Как наложить одно изображение на другое фотошоп
Как в фотошопе наложить одну картинку на другую с прозрачностью
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
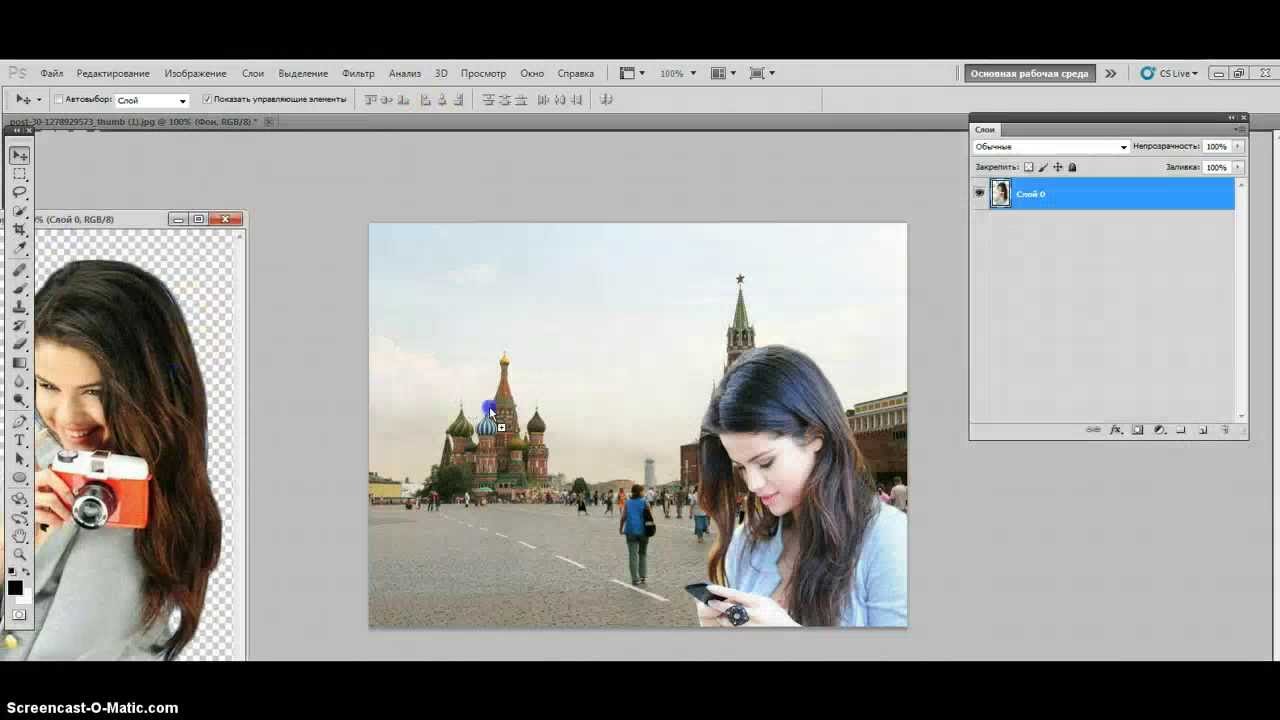
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно.
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.
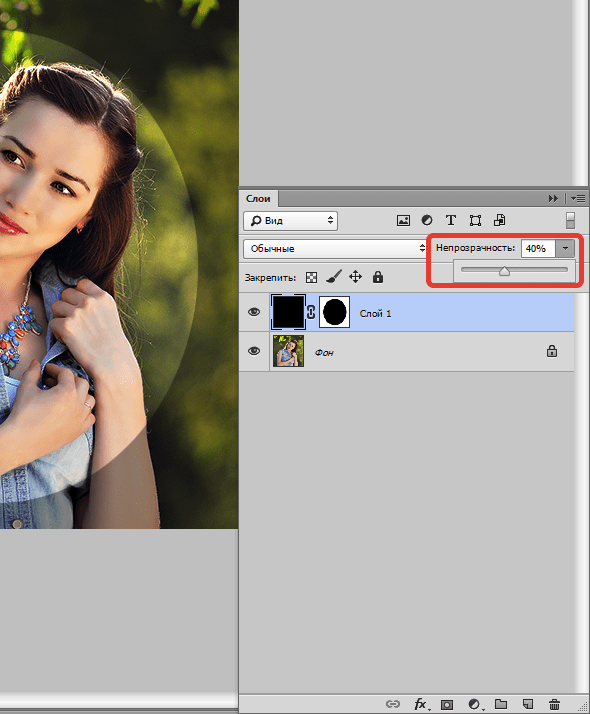
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
Результат:
Автор урока — Александр Акимов
Как наложить фото на фото в Фотошопе
При работе с различными фотографиями у нас может возникнуть необходимость наложить одну картинку на другую. Мы можем захотеть совместить наш портрет с каким-либо привлекательным фоном, добавить к красивому пейзажу какой-либо отдельный элемент, выполнить другие схожие операции. Подобные задумки можно реализовать различными способами, программами и сервисами. Но в данном материале будет рассмотрена реализация данной задачи с помощью программы «Photoshop». Ниже я расскажу, каким образом наложить два фото друг на друга в редакторе Фотошоп. А также каков алгоритм реализации указанной задачи.
Несколько основных тезисов работы программы Фотошоп
Как известно, существуют различные варианты наложения картинок друг на друга в Photoshop, непосредственно зависящие от специфики добавляемых изображений. Мной же будет приведён довольно простой и удобный метод слияния фотографий, который пригодится даже новичкам.
Прежде чем приступать к наложению фото необходимо понимать следующее в работе Фотошопа:
- В идеале используемые вами фото должны иметь одинаковое разрешение. Если одно фото имеет 300 dpi, а другое – 74 dpi, может потребоваться конвертация одного из них, дабы одно изображение соответствовало другому;
- Старайтесь подбирать изображения с одинаковым источником света. Разумеется, вы можете самостоятельно создавать искусственные тени и световые блики, но в таком случае может быть сложно добиться естественности полученной в конечном итоге фотографии. Оптимальным будет найти схожее по специфике света фото;
- Старайтесь чрезмерно не усложнять сам процесс наложения фотографий.
 Попытки добавления различных изогнутых элементов и другие схожие сложности часто приводят к тому, что конечный результат выглядит не реалистично.
Попытки добавления различных изогнутых элементов и другие схожие сложности часто приводят к тому, что конечный результат выглядит не реалистично.
Давайте подробно разберём шаги, позволяющие сделать коллаж из двух картинок в Photoshop.
Читайте также: Как наложить фото на фото онлайн.
Шаг №1. Загрузка фото в программу
Для начала продумайте, какие элементы двух фотографий вы хотите совместить вместе. Последовательно загрузите фотографии в Фотошоп с помощью вкладки «Файл». Сначала базовое фото (к которому вы будете добавлять какие-либо элементы), а затем ту фотографию, откуда вы будете эти самые элементы брать.
Шаг №2. Обведение нужной области
На первом фото необходимо выделить ту область, куда вы хотите вставить объект из другого фото. Данное выделение можно сделать с помощью различных инструментов, обычно это «Лассо», «Прямолинейное Лассо», «Магнитное лассо», «Быстрое выделение» и другие.
Нажав на инструмент «Лассо» обведите необходимую вам область.
Это может быть полезным: Как вырезать лицо и вставить в другое фото онлайн.
Шаг №3. Выделение элемента, который будет наложен на базовое фото
Теперь переключитесь на картинку, откуда вы будете брать визуальные элементы для вставки. Вы можете пометить как всё фото с помощью нажатия на «Ctrl+A», так и его часть, с помощью уже упомянутого мной инструмента «Лассо».
Обведите второе фото (или его часть), которое вы будете накладывать на базовое фото
После того, как вы пометите нужный объект, нажмите на Ctrl+C, после чего данный элемент будет добавлен в буфер обмена.
Шаг №4. Вставка изображения
Теперь, чтобы вставить наше изображение в выделенную область, переключаемся на основное фото. Затем идём во вкладку «Редактирование», и выбираем там опцию «Вставить в». Изображение со второго фотоснимка появится в ранее помеченной нами области на первой картинке.
Если вставленное вами изображение в Фотошоп слишком большое или слишком маленькое, воспользуйтесь специальным инструментом «Свободная трансформация» во вкладке «Редактирование». С помощью регулирующих маркеров вы сможете установить необходимый размер вставляемого вами изображения.
С помощью регулирующих маркеров вы сможете установить необходимый размер вставляемого вами изображения.
Если же вы просто хотите вставить изображение (без вставки в какую-то определённую область), тогда будет достаточно воспользоваться сочетанием клавиш Ctrl+V.
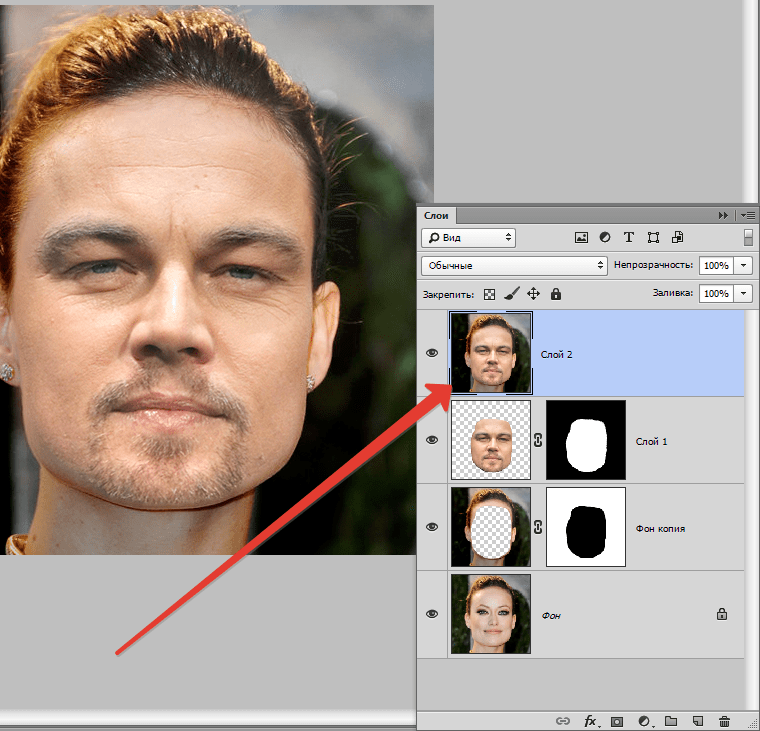
Таким образом, на панели слоёв у нас получится два слоя, а также слой-маска.
После добавления одного изображения ко второму вы можете поиграться с различными эффектами маски слоя с помощью представленного в программе инструментария. Для сохранения полученного результата необходимо выбрать «Файл» — «Сохранить как».
Также рекомендую ознакомиться с альтернативным способом слияния картинок в Photoshop, представленным на данном видео:
Рекомендуем к прочтению: Ретушь фото лица онлайн.
Заключение
В данном материале мной был разобран быстрый и эффективный способ наложить одно фото на другое в Фотошопе. Разумеется, инструментарий указанной программы не ограничивается приведённым вариантом наложения, но его будет достаточно для того, чтобы решить поставленную задачу.
Как в фотошопе наложить одну картинку на другую с прозрачностью?
Автор Дмитрий Костин На чтение 8 мин. Опубликовано
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Наложение с прозрачностью
Если вам нужно переместить какой-либо объект на другой фон, то данная функция вам непременно поможет. Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
Я решил перенести утку на изображение с прудом.
- Откройте картинку с фоном в фотошопе, а второе фото откройте следом. После этого картинки появятся в разных вкладках.
- Далее, выбираем инструмент «Перемещение», и зажав левую кнопку мыши на утке, переносим ее на вкладку с прудом. После этого, отпускаем кнопку мыши.
 У вас, естественно, будут свои фото.
У вас, естественно, будут свои фото. - Конечно, утка выглядит неестественно, так как она находится непонятно где, так еще и гигантская. Для начала нужно уменьшить ее. Для этого воспользуемся Свободным трансформированием, нажав на комбинацию клавиш CTRL+T. Только перед этим убедитесь, что вы находитесь на слое с уткой.
- Теперь, начинайте уменьшать изображения, потянув за уголки с зажатой кнопкой мыши. И не забудьте в это время зажать клавишу SHIFT, чтобы картика уменьшалась равномерно. Когда вы уменьшите ее до нужного размера, нажмите Enter, чтобы применить трансформирование.
- Теперь, снова возьмите инструмент «Перемещение» и потяните за утку, чтобы она находилась где-нибудь на берегу. Так будет выглядеть естественно.
Как вырезать лицо в фотошопе и вставить в другое фото
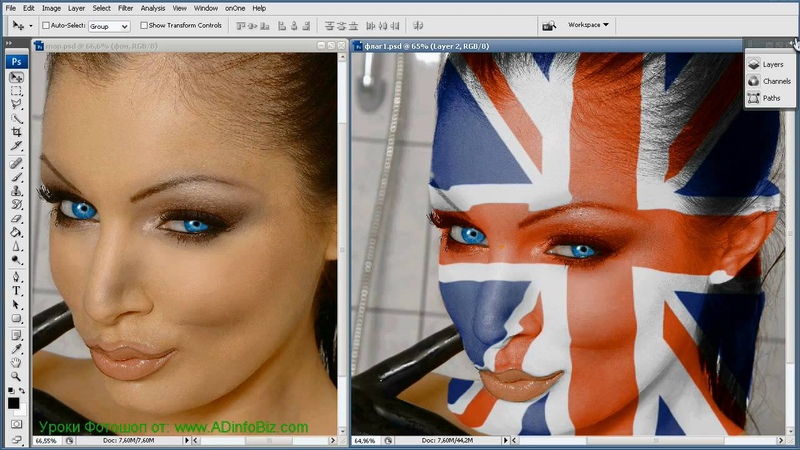
Естественно, можно не просто наложить одну картинку на другую, а сделать это с лицами. По крайней мере вы сможете перенести лицо друга ии подруги на совершенно чужеродное тело, либо посмотреть, как вы будете смотреться в юбке. На самом деле, замена лиц применяется и в более профессиональных сферах.
На самом деле, замена лиц применяется и в более профессиональных сферах.
Для этого нам нужно фотографии двух разных людей. Я решил взять фото двух голливудских актеров Николаса Кейджа и Джона Траволты. Вместе они снимались в фильме «Без лица». Но там это выглядело очень неправдоподобно, так как различаются не только лица, а еще и телосложение, формы черепа и многое другое.
- Откроем две фотографии в разных вкладках. Я больше всего предпочитаю способ Drag and Drop, то есть, выделить нужные изображения и перенести их в фотошоп с зажатой левой клавишей мышки. После этого они по очереди откроются в разных вкладках.
- Теперь берем любой инструмент выделения, например «Лассо», и начинаем выделять лицо Джона Траволты, захватывая лобную часть и подбородок. А вот волосы нам не понадобятся.
- Теперь берем инструмент «Перемещение», после чего зажимаем левую кнопку мыши внутри выделения, а затем переносим его на вкладку с Николасом Кейджем, пока она не откроется.
 После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши. - Когда фотография Траволты окажется на новом слое, уменьшите его не прозрачность хотя бы на 25-30 процентов. чтобы нам легче было работать.
- Теперь начинаем заниматься подгоном. Как видите, фотография с Джоном была больше, кроме того, его голова была слегка наклонена. Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер.
- Теперь поставьте курсор чуть выше угла, чтобы он изменился на режим поворота. После этого зажмите левую кнопку мыши, и начинайте поворачивать перенесенный объект в ту сторону, чтобы лицо стояло также прямо, как и Кейджа.
- Теперь перенесите полупрозрачное лицо Траволты, на Кейджа, чтобы посмотреть соответствие носа, рта и глаз нужного размера. Отлично, мы сделали все на одном уровне.
 после этого можно нажать Enter, чтоюы применить трансформирование.
после этого можно нажать Enter, чтоюы применить трансформирование. - Теперь нам нужно удалить или обрезатьостатки кожи, которые вылезают за пределы черепной коробки. Для этого можно воспользоваться инструментом ластик и просто стереть ненужную область. Только желательно нажать правую кнопку мыши и выставить жесткость на 0 процентов, чтобы границы были с максимально мягким переходом.
- Нам удалось наложить одно фото на другое да и лицо вроде бы готово, но вот оттенок их немного не совпадает, поэтому придется немного изменить тон. Можно воспользоваться тем же способом, которым мы убирали красноту с лица в фотошопе, либо применить инструмент заплатка. Для этого выберите «Заплатку» и обведите лобную часть, которая принадлежит Николасу Кейджу. После это зажмите правцю кнопку мыши и перенесите ее на кусок кожи траволты, чтобы заменить ту часть.
- В принципе всё. Можно только провести восстанавливающей кистью по лобной складке, чтобы она не дублировала уже имеющуюся.

Теперь у нас получился настоящий Джон Кейдж или Николас Траволта. Да уж. Конечно, у них совершенно разный тип лиц, но я думаю, что уть вы поняли.
Вырезать лицо в фотошопе и вставить в другое фото совсем не трудно. Остается только правильно подогнать размеры, соответствие носа, глаз, рта, цвета кожи и других факторов. К сожалению, у нас получился очень большой лоб, но это и неудивительно, глядя на их формы головы.
Как наложить костюм в фотошопе
Наложить одну картинку на другую с прозрачностью в фотошопе можно не только ради прикола. Сегодня этим способом пользуются в различных фотосалонах и не только. Особенно это актуально, когда нужно сделать фото на документы. Да, теперь не нужно специально одевать костюм или полицейскую форму, чтобы сфотографироваться на паспорт или удостоверение. Можно прийти хоть в рваной футболке, а костюм вам запросто могут наложить в фотошопе.
- Откройте фотографию человека и картинку с костюмом на прозрачном фоне.
 После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.
После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое. - Теперь, выбираем функцию трансформации, нажав комбинацию CTRL+T. А дальше меняем размер костюма, чтобы он соответствовал размеру самого персонажа. Просто если этого не сделать, то у вас получится рахитоид. Для этого потяните за верхний уголок с зажатым SHIFT, чтобы сохранились все пропорции.
- Когда размер будет подогнан, нажмите Enter, чтобы применить изменения. Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать. Ничего страшного.
- Теперь выбираем в меню «Редактирование» — «Трансформирование» — «Деформация», после чего наш костюм обрамится сеткой.
- Далее, зажмите левой кнопкой мыши в области воротника, и начинайте погонять тянуть выше сначала с одной стороны, затем с другой, пока куски прошлой одежды не исчезнут, а ворот не не будет точно облигать шею.
 Подробнее о девормации в фотошопе вы можете прочитать здесь.
Подробнее о девормации в фотошопе вы можете прочитать здесь.
Теперь Джастина Тимберлейка можно вклеивать в документы. Точно также мы делаем и с другими костюмами, с прическами, усами, бородами или даже шрамами. Достаточно в интернете в любом поисковике найти задать что-нибудь типа «Костюм полицейского png» или «Мужские прически с прозрачным фоном». Принцип работы такоей же: открываем, переносим, подгоняем размер и деформируем.
Для примера я возму ту же самую фотографию, над которой мы только что работали, после чего добавлю Тимберлейку новую прическу, бороду и шрам.
Теперь, я надеюь, что вы поняли, как в фотошопе наложить одну картинку на другую с прозрачностью, чтобы добавить нужные элементы, и кардинально изменить фотографию. С помощью наложения вы сможете делать коллажи, накладывать костюмы для документов, менять прически, добавлять фрагменты, которых раньше не было и многое другое. Применений, как видите, очень много.
Кстати, вспомнился один забавный случай.
Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
На этом у меня все. Но если вы плохо знаете фотошоп или не знаете его вовсе, то рекомендую вам посмотреть эти замечательные видеоуроки. Это лучший курс для начинающих что я видел. Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету. А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Ну а на этом я заканчиваю. Надеюсь, что моя статья была для вас полезна. Поэтому обязательно подписывайтесь на обновления моего блога, а также на мои паблики в социальных сетях, значки которых расположены в сайдбаре. Жду вас снова у себя в гостях. Пока-пока!
Жду вас снова у себя в гостях. Пока-пока!
С уважением, Дмитрий Костин.
Как в фотошопе вырезать изображение и наложить одно на другое
В программе Photoshop есть очень много разный возможностей, которые можно реализовать за счёт разных инструментов. И, если дизайнеры и фотографы умело пользуются всеми функциями фотошопа, то рядовым пользователям ещё предстоит с ними познакомиться. Например, многих интересует вопрос: как в фотошопе вырезать изображение и наложить одно на другое? Это абсолютно несложно, тем более в нашей статье мы покажем наглядно, как это сделать.
Как в фотошопе вырезать изображение
Итак, запускаем фотошоп. Для начала работы нам необходимо создать в программе несколько вкладок, которые будут содержать:
- Картинку, с которой будем вырезать определенное изображение
- Чистый холст
- Фон, на который хотим поместить вырезанное изображение
Вкладки делаются путём переноса файлов на панель вкладок, которые находятся горизонтально под параметрами. Напоминаю, что изображения не должны помещаться как слои.
Напоминаю, что изображения не должны помещаться как слои.
Для того чтобы в фотошопе вырезать изображение и вставить на другой фон, сначала нам нужно его выделить. В качестве примера – хомяк на зеленом фоне. Контуры хомяка можно выделить двумя способами:
- С помощью инструмента «Быстрое выделение»
- С помощью инструмента «Магнитное лассо»
Оба эти инструмента находятся в панели справа. Чтобы их вызвать, нажмите правой кнопкой мыши на соответствующий ярлык.
Начнем с «Магнитного лассо». Когда вы выберете инструмент, на картинке появится магнитик. По контуру фигуры проводите им максимально точно, ставьте точки, не отходя от краёв. Если мышку повело, и линия зашла не туда, куда надо, тогда нажимайте «Backspace» (или Ctrl+Alt+Z) до тех пор, пока точка не дойдёт до места, где прервалось правильное выделение.
Кстати, если вам трудно работать с «Магнитным лассо», можно обойтись без него. Тогда воспользуйтесь только «Быстрым выделением» или «Волшебной палочкой».
Тогда воспользуйтесь только «Быстрым выделением» или «Волшебной палочкой».
Когда ваш объект будет полностью выделен точками, кликните два раза мышкой, появится пунктирное выделение объекта.
Иногда в фотошопе выделить изображение с точностью трудно, особенно если оно имеет прерывистые края (пальцы, уши, какие-то другие детали). Чтобы доработать края и труднодоступные места, воспользуйтесь «быстрым выделением». Потом увеличьте картинку с помощью одновременного нажатия клавиши Alt и колёсика мыши. Этим же способом можно потом уменьшить.
Для удобства настраиваем размер нашего выделителя. В контур этим инструментом можно как добавлять какие-то части, которые не были захвачены, так и убирать, если они попали туда случайно.
После окончательного результата выделения мы копируем (Ctrl+C) объект и вставляем в пустой холст нажатием Ctrl+V. Сгладить контур можно с помощью ластика, выставив минимальную жесткость, сделать стирание рассеянным, чтобы максимально естественно создавались границы фигуры.
Как в фотошопе наложить одно изображение на другое
Чтобы в фотошопе наложить одно изображение на другое, мы копируем (Ctrl+C) наш заранее выделенный обрезанный из другого фона объект (то, что мы, собственно, проделали выше в статье) и вставляем на нужный нам фон, который уже давно ждёт в третьей вкладке.
Итак, у нас есть фон и есть слой с объектом (с хомяком). Работаем со слоем, где фигура. По желанию её можно отредактировать под этот фон. Для этого во вкладке «Редактирование» нажмите «Трансформирование», а потом экспериментируйте. Меняйте масштаб, поворачивайте (при этом зажимайте Shift, чтобы сохранить пропорции), работайте с цветом и т.д. Если не понравилось – возвращайте прошлое состояние, нажав Ctrl+Alt+Z.
Вот и всё! Теперь вы знаете, как в фотошопе вырезать изображение и наложить одно на другое. В первый раз, конечно, что-то может показаться сложным. Не бойтесь нажимать на какие-то инструменты и работать с ними, всегда есть возможность вернуть исходный вариант.
Также рекомендуем к прочтению ещё одну статью в контексте работы с Photoshop: «Как сделать гифку из фото и из видео в фотошопе?«.
Изучайте и всё у вас обязательно получится!
Наложение изображений
Как объединить две фотографии?
