Открыть несколько изображений в виде слоев в Photoshop
Независимо от того, сочетаем ли мы изображения, создаем коллажи или разрабатываем макеты, мы часто оказываемся с несколькими изображениями или файлами, которые все должны оказаться в одном документе Photoshop. И каждое изображение или файл должны появляться на своем собственном независимом слое в этом документе.
Традиционный подход заключается в том, чтобы открывать каждое изображение или файл в Photoshop по одному, а затем копировать и вставлять или перетаскивать каждое из них в основной документ. Но если вам не платят по часам, есть лучший, более быстрый способ работы. Фактически, все, что нам действительно нужно сделать, это сообщить Photoshop, какие изображения или файлы нам нужно открыть. Затем просто расслабьтесь и расслабьтесь, пока Photoshop создает новый документ, открывает все ваши изображения в этот документ и помещает каждое из них в отдельный слой. Посмотрим, как это работает!
Это руководство является частью 6 нашего Руководства по обучению слоям Photoshop .
Как открыть изображения как слои
Шаг 1: Выберите команду «Загрузить файлы в стек»
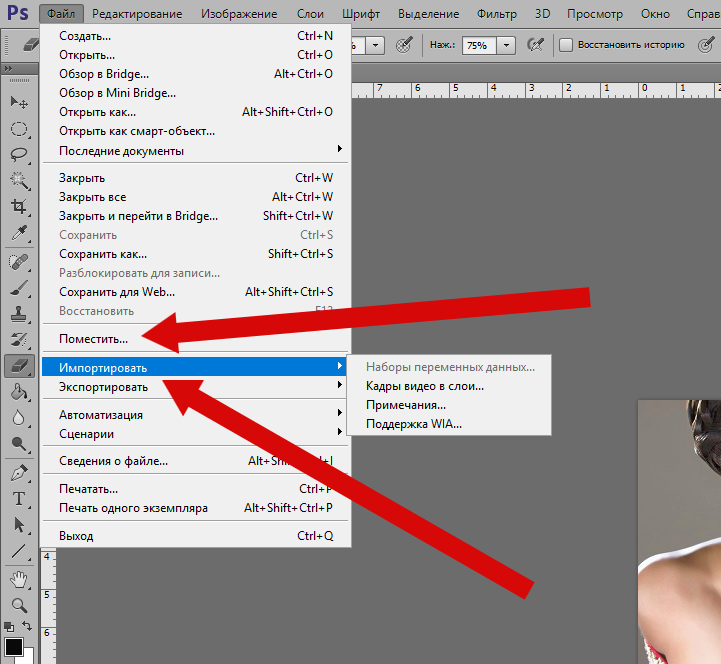
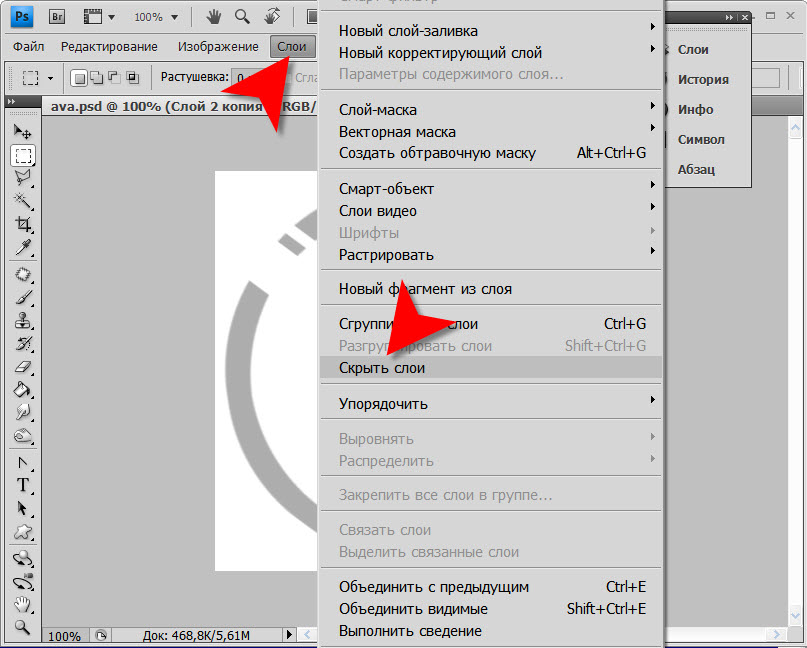
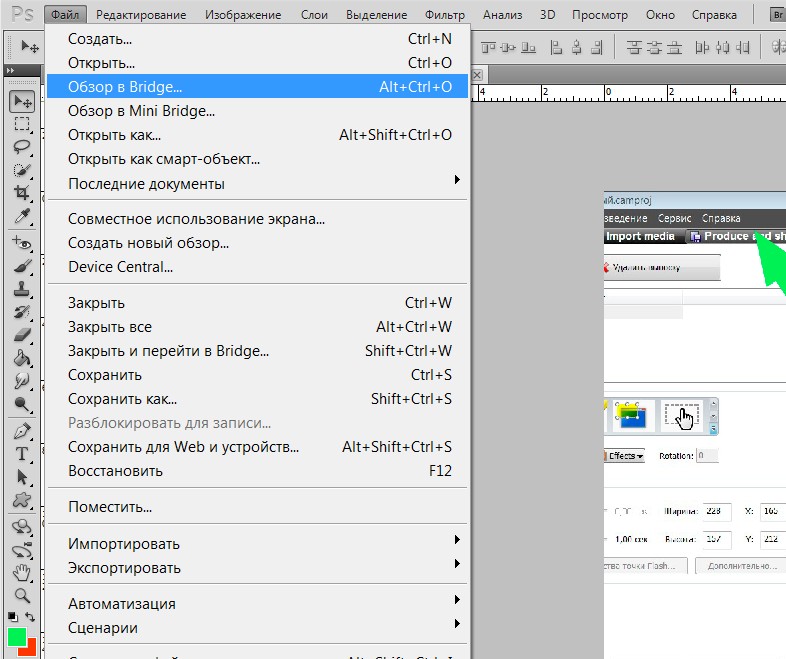
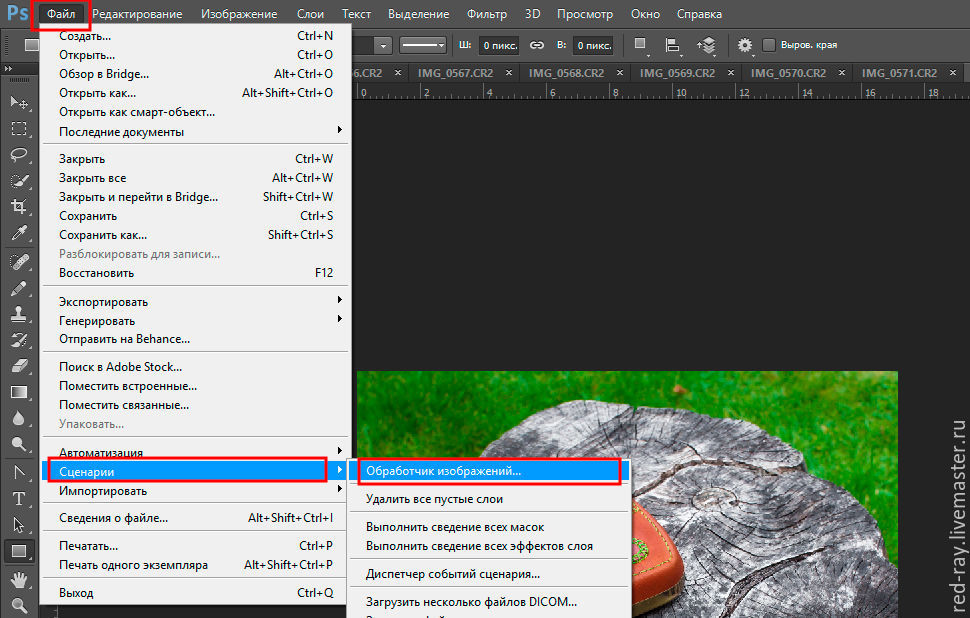
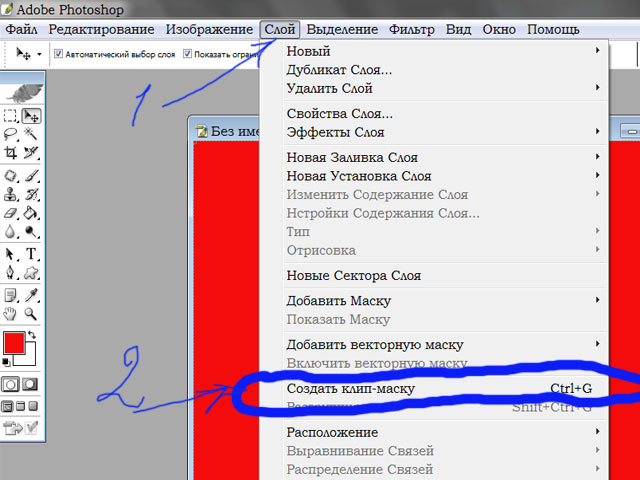
Открыв Photoshop на экране, перейдите в меню « Файл» , выберите « Сценарии» , а затем « Загрузить файлы в стек» . «Стек» означает ваш стек слоев , ссылаясь на то, как слои сложены один над другим в документе:
Идем в Файл> Сценарии> Загрузить файлы в стек.
