Современные страницы и веб-части полностью реагируют на различные устройства, поэтому масштаб изображений, используемых в веб-частях, зависит от того, где они показаны, какой макет используется и какое устройство их просматривает. Например, современные страницы прекрасно смотрятся на мобильных устройствах, а автоматическое масштабирование изображений помогает создать привлекательный вид.
Какие размеры изображений лучше всего работают?
Из-за быстрой компоновки страницы не существует определенной высоты или ширины в пикселях, что гарантирует сохранение определенной фигуры на разных устройствах и макетах. Изображения автоматически меняются и обрезаются, чтобы демонстрировать наилучший результат на различных устройствах и макетах. Однако существуют некоторые рекомендации, которые помогут вам убедиться, что изображения хорошо смотрятся на страницах.
Поиск изображений наилучшего размера зависит от указанных здесь факторов.
-
Пропорции:отношение между высотой и шириной изображений
-
Макет столбца:тип и количество столбцов на странице
-
Макет веб-части:макет веб-части, в которой используется изображение
Пропорции
Пропорции — это отношение между шириной и высотой изображений. Обычно оно выражается в двух числах, таких как 3:2, 4:3 или 16:9. Ширина всегда является первым числом. Например, соотношение 16:9 может иметь ширину 1600 пикселей на 900 пикселей в высоту. Это может быть 1920 x 1080, 1280 x 720 или любые другие комбинации ширины и высоты, которые можно вычислить, равные 16:9. Калькуляторы пропорций можно найти в Интернете и некоторых средствах редактирования фотографий, чтобы определить пропорции изображений.
В большинстве случаев изображения в современных веб-частях лучше всего работают на разных макетах и устройствах с соотношением сторон 16:9 или 4:3 в зависимости от макета.
Макеты столбцов
На странице можно найти разделы с различными типами столбцов и макетами, такими как полно ширинные столбцы, один столбец, два столбца, три столбца, один третий левый и один третий правый столбец. Обычно изображения, которые должны заполнять ширину столбца, должны быть по крайней мере такой же ширины, как и в столбце, в котором они размещены. Например, изображение веб-части изображения в одном столбце должно иметь ширину не менее 1204 пикселей. Ниже указаны правила ширины для каждого макета столбца.
|
Макет |
Ширина в пикселях |
|
Столбец «Ширина» |
1920 |
|
Одна колонка |
1204 |
|
Два столбца |
586 в столбец |
|
Три столбца |
380 в столбец |
|
Третий левый столбец |
380 для левого столбца; 792 для правого столбца |
|
Один-третий правый столбец |
792 для левого столбца; 380 для правого столбца |
Из-за скорости реагирования страниц изображения в полношириных столбцах всегда будут отображаться на полноширивной странице с автоматической высотой в зависимости от размера экрана.
Высота изображений в других макетах столбцов будет зависеть от пропорций. Ниже указаны рекомендации по высоте и ширине для пропорций 16:9 и 4:3 (округлка вверх/вниз до ближайшего пикселя). Это помогает, например, сохранить ширину и высоту изображений с соответствующим масштабом для мобильных устройств.
|
ПРОПОРЦИИ МАКЕТ |
16 x 9 Ширина x высота в пикселях |
4 x 3 Ширина x высота в пикселях |
|---|---|---|
|
Одна колонка |
1204 x 677 |
1204 x 903 |
| Два столбца |
586 x 330 |
586 x 439 |
|
Три столбца |
380 x 214 |
380 x 285 |
|
Третий левый столбец |
380 x 446 для левого столбца; 792 x 446 для правого столбца |
380 x 594 для левого столбца; 792 x 594 для правого столбца |
|
Один-третий правый столбец |
792 x 446 для левого столбца; 380 x 446 для правого столбца |
792 x 594 для левого столбца; 380 x 594 для правого столбца |
Макеты веб-части
Макеты в веб-частях, которые вы используете, также влияют на масштаб изображений. В следующих примерах различные веб-части и их макеты в одном столбце, а также пропорции, используемые в каждой из них.
В следующих примерах различные веб-части и их макеты в одном столбце, а также пропорции, используемые в каждой из них.
Рассмотрим это изображение с исходными пропорциами 16:9:
Ниже показаны примеры рисунка, показанного в макете страницы с одной колонкой в разных веб-частях и макетах.
|
Веб-часть «Главного сайта» |
Для макетов плиток и слоев имеются следующие пропорции:
Ниже показан пример изображения, показанного в макетах «Слои» (сверху) и «Плитки» (внизу).
|
|
Веб-часть «Выделенное содержимое» |
16:9 — пропорции для макетов «Карусель», «Пленка» и «Карточки». Ниже показан пример изображения, показанного в макетах «Пленка» (сверху) и «Карточки» (внизу).
|
|
Веб-часть «Изображение» |
Изображения будут расширяться по ширине раздела, содержащего веб-часть. Ниже показан пример обрезных меток изображения (синие линии) в 4:3
|
|
Веб-часть «Галерея изображений» |
В разных макетах используются следующие пропорции:
Ниже показан пример изображения, показанного в макетах «Плитки» (сверху) и «Мозаика» (внизу).
|
|
Веб-часть «Новости»: |
В зависимости от макета, изображения в веб-части «Новости» могут быть 4:3, 16:9 или 21:9. Вот пример изображений в верхней истории и макете карусель.
|
|
Область заголовка страницы |
Изображения лучше всего выглядят, когда они имеют альбомную или соотношение сторон 16:9 или больше и имеют размер не менее 1 МБ. Кроме того, не забудьте установить фокальной точкой, чтобы сохранить наиболее важную часть рисунка в представлении, особенно если рисунок используется в эскизах, макетах новостей и результатах поиска. Пример (исходное изображение 16:9) с фокальной точкой на динамике.
|
|
Эскиз страницы |
Эскизы страниц можно вывести в таких местах, как результаты поиска, выделенное содержимое, новости и другие. По умолчанию эскизы выводится из области заголовка страницы или веб-части, которая находится в первом порядке на странице (например, слева вверху). Вы можете переопременить заданный по умолчанию и изменить эскиз страницы. При этом лучше использовать изображение с пропорцией 16:9. Пример (исходное изображение 16:9)
|
|
Веб-часть «Быстрые ссылки» |
Веб-часть «Быстрые ссылки» имеет шесть разных макетов.
Ниже показан пример изображения, показанного в макетах «Сжатая» (сверху) и «Пленка» (внизу).
|
Советы:
-
При добавлении изображения в область заголовка страницы или веб-части главного имиджегового рисунка также лучше всего установить его фокальной точкой. Дополнительные информацию о настройке фокальной точки для этих двух сценариев см. в веб-части «Изменение фокальной точки рисунка в веб-части «Главного имиджевного рисунка» и настройке области заголовка на странице.
-
Рекомендации по изображению в заглавной области сайта
Кроме страниц, может потребоваться добавить дополнительные логотипы или изображения. Ниже рекомендации по размеру этих элементов.
Ниже рекомендации по размеру этих элементов.
|
Элемент |
Описание |
Рекомендации Ширина x высота в пикселях |
|---|---|---|
|
Логотип сайта |
Логотип большего размера, который может быть не квадратным и прозрачным в зависимости от добавленного оформления |
192 x 64 Формат: PNG, JPEG, SVG (SVG не разрешено на сайтах, подключенных к группе) |
|
Эскиз логотипа сайта |
Эскиз квадратного логотипа, который используется при отправке логотипа сайта или в местах, где требуется использовать квадратный формат Это необходимый элемент. |
64 x 64 Формат: PNG, JPEG, SVG (SVG не разрешено на сайтах, подключенных к группе) |
|
Логотип сайта с расширенным макетом |
В расширенном макете загона имеется расширенная ширина логотипа сайта. |
300 x 64p Формат: JPEG, PNG, SVG |
|
Фоновое изображение расширенного макета |
Новое фоновое изображение, которое можно использовать с расширенным header. |
2560 x 164 Формат: JPEG, PNG |
Как определить застрявшие пиксели и удалить их из ваших цифровых фотографий 📀
Если вы заметили горячие точки в ваших цифровых фотографиях, области, где застрявший пиксель в сенсоре камеры сделал очень яркие пятна цвета, которые не принадлежат изображению, вы не одиноки. Это невероятно распространенное явление, но это не значит, что вам приходится мириться с этим. Читайте дальше, когда мы обсудим, что отличает застрявшие пиксели от других дефектов и проблем датчика, как его идентифицировать и как исправить это как в камере, так и вне ее.
Что такое застрявший пиксель и откуда он?
Во-первых, давайте определим, какой застрявший пиксель и дадим вам пример одного, поэтому у вас есть немедленная система отсчета. Самое важное, что нужно уточнить сразу с места в карьер, это то, что мы не говорим о проблемах с пикселями, расположенными на ЖК-дисплее камеры на камере.![]() Любые проблемы, которые могут возникнуть с ЖК-экраном, безусловно, раздражают, но они не влияют на ваши изображения в любом случае (просто отображение этих изображений на корпусе камеры). Проблемы с ЖК-экраном на камере очень похожи на проблемы с настольными мониторами, поскольку дизайн очень похож. Существует не так много, что можно сделать для проблем с камерой на экране, не возвращая его для ремонта.
Любые проблемы, которые могут возникнуть с ЖК-экраном, безусловно, раздражают, но они не влияют на ваши изображения в любом случае (просто отображение этих изображений на корпусе камеры). Проблемы с ЖК-экраном на камере очень похожи на проблемы с настольными мониторами, поскольку дизайн очень похож. Существует не так много, что можно сделать для проблем с камерой на экране, не возвращая его для ремонта.
Внутри вашей цифровой камеры находится датчик CMOS, и это источник ошибок пикселей, которые нас интересуют. Датчик представляет собой крошечный массив фотодиодов, расположенных в сетке, подобно тому как ваш монитор компьютера представляет собой большой массив пикселей. Так же, как ваш монитор использует миллионы пикселей в сочетании с подсветкой для создания изображения, которое вы можете просмотреть, датчик CMOS имеет миллионы пикселей, чтозахватить свет в сочетании с алгоритмом обработки для создания изображения, которое вы можете просмотреть. Когда все работает хорошо, вы не задумываетесь над этими микроскопическими фотодиодами. Однако, когда что-то начинает срываться, внезапно один (или многие) из маленьких парней занимает центральное место на ваших фотографиях.
Однако, когда что-то начинает срываться, внезапно один (или многие) из маленьких парней занимает центральное место на ваших фотографиях.
Наиболее очевидная неисправность известна как «застрявший пиксель». В случае застрявшего пикселя некоторые или все фотодиоды, составляющие компонент RGB, которые составляют один пиксель в вашем изображении, застревают в их максимальном значении. Таким образом, этот застрявший пиксель может быть ярко-синим, зеленым или красным, если только некоторые из фотодиодов застревают или имеют чисто белый цвет, если все диоды для этого конкретного пикселя застревают с максимальным значением. Вот пример застрявшего пикселя в дикой природе.
На левой стороне показаны два застрявших пиксела (один яркий синий и один ярко-белый), если смотреть на 100 процентов урожая в изображении JPEG, снятом с камеры Nikon D80. На правой стороне показан 3000-процентный урожай (с наложенной сеткой пикселей Photoshop). Если вам интересно, почему синее пятно появляется, как чернила на бумаге, это побочный эффект алгоритма обработки JPEG в камере. Фактический застрявший пиксель — это фиксированное местоположение, но поскольку камера обрабатывает необработанный вход с CMOS-сенсора с использованием процесса демозаизации и фильтра Bayer, единственная точка отказа в датчике заканчивается тем, что принимает этот вид, подобный пятну.
Фактический застрявший пиксель — это фиксированное местоположение, но поскольку камера обрабатывает необработанный вход с CMOS-сенсора с использованием процесса демозаизации и фильтра Bayer, единственная точка отказа в датчике заканчивается тем, что принимает этот вид, подобный пятну.
Застрявший пиксель отличается от других общих артефактов и недостатков, обнаруженных в цифровом изображении. «Мертвый пиксель» в цифровом изображении является результатом набора неработающих фотодиодов. Они не возвращают слишком высокие значения (например, все синие), они вообще не изменяют значения (что приводит к черному пятну тона). Некоторые из тех методов, которые мы изложим сегодня, на самом деле позаботятся о мертвых пикселях, но наш основной упор делается на застрявшие пиксели, поскольку их легко исправить, и они выделяются значительно больше (поскольку глаз обращается к неестественно ярким пятнам на темном фоне ).
В дополнение к застрявшим пикселям и мертвым пикселям есть то, что известно как «горячие пиксели». В отличие от застрявших и мертвых пикселей, которые фиксируются на месте CMOS-датчика, как плохие пиксели на мониторе, горячие пиксели являются временным артефактом, который приходит и уходит. Когда цифровая камера используется для расширенных экспозиций (например, фотографирование звездных дорожек или других фотопроектов, требующих экспозиции, которые измеряются в секундах), датчик CMOS нагревается. Пиксели, которые отображаются как «горячие» при длительной экспозиции, могут никогда не появляться снова (и другие пиксели могут появиться горячими в следующей длительной экспозиции, которую вы берете).
