Как в фотошопе масштабировать изображение
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям.
7 способов как изменить масштаб в фотошопе
Можно выделить 7 основных способов как в фотошопе изменить (увеличить или уменьшить) масштаб. Благодаря этому навыку, можно приближать и удалять изображение, чтобы рассмотреть поближе его детали, или наоборот ознакомиться с общей композицией кадра, или, например, чтобы увидеть размеры ограничительной рамки, если вы вставили в свой проект очень большое изображение.
Частично на страницах этого сайта уже сталкивались с масштабированием в том или ином его проявлении. В этом уроке будут собраны все способы, которых набралось не много не мало, а 7 штук.
Итак, как изменить (увеличить или уменьшить) масштаб в фотошопе:
- Инструмент Масштаб
- Быстрый переход к инструменту Масштаб
- Горячие клавиши
- Колесиком мыши
- Строка состояния
- Окно Навигатор
- Команда меню Просмотр
Теперь каждый способ рассмотрим отдельно.
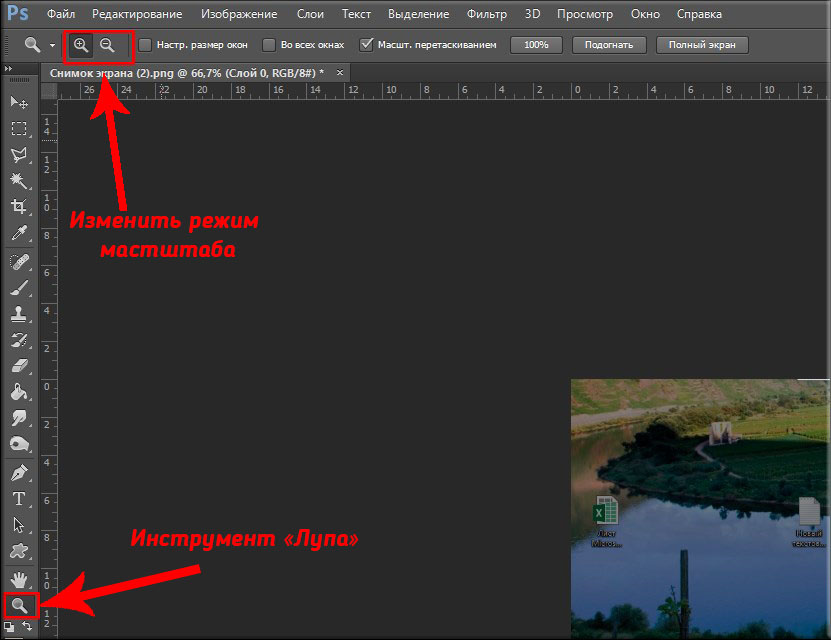
Способ №1 — Использование инструмента Масштаб
Инструменту Масштаб посвящена отдельная статья с описанием принципов работы, его настроек и всех возможностей. Рекомендуется к ознакомлению.
Если говорить применительно масштабирования, то, чтобы это сделать, сперва выберите инструмент на панели (горячая клавиша Z), а затем выберите на панели параметров:
- Лупа со значком плюс — увеличивает масштаб изображения;
- Лупа со значком минус — уменьшает.
Затем сделайте однократный клик, чтобы увеличить или уменьшить изображение.
Если удерживать нажатой клавишу мыши, то изменение масштаба будет плавным.
Если нажать и удерживать клавишу Alt, то можно быстро перейти к противоположной лупе, например, у вас было увеличение, а при удержании клавиши, будет лупа на уменьшение.
Способ №2 — Быстрый переход к инструменту Масштаб
Второй способ позволяет быстро перейти к инструменту Масштаб, при этом активным останется последний выбранный вами инструмент. Например, вы работаете кисточкой, но нужно быстро увеличить участок изображения. Используйте комбинации:
Например, вы работаете кисточкой, но нужно быстро увеличить участок изображения. Используйте комбинации:
Удерживайте Ctrl + Space (Пробел) и клик мыши — чтобы увеличить;
Удерживайте Alt + Space и клик мыши — чтобы уменьшить.
Возвращаясь к примеру, когда отпустите клавиши, активным так и останется инструмент Кисть.
Способ №3 — Горячие клавиши
Горячие клавиши — штука популярная. На быструю комбинацию можно посадить любое действие в фотошопе и масштаб не исключение.
По умолчанию программой зарезервированы такие комбинации:
- Ctrl + + (Плюс) — увеличение;
- Ctrl + — (Минус) — уменьшение;
- Ctrl + 0 (Ноль) — показать во весь экран;
- Ctrl + 1 (Единица) — показать реальный размер.
Положа руку на сердце, это не самые удобные комбинации, из-за их удаленности друг от друга. Придется использовать обе руки, чтобы их использовать. Что не делает работу быстрей. Но всегда можно переназначить клавиши и выбрать для себя удобную комбинацию. Для этого следуйте инструкциям из этой статьи — как настроить сочетание горячих клавиш в фотошопе.
Для этого следуйте инструкциям из этой статьи — как настроить сочетание горячих клавиш в фотошопе.
Способ №4 — Изменение масштаба колесиком мыши
Для меня этот способ является самым предпочтительным, поскольку это: сверх быстрота и удобство. И вообще, уже выработалась привычка из других программ, что колесико мыши изменяет масштаб.
Но по умолчанию в фотошопе колесико мыши не меняет масштаб. Чтобы включить эту функцию, нужно перейти в настройки программы: Редактирование — Установки — Основные. В этом окне поставьте галочку у параметра Масштабировать колесиком мыши.
Примечание
Почему данная функция удобна не для всех и изначально она отключена?
Суть в том, что основная задача колесика — это вертикальный скроллинг страниц, то есть двигаться выше и ниже по документу. И в фотошопе, если изображение не умещается в размер рабочего пространства, появляются вертикальные и горизонтальные линии скроллинга. В эти случаях колесико мыши продолжает выполнять свою функцию: перемещаться вверх и вниз по документу.
Если вы назначите в настройках масштабирование колесиком, то при данной ситуации двигать документы придется уже с помощью курсора мыши.
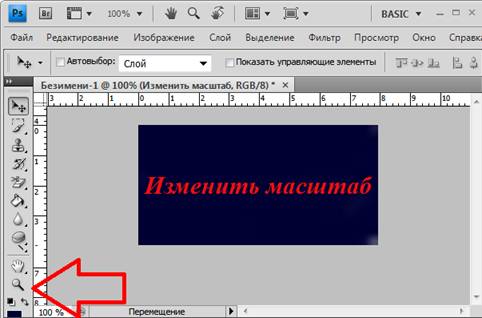
Способ №5 — Строка состояния
Этот способ подойдет, когда нужно быстро задать определенный масштаб, например, указать 100% (то есть реальный размер), 200%, 50% или любое другое значение.
Обратите свой взгляд на самый нижний левый угол фотошопа, там где находится строка состояния. Это маленькое окошко и есть масштаб изображения. Его можно редактировать и ввести в него любое значение. Достаточно только ввести цифры, а фотошоп сам поймет, что это проценты.
Также данная строка играет информативную роль: она всегда показывает текущий масштаб изображения.
Способ №6 — Окно Навигатор
Об этом окне на сайте есть отдельная статья. Вкратце, это миниатюра всего изображения, с красной рамкой поверх, указывающая на видимую часть изображения.
С помощью этого окна можно быстро перемещаться по изображению от одной его части к другой, а ползунок под миниатюрой отвечает за масштабирование. В левом углу есть такое же окошко, как и у строки состояния. Им также можно воспользоваться, чтобы указать определенный размер масштаба.
В левом углу есть такое же окошко, как и у строки состояния. Им также можно воспользоваться, чтобы указать определенный размер масштаба.
Способ №7 — Команда меню Просмотр
Этот способ тоже можно отнести к масштабированию ведь командой меню также можно пользоваться, хотя она и дублирует некоторые вышеуказанные способы.
Если перейти в команду меню Просмотр, то будет блок операций, которые можно использовать для масштаба.
Главным образом выделенный блок команд дублирует горячие клавиши из способа №3, а также команда Реальный размер дублирует строку состояния (№5) и навигатор (№6), где можно ввести значение в 100%, чтобы показать реальный размер.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Масштабирование и панорамирование изображений в Photoshop
Точное изменение масштаба из окна рабочего документа
Мы можем изменить уровень масштабирования документа, попросту кликнув по значению масштаба в левом нижнем углу рамки и введя новое значение. Здесь я введу вместо 50%, к примеру, 30% и нажму Enter, чтобы принять новое значение. Теперь Photoshop отобразит документ в 30% от его фактического размера. Кстати, нет необходимости вводить символ процента (%) после того, как Вы ввели число. Photoshop добавит его автоматически. Вот как выглядит документ теперь:
Вот как выглядит документ теперь:
Таким образом, Вы можете свободно задать любой масштаб просматриваемому изображению. Если по какой-то причине вы захотите просмотреть фото с масштабом на 47,3%, не проблема! Просто кликните по значению текущего масштаба в левом нижнем углу окна документа, введите число «47,3» и нажмите Enter.
Недостаток этого метода заключается в том, что Вам нужно указывать уровень масштабирования каждый раз, когда вы захотите его изменить, что довольно неудобно, поэтому чаще используются другие способы увеличения и уменьшения отображения изображения.
Изменение размера через пункты меню вкладки «Просмотр» (View)
Во вкладке «Просмотр» (View) имеется несколько вариантов изменения масштаба изображения, привожу интерфейс англоязычного и русскоязычного Фотошопа:
Как видим, здесь имеются команды стандартного уменьшения и увеличения изображения, кроме этого, имеется команда «Во весь экран» (Fit on Screen), которая указывает Photoshop`у подогнать размер изображения под размер окна (надо сказать, что понимание «размера окна» у Photoshop`а весьма специфическое, и я практически никогда не пользуюсь этой командой). Более-менее команда работает в режиме отображения документов во вкладках.
Более-менее команда работает в режиме отображения документов во вкладках.
Команда «Реальный размер» (Actual Pixels) показывает изображение в стопроцентном размере. Вместо неё я по старой привычке использую комбинацию клавиш Ctrl+Alt+0.
Ещё одна команда, «Размер при печати» (Print Size) вроде как должна показывать, каким будет размер изображения будет при печати, но, в действительности, она показывает, что хочет, и лучше ей не пользоваться.
Кстати, что интересно, в моей последней версии на момент написания статьи Photoshop CS6 13.1.2 пункт «Размер при печати» (Print Size) заменён на пункт «200%», и при клике на него масштаб рабочего документа становится 200%.
Изменение размеров рабочего окна документа при зуммировании изображения
В зависимости от ваших личных предпочтений, вы можете настроить Photoshop так, при изменении размера изображения также и изменялся размер рабочего окна. либо, наоборот, при изменении размеров изображения размер рабочего окна оставался неизменным (эта настройка установлена по умолчанию)./resizelayer01-1dee0720b86e4b9ea24296e73a7e3805.jpg)
Для этого вызываем диалоговое окно «Установки» (Preferences) нажатием клавиш Ctrl+K. В разделе «Основные» (General) имеется опция «Инструмент ‘Масштаб’ изменяет размер окон» (Zoom Resizes Windows). Выберите этот вариант, чтобы Photoshop изменял размер окна документа при зуммировании изображения или снимите ее, чтобы сохранить размер окна документа оставался неизменным:
Следует отметить, что даже при включённой опции «Инструмент ‘Масштаб’ изменяет размер окон» размер окна не изменяется, если Вы увеличиваете/уменьшаете изображение вращением колёсика мыши при зажатой Alt.
Инструмент «Масштаб» (Zoom Tool)
Безусловно, самым простым и популярный способом увеличения/уменьшения масштаба изображения в Photoshop является использование инструмента «Масштаб» (Zoom Tool), активировать который вы можете из панели инструментов. Или, еще более быстрый способ выбора этого инструмента — просто нажать клавишу Z на клавиатуре.
При активном инструменте масштабирование изображения производится простым перетаскиванием курсора с зажатой левой клавишей мыши влево или вправо по окну документа.
Если Вы хотите увеличить какой-либо участок изображения, например, глаз, просто наведите на него курсор, зажмите левую клавишу и тащите курсор вправо.
Кроме того, инструмент «масштаб» поддерживает одномоментные фиксированные приращения размера. При клике по документу, изображение будет увеличиваться, в зависимости от текущего состояния, до 25%, 33,33%, 50%, 66,67%, 100 %, 200% и т.д.
Переключение между «Увеличить» и «Уменьшить» (Zoom In и Zoom Out)
По умолчанию, инструмент «Масштаб» установлен, чтобы увеличивать изображение. Если Вы посмотрите на ваш курсор мыши при активном этом инструменте, Вы увидите небольшой знак плюс (+) в центре лупы, это говорит нам о том, что инструмент в настоящее время находится в режиме увеличения»:
Для переключения инструмента в режим «Уменьшение» зажмите клавишу Alt и Вы увидите, как значок на курсоре изменился на «минус» (-). Кроме того, вверху, на панели параметров, будет подсвечена иконка «уменьшение»:
Теперь Вы можете кликать по документу, и его масштаб будет уменьшаться.
Примечание. При изменении размера изображения перетаскиванием курсора, необходимость этой опции отпадает, изменение перетаскивание осуществляется вне зависимости от значения этой опции.
Увеличение конкретной области изображения
По умолчанию инструмент «Масштаб» установлен в режим «перетаскивание», т.е. увеличение/уменьшение производится за счёт перетаскивания курсора вправо или влево. Но можно увеличить и отдельную, выбранную область изображения. Для этого на панели параметров необходимо снять галку с опции «Масшт. перетаскиванием» (Scrubby Zoom).
Тогда, при протаскивании курсора по документу будет создаваться рамка. Область, обведённая этой рамкой, будет увеличена до размеров окна документа сразу после того, как Вы отпустите левую клавишу мыши.
Допустим, я захотел укрупнить лицо женщины:
В итоге лицо отобразилось на полный документ:
Использование инструмента «Масштаб» во время работы другими инструментами
Весьма часто масштабировать изображение приходится при работе другими инструментами.
В Photoshop CS6 эта возможность реализована просто прекрасно. При работе с любыми инструментами, например, при создании выделения инструментом «Прямоугольное лассо», можно не только уменьшать/увеличивать изображение, но и панорамировать его, и всё это без прерывания создания выделения! Для временной активации «Масштаба» при работе другим инструментом, надо нажать клавиши Ctrl + Пробел для активации инструмента в режиме увеличения, и Alt + Пробел для активации в режим уменьшения.
На рисунке я показал включения «Масштаба» во время создания выделения «Прямоугольным лассо». По клику документ будет увеличиваться:
И, кроме этого, во время временной активации «Масштаба» изображение в окне можно перемещать протаскиванием курсора!
Опции «Размер окон» (Resize Windows to Fit) и «Во всех окнах» (Zoom All Windows)
Активная опция «Настр. размер окон» (Resize Windows to Fit) подгоняет размер окна под масштаб изображения, по умолчанию отключена. Не работает при масштабировании изображения вращением колёсика мыши при зажатой Alt.
Не работает при масштабировании изображения вращением колёсика мыши при зажатой Alt.
Если Вы изменяете масштаб изображения в одном окне. то, при активной опции «Во всех окнах» (Zoom All Windows), масштаб изображений в других открытых окнах, если они, конечно, имеются, изменяется таким же образом.
Панорамирование инструментом «Рука» (Hand Tool)
Когда Ваше изображение сильно увеличено, и в рабочем окне отображена только часть картинки, частенько возникает необходимость это изображение в окне перемещать для работы с другими областями изображения. Это называется «панорамирование», и мы можем панорамировать картинку инструментом «Рука» (Hand Tool), который расположен в панели инструментов сразу над «Масштабом» и имеет значок в виде кисти руки человека. Также, Вы можете быстро выбрать этот инструмент, нажав на клавишу клавиатуры «H».
Но наиболее частый и лучший способ активации этого инструмента — зажать клавишу «Пробел», это временно переключается вас на «Руку» вовремя работы любым другим инструментом. Перетащите изображение на нужное расстояние, отпустите «Пробел», и Вы мгновенно вернётесь к текущему инструменту.
Перетащите изображение на нужное расстояние, отпустите «Пробел», и Вы мгновенно вернётесь к текущему инструменту.
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом.
 Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
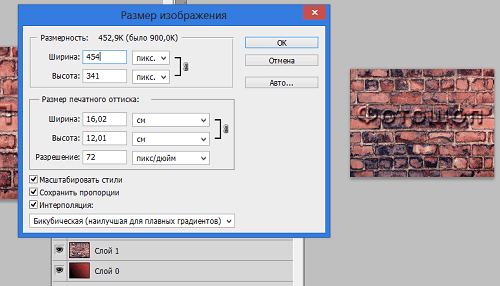
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.

Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
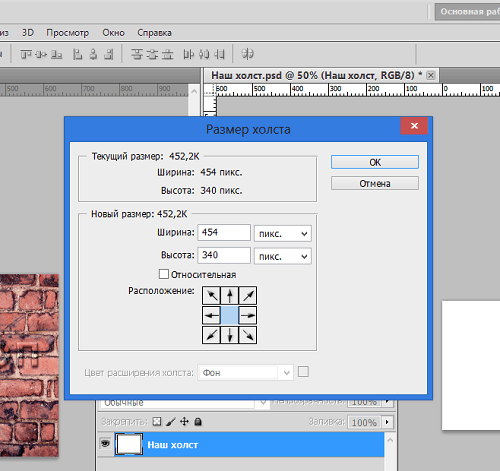
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
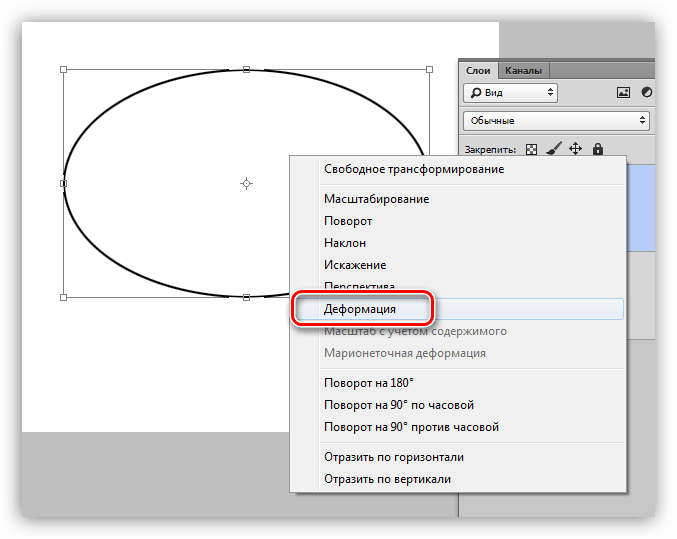
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
- Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т.д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.
- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.
Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной форме, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Как масштабировать без искажений в Photoshop | Small Business
Когда у вас есть цифровое изображение, оно обычно имеет определенное соотношение горизонтального и вертикального размеров, известное как соотношение сторон. Некоторые форматы изображений имеют определенные стандартные соотношения. Если вы попытаетесь масштабировать изображение по горизонтали или вертикали, не сохраняя это соотношение, изображение может выглядеть растянутым и искаженным. Если вы используете Photoshop, вы можете изменить размер изображения и сохранить соотношение сторон, чтобы избежать искажений.Часто бывает полезно использовать общие пропорции для различных бизнес-приложений.
Общие сведения о соотношении сторон
Соотношение сторон изображения звучит технически, но это просто ширина изображения, деленная на высоту. Вы можете использовать ширину и высоту в пикселях, дюймах, сантиметрах или в других единицах по вашему выбору, если вы используете одну и ту же единицу для каждого измерения. Например, соотношение сторон для изображения пять на три дюйма составляет 5: 3 , что также является таким же для изображения 500 на 300 пикселей .Обычно они записываются в этом формате, причем ширина отделяется высотой от двоеточия и обычно сокращается до наименьшего знаменателя.
Для вашей собственной фотографии и работы с изображениями вы можете выбрать любое соотношение сторон, которое хотите, но если вы планируете распечатать изображение или опубликовать его в Интернете, часто бывает полезно иметь его в определенных распространенных форматах. Например, многие сайты используют эскизы изображений для предварительного просмотра с соотношением сторон 1: 1, многие напечатанные фотографии имеют соотношение 3: 2 .
Электронные дисплеи часто используют либо с соотношением сторон 4: 3 для традиционного телевидения и компьютерного программного обеспечения, например, когда-то распространенные 640 пикселей x 480 пикселей и 1024 пикселей x 768 пикселей экран разрешения или соотношение 16: 9 , которое используется с более современными широкоэкранными телевизорами и мониторами.
Изменение размера фотографии в Photoshop
Изменить размер фотографии в Adobe Photoshop очень просто.Сначала используйте команду «Файл» меню « Открыть» , чтобы перейти к изображению на вашем компьютере и загрузить его в Photoshop.
Затем щелкните меню « Изображение» и выберите «Размер изображения. » Вы должны увидеть диалоговое окно, показывающее текущие размеры изображения в пикселях. Соотношение сторон не будет явно указано, но если вы хотите рассчитать его для себя, вы можете разделить ширину на высоту вручную или с помощью калькулятора.
Чтобы Photoshop масштабировал изображение, не изменяя соотношение сторон и не делая его растянутым, убедитесь, что параметр «ограничивать пропорции» включен. В зависимости от вашей версии Photoshop, это может быть флажок с фактическими словами «ограничить пропорции» или значок звена цепи, указывающий, что ширина и высота останутся связанными вместе. Это должно помочь Photoshop изменить размер изображения без искажений.
Затем с помощью текстового поля высоты или ширины введите новую высоту или ширину изображения.Другое измерение будет автоматически обновлено до любого числа, сохраняющего соотношение сторон неизменным. Посмотрите на изображение в режиме предварительного просмотра, чтобы убедиться, что оно вам нравится, а затем нажмите «ОК».
Общие сведения о системе передискретизации Photoshop
Если вы делаете фотографию с определенным разрешением, в изображении присутствует определенное количество пикселей или точек определенного цвета. Если вы попытаетесь увеличить фотографию слишком далеко за пределы ее исходного размера, Photoshop и другим программам придется оставить пространство между этими пикселями, поскольку нет информации о том, как изображение выглядит ближе, и это может привести к размытости и блочности изображения. образ.
Если у вас есть Photoshop, увеличив масштаб изображения на и заметив, что это происходит, вы можете поэкспериментировать с инструментами передискретизации Photoshop, чтобы попытаться решить эту проблему. Передискретизация использует различные математические методы для эффективной оценки того, как должны выглядеть новые пиксели, когда фотография растягивается и искажается меньше. Имейте в виду, что это может неточно отражать то, что на самом деле выглядит ближе к объектам на фотографии, и не может стереть все искажения.
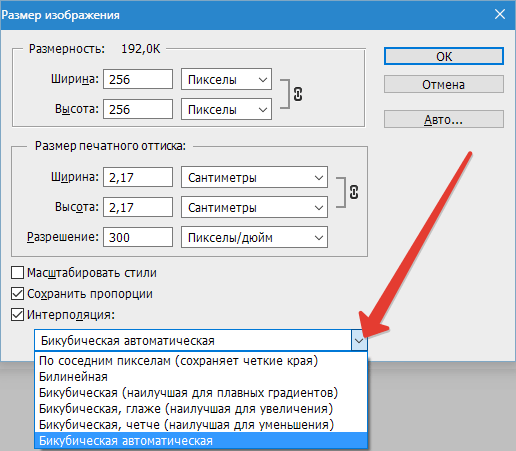
Чтобы попробовать передискретизацию, установите флажок «Изменить размер изображения» в диалоговом окне «Изменить размер изображения». Используйте метод передискретизации Photoshop по умолчанию или, если он вас не устраивает, попробуйте другой из раскрывающегося списка. Обязательно сохраните оригинальную копию вашего изображения на случай, если вы решите, что не удовлетворены результатом. Различные варианты представляют разные математические алгоритмы для заполнения недостающей информации в изображении, и некоторые из них работают лучше, чем другие для разных изображений.
Обрезка изображения в Photoshop
Другой способ изменить размер изображения — это фактическое удаление содержимого с одной или нескольких его сторон. Этот процесс называется кадрированием, и он также поддерживается Photoshop.
Чтобы обрезать изображение, выберите инструмент «кадрирование» в меню инструментов Photoshop. Похоже на резак для бумаги. По умолчанию Photoshop обычно обрезает ваше изображение до другого размера с таким же соотношением сторон, как у исходного изображения, но вы можете это изменить.Для этого используйте раскрывающееся меню рядом с панелью «Параметры инструмента» , чтобы выбрать « Без ограничений, », а не «Использовать соотношение фото».
Затем щелкните мышью по изображению и перетащите инструмент на ту часть изображения, которую вы хотите сохранить. Отпустите вашу мышь. Если вам нужно отрегулировать ту или иную сторону рамки обрезки, которая будет отображаться на изображении, перетащите ее с помощью мыши. Вы также можете вручную настроить размеры с помощью панели параметров инструмента.
Когда вы будете довольны результатом кадрирования, нажмите зеленую кнопку «Подтвердить» или дважды щелкните обрезанную область. Если вы хотите отменить операцию кадрирования, вместо этого нажмите красную кнопку «Отмена» или нажмите клавишу «Esc» на клавиатуре. Скорее всего, вы захотите сохранить копию исходной фотографии и сделать резервную копию перед тем, как начать редактировать, на случай, если вы захотите внести изменения позже.
Поиск подходящего размера изображения
Если вы не уверены, какой размер изображения вы хотите использовать, подумайте, где и как оно будет отображаться.Если он будет на личном или деловом веб-сайте, посмотрите, достаточно ли в дизайне места для изображения и какого размера оно должно быть.
Если вы собираетесь использовать его на платформе социальных сетей или в системе интернет-рекламы, узнайте в компании, создавшей эту систему, по номеру , есть ли рекомендуемый размер и разрешение для изображения. Если вы загружаете фотографию неправильного размера, она может выглядеть слишком большой или маленькой, может казаться искаженной или автоматически обрезанной.
Если у вас нет Photoshop
Если у вас нет доступа к Adobe Photoshop, , вы все равно можете изменять размер и обрезать изображения с помощью различных инструментов.
В Microsoft Windows, вы можете обрезать и изменять размер фотографии с помощью Microsoft Paint, бесплатного инструмента, включенного в операционную систему. Точно так же на Apple macOS, вы можете использовать Apple Preview, который также поставляется с операционной системой. Различные дистрибутивы Linux включают множество инструментов для редактирования фотографий Linux, в том числе популярную программу с открытым исходным кодом под названием Gimp.
Если вы используете смартфон, вы можете найти множество бесплатных и платных приложений в магазине приложений телефона , которые могут обрезать и масштабировать изображения. Есть также множество онлайн-инструментов, которые вы можете бесплатно использовать со своим телефоном или компьютером, если вы хотите загрузить изображение на сторонний сервер. Конечно, вы можете не захотеть использовать такие инструменты с личными или конфиденциальными изображениями.
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Масштабирование с учетом содержимого в Photoshop
Масштабирование с учетом содержимого изменяет размер изображения без изменения важного визуального содержимого, такого как люди, здания, животные и т. Д. В то время как обычное масштабирование влияет на все пиксели одинаково при изменении размера изображения, масштабирование с учетом содержимого в основном влияет на пиксели в областях, не имеющих важного визуального содержимого. Content-Aware Scale позволяет увеличивать или уменьшать масштаб изображений для улучшения композиции, соответствия макету или изменения ориентации. Если вы хотите использовать обычное масштабирование при изменении размера изображения, есть возможность указать соотношение масштабирования с учетом содержимого к нормальному масштабированию.
Если вы хотите сохранить определенные области при масштабировании изображения, Content-Aware Scale позволяет использовать альфа-канал для защиты содержимого во время изменения размера.
Масштабирование с учетом содержимого работает со слоями и выделениями. Изображения могут быть в цветовых режимах RGB, CMYK, Lab и Grayscale, а также с любой глубиной цвета. Масштабирование с учетом содержимого не работает с корректирующими слоями, масками слоев, отдельными каналами, смарт-объектами, трехмерными слоями, слоями видео, несколькими слоями одновременно или группами слоев.
.Как в фотошопе масштабировать изображение без изменения пропорций
Главная » Разное » Как в фотошопе масштабировать изображение без изменения пропорцийКак изменить размер изображения в «Фотошопе», сохранив пропорции?
Изменение размера изображения в «Фотошопе» — дело самое обычное и привычное всем. Но далеко не всем известно, как оно активируется. Особенно если нужно изменить размер изображения с сохранением пропорций. Но сейчас нам предстоит разобраться в этом непростом вопросе.
Итак, сегодня мы попытаемся разобраться с вами, как изменить размер изображения в «Фотошопе». Если честно, то вариантов развития событий тут несколько. Например, существует несколько подходов к реализации затеи. Речь идет о пропорциональном изменении или обычном, произвольном. В зависимости от этого и будет выбираться наиболее удобный способ. Давайте же как можно скорее приступим с вами к изучению нашего сегодняшнего вопроса. Ведь работа в «Фотошопе» нынче — это то, что должен уметь каждый человек.
Что такое «пропорционально»
Начнем с того, что чаще всего волнует пользователей. А именно, как изменить размер изображения в «Фотошопе», при всем этом сохранив пропорции. Перед тем как изучать данный вопрос, надо понять, о чем вообще идет речь. Может быть, подобное изменение не так уж и нужно?
В действительности пропорциональное увеличение изображение (или его уменьшение) — это как раз то, что требуется всем и каждому. При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
Но как изменить размер изображения в «Фотошопе», сохраняя пропорции? Давайте попробуем разобраться в алгоритме действий. Неважно, какая у вас установлена версия — новая или более старая. Все манипуляции в основном выполняются при помощи сочетания клавиш. А они во всех «сборках» одинаковы.
Пропорциональное изменение
Первый вариант развития событий — это масштабирование при помощи сочетания клавиш. Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
Для начала нужно выделить все, что будете масштабировать. Например, всю картинку. Нажмите на Ctrl + A. Теперь посмотрите на то, что произошло — по краям появилась рамка. Схватите курсором мышки любой уголок (он будет помечен квадратиком), а затем зажмите кнопку Shift. Что дальше? Просто «тяните» за угол изображения. Вверх — для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Параметры в помощь
К примеру, сохранить все пропорции можно и при помощи параметров изображения. С ними вы сможете очень быстро разобраться, как изменить размер изображения в «Фотошопе». Но каким образом следует поступить, чтобы реализовать задумку?
Для начала откройте нужную картинку в программе. Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на панели инструментов (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Перед вами появится небольшое окошко с параметрами. Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Клавиши
Иногда не очень хочется искать нужные службы среди панели управления. Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Чтобы попасть в меню «Размер изображения», достаточно одновременно нажать в «Фотошопе» Alt + Ctrl + l. После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
Масштабирование
Честно говоря, есть и другие способы изменения размеров изображения. Пропорциональные методы мы уже изучили. Что дальше? Теперь стоит разобраться, как изменить размер изображения в «Фотошопе» без данной особенности. Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Чтобы в произвольной форме изменить размеры картинки, просто выделите изображение (Ctrl + A), после чего «хватайтесь» за разные углы по краям. Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных «маркеров».
Если в ходе работы вы резко захотели сохранить пропорции, то зажмите «Шифт» до того, как «отпустите» квадратик, за который растягивали картинку. Произойдет пропорциональное масштабирование. В противном случае вы «растянете» картинку в произвольной форме.
Частично
Ну а как быть, если необходимо изменить размер какого-то элемента? Как уже было сказано, вы сначала должны выделить его. Каким образом? Существует несколько вариантов развития событий.
Первый — это использовать фигурное выделение. На боковой панели инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения. Теперь мышкой «нарисуйте» фигуру по площади, которую нужно отделить. Вот и все.
Второй подход — использование «лассо». Этот инструмент также находится на панели инструментов. Обычное «лассо» помогает в произвольной форме выделить тот или иной участок. Магнитное — «привязывает» точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное — выделяет целые полигоны изображения. Чаще всего используют «магнитный» вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.
Итоги
Итак, сегодня мы познакомились с вами со способами выделения участков изображения, а также с изменением размеров картинки в «Фотошопе». Как видите, не так уж это и трудно, как может показаться на первый взгляд. Главное, запомните — пропорциональность в программе активируется при помощи клавиши Shift. Она еще далеко не один раз пригодится вам.
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Как в Photoshop изменить размер объекта сохранив пропорции, без искажений?
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование«. Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
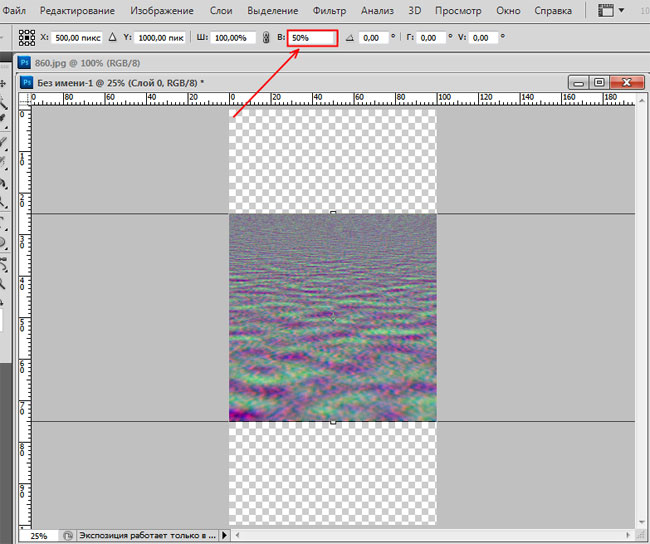
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
- Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т.д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.
- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.
Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как масштабировать без искажений в Photoshop | Small Business
Когда у вас есть цифровое изображение, оно обычно имеет определенное соотношение горизонтального и вертикального размеров, известное как соотношение сторон. Некоторые форматы изображений имеют определенные стандартные соотношения. Если вы попытаетесь масштабировать изображение по горизонтали или вертикали, не сохраняя это соотношение, изображение может выглядеть растянутым и искаженным. Если вы используете Photoshop, вы можете изменить размер изображения и сохранить соотношение сторон, чтобы избежать искажений.Часто бывает полезно использовать общие соотношения сторон для различных бизнес-приложений.
