Планета на фоне звёзд в Photoshop
Берём инструмент «Овальная область» (Elliptical Marquee Tool), зажимаем клавишу Shift и создаём круглое выделение, место для выделения выбираем в зависимости от рисунка текстуры:
Нажимаем Ctrl+Shift+I для инвертирования выделенной области, а затем Delete для удаления пикселей вне круга и снимаем выделение, нажав Ctrl+D.
Удаляем лишнее пространство холста — идём по вкладке Изображение —> Тримминг (Image —> Trim), в диалоговом окне оставляем параметры по умолчанию, жмём ОК. В результате, края холста должны касаться круга.
Идём Фильтр —> Искажение —> Сферизация (Filter —> Distort —> Spherize), в диалоговом окне ставим «Количество» на 100%, жмём ОК. Примените фильтр повторно, нажав Ctrl+F. Результат на рисунке (для наглядности я показал сферу до и после применения фильтра «Сферизация»):
Примечание. Не обязательно использовать готовую текстуру для вырезки основы планеты.
Можно создать круглое выделение и залить его узором. уже имеющимся в Photoshop, пример создания такой сферы здесь, получится примерно вот такая заготовка планеты.
Преобразуем слой в смарт-объект.
Теперь определим размер нашего рисунка, пускай это будет 1280 на 720 пикселей, эти размеры должны быть больше размеров смарт-объекта, если необходимо сделать меньшие размеры, предварительно уменьшите смарт-объект при помощи «Свободного трансформирования». Идём по вкладке Изображение —> Размер холста (Image —> Canvas Size), снимаем галку у опции «Относительная» (Relative), и ставим необходимые размеры:
Затем, с помощью «Свободного трансформирования», уменьшаем и перемещаем заготовку планеты:
Под слоем с планетой создадим новый слой и зальём чёрным цветом, чтобы получить фон космического пространства.
Теперь добавим стили слоя — внутреннее и внешнее свечение. Цвет для обоих стилей мы будем использовать голубой #0090f4. Задайте следующие параметры, они актуальны для диаметра планеты 4380 пикселей:
Создаём новый пустой слой над слоем со смарт-объектом:
Теперь я хочу частично удалить голубое свечение, но сделать со стилями слоя это невозможно, поэтому мне необходимо превратить стили в обычные пиксели. Для этого делаю правый клик в панели слоёв по стилю слоя и нажимаю на строку «Создать слои» (Create Layers). В результате я получил два новых слоя, под и над смарт-объектом, причём, бывший стиль «Внутреннее свечение» теперь в виде слоя с обтравочной маской.
Для этого делаю правый клик в панели слоёв по стилю слоя и нажимаю на строку «Создать слои» (Create Layers). В результате я получил два новых слоя, под и над смарт-объектом, причём, бывший стиль «Внутреннее свечение» теперь в виде слоя с обтравочной маской.
Поочерёдно нажмите на каждый из этих слоёв и зафиксируйте прозрачные пиксели, как показано на рисунке:
Переместите пустой слой вниз под слой «Внутреннее свечение», на нём также появится стрелочка, что значит, что он добавился как обтравочная маска:
Давайте придадим планете сферичность, для чего необходимо затемнить её теневую часть. Предполагается, что источник света расположен слева вверху, значит, затемнять мы будем правую нижнюю часть.
Сейчас у нас активен новый пустой слой. Возьмите чёрную кисть с диаметром, примерно равному диаметру планеты, задайте нулевую жёсткость и закрасьте пространство внизу круга, примерно до центра, затем уменьшите непрозрачность до 30%. Нажмите на кнопку создания нового слоя внизу панели слоёв, он также будет создан как обтравочная маска, и закрасьте нижнюю часть, непрозрачность уменьшайте при необходимости, я обошёлся без уменьшения:
Осталось скрыть свечение. На обоих слоях со свечением создайте слой-маски и закрасьте эту же область, я уменьшил непрозрачность кисти до 85%
На обоих слоях со свечением создайте слой-маски и закрасьте эту же область, я уменьшил непрозрачность кисти до 85%
Собственно, планета готова. Теперь можно выделить все слои, кроме фонового, и преобразовать их в смарт-объект. Результат:
Теперь можно подумать о фоне.
Например, можно добавить восходящую звезду, как в этом уроке:
А затем сделать самостоятельно звёздный фон, либо подложить под планету готовую текстуру с изображением космического пространства.
Кроме того, можно добавить спутник.
Готовый результат
Скачать файл PSD к уроку:
Как нарисовать планету | Уроки Фотошопа (Photoshop)
Сегодня вы узнаете как нарисовать планету в фотошопе. Урок совсем несложный, и в то же время результат весьма реалистичный.
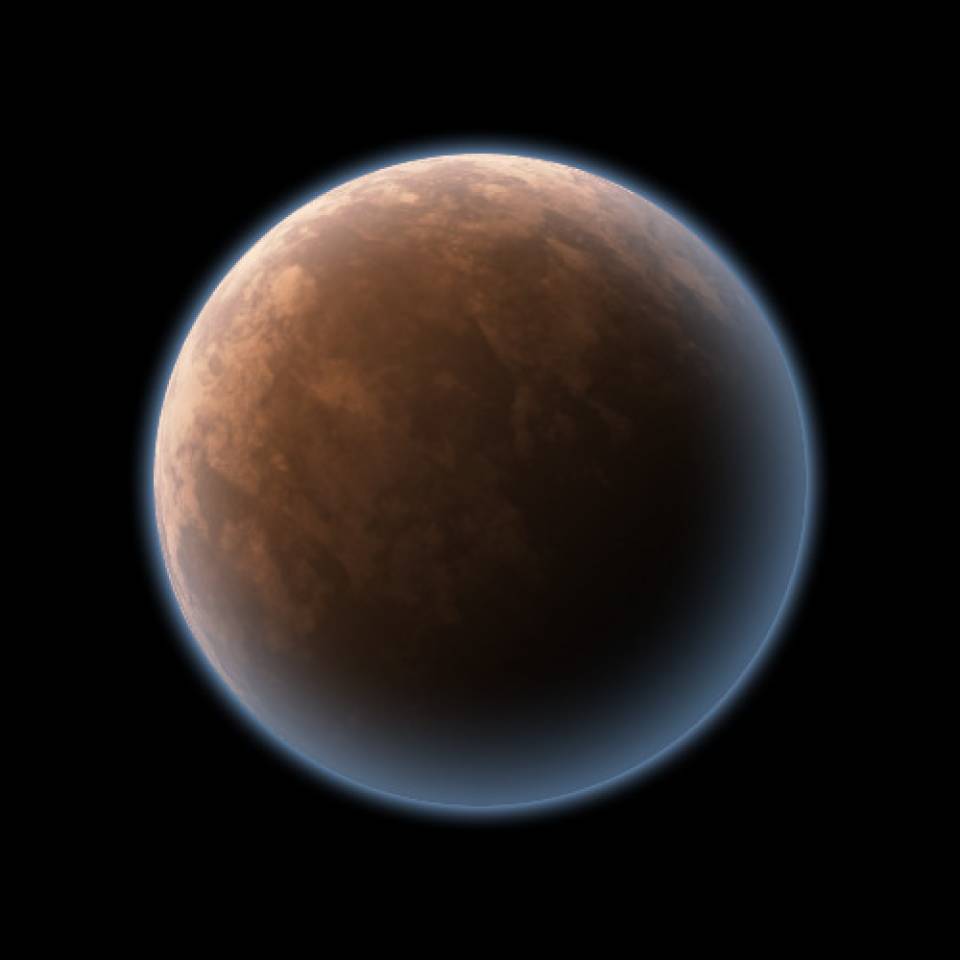
Вот такая планета у нас получится:
Давайте начинать.
Как нарисовать планету
1. Для создания планеты нам понадобится текстура. Текстуры планет вы без труда найдёте в интернете. Но на всякий случай я приготовил для вас парочку. Скачайте этот архив, распакуйте его, а затем откройте файл venus.jpg в фотошопе.
Для создания планеты нам понадобится текстура. Текстуры планет вы без труда найдёте в интернете. Но на всякий случай я приготовил для вас парочку. Скачайте этот архив, распакуйте его, а затем откройте файл venus.jpg в фотошопе.
2. Возьмите инструмент Elliptical Marquee Tool (Эллипс) и, удерживая клавишу Shift, создайте выделение в виде ровного круга. Это и станет нашей планетой:
Теперь нажмите сочетание клавиш Ctrl+Shift+I для инвертирования выделения, выведите слой из фона
нажмите Delete и вновь инвертируйте изображение:
3. Перейдите в Filter (Фильтр) -> Distort (Искажение) -> Spherize (Сферизация) со значением 100%. Сделайте ещё раз тоже самое, но уже со значением 50%. Снимите выделение (Ctrl+D). Сейчас планета должна приобрести объём:
4. Для удобства я подставил под планету чёрный фон. Теперь переходим в стиль слоя (Layer -> Layer Style -> Blending Options).
[info_box]Подробнее о стилях слоя читайте в уроке «Photoshop слои«[/info_box]Установите примерно такие параметры для внутреннего и внешнего свечения (Inner и Outer Glow):
Планета выглядит уже почти закончено
Осталось поработать с тенями.
