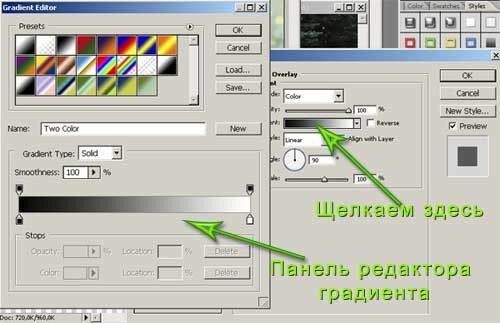
Стиль слоя «Наложение цвета»
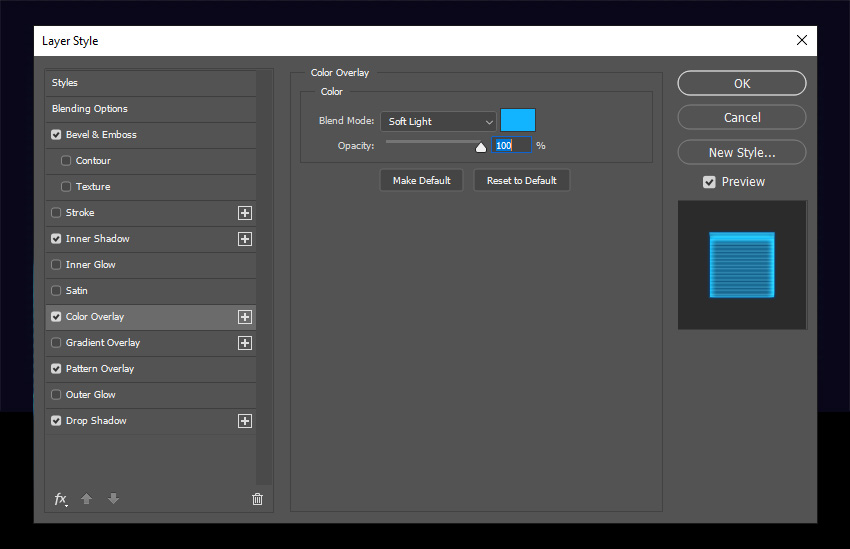
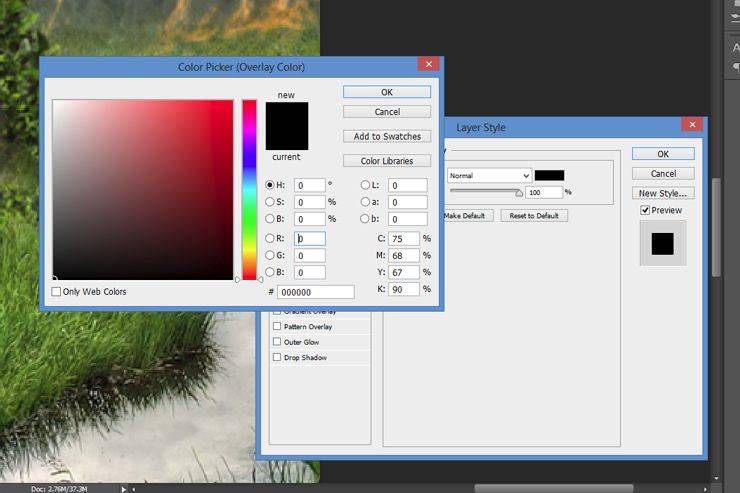
Применение стиля слоя «Наложение цвета» (Color Overlay)
Это очень простой в применении стиль слоя. Назначение этого стиля только одно — заполнение цветом слоя, формы или объекта, к которому он применяется.
Использование этого стиля не изменяет цвет объекта безвозвратно (является «неразрушающим», или non-destructive), так что в любой момент цвет можно откорректировать.
Кроме того, стиль слоя «Наложение цвета» существенно ускоряет процесс работы.
Вместо того, чтобы сначала выбрать новый цвет в палитре цветов, перейти на инструмент «Заливка» (Paint Bucket Tool) и затем заполнить слой, Вы можете просто открыть диалоговое окно стилей слоя, активировать стиль «Наложение цвета», и изменить цвет и увидеть результат изменения в реальном времени.
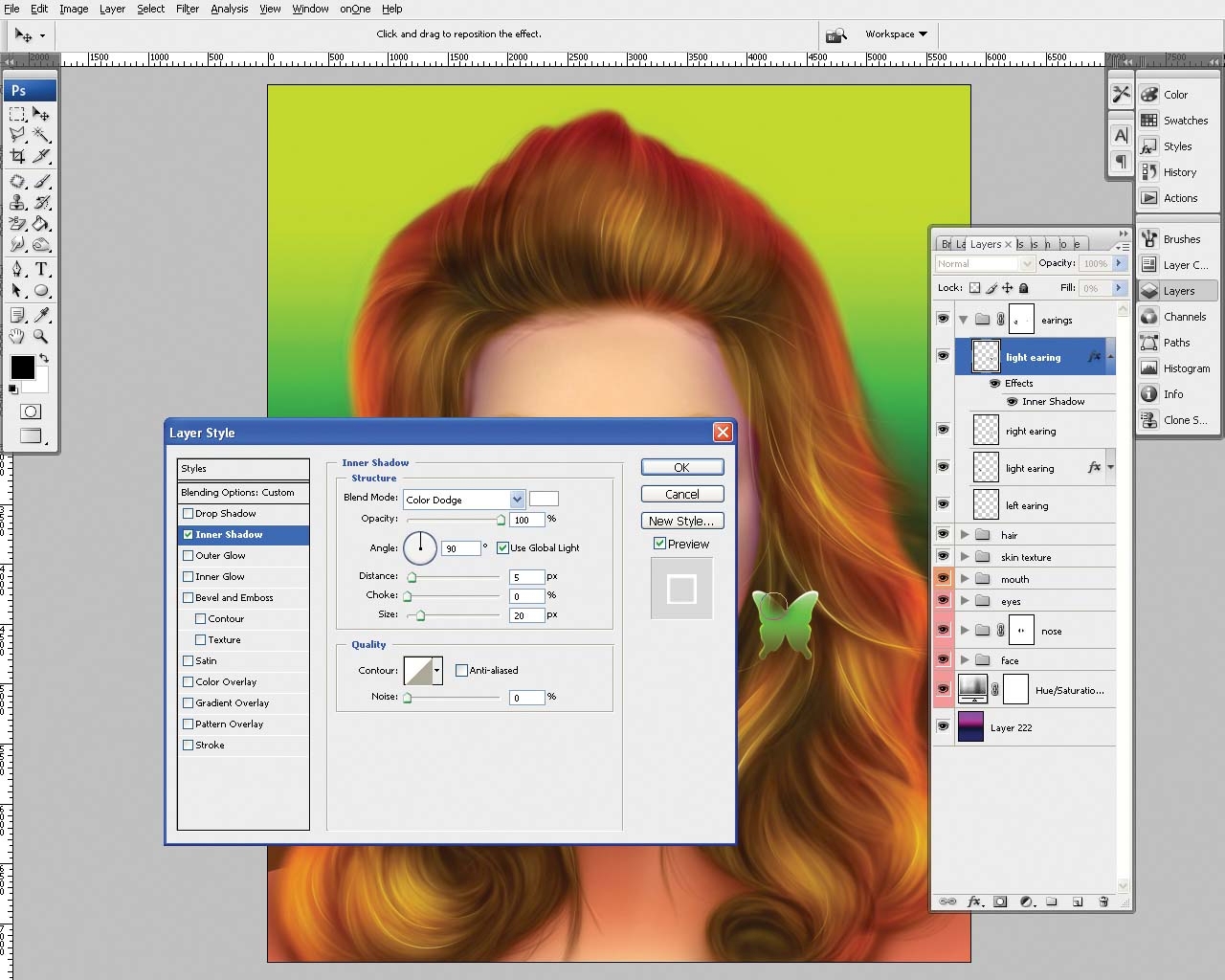
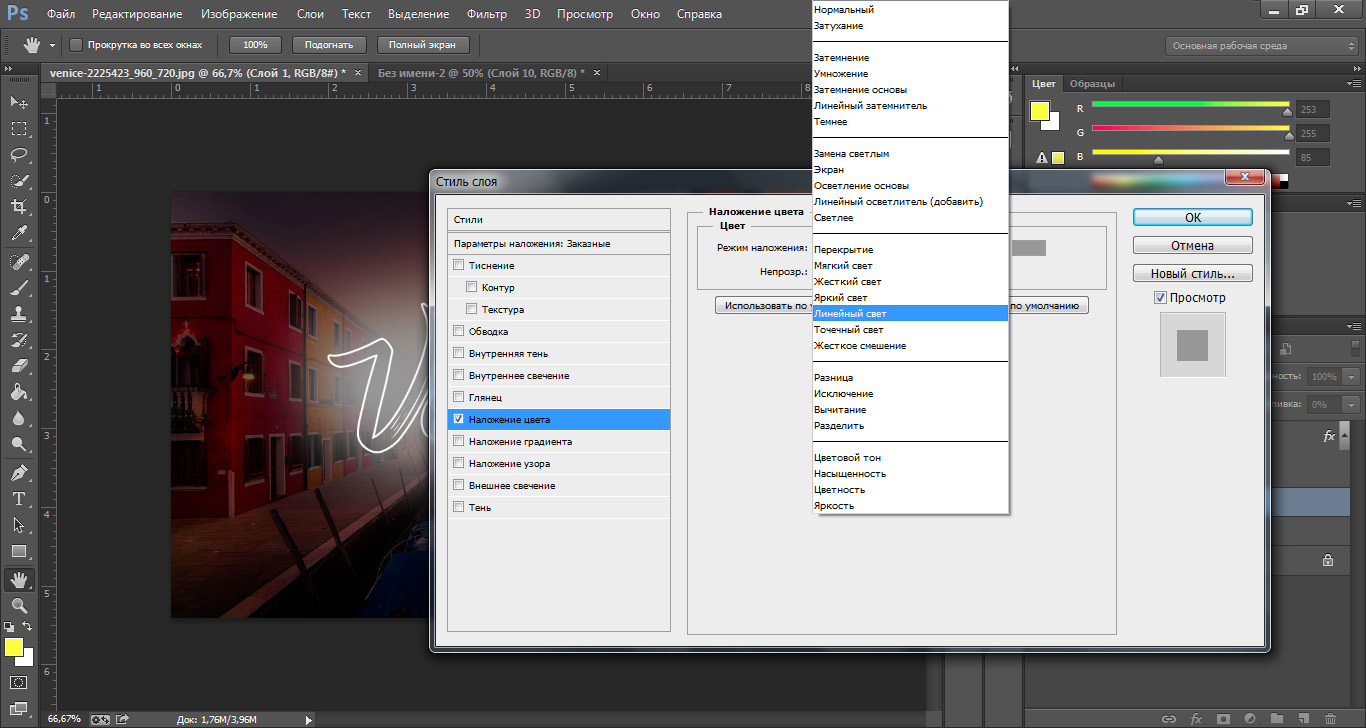
Диалоговое окно
Диалоговое окно имеет только три настройки — «Режим наложения» (Color Overlay), «Цвет» (Color) и «Непрозрачность» (Opacity).