Общие сведения о соотношении сторон
Соотношение сторон изображения звучит чисто технически, но это просто ширина изображения, деленная на высоту. Вы можете использовать ширину и высоту в пикселях, дюймах, сантиметрах или в других единицах по вашему выбору, если вы используете одну и ту же единицу для каждого измерения. Например, соотношение сторон для изображения пять на три дюйма составляет 5: 3 , что также является таким же для изображения 500 на 300 пикселей .Обычно они записываются в этом формате, причем ширина отделяется высотой от двоеточия и обычно сокращается до наименьшего знаменателя.
Для вашей собственной фотографии и работы с изображениями вы можете выбрать любое соотношение сторон, которое хотите, но если вы планируете распечатать изображение или опубликовать его в Интернете, часто бывает полезно иметь его в определенных распространенных форматах. Например, многие сайты используют миниатюрные изображения для предварительного просмотра с соотношением сторон 1: 1, многие напечатанные фотографии имеют соотношение 3: 2 .
Электронные дисплеи часто используют либо с соотношением сторон 4: 3 для традиционного телевидения и компьютерного программного обеспечения, например, когда-то распространенные 640 пикселей x 480 пикселей и экран 1024 пикселей x 768 пикселей разрешения или соотношение 16: 9 , которое используется с более современными широкоэкранными телевизорами и мониторами.
Изменение размера фотографии в Photoshop
Изменить размер фотографии в Adobe Photoshop очень просто.Сначала используйте команду «Файл» меню « Открыть» , чтобы перейти к изображению на вашем компьютере и загрузить его в Photoshop.
Затем щелкните меню « Изображение» и выберите «Размер изображения. » Вы должны увидеть диалоговое окно, показывающее текущие размеры изображения в пикселях. Соотношение сторон не будет явно указано, но если вы хотите рассчитать его для себя, вы можете разделить ширину на высоту вручную или с помощью калькулятора.
Чтобы Photoshop масштабировал изображение, не изменяя соотношение сторон и не делая его растянутым, убедитесь, что параметр «ограничивать пропорции» включен. В зависимости от вашей версии Photoshop, это может быть флажок с фактическими словами «ограничить пропорции» или значок звена цепи, указывающий, что ширина и высота останутся связанными вместе. Это должно помочь Photoshop изменить размер изображения без искажений.
Затем с помощью текстового поля высоты или ширины введите новую высоту или ширину изображения.Другое измерение будет автоматически обновлено до любого числа, сохраняющего соотношение сторон неизменным. Посмотрите на изображение в режиме предварительного просмотра, чтобы убедиться, что оно вам нравится, а затем нажмите «ОК».
Общие сведения о системе передискретизации Photoshop
Если вы делаете фотографию с определенным разрешением, в изображении присутствует определенное количество пикселей или точек определенного цвета. Если вы попытаетесь увеличить фотографию слишком далеко за пределы ее исходного размера, Photoshop и другим программам придется оставить пространство между этими пикселями, поскольку нет информации о том, как изображение выглядит ближе, и это может привести к размытости и блочности изображения. образ.
Если у вас есть Photoshop, увеличив масштаб изображения на и заметив, что это происходит, вы можете поэкспериментировать с инструментами передискретизации Photoshop, чтобы попытаться решить эту проблему. Передискретизация использует различные математические методы для эффективной оценки того, как должны выглядеть новые пиксели, когда фотография растягивается и искажается меньше. Имейте в виду, что это может неточно отражать то, что на самом деле выглядит ближе к объектам на фотографии, и не может стереть все искажения.
Чтобы попробовать передискретизацию, установите флажок «Изменить размер изображения» в диалоговом окне «Изменить размер изображения». Используйте метод передискретизации Photoshop по умолчанию или, если он вас не устраивает, попробуйте другой из раскрывающегося списка. Обязательно сохраните оригинальную копию вашего изображения на случай, если вы решите, что не удовлетворены результатом. Различные варианты представляют разные математические алгоритмы для заполнения недостающей информации в изображении, и некоторые из них работают лучше, чем другие для разных изображений.
Обрезка изображения в Photoshop
Другой способ изменить размер изображения — фактически удалить содержимое с одной или нескольких его сторон. Этот процесс называется кадрированием, и он также поддерживается Photoshop.
Чтобы обрезать изображение, выберите инструмент «кадрирование» в меню инструментов Photoshop. Похоже на резак для бумаги. По умолчанию Photoshop обычно обрезает ваше изображение до другого размера с таким же соотношением сторон, как у исходного изображения, но вы можете это изменить.Для этого используйте раскрывающееся меню рядом с панелью «Параметры инструмента» , чтобы выбрать « Без ограничений, », а не «Использовать соотношение фото».
Затем щелкните мышью по изображению и перетащите инструмент на ту часть изображения, которую вы хотите сохранить. Отпустите вашу мышь. Если вам нужно отрегулировать ту или иную сторону рамки обрезки, которая будет отображаться на изображении, перетащите ее с помощью мыши. Вы также можете вручную настроить размеры с помощью панели параметров инструмента.
Когда вы будете довольны результатом кадрирования, нажмите зеленую кнопку «Подтвердить» или дважды щелкните обрезанную область. Если вы хотите отменить операцию кадрирования, вместо этого нажмите красную кнопку «Отмена» или нажмите клавишу «Esc» на клавиатуре. Скорее всего, вы захотите сохранить копию исходной фотографии и сделать резервную копию перед тем, как начать редактировать, на случай, если вы захотите внести изменения позже.
Поиск подходящего размера изображения
Если вы не уверены, какой размер изображения вы хотите использовать, подумайте, где и как оно будет отображаться.Если он будет на личном или бизнес-сайте, посмотрите, достаточно ли в дизайне места для изображения и какого размера оно должно быть.
Если вы собираетесь использовать его на платформе социальных сетей или в системе интернет-рекламы, узнайте в компании, создавшей эту систему, по номеру , есть ли рекомендуемый размер и разрешение для изображения. Если вы загружаете фотографию неправильного размера, она может выглядеть слишком большой или маленькой, может казаться искаженной или автоматически обрезанной.
Если у вас нет Photoshop
Если у вас нет доступа к Adobe Photoshop, , вы все равно можете изменять размер и обрезать изображения с помощью различных инструментов.
В Microsoft Windows, вы можете обрезать и изменять размер фотографии с помощью Microsoft Paint, бесплатного инструмента, включенного в операционную систему. Точно так же на Apple macOS, вы можете использовать Apple Preview, который также поставляется с операционной системой. Различные дистрибутивы Linux включают множество инструментов для редактирования фотографий Linux, в том числе популярную программу с открытым исходным кодом под названием Gimp.
Если вы используете смартфон, вы можете найти множество бесплатных и платных приложений в магазине приложений телефона , которые могут обрезать и масштабировать изображения. Есть также множество онлайн-инструментов, которые вы можете бесплатно использовать со своим телефоном или компьютером, если вы хотите загрузить изображение на сторонний сервер. Конечно, вы можете не захотеть использовать такие инструменты с личными или конфиденциальными изображениями.
.Как изменить размер изображения в фотошопе, не меняя банку … — Adobe Support Community
У меня такая же проблема. Я использую PS CC.
hello @ c.pfaffenbichler
Я изменил размер своего изображения на изображение> размер изображения.
Подробности:
Я не специалист по пс, но, к сожалению, самоучка. Однако с помощью многих проб и ошибок я, по моему опыту на протяжении многих лет, добился некоторого удобства в диалоговом окне размера изображения, а также в диалоговом окне размера холста.НЕКОТОРЫЕ удобство лол. То есть, я чувствую, что понимаю, что происходит большую часть времени, и когда я в замешательстве, изучал литературу по Adobe или читал сотни сообщений здесь и в других местах, чтобы получить дополнительные знания, которые во многих случаях решают проблему. Мне нравится копаться и находить ответы.
В этом случае, мои копания закончены, вырыл гигантскую яму, и я вымотался и нашел нутин.
Я чувствую, что схожу с ума.
На мой взгляд,
1. Вот изображение, над которым я работаю
2.Это холст, на котором находится изображение
Мои ожидания и предыдущий опыт таковы, что я могу изменить размер изображения, выбрав «Изображение»> размер изображения, и это изменение не влияет на размер холста.
Мои ожидания и предыдущий опыт заключаются в том, что я могу перейти в меню «Изображение»> «Размер холста» и изменить размер холста, и это не повлияет на размер изображения.
Я мог бы также использовать Transform для изменения размера изображения, которое также, как я ожидал, не изменило бы размер холста.
В начале моего рабочего процесса над этим конкретным коллажем у меня не было этой проблемы, поэтому я полагаю, что я сделал или делаю что-то, чтобы вызвать это, а не что-то вроде ошибки. Но что я знаю.
Заранее благодарю вас за помощь.
–
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой данные из изображения удаляются. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, так как Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Как изменить размер изображения без потери качества
Узнайте, как изменить размер изображений без потери качества с помощью Shutterstock Editor. Также узнайте, как быстро преобразовать изображения в пиксели.
Изображение на обложке через Романа Самборского.
Каждое изображение имеет три основные функции, о которых вам нужно знать при загрузке в Интернет.
- Размер файла , измеряется в байтах (килобайтах, мегабайтах и т. Д.)
- Размер , который представляет собой ширину x высоту в любых единицах измерения (пиксели для цифровых, дюймы или сантиметры для печати)
- Разрешение , которое измеряется в точках на дюйм для печати (DPI) или пикселей на дюйм для цифровых (PPI)
У веб-сайтов разные требования и ограничения, когда дело доходит до этих трех функций изображений.В идеале вы хотите внести в свои изображения изменения в соответствии с этими требованиями перед их загрузкой. Хотя многие веб-сайты изменяют размер изображений автоматически, этот автоматизированный процесс может ухудшить качество изображения как по разрешению, так и по цвету. Загрузка с точным требуемым размером гарантирует, что ваши изображения будут минимально затронуты и, следовательно, не будут искажены.
«Изменение размера» может означать одно из двух: уменьшение размера файла изображения и изменение размеров изображения. Эти два понятия идут рука об руку, но в рамках этой статьи мы обсудим , как изменить размеры изображения , , .
При изменении размера изображения вы изменяете размеры и плотность пикселей, которые определяют его качество. Связь между разрешением и размером напрямую связана. Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы фактически увеличите размеры. Размеры будут определять размер изображения на экране.
Если это сбивает с толку, просто помните:
- Больше пикселей на дюйм = лучшее разрешение
- Меньше пикселей на дюйм = более низкое разрешение
Конвертировать дюймы в пиксели
Пиксели — это стандартная единица измерения экранов.На веб-сайтах и цифровых платформах требования к размерам будут указаны в пикселях, поскольку дисплеи мониторов и телефонов измеряются в пикселях. Итак, если вы готовите изображения для использования в Интернете, вы хотите установить единицы измерения в пикселях. С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
Поскольку размеры и разрешение являются относительными, мы можем использовать калькулятор, чтобы найти значения, когда нам известны два из трех измерений.
Чтобы преобразовать пиксели в дюймы, разделите размеры в пикселях на разрешение.Например, изображение размером 1000 x 500 пикселей с разрешением 72 DPI имеет высоту 13,89 x 6,95 дюйма.
Чтобы узнать разрешение (DPI) изображения, вам нужно знать ширину как в пикселях, так и в дюймах. Разделите размеры в пикселях на размеры в дюймах. Например, изображение шириной 1000 пикселей и 13,89 дюйма будет иметь 72 точки на дюйм.
Чтобы преобразовать дюймы в пиксели, умножьте ширину изображения в дюймах на разрешение или DPI. Например, 13,89 дюйма при 72 пикселях на дюйм — это 1000 пикселей в ширину.
Используйте эту диаграмму для преобразования обычных дюймов в пиксели и наоборот.
Можете ли вы изменить размер изображения по своему усмотрению?
Вы всегда можете уменьшить изображение без потери качества, но вы не можете сделать изображение намного больше, пока не заметите резкое ухудшение качества.
В цифровом изображении количество пикселей представлено DPI (или PPI) и размерами ширина x высота. Например, изображение размером 2000 x 2000 пикселей с разрешением 72 DPI имеет всего 4 000 000 пикселей.Чтобы уменьшить изображение, скажем, 1000 x 1000 пикселей, я могу просто уменьшить его в размере, и он сохранит тот же уровень детализации, только в меньшем изображении.
Если я хочу сделать то же изображение больше исходного размера, необходимо будет создать пиксели. Это означает, что компьютер умножает количество пикселей, чтобы соответствовать новым размерам, создавая искажения и другие эффекты, используя информацию в изображении, чтобы угадать, что следует использовать для увеличения. Это связано с искусственным созданием пикселей из других пикселей, а не с их захватом из исходной информации.
Однако есть еще несколько способов увеличить изображение без потери всех деталей.
1. Сохранить детали 2.0
Это относительно новая функция Photoshop. Вы можете включить его, нажав Command + K , чтобы открыть окно «Настройки», а затем нажать «Предварительный просмотр технологий». Или щелкните Photoshop в верхней части экрана, наведите курсор на «Настройки» и выберите «Предварительный просмотр технологий».
Перед тем, как перейти к следующему шагу, убедитесь, что включен параметр «Включить сохранение подробностей 2.0».
2. Используйте Resample
Resampling позволяет изменять разрешение и размеры по отдельности, а также позволяет Photoshop смешивать пиксели в увеличенном изображении, чтобы изображение оставалось гладким.
Вы найдете опцию Resample во всплывающем окне Image Size. Установите флажок, чтобы включить Resample, и изучите параметры увеличения в верхней половине раскрывающегося меню рядом с ним. Photoshop настроен на автоматический режим, но для наших целей вам нужно выбрать Preserve Details 2.0.
Изображение цветочного поля от NumbernineRecord.
3. Снижение шума
После выбора «Сохранить детали 2.0» вы увидите ползунок «Подавление шума». Используйте предварительный просмотр в левой части окна, чтобы увидеть, как перемещение ползунка меняет изображение. При слишком низком перемещении изображение выглядит зернистым и пиксельным, а при слишком высоком — размытым. Регулируйте ползунок, пока не найдете значение, которое снижает шум, не размывая детали.
Как изменить размер изображения в Photoshop
Вы не можете добавлять пиксели к изображению, но изменить размер изображения все равно проще, чем вы думаете. Photoshop может показаться сложным, но здесь мы разберем его до самых простых шагов. Или, если вы хотите более подробно изучить изменение размеров и разрешения изображения, следуйте этому подробному руководству, чтобы узнать, как изменить размер изображения в Photoshop.
1. Размер открытого изображения
Щелкните Image в верхнем левом углу окна Photoshop или удерживайте Command + Open и нажмите I .Эти шаги откроют окно размера изображения. Оказавшись там, вы найдете варианты изменения размеров и разрешения вашего изображения.
Изображение носорога, сделанное Stasinho12.
2. Изменить размеры изображения
На данный момент вам понадобятся только поля Ширина и Высота . Обязательно оставьте значок ссылки на , чтобы изображение не искажалось при изменении его размера. Ширина и высота будут автоматически синхронизироваться друг с другом, когда вы измените значение любого из них.
Вставьте нужные размеры в поля Ширина и Высота. Вы найдете следующие варианты единиц измерения в раскрывающихся меню рядом с полями размеров.
- Percent — позволяет выполнять быстрые вычисления в процентах
- Pixels — установить конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Единицы линейных измерений прочие
Выберите единицу измерения, которая лучше всего подходит для вашего проекта.Если вы планируете поделиться изображением в цифровом виде, измените размер изображения, используя размеры в пикселях для того места, где вы будете размещать (например, заголовок Facebook или профиль Twitter). Или, если вы печатаете свое изображение, подогнать его под размер поля изображения в программе макета, чтобы получить наилучшее разрешение.
3. Сохраните копию
После установки размеров нажмите OK . Photoshop вернет вас обратно в окно изображения, где вы можете либо сразу сохранить, либо завершить любую другую работу по редактированию, которую захотите.
Когда вы будете готовы к сохранению, нажмите Command + Shift + Plus , чтобы открыть окно Сохранить как , или щелкните меню «Файл» в левом верхнем углу и выберите Сохранить как . Рекомендуется сохранить отредактированное изображение как отдельную копию на тот случай, если вам понадобится оригинал для внесения изменений. Переименуйте копию с измененным размером и сохраните ее в новом месте. Вы даже можете создать новую папку для ваших правок, если вы изменяете размер пакета из нескольких изображений.
Как изменить размер изображения без Photoshop
1.Найдите или загрузите изображение в редактор
Перейдите в редактор Shutterstock и щелкните Начало работы .
Загрузите изображение в онлайн-редактор фотографий с помощью раскрывающегося меню «Файл». Или вы можете найти изображение в коллекции Shutterstock, щелкнув значок увеличительного стекла на левой панели инструментов. Введите ключевые слова и нажмите Enter / Return, чтобы увидеть результаты поиска.
Щелкните изображение, чтобы просмотреть его, затем нажмите Заменить фон , чтобы добавить его на холст.
