Открыть несколько изображений в виде слоев в Photoshop
Независимо от того, сочетаем ли мы изображения, создаем коллажи или разрабатываем макеты, мы часто оказываемся с несколькими изображениями или файлами, которые все должны оказаться в одном документе Photoshop. И каждое изображение или файл должны появляться на своем собственном независимом слое в этом документе.
Традиционный подход заключается в том, чтобы открывать каждое изображение или файл в Photoshop по одному, а затем копировать и вставлять или перетаскивать каждое из них в основной документ. Но если вам не платят по часам, есть лучший, более быстрый способ работы. Фактически, все, что нам действительно нужно сделать, это сообщить Photoshop, какие изображения или файлы нам нужно открыть. Затем просто расслабьтесь и расслабьтесь, пока Photoshop создает новый документ, открывает все ваши изображения в этот документ и помещает каждое из них в отдельный слой. Посмотрим, как это работает!
Это руководство является частью 6 нашего Руководства по обучению слоям Photoshop .
Как открыть изображения как слои
Шаг 1: Выберите команду «Загрузить файлы в стек»
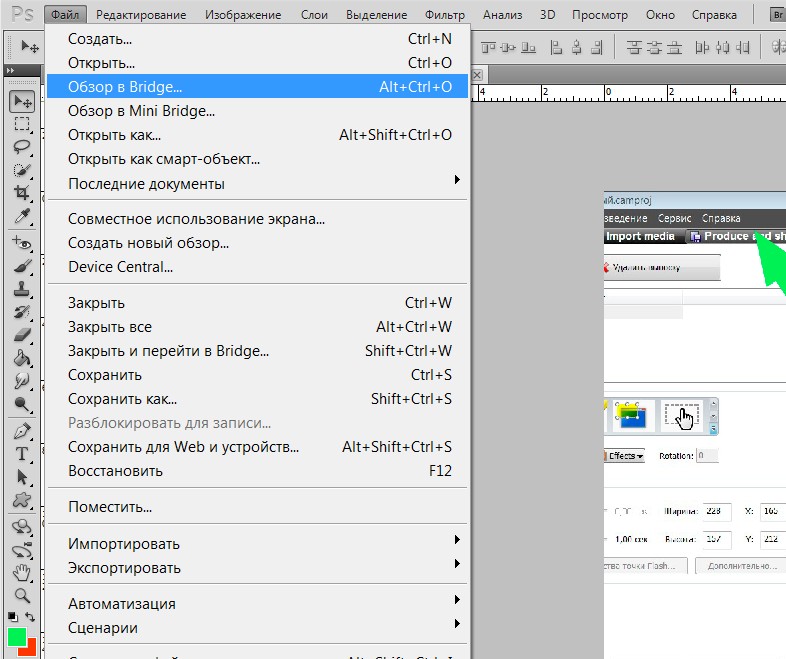
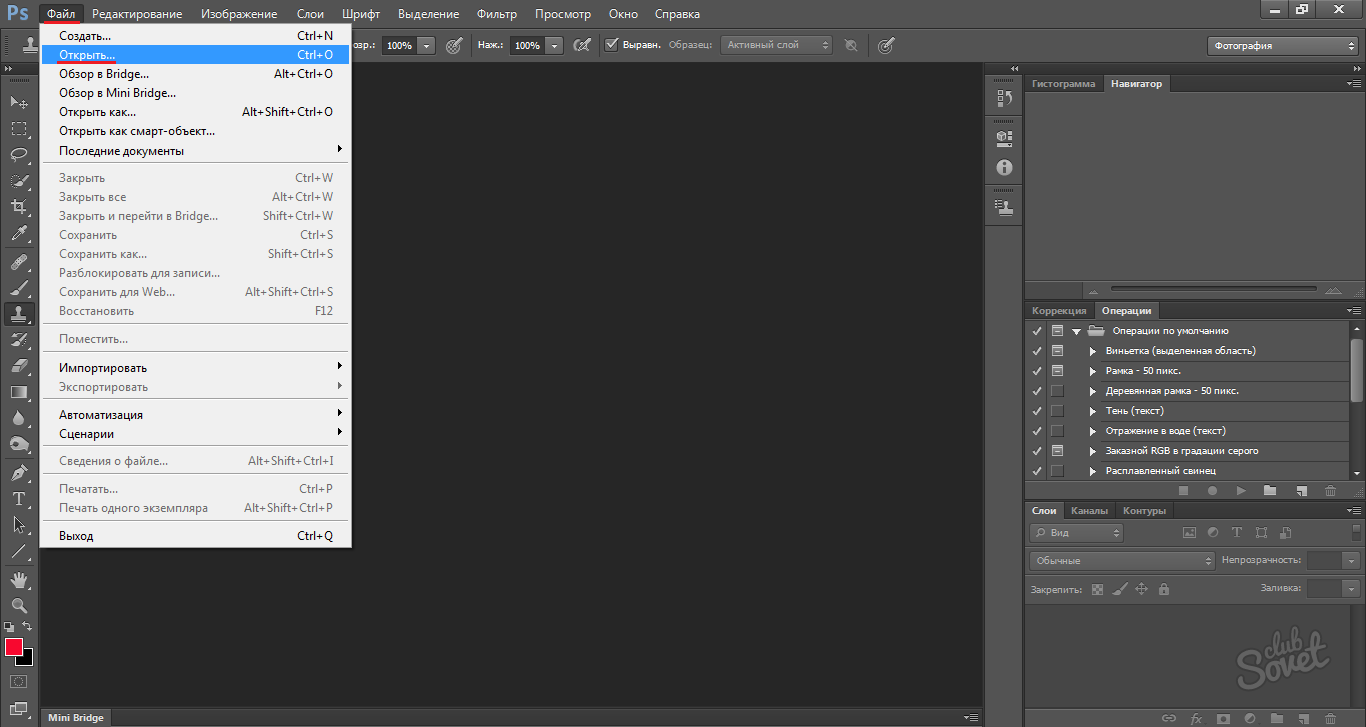
Открыв Photoshop на экране, перейдите в меню « Файл» , выберите « Сценарии» , а затем « Загрузить файлы в стек» . «Стек» означает ваш стек слоев , ссылаясь на то, как слои сложены один над другим в документе:
Идем в Файл> Сценарии> Загрузить файлы в стек.
Шаг 2: выберите ваши изображения
Откроется диалоговое окно « Загрузить слои» в Photoshop :
Диалоговое окно «Загрузить слои».
Все, что нам нужно сделать, это сообщить Photoshop, какие изображения или файлы нам нужно открыть, и есть два способа сделать это. Один из них — просто выбрать папку на вашем компьютере, а затем позволить Photoshop автоматически выбирать каждое изображение или файл, найденный в этой папке. Другой способ — перейти к папке, а затем вручную выбрать изображения или файлы в папке.
Чтобы выбрать папку и позволить Photoshop автоматически выбирать каждое изображение или файл в этой папке, измените параметр « Использовать» на « Папка» . Затем, чтобы перейти к папке, нажмите кнопку « Обзор» :
Установите «Использовать» в «Папка», затем нажмите «Обзор».
Это открывает окно проводника на ПК или окно Finder на Mac (что я и использую здесь). Перейдите в папку на вашем компьютере. В моем случае все мои изображения находятся в папке с именем «photos» на рабочем столе.
Однако обратите внимание, что все файлы в папке затенены, что означает, что мы не можем их выбрать. Это потому, что Photoshop собирается автоматически включать каждый файл в папку. Если у вас все в порядке, продолжайте и нажмите
Нажмите OK (Win) / Open (Mac), чтобы автоматически выбрать все файлы в папке.
В моем случае я сейчас нажму кнопку « Отмена» , чтобы выйти из окна, не выбирая ничего, чтобы мы могли посмотреть, как выбирать изображения вручную:
Нажмите «Отмена», чтобы закрыть окно.
Это возвращает меня к диалоговому окну «Загрузить слои» в Photoshop. Если вместо выбора всей папки изображений вы хотите перейти к папке, а затем выбрать изображения вручную, измените параметр « Использовать» на « Файлы» (настройка по умолчанию). Затем нажмите кнопку Обзор :
Измените «Использовать» на «Файлы», затем нажмите «Обзор».
Как и прежде, это открывает окно проводника на ПК или окно Finder на Mac. Перейдите в папку, в которой хранятся ваши изображения. Я перейду к той же папке «фото» на рабочем столе.
Обратите внимание, что на этот раз файлы не отображаются серым цветом, что означает, что мы можем выбрать только те, которые нам нужны. Чтобы выбрать файлы вручную, нажмите на одно изображение, чтобы выбрать его. Затем нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и нажмите на другие изображения, которые хотите открыть.
В моем случае у меня есть только три изображения в папке, поэтому я выберу все три из них:
Вручную выбирая картинки мне нужно открыть.
Имена файлов
Прежде чем я открою изображения, обратите внимание на имена моих файлов («forest.jpg», «Portrait.jpg» и «texture.jpg»). Photoshop будет использовать имена ваших файлов в качестве имен ваших слоев, поэтому может быть хорошей идеей переименовать ваши файлы перед загрузкой их в Photoshop. Конечно, вы всегда можете переименовать свои слои позже, если вам нужно, но переименование ваших файлов сначала избавит вас от хлопот:
Имена файлов будут использоваться в качестве имен слоев.
Выбрав изображения, нажмите « ОК» в окне «Проводник» или « Открыть» в окне «Finder», чтобы загрузить изображения:
Открытие выбранных изображений.
Имена файлов, которые вы выбрали, появятся в диалоговом окне Load Layers:
Диалоговое окно показывает имена файлов, которые вы будете открывать.
Удаление файла из списка
Если вы допустили ошибку и случайно выбрали файл, который вам не нужен, просто нажмите на его имя в списке, чтобы выделить его. Затем нажмите кнопку Удалить
:
Чтобы удалить файл, выберите его, затем нажмите «Удалить».
Шаг 3: Нажмите OK, чтобы загрузить изображения в Photoshop
На самом деле я не собираюсь нажимать кнопку «Удалить», потому что хочу открыть все три изображения. Когда вы будете готовы открыть их, нажмите ОК :
Нажмите кнопку ОК, чтобы открыть изображения в Photoshop.
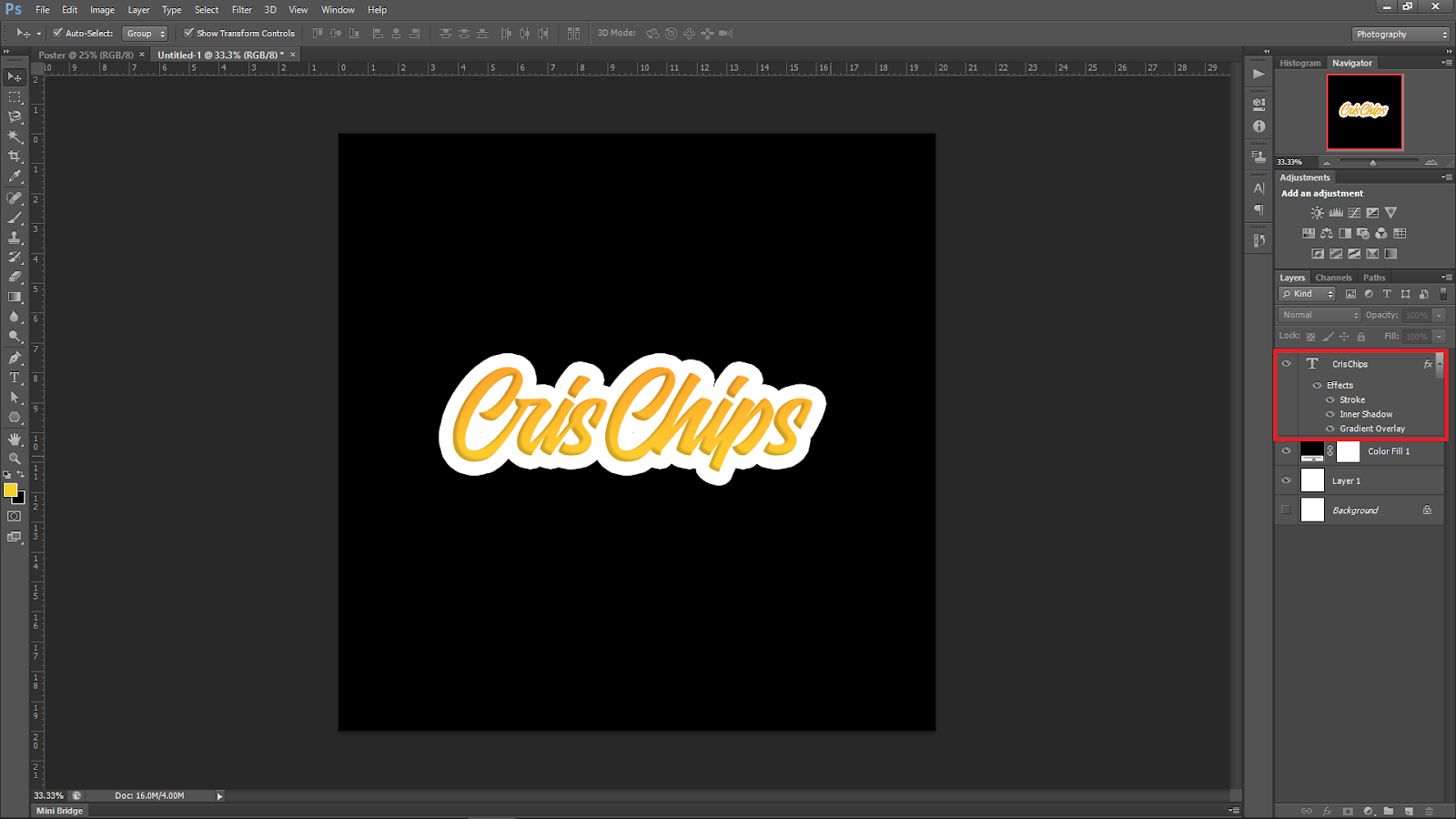
Это может занять несколько минут, но Photoshop создает новый документ, загружает каждое изображение в этот документ и помещает каждое изображение в свой собственный слой, как мы видим на моей панели «Слои» . Обратите внимание, как я упоминал ранее, что Photoshop использовал имя каждого файла в качестве имени его слоя. Он даже включал трехбуквенное расширение файла («.jpg») в названии:
Он даже включал трехбуквенное расширение файла («.jpg») в названии:
Панель «Слои» показывает все три изображения на отдельных слоях.
Просмотр ваших изображений
Изображение на верхнем слое. Фото предоставлено: Adobe Stock.
Чтобы просмотреть изображение под ним (на слое «Portrait.jpg»), я временно отключу верхний слой, нажав на его значок видимости :
Нажмите на значок видимости для верхнего слоя, чтобы отключить его.
При отключенном верхнем слое мы видим мое портретное изображение в документе (портретное фото из Adobe Stock) :
Изображение на среднем слое. Фото предоставлено: Adobe Stock.
Я щелкну значок видимости слоя « Portrait. jpg», чтобы отключить средний слой, чтобы мы могли видеть изображение в нижнем слое:
jpg», чтобы отключить средний слой, чтобы мы могли видеть изображение в нижнем слое:
Отключение слоя «Portrait.jpg».
А вот как выглядит изображение на слое «texture.jpg». Обратите внимание на рисунок шахматной доски справа от изображения. Шаблон шахматной доски — то, как Photoshop представляет прозрачность на слое. Когда Photoshop создал новый документ для хранения изображений, он установил значения ширины и высоты документа на основе ширины и высоты самых больших изображений.
Все три мои фотографии имеют одинаковую высоту, но мое текстурное изображение не такое широкое, как две другие, оставляя некоторое свободное пространство справа от его слоя. Если все ваши изображения не имеют одинаковую ширину и высоту, вам, скорее всего, потребуется изменить размер некоторых из них после их загрузки в Photoshop (текстурное изображение из Adobe Stock ):
Изображение на нижнем слое. Фото предоставлено: Adobe Stock.
Смешивание изображений
К этому моменту мы узнали, как загружать наши изображения в Photoshop как слои. Но чтобы закончить, я собираюсь смешать три моих изображения вместе. Поскольку смешивание изображений выходит за рамки этого учебного пособия, я пройдусь по шагам довольно быстро.
Во-первых, мне нужно изменить размер текстуры, чтобы она заполнила весь слой. Для этого я щелкну слой «texture.jpg» на панели «Слои», чтобы выбрать его:
Выбор слоя «texture.jpg» на панели «Слои».
Чтобы изменить его размер, я зайду в меню « Правка» в верхней части экрана и выберу « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Это размещает маркеры Free Transform вокруг изображения. Нажмем на ручку на правом изображения и перетащите его дальше вправо , пока изображение не заполнит весь слой. Обычно мы бы хотели избежать резкого изменения размера изображения, потому что мы потеряем качество изображения, а также потому, что мы искажаем исходное соотношение сторон фотографии.
Чтобы принять преобразование и закрыть команду «Свободное преобразование», я нажму Enter (Win) / Return (Mac) на моей клавиатуре:
Изменение размера текстуры изображения с помощью Free Transform.
Далее я снова включу два других слоя в документе, нажав на их значки видимости :
Вернем два верхних слоя в документ.
Мне нужно, чтобы мое портретное изображение появилось над моим лесным изображением, поэтому я щёлкну по слою «Portrait.jpg» на панели «Слои» и перетащу его над слоем «forest.jpg». Когда над слоем «forest.jpg» появится тонкая
Перетащите слой «Portrait.jpg» над слоем «Forest.jpg».
Затем, чтобы смешать портретное изображение с лесным изображением, я изменю режим наложения слоя «Portrait. jpg» с Normal на Screen :
jpg» с Normal на Screen :
Изменение режима наложения слоя на Screen.
Режим смешивания Screen скрывает все черные области на портретной слое, затем смешивает остальную часть фото в с изображением леса под ним:
Результат после изменения режима наложения портретного слоя на Экран.
Затем мне нужно переместить изображение текстуры выше двух других изображений, поэтому я нажму на слой «texture.jpg» и перетащу его выше слоя «Portrait.jpg»:
Перетаскивая слой «texture.jpg» на вершину стека слоев.
Наконец, чтобы смешать текстуру со слоями под ней, я изменю режим смешивания с Normal на Soft Light :
Изменение режима наложения текстурного слоя на Soft Light.
Режим наложения « Мягкий свет» не только смешивает текстуру с изображениями, но и повышает общую контрастность, делая светлые участки светлее, а темные — темнее. И это также увеличивает насыщенность цвета. Вы можете узнать больше о режимах наложения слоев в нашем уроке « Пять основных режимов наложения для редактирования фотографий» :
Вы можете узнать больше о режимах наложения слоев в нашем уроке « Пять основных режимов наложения для редактирования фотографий» :
Результат после изменения режима наложения текстуры на Soft Light.
