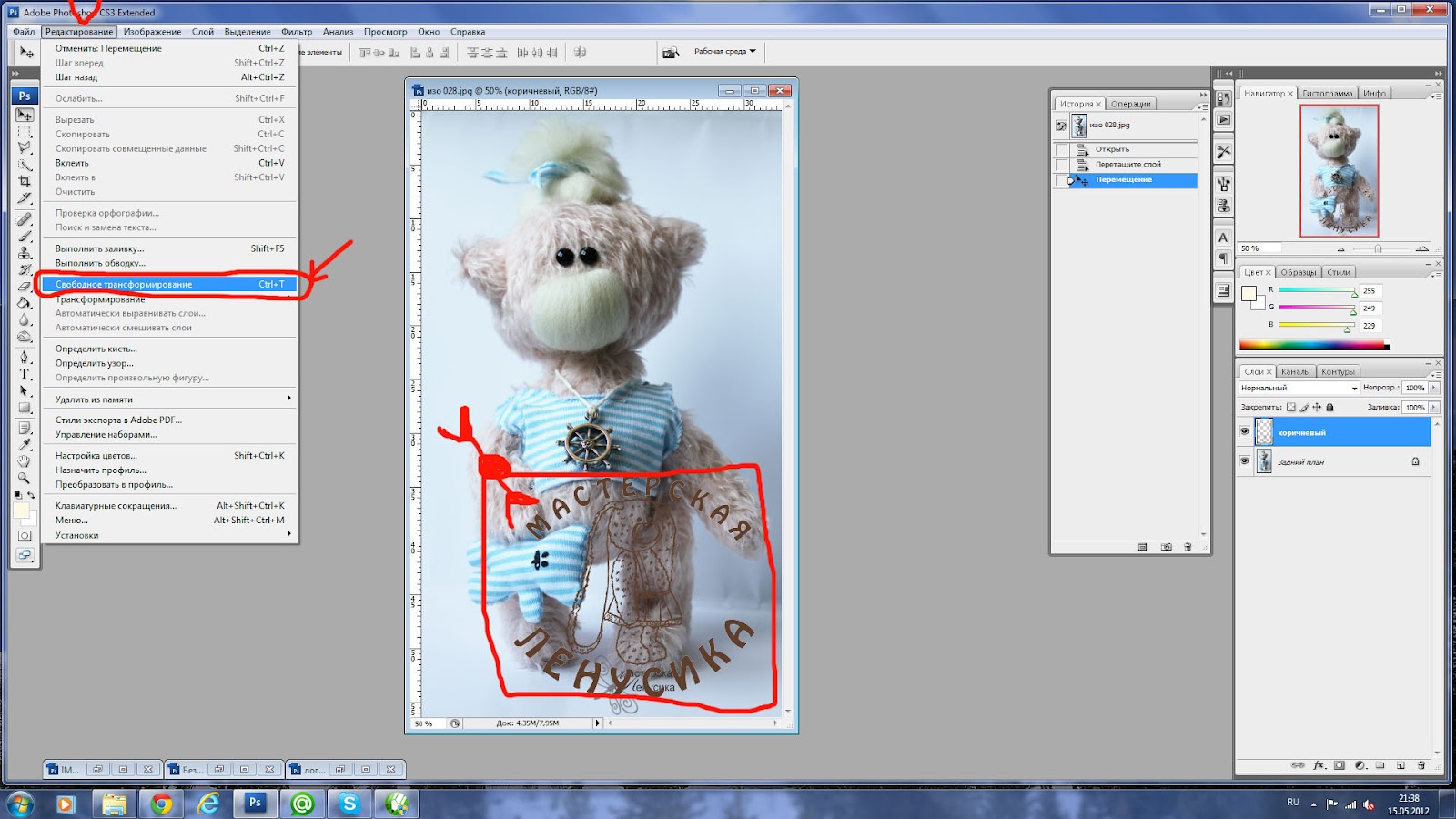
6. Оставаясь на слое с логотипом, нажимаем Ctrl+T (трансформирование). Наведите курсор на квадратик в верхнем левом углу (или в нижнем правом — как удобнее). Одновременно удерживая левую кнопку мыши и клавишу Shift, ведите курсор по диагонали вниз. Когда вы уменьшите лого до нужного вам размера, отпустите сначала кнопку мыши, а только потом клавишу Shift.
Клавиша Shift позволяет изменять размер объекта пропорционально, без искажений.
7. С помощью курсора мыши перемещаем логотип в нужное место на фото. Нажимаем клавишу Enter, чтобы завершить трансформирование и убрать выделение. Дополнительно можем уменьшить прозрачность («Opacity») — логотип будет не таким ярким.
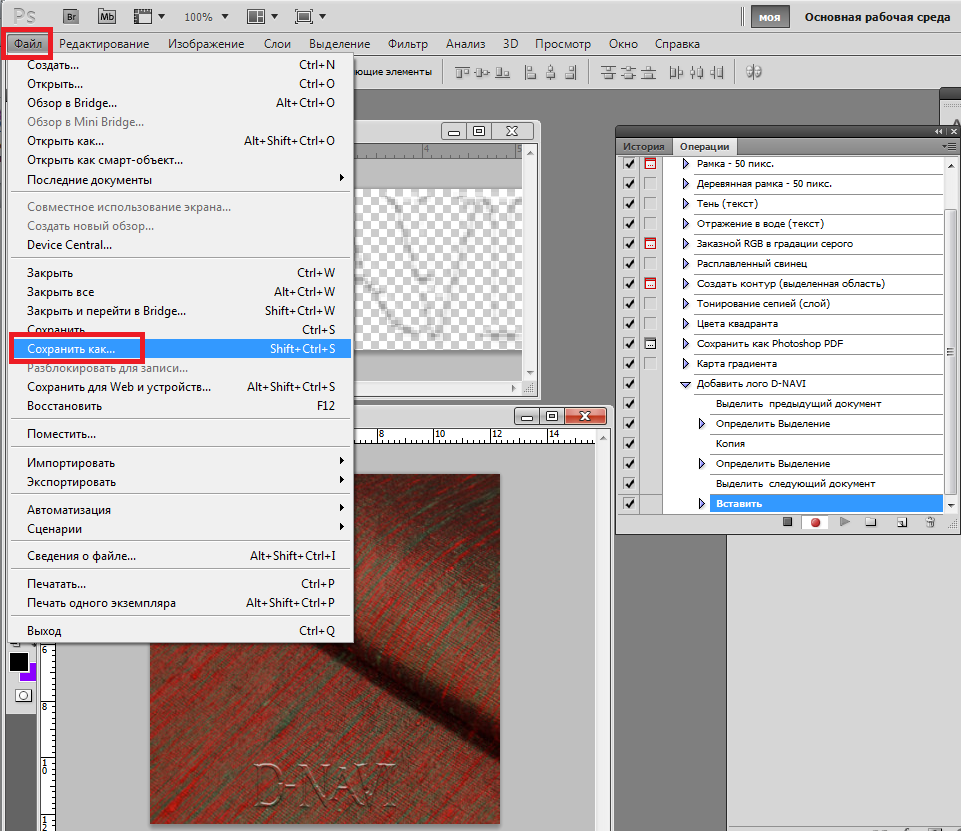
8. Нажимаем Ctrl+E, чтобы свести слои. Сохраняем результат Ctrl+S. Если вы хотите сохранить файл под другим именем («Сохранить как…»), то используйте комбинацию Shift+Ctrl+S.
Готово!
Пример № 2.
Во втором примере будем использовать логотип в формате JPG на белом фоне.
1. Повторите шаги 1-7 с предыдущего примера.
2. Теперь уберем белый фон. Для этого изменим режим смешивания слоев. Например, «Darken» («Затемнение») или «Multiply» («Умножение»). Экспериментируйте и ищите лучший вариант. В этом примере мы использовали «Multiply» («Умножение»).
В этом примере мы использовали «Multiply» («Умножение»).
3. Уменьшаем прозрачность, если необходимо. Сводим слои Ctrl+E. Результат будет немного отличаться от того, что был в предыдущем примере. Зато мы быстро убрали белый фон. Готово!
Пример № 3.
Что делать, если ваш логотип записан в векторном формате Ai или EPS? В этом случае вам нужно открыть две программы — Фотошоп и Иллюстратор.
1. Открываем логотип в Иллюстраторе.
2. Выделяем логотип. Копируем Ctrl+C.
3. Открываем фото в Фотошоп. Вставляем логотип Ctrl+V. Появится диалоговое окно параметров вставки нового объекта. Обязательно о («Paste as smart object»). В таком случае вы сможете изменять размер лого без потери качества.
5. Как и в предыдущих примерах используйте клавишу Shift, чтобы ровно уменьшить логотип.
6. Разместите логотип там, где хотите. Можете уменьшить прозрачность. Сведите слои и сохраните файл. Готово!
Сведите слои и сохраните файл. Готово!
Вот еще несколько советов:
- Всегда сохраняйте фотографии для интернета в одинаковом размере, например, 800 на 600 пикселей.
- Пусть у вас также будет уменьшенная копия вашего лого. Это сэкономит вам время: не нужно будет каждый раз уменьшать логотип. Плюс на всех фото он будет одинакового размера.
Actions — параметры
Выше я описал как создается экшен в Photoshop. Для краткости я рассказал лишь основные моменты необходимые для его создания. Сейчас я более подробно опишу этот инструмент.
Щелкните два раза по экшену, и перед вами откроется окно его настроек:
Удобно, после создания экшена (не всегда это получается с первого раза) назначить ему горячую клавишу. Выберите в соответствующем окне клавишу от F2 до F12 (можно задействовать Shift и Ctrl). После этого создание подписи выполняется нажатием одной кнопки, что неизменно радует.
Развернув созданный экшен, вы увидите все команды, которые в нем записаны:
Команды можно перемещать (перетаскиванием), удалять и копировать. Их можно выключать, снимая галочку (отмечено 1). Или указать Photoshop остановится, и показать окно настроек (отмечено 2). С помощью таких остановок, можно сделать гибкий экшен. В определенные моменты Photoshop будет останавливаться, и ожидать ваших действий.
Их можно выключать, снимая галочку (отмечено 1). Или указать Photoshop остановится, и показать окно настроек (отмечено 2). С помощью таких остановок, можно сделать гибкий экшен. В определенные моменты Photoshop будет останавливаться, и ожидать ваших действий.
Так же экшен можно дописывать с помощью кнопки запись, что бывает удобно, если вы немного ошиблись, нет нужды переписывать весь экшен с самого начала.
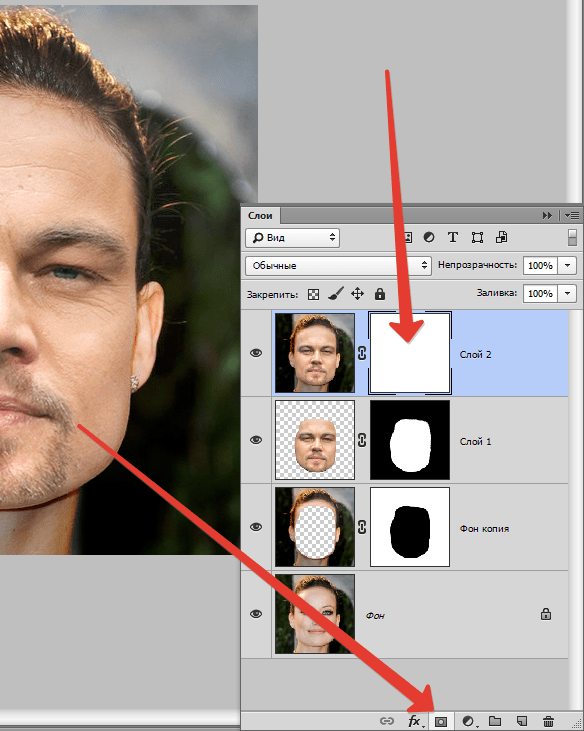
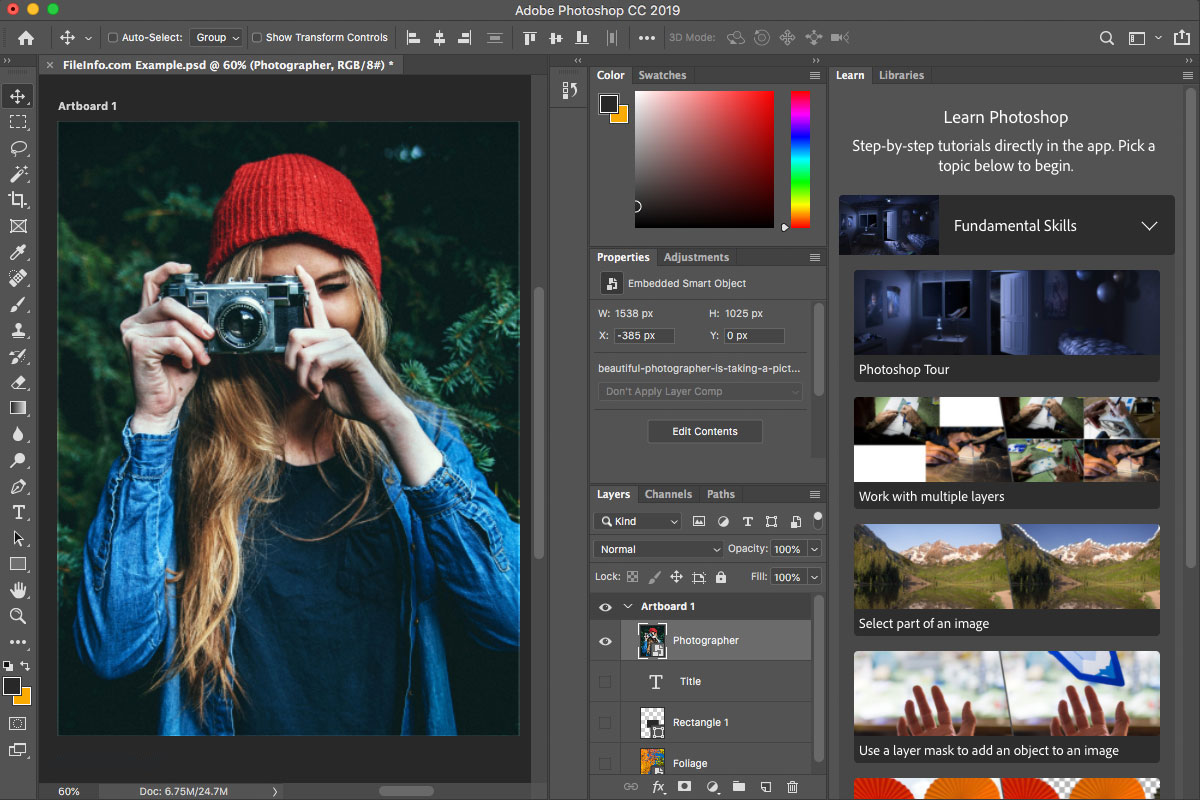
Как вставить логотип в сцену
Шаг 1
Скопируйте логотип, нажав Ctrl + C или Edit > Copy (Редактирование > Копировать).
Шаг 2
На панели слоев в Photoshop дважды кликните по миниатюре смарт-объекта, чтобы его отредактировать.
Когда вы редактируете смарт-объект, содержимое источника откроется в новом окне Photoshop. Здесь вы можете вносить любые изменения, и как только будете всем довольны, все, что вам нужно сделать — это сохранить файл, и смарт-объект будет обновлен, когда вы вернетесь к документу.
На панели слоев вставьте логотип, нажав Edit > Paste (Редактирование > Вставить) или Ctrl + V и уберите оранжевый прямоугольник, нажав Layer > Delete > Layer (Слои > Удалить > Слои).
В диалоговом окне выберите Smart Object (Смарт-объект) и нажмите ОК.
Шаг 3
Найдите панель свойств и установите расположение логотипа на 658 на 472 пикселя, увеличив его на 685% в обоих полях Width (Ширина) и Height (Высота). Когда все будет готово, нажмите Enter на клавиатуре.
Шаг 4
Сохраните документ, нажав File > Save (Файл > Сохранить) или Ctrl + S.
Вернувшись к основному документу, вы заметите, что смарт-объект обновился, и теперь видны последние изменения.
Новинки Premium-раздела
499
Экспресс-курс
Коллаж «Необычная прогулка»
9
видеоуроков
30
исходников
99
Работа с фото
Делаем художественную ретушь портрета
26 652369
499
Экспресс-курс
Коллаж «На маскараде»
8
видеоуроков
14
исходников
99
Веб и приложения
Создаём форму оформления заказа
18 824292
99
Веб и приложения
Cоздаём форму заказа авиабилетов
12 748212
499
Экспресс-курс
Художественная обработка от Мадины Ахтаевой.
 Серия «Лето»
Серия «Лето» 8
видеоуроков
26
исходников
— часть сайта Фотошоп-мастер, где вас ждут 16 видеоуроков и 23 экспресс-курса от профессионалов.
Вы можете покупать их по-отдельности, а можете оформить подписку на весь раздел (от 5 руб/день).
Пакетная обработка в Photoshop
С помощью экшенов можно эффективно обрабатывать множество снимков. Допустим нам нужно разместить логотип на всех фотографиях из некоторой папки. Для этого в меню Photoshop выполните команду: File – Scripts – Image Processor…
Откроется окно пакетной обработки:
1. В первой секции укажите папку с файлами, которые нужно обработать. При необходимости обработать файлы в подпапках поставьте галочку Include All sud-folders.
2. Во второй секции укажите папку, в которую будут сохраняться обработанные файлы. Опция Keep folder structure перенесет структуру вложенных папок.
Опция Save in same location сохранит файлы в исходной папке, но не перезапишет их, файлы будут лежать во вложенной папке [JPEG] (PSD или TIFF).
3. В третьей секции выберете формат файла, в который будет сохранено изображение, а так же его настройки. При желании можно указать размеры, в которые будет вписан файл.
4. В последней секции подключается необходимый экшен. Собственно та обработка которая и будет применяться ко всем файлам.
