Разрешение экранов, соотношение сторон и их буквенные сокращения
Вы наверняка сталкивались с такой ситуацией, когда разрешение экрана обозначается буквенным сокращением, но что оно обозначает, какое количество пикселей и какое соотношение сторон у того или иного экрана из него не понятно. В такой неприятной ситуации поможет разобраться наша таблица, которая включает расширения от самого простого и уже старого QVGA и заканчивая WHUXGA. Наша таблица состоит из трех столюбцов в каждом из которых описано буквенное сокрашение разрешения экрана, его разрешение и соотношение сторон, а также количество пикселей.
Таблица разрешения экранов, соотношение сторон и их буквенные сокращения:
| Буквенное сокращение | Разрешение экрана (соотношение сторон) |
Количество пикселей |
| QVGA | 320×240 (4:3) | 76,8 кпикс |
| SIF(MPEG1 SIF) |
352×240 (22:15) | 84,48 кпикс |
| CIF(MPEG1 VideoCD) | 352×288 (11:9) | 101,37 кпикс |
| WQVGA | 400×240 (5:3) | 96 кпикс |
| [MPEG2 SV-CD] | 480×576 (5:6 — 12:10) | 276,48 кпикс |
| HVGA | 640×240 (8:3) или 320×480 (2:3 — 15:10) | 153,6 кпикс |
| nHD | 640×360 (16:9) | 230,4 кпикс |
| VGA | 640×480 (4:3 — 12:9) | 307,2 кпикс |
| WVGA | 800×480 (5:3) | 384 кпикс |
| SVGA | 800×600 (4:3) | 480 кпикс |
| FWVGA | 854×480 (427:240) | 409,92 кпикс |
| WSVGA | 1024×600 (128:75 — 15:9) | 614,4 кпикс |
| XGA | 1024×768 (4:3) | 786,432 кпикс |
| XGA+ | 1152×864 (4:3) | 995,3 кпикс |
| WXVGA | 1200×600 (2:1) | 720 кпикс |
| WXGA | 1280×768 (5:3) | 983,04 кпикс |
| SXGA | 1280×1024 (5:4) | 1,31 Мпикс |
| WXGA+ | 1440×900 (8:5 — 16:10) | 1,296 Мпикс |
| SXGA+ | 1400×1050 (4:3) | 1,47 Мпикс |
| XJXGA | 1536×960 (8:5 — 16:10) | 1,475 Мпикс |
| WSXGA (x) | 1536×1024 (3:2) | 1,57 Мпикс |
| WXGA++ | 1600×900 (16:9) | 1,44 Мпикс |
| WSXGA | 1600×1024 (25:16) | 1,64 Мпикс |
| UXGA | 1600×1200 (4:3) | 1,92 Мпикс |
| WSXGA+ | 1680×1050 (8:5) | 1,76 Мпикс |
| Full HD | 1920×1080 (16:9) | 2,07 Мпикс |
| WUXGA | 1920×1200 (8:5 — 16:10) | 2,3 Мпикс |
| QWXGA | 2048×1152 (16:9) | 2,36 Мпикс |
| QXGA | 2048×1536 (4:3) | 3,15 Мпикс |
| WQXGA | 2560×1440 (16:9) | 3,68 Мпикс |
| WQXGA | 2560×1600 (8:5 — 16:10) | 5,24 Мпикс |
| WQSXGA | 3200×2048 (25:16) | 6,55 Мпикс |
| QUXGA | 3200×2400 (4:3) | 7,68 Мпикс |
| WQUXGA | 3840×2400 (8:5 — 16:10) | 9,2 Мпикс |
| 4K (Quad HD) | 4096×2160 (256:135) | 8,8 Мпикс |
| HSXGA | 5120×4096 (5:4) | 20,97 Мпикс |
| WHSXGA | 6400×4096 (25:16) | 26,2 Мпикс |
| HUXGA | 6400×4800 (4:3) | 30,72 Мпикс |
| Super Hi-Vision | 33,17 Мпикс | |
| WHUXGA | 7680×4800 (8:5, 16:10) | 36,86 Мпикс |
Надеемся на то, что собранные нами разрешения экранов в единой таблице и их сокращения пригодятся Вам при выборе монитора, телевизора, смартфона, планшета или ноутбука.
👆Разрешение экрана — что это такое и какое лучше | Телевизоры 4K | Блог
Смартфоны, ноутбуки, телевизоры: при покупке этой техники важно обращать внимание на одну из ключевых характеристик — разрешение экрана. Что это такое, какие форматы существуют и как этот параметр соотносится с диагональю экрана?
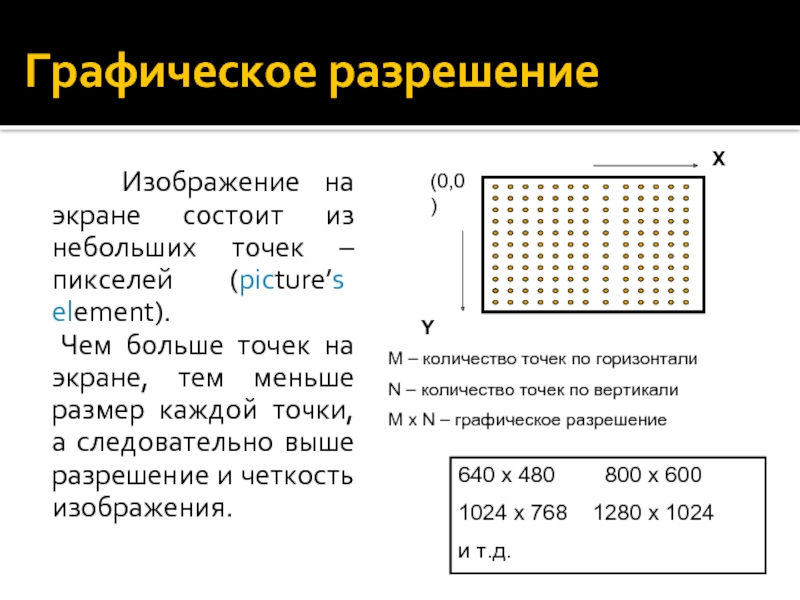
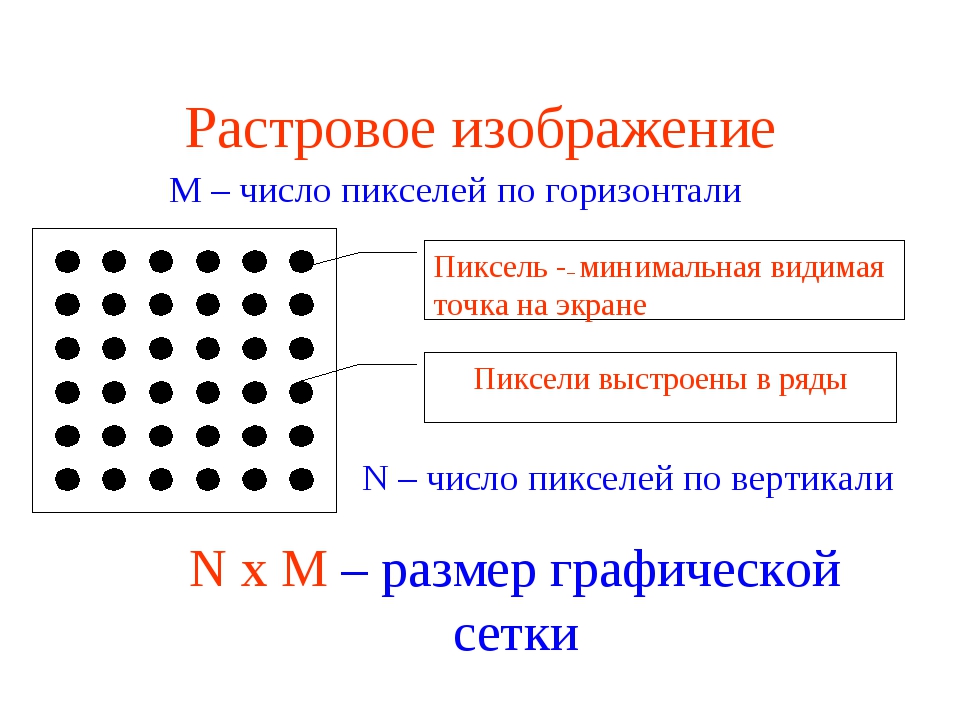
Разрешение экрана — это размер дисплея в пикселях. Указывается двумя числами — количество пикселей по горизонтали и по вертикали. Практически все современные экраны состоят из матрицы пикселей — маленьких элементов, каждый из которых способен изменять свой цвет, яркость, а в некоторых дисплеях еще и прозрачность.
Как правило, один пиксель состоит из триады субпикселей — красного, зеленого и синего. Комбинацией этих цветов получаются все остальные оттенки.
Разрешение экрана напрямую влияет на качество изображения. Однако этот параметр не соотносится с физическими размерами экрана. Например, есть два монитора разрешением 1920х1080, но один из них имеет диагональ 24 дюйма, а второй — 27. Несмотря на одинаковое разрешение, детализация будет разной.
Например, есть два монитора разрешением 1920х1080, но один из них имеет диагональ 24 дюйма, а второй — 27. Несмотря на одинаковое разрешение, детализация будет разной.
Все дело в еще одном важном параметре — плотность пикселей на дюйм (PPI – pixel per inch). Чем выше этот параметр, тем выше будет детализация картинки.
Однако PPI существенно различается для разных классов устройств. На плотность влияет точность метода ввода (сенсор или курсор), физические размеры экрана и расстояние пользователя от дисплея. Если телефон мы используем на расстоянии 10–20 сантиметров от глаз, то для телевизора это несколько метров. В связи с этим, и плотность пикселей будет существенно отличаться.
Делать выводы о качестве картинки по PPI для разных классов устройств будет не совсем корректно. В сети также можно встретить утверждение, что человеческий глаз не способен распознать плотность пикселей выше 300 ppi. Различия между 500 ppi и 300 ppi на самом деле заметить смогут только люди с высокой остротой зрения, да и отличия будут настолько несущественные, что в повсеместном использовании разница просто незаметна. 2) = 2203. Далее делим полученное разрешение на диагональ: PPI = 2203/23,8 = 93.
2) = 2203. Далее делим полученное разрешение на диагональ: PPI = 2203/23,8 = 93.
Представленные характеристики соответствуют монитору Acer KA242Ybi, и, если вы изучите его параметры, то обнаружите, что PPI действительно составляет 93 пикселя на дюйм.
