Скетчи акварельными и не только карандашами и обработка рисунка в фотошопе!
Что-то пост о моем акварельном развитии идет туго, собираю по родственникам фото своих немногочисленных работ. Ну и хочется сравнить их с сегодняшними, по теме схожими, но, к сожалению, сейчас рисую в основном цветы, а очень хочется еще людей, город, море и т.д. Мечтать, как говорится, не вредно). Поэтому начну свой дневник с зарисовок в скетчбуке и их обработки в фотошопе! Фотошопщик (или фотошопист ) я, мягко говоря, не опытный, наверное даже 5% возможностей этой программы не знаю, но надеюсь кому то пригодится мой опыт (черпала на просторах интернета). Буду рада, если кто-нибудь поделится своими методами (или намекнет, что я изобретаю велосипед и все можно сделать гораздо проще!).Начнем с моих последних скетчей! Во-первых, я сделала выкраску купленных недавно карандашей. «Albrecht Durer», «Polychromos» и старых Koh-I-Noor, пока не поняла, какие нравятся больше.
Некоторые ложатся очень мягко и текстура отличная, другие не очень, видимо это зависит от пигмента.

Рисую в hahnemuhle bamboo. Бумага тонкая 105 гр/м2, но акварель выдерживает. Другими акварельными скетчбуками не пользовалась, поэтому сравнивать не с чем. Сейчас в связи с началой учебного года ничего особо приличного и длительного акварелью рисовать не получается, поэтому я изгаляюсь как могу)
Виргинская традесканция
Георгин (его я еще наверное помучаю гуашью)
И сирень, которая странным образом опять распустилась в сентябре
Вот ее я и попытаюсь обработать в фотошопе, сделать на белом фоне!
1. Итак, сканирую или фотографирую при дневном свете свой рисунок.
В данном случае я сирень отсканировала, т.к. очень пасмурно. Сканер Canon LIDE 2200, настройки подбираю методом тыка, но уже на момент сканирования можно немного отрегулировать яркость и т.
 д. Разрешение 300. Результат сканирования
д. Разрешение 300. Результат сканирования2. Открываем фотошоп (у меня лицензионный). Создаю дубликат слоя и далее корректируем изображение: насыщенность, тон и т.д., все что душе угодно. В данном случае я просто нажму автотон, результат меня устраивает. Теперь создаю дубликат второго слоя и делаю его черно-белым
Изображение — Коррекция — Черно-белое. Затем заходим в уровни Ctrl+L и перемещаем черный и белый бегунки так, чтобы у нас был белый фон и черное изображение.
3. Можно конечно сразу обрезать свое изображение, чтобы не было лишней ерунды, я сделаю это сейчас). Теперь я поступаю следующим образом. Нужно закрасить белые пятнышки внутри черного силуэта сирени черным цветом, а помарки на фоне — белым. Этот пример достаточно сложный, т.к. карандаш оставляет шершавые края, с акварелью полегче будет. В итоге должен получиться рисунок с черным силуэтом на белом фоне.

Не снимая это выделение, делаем активным второй слой (цветной) и нажимаем Del. Все, теперь на втором слое фон рисунка удалился и осталась ветка сирени.
5. В таком виде ее еще нельзя оставить, поэтому я создаю новый слой и заливаю его черным цветом. И подкладываю ниже, под нашу ветку.
Видно, что остались неровные края и шершавости. Будем избавляться)
6. Первый вариант. Выделение — Уточнить край. Необходимо выставить настройки для своего конкретного случая
Остались небольшие помарки, которые можно убрать, например, ластиком.
Второй вариант. Просто обводим лишнее вокруг лассо по-частям и удаляем (чаще всего поступаю именно так, хотя обводить с помощью мышки иногда просто мучение, но так я больше контролирую изменения и замечаю косяки).
Можно конечно доработать ластиком или кистью изображение, или есть какие-то фильтры, но я про них не знаю Вот собственно и все. Должен получиться изолированный рисунок. Буду рада советам по ускорению обработки)
Ретушь старых фотографий в фотошопе
Наверняка, у многих из вас в семейных альбомах есть старые фотографии, которые несут на себе отпечаток времени — потертости, разрывы, царапины, грязь, несмотря на это, они являются бесценными, поскольку передают память о прошлом новым поколениям. С появлением новых технологий и знаний люди научились восстанавливать потрепанные временем снимки и возвращать старым фотографиям былую привлекательность.
С появлением новых технологий и знаний люди научились восстанавливать потрепанные временем снимки и возвращать старым фотографиям былую привлекательность.
Сегодня мы с вами поговорим про ретушь старых фотографий в фотошопе. Ретушь старых фотографий дело немного трудоемкое, однако, результат вас должен порадовать, поскольку в фотошопе можно добиться практически полного восстановления фотографии до первоначального состояния, а возможно даже и улучшить фото-исходник.
Я нашла в интернете старое фото с видимыми дефектами, которое постараюсь восстановить при помощи ретуши в фотошопе.
Приступаем к работе
Открываем фотографию — Ctrl+O.
Для начала анализируем снимок: на фото есть крупные царапины, потертости, отсутствуют фрагменты фона, также есть мелкий мусор и шум, которые появились при сканировании фотографии, уголки оторваны или стерты.
Определяем задачи, которые перед нами стоят:
- Кадрирование
- Избавление от мелкого мусора и царапин
- Удаление крупных дефектов, восстановление частей изображения
- Цветокоррекция
- Повышение четкости
Кадрирование
Если на фото отсутствуют какие-то фрагменты, не несущие смысловой нагрузки и не участвующие в композиции, которыми легко можно пожертвовать, такие как: кусочки однородного фона, деревья, драпировки, и т. п. мы просто их кадрируем ради экономии времени и сил.
п. мы просто их кадрируем ради экономии времени и сил.
В моем случае у фотографии оторваны уголки с двух сторон, я решила избавиться от части фона, чтобы не достраивать изображение в местах, где нет смысловых элементов.
Берем инструмент Crop Tool (Рамка / Кадрирование), обводим рамкой область, которую хотим оставить, остальное отсекаем. Элементы, которые будут обрезаны, будут затемнены, регулируйте размеры рамки, пока не будете довольны результатом.
Возможно, в вашем случае вам не понадобится кадрировать изображение, обрезайте края только в случае, если это необходимо.
Избавление от мелкого мусора и царапин
Теперь избавимся от артефактов, которые добавились к изображению в ходе сканирования — пыль, волоски, мусор.
Заходим в палитру слоев — F7, копируем слой — Ctrl+J, чтобы не затрагивать редактированием оригинал и иметь возможность в дальнейшем сравнить исходник с результатом, полученным после ретуши.
Идем в меню Filter — Noise — Dust and Scratches (Фильтр — Шум — Пыль и царапины).
Ставим значения на глазок, таким образом, чтобы скрыть мелкие дефекты. Я поставила «радиус» 12 и «изогелия» 10. Убирайте галочку в окошке Preview (Просмотр), чтобы сравнить будущий эффект от фильтра и исходник. Чтобы применить фильтр, нажмите «Ок».
Применяем к слою маску. Для этого щелкните по иконке маски внизу палитры слоев. Рядом с миниатюрой слоя появится белая маска, основной цвет и цвет фона внизу палитры инструментов изменятся на черный и белый.
Берем инструмент Brush Tool (Кисть). Принцип работы с маской заключается в том, что вы можете быстро скрыть какие-то фрагменты изображения и также быстро их восстановить, если это необходимо.
Черным цветом мы стираем части изображения, белым цветом — наоборот, возвращаем все, что стерли в случае необходимости.
Выбираем черный цвет, я взяла стандартную круглую кисть с мягкими краями. Стираем части размытого изображения на значимых частях фото: лицах, складках одежды,границах крупных элементов, которые должны оставаться четкими. Если стерли лишнее, переключаемся между цветами и белым цветом восстанавливаем части изображения.
Если стерли лишнее, переключаемся между цветами и белым цветом восстанавливаем части изображения.
Вот что примерно у меня получилось на этом этапе:
От мелких дефектов мы избавились, теперь переходим к крупным царапинам и недостающим фрагментам. Воспользуемся для этого инструментами Healing Brush Tool (J) (Восстанавливающая кисть), Clone Stamp Tool (S) (Клонирующий штамп) и Path Tool (J) (Заплатка).
Удаление крупных дефектов
Делаем дубликат слоя Ctrl+J, применяем маску — щелкаем правой кнопкой по слою и жмем «Применить слой-маску».
Идем на начальный слой-исходник, делаем его копию — Ctrl+J, перемещаем ее под копией слоя с маской, которую создали шагом раньше (теперь этот слой будет предпоследним). Выделяем верхний слой, жмем Ctrl+E, чтобы объединить копию слоя с маской с нижним слоем — копией исходника.
Выбираем инструмент Healing Brush Tool (Восстанавливающая кисть). Инструмент копирует образец указанного пользователем фрагмента изображения и накладывает на другой участок изображения с учетом содержания подложки, таким образом происходит незаметное слияние разных фрагментов друг с другом. Инструмент Clone Stamp Tool действует схожим образом, с одним лишь отличием: он не учитывает содержание нижнего слоя при наложении фрагментов один на другой.
Инструмент Clone Stamp Tool действует схожим образом, с одним лишь отличием: он не учитывает содержание нижнего слоя при наложении фрагментов один на другой.
Берем образцы целого фона вокруг царапин клавишей Alt, заполняем крупные царапины этими фрагментами. Берите для каждой царапины свой образец, поскольку разные участки по-разному освещены.
На участках, где отсутствуют большие фрагменты фото, «Восстанавливающую кисть» используем вместе с Clone Stamp Tool. Клонирующим штампом копируем близлежащий целый участок изображения — Alt, и заполняем этим кусочком недостающий фрагмент, затем проходимся Healing Brush Tool для сглаживания краев и однородности фона.
Вместо лечащей кисти можно воспользоваться заплаткой Path Tool (J), она действует по такому же принципу, что и Healing Brush Tool. При работе с заплаткой вы заранее очерчиваете область, которую необходимо заретушировать, а затем, удерживая левую клавишу мыши, смотрите какой участок изображения использовать в качестве заплатки,перемещая мышь по изображению. После того, как вы отпускаете мышь, фрагмент заполняется выбранным участком фона.
После того, как вы отпускаете мышь, фрагмент заполняется выбранным участком фона.
В сложных местах, там где нужна особая четкость и нельзя допускать смешивания граничных пикселей, делаем выделение с помощью Lasso Tool(L)(Лассо) или Polygonal Lasso Tool (Многоугольное лассо), а потом пользуемся восстанавливающей кистью в пределах выделения.
Трещины и основные дефекты я удалила, посмотрим что получилось:
Некоторые места на фото стали размытыми и потеряли свой характер, складки кое-где обрываются и не имеют продолжения. Сейчас постараемся до конца восстановить фон и отлепить персонажей от фона.
Чтобы восстановить обрывающиеся складки я воспользовалась инструментом Path Tool (J), просто перетянув складки с одного места на другое.
Утраченные элементы одежды я копировала у одного человека, трансформировала Ctrl+T и вставляла другому человеку.
Чтобы повысить четкость изображения и оторвать предметы от фона, старайтесь добиваться краевого контраста важных элементов. Я добавила немного темного фона вокруг людей в некоторых местах при помощи выделения и комбинации восстанавливающей кисти с клонирующим штампом, чтобы усилить краевой контраст и создать глубину.
