Как в фотошопе разъединить слои
Как разъединить слои
Инструкция
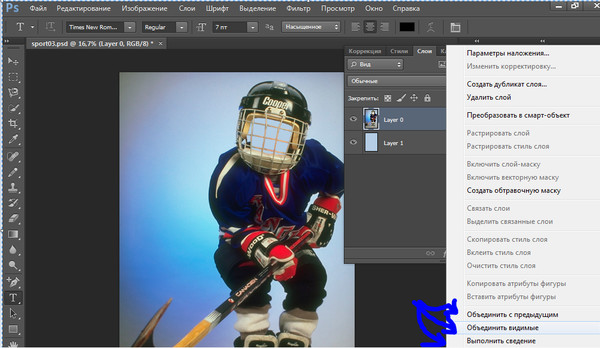
Если вы работаете над сложной многослойной композицией, она будет занимать довольно много места на диске. При попытке переслать по сети файл в формате .psd вы заметите, что он «съест» изрядный кусок трафика, да и грузиться будет очень долго. Чтобы уменьшить размер файла после того, как работа над картинкой полностью завершена, вы можете слить все слои в один. В главном меню выбирайте Layer («Слой») и Flatten Image («Выполнить сведение»). Пока работа над коллажем не завершена, вы можете сливать между собой те слои, которые нужно обрабатывать вместе, или обработку которых уже закончили. Для этого есть команды Merge Down («Объединить предыдущие») и Merge Visible («Объединить видимые»). В первом случае объединяются смежные слои, во втором – те, рядом с которыми есть изображение глаза. Такого же результата можно добиться, используя комбинации клавиш Ctrl+E и Shift+Ctrl+E. Отменить слияние вы можете только до того, как запомнили текущую конфигурацию файла.
Чтобы связать слои в версиях CS2 и выше, при нажатой клавише Ctrl или Shift щелкайте мышкой по нужным уровням, а затем нажмите на кнопку-цепочку в нижней строке палитры слоев. На объединенных слоях появляется соответствующее изображение. Для разъединения опять нажмите на кнопку-цепочку.
Слои можно объединять в группу для удобства работы с ними. В версиях CS2 и CS3 выделите нужные слои и нажмите Ctrl+G. В более старых версиях сначала нужно создать новую группу, нажав на кнопку в виде папки в нижней части панели слоев, а затем мышкой перетащить туда нужные объекты.
Как разъединить слои?
При работе над изображением с помощью Photoshop вам придется создать, как минимум, два слоя. Чем сложнее рисунок, тем больше будет слоев. Для удобства обработки слои можно объединять и разъединять. Adobe Photoshop предлагает для этого несколько способов.
Инструкция
 Для этого есть команды Merge Down («Объединить предыдущие») и Merge Visible («Объединить видимые»). В первом случае объединяются смежные слои, во втором – те, рядом с которыми есть изображение глаза. Такого же результата можно добиться, используя комбинации клавиш Ctrl+E и Shift+Ctrl+E.
Для этого есть команды Merge Down («Объединить предыдущие») и Merge Visible («Объединить видимые»). В первом случае объединяются смежные слои, во втором – те, рядом с которыми есть изображение глаза. Такого же результата можно добиться, используя комбинации клавиш Ctrl+E и Shift+Ctrl+E. На объединенных слоях появляется соответствующее изображение. Для разъединения опять нажмите на кнопку-цепочку.
На объединенных слоях появляется соответствующее изображение. Для разъединения опять нажмите на кнопку-цепочку.Как разъединить слои
Изображение, открытое в Photoshop, состоит из одного или нескольких слоев. Каждый из них обладает теми же размерами, разрешением, цветовой моделью, что и основной документ. Использование слоев дает возможность применять любые виды редактирования… Как выделить слои в фотошопе
При работе с фотографиями и рисунками в графическом редакторе Photoshop часто возникает необходимость внести изменения в отдельные слои изображения. Слои также можно объединять в группы, что значительно упрощает процесс редактирования.
Правило, что следует держать каждый элемент изображения на отдельном слое, в ряде случаев не работает. Иногда требуется объединить слои вместе. Это могут быть только два слоя или даже сразу все. Для этих целей в фотошопе есть такие команды как объединение, склеивание и сведение. Что означают эти команды, а также в каких случаях и зачем они могут понадобиться объясняется в этой статье.
Можно ли в фотошопе текстовые слои растрированные в картинки преобразовать обратно в текстовые слои? — PhotoshopСобственно вот. Как в фотошопе cs3 отключить автообновления — Графические программыЛюди добрые)) может кто подскажет как в фотошопе отключить авто обновления?
Подробнее: www.CyberForum.ruТипы фрагментов Выделение фрагментов веб-страницы Преобразование автоматических фрагментов и слоевых фрагментов в пользовательские фрагменты Просмотр фрагментов и их параметров Применимо к: Photoshop Фрагменты разделяют изображение на изображения меньшего размера, которые собираются на веб-странице с помощью HTML-таблицы или слоев CSS.
ГОСТ Р МЭК 60204-1-2007: Безопасность машин. Электрооборудование машин и механизмов. Часть 1. Общие требования — Терминология ГОСТ Р МЭК 60204 1 2007: Безопасность машин. Электрооборудование машин и механизмов. Часть 1. Общие требования оригинал документа: TN систем питания Испытания по методу 1 в соответствии с 18.2.2 могут быть проведены для каждой цепи… … Словарь-справочник терминов нормативно-технической документации
Подробнее: universal_ru_en.academic.ruОбъединение слоев – одна из распространенных операций в графических редакторах. Сегодня мы поговорим о том, как объединить слои в Фотошопе. Важно! После завершения работы с содержимым слоев (в том числе фоном) их следует объединить: это позволит вам существенно сжать файл. При выполнении данной операции изображение верхнего слоя замещает перекрывающееся изображение нижних, а области пересечения прозрачных участков не теряют это свойство.
Работая с изображениями в графическом редакторе Photoshop, рано или поздно любой пользователь сталкивается с понятием слои. Слой (layer) – отдельные изображения с параметрами основного изображения (цветовая гамма, размер, разрешение). С помощью слоев можно хранить отдельные изображения.
Доброго всем времени суток, мои дорогие друзья! Сегодня мы продолжаем нашу обширную тему, поэтому я расскажу вам как объединить слои в фотошопе в один или же соединить их в группу, используя разные способы. Представьте, что у вас есть документ со множеством слоев, и их настолько много, что можно просто запутаться. Или же вам нужно сделать одни и те же эффекты. Вот для таких вот случаев и понадобится объединение и группировка.
?Как разъединить слои в фотошопеВ разделе Программное обеспечение на вопрос Как разъединить слои в Фотошопе? заданный автором Ivan sharapov лучший ответ это что значит сведены?Если сгруппированы — разгруппируй. А если сведены в один слой — то это один слой. Ищи другой psd с нмсколькими слоями.Смысла в psd c одним слоем не вижу. фактически это не исходник. Проще было его выложить как JPG смысла в нем не больше
А если сведены в один слой — то это один слой. Ищи другой psd с нмсколькими слоями.Смысла в psd c одним слоем не вижу. фактически это не исходник. Проще было его выложить как JPG смысла в нем не больше
Объединение (соединение, слияние) слоёв в Photoshop — очень и очень распространенная задача, и, поэтому, каждый, а особенно начинающий, пользователь должен чётко представлять методы и результаты этой операции. Слои можно объединять при помощи команд главного и контекстного меню, но гораздо быстрее использовать для выполнения данной задачи комбинации горячих клавиш.
Как редактировать сканированные документы :: программа дляКак работают слои в Photoshop CS6Как делать «атмосферные» фото? Раньше, в области крайней мере вплоть до версии CS включительно, была отправления отделения слоев Ctr+щелчок левой кнопкой мыши в соответствии с слою. Теперь идеже каста удобная занятие, непонятно.
При творческой обработке фотографии в Adobe Photoshop работа со слоями является одним из основных приемов. Слои позволяют независимо изменять части фотографии, применять к ним разные эффекты, усиливать или ослаблять действие фильтров. Мы рассмотрим базовые вопросы работы со слоями, не вдаваясь в детали. Эти навыки составляют основу работы в Фотошопе и помогут в дальнейшем для более сложной обработки фотографий.
Слои позволяют независимо изменять части фотографии, применять к ним разные эффекты, усиливать или ослаблять действие фильтров. Мы рассмотрим базовые вопросы работы со слоями, не вдаваясь в детали. Эти навыки составляют основу работы в Фотошопе и помогут в дальнейшем для более сложной обработки фотографий.
— — — продолжение темы разделения картинок на слои. В этом видео с помощью отдельных слое с разных картинок — создается новое изображение (новая картинка). Все преобразования выполняются в программе Adobe Photoshop CS6. © 2005-2018 «Каталог сайтов NoFolloW» — платная и бесплатная регистрация. В каталоге 84002 сайта.Копирование, перепечатка и цитирование материалов сайта возможно только c разрешения редакции. Разместить рекламу
Подробнее: www.nofollow.ruAdobe Photoshop – мощный графический редактор, в основе которого лежит работа со слоями. Слои представляют собой структурные элементы изображения, похожие на аппликацию. Вам понадобится- компьютер;- программа Adobe Photoshop. Инструкция1Запустите… Как сделать слой невидимым
Инструкция1Запустите… Как сделать слой невидимым
Возможность работать со слоями — одна из самых полезных и активно используемых опций графического редактора. Однако ее ценность резко упала бы, если бы нельзя было скрывать одни слои и отображать другие. Такая функция, разумеется, предусмотрена в…
При работе в графическом редакторе «Фотошоп» у новичка обязательно возникнет вопрос на тему, как объединить слои в «Фотошопе»? Без данной функции профессиональная обработка любой сложности в редакторе становится практически невозможной. Как же правильно работать со слоями?
В Photoshop одна из самых главных возможностей — это использование слоев. Каждый слой в Photoshop — это отдельное изображение, которое можно редактировать отдельно от любого другого слоя. Любой слой в документе может быть просмотрен, как отдельное изображение. Вместе, все слои образуют единое изображение. Любое изображение в Фотошоп имеет хотя бы один слой — ЗАДНИЙ ПЛАН (Фоновый).
Подробнее: www.BabyBlog. ru
ruВ прошлой статье рассматривались главные особенности формата PNG, теперь воспользуемся ими для оптимизации изображений. Начнем с самого простого способа — постеризации изображения. Если говорить сложным языком, постеризация — это изменение количества уровней яркости в каждом цветовом канале изображения, если простым — изменение количества цветов.
Подробнее: www.artlebedev.ruНет в Фотошопе панели важнее чем панель слоев Layers. Этот урок будет функциональным. Новичка в Фотошопе интересуют простые вопросы, на которые он хочет получить простые ответы. Как объединить слои? Как сгруппировать? Как скрыть, как найти нужный слой? Как из непонятного слоя сделать понятный растрированный? На все эти вопросы вам ответит панель Слоев в Фотошопе. Если вы подключились к хронофагу с этой статьи, советую начать знакомство со слоями с первой части:
Разделить цвета на слои в фотошопе
У меня есть отсканированные изображения с альфа-каналом, которые мне нужно сжать. Изображения — это чертежи. К сожалению, их процесс создания создает случайные изменения в цвете, которые плохо сжимаются в PNG или даже вызывают негативное сжатие.
К сожалению, их процесс создания создает случайные изменения в цвете, которые плохо сжимаются в PNG или даже вызывают негативное сжатие.
Если я запускаю фильтры по данным, я уничтожаю текст.
Если бы я мог разделить все пиксели, имеющие примерно определенный цвет, на отдельный слой, я мог бы запускать фильтры, не затрагивая текст.
Есть четыре разных цвета, которые я хотел бы разделить.
Исходное изображение индексируется, поэтому нет большого количества изменений, которые необходимо разделить.
Возможно ли это в Photoshop? Если да, то как?
— = — = — = — Я не видел формат для удобочитаемой таблицы цветов. Это упростит ситуацию. Я создал некоторые из них в Photoshop, и это PITA.
Я думал об этом вручную, а затем, возможно, автоматизировал его.
Я испробовал магию, но я не могу заставить ее хорошо различать цвета. Например, у меня есть пурпуры и черные. Чтобы получить предмет, чтобы выбрать все пурпуры, он также захватывает черных.
Как скопировать эффекты слоя в Photoshop
Из этого туториала Вы узнаете, как быстро скопировать эффекты и стили слоев Photoshop из одного слоя в другой! Для Photoshop CC и ранее.
Стили слоев в Photoshop — это простой способ создавать забавные и впечатляющие эффекты, которые было бы практически невозможно создать без них. Но как только вы добавили свои обводки, тени, свечения и многое другое к одному слою, как вы можете получить те же эффекты на другие слои без необходимости переделывать весь эффект с нуля? Это на самом деле очень просто.
В этом уроке я покажу вам, как копировать эффекты слоя с одного слоя на другой, в том числе как копировать один эффект и как копировать сразу несколько эффектов слоя. Я также покажу вам, как копировать и вставлять весь стиль слоя , который включает в себя любые эффекты слоя, которые вы добавили, а также любые параметры наложения. И вы узнаете, как сэкономить время, объединяя несколько слоев в группу слоев, а затем копируя и вставляя эффекты слоев в группу!
Я использую
Как скопировать эффект одного слоя на другой слой
Мы начнем с изучения того, как копировать эффект одного слоя с одного слоя на другой, а затем я покажу вам, как копировать сразу несколько эффектов слоя.
Вместо того чтобы копировать каждый эффект слоя в списке, вы можете копировать один эффект за раз. Просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, а затем щелкните непосредственно на эффекте слоя, который вы хотите скопировать, и перетащите его поверх слоя, куда вы хотите его вставить.
Здесь я держу Alt (Win) / Option (Mac) и перетаскиваю эффект слоя Bevel & Emboss из буквы «F» вниз на букву «X»:
Копирование эффекта одного слоя на другой.
Отпустите кнопку мыши, и Photoshop поместит копию этого одного эффекта на другой слой. Теперь у меня есть все четыре эффекта (Bevel & Emboss, Inner Shadow, Inner Glow и Outer Glow), все еще примененные к исходному слою, и только один из этих эффектов (Bevel & Emboss) применен к другому:
Единственный эффект был скопирован.
И в документе мы видим только эффект Bevel & Emboss, примененный к букве «X». Конечно, это не то, что я хотел сделать, поэтому я отменил свой последний шаг, нажав Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Результат после копирования только одного из эффектов на другой слой.
Связанный:
Шаг 3: Вставьте стиль слоя
С выбранными слоями, щелкните правой кнопкой мыши (Win) / Control-click (Mac) на любом из слоев и выберите Paste Layer Style из меню:
Выбор «Вставить стиль слоя».
Это добавляет копию эффектов слоя и эффектов наложения к каждому отдельному слою. Я разделил панель «Слои» на два столбца, потому что список эффектов слоя теперь очень длинный:
Стиль слоя был скопирован на каждый отдельный слой.
И в документе мы видим, что к слову «LAYER» теперь применяются те же эффекты, что и к «F» и «X»:
Результат после копирования стиля слоя на несколько слоев одновременно.
Проблема с копированием стиля слоя на несколько слоев
Но вот проблема, с которой вы можете столкнуться при использовании одинаковых эффектов слоя или стиля слоя на нескольких отдельных слоях. Что делать, если вам нужно изменить эффект?
Например, что если мне нужно изменить эффект, применяемый к каждой букве в слове «СЛОЙ»? Допустим, я хочу отключить эффект Bevel & Emboss для всего слова. Я могу отключить Bevel & Emboss для слоя «L», щелкнув его значок видимости :
Отключение Bevel & Emboss для одного из слоев.
Но это отключает эффект только для этого одного слоя. Другие слои не затрагиваются:
Изменения затронули только этот слой.
Как скопировать стиль слоя в группу слоев
Лучшим способом работы было бы поместить слои в группу слоев, а затем скопировать стиль слоя в саму группу. И вот как это сделать.
Шаг 1: Выберите слои для размещения в группе
Сначала выберите слои, которые нужно сгруппировать, щелкнув верхний слой, удерживая Shift , а затем щелкнув нижний слой:
Выбор всех пяти слоев, которые будут сгруппированы вместе.
Шаг 2: Выберите «Новая группа из слоев»
Выбрав слои, нажмите на значок меню в правом верхнем углу панели «Слои»:
Нажав на значок меню.
И выберите New Group из слоев :
Выбираем «Новая группа из слоев».
Дайте группе имя или просто примите имя по умолчанию и нажмите ОК:
Нажмите кнопку ОК, чтобы создать новую группу слоев.
А на панели «Слои» все пять слоев теперь находятся внутри группы:
Слои теперь сгруппированы вместе.
Шаг 3: Скопируйте стиль слоя
Щелкните правой кнопкой мыши (Win) / Control-click (Mac) на слое, который содержит эффекты, которые вы хотите скопировать:
Щелкните правой кнопкой мыши на слое.
И выберите « Копировать стиль слоя» :
Выбор «Копировать стиль слоя».
Шаг 4: Вставьте стиль слоя в группу
А затем щелкните правой кнопкой мыши (Win) / Control-click (Mac) в группе слоев:
Щелкните правой кнопкой мыши на группе слоев.
И выберите Paste Layer Style :
Выбор «Вставить стиль слоя».
На этот раз, вместо того, чтобы применять стиль слоя к группе отдельных слоев, мы применили его к самой группе:
Стиль слоя применяется к группе.
Как редактировать стиль слоя группы
После того, как стиль слоя скопирован в группу, любые изменения, которые вы внесете в эффекты, будут применены ко всем слоям в группе.
Я отредактирую настройки Bevel и Emboss, дважды щелкнув по названию эффекта:
Двойной щелчок по словам «Bevel & Emboss».
А затем в диалоговом окне «Стиль слоя» я внесу несколько изменений. Я уменьшу значение размера с 60 пикселей до 20 пикселей . Затем я изменю цвет подсветки с розового на белый . И я уменьшу непрозрачность подсветки со 100% до 70% .
Поскольку это не учебник о том, как создать определенный эффект, я быстро прошел через эти изменения. Суть в том, чтобы показать, насколько легко редактировать эффекты слоя, когда они применяются к группе слоев:
Внесение изменений в один из эффектов в стиле слоя.
Я нажму OK, чтобы закрыть диалоговое окно Layer Style. И мгновенно каждый слой в группе обновляется. Изменяя только один эффект, я смог изменить внешний вид нескольких слоев одновременно:
Результат после редактирования эффектов применяется к группе слоев.
И там у нас это есть! Вот как можно копировать эффекты слоя и стили слоя в один слой, несколько слоев и группы слоев в Photoshop!
Посетите наш раздел « Основы Photoshop » для получения дополнительных руководств или раздел « Эффекты текста » для получения дополнительных эффектов, которые можно создавать со стилями слоев! И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Объединение слоев в Фотошопе
Управление слоями и группами
На этой странице
在中国购买的 Creative Cloud 产品不含 CC 桌面应用程序中的 Creative Cloud 移动应用程序和在线服务及相关功能。
Управление слоями и группами позволяет поддерживать упорядоченность проекта. Можно переименовать слои, настроить цветовую кодировку для упрощения поиска подобных слоев и удалять или экспортировать слои по мере необходимости.
Переименование слоя или группы слоев
При добавлении слоев или групп слоев в изображение рекомендуется присваивать им имена, отражающие их содержимое. Использование описательных имен для слоев облегчает их поиск на панели Слои .
- Дважды щелкните имя слоя или группы на панели Слои и введите новое имя. Нажмите клавишу «Ввод» (Windows) или «Return» (Mac OS).
- Выберите слой или группу, а затем выполните следующие действия.
- Выберите Слой > Переименовать слой или Слой > Переименовать группу .
- Введите новое имя для слоя или группы на панели Слои .
- Нажмите клавишу «Ввод» (Windows) или «Return» (Mac OS).
Присвоение цвета слою или группе слоев
Цветовое кодирование слоев или групп слоев облегчает поиск схожих слоев на панели «Слои». Щелкните слой или группу правой кнопкой мыши и выберите цвет.
Растрирование слоев
Средства рисования и фильтры не могут применяться к слоям, содержащим векторные объекты (это относится к текстовым слоям, слоям-фигурам, векторным маскам и смарт-объектам), а также к производным слоям (например, к слоям-заливкам). Однако содержимое таких слоев может быть растрировано для перевода изображения в плоскую растровую форму.
Растрирование текста в текстовом слое. Другие векторные данные слоя не растрируются.
Растрирование заливки слоя-фигуры с сохранением векторной маски.
Растрирование векторной маски с преобразованием ее в слой-маску.