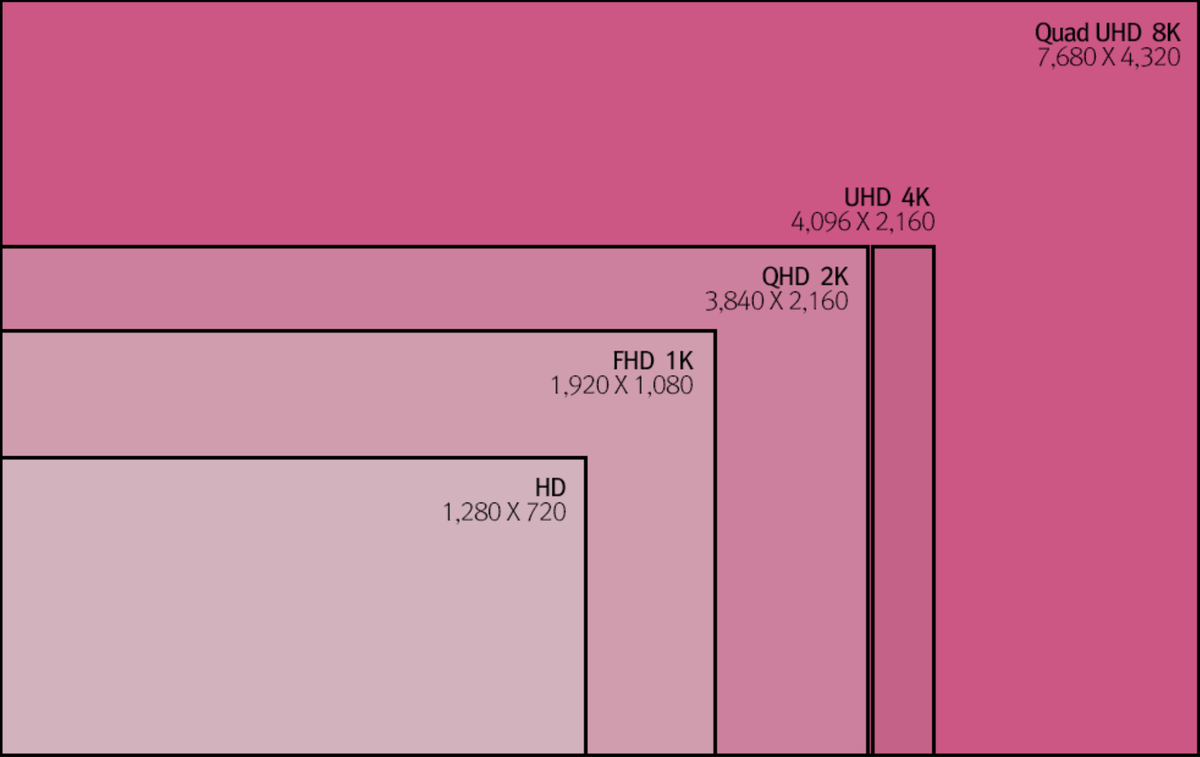
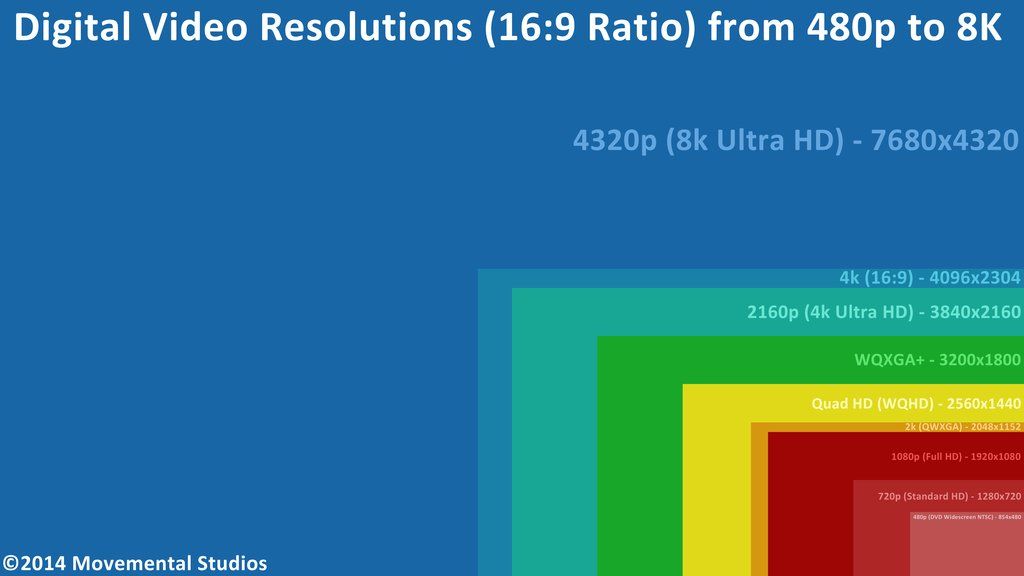
Откуда взялись 2К, 4К, 8К
Существуют больше 30 разнообразных форматов разрешений, начиная от QVGA 240х320 px и заканчивая ошеломляющим 10K с разрешением 10240×5760 px. Самые распространенные разрешения экрана вы можете изучить ниже.
| Наименование | Разрешение | Соотношение сторон |
| HDTV (Full HD) (FHD) 1080p | 1920×1080 | 16:9 |
| WUXGA | 1920×1200 | 16:10 |
| 2K DCI (Cinema 2K) | 2048×1080 | 19:10 |
| QWXGA | 2048×1152 | 16:9 |
| QXGA | 2048×1536 | 4:3 |
| UWHD | 2560×1080 | 64:27 |
| WQXGA (WQHD) (QHD 2K) | 2560×1440 | 16:9 |
| WQXGA | 2560×1600 | 16:10 |
| QSXGA | 2560×2048 | |
| WQXGA+ | 3200×1800 | 16:9 |
| WQSXGA | 3200×2048 | 25:16 |
| QUXGA | 3200×2400 | 4:3 |
| Ultra WQHD | 3440×1440 | 21:9 |
| 4K UHD (Ultra HD) | 3840×2160 | 16:9 |
| WQUXGA | 3840×2400 | 16:10 |
| 4K DCI (Cinema 4K) | 4096×2160 | 19:10 |
| 5K / UHD + | 5120×2880 | 16:9 |
| HSXGA | 5120×4096 | 5:4 |
| WHSXGA | 6400 × 4096 | 25:16 |
| HUGA | 6400 × 4800 | 4:3 |
| 8K UHD (UHDTV-2X) | 7680 × 4320 | 16:9 |
| WHUXGA | 7680 × 4800 | 16:10 |
| 10K | 10240 × 5760 | 16:9 |
| 12K | 11520 × 6480 | 16:9 |
Внимательные читатели заметили, что в таблице есть пара разных строк с обозначениями 2К.
| Академический 4K | 3656 × 2664 | 1,37:1 |
| Кашетированный 4K | 3996 × 2160 | 1,85:1 (Flat) |
| Полнокадровый 4K | 4096 × 3072 | 1,33:1 (4:3, 12:9) |
| Широкоэкранный 4K | 4096 × 1716 | 2,39:1 (Scope) |
| DCI 4K | 4096 x 2160 | 1,89:1 (256:135) |
| Ultra HD 4K | 3840 × 2160 | 1,78:1 (16:9) |
По горизонтали практически все они приближены к четырем тысячам пикселей, а вот разрешение по вертикали напрямую зависит от соотношения сторон. Истинным 4К в данном случае называют DCI 4К, используемый в кинематографе. Однако соотношение сторон такого формата не подходило для мониторов и телевизоров. Именно поэтому Ассоциация потребительской электроники (CEA) в 2012 году утвердила единый 4К формат для цифровой электроники, который и получил название Ultra HD 4K.
Это означает, если на коробке монитора или телевизора указано 4К, то согласно принятой спецификации он будет иметь разрешение именно 3840х2160.
Аналогичная ситуация и с 2К — истинным считается DCI 2K 2048×1080, однако среди мониторов и телевизоров под 2К понимают форматы UWHD (2560×1080) или QHD (2560×1440).
По аналогии с уже установившимися 2К и 4К, формату 8К соответствует разрешение 7680×4320 пикселей.
9,1.55 C3.97,2.33,2.27,4.81,1.48,7.74C0.06,13.05,0,24,0,24s0.06,10.95,1.48,16.26c0.78,2.93,2.49,5.41,5.42,6.19 C12.21,47.87,34,48,34,48s21.79-0.13,27.1-1.55c2.93-0.78,4.64-3.26,5.42-6.19C67.94,34.95,68,24,68,24S67.94,13.05,66.52,7.74z’></path><path fill=#fff d=’M 45,24 27,14 27,34′></path></svg></a>» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
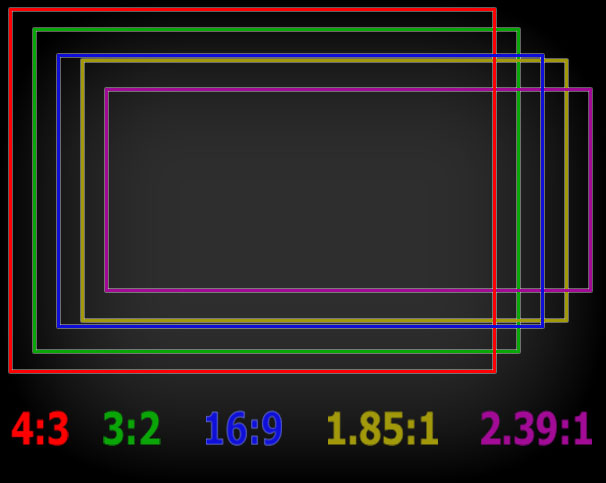
Соотношение сторон экрана
Соотношение сторон показывает отношение горизонтальной и вертикальной стороны экрана друг к другу. Например, формат 1:1 — квадратное изображение. Как правило, конкретным разрешениям соответствуют определенные соотношения сторон.
| Соотношение сторон | Типичные разрешения | Применение |
| 1,25:1 (5:4) | 1280×1024 | Устаревшие мониторы |
| 1,33:1 (4:3) | 800×600 1024×768 1152×864 1280×960 1600×1200 | Устаревшие ТВ и мониторы |
| 1,6:1 (16:10) | 1280×800 1440×900 1680×1050 2560×1600 | Широкоформатные мониторы и ТВ, некоторые ноутбуки |
| 1,78:1 (16:9) | 1920×1080 1280×720 1600×900 1366×768 2560×1440 3840×2160 | Широкоформатные 2К, 4К и FullHD мониторы и ТВ, некоторые ноутбуки |
| 2,3:1 (21:9) | 2560×1080 3440×1440 5120×2160 | Некоторые мониторы и LCD телевизоры |
Какое соотношение лучше — зависит непосредственно от формата фильма или игры. С играми обычно проблем не бывает, поскольку они легко адаптируются под разные форматы, а вот при просмотре кино неподходящего разрешения по краям экрана могут появиться черные линии.
С играми обычно проблем не бывает, поскольку они легко адаптируются под разные форматы, а вот при просмотре кино неподходящего разрешения по краям экрана могут появиться черные линии.
Самые популярные соотношения сторон, под которые адаптирована большая часть мультимедийного контента — 16:10 и 16:9.
Про разрешения экрана смартфонов
С мобильной электроникой все намного сложнее, поскольку разнообразия форм-факторов куда больше. Если рассмотреть линейку смартфонов от Apple, то здесь ситуация следующая:
| Модель | Диагональ, дюймы | Разрешение экрана |
| 4, 4S | 3,5 | 640 х 960 |
| 5, 5C, 5S | 4 | 640 х 1136 |
| 6, 6S | 4,7 | 750 х 1334 |
| 6+, 6S+ | 5,5 | 1080 х 1920 |
| 7, 8 | 4,7 | 750 х 1334 |
| 7+, 8+ | 5,5 | 1080 х 1920 |
| X, XS, 11 Pro | 5,8 | 1125 х 2436 |
| XS Max, 11 Pro Max | 6,5 | 2688×1242 |
_
Разрешения FullHD 1920х1080 разработчикам удалось добиться при диагонали 5,5 дюйма, а максимальное 2688х1242 доступно на смартфонах диагональю 6,5 дюйма. Условно его можно назвать приближенным к 2К.
Условно его можно назвать приближенным к 2К.
Для Android-гаджетов все еще сложнее, поскольку рынок представляют сотни разнообразных моделей. Условно можно выделить общую классификацию из пяти категорий:
Выпускаются и смартфоны с 4К дисплеем. Например, Xperia XZ2 Premium оснащен IPS-дисплеем с диагональю 5,8 дюйма и разрешением 3840×2160. Фактически, это «классический телевизионный» стандарт Ultra HD 4K, а плотность пикселей доходит до впечатляющих 765 ppi. Если вы ожидаете беспрецедентной четкости, то вас может ждать разочарование. Проблема в том, что увидеть разницу между FHD+ и 4К практически невозможно, особенно, в рамках дисплеев на 5-6 дюймов.
При подборе монитора для гейминга согласовывайте разрешение с железом. Не стоит гнаться за 2К и 4К мониторами, если у вас слабая видеокарта и процессор. Телевизоры для просмотра кино лучше брать с разрешением от 2К и соотношением сторон 16:9 или 16:10, чтобы в полной мере наслаждаться детализированной картинкой.
При покупке смартфона определяющим является плотность пикселей на дюйм, поскольку дисплей всегда находится перед глазами и «зернистость» увидеть проще всего. Ищите смартфоны с 300-450 ppi. Большую плотность ваш глаз уже не различит.
Ищите смартфоны с 300-450 ppi. Большую плотность ваш глаз уже не различит.
Узнать разрешение экрана онлайн
Добро пожаловать на сайт, который поможет вам определить разрешение экрана онлайн. Данный сайт определяет разрешение монитора компьютера, разрешение Android смартфона или планшета Также вы можете узнать разрешение экранов планшетов и смартфонов , можно получить информацию о разрешении экранов популярных планшетовили смартфона и других мобильных устройств, разрешение экрана iPad, iPhone.Кроме того, вы сможете определить онлайн текущие размеры окна браузера.
