Как оцифровать рисунок с бумаги
Skip to content
Содержание:
- 1 1. Карандаш, альбом и крылышки на гриле
- 1.1 Шаг 01
- 1.2 Шаг 02
- 2 2. Сканируем и корректируем
- 2.1 Шаг 01
- 2.2 Шаг 02
- 2.3 Шаг 03
- 2.4 Шаг 04
- 3 3. Аппетитная иллюстрация
- 3.1 Шаг 01
- 3.2 Шаг 02
- 3.3 Шаг 03
- 3.4 Шаг 04
- 4 4. Немного шума
- 4.1 Шаг 01
- 4.2 Шаг 02
- 4.3 Шаг 03
- 4.3.1 Войти
- 5 Как оцифровывать ваши рисунки в Фотошопе
- 6 simply miu
10 декабря 2016 | Опубликовано в Уроки | 1 Комментарий »
В этом уроке мы научимся превращать обычный рисунок на бумаге в полноцветную иллюстрацию в электронном формате. В этом нам помогут эффекты Photoshop и полезные функции Adobe illustrator. Таким образом вы сможете обойтись без графических планшетов при создании подобных работ.
1. Карандаш, альбом и крылышки на гриле
Шаг 01
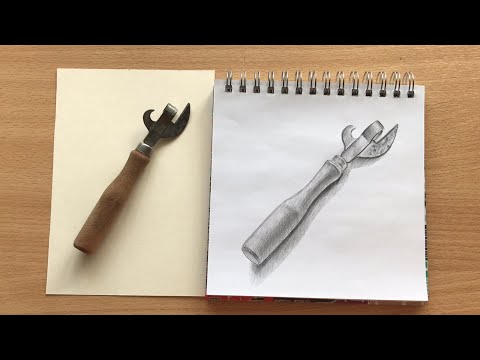
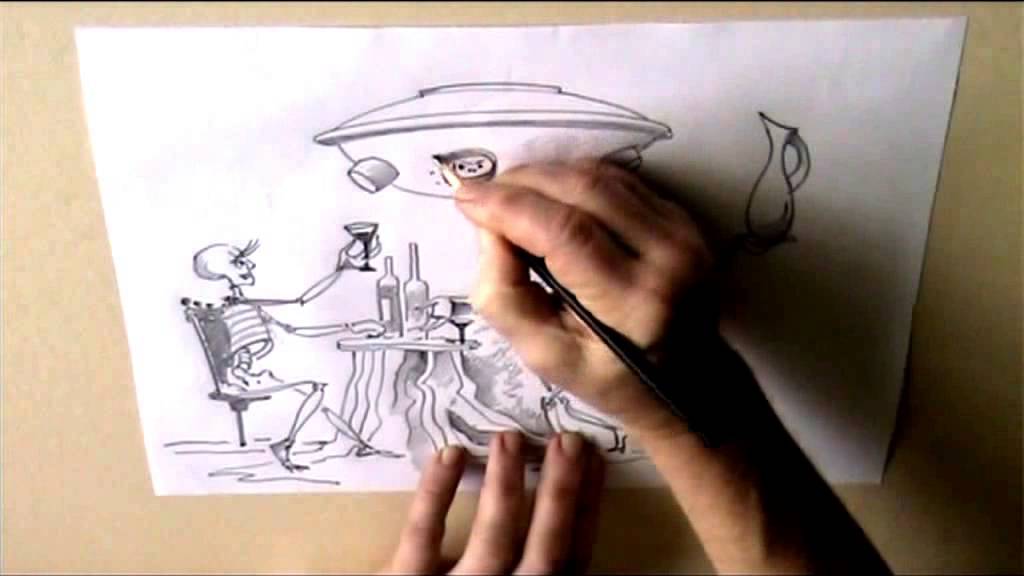
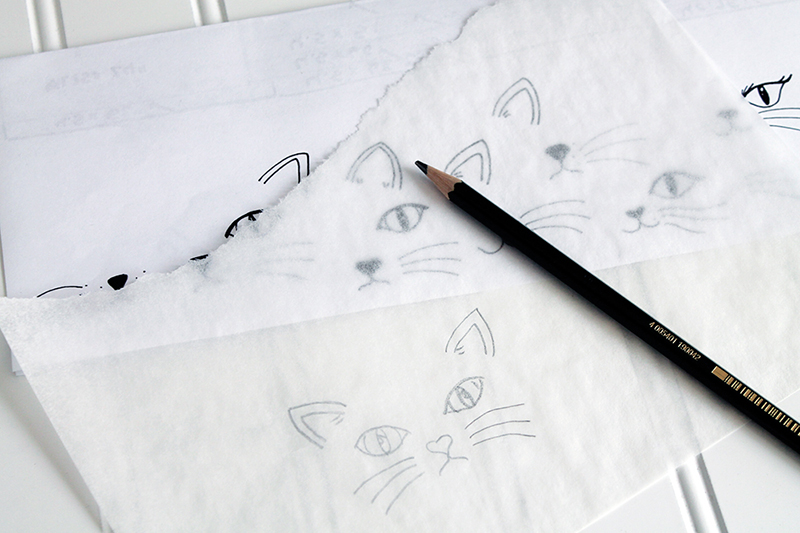
Мы начнем с создания рисунка карандашом на бумаге. Старайтесь сохранять рисунок максимально чистым, стирайте лишние линии.
Шаг 02
Когда вам будет нравиться ваша работа в карандаше, обведите ее маркером. На этом этапе рисунок должен выглядеть как детская разукрашка.
2. Сканируем и корректируем
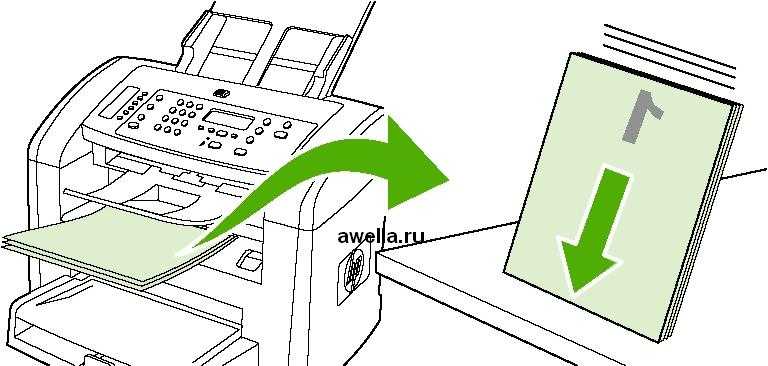
Шаг 01
Давайте перенесем изображение на монитор. Для этого нам нужно его отсканировать или сфотографировать. Если вы выбираете фотографию, вам понадобится хорошая камера и свет. Фотография должна быть максимально чистой с ровным светом.
Теперь нам нужно заняться коррекцией, чтобы подготовить рисунок к работе в Illustrator.
Шаг 02
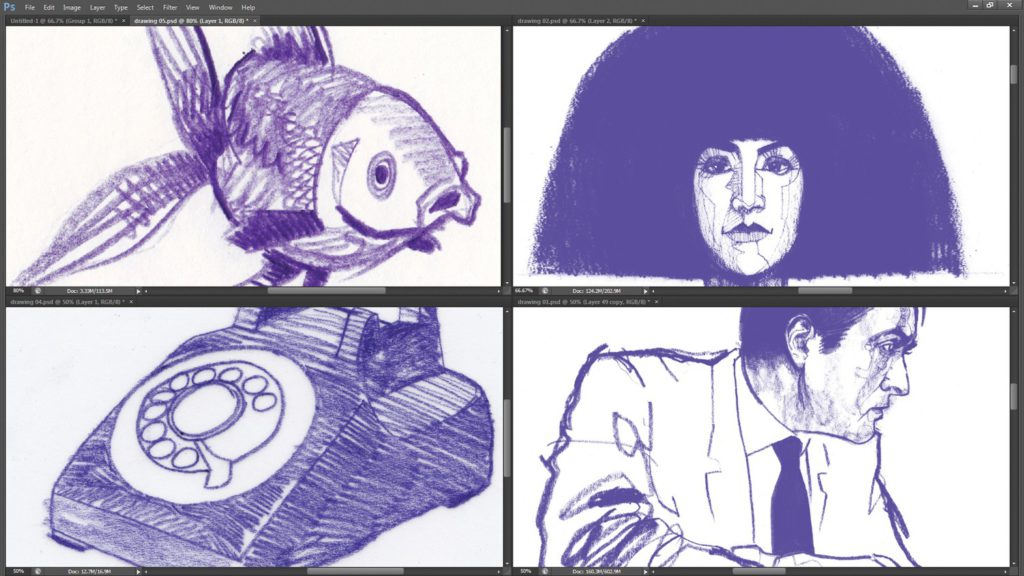
Откройте Photoshop и создайте новый документ с параметрами как на картинке ниже.
Шаг 03
Импортируйте изображение в документ (File > Place Embedded…/Файл>Поместить встроенные). Выберите наше изображение.
Поместите рисунок в центр документа и начинайте коррекцию.
Шаг 04
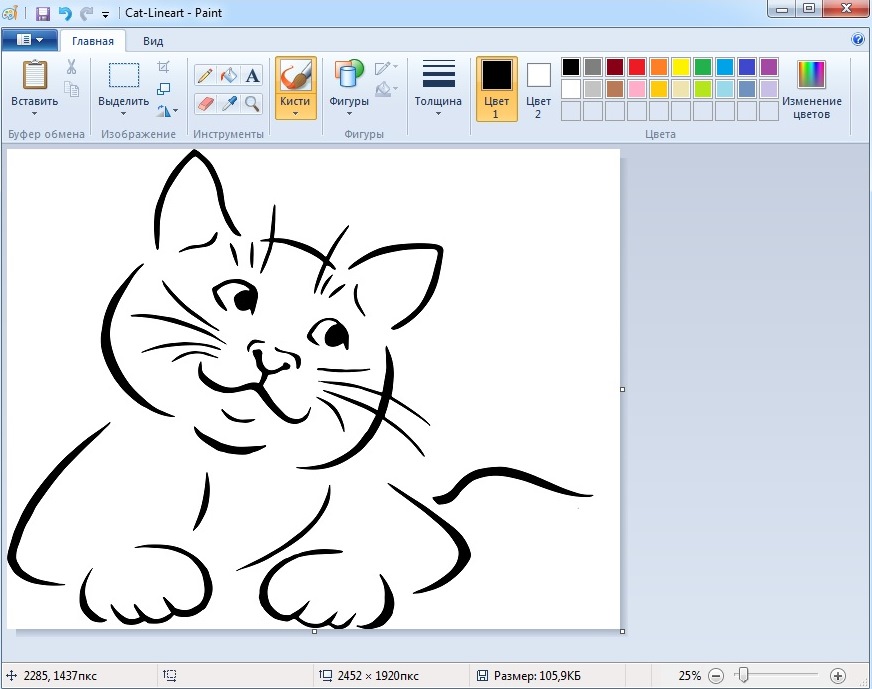
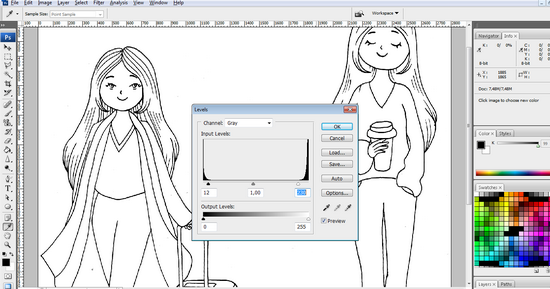
Настройками Hue/Saturation / Цветовой тон/Насыщенность (Ctrl + U) укажите насыщенность в -100. При помощи Levels/Уровней (Ctrl + L) настройте бегунки так, чтобы получить четкое черно-белое изображение, без оттенков серого. У вас должны остаться только белый и черный цвета. После цветокоррекции сохраните изображение как .jpg (Ctrl + Shift + S).
3. Аппетитная иллюстрация
Шаг 01
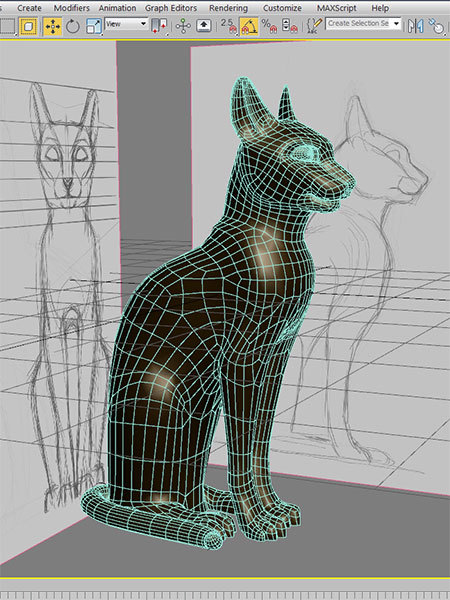
Откройте Illustrator и создайте новый документ с такими же параметрами как документ из Photoshop. Переименуйте существующий слой в “Black Line (черные линии)” и вставьте изображение из Photoshop. (Shift + Ctrl + P)
Выделите только что вставленное изображение и в меню выберите Object > Imagen Trace > Make and Expand/Объект>Трассировка>Создать и разобрать). Теперь инструментом Magic Wand/Волшебная палочка (Y) выделите белый цвет и нажмите Delete.
Шаг 02
Пришло время раскрасить наш рисунок! Теперь у нас есть контур, отделенный от фона, и сделать это будет несложно.
Создайте новый слой под слоем с контуром. В этом слое мы будем создавать базовые цвета, вроде оттенков желтого для сыра и булочки.
Шаг 03
Если у вас есть графический планшет, вы можете раскрашивать работу инструментом Blob Brush/Кисть-клякса (Shift+B). Если нет, воспользуйтесь инструментом Pen/Перо (P)
Рисуйте инструментом Pen/Перо (P) фигуры нужной формы, чтобы заполнить их цветом.
Вы можете использовать один слой для всех цветов, или раскрашивать каждый объект в своем слое, или оставить базовые цвета в одном слое, а детали раскрашивать в следующем. Выберите вариант, которые нравится вам больше.
После того как все ваши элементы раскрашены, создайте новый слой над слоями с цветами, но под слоем с контуром. В этом новом слое нарисуйте тени и блики.
Шаг 04
Теперь наша иллюстрация готова, и мы экспортируем ее как PNG с прозрачностью. (Shift + Ctrl +Alt + S)
(Shift + Ctrl +Alt + S)
4. Немного шума
Шаг 01
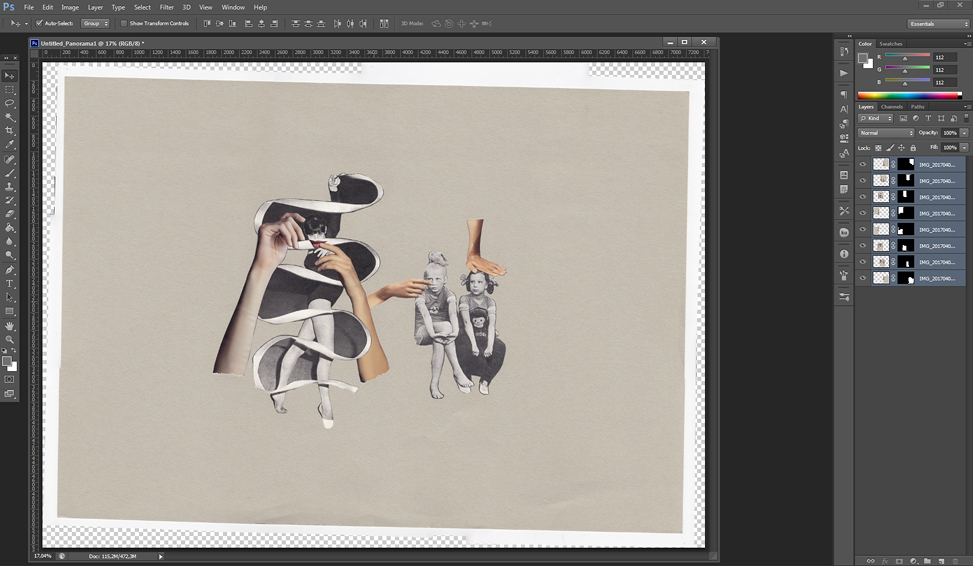
Откройте документ Photoshop, в котором мы работали и поместите в него наше новое изображение PNG (которое мы только что создавали в Illustrator). Поместите его в центр документа.