5. Зажмите Ctrl и кликните по миниатюре слоя с планетой, появится выделение:
Теперь сочетание клавиш Shift+Ctrl+N для создания нового слоя. Выполните заливку чёрным цветом:
Переместите получившийся чёрный круг немного влево и вниз:
Нажмите Ctrl+T, увеличьте радиус круга и поправьте его расположение:
6. Вновь загрузите выделение по контуру планеты (Ctrl+клик, помните?), инвертируйте его (Shift+Ctrl+I) и нажмите Delete. Примените Filter (Фильтр) -> Blur (Размытие) -> Gaussian Blur (По Гауссу) со значением радиуса 62px:
Непрозрачность слоя понизьте до 76%. Вот и всё, вы нарисовали планету в фотошопе 🙂
Вы можете добавить космос, туманности и прочие детали. О том, как это сделать читайте в уроке Как рисовать космос в Photoshop
Вот мой финальный результат:
Теперь вы знаете, как нарисовать планету в фотошопе. Я прощаюсь с вами до следующего урока photoshop. Не забывайте оставлять комментарии и делиться уроком с друзьями 😉
Не забывайте оставлять комментарии и делиться уроком с друзьями 😉
Создание взрывающейся планеты в Photoshop — Российское фото
Ровно 56 лет назад первый человек полетел в космос. Сегодня, чтобы сделать космическую фотографию, лететь никуда не нужно — можно даже не вставать из-за компьютера. В этом уроке мы создадим сцену в космосе с разрывающейся планетой и ярким светом энергетического взрыва, вырывающимся наружу.
Конечный результат:
Ресурсы урока: файлы урока.
В архиве с файлами урока вы найдете текстуру бетона с трещиной, файл MainImage.jpg, нужный для создания космической среды, и файл PlanetRender.psd, который содержит основу планеты.
Основа планетыОбъединенные текстуры были наложены на сферу при помощи 3D-инструментов Photoshop.
После настройки света и угла камеры был запущен процесс рендеринга.
1. Шар с трещинамиШаг 1Откройте файл с одной из фотографий сферической статуи.
Шаг 2Инструментом Овальная область (Elliptical Marquee Tool) (M) выделите один из шаров и скопируйте его на отдельный слой (Ctrl + J).
Шаг 3Нужно сделать так, чтобы трещины стали темными, а всё остальное — почти белым. Для этого примените к слою с шаром коррекцию Уровни (Ctrl + L). Переместите белый ползунок к центру, чтобы шар стал белым. Черный ползунок передвиньте вправо, чтобы трещины стали темными.
Установите режим наложения текущего слоя на Умножение (Multiply). Создайте несколько копий (Ctrl + J), чтобы трещины стали более явными.
Создайте несколько копий (Ctrl + J), чтобы трещины стали более явными.
Продолжайте создавать копии и вращать их в режиме Свободное трансформирование (Ctrl + T). Чтобы трещины не были одинаковыми, используйте другие фотографии сферических статуй. Для них нужно тоже применить коррекцию Уровни (Ctrl + L).
Шаг 6Соберите уникальную схему трещин на свой вкус. Все трещины должны исходить из одного эпицентра взрыва.
Шаг 7Выберите все слои трещин и объедините их в одну группу (Ctrl +
G). Выделите шар и добавьте маску к группе. Она будет автоматически залита на основе существующего выделения.Шаг 8Создайте над группой с трещинами корректирующие слои Уровни (Levels) и Инверсия (Inverse). Благодаря им трещины станут белыми, а сфера темной.
Благодаря им трещины станут белыми, а сфера темной.
Возможно, вы заметите странные круглые артефакты, образовавшиеся в результате некоторых слоев с трещинами. Вам нужно найти эти слои и стереть артефакты инструментом Ластик (Eraser Tool) (E). Когда закончите, выберите самый верхний слой и нажмите Ctrl + Shift + Alt + E. Все имеющиеся слои будут сведены на один отдельный.
Откройте файл PlanetRender.psd в Photoshop. Перенесите в него текстуру с трещинами и расположите поверх планеты. Установите режим наложения Осветление (Screen) и измените размер текстуры.
Шаг 2Трещины должны светиться синим цветом, чтобы показать, что это результат энергетического взрыва. Лучший способ создать такой эффект — корректирующий слой Карта градиента (Gradient Map). Создайте его над слоем с текстурой и создайте обтравочную маску (Ctrl + Alt + G).
Лучший способ создать такой эффект — корректирующий слой Карта градиента (Gradient Map). Создайте его над слоем с текстурой и создайте обтравочную маску (Ctrl + Alt + G).
Выберите для этого слоя режим наложения Линейный осветлитель (Linear Dodge).
Шаг 3Все слои планеты сведите на один отдельный слой (Ctrl + Shift + Alt + E) и назовите его CrackedPlanet. Другие слои планеты выключите.
3. Разрушаем планетуШаг 1Создайте копию слоя CrackedPlanet и скройте оригинал. Выберите инструмент Магнитное лассо (Magnetic Lasso Tool) (L) и настройте его, как показано на скриншоте.
Шаг 2Выделите небольшой участок планеты, краем проходящий по линии трещины. Используйте клик мыши, чтобы направлять автоматическое выделение.
Используйте клик мыши, чтобы направлять автоматическое выделение.
Вырежьте выделенный участок планеты на отдельный слой (Ctrl + Shift + J). Инструментом Перемещение (Move Tool) (V) сдвиньте кусок планеты в сторону и в режиме Свободное трансформирование (Ctrl + T) немного поверните его против часовой стрелки.
Шаг 4Таким способом создайте множество небольших фрагментов. Когда закончите, объедините их все в группу (Ctrl + G).
Шаг 5Сведите все фрагменты планеты на отдельный слой и примените к нему стиль Внутреннее свечение (Inner Glow) через иконку fx в нижней части панели слоев.
Режим — Осветление (Screen), цвет свечения — #afb6f6.
Установите режим наложения Умножение (Multiply) и уменьшите непрозрачность до 87 %.
Шаг 6Создайте новый слой под планетой и назовите его LightRing. Создайте выделение вокруг планеты и залейте его белым цветом. Уберите выделение (Ctrl + D) и примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Gaussian Blur) со значением радиуса 30 пикселей. Вы увидите мягкое свечение вокруг планеты.
Шаг 7К группе PlanetFragments примените стиль Наложение градиента (Gradient Overlay): режим — Перекрытие (Overlay), стиль — Радиальный (Radial). Не закрывая окна стилей, переместите градиент в правую нижнюю четверть планеты, чтобы затемнить ее.
На данном этапе очень важно, чтобы картинка имела квадратную форму. Если вы работаете с документом, представленным в начале урока, то у вас всё получится. Но если это не так, перейдите в меню Изображение > Размер холста (Image > Canvas Size) (Ctrl + Alt + C) и измените ширину или высоту.
Шаг 1Создайте копию слоя LightRing и поднимите ее на самый верх. Выделите слой с фрагментами планеты и на верхнем слое нажмите Delete. Уберите выделение (Ctrl + D).
Шаг 2Создайте новый слой под копией слоя LightRing и залейте ее черным цветом. Объедините его с верхним слоем. Установите режим наложения Мягкий свет (Soft Light). Вы не увидите никаких визуальных изменений. Мы сделали это, чтобы слой не имел пустых участков, иначе в дальнейшем фильтры не будут работать правильно.
Вы не увидите никаких визуальных изменений. Мы сделали это, чтобы слой не имел пустых участков, иначе в дальнейшем фильтры не будут работать правильно.
Создайте копию слоя предыдущего шага и назовите ее EnergyExplosion. Примените к ней фильтр Полярные координаты (Фильтр > Искажение > Полярные координаты) (Filter > Distort > Polar Coordinates).
На первый взгляд это выглядит странно, но позже получится красивый световой эффект.
Поверните слой на 90° в режиме Свободное трансформирование (Ctrl + T).
Шаг 5Примените фильтр Ветер (Фильтр > Стилизация > Ветер) (Filter > Stylize > Wind).
Повторите фильтр еще 8 или 9 раз (Ctrl + F).
Создайте копию слоя EnergyExplosion и примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Motion Blur).
Шаг 7Выберите инструмент Перемещение (Move Tool) (V), зажмите клавишу Shift и нажмите на клавишу стрелки влево 3 раза, чтобы сдвинуть слой на 30 пикселей. Объедините копию с оригиналом (Ctrl + E) и поверните полученный слой на 90° против часовой стрелки.
Шаг 8Примените фильтр Полярные координаты (Polar Coordinates).
Уменьшите светящиеся линии, расположите их на планете, и увидите красивый взрывной эффект.
Шаг 9Примените фильтр Радиальное размытие (Фильтр > Размытие > Радиальное размытие) (Filter > Blur > Radial Blur).
Добавьте маску к слою EnergyExplosion и мягкой кистью с 50%-ной непрозрачностью ослабьте световой эффект в некоторых местах. Вырывающийся наружу свет не должен быть везде одинаков. Пусть самый яркий будет там, где крупные трещины.
Шаг 11Сейчас мы добавим синий электрический цвет. Создайте для слоя EnergyExplosion корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) с параметрами, указанными на скриншоте. Установите режим наложения Цветность (Color).
5. Перенос планеты в космическое пространство
Сейчас мы перенесем созданную планету в космос. Если вы хотите что-то на нее добавить, то лучше это сделать сейчас, так как после переноса будет трудно что-то изменить.
Шаг 1Откройте файл MainImage.jpg в Photoshop. Так как этот урок является частью большого курса, мы не будем вдаваться в подробности создания космической сцены, а просто воспользуемся готовым материалом. Под планету отведено место на правой стороне.
Под планету отведено место на правой стороне.
Все слои планеты в первом документе объедините в группу (Ctrl + G). Затем перенесите группу в новый документ с горящей планетой.
Шаг 3Световой эффект слишком сильный: из-за большой яркости мы теряем детали. Раскройте группу с планетой и уменьшите заливку слоя EnergyExplosion до 70 %.
Шаг 4Над группой планеты создайте новый слой. Выберите инструмент Градиент (Gradient Tool) (G): радиальный, от черного к прозрачному. Создайте заливку в правой нижней части планеты, чтобы еще больше погрузить ее в тень.
ЗаключениеМы закончили работу над сценой со взрывающейся планетой. Надеемся, вам понравился урок и вы получили большой опыт и идею для своих будущих работ.
Вот пример того, как можно завершить сцену.
Источник урока
Рисуем планету с помощью Adobe Photoshop
В данном уроке вы научитесь, как поэтапно нарисовать планету в Фотошопе. Планета получится очень красивой и натуральной.