2. Измените разрешение для вашей среды
В правой части экрана найдите Размер холста. Справа от него будет меню выбора единиц измерения.
- Для изображений, которые вы планируете использовать в сети , выберите пикселей .
- Для изображений, которые вы собираетесь напечатать , выберите дюймов или сантиметров .
Справа находится меню выбора разрешения.
- Для веб-изображений выберите 72 DPI .
- Для изображений печати с более низким разрешением выберите 150 DPI .
- Для печати изображений с высоким разрешением выберите 300 DPI .
3. Измените размер холста для вашей платформы
Помните, что загрузка изображения с правильными размерами гарантирует без потери качества, поэтому важно выбрать правильные размеры для конечного использования изображения.
В редакторе Shutterstock вы можете легко изменить размер изображений до популярных веб-размеров, включая
- Размер изображения Facebook: 1200 x 1200 пикселей
- Размер обложки Facebook: 1702 x 630 пикселей
- Размер сообщения Instagram: 1080 x 1080 пикселей
- Размер истории Instagram: 1080 x 1920 пикселей
- Размер сообщения Twitter: 1024 x 512 пикселей
- Размер сообщения Pinterest: 736 x 1128 пикселей
Вы также можете создавать собственные размеры холста, вводя измерения в поле ширины и высоты.Используйте кнопку блокировки, чтобы ограничить пропорции, то есть ширина и высота будут изменяться относительно друг друга.
Редактор Shutterstock позволяет легко изменять размер изображения в пикселях или размер изображения в дюймах. Если вы хотите переключить единицы измерения, просто выберите новую единицу из раскрывающегося списка и посмотрите, как Редактор преобразует единицы измерения из одной в другую — никакой работы!
4. Отрегулируйте размер изображения
Щелкните и перетащите одну из синих точек по углам изображения, чтобы изменить ее размер по размеру холста.Пропорции остаются неизменными, поэтому вам не нужно беспокоиться об искажении изображения. Размер холста составляет 1200 x 700 пикселей, поэтому я уменьшаю исходный размер изображения.
5. Загрузите и сохраните
Когда вы довольны своим изображением, дважды проверьте разрешение и размер, затем нажмите красную кнопку Загрузить в правом верхнем углу экрана.
Вам будет предложено проверить имя файла, размер и выбрать лицензию. Нажмите License и продолжите .Затем выберите формат файла и разрешение. Это делается за вас, когда вы выбираете разрешение в главном окне редактора. Нажмите «Загрузить», выберите место для сохранения файла, и все готово.
Попробуйте Shutterstock и получите 10 изображений бесплатно.
Используйте PICK10FREE при оформлении заказа.
Начать бесплатную пробную версию
Заинтересованы в улучшении своих знаний об изображениях и фотографиях? Прочтите эти важные статьи:
.Изменение размера изображений без потери качества с помощью Photoshop Smart Objects
Узнайте, как масштабировать и изменять размеры изображений в Photoshop, не теряя при этом качество, используя умные объекты! Вы узнаете разницу между изменением размера обычного изображения и изменением размера смарт-объекта и почему смарт-объекты всегда выглядят лучше.
Умные объекты предлагают много преимуществ, но одно из самых больших заключается в том, что они позволяют нам изменять размер изображения без разрушения . Обычно, когда мы масштабируем изображение, чтобы уменьшить его, Photoshop уменьшает его, выбрасывая пиксели. И как только эти пиксели исчезнут, их уже не вернуть. Это называется деструктивным редактированием, поскольку оно вносит постоянные изменения в исходное изображение. В этом случае мы потеряли пиксели.
Позже, если мы попытаемся увеличить изображение или даже вернуться к его первоначальному размеру, результат будет выглядеть не так хорошо. Это потому, что, отбрасывая пиксели, мы потеряли детали на изображении, и Photoshop не может волшебным образом воссоздать детали, которых больше нет. Все, что он может сделать, это взять оставшиеся детали и сделать их больше. И в зависимости от того, насколько больше вы его сделаете, вы можете получить блочный или размытый беспорядок.
Но умные объекты в фотошопе разные. Смарт-объект — это контейнер, в котором находится изображение, защищающее изображение от вреда. Все, что мы делаем со смарт-объектом, делается для самого смарт-объекта, а не для изображения. Если мы масштабируем смарт-объект, чтобы сделать его меньше, похоже, что мы масштабировали изображение. Но все, что мы действительно сделали, — это масштабировали умный объект. Изображение внутри него всегда остается в своем первоначальном размере со всеми его пикселями и деталями нетронутыми. Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества. Фактически, независимо от того, сколько раз мы изменяем размеры смарт-объекта, изображение всегда выглядит четким и резким. Посмотрим, как это работает. Я буду использовать
Ускорение изображения до исходного размера
Наконец, давайте закончим, посмотрим, что произойдет, когда мы увеличим обе версии изображения до их первоначального размера. Я начну с пиксельной версии слева, выбрав ее на панели «Слои»:
Выберите слой «Pixels» еще раз.
Затем я вернусь в меню « Правка» и выберу « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Дескрипторы Free Transform появляются вокруг пиксельной версии слева. А на панели параметров Photoshop снова сбросил значения ширины и высоты на 100%:
Значения ширины и высоты в пиксельной версии снова вернулись к 100 процентам.
Поскольку мы знаем, что они на самом деле имеют 50% от их первоначального размера, мне нужно удвоить их размер, установив оба значения на 200% :
Увеличение ширины и высоты версии пикселя на 200%.
Я нажму Enter (Win) / Return (Mac) на моей клавиатуре один раз, чтобы принять новые значения, а затем снова, чтобы закрыть из Free Transform. И вот как выглядит пиксельная версия после уменьшения ширины и высоты до 10%, затем до 50%, а теперь и до 100%. Как мы видим, результат выглядит очень мягким, и большая часть оригинальных деталей отсутствует:
Результат после увеличения версии пикселя до исходного размера.
Масштабирование смарт-объекта до его первоначального размера
Далее я нажму на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я в последний раз вернусь в меню « Правка» и выберу « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Ручки Free Transform появляются вокруг смарт-объекта справа. Но на панели параметров обратите внимание, что опять же, Photoshop все еще помнит, что мы просматриваем смарт-объект с его шириной и высотой, установленными на 50%:
Значения ширины и высоты смарт-объекта по-прежнему установлены на 50 процентов.
Чтобы восстановить исходный размер смарт-объекта, все, что мне нужно сделать, это изменить ширину и высоту с 50% до 100% :
Установка значений ширины и высоты для смарт-объекта обратно на 100%.
Я нажму Enter (Win) / Return (Mac) один раз, чтобы принять изменения, а затем снова, чтобы закрыть Free Transform, и вот результат. В то время как пиксельная версия слева явно потеряла качество изображения, смарт-объект справа выглядит как новый. Опять же, это потому, что мы изменяли размеры самого смарт-объекта, а не его содержимого, поэтому изображение внутри него никогда не изменялось:
Результат после масштабирования обеих версий до их исходного размера.
Выход за рамки оригинального размера (и почему вы должны избегать его)
Одна последняя вещь , чтобы иметь в виду, что в то время как умные объекты явно имеют преимущество по сравнению с пиксельными на основе изображений при масштабировании и изменение размеров их преимущество применяется только до тех пор , как вы держите смарт — объект на, или меньше , его первоначальный размер. Нет смысла пытаться масштабировать смарт-объект больше, чем его первоначальный размер.
Выходя за пределы 100%, вы просите Photoshop создать детали, которых нет, как с пиксельным изображением. И результат будет одинаковым, будь то смарт-объект или нет. Фотошоп просто возьмет исходные пиксели и увеличит их, и результат будет выглядеть не так хорошо. Итак, чтобы извлечь выгоду из смарт-объектов, убедитесь, что вы не выходите за рамки исходного размера вашего изображения.
И там у нас это есть! Вот как можно масштабировать и изменять размеры изображений без потери качества с помощью смарт-объектов в Photoshop! Узнайте больше о смарт-объектах, узнайте, как создавать смарт-объекты, как редактировать смарт-объекты, как копировать смарт-объекты, как объединять слои в смарт-объекты или как работать с редактируемыми смарт-фильтрами ! И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Масштабирование и панорамирование изображений в фотошопе
Узнайте, как масштабировать, перемещаться и перемещаться по изображениям, как профессионал в Photoshop! Вы узнаете все об инструментах масштабирования, ручном инструменте, режимах просмотра и многом другом, а также узнаете несколько полезных советов и приемов для ускорения рабочего процесса! Для фотошопа CC и CS6.
Независимо от того, редактируем ли мы или ретушируем изображение, восстанавливаем старую или поврежденную фотографию или создаем дикие и творческие эффекты, нам нужно знать, как перемещаться по изображениям в Photoshop. Навигация по изображению означает знание того, как увеличивать и уменьшать изображение, а также как перемещать или прокручивать одну часть изображения в другую. Иногда нам нужно приблизиться, чтобы рассмотреть мелкие детали. В других случаях мы будем увеличивать масштаб, чтобы увидеть картину с высоты птичьего полета. И так же важно, как умение ориентироваться в изображении, так и умение делать это быстро . Для эффективной работы в Photoshop навигация по изображению должна стать второй натурой.
В этом уроке вы узнаете все, что вам нужно для навигации по изображениям, как профессионал в Photoshop. Мы начнем с основ и узнаем, как просматривать и изменять уровень масштабирования из окна документа. Оттуда мы рассмотрим различные варианты масштабирования, найденные в меню Вид. Затем мы изучим основы того, как использовать инструмент «Масштаб» в Photoshop, и познакомимся с некоторыми передовыми методами масштабирования.
Как только мы изучим все, что нужно знать о масштабировании, мы перейдем к панорамированию и прокрутке изображения в Photoshop. Мы узнаем, как панорамировать изображения с помощью ручного инструмента, а также несколько различных способов прокрутки изображения внутри окна документа. И, наконец, мы узнаем, как быстро переходить от одной части изображения к другой с помощью Photoshop’s Bird’s Eye View. Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6.
Это урок 1 из 7 в Главе 4 — Навигация по изображениям в Photoshop. Давайте начнем!
Чтобы подписаться, вы можете открыть любое изображение в Photoshop. Вот изображение, которое я буду использовать (портрет молодой женщины из Adobe Stock):
Изображение, недавно открытое в Photoshop. Фото предоставлено: Adobe Stock.
Как увеличить и уменьшить изображение с помощью Photoshop
Просмотр текущего уровня масштабирования
Во-первых, давайте узнаем, где найти текущий уровень масштабирования в Photoshop. В конце концов, прежде чем мы начнем увеличивать и уменьшать изображение, это помогает узнать, каков наш текущий уровень увеличения. Photoshop отображает текущий уровень масштабирования в двух разных местах. Первый находится на вкладке документа чуть выше изображения. Вы найдете уровень масштабирования справа от имени файла. Здесь мы видим, что мое изображение в настоящее время просматривается с размером 25%:
Текущий уровень масштабирования отображается на вкладке над документом.
Второе место, где можно найти текущий уровень масштабирования, находится в нижнем левом углу окна документа. Опять же, это показывает, что я просматриваю свое изображение на 25% от его фактического размера:
Та же информация находится в левом нижнем углу.
Изменение уровня масштабирования
Почему в двух разных местах отображается одна и та же информация? Ну, уровень масштабирования, отображаемый на вкладке документа вверху, предназначен исключительно для информационных целей. Другими словами, мы не можем изменить уровень масштабирования на вкладке. Но мы можем изменить уровень масштабирования из нижнего левого угла.
Допустим, я хочу увеличить свое изображение, увеличив уровень масштабирования с 25% до 50%. Чтобы изменить уровень масштабирования, щелкните текущий уровень, чтобы выделить его. Затем введите новое значение. Я нажму, чтобы выделить «25», и я изменю на «50». Нет необходимости вводить символ процента (%), потому что Photoshop включает его автоматически:
Нажав на текущий уровень масштабирования и введя новое значение.
Чтобы принять изменение, нажмите Enter (Win) / Return (Mac) на клавиатуре, и Photoshop мгновенно переместит изображение на новый уровень масштабирования:
Изображение теперь отображается с размером просмотра 50%.
Как сохранить фокусировочную рамку в масштабе
Однако проблема, с которой мы сталкиваемся, заключается в том, что как только мы нажимаем Enter (Win) / Return (Mac), чтобы принять новое значение, поле ввода теряет фокус. Другими словами, если мы хотим попробовать другой уровень масштабирования, нам сначала нужно еще раз щелкнуть текущее значение, чтобы выделить его, прежде чем мы сможем ввести новое значение. По крайней мере, так оно и работает. Но вот отличный трюк. Нажмите и удерживайте клавишу Shift при нажатии Enter (Победа) / Return (Mac), чтобы принять значение. Уровень масштабирования останется выделенным. Это позволяет вам попробовать разные значения без необходимости сначала выбирать текущее:
Удерживайте Shift, одновременно нажимая Enter (Победа) / Return (Mac), чтобы сохранить значение увеличения в фокусе.
Изменение уровня масштабирования с помощью ползунка Scrubby
Еще один замечательный прием, который можно использовать с полем уровня масштабирования, — изменить его значение с помощью ползунка Photoshop. Наведите курсор мыши на поле ввода, а затем нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре. Курсор мыши изменится на значок ползунка (маленькая рука со стрелкой, указывающей влево и вправо). Нажмите на поле ввода и, удерживая нажатой кнопку мыши, перетащите влево или вправо, чтобы увеличить или уменьшить значение с шагом 1%. Или нажмите Shift + Ctrl (Win) / Shift + Command (Mac) и перетащите, чтобы изменить значение с шагом 10%:
Изменение уровня масштабирования с помощью ползунка.
Параметры меню «Просмотр»
Еще один способ изменить уровень масштабирования изображения — из меню « Вид» в строке меню в верхней части экрана. Здесь вы найдете несколько опций, сгруппированных вместе, которые управляют размером изображения:
Открытие меню «Вид» в строке меню.
Команды Zoom In и Zoom Out
Первые две опции, Zoom In и Zoom Out, являются наиболее простыми. Выберите Увеличение, чтобы увеличить, или Уменьшить, чтобы уменьшить. Довольно простые вещи:
Опции Zoom In и Zoom Out под меню View.
Увеличение и уменьшение масштаба
Каждый раз, когда вы выбираете команду «Увеличить» в меню «Вид», Photoshop будет увеличивать изображение с определенным шагом. Например, если вы в настоящее время просматриваете изображение с уровнем увеличения 25%, то при выборе «Увеличение» изображение будет увеличено до 33, 33%. При повторном выборе увеличится до 50%, затем до 66, 67%, а затем до 100%. Конечно, вы можете продолжать увеличивать изображение намного дальше 100%. Фактически, Photoshop позволяет нам полностью увеличивать изображение до 3200% (хотя вы можете захотеть проверить свои глаза, если вам нужно увеличить это близко). То же самое относится и к команде Zoom Out. Каждый раз, когда вы выбираете Уменьшить, вы будете постепенно уменьшать изображение с шагом.
Увеличение и уменьшение масштаба с клавиатуры
Команды Photoshop Zoom In и Zoom Out чрезвычайно полезны. Но если у вас нет много свободного времени, вы не захотите переходить в меню «Вид» каждый раз, когда вам нужно выбрать их. Вместо этого, если вы посмотрите справа от опций Zoom In и Zoom Out, вы увидите, что у каждого из них есть своя удобная комбинация клавиш. Эти два ярлыка стоит запомнить, потому что вы будете использовать их все время в своей работе в Photoshop.
Чтобы быстро увеличить изображение, на ПК с Windows нажмите и удерживайте клавишу Ctrl на клавиатуре и нажмите знак плюс ( + ). На Mac нажмите и удерживайте клавишу « Command» и нажмите знак «плюс» ( + ). Чтобы уменьшить масштаб, на ПК с Windows нажмите и удерживайте клавишу Ctrl и нажмите знак минус ( — ). На Mac нажмите и удерживайте клавишу Command и нажмите знак минуса ( — ). Каждый раз, когда вы нажимаете на ярлык, Photoshop будет увеличивать или уменьшать масштаб, используя определенные приращения, которые я упоминал ранее (25%, 33, 33%, 50% и т. Д.).
Увеличение или уменьшение масштаба центра изображения
Единственная проблема с командами Zoom In и Zoom Out состоит в том, что они не дают никакого контроля над тем, к какой части изображения мы увеличиваем (или уменьшаем). Они просто увеличивают или уменьшают масштаб от центра изображения. Здесь я нажал комбинацию клавиш несколько раз, чтобы увеличить мою фотографию. Как мы видим, Photoshop просто увеличил центр изображения, который сфокусирован на стороне лица женщины. Например, если бы моей целью было изменить цвет ее глаз, это было бы не очень полезно. Чтобы контролировать, к какой части изображения мы приближаемся, нам нужно использовать что-то другое. Мы посмотрим на то, что это «что-то другое» через минуту:
Команды Zoom In и Zoom Out увеличивают или уменьшают масштаб от центра изображения.
Режим просмотра «По размеру экрана»
Непосредственно под параметрами «Увеличение» и «Уменьшение» в меню «Вид» находится третий параметр «По размеру экрана» . Он также имеет сочетание клавиш, которое вы хотите запомнить. На ПК с Windows это Ctrl + 0 . На Mac это Command + 0 :
Параметр «Подогнать на экране» в меню «Вид».