Я добавила немного темного фона вокруг людей в некоторых местах при помощи выделения и комбинации восстанавливающей кисти с клонирующим штампом, чтобы усилить краевой контраст и создать глубину.
Также я создала выделение с помощью Polygonal Lasso Tool и залила его Paint Bucket Tool темным цветом на новом слое, чтобы усилить разницу между силуэтами людей и фоном.
Чтобы сгладить резкие границы, я сделала размытие по Гауссу с радиусом 25px. Filter- Blur — Gaussian blur.
Меняем режим смешивания слоя на «Multiply» (Умножение), Opacity (Непрозрачность) слоя уменьшаем до 30%. Обрабатываем ластиком с мягкими краями грубые места размытого слоя.
Делаем копию всех слоев на новом слое — Ctrl+Shift+Alt+E. Переходим коррекции цвета.
Цветокоррекция
Я обесцветила изображение, чтобы избавиться от посторонних цветных элементов и набрать цвет заново — Ctrl+Shift+U.
Добавляем контрастности изображению Image — Adjustments- Brightness/Contrast (Изображение — Коррекция — Яркость/Контрастность). Я увеличила контраст до +50.
Я увеличила контраст до +50.
Возвращаем цвет — Image — Adjustments- Hue/Saturation. Ставим галочку напротив «Colorize» (Тонирование). Делаем настройки на свой вкус. В верхней строке выбираем цвет, во второй его степень его насыщенности.
Я решила также подкрутить уровни — Ctrl+L, чтобы добиться еще большего контраста. Двигайте ползунки и экспериментальным путем приходите к нужному результату.
Повышаем резкость
Каким образом повысить четкость изображения — дело вкуса. Некоторые пользуются фильтрами резкости, но я люблю и пользуюсь всегда другим стандартным фильтром — Paint Daubs (Масляная живопись).
Filter — Filter Gallery -Paint Daubs (Фильтр -Галерея фильтров — Масляная живопись). Ставим в обоих настройках (размер кисти и резкость) единички.
Обычно хватает однократного применения фильтра для повышения четкости изображения, но в моем случае я воспользовалась фильтром несколько раз. Чтобы повторить действие фильтра, использованного в предыдущей операции, нажмите Ctrl+F.
Все готово, вы можете выделить все редактируемые слои в палитре, зажав клавишу Shift и кликнув по крайним слоям(первый сверху и предпоследний). Нажмите Ctrl+G, чтобы объединить выделенные слои в группу. Теперь можете отключать/включать видимость группы слоев, нажав на иконку глаза, чтобы сравнить результат с исходником.
Мой результат:
В этом уроке мы посмотрели как делается ретушь старых фотографий в фотошопе. Надеюсь, вы узнали для себя что-то новое из урока.
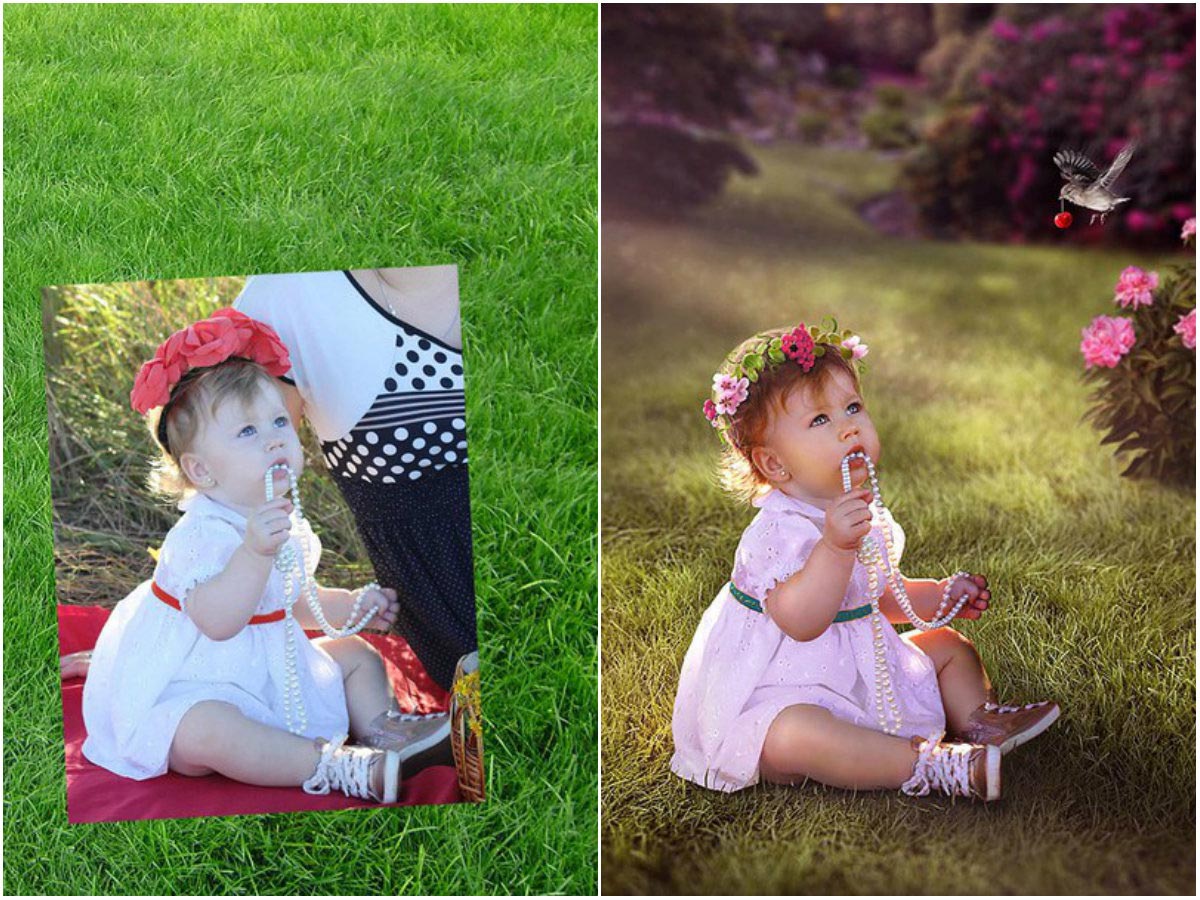
Обработка фотографий в фотошопе
Здравствуйте! Самые добрые и дорогие сердцу фотокниги получаются из «домашних» снимков. Мало кто из нас имеет профессиональную технику и соответственные знания, и чаще всего на любительских фотографиях кадр удачный, а вот качество плоховато. Если фото были сделаны в условиях недостаточного освещения, то часто на них появляется так называемый «паразитный тон». Некоторые фото слишком желтые, другие, наоборот, слишком голубые. В этом уроке мы разберем несколько способов борьбы с этими недостатками.
Немного теории.
Изображение на нашем экране формируется по модели RGB. То есть каждый цвет — это смешение Красного (red), Зеленого (green) и Синего (blue) цветов в определенных пропорциях. Информация об этих цветах хранится в так называемых «каналах цвета». Чтобы увидеть эти каналы нужно зайти на вкладку Каналы/Channels возле палитры слоёв.
Открыв любое изображение, вы без труда сможете посмотреть, как оно выглядит в различных каналах. В Красном канале наиболее светлыми выглядят красноватые участки изображения, в Зеленом — наиболее зеленые, и в Синем — самые синие, соответственно. В сбалансированном изображении все каналы имеют вид полутоновых изображений, в них есть как светлые, так и темные участки. А теперь практика:
 Обычно, если изображение желтое — очень тёмным будет Синий канал, а Красный светлым. Если картинка слишком синяя — то наоборот. И так, откроем изображение, которое мы будем корректировать: Мы видим, что изображение с излишней желтизной. Обратимся к цветовым каналам и увидим вот что:
Обычно, если изображение желтое — очень тёмным будет Синий канал, а Красный светлым. Если картинка слишком синяя — то наоборот. И так, откроем изображение, которое мы будем корректировать: Мы видим, что изображение с излишней желтизной. Обратимся к цветовым каналам и увидим вот что:Как упоминалось выше, Красный канал слишком светлый, а Синий — тёмный.
Наша задача — сделать фото более сбалансированным. Выход один: осветляем Синий канал и затемняем Красный (правильнее было бы сказать: осветляем слишком тёмный и затемняем слишком светлый каналы). И для этого есть несколько разных алгоритмов действия.
Шаг 1. Определяем наиболее удачный канал — в нашем случае Зеленый. С помощью этого канала попытаемся восстановить информацию об остальных каналах.
Сначала сделаем осветление. Идем в меню Изображение — Загрузить изображение (Image — Apply Image) и выставляем следующие настройки: В итоге если взглянуть на палитру каналов — то можно заметить, что Синий канал стал светлее.
Шаг 2. Теперь переходим к Красному каналу. Его нам нужно не осветлить, как в предыдущем пункте, а затемнить с помощью зелёного канала. Снова идем в в меню Изображение→Загрузить изображение (Image→Apply Image), но настройки в этот раз будут немного другие:Вот какой результат у нас будет в итоге: Видно, что желтый оттенок ушел. Если поэкспериментировать с оптимальным значением прозрачности — можно добиться лучшего результата. Но для каждого случая эти значение нужно подбирать индивидуально.
Второй способ сводится к тому же — осветляем слишком темный и затемняем слишком светлый канал. Но делаем это иначе. По своей сути каналы не так сильно отличаются от слоёв, к ним тоже можно применить настройки Уровни/Levels, Кривые/Curves, менять яркость, контрастность и так далее. На мой взгляд, удобнее всего редактировать каналы через Уровни/Levels.
Для этого отправляемся на вкладку Каналы/Channels и выделяем синий канал. При этом остальные каналы должны быть видны, чтобы мы могли контролировать изменения. Теперь идем в меню Изображение→Корректировка→Уровни (Image→Adjustments→Levels) и решаем как нам провести корректировку. Если на графике есть «пустые» области — значит определенные тона отсутствуют на фотографии. Если тон отсутствует справа — необходимо подвести правый ползунок до места, где значения графика появляются. Эта манипуляция осветлит выбранный канал (в нашем случае
Вот какого результат мы добились корректируя уровни каналов:Третий способ.
Третий способ убрать «паразитный тон» не связан с каналами цвета. В основе метода лежит фильтр Размытие→Среднее (Blur→Average).
Открываем наше фото и сразу создаем дубликат слоя. Назовем дубликат «паразитный тон», и применяем к этому слою фильтр Размытие→Среднее (Blur→Average). Получим заливку «паразитным тоном». Далее создаем корректирующий слой Кривые/Curves, выбираем пипетку для точки серого, на картинке я выделила красным, и выбираем «паразитный» цвет. Далее слой с паразитный тоном делаем невидимым, а корректирующему слою настраиваем прозрачность таким образом, чтобы результат нас устроил. Я поставила прозрачность 50% и вот что получилось в этом варианте: В заключении хочу сравнить результат всех трёх способов. Как видно, все варианты помогают избавиться от «паразитного тона». С помощью тонкой настройки каждого из методов можно добиться хороших результатов.
Урок подготовлен Натальей.