Многие камеры имеют функцию уменьшения шума специально для этой ситуации, когда вы делаете еще одну фотографию (с крышкой для объектива) сразу после первой фотографии, а вторая фотография используется для определения того, какие пиксели в настоящее время горячие на CMOS, и удалять / смешивать эти пиксели с оригинальным изображением. Обратитесь к документации для вашей камеры и / или веб-сайта производителя, чтобы узнать, есть ли у вашей камеры такая функция. Эти фильтры шумоподавления удобны для очистки длинных экспозиций, но не могут помочь с мертвыми или застрявшими пикселями.
Эти фильтры шумоподавления удобны для очистки длинных экспозиций, но не могут помочь с мертвыми или застрявшими пикселями.
Наконец, есть физические артефакты, которые не имеют ничего общего с дефектами в CMOS-датчике, но при правильных условиях могут выглядеть как застрявшие пиксели: обычная старая пыль. Если ваша DSLR немного пылится на стекле датчика, вам нужно ее очистить. Ознакомьтесь с нашим руководством по очистке датчиков DSLR, чтобы определить, является ли пыль источником вашей проблемы и как ее изгнать, если она есть.
Так где же это у вас, страдалец застрявших пикселей? Давайте рассмотрим ряд доступных решений.
Фиксация проблемы с застрявшим пикселем в камере
Существует множество способов приблизиться к застрявшей проблеме пикселей, которая варьируется от бесплатной до дорогостоящей и простой и сложной. Ознакомьтесь с различными технологиями и решите, что позволит обеспечить гарантию, бюджет и терпение вашей камеры. Давайте сначала рассмотрим доступные решения в камере. В идеале вы сможете исправить свою камеру здесь и настроиться; реалистично обычно сложно или сложно исправить проблему в камере. Также стоит отметить, что решения в камере сильно зависят от бренда / модели, и вам нужно будет сделать небольшую работу по поисковым системам, чтобы определить, поддерживает ли ваш конкретный бренд и модель методы в этом разделе.
В идеале вы сможете исправить свою камеру здесь и настроиться; реалистично обычно сложно или сложно исправить проблему в камере. Также стоит отметить, что решения в камере сильно зависят от бренда / модели, и вам нужно будет сделать небольшую работу по поисковым системам, чтобы определить, поддерживает ли ваш конкретный бренд и модель методы в этом разделе.
Перенос мертвого пикселя
Современные цифровые камеры имеют миллионы и миллионы пикселей. Если кто-то идет плохо, это не конец света (но когда некоторые из них становятся ярко-синими или зелеными, это, конечно, отвлекает). Поскольку сенсор имеет десятки миллионов пикселей для работы, официальное решение, предлагаемое производителями камер, — это просто «отобразить» плохие пиксели. Это решение основано на программном обеспечении и по существу говорит о «ОК, Игнорировать пиксель № 12,486,200 и интерполировать данные из окружающих 8 пикселей, чтобы заполнить пробел». Результатом является бесшовное скрытие дефектного пикселя, так что даже эксперт по судебной экспертизе не мог «Скажите, где было исправлено.
Если у вашей камеры есть гарантия, вы можете отправить ее на ремонт, и они будут запускать диагностику на вашей камере и отображать мертвые пиксели. Если у вашей камеры нет гарантии, обслуживание обычно составляет около 100-200 долларов США. Это дорого, но на верхнем уровне обычно включает профессиональную очистку камеры в составе диагностических служб.
Некоторые производители, такие как Olympus, включают функции картирования пикселей в прошивке своих камер. Эта функция активируется закрытием затвора / укупоркой объектива и активированием опции отображения пикселей в меню настроек. Выполняется черная рамка отсчета и отображаются любые обнаруженные застревающие пиксели; не требуется поездка в ремонтный центр.
Если ваша камера включает функцию сопоставления пикселей, обязательно используйте ее. Если вы только что купили новую камеру (или она все еще находится в пределах гарантии), и у вас есть большое количество застрявших или мертвых пикселей, непременно отправьте ее обратно для ремонта. Мы не слишком заинтересованы в том, чтобы обстреливать сотни долларов за вызов службы, который отображает застрявшие пиксели, однако, по простой причине. Да, он отобразит ваши текущие мертвые пиксели, но неизбежно, что, когда возраст вашей камеры возрастет, вы получите больше. Вместо того, чтобы разыгрывать серьезные деньги каждый раз, когда появляются несколько уроков, стоит использовать другие методы, чтобы изгнать их.
Мы не слишком заинтересованы в том, чтобы обстреливать сотни долларов за вызов службы, который отображает застрявшие пиксели, однако, по простой причине. Да, он отобразит ваши текущие мертвые пиксели, но неизбежно, что, когда возраст вашей камеры возрастет, вы получите больше. Вместо того, чтобы разыгрывать серьезные деньги каждый раз, когда появляются несколько уроков, стоит использовать другие методы, чтобы изгнать их.
Встряхните его с автоматической очисткой
На рынке существует довольно много моделей камер, которые имеют функцию автоматической очистки. По сути, крошечный двигатель вибрирует корпус датчика CMOS с ультразвуковой частотой (так же, как эти дорогостоящие зубные щетки и машины для чистки ювелирных изделий), чтобы избавиться от пылинки, которые цеплялись за стекло датчика.
Более чем несколько восхищенных фотографов сообщили, что процесс автоматической очистки уменьшил или устранил проблему с застрявшими пикселями. Учитывая, что это по существу микроскопическая версия мягкого массирования пикселей на ЖК-экране, чтобы разблокировать их, мы можем видеть, как это может сработать. Это длинный снимок, но это также бесплатный снимок (и вы должны использовать эту функцию для очистки камеры в любом случае), чтобы вы могли попробовать, если у вас есть такая спортивная камера.
Это длинный снимок, но это также бесплатный снимок (и вы должны использовать эту функцию для очистки камеры в любом случае), чтобы вы могли попробовать, если у вас есть такая спортивная камера.
Замечания: Некоторые производители, такие как Canon, объединяют функцию очистки с функцией переназначения (и не делайте это очень ясно в документации, что две вещи происходят одновременно).
Фиксация проблемы с застрявшим пикселем с помощью программного обеспечения
Для тех из нас, кому не повезло иметь камеру с гарантией или встроенную функцию очистки / переназначения, лучше всего использовать программное обеспечение для решения этой проблемы. Давайте рассмотрим автоматические, полуавтоматические и ручные способы исправления ваших фотографий.
Переключитесь на RAW
Как мы упоминали ранее в статье, причина, по которой застрявшие и мертвые пиксели выглядят настолько большими на конечном изображении в формате JPEG, является результатом фильтров, которыми камера работает на них во время обработки в камере. Вы знаете самый простой способ избежать расцвета вокруг каждого дефектного пикселяа также полностью избавиться от них? Снимайте фотографии в формате RAW. Когда пришло время обрабатывать фотографии, просто используйте инструмент для обработки RAW, такой как Adobe Photoshop, Adobe Lightroom или RawTherapee, поскольку эти инструменты будут взаимодействовать с RAW-форматом, предоставленным вашей камерой (и встроенной информацией о пикселях), и активно отображать горячие пиксели , (Если вам не нужны все навороты как больших платных, так и бесплатных наборов для редактирования RAW, и просто хотите отредактировать дефектные пиксели и сделать с ними, менее автоматическое магия, но очень жизнеспособное решение для пользователей Windows бесплатное приложение Pixel Fixer.)
Вы знаете самый простой способ избежать расцвета вокруг каждого дефектного пикселяа также полностью избавиться от них? Снимайте фотографии в формате RAW. Когда пришло время обрабатывать фотографии, просто используйте инструмент для обработки RAW, такой как Adobe Photoshop, Adobe Lightroom или RawTherapee, поскольку эти инструменты будут взаимодействовать с RAW-форматом, предоставленным вашей камерой (и встроенной информацией о пикселях), и активно отображать горячие пиксели , (Если вам не нужны все навороты как больших платных, так и бесплатных наборов для редактирования RAW, и просто хотите отредактировать дефектные пиксели и сделать с ними, менее автоматическое магия, но очень жизнеспособное решение для пользователей Windows бесплатное приложение Pixel Fixer.)
Посмотрим, как это выглядит в действии, показывая вам изображение, снятое на том же Nikon D80, о котором мы упоминали ранее. Эта камера и многие другие, как она, будут захватывать как изображение RAW, так и обрабатывать его в виде изображения JPEG, которое идеально подходит для наших целей, так как мы получим возможность взглянуть на ту же фотографию и сравнить ее.
Давайте посмотрим на полноразмерный снимок фотографии, а затем на увеличенный сравнительный снимок, выделяющий одно и то же пространство в форматах RAW и JPEG.
Трудно видеть пиксели с нормальным разрешением и дальностью просмотра, поэтому мы взяли на себя смелость кружить их за вас. Верхний — тот же самый яркий синий пиксель из образца фотографии ранее в статье, снова в паре с более ярким беловато-зеленым. Давайте теперь близко приближаемся к Photoshop и сравним, как на примере того же изображения в формате RAW нет дефектных пикселей. Здесь важно отметить, что мы ничего не сделали, кроме как открыть изображение с помощью соответствующего инструмента просмотра RAW; двигатель RAW сам позаботился о застрявших пикселях.
Любые мертвые или застрявшие пиксели будут полностью отображены при использовании формата RAW в паре с соответствующим считывателем RAW. Так в чем же недостаток этой техники? Если вы привыкли снимать все JPEG и просто сбрасывать свои файлы в инструмент управления фотографиями без RAW, например Picasa, вам придется переключиться на съемку RAW (или RAW + JPEG) и совершенно другой рабочий процесс (по крайней мере чтобы ваши фотографии были удалены из камеры и в инструмент управления, который вы предпочитаете). Вы также собираетесь попасть в отдел карт памяти; в то время как JPEG может занимать 1-2 МБ за фотографию, файл RAW-изображений займет 7-8 МБ, легко.
Вы также собираетесь попасть в отдел карт памяти; в то время как JPEG может занимать 1-2 МБ за фотографию, файл RAW-изображений займет 7-8 МБ, легко.
Ручное и пакетное редактирование ваших фотографий
Съемка в RAW здесь может решить проблему, но что делать, если вы не хотите снимать в RAW (из-за соображений памяти и размера), или у вас много фотографий с застрявшими пикселями, прежде чем вы заметили проблему? Вы можете вручную редактировать отдельные изображения вручную, если вы используете хороший редактор фотографий, такой как Photoshop или Gimp, вы можете записывать свои действия и полуавтоматизировать процесс, а также (как только вы установили, что последовательность действий работает хорошо) пакетный весь процесс. Инструмент «Исцеление пятном» Photoshop — это совпадение на небесах для этой задачи.
Прежде чем мы покажем вам, как это сделать, мы должны подчеркнуть, что набор действий, которые вы собираетесь создать, будеттолько работать с фотографиями с той же камеры и с тем же разрешением, что и исходная фотография, которую вы использовали для создания действия. Поскольку Photoshop и Gimp будут помнить точные координаты отдельных мазков кисти, которые вы делаете, если вы применяете действие, установленное на любую фотографию другого размера, или с другой камеры с другим набором дефектных пикселей, это не сработает.
Создать справочную фотографию
Вы можете использовать существующую фотографию в качестве ссылочной фотографии, но вам гарантированно пропустят пиксели; слишком сложно найти их против моря обычных предметов, таких как одежда и декорации. Хорошее справочное фото делает вашу жизнь намного проще. Возьмите камеру и переключите ее в ручной режим (если у вашей камеры нет ручного режима, приблизите эти параметры так, как можете). Переключите камеру в ручную фокусировку, отрегулируйте ISO на высокое значение (не менее ISO 800 или выше) и отрегулируйте скорость затвора примерно на 1/1000 секунды. Апертура не имеет значения, поскольку следующим шагом является блокирование всего света; поставьте колпачок на камеру и, просто чтобы быть осторожным, накройте видоискатель большим пальцем, чтобы убедиться, что в нем нет света. Снимите несколько снимков (и если вы хотите быть очень аналитическими, отрегулируйте ISO вверх и вниз, чтобы вы могли сравнить результаты для удовольствия).
Изучите свою справочную фотографию
Благодаря вашей экспозиции ISO 800+ миллисекунды в руке запускается достаточно мощный редактор фотографий, такой как Photoshop или Gimp. Ключ в том, что вам нужно иметь возможность излечивать или смешивать эти пятна, и вам нужно иметь возможность записывать себя, выполняя действия (если вы хотите провести процесс, как мы это сделаем).