Но не позволяйте этой простоте обмануть Вас! «Наложение цвета» является одним из самых полезных и часто используемых эффектов в дизайне.
Режимы наложения (Blend Mode)
Эта опция позволяет изменить режим наложения для вашего цвета со слоем, по аналогии с режимами наложения слоёв, а цветной прямоугольник, как и следовало ожидать, позволяет выбрать цвет заливки.
Изменение Режима наложения является наиболее эффективным, когда ваш фон не является белым, а имеет какую-либо текстуру.
В следующем примере можно увидеть, как изменился вид текста при смене режима наложения с «Обычного» (Normal) на «Перекрытие» (Overlay):
Непрозрачность (Opacity)
Эта опция задаёт степень прозрачности цвета, наложенного на слой. Работает по такому же принципу, как и опция «Непрозрачность» в палитре слоёв.
Работает по такому же принципу, как и опция «Непрозрачность» в палитре слоёв.
Сохранение и загрузка настроек стиля слоя по умолчанию
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
Желающие могут скачать слили слоя, использующиеся в статье:
Режим наложения Color в Photoshop – PhotoDrum.com – сайт дизайнера
Каждый из режимов смешивания, которые мы до сих пор рассматривали, были созданы для корректировки фотографий в Photoshop и делали затемнение, осветление или оба эффекта одновременно, что приводило к повышению контраста. Режим смешивания Multiply – игнорирует белые участки, но делает все остальное более темным. Режим смешивания Screen – игнорирует черные области, но делает все остальное ярче. Режим смешивания Overlay – игнорирует серые области и делает темные участки темнее, а светлые участки светлее, улучшая контрастность изображения.
Четвертый режим смешивания, из пяти основных в Photoshop, не имеет ничего общего с тенями, светом или контрастом на изображениях, все, что он делает – это добавляет цвет. В самом деле, не случайно же его назвали режимом смешивания
Режим смешивания Color, на самом деле, является комбинацией первых из двух комбинированных режимов, которые отвечают за тон и насыщенность. При изменении режима наложения слоя на Color, только цвет (то есть, все оттенки и насыщенность) из слоя корректирующего слоя смешиваются со слоем расположенным под ним. Освещенность (Luminosity) – полностью игнорируется. Режим смешивания Color идеально подходит для того,чтобы добавлять или изменять цвета на изображениях, не изменяя уровня яркости. Как мы увидим в следующем уроке, Color – полная противоположность пятого и последнего основного режима наложения, Luminosity, который игнорирует все цвета слоя и смешивает только значения яркости.
Реальный пример режима смешивания Color
Одним из наиболее популярных видов использования режима Color это раскрашивание черно-белых изображений. Этот режим позволяет добавить цвет на изображения, не затрагивая значения яркости. Просто добавьте новый слой над вашим изображением и установите режим наложения слоя на Color. Выберите Brush Tool из панели инструментов, выберите цвет, которым вы хотите рисовать, и начать рисовать на новом слое, чтобы раскрасить фотографию. Вот, для примера, у меня есть старая фотография свадебной пары:
Допустим, мы хотим сохранить ее в черно-белый виде, но, чтобы сделать ее чуть-чуть интереснее мы сделаем красными розы в букете невесты. Режим смешивания Color делает этот процесс легким. Во-первых, как я писал выше, мы должны добавить новый пустой слой поверх нашей фотографии:
По умолчанию Photoshop называет новый слой “Layer 1”, но так как мы будем использовать этот слой чтобы раскрасить розы, я дважды кликну на имени слоя в панели слоев и введу для него новое название “Roses”:
Если бы мы просто начали рисовать на этом слое с помощью инструмента Brush Tool (Кисть), то мы бы перекрыли цветом фото, и это получалось бы потому, что режим смешивания нового слоя, по умолчанию, устанавливается как Normal. Так как мы хотим добавить цвет фотографии, не затрагивая тон, нам нужно изменить режим смешивания слоя на Color:
Теперь, выбрав красный цвет для кисти, я начинаю рисовать над розами. Обратите внимание на то, что мы все еще можем видеть светлые и темные участки роз даже под закрашиваемыми областями и все это из-за особенности режима смешивания Color:
Давайте закончим раскрасив весь букет:
Цвет слишком интенсивен, поэтому я немного уменьшу непрозрачность для слоя “Roses”, примерно до 60%:
Теперь красный цвет стал немного приглушенным и гармонично вписывается в фотографию:
Если бы мы захотели, то могли бы продолжить раскрашивать фотографию и дальше, но мне нравится эффект, который получается только от цветных роз. Конечно, это лишь один немногих примеров того, как можно использовать режим смешивания Color. Режим Color так же удобен для изменения цвета в уже цветных фотографиях. К примеру, для того, чтобы изменить цвет глаз.
Конечно, это лишь один немногих примеров того, как можно использовать режим смешивания Color. Режим Color так же удобен для изменения цвета в уже цветных фотографиях. К примеру, для того, чтобы изменить цвет глаз.
Вот мы и рассмотрели четыре из пяти самых необходимых режимов смешивания для редактирования фотографий в Photoshop. Далее в нашем пятом уроке по режимам смешивания будет рассмотрен режим смешивания Luminosity, который является точной противоположностью Color режима!
Если вас заинтересовала тема раскрашивания, то предлагаю изучить более объемный урок по добавлению цвета на старую фотографию.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 6 Среднее: 4.5]Как наложить цвет на картинку в фотошопе
Применение стиля слоя «Наложение цвета» (Color Overlay)
Это очень простой в применении стиль слоя. Назначение этого стиля только одно – заполнение цветом слоя, формы или объекта, к которому он применяется.
Использование этого стиля не изменяет цвет объекта безвозвратно (является «неразрушающим», или non-destructive), так что в любой момент цвет можно откорректировать.
Кроме того, стиль слоя «Наложение цвета» существенно ускоряет процесс работы.
Вместо того, чтобы сначала выбрать новый цвет в палитре цветов, перейти на инструмент «Заливка» (Paint Bucket Tool) и затем заполнить слой, Вы можете просто открыть диалоговое окно стилей слоя, активировать стиль «Наложение цвета», и изменить цвет и увидеть результат изменения в реальном времени.
Диалоговое окно
Диалоговое окно имеет только три настройки – «Режим наложения» (Color Overlay), «Цвет» (Color) и «Непрозрачность» (Opacity).
Но не позволяйте этой простоте обмануть Вас! «Наложение цвета» является одним из самых полезных и часто используемых эффектов в дизайне.
Режимы наложения (Blend Mode)
Эта опция позволяет изменить режим наложения для вашего цвета со слоем, по аналогии с режимами наложения слоёв, а цветной прямоугольник, как и следовало ожидать, позволяет выбрать цвет заливки.
Изменение Режима наложения является наиболее эффективным, когда ваш фон не является белым, а имеет какую-либо текстуру.
В следующем примере можно увидеть, как изменился вид текста при смене режима наложения с «Обычного» (Normal) на «Перекрытие» (Overlay):
Непрозрачность (Opacity)
Эта опция задаёт степень прозрачности цвета, наложенного на слой. Работает по такому же принципу, как и опция «Непрозрачность» в палитре слоёв.
Сохранение и загрузка настроек стиля слоя по умолчанию
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
Желающие могут скачать слили слоя, использующиеся в статье:
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Когда речь идёт о цифровой фотографии, коллажировании и улучшении снимков, в числе первых стоят два инструмента – слои и режимы их наложения. О слоях мы поговорим в другом уроке, и сейчас обратим Ваше внимание на режимы наложения. Мы покажем Вам наиболее востребованные из них в повседневной работе фотографа.
О слоях мы поговорим в другом уроке, и сейчас обратим Ваше внимание на режимы наложения. Мы покажем Вам наиболее востребованные из них в повседневной работе фотографа.
Сначала мы посмотрим на несколько типов взаимоотношений между слоями. Затем предложим 10 наиболее актуальных режимов наложения, с помощью которых вы можете улучшить свои снимки.
Режимы наложения основываются на сложных математических операциях, которые Photoshop выполняет прозрачно для Вас. Он оценивает и сравнивает информацию, хранящуюся в накладываемом слое (Blend-слой) и базовом слое (Base-слой). Далее, в зависимости от выбранного Вами режима наложения, «смешивает» оба слоя по определённому «рецепту».
Как вы увидите позже в этом уроке, таких «рецептов» много. Все они создают пространство для совершенно противоположных техник обработки, как 7 нот лежат в основе бесконечного количества мелодий. Приведём примеры. Некоторые режимы наложения используют информацию о цвете и тоне из базового слоя, чтобы затемнить накладываемый слой. В то время как другие режимы делают полностью противоположные действия. Существуют режимы, которые сильнейшим образом влияют на контрастность изображения, а иные – воздействуют лишь на его цвет.
Давайте посмотрим, какие режимы наложения какие преимущества создают. Мы покажем эффект и обозначим ситуации, в которых он будет уместным.
