Использование функции «Разметка» на iPhone, iPad или iPod touch
С помощью функции «Разметка» можно редактировать снимки экрана и фотографии, регулировать уровень прозрачности и толщину текста, а также подписывать документы в формате PDF.
Программы и функции, в которых используется функция «Разметка»
Ниже перечислены некоторые программы, в которых используется функция «Разметка», и инструкции по началу работы с ней.
Почта
- Откройте программу «Почта» и нажмите кнопку создания сообщения , чтобы написать новое сообщение, или ответьте на любое другое.

- Нажмите в любой части сообщения и коснитесь значка или нажмите «Ввод», чтобы открыть панель форматирования. Вы можете также нажать в любой части сообщения, коснуться курсора и выбрать «Вставить фото/видео» или «Добавить документ». Может потребоваться нажать кнопку в виде стрелки , чтобы прокрутить доступные варианты.
- Нажмите кнопку камеры или документа , а затем выберите фотографию или файл PDF, которые нужно вложить или разметить.
- Коснитесь вложения, а затем нажмите . Нажмите «Разметка» , чтобы добавить разметку. Нажмите кнопку плюса , чтобы добавить подпись, текст и т. д.
- Нажмите «Готово» и отправьте сообщение.
Рисуйте с помощью функции «Разметка»
Выбрав инструмент «Разметка», например ручку , маркер или карандаш , можно выбрать цвет и начать рисовать. Чтобы изменить прозрачность цвета, выберите тот же инструмент, а чтобы изменить толщину линий — другой. Можно также нажать кнопку цвета , чтобы изменить оттенок цвета.
Чтобы изменить прозрачность цвета, выберите тот же инструмент, а чтобы изменить толщину линий — другой. Можно также нажать кнопку цвета , чтобы изменить оттенок цвета.
Перемещайте рисунок
Нарисовав что-либо, вы можете переместить рисунок. Нажмите «Лассо» (), обведите рисунок, который нужно переместить, в круг и перетащите его в нужное место.
Стирайте и редактируйте рисунки
Чтобы изменить рисунок, нажмите кнопку ластика и потрите пальцем область, которую необходимо стереть. Можно также отменить любое действие разметки с помощью кнопки отмены . Если вы случайно отменили разметку, можно встряхнуть устройство и нажать кнопку «Повторить».
Добавляйте текст, подписи, лупы и фигуры
Нажмите кнопку плюса , чтобы выбрать другие инструменты разметки.
Нажмите кружок, чтобы выбрать цвет текста, затем нажмите значок , чтобы выбрать шрифт, размер и расположение текста.
Быстро добавляйте или создавайте подписи в документах.
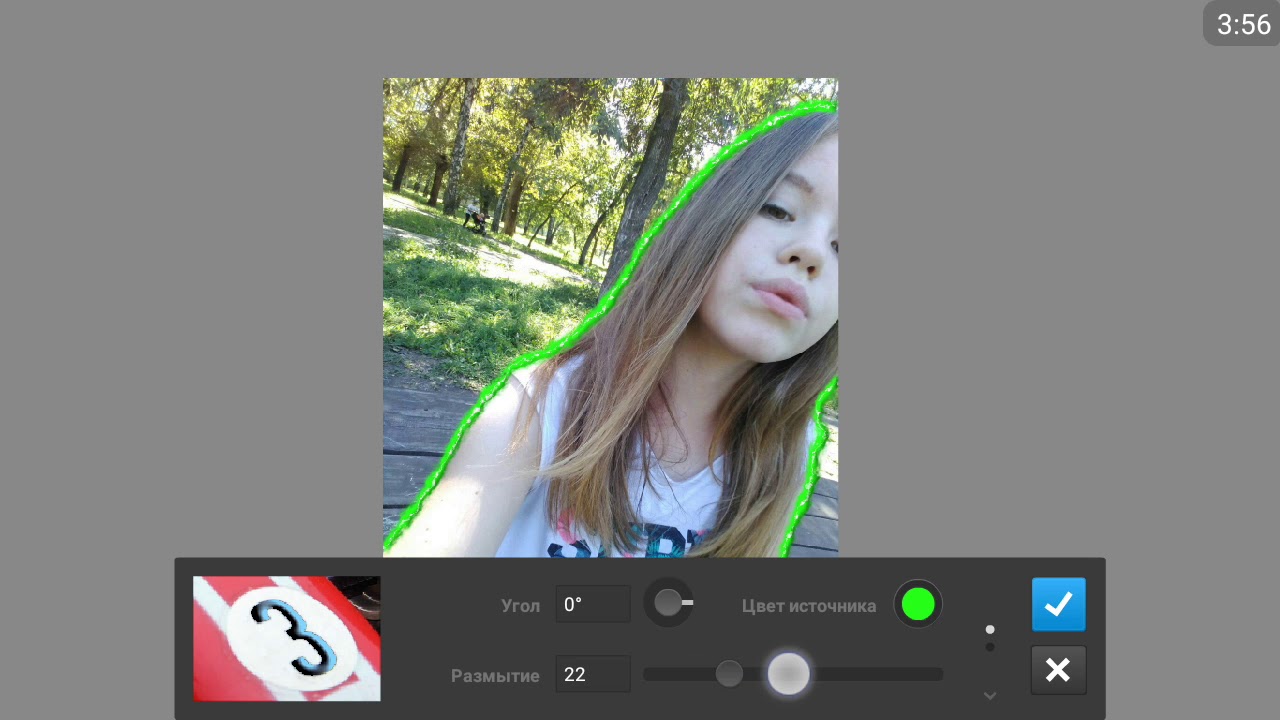
Перетяните лупу на нужное место и измените ее размер с помощью синей точки, а затем передвигайте зеленую точку, чтобы увеличить или уменьшить степень увеличения.
Нажмите фигуру, чтобы добавить ее в снимок экрана, на фотографию или файл PDF. Затем перетащите фигуру в нужное место и с помощью синих точек измените ее размер и форму. Чтобы изменить изгиб стрелки и вид текстового облачка, перемещайте зеленые точки.
Дополнительные возможности функции «Разметка»
Как рисовать, добавлять текст и лупу на фото в iPhone и iPad
С выходом iOS 10 в мобильной операционной системе Apple появилась новая полезная функция для любителей редактировать изображения — «Разметка». В этом материале мы расскажем как ею пользоваться.
«Разметка» запускается как из приложения «Фото», так и непосредственно из штатного мессенджера «iMessage» (приложение Сообщения).
ПО ТЕМЕ: Как сохранить страницу сайта в Safari на iPhone (iPad) для чтения без Интернета.
Видео инструкция
Как рисовать, добавлять текст и лупу на фото в iPhone и iPad
Для того, чтобы запустить эту функцию из медиатеки iPhone или iPad, выполните следующие действия:
1. Откройте любое изображение из приложения «Фото».
2. Нажмите «Изменить».
3. Нажмите на кружочек с тремя точками.
4. Выберите кнопку «Разметка».
В нижней части располагается панель инструментов, при помощи которой можно рисовать кистью, добавлять настраиваемую, как по размеру, так и по зуму лупу, а также добавлять текст, фигуры и подпись.
ПО ТЕМЕ: Что может Фотошоп для Айфона: возможности бесплатных приложений Adobe Photoshop (Express, Fix и Mix) для iOS.
Как рисовать, добавлять текст и лупу на фото в iPhone и iPad в приложении Сообщения
Запускается разметка также непосредственно из :
1. Запустите приложение Сообщения с настроенным iMessage (инструкция по настройке).