Обработка фотографии в фотошопе | Pixelbox.ru — Дополнения и уроки по Фотошопу
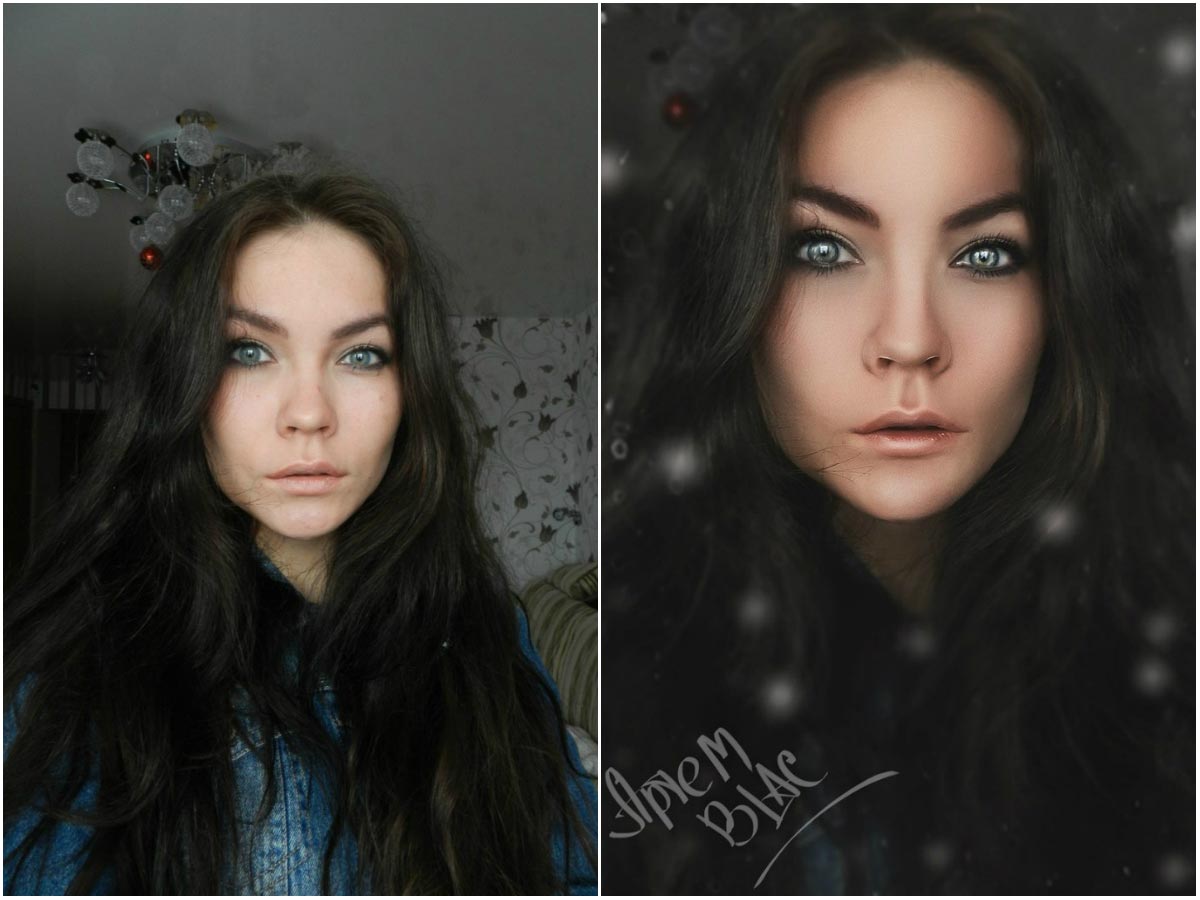
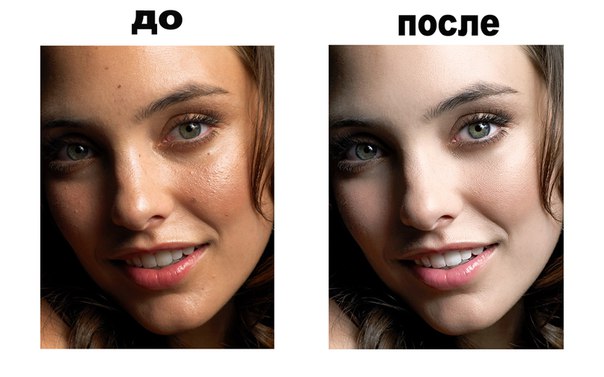
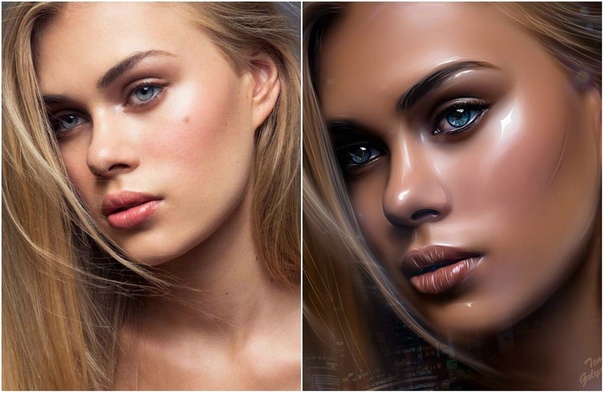
Сегодняшний урок посвящен тому, как обработать фотографию в фотошопе — убрать неровности кожи, изъяны, прыщи, морщины и т.д. Вы сможете обработать фото и сделать идеальную кожу и выразительные глаза. Обработка фотографии займет всего полчаса, а результат вас непременно порадует.
Итак, для начала выберем фото девушки для обработки. Если у вас нет под рукой нужной фотографии, вы всегда можете найти ее в поисковике по запросу «Знакомства». Я выбрал вот эту милую девушку:
Теперь мы должны убрать крупные изъяны — родинки и грязь на фотографии. Для этого выбираем инструмент Elliptical Marquee Tool (M) или по-русски эллипс.
Параметр Feather выставляем равным 2. Теперь выделяем чистый участок кожи и, удерживая Alt, перетаскиваем на место прыщей, бородавок или неровностей. Обратите внимание, что для каждого изъяна вы должны выбрать свой участок чистой кожи, наиболее близкий к нему по цвету. Лучше брать участки кожи рядом с изъяном.
Теперь дублируем наш слой с девушкой. Layer -> Duplicate Layer.
Для скопированного слоя, который должен быть выше, применяем следующие фильтры:
Filter -> Noise -> Dust & Stratches:
Filter -> Blur -> Gaussian Blur:
Filter -> Noise -> Add Noise:
Теперь из верхнего обработанного слоя мы должны сделать маску. Для этого выделяем этот слой и жмем кнопку Add Layer Mask:
Теперь заливаем маску черным цветом. Затем выбираем кисть, выставляем белый цвет и очень аккуратно, не задевая глаз, уголков носа, волос и губ, зарисовываем маску белой кистью.
Теперь выключаем видимость нижнего слоя.
Видите, оказывается есть необработанные участки. Это нужно исправить.
Теперь обратим внимание на губы девушки. Там есть изъян на фотографии.
Как это изменить? Да очень просто. Воспользуемся инструментом Clone Stamp Tool (S). Его особенность заключается в следующем: зажав Alt выбираем участок губ, рабом с изъяном, затем зажимаем левую кнопку мыши и просто проводим по неровности.
На этом можно было и закончить, но мы обработаем еще и глаза, сделав их более выразительными и подчеркнув естественный цвет.
Создаем еще один верхний слой и в нем кисточкой рисуем глаза ярко-зеленого цвета.
Смешивание слоя выставьте Overlay, а Opacity примерно 20-30%, по вкусу.
Вот что получилось всего за полчаса. Конечно, эта работа далека от совершенства и не стоит останавливаться на достигнутом. Все в ваших руках, удачи!
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как имитировать эффект перекрестной обработки в Photoshop
Перекрестная обработка — это техника, пришедшая из дней темной комнаты. Вы намеренно проявите пленку с неправильными химическими веществами, чтобы добиться особых цветовых эффектов. Когда в цифровой обработке не используются пленки или химические вещества, можно имитировать эффект перекрестной обработки в Photoshop. Я покажу вам, как это сделать, выполнив несколько простых шагов.
Этот метод называется кросс-обработкой, потому что он относится к обработке негативной пленки химическим проявителем, предназначенным для переворачивающей пленки.Или наоборот. Вы также найдете его под названием «x-pro» или «Xpro».
Конечно, воспроизвести этот эффект непосредственно в камере невозможно, но вы можете воспроизвести результаты с помощью Photoshop. Вы можете сделать так, чтобы изображение выглядело как результат перекрестной обработки.
В Photoshop часто есть пресет, решающий ваши проблемы. Кросс-процессинг не исключение. Я покажу вам пошаговый способ сделать это, чтобы вы могли лучше контролировать конечный результат. Нет правильного или неправильного.Одно не лучше другого. Речь идет о предоставлении вам выбора, чтобы вы могли решить, что лучше всего подходит для вас.
Итак, приступим.
Предустановка кросс-обработки
Чтобы найти предустановку «Перекрестная обработка», добавьте слой «Коррекция». Нажмите кнопку внизу панели слоев и выберите «Кривые» во всплывающем меню.
На панели «Свойства» откройте меню «Предустановка». Измените его с «По умолчанию» на «Межпроцессный (RGB)».
Обратите внимание, что цвета изображения очень насыщенные и имеют отчетливый зеленый оттенок.На графике теперь есть три цветные линии: красная, зеленая и синяя. Каждая линия имеет разную форму.
Эти три цветные линии представляют три канала (красный, синий и зеленый), настроенные предустановкой для создания эффекта. Поэтому вы можете создать этот эффект вручную, не используя предустановку. Вы можете добиться этого вручную, изменив каждый цветовой канал отдельно.
Использование свойств кривой для достижения эффекта перекрестной обработки
Для этого вместо изменения предустановленного меню откройте меню «RGB».’Выберите каждый цвет и переместите кривую на графике.
Однако многие люди не находят инструмент «Кривые» очень удобным. Итак, я покажу вам инструмент для работы с ползунками для достижения аналогичных результатов.
Отмените слой «Кривые» или скройте его, щелкнув символ «Глаз» слева от слоя. Таким образом вы сможете работать с исходным изображением. Теперь добавьте слой «Adjustment» с помощью «Channel Mixer».
На панели «Свойства» найдите «Выходной канал.’Здесь откройте раскрывающееся меню, чтобы переключиться с одного цветового канала на другой.
В каждом канале вывода цвета вы можете видеть, что соответствующий ползунок цвета будет на 100%, в то время как два других установлены на «0». Итак, в канале «Красный» ползунок красного установлен на «100», в то время как Зеленый и Синий имеют значение «0». В канале «Зеленый» зеленый цвет установлен на «100», а красный и синий — на «0». В канале «Синий» для синего установлено значение «100». с красным и зеленым на отметке «0»
Перемещайте ползунки, чтобы создать собственное кросс-обработанное изображение.Перемещайте ползунки всех трех каналов, пока не получите желаемый результат.
Помните, вам не нужно дублировать результат, предложенный пресетом. Но если это ваша цель, вам не нужно отдельно перемещать какие-либо настройки.
Повторюсь, чтобы получить изображение, предполагающее перекрестную обработку, существует более одной формулы.