Шаг 02
Создайте новый слой и назовите его Shadow (тени) (Ctrl + Shift + N). Укажите слою параметры как на картинке ниже.
В этом новом слое растяните градиент снизу вверх от черного цвета на 100% непрозрачности к прозрачному черному цвету.
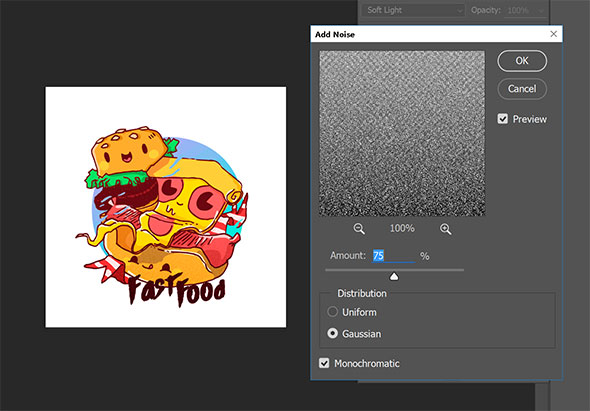
В меню выберите Filter> Noise> Add Noise/Фильтр>Шум>Добавить шум. Настройте параметры так, чтобы вам нравилось то что получается.
Создайте новый слой и назовите его Light (свет) (Ctrl + Shift + N), настройте параметры слоя как показано ниже.
Растяните градиент сверху вниз от непрозрачного белого к прозрачному.
Шаг 03
Отлично! Теперь сохраните иллюстрацию в нужном вам формате.
Войти
Как оцифровывать ваши рисунки в Фотошопе
Итак, по многочисленным просьбам рассказываю (точнее показываю), как оцифровывать ваши рисунки, или как перевести ваши работы из бумажного вида в цифровой. Методов, на самом деле море, но я вам расскажу только то, что знаю и чем пользуюсь лично я.
Для того, чтоб перевести рисунок с листа бумаги на экран компьютера, вам понадобится:
— сканер (можно самый обычный домашний) или фотоаппарат (можно мобильный телефон) и ровный дневной свет
— компьютер с программой Фотошоп. Наверное можно оцифровать рисунок и без этой программы, но как это сделать достойно, я не знаю.
Я сняла небольшое видео о том, как это обычно делаю я. Видео — 15 минут, подойдет как новичкам, так и уже давно рисующим. Это моя первая попытка снять что-то подобное, так что не судите строго. Я старалась быть максимально лаконичной и понятной, но если у вас возникнут какие-либо вопросы — пишите в комментариях, я постараюсь всем ответить.
Само видео можно посмотреть на нашей Образовательной Платформе, т.е. ЗДЕСЬ
И напоминаю про семинар в Киеве. На него еще есть места! Семинар на тему
ПОРТФОЛИО ИЛЛЮСТРАТОРА — КАК ПОКАЗАТЬ СВОЙ ТАЛАНТ
состоится 24 Сентября в 19:00
Что вы получите?
— 2 часа сжатой структурированной информации по теме
— кучу вдохновительных идей
— личную встречу со мной с возможностью задать любые вопросы
— бесплатный доступ к видео этой лекции и ПДФ презентации на нашем сайте (как только она там появится).
Прийти на лекциию вживую и получить бесплатный доступ к видео будет гораздо дешевле, чем покупать видео отдельно позже. И гораздо полезнее.
Так что обязательно приходите! Не пожалеете 🙂
Подробно о лекции с возможностью забронировать место
Напрямую купить билет можно здесь —
Репост приветствуется! Возможно это будет интересно и вашим друзьям!
simply miu
Добрый день, Яна! Как и все остальные, хочу сказать спасибо за ваш жж и за книги, которые действительно на практике помогают и работают. Вопрос мой касается использования материалов и последующей работы и обработки картинок.
Вопрос мой касается использования материалов и последующей работы и обработки картинок.
Как-то вы писали, что на самом деле не важно, чем ты рисуешь: планшет, карандаши или тушь – просто одним удобнее рисовать так, а другим, используя настоящие материалы. Я как раз отношусь ко второй категории, потому что мне значительно проще рисовать на бумаге, чем на планшете, хотя я стараюсь практиковать и то, и другое. Но вот основной вопрос: как потом эти изображения подготовить к печати? Т.е. например я хочу выложить картинку тушью или карандашом на redbubble, как и что мне с ней сделать?
Ещё есть такая штука, что когда я смотрю на картинку в живую, она хорошо выглядит, потом я её сканирую, чищу вручную и становится ужас-ужас, как понять, будет ли картинка смотреться нормально или нет при печати, например, на футболках?
А ещё вопрос: вот на 1xrun – многие работы выполнены явно не на планшете, например Dearly_Beloved.
http://1xrun.com/runs/Dearly_Beloved_-_Original_Artwork
Соответственно, как можно подобные иллюстрации подготовить к шелкографной печати?
И главный вопрос: стоит ли мучится с настоящими материалами в плане постобработки или проще научится достойно рисовать на планшете, если в будущем я хочу через различные ресурсы (redbubble, society6) продавать продукты с напечатанными рисунками?
Спасибо вам большое!
P. S. мои ссылки, чтобы было понятно, о чем речь
S. мои ссылки, чтобы было понятно, о чем речь
orangepy.livejournal.com/tag/тушь
orangepy.livejournal.com/tag/каранлаш
Сейчас все еще существует множество отличных художников, которые рисуют иллюстрации для книг вручную, поэтому в отношении книжной графики у издательств все поставлено на поток. У авторов запрашивают оригиналы, в условиях издательства их спокойно сканируют или фотографируют, потом оригиналы возвращают.
Когда речь идет о журнальной графике, или более мелких заказах, конечно чаще случается, что редакции неохота возиться с оригиналами, и у автора просят файл. Для таких случаев нужно учиться снимать собственные работы нормально.
Тут есть два пути: научиться нормально работы фотографировать, либо научиться их нормально сканировать. То и другое требует некоторой техники и навыков. Я не сейчас уже не могу сказать, что лучше, т.к. тем и другим давно не занималась на совсем высоком уровне. Так что тут я буду рада любым советам от публики.
Я сама снимаю картинки своей мамы (она рисует карандашом на бумаге, и картинки у нее обычно побольше стандартного сканера, так что проще сфотографировать).
Помню, когда-то давно я пыталась работы сканировать. Там все становится непросто, как только у картинки есть хоть какая-то фактура — утолщения на поверхности начинают отсвечивать и бликовать. Поэтому я от сканеров отошла со временем. Но если у кого есть советы, как хорошо отсканировать оригинал — милости просим.
А вот графику, где просто черные контуры и пара цветов на белом, наверное лучше сканировать. Меньше будет всяких «заваленных уголов», и «разноцветного» белого.
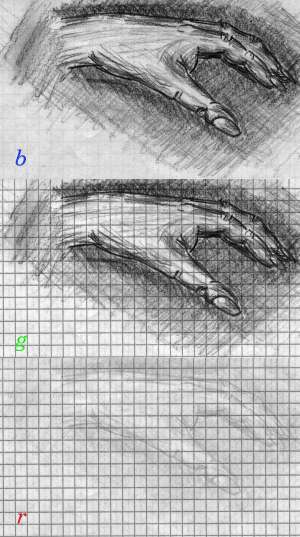
Про цветоделение картинок для шелкографии — это отдельная и очень непростая тема. Безусловно, существуют способы разделить правильно цвета на чем угодно, если долго помучиться.
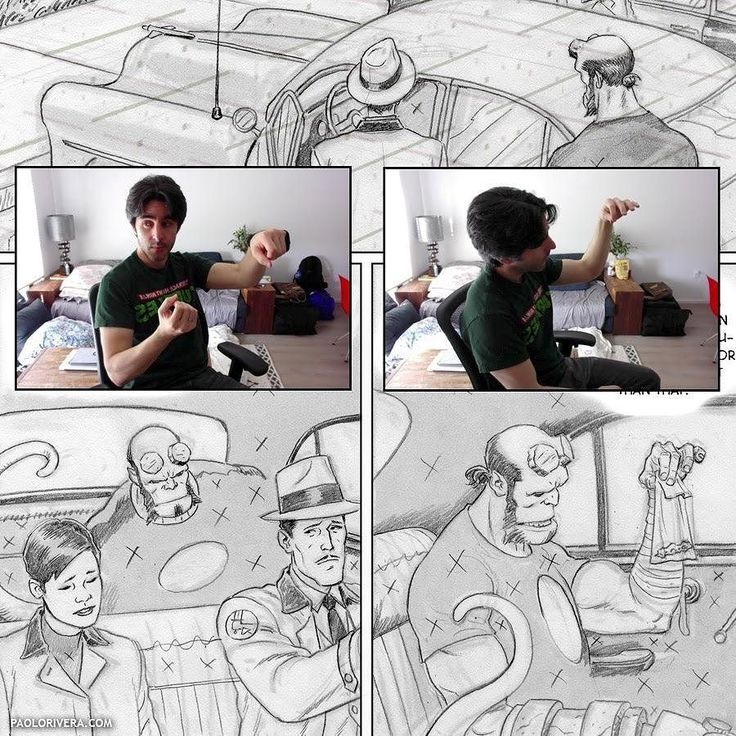
Я бы сразу нарисовала отдельно 3 картинки. Делается контур. Потом лист с контуром кладется на световой стол, и на новом листе рисуется (глкхим цветом, желательно черным) то, что потом будет темно-серой тенью на человеке. Еще на одном листе так же черным рисуется то, что потом будет красным. С каждой из этих картинок делается шелкографская матрица. А для серого фона просто берется пустая матрица, у которой хорошо заклеены края. Вот и все — печатаем светло-серой краской, сильно хорошо разбавленной шелкографской пастой, этот прозрачно-серый прямоугольник (это через пустую матрицу получается потрясающе — идеально гладко и равномерно). Потом поверх темно-серый, потом красное, потом контур. Если так стратегически подумать, все это будет в сто раз проще и быстрее, поэтому большинство таки делают.
В остальном, в интернете можно найти статьи именно про цветоделение для шелкографии (я как-то находила). Если цветов много, я бы сразу подумала о том, чтобы спокойно все разделить на 4 цвета, и печатать шелкуху как четырехцветку. Это получается дешевле, чем больше четырех матриц делать для отдельных цветов.
Если цветов много, я бы сразу подумала о том, чтобы спокойно все разделить на 4 цвета, и печатать шелкуху как четырехцветку. Это получается дешевле, чем больше четырех матриц делать для отдельных цветов.
Дорогие читатели, все еще рисующие для работы руками: а чем вы оцифровываете работы?
Рубрики
- Без рубрики
- Дримкаст аксессуары
- Дримкаст игры
- Дримкаст прохождения
- Дримкаст эмуляторы
- История
- Компьютеры
- Помощь
- Приставки
detector
Как оцифровать живые рисунки? — simply miu — ЖЖ
Добрый день, Яна! Как и все остальные, хочу сказать спасибо за ваш жж и за книги, которые действительно на практике помогают и работают. Вопрос мой касается использования материалов и последующей работы и обработки картинок.
Как-то вы писали, что на самом деле не важно, чем ты рисуешь: планшет, карандаши или тушь – просто одним удобнее рисовать так, а другим, используя настоящие материалы. Я как раз отношусь ко второй категории, потому что мне значительно проще рисовать на бумаге, чем на планшете, хотя я стараюсь практиковать и то, и другое. Но вот основной вопрос: как потом эти изображения подготовить к печати? Т.е. например я хочу выложить картинку тушью или карандашом на redbubble, как и что мне с ней сделать?
Я как раз отношусь ко второй категории, потому что мне значительно проще рисовать на бумаге, чем на планшете, хотя я стараюсь практиковать и то, и другое. Но вот основной вопрос: как потом эти изображения подготовить к печати? Т.е. например я хочу выложить картинку тушью или карандашом на redbubble, как и что мне с ней сделать?
Ещё есть такая штука, что когда я смотрю на картинку в живую, она хорошо выглядит, потом я её сканирую, чищу вручную и становится ужас-ужас, как понять, будет ли картинка смотреться нормально или нет при печати, например, на футболках?
А ещё вопрос: вот на 1xrun – многие работы выполнены явно не на планшете, например Dearly_Beloved.
http://1xrun.com/runs/Dearly_Beloved_-_Original_Artwork
Соответственно, как можно подобные иллюстрации подготовить к шелкографной печати?
И главный вопрос: стоит ли мучится с настоящими материалами в плане постобработки или проще научится достойно рисовать на планшете, если в будущем я хочу через различные ресурсы (redbubble, society6) продавать продукты с напечатанными рисунками?
Спасибо вам большое!
Даша.
P.S. мои ссылки, чтобы было понятно, о чем речь
orangepy.livejournal.com/tag/тушь
orangepy.livejournal.com/tag/каранлаш
***
Здравствуйте!
Сейчас все еще существует множество отличных художников, которые рисуют иллюстрации для книг вручную, поэтому в отношении книжной графики у издательств все поставлено на поток. У авторов запрашивают оригиналы, в условиях издательства их спокойно сканируют или фотографируют, потом оригиналы возвращают.
Когда речь идет о журнальной графике, или более мелких заказах, конечно чаще случается, что редакции неохота возиться с оригиналами, и у автора просят файл. Для таких случаев нужно учиться снимать собственные работы нормально.
Тут есть два пути: научиться нормально работы фотографировать, либо научиться их нормально сканировать. То и другое требует некоторой техники и навыков. Я не сейчас уже не могу сказать, что лучше, т.к. тем и другим давно не занималась на совсем высоком уровне. Так что тут я буду рада любым советам от публики.
Я сама снимаю картинки своей мамы (она рисует карандашом на бумаге, и картинки у нее обычно побольше стандартного сканера, так что проще сфотографировать). Мне хватает выложить картинку на хороший свет, равномерный, со всех сторон, и сфотографировать зеркалкой. У меня света много, я давно купила большие (сборные) софтбоксы, обставляю картинку с трех сторон, камеру — на штатив с коленом, чтобы она была строго вертикально над картинкой, выставляю изо 100, навожу на резкость, и делаю снимок. Для жж и всяких календарей формата А4 хватает.
Помню, когда-то давно я пыталась работы сканировать. Там все становится непросто, как только у картинки есть хоть какая-то фактура — утолщения на поверхности начинают отсвечивать и бликовать. Поэтому я от сканеров отошла со временем. Но если у кого есть советы, как хорошо отсканировать оригинал — милости просим.
***
А вот графику, где просто черные контуры и пара цветов на белом, наверное лучше сканировать. Меньше будет всяких «заваленных уголов», и «разноцветного» белого.