Когда ваша ссылка будет открыта, просмотрите изображение, ища что-нибудь, чтоне чистый черный. Слабый намек на сверхтемно-серый узор, который не сходится в более светлую / яркую точку, прекрасен (это всего лишь фоновый шум, который является неизбежным побочным продуктом процесса цифровой фотографии). Все, что даже отдаленно напоминает красочное или белое пятнышко, blob или точку света, которые вы никогда не должны видеть в камере с крышкой объектива, однако, является застрявшим пикселем. В захвате экрана выше.
Создать набор действий
Теперь, когда у нас есть эталонная фотография, мы можем создать набор действий, который записывает действия, необходимые для удаления застреленных пикселей на нашем изображении. Как мы уже упоминали ранее, вы можете сделать это вручную для каждой фотографии, но до тех пор, пока у вас есть редактор изображений, который поддерживает любые макросы действий, не имеет смысла не использовать его. Наши инструкции предназначены для Photoshop, соответствующим образом изменяйте их для вашего приложения для редактирования.
В Photoshop откройте свою контрольную фотографию, если она еще не открыта. Увеличьте изображение на одном из застрявших пикселей и выберите «Щит исцеления пятна», нажав кнопку «J» или выбрав его в палитре панели инструментов. Отрегулируйте размер кисти, чтобы он едва покрывал застрявший пиксель. Попробуйте кисть, чтобы увидеть, удаляет ли этот цвет (и возвращает область чистому черному) одним или двумя щелчками мыши. Цель состоит в том, чтобы как можно больше использовать целебную кисть, потому что у ваших реальных изображений не будет абсолютно темного фона; они будут иметь разноцветные и высокоразмерные поверхности, которые будут выглядеть странно, если исцеляющая кисть будет применена в значительной степени автоматическим процессом.
После того, как вы проверили кисть, и вы довольны результатами, отмените их (Edit -> Undo или CTRL + Z). Мы начнем с нового изображения для нашей записи. Откройте окно «Действия» (Окно -> Действия или ALT + F9). Нажмите кнопку «Новое действие» на панели инструментов окна Действие.
Назовите свое действие.Лучше назвать его очень конкретно, например «Stuck Pixel Fix — Nikon D80 — 3872 × 2592», чтобы вы случайно не развязывали его на изображения неправильного размера с неправильной камеры. Прежде чем приступить к работе, нужно сделать очень важный шаг; нажмите на выпадающее меню в окне «Действия» и убедитесь, что установлен флажок «Разрешить запись инструмента». Если вы не проверите это, процесс действий не будет записывать инструменты, которые мы используем, что имеет решающее значение для успеха этого процесса.
После того, как четко обозначено и с включенной записью инструмента, щелкните значок записи (кнопка круга) в нижней части окна «Действия». На этом этапе все изменения, которые вы выполняете на изображении, будут записаны. Вы можете приостановить процесс, если вам нужно, нажав значок кнопки остановки (и возобновив его, нажав значок записи), расположенный в нижней части окна «Действия».
Налейте изображение снова и используйте исцеляющую кисть, чтобы прикоснуться к каждому застрявшему пикселю, который вы найдете. Когда вы закончите, нажмите значок кнопки остановки, чтобы завершить процесс и сохранить набор действий. Не удивляйтесь, если у вас есть десятки мазков кисти или больше, записанных в вашем списке действий. Использование функции Action для отображения всех дефектных пикселей на нашем стареющем D80 требовало 46 отдельных мазков кисти.
Проверьте набор действий
Теперь, когда у нас есть наш набор действий, пришло время проверить его. Помните фотографию с начала учебника с зеленым фоном? Мы взяли эту фотографию без сопутствующего RAW-файла, поэтому мы не можем исправить ее без редактирования JPEG. Давайте загрузим его и посмотрим, что может сделать наш новый набор действий. Когда загруженный образ (помните, что он должен быть того же размера, что и ваша контрольная фотография) и выбранный вами набор действий, нажмите значок воспроизведения на панели действий, чтобы запустить набор действий.
Наш горячий синий и горячий белый пиксель — это история и все одним нажатием кнопки. Идите вперед и просматривайте фотографию, ища какие-либо доказательства дефектных пикселей. Вы можете найти, как и мы, что некоторые избежали вашего бдительного очка во время процесса создания первоначальных действий. Не волнуйся! Вы можете легко добавить дополнительные действия к существующему набору действий. Просто выберите Spot Healing Brush снова, убедитесь, что это нужный размер, а затем нажмите кнопку записи. Коснитесь любого из застрявших пикселей, которые вы найдете, а затем остановите запись, чтобы сохранить дополнительные мазки кисти.
Теперь вы можете применить свое настроенное действие к любому из старых фотографий, которые у вас есть на той же самой камере, которая страдает от тех же дефектов.
Хотя дефекты пикселей — это факт жизни, который не означает, что вам нужно жить с ними. Вооружившись трюками и методами, изложенными в этом уроке, вам никогда не придется страдать от фотографии с красной точкой с лазерным лучом или неоновым синим мазком, сменившим ваши фотографии снова.
Tweet
Share
Link
Plus
Send
Send
Pin
В чем разница между DPI (Dots Per Inch (точек на дюйм)) и PPI (Pixels Per Inch (пикселей на дюйм))?
Термины Dots Per Inch (DPI) и Pixels Per Inch (PPI) используются для определения разрешения изображения. Эти термины означают не одно и то же, и между этими двумя терминами есть существенные различия:
- DPI относится к количеству точек, содержащихся в одном дюйме изображения, распечатанного принтером на бумаге.
- PPI относится к количеству пикселей, содержащихся в одном дюйме изображения, отображенного на мониторе компьютера.
И PPI и DPI – это единицы измерения, используемые для определения разрешения изображения, отображенного на экране (PPI) или распечатанного на бумаге (DPI). Если вы разделите размер изображения (общее количество пикселей цифрового изображения) на выходное разрешение, вы можете определить размер изображения, отображенного на экране или напечатанного на бумаге.
Пример: изображение 3000×2000 пикселей, распечатанное с выходным разрешением 300 dpi будет иметь размер отпечатка (ширина) 10 дюймов (3000 пикселей / 300dpi)
Два этих термина часто путают по нескольким причинам. Во-первых, несмотря на то, что термин PPI относится к разрешению цифрового изображения, отображаемого на экране, показатель PPI может также влиять на качество изображения, напечатанного на бумаге. Во-вторых, некоторые профессиональные сервисы печати требуют, чтобы изображения имели определенный уровень DPI для того, чтобы они могли быть напечатаны; то, что они обычно имеют в виду, является количеством PPI (пикселей на дюйм), а не DPI – и таким образом, это только добавляет путаницы.
Термин DPI используется для определения размера отпечатка изображения на бумаге относительно размера изображения, состоящего из общего количества пикселей по горизонтали и вертикали. Несмотря на то, что некоторые приложения печати все еще используют DPI, во многих новых приложениях печати вместо этого имеется установка, в соответствии с которой вы можете выбрать точный размер (10х15 см, 20х30 см и т.д.) фотографии. В приложениях печати, использующих DPI для определения размера отпечатка, при увеличении DPI размер распечатанного изображения уменьшается, а при уменьшении DPI размер распечатанного изображения увеличивается.
PPI представляет разрешение (пиксельная плотность) цифрового изображения, отображаемого на экране. Поскольку этот показатель коррелирован к размеру изображения (общее количество пикселей), он также влияет на качество изображения. Если цифровое изображение содержит слишком мало пикселей, на изображении не будут видны детали, и будет присутствовать эффект пикселизации. У цифровых изображений с большим количеством пикселей уровень отображения деталей значительно выше. Общее количество PPI изображения указанного размера определяется размером изображения фотографии.
ПРИМЕЧАНИЯ:
- Большинство цифровых камер имеют установку размера изображения в меню камеры. Для получения изображения наилучшего качества используйте максимальную из имеющихся в меню камеры установку размера изображения.
- Для получения информации относительно доступных установок размера изображения ознакомьтесь с Руководством по эксплуатации, прилагаемым к камере.
Как изменить пиксели на фото в фотошопе
Как изменить размер изображения в фотошопе. Процесс интерполяции
Чтобы понимать какие процессы заложены в механизм изменения размеров изображения, почитайте статью о пикселях — строительном материале любого растрового изображения. Если вкратце, то это маленькие цветные квадратики, из которых, как из мозаики, складывается картинка.
Говоря о размерах, мы говорим о разрешении. Оно записывается как сумма пикселей в одной строке по ширине и одном столбце по высоте и записывается так: 655×382. Именно таких размеров следующий арт:
Поэтому, изменяя размеры изображения, мы должны изменить значения этих пикселей по ширине и/или высоте.
В случае уменьшения размера, например, наш пример изменим до 300×175, картинка уже будет состоять из 300 пикселей в ширине и 175 пикселей в высоте. Никакого сужения не произошло. Фотошоп пересчитал пиксели в изображении и вычислил от каких можно избавиться.
Но этот процесс не обратимый. Если потребуется все вернуть обратно или сделать еще больше, то запустится новый процесс — увеличение.
В случае увеличения размера, фотошоп высчитывает каких пикселей не хватает и добавляет их на основании сложных алгоритмов обработки. Этот процесс не может быть качественным, поэтому при увеличении изображения качество теряется. Картинка теряет в четкости деталей, становится размытой. Для наглядности, пример выше я увеличу до исходного размера. Сравните:
Таким образом, при увеличении, качество будет сильно зависеть от начального размера изображения и от конечно, до которого нужно «дорасти».
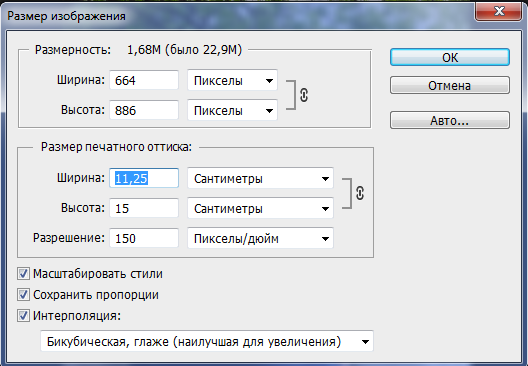
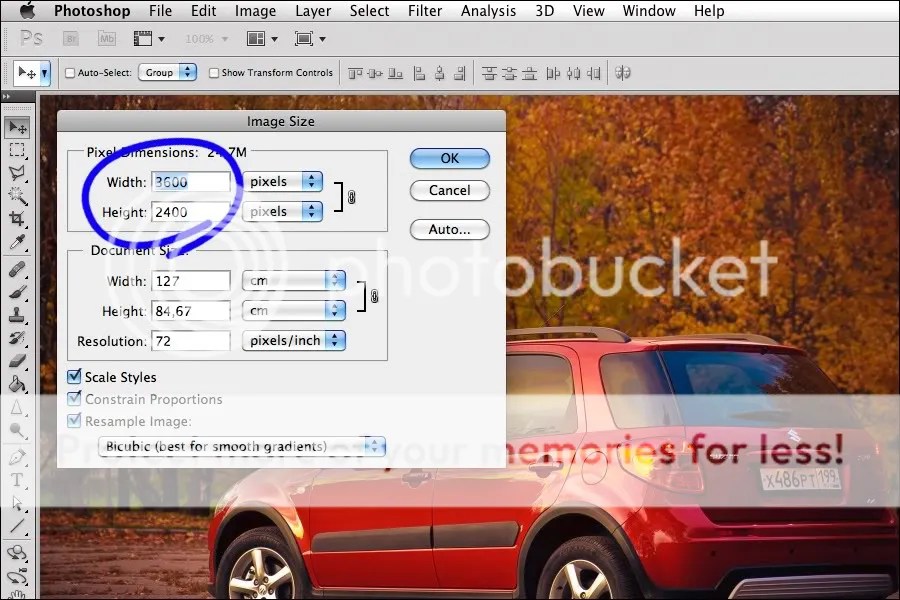
Диалоговое окно «Размер изображения»
Итак, самый основной способ изменить размер изображения — воспользоваться командой меню:
Изображение — Размер изображения (Image — Image Size).
Горячая клавиша: Alt+Ctrl+I.
Откроется диалоговое окно:
Данное диалоговое окно позволяет, во-первых, получить информацию о текущих размерах изображения, и во-вторых, собственно изменить их.
Размерность (Pixel Dimensions)
Чтобы изменить размер изображения меняйте значения Ширины и Высоты. По умолчанию они измеряются в пикселях, но из выпадающего списка можно выбрать проценты.
Обратите внимание на скобку и иконку в виде цепочки. Это означает, что при изменении ширины или высоты, второе значение будет автоматически меняться в тех же пропорциях, что и оригинал изображения. Это нужно, чтобы оно не получилось сжатым или вытянутым. Для включения\отключения такой функцию, поставьте галочку «Сохранить пропорции» (Constrain Proportions).