Шаг 1. Создаем новый файл размером 500*500 пикселей. Цвет заливки файла делаем черным. Рисуем круг (с помощью Инструмента Овальная область (Ellipse Marquee)), размером 2/3 от размера файла. Заливаем его черным цветом и не снимаем пока выделения. Выбираем Мягкую Кисть радиуса примерно 300 пикселей. Непрозрачность (Opacity) для Кисти выставляем на 30%, а Режим Смешивания на Linear Dodge. Выставляем значение цвета для Кисти на #664 и закрашиваем, как на рисунке внизу.
Шаг 2. Добавим фактуру планеты. Для этого скачиваем текстуру. Открываем её в фотошопе и определяем эту картинку как текстуру Edit>Define Pattern (Редактирование>Определить узор). После этого, редактируем параметры Кисти, как на рисунке слева.
После этого, редактируем параметры Кисти, как на рисунке слева.
Шаг 3. Повторяем зарисовку планеты с учетом новых параметров Кисти.
Шаг 4. Добавим объем планете, для этого идем Filter>Distort>Sphereize (Фильтр>Искажение>Сферизация), выставляем 100% и нажимаем Ок. Для лучшего эффекта, повторяем фильтр, но с 50%. Теперь, выризаем нашу планету (Edit>Cut (Редактирование>Вырезать)) и вставлем на новый прозрачный слой (а старый слой удаляем).
Шаг 5. Теперь, идем Layer>Layer Style>Blending Options и выставляем параметры, как на рисунках внизу. Для outer glow задаем цвет — #6283A7, а для inner glow — #6283A7. Для этого слоя задаем для Заливки (Fill) — 0%. А для Режима Смешивания — Linear Dodge.
Шаг 6. Теперь, наша планета должна выглядеть как-то так. Создаем новый слой (Ctrl+N), помещаем его на самый верх на Панели Слоев, задаем для него Режим Смешивания — Linear Dodge и сливаем его со слоем с атмосферными эффектами (сделали в прошлом шаге).
Шаг 7. Выбираем Инструмент Eraser tool (Ластик) и стираем с темновой стороны лишнее.
Шаг 8. Добавим трехмерности планете, для этого идем Filter>Stylize>Emboss (Фильтр>Стилизация>Тиснение) и задаем параметры, как на рисунке внизу. Обесцвечиваем фотку Desaturate (Ctrl+Shift+u) и копируем этот слой.
Шаг 9. Используя Levels регулируем яркость новых поверхностых слоев. Добиваемся оптимального соотношения, чтобы планета смотрелась натуралистично. Один из слоев будет отвечать за тени на планете, второй за светлые области.
Шаг 10. Для темного слоя выставляем Режим Смешивания — Linear Dodge (с Непрозрачностью — 50%), а для светлого — Multiply (с Непрозрачностью -70%). Ну вот и все! Наша планета готова!
Создание планеты photoshop | Pixelbox.ru — Дополнения и уроки по Фотошопу
В этом уроке рассказывается как нарисовать красивую планету в фотошопе. Конечно же это не единственный способ, но этот я считаю один из самых удачных и простых. Как выглядит планета:
Конечно же это не единственный способ, но этот я считаю один из самых удачных и простых. Как выглядит планета:
Создайте документ размером 800×800px и залейте его черным цветом. Создайте новый слой «Планета», выберите инструмент Elliptical Marquee Tool (M) и, удерживая клавишу Shift, создайте круг:
Закрасьте слой черным цветом и, не снимая выделения, выберите инструмент Brush Tool (B). В свойствах кисти установите значение Hardness равным 0. В качестве Foreground Color установите любой желаемый цвет, я выбрал #cc0808. Также скорректируйте следующие настройки кисточки:
После того как установите все настройки и выберите цвет для Вашей планеты, закрасьте ее примерно так, как показано на рисунке:
Не обязательно создавать точную копию, Вы можете расположить затененный участок планеты в любом углу. Теперь нам надо наложить текстуру на планету. Можете воспользоваться моей:
Сохраните изображение, откройте его в Фотошопе и выполните команду Edit -> Define Pattern. Назовите текстуру как угодно. Возьмите инструмент Brush Tool (B) и настройте его следующим образом:
Назовите текстуру как угодно. Возьмите инструмент Brush Tool (B) и настройте его следующим образом:
Теперь проведите кисточкой по слою с планетой:
Для придания реалистичности воспользуемся Filter -> Disort -> Spherize, со значение Amount равным 100%.
Теперь вырежьте планету (Crtl+X), создайте новый слой и вставьте планету на него. Старый слой можете удалить. Мы сделали это, чтобы избавится от обводки, которая получилась вокруг планеты после применения фильтра.
Скопируйте слой с планетой и зановите его planet2, нажмите Layer -> Layer Style -> Blending Options.
В обоих случаях подсветки я использовал цвет #6563b4. Перейдите на слой planet и создайте новый слой, который должен располагаться между слоями planet и planet2 соответственно. Перейдите на слой planet2 и нажмите Ctrl+E. Таким образом мы создали отдельный слой со свечением вокруг планеты.
Теперь возьмите Erase Tool (E) и сотрите свечение с затененной стороны планеты:
Наша планете уже начала приобретать красивый вид. Осталось немного. Добавим ей объема, для этого продублируйте слой planet (Ctrl + J) и примените Filter -> Stylize -> Emboss:
Осталось немного. Добавим ей объема, для этого продублируйте слой planet (Ctrl + J) и примените Filter -> Stylize -> Emboss:
Смените режим наложения Blending Mode с Normal на Overlay.
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как сделать космический фон в Фотошопе
В этом уроке мы будем создавать космическую сцену в Фотошопе.
В этом уроке мы научимся создавать научно-фантастическую сцену с планетами, космическими кораблями и туманностями в Adobe Photoshop. Вы узнаете, как создать космический фон с нуля, как простым способом сделать планету, и скомпоновать космические элементы, используя техники смешения. Также вы научитесь регулировать контраст и цвет, создавать эффекты свечения, и повышать глубину резкости.
Шаг 1.
Создание нового документаСоздаем в Фотошопе новый документ 3000 х 2000 пикселей со следующими настройками:
Фоновый цвет должен быть черным.
Шаг 2.
Создание фонаНажмите сочетание клавиш Control + Shift + N, чтобы создать новый слой. Выберите Кисть — Brush Tool (B) с мягкими краями и выберите основной цвет #8c92ae. Нарисуйте нечто подобное в районе середины документа.
Поменяйте режим наложения этого слоя на Жесткий свет (Hard Light).
Шаг 3.
Создание фонаСоздайте новый слой и, используя кисть с мягкими краями, нарисуйте несколько разноцветных пятен на холсте. Вы можете использовать цвета на свое усмотрение, но не забывайте. что мы создаем яркий фон, так что старайтесь выбирать яркие цвета. Я выбрал такие цвета: #378c6c, #c20707, #cf53c8.
Старайтесь не заполнять весь холст цветными пятнами – оставьте немного пространства, чтобы подчеркнуть тени и глубину.
Шаг 4.
Создание фона
Создайте новый слой, измените основной цвет на #44595b и мягкой кистью немного покрасьте по краям и в углах холста.
Измените режим наложения этого слоя на Жесткий свет (Hard Light).
Шаг 5.
Создание фонаСоздайте новый слой и нажмите D, чтобы установить основной/фоновый цвет по умолчанию (черный и белый). Используйте инструмент Лассо — Lasso Tool (L), чтобы сделать выделение на холсте и настройте параметр Растушевка (Feather) на 60 пикселей:
Перейдите в меню Фильтр > Рендеринг > Облака (Filter > Render > Clouds)
Изменение режима наложения этого слоя на Осветление основы (Color Dodge)
Шаг 6.
Создание фонаСоздайте Корректирующий слой (Adjustment Layer) и используйте его, как Обтравочную маску (Clipping Mask), чтобы сделать эффект более мягким. Нажмите в меню Слой > Новый корректирующий слой > Уровни (Layer > New Adjustment Layer > Levels):
На маске этого слоя используйте черную мягкую кисть, чтобы вернуть яркость некоторым областям, как показано ниже:
Шаг 7.
 Создание фона
Создание фонаПродублируйте слой с облаками и поместите этот слой над первым слоем с облаками и корректирующим слоем Уровни (Levels). Перейдите в Фильтр > Рендеринг > Облака с наложением (Filter > Render > Different Clouds):
Далее выберите Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом 35 пикселей:
Шаг 8.
Создание фонаСоздайте корректирующий слой Цветовой баланс — Color Balance (Ctrl + B), чтобы немного изменить итоговый цвет.
Шаг 9.
Создание звездДалее приступим к созданию звезд. Создайте новый слой и поменяйте основной цвет на #72c6fd. Используя жесткую кисть нарисуйте звезды на всем пространстве холста, при этом не забывайте изменять размер кисти:
Дважды щелкните по слою, выберите эффект Внешнее свечение (Outer Glow) и установите цвет свечения на белый:
Шаг 10.
Создание звездСоздайте Корректирующий слой Кривые (Adjustment Layer — Curves), поместите его над всеми слоями, чтобы изменить цвет эффекта.
Шаг 11.
Создание звездОткройте картинку с туманностью. Перетащите картинку на наш основной холст, используя Инструмент Перемещение — Move Tool (V) и увеличьте изображение, используя Инструмент Свободное перемещение — Free Transform Tool (Control + T):
Измените режим наложение слоя на Линейный осветлитель (Linear Dodge):
Шаг 12.
Создание звездДобавьте маску этому слои и используйте мягкую черную кисть, чтобы смягчить эффект и сделать его менее выраженным:
Шаг 13.
Создание звездИспользуйте корректирующий слой Цветовой баланс — Color Balance (Ctrl + B) в режиме Обтравочной маски (Clipping Mask) (для этого при создании слоя поставьте галочку Использовать предыдущий слой для создания обтравочной маски (Use Previous Layer to Create Clipping Mask), чтобы немного изменить цвет туманности.
Сохраните получившийся результат в формате JPG для дальнейшего использования.