По нажатию кнопки Run Photoshop начнет обрабатывать файлы, а вы можете откинуться на спинку кресла и насладится заслуженным отдыхом!
Как создать Смарт-объект с правильной перспективой
Шаг 1
Скачайте текстуру бумаги из материалов урока и откройте ее в Photoshop.
Шаг 2
Скачайте изображение в перспективе и откройте его в Photoshop.
Шаг 3
В верхнем меню нажмите Select > All (Выделение > Все), а затем выберите Edit > Copy (Редактирование > Копировать), чтобы скопировать выделенную область.
Вернитесь к документу с фоном и в верхнем меню выберите Edit > Paste (Редактирование > Вставить), чтобы вставить изображение в перспективе поверх фона.
Переименуйте слой, кликнув дважды прямо по его названию на панели слоев. Назовите его «Perspective» (Перспектива).
Шаг 4
Выберите оранжевый в качестве цвета переднего плана (подойдет любой цвет, отличный от черного).
Выберите инструмент Rectangle (Прямоугольник), переведите курсор на холст и кликните. Откроется небольшое диалоговое окно, в котором вы можете ввести точные параметры новой фигуры. Введите 1317 на 947 пикселей и кликните ОК.
Переименуйте слой, дважды кликнув по имени слоя на панели слоев, назовите его «Smart Object» (Смарт-объект).
Находясь на слое «Smart Object», в верхнем меню нажмите Layer > Smart Object > Convert to Smart Object (Слои > Смарт-объект > Преобразовать в смарт-объект).
Шаг 5
Нажмите Edit > Transform > Scale (Редактирование > Трансофрмирование > Масштабирование).
Если мы посмотрим поближе, то увидим, что вокруг прямоугольника появилась тонкая граница. Мы также можем увидеть маленькие квадратики, расположенные в центре верхней, нижней, левой и правой сторон, а также во всех углах. Эти маленькие квадратики называются «манипуляторы», и мы можем трансформировать то, что находится внутри границ, просто потянув за эти манипуляторы.
В этом шаге очень важно трансформировать прямоугольник, используя только манипуляторы в углах.
Передвиньте курсор на манипулятор в правом верхнем углу, нажмите у удерживайте клавишу Ctrl на клавиатуре (курсор станет маленькой белой стрелочкой), а затем кликните и потяните за манипулятор, пока он не коснется правого верхнего угла черного прямоугольника в перспективе.
Шаг 6
Продолжайте тянуть за манипуляторы, пока оранжевый прямоугольник полностью не закроет черный.
Шаг 7
Теперь, когда нам больше не нужен слой «Perspective» (Перспектива), мы можем удалить его, выбрав его на панели слоев, а затем нажав Layer > Delete > Layer (Слои > Удалить > Слои).
Хорошая работа! Теперь все, что мы поместим внутрь смарт-объекта, расположится под тем же углом, что и оранжевый прямоугольник.
Joomla 3 — Адаптирована для мобильных устройств
Лого на фото!
Почти после каждого заказа, а иногда и просто без заказа, ко мне обращаются с одним и тем же вопросом или просьбой: «Научите накладывать лого на фото…» , » Как наложить теперь мое лого на фото моей работы», «Я не знаю фотошоп, а я могу как-то накладывать лого на свои фото?»
В Интернете не только нереальное количество статей по этой тематики, но и есть бесплатные он-лайн сервисы по такой услуге, где вы загружаете файлы с фото и с лого, а потом скачиваете готовый «шедевр» ваше фото с логотипом уже. А ещё больше готовых программ и приложений разного уровня для помощи Вам в такой проблеме, от профессиональных для пакетной работы с огромным количеством фотографий для сайта, до яркий сочных приложений для Ваших телефонов которыми переполнен Play маркет и iTunes.
Случая возникнуть может два- Вы за компьютером или ноутбуком и Вам надо ваш лого наложить на фото, или же Вы более мобильны, и все свои публикации в соц сети делайте со смартфона или планшета.
Сейчас я рассмотрю наиболее частый случай- это наложения лого на фото на смартфоне или планшете. Повторюсь, что программ очень много и все они очень доступны и бесплатные, и каждый может выбрать удобною и понятную именно для себя, я дам, как пример, пару программ, которые уже используют мои клиенты, и я, когда нахожусь в поездке без ноутбука, и которые, по моему мнению, подойдут для начинающего пользователя больше всего, ну и главное Бесплатные.
Итак,
PicsArtПриложение PicsArt скачать можно в Google Market.Выпускается совершенно бесплатно (имеет встроенные покупки).
Работает программа PicsArt как на компьютерах, под управлением Windows (7, Vista, XP), так и на мобильных гаджетах, с операционной системой iOS, Android, Windows Phone.С виду простой, но удобный и функциональный интерфейс, подойдет как неопытному новичку, так и продвинутому пользователю.
Думаю, что другие функции этого редактора Вы изучите сами, а я покажу самую быструю схему «Наложить фирм лого на ваше фото»:
Открываем приложениеPicsArt, жмем на кнопку по середине меню «РЕД» (редактировать)
Из Ваших фото выбираем нужное Вам фото и опять нажимаем «РЕДАКТИРОВАТЬ»
Открылось нужное вам фото и под ним внизу есть меню, где жмем«ДОБАВИТЬ ФОТО»:
Опять открылась ваша галерея и теперь выбираем логотип или то что вы хотите наложить на ваше фото:
Итак на вашем фото появился Ваш логотип по середине фото.
Теперь Вы можете:1.Его передивагать куда Вам нравиться;
2. Потянув на стрелки уменьшать и увеличивать размер логотипа
3. Зажав на круглую стрелку поварачивать его по кругу как угодно.
4. И, конечно, менять в нижнем меню стили наложения («Обычный» , «Экран» , «Затемнить» и тд. )
Настраивайте его наложение по вашему вкусу и радуйтесь)
Как только все вас устраивает вверху жмем на стрелку в белом кружечке и сохраняем наш «Шедевр»
Сохраняете готовое фото как вам угодно- просто в галерею вашу или же сразу кудато отпарвляете его на публикацию.
УРААААААААААА, вот и все готово))))))))))))))))))))))))))
Мой баннер с моим лого тоже готов:
PS Поздравляю Вас, теперь Вы сами, без помощи дизайнеров можете готовить к публикации ваши фото, фото ваших работ и баннера.
Пакетный ресайз фотографий с наложением логотипа
Я уже писал, как правильно сжимать фотографии для социальных сетей. Это помогает, когда нужно обработать и выложить штучную фотографию. Но у фотографов зачастую стоит задача правильно подготовить к публикации или к отдаче клиенту не одну фотографию, а весь отснятый материал, причем обычно на него нужно наложить свой логотип. Тут на помощь приходит пакетная обработка. Возможность пакетно проделывать такие операции есть у многих программ — например, ACDSee или FastStone Photo Resizer. Но такого перфекциониста как я, все эти программы не устроили по различным причинам: одни по-разному накладывают логотип на вертикальные и горизонтальные изображения, другие не могут применять разные параметры в зависимости от ориентации фото, третьи просто дают на выходе недостаточное качество или слишком большой вес изображения. В общем, ничего не подошло.
Это помогает, когда нужно обработать и выложить штучную фотографию. Но у фотографов зачастую стоит задача правильно подготовить к публикации или к отдаче клиенту не одну фотографию, а весь отснятый материал, причем обычно на него нужно наложить свой логотип. Тут на помощь приходит пакетная обработка. Возможность пакетно проделывать такие операции есть у многих программ — например, ACDSee или FastStone Photo Resizer. Но такого перфекциониста как я, все эти программы не устроили по различным причинам: одни по-разному накладывают логотип на вертикальные и горизонтальные изображения, другие не могут применять разные параметры в зависимости от ориентации фото, третьи просто дают на выходе недостаточное качество или слишком большой вес изображения. В общем, ничего не подошло.
Решение проблемы, в общем-то, лежит на поверхности — если какие-то повторяющиеся операции слишком долго делать вручную — нужно автоматизировать процесс. И фотошоп имеет такую возможность — запись экшенов (макросов, иными словами — запись последовательности действий с возможностью последующего ее воспроизведения). Я не буду останавливаться на том, как записывать и воспроизводить экшены. Думаю, большинство это умеет, а кто не умеет — может погуглить. Подробно опишу только основные моменты нашей задачи и те трудности, с которыми я столкнулся решая ее.
Я не буду останавливаться на том, как записывать и воспроизводить экшены. Думаю, большинство это умеет, а кто не умеет — может погуглить. Подробно опишу только основные моменты нашей задачи и те трудности, с которыми я столкнулся решая ее.
Итак, записываем примерно такой экшн:
1. Увеличиваем резкость
1) Делаем дубликат фона
2) Фильтр — Другое — Цветовой контраст с радиусом 3 пикселя
3) Режим наложения — перекрытия
2. Меняем размер изображения
И вот тут я столкнулся с первой проблемой. Как я писал в вышеупомянутой статье, нам нужны разные размеры для горизонтальных и вертикальных изображений. Записать это в экшене нет никакой возможности. Что делать? Как вариант — сделать два экшена (для портретной ориентации, и для альбомной), вручную сортировать фотографии в две папки, и запускать каждый экшн отдельно для соответствующей папки. Теоретически можно, но все-таки муторно. Но, к счастью, начиная с версии CC Photoshop имеет возможность задавать условия для макросов. И одно из возможных условий — ориентация изображения. Бинго! Это то что нам надо. Итак, дописываем начатый экшн (для начала для горизонтальных изображений)
И одно из возможных условий — ориентация изображения. Бинго! Это то что нам надо. Итак, дописываем начатый экшн (для начала для горизонтальных изображений)
1) Размер изображения — ширина 1920, ресамплинг — бикубическая, с уменьшением
2) Размер изображения — ширина 1280, ресамплинг — бикубическая, плавные градиенты
В общем-то можно экспортировать, но мы помним — надо еще наложить логотип. Это, в общем, то несложная задача. Единственный момент — ваш логотип должен быть в отдельном файле (желательно png), и лежать в той директории, откуда вы его не удалите — потому что в дальнейшем, при выполнении экшена фотошоп будет искать логотип по старому пути.
3. Перетаскиваем ваш логотип прямо на фотографию. Он вставится как смарт-объект, причем неадекватных размеров и посередине. Не беда. В 4-х полях сверху задаем реальные ширину, высоту логотипа, и его координаты относительно одного из углов изображения(все в пикселях).
4. Экспортируем фото (Сохранить для Web, Cntrl+alt+shift+s)
Отлично! Экшн для горизонтальных фото готов. Теперь записываем еще один экшн для вертикальных фото, в той же последовательности, только на втором этапе задаем высоту изображения в первый раз 1536 пикселей, а во второй — 1024.
Теперь записываем еще один экшн для вертикальных фото, в той же последовательности, только на втором этапе задаем высоту изображения в первый раз 1536 пикселей, а во второй — 1024.
И теперь самое вкусное — мы сделаем условный экшн, который будет определять, какой именно из уже созданных нами экшенов применять к фотографии.
1. Создаем новую операцию, но ничего в нее не записываем.
2. Выделяем ее, и нажимаем на значок в правом верхнем углу окна экшенов, выбираем «Вставить условное…»:
Если текущий документ имеет альбомную ориентацию — то выбираем первый экшн, для горизонтальных фото. Иначе — второй. Вот и все. Теперь в разделе файл — автоматизация — пакетная обработка запускаем наш третий, условный экшн, и пьем чай, наблюдая как фотошоп трудится в поте лица.
Как «вдавить» логотип в бумагу
Время добавить кое-какие классные эффекты логотипу, чтобы появилось ощущение 3D, подходящее под всю сцену в целом.
Шаг 1
Измените параметр Fill (Заливка) у смарт-объекта на 0%.
Шаг 2
Продублируйте слой со смарт-объектом дважды, нажав Layer > New > Layer Via Copy (Слой > Новый > Скопировать на новый слой).
Теперь переименуйте и сгруппируйте слои, как показано на изображении ниже.
Примечание переводчика: сгруппируйте две копии, и назовите группу «Effects» (Эффекты). Сами копии назовите Effect 1 и 2 (Эффект 1 и 2). Поместите группу под слой со смарт-объектом.
С этого момента, если вам нужно заменить логотип в смарт-объекте, вы можете воспользоваться слоем «Smart Object» (Смарт-объект), дважды кликнув по нему и отредактировав содержимое.
Шаг 3
Давайте начнем добавлять стили слоя к слою «Effect 2». Откройте панель со стилями слоя и добавьте эффект Bevel & Emboss (Тиснение). Цвет для режима Highlight и Shadow (Подсветка и Тень) измените на #000000, а остальное установите, как на скриншоте ниже
Примечание переводчика: Размер: 5 пикселей, Непрозрачность в режиме подсветки: 3%, Непрозрачность в режиме тени: 20%
Шаг 4
Добавьте новый эффект Inner Shadow (Внутренняя тень), цвет измените на #000000, а остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 10%, Смещение: 5 пикселей, Режим наложения: Линейный затемнитель.
Шаг 5
Добавьте новый эффект Satin (Глянец), измените цвет на #ffffff, а остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 5%, Смещение: 250 пикселей, Размер: 250 пикселей,Режим наложения: Яркий свет.
Шаг 6
Добавьте эффект Gradient Overlay (Наложение градиента) и параметры установите, как на скриншоте ниже.
Примечание переводчика: Угол: 90 градусов, Режим наложения: Яркий свет.
Кликните по маленькому окошечку с градиентом, чтобы его отредактировать.
- Измените Opacity (непрозрачность) первой контрольной точки на 75%, а Location (Позиция) на 71%.
- Измените Opacity (непрозрачность) второй контрольной точки на 25%, а Location (Позиция) на 100%.

Шаг 7
Добавьте эффект Drop Shadow (Тень), цвет измените на #000000, остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 30%, Угол: -90 градусов, Смещение: 3 пикселя, Размах: 0%, Размер: 4 пикселя, Шум: 10%, Режим наложения: Линейный затемнитель.
Шаг 8
Давайте добавим пару смарт-фильтрв к слою «Effect 2». Нажмите Filter > Distort > Ripple (Фильтр > Искажение > Рябь). Параметр Amount (Количество) измените на -50%.
Нажмите Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Радиус измените на 1.7 пикселей.
Шаг 9
Теперь добавим стиль слою «Effect 1».
Откройте панель со стилями слоя и добавьте эффект Drop Shadow (Тень), цвет измените на #ffffff, остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 12%, Смещение: 3 пикселя, Размах: 7%, Размер: 8 пикселей, Шум: 10%, Режим наложения: Жесткое смешение.
В первой части урока мы рассмотрели половину процесса создания копирайта на фото. Продолжаем работу!
Шаг 24. Сейчас мы создадим новую картинку с прозрачным фоном, но большего размера! Вместо 400 х 400 (как в самом начале) поставим например 2000 х 2000. Действия такие же, как в шагах 1 – 3.
Шаг 24
Шаг 25. Открылось окошко с фоном квадратиками. Масштабируем кнопками Х и Ъ узор кисти так, чтобы он полностью занял окошко. И жмем левую клавишу мыши. Готово! Если случайно не в том месте поставили, нажимайте отмену действия Сtrl+Z (или через Историю).
Шаг 25
Шаг 26. Теперь у нас есть две картинки: одна с большим узором, а вторая с надписью. Только размер первой в 5 раз больше, чем второй, хотя визуально они за счет масштаба окна кажутся одинаковыми. Но если сейчас наложить одну картинку на другую, разница в размере станет явной.
Но если сейчас наложить одну картинку на другую, разница в размере станет явной.
На панели инструментов выбираем самую верхнюю пиктограмму, которая отвечает за перемещение слоев и выбранных на рисунке областей.
Шаг 26
Шаг 27. А теперь тянем мышкой цветочный узор под надпись. То есть одну картинку перетаскиваем на другую. Опа! Теперь видите, что цветок огромный по сравнению с тексом? Обратите внимание – вверху указано, что ширина и высота картинки по 100%.
Шаг 27
Шаг 28. Нажимаем на клавиатуре Сtrl+T (русская раскладка). Вокруг цветка появилась тонкая рамочка. Если тянуть за ее уголки, будет меняться размер по ширине или высоте – то есть цветочек можно уменьшить до нужного размера. Чтобы и высота, и ширина остались пропорциональными (то есть ничего не вытянулось), зажимаем на клавиатуре Shift и за уголок тянем. Можно просто в верхних окошках прописать вместо 100% по 15% (или сколько нужно). Когда размер уменьшен, нажимаем Enter.
Шаг 28
Шаг 29. Теперь цветочек нужно выставить относительно надписи. Выбираем на панели инструментов верхнюю пиктограмму и мышкой выставляем нужное положение узора, перетаскивая его. Теперь наш цветочек четкий и яркий, т.к. разрешение его увеличилось.
Шаг 29
Шаг 30. Заметьте, теперь в меню «Слои» или Layers у нас три слоя: текстовый, тот второй (Layer 1), на котором хотели рисовать цветок, и большой (Layer2), который создали в шаге 24 и потом уменьшили. Каждый из этих слоев можно передвигать, редактировать и т.д.
Шаг 30. Все три слоя выделены.
Шаг 31. Но мы хотим, чтобы надпись и цветок как бы соединились в одну картинку, которую потом можно наложить на фото. Потому для удобства нужно объединить слои. Для этого зажимаем Ctrl и выделяем левой кнопкой мыши все три слоя, потом клацаем правой кнопкой и выбираем Merge visible.
Шаг 31
Шаг 32. Все – получился один слой.
Шаг 32
Внимание! Если вы планируете еще как-то изменять надпись или узор, то прежде, чем объединять слои, сохраните сессию File – > SaveAs. Откроется обычное окно для выбора папки. Следите, чтобы расширение сохраняемого файла было .psd. Потом вы сможете открыть его и продолжить работу с тремя раздельными слоями! Например, сделать надпись синей, а цветок – голубым. Или сменить шрифт.
Шаг 33. Теперь сохраняем файл с объединенными слоями File – > SaveAs.