Шаг 2: выберите ваши изображения
Откроется диалоговое окно « Загрузить слои» в Photoshop :
Диалоговое окно «Загрузить слои».
Все, что нам нужно сделать, это сообщить Photoshop, какие изображения или файлы нам нужно открыть, и есть два способа сделать это. Один из них — просто выбрать папку на вашем компьютере, а затем позволить Photoshop автоматически выбирать каждое изображение или файл, найденный в этой папке. Другой способ — перейти к папке, а затем вручную выбрать изображения или файлы в папке.
Чтобы выбрать папку и позволить Photoshop автоматически выбирать каждое изображение или файл в этой папке, измените параметр « Использовать» на « Папка» . Затем, чтобы перейти к папке, нажмите кнопку « Обзор» :
Установите «Использовать» в «Папка», затем нажмите «Обзор».
Это открывает окно проводника на ПК или окно Finder на Mac (что я и использую здесь). Перейдите в папку на вашем компьютере. В моем случае все мои изображения находятся в папке с именем «photos» на рабочем столе.
Однако обратите внимание, что все файлы в папке затенены, что означает, что мы не можем их выбрать. Это потому, что Photoshop собирается автоматически включать каждый файл в папку. Если у вас все в порядке, продолжайте и нажмите
Нажмите OK (Win) / Open (Mac), чтобы автоматически выбрать все файлы в папке.
В моем случае я сейчас нажму кнопку « Отмена» , чтобы выйти из окна, не выбирая ничего, чтобы мы могли посмотреть, как выбирать изображения вручную:
Нажмите «Отмена», чтобы закрыть окно.
Это возвращает меня к диалоговому окну «Загрузить слои» в Photoshop. Если вместо выбора всей папки изображений вы хотите перейти к папке, а затем выбрать изображения вручную, измените параметр « Использовать» на « Файлы» (настройка по умолчанию). Затем нажмите кнопку Обзор :
Измените «Использовать» на «Файлы», затем нажмите «Обзор».
Как и прежде, это открывает окно проводника
на ПК или окно Finder на Mac. Перейдите в папку, в которой хранятся ваши изображения. Я перейду к той же папке «фото» на рабочем столе.Обратите внимание, что на этот раз файлы не отображаются серым цветом, что означает, что мы можем выбрать только те, которые нам нужны. Чтобы выбрать файлы вручную, нажмите на одно изображение, чтобы выбрать его. Затем нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и нажмите на другие изображения, которые хотите открыть.
Чтобы выбрать файлы вручную, нажмите на одно изображение, чтобы выбрать его. Затем нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и нажмите на другие изображения, которые хотите открыть.
В моем случае у меня есть только три изображения в папке, поэтому я выберу все три из них:
Вручную выбирая картинки мне нужно открыть.
Имена файлов
Прежде чем я открою изображения, обратите внимание на имена моих файлов («forest.jpg», «Portrait.jpg» и «texture.jpg»). Photoshop будет использовать имена ваших файлов в качестве имен ваших слоев, поэтому может быть хорошей идеей переименовать ваши файлы перед загрузкой их в Photoshop. Конечно, вы всегда можете переименовать свои слои позже, если вам нужно, но переименование ваших файлов сначала избавит вас от хлопот:
Имена файлов будут использоваться в качестве имен слоев.
Выбрав изображения, нажмите « ОК» в окне «Проводник» или « Открыть» в окне «Finder», чтобы загрузить изображения:
Открытие выбранных изображений.