Смешивание фотографий со слоями масок и градиентов в фотошопе
Используя маску слоя
Единственное, что мне не нравится на этом этапе, это то, что после наложения текстуры в нижней половине изображения есть пара областей, которые теперь выглядят слишком темными. Я исправлю это, скрыв слой текстуры в этих областях, используя маску слоя . Опять же, я быстро пройду через это, но в конце добавлю ссылку, где вы можете узнать все о масках слоев в Photoshop.
Во-первых, с выбранным слоем «texture.jpg», я нажму значок « Добавить маску слоя» в нижней части панели «Слои»:
Нажав значок «Добавить маску слоя».
На текстурном слое появится миниатюра маски, заполненной белым цветом , которая сообщает мне, что моя маска была добавлена:
Появится миниатюра маски слоя.
Я выберу Photoshop’s Brush Tool на панели инструментов :
Выбор инструмента «Кисть».
И поскольку я хочу использовать маску слоя, чтобы скрыть части слоя текстуры, я позабочусь о том, чтобы цвет моей кисти ( цвет переднего плана ) был установлен на черный :
Установка цвета переднего плана на черный.
Затем, с кистью в руке и черным цветом кисти, я начну рисовать на маске слоя поверх областей, которые выглядят слишком темными. Я начну с области тени слева от волос женщины. Если закрасить его черным, текстурный слой будет скрыт в этой области, восстановив предыдущую яркость:
Скрытие текстурного слоя от области тени слева от волос женщины.
Я также нарисую меньшую область тени в правом нижнем углу изображения, которая также выглядит слишком темной:
Скрытие текстурного слоя в правом нижнем углу.
Если мы снова посмотрим на мою миниатюру маски слоя, то увидим две области, где я закрасил маску черным цветом. Это области текстурного слоя, которые больше не видны в документе:
Это области текстурного слоя, которые больше не видны в документе:
Миниатюра маски слоя показывает, какие области слоя теперь скрыты.
И здесь, после загрузки изображений в Photoshop в качестве слоев, мой конечный результат — это смешивание всех трех слоев вместе с использованием режимов наложения, а затем скрытие частей слоя текстуры с маской слоя. Вы можете узнать все о масках слоев, начав с нашего учебного пособия Понимание слоистых масок Photoshop :
Конечный результат.
Для записи видео с экрана и видеомонтажа рекомендуем видеоредактор Camtasia Studio. Очень мощный функционал!
Как открыть изображение RAW в Adobe Photoshop CS6 или Cc 2021
В первые дни в камерах DSLR использовался только один поддерживаемый формат изображения, называемый JPEG. Однако теперь вы можете сделать снимок в формате RAW . Основное различие между файлами RAW и JPEG заключается в том, что у вас будет больше области при редактировании изображения в различных фоторедакторах, таких как Photoshop , Lightroom и т. д. С другой стороны, изображение, записанное в формате JPEG, может не предлагать много вариантов редактирования после захвата.
д. С другой стороны, изображение, записанное в формате JPEG, может не предлагать много вариантов редактирования после захвата.
В настоящее время почти все производители цифровых камер позволяют пользователям снимать в формате RAW, которые имеют отличительные расширения. Сказав это, проблема в том, что Photoshop CS6 или Photoshop CC не смогут открыть RAW-файл, снятый с помощью камеры DSLR. Поэтому этот учебник поможет вам открыть изображение RAW в формате Adobe Photoshop CS6 или CC . Открыть изображение RAW в Adobe Photoshop CS6 или CC
Как я уже говорил, у разных производителей разные форматы изображений RAW для их камер. Например,
формат Nikon составляет .NEF , тогда как Canon имеет .CRW , .CR2 и т. Д. В отличие от других форматов, таких как .PNG или .JPEG, вы не можете открывать RAW-файл изображения с помощью Photoshop или Lightroom, потому что он использует разные кодеки и сжатие. Таким образом, у вас есть два решения для открытия изображения RAW в Adobe Photoshop. Использование Adobe Camera RAW
Таким образом, у вас есть два решения для открытия изображения RAW в Adobe Photoshop. Использование Adobe Camera RAW
- Использование Image Converter
- Открыть файл RAW с помощью Adobe Camera Raw
Это самый распространенный способ открытия RAW-файлов в Photoshop. Однако недостатком является то, что вы не сможете получить инструмент Camera Raw для Photoshop CC, поскольку он предназначен только для CS6.
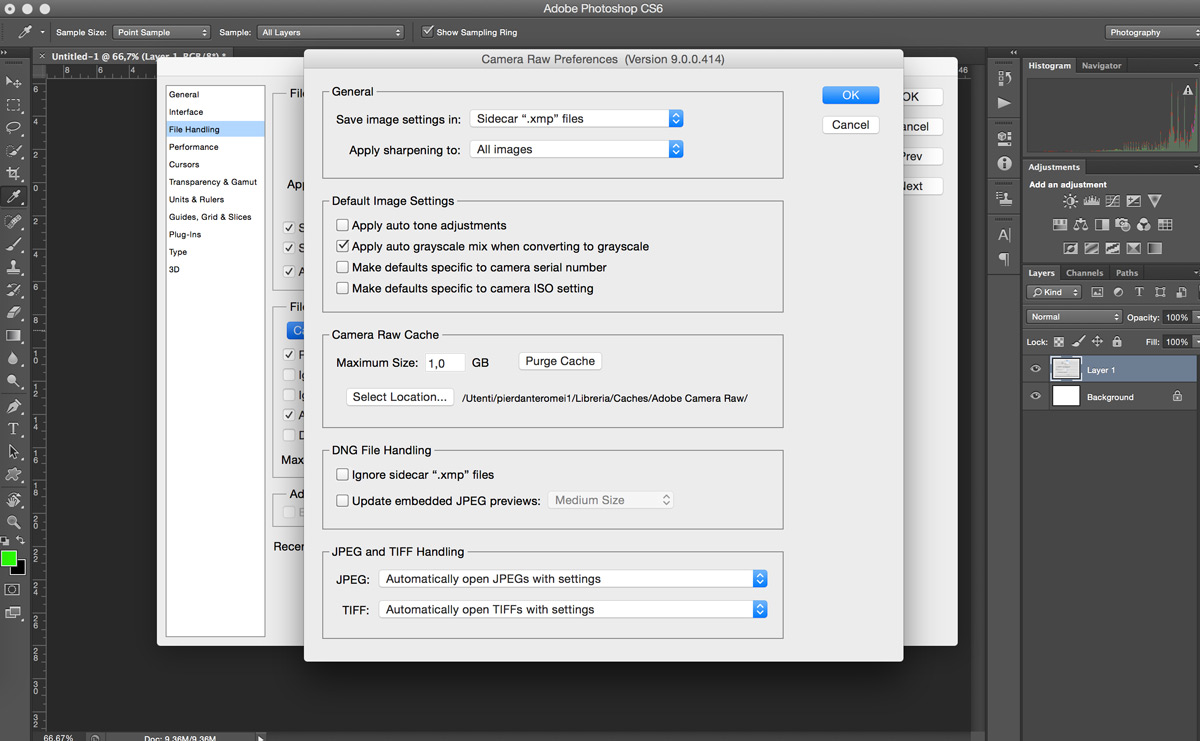
Adobe Camera Raw
поддерживает огромное количество камер и форматов файлов. Он поддерживает DNG, CRW, CR2, ERF, RAF, GPR, 3FR, FFF, DCR, KDC, MRW, MOS, NEF и другие форматы файлов. На этой странице были упомянуты модели поддерживаемых камер. Camera Raw — это плагин Photoshop CS6, который помогает пользователям открывать любой RAW-файл в Photoshop CS6. По умолчанию Adobe Photoshop CS6 поставляется с этим подключаемым модулем. Если у вас есть этот плагин, вы должны иметь возможность открывать файлы.
Но если вы все еще получаете некоторую ошибку —
Photoshop не может открыть этот файл , то либо у вас нет этого плагина, или вам нужно обновить плагин. Перейдите на эту страницу и загрузите Adobe Camera Raw. Разархивируйте архивированную папку и установите файл с именем
Перейдите на эту страницу и загрузите Adobe Camera Raw. Разархивируйте архивированную папку и установите файл с именем
AdobePatchInstaller.ex e. Теперь вы можете открыть RAW-образ в Adobe Photoshop CS6. Однако проблема в том, что многие люди все еще не смогли открыть RAW-файл даже после использования этого метода. Могут быть некоторые внутренние проблемы, но это произошло раньше. Для тех, кому не удалось открыть RAW-образ с помощью этого метода, вот другое решение.
Прочтите
: Учебник Adobe Photoshop CC для начинающих. Используйте Image Converter для конвертирования RAW-файла в JPEG
Когда вы используете этот метод, вы не получите того, что предлагает RAW-файл, и ваше изображение может быть сжато, и, следовательно, качество будет скомпрометировано. Но вы можете открыть RAW-образ в Photoshop.
Для использования этого решения вам необходимо найти формат RAW-файла, который производит ваша камера. Существует множество онлайн-инструментов, основанных на вашем формате RAW-файла. Вы можете использовать эти конвертеры для преобразования RAW-файла в JPEG, и после этого вы можете открыть их в любом редакторе изображений.
Вы можете использовать эти конвертеры для преобразования RAW-файла в JPEG, и после этого вы можете открыть их в любом редакторе изображений.
Убедитесь, что вы конвертируете их в JPEG, поскольку PNG может работать не так хорошо, как JPEG для портрета или пейзаж. Даже для макросъемки JPEG будет работать лучше, чем PNG.
Бонусные советы:
Если у вас есть камера Nikon, вы также можете выбрать Capture NX-D , который представляет собой изображение в формате RAW инструмент обработки, доступный для Windows. Вы можете работать с RAW-файлами без потери качества и глубины цвета. Теперь читаем
: Как открыть файлы PSD без использования Adobe Photoshop.
Как в фотошопе открыть две фотографии сразу
Как открыть сразу две фотографии в Фотошопе
Надобность совместить фрагменты 2-х фотографий появляется довольно зачастую, следственно операция открытия нескольких файлов в графическом редакторе Adobe Photoshop – одна из довольно зачастую используемых. В зависимости от ваших предпочтений открыть сразу две фотографии дозволено несколькими методами.
В зависимости от ваших предпочтений открыть сразу две фотографии дозволено несколькими методами.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
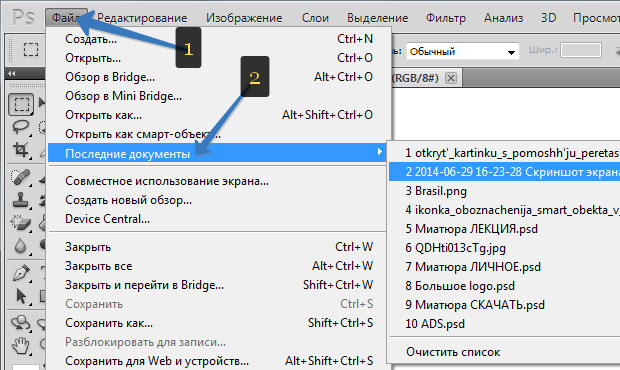
1. Нажмите сочетание клавиш CTRL + O, если вы хотите открыть всякую фотографию на отдельной закладке в окне графического редактора. Эти «жгучие клавиши» заменяют выбор команды «Открыть» в разделе «Файл» меню Фотошопа и запускают диалог выбора изображений для загрузки в редактор. С подмогой этого диалога обнаружьте в своем компьютере файл первой из фотографий и щелкните ее мышкой. После этого так же обнаружьте вторую и тоже щелкните ее, но при нажатой клавише CTRL. В итоге увидите в строке «Имя файла» наименования обоих файлов, перечисленные через пробел. Таким методом дозволено открывать и огромнее 2-х файлов единовременно. Позже нажатия кнопки «Открыть» редактор загрузит подмеченные вами
фотографии , разместив всякую на отдельную вкладку.
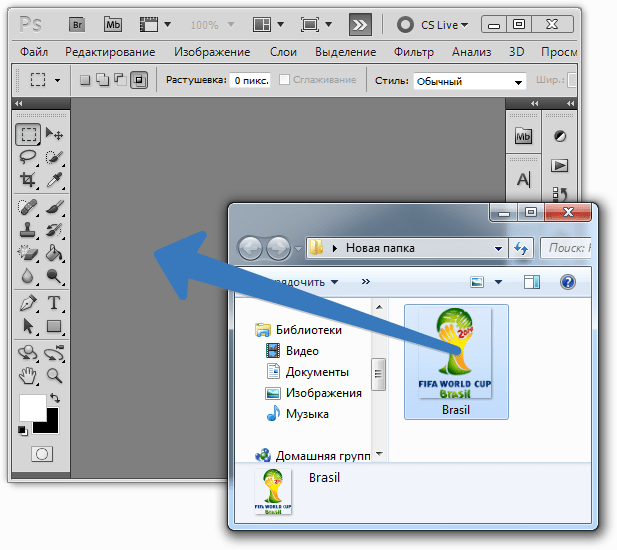
2. Запустите проводник Windows, если не хотите применять типовой диалог открытия файлов Adobe Photoshop. Это дозволено сделать нажатием клавиш WIN + E либо двойным щелчком ярлыка «Мой компьютер» на рабочем столе. В проводнике обнаружьте папку с фотографиями. Поместите окна открытого Проводника и Фотошопа таким образом, дабы была вероятность из администратора файлов перетаскивать выделенные файлы в окно графического редактора. После этого щелкните файл одной из фотографий и, нажав клавишу CTRL, щелкните вторую. Выделив таким методом обе, перетащите их в окно Фотошопа. Редактор вас осознает верно и откроет обе фотографии на отдельных вкладках. Дозволено таким способом выделять и перетаскивать фотографии и без файлового администратора, скажем, если они хранятся у вас прямо на рабочем столе.
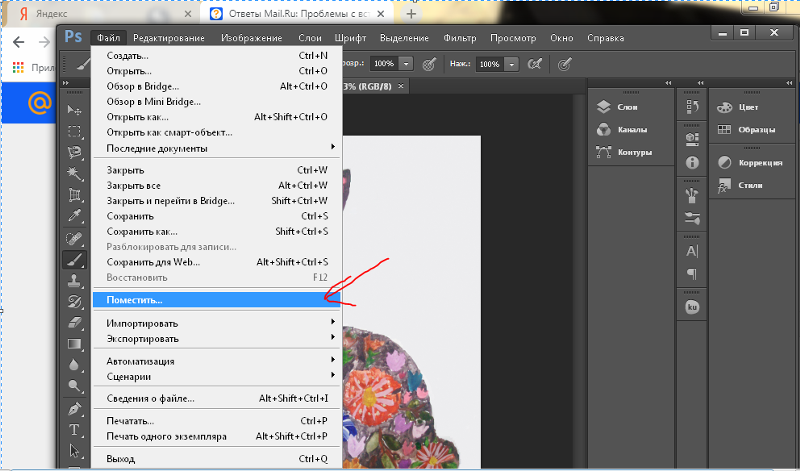
3. Если нужно открыть две фотографии , разместив одну в иную, то дозволено это сделать в два приема. Вначале откройте первую фотографию, нажав сочетание клавиш CTRL + O, после этого предпочтя необходимый файл и щелкнув кнопку «Открыть». Редактор загрузит изображение, а вы откройте в меню раздел «Файл» и выберите в нем пункт «Разместить». Вновь откроется окно выбора файла и вам нужно будет обнаружить вторую фотографию. Когда вы нажмете кнопку «Открыть», Фотошоп загрузит второе изображение в тот же слой, в котором помещена и первая фотография, при этом включив режим трансформации для 2-й
фотографии . Дабы уменьшить либо увеличить вторую картинку нужно перемещать мышкой узловые точки в углах прямоугольного выделения вокруг 2-й фотографии , удерживая при этом нажатой клавишу SHIFT. Дозволено изменить расположение 2-й фотографии на фоне первой, перетаскивая ее мышкой либо нажимая клавиши со стрелками. Когда завершите позиционирование вставляемого изображения, нажмите Enter.
Редактор загрузит изображение, а вы откройте в меню раздел «Файл» и выберите в нем пункт «Разместить». Вновь откроется окно выбора файла и вам нужно будет обнаружить вторую фотографию. Когда вы нажмете кнопку «Открыть», Фотошоп загрузит второе изображение в тот же слой, в котором помещена и первая фотография, при этом включив режим трансформации для 2-й
фотографии . Дабы уменьшить либо увеличить вторую картинку нужно перемещать мышкой узловые точки в углах прямоугольного выделения вокруг 2-й фотографии , удерживая при этом нажатой клавишу SHIFT. Дозволено изменить расположение 2-й фотографии на фоне первой, перетаскивая ее мышкой либо нажимая клавиши со стрелками. Когда завершите позиционирование вставляемого изображения, нажмите Enter.
Если вам нужно открыть сразу два изображения в программе Adobe Photoshop, вы можете сделать это двумя особенно знаменитыми методами. Следует подметить, что открытие изображений в приложении не вызовет у вас каких-нибудь сложностей. Все действия дозволено исполнить несколькими кликами мышки.
Все действия дозволено исполнить несколькими кликами мышки.
Вам понадобится
- Компьютер, программа Adobe Photoshop.
Инструкция
1. Открытие 2-х изображений в программе Adobe Photoshop посредством интерфейса приложения. Дабы сэкономить время в будущем, переместите необходимые изображения на рабочий стол. Раньше чем вы сумеете начать работу над ними, вам следует запустить сам графический редактор. Делается это посредством соответствующего ярлыка приложения в меню «Пуск», либо же на рабочем столе. Когда Adobe Photoshop будет готов к работе, дозволено приступить к загрузке изображений в программу.
2. В энергичном окне программы нажмите на меню «Файл». Сразу позже этого вы увидите выпадающий список, в котором нужно предпочесть команду «Открыть». Перед вами появится загрузочное окно программы. В данном окне нажмите на иконку «Рабочий стол» (ранее вы перемещали сюда
изображения ) и выберите надобные картинки для работы. Позже того, как картинки будут выбраны, исполните команду «Открыть», нажав на соответствующую кнопку. Изображения будут открыты в программе порознь. Также существует альтернативный метод открытия сразу 2-х изображений в программе фотошоп. Вам даже не придется запускать программу для этого.
Позже того, как картинки будут выбраны, исполните команду «Открыть», нажав на соответствующую кнопку. Изображения будут открыты в программе порознь. Также существует альтернативный метод открытия сразу 2-х изображений в программе фотошоп. Вам даже не придется запускать программу для этого.
3. Расположите надобные изображения так, дабы их дозволено было сразу выделить совместно. Позже того, как изображения будут выделены, на одном из них надобно кликнуть правой кнопкой мышки. Появится меню, где вам нужно предпочесть команду «Открыть с подмогой». На дальнейшем этапе вам необходимо перейти по ссылке «Обзор» и предпочесть программу фотошоп. Приложение будет запущено с теснее открытыми изображения ми.
Видео по теме
Открыть несколько изображений в виде слоев в Photoshop
Узнайте, как легко открывать несколько изображений одновременно в Photoshop и автоматически помещать каждое изображение в отдельный слой в одном и том же документе, используя команду Photoshop «Загрузить файлы в стек».