Размер печатного оттиска (Document Size)
Об этой группе настроек я упоминал, говоря о печати изображения на принтере. Разрешение (Resolution) меняет размер пикселей и влияет на качество печати. Для принтеров смело ставьте в диапазоне 200-300 пикселей на дюйм.
Значения Ширины и Высоты говорят нам о том, на каких размерах бумаги может быть напечатано изображение. Меняя числа, будет менять и размер изображения. Обратите внимание, что и тут есть функция сохранения пропорций.
Масштабировать стили (Scale Styles)Определяет, будет ли программа масштабировать какие-либо стили слоя, примененные к изображению. Рекомендуется оставить этот флажок установленным, иначе, к примеру, тень, которую вы добавили, может в конечном итоге оказаться больше или меньше, чем сама картинка.
Интерполяция
Это ваш ключ к изменению разрешения без влияния на качество изображения. Интерполяция (Resample Image) — это процесс, при котором фотошоп реагирует на команду изменения размера, добавляя или вычитая пиксели. Проблема заключается в том, что при интерполяции, программа «строит предположения», а это может испортить качество изображения.
При первом запуске программы, настройка Интерполяция включена, и отвечает за увеличение или уменьшение количества пикселов в изображении. Эти процессы снижают качество изображения, поскольку программа либо создает пиксели, либо выбирает, какие из них удалить соответственно. Отключив настройку, вы защитите качество, закрепив размер в пикселях.
Когда вы устанавливаете флажок Интерполяция , вам необходимо выбрать метод из раскрывающегося списка, расположенного ниже. Зачем это может потребоваться? Иногда вам понадобится помощь фотошопа в создании изображения большего или меньшего размера, чем оригинал.
Например, если у вас есть изображение с разрешением 200 пикселей на дюйм, размер которого при печати составляет 4×6, а размер печатного варианта должен быть 5×7 и желательно сохранить разрешение в 200 пикселей на дюйм. Для этого можно установить данный флажок.
Варианты раскрывающегося списка, расположенного под флажком Интерполяция, определяют, к какой форме математических вычислений прибегает фотошоп для добавления или удаления пикселов. Так как более высокое качество изображения означает больше работы, чем лучше изображение, тем больше времени необходимо программе для совершения вышеупомянутого процесса.
Вот какие варианты вам предлагаются, отсортированные по качеству (от худшего к лучшему) и по скорости (от самого быстрого к самому медленному):
- По соседним пикселям (сохраняет четкие края) (Nearest Neighbor). Хотя этот метод в результате дает самое низкое качество изображения, он может быть полезен, поскольку создает самые маленькие файлы. Пригодится, если вы передаете файлы через Интернет, а у вас или у получателя медленное соединение. Этот метод работает ориентируясь на цвета окружающих пикселов, и копируя их. Он известен тем, что создает неровные края, поэтому вам стоит применять его только к изображениям с резкими краями, таким как иллюстрации, которые не были сглажены.
- Билинейная (Bilinear). Если вы выберете этот метод, фотошоп будет угадывать цвет новых пикселов, выбирая нечто среднее между цветом пикселов, расположенных непосредственно выше и ниже, а также слева и справа от добавляемого. Результат данного метода чуть лучше, чем при выборе варианта По соседним пикселям и он все еще довольно быстрый, но вам лучше использовать вместо Билинейная один из следующих трех методов.
- Бикубическая (наилучшая для плавных градиентов) (Bicubic). Этот метод позволяет определить цвета новых пикселов, усреднив цвета пикселов непосредственно над и под новым, а также двух пикселов слева и справа от него. Этот метод занимает больше времени, чем предыдущие два, но создает более плавный переход в областях, где один цвет заменяется другим.
- Бикубическая, глаже (наилучшая для увеличения) (Bicubic Smoother). Близок к предыдущему методу по способу создания новых пикселов. При использовании этого метода пиксели немного размываются, чтобы можно было наложить новые на старые, придавая изображению более гладкий и естественный вид. Рекомендуется применять данный метод для увеличения изображений.
- Бикубическая, четче (наилучшая для уменьшения) (Bicubic Sharper). Этот метод также похож на метод Бикубическая (наилучшая для плавных градиентов) по способу создания новых пикселов, однако вместо того, чтобы размывать целые пиксели для улучшения наложения новых и старых как предыдущий метод, он смягчает только края пикселов. Рекомендуется применять данный метод для уменьшения изображений.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?
Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Как передискретизация и интерполяция влияют на разрешение.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без изменения размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Как преобразовать любую фотографию или изображение в пиксель-арт с помощью Photoshop
Благодаря новой популярности ретро-игр, таких как Minecraft и Super Mario Bros., пиксельная графика как форма цифрового искусства стала более популярной, чем когда-либо. Большая часть пиксельного искусства создается вручную, при этом художник работает попиксельно, что может быть трудоемким процессом, но аналогичного эффекта можно достичь, выполнив несколько быстрых шагов в Photoshop. Вот как вы можете превратить любую фотографию или изображение в пиксельную графику.
Шаг 1
Выберите базовое изображение. В этом примере я использую изображение 144352681 от Shutterstock. Для достижения наилучших результатов выберите изображение с яркими цветами, четкими формами и плоским фоном. Поскольку этот эффект намеренно пикселирует изображение, ничего с мелкими деталями или узорами не получится.
Шаг 2
Первое, что мы хотим сделать, это увеличить насыщенность нашего изображения, чтобы передать все его яркие цвета.Откройте меню «Оттенок / насыщенность» (Изображение> Коррекция> Цветовой тон / Насыщенность) и увеличьте насыщенность как минимум до 25 или до тех пор, пока цвета не начнут проявляться.
Шаг 3
Далее мы хотим увеличить контраст нашего изображения. Перейдите в Изображение> Коррекция> Уровни. Потяните внутрь черно-белые вкладки уровня ввода до тех пор, пока на фотографии не появится больше четкости. Вы можете использовать значения, указанные выше, или играть с разными уровнями в зависимости от используемого изображения.
Шаг 4
Для получения настоящего пиксельного вида нам нужно уменьшить количество цветов, которые фактически используются в нашем изображении. Для этого перейдите в «Изображение»> «Режим»> «Индексированный цвет» и скопируйте настройки, показанные выше.
Шаг 5
Установив цвета, мы можем начать играть с размером нашего изображения, чтобы создать эффект слишком больших пикселей. Сначала откройте «Изображение»> «Размер изображения», уменьшите размер в пикселях до 75 пикселей в ширину и нажмите «ОК».
Шаг 6
Поскольку Photoshop пытается сохранить разрешение изображения, вы увидите, что ваше изображение резко сократилось. Чтобы исправить это, снова откройте окно «Размер изображения». На этот раз измените параметр «Размеры в пикселях» с пикселей на процент. Мы собираемся растянуть изображение до размера, увеличив его на 1000 процентов. В зависимости от размера исходного изображения вам может потребоваться увеличить или уменьшить это количество. Всегда округляйте процентное значение до ближайшего 100, и ваша фотография будет иметь тот же эффект.
Когда ваше изображение будет увеличено до полного размера, вы увидите, что тонкие линии вашей фотографии были заменены крупными цветными пикселями.
Вы также можете поэкспериментировать с несколькими различными элементами, чтобы изменить конечный продукт:
— На шаге 4 попробуйте изменить количество используемых цветов: большее количество цветов создает более мягкий конечный результат, а меньшее количество цветов создает более драматичный и абстрактный вид.
— Увеличьте или уменьшите количество пикселей на шаге 5, чтобы изменить размер пикселей в конечном продукте.Увеличение этого числа будет означать меньшие блоки в конечном результате; уменьшение этого числа приводит к увеличению размера блоков в конце.
Чтобы пробудить в себе творческий гений, вот еще несколько изображений до и после использования этой техники:
Посмотрите все изображения, использованные в этом сообщении »
Еще один отличный урок по Photoshop: узнайте, как создать эффект огня.
.Как изменить цвет изображения
Чтобы придать фотографии дополнительную выразительность, попробуйте увеличить насыщенность цвета.
Создание корректирующего слоя оттенка / насыщенности
Перейдите на панель «Слои», щелкните значок «Создать новый слой заливки или корректирующего слоя» и выберите «Цветовой тон / насыщенность». Это добавляет корректирующий слой оттенка / насыщенности, который вы можете использовать для настройки цвета без постоянного изменения базовой фотографии.
Выберите настройки оттенка / насыщенности
Выбрав корректирующий слой «Цветовой тон / насыщенность» на панели «Слои», перейдите на панель «Свойства», чтобы получить доступ к элементам управления для этой настройки.
Перетащите ползунок «Насыщенность» вправо, чтобы сделать все цвета на фотографии более яркими. Если из-за этого некоторые цвета выглядят слишком насыщенными, перетащите ползунок «Насыщенность» назад влево.
Настройка цветового диапазона
Чтобы ограничить настройку оттенка / насыщенности определенным цветовым диапазоном, на панели «Свойства» перейдите в меню с надписью «Мастер» и выберите диапазон цветов, например синий.
Перетащите ползунок «Насыщенность» вправо, и только синий цвет на всем изображении станет более ярким.Перетаскивание ползунка «Яркость» или «Оттенок» теперь повлияет только на синий цвет.
Используйте инструмент целевой корректировки
Более конкретный способ насыщения определенного диапазона цветов — это инструмент «Целенаправленная настройка».
Щелкните инструмент «Целенаправленная корректировка» на панели «Свойства».
Щелкните цвет на фотографии, удерживая кнопку мыши нажатой, перетащите вправо на фотографии. Это насыщает только диапазон цветов по всей фотографии, который похож на цвет, по которому вы щелкнули.
На панели «Свойства» еще раз щелкните инструмент «Целенаправленная корректировка», чтобы отключить этот инструмент.
Сохраните свою работу
Сохраните изображение в формате PSD или TIFF, чтобы сохранить слои.
Хотите изменить настройку?
Если вы хотите изменить настройку в любое время, дважды щелкните значок настройки в крайнем левом углу корректирующего слоя «Цветовой тон / насыщенность», чтобы снова открыть элементы управления «Цветовой тон / насыщенность» на панели «Свойства».
.Калькулятор соотношения сторони разрешения изображения
Слово «разрешение» всегда упоминается, когда речь идет о фотографиях и цифровых изображениях.
Однако вам может быть интересно, что это такое и как вы его рассчитываете. В этой статье мы объясним основы разрешения цифровых изображений и их влияние на ваши фотографии!
Общие сведения о разрешении изображения
Цифровые фотографии состоят из отдельных пикселей, а разрешение изображения является мерой того, сколько пикселей содержит цифровое изображение.Вот три важных момента, которые нужно знать, говоря о пикселях и разрешении изображений.
пикселей на дюйм (PPI) и точек на дюйм (DPI)
Разрешение или плотность пикселей изображения измеряется в пикселях на дюйм или PPI при отображении на цифровом носителе. В печати это измерение называется точками на дюйм (DPI).
Чем выше разрешение PPI / DPI, тем больше пикселей вмещает каждый дюйм изображения, что приводит к более резкому изображению и большему размеру изображения.
Плотность пикселей также влияет на то, насколько хорошо ваши фотографии будут видны. Более плотные пиксели выглядят лучше с близкого расстояния. И наоборот, если ваши пиксели менее плотные, изображение будет хорошо смотреться с большего расстояния, но станет пиксельным при просмотре вблизи.
Размер пикселей
Размер изображения в пикселях — это мера ширины и высоты изображения в пикселях. Эти размеры используются, чтобы увидеть, сколько пикселей находится в цифровом изображении или сканированном изображении. Чтобы рассчитать размер изображения в пикселях, умножьте высоту и ширину изображения на его DPI.
Например, фотография 4 × 6, отсканированная с разрешением 600 точек на дюйм, будет иметь размеры 2400 × 3600 пикселей.
Соотношение сторон
Соотношение сторон изображения рассчитывается путем деления ширины изображения на его высоту. Из-за разнообразия форм экрана соотношение сторон также используется для определения того, на каком носителе лучше всего отображается фотография.
Как разрешение изображения влияет на качество печати
Плотность пикселей изображения и DPI становятся очень важными, если вы планируете распечатать их .Даже если фотография отлично смотрится на экране, она может оказаться пиксельной, если разрешение печати и DPI слишком малы.
Вы можете уменьшить плотность пикселей и DPI изображения, но , а не , добавить их. Поэтому при съемке или сканировании фотографии для печати лучше всего делать это с максимально возможным разрешением захвата или сканирования.
Даже если вы планируете отображать его на мобильном устройстве, вы защищаете свое изображение от будущего на тот случай, если вы захотите создать крупный шрифт для кадрирования.Установка более высокого разрешения для файлов отсканированных изображений обеспечивает хорошее качество печати независимо от желаемого размера.
