Урок фотошоп. Как добавить объекты на фото при помощи наложений
Обычно, когда речь идет о цифровом наложении, люди первым делом думают о наложении экспозиций. Это правильно, но оно может быть гораздо шире. Есть несколько ситуаций, в которых цифровое наложение может пригодиться. Оно может не только помочь в создании более интересной фотографии, но и облегчит ваш опыт съемки. В этой статье я расскажу о том, как использую цифровое наложение в Photoshop, чтобы создавать интересные композиции.
Я сделал фотографию пещеры Бату в Малайзии. И решил добавить несколько голубей из сделанной серии снимков, совместив их в единое изображение с помощью техники цифрового наложения.
Выбираем изображения
Вот необработанные фотографии, которые я собираюсь использовать. Вы видите, что голуби находятся в разных местах на каждой из фотографий.
Открываем Photoshop
Далее, когда Photoshop открыт, я загружаю все фотографии в один файл в виде разных слоев.
На секунду вернемся назад: как были сделаны снимки
Обратите внимание, что внизу есть фоновый слой. Это изображение было сделано с другими настройками, чем снимки голубей. Я сделал это, потому что обычно перед тем, как сделать дополнительные фотографии, такие как с голубями, я сначала делаю несколько фото с НАИЛУЧШИМИ настройками камеры для данной ситуации. В этом случае они были такими: ISO 100, диафрагма f/8, выдержка 1/30.
Однако, выдержка в 1/30 секунды была слишком длинной, чтобы фиксировать движение птиц. Поэтому мне нужна была более короткая выдержка, что привело к следующим настройкам: ISO 800, f/5 и выдержка 1/640 секунды. Это позволило мне заморозить движение голубей, но в то же время привело к появлению шума в изображении (ISO 800 по сравнению с ISO 100) и более малой глубине резкости (f/5 по сравнению с f/8), а в результате – к более мягкому фону.
Таким образом, идеальный сценарий состоит в том, чтобы совместить их в одном изображении.
Последовательность съемки
Вот последовательность процесса съемки, чтобы дать вам лучшую картину:
- Продумайте композицию.
- Сделайте фотографию с наилучшими (оптимальными) настройками камеры для данной сцены.
- Не перемещая свою композицию, смените настройки камеры, чтобы запечатлеть то, что кажется вам интересным. Например, животных, людей, которые могут подчеркнуть атмосферу места. Это может быть монах, молящийся в храме или даже неодушевленные предметы, как поезда и лодки, или что-либо еще, что привлекает ваше внимание в сцене.
Этапы в PhotoshopШаг №1 – отключите некоторые слои
Вернувшись в Photoshop, вы увидите значок «глаз» возле каждого слоя. Это означает, что все эти слои видимые. Временно давайте спрячем все фотографии голубей, нажав на значок «глаз», чтобы снять отметку с каждого слоя. Оставьте видимыми только два – фон и Слой 1 с голубями.
Это означает, что все эти слои видимые. Временно давайте спрячем все фотографии голубей, нажав на значок «глаз», чтобы снять отметку с каждого слоя. Оставьте видимыми только два – фон и Слой 1 с голубями.
Шаг №2 – добавьте маску слоя
Далее выберите слой 1 Голуби и, удерживая клавишу Alt, нажмите значок “добавить маску слоя” (обведено красным на фотографии ниже слева). У вас должен появится черный прямоугольник с правой стороны слоя, как показано на фото справа. Таким образом мы добавляем реверсную маску на слой, черный означает, что содержание слоя спрятано. Если не удерживать клавишу Alt key при создании маски, то она будет белой, показывая все содержимое слоя.
Шаг №3 – рисуйте на маске, чтобы проявить птицу Теперь у нас черная маска. Чтобы наложить только голубей из этого слоя, нам нужно выбрать инструмент Кисть и рисовать на маске белым цветом поверх птиц.
 Примечание: черная маска означает скрывание слоя, а белая – проявление.
Примечание: черная маска означает скрывание слоя, а белая – проявление.
После того, как вы выбрали Кисть, убедитесь, что она имеет мягкие края, а непрозрачность составляет 75%. Непрозрачность влияет на то, как сильно будет виден прорисованный участок. Используя непрозрачность 100%, нужно будет лишь один раз провести кистью, чтобы полностью проявить определенный участок. Однако, при 75 % или меньше, вам нужно будет повторить прорисовку несколько раз, чтобы достичь 100% эффекта. Это медленнее, но в тоже время края будут более гладкие, а слой лучше смешается с оригинальным изображением.
Обратите внимание на то, что во время рисования маска слоя будет отражать ваш результат. Поздравляю, у вас появился первый голубь! Давайте повторим тот же процесс для следующего слоя.
Шаг №4 – повторите на следующем слое
Выполняя те же действия на слое «Голуби 2», у вас будет добавлен второй голубь. Но подождите, что-то не так. Вы заметили, что второго голубя окружают темные края? Почему?
Вы заметили, что второго голубя окружают темные края? Почему?
Это связано с тем, что даже при одинаковых настройках камеры условия освещения могут изменяться в процессе съемки. Это изображение было сделано, когда облака закрыли солнце, и свет в пещере стал тусклым. Вместо того, чтобы решать эту проблему с помощью некоторых очень точных масок (путем увеличения и аккуратного прорисовывания очертаний голубя, что может быть весьма утомительно), давайте попробуем добавить корректирующий слой Кривые.
Прежде, чем проводить какие-то действия с этим корректирующим слоем, щелкните правой кнопкой мышки и выберите “создать обтравочную маску”. Это гарантирует, что все настройки, которые вы совершите, будут влиять только на слой под ним. Теперь добавьте немного яркости, слегка потянув кривую вверх, как показано внизу справа.
Область, окружающая второго голубя, теперь выглядит гораздо лучше. Кроме использования кривой, вы можете применять любые другие корректирующие слои, например, цветовой баланс для коррекции оттенка определенного слоя, если баланс белого не совпадает с фоновым.
Теперь вы видите, что птица выглядит гораздо лучше после применения Кривых.
Шаг №5 – Завершите работу с масками для всех слоев
Давайте продолжим с остальными слоями. Результаты применения масок будут выглядеть так, как на фото ниже, как только вы закончите процесс наложения.
Заключение
Вот окончательный результат цифрового наложения. Теперь вы можете выполнять любую другую постобработку, применяя контраст, изменяя цветовой баланс, резкость или другие процессы, которые на ваш взгляд необходимы, чтобы улучшить фотографию.
Я надеюсь, что вы получили удовольствие от этой статьи, и она даст вам некоторые новые идеи и вдохновение.
Автор: Ash Moosa
Перевод: Татьяна Сапрыкина
Как вставить одно изображение внутрь определённой области другого
Для начала выделим ту область, в которую необходимо вставить другое изображение.
Во-первых, открываем изображение-акцептор и создаём в нём выделенную область, в которой будет размещено второе изображение. Выбор используемых инструментов, конечно, будет зависеть от формы области, которую вы должны выделить. В моём случае выделение будет иметь простую четырёхугольную форму, так что я буду использовать инструмент «Прямолинейное Лассо» (Polygonal Lasso Tool), который по умолчанию расположен за стандартным лассо в панели инструментов:
Делается выделение примерно так:
Откройте второе изображение. т.е. то, которое Вы хотите вставить, и нажмите Ctrl+A для его полного выделения. Вокруг всего изображения появится рамка «марширующие муравьи»:
Теперь нажмите Ctrl+C для его копирования в буфер обмена.
Вставляем второе изображение в выделенную область
Сейчас нам не подойдёт стандартная комбинация Ctrl+V, она же Paste, т.к. нам нужно не просто вставить изображение, а вставить в заданную выделенную область. Мы пойдём другим путём.
Для вставки изображения в область в Photoshop CS6 имеется специальная команда «Вставить в» (Paste Into), открывается она через вкладку главного меню Редактирование —> Специальная вставка (Edit —> PasteSpecial):
Кроме того, запустить эту команду можно с помощью комбинации горячих клавиш Alt+Shift+Ctrl+V.
Примечание. В Photoshop CS5 и ниже команда «Вставить в» расположена сразу в меню «Редактирование», без промежуточных подпунктов, и имеет комбинацию горячих клавиш Shift+Ctrl+V
После применения команды «Вставить в» происходят три вещи:
- Photoshop добавляет новый слой выше фонового слоя в панель слоёв
- он размещает второе изображение на новом слое
- и он использует выделение для создания маски слоя, которая скроет все области вставленного изображения, выходящие за рамки выделенной области, оставляя видимыми только участки в границах выделения
Давайте посмотрим на панель слоёв, чтобы понять, что у нас получилось. Мы видим, что у меня теперь имеются два слоя — фоновый слой внизу, содержащий изображение телевизора, и новый слой «Слой 1», расположенный над ним, который содержит спортивное изображение. Мы также видим миниатюру слой-маски, отображающую созданную слой-маску. нам маску слоя, которая была создана. Белая область в центре миниатюры — это область выделения, т.е экран телевизора, а черная область вокруг белой — это то, что в выделение не входило:
Мы видим, что у меня теперь имеются два слоя — фоновый слой внизу, содержащий изображение телевизора, и новый слой «Слой 1», расположенный над ним, который содержит спортивное изображение. Мы также видим миниатюру слой-маски, отображающую созданную слой-маску. нам маску слоя, которая была создана. Белая область в центре миниатюры — это область выделения, т.е экран телевизора, а черная область вокруг белой — это то, что в выделение не входило:
И вот как выглядит теперь само изображение:
Заметьте, Photoshop даже создал перспективу для перенесённой картинки! Кстати, это относится только к версии CS6, ранние версии перспективу бы не создали, но, всё-таки давайте немного усилим эффект перспективы, для этого воспользуемся инструментом «Свободная трансформация», зажмём клавиши Shift+Ctrl+Alt и опустим вниз левый верхний угол. Т.к. клавиши зажаты, противоположный угол изображения будет двигаться в противоположную сторону:
По завершению трансформации нажмите Enter. Вот что получилось в итоге:
Вот что получилось в итоге:
Ну и завершающий эффект, добавление к маске стиля слоя «Внутренняя тень» (Inner Shadow) для придания объёма изображению. Параметры стиля слоя Вы можете посмотреть в готовом файле PSD, выполненным по материалам этого урока, скачать который можно по ссылкам внизу страницы.
Вот что у нас получилось в итоге:
Ну вот, вроде бы и всё. Архив с исходным изображениями и файлом PSD, выполненным по материалам этого урока, Вы можете скачать по ссылке:
Как добавить предмет на фото в фотошопе
Чтобы границы вставленного из другого изображения объекта резко не выделялись, необходимо воспользоваться параметром Feather (Перо). Для этого после выделения объекта нажмите правой кнопкой на выделенной части и выберите параметр Feather или Refine Edge (Уточнить край). Во втором случае вы сможете наглядно контролировать результат. Двигайте курсор в параметре Feather или введите значение (обычно достаточно 1-2 пикселей). Таким образом, вы получите объект с полупрозрачным краем.
Таким образом, вы получите объект с полупрозрачным краем.
После вставки в другое изображение можно дополнительно слегка пройтись по краю инструментом Blur (Размытие), тем самым «смешав» края объекта и фона. При этом объект должен находиться на том же слое, что и фон.
Добавить комментарий
Отменить ответПодписка на сайт
Мы в социальных сетях
Присоединяйтесь к нам
Спасибо, действительно помогло!
Подскажите, а если наложено изображение с непрозрачным прямоугольником вокруг, как его убрать, чтобы остался один.
Классные кисти. Спасибо огромное.
Помогите мне пожалуйста. В следствии повреждения флешки, всё что на ней было оказалось поколеченым, в.
Обычно, когда речь идет о цифровом наложении, люди первым делом думают о наложении экспозиций. Это правильно, но оно может быть гораздо шире. Есть несколько ситуаций, в которых цифровое наложение может пригодиться. Оно может не только помочь в создании более интересной фотографии, но и облегчит ваш опыт съемки. В этой статье я расскажу о том, как использую цифровое наложение в Photoshop, чтобы создавать интересные композиции.
В этой статье я расскажу о том, как использую цифровое наложение в Photoshop, чтобы создавать интересные композиции.
Я сделал фотографию пещеры Бату в Малайзии. И решил добавить несколько голубей из сделанной серии снимков, совместив их в единое изображение с помощью техники цифрового наложения.
Выбираем изображенияВот необработанные фотографии, которые я собираюсь использовать. Вы видите, что голуби находятся в разных местах на каждой из фотографий.
Открываем PhotoshopДалее, когда Photoshop открыт, я загружаю все фотографии в один файл в виде разных слоев. Если хотите, можете переименовать их, что я и сделал.
На секунду вернемся назад: как были сделаны снимкиОбратите внимание, что внизу есть фоновый слой. Это изображение было сделано с другими настройками, чем снимки голубей. Я сделал это, потому что обычно перед тем, как сделать дополнительные фотографии, такие как с голубями, я сначала делаю несколько фото с НАИЛУЧШИМИ настройками камеры для данной ситуации. В этом случае они были такими: ISO 100, диафрагма f/8, выдержка 1/30.
В этом случае они были такими: ISO 100, диафрагма f/8, выдержка 1/30.
Однако, выдержка в 1/30 секунды была слишком длинной, чтобы фиксировать движение птиц. Поэтому мне нужна была более короткая выдержка, что привело к следующим настройкам: ISO 800, f/5 и выдержка 1/640 секунды. Это позволило мне заморозить движение голубей, но в то же время привело к появлению шума в изображении (ISO 800 по сравнению с ISO 100) и более малой глубине резкости (f/5 по сравнению с f/8), а в результате – к более мягкому фону.
Таким образом, идеальный сценарий состоит в том, чтобы совместить их в одном изображении. Используя технику цифрового наложения, вы получите фотографию наилучшего качества с наименьшим количеством шума и лучшим фокусом, добавив в нее голубей из другого изображения. Похоже, у голубей больше шума, но только в очень маленьких участках, поэтому можно сделать отдельное шумоподавление только для голубей, если это понадобится.
Последовательность съемкиВот последовательность процесса съемки, чтобы дать вам лучшую картину:
- Продумайте композицию.

- Сделайте фотографию с наилучшими (оптимальными) настройками камеры для данной сцены.
- Не перемещая свою композицию, смените настройки камеры, чтобы запечатлеть то, что кажется вам интересным. Например, животных, людей, которые могут подчеркнуть атмосферу места. Это может быть монах, молящийся в храме или даже неодушевленные предметы, как поезда и лодки, или что-либо еще, что привлекает ваше внимание в сцене.