Шаг 14.
Добавление космического фона.Создайте новый документ 2200 х 1600 пикселей и установите фоновый цвет на черный. Откройте космический фон, созданный вами ранее и перетащите его на новый холст, используя инструмент Перемещение — Move Tool (V).
Добавьте маску этому слою и, используя мягкую черную кисть, подотрите по краям слоя. У вас должно получиться нечто подобное:
Шаг 15.
Добавление космического фона.Чтобы сделать среднюю часть более выраженной, создайте новый слой и, используя мягкую белую кисть, закрасьте слой в этой области. Измените режим наложения этого слоя на Мягкий свет – (Soft Light):
Шаг 16.
Добавление планет.Откройте текстуру планеты. Используйте инструмент «Штамп» — Clone Tool (S) чтобы убрать четыре черные линии на изображении.
Шаг 17.
Добавление планет.Выберите инструмент Эллиптическая область — Elliptical Marquee Tool (М) и нарисуйте круг. Нажмите Фильтр > Искажение > Сферизация (Filter > Distort > Spherize).
Шаг 18.
Добавление планет.Кликните правой кнопкой мыши по выделенной области и выберите пункт Скопировать на новый слой (Layer via Copy). Мы получим основу для планеты на новом прозрачном слое (если вы отключите видимость фонового слоя, то увидите получившийся результат).
Шаг 19.
Добавление планет.Перетащите планету в наш основной документ и откорректируйте размер, используя трансформацию (Control + T). Разместите планету по центру документа.
Шаг 20.
Добавление планет.Далее создайте корректирующий слой Оттенок/Насыщенность (Adjustment layer > Hue/Saturation) в режиме Обтравочной маски (Clipping Mask) и установите параметр Насыщенность (Saturation) на – 87:
Шаг 21.
Добавление планет.Используйте корректирующий слой Кривые (Adjustment layer > Curves) и затемните изображение.
Создайте маску этого слоя и, используя мягкую черную кисть, немного сотрите по краям планеты, чтобы осветлить края.
Шаг 22.
Добавление планет.Создайте корректирующий слой Цветовой баланс (Adjustment layer > Color Balance) и измените настройки Средних тонов (Midtones), как показано ниже:
Шаг 23.
Добавление планет.Создайте новый слой в режиме Обтравочной маски (Clipping Mask). Выберите цвет #b68fa4 и используя мягкую кисть подкрасьте некоторые части планеты. Измените режим наложения этого слоя на Мягкий свет (Soft Light).
Шаг 24.
Добавление планет.Создайте еще один слой, так же, как описано выше, и подкрасьте планету, цветом #b6eadd. Также измените режим наложения этого слоя на Мягкий свет (Soft Light).
Шаг 25.
Добавление планет.Добавьте еще две планеты по бокам от центральной и сделайте их гораздо меньше по размеру.
Шаг 26.
Добавление планет.
Выберите слои с этими планетами и нажмите Control + G, чтобы сгруппировать их. Установите режим наложения группы Нормальный (Normal).
Сделайте новый слой выше слоя с маленькими планетами. Используя мягкую черную кисть с непрозрачностью (Opacity) 70-80%, чтобы нарисовать тень в нижней части планет.
Шаг 27.
Добавление планет.Создайте корректирующий слой Оттенок/Насыщенность (Adjustment layer > Hue/Saturation) и уменьшите Насыщенность (Saturation) до – 86.
Шаг 28.
Добавление планет.Используйте корректирующий слой Цветовой баланс (Adjustment layer > Color Balance), чтобы изменить цвет планет.
Шаг 29.
Добавление цвета и освещения.
Сейчас мы будем добавлять цвет и свет к нашей сцене.
Создайте новый слой над группой с планетами и, используя мягкую кисть с цветом #b6eadd , нарисуйте цветовое пятно в верхней центральной части сцены. Измените режим наложения этого слоя на Мягкий свет (Soft Ligh).
Шаг 30.
Добавление цвета и освещения.На новом слое нарисуйте еще одно цветовое пятно сверху от большой планеты, выбрав другой цвет #b68fa4. Также измените режим наложения этого слоя на Мягкий свет (Soft Ligh).
Шаг 31.
Добавление цвета и освещения.Создайте новый корректирующий слой Кривые (Adjustment layer > Curves) поверх слоев и увеличьте блики.
На маске этого слоя, используя мягкую черную кисть, чтобы приглушить яркость в нижних частях планет и сцены.
Шаг 32.
Добавление космических кораблейОткройте изображение с космическими кораблями. Выберите три корабля в похожих ракурсах и добавьте их на сцену. Сдублируйте и поверните их по направлению к большой планете. Не забывайте: чем ближе к нам находится корабль, тем он должен быть больше.
Шаг 33.
Добавление космических кораблейСгруппируйте слои с кораблями и установите режим наложения группы на Нормальный (Normal) с непрозрачностью (Opacity) 100%. Используйте для этой группы корректирующий слой Оттенок/Насыщенность (Adjustment layer > Hue/Saturation), чтобы обесцветить корабли.
Шаг 34.
Добавление космических кораблейСоздайте корректирующий слой Цветовой баланс (Adjustment layer > Color Balance) и переместите ползунок ближе к голубому (cyan) и синему (blue) цветам, как показано ниже:
Шаг 35.
Добавление космических кораблейИспользуйте корректирующий слой Кривые (Adjustment layer > Curves), чтобы затемнить корабли.
На маске этого слоя используйте мягкую черную кисть, чтобы высветлить верхнюю часть кораблей, т.к. она должна быть ярче, чем нижняя.
Шаг 36.
Добавление космических кораблейДобавьте еще один корректирующий слой Кривые (Adjustment layer > Curves), чтобы сделать ярче блики в верхней части кораблей.
На маске этого слоя используйте мягкую черную кисть, чтобы сделать выраженной тень в нижней части кораблей.
Шаг 37.
Добавление космических кораблейСоздайте новый слой и белой мягкой кистью добавьте больше бликов на некоторые корабли. Измените режим наложения этого слоя на Перекрытие (Overlay).
Шаг 38.
Добавление астероидовОткройте изображения с астероидами. Выберите различные астероиды и разместите их вокруг большой планеты, копируя и изменяя их размер так, чтобы они были меньше планет. Разверните светлые части астероидов к свету.
Шаг 39.
Добавление астероидовДобавьте несколько астероидов в левый нижний угол сцены и сделайте их больше, чем остальные. Примените ко всем ним Размытие по Гауссу (Gaussian Blur) с радиусом 8 пикселей, чтобы придать глубины сцене.
Шаг 40.
Добавление астероидовСгруппируйте все слои с астероидами. Затем используйте корректирующий слой Цветовой баланс (Adjustment layer > Color Balance), чтобы сделать их оттенок близким к оттенку остальных элементов сцены.
Шаг 41.
Добавление астероидовСоздайте корректирующий слой Кривые (Adjustment layer > Curves), чтобы затемнить группу.
На маске этого слоя черной мягкой кистью верните свечение некоторым частям астероидов.
Шаг 42.
Добавление астероидовСоздайте еще один корректирующий слой Кривые (Adjustment layer > Curves), чтобы высветлить астероиды еще больше.
На маске этого слоя черной мягкой кистью верните тени астероидов, особенно в частях, скрытых от света.
Шаг 43.
Добавление света и световых следов кораблейСоздайте новый слой и возьмите жесткую кисть цвета #eebde2. Добавьте маленькие точки, чтобы сделать огни космических кораблей. Не забывайте: чем больше корабль, тем больше должны быть точки.
Шаг 44.
Добавление света и световых следов кораблейЧтобы сделать светящийся след кораблям, создайте новый слой и, используя мягкую кисть цвета #7b3e51, поставьте точку на холсте. Уменьшите размер кисти и поставьте другую точку цвета #d69e96 в центре предыдущей. У вас должно получиться что-то подобное:
Преобразуйте этот слой в Смарт-объект (Smart Object), нажмите Control +T и правой кнопкой мыши выберите пункт Перспектива (Perspective). Сделайте объект похожим на след. Разместите его в нижней части космического корабля.
Шаг 45.
Добавление света и световых следов кораблейПродублируйте след несколько раз и добавьте к другим кораблям.
Шаг 46.
Добавление света и световых следов кораблейСоздайте новый слой и измените его режим наложения на Осветление основы (Color Dodge). Далее используйте мягкую кисть цвета #eebde2 , чтобы нарисовать блик светового следа у самого низа кораблей.
Шаг 47.
Финальная корректировкаСоздайте корректирующий слой Кривые (Adjustment layer > Curves) и высветлите сцену целиков, особенно в центральной верхней части.
На маске этого слоя черной мягкой кистью пройдитесь по краям и внизу большой планеты, чтобы придать красивый контраст сцене.
Шаг 48.
Финальное изображение
ссылка на источник
Создание коллажа «Фантастическая планета» в Photoshop
Создание коллажей — это увлекательное занятие, ведь такая работа может передать атмосферу загадочности и создать собственный мир. Рассмотрим пошаговую инструкцию по созданию коллажа «Фантастическая планета».
В тексте не будет подробного описания применения инструментов Фотошопа. Урок предназначен для тех, кто уже знаком с программой.
Работа выполнялась по следующему описанию:
Планета Набии имеет сухой и жаркий климат. Преобладает равнинная, пустынная местность: степи и полупустыни. Редко встречаются заросли кустарника. Густые леса можно найти только в тропическом районе планеты, однако их очень мало. Крупные реки и озера собрали на своих берегах гигантские грибообразные растения, которые образуют оазисы.
Цветовая гамма Набии однообразна: преобладают желтые, золотистые, охристые, коричневые, а также бурые тона. Скудность цветового оформления компенсируется разнообразием узоров и рельефов. В небе виднеются близкие соседние планеты и периодически пролетающие мимо кометы.
Часть 1. Организация пейзажа.