Режимы наложения слоёв. Начинаем использовать
По правде говоря, для нужд фотографов одни режимы наложения, реализованные в Photoshop, применяются чаще, другие – реже. Хотя многим режимам можно найти интересное, иногда неясное на первый взгляд, применение, некоторые из них привносят в картинку либо незначительный эффект, либо малополезный с точки зрения практики.
- Примечание переводчика. «Значительность эффекта», вызываемого применением определённого режима наложения, и «полезность» того или иного режима зависит от обрабатываемого изображения, задачи, которая перед Вами стоит, и выбранной тактики обработки.

Для наглядности мы приводим в этом разделе изображения, разделённые на две части. Левая половина будет отражать результат наложения слоёв, правая половина – базовый слой.
Цвет (Colour)
В этом режиме наложения изображение-результат получается путём комбинации светлот базового слоя и цветов накладываемого слоя. Получается, одно качество (светлота, например) берётся от одного слоя, а другое качество (в данном случае, цвет) – от другого слоя.
Режим наложения «Цвет», возможно, самый полезный в создании сложных цветовых эффектов.
Разница (Difference)
Этот режим может привести к странным и по-настоящему неожиданным результатам. Он пригодится, если вы хотите добиться необычных и выразительных эффектов.
- Примечание переводчика. Область применения режима наложения «Разница» шире. Например, вы можете также выравнивать фрагменты одного большого изображения относительно друг друга.
Осветление (Screen)
Исходное изображение в целом осветляется. Чёрные (но не тёмные) участки снимка не подвергаются воздействию. Картинка-результат сохраняет детали базового слоя.
- Примечание переводчика. Чем светлее накладываемое изображение, тем сильнее осветляется базовое изображение. Если наложить на исходную картинку слой, окрашенный в чёрный цвет, она не поменяется. Детали базового слоя сохраняются всегда, кроме случая, когда накладывается слой, окрашенный в белый цвет.
Перекрытие (Overlay)
В этом режиме повышается контраст изображения: тени становятся темнее, блики – светлее. Любые участки картинки, окрашенные в 50%-ый серый цвет остаются неизменными после наложения.
Умножение (Multiply)
Цвет базового слоя перемножается с цветом накладываемого слоя. В результате, изображение затемняется в общем. Белые (но не светлые) его участки остаются нетронутыми. Этот режим отлично подходит для того, чтобы выделить текстуру неба или белого камня.
- Примечание переводчика. Этот режим наложения является противоположным режиму «Осветление». Чем темнее накладываемое изображение, тем сильнее затемняется базовое изображение. Если наложить на базовую картинку слой, окрашенный в белый цвет, исходное изображение не поменяется.
Непрозрачность (Opacity)
Хотя режимы наложения – штука полезная, применение их в чистом виде может привести к слишком сильному эффекту. На помощь приходят два свойства слоя: непрозрачность и заливка (Fill).
Если результат чрезмерно бросается в глаза, то уменьшите непрозрачность накладываемого слоя. Удобно рассматривать непрозрачность слоя как регулятор громкости для эффекта наложения.
Например, если «Осветление» слишком сильно осветляет картинку, уменьшите непрозрачность накладываемого слоя:
Мы продублировали исходный снимок. И наложили копию в режиме «Осветление». Непрозрачность накладываемого слоя равняется 100%. Получается слишком сильный эффект.
Непрозрачность накладываемого слоя равняется 50%. Эффект мягче.
Разбираемся в меню «Режимы наложения»
Конечно, прежде, чем использовать режимы наложения, Вам нужно найти, где их переключать! Давайте взглянем, в каком части Photoshop и Photoshop Elements вы можете найти нужный «переключатель».
Меню «Режимы наложения» находится в панели «Слои» («Layers»). Их список поделён на смысловые группы. Таким образом, вы можете выбрать нужный режим наложения либо через панель «Слои», либо через диалоговое окно, которое появляется в момент создания или дублирования слоя.
Как только вы выбрали один из режимов, вы можете последовательно переключаться между остальными режимами, нажимая клавиши «стрелка вверх»/»стрелка вниз» на клавиатуре.
1. «Обычный» (Normal), «Растворение» (Dissolve)
Эти режимы не оказывают какого-либо воздействия на цвет или тон картинки. Для базового слоя по умолчанию устанавливается режим «Обычный».
2. Затемнители
Эта группа режимов затемняет тем или иным способом изображения на всех низлежащих слоях. Для этой группы – белый цвет обладает иммунитетом, другими словами, является нейтральным. Соответственно, белые участки накладываемого слоя не оказывают воздействия на слои, лежащие под ним.
3. Осветлители
Эта группа режимов осветляет тем или иным способом изображения на всех низлежащих слоях. В противоположность предыдущей группе, чёрный цвет является здесь нейтральным.
4. Контрастные режимы
Эта обширная группа влияет на контрастность изображения. Режимы из этой группы затемняют тени, а блики осветляют. Средний тон (50%-ый серый цвет) – нейтральный.
5. Сравнивающие режимы
Режимы из этой группы вычитают цвета накладываемого слоя из цветов слоёв, лежащих под ним.
6. Режимы, влияющие на цвет
Эту группу можно назвать «Вдохновители». Цвета накладываемого слоя оказывают воздействие на цвета низлежащих слоёв (не изменяя базовые слои).
10 самых востребованных режимов наложения
Теперь посмотрим, как можно улучшить свои фотографии с помощью режимов наложения. Также, в этом разделе мы «заглянем» режимам «под капот»… хотя, то, что мы там увидим, знать совсем не обязательно. На самом деле, наша задача – показать Вам, как с помощью режимов наложения «спасти» не самые хорошие снимки, и сделать лучше хорошие снимки.
Обратите внимание, чтобы показать режимы наложения «в деле», мы задействуем другие приёмы. Но мы покажем, где, когда, как и для чего эти приёмы использовать. А теперь…
… окунёмся в меню «Режимы наложения» и, вперёд, накладывать!
1. Замена тёмным (Darken) и замена светлым (Lighten)
Эти два режима создают, по сути, один и тот же эффект, только, в противоположных направлениях. Первый проявляет либо базовый слой, либо накладываемый слой в зависимости от того, какой из них будет темнее. Второй делает то же самое, но оценивает, какой из слоёв светлее.
Одно из действенных применений этим режимам – создание эффекта soft-фильтра.
Сделайте две копии базового слоя, размойте их. Один слой наложите в режиме «Замена тёмным», другой – в режиме «Замена светлым». С помощью непрозрачности накладываемых слоёв отрегулируйте характер и силу эффекта.
2. Насыщенность (Saturation)
В этом режиме берутся цветовые оттенки из базового слоя, а насыщенности из накладываемого слоя.
Продублируйте базовый слой. На новом слое выделите участки, цвета в которых нужно сохранить, остальные области «залейте» 50%-ым серым цветом. Наложите верхний слой в рассматриваемом режиме. Получится эффект цветовой изоляции.
Итак, этот режим хорошо подходит для изолирования цветов, а также для их «приглушения» или, наоборот, бОльшего «звучания».
3. Осветление (Screen). Создание окантовки
Возьмите чёрно-белое изображение-рамку и поместите над базовым слоем-фотографией. Наложите рамку в рассматриваемом режиме, чтобы создать интересную окантовку. Под всеми чёрными участками на слое-рамке проявится изображение базового слоя.
Хотите знать, как это работает? Режим «Осветление» показывает светлые участки изображения, поэтому, кстати, он находится в группе осветлителей. Чёрный цвет для этого режима является нейтральным, поэтому чёрная область внутри рамки не видна на изображении-результате, но просвечивает базовый слой под собой. Белая же область накладываемого слоя, наоборот, осветляет базовый слой до максимума, по сути, «перекрывает» исходную картинку белым цветом.
Режим «Осветление» используется, в частности, для осветления изображений и для создания креативных рамочек.
4. Перекрытие (Overlay). «Осветление-затемнение»
Этот режим применяется для усиления контраста, но подходит для реализации техники «осветление-затемнение» в чёрно-белых изображениях.
Создайте пустой слой над базовым слоем. «Залейте» накладываемый слой средне-серым цветом и установите для него режим «Перекрытие». Теперь рисуйте белым цветом по верхнему слою, чтобы осветлять нужные Вам участки на исходном изображении, и чёрным цветом – чтобы затемнять.
Теперь рисуйте белым цветом по верхнему слою, чтобы осветлять нужные Вам участки на исходном изображении, и чёрным цветом – чтобы затемнять.
С помощью непрозрачности накладываемого слоя отрегулируйте силу эффекта.
5. Осветление (Screen). Осветляем тёмные области на фотографии
В фотографии выше мы применяли этот режим наложения, чтобы проявить детали в тёмных областях снимка. Хотя мы выбрали режим наложения для копии исходного изображения, на слое-дубликате мы стёрли небо: оно и так достаточно светлое.
Вы можете умерить эффект, уменьшив непрозрачность накладываемого слоя.
Помните, режим «Осветление» не воздействует на чёрные участки – они остаются прежними – и слабо воздействует на очень тёмные области. Но вы можете видеть, как посветлели все остальные тона, в том числе средние тона и четверть тона (блики) на переднем плане.
Итак, используйте рассматриваемый режим, когда хотите осветлить недоэкспонированный снимок или когда хотите проявить детали в сильно затемнённых областях изображения.
6. Перекрытие (Overlay). Контраст
В этом режиме блики осветляются, а тени затемняются, что повышает контрастность исходной фотографии. Он похож на режим «Мягкий свет» (Soft Light), но по силе воздействия превосходит последний.
Режим идеально подходит для придания выразительности неконтрастным, «плоским», фотографиям. Как для любого другого режима, вы можете ограничить воздействие эффекта лишь на определённую область базового слоя, используя маску на накладываемом слое.
Итак, «Перекрытие» хорош для повышения контрастности, удобен для тоновой и цветовой коррекции. Ещё с помощью него можно создавать эффект сияния.