Команда «Подогнать на экране» сообщает Photoshop, что нужно мгновенно перейти на любой уровень масштабирования, необходимый для того, чтобы изображение полностью вписалось в границы окна документа. Он идеально подходит для быстрого просмотра вашей работы с высоты птичьего полета после увеличения мелких деталей:
Все изображение снова видно на экране после выбора команды «Подогнать на экране».
Режим просмотра «100%»
Еще одна очень полезная опция в меню «Просмотр» — это 100% (в предыдущих версиях Photoshop она называлась «Фактические пиксели»). Он имеет сочетание клавиш Ctrl + 1 (Win) / Command + 1 (Mac):
Выбор варианта просмотра 100%.
Режим просмотра 100% мгновенно поднимает уровень масштабирования до 100%. На этом уровне каждый отдельный пиксель в вашем изображении занимает ровно один пиксель на вашем экране. Преимущество просмотра вашего изображения на 100% заключается в том, что это единственный уровень масштабирования, который позволяет нам увидеть все детали нашего изображения. Если ваше изображение больше, чем разрешение экрана вашего экрана, как у меня здесь, вы увидите только часть изображения за раз. Для просмотра всего остального нам понадобится способ панорамирования и прокрутки изображения внутри окна документа. Мы узнаем, как это сделать, когда позже рассмотрим ручной инструмент Photoshop:
Уровень масштабирования 100% — это самый точный способ просмотра изображения.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle)
Инструмент Zoom
Пока что ни один из способов увеличения и уменьшения масштаба, который мы рассмотрели, не дал нам достаточного контроля над тем, какую часть изображения мы видим. Для более точного контроля мы используем Photoshop’s Zoom Tool . Вы найдете инструмент масштабирования в нижней части панели инструментов в левой части экрана (это инструмент со значком увеличительного стекла). Нажмите на Zoom Tool, чтобы выбрать его. Вы также можете выбрать Zoom Tool, нажав на клавиатуре букву Z (для «Zoom»):
Выбор инструмента Zoom.
Если выбран инструмент «Масштаб», курсор мыши превратится в увеличительное стекло со знаком плюс в середине. Знак «плюс» означает, что инструмент «Масштаб» в настоящее время установлен в режим «Увеличение» (в отличие от режима «Уменьшение»). Это режим по умолчанию для инструмента Zoom:
Знак плюс в центре означает, что мы будем увеличивать.
Увеличение с помощью инструмента Zoom
Чтобы увеличить определенную часть изображения, просто поместите инструмент «Масштаб» над областью и нажмите. Нажмите несколько раз в том же месте, чтобы увеличить еще ближе. Здесь я щелкнул несколько раз на одном из глаз женщины, чтобы увеличить его:
Увеличение масштаба, нажав несколько раз с помощью инструмента Zoom.
Уменьшение с помощью инструмента Zoom
Чтобы уменьшить масштаб с помощью инструмента Zoom Tool, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Это временно переключает Zoom Tool в режим «Zoom Out». Вы увидите, что знак плюс в центре увеличительного стекла изменится на знак минус :
Нажмите и удерживайте Alt (Win) / Option (Mac), чтобы переключиться в режим «Уменьшение».
Удерживая нажатой клавишу «Alt» («Победа») / «Option» (Mac), снова поместите инструмент «Масштаб» над областью, из которой хотите уменьшить масштаб, и нажмите. Нажмите несколько раз, чтобы уменьшить масштаб. Когда вы отпустите клавишу Alt (Win) / Option (Mac), Zoom Tool вернется к своему стандартному режиму «Zoom In»:
Нажав и удерживая Alt (Победа) / Option (Mac) и нажав Zoom Tool, чтобы уменьшить масштаб.
Временный доступ к инструменту масштабирования с клавиатуры
Вместо того, чтобы выбирать инструмент «Масштаб» на панели инструментов каждый раз, когда он нам нужен, более быстрый способ — выбрать его с клавиатуры. Мы уже видели, что мы можем выбрать Zoom Tool, нажав букву Z. Но даже это не лучший способ работы, потому что он оставляет Zoom Tool активным, пока мы не выберем другой инструмент.
Лучший способ — временно переключиться на инструмент «Масштаб», нажав и удерживая клавиши Ctrl + пробел (Win) / Command + пробел (Mac) на клавиатуре. Это переключит вас на инструмент «Масштаб» с того инструмента, который был активен, что позволит вам щелкнуть область изображения для увеличения. После увеличения отпустите клавиши, чтобы вернуться к ранее активному инструменту, чтобы вы могли сохранить на работу, не пропуская удар. Если вам необходимо уменьшить изображение, нажмите и удерживайте клавиши Ctrl + Alt + пробел (Win) / Option + пробел (Mac) на клавиатуре, чтобы временно получить доступ к инструменту масштабирования в режиме «Уменьшение». Нажмите на изображение, чтобы уменьшить его, затем отпустите клавиши, чтобы вернуться к предыдущему инструменту.
Использование непрерывного масштабирования
Еще один способ использовать инструмент «Масштаб» — воспользоваться функцией, известной как « Непрерывное масштабирование» . Сначала выберите инструмент «Масштаб» на панели инструментов или с помощью сочетания клавиш. Нажмите на место, к которому хотите увеличить масштаб, и удерживайте кнопку мыши нажатой . Фотошоп будет непрерывно приближаться к этому месту, пока вы не отпустите кнопку мыши. Добавьте клавишу Alt (Win) / Option (Mac), чтобы непрерывно уменьшать масштаб, пока не отпустите кнопку мыши.
Использование Scrubby Zoom
Есть также способ увеличить изображение намного быстрее и получить более точный контроль над уровнем масштабирования, используя Scrubby Zoom в Photoshop. На самом деле, Scrubby Zoom — мой любимый способ работы. Выбрав инструмент «Масштаб», щелкните место, которое хотите увеличить. Как только вы нажали, удерживая кнопку мыши, перетащите ее влево или вправо. Перетаскивание вправо увеличит масштаб. Перетащите влево, чтобы уменьшить масштаб. Если вы перетащите быстро, вы быстро увеличите масштаб. Если вы перетаскиваете медленно, вы будете увеличивать изображение медленно, но вы получите очень точный контроль над уровнем масштабирования. Аналогичным образом, если вы быстро щелкаете мышью влево, вы быстро уменьшаете масштаб с того места, на котором щелкнули. Более медленное перетаскивание влево даст вам точный контроль над уровнем масштабирования при уменьшении:
Scrubby Zoom в Photoshop позволяет нам увеличивать или уменьшать масштаб, щелкая и перетаскивая влево или вправо.
Масштабирование с помощью колеса прокрутки
Другой способ получить более точный контроль над уровнем масштабирования — использовать колесо прокрутки мыши. Наведите курсор мыши на область, которую вы хотите увеличить или уменьшить. Затем нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и прокрутите колесико мыши вверх или вниз. Прокрутите вверх, чтобы увеличить или уменьшить, чтобы уменьшить. Прокрутите быстро или медленно, чтобы контролировать скорость вашего увеличения. Хорошая вещь в этом трюке заключается в том, что вам не нужно выбирать инструмент Zoom Tool. Работает с любым из инструментов Photoshop:
Нажмите и удерживайте Alt (Победа) / Option (Mac) и прокрутите колесико мыши для увеличения или уменьшения масштаба.
Выбор области с помощью инструмента Zoom
Некоторое время назад мы узнали, как использовать функцию Scrubby Zoom в Photoshop, которая позволяет увеличивать и уменьшать изображение, щелкая и перетаскивая его влево или вправо. По умолчанию Scrubby Zoom включен, но мы можем фактически отключить его для еще одного способа увеличения изображения. Выбрав Zoom Tool, вы найдете опцию Scrubby Zoom на панели параметров в верхней части экрана. Чтобы отключить его, щелкните внутри его флажок:
Снимите флажок с параметра Масштабируемое масштабирование на панели параметров.
Если Scrubby Zoom отключен, инструмент Zoom во многом похож на инструмент Rectangular Marquee Tool в Photoshop. Просто нажмите и перетащите рамку выбора вокруг области, где вы хотите увеличить масштаб. Здесь я перетаскиваю выделение вокруг рта женщины:
Нажатие и перетаскивание прямоугольного выделения с помощью инструмента Zoom.
Когда вы отпускаете кнопку мыши, Photoshop мгновенно увеличивает выбранную область и центрирует ее на экране. Вы можете в любой момент вернуться к поведению Scrubby Zoom, еще раз отметив этот параметр на панели параметров:
Photoshop увеличивает выбранную область.
Как панорамировать и прокручивать изображение в фотошопе
Ручной инструмент
Теперь, когда мы знаем, как увеличивать и уменьшать изображение, давайте узнаем, как перемещать изображение внутри окна документа. Очевидная проблема, когда мы увеличиваем масштаб изображения, состоит в том, что мы можем видеть только ту часть изображения, в которую мы увеличили масштаб. Все остальное распространяется за пределы экрана. Когда это происходит, нам нужен способ перемещения и изменения положения изображения, чтобы мы могли осматривать различные области.
Это известно как панорамирование . Для панорамирования изображения в Photoshop мы используем Hand Tool . Вы найдете его прямо над инструментом масштабирования в нижней части панели инструментов (неудивительно, что это инструмент со значком руки). Вы также можете выбрать Ручной инструмент на клавиатуре, нажав букву H :
Выбор ручного инструмента.
Если выбран инструмент «Ручной инструмент», курсор мыши изменится на значок руки:
Значок ручного инструмента.
Чтобы перемещаться из одной части изображения в другую, щелкните с помощью инструмента «Рука», удерживайте нажатой кнопку мыши и перетащите изображение внутрь окна документа. Вы можете перемещать изображение в любом направлении. Отпустите кнопку мыши, чтобы отпустить:
Нажав и перетащив изображение с помощью инструмента «Рука», можно перемещать его внутри окна документа.
Временное переключение на ручной инструмент с клавиатуры
Как и в случае с инструментом «Масштаб», выбор инструмента «Рука» на панели инструментов каждый раз, когда вам это нужно, может занять много времени. Использование сочетания клавиш («H») не помогает, поскольку в любом случае ручной инструмент остается активным, пока мы не выберем другой инструмент. К счастью, Photoshop дает нам лучший, более быстрый вариант, и это временно, выбрав Ручной инструмент. Чтобы переключиться на ручной инструмент, когда активен любой другой инструмент, нажмите и удерживайте клавишу пробела на клавиатуре. Нажмите и перетащите изображение, чтобы переместить его, а затем отпустите пробел, чтобы вернуться к ранее активному инструменту.
Прокрутка изображения с помощью полос прокрутки
Есть также несколько способов прокрутки изображения вверх, вниз, влево или вправо. Наиболее очевидный способ — использовать полосы прокрутки вдоль правой и нижней части окна документа:
Полосы прокрутки можно использовать для изменения положения изображения в окне документа.
Прокрутка с помощью колеса прокрутки
Другой способ прокрутки изображения, и для него не нужен инструмент «Ручной инструмент» (он работает с любым инструментом), это использовать колесо прокрутки мыши. Прокрутите колесико вверх, чтобы переместить изображение вверх в окне документа, или прокрутите вниз, чтобы переместить его вниз. Нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и прокрутите вверх, чтобы переместить изображение влево, или прокрутите вниз, чтобы переместить его вправо:
Используйте колесо прокрутки мыши, чтобы перемещать изображение вверх или вниз. Добавьте Ctrl (Win) / Command (Mac), чтобы прокрутить его влево или вправо.
С высоты птичьего полета
Последний способ панорамирования изображения в Photoshop — это использование так называемого вида с высоты птичьего полета . Это не только чрезвычайно полезно, но и очень весело. Чтобы использовать вид с высоты птичьего полета, нажмите и удерживайте букву H на клавиатуре. Даже если у вас уже выбран Ручной инструмент, вам все равно нужно нажать и удерживать H. Photoshop уменьшит изображение, чтобы оно полностью уместилось на экране. Когда изображение будет уменьшено, вы увидите прямоугольную рамку, которую вы можете перемещать. Перетащите прямоугольник на область, где вы хотите увеличить масштаб. В моем случае я перетащу его на глаза женщины:
В режиме птичьего полета перетащите прямоугольник на область, чтобы увеличить ее.
Когда вы отпускаете кнопку мыши, Photoshop мгновенно переходит в эту область и центрирует ее на экране:
Область, которая была внутри прямоугольника, теперь заполняет окно документа.
Выбор «Fit on Screen» и «100%» на панели инструментов
Давайте закончим этот урок еще парой быстрых клавиш. Ранее мы узнали о команде Photoshop « Подгонка экрана» в меню «Вид», которая мгновенно помещает все изображение на экран. Он имеет сочетание клавиш Ctrl + 0 (Win () / Command + 0 (Mac). Мы также узнали о команде 100%, которая переводит изображение на уровень масштабирования 100%. Он имеет сочетание клавиш Ctrl + 1 ( Победа) / Command + 1 (Mac).
Если вы когда-нибудь захотите использовать любую из этих команд, но не сможете вспомнить их сочетания клавиш, не беспокойтесь. Помимо того, что они доступны в меню «Вид» в строке меню, их также можно выбрать на панели инструментов. Чтобы мгновенно разместить ваше изображение на экране, дважды щелкните « Ручной инструмент» на панели инструментов. Чтобы перейти на уровень масштабирования 100%, дважды щелкните инструмент «Масштаб» .
Для «Подгонка по экрану» дважды щелкните «Ручной инструмент». Для «100%» дважды щелкните Zoom Tool.
Куда пойти дальше …
И там у нас это есть! На этом уроке мы узнали, как масштабировать и панорамировать одно изображение в Photoshop. В следующем уроке этой главы мы узнаем, как масштабировать и панорамировать несколько открытых изображений одновременно!
Или посмотрите другие уроки этой главы:
- 03. Как пользоваться панелью навигатора
- 04. Как прокручивать изображения с помощью Overscroll
- 05. Навигация по изображениям с высоты птичьего полета
- 06. Поворот холста с помощью инструмента «Повернуть вид»
- 07. Photoshop Советы по навигации по изображениям, хитрости и ярлыки
Для получения дополнительных глав и для наших последних учебников, посетите наш раздел Основы Photoshop!
Слоеные мелочи в Photoshop (3.2). Перенос и масштабирование слоя
Слоеные мелочи в Photoshop (3.2). Перенос и масштабирование слоя
Функцию свободного трансформирования мы задействовали для того, чтобы увидеть насколько велико кирпичное изображение по сравнению с нашим холстом, предварительно уменьшив масштаб видимости внутреннего содержания окна.