Для компоновки пейзажа использовались следующие изображения:
Берег озера и сам водоем:
Тяжелое небо:
Отвесные скалы:
Грибы:
Галька:
Кости скелета человека и животного:
1. Сначала открываем основное изображение. Это будет озеро, так как оно самое большое. Перетаскиваем на него небо и при помощи трансформации подгоняем под нужный размер.
Как мы видим, цвет земли не соответствует нашему описанию планеты. Чтобы это исправить откроем Изображение –> Коррекция –> Яркость/Контраст (Image –> Adjustments -> Brightness/Contrast), а следом за ним Изображение –> Коррекция –> Цветовой баланс (Image -> Adjustments -> Color Balance) или просто (Ctrl+B).
Теперь займемся корректировкой неба. Сделаем переход неба и земли более плавным. Для этого можно воспользоваться любым известным вам методом.
Для примера: нажимаем клавишу Q (программа переходит в режим редактирования маски). Выбираем прямоугольный градиент и ведем его от середины кадра до самого низа. Половина изображения станет красноватым, это и есть маска. Снова нажимаем Q. То, что оказалось вне маски станет выделением. Теперь просто нажимаем клавишу Del и переход становится более мягким.
2. Небо получилось слишком земным. Нужно добавить больше космических объектов. Для этого берем изображение звездного неба и накладываем на наш снимок (см. скриншот):
Изменяем режим наложения слоя на Screen (Экран):
Так небо выглядит намного лучше, но оно слишком пустое. Добавим скалу.
3. Перетаскиваем изображение скалы на наш коллаж, трансформируем его и устанавливаем в нужное место и делаем переходы мягкими по такому же принципу, как и небо.
Меняем режим наложения на Overlay (Перекрытие):
Согласно описанию в небе должны быть видны кометы. Добавляем их.
4. Планеты можно сделать самостоятельно или использовать специальные кисти. Устанавливать их нужно под слой с изображением звездного неба.
Делаем копию слоя с планетой, уменьшаем её в размерах и немного смещаем. Режим наложения слоя меняем на Luminosity (Свечение):
Также добавим комету. Её легко нарисовать текстурной кистью. Делаем хвост кометы при помощи Filter -> Blur -> Motion Blur (Фильтр -> Размытие -> Размытие в движении). Поворачиваем комету под нужным углом при помощи трансформации (Ctrl+T).
Вот небо и готово. Теперь добавим растительность на берег.
5. Как говорится в описании, на планете растут грибообразные растения. Из исходного изображения вырезаем гриб и перемещаем его на наш коллаж. При помощи трансформации слегка его вытягиваем, делая повыше.
Цвет гриба очень хорошо вписался в нашу картину. Теперь добавим ему отростки. Делаем несколько копий слоя, нажимая Ctrl+J. Трансформируя копии, размещаем их в нужных местах. Делаем как на скриншоте:
Добавим грибу правильное светотеневое оформление. Создадим новый слой и назовем его «Тень». Условимся, что солнце светит слева, значит, тень будет справа. Режим наложения слоя «Тень» ставим на Multiply (Умножение). Берем кисть с мягкими краями и прозрачностью 20%. Нажимаем Alt и захватываем цвет с самого гриба. Проходимся кистью по правой стороне шляпки и ножки гриба.
Теперь сделаем подсветку. Создаем еще один новый слой и называем его «Освещение». Захватываем цвет с самой яркой точки на небе и мягкой кистью проходимся по левой стороне.
Лучше всего все слои гриба сгруппировать. Так будет удобнее работать. Выделяем нужные слои и нажимаем Ctrl+G. Группу называем «Гриб», чтоб не запутаться.
6.Проработаем стык гриба и земли. Для этого берем штампом траву со слоя с озером и переносим её под ножку гриба.
Добавим текстуру камней под гриб. Открываем изображение гальки и переносим часть его в коллаж.
Режим смешивания слоя ставим на Overlay (Перекрытие), а края обрабатываем маской, делая их мягкими.
Для того, чтобы окончательно вписать гриб в изображение, нужно добавить отбрасываемую им тень. Для этого создаем новый слой и меняем его режим наложения на Multiply (Умножение). Мягкой кистью с прозрачностью 20% рисуем тень, предварительно взяв цвет с земли (инструмент пипетка).
Вот пейзаж и окончен, однако слева имеется пустая область на земле. Поставим туда неведомое животное.
Часть 2. Фантастическое существо.
Животное будем создавать в отдельном файле. Его нужно сделать согласно описанию:
На планете Набии животные крупные и теплокровные, однако, своих детенышей они не вскармливают молоком. Потомство рождается всеядным с рождения.
У них длинные шеи и шипы на плечах и спине. В зависимости от ветви эволюции, шипы для некоторых стали украшением к брачным играм, кто-то использует их как защиту, а кто-то как боевой атрибут в охоте. Брюхо самцов защищено пластинами, а у самок имеются рога, для защиты потомства от хищников.
Чтобы создать наше животное будем использовать вот эти изображения:
Черепаха:
Антилопа:
Ящерица:
Бык:
Скорпион:
Создаём в Фотошопе новый файл с размерами 3000 на 2250 пикс. и делаем радиальную заливку градиентом с переходом от коричневого к белому.
1.Тело. От изображения с черепахой берем панцирь и перетаскиваем на созданный фон:
Делаем копию слоя (Ctrl+J), переворачиваем дубль и располагаем его ниже слоя с оригиналом панциря:
Используя маску или терку, делаем шипы на брюхе менее острыми. Затем затемняем их инструментом Burn (Затемнитель) как на рисунке:
2. Ноги. Их мы возьмем с изображения с антилопой. Вырезаем передние и задние ноги и переносим на наш снимок, разместив каждую пару ног на разных слоях. Располагаем их под слоем с туловищем.
Добавляем еще тень под слой с верхним панцирем. Для этого создаем новый слой между двумя панцирями и устанавливаем режим наложения слоев на Multiply (Умножение). Захватываем пипеткой темный цвет из под панциря, и мягкой кистью с прозрачностью 20% рисуем тень.
3. Голова. Вырезаем голову ящерицы и перетаскиваем в файл с нашим животным.
Шею делаем из лапы ящерицы при помощи трансформации (Ctrl+T):
4. Боевые конечности. Добавляем фантастическому животному конечности, которыми можно будет вести бой. Снова берем лапу ящерицы и размещаем её в нужном месте. При помощи ластика обрабатываем края, придавая округлую форму у основания.
Добавим штык-отросток. Для этого нам понадобится рог, который будет взят с изображения с быком. При помощи трансформации размещаем вырезанный рог в нужном месте (см. скриншот). Также нужно добавить тень в месте сочленения конечности с панцирем.
Все слои, составляющие конечность соединяем (Ctrl+E) и делаем копию (Ctrl+J). Это будет вторая конечность. Размещаем её под слоем с панцирем.
5. Хвост. Животному явно не хватает хвоста. Он будет тоже боевым. На конце сделаем клешню. Хвост возьмем с изображения со скорпионом.
Сделаем клешню: выделим конец хвоста и скопируем на новый слой. При помощи трансформации перевернем его и придадим нужный вид. Теперь объединяем слои хвоста. Цвет изменим на светло-коричневый. Перейдем в Image -> Adjustments -> Color Balance (Изображение -> Редактирование -> Баланс цвета), а затем Image -> Adjustments -> Brightness/Contrast (Изображение -> Редактирование -> Яркость и контраст):
Теперь сделаем оттенок животного в стиле основного изображения. для этого добавляем новый корректирующий слой Black & White (Layer -> New Adjustment Layer -> Black & White (Слой –> Новый корректирующий слой –> Чёрное и Белое), а настройки устанавливаем как на скриншоте:
Вот что получилось:
Теперь можно объединить все слои кроме фона в файле с животным. Переносим его в основное изображение с пейзажем. Трансформированием вписываем его в нужное место. Под животным рисуем тень так же, как рисовали под грибом. Вот пример:
Для нагнетания атмосферы опасности, добавим под гриб кости. Вырезаем их из соответствующих изображений и располагаем под грибом. Не забудьте добавить тень.
Вот и всё! Такой вот долгий способ создания собственной планеты.
Copyright by TakeFoto.ru
На основе материалов с сайта: globator.net
Создайте планету в Photoshop
Надеюсь, вам понравится этот урок, специально написанный для photoshopcafe.com Раулем Бермудесом, elemento.1
Шаг 1
Сначала начните с создания нового документа. Я рекомендую не менее 1000 × 1000. Создайте черный фон, затем на новом слое нарисуйте идеальный круг (инструмент выделения и удерживайте Shift).
Шаг 2
На новом слое залейте круг основным цветом вашей планеты, в данном случае Оранжевым, вы можете выбрать любой цвет, который вам нравится
Шаг 3
Дублируйте его еще 2 раза и следующие имена:
Шаг 4
На данный момент отключите слой тени и выберите
слой атмосферы, перейдите к стилям слоя
и введите настройки, как показано здесь.
Не забудьте установить режим слоя «screen»
Step 5
Теперь у вас должно получиться что-то вроде этого:
Step 6
Теперь мы добавим текстуру, пожалуйста, будьте осторожны. creative
сделайте свои собственные фотографии (или найдите бесплатные в Интернете), чтобы создать свои планеты.
(Обратите внимание, что все изображения НАСА являются общественным достоянием)
Шаг 7
На этом этапе мы будем использовать оранжевую текстуру.
Если изображение недостаточно велико, используйте инструмент клонирования
случайным образом, чтобы заполнить круг, выберите базовый слой
и на слое текстуры перейдите в Фильтр> Искажение> Сферизация
Шаг 8
Если вы выполнили шаги правильно у вас должно быть что-то вроде этого.
Убедитесь, что ваш слой текстуры находится между слоями «Атмосфера» и «Базовый».
Step 9
Да, нам не хватает слоя Shadow.
Теперь сделайте его видимым, выберите основу, но убедитесь, что вы выбрали слой тени и примените Gaussian Blur.
Затем переместите слой с тенью куда хотите.