***
Про цветоделение картинок для шелкографии — это отдельная и очень непростая тема. Безусловно, существуют способы разделить правильно цвета на чем угодно, если долго помучиться. Но такие картинки. как вы показываете, авторы часто изначально задумывают для шелкографии. И сразу так работают. Например, если бы я планировала вот такое напечатать шелкухой:
Я бы сразу нарисовала отдельно 3 картинки. Делается контур. Потом лист с контуром кладется на световой стол, и на новом листе рисуется (глкхим цветом, желательно черным) то, что потом будет темно-серой тенью на человеке. Еще на одном листе так же черным рисуется то, что потом будет красным. С каждой из этих картинок делается шелкографская матрица. А для серого фона просто берется пустая матрица, у которой хорошо заклеены края. Вот и все — печатаем светло-серой краской, сильно хорошо разбавленной шелкографской пастой, этот прозрачно-серый прямоугольник (это через пустую матрицу получается потрясающе — идеально гладко и равномерно). Потом поверх темно-серый, потом красное, потом контур. Если так стратегически подумать, все это будет в сто раз проще и быстрее, поэтому большинство таки делают.
Потом поверх темно-серый, потом красное, потом контур. Если так стратегически подумать, все это будет в сто раз проще и быстрее, поэтому большинство таки делают.
В остальном, в интернете можно найти статьи именно про цветоделение для шелкографии (я как-то находила). Если цветов много, я бы сразу подумала о том, чтобы спокойно все разделить на 4 цвета, и печатать шелкуху как четырехцветку. Это получается дешевле, чем больше четырех матриц делать для отдельных цветов.
***
Дорогие читатели, все еще рисующие для работы руками: а чем вы оцифровываете работы?
P.P.S. На вопрос «стоит ли учиться рисовать планшетом» — ответ у каждого свой. если у вас есть возможность по-настоящему подружиться с этим инструментом, и добиться с его помощью желанных эффектов — стоит. Но есть люди, которые делают культ из того, как они вручную делают свои картинки, и это тоже замечательно. В рисовании автору должен нравится процесс. А как потом подать и продать результат, это уже дело третье.
Метки: вопрос-ответ, вопрос-ответ-2015, вопрос-ответ-профессия, вопрос-ответ-творчество, иллюстраторское ремесло
Как почистить традиционный рисунок после оцифровки
Работы, выполненные в технике традиционной живописи, обычно ценятся выше, чем сделанные в технике цифровой. Они кажутся живее, «реальнее», у них есть душа. Однако, если вы захотите показать свой карандашный рисунок публике в интернете, вы столкнетесь с серьезной проблемой. Любой способ перевода традиционного изображения в цифровое влияет (и, как правило, негативно) на его качество.
И тут на помощь приходит Adobe Photoshop. Если манипуляции со сканами или фотографиями кажутся вам читерством, помните: хотите вы того или нет, но уже сама оцифровка меняет исходное изображение. Выбор лишь в том, чтобы оставить его в том же (жутком) виде или вернуть его былое традиционное величие. Давайте посмотрим, что можно сделать.
Оцифровываем изображение
Этот рисунок был сделан на основе трех туториалов:
— How to Draw Animals: Horses, Their Anatomy and Poses — анатомия лошади
— Гид по рисованию крыльев — анатомия крыльев
— Create a Flight Animation From Scratch in Adobe Photoshop — положение крыльев
Идеальным вариантом будет сканер. Он не искажает перспективу, и проблем станет на одну меньше. Но, если у вас его нет, возьмите фотоаппарат. И помните: чем больше разрешение, тем выше четкость картинки. В любом случае вы получите цифровой файл, содержание которого напоминает ваш рисунок лишь отдаленно.
Он не искажает перспективу, и проблем станет на одну меньше. Но, если у вас его нет, возьмите фотоаппарат. И помните: чем больше разрешение, тем выше четкость картинки. В любом случае вы получите цифровой файл, содержание которого напоминает ваш рисунок лишь отдаленно.
На самом деле он выглядит не так, клянусь!
1. Исправляем перспективу
Чем больше изображение, тем сложнее сфотографировать его без дисторсии. Посмотрим, как исправить даже самые тяжелые ее случаи.
Шаг 1
Откройте файл в Photoshop. Выберите инструмент Рамка (Crop Tool) (C), зажмите Alt и Shift и раздвиньте границы рамки, чтобы увеличить полотно. Таким образом мы получим больше места для трансформаций и обрезать изображение будет не нужно.
Шаг 2
Правой кнопкой мыши кликните на слой и выберите Преобразовать в смарт-объект (Convert to Smart Object). Это позволит многократно изменять рисунок без потери качества. Нажмите на Фильтр (Filter) > Коррекция дисторсии (Lens Correction) и перейдите на вкладку Заказная (Custom). С помощью слайдеров Перспективы (Transform) и убирается дисторсия.
Нажмите на Фильтр (Filter) > Коррекция дисторсии (Lens Correction) и перейдите на вкладку Заказная (Custom). С помощью слайдеров Перспективы (Transform) и убирается дисторсия.
Шаг 3
У предыдущего метода есть недостатки, поэтому придется откорректировать кое-что еще. В моем случае рисунок оказался сильно «сплющен» по вертикали. Если у вас то же самое, кликните на слой правой кнопкой мыши, выберите Растрировать (Rasterize), а затем растяните его до нужных пропорций с помощью Свободного трансформирования (Free Transform) (Ctrl+T).
2. Обесцвечиваем изображение
В большинстве случаев после оцифровки черно-белый рисунок превращается в красочный калейдоскоп. Как правило, это происходит из-за неверного цветового баланса. Исправим его легким движением руки.
В меню Окно (Window) выберите Коррекция (Adjustments). На появившейся панели нажмите Черно-белое (Black & White).
На появившейся панели нажмите Черно-белое (Black & White).
Готово!
3. Избавляемся от грязного фона
Пятна, грязь, неравномерное освещение – всему этому хочется сказать «прощай». Так сделаем это!
Шаг 1
Добавьте Слой-маску (Layer Mask). Фон при этом должен быть белого цвета.
Шаг 2
Кликните на белый прямоугольник рядом с миниатюрой рисунка. С помощью мягкой круглой кисти закрасьте пространство вокруг персонажа. Стереть лишнее можно черным цветом.
Шаг 3
Уменьшите размер кисти и проработайте края, чередуя черный и белый цвета для достижения нужного эффекта. Фон готов!
4. Корректируем контраст
Как правило, контраст – это единственное, что меняет художник перед тем, как выложить работу. Однако все куда сложнее, чем кажется, и эксперименты с ползунком Контрастности (Contrast) могут нанести только вред. Я покажу, как cкорректировать контраст правильно.
Шаг 1
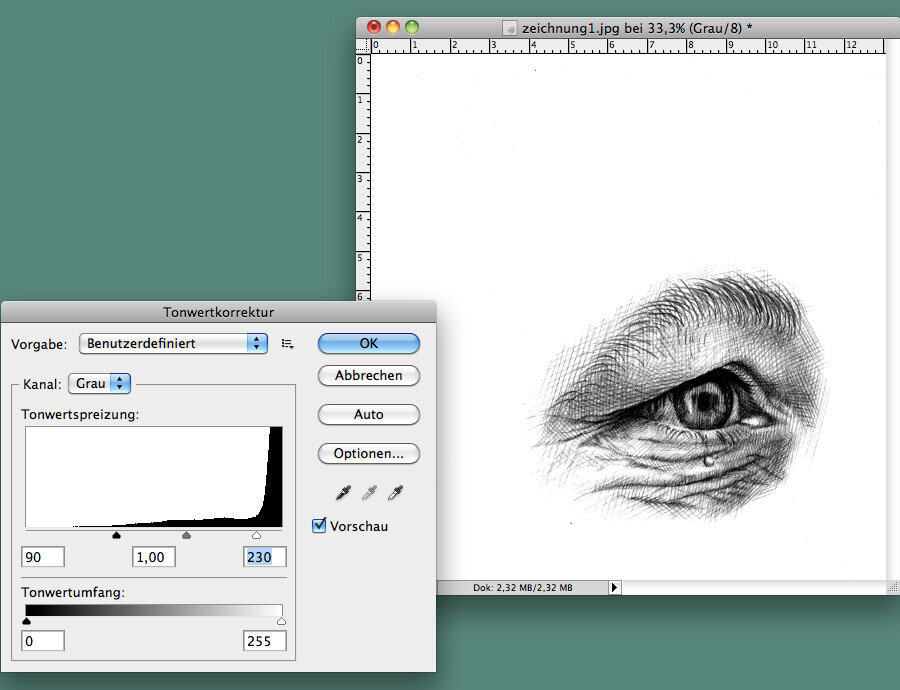
На панели Коррекция (Adjustments) выберите Уровни (Levels).
Шаг 2
Вы увидите гистограмму, которая показывает, как распределены черный и белый цвета по изображению. Идеальная гистограмма похожа на высокую гору с пологими склонами, но «идеальная» не значит нужная. Чем уже гистограмма, тем выше контраст. Чтобы светло-серый стал белым, перетащите правый слайдер влево, а чтобы темно-серый сделать черным, левый передвиньте вправо.
Тут есть один подводный камень. Искушение усилить контраст может быть очень велико, но взгляните на свой рисунок: такой ли он четкий и контрастный? Если нет, не стоит лишать его оттенков серого. Помните: ваша цель – сделать так, чтобы оцифрованное изображение выглядело как оригинал, а не «лучше» него.
Шаг 3
Порой из-за пятен и неравномерного освещения некоторые участки на рисунке кажутся темнее остальных. Их нужно выделить и отдельно изменить их гистограммы.
Выберите инструмент Быстрая маска (Quick Mask) (Q) и выделите область, которую нужно отредактировать.
Снова нажмите Q, чтобы вернуться в нормальный режим, и инвертируйте выделение (Ctrl-Shift-I). Еще раз выполните коррекцию Уровни (Levels) – она затронет только выделенную область. С помощью слайдеров добейтесь одинакового контраста на выделенной области и остальных частях.
Те же настойки контрастности можно применить и к другим областям, просто нажав на маску (прямоугольник рядом с превью слоя) и закрасив их белым цветом с помощью кисти.
Шаг 4
Проблема в том, что коррекция Уровни (Levels) меняет все тени одновременно. Но велика вероятность, что сканер или фотоаппарат не смогли передать самые темные тени, от которых зависит итоговое впечатление от рисунка. С помощью гистограммы их не вернуть, но есть другой инструмент – корректирующий слой Кривые (Curves).
Это почти всесильный редактор. На самом деле, в нем можно скорректировать и Уровни.
По умолчанию нижний левый угол отвечает за самые темные участки на рисунке, а правый верхний – за самые яркие. Если на линии поставить точку и передвинуть ее вниз, участок, который она представляет, станет темнее — и светлее, если перетащить ее вверх.
Если вам нужно сделать самые темные участки еще темнее, поставьте точку поближе к «черному» углу и передвиньте ее вниз. Не бойтесь экспериментировать, чтобы получить желаемое.
Если все сделано правильно, самые темные участки станут темнее, а серые оттенки останутся нетронуты.
5. Кадрируем изображение
Это обычно делают интуитивно, но давайте разберем и этот шаг.
Рисуя в традиционной технике, вы вынуждены работать в ограниченном пространстве листа бумаги. В цифровой — пространство определяете вы. Воспользуйтесь инструментом Рамка (Crop Tool) (C) и не забудьте о «правиле третей».
6.
 Придаем традиционный вид
Придаем традиционный видУ традиционных рисунков есть одна особенность, о которой мало кто вспоминает при оцифровке. У бумаги есть текстура, и именно поэтому штрихи далеки от гладких линий — у них всегда неровные края. А цифровой фон идеально глакий, и его несоответсвие неровным штрихам превращает стиль в небрежность.
Photoshop может исправить и это! Для начала кликните правой кнопкой мыши на любом слое и выберите Выполнить сведение (Flatten Image). Затем нажмите на Фильтр (Filter) > Галерея фильтров (Filter Gallery). Откройте папку Текстура (Texture) и выберите Текстуризатор (Texturizer). Примените текстуру Известняк (Sandstone) с небольшим рельефом (relief) и подходящим масштабом (scaling).
Вот теперь текстура фона зрительно соответствует текстуре штрихов. Это не просто напоминание о традиционной природе оригинала – это обязательное условие, если вы хотите, чтобы рисунок выглядел как раньше.
7. Готовим к загрузке
И наконец последний по счету, но не по важности шаг. Огромный файл, который получился после оцифровки, — совсем не то, что нужно показывать людям. Правда, нет нужды тратить 20 пикселей на каждый миллиметр рисунка. Вы же не рассматриваете его под лупой, вот и не заставляйте это делать других.
Есть еще одно преимущество масштабирования: чем меньше изображение, тем оно детальнее (благодаря маленькому расстоянию между линиями). Кроме того, уменьшение может сделать его четче.
Чтобы уменьшить рисунок просто нажмите Изображение (Image) > Размер изображения (Image Size) и введите нужную ширину. Все изображения в этой статье шириной 600 пикселей. Возможно, для более детальных рисунков больше подойдет ширина в 700-800 пикселей. И не забудьте выбрать Билинейную (Bilinear) интерполяцию (resample method). Масштабирование (даже уменьшение размера!) никогда не проходит бесследно для качества, но правильно выбранный метод интерполяции может снизить потери.
Если после масштабирования рисунок выглядит размыто, нажмите Фильтр (Filter) > Усиление резкости (Sharpen) > «Умная» резкость (Smart Sharpen). С помощью слайдеров немного повысьте резкость. Если вы имеете дело с цветными детализированными изображениями, этот фильтр почти бесполезен, но с карандашными рисунками он творит чудеса.
Сохранять изображение в полученном формате необязательно. Чтобы выбрать подходящий, нажмите Файл (File) > Сохранить для Web (Save for Web). В большинстве случаев нет нужды менять размер изображения – просто убедитесь, что его качество не изменилось.
Вот и все!
Теперь вы можете с гордостью представить свою работу всему интернету. Может, все это сложнее простого усиления контраста, зато результат куда привлекательнее.
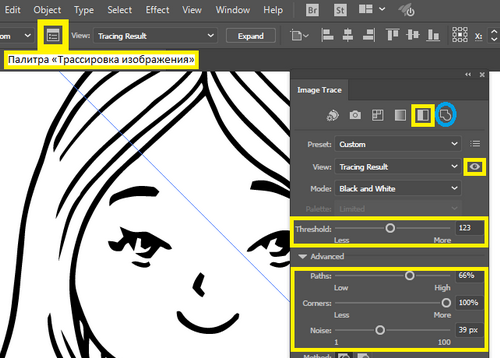
Редактирование графического объекта в Illustrator с помощью модуля «Трассировка изображения»
Руководство пользователя Отмена
Поиск
Последнее обновление Jun 09, 2021 08:57:46 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Функция «Трассировка изображения» позволяет преобразовывать растровые изображения (JPEG, PNG, PSD и т. д.) в векторную графику. С помощью этой функции трассировки можно легко создать новый рисунок на основе существующего графического объекта. Например, можно преобразовать набросок, сделанный карандашом на бумаге, в векторное изображение. Чтобы быстро получить желаемый результат, можно выбрать один из стилей трассировки.
д.) в векторную графику. С помощью этой функции трассировки можно легко создать новый рисунок на основе существующего графического объекта. Например, можно преобразовать набросок, сделанный карандашом на бумаге, в векторное изображение. Чтобы быстро получить желаемый результат, можно выбрать один из стилей трассировки.
A. Исходное изображение B. Результаты трассировки с использованием различных стилей
Откройте растровое изображение или разместите его в документе Illustrator.