Однако вы должны помнить, что более высокое разрешение и DPI имеют больший размер изображения. Поэтому вам нужно найти баланс между большим количеством деталей в печати и меньшим размером выходного файла в файле изображения.
Калькуляторы цифровых изображений
Точные расчеты размеров изображения помогут сделать ваше изображение великолепным в любом формате файла . Вот набор простых инструментов калькулятора для измерения вашего цифрового изображения и размера файла.Воспользуйтесь первым калькулятором, чтобы определить размеры вашего изображения, а затем воспользуйтесь вторым калькулятором, чтобы определить его соотношение сторон. Мы также предоставляем калькулятор размера файла изображения, чтобы оценить, сколько памяти вам нужно для размещения файла.
Таблица общих соотношений сторон
Используйте приведенную ниже таблицу, чтобы найти пять наиболее распространенных средств отображения и их соотношение сторон. Для наилучшего отображения не забудьте обрезать изображения по размеру.
|
Соотношение сторон |
Общие разрешения |
Лучше всего использовать для |
|
9:16 |
1080 × 1920, 480 × 800 |
Смартфоны |
|
4: 3 и 16: 9 |
1280 × 720, 1920 × 1080 |
Телевизоры |
|
1: 1 |
1080 × 1080 |
Квадратные изображения |
|
16:10 |
1280 × 800, 1440 × 900 |
Широкоэкранные дисплеи и некоторые смартфоны |
|
5: 4 |
1350: 1080, 960 × 768 |
Компьютерные экраны |
Оставить печать профессионалам
Выбор правильного разрешения и DPI важен для правильной печати изображений.Однако расчет самостоятельно может сбивать с толку.
Если вы хотите напечатать старую фотографию, вам помогут Центр восстановления изображений . Наши услуги по реставрации и печати фотографий могут позаботиться о том, чтобы все ваши старые фотографии выглядели наилучшим образом, если вы поместили их в рамку.
|
1. Базовая терминология Ключ Концепты цифровой
изображения дополнительный чтение |
ПИКСЕЛЕЙ
РАЗМЕРЫ
— горизонтальные и вертикальные измерения изображения, выраженные в
пикселей.Размеры в пикселях можно определить, умножив оба
ширина и высота в точках на дюйм. Цифровая камера также будет иметь пиксель
размеры, выраженные в количестве пикселей по горизонтали и вертикали
которые определяют его разрешение (например, 2048 на 3072). Рассчитать полученное dpi
разделив размер документа на соответствующий размер в пикселях
против которого он выровнен. Пример:
Ан 8 »
документ x 10 дюймов, сканированный с разрешением 300 точек на дюйм, имеет размер
© 2000-2003 Библиотека / Исследовательский отдел Корнельского университета |
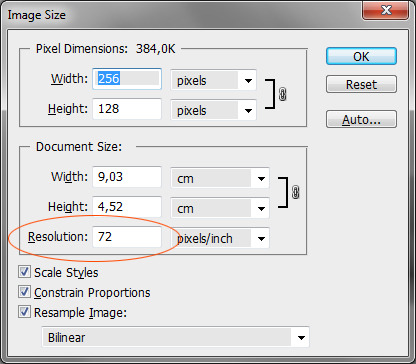
Пиксели, разрешение и количество точек на дюйм (DPI)
Что такое пиксели, разрешение и DPI?
Когда используются такие слова, как пиксели, разрешение и точки на дюйм (DPI), большинство людей редко понимают, что все эти термины, используемые для описания файла цифрового изображения, на самом деле связаны между собой! Так что давайте немного упростим жизнь и демистифицируем взаимосвязь между пикселями, разрешением, DPI и тем, как это влияет на качество вашего изображения с точки зрения печати.
Что такое пиксель?
Пиксели — это то, что составляет цифровое изображение на вашем экране.
Если вы откроете файл изображения в любой программе для редактирования фотографий на вашем ПК / Mac и увеличите масштаб достаточно далеко, вы увидите, что ваше изображение представляет собой сетку или аккуратно устроенную мозаику из небольших квадратов одинакового размера.
Эти квадраты более известны как пиксели, и они всегда располагаются в виде строк и столбцов, как показано на рисунке.
Количество пикселей и способ их распределения на 2D-плоскости, в частности количество пикселей по ширине и высоте изображения — это то, что мы обычно называем размером
пикселей, или разрешением пикселей.Итак, если изображение имеет размер в пикселях 3000 x 2400 пикселей (пикселей), на самом деле это означает, что ширина любой строки изображения составляет 3000 пикселей, а в любом столбце изображения — 2400 пикселей. Чтобы найти общее количество пикселей в этом изображении, вы должны использовать ту же логику для вычисления площади прямоугольника, умножив количество пикселей по ширине на количество пикселей в высоте.Так как же DPI связан со всем этим?
DPI (также известный как ppi) — это сокращение для точек (или пикселей) на дюйм, которое используется для определения разрешения печати.При печати высококачественных и детализированных изображений для широкоформатных лентикулярных изображений лучше всего подходит
с разрешением 150 точек на дюйм и рекомендуется . Это означает, что на каждый 1 дюйм напечатанного изображения, будь то ширина или высота, приходится 150 пикселей в этой измеренной строке или столбце пикселей. В полиграфической промышленности термин «разрешение» может использоваться как синонимы для описания точек на дюйм или определяться в размерах пикселей. Для большей ясности возьмем наше предыдущее изображение с размером 3000×2400 пикселей.Чтобы напечатать это изображение с максимальным качеством, то есть с разрешением 150 точек на дюйм, изображение размером 3000×2400 пикселей должно быть напечатано с размером 3000 пикселей ÷ 150 точек на дюйм = 20 дюймов в ширину на 2400 пикселей ÷ 150 точек на дюйм = 16 дюймов в высоту .
Для простоты следует отметить одну вещь: наши примеры с разрешением 150 точек на дюйм предназначены для широкоформатной печати. Если ваш проект требует печати больших объемов на офсетной машине,
требуется разрешение 300 точек на дюйм.Как посмотреть размеры файлов в Lightroom (и изменить их!)
После того, как вы импортировали изображения в Lightroom, вы можете почувствовать себя немного неудобно, когда дело доходит до просмотра фактического размера файла ваших фотографий.Хотя это не совсем очевидно, есть простой трюк, позволяющий сделать ваши файлы видимыми в библиотечном модуле.
Чтобы увидеть размер файла в Lightroom, выберите фотографию в модуле библиотеки и откройте панель метаданных. После изменения метаданных, установленных на «EXIF и IPTC», вы увидите размер файла, отображающий размер вашего изображения в мегабайтах (МБ) и пикселях.
В зависимости от того, какую информацию о размере файла вы хотите просмотреть, в Lightroom доступно несколько различных параметров просмотра.В этом посте я расскажу обо всех доступных вариантах, а также о том, как изменить эти размеры файлов изображений. Давайте начнем!
3 способа увидеть размеры файлов в Lightroom
1. Просмотр набора метаданных EXIF и IPTC
Лучший способ просмотреть размер файла в Lightroom — это предварительный просмотр набора метаданных EXIF и IPTC. Этот параметр изменяет отображаемую информацию о метаданных, включая мегабайты и размеры вашего файла.
Чтобы получить доступ к этой опции, сначала убедитесь, что вы находитесь в библиотечном модуле Lightroom.Это не будет работать ни в одном другом модуле.
Выбрав фотографию, размер которой вы хотите просмотреть, щелкните стрелку рядом с панелью «Метаданные», чтобы открыть ее.
В наборе метаданных по умолчанию вы увидите основную информацию, такую как имена файлов и настройки камеры. Это не очень помогает при просмотре размеров файлов. Поэтому вместо этого вам нужно изменить набор метаданных, щелкнув раскрывающееся меню рядом со словом «Метаданные».
Затем выберите опцию «EXIF и IPTC», чтобы выбрать этот новый набор метаданных.
Теперь вы увидите несколько различных параметров на панели метаданных, включая размер файла и размеры изображения. Размер файла будет указан в верхней части панели метаданных, часто в МБ (мегабайтах). Если вы работаете с крошечным файлом, вместо этого вы можете увидеть что-то вроде 400K, что соответствует килобайтам. Наконец, если у вас большой файл, например PSD, вы можете увидеть в списке ГБ (гигабайты).
Независимо от формата, этот параметр покажет текущий размер файла выбранного изображения.
Размер файла фотографии представляет собой объем места на жестком диске. С другой стороны, размеры изображения соответствуют тому, насколько велика ширина и высота вашей фотографии в пикселях. Это указано ниже на панели метаданных в разделе EXIF. Для исходных размеров изображения просто посмотрите значения, указанные рядом с «Размеры».
2. Наложение информации о файле
Если вам не нужно видеть, сколько мегабайт вашей фотографии в Lightroom, и вы хотите сосредоточиться на размерах изображения, есть более простой вариант.В Lightroom есть так называемые информационные наложения, которые позволяют одним щелчком показать размеры изображения и информацию о камере.
Во-первых, убедитесь, что вы используете лупу в модуле библиотеки, или вместо этого вы можете использовать модуль разработки.
Затем нажмите I на клавиатуре, чтобы открыть информацию о файле. Вы можете переключаться между двумя разными информационными наложениями или полностью скрывать их, нажимая I несколько раз. Оверлей, который вы хотите использовать, — это тот, который считывает размеры вашего изображения, например, например, 4326 × 6274.
Оставляя это информационное наложение включенным, вы можете переключаться между разными фотографиями в диафильме, чтобы также видеть размеры их файлов. Таким образом, вы можете очень быстро просматривать изображения нескольких размеров в любой конкретной папке Lightroom.
Если вы не пользуетесь сочетаниями клавиш, вы также можете вызвать это информационное наложение, выбрав Вид> Информация о лупе> Информация 1.
3. Просмотр файла прямо на вашем компьютере
В крайнем случае, вы можете напрямую просмотреть файл на своем компьютере, чтобы узнать общий размер файла.Хотя этого нет в Lightroom, он все равно выполняет свою работу. Есть два способа сделать это.
Во-первых, щелкните изображение правой кнопкой мыши и выберите «Показать в Finder». На ПК это будет выглядеть немного иначе, как «Показать на компьютере».
Lightroom найдет выбранный файл на вашем компьютере, где вы можете найти размер файла, указанный рядом с фотографией.
Если вы хотите проверить размер нескольких файлов в одной папке Lightroom, лучше вместо этого выполнить поиск по всей папке.Щелкнув правой кнопкой мыши папку и выбрав «Показать в Finder» (Mac) или «Показать на компьютере» (ПК), программа найдет выбранную папку на вашем компьютере.
Оказавшись внутри, вы можете сразу просмотреть все импортированные файлы и их размеры.
Если вы хотите проверить определенный набор файлов в папке, просто посмотрите на имя файла в Lightroom, указанное над лентой.
Затем найдите это имя файла в папке на вашем компьютере.
Как просмотреть размер кадрированного изображения в Lightroom
После кадрирования фотографии в Lightroom вы можете просмотреть новые размеры изображения на панели метаданных в модуле библиотеки. Изменение метаданных на «EXIF и IPTC» покажет размеры обрезанного изображения, а также оригинала. Вы не можете увидеть размер кадрированного изображения без экспорта.
Давайте разберем это более пошагово.
Во-первых, вам нужно обрезать фотографию внутри модуля разработки.Выбрав инструмент «Кадрирование», изменив область обрезки и сохранив свои изменения, вы успешно кадрируете свою фотографию. Если вы не знакомы с этим процессом, ознакомьтесь с этим руководством по кадрированию и выпрямлению фотографий в Lightroom.
После кадрирования фотографии вернитесь в модуль библиотеки, чтобы просмотреть параметры метаданных.
Как и раньше, для просмотра размеров файлов измените набор метаданных на «EXIF и IPTC».
В разделе EXIF вы увидите два разных значения, которые называются «Размеры» и «Обрезано».Параметр «Размеры» показывает исходные размеры файла, а параметр «Обрезанный» отображает текущие размеры на основе настроек кадрирования, сделанных в Lightroom.
Как вы заметите, размер файла изображения не изменится после кадрирования фотографии в Lightroom. Поскольку Lightroom работает неразрушающим образом, он отображает только исходный размер файла вашего изображения. Вы не сможете увидеть обновленный размер обрезанного изображения, пока не экспортируете его.
Как изменить размер файлов в Lightroom
Чтобы изменить размер файла в Lightroom, выберите «Файл»> «Экспорт» и откройте панель «Параметры файла».Установите формат JPEG, отметьте опцию «Ограничить размер файла до» и введите новый желаемый размер файла. По завершении нажмите «Экспорт», чтобы изменить размер файла фотографии.
К сожалению, изменить размер файла прямо в Lightroom невозможно. Однако с помощью панели настроек файла вы можете контролировать точный размер файла любой экспортированной фотографии.
Как и при любом экспорте из Lightroom, выберите изображения и перейдите в Файл> Экспорт.