Шаг 33
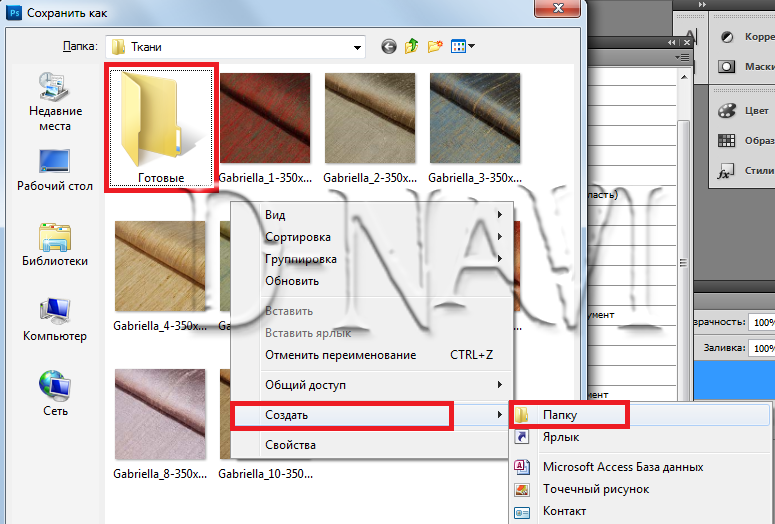
Шаг 34. Переименовываем файл и следим, чтобы расширение было .psd. Выбираем нужную папку.
Шаг 34
Шаг 35. После нажатия Enter ввылезает окошко, в котором предупреждают, что только Фотошоп сможет открыть .psd. – файл. Соглашаемся.
Шаг 35
Как перенести логотип на фото?
А теперь посмотрим, как перенести нашу надпись на фото изделия ручной работы. Для этого открываем любой снимок, нуждающийся в защите от плагиата или просто простановке «клейма мастера».
Шаг 36. У нас есть логотип с прозрачным фоном и фото. На панели инструментов выбираем верхнюю пиктограмму, которая перемещает слои.
Шаг 36
Шаг 37. Хватаем мышкой наш логотип и тащим на фото. Вот он, тут как тут! Для регулирования размера нажимает Ctrl+T (русская раскладка), масштабируем. Нажимаем Enter. Перемещаем по фотографии, находя самое удобное для надписи место (инструмент перетаскивания активен!). Вот и все!
Шаг 37
Всем вдохновения и побольше цветочностей!
Напишите в комментариях, какие еще уроки по фотошопу окажутся полезны для рукодельниц?
Лучший способ водяных знаков изображений в Photoshop CC
В этом руководстве вы узнаете не только о том, как добавить свой логотип или информацию об авторских правах в качестве водяного знака к вашим изображениям , но также и о том, как обеспечить, чтобы любые изменения в нем мгновенно обновлялись для всех ваших изображений, добавляя ваш водяной знак в виде связанного умный объект в фотошопе! Связанные смарт-объекты очень мощные, но они доступны только в Photoshop CC. Поэтому для продолжения вам понадобится Photoshop CC, и вы захотите убедиться, что ваша копия обновлена . Давайте начнем!
Поэтому для продолжения вам понадобится Photoshop CC, и вы захотите убедиться, что ваша копия обновлена . Давайте начнем!
С чем связаны смарт-объекты?
Умные объекты были вокруг начиная с Photoshop CS2. Но в Photoshop CC Adobe представила новый тип смарт-объекта, известный как
Но связанные смарт-объекты разные. Вместо встраивания их содержимого связанный смарт-объект просто ссылается на внешний файл, например на отдельный документ Photoshop. Несколько документов могут быть связаны с одним и тем же файлом, и любые изменения, которые вы вносите в этот файл, будут немедленно появляться в каждом документе, который ссылается на него!
Это делает связанные смарт-объекты идеальными для таких вещей, как водяные знаки. Вы можете сохранить свой логотип в виде отдельного файла, а затем связать все ваши изображения с этим файлом. Если вы отредактируете логотип, изменения в этом одном файле будут обновляться во всех ваших изображениях. Посмотрим, как это работает!
Вы можете сохранить свой логотип в виде отдельного файла, а затем связать все ваши изображения с этим файлом. Если вы отредактируете логотип, изменения в этом одном файле будут обновляться во всех ваших изображениях. Посмотрим, как это работает!
Создание логотипа документа
Чтобы добавить водяной знак в качестве связанного смарт-объекта, сначала нужно создать логотип в отдельном документе. Вот логотип, который я создал. Я добавил некоторую основную информацию об авторском праве, такую как символ авторского права и год, а также мое имя и адрес моего веб-сайта:
Создайте свой логотип в своем собственном документе Photoshop.
Если мы посмотрим на панель «Слои» , то увидим мои слои «Тип» и «Форма». Я залил фоновый слой черным, чтобы видеть белый текст и фигуры, когда я их добавлял:
Панель «Слои» показывает слои, используемые для создания логотипа.
Отключение фонового слоя
Чтобы использовать файл как связанный смарт-объект, нам нужно сохранить его. Но я не хочу, чтобы черный фон появлялся на моих изображениях. Я хочу прозрачный фон вместо этого. Поэтому, прежде чем сохранить его, я отключу фоновый слой , щелкнув его
Но я не хочу, чтобы черный фон появлялся на моих изображениях. Я хочу прозрачный фон вместо этого. Поэтому, прежде чем сохранить его, я отключу фоновый слой , щелкнув его
Отключаем черный фон.
Это оставляет логотип на прозрачном фоне:
Перед сохранением логотипа убедитесь, что ваш фон прозрачный.
Сохранение и закрытие файла логотипа
Чтобы сохранить файл, зайдите в меню « Файл» в строке меню и выберите « Сохранить как» :
Идем в Файл> Сохранить как.
В диалоговом окне назовите файл «логотип» или что-либо еще, что имеет смысл. И чтобы сохранить все свои слои, убедитесь, что вы сохранили их в виде файла PSD в Photoshop . Выберите, где вы хотите сохранить его на своем компьютере (я сохраню мой в папку на рабочем столе), а затем нажмите Сохранить . Если Photoshop спросит, хотите ли вы максимизировать совместимость, нажмите OK:
Сохраните логотип в виде файла Photoshop .
Затем, чтобы закрыть файл, вернитесь в меню « Файл» и выберите « Закрыть» :
Идем в Файл> Закрыть.
Как добавить свой логотип в качестве водяного знака
Теперь, когда мы создали и сохранили наш логотип, давайте посмотрим, как добавить его в качестве водяного знака на изображение. И чтобы обновления, которые мы вносим в логотип, обновлялись в изображении, мы добавим его как связанный смарт-объект .
Добавление водяного знака на первое изображение
Вот первое из трех изображений, которые я буду использовать. Все три фотографии были сделаны недавно, и я хочу добавить водяной знак к каждой из них:
Первое изображение. Фото предоставлено Стивом Паттерсоном.
Как добавить водяной знак как связанный смарт-объект
Чтобы добавить водяной знак в качестве связанного смарт-объекта, перейдите в меню « Файл» и выберите « Поместить связанный»
 Опять же, эта опция есть только в Photoshop CC:
Опять же, эта опция есть только в Photoshop CC:
Идем в Файл> Поместить место.
Перейдите к файлу с логотипом, затем щелкните по нему, чтобы выбрать его, и нажмите « Разместить» :
Выбор файла логотипа.
Photoshop добавляет логотип к документу и центрирует его на изображении:
Логотип отображается в центре документа.
Изменение размера и размещение логотипа
Обратите внимание, что Photoshop размещает поле Free Transform и обрабатывает логотип. Чтобы изменить его размер, нажмите и удерживайте клавишу Shift , а также клавишу Alt (Победа) / Option (Mac), а затем нажмите и перетащите любой из угловых маркеров. Клавиша Shift блокирует соотношение сторон при изменении его размера, а клавиша Alt / Option позволяет изменить размер логотипа из его центра:
Удерживая Shift + Alt (Победа) / Shift + Option (Mac), перетащите угловые ручки, чтобы изменить размер логотипа.
Затем щелкните внутри поля «Свободное преобразование» и перетащите логотип на место. Я перенесу мой в верхний левый угол. Чтобы принять его, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть Free Transform:
Перемещение логотипа в нужное положение.
Как мы узнаем, что это связанный смарт-объект?
Если мы снова посмотрим на панель «Слои», мы увидим наш логотип как смарт-объект над изображением. Мы знаем, что это связанный смарт-объект, а не встроенный смарт-объект, по значку ссылки в правом нижнем углу эскиза. Я увеличил это здесь, чтобы было легче видеть:
Значок говорит нам, какой это тип смарт-объекта.
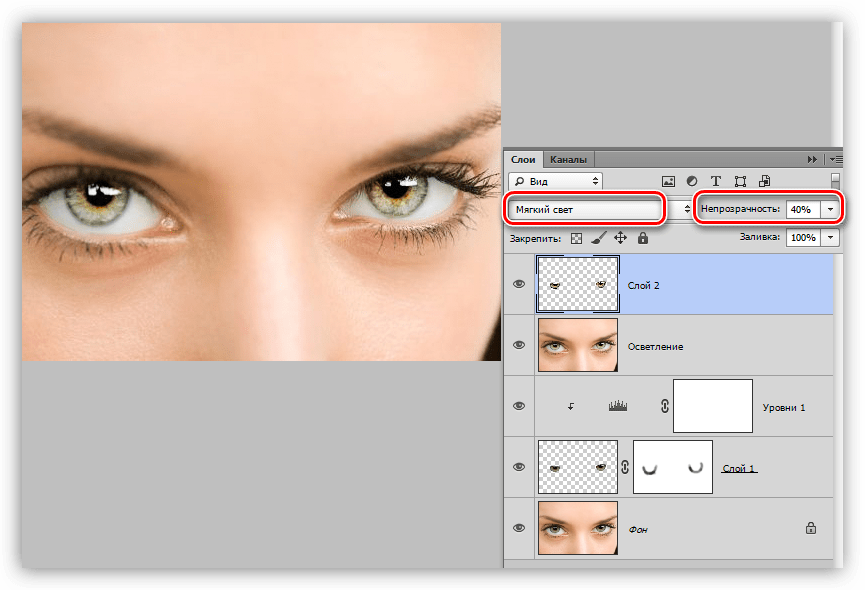
Смешивая водяной знак в изображение
Чтобы добавить водяной знак на изображение, я просто уменьшу непрозрачность смарт-объекта со 100% до 60% . Вы найдете опцию непрозрачности в правом верхнем углу панели слоев:
Понижение непрозрачности логотипа.
И вот результат с водяным знаком, добавленным к первому изображению:
Первый связанный смарт-объект добавлен.
Добавление водяного знака на второе изображение
Давайте быстро добавим один и тот же водяной знак к двум другим изображениям. Я переключусь на второе изображение, щелкнув его вкладку под панелью параметров:
Переключение на второе изображение.
Затем я сделаю то же самое, что и раньше, зайдя в меню « Файл» и выбрав « Поместить ссылку» :
Идем в Файл> Поместить место.
Я выберу свой файл логотипа и нажму « Разместить» :
Снова выберите файл логотипа.
Фотошоп снова размещает логотип и центрирует его в документе:
Логотип появляется перед вторым изображением.
Я буду нажимать Shift + Alt (Победа) / Shift + Option (Mac), когда перетаскиваю угловые ручки, чтобы изменить его размер. А затем я нажму внутри поля «Свободное преобразование» и перетащу логотип в нужное положение. Я перенесу это в правый нижний угол. Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре:
Изменение размера логотипа и размещение его в правом нижнем углу изображения.
Два смарт-объекта, использующих один и тот же контент
Снова на панели «Слои» мы видим логотип как связанный смарт-объект над изображением. Хотя этот смарт-объект находится в отдельном документе, поскольку он является связанным смарт-объектом, он делится своим содержимым со смарт-объектом в предыдущем документе. Они оба используют один и тот же файл logo.psd:
Логотип снова отображается как связанный смарт-объект.
Я добавлю логотип на изображение, уменьшив непрозрачность смарт-объекта до 60%:
Понижение непрозрачности логотипа до 60%.
И вот результат с водяным знаком, добавленным ко второму изображению:
Добавлен второй связанный смарт-объект.
Как смешивать изображения вместе в фотошопе
Добавление водяного знака к третьему изображению
Я добавлю это к еще одной фотографии. Я переключусь на свое третье изображение, нажав на его вкладку:
Переключение на третье изображение.
Затем я вернусь в меню « Файл» и выберу « Поместить место» :
Идем в Файл> Поместить место.
Я выберу тот же файл логотипа и нажму « Разместить» :
Выбор файла логотипа.
Фотошоп снова центрирует логотип в документе:
Логотип размещен перед третьим изображением.
Я нажму Shift + Alt (Победа) / Shift + Option (Mac) и перетащу угловые ручки, чтобы изменить его размер. Затем я перетащу логотип в левый нижний угол изображения. Наконец, я нажму Enter (Win) / Return (Mac), чтобы принять его:
Изменение размера и перемещение логотипа в левом нижнем углу.
Три смарт-объекта, один общий файл
На панели «Слои» мы снова видим логотип как связанный смарт-объект. И теперь у нас есть три смарт-объекта, каждый в отдельном документе, и все они используют один и тот же файл «logo.psd». Я добавлю логотип к изображению, уменьшив его непрозрачность до 60%:
Понижение непрозрачности до 60 процентов.
И вот результат с водяным знаком, добавленным к третьему изображению:
Водяной знак был добавлен ко всем трем изображениям.
Сохранение и закрытие одного из изображений
Прежде чем мы рассмотрим, как внести изменения в логотип, я собираюсь сохранить и закрыть свое третье изображение. Мы увидим, почему я делаю это в конце урока. Чтобы сохранить его, я зайду в меню « Файл» и выберу «
Идем в Файл> Сохранить как.
Точно так же, как с файлом логотипа, убедитесь, что вы сохранили свое изображение в виде файла Photoshop .PSD. Это сохранит все слои без изменений, включая ваш смарт-объект. Нажмите « Сохранить» , и снова, если Photoshop спросит, хотите ли вы добиться максимальной совместимости, нажмите «ОК»:
Сохраните изображение в виде файла Photoshop .PSD, чтобы не потерять свой смарт-объект.
Как редактировать файл логотипа
Итак, теперь, когда мы добавили логотип к трем отдельным изображениям, что, если нам нужно изменить логотип? Может быть, мы хотим что-то совершенно другое, или нам просто нужно что-то обновить, например, нашу контактную информацию. И как сделать так, чтобы изменения отображались на всех наших изображениях? Со связанными смарт-объектами это легко сделать.
Я вернусь к исходному изображению, нажав на его вкладку:
Вернемся к исходному изображению.
Открытие связанного смарт-объекта
Чтобы открыть связанный смарт-объект и просмотреть его содержимое, просто дважды щелкните миниатюру смарт-объекта на панели «Слои». Вы можете сделать это в любом документе, который использует один и тот же связанный смарт-объект. Так что в моем случае подойдет любое из трех моих изображений:
Открытие смарт-объекта двойным щелчком по его миниатюре.
Это снова открывает файл логотипа, на который ссылаются все мои изображения:
Файл логотипа снова открывается.
Редактирование содержимого смарт-объекта
Чтобы сэкономить время, я создал новый логотип, который я хочу использовать вместо моего оригинального. Чтобы увидеть его, я снова включу фоновый слой, щелкнув его значок видимости :
Включение фонового слоя обратно.
Чтобы все было организовано, я поместил каждый логотип в отдельную группу слоев . Я отключу первый логотип, щелкнув значок видимости для группы «Логотип 1», а затем посмотрю новый логотип, включив «Логотип 2»:
Переключение логотипов на панели Layers.
А вот новый логотип на черном фоне:
Новый логотип, который заменит оригинальный.
Сохранение изменений
Опять же, я не хочу, чтобы черный фон появлялся на изображениях, поэтому, прежде чем сохранить его, я отключу фоновый слой:
Нажав на значок видимости фонового слоя.
А затем, чтобы сохранить изменения, я зайду в меню « Файл» и выберу « Сохранить» :
Идем в Файл> Сохранить.
Поскольку мне не нужно держать документ открытым, я закрою его, вернувшись в меню « Файл» и выбрав « Закрыть» :
Идем в Файл> Закрыть.
Как редактировать смарт-объекты в Photoshop
Обновление водяного знака на изображениях
Это возвращает нас к изображению. И именно так Photoshop обновил смарт-объект своим новым логотипом. В зависимости от внесенных изменений может потребоваться изменить местоположение логотипа с помощью инструмента «Перемещение»:
Новый логотип мгновенно появляется на изображении.
Я переключусь на второе изображение, и здесь мы снова увидим, что оригинальный логотип был заменен новым. Просто изменив этот файл, оба изображения были мгновенно обновлены:
Второе изображение также обновлено новым логотипом.
Как обновить изображение, которое было закрыто
Причина, по которой Photoshop мгновенно обновил оба изображения, заключалась не только в том, что они оба ссылаются на общий файл, но и в том, что оба документа были открыты в Photoshop, когда я внес изменение. Но Photoshop не будет автоматически обновлять документ, который не был открыт, даже если он также ссылается на тот же общий файл.
Чтобы показать вам, что я имею в виду и как это исправить, я снова открою свое третье изображение, которое я закрыл ранее, перейдя в меню « Файл» и выбрав « Открыть» :
Идем в Файл> Открыть.
Я перейду к файлу и дважды щелкну, чтобы открыть его:
Повторное открытие третьего изображения.
И обратите внимание, что это изображение по-прежнему показывает оригинальный логотип, даже если оно ссылается на тот же файл, что и другие. Это потому, что документ был закрыт, когда я внес изменение:
Логотип на изображении, который был закрыт, не обновлялся.
Обновление измененного контента
Если мы посмотрим на панель «Слои», обратите внимание на маленький значок предупреждения в правом нижнем углу эскиза смарт-объекта. Этот значок говорит нам, что содержимое смарт-объекта изменилось с момента последнего открытия файла, и его необходимо обновить:
Значок предупреждения.