Выделите исходное изображение и выполните одно из действий, описанных ниже.
- Выберите Объект > Трассировка изображения > Создать, чтобы выполнить трассировку с параметрами по умолчанию. По умолчанию в результате трассировки Illustrator создает черно-белое изображение.
- Нажмите кнопку Трассировка изображения на панели «Управление» или на панели «Свойства» либо нажмите кнопку «Стили трассировки» и выберите стиль ().

- Выберите Окно > Трассировка изображения или переключитесь на рабочее пространство Трассировка. Откройте панель «Трассировка изображения» и выполните одно из следующих действий.
- Выберите один из стандартных стилей с помощью значков в верхней части панели. Дополнительные сведения представлены в разделе Настройка параметров трассировки | Стиль.
- Выберите стиль в меню Стиль.
- Задайте параметры трассировки. Дополнительные сведения представлены в разделе Настройка параметров трассировки.
- На панели «Трассировка изображения» активируйте Предварительный просмотр, чтобы посмотреть результаты изменений.
- Скорость трассировки зависит от разрешения размещенного изображения.
(Необязательно) Скорректируйте результаты трассировки на панели «Трассировка изображения» (Окно > Трассировка изображения).
Чтобы преобразовать объект трассировки в контуры и отредактировать векторное изображение вручную, выберите Объект > Трассировка изображения > Разобрать.

Видео о трассировке — см. это практическое видео по трассировке изображений.
Когда выбрано изображение, на панели «Трассировка изображения» становятся доступны параметры трассировки. В верхней части панели находятся основные параметры. Чтобы посмотреть дополнительные параметры, нажмите на треугольный значок рядом с надписью «Дополнительно».
Основные элементы управления
Задайте основные параметры на панели «Трассировка изображения», чтобы получить желаемый результат трассировки.Задает стиль трассировки. Названия значков, расположенных в верхней части панели, соответствуют названиям популярных функций. Выбранный стиль автоматически задает все переменные, необходимые для получения нужного результата трассировки.
Примеры стилей, доступных на панели «Трассировка изображения»Значок | Название стиля | Определение |
|---|---|---|
Цветное — авто | Создание изображения в стиле постера из фотографии или графического объекта | |
Цветное — высокая точность | Создание фотореалистичного графического объекта высокой точности | |
Цветное — низкая точность | Создание упрощенного фотореалистичного графического объекта | |
Градации серого | Трассировка графического объекта в оттенки серого | |
Черно-белое | Преобразование изображения в упрощенный черно-белый графический объект | |
Контур | Преобразование изображения в черный контур |
В верхнем меню доступны дополнительные стили.
A. 3 цвета B. 6 цветов C. Высококачественная фотография
Нажмите значок меню (), чтобы сохранить текущие настройки в качестве нового стиля, удалить или переименовать существующие стили. Дополнительные сведения представлены в разделе Сохранение стиля трассировки.
Определяет вид трассированного объекта. Объект трассировки состоит из двух компонентов: исходного и результирующего изображений (результирующее изображение — векторное). Можно выбрать вид результата трассировки, исходного изображения, контуров, а также другие параметры. Нажмите на значок в виде глаза, чтобы наложить выбранный вид на исходное изображение.
Выбор вида трассированного объектаA. Результат трассировки B. Результат трассировки с контурами C. Контуры D. Контуры с исходным изображением E. Исходное изображение
Задает цветовой режим для результирующего изображения. Доступные параметры определяют базовый цвет или режимы градаций серого для трассированного графического объекта.
Доступные параметры определяют базовый цвет или режимы градаций серого для трассированного графического объекта.
В зависимости от настроек режима доступны параметры цвета, описанные ниже.
Указывает количество цветов, которые будут использоваться при цветной трассировке изображения. Можно выбрать образцы, если в качестве палитры выбрана «Библиотека документа». (Этот параметр доступен только в том случае, если параметр «Цветовой режим» имеет значение «Цветное»).
Если выбран режим «Цветное», можно изменить число цветов в результате трассировки.Указывает количество оттенков серого, которые будут использоваться при трассировке изображения в оттенках серого. (Этот параметр доступен только в том случае, если параметр «Цветовой режим» имеет значение «Оттенки серого»).
Если выбран режим «Градации серого», можно изменить число цветов в результате трассировки.Задает значение для формирования черно-белого изображения из исходного изображения при трассировке. Все пиксели светлее порогового значения преобразуются в белые, а все пиксели темнее этого значения — в черные. (Этот параметр доступен, только если для параметра «Режим» выбрано значение «Черно-белое»).
Все пиксели светлее порогового значения преобразуются в белые, а все пиксели темнее этого значения — в черные. (Этот параметр доступен, только если для параметра «Режим» выбрано значение «Черно-белое»).
Палитра
Задает палитру для формирования изображения в цвете или в градациях серого из исходного изображения при трассировке (этот параметр доступен, только если параметр «Цветовой режим» имеет значение «Цветное» или «В градациях серого»).
Можно выбрать один из параметров, описанных ниже.
Автоматическое переключение между ограниченной палитрой и всеми тонами для трассировки, в зависимости от входного изображения. Если для палитры выбран режим «Автоматически», можно отрегулировать сложность и точность вектора в трассировке с помощью ползунка на шкале «Цвета». Значение 0 означает упрощение за счет снижения точности, а значение 100 — точность или фотореалистичность и соответствующую сложность.
На палитре трассировки доступен небольшой набор цветов. Можно дополнительно уменьшить число выбранных цветов с помощью ползунка на шкале «Цвета».
Пример: результат трассировки при выбранном режиме «Ограниченный»На палитре трассировки доступен полный набор цветов. Этот параметр оптимален для трассировки фотографий и позволяет создавать фотореалистичные изображения. Когда выбран этот параметр, ползунок на шкале «Цвета» показывает вариабельность пикселей, составляющих каждую из областей заливки. Если ползунок на шкале «Цвета» смещен вправо, вариабельность меньше, и создается больше контуров, определяемых меньшими областями цвета. И наоборот, если ползунок смещен влево, создается меньше областей заливки, имеющих более крупный размер.
Пример: результат трассировки при выбранном режиме «Все тона»Для палитры трассировки используется существующая цветовая группа. Этот параметр позволяет выбирать конкретные цвета для трассированного графического объекта. Можно выбрать любую библиотеку цветов, загруженную через палитру «Цветовые образцы» для палитры трассировки.
Этот параметр позволяет выбирать конкретные цвета для трассированного графического объекта. Можно выбрать любую библиотеку цветов, загруженную через палитру «Цветовые образцы» для палитры трассировки.
Добавление библиотек цветов на палитру «Цветовые образцы» с помощью меню «Библиотеки образцов»
- Чтобы открыть палитру «Цветовые образцы», выберите Окно > Цветовые образцы.
- Нажмите на значок меню Библиотеки образцов в левом нижнем углу палитры «Цветовые образцы». Также можно выбрать пункт Открыть библиотеку образцов в меню палитры.
- Выберите библиотеку в списке.
- Чтобы сохранить текущую цветовую группу на палитре «Цветовые образцы», нажмите кнопку «Сохранить цветовую группу на палитре образцов» (). Дополнительные сведения представлены в разделе Использование библиотек образцов.

Добавление библиотек цветов на палитру «Цветовые образцы» с помощью панели «Темы Adobe Color»
- Чтобы открыть панель «Темы Adobe Color», выберите Окно > Темы Color.
- Найдите нужную тему на вкладке «Обзор» или создайте собственные цветовые темы. Затем добавьте выбранную цветовую тему на палитру «Образцы». Дополнительные сведения представлены в разделе Использование панели «Темы Adobe Color».
Дополнительные элементы управления
С помощью дополнительных параметров трассировки изображения можно настроить результат трассировки.Контуры
Управляет точностью трассировки исходного растрового изображения. Меньшее значение позволяет создавать более приблизительный контур, большее — более точный контур.
Делает акцент на углах и повышает вероятность того, что резкий изгиб превратится в угловую точку. Более высокое значение приводит к использованию большего количества углов.
Указывает область в пикселях, игнорируемую во время трассировки. Более высокое значение обеспечивает снижение шума.
Совет. Чтобы применить этот параметр к изображению с высоким разрешением, переместите ползунок на шкале «Шум» к более высокому значению (например, в диапазоне от 20 до 50). Для изображения с низким разрешением задайте меньшее значение (от 1 до 10).
Указывает метод трассировки. Можно выбрать один из параметров, описанных ниже.
Значок | Название стиля | Определение |
|---|---|---|
Примыкание | Создает контуры аппликации. | |
Перекрывание | Создает наложенные контуры. Каждый контур слегка перекрывает соседний. |
Сплошные области
Создает области с заливкой в результирующем изображении.
Штрихи
Создает контуры с обводкой в результирующем изображении.
Обводка
Задает максимальную ширину деталей исходного изображения, которые могут быть преобразованы в обводку. Детали с шириной больше максимальной преобразуются в результате трассировки в контуры.
Детали с шириной больше максимальной преобразуются в результате трассировки в контуры.
Привязать кривые к линиям
Позволяет заменять слегка изогнутые линии прямыми и превращать линии, приближающиеся к 0 или 90 градусам, в линии с абсолютными значениями 0 или 90 градусов.
Совет. Этот параметр подходит для работы с геометрическими графическими объектами и для случаев, когда фигуры в исходном изображении слегка повернуты.
Игнорировать белый цвет
Указывает, заменяются ли области белой заливки областями без заливки.
Видео о трассировке — см. это практическое видео по трассировке изображений.
Откройте панель «Трассировка изображения», выбрав Окно > Трассировка изображения.
Задайте параметры трассировки для стиля с помощью настроек на панели «Трассировка изображения».
Стили по умолчанию нельзя редактировать и удалять (стили по умолчанию заключены в квадратные скобки []).
 Однако можно создать редактируемую копию стиля по умолчанию. Для этого выберите стиль, затем выберите пункт «Сохранить как новый стиль» в меню панели.
Однако можно создать редактируемую копию стиля по умолчанию. Для этого выберите стиль, затем выберите пункт «Сохранить как новый стиль» в меню панели.Нажмите на значок меню () и выберите Сохранить как новый стиль.
Введите название стиляи нажмите кнопку ОК.
(Необязательно) Чтобы переименовать сохраненный стиль, нажмите на значок меню () и выберите Переименовать. Введите название стиляи нажмите кнопку ОК.
(Необязательно) Чтобы удалить сохраненный стиль, нажмите на значок меню () и выберите Удалить.
Когда будут получены удовлетворительные результаты трассировки, можно преобразовать объект трассировки в контуры. Этот окончательный этап позволяет работать с результатом трассировки точно так же, как с любым другим векторным изображением. После преобразования объекта трассировки коррекция параметров трассировки станет невозможна.
Выделите результат трассировки.
Чтобы преобразовать результат трассировки в контуры, выполните действия, описанные ниже.

- Нажмите Разобрать на панели «Управление» или на панели «Свойства».
- Выберите Объект > Трассировка изображения > Разобрать.
Получившиеся контуры группируются вместе.
Чтобы разгруппировать контуры, нажмите Разгруппировать на панели «Свойства». Также можно выбрать Объект > Разгруппировать.
(Необязательно) Чтобы упростить контуры, удалив лишние опорные точки, выберите Объект > Контур > Упростить. Дополнительные сведения представлены в разделе Упрощение контура.
Также можно отредактировать контуры или изменить их форму. Дополнительные сведения представлены в разделе Корректировка сегментов контура.
Чтобы окрасить результат трассировки, преобразуйте его в группу с быстрой заливкой. Для этого выберите нужные контуры, затем выберите Объект > Быстрая заливка > Создать. Дополнительные сведения представлены в разделе Группы с быстрой заливкой.
Чтобы удалить трассировку, но сохранить исходное изображение, расформируйте объект трассировки.
Выделите объект трассировки.
Выберите Объект > Трассировка изображения > Расформировать.
Связанные материалы
- Использование быстрой трассировки | CS5 и более ранние версии
- Импорт графических объектов
- Редактирование контуров
- Корректировка сегментов контура
- Рисование графического объекта с точностью на уровне пикселей
Вход в учетную запись
Войти
Управление учетной записью
Как оцифровать иллюстрацию без потери качества
Вы любите рисовать и рисовать и не знаете, как оцифровать свои иллюстрации? Разве они не такие на вашем компьютере по сравнению с реальностью? Вы находитесь в нужном месте.
В этой статье Я собираюсь объяснить вам, как правильно преобразовать ваши произведения искусства из аналогового в цифровой, не теряя в них качества.
Индекс
- 1 Отсканированное изображение — разрешение сканера и глубина цвета
- 1.1 Разрешение
- 1.2 Глубина цвета
- 2 Ретуширование цвета в Photoshop: режим CMYK и уровни
- 2.1 CMYK режим
- 2.2 Уровень языка
- 3 Как изменить фон изображения в фотошопе?
- 3.1 Создать новый файл
- 3.2 Использование волшебной палочки
Прежде всего, мы должны их отсканировать, чтобы перейти от документа физический один Интернет. На рынке представлено множество сканеров с разными характеристиками, а также в типографиях. Важно знать их, чтобы извлечь из них максимум пользы. Важно знать ОПТИЧЕСКОЕ РАЗРЕШЕНИЕ сканера.. Это определяет количество точек на изображении, которое датчик сканера может обнаружить, поэтому, чем выше разрешение, тем выше качество изображения. Это разрешение измеряется в точках на дюйм, DPI или DPI. Чтобы наши изображения можно было увеличивать без потери качества (в случае, если, например, мы хотим применить их к лоскутному одеялу), было бы желательно сканировать их при 800 DPI. В том случае, если мы говорим о шаблоне изображения или шаблоне, в котором нет необходимости слишком сильно увеличивать, будет достаточно 300 точек на дюйм.
Это разрешение измеряется в точках на дюйм, DPI или DPI. Чтобы наши изображения можно было увеличивать без потери качества (в случае, если, например, мы хотим применить их к лоскутному одеялу), было бы желательно сканировать их при 800 DPI. В том случае, если мы говорим о шаблоне изображения или шаблоне, в котором нет необходимости слишком сильно увеличивать, будет достаточно 300 точек на дюйм.
Глубина цвета измеряется в битах на пиксель или BPP. Чем выше битовая глубина, тем большее количество тонов может быть представлено в изображении. Сканеры обычно 24-битные, но 32- или 48-битные сканеры дают более точные результаты.
Ретуширование цвета в Photoshop: режим CMYK и уровниCMYK режимПодпишитесь на наш Youtube-канал
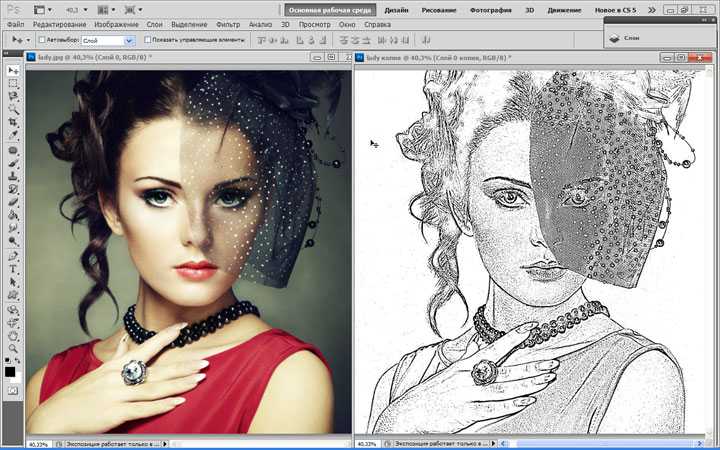
После правильного сканирования нашей иллюстрации мы собираемся открыть ее в Photoshop. Сначала мы перейдем к Изображение> Режим> Цвет CMYK. Цветовой режим CMYK (голубой, пурпурный, желтый и ключевой черный / голубой, пурпурный, желтый и черный) имеет тенденцию быть ближе к цветам аналоговых или ручных изображений, поэтому в этом случае он будет наиболее приближенным к реальности. Цветовой режим RGB (Красный, зеленый и синий / красный, зеленый и синий) наиболее часто используется в цифровом мире, потому что цвета получаются более насыщенными. Если мы хотим продвигать наши иллюстрации в Интернете, этот режим был бы более привлекательным.