Разрешение экрана — количество пикселей на единицу площади. Если ваше разрешение экрана 1024 * 768 — это значит, что ширина вашего экрана 1024 пикселя, а высота — 768 пикселей.
Так же вы сможете воспользоваться нашим онлайн калькулятором PPI — рассчитать количество пикселей на дюйм.

Примечание: Указанное разрешение экрана, считываемое с Вашего устройства может отличаться от заявленного производителем более чем на 50 пикселей. P.S. Работаем над увеличением точности.
Предложения или вопросы? Пишите: [email protected]
Как узнать разрешение экрана? Этот вопрос интересует многих, и это связано с тем, что в настоящее время существах огромное количество производителей, которые выпускают абсолютно разные устройства: планшеты, смартфоны, ноутбуки, просто мониторы, которые обладают различным разрешением экрана. Так как же узнать разрешение экрана монитора ноутбука или станционарного компьютера? Для этого пройдите по этой ссылке. С этим не должно возникнуть проблем. Но как узнать разрешение экрана на планшете или смартфоне? Очень редко можно встретить устройство, производитель которого запросто откроет доступ к данной информации. Конечно, вы можете узнать разрешение экрана устройства просто посмотрев на описание на коробке. А можете узнать на нашем сайте.
Вы моментально узнаете разрешение экрана устройства просто зайдя на наш сайт.
А можете узнать на нашем сайте.
Вы моментально узнаете разрешение экрана устройства просто зайдя на наш сайт.Разрешение экрана монитора
Случалось ли вам попадать в следующую ситуацию? Начальник или заказчик хочет понять, какого размера будет ваш дизайн в напечатанном виде, но монитор не показывает реальный размер. Вам остается лишь подгонять макет по линейке лупой, и прикладывать к экрану листики. После этой статьи этому придет конец!Говоря о разрешении постоянно происходит страшная путаница. Под разрешением в Фотошопе понимают количество пикселей на 1 квадратный дюйм, под разрешением монитора подразумевают количество пикселей по ширине и высоте экрана. Что говорить о разрешении камеры или разрешении фотоаппарата.
Причина путаницы в неправильно переведенных терминах английского языка. Люди постоянно путают слова resolution и dimension. Винить их за это не стоит, смысл действительно очень схож.
Но сейчас мы говорим о разрешении мониторов. Под разрешением вашего монитора подразумевается его ширина и высота в пикселях. И не более.
Под разрешением вашего монитора подразумевается его ширина и высота в пикселях. И не более.
Когда я учился в школе, компьютерные мониторы имели разрешение не более 800 на 600 пикселей. И это считалось весьма неплохо. У некоторых счастливчиков были мониторы 1024 на 768 пикселей. Эти, понятно, считались самыми крутыми на всю школу.
Время прошло, сегодня у моих родителей средний монитор с разрешением 1920 на 1080 пикселей. Что это значит, выражаясь простым языком? Это значит что за 10 лет наши мониторы получили дополнительную 1000 пикселей, по высоте и ширине. Но их физический размер остался примерно таким же. Мониторы не выросли в два раза. Возможно немного разошлись по ширине. Widescreen, знаете ли. Но и разрешение изменило пропорции.
Так сколько же пикселей в одном дюйме вашего монитора?
Ответить на вышеназванный вопрос поможет Фотошоп и ловкость рук. Случалось ли вам сталкиваться с щепетильным заказчиком, который хотел понять, сколько места будет реально занимать ваш стикер, флаер, обложка или открытка? При этом продукт на печать не пошел, он существует только в мониторе?
В этой ситуации вы стараетесь объяснить, что размеры не совпадают, но примерно…. и начинаете подгадывать размер инструментом Увеличительным стеклом, сверяя его с линейкой, положенной на экран. Ладно, признаюсь, я так делал когда только начинал работать.
и начинаете подгадывать размер инструментом Увеличительным стеклом, сверяя его с линейкой, положенной на экран. Ладно, признаюсь, я так делал когда только начинал работать.
В вычислении реального размера вам поможет инструмент Лупы Zoom Tool. Выберите лупу в Фотошопе и на панели настроек нажмите кнопку Print Size. Эта кнопка показывает реальный печатный размер вашей графики.
И если все правильно, вы получите полное несоответствие с реальным печатным размером. То есть, да, кнопка что то сделает, увеличит или уменьшит графику. К сожалению не в печатный размер, а в какой то свой, выдуманный. Похоже она не работает? Или нет?
Вы наверняка сталкивались с этими двумя значениями. 72dpi, а точнее 72 ppi (pixtels per inch). Теоретически это значит, что у вашего монитора, в один дюйм умещается 72 пикселя. Практически, это соответствовало бы действительности в том случае, если на дворе стоял бы 85 год. Чуть погодя мониторы улучшили свою пиксельную производительность. Экраны смогли умещать аж 96 пикселей на дюйм. Это настолько мало, что глядя на монитор вы до сих пор можете различать пиксели.
Чуть погодя мониторы улучшили свою пиксельную производительность. Экраны смогли умещать аж 96 пикселей на дюйм. Это настолько мало, что глядя на монитор вы до сих пор можете различать пиксели.
Сегодня мониторы имеют совершенно разное разрешение и способность умещать пиксели на дюйм. Это число варьируется от 90 до 120 пикселей на дюйм.
Когда мы создаем новую область в Фотошопе, программа предлагает нам установить разрешение рабочей области. По умолчанию стоит 72. Однако если вы выберете макет заготовки для веб графики, значение сменится на 96. Оба значения ровным счетом ничего не значат. Это никак не повлияет на рабочую область. Монитор показывает столько пикселей, сколько пикселей установлено в его операционной системе по ширине и высоте.
Если вы сделали сайт шириной в 1280 пикселей, будьте готовы к тому, что он не сможет грамотно отображаться на мониторах с разрешением 800 пикселей по ширине, хотя таких мониторов уже и не найти.
Спрашивается, если разрешение ни на что не влияет, зачем оно вообще нужно? Оно нужно прежде всего для полиграфии и подготовки к печати. Там количество пикселей на дюйм крайне важно, так как определяет качество картинки на бумаге.
В веб дизайне разрешение так же влияет соотношение некоторых физических параметров. Грубо говоря, на линейке View > Ruler в одном дюйме у вас будет 96 пикселей вместо 72-х. Соотношение размера шрифта тоже изменится. Time New Roman 12p при разрешении в 72 пикселей и Time New Roman 12pt при разрешении в 96 пикселей это шрифты разных размеров. Потому что Pt — point физический размер, и опирается на физические величины, а визуальный размер физической величины, зависит от привязанного размера разрешения. В нашем случае оно разное. То есть буквы 12p при 96 пикселях разрешения больше чем при 72х.
В остальном, ставьте хоть 1ppi, пока вы готовите макет для экрана это не имеет никакого значения, учитывая то, что соотношение разрешения к размеру рабочей области можно пересчитать в считанные секунды.
Так как же измерить реальное разрешение монитора, и почему кнопка Print Size не работает? Не волнуйтесь, все под контролем. Кнопка не работает из за неправильных настроек разрешения. В настройки разрешения прокрались артефакты прошлого 72 или 96ppi. Вам нужно выставить реальное разрешение вашего монитора и тогда все будет как надо.
При этом важно понимать, что монитор поддерживает несколько разрешений разом. Например тот, на котором работаю сейчас я, поддерживает размеры от 800 на 600 до 1920 на 1080 пикселей. Последнее конечно установлено по умолчанию.
Важно понимать, что при размере в 800 на 600 пикселей в дюйме будет одно количество пикселей, а при разрешении в 1920 на 1080, совсем другой. Значительно больше. Нам конечно важно самое лучшее разрешение, которое может поддерживать ваш монитор, а не самое худшее. От него и будем отталкиваться.
Разрешение вашего монитора должно быть написано в техническом паспорте монитора. Чаще всего найти его невозможно. В технических характеристиках реальное разрешение тоже пишут не всегда. Более того, не всегда пишут даже размеры по ширине и высоте. Для своего старого Samsung я отыскал размеры с учетом пластиковой окантовки, а это совсем не то что нужно. Вам нужен чистый размер экрана, и не более.
Чаще всего найти его невозможно. В технических характеристиках реальное разрешение тоже пишут не всегда. Более того, не всегда пишут даже размеры по ширине и высоте. Для своего старого Samsung я отыскал размеры с учетом пластиковой окантовки, а это совсем не то что нужно. Вам нужен чистый размер экрана, и не более.
Если найти размеры или разрешение не удалось, переходим к плану Б, палке и веревке. Берите линейку, измеряйте монитор по ширине и высоте. Я измерил монитор LG, на котором пишу статью, получилось 48 на 27 см.
1 дюйм = 2.54 см То есть мой монитор примерно 19 на 10,5 дюймов. Я округляю, потому что особая точность тут не нужна. Да и о какой точности можно говорить, измеряя монитор линейкой.
Разрешение на мониторе установлено 1920 на 1080 пикселей. Делим ширину 1920 на 19. Округленно получаем 100. При делении 1080 на 10,5 получается столько же. Вот и все, реальное разрешение монитора 100ppi.
То есть, на 1 дюйм монитора, при разрешении 1920 на 1080, умещается около 100 пикселей.
Наконец, как настроить кнопку Print Size в Фотошопе? Идем в настройки Edit > Preference. Открываем вкладку Units & Rulers. В диалоговом окне, в настройке Screen Resolution меняем выдуманное разрешение на правильное. В моем случае на 100. Все.
Теперь попробуйте создайте лист A4 с разрешением 300dpi. Допустим мы подготавливаем листовку на печать. Найдите на рабочем столе реальный листик A4. В Фотошопе нажмите кнопку Print Size. Приложите листик к экрану. Дело сделано.
Теперь, на вопрос заказчика, а «какого это будет размера в реале?» вам не придется чертить в воздухе руками, не придется подгонять по линейке экран, не придется прикладывать к бумажке и говорить, а вот такого. Достаточно кликнуть по Print Size. Фотошоп сам все покажет.
Надеюсь эта статья оказалась вам полезной и удачных экспериментов в полиграфии!
Ссылка на источник
Допечатная подготовка. Допечатная подготовка в полиграфии. Допечатная подготовка макетов. Курсы допечатной подготовки. Допечатная подготовка издания. Допечатная подготовка книги. Специалист по допечатной подготовке. Полиграфия и допечатная подготовка в photoshop. Вакансии допечатная подготовка. Процессы допечатной подготовки. Отдел допечатной подготовки. Допечатная подготовка дизайна. Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
Допечатная подготовка в полиграфии. Допечатная подготовка макетов. Курсы допечатной подготовки. Допечатная подготовка издания. Допечатная подготовка книги. Специалист по допечатной подготовке. Полиграфия и допечатная подготовка в photoshop. Вакансии допечатная подготовка. Процессы допечатной подготовки. Отдел допечатной подготовки. Допечатная подготовка дизайна. Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
Изменение разрешения экрана
Поддержка Windows 7 закончилась 14 января 2020 г.
Чтобы продолжить получать обновления системы безопасности от Майкрософт, мы рекомендуем перейти на Windows 10.
Подробнее
От разрешения экрана зависит четкость текста и изображений на экране. При высоких разрешениях, например 1600 x 1200 пикселей, элементы выглядят более четкими. Кроме того, они становятся меньше, поэтому на экране помещается больше элементов. При низких разрешениях, например 800 x 600, на экране помещается меньше элементов, но они становятся больше.
Кроме того, они становятся меньше, поэтому на экране помещается больше элементов. При низких разрешениях, например 800 x 600, на экране помещается меньше элементов, но они становятся больше.
Доступные разрешения зависят от того, какие разрешения поддерживает ваш монитор. Как правило, ЭЛТ-мониторы работают с разрешением 800 x 600 или 1024 x 768 пикселей и поддерживают несколько разрешений. ЖК-мониторы (т. н. плоскопанельные дисплеи) и экраны ноутбуков обычно поддерживают более высокие разрешения, но лучше всего работают с определенным разрешением.
Как правило, чем больше монитор, тем более высокое разрешение он поддерживает. Возможность повысить разрешение экрана зависит от размера и характеристик монитора, а также типа используемого видеоадаптера.