Вернувшись в Photoshop, вы увидите значок «глаз» возле каждого слоя. Это означает, что все эти слои видимые. Временно давайте спрячем все фотографии голубей, нажав на значок «глаз», чтобы снять отметку с каждого слоя. Оставьте видимыми только два – фон и Слой 1 с голубями.
Шаг №2 – добавьте маску слояДалее выберите слой 1 Голуби и, удерживая клавишу Alt, нажмите значок “добавить маску слоя” (обведено красным на фотографии ниже слева). У вас должен появится черный прямоугольник с правой стороны слоя, как показано на фото справа. Таким образом мы добавляем реверсную маску на слой, черный означает, что содержание слоя спрятано. Если не удерживать клавишу Alt key при создании маски, то она будет белой, показывая все содержимое слоя.
У вас должен появится черный прямоугольник с правой стороны слоя, как показано на фото справа. Таким образом мы добавляем реверсную маску на слой, черный означает, что содержание слоя спрятано. Если не удерживать клавишу Alt key при создании маски, то она будет белой, показывая все содержимое слоя.
Теперь у нас черная маска. Чтобы наложить только голубей из этого слоя, нам нужно выбрать инструмент Кисть и рисовать на маске белым цветом поверх птиц. Примечание: черная маска означает скрывание слоя, а белая – проявление.
После того, как вы выбрали Кисть, убедитесь, что она имеет мягкие края, а непрозрачность составляет 75%. Непрозрачность влияет на то, как сильно будет виден прорисованный участок. Используя непрозрачность 100%, нужно будет лишь один раз провести кистью, чтобы полностью проявить определенный участок. Однако, при 75 % или меньше, вам нужно будет повторить прорисовку несколько раз, чтобы достичь 100% эффекта. Это медленнее, но в тоже время края будут более гладкие, а слой лучше смешается с оригинальным изображением.
Это медленнее, но в тоже время края будут более гладкие, а слой лучше смешается с оригинальным изображением.
Обратите внимание на то, что во время рисования маска слоя будет отражать ваш результат. Поздравляю, у вас появился первый голубь! Давайте повторим тот же процесс для следующего слоя.
Шаг №4 – повторите на следующем слоеВыполняя те же действия на слое «Голуби 2», у вас будет добавлен второй голубь. Но подождите, что-то не так. Вы заметили, что второго голубя окружают темные края? Почему?
Это связано с тем, что даже при одинаковых настройках камеры условия освещения могут изменяться в процессе съемки. Это изображение было сделано, когда облака закрыли солнце, и свет в пещере стал тусклым. Вместо того, чтобы решать эту проблему с помощью некоторых очень точных масок (путем увеличения и аккуратного прорисовывания очертаний голубя, что может быть весьма утомительно), давайте попробуем добавить корректирующий слой Кривые.
Прежде, чем проводить какие-то действия с этим корректирующим слоем, щелкните правой кнопкой мышки и выберите “создать обтравочную маску”. Это гарантирует, что все настройки, которые вы совершите, будут влиять только на слой под ним. Теперь добавьте немного яркости, слегка потянув кривую вверх, как показано внизу справа.
Область, окружающая второго голубя, теперь выглядит гораздо лучше. Кроме использования кривой, вы можете применять любые другие корректирующие слои, например, цветовой баланс для коррекции оттенка определенного слоя, если баланс белого не совпадает с фоновым.
Теперь вы видите, что птица выглядит гораздо лучше после применения Кривых.
Шаг №5 – Завершите работу с масками для всех слоевДавайте продолжим с остальными слоями. Результаты применения масок будут выглядеть так, как на фото ниже, как только вы закончите процесс наложения.
ЗаключениеВот окончательный результат цифрового наложения. Теперь вы можете выполнять любую другую постобработку, применяя контраст, изменяя цветовой баланс, резкость или другие процессы, которые на ваш взгляд необходимы, чтобы улучшить фотографию.
Теперь вы можете выполнять любую другую постобработку, применяя контраст, изменяя цветовой баланс, резкость или другие процессы, которые на ваш взгляд необходимы, чтобы улучшить фотографию.
Я надеюсь, что вы получили удовольствие от этой статьи, и она даст вам некоторые новые идеи и вдохновение.
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
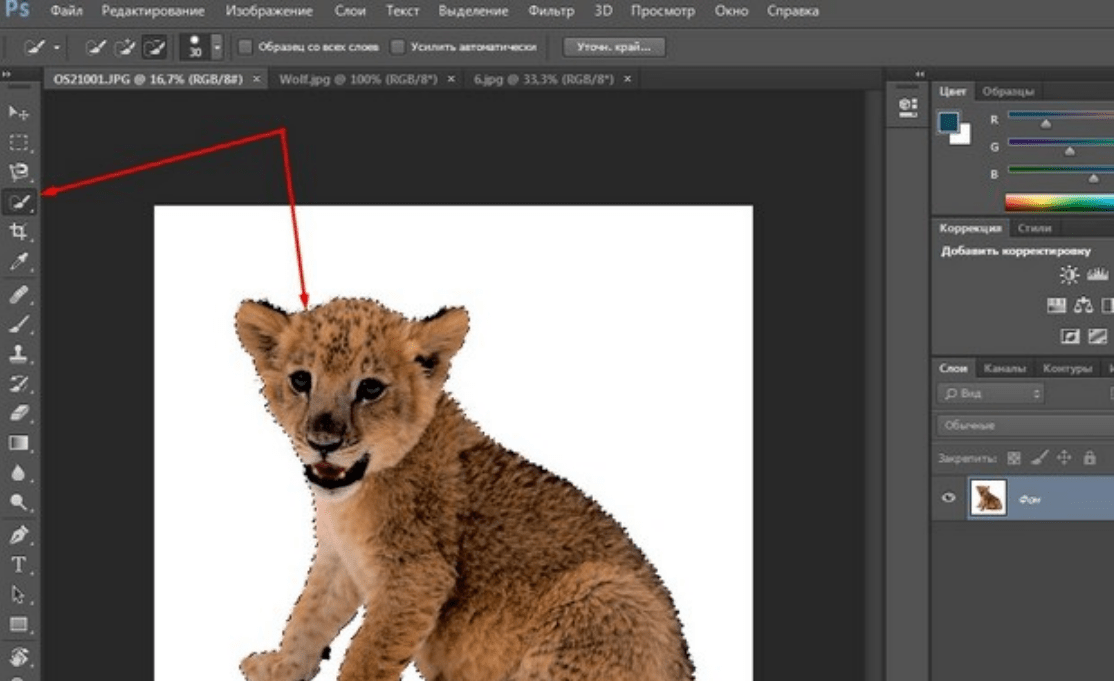
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов—Выделение—Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Быстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl—A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ 4 – Магнитное лассоМагнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещениеПосле того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.18 — перемещение объекта в пределах одной картинки
Если вы хотите перенести элемент на другую картинку, следует открыть её в новой вкладке программы. Кликните на «Файл» — «Новое полотно». Затем переместите изображение в окно Фотошопа. Вернитесь к первому проекту и скопируйте выделенный предмет с помощью сочетания клавиш Ctrl—C.Вставьте часть прошлого рисунка на новый, нажав на Ctrl—V.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Сохранение финального проектаПосле редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
ИтогТеперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
|
|
Фотошоп — мощный графический редактор, который позволяет выполнять любые операции с изображениями. Обширное меню инструментов имеет древовидную структуру и удобно разделено на несколько вкладок. В приложении можно работать со слоями в изображении, создавать анимацию и баннеры. У нас можно купить Фотошоп для удобной работы с графикой. Photoshop пользуется успехом у веб-дизайнеров, фотографов и всех тех, кто профессионально обрабатывает изображения. В программе есть много инструментов для ретуши фотографий, большая библиотека кистей и шрифтов. При необходимости наборы кистей, шрифтов и фильтров можно дополнять. Мы предлагаем разобраться с основными действиями, которые можно выполнять в графическом редакторе при начальной обработке фото. |
Как добавить фото в ФотошопЧтобы открыть фото или картинку в программе можно воспользоваться двумя способами:
|
|
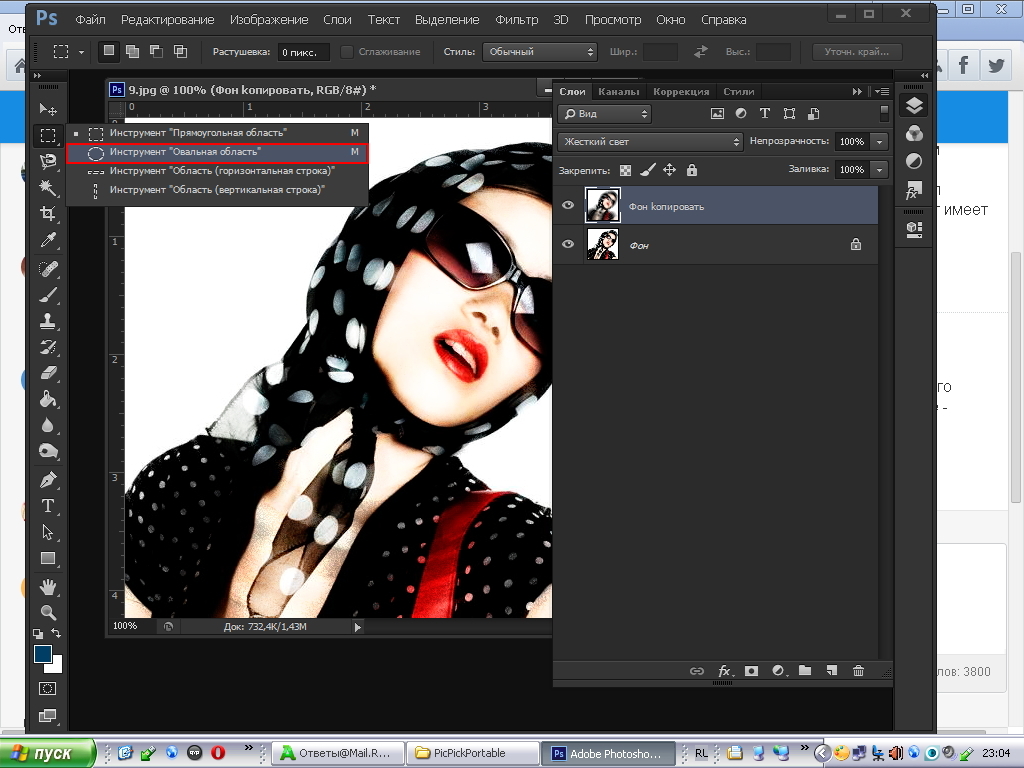
Как выделить в ФотошопеДля выделения объекта в Фотошопе существует множество инструментов. Для тех, кто только начинает осваивать программу и работает с простыми изображениями, можно воспользоваться инструментом: «Прямоугольная область». С его помощью вы сможете просто выделить прямоугольник, квадрат и т.д. Есть также функция «Овальная область» — для круглых объектов. Если вам необходимо выделить на изображении объект более сложной формы, можно воспользоваться следующими инструментами: Лассо (магнитное и простое), Маска, Перо или Волшебная палочка. Все перечисленные инструменты используют для профессиональной коррекции фото, и для того, чтобы с ними работать, необходимо знать хотя бы основы Photoshop. |
|
Как скопировать в ФотошопеПри редактировании фото часто применяется инструмент копирования, чтобы добавить нужный объект в другую область либо перенести на другое изображение. Функцией копирования можно воспользоваться, если предварительно выделить изображение. После выделения нужной области перейдите во вкладку «Редактирование». Выберите функцию «Копировать» или «Скопировать совмещенные данные». В первом случае вы скопируете изображение со слоя, с которым работаете. Если же применить «Скопировать совмещенные данные», то будет скопирован фрагмент из всех доступных слоев, а не только активного. Чтобы быстро скопировать объект можно воспользоваться сочетанием клавиш «Ctrl+C». |
|
|
|
Как улучшить качество в ФотошопеГрафический редактор предназначен для множества операций с изображениями, в том числе и для коррекции качества фото. Вы можете отретушировать цвета, увеличить резкость, убрать ненужные детали с изображения, изменить его размер или кадрировать. Одним из самых простых способов для улучшения качества фото является автоматическая цветокоррекция. Вы можете отдельно с помощью автоматических настроек изменить тон и контраст на изображении. Для комплексного улучшения цвета воспользуйтесь инструментом «Автоматическая цветовая коррекция» во вкладке «Изображения». |
Как переворачивать в ФотошопеЧтобы поместить изображение под нужным углом существует инструмент вращения. Часто в фотографиях встречается «заваленный горизонт». Для того, чтобы отредактировать угол наклона во вкладке «Изображение» выберите инструмент «Вращение изображения». Вы можете повернуть фото на 90 градусов по вертикали или горизонтали, или выбрать произвольный угол вращения. Для точного вращения можно воспользоваться вспомогательной сеткой, если необходимо немного повернуть документ, например. Чтобы зеркально повернуть фото воспользуйтесь функцией «Отразить холст по горизонтали/вертикали». |
|
|
|
Как писать в ФотошопеДля создания веб-страниц, поздравительных открыток или календарей в Фотошопе можно применять инструмент «Текст». Вы можете создать надпись в любой части изображения, добавить в открытку поздравительный стих и многое другое. Чтобы добавить текст, выберите инструмент «Т» на панели инструментов слева. Вы можете сделать горизонтальную или вертикальную надпись, в зависимости от типа изображения. Надпись можно увеличить или уменьшить. Также есть возможность изменить шрифт и цвет букв. Для перемещения надписи по изображению воспользуйтесь инструментом «Перемещение». |
Как отменить действие в ФотошопеПри работе с изображением может возникать необходимость отменить одно или несколько действий. Чтобы вернуться к предыдущему шагу во вкладке «Редактирование» нажмите «Отменить» или «Шаг назад». Данная функция доступна для нескольких предыдущих действий. Если вы считаете, что работа с изображением получилась неудачной, можно сразу же вернуть к исходному состоянию фото с помощью команды «Восстановить», которая находится во вкладке «Файл». Может возникнуть ситуация, когда нужно вернуться, например, на 10 шагов назад, однако не к исходному состоянию изображения. Тогда воспользуйтесь панелью «История», которая находится справа от рабочей области. Вкладка «История» пошагово поможет вам вернуться в нужную позицию. Количество сохраняемых в истории шагов можно изменить в настройках. |
|
|
|
Как сохранить фото в ФотошопеПосле обработки изображения вам необходимо сохранить проделанную работу. Чтобы сохранить полученное фото выберите во вкладке «Файл» пункт сохранить. Изображение по умолчанию сохранится в заданную ранее папку. Чтобы более конкретно указать параметры сохранения файла, нажмите «Сохранить как». Данная функция позволяет задать путь сохранения фото, выбрать название файла, его формат и размер изображения. Если вы укажете «Наилучшее качество», размер фото может существенно вырасти. Помимо этого вы можете сохранить все слои на фото, в противном случае при сохранении они будут сведены в один. Если есть необходимость, сохраняйте копию файла, что позволит работать далее с изображением. |
Как убрать фото в ФотошопПри работе с изображением может возникнуть необходимость убрать его, чтобы начать работу с другим, либо временно перевести его в фон. При открытии фото располагается под панелью инструментов во вкладках. Если вам нужно закрыть фото, нажмите на крестик на вкладке и изображение закроется. Для работы одновременно с несколькими изображениями, вы можете параллельно открыть несколько вкладок и переключаться между ними. Чтобы изображения открывались в виде плавающих окон, нужно изменить в настройках параметр «Открывать документы во вкладках». |
|
|
|
Как установить шрифты в ФотошопДля графического редактора существует помимо основной библиотеки отдельные наборы шрифтов, которые помогут для профессионального оформления изображений. Чтобы добавить шрифты в Фотошоп необходимо их переместить в отдельную папку на рабочем столе. Если файл находиться в архиве, его нужно извлечь. Перейдите на панели управления во вкладку «Шрифты». В открывшемся окне вы увидите все шрифты, которые используются на вашем ПК. Просто переместите сюда новый шрифт. Можно также установить шрифт с помощью контекстного меню. Щелкните правой кнопкой мыши по файлу и нажмите «Установить». |
Как установить кисти в ФотошопЧтобы работать с максимальным комплектом инструментов, можно дополнительно устанавливать в программу новые кисти, шрифты, узоры и многое другое. Если вы уже имеете на компьютере файл с кистями, откройте Фотошоп для загрузки нового комплекта. Во вкладке «Редактирование» выберите пункт «Наборы» — «Управление наборами». В открывшемся окне будет вкладке «Тип набора». Укажите «Кисти» и нажмите кнопку «Загрузить». Выберите и укажите в проводнике путь в файлу с кистями. После этого опять необходимо выбрать «Загрузить». Дополнительный набор кистей отобразится у вас в нижней части списка. |
|
|
