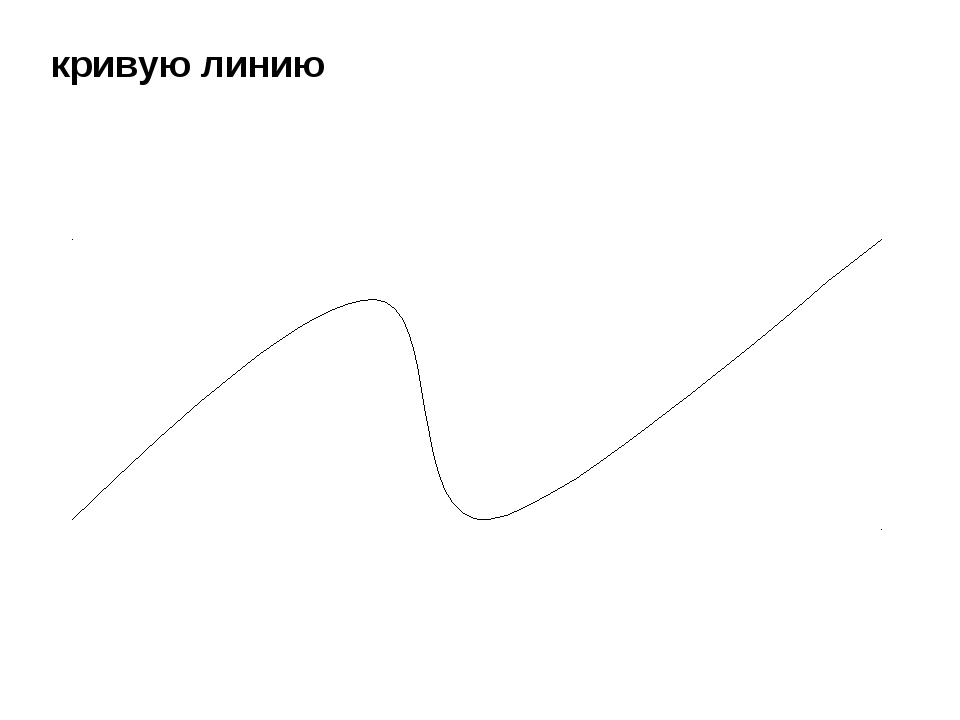
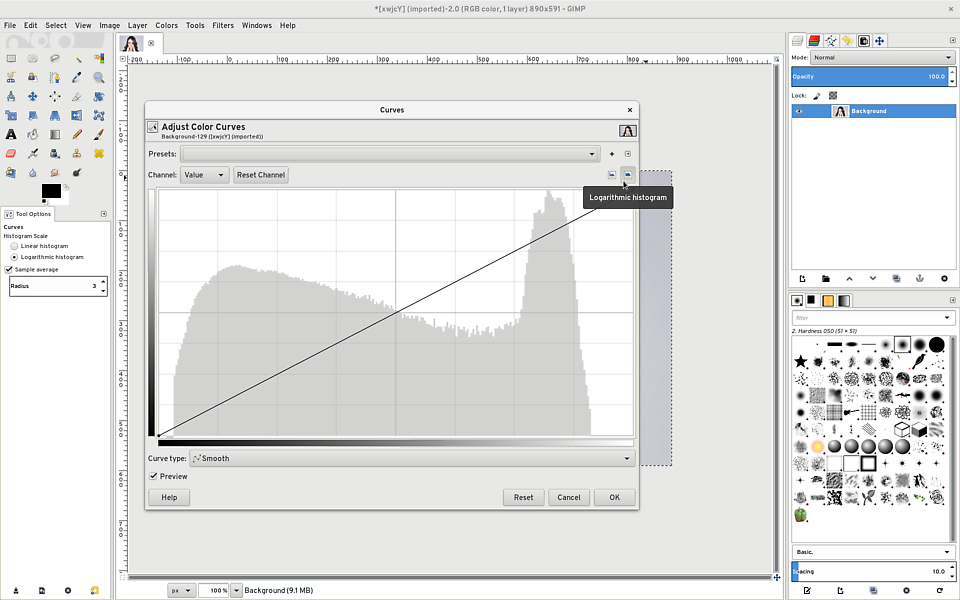
Как в фотошопе нарисовать прямую линию. Рисуем абстрактные линии в фотошоп
Как нарисовать прямую линию в фотошопе?
- Выбираем инструмент кисть.
- Настраиваем ее таким образом что бы была выключена всякая динамика формы и размера.
- зажимаем шифт и рисуем вверх/вниз или влево/вправо в зависимости от того куда нужно провести линию. Если рисовать в новом слое, то можно потом е повернуть на нужный угол инструментом трансформация — ктрл+Т
Как нарисовать линию в фотошопе
Если взять инструмент выделения Rectangular Marquee Tool, то легко можно сделать тонкое горизонтальное выделение в виде линии, которое можно залить каким-нибудь цветом (Edit -> Fill…).
На БВ довольно много разных вопросов по Фотошопу. Вот, например:
- Как отбелить зубы в Фотошопе?
Прямую линию в Фотошопе нарисовать совсем нетрудно.
Можно просто держать клавишу Shift, взяв при этом карандаш или кисть. Тогда линия будет ровной с зафиксированной точкой.
Или с помощью прямоугольной области, если требуется толстая линия.
Ставишь точку карандашом не нажимая Shift, потом нажимаешь Shift и ставишь вторую точку. Появится прямая линия между этими двумя точками.
Мне недавно понадобилось это сделать, функции не нашел, зато догадался зажать клавишу Shift и просто провести карандашом (или кистью). Прямая линия рисуется, но только либо горизонтально строго, либо вертикально (никаких наискосок). Хотя, в принципе, если вам нужно наискосок, можно будет повертеть линию.
PS. Я пока что в Photoshop на уровне любителя, так что может есть какие-то специальные средства для рисования прямой линии, о которых я не догадываюсь
Чтобы нарисовать линию, надо в Фотошопе с самом верху выбрать инструмент, под названием quot;Прямоугольная областьquot; и нарисовать ей линию нужной толщины и длины.
Горячая клавиша quot;Uquot; сверху на панели инструментов будет линия.
Выбираешь кисть,цвет ставишь точку где надо начать линию,потом нажимаешь Shift и не отпуская ставишь точку где надо закончить линию.
За 2 дня до входа в программу воздержаться от употребления спиртных напитков и дурманящих средств
Для того, чтобы нарисовать прямую линию в Фотошопе нам нужно всего лишь С помощью карандаша в этой программе нажать левый клик и не отпуская нажимаем кнопку Шифт (Shift). После этого мышку направляем в ту сторону, куда нам нужно и у нас получается прямая линия.
Нечего трудного тут нету)
Желаю вам удачи в рисовании в Фотошопе.
Как я помню нарисовать прямую линию в фотошопе можно если нажать и удержать клавишу Shift и в это же время выбрать кисть или карандаш затем провести вашу прямую линию, но е можно нарисовать либо вертикально либо горизонтально..
Мне, например, когда необходимо нарисовать прямую линию в фотошопе, то я просто беру в программе карандашик или кисточку, затем ставлю в необходимом месте точку и, не отпуская, нажимаю quot;шифтquot; и веду в необходимом направлении свою прямую.
Нарисовать прямую линию в программе Adobe Photoshop совсем нетрудно. Во-первых нужно выбрать кисть или карандаш (если нужна тонкая линия, то лучше карандаш, если толстая с растушеванной границей, то выберитесоответсвующую кисть), установить нужную толщину и цвет. И затем, удерживая клавишу Shift, провести линию. Она получится идеально ровной.
Во-первых нужно выбрать кисть или карандаш (если нужна тонкая линия, то лучше карандаш, если толстая с растушеванной границей, то выберитесоответсвующую кисть), установить нужную толщину и цвет. И затем, удерживая клавишу Shift, провести линию. Она получится идеально ровной.
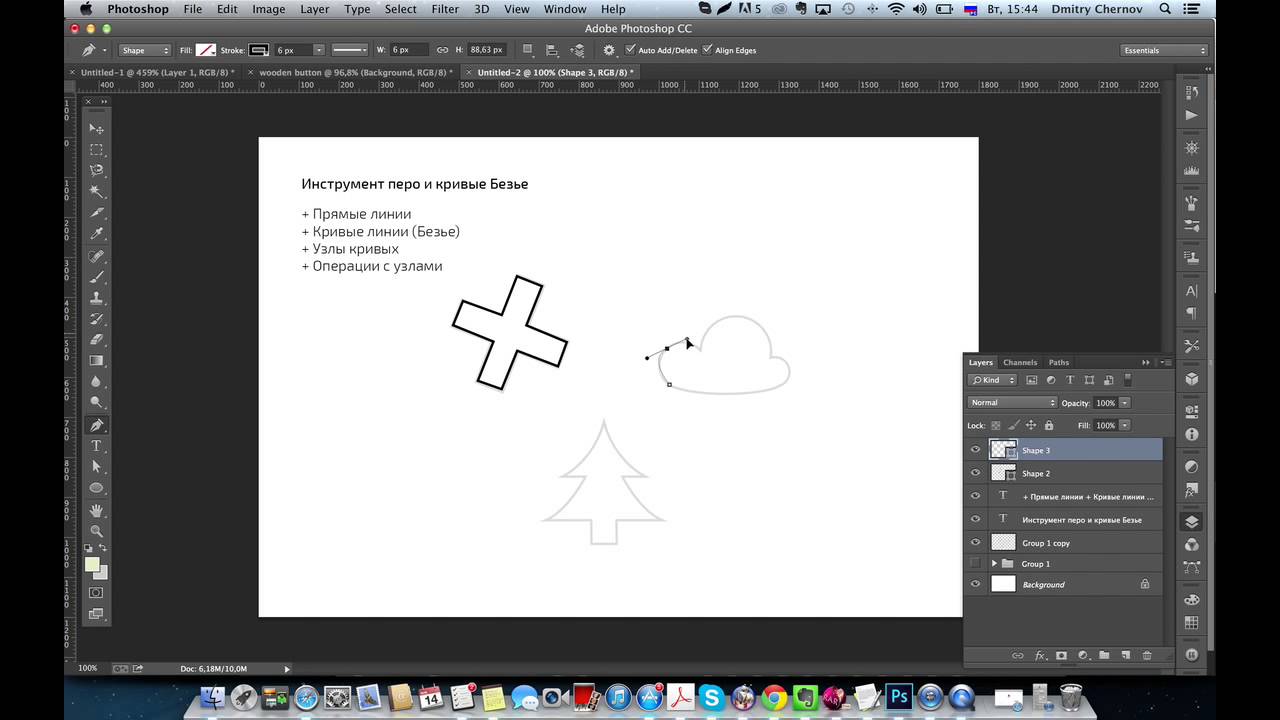
В этом уроке я приведу 3 простых примера, как нарисовать изогнутую линию в фотошопе. Давайте приступим.
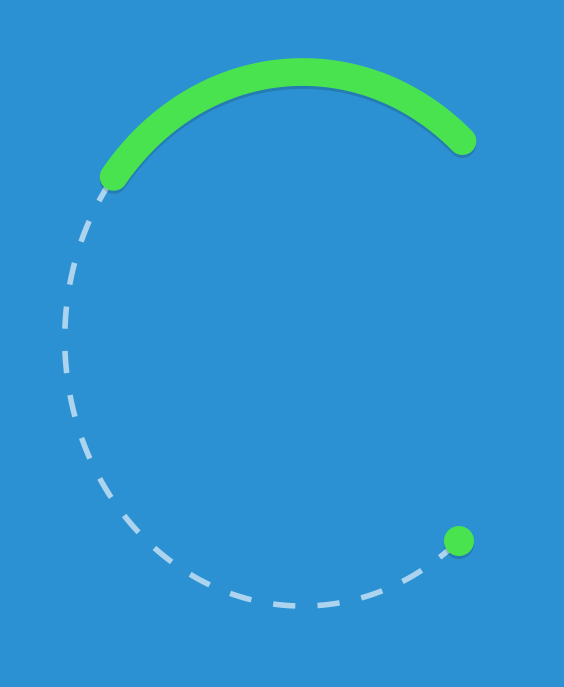
Способ № 1. Круг.
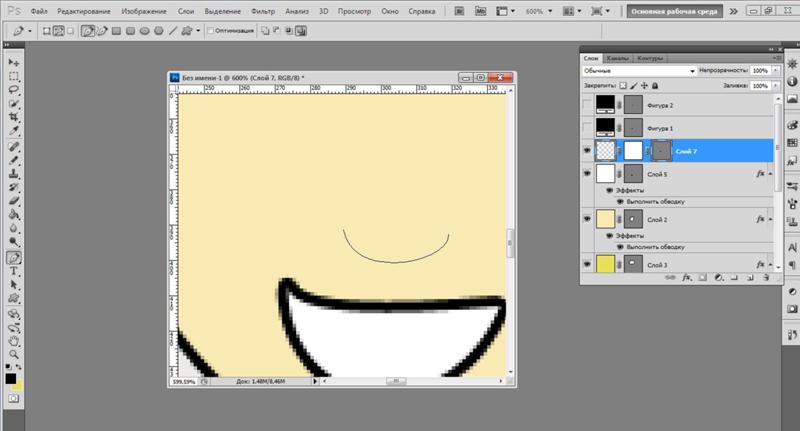
Для начала нарисуйте обычный круг, с помощью инструмента овальная область . С помощью данного инструмента легко нарисовать круг таким образом: выбрав инструмент, смените стиль инструмента с «Обычный» на «Заданный размер» и просто задайте одинаковый размер по высоте и ширине окружности. Либо вы можете проделать все операции не с кругом, а с эллипсом. Затем просто щелкните по листу мышкой, и у вас появится выделенная область заданного размера. После этого, по выделено области нажмите правой кнопкой мыши и в меню выберите пункт «Выполнить обводку» (Stroke) . В появившемся окошке выберите цвет и размер кисти. Далее просто нажмите на клавиатуре «Ctrl» + «D» и выделение у вас пропадет.
В появившемся окошке выберите цвет и размер кисти. Далее просто нажмите на клавиатуре «Ctrl» + «D» и выделение у вас пропадет.
Теперь поверх круга создайте ещё один слой. И в новом слое нарисуйте круг, только без обводки.
Теперь просто выполните заливку внутри выделенной области тем же цветом, что и фон, и нажмите клавиши «Ctrl» + «D» для снятия выделения.
Способ №2. Прямоугольник.
Для начала нарисуйте прямоугольную область, выполните обводку, но выделение пока снимать не надо (как это сделать описано в способе №1).
Затем перейдите в меню «Фильтр» (Filter) – «Пластика» (liquify) . Либо нажмите сочетание клавиш «Shift» + «Ctrl» + «X» .
И изогните вашу фигуру, после чего нажмите ОК . После этого осталось только снять выделение и ластиком убрать лишние детали.
Способ №3. Перо.
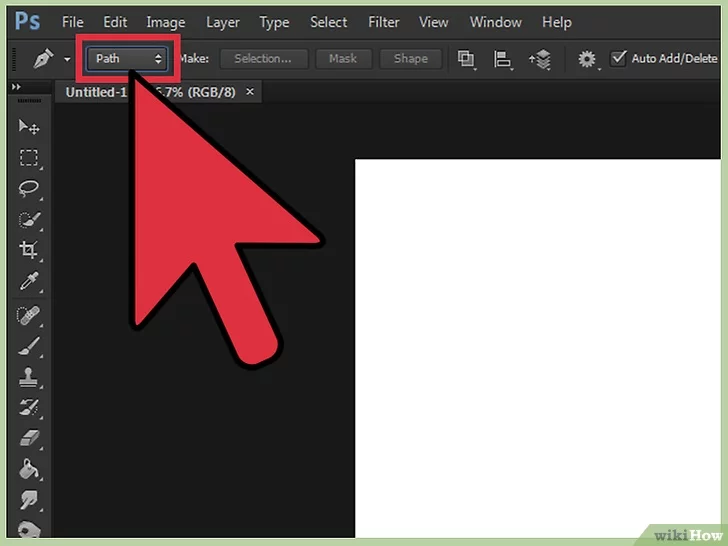
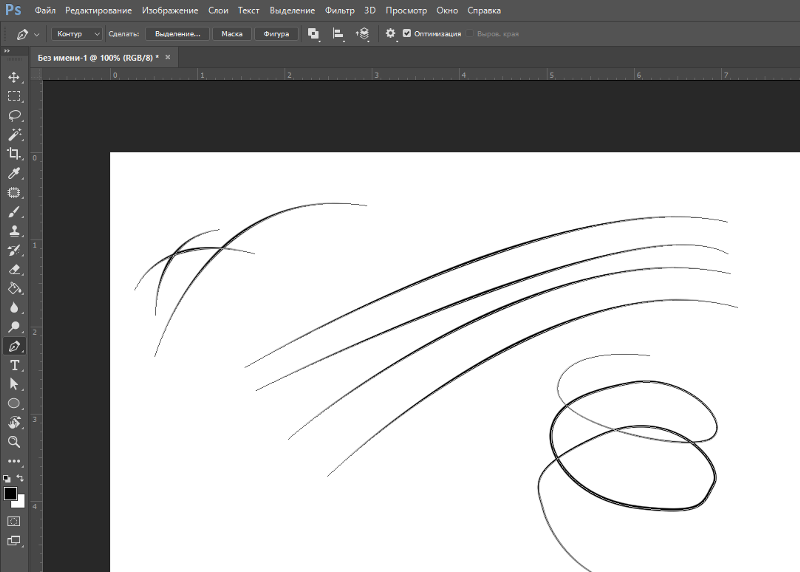
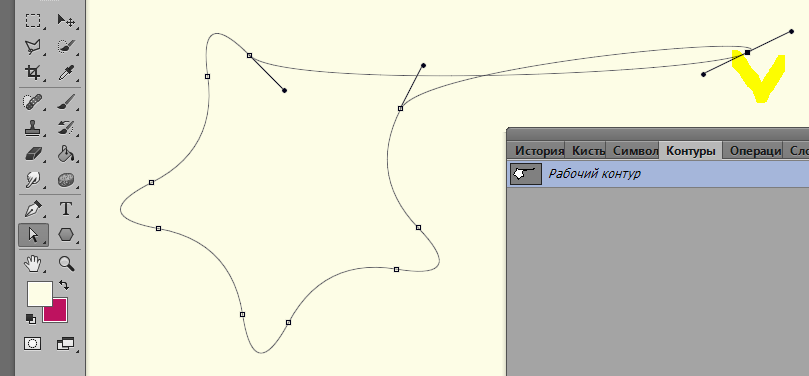
Пожалуй, самый простой способ – это инструмент «Перо» . Многие не понимают для чего этот инструмент только потому, что не знают, как им пользоваться. Тут всё просто. Выбрав инструмент «Перо» , сначала задайте ему стиль «Контур» (Paths) . Затем на листе просто поставьте точку данным инструментом. Отпустите кнопку мыши и поставьте вторую точку в другой стороне, но на этот раз, не отпуская кнопку мыши, тяните, и вы увидите, как у вас вырисовывается контур кривой линии.
Тут всё просто. Выбрав инструмент «Перо» , сначала задайте ему стиль «Контур» (Paths) . Затем на листе просто поставьте точку данным инструментом. Отпустите кнопку мыши и поставьте вторую точку в другой стороне, но на этот раз, не отпуская кнопку мыши, тяните, и вы увидите, как у вас вырисовывается контур кривой линии.
После этого, останется только выполнить обводку контура, как в первом способе с кругом, и также нажав правой кнопкой мыши по контуру, выбрать пункт «Удалить контур» .
Таким способом очень удобно рисовать волнистые линии.
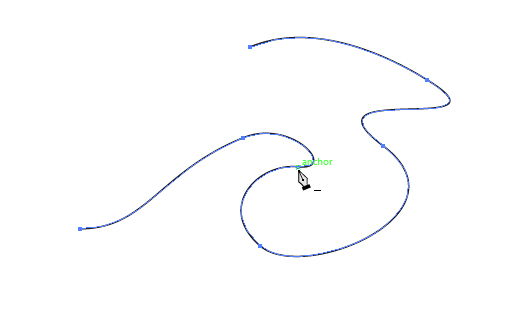
Волнистые линии удобнее рисовать пером с якорем. Для этого нужно пером поставить две точки на странице, которые автоматически соединятся линией. И затем, потянув за середину этой линии, тем же пером изогнуть линию.
Линии, как впрочем, и другие геометрические элементы, являются неотъемлемой частью работы мастера Фотошопа. При помощи линий создаются сетки, контуры, сегменты различной формы, строятся скелеты сложных объектов.
Сегодняшняя статья будет полностью посвящена тому, каким образом можно создавать линии в Фотошопе.
Как нам известно из курса школьной геометрии, линии бывают прямыми, ломаными и кривыми.
Прямая
Для создания прямой в Фотошопе предусмотрено несколько вариантов с использованием различных инструментов. Все основные способы построения приведены в одном из уже существующих уроков.
Посему, не будем задерживаться в этом разделе, а сразу перейдем к следующему.
Ломаная
Ломаная линия состоит из нескольких прямых отрезков, и может быть замкнутой, составляя многоугольник. Исходя из этого, есть пара способов ее построения.
- Незамкнутая ломаная
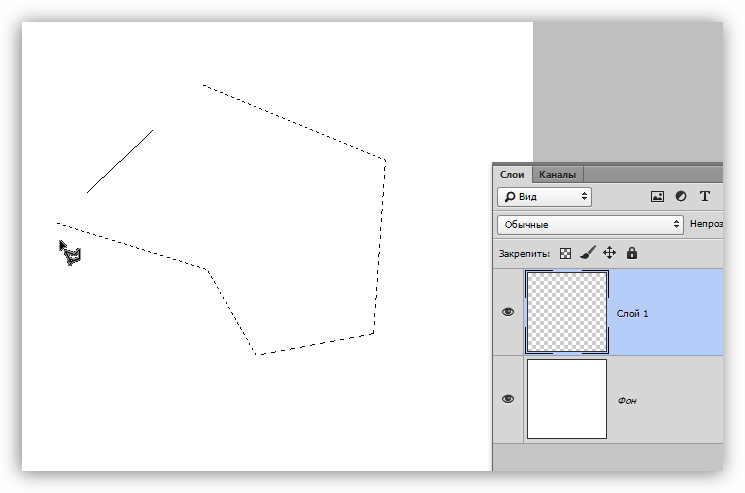
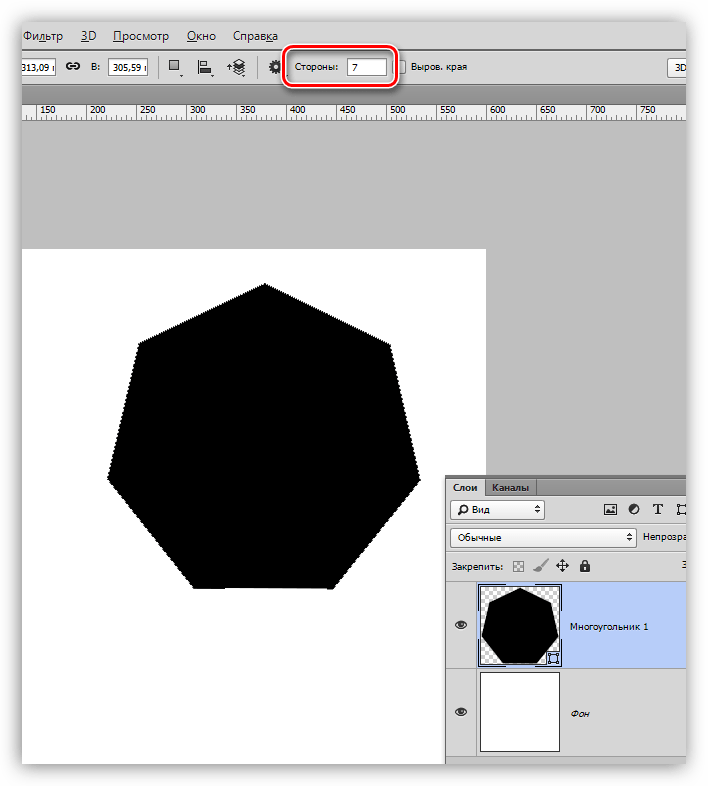
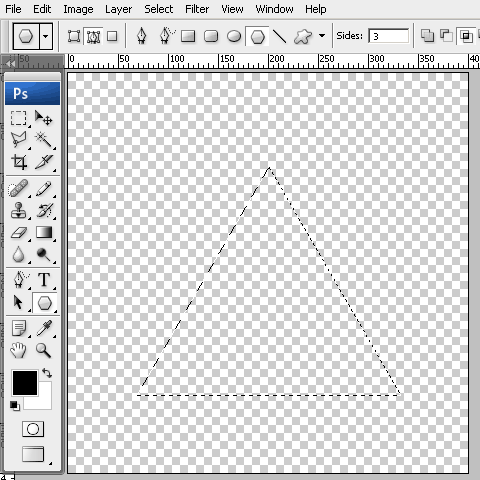
Как мы уже говорили ранее, такая линия представляет собой многоугольник. Способов построения многоугольников два – используя соответствующий инструмент из группы «Фигура» , либо путем создания выделения произвольной формы с последующей обводкой.
- Фигура.
При применении данного метода мы получим геометрическую фигуру с равными углами и сторонами.
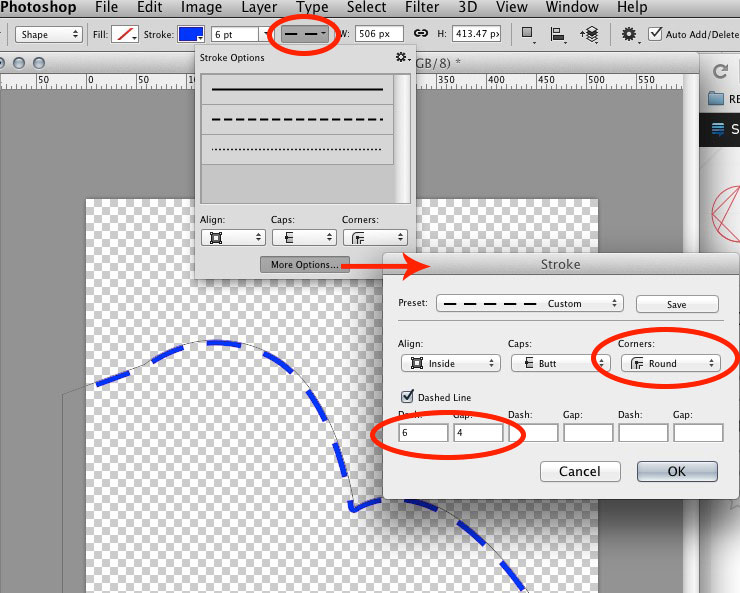
Для получения непосредственно линии (контура) необходимо настроить обводку, именуемую «Штрихом» . В нашем случае это будет сплошной штрих заданного размера и цвета.
После отключения заливки
мы получим требуемый результат.
Такую фигуру можно деформировать и вращать при помощи все того же «Свободного трансформирования» .
- Прямолинейное лассо.
При помощи этого инструмента можно строить многоугольники любой конфигурации. После постановки нескольких точек создается выделенная область.
Данное выделение нужно обвести, для чего существует соответствующая функция, которая вызывается нажатием ПКМ по холсту.
В настройках можно выбрать цвет, размер и положение обводки.
Кривая
Кривые имеют те же параметры, что и ломаные, то есть, могут быть замкнутыми и незамкнутыми. Нарисовать кривую линию можно несколькими способами: инструментами «Перо» и «Лассо» , используя фигуры или выделения.
Нарисовать кривую линию можно несколькими способами: инструментами «Перо» и «Лассо» , используя фигуры или выделения.
- Незамкнутая
- Замкнутая
Такую линию можно изобразить исключительно «Пером» (с обводкой контура), либо «от руки». В первом случае нам поможет урок, ссылка на который есть выше, а во втором только твердая рука.
- Лассо.
Этот инструмент позволяет рисовать замкнутые кривые любой формы (сегменты). Лассо создает выделение, которое, для получения линии, необходимо обвести известным способом.
- Овальная область.
В данном случае результатом наших действий станет окружность правильной или эллипсовидной формы.
Для ее деформации достаточно вызвать «Свободное трансформирование» (CTRL+T ) и, после нажатия ПКМ , выбрать соответствующую дополнительную функцию.
На появившейся сетке мы увидим маркеры, потянув за которые, можно добиться нужного результата.

Стоит заметить, что в данном случае воздействие распространяется и на толщину линии.
- Фигура.
Воспользуемся инструментом «Эллипс» и, применив настройки, описанные выше (как для многоугольника), создадим окружность.
После деформирования получим следующий результат:
Как видим, толщина линии осталась неизмененной.
На этом урок по созданию линий в Фотошопе окончен. Мы с Вами научились создавать прямые, ломаные и кривые линии разными способами с применением различных инструментов программы.
Не стоит пренебрегать данными навыками, так как именно они помогают строить геометрические фигуры, контуры, различные сетки и каркасы в программе Фотошоп.
В Adobe Photoshop встроено огромное множество функций, которые можно использовать для создания различных объектов, ретуши фотографий и прочего. Начинающему пользователю, который только-только стал постигать азы этой программы, не помешает рассмотреть такую проблему, как нарисовать прямую линию в «Фотошопе». И тем, кто уже в этой среде давно, возможно, будет интересно вспомнить основные способы рисования прямой линии. Тот или иной метод будет полезен в индивидуальных случаях.
И тем, кто уже в этой среде давно, возможно, будет интересно вспомнить основные способы рисования прямой линии. Тот или иной метод будет полезен в индивидуальных случаях.
Как нарисовать прямую линию в «Фотошопе»?
Существует множество способов и техник рисования различных линий и элементов. Но перед тем как нарисовать прямую линию в «Фотошопе», нужно иметь в виду, что существует три основных и быстрых способа изображения линий: инструменты «Кисть», «Перо» и «Линия». Несмотря на их простоту, можно предположить, что техника рисования у каждого своя и каждый пользователь выбирает инструмент сам, руководствуясь своими предпочтениями и задачей, которая перед ним стоит.
Инструмент «Кисть»
Самой простой и понятный метод — рисование при помощи инструментов «Карандаш» и «Кисть» в «Фотошопе». Стоит иметь в виду, что эти инструменты рисуют, а не создают какой-то объект, поэтому изображение линий будет на самом выбранном слое. Можно избежать этой ситуации и рисовать линию на отдельно созданном слое. В этом случае можно без ограничений редактировать след от кисти без вреда для других слоев.
В этом случае можно без ограничений редактировать след от кисти без вреда для других слоев.
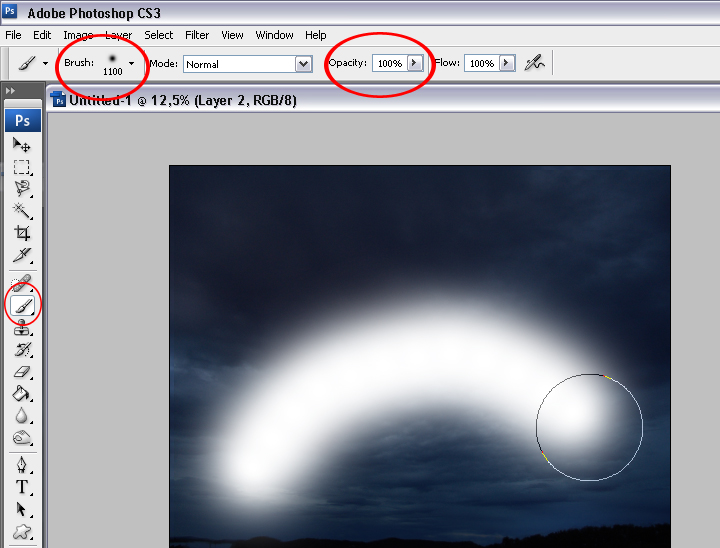
Для того чтобы нарисовать линию, достаточно выбрать инструмент «Кисть» или «Карандаш». Затем нажать на левую кнопку мыши и курсором задать направление линии. Помимо этого, можно с помощью правой кнопки мыши вызвать вспомогательное окно с настройками, где можно выбрать тип кисти, определить жесткость и формы наконечника.
Прямую линию можно нарисовать с помощью рассматриваемого инструмента методом многократных увеличений изображения. Чем сильнее приближено изображение, тем больше шансов нарисовать более-менее прямую линию вручную. Идеально прямую линию можно создать благодаря зажатой клавише Shift и используя все тот же инструмент «Кисть/Карандаш». Активировав нужный инструмент, зажимаем левую кнопку мыши и клавишу Shift — наблюдаем построение прямой линии, регулируемой курсором.
Инструмент «Линия»
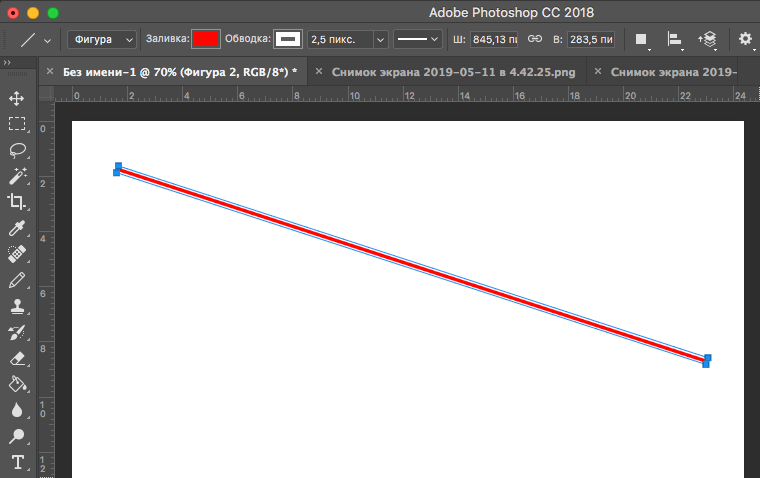
Есть другой способ рисования прямой линии с помощью инструмента «Линия» в «Фотошопе». В панели быстрого доступа включен блок, который объединяет некоторое количество геометрических инструментов, включая и рассматриваемый. Созданные линии будут распределяться в новые слои, которые образуются автоматически после построения прямой линии.
В панели быстрого доступа включен блок, который объединяет некоторое количество геометрических инструментов, включая и рассматриваемый. Созданные линии будут распределяться в новые слои, которые образуются автоматически после построения прямой линии.
Перед тем как нарисовать прямую линию в «Фотошопе», необходимо выбрать одноименный инструмент и нажать на левую кнопку мыши в точке, где будет начало этого элемента. Чтобы завершить построение, нужно повторно нажать на ЛКМ.
Удобство этого метода заключается в том, что линии можно объединять в общий слой и обеспечить полноценное редактирование группы построенных элементов. Объединенный слой, после окончания работы над ним, можно растрировать, однако работать с объединенными элементами в формате векторной графики уже не получится. Форматировать растрированный слой можно точно так же, как и другие. Еще одним преимуществом является тот факт, что можно редактировать сами линии без потери качества. Меню векторного редактирования линий находится в верхней части программы — ее шапке. Здесь можно задать цвет линии, ее контур, форму и толщину.