Чтобы обновить его, убедитесь, что смарт-объект выбран. Затем перейдите в меню « Слой» , выберите « Умные объекты» , а затем выберите « Обновить измененное содержимое» . Или, если у вас есть несколько смарт-объектов, которые нужно обновить, выберите « Обновить все измененное содержимое» :
Перейдите в Слой> Смарт-объекты> Обновить измененное содержимое.
Как только вы выбираете его, Photoshop обновляет смарт-объект новым содержимым, и вот так появляется наш новый логотип:
Обновление смарт-объекта заменило старый логотип на новый.
И там у нас это есть! Вот как можно добавить водяной знак к вашим изображениям и как обновить изменения, используя связанные смарт-объекты в Photoshop! Обязательно ознакомьтесь с разделом « Основы работы с Photoshop» , чтобы узнать больше об умных объектах! И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как сделать водяной знак в фотошопе и автоматически добавлять его на фото
Водяной знак — это способ защиты своих авторских прав на фотоконтент. Это может быть логотип фирмы, фамилия автора, ссылка на сайт или любое другое уникальное слово или изображение, указывающее на ваше авторство.
Знак называют водяным в связи с тем, что по стандарту его нужно делать полупрозрачным. Ведь на изображении важно само содержимое, а знак не должен привлекать к себе основное внимание. Правильный водяной знак — это неяркая полупрозрачная метка у края изображения.
В каких случаях полезно использовать водяной знак
- Чтобы защитить от копирования свой фотоконтент, который вы выкладываете в сети интернет, например, в социальных сетях или персональном сайте. Изображения с чужими водяными знаками неохотно копируются пользователями. Даже если все-таки кто-то, например, репостнул себе в публичную группу такое изображение, то вытекает второй случай пользы таких знаков…
- Пиар. Пользователи, которые, несмотря на ваш водяной знак, скопировали себе на сайты или публичные странички, создают вам бесплатную рекламу. Логика проста — человек, увидевший ваше изображение, также обратит внимание и на водяной знак. А дальше, если его заинтересовало ваше творчество, он получит необходимую информацию о том, как вас найти, ибо любому понятно, что это и есть первоисточник данного контента.
- Не забываем о банальной раскрутке бренда. Люди, копирующие ваш контент, распространяют его по всем мысленным и не мысленным источникам. А постоянное мелькание бренда оставляет в памяти некий след, который потом сослужит пользу, в том числе и коммерческий успех.
- Если фотоконтент достаточно специфический, как, например, на этом сайте, где я выкладываю обучающие скриншоты, чтобы отбить желание конкурентов копировать контент, водяной знак как ничто другое в этом помогает. Собственно конкуренты вряд ли захотят строить свой аналогичный сайт с картинками, на которых прямая ссылка на мой проект. Даже если они это и сделают, я не буду расстроен, поскольку, как указано в пункте 2, это реклама и дополнительный источник целевого трафика.
Как делать водяной знак
Для начала определитесь что это будет: логотип, ссылка, какое-то слово или что-нибудь другое. Например, на своем сайте в качестве водяного знака я использую ссылку стилизованную под основной логотип сайта. Если картинка где-нибудь и мелькнет, то заинтересованный пользователь знает как найти первоисточник.
Водяной знак нужно сделать небольшого размера. Лучше придерживаться своего некого стиля. На мой взгляд, знак качества — это стабильность, поэтому не стоит дергать знак на каждой фото в разных местах. Лучше пусть это будет всегда одно и тоже место. ИМХО.
Сделайте знак полупрозрачным и погасите яркость красок. Он не должен быть броским и кидаться в глаза. На изображении главное само содержимое, а не ваш «вырви глаз» водяной знак.
Используя вышеуказанные советы, сначала сделаем набросок.
Откройте любое изображение и поместите в него ваш будущий водяной знак.
В рамках этой статьи мы не будем учиться делать логотипы или красивые надписи. Это совсем другая история и у каждого она своя…
Предполагается, что у вас уже есть заготовка, из которой вы намерены сделать водяной знак.
Далее повествование пойдет на примере логотипа этого сайта. Он был сохранен отдельным файлом. Чтобы добавить его к другому изображению в фотошопе, следуйте этим инструкциям.
В результате у вас должны быть два слоя на палитре с основным изображением и картинкой/текстом, что только что добавили.
После этого установите необходимый размер водяного знака, чтобы он не был слишком маленьким или большим.
Для этого, проследите чтобы картинка с логотипом была выбрана (как на скриншоте выше — выбранный слой отмечен синим цветом), выберите инструмент Свободная трансформация Ctrl+T. Вокруг недоиспеченного водяного знака появится ограничительная рамка. Двигайте ее за углы, чтобы уменьшить/увеличить картинку.
Совет
Чтобы картинка пропорционально изменялась, удерживайте клавишу Shift, когда тяните за углы.
Закончив с размером, нажмите клавишу Enter или кнопку в виде галочки на панели параметров инструмента.
Теперь нужно переместить водяной знак в неприметное место. Классический вариант — нижний правый угол.
Для этого выберите инструмент Перемещение V. Проследите, чтобы активным слоем была картинка с логотипом, а затем перетащите его в нужное место.
Примечание
У вас может присутствовать эффект примагничивания к краям. Чтобы этого не было, удерживайте нажатой клавишу Ctrl, когда перемещаете картинку.
Установив в нужно место, для пущей красоты и точности, можно еще более детальней подвинуть картинку. Для этого, при выбранном инструменте Перемещение, нажимайте на клавиши со стрелками на клавиатуре и картинка будет сдвигаться ровно на 1 пиксель (что такое пиксели). Если при этом еще и удерживать клавишу Shift, то сдвиг будет сразу на 10 пикселей.
Последний этап — создание эффекта полупрозрачности.
Для этого, проследите, чтобы активным был слой с водяным знаком, двигайте ползунок параметра Непрозрачность до тех пор пока, не найдете золотую середину.
По идее, водяной знак готов. Все эти действия по созданию водяного знака в фотошопе не занимают много времени и если вы редко собираетесь прибегать к данному способу защиты фото, то можно на этом остановится. Но если вы собираетесь работать часто с водяными знаками и с большим количеством фотографий, то лучше всего сделать экшен для автоматического добавления водяного знака.
Автоматическое добавление водяного знака с помощью экшена
Напомню, что экшен — это автоматическая операция с заранее прописанным алгоритмом действий. Нажав на одну кнопку, фотошоп сам выполнит все заложенные действия в считанные секунды. Это мощный инструмент для экономии времени. Подробнее о том, что такое экшены в фотошопе и как ими пользоваться.
Поскольку у нас сейчас стоит задача избавиться от многочисленной нудной работы, использование экшена идеально для этого подойдет.
Данный экшен будет работать так:
Открываем в фотошопе фотографию и нажимаем воспроизведение экшена с водяным знаком. Повторяем эти действия для каждой фотографии.
Здесь ничего сложного нет, главное чтобы действий было как можно меньше и все они были четкие и понятные программе.
Шаг 1
Экшен будем создавать на заранее открытой фотографии. Поэтому выберите и откройте в фотошопе любую.
Шаг 2
Я рассматриваю пример на своем заранее созданном логотипе. Этот файл должен быть у вас сохранен на компьютере. Выберите папочку, где он будет лежать. Это местоположение больше нельзя будет менять / переименовывать, в том числе другие папки предшествующие конечной. Проще говоря, поместив картинку, например, по такому пути: «C:\Users\Имя пользователя\Desktop\Картиночки\logo.png», ни одну из папок больше нельзя будет переименовывать, перемещать и так далее. В противном случае экшен перестанет работать.
Шаг 3 Откроем палитру.
Откройте палитру с экшенами / операциями: Окно — Операции или клавиши Alt+F9.
Вот так она должна выглядеть:
Шаг 3 Начинаем запись.
Создайте новую папку для своих экшенов. Нажмите на третью справа кнопку. Появится окно, в котором придумайте имя папки.
Теперь создадим новую операцию. Нажмите на вторую справа кнопку Создает новую операцию. Придумайте ей имя.
После нажатия на кнопку Записать, вы увидите, что на палитре стала активной кнопка записи (красный значок), как на видеокамере. Это значит, что началась запись наших действий в программе.
Шаг 4
Первым делом выполняем команду открыть картинку с будущим водяным знаком: Файл — Открыть или Ctrl+O. Далее найдите картинку у себя на компьютере.
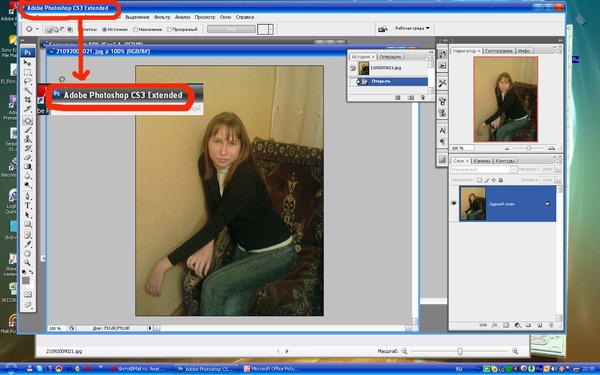
Картинка должны открыться на новой самостоятельной вкладке (что такое вкладки).
Шаг 5
Следующая задача скопировать логотип и перенести на исходную фотографию.
Для этого нажмите клавиши Ctrl+A. Мы сделали полное выделение содержимого картинки, по периметру должны появиться «марширующие муравьи».
Сделаем копию Ctrl+C. Так картинка была скопирована в буфер обмена.
Перейдите на предыдущую вкладку с открытой фотографией и вставьте туда скопированный логотип — Ctrl+V.
Шаг 6
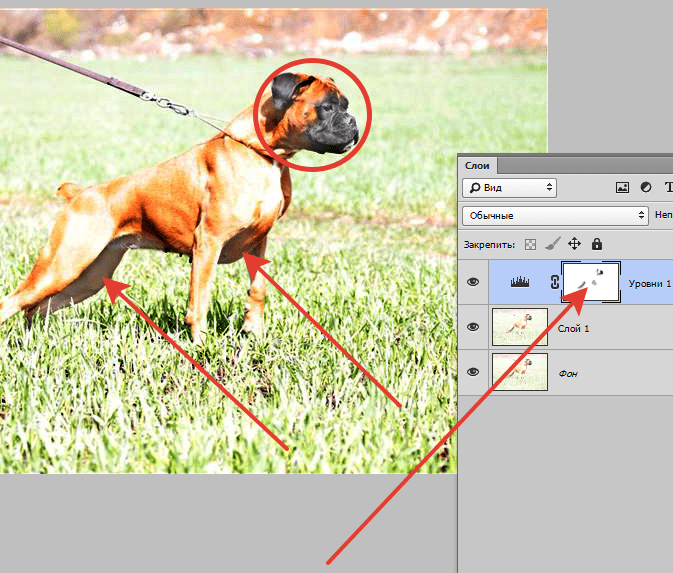
Просто перетащить логотип в нужное место нельзя. Фотошоп, может быть, и запомнит координаты, но когда вы будете открывать фотографии других размеров, водяной знак может оказаться чуть ли не по середине фотографии. Это ерунда. Нужно сделать так, чтобы фотошоп всегда определял где края у фотографии и выравнивал логотип относительно их расположения.
Для этого на палитре слоев выделите слой с самой фотографией и нажмите Ctrl+A, чтобы выделить его весь.
Примечание
У меня фоновый слой получил название «Layer 1» из-за моих прыжков из разных локализаций фотошопа. Если вы используете русскоязычную версию программы, то у вас должно быть написано «Фоновый слой».
Следующим шагом опять сделайте активным слой с логотипом. Мы будем его позиционировать относительно только что созданной выделенной области. О том как происходит выравнивание объектов в фотошопе у меня есть отличная статья.
Выберите инструмент Перемещение — V.
На панели параметров инструмента нужно нажать кнопки: Выравнивание по нижнему краю и Выравнивание по правому краю.
Шаг 7
Убираем рамку выделенной области — Ctrl+D, она нам больше не понадобится.
Итак, мы только что прижали водяной знак в самый нижний правый угол. Но так близко к краям это не красиво. Нужно сделать небольшие отступы от краев.
Для этого при выбранном инструменте Перемещение, зажав клавишу Shift нажмите по одному разу на левую и верхнюю стрелочки на клавиатуре. Произойдет сдвиг картинки на 10 пикселей в заданные стороны. Если этого много, нажимайте на стрелочки без Shift’a, тогда сдвиг будет по 1 пикселю.
Финальный аккорд — на палитре слоев измените непрозрачность логотипа. Я поставил 60%.
Шаг 8
Закройте вкладку с логотипом, которая была создана на 4 шаге. Она должна быть второй по счету.
Для этого ОБЯЗАТЕЛЬНО сначала нажмите на эту вкладку, чтобы она стала активной (активная вкладка подсвечивается более ярким цветом), после этого нажмите на крестик. Иначе, фотошоп запишет в экшен закрытие нашей основной вкладки с фотографией.
В итоге файл экшена должен выглядеть следующим образом:
Не забудьте нажать на кнопку Стоп, чтобы завершить запись экшена.
Проверка на работоспособность
Вновь откройте любую фотографию. На палитре операций, нажимая на стрелочку возле названия экшена, можно скрыть/отобразить подробный список действий. Чтобы не загромождаться лучше скрыть.
Для активации экшена, выделите его на палитре и нажмите кнопку Воспроизвести.
Результат
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
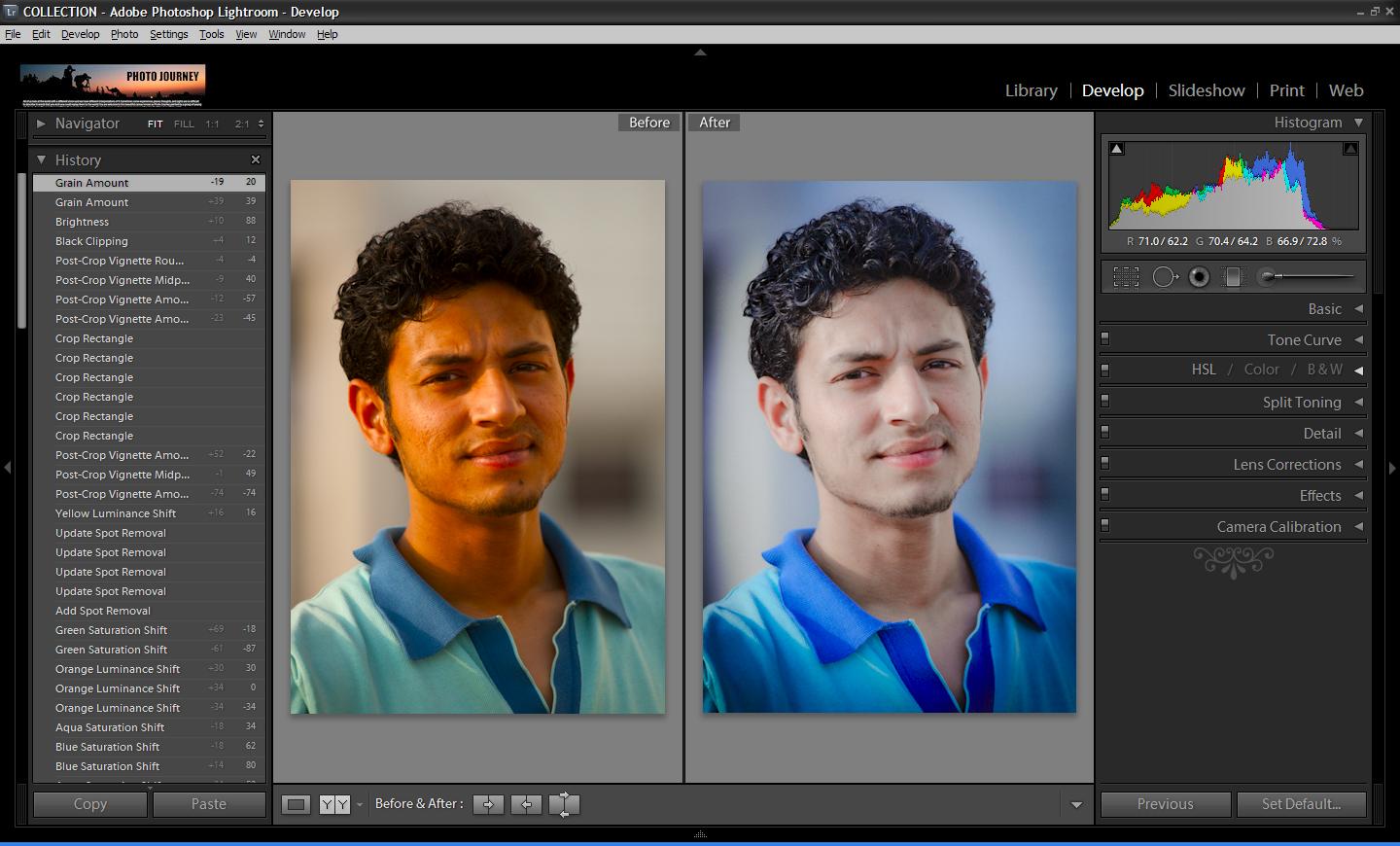
Урок 5 Как сделать водяной знак в лайтруме
Автор Владислав На чтение 2 мин Просмотров 58к.
Сегодня будет легкий в плане реализации урок, но до воли таки полезный. Я, конечно, не особо любитель водяных знаков начинающих фотографов, которые думают что их фотографии кому-то нужны. Но, если Вы считаете что Вы достигли того уровня, что бы ставить вотемарки на свои фотографии, то тогда этот урок для ВАС!
Конечно, плохо что я так редко пишу уроки для лайтрума, ведь их в интернете не особо много. Вот, стараюсь исправиться.
Итак, допустим, Вы уже обработали фотографию в лайтруме и переходите к экспорту.
Шаг 1. В настройках экспорта файла ищем “Водяной знак”
Ставим галочку.