Уменьшив масштаб видимости мы можем охватить взглядом весь наш холст и всю перенесённую кирпичную картинку. Такой подход в какой-то степени напоминает работу художника, когда он работает над картиной (пишет картину). Сделав несколько мазков кистью живописец может удаляться от холста и смотреть с более дальнего расстояния на результат. Конечно, мы можем и не менять видимость, а просто активизировать функцию свободного трансформирования клавишами Ctrl+T, а затем нажав и удерживая левую кнопку мышки (схватить картинку-слои) начать её двигать в какую-нибудь сторону до появления одного из маркеров масштабирования:
На картинке виден нижний левый угловой маркер. Если нам нужно уменьшить кирпичную картинку-слои сохранив пропорции, то лучшим будет тянуть к центру нашего холста именно один из угловых маркеров, а не верхний и нижний боковые. Работая с угловыми маркерами мы сохраняем пропорции всей картинки. Мы можем тянуть за маркер изменяя размер просто ухватив его мышкой, можем тянуть с нажатой и удерживаемой клавишей Shift и это лучше. Так мы уменьшаем искажение каждого пикселя и картинки в целом. Наилучшим для нас будет масштабирование с удержанием клавиш Shift+Alt. Если кто-то в своей работе предпочитает работать через меню и не любит использовать «горячие клавиши», тот, в данном случае, не должен игнорировать клавиши Shift+Alt, так как речь идёт о сохранении качества изображения и эта пара клавиш не является «горячей». Прошлый раз мы сняли выделение нажатием клавиши Esc. Давайте снова сделаем выделение используя клавиши Ctrl+T (горячие клавиши) или через меню:
Также, мы можем выбрать опцию «Трансформирование», а в открывшимся окошке уточняющих действий функцию «Масштабировать»:
Каким бы мы путём не пошли, картинку, в результате, захватят маркеры. Не забываем окинуть взглядом палитру слоёв и убедиться в том, что все нужные слои готовы к изменению размера, т.е. они должны быть выделены синим цветом. Итак, наш холст с перенесённой на него кирпичной картинкой готов к изменению размера, а точнее, находящаяся на нём кирпичная картинка, ведь именно её размер мы уменьшаем до размера нашего холста. Заботясь о качестве уменьшаемого изображения-слоёв (с учётом сохранения пропорций) не будет ошибкой помимо удержания клавиш Shift+Alt, передвигать не один угловой маркер, а все четыре, и делать это в диагональном режиме, т.е. нижний левый, затем верхний правый, далее нижний правый, за ним верхний левый:
Или в другой последовательности, в зависимости от того какой из маркеров будет первым. Вспомним, что по нашему замыслу, перенесённая кирпичная картинка должна соответствовать размеру нашего холста. Поэтому нам достаточно довести каждый из угловых маркеров до соответствующего ему угла холста и дважды нажать клавишу Enter. Функция трансформирования будет прервана и программа примет внесённые нами изменения:
На этой картинке ещё не нажата клавиша Enter. Нажмём её дважды и маркеры исчезнут:
Я подобрал масштаб видимости таким образом, чтобы размер нашего холста, с перенесённой на него кирпичной картинкой, соответствовал оригинальному кирпичному изображению (оно слева). Как мы видим, наш холст (справа) ничуть не хуже оригинала. Если мы чувствуем, что подвели маркеры к углам нашего холста, по нашим собственным ощущениям, не идеально, то можно подвигать картинку-слои клавишами стрелками не снимая выделения или, наоборот, сняв его. Делаем мы всё это по своему усмотрению. Подровнять по размеру нашего холста мы можем подвигав верхний и нижний маркеры, а также боковые. В этом случае лучше удерживать клавишу Shift. Но, если прикинув на глазок, мы видим, что подравнять надо где-то на 1-3 пикселя, то клавишу Shift можно и не удерживать. Другим вариантом уменьшения/увеличения может быть использование функции процентного масштабирования. Давайте для разнообразия решим, что по нашей творческой задумке мы хотим, чтобы кирпичный фон был размером не во весь наш холст, немного поуже в горизонтали. Если мы будем делать «узость» с помощью маркеров, то нам нужно верхний средний маркер потянуть немного вниз, а средний нижний маркер потянуть чуть-чуть вверх. Это всё условно. Двигаем столько сколько нам нужно для воплощения наших творческих идей. Клавишу Shift, при таком перемещении, удерживаем или не удерживаем, т.е. как нам нравиться и в зависимости от того, что у нас получается. Давайте войдём в режим свободного трансформирования через меню или с помощью клавиш Ctrl+T. Мы помним, что трансформируем лишь кирпичный фон. Поэтому в палитре слоёв синим цветом должен быть выделен только он:
Давайте взглянем на меню до нажатия клавиш Ctrl+T или до выбора в меню вкладки «Редактирование», а в ней опции «Свободное трансформирование»:
А теперь взглянем на меню после входа в режим свободного трансформирования:
Меню несколько изменилось,— появились окошки значений, в том числе нужное нам в данный момент процентное соотношение ширины и высоты. Давайте заведём курсор в окошко высоты и выделим значение «100». Оно стало подсвечиваться синим цветом. Можно выделить и всё значение полностью:
Допустим, что мы решили уменьшить высоту на 60%, ну как бы обрезать кирпичный фон снизу и сверху. То есть, 100% минус 60% равно 40%. Так и введём значение — 40. Если мы выделили всё полностью, то всё равно знак процентов писать не обязательно, Фотошоп поймёт как надо. Жмём Enter:
Вот как сузился кирпичный фон. Если ещё раз нажать Enter, то такая трансформация кирпичного фона-слоя будет программой принята и маркеры пропадут, а у нас останется кирпичная полоска. Мы видим, что кирпичный фон как мы того и хотели стал уже, но сама текстура сжалась— кирпичики стали маленькими. Это нам надо? Предположим, что нас это не устраивает, мы хотим, чтобы кирпичики какими были по размеру, такими бы и остались. В этом случае от масштабирования следует отказаться. Нам нужно подумать о том, что нам сделать. Опять мы можем лишнее удалить, а можем скрыть и тем самым подстраховаться на тот случай, если нам покажется, что оставленная полоска кирпичного фона узка или наоборот велика. К этому мы ещё вернёмся, а сейчас продолжим разговор о масштабировании. Мы изменили процентное значение высоты в нашем примере. Также мы можем менять только ширину и естественно высоту и ширину одновременно, выставляя необходимые нам значения. Работая через меню с процентными значениями клавишами Shift и Shift+Alt мы не пользуемся. Мы можем поработать с размером изображения до его переноса на наш холст. Холст создан, а затем открыто кирпичное изображение:
Мы помним какого размера создали свой холст, ну а если забыли, то для уточнения обратимся к вкладке меню «Изображение», а в ней к опции «Размер холста»:
В открывшемся окошке мы видим желаемые параметры:
Работая в режиме нескольких (в нашем случае с двумя) окон, незабываем обращать внимание с чем мы работаем, т.е. в каком окне. Ширина нашего холста составляет 454 пикс., а высота 340 пикс. Теперь перейдём в окошко с кирпичным изображением и до размеров кирпичной картинки тем же путём. Какие же параметры мы видим:
Что переносимое кирпичное изображение вполовину больше нашего холста. Давайте подведём курсор к значению ширины в пикселях. Нажмём левую кнопку мышки и удерживая её сделаем выделение параметра:
Теперь введём значение равное значению ширины нашего холста, т.е. 454:
После ввода значения ширины, параметр высоты изменился автоматически и отличается от значения высоты нашего холста лишь на один пиксель. Прежде чем нажать «Ок» сделаем технические настройки. Они, правда, уже были мной сделаны, поэтому я укажу на них стрелочками:
Мы собираемся переносить изображение на наш чистый холст, а на четырёх верхних картинках оно уже находится на нашем холсте. Простите, что так некорректно хочу сказать несколько слов об удалении ненужных слоёв. Чтобы слой удалить его надо выделить в палитре слоёв щелчком мышки, т.е. он должен быть выделен синим цветом. Это могут быть и несколько слоёв. После того как мы выделили удаляемый слой (слои) нужно схватить их мышкой и потянуть в корзинку в нижнем правом углу палитры слоёв:
Можно оставаясь на выделении правой кнопкой мышки вызвать окошко опций, где выбрать пункт «Удалить слои»:
Или просто нажать «Delete». Итак мы ввели размеры нашего холста вместо оригинальных размеров кирпичного изображения. Теперь жмём «Ок» и смотрим что у нас получилось:
Зрительно наш холст и кирпичное изображение одинаковы. При таком способе масштабирования выделять слои не надо. Фотошоп сработал со всеми слоями автоматически. Ну давайте выделим всем слои кирпичного изображения в палитре слоёв и схватимся за них мышкой (мы уже так делали) и перетащим в окошко с нашим холстом:
Отпустим кнопку мыши и кирпичная картинка встанет на наш холст так как надо, т.е. по центру. Давайте для своего спокойствия посмотрим всё ли в порядке. Нажмём сочетание клавиш Ctrl+T:
На верхней и левой боковой стороне видна еле уловимая белизна. Попробуем подвинуть кирпичное изображение стрелкой влево и стрелкой вверх на клавиатуре. На мой взгляд белизна по этим краям исчезла, теперь можно нажать Enter, чтобы эта маленькая корректировка была принята и маркеры исчезли. В принципе она и не нужна. Делаем это по своему усмотрению. Следя за качеством свой работы, правильным будет увеличивать масштаб видимости, чтобы лучше видеть отдельные важные участки. Надо учитывать, что при таком способе масштабирования изменяется размер всех слоёв одновременно.
Продолжение следует…
Оставить комментарий
    Использование Photoshop CS4 |
Рабочая область / Просмотр изображенийСодержаниеУвеличение или уменьшение масштаба нескольких изображений Увеличение с помощью перетаскивания Автоматическое изменение размера окна документа при масштабировании Отображение изображения в масштабе 100% Отображение изображения во весь экран Выполните одно из следующих действий.
Если мышь оборудована колесом прокрутки, его можно использовать для увеличения или уменьшения, когда выбран инструмент «Масштаб». Чтобы включить эту возможность, выберите меню «Редактирование» > «Установки» > «Основные» (Windows) или Photoshop > «Установки» > «Основные» (Mac OS) и установите параметр «Масштабировать колесиком мыши». Вид можно отцентрировать по местоположению щелчка при увеличении масштаба Чтобы включить эту возможность, выберите меню «Правка» > «Установки» > «Основные» (Windows) или Photoshop > «Установки» > «Основные» (Mac OS) и установите параметр «Центровка по местоположению щелчка». Увеличение или уменьшение масштаба нескольких изображений
Увеличение с помощью перетаскивания
Перетаскивание инструмента «Масштаб» для увеличения масштаба просмотра изображения Область увеличения отображается в максимально возможном масштабе. Чтобы перетащить область вокруг изображения в Photoshop, начните перетаскивать область и во время перетаскивания нажмите клавишу «Пробел». Автоматическое изменение размера окна документа при масштабированииПри активном инструменте «Масштаб» установите на панели параметров флажок «Настраивать размер окон». Размер окна будет меняться при увеличении или уменьшении масштаба просмотра изображения.Если флажок «Настраивать размер окон» снят (по умолчанию), размер окна остается неизменным независимо от масштаба изображения. Это может быть полезно при использовании маленьких мониторов или при работе с изображениями, упорядоченными мозаикой. Примечание: Для автоматического изменения размера окна при использовании комбинаций клавиш для увеличения или уменьшения масштаба изображения выберите «Редактирование» > «Установки» > «Основные» (в Windows) или Photoshop > «Установки» > «Основные» (в Mac OS), затем выберите установку «Инструмент «Масштаб» изменяет размер окон» и нажмите кнопку «ОК». Отображение изображения в масштабе 100%Выполните одно из следующих действий.
Отображение изображения во весь экранВыполните одно из следующих действий. Дважды щелкните инструмент «Рука» на палитре инструментов.
|
Масштабирование и панорамирование изображений в Photoshop. Изучаем основы масштабирования в фотошоп
Видео урок «Масштабирование, как изменить (уменьшить, увеличить) масштаб в фотошопе» посвящен вопросу о том, как работает инструмент Масштаб, горячие клавиши, а также для чего нужна палитра Навигатор. При работе в программе Adobe Photoshop очень часто требуется увеличение отдельного участка изображения, для более точной обработки, чтобы рассмотреть мелкие детали или сделать точное выделение и т.д. Для изменения масштаба есть специальный инструмент Масштаб, который находится в нижней части панели инструментов и имеет иконку с изображением лупы. Мышкой мы увеличиваем тот участок изображения, по которому щелкаем. Для уменьшения необходимо на панели настроек переключиться на иконку с минусом. Быстро переключиться между плюсом и минусом можно при помощи клавиши Alt. Если инструментом Масштаб нарисовать рамку на изображении, то этот участок автоматически увеличится. Для удобства изменения масштаба, есть специальные комбинации клавиш. Ctrl + и Ctrl -, соответственно увеличение и уменьшение масштаба. Ctrl+1 — вернет масштаб к 100 процентам. Ctrl+0 — все изображение на экране Бесплатный видео урок «Масштабирование, как изменить (уменьшить, увеличить) масштаб в фотошопе» вы можете смотреть онлайн в любое время. Удачи Вам!
Тема урока: масштабирование в Фотошоп. Как изменить: уменьшить, увеличить масштаб изображения в Photoshop. Настройки инструмента.
В предыдущем уроке был рассмотрен один из инструментов масштабирования — . Здесь расскажем о других способах изменения масштаба.
Уровень текущего масштаба
Значение масштаба можно увидеть в заголовке документа, в палитре Навигатор, внизу редактора в левом углу.
В заголовке указано только для информации, а изменить значения можно в навигаторе и внизу. Устанавливаем в окошке курсор, вводим числовое значение и нажимаем Enter. Знак % можно не вводить, он станет автоматически.
Параметры просмотра
Для изменения масштаба документа в меню Просмотр есть группа параметров.
Функции Увеличить и Уменьшить соответствуют своему названию.
Показать во весь экран масштабирует картинку по размеру окна. Горячие клавиши Ctrl+0.
Реальный размер возвращает к стопроцентному масштабу (в более поздних версиях он так и называется – 100%). Ему соответствуют горячие клавиши Ctrl+1. Тот же результат получим двойным щелчком по значку Масштаб в панели инстументов.
Размер при печати – отображение размера, который получится при распечатывании.
Этот же список можно вызвать, щелкнув по изображению правой кнопкой мыши при активном инструменте.
И еще эти же функции есть в верхней панели параметров, но об этом чуть ниже.
Все описанные выше способы изменяют размер изображения от его центра.
Перейдем к другим возможностям Photoshop.
Инструмент Масштаб
Увеличить, уменьшить изображение можно инструменом Масштаб, в народе его называют Лупа. Горячая клавиша Z.
Когда этот инструмент активен, курсор принимает вид лупы. Если внутри него стоит «+»,то он работает на увеличение, а если «-» — на уменьшение масштаба. По умолчанию он в режиме увеличения.
Чтобы временно переключиться между режимами, нажимаем клавишу Alt, и значок внутри лупы изменится до тех пор, пока Alt зажата.
Переключиться постоянно можно в верхней панели параметров.
Панель параметров. Настройки
1 – Кнопки смены режимов масштабирования.
2 – Не знаю, чтобы кто-то пользовался этими инструментами, но для информации: поставьте галочку, если нужно, чтобы редактор менял размер окна соответственно текущему масштабу. Эта же функция по умолчанию установлена по пути Редактирование – Установки – Основные – Инструмент Масштаб изменяет размер окна. Учтите, что если включить их обе, то они отменяются.
3 – Если в Фотошоп открыто несколько вкладок, установив галочку Во всех окнах, уменьшение-увеличение картинки в одной вкладке приведет к тем же изменениям и во всех остальных. Это может быть полезным, когда работаете с копией в другой вкладке.
Эта же функция включается по пути Окно – Упорядочить – Согласовать масштаб.
4 – Установите галочку в Масштаб перетаскиванием. Зажмите левую кнопку мыши и потяните влево. Произойдет уменьшение масштаба. Для увеличения потяните вправо.
Чем быстрее будут ваши движения, тем быстрее будут происходить изменения.
5 –Эти кнопки дублируют функции, о которых мы говорили в предыдущем разделе «Параметры просмотра».
Реальные пикселы возвращают изображение в 100% масштаб.
Подогнать устанавливает изображение так, что оно все будет помещаться в рабочей области.
Полный экран рабочая область займет весь экран.
Размер оттиска – отображение размера, который получится после распечатки. Однако точность образца еще зависит от расширения монитора вашего компьютера. Поэтому точно ориентироваться на него нельзя.
Способы уменьшения и увеличения масштаба
Активируем инструмент. Наводим курсор на то место, которое хотим приблизить. Нажимаем и удерживаем левую клавишу мыши. Размер будет плавно изменяться.
- Если мышь не удерживать, а работать щелчками, то изменения будут поэтапными.
- Чтобы быстро приблизить определенный участок картинки, проводим курсор по диагонали этого участка. Образуется рамка, очерчивая эту часть. Как только вы отпустите мышку, этот участок будет увеличен до размеров экрана. Работает только в том случае, если в верхней панели инструментов не стоит галочка в «Масшт. перетаскиванием».
- О масштабировании перетаскиванием мы уже говорили в предыдущем разделе. В панели параметров ставим галочку Масштаб перетаскиванием, зажимаем левую клавишу мыши и протягиваем по экрану влево-вправо или по диагонали.
- Использование горячих клавиш: для увеличения зажимаем Ctrl и нажимаем клавишу «+», для уменьшения – удерживая Ctrl нажимаем клавишу «-».Этот способ масштабирования работает даже тогда, когда активен любой другой инструмент.
- Увеличить или уменьшить масштаб в Фотошоп можно колесиком мышки. Идем в Редактирование – Установки – Основные, находим функцию Масштабировать колесиком мыши, отмечаем ее галочкой. Затем обязательно нажимаем Ок.
Но если вы привыкли при фотошопе использовать колесико для скроллинга – подумайте, стоит ли менять эту функцию. Ведь для масштабирования есть другие удобные варианты.
Временное переключение
Иногда бывает необходимо быстро увеличить или уменьшить масштаб изображения, когда работаем другим инструментом. В Фотошоп для этого предусмотрены комбинации:
- Нажимаем Ctrl+Space (клавиша пробела). Пока эти клавиши зажаты, курсор имеет вид лупы и им можно очертить границы области, которую хотим увеличить. Ведем по диагонали этого участка, образовывается рамка. Отпускаем мышку, и этот участок занимает весь экран. Отпускаем горячие клавиши и возвращаемся к текущему инструменту.
- Чтобы уменьшить изображение, зажимаем Alt+ Space (пробел). Теперь кликая на картинку, уменьшаем ее. Отпускаем клавиши – возвращаемся к тому инструменту, которым работали.
- С зажатой Alt проворачивать колесико мыши.
Перемещение по изображению
Для перемещения по увеличенному документу, кроме навигатора, в Фотошоп есть еще инструмент Рука. Им просто передвигается изображение в любом направлении.
Им же можно быстро подогнать документ по размеру окна – дважды кликнуть по иконке Рука в левой панели инструментов.
Из настроек есть только «Прокрутка во всех окнах» и четыре кнопки, такие же, как и у инструмента Масштаб. О них уже говорилось выше в разделе «Панель параметров. Настройки».
При работе другими инструментами временно вызывается инструмент Рука нажатием и удерживанием клавиши «Пробел».
Поворот вида
В группе Рука есть инструмент Поворот вида. Его используют, когда удобнее работать с холстом под наклоном.