2. Тапните по иконке для добавления нового фото, а затем выберите фото из Медиатеке или снимите новое.
3. Коснитесь фото.
4. Перейдите в раздел «Разметка».
Разметка — действительно полезная функция, позволяющая отказаться от скачивания дополнительного софта из App Store для простого редактирования изображений.
Смотрите также:
Как рисовать на фото или картинках в Заметках на Айпаде или Айфоне
Начиная с iOS 11 стандартное приложение «Заметки» стало намного удобнее, чем в предыдущих версиях, однако мы расскажем о функции, которая непременно приведет вас в неописуемый восторг. Отныне с помощью Apple Pencil (или без него) вы можете рисовать прямиком поверх изображений!
Отныне с помощью Apple Pencil (или без него) вы можете рисовать прямиком поверх изображений!
♥ ПО ТЕМЕ: Как следить за человеком, которому подарили iPhone.
Раньше изображения и наброски существовали рука об руку, но никогда не пересекались. Теперь же, благодаря новой функции, можно делать все, что угодно. К примеру, вы храните разлинованные для гитарной табулатуры чистые листы в папке «Файлы». Теперь вы можете перетащить их в «Заметки» и, используя Apple Pencil (можно и без него), зарисовывать аккорды прямиком на соответствующих линейках. Кроме того, это отличная возможность подрисовать усы на фотографии вашего коллеги по работе.
♥ ПО ТЕМЕ: Как поставить на iPhone или iPad пароль из 4 символов (цифр) вместо 6.
Как рисовать поверх изображений в «Заметках»
Рисовать поверх изображений в «Заметках» очень просто.
Когда инструменты Разметки откроются, изображение заполнит собой весь экран, как если бы вы маркировали PDF-документ. На практике ощущения, будто вы перешли в какой-то другой режим редактирования, отсутствуют. Кажется, будто изображение просто приблизилось, чтобы вам легче было его редактировать.
К слову, о PDF. В «Заметках» вы можете рисовать поверх как изображений, так и PDF-документов. Более того, в любой момент изменения можно отменить. Когда вы открываете картинку для редактирования, по умолчанию используется черный тонкий маркер. Это не очень удобно в случаях, если вам, например, нужно отметить что-то фломастером другого цвета сразу на нескольких изображениях.
♥ ПО ТЕМЕ: Как правильно заштриховывать секретные данные на скриншотах в iPhone, чтобы их нельзя было увидеть.
Как добавить фото (изображение) в заметку на iPad или iPhone
Существует два способа перенесения картинки в приложение «Заметки». Например, вы можете нажать на значок с изображением камеры, в появившемся контекстном меню тапнуть по пункту «Выбрать фото или видео», затем выбрать нужное изображение и нажать на «Добавить».
Например, вы можете нажать на значок с изображением камеры, в появившемся контекстном меню тапнуть по пункту «Выбрать фото или видео», затем выбрать нужное изображение и нажать на «Добавить».
Однако, куда проще просто взять и перетащить картинку в существующую заметку. Перетаскивать изображение можно практически откуда угодно, в том числе с web-страниц в браузере Safari, из приложения «Фото», из другой заметки, а также из превью, созданного с помощью инструмента для создания скриншотов. Где бы вы ни увидели картинку, ее можно перетащить в «Заметки».
♥ ПО ТЕМЕ: Как работает функция Handoff на iPad c iOS.
Как изменить «бумагу» в заметке (в линейку или клетку) на iPad или iPhone
В «Заметках» имеется функция, позволяющая выбирать тип «бумаги» для заметок. Эта функция окажется очень полезной владельцам Apple Pencil. По умолчанию открывается просто чистый лист, однако, зайдя в Настройки → Заметки → Линейка и клетка, вы можете выбрать бумагу «в линеечку» или « в клеточку». Причем для каждой опции предлагается по три варианта (с клеткой или линейкой разного размера).
Причем для каждой опции предлагается по три варианта (с клеткой или линейкой разного размера).
При выборе «бумаги» для новой заметки с уже существующими заметками ничего не происходит. При желании, можно изменить фон для любой заметки, но это потребует времени. Теперь, когда в «Заметках» появилась возможность выбирать канцелярские принадлежности, пользователи наверняка захотят добавлять свои собственные. Пока что такая опция не предусмотрена, но кто знает, может, она появится в каком-нибудь из следующих релизов iOS.
Смотрите также:
10 бесплатных приложений для дизайнеров и просто деловых людей