Редактор для работы с растровой графикой Photoshop позволяет удобно работать со слоями и фоном. Инструменты для работы со слоями дают возможность профессиональным фотографам, дизайнерам и веб-дизайнерам обрабатывать изображения. Используя функции фоторедактора, можно легко изменить фон на фотографии, добавить несколько слоев для цветокоррекции изображения. Пользователям, только начинающим работу с программой, будет полезно узнать в данном обзоре, каким образом можно добавить изображение на уже созданный фон. Чтобы научиться использовать все преимущества Фотошопа, предлагаем начать работать в Photoshop CS6, купить который можно у нас. |
Как создать слой в ФотошопеУмение работать со слоями может значительно облегчить ретуширование изображений, их цветокоррекцию. Также удаление и добавление слоев основная составляющая при создании анимации, видео и других картинок. Создать слой можно несколькими способами:
|
|
Как поменять фон в ФотошопеЗамена фона очень актуальна, когда нужно улучшить задний план или подобрать фон для созданного объекта в программе. Чтобы изменить фон, необходимо, прежде всего, аккуратно выделить объект/объекты, которые вы хотите поместить на новом фоне. Если вы не знаете, как выделить в Фотошопе, ознакомьтесь с нашим обзором об основных функциях приложения. Для выделения изображения в программе предусмотрено несколько инструментов. Вы можете воспользоваться: Магнитным Лассо, Пером или Волшебной палочкой для обрисовки контура на контрастном фоне. Если контуры объекта сложные, можно попробовать тоновую коррекцию по одному из каналов. Если фон сложный, также рекомендуется работа с каналами и разделение изображения на несколько участков. |
|
Как сделать прозрачный фон в ФотошопеДля того, чтобы сделать фон прозрачным необходимо удалить нынешний фон. Если вы работаете с объектами для верстки сайтов, то лучшим решением будет использование картинок в формате PNG. Изображения в данном формате уже идут с прозрачным фоном, что дает возможность широко использовать их для размещения на сайтах. Чтобы создать прозрачный фон на изображении, воспользуйтесь Фоновым ластиком. Данный инструмент позволит быстро убрать лишние детали с заднего плана. Однако, такой способ эффективен, если фон контрастный и однотонный по отношению к объекту. Удобно применять Волшебную палочку, чтобы быстро выделить объект. При работе с этим инструментом нужно регулировать размер допуска, от которого зависит точность выделения всех фоновых участков. |
|
|
|
Как сделать белый фон в ФотошопеДля создания белого фона в программе существует несколько способов. Например, можно создать новое изображение. Для этого перейдите во вкладку «Файл», выберите «Создать». Для того, чтобы сделать фон изображения белым выберите инструмент «Заливка» и укажите белый цвет на палитре. Если вам необходимо создать белый фон на уже существующем изображении заменить его вместо другого, нужно применить инструменты выделения. Воспользуйтесь Лассо, Волшебной палочкой или Пером для аккуратного выделения контура. После инвертирования объекта удалите ненужный фон, нажав «Delete». После этого создайте копию слоя перед слоем с объектом и залейте его белым цветом. |
Как размыть фон в ФотошопеЧтобы размыть фон в Фотошопе, необходимо работать со слоями. Есть несколько способов размыть фон в программе.
|
|
|
|
Как вырезать фон в ФотошопеЧтобы вырезать фон в фоторедакторе воспользуйтесь инструментами выделения, чтобы аккуратно выделить объект, расположенный на переднем плане. Перед началом выделения создайте слой-копию или убедитесь, что слой, с который вы работаете разблокирован. Вы можете применять несколько видов инструментов: Магнитное Лассо, Волшебная Палочка, Перо, Быстрое Выделение. Если вы довольны результатом на вкладке «Выделение» выберите пункт «Инверсия». Когда вся картинка по контуру будет выделена пунктирной линией, нажмите «Delete» или во вкладке «Редактирование» укажите удалить. Таким образом, слой на котором находился фон, будет удален. Чтобы оставить объект на прозрачном фоне, необходимо сохранить его в формате PNG. Если сохранить его в формате jpeg, он будет располагаться на белом фоне. |
Как объединить слои в ФотошопеПри ретушировании изображении, работе с фоном и кадрированием объектов часто возникает необходимость создавать новые слои, или удалять их. Например, создавая коллаж, мы одновременно работаем с несколькими слоями. Отредактировав каждый из них, для сохранения документа и экономии места на диске, лучше объединить все слои в один. На рабочей панели слоев кликните по одному из слоев правой кнопкой мыши. В открывшемся контекстном меню выберите один из способов: Объединить видимые, Объединить слои и Выполнить сведение. Если вам не нужно сохранять какой-либо из слоев для дальнейшей ретуши просто укажите «Выполнить сведение». В таком случае все слои, видимые и невидимые, будут сведены в один. |
|
Как вставить изображение в фон в ФотошопеДля создания коллажей или работы с веб-страницами актуально перемещение объектов с одного фона на другой. Чтобы вырезать фигуру с изображения необходимо выделить ее одним, из наиболее подходящих инструментов. Выберите Лассо, Перо, Волшебную Палочку или Быстрое Выделение на панели инструментов. Выделите объект и при помощи инструмента «Перемещение» поместите его на фоновый рисунок. При перемещении программа предложит обрезать изображение. Нажмите «Кадрировать». Для удобства работы с обоими изображениями не забудьте убрать в настройках редактора «Открыть документы во вкладках». Перенеся объект на другой фон, отретушируйте контуры, чтобы сгладить резкие края. Для этого используйте инструмент «Палец». Чем большую вы укажете интенсивность, тем более размытыми можно сделать края. |
Как вставить картинку в другое изображение в фотошопе
Существует несколько способов как в фотошопе вставить картинку в другое изображение. В этой статье я очень подробно опишу их все.
Предварительная подготовка
Для начала нужно открыть в фотошопе основное изображение, в которое требуется вставить другое. Это очень просто, если даже тут есть затруднение, то читайте тут как это нужно делать.
Затем аналогичным образом откройте вторую картинку.
Таким образом, открыли два изображения в программе. Они должны находиться на разных вкладках. Задача перенести одно из них в другое. То есть в своем примере, я хочу поместить логотип сериала к портрету персонажа, чтобы получилось так:
Способ №1: перетаскивание картинки из вкладки
Чаще всего я пользуюсь именно этим способом. Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую.
По умолчанию фотошоп показывает панель с вкладками в одну строку:
Нам же нужно сделать так, чтобы все изображения было видно. Для этого потяните вкладку с логотипом вниз:
- наведите курсор мыши на вкладку с логотипом;
- нажмите левой клавишей мыши и, не отпуская ее, двигаете мышь вниз;
- Вы увидите, что вкладка примет форму окна, как окно у ОС Windows, — значит можно отпустить клавишу мыши.
В результате поверх основной картинки должно красоваться окно с другой картинкой, вот так:
Совет
Вы можете перемещать это окно в любое место в пределах программы. Для этого наведите курсор мыши на верхнюю часть окна, содержащую наименование данной картинки и с зажатой клавишей мыши перемещайте окно в любом направлении.
Вы также можете смело изменить размер этого окна, если оно слишком большое или маленькое. Для этого наведите курсор мыши на нижний правый угол. Когда он примет форму двухсторонней стрелочки потяните этот уголок в сторону. Окно будет изменяться вслед за движением вашей руки.
Теперь нужно соединить два изображения!
Выберите «Перемещение» на панели инструментов (горячая клавиша — V)
Потяните картинку, находящуюся в окне к основному изображению. Для этого нажмите по нему левой клавишей мыши и, не отпуская зажатой клавишу мыши, потяните картинку в сторону другого изображения. Указатель мыши примет вид стрелочки с маленькой иконкой плюсика. Отпусти клавишу мыши.
Все! Вы только что вставили одну картинку в другую.
Способ №2: копировать — вставить
До боли знакомая комбинация действий также работает и в фотошопе. Суть такая же: одно изображение скопировать в буфер обмена, а затем в нужном месте вставить.
Теперь подробнее как это сделать
Откройте картинку, которую нужно скопировать, и нажмите комбинацию клавиш Ctrl+A (выделить все). Вокруг изображения должны появиться «марширующие муравьи» — это означает, что мы создали выделенную область. А это, в свою очередь, важно для фотошопа, потому что ему нужно всегда указывать, что мы хотим скопировать. Таким образом, все, что находится внутри выделенной области и будет скопировано.
Скопируем выделенную область — нажмите сочетаний клавиш Ctrl+C. Теперь рисунок в буфере обмена!
Вернитесь в основное изображение и нажмите комбинацию Ctrl+V. Если все сделано верно, фотошоп поместит содержимое буфера в центр открытого документа:
Способ №3: команда меню «Поместить»
Это особенный способ и он качественно отличается от предыдущих двух. Отличительная особенность — автоматическое создание смарт-объекта.
Открыв исходное изображение, выберите команду Файл — Поместить.
Откроется окно проводника Windows. В этом окне Вам нужно найти нужную для вставки картинку и нажать кнопку «Поместить».
В итоге эта картинка появится на основном изображении. Но:
- она не будет соответствовать своему оригинальному размеру;
- она отобразиться в редактируемой рамочке.
Что произошло?
Использовав команду меню «Поместить», мы автоматически создали смарт-объекты. Я уже написал подробную статью о том, что такое смарт-объекты. Вкратце: это слой-контейнер, который можно изменять в размерах как угодно и сколько угодно без малейшей потери в качестве пикселей (о процессе потери качества фотографии при уменьшении ее размеров я писал в этой статье).
Картинка появилась совсем не в том размере, что хотелось бы. Нужно ее подкорректировать. Для этого потяните за концы черной рамочки в сторону уменьшения или увеличения. Когда закончите, нажмите на кнопку в виде галочки, расположенную на панели параметров.
Совет
Чтобы картинка изменялась в пропорциональных размерах, удерживайте нажатой клавишу Shift.
Чтобы вновь вызвать редактируемую рамочку, нажмите Ctrl+T.
Способ №4: перетаскивание фото из папки OC Windows
Логично было бы говорить об этом способе после первого, когда вы учились перетаскивать картинку из вкладки. По большому счету, действия похожи, а вот результат отличается. Результат будет в точности такой же, как если бы использовали команду «Поместить», то есть в итоге мы добавляем картинку как смарт-объект.
Этот способ подходит если картинка, которую нужно вставить у вас сохранена где-то на компьютере.
Откройте папку с картинкой и разместите окно поудобней.
Далее перетащите картинку из папки прямо на основное изображение. При этом указатель мыши покажет иконку в виде плюсика.
После этого изображение будет добавлено как смарт-объект, то есть повторится то, о чем я писал выше в этой статье.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как перемещать вставленные объекты в фотошопе. Учимся пользоваться инструментом перемещение в Adobe Photoshop. Как в Photoshop вырезать объект и вставить на другой фон
В процессе работы в программе фотошоп постоянно требуется перемещать объекты по . Для этих целей используется инструмент Перемещение . В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент . В этом случае инструмент будет работать как команда Вырезать , то есть после перемещение в данном месте останется пустота.
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют .
2. Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам .
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти , чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками () на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4. Выравнивать объекты по центру и краям
На панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора , фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев . То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Добрый день, уважаемые посетители моего блога. Рад, что вы посетили мой блог. И сегодня состоится очередной урок по фотошопу. Наконец мы начнем изучать . Это ох как важно. И начнем мы пожалуй с того, без чего мы не сможем обойтись дальше. Инструмент перемещение в фотошопе поможет нам перемещать какие-либо объекты, тем самым облегчая нам различные задачи.
Для чего же нам пригодится данный инструмент?
- Для перетаскивания объектов
- Для перемещения выделенных областей на данном изображении или вообще на другое изображение
В общем, что я вам тут перечисляю всё? Давайте я вам покажу как это работает.
Когда нужная область будет окружена пунктирной линией, то встаньте на инструмент «Перемещение» , затем наведите мышку на выделенную область и зажмите левую кнопку мыши. А теперь, не отпуская палец от кнопки мыши, начинайте водить ее по сторонам и вы увидите, что движется и выделенный фрагмент. Таким образом вы сможете перемещать ее куда угодно.
Если вы хотите перенести эту выделенную область на другое изображение, то для начала . Теперь вернитесь на ваш документ с выделенной областью или же выделите другую область. Получается? Отлично. А теперь глубокий вдох…опять зажимаем наше выделение левой кнопкой мыши и подносим его на вкладку нового документа, но мышку при этом не отпускаем.