Когда вы будете счастливы, выберите базовый слой и сотрите края тени, чтобы избавиться от бликов планеты на теневой стороне. (лучше всего использовать маску слоя для стирания)
Это должен быть порядок ваших слоев
Шаг 10
Если вы хотите пойти немного дальше, увеличьте резкость слоя текстуры, продублируйте его, уменьшите непрозрачность до 50 %.
Используйте инструмент перемещения, чтобы повернуть его, и перейдите в раздел «Настройка изображения» и поиграйте с яркостью / контрастностью.
Вы можете делать это сколько угодно раз, поэкспериментируйте, используйте оттенок / насыщенность, кривые, резкость и т. Д. Предел — ваше воображение.
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше уроков и советов по Photoshop. Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Как создать планету в Photoshop
В этом уроке вы узнаете, как использовать основные инструменты Photoshop для создания планеты. Просто выполните несколько простых шагов вместе со мной, и вы узнаете что-то полезное.
Шаг 1: Текстура
Во-первых, вам нужно загрузить любую ржавую текстуру, как показано ниже.Принесите текстуру на холст.
Шаг 2: Создание маски слоя
Выберите инструмент Elliptical Marquee Tool и сделайте круговое выделение в середине холста, как показано ниже. После этого перейдите в Layer, Layer Mask и выберите опцию Reveal Selection.
Шаг 3: Spherize
Удерживая кнопку CTRL, щелкните маску слоя, чтобы автоматически загрузить выделение. После этого перейдите в Filter, Distort и примените фильтр Spherize.Используйте следующие детали.
Шаг 4: Внутренняя тень
Перед тем, как поиграться со стилем слоя, в первую очередь обесцветьте текстурированный фон. Для этого нажмите CTRL U и установите Saturation на -100. После этого перейдите к опции стиля слоя и выберите опцию Drop Shadow. Используйте следующие значения.
Шаг 5: Внешнее свечение
Теперь выберите вариант внешнего свечения и используйте следующие значения.
Шаг 6: Внутреннее свечение
Установите флажок «Внутреннее свечение» и используйте следующие значения.
Шаг 7: Тень
Создайте новый слой и сделайте круговое выделение с помощью инструмента Marquee Tool, как показано ниже. Раскрасьте выделение в черный цвет и перейдите в Фильтр, Размытие и выберите эффект Размытие по Гауссу. Используйте следующие детали. После этого установите Заливку слоя на 70%.
Шаг 8: Фон
Выберите фоновый слой и перейдите к параметрам «Фильтр», «Рендеринг» и выберите параметр «Блики линз». Поиграйте с эффектом и выберите тот, который гармонирует с общим изображением.После этого скачайте звездный фон и перенесите его на холст. Поместите слой над слоем с бликами и измените параметры наложения этого слоя на Linear Dodge (Добавить).
Шаг 9: Вторая планета
Скопируйте все слои, создающие первую планету, и переместите их в другую папку. Преобразуйте изображение, чтобы создать другую планету. Вы можете поиграть с определенными эффектами, например, внутренним / внешним свечением или даже цветом самой планеты.
Шаг 10: Последние штрихи
Создайте новый слой и закрасьте весь слой черным.Уменьшите непрозрачность слоя и измените параметры наложения этого слоя на Screen. Вы можете поиграть с рядом других эффектов, чтобы добавить их в свою композицию.
Как создать фотореалистичную планету в Photoshop CC
В этом уроке я покажу вам, как быстро создать фотореалистичную планету в Photoshop CC (обновлено для CC 2019). В этой технике будет использоваться комбинация 3D-инструментов и традиционных режимов наложения Photoshop. Я использую Photoshop CC 2018, и для этого урока требуется версия Photoshop с 3D-инструментами.Если в вашей версии нет 3D, боюсь, вы не сможете выполнить это руководство.
Обновление: Теперь с ситилайтами
Учебник
Текстура планетыСсылка на фото, которое я использовал: NASA Image
Думаю, лучший способ создать фотореалистичную планету — это начать с реальной фотографии. НАСА — отличный ресурс для бесплатных фотографий. Фотографии НАСА обычно очень высокого качества и практически не имеют ограничений авторских прав.Есть некоторые ограничения, поэтому я бы посоветовал проверить себя, но в целом, если вы не пытаетесь продать их материал, у вас все будет в порядке.
Я взял эту фотографию реки Амазонки, это отличное фото для использования, потому что на нем уже есть облака, а в ландшафте много рек и интересных деталей. Фотография тоже очень большая, что очень важно для этой техники.
В конечном итоге это самая важная часть всего процесса. Сколько времени вы посвятите детализации изображения поверхности планеты, определит, насколько хорошо она будет выглядеть.Я использую только эту фотографию, потому что ее достаточно, чтобы продемонстрировать процесс.
Вы можете потратить некоторое время на создание более подробной текстурной карты. Я могу вернуться к этому в будущем, возможно, я создам классную сцену звездных войн или что-то в этом роде. Я хочу создать Базу Звездных Убийц из Пробуждения Силы (посмотрите это место).
Итак, я открываю фотографию в Photoshop и немного настраиваю яркость и уровни.
Photoshop 3DА теперь самое интересное.В верхнем меню выберите:
3D> Новая сетка из слоя> Набор настроек сетки> Сфера.
Один щелчок — и у вас есть планета… вроде.
Позвольте Photoshop изменить рабочее пространство на 3D, мы вернем его позже.
Что случилось?
В мире 3D это известно как сферическое отображение. Photoshop создал сферу, а затем обернул вокруг нее наше изображение. Вы можете заметить некоторые уродливые швы на одной стороне сферы, потому что наша карта текстуры не была бесшовной.Это не имеет значения, потому что мы не сохраним 3D-объект, мы отрендерим его в плоский 2D-слой.
Так что немного поверните сцену или объект, пока не найдете лучший угол — желательно без видимых швов или ошибок. По умолчанию в программе Photoshop 3D есть свет, освещающий нашу сферу. Игнорируйте это, мы сделаем нашу текстуру неосвещенной.
В правом верхнем углу вы должны увидеть панель 3D-свойств, рядом с текстурой вы должны увидеть раскрывающееся меню для диффузного канала. Если вы не можете найти его, попробуйте заглянуть в настройки 3D-сцены.
Выберите Unlit Texture , это сделает текстуру поверхности сферы не подверженной влиянию 3D-света.
Это все, что нам нужно для 3D, поэтому, чтобы сделать это с помощью инструментов 3D, выберите слой сферы и затем перейдите к растрированию слоя в 3D. Это превратит 3D-объект в плоский 2D-диск.
Теперь вы можете выбрать рабочее пространство, с которым вы мне знакомы, это рабочее пространство «Рисование».
Вернуться на знакомую территорию.
Я также добавляю новый черный слой под планетой.
АтмосфераВероятно, самое очевидное, что придает планете реалистичный вид, — это атмосфера. Атмосфера нашей планеты будет приятного голубого цвета.
Внешнее свечениеЩелкните правой кнопкой мыши слой с планетой и выберите параметры наложения. Затем выберите внешнее свечение, настройки по умолчанию обычно довольно хороши, но нужно немного поиграть.
Постарайтесь подавить желание слишком сильно вызвать внешнее свечение. Если вы посмотрите фотографии Земли, вы заметите, что атмосфера не такая большая, как вы могли бы ожидать.
Это мои настройки:
Не беспокойтесь о копировании моих точных настроек, просто поиграйте со всеми параметрами и посмотрите, что произойдет. Когда вы найдете цвет, который вам нравится, скопируйте данные о цвете — мы будем использовать его для создания внутреннего свечения.
Внутреннее свечениеПо-прежнему на панели параметров наложения выберите внутреннее свечение слева. Вставьте цвет в параметры цвета внутреннего свечения.
Как и раньше, настройки по умолчанию довольно хороши, поиграйте с параметрами и посмотрите, что вам нравится.
Сейчас он выглядит немного более приземленным, но в нем отсутствует последний кусок головоломки — тень.
Тень(здесь есть отклонение от видео, поскольку я обнаружил лучший способ создания тени после записи видео).
Это был сложный момент: как придать планете темную сторону, которая также затемняет эффекты свечения (атмосферу). Я хотел иметь возможность легко закрашивать темные области неразрушающим образом.Я также хотел иметь возможность рисовать звезды и т. Д. Позади планеты, чтобы темная область была ограничена размером планеты.
Итак, у нас есть текстура планеты с настроенной атмосферой.
Дублируйте этот слой и переименуйте дубликат во что-то вроде слоя с тенью. Этот слой станет темной заштрихованной стороной планеты.
Выбрав слой Shadow, перейдите к параметрам наложения и удалите внутреннее и внешнее свечение, которые нам не нужны на нашем теневом слое.Тем не менее, в окне «Параметры наложения» добавьте к этому слою наложение цвета и установите для него черный цвет.
Переместите новый слой тени под слой текстуры планеты.
Теперь самое сложное, что мы собираемся сделать, это добавить маску слоя к текстуре планеты. Поэтому в любом месте, где мы наложили маску на текстурном слое, будет открыт черный слой под ним, это создаст наш теневой эффект.
Итак, с выделенным слоем текстуры перейдите к слою , маска слоя, покажите все . В настоящее время на маске все белое, поэтому все видно, возьмите мягкую кисть черного цвета и нарисуйте немного тени на маске текстуры планеты.
AAH выглядит ужасно правильно. Это связано с тем, что все эффекты свечения пересчитываются, чтобы соответствовать новому слою маски, мы можем это изменить.
Выделив текстуру планеты, снова перейдите к параметрам наложения и установите этот маленький флажок: Маска слоя скрывает эффекты это изменит способ, которым маска слоя влияет на параметры наложения. Маска слоя теперь маскирует эффекты свечения, что нам и нужно.
Вот и все. Теперь вы можете как угодно освещать и затенять свою планету.
Я советую группировать слои планеты вместе, чтобы вы могли легко перемещать планету. Вы все еще можете изменить все эффекты свечения.