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
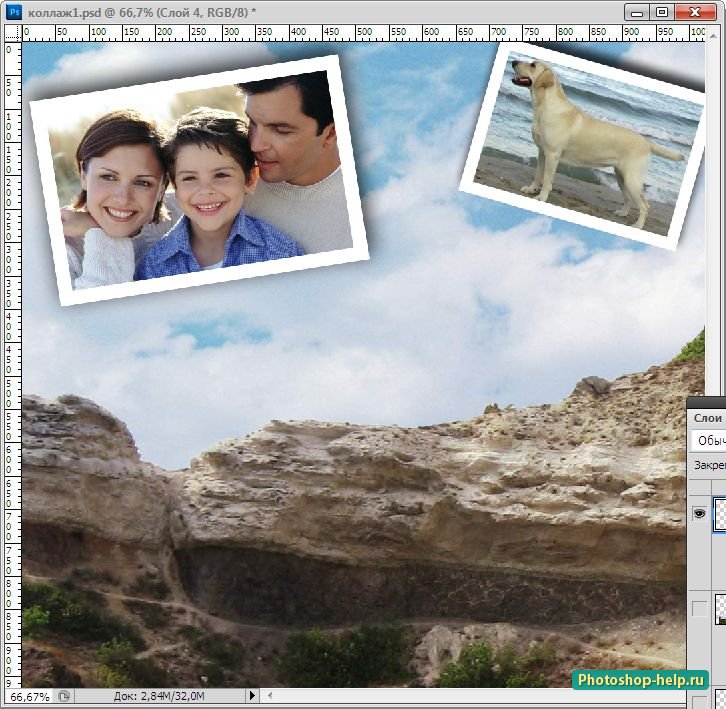
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте основные требования к подбору изображений для фотомонтажа.
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Как в Adobe Photoshop вырезать изображение и наложить его на другое
Одна из наиболее популярных процедур, проводимых в популярном графическом редакторе Adobe Photoshop – это выделение изображения и перенес его на другое изображение. Данная статья расскажет о базовых механизмах выполнения данной задачи.
Скорее всего, вам потребовалось наложить не все изображение на другое, а его отдельные части. Поэтому самая ответственная часть – это качественное выделение изображения.
См. также: Adobe Photoshop для Андроид
Выделяем изображение в Adobe Photoshop
В рассматриваемом нами графическом редакторе имеются различные инструменты для выделения области на изображении, каждый из которых будет удобен в своем ключе. Ниже мы рассмотрим примеры выделения с помощью наиболее востребованных инструментов.
Способ 1: использование инструмента «Волшебная палочка»
Наиболее простой в использовании инструмент для выделения, который будет особенно удобен в том случае, если выделяемый объект или фон объекта не имеет большой цветовой разброс.
Например, в нашем примере будет использовано изображение цветка на белом фоне. Самая однородная часть изображения – это белый фон, поэтому мы выделим его с помощью волшебной палочки, а затем инвертируем, установив выделение на цветке.
- Если на панели инструментов не видно волшебной палочки, кликните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите пункт «Волшебная палочка».
- В верхней части окна вы увидите пункт «Допуск» – оно означает, какой диапазон цвета будет принимать волшебная палочка. В нашем случае может быть установлен самый низкий диапазон, поскольку у нас будет выделен полностью однородный цвет. Если у вас выделяемый объект имеет множество оттенков, попробуйте поэкспериментировать с диапазоном.
- Мы щелкаем по выделяемому цвету, после чего у нас обозначается пунктирной линией весь белый фон за исключением самого цветка.
- Чтобы продолжить выделение, не теряя старое, отметьте пункт, отмеченный на скриншоте ниже, который будет добавлять к уже выделенной области.

- Чтобы выделение перешло на цветок, мы инвертируем выделение простым сочетанием горячих клавиш Ctrl+Shift+I.
Способ 2: использование инструмента «Магнитное лассо»
Второй «умный» инструмент для упрощения процесса выделения, который имеет магическое свойство «прицепляться» к контуру объекта, позволяя точно обводить его.
- Для его использования щелкните по инструменту «Лассо» правой кнопкой мыши и во всплывшем меню выберите пункт «Магнитное лассо».
- В верхней части окна отобразится панель настройки инструмента, в которой вы можете отрегулировать параметр «Ширина», обозначающий промежуток, через который будет ставиться следующая контрольная точка. Чем промежуток меньше, тем выделение точнее, но и время, затраченное на процедуру, будет увеличено.
- Приступить к работе с инструментом можно, просто начав обводить его по контуру. Лассо будет «приклеиваться» к контуру изображения, добавляя точки выделения. В том случае, если в процессе обводки лассо поставило точку совсем не там, где нужно, ее можно удалить с помощью клавиши Del.

- Как только вы отпустите кнопку мыши, первая и последняя точка будут соединены, а значит, выделение будет завершено.
Способ 3: использование функции «Цветовой диапазон»
Третий вариант выделения, который применяется по большей части к сложным объектам, например, к волосам, брызгам воды и т.д.
- Вы сможете воспользоваться данной функцией, если откроете вкладку «Выделение» и выберите в ней пункт «Цветовой диапазон».
- На экране отобразится новое окошко. Вам потребуется курсором кликнуть по объекту, который требуется выделить.
- Как только вы это сделаете, выбранный цвет и ближайшие к нему оттенки будут применены. Например, у нас цветок фиолетовый, поэтому, если мы кликнем по его лепестку, функция выделит все делали, которые включают данный оттенок.
- Передвигайте ползунок «Разброс», чтобы выделяемая область стала максимальной светлой. Черным должно оставаться то, что не войдет в выделение.
Способ 4: с помощью инструмента «Быстрое выделение»
«Быстрое выделение» – инструмент, применяемый преимущественно по отношению к простым объектам. Оно выделяет область слишком «грубо», поэтому после его использования мы будем утончать край.
Оно выделяет область слишком «грубо», поэтому после его использования мы будем утончать край.
- Примените инструмент «Быстрое выделение».
- Начинайте щелкать по тем участкам изображения, которые должны быть выделены. Чтобы добавлять к текущей выделенной области, зажмите на клавиатуре клавишу Shift.
- Если приходится работать с мелкими объектами, масштабируйте изображение и меняйте размер кисти.
- Как только выделение с помощью инструмента будет завершено, щелкните по вкладке «Выделение», а затем пройдите к разделу «Утончить край».
- На экране отобразится окно с настройкой, где вам потребуется передвигать ползунки таким образом, чтобы ненужная область стала полностью белой. В нашем случае примененные параметры вы можете видеть на скриншоте ниже.
Переносим выделенный объект на другую картинку
Осталась самая простая часть – это добавление выделенного объекта на другую фотографию.
- Для начала откройте в Photoshop второе изображение, которое будет выступать в роли нового фона.

- Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы программа скопирована выделенное.
- Вернитесь к фоновому изображению и вставьте объект с помощью клавиш Ctrl+V.
- Примените инструмент «Перемещение» и задайте объекту нужную область на изображении.
- Нажав сочетание клавиш Ctrl+T, вам будет возможность масштабирования изображения и полного изменения его пропорций. Чтобы изменять лишь размер, не меняя пропорции, не забудьте зажать клавишу Ctrl.
Собственно, на этом нашу задачу можно считать завершенной. Теперь вы знаете несколько способов выделения изображения, но, как было описано выше, это далеко не все методики, а лишь наиболее эффективные и часто применяемые.
Как совмещать изображения в Photoshop
Когда вы вставляете объект в другое изображение, убедитесь, что он выглядит так, как будто он принадлежит ему, добавив тень.
| Adobe PhotoshopИзображения, используемые в этом руководстве, принадлежат Дэниелу Беллу.
Иногда, когда вы перетаскиваете одно изображение в другое, действительно совершенно очевидно, что дерево, человек или что-то еще, что вы перетащили, не предназначено для этого.Но эту проблему легко исправить, просто добавив тень в Photoshop.
Сначала вам понадобятся ваши два изображения — мы используем снимок стола и свечи в бутылке, которая в конце будет стоять перед столом.
Если вы перетащите изображение, которое хотите отобразить на новом фоне, прямо поперек, вы возьмете все, а не только объект, поэтому его нужно вырезать из фона. Самый быстрый способ сделать это — воспользоваться инструментом быстрого выбора. Просто обведите объект, пока он не будет выделен полностью, затем перейдите в Select> Inverse, чтобы выделить все, кроме объекта.Убедитесь, что ваш слой не заблокирован, затем, чтобы вырезать его, перейдите в Edit> Cut, и фон исчезнет, оставив, в нашем случае, только бутылку.
 Перейдите в Select> Deselect и, если вам нужно привести в порядок свой выбор, используйте инструмент Erase Tool, чтобы удалить любые биты, которые вы не хотите включать в свой выбор.
Перейдите в Select> Deselect и, если вам нужно привести в порядок свой выбор, используйте инструмент Erase Tool, чтобы удалить любые биты, которые вы не хотите включать в свой выбор. Используйте инструмент «Перемещение», чтобы перетащить объект на новый фон. Наша бутылка слишком велика, чтобы поместиться на столе, поэтому нам нужно изменить ее размер.Для этого перейдите в Edit> Free Transform и перетащите одну из угловых точек привязки, пока ваш объект не станет нужного размера. Если вы удерживаете Shift, ваш объект не будет искажаться при изменении его размера. Когда размер вас устраивает, нажмите клавишу ввода на клавиатуре.
Теперь ваш объект на месте, но очевидно, что он вставлен. Чтобы бороться с этим, нам нужно дать объекту тень.Прежде чем начать, взгляните на тени объектов, уже присутствующих в кадре, чтобы знать, в каком направлении должна быть ваша тень.
Перейдите в меню «Правка»> «Свободное преобразование» и переместите курсор в сторону от одной из угловых точек привязки, чтобы получить стрелку, изогнутую с двумя наконечниками. Это позволит вам повернуть выделение, а также перетащить его на место. Поиграйте, пока тень не станет естественной.
На данный момент это не очень похоже на тень, поэтому перейдите в Фильтр> Размытие> Размытие по Гауссу и отрегулируйте ползунок радиуса, чтобы тень смягчилась. Убедитесь, что выбран параметр «Предварительный просмотр», чтобы вы могли видеть результат по мере его изменения на реальной фотографии. После этого вам может потребоваться инструмент «Перемещение», чтобы снова скорректировать положение тени, поскольку она иногда перемещается. Если тень все еще немного резкая, уменьшите непрозрачность слоя. Около 70% должно быть в порядке. Когда результат вас устроит, сохраните его.
После этого вам может потребоваться инструмент «Перемещение», чтобы снова скорректировать положение тени, поскольку она иногда перемещается. Если тень все еще немного резкая, уменьшите непрозрачность слоя. Около 70% должно быть в порядке. Когда результат вас устроит, сохраните его.
Независимо от того, являетесь ли вы новичком, ищущим компактную камеру, или профессионалом на рынке высококачественной цифровой зеркальной камеры, посетите Nikon — компанию, у которой есть фотографическое оборудование на любой вкус.
Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших аффилированных лиц: Amazon UK, Amazon США, Amazon CA, ebay UK
Использование этих ссылок не требует дополнительных затрат, но поддерживает сайт, помогая сохранить бесплатный доступ к ePHOTOzine, спасибо. .
.Размещение изображения внутри другого с помощью Photoshop
Как разместить одно изображение внутри другого
Шаг 1: выберите область, в которую вы хотите вставить второе изображение в
Во-первых, откройте изображение, в которое вы хотите поместить второе изображение, и выделите область, в которой должно появиться второе изображение. Инструмент выделения, который вы используете, конечно, будет зависеть от формы области, которую вам нужно выделить. Я хочу, чтобы мое второе изображение появилось на экране телевизора, это простая четырехсторонняя форма, поэтому я собираюсь использовать инструмент Photoshop Polygonal Lasso Tool, который по умолчанию скрывается за стандартным инструментом Lasso Tool в палитре инструментов.Я собираюсь щелкнуть значок инструмента лассо, затем удерживать кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, а затем я выберу инструмент многоугольного лассо из списка:
Выбор инструмента «Многоугольное лассо» на палитре «Инструменты» в Photoshop.![]()
Инструмент «Многоугольное лассо» позволяет рисовать выделение простым щелчком в разных точках, где необходимо изменить направление выделения. Каждый раз, когда вы щелкаете в новой точке, Photoshop будет добавлять прямую линию между новой точкой и последней точкой, на которой вы щелкнули, аналогично тому, как работает инструмент «Перо» при рисовании сегментов прямого пути.Вы просто продолжаете щелкать по области, которую нужно выбрать, пока не обведете всю область и не вернетесь к началу. Когда вы снова нажмете на эту первую точку, Photoshop создаст выделение.
Выбрать экран телевизора с помощью инструмента «Многоугольное лассо» очень просто. Все, что мне нужно сделать, это щелкнуть в каждом из четырех углов. Я начну с верхнего левого угла, затем спущусь к нижнему левому углу, затем перейду к нижнему правому углу и вверх до правого верхнего угла.Мы видим три линии, которые были созданы на данный момент:
Щелкая в каждом углу экрана телевизора с помощью инструмента «Многоугольное лассо», чтобы нарисовать выделение вокруг него.
Чтобы завершить выбор, я еще раз щелкну в том же месте, что и начал, в верхнем левом углу экрана телевизора, и Photoshop создаст для меня мой выбор:
Щелкните еще раз в начальной точке, чтобы завершить выбор.
Шаг 2. Скопируйте второе изображение в буфер обмена
Откройте второе изображение в Photoshop и нажмите Ctrl + A (Win) / Command + A (Mac), чтобы выделить вокруг всего изображения:
Нажмите «Ctrl + A» (Win) / «Command + A» (Mac), чтобы выделить область вокруг всего изображения.
Затем нажмите Ctrl + C (Win) / Command + C (Mac), чтобы скопировать изображение в буфер обмена.
Шаг 3. Вставьте второе изображение в выделенный фрагмент
Вернитесь к исходному изображению в Photoshop. Вы по-прежнему должны видеть выделение, которое вы создали мгновение назад. Мы собираемся вставить второе изображение прямо в это выделение. Для этого перейдите в меню «Правка» вверху экрана и выберите «Вставить в:
». Выбор «Вставить в» в меню «Правка».
При выборе «Вставить в» с исходным изображением произойдут три вещи.Photoshop добавит новый слой над фоновым слоем в палитре слоев, он поместит второе изображение на новый слой и будет использовать выделение, которое мы сделали, для создания маски слоя, которая скроет все области второго изображения. которые выходят за пределы выделения, оставляя видимой только область внутри выделения. Другими словами, единственная часть моего футбольного изображения, которая будет видна, — это область, которая соответствует выделению, которое я сделал вокруг экрана телевизора.
Во-первых, давайте посмотрим на палитру слоев исходного изображения, чтобы увидеть, что произошло.Мы видим, что теперь у меня есть два слоя — исходный фоновый слой внизу, содержащий мое телевизионное изображение, и новый слой «Слой 1» над ним, который содержит фотографию футбола. Мы также можем увидеть миниатюру маски слоя (обведенную красным), показывающую нам созданную маску слоя. Белая прямоугольная область в центре миниатюры — это выбранная область (экран телевизора), а вся черная область вокруг нее — это область, которая не была выбрана:
Photoshop добавляет новый слой к исходному изображению, помещает второе изображение на новый слой и создает маску слоя на основе выделения, сделанного на шаге 1.
И если мы посмотрим на само изображение, то теперь мы можем увидеть изображение футбола, появляющееся на экране телевизора:
Второе изображение теперь появляется внутри выделения, которое мы сделали на исходном изображении.
Шаг 4. Измените размер второго изображения с помощью свободного преобразования
Единственная проблема на данный момент заключается в том, что телевизор установлен под углом, а фотография, которую я вставил в него, нет, поэтому перспектива между двумя изображениями не совпадает. Чтобы исправить это, я нажму Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform в Photoshop и обработать второе изображение.Первое, что я собираюсь сделать, это попытаться разместить на экране телевизора как можно больше футбольных фотографий, поэтому я удерживаю Shift + Alt (Win) / Shift + Option (Mac) и перетаскиваю один из четыре угловых ручки в направлении центра, чтобы уменьшить изображение. Удерживание «Shift» ограничивает пропорции изображения при перетаскивании, чтобы случайно не искажать внешний вид изображения, а удерживание «Alt / Option» указывает Photoshop на изменение размера изображения от его центра, что упрощает задачу:
Измените размер изображения по мере необходимости с помощью команды Photoshop «Свободное преобразование».
Теперь, когда я доволен размером моего второго изображения, я собираюсь исправить проблему перспективы. Пока Free Transform все еще активен, я собираюсь удерживать Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac), что временно переводит Free Transform в режим преобразования Perspective. Вы также можете перейти в меню «Правка», выбрать «Преобразовать», а затем «Перспектива», но сочетание клавиш будет проще, если у вас уже есть активные маркеры «Свободное преобразование».
В режиме преобразования перспективы я собираюсь еще раз щелкнуть ручку в верхнем левом углу и немного потянуть ее вниз.Когда я перетаскиваю маркер в верхнем левом углу вниз, ручка в левом нижнем углу одновременно перемещается вверх. Это позволит мне уменьшить высоту левой стороны изображения футбола, не влияя на высоту правой стороны изображения, создавая иллюзию того, что изображение находится под тем же углом, что и телевизор:
Используйте режим преобразования «Перспектива», чтобы исправить любые проблемы с перспективой между двумя изображениями.
Теперь, когда я доволен размером и углом второго изображения, я нажму Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform.
Шаг 5. Добавьте стиль слоя внутренней тени
Чтобы завершить эффект, я собираюсь добавить небольшую тень по краям изображения футбола, чтобы оно выглядело больше так, как будто оно действительно отображается на экране телевизора, а не так, как будто кто-то только что наклеил его туда (хотя это именно то, что мы сделали). Выбрав «Слой 1», я нажимаю значок «Стили слоя» в нижней части палитры «Слои» и выбираю «Внутренняя тень» из списка стилей слоя:
Щелкните значок «Стили слоя» в нижней части палитры слоев и выберите «Внутренняя тень» из списка.
Это вызывает диалоговое окно Photoshop Layer Style, в котором в среднем столбце установлены параметры Inner Shadow. Уменьшите непрозрачность внутренней тени примерно до 60%, чтобы она не была такой интенсивной, затем уменьшите размер и расстояние до 1 пикселя. Вам также может потребоваться отрегулировать угол тени в зависимости от вашего изображения. У меня установлен на 120 °:
Вам также может потребоваться отрегулировать угол тени в зависимости от вашего изображения. У меня установлен на 120 °:
Измените параметры стиля слоя «Внутренняя тень», обведенные выше.
Нажмите OK, чтобы выйти из диалогового окна Layer Style и применить тень, и все готово! Вот мой окончательный результат, после добавления эффекта тени по краям футбольного изображения, чтобы оно выглядело более естественно на экране телевизора:
Окончательный результат.
.Слияние и объединение изображений | Уроки Adobe Photoshop
Одним из самых мощных аспектов Adobe Photoshop является его способность комбинировать изображения для создания творческих композиций.
Создавайте текстурированный вид с помощью режимов наложения.
Режимы наложения слоев — это быстрый способ наложения двух изображений вместе. Одна из многих ситуаций, в которых полезны режимы наложения, — это придание изображению текстурного вида.Для начала откройте эту фотографию из загружаемых файлов практики для этого руководства или свою собственную фотографию. Первый шаг — добавить еще одно изображение, изображение текстуры. перейдите в меню «Файл» и выберите «Поместить внедренное» … Перейдите к изображению текстуры. Как этот из файлов практики для этого руководства. И нажмите «Поместить» Это просто фотография стены, которую я сделал. Это хорошая идея — делать такие изображения, когда вы их видите, чтобы у вас была коллекция текстур для работы в Photoshop.Чтобы закончить размещение изображения текстуры, я подхожу к панели параметров и нажимаю галочку. Взгляните на панель Layers. Поскольку мы используем метод добавления изображения «Поместить встроенное», Photoshop автоматически создал новый слой для текстурированной фотографии. Убедитесь, что выбран новый слой Texture2, а затем, чтобы применить режим наложения слоя, перейдите в это раскрывающееся меню в верхней части панели слоев. Здесь вы найдете список из множества режимов наложения на выбор. Каждый режим наложения — это отдельная формула для смешивания цветов выбранного слоя с цветами любых слоев ниже.
Первый шаг — добавить еще одно изображение, изображение текстуры. перейдите в меню «Файл» и выберите «Поместить внедренное» … Перейдите к изображению текстуры. Как этот из файлов практики для этого руководства. И нажмите «Поместить» Это просто фотография стены, которую я сделал. Это хорошая идея — делать такие изображения, когда вы их видите, чтобы у вас была коллекция текстур для работы в Photoshop.Чтобы закончить размещение изображения текстуры, я подхожу к панели параметров и нажимаю галочку. Взгляните на панель Layers. Поскольку мы используем метод добавления изображения «Поместить встроенное», Photoshop автоматически создал новый слой для текстурированной фотографии. Убедитесь, что выбран новый слой Texture2, а затем, чтобы применить режим наложения слоя, перейдите в это раскрывающееся меню в верхней части панели слоев. Здесь вы найдете список из множества режимов наложения на выбор. Каждый режим наложения — это отдельная формула для смешивания цветов выбранного слоя с цветами любых слоев ниже. Результаты зависят от изображений, которые вы используете. Поэтому вместо того, чтобы пытаться предсказать, что произойдет, если вы выберете конкретный режим наложения, проще всего попробовать их на изображениях, которые вы используете. Один из способов сделать это — просто нажать на режим наложения в этом меню, чтобы применить его. Например, мы могли бы нажать на режим наложения наложения, чтобы посмотреть, как он выглядит на этом изображении. Photoshop просто смешивает цвета и тона слоя Texture2 с цветами и тонами слоя Background чуть ниже. Или мы могли бы попробовать другой.Давайте попробуем Soft Light, который похож на Overlay, но более тонкий. И вы можете нажимать на каждый режим наложения в меню режима наложения, чтобы проверить его на своем комбо-изображении. Но вот бонусный совет: есть более быстрый способ опробовать различные режимы наложения — циклически переключаться между ними с помощью этого ярлыка. Перейдите на панель «Инструменты» и выберите инструмент «Перемещение». Затем, удерживая нажатой клавишу Shift, нажимаете клавишу «плюс», которая находится в верхней части клавиатуры.
Результаты зависят от изображений, которые вы используете. Поэтому вместо того, чтобы пытаться предсказать, что произойдет, если вы выберете конкретный режим наложения, проще всего попробовать их на изображениях, которые вы используете. Один из способов сделать это — просто нажать на режим наложения в этом меню, чтобы применить его. Например, мы могли бы нажать на режим наложения наложения, чтобы посмотреть, как он выглядит на этом изображении. Photoshop просто смешивает цвета и тона слоя Texture2 с цветами и тонами слоя Background чуть ниже. Или мы могли бы попробовать другой.Давайте попробуем Soft Light, который похож на Overlay, но более тонкий. И вы можете нажимать на каждый режим наложения в меню режима наложения, чтобы проверить его на своем комбо-изображении. Но вот бонусный совет: есть более быстрый способ опробовать различные режимы наложения — циклически переключаться между ними с помощью этого ярлыка. Перейдите на панель «Инструменты» и выберите инструмент «Перемещение». Затем, удерживая нажатой клавишу Shift, нажимаете клавишу «плюс», которая находится в верхней части клавиатуры. И каждый раз, когда вы нажимаете и отпускаете кнопку «плюс», применяется следующий режим наложения в меню.И если вы посмотрите на панель «Слои», вы увидите, что имена на слое Blend Mode меняются по мере того, как я это делаю. А если вы хотите переместиться в другую сторону вверх по меню, удерживайте клавишу Shift и нажмите клавишу «минус» на клавиатуре. На этой паре изображений мне понравился режим наложения Overlay. Итак, я вернусь в меню Blend Mode и выберу Overlay. Если результат вам не по вкусу, вы можете уменьшить непрозрачность слоя текстуры с помощью ползунка «Непрозрачность», который находится справа от меню «Режим наложения».Пока слой Texture2 все еще выбран на панели «Слои», я перетащу ползунок «Непрозрачность» влево, наведя указатель мыши на его имя и перетащив его. Когда вы довольны результатом смешивания, перейдите в меню «Файл», выберите «Сохранить как …» и обязательно сохраните рабочий файл в формате Photoshop или PSD. Добавление текстуры к фотографии — не единственное, для чего полезны режимы наложения.