Когда нам раскроется наш новый документ, то можете опускаться на него и уже отпустить кнопку или подвинуть в то место куда надо. Вот и все. Как видите, ничего сложного.
Кроме того перемещение нам нужно, когда мы работаем со слоями, т.е. когда у нас одна картинка наложена на другую. И тогда мы сможем двигать каждую картинку отдельно.
Например, на картинке изображена лягушка, сидящая на листе кувшинки. На самом деле здесь два изображения — отдельно лягушка и отдельно кувшинка. Получается, что слой с лягушкой наложен на слой с кувшинкой. Вообще о слоях мы будем говорить подробнее в следующих уроках, так что особо не вникайте, но постарайтесь уловить суть.
Так вот, как видите, эта зеленая принцесса сидит на нижней кувшиночке. А вот она говорит: «Не хочу сидеть на нижней, хочу наверх!». Да без проблем Квакушечка. Тогда я снова беру инструмент «перемещение» , и зажав левую кнопку мыши на лягушке, перетаскиваю ее на верхний листочек. Вот так вот простенько наша царевна перескочила с одного листочка на другой и теперь там ждет прЫнца.
Ну как? Суть инструмента перемещение ясна? Уверен, что да. Но вы не переживайте, если остались какие-то вопросы, потому что данный урок лишь знакомство с этим инструментом. Вы все равно набьете руку, в следующих уроках, так как перемещением мы будем пользоваться постоянно. Ну а вообще, если остались каки-либо вопросы или дополнения, то спрашивайте. Не стесняйтесь.
Вообще я хотел бы рекомендовать вам превосходный видеокурс по изучению adobe photoshop . Курс просто превосходный, всё с нуля и рассказано понятным языком. Я всегда стараюсь найти что-то новое и полезное, и просмотрев этот курс я узнал даже некоторые новые фишки, о которых не знал раньше, и которые облегчили работу. В общем, если вы действительно хотите изучить фотошоп с нуля по видеоурокам, то лучшего вам просто не найти. Очень рекомендую.
Ну а на сегодня у меня всё. Надеюсь мой урок по перетаскиванию был вам полезен и вы что-то для себя уяснили. Не забудьте подписаться на обновление моего блога и тогда вы сможете первым узнавать о последних новостях и не только. В общем очень жду вас в моих следующих статьях, а на сегодня я с вами прощаюсь! Пока-пока!
С уважением, Дмитрий Костин.
Photoshop – программа, позволяющая изменять фотографии до неузнаваемости. Однако первый инструмент, с которым стоит познакомиться каждому, кто хочет научиться редактировать изображение – выделение и вырезание. В данной статье мы рассмотрим способы, при помощи которых вы сможете вырезать как простой, так и сложный объект, а также выполнить его масштабирование.
Как вырезать простой объект в Фотошопе и вставить на другое изображение
Чтобы отредактировать изображение в Фотошоп, а затем переместить его на другую картинку, нужно, прежде всего, научиться делать выделение. Ниже мы приведем три простых способа, овладеть которыми сможет любой.
1. Использование инструмента «Прямоугольная область» или «Овальная область». Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Для этого нажмите правой кнопкой мыши по данному значку (второй сверху).
Выделите нужную вам область.
Затем переместите выделенную область на другую картинку, либо просто перетяните ее на соседнюю вкладку.
2. Использование инструмента «Волшебной палочки» («Magic Wand»). Данный инструмент относят к разряду наиболее простых. Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Прежде чем приступить к работе, выберите картинку, из которой вам нужно перенести объект на другое изображение, а также фон.
Найдите панель базовых инструментов (она расположена в левой части экрана), кликнете на четвертый сверху элемент и выберите «Волшебную палочку».
Далее вам нужно кликнуть на необходимый участок картинки, чтобы появилось выделение. Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.
Если «Волшебная палочка» выбрала не весь участок, то добавьте отсутствующую зону к общему выбору. Для этого вам нужно зажать клавишу Shift и одновременно щелкнуть правой кнопкой мыши на невыделенную площадь.
Для того, чтобы перенести выделенную область на другую картинку, смените инструмент на курсор (первый на базовый панели). Левой кнопкой мыши зажмите выделенный участок и перенесите его на соседнюю вкладку.
3. Использование инструмента «Быстрое выделение» (Quick Selection). Этот способ считают одним из самых простых и удобных. Он относится к разряду базовых, а поэтому работе с ним нужно научиться всем пользователям редактора, которые хотят в полной мере освоить программу.
Возможно вас заинтересует: Знакомство с фотошопом! Панель инструментов!Пошаговая инструкция для «Быстрого выделения»:
Находится данный инструмент в той же вкладке, что и «Волшебная палочка». Напоминаем путь: «Панель инструментов»-«Выделение»-«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.
После того как вы выбрали инструмент, наведите курсор на необходимую область.
Добавлять границы выделения можно либо при помощи растягивания, либо при помощи щелчков левой кнопкой мыши по соседним областям.
Если результат вас не удовлетворил, то, чтобы отменить действие нажмите на сочетание горячих клавиш «Ctrl+D» и попробуйте еще раз.
Как вырезать сложный объект в Фотошопе
Для того чтобы вырезать сложный объект существует несколько вариаций действий. Ниже мы рассмотрим самые распространенные и наименее трудоемкие из них.
1. Использование инструмента «Маска».
Объект, который относят к сложным, по обыкновению нельзя вырезать при помощи «Лассо». Поэтому, если вам, например, нужно вырезать с фотографии человека или животное, то для этого применяется выделение при помощи маски. Каким образом его можно выполнить?
Зайдите в редактор, откройте нужную вам картинку, использовав вкладку «Открыть» в меню «Файл».
Затем обратите внимание на окошко «Слои» (при стандартных настройках оно находится в правом нижнем углу). Вы увидите, что появился новый слой с миниатюрой открытой картинки. Если данный слой не выделен, то щелкните по нему один раз левой кнопкой мыши.
В боковом меню выберите значок «Быстрая маска» («Quick Mask»).
После этого выбираем кисть любой формы. Устанавливаем на нее «непрозрачность» и «нажим» на 100 процентов, а затем обводим необходимую область. Цвет данной кисти после нажатия на «Быструю маску» приобретет черный цвет, а выделенный участок будет подсвечен полупрозрачным красным слоем. Чтобы точно охватит контур выделяемого участка, изменяйте размеры кисти, а также меняйте нажим (например, для того, чтобы обвести полупрозрачную ткань нужно установить данный параметр на 50%).
После того как вы выделили объект, нажмите левой кнопкой мыши на значок «Быстрой маски». Вы увидите, что вся выделенная зона покрыта по периметру пунктирными линиями.
Теперь вы можете вырезать выделенный участок на другой слой или переместить его на совершенно другую картинку.
2. Использование инструмента «Магнитное Лассо».
Данный инструмент относится к группе более сложных. Однако та польза, которую он вам принесет, стоит нескольких минут, потраченных на его освоение.
Возможно вас заинтересует: 3 простых способа сделать размытым фон в фотошопеСуть действия данного инструмента в особом алгоритме, который ищет край объекта, а не похожие по цвету пиксели. Это позволяет сделать более точное выделение сложной области.
Как пользоваться «Магнитным лассо»?
Выберите фотографию, которая будет иметь сложный для выделения объект. На первоначальном этапе, в качестве тренировки, лучше выбирать картинки с объектами, которые сильно контрастируют с фоном. Так вам будет удобнее проставлять границы.
Увеличьте масштаб картинки (В меню «Просмотр» вкладка «Увеличить»), а затем выберите «Магнитное лассо».
Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Затем отпустите его и просто перемещайте курсор по краю объекта. Постепенно будет создаваться выделение.
Контур автоматически закроется, когда первая точка лассо соединиться с последней.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Теперь вы без труда сможете вырезать и вставить данную область на другую картинку.
Как уменьшить вырезанный объект в Фотошопе
Уменьшить (или увеличить) вырезанный объект очень просто. Для этого используйте комбинацию клавиш «CTRL + T» и при помощи мышки сожмите его до нужного размера. Есть и другой способ.
Откройте вкладку «Редактирование» и выберите там пункт «Трансформирование». После активации данной функции выделяются границы предмета, которые будут окружены маленькими квадратиками. Наведите курсор на любую область этой границы, а затем зажмите левую кнопку мыши. Потяните фрагмент внутрь, чтобы сделать его меньше. Если вам необходимо сохранить пропорции, то при трансформации зажмите «Shift». Чтобы сохранить внесенные изменения, нажмите клавишу «Enter».
Теперь, изучив инструменты Photoshop, позволяющие сделать выделение необходимой области и вырезать ее на другое изображение, вы сможете создавать различные коллажи. Эта функция будет полезна как дизайнерам, так и рядовым пользователям, которые решили реализовать при помощи редактора свое творческое начало.
Добрый день, уважаемые посетители моего блога. Рад, что вы посетили мой блог. И сегодня состоится очередной урок по фотошопу. Наконец мы начнем изучать . Это ох как важно. И начнем мы пожалуй с того, без чего мы не сможем обойтись дальше. Инструмент перемещение в фотошопе поможет нам перемещать какие-либо объекты, тем самым облегчая нам различные задачи.
Для чего же нам пригодится данный инструмент?
- Для перетаскивания объектов
- Для перемещения выделенных областей на данном изображении или вообще на другое изображение
В общем, что я вам тут перечисляю всё? Давайте я вам покажу как это работает.
Когда нужная область будет окружена пунктирной линией, то встаньте на инструмент «Перемещение» , затем наведите мышку на выделенную область и зажмите левую кнопку мыши. А теперь, не отпуская палец от кнопки мыши, начинайте водить ее по сторонам и вы увидите, что движется и выделенный фрагмент. Таким образом вы сможете перемещать ее куда угодно.
Если вы хотите перенести эту выделенную область на другое изображение, то для начала . Теперь вернитесь на ваш документ с выделенной областью или же выделите другую область. Получается? Отлично. А теперь глубокий вдох…опять зажимаем наше выделение левой кнопкой мыши и подносим его на вкладку нового документа, но мышку при этом не отпускаем.
Когда нам раскроется наш новый документ, то можете опускаться на него и уже отпустить кнопку или подвинуть в то место куда надо. Вот и все. Как видите, ничего сложного.
Кроме того перемещение нам нужно, когда мы работаем со слоями, т.е. когда у нас одна картинка наложена на другую. И тогда мы сможем двигать каждую картинку отдельно.
Например, на картинке изображена лягушка, сидящая на листе кувшинки. На самом деле здесь два изображения — отдельно лягушка и отдельно кувшинка. Получается, что слой с лягушкой наложен на слой с кувшинкой. Вообще о слоях мы будем говорить подробнее в следующих уроках, так что особо не вникайте, но постарайтесь уловить суть.
Так вот, как видите, эта зеленая принцесса сидит на нижней кувшиночке. А вот она говорит: «Не хочу сидеть на нижней, хочу наверх!». Да без проблем Квакушечка. Тогда я снова беру инструмент «перемещение» , и зажав левую кнопку мыши на лягушке, перетаскиваю ее на верхний листочек. Вот так вот простенько наша царевна перескочила с одного листочка на другой и теперь там ждет прЫнца.
Ну как? Суть инструмента перемещение ясна? Уверен, что да. Но вы не переживайте, если остались какие-то вопросы, потому что данный урок лишь знакомство с этим инструментом. Вы все равно набьете руку, в следующих уроках, так как перемещением мы будем пользоваться постоянно. Ну а вообще, если остались каки-либо вопросы или дополнения, то спрашивайте. Не стесняйтесь.
Вообще я хотел бы рекомендовать вам превосходный видеокурс по изучению adobe photoshop . Курс просто превосходный, всё с нуля и рассказано понятным языком. Я всегда стараюсь найти что-то новое и полезное, и просмотрев этот курс я узнал даже некоторые новые фишки, о которых не знал раньше, и которые облегчили работу. В общем, если вы действительно хотите изучить фотошоп с нуля по видеоурокам, то лучшего вам просто не найти. Очень рекомендую.
Ну а на сегодня у меня всё. Надеюсь мой урок по перетаскиванию был вам полезен и вы что-то для себя уяснили. Не забудьте подписаться на обновление моего блога и тогда вы сможете первым узнавать о последних новостях и не только. В общем очень жду вас в моих следующих статьях, а на сегодня я с вами прощаюсь! Пока-пока!
С уважением, Дмитрий Костин.
Инструмент Перемещение (Move) предназначен для перемещения различных объектов в программе Фотошоп: фигур, слоев, выделенных частей изображения. Данный инструмент позволяет перемещать слой с изображением из одного открытого документа в другой открытый документ.
Кажется, что инструмент Перемещение (Move) очень простой и знать в нём просто нечего. Это действительно так. Основное назначение инструмента — перетаскивать объекты, а точнее Слои (layers) , на которых эти объекты находятся. Но от умелого использования инструмента Перемещение (Move) , то есть от быстрого и эффективного переключения между слоями, зависит скорость и эффективность Вашей работы. Так же инструмент имеет очень полезную функцию позволяющую выравнивать и распределять выбранные объекты.
Инструмент Перемещение (Move) можно активировать через панель инструментов, или нажатием горячей клавиши (V) , однако для временного переключения на этот инструмент в большинстве случаев достаточно удерживать клавишу Ctrl .
Панель настроек инструмента
У любого инструмента есть своя панель настроек. Давайте разберёмся какие с настройками инструмента Перемещение (Move) .
1 . Автоматический выбор слоя (Auto SeLect Layer) . Если включена эта опция, то автоматически выбирается объект и слой по которому Вы кликнули. Эта функция очень полезна если у Вас в рабочем документе много слоёв и в палитре Слои (Layers) трудно найти нужный слой. Достаточно кликнуть в рабочем документе на нужном объекте и он автоматически выделится в палитре Слои (Layers) . Таким образом Вы можете одним кликом переключаться межу слоями и перемещать их. При этом надо помнить, что выделяется самый верхний слой под курсором.
2 . Автоматический выбор группы (Auto SeLect Groups) . Все слои в палитре Слоев (Layers) можно объединять в группы, то есть, складывать их в папочки для удобства работы. Если включена эта опция, то автоматически выделяется группа слоёв, конечно если Вы создали группы.
Примечание: в старших версиях Фотошоп (у меня CS2) позиции Слои (Layer) и Группы (Group) находятся в выпадающем меню (рисунок ниже).