Что-то, на что я упустил , обратите внимание на освещение фотографии, которую вы используете. Если фотография освещена с определенного направления, вам может потребоваться соответствующее освещение вашей планеты. Облака отбрасывают тени, и это должно указывать на направление освещения.
Добавление звездВ некоторых руководствах будет показано, как добавлять звезды с помощью фильтров добавления шума, но лично мне не нравится, как это выглядит.
Что я делаю, так это создаю собственную кисть вроде этой:
Это базовый жесткий раунд с максимальным джиттером размера, максимальным разбросом и максимальным расстоянием между кистями.
Затем я рисую звезды на черном слое (для этого есть причина), перемещая мышь, это отнимает много времени, но конечный результат намного лучше.
Вам может показаться, что у вас слишком много запусков, если это так, вы можете настроить уровни, которые повлияют на количество звезд, которые вы видите.
Готово!
Бонус! — Огни большого города на темной стороне планетыЯ подумал, что добавлю это, потому что я только что понял это, и это выглядит чертовски круто. Если вы создаете новый слой между слоем тени и текстурированным слоем , вы можете добавить огни города, которые обновляются с помощью маски.
Создайте новый слой и добавьте несколько белых точек, попробуйте сгруппировать их вместе, как настоящие города с дорогами и т. Д. Я создал специальную кисть, чтобы сделать это, она очень похожа на предыдущую кисть, которую я использовал, чтобы нарисовать звезды.
Затем добавьте немного внешнего свечения к слою с огнями, и вы получите потрясающие огни города. Не рисуйте грубых форм!
Смотреть на YouTube
Видео ниже в настоящее время все еще показывает старый метод создания планеты. Я скоро переделаю это видео.
Закрытие
Это всего лишь один из способов создания планеты. Есть несколько способов решения этой задачи. Пойдите и посмотрите, что вы можете создать.Я оставил этот урок относительно коротким для видео, поэтому есть много возможностей для улучшения и много шансов добавить больше деталей.
Этим методом можно создать любой планетоид. Вместо того, чтобы использовать фотографию для текстуры, вы также можете использовать фильтры и текстуры Photoshop. В Photoshop есть множество инструментов для изменения текстур, так что вы можете создавать что угодно. Я использовал фильтры разностных облаков, чтобы создать это палящее солнце.
В будущем, возможно, я сделаю небольшой урок по текстуре солнца.
Обновление 06/04/2019: вот учебник по солнцу, который я дразнил.
Я пытаюсь разрабатывать свои учебные пособия с целью научить вас, как учить себя. Надеюсь, вы узнаете что-то полезное, что сможете применить в своей работе.
Если вам нравится создавать космическое искусство, посмотрите мой набор кистей Cosmic Brush Pack для Photoshop.
Как создать маленькую планету с помощью Photoshop
Фотография не всегда должна быть серьезной, иногда приятно сделать что-то просто для удовольствия.Сделать пейзаж похожим на маленькую планету — одна из таких вещей. Для этого нет никакого применения, и вы бы не потратили на это свою фотографическую карьеру. Однако это один из тех приемов фотографии, которые любят пробовать многие люди.
Пейзаж превратился в сферу или маленькую планету.
Лучше всего подходят альбомные изображения. На фотографии должны быть передний план, горизонт и небо. Если на изображении есть деревья или здания, выходящие за верхнюю часть изображения, это также может не работать.Все это экспериментально, поэтому вы должны попробовать такие изображения, но, похоже, лучше всего он работает с изображениями, похожими на приведенное ниже.
Это изображение было выбрано, потому что в нем есть все эти элементы; На переднем плане река, на горизонте — здания, есть небо. Также ничего не выходит за верхнюю часть изображения. Поскольку фотография будет соединяться от одного конца к другому, это должно быть изображение с похожими концами.
Как создать маленькую планету
Откройте фотографию, которую хотите использовать в Photoshop.
Открыть фото в фотошопе.
Первое, что нужно сделать, это продублировать слой, нажав Ctrl + J (CMD + J на Mac). Это также можно сделать, поднявшись в главном меню, нажав Слои> Дублировать слой.
Повторяющийся слой
Возможно, вам потребуется уменьшить изображение на экране с помощью инструмента увеличения. Сделайте его достаточно маленьким, чтобы заполнить только часть вашего текущего представления, например:
Включите линейки (Cmd + R на Mac или Control + R на ПК). Как только они появятся, щелкните правой кнопкой мыши по одному и выберите процент для отображения на линейках.
Убедитесь, что вы находитесь на фоновом слое, и выберите инструмент кадрирования (сочетание клавиш — C). Щелкните изображение, чтобы открыть рамку обрезки. Возьмите маркер правого края и перетащите его вправо, чтобы увеличить рамку до двойного размера изображения (следите за числом при перетаскивании, двигайтесь, пока не дойдете до 200%). Посмотрите на следующее изображение.
Расширение образа
Затем выделите дублированный слой на панели «Слои», щелкнув этот слой.
Выберите дублирующий слой
Этот дублированный слой нужно перевернуть по горизонтали.Перейдите в: Правка> Трансформировать> Отразить по горизонтали.
Используйте Transform, чтобы перевернуть дублированный слой.
Выберите инструмент перемещения (сочетание клавиш: V) и переместите дублированное изображение вправо, пока два изображения не будут соприкасаться в середине.
Используйте инструмент перемещения, чтобы поместить дублированное перевернутое изображение на место.
Выясните, где вы хотите, чтобы изображения пересекались посередине. Иногда их наложение может улучшить вид. Вам нужно будет обрезать изображение, чтобы удалить часть лишней области, которую вы создали ранее.
Обрежьте изображение по краям изображения.
Чтобы сделать сферу, изображение должно быть квадратным, поэтому перейдите в верхнее меню и нажмите «Изображение»> «Размер изображения». Когда всплывает окно, нужно разблокировать часть, которая автоматически меняет высоту при изменении ширины (сохраняет пропорции). Щелкните значок замка (цепочки), чтобы разблокировать его. Сделайте ширину такой же, как и высоту, и нажмите «ОК».
В окне «Размер изображения» высота и ширина заблокированы.
Нажмите на замок, чтобы разблокировать изображение, чтобы ширина была равна высоте.
Прежде чем вы сможете сделать сферу, вы должны объединить слои. Поднимитесь к: Слои> Свести изображение. Более простой способ — нажать Shift + Ctrl + E (Shift + Cmd + E на Mac), это сделает их одним слоем (он объединит все видимые слои).
Объедините слои.
Вам также потребуется перевернуть изображение по вертикали. Вернитесь в главное меню, выберите «Изображение»> «Поворот изображения»> «Отразить холст по вертикали».
Отразить изображение по вертикали.
Затем перейдите в Фильтр> Искажение> Полярные координаты….
Выберите «Полярные координаты» в меню «Фильтр», «Искажение».
Когда появится всплывающее окно, выберите вариант: от прямоугольного до полярного. Нажмите ОК.
Выберите от прямоугольного до полярного.
Вуаля, ваша ландшафтная сфера, которая теперь похожа на маленькую планету.
Мир перевернулся.
Но там, где встречаются изображения, есть пробел. Это легко исправить с помощью инструмента Spot Healing Brush Tool. Он находится на панели инструментов в левой части панели Windows.Запустите инструмент там, где изображения не совсем соединяются.
Пейзаж превратился в сферу или маленькую планету.
Вот и ваша ландшафтная сфера или изображение маленькой планеты.
Вы можете немного обрезать его, чтобы увеличить планету на изображении и удалить все, что произошло в углах. Вы также можете повернуть его, чтобы получить желаемый вид.
То же самое можно сделать и с другими типами изображений. Вы можете попробовать это с панорамой, тогда вам не придется делать ту часть, где вы копируете слой.Однако вы должны знать, что он может выйти не так, как вы ожидаете, он может получиться искаженным.
Если не перевернуть изображение по вертикали перед применением фильтра, изображение будет перевернуто. Изображение, которое я использовал для этой статьи, будет иметь реку снаружи и небо в центре (см. Изображение ниже).
Результат выполнен другим способом.
Как видите, для этого нет никакого реального использования, кроме как для забавного проекта. Попробуйте и посмотрите, что вы можете придумать, и, пожалуйста, поделитесь своими изображениями в комментариях ниже.
Сделайте планету | Методы рисования
Этот урок поможет вам создать простой, но реалистичный планеты с использованием Adobe Photoshop 7 и ТОЛЬКО Adobe Photoshop 7. Мы здесь работает мало, поэтому имейте в виду, что чем больше вы работаете, тем сложнее будет создать планету (немного больше работы, поскольку размер увеличивается).
Чтобы завершить этот урок и сопоставить то, что я вам показываю в образцах изображений вам понадобится это изображение для текстуры, так что сохраните его в надежном месте, мы получим к нему через мгновение.
Спасибо Кайлу Нервику из Bougal.com, кто помог мне понять, как лучше всего связать мои методы с общим аудиторию, будучи моей подопытной кроликом (сидя на AIM для более часа, слушая, как я спорю сам с собой и предлагая предложения). Спасибо, Кайл!
Подпишитесь на нашу рассылку и получайте полезные руководства и огромные пакеты с бесплатными дизайнерскими предложениями раз в две недели:
Начните с простого черного изображения размером 500×500 пикселей.Создайте новый слой и, используя рамку круга , выберите круг примерно на 2/3 размер корневого образа.
Залейте черным и оставьте выделение активным (не снимайте выделение).
Возьмите Airbrush Soft Round 300 (нам нужна большая пушистая кисть).
Установите непрозрачность кисти 30% и режим Linear Dodge .
Мы собираемся представить, что наш источник света исходит сверху. слева (это произвольно).
Начать цвет кисти (мы будем использовать шестнадцатеричное значение 664029) с примерно с 8 до 2 часов, двигаясь к верхнему левому углу. Вы хотите, чтобы результат выглядел как изображение слева от этого текста. По сути, мы только что установили основную «сферу» Наша планета.