И каждый раз, когда вы нажимаете и отпускаете кнопку «плюс», применяется следующий режим наложения в меню.И если вы посмотрите на панель «Слои», вы увидите, что имена на слое Blend Mode меняются по мере того, как я это делаю. А если вы хотите переместиться в другую сторону вверх по меню, удерживайте клавишу Shift и нажмите клавишу «минус» на клавиатуре. На этой паре изображений мне понравился режим наложения Overlay. Итак, я вернусь в меню Blend Mode и выберу Overlay. Если результат вам не по вкусу, вы можете уменьшить непрозрачность слоя текстуры с помощью ползунка «Непрозрачность», который находится справа от меню «Режим наложения».Пока слой Texture2 все еще выбран на панели «Слои», я перетащу ползунок «Непрозрачность» влево, наведя указатель мыши на его имя и перетащив его. Когда вы довольны результатом смешивания, перейдите в меню «Файл», выберите «Сохранить как …» и обязательно сохраните рабочий файл в формате Photoshop или PSD. Добавление текстуры к фотографии — не единственное, для чего полезны режимы наложения. Режимы наложения слоев — это также простой способ смешать содержимое любых двух изображений вместе. Чтобы попрактиковаться в этом, перейдите в меню «Файл» и выберите «Открыть»…, и перейдите к другой фотографии из файлов практики. Это одна из запутанной пряжи. Я нажимаю «Открыть», а затем добавляю к нему еще одну фотографию, перейдя в меню «Файл», выбрав «Поместить встроенное» …, перейдя ко второй фотографии, такой как эта, из файлов практики, а затем «Я» Я нажму «Поместить». Затем я подхожу к панели параметров и нажимаю галочку. Давайте применим режим наложения слоя к верхнему слою. Не снимая выделения с инструмента «Перемещение» на панели «Инструменты», я перейду к меню «Режим наложения» и попробую выбрать один из вариантов отсюда, или, как я уже показал, вы можете удерживать клавишу Shift и щелкнуть клавишу «плюс» на клавиатуре, чтобы переключаться между разными режимами наложения, чтобы каждый из них выглядел по-разному.Мне понравился режим наложения «Осветлить» на этой паре изображений, поэтому я вернусь в меню «Режим наложения» и выберу «Светлее».
Режимы наложения слоев — это также простой способ смешать содержимое любых двух изображений вместе. Чтобы попрактиковаться в этом, перейдите в меню «Файл» и выберите «Открыть»…, и перейдите к другой фотографии из файлов практики. Это одна из запутанной пряжи. Я нажимаю «Открыть», а затем добавляю к нему еще одну фотографию, перейдя в меню «Файл», выбрав «Поместить встроенное» …, перейдя ко второй фотографии, такой как эта, из файлов практики, а затем «Я» Я нажму «Поместить». Затем я подхожу к панели параметров и нажимаю галочку. Давайте применим режим наложения слоя к верхнему слою. Не снимая выделения с инструмента «Перемещение» на панели «Инструменты», я перейду к меню «Режим наложения» и попробую выбрать один из вариантов отсюда, или, как я уже показал, вы можете удерживать клавишу Shift и щелкнуть клавишу «плюс» на клавиатуре, чтобы переключаться между разными режимами наложения, чтобы каждый из них выглядел по-разному.Мне понравился режим наложения «Осветлить» на этой паре изображений, поэтому я вернусь в меню «Режим наложения» и выберу «Светлее». Таким образом вы можете получить действительно интересные сочетания контента на нескольких изображениях. Итак, попрактикуйтесь с некоторыми режимами наложения слоя на ваших собственных изображениях. В следующем видео вы узнаете о другом способе объединения изображений — с помощью маски слоя. Итак, следите за обновлениями.
Таким образом вы можете получить действительно интересные сочетания контента на нескольких изображениях. Итак, попрактикуйтесь с некоторыми режимами наложения слоя на ваших собственных изображениях. В следующем видео вы узнаете о другом способе объединения изображений — с помощью маски слоя. Итак, следите за обновлениями.
Что вы узнали: как добавить текстуру к изображению
- Начните с двух слоев.Изображение с текстурой, которую вы хотите добавить, должно быть на верхнем слое, а основное изображение должно быть на нижнем слое.
- Убедитесь, что на панели Layers выбран верхний слой (текстура).
- В верхнем левом углу панели «Слои» измените режим наложения в раскрывающемся меню с Нормальный на Перекрытие . Это изменяет способ взаимодействия цветов в слое текстуры с цветами на слое ниже. Попробуйте другие режимы наложения, чтобы найти тот, который лучше всего подходит для ваших изображений.
- В верхней части панели Layers поэкспериментируйте с уменьшением ползунка Opacity , чтобы изменить внешний вид текстуры на изображении.

Используйте маску слоя, чтобы добавить объект к изображению.
Одна из самых волшебных вещей, которые вы можете сделать в Photoshop, — это объединить несколько объектов в так называемую композицию. Чтобы продолжить, откройте это изображение из файлов практики, которое представляет собой фотографию руки скульптора.Чтобы добавить еще одну фотографию работы скульптора, перейдите в меню «Файл» и выберите «Поместить внедренное» … Выделите это изображение и нажмите «Поместить». Затем перейдите на панель параметров и щелкните галочку. На панели «Слои» создается новый слой, содержащий только фотографию работы скульптора — карандаш на деревянном фоне. Что нам нужно сделать, так это вырезать карандаш или отделить его от дерева. У вас может возникнуть соблазн сделать это, попытавшись стереть дерево. Но у этого метода есть несколько недостатков.Чтобы попробовать, перейдите на панель «Инструменты» и выберите инструмент «Ластик». Затем перейдите к изображению и щелкните. И вы получили это сообщение. Просто нажмите «ОК», чтобы отказаться от этого. А затем вернитесь к изображению и потяните, чтобы стереть часть дерева. Обратной стороной этого является то, что если вы сохраните и закроете это изображение сейчас, а затем снова откроете его, все удаляемые вами пиксели будут удалены навсегда. Итак, если вы торопитесь, вы можете использовать инструмент Ластик. Но позвольте мне показать вам более гибкий метод редактирования: маску слоя.Чтобы создать маску слоя, перейдите на панель «Слои» и убедитесь, что выбран слой «Объект». Затем спуститесь в нижнюю часть панели «Слои» и щелкните этот значок, который выглядит как прямоугольник с кругом внутри. Это добавляет эту маску слоя к слою объекта. Сначала маска слоя белая, вот так. А если маска слоя белая, она показывает все на слое, к которому она прикреплена. Все на слое Object. Но давайте посмотрим, что произойдет, если мы добавим черную краску к этой маске слоя.Во-первых, дважды проверьте, что выбрана маска слоя, а не миниатюра изображения. Что вокруг него есть граница.
Просто нажмите «ОК», чтобы отказаться от этого. А затем вернитесь к изображению и потяните, чтобы стереть часть дерева. Обратной стороной этого является то, что если вы сохраните и закроете это изображение сейчас, а затем снова откроете его, все удаляемые вами пиксели будут удалены навсегда. Итак, если вы торопитесь, вы можете использовать инструмент Ластик. Но позвольте мне показать вам более гибкий метод редактирования: маску слоя.Чтобы создать маску слоя, перейдите на панель «Слои» и убедитесь, что выбран слой «Объект». Затем спуститесь в нижнюю часть панели «Слои» и щелкните этот значок, который выглядит как прямоугольник с кругом внутри. Это добавляет эту маску слоя к слою объекта. Сначала маска слоя белая, вот так. А если маска слоя белая, она показывает все на слое, к которому она прикреплена. Все на слое Object. Но давайте посмотрим, что произойдет, если мы добавим черную краску к этой маске слоя.Во-первых, дважды проверьте, что выбрана маска слоя, а не миниатюра изображения. Что вокруг него есть граница. Затем перейдите на панель инструментов. И выберите инструмент «Кисть». Спуститесь в нижнюю часть панели инструментов и убедитесь, что у вас черный цвет в качестве цвета переднего плана. Если вы этого не сделаете, нажмите D на клавиатуре. D для цветов по умолчанию. И это устанавливает цвета по умолчанию: черный как цвет переднего плана и белый как цвет фона. Переместитесь в изображение. Нажмите правую или левую скобку, чтобы задать размер кончика кисти, и начните рисовать.Черная краска на маске слоя скрывает изображение на слое объекта. Если вы рисуете слишком далеко и закрашиваете карандаш, вернитесь на панель «Инструменты» и щелкните изогнутую стрелку над полями «Цвет». И это переключается на белый цвет в качестве цвета переднего плана. А затем вернитесь к изображению и нарисуйте белым, чтобы показать, что находится на слое Object, чтобы снова показать карандаш. Вот небольшой стишок, который поможет вам это запомнить. Когда вы добавляете краску на маску слоя, черный цвет скрывает, а белый раскрывается.
Затем перейдите на панель инструментов. И выберите инструмент «Кисть». Спуститесь в нижнюю часть панели инструментов и убедитесь, что у вас черный цвет в качестве цвета переднего плана. Если вы этого не сделаете, нажмите D на клавиатуре. D для цветов по умолчанию. И это устанавливает цвета по умолчанию: черный как цвет переднего плана и белый как цвет фона. Переместитесь в изображение. Нажмите правую или левую скобку, чтобы задать размер кончика кисти, и начните рисовать.Черная краска на маске слоя скрывает изображение на слое объекта. Если вы рисуете слишком далеко и закрашиваете карандаш, вернитесь на панель «Инструменты» и щелкните изогнутую стрелку над полями «Цвет». И это переключается на белый цвет в качестве цвета переднего плана. А затем вернитесь к изображению и нарисуйте белым, чтобы показать, что находится на слое Object, чтобы снова показать карандаш. Вот небольшой стишок, который поможет вам это запомнить. Когда вы добавляете краску на маску слоя, черный цвет скрывает, а белый раскрывается. Теперь вернитесь на панель инструментов и снова переключитесь на черную краску.И продолжайте рисовать на маске слоя, скрывая дерево, переключившись на белую краску, если вы сделаете какие-либо ошибки, и закрасьте карандашом. Чтобы ускорить процесс, я просто покажу вам, как будет выглядеть изображение, когда вы закончите скрывать дерево. Теперь не беспокойтесь об идеальной кромке. На самом деле, чтобы сделать это с помощью мыши или трекпада, потребуется много времени. Дело в том, чтобы понять, как работают маски слоев. А в следующем видео я покажу вам еще один способ сделать это, чтобы получить более четкие края, который включает в себя выбор объекта и заливку его черным цветом, а не рисование черным и белым.Итак, теперь давайте закончим, разместив и изменив размер карандаша. Мы перейдем в меню Edit и выберем Free Transform. Удерживая нажатой клавишу Shift, наведите указатель мыши на один из углов, а затем щелкните, удерживайте и перетащите, чтобы уменьшить размер карандаша. Затем выйдите за пределы угла и, когда курсор изменится на изогнутую стрелку с двумя точками, щелкните и перетащите, чтобы повернуть карандаш. Затем переместитесь внутрь границы и перетащите, чтобы расположить ее в любом месте изображения. Затем перейдите на панель параметров и щелкните галочку.Теперь, когда вы сохраняете это изображение, обязательно используйте команду «Сохранить как …». И сохраните свой рабочий файл в Photoshop, в формате PSD, чтобы сохранить слои и эту маску слоя. Потому что вы использовали маску слоя, чтобы просто скрыть древесину на слое объекта, а не навсегда стереть ее с помощью инструмента «Ластик». Слой Object остается нетронутым, и вы можете вернуться в любой момент и настроить маску слоя с помощью черной или белой краски или даже удалить маску слоя, перетащив ее на значок корзины внизу, внизу панели слоев.И эта гибкость редактирования — настоящая прелесть маскировки слоя.
Теперь вернитесь на панель инструментов и снова переключитесь на черную краску.И продолжайте рисовать на маске слоя, скрывая дерево, переключившись на белую краску, если вы сделаете какие-либо ошибки, и закрасьте карандашом. Чтобы ускорить процесс, я просто покажу вам, как будет выглядеть изображение, когда вы закончите скрывать дерево. Теперь не беспокойтесь об идеальной кромке. На самом деле, чтобы сделать это с помощью мыши или трекпада, потребуется много времени. Дело в том, чтобы понять, как работают маски слоев. А в следующем видео я покажу вам еще один способ сделать это, чтобы получить более четкие края, который включает в себя выбор объекта и заливку его черным цветом, а не рисование черным и белым.Итак, теперь давайте закончим, разместив и изменив размер карандаша. Мы перейдем в меню Edit и выберем Free Transform. Удерживая нажатой клавишу Shift, наведите указатель мыши на один из углов, а затем щелкните, удерживайте и перетащите, чтобы уменьшить размер карандаша. Затем выйдите за пределы угла и, когда курсор изменится на изогнутую стрелку с двумя точками, щелкните и перетащите, чтобы повернуть карандаш. Затем переместитесь внутрь границы и перетащите, чтобы расположить ее в любом месте изображения. Затем перейдите на панель параметров и щелкните галочку.Теперь, когда вы сохраняете это изображение, обязательно используйте команду «Сохранить как …». И сохраните свой рабочий файл в Photoshop, в формате PSD, чтобы сохранить слои и эту маску слоя. Потому что вы использовали маску слоя, чтобы просто скрыть древесину на слое объекта, а не навсегда стереть ее с помощью инструмента «Ластик». Слой Object остается нетронутым, и вы можете вернуться в любой момент и настроить маску слоя с помощью черной или белой краски или даже удалить маску слоя, перетащив ее на значок корзины внизу, внизу панели слоев.И эта гибкость редактирования — настоящая прелесть маскировки слоя.
Что вы узнали: как добавить объект к изображению с помощью маски слоя
- Начните с двух слоев. Изображение с объектом, который вы хотите добавить, должно находиться на верхнем слое
, а основное изображение должно быть на нижнем слое. - Убедитесь, что на панели Layers выбран верхний слой (объект, который вы хотите добавить).
- В нижней части панели «Слои» щелкните значок Добавить маску слоя .Это добавит белый прямоугольник или эскиз, связанный с вашим верхним слоем. Этот белый прямоугольник — маска слоя. Маска слоя определяет, какая часть связанного слоя видна, а какая скрыта. Белый цвет на маске представляет видимые области. Черный цвет на маске представляет собой скрытые области.
- На панели инструментов выберите инструмент Кисть . Выделив маску (щелкнув миниатюру маски на панели «Слои»), закрасьте черным или белым цветом, чтобы сделать области связанного слоя скрытыми или видимыми.
Используйте маску слоя, чтобы заменить один фон другим.
Вы когда-нибудь хотели заменить смешанный или отвлекающий фон изображения? В этом видео мы сделаем именно это. И мы узнаем больше о маскировке слоя в процессе. Мы начнем с этой фотографии из файлов практики художественного произведения художника по дереву. Заменим его фон на более интересный снимок из студии художника.Первый шаг — добавить еще одно фоновое изображение. Для этого перейдите в меню File, выберите Place Embedded …, перейдите к этому изображению и нажмите Place. Перейдите на панель параметров и щелкните галочку. На панели «Слои» есть совершенно новый слой с новым изображением. Нам нужно перетащить этот новый слой под исходный фоновый слой. Но мы не можем этого сделать, потому что фоновый слой заблокирован. Если вы просто хотите разблокировать этот слой, вы можете щелкнуть значок замка. Но если вы хотите разблокировать слой и переименовать его, все за один шаг, затем выберите фоновый слой, щелкнув по нему, а затем щелкните правой кнопкой мыши или удерживайте клавишу Control и щелкните, если вы находитесь на Mac, и выберите слой из фона.И в появившемся диалоговом окне «Новый слой» введите новое имя для этого слоя. Я назову его Карандашом и нажму ОК. Теперь выберите слой Replace_Background2 и щелкните, удерживайте и перетащите под слоем Pencil. Вы можете убрать палец с мыши или трекпада, когда увидите двойную линию под слоем карандаша. Следующее, что мы собираемся сделать, — это выделить фон, и на этом этапе вы можете полностью удалить его с изображения, но это будет постоянное изменение и не даст вам большой гибкости редактирования.Чтобы сделать это более гибким способом, мы собираемся использовать выделение с маской слоя. Чтобы понять, что я имею в виду, нажмите на слой Pencil на панели Layers. Перейдите на панель инструментов. И выберите инструмент «Быстрое выделение». Теперь вы можете выбрать объект переднего плана или фон. Поэтому просто щелкните и перетащите фон, чтобы выделить его. Перед тем, как применить маску слоя, нам нужно выбрать тот элемент, который мы хотим показать, а не тот, который мы хотим скрыть. Итак, нам нужно инвертировать это выделение. Поднимитесь к меню Select и выберите Inverse.Теперь перейдите на панель «Слои» и щелкните значок «Создать новую маску слоя» в нижней части этой панели. Это реально сэкономило время, потому что Photoshop не только создал маску слоя, но и заполнил область, которая не была выбрана на этой маске слоя, черным. А если маска слоя черная, она скрывает содержимое на слое, к которому она прикреплена, слое Pencil. Если маска слоя белая, она показывает содержимое этого слоя. На этой маске белый цвет показывает карандаш, а черный скрывает карандаш.Итак, мы можем видеть новый фоновый слой ниже. Если вас устраивает такой результат, все готово. Вы достигли своей цели по замене фонового изображения. Но вот бонусный вариант: вы можете попробовать настроить маску, чтобы она выглядела еще лучше. Для этого перейдите в меню Select и выберите Select and Mask … Это открывает изображение с примененной маской здесь, в специальной выбранной рабочей области маски. Ранее в этой серии руководств мы посетили это рабочее пространство, когда настраивали выделение.Теперь мы настраиваем маску, которая очень похожа. Сначала щелкните меню «Просмотр» и выберите способ просмотра изображения в этой рабочей области. Я собираюсь выбрать «На слоях», что позволит нам точно увидеть, как карандаш будет выглядеть на новом фоновом слое, когда мы настраиваем маску. Я щелкну пустую область, чтобы закрыть меню «Просмотр», а затем перейду в раздел «Глобальное уточнение» этого диалогового окна. Здесь есть ползунки, которые часто хорошо работают, когда вы пытаетесь выделить изображение с резкими краями, например этот карандаш.Следите за этим белым ореолом по краю карандаша, который мы хотим удалить, когда я перехожу к ползунку Shift Edge и перемещаю его влево. Я сжимаю маску так, чтобы она скрывала этот край. Вы также можете попробовать перетащить ползунок Smooth вправо, чтобы сгладить край этой маски, и я могу попробовать перетащить ползунок Contrast вправо, чтобы сделать край вдоль карандаша немного более контрастным или четким. Когда вы закончите с ползунками, прокрутите вниз и убедитесь, что в меню «Вывод в» установлено значение «Маска слоя», а затем нажмите «ОК».И это изменяет маску слоя, которую мы уже применили к слою Pencil. И последнее: обратите внимание, что между миниатюрой маски слоя и миниатюрой изображения на слое карандаша есть значок связи. Это означает, что если бы мы переместили слой Pencil, маска слоя пошла бы вместе с ним. Перейдите на панель «Инструменты» и возьмите инструмент «Перемещение», затем щелкните карандаш и перетащите его вправо. Теперь все, что осталось сделать, это сохранить изображение, и вы должны обязательно использовать команду «Сохранить как …» и сохранить в Photoshop — формате PSD — чтобы вы сохранили свои слои и эту маску слоя, поэтому что у вас есть возможность вернуться в будущем и настроить маску слоя дальше, если захотите.
Что вы узнали: как использовать маску слоя для скрытия фона
- Начните с двух слоев. Исходное изображение должно быть на верхнем слое, а замещающее фоновое изображение должно быть на нижнем слое.
- Убедитесь, что на панели Layers выбран верхний слой (исходное изображение).
- На панели инструментов выберите инструмент Quick Selection и используйте его, чтобы выбрать все области исходного изображения, которые вы хотите сохранить в окончательном виде, — все, кроме фона исходного изображения.
- В нижней части панели Layers щелкните значок Добавить маску слоя . Это добавляет миниатюру маски слоя, связанную с верхним слоем. Маска слоя скрывает все, кроме того, что вы выбрали. Скрытые области на верхнем слое позволяют видеть сквозь стек слоев замещающий фон на нижнем слое.
Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop предоставляют уникальные способы комбинирования и перекрытия изображений. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В небольшом всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения» … В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочтете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение печатаемого изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А затем я мог бы еще немного изменить границу обрезки, натянув ее на этот букет еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. В окне документа вы можете увидеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. И я вернусь в меню изображения и снова выберу Размер холста … Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Чтобы сделать это, я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как наложить фото на фото на Андроиде
Одним из самых простых методов обработки фото является создание коллажа из нескольких заранее созданных изображений. На платформе Android, несмотря на большое количество возможностей, по умолчанию отсутствуют средства для обработки снимков подобным образом. В ходе данной инструкции мы расскажем о наложении фотографий друг на друга при помощи нескольких специальных приложений.
Наложение фото друг на друга на Android
В настоящее время в Google Play Маркете легко найти множество приложений, позволяющих произвести обработку фото посредством создания коллажа. Однако большинство из них имеют массу недостатков, будь то водяные знаки на финальном изображении, множество рекламных объявлений или ограниченное количество инструментов. Мы же уделим внимание программам, практически лишенным отрицательных качеств. К тому же, вы всегда можете сами ознакомиться с лучшими фоторедакторами для Android в отдельном обзоре у нас на сайте.
Читайте также: Лучшие приложения для редактирования фото на Android
Вариант 1: Photoshop Express
Программа Adobe Photoshop, как известно, является лучшим графическим редактором, портированным на многие платформы, включая Android. В случае с данной операционной системой для использования доступен выпуск Express, предоставляющий лишь малую часть функций полноценной версии. При этом создать коллаж разрешено без приобретения лицензии или активации пробного периода.
Скачать Adobe Photoshop Express из Google Play Маркета
- После загрузки и открытия программы обязательно выполните авторизацию любым удобным способом.
- Завершив подготовку и оказавшись на главной странице приложения, нажмите по значку в левом верхнем углу и через меню выберите раздел «Параметры». С помощью представленных здесь настроек можно изменить качество обрабатываемых изображений, добавить собственный водяной знак и многое другое.
- Вернитесь на главную страницу Photoshop Express, тапните по кнопке с тремя точками в правом верхнем углу экрана и выберите пункт «Создать коллаж». Можете также воспользоваться значком в правом нижнем углу.
- Среди представленных на главном экране фотографий, собранных из галереи на устройстве, выберите нужные.
Теперь вы будете перенаправлены на страницу с основным редактором коллажей. Через панель в нижней части страницы можно поменять расположение и размер картинок.
Примечание: В зависимости от количества файлов доступные шаблоны могут отличаться.
- С помощью панели в нижней части экрана перейдите на первую вкладку. Здесь можно поменять пропорции финального изображения, адаптировав его под те или иные нужды.
По необходимости переключитесь на третью вкладку на нижней панели, чтобы удалить, заменить или добавить новые кадры в уже созданный коллаж.
На финальной странице можно отредактировать рамку, разделяющую фотографии. Для этих целей в Фотошоп Экспресс имеется отдельная палитра цветов, однако градиенты, к сожалению, не поддерживаются.
- Производится сохранение готового коллажа нажатием по значку с тремя точками в правом верхнем углу редактора. В результате откроется страница с несколькими вариантами сохранения, будь то добавление фото в локальное хранилище или публикация через другие приложения.
Данное средство хоть и предоставляет весьма ограниченное количество дополнительных функций, при этом является наиболее стабильным средством для создания коллажа. В процессе использования Photoshop Express вы не столкнетесь ни с рекламой, ни с ограничениями на время работы ПО.
Вариант 2: PicsArt
Рассмотренный в предыдущем способе метод хоть и подходит для создания коллажа, однако его нельзя назвать полноценным наложением фото друг на друга. Если вам нужно объединить два и более снимка, позиционируя и редактируя каждое фото на свое усмотрение, одним из лучших вариантов будет PicsArt.
Скачать PicsArt из Google Play Маркета
- Загрузив и открыв приложение, произведите авторизацию или регистрацию учетной записи. Этот этап можно пропустить, однако для большего удобства следует добавить учетную запись PicsArt на устройстве.
- На главной странице приложения на панели в нижней части экрана нажмите по значку с изображением «+». Дальше необходимо выбрать один из методов обработки картинки, например, в нашей ситуации будет использован «Фристайл».
- Вне зависимости от предыдущего шага теперь нужно выбрать несколько изображений для объединения.
После этого вы будете перенаправлены на страницу с основным редактором PicsArt. Каждую фотографию можно перемещать, масштабировать, вращать и редактировать полностью на свое усмотрение.
- Если нужно, добавьте фильтр из внутренней библиотеки приложения для каждой картинки.
Кроме того, редактор PicsArt предоставляет инструменты для цветокоррекции каждого файла.
- Завершив изменение фотографий и расположив их в нужном порядке, нажмите по иконке со стрелочкой в правом верхнем углу экрана. Обратите внимание, к готовому файлу до сохранения также можно добавить фильтры.
- Чтобы произвести сохранение, нажмите соответствующую кнопку на представленной странице. Фото может быть как добавлено в галерею на устройстве, так и автоматически опубликовано.
Нами были упущены дополнительные инструменты, так как в отличие от предыдущего варианта, в этом случае их количество превышает несколько десятков. Рекомендуем вам самостоятельно ознакомиться с ПО, к тому же работает оно без рекламы, водяных знаков и ограничений на время, но с некоторыми премиум-возможностями.