Имена файлов, которые вы выбрали, появятся в диалоговом окне Load Layers:
Диалоговое окно показывает имена файлов, которые вы будете открывать.
Удаление файла из списка
Если вы допустили ошибку и случайно выбрали файл, который вам не нужен, просто нажмите на его имя в списке, чтобы выделить его. Затем нажмите кнопку Удалить :
Чтобы удалить файл, выберите его, затем нажмите «Удалить».
Шаг 3: Нажмите OK, чтобы загрузить изображения в Photoshop
На самом деле я не собираюсь нажимать кнопку «Удалить», потому что хочу открыть все три изображения. Когда вы будете готовы открыть их, нажмите ОК :
Нажмите кнопку ОК, чтобы открыть изображения в Photoshop.
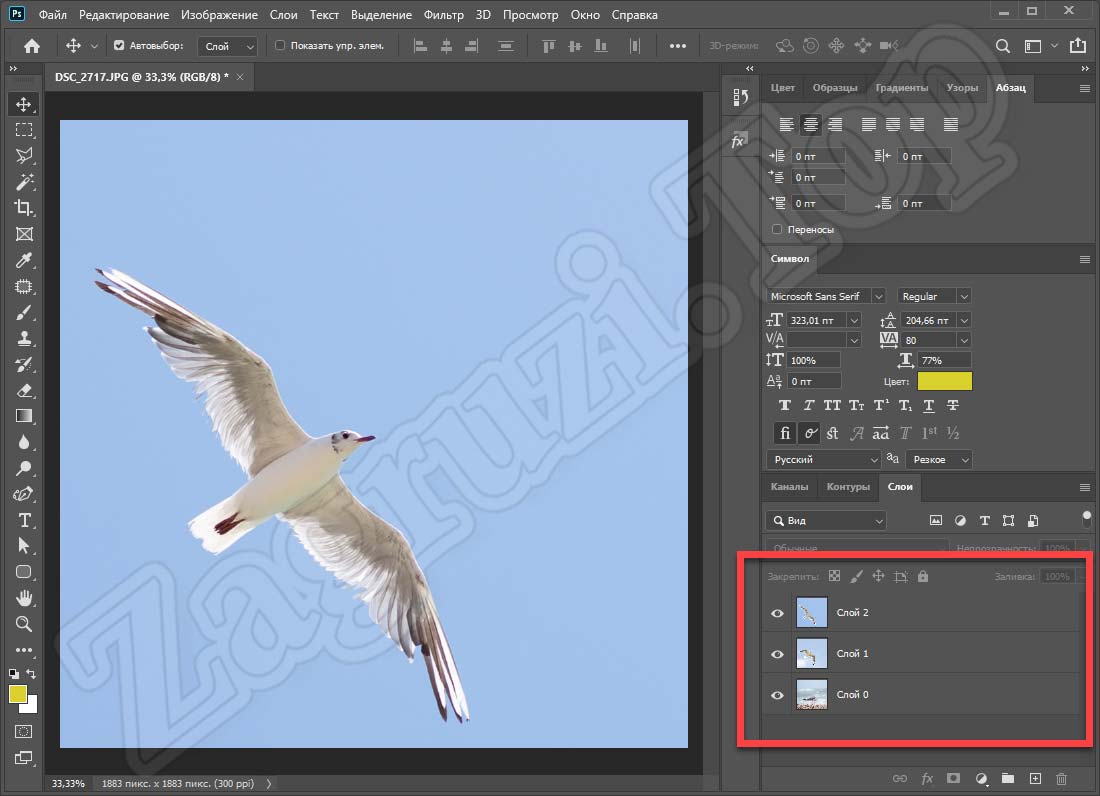
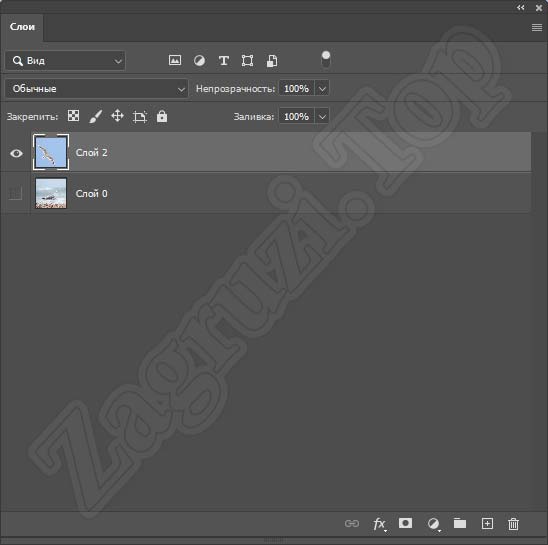
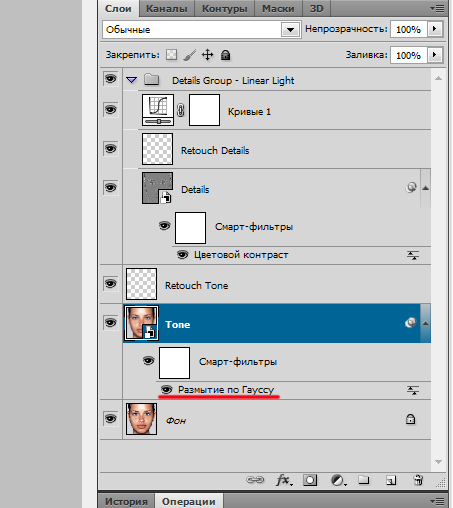
Это может занять несколько минут, но Photoshop создает новый документ, загружает каждое изображение в этот документ и помещает каждое изображение в свой собственный слой, как мы видим на моей панели «Слои» . Обратите внимание, как я упоминал ранее, что Photoshop использовал имя каждого файла в качестве имени его слоя. Он даже включал трехбуквенное расширение файла («.jpg») в названии:
Он даже включал трехбуквенное расширение файла («.jpg») в названии:
Панель «Слои» показывает все три изображения на отдельных слоях.
Просмотр ваших изображений
Поскольку мой слой «forest.jpg» отображается над двумя другими слоями на панели «Слои», изображение на этом слое отображается перед двумя другими моими изображениями в документе (фотография тропического леса из Adobe Stock) :
Изображение на верхнем слое. Фото предоставлено: Adobe Stock.
Чтобы просмотреть изображение под ним (на слое «Portrait.jpg»), я временно отключу верхний слой, нажав на его значок видимости :
Нажмите на значок видимости для верхнего слоя, чтобы отключить его.
При отключенном верхнем слое мы видим мое портретное изображение в документе (портретное фото из Adobe Stock) :
Изображение на среднем слое. Фото предоставлено: Adobe Stock.