Цветовой режим CMYK (голубой, пурпурный, желтый и ключевой черный / голубой, пурпурный, желтый и черный) имеет тенденцию быть ближе к цветам аналоговых или ручных изображений, поэтому в этом случае он будет наиболее приближенным к реальности. Цветовой режим RGB (Красный, зеленый и синий / красный, зеленый и синий) наиболее часто используется в цифровом мире, потому что цвета получаются более насыщенными. Если мы хотим продвигать наши иллюстрации в Интернете, этот режим был бы более привлекательным.
Но если мы хотим напечатать их на продукте, работа с режимом CMYK будет более уместной, поскольку принтеры обычно используют этот режим (по этой причине очень часто, например, при печати фотографии она теряет свой цвет, поскольку мы обычно принимаем их в RGB, а принтер работает в CMYK, поэтому, если мы ретушируем его ранее в этом режиме, это гарантирует отсутствие потери цвета).
Уровень языка
Уровнями удобно пользоваться. Мы можем увеличить два уровня слева и уменьшить уровень справа. , таким образом мы проясним фон изображения и выделим его цвета.
, таким образом мы проясним фон изображения и выделим его цвета.
то давайте выделим ваш рисунок изменение фона. Для этого мы начнем с создания нового документа в Photoshop: Файл> Создать. В новом файле мы продолжим использовать тот же цветовой режим, который использовался ранее. Мы собираемся выбрать красочный цвет фона, который контрастирует с нашей иллюстрацией. Для этого воспользуемся палитра цветов (нажимаем на два цветных квадрата программы), выбирая тот, который нам нужен. Чтобы применить его, нажмите на инструмент горшок с краской а затем на файле, который будет раскрашен.
Использование волшебной палочки
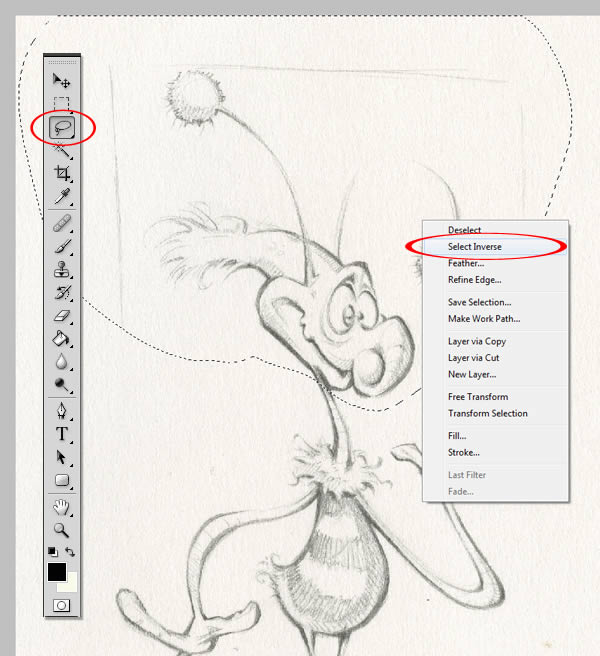
Уже подготовив наш фон, возвращаемся к чертежному документу, и выбираем инструмент Magic Wand. Затем нажмите на ФОН ЧЕРТЕЖА. Если бы он не включал наш рисунок полностью, нам пришлось бы увеличить значение ДОПУСКА, которое показано в верхней панели программы.
Если бы он не включал наш рисунок полностью, нам пришлось бы увеличить значение ДОПУСКА, которое показано в верхней панели программы.
Нажимаем Выделение> Инвертировать, оставляя только наш выбранный рисунок без фона.
За этим: Правка> Копировать. Вернемся к новому цветному фону и Правка> Вставить.
У нас уже есть изображение с новым фоном!
Мы надеемся, что теперь вам будет проще оцифровывать свои шедевры.
Вставка подписи
Word для Microsoft 365 Word для Microsoft 365 для Mac Word 2021 Word 2021 for Mac Word 2019 Word 2019 для Mac Word 2016 Word 2016 для Mac Word 2013 Еще…Меньше
Введенная от руки подпись придает вашему документу индивидуальность. Вы можете отсканировать свою подпись, сохранить ее как рисунок, а затем вставлять в документы.
Можно также вставить в документ строку подписи в том месте, где нужно будет расписаться.
Создание и вставка рукописной подписи
Для выполнения описанных ниже действий вам потребуется сканер.
-
Распишитесь на листе бумаги.
-
Отсканируйте страницу и сохраните ее на компьютере в популярном формате, таком как BMP, GIF, JPG или PNG.
Инструкции по использованию сканера см. в прилагаемом к нему руководстве или на веб-сайте изготовителя.
-
Откройте файл изображения.
-
Чтобы обрезать изображение, щелкните его, чтобы открыть вкладку Формат средств работы с рисунками, нажмите кнопку Обрезка иобрезка изображения.

-
Щелкните изображение правой кнопкой мыши и выберите команду Сохранить как рисунок, чтобы сохранить его в виде отдельного файла.
-
Чтобы добавить подпись в документ, на вкладке Вставка нажмите кнопку Рисунки.
Добавление машинописного текста к подписи
Если нужно сделать частью подписи должность, номер телефона, адрес электронной почты или другие сведения, сохраните их вместе с изображением как автотекст.
-
Введите нужный текст под вставленным изображением.
-
Выделите изображение и введенный текст.
-
На вкладке Вставка нажмите кнопку Экспресс-блоки.
-
Выберите команду Сохранить выделенный фрагмент в коллекцию экспресс-блоков.
 Откроется окно Создание нового стандартного блока.
Откроется окно Создание нового стандартного блока. -
В поле Имя введите имя блока подписи.
-
В списке Коллекция выберите пункт Автотекст.
-
Нажмите кнопку ОК.
-
Когда нужно будет использовать подпись, расположите точку вставки там, где нужно вставить блок подписи.

-
На вкладке Вставка нажмите кнопку Экспресс-блоки, выберите пункт Автотекст и щелкните имя нужного блока подписи.
Вставка строки подписи
Чтобы добавить в документ строку подписи со знаком X, показывающим, где нужно расписаться, воспользуйтесь командой Строка подписи.
-
Щелкните в том месте, где нужно поместить строку подписи.
-
На вкладке Вставка нажмите кнопку Строка подписи
org/ListItem»>
-
В окне Настройка подписи можно ввести имя в поле Предлагается для подписания. Кроме того, можно добавить должность в поле Должность предложенного подписывающего.
-
Нажмите кнопку ОК. Строка подписи появится в документе.
Щелкните Строка подписи Microsoft Office.
Введенная от руки подпись придает вашему документу индивидуальность. Вы можете отсканировать свою подпись, сохранить ее как рисунок, а затем вставлять в документы Word.
Сканирование и вставка рисунка написанной от руки подписи
Для выполнения описанных ниже действий вам потребуется сканер.
-
Распишитесь на листе бумаги.
-
Отсканируйте страницу и сохраните ее на компьютере в стандартном формате, например BMP, GIF, JPG или PNG.
Совет: Инструкции по использованию сканера см. в прилагаемом к нему руководстве или на веб-сайте изготовителя.
-
На вкладке Вставить щелкните Рисунки > Рисунок из файла.
org/ListItem»>
-
Щелкните рисунок, чтобы отобразить вкладку Формат рисунка.
-
На вкладке Формат рисунка щелкните Обрезка и вырежьте изображение подписи.
-
Щелкните изображение правой кнопкой мыши и выберите команду Сохранить как рисунок, чтобы сохранить его в виде отдельного файла, который можно использовать в других документах.

Найдите рисунок, который нужно вставить, выделите его и нажмите кнопку Вставить.
Добавление текста в многоразовую подпись
Если вы хотите включить в подпись свою должность, номер телефона, адрес электронной почты или другие сведения, сохраните их вместе с изображением в качестве автотекста.
-
Введите нужный текст под вставленным изображением.
-
Выделите изображение и введенный текст.
-
В меню Вставка выберите Автотекст > Создать.

-
Откроется диалоговое окно создания автотекста.
В поле Имя введите имя блока подписи и нажмите кнопку ОК.
-
Когда нужно будет использовать подпись, расположите точку вставки там, где нужно вставить блок подписи.
-
На вкладке Вставка выберите Автотекст > Автотекст и щелкните имя своего блока подписи.

4 простых способа оцифровать ваши рисунки
Многие художники тратят значительный период времени не только на то, чтобы научиться рисовать, но и на то, чтобы научиться рисовать. Так что же происходит, когда вы потратили на это время, придумали крутую концепцию, нарисованную от руки, и довольны готовым продуктом? Время оцифровывать!
Независимо от того, хотите ли вы зарабатывать деньги как художник или просто поделиться фотографией в Instagram, оцифровка вашего искусства может стать отличным способом выглядеть более профессионально и выделить свою работу. Вот 4 метода, которые обязательно помогут вам в ваших творческих начинаниях.
1. Adobe Capture
Adobe Capture — это приложение для мобильных устройств и планшетов, которое напрямую подключается к настольным программам Adobe, таким как Illustrator и Photoshop. Это позволяет вам сфотографировать рисунок с помощью вашего устройства, затем настроить параметры и превратить его в векторное цифровое изображение. Векторизация вашей работы полезна для небольших рисунков, если вы хотите масштабировать их для чего-то вроде крупномасштабной печати и сохранить качество. Иногда бывает сложно заставить ваш бумажный рисунок выглядеть так же, как после векторизации. Если вы просто хотите опубликовать изображение в социальных сетях, то векторизация вашей работы не так уж необходима — все зависит от вашего художественного стиля!
Векторизация вашей работы полезна для небольших рисунков, если вы хотите масштабировать их для чего-то вроде крупномасштабной печати и сохранить качество. Иногда бывает сложно заставить ваш бумажный рисунок выглядеть так же, как после векторизации. Если вы просто хотите опубликовать изображение в социальных сетях, то векторизация вашей работы не так уж необходима — все зависит от вашего художественного стиля!
Если вы довольны тем, как ваша работа выглядит в Adobe Capture, вы можете сохранить ее в своей библиотеке Creative Cloud, чтобы она синхронизировалась с программами Adobe для настольных компьютеров. Как только он появится на вашем компьютере, вы сможете редактировать цвета и формы, добавлять текст, превращать его в распечатки — список можно продолжить!
2. Трассировка изображения в Adobe Illustrator
Инструмент трассировки изображения в программе Adobe Illustrator работает аналогично Adobe Capture и представляет собой еще один метод, который можно использовать для векторизации иллюстраций.
Начните с высококачественной фотографии вашего рисунка или отсканируйте его на компьютер. Я бы порекомендовал отредактировать изображение, чтобы инструмент мог легче идентифицировать части вашего рисунка, а также отличать его от фона (я часто увеличиваю яркость и контрастность).
После этого откройте изображение в Illustrator. Перейдите в «Окно» > «Трассировка изображения», чтобы открыть расширенную панель инструментов. Убедитесь, что ваша фотография выбрана, затем нажмите «Отследить». Выберите «Предварительный просмотр», чтобы увидеть, как выглядят различные настройки по мере их изменения. Ваше изображение автоматически станет черно-белым после трассировки, однако вы можете изменить настройки, чтобы добавить и цвет. Обычно мне приходится играть с ползунками порога и расширенных настроек, пока я не найду что-то, что работает.
Когда вы будете довольны, нажмите «Развернуть» на верхней панели инструментов, чтобы превратить ваше изображение в множество маленьких путей и опорных точек, которые вы можете редактировать!
3.
 Procreate для iPad
Procreate для iPadКак графический дизайнер, который любит иллюстрации, приложение Procreate для iPad произвело революцию в моей работе. В сочетании с Apple Pencil это приложение позволяет рисовать прямо на экране, используя различные кисти, текстуры и цвета. Он работает со слоями так же, как программы Adobe, поэтому вы можете делать такие вещи, как размещение изображения и создание слоя поверх него для рисования.
Лично я считаю Procreate замечательным инструментом для оцифровки моих рисунков. Хотя покупка iPad, карандаша Apple и самого приложения, которое стоит 14,99 долларов, требует больших вложений, я достаточно использую его как для развлечения, так и для работы, чтобы оправдать это. Приложение включает в себя такие функции, как инструмент симметрии (который является наиболее визуально приятным из когда-либо используемых), а также библиотеку различных кистей, куда вы также можете импортировать дополнительные, если хотите купить больше.
После того, как вы нарисовали свою работу в Procreate, вы можете экспортировать ее несколькими способами. Если вы хотите продолжить работу с иллюстрацией на своем компьютере, вы можете экспортировать ее в формате PNG с прозрачным фоном. Если у вас есть Mac, вы можете сбросить его прямо на свой компьютер или отправить себе по электронной почте!
Если вы хотите продолжить работу с иллюстрацией на своем компьютере, вы можете экспортировать ее в формате PNG с прозрачным фоном. Если у вас есть Mac, вы можете сбросить его прямо на свой компьютер или отправить себе по электронной почте!
Если вы хотите использовать рисунок как есть, вы можете экспортировать его в формате JPG и сразу же загрузить в социальные сети. Иногда я использую комбинацию рисования в Procreate, а затем трассировку изображения в Adobe Illustrator, если мне нужно векторизовать его, чтобы использовать, как мне нравится!
4. Удаление фона с фотографии
Для некоторых рисунков, не требующих особой доработки, можно сделать качественное фото и просто удалить фон в Photoshop. Это может быть полезно для некоторых стилей искусства, таких как дот-ворк, где векторизация, вероятно, не улавливает все сложные детали.
Вы можете либо использовать инструмент «Волшебный ластик», если фон однотонный и его легко удалить, либо создать маску. Быстрый способ выделить хотя бы большую часть иллюстрации — перейти к «Выделение» > «Тема» и добавить маску слоя к изображению. Затем вы можете использовать инструмент «Кисть», чтобы добавлять или удалять части изображения в этом слое.
Быстрый способ выделить хотя бы большую часть иллюстрации — перейти к «Выделение» > «Тема» и добавить маску слоя к изображению. Затем вы можете использовать инструмент «Кисть», чтобы добавлять или удалять части изображения в этом слое.
Этот метод идеально подходит для небольших сообщений в социальных сетях, если вы хотите добавить немного текста, цветной фон или даже сделать коллаж с другими рисунками! Просто будьте осторожны, ваше изображение не будет векторизовано, поэтому оно потеряет свое качество, если вы попытаетесь масштабировать его, чтобы оно было больше, чем его фактический размер.
Существует множество различных способов оцифровки вашей работы, и нет правильного или неправильного способа сделать это. Получайте удовольствие, экспериментируя с различными доступными вам методами, которые лучше всего подходят для вашего личного художественного стиля/среды!
Ищете дополнительные советы по графическому дизайну? Подпишитесь на наш блог ниже!
Как оцифровать рисунок в Photoshop
Последнее обновление: 13 сентября 2021 г.