Хорошо, пора взять текстуру планеты, которую я попросил вас скачать.Откройте его и перейдите в меню Edit> Define Pattern . Назови это как угодно ты хочешь.
Это сделано, снова возьмите свой верный инструмент кисти (точно такой же настройки, как и раньше, и перейдите на вкладку кистей вверху вашего экрана в Adobe PS. Вам нужно установить текстуру вашего кистью на текстуру планеты для следующего шага. Окно для настройки кисти выглядят так…
Выберите узор, который мы только что сделали, из меню доступных узоров.
Повторите движения кисти, которые мы использовали для определения наших основных сфера, только на этот раз мы добавляем текстуру к планете. Очередной раз, кистью только с 8 до 2 часов, темную область оставьте темной, так как она тень на нашей планете. Результат должен выглядеть так …
(у нас все еще есть рамка, выделяющая круг нашей планеты… пока не отменяйте выбор планеты).
Теперь мы собираемся немного помочь нашей сфере с помощью сферизации Photoshop. фильтр.
Перейдите к Filter> Distort> Sphereize, установите его на 100%, и нажмите ОК. На всякий случай повторите это действие еще раз. 50%.
Как только это будет сделано, вырежьте вашу планету из слоя, на котором она находится.
команда «Правка»> «Вырезать»
(или ctrl — x, если вы разбираетесь в ярлыках).
Вставьте его в новый прозрачный слой и удалите старый слой.
Это избавляет от некоторых раздражающих артефактов пиксельной y вокруг обода.
планеты, оставляя вам приятный гладкий край для работы с
(потому что на настоящих планетах нет пикселей!).
Теперь это слой с нашей планетой. Было бы неплохо переименовать его как таковое, чтобы вы знали, что у вас есть.
Далее мы добавим немного атмосферы.
Дублируйте слой с планетой и перейдите к . Слой> Стиль слоя> Параметры наложения . Вы также можете попасть в появившееся окно щелчком правой кнопкой мыши по слою в палитре слоев и выбрав «Параметры наложения».
Измените режим наложения с на Linear Dodge и Fill Opacity до 0% (как показано)
Добавьте внешнее свечение , как показано… для целей этого урока мы будем использовать шестнадцатеричное значение цвета 6283A7 для цвета свечения.
Добавьте внутреннее свечение , как показано … снова мы будем использовать шестнадцатеричное значение цвета 6283A7 для цвета свечения, потому что два свечения должны совпадать, иначе они будут выглядеть очень глупо где они встречаются на контуре планеты.
Ваша планета должна теперь выглядеть примерно так. Не слишком потрепанный, но на нашей планете слишком много атмосферы.
Создайте новый слой поверх второго слоя с планетой. Ссылка на сайт этот слой на верхний слой с планетой (со всеми эффектами), а затем m erge два вместе. Это сделает ваши эффекты просто слой вместо реальных эффектов … так что теперь у вас будет слой с вашим синим кольцом атмосферы в нем. Вам нужно будет установить режим слоя атмосферы снова на Linear Dodge чтобы он еще раз совпадал с изображением.Это теперь наша «атмосфера» слой. Опять же, рекомендуется переименовать его как таковое, чтобы вы знали что у тебя есть.
Затем возьмем ластик … Кисть того же размера, что и у кисти. тот, который мы использовали для установки нашей исходной сферы (Airbrush Soft Round 300 или эквивалентную большую пушистую кисть).
Аккуратно сотрите отметку между 6 и 3 часами на слое атмосферы. У вас должен получиться такой результат… (белый кружок — кисть стирание).
Сейчас мы выглядим неплохо, но еще не закончили.
Давайте придираемся и добавим немного тиснения на планету. чтобы это действительно стало популярным. Прямо сейчас у вас должно остаться три слоя итого … атмосфера на вершине планеты на черном фоне. Дублируйте слой с планетой.
Перейдите в раздел «Фильтр»> «Стилизация»> «Тиснение» и тиснение на присоске. Угол около -33 градуса, Высота из 1 и Количество 500%.
Готово, обесцветить (ctrl — shift — u) тисненый слой и продублируйте его снова, чтобы у вас было два лоха.
Нам нужно выделить светлые и темные элементы тисненого слоев, потому что мы будем играть с обоими по отдельности (отсюда и два слоя).
Используйте уровни на самом верхнем, чтобы изолировать огни путем увеличения затемнение до тех пор, пока основная часть слоя не станет черной с несколько белых волнистых линий.Теперь это наш слой «бликов». Возможно, вы захотите переименовать его как таковое.
Повторите то же самое с нижним рельефным слоем, только на этот раз потянув увеличьте яркость, чтобы получилось все белое с черными волнистыми линиями. Этот теперь наш слой «тени». Опять же, это может быть хорошо идея переименовать его как таковое.
Измените режим слоя с черным тиснением на Linear Dodge, а белый Режим рельефного слоя на Умножение.Вы заметите сильный белый контур в тени нашей планеты … используйте свою большую пушистую кисть-ластик, чтобы сотри его, как будто ты сделал ту дополнительную атмосферу, которая была у нас раньше.
На этом все готово. Наше тиснение немного вопиющий, однако. Планетарные детали должны быть тонкими, чтобы работать с ними правильное чувство масштаба, поэтому сделайте наш слой «Основные моменты» около 50% непрозрачности. Слой «тени» должен хорошо справляться с около 70% непрозрачности.
Мне лично нравится хороший контраст, поэтому я немного поигрался с кривыми (ctrl — m), чтобы сделать планету более яркой. Это необязательно … теперь у вас есть готовая планета!
Космос | Видеоурок по обработке фотографий
Учебное пособие по
Planet Ring Это руководство основано на Photoshop 7 Учебное пособие по
Planet Ring Это руководство основано на Photoshop 7 Planet Ring Tutorial
Этот урок основан на Photoshop 7.
Планета кольца в 8 шагов.
1. Вы начинаете с сделать фон черным. Затем вы создаете новый слой, на который наносите фильтр -> рендер -> облака. Убедитесь, что вы выбрали черный и белый как цвета (см. рисунок). Если вы все сделаете правильно, вы получите что-то вроде этого.
2. Затем вы применяете фильтр -> искажать -> вертеть. Вы устанавливаете максимальную скорость вращения — 999.Применить это примерно 3 раза и у вас будет примерно так.
3. Затем вы выберите инструмент «Ластик» и выберите мягкую круглую кисть подходящего размера. (в зависимости от размера изображения). Теперь вы начинаете стирать внешние края и немного внутри, чтобы у вас получились такие красивые кольца.
4. Теперь сделаем это больше похоже на настоящие кольца.Зайдите в Edit -> Transform -> Scale и сделайте он настолько плоский, насколько вы хотите.
5. Теперь перейдите к фильтр -> шум -> добавить шум и установить его на 15% по гауссу. как только ты это сделал будет много цветных точек, чтобы сделать их белыми, нажмите ctrl + u и установите насыщенность на -100 вот так.
6. Теперь вы измените уровни, нажав ctrl + l, переместите центральный треугольник вправо пока это не выглядит так.
7. Почти готово 🙂 теперь вы снова нажимаете ctrl + u, чтобы изменить цвет. Отметьте раскраску и измените настройки, пока у вас не будет цвета по вашему выбору.
8. Еще кое-что остается, установите слой на экран, чтобы черные части стали невидимыми. Сейчас ваши кольца готовы, и вы можете объединить их с такой планетой.
Как создать эффект разрушенной планеты в Photoshop
Из этого урока вы узнаете, как создать эффект разрушенной планеты в Photoshop.Мы объединим стоковую фотографию планеты с несколькими стоковыми фотографиями руин города, чтобы сформировать этот эффект. Попробуй!
Вы будете практиковать следующие техники Photoshop:
- Смешивание слоев
- Корректировка изображения
- Выбор базового объекта
- Пользовательское рисование кистью
Сложность этого урока Photoshop составляет промежуточный . PSD-файл этого руководства доступен в VIP-зоне для членов PSD Vault или в PSD Vault Shop.
Вот предварительный просмотр финального эффекта, который я получил для этого урока: (щелкните, чтобы увеличить)
VIP-членство в PSD Vault
Вы можете загрузить PSD-файл для этого руководства через VIP-зону всего за 6,95 долларов США в месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 250 других PSD-файлов и 50+ VIP-эксклюзивных руководств по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
Требуется изображение
Для выполнения этого урока вам потребуются следующие акции:
Шаг 1
Создайте новый документ размером 1440 * 900 пикселей с черным фоном.Используйте дымовую кисть Photoshop или облачный фильтр, добавьте эффект дыма на фон:
Загрузите планету в Photoshop, добавьте планету в наш документ, как показано ниже:
Планета состоит из нескольких слоев — поскольку нам не нужно редактировать отдельные слои в этом уроке, мы можем просто объединить все ее слои в один. Затем измените режим наложения слоя на «экран»:
Мягким ластиком удалите части планеты, как показано ниже:
Шаг 2
Примените следующие настройки изображения на планете:
Черно-белое
Уровни
Загрузите стоковое изображение «Руины 1» в Photoshop и выберите следующую часть:
Скопируйте и вставьте выделение в наш документ, накройте планету, как показано ниже:
Измените режим наложения слоя руин на «Жесткий свет»:
и вот результат:
Шаг 3
Загрузите стоковое изображение «Руины 2» в Photoshop, выберите следующую часть:
Прикрепил выбор к нашей планете, как показано ниже:
Примените следующие корректировки уровней к новому слою руин:
и вот результат:
Повторите описанный выше процесс, добавьте на планету больше руин зданий:
Шаг 4
Мы можем добавить на планету дополнительный эффект разрушенного здания:
Убедитесь, что вы используете режим наложения слоя «Darker Color» для этих дополнительных слоев разрушенного здания:
Загрузите спутниковое изображение в Photoshop, используйте его, чтобы добавить несколько спутников вокруг планеты, не забудьте отрегулировать размер каждого спутника для большей глубины.