О чем следует помнить:
- Изначально перекрестная обработка была «ошибкой» (даже если она была сделана специально) и приводила к непредсказуемым результатам.Таким образом, не стесняйтесь экспериментировать и проявлять творческий подход, потому что нет неправильного ответа.
- Изображения после перекрестной обработки выглядят перенасыщенными с отчетливым цветовым оттенком.
- Использование неподходящего химического вещества часто искажает изображение, чтобы имитировать это, вы можете внести некоторый шум.
Добавление шума к изображению
Чтобы добавить шум к вашему изображению, выберите слой изображения и перейдите в Меню -> Фильтры -> Шум -> Добавить шум. Откроется всплывающее окно с предварительным просмотром применяемого фильтра и ползунков для его настройки.Внесите изменения по своему усмотрению.
Продолжайте экспериментировать и получайте удовольствие!
Если вы экспериментировали с эффектами кросс-обработки в Photoshop, поделитесь с нами в комментариях ниже.
Цифровая кросс-обработка в Photoshop
Перекрестная обработка — это метод, который изначально был разработан для обработки изображений на пленке. Обрабатывая пленку химическими веществами неправильного типа (например, обрабатывая пленку химическими веществами для слайдов), вы можете создать сильно стилизованное изображение с совершенно разными цветами и контрастом.
Однако кросс-процессинговая пленка — это в значительной степени случайный случай, о котором очень трудно судить, и для получения желаемого эффекта требуется много экспериментов.
В настоящее время мы можем моделировать перекрестную обработку в цифровом виде в таких программах, как Photoshop, или любых других, которые включают функцию Curves. Цифровая кросс-обработка имеет дополнительное преимущество, заключающееся в том, что мы можем легко настраивать результаты, пока не добьемся желаемого эффекта.
Это фото мы будем перекрестно обрабатывать с помощью Photoshop.Изображение М. Пинкус.
Как выполнить цифровую кросс-обработку изображения в Photoshop
1. Загрузите ваше изображение.
2. Добавьте корректирующий слой «Кривые», перейдя в Слой> Новый корректирующий слой> Кривые или щелкнув значок «Создать новую заливку или корректирующий слой» на панели «Слои».
3. Красный. Выберите «Красный» канал и щелкните кривую, чтобы добавить два новых маркера. Перетащите левый маркер вниз, а правый вверх, чтобы создать S-образную кривую, как показано.
Красный канал кривых.
4. Зеленый. Снова добавьте два новых маркера, но на этот раз оставьте левый примерно на том же месте, а правый перетащите вверх, чтобы усилить зелень в светлых участках.
Канал зеленых кривых.
5. Синий. На этот раз перетащите левую ручку вверх, а правую вниз, чтобы создать перевернутую S-образную форму.
Канал с синими кривыми.
6. RGB. Придайте кривой «RGB» очень легкую S-образную форму для увеличения контраста. Не бойтесь потерять детали в светлых и темных участках; все это усиливает эффект (хотя не переусердствуйте).
Канал кривых RGB.
7. Готово! Нажмите ОК и сохраните изображение.
Финальное изображение. Искаженные цвета и повышенная контрастность создают очень стилизованный эффект.
Создание действия перекрестной обработки
Если вы собираетесь использовать примерно одинаковые кривые RGB для перекрестной обработки нескольких изображений, вы можете сэкономить время, сохранив весь процесс как действие Photoshop.В основном это означает, что вместо того, чтобы каждый раз вручную настраивать кривые, вы просто нажимаете кнопку, и все это применяется автоматически.
Чтобы создать действие, начните с вашего основного изображения. Перейдите в «Окно»> «Действия» (Alt + F9), чтобы открыть панель «Действия». Нажмите «Создать новое действие», дайте своему действию имя (например, «Перекрестный процесс») и нажмите «Запись». Любые изменения, которые вы сделаете с этого момента, будут записываться как часть действия.
Выполните корректировку кривых, как раньше, а когда закончите, нажмите кнопку «Стоп» на панели «Действия».Теперь, когда вы хотите применить действие Cross Process Action, просто откройте панель Actions, выберите действие Cross Process Action и нажмите Play.
Или загрузите мое действие Cross Process Action, чтобы использовать его самостоятельно. Для установки откройте панель «Действия», щелкните стрелку и выберите «Загрузить действия», затем перейдите к файлу действия.
Пакетная обработка или обработка изображений одновременно в Photoshop
Давайте теперь посмотрим на добавление нашего водяного знака к большой группе изображений, а не только к одному за раз.Итак, мы собираемся рассмотреть две функции: одна называется пакетной, а вторая — обработчиком изображений. Они и хорошие, и плохие, у них обоих есть свои причуды; Я покажу вам обоих. Они в значительной степени выполняют ту же работу, но у них есть несколько дополнительных настроек, которые стоит изучить.
Итак, мы создали наш экшен в последнем видео. Если вы этого не сделали, мы создадим действие за секунду, но, допустим, мы его создали, и давайте перейдем в «Файл», а тот, который я использую чаще всего, находится в разделе «Сценарии», и он называется « Обработчик изображений ».И все, что мы говорим, это то, какие изображения вы хотите выбрать. А в ваших настройках «03» есть папка «Примеры пакетов». Просто нажмите «Открыть». Итак, это изображения, к которым мы как бы применяем это, мы просто делаем это для четырех, но вы можете сделать две сотни, вы можете включить все подпапки в папке. Вот откуда изображения, которые я получаю, куда бы я ни хотел, вы можете сохранить их в той же папке, это нормально, или вы можете сказать, я хотел бы поместить их в выбранную папку на моем рабочем столе.
Я назову его «Процессор изображений». Нажмите «Создать», нажмите «Открыть». Вот откуда я хочу их взять, вот куда я хочу их поместить. Самое интересное в Image Processor over Batch — мы рассмотрим их сравнение. Один из них: на самом деле вам не нужно применять действие, вы можете просто сказать: на самом деле я вообще не хочу запускать действие, все, что я хочу, чтобы вы сделали, это сохранить JPEG, что является качеством 5, который имеет ширину и высоту этого, в эту конкретную папку.Так что все, для чего вы его используете, это в основном изменение размера и сохранение в формате JPEG. Подходит для необработанных изображений, вы можете поднять его до сверхвысокой отметки. Вы можете даже не беспокоиться о размерах изображений, просто чтобы у вас были некоторые JPEG-файлы и массово обрабатывать их вот так. Это не то, что я хочу сделать, я хочу JPEG, но я также хочу запустить это действие, и мы собираемся использовать текст водяного знака, который мы создали. Расслабьтесь, расслабьтесь и бегите. Он открывается, щелкает и мигает. А на моем рабочем столе должен быть Image Processor, JPEG. И вот мои изображения с водяными знаками.
Давайте пойдем немного дальше и посмотрим, почему мы использовали пакетную обработку изображений. Странно то, что Batch и Image Processor были разработаны разными людьми в разное время, и они просто как бы повесили оба в Photoshop, потому что у них обоих есть небольшие причуды, которые поддерживают друг друга. Итак, что хорошо в Image Processor, так это то, что он — это вроде как — вы можете просто сохранить как JPEG, вам не нужно запускать действие. Пакетная работа — это другое дело, все дело в запущенных действиях.Мне нравится Image Processor, потому что он очень простой. У Batch есть еще куча деталей, которые могут вас напугать, вы такие: «Да, это не так уж и много». Но давайте пробежимся по этому поводу, так что тоже самое. В моих действиях по умолчанию используется водяной знак, который я сделал.
Откуда источник? Я собираюсь выбрать тот же источник, что и раньше. Итак, он находится в разделе «Настройки 03», «Рабочий процесс» и называется «Примеры пакетов». Иногда вы сталкиваетесь с изображениями, которые говорят: они открываются, и у них могут быть такие вещи, как предупреждения о цветовом профиле, и это может привести к выходу из строя процессора изображений, что мы делали раньше.Таким образом, вы можете щелкнуть по нему и сказать, на самом деле, если оно есть: «Эй, вы использовали неправильное цветовое пространство». Просто скажите: «Подавите это для меня». Еще одна приятная вещь, которую он имеет, здесь, вы можете сказать — на самом деле, на данный момент он просто спасет их, как это было с Image Processor, но я могу сказать: «На самом деле я бы хотел, чтобы он Это имя. Я назову это, например, «Свадьба Дэна, февраль 2019».
Так что вы можете добавить — это не свадебные фотографии, но вы понимаете, о чем я, я могу добавить, они могут называться IMG77421.И вы просто даете им настоящее имя. Тогда здесь вместо расширения, которое похоже на .jpg, я скажу: «Я хотел бы дать ему серийный номер». На самом деле я просто дам ему последовательную букву, так что у него будут A, B, C, D. Затем я добавлю расширение, которое является jpg, и вы можете увидеть, как оно накапливается здесь. Февральская свадьба Дэна, это первая партия. Затем я собираюсь добавить серийную букву в конце, A, B, C, D. На самом деле у вас могут быть сотни, поэтому вы можете выбрать двухзначное число в конце там, 01.И на самом деле то, что я сделаю здесь, я поставлю после небольшого дефиса, чтобы это выглядело лучше.
На самом деле он не выходит и в формате GIF. Это просто будет использовано — это просто пример, который я привел. Так что у него есть лишние детали, но возникнет небольшая проблема. Нажимаем «Место назначения». Куда он пойдет? Собираюсь поставить на рабочий стол. Этот будет называться «Пакетный». Так что пакетная программа — это круто, у нее есть дополнительные функции, но есть несколько дополнительных вещей, которые вам нужно сделать, если вы хотите использовать эти дополнительные функции.Давайте нажмем «ОК», он прокрутится и скажет: «Эй, я не JPEG». Поскольку у меня более одного слоя, там написано: «Мне нужен PSD», поэтому я собираюсь нажать «Сохранить». «Сохранить», «ОК». Теперь я мог бы выбрать JPEG и нажать «Сохранить». Так что это вроде … это быстрее, чем делать это самому, но, тем не менее, вы спрашиваете: «Чувак, что случилось?» Это должно было быть очень быстрым, Дэн. Я покажу вам, как это обойти. Так что работает. Единственная проблема заключается в том, что он испугался, потому что Image Processor может заставить его быть JPEG, просто говорит: «Будьте JPEG», тогда как здесь говорится, что я сохраню его в том виде, в каком он должен быть.И в этом случае это должен быть PSD, если вы не говорите, что это должен быть JPEG. Все еще со мной?
Пакетная обработка имеет дополнительные возможности, но это особенность. Чтобы обойти это … Я удалю это. Я покажу вам, как это обойти. Итак, я собираюсь открыть любое изображение. Потому что все, что я действительно хочу сделать, это открыть свой водяной знак. Зайдите сюда, и мне нужно добавить еще кое-что. Я собираюсь нажать «Играть». Пройдет и добавит, там водяной знак. Я собираюсь спуститься сюда и нажать «Запись».И мне нужно перейти в это всплывающее меню здесь, на «Панели слоев», и просто сказать «Свести изображение». Так что теперь он не хочет быть PSD. Нажмите «Стоп». Я собираюсь пойти «Файл», «Вернуть». Закройте это, не хочу с этим связываться. Вернемся к тому же самому, но из-за того, что я скорректировал свое действие, мы должны добавить туда немного дополнительных элементов.