Цифровой рисунок стал одной из самых популярных техник среди художников. Чтобы превратить эскизы в цифровой дизайн, художники предпочитают использовать такие программы, как Photoshop. Доступность уникальных функций и свобода исследования и экспериментирования с рисованием в Photoshop — вот некоторые из причин, по которым цифровое рисование так популярно.
Природа создания рисованного искусства заключается в том, чтобы сначала рисовать на бумаге, холсте или любой другой поверхности. Сегодня, благодаря развитию технологий, художники могут превращать свои наброски и рисунки, сделанные вручную, в цифровые версии оригинальных работ.
Если вы никогда не оцифровывали рисунок в Photoshop, вы можете подумать, почему оцифровка — это хорошая идея, а не продажа оригинального рисунка. Что ж, нет никаких сомнений в том, что вы можете продавать как цифровые, так и оригинальные произведения искусства. Но, создавая цифровые произведения искусства, вы откроете новые способы продажи своих работ на 9-м рынке. 0047 Типография .
0047 Типография .
Например, если вы каллиграф, вы можете взять оригинальную репродукцию и превратить ее в футболку, кружку, декоративную подушку и т. д. Вы можете продать лицензию на свою оригинальную работу другим компаниям, чтобы они могли использовать его в своих продуктах.
Если вы новичок и хотите узнать, как оцифровать рисунок в Photoshop, то этот блог вам очень пригодится. Вы можете найти процесс похожим на иллюстратор, но он невероятно отличается. Давайте посмотрим на шаги:
01. Отсканируйте свое изображение
Первый шаг — отсканировать нарисованное от руки изображение и перенести его на компьютер. Чтобы добиться наилучшего качества, отсканируйте изображение как минимум с разрешением 300 dpi. Чем больше пикселей, тем четче будет сканирование. После завершения сканирования перенесите файл на жесткий диск для безопасной передачи на компьютер.
02. Перенесите отсканированное изображение в Photoshop
Следующим шагом в оцифровке рисунка в Photoshop является перенос изображения в программу. После того, как изображение откроется в Photoshop, необходимо позаботиться о нескольких вещах: 9.0003
После того, как изображение откроется в Photoshop, необходимо позаботиться о нескольких вещах: 9.0003
а. Переименуйте и сохраните файл.
б. Увеличьте контрастность изображения.
в. Очистите изображение, удалив лишние пятна и грязные биты.
д. Закройте непреднамеренные пробелы в изображении, чтобы можно было заполнить цвета с помощью инструментов и кистей.
эл. Если вы сканировали изображение с использованием настроек цвета, вам может потребоваться удалить нежелательные цвета.
03. Создание слоев
Теперь, когда у вас есть более законченное изображение, следующим шагом будет создание слоев. В настоящее время ваш эскиз является единственным слоем в файле. Сначала вам нужно создать фоновый слой, нажав кнопку нового слоя, и использовать инструмент заливки, чтобы заполнить прозрачный белый слой. Затем перетащите этот слой вниз, чтобы он стал первым слоем вашего рисунка Photoshop.
Теперь для каждой части рисунка создайте отдельные слои и назовите их соответствующим образом. Создание нескольких слоев вашего рисунка поможет вам сделать весь дизайн более подробным и гибким, не рискуя запутаться.
Создание нескольких слоев вашего рисунка поможет вам сделать весь дизайн более подробным и гибким, не рискуя запутаться.
Ищете дизайн для Photoshop?
Мы помогли тысячам владельцев бизнеса со всего мира с их потребностями в графическом дизайне, такими как дизайн логотипа, дизайн веб-сайта, публикации в социальных сетях, дизайн баннера и многое другое.
Получите свой дизайн PhotoshopПолучить бесплатное предложение
04. Контур рисунка
После создания слоев пришло время обвести изображение в Photoshop с помощью инструмента «Кисть». Контур поможет вам легко заполнить цвета. На этом этапе вы также можете исправить ошибки (если они есть), которые вы допустили при создании эскиза. После обводки скройте или удалите слои рисования, чтобы можно было создавать цветные очертания, не отвлекаясь на карандашные линии.
05. Заливка цветов
Прежде чем заливать цвета на чертеже, сначала необходимо четко определить тип цветовой схемы, которую вы хотите использовать. Когда дело доходит до цифрового рисунка, цвета играют важную роль. Цвета способны создать или разрушить любой дизайн. Он оказывает значительное влияние на эмоции и поведение аудитории.
Когда дело доходит до цифрового рисунка, цвета играют важную роль. Цвета способны создать или разрушить любой дизайн. Он оказывает значительное влияние на эмоции и поведение аудитории.
Каждый цвет имеет свое значение и может внести разнообразие в сообщение. Поэтому, прежде чем заливать цвета в свой рисунок в Photoshop, выделите немного времени и найдите цветовые палитры, которые лучше всего подойдут для вашего произведения искусства. Используйте кисти разного размера и заполняйте рисунок цветом.
06. Придайте последний штрих вашему рисунку
После заполнения цветов пришло время внести последний штрих в ваш дизайн. На этом этапе вы можете делать много разных вещей.
и. Добавить детали: Вы можете добавить дополнительные слои, получить больше деталей или сразу перейти к затенению. Имейте в виду, что дополнительные слои помогут вам исправить одну часть изображения, не рискуя испортить весь дизайн.
Например, если вы создали изображение девушки в своем дизайне логотипа и хотите добавить детали только к ее глазам, вы можете сделать это, добавив дополнительный слой.
ii. Затените свой рисунок: Чтобы добавить тень к рисунку, выберите инструмент «Пипетка» и используйте его в той области, которую хотите затенить. После этого перейдите в палитру цветов и потяните цвет на более темный оттенок.
Используйте тот же тон и кисть, чтобы раскрасить раздел, над которым вы работаете. Повторите тот же процесс, чтобы добавить больше оттенков ко всему рисунку.
07. Экспорт файла
После завершения работы над изображением сохраните файл в формате PNG или JPEG.
Вы ищете нового графического дизайнера? Если да, позвоните нам по телефону +1-855-699-2851 [время для звонков с 9:00 до 18:00 по восточному поясному времени (США)] или зарегистрируйтесь для получения бесплатной консультации по дизайну
Заключение
Мы надеемся что этот блог помог вам в изучении основ цифрового искусства и научился оцифровывать рисунок в Photoshop . Если вы хотите зарабатывать деньги, продавая свои дизайны в Интернете, то Designhill Printshop — идеальная платформа. Он позволяет своим пользователям продавать свои произведения искусства, дизайны и фотографии по установленным ставкам роялти.
Он позволяет своим пользователям продавать свои произведения искусства, дизайны и фотографии по установленным ставкам роялти.
Получите свой дизайн в Photoshop
Что нужно знать о том, как бесплатно оцифровать рисунок | by Jae Johns
С наступлением современности многие художники оказываются в новом мире. Раньше художники привыкли работать исключительно с ручкой и бумагой. Сейчас спрос на цифровое искусство огромен по сравнению с рисованием от руки.
Возможность работать в цифровом мире может существенно повлиять на продажи и улучшить ваше мастерство. Научиться оцифровывать рисунок важно для художников, которые хотят перейти в новую эпоху.
Когда вы привыкли работать с ручкой и бумагой, иногда это именно то, что вам удобно. Хотя, безусловно, есть что сказать о расширении вашего кругозора, это может занять время.
Если вы хотите сохранить свой рисунок от руки и медленно двигаться в цифровое пространство, вам может помочь оцифровка вашего рисунка.
Это процесс, который позволит вам начать проект в одной области, а затем легко перенести его в другую. Вам понравится гибкость, которую может дать вам этот процесс.
Оцифровка рисунка — это преобразование нарисованного от руки шедевра в цифровой мир. Это может выглядеть по-разному в зависимости от того, кто подходит к задаче. Обучение оцифровке чертежа — это другой процесс в зависимости от ваших потребностей.
Если ваша единственная цель — добавить свою работу в цифровой мир, вы можете это сделать. Если вы надеетесь оцифровать его, чтобы продолжить свою работу в цифровом формате, вы также можете это сделать. Оцифровка рисунка позволяет вам взять нарисованное от руки изображение и перенести его на цифровую проверку.
Когда вы оцифровываете чертеж, вы можете подготовить его для самых разных вариантов. Некоторым людям нравится оцифровывать свои рисунки для ведения записей. Благодаря этому у вас всегда есть цифровой рендеринг вашей библиотеки на случай, если что-то случится.
Для любого художника важно делать так, чтобы работа никогда не терялась. Работа всегда может пострадать при неожиданных обстоятельствах. Не будьте человеком, который теряет свой шедевр в результате переезда или наводнения. Это простой подход, который может помочь вам сохранить ваше искусство.
Еще одна важная причина научиться оцифровывать рисунок — продолжать работать с ним в цифровом мире. Современный мир предоставляет художникам несколько интересных новых цифровых инструментов.
Реальность такова, что вы можете легко взять любое произведение искусства и перенести его в цифровой мир, чтобы завершить его там. Это позволяет легко начать рисовать вручную и закончить его в другой системе, такой как Photoshop, Illustrator, или в приложении для рисования на устройстве Apple, или в приложении для рисования на устройстве под управлением Windows. Вы можете рисовать на одном носителе, а раскрашивать на другом. Это дает большой творческий контроль художнику.
Тип искусства, который вы можете эффективно оцифровать, зависит от того, что вы хотите с ним делать. Если ваша единственная цель — сделать его цифровую копию, это можно сделать легко. Однако, если вы хотите иметь возможность работать с чертежом позже, это меняет дело.
Если ваша единственная цель — сделать его цифровую копию, это можно сделать легко. Однако, если вы хотите иметь возможность работать с чертежом позже, это меняет дело.
Способность манипулировать цифровым рендерингом зависит от самого искусства. В большинстве случаев, если вы хотите оцифровать его для последующего использования, вы должны сделать это с очень специфическим видом искусства.
Хотя любое искусство можно оцифровать, оно должно соответствовать определенным требованиям, если вы хотите его изменить. Если ваша цель состоит в том, чтобы сделать рисунок и раскрасить его с помощью программного обеспечения, вы должны учитывать несколько вещей. Прежде всего, ваше искусство в идеале должно быть только черно-белым.
Это означает, что вы хотите использовать один цвет карандаша и определенный цвет фона. Это создаст наилучшее возможное изображение для сканирования. Это важная часть обучения оцифровке чертежа, поскольку это может повлиять на качество.
Черно-белые изображения легко оцифровываются, потому что при сканировании они менее заметны. Если вы хотите нарисовать каркас только на бумаге, это отлично для вас. Вы можете легко отсканировать изображение и импортировать его в файл нужного типа.
Если вы хотите нарисовать каркас только на бумаге, это отлично для вас. Вы можете легко отсканировать изображение и импортировать его в файл нужного типа.
Это позволит вам сосредоточиться на раскрашивании и оформлении рисунка по мере необходимости. Мы не собираемся говорить, что вы не можете импортировать цветные изображения в другие системы. Однако это может повлиять на качество вашего сканирования.
Самый быстрый способ немедленно оцифровать рисунок — отсканировать его. Для этого процесса вам понадобится обычный сканер, но имейте в виду, что могут быть различия в качестве.
Некоторые сканеры просто лучше воспринимают изображения, чем другие. Однако для большинства ваших нужд подойдет любой сканер, который у вас есть. Просто помните, что вы всегда можете улучшить качество после первоначального сканирования, если это необходимо.
Когда вы сканируете изображение, вам нужно выбрать тип файла. Большинство сканеров поставляются со встроенной системой, которая упрощает выбор способа импорта определенных сканов.
На вашем компьютере также должна быть какая-то система, которая поможет вам в этом процессе, если это необходимо. Если у вас есть дополнительные потребности, вы всегда можете найти системы преобразования для управления вашим подходом к хранению.
Тип файла, который вы создаете для своей системы, зависит от того, что вы хотите с ним делать. Вы даже можете сохранить его в виде нескольких типов файлов на случай, если вы передумаете о своих потребностях позже. В зависимости от ваших потребностей вам может потребоваться сохранить файл в формате JPG, TIFF или PDF.
Существуют и другие доступные параметры в зависимости от системы, в которой вы будете работать. Всегда ознакомьтесь с требованиями перед сохранением файла, если вы планируете выполнять дополнительную работу.
Хотя сканеры довольно распространены, они уходят в прошлое. Это потому, что теперь у нас есть более простой способ захвата изображений, чем когда-либо прежде. У большинства из нас в кармане есть смартфон, с помощью которого можно сделать идеальное изображение.
Вы можете подумать, что это хуже сканирования, но это не так. Привязка изображения предлагает вам множество вариантов. Вы можете сделать снимок через обычное приложение и загрузить его на свой компьютер. Вы также можете получить полный эффект сканирования, используя приложение для сканирования. Это преобразует изображение в отсканированный рендеринг.
Когда вы сканируете фотографию, убедитесь, что вы уделяете ей такое же внимание, как и селфи. Вы хотите убедиться, что на фотографии нет ничего, что могло бы поставить под угрозу ваш рисунок. Постарайтесь сделать снимок при ярком освещении без каких-либо теней или оттенков изображения.
Хотя вы всегда можете обесцветить изображение позже, полезно сделать это заранее. Вы будете рады, что нашли время, чтобы очистить его, когда делали снимок. Может быть полезно не торопиться и сделать несколько снимков, чтобы получить лучший. Это может помочь сохранить качество вашего искусства. Некоторые люди даже продают этот тип фотографии как услугу.
Если вы хотите больше, чем может дать смартфон, вы всегда можете использовать настоящую камеру. В то время как большинство из нас полагаются на свои мобильные телефоны, чтобы запечатлеть моменты жизни, не все делают это. Если у вас есть какая-либо камера, которая не является одноразовой, вы можете легко использовать ее.
Кто-то может даже возразить, что использование подходящей камеры может обеспечить визуализацию изображения с более высоким разрешением. Это может быть полезно, если вы действительно беспокоитесь о качестве и размере. Вы можете легко загрузить изображение на свой компьютер для сохранения или дополнительной работы.
Сканирование не всегда идеально. Иногда вы можете просмотреть свое искусство и обнаружить проблемы с его переносом. Это может включать в себя рисунок с пятнами, которые влияют на рисунок. На других могут быть дополнительные пятна или линии, которых не было на исходном рисунке.
Вы захотите найти то, что подходит именно вам, указав на чертеже любые проблемные области. Вы же не хотите сохранить его для своих записей и найти в нем недостатки в будущем. Вы также захотите, чтобы он был идеальным, если вы планируете работать над ним дальше.
Вы же не хотите сохранить его для своих записей и найти в нем недостатки в будущем. Вы также захотите, чтобы он был идеальным, если вы планируете работать над ним дальше.
Вы можете использовать практически любую систему для устранения этих недостатков. Им легко управлять в Photoshop или даже в Paint. Все, что вам нужно сделать, это подобрать цвет и скрыть любые проблемы с рисунком. Это даст вам полную версию для начала работы.
Вы также можете использовать эту систему для эффективного обесцвечивания изображения. Некоторые системы работают лучше всего, если вы удалите все цвета из изображения. Это делается для того, чтобы вы могли легко избавиться от частей, которые можно удалить, когда вы начнете работать.
В зависимости от типа используемого сканера вы можете увидеть больше дефектов в деталях. Это может произойти, когда вы рисуете что-то слишком тонкое, и это нелегко преобразовать в цифровой формат. Иногда гладкая линия может стать неровной или деформированной. Хотя вы, безусловно, можете настроить это на физическом чертеже, вам это не нужно.
Хотя вы, безусловно, можете настроить это на физическом чертеже, вам это не нужно.