3 . Показывать рамку трансформации (Show Transform Controls) . Показывает рамку трансформации вокруг выбранного объекта. При этом рамка имеет маркеры для изменения формы объекта. В случае перетаскивания любого маркера, включается режим Свободной Трансформации (Free Transform) , позволяющий изменять размеры и пропорции текущего объекта. По сути, эта опция просто вызывает команду Свободная Трансформация (Free Transform) . Достаточно просто кликнуть по нужному объекту, и сразу приступить к изменению формы. Поэтому, если часто приходится менять размеры объектов или поворачивать их, то эту опцию лучше включить.
4 . Теперь переходим к куче значков справа. На самом деле в них нетрудно разобраться и они очень полезные. Если у вас несколько слоев с разными объектами и их необходимо выровнять или сделать между ними одинаковое расстояние, то эти кнопки как раз то, что нужно.
Рассмотрим эти функции подробнее. Они делятся на два вида: Выравнивание (Align) и Распределение (Distribute) . Выравнивать можно по краю чего либо, а распределять между собой. То есть все эти функции работают только если выбрано несколько слоев (удерживайте нажатой клавишу Shift , чтобы выбрать несколько слоёв в палитре Слои (Layers) ). В свою очередь выравнивать и распределять можно по горизонтали либо по вертикали.
1 . Первые три кнопки отвечают за горизонтальное выравнивание объектов. Возможно выравнивание по верхнему краю (A ), по центру (B ) и по нижнему краю (C ).
2 . Вторые три кнопки отвечают за вертикальное выравнивание объектов по левому краю (D ), по центру (E ) и по правому краю (F ).
3 . Третья группа кнопок отвечает за выравнивание расстояния между вертикально расположенными объектами относительно верхней линии (G ), центра (H ) или нижней линии (I ) объектов.
4 . И последняя группа из трех кнопок отвечает за выравнивание расстояния между горизонтально расположенными объектами относительно левого края (J ), центра (K ) или правого края (L ) объектов.
Перемещение изображения
Самый простой и распространенный способ перетаскивания изображения с одного документа на другой с помощью инструмента Перемещение (Move) .
С активным инструментом, щёлкните на фотографии, которую Вы хотите переместить. Затем, с помощью мыши, удерживая левую кнопку, перетащить изображение в окно документа другой фотографии. Когда Вы отпустите кнопку мыши, изображение установится в другом документе. При этом изображение установится в том месте, где Вы отпустите кнопку мышки. Чтобы изображение переместилось точно по центру другого документа, удерживайте при перетаскивании нажатой клавишу Shift (очень важно отпустить клавишу Shift после кнопки мыши).
Вот и всё. Надеюсь Вам был полезен обзор данного инструмента.
Вставить объект / человека в изображение в Photoshop
Вставить объект / человека в изображение в Photoshop.
Иногда вы хотите поместить определенный объект или человека на другую картинку. В фотошопе это можно сделать! В предыдущем уроке мы уже объясняли, как удалить объект / человека с фона в Photoshop (нажмите здесь). Понятно, что это всегда первый шаг, который нужно сделать, прежде чем можно будет вставить этот выбранный объект или человека в другое изображение.Как вы увидите в этом уроке, мы добавили тень к нашему вставленному объекту, чтобы сделать вещи более правдоподобными и реалистичными. Мы не будем углубляться в это в данном руководстве, потому что оно будет слишком обширным. Если вы хотите узнать, как мы добавили тень к объекту, щелкните здесь. Это очень важный шаг! Теперь давайте узнаем, как мы вставили этот самокат в картинку пустыни с помощью Photoshop.
Сводка
Более глубокий: как вставить объект / человека в изображение в Photoshop
Как уже говорилось, мы уже извлекли объект, самокат, из его исходного фона в предыдущем уроке.Теперь мы хотим вставить этот объект в другое изображение. Начните с открытия Photoshop. Нажмите «Файл», а затем «Открыть», чтобы просмотреть свой компьютер и получить изображение, которое вы хотите отредактировать в Photoshop (или просто нажмите «CTRL O» на клавиатуре). Или вы можете просмотреть свой компьютер или внешний диск, чтобы найти это конкретное изображение, щелкните изображение правой кнопкой мыши и выберите «Открыть с помощью» Photoshop. В этом случае мы должны сделать это дважды! Вы хотите получить изображение только с выбранным объектом / человеком, открытым в Photoshop, и вы хотите получить изображение, в которое вы хотите вставить этот объект / человека, открытого в Photoshop.Не волнуйтесь, если вы не видите оба изображения в одном окне! Они появляются на разных вкладках.
Теперь, когда ваши два изображения открыты в Photoshop, начните с изображения с выбранным объектом в нем. Просто щелкните «Инструмент перемещения» в списке слева в Photoshop, выберите свой объект (или человека) и перетащите его на вкладку, содержащую изображение, в которое вы хотите вставить свой объект (или человека).
Как вы можете видеть в нашем примере, самокат слишком велик, чтобы реалистично вписаться в другое изображение.
Чтобы исправить размер вставленного вами объекта (или человека), его наклон (представьте, что скутер вставлен на крутой холм), а также его общее размещение (вы также можете использовать инструмент «Перемещение», чтобы правильно разместить ), нажмите «Изменить», а затем «Свободное преобразование» или воспользуйтесь сочетанием клавиш и просто нажмите «CTRL T» на клавиатуре.
Рамка трансформации теперь окружает ваш объект (или человека). Чтобы зафиксировать размер объекта (или человека) без изменения общего вида, не забудьте преобразовать его в масштабе, поместив курсор в углы рамки, чтобы изменить размер.Чтобы наклонить объект, поместите курсор на небольшом расстоянии от кадра, пока не увидите стрелки наклона, и продолжайте. Дважды щелкните внутри рамки, чтобы закончить, если вас устраивают ваши изменения. Вы всегда можете изменить вещи позже. Как вы можете видеть в следующем результате, скутер теперь красиво уменьшен, чтобы соответствовать фону. Но поверите ли вы, что этот скутер на самом деле стоял посреди пустыни? Без прав?! Вещи определенно не выглядят реалистично и правдоподобно. Когда вы вставляете объект или человека в изображение в Photoshop, всегда не забывайте вносить последние важные изменения.Ниже мы покажем вам, как наш пример выглядит после некоторых необходимых изменений.
Как видите, мы сделали наш объект немного менее резким, чтобы не выделяться слишком сильно, как это было раньше. Мы также использовали кисть для некоторых частей самоката, чтобы скрыть отражение машин. (На нашем исходном изображении, из которого мы извлекли объект, самокат был расположен на улице с машинами. Не очень похоже на пустыню, правда?) Самое главное, мы добавили тень. Добавление тени — определенно самое важное, что нужно сделать, когда вы вставляете объект / человека в изображение в Photoshop! Убедитесь, что тень правильная и реалистичная, и вся ваша картина станет более реалистичной! Хотите узнать, как добавить тень к объекту или человеку в Photoshop? Кликните сюда.
Спасибо за внимание!
Сводка
Как легко добавить новый элемент в изображение с помощью Photoshop
Это статья для новичков в Photoshop. Вы узнаете, как просто добавить элемент к своей фотографии и превратить дневное изображение в ночное.
Откройте выбранные изображения в Photoshop
Первое, что вам нужно сделать, это выбрать фотографию горы (в необработанном формате). Для этого откройте Photoshop, затем выберите «Файл»> «Открыть», откроется окно, в котором вы можете выбрать нужную фотографию.Здесь выбираем raw файл горы:
Необработанные корректировки, первые
Поскольку мы открыли необработанный файл, он появится в Adobe Camera Raw, и мы собираемся отретушировать его, чтобы сначала он выглядел как ночь. Давайте установим баланс белого в сторону синего, поэтому переместите ползунок Temp на 4150. Затем вы хотите, чтобы ваша экспозиция была очень низкой, чтобы она выглядела темной, попробуйте -1,90, уменьшите ваши блики до -84, добавьте немного контраста до +39. , увеличьте черные до +28 и уменьшите белые до -46.В основном убавьте яркие части и увеличьте темные части, чтобы придать изображению ночное настроение.
Теперь щелкните предложение под своей фотографией: ProPhoto .. и выберите «Открыть в Photoshop как смарт-объект».
Откройте элемент, который хотите добавить
Как только вы это сделаете, вы можете вернуться и открыть изображение или элемент, чтобы добавить к первому изображению. Мы собираемся выбрать луну, которую хотим добавить к этой горе. Перейдите в Файл> Открыть и выберите одну фотографию луны в формате jpg.
Обустройте свое рабочее место
У вас должны быть фотографии луны и горы во вкладках в верхней части интерфейса Photoshop. Если вы этого не видите, перейдите в меню «Окно»> «Упорядочить»> «Объединить все вкладки»:
.Для этого урока нам понадобится рабочая область с двумя окнами справа, одно для отображения слоев, а другое для свойств. Для этого вам нужно выбрать «3D» в раскрывающемся меню Workspace в правом верхнем углу.
Переместите луну или элемент на изображение горы
Перейдите к фотографии луны и возьмите инструмент «Перемещение», это первый значок слева (палитра инструментов), сочетание клавиш — V.
Используя инструмент «Перемещение», вам нужно щелкнуть по луне, удерживать кнопку мыши, перетащить ее на вкладку горы и отпустить мышь, чтобы ее уронить.
Объединение изображений вместе
Вы можете видеть, что у нас все еще есть черный цвет вокруг луны, поэтому мы собираемся растушевать это. В окне слоя есть различные варианты режимов наложения, для этого мы будем использовать экран. Потяните его вниз и выберите Экран из вариантов.
Это сняло большую часть затемнения.
Измените размер и поместите элемент
Чтобы сделать луну еще больше, перейдите в Edit> Free Transform.
Используя клавишу Shift для сохранения пропорций, вы можете удлинить луну, взявшись за угол и потянув его вниз.
Вы также можете переместить луну или элемент и посмотреть, куда вы хотите их поместить. Это уже выглядит довольно круто, но теперь мы перейдем к маскировке. Для этого вам нужно будет щелкнуть значок глаза рядом с номером слоя луны (чтобы выключить его) и щелкнуть слой горы, чтобы выбрать его.
Теперь вы должны это увидеть.
Выберите инструмент быстрого выбора (W на клавиатуре) и проведите мышью по небу, чтобы выбрать его.
Снова включите слой с луной и щелкните маленький квадратный значок внизу, чтобы создать маску слоя (показано красным ниже).
Это создаст маску, и поскольку у нас есть активное выделение, часть луны теперь скрыта.
Если вы хотите изменить положение луны, вам просто нужно выбрать слой с луной и щелкнуть по маленькой цепочке сбоку, чтобы отсоединить изображение луны от маски.
Боковое примечание: если вы допустили ошибку, вы можете выбрать Cmd / Ctrl + Z, чтобы вернуться или отменить последний шаг.
Точная регулировка
Вы можете видеть разницу в цвете вокруг луны из-за слоя, поэтому, чтобы исправить это, возьмите инструмент «Кисть». (нажмите B для кисти на клавиатуре) или выберите кисть на палитре инструментов).
Убедитесь, что непрозрачность равна 100% и что черный цвет является вашим цветом переднего плана. Щелкните правой кнопкой мыши и установите жесткость на ноль.Это сделает вашу кисть очень мягкой, и вы можете удалить ее по белому.
Боковое примечание: Нажмите клавиши Control и Alt, чтобы увеличить или уменьшить кисть или любой инструмент в Photoshop.
Здесь вы можете увидеть, где я нарисовал маску.
Готово!
Вот и все! Вы добавили луну в свой пейзаж!
Надеюсь, вам понравилась эта статья, и вы чувствуете себя более комфортно с Photoshop, поэтому вы можете добавить луну или другой элемент в свои пейзажи и создать этот классный эффект.
Если вам понравился этот урок и вы хотите узнать больше о том, как использовать Photoshop, ознакомьтесь с курсом Сержа Photoshop для фотографов 2017. Используйте специальный промокод — DPS65 — чтобы получить 65% скидку в качестве читателя dPS !
Как добавить объект к изображению в Photoshop CS3 | Small Business
Составление нескольких изображений в Adobe Photoshop CS3 для создания монтажей или фотоиллюстраций для вашей компании или ее клиентов влечет за собой объединение всех или частей более чем одного документа в многослойный файл Photoshop.Существует несколько способов включения внешних ресурсов в документ Photoshop, в зависимости от типов исходных изображений, которые вы комбинируете, и от того, как вы хотите их использовать. В дополнение к сопоставлению ваших методов с вашим материалом, выберите методы, которые подходят для вашего стиля работы.
Используйте буфер обмена для вставки материала, скопированного из файла Photoshop, с которым вы работаете, или других документов, открытых в Adobe Photoshop. Если вы нажмете «Ctrl-A», чтобы выбрать весь документ, и «Ctrl-C», чтобы скопировать все, что выбрано, ваш результат вставки будет зависеть от типа активного слоя, который вы скопировали.Когда вы копируете текстовый слой, его содержимое вставляется в виде пикселей, если вы не выберете его с помощью инструмента «Текст». Если вы выберете частично прозрачный слой целиком, результат вставки окажется в центре окна документа по горизонтали и вертикали, что обычно отличается от положения материала на исходном слое. Если вы вставляете из документа другой ширины, высоты или того и другого, ваше содержимое центрируется в целевом документе. Во всех этих сценариях ваш вставленный результат создает новый слой непосредственно над активным слоем — выделенным на панели «Слои» — при вставке.
Используйте буфер обмена для вставки материала из другого приложения Adobe Creative Suite. Например, вы можете вставить контуры из Adobe Illustrator и сохранить их как контуры, превратить их в маску для слоя «Форма» или преобразовать их в растеризованный материал.
Используйте буфер обмена для вставки текста из другого приложения. Вы можете ввести текст, скопированный из текстового редактора или веб-страницы, из имени файла на вашем компьютере, из файла PDF или любого другого источника текста.
Используйте инструмент Photoshop «Перемещение», чтобы перетащить слой или выделение из другого файла, открытого в Photoshop. Вы можете перетащить выбранную область из одного окна документа в другое. При отсутствии активного выделения при перетаскивании ваша операция переносит содержимое активного слоя исходного файла в целевой документ. Если вы перетащите один слой с панели «Слои» в окно документа другого файла, слой приземлится так, что его центральная точка окажется в том месте, где вы отпустите кнопку мыши.Если вы выберете более одного слоя на панели «Слои» и перетащите их в другой файл, они окажутся в месте расположения курсора, но сохранят свои отношения выравнивания относительно друг друга. Во всех этих случаях вы добавляете новые слои в целевой документ.