Независимо от того, сочетаем ли мы изображения, создаем коллажи или разрабатываем макеты, мы часто оказываемся с несколькими изображениями или файлами, которые все должны оказаться в одном документе Photoshop. И каждое изображение или файл должны появляться на своем собственном независимом слое в этом документе.
Традиционный подход заключается в том, чтобы открывать каждое изображение или файл в Photoshop по одному, а затем копировать и вставлять или перетаскивать каждое из них в основной документ. Но если вам не платят по часам, есть лучший, более быстрый способ работы. Фактически, все, что нам действительно нужно сделать, это сообщить Photoshop, какие изображения или файлы нам нужно открыть. Затем просто расслабьтесь и расслабьтесь, пока Photoshop создает новый документ, открывает все ваши изображения в этот документ и помещает каждое из них в отдельный слой. Посмотрим, как это работает!
Это руководство является частью 6 нашего Руководства по обучению слоям Photoshop .
Как открыть изображения как слои
Шаг 1: Выберите команду «Загрузить файлы в стек»
Открыв Photoshop на экране, перейдите в меню « Файл» , выберите « Сценарии» , а затем « Загрузить файлы в стек» . «Стек» означает ваш стек слоев , ссылаясь на то, как слои сложены один над другим в документе:
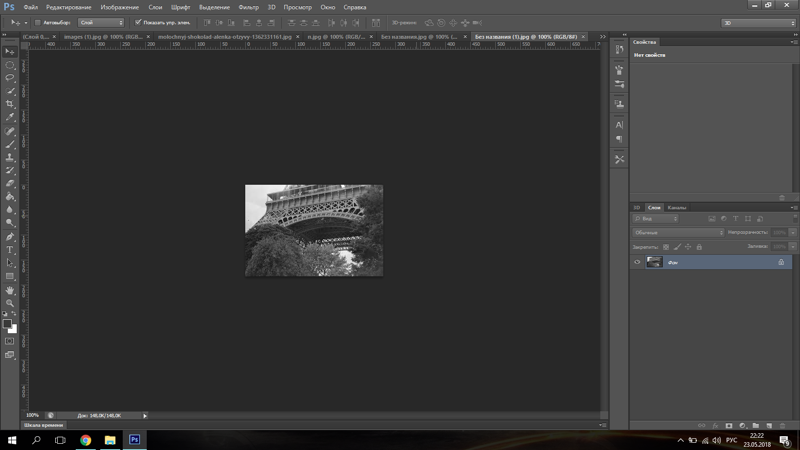
Как открыть две картинки как слои в одном окне в Photoshop?
Здравствуйте, как я понял, необходимо открыть две разные картинки как два разных слоя в одном документе Photoshop CS4 ?
Это делается точно так-же, как и в версиях с CS3 по CC (Creative Cloud).
Существуют три основных способа:
- Кликаем по одному документу для его выбора, нажимаем Ctrl+A, затем Сtrl+C. Кликаем по второму документу, нажимаем Ctrl+V. Готово.
- С помощью инструмента «Перемещение» (Move Tool, клавиша V). Открываем обе картинки в отдельных окнах и перетаскиваем один документ на другой. Чтобы перетаскиваемый документ расположился по центру целевого, предварительно надо зажать Shift и отпустить уже после перетаскивания.

- И последний. Вкладка Выделение —> Всё (Select —> All), затем Редактировать —> Копировать (Edit —> Copy), Редактировать —> Вставить (Edit —> Paste)
Во всех результатах получаем такую панель слоёв:
Если что-то не ясно, задавайте вопросы в комментариях.
Как в Photoshop разместить два изображения рядом
Научитесь объединять две фотографии в одно изображение с помощью Photoshop. Пошаговое руководство для Photoshop CC и CS6.
В примере используем фотографии в портретной (вертикальной) ориентации, чтобы составное изображение не получилось широким. Желательно чтобы оба изображения были одинаковой высоты и ширины.
Я использую последнюю версию Photoshop CC . Но описанные ниже действия верны и для версии программы CS6.
Сначала нужно открыть изображения. По умолчанию Photoshop открывает изображения в отдельном документе. Но нам нужно поместить два изображения в один документ.
Поэтому идем в меню Файл, выбираем пункт «Сценарии», «Загрузить файлы в стек»:
Путь: Файл (File) > Сценарии (Scripts) > Загрузить файлы в стек (Load Files into Stack).
В диалоговом окне «Загрузить слои» выбираем пункт «Применить к файлам» и затем кликаем по кнопке «Обзор»:
Диалоговое окно «Загрузить слои» (Load Layers).
Указываем фотографии, которые хотим открыть. Далее кликаем по кнопке «Открыть».
Выбираем изображения и кликаем «Открыть» (Open).
Возвращаемся к диалоговому окну «Загрузить слои».
Две опции внизу «Попытка автоматически выровнять исходные изображения» и «Создать смарт-объект после загрузки слоев» оставляем неотмеченными. Затем загружаем изображения в Photoshop, кликнув по кнопке OK:
Кликаем «OK» для загрузки изображений в Photoshop.
Photoshop загружает оба изображения в один документ. В панели слоев каждое изображение расположено на отдельном слое. При этом имена файлов используются в названии слоев:
Панель «Слои» показывает каждое изображение на отдельном слое.
Изображение, расположенное на верхнем слое (фотография мамы и дочки из фото-банка Adobe Stock):
Первое из двух изображений.
Отключим видимость верхнего слоя, кликнув по иконке глаза:
Прячем изображение верхнего слоя.
После этого мы увидим изображение, расположенное на нижнем слое (фотография футболиста из фото-банка Adobe Stock):
Второе изображение.
Включим видимость верхнего слоя:
Включаем видимость верхнего слоя.
Сейчас два изображения находятся в одном документе. Но как разместить их рядом друг с другом?
Одним из способов является увеличение размера рабочей области документа с помощью команды «Размер холста» и перетаскивание одного из изображений на новое пространство. Но можно проделать обе операции одновременно. Для этого используем инструмент «Перемещение»:
Выбираем инструмент «Перемещение» (Move Tool).
Чтобы использовать данный способ, нужно привязать изображение к краям документа. Для этого необходимо активировать несколько параметров.
Переходим в меню «Просмотр» и проверяем, активна ли опция «Привязка»:
Проверяем активность опции «Привязка» (Snap).
Ниже включаем параметр «Привязать к» и проверяем активность опции «Границы документа»:
Убедитесь, что опция «Привязать к границам документа» активна.
В панели «Слои» выделяем верхний слой:
Кликаем по верхнему слою, чтобы выбрать его.
С помощью инструмента «Перемещение» перетаскиваем изображение в документе влево или вправо относительно изображения, которое находится под ним. При перетаскивании нажмите и удерживайте клавишу Shift, чтобы ограничить направление, в котором можно двигаться.
Перетаскивание верхнего изображения вправо от нижнего изображения.
Как только вы подойдете достаточно близко к краю документа, ваше изображение резко притянется к краю. Верхнее изображение сейчас скрыто, так как оно находится с края холста:
Верхнее изображение скрыто за краем холста.
Чтобы активировать видимость обоих изображений, в меню «Изображение» выбираем опцию «Показать все».
Идем в меню «Изображение» (Image) > «Показать все» (Reveal All).
При этом Photoshop изменяет размер холста, чтобы разместить два изображения:
Результат после использования опции «Показать все» (Reveal All).
Но что делать, если нужно поменять изображения местами?
Убедитесь, что инструмент «Перемещение» все еще активен:
Проверяем, активен ли инструмент «Перемещение» (Move Tool).
Мы не собираемся использовать сам инструмент «Перемещение». Необходимо, чтобы он был активен. Так мы получаем доступ к опциям выравнивания. Мы поменяем изображения местами, совместив их края с краями холста. Для этого необходимо выделить весь холст. В меню «Выделение» выбираем пункт «Все». После этого по краям документа появится контур выделения:
Идем в «Выделение» (Select) > «Все» (All).
В панели слоев выбираем верхнее изображение, кликая по нему:
Выбираем верхний слой.
После этого в панели параметров кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю».
Мне нужно переместить изображение справа налево, поэтому я кликаю по иконке «Выравнивание по левому краю»:
Кликаем по иконке «Выравнивание по левому краю» (Align Left Edges).
После этого Photoshop выровняет левый край изображения по левому краю холста:
Результат после перемещения верхнего изображения справа налево.
Выделите нижний слой:
Для выделения нижнего изображения кликаем по нижнему слою.
Чтобы переместить нижнее изображение вправо, я кликаю по иконке «Выравнивание по правому краю»:
Кликаем по иконке «Выравнивание по правому краю» (Align Right Edges).
После этого Photoshop выравнивает правый край изображения по правому краю холста. Чтобы отменить выделение холста, в меню «Выделение» выбираем пункт «Отменить выделение»:
Результат после перемещения нижнего изображения слева направо.
Мы научились загружать два изображения в один документ Photoshop, размещать изображения рядом и менять их местами!
Данная публикация представляет собой перевод статьи «Photoshop Quick Tip: How to Place Two Images Side by Side» , подготовленной дружной командой проекта Интернет-технологии.ру
Как открыть сразу две фотографии в Фотошопе?
Необходимость совместить фрагменты двух фотографий возникает достаточно часто, поэтому операция открытия нескольких файлов в графическом редакторе Adobe Photoshop — одна из достаточно часто используемых. В зависимости от ваших предпочтений открыть сразу две фотографии можно несколькими способами.
В зависимости от ваших предпочтений открыть сразу две фотографии можно несколькими способами. Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
 Это можно сделать нажатием клавиш WIN + E или двойным щелчком ярлыка «Мой компьютер» на рабочем столе. В проводнике найдите папку с фотографиями. Разместите окна открытого Проводника и Фотошопа таким образом, чтобы была возможность из менеджера файлов перетаскивать выделенные файлы в окно графического редактора. Затем щелкните файл одной из фотографий и, нажав клавишу CTRL, щелкните вторую. Выделив таким способом обе, перетащите их в окно Фотошопа. Редактор вас поймет правильно и откроет обе фотографии на отдельных вкладках. Можно таким методом выделять и перетаскивать фотографии и без файлового менеджера, например, если они хранятся у вас прямо на рабочем столе.
Это можно сделать нажатием клавиш WIN + E или двойным щелчком ярлыка «Мой компьютер» на рабочем столе. В проводнике найдите папку с фотографиями. Разместите окна открытого Проводника и Фотошопа таким образом, чтобы была возможность из менеджера файлов перетаскивать выделенные файлы в окно графического редактора. Затем щелкните файл одной из фотографий и, нажав клавишу CTRL, щелкните вторую. Выделив таким способом обе, перетащите их в окно Фотошопа. Редактор вас поймет правильно и откроет обе фотографии на отдельных вкладках. Можно таким методом выделять и перетаскивать фотографии и без файлового менеджера, например, если они хранятся у вас прямо на рабочем столе. Когда вы нажмете кнопку «Открыть», Фотошоп загрузит второе изображение в тот же слой, в котором размещена и первая фотография, при этом включив режим трансформации для второй фотографии. Чтобы уменьшить или увеличить вторую картинку надо перемещать мышкой узловые точки в углах прямоугольного выделения вокруг второй фотографии, удерживая при этом нажатой клавишу SHIFT. Можно изменить положение второй фотографии на фоне первой, перетаскивая ее мышкой или нажимая клавиши со стрелками. Когда закончите позиционирование вставляемого изображения, нажмите Enter.
Когда вы нажмете кнопку «Открыть», Фотошоп загрузит второе изображение в тот же слой, в котором размещена и первая фотография, при этом включив режим трансформации для второй фотографии. Чтобы уменьшить или увеличить вторую картинку надо перемещать мышкой узловые точки в углах прямоугольного выделения вокруг второй фотографии, удерживая при этом нажатой клавишу SHIFT. Можно изменить положение второй фотографии на фоне первой, перетаскивая ее мышкой или нажимая клавиши со стрелками. Когда закончите позиционирование вставляемого изображения, нажмите Enter.Вам понадобится
- Компьютер, программа Adobe Photoshop.

Инструкция
 Вам даже не придется запускать программу для этого.
Вам даже не придется запускать программу для этого.Как настроить 2 окна для одного изображения в Photoshop
Вы когда-нибудь сталкивались с ситуацией, когда увеличив изображение и отредактировав его часть, возвращаетесь к исходному масштабу и видите, что теперь фотография в целом выглядит не так, как вы хотели? Если да, то я хотела бы предложить вам простое решение, которое поможет вам избежать подобной ситуации.
Открытие нового окна
Открыв изображение в Photoshop, перейдите в строке меню к Window > Arrange > New Window for (название файла вашего изображения). Если вы используете русифицированную версию Photoshop, то ваш путь будет выглядеть следующим образом: Меню>Окно>Упорядочить>Новое окно для (название файла вашего изображения). В результате этого действия откроется вторая вкладка, содержащая копию вашего изображения:
Упорядочение окон
В строке меню перейдите: Window > Arrange > 2-up Vertical (или любому другому варианту ориентации, наиболее подходящему для вашего изображения). В русифицированной версии: Окно>Упорядочить>2 вверх (если вы не обнаружили в меню такой вкладки, взгляните на панель инструментов в строке меню – выпадающее меню Упорядочить документы – именно то, что вам нужно).
Итак, теперь у вас рядом с друг другом расположены два окна с одинаковыми изображениями:
Выбор варианта изменения масштаба
Если вы хотите одновременно изменять масштаб обоих изображений – установите флажок в чек-боксе Zoom All Windows (Во всех окнах) в строке меню. Этот чек-бокс появляется при выборе инструмента Масштаб. Если же вы хотите изменять масштаб изображения в каждом окне независимо от другого, то снимите этот флажок.
Этот чек-бокс появляется при выборе инструмента Масштаб. Если же вы хотите изменять масштаб изображения в каждом окне независимо от другого, то снимите этот флажок.
Обычно я оставляю одно изображение с масштабом 50%, а второе подгоняю под размер экрана. Таким образом, при работе с увеличенным изображением я могу одновременно наблюдать за тем, как результат моей работы отражается на всём изображении в целом.
Теперь изображения можно просматривать в двух разных масштабах. Я предпочитаю использовать этот метод при ретуши кожи. Попробуйте его и вы, возможно, он значительно облегчит вашу работу.
Автор и изображения: Нисси Вайденер
Больше полезной информации и новостей в нашем Telegram-канале «Уроки и секреты фотографии». Подписывайся!Поделиться новостью в соцсетях Об авторе: spp-photo.ru « Предыдущая запись Следующая запись »
Как одновременно просматривать несколько изображений в Photoshop
Открытие изображений в Photoshop
Начну с открытия пары изображений в Photoshop. Поскольку этот урок является продолжением предыдущего урока, я снова буду использовать те же изображения. Здесь я использовал Adobe Bridge для перехода к папке, содержащей три моих изображения. Вместо того, чтобы открывать все три сразу в Photoshop, я начну с открытия только двух из них. Чтобы выбрать изображения, я нажимаю на миниатюру первого изображения слева.Затем, чтобы выбрать и среднее изображение, я нажимаю и удерживаю клавишу Shift и нажимаю на средний эскиз. Выбрав первые два изображения, я открою их в Photoshop, дважды щелкнув любой из эскизов:
Поскольку этот урок является продолжением предыдущего урока, я снова буду использовать те же изображения. Здесь я использовал Adobe Bridge для перехода к папке, содержащей три моих изображения. Вместо того, чтобы открывать все три сразу в Photoshop, я начну с открытия только двух из них. Чтобы выбрать изображения, я нажимаю на миниатюру первого изображения слева.Затем, чтобы выбрать и среднее изображение, я нажимаю и удерживаю клавишу Shift и нажимаю на средний эскиз. Выбрав первые два изображения, я открою их в Photoshop, дважды щелкнув любой из эскизов:
В Adobe Bridge выберите и откройте первые два изображения в Photoshop.
Документы с вкладками
Оба изображения открываются в Photoshop как документы с вкладками. Но мы можем видеть только один документ за раз. Другой документ скрыт за видимым (бабочка на фото цветка из Adobe Stock):
Изображения открываются как документы с вкладками.Виден только один из документов.
Переключение между документами с вкладками
Мы можем переключаться между документами с вкладками, щелкая вкладки в верхней части изображений. На данный момент выбрано мое второе изображение («orange_butterfly.jpg»). Я переключусь на первое изображение («blue_butterfly.jpg»), щелкнув его вкладку:
На данный момент выбрано мое второе изображение («orange_butterfly.jpg»). Я переключусь на первое изображение («blue_butterfly.jpg»), щелкнув его вкладку:
Щелкая вкладки для переключения между открытыми изображениями.
Это скрывает исходное изображение и показывает мне другое открытое мной изображение (фотография голубой бабочки из Adobe Stock):
Исходное изображение теперь скрыто за новым изображением.
Макеты нескольких документов Photoshop
Для одновременного просмотра обоих открытых изображений мы можем использовать макеты нескольких документов Photoshop . Чтобы найти их, перейдите в меню Window в строке меню в верхней части экрана. Затем выберите Упорядочить . Различные макеты сгруппированы в верхней части меню. В зависимости от того, сколько изображений вы открыли, некоторые макеты могут быть неактивными и недоступными. В моем случае, поскольку я открыл только два изображения, макеты для просмотра трех и более документов неактивны:
Параметры макета нескольких документов в Photoshop.
Я выберу макет 2-up Vertical :
Выбор макета «2-up вертикаль».
Здесь оба моих открытых документа отображаются рядом, что позволяет мне просматривать оба изображения одновременно:
Макет «2-х местный по вертикали».
Активный документ
Макеты нескольких документов позволяют легко просматривать сразу несколько изображений. Но важно помнить, что Photoshop позволяет нам редактировать только изображений за раз. Изображение, которое мы редактируем, появится в окне активного документа .Мы можем определить, какое окно документа активно, потому что его вкладка выделена. Здесь мы видим, что мой документ blue_butterfly.jpg является активным в данный момент документом, потому что его вкладка выделена. Чтобы сделать другое окно документа активным, щелкните его вкладку или любое место внутри окна документа:
Photoshop выделяет вкладку активного окна документа.
Группировка документов Windows
До сих пор мы видели, что можем легко просматривать два изображения одновременно в Photoshop, используя макет «2-up Vertical». Давайте посмотрим, что произойдет, если я открою третье изображение , все еще используя тот же макет из двух документов. Я снова переключусь на Adobe Bridge. Затем я открою свое третье изображение («yellow_butterfly.jpg») в Photoshop, дважды щелкнув его миниатюру (фотография бабочки-ласточкина хвоста из Adobe Stock):
Давайте посмотрим, что произойдет, если я открою третье изображение , все еще используя тот же макет из двух документов. Я снова переключусь на Adobe Bridge. Затем я открою свое третье изображение («yellow_butterfly.jpg») в Photoshop, дважды щелкнув его миниатюру (фотография бабочки-ласточкина хвоста из Adobe Stock):
Выбор и открытие третьего изображения из Bridge в Photoshop.