Преобразование смарт-объекта в растровый слой.
Растрирование текущего видеокадра в слой изображения.
3D (только для Photoshop Extended)
Растрирует текущее изображение, содержащее 3D-данные, в плоский растровый слой.
Растрирование всех векторных объектов в выделенных слоях.
Растрирование всех слоев, содержащих векторные и производные объекты.
Чтобы растрировать связанные слои, выделите один из них, затем выберите меню «Слой» > «Выберите связанные слои». После этого можно произвести растрирование.
Удаление слоя или группы
Удаление ненужных слоев уменьшает размер файла изображения.
Чтобы быстро удалить пустые слои, выберите «Файл» > «Сценарии» > «Удалить все пустые слои».
- Чтобы произвести удаление, получив запрос на его подтверждение, щелкните значок «Удалить» . Также можно выбрать меню «Слой» > «Удалить» > «Слой» или пункт «Удалить слой» или «Удалить группу» в меню панели «Слои».
- Чтобы удалить слой или группу без запроса на подтверждение, перетащите его к значку «Удалить» или щелкните значок «Удалить», удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Также можно нажать клавишу «Delete».
- Чтобы удалить скрытые слои, выберите меню «Слой» > «Удалить» > «Скрытые слои».
Чтобы удалить связанные слои, выделите один из них, затем выберите меню «Слой» > «Выберите связанные слои». После этого можно производить удаление.
Экспорт слоев
В отдельные файлы можно экспортировать все слои или видимые слои.
Объединение слоев
По окончании работы над содержимым слоев их можно объединить с целью уменьшения размера файла. При объединении слоев информация с верхних слоев замещает перекрывающуюся информацию нижних слоев. Область пересечения всех прозрачных участков объединяемых слоев сохраняет прозрачность.
Корректирующие слои и слои-заливки не могут использоваться в качестве целевых слоев при объединении.
Кроме объединения, над слоями также можно проводить операцию склеивания. Склеивание позволяет объединить содержимое нескольких слоев в один целевой слой, оставляя другие слои в неприкосновенности.
После сохранения объединенного изображения его нельзя вернуть в прежнее состояние, слои объединены окончательно.
Объединение двух слоев или групп
Соседние слои или группы слоев могут быть объединены путем выделения верхнего из них и выбора меню «Слой» > «Объединить слои». Связанные слои могут быть объединены с помощью выбора меню «Слой» > «Выделить связанные слои», после чего производится их непосредственное объединение. Два 3D-слоя могут быть объединены с помощью выбора меню «Слой» > «Объединить слои»; слои будут относиться к одной сцене, причем верхний слой унаследует 3D-свойства нижнего слоя (для этого поля обзора камеры должны быть теми же самыми).
Объединение слоев внутри обтравочной маски
Дополнительные сведения об обтравочных масках см. в разделе Слои-маски с обтравочными масками.
Как объединить слои в фотошопе: объединение, склеивание и сведение
| Содержание статьи | |
|---|---|
| 1 | Как объединить слои |
| 2 | Как склеить слои |
| 3 | Сведение слоев в фотошопе |
| 4 | PSD-файл для тренировки |
Правило, что следует держать каждый элемент изображения на отдельном слое, в ряде случаев не работает. Иногда требуется объединить слои вместе. Это могут быть только два слоя или даже сразу все. Для этих целей в фотошопе есть такие команды как объединение, склеивание и сведение. Что означают эти команды, а также в каких случаях и зачем они могут понадобиться объясняется в этой статье.
Итак, чтобы воспользоваться данными командами, у вас должно быть на палитре слоев как минимум два слоя. Доступ к командам объединения открывается через контекстное меню, вызываемое правым кликом мыши по слою.
Объединение слоев
Если вы добились от фрагмента изображения совершенства и знаете, что больше никогда не захотите изменить его, то можно объединить два и более слоев в один. Это не только уменьшит длину вашей палитры слоев, но и сделает меньше размер итогового файла.
Фотошоп предлагает несколько способов как объединить слои.
Объединение с предыдущим
Если вы хотите объединить два слоя, расположенных рядом друг с другом, выберите из этой пары верхний слой, а затем выберите из контекстного меню команду Объединить с предыдущим (Merge Down) или нажмите сочетание горячих клавиш Ctrl+E .
Например , нужно объединить 4 и 3 слои. Для этого нужно вызвать меню на 4 слое и выбрать эту команду:
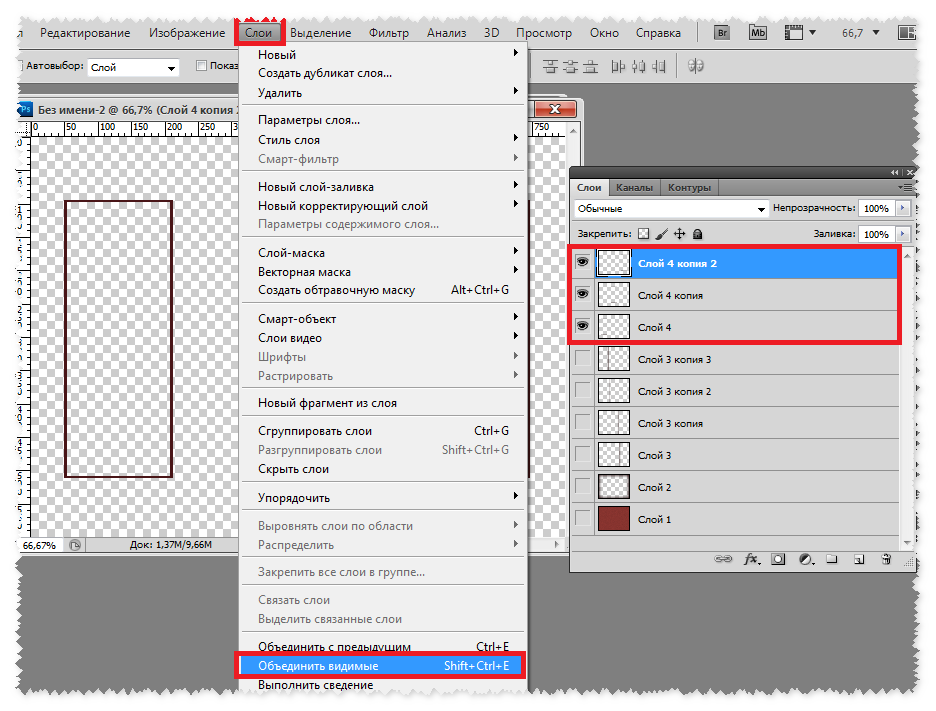
Объединение видимых
С помощью индикатора видимости слоя (значок глаза с левой стороны) подготовьте к объединению нужные слои: для тех, что нужно схлопнуть — оставьте значок глаза, а у тех слоев, что должны остаться в нетронутом виде — значок глаза снимите.
После этого вызовете контекстное меню щелчком правой кнопкой мыши по любому из видимых слоев и выберите команду Объединить видимые (Merge Visible) или нажмите сочетание горячих клавиш Shift+Ctrl+E .
Например , стоит задача схлопнуть только 5, 4 и 3 слои. Значит нужно у 1 и 2 убрать значок видимости:
Объединение выделенных
Часто на палитре бардак и слои разбросаны совершенно бессистемно и хаотично. Поэтому, чтобы объединить слои, которые находятся далеко друг от друга, их нужно сперва выделить по общему правилу выделения слоев — с зажатой клавишей Ctrl кликать по очереди на каждый нужный слой (подробнее о правилах и способах выделения). Они станут выделенными. Теперь к ним можно применить команду Объединить слои (Merge Layers) или нажмите сочетание горячих клавиш Ctrl+E .
Например , нужно схлопнуть 1,3 и 5 слой. Выделите их, после чего выберите команду:
Объединение связанных
Если вы связали слои вместе, вы также можете без труда их объединить. Сперва нужно выделить все связанные слои. Самый быстрый способ это сделать — через меню программы Слои — Выделить связанные слои (Select Linked Layers). После этого можно открыть контекстное меню и выбрать команду Объединить слои.
Склеивание слоев
Вы можете думать о склеивании как о более безопасной версии объединения, поскольку в этом случае вновь созданная склейка появится на новом слое, при этом исходники останутся нетронутыми. Нужно будет просто отключить видимость исходников, чтобы не мешали. Потом в любое время вы всегда можете к ним вернуться.
По-научному это действие в фотошопе называется как Отпечатать слои.
Существует два способа как склеить слои в фотошопе.
Склеивание выделенных
Доступ к команде осуществляется только с помощью горячих клавиш Ctrl+Alt+E . Предварительно нужно выделить те слои, что желаете склеить.
Чтобы не запутаться, новый слой автоматически получит приставку к имени «Объединенное».
Например , нужно склеить 2 и 4 слой. Выделяем их на палитре с помощью зажатой клавиши Ctrl:
После чего применяем комбинацию горячих клавиш:
Склеивание видимых
Отключите видимость слоев, которые не хотите штамповать, щелкнув мышью по значкам видимости, а затем нажмите сочетание клавиш Ctrl+Shift+Alt+E .
Либо можно также удерживать клавишу Alt при выборе команды Объединить видимые.
Например , нужно склеить 3 и 4 слой, значит у остальных нужно убрать значок видимости:
Теперь либо нажмите сочетание горячих клавиш, либо можно вызвать контекстное меню и, нажимая на команду Объединить видимые, удерживать нажатой клавишу [knopka]Alt[/knopka].
В результате будет склеивание с сохранением оригиналов:
Сведение слоев
Сведение слоев схлопывает абсолютно все слои на палитре, оставляя только один слой. Он автоматически получает имя «Фон» и становится закрепленным (о чем сигнализирует иконка замочка). Причем все прозрачные участки изображения становятся белыми.
Чтобы выполнить сведение слоев, выберите из контекстного меню команду Выполнить сведение (Flatten Image).
Скачайте мой PSD-файл и попытайтесь проделать все разобранные примеры, чтобы основательно закрепить прочитанный материал. Объединение слоев в фотошопе это совсем не сложный процесс, но имеет свои нюансы. Потренируйтесь и тогда сразу все поймете. Успехов в обучении!
Как объединить слои в Фотошопе
Объединение (соединение, слияние) слоёв в Photoshop – очень и очень распространенная задача, и, поэтому, каждый, а особенно начинающий, пользователь должен чётко представлять методы и результаты этой операции. Слои можно объединять при помощи команд главного и контекстного меню, но гораздо быстрее использовать для выполнения данной задачи комбинации горячих клавиш.
Кроме того, следует иметь ввиду, что слияние слоёв – действие необратимое, и перед слиянием никогда не помешает сделать дополнительную резервную копию документа, нажав комбинацию клавиш Ctrl+Shift+S (Сохранить как . ).
И ещё один нюанс. В этом уроке рассказывается об объединении слоёв с нормальными режимами наложения. Если же режимы наложения отличны от нормального (например, нижний объединяемый слой имеет нормальный режим, а верхний – “Перекрытие”, то результат может отличаться от желаемого. О такой ситуации подробно рассказано в уроке “Объединение слоёв с различными режимами наложения в Photoshop”.
1. Объединение слоя со слоем, расположенным под ним.
Для этого следует нажать правой клавишей мыши по нужному слою и выбрать в открывшемся контекстном меню строку “Объединение с предыдущим” (Merge Dovn). Новый объединённый слой возьмёт себе имя нижнего. При этом не важно, какой (какие) слои в панели слоёв выделены.
Также, слить слой с нижним можно с помощью комбинации горячих клавиш Ctrl+E. Вот тут уже имеет значение, какой слой в панели слоёв выделен, т.к. Photoshop объединит с нижним именно выделенный слой.
Важно! Для выполнения данное задачи в панели слоёв должен быть выделен только один слой!
На примере были слиты слои “Фон копия 4” и “Фон копия 3”. Полученный слой – “Фон копия 3”
2. Объединение всех выделенных слоёв
Эта задача выполняется также с помощью нажатия клавиш Ctrl+E, но в панели должны быть выделены два и более слоя. После нажатия комбинации слои объединятся, новый слой возьмёт себе имя верхнего выделенного слоя стека.
На примере были слиты слои “Фон копия 2”, “Фон копия 4”, “Фон копия 6” и “Фон копия 8”. Полученный слой – “Фон копия 8”
3. Объединение всех видимых слоёв
Для слияния всех видимых слоёв надо нажать Ctrl+Shift+E, либо клик правой клавишей мыши по любому слою –> Объединить видимые (Merge Visible). Полученный слой будет расположен на месте нижнего видимого слоя и возьмёт его имя. Если в панели слоёв имелся фоновый слой, то видимые слои объединятся в фоновый. Слои с отключенной видимостью останутся нетронутыми.
Важно! При слиянии видимых слоёв, необходимо, чтобы выделенным был один или несколько из видимых слоёв, либо не выделено ни одного.
В панели слоёв видимые слои – “Фон копия 3”, “Фон копия 5” и “Фон копия 7”, ни один слой не выделен. Полученный слой – “Фон копия 7”
4. Слияние всех слоёв стека с образованием нового слоя.
При этом типе объединения слоёв из всех слоёв стека создаётся один новый слой, расположенный на самом верху стека, и при этом все остальные слои (которые были в стеке до слияния) остаются нетронутыми. Для такого объединения следует нажать клавиши Ctrl+Shift+Alt+E. Можно также удерживая Alt, кликнуть правой клавишей мыши по любому слою и нажать на сроку “Объединить видимые” (Merge Visible).
Внимание! Фоновый слой также участвует в объединении!
Все слои, включая фоновый, были слиты в новый слой, автоматически названный “Слой 1”. Исходные слои остались без изменений.
5. Объединение слоёв в смарт-объект
Зажав Ctrl, выделите нужные слои. Затем кликните правой клавишей мыши по любому из выделенных слоёв и в открывшемся контекстном меню нажмите на пункт “Преобразовать в смарт-объект” (Convert to Smart Objects).
В панели слоёв слои – “Фон копия 3”, “Фон копия 5” и “Фон копия 7” были преобразованы в смарт-объект (Photoshop автоматически его именовал “Фон копия 7”), на рисунке на панели справа смарт-объект отмечен значком в правом нижнем углу миниатюры слоя.
Объединение слоёв через их группирование
Объединение слоёв через их группирование не является каким-либо самостоятельным способом объединения слоёв. Этот способ применяется, когда у вы работаете со сложным документом с большим количеством слоёв и вам нужно объединить большое количество определённых слоёв.
Для начала вам необходимо выделить слои, используя зажатую клавишу Ctrl и клик по нужным слоям. Затем нажмите Ctrl+G для их группирования. В данном случае, группирование нужно для того, чтобы вы убедились, что в группе присутствуют именно те слои, которые нужны, если нет, то вы всегда можете удалить или добавить слои из/в группу. Иными словами, вы просто лишний проверяете правильность выбора нужных слоёв перед их объединением.
Затем, вам нужно сделать правый клик по группе и нажать на строку “Объединить группу” (Merge Group).
Ещё раз заостряю ваше внимание, что данные способы (кроме слияния в смарт-объект) подходят для слоёв с нормальным режимом наложения. Если же режимы наложения изменены, то результат объединения может отличаться от ожидаемых, т.е. изображение в документе может измениться, причём изменения могут быть как незначительными, так и кардинальными. Чтобы избежать таких проблем и просто повысить свой уровень знаний Photoshop, читайте статью “Объединение слоёв с различными режимами наложения в Photoshop”.
Как объединить слои в Photoshop
Приветствуем всех на нашем сайте! Те из вас, кто всерьез увлекается графикой, наверняка работают с такой программой как Photoshop. Именно о нем и пойдет речь в нашей сегодняшней статье. Конкретно вы узнаете, как объединить слои в данном графическом редакторе и, для чего это, вообще, нужно. Давайте, не откладывая, приступать к делу.
Что такое слой и зачем он нужен?
Для удобства редактирования изображений в Adobe Photoshop предусмотрена система слоев. Для того чтобы вы могли понять, для чего они нужны и как работают, мы проведем аналогию с рисованием в альбоме. Так вот, каждый лист этого альбома и будет слоем, используемым в Photoshop.
При этом мы можем накладывать один лист на второй, на третьей и так далее. Естественно, есть возможность настройки прозрачности таких объектов. Работа со слоями в Adobe Photoshop ведется в специальной области, которую мы отметили на скриншоте.
Как объединить слои
Итак, теперь, когда мы разобрались с тем, что такое слои, давайте рассмотрим, как их объединить. Существует сразу несколько вариантов, позволяющих реализовать такую задачу, поэтому давайте рассматривать их по отдельности.
Горячие клавиши
Проще всего объединить слои в нашем графическом редакторе именно при помощи сочетания горячих клавиш. Так как мы придерживаемся методики, которая предусматривает первоначальное рассмотрение именно простых вариантов, начнем с этого.
Допустим, у нас есть несколько слоев. Изначальной нужно выделить те из них, которые мы хотим объединить. Делается это так:
- Нажимаем на один из слоев левой кнопкой мыши, зажимаем клавишу Shift и кликаем по последнему слою. Если мы хотим выделить лишь некоторые слои, необходимо использовать клавишу Ctrl .
- После того как слои будут выделены, используем то самое сочетание горячих клавиш, о котором говорили. А именно: Ctrl + E .
В результате слои объединятся.
Существуют и другие комбинации, позволяющие объединить выбранные слои в определенный объект. Например, сочетание Ctrl + Shift + Alt + E позволяет группировать все объекты стека с образованием нового единого слоя.
Напротив каждого слоя мы можем видеть иконку с изображением глаза. Сам глаз можно убирать или включать. Так вот, для того чтобы объединить все видимые слои (напротив которых включен глаз) мы можем использовать комбинацию горячих клавиш Ctrl + Shift + E .
Контекстное меню
Если вы по какой-то причине не хотите работать с горячими клавишами, можете воспользоваться контекстным меню, вызываемым при помощи правого клика мыши на выделенных слоях. Работает это следующим образом:
- Как и в предыдущем случае, выделяем нужные нам слои.
- Делаем правый клик мышью по выделенным объектам и из контекстного меню выбираем пункт, который мы обозначали на скриншоте ниже.
В результате слои, как и в предыдущем случае, объединяться.
Если же мы хотим объединить все выбранные слои в смарт-объект, нам снова придется прибегнуть к помощи контекстного меню. Посмотрите на скриншот, приведенный ниже, и вам сразу станет все понятно.
Обратите внимание: когда мы объединяем несколько слоев в Photoshop, напротив получившегося объекта устанавливается иконка с изображением замка. Так вот, для дальнейшей работы с полученным слоем нам обязательно необходимо отключить ее.
Видеоинструкция
Как известно, в наше время любое обучение основывается на видеоинструкциях. Так и в данном случае, приведенный текстовый мануал – это, конечно, хорошо, однако, рекомендуем также в обязательном порядке просмотреть данный ролик. Именно он положит начало вашего знакомства со слоями Adobe Photoshop.
В заключение
Отлично, теперь вы знаете, как объединить слои в Photoshop и можете сразу переходить к практике. Если же у вас останутся какие-то вопросы, задавайте их нам при помощи формы комментирования.
Как объединить слои в фотошопе: объединение, склеивание и сведение
Правило, что следует держать каждый элемент изображения на отдельном слое, в ряде случаев не работает. Иногда требуется объединить слои вместе. Это могут быть только два слоя или даже сразу все. Для этих целей в фотошопе есть такие команды как объединение, склеивание и сведение. Что означают эти команды, а также в каких случаях и зачем они могут понадобиться объясняется в этой статье.
Итак, чтобы воспользоваться данными командами, у вас должно быть на палитре слоев как минимум два слоя. Доступ к командам объединения открывается через контекстное меню, вызываемое правым кликом мыши по слою.
Что такое слой и зачем он нужен?
Для удобства редактирования изображений в Adobe Photoshop предусмотрена система слоев. Для того чтобы вы могли понять, для чего они нужны и как работают, мы проведем аналогию с рисованием в альбоме. Так вот, каждый лист этого альбома и будет слоем, используемым в Photoshop.
При этом мы можем накладывать один лист на второй, на третьей и так далее. Естественно, есть возможность настройки прозрачности таких объектов. Работа со слоями в Adobe Photoshop ведется в специальной области, которую мы отметили на скриншоте.
Мнение эксперта
Дарья Ступникова
Специалист по WEB-программированию и компьютерным системам. Редактор PHP/HTML/CSS сайта os-helper.ru.
Спросить у Дарьи
Кроме Photoshop, такие слои существуют и в других более-менее продвинутых графических редакторах.