Вы можете легко исправить недостатки в системе, заполнив их по мере необходимости. Убедитесь, что вы сосредотачиваетесь на совпадении цветов, когда вы что-то заливаете, иначе это будет заметно. Это еще более верно, когда дело доходит до увеличения рисунка.
Если вы хотите продолжить работу над произведением искусства, вы можете запланировать работу с Photoshop и Illustrator. Это предпочтительный инструмент для многих художников, стремящихся к цифровому искусству. Комбинация этих двух систем позволяет вам легко управлять своими чертежами так, как вы хотите. Это отличный способ перейти от бумаги к цифре.
После того, как вы сделали все свои исправления в Photoshop, вы захотите перенести его в Illustrator, чтобы начать работу. Illustrator — это удивительный инструмент, который дает вам полную систему для творчества. Вы можете легко использовать его для изменения отсканированного документа.
Позволяет добавлять цвета или даже стирать и заменять части первоначального рисунка. Это может быть способом отшлифовать эскиз с помощью предпочитаемого вами инструмента. Поскольку в Illustrator есть векторные параметры, вы даже можете изменить размер изображения по мере необходимости без потери четкости.
Обучение оцифровке произведений искусства — это процесс, который может занять несколько попыток. Вы узнаете, что есть определенные приемы для успешного сканирования произведения искусства. Некоторые приложения более эффективны для сканирования фотографий.
Каждый находит свой процесс с помощью одних и тех же общих инструментов. Не расстраивайтесь, если ваши первые несколько сканов или фотографий получатся ужасными. Это все часть процесса.
Когда вы оцифровываете искусство, самое главное, что нужно учитывать, это детали. Убедитесь, что когда вы вытягиваете свое изображение на экран, оно выглядит правильно. Незначительные корректировки почти всегда должны быть сделаны. Тем не менее, вы не можете по-настоящему изменить качество после сканирования, если не нарисуете его.
Тем не менее, вы не можете по-настоящему изменить качество после сканирования, если не нарисуете его.
Каждый раз, когда вы оцифровываете изображение, найдите время, чтобы убедиться, что оно проходит нормально. Скорректируйте дефекты и сделайте повторное сканирование заранее, чтобы сохранить целостность вашего искусства. Это сэкономит вам время позже.
Какую программу вы используете для оцифровки своих рисунков?
Как оцифровать эскиз с помощью Illustrator
В этом уроке я покажу вам, как оцифровать эскиз с помощью Illustrator. Мы также поговорим о лучших методах рисования, захвата изображения, оцифровки и раскрашивания ваших иллюстраций.
Этот метод можно использовать для векторизации нарисованных от руки эскизов или для надписей от руки. Когда вы закончите, вы сможете изменять размеры своих рисунков, редактировать их и добавлять к продуктам.
Посмотрите, как оцифровать эскиз с помощью Illustrator на YouTube
Пожалуйста, подпишитесь на мой канал, если вы хотите увидеть больше Illustrator и учебных пособий по дизайну. Каждую неделю я выпускаю новый учебник.
Каждую неделю я выпускаю новый учебник.
Посмотреть видео на YouTube.
Советы по созданию набросков иллюстраций
Прежде чем мы начнем, давайте рассмотрим лучшие методы создания рисунков.
Вам понадобятся карандаши, ручки или маркеры с черными чернилами и бумага. Для достижения наилучших результатов важно, чтобы ваши наброски были контрастными, поэтому вы должны использовать черные чернила на белой бумаге. Если вы любите рисовать карандашами, обязательно обведите рисунок чернильной ручкой или маркером, а затем используйте ластик, чтобы удалить карандашные пометки.
Если вы используете карандаши или ручки с более светлыми чернилами, ваш сканер и программа Illustrator могут не распознать все детали ваших рисунков, и вы останетесь с кусочками вашего рисунка.
Как делать снимки
Следующим шагом будет преобразование ваших иллюстраций в цифровые изображения. Я рекомендую использовать сканер с разрешением 300 dpi или более в черно-белом цветном режиме. Отсканированные изображения обычно чистые, и вы можете открыть их в Illustrator. Если у вас есть темные области, вам может потребоваться внести некоторые изменения в изображение.
Отсканированные изображения обычно чистые, и вы можете открыть их в Illustrator. Если у вас есть темные области, вам может потребоваться внести некоторые изменения в изображение.
Если у вас нет сканера, вы можете использовать свой телефон или камеру, чтобы делать фотографии. Убедитесь, что у вас хорошее освещение и нет теней. Сделайте несколько снимков с одной высоты, пока не найдете лучший.
Откройте изображение в Photoshop. Мы собираемся очистить его, а затем экспортировать в Illustrator.
Используйте инструмент Crop (C), чтобы удалить все, что находится за пределами вашего рисунка. Вы также можете удалить области, которые темнее или имеют тени.
Следующий шаг — сделать изображение черно-белым. Моя фотография имеет голубоватый оттенок, и эта небольшая настройка уберет цвет. Просто перейдите в Image > Adjustments > Black and White.
Теперь мы собираемся перейти к Image > Adjustments > Levels (Ctrl + L). Выберите пипетку в правой части меню «Уровни» и нажмите на бумагу. Это отбеливает изображение. Затем выберите пипетку слева, чтобы взять образец черного цвета. После этого с помощью ползунков увеличивайте уровень белого и черного, пока не получите белый фон и черные иллюстрации.
Выберите пипетку в правой части меню «Уровни» и нажмите на бумагу. Это отбеливает изображение. Затем выберите пипетку слева, чтобы взять образец черного цвета. После этого с помощью ползунков увеличивайте уровень белого и черного, пока не получите белый фон и черные иллюстрации.
Вы также можете перейти к Image > Adjustments > Brightness/Contrast и увеличить Contrast , чтобы сделать линии темнее, или Brightness , чтобы сделать фон белым.
С помощью инструмента Rectangular Marquee (M) выберите изображение и перейдите к Edit > Copy Merged и скопируйте изображение, затем вставьте его в Adobe Illustrator. Вы также можете экспортировать изображение в формате JPEG и поместить его в Illustrator.
Как оцифровать нарисованные от руки рисунки
Мы собираемся использовать инструмент Image Trace для автоматической векторизации вашего рисунка.
Когда вы помещаете растровое изображение в Illustrator, в верхней части монтажной области появляется панель инструментов. На этой панели инструментов вы можете найти параметр Image Trace . Нажмите на стрелку рядом с Image Trace , чтобы открыть пресеты. Выберите Черно-белый логотип из выпадающего меню.
Эта опция будет трассировать рисунки и превращать их в векторы, но вы все равно можете внести в них несколько изменений, используя Панель Image Trace . Чтобы открыть его, щелкните значок на горизонтальной панели инструментов или выберите Window > Image Trace .
Сначала мы удалим белый фон. Перейдите к Advanced и нажмите на стрелку рядом с ним. Найдите поле Ignore White под Options и включите его.
На панели Image Trace есть несколько других параметров, которые можно настроить:
- Порог : инструмент Image Trace векторизует рисунок на основе черных и белых пикселей.
 Порог определяет, какие пиксели станут белыми, а какие — черными. Все пиксели светлее значения будут белыми, а более темные пиксели будут черными. Если у вас большой порог, линии будут толще.
Порог определяет, какие пиксели станут белыми, а какие — черными. Все пиксели светлее значения будут белыми, а более темные пиксели будут черными. Если у вас большой порог, линии будут толще. - Пути: этот параметр позволяет указать, насколько близко результирующий путь будет к исходному эскизу. Если у вас более свободный путь, линии будут более гладкими, но вы потеряете некоторые детали исходных иллюстраций.
- Углы: определяет количество углов. Если у вас более высокое значение, у вас будет больше угловых точек в ваших векторах.
- Шум: определяет количество пикселей в области. Области с меньшим количеством пикселей, чем уровень шума, будут игнорироваться. Если у вас низкий уровень шума, вы можете потерять маленькие точки или тонкие линии.
Когда все настройки будут такими, как вы хотите, нажмите Expand , чтобы превратить ваши рисунки в векторы.
Эти векторы обычно имеют небольшие дефекты. Мне нравится этот нарисованный от руки вид, поэтому я не использую инструмент «Перо» или «Кисть» для обводки векторов, а вношу в них небольшие изменения. Это очень медленный процесс. Это занимает много времени, и вы можете не получить наилучших результатов с первого раза.
Мне нравится этот нарисованный от руки вид, поэтому я не использую инструмент «Перо» или «Кисть» для обводки векторов, а вношу в них небольшие изменения. Это очень медленный процесс. Это занимает много времени, и вы можете не получить наилучших результатов с первого раза.
Я использую инструмент Smooth для прохождения каждого пути. Как следует из названия, этот инструмент делает линии более гладкими и удаляет острые углы. Если я все еще вижу области, которые мне не нравятся, я использую 9Инструмент 0047 Anchor Point и инструмент Direct Selection для перемещения узловых точек и изменения кривых.
Как раскрасить иллюстрацию
Если вы хотите перекрасить свою иллюстрацию, вы можете использовать инструмент Selection или инструмент Direct Selection , чтобы добавить цвет к вашей графике.
Еще один инструмент, которым я люблю пользоваться, — это инструмент Live Paint Bucket . Этот инструмент позволит вам раскрасить контур вашего рисунка и область внутри контуров, даже если она не имеет цвета заливки. Просто выберите свое произведение искусства, выберите Live Paint Bucket , выберите цвет и щелкните область, которую хотите закрасить.
Этот инструмент позволит вам раскрасить контур вашего рисунка и область внутри контуров, даже если она не имеет цвета заливки. Просто выберите свое произведение искусства, выберите Live Paint Bucket , выберите цвет и щелкните область, которую хотите закрасить.
Когда вы закончите раскрашивать иллюстрации, выберите рисунок и перейдите в Object > Expand . Инструмент Live Paint Bucket работает как эффект, и вам нужно будет расширить свой вектор, прежде чем вы сможете использовать его в другом дизайне.
Надеюсь, вам было легко следовать этому уроку, и он поможет вам создавать красивые узоры и иллюстрации.
Оцифровываете ли вы свои рисунки в Illustrator? Или вы любите использовать Photoshop?
Как превратить нарисованный от руки эскиз в цифровую иллюстрацию в Affinity Designer
В этом руководстве Мэтт покажет вам, как преобразовать нарисованный от руки эскиз в цифровую иллюстрацию для трафаретной печати в Affinity Designer.
Посмотрите творческую сессию Мэтта, а затем прочитайте его письменное руководство ниже.
Пожалуйста, включите JavaScript для просмотра видео
Набросал идею макета футболки в Affinity Designer с Мэттом СирстономШаг 1: Первоначальный эскиз
Вот первоначальный дизайн, который я создал для сеанса, сначала сделав карандашный набросок, а затем используя кальку, чтобы создать дублированную версию с тонкими линиями. Я хотел сохранить это отдельно от моего первоначального наброска, так как всегда здорово иметь исходный рисунок, на который можно ссылаться, а также избегать любых кошмарных ситуаций, когда ваша единственная копия повреждается, и вы возвращаетесь к исходной точке.
Я хотел, чтобы дизайн напоминал ручную работу, поэтому я решил пойти по пути кальки и фломастера. В качестве альтернативы, другой вариант (который я часто выбираю) — сделать набросок непосредственно в Affinity Designer, используя либо Pencil Tool [N] или Brush Tool [B] .
В этом уроке мы планируем создать что-то, что можно будет напечатать на футболках и плакатах, поэтому я бы сказал, что лучше всего будет создать документ A3 Portrait в CMYK и 300 DPI . способ начать. Таким образом, вы не дойдете до конца процесса проектирования только для того, чтобы понять, что ваш дизайн недостаточно велик для намеченной цели. Это также дает вам больше возможностей для адаптации дизайна в будущем.
Если вы решили нарисовать свой эскиз в цифровом виде, вы можете перейти к . Шаг 6: Добавление цвета к вашему дизайну .
Шаг 3: Поместите свой эскиз
Предположим, вы используете тот же метод, что и я, и хотите создать немного более рукотворный вид. Теперь нам нужно поместить наш рукописный рисунок в документ Designer, чтобы мы могли начать оцифровку. Это.
В идеале вы должны использовать сканер, чтобы получить хороший скан вашего рисунка в высоком разрешении, но я обычно просто использую камеру своего телефона при хорошем дневном свете. Это действительно важно, так как следующий шаг будет намного проще сделать, если у нас есть четкое, яркое изображение для работы.
Это действительно важно, так как следующий шаг будет намного проще сделать, если у нас есть четкое, яркое изображение для работы.
Когда у вас есть изображение вашего эскиза, перейдите к Файл > Поместить , затем найдите и откройте файл и щелкните документ, чтобы поместить его.
Шаг 4: Корректирующие слои
Теперь у нас есть закрашенное изображение, и нам нужно сделать его максимально контрастным. Лучший способ сделать это — добавить Brightness/Contrast Adjustment .
Мы можем сделать это, выбрав наш слой на панели слоев и выбрав Layer > New Adjustment > Brightness/Contrast или щелкнув значок «Коррекция» на панели «Слои».
Теперь, когда у нас открыто диалоговое окно, мы можем изменить настройки, чтобы сделать изображение более контрастным. В итоге мы хотим получить очень четкое разделение между нашими нарисованными чернильными линиями и пустыми частями нашей бумаги.
Кончик: В качестве альтернативы для достижения этого эффекта можно использовать параметр Threshold Adjustment . Иногда это может привести к немного более резкому изображению, но если это то, что вам нужно, это может быть лучшим вариантом. Преимущество этого пути заключается в том, что он мгновенно превращает ваш дизайн в высококонтрастное черно-белое изображение, которое можно использовать с большим эффектом, особенно если вы пытаетесь избежать более светлых меток или карандашных линий, включенных в ваш дизайн.
Иногда это может привести к немного более резкому изображению, но если это то, что вам нужно, это может быть лучшим вариантом. Преимущество этого пути заключается в том, что он мгновенно превращает ваш дизайн в высококонтрастное черно-белое изображение, которое можно использовать с большим эффектом, особенно если вы пытаетесь избежать более светлых меток или карандашных линий, включенных в ваш дизайн.Шаг 5: Использование инструмента «Заливка»
Теперь становится немного веселее. Во-первых, нам нужно перейти в верхний левый угол экрана и переключиться на Pixel Persona . Это позволяет нам использовать другой набор инструментов для оцифровки нашего изображения.
Теперь мы находимся в Pixel Persona, нам нужно создать новый Pixel Layer, выбрав Layer > New Pixel Layer или щелкнув маленькую клетчатую иконку в нижней части нашей панели слоев (убедившись, что новый слой расположен над нашим слоем с чернилами), затем нам нужно взять Инструмент заливки заливкой [G] из панели инструментов в левую часть нашего документа.
В контекстной панели инструментов в верхней части экрана нам нужно убедиться, что мы изменили Source на Layers Under . В противном случае, когда мы перейдем к заполнению выбранной области, он автоматически заполнит весь пиксельный слой, тогда как при выборе «Слои ниже» он будет применять заливку только к пиксельным данным в слоях под нашим текущим.
Нам также необходимо убедиться, что порог установлен где-то между 20-60%, но фактическая сумма зависит от вас. Более высокий процент позволит заполнить большую часть вашего изображения, а более низкий процент заполнит меньшую часть, поэтому я обычно считаю, что около 40% — это оптимальное значение, но, возможно, стоит попробовать несколько разных настроек, чтобы убедиться, что вы получите лучшие результаты.