7. Цвет (Colour). Намекаем на него
Мы создали слой-заливу «Чистый цвет» (Solid Colour layer), закрашенный коричневатым оттенком. Наложили слой в режиме «Цвет» на наш пейзаж на базовом слое, чтобы придать фотографии эффект сепии. Как видите, не имеет значения тип слоя: он может быть как корректирующим, так и слоем-изображением.![]()
Наложение в режиме «Цвет» придаёт снимку на базовом слое определённый оттенок. Программа вычисляет разницу между цветами базового и накладываемого слоёв.
Вы можете уменьшить силу эффекта, отрегулировав непрозрачность накладываемого слоя.
Этот режим помогает аккуратно привлечь внимание зрителя к определённым цветам на фотографии. Итак, он используется для придания оттенка изображениям, целевой цветокоррекции (с применением нескольких слоёв-заливок и масок на них).
8. Умножение
Этот режим делает ровным счётом то, что указано в его названии: умножает цвета базового слоя на цвета накладываемого слоя. Обычный результат наложения – затемнение фотографии. Эффект будет полезным, например, для выделения светлого неба. А маски помогут Вам ограничить действие эффекта.
Итак, режим «Умножение» пригодится для затемнения светлых областей на фотографии. Он воздействует как на тона, так и на цвета.
9. Мягкий свет. Добавляем текстуру
Используя совместно слой-узор (Pattern layer) и этот режим наложения, вы можете придать Вашей фотографии вид картины, написанной на холсте. Слой-узор по сути является аналогом слоя-заливки и тоже относится к корректирующим слоям.
Итак, режим «Мягкий свет» идеально подходит для создания текстуры, а также для мягкого усиления контраста.
10. Цветовой тон (Hue)
Этот режим похож на «Насыщенность». Светлота и насыщенность пикселей берётся от базового слоя, а цветовой тон – от накладываемого. Можно придавать цветовой оттенок тем областям исходного изображения, цвет которых является наиболее насыщенным.
Ещё одна область применения режима «Цветовой тон» – выборочное изменения цвета. Создайте слой-заливку нужного цвета. С помощью маски нового слоя ограничьте область на базовом слое, на которую воздействует «заливка». Установите рассматриваемый режим наложения.
Обратите внимание, участки накладываемого слоя, окрашенные в серые цвета, уменьшают насыщенность цветов из соответствующих областей базового слоя. А серые области базового слоя не подвергаются воздействию накладываемого слоя.
А серые области базового слоя не подвергаются воздействию накладываемого слоя.
Итак, режим «Цветовой тон» используется для того, чтобы изменять цвета и вручную разукрашивать чёрно-белые изображения.
В этом уроке мы узнаем, как с помощью команды « Подбор цвета » подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop , начиная с версии Photoshop CS ( это означает, что для выполнения вам понадобится, как минимум Photoshop CS ).
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Функция Photoshop « Подбор цвета » была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе « Подбор цвета » не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Шаг 1: Дублируем фоновый слой исходного изображения
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop , это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win) / Command + J (Mac) . Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал « Layer 1 «:
Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал « Layer 1 «:
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Шаг 2: Выберите объект, цвета которого нужно изменить
Используйте инструмент выделения на ваш выбор (« Лассо », « Перо » и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Шаг 3: Выберите большую площадь внутри объекта во втором изображении
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения ( «Лассо» отлично для этого подойдет ), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков ( светлых и темных участков ).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту ( пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай ):
Шаг 4: Переключитесь обратно на исходное изображение
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду « Подбор цвета ». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда « Подбор цвета » будет ссылаться на это исходное изображение в качестве целевого.
Шаг 5: Задействуйте функцию «Побор цвета»
При выбранном исходном изображении перейдите в меню « Изображение », выберите пункт « Коррекция » и нажмите « Подобрать цвет »:
Откроется диалоговое окно « Подобрать цвет ». А теперь хочу отметить, что я люблю Photoshop . Но, положа руку на сердце, кое-что в диалоговом окне « Подобрать цвет » мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
А теперь хочу отметить, что я люблю Photoshop . Но, положа руку на сердце, кое-что в диалоговом окне « Подобрать цвет » мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно « Подбор цвета » разделено на две основные части – « Целевое изображение » сверху и « Статистика изображения » снизу. Вы ведь предполагали, что нижний раздел будет называться « Исходное изображение », не правда ли? Но нет, он называется « Статистика изображения ». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, « Целевое изображение ».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду « Подбор цвета ».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название « green.jpg «, и мы видим его в списке рядом со словом « Цель » в верхней части диалогового окна:
Под названием раздела « Целевое изображение » располагается раздел « Параметры изображения », в нем содержатся такие опции, как: « Яркость », « Интенсивность цвета », « Ослабление » и « Нейтрализовать ». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе « Целевое изображение », значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется « Статистика изображения ». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть « Целевое изображение », которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Шаг 6: Выберите второе изображение в качестве исходного
Внизу, в разделе « Статистика изображения » вы увидите параметр под названием « Источник » с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Если ваше « Исходное изображение » содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра « Слой », расположенной ниже параметра « Источник ». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Шаг 7: Укажите Photoshop использовать выделение, которое вы сделали на изображениях
Прямо над параметром « Источник » располагаются две опции с флажками рядом с ними – « Использовать выделение в Источнике, чтобы рассчитать значение цвета » и « Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию ». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop , что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Выделите опции « Использовать выделение в Источнике, чтобы рассчитать значение цвета » и « Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию », чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку « ОК », чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение ( выделение остается видимым и активным ):
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции « Подбор цвета » нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок « Яркость » в разделе « Параметры изображения » диалогового окна « Подобрать цвет », но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Шаг 8: Добавьте корректирующий слой «Уровни»
Я собираюсь использовать простой корректирующий слой « Уровни », чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку « Новый корректирующий слой » в нижней части палитры слоев:
Затем выберите из списка « Уровни »:
Шаг 9: Перетащите ползунки черной и белой точек к центру
В появившемся диалоговом окне вы увидите большую черную гистограмму ( выглядит как гора ). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Нажмите « ОК », когда закончите, чтобы выйти из диалогового окна « Уровни ». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Шаг 10: Измените режим смешивания корректирующего слоя Уровни слоя на «Яркость»
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop , что хотим, чтобы наш корректирующий слой « Уровни » влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры « Слои ». В настоящее время там значится « Нормальный », что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение « Яркость » в самом низу выпадающего списка:
Шаг 11: Снимите выделение
Нажмите Ctrl + D (Win) / Command + D (Mac) , чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя « Уровни » на « Яркость »:
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop « Подобрать цвет »!
Данная публикация представляет собой перевод статьи « Matching Colors Of Objects Between Photos With Photoshop » , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Подбор цвета объекта с другого фото с помощью Photoshop
В этом уроке мы узнаем, как с помощью команды «Подбор цвета» подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Исходное изображение
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Модель, одетая в фиолетовую блузку
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Цвет блузки на исходной фотографии подобран от цвета блузки на втором фото
Функция Photoshop «Подбор цвета» была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop, это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win)/Command + J (Mac). Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1«:
Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1«:
В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над ним
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Используйте инструмент выделения на ваш выбор («Лассо», «Перо» и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Используйте инструмент выделения на ваш выбор, чтобы выделить объект, цвета которого нужно изменить
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения («Лассо» отлично для этого подойдет), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков (светлых и темных участков).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту (пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай):
Выберите большую область блузки, чтобы включить столько оттенков цвета, сколько возможно
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду «Подбор цвета». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
При выбранном исходном изображении перейдите в меню «Изображение», выберите пункт «Коррекция» и нажмите «Подобрать цвет»:
Перейдите в Изображение > Коррекция > Подобрать цвет
Откроется диалоговое окно «Подобрать цвет». А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно «Подбор цвета» разделено на две основные части – «Целевое изображение» сверху и «Статистика изображения» снизу. Вы ведь предполагали, что нижний раздел будет называться «Исходное изображение», не правда ли? Но нет, он называется «Статистика изображения». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название «green.jpg«, и мы видим его в списке рядом со словом «Цель» в верхней части диалогового окна:
В диалоговом окне «Подобрать цвет» фото «green.jpg» отображается в качестве целевого изображения
Под названием раздела «Целевое изображение» располагается раздел «Параметры изображения», в нем содержатся такие опции, как: «Яркость», «Интенсивность цвета», «Ослабление» и «Нейтрализовать». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе «Целевое изображение», значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется «Статистика изображения». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть «Целевое изображение», которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Так что теперь нам нужно выбрать исходное изображение.
Внизу, в разделе «Статистика изображения» вы увидите параметр под названием «Источник» с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Выберите второе изображение из выпадающего списка «Источник»
Если ваше «Исходное изображение» содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра «Слой», расположенной ниже параметра «Источник». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Прямо над параметром «Источник» располагаются две опции с флажками рядом с ними – «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop, что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Выделите опции «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию», чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение (выделение остается видимым и активным):
Исходное изображение после применения функции «Подобрать цвет»
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку «Новый корректирующий слой» в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоев
Затем выберите из списка «Уровни»:
Выберите из списка «Уровни»
В появившемся диалоговом окне вы увидите большую черную гистограмму (выглядит как гора). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной области
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Контрастность области блузки улучшилась, но цвет теперь выглядит по-другому
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры «Слои». В настоящее время там значится «Нормальный», что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение «Яркость» в самом низу выпадающего списка:
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»
Нажмите Ctrl + D (Win)/Command + D (Mac), чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop «Подобрать цвет»!
Данная публикация является переводом статьи «Matching Colors Of Objects Between Photos With Photoshop» , подготовленная редакцией проекта.
Два простых способа как изменить цвет объекта в фотошопе
На самом деле существует множество способов как изменить цвет объекта в фотошопе. Ранее мы уже рассмотрели как это сделать при помощи корректирующего слоя «Цветовой тон/Насыщенность», а также научились менять цвет волос в фотошопе при помощи работы с определенным участком цветового спектра.
Это далеко не все способы, сегодня я покажу два очень простых, а в будущих статьях я расскажу еще о парочке методах при помощи других корректирующих слоев.