Студия «Холмакс» подготовила подборку лучших, на наш взгляд, приложений, полезных как для дизайнеров, так и для наших клиентов, которые смогут самостоятельно и быстро сделать красивый рекламный пост, открытку, объявление, когда нельзя терять ни минуты. А еще эти приложения помогут быстрее найти общий язык между дизайнером и заказчиком, лучше понять друг друга.
1. Canva (PC, iOS, Android)
Создать презентацию, красивый рекламный пост для соц.сетей, открытку или приглашение очень легко с помощью множества стильных шаблонов в приложении Canva. Простой и минималистичный интерфейс делает процесс создания комфортным и приятным. В библиотеке хранятся тысячи изображений, иконок, шрифтов, вы обязательно подберете что-нибудь подходящее для себя.
2. Assembly (iOS)
Flat иллюстрации продолжают пользоваться популярностью. Приложение Assembly, которое даже больше похоже на игру, поможет создать плоскую иллюстрацию даже новичкам: вы просто составляете свою картинку из множества различных геометрических фигур, выбираете цвета и создаете свой шедевр. Для трудоголиков это будет также неплохой медитацией.
3. Skitch (PC, iOS)
Для тех, кто любит выделять текст маркером, обводить в кружок на листе бумаге что-то важное, придумано очень простое приложение Skitch. Вы просто выбираете нужное фото, принтскрин письма, и виртуальный маркер (или стрелка, или значок, или даже смайлик) уже под рукой! Клиентам и арт-директорам на заметку: очень удобно прямо на превью макета выделить недочеты.
Вы просто выбираете нужное фото, принтскрин письма, и виртуальный маркер (или стрелка, или значок, или даже смайлик) уже под рукой! Клиентам и арт-директорам на заметку: очень удобно прямо на превью макета выделить недочеты.
4. Paper (iOS)
Paper является продвинутой записной книжкой с уникальным пользовательским интерфейсом, созданным с расчётом на художников, желающих всегда иметь под рукой возможность сделать ту или иную зарисовку или записать пришедшую идею.
5. Creative Shape (iOS)
По функционалу похоже на Canva: выбираете картинку, шаблон, пишете свой текст, выбираете шрифт и оперативный красивый макет готов. Но Creative Shape проще в управлении, и к тому же на русском языке.
6. Font Candy (iOS, Android, WindowsPhone)
Font Candy моментально подгонит картинку из богатой библиотеки приложения или ваше фото под нужный размер экрана планшета, заставки для фейсбука, поста в блог и т. д. А так же вы можете добавить готовый текстовый блок, перекрасить цвета, отредактировать фото с помощью фильтров, добавить красивые графические элементы: разделители, полоски – и все это в одном приложении. Единственный минус в бесплатной версии – выскакивающая реклама.
д. А так же вы можете добавить готовый текстовый блок, перекрасить цвета, отредактировать фото с помощью фильтров, добавить красивые графические элементы: разделители, полоски – и все это в одном приложении. Единственный минус в бесплатной версии – выскакивающая реклама.
7. PicLab (iOS, Android, WindowsPhone)
Если вы не нашли нужных шаблонов или красивых надписей в Canva, Creative Shape и Font Candy — то можете поискать их в PicLab. Множество красивых каллиграфический надписей, мини-иллюстраций, разбитых на разные тематики помогут вам создать свой дизайн за считанные минуты. Единственное «но» – это мало бесплатных шаблонов.
8. Fuzel Collage (iOS)
Простой и увлекательный способ комбинирования фотографий между собой с добавлением надписей и иллюстраций. С этим приложением можно создать не только коллаж для инстаграм или милый альбомчик на день Святого Валентина, но и сделать пост в соцсеть или афишу для запланированного мероприятия.
9. Penultimate (iOS)
Это еще один продвинутый блокнот для творческих людей. Здесь вы легко сможете сделать свой собственный виртуальный ежедневник. Самые разные варианты линовок страниц, календари, прописи, миллиметровка и море других шаблонов. Делайте заметки, планируйте свое время, рисуйте скетчи своих идей!
10. Calligraphy (iOS, Android)
Кто сейчас не мечтает красиво писать вензеля и завитушки? В этом приложении вы сможете виртуально тренироваться каллиграфии и создать красивый рукописный текст, поделиться им в соцсетях с клиентами и друзьями.
Выделение цветом
Выделение цветом выбранного фрагмента текста
-
Выделите фрагмент текста, который требуется выделить цветом.

