Как добавить лучи и вспышки света к любой фотографии с помощью Photoshop
Photoshop предлагает нам большое количество функций, с помощью которых мы можем не только улучшить наши фотографии, но и придать им профессиональный вид, которого мы не смогли достичь при съемке либо из-за незнания того, как этого добиться, либо из-за ограничений. нашей камеры, будь то зеркалка, смартфон, беззеркальная цифровая камера или любое другое устройство. Одним из самых сложных эффектов в фотографии, особенно когда используется оборудование не самого высокого качества, является контровой свет, который создает вспышки и лучи света по поводу изображения.
Первое, что мы должны принять во внимание, прежде чем начать использовать Photoshop для выполнения этого процесса, это то, что, если мы ранее не возились с приложением, мы должны принять во внимание ряд основных понятий того, как работает Photoshop. Самая важная концепция, которую мы должны знать о Photoshop, — это то, как он работает. Фотошоп работает через слои
Фотошоп работает через слои
Можем мы изменить порядок слоев всегда, всегда помня о том, что в зависимости от их положения на изображении они предлагают нам тот или иной результат, поэтому нам просто нужно играть с их положением на изображении, пока мы не найдем результат, который мы ищем. Мы можем добавить столько слоев, сколько захотим. Мы также можем удалить их, если они больше не нужны, и мы можем даже скрыть их, чтобы причина, по которой они представляются, не отображалась на изображении.
Как только мы поймем, как работает Photoshop, что необходимо для работы с этим приложением, мы собираемся показать вам шаги, которые необходимо выполнить, чтобы добавить блестки и лучи света в Photoshop.
Как я упоминал выше, Photoshop работает со слоями, поэтому первое, что мы собираемся сделать, помимо открытия изображения, на которое мы хотим добавить блестки, это
создать новый слой поверх этого изображения. Таким образом, мы будем работать только со слоем и с окончательным изображением. Если нам не нравится полученный результат, мы можем удалить слой и начать заново, не затрагивая фотографию.
Таким образом, мы будем работать только со слоем и с окончательным изображением. Если нам не нравится полученный результат, мы можем удалить слой и начать заново, не затрагивая фотографию.
Для создания нового слоя идем в верхнее меню Layer – New – Layer.
В следующем окне мы вводим имя, которое будет иметь слой (это позволит нам быстро его идентифицировать). По цвету подбираем Ничто и в режиме мы выбираем нормальный. Наконец, нажмите «ОК», и Photoshop добавит в документ прозрачный слой. Именно на этом слое мы будем работать, чтобы добавить нужный нам эффект.
Photoshop включает в себя фильтр, который позволяет нам добавить блики к изображению, однако мы не можем применить фильтр к прозрачным слоям, таким как тот, который мы только что создали. Итак, первое, что мы собираемся сделать, это раскрасить слой. Чтобы добавить цвет к созданному нами слою, первое, что мы сделаем, это щелкнем значок, представленный двумя квадратами разных цветов, и выберем цвет слоя, который в этом примере мы собираемся использовать.
Далее нажмите на значок в виде ведра с краской и перетащите курсор на изображение, чтобы заполните его черным. Мы должны убедиться, что мы ранее выбрали новый слой, который мы создали, поскольку именно здесь мы собираемся применить блик, который будет наложен на изображение, к которому мы хотим добавить эффект. В итоге два слоя, которые являются частью этого файла, должны выглядеть следующим образом.
После того, как мы покрасили слой в черный цвет, пришло время использовать созданный эффект Photoshop, чтобы добавить блестки к изображению. Еще раз, поскольку мы собираемся работать с созданным нами слоем, мы должны выбрать его заранее. Далее идем в меню фильтры и мы выбираем Интерпретировать. В меню Interpret появится новое подменю, в котором мы должны выбрать Flash.
Далее появится новое окно, в котором мы можем выбрать 4 типа эффекта. В зависимости от типа объектива, который мы используем в фотографии, результат вспышки естественного или искусственного света будет отражаться по-разному. Эффекты, доступные для применения к изображению в Photoshop, следующие:
Эффекты, доступные для применения к изображению в Photoshop, следующие:
- Зум-объектив 50-200мм
- Объектив 35 мм
- Объектив 105 мм
- Фиксированное фокусное расстояние пленки
Как мы видим на следующем изображении, в зависимости от типа используемого объектива результат будет значительно различаться. При использовании слоя черного цвета предварительный просмотр каждого фильтра становится намного более подчеркнутым, чем если бы мы применяли фильтр непосредственно к изображению, не применяя какой-либо слой.