Для изменения размера файла панель «Параметры файла» — это то место, где находятся все ваши параметры.В качестве обычного экспорта изображений установите формат JPEG. Теперь, чтобы изменить размер файла, отметьте опцию «Ограничить размер файла».
Здесь вы можете ввести размер вашей фотографии в килобайтах. Например, если вы хотите, чтобы размер вашей фотографии составлял 1 МБ, вы можете установить ограничение на 1000 КБ (1 МБ).
После того, как настройки файла будут в порядке, нажмите «Экспорт», чтобы изменить размер файла фотографии. Важно помнить, что этот вновь созданный файл будет существовать только на вашем компьютере, а не в Lightroom.Если вы хотите, чтобы этот экспортированный файл снова появился в Lightroom, вам нужно будет повторно импортировать его.
Этот метод является наиболее простым, поскольку он позволяет вам контролировать точный размер вашей фотографии. Давайте сделаем еще один шаг и рассмотрим другие факторы, которые могут изменить размер файла в Lightroom.
Факторы, которые изменят размер экспортируемого файла
— Тип файла
Первое, что повлияет на размер экспорта изображения, — это выбранный вами размер файла.Чем сильнее сжат ваш файл, тем меньше он будет.
Например, файл TIFF будет значительно больше, чем файл JPEG, просто потому, что в нем хранится больше информации о цвете. Ниже приведен список типов экспорта в Lightroom от наибольшего до наименьшего размера файла .
- Исходный (RAW)
- TIFF
- DNG
- PSD
- PNG
- JPEG
Если вам нужен файл наименьшего размера, можно выбрать JPEG.Однако, если вы хотите получить больше информации о файле и хранить данные редактирования в одном файле, лучше подойдет TIFF.
— Разрешение
Второй фактор, который будет регулировать размер ваших файлов в Lightroom, — это разрешение. Это не играет большой роли при просмотре изображения на экране, но дает очень заметную разницу при печати. Чем выше разрешение, тем больше пикселей на дюйм (PPI), поэтому размер файла немного больше и он лучше выглядит при печати.
Для большинства случаев экспорта я использую разрешение 150–250 пикселей на дюйм для общего использования.Для файлов с низким разрешением, размер которых мне нужно ограничить, я выберу разрешение 25-50 PPI.
Все это можно легко изменить на панели «Размер изображения» в разделе «Разрешение».
Короче говоря, более низкое разрешение уменьшит размер вашего файла, а высокое разрешение сделает его немного больше.
Легко и просто.
— Размеры изображения
И, наконец, размеры изображения. Размер файла зависит от ширины и высоты фотографии.Если вы хотите сэкономить на файловом пространстве, вы можете уменьшить размеры изображения на панели «Размер изображения».
Здесь вы можете выбирать между различными вариантами размера в зависимости от того, какие аспекты вашей фотографии вы хотите изменить.
Мне нравится использовать параметр «Длинный край», чтобы задать определенную длину самой длинной части фотографии. Если ввести 1200 пикселей, самый длинный край экспортированного изображения будет изменен в соответствии с этим параметром, независимо от его ориентации.
Одна важная вещь, которую следует запомнить, — установить флажок «Не увеличивать».Таким образом, любое изображение, размер которого меньше заданного вами, не будет увеличен до размера.
В некоторых случаях это может привести к ухудшению качества изображения, поэтому лучше избегать этого, установив флажок «Не увеличивать».
Теперь у вас есть несколько новых навыков, которые помогут просматривать размер файла в Lightroom и изменять размеры файлов перед экспортом. Размеры файлов могут быть важны для определенных требований проекта или просто для экономии места на вашем компьютере. Какой бы ни была ваша причина, теперь у вас есть ноу-хау, чтобы это произошло!
Счастливого редактирования,
Брендан 🙂
Знакомство с измерением в ImageJ
Знакомство с измерением в ImageJ Eyes in the Sky II> Веб-курс GIT> Модуль 1> Неделя 2> Знакомство с измерением в ImageJ верх страницыЗнакомство с измерением в
ImageJ
В разделе Intro to ImageJ вы узнали, что цифровое изображение представляет собой строку чисел, отображаемую в прямоугольном массиве в соответствии с таблицей поиска.Вы также узнали о трех измерениях изображения — ширине, высоте и битовой глубине. Сила обработки изображений заключается в ее способности производить измерения в следующих размерах:
Пространственные измерения — Измерения расстояния, площади и объема. Они включают первые два измерения изображения, его ширину и высоту.
Измерения плотности — Измерения, включающие третье измерение, значения пикселей . Значения пикселей могут представлять температуру, высоту, соленость, плотность населения или практически любое явление, которое вы можете количественно оценить.
Прежде чем вы сможете проводить значимые измерения, вам необходимо откалибровать изображение, то есть «сообщить» программе, что представляет собой пиксель в реальном измерении размера или расстояния (пространственная калибровка , ), с точки зрения того, что средние значения пикселей ( калибровка плотности ) или и то, и другое. В этом разделе вы узнаете, как пространственно откалибровать цифровые изображения.
- Запустите ImageJ , дважды щелкнув его значок на рабочем столе или щелкнув его значок в доке (Mac) или на панели запуска (Win).
- Выберите Файл> Открыть … , перейдите в папку или каталог Недели 2 и откройте изображение lake_mead_2004_color.jpg , которое вы загрузили в разделе Введение в ImageJ.
Это изображение, сделанное со спутника Landsat на озеро Мид в штате Невада в мае 2004 года.
Пространственная калибровка изображение обычно называется с установкой масштаба , а изображение с масштабом, установленным таким образом, что расстояния и площади указаны в единицах, отличных от пикселей, называется пространственно калиброванным изображением .
вверх страницы
Выберите, что вы хотите измерить
ImageJ может собрать для вас ряд измерений. Прежде чем вы начнете устанавливать шкалу и производить измерения, вам необходимо определиться с вариантами измерения.
- Выберите Анализировать> Установить измерения … .
- Откроется окно «Установить измерения». Проверьте Площадь и Периметр (длину), чтобы получить эти измерения. Затем нажмите ОК.
наверх
Найдите масштаб изображения
Если вы измеряете расстояния или площади на цифровом изображении, ваши результаты будут выражены в пикселях и квадратных пикселях .(«Подождите», — скажете вы, «Разве не все пиксели квадратные?» На самом деле, нет. Но это тема для другого раза …) Если вы хотите измерить характеристики изображения в таких единицах, как метры или квадратные мили, вам необходимо преобразовать пиксели в их эквивалентные единицы измерения «реального мира». Вы можете сделать это самостоятельно с помощью калькулятора или попросить ImageJ сделать эту работу за вас. («Дасссссс!»). Предоставление ImageJ информации, необходимой для преобразования пикселей в другие единицы, называется установкой масштаба .
Чтобы установить масштаб в ImageJ , вам необходимо знать, какой масштаб равен .Вот несколько способов узнать масштаб изображения:
- На изображении напечатана масштабная линейка.
- На изображении есть известное расстояние, например расстояние между двумя ориентирами.
- Письменное указание масштаба существует, как правило, в документации к изображениям. В этом случае масштаб изображения может также называться , разрешение . Например, если в документации к изображению указано, что разрешение составляет 30 метров, тогда масштаб будет «1 пиксель = 30 метров».
- Скопируйте масштаб другого изображения того же масштаба, на котором есть масштабная линейка или известное расстояние.
начало страницы
Установка масштаба с помощью существующей шкалы
Кто-то любезно поместил масштабную линейку на это изображение озера Мид, поэтому мы будем использовать ее для установки масштаба.
- Используйте инструмент выбора прямой линии , чтобы провести линию через масштабную линейку. Выберите Analyze> Set Scale … Откроется окно Set Scale. Отобразится расстояние, которое вы измерили в пикселях. Введите 45 в качестве известного расстояния и км или километров в качестве единицы длины.Чтобы повторить линию, щелкните инструмент стрелки, затем повторно щелкните инструмент выбора линии. Это эффективно сбрасывает инструмент.
- Использование инструмента выбора прямой линии
, щелкните один конец масштабной линейки, перетащите ее на другой конец масштабной линейки и щелкните еще раз. (Совет: если вы удерживаете клавишу Shift во время выделения с помощью этого инструмента, он заставляет ваш выбор быть полностью горизонтальным.)
- Выберите Анализировать> Установить масштаб … .
- Откроется окно «Установить масштаб».Отобразится расстояние, которое вы измерили в пикселях. В данном случае мы получили 261 пиксель. Ваш пробег, например пикселей, будет отличаться, но он должен быть близок к этому. Введите 45 в качестве известного расстояния и км или километров в качестве единицы длины. Для справки, масштаб (в данном случае 5,8 пикселей на километр) отображается в нижней части окна. Затем нажмите ОК.
- Чтобы проверить установленный вами масштаб, используйте инструмент выбора прямой линии , чтобы снова растянуть линию поперек масштабной линейки.Выберите Analyze> Measure . Вы должны получить что-то очень близкое к 45 км в окне результатов. Если вы этого не сделаете, сбросьте масштаб.
- Использование инструмента выбора прямой линии
, щелкните один конец масштабной линейки, перетащите ее на другой конец масштабной линейки и щелкните еще раз. (Совет: если вы удерживаете клавишу Shift во время выделения с помощью этого инструмента, он заставляет ваш выбор быть идеально горизонтальным или вертикальным.)
- Выберите Анализировать> Измерить .
- Откроется окно результатов. Вы должны получить что-то очень близкое к 45 км. Если вы этого не сделаете, сбросьте масштаб.
Для просмотра этого видео включите JavaScript и рассмотрите возможность обновления до веб-браузера, который поддерживает видео HTML5
- Измерьте расстояние между двумя небольшими островами на озере Мид.
Расстояние между островами примерно 25.46 километров. Ваше расстояние может немного отличаться в зависимости от того, как именно вы установили масштаб и где вы щелкали по островам. При необходимости используйте инструменты масштабирования и панорамирования, чтобы приблизиться к островам.
Для просмотра этого видео включите JavaScript и рассмотрите возможность обновления до веб-браузера, который поддерживает видео HTML5
- Практикуйтесь в измерении расстояний и площадей с помощью различных инструментов выделения на панели инструментов ImageJ .Маленькие красные треугольники на некоторых кнопках инструментов указывают на то, что доступны дополнительные инструменты выбора. Щелкните эти кнопки правой кнопкой мыши (Win) или удерживая клавишу Control (Mac), чтобы получить доступ к этим «скрытым» инструментам.
Инструмент Произвольная линия позволяет провести трассировку вдоль береговой линии озера.
- Закройте изображение lake_mead_2004_color.jpg , когда закончите.
начало страницы
Установить масштаб по известному расстоянию
На некоторых изображениях нет масштабных полос.Однако, если вы знаете расстояние между двумя ориентирами, которые легко видны на обоих изображениях, вы можете использовать это расстояние для установки масштаба. Хорошие ориентиры четкие, относительно маленькие, как можно дальше друг от друга и очевидны. Вы можете использовать любые ориентиры, которые захотите, но поскольку мы уже знаем расстояние, мы будем использовать два небольших острова, которые мы измерили в предыдущем разделе.
- Загрузите изображение ниже, щелкнув ссылку правой кнопкой мыши (Win) или удерживая клавишу Control (Mac) и сохранив связанный файл в каталог или папку Недели 2.
lake_mead_2004.tif (TIFF 2.9MB, 27 января 10) - Выберите « Файл»> «Открыть », перейдите в папку «Неделя 2» и откройте изображение lake_mead_2004.tif .
Этот спутниковый снимок является увеличенной версией того, с которым вы только что работали. Он имеет более высокое разрешение, что означает, что он содержит больше пикселей, что позволяет нам видеть больше деталей. - Используйте инструмент выбора «Прямая линия» для выбора расстояния от одного небольшого острова до другого.
- Выберите Analyze> Set Scale… .
- Введите 25,4 в качестве известного расстояния и км в качестве единицы длины. Сравните масштаб в пикселях на километр с масштабом меньшего изображения.
- Теперь, когда у вас установлен масштаб на этом изображении, увеличьте масштаб до одного из маленьких островов и измерьте его поперек. Возможность сделать это измерение демонстрирует ценность изображений с высоким разрешением.
- Закройте изображение lake_mead_2004.tif .
начало страницы
Установка масштаба с использованием разрешения изображения
Часто вам нужно больше узнать об изображении, чтобы вы могли установить масштаб, напрямую вводя разрешение изображения.Вы можете найти разрешение в файле ReadMe или в метаданных изображения . (Метаданные в общих чертах определяются как данные о данных ). Разрешение может быть прямо в имени файла, или вы даже можете узнать разрешение во время телефонного звонка человеку, предоставившему вам изображение. (В крайнем случае, конечно!)