И заходим в “Редактор водяных знаков…”
Шаг 2. Как мы видим на скриншоте ниже, есть два вида водяных знаков ( графический и текстовый ). С текстовым все более-менее понятно, по этому мы разберем с Вами графический.
Для этого нам нужен наш логотип, который Вы хотите вставить. И, желательно, что бы он был без фона.
Шаг 3. Итак, мы выбрали наш логотип, теперь нужно его настроить. На скриншоте я расставил циферки, по ним я расскажу что и как настраивается.
- Непрозрачность. С помощью данного ползунка, мы сможем сделать наш водяной знак в лайтруме прозрачным, что бы он не так выделялся на фоне фотографии.
- Размер. Думаю, тут все и так понятно.
- Смещение. Таким образом мы можем перемещать наш вотемарк, но я рекомендую это делать мышкой на самой фотографии ( см. пункт 5 ).
- Якорь. Где именно будет расположен наш водяной знак в лайтруме. В каком месте фотографии. Так же, здесь мы сможем развернуть его.
- С помощью данного окна, мы сможем перемещать, уменьшать, увеличивать наш вотемарк. Считаю, это намного удобнее, чем делать тоже самое, но ползунками.
Урок был легким, и, надеюсь, вопросов как поставить водяной знак в lightroom возникать не должно. Но, все же, если они у Вас есть, то пишите их в комментариях! С радостью отвечу.
Как прикрепить к фотографии логотип. Пакетная обработка в Photoshop — логотип на фотографиях. Современные онлайн-сервисы по созданию логотипов
Как вставить логотип в фото?
Ответ мастера:
Чтобы обозначить свои авторские права на тот или иной снимок, который вы решили разместить в интернете, воспользуйтесь приемом вставки в фотографию логотипа. Если вы заядлый фотолюбитель и хотите расположить свой логотип на большом количестве фотоснимков, автоматизируйте процесс.
Позаботьтесь заранее о наличии необходимых инструментов. Вам обязательно понадобятся: снимки, на которых вы хотите разместить свой фирменный знак, файл с уже готовым логотипом и, разумеется, программа “Photoshop“.
Выберите фотографию, на которой должен быть размещен ваш логотип, и загрузите его в “Photoshop“. Это можно сделать, используя опцию “Open“ (меню “File“). Не выходя из заданного меню, примените опцию “Place“ и поместите логотип на снимке. В результате такой обработки, файл со снимком станет двухслойным. Каждый из полученных слоев будет доступен для независимого редактирования.
При желании вы сможете изменить размер логотипа. Это делается элементарно: нужно передвинуть один из узлов, которые находятся по углам рамки вокруг логотипа. Если вы вставили нужное изображение, а оно оказалось больше размера фотографии, уменьшите масштаб картинки с помощью палитры “Navigator“. Во время выполнения этого действия, следите за тем, чтобы в окне открытого документа хорошо просматривались границы рамки трансформации.
Чаще всего логотипы сохраняются в файлах tiff, png, psd, eps с прозрачным фоном. Если вы создали логотип на цветном фоне, воспользуйтесь инструментом “Magic Wand Tool“ и уберите его. Полученный файл с логотипом на бесцветном фоне сохраните для дальнейшей работы.
Если изображение вашего логотипа ярче изображения на фотоснимке, измените величину параметра “Opacity“ в палитре слоев. Тем самым вы сможете значительно уменьшить непрозрачность слоя с логотипом.
Для сохранения полученного результата (фото с логотипом) в меню “File“ выберите и примените опцию “Save for Web“.
Если количество фотографий, на которых вы хотите расположить логотип, небольшое, можно сделать это вручную. А вот для обработки нескольких десятков фотографий, автоматизируйте процесс. Для начала отберите нужные снимки и разместите их в одной папке. Создайте новую папку для готовых фотографий с логотипами.
Чтобы автоматически вставить логотип во все отобранные фотографии, создайте экшен с определенной последовательностью команд. Примените опцию “Create new action“ из предложенной палитры экшенов. Если вы не видите ее в окне программы, воспользуйтесь опцией “Actions“ (меню “Window“). Напишите название нового экшена.
Чтобы начать запись экшена, кликните по “Begin recording“. Откройте в графическом редакторе файл с фотографией и выполните всю последовательность действий, необходимых для вставки логотипа. Сохраните результат, полученный в результате обработки снимка, и остановите запись, кликнув по “Stop recording“.
Выберите “Batch“ из группы “Automate“ в меню “File“ и откройте окно с настройками пакетной обработки. Укажите «имя» экшена, который вы хотите использовать для обработки фотографий, названия папки с исходными данными и папки с уже отредактированными изображениями. Нажмите ОК, запустив таким образом процесс обработки снимков.
Для того, чтобы вставить логотип на сайт Joomla наверняка существует масса способов, как изменить шапку сайта. В этой статье рассмотрим конкретный пример со стандартным шаблоном «Protostar», где вставка логотипа на сайт осуществляется в пару кликов. Для этого конечно нужно подготовить картинку с логотипом так, чтобы её размеры соответствовали области, куда он будет вставляться. Выставить размеры средствами HTML стандартные настройки шаблона «Protostar» не позволяют. Да и зачем?
Для того, чтобы оценить проделанную работу сперва нужно понять, как выглядит исходный вариант. А стандартный вид шапки сайта на Joomla с шаблоном «Protostar» выглядит примерно так: название сайта (Заголовок) и его краткое описание в виде ссылки.
Изменение стиля шаблона сайта «Protostar»
Для того, чтобы вместо заголовка сайта отображался логотип в виде картинки, нужно зайти в Менеджер шаблонов в изменение стилей на вкладку «Дополнительные параметры». Как на неё попасть, подробно описано в → этой статье . Нас интересует Поле «Логотип », а конкретно кнопка «Выбрать », по которой нужно кликнуть:
После клика по кнопке «Выбрать » откроется диалоговое окно «Изменить изображение », которое выглядит так:
Рассмотрим по порядку, как с ним работать (всё начинается снизу и идёт вверх, что странно, но так вот оно сделано):
- Если картинка с логотипом ещё не загружена на сервер , то нужно выбрать папку, в которую её нужно загрузить, а после этого кликнуть по кнопке «Выбрать файлы », выбрать файлы (или просто их перетащить мышкой на эту кнопку), и нажать на кнопку «Загрузить ».
- После того, как файл загрузится, он появится выше в части с превьюхами (если это не svg-формат ), и нужно выбрать файл, кликнув по его превьюхе левой кнопкой мышки. Файл считается выбранным, если его превьюха выделена в зелёную рамочку и в правом верхнем углу есть белая галочка в зелёном квадратике (см.картинку выше ).
- Итак, файл загружен и выбран. Теперь нужно нажать на кнопку «Вставить ».
Посте того, как выбранный файл подгружен, в Поле «Логотип », если навести курсор мышки на пиктограммку с глазиком, можно увидеть его в реальном размере:
В текстовом поле «Логотип » будет отображён относительный путь до файла с картинкой (см.картинку ниже ). После этого нужно сохранить изменение в настройках стиля шаблона. Для этого нужно нажать на кнопку «Сохранить и закрыть » или просто «Сохранить » в верхнем ряду кнопок управления Менеджера шаблонов.
Если вы не хотите, чтобы кто-то воровал ваши фотографии в социальных сетях, ставьте на них водяные знаки. Мы подобрали 7 мобильных приложений, которые помогут защитить снимки от кражи и даже сделают вас немного популярнее.
Все чаще пользователи сталкиваются с тем, что их фотографии из социальных сетей присваивают себе другие люди. Попались на краже даже некоторые знаменитости. Например, американская исполнительница K. Michelle выдала за свои несколько фотографий из инстаграма Lady Tatyana. Представьте, как обидно и неприятно видеть собственные снимки в чужом профиле! И, к сожалению, подобных случаев немало.
Самый простой и надежный способ защитить ваши фотографии — поставить на них копирайт. Если такую фотографию и своруют, то ватермарка все равно останется, и пользователи узнают, кто ее автор. А если вы сделаете водяной знак идентифицируемым, то получите больше фолловеров, подписчиков и ценителей ваших фотографий.
Мы приготовили подборку из 7 мобильных приложений, которые в два счета сделают ваши фотографии авторскими и узнаваемыми.
1. PhotoMarks 2
Начнем с новинки — PhotoMarks 2. Создатели настаивают на том, что процесс нанесения водяного знака еще никогда не был таким быстрым и простым. Вы можете добавлять текст или изображение на фотографии в Facebook, Twitter, Instagram, а также при отправке снимка через электронную почту. К тому же можете сохранить свой водяной знак отдельно от фотографии. Стоимость: 2.99$
2. iWatermark
Практически неограниченные возможности в создании текстового знака. А также возможность придумать свою графику, подпись или даже QR-код. Чтобы проще было начать, есть 20 отличных примеров водяных знаков, созданных с помощью приложения. Стоимость: 1.99$.
3. Marksta
Когда Marksta только появилась, она быстро стала самым популярным приложением для создания водяных знаков. Не сдает она позиции и сейчас. У приложения огромный выбор инструментов, шрифтов, фонов, цветов, размеров и даже теней. Помещайте ватермарки на изображения в Facebook, Twitter, Instagram, Tumblr, Flickr или добавляйте ваши никнеймы из социальных сетей, адреса электронной почты на фотографии. Стоимость: 1.99$.
4. A+ Signature
Многофункциональное приложение, которое позволит не только создать водяной знак, но и сделать подписи к снимкам или забавную фотокарточку. Можно использовать заготовленные шрифты и подписи (их 250), а можно покреативить и создать что-то свое. Стоимость: 1,99$.
5. PhotoMarkr
Бесплатное приложение, которое по некоторым параметрам ничуть не уступает платному контенту. Помимо многочисленных полезных инструментов по созданию отличительного знака, есть возможность загрузить уже созданный вами водяной знак на свое изображение.
6. eZy Watermark lite
«Все можно сделать с помощью телефона!» Еще одно бесплатное приложение сделает водяной знак не только на фотографии, но и на видео. 150 шрифтов, возможность загружать изображения с камеры, социальных сетей, библиотеки или iTunes.
7. iVideoMark
И отдельное приложение для создания водяных знаков для видеороликов. Добавляйте, тест, изображение, логотипы и подписи. Изменяйте цвета и шрифты и сохраняйте созданные ватермарки. Стоимость: 3$.
Надеемся, что наш обзор помог вам! Если вы знаете другие приложения для создания водяных знаков, поделитесь ими в комментариях.
Логотип это стилизованное изображение, несущее в себе информацию о компании, группе, сообществе и т.п. Часто логотип выполнен в стиле минимализма с целью лучшего восприятия и запоминаемости. Одной из основных задач логотипа является указание на род деятельности владельца и визуальная идентификация принадлежности. Кроме изображения в логотипе может присутствовать наименование или же часть наименования владельца. Разработка логотипа достаточно сложный процесс и желательно заказывать создание у специалистов. Но сегодня не об этом, это лишь вступление.
Сайты в интернете не исключение и практически всегда имеют свой собственный логотип, который принято размещать в headere (шапке) страницы. Логотип практически всегда делают кликабельным, и как правило ссылка с лого ведет на главную страницу проекта. Вот именно размещением логотипа ссылкой в шапке, мы и будем сегодня заниматься.
Для начала необходимо подготовить изображение логотипа, желательно в формате.PNG, который поддерживает прозрачности и полупрозрачности. Я подготовил для этого урока простое несложное изображение, которое использую для установки в шапке шаблона одного из сайтов созданных на okis.ru . Выглядит моя заготовка вот так:
У заготовки нет фона и она имеет размеры 350 пикс. на 100 пикс. В вашем случае размеры будут вероятнее всего другие.
Итак для того что бы установить логотип в шапку нужно с помощью html привязать к изображению ссылку, добавить описание для поисковых систем и пользователей у которых отключен просмотр изображений на сайтах и назначить при необходимости атрибуты ссылки. Кажется сложным? Не беда, ведь у вас под рукой визуальный редактор с помощью которого можно сделать все это быстро.
- Загрузите изображение через «Загрузку файлов» и скопируйте ссылку
- Начните создание страницы (никакие поля заполнять не нужно)
- Вставьте изображение на страницу с помощью «Добавить/Изменить изображение, не забыв прописать описание.
- С помощью кнопки «Добавить/Изменить ссылку» привяжите к картинке ссылку.
- Отключите визуальный редактор и скопируйте готовый html код.
- Просто уйдите со страницы не закрепляя результат.
Полученный код выглядит вот так:
Можете просто скопировать его и заменить ссылки и значения на свои.
Далее перейдите на вкладку размещения рекламы и вставьте код логотипа во второе поле, (Нижеследующий код будет отображаться под меню сайта), нажмите кнопку «Обновить» что бы закрепить результат. Перейдите на сайт и посмотрите результат. Изображение логотипа будет кликабельно и расположено под меню. Остается изменить положение логотипа что бы установить его ссылкой в шапке.
Для этого вставленный ранее код нужно заключить в DIV контейнер и присвоить ему идентификатор. 🙂 Пожалуй проще будет показать чем объяснить. Результат:
Итак div имеется и нужно с помощью css указать ему положение на странице. Для этого в редактор css добавляем следующий код:
#logotip {
position: absolute;
top: -140px;
left: 10px;
}
Свойство position указывает на то как элемент будет расположен на странице. В нашем случае элемент будет абсолютно позиционирован, и остальные элементы не будут взаимодействовать с ним.
Закрепите изменения кнопкой «Обновить» css редактора и перейдите на сайт посмотреть результат. Если вы все сделали правильно, логотип сместится вверх и немного вправо.
Собственно цель достигнута, и мой логотип на месте. Скорее всего у вас другой шаблон и вам нужно поэкспериментировать со значениями что бы поставить логотип со ссылкой на место.
Спасибо за внимание, если все таки что то не понятно спрашивайте в комментариях. Обязательно постараюсь ответить.
Из этого урока вы узнаете:
Как работать с экшенами, основы автоматизации и пакетной обработки в Photoshop.
Как поставить свой логотип на фотографию одной кнопкой.
Как добавлять свой логотип к фотографиям при экспорте из Lightroom.
Выкладывая фотографии в интернет, многие добавляют на снимки свою подпись или логотип. В некоторой степени это позволяет защитить свои авторские права, хотя если логотип не перекрывает фотографию от края до края, то удалить его не составит труда.
Добавить любой логотип в Photoshop довольно просто. Но делать это все время вручную вам быстро надоест. Поэтому, лучше автоматизировать процесс, например с помощью экшена. Но для начала рассмотрим добавление подписи.
Ставим подпись
Я добавляю на фотографии надпись в виде текста «Vendigo ©» выполненную определенным шрифтом. Вот так:
Для создания подобной надписи выберете инструмент T, щелкните по фотографии и введите текст. (поскольку символ копирайта довольно сложно набрать с клавиатуры, я заранее копирую надпись в буфер обмена). Цвет текста белый.
После этого, я добавляю тень к тексту, чтобы он был виден даже на белом фоне, а саму надпись делаю полупрозрачной. Для этого в панели слоев дважды щелкните по слою с текстом и в открывшемся окне Layer Style настройте тень следующим образом:
После чего в панели слоев снизьте значение Fill до 20 — 50%.
При необходимости, измените размер надписи и расположите ее так как вам нравится, я сдвигаю ее в правый нижний угол.
Все это довольно просто, но есть один момент, который важен при создании экшена — это положение логотипа. Фотографии могут быть разного размера, и разной ориентации: горизонтальной или вертикальной. Мне нужно, чтобы логотип всегда позиционировался относительно правого нижнего угла.
Для этого прибегнем к следующему: На палитре слоев выделим оба слоя, для чего по очереди щелкнем по ним, удерживая нажатой клавишу Shift. Затем выберем инструмент «стрелка» Move Tool (V). И щелкнем по кнопкам выравнивания относительно нижней и правой границы:
При этом наш логотип сдвинется в правый нижний угол. После чего выберем на палитре слоев только надпись и помощью курсорных клавиш немного отодвинем ее от краев, (клавиша Shift в сочетании со стрелками сдвигает объект сразу на 10 пикселей).
Расположив логотип в углу с помощью этой процедуры, мы можем быть уверены, что он будет на месте независимо от размеров и ориентации фотографии. Теперь можно приступать к созданию экшена.
Actions в Photoshop
Экшены в Photoshop довольно простое и действенное средство автоматизации работы. Выглядит это так: у нас есть ряд операций, которые мы периодически выполняем. Чтобы их автоматизировать мы создаем экшен. Во время создания экшена мы выполняем запись всех действий, которые нам нужно автоматизировать. После того как запись закончена мы сможем повторять эти действия, просто запуская наш экшен! Это действительно просто.
Перед созданием любого экшена лучше порепетировать, чтобы в момент записи не делать лишних шагов. Так же лучше записывать экшен в обстановке максимально приближенной к боевой. Т.е. если вы планируете добавлять логотип на фотографии размещаемые в интернете, откройте для этого фотографию уменьшенную для WEB.
Итак, придумав свою подпись, выбрав шрифт и размер текста. Определившись с его цветом, стилем слоя и расположением мы готовы к созданию экшена.
Для этого нам понадобится панель Actions, обычно она расположена рядом с Историей.
Внизу панели расположен ряд кнопок: Стоп, Запись, Воспроизведение, Создание папки, Создание экшена (выделено). Рекомендую вам сразу создать новую папку чтобы не потерять свои экшены среди десятка стандартных.
Для создания экшена нажмите кнопку Create new action , и задайте его название в появившемся окне, например «Copyright».
В строке Set: выбирается папка. Так же можно выбрать цвет и горячую клавишу, F2 — F12 с учетом Shift и Ctrl. После чего жмите кнопку Record .
С этого момента началась запись ваших действий, о чем свидетельствует активированная кнопка Begin recording .
Теперь размещаем логотип на фотографии, все как описывалось выше:
Отступление: Если ваш логотип графический, а не текстовый то выполните команду File – Place и вставьте ваш логотип из файла.
- Выбираем инструмент Текст (T).
- Вставляем подготовленную надпись из буфера обмена Ctrl+V.