После того, как мы выбрали тип эффекта линзы, который мы хотим использовать, мы должны выбрать количество блеска что мы хотим показать блеск, чтобы он привлек больше или меньше внимания. Давайте также выберем положение источника света. Чтобы изменить его, нам просто нужно щелкнуть мышью на предварительном просмотре и перетащить источник света в точку, где мы хотим его разместить.
После того, как мы изменили все параметры настройки, которые фильтр Sparkle предлагает нам через Photoshop, нажмите «ОК», чтобы применить его к слою.
Чтобы смешать оба изображения и чтобы эффект вспышки, который мы применили в новом слое, был показан на изображении, снова щелкните слой и нажмите нормальнаячтобы выбрать из всех доступных вариантов вариант участок.
На следующем изображении мы можем видеть как начальное, так и конечное изображение после применения фильтра вспышки.
Если нам не нравится полученный результат, мы можем удалить слой и начать заново. Мы можем применить этот фильтр столько раз, сколько мы хотимпоэтому, если мы хотим добавить несколько точек света, чтобы выделить подсветку, мы можем сделать это, используя один и тот же фильтр несколько раз, да, каждый раз используя разные слои, чтобы исключить слой, который нам не нравится, без необходимости начинать заново.
Последнее, что нам нужно сделать, это сохранить файл как в формате .PSD, чтобы иметь возможность изменять его в будущем, так и экспортировать результат в формате .JPEG, чтобы иметь возможность поделиться им или открыть его с помощью любого приложения на нашем ПК. или мобильный без использования Photoshop. Чтобы сохранить созданный нами файл, состоящий из двух слоев, мы открываем меню Файл, Архив и выберите опцию Сохранить.
Чтобы экспортировать результат в формате JPG, после того, как мы сохранили документ в формате .PSD, мы снова получаем доступ к меню. Файл, Архив и выберите опцию Экспортировать – сохранить для веба (унаследовано). Файлы в формате .PSD они занимают гораздо больше места
чем файлы в формате JPG, поскольку он содержит гораздо больше информации, информации, состоящей из различных слоев, из которых он состоит.Используем свет и тень, чтобы оживить текст
В этом уроке мы применим некоторые основные принципы света и тени, чтобы создать выразительный текстовый эффект.
- Источники света
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Шаг 17
- Шаг 18
- Шаг 19
- Заключение
Поэтому, прежде чем начать урок, я приведу диаграмму, которая иллюстрирует, как свет освещает объект. У нас есть квадратный объект, на который падает свет, идущий из верхнего левого угла. Вы можете видеть, что там, где свет попадает на объект, на противоположную сторону отбрасывается тень.
Обратите внимание, что наша тень это не эффект «Тень» (Drop Shadow) в Photoshop, который делает так, что, кажется, словно объект парит над холстом. Нам нужен объект, который бы выглядел как этот трехмерный предмет на холсте, экструзия, если хотите:
Мы начинаем работу с того, что рисуем тонкий линейный градиент с переходом от серого до темно-серого. Обратите внимание, чтобы наш свет падал из верхнего левого угла. Здесь у нас будет более светлая часть документа:
Здесь у нас будет более светлая часть документа:
Теперь мы размещаем текст. Я использовал отличный шрифт под названием Agency FB, который имеет плотный, с острыми краями внешний вид. Используйте для текста серо-голубой цвет, #c2c8d4, если быть точным:
Далее, удерживая нажатой клавишу Ctrl, кликните на слое текста и создайте над ним новый слой. На новом слое нарисуйте линейный градиент от #495a79 с переходом в прозрачный внизу справа налево. Другими словами, затемните правый нижний угол текста, как показано на рисунке:
Установите цвет переднего плана на черный (вы можете сделать это, нажав букву «D» на клавиатуре, чтобы восстановить значения по умолчанию).
Теперь снова, удерживая нажатой клавишу Ctrl, кликните на слое с текстом и создайте под ним новый слой. Теперь нажмите на клавиатуре один раз стрелку вниз и один раз стрелку вправо. Затем нажмите Alt + Backspace, чтобы заполнить этот слой черным цветом. Затем нажмите по одному разу клавиши вниз и вправо и залейте слой черным цветом.