Используйте команду Photoshop «Поместить», чтобы получить дополнительные параметры при добавлении внешнего материала. Перейдите в папку, содержащую нужный файл, и выберите документ по имени. Когда вы выбираете файл, содержащий слои, созданные в Photoshop, помещенный результат появляется как редактируемый смарт-объект.Когда вы выбираете растровый документ, который содержит только фоновый слой, результат получается как слой изображения Photoshop. Существуют дополнительные параметры размещения для файлов Adobe Illustrator и PDF, включая возможность обрезать эти файлы по различным областям, определенным в них их форматами файлов, и выбирать отдельные страницы в документах PDF.
Используйте команду «Импорт» CS3, чтобы открыть видеофайл как многослойный документ, или используйте набор данных для создания версий файлов на основе переменных в шаблоне, экспортированном из Photoshop.Вы можете ввести весь или выбранный диапазон фильма, ограничить количество кадров, сгенерированных из видео, чтобы уменьшить размер данных в Photoshop, и создать покадровую анимацию. Наборы данных начинаются с шаблонов, которые превращают слои Photoshop в переменные, которые можно заменить другим текстовым или графическим содержимым. Только многоуровневые файлы могут служить шаблонами.
Ссылки
Ресурсы
- Photoshop CS3 / CS4 WOW! Книга; Линни Дейтон и Кристен Гиллеспи
- Маскирование и композитинг в Photoshop; Katrin Eismann
Советы
- При вставке в файл, содержащий активный выбор, можно выбрать «Вставить в», чтобы поместить содержимое буфера обмена в выделение и превратить границы выделения в маску слоя.Вставленный материал центрируется внутри границ выделения.
- Если вы вставляете или перетаскиваете материал из файла с большими размерами в меньший документ, вы можете открыть меню «Изображение» и выбрать «Показать все», чтобы увеличить размеры целевого документа и отобразить полный экстент нового материала.
- Если вы перетаскиваете набор слоев из одного файла в другой, набор прибывает в целевой документ с тем же именем и содержимым.
Предупреждения
- Когда вы помещаете материал из файла в одном цветовом режиме в файл в другом цветовом режиме, исходный материал преобразуется в режим целевого файла.
Биография писателя
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Как добавить изображение к существующему слою в Photoshop?
В наши дни процесс редактирования фотографий стал простым благодаря Photoshop.Многие компании, предоставляющие услуги Photoshop, следуют ряду техник, которые добавляют яркости изображению.
Добавление новых объектов или элементов к изображению становится популярным день ото дня. Используя опцию слоя, вы можете легко выполнить эту задачу. Это отличный метод, при котором целостность исходного изображения остается неизменной. И вы можете добавить любое дополнительное изображение, текст или даже векторную графику.
Однако, если вы профессионал, вы должны знать , как добавить изображение к существующему слою в Photoshop .Или новичок также может изучить эту технику, чтобы перейти на следующий уровень.
Давайте без промедления начнем обсуждение.
Процедура добавления изображения к существующему слою в Photoshop
Что ж, процесс добавления изображения к существующему слою в Photoshop — непростая задача. Выполняя это задание, убедитесь, что вы ничего не пропустили. Так что внимательно читайте каждый шаг.
Только КОПИРОВАНИЕ и ВСТАВКА помогут вам выполнить эту задачу.Таким образом, второе изображение неизбежно окажется в новом слое.
Для этого выполните следующие шаги
- Перейдите в папку с изображением, для которого вы хотите создать новый слой. Убедитесь, что слой, охватывающий фотографию, выбран. (Если вы работаете с одним слоем, второе изображение будет выступать в качестве фонового слоя).
- Теперь нажмите «Выбрать» в верхней строке меню, а затем нажмите «Все», чтобы выбрать все изображение. Или вы можете воспользоваться сочетанием клавиш «Ctrl + A».Затем скопируйте изображение, выбрав пункт «Редактировать и копировать». Также вы можете сделать это, нажав одновременно «Ctrl + C».
- Затем перейдите ко второму файлу, куда вы хотите вставить изображение. Щелкните Edit and Paste. Или легкое нажатие Ctrl + V.
- Вам не нужно выполнять дополнительную работу, потому что изображение будет отображаться как новый слой без каких-либо проблем.
Также можно вставить часть изображения в новый слой. Для этого выполните следующие шаги
- Выберите любой из инструментов выделения, например «Волшебная палочка», «Область» или «Лассо».С помощью любого из этих инструментов выделения вы можете выбрать часть изображения.
- Убедитесь; панель «Слой» выбирает фоновый слой. Наведите указатель мыши на изображение, щелкните его правой кнопкой мыши. Затем вам нужно выбрать «Слой через копию» в «Меню результатов».
Появится новый слой, который вы выбрали на вышеуказанных шагах. С этого слоя вы можете быстро перейти к внесению любых изменений в скопированную часть. И не нужно беспокоиться о влиянии фона.
Различные типы слоев в Photoshop
Несомненно, слои Photoshop могут облегчить вам жизнь, сэкономив ваше драгоценное время. Ниже я обсуждаю различные типы слоев и их использование.
Слои изображения
Изображение RAW и любое изображение, импортированное в документ, находится в слое изображения. Кроме того, просто скопировав и вставив, вы можете создать новый слой после другой папки.
Если вы хотите переместить слои изображения выше или ниже другого слоя, перетащите слои изображения вверх или вниз на панели слоя.
Корректирующие слои
Используя неразрушающий или непостоянный способ, вы можете добавить деструктивный слой для редактирования фотографии. Позже, если вы решите, что хотите избавиться от оттенка или насыщенности, а также контраста или яркости, вы можете просто удалить слой с панели слоя.
Позвольте мне рассказать вам, как можно добавить этот тип слоя.
Перейдите в опцию Layer и выберите New Adjustment Layer, и появится опция, выберите любого оттуда. Вы можете создать столько слоев, сколько вам нужно.В слоях ниже корректировка создаст любой эффект. Так что, если хотите, вы можете удалить их и настроить таргетинг на конкретное изображение.
Слои заливки
Хотите добавить к изображению слой заливки? Например, градиент для затемнения или желание окрасить свой фон цветом неба.
Для этого нажмите Layers, затем New Fill Layer, а затем Gradient. Если вы выберете прозрачную любую из точек градиента, прозрачность будет видна в некоторых частях слоя заливки.
Типовой слой
Этот слой очень интересен, так как с ним можно повеселиться.
Используя этот инструмент, вы сможете создавать текст на вашем изображении. По умолчанию в Photoshop текст является векторным. Это означает, что редактирование и изменение размера значительно упрощаются во время формального процесса.
Слой смарт-объектов
Этот параметр слоя позволит вам преобразовать любые фотографии, надписи или предметы в слой смарт-объекта.
Вы можете сделать это после
Слой> Смарт-объекты> Преобразовать в смарт-объект.
В слое смарт-объектов он сохраняет каждое изображение в ваших документах и создает список, чтобы вы могли отслеживать изменения и при необходимости следить за ними. Это означает, что изображение не будет удалено.
Самая полезная особенность этого слоя заключается в том, что даже если вы сохраняете какие-либо изменения, но если вам нужно повторить его, вы можете это сделать.
Важные примечания о слоях
Во время постобработки панели слоев имеют решающее значение для успешного редактирования.
- При работе со слоем в Photoshop вы можете отделить часть изображения, также возможно редактирование. Даже редактирование не создаст проблем для других слоев.
- Также возможно добавление нескольких слоев, и это можно сделать поверх каждого слоя. Более того, вы можете создать группу, чтобы легко их отслеживать.
- Падающая тень, корректировка цвета и другие типы фильтров также могут применяться послойно.
- Уменьшение непрозрачности — не сложная задача в настройке слоев.Это требуется, когда вам нужно точно настроить редактирование, чтобы создать изысканный вид.
- Если вы используете режим наложения, внешний вид каждого слоя изменится автоматически.
Заключение
Теперь мяч на вашей стороне. Я поделился процедурой, и все, что вам нужно сделать, это попрактиковаться. Если вы этого не сделаете, вы не сможете стать PRO или даже, чтобы выполнить какое-либо простое редактирование, вам, возможно, придется бежать в сервисное агентство Photoshop.
Вы также можете прочитать:
Как использовать инструмент выбора объекта в Photoshop CC 2020
Вы когда-нибудь хотели, чтобы на фотографиях можно было выбирать людей или объекты, просто перетаскивая их? Теперь вы можете это сделать с помощью нового инструмента выбора объекта в Photoshop CC 2020!
Автор Стив Паттерсон.
В этом уроке я покажу вам, как использовать новый инструмент выделения объектов в Photoshop CC 2020 , чтобы быстро выбирать людей, животных или другие объекты на ваших фотографиях! В отличие от команды Photoshop Select Subject, которая просматривает все изображение и пытается автоматически идентифицировать объект, инструмент Object Selection Tool позволяет вам идентифицировать объект самостоятельно, просто нарисовав грубое выделение вокруг него. После того, как вы нарисуете быстрое выделение, Photoshop автоматически сузит выделение до краев объекта.И если первоначальный выбор не идеален, вы можете легко добавлять или удалять области, опять же, просто перетаскивая их. Посмотрим, как это работает.
Инструмент выбора объекта является новым в Photoshop CC 2020. Итак, чтобы продолжить, убедитесь, что ваша копия Photoshop CC обновлена.
В этом уроке я буду использовать это изображение, которое я загрузил из Adobe Stock. Я воспользуюсь инструментом выбора объекта, чтобы выделить свадебную пару на переднем плане. А затем, когда пара выбрана, я покажу вам быстрый способ оставить объект в цвете и превратить остальную часть фотографии в черно-белую:
Исходное изображение.Фото: Adobe Stock.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Где найти инструмент выбора объекта?
В Photoshop CC 2020 инструмент выбора объекта находится на панели инструментов, вложенный в инструмент быстрого выбора и инструмент «Волшебная палочка». Он имеет сочетание клавиш W :
Инструмент выбора объекта на панели инструментов.
Если один из других инструментов в этом слоте ранее был активен, щелкните и удерживайте значок инструмента, пока не появится всплывающее меню, а затем выберите инструмент выбора объекта из меню:
Выбор инструмента выбора объекта в меню.
Связано: Как настроить панель инструментов в Photoshop CC
Параметры инструмента выбора объекта
Давайте кратко рассмотрим несколько важных параметров инструмента выбора объекта на панели параметров. Обратите внимание, что для этих параметров необходимо установить перед тем, как отобразит ваш выбор, поскольку они применяются только к следующему выбору, который вы делаете.
Режим
Есть два типа выделения, которые мы можем нарисовать с помощью инструмента выбора объекта — Rectangle и Lasso — и мы переключаемся между ними, используя параметр Mode .Прямоугольник — это режим по умолчанию, и он позволяет рисовать простую прямоугольную рамку, как если бы вы это делали с помощью инструмента «Прямоугольная область». А лассо работает так же, как инструмент лассо, позволяя рисовать выделение произвольной формы вокруг объекта:
Выберите тип выделения (Прямоугольник или Лассо) из параметра «Режим».
Совет! Как использовать многоугольное лассо с инструментом выбора объекта
Вот скрытый трюк, который можно использовать с инструментом выбора объекта. При рисовании вашего начального выделения с режимом, установленным на Lasso, вы можете переключиться на инструмент Polygonal Lasso Tool , нажав и удерживая клавишу Alt (Win) / Option (Mac) на клавиатуре.Инструмент «Многоугольное лассо» позволяет вам просто щелкнуть вокруг объекта, чтобы выбрать его. Отпустите клавишу Alt (Win) / Option (Mac), когда закончите, чтобы завершить выбор.
Образец всех слоев
По умолчанию инструмент выбора объектов ищет объекты только на активном слое. Но если вы хотите, чтобы ваш выбор был основан на совокупности всех слоев в документе, включите Sample All Layers . В большинстве случаев вы можете не использовать его:
Параметр «Образец всех слоев» (по умолчанию отключен).
Авто-улучшение
Auto-Enhance добавляет небольшое сглаживание краям вашего выделения. Разница между включенным или выключенным Auto-Enhance минимальна, поэтому обычно лучше не использовать его:
Параметр Auto-Enhance (по умолчанию отключен).
Вычитание объекта
Параметр Object Subtract позволяет Photoshop использовать передовую технологию выбора объекта при удалении нежелательных областей из исходного выделения. Когда вычитание объекта отключено, инструмент выбора объекта ведет себя так же, как стандартный инструмент прямоугольной области или лассо, и просто удаляет любые пиксели, которые вы перетаскиваете вручную.Вычитание объекта почти всегда следует оставлять включенным.
Мы более внимательно рассмотрим параметр «Вычитание объекта» в этом руководстве чуть позже:
Параметр «Вычитание объекта» (по умолчанию включен).
Как выбирать объекты с помощью инструмента выбора объектов
Инструмент выбора объекта работает следующим образом: мы рисуем контур выделения вокруг общей области, где появляется объект. Затем Photoshop просматривает границы этого выделения, чтобы найти объект, и обертывает контур выделения вокруг него.Как только начальное выделение на месте, мы можем добавить недостающие области к выделению или вычесть области из выделения, снова просто перетаскивая их с помощью инструмента выделения объектов.
Шаг 1. Нарисуйте начальное выделение вокруг объекта
Начните с рисования вашего первоначального выбора. Обычно лучше всего работает режим прямоугольника по умолчанию. Я нарисую прямоугольную область вокруг свадебной пары. Старайтесь держаться достаточно близко к объекту, не выходя за пределы выделенных границ:
Рисование начального прямоугольного выделения вокруг моего объекта (ов).
Совет! Как переместить контур выделения при его рисовании
Если вы начали контур выделения в неправильном месте, удерживайте кнопку мыши нажатой и нажмите и удерживайте пробел на клавиатуре. Перетащите мышь, чтобы переместить контур выделения на место, а затем отпустите клавишу пробела, чтобы продолжить рисование остальной части выделения.
Исходный результат
После того, как вы окружили объект контуром выделения, отпустите кнопку мыши.Photoshop анализирует область в выделенной области и через несколько секунд оборачивает контур вокруг объекта:
Photoshop смог изолировать пару от фона.
Шаг 2: Ищите проблемы с выделением
Хотя первые результаты часто впечатляют, обычно они не идеальны. Вы захотите увеличить масштаб и прокрутить объект, ища проблемы с выделением.
Например, здесь мы видим, что Photoshop довольно плохо справился с выбором цветов в букете:
Photoshop пропустил большую часть цветов.
Шаг 3. Удерживая Shift, перетащите, чтобы добавить к выделению
Чтобы добавить недостающую часть объекта к вашему выделению, нажмите и удерживайте клавишу Shift и перетащите другой контур выделения вокруг него:
Удерживая Shift, перетащите прямоугольную область вокруг букета.
Photoshop снова анализирует область в границах выделения, и точно так же добавляется недостающая часть:
Букет добавлен в основную подборку.