Надеюсь, теперь я могу перейти к «Автоматизировать», я могу перейти к «Пакетной обработке». Все равно должно работать. Щелкните «ОК». А теперь исправьте, чтобы он это сделал. Давайте посмотрим.Итак, поехали. Несколько дополнительных функций, но мы должны были сделать здесь небольшой дополнительный шаг. Я хочу стать еще более ботанистым. Все хорошо? Если вы уже сказали, что с Image Processor все в порядке, давайте продолжим, вам разрешено двигаться дальше, но если вы хотите, вы будете торчать, а можете и нет. Я собираюсь показать вам изменение размера изображения. Таким образом, проблема с использованием Image Processor для изменения размера изображения заключается в том, что вам нужно указать размер, что отстой. Я хочу сказать, я хочу сказать, что 500 пикселей, но не высота, я просто хочу сказать, я хочу, чтобы у вас был самый большой размер, это 500 пикселей, потому что он идет на веб-сайт.
Я свадебный фотограф, я снял множество изображений, я хочу, чтобы они были нормального старого размера, иначе они будут слишком большими для загрузки, но поскольку у нас есть портрет и пейзаж, я не хочу, чтобы все они были шириной 500 пикселей. Я хочу, чтобы самый длинный край был шириной 500 пикселей. Давай займемся ботанами, поэтому я снова открою свой образ. И этот текст водяного знака здесь — прежде чем я сделаю Flatten Image то, что я хотел бы сделать, на самом деле я могу сделать это потом, я полностью могу. Так что я собираюсь нажать «Запись».И что мы собираемся сделать, так это вместо того, чтобы сказать что-то вроде размера изображения и его изменения, проблема в том, что у нас есть пейзаж и портрет. Итак, мы собираемся использовать здесь эту небольшую особенность. Это называется «Автоматизировать», «Подобрать изображение».
Допустим, нам нужно 800 пикселей. Поэтому я хочу, чтобы он ограничивался внутри этих двух. Так что я не собираюсь форсировать это, просто это самые большие измерения. Это будет то, что мы хотим, давайте нажмем «ОК». Давайте нажмем «Стоп», закроем это и не будем сохранять.Попробуем еще раз. Переходим в «Файл», переходим в «Автоматизировать». Давайте перейдем к «Пакетной обработке», поэтому я превратил ее в текстовый водяной знак. Я мог бы переименовать его, чтобы сказать, изменить размер тоже. В итоге у меня может быть два из них: один только для текста, а другой — для изменения размера. Я собираюсь оставить все это у себя. И я думаю, что это все. Нажимаем «ОК». Откиньтесь назад, расслабьтесь, я надеюсь.
Пойдем — я думаю, это было пересохранено поверх тех, что я сделал. Итак, «Пакет», вот они.Давайте проверим размеры, «Получить информацию». Вы можете видеть здесь, это 800 пикселей в высоту. Этот здесь имеет ширину 800 пикселей. Надеюсь, вы последовали за мной туда, думаю, я даже немного заблудился. По сути, Image Processor — это быстро и просто. Если вам нужна дополнительная информация, например, переименование по мере прохождения, пакетная обработка — это здорово. И последняя мелочь, в которую мы добавили Automate, была ли она под названием Fit Image? Это будет работать как для пакетной обработки, так и для обработчика изображений. Это не имеет значения, большая разница в том, что, надеюсь, еще раз синхронизирую это для себя.Разве у вас есть эти опции, скажем, может быть, есть какие-то проблемы при их открытии, и это вызывает проблемы в версии Image Processor. Вы можете сказать, на самом деле просто подавите эти вещи. Мы также можем добавить здесь именование, но оба они плохо справляются с изменением размера, поэтому мы просто сделали это в самом действии, используя это Fit Image. Думаю, теперь я себя убедил. Надеюсь, ты тоже понимаешь. Давайте перейдем к следующему видео, пока у меня не взорвалась голова.
Как изменить цвет фона в Photoshop (полный процесс)
Из этого урока вы узнаете, как изменить цвет фона в Photoshop (быстро и легко)!
Независимо от уровня вашего мастерства, вы сможете применить эту мощную технику к своим фотографиям.
Учебное изображение
Щелкните здесь, чтобы загрузить изображение женщины на роликовых коньках.
Сделать выбор
Изолируйте объект от фона, создав выделение.
Одним из наиболее полезных способов создания выделения является использование инструмента Quick Selection .
Нажмите и перетащите инструмент по всему объекту, чтобы Photoshop автоматически нашел края.
СОВЕТ ПРОФЕССИОНАЛА : удерживайте Alt (Windows) или Option (macOS) , когда вы щелкните и перетащите на выбранные области, чтобы отменить их выбор.
Сделайте выбор с помощью технологии машинного обучения
Если вы используете последнюю версию Photoshop, вы можете легко создать выделение объекта с помощью нескольких щелчков мышью!
Выберите Select> Subject и позвольте Adobe Sensei определить объект на изображении и создать на нем выделение.
Уточните выделение с помощью режима быстрой маски
После того, как ваш выбор установлен, нажмите клавишу Q на клавиатуре, чтобы войти в режим Quick Mask , который применяет красное наложение на области, которые не выбраны .
Затем вы можете выбрать инструмент «Кисть» на панели инструментов и установить цвет переднего плана на белый (#ffffff) и раскрасить, чтобы добавить к выделению.
Напротив, вы можете установить цвет переднего плана на черный (# 000000) и рисовать, чтобы вычесть из выделения.
СОВЕТ ПРОФЕССИОНАЛА: Нажмите клавишу X на клавиатуре, чтобы поменять местами цвет фона и цвета переднего плана.
Когда вы будете довольны маской, нажмите клавишу Q , чтобы выйти из режима быстрой маски .
Уточните края выделения с помощью выделения и маски
При активном инструменте Quick Selection перейдите на панель параметров и нажмите кнопку Select and Mask , чтобы продолжить точную настройку маски.
Установите для параметра View значение Black & White , чтобы вы могли легко увидеть контраст между фоном и объектом.
Затем используйте ползунок Global Refinements ’ Smooth и Contrast , чтобы улучшить края выделения.
Сделайте прическу более тонкой с помощью Select and Mask
Корректировки Global Refinements не применялись к волосам, так как вы можете добиться лучшего результата, используя другую технику.
Вернитесь к «Выделение и маска».
Переключите View на Overlay .
Используйте инструмент Refine Edge tool , чтобы провести по краям волос. Вы можете заметить, как он показывает только отдельные пряди волос, но маскирует фон.
Изменить фон с помощью заливки сплошным цветом
Щелкните значок New Adjustment Layer в нижней части панели Layers и выберите Solid Color .
В окне палитры цветов вы можете выбрать любой цвет для фона.
Затем нажмите OK , чтобы закрыть окно.
Выберите эскиз Layer Mask и нажмите Ctrl I (Windows) или Command I (macOS) , чтобы инвертировать эффект и применить слой Solid Color Fill к фону вместо объекта.
Вы также можете добиться того же эффекта, если зайдете на панель свойств и нажмете кнопку Инвертировать .
Когда цвет, наконец, применен к фону, вы можете потерять тени и текстуру фона.
Чтобы изменить это, установите Blending Mode слоя на Multiply , поскольку он сохраняет исходные тени изображения.
На пол воздействует слой синей заливки сплошным цветом. Снимите маску с помощью инструмента Rectangular Marquee tool и выберите область пола.
Выбрав миниатюру Layer Mask , залейте активное выделение черным цветом.
Один из способов сделать это — выбрать Правка> Заливка .
Затем установите Contents> Black .
Второй способ сделать это — установить черный (# 000000) в качестве цвета фона и нажать Ctrl Backspace (Windows) или Command Backspace (macOS) .
Если эта часть изображения снята с маски, вы можете отменить выбор, нажав Ctrl D (Windows) или Command D (macOS) .
Используйте это время для точной настройки элементов маски, таких как шнурки, пряди волос или небольшие части одежды, с помощью инструмента «Кисть » и закрасьте их черным цветом (# 000000) , чтобы демаскировать их.
И наоборот, нарисуйте белым (#ffffff) , чтобы открыть слой Solid Color Fill.
Почему бы не использовать вместо этого корректирующий слой оттенка / насыщенности?
К сожалению, использование Hue / Saturation позволяет управлять только одним ползунком для управления цветом изображения.
Напротив, слой «Заливка сплошным цветом» позволяет изменять цвет в широком диапазоне, дважды щелкнув миниатюру слоя, чтобы открыть окно «Палитра цветов».
Создайте группу, содержащую все слои изменения цвета
Перейдите на панель Layers , щелкните значок New Group и назовите группу «Изменение цвета».
Затем перетащите слой Solid Color Fill к группе.
Чтобы группа Color Change имела ту же маску слоя , что и слой Color Fill, щелкните и перетащите миниатюру Layer Mask на группу, а затем отпустите кнопку мыши.
Это разделит два, и вам это нужно, чтобы только одна маска слоя управляла содержимым этой группы.
Создание регулировки уровней для управления яркостью цвета
Щелкните значок New Adjustment Layer и выберите Levels .
Затем, щелкните и перетащите слой Solid Color Fill над слоем уровней.
Щелкните правой кнопкой мыши на слое Levels и выберите Удалить маску слоя .
С корректирующим слоем Levels вы получаете полный контроль над яркостью изображения с помощью 5 точек.
Если вы хотите сделать тени темнее, но сохранить цвет, создайте новый слой вне группы и с помощью инструмента «Пипетка » нажмите на текущий цвет фона и установите его как цвет переднего плана .
Затем выберите инструмент «Кисть » и нарисуйте новый слой , чтобы использовать его в качестве образца.
Вернитесь назад Уровни корректирующего слоя и на панели свойств , сделайте тени темнее, перетащив среднюю точку вправо.
Это должно сделать ваш нарисованный цвет на Новом слое контрастирующим с более темным цветом фона.
Перетащите белую точку влево, чтобы сделать цвет фона ярче до тех пор, пока он не совпадет с выбранным цветом нового слоя.Это поможет вам сохранить тот же цвет, но с более темными тенями.
Затем , удалите Новый слой, поскольку он теперь не нужен.
Dodge and Burn the Mask для улучшения краев волос
Волосы сложнее всего замаскировать, и это становится очевидным, когда вы переходите на более темный цвет, и выявляет непоследовательность маски.
На панели инструментов используйте инструмент Dodge (Осветление) , чтобы закрасить части волос, чтобы получить цвет фона.
И всякий раз, когда вы хотите изменить цвет фона, просто дважды щелкните миниатюру слоя Color Fill, чтобы изменить, откройте окно Color Picker, чтобы выбрать новый цвет!
Вот как вы можете эффективно и реалистично изменить цвет фона в Photoshop!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Автоматизация Photoshop для кадрирования и изменения положения нескольких фотографий
Реформирование и изменение размера объемных изображений в Photoshop — изменение размера для Instagram и т. Д.
В этом уроке Photoshop показано, как легко работать с несколькими фотографиями.Используйте скрипты Photoshop для автоматизации помещения изображений в стек слоев. Затем выполните неразрушающую обрезку, а затем сделайте отдельные изображения из каждого слоя.
Вы прошли тяжелый путь?
Шаг 01. Загрузка изображений в Photoshop
Не загружайте их по одному, пожалуйста. Выберите «Файл»> «Сценарии»> «Загрузить файлы в стек».