Способ №1
Итак, легкий способ перекрасить объект — нанести краску на отдельный слой, а потом изменить его режим наложения на Цветовой тон. Режимы наложения определяют взаимодействие цветов одного слоя с красками другого. Более подробную информацию о том, как работают режимы наложения и какие они еще бывают видов, смотрите в статье Взаимодействие режимов наложения слоев.
Коротко расскажу о применении данного метода. Откройте изображение и создайте новый слой (напоминаю все приемы создания слоев).
Затем измените режим наложения данного слоя, выбрав пункт Цветовой тон в раскрывающемся списке в верхней части палитры слоев (расположен в нижней части списка).
После этого выберите инструмент Кисть, нажав клавишу В, щелкните мышью по индикатору цвета переднего плана, в появившемся диалоговом окне палитры выберите оттенок и щелкните мышью по кнопке ОК. Предварительно выделив новый слой, рисуйте поверх объекта.
Если вы закрасите лишнее, можно на время выбрать инструмент Ластик, нажав и удерживая клавишу Е. А можно заранее предупредить такие ситуации, добавив к новому слою слой-маску и скрыв области, которые не нужно изменять, черным цветом.
Примечание
Если перекрашиваемая область окружена черным, белым и серым цветами, можно смело красить поверх последних, и они ничуть не изменятся. Так получается потому, что в режиме наложения Цветовой тон заполненные цветом области влияют только на те участки лежащего ниже слоя, которые уже содержат цвет.
Способ №2
Помните команду меню Цветовой диапазон? Похожую команду меню Заменить цвет можно использовать для выделения одного оттенка и замены его другим. Эта команда очень хорошо работает, если цвет, который нужно заменить, более-менее однороден и сосредоточен в некоторой области, как, например, кузов автомобиля на рисунке выше.
Выбрав в меню команду Изображение — Коррекция — Заменить цвет, вы увидите одноименное диалоговое окно.
В нем уже выбран инструмент Пипетка, так что щелкните мышью по тому оттенку на изображении, который хотите заменить. Он появится в квадрате с надписью Цвет в группе элементов управления Выделение в верхней части диалогового окна.
В группе элементов управления Замена в нижней части диалогового окна щелкните мышью по квадрату, расположенному над надписью Результат, чтобы выбрать новый оттенок. Когда вы щелкнете мышью по кнопке ОК. Если необходимо подправить выбранный оттенок, можно использовать ползунковые регуляторы Цветовой тон, Насыщенность и Яркость (также находятся в группе элементов управления Выделение). Вот что получилось:
Обратите внимание, что кроме обыкновенной пипетки, рядом имеются пипетки с маленькими значками «+» (плюс) и «-» (минус). Используйте их, чтобы расширить/сузить диапазон оттенков, которые необходимо изменить.
Как видите, я немного перестарался и у меня колеса автомобиля также окрасились в фиолетовый. Это говорит о том, что данный способ может быть не всегда полезным.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить цвет машины в Фотошопе
Adobe Photoshop – замечательный универсальный инструмент, который может быть крайне полезным при постоянном выполнении несложных задач. И в этому уроке вы научитесь перекрашивать машину в другой цвет с помощью основных инструментов Adobe Photoshop.
Шаг 1.
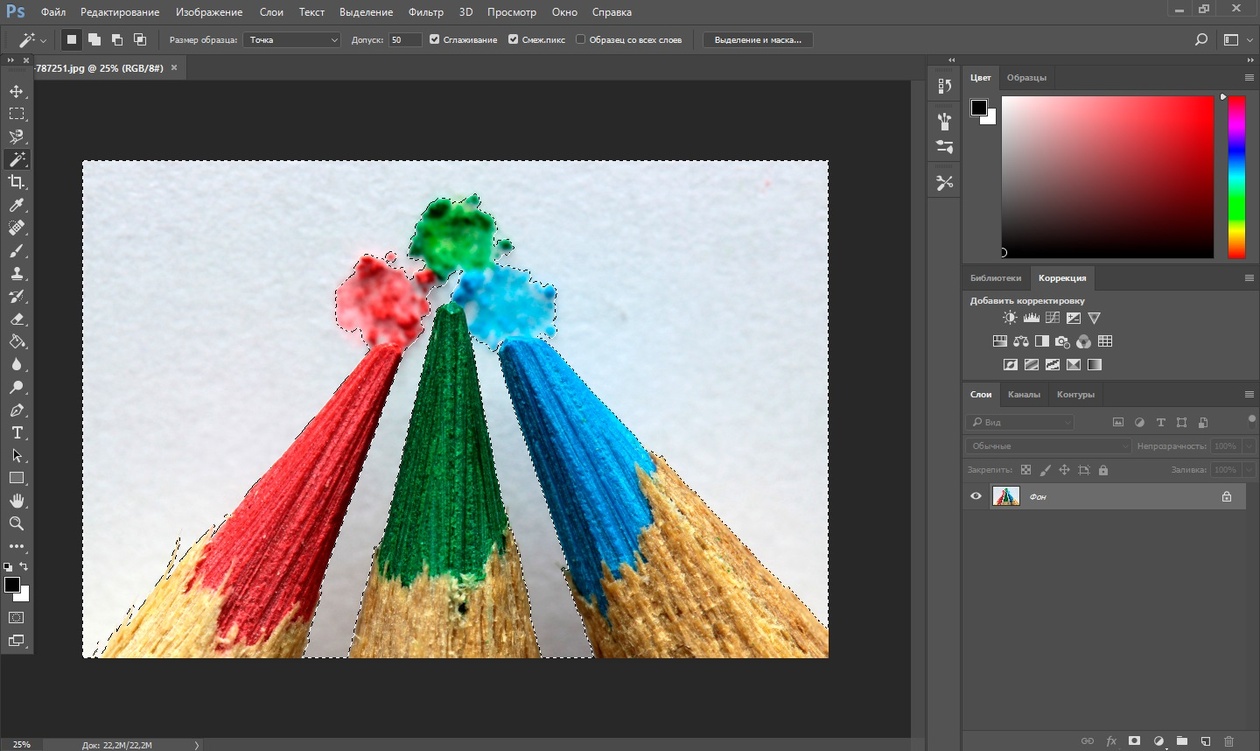
Выделение цветового диапазонаОткройте фото машины в Photoshop. Для выделения цвета машины мы будем использовать функцию (перейдите в меню) Выделение > Цветовой диапазон (Select > Color Range). В открывшемся диалоговом окне кликните по основному цвету на кузове машины, затем, удерживая клавишу Shift кликните на другие области с оттенками основного цвета, чтобы добавить их к выделению.
Шаг 2.
Выделение цветового диапазонаПоставьте галочку в окошке Локализованные наборы цветов (Localized Color Clusters) для лучшего определения цветового оттенка. Используйте ползунок Разброс (Fuzziness), чтобы увеличить/уменьшите область выделения оттенка (для данного фото было выбрано значение 40). Нажмите ОК, выбранные вами области теперь образуют выделение.
Шаг 3.
Выделение цветового диапазонаТеперь кликните на иконку Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment layer) внизу панели Слои (Layers) и выберите в меню Цветовой тон/Насыщенность (Hue/Saturation). Поставьте галочку Тонирование (Colorize) и поэкспериментируйте с ползунками Цветовой тон (Hue) и Насыщенность (Saturation), пока не получите нужный вам результат.
Шаг 4.
Выделение цветового диапазонаТеперь кликните левой кнопкой мыши по маске слоя и затем используйте черную Кисть – Brush Tool (B), чтобы закрасить те места, где вам не нужно изменение цвета.
Шаг 5.
Выделение цветового диапазонаВ итоге у вас должно получиться примерно такое изображение:
Шаг 6.
Выделение цветового диапазона
Вы можете варьировать цвет не только изменением параметров Цветовой тон (Hue) и Насыщенность (Saturation), но также использовать Непрозрачность (Opacity) слоя, а также свойства маски слоя. Например, чтобы создать эффект “до и после”, вы можете выделить часть машины Инструментом Прямоугольная область — Rectangular Marquee Tool (М) и залить его черным цветом в маске.
Например, чтобы создать эффект “до и после”, вы можете выделить часть машины Инструментом Прямоугольная область — Rectangular Marquee Tool (М) и залить его черным цветом в маске.
Шаг 7.
Выделение цветового диапазонаК тому же, используя Инструмент Полигональное лассо — Polygonal Lasso Tool (L), вы можете создать более сложные выделения и точно так же залить их в маске черным цветом, создавая интересные эффекты.
Шаг 8.
Финальное изображение.Вот и все!
Ссылка на источник
Как заменить цвет любого объекта или участка в Photoshop
При редактировании изображений в Photoshop нередко возникает необходимость изменить цвет какого-нибудь объекта или его части, причем сделать это так, чтобы он в точности сохранил свою текстуру, тень, эффекты перехода и прочие атрибуты. По вполне понятным причинам простое перекрашивание кистью здесь неприменимо, такой способ допустим только при работе с однотонными объектами.
При замене цвета текстурированных или неоднородных по цвету объектов без использования дополнительных инструментов не обойтись. Итак, как заменить цвет объекта в Photoshop.
Замена цвета с изменением режима наложения слоёв
Самый простой способ заменить цвет в Photoshop заключается в использовании режима наложения «Цветовой фон». Мы сейчас не будем разбирать как именно работает взаимодействие цветов при использовании разных режимов, лучше сразу приступим к делу. В нашем примере мы будем менять цвет внутреннего круга рисованной шестерёнки. Сейчас он имеет голубой цвет, мы же хотим, чтобы он стал красным и при этом сохранил все свои градиенты и эффекты.
Откройте изображения в Photoshop, создайте новый слой и измените его режим наложения на «Цветовой фон».
Выберите в палитре нужный цвет и начинайте рисовать обычной кистью прямо поверх объекта. Не слишком ли просто?
Не слишком ли просто?