-
Перейдите на главная и выберите стрелку рядом с цветом выделения текста.
-
Выберите нужный цвет.
Примечание: Используйте светлый цвет выделения, если вы планируете распечатать документ с помощью монохромной палитры или матричного принтера.
Выделение нескольких частей документа
Этот способ лучше всего использовать для выделения нескольких частей документа, так как средство выделения не выключается.
-
Перейдите на главная и выберите стрелку рядом с цветом выделения текста.

-
Выберите нужный цвет.
Кнопка Цвет выделения текста отображает выбранный цвет, и указатель мыши при нажатии на область документа, содержаную текст.
Примечание: Используйте светлый цвет выделения, если вы планируете распечатать документ с помощью монохромной палитры или матричного принтера.
-
Выделим текст или рисунок, который нужно выделить.
-
Чтобы остановить выделение, нажмите стрелку рядом с кнопкой Цвет выделения выберите Остановить выделение илинажмите клавишу ESC.
Указатель мыши становится при на указателе на документ.

Удаление выделения из части документа или из всего документа
-
Выделите текст, из него нужно удалить выделение, или нажмите CTRL+A, чтобы выделить весь текст.
-
Перейдите на главная и выберите стрелку рядом с цветом выделения текста.
-
Выберите Нет цвета.
Быстрое поиск выделенного текста
-
Если вы используете Word 2016 или Word 2013, выберите Найти > Расширенный поиск.

Если вы используете Word 2010, выберите Найти.
Появится поле Найти и заменить.
-
Выберите Формат >выделить.
Если вы не видите кнопку Формат, выберите Еще.
-
Нажмите кнопку Найти далее.
Выделение цветом выбранного фрагмента текста
-
Выделите фрагмент текста, который требуется выделить цветом.
-
Перейдите на главная и выберите стрелку рядом с цветом выделения текста.

-
Выберите нужный цвет.
Примечание: Используйте светлый цвет выделения, если вы планируете распечатать документ с помощью монохромной палитры или принтера.
Выделение нескольких частей документа
Этот способ лучше всего использовать для выделения нескольких частей документа, так как средство выделения не выключается.
-
Перейдите на главная и выберите стрелку рядом с цветом выделения текста.
-
Выберите нужный цвет.

Кнопка Цвет выделения текста отображает выбранный цвет, и указатель мыши при нажатии на область документа, содержаную текст.
Примечание: Используйте светлый цвет выделения, если вы планируете распечатать документ с помощью монохромной палитры или принтера.
-
Выделим текст или рисунок, который нужно выделить.
-
Чтобы остановить выделение, нажмите стрелку рядом с кнопкой Цвет выделения выберите Остановить выделение илинажмите клавишу ESC.
Указатель мыши становится при на указателе на документ.
Удаление выделения из части документа или из всего документа
-
Выделите текст, из который нужно удалить выделение, или нажмите CTRL+A, чтобы выделить весь текст в документе.

-
Перейдите на главная и выберите стрелку рядом с цветом выделения текста.
-
Выберите Нет цвета.
Быстрое поиск выделенного текста
-
Выберите найти >расширенный поиск.
Появится поле Найти и заменить.
-
Выберите Формат >выделить.
Если вы не видите кнопку Формат, выберите Еще.