Шаг 4: Удерживая Alt (Win) / Option (Mac), перетащите, чтобы вычесть из выделенного
Чтобы удалить или вычесть ненужную область из выделения, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и перетащите ее.
На моем изображении обратите внимание, что область между букетом и платьем также выделена и ее нужно удалить:
Область, которую нужно вычесть из выделения.
Изменение режима инструмента с Прямоугольника на Лассо
Поскольку эта область находится под небольшим углом, я изменю параметр Mode на панели параметров с Rectangle на Lasso :
Установка режима «Лассо».
Выделение области
Режим лассо позволяет рисовать выделения произвольной формы с помощью инструмента выбора объекта. Я удерживаю клавишу Alt (Win) / Option (Mac) и обведу область, которую нужно вычесть. Обратите внимание, что я не делаю точный выбор. Я просто рисую вокруг и за пределами общей области:
Окружающая область, которую нужно вычесть из выделения.
Отпустите кнопку мыши, и нежелательная область будет удалена:
Инструмент «Выбор объекта» смог вычесть область из выделения.
Что делает опция «Вычитание объекта»?
Ранее, когда мы рассматривали параметры инструмента выбора объекта на панели параметров, я упоминал, что Object Subtract обычно следует оставить включенным. Давайте быстро посмотрим, что именно делает опция «Вычитание объекта».
Вот еще одна проблема с моим изображением. Пространство между стороной пиджака мужчины и его рукой нужно вычесть из выделения:
Еще одна область, которую нужно вычесть из выделения.
Так как эта область выглядит так, как будто она легко помещается внутри прямоугольного блока, я переключу параметр Mode на панели параметров с Lasso обратно на Rectangle :
Установка режима инструмента «Прямоугольник».
Удаление области с помощью Object Subtract off
Я отключу Object Subtract :
Отключение «Вычитания объекта» на панели параметров.
А затем, чтобы вычесть из выделения, я нажимаю и удерживаю Alt (Win) / Option (Mac), и я растягиваю прямоугольный контур выделения вокруг него:
Вычитание площади при выключенном «Вычитании объекта».
Но обратите внимание, что вместо того, чтобы вычитать только пустую область в середине, Photoshop вычитал всего в выделении. Это связано с тем, что отключение функции «Вычитание объекта» отключает передовую технологию, которую инструмент выбора объекта использует для анализа изображения. Вместо этого он ведет себя как стандартные инструменты Rectangular Marquee или Lasso Tool и просто вычитает все, что вы тащите.
Вся область была удалена с выключенным «Вычитанием объекта».
Как отменить шаг с помощью инструмента выбора объекта
Я отменю свой последний шаг, перейдя в меню Edit в строке меню и выбрав Undo Object Selection .Или я мог нажать на клавиатуре Ctrl + Z (Win) / Command + Z (Mac). Photoshop дает нам несколько отмен с помощью инструмента выбора объекта, поэтому вы можете несколько раз нажать Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить несколько шагов:
Переход к Edit> Undo Object Selection.
Удаление области с помощью Object Subtract на
На этот раз я поверну Object Subtract на :
Включение «Вычитания объекта».
Затем я снова удерживаю Alt (Win) / Option (Mac), пока я рисую тот же прямоугольный контур выделения вокруг области:
Вычитание площади при включенном «Вычитании объекта».
И с включенным вычитанием объекта Photoshop может анализировать область внутри выделения, определять, какую часть выделения необходимо удалить, и вычитает только область в центре:
Результат с включенным «Вычитанием объекта».
Когда следует отключать вычитание объектов?
Если вы пытаетесь вычесть область и у инструмента выбора объекта слишком много проблем, выключите «Вычитание объекта», чтобы вручную (и осторожно) выбрать область самостоятельно.В противном случае оставьте включенным «Вычитание объекта» для достижения наилучших результатов.
Переключение между режимами «Сложение» и «Вычитание»
При использовании инструмента выбора объекта вам часто нужно переключаться между режимами «Добавить» и «Вычитать», чтобы точно настроить область выделения.
Например, здесь мы видим пустое пространство между парой, которое нужно вычесть из выделения:
Другая область, которую необходимо отменить.
Вычитание из выделения
На панели параметров я установлю Mode на Lasso :
Установка режима «Лассо».
А затем, чтобы вычесть это, я удерживаю Alt (Win) / Option (Mac) и нарисую приблизительный контур вокруг области:
Удерживая Alt (Win) / Option (Mac), чтобы вычесть из выделенного.
Но обратите внимание, что наряду с удалением пустого пространства Photoshop также удалил часть плеча мужчины и воротника рубашки, что означает, что мне нужно добавить эти области обратно:
Photoshop вычленил слишком много области.
Добавление части исходного выбора
Итак, чтобы добавить их к выделению, я удерживаю клавишу Shift и перетаскиваю их:
Удерживая Shift, чтобы добавить области к выделению.
И вот эти области снова выделены:
Результат после добавления части исходного выделения.
Завершение выбора
Продолжайте обходить объект, удерживая Shift для добавления к выделению или Alt (Win) / Option (Mac) для вычитания из него, пока выделение не будет выглядеть хорошо. Вот мой окончательный результат с выбранной свадебной парой на заднем плане:
Окончательное выделение с помощью инструмента выбора объекта.
На этом этапе вы можете дополнительно уточнить выделение с помощью рабочего пространства Photoshop Select and Mask . Но я собираюсь сохранить это для следующего урока, где мы специально рассмотрим использование инструмента выбора объекта с выделением и маской.
Загрузите это руководство в виде готового к печати PDF-файла!
Как преобразовать невыделенную область в черно-белую
Вместо этого давайте посмотрим, как быстро преобразовать остальную часть изображения в черно-белое, оставив объект в цвете.В этой части предполагается, что вы уже выбрали свой объект с помощью инструмента выбора объекта или любого другого инструмента выделения Photoshop.
Шаг 1. Инвертировать выделение
На данный момент у нас выбраны наши объекты, а все остальное выбрано не будет. Чтобы преобразовать фон в черно-белый, нам нужно инвертировать выделение, чтобы было выделено все , кроме нашего объекта. Чтобы инвертировать выделение, перейдите в меню Select в строке меню и выберите Inverse :
Собираюсь выбрать> Инверсия.
Шаг 2. Добавьте корректирующий слой «Черно-белый»
Чтобы преобразовать остальную часть изображения в черно-белое, мы воспользуемся корректирующим слоем «Черно-белый».
На панели «Слои» щелкните значок Новая заливка или корректирующий слой :
Щелкните значок «Новая заливка или корректирующий слой».
И выберите из списка Black & White :
Добавление корректирующего слоя «Черно-белый».
Photoshop добавляет корректирующий слой над изображением и автоматически преобразует наш контур выделения в маску слоя:
Панель «Слои», показывающая корректирующий слой и маску слоя.
И мгновенно окружающее пространство преобразуется в черно-белое, в то время как наш объект остается полностью цветным:
Область вокруг объекта (ов) теперь черно-белая.
Связанные темы: Создайте простой эффект выборочного цвета с помощью Photoshop!
Шаг 3. Перетащите ползунки цвета, чтобы настроить преобразование черно-белого изображения
Элементы управления для корректирующего слоя «Черно-белый» появляются на панели «Свойства » в Photoshop . Чтобы настроить преобразование черно-белого изображения, перетащите отдельные ползунки цвета влево или вправо.
Каждый цветной ползунок осветляет или затемняет различные части изображения в зависимости от их исходного цвета. Таким образом, ползунок Reds, влияет на яркость красных областей, ползунок Yellows, — желтый и т. Д. Если ползунок не влияет на яркость изображения, это потому, что ни одна часть изображения не содержит этого цвета. Я более подробно рассказываю о преобразовании черно-белых фотографий в моем руководстве «Преобразование цветных фотографий в черно-белые»:
Перетаскивая ползунки цвета, настройте черные и белые области.
Поскольку фон на моем изображении содержал много голубого, я немного увеличил яркость, перетащив ползунок Cyans вправо. И вот мой окончательный результат:
Окончательный результат с помощью инструмента «Выбор объекта» и корректирующего слоя «Черно-белый».
И вот оно! Вот как быстро выделять объекты на фотографиях с помощью нового инструмента выделения объектов в Photoshop CC 2020! Ознакомьтесь с нашим разделом «Основы Photoshop» для получения дополнительных уроков.И не забывайте, что все наши руководства по Photoshop доступны для скачивания в формате PDF!
Как вырезать объект на изображении в Photoshop CC
Лучший способ быстро вырезать объект на изображении в Photoshop CC — использовать новую функцию Select and Mask . Я объясню, как вы можете использовать это эффективно и как можно быстрее вырезать изображения.
Если вы регулярно редактируете изображения, вам нужно знать, как эффективно вырезать объекты. Я часто использую Photoshop для редактирования изображений и эскизов видео.Раньше я использовал функцию извлечения фильтров Photoshop, но теперь она удалена в Photoshop CC.
Это означает, что мы должны полагаться на Select and Mask , чтобы вырезать изображения. Давайте посмотрим, как использовать выделение и маску ниже.
Как использовать выделение и маску для вырезания объектов
Для начала откройте Photoshop и перетащите изображение, которое хотите вырезать. В этом уроке я буду использовать в качестве примера изображение, не требующее лицензионных отчислений.
Я вырежу этого человека, используя Select and Mask .Вы можете использовать тот же инструмент и, следуя инструкциям ниже, вырезать собственный объект.
- Для начала выберите инструмент быстрого выбора на панели инструментов. Вы можете щелкнуть инструмент, как показано на изображении выше, или нажать клавишу W .
- Затем щелкните и перетащите объект с активным инструментом Quick Select . Инструмент будет грамотно приклеиваться к краям вашего изображения, поэтому становится очень легко выделить весь объект. При перетаскивании мыши вы увидите контур выбранной области.
- Если вам нужно внести незначительные изменения, вы можете отпустить кнопку мыши и щелкнуть каждую область , чтобы включить ее в свой быстрый выбор. Чтобы сделать незначительные удаления, удерживайте Alt и щелкайте по областям, которые вы хотите удалить из своего выбора.
Весь этот процесс займет менее минуты, даже для сложных изображений с большим количеством форм, цветов и ограниченной контрастностью.
- Если вам нужно внести еще более незначительные изменения, удерживайте Ctrl и прокрутите колесико мыши вверх, чтобы увеличить масштаб.Затем отрегулируйте размер кисти инструмента Quick select , щелкнув значок кисти в верхней части экрана, как показано на изображении выше.
- Затем нажмите Select and Mask в верхней части окна Photoshop. Это сделает ваш выбор и позволит вам внести в него дальнейшие изменения.
Слева вы увидите вкладку свойств. Вы можете настроить эти ползунки, чтобы удалить фон и улучшить вырезанное изображение.
- Сначала перетащите ползунок прозрачности на 100% , чтобы полностью удалить фон.
- Лично мне нравится перетаскивать ползунок сглаживания примерно на 50 , чтобы создать более плавное изображение. Добавьте около от 5 до 10 пикселей к ползунку радиуса, чтобы добавить больше глубины изображению. Затем вы можете нажать OK , и ваш объект будет вырезан.
Вырез будет чистым, изображение будет выделяться среди любого другого фона, который вы можете добавить, и, если вы правильно выполнили процесс быстрого выбора, на вашем объекте не будет отсутствующих пикселей.
- На последнем этапе не забудьте нажать Ctrl + X и Ctrl + C , чтобы вырезать и вставить выбранный объект на новый слой.
На данный момент у вас есть несколько вариантов. Вы можете скрыть фоновый слой и сохранить изображение как PNG с прозрачностью. Это позволит вам добавить этот объект без фона к любой фотографии или изображению в будущем.
Кроме того, вы можете создать свой собственный фон прямо на той же вкладке Photoshop, на которой вы сейчас находитесь.Просто добавьте новые слои и расположите их по своему усмотрению. В качестве примера я создал изображение выше.
Как использовать смарт-объекты в Photoshop, полное руководство
Смарт-объекты — прекрасные инструменты в Photoshop. Они позволяют вносить неограниченное количество изменений без потери качества и обеспечивают удивительную гибкость. Этот неразрушающий способ работы — действительно современный рабочий процесс для Photoshop. Они также способны на гораздо большее, чем думает большинство людей. Если вы не совсем разбираетесь в смарт-объектах, я объясню вам это ясно.Если вы все же понимаете, я дам вам 7 советов (или рабочих процессов) и покажу вам некоторые вещи, о которых вы, возможно, не подозреваете, что вы можете делать с помощью смарт-объектов или даже в Photoshop.
Прежде всего, я настоятельно рекомендую вам посмотреть видео, а затем прочитать шаги для разъяснения и справки. Вы захотите добавить эту страницу в закладки. (И поделитесь им со всеми своими друзьями.
Что такое смарт-объекты Photoshop и как они работают?
Я собираюсь использовать картошку, чтобы объяснить смарт-объекты.Представьте, что эта картошка — ваш имидж.
Если вы хотите изменить его цвет, вы можете раскрасить картофель или нанести на него вещества, чтобы изменить текстуру. Однако, если вы передумаете позже, отменить это будет очень сложно. То же самое и с вашими изображениями: если вы рисуете прямо на нем (без слоев) или применяете фильтр непосредственно к пикселям, вы не сможете передумать позже. Что вам нужно сделать, так это защитить ваши пиксели и поместить их в контейнер.
Поместить картофель в пластиковый пакет — это то же самое, что поместить пиксели в смарт-объект.Теперь, когда вы рисуете или добавляете текстуру, она будет применяться к пакету или «контейнеру», а не непосредственно к картофелю. Сумка — это смарт-объект.
Если вы передумаете позже, вы всегда можете вынуть картофель из мешка, и на него никак не повлияет, что бы вы ни сделали с мешком. (Если не считать кипячения). То же самое и со смарт-объектом. Изменения применяются к объекту (или сумке). Вы всегда можете удалить пиксели из смарт-объекта (или сумки).
У вас может быть несколько слоев в смарт-объекте (картофель) и нескольких смарт-объектах (или мешках с картофелем).Вы даже можете поместить их в другие смарт-объекты (или пакеты).
Надеюсь, это немного поможет. Продолжайте читать, и я объясню, что могут делать смарт-объекты и как их использовать, и все станет ясно.
(Нажмите, чтобы подписаться на наш канал на YouTube для получения дополнительных руководств).
One: Смарт-объекты Поддерживают качество ваших пикселей
Если вы собираетесь изменить размер объектов в ваших слоях, вы потеряете качество, если вы не используете смарт-объект, позвольте мне продемонстрировать.