Здесь можно задать цвет линии, ее контур, форму и толщину.
Инструмент «Перо»
Универсальный инструмент для создания фигур различной сложности. С помощью этой функции и метода многократного увеличения изображения можно выбрать в новой фигуре труднодоступные участки на изображении. Так, например, можно нарисовать как прямые линии в «Фотошопе», так и кривые. Овладеть этим инструментом крайне важно — он используется повсеместно во многих творческих работах, когда необходимо вырезать какое-то изображение или создать новую графическую интерпретацию.
Взаимодействие инструментов «Кисть» и «Перо»
С помощью пера можно легко нарисовать ровную линию в «Фотошопе». Для этого необходимо выбрать сначала инструмент «Кисть», где с помощью правой кнопки мыши открывается диалоговое окно и проставляется нужная жесткость, размер и цвет будущей линии. Теперь следует активировать инструмент «Перо» в быстрой панели доступа (помимо обычного пера в блоке существуют и другие виды инструмента «Перо», но они нам не понадобятся). Ставим первую опорную точку в том месте, где должно находиться начало линии. Затем ставим другую точку — конец линии.
Ставим первую опорную точку в том месте, где должно находиться начало линии. Затем ставим другую точку — конец линии.
Инструмент «Перо» создает не рабочий объект, а лишь контур. Чтобы пользователь смог превратить контур в реальный объект, ему необходимо выполнить обводку контура. Панель контуров находится по умолчанию в правом нижнем углу, где обычно располагаются слои. В этом окне выбирается вкладка «Контур», где можно заметить наш рабочий контур. Правой кнопкой мыши кликаем по контуру и выбираем пункт «Выполнить обводку контура». В появившемся окне «Фотошопа» кисть стоит по умолчанию в поле — ничего менять не нужно, достаточно подтвердить действие.
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Сегодня я хотел бы рассказать вам, как нарисовать прямую линию в фотошопе или в его онлайн версии. Конечно же отрезок смотрится намного аккуратнее, нежели что-то нарисованное дрожащей рукой. Ох уж эта дрожащая рука)). Ну да ладно, не будем тянуть кота за резину. Поехали!
Поехали!
Для начала разберем наипростейшие методы рисования.
Рисуем линии по горизонтали и вертикали
Самый простой способ нарисовать ровную линию — это взять любой инструмент рисования (карандаш или кисть), зажать клавишу SHIFT и вести в нужном вам направлении (вверх вниз или вправо-влево). Будьте уверены, пока вы держите шифт , ни какой дрожащей руки не будет, все будет зафиксировано.
Рисуем линии под углом
Если вы захотите нарисовать линию под углом, точно также выберите инструмент кисть (карандаш) на панели инструментов, после чего поставьте точку в том месте, где по вашему должно быть начало.
Теперь, зажмите клавишу SHIFT и кликните в том месте, где должен будет находиться конец. После этого линия мгновенно прочертится автоматически от начальной до конечной точки.
Кроме того, вы можете делать самую настоящую ломанную. Для этого всего лишь нужно тыкать в тех местах, где она должна ломаться. Только не забывайте это делать с зажатым шифтом.
Рисование прямых линий при помощи направляющих
Как раз вчера я опубликовал статью о том, и сегодня эта тема нам также очень сильно пригодится. Для этого вытащите направляющие из зоны линейки с зажатой кнопкуой мышки и поставьте их в тех местах, где вам это нужно, а потом снова берите (карандаш) и рисуйте по ней. Благодаря своему свойству привязки, она примагнитит ваше рисование к себе.
Только в отличие от предыдущего способа, вы не сможете отдаляться на далекое расстояние, так как все таки направляющая действительно действует, как магнит. Пока вы рисуете близко, рисование притягивается, а как-только отодвинитесь, то снова в ход идет ваша дрожащая рука.
Фигуры
Ну и конечно же нельзя забывать про основной инструмент, а именно одноименной фигуры. Для того, чтобы нарисовать прямую в фотошопе таким образом, вам нужно идти в инструмент «Фигуры» и выбрать там инструмент «Линия» .
Прежде чем начать рисовать, зайдите в настройки инструмента сверх и посмотрите, что здесь вы сможете настроить под себя:
А теперь просто нажимайте левой кнопкой мыши в любом месте листа, после чего у вас появится начало. Оно будет как будто прибито гвоздем, а вы в это время сможете определиться, где будет конец. Вы итоге получится то, на что мы и рассчитывали. Примечательно то, что данным инструментом можно рисовать линии под углом, а не только по вертикали или горизонатли.
Оно будет как будто прибито гвоздем, а вы в это время сможете определиться, где будет конец. Вы итоге получится то, на что мы и рассчитывали. Примечательно то, что данным инструментом можно рисовать линии под углом, а не только по вертикали или горизонатли.
Рисование линий с помощью инструмента «Перо»
Раньше мы использовали , как один из инструментов выделения. Но конечно же это далеко не все его способности, и сейчас мы нарисуем ровный отрезок с помощью него.
Вот теперь-то все отображается, как надо, и вы можете делать не только прямые линии, но и ломанные. Так что это еще раз доказывает, что фотошоп просто универсальная программа, и один и тот же инструмент может выполнять различные функции для разных заданий.
Инструмент «Прямоугольное выделение»
Довольно неординарный способ нарисовать прямую линию, но тем не менее, некоторые пользователи фотошопа очень любят им пользоваться.
В итоге у нас получилась черная полоска, которую вы сможете превратить в линию. Для этого достаточно перейти в режим трансформирования (CTRL+T ) и просто увеличивать или уменьшать длину и ширину, путем зажатия левой кнопкой мыши на краях.
Для этого достаточно перейти в режим трансформирования (CTRL+T ) и просто увеличивать или уменьшать длину и ширину, путем зажатия левой кнопкой мыши на краях.
Ну а если вы захотите, чтобы она была под углом, то с помощью того же самого трансформирования переверните ее. Для этого поставьте курсор мышки рядом с уголками выделения, пока курсор не изменится на изогнутую стрелку.
Как нарисовать линию в фотошопе онлайн
Я знаю, что не все готовы устанавливать громоздкую программу к себе на компьютер, поэтому мы постораемся обойтись специальным сервисом. На самом деле, нарисовать прямую или ломанную линию в фотошопе онлайн несложно, просто из-за того, что эта версия сильно кастрированная, способов там очень мало.
Первый способ заключается в том, что вам нужно будет выбрать инструмент Кисть или Карандаш и тыкнуть в любой части холста, чтобы создать начальную точку. Теперь зажмите клавишу SHIFT и тыкните та, где бы вы хотели видеть конечную точку. После этого у вас образуется прямой отрезок. Этот способ аналогичен тому, что мы делали в программе.
После этого у вас образуется прямой отрезок. Этот способ аналогичен тому, что мы делали в программе.
Второй способ заключается в том, что мы выбираем инструмент «Рисование» , назначаем любой цвет (или оставляем тот, который по умолчанию), зажимаем левую кнопку мыши и начинаем вырисовывать черный прямоугольник. Вы сами можете контролировать, какая у него будет толщина или длина.
Но важно помнить, что в фотошоп онлайн нет инструмента «Трансформация», поэтому нарисованный вами отрезок нельзя будет изменить, увеличить, уменьшить или повернуть под углом.
Ну вот в принципе и все, что я хотел сказать. Я надеюсь, что теперь вам понятно, как нарисовать прямую линию в фотошопе разными способами и без каких-либо усилий.
Ну а если вы не знаете фотошоп или знаете его плохо, то я рекомендую вам посмотреть эти замечательные видеоуроки
, где вам расскажут и покажут от А до Я, как работать в фотошопе. Все уроки рассказаны простым человеческим языком и с большим интересом. Если не будете филонить, то сможете изучить фотошоп уже за пару недель. Очень рекомендую.
Если не будете филонить, то сможете изучить фотошоп уже за пару недель. Очень рекомендую.
Ну а на этом я свой урок заканчиваю, надеюсь, что моя сегодняшняя статья вам понравилась. Не забывайте подписываться на мой блог, а также делиться материалами статьи в социальных сетях. Жду вас у себя снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Красивые линии, нарисованные в фотошопе. — Фотошоп
Красивые линии, нарисованные в фотошопе.
- Подробности
В фотошопе за считанные минуты можно создать красивые линии разного цвета, которыми вы можете украсить свои фотографии, сделав их просто неотразимыми.
Открываем фотошоп и создаем в нем новый документ.
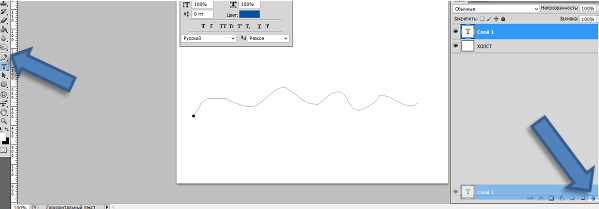
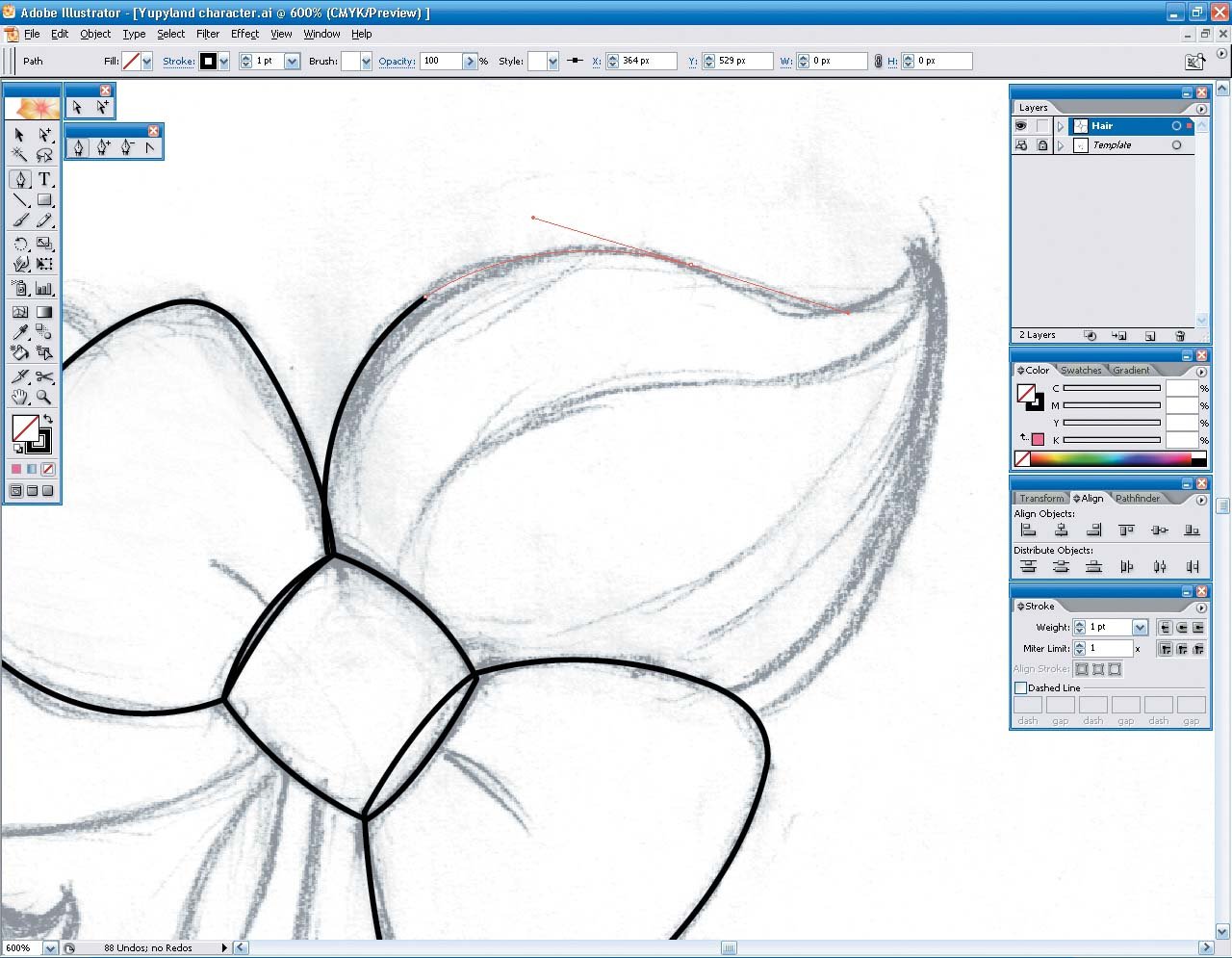
На панели инструментов выбираем перо.
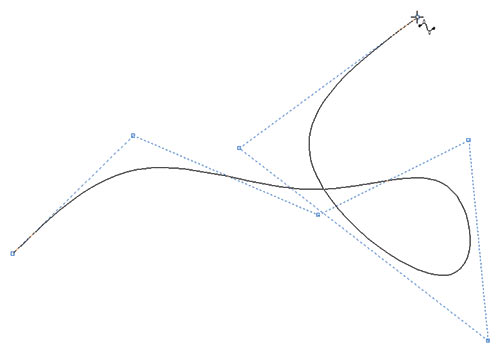
Инструмент перо рисует кривую на основе опорных точек. Щелкнув один раз мышью, мы создали первую опорную точку. Выбрав место для второй точки, мы вновь нажимаем на левую кнопку мыши, но в этот раз кнопку мы удерживаем.:max_bytes(150000):strip_icc()/howtodrawtheoutlineofashapewithpse-56a458903df78cf77281ee4f-9816ee870e204e95be2c7a70ee3d8229.png) Зажав кнопку, мы перемещаем мышь немного в сторону и видим, что вместе с перемещением мыши кривая между двумя опорными точками изгибается.
Зажав кнопку, мы перемещаем мышь немного в сторону и видим, что вместе с перемещением мыши кривая между двумя опорными точками изгибается.
Если у вас сразу не получилось нарисовать линию такой, какую хотели, то в этом нет ничего страшного, всегда все можно подредактировать.
Когда у вас нет в этом опыта, для начала можно просто изобразить зигзаг на опорных точках, а затем придать необходимую кривизну.
Выбираем инструмент угол, он находится в той же ячейки с пером на панели инструментов.
Подведя инструмент угол к опорной точки, курсор мыши превращается в уголок. Нажав и удерживая кнопку, перемещаем мышь в сторону и видим, что из опорной точки появились еще две линии, потянув за края которых мы можем изменять кривизну отрезков.
Сбросить все и вернуться к начальному углу можно еще раз щелкнув по опорной точке.
Для того чтобы каждый раз не щелкать по инструментам можно использовать горячие клавиши.
При зажатой клавише Alt, перо у нас превращается в угол.
Если нам необходимо поменять расположение опорных точек, то это мы можем сделать, зажав клавишу Ctrl.
Изобразив кривую
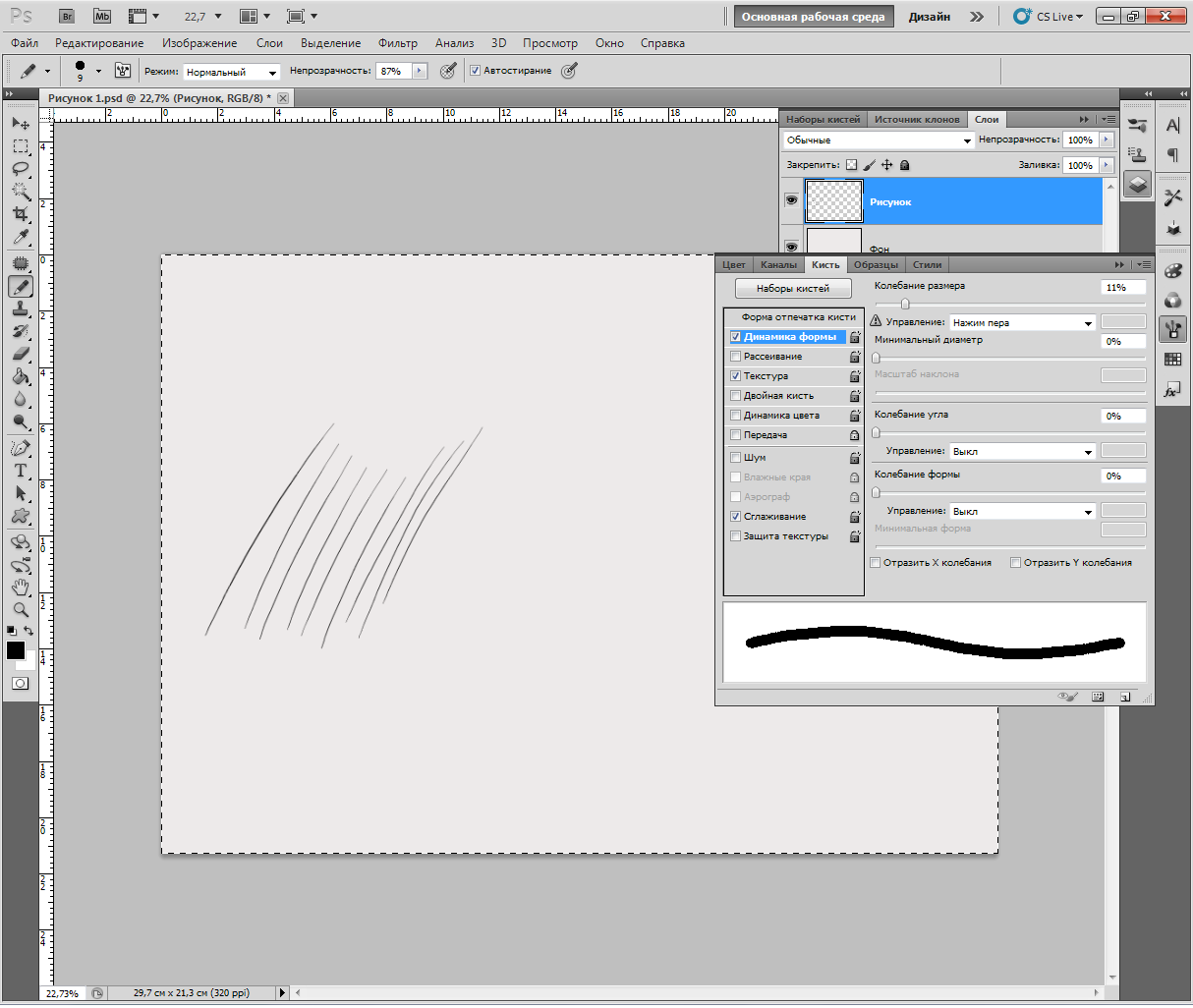
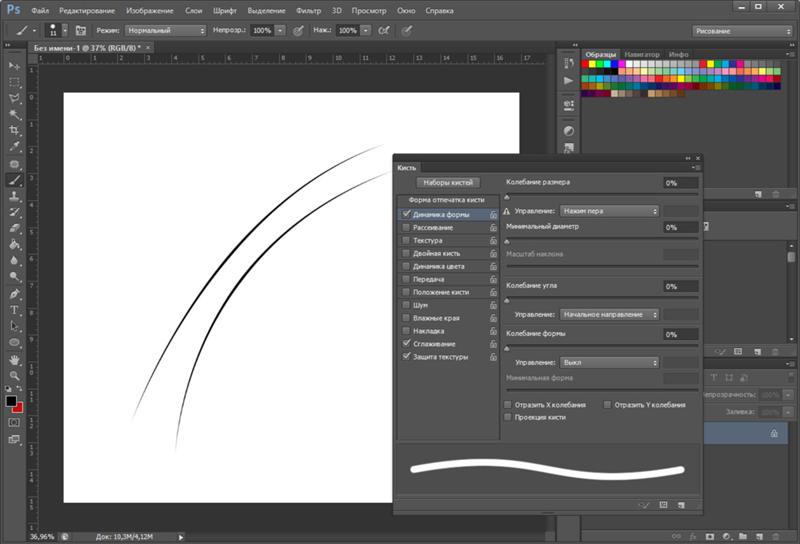
переходим к настройкам кисти.
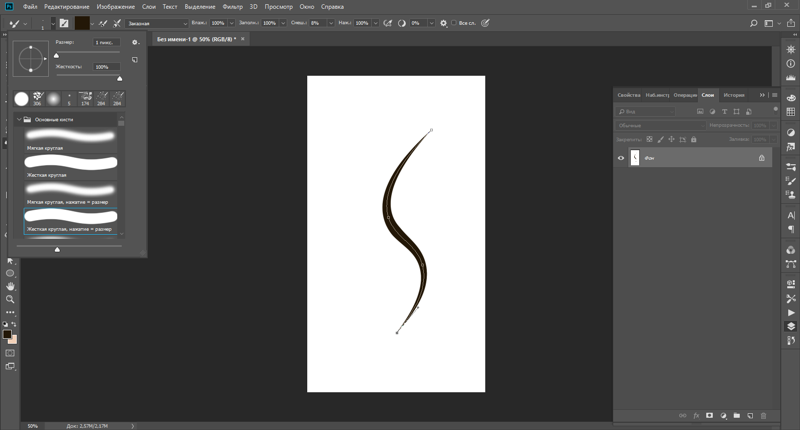
Выбираем подходящую толщину, жесткость и цвет кисти. Исходя из параметров кисти, такая и будет линия.
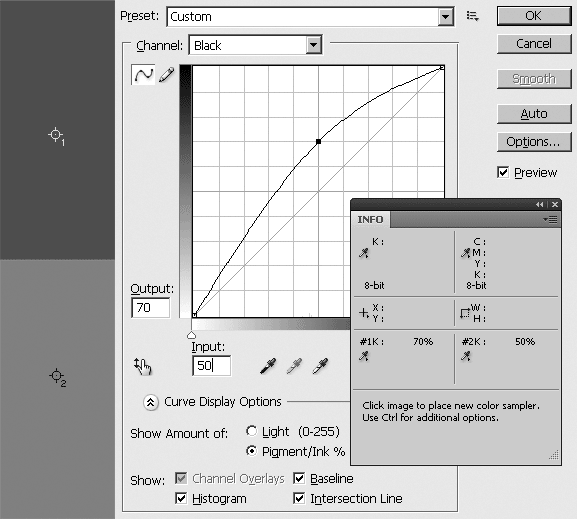
Для того чтобы линии затухали по концам в фотошопе CS5, кнопка на панели настроек кисти должна быть нажата.
Для того чтобы в будущем мы могли редактировать и применять различные эффекты к нашей линии создадим новый слой щелкнув по соответствующей кнопке.
Все теперь можно вновь возвращаться к перу.
Выбрав перо, щелкаем на изображении кривой правой кнопкой мыши. В выпадающем окне выбираем Выполнить обводку контура.
В открывшемся окне незабываем поставить галочку Имитировать нажим.
Все обводка контура у нас прошла успешно для того, чтобы снять контур линии нарисованной пером, щелкаем по ней правой кнопкой и выбираем Удалить контур или просто пару раз нажимаем Esc.
Для линии можно применить различные эффекты. Добавим эффект внешнего свечения.
Для этого щелкаем по значку и выбираем Внешнее свечение.
Выбираем синий цвет для свечения, регулируем непрозрачность.
Можно применить другие различные эффекты и поиграв с их параметрами придать линиям красоту и неповторимость.
Вопрос: Как нарисовать кривую линию в Photoshop? — Компьютеры и электроника
Содержание статьи:
Как нарисовать прямую линию в Фотошопе
Видео взято с канала: Роман Авдеев
Как нарисовать прямую линию в Photoshop
Показать описаниеЭтим видео Центр “Специалист” при МГТУ Баумана продолжает серию лайфхаков по работе в фотошопе. Мы начнем с роликов на самые простые темы (хотя даже тут, уверены, вас ждут некоторые неожиданности) и будем поэтапно усложнять задачи, чтобы ответить на самые популярные и востребованные вопросы людей, работающих в фотошопе. .
.
В этом ролике мы расскажем:.
Как нарисовать прямую линию в фотошопе,.
Сделать ее толстой или тонкой,.
Автоматически создавать горизонтальные, вертикальные или диагональные линии в фотошопе,.
Нарисовать кривую линию,.
Поменять цвет и расположение линии..
В видеоролике рассматриваются два варианта построения линии:
С использованием инструментов “Кисть” (Brush Tool) или “Карандаш” (Pencil Tool). Этот способ наиболее простой, однако созданную линию нельзя редактировать..
С помощью инструментов “Перо” (Pen Tool) и “Линия” (Line Tool). Этот способ посложнее, однако вы сможете менять цвет, толщину и длину нарисованной линии, передвигать ее вершины и даже делать из прямой ровной линии кривую и наоборот..
Рекомендуем также следующие видео:
Как удалить объект из фотографии в Photoshop https://www.youtube.com/watch?v=RVBnL6fDdfI.
Как сделать круговую панораму в Photoshop https://www.youtube.com/watch?v=BtNl9oBYr7U.
Записывайтесь (или смотрите в записи) наши бесплатные семинары http://www. specialist.ru/course/seminars?utm_source=youtube&utm_medium=referral&utm_campaign=youtube_seminars.
specialist.ru/course/seminars?utm_source=youtube&utm_medium=referral&utm_campaign=youtube_seminars.
Научитесь всем базовым функциям фотошопа на популярном курсе “Photoshop. Уровень 1. Растровая графика”. После обучения вы получите признанный во всем мире международный сертификат Adobe..
Специальное предложение обучение в кредит: от 450 р. в месяц http://www.specialist.ru/course/fsh2-d?utm_source=youtube&utm_medium=referral&utm_campaign=youtube_photoshop7_1.
Приходите на курсы Photoshop в центр “Специалист” при МГТУ имени Баумана!
Видео взято с канала: SpecialistTV
Инструмент Перо в Фотошоп. / Photoshop pen-tool
Видео взято с канала: Gulden Media
Как сделать плавные, изогнутые фигуры в фотошопе
Видео взято с канала: Фотошопер уроки фотошопа
Самый ПРОСТОЙ СПОСОБ нарисовать кривые линии в фотошопе. Часть 2
Видео взято с канала: Web Design Way / Никита Брусков
Как нарисовать КРИВЫЕ ЛИНИИ в фотошопе
Видео взято с канала: Web Design Way / Никита Брусков
Как нарисовать КРИВЫЕ ЛИНИИ, ВОЛНЫ в фотошопе.
 Все способы Показать описание
Все способы Показать описаниеВ этом видео я покажу все известные мне, на текущий момент, способы рисования кривых и волнистых линий в Photoshop. Для этого мы в большинстве случаев будем использовать инструмент «Перо», но будут и другие, более простые способы, без этого инструмента..
Эти линии можно применять на сайтах, лендингах, графических баннерах для соцсетей и не только. На сайте, например, часто кривые линии используют в разделах «Схема работы», «Этапах производства» или в прочих местах, как декорирующий элемент пунктиром, точкой или сплошной линией..
=
Подписывайтесь на канал и на мои соцсети:
https://vk.com/new_rasvet.
https://www.instagram.com/webdesign_raw/.
https://www.facebook.com/Rasvet.Bruskov
Видео взято с канала: Web Design Way / Никита Брусков
Как нарисовать линию. Фотошоп урок.Как в фотошоп нарисовать линию
Как нарисовать прямую линию в фотошопе?
- Выбираем инструмент кисть.
- Настраиваем ее таким образом что бы была выключена всякая динамика формы и размера.
- зажимаем шифт и рисуем вверх/вниз или влево/вправо в зависимости от того куда нужно провести линию. Если рисовать в новом слое, то можно потом е повернуть на нужный угол инструментом трансформация — ктрл+Т
Как нарисовать линию в фотошопе
Если взять инструмент выделения Rectangular Marquee Tool, то легко можно сделать тонкое горизонтальное выделение в виде линии, которое можно залить каким-нибудь цветом (Edit -> Fill…).
На БВ довольно много разных вопросов по Фотошопу. Вот, например:
- Как отбелить зубы в Фотошопе?
Прямую линию в Фотошопе нарисовать совсем нетрудно.
Можно просто держать клавишу Shift, взяв при этом карандаш или кисть. Тогда линия будет ровной с зафиксированной точкой.
Или с помощью прямоугольной области, если требуется толстая линия.
Ставишь точку карандашом не нажимая Shift, потом нажимаешь Shift и ставишь вторую точку. Появится прямая линия между этими двумя точками.
Мне недавно понадобилось это сделать, функции не нашел, зато догадался зажать клавишу Shift и просто провести карандашом (или кистью). Прямая линия рисуется, но только либо горизонтально строго, либо вертикально (никаких наискосок). Хотя, в принципе, если вам нужно наискосок, можно будет повертеть линию.
PS. Я пока что в Photoshop на уровне любителя, так что может есть какие-то специальные средства для рисования прямой линии, о которых я не догадываюсь
Чтобы нарисовать линию, надо в Фотошопе с самом верху выбрать инструмент, под названием quot;Прямоугольная областьquot; и нарисовать ей линию нужной толщины и длины. Далее ее нужно закрасить инструментами типа, quot;Градиентquot;, quot;Карандашquot; или quot;Заливкаquot;. ..
..
Горячая клавиша quot;Uquot; сверху на панели инструментов будет линия.
Выбираешь кисть,цвет ставишь точку где надо начать линию,потом нажимаешь Shift и не отпуская ставишь точку где надо закончить линию.
За 2 дня до входа в программу воздержаться от употребления спиртных напитков и дурманящих средств
Для того, чтобы нарисовать прямую линию в Фотошопе нам нужно всего лишь С помощью карандаша в этой программе нажать левый клик и не отпуская нажимаем кнопку Шифт (Shift). После этого мышку направляем в ту сторону, куда нам нужно и у нас получается прямая линия.
Нечего трудного тут нету)
Желаю вам удачи в рисовании в Фотошопе.
Как я помню нарисовать прямую линию в фотошопе можно если нажать и удержать клавишу Shift и в это же время выбрать кисть или карандаш затем провести вашу прямую линию, но е можно нарисовать либо вертикально либо горизонтально..
Мне, например, когда необходимо нарисовать прямую линию в фотошопе, то я просто беру в программе карандашик или кисточку, затем ставлю в необходимом месте точку и, не отпуская, нажимаю quot;шифтquot; и веду в необходимом направлении свою прямую.
Нарисовать прямую линию в программе Adobe Photoshop совсем нетрудно. Во-первых нужно выбрать кисть или карандаш (если нужна тонкая линия, то лучше карандаш, если толстая с растушеванной границей, то выберитесоответсвующую кисть), установить нужную толщину и цвет. И затем, удерживая клавишу Shift, провести линию. Она получится идеально ровной.
И затем, удерживая клавишу Shift, провести линию. Она получится идеально ровной.
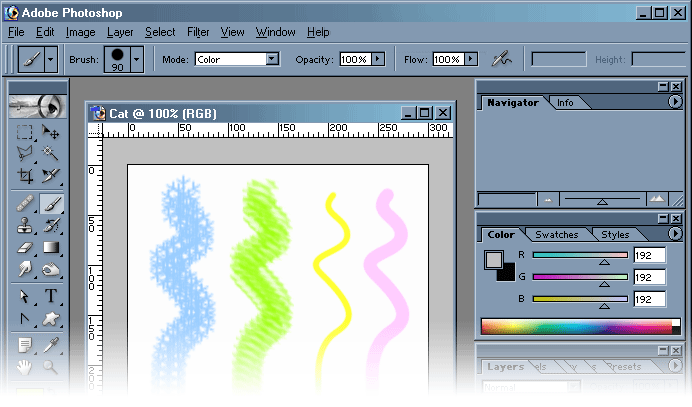
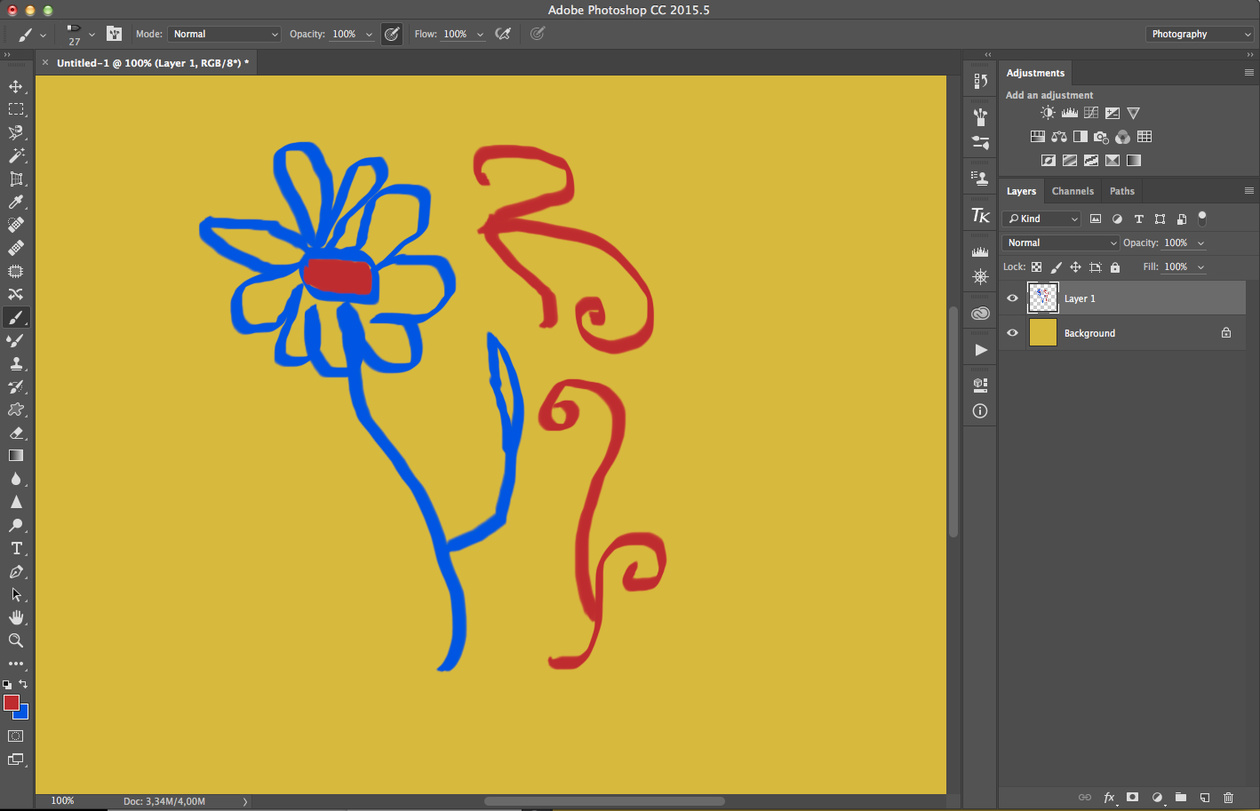
В этом уроке я покажу вам, как создать красивые абстрактные линии, которые пригодятся в оформлении ваших работ. Этот урок прекрасно подойдет для начинающих пользователей.