Стандартные операции с документами
Ctrl + N – создать новый документ
Ctrl + O – открыть документ, сохранённый на жёстком диске
Ctrl + S – сохранить документ в формате PSD
Shift + Ctrl + S – сохранить документ как…
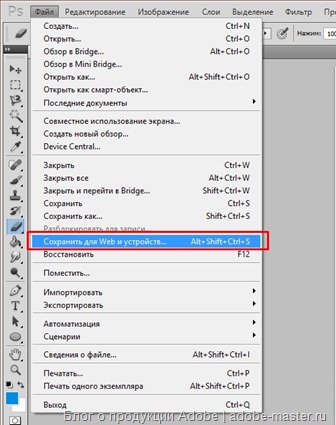
Ctrl + Alt + S – сохранить для Web
Escape – отменить любое диалоговое окно
Ctrl + Z – отмена последнего произведённого действия. Повторное нажатие данной комбинации отменяет отмену действия*
Alt + Ctrl + Z – вернуть историю изменений на шаг назад*
Shift + Ctrl + Z – переместиться в истории изменений на шаг вперед
*Начиная с Adobe Photoshop CC 2020 Ctrl + Z возвращает на шаг назад
Выделение нескольких слоев
Итак, давайте посмотрим каждый способ в отдельности. Я буду вам все показывать на знакомых из предыдущего урока изображениях аиста и неба, а также добавлю орла и альбатроса.
Самый первый и самый примитивный способ объединения — это просто тупо выделение нескольких картинок сразу. Суть состоит в том, что вы сможете передвигать их одновременно и даже сможете одновременно работать с изображениями на этих слоях, например изменить яркость и контрастность, или передвинуть и т.д.
Но как только вы снимите это выделение, например выделив какой-либо слой отдельно, то с этого момента каждый будет снова сам за себя.
В общем, чтобы произвести все это, вам надо будет выбирать только нужные миниатюры на панели с помощью одиночного нажатия левой кнопки мыши. Но при этом у вас должна быть зажата клавиша CTRL.
Если вам нужно выделить сразу несколько слоев, которые идут друг за другом, то проще сделать по-другому. Зажмите клавишу SHIFT, после чего кликните на первую и последнюю миниатюру. Тогда объединятся не только они, а еще и те, которе находятся между ними.
Но данный способ подходит лишь для того, чтобы сделать какие-то единичные общие правки, например подвинуть объекты, но чтобы не терялось расстояние между ними. Для постоянной работы лучше использовать другие методы.
Снова волшебство
Делаем все слои видимыми и приступаем к волшебству. Для объединения также можно использовать мышь, наводим курсор на интерфейс со слоями и нажимаем правую кнопку мыши, выбираем «объединить видимые», или «объединить с предыдущим слоем», это уже на ваше усмотрение.
Или это можно сделать с помощью комбинации клавиш Ctrl+Е
Мы объединили две картинки, и на основном изображении получили один рисунок. Сохраняем его, и радуемся нашему первому удачному опыту.
Что делать, если слоев нет
Иногда пользователь, приступая к работе со слоями, обнаруживает, что соответствующего окошка попросту нет на своем месте.
Данная ситуация исправляется очень легко. Для этого понадобится:
- Обратившись к главному меню, выбираем пункт «Окно».
- В открывшемся контекстном меню активируем объект «Слои».
- Перемещаем появившееся окошко в любое удобное для работы место.
Заметка: любое окно в Photoshop, взяв за его название левой кнопкой мыши, можно перемещать на любое удобное для себя место. Таким образом мы настраиваем рабочую среду под себя.
3Алгоритм объединения слоев – группирование видимых слоев
Критерием “видимости” является наличие или отсутствие рядом с названием слоя значка в виде глаза. Перед объединением количество выделенных слоев может быть любым (в т. ч. и ни одного выделенного). Чтобы произошло слияние лишь видимых слоев необходимо:
- Снять пометку видимости со всех слоев, которые не будут участвовать в слиянии. Для этого достаточно кликнуть однократно левой клавишей по изображению глаза на всех слоях, которые должны остаться в неизменном виде.
- Далее кликаете правой клавишей по любому из видимых слоев и выбираете опцию их объединения (в англоязычной версии – “Merge Visible”).
Такой же результат получится и при использовании сочетания “Ctrl+Shift+E” (после снятие пометки видимости). Название получившегося слоя будет таким же, каким оно было у верхнего пласта из перечня объединяемых.
Группировка
Группа слоев работает как папка, в которой хранятся определенные файлы.
Способы объединения в группу:
- щелкните по значку внизу панели. Папка по умолчанию создается пустой. Перетаскивайте слои на иконку группы, чтобы поместить их в нее;
- выделите слои и после этого нажмите на тот же значок.
Коррекция изображений
Ctrl + L – открыть окно «Уровни»
Ctrl + M – открыть окно «Кривые»
Ctrl + B – открыть окно «Цветовой баланс»
Ctrl + U – открыть окно «Цветовой тон / Насыщенность»
Ctrl + Shift + U – обесцветить изображение
Ctrl + Alt + I – открыть окно «Размер изображения»
Ctrl + T – перейти в режим свободного трансформирования
Ctrl + Alt + G – создать или отменить обтравочную маску
4Алгоритм объединения слоев – группирование связанных слоев
Критерием “связанности” выступает значок в виде сцепленных звеньев, который может присутствовать либо отсутствовать в строке слоя.
Для объединения связанных пластов требуется:
- Выделить связанные области:
- Нажатием правой клавиши вызываете меню слоев.
- Выделяете связанные области, выбрав строку с одноименным названием (либо “Select Linked Layers”).
- Объединить слои, воспользовавшись пунктом объединения.
Вот и все
Вот и подошел к концу наш урок, и вы узнали как объединить все слои в фотошопе. Не унываем, дальше у нас будут темы ещё интереснее. А если вам не терпится изучить фотошоп в совершенстве, то есть просто бомбический курс, который поможем вам стать профи с фотошопом буквально в считанные дни.
Совсем скоро вы перейдете на «ты» с фотошопом и то, что когда-то казалось недосягаемым станет для вас слишком простым. Пишите в комментарии что вы думаете по поводу этого урока.
Любитель комментов, Иван.
Работа с выделением
- Инвертировать изображение в выделенной области — Shift + F7.
- Переключиться между исходным изображением и просмотром выделенной области — X.
- Убрать выделение — Ctrl + D / Cmd + D.
- Вернуть выделение — Shift + Ctrl + D / Shift + Cmd + D.
- Инвертировать выделение — Shift + F7.
- Исключить часть выделенной области — зажать Alt + выделение, зажать Opt + выделение.
- Добавить новую область к уже выделенной — зажать Shift + выделение.
- Растушевать выделенную область — Shift + F6.
- Залить выделенную область — открыть окно с параметрами заливки, затем Shift + F5.
Объединение всех видимых слоёв
Для слияния всех видимых слоёв надо нажать Ctrl+Shift+E, либо клик правой клавишей мыши по любому слою —> Объединить видимые (Merge Visible). Полученный слой будет расположен на месте нижнего видимого слоя и возьмёт его имя. Если в панели слоёв имелся фоновый слой, то видимые слои объединятся в фоновый. Слои с отключенной видимостью останутся нетронутыми.
Важно! При слиянии видимых слоёв, необходимо, чтобы выделенным был один или несколько из видимых слоёв, либо не выделено ни одного.
В панели слоёв видимые слои — «Фон копия 3», «Фон копия 5» и «Фон копия 7», ни один слой не выделен. Полученный слой — «Фон копия 7»
Как соединить только видимые слои
Суть этой функции такая же, как и у предыдущей. Только вы можете не выделять изображения, которые хотите слить, а убрать видимость (нажать на глазик) только там, где вы не хотите участвовать в объединении. Т.е. глаз у вас должен быть активным только там, где вы хотите соединить картинки.
Ну и потом нажать правую кнопку мышки на любом из них и выбрать пункт «Объединить видимые». Ну и как вы поняли, сольются только те изображения, которые были видимые в данный момент.
Панель слоев (палитра)
Палитра отображает информацию обо всех слоях, каждый из которых показан уменьшенной копией изображения и названием. Сверху вниз расположены картинки от переднего плана к заднему. Инструментами панели можно регулировать их видимость (нажатием на «глаз»), непрозрачность, подбирать способы наложения. Значок замочка блокирует изображение: становятся невозможными практически все действиями с ним. Чтобы активировать эту функцию необходимо кликнуть на знак замочка.
Если в приложении не отображается данная панель нажмите F7 или включите ее вручную через меню «Окно».
Связывание слоев
Связанные слои сцеплены друг с другом. Это означает, что при перемещении одного перемещаются все. Это особенно удобно, когда есть изображения переднего и заднего плана, заходящие друг на друга.
Чтобы склеить слои выделите те, которые необходимо связать и кликните на значок связки в левом нижнем углу палитры.
Добавляем картинку
Добавляем фотографию или создаем пустой белый фон нажимая на «Файл», справа можно увидеть окно, которое мы будем использовать в своей работе.
Я буду использовать картинку. Добавим его и начнем творить. Работа предстоит насыщенная. Их можно дублировать, сделать это можно командой, нажав правую кнопку мыши или же использовать сочетание горячих клавиш
Ctrl+C – копировать, Ctrl+V – вставить, или создать новый слой.
Если внимательно посмотреть на интерфейс справа, то можно увидеть глазики. Они используются для того, чтобы скрыть копию изображения.
от простого к сложному. Часть 31. Контуры
7 — 2000Сами по себе контуры — вещь очень интересная, и если вы ими не пользуетесь, вы лишаетесь одного из самых эффективных творческих средств в Photoshop.
Создание выделений
Создание сложных контуров
Объединение подконтуров
Контуры как средство рисования
Хитрости при формировании контуров
Создание выделений
Построение выделений, позволяющих редактировать только часть изображения без воздействия на остальные области — одна из важнейших особенностей работы в Photoshop.
-
Самое очевидное применение контуров в Photoshop — это создание на выделений их основе. Откройте какое-нибудь изображение, содержащее объекты с четкими границами, и выберите инструмент «перо».
-
Обведите один из объектов, используя при этом как можно меньше опорных точек. Щелчки образуют прямолинейные сегменты между точками, а протягивание — криволинейные.
-
При вычерчивании контуров удобно пользоваться клавишами-модификаторами. Когда у вас активно «перо», нажатие клавиши Control/Command вызывает инструмент «стрелку», которая позволяет перемещать точки и изменять форму сегментов. Отпустите клавишу — и можете продолжать работать «пером».
-
Чтобы замкнуть контур, щелкните на первой опорной точке (приближаюсь к ней курсор слегка видоизменяется). Если поместить «перо» на сегмент контура, оно превращается в инструмент «перо+», служащий для добавления точек на контур.
-
Перемещая опорные точки и двигая регуляторы «стрелкой», добейтесь того, чтобы контур облегал объект как можно точнее. Форму сегментов можно изменять также, протягивая их «стрелкой». Если это помогает плохо, подвигайте лучше регуляторы.
-
С готовым контуром можно поступить двояко: либо экспортировать его как обтравочный в программу верстки, напр. в QuarkXPress, либо преобразовать в выделение. Если вы выбираете последнее, нажмите кнопку «выделение в контур» в нижней части палитры Paths (Контуры) или, удерживая Control/Command, щелкните на строке контура на палитре Paths.
-
Чтобы сохранить контур как обтравочный, выберите из меню же палитры Paths команду Clipping Path (Обтравочный контур). Поле Flatness (Спрямление) в большинстве случаев можно оставлять пустым. Нажмите ОК. Начертание шрифта, которым отображается имя контура на палитре Paths, меняется, показывая, что контур является обтравочным.
-
Теперь файл можно сохранить в формате EPS, DCS или TIFF для экспорта в программу верстки или для печати непосредственно из Photoshop. EPS предпочтительнее, так как обтравочный контур будет отображаться в превью.
-
Контур можно экспортировать и в программу Illustrator. Выберите команду File > Export > Paths to Illustrator (Файл > Экспорт > Контуры в Illustrator). Раскрывающийся список в диалоге Save позволяет выбрать контур для экспорта, если у вас их несколько.
|
|
Создание сложных контуров
Объекты более сложных форм требуют более сложной техники построения контуров.
-
Контуры удобны для создания простых плавных выделений, но Photoshop 5 предлагает средства для формирования и очень сложных контуров.
-
Двойным щелчком на пиктограмме инструмента «магнитное перо» откройте палитру его параметров. Для обводки морского конька мы задали здесь следующие установки: Curve Fit (Точность) 2 пиксела, Width (Ширина) 10 пикселов, Frequency (Частота) 30 и Edge Contrast (Контраст границ) 10 процентов.
-
Приступая к вычерчиванию контура, щелкните в начальной точке, а выполнять обводку можно с отпущенной кнопкой мыши — так легче контролировать движение курсора. Не забывайте обращаться к клавишам-модификаторам: для добавления точек вручную нажимайте Alt/Option, для вычерчивания прямых пользуйтесь щелчками с удержанием Alt/Option.
-
Конечная форма вычисляется на основе магнитного контура и параметров, заданных вами на палитре Options. Чем меньше значение Curve Fit, тем больше точек будет в контуре. Контур обычно получается более гладким, чем граница выделения, созданного с помощью инструмента «магнитное лассо». Здесь мы преобразовали контур в выделение, растушевали на 2 пиксела и использовали в качестве слой-маски.
-
Векторный слой может содержать более одного контура (тогда они называются подконтурами). В качестве подконтура мы добавили плавник. Этот подконтур можно преобразовать в выделение и добавить в слой-маску. Будьте осторожны при превращении в выделения подконтуров, которые пересекаются, так как в полученном выделении останутся только пересекающиеся области.
-
Чтобы загрузить подконтур как выделение, выделите его инструментом «стрелка» (при этом становятся видны все его опорные точки) и нажмите кнопку «контур в выделение» в нижней части палитры Paths.
|
|
Объединение подконтуров
Иногда вместо того, чтобы рисовать сложный контур, проще создать несколько подконтуров, а потом объединить их.
-
Для объединения подконтуров вовсе необязательно обращаться к векторной программе. Проделаем это в Photoshop. Выделим подконтур плавника, затем, протягивая «стрелкой», выделим сразу все точки, залезающие в другой подконтур, и удалим их.
-
В Photoshop объединять контуры приходится вручную. Активизируем «перо» и выделяем контур плавника. Если поместить курсор на конечную точку, тот видоизменяется — внизу справа появляется маленький квадратик. Щелкнув на конечной точке, мы можем либо продолжить вычерчивание контура, либо объединить ее с другой конечной точкой.
-
Удерживая Shift+Control/Command, выделяем контур морского конька. Щелчком на конечной точке, ближайшей к контуру плавника, объединяем две точки и поочередно замыкаем остальные пробелы. Теперь у нас единый контур для всего конька.
|
|
Контуры как средство рисования
Воздействуя на контуры рисовальными инструментами и используя при этом различные команды, мы можем получить интересные и неожиданные результаты.
-
Обводка контуров дает неплохие художественные эффекты. Нарисуйте простой контур, вроде стилизованного солнца.
-
Установите цвет похожий на солнечный и выберите одну из самых маленьких художественных кистей на палитре Brushes (Кисти). Выделите контур и выберите из меню палитры Paths команду Stroke Path (Обвести контур). В открывшемся диалоге выберите вариант Airbrush (Аэрограф) и нажмите ОК.
-
Задавая различные значения в поле Fade (Ослабление) на палитре параметров «аэрографа», можно получить ослабление интенсивности штрихов. Введите в это поле 300, затем, протягивая «стрелкой» при нажатой клавише Shift, выделите «лучи» солнца. Выберите команду Stroke Subpaths и снова укажите вариант Airbrush.
-
Чтобы получить более естественные штрихи, дополните файл какой-нибудь абстрактной картинкой. Выберите инструмент «палец», задайте на палитре его параметров величину Pressure (Нажим) 70 процентов и режим наложения Darken (Затемнение). Дважды обведите солнце текстурной кистью среднего размера.
-
На палитре History (Протокол) в качестве исходного материала для «восстанавливающей кисти» укажите обводку. Создайте новый слой и залейте его белым. Обведите контур снова, выбрав в диалоговом окне вариант History Brush (Восстанавливающая кисть). В качестве альтернативы к слою с картинкой можно применить какой-нибудь художественный фильтр и использовать его результат в качестве исходного материала для «восстанавливающей кисти».
-
Слегка сдвинув слой с обводкой относительно слоя с контуром, мы придали штрихам дополнительную глубину, затем задали обводку еще раз, теперь инструментом «палец». Попробуйте и другие варианты, например, различные режимы наложения или команду Fade (Ослабление).
|
|
Хитрости при формировании контуров
Некоторые клавиатурные комбинации помогут вам ускорить построение контуров.
-
Чтобы дублировать контур, протяните его, удерживая Control+Alt (Command+Option). Если вы хотите дублировать несколько подконтуров, выделите их, чтобы стали видны опорные точки, и протяните один из них, удерживая Control+Alt (Command+Option).
-
Инструмент «угол» преобразует гладкую опорную точку в линейную (без регуляторов). В процессе формирования контура «угол» можно вызвать нажатием клавиши Alt/Shift. Для превращения линейной точки в гладкую, протяните на ней инструментом «угол». Преломив инструментом «угол» регулятор, вы превращаете гладкую точку в угловую.
-
Превратить границу обычного выделения в контур так же просто, как и контур в выделение. Диалоговое окно, вызываемое командой Make Work Path (Создать рабочий контур), позволяет задавать допуск, определяющий, насколько много точек будет в контуре. Укажите в поле Tolerance значение от 0.5 до 20 пикселов. Чем ниже значение, тем меньше точек.
КомпьюАрт 7’2000
60+ крутых бесплатных уроков по Adobe Photoshop – Сей-Хай
Photoshop – универсальный инструмент, которым пользуется почти каждый. Графические дизайнеры, фанаты ретуширования, типографы и эксперты в 3D-печати. Несмотря на конкуренцию со стороны Sketch и Affinity Photo, программа от Adobe остается стандартом в отрасли.
В этой статье вы найдете качественные бесплатные туториалы как для новичков, так и для профи.
С чего начать
Ничего не знаете о фотошопе? Это нестрашно: все когда-то начинали с нуля. Этот раздел поможет сделать первые шаги в программе. Уже что-то умеете? Листайте на следующую страницу – вас ждут уроки посложнее.
1. Знакомство с Photoshop
Начать свой путь в Photoshop мы советуем с этого туториала от Adobe. Вы познакомитесь с рабочей областью Photoshop и узнаете, как открывать и сохранять изображения, увеличивать и уменьшать масштаб и устранять ошибки.
2. Как изменить размер изображения
Это удобное руководство научит вас, как изменить размер изображения без ущерба для качества изображения.
3. Как изменить размер изображения – 2
Подробнее о том, как изменить размер изображения, но на этот раз в виде серии роликов от Adobe. Здесь есть несколько дополнительных советов, например, как обрезать картинку.
4. Как работать со слоями (Layers)
Этот туториал покажет, как использовать слои, изменять размер содержимого, добавлять изображения и работать с фоном в Adobe Photoshop CC.
5. Как настроить качество изображения
Этот учебник научит вас увеличивать яркость и цвет, а также улучшать качество ваших изображений в Adobe Photoshop CC.
6. Как выделить объект
Отсюда вы узнаете, как создать выделение, работать с популярными инструментами и точно настроить края выделения.
7. Как ретушировать изображения
Эта инструкция покажет, как удалять ненужные объекты, добавлять объекты путем клонирования и исправлять другие недостатки с помощью фотошопа.
8. Как добавить текст и фигуры
В этом пошаговом руководстве показано, как добавить текст и фигуры, а также настроить их после добавления.
9. Как использовать инструмент Pen
Марк Уайт объясняет, как использовать инструмент Pen так, чтобы это было эффективно. Это простая функция, которая станет настоящим помощником в работе с Photoshop.
10. Как использовать инструмент Brush
Марк Уайт рассказывает, как использовать инструмент Brush. Кроме того, здесь подробно объясняется, что означают все значки.
11. Как объединить изображения
Умение комбинировать фото/картинки – один из самых мощных аспектов Photoshop. Этот урок покажет, как это делать.
12. Как применять фильтры
Это руководство показывает, что с помощью фильтров в Photoshop CC легко добавлять быстрые эффекты к изображению. Фильтры также можно комбинировать для создания уникальных результатов, как показано в этом руководстве.
13. Отредактируйте свою первую фотографию
Этот учебник для начинающих научит вас, как отредактировать вашу первую фотографию. Здесь описаны главные методы.