Вариант 3: PixelLab
Через приложение PixelLab можно произвести наложение фото друг на друга, используя мощный редактор, предоставляющий множество фильтров для обработки изображений и текста. В данном случае предлагается воспользоваться рядом шаблонов, однако большая часть работы зависит от ваших требований к результату.
Скачать PixelLab из Google Play Маркета
- Запустив ПиксельЛаб, в нижней части редактора выберите один из подходящих шаблонов. Лишние элементы вроде текста можете удалить, используя значки на верхней панели.
- Тапните по кнопке с тремя точками в правом верхнем углу и выберите пункт «use image from gallery». После этого на открывшейся странице нажмите по картинке, которую хотите использовать в качестве фона.
Примечание: Вы можете создавать изображения для редактора напрямую, задействовав фотокамеру на устройстве.
- После редактирования фото с помощью персонального редактора оно будет помещено в качестве фона. Чтобы добавить новые картинки, тапните на «+» и выберите пункт «from gallery».
Изображение позволяется будет отредактировать на свое усмотрение, изменив размер и рамку. Как бы то ни было, в итоге картинка появится в основной рабочей области.
- В приложении также можно изменить эффект наложения инструментами, представленными на разных вкладках на нижней панели. Для сохранения воспользуйтесь иконкой в верхней части экрана.
Главным минусом PixelLab является недостаток инструментов для редактирования отдельных фото, но при этом полностью отсутствует реклама и какие-либо ограничения по функциям. К тому же ПО изначально нацелено на реализацию несколько других задач.
Вариант 4: Snapseed
Последним и наименее функциональным редактором в рамках данной статьи выступает Snapseed, предоставляющий множество функций на бесплатной основе, но позволяющий произвести объединение картинок всего лишь одним способом. Однако, несмотря на недостатки, этот продукт оптимизирован несколько лучше, чем названные выше аналоги.
Скачать Snapseed из Google Play Маркета
- Откройте Снэпсид нажмите кнопку «Открыть» в левом верхнем углу экрана и выберите файл из галереи. После этого в основной рабочей области должна будет появиться выбранная картинка.
Перед продолжением обязательно ознакомьтесь со встроенной библиотекой фильтров, чтобы привести фон в нужное состояние.
- С помощью панели внизу экрана перейдите на страницу «Инструмент» и тапните по значку «Двойная экспозиция». После этого необходимо нажать по иконке с изображением «+» в нижней части редактора.
После выбора картинки для наложения она появится поверх уже созданного фона. Изображение можно перемещать и масштабировать на свое усмотрение.
На двух дополнительных вкладках вы можете поменять тип наложения и прозрачность. Этих инструментов более чем достаточно для создания привлекательного эффекта наложения.
- Для сохранения результата нажмите кнопку «Экспорт» и выберите один из вариантов. Доступна как публикация в интернете, так и добавление изображения в локальную галерею.
Это приложение позволяет работать со всеми инструментами бесплатно, не навязывая при этом рекламу и не требуя регистрации учетной записи. Отличный вариант на случай, когда двойной экспозиции достаточно для достижения нужного эффекта.
Заключение
Мы уделили внимание способам, отличающимся по предоставляемым функциям и имеющим непохожий друг на друга интерфейс. Каким приложением пользоваться в итоге, вы должны решить для себя сами, уделив особое внимание личным требованиям. При этом не стоит забывать про альтернативные решения, в том числе про специальные онлайн-сервисы.
Читайте также: Как наложить фото друг на друга онлайн
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение. В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже. Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню. В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок. Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке. Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение. Вставка в изображение фрагмента из другой картинкиГораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж. Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно. Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить. Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте основные требования к подбору изображений для фотомонтажа. Плавный переход одного изображения в другоеВ некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон. Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом. Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%. Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными. Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото. Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя). На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится. Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область. Напоследок два простых способа плавного перехода изображения в фон. 1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону. 2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте! После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше. |
от простого к сложному. Часть 101. Как сделать изображение динамичным
6 — 2006Марго Григорян
В последней версии Adobe Photoshop CS2 появилось несколько новых фильтров Blur. В этом уроке мы уделим им самое пристальное внимание, создав с их помощью динамичную иллюстрацию-коллаж.
1 Чтобы получить более динамичный фон, мы будем использовать два изображения. Поскольку тема нашей иллюстрации — люди в движении, то фотографии секундомера и циферблата часов будут очень кстати.
2 Фотография секундомера уже в достаточной степени размыта, поэтому ее мы трогать не будем. К изображению циферблата применим фильтр Box Blur с радиусом в 5 пикселов.
3 Выделяем целиком изображение циферблата, копируем и помещаем поверх изображения секундомера.
4 Фотографию циферблата теперь можно закрыть. В панели управления Layers изменяем режим наложения слоя на Screen и снижаем непрозрачность (Opacity) до 50%.
5 Инструментом Move Tool передвигаем слой с циферблатом по своему усмотрению и кадрируем изображение инструментом Crop Tool, избавившись от ненужных пустых участков.
6 Объединяем оба слоя (меню Layer > Flatten Image). Поскольку режим наложения Screen создает необычные цветовые сочетания, может понадобиться их корректировка после объединения слоев. Для этого открываем диалоговое окно Selective Color (меню Image > Adjustments > Selective Color) и настраиваем цвета по своему усмотрению.
7 Итак, фон готов. Теперь открываем изображения людей, которые собираемся использовать для создания иллюстрации. Идеально, если фотографии сделаны на контрастном фоне — так будет легче отделить от него фигуры людей. Можно использовать как цветные, так и черно-белые фотографии.
8 С помощью инструмента Magnetic Lasso Tool отделяем фигуры людей от фона.
9 Необходимо сделать контуры выделения более мягкими. Для этого для начала входим в режим быстрой маски, нажав клавишу Q.
10 Применяем к изображению фильтр Gaussian Blur с радиусом размытия в 3-5 пикселов.
11 Копируем выделенную фигуру и помещаем ее в новый слой нашего основного изображения.
12 Пока что можно не беспокоиться о масштабе и расположении фигур относительно фона — этим мы займемся после того, как все фигуры людей будут перенесены в основное изображение. Для каждой фотографии с фигурой повторяем действия, описанные выше.
13 Теперь начинаем постепенно располагать фигуры по своему усмотрению. Для этого, выбрав в панели управления Layers слой, передвигаем фигуру на нужное место инструментом Move Tool.
14 Наметив предварительную композицию иллюстрации, займемся перемещением слоев, чтобы фигуры нужным образом перекрывали одна другую. В панели управления Layers просто меняем порядок слоев по своему усмотрению.
15 Теперь самое время заняться масштабом. Фигуры переднего плана необходимо оставить крупными, а более дальние сделать помельче. Для этого выбираем необходимый слой, вызываем опцию Fee Transform (Ctrl+T или меню Edit > Free Transform). Затем в строке параметров инструмента вверху экрана нажимаем пиктограмму Maintain aspect ratio и там же изменяем масштаб фигуры в процентах.
16 Таким же образом изменяем масштаб остальных фигур, где это необходимо.
17 Наконец, можно приступить к фильтрам Blur. Сначала — фигуры переднего плана. Дублируем слой с фигурой, а к оригинальному слою применяем фильтр Motion Blur, установив параметры размытия по своему усмотрению.
18 Теперь большой мягкой кистью стираем границы верхнего слоя по направлению движения размытия. В результате черты лица останутся четкими, но появится динамика. Режим наложения слоя меняем на Multiply.
19 Проделываем то же самое с несколькими другими (но не всеми!) фигурами, варьируя параметры размытия.
20 Теперь подобным же образом дублируем слои, а после размытия стирая границы верхнего слоя применяем фильтр Radial Blur к нескольким другим фигурам.
21 К одной из фигур заднего плана применяем фильтр Box Blur, предварительно продублировав слой. Как и прежде, стираем границы верхнего, четкого слоя.
22 Сохранив последовательность действий, применяем к другой фигуре заднего плана фильтр Surface Blur, а затем стираем границы верхнего слоя.
23 Ну и, наконец, последняя, самая дальняя фигура. К ней применяем фильтр Gaussian Blur, также продублировав слой и стерев границы.
24 Последние штрихи: когда эффекты применены ко всем слоям, можно слегка подправить композицию там, где это необходимо. Инструментом Move Tool передвигаем фигуры и фон до тех пор, пока не получим нужный результат.
25 Можно изменить режим наложения некоторых слоев на Multiply, Overlay или Screen — это придаст изображению глубину.
26 Одну из дальних фигур переводим в черно-белый режим (меню Image > Adjustments > Desaturate), предварительно объединив оба слоя (Ctrl+E).
27 В завершение в панели управления Layers объединяем все слои командой Flatten Image.
КомпьюАрт 6’2006
Фотошоп, прозрачный, белый и другой фон.
Поделиться статьёй:
Фон важен для любой фотографии, коллажа, открытки, рекламного макета. Фон — основа основ, на которой создается основная композиция. Цвет и фактура играют большую роль, задают настроение картинке. Но далеко не всегда естественный фон отвечает всем требованиям творческой задумки. Зачастую дефекты становятся видны уже с монитора компьютера. Или же перед вами стоит задача наложить изображение на тематический фон, который нужно выдержать в соответствии с техническим заданием конкретного проекта.
В статье подробно расскажем, как создавать фон в Фотошопе, какими инструментами и техниками пользоваться. Рассмотрим два варианта: классический с градиентом и художественный, с эффектом Солнечного затмения.
Делаем фон в Фотошопе простой и с размытием
Шаг 1. Начинаем с определения параметров. Открываем документ, который и будет основным полотном для фона. Сверху можете наложить текст — если, к примеру, создаете открытку или макет рекламного баннера. Не забудьте в диалоговом окне написать имя файла (иначе при сохранении может затеряться в списке других документов). Следующий шаг — указываем размер. Для открытки лучше выбрать стандартный А4 (если рабочее поле получится меньше, края обрезаются). И определяем текстуру фона: прозрачная или белая матовая.
Шаг 2. Теперь решаем, какой у вас будет базовый цвет фона. Для этого обращаем внимание на панель, расположенную с левой стороны по вертикали. На этой рабочей полоске расположены все основные инструменты, которыми пользуются дизайнеры и фотографы при обработке своих снимков. Ваша задача — найти палитру оттенков и выбрать нужный. Все просто: наводите мышкой на верхний квадрат, щелкаете и меняете цветовую гамму. Чтобы не тратить лишнее время на примерку гаммы, с оттенком лучше определиться заранее.
Шаг 3. Переходим к заливке — опции, которая отвечает за равномерное распределение цвета по области изображения. Ищем соответствующий инструмент на панели, щелкаем мышкой в любой области документа. Вы увидите, как фон обретет выбранный вами цвет. Так можно протестировать несколько разных оттенков, чтобы выбрать идеально подходящий.
Шаг 4. Создаем градиентный перелив. Если вам не нравится однотонный фон, хотите задать области несколько оттенков — используйте инструмент Градиент, который также расположен на вертикальной панели слева. В параметрах увидите много интересных вариантов с полосами, треугольниками, контрастными переливами.
Шаг 5. Эксперименты с фильтрами. Хотите сделать изображение еще более эффектным — примените фильтры. Их можно выбрать в окне, расположенном в самой верхней панели — “Фильтр”, затем из выплывающего окна “Галерея фильтров”.
Смелее пробуйте разные варианты. Фон может быть необязательно приглушенным, все зависит от задачи, которая стоит перед вами. Так, один из маркетинговых ходов по концентрации внимания к баннеру, рекламному флаеру, листовке — игра контрастов, сочные, выразительные цвета, которые будут видны на расстоянии.
Создаем фон в фотошопе с эффектом Затмения Солнца
Рассмотрим механику создания фона, которую можно использовать как в печатных материалах, так и для оформления постов в социальных сетях, в качестве картинки-темы или шапки для блога, паблика, группы. Прежде чем приступить к инструктажу, покажем конечный результат вашего практического знакомства с инструментами Фотошопа:
Шаг 1. Заходим в Фотошоп и, как описано выше, создаем базовый документ. Соблюдаем размер 1900х1200 pixel. Затем нам нужно из вертикальной панели инструментов выбрать значок с пунктирным прямоугольником — Прямоугольная область (если у вас англоязычная версия — Rectangular Marquee Tool (M). Ваша задача — выделить на черном фоне область и потом залить ее серым цветом (на новом слое).
Шаг 2. Теперь нам нужно определить настройки для кисти, которая будет выполнять основную художественную задачу. В меню выбираем Редактирование, затем — Определить кисть (для англоязычной версии Фотошопа — это Edit и Define Brush Preset). Ва нужно переименовать кисть в “Полосы кисть” (Strips Brush).
Шаг 3. Настраиваем параметры кисти. Выбираем в Окне — Кисть (для англо-версии Window и Brushes). Для поставленной задачи вам нужно использовать Динамику формы (на english — Dynamics Shape), Передачу, Динамику цвета (Dynamics Color) и Рассеивание. Ваша рабочий инструмент — Strips Brush.
Приводим примеры, следуя которым вы не промахнетесь в нужных показателях. Определяемся с отпечатком кисти:
Задаем параметр по Динамике формы:
- Ставим галочку рядом с Рассеиванием. На шкале определяем требуемые значения:
Теперь переходим к Динамике цвета. Обратите внимание на частоту и проценты в колебании переднего и заднего плана, тона, насыщенности и яркости. Оптимальные показатели — 50%:
И Передача. Здесь задаем параметры колебаниям непрозрачности и количества краски (в пределах 40 и 70%):
Шаг 4. Создаем полосы, которые в итоге станут красивыми бликами солнечного сияния. Сначала нам нужно сделать темный фон, который будет контрастировать с разноцветными элементами основной композиции. Для этого нам надо спрятать слой, на котором была создана базовая кисть, назовите его, к примеру, “Для работы с кистью”. Затем делаем новый слой и проводим по нему кистью горизонталь слева направо. Создаем Стиль слоя и идем к стилю Тень. Обязательно применяем параметры Затемнения основы: размер 10 pixel, непрозрачность на 70-75%, смещение — 5 и угол 125°.
В итоге у вас должна получиться такая картинка:
Вам нужно будет повторить эти действия два раза: создавать новые слои, проводить кистью полосу слева направо и задавать параметры в Затемнении основы. Затем объединяем все получившиеся слои с полосками и меняем размер в горизонтали, используя в одновременном нажатии клавиши Ctrl и T:
Шаг 5. Работаем с цветом полосок. Начинаем с цепочки Меню — Фильтр — Размытие — Размытие в движении. Устанавливаем показатели: смещение на 155 pixel, угол 90°. Следующая цепочка: Слои — Новый слой — Заливка — Градиент. Нам нужен линейный стиль, непрерывный градиент, угол 90°, масштабируем на 80% и выбираем нужный оттенок.
Затем меняем Смешивание на режим Перекрытия (на english версии — Overlay).
Если на знакомство с Фотошопом ушло много времени и вы нетерпеливы, на этом варианте можно вполне остановиться и самостоятельно использовать эту картинку как фоновую заставку. Но можно и пойти дальше, довести дело до конца — до эффектного “Затмения Солнца”.
Шаг 6. В панели инструментов находим Эллипс (в англо-версии при наведении мышкой на значок будет написано Ellipse Tool). Рисуем большой эллипс, выбрав стиль Фигуру. Используем темную заливку.
Возвращаемся к слою с полосками и накладываем Маску слоя. Потом в ход идет мягкая кисть с нулевой жесткостью (в параметрах указываете 0, непрозрачность — до 20%, размер 200 pixel, черный цвет). Ваша задача — с помощью кисти смягчить полоски. На фото красным маркером выделены области для работы с этим инструментом:
Шаг 7. Создаем сияние. Для этого нам опять нужен новый слой, который заполняем черным слоем. Идем по цепочке в верхнем меню: Фильтр — Ренденинг — Блик (и для английской версии: Filter — Render — Lens Flare). Рабочими параметрами должны быть: 50-300 трансфокатор в Типе объектива, 100% яркости. И выбираем режим Экран (Screen).
Мы видим, что слой нужно сделать менее ярким, требуется коррекция. Создаем слой Уровни и перемещаем треугольник слева до значения на шкале 40:
Шаг 8. Совмещаем изображение с картинкой, скаченной из Интернета. Вы без труда найдете подобную. Сложность скорее будет в ее масштабировании под размеры исходной каринки, но и с этим справитесь.
Снова меняем режим: Наложение на Экран. Выбираем Эллипс, переходим в Стиль слоя, останавливаемся на Внешнем сечении. Наложение делаем с параметрами Жесткого света, 60% непрозрачности, с размером в 60 pixel, свечению задаем ярко желтый цвет.
Затем создаем верхний слой черного цвета и переходим по цепочке Фильтр — Галерея фильтров — Текстуры — Зерно. Меняем режим на Soft Light и задаем значение 60%. Теперь нужно уменьшить непрозрачность до 50%. Урок закончен, ваше Солнечное Затмение готово!
Подводим итоги
Создать красивый фон совсем несложно. Важно, чтобы результат вашей работы в Фотошопе соответствовал графическим, композиционным и стилистическим требованиям к картинке. Зачастую дизайнеры допускают ошибки в компоновке оттенков, слишком резких переходах в цветовой гамме, использовании фильтров, которые отвлекают внимание от смыслового акцента изображения. Прежде чем окончательно выбрать палитру, эффект, плотность заливки, степень прозрачности, протестируйте результат, представьте, как это будет выглядеть с наложением других элементов композиции.
Чтобы встать на ступень выше, расширить свои возможности, скачайте или купите книги по законам графического оформления, колористики. Уверяем, информация пригодится не только в работе с инструментами Фотошопа. Желаем творческих успехов.
Поделиться статьёй:
Как онлайн наложить фото на фото, а так же вставить, добавить или склеить картинки друг с другом в Фотошопе
Как онлайн наложить фото на фото, а так же вставить, добавить или склеить картинки друг с другом в Фотошопе
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Многие задаются вопросом, как сделать оригинальный коллаж, не обладая специальными знаниями и не затрачивая много времени. Я расскажу вам о том, как наложить фото на фото, добавить к одной картинке другую, вставить или добавить что-то на фотографию, чтобы соединить воедино несколько изображений.
Самый простой вариант склеить фото онлайн — это использование двух картинок одинаковых размеров. Нижняя картинка будет основой изображения, а верхняя — частично прозрачной, благодаря чему можно получить интересные эффекты.
Можно соединить фотки разного размера. Верхняя картинка будет в несколько раз меньше нижней и служить дополнением основному фото.
Третий способ дает очень интересные результаты. Нижняя картинка берется самая обыкновенная, а вот для верхней нужно использовать рисунок без фона в формате PNG, TIFF или GIF. В результате вы получите основное фото с добавлением каких-либо элементов. Этот способ часто используется для добавления рамок, но об этом немного позже. Если вы готовы осваивать азы фотошопа (можно начать с бесплатной онлайн версии), то там вариантов наложения фото на фото очень много, об этом мы тоже обязательно поговорим.
Как наложить фото на фото в онлайн-редакторе ImgOnline
Сейчас я познакомлю вас с несколькими бесплатными фоторедакторами, с помощью которых вы сможете без труда склеивать фото. Чуть ранее мы с вами с некоторыми из них уже знакомились в статьях про то, «как улучшить качество фото онлайн за 5 минут» и «как обрезать или изменить размер фото в онлайн редакторе». Сегодня продолжим и расширим знакомство.
Простой, но очень интересный фоторедактор, позволяющий совмещать, склеивать, накладывать и соединять изображения и не только — это imgonline.com.ua.
Возможностей здесь действительно много, поэтому советую вам на досуге посмотреть полный список онлайн инструментов,
а мы сейчас поговорим именно о наложении фото (пункт “наложить одну картинку на другую”.
Внизу страницы вы увидите форму для загрузки и настройки фото.
Выберем две картинки и сделаем вариант наложения, который я описывала в первом способе (см. чуть выше).
Накладываем на картинку полупрозрачное фото
Выбираем тип наложения «наложить вторую картинку сделав ее полупрозрачной», остальные настройки оставляем по умолчанию. Нажимаем ОК и ждем результат.
В открывшемся окне можно посмотреть или скачать полученное изображение.
Вот что у нас вышло. Оригинально, не так ли?
Как склеить фотки разного размера?
Попробуем теперь соединить онлайн фото разного размера. Размеры второй картинки можно уменьшить в этом же фоторедакторе. Для этого перейдите по ссылке показанной на этом скриншоте (как сделать скрин?):
и выставите нужный размер, удобнее уменьшать картинку в процентах. В уже известном вам окне выбираем две картинки, отключаем автоматическую подгонку размеров и выбираем расположение второй фотки, а также выставляем значение прозрачности, равное 0.
И получаем результат наложения (добавления). Можно второе фото сделать больше, я при ее уменьшении выставила значение 30% от исходного размера.
Как наложить на фотку картинку без фона?
Для третьего варианта вам понадобится одна фотка с прозрачным фоном. Я использую изображение формата PNG. Прозрачность, как и в предыдущем случае, ставим нулевую, а подгонку размеров изображения оставляю на ваше усмотрение. Не забудьте поставить флажок «наложить фото с прозрачным фоном».
Вот что получилось.
Если вы скачаете фоторамку в одном из форматов, поддерживающих прозрачность, то ее таким же способом можно добавить к вашей фотографии.
Как бесплатно вставить фото в фото или склеить (соединить) картинки в онлайн-редакторе ФотоУлица
Еще один достойный внимания фоторедактор, позволяющий соединить фото онлайн — это photostreet.ru, который представляет собой фотошоп онлайн.
Программа полностью бесплатна и открывает перед вами широкие возможности. Итак, жмем «открыть фоторедактор» и начинаем склеивать фото. Справа вы увидите русскоязычное меню, где все предельно понятно.
Загружаем фото на страницу онлайн-редактора. Следом загружаем второе. Картинку можно свободно перемещать в окне, поворачивать и масштабировать, используя панель инструментов слева. Выполнив эти простые манипуляции, мы получаем два склеенных фото.
Если вы предпочитаете более оригинальные решения, то заходите во вкладку «эффекты».
Справа от изображения откроется список онлайн-опций, которые вы можете применить к изображению. Регулируя прозрачность, вы можете создать интересный эффект наложения, благодаря которому два фото как будто растворяются одно в другом.
Передвигая ползунки во вкладке «цветность» можно изменить тон фотографии и добиться интересного результата, как бы полностью совместив фотки (склеив их без видимых следов).
Вкладка «эффекты» тоже поможет получить необычное изображение, у меня получилось так, ваш результат зависит от вашего вкуса и фантазии.
Если результатом вы довольны, то нажимайте «сохранить» и наслаждайтесь полученной картинкой.
Кстати, «Фотоулица» позволяет не ограничиваться объединением двух изображений. Можете добавить третье, четвертое, пятое…
Как добавить фото на фото в фотошопе
Теперь перейдем к самому интересному — соединению фото в Фотошопе. Если эта программа не установлена на вашем компьютере, советую скачать Portable версию. Она абсолютно бесплатна и устанавливать ее не нужно.
Такой фотошоп запускается даже со сменного носителя на любом компьютере двойным кликом по иконке. А вообще, программа Photoshop безусловно открывает более интересные возможности по сравнению с онлайн фоторедакторами, а сам процесс редактирования фото происходит быстро и не зависит от скорости интернета.
Открываем первую картинку с помощью команды File->Open (Файл->Открыть) или же просто перетаскиваем ее в окно редактора.
Затем перетаскиваем в окно Фотошопа второе изображение.
Как видите, у нас получилось два слоя, каждый из которых можно редактировать отдельно до соединения в единое целое. Нижний слой оставим без изменений, а вот с верхним слоем можно сделать много интересного. Обратите внимание на то, чтобы в палитре Layers (Слои) был активен именно тот слой, который вы хотите изменить.
Самое простое, что можно сделать — это изменить параметр Opacity (Прозрачность). Просто двигайте ползунок до получения нужного эффекта.
Но это можно сделать и в описанных выше онлайн фоторедакторах. А я вам расскажу о более интересных возможностях.
Есть такая интересная функция, как эффекты наложения в Фотошопе. Найдете ее вы вверху палитры Layers (Слои). По умолчанию установлено значение Normal.
Это значит, что верхний слой полностью перекрывает нижний. Но нам это неинтересно, поэтому открываем выпадающий список и экспериментируем. Уверена, что вы получите много интересных и неожиданных вариантов. У меня получились вот такие необычные картинки.
Как видите, все элементарно, но получается очень интересно — совсем незаметно место склейки или слияния двух фоток.
Еще хочу рассказать, как просто в Photoshop добавить к фотке рамочку. Для этого нам понадобится инструмент выделения прямоугольной области.
Параметр Feather (Растушевка) я поставлю 30, вы же можете попробовать другие значения, если изображение небольшое, то лучше выбрать цифру меньше.
Выделяем на слое прямоугольную область, просто растянув рамку мышкой. Затем нажимаем Delite, вследствие чего выделенная часть слоя будет удалена.