-
Нажмите кнопку Найти далее.
Редактор фотографий на прошивке MIUI 8. — MIUI общее — Mi Community
Приветствую, друзья!
MIUI 8 была представлена уже давно, но не все пользователи разобрались еще в ее нововведениях, а новички толком не знают, что именно есть в новой прошивке. На сегодня мобильный телефон используется не только как устройство для приема вызовов и отправки сообщений, но и как камера, тем более во всех современных смартфонах от Xiaomi установлен очень хороший модуль камеры. Поэтому в MIUI 8 продумали и сделали встроенный редактор фотографий с кучей возможностей, о которых я хочу вам рассказать. Ну что ж, начнём по порядку:
Фильтры.
Для того чтобы обогатить эффектами вашу фотографию, обычно требуется ставить стороннее приложение, в котором Вы можете редактировать изображение. В MIUI 8 фильтры находятся прямо в приложении камеры/галереи, и вы сможете сразу снять желанную фотографию с нужным эффектом. В общей сложности 9 фильтров: холодный, румянец, красный, выцветший, еда, ретро, теплый, сумерки и пленка.
В MIUI 8 фильтры находятся прямо в приложении камеры/галереи, и вы сможете сразу снять желанную фотографию с нужным эффектом. В общей сложности 9 фильтров: холодный, румянец, красный, выцветший, еда, ретро, теплый, сумерки и пленка.
После того как Вы выбрали определенный фильтр, Вы можете еще дополнительно осветлить или затемнить фотографию. Внизу экрана находится бегунок. Перемещая его, Ваше фото становится либо темнее, либо светлее.
Кадрирование (обрезка).
Иногда Вас может не устроить размер, сделанной фотографии, или вы хотите оставить определенную часть фотографии. Для этого существует функция «Изменить» (внизу экрана, рядом с выбором фильтра).
Улучшить.
Бывает, что полученные снимки получаются слишком темными или засветленными, или вам нужно изменить насыщеннсть. Для этого существует кнопка «улучшить», под которой подразумевается расширенное редактирование.
Чем выше контраст на изображении тем более зернисто, чем ниже, тем более размыто фото. Настраивайте фото по собственному желанию, регулируя насыщенность, делая фото более ярким.
Настраивайте фото по собственному желанию, регулируя насыщенность, делая фото более ярким.
Рисунок.
Очень интересное дополнение, которое позволяет Вам рисовать на фотографии что угодно собственным пальцем! Существует очень большая палитра при выборе цвета. Существует 4 вида кистей (Маленькая, средняя, большая, огромная). Вы можете выбрать соответствующий вид кисти, который Вам требуется. После выбора будет предложена цветовая палитра для выбора цвета.
Чтобы сохранить фотографию, но скрыть конфиденциальные записи, звонки, SMS, воспользуйтесь дополнением «мозаика»
В заключении хотелось бы сказать, что каждая функция очень проста и интуитивна. Редактор изображений имеет приятный пользовательский интерфейс, красивые значки и это позволяет редактировать с большим удовольствием! Каждый из вас может создать собственный шедевр! Желаю Вам удачи!!!
Как настроить маркеры в документе Word
По умолчанию при создании маркированных списков используются стандартные маркеры, но при желании можно изменить как символ, так и цвет маркера.
Мы использовали Word 2016 чтобы показать вам эту функцию.
Чтобы создать маркированный список, выделяем нужный текст и во вкладке «Главная», в разделе «Абзац» нажимаем на кнопку «Маркеры».
Несколько видов символов отображаются в библиотеке маркеров. Можно посмотреть, как будет выглядеть в документе каждый из них, просто перемещая курсор над каждым маркером по очереди. Если вам понравился какой-то из списка, нажимаем на него правой клавишей мыши.
Если же ни один символ из списка вам не приглянулся, вы можете использовать другой. Выбираем пункт «Определить новый маркер».
В диалоговом окне нажимаем на кнопку «Символ».
В появившемся окне теперь видны различные символы. Чтобы увидеть еще больше, нажимаем на раздел «шрифт» и выбираем любой стиль. Символы будут у каждого стиля свои.
После того как вы найдете подходящий символ, нажмите на него правой кнопкой мыши, затем кнопку «ОК».
В Диалоговом окне «Определение нового маркера» уже будет видна картинка с новым символом.
Вы также можете изменить цвет выбранного символа, для этого нажимаем на кнопку «Шрифт» в диалоговом окне «Определение нового маркера»
В открывшемся меню нажимаем на «Цвет текста» и выберете тот, который хотите использовать для своего маркера. Нажмите кнопку «ОК» для применения изменений и закрытия диалогового окна «Шрифт».
Еще можно использовать изображения в качестве маркера в тексте. Для этого в диалоговом окне «Определение нового маркера» нажимаем на кнопку «Рисунок».
Картинку для маркера вы можете выбрать либо из сохраненных в вашем компьютере, либо выбрать любую из интернета. Для данного примера мы используем сохраненную картинку. В разделе «Из файла» нажимаем на клавишу « Обзор» и выбираем папку, где находится изображение.
Дальше нажимаем на нужную картину и кнопку «Открыть».
Предварительный просмотр, в открывшемся диалоговом окне, показывает выбранное изображение в роли маркировки для текста. Нажимаем кнопку «ОК» для подтверждения изменений.
В разделе «Поиск в интернете» вы можете найти какую угодно картинку, подходящую для вашего текста. Для этого просто необходимо ввести название в строке поиска раздела «Поиск изображений Bing» диалогового окна «Вставка картинок».
На сегодня все 🙂 Удачи Вам!)
Sketch | Нарисуйте фигуру одним штрихом. Если ваш рисунок распознается как стандартная форма, он заменяется этой формой; чтобы использовать рисунок, выберите его из показанной палитры. | ||||||||||
Нарисуйте | Нарисуйте фигуру одним штрихом. Сильнее нажмите пальцем на трекпад, чтобы нарисовать более толстую и темную линию. Этот инструмент доступен только на компьютерах с трекпадом Force Touch. | ||||||||||
Фигуры | Щелкните фигуру и перетащите ее в нужное место. | ||||||||||
Текст | Введите текст и перетащите текстовое поле в нужное место. | ||||||||||
Выделить выделение | Выделить выделенный текст. | ||||||||||
Выделить | Нажмите кнопку «Фигуры», затем нажмите кнопку «Выделить». Перетащите выделение, куда хотите. Чтобы изменить его размер, используйте синие ручки. | ||||||||||