Вот так выглядит финальный результат:
Шаг 1. Создаем новый документ размером 800х800 px, заливаем фон черным цветом. Создаем новый слой над фоновым, жмем клавишу Р чтобы активировать Pen Tool (Перо). Создаем линию, как на скриншоте ниже:
Если у вас не получается нарисовать кривую, ничего страшного. Для этого нужно зажать клавишу ALT и потянуть за конец кривой, чтобы отредактировать ее форму:
Жмем B, чтобы активировать Brush Tool (Кисть), выбираем кисть размером 1 px:
В окне Color Picker (Выбор цвета) выбираем необходимый цвет:
Снова активируем Pen Tool (Перо) (P), затем жмем правой кнопкой мыши по созданной кривой и выбираем Stroke Path (Обводка контура):
Выбираем Brush (Кисть) из выпадающего меню, убеждаемся, что опция Simulate Pressure (Симулировать нажим) активна, и жмем OK:
И получаем такую красивую кривую:
Шаг 2. Используя описанный выше процесс, создаем еще три линии. Убедитесь что:
Используя описанный выше процесс, создаем еще три линии. Убедитесь что:
— каждая линия находится на отдельном слое;
— для первой линии размер кисти 2 px, второй — 3 px, третьей — 4 px;
— уменьшаем непрозрачность слоев до 80%, 60% и 40%.
Корректируем расположение линий и получаем такой результат (4 линии на 4 слоях):
Шаг 3. Создаем группу «Линии» Layer — New — Group (Слой — Новый — Группа) и перемещаем в нее все 4 слоя с линиями. Дублируем группу один раз и объединяем копию группы в один слой (CTRL+E). Уменьшаем opacity (непрозрачность) нового слоя до 70% и перемещаем линии ниже и левее, чтобы создать эффект глубины:
Продолжаем дублировать слой, чтобы создать больше линий:
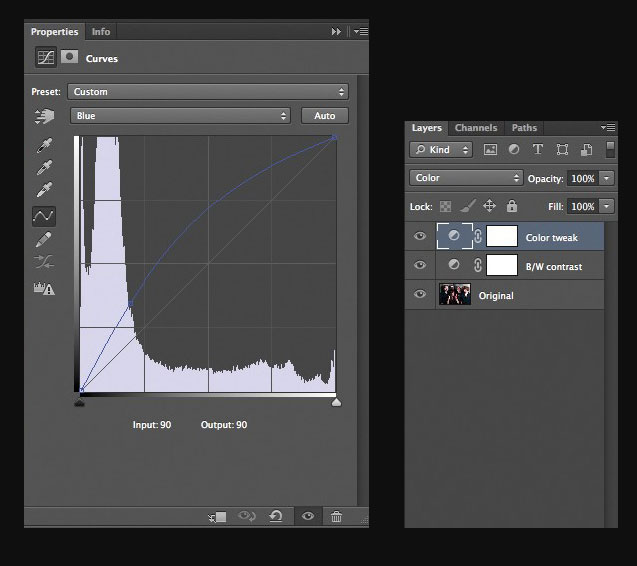
Теперь мы должны немного разнообразить линии цветом. Для этого используем корректирующий слой Layer — New Adjustment Layer — Hue/Saturation (Слой — Новый корректирующий слой — Цветовой тон/Насыщенность) для слоев с линиями (не забываем создать для корректирующего слоя обтравочную маску CTRL+ALT+G).
Выбираем любой понравившийся цвет:
Продолжаем добавлять больше цветов. Вы можете воспользоваться Free Transform (Свободное трансформирование) (CTRL+T), чтобы отрегулировать угол наклона линий:
Также корректируем размер линий:
Шаг 4. Теперь добавим несколько серых линий. Для этого переходим Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить) или SHIFT+CTRL+U, чтобы обесцветить один из слоев:
Смешиванием серые линии вместе с остальными:
И получаем следующий результат:
Шаг 5. Почти закончили. Теперь объединяем слои с линиями, которые мы создали, в один (CTRL+E), затем дублируем их, поворачиваем, меняем положение:
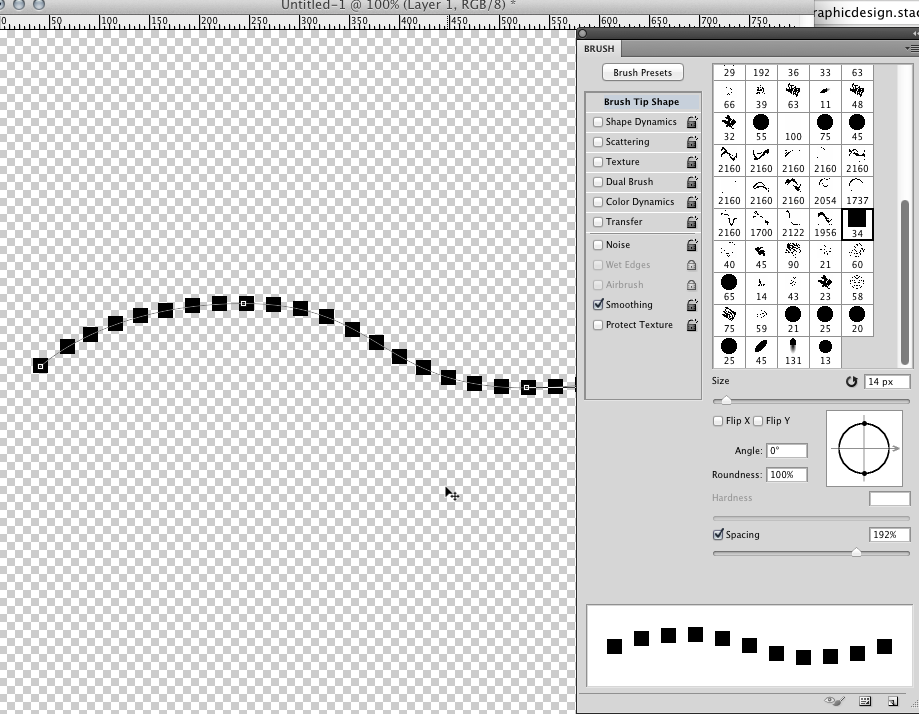
Добавим вокруг линий абстрактных точек, чтобы разнообразить работу. Для этого настраиваем кисть, как показано ниже (жмем F5, чтобы вызвать окно параметров кисти).
В Adobe Photoshop встроено огромное множество функций, которые можно использовать для создания различных объектов, ретуши фотографий и прочего. Начинающему пользователю, который только-только стал постигать азы этой программы, не помешает рассмотреть такую проблему, как нарисовать прямую линию в «Фотошопе». И тем, кто уже в этой среде давно, возможно, будет интересно вспомнить основные способы рисования прямой линии. Тот или иной метод будет полезен в индивидуальных случаях.
Начинающему пользователю, который только-только стал постигать азы этой программы, не помешает рассмотреть такую проблему, как нарисовать прямую линию в «Фотошопе». И тем, кто уже в этой среде давно, возможно, будет интересно вспомнить основные способы рисования прямой линии. Тот или иной метод будет полезен в индивидуальных случаях.
Как нарисовать прямую линию в «Фотошопе»?
Существует множество способов и техник рисования различных линий и элементов. Но перед тем как нарисовать прямую линию в «Фотошопе», нужно иметь в виду, что существует три основных и быстрых способа изображения линий: инструменты «Кисть», «Перо» и «Линия». Несмотря на их простоту, можно предположить, что техника рисования у каждого своя и каждый пользователь выбирает инструмент сам, руководствуясь своими предпочтениями и задачей, которая перед ним стоит.
Инструмент «Кисть»
Самой простой и понятный метод — рисование при помощи инструментов «Карандаш» и «Кисть» в «Фотошопе». Стоит иметь в виду, что эти инструменты рисуют, а не создают какой-то объект, поэтому изображение линий будет на самом выбранном слое. Можно избежать этой ситуации и рисовать линию на отдельно созданном слое. В этом случае можно без ограничений редактировать след от кисти без вреда для других слоев.
Можно избежать этой ситуации и рисовать линию на отдельно созданном слое. В этом случае можно без ограничений редактировать след от кисти без вреда для других слоев.
Для того чтобы нарисовать линию, достаточно выбрать инструмент «Кисть» или «Карандаш». Затем нажать на левую кнопку мыши и курсором задать направление линии. Помимо этого, можно с помощью правой кнопки мыши вызвать вспомогательное окно с настройками, где можно выбрать тип кисти, определить жесткость и формы наконечника.
Прямую линию можно нарисовать с помощью рассматриваемого инструмента методом многократных увеличений изображения. Чем сильнее приближено изображение, тем больше шансов нарисовать более-менее прямую линию вручную. Идеально прямую линию можно создать благодаря зажатой клавише Shift и используя все тот же инструмент «Кисть/Карандаш». Активировав нужный инструмент, зажимаем левую кнопку мыши и клавишу Shift — наблюдаем построение прямой линии, регулируемой курсором.
Инструмент «Линия»
Есть другой способ рисования прямой линии с помощью инструмента «Линия» в «Фотошопе». В панели быстрого доступа включен блок, который объединяет некоторое количество геометрических инструментов, включая и рассматриваемый. Созданные линии будут распределяться в новые слои, которые образуются автоматически после построения прямой линии.
В панели быстрого доступа включен блок, который объединяет некоторое количество геометрических инструментов, включая и рассматриваемый. Созданные линии будут распределяться в новые слои, которые образуются автоматически после построения прямой линии.
Перед тем как нарисовать прямую линию в «Фотошопе», необходимо выбрать одноименный инструмент и нажать на левую кнопку мыши в точке, где будет начало этого элемента. Чтобы завершить построение, нужно повторно нажать на ЛКМ.
Удобство этого метода заключается в том, что линии можно объединять в общий слой и обеспечить полноценное редактирование группы построенных элементов. Объединенный слой, после окончания работы над ним, можно растрировать, однако работать с объединенными элементами в формате векторной графики уже не получится. Форматировать растрированный слой можно точно так же, как и другие. Еще одним преимуществом является тот факт, что можно редактировать сами линии без потери качества. Меню векторного редактирования линий находится в верхней части программы — ее шапке. Здесь можно задать цвет линии, ее контур, форму и толщину.
Здесь можно задать цвет линии, ее контур, форму и толщину.
Инструмент «Перо»
Универсальный инструмент для создания фигур различной сложности. С помощью этой функции и метода многократного увеличения изображения можно выбрать в новой фигуре труднодоступные участки на изображении. Так, например, можно нарисовать как прямые линии в «Фотошопе», так и кривые. Овладеть этим инструментом крайне важно — он используется повсеместно во многих творческих работах, когда необходимо вырезать какое-то изображение или создать новую графическую интерпретацию.
Взаимодействие инструментов «Кисть» и «Перо»
С помощью пера можно легко нарисовать ровную линию в «Фотошопе». Для этого необходимо выбрать сначала инструмент «Кисть», где с помощью правой кнопки мыши открывается диалоговое окно и проставляется нужная жесткость, размер и цвет будущей линии. Теперь следует активировать инструмент «Перо» в быстрой панели доступа (помимо обычного пера в блоке существуют и другие виды инструмента «Перо», но они нам не понадобятся). Ставим первую опорную точку в том месте, где должно находиться начало линии. Затем ставим другую точку — конец линии.
Ставим первую опорную точку в том месте, где должно находиться начало линии. Затем ставим другую точку — конец линии.
Инструмент «Перо» создает не рабочий объект, а лишь контур. Чтобы пользователь смог превратить контур в реальный объект, ему необходимо выполнить обводку контура. Панель контуров находится по умолчанию в правом нижнем углу, где обычно располагаются слои. В этом окне выбирается вкладка «Контур», где можно заметить наш рабочий контур. Правой кнопкой мыши кликаем по контуру и выбираем пункт «Выполнить обводку контура». В появившемся окне «Фотошопа» кисть стоит по умолчанию в поле — ничего менять не нужно, достаточно подтвердить действие.
В этом уроке я приведу 3 простых примера, как нарисовать изогнутую линию в фотошопе. Давайте приступим.
Способ № 1. Круг.
Для начала нарисуйте обычный круг, с помощью инструмента овальная область . С помощью данного инструмента легко нарисовать круг таким образом: выбрав инструмент, смените стиль инструмента с «Обычный» на «Заданный размер» и просто задайте одинаковый размер по высоте и ширине окружности. Либо вы можете проделать все операции не с кругом, а с эллипсом. Затем просто щелкните по листу мышкой, и у вас появится выделенная область заданного размера. После этого, по выделено области нажмите правой кнопкой мыши и в меню выберите пункт «Выполнить обводку» (Stroke) . В появившемся окошке выберите цвет и размер кисти. Далее просто нажмите на клавиатуре «Ctrl» + «D» и выделение у вас пропадет.
Либо вы можете проделать все операции не с кругом, а с эллипсом. Затем просто щелкните по листу мышкой, и у вас появится выделенная область заданного размера. После этого, по выделено области нажмите правой кнопкой мыши и в меню выберите пункт «Выполнить обводку» (Stroke) . В появившемся окошке выберите цвет и размер кисти. Далее просто нажмите на клавиатуре «Ctrl» + «D» и выделение у вас пропадет.
Теперь поверх круга создайте ещё один слой. И в новом слое нарисуйте круг, только без обводки.
Теперь просто выполните заливку внутри выделенной области тем же цветом, что и фон, и нажмите клавиши «Ctrl» + «D» для снятия выделения.
Способ №2. Прямоугольник.
Для начала нарисуйте прямоугольную область, выполните обводку, но выделение пока снимать не надо (как это сделать описано в способе №1).
Затем перейдите в меню «Фильтр» (Filter) – «Пластика» (liquify) . Либо нажмите сочетание клавиш «Shift» + «Ctrl» + «X» .
И изогните вашу фигуру, после чего нажмите ОК . После этого осталось только снять выделение и ластиком убрать лишние детали.
Способ №3. Перо.
Пожалуй, самый простой способ – это инструмент «Перо» . Многие не понимают для чего этот инструмент только потому, что не знают, как им пользоваться. Тут всё просто. Выбрав инструмент «Перо» , сначала задайте ему стиль «Контур» (Paths) . Затем на листе просто поставьте точку данным инструментом. Отпустите кнопку мыши и поставьте вторую точку в другой стороне, но на этот раз, не отпуская кнопку мыши, тяните, и вы увидите, как у вас вырисовывается контур кривой линии.
После этого, останется только выполнить обводку контура, как в первом способе с кругом, и также нажав правой кнопкой мыши по контуру, выбрать пункт «Удалить контур» .
Таким способом очень удобно рисовать волнистые линии.
Волнистые линии удобнее рисовать пером с якорем. Для этого нужно пером поставить две точки на странице, которые автоматически соединятся линией. И затем, потянув за середину этой линии, тем же пером изогнуть линию.
Для этого нужно пером поставить две точки на странице, которые автоматически соединятся линией. И затем, потянув за середину этой линии, тем же пером изогнуть линию.
С помощью инструмента Pen Tool
С помощью инструмента Pen Tool (Перо) так, чтобы можно было добиться желаемого эффекта за короткий промежуток времени.
сложней
Записал небольшое демонстрационное видео
Что интересно, видео идёт полторы минуты и весит 2 кб BB FlashBack Pro
Перо
- Не отпуская кнопку мышки при создании новой точки можно добиваться сглаживания линии.
- Точки лучше ставить в местах, где у линии должен быть изгиб.
- Зажав клавишу Ctrl на клавиатуре можно перемещать контрольные точки линий.
- Зажав клавишу Alt можно регулировать степень закругления линии возле точки и её искажение
Меня вдохновили испытать фотошоп на его пригодность в плане рисования линий.
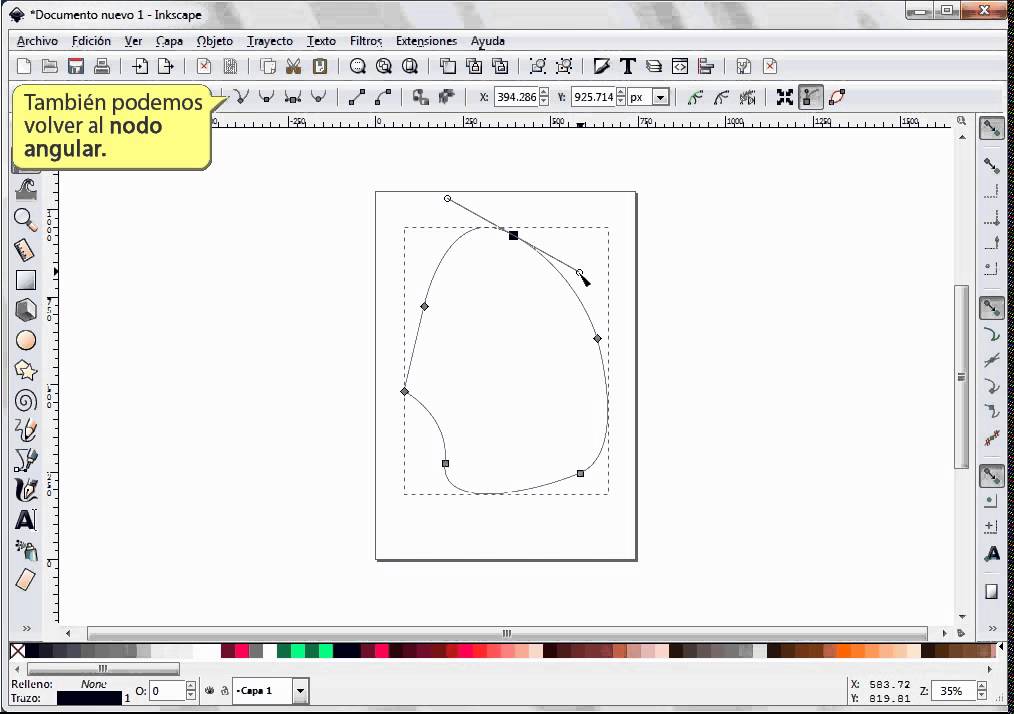
 Рисовать линии в фотошопе сложней , чем в его векторных аналогах и некоторых растровых редакторах – такое впечатление у меня сложилось после ознакомления с инструментами в Paint Tool Sai, Illustrator, Inkscape и других, которые имеют более удобные и гибкие инструменты создания красивых линейных форм.
Рисовать линии в фотошопе сложней , чем в его векторных аналогах и некоторых растровых редакторах – такое впечатление у меня сложилось после ознакомления с инструментами в Paint Tool Sai, Illustrator, Inkscape и других, которые имеют более удобные и гибкие инструменты создания красивых линейных форм.https://сайт/wp-content/uploads/2011/08/lines.swf,600,490
Записал небольшое демонстрационное видео о том, как рисовать линии в фотошопе и добиться правильной их формы в результате.
Что интересно, видео идёт полторы минуты и весит 2 кб – это очень удивительно Видео записано на BB FlashBack Pro
Однако не всё так плохо. Поизучав специфику работы с инструментом Перо , обнаружились некоторые фишки, которые облегчают рисование линий и делают дизайнерскую работу более свободной.
Приёмы работы с пером при создании линий
Первые два правила знают многие, а вот 3 и 4 для меня стали открытием.

Создав форму можно подкорректировать форму и положение изгибов линии и добиться нужной формы.
Изменять можно как саму точку, так и положение направляющих “усов”, которые задают форму угла возле точки.
Работа с готовой линией
Все линии, которые Вы создаёте, находятся в окошке Path (Пути). Желательно для каждой линии создавать отдельный “слой линий” в панели Path.
Crtl + H — Скрыть/Показать линии.
Stroke Path… — функция обводки линии. Можно выбрать инструмент, которым будет осуществляться обводка. Обычно это кисть и прежде чем пользоваться этой функцией, желательно установить у кисти нужную толщину, а уже после прибегать к обводке.
Как сделать перо в фотошопе. Руководство по использованию инструмента Pen Tool
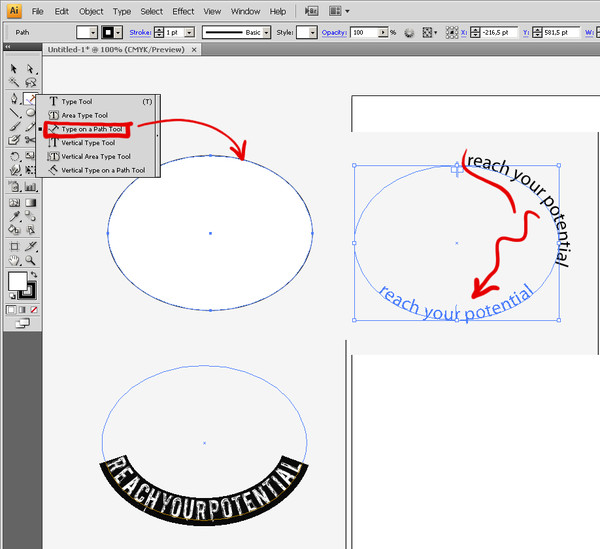
В 99% работ в Adobe Illustrator используется инструмент «Перо» (Pen tool) . Вот почему так важно хорошо им владеть. Ведь это даёт не только более качественный результат, но и ускоряет работу.
Статья, которую я публикую сегодня, не новая, но важная, и многим будет полезна для улучшения техники.
Функции
Курсоры
Pen tool может принимать различные формы в зависимости от того, на какое действие он сейчас настроен (автоматически или вручную). Для смены вида между ручкой и крестиком нажмите Caps Lock.
| Готов приступить | |
| Промежуточное состояние во время создания или редактирования кривой | |
| При нажатой мышке | |
| При выделенном сегменте кривой — добавление опорной точки | |
| То же, но удаление | |
| Подсвечивается только на начальной точке кривой и означает «замкнуть кривую» | |
| Подсвечивается на конечной точке не выделенной кривой. Означает продолжить | |
| У активной опорной точки означает регулировку ползунков |
Контроль мышкой (кривая выбрана)
- Наведение Pen tool на опорную точку : удаление точки
- Наведение Pen tool на сегмент : добавление точки
- Наведение Pen tool на конечную опорную точку : отрегулировать ползунки
Контроль клавиатурой
- Если зажать Shift , то движения во время создания или редактирования точек будут производится под углами 45°, 90°, 135° или 180°
- Выберите опорную точку инструментом Direct selection tool и нажмите Delete .
 Удалится сама точка и прилегающие к ней сегменты.
Удалится сама точка и прилегающие к ней сегменты. - Pen tool + Option (Alt) : смена режима на Convert anchor point tool.
- Если навести Pen tool на кривую и нажать Cmd (Ctrl) — кривая выделится и станет доступна для редактирования.
- Pen tool + Option (Alt) во время создания кривой — появляется возможность изменить состояние ползунков (независимо друг от друга).
- Навести Pen tool на ползунок и Option (Alt) : то же, что и в п.5
- Scissors tool + Option (Alt)
- Add anchor point tool + Option (Alt) : режим инструмента Delete anchor point tool.
- Delete anchor point tool + Option (Alt) : режим инструмента Add anchor point tool.
Другие полезные приёмы
Улучшаем технику
Упражнения
Для закрепления материала существует несколько уроков. Просто скачайте файлы и выполните упражнения
Упражнение от Vectortuts
Упражнения от Veerle Pieters
Для Illustrator CS5
Для Illustrator CS3 и CS4
Видео
И напоследок несколько видео-уроков использования Pen tool в Illustrator
Все эти приёмы помогут улучшить качество и скорость работы инструментом Перо. Будьте профессиональны!
Будьте профессиональны!
Группа этих инструментов используется для создания и редактирования сложных контуров, а также часто применяется для точного выделения объектов.
Итак, выберите на панели инструментов инструмент «Перо»
Панель параметров этого инструмента такая же как у инструментов типа «Фигура»:
- Перо — позволяет создавать контуры. Суть его работы: вычерчивание прямой или дугообразной линии от одной опорной точки до другой.
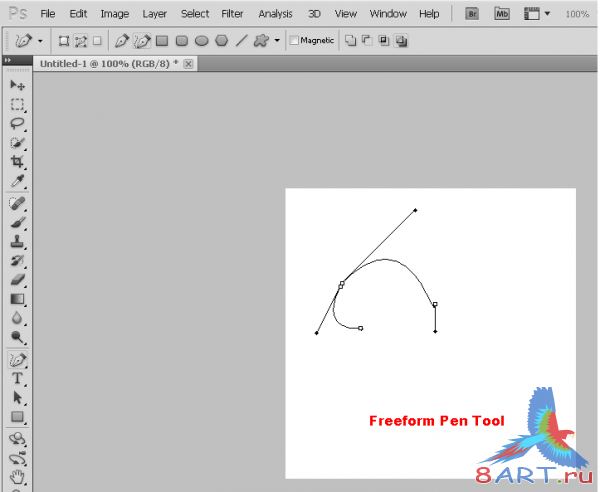
- Свободное перо — очень похож на инструмент «Лассо», только тот создает выделение, а «Свободное перо» — контур. Его хорошо использовать тем, кто может точно рисовать курсором мыши.
- Магнитное перо — «Свободное перо» станет «Магнитным пером», если поставить галочку у «Магнитное». Этот инструмент применяется для точного выделения объектов (впрочем также как и инструмент «Перо»).
Инструмент «Свободное перо» позволяет рисовать так же, как это делается карандашом на бумаге, поэтому мы не будем его рассматривать. Инструменту «Магнитное перо» посвящен следующий урок. А сегодня мы познакомимся с инструментом «Перо».
Инструменту «Магнитное перо» посвящен следующий урок. А сегодня мы познакомимся с инструментом «Перо».
Самое простое, что можно нарисовать, это контур из прямых отрезков. Для этого:
- Выберите инструмент «Перо».
- Поместите курсор мыши в то место, откуда должен начинаться прямой отрезок, щелкните, чтобы создать первую опорную точку (не перетаскивайте указатель).
- Теперь щелкните в том месте, где должен быть конец отрезка. Сейчас отобразился первый отрезок.
- Так, щелкая по холсту, вы будете создавать опорные точки и отрезки между ними.
- Для завершения создания контура щелкните по первой опорной точке.
Теперь будем рисовать дугообразные отрезки. Для этого:
Теперь рассмотрим дополнительные инструменты, помогающие редактировать контуры. Нажмите левой клавишей мыши на инструмент «Перо» на панели инструментов, откроется список выбора инструмента:
- Перо+ — добавляет точки привязки.
- Перо- — удаляет точки привязки.

- Угол — изменяет свойства узловых точек. В контурах различают три вида узловых точек:
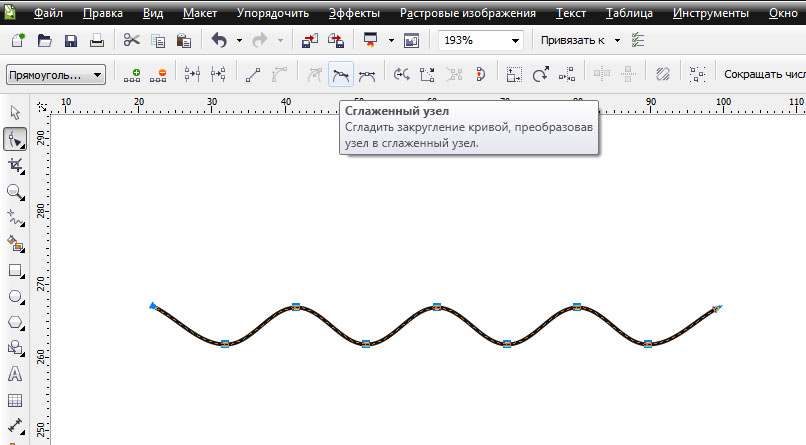
- Гладкий узел — обеспечивает плавный переход от одного сегмента к другому в виде единой дуги.
- Угловой узел — представляет собой угол между двумя прямыми и не имеет настроечных балансировочных точек.
- Острый узел — используется в тех местах, когда нужно сделать резкую смену направления кривой или соединить отрезок и кривую с резким переходом.
Теперь возьмите на панели инструментов «Выделение контура»:
- Выделение контура — используется для перемещения всего контура. Для этого: возьмите этот инструмент, нажмите мышкой на контур (курсор в виде черной стрелки) и перетащите в нужное место.
- Стрелка — используется для перемещения части контура.
 Для этого:
возьмите этот инструмент, нажмите мышкой на нужный узел контура (курсор в виде белой стрелки) и перетащите в нужное место.
Для этого:
возьмите этот инструмент, нажмите мышкой на нужный узел контура (курсор в виде белой стрелки) и перетащите в нужное место.Если нужно одновременно переместить какую-то часть контура, то сначала этой белой стрелкой растяните рамочку вокруг нужных узлов контура, узлы станут серого цвета (выделятся), теперь хватайте мышкой любой из выделенных узлов и перетаскивайте.
- Щелкаем в точке 3 и, не отпуская, протягиваем дугу нужной формы.
- Берем инструмент «Перо» и щелкаем в точке 1, отпускаем.
- Щелкаем в точке 2, отпускаем. Появилась прямая линия.
- Щелкаем в точке 3 и, не отпуская, протягиваем вниз и влево до образования дуги нужной формы.
- Щелкаем в точке 4 и, не отпуская, протягиваем вверх до образования дуги нужной формы.

- Щелкаем в точке 5 и, не отпуская, протягиваем вниз и вправо до образования дуги нужной формы.
Нарисуйте так все цифры, это очень хорошая тренировка. На этом все. В следующий раз познакомимся с инструментом «Магнитное перо».
В фотошопе границей векторной фигуры служит контур. Контур можно нарисовать с помощью инструмента перо (Pen Tool) . В данной статье показаны основные моменты при работе с инструментом перо.
Финальное изображение того, что мы будем делать.
1 Скачайте изображение http://www.sxc.hu/photo/1104824
Надеюсь, вы не думаете, что на этом все – мы будем следовать за этим изображением.
Откройте изображение в фотошопе и измените размеры на свои. Я поменял размеры на 1800 px Х 2546 px.
Я также уменьшил opacity (непрозрачность) до 50%, поскольку так будет легче видеть контуры и кривые.
Чтобы это сделать продублируйте оригинальный слой, понизьте непрозрачность до 50% и удалите нижний слой.
2 Создайте новый слой и назовите его body , затем выберите инструмент перо Pen Tool (или просто ‘P’).
Убедитесь, что на панели параметров инструмента нажата кнопка paths (контуры).
3 Начнем работу с обрисовки тела пингвина.
Левой кнопкой мыши кликните по макушке пингвина. Появится маленький квадратик. Вы установили первую опорную точку .
Для больших областей я предпочитаю создавать большие линии, так как кривая получается более гладкой, чем если бы вы использовали небольшие линии и большое количество опорных точек; но если хотите, то вы вправе использовать небольшие линии и больше опорных точек.
Когда вы создаете небольшие и подробные области, например нога, то лучше всего использовать маленькие линии и кривые.
4 Кликните (и не отпускайте кнопку мыши) по началу руки.
Переместите курсор мышки вниз и отметьте что линия изогнется.
Продолжайте тянуть курсор до тех пор, пока кривая линия не совпадет с краем головы.
Если линия не так хороша, как вы хотите, нет проблем, инструмент перо (Pen Tool) весьма снисходителен.
Вы можете удалить последнюю опорную точку. Чтобы сделать это нажмите delete . После того как вы удалили опорную точку, не забудьте кликнуть по последней опорной точке, которую вы сделали, или создайте новый под-путь.
Вы также можете регулировать угол наклона линии с помощью инструмента convert point tool (преобразовать опорную точку). Когда вы создадите кривую, появятся две линии. Это управляющие (или ) линии. Они отвечают за угол и длину кривой.
При выбранном инструменте перо (Pen Tool), нажмите и удерживайте клавишу ALT (это горячая клавиша для инструмента Convert Point Tool) и поместите курсор мышки над точкой направления. Отметьте, что курсор мышки не изменится, пока вы не переместите курсор на точку направления или на опорную точку.
Теперь, если вы кликните
по точке направления и будете удерживать
левую кнопку мыши, то сможете редактировать и сделать более точные настройки кривой.
Отредактировать контуры можно также, удерживая клавишу ctrl . Это позволит вам перемещать опорные точки, управляющие линии и снова делать любое редактирование над вашими кривыми и линиями.
Если хотите, поиграйте с несколькими линиями, чтобы упрочить свои навыки.
5 Нижняя линия направления слишком длинная, если вы ее не отредактировали.
Если вы захотите продолжить обрисовку пингвина и кликните где-то на руке инструментом Pen Tool , то линия не встанет так, как вы хотите.
В этом случае линия направления слишком большая и поэтому вы создадите большую кривую (длинная линия направления = большая кривая, короткая линия направления = короткая кривая).
Удерживая клавишу ALT , кликните и перетащите нижнюю точку направления вверх, так чтобы она была близка к якорной точке и соблюдала направление руки.
Сейчас вы должны талантливо обрисовать руку пингвина, используя различные вышеописанные методы редактирования линий/кривых.
Используя информацию из шагов 3 и 5, вы в состоянии обрисовать все тело пингвина.
Помните:
- Удерживая мышь, тяните за точку направления, чтобы изогнуть линию.
- Длинные линии направления = длинная кривая
- Короткие линии направления = короткая кривая
- Если вы удаляете опорную точку, кликнете по последней опорной точке
- Используйте инструмент Convert Point Tool , чтобы укоротить/увеличить линии направления
- Увеличивайте масштаб там, где необходима детализация и маленькие кривые/линии. Не страшно, если кривые ложатся на края не идеально.
- Если линия направления отсутствует, то точка сглаживание преобразуется в точку преломления.
- Не торопитесь!
6 Как только управитесь с правой рукой, кликните по первой опорной точке. Тем самым вы соедините и закончите контур.
Ваше изображение должно походить на следующее:
Теперь измените передний цвет (foreground colour) на черный.
Кликните правой кнопкой мыши (выбрав предварительно инструмент Pen Tool) и появиться блок.
Нажмите Fill Path (заливка контура) и примените следующие настройки.
Удалите контур, нажав клавишу delete .
Ваше изображение должно выглядеть следующим образом.
7 Перед слоем body уберите символ глаза, для того чтобы скрыть слой.
Я решил написать подробный гид по использованию инструмента Перо в Фотошопе или Pen Tool , его англоязычное название. И причины, которые меня побудили на это, заключаются в том что Перо очень непростой инструмент. Изучение Пера осложняет также то, что в Фотошопе он идет в связке с массой непонятных настроек. Даже подробный разбор всех настроек не гарантирует успешное освоение инструмента Pen Tool и вот почему. Рисование контуров Пером — исключительно моторный навык. То есть надо понять на неком подсознательном уровне, как и по каким законам гнётся кривая Pen Tool .
Когда я начинал осваивать Перо в Фотошопе я был в полной прострации. Я с трудом понимал принципы, по которым Перо выстраивает векторные кривые. Но этот путь мною благополучно пройден. Я убежден в том, что освоить инструмент Pen Tool очень просто, если браться за него с правильного конца. Для полного освоения Pen Tool я рекомендую прочитать статьи о векторе в Фотошопе:
Немного об инструменте Pen Tool (Перо)
Pen Tool — стандартный и типовой инструмент для создания векторных кривых где бы то ни было. В различных вариациях он присутствует почти во всех программах для графического дизайна. Он есть в Фотошопе и Иллюстраторе . Честно говоря он переехал в Фотошоп как раз из Иллюстратора, вместе с другими базовыми инструментами вектора лет 15 назад. Он есть в Corel Draw , там он называется Bezier Tool . Конечно, перо было и в Macromedia Freehand , пока программа была жива. Есть перо и в бесплатных программах вектора типа InkScape . Перо есть в InDesign в Flash и даже в GIMP-e . Во всех перечисленных программах перо везде работает одинаково. То есть, если вы разобрались с пером в Фотошопе, то разобрались с ним во всех перечисленных мною графических платформах.