Таким образом можно удалить любой фрагмент слоя или даже несколько. Для того, чтобы убрать выделение (на изображении его видно в виде пунктира) нажимаем комбинацию клавиш Ctrl+D. Рамочку можно оставить такой, какая она есть, а можно поработать с прозрачностью и эффектами наложения.
Автор статьи: Ксения Вишневская
Хотите узнать, как добавить фото на фото?
Просто скачайте программу и следуйте инструкции ниже!
Нажимая на кнопку, вы скачиваете бесплатную версию Movavi Фоторедактора.*
Как наложить одно фото на другое
Давно мечтаете научиться вырезать объекты из фотографий и вставлять их в другие кадры? Хотите создавать прикольные картинки для соцсетей? Проявляйте фантазию и составляйте ваши собственные уникальные изображения с Фоторедактором Movavi. Программа идеально подойдет, даже если вы никогда не редактировали снимки. Вам не придется разбираться часами, чтобы сделать наложение фото на фото. Получайте креативные кадры за несколько кликов и делитесь своими шедеврами с друзьями.
В этой пошаговой фотоинструкции вы узнаете:
Как вставить картинку на картинку
С Фоторедактором Movavi вы легко сможете добавлять целое фото на фото или вырезать и переносить объект с одного изображения на другое. Совмещайте снимки себя с любимыми актерами. Помещайте домашних животных на оригинальный фон. Добавляйте фирменный логотип, чтобы все знали автора снимка. Друзья и родные будут в восторге от ваших необычных фотографий. Все, что вам нужно, – это скачать версию программы для Windows или Mac и следовать инструкции ниже.
Установите Фоторедактор Movavi
Скачайте и запустите установочный файл программы. Следуйте инструкциям на экране компьютера. По окончании установки Фоторедактор откроется автоматически.
Загрузите изображение
Для добавления нужной фотографии кликните Открыть файл. Вы также можете перетащить объект в рабочую область приложения.
Добавьте фото на фото
Нажмите вкладку Вставка картинки, затем кликните на Вставить изображение, чтобы наложить фото друг на друга. Изображение сразу же появится в центре первой картинки.
Отредактируйте наложение
Меняйте расположение добавленного объекта, удерживая левую кнопку мыши. Настройте прозрачность с инструментом Непрозрачность. Сглаживание углов сделает края менее острыми и даже превратит квадратное изображение в круглое. Добавьте контур с инструментом Толщина обводки. Выберите Цвет обводки из готовой Палитры или воспользуйтесь Спектром. Примените инструмент Пипетка, чтобы найти наиболее подходящий цвет контура к фону.
Добавьте Тень и измените ее Угол, Цвет и Размытие. Как только вы внесли необходимые изменения, нажмите Применить.
Перенесите объект с картинки на фото
Вернитесь к пункту 2, чтобы загрузить изображение, из которого вы планируете вырезать объект. Откройте вкладку Замена фона. При помощи кисти Выделение объекта сделайте несколько штрихов на том, что хотите сохранить. Воспользуйтесь кистью Выделение фона, чтобы удалить ненужное. Добавьте штрихи подходящей кистью, если объект выделен неверно. Нажмите Следующий шаг.
Примените кисть-маску Выделение объекта, чтобы сохранить мелкие детали. Замажьте лишнее кистью Выделение фона. Инструмент Выделение волос поможет добиться более плавного перехода к краям вырезанной области. Когда вы внесете необходимые изменения, нажмите Следующий шаг.
Нажмите Добавить изображение, чтобы выбрать подходящий фон. Перемещайте объект, удерживая его левой кнопкой мыши. Если вы довольны результатом, кликните Применить.
Сохраните изображение
Нажмите кнопку Сохранить в правом нижнем углу экрана. Укажите нужный формат, программа сразу выдаст итоговый размер файла. Формат JPEG позволяет выбирать необходимое качество фотографии: нажмите Качество и настройте свое значение.
Movavi Фоторедактор
Самый простой способ превратить любое фото в конфетку
Как соединить две фотографии в одну
С редактором фото от Movavi вы также можете склеить несколько изображений. Для этого воспользуйтесь вкладкой Вставка картинки и совместите необходимое количество фотографий. Ознакомьтесь с более подробной инструкцией, чтобы склеить разные снимки за считанные минуты.
Смотреть инструкцию по соединению фотографий.
Осуществите наложение фото на фото с Canva!
Не профи, но знаете, что такое двойная экспозиция? Приступайте к ее созданию на практике, будто в деле всю жизнь!
Добейтесь, чтобы наложение фото смотрелось потрясающе
Восхищаетесь творчеством фотографов, чьи работы сочетают в себе мастерство ловить и объединять два момента в одном? Они излучают таинственность и немного мистики. Но на самом деле, никаких чудес в них нет: лишь долгий опыт креаторов.
Хотите научиться таким же результатам? Не бойтесь, приобретать дорогую камеру не обязательно, как и тратить годы на умение держать ее в руках. Нет необходимости устанавливать специальный софт, а потом часами осваивать его. Хватит и редактора Canva, в котором добьется желаемого даже новичок. Попробуйте и вы!
Как сделать фото прозрачным онлайн:
- Зайдите в Canva.
- Откройте любой из готовых макетов.
- Загрузите свои снимки, или выбирайте среди стоковых.
- Настройте экспозицию в редакторе.
- Скачайте или поделитесь.
Экспериментируйте с простым функционалом
- Меняйте картинки. Все ваши файлы сберегаются в хранилище виртуального кабинета.
- Переключайте фон. Миллионы иллюстраций и нейтральных полотен в галерее призваны вдохновлять на свежие решения.
- Меняйте дизайн. Адаптируйте оттенки по умолчанию под авторскую палитру.
- Внесите детали. По желанию – вставьте надписи, минималистичные иконки или эмодзи.
- Сохраняйте на компьютер. Или отправьте на Facebook.
Задействуйте собственные файлы
Поместите портрет – свой или близкого человека – на эффектную подложку. Дополните любимый снимок новыми, колоритными очертаниями. К тому же, это возможно как с отдельными кадрами, так и целыми коллажами . Используйте шаблон из каталога, или реализуйте свой с нуля. Перетащите в рабочее пространство изображения, которые хотите задействовать. Настройте их расположение, выделяя кликом и выбирая, где будет находиться одно относительно другого – сверху или снизу. На панели нажмите на кнопку «Прозрачность» и задайте значение от 0 до 100, подобрав оптимальное под вашу идею.
Оформите свои изображения под общий стиль
В редакторе Canva легко воплотить любой замысел. Даже если сейчас вам кажется, что засвеченные или наоборот, слишком темные кадры совсем не подходят для будущей композиции. Добавьте их в медиатеку, и уже через минуту убедитесь в обратном! Обрежьте до правильных пропорций, отзеркальте или переверните, чтобы подогнать под основу. Отрегулируйте цвета, опции яркости и контраста, оттените и обрамите виньетками. А еще загляните в подборку уникальных фильтров, чтобы придать еще большей атмосферности.
Подберите идеальный фон для двойной экспозиции
Прозрачное фото, независимо от содержания, всегда выглядит загадочно. Но удачный бэкграунд усилит впечатление. И долго искать его не придется! В нашей библиотеке уже есть иллюстрации на любую тему, будь то природные пейзажи или городские виды, цветочные ковры среди зелени или россыпи звезд на небе. Погрузитесь в океанские глубины одним щелчком мыши! А если нужно, дополните стоковой графикой – например, рамками и скетчами. Большинство элементов совершенно бесплатны, а премиальные достаточно приобрести однажды всего за $1.
Наложить одно фото на другое онлайн бесплатно
Вариант 1: IMGonline
На сайте можно работать с картинками любого формата. Обе картинки, следует загрузить на сервер, а затем выбрать, каким способом будет осуществлено наложение, и подождать выполнения.
1. Заходим на сайт IMGonline. Осуществляем загрузку необходимых файлов на сайт, нажав на кнопку «Обзор».
2. Затем определяемся с параметрами наложения и производим настройку прозрачности второй картинки. Если нужно, чтобы изображение просто были сверху другого, то прозрачность ставим на «0».
3. Подгоняем по параметрам одну картинку под другую.
5. Полученный файл настраиваем по параметрам (формат и процент прозрачности).
6. Нажимаем на кнопочку «Ок», чтобы осуществить автоматическую обработку.
7. Преобразованную картинку можно посмотреть прямо в браузере или сохранить ее себе на компьютер.
Вариант 2: Фотоулица
Онлайн-сервис на русском языке. Интерфейс приятный и простой. Накладывать одно фото на другое можно не только скачанные, но и просто из Интернета (указав на них ссылку).
1. Заходим на сайт Фотоулица. Нажимаем на «Открыть фоторедактор» (кнопка размещена на главной странице сайта).
2. Открывается окно редактора.
3. Клацаем на кнопку «Загрузить фото», а затем на «Загрузить с компьютера».
4. На боковой панели, которая появится, можно изменить размеры первого изображения.
5. Затем снова нажимаем на «Загрузить фото», чтобы добавить вторую картинку.
6. Сверху первой картинки будет наложена вторая. Следует подогнать ее под размеры первой на левом боковом меню (описано в пункте 4). Отправляемся на вкладку «Добавить эффекты».
7. Далее настраиваем необходимую прозрачность картинки, находящейся сверху.
8. Для того чтобы сохранить полученный результат, нажмите на кнопку «Сохранить».
9. Нажимаем на необходимый вариант и клацаем на кнопку «ОК».
10. Определяемся с размером картинки, убираем или же оставляем логотип сервиса. Дальше начнется процесс монтирования и сохранения картинки. При выборе «Высокого качества» придется подождать. Пока загрузка не закончится, не стоит закрывать окно браузера.
Вариант 3: Фотошоп Онлайн
Есть возможность соединять только отдельные элементы картинки. Функционал сервера напоминает приложение Фотошоп.
1. Заходим на сайт Фотошоп Онлайн. В окне, которое появится, нажимаем на кнопку «Загрузить фото с компьютера».
2. Добавляем вторую картинку – заходим в меню «Файл», клацаем на «Отрыть изображение».
3. На появившейся левой боковой панели выбираем инструмент «Выделение». На второй картинке определяемся с областью наложения. Переходим в меню «Редактировать» и нажимаем на «Копировать».
4. Второе окно теперь можно закрыть (сохранять изменения не нужно). Переходим на главную картинку через «Редактирование» и «Вставить». Добавляем на изображение второе фото. Затем в меню «Слои» нажимаем на тот, который будем делать прозрачным.
5. Нажимаем на «Параметры» в меню «Слои» и выбираем необходимую прозрачность второй картинки.
6. Получившийся результат сохраняем. Нажимаем на «Файл» и «Сохранить».
Урок 13. Объединяем два фото легко без фотошопа
Приветствую вас! Покажу, как легко и быстро наложить одно фото на другое с помощью отличного фоторедактора Fhotofiltre. Он очень удобен, функционален — позволяет без фотошопа выполнять многие задачи. И, что важно — фоторедактор (далее сокращенно — ФР) бесплатный.
Урок будет особенно полезен тем, кто готовит мастер-классы (или другие обучающие материалы).
Данный урок рассчитан на то, что вы уже имеете навыки пользования этим фоторедактором. Если же вы впервые попали сюда, или какие-то задачи вам будут непонятны, рекомендую просмотреть занятия, начиная с первого, в этом разделе.
В уроках детально, по шагам показано и расписано, как скачать Fhotofiltre на русском языке, как начать на нем работать и пр.
Краткое описание урока
Вначале вкратце объясню, что предстоит сделать. Для того, чтобы наложить одно фото на другое, откроем в ФР поочередно две фотографии.
Первой придадим красочный фон, на который будет накладываться вырезанное изображение из второго. А на второй создадим вокруг изображения прозрачный фон (ссылка на урок 11, в котором показано, как это сделать, дана ниже).
Затем, вырежем из прозрачного фона часть картинки и наложим на первую фотографию с нужным фоном.
Освоив этот способ, в дальнейшем вы сможете добавлять к изображениям отдельные фрагменты. Допустим, к туловищу одного зверя голову другого и т.п.
По сути, создаем фотоколлаж — легко и быстро! Показываю на примере вязаной повязки:
- как просто перенести изображение повязки, надетой на манекен, на красивый фон;
- как ее «надеть» на игрушечного медвежонка, изображенного на другой картинке.
Если вас заинтересовала повязка, МК по ней тут.
Итак, приступаем.
Первое: накладываем повязку на другом фоне
Допустим, я готовлю обложку для мастер-класса. И мне нужно расположить манекен с повязкой на фоне вязаного полотна.
Шаг 1. Подготовим фотографию с выбранным фоном
Открываем фоторедактор, кликнув по его файлу дважды ЛКМ (левой кнопкой мыши). Затем, открыли в ФР картинку, на которое хотим поместить повязочку.
Разберем по пунктам скриншот-снимок, приведенный выше.
1. Открыли нужную фотографию, кликнув в верхнем левом углу «Файл» (затем «Открыть»).
2. Фото загрузилось.
Здесь важны два момента:
а) обратите внимание на название фотографии — при сохранении лучше задать другое название. Так как, если этого не сделать, прежняя фотография заменится на новую.
б) смотрите, у этой фотографии формат ipg (непрозрачный). У второго, накладываемого изображения, обязательно должен быть формат png (прозрачный).
3. Сразу надо задать нужный размер картинки, где фон. Тут также два варианта:
а) если фотография вас полностью устраивает (т.е. ничего лишнего на нем нет) просто задайте нужные размеры, нажав в верхней панели фоторедактора на кнопки «Рисунок» — «Размер изображения» — «Ширина-высота» — «Ок».
б) но, бывает, что на фотографиях имеются ненужные детали. Допустим, из моей фотографии мне нужен тот фрагмент, где нет размытости. Или, например, вы нашли в интернете картинку с природным пейзажем и хотите использовать лишь какую-то часть (небо, траву и др.).
Тогда, поступим иначе.
4. Жмем ЛКМ по маленькому окошку «Выделение» (текст появится, когда вы подведете мышку на окошко). Ниже выскочит новое окно с разными геометрическими фигурками.
5. Нажмем по фигуре «Прямоугольник».
Делаем один щелчок левой мыши по «прямоугольнику». Отрываем мышку от него и переводим ее в поле изображения. Ставим в любом месте так, чтобы очертить нужную область (я поставила вверху, справа от середины).
Не отрывая мышки, обводим ту часть рисунка, что хотим оставить. Сразу появится пунктирная линия, показывающая ее границы.
Теперь отрываем мышку — не бойтесь, пограничная линия не исчезнет. Ставим мышь внутри границ «бегущих» линий. Жмем ПКМ (правой кнопкой мыши), затем — в открывшемся окне выбираем команду «Обрезать изображение».
Видим, что картинка обрезалась так, что осталась только нужная область. Но, ее размеры соответственно уменьшились. Задаем нужный размер, используя функцию «Рисунок». У меня заданы размеры: 600×451 px.
Все, фото с фоном готово. Сразу сохраните его на рабочем столе компьютера. На тот случай, если что-то дальше сделаете не так. Во всяком случае, я всегда сохраняю рабочие копии изображений. Как правильно сохранять, посмотрите ниже.
Шаг 2. Подготовка 2-го изображения
Итак, часть работы выполнена. Теперь, не удаляя из фоторедактора первое, открываем второе изобр-е (у меня это — повязка на манекене).
Сделаем прозрачный фон для второй картинки. Как это сделать, подробно показано в этом уроке, поэтому, повторяться не буду. Сохранять его следует в формате PNG (чтобы не потерять прозрачность фона).
Единственное, рекомендую! При выставлении параметров «Прозрачность» выбирайте как можно меньшее значение (10-15). Это нужно для того, чтобы при наложении на другие фоны какие-то фрагменты на фотографии не перекрасились.
Пройдемся по пунктам следующего снимка.
В фоторедактор можно одновременно загружать несколько изображений. По мере загрузки они будут накладываться друг на дружку, как в карточной колоде. Ничего страшного — каждое фото легко передвигается кликом ЛКМ.
1 Поставьте мышку в область, указанную стрелками, и перетащите фото в другое место. То изображение, у которого в данный момент более яркое поле голубого цвета, является «активным». Т.е. в нем будут производиться ваши действия. Чтобы активировать другую фотографию, надо кликнуть по ней в голубой области рамки.
2 Задаем второй фотографии подходящие размеры: к примеру, 280×373 Но! Учтите, что в следующем шаге оно еще будет обрезаться, так что, задайте параметры «с запасом».
3 — 5. Обрезаем картинку, повторив действия, как для первой фотографией (показано стрелками).
Шаг 3. Накладываем одно фото на второе, с нужным фоном
Для этого кликаем ПКМ внутри выделенной пунктиром области. Выбираем команду «Вырезать». Изображение тут же исчезнет из данной фотографии — не пугайтесь.
Жмем мышкой в любом месте картинки с фоном. Она тут же выскочит поверх первой, из которой вырезали. Делаем клик ПКМ, жмем «Вставить».
Готово — мы наложили первое изображение на другое, с красивым фоном! Кликните мышкой в любом месте картинки — пунктирная линия исчезнет.
Если вас не устраивает, в каком месте наложилась картинка, кликайте по ней ЛКМ и передвигайте, куда потребуется.
Шаг 4. Сохранение готовой фотографии
Перед сохранением я немного подредактировала свое фото — обрезала лишнее по краям тем же способом, что показывала выше.
Покажу один важный момент сохранения. Кликнули «Файл» — «Сохранить как…».
Здесь всегда обращайте внимание на то, какой текст выскакивает в поле «Тип файла». Если автоматически будет предложено сохранить в формате Fhotofiltre (pfi) — на скриншоте оно подсвечено голубым цветом, обязательно замените на другое.
Для чего нажмите на черный треугольник (выделен зеленым окошком). И выберите в предложенном списке вариант «IPG» или «PNG».
Не забудьте вписать новое название для фото в поле «Имя файла». Продолжайте сохранение. Появится окно: «Данный формат не поддерживает слои. Все равно сохранить файл?» Отметьте: «Да».
В следующем окне поставьте курсор справа, у максимального значения 100 (чтобы получить яркое изображение). Затем кликнем «Ок».
Второе. «Надеваем» повязку на игрушку-медвежонка
В заключение, покажу, как можно таким же способом, к примеру, надеть мою повязку на медвежонка, изображенного на другом фото (пригодится рукодельницам).
Видите, все делается точно так же, как в первом случае: открыты обе картинки-изображения. Одно служит фоном, второе с прозрачным слоем (обведены красным).
Вырезаю повязку, вставляю во второе фото, сдвигаю вниз, «надевая» на мишутку.
Правда, тут иногда почему-то слой «залипает». Чтобы заново его активировать, приходится повторно кликать ЛКМ по «Слой 1». Опять появляется пунктирная окантовка вокруг повязки, значит, можно ее сдвигать в нужное место.
На этом все. Теперь вы знаете, как объединить два фото и создать небольшой коллаж путем наложения одного изображения на другое.
С уважением, Сауле Вагапова
Как использовать приложение Superimpose X для творческого редактирования фотографий на iPhone
Superimpose X — это мощное приложение для редактирования фотографий и фотошопа на iPhone. Но это тоже довольно сложно. В этом пошаговом руководстве вы узнаете, как использовать Superimpose X, чтобы проявить творческий подход к редактированию. И вы обнаружите, как легко заменить фон или создать красивую двойную экспозицию. Прочтите, чтобы начать использовать приложение Superimpose для потрясающего редактирования фотографий на iPhone.
Содержание: Как использовать приложение Superimpose X
Щелкните любую ссылку ниже, чтобы перейти прямо к соответствующему разделу руководства:
Раздел 1: Инструменты и интерфейс Superimpose X
1.1. Откройте изображение в режиме наложения X
1.2 Перемещение по экрану наложения X
Раздел 2: Использование инструментов маски для стирания частей изображения
2.1 Откройте инструменты маски
2.2 Использование волшебной палочки для удаления больших областей цвета
2.3 Используйте умную кисть для точного выделения краев
2.4 Используйте кисть для точной детализации
2.5 Советы по использованию инструментов маски
2.6 Сохраните вырез в библиотеке масок
Раздел 3: Замена фона с помощью масок и слоев
3.1 Откройте фоновое изображение
3.2 Добавьте второе изображение на новый слой
3.3 Удалите области с помощью инструментов маски
3.4 Добавление тени
Раздел 4: Сохраните смешанное изображение
Раздел 5: Создание изображения с двойной экспозицией
5.1 Откройте два изображения
5.2 Смешайте слои
5.3 Используйте инструменты маски для стирания
5.4 Сопоставьте цвета изображений
Раздел 6: Улучшение изображения с помощью фильтров и инструментов редактирования
6.1 Откройте инструменты фильтра и редактора
6.2 Используйте кисть для рисования наложений на вашем изображении
Раздел 7: Управление сохраненными сеансами и масками
1. Наложение инструментов и интерфейса X
Если вы новичок в наложении X , перед началом редактирования рекомендуется ознакомиться с макетом и значками приложения. В этом разделе вы познакомитесь с пользовательским интерфейсом и инструментами приложения Superimpose X.
Обратите внимание, что Superimpose X — это новая улучшенная версия популярного приложения Superimpose.Обе версии приложения в настоящее время доступны в App Store.
В этом руководстве рассказывается, как использовать новое приложение Superimpose X. Вы можете загрузить Superimpose X из App Store за 4,99 доллара США.
1.1 Открыть изображение в наложении X
Когда вы откроете приложение Superimpose X, вы увидите пять значков в верхней части экрана: Фото , Mask Lib , Цвета , Вставить и Сессии .
Каждый из этих значков открывает отдельную вкладку, где вы можете выбрать изображение для работы.Ниже приводится краткое описание каждого значка.
На вкладке Фото отображается библиотека фотографий iPhone. Это изображения, хранящиеся во встроенном приложении Фотографии вашего iPhone. Выберите альбом в нижней части экрана и коснитесь изображения, чтобы открыть его.
Mask Lib (библиотека масок) — это место, где хранятся ваши сохраненные маски. Когда вы вырезаете часть изображения, вы можете сохранить ее как маску. Затем вы можете добавить эту маску к другой фотографии в любое время. Когда вы узнаете, как сохранять маски в разделе 2 этого руководства, вы увидите их в своей библиотеке масок.
Вкладка Цвета позволяет создавать собственные цветные фоны. Выберите один цвет или объедините два цвета, смешанные с градиентом. Затем вы можете добавить одно или несколько изображений на цветной фон.
Вкладка Paste — это место, где вы найдете изображение, скопированное из другого приложения на вашем iPhone. Например, вы можете скопировать изображение из электронного письма, документа или веб-страницы. Чтобы скопировать фотографию, нажмите и удерживайте ее пару секунд, затем выберите Копировать .
На вкладке Sessions хранятся все проекты, над которыми вы ранее работали в Superimpose. Когда вы создаете новые проекты во время этого урока, вы увидите, как они появляются здесь.
Когда вы выбираете изображение для открытия, у вас есть возможность обрезать фотографию. Если вы хотите обрезать, перетащите угловые маркеры, чтобы удалить края изображения. Нажмите Ограничения , если вы хотите обрезать до определенного соотношения сторон. Наконец, нажмите Выберите , чтобы открыть изображение.
1.2 Навигация по экрану наложения X
Когда ваше изображение откроется, появится следующий экран.
В этом руководстве вы узнаете, как использовать многие из этих инструментов. Ниже приводится краткое описание каждого из них.
Значок Menu (три горизонтальные линии) позволяет получить доступ к видеоурокам и настройкам приложения.
Значок Share (прямоугольник со стрелкой вверх) позволяет сохранять и делиться своими творениями.
Значок библиотеки (четыре квадрата) возвращает вас в библиотеку фотографий. Отсюда вы также можете получить доступ к библиотеке масок, цветам, сеансам и т. Д.
Значок Layers (три сложенных квадрата) позволяет просматривать отдельные слои в вашем составном изображении. Вы узнаете, как использовать наложение слоев в разделе 3 этого руководства.
Значок View (два сложенных квадрата) позволяет переключаться между просмотром текущего слоя и смешанного изображения.
Внизу экрана находятся пять значков: Layers , Transform , Mask , Filter и Editor . Каждый значок открывает вкладку, содержащую различные инструменты.
Вкладка Layers позволяет добавлять в проект больше изображений. Каждое изображение появляется на новом слое, и каждый слой можно редактировать индивидуально. Вкладка Transform предоставляет инструменты для изменения размера, поворота и смешивания слоев.
Вкладка Mask позволяет стирать части изображения с помощью ряда инструментов маскирования.Затем вы можете объединить оставшуюся область с другой фотографией, чтобы создать составное изображение.
Вкладки Filter и Editor содержат инструменты редактирования фотографий для улучшения вашего изображения. Инструменты включают настройки цвета и экспозиции, предустановленные фильтры и творческие эффекты.