Это открывает мое третье изображение в Photoshop. Но поскольку я открыл третье изображение в макете, предназначенном для просмотра только двух изображений, Photoshop не открыл мое третье изображение в собственном отдельном окне документа.Вместо этого он поддерживал макет из двух документов, группируя или закрепляя мое третье изображение с документом, который был ранее активен. У меня все еще есть два основных окна с документами. Но окно слева (которое было активным окном, когда я открыл третье изображение) теперь содержит двух документов с вкладками . Окно справа содержит только одно:
Photoshop сгруппировал третье изображение в окне документа слева.
Переключение между сгруппированными документами
Как и в обычных документах с вкладками, Photoshop отображает только одно изображение внутри группы за раз.Щелкайте вкладки, чтобы переключаться между изображениями в группе. На данный момент мой документ «yellow_butterfly.jpg» виден слева. Я вернусь к просмотру моего изображения «blue_butterfly.jpg», щелкнув его вкладку:
Переключение между сгруппированными документами, щелкая вкладки.
И теперь изображение «blue_butterfly.jpg» снова видно в левом окне:
Видимое изображение в левом окне документа изменилось.
Изменение порядка документов с вкладками в группе
Также, как и в обычных документах с вкладками, мы можем изменить порядок вкладок в группе.Щелкните вкладку документа, который хотите переместить. Затем, все еще удерживая кнопку мыши нажатой, перетащите вкладку влево или вправо от других вкладок в той же группе. Отпустите кнопку мыши, чтобы вставить вкладку на место:
Щелкните и перетащите вкладки в группе документов, чтобы изменить их порядок.
Перемещение документов с вкладками между Windows
Что, если бы я хотел, чтобы моя синяя бабочка была сгруппирована с оранжевой бабочкой в окне справа? Чтобы переместить документ с вкладками из одного окна в другое, щелкните и удерживайте вкладку документа, который вы хотите переместить, в первом окне.Затем перетащите вкладку влево или вправо в область вкладок в верхней части другого окна документа. Когда вокруг окна появится синяя рамка выделения , отпустите кнопку мыши, чтобы перетащить документ в новое окно:
Перетаскивание вкладки из окна слева в область вкладок окна справа.
После перетаскивания вкладки мой документ с голубой бабочкой теперь сгруппирован с оранжевой бабочкой в окне справа.Желтая бабочка теперь сидит одна в окне слева:
В левом окне теперь находится одно изображение. Правое окно содержит два изображения в виде документов с вкладками.
Изменение макета
Чтобы просмотреть все три изображения одновременно в Photoshop, все, что мне нужно сделать, это переключиться с макета «2-up Vertical» на макет из трех документов. Чтобы переключить раскладки, я вернусь в меню Window и выберу Arrange . На этот раз я выберу 3-up Vertical :
Чтобы переключить раскладки, я вернусь в меню Window и выберу Arrange . На этот раз я выберу 3-up Vertical :
Переход к окну> Упорядочить> 3 по вертикали.
И теперь все три изображения появляются в отдельных окнах документов, что позволяет мне видеть все три сразу:
Макет «3-х человек по вертикали».
Масштабирование и панорамирование изображений в многодокументных макетах
Давайте узнаем, как масштабировать и панорамировать изображения в многодокументном макете. Начнем с панорамирования.
Панорамирование изображения
Для панорамирования или прокрутки отдельного изображения в макете из нескольких документов сначала щелкните в любом месте внутри изображения, чтобы сделать его окно документа активным.Затем нажмите и удерживайте пробел на клавиатуре. Это временно переключит вас на Photoshop Hand Tool . Вы увидите, как курсор мыши изменится на значок руки. Удерживая нажатой клавишу пробела, щелкните изображение и перетащите его на место.
В моем случае бабочка на фотографии слева от моего макета сидит сбоку и вне поля зрения. Чтобы изменить положение бабочки, я нажимаю на изображение, чтобы активировать его окно документа. Я нажимаю и удерживаю пробел, а затем нажимаю на изображение и перетаскиваю бабочку в центр окна документа:
Панорамирование изображения слева для центрирования бабочки в окне документа.
Панорамирование всех изображений одновременно
Чтобы панорамировать все открытые изображения одновременно, нажмите и удерживайте клавишу Shift и пробел . Щелкните и перетащите любое изображение в макете, чтобы изменить его положение. Остальные изображения будут двигаться вместе с ним.
Увеличение и уменьшение изображения
Чтобы увеличить одно изображение в макете из нескольких документов, сначала щелкните изображение, чтобы сделать его окно документа активным. Затем нажмите и удерживайте Ctrl + пробел (Win) / Command + пробел (Mac).Это временно переключит вас на Photoshop Zoom Tool . Курсор превратится в увеличительное стекло со знаком плюс (+) в центре. Нажмите на изображение, чтобы увеличить его. Щелкните несколько раз для дальнейшего увеличения.
Затем нажмите и удерживайте Ctrl + пробел (Win) / Command + пробел (Mac).Это временно переключит вас на Photoshop Zoom Tool . Курсор превратится в увеличительное стекло со знаком плюс (+) в центре. Нажмите на изображение, чтобы увеличить его. Щелкните несколько раз для дальнейшего увеличения.
Здесь я увеличил изображение синей бабочки в среднем документе:
Увеличение одного изображения в макете.
Чтобы уменьшить масштаб, нажмите и удерживайте Ctrl + Alt + пробел (Win) / Command + Option + пробел (Mac).Вы увидите тот же значок курсора с увеличительным стеклом, но со знаком минус (-) в центре. Нажмите на изображение, чтобы уменьшить его. Щелкните несколько раз для дальнейшего уменьшения.
Одновременное увеличение или уменьшение всех изображений
Для увеличения сразу каждого открытого изображения нажмите Shift + Ctrl + пробел, (Win) / Shift + Command + пробел (Mac) и щелкните любое изображение в макете. Все изображения увеличатся одновременно. Чтобы уменьшить масштаб каждого изображения сразу, нажмите Shift + Ctrl + Alt + пробел (Win) / Shift + Command + Option + пробел (Mac) и щелкните любое изображение.
Все изображения увеличатся одновременно. Чтобы уменьшить масштаб каждого изображения сразу, нажмите Shift + Ctrl + Alt + пробел (Win) / Shift + Command + Option + пробел (Mac) и щелкните любое изображение.
Согласование уровня масштабирования и положения всех изображений
Photoshop позволяет нам быстро переходить ко всем изображениям в многодокументном макете до одного и того же уровня масштабирования или положения. Сначала щелкните изображение с уровнем масштабирования или положением, в котором другие изображения должны совпадать. Поднимитесь в меню Window , выберите Arrange , а затем выберите нужный вариант Match. Чтобы согласовать все изображения с уровнем масштабирования выбранного изображения, выберите Match Zoom . Чтобы соответствовать их положению, выберите Match Position .Также есть опция Match Rotation , позволяющая согласовать угол поворота всех открытых изображений. Мы рассмотрим вращение изображений в другом уроке. Чтобы согласовать уровень масштабирования и положение (а также угол поворота) всех изображений с выбранным изображением, выберите Match All :
Мы рассмотрим вращение изображений в другом уроке. Чтобы согласовать уровень масштабирования и положение (а также угол поворота) всех изображений с выбранным изображением, выберите Match All :
Параметры «Совместить масштаб», «Местоположение», «Поворот» и «Все».
Возврат к раскладке с вкладками по умолчанию
Наконец, чтобы вернуться к макету по умолчанию, когда одновременно отображается только одно изображение, перейдите в меню Окно , выберите Упорядочить , а затем выберите Объединить все на вкладки :
Переход к окну> Упорядочить> Объединить все на вкладки.
И теперь мои изображения вернулись к стандартному макету документа с вкладками:
Вернуться к макету документа Photoshop по умолчанию.
.Открытие нескольких изображений как слоев в Photoshop
Узнайте, как легко открыть сразу несколько изображений в документе Photoshop, при этом каждое изображение размещается на отдельном слое, и как добавлять в документ дополнительные изображения по мере необходимости!
Загрузите это руководство в формате PDF для печати!
Написано Стивом Паттерсоном.
Составляем ли мы изображения, создаем коллажи или макеты, нам часто нужно загрузить несколько изображений в один и тот же документ Photoshop.И каждое изображение должно располагаться на отдельном слое в этом документе. Но Photoshop работает не так, когда мы открываем несколько файлов. Вместо этого каждый файл открывается в собственном отдельном документе, что заставляет нас перемещать изображения из одного документа в другой.
Но есть способ открыть сразу несколько изображений в одном документе с помощью команды Загрузить слои в стек . И мы можем добавлять в документ больше файлов по мере необходимости, используя другую команду, известную как Place Embedded .В этом руководстве я покажу вам, как работают обе эти функции. Мы также рассмотрим несколько параметров в настройках Photoshop, которые сделают размещение изображений в документе еще быстрее. И в качестве бонуса я закончу, смешав свои изображения в простой эффект двойной экспозиции.
Я использую Photoshop CC 2020, но вы можете использовать любую последнюю версию.
Этот урок — урок 6 в нашем Руководстве по изучению слоев. Давайте начнем!
Как загрузить несколько изображений в виде слоев в Photoshop
Начнем с изучения того, как загружать несколько изображений в виде слоев в один и тот же документ Photoshop.Для этого мы используем команду под названием Загрузить файлы в стек . И эта команда не только загружает ваши изображения, но даже создает для вас документ Photoshop! Вот как им пользоваться.
Шаг 1: Выберите «Загрузить файлы в стек»
В Photoshop перейдите к меню File в строке меню, выберите Scripts , а затем выберите Load Files into Stack :
Идем в Файл> Сценарии> Загрузить файлы в стек.
Шаг 2: Выберите изображения
Затем в диалоговом окне «Загрузка слоев» установите для параметра Использовать значение Файлы или Папка . Файлы позволяют вам выбирать отдельные изображения в папке, а «Папка» загружает каждое изображение в выбранную вами папку. Я выберу файлы.
Файлы позволяют вам выбирать отдельные изображения в папке, а «Папка» загружает каждое изображение в выбранную вами папку. Я выберу файлы.
Затем нажмите кнопку Обзор :
Параметр Используйте либо для файлов, либо для папки, а затем нажмите кнопку «Обзор».
Облачные документы или локальные файлы
Если вы используете Photoshop CC 2020 или более поздней версии, Photoshop может спросить, хотите ли вы загрузить облачный документ или файлы, хранящиеся на вашем компьютере. Я нажимаю На вашем компьютере кнопку:
Выбор загрузки файлов на мой компьютер.
Выбор изображений
Затем перейдите в папку, в которой хранятся изображения, и выберите нужные файлы. В моем случае я выберу все три изображения в папке.
Обратите внимание на названия моих изображений. У нас есть «texture.jpg», «portrait.jpg» и «sunset.jpg». Photoshop будет использовать эти имена при присвоении имен слоям, поэтому рекомендуется сначала переименовать файлы.
После выбора изображений щелкните Открыть :
Выбор изображений для загрузки в Photoshop.
И снова в диалоговом окне «Загрузить слои» имя каждого файла отображается в списке:
Имена изображений, которые будут загружены в Photoshop.
Как удалить образ
Если вы выбрали изображение по ошибке и вам нужно удалить его, щелкните его имя в списке, а затем нажмите кнопку Удалить :
Вы можете удалить все ненужные изображения.
Шаг 3: Нажмите ОК
Оставьте два параметра внизу диалогового окна («Попытка автоматического выравнивания исходных изображений» и «Создать смарт-объект после загрузки слоев») снятыми.
Затем нажмите ОК, чтобы загрузить изображения:
Щелкните OK, чтобы загрузить файлы.
Photoshop создает новый документ, и через несколько секунд в него помещаются изображения:
Создается новый документ Photoshop.
И на панели «Слои» каждое из выбранных вами изображений отображается на отдельном слое, причем каждый слой назван по имени файла:
Панель «Слои», отображающая каждое изображение на отдельном слое.
Вы можете включить или выключить каждый слой, щелкнув его значок видимости :
Используйте значки видимости, чтобы показать или скрыть слои.
Как поместить изображение в документ Photoshop
Вот как создать новый документ Photoshop и загрузить в него несколько изображений. Теперь давайте узнаем, как добавить больше изображений в документ с помощью команды Place Embedded .
На панели «Слои» я удалю свой «портретный» слой, перетащив его в корзину:
Удаление одного из слоев.
Шаг 1. Выберите «Поместить встроенный»
Чтобы добавить новое изображение в документ, перейдите в меню File и выберите Place Embedded .
Существует также аналогичная команда под названием Place Linked , которая просто устанавливает ссылку на файл на вашем компьютере. Но чтобы загрузить изображение прямо в документ, выберите Place Embedded:
.Переход к файлу> Поместить встроенный.
Шаг 2. Выберите изображение
Выберите изображение, которое вы хотите добавить в документ, и затем щелкните Поместить .
Я выберу свое портретное изображение:
Выбор изображения для размещения в документе.
Шаг 3. Принять и закрыть свободное преобразование
Теперь, прежде чем Photoshop разместит изображение, он сначала открывает команду «Свободное преобразование», чтобы при необходимости можно было изменить размер изображения:
Photoshop открывает «Свободное преобразование» перед помещением изображения в документ.
Но в большинстве случаев вы можете просто щелкнуть галочку на панели параметров, чтобы принять текущий размер и закрыть Free Transform. Вы также можете нажать клавишу Enter (Win) / Return (Mac) на клавиатуре:
Щелкните галочку.
Изображение размещено как смарт-объект
Photoshop помещает изображение в документ. Но обратите внимание на панели «Слои», что изображение отображается не как обычный слой, а как смарт-объект , на что указывает значок в правом нижнем углу эскиза:
Photoshop помещает изображение как смарт-объект.
Смарт-объекты очень мощные. Но у них также есть ограничения, и самым большим из них является то, что смарт-объект нельзя редактировать напрямую.
Например, я выберу инструмент Rectangular Marquee Tool на панели инструментов:
Выбор инструмента «Прямоугольная область».
А потом растягиваю выделение вокруг глаз женщины:
Выбор части смарт-объекта.
Связано: Как использовать новый инструмент выбора объекта в Photoshop CC 2020
Я инвертирую выбор, перейдя в меню Select и выбрав Inverse :
Собираюсь выбрать> Инверсия.
А затем я удалю все вокруг моего первоначального выбора, нажав клавишу Backspace (Win) / Delete (Mac) на клавиатуре.
Но вместо удаления части изображения Photoshop отображает предупреждение о том, что не может выполнить мой запрос, потому что смарт-объект не может быть изменен напрямую. Я нажимаю ОК, чтобы закрыть:
Photoshop не может отредактировать смарт-объект.
Связанный: Узнайте, как редактировать смарт-объекты!
Как преобразовать смарт-объект в нормальный слой
Итак, в зависимости от того, что вы будете делать с изображением, смарт-объект может оказаться не тем, что вам нужно. В этом случае вам нужно будет преобразовать смарт-объект обратно в обычный слой после того, как вы поместите его в свой документ.
Для этого щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте пустой серой области рядом с именем смарт-объекта:
Щелкните правой кнопкой мыши (Win) / щелкните, удерживая нажатой клавишу «Control» (Mac) в пустой области.
И затем выберите Rasterize Layer из меню:
Выбор команды «Растрировать слой».
Значок смарт-объекта исчезает с эскиза, и теперь у нас есть нормальный пиксельный слой:
Смарт-объект преобразован в пиксельный слой.
Если я нажму Backspace (Win) / Delete (Mac) на моей клавиатуре, на этот раз Photoshop удалит выделение, как ожидалось:
Выделение было удалено после преобразования смарт-объекта в пиксельный слой.
Загрузите это руководство в формате PDF для печати!
Как ускорить размещение изображений в Photoshop
Итак, теперь, когда мы знаем, как разместить изображение в документе, давайте рассмотрим несколько параметров в настройках Photoshop, которые помогут вам размещать изображения еще быстрее.
Чтобы открыть настройки на ПК с Windows, перейдите в меню Edit . На Mac перейдите в меню Photoshop . Оттуда выберите Preferences , а затем General :
Открытие общих настроек Photoshop.
Пропустить преобразование при размещении
Чтобы Photoshop не открывал произвольное преобразование каждый раз при размещении изображения, включите параметр Пропустить преобразование при размещении :
Параметр «Пропустить преобразование при размещении».
Всегда создавать смарт-объекты при размещении
Чтобы Photoshop не преобразовывал изображения в смарт-объекты, отключите Всегда создавать смарт-объекты при размещении . Вы всегда можете самостоятельно преобразовать слой в смарт-объект, когда вам нужно:
Параметр «Всегда создавать смарт-объекты при размещении».
Изменить размер изображения во время размещения
И этот третий вариант не ускорит процесс, но на него определенно стоит обратить внимание. По умолчанию, если вы помещаете изображение в документ, и оно больше размера холста, Photoshop автоматически изменяет размер изображения, чтобы оно соответствовало холсту.Другими словами, это уменьшит ваше изображение.
Если это не то, что вы хотите, и вы предпочитаете изменять размер изображений самостоятельно, используя «Свободное преобразование», снимите флажок Изменить размер изображения во время размещения . Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно Preferences:
Параметр «Изменить размер изображения на месте».
Бонус: смешивание слоев для создания двойной экспозиции
Итак, мы узнали, как загрузить несколько изображений одновременно в документ Photoshop с помощью команды «Загрузить файлы в стек» и как добавить больше изображений с помощью команды «Поместить встроенные».Я закончу этот урок, быстро смешав три моих изображения вместе, чтобы создать простой эффект двойной экспозиции.
Я начинаю с моего портретного изображения наверху стека слоев, что делает его изображением, видимым в документе:
Портретное изображение. Предоставлено: Adobe Stock.
Перемещение слоя с закатом над портретом
На панели «Слои» я нажимаю на свой слой с закатом и перетаскиваю его над портретным слоем:
Перетаскивание заката над портретом.
И вот мое изображение заката видно:
Изображение заката. Предоставлено: Adobe Stock.
Изменение режима наложения
Чтобы смешать закат с портретом, я изменю режим наложения слоя с закатом с Нормального на Экран :
Изменение режима наложения слоя на Screen.
В режиме наложения экрана белые области портрета остаются видимыми, а закат — в более темных областях:
Результат после изменения режима наложения слоя с закатом на Screen.
Перемещение слоя текстуры над закатом
Затем я перетащу свой слой текстуры над слоем с закатом:
Перетаскивание слоя текстуры в верх стопки.
А теперь видно изображение текстуры:
Текстура изображения. Предоставлено: Adobe Stock.
Изменение режима наложения и непрозрачности слоя
Чтобы скрыть темные области текстуры и оставить только более светлые области, я изменю его режим наложения на Screen .
Я также уменьшу Opacity слоя примерно до 70% :
Изменение режима наложения и уменьшение непрозрачности текстуры.