Увеличить | Нажмите кнопку «Фигуры», затем нажмите кнопку «Лупа». Перетащите лупу в область, которую хотите увеличить. Чтобы увеличить или уменьшить масштаб, перетащите зеленый маркер; перетащите синий маркер, чтобы изменить размер лупы.Вы можете разместить на фотографии несколько луп, чтобы увеличить определенные области. Для дальнейшего увеличения области создайте еще одну лупу (нажмите и удерживайте клавишу Option, перетаскивая существующую), затем поместите ее над другой лупой, используя направляющие для регулировки ее положения. | ||||||||||
Стиль линии: | Измените толщину и тип линий, используемых в фигуре, и добавьте тень. | ||||||||||
Цвет границы | Изменение цвета линий, используемых в фигуре. | ||||||||||
Цвет заливки | Измените цвет, используемый внутри фигуры. | ||||||||||
Стиль текста | Измените шрифт или стиль и цвет шрифта. | ||||||||||
Повернуть влево или повернуть вправо | Щелкните инструмент «Повернуть влево», чтобы повернуть элемент влево. Продолжайте щелкать, чтобы продолжать вращение. Чтобы повернуть элемент вправо, нажмите и удерживайте клавишу Option, затем нажимайте инструмент «Повернуть вправо», пока не закончите вращать элемент. | ||||||||||
Обрезка | Скрыть часть предмета. Перетаскивайте угловые маркеры, пока в кадре не будет показана только та область, которую вы хотите сохранить. Вы также можете перетащить рамку, чтобы изменить ее положение. Когда будете готовы, нажмите Обрезать. | ||||||||||
Описание изображения | Введите, просмотрите или отредактируйте описание изображения. (Инструмент выделяется, когда изображение имеет описание.) Описания изображений могут быть прочитаны программами чтения с экрана и полезны для всех, кто испытывает трудности с просмотром изображений в Интернете.Например, если вы используете VoiceOver, встроенную программу чтения с экрана на Mac, вы можете нажать команду VoiceOver VO-Shift-L, чтобы услышать описание изображения в курсоре VoiceOver. | ||||||||||
Аннотации,, | Добавьте аннотации к элементу, сделав набросок или рисуя на нем с помощью расположенного поблизости iPhone или iPad. Если оба устройства находятся рядом, нажмите «Аннотировать» и выберите устройство. Инструмент может быть выделен, чтобы показать, что ваше устройство подключено.Чтобы отключить устройство, не используя его, щелкните инструмент еще раз. | ||||||||||
Как использовать редактор разметки в приложении «Фото» на iPhone и iPad
Несколькими выпусками iOS назад Apple представила редактор разметки в приложении «Фото». Редактор разметки доступен в приложении «Фото» как на iPhone, так и на iPad, и он позволяет рисовать на фотографиях, выделять определенные области с помощью выноски, добавлять текст для забавных подписей и многое другое. Вот как максимально эффективно использовать редактор разметки в приложении «Фото», даже не загружая стороннее приложение!
Как получить доступ к редактору разметки в приложении «Фото» на iPhone и iPad
Хотя вы можете рисовать на фотографиях и видео внутри Сообщений для мгновенного удовольствия, вы также можете получить доступ к более тщательному редактору разметки из самого приложения «Фотографии». (К сожалению, только для изображений — в настоящее время инструментов для видео нет.)
(К сожалению, только для изображений — в настоящее время инструментов для видео нет.)
- Запустите Фото с главного экрана.
- Коснитесь вкладки Фото в нижнем левом углу экрана.
- Выберите фотографию , которую вы хотите отредактировать.
Нажмите Изменить .
Источник: iMore- Нажмите кнопку Еще (…).
Отвод Разметка .
Источник: iMore
Теперь к фотографиям можно добавлять рисунки, выноски и текст.
Как рисовать на фотографиях с помощью редактора разметки в приложении «Фото» на iPhone и iPad
Как только вы окажетесь в редакторе разметки, начинается самое интересное.
- Нажмите на нужный инструмент для рисования внизу. Вы можете выбрать ручку , маркер и карандаш .
 Также есть ластик .
Также есть ластик . - Коснитесь круга выбора цвета справа, чтобы выбрать цвет для инструмента рисования (кроме ластика).
Начните рисовать на своей фотографии.
Источник: iMore
Как изменить толщину инструмента для рисования в редакторе разметки в приложении «Фото» на iPhone и iPad
Хотите более тонкую или толстую линию? Вот как это сделать.
- Нажмите на нужный инструмент для рисования внизу, если он еще не выбран.
- Снова коснитесь инструмента для рисования , чтобы отобразить размеры этого инструмента.
Выберите толщину кисти , а также непрозрачность цвета .
Источник: iMore
Как сделать выноску в редакторе разметки в приложении «Фото» на iPhone и iPad
Если вы хотите выделить определенный аспект фотографии, вы можете добавить выноску. Вот как!
Вот как!
- В режиме разметки нажмите кнопку плюс + , расположенную в правом нижнем углу.
- Выбрать Лупа .
- Коснитесь и перетащите выноску, чтобы выделить любой аспект изображения.
- Чтобы настроить размер, коснитесь и сдвиньте синюю точку рядом с кружком выноски.
Чтобы настроить увеличение выноски, коснитесь и сдвиньте зеленую точку рядом с кружком выноски.
Источник: iMoreЧтобы изменить цвет выноски, просто нажмите на цвет, который вы хотите использовать, в цветном меню внизу.Существует также палитра цветов , если вы хотите использовать нестандартный цвет.
Источник: iMore
Как добавить текст к фотографии в редакторе разметки в приложении «Фото» на iPhone и iPad
Хотите добавить забавную подпись к фотографии? Вам повезло: разметка также предлагает добавление текста.
- В режиме разметки нажмите кнопку плюс + , расположенную в правом нижнем углу.
- Нажмите Текст .
Перетащите синих маркеров на концах поля, чтобы увеличить его, и коснитесь и перетащите всего поля, чтобы переместить его.
Источник: iMore- Дважды коснитесь текста, чтобы перейти в режим редактирования, и введите нужный текст.
- Нажмите цвет внизу, если хотите изменить его — есть также палитра цветов , если нужный цвет отсутствует в стандартных параметрах.
Нажмите в любом месте за пределами текстового поля, чтобы закончить.
Источник: iMore
Как изменить начертание шрифта в редакторе разметки в приложении «Фото» на iPhone и iPad
- Нажмите кнопку Font в нижнем левом углу (на ней есть два символа As).