Перо есть в InDesign в Flash и даже в GIMP-e . Во всех перечисленных программах перо везде работает одинаково. То есть, если вы разобрались с пером в Фотошопе, то разобрались с ним во всех перечисленных мною графических платформах.
По моему мнению учиться рисовать Пером удобнее все же в векторных рисовалках вроде Иллюстратора. Просто потому что в векторной программе Перо отделено от всякой мишуры, оно выглядит как перо, оставляет за собой линию, как при рисовании на бумаге. Тем не менее я решил написать о Пере применительно к Фотошопу, просто потому что именно Фотошоп является самой распространенной графической программой, именно через него люди начинают изучать Pen Tool и только после этого начинают осваивать Adobe Illustrator .
Ну и в заключении немного истории. Инструмент Pen Tool или Перо Безье , как его называют во всем мире, основано на математической формуле математика Пьера Безье . На самом деле Поль де Кастельжо изобрел кривые Безье немного раньше самого Безье. Но его работы не опубликовались, так как являлись корпоративной тайной Ситроен. Впрочем исторический экскурс вы можете прочитать и сами в Википедии, в том числе и о самой Кривой Безье . Нас же больше интерисуют не графики с формулами, а ответ на простой вопрос: как же этим Пером нарисовать хотя бы что-то?
Но его работы не опубликовались, так как являлись корпоративной тайной Ситроен. Впрочем исторический экскурс вы можете прочитать и сами в Википедии, в том числе и о самой Кривой Безье . Нас же больше интерисуют не графики с формулами, а ответ на простой вопрос: как же этим Пером нарисовать хотя бы что-то?
Как настроить Перо в Фотошопе
Перед тем как учиться рисовать кривые убедитесь что на панели Настроек Windows > Options у вас стоят правильные значения. Выберите Pen Tool и взгляните на панель наверху. В области режимов вектора у вас должно стоять Path . Мы будем рисовать только в этом режиме. В режимах сложных фигур у вас должно стоять Add to path area (+) . Я очень кратко расскажу об этих настройках, но если вы жаждете подробных обзоров, то я уже написал их:
Режим Path создает векторные контуры в чистом виде. Эти контуры ни к чему не прикреплены. Они существуют вне зависимости от слоев. И, мягко говоря, инструментом Pen Tool в Фотошопе особенно не порисуешь. Он не был создан для рисования в чистом виде. Он несет лишь вспомогательную функцию. Другие два режима — Layer Shape создает фигуру, в виде слоя с привязанной векторной маской. И это единственный способ создания векторных фигур в Фотошопе. Слой заливки, ограниченный векторной маской. Нам этот режим не подходит, так как он сразу будет создавать маску и заливать её каким то цветом. Режим Fill Pixels создает растровые фигуры. Слава богу, при использовании Пера этот режим вообще заблокирован.
Он не был создан для рисования в чистом виде. Он несет лишь вспомогательную функцию. Другие два режима — Layer Shape создает фигуру, в виде слоя с привязанной векторной маской. И это единственный способ создания векторных фигур в Фотошопе. Слой заливки, ограниченный векторной маской. Нам этот режим не подходит, так как он сразу будет создавать маску и заливать её каким то цветом. Режим Fill Pixels создает растровые фигуры. Слава богу, при использовании Пера этот режим вообще заблокирован.
Режимы типа Add to path area (+) — вспомогательные режимы. Они созданы для того чтобы рисовать сложные фигуры. Например режим Subtract from area (-) — вырезает дырки в контурах. Другие режимы более специфичные, используются редко. А режим Add to path area (+) — добавляет контуры друг к другу.
Настройка панели Path в Фотошопе
Я уже говорил что Pen Tool в режиме Path создает контуры, которые существуют в отрыве от слоев. Но где то же эти контуры находятся и как то ими можно управлять? Находятся они в панели Path и если вы не можете найти её в своих панелях откройте Windows > Path .
Но где то же эти контуры находятся и как то ими можно управлять? Находятся они в панели Path и если вы не можете найти её в своих панелях откройте Windows > Path .
По устройству панель Path похожа на панель , но работает немного иначе. В ней уже присутствует базовый слой Work path . Это не обычный слой, а скорее временная область. Все отрисованные кривые в Фотошопе появляются на слое Work Path . И пока кривые остаются выделенными, слой Work Path сохраняет их для нас. Но стоит нам потерять выделенную кривую, как Work Path обнулится, а контур будет удален. Почему выделение пропадает? Например, вы можете случайно кликнуть по какой-то векторной маске. Или вы можете перейти на панель Path и кликнуть по пустой области. Тогда слой Work Path потеряет выделение, и когда вы опять переключитесь на Pen Tool и начнете рисовать, все старые контуры на Work Path будут удалены.
Чтобы не терять выделенные контуры я советую сразу сохранять их. Для сохранения нужно дважды кликнуть по слою Work Path . Тогда он предложит сохранить контур в отдельный «слой». Либо, другой вариант, нажмите на небольшую иконку на дне панели контуров Create New Path . Тогда панель создаст новый не стирающийся слой для контуров. Но я все же советую работать так. Нарисовали новый контур, кликнули по Work Path и сохранили в новый слой. Таким образом ваши контуры всегда будут на разных «слоях», что очень удобно.
Для сохранения нужно дважды кликнуть по слою Work Path . Тогда он предложит сохранить контур в отдельный «слой». Либо, другой вариант, нажмите на небольшую иконку на дне панели контуров Create New Path . Тогда панель создаст новый не стирающийся слой для контуров. Но я все же советую работать так. Нарисовали новый контур, кликнули по Work Path и сохранили в новый слой. Таким образом ваши контуры всегда будут на разных «слоях», что очень удобно.
Пожалуй все приготовления закончены и вы знаете достаточно, чтобы не потеряться в настройках инструмента Pen Tool, пора переходить к практике.
Как выделять Пером в Фотошопе
Чаще всего инструмент Pen Tool используют для выделения объектов, или обтравки. Конечно, сам по себе векторный контур ничего не выделяет, но из векторного контура можно легко сделать векторную маску, или преобразовать его в выделенную область, из которой можно получить и растровую маску. Кроме того вектор можно удобно изгибать, создавая мягкие окружности. Вы можете начать обтравку объекта Пером , затем переключиться на другой инструмент, а потом опять вернуться к обтравке. При работе с инструментами выделения типа пока не закончишь фигуру оторваться от работы не возможно. Я терял области выделения сотни раз, из-за случайного клика, или выскочившего окна аськи. С Pen Tool такие фокусы исключены. Поэтому многие предпочитают выделение Пером , нежели Лассо .
Вы можете начать обтравку объекта Пером , затем переключиться на другой инструмент, а потом опять вернуться к обтравке. При работе с инструментами выделения типа пока не закончишь фигуру оторваться от работы не возможно. Я терял области выделения сотни раз, из-за случайного клика, или выскочившего окна аськи. С Pen Tool такие фокусы исключены. Поэтому многие предпочитают выделение Пером , нежели Лассо .
Рисовать и пользоваться инструментом Pen Tool я научился именно через выделение. Я выделял и выделял различные объекты и постепенно понимал принципы построения кривых. Я считаю что выделение объектов идеальный вариант изучения Пера в Фотошопе .
Самый простой способ выделить Пером
Самый простой способ начать пользоваться инструментом Pen Tool — забыть о направляющих. То есть, просто возьмите картинку и начинайте выделять предметы без использования направляющих. Как это делать? Очень просто. Сделайте клик, затем второй, затем третий. Примерно так.
Примерно так.
Работайте с Pen Tool , как будто это . Выделяйте предметы маленькими отрезками, как ножничками. На окружностях делайте отрезки поменьше, чтобы выделенный объект был выделен гладко.
И вот так шаг за шагом выделите весь объект и соедините точку с начальной точкой, чтобы завершить векторную фигуру.
Следующий шаг
Следующий шаг предполагает более смелое использование инструмента Перо. Зачем делать столько лишних точек? Начинайте понемногу пользоваться направляющими. Не ставьте просто точку. Поступайте так только на ровных контурах. На местах изгиба применяйте направляющие точки. Вначале короткие скромные направляющие. Кликайте инструментом Pen Tool и не отпуская клавишу мышки немного протягивайте курсор. Появятся направляющие линии. Создавайте короткие направляющие без всяких премудростей. Задавайте им направления в сторону линии.
Затем более крупные смелые. Чем крупнее будут ваши направляющие тем меньше вам понадобится точек. На этом шаге мы уже по настоящему начинаем использовать инструмент Pen Tool . Точек становится мало, направляющие длиннее. Они уже не всегда идут ровно по линии контура. Я убежден что научиться правильно располагать направляющие для точек можно только на практике, в полной мере поняв логику построения кривых.
На этом шаге мы уже по настоящему начинаем использовать инструмент Pen Tool . Точек становится мало, направляющие длиннее. Они уже не всегда идут ровно по линии контура. Я убежден что научиться правильно располагать направляющие для точек можно только на практике, в полной мере поняв логику построения кривых.
Точки и направляющие Пера
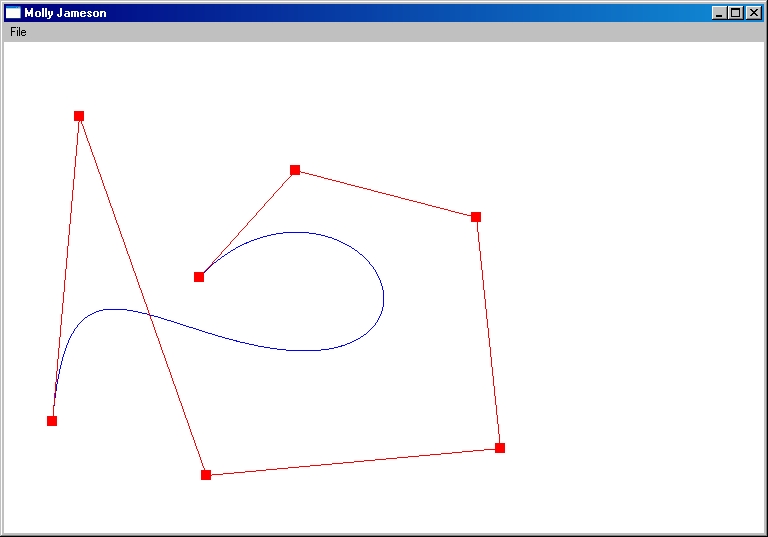
Векторная кривая состоит из точек и направляющих. Точки и направляющие в различных программах имеют десятки названий и определений, от путей, до якорей или просто точек. Тем не менее суть их во всех программах одинаковая. Точка фиксирует координату, через которую должна пройти кривая. Направляющие регулируют направление кривой, отталкиваясь от координат и других направляющих.
Направляющие путей, направляют кривую определенным образом. В любом случае путь должен пройти через векторную точку, но направляющая определяет, как именно кривая пройдет через точку. У направляющей в буквальном смысле есть путь «назад» и путь «вперед».
Чем меньше точек тем лучше. Минимальное количество точек и умелая работа с направляющими позволяют создавать максимально гладкие векторные пути. С другой стороны чем меньше точек, тем больше ваши направляющие, и тем сложнее, порой, правильно настроить векторную кривую.
Работа с инструментом Перо
При работе с кривыми вы столкнетесь с разными видами точек и направляющих. В более продвинутых векторных программах эти различия контролируются в настройках. Но в Фотошопе для работы с вектором имеются только самые базовые инструменты. Можно сказать что Фотошоп дает нам возможность работать с кривыми на самом базовом элементарном уровне. Вот некоторые из разновидностей точек и направляющих, которые вам могут повстречаться.
- Точки с симметричными направляющими — направляющие такой точки симметричны и связаны. Изменение направляющей с одной стороны изменяет направляющую с другой стороны.
- Точки с одной направляющей — у точки активирована лишь одна направляющая.

- Точки с ассиметричными (угловыми) — направляющие такой точки не связаны вместе, они направлены в разные стороны, они разной длины. Такие точки используются для углов.
- Точки без направляющих.
Я уже говорил что в Фотошопе очень скудный инструментал для работы с точками и направляющими? Но владея некоторыми секретными шорткатами, которые переехали в Фотошоп из Иллюстратора, но никак не афишируются, вы станете мастером по созданию кривых.
Я продемонстрирую работу с Pen Tool создавая векторную область для буквы «R» . Делая обтравочный путь, я постараюсь использовать все возможные приемы при работе с Пером .
Создаем обтравочный путь для буквы
RНачните с простого клика по нижней части нашей буквы. Так как линия абсолютно прямая направляющие здесь не нужны. Даже если они понадобятся в дальнейшем (например вы захотите изменить форму буквы), это можно легко проделать спец инструментами, о которых пойдет речь чуть позже. Чтобы линия получилась абсолютно вертикальной нажмите SHIFT.
Чтобы линия получилась абсолютно вертикальной нажмите SHIFT.
Теперь создайте ещё две точки, и протяните их направляющие так, чтобы векторный путь прошелся ровно по контуру буквы.
Теперь поставьте третью изгибистую направляющую, которая должна вести прямо внутрь буквы. Не переживайте, мы это поправим, главное, что её задняя часть ложится на контур буквы.
Нажмите ALT и захватитесь за тот ползунок направляющей, который ушел внутрь буквы. Передвиньте его так, как показано на картинке. Теперь у нас угловая точка с несимметричными направляющими. Заодно сразу можно поставить и следующую точку. Нажатие ALT превращает ваше перо на время нажатия в Convert Point Tool , который создан для коррекции направляющих.
Понятно что, в прошлом шаге мы действовали на ощупь и расставили направляющие неверно. Все это легко можно подправить. При включенном Pen Tool нажмите CTRL немного уменьшите направляющую. Кстати тоже самое можно сделать и нажав ALT , но CTRL вызывает инструмент Direct Selection Tool . Этим инструментом вы можете подвинуть векторные точки. Вы также можете поменять расположение векторных направляющих. Причем, если направляющие точки уже разбиты, вы можете редактировать их порознь друг от друга. Но если они связаны, то редактируются только симметрично друг другу. Чтобы разбить их надо вызывать Convert Point Tool или нажать ALT.
Этим инструментом вы можете подвинуть векторные точки. Вы также можете поменять расположение векторных направляющих. Причем, если направляющие точки уже разбиты, вы можете редактировать их порознь друг от друга. Но если они связаны, то редактируются только симметрично друг другу. Чтобы разбить их надо вызывать Convert Point Tool или нажать ALT.
Следующим шагом я довел точки до конца. И вы наверняка заметили, что я воспользовался CTRL и поменял расположение прежней точки, чтобы минимизировать их количество.
Теперь, я бы мог опять нажать ALT и поменять расположение последней направляющей, чтобы направить её направо, но в этом нет никакого смысла. Она вообще там не нужна, так как дно буквы абсолютно горизонтальное. Поэтому я сделаю вот что. Я нажму ALT , но вместо того чтобы захватиться за направляющую, кликну по точке.
Теперь я нажму SHIFT , чтобы получить идеально горизонтальную линию и поставлю новую точку. Ясно, что в этом случае точке тоже нужна только одна направляющая. Кликаем ALT и вытягиваем её.
Кликаем ALT и вытягиваем её.
Очевидно, что я немного не учел расположение точек и направляющих, и перед предпоследней точкой нужна ещё одна. Или, возможно, нужно перенастроить направляющие. Я выберу первый вариант и создам дополнительную точку, чтобы получить ещё больше контроля над кривой. Наведите Pen Tool на пустое место в кривой, и когда на иконке инструмента появится + кликайте. Таким же образом вы можете удалять ненужные точки, наведя на них Pen Tool .
Когда точка поставлена, я нажал CTRL и немного подкрутил расположение точек и направляющие чтобы все было как надо. Не забудьте кликнуть Пером по последней точке, чтобы продолжить рисовать именно эту кривую, а не начать создавать новую. Сделать это нужно в том случае, если вы в ходе ваших экспериментов потеряли выделение контура.
Теперь нажмите SHIFT и поставьте последние точки. На этом отрезке работы я хотел бы сохранить свой контур, чтобы случайно не потерять его. Переходим на панель Path, двойной клик по контуру, вписываем название. Контур сохранен.
Контур сохранен.
Теперь я переключусь в панели настроек на вырезающий режим Subtract, чтобы Фотошоп воспринимал новую фигуру, как вырезающую дырку из первой. После этого я дорисую букву.
Группа инструментов Пера
Говоря о инструменте Pen Tool, нельзя не упомянуть инструменты находящиеся с ним в одной группе. Прежде всего это сам:
Pen Tool — перо Безье, тот самый инструмент о котором я рассказываю всю статью
Free Form Pen Tool — аналог обычного Пера, но отличается тем, что рисует как обычная кисть. То есть не дает никакой возможности настраивать направляющие, а создает кривую на лету. К сожалению, этот инструмент не имеет никаких возможностей настроить сглаживание линии, поэтому кривую создает он ровно, там, где провели мышкой. Ну, а так как рука почти у всех дрожит, о гладких линиях можно забыть. Единственной интересной настройкой инструмента является галочка Magnetic . Она находится на панели настроек выше и превращает Перо, в Magnetic Lasso Tool . Только векторный.
Add Anchour Point Tool — добавляет точку на кривую. Нет никаких причин выбирать его отдельно. Обычный Pen Tool превращается в Add Anchour при простом наведении на кривую.
Delete Anchour Point Tool — удаляет ненужные точки кривых. И опять нет никакой необходимости выбирать его отдельно. Обычное перо прекрасно удаляет точки само, превращаясь в Delete Anchour при наведении на точку.
Convert Point Tool — позволяет перенастраивать с нуля направляющие точки. Готовые направляющие может растаскивать в разные стороны. Незаменимый инструмент, но вы убьете в два раза больше времени если будете постоянно его выбирать. Значительно проще использовать ALT при выбранном Пере.
Рисование Пером в Фотошопе
При рисовании контурных линий вам очень важно создавать не замкнутые фигуры, а отдельные несвязные друг с другом векторные кривые. Как будто художник наносит мазки своей кистью.
Вот несколько способов сделать это. Нарисуйте кривую и снимите выделение. Затем кликните по пустому полю на панели Path . И опять выделите слой Work Path . Кривая будет подсвечена, но не выделена.
Так же можно кликнуть любому из инструментов управления вектором, например, Path Selection Tool , а затем кликнуть по рабочей области. После этого можно продолжить создание кривой на том же поле.
Ещё один способ, просто сохранять все кривые в отдельных слоях на панели Path .
После обтравки вам, конечно же, захочется что-то сделать с векторными контурами. А ведь они для того и созданы, чтобы в дальнейшем с ними что-то сделать. Чтобы превратить их в область выделения, чтобы залить их краской, чтобы создать на их основе векторную маску, или фигуру. Или, в нашем случае, залить контур.
Если вы применяете векторные контуры для вексельного рисования в Фотошопе, вам, скорее всего, захочется превратить их в подобие линий. Вот как это делается в Фотошопе:
- Выделите одну из линий инструментом Direct Selection Tool или Path Selection Tool .
- , на который будет залита краска.
- Кликните по контуру правой кнопкой мыши и из выпадающего меню выберите Stroke Subpath
В появившемся диалоговом окне надо выбрать, конечно, кисть и галочку Simulate Pressure — которая симулирует реальное нажатие пера. Но до этого, вам конечно надо настроить инструмент Кисть Brush Tool , так как заливка произойдет в соответствии с её настройками. Я поставил 7px размера, выбрал кисть с твердыми краями, и конечно не забудьте про галочку Tablet Pressure Control . Без неё с симулированием нажатия пера не очень срастается.
Можно смело нажимать ОК.
Несколько секунд повторяющихся операций и фотография чашки превращается в грубый эскиз.
Заливка векторных фигур, нарисованных Pen Tool
Вернемся к букве R, которую мы нарисовали пару шагов назад. Вместо заливки контуров можно залить содержание фигуры. Для этого вместо Fill Stroke надо выбрать Fill Path из выпадающего меню.
Но вместо этого, можно сделать кое что получше. Выделите вашу фигуру и зайдите в Layer > New Fill Layer > Solid Color . У нас получился слой с заливкой и векторной маской. Этот слой можно уменьшать и увеличивать без потери качества. На этом я пожалуй закончу, так как возможности векторных контуров в Фотошопе приближаются к бесконечности.
Надеюсь вы узнали что-то новое и удачных экспериментов!
Я снова вас приветствую, мои дорогие читатели. Погода как обычно радует и с +1 перескочила до -10, из-за чего после позавчерашнего «плавания по лужам» вся вода замерзла и на работу я уже не шел, а катился как на коньках. Хорошо, что хоть не упал). Ну это нам не помешает нашим занятиям в фотошопе, тем более, что я еще рассказал не про все инструменты выделения области.
Сегодня мы с вами для этих целей воспользуемся таким инструментом как «Перо» . Этот инструмент чем-то напоминает прямолинейное лассо, о котором я рассказывал в своей . Только выделение пером в фотошопе имеет ряд преимуществ, одно из которых состоит в том, что вы сможете редактировать выделенную область по опорным точкам, которые вы ставили, а также вы сможете пользоваться любыми другими инструментами, даже если выделение с помощью пера вы еще не закончили.
Вообще это не основное назначение пера, но раз уж мы сейчас проходим выделение объектов в фотошопе, то я не смог не вставить данный способ. В общем давайте сразу приступим к практике. Готовы? Тогда поехали!
Ну и сразу же ваш объект будет выделен уже знакомой пунктирной линией. И теперь можете вместе с нашим яичком или проделать с ним другие манипуляции.
Кстати, кроме обычного пера есть еще и инструмент «Свободное перо» , находящийся в данной группе. Но работает он по типу обычного инструмента «лассо», т.е. вы сами аккуратно ведете линию выделения. Такой способ подходит далеко не для всех.
Увеличение опорных точек
В чем еще одно преимущества Пера, так это в том, что само выделение можно редактировать даже после того как вы его закончили.
Представьте, что вы сделали выделение пером, но оно у вас получилось каким-то неровным и некоторые части выделения стоят дальше, чем края самого объекта и получается, что выделение какое-то обрезанное. Это не беда, так как всё это выделение можно отредактировать и сделать четким и ровным.
Видите опорные точки, которые вы сами и ставили? Вот их-то мы и сможем пододвигать или отодвигать. Для этого убедитесь, что вы находитесь в режиме пера и зажмите клавишу CTRL . Теперь наведите на любую опорную точку и нажмите на неё один раз, после чего зажмите левую кнопку мыши на этой точке. Теперь двигайте мышкой и смотрите как себя будет вести линия выделения.
Добавление опорных точек
Если вам кажется, что опорных точек мало и вам нужны дополнительные, чтобы сделать выделение точнее, то выберете инструмент «Перо+» и добавьте еще одну или несколько точек на линии выделения. И редактировать будет легче. Ну и как вы поняли, с помощью инструмента «Перо- » мы наоборот сможем некоторые ненужные опорные точки убрать.
После того как вы все отредактировали, действуйте как было показано выше, т.е. нажимайте правую кнопку мыши и выбирайте «Выделить область» .
Ну как? Я надеюсь, что у всех всё получается, но если есть вопросы или комментарии, то не забудьте выразить свои мысли.
Ну конечно же это далеко не все возможности инструмента «Перо» . Я просто рассмотрел его в этом контексте, чтобы уж изучить побольше инструментов для выделения. Но к перу мы еще обязательно вернемся.
А еще лучше посмотрите этот замечательный видеокурс . Там подробно и с примерами вам покажут как работать со всеми инструментами, да и вообще во всём фотошопе в целом. Всё рассказано подробно, а самое главное, что информация прекрасно усваивается и после изучения курса, вы уже будете очень хорошо разбираться в Adobe Photoshop.
Ну а на этой прекрасной ноте я с вами прощаюсь. Заходите еще ко мне в гости и обязательно подпишитесь на обновления моего блога, тогда уж вы точно будете в курсе всего самого полезного и интересного. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Рекомендуем также
Пунктирная линия в фотошоп. Пунктир в фотошопе. Создание пунктирной кривой линии в Photoshop
В Photoshop нет «правильного» способа рисования линий — каждый художник и дизайнер со временем находит собственные методы и выбирает инструменты, которые ему удобны. Независимо от того, используете ли вы инструмент «Line», «Pen» или «Brush», можно подойти к творческому проекту различными способами и при этом получить одинаковые результаты. В этом практическом руководстве мы расскажем, как рисовать прямые линии в Photoshop, используя множество инструментов рисования, доступны в этой программе.
Инструмент «Line»
Чтобы найти инструмент «Line», нажмите и удерживайте кнопку мыши над инструментом «Rectangle» на главной панели инструментов. Будет открыто меню для выбора формы инструмента. Если включены какие-либо инструменты фигур, также можно выбрать инструмент «Line» в верхнем меню параметров.
Почему инструмент «Line» считается фигурой? По сути, инструмент «Line» просто создает тонкие прямоугольники, которые выглядят как линии, потому что цвета заливки «Fill» и контура «Stroke» одинаковы. Если вы хотите, чтобы линия была пустой внутри (как прямоугольник), просто выключите заливку.
С помощью инструмента «Line» легко рисовать прямые линии. Просто щелкните в любой точке изображения и перетащите линию в требуемом направлении. Если вы хотите нарисовать строго горизонтальную или вертикальную линию, удерживайте клавишу Shift при перетаскивании, и Photoshop позаботится обо всем остальном.
Научившись рисовать прямые линии в Photoshop, можно поэкспериментировать с расширенными параметрами и создать пунктирные линии из точек или штрихов. Чтобы найти эти параметры, щелкните значок «Stroke Options» в левой части панели параметров, а затем выберите «More Options». Здесь можно задавать и сохранять пользовательские настройки, включить пунктирную линию и выбрать длину штрихов и пробелов.
Инструмент «Brush»
Инструмент «Brush» также позволяет рисовать прямые линии, и, в отличие от инструмента «Line», позволяет создавать собственные стили кистей. Инструмент «Brush» находится на главной панели инструментов, он расположен отдельно от инструментов формы.
Чтобы создавать идеально прямые линии в любом направлении, удерживайте клавишу Shift при рисовании с помощью инструмента «Brush». Чтобы создать фигуру из нескольких линий, нарисуйте линию, удерживая Shift, отпустите кнопку мыши, снова нажмите на кнопку Shift, а затем начинайте рисовать новый сегмент с конечной точки последней линии.
Как и инструмент «Line», «Brush» имеет множество параметров штрихов, которые можно изменить на верхней панели параметров, включая твердость, непрозрачность и стиль кисти. Мы рекомендуем настроить эти параметры, прежде чем начинать рисовать штрихи, потому что изменения не будут применяться ко всем мазкам кисти, которые вы уже сделали.
Инструмент «Pen»
Наконец, инструмент «Pen» чрезвычайно полезен для рисования прямых и изогнутых линий. Чтобы выбрать инструмент «Pen», нажмите на значок в форме пера на главной панели инструментов, затем щелкните кнопкой мыши на изображении, чтобы установить начальную точку, и еще раз, чтобы установить конечную точку. Photoshop автоматически создаст прямую линию между двумя точками, независимо от того, где они расположены на изображении. Если удерживать клавишу Shift при задании этих точек, можно создать линейные сегменты с углами наклона 45 и 90 градусов.
В этом уроке я расскажу вам, как делать пунктирные линии. Самый простой способ: мы возьмем с вами «перо», выберем режим «фигура», уберем «заливку» на «нет цвета» и выберем тот цвет для обводки, который нам хотелось. Пускай это будет синий. Также на этом этапе нам нужно выбрать какой толщины у нас будет пунктирная линия. Давайте, допустим, 2 пикселя и выбираем какой она будет. Будут ли это точки или это будут пунктиры. Давайте их выберем.
И просто рисуем произвольную линию, которая нам в конечном итоге будет нужна. После того, как мы нажимаем «Enter», контур пропадает, остается лишь пунктир. Это самый простой способ, но он не всегда срабатывает. На некоторых версиях фотошоп так сделать не получится. И для этого существует второй способ, в котором нам также понадобится инструмент «перо».
Здесь уже мы рисуем в режиме «контур». Также создаем тот изгиб, который бы нам хотелось. Пускай это будет вот такой вот полукруг. И теперь нам нужно переключиться на инструмент «Текст». Подвести курсор к контуру, и мы увидим, что рядом с нашим курсором появляется такая небольшая пунктирная линия. Это значит, что когда мы щелкнем, наш контур превратится в редактируемый, и здесь мы можем написать какой-либо текст. Но так как мы создаем пунктирную линию, нам нужно просто много раз нажать на тире. Такой контур у нас получился. Также данный контур можно обвести точками. Второй способ – это текст.
И ещё один способ, это также обрисовка контура при помощи инструмента «кисть». Первый шаг – мы настраиваем с вами кисть. Для этого нам понадобиться сначала сделать эту кисть. Мы создаем новый документ: Ctrl+N. Шириной -27 пикселей и высотой – 6. На этом этапе нам нужно задать тот размер, который будет равен размеру стежка. Выбираем прозрачный фон. Нажимаем «OK». И заливаем данный документ черным цветом. Теперь нам нужно определить кисть: редактирование/определить кисть. Давайте назовем ее и нажимаем «ОК». Данный документ можно удалить.
Возвращаемся к нашему основному документу, выбираем «кисть», и как видите, здесь она уже стоит. Выбираем непрозрачность кисти 100% и зайдем в настройки палитры и немного изменим ее параметры. Нам обязательно нужно увеличить количество интервалов, и зайдите: динамика кисти/управление/направление. И тогда наша кисть будет повторить изгибы контура. Также на этом этапе установите цвет, которым будет рисовать ваша кисть, и выберете размер, его можно сделать чуть-чуть поменьше.
Теперь берем также инструмент «перо». Рисуем тот контур, который нам нужен. Также действуем в режиме контура. Подводим инструмент «перо» к самому контуру и правой кнопкой мыши вызываем «контекстное меню/выполнить обводку контура/выбираем нашу кисть (выберется та, которую мы установили на предыдущем шаге. Нажимаем «ОК». Кисть полностью повторила изгиб контура.
Фотошоп не является программой для создания чертежей, но все же иногда возникает необходимость изобразить чертежные элементы.
В этом уроке я покажу Вам, как сделать пунктирную линию в Фотошопе.
Специального инструмента для создания пунктирных линий в программе не существует, поэтому мы создадим его самостоятельно. Этим инструментом будет кисть.
Для начала необходимо создать один элемент, то есть пунктир.
Создаем новый документ любого размера, желательно поменьше и заливаем фон белым цветом. Это важно, иначе ничего не получится.
Берем инструмент «Прямоугольник» и настраиваем его, как показано на картинках ниже:
Размеры пунктира выбирайте под свои потребности.
Затем кликаем в любом месте белого холста и, в открывшемся диалоговом окне нажимаем ОК .
На холсте появится наша фигура. Не переживайте, если она получится очень маленькой по отношению к холсту – это совершенно не важно.
Даем имя кисти и нажимаем ОК .
Инструмент готов, давайте проведем тест-драйв.
Выбираем инструмент «Кисть» и в палитре кистей ищем наш пунктир.
Затем нажимаем F5 и в открывшемся окне настраиваем кисть.
В первую очередь нас интересуют интервалы. Беремся за соответствующий ползунок и тянем вправо до тех пор, пока между штрихами не появятся промежутки.
Попробуем нарисовать линию.
Поскольку нам, скорее всего, нужна прямая, то протянем направляющую от линейки (горизонтальную или вертикальную, какую хотите).
Затем ставим кистью первую точку на направляющей и, не отпуская кнопку мыши, зажимаем SHIFT и ставим вторую точку.
Скрыть и показать направляющие можно клавишами CTRL+H .
Если у Вас твердая рука, то линию можно провести и без клавиши SHIFT .
Для проведения вертикальных линий необходимо произвести еще одну настройку.
Снова нажимаем клавишу F5 и видим такой инструмент:
С его помощью мы можем повернуть пунктир на любой угол. Для вертикальной линии это будет 90 градусов. Не трудно догадаться, что таким образом можно проводить пунктирные линии в любых направлениях.
Вот таки нехитрым способом мы с Вами научились рисовать пунктирные линии в Фотошопе.
Дизайн сайта состоит из множества элементов. И заключается в мелочах. Потому, приходиться постоянно пополнять багаж своих знаний. Порой, для достижения двух разных целей вам приходится применять одинаковый набор операций. Но так будет не всегда. Даже если вы продвинутый дизайнер, иногда вам приходится поломать голову или воспользоваться какой либо обучающей литературой. Сейчас мы изучим вещь, которая будет полезна не только новичкам, но и тем, кто уже давно крутиться в сфере веб дизайна.
Как нарисовать пунктирную линию в фотошопе… Ответов на этот вопрос может быть несколько. Все зависит от того, каково ее назначение. Допустим, вы хотите обыграть ссылку, подчеркнув текст. Самый просто способ – инструмент текст. Да, это несколько банально, но, тем не менее работает. Просто «пишем» так сказать символ «_». Пробел можете поставить один. Или несколько. На ваше усмотрение.
Линию можно растрировать. В окне слоев найдите слой с линией, щелкните по нему правой клавишей мыши и выберите команду «растрировать текст».
А теперь второй способ. Давайте попробуем создать пунктирную линию в фотошопе с помощью кисти. Для этого создадим новый документ крошечного размера. Пусть будет, например, 7 на 3 пикселя. И зальем его цветом. И приступим, непосредственно, к созданию кисти. Во вкладке редактирования найдем операцию «определить кисть».
Давайте дадим кисти имя.
Теперь на боковой панели инструментов выбираем «кисть» и переходим к ее настройкам.
Из перечня кистей выбираем созданную нами и устанавливаем настройку «интервалы» на 300%.
Все! Смотрим, что получилось.
Давайте изучим третий способ. Здесь нам опять придется воспользоваться кистью. Выбираем круглую жесткую кисть размером 4 пикселя. И вновь устанавливаем настройку интервалы величиной в 300%.
Теперь обратимся к инструменту «перо». Вы найдете его на боковой панели. Нам нужно начертить линию между двумя точками.
Создаем новый слой. Возвращаемся к инструменту «перо» и кликаем по нему правой клавишей мыши. Нас интересует команда «выполнить обводку контура». Вот, что у нас получилось.
Теперь снова выбираем инструмент «перо» и удаляем контур, сделав клик правой клавишей и выбрав соответствующую команду.
Как видите, сделать пунктирную линию в фотошопе оказалось довольно просто.
Лайфхак как создать линию пунктир в Photoshop — Каждый второй пользователь ПК знаком с фотошопом. Для многих юзеров — это исключительно программа для редактирования фотокарточек, однако с помощью fotoshop возможно изображать чертежные элементы.