Изменение разрешения экрана
-
Откройте «Разрешение экрана», нажав кнопку «Начните «Панель управления», а затем в группе «Внешний вид и персонализация» выберите «Изменить разрешение экрана».

-
В раскрывающемся списке Разрешение переместите ползунок на нужное разрешение и нажмите кнопку Применить.
-
Нажмите Сохранить изменения, чтобы использовать новое разрешение, или Отменить изменения, чтобы восстановить предыдущее разрешение.
Основное разрешение
ЖК-мониторы, в том числе экраны ноутбуков, обычно работают лучше всего с основным разрешением. Использовать это разрешение не обязательно, но обычно рекомендуется, чтобы обеспечить максимальную четкость текста и изображений. Как правило, ЖК-мониторы выпускаются в двух вариантах пропорций ширины к высоте: стандартном (4:3) и широкоэкранном (16:9 или 16:10). Широкоэкранные мониторы отличаются от обычных большей шириной и более высоким разрешением.
Если вы не уверены, какое у вашего монитора основное разрешение, изучите руководство пользователя или посетите веб-сайт производителя. Типичные разрешения для некоторых распространенных размеров экрана:
Типичные разрешения для некоторых распространенных размеров экрана:
-
19-дюймовый экран (стандартные пропорции): 1280 x 1024 пикселей
-
20-дюймовый экран (стандартные пропорции): 1600 x 1200 пикселей
-
22-дюймовый (широкий) экран: 1680 x 1050 пикселей
-
24-дюймовый (широкий) экран: 1900 x 1200 пикселей
Примечания:
-
Изменение разрешения экрана влияет на все учетные записи на компьютере, под которыми пользователи входят в систему.
-
Если установить на компьютере разрешение экрана, не поддерживаемое монитором, экран отключится на несколько секунд, пока монитор возвращается к исходному разрешению.
Что такое разрешение экрана и почему оно важно? | Новости мира IT
Когда вы вспоминаете о мониторах и дисплеях различных устройств, то одним из первых терминов, которые приходят на ум, является разрешение экрана. Также многие производители ставят его во главу угла, для описания качества экрана, но так ли он важен? Сегодня разберемся как разрешение экрана влияет на наше восприятие.
Также многие производители ставят его во главу угла, для описания качества экрана, но так ли он важен? Сегодня разберемся как разрешение экрана влияет на наше восприятие.
Что такое разрешение экрана?
Сперва давайте разберемся с самим понятием. Вероятно, вы уже знаете правильный ответ, но мы все же должны убедится, что имеем одинаковое представление о разрешении экранов.
Экран компьютера использует миллионы пикселей для отрисовки изображения. Все они расположены в сетке по горизонтали и вертикали. Количество пикселей по горизонтали и вертикали отображается как разрешение экрана. Разрешение обычно указывается двумя числами и записывается, например, как 1024×768 или 1920×1080. Это означает, что экран имеет 1024 пикселей по горизонтали и 768 пикселей по вертикали. Если вы не знаете, какое у вас разрешение экрана, то можете посмотреть в настройках ОС или воспользоваться вот этим бесплатным инструментом.
В чем разница между размером дисплея и его разрешением?
Вместе с разрешением экрана, также стоит учитывать и еще один параметр – его размер.![]() Как правило размер дисплея измеряется по диагонали и указывается в дюймах, но сейчас все чаще можно встретить обозначения в сантиметрах. Как правило к этому прибегают производители телевизоров для того чтобы увеличить привлекательность для покупателя.
Как правило размер дисплея измеряется по диагонали и указывается в дюймах, но сейчас все чаще можно встретить обозначения в сантиметрах. Как правило к этому прибегают производители телевизоров для того чтобы увеличить привлекательность для покупателя.
Размер экрана и его разрешение не связаны напрямую. Например, у вас может быть планшет с диагональю дисплея 10,6 дюйма и разрешением 1920×1080, а также настольный монитор с диагональю 24 дюйма и точно таким же разрешением. Поскольку разрешение обоих устройств одинаково, то они смогут показывать одно и то же изображение идентично (в плане количества пикселей). Однако изображение на экране компьютера будет выглядеть намного больше, просто из-за большего физического размера экрана монитора.
Топ 5 смартфонов до 200$
Вместе с тем более крупное изображение будет выглядеть более размытым, если смотреть близко. Это связано с бОльшим расстоянием между пикселями у настольного монитора. Именно поэтому многие производители смартфонов так сильно нахваливают высокое разрешение дисплеев собственных устройств. Чем выше разрешение дисплея и меньше его площадь, тем больше плотность пикселей (измеряется как количество пикселей на дюйм — ppi) и, тем выше четкость картинки.
Чем выше разрешение дисплея и меньше его площадь, тем больше плотность пикселей (измеряется как количество пикселей на дюйм — ppi) и, тем выше четкость картинки.
Аналогично этому, два монитора одинакового размера могут иметь разное разрешение. В таком случае монитор с более высоким разрешением сможет отобразить больше информации. Изображения будут меньше, но при этом четче потому что расстояние между пикселями будет меньше.
Как разрешение экрана влияет на нас?
Скорее всего вы уже пришли к выводу, что чем выше разрешение – тем лучше. Однако, как это обычно и бывает – не все так просто. Несмотря на то, что при более высоком разрешении на экране умещается больше информации она также становится мельче, что может напрягать ваше зрение. Сейчас мы говорим о настольных компьютерах, поскольку на смартфонах такой проблемы как правило нет. При использовании мониторов с высоким разрешением интерфейс программ, игр и сайтов необходимо масштабировать, для того чтобы его элементы не выглядели слишком мелкими. В случае с мобильными устройствами разработчики давно озаботились этим вопросом и на подобных девайсах контент выглядит примерно одинаково даже с разным разрешением дисплея.
В случае с мобильными устройствами разработчики давно озаботились этим вопросом и на подобных девайсах контент выглядит примерно одинаково даже с разным разрешением дисплея.
Что такое Ping и как он влияет на соединение?
Также стоит отметить, что использование более высокого разрешения требует наличия большего количества ресурсов. При частоте обновления экрана 60 Гц, видеокарте вашего компьютера необходимо обновлять изображение 60 раз в секунду. Вместе с тем уже сейчас широко распространены игровые мониторы с частотой развертки 120 Гц и даже 144 Гц. Давайте посчитаем сколько пикселей в секунду необходимо отрисовывать вашей видеокарте при стандартных разрешениях.
1920×1080, 60 Гц = 124 416 000 пикселей в секунду
3840 x 2160, 60 Гц = 497 664 000 пикселей в секунду
3840 x 2160, 120 Гц = 995 328 000 пикселей в секунду
3840 x 2160, 144 Гц = 1 194 393 600 пикселей в секунду
Как вы можете видеть это огромные значения. Все это создает определенную нагрузку на вашу видеокарту и если вы выбираете себе монитор с высоким разрешением, то не забывайте и о видеокарте. Даже отрисовка интерфейса операционной системы в разрешении 4K может стать для недорогого ГПУ проблемой.
Все это создает определенную нагрузку на вашу видеокарту и если вы выбираете себе монитор с высоким разрешением, то не забывайте и о видеокарте. Даже отрисовка интерфейса операционной системы в разрешении 4K может стать для недорогого ГПУ проблемой.
Поделитесь вашим опытом использования мониторов с различными разрешениями. Какое считаете наиболее удобным и почему? В ближайшее время мы также рассмотрим цветовые диапазоны экранов и их типы. Оставайтесь с нами.
Не забудьте подписаться и поставить лайк. Впереди будет еще много крутых статей. А чтобы не пропускать новости присоединяйтесь к нам в социальных сетях.
VK | Facebook | Telegram
Несколько вопросов относительно разрешения экрана
Размер пикселя фиксирован на всех устройствах отображения? Я чувствую, что это не так, но, пожалуйста, уточните. Если размер отличается, как изображения, снятые одним устройством, отображаются на другом устройстве отображения? Что такое отображение?
Размеры пикселей могут быть разными для разных устройств отображения, но разница в большинстве случаев не будет заметна невооруженным глазом. Это действительно зависит от методов изготовления оборудования.
Это действительно зависит от методов изготовления оборудования.
Мой монитор ПК и монитор ноутбука имеют размеры 17 «, но поддерживаемые разрешения отличаются. Почему это так?
Потому что оба могут иметь разное отношение ширины к высоте. Обычно ноутбуки имеют более широкие экраны, чем мониторы ПК.
Что происходит в фоновом режиме, когда я уменьшаю разрешение монитора? Почему отображаемый текст / изображение увеличивается при уменьшении разрешения и почему уменьшается при увеличении разрешения?
Когда вы уменьшаете разрешение, это означает, что вы просто отображаете больше аппаратных пикселей на один программный пиксель. Например, ваше оборудование может поддерживать четыре пикселя, но программное обеспечение предоставляет только один пиксель данных. Данные будут просто растянуты соответственно, т.е. 1 пиксель данных будет растянут до 4 пикселей аппаратного обеспечения.
Что происходит, когда изображение с высоким разрешением отображается на экране с низким разрешением и наоборот? Вы не можете отобразить разрешение с более высоким разрешением, чем максимальная аппаратная емкость. Однако вполне возможно, что вы установили разрешение экрана ниже, чем то, на что способно аппаратное обеспечение (читай «монитор»). В этом случае изображение с более высоким разрешением, чем это, будет сжато (противоположно растянутому), чтобы соответствовать этому разрешению.
Однако вполне возможно, что вы установили разрешение экрана ниже, чем то, на что способно аппаратное обеспечение (читай «монитор»). В этом случае изображение с более высоким разрешением, чем это, будет сжато (противоположно растянутому), чтобы соответствовать этому разрешению.
Много раз я заметил, что большие изображения отображаются в виде меньшего изображения, чтобы они соответствовали дисплею? (Например, «просмотреть фактический размер», «подогнать по размеру экрана», «растянуть по размеру экрана» и т. Д.) Как выполняется сопоставление? Отображение просто основано на отношении ввода к выводу, где ввод — это программные пиксели, а вывод — аппаратные пиксели.
Операционная система имеет какое-либо отношение к разрешению? Есть что-нибудь подобное, эта операционная система поддерживает только такое большое разрешение? Нет, это сопоставление выполняется программным обеспечением, однако операционные системы предоставляют определенные встроенные методы (известные как API в мире программирования) для достижения этой цели.
ShortCourses-Pixels and Screen Display
Когда цифровое изображение отображается на экране компьютера, его размер определяется тремя факторами — настройкой разрешения экрана, размером экрана и количеством пикселей в изображении.Разрешение экрана
Размер каждого пикселя на экране определяется настройкой разрешения экрана. Разрешение почти всегда указывается в виде пары чисел, которые указывают ширину и высоту экрана в пикселях. Например, монитор может быть задан с низким разрешением 640 x 480, средним разрешением 800 x 600 или высоким разрешением 1024 x 768 или более.(Первое число в паре — это количество пикселей на экране. Второе число — это количество строк пикселей на экране).Это дисплей 1680 x 1050. Это означает, что в каждой строке 1680 пикселей и 1050 строк пикселей.