Шаг 02.
Нажмите «Обзор». (Если они уже открыты в Photoshop, выберите «Добавить открытые файлы»).
Step 03
Перейдите в папку изображений и выберите изображения, которые вы хотите импортировать.Я щелкаю, перетаскивая их все. Ctrl / Cmd + A также выделит все.
Нажмите ok
Step 04
Вы увидите файлы, которые будут добавлены
Нажмите OK
Step 05
Теперь вы увидите все изображения, загруженные в слои. Размер документа будет размером самого большого изображения. Их исходный размер не изменился. (Если вы хотите, чтобы они были одинакового размера, вы можете использовать Файл> Сценарии> процессор изображений)
Шаг 06.Изменение размера всех изображений
Выберите инструмент кадрирования.
В этом случае мы изменим размер для Instagram на квадрат 1080 x 1080.
Выберите Ш + В + Разрешение
Введите 1080 пикселей (пиксели сделают их пикселями) и 72 для пикселей / дюйм
ВАЖНО! Отключите параметр «Удалить обрезанные пиксели», чтобы он просто создавал окно вокруг слоев, а не обрезал их навсегда.
Step 07
Перетащите угол окна кадрирования, пока он не поместится на одном из меньших изображений.
Щелкните галочку / нажмите Enter, чтобы применить обрезку
Step 08
Выберите верхний слой
Нажмите Cmd / Ctrl + T для свободного преобразования.
Масштабируйте и размещайте слой по размеру окна кадрирования. Нажмите Enter, чтобы применить. Обратите внимание, что вы можете расположить слой, и он не будет обрезан, потому что вы используете неразрушающую обрезку. (Поскольку вы отключили «Удалить обрезанные пиксели»)
Step 09
Скройте верхний слой.
Выберите следующий слой и повторите шаг 8 для масштабирования и расположения.
Пройдитесь по каждому слою, расположив и масштабируя слои, пока каждый из них не будет выглядеть хорошо.
Шаг 10. Превращение каждого слоя в отдельное изображение.
Не экспортируйте каждый слой отдельно.
Выберите «Экспорт файла»> «Слои в файлы».
Шаг 11
Нажмите Просмотрите рядом с местом назначения, чтобы выбрать папку для сохранения изображений.
Вы также можете добавить имя, если хотите, оно будет добавлено перед исходным именем файла.
Выберите jpg и качество 7 для Интернета / социальных сетей.
Нажмите Выполнить
Шаг 12
Все слои будут сохранены как отдельные изображения.
Шаг 13 — Пакетное переименование в Bridge.
Если вы хотите переименовать сразу несколько фотографий, мост — самый быстрый способ.
Щелкните стрелку рядом со значком документа в верхней части моста и выберите «Пакетное переименование».
Шаг 14
Вы можете добавлять или удалять поля, щелкая знаки — или + справа от полей.
В поле «Новое имя файла» введите текст и введите желаемое имя.
Если вы хотите добавлять инкрементальные числа, выберите Порядковый номер. Введите число, с которого хотите начать. В этом случае 1 и выберите количество цифр. (Это повлияет на начальные нули).
Щелкните «Переименовать».
Шаг 15
Все готово
Надеюсь, это небольшое руководство сэкономит вам много времени.
Если это так, пожалуйста, уделите несколько из тех ценных секунд, которые я только что сохранил, и поделитесь этим с другом или двумя в социальных сетях или по электронной почте.
Рад видеть вас здесь, в КАФЕ
Колин
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(в последнее время я публиковал несколько забавных историй в Instagram и Facebook)
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
Если вам нравятся эти техники и вы хотите глубже погрузиться в Photoshop, я только что запустил углубленный курс Photoshop.Он называется «Секреты Photoshop: Photoshop 2020 для цифровых фотографов». Ознакомьтесь с ним здесь
Почему каждый графический дизайнер должен использовать экшены Photoshop и пакетную обработку
У меня есть шутка с моей сестрой-близнецом, Брук, о том, что она — пони с одним трюком, когда дело доходит до Photoshop.
Ее единственная уловка?
Пакетное изменение размера.
Это навык, который она приобрела, работая ассистентом фотографа много лет назад, когда мы еще учились в школе графического дизайна.Да, мы с ней вместе ходили в школу графического дизайна. Однако она пошла по другому пути и редко пользуется Photoshop. Или, по крайней мере, не по тем же причинам, что и я. Но еще раз: то, что она никогда не забывала? Пакетная обработка!
Это так хорошо.
Итак, сегодня я собираюсь показать вам, как действия Photoshop и пакетная обработка сделают вас более быстрым и эффективным графическим дизайнером.
Что такое экшен Photoshop?
Экшен Photoshop — это просто последовательность шагов, которые вы выполняете в Photoshop, которые можно записывать, сохранять и повторно использовать снова и снова.
Например, если я хочу нанести водяной знак на несколько фотографий, я могу один раз записать этот процесс в Photoshop, сохранить его как действие, а затем запустить это действие на любой фотографии, к которой я хочу применить свой водяной знак.
Представляете, сколько времени это экономит! Подумайте об этом: какие этапы нанесения водяного знака на фотографию в Photoshop?
- Перейдите к своим файлам
- Откройте исходную фотографию
- Измените размер фотографии (необязательно)
- Перейдите к моему файлу водяных знаков
- Добавьте водяной знак на отдельный слой
- Отрегулируйте размещение водяного знака
- Отрегулируйте размер водяной знак
- Отрегулируйте непрозрачность или режим наложения водяного знака
- Выровняйте изображение
- Сохраните или экспортируйте изображение
Теперь представьте, что у меня есть 100 фотографий, для которых мне нужно это сделать.Это означает, что мне нужно повторить все 10 шагов 100 раз.
Oy vey. Ни за что. Это займет целый день!
Вместо этого я могу записать эти 10 шагов как экшен Photoshop, чтобы мне не приходилось делать все вручную. Я покажу вам, как именно это сделать, буквально через мгновение, но сначала: для этого сценария водяного знака нам также необходимо понять, как пакетная обработка работает вместе с действиями, чтобы ускорить наш рабочий процесс.
Что такое пакетная обработка в Photoshop?
Пакетная обработка в Photoshop позволяет нам указать папку на нашем компьютере, запустить действие Photoshop для всех файлов в этой папке, а затем сохранить все наши новые файлы в любом месте по нашему выбору.
Возвращаясь к примеру применения водяного знака к 100 фотографиям: мы говорили о том, как создание экшена Photoshop избавит от необходимости выполнять те же 10 шагов для каждого файла отдельно.
Но пакетная обработка идет дальше, и теперь : нам даже не нужно открывать каждый файл по отдельности. Если все 100 наших фотографий сохранены в одной папке на нашем компьютере, мы можем применить действие водяного знака к каждой из них, просто указав Photoshop, где находится эта папка.
Довольно круто! Давайте запустим Photoshop и посмотрим, как именно это делается.
Как создать экшен Photoshop
В этом уроке я покажу вам, как применить собственный водяной знак к серии фотографий моей собаки. 🐩
Шаг 1. Создайте новый экшен Photoshop на панели действий
Если вы еще этого не сделали, запустите Photoshop и откройте фотографию, к которой вы хотите применить водяной знак.
Как вы увидите на скриншоте ниже, у меня открыты панель действий и панель слоев .Если вы не видите панель действий, выберите «Окно »> «Действия », чтобы открыть ее.
Существует папка действий по умолчанию, содержащая все встроенные в Photoshop действия, а также есть возможность создать свои собственные.
Щелкните значок в нижней части панели «Действия», чтобы создать новое действие.
A Появится всплывающее окно нового действия , позволяющее ввести такие сведения, как пользовательское имя для вашего действия, выбрать набор (папку), в которой вы хотите сохранить новое действие, а также назначить функциональную клавишу (необязательно) или Цветовой тег (необязательно).
После того, как вы настроите нужные вам настройки, нажмите «Запись».
Шаг 2. Запишите новый экшен Photoshop
После того, как вы нажмете кнопку записи, вы увидите, что красный значок записи загорится, показывая, что вы действительно записываете свое действие.
Photoshop теперь буквально наблюдает за каждым вашим движением. Поэтому, если вы создаете новый слой на панели слоев, например, действие будет записано как первый шаг в вашем новом действии.
Продолжайте и выполните шаги, необходимые для добавления водяного знака к фотографии.Для меня это было:
- Файл> Поместить связанный и перейдите к моему настраиваемому водяному знаку. Photoshop добавляет его к новому слою на моей панели слоев
- Измените размер водяного знака и поместите в нижний угол моей фотографии
- Сгладьте изображение, чтобы оно было одним слоем
После того, как я завершил эти три шаги, Я нажал значок «Стоп» на панели действий, чтобы завершить запись нового действия.
Мое новое действие отображается на панели действий, и вы можете использовать стрелки раскрывающегося списка для отображения сведений и конкретных предпринятых шагов.Мой новый экшен сохранен, и я смогу использовать его в любое время, когда открою Photoshop и перейду на панель «Действия».
Однако следует помнить о нескольких вещах:
- Поскольку я связал свой файл водяного знака в этом новом действии, он будет работать только до тех пор, пока Photoshop сможет снова найти этот файл. Если я перенесу исходный файл водяного знака в другое место, Photoshop не сможет его увидеть и, следовательно, не сможет завершить действие. Вы можете исправить это, повторно связав файл после его перемещения.
- Если я попытаюсь применить это действие к фотографии другого размера или если я использую альбомную фотографию вместо портретной фотографии, водяной знак не окажется в одном и том же месте.
- В своем действии вы можете записать намного больше шагов и процессов. Например, я могу сначала изменить размер фотографии, затем отрегулировать яркость / контрастность, затем разместить водяной знак с моим логотипом, а затем сохранить изображение одним действием.
Как использовать пакетную обработку в Photoshop
Шаг 3. Используйте «Автоматизация»> «Пакетная обработка нескольких фотографий одновременно»
Теперь, когда у меня есть новое действие, я собираюсь применить этот водяной знак к 6 различным фотографиям моей собаки, даже не открывая изображения!
Удивительно.Посмотрим, как это сделать.
Откройте Photoshop и выберите Файл> Автоматизация> Пакетная обработка …
Шаг 4. Укажите исходную папку и целевую папку
Теперь появилось всплывающее окно пакетной обработки. В этом меню много чего интересного, но это не так уж и сложно. Давайте разберемся:
- Начиная с крайнего левого угла в разделе «Воспроизведение», выберите набор (папку), в которой находится ваше действие, а затем выберите действие, которое вы хотите запустить.
- Затем нажмите «Выбрать», чтобы перейти к исходной папке.
- Необязательно: Есть несколько дополнительных параметров и настроек, позволяющих Photoshop обрабатывать ошибки. Это будет зависеть от желаемого результата и ваших файлов! Большинство из них говорят сами за себя.
- Теперь выберите папку назначения. Вы можете сохранить свои новые файлы в той же папке или выбрать другое место.
- Выберите настройки того, как Photoshop будет называть файлы. Вы можете ввести собственное имя, если хотите, или оставить его в качестве имени документа. Опять же, здесь нет правильного или неправильного, это просто зависит от ваших целей / предпочтений.
- Наконец, нажмите ОК.