Если есть необходимость создать пунктирную линию, то следует воспользоваться хорошим и верным помощником ретушера — кисть. Первое действие — это создание одного элемента — пунктира. Следует открыть новый документ произвольного размера и выполнить заливку в белый цвет. Это необходимый шаг для получения желаемого результата. Затем выбираем инструмент «Прямоугольник » и выставляем параметры согласно рекомендациям на изображениях, приведенных ниже:
Размер пунктирной линии можно настроить так, как Вам необходимо. Следом, с помощью клика на белом листе, открывается диалоговое окно, где подтверждается действие. На экране появляется построенная фигура прямоугольника. Не стоит паниковать, если ее размер слишком мал по отношению к листу. Это не критично. Затем в меню «Редактирование » — «Определить кисть » нужно ввести имя и подтвердить действие, кликнув ОК .
Таким образом, был построен инструмент «Пунктир » и можно пробовать создавать пунктирную
линию.
1) Выбираем «Кисть » и среди палитры находим созданный инструмент.
2) Нажимаем клавишу F5 и определяем интервалы между пунктирами. (с помощью специального ползунка регулируем расстояние).
3) Хорошим помощником выступит направляющая линия (горизонтальная, вертикальная).
После следует поставить кисть на начало направляющей, и с помощью кнопки Shift , не отпуская мышь, продолжить пунктир. Скрыть или показать ортогональность можно нажав комбинацию CTRL+H . Если вы не сомневаетесь в своих умениях, то провести направляющую можно, не используя SHIFT . Чтобы построить вертикальные оси, следует выполнить ряд действий: нажать клавишу F5 и увидеть изображение, как на картинке.
обычную, ломанную или под углом
Линии, как впрочем, и другие геометрические элементы, являются неотъемлемой частью работы мастера Фотошопа. При помощи линий создаются сетки, контуры, сегменты различной формы, строятся скелеты сложных объектов.
Сегодняшняя статья будет полностью посвящена тому, каким образом можно создавать линии в Фотошопе.
Как нам известно из курса школьной геометрии, линии бывают прямыми, ломаными и кривыми.
Прямая
Для создания прямой в Фотошопе предусмотрено несколько вариантов с использованием различных инструментов. Все основные способы построения приведены в одном из уже существующих уроков.
Посему, не будем задерживаться в этом разделе, а сразу перейдем к следующему.
Ломаная
Ломаная линия состоит из нескольких прямых отрезков, и может быть замкнутой, составляя многоугольник. Исходя из этого, есть пара способов ее построения.
- Незамкнутая ломаная
Как мы уже говорили ранее, такая линия представляет собой многоугольник. Способов построения многоугольников два – используя соответствующий инструмент из группы «Фигура» , либо путем создания выделения произвольной формы с последующей обводкой.
- Фигура.
При применении данного метода мы получим геометрическую фигуру с равными углами и сторонами.
Для получения непосредственно линии (контура) необходимо настроить обводку, именуемую «Штрихом» . В нашем случае это будет сплошной штрих заданного размера и цвета.
После отключения заливки
мы получим требуемый результат.
Такую фигуру можно деформировать и вращать при помощи все того же «Свободного трансформирования» .
- Прямолинейное лассо.
При помощи этого инструмента можно строить многоугольники любой конфигурации. После постановки нескольких точек создается выделенная область.
Данное выделение нужно обвести, для чего существует соответствующая функция, которая вызывается нажатием ПКМ по холсту.
В настройках можно выбрать цвет, размер и положение обводки.
Кривая
Кривые имеют те же параметры, что и ломаные, то есть, могут быть замкнутыми и незамкнутыми. Нарисовать кривую линию можно несколькими способами: инструментами «Перо» и «Лассо» , используя фигуры или выделения.
- Незамкнутая
- Замкнутая
Такую линию можно изобразить исключительно «Пером» (с обводкой контура), либо «от руки». В первом случае нам поможет урок, ссылка на который есть выше, а во втором только твердая рука.
- Лассо.
Этот инструмент позволяет рисовать замкнутые кривые любой формы (сегменты). Лассо создает выделение, которое, для получения линии, необходимо обвести известным способом.
- Овальная область.
В данном случае результатом наших действий станет окружность правильной или эллипсовидной формы.
Для ее деформации достаточно вызвать «Свободное трансформирование» (CTRL+T ) и, после нажатия ПКМ , выбрать соответствующую дополнительную функцию.
На появившейся сетке мы увидим маркеры, потянув за которые, можно добиться нужного результата.
Стоит заметить, что в данном случае воздействие распространяется и на толщину линии.
- Фигура.
Воспользуемся инструментом «Эллипс» и, применив настройки, описанные выше (как для многоугольника), создадим окружность.
После деформирования получим следующий результат:
Как видим, толщина линии осталась неизмененной.
На этом урок по созданию линий в Фотошопе окончен. Мы с Вами научились создавать прямые, ломаные и кривые линии разными способами с применением различных инструментов программы.
Не стоит пренебрегать данными навыками, так как именно они помогают строить геометрические фигуры, контуры, различные сетки и каркасы в программе Фотошоп.
Такая фигура как пятиконечная звезда имеет множество значений в разных культурах. Упоминания об этом символе встречаются и в Европе, и на Ближнем Востоке, и даже в далекой Африке. В язычестве она обозначает единение четырех стихий и человеческого начала, в исламе (вместе с полумесяцем) — символизирует пророка Мухаммеда. А в ХХ веке именно красная пятиконечная звезда стала символом коммунизма. Сейчас же звездочки можно встретить и просто как декоративный символ — их вешают на новогоднюю елку, делают поделки, рисуют на стенах домов. И если вы тоже хотите научиться тому, как нарисовать звезду, вам в этом поможет поэтапная инструкция.
Рисуем пятиконечную звезду шаг за шагом
Если вы хотите научиться тому, как нарисовать звезду пятиконечную, то действовать надо следующим образом:
Первым делом рисуем ровную вертикальную линию — ось симметрии.
От ее верхней точки рисуем две диагональные линии так, чтобы угол, образованный ими, делился осью симметрии на две равные части.
Затем изображаем две параллельные горизонтальные линии.
На основе этих вспомогательных осей рисуем три верхних луча.
Затем делаем два нижних луча. Важно, чтобы все они были одинаковой длины.
Стираем все вспомогательные контуры.
Все, теперь наша картинка полностью готова!
Учимся изображать объемную звезду
Если в прошлом разделе мы научились тому, как нарисовать звезду поэтапно, то сейчас немного усложним задачу — добавим фигуре объема. Не волнуйтесь, это совсем не сложно.
Вначале рисуем три линии — вертикальную и две диагональные. Должно получится что-то вроде разделенного пополам равнобедренного треугольника.
Затем нарисуйте еще один треугольник, на этот раз с тупым углом и направленной вниз вершиной.
Осталось только дополнить два нижних луча при помощи двух диагональных линии. Общие контуры готовы.
Теперь еще двумя диагональными, сходящимися в центре линиями делим нижние лучи пополам.
Проделываем то же самое с двумя верхними лучами.
Добавим еще 4 сходящиеся к центру короткие линии.
Затем уберем все лишние контуры.
Время поработать с цветом. Мы выбрали синий и голубой, но можно подобрать любой оттенок. Важно лишь помнить об одном правиле: темные и светлые участки должны чередоваться. Тогда фигура будет выглядеть объемной.
На этом все, рисунок завершен.
Ровная пятиконечная звезда за несколько шагов
Вы наверняка видели, что геометрические тела очень часто рисуют внутри круга. И неспроста, ведь так изобразить ровную фигуру гораздо проще. В этом вы сможете убедиться сами, если решите научиться тому, как нарисовать звезду карандашом.
Первым делом изобразим окружность. Чтобы все получилось ровно, лучше сделать это при помощи циркуля. Затем отметим пять точек на равноудаленном друг от друга расстоянии.
Каждую точку соединим с двумя другими, не являющимися соседними.
Теперь наведем основной контур маркером или фломастером.
И сотрем все лишнее.
Теперь звезда готова — мы справились!
Звезда из пятиугольника — проще некуда
Если вы хотите узнать, как правильно нарисовать звезду, то есть один очень простой и быстрый способ. Правда, для этого нужно уметь рисовать пятиугольники. Или иметь в распоряжении готовый.
На первом этапе рисуем пятиугольник.
На втором — соединяем его вершины так, чтобы одна точка была соединена с двумя противолежащими.
Желтая звезда для начинающих
Если вы только начинаете свой путь в изобразительном искусстве и хотите научиться тому, как ровно нарисовать звезду, то делать это надо так:
Вначале рисуем букву «А» с немного завышенной поперечной планкой.
Затем левую крайнюю точку поперечной планки соединяем с нижним концом правой диагональной линии.
Повторяем то же самое относительно другой стороны.
После этого раскрашиваем получившуюся фигуру в желтый цвет. При желании можно выбрать и другой оттенок.
Рисуем падающую звезду и загадываем желания
Все мы знаем, что при виде падающей звезды надо загадывать желания. Сейчас же мы будем разбираться, как легко нарисовать звезду «со шлейфом».
Вначале изобразим обычную пятиконечную звезду. Не страшно, если линии будут немного неровными.
Потом наметим точку в левом нижнем углу и проведем к ней от лучей четыре плавно изгибающиеся линии. Чем-то эти линии будут напоминать часть зонтика — его спицы расположены похожим образом.
Затем следует навести все контуры черным фломастером.
Теперь добавим поперечных штрихов — они будут обозначать движение, придавать рисунку динамичность.
Все, наш рисунок готов.
Рисование окружностей различного диаметра — далеко не самый нужный навык в жизни. Однако рано или поздно необходимость нарисовать круг без циркуля и других вспомогательных предметов круглой формы застает всех врасплох. Поэтому лучше заранее узнать о том, без циркуля вне зависимости от его диаметра.
Как нарисовать ровный круг без помощи циркуля
Вы можете быть школьником, который пришел на урок геометрии, забыв инструменты для черчения, студентом, взрослым человеком, вынужденным начертить идеально ровную окружность, — ситуации случаются разные.
Каждому человеку полезно будет знать, как нарисовать ровный круг без циркуля. Мы предлагаем вам несколько способов решения данной задачи.
Заменить циркуль легко может другой инструмент, находящийся в пенале у каждого школьника, а именно — транспортир. Положите его на бумагу, отметив центральную точку на прямой части, это будет центр будущего круга. Обведите внутреннюю часть полукруга, затем поверните линейку примерно на девяносто градусов и дорисуйте треть круга. Поверните транспортир еще раз и завершите круг.
Если вы находитесь на совещании или на рабочем месте, но под рукой не оказалось нужного инструмента, просто воспользуйтесь компакт-диском. Обведите его с внешней стороны или с внутренней для получения фигуры меньшего размера.
В офисной обстановке можно также воспользоваться стаканом. Для этого возьмите стакан с водой, сделайте глоток и поставьте на лист бумаги, легким движением обведите дно. Попейте еще и отставьте его в сторону.
Все вышеперечисленные предметы можно найти в любом офисе, транспортир будет доступен и ученикам. С помощью них вы сможете ровно нарисовать круг без циркуля.
Рисуем круги разного размера без вспомогательных предметов
Что же делать, если требуется нарисовать окружности разного диаметра?
Совсем не сложно справиться с этой проблемой, имея под рукой лишь бумагу и простой карандаш.
Возьмите карандаш в одну руку, вторую положите на лист бумаги. Мизинец первой руки расположите на листе так, чтобы он был центром будущего круга. Хорошо зафиксируйте это положение. Второй рукой начинайте поворачивать бумагу вокруг мизинца. Вы увидите, как получается ровная окружность, как при использовании циркуля.
Круг большего размера рисуется так же, но в этом случае мизинец согните, как если бы сжали все пальцы в кулак. Левой рукой начинайте поворачивать лист, пока не увидите получившийся круг. Желательно использовать карандаш с мягким грифелем.
Круг с еще большим диаметром можно нарисовать, повторив все вышеуказанные советы, но теперь правая рука должна касаться листа выступающей косточкой на запястье.
Это самые простые методы того, как нарисовать круг без циркуля. Самое главное в этих способах — научиться держать правую руку неподвижной (левую, если вы левша).
Как нарисовать идеальную окружность при помощи линейки
Если под рукой у вас найдется обычная линейка, то вы можете воспользоваться еще одним советом, как нарисовать круг без циркуля. Возьмите линейку и приложите ее к бумаге, отметка «»0″» будет центром круга, поэтому поставьте ее в нужном месте. Вторую точку нарисуйте возле цифрового значения, соответствующего радиусу круга. Немного сместите второй край линейки так, чтобы середина оставалась на нуле, а третья точка располагалась чуть выше второй.
Проделайте эту процедуру несколько раз. В результате у вас должна получиться окружность, нарисованная Чем чаще пунктир, тем легче будет соединить все в сплошную линию.
Это, пожалуй, самый легкий, но вместе с тем и самый долгий способ того, как нарисовать круг без циркуля.
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Сегодня я хотел бы рассказать вам, как нарисовать прямую линию в фотошопе или в его онлайн версии. Конечно же отрезок смотрится намного аккуратнее, нежели что-то нарисованное дрожащей рукой. Ох уж эта дрожащая рука)). Ну да ладно, не будем тянуть кота за резину. Поехали!
Для начала разберем наипростейшие методы рисования.
Рисуем линии по горизонтали и вертикали
Самый простой способ нарисовать ровную линию — это взять любой инструмент рисования (карандаш или кисть), зажать клавишу SHIFT и вести в нужном вам направлении (вверх вниз или вправо-влево). Будьте уверены, пока вы держите шифт , ни какой дрожащей руки не будет, все будет зафиксировано.
Рисуем линии под углом
Если вы захотите нарисовать линию под углом, точно также выберите инструмент кисть (карандаш) на панели инструментов, после чего поставьте точку в том месте, где по вашему должно быть начало.
Теперь, зажмите клавишу SHIFT и кликните в том месте, где должен будет находиться конец. После этого линия мгновенно прочертится автоматически от начальной до конечной точки.
Кроме того, вы можете делать самую настоящую ломанную. Для этого всего лишь нужно тыкать в тех местах, где она должна ломаться. Только не забывайте это делать с зажатым шифтом.
Рисование прямых линий при помощи направляющих
Как раз вчера я опубликовал статью о том, и сегодня эта тема нам также очень сильно пригодится. Для этого вытащите направляющие из зоны линейки с зажатой кнопкуой мышки и поставьте их в тех местах, где вам это нужно, а потом снова берите (карандаш) и рисуйте по ней. Благодаря своему свойству привязки, она примагнитит ваше рисование к себе.
Только в отличие от предыдущего способа, вы не сможете отдаляться на далекое расстояние, так как все таки направляющая действительно действует, как магнит. Пока вы рисуете близко, рисование притягивается, а как-только отодвинитесь, то снова в ход идет ваша дрожащая рука.
Фигуры
Ну и конечно же нельзя забывать про основной инструмент, а именно одноименной фигуры. Для того, чтобы нарисовать прямую в фотошопе таким образом, вам нужно идти в инструмент «Фигуры» и выбрать там инструмент «Линия» .
Прежде чем начать рисовать, зайдите в настройки инструмента сверх и посмотрите, что здесь вы сможете настроить под себя:
А теперь просто нажимайте левой кнопкой мыши в любом месте листа, после чего у вас появится начало. Оно будет как будто прибито гвоздем, а вы в это время сможете определиться, где будет конец. Вы итоге получится то, на что мы и рассчитывали. Примечательно то, что данным инструментом можно рисовать линии под углом, а не только по вертикали или горизонатли.
Рисование линий с помощью инструмента «Перо»
Раньше мы использовали , как один из инструментов выделения. Но конечно же это далеко не все его способности, и сейчас мы нарисуем ровный отрезок с помощью него.
Вот теперь-то все отображается, как надо, и вы можете делать не только прямые линии, но и ломанные. Так что это еще раз доказывает, что фотошоп просто универсальная программа, и один и тот же инструмент может выполнять различные функции для разных заданий.
Инструмент «Прямоугольное выделение»
Довольно неординарный способ нарисовать прямую линию, но тем не менее, некоторые пользователи фотошопа очень любят им пользоваться.
В итоге у нас получилась черная полоска, которую вы сможете превратить в линию. Для этого достаточно перейти в режим трансформирования (CTRL+T ) и просто увеличивать или уменьшать длину и ширину, путем зажатия левой кнопкой мыши на краях.
Ну а если вы захотите, чтобы она была под углом, то с помощью того же самого трансформирования переверните ее. Для этого поставьте курсор мышки рядом с уголками выделения, пока курсор не изменится на изогнутую стрелку.
Как нарисовать линию в фотошопе онлайн
Я знаю, что не все готовы устанавливать громоздкую программу к себе на компьютер, поэтому мы постораемся обойтись специальным сервисом. На самом деле, нарисовать прямую или ломанную линию в фотошопе онлайн несложно, просто из-за того, что эта версия сильно кастрированная, способов там очень мало.
Первый способ заключается в том, что вам нужно будет выбрать инструмент Кисть или Карандаш и тыкнуть в любой части холста, чтобы создать начальную точку. Теперь зажмите клавишу SHIFT и тыкните та, где бы вы хотели видеть конечную точку. После этого у вас образуется прямой отрезок. Этот способ аналогичен тому, что мы делали в программе.
Второй способ заключается в том, что мы выбираем инструмент «Рисование» , назначаем любой цвет (или оставляем тот, который по умолчанию), зажимаем левую кнопку мыши и начинаем вырисовывать черный прямоугольник. Вы сами можете контролировать, какая у него будет толщина или длина.
Но важно помнить, что в фотошоп онлайн нет инструмента «Трансформация», поэтому нарисованный вами отрезок нельзя будет изменить, увеличить, уменьшить или повернуть под углом.
Ну вот в принципе и все, что я хотел сказать. Я надеюсь, что теперь вам понятно, как нарисовать прямую линию в фотошопе разными способами и без каких-либо усилий.
Ну а если вы не знаете фотошоп или знаете его плохо, то я рекомендую вам посмотреть эти замечательные видеоуроки , где вам расскажут и покажут от А до Я, как работать в фотошопе. Все уроки рассказаны простым человеческим языком и с большим интересом. Если не будете филонить, то сможете изучить фотошоп уже за пару недель. Очень рекомендую.
Ну а на этом я свой урок заканчиваю, надеюсь, что моя сегодняшняя статья вам понравилась. Не забывайте подписываться на мой блог, а также делиться материалами статьи в социальных сетях. Жду вас у себя снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
25.01.2017 28.01.2018
Привет всем любителям программы фотошоп!
Нарисовать прямую линию в фотошоп совсем не сложно, достаточно провести курсором мыши, но, увы, не всегда при этом движении она получается ровной. В уроке мы научимся рисовать прямые линии.
Чтобы линия в фотошопе получилась ровной, то зажмите клавиву SHIFT и вы нарисуте прямую линию в фотошопе. Это позволяет рисовать прямые горизонтальные и вертикальные линии. Можно также нарисовать по диагонали, для этого нужно один раз щелкнуть левой кнопкой мыши по области где начинается линия, второй раз где заканчивается (с зажатым SHIFT ). Таким образом нарисуется прямая линия в заданных координатах.
Есть несколько способов нарисовать прямые линии в фотошопе, задав им цвет, толщину и другие стили. Обычно используют следующие инструменты: Кисть, Карандаш, Перо, Линия, Прямоугольная область. Какой инструмент лучше подходит для задачи — решать только вам. У каждого способа есть свои плюсы и недостатки.
Рисуем прямую линию инструментом Кисть (Brush Tool)
Проще всего нарисовать линию инструментом Кисть (Brush Tool). Создаем в фотошопе документ (Ctrl + N ) с произвольным размером, у меня это 800х600 пикселей :
Активируем инструмент Кисть (Brush Tool). Горячая клавиша вызова инструмента — B .
В верхней панели настроек инструмента при необходимости меняем размер и жесткость кисти:
Проводим линию:
Какая-то она не совсем ровная, резонно заметите вы, так ведь?
Чтобы нарисовать идеально ровную линию, нужно перед началом рисования зажать клавишу Shift , провести линию и отпустить клавишу. Вот какая ровненькая линия получилась:
Способ с зажатием клавиши Shift перед началом рисования линии помогает провести строго горизонтальную или вертикальную линию под углом 90 градусов, если же нужно провести линию, например, по диагонали, то необходимо сначала сделать щелчок клавишей мыши у начала линии, зажать клавишу Shift , провести линию, затем отпустить клавишу мышки и Shift .
Рисуем прямую линию при помощи инструмента Карандаш (Pencil Tool)
Инструмент Карандаш (Pencil Tool) находится в той же группе инструментов, что и инструмент Кисть , горячая клавиша вызова инструмента — B .
Рисование линии при помощи инструмента Карандаш (Pencil Tool) аналогично рисованию Кистью — делаем клик мышью у начала линии, зажимаем клавишу Shift и проводим линию.
Рисуем линию инструментом Перо (Pen Tool)
Для того, чтобы нарисовать линию инструментом Перо понадобится чуть больше времени, чем в предыдущих случаях.
Активируйте инструмент Перо (Pen Tool), горячая клавиша вызова инструмента — P .
Не забудьте убедиться, что инструмент Перо находится в режиме «контур». Посмотреть это можно в верхней панели настроек инструмента:
Создаем новый слой, нажимаем на иконку создания слоя в панели слоев :
Рисуем прямую линию — просто поставьте две точки. Чтобы нарисовать горизонтальную или вертикальную линию, снова зажимаем клавишу Shift :
Чтобы начать рисовать новую линию, зажимаем клавишу Ctrl и щелкаем мышью по холсту, если этого не сделать, линии будут создаваться непрерывно.
Рисуем произвольные кривые линии и в конце зажимаем клавишу Ctrl с кликом мышью по холсту, чтобы завершить линии.
Линии готовы, но, к сожалению, они видны только в фотошопе во вкладке Контуры (Окно-Контуры (Window-Paths) ), если сохранить изображение, к примеру, в формате jpg*, линии не будут отображаться.
Для того, чтобы сделать их видимыми, возвращаемся к инструменту Кисть , в верхней панели настройки инструмента настраиваем размер , жесткость кисти и при необходимости выбираем саму кисть. Нам понадобится круглая кисть:
Выбираем цвет:
Активируем инструмент Перо , щелкаем ПКМ по холсту и выбираем пункт «Выполнить обводку контура» (Stroke Path):
Откроется следующее окно, в котором в качестве источника нужно выбрать «Кисть», а галочку у «Имитировать нажим» (Simulate Pressure) желательно снять чтобы получились ровные линии:
Результат:
Если оставить галочку «Имитировать нажим» (Simulate Pressure) , линии к концам будут становиться тоньше:
Рисуем линию инструментом Линия (Line tool)
Один из самый распространённых способов нарисовать прямую линию в фотошопе это инструмент Линия . Находится в левой панели:
Прекрасно то, что можно легко настроить цвет и толщину линии:
С зажатым SHIFT я провожу прямые линии. Они создаются средством фигуры из вектора. Можно запросто нарисовать вертикальную, горизонтальную и под углом 45 градусов прямую линию.
Прямая линия с помощью выделения в фотошопе
Бывает так, что не хочется заморачиваться с настройками векторных фигур и кистей. Поэтому можно просто выделить нужную область в фотошопе, например, в виде линии и залить её цветом.
Есть в фотошопе инструмент Прямоугольное выделение:
Например, нам нужна длинная и толстая линия в фотошопе. Выделяем нужную область:
Выбираем инструмент Заливка и устанавливаем цвет для будущей линии.
Заливаем цветом выделенную область и снимаем выделение CTRL+D . У нас получилась прямая линия.
Вот такие простые способы нарисовать линию в фотошоп. Надеемся, вам была полезна эта информация! Успехов в творчестве и хорошего настроения!
Рисование контуров с помощью инструмента «Перо» в учебнике Photoshop
Похоже, что одной из наиболее востребованных и недостаточно объясненных вещей является использование инструмента «Перо» в Photoshop.
Инструмент «Перо» очень мощный и точный. При наличии небольшого ноу-хау и практики он станет вашим союзником на всю оставшуюся карьеру.
Шаг 1 Объяснение векторов и путей
Как вы знаете, Photoshop в первую очередь известен своей способностью манипулировать пикселями, теми крошечными строительными блоками, которые соединяются так плотно, что кажется, что они образуют гладкое изображение, обычно цифровую фотографию.Но Photoshop также удобен с другим важным семейством строительных блоков компьютерной графики: маленькими человечками, называемыми векторами.
Увидеть это в действии: видеоурок по извлечению фотографий с помощью инструмента «Перо»
Векторы — это линии, кривизна, толщина и длина которых определяются математическими формулами. Вам, , не нужно знать математику; все сделано за тебя. Если вам нужна форма, подобная кругу, ваша задача — просто нарисовать круг; Photoshop определяет центральную точку и радиус для создания круга.На этом этапе вы можете указать цвет круга, толщину линии и т. Д.
Может показаться странным найти инструменты для рисования векторных изображений в таких программах, как Photoshop; векторный рисунок обычно ассоциируется с очень разными программами, такими как Illustrator и Freehand. Photoshop не может создавать векторные документы целиком. Он использует векторные элементы и хранит их в слоях и как пути . Но будьте благодарны за то, что Photoshop предлагает эту функцию; он может пригодиться в ряде ситуаций.Чаще всего векторы используются для вырезания чего-либо из фона фотографии. Посмотрите на машину, для ее вырезания использовались векторы.
Инструмент «Перо» отлично подходит для таких задач вырезания из-за четкой, управляемой и многоразовой природы векторов.
В других случаях вы, возможно, предпочтете использовать векторные инструменты Photoshop для большого плаката, потому что вы можете создать его маленького размера, а затем увеличить его без потери качества. Векторы отлично подходят, когда вам нужно много раз менять дизайн, потому что вы не получаете деградации каждый раз, когда что-то меняете.Векторы также отлично подходят для текстовых и тяжелых дизайнов, таких как открытки, потому что края будут четкими и четкими.
В Photoshop (и других программах Adobe) математическое имя линий, определяющих векторы, — кривых Безье.
Они названы в честь своего французского создателя Пьера Безье, который придумал хитрый способ заставить нарисованные компьютером линии подчиняться своей воле. Направление и угол кривой Безье определяются положением маленьких опорных точек , которые лежат рядом с
Вот все различные части, составляющие кривую.Путь — это серия соединенных вместе кривых.
Обратите внимание, когда вы щелкаете по точке, она меняет цвет и становится черной. Это называется «заполнено или выделено», теперь вы можете изменить эту часть пути.
Рисование с помощью инструмента «Перо»
Когда дело доходит до создания контура с нуля, инструмент «Перо» является наиболее распространенным вариантом. Этот инструмент может показаться вам знакомым. Это потому, что он почти идентичен инструменту «Перо» в других приложениях Adobe, таких как Illustrator, Indesign и Flash.
К сожалению, это не очень естественный процесс, особенно для тех, кто вырос в рисовании фломастерами или мелками.Это потому, что, в отличие от карандаша, вы создаете форму с помощью точек и ручек. Вы не просто рисуете на странице, вам нужно добавлять точки и манипулировать ими, чтобы создавать свои формы. Инструмент «Перо» — это способ добавления этих точек, а способ перетаскивания инструмента при создании точек определяет их внешний вид.
Помните, чем меньше точек, тем плавнее будет путь. Представьте себе, что вы перемещаете карандаш одним движением, чтобы получить плавную кривую. Если вы попытаетесь получить ту же самую кривую с большим количеством коротких штрихов, вы получите не такую гладкую кривую — и это то, что вы получите, если добавите слишком много точек на путь.
Совет. Вы можете обнаружить, что создание дорожек похоже на поедание спагетти: кажется, вы не можете остановить их, чтобы они соскользнули с тарелки. Чтобы остановить добавление к вашему пути, удерживайте клавишу Ctrl / Cmd и щелкните в любом месте окна документа. Теперь путь завершен.
Вот краткое изложение нескольких распространенных форм линий / кривых, которые вы, возможно, захотите создать, и способы их создания. Как только вы освоите эти основные формы, вы сможете рисовать с помощью пера практически все.
Шаг 2 Прямые линии
Нарисовать прямую линию легко, вы можете использовать инструмент «Линия» или инструмент «Перо».
Выберите инструмент «Перо» на панели инструментов.
Выберите параметр рисования на панели параметров, чтобы нарисовать контур, слой-фигуру или пиксели заливки.
Щелкните один раз, чтобы отметить начальную точку, затем щелкните, удерживая Ctrl, Cmd-щелчок) в другом месте (без перетаскивания), чтобы отметить конечную точку. Прямая линия соединяет точки.
Вы также можете продолжать щелкать, чтобы продолжать добавлять сегменты прямых линий — например, чтобы создать неправильную прямую замкнутую форму. Просто не забудьте нажать Ctrl + щелчок) в точке, где вы хотите, чтобы добавление строки закончилось.
Выбор инструмента «Перо» позволит вам легко рисовать контуры. Выбор другого типа пера приведет к другому поведению.
Кривые сложнее прямых, но они приходят с практикой.
Ключ заключается в перетаскивании после размещения каждой точки. То есть, когда вы создаете точку, не просто нажимайте; вместо этого щелкните и перетащите в желаемом направлении кривой. Чем дальше вы перетаскиваете, тем больше будет дуга между текущей точкой и следующей, которую вы создаете.
Вот несколько основных кривых. Как только вы освоите их, вы будете готовы рисовать практически любую форму.
Шаг 4 U-образные кривые
Создайте простую U-образную кривую. Чем дальше вы перетаскиваете, тем больше будет кривая.
Чтобы создать U-образную кривую:
1. Перетащите вниз.
При перетаскивании вы заметите, что создаются две ручки. Эти ручки определяют, насколько острой будет кривая и в каком направлении вы хотите нарисовать кривую.
2. Переместите указатель вправо параллельно первой точке, которую вы отметили; щелкните и перетащите вверх.
Щелкните и перетащите вверх, и теперь вы увидите создаваемую U-образную кривую. Кривая идет в том направлении, в котором вы перетаскиваете. Не волнуйтесь, если он не идеален; вы можете изменить любую кривую.
Шаг 5 Простые S-образные кривые
Создание простой S-образной кривой. Обратите внимание, что при изменении угла перетаскивания форма кривой также изменяется.
S-образная кривая лишь немного сложнее:
1. Перетащите влево.
Создаются маркеры направления.
2. Поместите указатель под первой точкой.Снова перетащите влево.
Обратите внимание, что у вас нечеткая S-образная кривая. Изменяя угол перетаскивания, вы меняете форму кривой.
Шаг 6 Комплексные S-образные кривые
Комплексные S-образные кривые. Плавные рыхлые кривые легко создаются с помощью инструмента «Перо».
Пусть вас не вводит в заблуждение название; сложную S-образную кривую действительно легко создать. Он называется сложным, потому что включает в себя три точки вместо двух. В предыдущих примерах было только две точки, которые контролировали всю кривую.Больший контроль доступен с добавлением третьей точки.
1. Выберите начальную точку; перетащите влево.
Создаются маркеры направления.
2. Поместите указатель под первой точкой и перетащите вправо.
Итак, вы создаете U-образную кривую, как описано выше.
3. Переместите указатель под вторую точку и снова перетащите влево. Теперь вы создаете эквивалент двух U-образных кривых в разных направлениях. Это S-образная кривая.
4. Удерживая клавишу Ctrl, щелкните в стороне от контура, чтобы остановить рисование.
Шаг 7 Кривые M
Кривая M немного сложнее, потому что она включает новый инструмент: инструмент Преобразовать точку. Инструмент точки преобразования находится под инструментом «Перо» на панели инструментов, как показано на шаге 3.
1 От начальной точки перетащите вверх.
Вы создаете маркер направления.
2. Двигайтесь вправо и параллельно, перетаскивайте вниз.
Вы сейчас создаете перевернутую U-образную кривую.
3.Теперь сложная часть: удерживайте клавишу Alt (Option) и перетащите вверх.
Вы сейчас не рисуете кривую; вы меняете маркер направления для следующей кривой . Инструмент «Перо» работает следующим образом. Сначала вы определяете направление с помощью ручки направления (начальное перетаскивание мыши). Следующий щелчок фактически рисует кривую в зависимости от направления первого и второго перетаскивания. Если вам нужна резкая кривая (называемая выступом), вам необходимо сначала изменить направление ручки, не затрагивая ранее нарисованную кривую.Инструмент «Преобразовать точку» — такой инструмент для этой задачи. Клавиша Alt (Option) — это быстрый способ временно выбрать инструмент «Преобразовать точку».
- Поместите указатель справа от второй точки и потяните вниз
Вы только что построили М-образную кривую.
- Удерживая нажатой клавишу Ctrl, щелкните ( c-щелчок) вдали от контура, чтобы остановить рисование.
Совет. Удерживая нажатой клавишу Ctrl (c) на клавиатуре, вы можете перетащить любую точку в новое положение.
Шаг 8 Закрытый путь
Закрытый путь. X отмечает начальную / конечную точку. Чтобы помочь в создании кривых, вы можете отобразить сетку в меню «Вид»> «Показать».
Пути, описанные до сих пор, представляют собой открытых путей , то есть они не являются полностью замкнутыми формами. Это просто линии, поэтому вы не можете использовать их для выделения областей изображения или заливки их сплошными цветами (если только вы не используете метод рисования с помощью слоя формы).
Замкнутый контур, с другой стороны. рука, может быть заполнена цветом, фактурой или узором.Его можно превратить в выделение для использования на изображении. Возможно, вы хотите применить корректировку или фильтр к изолированной части изображения. Для этого вам понадобится закрытый путь. В честь вашей новой любви к изгибам, вот как создать замкнутый путь.
1. Повторите шаги для кривой M.
Следуйте указаниям в предыдущем примере, чтобы добраться до точки кривой в форме М. Пока не отменяйте выбор.
2. Щелкните, чтобы добавить точку под тремя другими точками.
В середине начинает формироваться форма сердца.
3. Наконец, наведите указатель на первую созданную точку, не нажимая.
Рядом с указателем появится маленький кружок. Он сообщает вам, что ваша мышь находится над начальной начальной точкой. Щелкните круг, чтобы замкнуть путь и образовать замкнутый контур.
4 Щелкните точку, чтобы закрыть путь и завершить свое сердце.
Инструмент «Перо» автоматически прекращает рисование по завершении замкнутого контура. Теперь вы можете выбрать путь из палитры «Контуры» и преобразовать его в выделение, экспортировать в Illustrator или сохранить для дальнейшего использования.
Совет: попробуйте включить сетку, чтобы рисовать контуры: Вид-> Показать-> Сетка.
ДОПОЛНИТЕЛЬНЫЙ СОВЕТ
Инструмент «Перо» предлагает два варианта изменения поведения на панели параметров:
Автоматическое добавление / удаление. Если этот параметр включен, при наведении указателя мыши на путь, не щелкнув по нему, отображается знак «+», означающий, что здесь можно добавить точку, щелкнув. Если вы укажете на существующую точку, вы увидите знак -, означающий, что если вы щелкните здесь, вы удалите существующую точку.
Вариант с резиновой лентой. Если вы включите эту опцию, кривые начинают формироваться при перемещении курсора по экрану — своего рода предварительный просмотр формы в реальном времени, которую вы получите при следующем нажатии. Это полезное руководство для создания путей. Это находится под параметром «Геометрия» на панели параметров.
Надеюсь, эта небольшая пробежка по инструменту «Перо» вам поможет.