Разрешение экрана и размер изображения
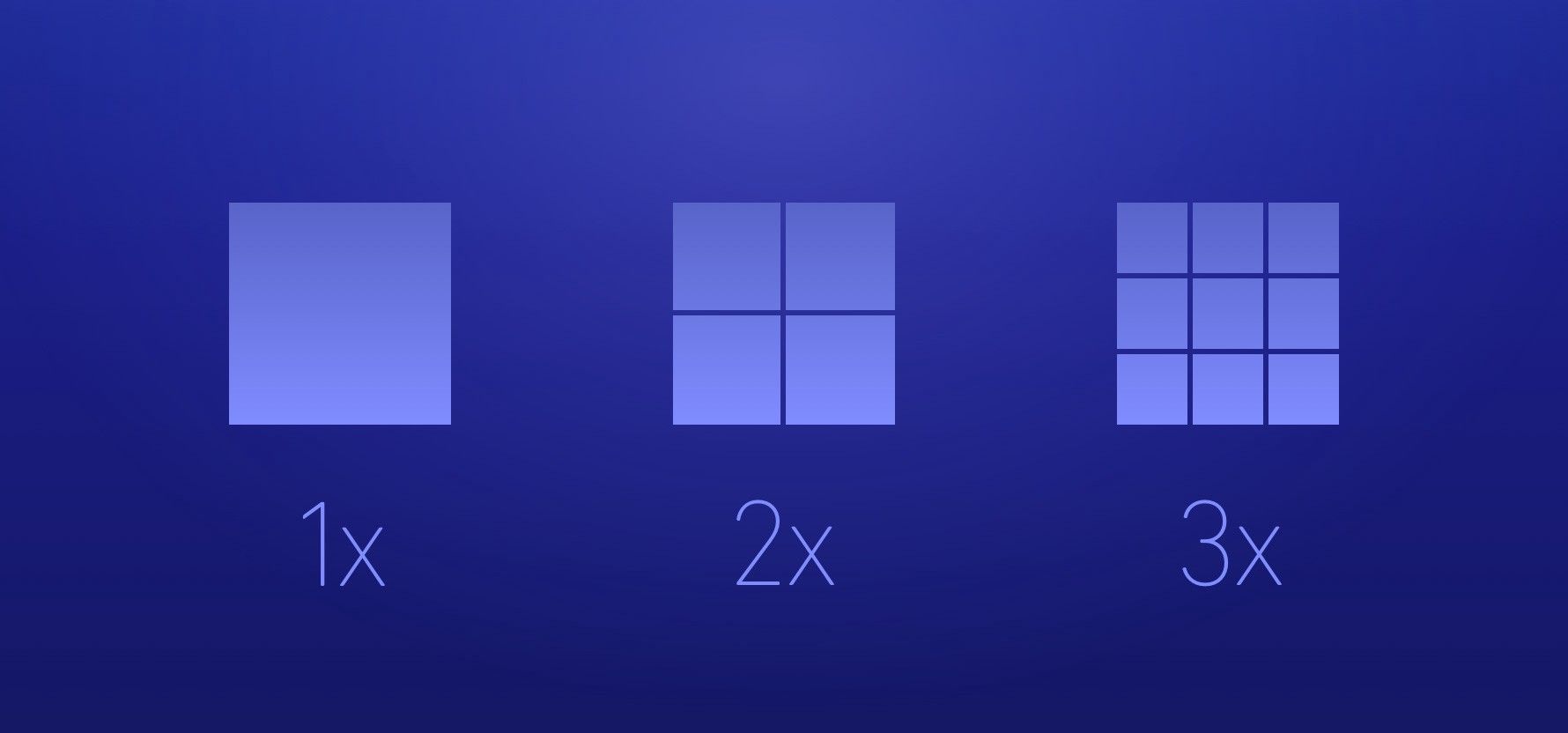
На любом конкретном мониторе изменение разрешения экрана изменяет количество и размер пикселей, используемых для отображения таких объектов, как значки, текст, кнопки и изображения. Как показано на иллюстрациях полей, по мере увеличения разрешения пиксели и размеры объектов уменьшаются, в результате чего объекты выглядят более резкими.
Как показано на иллюстрациях полей, по мере увеличения разрешения пиксели и размеры объектов уменьшаются, в результате чего объекты выглядят более резкими.Один из способов представить размер каждого пикселя — это количество пикселей, отображаемых на дюйм на экране — пикселей на дюйм (ppi). Чем больше пикселей, тем меньше умещается на дюйм. Как видно из таблицы на лицевой странице, фактическое количество пикселей на дюйм (числа выделены курсивом) зависит как от настройки разрешения, так и от размера монитора. (Рекламируемые размеры экрана основаны на измерениях по диагонали. Размеры, о которых мы говорим здесь, представляют собой горизонтальные измерения по экрану, поэтому они не соответствуют точно рекламируемым размерам экрана).
Если для 14-дюймового и 21-дюймового мониторов установлено разрешение 800 x 600 пикселей, количество пикселей на дюйм будет другим. На большом экране те же 800 пикселей распределены по более длинной строке, поэтому количество пикселей на дюйм уменьшается. Вы часто будете видеть цитируемое число — 72 ppi. Предполагается, что это магическое число в цифровой обработке изображений. Говорят, что его происхождение восходит к ранним компьютерным мониторам Apple, в которых была такая настройка. Однако это больше не имеет никакого значения, кроме как приблизительное среднее значение для всех мониторов. С таким же успехом может быть 62 или 82.Как видно из приведенной ниже таблицы, изображения могут отображаться с различными ppi — все зависит от монитора, а не изображения. В таблице показан диапазон пикселей на дюйм от 30 до 91, но более дорогие дисплеи могут иметь даже больше пикселей на дюйм. При изменении размера изображений для отображения на экране лучше забыть о числе 72 пикселей на дюйм и думать о разрешениях экрана. Если их ширина и высота в пикселях меньше разрешения экрана, они будут отображаться полностью. Если они больше, зритель может видеть только часть изображения за раз, и ему придется прокручивать его — что-то вроде чтения газеты с увеличительным стеклом.
Вы часто будете видеть цитируемое число — 72 ppi. Предполагается, что это магическое число в цифровой обработке изображений. Говорят, что его происхождение восходит к ранним компьютерным мониторам Apple, в которых была такая настройка. Однако это больше не имеет никакого значения, кроме как приблизительное среднее значение для всех мониторов. С таким же успехом может быть 62 или 82.Как видно из приведенной ниже таблицы, изображения могут отображаться с различными ppi — все зависит от монитора, а не изображения. В таблице показан диапазон пикселей на дюйм от 30 до 91, но более дорогие дисплеи могут иметь даже больше пикселей на дюйм. При изменении размера изображений для отображения на экране лучше забыть о числе 72 пикселей на дюйм и думать о разрешениях экрана. Если их ширина и высота в пикселях меньше разрешения экрана, они будут отображаться полностью. Если они больше, зритель может видеть только часть изображения за раз, и ему придется прокручивать его — что-то вроде чтения газеты с увеличительным стеклом. По этой причине большинство изображений для отправки по электронной почте или размещения на веб-сайте имеют размер с наименьшим возможным общим знаменателем — не более 600–800 пикселей в ширину или 400–600 пикселей в высоту.
По этой причине большинство изображений для отправки по электронной почте или размещения на веб-сайте имеют размер с наименьшим возможным общим знаменателем — не более 600–800 пикселей в ширину или 400–600 пикселей в высоту.Ширина монитора по горизонтали
Разрешение640 x 480
800 x 600
1024 x 768
1280 x 800
Цифры, выделенные курсивом в этой таблице, представляют собой количество пикселей на дюйм для каждой комбинации ширины экрана монитора и настройки разрешения.
При рассмотрении экранных дисплеев один нужно подумать о соотношении сторон.
QVGAEGA
VGA
SVGA
XGA
SXGA
WXGA
320 x 200640 x 350
640 x 480
800 x 600
1024 x 768
1280 x 1024
1366 x 768
SXGA +UXGA
WSXGA +
WUXGA
QXGA
QSXGA
1400 x 10501600 x 1200
1680 x 1050
1920 x 1200
2048 x 1536
2560 x 2048
Компьютерные экраны и другие
электронные устройства обычно имеют стандартное разрешение. Именно это разрешение определяет, как
для отображения изображения используется много пикселей. Вот названия и размеры разрешений, предлагаемых на стандартных экранах. Большинство мониторов поддерживают более одного разрешения. Вот названия и размеры
разрешений, предлагаемых на стандартных экранах.
Именно это разрешение определяет, как
для отображения изображения используется много пикселей. Вот названия и размеры разрешений, предлагаемых на стандартных экранах. Большинство мониторов поддерживают более одного разрешения. Вот названия и размеры
разрешений, предлагаемых на стандартных экранах.
. В системе XP щелкните рабочий стол правой кнопкой мыши, выберите Свойства , затем щелкните вкладку Параметры в диалоговом окне.
. На ПК с Vista щелкните рабочий стол правой кнопкой мыши, выберите Personalize , затем щелкните Параметры дисплея.
Что такое пиксель? А как рассчитываются пиксели?
Увеличьте изображение на экране достаточно далеко, и, в конце концов, вы увидите маленькие квадратики разных цветов. Каждый отдельный квадрат называется пикселем.
Пиксель получается из элементов изображения фразы. Каждый элемент изображения служит строительным блоком в сетке экрана. Каждый пиксель имеет уникальное местоположение, обозначенное набором координат.Он также способен передавать миллионы цветов!
Каждый пиксель имеет уникальное местоположение, обозначенное набором координат.Он также способен передавать миллионы цветов!
Количество пикселей в изображении или отображении определяет его внешний вид.
Экраны с сеткой пикселей с высокой плотностью пикселей делают невозможным обнаружение отдельных точек невооруженным глазом, что обеспечивает резкое и четкое изображение.
Экраны с меньшей плотностью создают зернистые и трудноразличимые изображения. Но иногда пикселизация — это именно то, что нужно вашему дизайну!
Современным дизайнерам необходимо всестороннее понимание этой темы.Для начала вот 5 вещей, которые вам нужно знать о пикселях.
1. Как рассчитать пиксели
Разрешение дисплея показывает, сколько пикселей содержится на экране. Итак, дисплей 1080×1920 — это просто сетка высотой 1080 пикселей и шириной 1920 пикселей. Чтобы рассчитать количество пикселей на дисплее, умножьте высоту сетки на ширину.
В случае дисплея 1080×1920 в сетке всего 2 073 600 пикселей!
2.Как пиксели создают цвета
Каждая отдельная точка смешивается с окружающими, создавая плавный переход цвета. Думайте об этом как о абсурдно детализированной картине импрессионистов. Чем больше цветов может отобразить каждая точка, тем более естественным и четким будет изображение.
ИсточникКоличество битов, используемых для представления пикселя, определяет, сколько цветов он может отображать.
Итак, 8-битный пиксель позволяет отображать только 256 цветов, а 24-битный пиксель отображает 16 777 216 цветов!
3.Как пиксели определяют разрешение дисплея
Разрешение измеряется в PPI (пикселях на дюйм), поэтому это измерение плотности пикселей в данном изображении или дисплее. И PPI, и размер изображения могут влиять на разрешение.
ИсточникЕсли плотность пикселей слишком низкая, это может вызвать некоторые реальные проблемы …
4.
 Важность плотности пикселей
Важность плотности пикселейПлотность пикселей помогает определить четкость изображения.
ИсточникПлотность пикселей изображения должна соответствовать размеру этого изображения.Если, например, вы показываете большое изображение, вам потребуется более высокий PPI, чтобы избежать пикселизации.
5. Важность глубины пикселя
Глубина пикселя описывает количество данных, которые могут храниться в каждом отдельном квадрате. Количество битов, представляющих пиксель, определяет, сколько цветов он может отображать.
ИсточникЧем больше цветов может отобразить пиксель, тем лучше будет оттенок фотографии и тем более реалистичным она будет выглядеть. Качество изображения определяется не только количеством пикселей в изображении, но и глубиной этих пикселей.
Понимание пикселей и их использования является обязательным для современных дизайнеров. Это строительные блоки всего, что мы видим в цифровом виде. Вот несколько раз, когда вы будете их использовать:
1.
 Когда вы проектируете для конкретных устройств
Когда вы проектируете для конкретных устройствВам необходимо понимать как характеристики экрана, так и пиксели CSS, чтобы создавать блестящие, индивидуальные дизайны для конкретных устройств. Это позволяет вам принимать разумные решения для проекта.
Разрешение и PPI устройства почти всегда указываются производителем.Вы также можете найти прямое сравнение устройств на сторонних веб-сайтах.
Однако в дизайне CSS-пиксели не менее важны. Это абстрактные (но все же связанные) единицы, используемые дизайнерами, которые напрямую не соответствуют обычным пикселям. В современных устройствах с экранами высокой плотности на пиксель CSS часто приходится два пикселя устройства.
2. Когда вы создаете адаптивный веб-сайт
В современном мире у вас должен быть адаптивный веб-сайт. Очень немногие люди, если таковые имеются, будут оставаться на вашем устаревшем веб-сайте, особенно если они используют мобильное устройство.Адаптивные веб-сайты отлично выглядят в разных размерах и разрешениях.
Каждый размер экрана будет представлять ваш веб-сайт немного по-своему. Вы заметите, что контент уменьшается и разбивается по-другому. В результате на небольших изображениях могут появиться пиксели. Обязательно запустите тесты для всех распространенных размеров и разрешений, чтобы убедиться, что сайт действительно пригоден для использования — на всех устройствах.