Наконец, Contiguous необходимо отключить, так как в этом случае мы хотим заполнить весь рисунок одним щелчком мыши без необходимости заполнять каждую строку по отдельности, так что это действительно важный параметр для изменения.
Теперь все, что нам нужно сделать, это выбрать цвет заливки на панели цветов (в этом примере я использую черный, так как он пригодится в дальнейшем), увеличить масштаб нашего рисунка и просто щелкнуть по области с чернилами, чтобы мгновенно создайте дублированную версию нашего дизайна, на этот раз без какого-либо фона. Это даст нам полную свободу на следующих этапах нашего дизайна и (что более важно) больше гибкости для печати или других целей в будущем!
Шаг 6: Добавление цвета
Теперь давайте начнем добавлять цвет к нашему дизайну. Я считаю, что для этого шага очень важно создавать новый пиксельный слой каждый раз, когда мы хотим изменить цвет. Мы также могли бы разбить эти новые пиксельные слои на разные части нашего дизайна, чтобы обеспечить себе еще большую гибкость.
Кончик: Разделение вашего дизайна на разные цвета особенно полезно, если вы собираетесь напечатать свое изображение методом трафаретной печати. Часть процесса печати включает в себя создание отдельных сетчатых печатных экранов для каждого из цветовых слоев, которые вы собираетесь печатать, поэтому, учитывая, что на этом этапе процесса проектирования вы сэкономите себе много времени, а также избежите необходимости переделывать любой из Ваши готовые элементы.
Поскольку я хотел создать что-то действительно яркое и привлекающее внимание, я решил использовать смелые цвета на следующем этапе. Снова используя инструмент Flood Fill Tool [G] , вы можете просто пройтись по дизайну и заполнить его блоками цвета.
На этот раз мы хотим изменить параметр Contiguous на , так как теперь мы хотим быть более точными и потратить немного больше времени на обдумывание того, куда должны идти эти заполненные области. Теперь мы заполняем с помощью инструмента «Заливка заливкой», нам нужно убедиться, что мы нажимаем на пустые места, а не на ранее окрашенные области линий, которые мы делали раньше.
Шаг 7: Добавление других элементов
Я хотел придать своему изображению ощущение ретро, поэтому я решил поместить название бренда вокруг моего дизайна в окружающем круге. Этого легко добиться, во-первых, создав круговой путь с помощью инструмента Ellipse Tool (убедитесь, что вы находитесь в режиме дизайнера во время следующих шагов). Затем, как только это будет сделано, выберите Artistic Text Tool , щелкните по контуру эллипса и начните печатать.
Затем, как только это будет сделано, выберите Artistic Text Tool , щелкните по контуру эллипса и начните печатать.
Это отличный способ добавить дополнительную динамику вашему дизайну и дает вам прекрасную возможность продемонстрировать название бренда, сочетая его с привлекательной иллюстрацией. Это отлично работает при создании дизайна, предназначенного для товаров, таких как футболка или сумка в стиле тотализатора.
Этот последний шаг очень прост и быстр. Для моего макета футболки я использовал простое пустое изображение шаблона футболки. Они легко доступны на многих стоковых сайтах, но для этого примера я использовал изображение с Shutterstock, которое имело идеальный макет, который я искал.
Теперь нам нужно перетащить или поместить изображение нашей футболки в наш документ (в идеале на отдельную монтажную область, так как это облегчит нам жизнь, когда мы приступим к экспорту наших изображений) и поместим наш иллюстрированный дизайн поверх макета. вверх изображение.
вверх изображение.
Один из быстрых и простых способов сделать это — сгруппировать линейные области вашего дизайна вместе с отдельными цветными слоями, выбрав их на панели «Слои» и выбрав «Слой» > «Группировать », а затем скопировав этот слой. новую группу, которую можно использовать для размещения поверх макета футболки.
Кончик: Может быть полезно создавать отдельные монтажные области во многих типах дизайнерских работ. Для этого убедитесь, что вы находитесь в режиме дизайнера по умолчанию, выберите Инструмент монтажной области и нажмите Вставить монтажную область в верхней части контекстной панели инструментов. Монтажные области — отличный способ разделить ваши проекты на разные разделы и помочь организовать вашу работу для дальнейшего использования. Теперь дизайн готов, нам просто нужно перейти в режим наложения слоя и поэкспериментировать с некоторыми имеющимися у нас параметрами. Я обнаружил, что Multiply — лучший вариант в этом случае, но посмотрите, что лучше подходит для вас. Немного поэкспериментировав, вы сможете увидеть, как текстура футболки перейдет в ваш дизайн и в конечном итоге вы получите реалистично выглядящий макет футболки!
Немного поэкспериментировав, вы сможете увидеть, как текстура футболки перейдет в ваш дизайн и в конечном итоге вы получите реалистично выглядящий макет футболки!
Шаг 9: Окончательная настройка и подготовка к печати
Все, что осталось сделать сейчас, это экспортировать наше изображение для печати и использования в Интернете. Метод печати, который вы решите использовать, во многом повлияет на то, какой файл вам нужно будет создать.
Например, традиционный метод трафаретной печати, о котором я упоминал ранее, требует экспорта нескольких файлов для воспроизведения различных цветов в дизайне (индивидуальные требования часто довольно специфичны для принтера, с которым вы работаете, поэтому вам нужно будет подтвердить с выбранная вами компания трафаретной печати, именно так, как они потребуют отправки вашего дизайна).
Прямая печать на одежде (DTG) — это еще один вариант, который вы можете использовать, который требует меньшей подготовки файла для подготовки к печати. Наиболее распространенный способ использования этого параметра — экспорт файла PNG или TIFF высокого разрешения с включенным прозрачным фоном в изображении. К счастью, из-за того, что мы создали наш дизайн, отделив наши линии от нашего исходного слоя фоновой бумаги, нам просто нужно перейти в Document> Document Setup в верхней части экрана, выбрать настройки цвета и проверить Прозрачный фон Установите флажок.
Наиболее распространенный способ использования этого параметра — экспорт файла PNG или TIFF высокого разрешения с включенным прозрачным фоном в изображении. К счастью, из-за того, что мы создали наш дизайн, отделив наши линии от нашего исходного слоя фоновой бумаги, нам просто нужно перейти в Document> Document Setup в верхней части экрана, выбрать настройки цвета и проверить Прозрачный фон Установите флажок.
Это означает, что вы можете легко печатать на одежде и других предметах без белой рамки вокруг изображения, и это позволяет вам плавно смешивать ваши рисунки с фоном того, на чем вы печатаете!
Надеюсь, вы нашли несколько полезных приемов и примеров рабочего процесса, которые вдохновят вас в этом руководстве. Вы также найдете предыдущую творческую сессию на YouTube, где я выбрал стоковое изображение в качестве основного образца, а затем использовал инструмент «Карандаш» и стабилизаторы для рисования, чтобы нарисовать изображение, так что не стесняйтесь проверить это видео для дальнейшего вдохновения.
Как оцифровать надписи от руки с помощью трассировки изображений Illustrator
Содержание
Ваши надписи от руки великолепны, но не кажется ли вам, что вы застряли в бумаге и ручке? Приготовьтесь узнать, как оцифровать ваши надписи в Illustrator с помощью Image Trace, чтобы вы могли создавать векторные версии своего ремесла и монетизировать свое увлечение.
Почему вам стоит научиться оцифровывать рукописные надписи
Самое замечательное в рукописных надписях то, что вы можете на некоторое время отойти от компьютера и полностью отключиться от сети. Вы даже можете полностью включить режим «Не беспокоить» и часами заниматься рисованием. Это идеальный способ провести утро выходного дня.
Бесплатный бонус внизу: посмотрите мой 6-минутный видеоурок, чтобы узнать, как оцифровать рукописные надписи с помощью инструмента Illustrator Image Trace!
Кроме того, какими бы крутыми и замысловатыми ни были эффекты, нарисованные от руки, определенно интересно посмотреть, что вы можете бездельничать и позволить компьютеру сделать за вас, чтобы вывести ваши рукописные надписи на новый уровень. Подумайте о 3D-эффектах, тенях, добавлении идеальной цветовой палитры и т. д.
Подумайте о 3D-эффектах, тенях, добавлении идеальной цветовой палитры и т. д.
Как только вы достигнете определенного уровня завершения, в ваших же интересах оцифровать ваши надписи, чтобы вы могли начать монетизировать свое увлечение.
Как заработать деньги на письме от руки после того, как вы научитесь векторизовать
После того, как вы освоите оцифровку и векторизацию в своем наборе навыков, вы можете начать монетизировать свое увлечение. Вот несколько идей, как заработать на ручном леттеринге:
- Станьте дизайнером логотипов, пишущих вручную
- Создание и продажа рукописных шрифтов
- Доведите до блеска свои изделия, чтобы вы могли добавить свои высококачественные работы в свое портфолио, чтобы их можно было нанять за комиссионные
- Добавьте навык в свой репертуар графического дизайнера.
Если вы хотите научиться векторизовать свою работу для развлечения или для профессиональных целей, следуйте этому пошаговому руководству.
Вот мой любимый способ оцифровки рисунков и надписей с помощью Image Trace в Illustrator .
Метод Image Trace — отличный способ запечатлеть причудливость, присущую рукописным надписям, при этом позволяя масштабировать его до любого размера без потери качества изображения, поскольку в результате получается векторное искусство.
Инструменты, необходимые для оцифровки ваших надписей
Чтобы с помощью этого метода перевести ваши дизайны с бумаги на цифровой формат, вам нужно полностью завершить работу . Быстрые карандашные наброски или действительно грубая работа просто не подойдут. Ваша работа должна быть раскрашена, желательно черным цветом, и напечатана на чистом листе бумаги.
Чтобы перенести свое искусство на компьютер, вы можете либо использовать сканер (я использую Canon Lide… этот сканер настолько доступен и хорошо справляется со своей задачей), либо вы можете использовать свою камеру телефон .
Наконец, Adobe Illustrator и Photoshop . Хотя Photoshop не обязательно нужен, он лучше всего подходит для подготовки скана или фотографии, чтобы он лучше всего переводился в Illustrator. Вы увидите больше об этом через некоторое время.
Шаг 1. Отсканируйте или сфотографируйте свою работу
Опять же, убедитесь, что ваша работа находится в законченном состоянии, желательно черно-белая. Если это не черно-белое изображение, вы можете обойти это, но этот метод использования трассировки изображения лучше всего работает с четкими черно-белыми штриховыми рисунками.
Если вы фотографируете свое произведение искусства, обязательно устраните тени или сделайте их как можно более ровными, а также сделайте снимок прямоугольным, чтобы у вас не было странного перекоса перспективы.
Несмотря на то, что это фото пожелтело, тени относительно ровные и не слишком много бликов. Это будет очищено в Photoshop на следующем шаге.
Шаг 2.
 Откройте фотографию в Photoshop
Откройте фотографию в PhotoshopЗагрузив фотографию на компьютер, откройте ее в Photoshop.
Здесь мы собираемся отрегулировать уровни, чтобы черная графика стала темнее, а страница стала белой.
Перейдите в меню «Изображение» → «Настройки» → «Уровни…» или нажмите CMD+L на Mac или CTRL+L на ПК. (Я должен отметить, что обесцвечивание вашего изображения — преобразование его в чисто черно-белое изображение в Photoshop — может упростить этот процесс, особенно если вы работаете с не черно-белым изображением. Чтобы обесцветить, нажмите CMD+Shift+U или CTRL +Shift+U или перейдите в меню «Изображение» → «Коррекция» → «Обесцветить».)
Вот диалоговое окно «Уровни».
Отсюда щелкните белую пипетку и щелкайте по белым частям страницы, пока фон не станет чисто белым без большого количества шума (зернистость и странные тени, которые могут начать появляться, когда вы играете с уровнями).
Нацельтесь на самую темную белую часть рисунка, которая все еще позволяет видеть рисунок.
Затем используйте черную пипетку, чтобы нажать на самый светлый черный на вашем рисунке.
Оттуда вы можете регулировать левый и правый ползунки до тех пор, пока ваша работа не станет чистой и высококонтрастной.
Даже после того, как вы настроили уровни в Photoshop, у вас могут оставаться странные тени, особенно по краям страницы из-за виньетирования.
Шаг 3. Поместите скорректированную иллюстрацию в Illustrator
Используя инструмент «Лассо» (L) или инструмент выделения (M), выберите чистую часть иллюстрации, которую вы хотите перенести в Illustrator.
Скопируйте (CMD+C) это выделение в Photoshop, затем откройте новый файл в Illustrator и вставьте его в этот файл. Я сделал свой файл Illustrator размером 3000x3000px, но вы можете сделать его любого размера. Размер в Illustrator на данном этапе не имеет большого значения, потому что конечный продукт будет вектором.
Шаг 4.
 Преобразуйте изображение в вектор с помощью трассировки изображения
Преобразуйте изображение в вектор с помощью трассировки изображенияЗатем откройте панель трассировки изображения в Illustrator (Окно → Трассировка изображения).
Выделив элемент, выберите одну из предустановок трассировки изображения в раскрывающемся списке «Предустановка». Я рекомендую начать с черно-белого логотипа для таких типов надписей.
После того, как вы выбрали предустановку, вы увидите изменение изображения на заднем плане. Мы еще не закончили; здесь мы можем настроить параметры дальше. Щелкните стрелку рядом с пунктом «Дополнительно», чтобы точно настроить параметры трассировки изображения.
Поэкспериментируйте с ползунками Threshold, Paths, Corners и Noise. Обычно мне нравится иметь меньше углов, чтобы буквы выглядели более гладкими, но вам придется посмотреть, что лучше всего подходит для вашего рисунка.
Шаг 5. Разверните и разгруппируйте буквы и внесите последние изменения
Как только основные части вашего рисунка будут выглядеть хорошо, нажмите кнопку «Развернуть» вверху.
Затем дважды разгруппируйте выделение, и вы получите отдельные элементы, которые можно перемещать по странице и настраивать по мере необходимости.
Если вы заметили, что некоторые слова получаются лучше, чем другие, возможно, вам придется немного поработать, введя слова отдельно от Photoshop. Например, «IS» и амперсанд в моем проекте начинают путаться, потому что размер сильно отличается от остального проекта.
Удалите слова или части, которые вам не подходят, и повторно вставьте их из своего рисунка Photoshop в свой рисунок в Illustrator и точно настройте параметры для этих отдельных слов или частей.
Дальнейшая корректировка рисунка с помощью инструмента «Перо» и его очистки. Когда вы закончите, вы можете изменить цвета и немного повеселиться с текстурой и эффектами.
Надеюсь, это руководство было полезным.
Использование Image Trace в Illustrator — это интересный способ передать в цифровом виде причудливые рукописные надписи.




 Кромка одного контура полностью совпадает с кромкой соседнего контура.
Кромка одного контура полностью совпадает с кромкой соседнего контура. Однако можно создать редактируемую копию стиля по умолчанию. Для этого выберите стиль, затем выберите пункт «Сохранить как новый стиль» в меню панели.
Однако можно создать редактируемую копию стиля по умолчанию. Для этого выберите стиль, затем выберите пункт «Сохранить как новый стиль» в меню панели.

 Откроется окно Создание нового стандартного блока.
Откроется окно Создание нового стандартного блока.



 Порог определяет, какие пиксели станут белыми, а какие — черными. Все пиксели светлее значения будут белыми, а более темные пиксели будут черными. Если у вас большой порог, линии будут толще.
Порог определяет, какие пиксели станут белыми, а какие — черными. Все пиксели светлее значения будут белыми, а более темные пиксели будут черными. Если у вас большой порог, линии будут толще.