Новый курс Колина Смита
Перестаньте бороться с выбором.Узнайте, как выделять и вырезать что угодно: людей, волосы, деревья, сложные формы и даже прозрачность.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно на 18 уроках.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выбрать и вырезать все, что угодно: быстрее и чище.
Подробнее здесь
Проверьте игру Безье.
Эта бесплатная онлайн-игра поможет вам развить свои навыки работы с пером.
Как нарисовать изогнутую стрелку в Photoshop (2 простых способа)
Я искал способ нарисовать изогнутую стрелку в Photoshop, но мне показалось, что нет однозначного ответа. Было много сложных шагов, и, на первый взгляд, это было не очень удобно для новичков. К счастью, после долгой работы в Photoshop я начал использовать другой способ создания изогнутых стрелок. С помощью этой техники вы можете создать изогнутую стрелку за секунды и сохранить ее в качестве предустановки формы для использования в будущем!
Чтобы нарисовать изогнутую стрелку в Photoshop, выберите инструмент «Линия», щелкните значок шестеренки на верхней панели настроек, затем установите для параметра «Стрелка» значение «Конец».”Теперь щелкните и потяните, чтобы создать стрелку, нажмите Command / Control + T, щелкните правой кнопкой мыши и выберите Warp. Наконец, установите предустановку деформации на Дугу, чтобы изогнуть стрелку.
Это может показаться долгим процессом, но я обещаю, что он будет быстрым и безболезненным. Кроме того, в конце этого урока вы узнаете, как сохранять эти формы в качестве пользовательских предустановок фигур, чтобы вам больше не приходилось делать эту работу снова!
Давайте начнем.
Как нарисовать изогнутую стрелку в Photoshop
Шаг 1. Создайте новый документ
Откройте Photoshop и создайте новый холст.Перейдите к параметру «Файл» в верхнем левом углу экрана и нажмите «Создать».
Шаг 2. Создайте новый слой
После того, как вы создали новый проект, мы собираемся создать новый слой для работы. Для этого перейдите в правый нижний угол экрана и щелкните значок нового слоя (квадрат со знаком плюс).
Шаг 3. Доступ к инструменту Elliptical Marquee Tool
После того, как вы создали новый слой, вы собираетесь создать круг, который будет использоваться в качестве тела вашей изогнутой стрелки.Вот где пригодится инструмент эллиптической области.
Выберите инструмент «Овальная область» в меню «Инструменты» в левой части экрана или нажмите M на клавиатуре. Если вы его не видите, нажмите и удерживайте инструмент прямоугольной области, а затем выберите вариант эллипса.
Шаг 4. Создание выделения эллиптической области
Выбрав инструмент «Овальная область», нарисуйте круг на новом слое. Вы можете сделать его настолько большим, насколько хотите, чтобы ваша стрела была.
Шаг 5: Добавьте обводку к активному выделению
Круг окружен так называемыми марширующими муравьями. Они обозначают выделение на изображении. Когда вы нарисуете круг до желаемого размера, нажмите кнопку «Изменить» в верхнем левом углу экрана, затем прокрутите вниз и выберите «Обводка».
После того, как вы нажмете штрих, вы увидите всплывающее меню, в котором вы можете выбрать детали мазка. Установите ширину 25 пикселей, выберите черный цвет, расположение в центре и нажмите ОК.
Когда вы закончите наносить обводку, ваш круг будет выглядеть так:
Шаг 6: Добавьте маску слоя
Теперь, когда вы нарисовали круг, самое время сделать из него чудесную изогнутую стрелку. Всегда лучше делать как можно больше неразрушающей работы, поэтому мы собираемся использовать маску слоя, чтобы разрезать этот круг пополам.
Вернитесь в нижний левый угол экрана и выберите значок маски слоя (прямоугольник с кружком в нем), чтобы активировать маску слоя.
Шаг 7: откройте инструмент «Кисть» и установите черный цвет переднего плана
После того, как вы добавили маску слоя, выберите инструмент «Кисть» и установите черный цвет переднего плана, чтобы замаскировать часть круга.
Шаг 8: Выберите маску слоя
Теперь, когда вы выбрали кисть, установите черный цвет переднего плана. Нажмите на маску слоя, чтобы вы могли замаскировать свой круг, а не работать над самим слоем.
Шаг 9: закрасьте половину круга, чтобы скрыть его
Теперь вы готовы разрезать круг пополам, чтобы придать вам вид изогнутой стрелки.Начните замаскировать часть своего круга, как показано ниже. Чтобы замаскировать изображение, просто закрасьте участки круга, от которых хотите избавиться.
Шаг 10. Доступ к Pen Tool
Теперь, когда у вас есть изгиб стрелки, пора сделать наконечник стрелки. Здесь на помощь приходит инструмент «Перо». Чтобы получить доступ к инструменту «Перо», щелкните его на панели инструментов или нажмите P на клавиатуре.
Шаг 11. Используйте инструмент «Перо», чтобы нарисовать стрелку
После того, как вы нажали инструмент «Перо», создайте новый слой и начните рисовать треугольник на первом конце изогнутой линии.Если у вас не получилось с первого раза, не переживайте, нажмите кнопку Command или Control и выберите точку привязки, чтобы настроить ее по своему вкусу.
Подробнее об использовании инструмента «Перо» и работе с опорными точками можно узнать здесь.
Шаг 12: Заполните стрелку
Теперь, когда вы нарисовали стрелку по контуру пера, вам нужно заполнить ее. Щелкните правой кнопкой мыши путь и выберите «Заливка пути», чтобы окрасить стрелку в черный цвет.
Теперь вы сделали изогнутую стрелу!
Вот и все, вы создали изогнутую стрелку с помощью инструмента эллиптической области и треугольного контура пера!
Как сделать изогнутую стрелку с помощью инструмента «Линия»
В последнем методе вы научились создавать стрелку в виде полукруга, но что, если вы хотите получить более тонкую кривую? С помощью линейного инструмента вы можете быстро создать легкий изгиб вашей стрелки, не обращая внимания на какие-либо пути! Вот как это сделать.
Шаг 1. Доступ к инструменту «Линия»
Выберите инструмент «Линия» на панели инструментов или нажмите U на клавиатуре, чтобы получить доступ к инструментам фигур.
Шаг 2. Отрегулируйте толщину линии
После того, как вы выбрали инструмент линии, перейдите на панель инструментов в верхней части окна и настройте толщину линии. Это определит толщину линии. Как видите, я выбрал 10 пикселей, но вы можете сделать линию сколь угодно толстой.
Шаг 3: Добавьте стрелку
После того, как вы выбрали толщину линии, пора решить, куда вы собираетесь добавить стрелку.Photoshop позволяет добавлять стрелку в начало или конец линии. Щелкните значок шестеренки рядом с параметром веса, затем выберите «Начало» или «Конец» в раскрывающемся меню, чтобы решить, куда поместить стрелку. Я решил поставить стрелку в конце строки.
Шаг 4. Выберите цветную заливку для стрелки
Прежде чем нарисовать стрелку, нужно выбрать еще один цвет — это цвет. Поскольку вы будете использовать инструмент «Форма», вы можете использовать параметры «Заливка» и «Обводка», чтобы раскрасить стрелку.Параметр «Заливка» окрашивает всю стрелку, а параметр «Обводка» добавляет контур.
Щелкните параметр «Заливка» на верхней панели инструментов и выберите цвет стрелки. Повторите этот шаг и для варианта обводки.
Шаг 5: Нарисуйте стрелку
Теперь пора нарисовать стрелку на холсте. Инструмент формы создает новый слой формы каждый раз, когда вы рисуете на холсте, поэтому, если вам не нравится ваша стрелка, вы можете удалить слой и с легкостью перезапустить. Старайтесь не слишком беспокоиться о прямолинейности линии, так как скоро вы ее изогнете.Вот как выглядит моя линия:
Шаг 6. Активируйте инструмент Free Transform Tool
После того, как вы нарисовали стрелку, которая вас устраивает, самое время использовать инструмент бесплатного преобразования, чтобы изогнуть ее. Нажмите кнопку «Редактировать» в верхней части окна и выберите «Свободный путь преобразования» в раскрывающемся меню. Вы также можете получить доступ к бесплатному инструменту преобразования, используя сочетание клавиш Command или Control + T.
Шаг 7: Активируйте инструмент Warp Tool
После активации инструмента свободного преобразования щелкните правой кнопкой мыши стрелку и выберите «Деформация» в раскрывающемся меню.
Шаг 8: Изгиб вашей стрелки
Инструмент деформации позволяет вам скручивать изображения всевозможными способами, однако для этого урока нам нужно только придать стрелке небольшой изгиб, и предустановки будет достаточно.
Перейдите на панель инструментов в верхней части Photoshop и в разделе «Деформация» щелкните «Custom», чтобы открыть раскрывающееся меню. В этом меню выберите опцию «Дуга». Это применит предустановленную деформацию к вашей стрелке, чтобы добавить легкий изгиб всей форме.
Теперь у вас есть еще одна изогнутая стрелка!
Теперь вы успешно создали еще одну изогнутую стрелку.Вот как у меня получилось:
Как сохранить изогнутые стрелки как произвольную форму
Теперь, когда вы создали изогнутую стрелку, пришло время сохранить ее как произвольную форму, чтобы вы могли повторно использовать ее в любое время.
Шаг 0: сгладьте слои
Этот метод можно использовать для создания нестандартной формы из изогнутых стрелок, созданных как первым, так и вторым способами. Однако, поскольку в первом методе для создания изогнутой стрелки использовалось несколько слоев, вам нужно будет объединить слои, прежде чем придать ей индивидуальную форму.
Удерживая нажатой клавишу «Command» или «Control», щелкните слои, используемые для создания изогнутой стрелки (сюда не входит фоновый слой). Затем щелкните правой кнопкой мыши любой из выбранных слоев и выберите «Объединить слои» в раскрывающемся меню. Теперь слои являются одним целым, и вы можете придать им индивидуальную форму.
Шаг 1. Создайте выделение вокруг вашей формы
Удерживая нажатой клавишу «Command» или «Control», щелкните миниатюру слоя в виде стрелки на панели слоев. Это превратит вашу фигуру в активный выбор (он будет окружен марширующими муравьями).
Шаг 2: перейдите в Edit> Define Custom Shape
Затем нажмите «Правка» в строке меню и выберите «Определить произвольную форму» в раскрывающемся меню.
Шаг 3. Назовите свою индивидуальную форму
После того, как вы нажали опцию «Определить произвольную форму», вы увидите всплывающее меню с просьбой дать имя вашей форме. Введите любое имя, которое вам подходит.
Шаг 4. Доступ к инструменту Custom Shape Tool
Теперь, когда вы создали произвольную форму с помощью изогнутой стрелки, пора проверить ее.Активируйте инструмент настраиваемой формы, щелкнув правой кнопкой мыши инструмент линии и выбрав «Инструмент настраиваемой формы» во всплывающем меню.
Шаг 5. Найдите свою индивидуальную форму
Выбрав инструмент произвольной формы, перейдите на панель инструментов и щелкните параметр Фигура рядом со значком шестеренки. Прокрутите раскрывающееся меню, пока не увидите пользовательскую форму изогнутой стрелки, и щелкните ее, чтобы активировать.
Шаг 6. Нарисуйте изогнутую стрелку с помощью инструмента произвольной формы
Теперь, когда вы выбрали свою индивидуальную форму, протестируйте ее, рисуя на холсте.Щелкнув на холсте и потянув за него, вы создадите точную копию сделанной ранее стрелки. На этот раз без каких-либо ручных действий, так как есть готовая форма для использования!
Итак, теперь вы знаете, как создать в Photoshop два разных типа изогнутых стрелок. Если вам нужна круглая кривая или небольшой изгиб, эти два метода помогут вам. Если вы планируете чаще использовать эти формы в будущем, я настоятельно рекомендую сохранить их как пользовательские предустановки фигур для использования в будущем!
После того, как вы закончите редактировать стрелку, может захотеть изменить ее цвет.Чтобы помочь вам узнать, как это сделать, ознакомьтесь со следующим уроком, посвященным изменению цвета фигур в Photoshop!
Удачного редактирования!
Создание выделения с помощью инструмента «Перо» в Photoshop
Где найти инструмент «Перо»?
Прежде чем мы начнем говорить о том, что такое Pen Tool и как его использовать, мы должны сначала посмотреть, где его найти в Photoshop. Вы найдете инструмент «Перо» в палитре «Инструменты», сгруппированный с инструментами «Форма», «Текст», «Выбор контура» (белая стрелка) и «Прямое выделение» (черная стрелка) (см. Изображение слева).
Инструмент «Перо» в Photoshop
Конечно, это может вызвать вопрос, почему, если мы можем делать выделения с помощью Pen Tool, они не сгруппированы с другими инструментами выделения (Rectangular Marquee Tool, Elliptical Marquee Tool, Lasso Tool и т. Д.) вверху палитры инструментов? Почему он там с другими инструментами, которые явно не являются инструментами выделения?
Это отличный вопрос, и на него есть не менее отличный ответ, к которому мы скоро вернемся.
Почему он называется инструментом «Перо»?
Одним из первых препятствий на пути к изучению использования Pen Tool, как и многих других вещей в Photoshop, является его название, поскольку, в конце концов, если есть что-то, что знает каждый, кто когда-либо пытался его использовать, это не ручка. По крайней мере, это не та ручка, о которой вы обычно думаете, когда слышите слово «ручка». Попробуйте написать им свое имя так же, как вы могли бы подписать свое имя на листе бумаги ручкой, и вы, вероятно, в конечном итоге получите скрученный, запутанный беспорядок и все, что петляет друг на друге (конечно, я полагаю, что вполне может быть, как вы подписываете свое имя).
Пьер Безье
Итак, если он не действует как традиционное чернильное перо, почему он называется Pen Tool? Инструмент «Перо» на самом деле назывался несколькими способами на протяжении многих лет, и я не имею в виду то, что вы могли называть его в моменты разочарования. Возможно, вы слышали, что его называют пером Безье или инструментом Безье, и это потому, что он был создан человеком по имени Пьер Безье (он слева), французским инженером и умным парнем, который придумал причудливая математика, которая используется инструментом во время работы в автомобильной компании Renault (Pen Tool изначально был создан для помощи в проектировании автомобилей).
Возможно, вы также слышали, что инструмент «Перо» называется «Инструмент контуров», и это действительно наиболее подходящее название для него. Инструмент «Перо» предназначен для рисования «контуров». Чтобы сделать выделение с помощью инструмента «Перо», мы просто преобразуем нарисованный путь или пути в выделения. Однако он всегда начинается с пути.
Что такое путь?
«Путь», честно говоря, может показаться немного неуместным в такой программе, как Photoshop. Причина в том, что Photoshop — это в первую очередь программа на основе пикселей.Он берет миллионы крошечных квадратных пикселей, составляющих типичное цифровое изображение, и выполняет с ними определенные действия. С другой стороны, контуры не имеют абсолютно ничего общего с пикселями , поэтому я сказал, что они могут показаться неуместными в программе, которая используется в основном для редактирования и рисования пикселей.
Путь — это не что иное, как линия, идущая от одной точки к другой, линия, которая полностью независима от пикселей под ней и не заботится о них. Линия может быть прямой или изогнутой, но она всегда идет от одной точки к другой и, как я уже упоминал, не имеет никакого отношения к пикселям изображения.Путь полностью отделен от самого изображения. Фактически, путь настолько разделен, что если вы попытаетесь напечатать изображение с путем, видимым на экране, путь не появится на бумаге. Кроме того, если вы сохранили свое изображение в виде файла JPEG и загрузили его на веб-сайт, даже если вы сохранили изображение с путем, видимым на экране в Photoshop, вы не увидите его на изображении на веб-сайте. Пути предназначены только для ваших глаз и Photoshop. Никто их никогда не увидит, если только они не пройдут мимо вашего компьютера, пока вы работаете.
Нам всегда нужны как минимум две точки для создания пути, так как нам нужно знать, где путь начинается и где он заканчивается. Если мы используем достаточно точек, чтобы вернуть наш путь к той же точке, с которой он начинался, мы можем создавать различные формы из контуров, и именно так работают различные инструменты формы Photoshop. Инструмент «Прямоугольник» использует пути, соединенные точками, для рисования прямоугольной формы. Инструмент «Эллипс» использует пути, соединенные точками, для рисования эллиптической формы и т. Д. Так же работает инструмент «Текст» в Photoshop, хотя Photoshop обрабатывает текст немного иначе, чем обычные формы, но весь текст в Photoshop по существу состоит из контуров.Фактически, вы можете преобразовывать текст в фигуры, что затем дает вам все те же параметры редактирования контура с текстом, которые вы получаете при работе с фигурами.
Вы также могли слышать пути, называемые контурами, и это довольно хорошее описание того, что такое путь, или, по крайней мере, то, чем он может быть. Мы можем нарисовать квадратный путь, и если мы ничего с ним не сделаем, например, не закрасим его цветом и не применим к нему обводку, тогда все, что у нас есть, — это базовый контур квадрата. То же самое с кругом или любой другой фигурой, которую мы рисуем.Сам путь — это просто контур фигуры. Только когда мы что-то сделаем с контуром, например, заполним его, наложим обводку или преобразуем его в выделение, контур на самом деле станет чем-то большим, чем простой контур.
Вы можете выбрать весь контур с помощью инструмента «Выбор контура» (также известного как инструмент «черная стрелка»), или вы можете выбрать отдельные точки или сегменты контура с помощью инструмента «Прямое выделение» (инструмент «белая стрелка»). «Сегмент» пути, или «отрезок линии», как его иногда называют, — это любой путь между двумя точками.Прямоугольный путь, например, может состоять из четырех точек (по одной в каждом углу), а отдельные пути, соединяющие точки вместе вдоль верхней, нижней, левой и правой сторон для создания формы прямоугольника, являются сегментами пути. . Фактический путь представляет собой комбинацию всех отдельных сегментов пути, составляющих фигуру.
Это может немного сбить с толку, так что давайте посмотрим, что я имею в виду. Откройте новый документ в Photoshop. Неважно, какого он размера. Я выберу размер 640×480 из списка предустановок, но, как я уже сказал, не имеет значения, какой размер вы выберете.Выберите инструмент «Перо» на палитре «Инструменты». Вы также можете выбрать Pen Tool, просто нажав букву P на клавиатуре.
Два режима инструмента «Перо». один. Выбрав инструмент «Перо», если мы посмотрим на панель параметров в верхней части экрана, мы увидим группу из трех значков:
Панель параметров в Photoshop, показывающая группу из трех значков, представляющих каждый из трех режимов инструмента «Перо».
Я знаю, что я сказал, что есть два режима, в которых может работать Pen Tool, и все же, как бы для большей запутанности, есть три значка , но значок справа, который является значком заливки пикселей, затенен, а не доступно при работе с инструментом «Перо». Он доступен только при работе с различными инструментами для работы с фигурами, поэтому на самом деле нам нужно рассмотреть только два значка.
Значок слева — это значок слоев формы, также известный как «не тот, который нам нужен», и он выбран по умолчанию.Если бы мы работали с инструментом «Перо» с выбранным значком, мы бы рисовали фигуры, как если бы мы использовали любой из различных инструментов фигур, за исключением того, что вместо рисования заранее определенной формы, такой как прямоугольник или эллипс, мы могли нарисовать любую форму, какую захотим. Как я уже сказал, мы этого не хотим. Нам нужен значок рядом с ним, значок Paths, поэтому нажмите на него, чтобы выбрать его:
Учебники по Photoshop: Щелкните значок «Контуры» на панели параметров, чтобы работать с контурами с помощью инструмента «Перо».
Выбрав инструмент «Перо» и выбрав значок «Пути» на панели параметров, щелкните один раз в любом месте документа. Не щелкайте и не перетаскивайте, просто щелкните. Когда вы это сделаете, вы добавите небольшую квадратную точку. Я увеличил его здесь:
Щелкните один раз внутри документа инструментом «Перо», чтобы добавить точку.
Эта первая точка, которую мы только что добавили, является отправной точкой нашего пути. На данный момент у нас фактически нет пути. Все, что у нас есть, — это отправная точка. «Точка» технически называется якорной или якорной точкой, и она названа так, потому что привязывает путь к месту.Эта первая точка привяжет начало пути к этому месту внутри документа. По мере того, как мы добавляем больше точек, каждая из них будет закреплять путь на месте в этом месте.
Добавим еще один момент. Щелкните в другом месте документа. Куда угодно годится. Я собираюсь щелкнуть где-нибудь справа от моей начальной точки:
Учебники по Photoshop: добавьте вторую точку привязки, щелкнув в другом месте внутри документа.
Я добавил вторую точку привязки и посмотрите, что произошло.Теперь у меня есть прямая линия, соединяющая две точки вместе! Эта прямая линия — мой путь. Как я упоминал ранее, нам нужно минимум две точки для создания пути, поскольку нам нужно знать, где путь начинается и где он заканчивается, и теперь, когда у нас есть как начальная, так и конечная точки, Photoshop смог подключить две точки вместе, образуя наш путь.
Давайте добавим еще несколько очков, просто для удовольствия. Щелкните еще несколько раз в разных местах документа. Опять же, не щелкайте и не перетаскивайте, просто щелкните:
Добавьте дополнительные точки, щелкая в разных местах документа.
На изображении выше я добавил еще семь опорных точек, щелкая в разных местах инструментом «Перо», и каждый раз, когда я добавлял одну, длина моего пути увеличивалась, потому что между предыдущей точкой был добавлен новый «сегмент» пути. и новая точка. Мой путь теперь состоит из девяти опорных точек и восьми сегментов пути. Я мог бы продолжить щелкать внутри документа, чтобы добавить больше точек привязки и сегментов пути, но сейчас мне бы очень хотелось закрыть мой путь, чтобы он сформировал законченную форму.
Закрытие пути
Чтобы закрыть путь, все, что нам нужно сделать, это еще раз щелкнуть по нашей начальной начальной точке. При наведении курсора мыши на начальную точку в правом нижнем углу значка пера появляется маленький кружок:
Маленький кружок появляется в правом нижнем углу значка пера при наведении курсора на начальную начальную точку пути.
Этот круг говорит нам, что мы собираемся пройти «полный круг» на нашем пути, закончив его там, где он начинался.Чтобы закрыть его, просто щелкните прямо в начальной точке.
Ниже мы видим, что мой путь превратился в замкнутый контур и теперь является основным контуром формы:
Теперь путь замкнут, заканчивается в начальной точке, образуя замкнутый путь.
Несмотря на то, что этот путь был нарисован просто для развлечения в качестве примера того, как нарисовать базовый путь с помощью Pen Tool, я могу легко превратить этот путь в выделение. Для этого нам понадобится палитра контуров Photoshop, и мы рассмотрим ее дальше.
Превращая путь в выбор
Итак, мы рассмотрели, что такое путь и как нарисовать базовый путь с помощью инструмента «Перо» в Photoshop.Но как сделать выбор из пути?
Легко! Есть несколько способов превратить путь в выделение, в том числе с помощью удобного сочетания клавиш, но прежде чем мы рассмотрим быстрый способ, давайте посмотрим на официальный способ. «Официальный способ» предполагает использование палитры контуров Photoshop, которую вы найдете сгруппированной с палитрой слоев и палитрой каналов:
Палитра контуров Photoshop.
На первый взгляд палитра «Контуры» очень похожа на палитру «Слои» в Photoshop, и Adobe специально сделала ее такой, чтобы вам было удобнее ее использовать.Мы можем видеть предварительный просмотр эскиза формы только что созданного пути, и по умолчанию Photoshop называет путь «Рабочий путь», что в основном является причудливым способом сказать «временный», как если бы вы создавали другой путь. path теперь, не переименовывая сначала этот путь во что-то другое, этот путь будет заменен новым путем. У вас может быть только один «Рабочий путь», поэтому, если вы хотите сохранить его, вам нужно дважды щелкнуть его имя в палитре «Контуры» и присвоить ему другое имя перед созданием нового пути.
Поскольку мой путь немного похож на корону, я собираюсь дважды щелкнуть имя «Рабочий путь», которое вызовет диалоговое окно Photoshop «Сохранить путь», и я собираюсь переименовать свой путь в «Корона»:
Вы можете сохранить временный «Рабочий путь», просто переименовав его.
Я нажму ОК, когда закончу, и теперь, если я снова посмотрю в палитру «Пути», я точно вижу, что мой «Рабочий путь» был переименован в «Корона»:
Палитра контуров показывает, что путь был переименован в «Корона».
После переименования путь теперь сохранен и не исчезнет для меня, если я пойду, чтобы создать новый путь. Кроме того, любые сохраненные пути сохраняются в документе Photoshop, поэтому теперь, если я сохраню свой документ, путь будет сохранен вместе с ним, и в следующий раз, когда я открою документ, путь все еще будет там в палитре Paths.
Сохранение пути — это не то, что вам нужно делать, чтобы превратить его в выделение. В большинстве случаев при использовании инструмента «Перо» для выделения вам не понадобится путь после того, как вы сделали выделение из него, поэтому нет необходимости сохранять его.Если вы все же хотите сохранить его, просто переименуйте его во что-нибудь, кроме «Рабочий путь», и он будет сохранен.
Чтобы превратить путь в выделение, если мы посмотрим на нижнюю часть палитры Paths, мы увидим несколько значков. Эти значки позволяют нам делать разные вещи на нашем пути. Первый значок слева — это значок «Заливка пути с цветом переднего плана», и, как следует из его названия, щелчок по нему заполнит наш путь текущим цветом переднего плана. Интересно, но мы этого не хотим. Второй значок слева — это значок «Обводка контура с кистью», который применяет обводку к нашему контуру, используя любую кисть, которую мы в данный момент выбрали.
Это отличный способ создавать интересные эффекты в Photoshop, но для того, что мы делаем здесь, превращая путь в выделение, это тоже не то, что нам нужно. Нам нужен третий значок слева, Путь загрузки в виде значка выбора:
Значок «Загрузить путь как выделение» в нижней части палитры «Пути».
Как только я нажимаю на этот значок, мой путь внутри моего документа становится выделением, как если бы я создал его с помощью любого из наиболее распространенных инструментов выделения Photoshop:
Теперь путь преобразован в выделение.
Это так просто! На самом деле, это даже проще, потому что есть сочетание клавиш для превращения пути в выделение без необходимости вообще переключаться на палитру Paths. Когда вы нарисовали свой путь и готовы превратить его в выделение, просто нажмите Ctrl + Enter (Win) / Command + Return (Mac), чтобы Photoshop преобразовал путь в выделение.
К настоящему моменту вам может быть немного более очевидно, почему, хотя инструмент «Перо» во многом является инструментом выделения, он не сгруппирован с другими инструментами выделения в верхней части палитры «Инструменты».Причина в том, что инструмент «Перо» — это в первую очередь инструмент контура. Он создает выделения, сначала создавая контуры, и по этой причине он имеет больше общего с различными инструментами формы и инструментом Текст, каждый из которых использует контуры, чем с основными инструментами выделения, такими как инструмент прямоугольной области или лассо. Инструмент, который делает выделение только по пикселям.
Давайте посмотрим на практический пример того, что мы уже узнали. Здесь у нас есть фотография знака остановки перед скалистыми обрывами:
Фотография знака «Стоп».
Допустим, я хотел выделить этот знак остановки, чтобы скопировать его на отдельный слой. Знак «Стоп» состоит не более чем из серии прямых линий, что значительно упростит эту задачу. Во-первых, мне нужна начальная точка моего пути, поэтому я начну в верхнем левом углу знака, щелкнув один раз, чтобы разместить начальную точку привязки. В этом случае не имеет значения, где я начинаю путь, но я начну с верхнего левого угла:
Щелкните один раз в верхнем левом углу знака остановки, чтобы начать путь с начальной точки привязки.
Обратите внимание, как я увеличиваю здесь масштаб, когда щелкаю. Вам будет проще сделать выделение с помощью инструмента «Перо», чтобы немного увеличить изображение. Таким образом, вы можете быть уверены, что сохраняете свой путь только внутри той области, которую хотите выбрать.
Прямо сейчас у меня нет пути, у меня просто есть отправная точка для моего пути. Чтобы создать путь, все, что мне нужно сделать, это обойти знак, добавляя точки привязки в каждом углу, где путь должен изменить направление. Когда я добавляю каждую точку привязки, появится новый сегмент пути, соединяющий предыдущую точку привязки с новой, пока я не обойду весь знак.Чтобы закрыть путь, я просто снова вернусь в исходную точку. Это немного сложно увидеть на скриншоте ниже, но теперь у меня есть путь вокруг всего знака остановки, включая сообщение, к которому он прикреплен, просто обходя щелчком по углам, где путь должен изменить направление:
Теперь вокруг знака остановки на изображении появляется путь.
Если я сейчас посмотрю в палитру «Пути», то очень ясно вижу, что у меня есть путь в форме знака «Стоп»:
Палитра контуров Photoshop, показывающая путь, проведенный вокруг знака остановки.
Обратите внимание, как Photoshop назвал путь «Рабочий путь», что означает, что этот путь является временным, и я потеряю его, если создам другой путь, не сохранив его предварительно, переименовав его. Даже если я не создам новый путь, я все равно потеряю его при закрытии документа, если я сначала не сохраню его. Однако мне не нужно сохранять этот путь, поэтому я не буду об этом беспокоиться. В большинстве случаев вам не нужно об этом беспокоиться.
Чтобы преобразовать свой путь в выделение, я нажимаю на Загрузить путь в виде значка выделения в нижней части палитры слоев или просто могу нажать Ctrl + Enter (Win) / Command + Return (Mac):
Щелкните значок «Загрузить путь как выделение» на палитре «Пути» или нажмите «Ctrl + Enter» (Win) / «Command + Delete» (Mac), чтобы преобразовать путь в выделенный фрагмент.
Как только я это сделаю, мой путь преобразуется в выделенный, и теперь выбран знак остановки:
Знак остановки теперь выбран после преобразования пути в выделение.
Я вернусь к моей палитре слоев и, чтобы скопировать знак остановки на отдельный слой, я воспользуюсь сочетанием клавиш Ctrl + J (Win) / Command + J (Mac), которое помещает знак на его собственный слой. собственный слой над фоновым слоем:
Знак «Стоп» теперь скопирован на отдельный слой.
Теперь, когда знак находится на отдельном слое, я могу делать с ним все, что захочу, заменяя фон другим изображением или делая фон черно-белым, оставляя знак цветным, что бы я ни придумал. Дело в том, что я смог легко выбрать знак, щелкнув по углам с помощью Pen Tool, который создал контур вокруг знака, а затем я просто преобразовал путь в выделение.
До сих пор, рассматривая создание выделения с помощью инструмента «Перо» в Photoshop, мы узнали, что перо во всех смыслах является инструментом выделения, как и более распространенные инструменты выделения Photoshop, такие как «Прямоугольная область» и «Лассо», но это вместо выделения выделений. на основе пикселей, как и другие инструменты, инструмент «Перо» рисует контуры, которые затем можно легко преобразовать в выделенные области либо из палитры «Контуры», либо с помощью быстрого сочетания клавиш.
Вот почему перо находится не в верхней части палитры инструментов с другими инструментами выделения на основе пикселей, а вместо этого сгруппировано с инструментами контура, такими как различные инструменты формы, инструмент типа, а также выделение контура и прямое выделение. Инструменты. Инструмент «Перо» предназначен для контуров, а не для пикселей.
Мы узнали, что можем добавлять точки привязки внутри нашего документа, которые закрепляют путь на месте, просто щелкая в разных местах с помощью инструмента «Перо», и по мере того, как мы добавляем все больше и больше точек привязки, мы создаем путь как каждая новая точка соединяется с предыдущей точкой новым сегментом пути.Мы также узнали, что путь — это то, что обычно называют «непечатаемым элементом», что означает, что независимо от того, сколько путей мы добавляем, ни один из них не будет виден на бумаге, когда мы пойдем на печать изображения. . Они также не будут видны, если мы разместим изображение на веб-сайте. Пути видны только нам при работе в Photoshop (хотя другие программы, такие как Adobe Illustrator, также поддерживают пути). Только когда мы что-то сделаем с контуром, например, заполним его цветом, применим к нему обводку или преобразуем его в выделение, контур станет чем-то большим, чем просто базовый, непечатаемый контур фигуры.
Мы увидели, насколько легко было бы использовать инструмент «Перо», чтобы выделить что-то вроде знака остановки, обведя его контуром, состоящим из серии прямых сегментов контура, а затем превратив контур в выделение. Это здорово, но на самом деле мы еще не сделали ничего из того, что не могли бы сделать проще с чем-то вроде инструмента лассо или, даже лучше, инструмента многоугольного лассо, который был создан специально для выбора плоских форм, таких как наш стоп. подписать. Скорее всего, если у вас нет странного увлечения дорожными знаками, рано или поздно вы захотите выбрать что-то более интересное, и под «интересным» я имею в виду более сложное.И под «сложным» я имею в виду то, что содержит кривые. Выбор изогнутого объекта в Photoshop обычно происходит тогда, когда вы теряете всякое уважение к основным инструментам выделения. К счастью, именно в это время инструмент «Перо» действительно сияет!
Прежде чем мы продолжим, я должен отметить, что все, что мы сделали до этого момента, было довольно просто. Щелкните здесь, щелкните здесь, преобразуйте путь в выделение, готово. Следующая часть, где мы перейдем к рисованию кривых, не так проста, хотя это определенно не сложно, но если вы впервые используете Pen Tool или у вас нет большого опыта работы с ним, работа с кривыми может показаться сложной задачей. немного неестественно и даже немного подавляюще.Здесь определенно приходит на помощь аналогия с «ездой на велосипеде». Сначала вы можете упасть несколько раз и задаться вопросом, как кому-то удается это сделать, но чем больше вы практикуетесь и чем больше вы придерживаетесь этого, тем больше во всем этом смысла. начинает делать. В мгновение ока это покажется вам второй натурой, и вы внезапно поймете, почему так много людей клянутся, что инструмент «Перо» — лучший инструмент выделения во всем Photoshop! Серьезно, это действительно так.
Получение ручки на рукоятки направления
Начнем снова с Pen Tool.Откройте новый пустой документ Photoshop или просто удалите все, что вы уже сделали в существующем документе, чтобы начать все заново. Затем, выбрав инструмент «Перо» и выбрав параметр «Пути» на панели параметров (помните, что по умолчанию используется параметр «Слои формы», поэтому вам необходимо убедиться, что выбран параметр «Пути»), щелкните один раз в любом месте внутри документа, как и мы делали раньше. Однако на этот раз вместо того, чтобы просто щелкнуть, чтобы добавить точку привязки, щелкните и затем перетащите мышь на небольшое расстояние от точки привязки, прежде чем отпустить кнопку мыши:
Щелкните в любом месте документа с помощью инструмента «Перо», затем перетащите на небольшое расстояние от точки привязки.
Когда вы закончите, вы увидите точку привязки, от которой отходят две линии. На первый взгляд может показаться, что нам каким-то образом удалось протянуть путь с помощью Pen Tool. В конце концов, похоже, что у нас есть три точки привязки, по одной на обоих концах и одна посередине, с двумя соединяющими их сегментами пути. Однако если мы присмотримся немного ближе, мы увидим, что точки на обоих концах немного меньше, чем в середине, и что на самом деле они имеют другую форму. Точка посередине квадратная, и, как мы видели, точка привязки квадратная, но точки на обоих концах кажутся ромбовидными.Некоторые точки привязки имеют квадратную форму, а некоторые ромбовидную?