3. Когда вы пытаетесь улучшить качество изображения
Увеличение разрешения изображения или уменьшение размера может помочь увеличить PPI для зернистого изображения.Отображение меньшего количества пикселей — и большего количества данных для каждого пикселя — может помочь улучшить цвет, тон и вес изображения. Размер, плотность пикселей, глубина пикселей и цвет — все это параметры, которые могут резко изменить качество фотографии.
Если вам понравилось это руководство, продолжайте знакомство с этими терминами. A. Пикселизация: Когда пиксели растягиваются сверх своего предела, это явление может вызвать реальные проблемы. B. Градиент: При работе с цветами важно знать, как их смешивать для создания интересных эффектов.
B. Градиент: При работе с цветами важно знать, как их смешивать для создания интересных эффектов.
Сколько на нем точек?
Сколько на нем точек? от Джона УокераЧто такое «WUXGA»? Вы можете попытаться угадать, что это редкий четырехрогий рогатый скот, обитающий в Средней Азии, но на самом деле это один из продавцов гротескных аббревиатур персональных компьютеров, дисплеи, мониторы и проекторы используются для сокрытия одного основных характеристик снаряжения, которое они продам вам: сколько пикселей он может отображать.
После появления персонального компьютера IBM в 1982 г.
индустрия ПК приобрела (плохую) привычку определять
различные разрешения экрана от имени IBM или эквивалент
адаптер дисплея с соответствующим максимальным разрешением.В
с самого начала это имело смысл: пользователь, чья машина была оснащена
с EGA (улучшенным графическим адаптером) нужно только посмотреть
для мониторов с маркировкой «EGA Compatible». Как годы
прошел, и закон Мура сработал с разрешением экрана
а также скорость вычислений, все больше и больше мнемоник было придумано
по мере появления и принятия более высоких резолюций, в результате
в сегодняшнем нелепом алфавитном супе. Многие из нынешних
акронимы на самом деле являются примерами «вложенных акронимов»
которую так любят программисты на Лиспе и другие ботаники.»WUXGA»,
например, « W ide UXGA «,
где «UXGA» означает « U ltra XGA »,
а «XGA» само по себе является аббревиатурой от «E x , с обработкой G raphics A rray — три уровня сокращений!
Многие из нынешних
акронимы на самом деле являются примерами «вложенных акронимов»
которую так любят программисты на Лиспе и другие ботаники.»WUXGA»,
например, « W ide UXGA «,
где «UXGA» означает « U ltra XGA »,
а «XGA» само по себе является аббревиатурой от «E x , с обработкой G raphics A rray — три уровня сокращений!
« Почему они не могут просто сказать, сколько пикселей
чертова штука? «, — раздраженно бормочете вы.
Ну, если они не будут, я будет. Этот
документ дает все разрешения дисплея, из которых
Я знаю, как используются на текущем оборудовании, так и ожидаются
для будущих продуктов с более высоким разрешением.Некоторые имена
и аббревиатуры для этих различных разрешений различаются и
некоторые продукты, в частности проекторы, в основном предназначены
для видео HDTV заявить о совместимости с заданным стандартом
но на самом деле отображают немного другое количество пикселей.![]() Так что это скорее маркетинговая болтовня, чем точная наука,
и всегда разумно требовать подробные спецификации
у производителя перед покупкой товара, в отличие от
полагаясь на утверждения о совместимости с одним или несколькими
стандарты, определенные мнемоникой.
Так что это скорее маркетинговая болтовня, чем точная наука,
и всегда разумно требовать подробные спецификации
у производителя перед покупкой товара, в отличие от
полагаясь на утверждения о совместимости с одним или несколькими
стандарты, определенные мнемоникой.
Нормальное (43) Соотношение сторон экрана
Следующие форматы отображения обычно используются с экраны с соотношением ширины и высоты 4/3 традиционное телевещание. Для каждого режим отображения ширина и высота в пикселях, общая количество пикселей и имя, из которого была взята мнемоника. дано производное. Отношение «H / V» дает соотношение ширина изображения к высоте в пикселях, если точная дробь, в противном случае до двух десятичных знаков.
При настройке для заполнения экрана размером 4/3 ширины к высоте соотношение сторон, только те режимы отображения с соотношением H / V ровно 4/3 будут иметь «квадратные пиксели».Если пиксель соотношение размеров отличается от соотношения размеров физического экрана, количество пикселей на единицу длины будет отличаться вертикальные и горизонтальные размеры и нарисованные круги с равномерным радиусом в пикселях будут отображаться в виде эллипсов на экране. Чтобы избежать этого искажения, графическое программное обеспечение должно дифференцированно масштабировать изображения чтобы компенсировать несоответствие между пикселем и соотношения физических размеров экрана. Обратите внимание, что древние IBM CGA на самом деле имеет соотношение пикселей 16/10, как и самые популярные из новых широкоэкранных дисплеев HDTV.Если вы взорвете изображение CGA, чтобы заполнить большой экран HDTV-монитора, пиксели будут квадратными, хотя и размером с ваш большой палец!
Обозначения «Quad» и «Hex» появляются как номенклатура для дисплеи с высоким разрешением. «Quad» относится к режиму с четырехкратным столько пикселей (следовательно, вдвое больше по вертикали и горизонтали) в пикселях) как в предыдущем режиме, а «Hex» обозначает отображение в 16 раз больше пикселей (в четыре раза больше по вертикали и горизонтали пикселей).
| Мнемоника | Ширина Высота | Всего пикселей | Имя | Соотношение H / V |
|---|---|---|---|---|
| CGA | 320200 640200 | 64 000 128 000 | Цветной графический адаптер | 16/10 32/10 |
| QVGA | 320240 | 76 800 | Четверть VGA | 4/3 |
| EGA | 640350 | 224 000 | Адаптер улучшенной графики | 1.83 |
| VGA | 640480 | 307 200 | Массив видеографики | 4/3 |
| SVGA | 800600 | 480 000 | Супер VGA | 4/3 |
| XGA | 1024768 | 786 432 | Массив расширенной графики | 4/3 |
| SXGA | 12801024 | 1,310,720 | Super XGA | 5/4 |
| SXGA + | 14001050 | 1,470,000 | Супер XGA + | 4/3 |
| UXGA | 16001200 | 1 920 000 | Ультра XGA | 4/3 |
| QXGA | 20481536 | 3,145,728 | Quad XGA | 4/3 |
| QSXGA | 25602048 | 5 242 880 | Quad SXGA | 5/4 |
| QUXGA | 32002400 | 7 680 000 | Quad Ultra XGA | 4/3 |
| HSXGA | 51204096 | 20 971 520 | Шестнадцатеричный Super XGA | 5/4 |
| HUXGA | 64004800 | 30 720 000 | Шестнадцатеричный Ультра XGA | 4/3 |
Широкий (169 или 1610) Соотношение сторон экрана
Телевидение высокой четкости (HDTV) указывает экран отношение ширины к высоте от 16 до 9; цифровое вещание HDTV использует разрешение 1920х1080 пикселей для высокого режим разрешения, который точно соответствует этому соотношение.(Реальные вещательные изображения кодируются как 19201088 пикселей, поскольку для кодирования MPEG-2 требуется количество вертикальных линий должно быть кратно 16.) Более широкое соотношение сторон экрана позволяет просматривать широкоэкранный режим. фильмы, не тратя впустую большую часть экрана презентацией «почтовый ящик» или ужасным «панорамированием и сканированием» адаптация к экрану 4 на 3.
Следующие режимы компьютерного дисплея предназначены для использования с широкоэкранными дисплеями в стиле HDTV. Большинство из этих режимов имеют отношение ширины пикселя к высоте от 16 до 10, так как это дает размеры массива пикселей, с которыми легче справиться в компьютерное оборудование и программное обеспечение.(Режим WXGA с несколько странные размеры 1366768 пикселей, однако, в пределах одного пикселя с соотношением сторон 16 на 9.) «Quad» и «Hex» обозначают более высокое разрешение, кратное ширине базы режимы экрана, как для режимов 4 на 3 выше.
| Мнемоника | Ширина Высота | Всего пикселей | Имя | Соотношение H / V |
|---|---|---|---|---|
| WQVGA | 400240 | 96 000 | Wide Quarter VGA | 1.67 |
| WVGA | 852480 или 858484 | 408 960 или 415 272 | Широкий VGA | 16/9 |
| WXGA | 1366768 | 1 049 088 | Широкий XGA | 16/9 |
| WSXGA | 16001024 | 1,638,400 | Широкий Super XGA | 1,56 |
| WSXGA + | 16801050 | 1 764 000 | Широкий Super XGA + | 16/10 |
| WUXGA | 19201200 | 2 304 000 | Широкий Ultra XGA | 16/10 |
| WQXGA | 25601600 | 4 096 000 | Wide Quad XGA | 16/10 |
| WQSXGA | 32002048 | 6,553,600 | Широкоформатный Quad Super XGA | 1.56 |
| WQUXGA | 38402400 | 9 216 000 | Wide Quad Ultra XGA | 16/10 |
| WHSXGA | 64004096 | 26 214 400 | Широкий шестигранник Super XGA | 1,56 |
| WHUXGA | 76804800 | 36 864 000 | Wide Hex Ultra XGA | 16/10 |
Номенклатура режимов широкоэкранного отображения далека от поселился.Приведенная выше мнемоника кажется наиболее часто встречаются, но у разных производителей есть свои собственные схемы обозначения широкоэкранных вариантов основных режимы отображения. В следующей таблице представлены формы, которые я видел, но вы можете встретить и других.
| Мнемоника | Альтернативные обозначения |
|---|---|
| WSXGA | W-SXGA SXGAW SXGA-W |
| WUXGA | W-UXGA UXGAW UXGA-W HDTV |
| WQSXGA | W-QSXGA QSXGAW QSXGA-W |
| WQUXGA | W-QUXGA QUXGAW QUXGA-W QHDTV HDTVQ |
| WHSXGA | W-HSXGA HSXGAW HSXGA-W |
| WHUXGA | W-HUXGA HUXGAW HUXGA-W |
Пожалуйста, сообщайте о любых ошибках или упущениях в этом документе по адресу ошибки на fourmilab период ch .Спасибо!
Домашняя страница Fourmilab
от Джона Уокера 10 июля 2006 г.Что такое разрешение монитора? Разъяснение разрешений и соотношений сторон
Найти лучший монитор для вас может быть непросто, особенно если вы новичок в технических характеристиках. Например, какое разрешение монитора? Ответ на удивление прост, если взглянуть на него.По сути, разрешение монитора — это то, насколько четко монитор может отображать визуальный контент. Чем выше разрешение, тем четче изображение.
С помощью следующего полезного руководства вы сможете получить монитор, который наилучшим образом соответствует вашим потребностям. Или вы можете сравнить несколько мониторов для себя здесь.
Разрешение монитора? Соотношение сторон? Что все это значит!?
Если вы когда-либо покупали экран компьютера или телевизор, вы, несомненно, встречали одно или оба этих термина.Сегодня мы начнем прямо сейчас, чтобы дать вам всю необходимую информацию о разрешениях мониторов и соотношениях сторон, чтобы вы могли принять наилучшее решение при выборе подходящего для вас монитора.
Что такое разрешение монитора?
Помимо типа панели монитора, размера экрана, частоты обновления и т. Д., Разрешение монитора обычно является одной из первых характеристик, которые учитываются при покупке нового монитора. Разрешение монитора описывает визуальные размеры любого данного дисплея.Выраженное в терминах ширины и высоты, разрешение монитора состоит из определенного количества пикселей.
В случае монитора со стандартным разрешением Full HD 1080p этот дисплей имеет разрешение 1920 x 1080. Это означает, что экран будет иметь ширину 1920 пикселей, а высоту экрана — 1080 пикселей. В результате на экране отображается в общей сложности 2 073 600 пикселей.
Чем выше разрешение монитора, тем более детальным может быть изображение, потому что монитор с более высоким разрешением будет состоять из большего количества пикселей, чем монитор с более низким разрешением.Это, конечно, будет зависеть от разрешения просматриваемого вами контента. Кроме того, на экран компьютера с более высоким разрешением может поместиться больше просматриваемого контента, чем на экране с более низким разрешением.
Что такое пиксели?
