77. Фильтр (настроить цвет): яркость и контрастность
Соглашение
На этом сайте надлежащим образом относятся к вашей личной информации, как описано в нашей политике конфиденциальности. Здесь наша политика конфиденциальности.
Согласиться и начать работу
Эта страница еще не переведена. Следующий текст создан с помощью автоматического перевода.
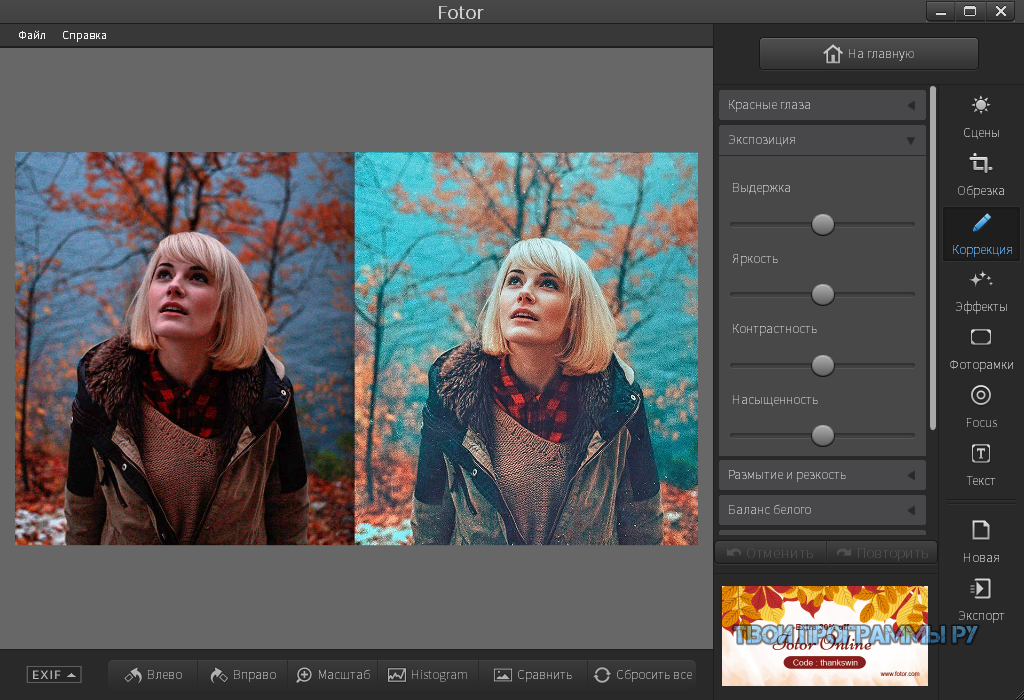
77. Фильтр (настроить цвет): яркость и контрастность
Эта функция позволяет изменять яркость и контрастность. Иллюстрации можно сделать чтобы выглядеть ярче, или более ярким.
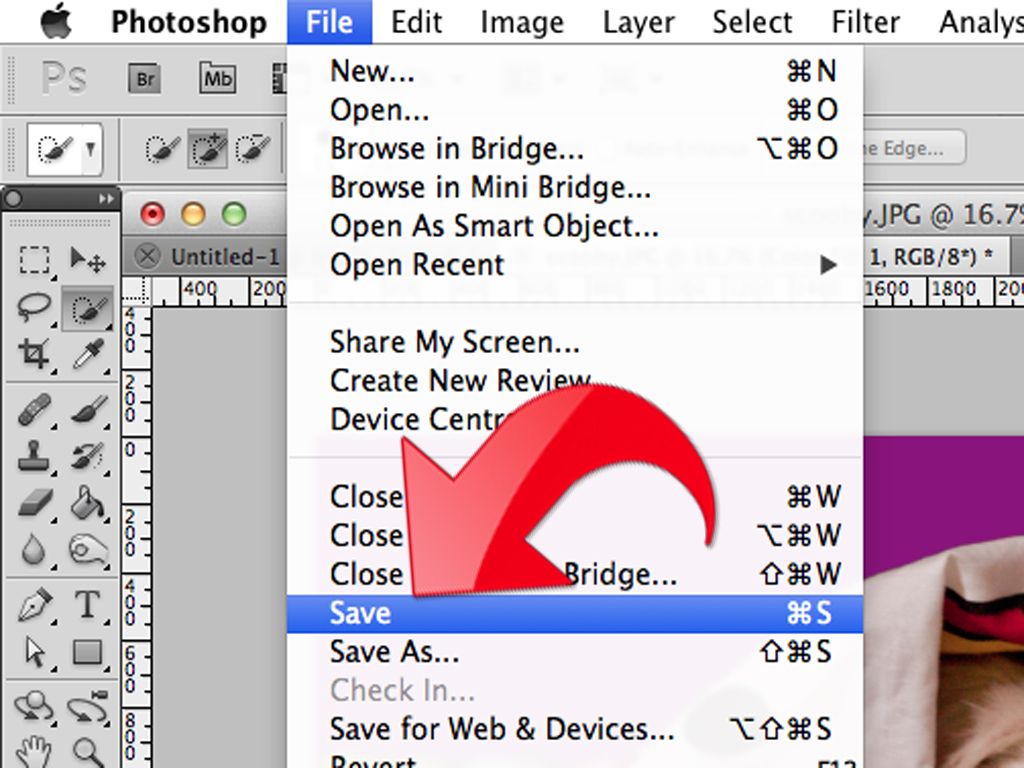
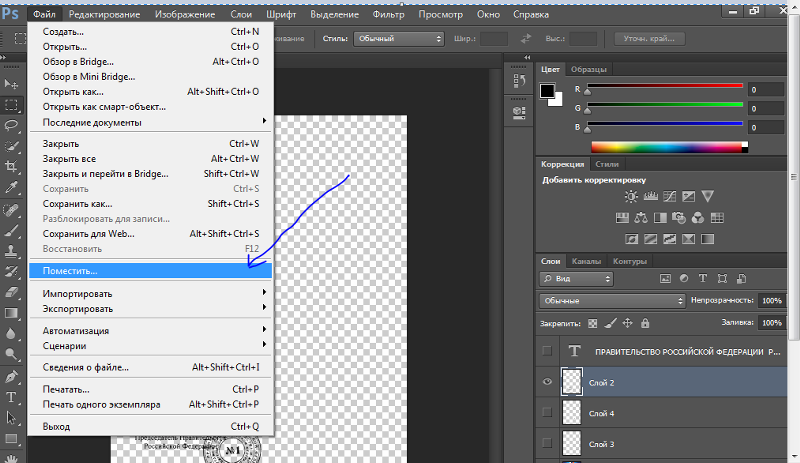
От①окно выбора инструмента, выберите②Фильтр.
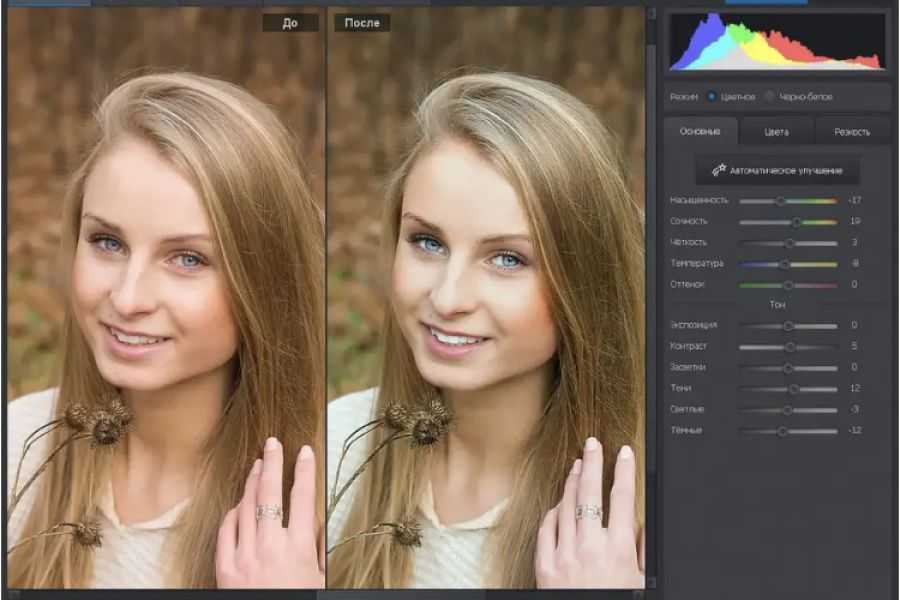
Выберите①Отличие от & яркость.
Перетащите ①Слайдер для настройки. После завершения, вернуться к холсту с②✓кнопка .
Завершена.
- ≪Prev.
- 78. Фильтр (настройка цвета): Тональная кривая ≫
Глава
-
01.