И вот результат с текстурой, теперь смешанной с эффектом:
Результат после изменения режима наложения слоя с закатом на Screen.
Связанные темы: изучите три простых способа смешивания изображений в Photoshop!
Объединение слоев в новый слой
Наконец, чтобы добавить больше контраста к эффекту, я объединю все три слоя в новый слой над ними, нажав Shift + Ctrl + Alt + E на ПК с Windows или Shift + Command + Option + E на Mac:
Объединение существующих слоев в новый слой.
Подробнее: основные горячие клавиши для работы с слоями Photoshop!
Увеличение контрастности
А затем, чтобы увеличить контраст, я перейду в меню Image и выберу Auto Contrast :
Переход к изображению> Автоконтраст.
И вот мой окончательный результат:
Окончательный эффект двойной экспозиции.
И вот оно!
Ознакомьтесь с нашим Руководством по изучению слоев, чтобы узнать больше о слоях, или в разделе «Основы Photoshop» или «Фотоэффекты» для получения дополнительных руководств.
Подпишитесь на нашу рассылку новостей
Узнавайте первыми о добавлении новых обучающих программ!
.Масштабирование и панорамирование всех изображений одновременно в Photoshop
Просмотр изображений как документов с вкладками
Я открыл два изображения в Photoshop. По умолчанию каждое изображение открывается в собственном документе с вкладками , а Photoshop позволяет просматривать только одно из изображений за раз. Вот мое первое изображение (портретное фото из Adobe Stock):
Первая из двух фотографий, открытая в Photoshop. Изображение предоставлено: Adobe Stock.
Для переключения между открытыми изображениями щелкните вкладку документа .Я щелкаю вкладку, чтобы просмотреть свое второе изображение:
Щелкая вкладки документа для переключения между открытыми изображениями.
Это скрывает первое изображение и показывает второе (портретное фото из Adobe Stock):
Вторая из двух фотографий. Изображение предоставлено: Adobe Stock.
Одновременный просмотр всех открытых изображений
Чтобы просмотреть два (или более) изображения одновременно, мы можем использовать многодокументные макеты Photoshop. Вы найдете их, перейдя в меню Window в строке меню и выбрав Arrange .Выберите макет на основе количества открытых изображений. Поскольку я открыл две фотографии, я выберу макет 2-up Vertical :
Переход к окну> Упорядочить> 2 по вертикали.
И теперь документы отображаются рядом, что позволяет мне просматривать оба открытых изображения одновременно:
Оба документа теперь видны при использовании вертикального макета «2 наверх».
Масштабирование изображений в Photoshop
Для увеличения изображения в Photoshop мы используем инструмент Zoom Tool.Выберите инструмент масштабирования на панели инструментов. Вы также можете выбрать инструмент масштабирования, нажав на клавиатуре букву Z :
Выбор инструмента масштабирования на панели инструментов.
Масштабирование одного изображения за раз
Чтобы увеличить только одно из изображений, сначала выберите документ, содержащий изображение, щелкнув вкладку . Затем поместите курсор мыши (увеличительное стекло) на место, где вы хотите увеличить масштаб, и щелкните. Щелкните несколько раз, чтобы приблизить масштаб.Чтобы уменьшить масштаб, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и щелкните. Здесь я увеличиваю фотографию слева. Обратите внимание, что это не влияет на изображение справа, которое все еще отображается с исходным уровнем масштабирования:
Увеличение только одного из двух изображений.
Масштабирование всех изображений одновременно
Чтобы увеличить все открытые изображения одновременно в Photoshop, с выбранным инструментом масштабирования нажмите и удерживайте клавишу Shift и щелкните любое открытое изображение.Чтобы уменьшить масштаб всех открытых изображений сразу, нажмите и удерживайте Shift + Alt (Win) / Shift + Option (Mac) и щелкните. Здесь я, удерживая клавишу Shift, нажимаю на изображение слева. На этот раз Photoshop увеличивает одновременно оба изображения:
Чтобы увеличить все изображения, удерживайте Shift и щелкните, чтобы увеличить, или Shift + Alt (Win) / Shift + Option (Mac), чтобы уменьшить масштаб.
Масштабирование одного изображения с клавиатуры
Как мы узнали в предыдущем уроке, мы можем временно переключиться на инструмент масштабирования в любое время, когда он нам понадобится, используя удобное сочетание клавиш.Чтобы увеличить масштаб одного изображения, нажмите и удерживайте Ctrl + пробел (Win) / Command + пробел (Mac) и щелкните. Чтобы уменьшить масштаб одного изображения, нажмите и удерживайте Ctrl + Alt + пробел (Win) / Option + пробел (Mac) и щелкните. Отпустите клавиши, когда закончите, чтобы вернуться к ранее активному инструменту.
Масштабирование всех изображений с клавиатуры
Чтобы увеличить сразу все открытые изображения с клавиатуры, просто добавьте клавишу Shift к исходному ярлыку.Чтобы увеличить все открытые изображения, щелкните любое изображение, удерживая нажатой клавишу Shift + Ctrl + пробел (Win) / Shift + Command + пробел (Mac). Чтобы уменьшить масштаб, щелкните любое изображение, удерживая Shift + Ctrl + Alt + пробел (Win) / Shift + Option + пробел (Mac).
Опция «Масштабировать все окна»
Чтобы сделать масштабирование всех открытых изображений одновременно поведением по умолчанию для инструмента масштабирования, выберите параметр Zoom All Windows на панели параметров.Обратите внимание, что вам нужно выбрать инструмент масштабирования на самой панели инструментов, чтобы увидеть этот параметр. Чтобы вернуться к исходному режиму «одно изображение за раз», снимите этот флажок:
Используйте «Масштабировать все окна», чтобы изменить поведение инструмента масштабирования по умолчанию.
Опция «Согласовать масштаб»
Наконец, если вы изменили уровень масштабирования для одного изображения, Photoshop позволяет быстро переключать другие открытые изображения на тот же уровень масштабирования. Сначала выберите документ, для которого задан необходимый уровень масштабирования, щелкнув его вкладку.Затем перейдите в меню Window в строке меню, выберите Arrange , а затем выберите Match Zoom :
Используйте команду «Согласовать масштаб», чтобы мгновенно подобрать уровень масштабирования для всех открытых изображений.
Панорамирование и прокрутка изображений в Photoshop
Для панорамирования или прокрутки изображений в Photoshop мы используем инструмент Hand Tool . Выберите инструмент «Рука» на панели инструментов. Вы также можете выбрать ручной инструмент, нажав на клавиатуре букву H :
Выбор ручного инструмента на панели инструментов.
Панорамирование одного изображения за раз
Для панорамирования отдельного изображения с выбранным инструментом «Рука» просто нажмите и удерживайте изображение и перетащите его внутри окна документа. Отпустите кнопку мыши, когда закончите. Здесь я перетаскиваю изображение вправо. Фотография слева остается на прежнем месте:
Панорамирование только изображения справа.
Панорамирование всех изображений одновременно
Чтобы панорамировать или прокручивать все открытые изображения одновременно, с выбранным инструментом «Рука» нажмите и удерживайте клавишу Shift , затем щелкните и перетащите любое открытое изображение.Остальные изображения переместятся вместе с ним:
Удерживая Shift, щелкая и перетаскивая с помощью инструмента «Рука», перемещайте оба изображения одновременно.
Панорамирование одного изображения с клавиатуры
Чтобы временно переключиться на инструмент «Рука», когда в Photoshop активен любой другой инструмент, нажмите и удерживайте пробел . Затем, чтобы панорамировать отдельное изображение, удерживая нажатой клавишу пробела, просто щелкните и перетащите изображение, чтобы переместить его. Отпустите клавишу пробела, когда закончите, чтобы вернуться к ранее активному инструменту.
Панорамирование всех изображений с клавиатуры
Чтобы панорамировать все открытые изображения сразу с клавиатуры, нажмите и удерживайте клавишу Shift и пробел . Удерживая клавиши нажатыми, щелкните и перетащите любое открытое изображение, чтобы переместить все изображения одновременно.
Параметр «Прокрутить все окна»
Чтобы сделать панорамирование или прокрутку всех изображений одновременно поведением по умолчанию для Hand Tool, выберите параметр Scroll All Windows на панели параметров.Опция будет видна только в том случае, если вы выбрали инструмент «Рука» на самой панели инструментов (не нажимая пробел). Чтобы вернуть поведение по умолчанию только для одного изображения за раз, снимите этот флажок:
Используйте «Прокрутить все окна», чтобы изменить поведение ручного инструмента по умолчанию.
Параметры «Сопоставить местоположение» и «Сопоставить все»
Ранее мы узнали, что можем мгновенно переключать все открытые изображения на один и тот же уровень масштабирования с помощью параметра «Соответствие масштабированию». Photoshop дает нам аналогичный вариант для сопоставления местоположения или положения изображений.Сначала выберите документ, содержащий изображение, в том месте, где вы хотите, чтобы другие изображения совпадали. Щелкните вкладку документа , чтобы выбрать его. Затем, чтобы переместить все другие изображения в то же место в окне документа, перейдите в меню Окно , выберите Упорядочить , а затем выберите Соответствие местоположению :
Используйте «Match Location», чтобы мгновенно сопоставить местоположения всех открытых изображений.
Чтобы сопоставить уровень масштабирования и расположению всех открытых изображений, снова выберите документ, который вы хотите сопоставить с другими.Затем перейдите в меню Window , выберите Arrange , а затем выберите Match All :
Используйте «Match All», чтобы мгновенно сопоставить как уровень масштабирования, так и расположение всех открытых изображений.
.Как создать популярный двухцветный эффект в Photoshop
В этом кратком руководстве я покажу вам, как создать двухцветный эффект на ваших изображениях с помощью Adobe Photoshop.
Duotone — это полутоновый процесс, при котором изображение преобразуется только в два цвета. Этот популярный стиль — интересный способ добавить связности набору фотографий, которые все выглядят по-разному; вы заметите, что Spotify выбрали его в качестве визитной карточки для маркетинга и визуальных элементов платформы.
Что вам понадобится
Помимо доступа к Adobe Photoshop , вам потребуется изображение или набор изображений, которые будут соответствовать стилю двухцветного изображения.Изображения с бледным или белым фоном и сильным контрастом отлично смотрятся как двухцветные. В этом уроке я использовал следующие фотографии:
Шаг 1
Откройте ваше изображение в Photoshop.
На панели Layers выберите Black & White из меню New Adjustment Layer .
Переключение изображения на черно-белое сделает выбранный двухцветный цвет более ярким.
Шаг 2
Вернитесь в меню настроек и на этот раз выберите Gradient Map .
Шаг 3
В окне Gradient Map дважды щелкните по шкале цвета градиента. Это откроет окно Gradient Editor .
Дважды щелкните упор в крайней левой части ползунка под разделом Gradient Type .
Откроется окно Stop Color . Здесь вы можете добавить первый цвет вашего двухцветного градиента. Для этой первой остановки я выберу темно-розовый тон, R = 180 G = 48 B = 147 .Когда вы будете довольны своим выбором цвета, нажмите ОК .
Шаг 4
Щелкните правой кнопкой мыши, чтобы открыть окно Stop Color для второго цветового тона. Чтобы подобрать цвет, который дополнит ваш первый выбор, может потребоваться немного поэкспериментировать.
Вот я выбрал голубой цвет, R = 245 G = 210 B = 231 . Нажмите ОК , когда будете довольны.
Шаг 5
Вы можете отрегулировать силу двухцветного градиента, настроив положение двух остановок.
Я переместил розовый ползунок вправо, чтобы усилить выделение цвета. Стремитесь к балансу контрастности и яркости изображения. Вы хотите видеть все детали своей фотографии, не слишком их насыщая, но вам также нужны яркие цвета.
Готово! Прочтите, чтобы узнать больше советов по поиску правильных цветовых комбинаций и улучшению отдельных элементов в ваших двухцветных изображениях.
СОВЕТ ПРОФЕССИОНАЛА: двухцветные комбинации цветов
Вы можете найти цветовые комбинации, которые отлично смотрятся как двухцветные наложения, с помощью инструмента цветового круга, такого как Adobe Color .Щелкните опцию Complementary в меню Color Rule , чтобы найти цвета, которые всегда хорошо сочетаются.
СОВЕТ ПРОФЕССИОНАЛА: усиление силы отдельных элементов в ваших двухцветных изображениях
Выделите элементы изображения на фоне двухцветного эффекта.
Шаг 1
Для этого изображения улыбающейся женщины я установил голубой (R = 0 G = 112 B = 160) и зеленый (R = 32 G = 205 B = 78) двухцветный градиент. Я хочу выделить глубокий цвет ее помады еще более темным тоном, чтобы ее улыбка стала центром изображения.
Для этого используйте инструмент Lasso Tool (L) , чтобы обвести края области, которую вы хотите затемнить. Затем нажмите кнопку Refine Edge в верхней части рабочего пространства. В открывшемся окне отметьте Smart Radius и регулируйте другие ползунки, пока не будете довольны точностью выбора. Нажмите ОК , чтобы закрыть окно.
Шаг 2
На панели Layers убедитесь, что выбран слой исходного изображения, затем выберите Levels в меню корректирующего слоя.
Перемещайте черный и серый ползунки вправо, пока не затемните выбранную область, создавая более глубокий и насыщенный цвет.
Не можете дождаться, чтобы поэкспериментировать с другими эффектами дуплекса? Найдите отличные изображения для этой задачи — откройте для себя снимки страстей к путешествиям, публику с живой музыкой и фантастические портреты.
.Как сделать пнг картинку в фотошопе (PNG в Adobe Photoshop)?
Иногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать картинку в формате PNG в Фотошопе.
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл» (File) вверху страницы выберите «Создать» (New).
Затем в появившемся окне «Новый документ» (New Document) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб). А также, что вы выбрали значение «Прозрачный» (Transparent) в выпадающем списке «Содержимое фона» (Background Contents).
Перед тем, как сделать PNG в фотошопе, нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK», чтобы открыть новый документ.
Затем в панели «Слои» (Layers) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop, в меню «Файл» (File) вы можете использовать один из возможных вариантов:
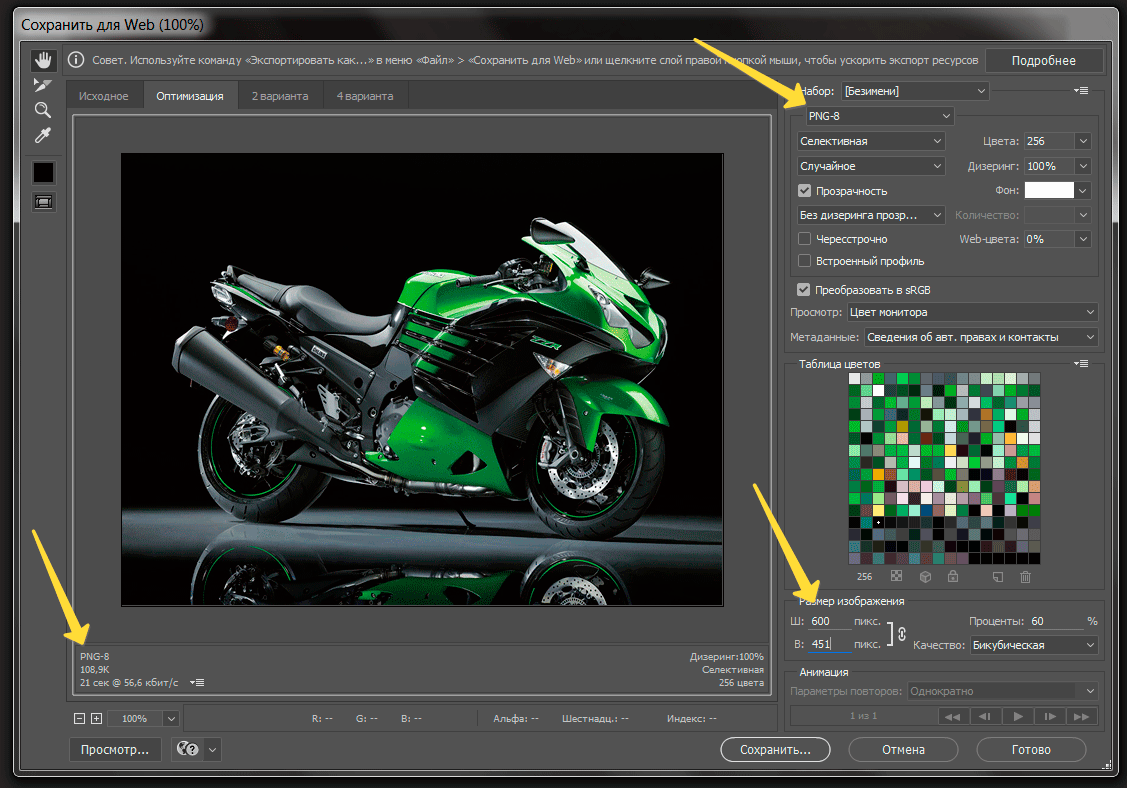
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе, который вышел раньше CC 2015. В этих версиях используют метод «Сохранить для Web» (Save for Web & Devices), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл» (File), и далее – «Сохранить для Web» (Save for Web & Devices):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность» (Transparency) и «Преобразовать в sRGB» (Convert to sRGB). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB, рекомендованное цветовое пространство для веб.
Поля «Размер изображения» (Image Size) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Чтобы сохранить изображение, нажмите кнопку «Сохранить» (Save) внизу окна.
Перед тем, как сделать прозрачность фото в Фотошопе, нужно знать, что с версии CC 2015 опция «Сохранить для Web» (Save for Web & Devices) в меню «Файл» (File) помечена как Legacy (устаревшая). И замещена на новую опцию «Экспорт» (Export), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт», нажмите меню «Файл» (File), а затем — «Экспортировать как» (Export As).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web» (Save for Web & Devices) в Photoshop CC 2015, и она доступна через меню Файл > Экспорт (File > Export) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac) или Ctrl+Alt+Shift+S (для ПК):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат» (Format) и убедитесь, что выбраны опции «Прозрачность» (Transparency) и «Преобразовать в sRGB» (Convert to sRGB).
Поля «Размер изображения» (Image Size) и «Размер холста» (Canvas Size) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе:
Когда закончите, нажмите «Экспортировать все» (Export All).
Данная публикация является переводом статьи «How can I create a PNG with transparency in Adobe Photoshop (CC and higher)?» , подготовленная редакцией проекта.
CorelDRAW Graphics Suite — Учебные пособия
Импорт файлов PDF, Adobe Illustrator и Adobe Photoshop
Это учебное пособие разработано для CorelDRAW® Graphics Suite X7. Хотя аналогичные функции могут быть доступны в предыдущих выпусках, данное учебное пособие в полной мере относится только к версиям CorelDRAW Graphics Suite X7 и выше.