Вот изображение бабочки на слое над фоном.
Я использую изображения из Adobe Stock.
► Станьте автором Adobe Stock:
► 10 бесплатных изображений из Adobe Stock
Фотографии, использованные в этом руководстве:
Дублируйте слой бабочки, нажав Ctrl / Cmd + J, и перетащите копию рядом с оригинал.
Теперь вы увидите 2 слоя.
Давайте превратим один из слоев в смарт-объект.
Щелкните правой кнопкой мыши миниатюру и выберите, Преобразовать в смарт-объект
Один из слоев теперь является смарт-объектом (или, точнее, поместить внутрь смарт-объекта, помните картошку в сумке?)
Вы Можно увидеть смарт-объект по маленькому значку в правом нижнем углу.
Выберите оба слоя, щелкнув по первому и Cmd / Ctrl + щелкнув по 2-му слою.
Давайте изменим их размер.Нажмите Cmd / Ctrl + T для свободного преобразования.
Перетащите один из угловых маркеров, чтобы уменьшить масштаб. Удерживайте нажатой клавишу Shift при перетаскивании, чтобы сохранить пропорции. Нажмите Enter, чтобы применить, когда они маленькие.
Теперь давайте снова масштабируем их. Снова нажмите Cmd / Ctrl + T для свободного преобразования и масштабируйте их до исходного размера.
Обратите внимание: пиксели потеряли качество и выглядят нечеткими. Бабочка в смарт-объекте выглядит точно так же, как и вначале, красивой и резкой.
Если бы не было другой причины для использования смарт-объекта, кроме сохранения резкости и качества изображения, этого было бы достаточно. Но читайте еще по 6 причинам!
Два: интеллектуальные фильтры
Когда вы применяете фильтр непосредственно к слою, он будет вставлен в изображение и не может быть отменен позже. (С другой стороны, корректирующий слой является неразрушающим, независимо от того, на чем он используется. См. Руководство по корректирующим слоям.
Большинство фильтров Photoshop работают со смарт-объектами.Когда фильтр добавляется к смарт-объекту, он становится смарт-фильтром. Его можно изменить или удалить в любой момент.
Давайте применим фильтр к нашей бабочке, которую мы преобразовали в объект Smert на предыдущем шаге.
Выберите «Фильтр»> «Пластика».
Откроется панель «Пластика». Это просто пример, это может быть любой фильтр.
Отключите фоновый слой, чтобы скрыть его.
Перетащите края крыльев с помощью инструмента передней деформации, чтобы добавить шипы к крыльям бабочки.
Щелкните ОК, чтобы применить фильтр.
Вы можете видеть, что смарт-фильтр включен на панели «Слои».
Вы можете многое сделать с помощью Smart Filter.
- Добавлена маска, в которой вы можете выборочно закрасить фильтр черной кистью, как обычные маски слоя.
- Если дважды щелкнуть имя смарт-фильтра, можно вернуться в фильтр и изменить настройки.
- Если вы нажмете на «Параметры наложения» на панели «Слои», вы сможете настроить режим наложения и непрозрачность фильтра.
Если вы щелкните значок «глаз» рядом с именем фильтра, вы можете скрыть Смарт-фильтр, как показано ниже.
Если вы хотите избавиться от фильтра, щелкните правой кнопкой мыши и выберите «Удалить смарт-фильтр», и все будет так, как если бы фильтр никогда не использовался.
Вот что я называю опционами!
Техника третья: смарт-объекты Photoshop легко дублировать
Хорошая особенность смарт-объектов заключается в том, что их легко дублировать и преобразовывать без потери качества, потому что мы масштабируем и искажаем объект, а не пиксели. Есть еще одно удивительное преимущество, но я покажу вам это на следующем шаге.
Давайте продублируем смарт-объект бабочки (если вы еще не преобразовали его в смарт-объект, сделайте это сейчас.)
Удерживая нажатой клавишу Alt / Option, перетащите копию, это очень просто.
Давайте трансформируем это.
Нажмите Cmd / Ctrl + T для свободного преобразования. Вы можете использовать 9 точек, чтобы масштабировать и вращать бабочку.
Щелкните правой кнопкой мыши, чтобы открыть дополнительные параметры, такие как деформация, искажение и т. Д.
Здесь я выбрал «Отразить по горизонтали», чтобы отразить изображение.
После переворота и масштабирования бабочки у нас теперь есть две бабочки, которые выглядят как разные, даже если они используют одно и то же изображение.
Используя те же методы, описанные выше, продублируйте и масштабируйте еще несколько экземпляров бабочки. Теперь бабочки есть повсюду!
Если вы посмотрите на панель слоев, вы увидите, что каждый смарт-объект находится на своем собственном слое.
Хорошо, ты думаешь, это пока круто? Подождите до следующего шага, чтобы ваш мозг взорвался.
Совет четвертый. Все смарт-объекты связаны.
Я называю эти подсказки, они своего рода подсказки, но также просто разные функции смарт-объектов. Большинство людей думают, что они делают только одну или две вещи. После этих семи я перечислю больше вещей, которые могут делать смарт-объекты, в конце этого руководства в качестве дополнительной подсказки.
Все эти смарт-объекты связаны. потому что они контейнеры, бабочка только одна. Каждый смарт-объект указывает на одну и ту же бабочку.Объекты — это экземпляры (или копии) одного и того же изображения. Это означает, что если мы изменим бабочку, все смарт-объекты отразят это изменение.
Перейдите на панель слоев и дважды щелкните миниатюру любого смарт-объекта.
Откроется новое окно документа (как PSB). Мы можем внести в это изменения прямо сейчас. Это то же самое, что открыть пакет и потянуться к картофелю.
Чтобы продемонстрировать, как это работает, выберите корректирующий слой насыщенности оттенка.(помните, что сейчас мы находимся внутри смарт-объекта, а не в основном документе).
Измените цвет на желтый, просто для удовольствия.
Нажмите Ctrl / Cmd + S, чтобы сохранить содержимое смарт-объекта в новом окне документа, PSB, под названием « Layer1.psb » или что-то в этом роде. Закройте окно смарт-объекта.
Обратите внимание, что в основном документе все экземпляры бабочек теперь желтые. (Если вы когда-либо использовали Flash, вы легко поймете эту концепцию экземпляров или символов).
Пятый: Выражение некоторой индивидуальности
Это поведение экземпляра действительно полезно для внесения массовых изменений или сохранения всего в синхронизации. Но что, если вы хотите изменить только один смарт-объект и оставить остальные без изменений.
К счастью, есть способ сделать независимую копию смарт-объекта, но он как бы скрыт и малоизвестен. Разве вы не рады, что читаете это? (Заставляет вас прочитать все мои другие уроки, чтобы увидеть, чего еще вам не хватало?).
Вместо перетаскивания копии, нажатия Cmd / Ctrl + J или перетаскивания смарт-объекта на значок нового слоя (все способы дублирования смарт-объектов) сделайте следующее…
Щелкните правой кнопкой мыши имя смарт-объекта, рядом с миниатюрой на панели «Слои».
Выбрать, Новый смарт-объект через копию (это секрет).
Он будет выглядеть как любой другой смарт-объект.
Дважды щелкните эскиз нового смарт-объекта, чтобы открыть его в новом окне, как и на последнем шаге.
В этом случае давайте сделаем что-нибудь очень заметное, просто чтобы легко увидеть последствия этого. Выберите Butterfl = y и нажмите Cmd / Ctrl + I, чтобы инвертировать цвета.
Сохраните документ и закройте его.
Когда вы вернетесь к основному документу, обратите внимание, что все бабочки не обновились, как раньше. Обновлен только этот новый (смарт-объект через копию). Если вы еще не понимаете, насколько это потрясающе, подождите, пока вам не понадобится поработать над проектом 🙂
Давайте удалим синюю бабочку, я просто хотел показать вам этот совет, он нам больше не нужен.
Шесть: вложенные смарт-объекты в Photoshop
Еще одна действительно хорошая вещь в смарт-объектах — это возможность их вкладывать. Как складывающиеся матрешки, когда они входят друг в друга.
Например, если вы выберете несколько обычных слоев и выберете «Объединить», все они будут сведены в один слой, но вы больше не сможете разделить их или работать с ними по отдельности. Если вы выберете несколько слоев и выберете Преобразовать в смарт-объект , вы получите один слой, но если вы дважды щелкните по нему, он откроет пакет, так сказать, и вы сможете получить доступ ко всем отдельным слоям в новом окно.Как несколько картошек в сумке.
(Если это становится для вас слишком сложным, пожалуйста, посмотрите видео вверху, а затем вернитесь и перечитайте этот раздел, так как он немного сложен.)
Хорошо, давайте поднимем его на ступеньку выше. Если вы можете вложить группу слоев в смарт-объект, вы также можете вложить группу смарт-объектов в один смарт-объект. (Помните пример с картофелем и мешком? Это все равно, что взять несколько мешков с картофелем и поместить их все в другой мешок.У них все еще есть свои сумки, но вы видите внешнюю сумку, а не все отдельные сумки. НО вы все еще можете проникнуть внутрь большого мешка и внутрь каждого меньшего мешка. Давайте проясним это на простом примере.
У нас есть панель Layers, на которой собраны все смарт-объекты-бабочки. Мы могли бы поместить их в группу слоев, но также можно поместить их все в один смарт-объект. Это упростит работу со всеми ними как с единым целым, а в дальнейшем даст нам абсолютную гибкость.
Выберите все смарт-объекты на панели «Слои». Щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект». (Хотя в диалоговом окне указано Преобразовать в смарт-объект , это также может означать, что помещен в смарт-объект — что на самом деле более точно.
Обратите внимание, что вместо множества слоев у нас теперь есть один смарт-объект. Намного проще управлять!
Нажмите Ctrl / Cmd + J, чтобы продублировать смарт-объект,
Теперь у нас есть копия, и мы можем очень быстро изменить ее положение, в два раза больше бабочек на нашем изображении.
Чтобы подчеркнуть суть, давайте спустимся в кроличью нору.
Выберите оба смарт-объекта, щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Теперь вы увидите один смарт-объект.
Помните, что все они вкладываются, как русские матрешки, или мешки с картошкой в другой мешок, а затем помещаются в еще один мешок. (подробнее об этом скоро)
,
Просто чтобы продемонстрировать гибкость этих смарт-объектов.давайте применим к ним смарт-фильтр.
Выберите «Фильтр»> «Camera RAW»
Внесите некоторые изменения и нажмите «ОК».
Обратите внимание, что смарт-объект обновлен и фильтр теперь является смарт-фильтром.
(Примечание для опытных пользователей: применение интеллектуального фильтра к вложенным интеллектуальным объектам даст те же результаты, что и применение фильтра к отдельному экземпляру, поскольку все они подключены правильно? Так почему это так, спросите вы? Потому что, если вы используете маску в смарт-фильтре, вы можете изменить способ воздействия фильтра на группы объектов, чего вы не можете сделать на индивидуальном уровне.)
Хорошо, теперь у нас есть один смарт-объект. Где гибкость?
Давайте откроем смарт-объект и посмотрим.
Дважды щелкните эскиз смарт-объекта.
Откроется новое окно документа. Также есть два наших смарт-объекта,
. Пойдем дальше. дважды щелкните значок объекта Smert, чтобы перейти на более глубокий уровень. (Неважно, какие, поскольку все они возвращаются к одному и тому же образу, помните, это экземпляры, копии)
И посмотрите на это.Вот все наши индивидуальные смарт-объекты, как мы и начали, только вложенные в 3 уровня.
Мы хотим пойти дальше, дважды щелкните один из них.
Открывается еще одно новое окно. И теперь вы можете увидеть наше исходное изображение вместе с корректирующим слоем.
Скройте корректирующий слой.
Наша бабочка возвращается к исходному цвету, потому что мы скрыли цветовой эффект, который мы применили в прошлом. Теперь вы видите, как использование смарт-объектов позволяет нам делать все, что мы хотим, без фиксации постоянных результатов?
Хорошо, стоп.Прежде чем я потеряю вас, позвольте мне проанализировать и прояснить, что произошло.
Смотрите изображение внизу. Посмотрите на панель навигации и панели слоев, чтобы увидеть, как каждый документ вложен.
Начнем с основного образа.
Зайдите внутрь, и вы увидите, что там 2 слоя. У каждого есть несколько бабочек.
Войдите внутрь, и вы увидите все слои масштабированных и трансформированных бабочек.
Дважды щелкните, чтобы перейти на уровень глубже, и вы попадете на отдельную бабочку, оригинальную.
Перенос изменений во вложенных документах.
Сохраните документ измененной бабочки и закройте его.
Обратите внимание, что все слои обновлены. Сохраните этот документ (Ctrl / Cmd + S) и закройте его.
Поднявшись на следующий уровень, вы увидите обновления. Сохраните и закройте это.
И все объекты обновляются, чтобы отразить изменения. Хорошо, это кое-что из кроличьей норы! Это проще, чем кажется, посмотрите видео еще раз или попробуйте сами.
Семь: неограниченная гибкость
Хорошо, почти готово! Давайте рассмотрим возможности этого вложенного стека (помимо суперчистой панели слоев).
Дважды щелкните миниатюры смарт-объектов, пока не войдете в исходное изображение. Давай изменим это.
Щелкните правой кнопкой мыши по бабочке и выберите «Преобразовать в смарт-объект», чтобы получить смарт-фильтр.
Выберите «Фильтровать пластику».
Потяните за углы крыльев, чтобы снова сделать колючую бабочку-монарх (я только что придумал это имя, но кто знает, может, это настоящая вещь.Дайте знать в комментариях, если знаете).
Нажмите ОК, чтобы применить.
Сохранить бабочку Смарт-объект.
Когда вы перейдете на следующий уровень, сохраните снова (если вы не сохраните каждый уровень, изменения не будут отображаться на всем протяжении. Вам не обязательно закрывать окна, но я закрываю их, чтобы более организованный)
И обратите внимание, все наши бабочки превратились в колючие крылья. Это время, которое только что сэкономили?
Я думаю, что теперь вы немного разбираетесь в мощи смарт-объектов.Но они могут сделать больше, не ограничиваясь только этим.
- Вы можете иметь объекты Illustrator внутри Photoshop
- Работает с PDF-файлами
- Вы можете поместить видео в смарт-объект и применить фильтры Photoshop. (Узнайте больше о смарт-фильтрах здесь)
- Вы можете использовать файл RAW в качестве смарт-объекта в Photoshop, который останется как RAW
- Поместите текст в смарт-объекты и сохраните его как шрифты собственного типа.Как добавить объект в фотошопе: Урок фотошоп. Как добавить объекты на фото при помощи наложений