Введение
-
02.
Начать создание произведения искусства
-
03.
Панель инструментов и выбор инструмента
-
04.
Сделать ваш эскиз проекта вручную
-
05.
О слоях
-
06.
Проследим
-
07.
Отмена и Ластик
-
08.
Тонкой настройки с помощью инструмента «Лассо»
-
09.

Проверьте, отражая горизонтально
-
10.
Выберите цвета в окне цвета
-
11.
Использовать цвет заливки для подшерстка
-
12.
Включите отсечения
-
13.
Делая градации (Shading)
-
14.
Выберите цвет холста или слоя
-
15.
-
16.
Вставить текстуры
-
17.

Давайте объединять слои
-
18.
Подписать ваш Artwork
-
19.
Просмотр изображений
-
20.
Опубликовать ваши иллюстрации
-
21.
Поделитесь вашей иллюстрации
-
22.
Откройте свой ibisPaint данные в Clip Studio Paint
-
23.
Премьер-членство / Удалить дополнение к рекламе
-
24.
Синхронизация иллюстраций на устройстве с облачным хранилищем
-
25.

Переставить произведения искусства
-
26.
Сделать пользовательские кисти
-
27.
Установка и экспорт пользовательской кисти
-
Публикация пользовательской кисти в онлайн-галерее
-
29.
Экспорт и импорт кисти
-
30.
Отображение изображений для использования в качестве ссылки
-
31.
Добавить цвет к аналогового изображения с помощью умножить
-
32.

Стабилизатор
-
33.
Слой: Отсечения удобно
-
34.
Слой: Изменение цвета с замком альфа
-
35.
Слой: Давайте попробуем использовать Скринтон
-
36.
Слоя: Выбор слой
-
37.
Слой: Сохранить слой как прозрачный PNG команды
-
38.
Слой: Именование слоев для управления ими
-
39.
Слой: растрирование
-
40.

Слой: Слой folders
41.
Слой: перемещение/преобразование папки
-
42.
Слой: Добавить слой из холста
-
43.
Применение Canvas Papers к холсту
-
44.
Сохранить холст как прозрачный PNG
-
45.
Сделать фон прозрачным с Eraser Bucket
-
46.
Поставив текстуры к полу с точки зрения формы
-
47.
Юбка с формой сетки
-
48.

Ввод текста с инструментом текст
-
49.
Создание манги с разделитель кадра инструмент
-
50.
Расширение Холст с размер холста
-
51.
Отрезав холст с отделкой
-
52.
Холст создание спецификация разрешение (dpi)
-
53.
Изменение разрешения изображения с размера
54.
Текстура с материала инструмента
-
55.

Вырезать, копировать, вставить
-
56.
Правитель: Прямой линейки
-
57.
Правитель: Круговой правитель
-
58.
Правитель: Эллиптические правитель
-
59.
Правитель: Радиальные правитель
-
60.
Правитель: Зеркало правитель
-
61.
Правитель: Калейдоскоп правитель
-
62.
Правитель: Правитель array
-
63.

Правитель: Перспективы массив правитель
-
64.
Инструмент рисования: Прямая линия
-
65.
Инструмент для рисования: прямоугольник
-
66.
Инструмент рисования:Круг
-
67.
Инструмент рисования:Эллипс
-
68.
Инструмент рисования:Регулярный полигон
-
69.
Инструмент рисования:Безье Кривая
-
70.
Инструмент рисования:Полилинии
-
71.

Инструмент рисования:Заполнить
-
72.
Инструмент «Область выделения»: «Цветовой диапазон»
-
73.
Специальное предложение: Liquify Pen
-
74.
Специальное предложение: Лассо Филлил
-
75.
Специальное предложение: Лассо Лассер
-
76.
Специальное предложение: Копия пера
-
77.
Фильтр (настроить цвет): яркость и контрастность
-
78.