Пиксели или элементы изображения — это наименьшие физические точки на дисплее, а также базовые компоненты. Таким образом, пиксели являются строительными блоками любого изображения, которое вы видите на экране. Пиксели и разрешение напрямую связаны, и более высокое разрешение означает большее количество пикселей на экране монитора.
Чтобы визуализировать это, мы можем думать о пикселях как о кусочках головоломки; каждая из них составляет небольшую часть более широкой картины. Более того, чем больше пикселей на мониторе, тем более детализированными могут быть изображения.
Что такое DPI / PPI?
DPI (точек на дюйм) указывает количество точек, обнаруженных в пределах одной дюймовой линии отсканированного изображения или отпечатка. Для мониторов и дисплеев DPI заменяется PPI (пикселей на дюйм). Хотя PPI — правильный термин для обозначения мониторов и других дисплеев, оба термина часто используются как синонимы.
PPI или DPI — это описание плотности пикселей экрана монитора. Более высокая плотность пикселей означает, что на каждый квадратный дюйм экрана помещается больше пикселей.
Плотность пикселей является важным фактором, поскольку она определяет качество изображения, поскольку более высокая плотность пикселей обычно дает более качественные изображения. При этом плотность пикселей также зависит от размера экрана.
PPI и размер экрана
Представьте себе: у вас два монитора бок о бок, оба с разрешением Full HD 1080p Full HD.Это означает, что оба имеют 1920 пикселей по горизонтали и 1080 пикселей по вертикали. Теперь представьте, что один экран — это 32-дюймовый экран, а другой — 25-дюймовый. Теперь вы можете увидеть, как влияет плотность пикселей, потому что у вас будет такое же количество пикселей на большом экране с 32-дюймовым монитором. Таким образом, меньший монитор будет иметь более плотную плотность пикселей, что приведет к более плавным линиям и более четким изображениям.
Значит, чем выше плотность пикселей, тем лучше?
Ну, и да, и нет.Хотя, вообще говоря, более высокая плотность пикселей на лучше, есть точка уменьшения отдачи. По мере того, как плотность пикселей становится все выше и выше, заметные преимущества этой более высокой плотности пикселей становятся все меньше и меньше. В конечном итоге это приведет к тому, что преимущества, предлагаемые более высокой плотностью пикселей, станут незаметны для вашего глаза.
В приведенном выше примере 25-дюймовый монитор будет иметь плотность пикселей около 88 ppi , а 32-дюймовый монитор будет иметь плотность пикселей около 69 ppi .В этой ситуации можно с уверенностью сказать, что между ними будут заметные различия в качестве изображения, поскольку 25-дюймовый дисплей обеспечивает более качественные изображения. Чтобы пойти еще дальше, в наши дни смартфоны обычно имеют плотность пикселей в диапазоне от 300 пикселей на дюйм до более 500 пикселей на дюйм.
Проблема здесь в том, что точный момент, когда более высокий PPI становится необнаружимым, является предметом споров. Некоторые говорят, что оптимальная плотность пикселей составляет около 400 пикселей на дюйм, в то время как другие говорят, что плотность пикселей, обнаруживаемая глазом, ближе к 1000 пикселей на дюйм.Поскольку это вопрос личных предпочтений, всегда лучше проверить монитор на себе, прежде чем выбирать, какой дисплей купить.
Каковы некоторые распространенные разрешения монитора?
В следующем списке перечислены некоторые из наиболее распространенных разрешений мониторов, представленных на рынке в настоящее время, от самого низкого разрешения монитора до самого высокого.
720p Разрешение
Другие названия : HD, HD Ready, Standard HD
О разрешении 720p: Разрешение 720p, или 1280 x 720, является разрешением монитора прогрессивного стиля.Это самое низкое из разрешений, поддерживающих HD, и оно используется всеми широко распространенными вещательными компаниями HDTV.
1080p Разрешение
Другие названия : Full HD, FHD
О разрешении 1080p : 1080p или 1920 x 1080 — это разрешение монитора без чересстрочной развертки, которое позиционируется как первое разрешение, в котором полностью используются все возможности HD. 1080p в настоящее время является стандартным разрешением для телевидения, потоковых интернет-сервисов, видеоигр и смартфонов, и это лишь некоторые из них.
1440p Разрешение
Другие имена : 2K, WQHD, QHD
О разрешении 1440p : 1440p — это прогрессивное разрешение, содержащее 2560 x 1440 пикселей. 1440p, известное как «Quad HD», в 4 раза сильнее, чем базовый вариант HD. 1440p не получил широкого распространения, но его можно найти в основном в сфере компьютеров и смартфонов, в том числе от таких известных компаний, как HTC, Samsung, ViewSonic и Apple.
Разрешение 4K
Другие названия : UHD, Ultra HD, 4K UHD
О разрешении 4K : Разрешение 4K названо так из-за количества пикселей по горизонтали, хотя для мониторов разрешение 4K равно количеству пикселей 3840 x 2160.Разрешение 4K также имеет в 4 раза больше пикселей, чем 1080p. Хотя с 2014 года доля рынка разрешения 4K увеличивалась по сравнению с прошлым годом, до сих пор его распространение ограничивалось потоковой передачей видео в Интернете, видеопроекцией и коммерческими телевизорами.
8K Разрешение
Другие названия : 8K UHD
О разрешении 8K : разрешение 8K составляет 7680 x 4320 пикселей и в настоящее время является самым высоким разрешением монитора, доступным в настоящее время.Эта технология настолько нова, что коммерчески доступные 8K UHD-телевизоры и программы вещания только сейчас становятся доступными. На рынке 8K в настоящее время интегрируется в телевизоры, компьютерные мониторы и вещательные камеры.
Сравнение разрешений мониторов
720p против 1080p
Всего пикселей 1080p предлагает вдвое больше, чем 720p, поэтому 1080p резче и четче. Помимо других факторов, хотя оба они считаются частью стандарта HD, 1080p уже некоторое время считается отраслевым стандартом для мониторов.Разрешение 720p уже достигло пика популярности и становится все менее популярным.
PPI для 27-дюймового монитора:
27-дюймовый монитор 720p с плотностью пикселей около 54 ppi
- 27-дюймовый монитор 1080p с плотностью пикселей около 81 ppi
1080p против 1440p
Имея чуть более 3,6 миллиона пикселей, разрешение 1440p примерно в 1,77 раза более плавное, чем 1080p. Тем не менее, 1080p является самым популярным разрешением мониторов в настоящее время на рынке, в то время как 1440p только начинает закрепляться.
PPI для 27-дюймового монитора:
- 27-дюймовый монитор 1080p с плотностью пикселей около 81 ppi
- 27-дюймовый монитор 1440p с плотностью пикселей около 108 ppi
1440p против 4K
Хотя 1440p или WQHD имеет в 4 раза больше пикселей, чем 720p. 4K или Ultra HD предлагает в 4 раза больше, чем 1080p. 4K внедряется гораздо быстрее, чем 1440p, и к концу десятилетия ожидается более 50% рынка США.И наоборот, 1440p оставался в индустрии смартфонов более десяти лет.
PPI для монитора с диагональю 27 дюймов:
- 27-дюймовый монитор 1440p с плотностью пикселей около 108 ppi
- 27-дюймовый монитор 4K имеет плотность пикселей около 163 ppi
4K против 8K
На сегодняшнем рынке 8K — лучшая модель. 8K в четыре раза сильнее, чем 4K, и в 16 раз больше, чем 1080p. Однако с технологическими преимуществами 8K связано отсутствие коммерческой доступности, учитывая его «новый» статус.И наоборот, 4K делает большие шаги к тому, чтобы стать стандартом на нескольких рынках.
PPI для монитора с диагональю 27 дюймов:
- 27-дюймовый монитор 4K имеет плотность пикселей около 163 ppi
- 27-дюймовый монитор 8K имеет плотность пикселей около 326 ppi
Что такое соотношение сторон монитора?
Соотношение сторон монитора, как и любое соотношение, является пропорциональным представлением, выраженным в виде двух различных чисел, разделенных двоеточием.В случае мониторов и дисплеев соотношение сторон описывает соотношение между шириной и высотой. Часто встречающиеся соотношения сторон монитора включают 4: 3, 16: 9 и 21: 9.
Соотношение сторон 4: 3
Также известное как «полноэкранный», соотношение сторон четыре на три когда-то было стандартом для фильмов, радиопередач и компьютерных мониторов в 20 веке. С появлением разрешений HD формат 4: 3 уже не так распространен.
Соотношение сторон 16: 9
Соотношение сторон 16х9, также известное как «широкоэкранный», было международным стандартом для всего, что связано с высоким разрешением.Поскольку формат 16: 9 превзошел по популярности 4: 3, теперь его можно найти на DVD, в телевизорах, в кинотеатрах и видеоиграх.
Соотношение сторон 21: 9
Соотношение сторон двадцать один на девять — это маркетинговый термин, используемый для описания 64:27. В качестве логического следующего шага от 16: 9, текущего международного стандарта, 21: 9 еще предстоит полностью проникнуть на рынок. До сих пор его использование ограничивалось сверхширокими компьютерными мониторами и телевизорами, а также кинематографическими широкоэкранными проекторами.
Соотношение сторон монитора по сравнению с
4: 3 vs.16: 9
При просмотре контента полноэкранный режим 4: 3 дает более «коробочное» отображение, а широкоэкранный формат 16: 9 дает вид буквы. В целом, формат 4: 3 дает ощущение кадрирования новых медиа, а формат 16: 9 приводит к появлению черных полос вверху и внизу экрана.
16: 9 против 21: 9
Учитывая его текущую новизну, формат 21: 9 не имеет широкого применения, а совместимые продукты ограничиваются сверхширокими. По сравнению с 16: 9, 21: 9 демонстрирует отсутствие черных экранных полос при просмотре контента.Вы можете прочитать наше сравнение сверхшироких и двух мониторов, чтобы узнать больше о различиях между сверхширокими и стандартными мониторами с соотношением сторон.
Разрешение содержимого
Хотя наличие монитора с высоким разрешением — хорошее начало, это не означает, что вы сможете наслаждаться всем своим контентом в этом разрешении. Это связано с тем, что разрешение изображения, которое вы видите на экране, также зависит от разрешения, в котором был записан просматриваемый вами контент.
Следовательно, если видео было записано в разрешении 1080p, но у вас есть монитор 4K, самое высокое разрешение, в котором вы можете смотреть это видео, будет 1080p.И наоборот, если бы у вас был монитор 1080p и ваш видеоконтент был снят в 4K, вы все равно могли бы смотреть видео, но разрешение видео было бы ограничено 1080p.
К счастью, все больше и больше контента снимается в более высоком разрешении, а сервисы потокового видео, такие как Netflix, предлагают на выбор изобилие контента 4K.
Ниже вы можете найти ссылки на некоторые профессиональные, игровые и развлекательные мониторы с разрешением 1080p, 1440p, 4K и сверхширокие, чтобы получить лучшее представление о некоторых из существующих мониторов.
1080p:
VP2468 Профессиональный https://www.viewsonicglobal.com/q/VP2468
VX2758-C-mh Развлечения https://www.viewsonicglobal.com/q/vx2758-c-mh
XG2402 Игры https://www.viewsonicglobal.com/q/XG2402
1440p:
VP2771 Профессиональный https://www.viewsonicglobal.com/q/VP2771
VX3276-2K-mhd Развлечения https://www.viewsonicglobal.com/q/vx3276-2k-mhd
XG2703-GS Gaming https: // www.viewsonicglobal.com/q/XG2703-gs
4K:
VP2785-4K Professional https://www.viewsonicglobal.com/q/VP2785-4K
VX3211-4K-mhd Развлечения https://www.viewsonicglobal.com/q/vx3211-4k-mhd
XG3220 Игры https://www.viewsonicglobal.com/q/XG3220
сверхширокий:
VP3881 Профессиональный https://www.viewsonicglobal.com/q/VP3881
Помимо разрешения и соотношения сторон, кривизна монитора также влияет на качество просмотра.Узнайте о различиях между плоским экраном и изогнутой панелью здесь. Или откройте для себя множество мониторов ViewSonic для различных нужд здесь.
Что такое разрешение экрана и почему оно имеет значение?