Его можно вращать произвольно мышкой, ориентируясь на компас, который появится на экране при зажатии левой кнопки мыши.
Можно вписать числовое значение угла поворота в верхней панели параметров. При вращении против часовой стрелки цифра вписывается со знаком минус.
Длинная кнопка возвращает документ в исходное положение.
Изменение размера изображения в «Фотошопе» — дело самое обычное и привычное всем. Но далеко не всем известно, как оно активируется. Особенно если нужно изменить размер изображения с сохранением пропорций. Но сейчас нам предстоит разобраться в этом непростом вопросе.
Итак, сегодня мы попытаемся разобраться с вами, как изменить размер изображения в «Фотошопе». Если честно, то вариантов развития событий тут несколько. Например, существует несколько подходов к реализации затеи. Речь идет о пропорциональном изменении или обычном, произвольном. В зависимости от этого и будет выбираться наиболее удобный способ. Давайте же как можно скорее приступим с вами к изучению нашего сегодняшнего вопроса. Ведь работа в «Фотошопе» нынче — это то, что должен уметь каждый человек.
Что такое «пропорционально»
Начнем с того, что чаще всего волнует пользователей. А именно, как изменить размер изображения в «Фотошопе», при всем этом сохранив пропорции. Перед тем как изучать данный вопрос, надо понять, о чем вообще идет речь. Может быть, подобное изменение не так уж и нужно?
В действительности пропорциональное увеличение изображение (или его уменьшение) — это как раз то, что требуется всем и каждому. При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
Но в «Фотошопе», сохраняя пропорции? Давайте попробуем разобраться в алгоритме действий. Неважно, какая у вас установлена версия — новая или более старая. Все манипуляции в основном выполняются при помощи сочетания клавиш. А они во всех «сборках» одинаковы.
Пропорциональное изменение
Первый вариант развития событий — это масштабирование при помощи Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
Для начала нужно выделить все, что будете масштабировать. Например, всю картинку. Нажмите на Ctrl + A. Теперь посмотрите на то, что произошло — по краям появилась рамка. Схватите курсором мышки любой уголок (он будет помечен квадратиком), а затем зажмите кнопку Shift. Что дальше? Просто «тяните» за угол изображения. Вверх — для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Параметры в помощь
К примеру, сохранить все пропорции можно и при помощи параметров изображения. С ними вы сможете очень быстро разобраться, как изменить размер изображения в «Фотошопе». Но каким образом следует поступить, чтобы реализовать задумку?
Для начала откройте нужную картинку в программе. Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Перед вами появится небольшое окошко с параметрами. Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Клавиши
Иногда не очень хочется искать нужные службы среди панели управления. Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Чтобы попасть в меню «Размер изображения», достаточно одновременно нажать в «Фотошопе» Alt + Ctrl + l. После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
Масштабирование
Честно говоря, есть и другие способы изменения размеров изображения. Пропорциональные методы мы уже изучили. Что дальше? Теперь стоит разобраться, как изменить размер изображения в «Фотошопе» без данной особенности. Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Чтобы в произвольной форме изменить размеры картинки, просто выделите изображение (Ctrl + A), после чего «хватайтесь» за разные углы по краям. Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных «маркеров».
Если в ходе работы вы резко захотели сохранить пропорции, то зажмите «Шифт» до того, как «отпустите» квадратик, за который растягивали картинку. Произойдет пропорциональное масштабирование. В противном случае вы «растянете» картинку в произвольной форме.
Частично
Ну а как быть, если необходимо изменить размер какого-то элемента? Как уже было сказано, вы сначала должны выделить его. Каким образом? Существует несколько вариантов развития событий.
Первый — это использовать фигурное выделение. На инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения. Теперь мышкой «нарисуйте» фигуру по площади, которую нужно отделить. Вот и все.
Второй подход — использование «лассо». Этот инструмент также находится на панели инструментов. Обычное «лассо» помогает в произвольной форме выделить тот или иной участок. Магнитное — «привязывает» точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное — выделяет целые полигоны изображения. Чаще всего используют «магнитный» вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.
Итоги
Итак, сегодня мы познакомились с вами со способами выделения участков изображения, а также с изменением размеров картинки в «Фотошопе». Как видите, не так уж это и трудно, как может показаться на первый взгляд. Главное, запомните — пропорциональность в программе активируется при помощи клавиши Shift. Она еще далеко не один раз пригодится вам.
Доброго времени суток, дорогие друзья. И мы продолжаем наше обучение фотошопу с нуля! Вот почему я советую всем начинать изучение фотошопа с азов, теории и простейших действий? Есть у меня знакомый, который сразу хотел всё и сразу. Делал что-то, а там где нужно было аккуратно выделить фрагмент картинки, он пыжился и не мог нормально его захватить, а всё потому что не знал одной элементарной вещи — как изменить масштаб изображения в фотошопе.
Только не путайте изменение масштаба с изменением размера изображение. При изменении масштаба картинка не становится больше на самом деле, в отличие от изменения размера.
Зачем вообще изменять масштаб изображения? Как зачем? Вот допустим у вас есть какое-то изображение, но вам нужно проделать на нем ювелирную работу, например выделить какую-нибудь мелкую деталь. Как правило это очень неудобно делать в обычном масштабе, так как выделяемый объект очень маленький. Вот тогда-то нам и приходит на помощь изменение масштаба! Мы увеличим изображение и с легкостью выделим всё, что нам нужно, ну а потом вернем масштаб на место.
Существует несколько популярных способов изменять масштаб изображения в фотошопе. Рассмотрим их. Готовы? Тогда повторяйте и запоминайте, а лучше записывайте!
Для начала зайдите в программу фотошоп и любым удобным для вас способом. Открыли? Молодцы. Теперь начнем нашу котовасию.
Найдите внизу значок, где нарисована лупа. Это и есть инструмент масштаба. Выберете его с помощью левой кнопки мыши. По умолчанию инструмент стоит на увеличение, поэтому, чтобы увеличить масштаб изображения нажмите на него этой лупой. Нажимайте столько раз, пока картинка не увеличится до нужного размера.
Чтобы уменьшить масштаб изображения, надо перевести лупу в режим уменьшения. Всё очень просто. Для этого нужно нажать на лупу с минусом под самым верхнем меню. Нашли? Отлично. И теперь точно также нажимайте на картинку, чтобы её уменьшить.
Горячие клавиши
Этот способ почему-то мне ближе всего и я им пользуюсь постоянно. Для увеличения картинки нажмите комбинацию клавиш CTRL+ПЛЮС (+) (решил написать словами, а то два плюса ставить не айс). Опять же нажимайте эту комбинацию столько раз, сколько потребуется.
Для уменьшения, соответственно, нужно нажать обратную комбинацию, т.е. CTRL+МИНУС (-) . Картиночка наша и уменьшится как по волшебству.
Клавиатура и мышь
С помощью клавиатуры и мыши. Этот способ мне тоже очень нравится. Он быстрый и удобный. Просто я чаше сижу с ноутбуком и вместо мышки использую сенсорную панель. В общем для увеличения зажмите клавишу ALT и крутите колесико мышки вниз, а для уменьшения, соответственно, крутите колёсико вверх, естественно не забываем при этом держать альт.
Попробуйте сами все эти способы на практике и сами для себя решите, какой для вас удобнее. Какой способ наиболее предпочтителен для вас? Напишите пожалуйста в комментариях.
Ну как? Все понятно? Я думаю, что да. Но, естественно, не стесняемся и задаем свои вопросы, если в этом есть необходимость. Буду рад помочь. Кстати вообще я рекомендовал бы вам посмотреть вот этот видеокурс по фотошопу для начинающих . Всё рассказывается человеческим языком и показывается на конкретных примерах. Если вы хотите изучить фотошоп, то это просто идеально. В общем посмотрите, не пожалеете!
А на сегодня я наш урок заканчиваю. Надеюсь, что вам статья понравилась и была полезной для вас. Поэтому жду вас в моих следующих уроках. Кстати не забудьте подписаться на обновления статей моего блога, тогда вы будете в курсе всего нового самыми первыми. Удачи вам и пока-пока.
С уважением, Дмитрий Костин.
Сегодня мы познакомимся с методами изменения масштаба в программе Photoshop. Их знание поможет вам оптимизировать работу в программе…
Первый способ
На панели инструментов щелкнем мышью по инструменту «Масштаб» (Zoom) или нажмем клавишу Z. Переместим указатель мыши на окно изображения. Теперь он выглядит как миниатюрная лупа со знаком «плюс». Щелкнем мышью в любом месте окна — картинка станет больше. Чтобы уменьшить изображение, на панели выбора параметров, перейдем в режим «Уменьшения».
Второй способ
Еще один способ как увеличить или уменьшить масштаб в фотошопе: выберите команду: «Просмотр => Увеличить» (View => Zoom ln) (Ctrl+) или «Просмотр => Уменьшить» (View => Zoom Out) (Ctrl-) .
Третий способ
Нажмем и удерживаем клавишу Alt . Режим «Увеличения» сменился на режим «Уменьшения». Щелкнем в любом месте изображения. Отпустим клавишу Alt .
Четвертый способ
Установим на панели выбора параметров флажок «Масштабирование перетаскиванием» (Scrubby Zoom) . Щелкнем мышью в любом месте изображения и перетащим указатель мыши вправо. Изображение увеличится. Для уменьшения масштаба перетащим указатель влево.
Пятый способ
В нижней части рабочей области находится строка состояния. Процентные показатели слева отображают текущий уровень масштаба изображения. Ведем числовое значение уровня масштабирования в строку состояния и нажмем клавишу Enter. Масштаб изменится с заданным шагом.
Шестой способ
Масштабирование с помощью панели «Навигатор» (Navigator) — еще один способ изменения масштаба изображения. Чтобы открыть эту панель, выполним команду: «Окно => Навигатор» (Window => Navigator)
.
На панели «Навигатор» под миниатюрой изображения расположен ползунковый регулятор. При перемещении его вправо изображение увеличивается, а при перемещении влево — уменьшается.
Красная прямоугольная рамка показывает область, которая видна в окне изображения. Переместим красную рамку по миниатюре, чтобы просмотреть другие области.
Итак, мы рассмотрели шесть способов, с помощью которых можно увеличить или уменьшить масштаб изображения в фотошопе. Надеюсь, вы для себя нашли что-то полезное. До встречи на
Free Transform в Photoshop — Новые функции и изменения
Узнайте, как Photoshop CC 2019 и CC 2020 меняют способ использования Free Transform для масштабирования и преобразования изображений, форм и шрифтов, а также добавляют новые функции, предназначенные для ускорения рабочего процесса!
Автор Стив Паттерсон.
В этом уроке я покажу вам изменения, внесенные Adobe в команду «Свободное преобразование» в Photoshop CC 2019, а также некоторые дополнительные исправления и улучшения в Photoshop CC 2020.
Самым большим изменением по сравнению с более ранними версиями Photoshop является то, что Free Transform теперь по умолчанию масштабирует объекты пропорционально. Но в CC 2019 это изменение применимо только к определенным типам слоев. К счастью, как мы увидим в этом уроке, Photoshop CC 2020 устраняет эту сбивающую с толку проблему.
Еще одним большим изменением в CC 2019 было то, что контрольная точка преобразования, которая обычно появлялась в центре поля Free Transform, теперь была скрыта по умолчанию. Он все еще скрыт в CC 2020, но я покажу вам несколько способов вернуть его, в том числе как вернуть его навсегда.
ВPhotoshop CC 2019 также добавлены новые, более быстрые способы фиксации наших преобразований. Photoshop CC 2020 делает Free Transform более гибким, добавляя несколько отмен! Посмотрим, как это работает.
Чтобы продолжить, вы захотите использовать последнюю версию Photoshop и убедиться, что ваша копия актуальна. Чтобы получить полное представление о Free Transform, ознакомьтесь с моим руководством по использованию Free Transform в Photoshop.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Новое в CC 2019: изображения по умолчанию масштабируются пропорционально
Самое большое изменение Free Transform в Photoshop CC 2019 заключается в том, что теперь по умолчанию изображения масштабируются пропорционально.В предыдущих версиях Photoshop нам приходилось нажимать и удерживать клавишу Shift , когда мы перетаскивали ручку, чтобы зафиксировать соотношение сторон на месте.
Но в CC 2019 и CC 2020 соотношение сторон заблокировано автоматически. Удерживая Shift при перетаскивании маркера, изображение масштабируется с , а не с — пропорционально.
Вот изображение, которое я поместил в свой документ Photoshop (изображение бабочки из Adobe Stock):
Фотография помещена в новый документ.
Связано: Как перемещать изображения между документами Photoshop
Как выбрать свободное преобразование
Я выберу команду Free Transform, перейдя в меню Edit и выбрав Free Transform .Вы также можете выбрать «Свободное преобразование» с помощью сочетания клавиш: Ctrl + T (Win) / Command + T (Mac):
Идем в Edit> Free Transform.
Как пропорционально масштабировать изображение
Чтобы пропорционально масштабировать изображение, просто перетащите любой из маркеров преобразования (маленьких квадратов) вокруг изображения.
Здесь я перетаскиваю маркер в верхнем левом углу. И обратите внимание, что пока изображение становится меньше, его соотношение сторон не меняется:
Перетаскивание углового маркера для пропорционального масштабирования изображения.
Как пропорционально масштабировать изображение от его центра
Для пропорционального масштабирования от центра изображения нажмите и удерживайте клавишу Alt (Win) / Option (Mac) при перетаскивании маркера.
На этот раз я перетаскиваю левую ручку, и снова соотношение сторон остается неизменным:
Удерживайте Alt (Win) / Option (Mac) для пропорционального масштабирования от центра.
Как непропорционально масштабировать изображение
Чтобы масштабировать изображение непропорционально, нажмите и удерживайте клавишу Shift при перетаскивании маркера.И для непропорционального масштабирования от центра удерживайте Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании:
Удерживайте Shift, чтобы разблокировать соотношение сторон.
Новое в CC 2019: слои текста масштабируются пропорционально
Как и изображения, текстовые слои теперь по умолчанию масштабируются пропорционально в Photoshop CC 2019 и CC 2020.
- Перетащите любой дескриптор преобразования, чтобы пропорционально масштабировать шрифт.
- Удерживайте Shift при перетаскивании маркера для непропорционального масштабирования шрифта.
- Удерживайте Alt (Win) / Option (Mac), чтобы масштабировать шрифт от его центра, или Shift + Alt (Win) / Shift + Option (Mac), чтобы масштабировать шрифт непропорционально от его центра.
Типовые слои ведут себя так же, как изображения при масштабировании с помощью функции «Свободное преобразование».
Связанный: Как исказить текст в 3D с помощью Free Transform
Новое в CC 2020: слои фигур масштабируются пропорционально
В то время как изображения и текстовые слои по умолчанию масштабируются пропорционально в Photoshop CC 2019, слои-фигуры этого не делают.Перетаскивание ручки Free Transform само по себе приведет к пропорциональному масштабированию формы с , а не с . И чтобы зафиксировать соотношение сторон фигуры на месте, нам нужно было удерживать Shift . Эта непоследовательность привела к путанице при использовании Free Transform.
Но, к счастью, начиная с Photoshop CC 2020, слои фигур, слои изображений и слои текста теперь ведут себя одинаково.
- Перетащите любой маркер преобразования, чтобы пропорционально масштабировать форму.
- Удерживайте Shift при перетаскивании для непропорционального масштабирования формы.
- Удерживайте Alt (Win) / Option (Mac), чтобы масштабировать фигуру от ее центра, или Shift + Alt (Win) / Shift + Option (Mac), чтобы масштабировать фигуру непропорционально относительно ее центра. центр.
Слои фигур теперь масштабируются пропорционально по умолчанию, начиная с Photoshop CC 2020.
Связано: как использовать новую панель «Фигуры» в Photoshop CC 2020
Как вернуться к устаревшему поведению Free Transform
Если вы давно пользуетесь Photoshop и предпочитаете старое поведение Free Transform, Adobe добавила опцию Use Legacy Free Transform в настройки Photoshop.Ознакомьтесь с моим руководством по восстановлению устаревшего бесплатного преобразования, чтобы узнать, как это работает.
Обновлено в CC 2020: более быстрые способы фиксации преобразований
ВPhotoshop CC 2019 также представлен более быстрый способ фиксации преобразования. Просто переместите курсор мыши за пределы поля «Свободное преобразование» и от него, пока он не изменится на черную стрелку. Затем щелкните документ, чтобы принять и закрыть Free Transform.
Но обратите внимание, что в Photoshop CC 2020 это работает только при масштабировании объекта.Он больше не работает с поворотом или другими командами преобразования Photoshop.
Другие быстрые способы фиксации преобразования включают выбор другого инструмента на панели инструментов или выбор другого слоя на панели «Слои». Вы также можете щелкнуть отметку на панели параметров, дважды щелкнуть внутри поля Free Transform или нажать Enter (Win) / Return (Mac) на клавиатуре):
Щелкните за пределами поля «Свободное преобразование», чтобы зафиксировать масштаб.
Новое в CC 2019: контрольная точка скрытого преобразования
Если вы какое-то время пользовались Photoshop, то знаете, что в поле «Свободное преобразование» отображается контрольная точка в центре. Контрольная точка используется для отметки или перемещения центральной точки преобразования. Я расскажу, как использовать контрольную точку в моем полном руководстве по Free Transform.