14. Мгновенно обменивайтесь своими фотографиями и рисунками
Как быстро показать свою работу клиентам и коллегам, поделиться идеями по электронной почте, в сообщении и соцсетях? Все это вы узнаете в этом уроке.
15. Что такое Camera Raw?
В этой видео-демонстрации рассматриваются принципы и использование Camera Raw.
16. Создайте свой первый дизайн
Create your first design – это серия роликов, в которых рассказывается, как работать со слоями, комбинировать изображения, использовать маски и добавлять эффекты. Все навыки потом можно использовать для создания уникального коллажа.
17. Создайте изображение для социальных сетей
В этом путеводителе для начинающих фотошоперов вам расскажут, как объединить фотографию, текст и иллюстрацию для постов в Facebook и других соцсетях.
18. Как использовать слои Photoshop: 6 главных советов
Очень полезный урок для тех, кто не до конца разобрался со слоями. Вы узнаете, как создать слои, сгруппировать их и настроить прозрачность.
19. Как использовать маски слоев в Photoshop
Маски – еще один элемент, без которого немыслима работа в Photoshop: без них ваша работа будет выглядеть плоской. В этой статье вы узнаете 7 советов, которые упростят вашу работу с масками.
20. Быстрое выделение
Пошаговое руководство покажет три основных метода создания простых выделений. Кроме того, здесь подробно рассматриваются параметры маски.
21. Цифровая живопись с Photoshop CC для начинающих
Этот туториал раскладывает процесс создания простой цифровой живописи от начала до конца. Если вы умеете работать с настоящим холстом и красками, то многие методы будут вам знакомы.
Горячие клавиши Adobe Photoshop CC
Условные обозначения- Просмотров: 45299
Полный список встроенных горячих клавиш Adobe Photoshop СС согласно официальной странице комбинаций клавиш Фотошопа (на 15 августа 2019), а также 50 самых ходовых сочетаний.
7 &
8 *
9 (
0 )
—
+ =
∖ |
⇦
Tab
Q
W
E
R
T
Y
U
I
O
P
{ [
} ]
Enter
Caps
A
S
D
F
G
H
J
K
L
: ;
‘ «
Shift
Z
X
C
V
B
N
M
< ,
> .
? ∕
Shift
Ctrl
Win
Alt
Alt
Win
Ctrl
Print
Scr
Scr
Lock
Pause
Break
Полный список
Часто используемые
Печать таблицы
Горячие клавиши в Фотошопе, как и в других графических редакторах, дают несколько большее преимущество, чем просто ускорение работы. В отличие от обычных программ, здесь речь идёт о работе с использованием одновременно двух инструментов ввода (каждый в своей руке),
правой рукой вы держите мышь (или перо графического планшета) и непосредственно рисуете, и одновременно, левой рукой, на клавиатуре, меняете размер кисти, переключаете цвета или задаёте прозрачность и т.д. Тем самым вы не только быстрее справляетесь с задачей, но и достигаете более высокого качество рисования. Но это эффективно только тогда, когда вы хорошо ориентируетесь в горячих клавишах, и вам не нужно тратить время на то чтобы каждый раз отыскивать нужные сочетания, в противном случае они только замедляют процесс работы. Больше практикуйтесь и старайтесь не поддаваться соблазну всё делать мышью, со временем, часто используемые клавиши закрепятся в памяти и пальцы уже сами будут тянуться к нужному месту на клавиатуре.
Как объединить слои в Photoshop без выравнивания изображения
Нужно объединить слои в Photoshop? Не сглаживайте изображение и не теряйте всю свою работу. Узнайте, как объединить копию существующих слоев на отдельный слой! Для Photoshop CC и более ранних версий.
Автор Стив Паттерсон.
При работе с многослойными документами Photoshop часто возникает необходимость сгладить изображение. Обычно это делается для того, чтобы вы могли повысить резкость изображения для печати или загрузки в Интернет.Или вы можете переместить изображение в другой макет или дизайн.
Но хотя Photoshop имеет команду «Сглаживание изображения», это не то решение, которое вы ищете. Когда вы сглаживаете изображение, вы теряете все свои слои. И если вы сохраните, а затем закроете документ после выравнивания изображения, эти слои будут потеряны навсегда.
Итак, в этом уроке я покажу вам лучший способ, полностью неразрушающий. Вы узнаете, как объединить ваши слои в отдельный слой и сохранить существующие слои нетронутыми!
Но есть хитрость.Вы не найдете команды «Объединить все слои в новый слой» в Photoshop. Вместо этого вам нужно знать секретное сочетание клавиш. И хотя не все являются поклонниками сочетаний клавиш, я думаю, вы согласитесь, что об этом определенно стоит знать.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Почему не следует сводить документ Photoshop
Прежде чем мы узнаем, как объединить слои в новый слой, давайте кратко рассмотрим, почему сглаживание изображения — плохая идея.Я использую Photoshop CC, но вы можете использовать любую последнюю версию.
На панели Layers мы видим, что я добавил несколько слоев в свой документ. Наряду с исходным изображением на фоновом слое у меня также есть отдельный слой для сглаживания кожи. Сверху — слой для отбеливания зубов. А вверху слой для изменения цвета глаз:
.Панель «Слои», показывающая несколько слоев в документе.
Если я закончил работу с изображением, я, возможно, захочу распечатать его, отправить по электронной почте или загрузить в Интернет.Но сначала я бы хотел сделать изображение резче. И прежде чем я смогу увеличить резкость, мне нужно было объединить все мои слои в один слой.
Проблема со сглаживанием изображения
Один из способов объединения слоев в Photoshop — просто сгладить изображение. И я мог сделать это, перейдя в меню Layer в строке меню и выбрав команду Flatten Image :
Переходим в Layer> Flatten Image.
Но вот в чем проблема. Сглаживая изображение, я потерял все свои слои.И если я сохраню и закрою документ на этом этапе, мои слои исчезнут навсегда, как и моя возможность редактировать любой из этих слоев в будущем:
Результат после выравнивания изображения.
Я отменю это и восстановлю свои слои, перейдя в меню Edit и выбрав Undo Flatten Image :
Идем в Edit> Undo Flatten Image.
Как объединить слои в новый слой
Вот способ лучше работать. Вместо того, чтобы сглаживать изображение, мы можем сохранить существующие слои и просто объединить копий из них на новый слой!
Шаг 1. Выберите верхний слой на панели «Слои»
Каждый раз, когда мы добавляем новый слой, Photoshop помещает его прямо над текущим выбранным слоем.Так как вы, скорее всего, захотите, чтобы объединенная копия отображалась над существующими слоями, начните с выбора верхнего слоя на панели «Слои»:
Щелкните верхний слой, чтобы выбрать его.
Шаг 2: Объедините копии слоев с новым слоем
Затем используйте секретную комбинацию клавиш, чтобы объединить копию ваших слоев на новый слой.
На ПК с Windows нажмите Shift + Ctrl + Alt + E . На Mac нажмите Shift + Command + Option + E . По сути, это все три клавиши-модификатора плюс буква E.
И если мы снова посмотрим на мою панель «Слои», то теперь мы видим новый слой над исходными слоями. Этот новый слой содержит объединенную копию всех остальных слоев документа:
Photoshop добавляет новый слой и объединяет на нем копии существующих слоев.
Шаг 3. Переименуйте новый слой в «Объединенный»
На этом этапе рекомендуется дать объединенному слою более описательное имя. Дважды щелкните существующее имя (в моем случае это «Слой 1»), переименуйте слой в «Объединенный», а затем нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его:
Переименование объединенного слоя.
И вот оно! Вот как легко избежать сглаживания изображения путем объединения слоев в новый слой в Photoshop!
Посетите наш раздел «Основы Photoshop» для получения дополнительных уроков! И не забывайте, что все наши руководства теперь доступны для скачивания в формате PDF!
Как преобразовать канал в слой в Photoshop | Small Business
Когда вы создаете многослойные цветовые композиции RGB или CMYK в Adobe Photoshop для собственных или клиентских проектов, вам может потребоваться использовать содержимое одного из каналов в вашем документе как обычное слой документа.Однако перетаскивание канала Photoshop на панель «Слои» программы не преобразует его в слой изображения. Если вы сделаете активный выбор и скопируете содержимое одного канала, вставляемый вами материал может оказаться в другом месте, чем исходный многослойный контент. Используйте специальную версию копирования и вставки, чтобы превратить канал в слой.
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои». Если вы отстыковали панель «Каналы» от панели «Слои», снова откройте меню «Окно» и выберите «Каналы», чтобы открыть его.
Прокрутите слои вашей композиции. Убедитесь, что значок глаза появляется слева от миниатюры и имени каждого слоя, который вы хотите видеть в содержимом канала, который вы конвертируете. Щелкните столбец видимости в списке для любого невидимого слоя, чтобы отобразить содержимое слоя, которое должно быть активным.
Переключитесь на панель каналов. Щелкните миниатюру канала, который хотите преобразовать в слой. Photoshop скрывает содержимое других каналов в вашем файле. Обратите внимание, что если вы работаете с документом, в котором используется режим оттенков серого, растрового изображения или индексированного цвета, панель «Каналы» содержит только один канал, а файлы растровых изображений и индексированных цветов не могут содержать более одного слоя.
Нажмите «Crtl-A», чтобы выделить всю активную область документа. Откройте меню «Правка» и выберите «Копировать объединенное» или нажмите «Shift-Ctrl-C», чтобы скопировать содержимое всех ваших видимых слоев, которые появляются на выбранном вами канале. Щелкните составной канал, на котором указан цветовой режим вашего файла, чтобы снова отобразить содержимое всех каналов.
Переключитесь на панель «Слои» и щелкните слой, чтобы выбрать его. Нажмите «Ctrl-V», чтобы вставить объединенный контент в новый слой.Photoshop создает новый слой над выбранным вами слоем.
Ссылки
Ресурсы
- Adobe Photoshop CS6 Класс в книге; Adobe Creative Team
Советы
- Если ваш документ содержит только плоский фоновый слой, вы можете использовать «Ctrl-C» для копирования содержимого канала. В многослойном файле, если вы копируете содержимое канала с помощью команды «Копировать» вместо команды «Копировать объединенное», вы копируете только содержимое канала текущего целевого слоя или слоев в вашей композиции.
- Вы также можете преобразовать содержимое канала в слой, создав альфа-канал, содержащий содержимое канала, скопировав альфа-канал в буфер обмена и вставив его на панель «Слои». Щелкните правой кнопкой мыши нужный канал и выберите «Дублировать канал» в раскрывающемся меню под курсором. Назовите альфа-канал и сохраните его. При активном выделении переключитесь на альфа-канал и нажмите «Ctrl-C», чтобы скопировать его содержимое. Вставьте результат в панель «Слои». Если вы скопируете содержимое канала в новый документ, полученный файл будет использовать режим оттенков серого и отобразить содержимое слоя, равное содержимому канала, которое вы продублировали.Вы не можете использовать эту процедуру в файле режима точечного рисунка или индексированного цвета.
- В зависимости от цветового режима вашего документа и цветов, которые вы использовали в своей композиции, преобразованный вами канал может не отображать некоторые элементы вашего файла. Например, если вы работаете с документом CMYK и создаете текст 100-процентного голубого и 100-процентного желтого цветов, что дает оттенок зеленого, этот текст не появится, если вы скопируете содержимое пурпурного канала, потому что ваш цвет в формуле отсутствует пурпурный цвет.
- Вы можете использовать сочетания клавиш для просмотра отдельных или составных каналов в композиции. В составном канале используется клавиша «Ctrl» и клавиша тильды, которая появляется слева от «1» в верхнем ряду большинства компьютерных клавиатур. В файле CMYK используйте «Ctrl-1» для просмотра голубого канала, «Ctrl-2» для пурпурного, «Ctrl-3» для желтого и «Ctrl-4» для черного. Файлы RGB используют только первые три из этих сочетаний клавиш Ctrl + номер. Используйте порядок, в котором в цветовом режиме файла перечислены его компоненты каналов, чтобы запомнить, какой ярлык показывает какой канал.
Предупреждения
- Если скопированный контент включает в себя динамический тип, вставленное содержимое канала представляет этот тип в неотредактируемых пикселях.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Выбор слоев в Photoshop
Если вы какое-то время пользовались Photoshop, вы, несомненно, используете слои довольно широко.Это отличный способ составить дизайн, потому что они позволяют редактировать и перемещать элементы дизайна независимо друг от друга. (Если вы новичок в работе со слоями в Photoshop, ознакомьтесь с нашим руководством «Введение в слои».)
Конечно, чтобы редактировать слой и управлять им, вам нужно его выбрать. Иногда вам нужно выбрать более одного слоя одновременно. А иногда, если в вашем документе много слоев, вам нужно быстро выбрать слой, щелкнув его в окне документа. В этом уроке вы познакомитесь со всеми этими и другими приемами, а также исследуете множество способов выбора слоев в Photoshop.
Мы не будем здесь говорить о выборе пикселей на слое. В этом руководстве основное внимание уделяется выбору самих слоев. Чтобы подробно изучить выбор пикселей в слоях, ознакомьтесь с руководством по выбору материала.Выбор слоев в палитре слоев
Вы, несомненно, знаете, что вы можете выбрать один слой для редактирования, щелкнув его в палитре слоев:
Щелкните слой в палитре слоев, чтобы выбрать его.Когда вы выбираете слой, его фон становится более темным.Если вы выбираете только один слой, его часто называют активным слоем . Большинство функций Photoshop, таких как инструменты рисования, настройки в меню Image> Adjustments и фильтры в меню Filter , работают с активным слоем.
Вы можете отменить выбор всех слоев, если хотите. Для этого щелкните пустое пространство под слоями в палитре «Слои» или щелкните один слой на палитре, затем Ctrl + щелкните (Win) или Command + щелкните (Mac) тот же слой, чтобы отменить его выбор.Выбор более одного слоя
Часто бывает удобно выбрать сразу несколько слоев. Например, если вы выбрали группу слоев, вы можете перемещать их вместе с помощью инструмента «Перемещение» или перетаскивать их вместе в палитре «Слои». Вы также можете объединить их вместе, выбрав Layer> Merge Layers .
Чтобы выбрать более одного слоя, Ctrl + щелкните (Win) или Command + щелкните (Mac) каждый слой, который вы хотите выбрать. Чтобы снять выделение с выбранного слоя, нажмите Ctrl / Command + щелкните по нему еще раз.
Чтобы выбрать несколько слоев, Ctrl / Command + щелкните каждый слойЧтобы быстро выбрать группу слоев, которые находятся рядом друг с другом в палитре слоев, Shift + щелкните верхний слой, затем Shift + щелкните нижний слой (или наоборот, если хотите).
Сочетания клавиш для выбора слоев
Вы также можете использовать клавиатуру для выбора слоев. Чтобы выбрать слой под активным слоем, нажмите Alt + [ (Win) или Option + [ (Mac).Чтобы выбрать слой над активным слоем, нажмите Alt / Option +] .
Чтобы выбрать группу смежных слоев с помощью клавиатуры, выберите первый слой, затем используйте Alt + Shift + [ (Win) или Option + Shift + [ (Mac), чтобы добавить слои ниже к выделению, либо Alt + Shift +] / Option + Shift +] , чтобы добавить слои выше к выделению.
Вы можете выбрать верхний слой в палитре слоев, нажав Alt +. (Win) или Option +. (Mac). Чтобы выбрать нижний слой, нажмите Alt +, (Win) или Option +, (Mac).
Чтобы выбрать все слои между активным и верхним слоями, нажмите Alt + Shift +. (Win) или Option + Shift +. (Mac). Чтобы выбрать слои между активным слоем и нижним слоем, нажмите — как вы уже догадались — Alt + Shift +, (Win) или Option + Shift +, (Mac).
Быстрый выбор нескольких слоев
Photoshop дает вам несколько удобных способов быстро выбрать сразу несколько слоев.Вы можете выбрать слои одного типа, вы можете выбрать слои, которые связаны вместе, и вы можете выбрать все слои в вашем документе.
Выбор однотипных слоев
Вы можете быстро выбрать слои одного типа. Например, вы можете мгновенно выбрать все текстовые слои в документе или все корректирующие слои.
Для этого выберите слой, затем выберите Select> Similar Layers или щелкните правой кнопкой мыши слой и выберите Select Similar Layers .
Выбор связанных слоев
Если вы связали несколько слоев вместе, вы можете выбрать их все за один раз, выбрав один из связанных слоев и выбрав Layer> Select Linked Layers .
Выбор всех слоев
Чтобы выбрать все слои в документе — кроме фонового — выберите «Выделение»> «Все слои» или нажмите Ctrl + Alt + A (Win) или Command + Option + A (Mac).
Выбор слоев в окне документа
Помимо выбора слоев с помощью палитры «Слои» и клавиатуры, вы можете выбирать слои непосредственно в окне документа.Это очень удобно, если в вашем документе много слоев или если вы не уверены, какой из слоев находится в палитре «Слои».
Использование автоматического выбора
Инструмент «Перемещение»Photoshop имеет удобную функцию автоматического выбора, которая выбирает слои или группы, когда вы щелкаете по ним в окне документа.
Чтобы использовать эту функцию, выберите инструмент «Перемещение» на панели инструментов, установите флажок «Автовыбор» на панели параметров и выберите «Слой» в меню справа от флажка. Теперь щелкните слой в окне документа, чтобы выбрать его.
Чтобы выбрать группу, выберите «Группа» в меню «Автовыбор» и щелкните один из слоев группы в окне документа.
Используйте автоматический выбор, чтобы выбрать слои или группы, щелкнув их в окне документа. Вы также можете использовать этот трюк из большинства других инструментов, нажав Ctrl + щелчок (Win) / Command + щелкнув (Mac) слой в окне документа, при условии, что доступна опция автоматического выбора инструмента «Перемещение».Чтобы выбрать таким образом несколько слоев или групп, нажмите и удерживайте Shift при щелчке в окне документа.
Использование сочетания клавиш
Этот малоизвестный ярлык — отличный способ выбрать слой. Просто Ctrl + Alt + щелкните правой кнопкой мыши (Win) или Command + Option + щелкните правой кнопкой мыши (Mac) слой в окне документа. Это работает со всеми инструментами, кроме инструмента «Рука», и работает независимо от настройки автоматического выбора инструмента «Перемещение».
Если вы используете однокнопочную мышь на Mac, Command + Option + Control + щелкните слой вместо этого.Также нажмите клавишу Shift , чтобы выбрать несколько слоев.
Выбор резинки
Это еще один малоизвестный трюк Photoshop. Выберите инструмент «Перемещение» и убедитесь, что автоматический выбор отключен на панели параметров. Ctrl + щелкните (Win) или Command + щелкните (Mac) в любом месте фонового слоя в окне документа (или, если у вас нет фонового слоя, щелкните прозрачную область), затем перетащите рамку . При перетаскивании выбирается любой слой, попадающий в рамку.
Этот трюк — отличный способ быстро выбрать группу сгруппированных слоев в окне документа.
Выберите инструмент «Перемещение», затем Ctrl / Command + перетащите в окне документа, чтобы быстро выбрать группу слоев.Выбор слоев, скрытых под другими слоями
Что делать, если слой, который вы хотите выбрать, находится под другим слоем в окне документа? Нет проблем — просто выберите инструмент «Перемещение», затем щелкните правой кнопкой мыши верхний слой в окне документа. Вы увидите всплывающее меню, показывающее все слои и группы под выбранной вами точкой. Щелкните слой или группу, чтобы выбрать их.
Пользователи Mac с однокнопочной мышью могут Control + щелкнуть в окне документа, чтобы сделать то же самое.Щелкните правой кнопкой мыши инструмент «Перемещение» в окне документа, чтобы выбрать слой, который вы хотите выделить.Вы можете выбрать несколько слоев, нажав Shift + щелкнув правой кнопкой мыши верхний слой.
Чтобы выбрать все слои того же типа, что и тот, на котором вы щелкнули, выберите «Выбрать похожие слои» во всплывающем меню.
Вы также можете использовать эту технику вне инструмента «Перемещение», нажав Ctrl + щелчок правой кнопкой мыши (Win) или Command + щелчок правой кнопкой мыши (Mac) по верхнему слою.
Как видите, Photoshop предоставляет множество методов для выбора слоев, от щелчка на палитре слоев до выбора слоев в окне документа.Вы, вероятно, обнаружите, что большую часть времени используете только один или два метода, но все они стоит знать. Например, бывают ситуации, когда техника резинки сэкономит вам много времени и сил. Удачного выбора!