Великолепное качество видео — это то, чего хотят все, но знаете ли вы, что такое разрешение экрана и что означают цифры? Хотя разрешение определенно имеет значение, выбор правильного экрана, монитора или телевизора означает знание того, как выбрать лучшее для ваших нужд.
1. Что такое разрешение экрана?
Во-первых, давайте определим разрешение экрана. Экран компьютера использует миллионы пикселей для отображения изображений. Эти пиксели расположены в сетке по горизонтали и вертикали. Количество пикселей по горизонтали и вертикали отображается как разрешение экрана.
Разрешение экрана обычно записывается как 1024 x 768 (или 1366 x 768, 1920 x 1080). Это означает, что экран имеет 1024 пикселя по горизонтали и 768 пикселей по вертикали (или 1366 пикселей по горизонтали и 768 пикселей по вертикали и т. Д.).
Если вы не знаете, какое у вас разрешение экрана, вы можете найти его с помощью этого бесплатного инструмента.
2. Размер экрана и разрешение экрана
Помимо разрешения, еще одним фактором, который следует учитывать, является размер экрана. Размер экрана — это физическое измерение диагонали экрана. Размер экрана измеряется в дюймах — например, 5 дюймов, 10 дюймов, 13 дюймов, 17 дюймов и т. Д.
Размер и разрешение экрана не связаны напрямую. Например, у вас может быть 10,6-дюймовый планшет с разрешением 1920 x 1080 и 24-дюймовый настольный монитор с таким же разрешением.Поскольку разрешение обоих устройств одинаково, они смогут показывать одно и то же изображение (с точки зрения количества пикселей) — просто изображение на экране компьютера будет выглядеть намного больше из-за больших физических размеров монитор.
Однако большее изображение также будет выглядеть более размытым, потому что расстояние между точками больше (т.е. плотность пикселей, измеренная в пикселях на дюйм (ppi), ниже).
Аналогично, два монитора одного физического размера могут иметь разное разрешение.В этом случае монитор с более высоким разрешением сможет уместить больше на одном экране. Изображения будут меньше, но резче, потому что расстояние между пикселями будет меньше.
3. Как на вас влияет разрешение экрана?
Если вы читали до сих пор, вы, скорее всего, уже пришли к выводу, что что касается разрешения экрана, то чем больше, тем лучше. Это не обязательно так.
На двух экранах одинакового размера экран с более высоким разрешением показывает больше и меньше прокручивается.Кроме того, изображение более резкое.
Однако компромисс заключается в том, что изображение также будет меньше. Это утомляет ваши глаза, и в крайних случаях вам может потребоваться увеличить изображение, чтобы увидеть его должным образом. Это фактически приводит к тому, что вы меньше видите на экране и используете более низкое разрешение. Какой смысл приобретать устройство с более высоким разрешением, если вы не сможете использовать его эффективно?
Это особенно актуально для смартфонов, планшетов и других небольших устройств.Мы уже говорили об этом раньше — нужен ли вашему телефону дисплей 4K.
Вы можете подумать, что даже если сверхвысокое разрешение вам не нужно, так как оно доступно, почему бы не получить его. Есть несколько причин.
Первый — деньги. Экраны сверхвысокого разрешения стоят дороже, независимо от размера экрана.
Причина вторая техническая. Для высоких разрешений требуется больше ресурсов. Если вы установите частоту обновления экрана 60 Гц, ваша видеокарта обновит кадр 60 раз в секунду.Для большинства людей 60 Гц — это низкий уровень, и они бы выбрали 120 Гц или 144 Гц, если это возможно. Чем больше разрешение, тем выше нагрузка на видеокарту. Это потому, что каждый пиксель на экране обновляется одновременно. Чем больше пикселей, тем выше нагрузка.
Хотя 1920 x 1080 x 60 FPS подходит даже для видеокарт низкого уровня, более высокое разрешение и частота обновления действительно представляют проблему даже для высокопроизводительных видеокарт.
4. Нужны ли вам HD, 4K и т. Д.?
Помимо самих цифр, теперь вам также нужно учитывать такие вещи, как HD и 4K.Большой переход с аналогового на цифровое телевидение показывает разницу в четкости с HD или высокой четкостью. С HD вы автоматически получаете соотношение сторон 16: 9, как в кинотеатре, вместе с разрешениями 720p (1280 x 720) и 1080p (1920 x 1080). Менее распространен 1080i, который разделил разрешение на две группы по 540 строк в каждой. Все это означает, что вы получите гораздо более четкое изображение.
Но затем был представлен 4K. Эти экраны предназначены для отображения еще большего количества деталей за счет более высокого разрешения, которое варьируется от 3840 x 2160 до 4096 x 2160.Они идеально подходят для мельчайших деталей, присущих играм и фильмам. Однако нет смысла выбирать разрешение 4K, если у вас нет игр и видео для этого. Только несколько игр и фильмов доступны в формате 4K.
На данный момент HD достаточно для большинства пользователей и стал стандартом для современных экранов, от мобильных устройств до телевизоров с большим экраном. Экран HD 1080p обеспечивает потрясающую четкость и качество по довольно доступной цене. 4K стоит дороже, но заметно лучше, если у вас есть совместимый контент.В противном случае вы просто будете смотреть видео в HD-качестве на экране 4K.
Какое разрешение экрана выбрать? Для небольших устройств, таких как телефоны, вам не нужно самое высокое качество, поскольку это меньший экран. Сэкономьте деньги и откажитесь от телефонов 4K. Но если вам нужен большой кинематографический опыт, более высокое разрешение для монитора компьютера или телевизора определенно того стоит.
Заинтересованы в 4K? Найдите лучшие игровые телевизоры с разрешением 4K, которые преобразят ваш игровой процесс ..
Связанный:
Эта статья полезна? да Нет
Кристальный КраудерКристал Краудер более 15 лет проработала в сфере высоких технологий, сначала в качестве ИТ-специалиста, а затем в качестве писателя.Она работает, чтобы научить других получать максимальную отдачу от своих устройств, систем и приложений. Она всегда в курсе последних тенденций и всегда находит решения общих технических проблем.
Что такое пиксели и что они означают при просмотре телепередач
Когда вы смотрите свою любимую программу или фильм на телевизоре или видеопроекторе, вы видите то, что кажется серией законченных изображений, таких как фотография или фильм.Однако внешность обманчива.
Если вы поднесете взгляд к телевизору или проекционному экрану, вы увидите, что он состоит из маленьких точек, выстроенных в горизонтальные и вертикальные ряды поперек, вверх и вниз по поверхности экрана.
кисина / Getty ImagesЧто такое пиксели?
Точки на экране телевизора, проекционного экрана, монитора ПК, ноутбука или даже планшета и смартфона обозначаются как пикселей .
Пиксель определяется как элемент изображения.Каждый пиксель содержит информацию о красном, зеленом и синем цвете (называемую субпикселями). На следующем рисунке показаны субпиксели крупным планом.
Wikimedia Commons / общественное достояниепикселей и разрешение
Количество пикселей, которые могут отображаться на поверхности экрана, определяет разрешение отображаемых изображений. Чтобы отобразить конкретное разрешение экрана, заранее определенное количество пикселей должно проходить по экрану по горизонтали и вверх и вниз по экрану по вертикали, располагаясь в строках и столбцах.
Чтобы определить общее количество пикселей, покрывающих всю поверхность экрана, вы умножаете количество пикселей по горизонтали в одной строке на количество пикселей по вертикали в одном столбце. Эта сумма называется плотностью пикселей.
Вот несколько примеров плотности пикселей для обычно отображаемых разрешений на современных телевизорах (LCD, Plasma, OLED) и видеопроекторах (LCD, DLP):
| Заявленное разрешение | Количество пикселей по горизонтали | Количество пикселей по вертикали | Плотность пикселей (отображается общее количество пикселей) |
| 480i / p | 720 | 480 | 345 600 |
| 720p | 1,280 | 720 | 921 600 |
| 768p | 1,366 | 768 | 1 049 088 |
| 1080i / p | 1 920 | 1,080 | 2,073,600 |
| 4K (потребительский стандарт) | 3 840 | 2,160 | 8 294 400 |
| 4K (стандарт кино) | 4 096 | 2,160 | 8 847 360 |
| 8K | 7 680 | 4,320 | 33 177 600 |
Плотность пикселей и размер экрана
Помимо плотности пикселей (разрешения), необходимо учитывать еще один фактор: размер экрана, на котором отображаются пиксели.
Независимо от размера экрана, количество пикселей по горизонтали / вертикали и плотность пикселей не меняются для определенного разрешения. Если у вас телевизор с разрешением 1080p, по экрану по горизонтали в каждой строке всегда идет 1920 пикселей, а по вертикали вверх и вниз по экрану по столбцу — 1080 пикселей. Это дает плотность пикселей около 2,1 миллиона.
32-дюймовый телевизор с разрешением 1080p имеет такое же количество пикселей, что и 55-дюймовый телевизор с разрешением 1080p. То же самое и с видеопроекторами.Видеопроектор 1080p будет отображать такое же количество пикселей на 80- или 200-дюймовом экране.
пикселей на дюйм
Несмотря на то, что количество пикселей остается постоянным для определенной плотности пикселей для всех размеров экрана, что действительно меняется, так это количество пикселей на дюйм .
По мере увеличения размера экрана индивидуально отображаемые пиксели должны быть больше или расстояние между пикселями должно увеличиваться, чтобы заполнить экран правильным количеством пикселей для определенного разрешения.Вы можете рассчитать количество пикселей на дюйм для конкретных соотношений разрешения / размера экрана.
Телевизоры и видеопроекторы
В видеопроекторах отображаемое количество пикселей на дюйм для конкретного проектора может варьироваться в зависимости от размера используемого экрана. В отличие от телевизоров со статическим размером экрана (телевизор с 50-дюймовым экраном всегда является телевизором с 50-дюймовым экраном), видеопроекторы могут отображать изображения на экранах самых разных размеров, в зависимости от конструкции линз проектора и расстояния, на котором проектор находится от объекта. экран или стена.
В проекторах 4K существуют различные методы отображения изображений на экране, которые также влияют на размер экрана, плотность пикселей и соотношение пикселей на дюйм.
Изображения с телевизоров и видеопроекторов — больше, чем просто пиксели
Хотя пиксели являются основой построения телевизионного изображения, существуют и другие вещи, которые необходимы для просмотра изображений хорошего качества с телевизоров или видеопроекторов. К ним относятся яркость, контраст, цвет, оттенок, цветовая температура и другие параметры.
То, что в телевизионном или проецируемом изображении много пикселей, не означает автоматически, что вы увидите наилучшее возможное изображение.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьEIZO: Плотность пикселей
Это разница в том, как UHD 4K (слева) и Full HD (справа) отображаются на одном и том же размере экрана. Фотографии иконок сделаны примерно на таком же расстоянии от экрана.В UHD 4K (3840 x 2160 пикселей) дисплей увеличивается на 200%, а в Full HD (1920 x 1080 пикселей) значок отображается с таким же увеличением. Размер значков примерно такой же, но, как вы можете видеть, значок отображается в более высоком разрешении с UHD 4K.
Это сложно описать, но если вы сравните дисплей смартфонов, на которых широко распространены дисплеи с высокой плотностью пикселей, с дисплеями обычных ПК с низкой плотностью пикселей, вы сразу увидите преимущество.
По сравнению с четким и плавным дисплеем на смартфоне, дисплей на ПК выглядит грубым и видна пиксельная сетка. Кроме того, диагональные линии могут выглядеть неровными, а отображение текста и значков может казаться грубым. Если вы часто используете смартфон или планшет, вы могли даже почувствовать, что что-то не так с дисплеем на вашем ПК.
Благодаря дисплеям класса 4K со сверхвысокой плотностью пикселей можно добиться плавного отображения на смартфонах.И поскольку это не на маленьком экране, как у смартфона, а точный рендеринг на большом экране дисплея ПК, многие люди, вероятно, удивляются высокому качеству изображения, когда они его действительно видят.
В реальных сценариях использования есть различные преимущества, такие как простота распознавания фокуса и размытия при ретушировании фотографий с высоким разрешением без увеличения или сжатия, улучшенная видимость текста, чисел и мелких деталей иллюстраций в программном обеспечении для проектирования и САПР, а также удобочитаемость мелкого текста и четкого различия шрифтов в PDF-файлах, цифровых книгах и т.