- Выделяем оба имеющихся слоя в панели Layers.
- С помощью кнопок инструмента Move Tool (V) сдвигаем надпись в нужный нам угол.
- Выбираем слой с текстом. Курсорными клавишами и клавишей Shift задаем нужный отступ от краев.
- Два раза щелкаем по слою с текстом и в окне Layer Style задаем тень и любые понравившиеся нам эффекты.
- Уменьшаем прозрачность слоя с помощью параметра Fill.
После того как рисование логотипа завершено, жмем кнопку Stop – экшен готов!
Теперь нужно протестировать его. Для этого удалите слой с текстом, выберете только что созданный экшен в панели Actions и нажмите кнопку Play . Если все сделано правильно, то через секунду вы увидите свой логотип в углу фотографии!
Начало положено. Теперь вы умеете создавать экшены, и можете автоматизировать повторяющиеся операции. А их у фотографа может накопиться немало. С экшенами будет меньше рутины, а значит больше удовольствия от любимого занятия и больше времени для креатива.
Actions — параметры
Выше я описал как создается экшен в Photoshop. Для краткости я рассказал лишь основные моменты необходимые для его создания. Сейчас я более подробно опишу этот инструмент.
Щелкните два раза по экшену, и перед вами откроется окно его настроек:
Удобно, после создания экшена (не всегда это получается с первого раза) назначить ему горячую клавишу. Выберите в соответствующем окне клавишу от F2 до F12 (можно задействовать Shift и Ctrl). После этого создание подписи выполняется нажатием одной кнопки, что неизменно радует.
Развернув созданный экшен, вы увидите все команды, которые в нем записаны:
Команды можно перемещать (перетаскиванием), удалять и копировать. Их можно выключать, снимая галочку (отмечено 1). Или указать Photoshop остановится, и показать окно настроек (отмечено 2). С помощью таких остановок, можно сделать гибкий экшен. В определенные моменты Photoshop будет останавливаться, и ожидать ваших действий.
Так же экшен можно дописывать с помощью кнопки запись, что бывает удобно, если вы немного ошиблись, нет нужды переписывать весь экшен с самого начала.
Пакетная обработка в Photoshop
С помощью экшенов можно эффективно обрабатывать множество снимков. Допустим нам нужно разместить логотип на всех фотографиях из некоторой папки. Для этого в меню Photoshop выполните команду: File – Scripts – Image Processor…
Откроется окно пакетной обработки:
1. В первой секции укажите папку с файлами, которые нужно обработать. При необходимости обработать файлы в подпапках поставьте галочку Include All sud-folders .
2. Во второй секции укажите папку, в которую будут сохраняться обработанные файлы. Опция Keep folder structure перенесет структуру вложенных папок.
Опция Save in same location сохранит файлы в исходной папке, но не перезапишет их, файлы будут лежать во вложенной папке (PSD или TIFF).
3. В третьей секции выберете формат файла, в который будет сохранено изображение, а так же его настройки. При желании можно указать размеры, в которые будет вписан файл.
4. В последней секции подключается необходимый экшен. Собственно та обработка которая и будет применяться ко всем файлам.
По нажатию кнопки Run Photoshop начнет обрабатывать файлы, а вы можете откинуться на спинку кресла и насладится заслуженным отдыхом!
Подключаем экшен к экспорту Lightroom
Еще одной возможностью автоматизировать работу в Фотошопе является создание дроплета, или иными словами исполняемого файла. Дроплеты создаются из экшенов, с помощью команды File – Automate – Create Droplet. Использовать дроплет очень просто, нужно просто перетащить файлы на него, тем самым запустив их обработку, или же перетащить на него целую папку. Дроплеты удобны своей мобильностью, их можно пересылать своим друзьям или переносить с компьютера на компьютер. Конечно, сам дроплет не может обработать файлы, для этого он запускает Photoshop, а если его нет на компьютере то он и не сработает.
Одним из преимуществ дроплета, является то, что его можно подключить к экспорту в Lightroom. Таким образом, экспортируя фотографии из Lightroom, можно автоматически добавлять к ним свой логотип.
Создание дроплета
Перед созданием дроплета нужно немного модифицировать наш экшен. Добавим в него команды, слить слои, сохранить и закрыть документ.
- Скопируйте созданный экшен, перетащив его мышкой на кнопку Create new action . Переименуйте его например в Copyright Droplet .
- Откройте подходящую по размерам фотографию в Photoshop.
- Выполните экшен.
- Раскройте его команды, перейдите в конец и нажмите «запись».
- Объедините слои (Ctrl+Shift+E).
- Выполните команду Сохранить как (Ctrl+Shift+S). И сохраните снимок в JPEG с нужным вам уровнем сжатия. Куда вы сохраните файл, и как его назовете в этом случае не важно.
- Закройте документ.
- Нажмите Стоп. Новый экшен готов.
Как вы уже поняли, новый экшен, сохраняет файл и выгружает его из Photoshop. Для пакетной обработки можно записывать команду Сохранить или Сохранить как . Разница между ними в том, что в команде Save As сохраняются настройки формата файла, например качество сжатия JPEG (команда Save сохраняет параметры, которые были у файла при открытии).
Есть важный момент, в команде Save As так же сохраняется путь к файлу и его имя. Таким образом если этот экшен применить к пакету файлов, все они будут сохранены в одном месте под одним и тем же именем! Для того чтобы обойти этот момент в окне Create Droplet есть опция . Эта опция убирает из команды Сохранить Как имя файла и путь к файлу, но сохраняет настройки формата файла.
Теперь преобразуем экшен в дроплет: File – Automate – Create Droplet.
С помощью кнопки Choose
укажите где и под каким именем создать файл.
В секции Play
выберете подготовленный экшен, обычно последний подставляется автоматически.
В секции Destination
выберете Save and Close
, и поставьте галочку Override Action “Save As” Commands
.
Жмем Ок – получаем дроплет.
Примечание: Как ни странно команда Save and Close или Folder не сохраняет файлы если в экшене не было команды Сохранить или Сохранить как. То же самое относится к окну File – Automate – Batch. Довольно запутанная система с сохранением файлов с обязательной записью этих команд в экшен, поэтому я предпочитаю для пакетной обработки пользоваться инструментом Image Processor.
После чего сохраняем настройки экспорта как пресет, и пользуемся в свое удовольствие!
Урок получился длинный, но как мудро сказано в одном мультфильме «лучше день потерять, потом за час долететь»!
Всем спасибо за внимание 🙂
Как добавить логотип к фотографиям (действительно простой способ)
Если вы новичок в ведении блогов или в мире онлайн-бизнеса, у вас может возникнуть один вопрос: как добавить логотип к фотографиям. Сегодня мы поможем вам в этом, показав простое пошаговое руководство!
Это отличное пошаговое руководство идеально подходит для всех, кто начинает вести блог или заниматься любым другим бизнесом в Интернете. Размещение водяного знака на ваших фотографиях поможет вам защитить вашу тяжелую работу от кражи.
Почему следует добавлять логотип к своим изображениям
Добавление логотипа или водяного знака к вашим фотографиям является абсолютной необходимостью, если вы планируете размещать какие-либо изображения в Интернете.Раньше я думал обратное, потому что не хотел делать лишний шаг, добавляя водяной знак. Я не думал, что кто-то когда-нибудь украдет моих фотографий, но если бы они это сделали, мне было все равно.
И вот это случилось. И это происходило снова и снова. Люди использовали мои фотографии в собственных блогах и использовали их для продажи товаров в своем магазине Etsy. Они зарабатывали деньги на моих фотографиях и признавали мою тяжелую работу — это было совсем нехорошо!
Добавление логотипа к вашим фотографиям
Итак, я поставил себе цель поставить водяные знаки на каждое изображение в этом блоге.Действительно умные люди, разбирающиеся в фотошопе, вероятно, смогут найти способ обойти мой водяной знак и украсть фотографии в любом случае, но добавление водяного знака к вашим фотографиям определенно сделает вас менее целевой!
Вот как добавить логотип к фотографиям — простой, легкий, быстрый и БЕСПЛАТНЫЙ процесс! *
* Обновление 18.11 — Когда было написано это руководство, веб-сайт, который я использовал, был на 100% бесплатным. Теперь у них есть 7-дневная бесплатная пробная версия, но вы должны заплатить за их базовую услугу по истечении 7 дней.Я абсолютно рекомендую их сервис, так как пользуюсь им почти ежедневно. Попробуйте в течение 7 дней, и если вам он нравится так же, как и мне, вы можете рассмотреть возможность сохранения подписки. Просто мысль…
Более простые советы по фотосъемке
Как добавить водяной знак к фотографиям
ВАМ ПОТРЕБУЕТСЯ:
- Изображение вашего логотипа, желательно прозрачный файл .png. Это просто означает, что позади или вокруг вашего логотипа нет белого пространства.
- Фотографии, на которых вы хотите нанести водяной знак.
- Интернет-браузер открыт для PicMonkey.com.
НАПРАВЛЕНИЯ:
1. Щелкните Изменить . Выберите фотографию, на которую хотите добавить свой логотип, и щелкните, чтобы открыть ее. Это перенесет вашу фотографию на ваш экран на платформе PicMonkey.
2. Если вы хотите добавить шрифт, чтобы поставить простой водяной знак на вашу фотографию, щелкните Tt слева, затем выберите нужный шрифт и поиграйте с цветами и размерами. Если вы хотите добавить изображение, перейдите к шагу 3.
3. Щелкните значок бабочки слева, чтобы открыть список «наложений». Здесь вы можете добавить к фотографии фигуры и другие картинки.
4. Чтобы добавить свой логотип, щелкните Your Own вверху слева. Затем откройте папку, в которой сохранен ваш логотип, и щелкните по ней, чтобы открыть.
5. Теперь вы увидите свой логотип прямо над изображением в PicMonkey. Нажмите на этот логотип, чтобы изменить размер, и перетащите его туда, где хотите!
6.Чтобы сохранить изображение, нажмите Сохранить в верхней центральной части экрана. Вы можете сохранить исходное имя этого изображения, но я бы подумал о его переименовании, потому что если вы сохраните имя и сохраните его в той же папке, он заменит исходный файл.
И готово! Теперь у вас есть фотография с водяным знаком с вашим собственным логотипом!
Этот пост был первоначально опубликован в июне 2012 года, но был обновлен в мае 2016 года.
Занятые мамы, это для ВАС!
Наш еженедельный информационный бюллетень предоставляет эксклюзивный доступ к нашим любимым проектам, рецептам, бесплатным материалам для печати и многому другому!
ПодпискаИспользование Photoshop Express на мобильных устройствах iOS, Android и Windows
Для улучшения фотографии можно использовать следующие параметры настройки:
Экспозиция Количество света, при котором была сделана фотография.Вы можете настроить ползунок, чтобы ваша фотография выглядела темной или светлой.
Контрастность Разница между яркостью темных и светлых участков на фотографии. Высокое значение ползунка может сделать вашу фотографию более заметной, увеличив разницу в яркости и темноте.
Основные моменты Самые яркие участки фотографии. Вы можете настроить ползунок, чтобы контролировать детали бликов. Чем меньше значение ползунка
, тем больше деталей выделяется.
Тени Самая темная часть фотографии.Вы можете настроить ползунок, чтобы контролировать детали теней. Чем больше значение ползунка
, тем больше деталей в тени.
Белый Управляет самыми яркими областями фотографии и имеет более широкий диапазон тонов, чем «Светлые». Отрегулируйте ползунок, чтобы изменить общую яркость фотографии вместе с белыми частями.
Blacks Управляет самыми темными областями на фотографии и имеет более широкий диапазон оттенков и эффектов, чем тени.
Температура Придает вашей фотографии теплый (солнечный) вид или прохладный (зимний) вид.
Оттенок Добавляет зеленый и пурпурный оттенки к вашим фотографиям.
Vibrance Улучшает цвета с низкой насыщенностью с меньшим влиянием на цвета с высокой насыщенностью. Отрегулируйте ползунок, чтобы усилить цвета на фотографии, не делая ее резкой.
Насыщенность Отрегулируйте ползунок, чтобы одинаково насыщать все цвета на фотографии и улучшать их цвет.
Четкость Отрегулируйте ползунок, чтобы добавить глубину изображению за счет увеличения локальной контрастности. Это может выявить детали и текстуры на вашей фотографии.
Dehaze Удаляет атмосферную дымку с фотографий. Отрегулируйте ползунок, чтобы удалить туман или усилить его на фотографии.
Sharpen Повышает контраст между определенными пикселями. Отрегулируйте ползунок, чтобы фотография выглядела четкой.
Уменьшить шум яркости Яркий шум снижает яркость цветных пикселей. Отрегулируйте ползунок, чтобы исправить этот тип шума.
Уменьшить цветовой шум Цветовой шум присутствует, когда разноцветные пиксели отображаются как одноцветные. Отрегулируйте ползунок, чтобы исправить этот тип шума.
Photoshop — Установка водяных знаков на 360-градусное изображение — Учебники + ресурсы
6. Теперь, когда вы смотрите в правильную сторону, переключитесь на изображение водяного знака и скопируйте его. Вы можете сделать это, нажав Ctrl + A, чтобы выделить все, а затем нажав Ctrl + C или перейдя в режим редактирования -> скопировать.
Примечание: Используйте команду вместо управления для пользователей Mac.
7. Скопировав водяной знак в буфер обмена, вернитесь к своему изображению 360 и вставьте его в сцену.
8. В зависимости от размера водяного знака он может быть больше или меньше вашего штатива. Чтобы масштабировать изображение, нажмите Ctrl + T, чтобы войти в режим «преобразования», и перетащите углы, чтобы увеличить или уменьшить изображение до размера штатива.Чтобы повернуть изображение, щелкните одно из четырех прямоугольников в углу изображения и перетащите его по своему усмотрению.
ПРИМЕЧАНИЕ. Удерживайте Shift при масштабировании, чтобы сохранить те же размеры изображения.
9. После масштабирования и преобразования до нужного размера и ориентации нажмите клавишу ВВОД, чтобы завершить изменения.Если вы хотите снова изменить его размер, выполните описанную выше процедуру еще раз, чтобы масштабировать и трансформировать изображение.
10. Когда вы поместили водяной знак на штатив, щелкните правой кнопкой мыши на любом слое, на котором находится водяной знак (слои находятся на правой панели), и выберите «объединить вниз». Это объединит ваш водяной знак с исходным 360-градусным изображением.
Как сделать логотип прозрачным в Photoshop
Итак, вы готовы к запуску и хотите создать логотип. Как это сделать?
, если вы читаете эту статью, то, без сомнения, вы уже думали о том, чтобы получить этот четкий, крутой тег с прозрачным фоном, который вы можете прикрепить к своим фотографиям. Это также называется водяными знаками на фотографиях.
В наши дни существует множество ресурсов, на которые вы можете потратить деньги, чтобы разработать очень простой, но элегантный логотип с прозрачным фоном для вашей фотографии.
Однако, если вы хотите решить эту проблему самостоятельно, эта статья проведет вас через пошаговый процесс создания изображения с прозрачным фоном на ваших условиях и добавления его к своим фотографиям.
Зачем нужен водяной знак?
Есть несколько причин, но, пожалуй, самая большая из них — это кража авторских прав на вашу тяжелую работу. С легкостью цифрового распространения становится все более важным защитить ваши изображения или, по крайней мере, отговорить других использовать вашу работу без вашего разрешения или, что еще хуже, заявить о вашей работе как о своей собственной.
Однако здесь следует иметь в виду одну вещь: реальность заключается в том, что невозможно гарантировать, что путем добавления водяных знаков на вашу работу или утверждения ее как своей собственной, она по-прежнему не будет использоваться без вашего согласия. Эта статья просто поможет вам создать простой водяной знак самостоятельно и применить его к вашим фотографиям.
Начало работы
Первое, что вам нужно определить, это то, хотите ли вы, чтобы ваш водяной знак был «только текстом», или вы, возможно, добавляете или создаете графику, которая будет дополнять его.
Хорошие новости! Я проведу вас через оба. Не забывайте проявлять творческий подход, получать удовольствие и быть собой во всех аспектах фотографии, включая водяные знаки.
Примечание по использованию Photoshop
Это руководство будет основано на использовании программы Adobe Photoshop CC. Некоторые функции могут не передаваться в версию, которую вы можете использовать. В таких случаях обратитесь к онлайн-руководствам или получите доступ к справке через меню программ
Как сделать логотип прозрачным в Photoshop
- Откройте файл: Нажмите «Файл» и откройте файл изображения в Adobe Photoshop.
- Добавить прозрачный слой: На панели слоев выберите «Слой»> «Новый слой» в меню панели слоев. Перетащите этот новый пустой слой под слой вашего логотипа и выберите слой содержимого на панели слоев.
- Сделать фон прозрачным: Используйте инструмент «Волшебная палочка» или инструмент «Лассо», с помощью инструмента «Волшебная палочка» выберите область изображения, которую вы хотите сделать прозрачной. Используя настройку допуска 32 в инструменте волшебной палочки, поэкспериментируйте с различными настройками, чтобы получить желаемый прозрачный фон.
- Удалить фон: После того, как вы выделите всю область, которую хотите, чтобы волшебная палочка стала прозрачной, удалите фон, и прозрачный фон станет видимым.
- Повторить на других участках изображения: Возможно, вам придется повторить этот процесс выделения и удаления на этих других участках изображения, в зависимости от его формы, чтобы получить прозрачный фон.
- Сохраните файл с логотипом: Когда вы будете довольны своим изображением и его прозрачным фоном, не забудьте сохранить его как изображение PNG.Щелкните «Файл» -> «Сохранить как». Выберите «PNG (* .PNG) в качестве формата файла. Сохраните его и нажмите ОК.
Обратите внимание, что хотя прозрачный фон будет выглядеть клетчатым, на самом деле он будет выглядеть прозрачным в окончательном файле PNG.
Как создать водяной знак только для текста
Самый простой способ создать логотип. Иногда даже самые мелкие детали могут отвлечь нас от финала, который в данном случае заключается в том, чтобы убедиться, что у вас есть водяной знак, чтобы заявить о своей работе.