CorelDRAW предлагает расширенную поддержку новейших форматов файлов Adobe Illustrator (AI) вплоть до и включая CS6 и PDF, а также поддержку форматов Adobe Photoshop (PSD) вплоть до и включая CS6. Теперь открывать, импортировать и редактировать файлы этих форматов стало еще проще. Вот некоторые важные улучшения:
- Поддержка нумерации Бейтса, а также форматов PDF/A и Acrobat 9 (PDF 1.7)
- Поддержка определения размера страницы на основе объекта в ходе экспорта PDF
- CorelDRAW X7 сохраняет внешний вид корректирующих слоев и эффектов в палитре «Маски» в импортированных файлах PSD
- Поддержка нескольких рабочих листов Adobe Illustrator, сохранение прозрачности градиента, мазки кисти-кляксы и новый раздел «Подготовка»
- Corel PHOTO-PAINT® X7 сохраняет параметры «Насыщенность», «Оттенки серого» и светофильтров с возможностью редактирования в импортированных файлах PSD
Файлы AI и PDF открываются так же, как файлы CorelDRAW — с помощью команды Файл > Открыть. Кроме того, файлы AI и PDF можно импортировать. AI и PDF файлы импортируются в виде сгруппированных объектов и могут быть размещены в любом месте текущего изображения.
Импорт файлов Adobe Illustrator (AI) и Adobe Photoshop (PSD)
Вы можете импортировать файлы форматов AI и PSD вплоть до и включая CS6. Для файлов, сохраненных в формате Adobe Illustrator CS (или выше), текст может быть импортирован в виде текста или кривых (при условии PDF-совместимости файлов). Если файл не совместим с PDF, то для импортирования текст сначала необходимо преобразовать в контуры с помощью команды Type > Create Outlines (Тип > Создать контур) в Adobe Illustrator.
- Выберите Файл > Импорт.
- Найдите папку, в которой хранится файл.
- В списке Все форматы файлов выберите AI — Adobe Illustrator.
- Щелкните имя файла и нажмите кнопку Импорт.
При импортировании PDF-совместимого файла, содержащего текст, откроется диалоговое окно Импорт PDF. В области Импортировать текст как установите флажок Текст или Кривые. Если вы не уверены в том, какую опцию выбрать, обратитесь к разделу «Импорт файла PDF».
При импорте текста в виде текста и в случае отсутствия шрифтов, используемых в установленном файле, появится диалоговое окно Подстановка вместо отсутствующих шрифтов. Выберите нужные настройки и щелкните OK.
- При появлении курсора импорта выполните одно из следующих действий:
- Щелкните страницу рисования, чтобы сохранить исходный файл, и расположите верхний левый угол в точке щелчка.
- Щелкните и протащите курсор по странице рисования, чтобы изменить размер файла. Курсор импорта отображает новые размеры файла по мере протаскивания.
- Нажмите Ввод, чтобы отцентрировать файл на странице рисования.
Курсор импорта отображает имя и размеры файла, который предназначается для импорта.
Графика Adobe Illustrator импортируется в программу как группа объектов. Для управления объектами в импортированных графических файлах выберите Объект > Группа > Отменить группировку (CTRL+U).
Импорт файла PDF
Вы сможете добиться наилучших результатов отображения текста в вашем PDF файле, выбрав правильный способ импортирования текста — в виде текста или в виде кривых. Следующие советы помогу вам сделать грамотный выбор:
- При импорте текста в текстовом виде текст остается полностью редактируемым как фигурный или простой текст. При этом некоторые эффекты и элементы форматирования могут быть утеряны. Этот вариант рекомендуется в том случае, если файл PDF содержит большие текстовые блоки (например, периодическое издание), которые необходимо переформатировать или добавить к ним определенный текстовый контент.
- При импорте текста в виде кривых внешний вид текста, включая эффекты, сохраняется, а каждый символ преобразуется в объект кривой. В этом случае функции форматирования больше не могут использоваться для редактирования текста. Такой вариант подходит для импорта файла PDF, содержащего небольшой объем текста, который не нужно редактировать, или в ситуации, когда отсутствуют шрифты, использующиеся в данном PDF-файле.
- Нажмите сочетание клавиш Ctrl + I.
- Найдите папку, в которой хранится файл.
- В списке Все форматы файлов выберите PDF — формат переносимых документов Adobe.
- Щелкните имя файла и нажмите кнопку Импорт.
Если файл защищен паролем, введите действительный пароль в соответствующей графе.
- В диалоговом окне Импорт PDF в области Импортировать текст как выберите одну из следующих опций:
- Текст — позволяет редактировать и форматировать текст из файла PDF. В случае отсутствия используемых в PDF-файле шрифтов выберите необходимые параметры в диалоговом окне Подстановка вместо отсутствующих шрифтов и щелкните OK.
- Кривые — преобразует текст в кривые и сохраняет внешний вид исходного текста.
Диалоговое окно «Импорт PDF»
- При импортировании многостраничного документа выберите нужные страницы и нажмите OK.
При импортировании многостраничного документа PDF диалоговое окно «Импорт PDF» расширяется, чтобы дать вам возможность выбрать нужные страницы.
- При появлении курсора импорта щелкните страницу рисования.
Можно щелкнуть и протащить курсор по странице рисования, чтобы изменить размер файла, или нажать Ввод, чтобы поместить файл в центр документа.
75 горячих клавиш для продуктивной работы в Photoshop
Некоторые перечисленные клавиши и комбинации могут не работать в старых версиях программы.
Слои
- Показать или скрыть панель слоёв: F7 (Windows, macOS).
- Создать новый слой: Shift + Ctrl + N (Windows), Shift + Cmd + N (macOS).
- Создать слой методом копирования: Ctrl + J (Windows), Cmd + J (macOS).
- Создать слой методом вырезания: Shift + Ctrl + J (Windows), Shift + Cmd + J (macOS).
- Объединить видимые слои: Shift + Ctrl + E (Windows), Shift + Cmd + E (macOS).
- Сделать выбранный слой самым верхним: Shift + Ctrl + ] (Windows), Shift + Cmd + ] (macOS).
- Сделать выбранный слой самым нижним: Shift + Ctrl + [ (Windows), Shift + Cmd + [ (macOS).
- Поднять выбранный слой на один уровень: Ctrl + ] (Windows), Cmd + ] (macOS).
- Опустить выбранный слой на один уровень: Ctrl + [ (Windows), Cmd + [ (macOS).
- Объединить выделенные слои: Ctrl + E (Windows), Cmd + E (macOS).
- Выделить слой на уровень выше: Alt + ] (Windows), Opt + ] (macOS).
- Выделить слой на уровень ниже: Alt + [ (Windows), Opt + [ (macOS).
- Создать новый слой под текущим: Ctrl + щелчок по иконке нового слоя (Windows), Cmd + щелчок по иконке нового слоя (macOS).
- Заполнить слой верхним цветом: Alt + Delete (Windows), Alt + Backspace (macOS).
- Заполнить слой нижним цветом: Ctrl + Delete (Windows), Ctrl + Backspace (macOS).
- Открыть окно «Стиль слоя»: двойной щелчок левой кнопкой мыши по слою (Windows, macOS).
- Скопировать все слои в выделенной области в буфер обмена: Shift + Ctrl + C (Windows), Shift + Cmd + C (macOS).
Сейчас читают 🔥
Коррекция изображений
- Открыть окно «Уровни»: Ctrl + L (Windows), Cmd + L (macOS).
- Открыть окно «Кривые»: Ctrl + M (Windows), Cmd + M (macOS).
- Открыть окно «Цветовой баланс»: Ctrl + B (Windows), Cmd + B (macOS).
- Открыть окно «Цветовой тон / Насыщенность»: Ctrl + U (Windows), Cmd + U (macOS).
- Открыть окно «Размер изображения»: Ctrl + Alt + I (Windows), Cmd + Opt + I (macOS).
- Перейти в режим свободного трансформирования: Ctrl + T (Windows), Cmd + T (macOS).
- Обесцветить выделенную область или слой: Shift + Ctrl + U (Windows), Shift + Cmd + U (macOS).
- Применить «Автотон»: Shift + Ctrl + L (Windows), Shift + Cmd + L (macOS).
- Применить «Автоконтраст»: Alt + Shift + Ctrl + L (Windows), Opt + Shift + Cmd + L (macOS).
- Применить «Автоматическую цветовую коррекцию»: Shift + Ctrl + B (Windows), Shift + Cmd + B (macOS).
- Создать или отменить обтравочную маску: Ctrl + Alt + G (Windows), Cmd + Opt + G (macOS).
- Открыть окно обесцвечивания: Shift + Ctrl + Alt + B (Windows), Shift + Cmd + Opt + B (macOS).
Управление масштабом
- Просмотреть изображение в масштабе 100%: Ctrl + Alt + 0 (Windows), Cmd + Opt + 0 (macOS).
- Подстроить масштаб изображения под размер окна: Ctrl + 0 (Windows), Cmd + 0 (macOS).
- Увеличить масштаб изображения: Ctrl + «+» (Windows), Cmd + «+» (macOS).
- Уменьшить масштаб изображения: Ctrl + «-» (Windows), Cmd + «-» (macOS).
- Плавно регулировать масштаб: Alt + прокрутка колеса (Windows), Opt + прокрутка колеса (macOS).
Выделение
- Сбросить выделение: Ctrl + D (Windows), Cmd + D (macOS).
- Вернуть выделение: Shift + Ctrl + D (Windows), Shift + Cmd + D (macOS).
- Инвертировать выделение: Shift + Ctrl + I (Windows), Shift + Cmd + I (macOS).
- Выбрать все слои: Ctrl + Alt + A (Windows), Cmd + Opt + A (macOS).
- Выбрать верхний слой: Alt + «.» (Windows), Opt + «.» (macOS).
- Выбрать нижний слой: Alt + «,» (Windows), Opt + «,» (macOS).
- Исключить часть выделенной области: зажатая клавиша Alt + выделение (Windows), зажатая клавиша Opt + выделение (macOS).
- Добавить новую область к уже выделенной: зажатая клавиша Shift + выделение (Windows, macOS).
- Выбрать цвет на изображении: зажатая клавиша Alt + щелчок инструментом «Кисть» (Windows), зажатая клавиша Opt + щелчок инструментом «Кисть» (macOS).
- Растушевать выделенную область: Shift + F6 (Windows, macOS).
- Выделить все непрозрачные области слоя: Ctrl + щелчок по иконке слоя (Windows), Cmd + щелчок по иконке слоя (macOS).
Кисти и цвета
- Показать или скрыть панель кистей: F5 (Windows, macOS).
- Уменьшить размер кисти: [ (Windows, macOS).
- Увеличить размер кисти: ] (Windows, macOS).
- Уменьшить жёсткость кисти: { (Windows, macOS).
- Увеличить жёсткость кисти: } (Windows, macOS).
- Переключиться на предыдущую кисть: «,» (Windows, macOS).
- Переключиться на следующую кисть: «.» (Windows, macOS).
- Переключиться на первую кисть: «<» (Windows, macOS).
- Переключиться на последнюю кисть: «>» (Windows, macOS).
- Включить эффекты аэрографа: Shift + Alt + P (Windows), Shift + Opt + P (macOS).
- Выбрать цвет по умолчанию: D (Windows, macOS).
- Поменять верхний и нижний цвета местами: X (Windows, macOS).
- Открыть окно с параметрами заливки: Shift + F5 (Windows, macOS).
Редактирование текста
- Выровнять текст по центру: Shift + Ctrl + C (Windows), Shift + Cmd + C (macOS).
- Выровнять текст по левому краю: Shift + Ctrl + L (Windows), Shift + Cmd + L (macOS).
- Выровнять текст по правому краю: Shift + Ctrl + R (Windows), Shift + Cmd + R (macOS).
- Увеличить размер текста: Shift + Ctrl + «>» (Windows), Shift + Cmd + «>» (macOS).
- Уменьшить размер текста: Shift + Ctrl + «<» (Windows), Shift + Cmd + «<» (macOS).
- Увеличить интервал между буквами: Alt + правая стрелка (Windows), Opt + правая стрелка (macOS).
- Уменьшить интервал между буквами: Alt + левая стрелка (Windows), Opt + левая стрелка (macOS).
- Убрать или отобразить выделение текстового фрагмента: Ctrl + H (Windows), Cmd + H (macOS).
Разное
- Создать новый документ: Ctrl + N (Windows), Cmd + N (macOS).
- Открыть документ, сохранённый на жёстком диске: Ctrl + O (Windows), Cmd + O (macOS).
- Сохранить документ в формате PSD: Ctrl + S (Windows), Cmd + S (macOS).
- Открыть окно «Сохранить для Web»: Shift + Ctrl + Alt + S (Windows), Shift + Cmd + Opt + S (macOS).
- Отменить любое диалоговое окно: Escape (Windows, macOS).
- Отменить последнее действие: Ctrl + Z (Windows), Cmd + Z (macOS).
- Переключить режим отображения рабочего окна: F (Windows, macOS).
- Показать или скрыть панель операций: Alt + F9 (Windows), Opt + F9 (macOS).
- Открыть окно клавиатурных сокращений: Alt + Shift + Ctrl + K (Windows), Opt + Shift + Cmd + K (macOS).
Читайте также 🎨🖥📱
Когда Photoshop отображает совсем не то, что надо / Хабр
Такая вот ситуация: дизайнер присылает макет, а у верстальщика открывается какая то лабуда светлая, или темная (если верстальщик испольует МасOS, а дизайнер Win.). Или же верстальщик сохраняет картинку, а там цвета другие стали.
Разберемся почему так и как с этим жить.
Небольшой экскурс в теорию. Для отображения цвета на наших мониторах используется цветовая модель RGB, но поскольку но, поскольку, мониторы разных моделей и производителей различаются, были предложены несколько альтернативных цветовых пространств, соответствующих «усредненному» монитору. Нам интересно пространство sRGB.
sRGB – это цветовая модель использование которой будет одинаково отображать графику как на навороченном так и на допотопном ноутбуке.
sRGB это пространство используемое по умолчанию для отображение графики в интернете.
Различие в профилях.
У правильного верстальщика профиль стоит North America Web/Internet. Проследите чтобы в Working Spaces было именно sRGB.
У правильного дизайнера тоже должен стоять такой профиль при создание макета сайта. Тогда ни у кого не будет проблем.
Помимо этого ваш Photoshop должен не только работать с нужным профилем, но и отображать вам истинный вид макета. А поскольку навороченные мониторы вряд ли используют усредненный sRGB, то необходимо чтобы стояла галочка на Proof Colors. Этим вы заставляете Photoshop отображать изображения согласно профилю.
Различия в OS
В Win по умолчанию на картинки накладывается профиль sRGB, то есть даже если вы не выбрали вышеуказанный профиль, у вас все равно будет sRGB. Однако в MacOs на картинки по умолчанию накладывается профиль монитора, что плохо. Однако решающее значение будет играть тот факт, какой профиль вы используете в граф. редакторе.
Есть еще одно различие: в Win гамма по умолчанию 2.2, а в Мас 1.8 (по крайней мере в последней ОС). Из за этого картинки с Мака выглядят темнее в Винде, и наоборот. Если дизайнер хочет постичь Дао, то нужно на Маке поднять гамму до 2.2 ( кто скажет как это сделать, тому спасибо и ссылка Настройки -> Мониторы -> Цвет -> Калибровать -> Продолжить -> 2.2 Телевизионная гамма… Прокликать дальше, как-нибудь назвать и использовать. Спасибо
Вадиму Макееву). Почему поднять на Маке, а не опустить на Вин? Потому что в Linux тоже 2.2, да и новая версия МаcOS выйдет с гаммой 2.2 (слухи ходят).
Мне прислали макет в профиле отличном от sRGB
Это самое интересное.
Так бывает. Стоит у дизайнера какой-нибудь “Cinema HD_BQB01072007” и дизайнер знать об этом не знает. Мол, наше дело нарисовать, художника всякий обидеть может и тэдэ.
Вряд ли сможете убедить дизайнера перевести макет в sRGB и перерисовать все цвета. Разве что при совсем уж отчаянной харизме (впрочем топор тоже может помочь). Не страшно.
Для начала необходимо убедится, что у нас стоят вот эти галки.
Теперь при получении некошерного профиля нам будет выдаваться вот такое окошко.
Что мы тут можем сделать.
- Мы можем применить профиль который идет с изображение
- Мы можем конвертировать профиль в наше рабочее пространство.
- Мы можем продолжить использовать свой профиль.
Многие начинающие верстальщики перебирают все три способа, пока картинка не будет идентична той что отображается в просмотрщик(ACDSee или Irfan и примеру). И останавливаются на третьем. Это
НЕ ПРАВИЛЬНО,потому что вас просмотрщик тоже отображает не правильно.
И так допустим вы выбрали первый вариант. В этом случае при сохранении картинок нужно обязательно при сохранении картинки через Save for Web & Devices… убрать галку с Convert sRGB. Иначе у нас сохранится совсем не то что нам надо.
Внимание. В Photoshop CS3 она прячется здесь.
Я же настоятельно рекомендую выбирать второй пункт — конвертацию. Но перед этим зайдите в Convert to Profile и снимите вот эту галочку
Потому что в случае если в присланном вам профиле используется большее кол-во цветов чем в sRGB, то Photoshop будет пытаться заменить отсутствующие цвета комбинацией своих. Правда я не знаю как это будет выглядеть, ибо не сталкивался никогда. Скорее всего будет частичное цветовое несоответствие.
На этом все. Жду ваших вопросов.
открытых изображений в Photoshop Elements — инструкции
Открытие изображений в Photoshop Elements: обзор
Чтобы открывать изображения в Photoshop Elements, выберите «Файл | Открыть… »в строке меню. После этого откроется диалоговое окно «Открыть». Используйте это системное диалоговое окно, чтобы перейти к папке в файловой системе вашего компьютера, в которой нужно искать файлы изображений.
Оказавшись внутри папки, содержащей изображение, которое нужно открыть, вы должны увидеть его имя и значок в окне.Вы можете дважды щелкнуть файл изображения, чтобы открыть его в Elements. Кроме того, вы можете щелкнуть по нему один раз, чтобы выбрать его. Затем нажмите кнопку «Открыть» в правом нижнем углу диалогового окна, чтобы открыть его.
Чтобы открывать изображения в Photoshop Elements, которые были недавно открыты, выберите «Файл | Открыть недавно отредактированный файл »в строке меню. В появившемся боковом меню отображаются имена последних открытых файлов изображений в Elements. Если щелкнуть имя изображения в этом боковом меню, оно снова откроется в Photoshop Elements для редактирования.
Вы также можете открывать недавно открытые изображения, используя кнопку «Открыть» в левом конце панели быстрого доступа. Для этого щелкните маленькую стрелку, направленную вниз, справа от кнопки «Открыть». Затем выберите недавно открывшееся изображение из появившегося списка.
Открыть изображения в Photoshop Elements — Инструкции: изображение пользователя, открывающего недавно открытое изображение в Photoshop Elements.
Открытие изображений в Photoshop Elements: инструкции
- Чтобы открывать изображения в Photoshop Elements , выберите «Файл | Открыть… »в строке меню, чтобы открыть диалоговое окно« Открыть ».