Теперь вы должны быть знакомы с макетом приложения Superimpose X. Далее вы узнаете, как использовать инструменты маски для стирания частей изображения.
В этом разделе вы узнаете, как использовать инструменты наложения маски.Эти инструменты позволяют «вырезать» объект, стирая ненужные области.
После того, как вы сделали вырез, вы можете сохранить его в библиотеке масок. Затем вы можете добавить эту маску / вырез на другое изображение в любое время.
2.1 Откройте Инструменты маски
Начните с открытия фотографии, которую хотите вырезать. Если вы в данный момент находитесь на экране редактирования «Наложение», коснитесь значка Библиотека (четыре квадрата) в верхней части экрана.
Выберите изображение, которое вы хотите использовать, из вашей библиотеки фотографий.Если хотите, обрежьте его, затем коснитесь Выберите .
Когда вы открыли фотографию, коснитесь Маска внизу экрана. Параметры маски отображаются на черной полосе под изображением. Нажмите Mask Tool , чтобы открыть всплывающий список из 16 различных инструментов маски.
Эти инструменты маски позволяют стирать ненужные части изображения. Каждый инструмент маски работает немного по-своему. Ваш выбор инструмента будет зависеть от того, что вы хотите стереть.
Инструменты «волшебной» или «умной» маски (отмечены крошечными значками звездочки) позволяют удалять большие участки одним касанием.Magic Wand и Smart Brush — хорошие инструменты для начала. Эти автоматизированные инструменты маски ускоряют стирание больших площадей.
Стандартные инструменты «Кисть» и «Лассо» позволяют выбирать области вручную. Инструмент «Кисть» отлично подходит для точной настройки выделения и работы с небольшими детализированными областями.
Инструмент «Градиентная маска» позволяет бесшовно совмещать изображения. Существуют инструменты, позволяющие вырезать фигуры и текст. И есть даже инструмент, который поможет вам обрезать волосы.
После того, как вы выбрали инструмент маски, вы можете нажать Настройки , чтобы настроить инструмент.Например, вы можете изменить размер кисти, гладкость и растушевку.
Прочтите, чтобы узнать, как использовать некоторые из самых популярных инструментов маски для стирания частей вашего изображения.
2.2 Использование «Волшебной палочки» для удаления больших участков цвета
Маска «Волшебная палочка» идеально подходит для быстрого стирания больших блоков одного цвета. Используйте его, чтобы выбрать области неба, травы, песка, воды и т. Д.
Убедитесь, что вкладка Mask активна в нижней части экрана, затем нажмите Mask Tool .Выберите инструмент Magic Wand из всплывающего списка.
Теперь нажмите один раз на область, которую хотите удалить. Все прилегающие области аналогичного цвета будут удалены. Серо-белая шахматная доска указывает на прозрачные области вашего изображения, то есть области, которые были стерты.
Если вы стерли слишком большую часть изображения, коснитесь стрелки назад под фотографией, чтобы отменить это действие. Затем коснитесь Настройки и переместите ползунок Threshold немного влево.Это изменяет чувствительность инструмента, так что стираются только цвета, очень похожие на тот, который вы нажимаете.
Теперь снова коснитесь области, которую хотите удалить. Возможно, вам придется отменить и отрегулировать настройку Threshold несколько раз, чтобы сделать выбор правильным.
Не беспокойтесь, если выбор не идеален. Вы можете привести его в порядок позже, используя ручной инструмент «Кисть».
2.3 Использование Smart Brush для точного выделения краев
Инструмент маски Smart Brush работает как обычный инструмент кисти, т.е.е. вы проводите пальцем по изображению. Но его «умная» функция автоматически определяет края, которые вы закрашиваете. Он отлично подходит для точного выделения краев объекта.
Нажмите Mask Tool , затем выберите инструмент Smart Brush .
Сведите пальцы, чтобы увеличить область, которую нужно стереть. При необходимости двумя пальцами перетащите изображение в нужное положение.
Проведите пальцем по областям, которые нужно стереть.Не торопитесь, чтобы тщательно обвести контур области, которую вы хотите сохранить.
Работайте одновременно на небольших площадях. Это означает, что вам нужно будет отменить только небольшую часть вашей работы, если удаленная область не совсем правильная.
При необходимости откройте настройки внизу экрана и отрегулируйте размер и силу кисти. При работе с небольшими, детализированными областями изображения вы захотите установить их ниже.
По умолчанию для отображения стертых областей используется серая и белая шахматная доска.Но вам может быть легче увидеть, что вы стираете, если вы измените его на цвет. Для этого коснитесь значка View (два сложенных квадрата) в верхней части экрана. Затем коснитесь значка Eye , чтобы переключаться между разными цветами.
2.4 Использование кисти для точной детализации
Кисть — это полностью ручной инструмент для создания маски. Он не делает автоматический выбор на основе цвета или краев. Вы используете этот инструмент полностью от руки, и любые области, которые вы закрашиваете, будут стерты.
Кисть полезна для тонкой настройки замаскированной области. Вы можете стереть или восстановить любые ошибки, которые вы сделали, используя другие инструменты маски.
Нажмите Mask Tool , затем выберите инструмент Brush .
Увеличьте область, над которой хотите работать. При необходимости коснитесь Настройки , затем отрегулируйте размер и гладкость кисти. Также можно выбрать обычную кисть или кисть с растушевкой. Растушеванная кисть создает более мягкие края вокруг вашего выделения.
Пальцем аккуратно проведите пальцем по областям, которые нужно стереть. Область, над которой вы работаете, также появится в углу экрана. Так вам будет легче увидеть, что вы делаете, работая с небольшими участками изображения.
Убедитесь, что вы работаете небольшими частями, так как очень легко допустить ошибку. Если вы ошиблись и удалили часть изображения, которую хотите сохранить, у вас есть два варианта.
Для отмены можно использовать стрелку назад. Или вы можете переключиться в режим восстановления (в отличие от режима стирания).В режиме восстановления вы можете обработать стертые области кистью, чтобы восстановить их.
Чтобы восстановить часть фотографии, нажмите квадратный значок в правом нижнем углу изображения (над инструментом «Маска»). Когда вы увидите слово Восстановить под значком, проведите кистью по стертой области, чтобы вернуть его.
Чтобы вернуться в режим стирания, коснитесь квадратного значка в правом нижнем углу. Когда вы увидите слово Erase под значком, проведите по изображению, чтобы стереть его.
2.5 Советы по использованию инструментов маски
Чем точнее вы будете использовать инструменты маски, тем лучше будет выглядеть ваше окончательное составное изображение.Не торопитесь, чтобы сделать точный и точный выбор, используя наиболее подходящие инструменты маски для работы.
Используйте настройки маски, чтобы настроить инструмент, который вы используете. Например, измените размер кисти в соответствии с размером области, которую вы хотите стереть. Или отрегулируйте края маски, чтобы они стали жесткими, гладкими или растушеванными.
Для достижения наилучших результатов обычно необходимо использовать комбинацию автоматизированных и ручных инструментов маски.
Если вы ошиблись при использовании инструментов маски, коснитесь стрелки назад под фотографией, чтобы отменить действие.Коснитесь стрелки вперед, чтобы повторить.
Чтобы восстановить ошибочно удаленную область, перейдите в режим восстановления. Затем используйте инструмент маски, чтобы выбрать области, которые вы хотите вернуть. Вернитесь в режим стирания, чтобы продолжить стирание.
2.6 Сохраните вырез в библиотеке масок
Когда вы закончите стирать части изображения, вы можете сохранить вырез в библиотеке масок. Маски, которые вы сохраняете, могут быть вставлены в другие изображения в любой момент в будущем.
Поэтому, если вы думаете, что хотите использовать вырезанное изображение в нескольких проектах, сохраните его в библиотеке масок.Это сэкономит вам много времени, так как вам нужно только один раз замаскировать изображение.
Чтобы сохранить маску, коснитесь значка Поделиться (прямоугольник со стрелкой) в верхней части экрана. Выберите Current Layer Image , затем нажмите Mask Lib , чтобы добавить вырез в библиотеку масок.
Для будущих проектов вы сможете открывать изображения из библиотеки масок, а также из библиотеки фотографий. Чтобы просмотреть изображения в вашей библиотеке масок, коснитесь значка Library (четыре квадрата) в верхней средней части экрана, затем коснитесь Mask Lib .
Теперь вы знаете, как вырезать часть изображения с помощью инструментов маски и сохранить вырез в библиотеке масок. В следующих разделах вы узнаете, как использовать маски и слои в Superimpose X для объединения изображений.
Вы узнаете, как вырезать объект из одного изображения и разместить его на другом фоновом снимке. И вы узнаете, как объединить две фотографии вместе, чтобы создать потрясающую двойную экспозицию.
3. Замена фона с помощью масок и слоев
С помощью приложения Superimpose вы можете легко заменить фон на фотографии.В этом разделе вы узнаете, как добавить объект с одного изображения на фон другого фото.
Вы можете использовать эту технику, чтобы изменить небо на фотографии. Замените унылое серое небо красивым голубым небом с другой фотографии.
Также отлично подходит для добавления человека в пустую сцену. Человек создает сильный фокус, придает масштаб вашей фотографии и добавляет элемент повествования.
Пример ниже показывает, как я переместил девушку с фотографии пляжа на другое фоновое изображение.
Оригинальная фотография девушки на пляже
Девушка была вырезана из фотографии с пляжа и помещена на эту фотографию дерева
Я использовал инструменты маски, чтобы стереть фон на фотографии с пляжа. Затем я добавил девушку на новый слой фотографии дерева.
Следуйте пошаговым инструкциям ниже, чтобы узнать, как изменить фон на собственных фотографиях iPhone.
3.1 Откройте фоновое изображение
Начните с открытия фотографии, которую хотите использовать в качестве фона.Если вы в данный момент находитесь на экране редактирования «Наложение», коснитесь значка Библиотека (четыре квадрата) и убедитесь, что Фото активен.
Выберите фотографию, которую хотите использовать. Обрежьте изображение, если хотите, затем нажмите Выбрать .
3.2 Добавление второго изображения на новый слой
Теперь вы добавите вторую фотографию поверх фонового изображения. Убедитесь, что в нижней части экрана активна вкладка Layers . Коснитесь Добавить слой в правом нижнем углу фотографии, затем коснитесь Photo Layer .
Теперь у вас есть два варианта. Вы можете открыть изображение из своей фото-библиотеки, а затем использовать инструменты маски, чтобы стереть ненужные части. Или вы можете открыть сохраненную маску из библиотеки масок. Помните, что маска — это изображение, которое вы уже вырезали и сохранили.
Выберите предпочтительный вариант — Photos или Mask Lib — и откройте изображение, которое хотите добавить на фон. Вторая фотография появится поверх фонового изображения.
Если вам нужно переместить или изменить размер верхнего изображения, нажмите Преобразовать в нижней части экрана.Чтобы изменить размер, перетащите углы фотографии. Или нажмите Fit To Base , чтобы сделать его такого же размера, как фоновое изображение. Чтобы переместить изображение, коснитесь и перетащите.
Чтобы увидеть отдельные слои в вашем проекте, коснитесь значка Layers (три сложенных квадрата) в правом верхнем углу. Миниатюры слоев появятся в правой части экрана.
При работе со слоями убедитесь, что слой, с которым вы хотите работать, активен на палитре слоев справа. Если вы хотите стереть части верхнего слоя, чтобы просвечивало нижнее изображение, убедитесь, что верхний слой активен.
3.3 Удаление областей с помощью инструментов маски
Если вы добавили всю фотографию в качестве верхнего слоя, а не сохраненную маску, вам нужно будет стереть ненужные части изображения. Это позволяет просвечивать фоновое изображение нижнего слоя.
Убедитесь, что верхний слой активен, затем коснитесь вкладки Mask . Выберите инструмент Mask Tool , который вы хотите использовать. Сотрите те части слоя, которые хотите удалить.
При маскировании слоя вы можете выбрать отображение только этого слоя или всех слоев, чтобы получить предварительный просмотр окончательного смешанного изображения.Чтобы переключаться между этими двумя представлениями, коснитесь значка View (два сложенных квадрата) в верхней части экрана.
Когда вы замаскировали слой, вы можете сохранить вырез в своей библиотеке масок. Это позволяет вам использовать этот вырез в другом проекте в будущем. Убедитесь, что маскированный слой активен, затем коснитесь значка Share (прямоугольник со стрелкой) в верхней части экрана. Выберите Current Layer Image , затем коснитесь Mask Lib .
Ниже приведено последнее созданное мной смешанное изображение.Лошадь была вырезана из дерева колокольчиков, и на заднем плане был виден новый береговой пейзаж.
Вот еще одна фотография, на которой лошадь переместили в туманный лес. Сохранение фигурки лошади в библиотеке масок позволило мне легко добавить ее к множеству различных фоновых фотографий.
Конечно, вы не ограничены объединением двух фотографий. Если вы хотите добавить в проект другое изображение или маску, откройте вкладку Layer и нажмите Add Layer .Коснитесь Photo Layer , затем выберите изображение или маску, которую хотите добавить. Вы можете повторить это, чтобы добавить в проект еще больше изображений.
3.4 Добавление тени
Когда вы добавляете вырезанный объект на новую фоновую фотографию, иногда он может выглядеть немного плоским. Инструмент «Тень» может помочь финальному изображению выглядеть более реалистичным и трехмерным.
Чтобы добавить тень к верхнему слою изображения, коснитесь вкладки Layers , затем коснитесь Cast Shadow . Вокруг объекта появится тень.Используйте ползунок Opacity , чтобы сделать тень светлее или темнее.
Чтобы настроить мягкость краев тени, коснитесь Blur Amount внизу экрана, затем отрегулируйте ползунок. Справа от ползунков вы можете выбрать цвет тени. Используйте черную тень для реалистичной отделки.
Наконец, вы можете перемещать положение тени, проводя пальцем по экрану.
4. Сохраните смешанное изображение
Когда вы закончите смешивать изображения, не забудьте сохранить свое творение в библиотеке фотографий iPhone.
Коснитесь значка Share (прямоугольник со стрелкой) в верхней части экрана. Выберите Смешанное изображение , затем нажмите Сохранить .
Изображение будет сохранено во встроенном приложении «Фото» на вашем iPhone.
5. Создание изображения с двойной экспозицией
Двойная экспозиция — это творческая техника, при которой два изображения соединяются вместе художественным способом.
Я создал эту фотографию с двойной экспозицией из двух изображений: пшеничного поля и портрета девушки.
Создание изображения с двойной экспозицией в приложении Superimpose включает использование слоев, масок и режимов наложения. Прочтите, чтобы узнать, как использовать Superimpose для создания собственных потрясающих снимков с двойной экспозицией.
5.1 Откройте ваши два изображения
Начните с решения, какие две фотографии вы хотите объединить. Двойная экспозиция может добавить новое измерение к способности ваших изображений рассказывать истории. Так что хорошо подумайте о том, чего вы хотите достичь, и выберите две фотографии, которые будут хорошо сочетаться друг с другом.
Откройте первое изображение из библиотеки фотографий. Если вы в данный момент находитесь на экране редактирования «Наложение», коснитесь значка Библиотека (четыре квадрата). Убедитесь, что Фото активен, затем выберите фотографию, которую хотите использовать. Обрежьте изображение, если хотите, затем нажмите Выбрать .
Чтобы добавить вторую фотографию, убедитесь, что вкладка Layers активна в нижней части экрана. Нажмите Добавить слой , затем нажмите Фото слой .
Откройте второе изображение из библиотеки фотографий или библиотеки масок.Помните, что библиотека масок содержит изображения, которые вы уже вырезали и сохранили для использования в будущем. В приведенном ниже примере я выбрал фотографию девушки, которую уже вырезал и сохранил в своей библиотеке масок.
Когда вы открываете вторую фотографию, она появляется поверх фонового изображения. Переместите или измените размер верхнего слоя, используя опцию Transform внизу экрана.
5.2 Смешивание слоев
Теперь вы можете смешать два изображения для создания эффекта двойной экспозиции.Убедитесь, что вкладка Transform активна, затем нажмите Blend .
Прокрутите, чтобы увидеть 17 различных режимов наложения. Коснитесь каждого режима наложения, чтобы увидеть, как они совмещают слои по-разному. С помощью ползунка Opacity отрегулируйте прозрачность верхнего слоя, пока вы не будете довольны результатом.
5.3 Использование инструментов маски для стирания
При необходимости вы можете использовать инструменты маски, чтобы стереть части верхнего изображения. Это поможет двум изображениям смешаться более плавно.Коснитесь вкладки Mask внизу экрана, затем коснитесь Mask Tool . Выберите инструмент маски Brush из всплывающего окна.
Коснитесь Настройки под фотографией и выберите Растушеванная кисть . Отрегулируйте размер кисти Brush Size в соответствии с размером области, которую вы хотите стереть.
Проведите пальцем по частям верхнего слоя, которые вы хотите стереть. Это откроет больше фонового изображения в этих областях.В примере ниже я стер часть плеча девушки на верхнем слое. Это показало девушку, стоящую на пляже в нижнем слое.
5.4 Сопоставление цветов изображений
Инструмент «Подобрать цвет» улучшает процесс смешивания, сопоставляя цвета обоих изображений.
Убедитесь, что в левом нижнем углу экрана активна вкладка «Слои». Затем нажмите значок Layers (три сложенных квадрата) в правом верхнем углу.
В палитре слоев справа коснитесь слоя, цвет которого хотите изменить, e.грамм. верхний слой. В появившемся меню выберите Match Color .
Появится сообщение с вопросом, для чего вы хотите сопоставить цвет. Нажмите на другой слой, например нижний слой, чтобы гармонизировать цвета на двух изображениях.
На скриншотах ниже показано, как изменился цвет верхнего слоя (большого изображения девушки). Цвета кажутся более теплыми (более оранжевыми), чтобы соответствовать теплому тону фотографии на пляже.
Когда вы будете довольны изображением с двойной экспозицией, не забудьте сохранить его.Коснитесь значка Поделиться (прямоугольник со стрелкой) в верхней части экрана. Выберите Смешанное изображение , затем нажмите Сохранить .
Изображение с двойной экспозицией будет сохранено во встроенном приложении «Фото» на вашем iPhone.
Помимо масок и слоев, Superimpose X имеет широкий набор фильтров iPhone и инструментов редактирования. Вы можете использовать их, чтобы улучшить свой образ и добавить завершающие штрихи к своему творению.
6.1 Откройте инструменты фильтра и редактора
Нажмите вкладки Filter и Editor внизу экрана, чтобы увидеть доступные инструменты.
Доступны эффекты фильтра одним касанием, а также инструменты цвета, экспозиции и четкости. Вы можете размывать и искажать фотографии, добавлять градиенты и виньетки, а также печатать на изображениях.
Также есть набор кистей. Они позволяют рисовать, растушевывать или добавлять предустановленные наложения к вашим фотографиям.
6.2 Использование кисти для рисования наложений на вашем изображении
Инструмент «Кисть» на вкладке «Редактор» имеет набор наложений, которые вы можете «нарисовать» на своем изображении.Используйте его, чтобы добавлять в свое творение птиц, деревья, сердца, звезды и многое другое.
Откройте вкладку Editor внизу экрана, затем коснитесь Brush . Выберите Effect , затем проведите пальцем по ряду предустановленных форм кисти и коснитесь той, которую хотите использовать.
Коснитесь Настройки внизу экрана, чтобы настроить размер и цвет наложения. Вы можете получить доступ к дополнительным настройкам, коснувшись значка с тремя ползунками слева от ползунка размера кисти.
Используйте палец, чтобы добавить оверлей к изображению. Коснитесь экрана один раз, чтобы добавить одно наложение. Или проведите пальцем, чтобы рассеять оверлей по большой площади. Коснитесь галочки в левом верхнем углу, чтобы применить наложение к вашему изображению.
7. Управление сохраненными сеансами и масками
Каждый раз, когда вы запускаете новый проект в Superimpose, предыдущий проект автоматически сохраняется в библиотеке сеансов.
Чтобы вернуться к предыдущему проекту, коснитесь значка Library (четыре квадрата) в верхней части экрана редактора.Коснитесь Sessions , затем коснитесь проекта, который хотите открыть.
В библиотеке сеансов вы увидите объем дискового пространства, используемого каждым проектом. Общий объем места для хранения проекта отображается внизу экрана.
Чтобы не переполнять память iPhone, удалите все проекты, которые вам больше не нужны.
Чтобы удалить проекты из библиотеки сеансов, коснитесь Выберите внизу экрана. Выберите проекты, которые хотите удалить, затем нажмите значок Удалить в левом нижнем углу.
Таким же образом можно управлять библиотекой масок. Коснитесь Mask Lib в верхней части экрана, затем коснитесь Select . Коснитесь масок, которые хотите удалить, затем коснитесь значка Удалить .
Вы хотите открыть для себя другие приложения, которые помогут вам производить потрясающие редактирования? Ознакомьтесь с нашей статьей о лучших приложениях для фотошопа для iPhone!
Как добавлять текстуры и наложения к фотографии в Photoshop
Выбор изображений для текстур и наложений
Чтобы реализовать этот эффект, вам понадобятся как минимум два изображения: одно, которое будет действовать как ваше основное изображение (например, портрет или пейзаж), и как минимум одно, являющееся текстурой или эффектом, который вы хотите применить к основному изображению. изображение (например, капли дождя или освещение боке).Когда вы выбираете изображение для использования текстуры, убедитесь, что элементы, которые вы хотите добавить к основному изображению, яркие, а фон изображения темный.
Например, мы выбрали изображение не в фокусе света и капель дождя на стекле. Обратите внимание, что самые яркие части изображения — это огни и блики на каплях дождя. Остальная часть изображения намного темнее, почти черная. Это значительно упростит удаление темного фона и сохранение тех элементов, которые нам нужны.
Наше основное изображение — красочный портрет с относительно простым фоном. Пустой фон даст нам возможность поработать над добавлением эффектов из другого изображения.
Композит с режимами наложения
Загрузите оба изображения в Photoshop и убедитесь, что изображение с эффектом боке находится наверху стопки слоев. Теперь нам нужно удалить темные области изображения боке, чтобы были видны только освещение и капли дождя, но как?
Мы могли бы использовать такой инструмент, как «Каналы», чтобы выделить выделенные области, а затем загрузить это выделение в маску слоя.Но для этого потребуется много работы и много доработок, чтобы все выглядело правильно. К счастью, есть способ попроще!
Если вы не знакомы с режимами наложения, сейчас самое время узнать об одном из самых мощных инструментов Photoshop. У нас даже есть PRO-курс, в котором подробно рассматривается каждый режим наложения в программе.
Так что же делают режимы наложения? Как следует из названия, они помогают нам совмещать слои разными способами. Давайте попробуем: выберите слой боке, щелкните раскрывающийся список «Режим наложения» и выберите «Экран».
Видите? Композиция стала проще! Режим наложения экрана сообщает Photoshop, что вы хотите, чтобы были видны только более яркие области изображения. Затем Photoshop анализирует изображение и удаляет все области темнее определенного порогового значения. Теперь у нас есть яркие огни боке и капли дождя с нашим портретным изображением, видимым на заднем плане.
Улучшение эффекта
Теперь у нас есть довольно хорошее представление о том, как будет выглядеть эффект, но нам еще предстоит поработать.Есть несколько вещей, которые сделают финальную композицию менее реалистичной. Во-первых, сфокусированные и расфокусированные области портрета и изображения с эффектом боке не совпадают. Когда вы объединяете несколько изображений вместе, важно, чтобы все выглядело так, как будто оно было снято в одной сцене, а это означает, что такие вещи, как направление освещения, глубина резкости и перспектива, должны совпадать. Наши фотографии довольно снисходительны, когда дело касается перспективы и освещения, но нам действительно нужно создать реалистичную зону фокусировки для естественной глубины резкости.
Мы хотим, чтобы объект был резким и в фокусе, чтобы мы могли построить остальную сцену оттуда. Если объект находится в фокусе, и если мы снимали с малой глубиной резкости, чтобы получить мягкое освещение боке, все впереди и позади объекта должно быть размыто. Источники света создают красивый мягкий эффект боке, поэтому они должны работать нормально, как есть. Главная проблема здесь — капли дождя. Капли дождя находятся перед объектом, но, увеличив масштаб, вы увидите, что они резкие и в фокусе.Нам нужно добавить к ним размытие, чтобы создать иллюзию реалистичной глубины.
Добавление эффекта размытия в Photoshop
Размытие — широко используемый эффект, и у него есть множество применений. Здесь нам просто нужно создать размытие, которое выглядит как фотореалистичная глубина резкости. Для этого мы рекомендуем Box Blur. Но перед применением размытия (или любых фильтров в Photoshop, если на то пошло) щелкните правой кнопкой мыши слой, который вы редактируете, и выберите «Преобразовать в смарт-объект». Смарт-объекты — отличный способ неразрушающей работы в Photoshop, позволяющий добавлять, удалять и изменять фильтры в любое время.