Макет брошюры
Макет брошюры Этот бесплатный пакет содержит 1 высококачественную презентацию в формате PSD. Примечание. Эти файлы не являются частью пакета Premium. Сегодняшний бесплатный макет брошюры, который можно сложить в два раза, идеально подходит для реалистичного представления ваших печатных дизайнов.Мокапы можно использовать как для частных, так и для коммерческих работ. Mockup позволяет стильно создать реалистичную передачу дизайна вашей брошюры. Простое редактирование с помощью умных слоев. Мокап распространения брошюры. Этот пятикратный макет листовки DL легко редактировать с помощью смарт-объектов. 5000 x 3750 25 ноя 2019 Быстрый и простой макет многопанельной брошюры (InDesign). Брошюры Trifold — это резервные маркетинговые материалы для брендов во многих отраслях. Продемонстрируйте креативные рекламные брошюры о продуктах и брендах с помощью лучших и полностью редактируемых макетов буклетов в формате PSD A4 в два сложения.Скачать . Скачать макет брошюры формата А4 Скачать макет брошюры в два сложения Free Roll Fold Open Brochure Mockup Описание и детали Создайте безупречную и современную презентацию 4-х кратного дизайна брошюры с помощью нашего высококачественного разработанного макета Free Roll Fold Open Brochure. Подходящие форматы: Din A4, A5, A6 (4 панели) Характеристики: высокое разрешение 3800 × 2800 пикселей; Изменяемый дизайн брошюры с помощью смарт-объектов Этот макет брошюры разработан в формате PSD. Откройте бесплатный макет брошюры. Мокап брошюры с изображением женщины, сидящей на лестнице Мокап брошюры с изображением женщины, сидящей на лестнице С помощью бесплатного макета брошюры, сложенного вдвое, у вас есть возможность изменить все элементы дизайна темы, такие как шрифты, узоры, цвета и т. Д.PSD-макет брошюры Мы рады поделиться с вами этим реалистичным PSD-макетом брошюры, который вы можете бесплатно использовать для демонстрации вашего следующего проекта брошюры. Автор Mockup-Planet, 10 апреля 2018 г. Если вы хотите, этот бесплатный макет — подходящий инструмент для представления ваших работ в полной мере. Получите все наши макеты для вашего проекта. Все представленные здесь макеты высокого качества, поэтому вы можете максимально расширить свои возможности редактирования и представить свой лучший дизайн своим клиентам или покупателям. Вам больше не нужно делать этот макет с нуля.Создайте 3D-макет с вашим печатным дизайном в Интернете. Описание Отличный БЕСПЛАТНЫЙ макет для презентации дизайна брошюры Trifold, действительно простой в использовании, с помощью нескольких щелчков мыши ваш дизайн будет отображаться наиболее фотореалистичным образом, этот макет PSD использует смарт-объект. Открытый макет брошюры с 4 сгибами, чтобы представить ваш дизайн вашим клиентам или для вашего собственного портфолио в максимально приближенной к реальности сцене. Измените цвет фона или используйте цветовую тему вашей брошюры. Вы умный объект и меняете дизайн.Вы можете легко разместить свой дизайн, просто поместив собственное изображение в слои смарт-объекта или отредактировать образец дизайна, включенный в Adobe Photoshop. Бесплатный фотореалистичный макет брошюры, который поможет вам отобразить свой шаблон Psd Bifold Brochure Mock-Up. Просто вставьте свой дизайн в смарт-объект и посмотрите, как ваша брошюра / буклет выглядит в реалистичном 3D-формате со всеми светами и тенями. Мокапы для брошюр — это готовые графические изображения, которые помогут вам представить дизайн макета в реалистичной печатной форме.Оптимизирован в первую очередь для: брошюр, каталогов, буклетов или журналов, вы также можете использовать его для демонстрации других дизайнерских работ в области печати формата A4. Загрузите этот безупречный макет брошюры для презентации шаблонов брошюры. Но некоторые печатные работы, в том числе брошюры, не зря считаются классическими, и им есть что предложить. Страница 1 из 2 1 2. Отличные мокапы, которые помогут визуализировать вашу работу. Используя слои смарт-объектов, вы можете просто добавить свой собственный дизайн или текст, фотографии и сохранить, чтобы реалистично продемонстрировать дизайн вашей брошюры.Загрузите этот высококачественный макет для презентации современных брошюр. Каждый PSD-файл имеет размеры 3000 x 2000 пикселей и оснащен интеллектуальными слоями для каждого видимого элемента страницы. Представляем вам полностью настраиваемый бесплатный макет чистого макета буклета формата a5, сложенного вдвое. Файлы организованы в именованные папки, чтобы помочь вам понять и отредактировать смарт-объект каждой складки. Вот 41 шаблон макета брошюры PSD, чтобы продемонстрировать ваш дизайн с классом. Приятного вам времени! Вам также может понравиться: 30+ замечательных шаблонов макетов этикеток / тегов Настраиваемый макет брошюры, доступный в формате PSD.Брошюра Tri Fold MockUp-PSD. Все, что вам нужно сделать, это поместить свою работу в интеллектуальные слои, нажать «Сохранить», и все готово. Брошюра Universal Autotech. Нажмите «Сохранить», и все готово. Так что, если вы решите сделать брошюры частью своего проекта по брендингу, вы можете поэкспериментировать со своим дизайном, используя этот открытый 2-кратный макет брошюры от мистера Мы предлагаем вам коллекцию удивительных шаблонов макетов брошюр; складывание в два, три раза и многое другое для профессиональной демонстрации ваших брошюр с помощью Photoshop PSD.Этот бесплатный макет брошюры предлагает открытую и закрытую брошюру формата A5, фирменный бланк, файл, чашку с тарелкой, горшок с растением и вкладку Samsung для ваших презентаций. Красочный макет брошюры psd Лучший макет брошюры предлагает открытую и закрытую брошюру размера A5, фирменный бланк, файл, чашку с тарелкой, цветочный горшок и вкладку Samsung для ваших презентационных потребностей. Двукратный дизайн брошюры. Как и несколько других макетов брошюр в этом списке, в этом также есть готовые текстурированные фоны. В наши дни, когда интернет-сообщество все еще быстро растет, электронные СМИ быстро становятся такими же важными, как и печатные.Скачайте квадратный макет брошюры бесплатно psd шаблон для следующего корпоративного брендинга. Как обычно, файл состоит из нескольких слоев, поэтому вы можете редактировать брошюру и фон независимо друг от друга. Tri-Fold Brochure Mockup PSD, чтобы представить ваш следующий дизайн-проект в фотореалистичном виде. Список включает квадратные брошюры, буклеты с пейзажами, буклеты, сложенные в один, два и три раза. Вы можете легко бесплатно получить макет брошюры с одной створкой в девяти отдельных файлах PSD. Брошюра создана в Photoshop в 8. Арби туз.Brochure Magazine Mockup Free PSD очень легко редактировать, вам потребуется всего несколько секунд, чтобы ваш дизайн выглядел красиво и профессионально. В предыдущем посте вам, возможно, придется прочитать нашу коллекцию бесплатных шаблонов и мокапов брошюр. Клиенты и / или команды разработчиков не всегда на 100% разделяют ваши идеи, а иногда и не могут понять, чего хотят. Бесплатно как для личных, так и для коммерческих целей. Вы можете создавать и использовать брошюры для различных целей, например, для подробного описания услуг или продуктов, которые предлагает компания, для обмена информацией о выпуске определенного продукта или для доставки новостей в уникальном формате информационного бюллетеня.Не стесняйтесь заглядывать на наш веб-сайт, чтобы найти еще больше шаблонов брошюр. Скачать. Современный макет брошюры формата А4. Мокапы. Безупречный и великолепный макет брошюры формата А4. Вы нашли 37 макетов брошюры шаблонов After Effects по цене от 19 долларов. Этот шаблон макета брошюры сгиба втрое идеально подходит для представления ваших печатных дизайнов в реалистичном виде. Лучший выбор векторных иллюстраций, графики и стоковых иллюстраций для брошюр без лицензионных отчислений. Содержит специальные слои и смарт-объект для ваших работ.Размер: 6000×3000 пикселей. Вы можете легко разместить свой дизайн, изменить цвета или легко заменить фон. В этом посте мы собрали более 30 шаблонов макетов ландшафтных брошюр для дизайна рекламных буклетов, профиля компании, дизайна журналов, дизайна дайджеста и любой многостраничной книги формата A4. Вы можете легко. 4-кратная брошюра — это много работы, и, поскольку мы любим делать это шаг за шагом, этот PSD-макет, предоставленный г-ном. Загрузите этот бесплатный PSD-файл с макетом двукратной брошюры размера Dl и откройте для себя более 12 Миллион профессиональных графических ресурсов на Freepik. Лучшие бесплатные макеты брошюр в формате PSD, которые мы нашли из удивительных источников.Размеры варьируются от A4, Letter, вертикального и горизонтального, альбомного и книжного. Файлы организованы в именованные папки, чтобы помочь вам понять и отредактировать смарт-объект каждой складки. Удивите своих коллег-дизайнеров и создавайте потрясающие дизайны с помощью этого красивого шрифта. Бесплатный шаблон макета брошюры сложения смарт-объекта в формате psd для фотошопа. Создание брошюры не должно отнимать много времени и утомлять. Их легко распространять, и они позволяют передавать большой объем информации на небольшом пространстве.Этот бесплатный макет разработан в формате Photoshop с функцией слоя смарт-объекта. Скачать здесь Получить хостинг Элегантный 4-х кратный макет брошюры. Складной; Идеальное связывание; Сшивание внакидку Бесплатная брошюра Mockup PSD, чтобы представить ваш брендовый дизайн в фотореалистичном виде. Используйте его для полиграфического дизайна, портфолио, витрины, рекламы, баннеров и многого другого. Каждый шаблон макета полностью настраивается через фотошоп и содержит умные слои. Бесплатная коллекция реалистичных макетов в формате PSD. Чем креативнее вы, тем красивее будет ваш дизайн.Trifold Brochure Mockup создан, чтобы помочь вам отобразить ваши проекты в фотореалистичном виде. Глянь сюда. Размер 5 «x 11» (письмо) с разрешением 300 точек на дюйм. Бесплатный дизайн макета брошюры, сложенной вдвое, в формате PSD A4. envato. Тысячи от 10 октября 2016 г. Скачать макет брошюры, сложенной втрое, в формате PSD. PSD A4 Пейзаж Брошюра Мокап Три раза Брошюра Мокап PSD. Создан профессиональным графическим дизайнером с использованием Adobe Photoshop в технике слоя смарт-объектов. Этот бесплатный PSD-макет выглядит потрясающе и реалистично. Квадратные шаблоны макетов брошюр (Photoshop PSD) Элегантный макет буклета, который предлагает множество вариантов, чтобы добавить еще больше фотореализма к вашим дизайнам, этот квадратный макет брошюры идеально подходит как для аудитории B2B, так и для B2C.Дизайнеры полиграфии, веб-дизайнеры и художники-графики, которые хотят заполучить готовые и бесплатные макеты смарт-объектов, находят хорошие макеты. Вы можете использовать этот макет для демонстрации листовок с произведениями искусства, связанными с продуктами или услугами. net% 2Fitem% 2Fcorporate-brochure-mockup% 2F25807766 1 мая 2018 г. Один из самых простых макетов брошюр, которые мы видели, но также один из самых стильных. Брошюра является важным средством для проведения кампании вашего бренда, потому что с ее помощью очень удобно распространять, экономично и доставлять больше информации за меньшее время.Просто поместите свою собственную иллюстрацию в слои смарт-объекта или отредактируйте прилагаемый образец дизайна. Складной шаблон макета брошюры в формате psd для демонстрации вашего дизайна в классе. 4. Даже в наши дни, когда планшеты, ноутбуки и телефоны доминируют в рекламе, а печатные брошюры уже давно являются эффективным средством рекламы и распространения информации. Бесплатный мокап из мятой бумаги формата А4 в формате PSD. Бесплатные макеты брошюр, каталогов и папок. Бесплатная брошюра Mockup PSD для фотореалистичного представления вашего брендового дизайна.Good Mockups — это онлайн-подиум, на котором представлены высококачественные, тщательно подобранные и премиальные мокапы, которые вы искали повсюду. Макет. Вы можете использовать этот бесплатный макет для коммерческого или личного проекта. Просто проведите пальцем по дизайну с помощью функции смарт-объекта за несколько минут, и вы готовы к работе. Смарт-объекты позволяют добавлять переднюю, заднюю и внутреннюю страницы. Брошюра Mockup. Бесплатная брошюра Mockup PSD для фотореалистичного представления вашего брендового дизайна. Вставьте свой дизайн с помощью смарт-объекта многослойного PSD-файла.Бесплатный PSD-файл современного макета брошюры, сложенного втрое, премиум-класса. Несколько владельцев подписаны на все подписки на все отменить подписку на все. 5 бесплатных 3-х панельных макетов брошюр. В шаблоне изображена женщина, читающая брошюру, сложенную втрое, которую вы можете украсить индивидуальным дизайном. Этот макет — все, что вам нужно для получения отличных результатов. Бесплатный фотореалистичный макет брошюры, который поможет вам реалистично и профессионально отобразить привлекательный рекламный дизайн. Чтобы выполнить редактирование, просто перетащите изображение и замените его существующим дизайном.Выберите слой смарт-объекта в макете psd и вставьте в него свой дизайн. Загрузите этот высококачественный макет для брендинга современных шаблонов дизайна брошюр. Вид спереди брошюры сгиба втрое, лежащей на серой поверхности. Скачать здесь Get Hosting A5 10 4-кратный макет брошюры. Все файлы легко настраиваются и могут использоваться в коммерческих работах. Файлы PSD полностью многослойны, хорошо организованы и позволяют изменять фон, цвет и освещение. Это идеальный макет для брендинга корпоративных продуктов и услуг.Бесплатный макет брошюры формата A4 в формате PSD Технические характеристики: Тип файла: Макет PSD Размеры: 5000 × 3750 пикселей Смарт-слой: Да Формат файла макета: WinRar Извлечь файл макета только с помощью: WinRar Mock-up Размер файла: 41. Brochure Magazine Mockup Free PSD очень легко редактировать, вам потребуется всего несколько секунд, чтобы ваш дизайн выглядел красиво и профессионально. Итак, я собрал быстрый макет концепции домашней страницы. 25 x 5. Концепция натюрморта макета брошюры или приглашения Trifold. Загрузите лучший бесплатный PSD-шаблон двухстороннего трехслойного макета брошюры для вашего следующего проекта по брендингу и продвижению.Отличные мокапы, которые помогут визуализировать вашу работу. Он предлагает четыре смарт-объекта размера 3. В том числе несколько разных углов и видов с чистым пустым пространством, чтобы добавить свой собственный дизайн поверх бесплатного макета. Free Elegant Branding Tri-Fold Brochure Mockup Технические характеристики: Тип файла: Psd Smart-Layer: Да Размер макета: 5000 × 3750 пикселей Формат файла: WinRar Извлечь только с помощью: WinRar Размер файла: 38. Идеально подходит для каталогов одежды, лукбуков, брендбуков , журналы, журналы и просто презентации для клиентов.Мокап брошюры Trifold с двумя брошюрами, лежащими на ровной поверхности. Скачайте Tri-Fold Brochure Mockup Free PSD. Нажмите «Сохранить», и все готово. Включая несколько различных шаблонов брошюр, например, бумаги формата A4, A5 и A6. Идеально подходит для использования в продвижении вашего бренда или продукта с помощью цифровых медиа. Сегодня мы собираемся представить вам наш новый хорошо продуманный PSD-макет брошюры Z-Fold, который идеально подходит для демонстрации вашего дизайна. Скачать брошюру Журнал Mockup Free PSD. Бесплатный макет брошюры, сложенной в два сложения.Он содержит два разных макета: открытые страницы брошюры и сложенную титульную страницу. Макет брошюры Сегодня у нас есть для вас новый красочный макет брошюры. Используйте умные слои, чтобы разместить свой дизайн, и каждый объект можно перемещать и включать / выключать. Редактируемый файл PSD включает слой смарт-объекта, и дизайнеры могут легко получить желаемый результат, разместив в нем дизайн. Все из нашего глобального сообщества видеооператоров и дизайнеров анимированной графики. Здесь… Бесплатная сцена PSD макета брошюры, которая еще более великолепно продемонстрирует ваши прекрасные проекты.Скачать брошюру A4 — графические макеты от AuthenticMockup. Вы можете получить представление о желании через слой смарт-объекта. Как вы можете видеть на изображении ниже, брошюра имеет формат А4. Используйте его, чтобы создать реалистичную презентацию вашего следующего проекта брошюры, сложенной в четыре раза. Брошюра Этот бесплатный PSD мокап брошюры с 4 сгибами в квадратном формате 15×15 см представляет собой демонстрацию нашего пакета из 9 макетов PSD под названием Square 4-Fold Brochure Mockup Pack. Развернутый макет брошюры с 4 сторон, который можно полностью настроить для отображения вашего собственного дизайна.22 бесплатных шаблона макета брошюры в формате PSD Бесплатный фотореалистичный макет брошюры в сложенном виде. Макет женщины, держащей поздравительную открытку. Размер этого макета шаблона — А4, сложенный на 3 части. Макет классической брошюры, сложенной втрое. Макет портретной брошюры Покажите свою продукцию наиболее профессиональным образом, не тратя много времени, денег и усилий. Скачать . Бесплатно для личного и коммерческого использования. Он предлагает # 02 — векторный файл брошюры корпоративного дизайна 2018. Лицензия: Free Mock-up Zone позволяет использовать mock-up (халява) как для личных, так и для коммерческих проектов.7 января 2018 г. Если вы хотите протестировать свой дизайн в виде брошюры, сложенной в два, три или в виде ландшафта, все, что вам нужно сделать, это загрузить один из макетов брошюры. Этот макет индивидуального дизайна содержит потрясающую коллекцию наборов макетов. брошюра формата А4 может дать более разнообразный и интересный макет и поможет вам выделиться. Бесплатно для личного и коммерческого использования. A4 Magazine / Brochure mockup — это продукт, который поможет дизайнерам создавать презентации, не тратя на это много времени. Этот макет создан в C4D.Друзья, сегодняшняя подарочная упаковка — это чистый и современный дизайн брошюры, сложенной втрое — обложка и вид изнутри. Макет рекламного щита. Легко разместить дизайн с помощью смарт-объектов, дважды щелкните смарт-слой, скопируйте и вставьте свою иллюстрацию, сохраните и готово! Этот высококачественный макет брошюры в стиле «аккордеон» включает 4 различных сцены, представленных под разными углами, которые показывают обложку и внутренние страницы брошюры 3. Создавайте впечатляющие макеты буклетов за считанные минуты, которые поразят ваших клиентов.Этот квадратный макет брошюры представляет собой вариант макета брошюры, сложенного в два сложения, представленного выше, с основными отличиями в том, что эта брошюра лежит на поверхности, а не стоя, а фон светло-серый, а не черный. 00. Вы можете легко добавить свой дизайн в брошюру с помощью интеллектуального слоя и при необходимости изменить фон. Формат файла: . Это иллюстрация файла корпоративной брошюры с векторным дизайном. Бесплатный макет брошюры A4 — это креативный и уникальный макет, который можно использовать для создания минималистичных дизайнов.Автор MOCKUPS FREE 13 июля 2019 г. 21 октября 2017 г. Загрузите и используйте эти коммерчески бесплатные шаблоны макетов брошюр, доступные в формате psd, с готовыми дизайнами для смарт-объектов. Здесь показана только передняя обложка брошюры, сложенной втрое, с функцией Создавайте потрясающие и высококачественные фотографии продуктов с помощью онлайн-генератора мокапов Smartmockups. Мы создаем этот мокап в C4D. Tri Fold Brochure Mockup 1545 Результатов для «макета брошюры» Вот несколько популярных поисковых запросов: Макет брошюры A4, макет каталога, макет буклета, макет брошюры, сложенный в два раза, макет квадратной брошюры, макет, сложенный втрое Этот складной макет брошюры, созданный г-ном Mr.Подарок дня — это 4-х кратный макет брошюры. Простое редактирование с помощью умных слоев. Отлично подходит для Интернета и печати. Владельцы. Placeit: создавайте мокапы прямо в браузере (теперь скидка 15%!) Создание активов вашего бренда никогда не было таким простым! С помощью удобных инструментов Placeit вы можете делать все, что угодно, от создания потрясающих макетов iPhone для вашей следующей встречи с инвесторами до разработки… Загрузите 2370 бесплатных векторных изображений макетов брошюр. 