Фильтр (настройка цвета): Тональная кривая
-
79.
Фильтр (Настроить цвет): Светотень насыщенности оттенка
-
80.
Фильтр (настройка цвета): Цветовой баланс
-
81.
Фильтр (настройка цвета): Извлечение рисования линий
-
82.
Фильтр (настройка цвета): Поиск краев (рукописный ввод)
-
83.
Фильтр (настройка цвета): Поиск краев
-
84.
Фильтр (настройка цвета): Изменение цвета рисунка
-
85.

Фильтр (настроить цвет): Моно цвет
-
86.
Фильтр (Настройка цвета): Оттенки серого
-
87.
Фильтр (отрегулировать цвет): черный и белый
-
88.
Фильтр (Настройка цвета): Постеризация
-
89.
Фильтр (Настройка цвета): Карта градации
-
90.
Фильтр (настройка цвета): регулировка уровней
-
91.
Фильтр (настройка цвета): Заменить цвет
-
92.

Фильтр (Размытие): Размытие гаусса
-
93.
Фильтр (размытие): Масштабирование размытия
-
94.
Фильтр (размытие): Перемещение размытия
-
95.
Фильтр (размытие): Размытие объектива
-
96.
Фильтр (размытие): Мозаика
-
97.
Фильтр (размытие): Нерезкая маска
-
98.
Фильтр (размытие): Матовое стекло
-
99.

Фильтр (стиль): Обводка (оба)
-
100.
Фильтр (стиль): Витражи
-
101.
Фильтр (Стиль): Мокрый край
-
102.
Фильтр (Стиль): Свечение (Внутренний)
-
103.
Фильтр (Стиль): Скос (Внутренний)
-
104.
Фильтр (Стиль): Скос (Внешний)
-
105.
Фильтр (Стиль): Тиснение
-
106.
Фильтр (Стиль): Рельеф
-
107.

Фильтр (стиль): Капля воды (закругленный)
-
108.
Фильтр (Стиль): Обводка (Внешняя)
-
109.
Фильтр (Стиль): Свечение (Внешний)
-
110.
Фильтр (Стиль): Атлас
-
111.
Фильтр (стиль): Тень
-
112.
Фильтр (стиль): Экструзия
-
113.
Фильтр (стиль): Лучи Бога
-
114.
Фильтр (Рисование): Параллельная градация
-
115.

Фильтр (Рисование): Концентрическая градация
-
116.
Фильтр (Рисование): Градация радиальных линий
-
117.
Фильтр (Рисование): Радиальная линия
-
118.
Фильтр (Розыгрыш): Линия скорости
-
119.
Фильтр (Рисовать): Облака
-
120.
Фильтр (розыгрыш): QR-код
-
121.
Фильтр (AI): Автоматическая покраска
-
122.

Фильтр (Художественный): Фон аниме
-
123.
Фильтр (Художественный): Манга Фон
-
124.
Фильтр (художественный): Хроматическая аберрация (сдвиг цвета, сдвиг RGB)
-
125.
Фильтр (Художественный): Глюк
-
126.
Фильтр (Художественный): Шум
-
127.
Фильтр (Художественный): Хром
-
128.
Фильтр (Художественный): Блум
-
129.

Фильтр (Художественный): Перекрестный фильтр
-
130.
Фильтр (художественный): Прозрачный
-
131.
Фильтр (пиксель): Пиксельная кристаллизация
-
132.
Фильтр (пиксель): Шестиугольный пиксель
-
133.
Фильтр (пиксель): Квадратный пиксель
-
134.
Фильтр (пиксель): Треугольный пиксель
-
135.
Фильтр (пиксель): Пуантилизация
-
136.

Фильтр (пиксель): Точки (шестиугольные)
-
137.
Фильтр (Пиксель): Точки (Квадрат)
-
138.
Фильтр (Преобразование): Расширение
-
139.
Фильтр (Преобразование): Объектив «Рыбий глаз»
-
140.
Фильтр (Преобразование): Сферическая линза
-
141.
Фильтр (Преобразование): Волна
-
142.
Фильтр (Преобразование): Пульсация
-
143.

Фильтр (Преобразование): Завихрение
-
144.
Фильтр (Преобразование): Полярные координаты
-
145.
Фильтр (рамка): Таблица
-
146.
Фильтр (рамка): Размытие кадра
-
147.
Фильтр (Фильм): Дождь
-
148.
Устройства переключающие / передачи данных (с Dropbox)
-
149.
Устройства переключающие / передачи данных (с SD-карты на Android)
-
150.

Устройства переключающие / передачи данных (с PC на iOS)
-
151.
Изменение модели / Передача (настройки резервного копирования)
-
152.
Детали Настройки окна
-
153.
Подробная информация о параметрах кисти
-
154.
Ведро инструмент детали
-
155.
Сведения об окне слоя
-
156.
Сведения об инструменте «Преобразование»
-
157.