- Перейдите в папку в файловой системе вашего компьютера, в которой можно искать файлы изображений.
- Дважды щелкните файл изображения, чтобы открыть его в Elements.
- Или , щелкните по нему один раз, чтобы выбрать его.
- Затем нажмите кнопку «Открыть» в правом нижнем углу диалогового окна, чтобы открыть его.
- Чтобы открыть недавно открытый файл изображения , выберите «Файл | Открыть недавно отредактированный файл »в строке меню.
- Затем щелкните имя недавно открытого файла изображения, чтобы снова открыть его в появившемся боковом меню.
- В качестве альтернативы, чтобы открыть недавно открытый файл изображения , найдите кнопку «Открыть» в левом конце панели ярлыков.
- Затем щелкните маленькую стрелку, направленную вниз, справа от кнопки «Открыть».
- Затем выберите недавно открывшееся изображение из появившегося списка.
Открытие изображений в Photoshop Elements: видеоурок
В следующем видеоуроке под названием «Открытие изображений» показано, как открывать изображения в Photoshop Elements.Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2021».
Ресурсный центр
— Photoshop CS6 Basic Skills
Создание нового образа
Часто вы будете использовать Photoshop для редактирования существующих изображений, но бывают случаи, когда вам нужно создать собственное изображение.
1. Для начала вам нужно открыть приложение Photoshop. Вы можете найти его в доке или в папке Applications , если вы используете Mac.Если вы используете ПК, он будет расположен в меню Пуск вместе с другими программами.
|
2. После загрузки Photoshop перейдите в меню File и выберите New . 3. Должно появиться диалоговое окно, показанное здесь справа. Начните с ввода имени файла для вашего изображения в поле Имя . |
4. Далее укажите размеры вашего изображения.В раскрывающемся меню « Preset » можно выбрать несколько предустановленных размеров, но вы также можете просто указать ширину и высоту вручную. Вы также можете выбрать единицы измерения в раскрывающихся меню рядом с полями Ширина и Высота . Возможные варианты: дюймы, пиксели, сантиметры и т. Д.
5. Убедитесь, что под меткой Color Mode выбрана опция RGB Color , если вы не хотите работать в черно-белом режиме.
6. Используя раскрывающееся меню Содержимое фона , вы можете создать изображение с цветом фона по умолчанию Белый , текущий цвет фона , установленный в Photoshop, или Прозрачный . Когда вы закончите, нажмите ОК .
ПРИМЕЧАНИЕ. Прозрачный фон работает только с изображениями GIF и PNG. Если вы планируете создать графику для Интернета, вы можете использовать любой из этих вариантов.Имейте в виду, что изображения GIF используют только 256 цветов, поэтому они не подходят для более детальной работы с изображениями. PNG имеют гораздо больше вариантов цвета, однако они часто имеют больший размер файла, чем GIF и JPEG, но если вы не создаете изображения для Интернета, эта разница, вероятно, не повлияет на вас.
Панели инструментов Photoshop
Инструменты
Photoshop имеет большой набор различных инструментов. Ниже вы увидите названия всех различных инструментов и их внешний вид в Photoshop.Ниже приведены некоторые дополнительные объяснения некоторых из наиболее часто используемых.
Инструмент перемещения — Используйте этот инструмент, чтобы захватить текущий выбранный слой и перетащить его вокруг изображения, пока вы не будете удовлетворены его положением.
Инструмент «Лассо» — используется для выбора определенной части слоя.
Инструмент быстрого выбора — пытается создать выделение вокруг объекта на основе выбранных вами областей. Лучше всего работает с однотонными цветами.
Magic Wand Tool — находится под соответствующими инструментами с Quick Selection Tool . Этот инструмент работает аналогично Quick Selection Tool , однако он полагается только на одну точку, чтобы сделать предложение выбора, и выберет столько области, сколько возможно, пока области соприкасаются, а цвета достаточно похожи в соответствии с набором. Допуск .
Инструмент кадрирования — используется для выделения определенной прямоугольной области изображения и затем обрезки изображения до этой области.
Инструмент «Кисть» — Используется для рисования, как если бы вы использовали кисть. При активации на панели инструментов вверху доступны различные формы и размеры мазка кисти.
Инструмент «Текст» — Используйте инструмент «Текст», чтобы создать текстовый слой для изображения. Все атрибуты текста, такие как шрифт, цвет, размер, стиль и ориентация, можно изменить.
Инструмент «Пипетка» — Используйте этот инструмент, чтобы взять цвет из одного места изображения и использовать его в другом месте.Когда этот инструмент активирован, просто нажмите на область изображения, и цвет этой области будет отправлен в цветовую палитру.
Примечание: При щелчке правой кнопкой мыши на одном из значков инструментов с маленьким треугольником в правом нижнем углу открывается список связанных инструментов. Это также можно сделать, нажав и удерживая инструмент.
Опции
Панель инструментов Options позволяет управлять атрибутами каждого отдельного инструмента.Например, ниже показаны параметры инструмента Text Tool . Как видите, есть опции для изменения шрифта, стиля, размера, выравнивания и цвета. Эта панель инструментов будет меняться в зависимости от выбранного в данный момент инструмента.
Примечание: Если панель инструментов Options не отображается, когда вы открываете Photoshop, вы можете отобразить ее, перейдя в меню Window и выбрав Options .
Палитры
В Photoshop есть несколько независимых меню, известных как палитры.Палитра будет содержать группу инструментов, специфичных для достижения какой-то цели в Photoshop, и они могут быть невероятно полезны для манипулирования и редактирования изображений. Три наиболее важных и часто используемых палитры — это палитры History , Color и Layers .
Базовое редактирование изображений
Вращающийся
Чтобы повернуть изображение, сначала убедитесь, что оно выбрано. Затем перейдите в меню Image и выберите Image Rotation .В этом разделе вы найдете шесть вариантов на выбор: 180 º, 90º CW, 90 º CCW, Произвольный …, Отразить холст по горизонтали, и Отразить холст по вертикали . Внешний вид этих вариантов показан ниже. Выберите любой вариант, который даст желаемый результат. Например, 180 º перевернет изображение вверх ногами. Произвольный позволит вам повернуть любое количество градусов.
Изменение размера
Чтобы изменить размер изображения, сначала убедитесь, что оно выбрано.Теперь перейдите в меню Image и выберите Image Size . Откроется окно Размер изображения , показанное ниже.
Вы можете редактировать размеры изображения, изменяя количество пикселей в изображении или изменяя ширину и высоту изображения. Прямое изменение ширины и высоты — это самый простой способ изменить размер изображения.
Также обратите внимание на три флажка в нижней части окна. Вы можете продолжить и пока оставьте верхний флажок отмеченным, а два нижних более подробно описаны ниже.
Сохранение пропорций
Если этот флажок установлен, вам нужно только изменить высоту или ширину, а другое изменится, чтобы сохранить пропорции изображения.
Изменить размер изображения
Снимая этот флажок, вы можете изменить разрешение документа без изменения размера самого изображения. Это важно, если вы собираетесь распечатать изображение. Идеальное разрешение для печати — 300 пикселей / дюйм.
Свободное преобразование
Помимо изменения размера и поворота изображений, стоит упомянуть быстрый и простой, хотя и менее точный, способ сделать и то, и другое.Выбрав изображение, перейдите в меню Edit и выберите Free Transform . Вы заметите, что вокруг вашего изображения появится серия точек. Показано ниже.
Если вы наведете курсор на эти точки, вы увидите стрелки, предлагающие либо масштабировать изображение, либо повернуть его. Вы можете захватить эти точки и перемещать их, чтобы масштабировать изображение, или, если вы находитесь в одной из угловых точек, вы сможете повернуть изображение. Вы можете просмотреть все измененные атрибуты на панели инструментов Options или изменить атрибуты прямо там.Когда все будет готово, нажмите клавишу return , и ваши изменения будут применены.
Обрезка
Чтобы кадрировать изображение, перейдите на панель инструментов Tools , обычно расположенную в левой части экрана, и выберите инструмент Crop Tool . (Если панель инструментов Tools не отображается, перейдите в меню Window и выберите Tools .)
Теперь вы заметите, что ваш курсор изменится на перекрестие с символом обрезки в правом нижнем углу.Просто щелкните и перетащите курсор на ту часть изображения, которую вы хотите обрезать и сохранить. Обрезанная область теперь будет обведена и ярче, чем окружающая область. Отсюда вы можете настроить обрезаемую область, щелкнув и перетащив ручки.
Когда вы закончите регулировку размера области, которую нужно обрезать, нажмите кнопку return еще раз. Ваши изменения будут применены.
Текст
Чтобы добавить текст к изображению, начните с выбора Type Tool на панели инструментов Tools Toolbar.Затем щелкните и перетащите курсор на ту часть изображения, к которой вы хотите добавить текст.
Введите желаемый текст. Напомним, что вы можете использовать панель Options Toolbar для изменения атрибутов текста.
После того, как вы закончите вводить текст и редактировать свойства шрифта, нажмите кнопку «Подтвердить любые текущие изменения» справа от панели инструментов Options . Показано ниже.
Палитра истории
В Photoshop, вероятно, вы захотите вернуться к предыдущему состоянию вашего изображения.Однако, в отличие от многих других программ, команда Undo работает только для последнего действия. Если вам нужно вернуться к еще более раннему этапу вашего изображения, вам нужно будет использовать палитру истории .
Палитра истории должна располагаться в правом верхнем углу рабочего пространства Photoshop. Если вы его не видите, перейдите в меню Window и выберите History .
Отображается на палитре истории — это все действия, которые вы выполнили с данным изображением в убывающем хронологическом порядке.Чтобы вернуться к предыдущему состоянию, просто найдите нужное действие в палитре и выберите его. Затем изображение вернется в это состояние.
Слои
Что такое слой?
В Adobe Photoshop возможность создавать, перемещать и манипулировать слоями является ключом к успешному дизайну изображений. Чтобы понять, что такое слой в Photoshop, просто изобразите несколько листов стекла с разными изображениями, сложенными в стопку. Изображения на верхнем листе стекла будут перекрывать любые изображения на нижних листах стекла.Если вы хотите смыть изображение на среднем слое стекла, вы можете сделать это, не затрагивая изображения на других листах стекла. Именно так слои работают в Photoshop. Они разработаны таким образом, что вы можете редактировать и изменять определенные аспекты вашего общего составного изображения, не пытаясь редактировать все изображение. Короче говоря, слои упрощают многие методы работы с изображениями и редактирования, которые в противном случае были бы очень трудными или даже невозможными.
Палитра слоев
Выбор слоев
Выделен слой Текст .Это означает, что любые изменения, внесенные в изображение на этом этапе, повлияют только на этот слой. Все, что находится на слое Background , останется без изменений. Просто щелкните один раз на конкретном слое, чтобы выбрать его для редактирования.
Подвижные слои
Если у вас есть несколько слоев в вашем изображении и вы хотите изменить порядок, в котором они «сложены», просто перейдите в палитру слоев , щелкните слой, который вы хотите переориентировать в иерархии, и перетащите его вверх или вниз. пока он не окажется там, где вы этого хотите.
Удаление слоев
Чтобы удалить слой из изображения, выберите его на палитре слоев и щелкните значок «Удалить слои». Этот значок напоминает корзину и находится в правом нижнем углу палитры.
Создание слоев
Чтобы добавить новый слой к изображению, щелкните значок Create a New Layer , который напоминает кусок сложенной бумаги, в правом нижнем углу палитры слоев рядом со значком «Удалить слои».
Скрытие слоев
Вы можете временно скрыть слой, чтобы упростить работу со слоями, находящимися под ним, щелкнув поле слева от слоя, которое содержит значок глаза.Если глаз присутствует, значит слой виден. Если в рамке нет глаза, слой в настоящее время скрыт от просмотра.
Изменение прозрачности слоев
В некоторых случаях вы можете захотеть сделать определенный слой прозрачным, чтобы предыдущий слой был виден сквозь него. Для достижения этого эффекта просто отрегулируйте Opacity Controls . В приведенном выше примере изображения палитры слоев непрозрачность установлена на 100%. Попробуйте изменить процент непрозрачности, пока не добьетесь желаемого эффекта.
Переименование слоев
Если у вашего изображения много слоев, вероятно, было бы неплохо дать каждому слою имя, которое поможет вам быстро идентифицировать его. Чтобы изменить имя существующего слоя, дважды щелкните существующий заголовок, а затем измените имя на любое другое.
Создание наборов
Чтобы лучше организовать слои в изображении, вы можете создавать наборы. Наборы — это просто группы слоев, организованные в соответствии с некоторыми общими характеристиками. Например, возможно, несколько слоев вашего изображения вместе создают медведя.Вы можете сгруппировать все эти слои вместе и собрать их в набор под названием «Медведь». Чтобы создать набор, щелкните значок Create a New Set , он похож на папку в нижней части палитры слоев . Чтобы добавить слои в набор, просто щелкните и перетащите их в него.
Добавление эффектов слоя
Photoshop включает в себя всевозможные классные эффекты, которые можно применять к определенным слоям. Некоторые из них включают падающую тень, свечение, скос и тиснение. Их можно применять как к графическим, так и к текстовым слоям.Все, что вам нужно сделать, это выбрать слой и щелкнуть значок Добавить стиль слоя . Это значок, который выглядит как курсив «fx» в нижней части палитры слоев . Появится раскрывающееся меню, в котором вы можете выбрать эффект, а затем изменить его атрибуты.
Регулировка цвета
Photoshop имеет большое количество инструментов для настройки цвета, некоторые из которых более удобны для пользователя, чем другие. Существуют целые книги и учебные пособия, посвященные только теме настройки цвета, поэтому очевидно, что многие возможности будут упущены из этого ресурса, однако это должно служить хорошим кратким введением в некоторые инструменты.
Коррекция Палитра по умолчанию должна быть открыта и находиться в правой части рабочего пространства. Если вы его не видите, перейдите в меню Window и выберите Adjustments . В этой палитре, скорее всего, будут все инструменты настройки цвета, которые вы ищете. Ниже приведен краткий обзор некоторых из наиболее часто используемых.
В палитре настроек , показанной справа, были выделены некоторые из конкретных настроек.Значок, который выглядит как полутемное / полусветлое солнце, — это настройка Яркость / Контрастность , значок, который выглядит как шкала, — это настройка Color Balance , а значок, который выглядит как миллиметровая бумага с кривой на нем, регулировка Curves . Ниже они объясняются более подробно.
Яркость / контраст
Этот инструмент довольно прост, и результаты внесенных вами изменений будут сразу видны на вашем изображении.Просто введите значение или используйте полосу прокрутки для изменения атрибутов Яркость и Контрастность . Также есть кнопка Auto , которая приведет к тому, что Photoshop сам изменит эти атрибуты для достижения наилучшего результата в соответствии с его собственными алгоритмами. Примечание : По вашему мнению, это может быть не лучший результат!
Цветовой баланс
Как и в случае с настройкой Яркость / Контрастность , изменение цветового баланса довольно просто, и внесенные вами изменения будут сразу же просматриваться.Просто введите число или используйте ползунок, чтобы изменить баланс. Вы выбираете, какой тональный баланс вы настраиваете, используя опцию Tone: . Три баланса тона — это тени, полутона и светлые участки.
Кривые
Настройка Curves немного сложнее, но не намного сложнее в использовании, чем Brightness / Contrast или Color Balance . Однако он невероятно универсален и позволяет изменять как яркость, так и цветовой баланс.Обратите внимание, что кривая начинается с 5 точек соприкосновения с сеткой позади нее. Эти точки выделены на изображении справа. Начиная снизу слева и двигаясь вверх и вправо, эти точки представляют Черная точка , Тени , Средние тона , Света и Белая точка . Нажав на кривую, вы создаете точку редактирования, в которой вы можете настроить кривую, регулируя яркость этих различных аспектов цвета на изображении.Если есть определенная область изображения, на которую вы хотите повлиять, щелкните значок в левом верхнем углу, который выглядит как указательный палец, затем щелкните и удерживайте область, которую хотите изменить. Затем просто перетащите мышь вверх или вниз, чтобы изменить кривую для настройки этой области. По умолчанию вы влияете на всю цветовую шкалу RGB своими изменениями, но вы можете изменить ее на красный, зеленый или синий, используя нижнее раскрывающееся меню в разделе Preset: . Если вы решите, что хотите сбросить изменения, сделанные в Curves , щелкните средний значок внизу, который выглядит как стрелка, идущая в цикле.
Сохранение изображения
Сохранение вашей работы важно не только после того, как вы закончите, но и на протяжении всего процесса. Обязательно сохраняйте свою работу в начале и регулярно на протяжении всего процесса редактирования. Формат, в котором вы сохраняете изображение, зависит от его назначения. Например, веб-графика сохраняется в формате JPEG, GIF или PNG. Однако, если вы сохраняете изображение для печати, например, в цифровой фотографии, вы, скорее всего, захотите сохранить изображение в формате TIFF.
Чтобы сохранить изображение, перейдите в меню Файл и выберите Сохранить как .
Откроется диалоговое окно, показанное справа. Здесь вы можете назвать свой файл, выбрать правильный формат и выбрать место для сохранения файла. В разделе «Формат » есть несколько различных параметров: , по умолчанию установлен документ Photoshop ( .psd, ). Имейте в виду, что если вы хотите использовать свое изображение для чего-либо, кроме работы в Photoshop, вы захотите сохранить его как нечто иное, чем документ Photoshop.Когда вы назвали свое изображение и настроили все так, как хотите, нажмите Сохранить .
Как открыть изображение RAW в Adobe Photoshop CS6 или CC
Раньше у цифровых зеркальных фотоаппаратов был только один поддерживаемый формат изображения — JPEG. Однако теперь вы можете делать снимки в формате RAW . Основное различие между файлом RAW и JPEG заключается в том, что у вас будет больше возможностей при редактировании изображения в различных фоторедакторах, таких как Photoshop , Lightroom и т. Д.С другой стороны, изображение, захваченное в формате JPEG, может не предлагать так много возможностей для редактирования после захвата.
В настоящее время почти все производители цифровых камер позволяют пользователям снимать в формате RAW, который имеет отличительные расширения. Сказав это, проблема в том, что Photoshop CS6 или Photoshop CC не могут открыть файл RAW, снятый с помощью камеры DSLR. Таким образом, этот урок поможет вам открыть изображение в формате RAW в Adobe Photoshop CS6 или CC .
Открыть изображение RAW в Adobe Photoshop CS6 или CC
Как я уже говорил ранее, разные производители используют разные форматы изображений RAW для своих камер.Например, формат Nikon — .NEF , тогда как Canon имеет .CRW , .CR2 и т. Д. В отличие от других форматов, таких как .PNG или .JPEG, вы не можете открыть файл изображения RAW с помощью Photoshop. или Lightroom, потому что он использует другой кодек и сжатие. Следовательно, у вас есть два решения для открытия изображения RAW в Adobe Photoshop.