Нажмите Helvetica , Georgia, или Noteworthy , чтобы выбрать начертание шрифта.
Источник: iMore
Как изменить размер шрифта в редакторе разметки в приложении «Фото» на iPhone и iPad
- Нажмите кнопку Font в нижнем левом углу (на ней есть два символа As).
Переместите ползунок , чтобы настроить размер шрифта.
Источник: iMore
Как изменить выравнивание текста в редакторе разметки в приложении «Фото» на iPhone и iPad
- Нажмите кнопку Font в нижнем левом углу (на ней есть два символа As).
Нажмите выравнивание текста , которое вы хотите (слева, по центру, справа или по ширине) в появившемся меню.
Источник: iMore
Как отменить или повторить движение в редакторе разметки в приложении «Фото» на iPhone и iPad
Сделали ошибку в разметке? Вы можете быстро отменить его одним нажатием кнопки. Просто коснитесь изогнутой стрелки слева , если вы хотите отменить, и вы можете делать это сколько угодно раз. Чтобы повторить, просто коснитесь изогнутой стрелки справа .
Просто коснитесь изогнутой стрелки слева , если вы хотите отменить, и вы можете делать это сколько угодно раз. Чтобы повторить, просто коснитесь изогнутой стрелки справа .
Вопросы?
Хотите узнать что-нибудь еще о редакторе разметки в приложении «Фото» на iPhone и iPad? Дайте нам знать об этом в комментариях!
Обновлено в августе 2020 г .: Обновлено для последних версий iOS.
Компоненты · Bootstrap
Доступные глифы
Включает более 250 глифов в формате шрифта из набора Glyphicon Halflings.Глификоны Халфлинги обычно не доступны бесплатно, но их создатель сделал их доступными для Bootstrap бесплатно. В качестве благодарности мы просим вас по возможности включать обратную ссылку на Glyphicons.
Как использовать
По соображениям производительности для всех значков требуется базовый класс и индивидуальный класс значков. Чтобы использовать, поместите следующий код где угодно. Обязательно оставьте пространство между значком и текстом для правильного заполнения.
Обязательно оставьте пространство между значком и текстом для правильного заполнения.
Не смешивать с другими компонентами
Классы значков нельзя напрямую комбинировать с другими компонентами.Их нельзя использовать вместе с другими классами в одном элементе. Вместо этого добавьте вложенный и примените классы значков к .
Только для использования с пустыми элементами
Классы значков следует использовать только для элементов, которые не содержат текстового содержимого и не имеют дочерних элементов.
Изменение расположения шрифта значка
Bootstrap предполагает, что файлы шрифтов значка будут расположены в каталоге ../fonts/ относительно скомпилированных файлов CSS.Перемещение или переименование этих файлов шрифтов означает обновление CSS одним из трех способов:
- Измените переменные
@ icon-font-pathи / или@ icon-font-nameв исходных файлах Less.
- Используйте параметр относительных URL-адресов, предоставляемый компилятором Less.
- Измените пути
url ()в скомпилированном CSS.
Используйте тот вариант, который лучше всего подходит для ваших конкретных условий разработки.
Доступные значки
Современные версии вспомогательных технологий будут объявлять контент, созданный с помощью CSS, а также определенные символы Unicode.Чтобы избежать непреднамеренного и сбивающего с толку вывода в программах чтения с экрана (особенно когда значки используются исключительно для украшения), мы скрываем их с помощью атрибута aria-hidden = "true" .
Если вы используете значок для передачи смысла (а не только как декоративный элемент), убедитесь, что это значение также передается вспомогательным технологиям — например, включите дополнительный контент, визуально скрытый с помощью .sr-only класс.
Если вы создаете элементы управления без другого текста (например, , который содержит только значок), вы всегда должны предоставлять альтернативный контент для определения цели элемента управления, чтобы он был понятен пользователям. вспомогательных технологий.В этом случае вы можете добавить атрибут
вспомогательных технологий.В этом случае вы можете добавить атрибут aria-label к самому элементу управления.
Примеры
Используйте их в кнопках, группах кнопок для панели инструментов, навигации или вводимых форм.
Значок, используемый в предупреждении, чтобы указать, что это сообщение об ошибке, с дополнительным .sr-only текст, чтобы передать эту подсказку пользователям вспомогательных технологий.
Ошибка: введите действительный адрес электронной почты
Ошибка:
Введите корректный электронный адрес
Переключаемое контекстное меню для отображения списков ссылок. Сделано интерактивным с помощью выпадающего плагина JavaScript.
Сделано интерактивным с помощью выпадающего плагина JavaScript.
Пример
Оберните триггер раскрывающегося списка и раскрывающееся меню в .раскрывающийся список или другой элемент, объявляющий position: relative; . Затем добавьте HTML-код меню.
Раскрывающиеся меню можно изменить, чтобы развернуть вверх (а не вниз), добавив .dropup к родителю.
Выравнивание
По умолчанию раскрывающееся меню автоматически располагается на 100% сверху и слева от своего родителя. Добавьте
Добавьте .dropdown-menu-right к .dropdown-menu , чтобы выровнять раскрывающееся меню по правому краю.
Может потребоваться дополнительное позиционирование.
Раскрывающиеся списки автоматически размещаются с помощью CSS в пределах обычного потока документа. Это означает, что выпадающие списки могут быть обрезаны родителями с определенными свойствами overflow или отображаться за пределами области просмотра. Решайте эти проблемы самостоятельно по мере их возникновения.
Устарело
Выравнивание вправо Начиная с версии v3.1.0 мы устарели от .pull-right в раскрывающихся меню. Чтобы выровнять меню по правому краю, используйте .dropdown-menu-right . Компоненты навигации с выравниванием по правому краю на панели навигации используют версию этого класса для автоматического выравнивания меню. Чтобы переопределить его, используйте .dropdown-menu-left .
. ..
..
Добавьте заголовок, чтобы пометить разделы действий в любом раскрывающемся меню.
...
- Раскрывающийся заголовок
...
Разделитель
Добавьте разделитель для разделения последовательностей ссылок в раскрывающемся меню.
...
-
...
Отключенные пункты меню
Добавьте .disabled к
Сгруппируйте серию кнопок вместе на одной строке с группой кнопок.Добавьте необязательное поведение переключателя JavaScript и стиля флажка с помощью нашего плагина кнопок.
Проверьте правильность роли
и предоставьте метку Чтобы вспомогательные технологии, такие как программы чтения с экрана, передавали, что последовательность кнопок сгруппирована, необходимо предоставить соответствующий атрибут role . Для групп кнопок это будет role = "group" , а панели инструментов должны иметь role = "toolbar" .
Единственным исключением являются группы, которые содержат только один элемент управления (например, группы кнопок с выравниванием по ширине с элементами ) или раскрывающийся список.
Кроме того, группам и панелям инструментов следует давать явные метки, поскольку в противном случае большинство вспомогательных технологий не будут их объявлять, несмотря на наличие правильного атрибута role . В приведенных здесь примерах мы используем aria-label , но также можно использовать альтернативы, такие как aria-labelledby .
Базовый пример
Оберните ряд кнопок с .btn в .btn-group .
Объедините наборы Вместо применения классов размеров кнопок к каждой кнопке в группе просто добавьте Левый Средний Правый Левый Средний Правый Левый Средний Правый Левый Средний Правый Поместите Сделать так, чтобы набор кнопок отображался вертикально, а не горизонтально. Раскрывающиеся списки с разделенными кнопками здесь не поддерживаются. Сделайте так, чтобы группа кнопок растянулась с одинаковыми размерами, чтобы охватить всю ширину ее родительского элемента. Также работает с раскрывающимися списками кнопок в группе кнопок. Из-за специфического HTML и CSS, используемых для выравнивания кнопок (а именно: Internet Explorer 8 не отображает границы на кнопках в группе кнопок с выравниванием по ширине, будь то элементы См. # 12476 для получения дополнительной информации. Просто оберните серию из Если элементы Чтобы использовать группы кнопок с выравниванием по ширине с элементами Используйте любую кнопку, чтобы вызвать раскрывающееся меню, поместив его в Для раскрывающихся списков кнопок требуется, чтобы подключаемый модуль раскрывающегося меню был включен в вашу версию Bootstrap. Превратите кнопку в раскрывающийся список с некоторыми базовыми изменениями разметки. Аналогичным образом создайте раскрывающиеся списки с разделенными кнопками с теми же изменениями разметки, только с отдельной кнопкой. Выпадающие кнопки работают с кнопками любого размера. Вызов раскрывающегося меню над элементами путем добавления Расширьте элементы управления формой, добавив текст или кнопки до, после или с обеих сторон любого текстового Избегайте использования здесь элементов Избегайте использования здесь элементов
Размер
.btn-group- * к каждой .btn-group , в том числе при вложении нескольких групп.
.."> ... Nesting
.btn-group в другую .btn-group , когда вам нужно раскрывающееся меню. меню смешано с рядом кнопок.
Вертикальный вариант