Нет. Все точки привязки квадратные, и все они одного размера, что означает, что меньшие точки в форме ромба на концах не являются точками привязки. И если они не являются опорными точками, это означает, что линии не являются сегментами пути, поскольку нам нужны как минимум две опорные точки для создания пути, и сейчас единственная точка привязки, которая у нас есть, — это точка посередине. Так что же это за линии, выходящие из точки привязки? Это указатели направления!
«Ах, ручки направления!» ты говоришь.»Теперь я понимаю!»
… … …………….
«Погодите, нет, я не знаю. Что за ручки направления?»
Маркер направления — это, в общем, ручки, и они используются только при создании сегментов кривой пути. При создании сегментов прямого пути нет необходимости в маркерах направления. Обычно их два, хотя иногда бывает только один, и, как мы уже видели, они выходят из якорных точек. Они называются «ручками», потому что, как мы увидим через мгновение, вы действительно можете схватить их и переместить.
Направление управляет двумя вещами. Они контролируют угол кривой и длину кривой, и делают это очень аккуратно. Причина, по которой их обычно два, заключается в том, что один из них контролирует угол и длину кривой, идущей в точку привязки , а другой контролирует угол и длину кривой, исходящей из точки привязки .
Прежде чем мы рассмотрим, как рисовать кривые с помощью маркеров направления, давайте сначала посмотрим, как управлять самими маркерами, поскольку наш успех с рисованием кривых будет во многом зависеть от нашей способности управлять маркерами.Не волнуйтесь, это не ракетостроение, как говорится. Вам нужно усвоить всего несколько простых вещей. Мы уже видели, как создать маркеры направления, щелкнув инструментом «Перо» и перетащив его от точки привязки. Чем дальше от точки привязки мы перетаскиваем, тем длиннее будут маркеры направления. Чем длиннее ручка, тем длиннее изгиб. Короткая ручка, короткий изгиб. Длинная ручка, длинный изгиб.
Одна из приятных вещей, которые вы довольно быстро узнаете о Pen Tool, — это то, что он чрезвычайно снисходителен к .Нет никаких причин беспокоиться о том, чтобы все было правильно с первого раза при рисовании путей с его помощью, потому что мы можем вернуться и легко исправить ситуацию, когда мы закончим! Вы разместили опорную точку не в том месте? Без проблем! Просто переместите его туда, где вам нужно! Мы скоро увидим, как это сделать. Вы перетащили ручку направления в неправильном направлении? Не проблема. Возьмитесь за ручку и поверните ее в нужном вам направлении. Опять же, посмотрим, как это сделать. Одна из ваших ручек направления слишком длинная или слишком короткая? Совершенно никаких проблем.Просто щелкните по нему, а затем перетащите его длиннее или короче по мере необходимости (да, мы тоже увидим, как это сделать). Пути полностью редактируются в любое время, поэтому нет абсолютно никаких причин беспокоиться о том, чтобы сделать ошибку или сделать все правильно с первого раза. Разве от этого тебе уже не стало немного лучше?
Ручки направления вращения и изменения размера
Как я уже упоминал, они называются «ручками» направления, потому что вы можете захватывать их, как ручки, и перемещать их. Посмотрим, как это сделать.Сначала мы посмотрим, как вращать обе ручки одновременно. Используя точку привязки и два маркера направления, которые мы уже создали, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac). Вы увидите, что ваш значок Pen Tool временно превратился в значок Direct Selection Tool (белая стрелка), и это потому, что с выбранным Pen Tool удерживание «Ctrl / Command» становится быстрым ярлыком для временного доступа к инструменту Direct Selection Tool, который что мы используем для выбора разных частей нашего пути. Затем просто нажмите прямо на маленькую ромбовидную фигуру на конце любого из указателей направления (нажатие на саму «линию» не сработает, поэтому вам всегда нужно щелкать ромбовидную фигуру на конце ручки, чтобы сделать что-нибудь. вместе с ним) и перетащите его вокруг точки привязки, чтобы повернуть.Когда вы вращаете одну из ручек, другая ручка вращается вместе с ней в противоположном направлении, как качели. Вы также можете заметить, что как только вы начнете перетаскивать ручку, значок курсора мыши снова изменится, на этот раз на значок инструмента «Перемещение», поскольку мы перемещаем что-то из одного места в другое:
Удерживайте «Ctrl» (Win) / «Command» (Mac) и щелкните конец любого из маркеров направления, затем перетащите маркер, чтобы повернуть его вокруг точки привязки. Когда вы перетаскиваете одну ручку, другая вращается в противоположном направлении.
Вы можете отпустить клавишу «Ctrl / Command», как только начнете перетаскивать ручку. Нет необходимости держать его все время в тонусе.
Чтобы изменить размер маркера направления при его повороте, просто перетащите конец маркера в направлении точки привязки, чтобы сделать его короче, или перетащите его от точки привязки, чтобы сделать его длиннее. Как я упоминал выше, более короткая ручка сделает кривую короче, а более длинная ручка сделает кривую длиннее. Однако вы не можете изменить размер обоих маркеров одновременно, поэтому, если вам нужно изменить размер обоих, вам нужно будет перетащить каждый из них длиннее или короче отдельно.Единственное, что вы можете сделать с ними обоими одновременно, — это повернуть их. Если вы уже отпустили кнопку мыши после поворота ручек, а курсор снова превратился в значок инструмента «Перо», и вам нужно изменить размер одного из ручек, вам нужно еще раз удерживать «Ctrl / Command», чтобы временно вернитесь к инструменту Direct Selection Tool, затем щелкните и перетащите конец маркера, чтобы изменить его размер:
Перетащите концы маркеров к точке привязки, чтобы их укоротить, или перетащите их от точки привязки, чтобы сделать их длиннее.
Теперь давайте посмотрим, как вращать ручки независимо друг от друга. Чтобы повернуть одну ручку, не затрагивая другую, сначала отпустите кнопку мыши, если вы вращали ручки или изменяли их размер, чтобы курсор снова превратился в значок инструмента «Перо». Затем вместо удерживания клавиши «Ctrl / Command», которая перемещает обе ручки одновременно, удерживайте клавишу Alt (Win) / Option (Mac) и щелкните конец любого из маркеров направления. Вы увидите, как ваш курсор изменится на значок Convert Point Tool, который выглядит как упрощенная стрелка, состоящая всего из двух линий, почти как перевернутая буква «v» (за исключением того, что она не совсем перевернута).Затем просто перетащите ручку вокруг точки привязки, чтобы повернуть ее, как вы это делали раньше, и на этот раз ручка будет вращаться независимо от другой, разорвав связь между ними:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните конец любого из маркеров направления, затем перетащите маркер, чтобы повернуть его вокруг точки привязки независимо от другого маркера.
Опять же, вы можете отпустить клавишу «Alt / Option» после начала перетаскивания. Необязательно держать его все время.
Вы также можете изменить размер маркеров направления с помощью клавиши «Alt / Option» точно так же, как вы можете с помощью клавиши «Ctrl / Command». Если вы вращаете ручку, просто перетащите ее к точке привязки, чтобы сделать ее короче, или от точки привязки, чтобы сделать ее длиннее. Если вы уже отпустили кнопку мыши и ваш курсор снова показывает значок инструмента «Перо», вам нужно еще раз удерживать нажатой клавишу «Alt / Option», затем щелкнуть конец ручки и перетащить ее, чтобы изменить ее размер.
Есть ли разница между изменением размера ручек с помощью «Ctrl / Command» и «Alt / Option» для этого? Да, есть. Если вы еще не «разорвали соединение» между маркерами, перетаскивая один независимо от другого, изменение размера маркера с помощью «Ctrl / Command» сохранит маркеры соединенными вместе. Он не изменит размер обеих ручек одновременно, но и не разорвет связь между ними, так что вы все равно сможете вращать их вместе, если вам нужно. Если вы измените размер ручки с помощью «Alt / Option», вы разорвете соединение между ручками.Даже если вы не поворачиваете ручку при изменении ее размера, соединение все равно будет прервано.
Что делать, если вы разорвали соединение между ручками, повернув их с помощью «Alt / Option», а затем снова захотите повернуть их вместе? Можете ли вы, так сказать, «восстановить соединение», выбрав один из них, удерживая нажатой клавишу «Ctrl / Command», как раньше? Хороший вопрос, и на него нет ответа. После того, как вы разорвали соединение между ручками, клавиша «Ctrl / Command» сама по себе не вернет его.Вам нужно будет выбрать одну из ручек, удерживая Ctrl + Alt (Win) / Command + Option (Mac) в этот момент, чтобы снова сдвинуть ручки вместе.
Краткое описание на данный момент …
Мы рассмотрели здесь много информации о работе с маркерами направления, поэтому, прежде чем мы продолжим и начнем рисовать некоторые фактические кривые, давайте сделаем краткий обзор:
- Чтобы добавить точку привязки, просто щелкните инструментом «Перо».
- Чтобы добавить опорную точку с маркерами направления, выходящими из нее, щелкните инструментом «Перо», затем перетащите от опорной точки, прежде чем отпустить кнопку мыши.Чем дальше вы перетаскиваете, тем длиннее будут маркеры направления.
- Чтобы повернуть ручки направления вместе, удерживайте Ctrl (Win) / Command (Mac), что временно переключит вас на инструмент прямого выбора, затем щелкните конец любого маркера и перетащите его вокруг точки привязки. Другая ручка будет вращаться в противоположном направлении.
- Для независимого поворота маркеров направления удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac), что временно переключит вас на инструмент «Преобразовать точку», затем щелкните конец любого маркера и перетащите его вокруг точки привязки.Другая ручка не вращается.
- Чтобы изменить размер маркеров без разрыва связи между ними, удерживайте Ctrl (Win) / Command (Mac), чтобы переключиться на инструмент прямого выбора, затем щелкните конец любого маркера. Перетащите его к точке привязки, чтобы сделать ее короче, или перетащите ее от точки привязки, чтобы сделать ее длиннее.
- Чтобы изменить размер маркеров и разорвать связь между ними, удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac), чтобы переключиться на инструмент «Преобразовать точку», затем щелкните конец любого маркера.Перетащите его к точке привязки, чтобы сделать ее короче, или перетащите ее от точки привязки, чтобы сделать ее длиннее.
- Чтобы повернуть ручки направления вместе после разрыва соединения, удерживайте Ctrl + Alt (Win) / Command + Option (Mac), затем щелкните конец любого маркера и перетащите его вокруг точки привязки. Другая ручка снова будет вращаться вместе с ней.
Хорошо, это в значительной степени покрывает основы управления маркерами направления. Давайте посмотрим, как мы можем использовать их для рисования кривых!
Мы уже прошли большой путь.Мы знаем о точках привязки и маркерах направления. Мы знаем, что для рисования прямых сегментов пути все, что нам нужно сделать, это установить серию опорных точек там, где они нам нужны, просто щелкнув инструментом «Перо», и по мере того, как мы добавляем все больше и больше опорных точек, мы добавляем больше прямых отрезки к нашему пути. Мы знаем, как создавать маркеры направления и как вращать их вместе или по отдельности, а также как изменять их размер.
Мы знаем, как превратить путь в выделение, щелкнув значок «Загрузить путь как выделение» в нижней части палитры «Пути» или просто нажав «Ctrl + Enter» (Win) / «Command + Return» (Mac). на клавиатуре.Одна вещь, о которой я еще не упомянул, заключается в том, что независимо от того, состоит ли наш путь из прямых линий,
кривых или из комбинации прямых и кривых, преобразование его в выделение выполняется точно так же, и мы уже узнали как это сделать, а это значит, что мы уже на пути к освоению выделения с помощью пера! Все, что нам нужно сделать, это немного попрактиковаться в рисовании кривых, что мы и собираемся делать!
Прокрутка все еще продолжается? Загрузите это руководство в формате PDF!
Рисование кривой
Давайте еще раз начнем с чистого листа, либо открыв новый пустой документ в Photoshop, либо удалив то, что вы уже сделали.Мы собираемся нарисовать нашу первую кривую, чтобы мы могли использовать все наши новые знания о ручках направления. Во-первых, с выбранным инструментом «Перо» и выбранным параметром «Пути» на панели параметров щелкните один раз где-нибудь в документе, чтобы добавить точку привязки. Просто щелкните, не щелкайте и не перетаскивайте. Когда вы закончите, у вас должна появиться одна точка привязки на экране.
Затем переместите курсор мыши вверх и вправо от начальной точки привязки. Щелкните еще раз, чтобы добавить вторую точку привязки, но на этот раз перетащите указатель мыши немного правее точки привязки, чтобы перетащить маркеры направления.Удерживайте нажатой клавишу Shift при перетаскивании, чтобы ограничить ваше движение горизонтальным направлением. Когда вы потянете ручки направления, вы увидите, что ваш путь выглядит как кривая между двумя опорными точками! Чем дальше вы перетаскиваете мышь, тем длиннее вы делаете ручки направления и тем больше кривой вы создаете:
Щелкните один раз, чтобы добавить точку привязки, затем щелкните и перетащите вторую точку привязки с маркерами направления, создав изогнутый сегмент пути между двумя точками.
Щелкните вниз и справа от второй точки привязки, чтобы добавить третью точку привязки.На этот раз не щелкайте и не перетаскивайте, просто щелкните:
Добавьте третью точку привязки вниз и справа от второй, щелкнув инструментом «Перо».
Как только вы добавите третью точку привязки, появится второй сегмент пути, соединяющий вторую точку привязки с третьей. И поскольку у нашей второй опорной точки есть указатели направления, отходящие от нее, этот новый сегмент пути также изогнут! Теперь у нас есть красивая гладкая дуга, начинающаяся с первой точки слева, затем проходящая через точку привязки с указателями направления вверху и заканчивающаяся в третьей точке.
Одна вещь, которую вы могли заметить, и вы можете увидеть это на скриншоте выше, заключается в том, что когда вы добавили третью точку привязки, маркер направления, выходящий за левую сторону второй точки привязки, исчез. Он все еще там, Фотошоп просто спрятал его от глаз. Чтобы снова увидеть это, используйте сочетание клавиш, которое мы уже узнали, чтобы временно переключиться на инструмент прямого выбора, то есть удерживая клавишу Ctrl (Win) / Command (Mac), а затем щелкните вторую точку привязки, чтобы выбрать Это.Как только вы это сделаете, недостающий указатель направления снова появится, как если бы он был там все время (что было):
Удерживайте нажатой клавишу «Ctrl» (Win) / «Command» (Mac), чтобы временно переключиться на инструмент «Прямое выделение», затем щелкните верхнюю точку привязки, чтобы выбрать ее. Отсутствующая точка привязки появится снова.
Удерживая нажатой клавишу «Ctrl / Command», чтобы у вас по-прежнему был доступ к инструменту «Прямое выделение», попробуйте изменить размер каждого маркера направления, щелкнув конец каждого из них, чтобы выбрать его, и затем перетащив его к точке привязки и от нее. .Опять же, удерживая «Shift» при перетаскивании, чтобы ограничить ваше движение по горизонтали, и наблюдайте, что происходит. По мере увеличения длины ручки вы получаете больше изгиба, а при уменьшении ее длины — меньше изгиба. Также обратите внимание, что каждая ручка управляет своей стороной кривой. Ручка слева управляет кривой, входящей в точку привязки слева, а ручка справа управляет кривой, исходящей из точки привязки справа.
Здесь я сделал левую ручку короче, и, как мы видим, теперь кривая намного меньше, чем была изначально, почти превращаясь в прямую линию.Я также удлинил правую ручку, и в результате изгиб справа стал более выраженным. Слабая кривая — оригинал для сравнения:
Измените форму кривых, изменив размер маркеров направления. Левая ручка управляет левой кривой, а правая ручка управляет правой кривой.
Я собираюсь отменить свои изменения, нажав несколько раз Ctrl + Alt + Z (Win) / Command + Option + Z (Mac), чтобы вернуть мои маркеры направления к их исходным размерам, чтобы они снова стали равной длины. .Теперь попробуем повернуть ручки. Удерживая нажатой клавишу «Ctrl / Command» еще раз, чтобы получить доступ к инструменту прямого выбора, щелкните конец любого маркера, чтобы выбрать его, и попробуйте повернуть его вокруг точки привязки. Поскольку мы выбрали ручку с помощью «Ctrl / Command», обе ручки вращаются вместе. Здесь я перетащил левую ручку вниз и вправо, и угол кривой слева изменился вместе с ней, теперь он выглядит как более наклонный, поскольку он поднимается вверх к точке привязки. Перетащив левую ручку вниз и вправо, я заставил правую ручку поворачиваться вверх и влево, и снова угол кривой справа изменился вместе с ней, теперь ненадолго поднимаясь над точкой привязки, прежде чем сделать крутой спуск до точки привязки справа.Опять же, слабая кривая — оригинал для сравнения:
Поверните ручки направления, чтобы изменить угол изгибов. Выберите ручку, удерживая «Ctrl» (Win) / «Command» (Mac), чтобы повернуть обе ручки вместе.
Ужасная «петля»
Одной вещи, которую следует избегать, — это слишком сильно поворачивать ручки, что приведет к перекрытию сегментов пути и образованию петель. Здесь я полностью повернул ручки, так что левая ручка теперь находится справа, а правая ручка — слева, и обратите внимание, что произошло.Мои сегменты пути теперь перекрывают друг друга, образуя петлю:
Слишком большой поворот маркеров направления приводит к наложению сегментов контура, создавая нежелательную петлю на контуре.
Петли могут быть вызваны слишком большим поворотом маркеров направления, как я сделал выше, но чаще всего они вызваны тем, что ручка слишком длинная, что делает кривую слишком длинной и заставляет ее перекрывать саму себя. Если это произойдет, что иногда случается, когда вы рисуете путь, просто сократите длину маркера направления.Большинство людей заканчивают тем, что создают на своем пути целую кучу петель, когда впервые начинают работать с инструментом «Перо», поэтому не думайте, что вы единственный. Однако не нужно паниковать или расстраиваться. Как я уже сказал, проблема, скорее всего, вызвана слишком длинной ручкой направления, и все, что вам нужно сделать, это укоротить ручку, чтобы «развернуть» петлю!
Я собираюсь нажать Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) несколько раз еще раз, чтобы отменить мои изменения и вернуть свой путь к красивой плавной дуге, с которой я начал.А как насчет вращения маркеров направления независимо друг от друга? Как мы узнали на предыдущей странице, чтобы вращать ручки по отдельности, вместо того, чтобы выбирать их с помощью «Ctrl / Command», мы просто выбираем их, удерживая Alt (Win) / Option (Mac), что дает нам временный доступ к Convert Инструмент «Точка». Щелкните конец ручки, чтобы выбрать ее, затем перетащите ее мышью, чтобы повернуть, и на этот раз другая ручка останется на месте, разорвав связь между ними.
Здесь я выделил ручку справа, удерживая «Alt / Option», а затем повернул ее вниз и влево.Обратите внимание, как еще раз угол сегмента пути справа изменяется, чтобы соответствовать новому направлению ручки, и на этот раз ручка слева вместе с сегментом пути слева остаются на месте. Мой путь теперь немного похож на плавник акулы:
Удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac) для временного доступа к инструменту «Преобразование точки», затем щелкните конец маркера направления, чтобы выбрать его и повернуть независимо от другого маркера.
Перемещение точки привязки
Одна вещь, которую мы еще не рассмотрели, — это то, как переместить точку привязки.Если вы помните, на предыдущей странице я упоминал, что инструмент «Перо» чрезвычайно снисходительный, и одна из причин этого, помимо возможности вращать и изменять размер наших маркеров направления после их создания, заключается в том, что мы можем легко перемещать привязку. указывает с одного места на другое, если нам нужно. Как мы уже узнали, точки привязки закрепляют пути на месте. Сами точки крепления, однако, , а не , закреплены на месте. Вы можете перемещать опорную точку где угодно и когда угодно, и любые связанные с ней сегменты пути будут перемещаться и корректироваться вместе с ней.
Чтобы переместить точку привязки, удерживайте Ctrl (Win) / Command (Mac) для временного доступа к инструменту прямого выбора, как мы уже делали, затем просто щелкните точку привязки, чтобы выбрать ее, и перетащите на новое место с помощью мыши. Любые связанные с ним сегменты пути переместятся вместе с ним в новое место. Здесь я перетащил свою среднюю точку привязки немного вниз от ее исходного положения (опять же, слабый путь отмечает исходное местоположение для сравнения). Обратите внимание, как сам контур изменил форму, чтобы приспособиться к новому местоположению точки привязки:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните точку привязки, чтобы выбрать ее, затем перетащите ее в новое место.Любые сегменты пути, связанные с точкой, будут перемещаться вместе с ней, изменяя форму по мере необходимости.
Обычно при обводке объекта путем выделения его с помощью инструмента «Перо» вам не нужно перемещаться к точке привязки так далеко, как я сделал выше, но очень часто приходится возвращаться по вашему пути. после того, как вы его создали, и сдвиньте несколько точек привязки здесь и там, чтобы точно настроить путь. Выбрав точку привязки, вы можете перемещать ее вверх, вниз, влево или вправо с помощью клавиш со стрелками на клавиатуре.
Объединение прямых путей с кривыми
Что, если бы я не хотел, чтобы оба сегмента моего пути были кривыми? Что, если мне нужно, чтобы первый сегмент пути был изогнутым, а второй — прямым? Посмотрим, как это сделать. Я собираюсь удалить свой существующий путь и начать заново. Сначала я нажму, чтобы добавить точку привязки, чтобы начать работу. Затем, как и раньше, я нажимаю, чтобы добавить вторую точку привязки вверх и справа от моей начальной точки, и на этот раз я перетаскиваю маркеры направления, которые создадут изогнутый путь, соединяющий две точки, давая я именно то, что у меня было в начале этой страницы:
Щелкните один раз, чтобы добавить точку привязки, затем щелкните, чтобы добавить вторую точку привязки, и перетащите маркеры направления, чтобы создать кривую.
Теперь у меня есть начальная кривая, но я хочу, чтобы следующий сегмент пути был прямым. Если бы я просто щелкнул где-нибудь, чтобы добавить еще одну точку привязки прямо сейчас, я бы получил еще одну кривую, потому что у меня есть указатель направления, выходящий с правой стороны последней добавленной мной точки привязки. Что мне нужно сделать, так это избавиться от этой ручки с одним направлением. Без ручки направления, управляющей углом и длиной кривой, мы получаем прямую линию.
Чтобы удалить ручку, оставив только ручку слева от точки привязки, все, что мне нужно сделать, это удерживать Alt (Win) / Option (Mac), что снова временно переключит меня на инструмент Convert Point Tool, а затем Я просто нажимаю прямо на точку привязки.Когда я это сделаю, указатель направления справа исчезнет, останется только один слева:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), нажмите непосредственно на точку привязки, чтобы удалить указатель направления справа, оставив только один слева.
Теперь, когда маркер направления исчез, если я щелкну, чтобы добавить новую точку привязки, я получу отрезок прямого пути между двумя точками:
Теперь, когда маркер направления справа исчез, щелчок для добавления новой точки привязки добавляет сегмент прямого пути между двумя точками.
Теперь у меня есть изогнутый сегмент пути слева и прямой — справа! Что, если бы я хотел прямо противоположного? Предположим, мне нужно начать с отрезка прямого пути, а затем следовать по нему кривой? Для этого сначала я начну с добавления начальной точки привязки. Затем, поскольку мне нужен сегмент прямого пути, все, что мне нужно сделать, это щелкнуть в другом месте, чтобы добавить вторую точку привязки, и я автоматически получу прямой путь, соединяющий две точки:
Щелкните инструментом «Перо», чтобы добавить начальную точку привязки, затем щелкните еще раз в другом месте, чтобы добавить вторую точку привязки и создать прямой сегмент пути между ними.
Я собираюсь удерживать кнопку мыши нажатой после щелчка, чтобы добавить мою вторую точку привязки, потому что я хочу, чтобы мой следующий сегмент пути был изогнутым, и мы знаем, что для создания кривой нам нужен маркер направления. Чтобы добавить маркер, выходящий справа от точки привязки, я собираюсь удерживать Alt (Win) / Option (Mac), и, не отпуская кнопку мыши, я просто перетащу вправо. точки привязки. Когда я это сделаю, маркер направления потянется вместе с ним:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), перетащите маркер направления справа от точки привязки.
Обратите внимание, что маркер направления простирается только справа от точки привязки, а не с обеих сторон, оставляя мой сегмент прямого пути слева на месте. И теперь, когда у меня есть указатель направления справа, все, что мне нужно сделать для создания кривой, — это щелкнуть, чтобы добавить третью точку:
Щелкните, чтобы добавить третью точку привязки, которая создает сегмент кривой пути между предыдущей точкой привязки и новой.
И поехали! Теперь у меня есть сегмент прямого пути слева, за которым следует изогнутый сегмент справа.Конечно, большинство контуров, которые вы рисуете, будут состоять не только из трех узловых точек. Допустим, я хотел продолжить этот путь, двигаясь в том же общем направлении вправо, и я хочу, чтобы мой следующий сегмент пути также был изогнутым. Как и минуту назад, я оставлял кнопку мыши нажатой после нажатия, чтобы добавить третью точку. Я бы удерживал Alt (Win) / Option (Mac) и перетаскивал другой маркер направления. До сих пор мы только перетаскивали ручки вправо, но на самом деле вам нужно перетащить ручки в том общем направлении, в котором вы хотите, чтобы кривая следовала.Я хочу создать кривую, которая идет вверх и вправо, поэтому я собираюсь растянуть небольшую ручку в том же общем направлении:
Перетащите маркеры направления в общем направлении кривой.
Совет! Хорошая практика — держать ручки направления небольшими при первом их перетаскивании, так как вы никогда не знаете, как долго или под каким точным углом они должны быть, пока не появится фактическая кривая, а кривая не появится, пока вы Добавил обе его опорные точки.После того, как вы добавили обе точки и появилась кривая, вы можете легко вернуться и внести необходимые изменения в ручки. Возможно, вы даже захотите подождать, пока вы нарисуете весь путь, прежде чем беспокоиться о настройке маркеров.
Создав свой маркер направления, я собираюсь щелкнуть, чтобы добавить четвертую точку привязки, и я собираюсь вытащить из нее маркеры направления:
Добавление четвертой точки привязки вместе с отходящими от нее маркерами направления.
Теперь у меня есть третий сегмент, добавленный к моему пути, это кривая.Обратите внимание, что эта кривая на самом деле имеет , два маркера направления , управляющих ею, один простирается справа от моей третьей точки привязки, а другой — слева от моей четвертой точки:
Третий сегмент пути теперь имеет два маркера направления, по одному на каждом конце, которые вместе управляют кривой.
Общая форма этой кривой теперь контролируется длиной и направлением обеих этих ручек. Посмотрите, что происходит с кривой, когда я перемещаю ручки.Я перетащу нижний маркер вниз и вправо, а верхний маркер — вверх и влево. Я также перетащу обе эти ручки подольше. Слабая кривая — оригинал для сравнения:
Изменение направления и / или длины любой ручки изменяет общую форму кривой. После поворота и удлинения обеих ручек кривая теперь принимает S-образную форму.
Кривая теперь имеет немного S-образную форму, и это потому, что нижняя ручка управляет углом и длиной кривой, когда она вытекает из третьей точки привязки, а верхняя ручка регулирует угол и длину кривой. как впадает в четвертую точку.Изменение длины и / или направления любой ручки изменит общую форму кривой.
Я собираюсь нажать Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) пару раз, чтобы отменить внесенные мной изменения, так что кривая снова имеет форму простой дуги, как это было момент назад, и я думаю, что закончу этот путь еще одним прямым сегментом, что означает, что мне нужно удалить этот указатель направления, выходящий с правой стороны четвертой точки привязки. Мы уже научились это делать, удерживая Alt (Win) / Option (Mac) и нажимая непосредственно на точку привязки:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните непосредственно на точке привязки, чтобы удалить маркер направления справа.
Когда маркер направления исчез, все, что мне нужно сделать, чтобы добавить сегмент прямого пути, — это щелкнуть, чтобы добавить еще одну точку привязки:
Ручка направления справа теперь исчезла, поэтому мы можем добавить сегмент прямого пути, просто щелкнув мышью, чтобы добавить еще одну точку привязки.
Мы могли бы продолжать этот путь столько, сколько захотим, добавляя больше прямых сегментов и кривых, но я думаю, что на этом мы остановимся, потому что на этом этапе мы в значительной степени охватили все, что нам нужно знать о рисовании контуров с помощью инструмента «Перо». .Это было много информации, особенно если вы впервые изучаете пути. Как я упоминал в начале, вы не станете мастером пера, просто прочитав это руководство, точно так же, как вы не научитесь ездить на велосипеде, водить машину, плавать или играть на пианино, просто просто читая это руководство. читая об этом. Но, надеюсь, у вас есть некоторое представление о том, как рисовать пути с помощью Pen Tool, как рисовать прямые сегменты пути, как рисовать кривые, перетаскивая маркеры направления, как изменять длину и угол кривой, вращая и изменяя размер ручки, и как объединить прямые и изогнутые сегменты на пути.
Чтобы завершить наш взгляд на выделение с помощью инструмента «Перо», давайте посмотрим на практический пример того, как выделить объект с кривыми.
Здесь у нас есть фотография пары дельфинов, выпрыгивающих из воды. Определенно пара очень пышных существ:
Фотография двух дельфинов, выпрыгивающих из воды.
Допустим, мы хотим выбрать этих дельфинов, чтобы мы могли использовать их для дизайна или коллажа, или в любом другом случае. Если бы вы попробовали выбрать их с помощью инструмента «Лассо», который, скорее всего, вы бы использовали, если бы не знали, как использовать инструмент «Перо», у вас не только были бы тяжелые времена, но и даже труднее пытаться убедить себя, что вы довольны результатами, когда закончили.Причина в том, что инструмент «Лассо» просто не может очень хорошо делать изогнутые выделения. Самая большая проблема с ним, помимо того, что он является инструментом выделения на основе пикселей, заключается в том, что он полагается на вашу достаточно устойчивую руку, чтобы плавно перемещать ее по кривым. Даже если вы не страдаете от кофеиновой зависимости, вы можете свести себя с ума, пытаясь нарисовать идеально плавную кривую с помощью мыши или даже графического планшета, и когда вы, наконец, сдадитесь, вы все равно останетесь с выбором, полным грубых, зазубренных краев, которые просто кричат «любитель!».Никто не любит называться любителем, особенно когда в этом нет необходимости благодаря Pen Tool!
Сначала исследуйте объект.
Каждый раз, когда вы собираетесь выбрать что-то с помощью инструмента «Перо», прежде чем начать, уделите время внимательному изучению объекта, чтобы понять, где вам нужно разместить точки привязки. Забудьте обо всех деталях объекта и сосредоточьтесь только на его форме. Где находятся области, в которых форма меняет направление? Какие части фигуры прямые? Какие части изогнуты? Если есть кривая, это плавная, непрерывная дуга или угол меняется в точке вдоль кривой? Визуализируйте в уме, где вам нужно будет разместить точки привязки, потому что, когда вы размещаете одну, вы всегда хотите думать о следующей и о том, как должен выглядеть сегмент пути между двумя точками.
Инструмент элегантности
Еще одна вещь, о которой следует помнить, это то, что инструмент «Перо» задуман как инструмент элегантности. Это не пистолет для гвоздей или скобяной пистолет. Вы же не хотите просто щелкать вокруг своей формы, добавляя точки привязки «волей-неволей» (это технический термин). Когда вы используете его для рисования кривых, вы хотите, чтобы эти кривые были красивыми и гладкими, в противном случае мы могли бы просто придерживаться инструмента лассо. Чтобы кривые плавно текли, нам нужно ограничить количество опорных точек, которые мы используем для их создания.Вот почему вы хотите сначала изучить объект и визуализировать, где должны быть точки привязки. Если вы можете очертить большую часть фигуры, используя только одну кривую с опорными точками на обоих концах, это то, что вы хотите сделать, потому что это даст вам те результаты, которые вы ищете. Результаты, которые кричат «определенно , а не на любителя!».
Выберем этих дельфинов. Я собираюсь начать свой путь с середины фотографии, в том месте, где сторона дельфина слева перекрывает задний плавник дельфина справа.Нет правильного или неправильного места для начала пути. Именно с этого я и решил начать. Первая часть этого заднего плавника прямая, поэтому, поскольку мне не нужен указатель направления для создания сегмента прямого пути, я просто собираюсь один раз щелкнуть инструментом Pen Tool, чтобы добавить свою первую опорную точку, которая будет служить отправная точка моего пути:
Добавление первой точки привязки.
Как я упоминал ранее, вы, вероятно, сочтете полезным увеличивать изображение, когда рисуете путь.Чтобы прокручивать изображение на экране при увеличении, удерживайте клавишу пробела, которая временно переключит вас на инструмент «Рука» и позволит вам перемещать изображение по экрану, щелкая и перетаскивая его.
Верхняя часть этого ласта на самом деле имеет небольшую кривую по мере приближения к хвостовой части дельфина, поэтому для моей второй точки привязки я собираюсь щелкнуть в точке, где встречаются ласты и хвостовая часть, и я пойду для вытягивания коротких маркеров направления, перетаскивая вверх и вправо в направлении движения хвостовой части.Обратите внимание, что теперь я создал небольшую кривую вдоль плавника:
.Добавление второй точки привязки и перетаскивание небольших маркеров направления, чтобы добавить небольшую кривую к первому сегменту пути.
Продолжая двигаться вверх по хвосту, я вижу, что он остается прямым на короткое расстояние, за которым следует кривая справа, поэтому я собираюсь щелкнуть, чтобы добавить третью опорную точку в месте, где начинается кривая. Это дает мне прямой отрезок пути между предыдущей точкой и новой.Я знаю, что есть короткий указатель направления, выходящий из предыдущей точки привязки, что обычно означает, что мой новый сегмент пути будет кривой, а не прямым участком, но поскольку ручка такая короткая и также движется в том же направлении, что и отрезок пути, на нем нет заметной кривой. Считайте, что это «в основном прямой» участок пути:
Щелкните, чтобы добавить третью точку привязки, создав (в основном) прямой сегмент пути.
Продолжая движение, мы подходим к первой реальной кривой на нашем пути.Для этого мне нужно будет вытащить маркер направления из только что добавленной точки привязки, поэтому я собираюсь удерживать Alt (Win) / Option (Mac), а затем перетащить маркер в общем направлении. где я хочу, чтобы кривая текла с самого начала. Обратите внимание, как я тяну ручку только с одной стороны точки привязки, а не с обеих:
Удерживайте «Alt» (Win) / «Option» (Mac), чтобы перетащить маркер направления с одной стороны точки привязки.
Чтобы добавить кривую, я щелкаю и перетаскиваю в том месте, где заканчивается кривая, формируя кривую, растягивая ручки, пока она не совпадет с изгибом хвоста дельфина.Если бы мне нужно было, я мог бы также вернуться и изменить длину и направление ручки в начале кривой, чтобы точно настроить ее, но в этом случае мне не нужно этого делать:
Добавление точки привязки на противоположном конце кривой и перетаскивание маркеров направления из нее, их вращение и изменение размера по мере необходимости, пока кривая не совпадет с кривой объекта.