Детали в Режим наложения
-
158.
Как загрузить прозрачным PNG на Twitter
-
159.
Импорт и экспорт файлов Photoshop (PSD)
-
160.
Публикация нескольких страниц комиксов в онлайн-галерее
-
161.
Жесты, сочетания клавиш (iOS, iPadOS, версии Android)
-
162.
Жесты, сочетания клавиш (версия для Windows)
Узнайте, как настроить контраст, как Pro в Photoshop, GIMP и Paint.NET 📀
Инструменты яркости и контраста для начинающих! Вы когда-нибудь задумывались, какие графические программы предлагают продвинутым пользователям, чтобы их фотографии имели большой диапазон значений? Читайте дальше, чтобы узнать о Уровнях, Кривых и Гистограммах в трех основных программах.
Кривые и уровни не такие интуитивные, как более общие слайдеры яркости и контрастности Photoshop, GIMP и Paint.NET. Тем не менее, они предлагают гораздо больше контроля над изображениями, которые потребуются профессионалам и квалифицированным редакторам изображений. Объедините эти инструменты со знаниями о том, как работают основные гистограммы, и вы будете хорошо на пути к редактированию контраста, как профессионал!
Что такое гистограмма?
Гистограммы путают взгляды на коллекции информации и явно не поняты, если они не объясняются. Слева — инструмент гистограммы в Photoshop (Окно> Гистограмма), справа — инструмент Гистограмма в GIMP (Цвета> Информация> Гистограмма). Из этой статьи Paint.NET не имеет отдельного инструмента гистограммы, но встроена в другие инструменты, которые мы обсудим позже.
Вы можете представить себе гистограмму как своего рода простое алгебраическое отображение информации в вашем изображении. Ваш горизонтальный (ось x) представляет ваш диапазон значений, от ваших самых темных черных на левой стороне, до ваших легких белых справа от вас. Ваша вертикаль (ось y) показывает концентрацию этого значения в вашем изображении. Чем выше пики, тем больше цвета в вашем изображении. Высокие пики с правой стороны представляют большое количество световых значений, бликов и белых, а высокие пики слева представляют собой высокую концентрацию темных, черных и низких значений освещенности.
Ваша вертикаль (ось y) показывает концентрацию этого значения в вашем изображении. Чем выше пики, тем больше цвета в вашем изображении. Высокие пики с правой стороны представляют большое количество световых значений, бликов и белых, а высокие пики слева представляют собой высокую концентрацию темных, черных и низких значений освещенности.
Гистограммы могут быть сделаны для любого цветного канала или для комбинаций этих каналов, хотя вы можете увидеть совершенно другую информацию в зависимости от того, на что вы смотрите. Помните, что все фотографии сделаны из каналов изображения, все из которых имеют собственный диапазон значений, но также могут быть объединены для создания полного изображения. Независимо от всего этого, вы можете узнать много полезной информации, проверяя, как значения распределяются в ваших изображениях.
Инструменты яркости и контраста
Яркость и контраст, как мы обсуждали, легко понять методы редактирования фотографий. Они дают вам только базовые изменения в вашем диапазоне значений, неуклюже раздуваются, растягиваются и искажают ваш диапазон значений, давая менее совершенный контроль над частями вашей гистограммы, которую вы хотите изменить. На рисунке выше представлены инструменты яркости и контраста для Paint.NET (слева) и GIMP (справа).
На рисунке выше представлены инструменты яркости и контраста для Paint.NET (слева) и GIMP (справа).
В идеальном случае хорошее, сбалансированное изображение должно иметь хорошую детализацию в свете и темноте, а также хороший диапазон значений во всем, без большого количества динамических высоких пиков в любой области. Инструменты яркости и контрастности просто «растягивают» весь диапазон, чтобы создавать более яркие изображения, оставляя пробелы в гистограмме, не выделяя детали ни в ярких, ни в темных.
Работа с уровнями