Каждый раз вы будете перемещать слой на 1 пиксель вправо и 1 пиксель вниз. Вы должны повторить этот процесс примерно 30 раз (поэтому вам будет удобнее использовать Alt + Backspace вместо инструмента «Заливка»).
Отметим также, что для перемещения при нажатии клавиш со стрелками выделенной области, но не заливки, вы должны включить один из инструментов выделения. Если переключиться на инструмент «Перемещение» (V), при нажатии клавиш вниз и вправо вы будете перемещать черную заливку вместе с выделением, и просто заполнять одни и те же пиксели снова и снова:
Вот что у вас должно получиться. Теперь снимите выделение и убедитесь, что у вас активен слой тени. Затем перейдите в Фильтр – Размытие — Размытие в движении и используйте значения -45 градусов и расстояние 30px:
Установите для слоя с тенью режим смешивания «Умножение» и непрозрачность порядка 40%, а затем, удерживая нажатой клавишу Shift, нажмите стрелку вниз, а затем стрелку вправо. Это позволит переместить ваш объект вправо и вниз на 10 пикселей (Shift позволяет перемещать объект не на 1, а на 10 пикселей).
Теперь вы должны получить некоторые размытые части тени, падающие снизу и слева от объекта. Если это так, возьмите маленький мягкий ластик и аккуратно сотрите тень везде, где ее не должно быть (помните диаграмму вначале статьи?):
Далее продублируйте слой с тенью, нажмите и удерживайте клавишу Shift и переместите слой вниз и вправо. Затем запустите фильтр «Размытие в движении», но в этот раз с расстоянием 50 пикселей.
Установите для этого слоя режим смешивания «Умножение» и непрозрачность 20%. Это делается, чтобы растянуть нашу тень:
Теперь создайте поверх всех остальных слоев новый слой. Удерживая клавишу Ctrl, кликните по главному слою текста, чтобы выделить его пиксели, а затем вернитесь к своему новому слою и залейте выделение белым цветом.
Не сбрасывайте пока выделение. Нажмите клавиши со стрелками вниз и вправо по одному разу, чтобы переместить слой на 1 пиксель, а затем нажмите Delete. Установите для этого слоя непрозрачность порядка 80%:
Как вы можете видеть, тонкая белая линия дает своего рода эффект освещения. Свет падает на текст и создается впечатление, что текст является более объемным:
Свет падает на текст и создается впечатление, что текст является более объемным:
Далее мы хотим создать лучи естественного света. Создайте новый слой выше всех остальных и нарисуйте в нем четыре или пять белых прямоугольников, примерно таких, как показано на рисунке (т.е. нижние прямоугольники должны быть шире):
Теперь нажмите Ctrl + T, чтобы трансформировать и развернуть прямоугольники, как показано на рисунке. После того, как вы закончите, вы должны были бы нажать Enter. Но пока не делайте этого. Вместо этого щелкните правой кнопкой мыши, чтобы вывести контекстное меню, в котором будут перечислены другие виды преобразований, которые вы можете совершить.
Выберите пункт «Перспектива». Причина, по которой это важно сделать за один шаг, заключается в том, что вы пока имеете выделенную рамку. Захватите две точки, которые размещаются левее, и переместите их ближе друг к другу, будто свет исходит из одного источника:
Итак, у нас есть четыре полосы «света». Теперь установите режим смешивания слоя «Наложение» и непрозрачность 20%, а затем перейти в Фильтр – Размытие- Размытие по Гауссу и установите значение радиуса размытия 6 пикселей:
На данный момент у вас должно получиться что-то наподобие этого:
Эти тонкие полоски должны представлять собой лучи света, поэтому логично было бы сделать так, чтобы наша подсветка букв была видна только там, где на нее попадает свет.
Поэтому, удерживая нажатой клавишу Ctrl, кликните на слое полосок света, а затем нажмите на слой белой подсветки и при активном выделении нажмите кнопку «Добавить маску слоя» (она находится в нижней части палитры слоев, справа от иконки «F»).