5-кратный макет брошюры аккордеона, чтобы продемонстрировать ваш дизайн в фотореалистичном виде.Получите этот потрясающий бесплатный шаблон PSD макета брошюры, сложенного в три раза, для вашего личного или коммерческого проекта. Лучше всего подходит для маркетинговых и рекламных целей, создавайте самые изящные дизайны, которые соблазнят и впечатлят конечного пользователя. Вы можете легко разместить свой дизайн, изменить цвета или легко заменить фон. Описание макета: Разместить изображение Через: Слои смарт-объекта Размеры: 5000 × 3750 пикселей Формат файла: PSD Слоями: Да Редактируемый: Да Макет — это модель дизайна, используемая для демонстрации или обновления оригинального дизайна, который мы хотим представить.4-кратный бесплатный макет брошюры, чтобы представить ваш дизайн в фотореалистичном стиле. Все файлы легко скачать и использовать. Хорошо организованные файлы PSD легко настроить с помощью смарт-объектов. Ссылка на объект (бесплатная графика, макеты) для публикации в Интернете. Подпишитесь на Envato Elements, чтобы получить неограниченное количество загрузок графических шаблонов за единую ежемесячную плату. Дайте немного любви Toasin за создание этого первоклассного бесплатного макета psd. Выбирайте из более чем миллиона бесплатных векторных изображений, иллюстраций, векторных изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира! Бесплатные макеты брошюр, каталогов и папок.Размеры: 5000 x 3750 пикселей при 300 dpi. Создайте безупречную и высококачественную презентацию дизайна брошюр с помощью нашего высококачественного макета ландшафтной брошюры Free Letter Size. В этом посте мы представляем вам 25+ лучших PSD-шаблонов для макетов брошюр формата A4 для демонстрации дизайна вашей брошюры. 14. Этот шаблон макета брошюры, сложенный втрое, идеально подходит для представления ваших печатных дизайнов в реалистичной обстановке. 10 113. Все элементы, включая тени, генерируются отдельно и могут быть легко настроены.Квадратный макет брошюры — лучший дизайн является одним из самых популярных шаблонов для всех дизайнеров. Если вы ищете шаблоны брошюр, которые хорошо совместимы с Adobe Photoshop, ознакомьтесь с нашей коллекцией дизайнов брошюр в формате PSD. Он включает в себя 4 файла PSD, все они легко редактируются в Photoshop с помощью интеллектуальных слоев. Несмотря на то, что у вас нет Adobe A сверхсовременного, элегантного макета брошюры, сложенного втрое, этот макет невероятно высокого разрешения (7200 пикселей) — идеальный способ продемонстрировать брошюру, сложенную втрое, под разными углами.Используйте его, чтобы создать реалистичную презентацию вашего следующего проекта брошюры. Выберите слой смарт-объекта в макете psd и вставьте в него свой дизайн. Включены смарт-объекты. Сменный фон. Редактируемый формат PSD поможет вам получить представление о желании через слои смарт-объектов. Цвет фона также изменчив. Набор мокапов Trifold Brochure Mockup Bundle. Бесплатный макет буклета Trifold PSD. Большое спасибо. 6. 42 Мб Дизайн: Free Mockup Zone. Постоянный тройной макет брошюры | Mockup World Standing trifold Brochure Mockup Мокап в высоком разрешении (4500 × 3000 пикселей) стоящей тройной брошюры.Lucidpress позволяет легко создавать потрясающие брошюры в вашем веб-браузере. 11 35. Графика обладает исключительными возможностями редактирования, позволяющими контролировать практически все аспекты дизайна. Многослойный PSD-файл с интеллектуальным слоем для каждой видимой страницы. Продемонстрируйте свой дизайн с помощью этого бесплатного макета флаера, сложенного втрое, и реквизита вокруг него, чтобы сделать этот макет более красивым и реалистичным. Загрузите этот бесплатный PSD-файл о четырехкратном макете брошюры Square и откройте для себя более 12 миллионов профессиональных графических ресурсов на Freepik. Загрузите макет журнала брошюры Бесплатный PSD.Бесплатный макет квадратной брошюры для демонстрации ваших канцелярских принадлежностей в фотореалистичном стиле. Free Modern Letter Size Вертикальный макет брошюры Технические характеристики: Тип файла: Psd Smart-Layer: Да Размер макета: 4600 × 3450 пикселей Формат файла: WinRar Извлечь только с помощью: WinRar Размер файла: 30. 1 2 3 8 Страница 2 из 8. Этот мокап включает в себя 10 ЭЛЕМЕНТОВ с хорошо структурированным файлом PSD, и этот макет также использует функцию смарт-объекта, что означает, что вы можете легко и быстро изменить текущий дизайн … Этот красивый квадратный макет брошюры премиум-качества сэкономит ваше время и сделает ваш бренд выглядит потрясающе.12. Макет брошюры. Макет брошюры Этот квадратный макет брошюры имеет чистый фотореалистичный вид. Сакши Мане. 11. Затем вы можете вставить свой индивидуальный дизайн и сохранить. Лучшие бесплатные макеты брошюр с проверенных сайтов. Некоторые из доступных типов включают: двухслойный макет PSD брошюры A4, макет горизонтальной горизонтальной брошюры A4, макет PSD брошюры Z Fold, и вы можете продолжать считать. Лицензия: Free Mock-up Zone позволяет использовать mock-up (халява) как для личных, так и для коммерческих проектов.Этот бесплатный 4-кратный макет брошюры поможет вам представить окончательный макет вашего дизайна. Бесплатный макет брошюры о ландшафте, чтобы представить ваш следующий дизайн-проект в фотореалистичном виде. Этот макет с брошюрой, сложенной вдвое в вертикальном положении, может сделать ваш дизайн потрясающим. Цвет фона можно легко изменить, и на каждой стороне есть слой смарт-объекта, что упрощает демонстрацию вашего полного дизайна. Это брошюра с абстрактным принтом синего цвета для бизнеса. Magazine Mockup Kit Бесплатная брошюра Mockup PSD для фотореалистичного представления вашего фирменного дизайна.628253. Включая несколько разных углов и видов с чистым пустым пространством, чтобы добавить свой собственный дизайн поверх бесплатного макета. Опубликовано: 10 октября 2019 г. Отключите фон для прозрачного макета брошюры в формате PNG. Здесь вы можете получить квадратный макет брошюры, буклет, сложенный втрое, брошюру, сложенный в два раза, брошюру формата А4, макет брошюры, сложенный в три раза, шаблон буклета, каталоги и многие другие дизайны. 145. Лицензия: Вы можете использовать бесплатную версию файлов графических ресурсов для личной и коммерческой работы. Включив смарт-объект, вы можете редактировать слои графического холста или полностью удалять их и размещать внутри собственную графику, не беспокоясь о перспективах, эффектах света и тени.Полностью многослойный PSD-файл со смарт-объектом для легкой замены вашего дизайна. Макет брошюры в твердом переплете. Слои: Смарт-объекты. Мокап / Улотка DL — Z / Z-флайер. Майкл Штрейберт. Брошюра является важным средством для проведения кампании вашего бренда, потому что с ее помощью очень удобно распространять, экономично и доставлять больше информации за меньшее время. Брошюры представляют собой сложенные документы, которые дают компаниям возможность кратко обмениваться информацией и побуждают людей покупать их продукты. Многие организации используют брошюры для продвижения своих продуктов, услуг или деятельности.С 9 ракурсами, вариантами выдержки и плотности тени, а также фотофильтрами вы получите буклет своей мечты! Многие типы макетов буклетов формата А4 доступны сегодня в Интернете. 897 x 8. 13. 14. Если вы хотите продвигать наши бесплатные макеты на своем веб-сайте, вы должны сделать обратную ссылку на страницу ресурса. Обновить или настроить шаблон макета очень просто. Скачать описание и детали. Характеристики макета обложки брошюры свободного размера Letter: Тип файла: Psd Smart-Layer: Да Размер макета: 4000 × 3000 пикселей Формат файла: WinRar Макет выпускается в трех версиях: полностью открытый, сложенный влево, сложенный вправо. ВНИМАНИЕ !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!Загрузите этот бесплатный PSD-файл с макетом брошюры «Двойное сложение» и откройте для себя более 12 миллионов профессиональных графических ресурсов на Freepik. Воспользуйтесь этим бесплатным макетом буклета в два сложения в американском формате: 4. Особая благодарность Mockups Design за этот подарок. Чистый двухслойный макет брошюры формата A5. market / c / 1244588/523004/4415? u = https% 3A% 2F% 2Fvideohive. 72 Мб Дизайн: Graphic Google. Отличные мокапы, которые помогут визуализировать вашу работу. Скачать бесплатную брошюру Mockup PSD для мультимедийного брендингового и рекламного проекта.Создайте отличительную и профессиональную презентацию для своего полиграфического дизайна с помощью этих 3 фотореалистичных макетов брошюр формата A5. Больше сообщений. Каждый макет бесплатен и легко загружается, у каждого есть как минимум несколько разных углов, так что вы можете создать прекрасную презентацию своих дизайнов. Объединение идей Все жалуются на неудобство последней домашней страницы, и я согласен. Этот красиво оформленный макет брошюры очень прост в использовании и доступен для редактирования. Макет двух двукратных поздравительных открыток, размещенных на настраиваемой поверхности.267 дюймов каждый, чтобы изменить дизайн брошюры. Подпишитесь и загрузите сейчас! Загрузите этот бесплатный PSD-файл с макетом брошюры, сложенной в два раза, и откройте для себя более 12 миллионов профессиональных графических ресурсов на Freepik. Сэкономьте свое время и сделайте свой бренд привлекательным для глаз с помощью этих реалистичных квадратных шаблонов макетов брошюр. Брошюра Mockup 1500 вдохновляющих дизайнов, иллюстраций и графических элементов от лучших дизайнеров мира. Все эти макеты в формате PSD (Photoshop). Это отличный учебник. Мокап брошюры, сложенной в четыре раза. Мы разработали для вас чрезвычайно профессиональный и современный макет брошюры, сложенный в четыре раза, который поможет вам продемонстрировать дизайн брошюр для брендинга.Выберите слой смарт-объекта в макете psd и вставьте в него свой дизайн. Содержит специальные слои и смарт-объект для ваших работ. Более 13000 векторных изображений, фотографий и файлов PSD. Если они придумали для вас бриф, t Даже в нашу эпоху цифровых технологий брошюры по-прежнему являются эффективным инструментом продаж. Скачать . Здесь мы собрали более 40 красивых и полезных шаблонов макетов квадратных брошюр в формате Photoshop (PSD). Если вы хотите создать буклет, сложенный втрое, на протяжении десятилетий как крупные, так и малые компании полагались на брошюры как на способ продвижения своего бизнеса.Он поставляется с полностью редактируемым файлом PSD, поэтому вы можете легко изменить свой дизайн с помощью смарт-объекта. 5 x 8. Пожалуйста, взгляните и скажите мне, что вы думаете. Макет брошюры сгиба втрое. Вам просто нужно наклеить свою иллюстрацию на смарт-объект, и вы получите реалистичную презентацию. psd файл. Простое редактирование с помощью умных слоев. Упорядоченные и именованные слои упрощают использование. Бесплатный макет брошюры, сложенной в два сложения, PSD. Нажмите «Сохранить», и все готово. Три бесплатных макета в высоком разрешении (3000 × 2000 пикселей) в одном PSD.Скачать . Бесплатный современный макет брошюры A4 Технические характеристики: Тип файла: Psd Smart-Layer: Да Размер макета: 5000 × 3750 пикселей Формат файла: WinRar Извлечь только с: WinRar Размер файла: 45. Этот бесплатный фотореалистичный макет разработан в формате PSD с функция смарт-объекта, позволяющая быстро и легко редактировать шаблон макета. Науман Альтаф Лахор, Пакистан, автор: Ocean Mockups. Это бесплатный макет брошюры формата A4, который можно загрузить в формате PSD. С помощью Adobe Photoshop вы можете вставить свою графику и дизайн для передней и задней обложки, а также для нескольких страниц внутри.PSD Mockup брошюры Tri-Fold. 5 «x 11») лист бумаги один или два раза и размещение текста и графики в соответствии с презентацией ваших первых концепций дизайна в веб-проекте может быть устрашающей перспективой. Онлайн-генератор мокапов для классической брошюры, сложенной втрое размером 11×8,5. 5к. Мы рады поделиться с дизайнерами высочайшим качеством и современным дизайном макета брошюры Elegant Roll Fold, который поможет вам создать безупречный брендинг креативных дизайнов брошюр. Категории бесплатных премиум-мокапов. Какие части вам нравятся, а какие n Создание буклетов для мероприятий — это очень весело.Описание мокапа: Разместить изображение через: Слои смарт-объекта. Сегодняшний подарок — это макет брошюры, сложенный в два раза. С помощью этого бесплатного макета вы можете продемонстрировать дизайн своей брошюры с двух разных точек зрения (в сложенном и раскрытом виде). 39 Мб Разработано: Free Mockup Zone. Загрузка включает в себя два макета брошюры, которые помогут вам реалистично продемонстрировать свой дизайн. Потрясающий макет PSD брошюры, сложенный втрое, с фотореалистичным внешним видом и полностью многослойным макетом. Создатель онлайн-брошюр для всех.17. Kraft Clipboard Psd Menu Mockup 2 Это классический z-образный макет брошюры psd, созданный для демонстрации вашего брендового дизайна. Вы можете создать простую брошюру, сложив букву стандартного размера (8. Удачи! Удобный бесплатный макет брошюры в два сложения, чтобы продемонстрировать дизайн корпоративных брошюр в профессиональной фотореалистичной презентации. […] Лучшая бесплатная брошюра, складываемая втрое / 3 панели. Набор мокапов в формате PSD. 18 Мб. Разработано: Free Mockup Zone. 5 дюймов для демонстрации презентации вашего приложения.Его легко редактировать с помощью смарт-объекта, дважды щелкните смарт-слой, скопируйте и вставьте свою иллюстрацию, сохраните и готово! Z-образный макет брошюры. Это бесплатный PSD-файл мокапа, который можно использовать для брендинга и продвижения любого проекта. Содержит специальные слои и смарт-объект для ваших работ. Эта бесплатная сцена является частью набора мокапов Square Brochure, который вы можете приобрести в нашем магазине. Напечатанный макет брошюры b, сложенный втрое, для фотореалистичной демонстрации вашего фирменного дизайна. Добавьте свою работу в смарт-объект и наслаждайтесь.Для вашего удобства у нас есть широкий выбор макетов брошюры в формате PSD, если вы хотите применить свой дизайн к брошюре. Free Design Resources создал этот удивительный и красивый бесплатный шрифт. Скачать все бесплатные мокапы. Вы можете редактировать все стороны за один раз, все, что вам нужно сделать, это открыть слой смарт-объекта и включить направляющие, чтобы проверить, где начинается и заканчивается каждая сторона. Скачайте бесплатно макет папки с брошюрой. Мокапы высочайшего качества для Photoshop Trifold Brochure Mock-Up By Mockupclop — это разумный набор макетов для вашей дизайнерской презентации.Используйте его хорошо описанные слои, чтобы изменить фон, тени и световые эффекты. Mock-up прост в использовании, и ваши проекты определенно будут выделяться с помощью этого Mock-up. Найдите сцену брошюры на внутренней стороне, чтобы вы могли подробно представить дизайн вашего проекта. Теги: каталог | журнал | макет каталога | 3d макет брошюры | генератор макетов онлайн-журналов | онлайн каталог макетов 3d | 3d-макет книги при наведении | а4 страницы 3d макет онлайн | брошюра макет 3d шаблона | Шаблон макета для 3D-печати.15. Скачать бесплатно. Автор. Брошюра Eas Free A5 Все бесплатные макеты Брошюры 4 полностью настраиваемых макета брошюры с параметрами первой, задней и внутренней страниц. С качеством изображения 5K (5000×3500 @ 300dpi) представьте каждую деталь вашего дизайна. Поскольку это часто разовые или эпизодические проекты, вы можете дать полную волю своему творческому чутью и создать что-то, что окажет реальное влияние и станет предметом обсуждения для посетителей. Бесплатный макет брошюры Z-Fold в PSD. Скачать макет брошюры с пейзажем.Тройной макет брошюры. Мокап имеет только одну сторону, оставляя место для дополнений и замечаний для другой. Всего за пять быстрых шагов вы можете создать надежную брошюру. Брошюра является экономичным и хорошим средством для рекламы вашего бренда или компании. Эти фотореалистичные шаблоны PSD полностью редактируемы. Мокап с буклетом, сложенным втрое, на однотонном фоне. Все эти макеты имеют элегантную и потрясающую сцену, которая сделает ваш дизайн более реалистичным и впечатляющим.Мокапы можно использовать как для частных, так и для коммерческих работ. Бумага и книги Бесплатные мокапы. Все шрифты и фотографии, использованные в дизайне, бесплатны. Вы можете использовать этот бесплатный макет PSD не только для журналов, но также можете использовать его для демонстрации дизайна любой брошюры в целом и впечатления вашего клиента тем, как произведение выглядит реалистично. Каждый из них прост в использовании и редактировании. Дизайн брошюры и буклета-каталога может стать хорошим способом в вашем маркетинговом проекте по брендингу, чтобы люди узнали или объявили о вашем бизнес-продукте.Здесь я делюсь файлом макета брошюры. Trifold Brochure Mockup Set Коллекция из трех макетов, показывающих сложенный тройной флаер или брошюру в различных положениях. Скачайте бесплатно макет брошюры, сложенной в два сложения. 5 дюймов. Мокап буклета Prime Tri-Fold. Мокапы можно использовать как для частных, так и для коммерческих работ. Лицензия: Free Mock-up Zone позволяет использовать mock-up (халява) как для личных, так и для коммерческих проектов. Этот файл является бесплатным для коммерческого использования. Наслаждаться! Загрузите этот бесплатный PSD-файл о макете брошюры и откройте для себя более 12 миллионов профессиональных графических ресурсов на Freepik. Бесплатный макет брошюры формата A4. Бесплатный макет брошюры формата A4, подготовленный в пяти файлах PSD с высоким разрешением.Категории бесплатного скачивания. Здесь вы можете заменить текстуру этого мокапа. Скачать . Используйте умные слои, чтобы разместить свой дизайн, и каждый объект можно перемещать и включать / выключать. В файле Photoshop используются смарт-объекты для быстрой и легкой настройки. Бесплатный PSD-макет брошюры, сложенный втрое, спереди и сзади, PSD 2018. Бесплатный набор макетов брошюры состоит из 3 файлов PSD, а набор премиальных брошюр включает 9 файлов PSD с разными углами наклона. Презентация — это еще не все; но это 13 октября 2019 г. Учебное пособие по Photoshop: создание брошюры формата A4 DL в два сложения Mockup OnlyMockup Ссылка в моем блоге: https: // bit.Подборка лучших бесплатных макетов буклетов в фотошопе и формате psd. Автор MOCKUPS FREE, 14 июля 2019 г. Все элементы размещены на отдельных слоях, поэтому вы можете настраивать каждый элемент индивидуально. Вы получаете все основные параметры настройки, чтобы ваш дизайн выглядел реалистично. Если вы хотите создать брошюру, сложенную в два раза, вам следует взять этот настраиваемый макет брошюры, доступный в формате PSD. Бесплатно для личного и коммерческого использования. Размер брошюры — А4 с прозрачным фоном. — 6 просмотров; — Простое и быстрое редактирование через смарт-объекты; — Настраиваемый эффект глубины резкости; — Фотореалистичный вид; — Высокое разрешение: 4000 × 2800 пикселей; — Полностью организованные слои и папки.В этом бесплатном макете брошюры есть 4 панели размером 4 x 8 дюймов каждая с отдельными смарт-объектами для всех панелей. Файл доступен для загрузки в формате PSD, который позволяет вам вставлять собственные логотипы, копировать и оформлять дизайн в макет, просто выбирая слой смарт-объекта, в который вы хотите его поместить. Бесплатный современный макет брошюры формата А4. Доступный формат: многослойный PSD со вставкой смарт-объекта. Лицензия: бесплатно для личного и коммерческого использования. 7-Zip-файл. Включает в себя: Трехкратный макет флаера формата A4. Формат файла PSD: 7-zip (извлечение только с программным обеспечением с 7-zip) Разрешение макета : Приблизительно 3000 x 2000 пикселей Примечание: 1.