Уровни — это превосходный инструмент для настройки гистограмм и выделения в изображении богатых диапазонов значений. Инструмент GIMP Levels (слева) и Photoshop (справа) выглядят очень похожими. У них есть два основных слайдера: один для Уровни ввода, а другой для Уровни выхода.
Уровни ввода позволяют настроить диапазон значений, отрегулировав три точки по горизонтальной оси. Перемещение точки «Темные» сделает все ваши темные более тяжелыми и более черными. Регулировка точки «Огни» сделает все ваши ярлыки ярче и светлее. И настройка средней точки приведет к тому, что ваш диапазон значений будет опираться так или иначе, либо светлее, либо темнее, эффективно сжимая ту часть старой гистограммы, а растягивая детали в других частях.
Регулировка точки «Огни» сделает все ваши ярлыки ярче и светлее. И настройка средней точки приведет к тому, что ваш диапазон значений будет опираться так или иначе, либо светлее, либо темнее, эффективно сжимая ту часть старой гистограммы, а растягивая детали в других частях.
Уровни выхода дайте вам прямое управление Y-осью вашей гистограммы и позвольте вам установить потолок для того, насколько темны ваши темные и как свет ваши огни могут быть. Используется в сочетании с настройками входных уровней, детали могут быть укоренены даже из упрямых изображений.
Стоит отметить, что инструмент Paint.NET Levels немного отличается от Photoshop или GIMP. Это не сложнее, так как базовое понимание гистограмм и некоторое терпение позволят вам сделать любую корректировку, которую вы можете сделать в Photoshop или GIMP.
Как использовать кривые
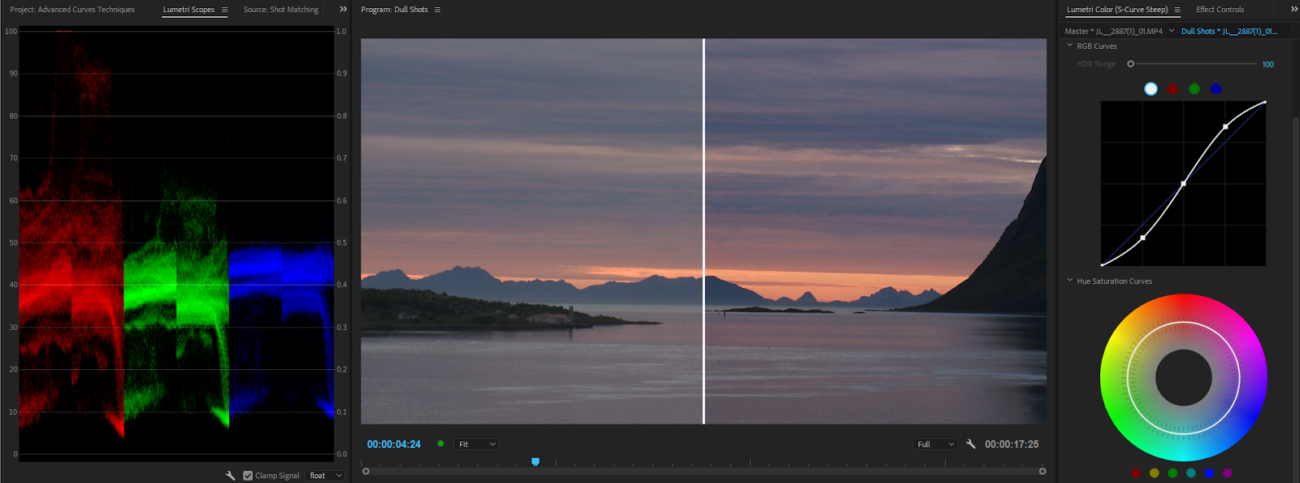
Кривые — еще один способ взглянуть на настройку одной и той же информации о цвете, за исключением того, что это значительно более сложный инструмент, позволяющий тонкую настройку и микроадаптацию к изображениям.
На базовой кривой вертикальная ось представляет собой уровни выходного сигнала, которые поворачивают вашу гистограмму на голове. В своем естественном состоянии линия «кривые» представляет собой соотношение 1: 1 или прямую линию / диагональную линию. Это означает, что самые темные части отмеченных по горизонтали значений должны иметь равное соответствующее значение на вашей вертикальной оси. Что все это значит? В принципе, у вас есть возможность тонко установить потолок на ваших огнях и темных тонах, создавая потенциально сложные настройки для других частей вашего изображения.
Драгоценно разные изображения могут быть созданы путем искажения кривых. Midtones могут быть сделаны в блики, темноты в свете, выделяются в midtones, и все с тем же основным набором инструментов.
Даже для в дальнейшем сложность, кривые могут быть отрегулированы для каждого канала, например, Уровни.Это позволяет обеспечить впечатляющий уровень настройки, позволяя пользователям с графическим интерфейсом лучше коаксировать, более богатую информацию, редактируя каналы самостоятельно и вместе. Это может позволить вам, возможно, перенести ваши блики на более желтый или серый цвет, делая ваши тени более красными или синими. Кривые могут оказаться жизненно важным набором инструментов для любого фотографа, от любителя до опытного профессионала.
Это может позволить вам, возможно, перенести ваши блики на более желтый или серый цвет, делая ваши тени более красными или синими. Кривые могут оказаться жизненно важным набором инструментов для любого фотографа, от любителя до опытного профессионала.
Хотя визуальные эффекты программы могут немного отличаться от Photoshop до GIMP до Paint.NET, вы можете ожидать, что сила этих инструментов останется прежней. Ожидайте некоторые незначительные отличия в пользовательском интерфейсе, при этом основная функциональность не повреждена.
Image Credit: Все изображения от Гийом Боппе, доступный под Фото фонда..
Tweet
Share
Link
Plus
Send
Send
Pin
Как контролировать контраст с помощью кривых и уровней в Photoshop
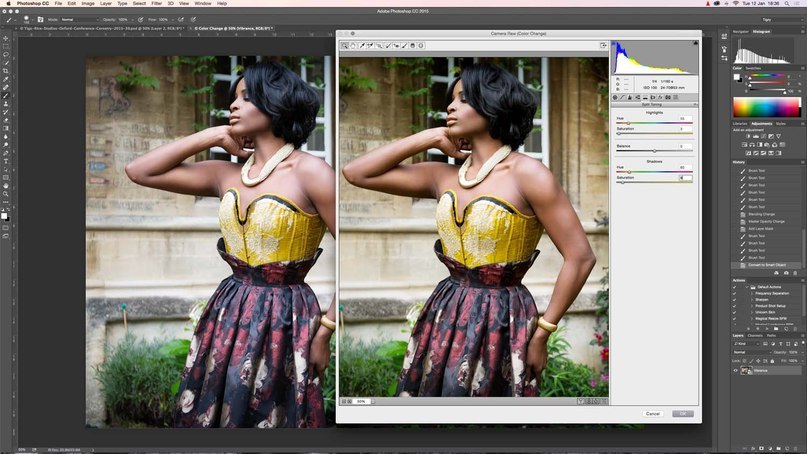