Следующая область дельфина довольно прямая, вплоть до того момента, пока его спина не начнет сливаться с его спинным плавником, в этой точке есть еще одна кривая, поэтому я собираюсь добавить точку привязки непосредственно перед изгибом спинного плавника. fin, который даст мне еще один «в основном прямой» отрезок пути между предыдущей точкой и новой точкой.Затем я собираюсь еще раз удерживать Alt (Win) / Option (Mac) и растягивать маркер направления, когда я готовлюсь к следующему сегменту пути, который будет изогнутым:
Щелкните, чтобы добавить точку привязки, затем, удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), перетащите маркер направления, чтобы подготовиться к следующему сегменту пути.
Левая сторона спинного плавника состоит в основном из одной непрерывной кривой, направленной вверх, пока не приблизится к самому верху, в этот момент форма изменится, поэтому, чтобы создать эту кривую, я собираюсь щелкнуть и перетащить точку рядом с верхом. где кривая изменит направление.Как мы видим на скриншоте, это добавляет изогнутый сегмент пути между предыдущей опорной точкой и новой, но кривая еще не повторяет форму плавника. Потребуется доработка:
Добавляем изгиб вдоль левой стороны спинного плавника. Кривая все еще нуждается в корректировке.
Чтобы настроить кривую, я просто удерживаю клавишу Ctrl (Win) / Command (Mac), которая дает мне временный доступ к инструменту Direct Selection Tool, и я собираюсь перетащить ручку, выходящую из нижняя точка привязки направлена вправо, чтобы удлинить его, что будет тянуть угол изгиба вправо вместе с ним, красиво выстраивая его с изгибом плавника.Я также немного повернул ручки верхнего направления по часовой стрелке, чтобы быть придирчивым, но большая часть регулировки была сделана с помощью ручки нижнего направления:
Отрегулируйте кривую, регулируя ее ручки направления.
Чтобы добавить кривую вокруг верхней части плавника, я щелкну и перетащу на противоположной стороне, чтобы добавить еще одну точку привязки с короткими ручками направления. Обратите внимание, что мы столкнулись с небольшой проблемой. Ручка направления на левой стороне изгиба слишком длинная и уводит изгиб от вершины плавника:
Маркер направления слева от кривой слишком длинный, в результате кривая не повторяет форму плавника.
Чтобы исправить это, все, что мне нужно сделать, это еще раз удерживать Ctrl (Win) / Command (Mac), затем щелкнуть конец маркера, чтобы выбрать его, и перетащить его короче, пока кривая не приобретет правильную форму:
Уменьшение длины маркера направления для корректировки формы кривой.
Давайте закончим создание пути вокруг спинного плавника. Остальная часть плавника в основном представляет собой прямую линию, поэтому я собираюсь щелкнуть у основания плавника, чтобы добавить еще одну точку привязки, которая добавляет сегмент прямого пути, завершая наш путь вокруг плавника:
Добавляем опорную точку у основания плавника, чтобы закончить рисование контура вокруг него.
Поскольку мы с вами оба были бы здесь весь день, если бы я продолжал комментировать каждую точку привязки, указатель направления и сегмент пути, пока мы медленно пробираемся вокруг дельфинов, и поскольку мы рассмотрели все, что нам нужно знать в этом точки, я собираюсь продолжить и нарисовать оставшуюся часть пути, обведя обоих дельфинов:
Оба дельфина очерчены дорожкой.
Дельфины очерчены траекторией, и если мы посмотрим на палитру «Пути», то, несомненно, увидим, что у нас есть путь в форме дельфинов:
Палитра контуров Photoshop, показывающая очертания дельфинов на эскизе предварительного просмотра.
Как мы узнали, Photoshop автоматически называет путь «Рабочий путь», что означает, что он временный и будет заменен, если мы начнем новый путь. Если вы хотите сохранить его, вам нужно будет дважды щелкнуть имя «Рабочий путь» и переименовать его во что-нибудь другое, например, в данном случае «Дельфины». Я не буду об этом беспокоиться, так как мне не нужно его сохранять. Все, что я хочу сделать на этом этапе, — это преобразовать свой путь в выделение, и, поскольку я уже нахожусь в палитре «Пути», я сделаю это, щелкнув значок «Загрузить путь как выделение» в нижней части палитры:
Щелкните значок «Загрузить путь как выделенный» в нижней части палитры «Пути».
Я также мог использовать сочетание клавиш Ctrl + Enter (Win) / Command + Return (Mac). В любом случае мой путь преобразуется в выделение, и если я смотрю на свою фотографию, я вижу, что мой путь действительно превратился в выделение вокруг дельфинов:
Дорожка вокруг дельфинов теперь преобразована в выделенную.
Куда идти дальше …
И вот оно! Теперь дельфины отобраны и готовы к любым планам, которые у нас есть в отношении них. На этом мы завершаем наш взгляд на рисование контуров и выделение с помощью Pen Tool в Photoshop! Дополнительные сведения об инструментах выделения Photoshop см. В нашей серии статей «Как сделать выделение в Photoshop».Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Как использовать инструмент Photoshop Pen Tool: руководство
Если вы изучаете Photoshop и все еще знакомитесь с его многочисленными инструментами, инструмент «Перо» — отличное место для начала, потому что он требует только щелчка и перетаскивания, и вы можете легко создавать впечатляющие эффекты со своими изображениями.
Инструмент «Перо» в Photoshop — это очень универсальная функция, используемая для создания ваших собственных векторных фигур и создания пользовательских выделений.С помощью инструмента «Перо» в Photoshop вы можете создавать силуэты, обводя объекты, вырезать части изображения из фона и комбинировать линии и кривые для создания легко масштабируемых изображений.
Если вы хотите продолжить карьеру графического дизайнера, вам просто необходимо научиться пользоваться пером в Photoshop. Профессиональный графический дизайнер может полагаться на инструмент «Перо», который поможет им выделить часть изображения и удалить ее с фона, придать ей прозрачный фон или разместить ее на новом изображении.
Не только графические дизайнеры могут использовать инструмент «Перо» — фотографы, художники, маркетологи, профессионалы в области социальных сетей и другие создатели контента могут использовать инструмент «Перо» для создания высококачественных изображений и комбинирования различных частей изображений для получения интересных эффектов.
Инструмент «Перо» — чрезвычайно полезная функция для изучения, поскольку он не является эксклюзивным для самого Photoshop — многие другие программы для редактирования графики имеют разновидности инструмента «Перо». Если вы знаете, как использовать этот инструмент в Photoshop, вам будет проще изучить аналогичные инструменты пера в других программах для графического дизайна.
Это руководство начнется с объяснения векторной и растровой графики как основы для понимания того, как работает инструмент «Перо». Затем мы погрузимся в обучение:
- Как рисовать прямые линии и кривые для создания фигур
- Как добавлять, удалять и изменять опорные точки и сегменты контура выделения
- Как сделать выделение, нарисовав контуры на изображении
- Как вырезать часть изображения вне фона
- Как использовать инструмент Преобразовать точку, чтобы преобразовать прямую линию в кривую и наоборот
Прежде чем мы узнаем, как использовать инструмент «Перо», важно понять разницу между векторной графикой и растровой графикой. В то время как растровая графика полагается на массивы цветных пикселей для создания изображения, векторная графика полагается на математические точки и пути (линии) для формирования изображения.
Одно из наиболее значительных различий между ними заключается в том, что вы можете масштабировать векторную графику до любого размера без потери качества изображения. Это связано с тем, что векторный файл хранит геометрические факторы, используемые для построения карты изображения — линии, кривые и т. Д.- а не отдельные пиксели.
Графические дизайнеры часто работают как с растровой, так и с векторной графикой между фотографиями, цифровыми изображениями, иллюстрациями и другими типами изображений. Photoshop может хранить слои как смарт-объекты, которые могут содержать данные изображения как на растровой, так и на векторной основе, что позволяет графическому дизайнеру редактировать элементы слоя без нарушения растровых или векторных характеристик.
Как рисовать контуры для создания формы с помощью инструмента «Перо Photoshop»Первое, что нужно освоить, если вы новичок в использовании инструмента «Перо», — это рисование и закрытие контуров для создания уникальной формы.Инструмент «Перо» в Photoshop позволяет простым щелчком и перетаскиванием создавать контуры прямых или изогнутых линий.
Что такое путь?
Путь в Photoshop — это линия, соединяющая две точки. Когда вы используете Photoshop, даже если вы можете «нарисовать» контур с помощью инструмента «Перо», он на самом деле не является изображением. Пикселей нет. Помните, что мы узнали о векторной и растровой графике?
Давайте рассмотрим пошаговый процесс создания формы путем нанесения точек, которые будут соединены путями.
Шаг 1. Откройте новый файл Photoshop
Для начала создайте новый файл Photoshop, назовите его и установите любой размер, с которым вам удобно работать. В этом руководстве мы просто поэкспериментируем, чтобы вы могли работать с файлом любого размера.
Шаг 2. Выберите инструмент «Перо» в Photoshop
.Затем выберите инструмент «Перо» на панели инструментов слева, представленный значком перьевой ручки. Вы найдете его в том же разделе, что и инструмент выделения контура, инструмент горизонтального набора и инструмент многоугольника.Вы также можете просто нажать P, чтобы немедленно вызвать инструмент «Перо».
Шаг 3. Настройка слоев-фигур
В файле Photoshop создайте новый слой для работы. Перейдите к значку инструмента «Перо» в верхней части окна и выберите раскрывающееся меню справа от значка. Вы увидите три варианта: форма, путь и пиксели.
Выберите опцию «shape», поскольку мы собираемся начать это руководство с рисования фигур. Выберите цвет заливки для вашей формы.
Следующая часть является необязательной: если вы хотите работать с сеткой, чтобы сделать точки более точными, нажмите Ctrl + ’(клавиша апострофа) и включите привязку, нажав Shift + Ctrl +; (ключ с точкой с запятой).Или просто перейдите к «Просмотр» в меню вверху и выберите «Привязать».
Шаг 4: Постройте точки для создания формы
Щелкая на пустой странице инструментом «Перо», вы можете начать рисовать точки на сетке, чтобы создать свою форму. Чтобы нанести точку, вам не нужно щелкать и перетаскивать, а просто щелкните и отпустите кнопку мыши. Вы заметите, что инструмент автоматически создаст прямые пути между нанесенными точками.
Думайте об этом как об игре в «соедини точки».Вы можете начать визуализировать, как ваше изображение состоит из различных точек с прямой линией, соединяющей каждую точку. По мере того, как вы наносите эти точки, инструмент «Перо» автоматически заполняет изображение выбранным вами цветом заливки.
В приведенном ниже примере вы можете увидеть, как устроена золотая звезда очень необычных пропорций. Не беспокойтесь о том, симметрична ваша форма или нет. Это просто эксперимент.
Создание кривой с помощью инструмента «Перо»Не все пути должны быть прямыми — они также могут быть изогнутыми.
Попробуйте построить новую точку, а затем щелкните и перетащите курсор, не отпуская щелчок. Вы заметите кое-что интересное: эта точка станет якорем для изогнутой линии.
Этой кривой можно манипулировать, удерживая нажатой левую кнопку мыши после размещения точки.
Вы можете использовать эту технику для создания кривой и создания органических форм, а не жестких форм, состоящих только из прямых линий (как в нашем примере со звездой).
Создание прямой линии после изогнутого сегментаЧто делать, если вы хотите создать кривую в одном месте, но не хотите, чтобы изгибалась следующая часть вашего пути? Инструмент «Перо» Photoshop позволяет вам прервать изогнутую линию, чтобы вы могли добавить прямую линию в качестве следующего сегмента контура.
Для этого удерживайте ALT (или OPTION на Mac) и щелкните точку. Второй маркер этой точки исчезнет — это означает, что точка теперь загнута в угол или прервана изгибом. Следующая точка, которую вы установите сейчас, будет прямой линией.
Шаг 5: закройте контур, чтобы завершить форму
Когда вы будете готовы соединить последнюю точку и завершить форму, просто щелкните самую первую точку, с которой вы начали. Это закроет созданный вами путь или набор линий, исходящих из вашей первой точки и возвращающихся к той же точке.
При наведении указателя мыши на начальную точку фигуры конечные точки инструмента «Перо» отображаются с залитыми синими квадратами с небольшим кружком рядом с ними.
Как добавить новую точку к путиПосле того, как вы нарисовали существующий путь, инструмент «Перо» в Photoshop также позволяет вам добавить новую точку, расположенную вдоль этого пути. Графический дизайнер может захотеть добавить новую точку пути по разным причинам. Это может позволить вам создать изогнутую линию, отходящую от прямой, или наоборот.Вы можете решить расширить свою форму в определенном направлении. Или вам может потребоваться больший контроль над сегментами контура, очерчивающими форму.
Добавить новую точку на существующий контур в Photoshop очень просто — это займет всего два шага!
Шаг 1. Откройте инструмент «Добавить привязку»
Щелкните и удерживайте значок «Перо» на панели инструментов, чтобы получить доступ к параметрам инструментов «Перо». Выберите инструмент «Добавить привязку». «Якорь» в данном случае — это просто другое слово для обозначения точки на нарисованном пути.Photoshop считает эти точки привязками, поскольку они действуют как привязки для каждого сегмента линии, составляющего весь путь.
Шаг 2: Щелкните по существующему пути, чтобы создать новую точку
Найдите на своем пути место, где вы хотели бы поставить новую опорную точку, и просто нажмите и отпустите. Это автоматически поместит новую точку в это место. Успех! Вы добавили балл.
После того, как вы установили новую точку, вы всегда можете изменить ее с помощью инструментов прямого выделения в Photoshop, как описано ниже.
Как удалить точку из путиУдалить существующую точку привязки из пути так же просто, как добавить ее. Выполните следующие действия, чтобы удалить точку привязки.
Шаг 1. Откройте инструмент «Удалить привязку»
Как и в предыдущем уроке, мы начнем с нажатия и удерживания значка Pen Tool на панели инструментов, чтобы вызвать инструменты Photoshop Pen. На этот раз выберите инструмент «Удалить привязку». Этот инструмент работает так же, как инструмент «Добавить привязку» в обратном порядке.
Шаг 2: Щелкните точку, которую хотите удалить
Просто нажмите и отпустите точку привязки, которую вы хотите удалить, и она исчезнет. Теперь сегмент пути будет соединен двумя ближайшими опорными точками, окружавшими удаленную точку. Это повлияет на кривизну сегмента пути, чтобы он соответствовал пути между его новыми опорными точками.
Успех! Вы удалили существующую точку привязки.
Как вырезать изображение с помощью пераВы также можете использовать инструмент «Перо» Photoshop, чтобы создать выделение, а затем отредактировать его или перенести из исходного изображения на новый слой.Это полезно, если вы хотите вырезать только часть изображения, как знак в приведенном выше примере, а не все изображение.
Прежде чем начать, убедитесь, что ваше изображение находится на новом слое.
Шаг 1. Выберите параметр контура в меню инструмента «Перо»
Перейдите в меню инструмента «Перо» в верхнем левом углу окна и выберите «путь».
На этот раз мы будем рисовать путь на изображении, а не создавать новую форму. Если вы оставите опцию «Форма» выбранной, мы просто будем рисовать фигуру поверх нашего знака, а не готовиться к ее вырезанию.
Шаг 2: Начать картирование точек
На этом шаге используется та же техника, которую мы изучили в предыдущем уроке, когда создавали форму. Просто нанесите на карту точки вокруг изображения, которое хотите выбрать, щелкнув инструментом «Перо», как если бы вы рисовали его форму.
Вы можете увеличить масштаб, если хотите быть более точным. В частности, это изображение довольно легко отследить, поскольку оно состоит из прямых линий. Не забудьте закрыть фигуру, щелкнув ее начальную точку!
Шаг 3: Загрузите свой путь как выделение
Путь, который мы создали на шаге 2, ничего не значит для того, что мы хотим сделать, пока мы не загрузим его как выделение.
Сделайте это, перейдя к образцу слоев и щелкнув вкладку «Контуры» — там должен быть контур под названием «Рабочий контур» в форме только что начерченного вами объекта.
Щелкните значок с пунктирной линией в виде круга. Вы должны увидеть выделенную вами часть изображения, выделенную пунктирной линией. Это означает, что он выбран и готов к обрезке. Вы сделали выборку.
Шаг 4. Обрежьте выделенную область
Вы можете легко обрезать выделение, используя сочетание клавиш Ctrl + J, которое копирует и вставляет выделение на новый слой.
Если вы сделаете два слоя под ним невидимыми, сняв отметку с значков глаз в образце слоев, вы увидите свой недавно вырезанный знак на прозрачном фоне!
Теперь вы можете накладывать свой знак на новый фон, используя преимущества слоев.
Как добавить новый путь к существующемуПредставьте, что у вас есть фотография пончика на загроможденном столе, и вы хотите вырезать только пончик из фонового изображения (удалив окружающий стол), чтобы вместо этого можно было разместить пончик на однотонном фоне.
Используя шаги, описанные выше, вы можете легко нарисовать контур вокруг внешней формы пончика. А как насчет дыры посередине? Когда вы создадите выделение с помощью описанных выше шагов и обрежете его, вы получите пончик и часть изображения, которая видна через отверстие.
Чтобы получить только сам пончик, вам понадобится новый контур, который очерчивает внутренний круг — отверстие для пончика — и удаляет его из вашего выбора. Вот как добавить новый путь к уже созданному, чтобы уточнить ту часть изображения, которую вы хотите выделить.
Шаг 1. Выберите существующий путь на панели «Контуры»
Открыв панель «Контуры», щелкните путь, который нужно изменить. Это выделит этот путь, и вы сделаете его активным.
Шаг 2: Выберите «Исключить перекрывающиеся фигуры»
Выберите инструмент «Перо» на панели инструментов и выберите параметр «Исключить перекрывающиеся фигуры». Это позволит Photoshop узнать, что вы собираетесь удалить следующий контур, который вы рисуете, из текущего выделения.
Шаг 3. Нарисуйте новый путь
Так же, как мы узнали выше, щелкните вокруг изображения, чтобы создать точки и нарисовать пути, очерчивая область, которую вы хотите исключить из своего выбора. Закройте путь, щелкнув начальную точку, с которой вы начали. Photoshop теперь исключит этот новый путь из выделения.
Как изменить точки и кривые на существующем путиВместо добавления или удаления вы можете настроить точку привязки или кривую на существующем контуре, чтобы немного изменить форму вашего выделения.Для этого Photoshop предоставляет инструменты прямого выбора, которые позволяют выбирать и изменять отдельные точки и кривые вдоль пути.
Это чрезвычайно полезно для графических дизайнеров, которым может потребоваться выбрать точный силуэт объекта на изображении, вырезать объект неровной формы на фотографии или настроить форму, чтобы она соответствовала фоновому пространству изображения.
Вот как использовать инструмент прямого выбора Photoshop для изменения точек и кривых на уже созданном пути, чтобы вы могли более точно определить форму пути.
Шаг 1. Выберите инструмент прямого выбора
На панели инструментов Photoshop найдите инструменты выбора пути — они отмечены значком стрелки, который выглядит как традиционный курсор мыши.
При щелчке по значку вы увидите раскрывающееся меню с двумя вариантами: Инструмент выбора пути и Инструмент прямого выбора. Для этого урока выберите «Инструмент прямого выбора».
Шаг 2: Щелкните сегмент пути, который вы хотите изменить
Щелкните и отпустите часть пути, которую вы хотите изменить.Это позволит вам увидеть все точки привязки на этом участке пути, каждая из которых отмечена небольшим белым квадратом.
Шаг 3. Щелкните и перетащите, чтобы скорректировать точки или линии
Теперь просто нажмите и перетащите точку привязки или сегмент линии в том направлении, в котором вы хотите его изменить. С помощью этого инструмента вы можете перетащить изогнутую линию, чтобы создать более глубокую или пологую кривую, перетащить прямую линию, чтобы изменить ее угол, или перетащите точку привязки, которая будет регулировать сегменты пути, которые соединяются с ней.Это так просто!
Как использовать инструмент точки преобразования в PhotoshopИнструмент «Преобразовать точку» — один из наборов инструментов пера, которые предлагает Photoshop. С помощью инструмента «Преобразовать точку» вы можете манипулировать маркерами существующих точек на изображении, чтобы преобразовать прямые линии в кривые или кривые в прямые.
Шаг 1. Выберите инструмент преобразования точки
Чтобы открыть инструмент «Преобразовать точку», нажмите и удерживайте значок «Перо», чтобы вызвать различные доступные инструменты «Перо».Выберите «Преобразовать точку» из списка.
Шаг 2. Щелкните существующую точку привязки, чтобы удалить или добавить к ней маркеры.
Если щелкнуть существующую точку с ручками, ручки исчезнут с точки. Это «загнало» точку в угол, что означает, что эта точка больше не будет воздействовать на соседние сегменты (независимо от того, изогнуты они или прямые). Любые окружающие опорные точки с ручками по-прежнему будут влиять на кривизну соединяющих сегментов пути.
Точно так же вы можете выбрать инструмент «Преобразовать точку» и щелкнуть существующую точку, у которой нет ручек, чтобы добавить к этой точке маркеры.Теперь вы сможете использовать инструменты «Преобразование точки» или «Прямое выделение» для управления маркерами точки.
Последнее обновление страницы: июль 2021 г.
контуров, инструмент «Перо» и кривые Безье
Adobe Photoshop CS-CS5 Уроки рисования
Photoshop Пути | Инструмент Аэрограф / Кисть | Базовая Живопись | Маски слоя | Управление цветом
Все тексты и изображения учебников — Copyright © 2011 KHI, Inc.
В Adobe Photoshop CS рисовать штриховые рисунки лучше всего с помощью инструмента «Перо» (P).Инструмент «Перо» — один из самых полезных инструментов в палитре инструментов Photoshop, но он также может быть одним из самых неприятных инструментов для новичка в Photoshop. Когда вы освоитесь с этим мощным инструментом, вы редко будете использовать инструмент «Линия».
Инструмент «Перо» может создавать прямые линии, щелкая от точки к точке или ограничивая ее движение клавишей Shift. Он также может создавать изящные изгибы, кривые и другие формы PostScript, которые называются кривыми Безье (названы в честь французского математика и инженера Пьера Безье). Примечание: В этом руководстве использовалось следующее оборудование и программное обеспечение: Apple Mac Pro, планшет для рисования Wacom Intuos 6×8 и Adobe Photoshop CS3-CS5 с возможностью векторного рисования.
Атрибуты инструментов Photoshop Paths и Pen Tool
Инструмент «Перо»Photoshop имеет пять атрибутов (A, B, C, D и E, показанные в рис. 1 ). Основной инструмент «Перо» A — это инструмент, который вы будете использовать большую часть времени. Инструмент «Перо произвольной формы» B используется для рисования контуров от руки.Я не рекомендую использовать инструмент Freeform из-за грубых и несовершенных контуров, которые он создает. Инструмент «Плюс» «Перо» C используется для добавления новых узловых точек к контуру. Инструмент «Минус» «Перо» D используется для удаления существующих узловых точек из контура или обводки. Инструменты C и D почти бесполезны, потому что вы можете легко получить доступ к их функциям с помощью команд клавиатуры в режиме Pen tool A . Инструмент «Перо» E может изменить точку привязки жесткого угла на точку привязки кривой Безье, а также изменить точку привязки кривой Безье обратно на точку жесткого угла.
Для создания растрированной линии с помощью инструмента «Перо» вы будете использовать команду «Обводка», доступ к которой осуществляется из строки меню ( Рис. 2 Правка> Обводка). Термин «Обводка» относится к фактической линии, которая создается, когда вы «Обводите» выделенный контур. Вы всегда должны «выбирать» путь, чтобы обвести его (см. Следующий раздел). Если провести по траектории, получится неправильная линия. Вы также можете «Залить» выделенную область. Термин «Заливка» обозначает цвет переднего плана или фона, которым заполняется область в любой создаваемой вами форме.
При создании штрихового рисунка для технической иллюстрации вы обычно «обводите» выделение 100% сплошным черным цветом. Толщина линии (или толщина штриха) контролируется палитрой «Штрих», показанной на Рис. 3 . Чтобы обвести линию прямо под путем, используйте параметр «Центр» в разделе «Местоположение».
Палитры контуров и действий Photoshop
Чтобы выбрать контур для обводки, «Command»> «Щелкните контур» в палитре «Контуры», показанной на Рис.4 . Активный путь будет виден на монтажной области и , выделенной в палитре «Контуры». Чтобы сохранить путь, дважды щелкните его (он будет называться «Рабочий путь») и переименуйте его в диалоговом окне «Сохранить путь».
Вы можете использовать окно палитры «Действия» ( Рис. 5 ) для создания нескольких часто используемых команд «Обводка». Это сделает обводку контура «одним щелчком мыши», когда для действий задан «режим кнопок», показанный на рис. 5. Используйте режим «Запись» палитры действий, чтобы установить все предварительно определенные параметры для эффекта обводки. .
Использовать инструмент «Перо» в Photoshop для создания прямой линии так же просто, как щелкнуть мышью от точки A до точки B ( рис. 7 ). Чтобы ограничить линию горизонтальной, вертикальной или диагональной линией под 45 °, вы должны удерживать клавишу Shift, пока вы нажимаете точку B. Вы заметите, что активная точка привязки представляет собой сплошную рамку (точка B), а неактивная точка привязки (A ) — это пустое поле.
Создание кривых Безье и контуров рисования с помощью инструмента «Перо»
Для создания дуги, показанной на ( Рис.8 ), вы должны щелкнуть и перетащить точку A вверх, удерживая клавишу Shift, чтобы ограничить движение по вертикали. Это создаст «контрольную линию» с ручкой управления. Затем вы щелкните точку B, перетащив управляющую ручку влево. Удерживание клавиши Shift ограничит движение перетаскивания в горизонтальной плоскости.
Теперь мы будем искажать форму дуги ( рис. 9 ), щелкнув один из маркеров управления и перетащив его в верхний правый угол. Активная точка привязки (B) сплошная, а неактивная точка привязки (A) — пустое поле.Когда вы отпустите движение перетаскивания, появится новая форма. Техническое примечание: Если сток не активен, вы можете повторно активировать его в режиме инструмента «Перо», удерживая клавишу Command и щелкая в любом месте обводки.
Теперь мы добавим третью точку привязки (C) к нашей диагональной линии на рис. 10 . Щелкнув этот курсор вдоль пути, вы создадите новую точку привязки. Когда мы добавим третью точку привязки к Рис. 11 , вы увидите, что появятся контрольные линии и ручки (D).Эти новые линии управления и ручки предполагают правильное расположение, чтобы следовать нашей дуге, как это было до этого добавления. Теперь перетащим Control Handle D вниз и влево Fig. 12 . Ручка управления действует как магнит, вытягивая дугу в том же направлении, что и движение перетаскивания.
Техническое примечание: При наведении курсора на активный путь в режиме пера рядом с курсором появляется знак «плюс». Когда вы помещаете курсор на существующую точку привязки в режиме пера, рядом с курсором появляется знак «минус».Если вы нажмете на существующую точку привязки, она удалит ее из пути.
При наведении курсора на последнюю точку привязки на открытом контуре в режиме пера рядом с курсором появится «0» ( Рис. 13 ). Это указывает на то, что путь будет закрыт после нажатия на точку привязки B от точки привязки A. После того, как контур будет закрыт, вы можете сделать «выделение» из него ( рис. 14 ), нажав «Command»> «щелкнув на пути». в палитре «Пути», показанной на рис.4 выше. Сделав выделение контура, вы обводите его, используя палитру «Обводка» в строке меню. Рис. 15 показывает толщину штриха в 1 пиксель (1 пиксель) со 100% черным цветом.
Техническое примечание (ранние версии Photoshop): Помните, что в более ранних версиях Photoshop толщина линии контролируется палитрой «Обводка», показанной на рис. 3 выше. Чтобы обвести линию прямо под путем, вы должны использовать настройку «Центр» в настройке «Местоположение».
Photoshop CS4 / CS5 и более поздние версии
Следует отметить, что в текущих версиях Photoshop в программное обеспечение встроена «векторная» программа создания контуров, аналогичная программе Adobe Illustrator Paths, хотя есть небольшие различия в поведении инструментов и командах клавиатуры. Это полностью избавляет от необходимости «обводить» выделение контура, хотя я считаю, что при обводке выделения по-прежнему создается самая гладкая растрированная линия — особенно, когда линия составляет 0,25 пункта или меньше.
Хотя это очень простой урок использования инструмента «Перо» в Photoshop и его способности создавать формы и кривые, при использовании техник, обсуждаемых в этом уроке, нет предела сложности форм, которые вы можете создать.
Заключение
Линейный рисунок Acura NSX (ниже) был полностью создан в Photoshop с использованием только функции «Выбор обводки» для обводки каждого контура после его создания. На создание этого линейного рисунка ушло около 210 часов с использованием техник, описанных в этом уроке.Чтобы увидеть, как нарисован этот штриховой рисунок, перейдите к расширенному руководству по созданию призрачных иллюстраций.
Вернуться к: Учебные пособия по иллюстрациям
Домой | Автомобильная иллюстрация | Линия искусства иллюстрации | Автомобиль фондовых изображений | Учебные пособия по иллюстрациям
Авторские права © 1996-2012 KHI, Inc. и AutomotiveIllustrations.com. Все права защищены.
Как использовать инструмент «Перо кривизны» в Adobe Photoshop
Инструмент «Перо» с самого начала был основным инструментом рисования в программном обеспечении Adobe для дизайна, позволяя пользователям создавать собственные контуры.Это также стало источником разочарования для многих новичков, потому что для создания идеальных кривых используются различные методы работы с мышью и сочетания клавиш. В Photoshop теперь есть инструмент Curvature Pen Tool, который значительно упрощает процесс рисования.
Этот инструмент является новым в Adobe Photoshop CC 2018
- Полезно понять, как работает классический инструмент «Перо». Линии и формы управляются путем создания точек привязки. Есть угловые точки, которые соединяют отрезки прямых линий; гладкий якорь, который соединяет сегменты изогнутой линии и имеет две ручки Безье для управления касательными; и точки соединителей, которые соединяются прямо с изогнутыми линейными сегментами или кривыми, пересекающимися под углом.Точки соединения могут иметь одну или две ручки Безье.
- Новый инструмент Curvature Pen Tool находится внутри инструмента Pen Tool на панели инструментов .
- Щелкните и отпустите в двух местах в окне изображения, и образуется отрезок прямой линии. Первый линейный сегмент всегда начинается прямо, но при добавлении дополнительных узловых точек он преобразуется в изогнутую линию. Чтобы изогнуть первую линию, нажмите и удерживайте ее в центре и «подтолкните» к нужной кривой.Это создает дополнительную гладкую точку на этом отрезке линии.
- По мере того, как вы продолжаете добавлять точки, будет образовываться больше изогнутых сегментов линии.
- Если требуется угловая точка, двойной щелчок по точке привязки преобразует ее. Если вы знаете, что угловая точка необходима заранее, вы также можете дважды щелкнуть ее при ее создании.
- Пути могут быть открытыми в случае простой линии или закрытыми в случае формы. При создании формы, когда вы вернетесь к исходной точке, рядом со значком пера появится маленький кружок, указывающий на то, что путь скоро будет закрыт.Вы также можете в любой момент нажать Esc , чтобы закрыть путь.
- Панель параметров имеет кнопки для превращения замкнутого контура в выделение , маску или форму .
- При нажатии кнопки Shape будет создан новый слой Shape на панели слоев .
Создайте пунктирную или пунктирную линию в Photoshop по контуру
Сделайте пунктирную или пунктирную линию в Photoshop по контуру
Возможно, содержание этой статьи устарело.Он был заархивирован и больше не будет обновляться, комментарии закрыты, и страница предназначена только для справочных целей.
В Illustrator легко нарисовать пунктирную линию. Вы просто меняете его в палитре штрихов. Вы могли подумать, что в Photoshop это было так же просто, но это немного сложнее. Этот короткий урок призван показать вам, как быстро построить пунктирную или пунктирную линию в Photoshop, а затем применить ее к кривой.
1 .Откройте палитру кистей
.Откройте палитру кистей, выбрав «Окно»> «Кисти», или нажмите F5 на клавиатуре. В открывшемся окне нажмите «Brush Tip Shape» в палитре «Кисти» и выберите кисть размером 9 пикселей.
Окно «Кисть» позволяет изменять внешний вид кисти в Photoshop.
Примечание: вам может потребоваться сбросить настройки кистей — в правом верхнем углу палитры под крестом есть небольшая стрелка вниз с тремя линиями справа от нее.Щелкните по нему, и появится всплывающее меню. Выберите «Сбросить кисти…». Вы также должны убедиться, что все параметры слева не отмечены галочками.
2 . Отрегулируйте «Интервал» для создания точек или тире
Отрегулируйте интервал для достижения желаемого эффекта, в этом примере мы установили интервал на 200%.
В окне «Кисть» показано, что расстояние между кистями равно 200%.
3а .Чтобы нарисовать прямую линию
Кистью или карандашом удерживайте Shift, перетаскивайте и ударяйте по идеально прямой пунктирной линии.
Нарисуйте идеальную прямую пунктирную линию с помощью инструмента «Кисть», нажав клавишу Shift вниз.
3б . Чтобы нарисовать изогнутую линию
Нарисуйте кривую с помощью инструмента «Перо», щелкните и перетащите, чтобы создать изогнутый контур. У вас должно получиться что-то вроде примера ниже:
Нарисуйте кривую с помощью инструмента «Перо», щелкните и перетащите, чтобы создать кривую, которую затем можно редактировать с помощью инструмента «Выбор».
Щелкните правой кнопкой мыши свой путь и выберите в меню «Обводка контура…».
После этого появится всплывающее окно. Выберите в списке инструмент «Карандаш» или «Кисть» и нажмите «ОК».
Выберите инструмент для обводки.
Вуаля, готово.
Окончательный результат показан выше с пунктирной линией, следующей за вашим путем.


 Рисовать линии в фотошопе сложней , чем в его векторных аналогах и некоторых растровых редакторах – такое впечатление у меня сложилось после ознакомления с инструментами в Paint Tool Sai, Illustrator, Inkscape и других, которые имеют более удобные и гибкие инструменты создания красивых линейных форм.
Рисовать линии в фотошопе сложней , чем в его векторных аналогах и некоторых растровых редакторах – такое впечатление у меня сложилось после ознакомления с инструментами в Paint Tool Sai, Illustrator, Inkscape и других, которые имеют более удобные и гибкие инструменты создания красивых линейных форм.
 Удалится сама точка и прилегающие к ней сегменты.
Удалится сама точка и прилегающие к ней сегменты.
 Для этого:
возьмите этот инструмент, нажмите мышкой на нужный узел контура (курсор в виде белой стрелки) и перетащите в нужное место.
Для этого:
возьмите этот инструмент, нажмите мышкой на нужный узел контура (курсор в виде белой стрелки) и перетащите в нужное место.