Таким образом, вы создадите маску, которая будет открывать слой подсветки только там, где он пересекается со слоем лучей света:
На этом мы могли бы и остановиться. Изображение уже выглядит довольно хорошо, но мы добавим к эффекту еще теплое освещение:
Итак, прежде всего, создайте над фоном новый слой и залейте его розовым цветом — #9d506c:
Теперь установите режим смешивания для розового слоя на «Цветность» и непрозрачность 20%. Это придаст нашему фону красивый красновато-теплый оттенок. Поверх этого слоя мы можем еще смешать какой-нибудь оттенок желтого. Если мы не сделаем этого, результат будет выглядеть не очень естественным:
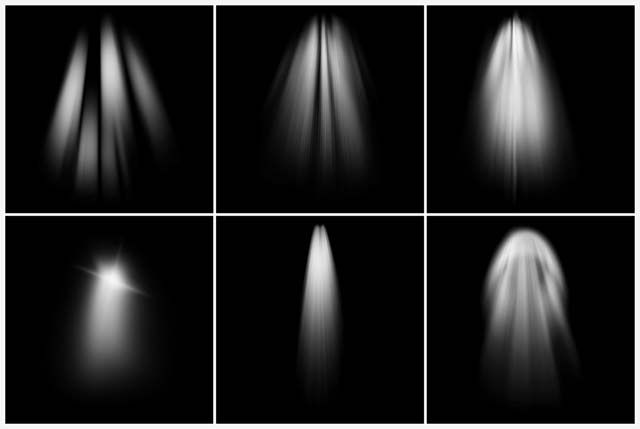
Далее мы создадим еще один слой, непосредственно над розовым. Заполните его полностью белым, а затем перейдите в Фильтр – Рендеринг — Эффекты освещения. Я не часто используют эффекты освещения, но у этого фильтра есть одна очень крутая опция, под названием «Прожектор в положении 2 часа».
Я не часто используют эффекты освещения, но у этого фильтра есть одна очень крутая опция, под названием «Прожектор в положении 2 часа».
Ее вы можете найти в настройках параметра стиля, выбрав из выпадающего списка. Вы можете использовать и настройки по умолчанию, но это не позволит сделать так, будто источник света находится чуть дальше от объекта:
Теперь мы установим для этого слоя режим смешивания «Наложение». После чего продублируем его, переместим дубликат выше всех остальных слоев и установим непрозрачность 40%. Это обеспечит, чтобы наши теплые тона света взаимодействовали не только с фоном, но и текстом:
Наконец, мы дублируем верхний слой освещения еще раз и устанавливаем для дубликата непрозрачность 65%. Затем нажмите кнопку «Добавить маску слоя» и нарисуйте линейный бело-черный градиент с переходом из верхнего левого угла в нижний правый. Таким образом, наш дополнительный слой освещения будет растворяться при переходе к правому нижнему углу:
Скачать рабочие материалы
РедакцияПеревод статьи «Using Light and Shade to Bring Text to Life»
Методы Дека (2018–2021) Онлайн-класс
Детали курса
В течение десяти лет гуру графики Дик Макклелланд вел еженедельную серию Deke’s Techniques , посвященную Adobe Photoshop и Illustrator. Каждая часть посвящена уникальному проекту или творческому эффекту, который можно выполнить за десять минут или меньше, и все это представлено в фирменном пошаговом стиле Дике. Цель состояла в том, чтобы показать, как различные функции Photoshop и Illustrator можно комбинировать и использовать на реальных примерах, чтобы их можно было сразу применять в творческих проектах.
Каждая часть посвящена уникальному проекту или творческому эффекту, который можно выполнить за десять минут или меньше, и все это представлено в фирменном пошаговом стиле Дике. Цель состояла в том, чтобы показать, как различные функции Photoshop и Illustrator можно комбинировать и использовать на реальных примерах, чтобы их можно было сразу применять в творческих проектах.
Для удобства просмотра мы разделили 1000 выпусков «Техники Дека » на три курса. В более старых выпусках не представлены новейшие функции Photoshop или Illustrator, но они по-прежнему полны советов по дизайну и иллюстрации, а также вдохновения, которые опытные пользователи могут применить к новейшим версиям.
- Техники Дека: 2011–2013
- Техники Дека: 2014–2017
Чтобы быть в курсе последних достижений Дика, посетите его веб-сайт https://www.deke.com/.
Навыки, которые вы приобретете
- Adobe Illustrator
- Adobe Photoshop
Получите общий сертификат
Поделитесь тем, что вы узнали, и станьте выдающимся профессионалом в желаемой отрасли с сертификатом, демонстрирующим ваши знания, полученные на курсе.