Вы когда-нибудь находили свои фотографии плоскими? Цвета приглушены, и это просто выглядит скучно? Это потому, что ему не хватает контраста. Иногда, независимо от ваших лучших навыков экспонирования, условия не подходят для получения широкого диапазона тонов. Не беспокойтесь, это можно исправить при постобработке. Я покажу вам свой рабочий процесс, как вы можете управлять контрастом в своих изображениях, используя Кривые и Уровни в Photoshop.
Иногда, независимо от ваших лучших навыков экспонирования, условия не подходят для получения широкого диапазона тонов. Не беспокойтесь, это можно исправить при постобработке. Я покажу вам свой рабочий процесс, как вы можете управлять контрастом в своих изображениях, используя Кривые и Уровни в Photoshop.
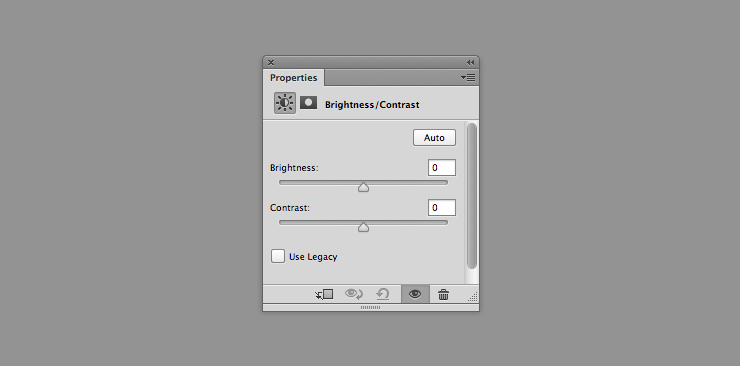
Конечно, есть много способов настроить контрастность в Photoshop, есть даже инструмент под названием «Яркость и контрастность», однако он не дает вам большого контроля. Что мне нравится делать, так это манипулировать кривыми и уровнями. В этой статье я объясню вам, почему и как я использую эти инструменты для повышения контраста.
Проблема низкой контрастности
Низкая контрастность может возникать по разным причинам; плохая погода например или фотографирование через стекло. В любом случае полученное изображение не показывает широкий диапазон тонов, другими словами, нет достаточной разницы между светлыми и темными участками.
Я обнаружил, что эта проблема возникает особенно во время путешествий, потому что вы не можете вернуться в локацию, когда погода лучше, или потому что вы видите вещи сквозь оконное стекло. Например, изображение, которое я буду использовать для этого урока, было снято через окно во время поездки в туристическом автобусе.
Например, изображение, которое я буду использовать для этого урока, было снято через окно во время поездки в туристическом автобусе.
Откуда вы знаете, что у него низкий контраст?
Я выбрал изображение с явно низким контрастом, чтобы можно было легко увидеть эффект каждого шага. Однако в некоторых случаях это будет не так очевидно, но вы всегда можете просмотреть гистограмму, чтобы узнать тональный диапазон вашего изображения.
Обычно правильная экспозиция должна иметь гистограмму, которая равномерно простирается от черного (слева) до белого (справа) с самыми высокими значениями в середине. Обратите внимание, что это может измениться, если вы собираетесь использовать другой эффект, например, низкий или высокий ключ, где вы намеренно выбираете определенный диапазон для работы, поэтому я просто говорю здесь о среднем изображении.
Как видите, в данном случае вся информация сосредоточена в средних тонах, но не доходит ни до черной, ни до белой стороны (см. гистограмму ниже). Вот почему изображение не имеет контраста.
гистограмму ниже). Вот почему изображение не имеет контраста.
Использование кривых
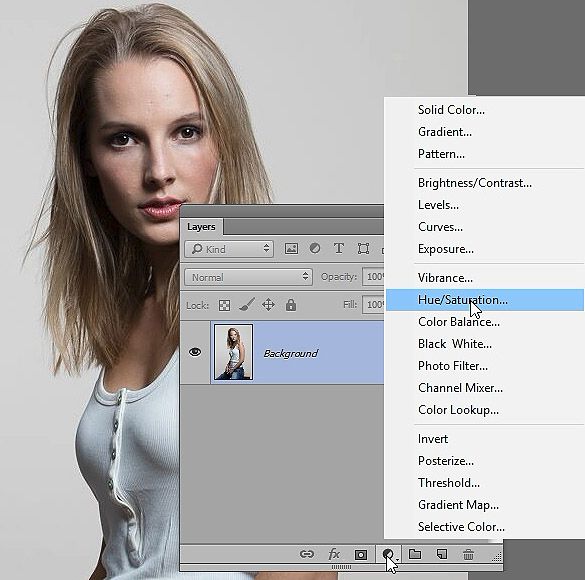
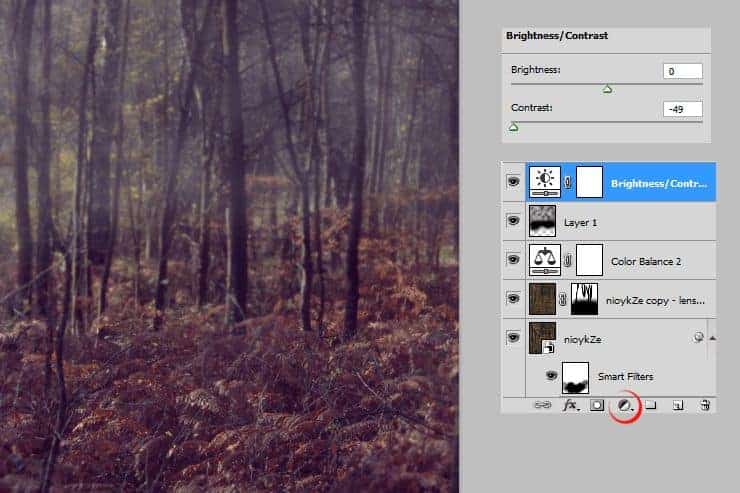
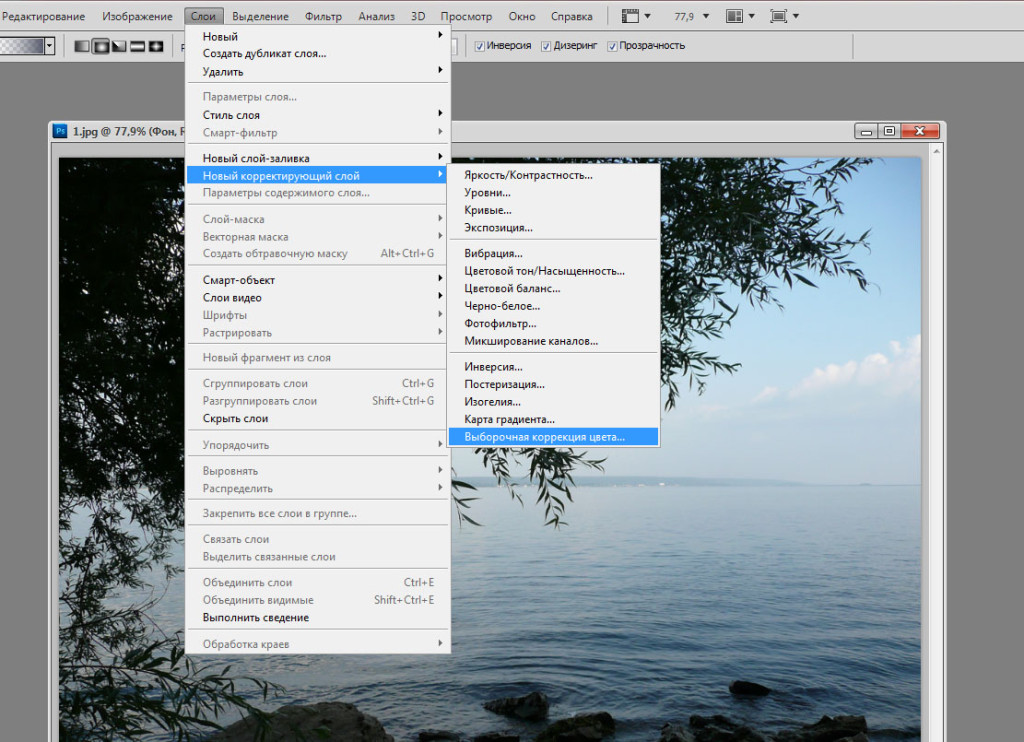
Во-первых, мы собираемся манипулировать инструментом Кривые. Не забудьте сделать это на корректирующем слое, а не непосредственно на оригинале (это неразрушающее редактирование), таким образом вы не потеряете никакой информации, и вы всегда сможете вернуться и начать заново, если вам не нравятся результаты. Для этого перейдите в меню затем: Слои > Новый корректирующий слой > Кривые и появится новое окно.
Вы также можете перейти к кривым на панели настройки.
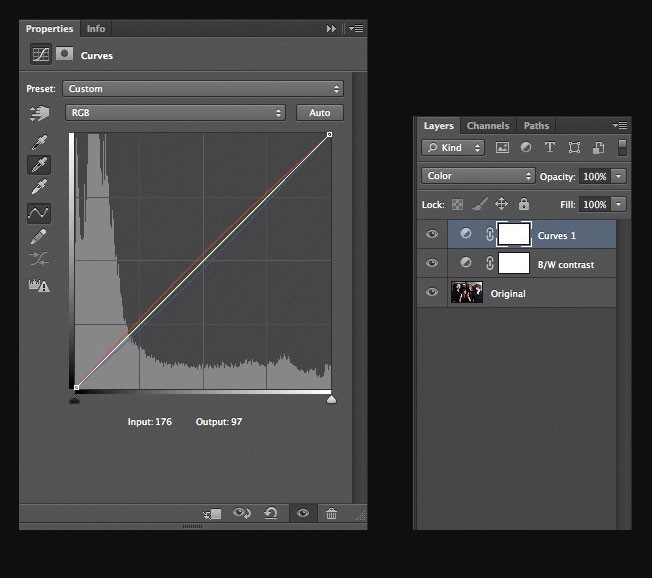
Внутри вы найдете график с гистограммой. Линия, пересекающая график, управляет контрастом; чем он круче, тем больше контраст.
Вдоль линии можно зафиксировать опорные точки, которые можно перемещать вверх или вниз для регулировки контрастности изображения. Добавьте столько опорных точек, сколько вам нужно. Верхний правый квадрант управляет бликами, а нижний левый — темными тонами.