Вы, , вероятно, даже не увидите, чтобы что-то произошло, но это зависит от вашего компьютера. И вы, вероятно, спросите, … эта пакетная обработка вообще что-то сделала? Это сработало?
Шаг 5. Перейдите к своим новым файлам, чтобы увидеть результаты пакетной обработки.
Идите дальше и перейдите к месту, где вы решили сохранить свои фотографии после того, как они будут обработаны. Как вы можете видеть на моем скриншоте ниже, водяной знак был применен ко всем из них.
Успех!
Поделитесь этим уроком Photoshop
Вы пробовали это? Как прошло?
Не забудьте прокомментировать, если вы где-то застряли, чтобы я мог помочь вам в устранении неполадок. В противном случае, если вам понравился этот урок, сделаете ли вы мне одолжение?
Прикрепите это изображение, чтобы поделиться этим удивительным уроком Photoshop со своими друзьями!
Если вас интересуют другие руководства по графическому дизайну в Photoshop и Illustrator, посмотрите эти:
Happy Batching,
Лекси
Автоматическая цветокоррекция с помощью экшенов Photoshop
Цветовая коррекция кучи изображений товаров может быть настоящей головной болью.Ваш продукт может выглядеть потрясающе в студии и на камере, но затем вы садитесь за компьютер и… подождите…
Это ожерелье должно быть бирюзового цвета или это скорее морская пена?
Я описываю эту обувь как коричневую какао, но мой экран делает ее больше похожей на кофе…
Какого черта еда и напитки делают в моем процессе редактирования ?!
Хотя это и неудобно, но время, чтобы правильно отобразить цвета вашего продукта, имеет решающее значение для удовлетворения потребностей клиентов.Изучение приемов быстрой и точной автоматизации цветокоррекции гарантирует, что ваши продукты будут выглядеть так же хорошо в Интернете, как и при личной встрече, что поможет снизить возврат продукции.
Автоматическая цветокоррекция с помощью экшенов Photoshop
В этом уроке я научу вас использовать суперспособности экшенов Photoshop для цветовой коррекции изображений ваших продуктов!
Если вы новичок в экшенах Photoshop, я предлагаю ознакомиться с нашим руководством для новичков по экшенам Photoshop /.Если вы уже привыкли к действиям или хотите отправиться в путь (обещаю, я постараюсь сделать это как можно проще), читайте дальше!
Что вам понадобится для автоматизации цветокоррекции…
- Photoshop версии CS2 или более поздней
- Изображение таблицы цветокоррекции
- Группа фотографий продукта в формате 360 градусов, которые нужно отредактировать
Получили все три? Большой! Начнем с открытия Photoshop.
Чтобы все это имело смысл, убедитесь, что у вас открыты следующие палитры (вы можете найти их в разделе «Окно» главного меню):
- Действия
- История
- Информация
- Слои
Как только у каждого из них появится галочка рядом с их именем, , мы готовы приступить к автоматизации цветокоррекции!
Создание экшена Photoshop для настройки кривых и оттенка / насыщенности
Наша цель — создать автоматическое действие, которое может легко настроить кривые и оттенок / насыщенность нашего изображения.Но поскольку эти настройки могут различаться для разных продуктов, мы собираемся начать с создания «пустого» действия, которое можно точно настроить в любой момент для любого изображения.
1. Для начала откройте изображение диаграммы цветов. Нам это понадобится, чтобы со временем работать с нашими кривыми.
Подсказка: , если вы увеличите изображение и посмотрите на нижнюю строку, вы заметите, что некоторые пиксели не являются чисто белыми, серыми или черными. Некоторые могут даже выглядеть немного зелеными. Ой! Это шум, исходящий от вашей камеры.Чтобы убедиться, что вы не нажимаете на обесцвеченный, зашумленный пиксель, мы собираемся применить фильтр размытия по Гауссу для устранения шума. Перейдите в Фильтр> Размытие> Размытие по Гауссу. Установите радиус около 6,0 пикселей и нажмите ОК. Снова увеличьте масштаб — больше никаких шумных пикселей!
2. Теперь мы приступим к созданию нашего экшена Photoshop.
а. Перейдите в палитру действий. Создайте новый набор, щелкнув значок папки (набор — это папка, содержащая ваши действия). Назовите свой набор как хотите — я назвал свой «Коррекция цвета.”
г. Создайте новое действие, щелкнув значок, который выглядит как лист бумаги со сгибом (он находится в правом нижнем углу).
г. Назовите действие как угодно. Я назвал свой Curves / HueSat. Нажмите «ОК».
Photoshop начнет записывать все, что вы делаете! Но не волнуйтесь, если вы допустите ошибку, я покажу вам, как вернуться и исправить. 🙂
г. Мы собираемся создать новый корректирующий слой для кривых. Для этого перейдите в Слой> Новый корректирующий слой> Кривые.
e. Щелкните поле с надписью «Использовать предыдущий слой для создания обтравочной маски». Это означает, что корректировки, которые мы делаем на нашем слое Curves, будут применяться только к слою непосредственно под ним. В данном случае наш слой с таблицей цветов. Щелкните ОК.
Вы заметите, что в палитре слоев появился новый слой под названием «Кривые 1». Вы также заметите, что появилось новое окно палитры под названием Adjustments — если у вас есть и то, и другое, у вас все отлично!
ф. Теперь мы собираемся создать новый корректирующий слой для оттенка / насыщенности.Для этого перейдите в Layer> New Adjustment Layer> Hue / Saturation. Установите флажок «Использовать предыдущий слой для создания обтравочной маски» и нажмите «ОК».
Теперь у вас должен быть еще один слой под названием «Hue / Saturation 1» поверх слоя Curves 1.
г. Нажмите кнопку «Остановить запись» на палитре «Действия» (квадрат в нижнем левом углу).
Ваша палитра действий теперь должна выглядеть так:
Мы успешно создали действие для настройки наших кривых и оттенка / насыщенности!
Вы могли бы сказать: «Но… подождите.Никаких изменений мы не вносили! Я думал, мы собираемся автоматизировать цветокоррекцию? » Не волнуйтесь! Нам просто нужно было настроить скелет нашего действия. Теперь мы узнаем, как настроить (и повторно настроить) ваше действие.
Корректировка кривых с помощью экшенов Photoshop
1. Вернитесь в палитру истории и щелкните шаг с надписью «Размытие по Гауссу». Этот шаг теперь должен быть выделен синим цветом, а следующие шаги («Кривые 1 слой» и «Цветовой тон / насыщенность 1 слой») должны исчезнуть.
2. В палитре «Действия» щелкните стрелку рядом с первым «Создать корректирующий слой». Посмотрите на три строчки вниз, и вы увидите «Тип: кривые». Мы хотим настроить эту часть действия, поэтому дважды щелкните текст «Создать корректирующий слой».
а. Вы заметите, что кнопки «Запись» и «Воспроизведение» на палитре действий теперь выбраны. Это означает, что сейчас мы переписываем этот шаг действия. Появится диалоговое окно с просьбой создать новый слой. Убедитесь, что имя правильное и что установлен флажок «Использовать предыдущий слой…», затем нажмите «ОК».
Теперь у вас должна быть открыта палитра Curves. Здесь мы внесем наши коррективы.
Мы собираемся начать калибровку красного, зеленого и синего каналов в корректирующем слое Curves для нижнего ряда нашей цветовой диаграммы (то есть белого, серого и черного квадратов). Если вы наведете курсор на белый квадрат и посмотрите на палитру «Информация», вы увидите, что значения RGB кажутся немного неправильными. Например, мой белый квадрат читает мой RGB как 224, 225, 219.Это означает, что мои синие значения не такие, какими они должны быть по отношению к красному и зеленому.
Мы будем корректировать эти числа, пока они не будут находиться в пределах двух чисел друг от друга (например, 225, 224, 226 вполне подойдут). В результате Photoshop будет откалиброван для истинного белого, серого и черного цветов.
3. На палитре кривых щелкните значок со стрелкой и стрелкой, направленной вверх и вниз. В раскрывающемся меню с надписью RGB выберите Красный канал (ярлык Mac: опция + 3; ярлык ПК: alt + 3).
а. Мы собираемся создать контрольные точки для наших уровней Curves. Поместите курсор (он должен появиться в виде пипетки) где-нибудь рядом с серединой вашего белого квадрата. Удерживая «Command», щелкните. Вы заметите небольшую точку на ваших кривых.
г. Мы хотим сделать это для каждого канала RGB. После того, как вы установили точку для красного, выберите «Зеленый» в раскрывающемся меню (ярлык Mac: option + 4; ярлык ПК: alt + 4). Command щелкните еще раз в вашем белом квадрате. Сделайте то же самое для синего (ярлык Mac: опция + 5; ярлык ПК: alt + 5).
Обратите внимание на то, какие из ваших значений нуждаются в корректировке. Поскольку у меня низкое значение синего, я собираюсь оставаться в синем канале, чтобы начать настройку. Перейдите к тому каналу, который выше или ниже вашего квадрата.
г. Используя стрелку вверх на клавиатуре, я собираюсь увеличить значение синего до тех пор, пока оно не окажется в пределах двух цифр от значений красного и зеленого. Мой RGB теперь читает 224, 225, 225. Теперь, если я перемещаю курсор по белому квадрату и смотрю на мою палитру Info, мои значения RGB никогда не отличаются друг от друга более чем на 1-2 числа!
Я хочу повторить этот процесс также для моих серых и черных квадратов.Не волнуйтесь, вам не нужно делать это для каждого серого квадрата! Просто используйте более темный средний серый квадрат.
г. Теперь я повторю то, что мы только что сделали с нашим белым квадратом. Сначала выберите красный канал в палитре Curves. Затем наведите указатель мыши на серый квадрат и нажмите Command в любом месте посередине. Сделайте то же самое для зеленого и синего. У меня снова низкий уровень синего, поэтому я собираюсь использовать стрелку вверх, чтобы увеличивать число, пока оно не окажется в пределах 2 цифр от красного и зеленого.
Повторите эти шаги для вашего черного квадрата.На этот раз мой красный был слишком высоким, поэтому я использовал стрелку вниз, чтобы уменьшить значение.
Если все прошло по плану, вы сможете навести курсор на три квадрата, которые вы настроили, и увидеть приятный диапазон разницы в 2 числа в вашей палитре информации!
Теперь, когда мы рассказали Photoshop, как откалибровать настоящий белый, серый и черный, мы хотим настроить яркость / темноту нашей цветовой таблицы.
1. Для этого выберите канал «RGB» в палитре «Кривые».
2. Убедитесь, что выбрана рука со стрелками. Щелкните мышью по центру белого квадрата. Мы собираемся использовать эту точку отсчета, чтобы увеличить яркость.
3. Глядя на палитру «Информация», используйте стрелку вверх на клавиатуре, чтобы увеличить значения RGB примерно до 240. Цветовые диаграммы могут различаться, но 240 обычно лучше всего подходит для яркости белого.
4. Теперь займемся нашими черными. Command щелкните в вашем черном квадрате. Установите значения RGB примерно на 40.Это то, что лучше всего подходит для моей диаграммы, но поиграйте с тем, какое значение лучше всего соответствует вашим предпочтениям!
Теперь у вас должны получиться красивые, яркие белые и темно-черные.
5. Щелкните OK в палитре Curves. Это закроет окно и остановит запись действия.