Да, если близлежащие к редактируемому объекту области имеют черный, белый или серый (любых градаций) цвет. Во всех остальных случаях перекрашиваемую область потребуется сначала выделить лассо, волшебной палочкой или применив маску.
Замена цвета путём цветокоррекции
Этот способ больше подходит для замены цвета объектов, имеющих более или менее однородный тон, например, одежды, цветка, кузова автомобиля и т.п. Откройте изображение в Photoshop и выберите в меню Изображение -> Коррекция -> Изменить цвет.
В открывшемся окошке возьмите пипетку и кликните ею по цвету, который предполагается заменить, после чего он тут же появится в верхней части окна.
Затем кликните по квадратику с цветом (Результат) в нижней части диалогового окна и в открывшейся палитре выберите нужный цвет.
Изменения можно просматривать в режиме реального времени. Для более точного определения перекрашиваемого объекта можно использовать опцию разброс и пипетки «+» и «-», позволяющие добавлять и убирать смежные области.
Замена цвета с помощью специальной кисти
В последних версиях Photoshop имеется специальная кисть, позволяющая заменять выбранный цвет, в том числе нейтральный, любым другим. Находится она в той же группе инструментов, что и обычная кисть. Суть её работы заключается в замене цвета смежных пикселей, погрешность которых определяет сам пользователь. Так, при допуске 1 процент будет заменён только один конкретный цвет, который попадёт в фокус кисти.
При допуске 30 процентов кисть заменит цвет не только тех пикселей, которые окажутся в её фокусе, но и сопредельных, имеющих сходный цветовой оттенок. При 100-процентном допуске заменены будут все цвета. Основная трудность при работе с кистью «Замена цвета» в том, что подбирать допуск пользователю приходится опытным путём. Как на наш взгляд, 14-17 процентов для начала вполне хватит, при необходимости этот порог всегда можно поднять.
Как на наш взгляд, 14-17 процентов для начала вполне хватит, при необходимости этот порог всегда можно поднять.
Также при работе с этим инструментом следует убедиться, что режим рисования выставлен «Цветность», а не «Цветовой тон», иначе наложение цвета будет неравномерным. При перекраске следует быть аккуратным, чтобы случайно не залезть на смежную область, кистью нужно водить мягко не отрываясь.
Если это возможно, перекрашиваемый участок лучше выделить лассо или другими инструментом.
Как создать наложение цвета в Photoshop
Наступил новый год, и с ним приходит множество вдохновляющих стилей дизайна, которые подпитывают наш творческий гений. Приготовьтесь к ярким и ярким цветовым палитрам в сочетании с полезным и содержательным контентом. Вам также не нужно быть гением, чтобы идти в ногу с этой тенденцией. Создание цветных наложений в Photoshop — это простой способ сделать ваши фотографии яркими, особенно если вы используете цвет года Pantone. Прежде чем мы начнем, давайте посмотрим на несколько фотографий из нашей библиотеки, которые мы можем использовать для создания потрясающих эффектов наложения цветов в Photoshop.
Загрузите это Creative Stock Image. Загрузите эту стоковую фотографию драматического городского пейзажа. Загрузите это готовое изображение Stock. Загрузите это изображение Energetic Stock.Шаг 1. Запустите Adobe Photoshop
.Откройте Photoshop на своем компьютере и Импортируйте свою фотографию, перейдя в Файл> Открыть и выбрав файл фотографии.
Шаг 2.Разблокируйте свой слой
На панели слоев вы увидите свою фотографию, помеченную как Фон . Щелкните значок замка справа от него, чтобы вы могли отредактировать свою фотографию. Ваша панель слоев должна выглядеть, как показано на рисунке ниже. Ваша панель слоев должна выглядеть, как показано на рисунке ниже.
Ваша панель слоев должна выглядеть, как показано на рисунке ниже.
Шаг 3. Добавьте слой наложения цвета
Спуститесь к нижней панели инструментов на панели слоев и выберите Создать новый корректирующий слой. Затем выберите Solid Color. Шестнадцатеричный код Pantone 2096 (насыщенный темно-фиолетовый) — 654EA3 .
Теперь ваша панель слоев будет выглядеть следующим образом.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо в почтовый ящик.
Шаг 4. Настройте наложение цвета
Дважды щелкните слой Color Overlay Layer, чтобы открыть его панель свойств .В этом меню вы можете настроить Blending Mode и Opacity.
Поиграйте с ним, пока не найдете оттенок, который вам подходит.
Ультрафиолетовый цвет Pantone вдохновляет дизайнеров во всем мире оставлять свой собственный красочный след в мире. Оставайтесь красочными в этом году и царствуйте в своем фиолетовом мастерстве с помощью идеальных наложений для фотографий. Если вы ищете больше вдохновения для наложения фотографий, изучите наши руководства по наложению фотографий с цветными градиентами, настройке фотографий и созданию эффектов двойной экспозиции. Сделай это поп
adobe photoshop — темный прозрачный наложение
adobe photoshop — темный прозрачный наложение — стек графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 32к раз
На этот вопрос уже есть ответы :
Закрыт 5 лет назад.
Может кто поможет, пытаюсь воссоздать эффект изображения на других фото. Он имеет темный прозрачный слой поверх изображения. Может показаться, что создается такой же эффект.
Создан 17 сен.
Майк3111 золотой знак11 серебряный знак22 бронзовых знака
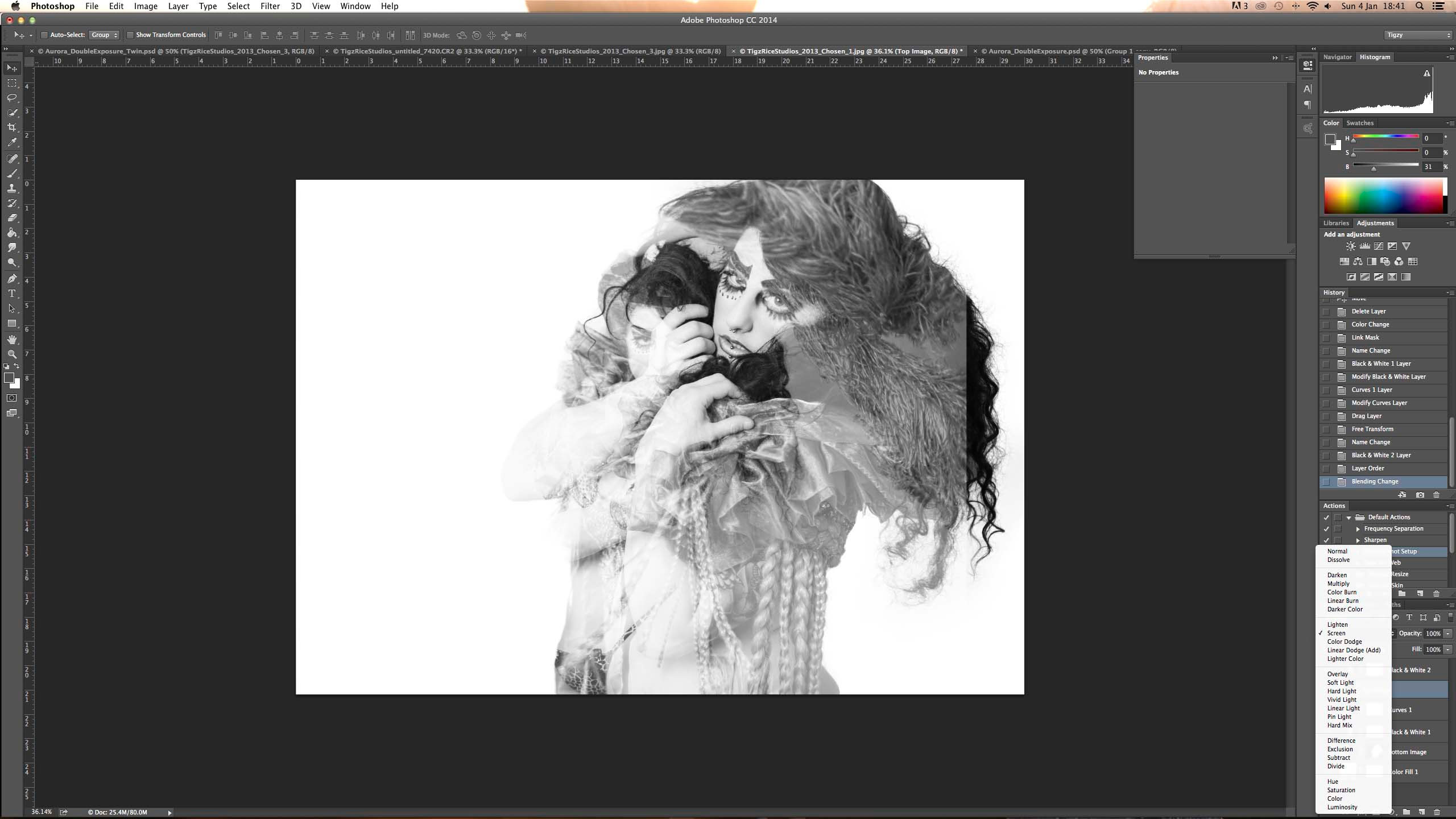
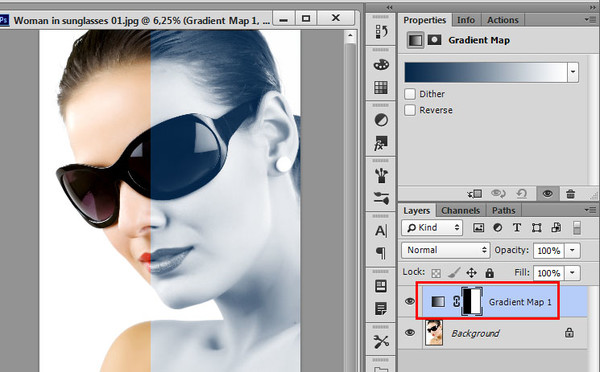
0 Просто добавьте стиль слоя Color Overlay к черно-белому фото.Установите наложение на , Умножьте и уменьшайте непрозрачность, пока не получите желаемый результат. В этом случае для наложения используется сине-серый цвет.