Преобразовав изображение с эффектом боке в смарт-объект, выберите его и щелкните меню «Фильтр», затем «Размытие», а затем «Размытие по рамке». Установите уровень размытия на уровень, который вам нравится, но внимательно следите за тем, как оно сочетается с остальной частью изображения.
После добавления Box Blur мы заметили, что капли дождя все еще слишком заметны. Поскольку для этого слоя установлен режим наложения экрана, это легко исправить. Просто выберите слой боке, нажмите CTRL или CMD + L , чтобы открыть диалоговое окно «Уровни» (вы также заметите, что параметр «Уровни» добавлен в раздел смарт-фильтров под слоем).
Щелкните крайний левый ползунок прямо под гистограммой и перетащите его вправо. Это сделает темные участки на слое боке еще темнее. Поскольку темные области также скрываются в режиме наложения экрана, уровни также помогут скрыть большую часть этого слоя и сделать его менее заметным в целом.
И помните, поскольку мы преобразовали слой боке в смарт-объект, размытие рамки и уровни можно отрегулировать или удалить в любое время без повреждения исходной фотографии.
Работа с цветом
Слой боке выглядит хорошо, но цвета не совсем соответствуют освещению нашего объекта на портретном изображении. Выберите слой боке и нажмите CTRL или CMD + U , чтобы открыть диалоговое окно «Цветовой тон / насыщенность».
Установите флажок «Раскрасить» и затем отрегулируйте ползунок «Оттенок» до тех пор, пока отражение света в каплях дождя не будет совпадать с синим цветом на портретном изображении.
Мы почти у цели! Нам просто нужно добавить немного пурпурного цвета из исходного портретного изображения.Просто продублируйте слой боке, а затем дважды щелкните параметр «Интеллектуальный фильтр оттенка», чтобы настроить цвет освещения на пурпурный.
Теперь вы можете перемещать и масштабировать каждый из слоев боке, чтобы создать композицию, которая вам нравится. Вы также можете нарисовать черный цвет на маске слоя любого из слоев боке, используя мягкую круглую кисть. Это поможет вам смешать их с портретным изображением, а также скрыть резкие края.
Когда все части будут на своих местах, уменьшите масштаб и посмотрите на окончательное изображение!
Эти методы универсальны и могут использоваться для множества различных комбинаций изображений.Если вы хотите вывести эффект на новый уровень, режимы наложения также отлично подходят для создания красивых эффектов двойной экспозиции.
Basic Photoshop Tutorial — Как добавить креативные наложения к вашим портретам
Недавно я снимал эти мрачные портреты и подумал о добавлении креативных наложений к некоторым из них, чтобы сделать их немного другими и более интересными.
Вот базовое руководство по добавлению наложения с помощью Photoshop.Возьмите свои изображения от простых портретов (вверху) до текстурированного фона (вверху) и, наконец, включите некоторые сюрреалистические или художественные элементы в готовые портреты (внизу).
Начало работы
Прежде всего, я хотел, чтобы мои изображения имели темный фон и выглядели более угрюмыми, чем улыбающиеся портреты. Вы можете прочитать здесь, как мне удалось создать такие портреты в своей домашней студии, используя только естественный свет.
Во-вторых, для того, чтобы вы могли следовать этому руководству, вам необходимо хорошо понимать, как использовать слои и маски в Photoshop.Это простой, но чрезвычайно мощный инструмент, который, я считаю, является наиболее фундаментальной техникой редактирования, которую вам нужно изучить при использовании Photoshop.
В-третьих, вам нужно определиться с изображениями, которые вы хотите использовать в качестве креативных оверлеев. Быстрый поиск в Google дал мне несколько бесплатных оверлеев с достаточно высоким разрешением для использования с моими изображениями.
Разработано Freepik
Важно, чтобы эти наложения были в формате PNG, поскольку он поддерживает прозрачность.Если фон еще не является прозрачным (что обозначено клетчатыми серыми и белыми полями), вы можете при необходимости извлечь изображение из фона, прежде чем использовать его в качестве независимого наложения. Но это еще не все.
Я шаг за шагом проведу вас через этот процесс. Вам нужно будет обратиться к слоям, показанным на скриншотах Photoshop ниже, чтобы понять процесс.
# 1 Откройте изображение в Photoshop
Как только вы откроете изображение в Photoshop, оно станет фоновым слоем.В моем случае я переименовал слой в файл с именем «lsp-portraits-13», которое отображается в самом низу файла рядом со значком «глаз». Это просто означает, что это видно, и это то, что я вам сейчас показываю.
# 2 Откройте изображение текстуры в том же файле Photoshop
.Текстура, которую я использую, называется Chambord, как вы можете видеть по названию слоя. Вы можете легко добавить новое изображение в существующий открытый файл Photoshop двумя способами:
- Путем перетаскивания изображения из исходной папки на компьютере напрямую в Photoshop.
- Или открыв файл текстуры в Photoshop как отдельное изображение, выделив все изображение, скопировав его и вставив в портретное изображение, над которым вы работаете.
Последний путь довольно длинный. Первый способ быстрее и умнее, потому что Photoshop автоматически делает новую текстуру смарт-объектом. Это означает, что он соответствует размеру вашего изображения, но вы все равно можете изменить масштаб без потери пикселей.
Измените режим наложения слоя изображения текстуры (в данном случае Chambord) на Overlay на вкладке Layers.Добавьте маску слоя к слою Chambord и удалите текстуру с лица на изображении, закрасив маску черным цветом с помощью мягкой кисти.
Ваш слой должен выглядеть как второй слой ниже с включенным «значком глаза». Вы также можете настроить непрозрачность текстуры по своему вкусу, переместив ползунок непрозрачности слоя рядом с режимом наложения.
Примечание: если вы не замаскируете текстуру, человек также будет покрыт текстурой и будет выглядеть очень странно! Вам нужно, чтобы текстура заполняла фон и ничего больше.
# 3 Теперь можно приступить к добавлению накладок
Набор накладок с листьями, однако, представляет собой одно изображение, поэтому мне пришлось использовать последний метод, упомянутый выше. Я открыл файл наложения отдельно в Photoshop и использовал инструмент выделения, чтобы выбрать конкретный лист, который я хотел использовать. Затем я скопировал и вставил его в другой файл, с которым я работал, с открытым портретным изображением.
Важно, чтобы вы установили режим наложения для каждого наложения текстуры на «Перекрытие».Вы можете экспериментировать с различными режимами, но для этого типа работы я обнаружил, что режимы Overlay и Soft Light, как правило, наиболее подходят.
Вы можете видеть, что я добавил маску на слой листа, чтобы я мог удалить все остальное вокруг конкретного листа, которое я не хотел использовать. Всего я добавил к этому изображению четыре листа, каждый на отдельных слоях с соответствующими масками. Я также поиграл с непрозрачностью для каждого слоя.
Вы также заметите, что на трех листах есть отдельный корректирующий слой уровней поверх них.Это простой способ настроить внешний вид наложения, например, сделать его ярче, затемнить, увеличить контраст и т. Д. Вам просто нужно убедиться, что вы закрепили слой с уровнями на соответствующем наложении, которое он настраивает, нажав Alt + Cmd / Ctrl + G. Стрелка вниз указывает, что он обрезан (относится только к этому и никаким другим) к слою под ним.
Вы также заметите, что есть слой под названием Группа 1 со значком папки рядом с ним. Я сгруппировал все четыре наложения после того, как произвел индивидуальную настройку слоев уровней.Это на тот случай, если я хочу внести дополнительные корректировки для всех из них, мне нужно только обрезать корректировки для группы, а не повторяться для каждого слоя наложения. Особенно, если все настройки в любом случае должны быть одинаковыми.
Вы можете сделать это, выбрав все слои, связанные с наложением, и выбрав «Новая группа из слоев» в раскрывающемся меню в верхней части панели «Слои».
Хотя листья сейчас находятся там, где я хотел, они слишком насыщенные, на мой вкус, и слишком сильно выделяются.Не говоря уже о том, что они не соответствуют зеленому тону всего изображения.
Чтобы исправить это, я добавил корректирующий слой Hue / Saturation и обрезал его до Group 1, чтобы он влиял только на эту группу, а не на другие слои. Я поигрался с ползунками, чтобы зеленый цвет стал похож на зеленые листья на рубашке маленького мальчика. Я хотел, чтобы общее изображение выглядело как старая иллюстрированная открытка с приглушенными тонами и приглушенными цветами.
# 5 Пора спасти вашу работу!
Если вы хотите сохранить все слои и исходное изображение, вам необходимо сохранить файл как изображение PSD (файл данных Photoshop).Пока вы не объединяете или не сглаживаете слои, у вас будет доступ ко всем исходным элементам, использованным при создании составного изображения.
Это неразрушающий процесс, но файлы могут занимать много места на диске вашего компьютера. Однако, если вы позже передумаете по поводу некоторых элементов, вы всегда можете вернуться к нему, не начиная с нуля. Просто выберите слой, на котором вы хотите внести изменения.
Также необходимо сохранить сжатую версию изображения, обычно в формате JPEG, которая представляет собой сжатый файл с потерями.Он намного меньше и содержит только окончательное законченное изображение без всех слоев, которые использовались при его создании.
Заключение
Итак, это простой процесс использования наложений! Ниже приведены два других изображения, на которых показаны различные слои с использованием точно такого же процесса, как показано выше.
Надеюсь, вам понравился этот небольшой урок.
Вы раньше использовали наложения текстур? Если у вас есть другие советы, поделитесь ими ниже.
Как использовать наложения в Photoshop для творчества ваших фотографий
Если вы ищете ответ на вопрос «как использовать наложения в Photoshop впервые», прочтите эту статью и узнайте, как добавить акварель Наложение Photoshop на ваши фотографии естественно и быстро.Этот простой урок Photoshop поможет любому ретушеру фотографий создавать художественные фотоэффекты с помощью наложений в Photoshop.
Наложения Photoshop для фотографов
Что такое наложения Photoshop?
Наложения Photoshop при редактировании цифровых фотографий используются для определения фотографий и текстур фотографий (туман, листья, перо, лепестки, снег, дождь, солнечные блики и т. Д.), Которые добавляются к фотографии в качестве дополнительного слоя в формате JPEG или PNG. .
Раньше, если фотографам нужно было добавить дополнительную текстуру к фотографии, им приходилось тратить на это много времени.Они просто создавали эффекты с помощью передержки, царапания негативов, использования наждачной бумаги и даже окрашивания фотобумаги.
В настоящее время каждый может перетаскивать наложения Photoshop, помещать их на изображение и настраивать их с помощью режимов наложения и прозрачности для достижения различных эффектов. Независимо от целей фотосъемки и стиля фотографии, вы обязательно найдете шаблоны наложения фотографий по своему вкусу, нужны ли вам цветы, огни боке, снег, наложения закатного неба и даже волосы на лице.
Как наложения влияют на ваши изображения?
экшенов и наложений Photoshop изменят ваши фотографии, усиливая монотонную картинку или даже значительно улучшая ее с помощью слоев и текстур. Если вы хотите добавить красивый эффект тумана, солнечных лучей или падающего снега, вы найдете наложение Photoshop почти для всех изображений.
Как начать?
Изучая использование наложений в Photoshop, необязательно создавать собственную текстуру, чтобы начать рабочий процесс.Собственно, в Интернете можно найти множество готовых и бесплатных наложений и текстур для Photoshop. Рекомендуется выбирать текстуры с подходящим разрешением. Вы должны понимать, что текстура 200 пикселей / 72 точек на дюйм не подойдет для изображений 3200 пикселей / 300 точек на дюйм.
Как использовать наложения в Photoshop Урок
ШАГ 1. Выберите фотографию, которую хотите отредактировать, с помощью наложений Photoshop. Желательно выбрать портрет или картинку, где есть много места для демонстрации портретных эффектов Photoshop.Так картинка будет красивее.
ШАГ 2. Откройте изображение, к которому вы хотите применить наложение. Загрузите и сохраните изображение акварели на свой компьютер. Примечание. Выберите понравившийся оверлей. Если он не вписывается в цветовую схему, вы можете улучшить его с помощью инструмента «Цветовой тон / насыщенность» и изменить его цветовой тон.
ШАГ 3. Поместите текстуру в Photoshop на слой, просто перетащив ее на нужную фотографию.
ШАГ 4. Выберите режим наложения Hard Light.
ШАГ 5. Добавьте маску, выберите мягкую черную кисть Photoshop, установите значение Flow на 15%, чтобы текстура не удалялась слишком сильно. После этого слегка нарисуйте область, где вы хотите, чтобы текстура имела меньшую интенсивность, например, лицо и руки.
ШАГ 6. Если вы хотите вернуть область, затем переключите кисть на белый цвет, это позволит вам вернуть ту часть наложения, которую вы удалили.
ШАГ 7. Если вам нужно осветлить какой-либо элемент, вы можете создать корректирующий слой и сделать кривую, как показано на скриншоте, добавить маску, инвертировать ее (стать черным), а затем с помощью белой мягкой кисти закрасьте те места, где нужно осветлить фото. Вы можете сделать это с помощью затемнения.
Наложение дополнительных настроек Photoshop
Установка наложений Photoshop
Наложения — это файлы изображений, которые вы используете при редактировании фотографий, добавляя необходимые эффекты к исходному изображению.Это могут быть волшебные крылышки, пузыри или красивое небо. Поскольку любые наложения Photoshop представляют собой отдельные файлы изображений, они не устанавливаются в программе. Вам следует скачать разные варианты и сохранить их в том месте, где их будет легко найти.
Поиск и перемещение накладок
Одним из первых шагов в руководстве по использованию наложений в Photoshop CC является их загрузка и сохранение в нужном месте. Бывали ли случаи, когда вы загружали понравившиеся вам наборы оверлеев, но не знаете, где находится папка для загрузки? Как правило, его можно найти в папке «Последние загрузки».Если файл с оверлеями заархивирован, его необходимо разархивировать. После этого щелкните папку правой кнопкой мыши и выберите «Копировать» или «Переместить». Затем перенесите свои новые накладки туда, где вы легко найдете их в будущем.
Дополнительные настройки наложения
Непрозрачность слоя может быть установлена для дальнейшего уточнения вашего приложения наложения. Если есть части, которые вы не хотите показывать, применяя маску слоя, вы можете очистить или стереть их. Затем убедитесь, что вы выбрали маску слоя.Следующий шаг — выбрать кисть на панели инструментов и сделать передний план черным. Закрасьте все места, которые вы хотите очистить. Теперь вы знаете, как использовать наложения в Photoshop, и готовы улучшать свои фотографии!
Чтобы создать невероятное фото, не нужно учиться применять наложения или заменять фон. Обратитесь к специалистам по ретушированию фона как к команде FixThePhoto и получите профессиональные результаты по цене от 5 долларов за фотографию.
10 лучших оверлеев для Photoshop
Осенние листья Наложения для Photoshop
ПОДРОБНЕЕ
Осень — прекрасное время для фотосессий.Однако не всегда удается запечатлеть на своих фотографиях красивые падающие листья. Не расстраивайся! Предлагаю взять невероятный набор накладок с плавающими листьями, подготовленный сервисом FixThePhoto. Узнайте, как использовать наложения листьев в Photoshop, получите эту коллекцию, и вы сможете добавить этот потрясающий эффект к своим осенним фотографиям. Этот набор наложений подходит для различных типов изображений, таких как пейзажные фотографии или портреты.
Наложения Photoshop Белые перья
ПОДРОБНЕЕ
Ваши снимки приобретут невероятную атмосферу легкости и волшебства, если при редактировании фотографий вы используете перьевые накладки для PS.В этом наборе есть огромное количество оттенков, которые можно добавить к вашим изображениям. Вы сможете сделать свои фотографии нежными и романтичными, мечтательными и сказочными, когда поймете, как использовать наложения в Photoshop. Более того, перьевой фон придает изображениям некую выразительную глубину. Эту коллекцию накладок можно использовать для детских, свадебных фотосессий или для романтической съемки пары. Поможет запечатлеть искренние эмоции и чувства пары, передать их счастье и радость, отобразить развитие их отношений.Не применяйте эту коллекцию к фотографиям с белым фоном, но вам будет полезно узнать, как использовать наложения в Photoshop, если фон черный.
Накладки для Photoshop с лепестками роз
ПОДРОБНЕЕ
Цветы всегда ассоциируются с любовью и романтикой, поэтому многие фотографы используют их при съемке для достижения желаемого эффекта. Если у вас нет возможности использовать живые цветы, узнайте, как использовать наложения в элементах Photoshop, и примените эту опцию, чтобы получить невероятные фотографии.Добавив падающие лепестки роз на фотографии, вы сохраните фокус на своем объекте, а другие детали изображения не потеряют своей значимости. Используйте этот оверлей для улучшения свадебных снимков, на фотосессиях ко Дню Святого Валентина и при обработке снимков пар. Эти удивительные накладки придадут вашим фото теплоту и нежность; сделайте их прекрасным напоминанием о счастливых минутах.
Накладки для Photoshop с солнечными бликами
ПОДРОБНЕЕ
Вы знаете, как использовать наложения в Photoshop и сделать из ваших фотографий настоящий шедевр цифрового искусства? Если да, выберите эти накладки с солнечными бликами, чтобы создавать захватывающие изображения.Золотое солнышко будет отлично смотреться на фотографиях разного типа и обязательно поможет удовлетворить запросы ваших покупателей.
Наложения Photoshop снежный день
ПОДРОБНЕЕ
Фотосъемка на белом снегу — непростая задача для любого фотографа, так как белая отражающая поверхность вызывает много беспокойств. Как делать снимки на заснеженном фоне и что делать, если вы запланировали фотосессию, но на улице нет снега? Получите эти наложения Photoshop для фотографов и добавляйте снежинки к своим изображениям всего за несколько кликов.Они отлично подходят для новогодних снимков и семейной фотосессии. Помните, что для получения идеального зимнего вида вам необходимо выполнить дополнительные действия со слоями: трансформировать, изменять и дублировать слои снега, пока вы не получите желаемый результат.
Накладки для Photoshop «День дождя»
ПОДРОБНЕЕ
Съемка под дождем — не самое приятное. К тому же никогда нельзя быть уверенным в результате: попадете ли вы в нужные капли, косые струи дождя или неудачные распыления.Однако вы всегда можете улучшить внешний вид снимков, добавив эффект дождя, применив одно из фото наложений Photoshop. Вы можете выбрать несколько вариантов: от небольшого моросящего дождя до настоящего ливня. Мой совет по использованию наложений в Photoshop: эффекты дождя подходят не для всех типов фотографий, поэтому с портретами нужно быть осторожным.
Наложения Photoshop мыльные пузыри
ПОДРОБНЕЕ
Хотите добавить немного веселья к своим фотографиям? Вам нужны изображения со светом и пузырьками воздуха, но вы боитесь их беспорядка и хаоса? Эти накладки станут отличным дополнением к вашим портретным фотографиям.Вы также можете применить различные варианты пузырьковых наложений для фотографий свадьбы, животных, дня рождения и детей. Узнайте больше о том, как использовать экшены и наложения в Photoshop, и всего за несколько кликов вы получите прекрасные фотографии. Примечание: для таких наложений больше всего подойдут фото с мягким монохромным фоном. Эффект от наложения пузырьков невероятный. Они могут добавить более глубокий смысл вашим изображениям благодаря своей символике.
Бабочки Накладки для Photoshop
ПОДРОБНЕЕ
Многие покупатели хотят получить шикарные фото с бабочкой или даже с целой группой этих красивых насекомых.Но реализовать эти запросы в реальной жизни не так-то просто. Фотография может быть испорчена расплывчатым видом бабочки, либо насекомое окажется на снимке не в том месте. Однако все эти проблемы можно решить, если вы научитесь использовать наложения в Photoshop. Применяя к своим фотографиям набор наклеек с бабочками, вы достигнете желаемой цели за несколько секунд. Этот набор может стать отличным решением для милых детских фото и романтических свадебных альбомов. Получите больше полезных советов о том, как добавить бабочек к исходным изображениям и применить различные наложения Photoshop.
Наложения для Photoshop в туманный день
ПОДРОБНЕЕ
Хотите наполнить свои фотографии тайной и загадочной атмосферой? Вам нужен туман, но вы просто не можете дождаться подходящей погоды для съемки? Загрузите набор туманных наложений Adobe Photoshop и добавьте драматизма своим изображениям. Всего несколько простых шагов, и с помощью этого фильтра вы сможете не только сделать фото загадочным, но и скрыть небольшие недостатки фона.Вы можете использовать наложения тумана с различными настройками формы и стиля практически с любым типом фотографии. Узнайте больше об этих туманных фильтрах, а также о том, как использовать наложения фейерверков в Photoshop CC. Примечание: добавьте эффект тумана к своим фотографиям животных или природы, если вам кажется, что они выглядят неинтересно и непривлекательно. После редактирования изображения с использованием этих наложений изображения будут похожи на те, что вы видели в National Geographic. Если вы хотите получить потрясающие приглашения или открытки на Хэллоуин, этот набор идеально подходит для ваших нужд.
Наложения Photoshop с эффектом дыма
ПОДРОБНЕЕ
Эти дымчатые накладки помогут вам добиться самых разных результатов: от мечтательных и романтических фотографий до мрачных и темных изображений. Созданные с помощью естественного дыма, эти фильтры обеспечат вам реалистичный эффект. Они подходят как для цветных, так и для черно-белых фотографий. Убедитесь, что вы знаете, как использовать наложения в Photoshop, и начните использовать этот замечательный эффект.
Применение наложений Photoshop и простой альтернативы Photoshop при ретушировании фотографий позволяет не только ускорить темп работы, но и получать невероятные изображения. Благодаря самостоятельно созданным, а также загруженным платным и бесплатным наложениям Photoshop вы можете добавлять к своим фотографиям элементы, которые очень сложно получить при реальной съемке.
Как удалить волоски в Photoshop
Учебное пособие по удалению двойного подбородка по Photoshop
Как установить экшены Photoshop
Adobe Photoshop Mix: подробное руководство для начинающих
Вы когда-нибудь делали снимок своим мобильным телефоном, который, как вы знаете, действительно будет выглядеть потрясающе после редактирования? Мы все были там.И все мы знаем загвоздку: нам нужно перенести фотографии с нашего устройства на ПК, а затем открыть, вероятно, две-три программы для редактирования и доработки, и только после этого мы сможем загрузить их в Instagram. Все это для изображения кажется довольно трудоемким, и обычно мы просто теряем мотивацию редактировать изображение.
Дело в том, что Adobe Photoshop Mix для мобильных устройств предоставляет возможности редактирования Adobe CC прямо у вас под рукой. Перво-наперво:
Что такое Adobe Photoshop Mix?
Adobe Photoshop Mix позволяет вырезать и комбинировать элементы из различных изображений, смешивать слои и придавать желаемый вид на вашем iPhone, iPad или устройстве Android — все это совместимо с Photoshop и Lightroom.
Давайте начнем с краткого обзора того, как создать веселую и простую композицию фотографий в Photoshop Mix, которую можно быстро завершить без использования Photoshop или Lightroom.
Следуйте этому руководству со скриншотами, которые помогут вам в процессе.
Как создавать потрясающие фотографии с помощью Adobe Photoshop Mix
Шаг 1. Загрузите Adobe Photoshop Mix
.Загрузите приложение Adobe Photoshop Mix с сайта Adobe (доступно для iOS и Android) и перенесите свои потрясающие навыки редактирования в фотошоп на свое мобильное устройство.
По теме: 10 лучших приложений для редактирования видео для Android
Шаг 2. Создайте новую фотокомпозицию в Photoshop Mix
Запустите приложение на мобильном устройстве, войдите в систему, если еще не делали этого.
Коснитесь значка (+) в правом нижнем углу, чтобы создать новый проект. Вы можете выбрать фотографии на устройстве или сделать быстрый снимок с помощью камеры устройства , а затем нажать на открытый файл, чтобы добавить его в качестве фона.
Вы можете изменять размер, вращать и перемещать импортированный файл с помощью жестов. Считая холст своим мэйнфреймом, ущипните его внутрь или наружу, чтобы изменить размер, а также вращайте двумя пальцами одновременно. Дважды коснитесь изображения, чтобы восстановить исходный формат.
Вы также можете использовать опцию кадрирования из меню, чтобы изменить размер и повернуть файл вручную.
На рисунке 1: 1a, запуск Mix. 1b, Импорт файла. 1c, выбрано фоновое изображение.
Рисунок 1
Шаг 3. Объедините фотографии с помощью нескольких операций импорта
Чтобы добавить еще одно изображение в композицию, коснитесь миниатюры (+) и перейдите по устройству / камере .Выберите желаемую фотографию и нажмите, чтобы открыть файл.