Если вы хотите увеличить контрастность, как мы делаем в этом случае, добавьте одну опорную точку в нижнем левом квадранте и медленно потяните ее вниз. Посмотрите, как это влияет на темные области изображения. Перемещайте его, пока не будете довольны результатом. Затем добавьте еще одну опорную точку в верхнем правом квадранте и медленно тяните ее вверх, пока блики не станут достаточно яркими для ваших предпочтений. Сделав прямую линию более похожей на s-образную кривую, вы добавите контрастности изображению.
Примечание: если у вас слишком контрастное изображение, может сработать наоборот. Опустите блики и поднимите темные области на кривой, чтобы получить перевернутую s-образную кривую.
После исправления кривых для всего изображения этот инструмент позволяет выполнять точную настройку по каналам. Шаг, который мы сделали раньше, работал с RGB, однако, если вы нажмете раскрывающееся меню, вы сможете выбрать каждый канал для работы отдельно.
В данном случае начнем с синего канала. Если вы вытянете опорную точку из света (верхний правый квадрант), вы сделаете небо, которое является более светлой частью изображения, более голубым. В левом нижнем квадранте (тени) немного потянув якорь вниз, вы сможете удалить часть цветового оттенка.
Далее идет зеленый канал, чтобы вы могли получить более широкий тональный диапазон из леса и природы сцены. Настройки очень подзаголовочные, потому что, когда вы работаете с такими деталями, инструменты становятся очень чувствительными. Двигайтесь по графику, пока не будете довольны результатом.
Помните, что разные источники света имеют разные цвета; на закате цвета теплее, чем в полдень, искусственный свет может быть более желтым, чем естественный, и т. д. Помимо исправления любых цветовых искажений, он помогает добавить некоторые специальные эффекты и проявить творческий подход. В следующем примере вы можете увидеть, что происходит, когда график становится полностью инвертированным в красном канале. Вы также можете добиться этого, играя с различными пресетами, в данном случае с цветовым негативом.
Вы также можете добиться этого, играя с различными пресетами, в данном случае с цветовым негативом.
Использование уровней
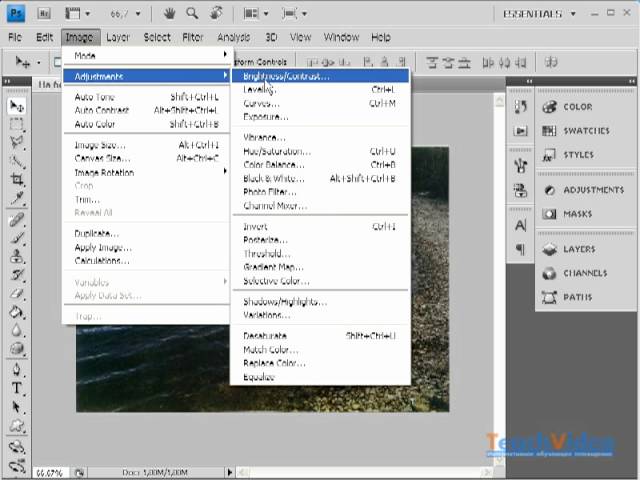
Теперь вы хотите манипулировать уровнями, также используя корректирующий слой. Вы можете сделать это, перейдя в меню> Слои> Новый корректирующий слой> Уровни (или вы можете найти его на панели «Коррекция» слева от Кривых). Снова появится новое окно с другим графиком, представляющим самые темные части изображения (0) и самые светлые части (255).
Вы можете управлять контрастностью, перетаскивая ползунки под графиком, однако у вас будет гораздо больше контроля, если вы будете использовать пипетки. Вот как с ними работать:
Сначала выберите белую пипетку (нижняя рядом с графиком) и щелкните самую светлую часть изображения, на которой все еще есть информация или детали. Вы заметите, как все ваше изображение станет светлее и ярче. Не беспокойтесь о том, что у вас все получится с первой попытки. Вы можете нажимать на изображение, пока не будете удовлетворены тем, как оно выглядит.
Вы можете нажимать на изображение, пока не будете удовлетворены тем, как оно выглядит.
Затем выберите черную пипетку и щелкните самую темную часть изображения с деталями. То же, что и белый, пробуйте, пока не получится. Вы всегда можете внести некоторые окончательные корректировки с помощью ползунков.
Наконец, используйте серую (средние тона) пипетку, чтобы установить атмосферу или настроение сцены, поскольку оно будет меняться в зависимости от того, где вы щелкнете. Вот несколько примеров:
В Уровнях вы также можете сделать выборочные настройки по каналам, если вам нужно.
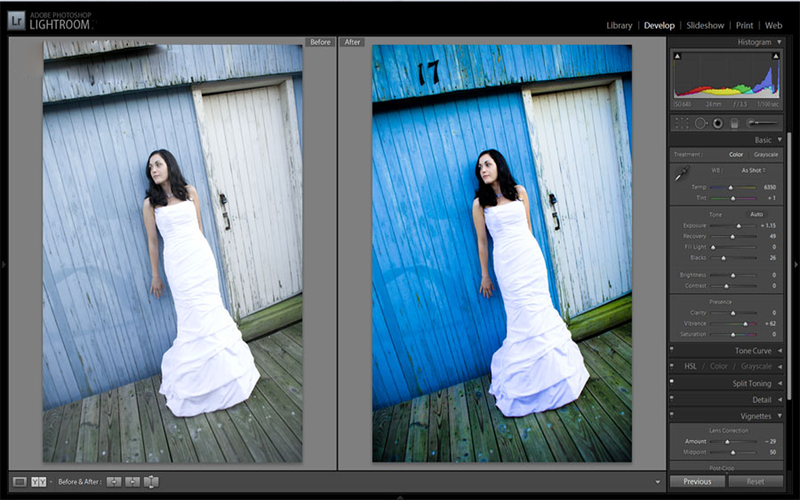
До и после
И вот, когда вы удовлетворены своими результатами, сгладьте изображение, перейдя в меню Слои – Свести изображение. Посмотрите, как теперь гистограмма имеет гораздо более широкий диапазон, а финальное изображение оказывает большее влияние.
Перед изображением.
Перед настройками для справки.
Гистограмма после настройки Кривых и Уровней.
После изображения.
Обработка отражений — пример