Помните, что этот метод просто фокусируется на создании текста на прозрачном фоне, поэтому, если вы не один из тех, кто занимается дизайном логотипа, это то, что вам нужно.Давайте начнем.
Сначала создайте новый проект.
Откройте изображение, на которое вы хотите нанести водяной знак. После открытия создайте новый пустой слой.
Этот новый слой будет вашим слоем «Текст». Выберите текстовый инструмент и поместите курсор в нужное место на фотографии. Мы рекомендуем нижний правый или левый угол изображения, чтобы не отвлекать от вашего красивого изображения.
Перед сохранением изображения убедитесь, что вас устраивает внешний вид водяного знака, состоящего только из текста, с точки зрения шрифта и цвета текста.Мы рекомендуем использовать нейтральный цвет фона, поскольку он лучше отображается на изображениях, чем темный, или черный цвет с прозрачным фоном.
Когда вы будете довольны, сохраните как JPEG, сохраните его и нажмите ОК. Теперь ваше изображение будет сохранено с водяным знаком, состоящим только из текста. Теперь вы можете создать изображение водяного знака только для текста с прозрачным фоном.
Как создать водяной знак для логотипа
Этот процесс похож, но немного отличается. Мы создадим файл логотипа, который вы можете сохранить отдельно, а затем легко добавить к фотографиям, встроив их, что мы скоро сделаем.
Сначала создайте новый проект.
Для простоты убедитесь, что поле, с которым мы работаем, имеет размер 600 x 400 пикселей и выбран параметр пикселей. На этом этапе вы также должны убедиться, что в раскрывающемся списке фона выбрано значение «Прозрачный». Если вы пропустите этот шаг, ваш водяной знак будет иметь сплошной фон, который вы не сможете удалить.
Создайте новый слой, если это еще не сделано. Давайте сделаем это «изображение» только для этого урока.Выберите текстовый инструмент и поместите курсор в нужное место в поле.
Введите свой водяной знак. Это может быть ваше имя, название компании, но убедитесь, что оно соответствует тому, как вы себя представляете.
Убедитесь, что вам нравится шрифт, и проверьте, нужно ли вам работать над исправлением водяного знака. Если вас все устраивает, пора нажать «Сохранить».
Нажмите «Сохранить для Интернета». Когда откроется меню, выберите «PNG-24».Это сохранит прозрачный фоновый слой, так что вы можете разместить водяной знак на любом изображении, и вы будете видеть только свой водяной знак.
Используйте нейтральный цвет фона, так как вы заметите это лучше, чем темные цвета на прозрачном фоне. (Здесь использовался черный шрифт, чтобы узнать, где находится «логотип» в рамке)
Как применять водяной знак
Откройте изображение, на которое вы хотите нанести водяной знак, и создайте новый слой поверх него, как это делалось ранее в пошаговом режиме только для текста.Этот новый слой будет «слоем с логотипом». Откройте меню и выберите «Поместить встроенный»
.
Выберите изображение из папки, в которой вы его сохранили. Затем поместите водяной знак там, где он не слишком отвлекает от изображения. Помните, что вы по-прежнему хотите, чтобы в центре внимания было качество вашей работы на изображении, а не водяной знак.
Когда вы будете довольны размещением водяного знака, сохраните изображение. Ваш водяной знак теперь встроен в фотографию.
Примечание об изображениях в логотипах
Некоторым может быть интересно узнать, что существует множество доступных ресурсов, которые предлагают бесплатные изображения с иконками, связанными с фотографией, и векторной графикой.Поэкспериментируйте с тем, что подходит для вашего фотобизнеса, и убедитесь, что помимо фотографии, изображения являются мощными. Помните, что любое изображение или искусство, которое вы выбираете для своего бренда, не должно быть неуместным для ваших увлечений фотографией.
Заключение
Как видите, создать логотип в фотошопе совсем не сложно. Я бы порекомендовал сделать это простым, но весело провести время и поэкспериментировать с инструментом фигур или поэкспериментировать с изображениями, не требующими лицензионных отчислений. В любое время гарантирует, что вы представляете себя профессионально. , продолжайте работать над тем, чтобы стать лучшим фотографом и развивать стиль, который говорит о вас и который нравится вашим клиентам и аудитории.
Теперь, когда вы можете создать логотип в фотошопе, давайте сделаем несколько действительно потрясающих изображений.
До следующего раза.
Джей
Как бесплатно добавить водяной знак к фотографиям
Хотя многие люди не любят ставить водяные знаки на фотографии, это самый популярный и идеальный способ защитить ваши фотографии от копирования или предоставления третьим лицам без вашего разрешения и без вашего участия. Вы можете просто нанести текстовый водяной знак или водяной знак с логотипом на свои фотографии, чтобы отобразить уведомление об авторских правах и спасти себя от кражи авторских прав.Да, это не полностью помешает людям использовать ваши фотографии без вашего разрешения, но в значительной степени выполнит поставленную задачу.
Существуют различные способы нанесения профессионального водяного знака (текстового водяного знака или водяного знака логотипа). Кроме того, вы можете найти большое количество программного обеспечения или инструментов, которые можно использовать для создания уникального логотипа с водяными знаками и фотографий с водяными знаками. Но ни один человек никогда не сможет изучить и использовать все доступные инструменты для добавления водяных знаков на фотографии.Чтобы вы узнали самый простой и легкий способ, ниже мы описали процесс нанесения водяных знаков на изображение с помощью Photoshop и других программ / приложений для водяных знаков. Так что продолжайте читать…
Часть 1. Как нанести водяной знак на фотографии в Photoshop
Независимо от того, нужно ли вам применить простой текстовый водяной знак или водяной знак с логотипом, когда дело доходит до Photoshop, обе задачи выполняются очень быстро и легко.
Вариант 1. Добавить текстовый водяной знак к фотографии
Текстовый водяной знак может состоять из некоторых слов, таких как ваше имя, имя изображения, название вашего веб-сайта и даже некоторых символов, таких как символ авторского права и т. Д.Добавление текстового водяного знака к изображению можно рассматривать просто как добавление текста к фотографиям. Вы можете выполнить следующий процесс, чтобы добавить текстовый водяной знак на свои фотографии в Photoshop:
- Сначала запустите Photoshop и откройте в нем свою фотографию.
- Перейдите в Layer> New> Layer, создайте новый слой и дайте ему имя по вашему выбору.
- Пока только что созданный слой активен, выберите инструмент «Текст». Затем щелкните в том месте, где вы хотите отобразить водяной знак на изображении, и начните вводить текст.
- После того, как вы закончите вводить текст водяного знака, пора окончательно определить стиль и цвет шрифта. Когда текст авторского права или водяного знака выделен и выделен, перейдите на панель инструментов, чтобы изменить его цвет и шрифт по вашему выбору. Для водяного знака настоятельно рекомендуется использовать чистый белый или чистый черный или 50% -ный серый цвет.
( Примечание : вы можете вставить символ авторского права ©, удерживая клавишу «Alt» и набрав «0169» в качестве метода shosrtcut.) - Пришло время правильно расположить текст водяного знака.Вы можете использовать любое угловое место, например, нижний правый угол (что мы рекомендуем больше всего). Но всегда имейте в виду, что ваш текст должен быть размещен в области, где цвета изображения равномерно распределены.
- И, если вас не устраивает размер текста водяного знака, вы можете изменить его размер с помощью инструмента «Свободное преобразование». Вы можете нажать «Ctrl + T» в качестве ярлыка, чтобы начать использовать этот инструмент преобразования
- Теперь вы должны настроить непрозрачность слоя, чтобы сделать водяной знак менее отвлекающим и полупрозрачным.Мы настоятельно рекомендуем вам поддерживать непрозрачность от 30% до 50% в зависимости от того, что лучше всего подходит для вас.
- Наконец, вы также можете применить некоторые эффекты, чтобы ваш водяной знак выглядел немного более отделенным от основного содержимого изображения, если хотите. Наконец, сохраните дизайн водяного знака в отдельном файле, если вас все устраивает, чтобы вы могли использовать его на всех изображениях, на которые вы хотите наносить водяной знак в будущем.
Вариант 2. Добавление водяного знака логотипа к фотографии
Вместо использования простого текстового водяного знака всегда лучше и настоятельно рекомендуется использовать логотип в качестве водяного знака на ваших фотографиях, если у вас есть собственный логотип компании.Чтобы применить водяной знак с логотипом к фотографиям в Photoshop, выполните следующие действия:
- Сначала откройте файл изображения вашего логотипа и преобразуйте все элементы изображения в черный, белый или светло-серый цвета, удалив все существующие цвета.
- Откройте изображение логотипа в Photoshop и скопируйте его на изображение, к которому вы хотите применить водяной знак.
- Перетащите изображение логотипа, чтобы расположить его в нужном месте на основном изображении.
- Измените размер логотипа в соответствии с вашими требованиями.
- Теперь, чтобы удалить белый фон в изображении логотипа, вы должны выбрать слой с логотипом и установить режим наложения «Темнее».
- Наконец, вы должны отрегулировать непрозрачность слоя (как мы узнали ранее), чтобы сделать его менее отвлекающим и полупрозрачным. Теперь сохраните водяной знак логотипа в отдельном файле, чтобы вы могли легко повторно использовать его для добавления водяных знаков на другие изображения в будущем без необходимости его воссоздания.
( Примечание : если водяной знак логотипа, который вы получаете в вышеупомянутом процессе, имеет черный цвет и не соответствует содержанию вашего основного изображения, вы можете перейти в Слой> Новый корректирующий слой> Инвертировать и инвертировать его. цвет от черного до белого.Точно так же вы можете преобразовать белый цвет в черный, если требуется.)
Часть 2. Как поставить водяной знак на фото без фотошопа?
Не у всех есть доступ к Photoshop, и неудобно для всех использовать такое продвинутое программное обеспечение. Если вы такой человек и не можете использовать Photoshop для нанесения водяных знаков на свои фотографии, у нас есть для вас хорошие новости. Вы даже можете использовать текстовый инструмент, доступный в «Microsoft Paint» (который находится в свободном доступе во всех версиях Windows), чтобы просто нанести текстовый водяной знак на свои фотографии.Созданный таким образом водяной знак будет не очень привлекательным и профессиональным, но это самый простой способ нанесения водяных знаков на фотографии.
Просто следуйте инструкциям ниже:
- Запустите «Microsoft Paint» и откройте в нем свою фотографию.
- Выберите инструмент «Текст» и щелкните в том месте, где вы хотите разместить текст водяного знака на фотографии.
- Начните вводить текст водяного знака. Выделите все текстовые символы и установите шрифт и цвет по вашему выбору.
- Вы можете перетащить текстовое поле в нужное место.
- Когда все будет идеально, щелкните в любом месте за пределами текстового поля.
- Теперь сохраните обновленную фотографию с текстом водяного знака, и все.
Если вы обнаружите, что на ваших фотографиях есть какие-либо нежелательные объекты до или после нанесения водяных знаков, вам лучше использовать программу Photo Eraser, чтобы удалить с фотографий подвергнутые цензуре части или нежелательные объекты, чтобы сделать ваши фотографии идеальными. Как следует из названия, этот инструмент поможет вам стереть все ненужные элементы с изображений, например, туристов, линии электропередач, царапины, пятна на коже и т. Д.
Часть 3. Интернет-инструменты для фотографий с водяными знаками и бесплатное программное обеспечение для создания водяных знаков
# 1 Шатер для воды (Интернет)
Это онлайн-инструмент для создания водяных знаков, не требующий загрузки. Это поможет вам поставить водяной знак на фотографию, чтобы защитить ее. Процесс чрезвычайно прост, вам просто нужно загрузить свою фотографию и использовать опцию «Добавить текст», «Добавить логотип» или «Шаблон», чтобы добавить водяной знак. У вас также есть возможность загрузить свой уникальный логотип для ваших фотографий. После этого вы можете изменить размер, цвет, шрифт, расположение, непрозрачность и т. Д. Вашего водяного знака.
Базовая версия этого онлайн-инструмента для создания фотографий с водяными знаками полностью бесплатна и проста в использовании. Вы можете загрузить до 5 изображений одновременно, чтобы добавить на них водяной знак. Однако, если вы хотите загружать неограниченное количество фотографий одновременно и загружать фотографии любого формата, мы предлагаем вам платить 10 долларов в год за Pro.
# 2 Водяной знак Alamoon (только для Windows)
Alamoon Watermark — это надежная и бесплатная программа для создания водяных знаков для тех фотографов, которые ищут простой способ нанесения водяных знаков на изображения.Это программное обеспечение водяных знаков поддерживает широкий спектр форматов изображений и способно преобразовывать файл изображения в новый формат. Однако бесплатная версия этого Alamoon поддерживает только текстовые водяные знаки. Если вы ищете водяные знаки для изображений или пакетное редактирование, вам необходимо загрузить профессиональную версию.
Часть 4. Приложения для фотографий с водяными знаками бесплатно
# 1 Приложение с солеными водяными знаками
Salt — это приложение с водяными знаками для Android, разработанное для помощи пользователям и предприятиям в защите и продвижении своих фотографий.Используя это приложение, вы можете добавлять различные текстовые водяные знаки к своим фотографиям и настраивать их, выбирая различные доступные шрифты или изменяя их положение. Кроме того, он позволяет добавлять водяные знаки логотипа с ограниченными возможностями настройки. Вы также можете использовать соленый водяной знак для редактирования других фотографий, например, для изменения размера и обрезки изображений. После того, как вы закончите, вы можете поделиться своими фотографиями в приложении на всех платформах социальных сетей.
# 2 InstaMark
InstaMark — это не только приложение для фотографий с водяными знаками, но и приложение для редактирования фотографий, которое помогает стилизовать и редактировать изображения.С его помощью вы можете добавить текстовую метку, а также информацию о погоде / местоположении, подписи, наклейки и отметки времени. Приложение также предлагает различные фильтры для улучшения общего вида ваших фотографий.
# 3 Фото водяного знака
Photo Watermark — еще одно приложение с водяными знаками, которое позволяет пользователям защищать и маркировать свои фотографии. С помощью этого приложения вы можете добавлять к своим фотографиям различные типы текстов, логотипов, наклеек, данных и отметок времени. Чтобы сделать метки своими, вы можете не только настроить их расположение, прозрачность и поворот, но и применить специальные эффекты, чтобы выделить их.Кроме того, вы можете создавать шаблоны и использовать их позже, чтобы повысить свою эффективность.
# 4 iWatermark
iWatermark — это приложение для фотографий с водяными знаками, доступное как для Android, так и для iPhone. Он позволяет пользователям добавлять к фотографиям как текстовые, так и графические водяные знаки. Вы можете выбрать один из существующих примеров водяных знаков или создать свой собственный текстовый / логотип. Лучшая часть этого приложения — то, что вы можете создавать и добавлять QR-код к своим фотографиям, чтобы продвигать себя. iWatermark также предлагает своим пользователям функцию пакетной обработки для работы с большим количеством изображений.
# 5 Подпись и логотип Watermark Pro
Watermark Pro Signature & Logo — это простое в использовании приложение для создания водяных знаков для пользователей iPhone. Это поможет вам добавить собственный логотип или создать новый водяной знак с использованием встроенных функций и ресурсов приложения. Он позволяет вам настраивать водяные знаки, изменяя положение, цвета, шрифты и многое другое. Подобно упомянутому ранее водяному знаку для фотографий, Watermark Pro также позволяет создавать собственные шаблоны. После того, как вы закончили добавлять водяные знаки на свои фотографии, вы можете напрямую поделиться ими в социальной сети.
Вывод:
Как вы заметили выше, процесс нанесения водяных знаков на фотографии не так уж и сложен, независимо от того, выполняете ли вы его с помощью Photoshop или других приложений и программного обеспечения для водяных знаков. Да, возможно, вам придется столкнуться с некоторыми проблемами при первой попытке. Но как только вам удастся изучить весь процесс, вы в конечном итоге приобретете в нем опыт.
Автор: Jihosoft
Последнее обновление
3 способа добавления водяных знаков к (нескольким) фотографиям без Photoshop
Мы создаем свои собственные фотографии, но иногда они использовались другими без нашего разрешения даже для коммерческого использования, это действительно подорвало наше желание запечатлеть эти прекрасные вещи и поделиться ими с другими .Но если бы мы добавили к фотографиям водяной знак? Все будет иначе.
Добавление водяных знаков к фотографиям — действительно хороший способ защитить наши вещи, мы должны научиться добавлять. В большинстве случаев у нас есть несколько фотографий для добавления водяного знака, и нам может потребоваться решение для массового добавления водяного знака. Сегодня мы расскажем о трех способах добавления водяного знака к фотографии или нескольким фотографиям без использования Adobe Photoshop как на Mac, так и на ПК с Windows.
Самый простой способ добавить водяной знак к нескольким фотографиям на Mac или Windows
У нас есть папка с фотографиями большого размера, маловероятно, что мы будем добавлять водяной знак один за другим, нам нужен инструмент для массовых водяных знаков, чтобы выполнить задачу раз и навсегда.BatchPhoto Pro и Pixillion Image Converter предназначены для этого.
Вариант № 1 BatchPhoto Pro
BatchPhoto — это инструмент для массовых изображений Mac и Windows, предназначенный для преобразования, редактирования и обмена более чем 170 форматами изображений, включая необработанные изображения, общие изображения и дополнительные типы изображений. Добавление водяных знаков — это одна из функций редактирования, вы также можете использовать этот инструмент для добавления отметки даты, комментариев, эффектов или поворота, обрезки, оптимизации, изменения размера, ретуши и т. Д. Все это редактирование или преобразование можно выполнять в пакетном режиме.
BatchPhoto предлагает 3 решения для добавления водяного знака, водяной знак может быть текстом, изображением логотипа или маской. Кроме того, в интерфейсе водяного знака есть множество настроек, позволяющих персонализировать ваш водяной знак.