Чтобы изолировать объект новой фотографии (дерево для этого урока) от фона, нажмите Вырезать и пальцем или стилусом прокрутите часть изображения, которую вы хотите сохранить. Чтобы сделать обратный выбор, нажмите Добавить в режим Вычесть и прокрутите области, которые вы хотите удалить.
Края выреза уточняются автоматически, но вы можете поэкспериментировать с другими параметрами выреза, чтобы внести дополнительные изменения — например, «Авто», «Растушевка» и «Кромки».Чтобы отменить или повторить операцию, коснитесь изогнутой стрелки в верхнем меню.
По завершении коснитесь галочки.
Советы: Все ваши изменения неразрушающие. Вы можете вернуться к Cut Out в любое время, чтобы добавить или удалить области импортированного файла, пока вы не будете удовлетворены желаемым результатом.
Рисунок 2: 2a, импортирован второй файл. 2b, вырежьте предмет / дерево. 2c, расположил дерево на заднем плане.
Рисунок 2
Шаг 4. Смешайте изображения вместе
Коснитесь миниатюры (+) , чтобы добавить третий слой / изображение.Используйте жесты сжатия, чтобы масштабировать и вращать фотографию.
Коснитесь миниатюры слоя с птицами, чтобы выбрать его, а затем коснитесь Blend в строке меню. Переместите ползунок справа налево и наоборот, чтобы поиграть с непрозрачностью изображения, пока не добьетесь желаемого эффекта.
В этом примере я установил режим наложения для фотографии пеликанов на Умножение , что соответствует фону смешивания изображения с остальной частью композиции. Это выскакивает из птицы и делает ее более заметной.Вы можете поэкспериментировать с различными режимами наложения, чтобы получить подходящий эффект.
Когда закончите с изменениями, нажмите на галочку.
На рисунке 3: 3a, изображение птиц импортировано. 3b применил режим Multiply, чтобы птичка появилась в небе.
Рисунок 3
Шаг 5. Объедините больше объектов в фотографию
ПРИМЕЧАНИЕ. В приложении недавно была улучшена функция, что позволяет добавлять максимум четыре слоя на любых устройствах Android для доработки, что раньше было доступно только на устройствах iPhone и iPad.
Повторите шаги 2, 3 и 4, добавляя больше объектов к вашему основному фону / изображению. Каждый раз, когда вы добавляете фотографию в Photoshop Mix, создается слой, который можно легко редактировать, приклеивая к одному слою.
Чтобы удалить ненужный слой, коснитесь его миниатюры и выберите Очистить на всплывающем ползунке.
Совет: если вы не уверены, оставить ли слой, вернитесь к режиму смешивания и уменьшите непрозрачность до нуля. Вы всегда можете увеличить непрозрачность, если позже передумаете.
Рисунок 4: 4a, показаны все 3 слоя / изображения. 4b, удаляет слой.
Рисунок 4
Шаг 6. Отправьте композит в Lightroom
Примечание. Adobe Photoshop Mix предлагает расширенные возможности обработки изображений в простом в использовании мобильном приложении, которое позволяет легко делиться своей работой. Полная интеграция с Adobe Creative Cloud означает, что вы можете работать с другими настольными приложениями, такими как Photoshop и Lightroom. В этом уроке я по-прежнему буду использовать приложение для Android-устройств, такое как Lightroom.
Adobe Photoshop Lightroom имеет мощные инструменты для дальнейшего улучшения вашей композиции Photoshop Mix — в основном для баланса белого, цветокоррекции и резкости изображения.
Убедитесь, что вы подключены к сети Wi-Fi, коснитесь «Поделиться» в правом верхнем углу и коснитесь Сохранить в Lightroom .
Когда вы запускаете Lightroom, ваш композит откроется в Lightroom как полный многослойный файл. Затем вы можете изучить приложение, пройдя через меню — от обрезки и изменения размера изображения до повышения резкости изображения, установки правильной экспозиции, регулировки значений контрастности и выделения, использования доступных предустановок и многого другого.Все это у вас под рукой.
Как только вы добьетесь желаемых эффектов и настройки, вы можете сохранить файл на своем устройстве, чтобы бесплатно разместить его на своей любимой платформе социальных сетей, например Instagram. Просто коснитесь значка общего доступа в правом верхнем углу и коснитесь ОК, чтобы сохранить его на своем устройстве, где перед сохранением вы можете выбрать одно из двух качеств: от до 2048 пикселей, до наивысшего доступного качества .
На рис. 5: 5a, отправка составного файла в Lightroom.5b, запустил Lightroom и импортировал композит, сохраненный из Photoshop Mix. 5c, установка значений экспозиции, контраста и яркости.
Рисунок 5
Рисунок 6: Заключительная работа!
Заключение
Если вы выполнили эти шаги и в итоге получили великолепный шедевр, не стесняйтесь поделиться своими достижениями в комментариях ниже!
Читать далее: бесплатное приложение Adobe Photoshop Camera будет запущено в 2020 году
More — Запуск Adobe Premiere Rush для телефонов Android
22 SKY SUNSET CLOUD Наложения / Наложение фотографий Скрапбукинг
Цифровые фотографические наложения / клипарт для скрапбукинга, фотографов, художников и креативщиков.
22 ярких слоя неба, чтобы добавить красоту вашей фотографии!
Это все органические фотографии, которые вы можете добавить к своим изображениям для создания драматического эффекта неба.
Каждое наложение 300 точек на дюйм. Большинство из них имеют размер около 4000×6000, хотя они могут различаться по размеру в зависимости от того, как я их редактировал.
Они в формате Jpeg и в высоком разрешении.
В среднем они составляют от 2,5 до 5 МБ на каждую текстуру, что упрощает печать вашей работы большого размера.
Вы также можете просто распечатать их как есть или использовать в качестве фона для вашего цифрового скрапбукинга!
Найдите больше отличных оверлеев и текстур в моем магазине! https: // www.etsy.com/shop/ATPTextures
*** ПОЖАЛУЙСТА, ОБРАТИТЕ ВНИМАНИЕ ***
Вам необходимо иметь промежуточное представление о Photoshop или элементах, при этом очень важно знать, как добавлять и использовать слои и маски.
Хорошее понимание инструмента TRANSFORM TOOL в Photoshop также будет очень полезно для создания реалистичного вида. (Перспектива является ключевым элементом.)
Есть 5 Zip-файлов, которые вам нужно будет загрузить после обработки вашего платежа.
** ДЛЯ ЗАГРУЗКИ МОБИЛЬНОГО УСТРОЙСТВА **
ОТПРАВИТЬ МНЕ КОНВО, если вам нужны файлы для вашего МОБИЛЬНОГО УСТРОЙСТВА.Я могу отправить вам прямую ссылку в сообщениях или по электронной почте. (например, с помощью приложения Photoshop Mix.)
В противном случае вам нужно будет загрузить эти файлы на свой настольный компьютер. Etsy не разрешает прямую загрузку со своего веб-сайта на мобильные устройства.
Никаких проблем с загрузкой ПОЖАЛУЙСТА, свяжитесь со мной! Рад помочь!
Поскольку файлы представляют собой цифровой продукт, покупки не подлежат возврату.
*** ОТНОСИТЕЛЬНО ИСПОЛЬЗОВАНИЯ ***
Все мои оверлеи доступны для личного использования.
+ Вы можете включить их в свою фотографию в виде наложения в плоском состоянии без коммерческой лицензии. Вам нужно будет добавить ссылку на ATP-текстуры с вашим листингом при продаже или рекламе вашей работы в Интернете, например. Etsy, Facebook или Instagram. Если вы профессиональный фотограф, предоставляющий клиентам готовую распечатанную фотографию, вам НЕ нужно указывать текстуры ATP.
+ Чтобы использовать их в коммерческих целях, вам необходимо приобрести СТАНДАРТНУЮ или РАСШИРЕННУЮ коммерческую лицензию.https://www.etsy.com/au/listing/5
701/standard-commercial-licence-for-textures+ Вы не можете создавать цифровые документы, открытки, приглашения, оверлеи, принты, фоны или маркетинговые материалы, которые вы будете повторно использовать. -продавать населению без коммерческой лицензии.
+ Эти оверлеи лицензированы только для одного бизнеса / фотографа / студии и не могут быть скопированы, распространены, перепроданы или переданы в любой другой форме, физической или цифровой.
Большое спасибо за посещение моего магазина, хорошего дня!
*** Небольшое примечание.***
Наложения и текстуры НЕ являются действиями Photoshop. Они могут создавать потрясающие эффекты для ваших изображений, но вам нужно наложить их на свое изображение. Это файлы JPEG, а НЕ файлы ATN.
Ваши файлы заархивированы. Вам необходимо разархивировать их, чтобы получить доступ к файлам.
Оценить это описание
Считаете ли вы приведенное выше описание полезным? Сообщите Etsy.
Да, это полезно Нет, это бесполезноАбстрактный фон и наложения фотографий в Photoshop
Сохраните этот урок на будущее или поделитесь с другом, прикрепите это изображение!
Из этого видео вы узнаете, как создать абстрактный фон и наложения на абстрактные фотографии с помощью фильтра пламени в Photoshop.Начнем с абстрактного фона и создадим отдельные фото наложения.
Затем мы применим эту графику в простом проекте улучшения фотографий, чтобы акцентировать движение в фотографии. Все это с использованием этих абстрактных фото наложений.
Наконец, я покажу вам, как извлечь все ваши пользовательские наложения для использования в PowerPoint, Word и онлайн-графических редакторах, таких как Canva и Fotor.
ИЗУЧАЙТЕ ИНСТРУМЕНТЫ ДИЗАЙНА ОДИН ШАГ ЗА ВРЕМЯУчебник PrettyWebz поможет вам изучить и освоить больше всего разочаровывающие аспекты подавляющих программ, таких как Photoshop и Illustrator в веселый и увлекательный способ.
Обучающие проекты, подобные тем, которые мы публикуем здесь, в блоге, предназначены для того, чтобы помочь вам понять использование наиболее эффективных аспектов программного обеспечения для проектирования, шаг за шагом. В процессе вы создадите свои дизайнерские активы, чтобы создать потрясающий маркетинговый дизайн для своего бизнеса. Так что не забудьте зарегистрироваться ниже в нижнем колонтитуле, чтобы стать частью семьи Prettywebz и никогда не пропустить ни одного урока.
Другие уроки в этой серии
Другие уроки из серии «Наложение фотографий» смотрите на прошлой неделе в видео о том, как добавить графическое наложение в качестве маски или краски лица.В этом видео мы использовали пример сахарного черепа, но вы можете использовать любое изображение. От талисманов и спортивных команд до бабочек.
В уроке на следующей неделе я покажу вам, как делать наложения бенгальских огней, чтобы улучшить вашу фотографию. Придайте вашим фотографиям больше впечатления и эмоций с помощью красивых наложений, которые улучшат настроение, которого вы хотите достичь.
РЕСУРСЫ, ИСПОЛЬЗУЕМЫЕ В ЭТОМ Учебном пособии:Нет внешние ресурсы, это все Photoshop!
Другие сообщения, которые могут вам понравиться
Также присоединяйтесь ко мне на YouTube, чтобы проверить мои плейлисты настроить для Photoshop, PowerPoint и другого программного обеспечения, которое вы можете использовать для создания своего онлайн графика.
Посмотрите видео или прочтите стенограмму ниже. Также ознакомьтесь с другими уроками, которые могут вам понравиться из моей коллекции руководств по Photoshop, брендингу, дизайну социальных сетей и принципам дизайна.
Стенограмма видео
Сегодня, Я собираюсь показать вам, как использовать огненный фильтр в Photoshop для создания абстрактные фоны и графика.
Хорошо, так что у меня есть пара целей для этого видео. Первый — я хочу показать тебе как на самом деле создать эту абстрактную графику, которую вы смотрите на экран.Чтобы вы могли экспортировать их, используйте их вне Photoshop. Интегрировать их также с другой графикой и фотографиями.
В Во второй части я хочу рассказать, как использовать этот фильтр пламени в очень простой проект. Просто чтобы продемонстрировать, как можно использовать что-то подобное для подчеркнуть движение.
Потому что эти пламенные акценты имеют это красивое естественное плавное движение, они придают действительно хорошо для таких типов фотографий. Я хочу пройти очень быстро демонстрация того, как можно интегрировать что-то подобное с фотографией.
Создание аннотации Справочная информация
До того, как мы перейти к демонстрации фотографий Я хочу показать вам, как можно использовать пламя делать фоны и другую графику. Графика, которая работает вместе, чтобы создать что-то еще большее. Итак, давайте продолжим и приступим.
Я пойду чтобы показать вам, как быстро создать фон с помощью фильтра пламени. я хочу показать вам, насколько легко это может быть. Я знаю, что иногда у людей возникают проблемы работая с этим инструментом «Перо».
Что мы собираемся сделать с этим, так это использовать вот это, инструмент пера произвольной формы .Это позволяет вам создавать свой дизайн, не работая с какими-либо якорями или чем-либо еще. Так что работать с ним намного проще. Если у вас есть планшет, это значительно упрощает задачу, но вы также можете легко сделать это с помощью мыши.
Я просто собираюсь войти и сделать такой простой дизайн завихрения. Этот [путь] просто давая фильтру пламени что-нибудь для работы. Я собираюсь подойти [к панель слоев] убедитесь, что у меня чистый слой. Затем я перейду к , фильтру , затем , визуализирую , а затем пламени .
Хорошо, вот что у нас есть [демонстрация пламени]. Теперь вы можете внести некоторые изменения в эту [показывающую панель настроек фильтра пламени], если хотите, чтобы она была больше. Имейте в виду, что мы делаем фон.
Подробная информация о настройках фильтра пламени появится позже
Я не собираюсь показать вам все функции, которые у вас есть здесь [в фильтре панель настроек] пока что я покажу вам, как сделать этот фон первый.
Моя намерение состоит в том, чтобы сначала показать вам, что вы можете делать с чем-то вроде этого.потом когда мы перейдем к нашему второму проекту, я расскажу немного подробнее о некоторых функций, которые вам доступны здесь [настройки фильтра пламени панель].
Итак, пока мы продолжим и сделаем дизайн. Вы можете пропустить вперед, если хотите увидеть, как сделать это пламя. Что касается всех остальных, оставайтесь со мной, и я скоро займусь всем этим.
Добавление цвета Эффекты
Когда ты доволен [дизайн], вы можете щелкнуть ОК. Теперь у тебя будет что-то вроде этого [показывает дизайн вспышки белого света] Я продолжу и избавьтесь от этого рабочего пути [синяя линия на холсте].Это в основном то, что мне дали. Поскольку я хочу сделать это фоном, я собираюсь сделать его немного больше.
Вперед и добавьте к нему градиентную заливку. Я спущусь сюда [настройка панели слоев Layers] Я собираюсь нажать на градиент Я собираюсь нажать ОК . А пока я просто хотите закрепить этот [слой градиентной заливки] или закрепить его на нижнем слое.
открою что [настройки градиентной заливки] сохранятся [дважды щелкните слой], и я собираюсь просто выберите что-нибудь [градиент].Я пошел дальше и добавил этот градиент [демонстрационный градиент] к нему. Я собираюсь нажать ОК и это вот как будет выглядеть мой фон [демонстрационный дизайн].
Создание частиц
Теперь, когда У меня есть эта настройка с градиентом и все, как мне нравится, я собираюсь чтобы изменить режим наложения этого слоя [светлая вспышка]. Я собираюсь изменить что [режим наложения] растворяться. Мне очень нравится идея этого плавного образа, который тоже похоже, что он разваливается. Только одна идея, как можно использовать этот фильтр пламени. для создания красивого фона.
Одиночная вспышка Графика
What I например, здесь есть два отдельных изображения [показаны два световых блики наложены вместе]. Две отдельные графики, но я могу наложить их и превратить их в нечто совершенно иное.
Как вы как видите, он [холст] выглядит как один абстрактный фон. Ты можно получить много интересных эффектов, просто наложив их вот так. Если я уберите этот фон [сплошной цвет фона], и вы увидите, что они полностью прозрачный.
Использование световых ракет as Photo Overlays
Хорошо, я собираюсь начать с этого изображения прямо здесь [демонстрационное изображение]. Я выбрал это, потому что он явно в движении. Идея состоит в том, чтобы подчеркнуть движение изображения.
Я пойду перейти к инструменту «Перо » . Огонь фильтр будет использовать эту фигуру [фигуру, которую я создам на холсте, используя перо], чтобы указать, как он [фильтр пламени] отображает пламя.
Я пойду чтобы начать здесь [верхняя часть головы, я сделал первую точку].Тогда я пойду чтобы закончить это здесь [подошва его ног]. Я собираюсь уменьшить масштаб маленький. Хорошо, поэтому я хочу закончить это здесь [низом], но у меня будет чтобы согнуть его совсем немного.
[Создание кривой с помощью инструмента «Перо»: сделайте первую точку, затем, когда вы сделаете конечную точку, щелкните и перетащите в противоположном направлении, в котором вы хотите кривую. Продолжайте перетаскивать, пока не получите желаемую округлость.] Итак, я собираюсь оставить это прямо там [изогнутое вместе с телом]. Это будет форма нашего пламени, движение, которое мы собираемся создать.
Подготовка к установке фильтра пламени
Теперь, когда у нас есть эта форма, мы можем перейти к фильтру пламени. Прежде чем я это сделаю, я собираюсь добавить сюда еще один слой [панель слоев], чтобы мое пламя не находилось на том же слое, что и мое изображение. Выбрав этот слой, я перейду к , фильтру , затем к , визуализирую и выберу пламя .
Это то, что он автоматически выводит на основе этой строки, которую я ему привел. Я обычно добавляю собственный цвет [показывает пламя с белым наложением], но обычно это будет то, как он будет выглядеть [показать естественное пламя], так что он выглядит как настоящий огонь.
Фильтр пламени Обзор панели настроек
У вас есть варианты здесь. Тип пламени, поэтому мы хотим, чтобы на пути было одно пламя, просто что-то просто вот так. У вас может быть несколько пламен, а на самом деле целая куча здесь разные вещи, из которых вы можете выбирать.
Я просто собираюсь выбрать это, несколько языков пламени на пути, просто чтобы дать вам представление. Я собираюсь сделать его толще, чтобы вы могли его видеть. Мы можем увидеть, что это такое сделано там, так что он просто расширил его [пламя].
Можно Видите, что у нас есть некоторые области этой [панели настроек], которые неактивны. Это просто из-за стиля, который я выбрал. Когда я вернусь к этому единственному пламени вы увидите, что большая часть этого материала будет недоступна для меня. Так что у меня не будет много вариантов. Это то, что я собираюсь выбрать хоть.
Я пойду чтобы уменьшить его [настройки фильтра] примерно до 160 по ширине, и я собираюсь используйте собственный цвет. Мы оставим его белым.
Можно щелкните здесь [образец цвета внизу, чтобы открыть цвет настройки] и измените цвет на любой, какой хотите.Вы можете изменить раскрашивать постфактум, использовать градиенты и все такое. что я покажу вы здесь через минуту.
Расширенные настройки
На данный момент давайте посмотрим на эти Advanced Настройки сейчас. Здесь вы можете изменить непрозрачность, сложность пламени, выравнивания и всего этого.
У вас также есть другие параметры здесь для формы стиля, это просто изменит стиль пламени. Если он у вас включается каждый раз, когда вы меняете здесь [в других settings] это тоже случайным образом изменится.
Я немного поработаю с этим, постараюсь вернуть то, что у меня было. Мы просто оставим эту фигуру здесь [фигура отображается в окне предварительного просмотра]. Я нажму «ОК». Теперь это добавлено здесь [на моем холсте].
Размещение графического наложения
Мне не нужно этот путь больше [синяя линия на холсте], так что я продолжу и перейдите сюда к опции пути и просто удалите это.
Я пойду чтобы увеличить это изображение, и я собираюсь разместить это [световая вспышка графика], может быть, прямо там [чуть выше объекта фотографии].Все я иду нужно сделать это [добавить маску слоя к графике] и с маской слоя [выбрано] нажать букву B на клавиатуре, чтобы получить инструмент кисти . Убедитесь, что вы находитесь в маске.
Это [передний план / фон цвета] должен быть черно-белым. Мы собираемся использовать жесткую круглую кисть. для этой [кисти по умолчанию], и я собираюсь просто приблизить масштаб. Ниже эта кисть [размер] немного. Затем просто удалите его [замаскируйте изображение] с его рука.
Мне нравится уберите большую часть [замаскируйте изображение дальше, чем необходимо], чтобы я мог посмотрите, где заканчивается [область маскировки], затем X на клавиатуре, чтобы добавить эту белую заднюю часть. Я могу добавить сюда эту [часть рисунка]. Я удалю эту [часть рисунок] также из области колен.
Добавление градиентов
Я также могу пойти немного дальше, перейдя к корректирующим слоям. Я собираюсь выбрать слой градиента, закрепить его и нажать ОК.Прикрепите [добавьте обтравочную маску] этот [корректирующий слой градиента] к самому пламени. [Щелкните правой кнопкой мыши слой регулировки градиента и выберите создать обтравочную маску во всплывающем меню. Слой будет обрезан до слоя под ним.]
Double щелкните, чтобы открыть это диалоговое окно градиентной заливки. Я собираюсь выбрать несколько цвета, так что я думаю, что выберу это прямо здесь [шаблон градиента]. Конечно ты можно отрегулировать масштаб и все такое.
Подготовка графики для Экспорт
Прежде чем я оставлю вас, я хочу быстро продолжить и показать вам, как сгладить эту графику и экспортировать ее для использования в других программах за пределами Photoshop.Итак, с этим первым, мы собираемся захватить эти первые два слоя [градиент + графический слой], потому что этот градиент фактически обрезается в этом слое прямо здесь [слой под ним].
Мы просто собираюсь захватить этот первый слой, удерживая клавишу Shift на клавиатуре, захватить второй команда слоя или команда / ctrl + буква e на клавиатуре. Это просто объединит его в один слой. Я иду продолжить и проделать то же самое с остальной графикой. Итак, теперь у нас есть четыре объекта.
Это вот только фон [слой сплошного цвета], который я использовал, чтобы вы могли видеть над чем мы работали. Их прямо здесь можно либо удалить, либо просто скрыть их [слои сплошного цвета]. Мы хотим сохранить их как изображения PNG.
Если вы работая в PowerPoint или собираетесь использовать их для презентации убедитесь, что это PNG 24. В противном случае вы получите белый контур. это будут прозрачные изображения, но по какой-то причине PNG 8 не отображается хорошо внутри таких программ, как Word и PowerPoint.Просто имейте это в виду. Если вы сохраняете их для Word или PowerPoint, убедитесь, что это PNG 24.
Экспорт отдельных Готовая графика
Хорошо, отсюда, как только вы соберете все эти [изображения] вместе, вы сможете до файла , затем перейдите к экспорт , мы собираемся выбрать слоев для файлов. Потому что мы хотим экспортировать каждый из этих слоев в отдельный файл, мы продолжим и выбрать просмотреть . Я собираюсь сохранить его в мои загрузки, нажмите «Открыть».Вот где он будет сохранен. Я просто иду чтобы назвать этот «образец», чтобы прямо здесь [окно сохранения], куда вы собираетесь выберите свой тип файла.
Параметры формата файла
Помните, для таких программ, как PowerPoint и Word, мы выбираем PNG24. Если вы используете это для Интернета PNG 8 было бы лучшим вариантом, потому что это файл меньшего размера. Jpg собирается добавить фон, чтобы вам не хотелось туда идти.
Знайте PNG 8, веб-использование, PNG-24 более высокого качества. Теперь здесь [окно сохранения настроек] мы собираемся выбрать прозрачность и обрезать слои .Затем прямо здесь у меня видимых слоев, выбран только , что означает, что будут сохранены только эти четыре с включенным глазным яблоком. Таким образом, остальные из них не будут сохранены. Я собираюсь нажать запустить .
Хорошо, как только вы видите экспорт слоев в файл, который был успешно , вы в значительной степени готовы. Этот прошел очень быстро, потому что у нас было только четыре слоя, которые мы экспортировали. Я экспортировал этим методом, и иногда это занимало до часа.

 Попытки добавления различных изогнутых элементов и другие схожие сложности часто приводят к тому, что конечный результат выглядит не реалистично.
Попытки добавления различных изогнутых элементов и другие схожие сложности часто приводят к тому, что конечный результат выглядит не реалистично. У вас, естественно, будут свои фото.
У вас, естественно, будут свои фото.  После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.  после этого можно нажать Enter, чтоюы применить трансформирование.
после этого можно нажать Enter, чтоюы применить трансформирование. 
 После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.
После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.  Подробнее о девормации в фотошопе вы можете прочитать здесь.
Подробнее о девормации в фотошопе вы можете прочитать здесь. Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.