Помните, что когда вы фотографируете через стекло, могут быть отражения, и когда вы увеличиваете контрастность, эти отражения будут гораздо более заметными. Так что подумайте об этом перед съемкой, когда будете компоновать свой образ.
Чтобы продемонстрировать это вам, я сделал фото, наслаждаясь панорамным видом с небоскреба в Милане. Это была стеклянная стена на 360 градусов, так что у меня должно было быть отражение. Чтобы использовать это в своих интересах, я решил стратегически поставить ногу так, чтобы ее отражение было между двумя зданиями, и озаглавил фотографию «Шагая в Милан».
Перед обработкой.
После обработки заметили мою ногу в левом нижнем углу?
Пасмурная погода – пример
Как я уже упоминал ранее, не только съемка через стекло может дать вам низкоконтрастные сцены. Вот еще один пример, связанный с погодой. День был очень пасмурный, поэтому теней не было, все выглядело каким-то серым, а свет был очень тусклым. Это тоже можно исправить с помощью Кривых и Уровней, следуя предыдущим шагам.
Вот еще один пример, связанный с погодой. День был очень пасмурный, поэтому теней не было, все выглядело каким-то серым, а свет был очень тусклым. Это тоже можно исправить с помощью Кривых и Уровней, следуя предыдущим шагам.
Заключение
Теперь вы знаете, что фотография с низким контрастом не означает, что вы получите плоское или тусклое изображение, так что снимайте! Я надеюсь, что вы нашли это полезным, и если у вас есть какие-либо сомнения или советы по поводу контраста, поделитесь ими с нами в разделе комментариев ниже.
Использование карты градиента Photoshop для высококонтрастных черно-белых изображений • Руководство Giggster
ретушьAdobe Photoshopblack and white
и белые изображения в фотошопе. Одним из таких способов является использование Gradient Map корректирующий слой, который также дает нам отличный способ увеличить и точно настроить контраст и создать потрясающие высококонтрастные черно-белые изображения.
Самое приятное то, что все, что вам нужно, это настроить карту градиента для полного эффекта, так что этот метод настолько прост, насколько это возможно.
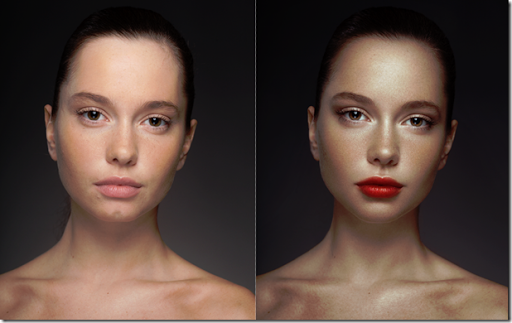
До/После:
Настройка карты градиента
Сначала добавьте корректирующий слой Карта градиента и оставьте черно-белый градиент по умолчанию в качестве выбранного пресета. Это эффективно преобразует ваше изображение в черно-белое, потому что все тона будут сопоставлены с черно-белой шкалой, в зависимости от подчеркивающего тона. Единственная проблема заключается в том, что наше изображение все еще выглядит немного плоским, и пока еще нет добавленного контраста:
Черно-белое преобразование Gradient Map по умолчаниюТеперь щелкните предустановку градиента, чтобы открыть Gradient Editor . Просто добавьте две дополнительные цветовые точки: одну черную к черной стороне и белую к белой стороне:
. Добавление некоторых дополнительных цветовых точек для увеличения контраста Эти дополнительные цветовые точки изменяют ваши черные и белые точки. Просто настройте их, пока не получите то, что подходит именно для вашего конкретного изображения. Здесь у меня есть дополнительная черная точка на 13% и моя дополнительная белая точка 78% .
Просто настройте их, пока не получите то, что подходит именно для вашего конкретного изображения. Здесь у меня есть дополнительная черная точка на 13% и моя дополнительная белая точка 78% .
Вот и все, теперь у вас есть черно-белое изображение, которое действительно бросается в глаза благодаря дополнительной контрастности! Этот метод работает особенно хорошо, когда ваше изображение имеет много тональных вариаций. Вот, например, белый фон и футболка очень хорошо контрастируют с темными волосами, черными очками и черной курткой.
Последние штрихи
Изображение и так прекрасное, но я все же доработал его, немного подправив тональность и резкость:
Регулировка уровней
Я добавил корректирующий слой уровней и установил для точки черного значение 10 , а для черного ввода значение 10 . Это еще больше изменяет черную точку, но смягчает черный цвет, добавляя в него немного серого.