- Щелкните уменьшенное изображение справа, чтобы открыть полноразмерную версию изображения lake_mead_250m.jpg в новом окне.Затем щелкните правой кнопкой мыши (Win) или щелкните, удерживая клавишу Control (Mac), полноразмерное изображение и выберите «Файл »> «Сохранить изображение как …» и сохраните его в каталоге или папке «Неделя 2». Закройте окно изображения после того, как вы загрузили его файл.
- Выберите « Файл»> «Открыть », перейдите в папку «Неделя 2» и откройте изображение lake_mead_250m.jpg .
- Выберите Анализировать> Установить масштаб … . Введите известное разрешение. В данном случае разрешение указано в имени файла изображения — 250 м на пиксель.Установите масштаб на 1 пиксель, равный 250 метрам. Введите 1.0 для расстояния в пикселях, 250 для известного расстояния и метров для единицы длины. Сообщаемый масштаб составляет 0,004 пикселя на метр, что соответствует 4 пикселям на километр.
- Затем измерьте расстояние между теми же двумя островами. Сравните свой результат с результатом первого изображения, на котором есть масштабная линейка.
- Ваши результаты должны быть примерно такими же, как и предыдущие измерения, 25400 м (25,4 км). Однако, поскольку разрешение этого изображения ниже, чем разрешение предыдущего изображения, трудно точно сказать, где находятся маленькие острова.
наверх
Добавить шкалу
Теперь, когда установлен масштаб, ImageJ может напечатать масштабную линейку на изображениях.
- Выберите Анализировать> Инструменты> Масштабная линейка … и введите параметры масштабной линейки. Масштабная линейка на изображении обновляется автоматически, чтобы показать вам результаты ваших изменений.
- Выберите « Файл»> «Сохранить как » и сохраните файл с добавленным масштабным набором и масштабными линейками в папку «Неделя 2», , в формате TIFF .Это важно, потому что другие форматы изображений не хранят информацию о масштабе вместе с изображением. Запомните имя файла — вам нужно будет открыть его в следующем действии.
TIFF (Tagged Image File Format) — единственный формат файла, используемый ImageJ , который поддерживает пространственно откалиброванных изображений . Другими словами, если изображение откалибровано по пространству, формат TIFF сохраняет масштаб вместе с изображением, поэтому изображение уже откалибровано каждый раз, когда вы его открываете.(JPG, GIF, PNG и другие форматы, с которыми вы знакомы, не сохраняйте эту информацию в файле.)
Что такое теги в файле изображения с тегами?
Теги — это информационные поля в файле, помимо самих данных изображения, которые используются для хранения размеров изображения, битовой глубины, информации о калибровке, таблицы поиска, информации об авторских правах, широты и долготы и т. Д. Это делает TIFF очень гибкий формат и один из самых безопасных для сохранения полного содержания научных изображений.
начало страницы
Изучение масштаба и измерения изображения
Посетите один или несколько источников данных изображений, перечисленных ниже, и найдите интересное изображение — особенно такое, которое могло бы вписаться в вашу учебную программу. Найдите изображение, на котором напечатана масштабная линейка, объект или ориентиры с известным расстоянием или описательную информацию, которая сообщает вам масштаб или размер изображения. Загрузите изображение в папку «Неделя 2» и используйте методы, которые вы узнали здесь, чтобы установить масштаб изображения.Если на изображении еще нет масштабной линейки, добавьте ее. Сохраните изображение с добавленной масштабной линейкой, если она изначально не была, в папку «Неделя 2».
Шлюз к фотографии космонавтов
Галерея изображений Landsat
Галерея изображений MODIS
Коллекция изображений дневной обсерватории Земли NASA (масштабные полосы показаны только на изображениях предварительного просмотра — не полное разрешение)
Наблюдения за Землей NASA (NEO)
Пары изображений из обсерватории Земли
Обсерватория Земли: Мир перемен
Изображения EarthKam для исследования
Опубликуйте выбранное изображение — с добавленной масштабной линейкой, если она еще не была — в вашу группу обсуждения в формате JPEG с объяснением того, почему вы выбрали это изображение, и что ваши ученики будут делать с ним или как вы бы использовали его в своем классе.
Ключевой момент: если изображение не было пространственно откалибровано, вы можете установить масштаб, если вам известно пространственное разрешение или расстояние между двумя ориентирами на изображении.
начало страницы
Ресурсы
начало страницы
Фильмов на этой странице
Как скачать фильмы
- Щелкните ссылку, чтобы перейти к списку медиатеки SERC для фильма. Запись откроется в новом окне.
- На странице медиатеки SERC щелкните правой кнопкой мыши (Win) или щелкните, удерживая клавишу Control (Mac), ссылку (под фильмом на страницах версии Flash), чтобы загрузить файл фильма на жесткий диск.
начало страницы
Версии Flash-видео
Загрузите эту версию, чтобы играть на своем компьютере. Для просмотра файла вам понадобится соответствующий проигрыватель фильмов, например Flash Player, Real Player (Mac / Win) или Adobe Media Player.
Установить малую шкалу
Измерить ориентиры
наверх страницы
Версии iPod
Загрузите эту версию, чтобы играть на iPod или iPhone.
Установить малую шкалу
Измерить ориентиры
| 75 точек на дюйм |
150 dpi |
|
|
| Самый низкий
Разрешение 250 X 375 пикселей 257 K OK для Интернета и электронной почты |
3.33
в дюймах x 5 дюймов |
1,67
в дюймах x 2,5 дюйма |
|
| Низкая
Разрешение 683 X 1024 пикселей 2 МБ Лучшее для Интернета при кадрировании |
9,11
в дюймах x 13,65 дюймов |
4.55
в дюймах x 6,83 дюймов |
2,23
дюймы x 3,41 дюйма |
| Средний
Разрешение 1366 X 2048 пикселей 8 МБ Лучшее для рисования / коллажей |
18,21 дюйма |
9.11
в дюймах x 13,65 дюймов |
4,55
в дюймах x 6,83 дюймов |
| Хорошо
Качество 2048 X 3072 пикселей 18 МБ Для большинства отпечатков |
27,31
дюймов x 40,96 дюймов |
13,65
дюймы x 20.48 дюймов |
6,83
дюймы x 10,24 дюйма |
| Высокая
Разрешение 2732 X 4096 пикселей 32 МБ BIG Используйте только по причине |
36,43
в дюймах x 54,61 в дюймах |
18,21
в дюймах x 27.31 дюйм |
9,11
в дюймах x 13,65 дюймов |
| Наивысший
Разрешение 4200 X 6297 пикселей 75,7 МБ BIG — только для БОЛЬШИХ отпечатков |
56
в дюймах x 84 в дюймах |
28
в дюймах x 42 в дюймах |
14
в дюймах x 21 дюймах |
Разрешение изображения для экрана видеомонитора
Разрешение изображения для экрана видеомонитора
Для изображений, просматриваемых на экранах компьютеров, разрешение сканирования просто определяет размер изображения.Суть в том, что dpi или ppi означает пикселей на дюйм , Это означает, что если вы сканируете 6 дюймов при 100 dpi (или 1 дюйм при 600 dpi), вы создадите 600 пикселей, которые будут отображаться на любом экране как 600 пикселей по размеру.
Мы думаем о большем разрешении как о более подробном изображении, и хотя это в целом верно (в разумных пределах), это потому, что оно делает изображение больше. Но мы всегда сильно ограничены нашим устройством вывода и часто не можем воспользоваться максимальным разрешением.Изображения огромные, а наши экраны просто недостаточно велики.
Если вы не знаете размер экрана, то Windows — Пуск — Настройка — Панель управления — Значок дисплея — вкладка Настройки покажет или изменит его. Или на Macintosh в панели управления Apple Monitor. Настройки размера экрана для ЖК-мониторов должны соответствовать фактическому исходному размеру оборудования.
Исторически популярными установками размера видеоэкрана на ЭЛТ были:
640×480 или 800×600 пикселей для 14-дюймовых мониторов
800×600 или 1024×768 пикселей для 15-дюймовых мониторов
1024×768 или 1152×864 пикселей для 17-дюймовых мониторов
1152×864 или 1280×1024 пикселей для 19-дюймовых мониторов
Новые ЖК-мониторы имеют широкоформатный экран и обычно имеют разрешение до 1920×1080 пикселей.Большая высота в пикселях обычно делает текст меньше, но мы можем указать больший размер текста в Windows (что не влияет на размеры изображений).
Необходимые обновления: (техника, про изображения, которые мы сейчас видим на видеомониторах)Времена изменились после того, как большая часть этого была написана. Но объяснения сейчас не так просты.
- Современные браузеры также увеличивают изображения, когда мы увеличиваем размер текста, чтобы сохранить согласованность макета страницы относительно размера текста. Поэтому сегодня изображение 500×200 пикселей не всегда отображается с размером 500×200, в зависимости от размера увеличенного текста.
- Смартфоны — новый фактор. Если уместить всю ширину веб-страницы на маленький экран, текст станет слишком маленьким для чтения. Таким образом, был добавлен новый логический коэффициент соотношения пикселей CSS, в основном множитель, обычно от 1 до 3, разница в логических пикселях и фактических пикселях устройства — что приводит к тому, что телефоны начинают увеличивать некоторые, чтобы увеличить текст.
- На веб-странице можно указать размер области просмотра, чтобы указать другие инструкции по запуску масштабирования для небольших телефонов.
- Теперь некоторые сайты (этот сайт тоже пытается) пытаются представить «адаптивные размеры изображения» на крошечных экранах, меньших по размеру, чтобы они лучше помещались на экране.Это тоже может изменить размер изображения, которое вы можете увидеть.
- В браузерах тоже есть различия. Говоря о режиме масштабирования со сбросом на 100%, тогда …
Firefox (настольный компьютер) определяет соотношение пикселей, равное увеличению размера текста Windows (120% размер текста Windows равен 1,2 пиксельному соотношению в Firefox). Таким образом, в браузере при первоначальном отображении увеличивается вся страница, как текст, так и изображения (Windows увеличивает только текст). Плюс к нему добавлен зум браузера.
Chrome и MS IE (настольный компьютер) изначально сообщают о коэффициенте увеличения Pixel Ratio, равном 1, независимо от размера текста Windows (но он также добавляет размер увеличения браузера).Chrome отличается от других, он всегда сообщает размер экрана как аппаратный размер, а не обрезанный увеличенный размер полного экрана.
На этой странице (директива устанавливает область просмотра в соответствии с настройками устройства) iPhone всегда сообщает размер экрана как размер области просмотра, который является фиксированным, независимо от фактического размера окна. iPhone 4 и 5, а также iPad 4 и Air сообщают о соотношении пикселей (коэффициенте увеличения), равном 2, при этом сначала увеличивается весь экран страницы, чтобы отображать страницу и текст в большем размере. Однако размер «мета-области просмотра» веб-страницы может сообщить мобильному браузеру другие инструкции по запуску.
Но ручное масштабирование любого браузера влияет на всю страницу. Браузеры масштабируют всю страницу, включая изображения, когда мы увеличиваем масштаб страницы от 100%, но (за исключением Firefox) НЕ, когда мы устанавливаем только больший размер текста в Windows, который применяется только к тексту.
Итак, на видеомониторах мы не все видим предметы одинакового размера. Экраны бывают разных размеров, в дюймах и в пикселях (разрешении), и любое масштабирование браузера влияет на всю страницу.
Браузеры и устройства работают по-разному, но на размер отображаемого экрана влияют текущая операционная система и настройки масштабирования браузера.Для настольных браузеров (которые различаются) увеличение масштаба (включая увеличение размера текста Windows) уменьшает размер виртуального экрана, который при увеличении до размера экрана устройства является увеличением масштаба.
Для работы этого калькулятора в вашем браузере должен быть включен JavaScript.
Но если ваш экран установлен, например, на размер 1280×1024 пикселей, то независимо от того, на что вы смотрите, ваш экран всегда показывает 1280×1024 пикселей (при текущих настройках).
Для сравнения размеров красное изображение ниже имеет ширину ровно 500 пикселей ( IF ширина окна вашего браузера не менее 500 пикселей.Ширина изображения уменьшается, чтобы соответствовать ширине окна менее 500 пикселей, и расчет покажет эту ширину.)
- Если вы увеличили масштаб браузера для отображения текста большего размера (включая внутреннее увеличение размера текста Windows), изображение также будет увеличено, соответственно, для сохранения макета страницы.
- Если размер вашего экрана меньше, так что ширина 500 пикселей не может уместиться, мы надеемся, что этот сайт уменьшает размер изображения, чтобы оно подходило (но многие сайты этого не делают).В этом случае при уменьшении будет отображаться меньше 500 пикселей. И в этом случае статистика вашего экрана выше покажет этот размер области просмотра (тогда поля L + R страницы составят 3%.