Создан 17 сен.
Скотт Скотт1k1919 золотых знаков253253 серебряных знака502502 бронзовых знака
Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Adobe Photoshop — Как правильно изменить цвет этого объекта?
Есть несколько способов.Самым простым было бы добавить стиль слоя «наложение цвета».
- Дважды щелкните пустую область в палитре «Слои» справа от заголовка слоя. Откроется диалоговое окно «Стили слоя».
- Щелкните на словах «Наложение цвета» слева — просто щелкнуть галочку недостаточно.
- Щелкните цветной прямоугольник в середине верхней части диалогового окна, чтобы открыть палитру цветов и выбрать свой цвет.
- Нажмите «ОК», чтобы выйти из палитры цветов и подтвердить, и «ОК» еще раз, чтобы выйти из диалогового окна стиля слоя и подтвердить.
Это неразрушающий эффект (вы можете отменить или изменить его по мере необходимости), но только если вы сохраните его как файл * .psd. Если вы сохраните как * .png, это будет просто новый цвет.
Более прямым способом могло бы быть деструктивное изменение цвета пикселей:
- В палитре слоев найдите слово «замок» и щелкните значок шахматной доски рядом с ним. Это заблокирует непрозрачность слоя: вы можете редактировать слой по своему усмотрению, но пиксели сохранят свое текущее значение непрозрачности.
- Раскрасьте в свой цвет любым удобным вам способом.
- Снова разблокируйте прозрачную пленку, чтобы потом не поставить себя в тупик.
Поскольку нежелательный эффект создается потерей сглаживания непрозрачности, блокировка непрозрачности предотвратит это.
РЕДАКТИРОВАТЬ: Как предложил Ларм в своем комментарии, вот еще один неразрушающий метод:
- создайте второй слой над вашим слоем и залейте его своим цветом.
 Это может быть слой «сплошного цвета» или просто слой пикселей, залитый желаемым цветом.
Это может быть слой «сплошного цвета» или просто слой пикселей, залитый желаемым цветом. - щелкните правой кнопкой мыши пустую часть этого слоя на палитре слоев и выберите «Создать обтравочную маску» ИЛИ удерживайте Alt и щелкните границу между двумя слоями в палитре (вы увидите квадрат и курсор со стрелкой ).
Таким образом, прозрачность нижнего слоя действует как маска для верхнего слоя.
Как изменить цвет наложений в Photoshop
Как раскрасить оверлей в Photoshop
Нам нравится время от времени баловать наше удивительное фотографическое сообщество отличными подарками ( Psst…если вы еще не являетесь членом нашего сообщества или списка рассылки, присоединяйтесь сейчас, чтобы не пропустить ни одну из этих замечательных бесплатных услуг ).
Давайте немного поговорим о том, как используются оверлеи. Наложения можно использовать в Photoshop для добавления специального текста или орнаментального изображения к вашему изображению, и, хотя их очень легко применить и изменить размер в соответствии с вашим видением, мы хотим показать вам, как сделать шаг вперед и изменить цвет накладки для индивидуального вида!
Мы знаем, что вы рады начать настраивать и раскрашивать свои наложения, поэтому давайте сразу приступим к работе.
Однако, прежде чем я покажу вам, как изменить цвет наложения, я кратко рассмотрю, как применить наложение к вашему изображению в Photoshop:
Применение наложения в Photoshop
Чтобы применить наложение в Photoshop, сначала убедитесь, что изображение, к которому вы хотите применить наложение, открыто. Вам нужно будет разместить оверлей поверх изображения. Для этого перейдите в верхнюю строку меню и выберите File> Place .
Затем перейдите туда, где вы сохранили наложение, и выберите наложение, которое хотите использовать.После того, как вы выбрали оверлей, вы автоматически получите возможность перемещать его по изображению, не выбирая инструмент «Перемещение» на панели инструментов.
Нажмите Enter, когда вы будете довольны тем, куда вы поместили оверлей, и вуаля, вы закончили размещение своего оверлея!
Если вы хотите снова переместить наложение, потому что давайте посмотрим правде в глаза … иногда просто сложно принять решение, просто выберите инструмент «Перемещение» на панели инструментов и переместите наложение туда, где, по вашему мнению, он будет лучше всего выглядеть.
Чтобы изменить размер наложения, используйте тот же инструмент «Перемещение» и щелкните любой из углов наложения, удерживая нажатой клавишу Shift (это сохранит исходную пропорцию наложения), и перетащите внутрь, чтобы сделать его меньше, или наружу, чтобы сделать это больше.
Как раскрасить оверлей в Photoshop
Хорошо, теперь, когда наш оверлей размещен и выглядит хорошо, перейдем к самой интересной части … изменению цвета!
Этот следующий шаг позволит вам изменить ваш оверлей практически на ЛЮБОЙ цвет, который только можно вообразить.Вы даже можете выбрать цвета, уже существующие в вашем изображении, для более целостного вида!
Имейте в виду, что технически мы будем добавлять цвет, а не изменять исходный цвет. Для этого перейдите в верхнюю строку меню и выберите:
Слой> Новый слой заливки> Сплошной цвет
Ваша палитра цветов появится автоматически, и вы можете щелкнуть в любом месте в пределах цветовой рамки, чтобы выбрать желаемый цвет.
Примечание — Сначала цвет будет применяться ко всему изображению.Но мы изменим это одним быстрым шагом, так что не волнуйтесь — это улучшение находится на совершенно новом слое и никоим образом не испортит ваше изображение, обещаю!
Чтобы применить цвет только к наложению, а не ко всему изображению, просто перейдите в верхнюю строку меню и выберите:
Слой> Создать обтравочную маску
Вы сразу заметите, что цвет теперь применяется только к наложению. Если вы решите снова изменить цвет или сопоставить цвет с тонами, уже присутствующими в вашем изображении, просто дважды щелкните миниатюру слоя.Вы снова увидите окно выбора цвета, и ваша пипетка Color Dropper уже выбрана. Идите вперед и щелкните внутри цветового поля, чтобы настроить свой цвет.
Если вы решите снова изменить цвет или сопоставить цвет с тонами, уже присутствующими в вашем изображении, просто дважды щелкните миниатюру слоя.Вы снова увидите окно выбора цвета, и ваша пипетка Color Dropper уже выбрана. Идите вперед и щелкните внутри цветового поля, чтобы настроить свой цвет.
Вы даже можете щелкнуть в любом месте изображения и получить предварительный просмотр в реальном времени того, как будет выглядеть ваше наложение, с подходящим цветовым тоном, который вы нажимаете на изображении. Да, это хитрый трюк, и я использую его довольно часто!
Если вы в большей степени визуально обучаетесь, я создал короткое видео, демонстрирующее те же шаги по изменению цвета вашего наложения в Photoshop.
Изменение цвета наложения — Видеоурок
Если вы ищете другие отличные наложения и экшены Photoshop, которые действительно сделают ваши праздничные изображения популярными, обязательно ознакомьтесь с нашими праздничными наложениями с боке и коллекцией Holiday Magic!
У вас есть вопросы или комментарии по поводу изменения цвета наложения? Оставьте нам комментарий ниже — мы будем рады услышать от вас. И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ этим сообщением с помощью кнопок социальных сетей (мы очень ценим это!)
Аманда Глиссон
Я мама четверых детей, которая, как и многие другие мамы, нашла свою любовь к фотографии, фотографируя своих собственных прекрасных детей.С тех пор, как я впервые взял в руки камеру более 9 лет назад и профессионально фотографировал всевозможные предметы и места, я понял, что больше всего увлекаюсь фотографией новорожденных и детей, и мне посчастливилось специализироваться в этой области!
6 способов изменить цвета в Photoshop.
 Учебник по замене цвета в Photoshop.
Учебник по замене цвета в Photoshop.В этом уроке Photoshop Color Replacement показано, как изменить цвета на фотографии или ее частях. Изменить цвета действительно легко, и главные герои — это оттенок / насыщенность и режим наложения цветов.В этом уроке показано, как заменять отдельные цвета, а также как добиться красивых цветовых оттенков на ваших изображениях. Пошаговые инструкции смотрите в видео, а затем просмотрите письменные инструкции для справки.
1. Частичное изменение цвета в Photoshop
Этот метод изменит цвет, но мы будем постепенно смешивать изменение цвета.
Начните с фотографии (это из Adobe Stock, как и все изображения в этом руководстве).
Шаг 1.
Выберите инструмент «Быстрое выделение».
Сделайте выделение вокруг более сплошного фона.
Нажмите Ctrl / Cmd + Shift + I, чтобы инвертировать выделение, так что теперь выделено только платье. Не беспокойтесь о человеке, мы не меняем эту часть фотографии.
Шаг 2.
Нажмите Cmd / Ctrl + J, чтобы скопировать выделение на новый слой.
Шаг 3. Изменение цвета
Нажмите Cmd / Ctrl + U для насыщенности оттенка.
Переместите ползунок оттенка, чтобы изменить цвет, пока не получите нужный цвет.
Шаг 4. Смешивание цвета
Добавьте новую маску слоя на панели слоев. (Нажмите кнопку добавления маски слоя справа от fx)
Step5.
Выберите инструмент «Градиент».
Убедитесь, что он настроен на передний план на задний план и линейный. Нормальный режим и 100% непрозрачность.
Шаг 6.
Выделив маску, перетащите градиент по горизонтали через изображение, и вы получите красивое бесшовное смешение (это показано на видео, если это трудно понять).
Мне нравится, как синий и красный становятся фиолетовыми там, где они смешиваются.
2. Изменение цвета фона в Photoshop
Часто мы хотим изменить цвет фона, и некоторые люди тратят много времени, пытаясь сделать ненужные выделения (я делал это очень давно).
Шаг 1.
Создайте корректирующий слой оттенка / насыщенности
Шаг 2.
Откройте панель свойств и щелкните пальцем под предустановкой.
Щелкните желтый цвет. В градиенте вы увидите, что вокруг желтых тонов появились ползунки, мы выделили желтый.