Но начиная с Photoshop CC 2019 контрольная точка по умолчанию скрыта. Adobe решила скрыть его, чтобы не переместить его по ошибке.Но точка отсчета все еще существует, и вот несколько способов ее показать:
Скрытая контрольная точка в Photoshop CC 2019 и CC 2020.
Как временно показать ориентир
Чтобы временно отобразить контрольную точку, установите флажок Toggle Reference Point на панели параметров:
Флажок Toggle Reference Point.
Как постоянно показывать ориентир
Или, чтобы всегда отображать контрольную точку, откройте настройки Photoshop.
На ПК с Windows перейдите в Edit > Preferences > Tools . На Mac перейдите в Photoshop CC > Настройки > Инструменты :
Открытие настроек инструментов.
Затем в настройках инструментов выберите Показать контрольную точку при использовании преобразования :
Включение «Показывать контрольную точку при использовании преобразования».
В следующий раз, когда вы выберете Свободное преобразование, контрольная точка будет видна в центре поля преобразования:
Появится контрольная точка.
Новое в Photoshop CC 2020: многократная отмена
И, наконец, Photoshop CC 2020 добавляет несколько операций отмены к команде «Свободное преобразование». В предыдущих версиях Free Transform была ограничена одной отменой. Но в CC 2020, пока функция Free Transform все еще активна, вы можете несколько раз нажать Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить столько шагов преобразования, сколько необходимо.
Чтобы повторить шаг в Free Transform, нажмите Shift + Ctrl + Z (Win) / Shift + Command + Z (Mac).Нажмите ярлык несколько раз, чтобы повторить несколько шагов.
И вот оно! Это краткий обзор изменений в Free Transform в Photoshop CC 2019 и CC 2020! Посетите наш раздел «Основы Photoshop», чтобы получить дополнительные уроки! И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
Масштабирование
стилей слоя в Photoshop — Robert’s Productions
При масштабировании слоев в Photoshop, к которым применены стили слоев, вы заметите, что стили слоя не масштабируются вместе со слоем.Например, предположим, что слой имеет обводку 15 пикселей. Когда слой уменьшается с помощью Free Transform, обводка остается на уровне 15 пикселей, что делает его слишком толстым для меньшего размера.
В этом совете мы рассмотрим два метода масштабирования стиля слоя в Photoshop.
Масштабирование стилей слоя в Photoshop
Масштабирование со смарт-объектами
(показано на видео в 0:55)
1. Щелкните правой кнопкой мыши слой с примененными к нему стилями слоя.
2. В раскрывающемся списке выберите Преобразовать в смарт-объект .
3. Вот и все. Теперь, когда вы масштабируете слой с помощью Free Transform, стили слоя не меняются.
Чтобы изменить стили слоя смарт-объекта, просто дважды щелкните эскиз слоя для слоя, который вы хотите изменить. Это откроет документ смарт-объекта в новой вкладке. Оказавшись здесь, внесите любые изменения, и они будут обновлены в исходном документе при сохранении.
Использование масштабных эффектов
(на видео 1:44)
1. Выберите слой, для которого вы хотите масштабировать эффекты, на панели «Слои».
2. Перейдите к Layer> Layer Style> Scale Effects…
3. Отрегулируйте процент или перетащите ползунок, пока не получите желаемый результат. Убедитесь, что установлен флажок Предварительный просмотр. Это приведет к масштабированию всех значений эффектов, примененных к этому слою. Когда результат вас устраивает, нажмите ОК.
Совет: Для более точного масштабирования стилей слоя уменьшите масштаб слоя, используя процентные значения из Free Transform.Затем вы можете ввести этот точный процент в диалоговом окне «Масштабировать эффекты».
Если вы нашли это полезным, я предлагаю вам проверить и подписаться на наш канал YouTube, чтобы получить больше бесплатных видеоуроков! Вы также можете найти нас в Instagram, чтобы получить ежедневные советы!
Как изменить размер слоя или документа пропорционально в Photoshop?
Есть несколько требований, когда вы фактически играете с дизайном фотографий в Photoshop разными способами. Изменение размера очень важно для каждого дизайнера или пользователя Photoshop.Причина проста: каждое изображение или данные имеют разный размер. Но рабочий документ, который у вас есть, имеет фиксированную ширину и высоту.
В этом видео объясняется все, что вы можете делать в Photoshop для изменения размера изображений и документов.
Итак, иногда вы хотите изменить размер всего документа, а иногда вы хотите изменить размер только одного слоя пропорционально для корректировки с фоном. Есть несколько способов сделать это, но я бы просто объяснил вам простые способы сделать это прямо. Давайте сначала посмотрим, как пропорционально изменить размер всего документа Photoshop, а затем мы увидим, как пропорционально масштабировать слой.
Как пропорционально изменить размер документа или изображения Photoshop
Изменить размер документа Photoshop пропорциональноЕсли вы хотите изменить размер документа Photoshop или файла изображения пропорционально размеру. Перейдите к Image >> Image Size и убедитесь, что связь между высотой и шириной активна. Введите свой размер, и вы увидите, если вы введете ширину, высота изменится сама. А если ввести высоту, ширина подстроится сама. Если другое свойство не регулируется автоматически, это означает, что высота и ширина не связаны.Теперь щелкните значок ссылки, чтобы они могли работать вместе.
После того, как вы внесете необходимые изменения в высоту или ширину, нажмите ОК или Enter. Это изменит размер всего документа Photoshop до желаемого размера. В документе Photoshop вы можете открыть PSD-файл или просто функция изображения будет работать одинаково для обоих.
Как пропорционально масштабировать слой в Photoshop CC 2019
Теперь в Photoshop CC 2019 и последующих версиях пропорциональное масштабирование изображений установлено по умолчанию. Это означает, что вам не нужно удерживать SHIFT, как раньше, чтобы изменить размер слоя пропорционально.
Пропорциональное преобразование слоя в PhotoshopВ новом Photoshop, если вы удерживаете клавишу SHIFT, слой преобразуется непропорционально. Если вы нажмете CTRL + T, выберите слой для преобразования и переместите его края, не удерживая никаких клавиш. Photoshop изменяет размер или масштаб слоя пропорционально по умолчанию в CC и более поздних версиях. Примечание: Если вы удерживаете клавишу Shift в новом Photoshop, она не будет преобразовываться пропорционально, поэтому больше не удерживайте клавишу SHIFT.
Как пропорционально изменить размер слоя в Photoshop до CC 2019
Как мы уже объясняли выше, как пропорционально изменить размер слоя изображения в версии CC 2019 Photoshop.Но в предыдущих версиях это было немного по-другому.
Откройте окно слоев и выберите слой, размер которого вы хотите пропорционально изменить, нажмите Ctrl + T в окнах. Теперь удерживайте клавишу Shift и измените размер изображения с помощью мыши . Не забудьте удерживать клавишу shift и удерживать ее нажатой, пока вы полностью не измените размер. Таким образом, вы можете пропорционально масштабировать слой в Photoshop до CC 2019.
Как применить масштабирование с учетом содержимого в Adobe Photoshop
Когда изображение масштабируется, каждый отдельный пиксель сжимается или растягивается, и если масштабируется только в одном направлении, изображение искажается, а не пропорционально.Масштабирование с учетом содержимого пытается проанализировать изображение на основе заданных пользователем критериев и сохранить детализацию. Масштабирование с учетом содержимого можно применять к изображениям RGB, CMYK и полутоновым изображениям. Он не работает с масками слоев, корректирующими слоями, трехмерными слоями или смарт-объектами.
Эта функция одинаково работает в версиях Adobe Photoshop CS6 и CC.
- Сначала необходимо разблокировать слой. При необходимости щелкните значок замка на панели слоев , чтобы разблокировать слой.
- Перейдите в Правка> Масштаб с учетом содержимого .
- Посмотрите на панель параметров , чтобы увидеть критерии сохранения масштабирования, которые можно указать:
- Селектор опорной точки: Щелкните узел на значке [].
- Положение опорной точки: Введите координаты x и y для сохраняемого местоположения.
- Количество: Укажите отношение масштабирования с учетом содержимого к обычному масштабированию в процентах.
- Защитить: Выберите альфа-канал в качестве области для защиты.
- Защитить тона кожи: Защитить области на основе цветов тона кожи.
- Масштабирование с учетом содержимого работает как обычное масштабирование в режиме свободного преобразования. Вы тянете за ручки на ограничительной рамке трансформации, чтобы масштабировать изображение.
- Ширина этого изображения была масштабирована только вправо от центральной контрольной точки с использованием как обычного масштабирования (свободное преобразование), так и масштабирования с учетом содержимого. Обратите внимание на детали, сохраненные в исходной центральной области изображения.
- На этом изображении масштабируется только ширина с использованием как обычного масштабирования, так и параметра Protect Skin Tones [] с масштабированием с учетом содержимого.
- В последнем примере будет использоваться шкала Content-Aware Scale с созданным мной альфа-каналом, выбранным в параметре Protect Alpha Channel .
- Масштабирование только по ширине с учетом содержимого с защитой альфа-канала:
Увеличить пиксельную графику без размытия в Photoshop
В этом простом руководстве мы покажем вам, как можно увеличить пиксельную графику без размытия в Photoshop в четыре простых шага.
Пиксельная графика часто бывает очень маленькой по размеру, и вы можете обнаружить, что, когда вы пытаетесь масштабировать ее в Photoshop, края вокруг изображения и между пикселями выглядят размытыми. Из этого туториала Вы узнаете, как правильно увеличить пиксельную графику без размытия в Photoshop.
Шаг 1. Откройте изображение
Запустите Photoshop и откройте изображение, размер которого нужно изменить. Неважно, насколько маленькое ваше изображение, эта техника будет работать даже с самыми маленькими иконками в стиле пиксель-арт.В нашем примере мы использовали графический значок меча размером 48 x 48 пикселей и увеличим его до 750 x 750 пикселей.
Шаг 2: Откройте диалоговое окно «Размер изображения»
Теперь перейдите к Изображение> Размер изображения , чтобы открыть диалоговое окно Размер изображения. Этот параметр также доступен при нажатии Alt + Ctrl + I .
Шаг 3. Выберите параметр повторной выборки «Ближайший сосед (жесткие края)»
После открытия диалогового окна Размер изображения вы можете изменить ширину и высоту файла.Убедитесь, что установлен флажок Ограничить соотношение сторон , чтобы сохранить правильные соотношения ширины и высоты ваших изображений. Это необязательно. Однако это действие рекомендуется для правильного масштабирования изображения.
Щелкните раскрывающееся меню в нижней части диалогового окна Размер изображения и измените значение параметра на Ближайший сосед (жесткие края) .
Шаг 4: Увеличьте изображение
После того, как вы выбрали Ближайший сосед (жесткие края) , вы можете нажать OK в диалоговом окне размера изображения , и ваше изображение будет масштабировано до указанного Габаритные размеры.У недавно созданного пиксельного изображения должны быть четкие края вокруг каждого пикселя, без какого-либо размытия.
Учебное пособие | Поворот и масштабирование отсканированного плана этажа в Adobe Photoshop
Учебное пособие | Поворот и масштабирование отсканированного плана этажа в Adobe Photoshop
В идеальном мире вам будет предоставлен красивый чистый файл .dwg или .dxf, или даже .pdf с планом вашего этажа, с которым можно начать. Однако вы часто получите отсканированный или (что еще хуже) факс с планом вашего этажа. В приведенном ниже руководстве показано, как точно повернуть холст и установить рабочий масштаб рисунка.
Поверните план этажа:
Это пример отсканированного плана этажа, который нуждается в улучшении; для начала он наклонен и не имеет шкалы. Начнем с поворота плана этажа.
Нажмите для увеличения
Лучший способ убедиться, что ваш план повернут правильно, — это использовать инструмент «Измерение».
- Выберите инструмент «Измерение» (скрытый под пипеткой).
- Нарисуйте линию с помощью инструмента «Измерение» над линией на вашем чертеже, чтобы измерить ее текущий угол.
- Вы можете прочитать измеренный угол в строке меню.
- Выберите «Меню»> «Изображение»> «Повернуть холст»> «Повернуть произвольно». Только что измеренный угол автоматически появится в текстовом поле. Просто нажмите «ОК», и ваш рисунок будет повернут.
Вы можете проверить правильность угла поворота, перетащив направляющие с линеек на чертеж (если вы не видите линеек в файле, выберите «Меню»> «Вид»> «Линейки»).
Установка шкалы:
Ваше изображение может иметь высокое разрешение, но это не значит, что у него правильный масштаб.Следующие шаги гарантируют, что печать с разрешением 300 dpi будет иметь масштаб 1:50 (это означает, что 2 см на вашем отпечатке будут равны 100 см в действительности). Коллекции символов плана нарисованы с разрешением 300 dpi и имеют масштаб 1:25 и 1:50.
нажмите для увеличения
Разрешение и линейки:
Выберите «Меню»> «Изображение»> «Размер изображения». Убедитесь, что Resample выключен, а разрешение установлено на 300 пикселей на дюйм. Щелкните ОК.
Выберите «Меню»> «Правка»> «Настройки»> «Единицы и линейки» и установите для «Линейки» значение в сантиметрах.
Нажмите для увеличения
- Найдите на чертеже известную длину. В нашем примере это 210 см.
- Выберите инструмент измерения.
- Измерьте известную длину с помощью инструмента «Измерение».
- Вы можете прочитать измеренную длину на вашем чертеже в строке меню, в нашем примере это 3,06 см.
Вы можете рассчитать процент масштабирования по следующей формуле:
Формула для нашего примера приводит к масштабированию 137,254%:
Нажмите для увеличения
Масштабируйте изображение:
Выберите «Меню»> «Изображение»> «Размер изображения».Введите процент масштабирования и нажмите ОК. Теперь план вашего этажа имеет масштаб 1:50.
Настройки сетки:
Работа с сеткой, включенной в Photoshop, позволит вам работать более точно. Объекты и выделенные области будут привязаны к линиям сетки, и вы сможете быстро увидеть размеры, если настройки сетки верны. Чтобы включить сетку, выберите Menu> View> Show> Grid.
Нажмите для увеличения
Следующие шаги обеспечат отображение линий сетки в метрах и сантиметрах.
Выберите «Меню»> «Правка»> «Настройки»> «Направляющие, сетка и фрагменты».
Установите сетку через каждые 2 см. Теперь толстые линии сетки представляют метры.
Подразделения — это более тонкие линии между линиями сетки; 4 деления образуют тонкую линию через каждые 25 см, 5 делений через каждые 20 см и т. Д.
Вы можете бесплатно загрузить эти линейки в масштабе для использования в планах этажей по этой ссылке.
Если у вас есть вопросы, напишите нам по электронной почте, используя страницу контактов.
Счастливое планирование,
Условные обозначения на плане
Размер стилей узора — как изменить в Photoshop Elements
Что бы мы делали без стилей? Возможность добавлять штрихи виртуального блеска, стекла, краски, металла, дерева и многого другого — одна из лучших особенностей цифрового скрапбукинга. Сегодня давайте поработаем с одним из доступных вариантов: отрегулировать размер узора стилей путем масштабирования. Поскольку мы можем применить один и тот же стиль к объектам разного размера, от фоновой бумаги до крошечных украшений, хорошо помнить, что у нас есть возможность масштабирования в нашем маленьком мешочке уловок.
Не у всех стилей есть заметные закономерности, но давайте посмотрим, что произойдет, если мы изменим шкалу стилей, которые имеют заметные закономерности.
Вот пара примеров.
Как видите, масштабирование имеет большое значение! По общему признанию, некоторые паттерны выглядят лучше, чем другие, когда их масштаб резко меняется, поэтому не помешает немного поэкспериментировать и лично убедиться, какие результаты вам нравятся.Прежде чем мы настроим размер узора, мы должны сначала применить стиль к объекту в макете. Позвольте мне объяснить, как это работает в Photoshop Elements 11.(Хотя применение стиля может немного отличаться в других версиях, все они работают одинаково.) Сначала активируйте слой, на который вы планируете добавить стиль. Затем перейдите на вкладку «Стили» и перейдите к стилю, который вы планируете использовать. Дважды щелкните стиль, чтобы применить его.
После того, как вы применили свой стиль, перейдите в меню «Слой»> «Стиль слоя»> «Масштабировать эффекты». Используйте ползунок или введите в числовое поле желаемое процентное изменение.
Вот пример того, когда вы можете изменить размер рисунка.Я хотела использовать симпатичный чайник из набора кистей: Послеобеденный чай Biggie для макета кукольного чаепития. Я добавил стиль из ScrapSimple Tools — Styles: Iridescent Party Confetti 7601 Biggie, чтобы придать ему праздничный вид. Как видите, стиль заворожил изящный чайник. Однако, когда я увеличил его до 40%, это было как раз для моего макета. SG Design Shop предлагал более 400 стилей, и я думаю, что собрал их довольно много! Если вы не знакомы со стилями, вам не хватает удовольствия.Они очень просты в использовании, а инструкции по их установке и использованию прилагаются к каждому приобретенному вами устройству.
 Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.