Отличительные особенности BatchPhoto
- Преобразование 170+ изображений, таких как raw в jpeg, png в eps, svg в eps
- Экспорт изображений в 50+ форматов
- Редактировать изображения: добавлять водяной знак / комментарий / эффект, переворачивать, изменять размер, вращать, обрезать, оптимизировать, ретушировать и т. Д.
- Предварительный просмотр изображений
- Обработка задач в пакете
- Делитесь файлами на FTP или отправляйте по электронной почте
Вот как добавить водяной знак к нескольким фотографиям без Photoshop на Mac
(BatchPhoto для Mac и BatchPhoto для Windows делают те же шаги, чтобы добавить водяной знак, здесь мы перечисляем шаги только для пользователей Mac)
- Возьмите бесплатную копию BatchPhoto Pro, установите и откройте приложение на своем Mac.
- Импортируйте все фотографии, на которые нужно добавить водяной знак, в BatchPhoto.
- Направляйтесь к Редактировать фотографии > Добавить фильтры > Текст водяного знака .
- Затем введите текст водяного знака, выберите размещение и стиль шрифта, нажмите ОК , чтобы сохранить настройки.
- Перейдите на страницу Настройка , выберите папку вывода и выберите Сохранить исходный формат изображения в меню вывода, или вы можете преобразовать в другие форматы.
- Наконец, зайдите на Процесс , BatchPhoto начнет добавлять водяной знак ко всем вашим фотографиям, проверьте результат, когда процесс завершится.
Чтобы добавить логотип водяного знака к нескольким фотографиям на Mac , в разделе «Редактировать фотографии» вам просто нужно выбрать «Водяной знак-логотип» в качестве фильтра, затем добавить изображение логотипа водяного знака и настроить необходимые параметры.
Чтобы добавить маску водяного знака к нескольким фотографиям на Mac , в «Редактировать фотографии» вам просто нужно выбрать «Маска водяного знака» в качестве фильтра, затем добавить изображение маски и настроить параметры в соответствии с вашими потребностями.
Вариант № 2 Конвертер изображений Pixillion
Если BatchPhoto для вас слишком много, вам просто нужна легкая программа для работы с изображениями, попробуйте Pixillion.
Pixillion Image Converter — это также инструмент для массовых изображений Mac и Windows, позволяющий конвертировать более 50 форматов изображений и предлагающий ограниченные возможности редактирования. Он предлагает 2 решения для добавления водяного знака, водяной знак может быть текстовым или изображением.
Выдающиеся характеристики Pixillion Image Converter
- Чтение и преобразование 50+ изображений, таких как raw в jpeg, psd в jpg, webp в jpg и т. Д.
- Добавить водяной знак к изображению: текст или изображение
- Массовое изменение размера, отражение, поворот и сжатие изображений
- Предварительный просмотр изображений
- Обработка задач в пакете
- Экспорт изображений в более чем 20 форматах изображений: JPEG, PNG, PDF, WEBP, PSD, SVG, TIFF и т. Д.
Вот как добавить водяной знак к нескольким фотографиям без Photoshop в Windows
(Pixillion Image Converter для Mac и Pixillion Image Converter для Windows делают те же шаги, чтобы добавить водяной знак, здесь мы перечисляем шаги только для пользователей Windows)
- Возьмите копию Pixillion Image Converter, установите и откройте ее на своем ПК с Windows.
- Импортируйте все фотографии, на которые вы хотите добавить водяной знак, в приложение Pixillion. Чтобы добавить водяной знак к нескольким фотографиям, вы должны сначала выбрать все импортированные фотографии.
- Щелкните Эффекты , выберите Текст водяного знака или Изображение водяного знака , включите его.
- Настройте параметры для персонализации водяного знака, вы можете изменить шрифт, цвет, выравнивание, размер текста, непрозрачность и т. Д., Затем нажмите ОК , чтобы сохранить настройки.
- Затем выберите папку вывода и формат вывода, также вы можете настроить сжатие или параметры кодировщика .
- Щелкните Преобразовать , чтобы добавить текст или изображение водяного знака к нескольким фотографиям в Windows.
Нанесите водяной знак на фотографию на Mac Бесплатно
Для пользователей Mac существует бесплатное решение для добавления водяного знака к фотографии с помощью предварительного просмотра. Но вы можете добавить только текст водяного знака, также нет возможности поставить водяной знак на несколько фотографий в предварительном просмотре.
Preview — бесплатная утилита для чтения и редактирования файлов изображений на Mac. Хотя он предлагает ограниченные функции редактирования, он позволяет пользователям добавлять текст к изображению, и это имеет смысл, почему мы можем использовать предварительный просмотр для добавления водяного знака к фотографии.
шагов по нанесению водяного знака на фотографию на Mac бесплатно
- Откройте фотографию в режиме предварительного просмотра.
- Щелкните Показать инструмент разметки .
- Нажмите следующую кнопку, чтобы добавить текстовое поле.
- Введите текст водяного знака, настройте стиль и размер шрифта, перетащите текстовое поле и поместите его в любое удобное место.
- Перейти к Файл > Сохранить .
Добавить водяной знак к фотографиям онлайн бесплатно
Вначале я полагаю, что существует множество вариантов бесплатного добавления водяных знаков к фотографиям в Интернете, поскольку на страницах поиска Google есть список инструментов для создания водяных знаков в Интернете, однако это НЕ .
Большинство бесплатных онлайн-инструментов для водяных знаков имеют ограниченные функции, вы не можете добавить водяной знак к нескольким фотографиям за один раз, или вы можете бесплатно загрузить только 1 фотографию с водяными знаками, если вы не обновитесь до версии Premium, чтобы загрузить их все, или есть дополнительный водяной знак добавлены из этого онлайн-инструмента к вашим фотографиям, если вы хотите скачать.
Например, Watermarkly позволяет бесплатно добавлять водяной знак к нескольким фотографиям в Интернете, но если вы не обновите приложение, на них будет добавлен логотип Protected with Watermarkly.
Или, как Watermark.ws, он поддерживает стильные водяные знаки, но только 1 фотографию с водяным знаком можно сохранить на вашем устройстве бесплатно.
Тем не менее, нам все еще повезло, что у нас есть Watermark.ink и Watermarquee, они поддерживают добавление водяных знаков к нескольким фотографиям онлайн бесплатно.
1. Watermark.ink
Хорошее
- 100% бесплатно
- Добавление фотографии к нескольким фотографиям одновременно
- Разрешить добавление водяного знака или логотипа
- Установите параметры водяного знака: шрифт, размер шрифта, непрозрачность, цвет текста, тень, изогнутый текст, мозаику и т. Д.
- Загрузить изображение с водяным знаком в формате JPEG или PNG
- Загрузить все изображения с водяными знаками одним Zip-файлом
Плохое
- Медленно реагируйте на ввод или настройку текста водяных знаков
- Потеряно качество изображения
- Требуется регистрация с учетной записью Google или Facebook
Вот как добавить водяной знак к нескольким фотографиям в Интернете бесплатно
- Перейдите к ссылке watermark.ink в веб-браузере.
- Загрузите все фотографии в инструмент.
- Щелкните Текст > Добавить текст , введите текст водяного знака и настройте параметры.
- Когда все будет готово, нажмите Загрузить фотографии , выберите выходной формат и качество, затем сохраните фотографии с водяным знаком, добавленным на ваш компьютер.
2 Жидкость
Хорошее
- 100% бесплатно
- Регистрация не требуется
- Добавление фотографии к нескольким фотографиям одновременно
- Добавить текст или логотип водяного знака
- Установить настройки водяного знака: шрифт, размер шрифта, прозрачность, цвет текста и фон
- Загрузить все изображения с водяными знаками одним Zip-файлом
Плохое
- Веб-страница загружается очень медленно
- Потеряно качество изображения
- Сохранять изображения с водяным знаком только в формате JPEG
- Отвлекающая реклама на сайте
Вот как добавить водяной знак к нескольким фотографиям в Интернете бесплатно
- Перейти на веб-сайт: watermarquee.ru / watermark-photos.
- Импортируйте фотографий в этот бесплатный онлайн-инструмент для создания водяных знаков.
- Добавьте текст водяного знака или логотип , настройте параметры.
- Щелкните Загрузить > Сохранить все, чтобы экспортировать все изображения с водяными знаками, добавленными на ваш компьютер.
Итак, вы…?
Со своей стороны, я бы выбрал автономный инструмент для создания водяных знаков, это значительно сэкономит мое время, добавляя водяные знаки и сохраняя исходное качество изображения, особенно при одновременном добавлении водяного знака на несколько фотографий.А вы?
Как создать водяной знак с помощью Lightroom и Photoshop
от Alex Coleman 25 июля 2019 г.
Вы хотите добавить логотип водяного знака к своим фотографиям? Создание собственного водяного знака с вашим логотипом — один из лучших способов защитить ваши изображения от копирования, когда вы размещаете их в Интернете. С Lightroom и Photoshop это легко. Чтобы создать водяной знак для подписи, вам понадобится всего несколько простых вещей:
- Лист бумаги и маркер или ручка
- Камера — даже камера мобильного телефона будет работать
- Photoshop
- Lightroom
Если вы хотите создать логотип или текстовый водяной знак, все, что вам нужно, — это Lightroom! Если у вас их еще нет, вы можете скачать Photoshop и Lightroom на сайте Adobe.
Водяные знаки — отличный способ придать вашим изображениям профессиональный вид. Эти небольшие визуальные изменения фотографии могут помочь зрителям определить, кто снял изображение, а также защитить ваши авторские права. Если водяной знак содержит ваше имя, адрес веб-сайта, название компании или другие идентифицирующие данные, это может помочь зрителям найти больше ваших изображений. Кроме того, эти водяные знаки могут помочь защитить ваши авторские права, затрудняя воспроизведение вашего изображения в неавторизованных целях. Человеку, воспроизводящему ваше изображение, придется либо обрезать, либо клонировать отметку, что сделает ваше изображение менее пригодным для использования в его целях.
Водяной знак может быть основан на логотипе, простом тексте или стилизован под вашу подпись. Любой из них будет работать, чтобы защитить ваши авторские права и помочь в создании вашего бренда. Если вы просто показываете, что фотографии защищены авторским правом, например, для использования в качестве образца, водяной знак в виде простого текста подойдет. Если вы публикуете художественное изображение на своем веб-сайте, подумайте об использовании водяного знака с подписью или логотипом для этого дополнительного индивидуального восприятия.
Независимо от того, какой стиль водяных знаков вы используете, Lightroom позволяет очень легко поддерживать библиотеку различных водяных знаков, а также применять их к любому количеству изображений одновременно.Самое приятное то, что из-за того, как работает экспорт из Lightroom, вам никогда не придется беспокоиться о перезаписи исходного изображения копией с водяными знаками.
Для водяного знака на фотографии с вашей подписью сначала необходимо оцифровать свою подпись. Если у вас уже есть логотип или вы просто хотите использовать текст, переходите к шагу 4.
1) Создайте подпись
Сначала возьмите лист белой бумаги. Использование белого цвета упростит выбор подписи, когда она будет в Photoshop.
Подпишите страницу темным цветом, желательно черным. Подпись, размер которой превышает размер задней панели кредитной карты, подойдет. Вы даже можете попробовать несколько разных стилей, которые дадут вам варианты выбора позже.
Если у вас есть несколько подписей на странице, убедитесь, что они разделены некоторым пробелом. Наконец, попробуйте разные комбинации, например, сильно текстурированную льняную страницу с мягким карандашом для художественного штриха или перьевую ручку для декоративного акцента.
Следите за тем, чтобы ваша бумага оставалась ровной и без складок, так как чем чище бумага, тем меньше работы с ней потребуется в Photoshop.
2) Оцифровка бумаги
Если у вас есть сканер, следующий шаг будет простым, так как вы можете просто отсканировать подписанную бумагу. Если у вас затруднен доступ к сканеру, подойдет любая камера.
При использовании камеры убедитесь, что вся страница освещена ярким и равномерным светом. В зависимости от камеры вы можете использовать режим макросъемки или близкой фокусировки (часто обозначается значком растения). Если ваша камера позволяет управлять диафрагмой, остановитесь на F8 или F11, чтобы максимизировать глубину резкости.
При съемке бумага должна быть выровнена под прямым углом в видоискателе, так как любой наклон страницы исказит подпись.
Если ваша подпись большая и резкая при просмотре изображения, эта рамка подойдет. Перенесите это изображение на свой компьютер.
3) Создание цифровой подписи
Откройте изображение со сканера или камеры в Photoshop.
Используйте инструмент «Волшебная палочка» (W) и щелкните один раз в белой области страницы. Затем инвертирует выделение с помощью Select> Inverse.
Теперь подпись должна быть выбрана. Дублируйте подпись на новый слой , выбрав Layer> New> Layer via Copy.
Теперь вы можете удалить фоновый слой , перетащив фоновый слой вниз на значок корзины.
Это оставит новый слой с вашей подписью, окруженный прозрачной пленкой. Если ваша подпись имеет замкнутые области, как в букве O, используйте инструмент «волшебная палочка», чтобы выделить эти белые области и удалить их. Если на этом слое есть какие-либо дополнительные отметки, вы можете удалить их с помощью ластика.
Когда вы будете довольны содержанием готового прозрачного слоя подписи, пора сохранить его как PNG.
В зависимости от вашей версии Photoshop вам нужно будет выбрать Файл> Сохранить для Интернета или Файл> Экспорт> Сохранить для Интернета.
После загрузки интерфейса «Сохранить для Web» используйте раскрывающийся список предустановок, чтобы выбрать PNG-8, и убедитесь, что установлен флажок прозрачности. Добавьте описательный заголовок, а затем сохраните это изображение на свой рабочий стол.
Если вам нужна светлая альтернативная версия для темных изображений, сейчас самое время сделать вторую копию. Перейдите в Image> Adjustments> Invert, , чтобы инвертировать черную подпись в белую. Повторите шаги для сохранения, убедившись, что вы используете другое имя файла.
4) Добавление водяного знака в Lightroom
Открытие меню водяных знаков:
После создания готового файла PNG откройте Lightroom CC.
Lightroom позволяет добавлять логотип водяного знака во многие различные модули, но самый простой способ использовать этот логотип водяного знака — во время экспорта.
Для практики: выберите изображение из вашей библиотеки, затем перейдите в Файл> Экспорт. В диалоговом окне экспорта прокрутите вниз и под заголовком «Водяные знаки», используйте раскрывающийся список для выбора редактирования водяных знаков.
Открыв меню водяных знаков, переходите к инструкциям для каждого конкретного типа водяного знака.
Для водяного знака подписи:
В редакторе водяных знаков выберите переключатель «Графика» рядом со стилем водяного знака.В файловом интерфейсе перейдите на рабочий стол и выберите файл, который вы сохранили из Photoshop.
Теперь, когда изображение загружено, вы можете изменить его положение с помощью различных параметров под эффектами водяных знаков.
Наконец, сохраните предустановку водяного знака с описательным именем.
Теперь вы можете добавить водяной знак с подписью к любому изображению, которое вы экспортируете из Lightroom, просто выбрав водяной знак в меню экспорта.
Для текстового водяного знака
В редакторе водяных знаков установите переключатель «Текст» рядом со стилем водяного знака.
При выбранном текстовом переключателе теперь вы можете ввести любой текст в текстовое поле в нижнем левом углу окна редактора водяных знаков. Если вы хотите создать символ авторского права, удерживайте клавишу ALT и введите 0169 или скопируйте его отсюда: ©
Чтобы изменить шрифт, используйте параметры текста, доступные в правой части окна редактора водяных знаков. Отсюда вы можете выбрать цвета, выравнивание, шрифты и изменить расположение водяного знака. Один из важных параметров — непрозрачность. Это контролирует, насколько водяной знак «виден насквозь». Значение 100 означает полную непрозрачность.
Когда вы настроили текстовый водяной знак, который вас устраивает, вы можете использовать раскрывающийся список в левом верхнем углу, чтобы сохранить его в качестве предустановки. Это означает, что вы можете легко применить тот же дизайн в будущем, просто выбрав этот водяной знак в меню экспорта в Lightroom.
Для водяного знака логотипа
Чтобы использовать ваш логотип в качестве водяного знака, ваш логотип должен быть сохранен как PNG на прозрачной пленке.
В редакторе водяных знаков выберите переключатель «Графика» рядом со стилем водяного знака.В файловом интерфейсе перейдите на рабочий стол и выберите файл, содержащий ваш логотип.
Теперь, когда ваш логотип загружен, вы можете использовать параметры в правой части окна редактора водяных знаков, чтобы настроить его внешний вид. Вы можете изменить его положение, повернуть или привязать к одной области изображения.
После того, как вы разместите свой логотип так, как вы хотите, сохраните водяной знак с описательным именем . Перейдите в верхний левый угол и используйте раскрывающийся список «Сохранить текущие настройки как новую предустановку» .Это означает, что вы можете легко применить водяной знак вашего логотипа к любому изображению, которое хотите, при экспорте из Lightroom.
Повторное использование водяного знака для изображений будущего
После того, как вы создали водяной знак и сохранили его в качестве предустановки, Lightroom позволяет очень легко применить его к любому изображению, которое вы хотите.
Чтобы применить водяной знак, выберите изображения, к которым вы хотите его применить, и экспортируйте изображения. В меню экспорта изображений меню водяных знаков является вторым снизу. Это меню позволяет выбрать любой предустановленный водяной знак, который будет применяться к изображениям, которые вы экспортируете.
Заключение
Следуя этим шагам из вышеприведенного руководства, легко создать собственный водяной знак прямо из вашей подписи. Водяные знаки могут помочь защитить ваши изображения от копирования, а также добавить индивидуальный штрих к любому готовому изображению.
Ознакомьтесь с этим руководством, если вы хотите добавить водяные знаки к своим изображениям в WordPress.
Если вам нравится этот урок, подпишитесь на наш список рассылки справа и подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и ресурсов по Lightroom и Photoshop.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам всего за несколько кликов создавать красивые фото- и видеогалереи, чтобы они могли демонстрировать и продавать свои работы.