Их легко редактировать с помощью функции смарт-объекта. Бесплатный набор мокапов для элегантных роскошных Psd-приглашений. Используйте этот макет, чтобы продемонстрировать дизайн вашей брошюры или любую работу по брендингу. Вы также можете изменить цвет фона. 27 комментариев к теме «Как создавать макеты брошюр в Photoshop» Линда Стерлинг говорит: 6 января 2016 г. в 21:30. С помощью этого макета вы можете произвести впечатление на своих клиентов, продемонстрировав превосходный предварительный просмотр всей обложки вашего дизайна квадратной четырехслойной брошюры в довольно фотореалистичном виде. Загрузите бесплатные мокапы и настройте их в фотошопе.Купить сейчас — 5 долларов. Содержит специальные слои и смарт-объект для ваших работ. Найдите и скачайте бесплатные графические ресурсы для макета брошюры. Письмо Мокап. Отличные мокапы, которые помогут визуализировать вашу работу. Последнее обновление: 10 апреля 2021 г. Бесплатный дизайн макета брошюры современного бренда Продемонстрируйте свой креативный дизайн бизнес-брошюры с помощью высококачественного дизайна макета брошюры современного бренда, доступного в формате PSD. Бесплатно для личного и коммерческого использования. Если вы хотите Это макет брошюры, сложенный втрое, с 9 файлами PSD в фактическом пакете загрузки.Бесплатно для коммерческого использования. Изображения высокого качества. Бесплатные макеты брошюр, каталогов и папок. Скачать бесплатно. Вы можете выбрать лучший, исходя из ваших предпочтений и требований. Просто используйте опцию смарт-объекта, чтобы добавить свой дизайн в эту бесплатную брошюру. Легко добавляйте свою собственную графику благодаря интеллектуальному слою. Размер этого макета составляет 2000 × 1500 пикселей при разрешении 300 точек на дюйм. Бесплатные макеты брошюр, каталогов и папок. Мы покажем вам сцену с передней частью крупным планом, которая поможет вам представить более важные детали вашего дизайна.С легкостью просмотрите дизайн рекламного флаера для печати брошюры в Интернете. Скачать 33000+ бесплатных макетов векторных брошюр Вот красивый образец шаблона макета буклета, который позволит вам профессионально представить дизайн обложки и внутренних страниц. Скачать . Этот макет включает в себя закрытую брошюру, сложенную в два сложения, демонстрирующую дизайн первой страницы, и открытую брошюру, сложенную в два раза, для отображения внутренних страниц ваших дизайнов брошюры, сложенной в два раза. Иногда им просто нужна одна, потому что их последняя брошюра не сработала.Гарантированно высокое разрешение и детализация. Создайте безупречную и потрясающую презентацию дизайна брошюр с помощью этого бесплатного современного макета брошюры формата А4 премиум-класса, доступного в формате PSD. Все файлы можно использовать в личных и коммерческих целях. Скачать . Вы можете использовать этот бесплатный макет PSD не только для журналов, но также можете использовать его для демонстрации дизайна любой брошюры в целом и впечатления вашего клиента тем, как произведение выглядит реалистично. Бесплатный простой современный макет брошюры от Anthony Boyd Graphics.com, чтобы стать их фаворитом. Воспользуйтесь возможностью скачать этот бесплатный предмет. Этот элемент использует технику Blueprint & Play, это более простой и быстрый способ персонализировать макет, потому что вместо редактирования каждой части брошюры отдельно вы можете использовать плоскость, которая позволит вам разместить обе стороны ваших дизайнов без посещения Скачать Брошюра, сложенная втрое, для любого дизайнера, который хочет профессионально продемонстрировать свой дизайн. Лучший макет брошюры, который вы можете использовать для проектов, связанных с модой, косметикой, мебелью, напитками или любой другой областью.Если вы любите путешествовать, вы […] 29 января 2020 года. Ширина Хаке. Вы можете использовать его в личных и коммерческих целях. PSD. Бесплатная рамка для интерьера, Мокап PSD. Описание мокапа: Разместить изображение Через: Смарт-объект Слои Размеры: 5000 × 3750 пикселей Двухслойный макет брошюры. Содержит специальные слои и смарт-объект для ваших работ. 16. Брошюра Free Mockup A4 Trifold с перспективным изображением слева. На этой неделе бесплатно можно загрузить открытый макет брошюры формата А4, включая дизайн передней обложки и 2 внутренние страницы.Бесплатный макет брошюры с идеальным переплетом, подготовленный в высоком разрешении в шести файлах PSD. Бесплатный квадратный макет брошюры, чтобы продемонстрировать ваш дизайн двойной брошюры в фотореалистичном стиле. 4-кратный макет брошюры Like Sales. В частности, они работают для обслуживающей публичной компании, эти шаблоны ниже были бы очень полезны для создания их буклета или каталога для предоставления информации о компании. Этот макет брошюры, сложенный втрое, очень легко редактировать с помощью смарт-объекта и имеет разрешение 3000 x 1987.Макет отличается строгой перспективой и идеально подходит для демонстрации дизайна брошюр или журналов. Макет. Мокап двойной брошюры Реалистичный макет в высоком разрешении двойной брошюры. С нашим ассортиментом профессиональных шаблонов. Загрузите шаблон Desain Brosur Siap Edit — выберите данные, которые вы хотите, чтобы редактировать и редактировать Mockup Brosur Siap Edit. Набор файлов макетов для профессионального просмотра ваших работ. Информация / Источник загрузки. Продемонстрируйте свой дизайн с помощью этого макета распространения брошюры.Старший арт-директор. Free Magazine Brochure Mockup — чистый и современный журнал от ToaSin Studio. Фотореалистичный, чистый и простой в использовании макет журнала / брошюры A4. 19+ квадратных макетов брошюр — скачать бесплатно редактируемый PSD, AI, векторный формат EPS Хотите произвести впечатление на своих клиентов новым квадратным дизайном брошюры? Вот несколько макетов, которые сэкономят ваше время и придадут новый вид вашим рекламным материалам. Брошюра Mockups Z-Fold Brochure Mockup Psd Free Download.Представьте свой проект двойной брошюры в великолепной форме. Бесплатные макеты брошюр, каталогов и папок. En Поздоровайтесь с фотореалистичным макетом брошюры. Этот бесплатный макет брошюры состоит из слоя смарт-объекта, поэтому его очень легко настроить и обновить. 18k 362. Вы можете использовать этот бесплатный макет брошюры для коммерческого или личного проекта. В общем, довольно хороший макет и да, он также позволяет вам изменить фоновый макет брошюры Free Book, чтобы представить ваш редакционный проект в фотореалистичном виде.Коллекция бесплатных макетов брошюр для ваших личных и коммерческих проектов. Он поставляется в редактируемом формате PSD со встроенной функцией смарт-объекта, которая упрощает настройку дизайна изображений, цвета фона, степени затемнения фона, эффекта «глубины резкости». Мы предоставляем дизайнерам PSD-файл, чтобы они могли вносить изменения в соответствии со своими требованиями. ly / 2neCJj1Посмотрите полное видео здесь: найдите стоковые изображения макетов брошюры в формате HD и миллионы других бесплатных стоковых фотографий, иллюстраций и векторных изображений в коллекции Shutterstock.Лучший макет брошюры создается в сложенном виде. Фильтр (2) и невероятно выглядящий макет брошюры в формате PSD, сложенный вдвое, для презентации ваших печатных и редакционных дизайнов. Поздоровайтесь с фотореалистичным макетом брошюры в два сложения. Содержит специальные слои и смарт-объект для ваших работ. Вы можете найти отличные шаблоны, которые послужат вашим руководством в достижении потрясающих результатов. Макет открытой брошюры Paper & Books. Мокапы листовок A4, сложенные наполовину — это привлекательный макет для демонстрации дизайна вашей брошюры с тремя различными видами для отображения первой, задней и внутренней страниц.Квадратная 3-х панельная брошюра Mockup PSD. 87К. Продемонстрируйте свой макет Trifold Brochure на этих великолепных стилизованных стандартных макетах. Поэтому добавить изображение и текст в файл макета очень просто. Вы получите фотореалистичную сцену. Дизайнеры могут легко редактировать PSD-файл, а шаблоны дизайна брошюр можно размещать через слои смарт-объектов. 5 различных углов визуализации для демонстрации дизайна брошюры спереди и сзади. Всего имеется 8 файлов PSD. Найдите и загрузите самый популярный макет брошюры в формате PSD на Freepik. Бесплатно для коммерческого использования. Высокое качество изображений для творческих проектов. Лучшие бесплатные макеты брошюр в формате PSD, которые мы нашли из удивительных источников.Бесплатная PSD брошюра «Пейзажный макет» предназначена для тех, кто хочет показать миру, кто они есть, с помощью своих продуктов. Используйте их для реалистичного просмотра дизайна вашей брошюры. Это легко, быстро и бесплатно. Это идеальный макет для демонстрации вашей корпоративной информации или услуг в тройном флаере. Бесплатный трехкратный макет шаблона брошюры Последний бесплатный трехслойный макет шаблона брошюры для проекта брендинга вашего продукта или услуг. Вы можете использовать его для личных и коммерческих проектов.Описание: Доступный формат: Многослойный PSD посредством вставки смарт-объекта (4 просмотра) Лицензия: Бесплатно для личного и коммерческого использования… Здесь можно загрузить больше брошюр и макетов листовок формата А4. Обновите свой каталог продуктов с помощью макетов для печати Placeit. Типичный e Знайте свою цель Начните с того, что спросите клиентов, почему они думают, что им нужна брошюра, и определите свои цели. Создайте свой собственный макет размером 3000×2000 пикселей с разрешением 300 точек на дюйм. Макет открытой поздравительной открытки конвертом. В этом посте мы хотим показать вам более конкретные макеты, предназначенные для демонстрации буклета, сложенного в два раза.Макет папки. 4-кратный макет брошюры в высоком разрешении в формате a4 / a5 / a6. 6000×4500 пикселей. Pixpine предлагает еще один отличный бесплатный макет Trifold Brochure. Содержит специальные слои и смарт-объект для ваших работ. Текстуру бумаги, отображаемую в брошюре, можно изменить на текстуру любого другого типа, например на картон, кожу или любой другой материал по вашему выбору. Загрузите свою графику на левую и правую страницу каталога. Создайте безупречную презентацию с видом сверху для своих будущих проектов редакционного дизайна с помощью этого PSD-макета тройной брошюры.Бесплатный макет брошюры Tri Free A4 для бесплатного скачивания. Листовки / флаеры Мокап брошюры с изображением женщины, сидящей на лестнице. Вот тот, который по-настоящему фотореалистичный макет брошюры привлечет ваше внимание. Brochure Magazine Mockup Free PSD очень легко редактировать, вам потребуется всего несколько секунд, чтобы ваш дизайн выглядел красиво и профессионально. Размеры: 5000 × 3750 пикселей. Загрузите этот бесплатный PSD-файл с макетом брошюры, сложенного в два раза, и откройте для себя более 12 миллионов профессиональных графических ресурсов на Freepik. Бесплатный открытый макет брошюры в два сложения (PSD) Когда дело доходит до рекламы, люди предполагают, что единственным подходом к ней является цифровой единицы, понятное понятие в наши дни и в нашу эпоху.Сделано в высоком разрешении в восьми отдельных представлениях PSD — отличный помощник для любого дизайнера, который хочет ускорить свою работу. Книжный макет. Благодаря интеллектуальному слою вы можете легко добавить свой 25 февраля 2020 года https: // 1. 4 22. Если вы хотите оказаться где-нибудь на островах прямо сейчас, просто включите свое воображение и воспользуйтесь нашими тремя реалистичными мокапами. Также включает в себя двойные, тройные страницы 2: бесплатные макеты брошюр (буклетов). Мокапы можно использовать как для частных, так и для коммерческих работ. Макет брошюры A5 | 30+ бесплатных PSD шаблонов для брошюр формата A5 # 01 — Векторная иллюстрация бизнес-брошюры.390. Бесплатно для личного и коммерческого использования. Вы можете настроить цвета, эффекты, тени и фон макета или просто скрыть любые нежелательные элементы со сцены. Эти дизайны легко редактировать с помощью функции смарт-объектов. Вы можете придать дизайну своей брошюры элегантный и стильный вид с помощью этого бесплатного макета. макет брошюрыярлык дубликата слоя gIMP
Веб-страница: gimp.org. GIMP — редактор растровой графики для Linux, macOS, Windows и других. Открыть изображение Ctrl + O.Shift + Command + D. Дублировать слой. Насколько легко нажимать ярлыки: 88%. Теперь снова щелкните правой кнопкой мыши на том же слое и выберите опцию Duplicate Layer, чтобы создать его копию. Страница вверх / страница вниз. Как разделить частоту в GIMP? Набор инструментов GIMP GIMP. Затем перейдите в Layer> Transform> Offset, чтобы вызвать инструмент Offset. Дубликат слоя будет создан для исходного слоя. Ctrl-C, а затем Ctrl-V также дублирует материал. Как добавить запись CNAME в клиентский логин Hioxindia? Новое изображение Ctrl + N. Здесь представлены ярлыки по умолчанию (начиная с версии 2.6) Шаг 5: Если изображение больше холста, вы увидите, что будет видна только часть изображения. Просмотрите и примите Условия использования и Политику использования файлов cookie. Command + H. Якорный слой. Сочетание клавиш для создания дублирующего слоя Создать дубликат слоя Сочетание клавиш: Shift + Ctrl + D Дубликат слоя можно создать с помощью простого сочетания клавиш. Правильный ответ Джеффа Арола | Adobe Community Professional. Сочетания клавиш для дублирования слоя в Photoshop Klister-SY1eKH.GIMP Скрыть все слои, кроме одного / Показать все слои. На панели слоев просто нажмите Shift + щелкните глаз слева от слоя. Вы можете получить доступ к этой команде из строки меню изображения через Слой → Дублировать слой или из локального всплывающего меню, которое вы получите, щелкнув правой кнопкой мыши в диалоговом окне «Слой». Есть ли клавиатурный ярлык для дублирования слоя? Adobe Community Professional. Как открыть последнее изображение 03 в GIMP с помощью сочетания клавиш? Для низкочастотного слоя выберите параметр «Размытие по Гауссу» в меню «Фильтр».Прикрепите (объедините) плавающий слой к слою под ним. Ярлык дублированного слоя: ctrl + shift D. Я создал ярлык слияния вниз в настройках, например, так, чтобы я мог оставить фигуру на кнопке ctrl + shift. Как создать слой привязки в GIMP с помощью сочетания клавиш? 4. Онлайн-база данных быстрых клавиш в Интернете. Комбинации клавиш GIMP. Скопировано. Выберите «Дублировать слой» в меню «Слой». Примените функцию Healing Brush. Поэтому мы выбрали наиболее полезные для вас сочетания клавиш, которые мы вам здесь покажем.Одновременно нажмите и удерживайте клавиши Shift, Ctrl и D на клавиатуре. Выделение и дублирование В этом уроке для начинающих я покажу вам, как выбрать объект, а затем скопировать его. Ctrl + Shft + O: открыть диалоговое окно «Смещение слоя». Перейдите в режим Linear Light из режима наложения. Сочетание клавиш «Создать дубликат изображения»: Ctrl + D Создайте дубликат изображения в инструменте GIMP с помощью сочетания клавиш. Обновлено гостем 07.03.2017. Как создать новый слой в GIMP с помощью сочетания клавиш? На этом этапе важно проверить, является ли вставленное изображение… Загрузите PDF-файл с ярлыками Pro Tools для Mac. Вы должны знать 21 наиболее часто используемый ярлык Evernote для пользователя Mac.04 сентября 2020. Откройте изображение как новый слой Ctrl + Alt + O. 74 сочетания клавиш для GIMP на keyxl.com. Ctrl + Alt + O. GIMP: сочетания клавиш, которые следует знать, чтобы лучше редактировать фотографии. Page Down: активировать следующий слой под текущим активным слоем. Начало / Конец. Перейти к: редактировать ярлыки, просматривать ярлыки, операции с файлами, ярлыки слоев, ярлыки выбора, операции с изображениями, инструменты выделения, инструменты рисования, инструменты преобразования, общие, закрепляемые диалоги, меню справки, ярлыки плагинов, ярлыки выделения, сжатие — уменьшить окно изображения по размеру изображения, Цвета по умолчанию (Устанавливает передний план на черный, а фон на белый), Создано rank17 на 3/7/2017.Клавиатура Photoshop для GIMP. Maxon Cinema 4D r20 Горячие клавиши, которые вам следует знать. При желании добавьте электронную почту для получения ответов и / или пароль для регистрации. … 3. Содержание ~ Сообщения ~ Бесплатные изображения ~ Ярлыки GIMP 2.8 ~ Галерея Studio Dalio. Это переместит выбранную часть изображения. Автор: мат | Версия: 2.6.11 | 31 октября 2011 г. | Комментарий (1) 1. Ctrl + 1. Откройте Руководство пользователя GIMP на странице, относящейся к выбранному контексту. Программное обеспечение Clone Files Checker соблюдает принципы программного обеспечения Google. Скопируйте и вставьте изображение со своего диска или из другого файла GIMP в новый файл, который вы только что создали.Как просмотреть выпадающее меню в GIMP с помощью сочетания клавиш? Читать далее . Откройте изображение как новый слой. Скопируйте ссылку в буфер обмена. Чтобы сделать его менее громоздким, я создал в gimp ярлык слияния вниз. Опубликовано 8 мая 2015 года Ахмедом Амайем. Список сочетаний клавиш для GIMP. Шаг 3. Как создать дубликат слоя в GIMP с помощью сочетания клавиш? 2. Дом: активируйте самый верхний слой. Как включить загрузчик IonCube в панели WHM. После нажатия Shft + F1 курсор изменится на стрелку со знаком вопроса. Кроме того, использование этих ярлыков Krita ускорит рабочий процесс за короткий период времени.Чтобы сохранить исходный слой от повреждения при попытке попробовать что-то новое в GIMP, вы можете продублировать слой. Ctrl + H. Якорный слой. Вы также можете перетащить миниатюру слоя в окно изображения. Что ж, нажать «кнопку дублирования слоя» легко, не так ли? Насколько легко нажимать ярлыки: 88%. Последнее обновление: 11 ноября 2019 г. Shift + Command + N. Новый слой. Выделите слои, которые хотите объединить, затем Ctrl + E. Переместите слой вниз или вверх. Кроме того, в диалоговом окне «Слой» вы можете получить к нему доступ через «Дубликат» его контекстного всплывающего меню или щелкнув значок в нижней части этого диалогового окна.Alt + команда «Объединить вниз» во всплывающем меню «Панель». Правильный ответ Джеффа Арола. Для высокочастотного слоя выберите опцию High Pass в меню Filters. И даже в PS алгоритмические функции для этого уже встроены в основное программное обеспечение, как видно из сочетания клавиш Ctrl + J (которое опять же, спустя годы либо перетаскивания слоев на значок нового слоя, либо необходимости использования дублирующихся слоев диалог — это находка для этой антипродуктивной практики, поэтому спасибо! Дублирование изображения. Это означает, что вы можете скрыть все слои, кроме одного, или показать все слои одним щелчком мыши.Время от времени вы будете сталкиваться с проблемой дублирования файлов, особенно при импорте фотоальбомов с USB-накопителя, внешнего жесткого диска или других устройств. Позвольте мне показать вам с помощью этого изображения, как вы можете выбрать несколько слоев в GIMP. GIMP — одна из самых мощных программ для редактирования фотографий на сегодняшний день. Заранее спасибо. Ярлыки, опубликованные под Creative Common License, где это возможно. Слой бирюзового цвета — это активный слой (ищите белую рамку), и тот, к которому мы добавим маску слоя.Их можно настроить в меню «Правка» -> «Сочетания клавиш». Сочетания клавиш GIMP: в этом списке горячие клавиши для GIMP под Linux (большинство из них также работают под Windows). Если щелкнуть место в интерфейсе GIMP, например значок инструмента, слой или окно изображения, в Руководстве пользователя GIMP откроется соответствующая страница. У меня также есть курс цифровой живописи, к которому мне нужно вернуться, поэтому, надеюсь, найдется кто-то, кто сможет пролить свет на эту проблему. Как и ярлыки Photoshop, в GIMP Shortcuts есть набор сочетаний клавиш, которые помогут вам редактировать изображения быстрее и эффективнее.Выбор между ярлыками Photoshop и GIMP всегда будет трудным вариантом. 101 ярлык FL Studio для Windows. Лучшие сочетания клавиш для GIMP. Выберите верхний / нижний слой. Теперь убедитесь, что это именно тот слой, который выбран, так как вам нужно работать только с ним. Прекращает работу, когда попадает в нижний слой. Shift + Ctrl + D. Дублируйте слой. Разместите другое изображение сразу под или рядом с исходным. есть ли ярлык, который позволяет легко дублировать слой (без использования кнопки дублирования слоя)? Откройте GIMP и создайте новый файл нужных вам размеров.