На экранах наших мониторов отображается пикселей. Изображения имеют размер в пикселях, а экраны — в пикселях, а видео системы показывают пиксели напрямую, один к одному . В итоге, если у нас есть изображение размером 500×200 пикселей, масштабированное до 100 dpi для печати 5×2 дюймов на бумаге, на экране оно все равно будет просто отображаться как 500×200 пикселей.Масштабирование, безусловно, является сложностью (тогда отображаются разные новые пиксели с передискретизацией, но все же один к одному), но 100% фактический размер очень очевиден. Дело в том, что это очень важно, потому что — это то, как он работает, , и это хорошо знать.
Вы должны понимать, что каждый из нас будет видеть это изображение шириной 500 пикселей с разным видимым размером на разных экранах наших мониторов. Мы не обязательно увидите то же самое. На видеоэкране рабочего стола мы можем увидеть изображение размером 500 пикселей в любом месте шириной от 4 до 8 дюймов, в зависимости от размера экрана и настроек.
- 19-дюймовый ЖК-экран с разрешением 1280×1024 пикселей показывает его ширину 5,8 дюйма.
- 20-дюймовый ЖК-экран с разрешением 1680×1050 пикселей показывает его ширину 5 дюймов.
- 23-дюймовый ЖК-экран с разрешением 1920×1080 пикселей (размер текста 110%) показывает его ширину 5,75 дюйма.
- 19-дюймовый ЭЛТ-экран с разрешением 1280×960 пикселей показывает это изображение шириной 5,6 дюйма.
- 17-дюймовый ЭЛТ-монитор с разрешением 1024×768 пикселей показывает его ширину 6,0 дюйма.
- iPhone 5S показывает его ширину 3 дюйма (если держать его в горизонтальном положении).
Но разные браузеры тоже могут отображать это по-разному.
Большинство настольных мониторов будут соответствовать этому стандартному стандарту (почти 6 дюймов), но 15-дюймовый монитор с разрешением 640×480 пикселей может видеть его при ширине 8 дюймов или более. Ноутбук с дисплеем 1600×1200 пикселей может видеть его на 4 дюйма в ширину или меньше. Это очень широкий диапазон размеров для одного и того же изображения на разных экранах, и это показывает, что не существует понятия точного размера в дюймах на экране . Мы не все видят на экране одинаковый размер.На экранах пиксели отображаются в виде цветных точек, и их размер зависит от размера и разрешения монитора. Если экран настроен на отображение 1680×1050 пикселей, он БУДЕТ отображать 1680×1050 пикселей.
Так что про дюймы на экране совершенно необходимо будет забыть, потому что видео показывает только пиксели, а экраны различаются по размеру. Единственный правильный Возможный ответ о размере видеоизображения состоит в том, что каждый экран всегда будет видеть 500 пикселей как ровно 500 пикселей (при условии, что мы просматриваем изображения на 100% Реальный размер, иначе речь идет о других пикселях).Изображения имеют размер в пикселях, а экраны — в пикселях, и эти 500 пикселей заполнят 500 пикселей на любом экране, но те же 500 пикселей заполнят другую область в дюймах на экранах разных размеров.
Дюймы просто не имеют значения на экране компьютера, мы все видим разные вещи. Дюймы не определены в видеосистеме. Там есть нет понятия dpi в видеосистеме. Принцип работы видео заключается в том, что когда вы устанавливаете настройки видео на 1024×768 пикселей, тогда объем памяти 1024×768 пикселей на вашей видеоплате определяет вашу видеосистему.Программы, которые вы используете, будут копировать ваши пиксели прямо в этот 1024×768 пиксельная видеопамять. Один пиксель изображения попадает в одну ячейку памяти пикселей видеоплаты, один за другим. Изображение 500×200 пикселей заполняет 500×200 пикселей те 1024×768 пикселей. Эти 1024×768 пикселей выводятся на ваш экран независимо от размера прикрепленной стеклянной трубки. Видео только о эти 1024×768 пикселей (или любой другой текущий параметр).
К сожалению, мы часто слышим, как изображения с разрешением 72 или 96 точек на дюйм важны для видеоэкрана, но это совершенно неверно.видео просто так не работает. Видеосистемы не имеют понятия дюймов или dpi. Независимо от того, какое значение dpi может храниться в вашем файле изображения (например, 300 dpi для печати), ваша видеосистема полностью игнорирует это и всегда просто показывает пиксели напрямую. Истина в этом должна быть очевидна, если вы просто посмотрите, что он делает.
Для работы этого калькулятора в вашем браузере должен быть включен JavaScript.
DCI и SMPTE — спецификации кинотеатра. ATSC — это спецификации цифрового телевидения в Северной Америке.CS — это то, что мне пришлось придумывать.
| Размеры видеоэкрана цифрового ТВ | |||
|---|---|---|---|
| ATSC HDTV | 1280×720 пикселей | 16: 9 | 720p HD |
| ATSC HDTV | 1920×1080 пикселей | 16: 9 | 1080i Полный размер HD |
| широкий | 1366×768 пикселей | 16: 9 | Ранние широкие экраны |
| DCI 2K | 2048×1080 пикселей | 1.90: 1 | ~ 17: 9 |
| DCI 2K CS | 2048×858 пикселей | 2,39: 1 | Кроп-кадрирование |
| SMTPE UHD | 3840×2160 пикселей | 16: 9 | Ultra HD * |
| DCI 4K | 4096×2160 пикселей | 1,90: 1 | 2160p ~ 17: 9 |
| DCI 4K CS | 4096×1716 пикселей | 2.39: 1 | Кроп-кадрирование |
| SMPTE 8K | 7680×4320 пикселей | 16: 9 | |
* UHD (Ultra HD) обычно называют 4K, но это технически разные форматы, за исключением того, что эти два на самом деле довольно близки по размеру (около 6.7% разница в размерах 4096 и 3840 пикселей). Фактическое двоичное число 4K может быть 4096, но UHD — это то, что доступно (на некоторых рынках). Соотношения сторон DCI 2K и 4K составляют 1,896: 1 (256: 135, приблизительно 17,06: 9. Если 4096×2304, это будет 16: 9). Но на рынке 4K UHD является потребительским стандартом с соотношением сторон 16: 9 (1,777: 1). Размеры UHD в 2 раза больше, чем в 1920×1080 (общее количество пикселей в 4 раза больше), при этом сохраняется та же форма изображения 16: 9. Некоторые потоковые и спутниковые каналы, а также некоторые Blu-Ray DVD действительно предлагают некоторые UHD-носители (которые часто называют 4K), но никакие вещательные или кабельные телеканалы не предлагают 4K или UHD.В Википедии есть список разрешений, используемых вещательными и кабельными каналами США. Все вещательные станции имеют разрешение 1280×720 или 1920×1080 (вещательные сети США: ABC и Fox — 720p, а CBS, NBC и PBS — 1080i. Кабельные каналы различаются между собой). 4K-телевизоры имеют формат UHD и могут называться 4K UHD и имеют разрешение 2160p.
Эти вычисленные значения точек на дюйм являются просто вычислением постфактум — вычислением видимого размера существующих пикселей изображения. То же изображение будет отображаться на любом подключенном мониторе.Мы можем сказать, что этот расчет представляет собой видимое разрешение результата на одном конкретном экране, но видеосистема НЕ знает об этих числах точек на дюйм и не использовала такие числа в точках на дюйм или дюймах для отображения изображения на экране. Цифры, которые важны для показа изображений на наших экранах, — это номера размеров экрана в первом столбце. Если у нас есть экран 800×600 пикселей, это то, что мы видим, и тогда мы точно знаем, как на нем поместится изображение размером 400×300 пикселей.
Этот размер экрана в пикселях называется разрешением видеосистем, и он выбирается и называется «Разрешение экрана» в Панели управления Windows («Дисплей»).Сегодня светодиодные мониторы являются цифровыми и могут указывать фактические исходные значения по умолчанию, которые следует сохранить и использовать. Этот образ указанного размера создается ОС в памяти вашей видеокарты. Затем это указанное изображение видеокарты отображается на вашем мониторе, независимо от каких-либо деталей монитора (и если светодиод, хорошо, если две сетки совпадают). Чтобы ЭЛТ-экран выглядел достойно, нам нужна была комбинация размеров около 70 точек на дюйм, а 80 точек на дюйм было лучше. Сегодня многие светодиодные корпуса имеют разрешение около 100 dpi. Эта диаграмма показывает, почему большие размеры экрана, такие как 1600×1200 пикселей, были названы «высоким разрешением».Больше пикселей (если они действительно есть) в той же области экрана — это меньшие пиксели с большим потенциалом для детализации всего экрана. Это означает, что тогда мы могли бы показать более крупное изображение, большее количество пикселей с большей детализацией.
Когда мы показываем слишком большое изображение (больше, чем наш экран или окно просмотра, все измеряется в пикселях), наше программное обеспечение для просмотра обычно вместо этого показывает нам временную копию с быстрой повторной дискретизацией, достаточно маленькую, чтобы ее можно было уместить на экране, поэтому мы можем видеть это, например, возможно, может быть 1/4 фактического размера (эта доля обычно указывается нам в фоторедакторах, поэтому мы знаем, что это не настоящие данные полного размера).Мы по-прежнему видим пиксели этого меньшего изображения, представленные непосредственно на экране, один к одному, и это единственный способ, которым видео может отображать изображения. Когда мы редактируем его, мы меняем соответствующие пиксели в исходных данных большого изображения, но мы по-прежнему видим новую уменьшенную копию этих изменений с передискретизацией. Но затем на экране все еще отображается эта передискретизированная копия с таким кажущимся вычисленным разрешением. Видео просто показывает пиксели «один к одному» на экране.
Следите за тем, что делают ваши программы, но помните об особых случаях, которые могут сбить с толку то, что, по нашему мнению, мы видим.О том, что мы видим:
Ваша программа для редактирования фотографий обычно автоматически пересчитывает слишком большое изображение, чтобы оно было меньше, чтобы оно поместилось в программе. размер окна. Тогда мы видим только уменьшенную копию на экране, новые пиксели, а не исходные пиксели. Он также предоставляет View или В меню «Масштаб» мы можем создать копию любого желаемого размера, не затрагивая исходные данные. Строка заголовка окна покажет уменьшение размера ratio, как предупреждение о том, что эта копия экрана не является реальными данными изображения.Например, строка заголовка может указывать на то, что мы просматриваем копию на 33%. размер, или, можно сказать, соотношение 1: 3 к реальному размеру (1: 3 также составляет 33%). Мы видим только фактические исходные пиксели, когда он говорит о размере 100% или 1: 1.
Вторая ситуация — программы Page Layout (например, MS Word, Publisher, Acrobat, InDesign, PageMaker, Quark). Эти обрабатывают изображения иначе, чем фоторедактор. По крайней мере, фоторедактор может создать изображение размером в один пиксель, его цель — создавать изображения. Но эти Программы верстки страниц имеют единственную цель: проектировать и печатать бумажных документов.Самое меньшее, что может создать программа верстки страницы, — это пустая страница, на которой указан как минимум размер страницы в дюймах. Это совсем другое дело, все дело в той странице бумаги. (но люди запутались в этом). Мы добавляем текст и изображения в этот документ, чтобы заполнить несколько дюймов отпечатанной бумаги. Программы верстки страниц обязательно покажите наш документ на видеоэкране, но то, что мы видим, является копией изображения той страницы бумаги. Он может иметь другие встроенные изображения, заполняющие области на этой бумажной странице, которые передискретизируются очень маленькими, чтобы соответствовать их выделенному пространству в изображении полной страницы, которое мы видим на экран.Опять же, у нас есть меню Zoom, чтобы показать это изображение страницы любого желаемого размера.
В обоих этих случаях мы видим только меньшую копию изображения на экране (разные новые пиксели), но мы печатаем данные большего изображения, используя исходные пиксели. В обоих случаях есть меню просмотра или масштабирования, мы можем отображать изображения любого размера на экране, не затрагивая исходное изображение. данные. Дело в том, что это не исключения, потому что видеосистема показывает эти новые пиксели с передискретизацией единственным способом, которым она может, напрямую, один за один.Однако обычно размер нового изображения в пикселях нам не указывается. Каждое размерное число, которое мы видим, по-прежнему относится к данные исходного размера (или размер на бумаге для печати), но это не обязательно связано с пикселями изображения, которые мы видим на экране (если мы не посмотреть 100% фактический размер).
Это также означает, что если вы хотите критически оценить свое изображение, обязательно просмотрите изображение с 100% фактическим размером (даже если вам нужно прокрутить вокруг него), поэтому вы видите подлинные пиксели изображения, которые будут напечатаны, а не грубую временную копию с передискретизацией.
Экран обычно больше, чем наши фотографии, поэтому для отображения снимка часто используется увеличение. Мы часто сканируем в более высоком разрешении чтобы заполнить большую часть экрана.



 Ниже советуем использовать пропорции.
Ниже советуем использовать пропорции.