Группы кнопок по ширине
Обработка границ
display: table-cell ), границы между ними удваиваются.В обычных группах кнопок margin-left: -1px используется для наложения границ вместо их удаления. Однако поле не работает с display: table-cell . В результате, в зависимости от ваших настроек Bootstrap, вы можете удалить или перекрасить границы. IE8 и границы
или . Чтобы обойти это, оберните каждую кнопку в другой
Чтобы обойти это, оберните каждую кнопку в другой .btn-group . С элементами
.btn s в .btn-group.btn-group-justified .
Ссылки, действующие как кнопки
используются в качестве кнопок, запускающих функциональность на странице, а не для перехода к другому документу или разделу на текущей странице — они также должны получить соответствующую роль role = "button" . с элементами
, необходимо заключить каждую кнопку в группу кнопок . Большинство браузеров неправильно применяют наш CSS для выравнивания к элементам , но, поскольку мы поддерживаем раскрывающиеся списки кнопок, мы можем обойти это.
.btn-group и обеспечение правильной разметки меню. Зависимость подключаемого модуля
Выпадающие списки с одной кнопкой
Раскрывающиеся списки с разделенными кнопками

Размер
...
.
![]() ..
..
...
Выпадающий вариант
.dropup к родительскому элементу.
.Используйте .input-group с .input-group-addon или .input-group-btn для добавления или добавления элементов к одному элементу .. form-control
form-control Текстовое
только s , поскольку они не могут быть полностью стилизованы в браузерах WebKit.










 Чтобы изменить размер формы, используйте синие ручки. Если у него зеленые ручки, используйте их, чтобы изменить форму.
Чтобы изменить размер формы, используйте синие ручки. Если у него зеленые ручки, используйте их, чтобы изменить форму.

 Чтобы узнать больше о VoiceOver, см. Руководство пользователя VoiceOver.
Чтобы узнать больше о VoiceOver, см. Руководство пользователя VoiceOver. Также есть ластик .
Также есть ластик .

 ..
..