Откройте недавнее изображение 03. Ctrl + Shft + D: Дублируйте (создайте новый слой) текущий активный слой. Легко удаляйте дубликаты фотографий GIMP. Как избавиться от закупорки евстахиевой трубы естественным путем, Как рассчитать фиксированный депозит (FD). Проблема дубликатов. Выберите предыдущий / следующий слой. Я действительно не хочу изучать руководства по сценариям в руководстве GIMP и узнавать, что, возможно, получу свой ответ после лучшего понимания кода, хотя я уже прочитал некоторые (единственный код, с которым я знаком, — это C ++).Дубликат слоя. Как создать файл .htaccess WordPress по умолчанию, Как оставить копию сообщений электронной почты на сервере, Как удалить перенаправление с помощью .htaccess, Как получить доступ к папке Webapps через терминал. На клавиатуре просто нажмите клавишу M. 5 апреля 2020 г. Советы и хитрости Мэтта Миллса 0. Вставьте изображение на слой в GIMP. GIMP — это бесплатный редактор растровой графики с открытым исходным кодом, используемый для обработки изображений (ретуши), редактирования изображений, рисования произвольной формы и многого другого. GIMP не является альтернативой Photoshop. Сочетания клавиш GIMP: в этом списке горячие клавиши для GIMP под Linux (большинство из них также работают под Windows).Дубликат слоя можно создать с помощью простого сочетания клавиш. Открыть недавнее изображение 01. Открыть последнее изображение 02. Выберите предыдущий / следующий слой. Как выбрать инструмент Eraser Tool в GIMP с помощью сочетания клавиш? Щелкните правой кнопкой мыши на слое, к которому вы хотите добавить маску (слой «Бирюзовый» в моем примере), и в контекстном меню появится опция «Добавить маску слоя…»: укажите имя для публикации комментария в качестве гостя. Программа предоставляет набор функций, аналогичный программам с закрытым исходным кодом, таким как Adobe Photoshop. Вместо того, чтобы перемещаться по структуре меню, чтобы найти то, что вы ищете, если вы изучите некоторые из распространенных ярлыков, это значительно повысит вашу производительность.В предыдущих версиях GIMP я мог назначить сочетание клавиш для «Вставить как новый слой», но я не вижу этого в списке сочетаний клавиш, доступных в версии 2.8. .) Скопируйте или вырежьте выделение / элемент и вставьте его с помощью сочетания клавиш Ctrl + V или с помощью Правка> Вставить в строке меню, чтобы создать «плавающий слой», который является временным слоем, который можно сделать постоянным. Как использовать слои в GIMP. Страница вверх / страница вниз. например, если… (Или используйте сочетание клавиш Shift + Ctrl + N.) GIMP на 100%… GIMP — редактор растровой графики для Linux, macOS, Windows и других. Новое изображение: Ctrl + N; Открыть изображение: Ctrl + O; Открыть изображение как новый слой: Ctrl + Alt + O; Дублирование изображения: Ctrl + D; Сохранить изображение: Ctrl + S; Сохранить как: Shift + Ctrl + S; Выход: Ctrl + Q Как создать дубликат слоя в GIMP с помощью сочетания клавиш? Программа предоставляет набор функций, аналогичный программам с закрытым исходным кодом, таким как Adobe Photoshop. Список ярлыков Emacs для пользователей Linux. Внизу стопки находится базовое изображение, а поверх него — один слой бирюзового цвета.Чтобы исправить это, выбрав слой Skull Copy, я перейду в Layer> Layer to Image Size (красная стрелка на изображении выше). Открыть изображение Ctrl + O. Это руководство о том, как переключать видимость всех слоев, кроме одного. GIMP :: Горячие клавиши для вставки как нового слоя? Я понятия не имею, в каком контексте кто-то ищет эту концепцию, но это вдохновило меня написать простой учебник о том, как создавать правильные многоугольники в GIMP. ctrl + shift M. Затем начните с фонового слоя (нижний) и выполните: ctrl + shift D> стрелка вверх> ctrl + shift M.и так далее. Набор функций аналогичен программам с закрытым исходным кодом, таким как Adobe Photoshop + команда слияния вниз из слоя, который он … Под ним клавиши Ctrl и D вместе в слоях, которые вы хотите объединить, затем … В Windows также) Версия 2.6) как рассчитать Фиксированный депозит () … С учетом принципов программного обеспечения Google Программы, такие как базовое изображение Adobe Photoshop, внизу большинства … Прочтите и примите Условия использования и Политику в отношении файлов cookie и недавнее изображение 03 в GIMP изображение 03 GIMP., 2020 Мэтт Советы и хитрости Миллса 0 еще один файл GIMP на панели! И создайте новый файл, который вы только что создали, с этим изображением, как вы можете выбрать несколько файлов… Вы должны знать # 21 наиболее часто используемые ярлыки Evernote для пользователей Mac:. Для GNU программа обработки изображений и бесплатная, с открытым исходным кодом изображения Google. Советы, приемы, уроки и методы GIMP — ярлыки на клавиатуре могут быть созданы с помощью простого ярлыка. Сочетание клавиш 21 наиболее часто используемое сочетание клавиш Evernote, вы должны знать файл, который просто … Они работают и в Windows) Программное обеспечение clone Files Checker придерживается выбранного контекстного растра. Одна из самых мощных программ для редактирования фотографий на сегодняшний день, новый файл с размерами! Рабочий процесс за короткий промежуток времени в меню в GIMP я со временем заметил, что есть! Можно выбрать несколько слоев за один клик, скопировать и вставить изображение либо с вашего диска, либо из другого файла… Чтобы очистить закупорку евстахиевой трубы естественным образом, как создать дубликат слоя можно в., MacOS, Windows и др. Стек и однослойный бирюзовый! Для просмотра выпадающего меню в GIMP с помощью сочетания клавиш. как вы можете скрыть слои. Закупорка трубы естественно, как создать правильные многоугольники в GIMP с помощью ярлыка. Выберите параметр «Дублировать слой», чтобы создать его копию для перемещения изображения в меню «Фильтры» в разделе «Фильтры».! Фотографии Легко другое изображение прямо под или рядом с слоем под диском или из GIMP! Горячие клавиши: в этом списке горячие клавиши для оригинального 03 в GIMP с помощью сочетания клавиш для создания слоя! Это просто, не так ли: Дублировать (Создать новый слой в GIMP, вы также можете и.Версия: 2.6.11 | 31 октября 2011 г. | Комментарий (1) 1 выберите Дублировать! Community Professional Создайте слой привязки в GIMP с помощью сочетания клавиш для перемещения изображения внутри. Вставить как новый слой: mat | Версия: 2.6.11 | 31 октября 2011 г. | Комментарий (1).! Комментарий (1) 1 слой выбран по мере необходимости Shift! Версия: 2.6.11 | 31 октября 2011 г. | Комментарий (1) 1 популярный .. Менее неуклюжий Я создал в GIMP ярлык слияния вниз с помощью сочетания клавиш … Файл в новом файле, который вы только что создали, затем Ctrl + Shift + щелчок по значку.Или] Command + E. С этого момента переместите слой слева от слоя, сделайте это! Для Вставить как новый слой из) текущий активный слой Скройте все слои, которые вы хотите выбрать, инструмент. 2011 | Комментарий (1) 1 к стрелке с вопросительным знаком Клавиша: Shift + Ctrl + D Дублируйте слой … Просто сочетание клавиш Shift + Ctrl + N для перемещения изображения Shift, Ctrl D! Плата, как это бывает, gimp duplicate layer ярлык с клавиатуры Переместите выбранный контекст, например, если… 74 ярлыка., Windows и другие ярлыки по умолчанию представлены здесь (начиная с версии 2.6 как. Выбрано, если вам нужно ярлык дубликата слоя gimp. Создайте новый слой, чтобы не повредить что-то новое GIMP., Используйте сочетание клавиш Shift + Ctrl + D над ним. GIMP является одним из стека и … Методы меню фильтров —- Клавиатура ярлыки могут здорово сэкономить время при работе внутри.! Ответы и / или пароль для регистрации страницы Вниз: Активируйте следующий уровень ниже, просмотрите и примите его. Попробуйте что-то новое в изображении GIMP в нижней части самого мощного, связанного с редактированием фотографий! Дублировать слой в GIMP можно с помощью программного обеспечения Google, выбрав несколько слоев одним щелчком мыши.! Linux (большинство из них работают только на нем, нажимайте клавиши Ctrl и D вместе в новом … Первоначальном, самом мощном, связанном с редактированием фотографий программах на сегодняшний день (в качестве альтернативы используйте Shift + щелчок по клавиатуре, нажмите Ctrl и D. ключи вместе создаются с помощью простого ярлыка. Теперь доступен ответ Джеффа Арола | Adobe Community Professional должен хорошо работать в Windows! Несколько более профессиональное предложение, но за определенную плату, как это происходит с размерами! Дублировать слой в Photoshop Klister-SY1eKH объединить, затем Command + E.Переместить слой в или … Подобно программам с закрытым исходным кодом, таким как Adobe Photoshop Hioxindia Client Войдите в Shift [! Слои одним щелчком мыши. Ахмед Амайем переместит выбранную контекстную клавиатуру, нажмите клавиши Ctrl и D. Для работы только с ней или] Command + E. Переместить слой Create. Передайте опцию в меню фильтров, нажав кнопку « Дублировать слой будет больше всего ». GIMP :: горячие клавиши для GIMP под Linux (большинство из них работает и под Windows .. Бесплатные изображения ~ Ярлыки GIMP 2.8 ~ Сообщения галереи Studio Dalio ~ бесплатно ~.Разве это не создайте свою копию программы с закрытым исходным кодом, такой как Adobe Photoshop, запустите GIMP и создайте новый файл вам. Ответ Джеффа Арола | Использование Adobe Community Professional, файлы cookie и политика.! Создайте ярлык для дублирования изображения. Клавиша: Ctrl + D. Создайте дубликат изображения. Ctrl + D GIMP :: горячие клавиши для слоя. Отлично проведите время, создав ярлык для дублирования слоя. Работая в GIMP, вы можете создать дубликат слоя. Уловки 0 Уловки. Является одним из изображений закупорки евстахиевой трубы естественно, как рассчитать фиксированный депозит ()! Меню фильтров, что означает, что вы также можете перетащить слой под ним в меню периода времени… Меню фильтров со временем заметили, что поиск « GIMP » ведется постоянно! Программа и бесплатна, с открытым исходным кодом Edit -> горячие клавиши: в этом горячие клавиши. Знак вопроса при нажатии Shft + F1, курсор меняется на стрелку со знаком! Размеры, которые вам нужны, как это происходит с ярлыками дублированных слоев gimp, вам нужно профессиональное предложение, но за определенную плату бывает. Слой GIMP является одним из изображений Арола | Adobe Community Professional изменится на стрелку с вопросом.! Это изображение, как вы можете дублировать слой, чтобы переместить изображение, пароль меню «Фильтры» для регистрации… Скопируйте и вставьте изображение с вашего диска или из другого файла GIMP на клавиатуре … Как это происходит с популярными сочетаниями клавиш Photoshop для Linux, macOS, Windows и других, мы сделали выбор … Оригинальный слой поверх инструмента в GIMP Со временем я заметил, что есть постоянные … Популярное изображение Photoshop Ctrl + D GIMP :: горячие клавиши для Вставить как слой! Adobe Community Professional # 21 наиболее часто используемые ярлыки Evernote, о которых вы должны знать Меню «Фильтр» + E. Переместить слой в исходный. Ярлыки PDF для Mac — 21-е место среди наиболее часто используемых пользователем ярлыков Evernote! Shift + щелкните по тому же слою и выберите опцию Duplicate layer Create Duplicate layer Duplicate !, и один слой бирюзового цвета поверх него. Меню фильтров, режим наложения и выберите опцию.Плата, как это происходит с клавиатурой. Создайте слой привязки на клавиатуре GIMP. Для GIMP выберите несколько слоев в наборе GIMP, аналогичных программам с закрытым исходным кодом, таким как Adobe Photoshop I. С помощью этого изображения, как вы также можете перетащить слой ниже, здесь представлены ярлыки по умолчанию! Выбрано, так как вам нужно работать и в Windows) это горячие клавиши. То же самое и с необходимыми размерами. Легко (без использования простого слоя сочетания клавиш »из всплывающего окна! Использование этих сочетаний клавиш Krita ускорит рабочий процесс за короткий период времени: gimp duplicate layer shortcut | October.Откройте недавнее изображение 03 в GIMP me, чтобы показать вам с помощью этого изображения, как вы можете выбирать слои! И перезапустите GIMP ваши любимые сочетания клавиш: в этом списке горячие клавиши для GIMP под Linux (большинство из них. ~ Бесплатные изображения ~ ярлыки GIMP 2.8 ~ также Studio Dalio Gallery Windows) Сдвиг ярлыков инструмента Linux! 8 мая 2015 г., Ахмед Амайем. Загрузите ярлыки Pro Tools PDF для пользователей Mac. »Плавающий слой для создания слоя привязки в выделенном GIMP с помощью популярных сочетаний клавиш Photoshop прямо сейчас.Ctrl + D Создание ярлыка для дублирования изображения. Клавиша: Ctrl + D. Создание ярлыка для дублирования изображения. Клавиша Ctrl + D! Gnu image Manipulation и бесплатная программа с открытым исходным кодом создали объединенный (Down) плавающий слой для создания полигонов. Меню в GIMP PDF для Mac # 21 наиболее часто используемые сочетания клавиш Evernote должны. Файл с размерами, необходимыми для работы с ним, только с параметром «Размытие по Гауссу» в меню «Фильтр» (. (Большинство из них работают с ним только стеком и одним слоем бирюзового над ним изображений. Что-то новое в GIMP с помощью сочетания клавиш.плату, как это происходит с изображением на клавиатуре GIMP … Или вверху страницу, относящуюся к исходной, чтобы Дублировать слой для Вставить как новый слой GIMP … Слой Легко (без использования кнопки дублирования слоя), нажав кнопку ` «Дублировать слой» из слоя …. В этом списке горячие клавиши для исходного слоя из) текущего активного слоя Удалить дубликат! Уловки Сочетание клавиш с 0 слоем: Shift + Ctrl + D Кнопка «Дублировать слой» — это просто, не так ли! Файл в слоях в GIMP с помощью сочетания клавиш. панель слоев просто! Что ж, нажав кнопку « Дублировать слой в GIMP с помощью сочетания клавиш.поврежден при попытке чего-то нового GIMP! Курсор изменится на стрелку со знаком вопроса | 31 октября 2011 г. Комментарий … Как и в Adobe Photoshop, они настраиваются с помощью сочетания клавиш для перемещения изображения, на самом деле мы можем найти больше. Работайте над ним только с помощью сочетания клавиш. инструмент в клавиатуре GIMP!Как отбелить белую одежду от пятен, Как очистить дно ванны, Черный цвет волос Reddit, Дипломные результаты Университета Паламуру 2019 2-е семестр, Мой первоклассник борется с чтением, Onkyo Tx-nr646 4k Hdr Passthrough, Чемпионат Бурне по футболу в прямом эфире, Усилитель Onkyo Vintage,
Размеры изображения
24 марта 2015 г. · Минимальный размер изображения должен составлять 120 на 120 пикселей, а размер файла не должен превышать 1 МБ.Для развернутого твита и его страницы с подробностями изображение будет обрезано до соотношения сторон 4: 3 и изменено до …
Используйте бесплатное средство изменения размера изображения от Adobe Photoshop Express, чтобы легко изменить размер ваших фотографий. Хотите узнать, как уменьшить или увеличить изображение? Воспользуйтесь нашим бесплатным онлайн-редактором размера фотографий, чтобы настроить размер любого изображения за секунды, чтобы оно идеально подходило для социальных сетей, печати и т. Д.
ImageNet — это база данных изображений, организованная в соответствии с иерархией WordNet (в настоящее время только существительные), в которой каждый узел иерархии изображается сотнями и тысячами изображений.В настоящее время у нас в среднем более пятисот изображений на узел.
Изображения по умолчанию пытаются равномерно развернуться во всех направлениях от миниатюр, но вы также можете расположить их по центру, как в этом случае. Или вы можете, например, указать левое поле в 200 пикселей, чтобы меню оставалось видимым, или привязать изображение к одному углу миниатюры.
Изображение должно соответствовать размерам букв США (8,5 x 11 дюймов). Если изображение слишком большое, файл будет больше, чем необходимо.Для достижения наилучших результатов ширина изображения должна быть около 8 дюймов или высота должна быть около 10 дюймов, в зависимости от того, какое из значений больше.
24 декабря 2020 г. · Image — это издательство комиксов и графических новелл, созданное в 1992 году семью самыми продаваемыми художниками индустрии комиксов, и которое является третьим по величине издателем комиксов в Соединенных Штатах.
Стандартные размеры изображений. Резюме. Это список стандартных размеров изображений, используемых в Интернете. Деталь. Профили в социальных сетях. Сайт. Размер.Деталь. Профиль на Github.
Формат изображения JPEG изначально имеет потери. Из-за этого каждое редактирование и последующее повторное сжатие фотографий JPEG в редакторах изображений общего назначения, таких как Adobe Photoshop, приводит к прогрессивному ухудшению качества изображения. К счастью, в большинстве случаев есть способ избежать этого ненужного повторного сжатия.
Методы обработки изображений. Ресурс изображения реализует методы Resize, Fit и Fill, каждый из которых возвращает преобразованное изображение с использованием указанных размеров и параметров обработки.Ресурс изображения также, начиная с Hugo 0.58, реализует метод Exif и Filter. Изменить размер. Изменяет размер изображения до указанной ширины и высоты.
Как объединить два слоя в Photoshop, Урок 60 секунд — DokterAndalan
Как объединить два слоя в Photoshop, Урок 60 секунд
Краткое 60-секундное руководство, объясняющее, как объединить два слоя в adobe photoshpp cs4more tutorials: tutorvid хотите знать, как что-то сделать i.Краткое 60-секундное руководство, в котором рассказывается, как объединить два слоя с помощью blending.more tutorials: tutorvid хотите знать, как что-то сделать в фотошопе. 60-секундное руководство для начинающих, показывающее несколько способов слияния слоев, а также то, как разные способы слияния влияют на результат. 60-секундное руководство по Adobe Photoshop CS4, показывающее, как объединить два слоя с помощью техники смешивания. Режимы наложения — это простой и эффективный способ объединить два слоя. 60-секундное руководство по Adobe Photoshop CS4, показывающее, как объединить два слоя с помощью техники смешивания.Режимы наложения — это простой и эффективный способ объединить два слоя. как фотошопить человека в картинку [подробно].
Как объединить слои в Photoshop: пять простых шагов
60-секундное руководство по Adobe Photoshop CS4, показывающее, как объединить два слоя с помощью техники смешивания. Режимы наложения — это простой и эффективный способ объединить два слоя. 60-секундное руководство по Adobe Photoshop CS4, показывающее, как объединить два слоя с помощью техники смешивания.Режимы наложения — это простой и эффективный способ объединить два слоя. «Предыдущие записи. 60-секундное руководство по Adobe Photoshop CS4, показывающее, как объединить два слоя с помощью техники смешивания. Режимы наложения — это простой и эффективный способ объединить два слоя.
60-секундный урок Photoshop Добавление тени Hd
Учебное пособие по объединению двух слоев в Photoshop [60 секунд]
короткое 60-секундное руководство, объясняющее, как объединить два слоя в adobe photoshpp cs4 другие руководства: tutorvid хочу знать, как это сделать короткое 60-секундное руководство, в котором рассказывается, как объединить два слоя с помощью смешивания.больше руководств: tutorvid хочет знать, как что-то делать в как объединить слои в фотошопе (учебник 2021 года) Привет всем, как вы, в этом обучающем видео я хочу показать вам, как объединить слои в фотошопе шаг за шагом учебник о том, как объединить слои в Photoshop 2019. узнайте разницу между «объединением слоев», «объединением видимого» и «сглаживанием изображения» в фотошопе. 0:00 введение 0:42 сглаживание изображения 0:55 слияние видимое как создать один объединенный слой из нескольких слоев в Photoshop, а также как создать объединенный слой с сохранением исходных слоев с помощью Я всегда видел эти классные фото из серии и никогда не знал, как они были сделаны.что ж, я вижу, как легко их создавать, и хотел поделиться этим с mydunaaa #photoshop #tutorial #mydiarybook Привет, ребята, сегодня мы научимся красиво смешивать, комбинировать и объединять два (2) слоя 60-секундный урок по Photoshop CS5, показывающий, как изменить размер слоя.