Обучение LinkedIn Обучение
Сертификат об окончании-
Демонстрация в вашем профиле LinkedIn в разделе «Лицензии и сертификаты»
-
Загрузите или распечатайте в формате PDF, чтобы поделиться с другими
-
Поделитесь изображением в Интернете, чтобы продемонстрировать свое мастерство
Познакомьтесь с инструктором
-
Дик Макклелланд
Самозваный эксперт в Type & Graphics
Отзывы учащихся
49 оценок
Общий рейтинг рассчитывается на основе среднего значения представленных оценок. Оценки и обзоры могут быть отправлены только тогда, когда неанонимные учащиеся завершат не менее 40% курса. Это помогает нам избежать поддельных отзывов и спама.
Оценки и обзоры могут быть отправлены только тогда, когда неанонимные учащиеся завершат не менее 40% курса. Это помогает нам избежать поддельных отзывов и спама.
- 5 звезд Текущее значение: 43 87%
- 4 звезды Текущее значение: 4 8%
- 3 звезды Текущее значение: 2 4%
Джеф Крэйг
Старший специалист по полевым продажам, технические продажи
5/5
15 июня 2021 г.
Дик всегда отличный инструктор. Прошла много курсов — отлично!
Полезный · Отчет
Создание эффекта луча света от falynevarger — Сделайте лучшее искусство
31 037
99
фалыневаргер
Введение в создание световых лучей
В этом уроке я описываю очень простую технику рисования прямых лучей света. Этот эффект можно использовать для окружающей среды, эффектов магической атаки, и я даже использовал его в элементах графического дизайна.
Я буду обучать этой технике, используя фон, который я нарисовал, но я также хотел добавить более безмятежное настроение.
Использование инструмента Polyline Lasso Tool для рисования света
Создайте новый слой. На данный момент я установил свой режим на «нормальный», чтобы мне было легче видеть свои световые лучи.
Выберите инструмент ломаной линии лассо и выберите треугольную форму «луча», которая немного более закруглена внизу. Попробуйте излучать наружу из одной точки происхождения. Если на него не влияет что-то вроде абажура или чего-то подобного, свет обычно распространяется во всех направлениях. Однако в этой сцене у нас есть что-то, что ограничивает наш свет. Облака — это то, что разделяет наши отдельные лучи здесь, но они также не позволяют им достигать слишком большого расстояния.
Теперь, когда вы наметили формы ваших лучей, выберите большую мягкую кисть аэрографа и закрасьте локальным цветом, который вы хотите, чтобы ваш свет был.
Я рисую в основном в точке источника света и позволяю остальной части цвета смягчаться к низу.
Для этого я также использовал свою «мягкую» кисть, которую нашел по ссылке ниже. Это всего лишь модифицированный аэрограф по умолчанию, и он не нужен для этого урока.
Теперь вы можете отменить выбор луча. В этот момент может стать более очевидным, что вам нужно больше или меньше лучей света. Я решил придерживаться своих первоначальных 4, но не стесняйтесь выбирать некоторые и очищать их, перерисовывать некоторые с помощью инструмента лассо или добавлять больше на этом этапе.
Когда вы будете довольны внешним видом ваших балок, пора изменить режим слоя. Я переключаю свой с «нормального» на «наложение», потому что я хотел, чтобы свет влиял на значение цветов, с которыми он пересекался, но не полностью выбеливал все. Если бы я рисовал здесь более темным желтым или оранжевым цветом, другой режим не был бы таким резким.
Если бы я рисовал здесь более темным желтым или оранжевым цветом, другой режим не был бы таким резким.
Смягчите края вашего света
Наведите указатель мыши на вкладку «Фильтр», наведите указатель мыши на «Размытие», затем выберите «Размытие по Гауссу».
Здесь я размыл свои лучи примерно до 44,84. Вы можете использовать разные значения, в зависимости от того, насколько мягким должен быть свет в целом.
Затем я использую растушевывающую кисть «Размытие» и обвожу области, которые хочу сделать еще мягче. Я в основном смягчаю начало, а другие части, которые я чувствую, все еще слишком четкие.
Намного лучше!
Мой свет здесь выглядел слишком «плотным», поэтому, используя тот же самый мягкий аэрограф, я слегка стер середину лучей. Очень полезно стирать, рисуя прозрачным цветом. Таким образом, вы можете добиться множества интересных эффектов, и вам не нужно создавать собственный ластик для каждого «кончика» кисти.
Очень полезно стирать, рисуя прозрачным цветом. Таким образом, вы можете добиться множества интересных эффектов, и вам не нужно создавать собственный ластик для каждого «кончика» кисти.