- Использовать Adobe Camera RAW
- Использовать конвертер изображений
Открыть файл RAW с помощью Adobe Camera Raw
Это наиболее распространенный метод открытия файлов RAW в Photoshop.Однако недостатком является то, что вы не сможете получить инструмент Camera Raw для Photoshop CC, поскольку он предназначен только для CS6.
Adobe Camera Raw поддерживает огромное количество камер и форматов файлов. Он поддерживает DNG, CRW, CR2, ERF, RAF, GPR, 3FR, FFF, DCR, KDC, MRW, MOS, NEF и другие форматы файлов. На этой странице указаны модели поддерживаемых камер.
Camera Raw — это подключаемый модуль Photoshop CS6, который помогает пользователям открывать любые файлы RAW в Photoshop CS6.По умолчанию Adobe Photoshop CS6 поставляется с этим подключаемым модулем. Если у вас есть этот плагин, вы сможете открывать файлы.
Но если вы все еще получаете ошибку — Photoshop не может открыть этот файл , значит, либо у вас нет этого подключаемого модуля, либо вам необходимо его обновить.
Перейдите на эту страницу и загрузите Adobe Camera Raw. Распакуйте заархивированную папку и установите файл с именем AdobePatchInstaller.ex e. Теперь вы сможете открывать изображение RAW в Adobe Photoshop CS6.
Однако проблема в том, что многие люди все еще не могут открыть файл RAW даже после использования этого метода. Могут быть некоторые внутренние проблемы, но это произошло раньше. Для тех, кому не удалось открыть изображение в формате RAW этим методом, есть другое решение.
Читать : учебник по Adobe Photoshop CC для начинающих.
Использование конвертера изображений для преобразования файла RAW в JPEG
При использовании этого метода вы не получите того, что предлагает файл RAW, и ваше изображение может быть сжато и, следовательно, качество будет ухудшено.Но вы могли бы открыть изображение RAW в Photoshop.
Для использования этого решения вам необходимо найти формат файла RAW, создаваемый вашей камерой. Существует множество онлайн-инструментов, основанных на вашем формате файла RAW. Вы можете использовать эти конвертеры изображений для преобразования файла RAW в JPEG, а после этого вы можете открыть их в любом редакторе изображений.
Убедитесь, что вы конвертируете их в JPEG, поскольку PNG может не работать так хорошо, как JPEG, для портретной или альбомной ориентации. Даже для макросъемки JPEG будет работать лучше, чем PNG.
Дополнительные советы: Если у вас есть камера Nikon, вы также можете выбрать Capture NX-D , инструмент обработки изображений RAW, доступный для Windows. Вы можете работать с файлами RAW без потери качества и глубины цвета.
Теперь прочтите : Как открывать файлы PSD без использования Adobe Photoshop.
Вырезание изображений в Adobe Photoshop Elements
Первый шаг — открыть изображение, которое вы хотите вырезать, выбрав «Файл»> «Открыть» и перейдя к нужному файлу.
Теперь, когда изображение открыто в Adobe Photoshop Elements, мы можем выбрать инструмент лассо в разделе «Выбрать» на панели инструментов в левой части экрана.
Выбрав инструмент «Лассо» на панели инструментов Adobe Photoshop Elements, вы увидите некоторые параметры на панели управления в нижней части экрана. Будет три варианта. Мы собираемся выбрать инструмент «Магнитное лассо».
Затем с выбранным инструментом щелкните по краю изображения, когда оно прилипнет к краю, просто наведите курсор на изображение, и он будет следовать контурам изображения, контраст которых отличается от фона.
Если он не идет именно туда, куда вы хотите, вы можете щелкнуть мышью, и он останется там, где вы щелкнули. Если инструмент переместился в неправильное место, вы можете нажать клавишу возврата или удаления на клавиатуре, и он сделает шаг назад на один шаг, продолжайте нажимать клавишу, пока не дойдете до точки, которая вас устраивает, а затем снова переместитесь вперед.
Как только вы полностью обойдете изображение до того места, где вы начали, вы можете дважды щелкнуть мышью, и это завершит выделение в Adobe Photoshop Elements, и вы увидите, что выделение проходит вокруг вашего изображения.
Когда вы будете довольны этим выбором в Adobe Photoshop Elements, мы собираемся создать новый документ, чтобы скопировать это изображение, выбрав «Файл»> «Создать».
В этом окне вы можете настроить документ правильного размера, вы можете выбрать дюймы, мм или см и т. Д., В зависимости от того, что более актуально. Если вы собираетесь распечатать документ, убедитесь, что для достижения наилучшего разрешения установлено 300 пикселей / дюйм. качественная печать из Adobe Photoshop Elements.
Затем мы собираемся вернуться к нашему исходному изображению с сделанным выбором и перейти в Edit> Copy, затем перейти к новому пустому документу и перейти в Edit> Paste.Теперь у вас будет вырезанное изображение на отдельном слое в новом документе.
Если вы хотите поместить форму цвета в фон в Adobe Photoshop Elements, нам нужно выбрать правильный инструмент формы на панели инструментов слева.
Когда вы выбираете инструмент формы Adobe Photoshop Elements, вы можете выбрать необходимую форму из параметров на панели управления в нижней части экрана. Затем просто щелкните и перетащите изображение, чтобы создать форму как еще один слой в документе.
Теперь все, что осталось сделать, это перейти на нашу панель слоев и поместить слой формы ниже слоя изображения, и мы готовы к печати!
Если вы хотите узнать больше, посетите наш курс Adobe Photoshop Elements. Мы также можем обучить вас с помощью наших онлайн-курсов или провести индивидуальное обучение в нашей современной студии в Дерби или у вас.
Не стесняйтесь обращаться к нам, заполнив эту форму для получения дополнительной информации и цен.
Преобразование видео в изображения с помощью Photoshop — лучший обзор хоста
Чтобы продвигать горячие продукты на вашем сайте, вы можете подумать о слайдерах изображений на вашей домашней странице, страницах продуктов и страницах категорий.Photoshop — отличный инструмент, который может помочь веб-дизайнерам создавать всевозможные баннеры и слайдеры для отображения на своих сайтах. Ваш сайт работает на WordPress? Ознакомьтесь с этим руководством, чтобы добавить слайдер изображения в заголовок WordPress. Большинство анимаций или слайд-шоу из фотографий на самом деле представляют собой последовательность неподвижных изображений. Если вы записали видео и хотите экспортировать статические изображения из видео для слайд-шоу фотографий на своем сайте, как преобразовать видео в изображения? Сделать снимок экрана или снимок видео? Хотя вы можете сделать это легко, ознакомьтесь с этим руководством, чтобы сделать снимок экрана на компьютере с Windows 10.Качество изображения будет снижено. Фактически, Photoshop также может помочь нам экспортировать изображения из видео в полном размере без потери качества. Мы узнаем об этом в этой статье. На самом деле это довольно просто. Обратите внимание, что в демонстрации мы будем использовать Photoshop CS6. Если вы используете другую версию, вы можете заметить разницу во внешнем виде или функциональности. Если у вас нет Photoshop, прокрутите страницу вниз и найдите другие способы и инструменты, которые вы можете использовать для извлечения фотографий из видео на вашем компьютере.
Экспорт кадров изображения из видео с помощью Photoshop
Мы знаем, что видео состоит из кадров изображения и фонового звука. Photoshop может помочь нам выбрать и извлечь любые кадры изображения из видео. Запустите Photoshop. Перейдите в File> Import> Video Frames to Layers…. , затем найдите и попробуйте открыть исходный видеофайл.
После этого появится экран настроек « Import Video to Layers », где вы можете выбрать диапазон для импорта.Например, вы можете выбрать импорт от начала до конца или выбрать только диапазон.
Если исходное видео очень длинное, используйте элементы управления обрезкой под видео, чтобы указать диапазон для импорта, и вы также можете ограничить импорт каждые 2, 3 или более кадров. Photoshop затем создаст слои из видеокадров. Перейдите к слоям в правом нижнем углу Photoshop, вы увидите, что виден только первый слой. Вы можете щелкнуть значок замка перед слоем, чтобы просмотреть изображение.Как только вы нашли рамку, которую хотите сохранить. Щелкните, чтобы выбрать и сделать его текущим слоем, также убедитесь, что это единственный видимый слой. Щелкните Файл> Сохранить как…. , затем выберите папку вывода, имя файла, формат файла и перейдите к экспорту изображения из видео в Photoshop. Вы можете настроить параметры сжатия изображения, выбрать качество и размер файла в процессе экспорта изображения.
Найдите извлеченные кадры изображений в проводнике на вашем ПК и откройте их в Photoshop, веб-браузере или других графических инструментах для предварительного просмотра.Если исходным видео является видео высокой четкости 1080p, извлеченные изображения также будут иметь разрешение 1080p, то есть того же размера, что и видео. При необходимости вы также можете загрузить изображения в Photoshop или другие редакторы изображений, которые у вас есть, и отредактировать их перед публикацией на своем сайте.
Альтернативы извлечения изображений из фильмов
Если у вас нет Photoshop, вы можете попробовать множество альтернатив. Например, вы можете сделать снимок видео в Windows Movie Maker. Однако этот бесплатный инструмент приведет к потере качества изображения.Чтобы получить изображение в полном размере или разрешении, вы можете следовать этому руководству, чтобы преобразовать видео в фотографии на компьютере с помощью стороннего программного обеспечения для редактирования мультимедиа.
Преобразование изображений в видео
Если вы сохранили несколько неподвижных изображений и фотографий и хотите объединить их в один видеофайл, Photoshop также может помочь. См. Этот урок, чтобы сделать видео слайд-шоу из фотографий в Photoshop. Таким образом, вы можете конвертировать файлы изображений в PNG, JPG, JPEG или других форматах в видео. Он отлично подходит для демонстрации онлайн-продукта.
Связанные
Как легко добавить новый элемент в изображение с помощью Photoshop
Это статья для новичков в Photoshop. Вы узнаете, как просто добавить элемент к своей фотографии и превратить дневное изображение в ночное.
Откройте выбранные изображения в Photoshop
Первое, что вам нужно сделать, это выбрать фотографию горы (в необработанном формате). Для этого откройте Photoshop, затем выберите «Файл»> «Открыть», откроется окно, в котором вы можете выбрать нужную фотографию.Здесь выбираем raw файл горы:
Первоначальные корректировки
Поскольку мы открыли необработанный файл, он появится в Adobe Camera Raw, и мы собираемся отретушировать его, чтобы сначала он выглядел как ночь. Давайте установим баланс белого в сторону синего, поэтому переместите ползунок Temp на 4150. Затем вы хотите, чтобы ваша экспозиция была очень низкой, чтобы она выглядела темной, попробуйте -1,90, уменьшите ваши блики до -84, добавьте немного контраста до +39. , увеличьте черные до +28 и уменьшите белые до -46.В основном убирайте яркие части и усиливайте темные, чтобы придать изображению ночное настроение.
Теперь щелкните предложение под своей фотографией: ProPhoto .. и выберите «Открыть в Photoshop как смарт-объект».
Откройте элемент, который хотите добавить
Как только вы это сделаете, вы можете вернуться и открыть изображение или элемент, чтобы добавить к первому изображению. Мы собираемся выбрать луну, которую хотим добавить к этой горе. Перейдите в Файл> Открыть и выберите одну фотографию луны в формате jpg.
Обустройте свое рабочее место
У вас должны быть фотографии луны и горы во вкладках в верхней части интерфейса Photoshop. Если вы этого не видите, перейдите в меню «Окно»> «Упорядочить»> «Объединить все вкладки»:
.
Для этого урока нам понадобится рабочая область с двумя окнами справа, одно для отображения слоев, а другое для свойств. Для этого вам нужно выбрать «3D» в раскрывающемся меню Workspace в правом верхнем углу.
Переместите луну или элемент на изображение горы
Перейдите к фотографии луны и возьмите инструмент «Перемещение», это первый значок слева (палитра инструментов), сочетание клавиш — V.
Используя инструмент «Перемещение», вам нужно щелкнуть по луне, удерживать кнопку мыши, перетащить ее на вкладку горы и отпустить мышь, чтобы уронить ее.
Смешивание изображений
Вы можете видеть, что у нас все еще есть черный цвет вокруг луны, поэтому мы собираемся растушевать это. В окне слоя есть разные варианты режимов наложения, для этого мы будем использовать Экран. Потяните его вниз и выберите Экран из вариантов.
Это сняло большую часть затемнения.
Измените размер и поместите элемент
Чтобы сделать луну еще больше, перейдите в Edit> Free Transform.
Используя клавишу Shift для сохранения пропорций, вы можете удлинить луну, взявшись за угол и потянув его вниз.
Вы также можете переместить луну или элемент и посмотреть, куда вы хотите их поместить. Это уже выглядит довольно круто, но теперь мы перейдем к маскировке. Для этого вам нужно будет щелкнуть значок глаза рядом с номером слоя луны (чтобы выключить его) и щелкнуть слой горы, чтобы выбрать его.
Теперь вы должны это увидеть.
Выберите инструмент быстрого выбора (W на клавиатуре) и проведите мышью по небу, чтобы выбрать его.
Снова включите слой с луной и щелкните маленький квадратный значок внизу, чтобы создать маску слоя (показано красным ниже).
Это создаст маску, и поскольку у нас есть активное выделение, часть луны теперь скрыта.
Если вы хотите изменить положение луны, вам просто нужно выбрать слой с луной и щелкнуть по маленькой цепочке сбоку, чтобы отсоединить изображение луны от маски.
Примечание: если вы допустили ошибку, вы можете выбрать Cmd / Ctrl + Z, чтобы вернуться или отменить последний шаг.
Точная регулировка
Вы можете видеть разницу в цвете вокруг луны из-за слоя, поэтому, чтобы исправить это, возьмите инструмент «Кисть». (нажмите B для кисти на клавиатуре) или выберите кисть на палитре инструментов).
Убедитесь, что непрозрачность равна 100% и что черный цвет является вашим цветом переднего плана. Щелкните правой кнопкой мыши и установите жесткость на ноль.Это сделает вашу кисть очень мягкой, и вы можете удалить ее по белому.
Боковое примечание: Нажмите клавиши Control и Alt, чтобы увеличить или уменьшить размер кисти или любого инструмента в Photoshop.
Здесь вы можете увидеть, где я нарисовал маску.
Готово!
Вот и все! Вы добавили луну в свой пейзаж!
Надеюсь, вам понравилась эта статья, и вы чувствуете себя более комфортно с Photoshop, поэтому вы можете добавить луну или другой элемент в свои пейзажи и создать этот классный эффект.
Если вам понравился этот урок и вы хотите узнать больше о том, как использовать Photoshop, ознакомьтесь с курсом Сержа Photoshop для фотографов 2017. Используйте специальный промокод — DPS65 — чтобы получить 65% скидку в качестве программы для чтения dPS !
Вставить объект / человека в изображение в Photoshop
Вставить объект / человека в изображение в Photoshop.
Иногда вы хотите поместить определенный объект или человека на другую картинку.В фотошопе это можно сделать! В предыдущем уроке мы уже объясняли, как удалить объект / человека с фона в Photoshop (нажмите здесь). Понятно, что это всегда первый шаг, который нужно сделать, прежде чем можно будет вставить этот выбранный объект или человека в другое изображение. Как вы увидите в этом уроке, мы добавили тень к нашему вставленному объекту, чтобы сделать вещи более правдоподобными и реалистичными. Мы не будем углубляться в это в данном руководстве, потому что оно будет слишком обширным.Если вы хотите узнать, как мы добавили тень к объекту, щелкните здесь. Это очень важный шаг! Теперь давайте узнаем, как мы вставили этот самокат в картинку пустыни с помощью Photoshop.
Сводка
Более глубокий: как вставить объект / человека в изображение в Photoshop
Как уже говорилось, мы уже извлекли объект, самокат, из его исходного фона в предыдущем уроке. Теперь мы хотим вставить этот объект в другое изображение. Начните с открытия Photoshop. Нажмите «Файл», а затем «Открыть», чтобы просмотреть свой компьютер и получить изображение, которое вы хотите отредактировать в Photoshop (или просто нажмите «CTRL O» на клавиатуре).Или вы можете просмотреть свой компьютер или внешний диск, чтобы найти это конкретное изображение, щелкните изображение правой кнопкой мыши и выберите «Открыть с помощью» Photoshop. В этом случае мы должны сделать это дважды! Вы хотите получить изображение только с выбранным объектом / человеком, открытым в Photoshop, и вы хотите получить изображение, в которое вы хотите вставить этот объект / человека, открытого в Photoshop. Не волнуйтесь, если вы не видите оба изображения в одном окне! Они появляются на разных вкладках.
Теперь, когда ваши два изображения открыты в Photoshop, начните с изображения с выбранным объектом в нем.Просто щелкните «Инструмент перемещения» в списке слева в Photoshop, выберите свой объект (или человека) и перетащите его на вкладку, содержащую изображение, в которое вы хотите вставить свой объект (или человека).
Как вы можете видеть в нашем примере, самокат слишком велик, чтобы реалистично вписаться в другое изображение.
Чтобы исправить размер вставленного вами объекта (или человека), его наклон (представьте, что скутер вставлен на крутой холм), а также его общее размещение (вы также можете использовать инструмент «Перемещение», чтобы правильно разместить ), нажмите «Изменить», а затем «Свободное преобразование» или воспользуйтесь сочетанием клавиш и просто нажмите «CTRL T» на клавиатуре.
Рамка трансформации теперь окружает ваш объект (или человека). Чтобы зафиксировать размер объекта (или человека) без изменения общего вида, не забудьте преобразовать его в масштабе, поместив курсор в углы рамки, чтобы изменить размер. Чтобы наклонить объект, поместите курсор на небольшом расстоянии от кадра, пока не увидите стрелки наклона, и продолжайте. Дважды щелкните внутри рамки, чтобы закончить, если вы довольны своими изменениями. Вы всегда можете изменить вещи позже. Как вы можете видеть в следующем результате, скутер теперь красиво уменьшен, чтобы соответствовать фону.Но поверите ли вы, что этот скутер на самом деле стоял посреди пустыни? Без прав?! Вещи определенно не выглядят реалистично и правдоподобно. Когда вы вставляете объект или человека в изображение в Photoshop, всегда не забывайте вносить последние важные изменения. Ниже мы покажем вам, как наш пример выглядит после некоторых необходимых изменений.
Как видите, мы сделали наш объект немного менее резким, чтобы не выделяться слишком сильно, как это было раньше. Мы также использовали кисть для некоторых частей самоката, чтобы скрыть отражение машин.(На нашем исходном изображении, из которого мы извлекли объект, самокат был расположен на улице с машинами. Не очень похоже на пустыню, правда?) Самое главное, мы добавили тень. Добавление тени — определенно самое важное, что нужно сделать, когда вы вставляете объект / человека в изображение в Photoshop! Убедитесь, что тень правильная и реалистичная, и вся ваша картина станет более реалистичной! Хотите узнать, как добавить тень к объекту или человеку в Photoshop? Кликните сюда.
Спасибо за внимание!