6. Закройте изображение таблицы цветов без сохранения.
Давайте дважды проверим, что наше действие записало то, что мы хотели. Если вы нажмете стрелку рядом с первым «Создать корректирующий слой», вы увидите все шаги, которые мы только что прошли.Это означает, что ваше действие теперь имеет все эти шаги, так что в следующий раз, когда вы захотите настроить кривые, все, что вам нужно сделать, это нажать кнопку воспроизведения!
7. Закройте Photoshop — Photoshop навсегда сохранит ваше действие. Примечание: на протяжении этого урока я буду поощрять, нет, прошу , периодически выходить из Photoshop. Мы собираемся внести много правок, и было бы обидно потерять их по пути, если (… эээ, когда) Photoshop выйдет из строя!
Пока все хорошо? Мы только что сказали нашему действию Curves / HueSat, как мы хотим корректировать кривые изображения.Теперь расскажем, как настроить оттенок и насыщенность.
Регулировка оттенка / насыщенности
1. Откройте реальное изображение продукта в Photoshop. Я собираюсь использовать этот снимок яркого мотоциклетного шлема Suomy.
2. В палитре действий Photoshop дважды щелкните второй «Создать корректирующий слой». Это должен быть ваш слой Hue / Sat, но на всякий случай вы можете нажать на стрелку и убедиться, что в разделе «Тип» указано «оттенок / насыщенность».
а.Еще раз, теперь должны быть выбраны кнопки «Запись» и «Воспроизведение». Появится диалоговое окно с просьбой создать новый слой под названием «Оттенок / Насыщенность 1». Убедитесь, что установлен флажок «Использовать предыдущий слой…», затем нажмите «ОК».
г. Должно появиться окно палитры оттенка / насыщенности. Теперь мы можем приступить к настройке отдельных цветов на нашем изображении.
Совет: Убедитесь, что вы находитесь в комнате с нейтральным освещением, например солнечным, чтобы ваши правки лучше всего соответствовали вашему продукту!
3.В палитре оттенка / насыщенности щелкните значок со стрелкой и стрелкой, указывающей влево и вправо. Теперь нажмите на цвет продукта, с которым хотите начать работу. Я начну с красного.
а. С помощью ползунка отрегулируйте оттенок, чтобы он лучше всего соответствовал вашему продукту.
г. Теперь мы собираемся настроить яркость (пока еще не насыщенность!). Измените яркость, чтобы она соответствовала вашему продукту.
Подсказка: Мне нравится делать мою светлость немного темнее, чем реальный продукт, а затем увеличивать насыщенность; это часто делает цвета более реалистичными.
г. Настроив оттенок и яркость, при необходимости отрегулируйте насыщенность.
Это пример моих скорректированных красных:
Если что-то не так, вы можете вернуться и настроить каждую индивидуальную настройку.
Для каждого нового цвета просто убедитесь, что значок руки все еще выбран, внесите необходимые изменения и повторите. Этот метод позволяет нам настраивать каждый цвет индивидуально, не затрагивая другие!
Когда вы закончите настройку всех цветов, нажмите OK.Ваше действие автоматически остановит запись. Чтобы увидеть все только что внесенные корректировки, перейдите на палитру «Действия» и щелкните стрелку рядом со вторым «Сделать корректирующий слой». Вы увидите полный список настроек оттенка / субботы.
4. Закройте изображение продукта без сохранения.
5. Закройте Photoshop, чтобы убедиться, что действие сохранено.
Улучшение наших кривых / HueSat Action
Со мной так далеко? Мы внесли много изменений в действие «Curves / HueSat», и я аплодирую вам за то, что вы остались со мной! Но прежде чем мы продолжим, давайте еще раз проверим всю нашу тяжелую работу.
Иногда корректировки, которые вы вносите на основе цветовой таблицы, не совсем подходят для вашего конкретного продукта. Может быть, вы хотите, чтобы ваши белые были ярче, или, может быть, эта зеленая морская пена все еще доставляет вам проблемы. В этом разделе мы будем работать над совершенствованием нашего действия, чтобы оно максимально корректировало ваш индивидуальный продукт.
1. Сначала мы проиграем наше действие, поэтому откройте изображение вашего продукта.
2. В палитре «Действия» щелкните действие «Кривые / HueSat».”
3. Нажмите кнопку «Воспроизвести» (боковой треугольник), расположенную в нижней части палитры.
4. Photoshop запустит действие для изображения вашего продукта.
Итак, как оно выглядит?
Если вам нравится то, что вы видите, закройте изображение без сохранения и перейдите к следующему разделу. Но если вы хотите внести несколько правок, читайте дальше!
Белый цвет в моем шлеме не такой яркий, как мне хотелось бы, поэтому я собираюсь вернуться к своему корректирующему слою Curves и сделать его ярче.Этот процесс настройки одинаков для слоя Curves или Hue / Sat, поэтому следуйте инструкциям, которые вы хотите исправить.
1. Вернитесь в палитру «История» и щелкните шаг с надписью «Открыть».
2. В палитре «Действия» дважды щелкните «Создать корректирующий слой», который нужно отредактировать. Я собираюсь дважды щелкнуть по первому, так как я хочу настроить свои кривые.
3. Должно появиться диалоговое окно «Новый слой». Если он правильно назван и установлен флажок «Использовать предыдущий слой…», нажмите «ОК».
4. Начните вносить изменения. Так как я хочу сделать мои белые более яркими, я собираюсь с помощью курсора перетащить правую часть уровня Curves вверх. Я также собираюсь потянуть вниз левую часть, чтобы затемнить мои черные и сделать общий контраст более резким.
5. После внесения изменений нажмите ОК. Эти новые правки теперь должны быть добавлены в ваше действие!
Повторяйте шаги 1–5, пока действие не изменит изображение в соответствии с вашими предпочтениями.Когда вы закончите, закройте изображение без сохранения. Закройте Photoshop.
Автоматическая цветокоррекция нескольких изображений
Итак, теперь у нас есть действие «Кривые / HueSat», которое отлично работает с отдельными фотографиями, но я предполагаю, что вы захотите использовать это новое действие, чтобы автоматизировать цветокоррекцию сразу на нескольких фотографиях продуктов. .
Разве не было бы замечательно, если бы Photoshop мог выполнять работу по настройке цвета, сохранению и закрытию изображений за вас на сверхбыстрой скорости?
К счастью для вас, это вполне выполнимо! В следующем разделе этого руководства я собираюсь помочь вам создать еще несколько действий, чтобы быстро сохранить пакет настроенных изображений.
Оставайтесь организованными: создавайте папки для изображений продуктов
Организация на первом месте. Мы не хотим, чтобы все наши изображения были разбросаны по всему рабочему столу! Вам понадобится папка для всех ваших изображений.
1. Где-нибудь на вашем компьютере создайте новую папку. Именно здесь будут находиться ваши готовые изображения всегда , поэтому обязательно помещайте их в такое место, куда вы не собираетесь перемещать или удалять их — никогда. Если вы удалите эту папку, это будет похоже на то, как если бы вы удалили свой почтовый ящик, не сказав почтальону — ваше плохое действие не будет знать, куда должны идти ваши изображения!
а.Внутри этой папки создайте еще две папки. Назовите первый PSD (здесь ваши файлы PSD отправятся в архив). Назовите вторую SFW (это означает «Сохранить для Интернета», и именно здесь будут размещены ваши готовые для Интернета изображения JPG).
Теперь мы готовы создать новое действие для сохранения и закрытия изображений.
Создание действия для сохранения и закрытия
1. Сначала откройте изображение продукта в Photoshop.
2. Выберите набор «Цветовая коррекция».Создайте новое действие. В этом случае мы назовем это «Сохранить и закрыть». Нажмите «ОК», и Photoshop начнет запись.
3. Сохраните изображение как файл PSD в только что созданной папке PSD (Файл> Сохранить как). Изображение не переименовывать! В противном случае ваше действие изменит имя каждого изображения, к которому мы применим его в будущем.
4. Затем сохраните изображение в формате JPG в папке SFW («Файл»> «Сохранить для Интернета и устройств»). Если ваше изображение большое, появится диалоговое окно с сообщением, что ваше изображение превышает правильный размер.Просто нажмите «Да». Установите качество в пределах от 80 до 100% (я обычно устанавливаю 90%).
5. Закройте изображение и не сохраняйте. Нажмите кнопку «Остановить запись».
Понял? Хорошо, мы только что создали действие для сохранения и закрытия наших изображений. Теперь давайте объединим это действие с нашим действием «Кривые / HueSat»!
Объединение наших новых действий: настройка, сохранение и закрытие — все в одном!
1. Снова откройте исходное изображение продукта (обещаю, в последний раз я заставлю вас это сделать!).
2. Создайте новое действие под названием «Настроить цвета, сохранить, закрыть». Photoshop сейчас записывает.
3. Пока ваш экшен Photoshop записывает, нажмите на созданное вами действие под названием «Curves / HueSat» (действие должно быть выделено синим). Нажмите «Играть».
4. Щелкните новое действие, которое вы сделали, под названием «Сохранить и закрыть». Нажмите «Играть». Не волнуйтесь, если ваше изображение внезапно исчезнет — наш Экшен приказал Photoshop закрыть его!
5. Теперь нажмите «Остановить запись».”
6. Закройте Photoshop, чтобы сохранить действие.
Почти готово! Давайте применим наши великолепные возможности по коррекции, сохранению и закрытию цвета сразу к набору изображений продуктов.
Применение нашего нового действия к пакету изображений
1. Откройте Photoshop. Щелкните действие «Настроить цвета, сохранить, закрыть».
2. Выберите «Файл»> «Автоматизация»> «Пакетная обработка».
3. В разделе «Источник» выберите «Папка». Нажмите кнопку «Выбрать…», чтобы выбрать папку с изображениями, которые вы хотите исправить.Я рекомендовал создавать новую папку для каждого продукта, для которого вы создаете средство просмотра 360.
а. После выбора папки нажмите «Выбрать», а затем нажмите «ОК».
Не волнуйтесь, когда Photoshop внезапно начинает действовать самостоятельно! Photoshop теперь автоматизирует цветокоррекцию, сохраняет в форматах PSD и JPG и закрывает для вас все изображения 🙂 Довольно здорово, правда?
Подсказка: Будьте осторожны, не нажимайте ни одно из изображений Photoshop во время выполнения действия — это приведет к преждевременной остановке действия.
Вот и все!
Теперь у вас должны быть все отредактированные файлы PSD в папке PSD, а все готовые для Интернета файлы JPG в папке SFW!
Вот сравнение правок, которые я внес в шлем с помощью Action:
, до и после.Мы только что создали автоматизированный экшен Photoshop, который упростит коррекцию цвета и организацию изображений продуктов. Поздравляем с тем, что вы выполнили его — время, которое вы потратили, следуя моим инструкциям сейчас, сэкономит вам много времени в будущем!
Застрял на ступеньках? Это моя вина, а не твоя.Оставьте комментарий ниже, и я сделаю все возможное, чтобы успешно провести вас через этот процесс.
Также не стесняйтесь поделиться своими советами по быстрой цветокоррекции! Вот как мы это делаем в Imajize, но мы очень хотим узнать, как другие фотографы также работают со своими изображениями!
Спасибо за чтение и удачи в редактировании!
.