(Или просто выберите желтые из раскрывающегося списка, но не так точно)
Шаг 3
Переместите ползунок оттенка и обратите внимание, что меняются только желтые.
Сделайте любой цвет на свой вкус. Это сцепление, да? Выбор не требуется.
3. Изменение цвета объекта на фотографии в Photoshop (изменение цвета одежды)
Как часто нужно менять цвет одежды? Это удобно с этим методом.
Шаг 1.
Создайте корректирующий слой насыщенности оттенка.
Щелкните пальцем и щелкните красное пальто, чтобы выбрать цвет.
Спойлер: это тот же метод, что и в предыдущем случае, но он показывает, как сузить цвет и исправить измененные области, которые мы не хотим изменять.
Шаг 2.
Переместите ползунок оттенка, чтобы изменить цвет шерсти, в данном случае мы меняем красный на красивый ярко-розовый / пурпурный.
Обратите внимание, что их волосы и кожа также изменили цвет, мы этого не хотим.
Шаг 3 уточнение выбора цвета
Переместите ползунки в градиенте, чтобы уточнить выбор цвета. Некоторые вещи, такие как ее губы и отражения на их лицах, нельзя исправить на этом этапе, но он определенно выглядит намного лучше.
Шаг 4.
Оттенок / Насыщенность имеет маску слоя, которую мы будем использовать.
Выберите кисть и установите черный образец цвета переднего плана.
Выделив маску, закрасьте любую из областей, для которой нужно восстановить исходные цвета.
4. Закрашивание в новый цвет в Photoshop (перекрашивание автомобиля)
Иногда нужно просто раскрасить цвета вручную. Вы можете использовать этот урок, чтобы раскрасить цвета от руки, или использовать выделение, чтобы помочь вам.
Шаг 1.
Я собираюсь выбрать цвет краски автомобиля, чтобы облегчить задачу.
Выберите «Выделение»> «Цветовой диапазон».
Пипеткой щелкните основной цвет.
Используйте пипетку +, чтобы добавить к выделенному цвету (Как использовать Цветовой диапазон)
Уточните выделение с помощью ползунка «Нечеткость».
Щелкните ОК, чтобы просмотреть список марширующих муравьев. Нам нужно немного очистить.
Шаг 2.
Нажмите Q для быстрой маски. Вы увидите красную накладку, обозначающую выбранные области.
Шаг 3.
Нарисуйте белым, чтобы добавить к выделению, или черным, чтобы вычесть из выделения.
Шаг 4.
Создайте новый слой и измените его на режим наложения цветов (щелкните там, где написано «нормальный», и выберите цвет)
Шаг 5.
При активном выделении выберите кисть. .
Щелкните образец цвета переднего плана, чтобы выбрать цвет.
Начните рисовать и обратите внимание, что не меняются тона, только цвет. Ура режим наложения цветов.
Продолжайте, пока не покрасите цвет.
Самое приятное в использовании Color Range заключается в том, что отражения также были выбраны, и поэтому они выглядят более реалистично в хроме, когда мы также меняем их цвет.
Step 6
Вы также можете выбрать оттенок / насыщенность и изменить оттенок нового окрашенного плательщика в любое время, чтобы мгновенно набрать разные цвета.
Хорошо, вот как изменить физические цвета на фотографиях. Давайте посмотрим на некоторые цветовые эффекты.
5. Добавление цветных наложений и цветокоррекции в Photoshop
Шаг 1.
Откройте панель «Градиенты» (только Photoshop 2020 +)
Перетащите градиент на изображение.
Перейдите в режим наложения «Цвет» на панели «Слои» и измените прозрачность по своему усмотрению.
Более низкая непрозрачность дает более реалистичный результат.
Шаг 2. Карты градиента
Давайте посмотрим на карты градиентов, они дают другой результат.
Выберите корректирующий слой «Карта градиента»
Выберите тот же градиент, что и раньше.
Левая часть градиента (оранжевый) — это тени, а правая (светлые участки) — красный цвет.
Перейти в режим наложения цветов.
Щелкните на обратном направлении, чтобы оранжевый выделялся светом, а красный — тенями, и это уже выглядело намного лучше. Вам всегда нужны более светлые цвета в светлых участках.
Уменьшите непрозрачность и посмотрите, как красиво это выглядит.
Для большей выразительности вы всегда можете комбинировать карту градиента с наложением градиента, не забудьте настроить непрозрачность на обоих корректирующих слоях.
6.масштабирование градиентов для эффекта наложения цвета в Photoshop
Вот вариант наложения градиента. В этом случае мы используем корректирующий слой наложения градиента вместо слоя с прямым градиентом.
Преимущество заключается в возможности легко масштабировать слой и изменять его угол. Также попробуйте перетащить градиент на изображении, пока открыто поле «Градиентная заливка». Довольно аккуратно, да? {Вы можете увидеть это в действии на видео.)
Спасибо за проверку. Надеюсь, вы узнали что-то новое о работе с цветом.Если да, подпишитесь и расскажите друзьям о PhotoshopCAFE! Расскажите всем
Colin
Мне нравится делать это для вас. Если позволит время, буду делать по одной каждую неделю. Оставьте комментарий и дайте мне знать, что вы хотели бы узнать в фотошопе. Также не забудьте проверить мои премиальные уроки, это то, что поддерживает этот веб-сайт и позволяет мне делать то, что я делаю,
Если позволит время, буду делать по одной каждую неделю. Оставьте комментарий и дайте мне знать, что вы хотели бы узнать в фотошопе. Также не забудьте проверить мои премиальные уроки, это то, что поддерживает этот веб-сайт и позволяет мне делать то, что я делаю,
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
( В последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
Как я могу изменить цвет нескольких фигур в Photoshop?
Как изменить цвет нескольких фигур в Photoshop? — СуперпользовательСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Super User — это сайт вопросов и ответов для компьютерных энтузиастов и опытных пользователей.Регистрация займет всего минуту.
Кто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 30к раз
Я нарисовал довольно много фигур в Photoshop (более 100) и хочу изменить цвет фигур с черного на другой цвет.
Как я могу это сделать? Я не вижу для этого варианта и, кажется, вообще не могу его изменить.
Создан 16 ноя.
JFWJFW2,1447 золотых знаков2929 серебряных знаков3636 бронзовых знаков
каждая форма, вероятно, является отдельным слоем.дважды щелкните слой в белом пространстве справа от значков слоев (или щелкните правой кнопкой мыши и выберите «Параметры наложения»)
в появившемся диалоговом окне выберите «Наложение цвета» на левой панели, а затем дважды щелкните образец красного цвета, чтобы изменить цвет.
Создан 30 дек.
Horatiohoratio3,4551414 серебряных знаков1515 бронзовых знаков
2Вы можете изменить «наложение цвета» в «вариантах наложения» фигуры, чем «скопировать стиль слоя» фигуры, выбрать фигуры, которые необходимо изменить, и «вставить стиль слоя»
Выберите формы и создайте «смарт-объект».Теперь вы можете работать с ним, как с простым слоем. Вы можете редактировать смарт-объект, выбрав меню «редактировать содержимое»
Создан 14 фев.
Максим4122 бронзовых знака
1Для PS CS6:
Выберите каждый слой формы, затем выберите инструмент формы (инструмент «Прямоугольник», инструмент «Эллипс» и т. Д.).) На панели параметров вверху есть раскрывающийся список для заливки и обводки. Если у вас выделен каждый слой-фигура, измените заливку, и она изменит их все. Если вы используете пипетку оттуда, вы не увидите изменения цвета, пока не нажмете «ОК».
Создан 10 дек.
Выделите все слои, нажмите Ctrl + G , чтобы объединить их все в одну группу.
Дважды щелкните в папке Group или щелкните правой кнопкой мыши и выберите Blending Options . Выберите Color Overlay в списке слева, щелкните в красном поле, чтобы выбрать нужный цвет.
Копирование или вставка не требуется. Вы можете продолжать изменять его, изменяя наложение цвета в параметрах наложения групп.
Безнадежный1,947 33 золотых знака2020 серебряных знаков2929 бронзовых знаков
Создан 18 июн.
Вы можете использовать слой оттенка / насыщенности
Создан 30 дек.
JuanJuan1111 бронзовый знак
Установите желаемый цвет переднего плана, затем выберите нужные слои-фигуры на панели слоев, удерживайте нажатой клавишу ALT и нажмите клавишу возврата.Таким образом вы можете изменить цвет всех 100 слоев за минуту.
Создан 12 дек.
Суперпользователь лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как создать новый градиент наложения в Photoshop
Стили слоя — это удобный инструмент, используемый для добавления неразрушающих эффектов в проекты Photoshop.Использование стилей слоя для добавления наложения градиента позволяет применять эффекты на основе градиента к содержимому на новом или существующем слое. Воспользуйтесь преимуществами многих функций, доступных в диалоговом окне «Наложение градиента стилей слоя», чтобы настроить все, от цвета и направления до непрозрачности, режима наложения и масштаба наложения градиента.
Щелкните слой, на который вы хотите вставить наложение градиента. Нажмите «Слой» в главном меню в верхней части окна Photoshop, выделите «Стиль слоя» и нажмите «Наложение градиента», чтобы загрузить диалоговое окно «Наложение градиента стилей слоя».
Щелкните раскрывающееся меню «Blend Mode» в диалоговом окне Layer Styles Gradient Overlay и выберите режим наложения, который вы хотите применить к вашему наложению. Нормальный — это настройка по умолчанию, позволяющая создавать простые градиенты. Другие параметры позволяют настроить способ смешивания градиента со слоями под ним.
Щелкните поле «Непрозрачность» и выберите прозрачность. Чем меньше число, тем прозрачнее будет ваш градиент.
Щелкните поле «Градиент» и выберите цвета и прозрачность, которые вы хотите использовать для градиента.
Щелкните раскрывающееся меню «Стиль» и выберите свой стиль градиента. Доступны следующие варианты: линейный, радиальный, угловой, отраженный и ромбовидный. Установите флажок «Выровнять по слою», если вы хотите, чтобы Photoshop автоматически выравнивал градиент со слоем, к которому вы его применяете.