Вот и все! Это техника, которую я использую для создания лучей света.
Вы можете остановиться здесь, если хотите, или продолжить чтение, чтобы получить дополнительные советы о том, как сделать освещение более подходящим для вашего окружения.
Добавьте воздействие вашего света на окружающую среду
После рисования и смягчения лучей света я добавляю частички пыли. Они, как правило, появляются вблизи лучей солнечного света.
Ниже приведены настройки кисти «Распылитель», которую я использовал для легкой пыли. Это также еще одна кисть Clip Studio Brush по умолчанию, которая обычно находится вместе с аэрографами.
Это также еще одна кисть Clip Studio Brush по умолчанию, которая обычно находится вместе с аэрографами.
Если вы беспокоитесь о повреждении ваших текущих световых лучей, создайте еще один слой, чтобы нарисовать на нем частицы пыли. Я создал еще один слой наложения, используя тот же солнечно-желтый цвет для пятен.
Хороший повод нарисовать пыль на новом слое — это возможность стереть ее или переместить. Я решил, что моя пыль на самом деле выглядела не так хорошо «в» лучах света, а скорее по бокам холста, где пятнышки были видны лучше.
Другой кистью, которую я использовал здесь, была кисть «капелька», но я использовал ее гораздо реже, потому что следы, которые она делала, были намного четче, чем кисть-распылитель. Я не хотел, чтобы пятнышки отвлекали внимание.
Чтобы показать, где свет «соприкасается» с окружающей средой, я создал новый слой и установил режим «Добавить свечение». Я изменил непрозрачность на 46%
Я изменил непрозрачность на 46%
. Используя кисть «цифровой набросок» среднего оранжевого цвета, я добавляю свет на верхушки деревьев и вдоль земли, где лучи падают прямо. Пятна, которые оказались слишком резкими, я растушевываю с помощью инструмента размытия.
В небе я использую мягкую аэрографию и слегка осветляю некоторые из более темных областей тем же средним оранжевым цветом.
Я повторяю это с другим слоем, добавляющим свечение, и аэрографом, и осветляю небо, рисуя там, где солнечный свет наиболее плотный в облаках.
Теперь, когда я это сделал, местами все выглядит слишком ярким и немного размытым. Я вообще стараюсь, чтобы этого не происходило в моей работе.
Чтобы исправить это, я скрываю все слои со световыми эффектами и «копирую и сливаю» исходный фон в один слой. Я уменьшаю контрастность и яркость, затем включаю все слои со световыми эффектами.
Мне кажется, теперь он выглядит намного лучше!
Я снова «копирую и сливаю» свои слои. На этот раз я объединяю поверх всех своих слоев, чтобы у меня была редактируемая плоская версия моей картины.
Захожу в «редактировать» «коррекция тона и цвета» и выбираю «цветовой баланс». Отсюда я настраиваю общий цвет моей картины, каждая область имеет одинаковый диапазон цветов. С добавлением желтого/оранжевого света я почувствовал, что небо стало более розовым, похожим на закат, что помогло сбалансировать окружающую среду.
Лучи света, казалось, исходили сверху холста, а не из прорех в облаках, которые я создал, поэтому мне нужно было нарисовать пушистые края облаков там, где падал свет.
Поскольку облака здесь особенно мягкие, мягкая аэрография была идеальной, если установить ее на меньший размер. Я пытаюсь определить, где могут быть фигуры, поскольку облака не были четко определены. Это освещение обода полностью нарисовано на предыдущем слое с добавлением свечения средним оранжевым цветом.
Я пытаюсь определить, где могут быть фигуры, поскольку облака не были четко определены. Это освещение обода полностью нарисовано на предыдущем слое с добавлением свечения средним оранжевым цветом.
Заключительные мысли
Эта техника довольно проста и может применяться художниками всех уровней. Это особенно очаровательно в ночных сценах. Я рекомендую использовать синий или зеленый цвет для света в этом случае.
Я помню, как использовал эту технику, когда был начинающим художником, но меня меньше волновали эффекты, которые световые лучи оказывали на поверхности, на которые они падали, чем просто показ луча, падающего через окно. Следовательно, в моей старой работе был разрыв, которого я стараюсь избегать сейчас. Тогда это выглядело более «склеенным».
Надеюсь, вам понравился мой урок~! Буду рад увидеть ваши работы, если вы воспользуетесь моими советами!
Напишите мне в социальных сетях или оставьте комментарий ниже.