Я щелкну значок видимости слоя « Portrait. jpg», чтобы отключить средний слой, чтобы мы могли видеть изображение в нижнем слое:
jpg», чтобы отключить средний слой, чтобы мы могли видеть изображение в нижнем слое:
Отключение слоя «Portrait.jpg».
А вот как выглядит изображение на слое «texture.jpg». Обратите внимание на рисунок шахматной доски справа от изображения. Шаблон шахматной доски — то, как Photoshop представляет прозрачность на слое. Когда Photoshop создал новый документ для хранения изображений, он установил значения ширины и высоты документа на основе ширины и высоты самых больших изображений.
Все три мои фотографии имеют одинаковую высоту, но мое текстурное изображение не такое широкое, как две другие, оставляя некоторое свободное пространство справа от его слоя. Если все ваши изображения не имеют одинаковую ширину и высоту, вам, скорее всего, потребуется изменить размер некоторых из них после их загрузки в Photoshop (текстурное изображение из Adobe Stock ):
Изображение на нижнем слое. Фото предоставлено: Adobe Stock.
Смешивание изображений
К этому моменту мы узнали, как загружать наши изображения в Photoshop как слои. Но чтобы закончить, я собираюсь смешать три моих изображения вместе. Поскольку смешивание изображений выходит за рамки этого учебного пособия, я пройдусь по шагам довольно быстро.
Во-первых, мне нужно изменить размер текстуры, чтобы она заполнила весь слой. Для этого я щелкну слой «texture.jpg» на панели «Слои», чтобы выбрать его:
Выбор слоя «texture.jpg» на панели «Слои».
Чтобы изменить его размер, я зайду в меню « Правка» в верхней части экрана и выберу « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Это размещает маркеры Free Transform вокруг изображения. Нажмем на ручку на правом изображения и перетащите его дальше вправо , пока изображение не заполнит весь слой. Обычно мы бы хотели избежать резкого изменения размера изображения, потому что мы потеряем качество изображения, а также потому, что мы искажаем исходное соотношение сторон фотографии.
Чтобы принять преобразование и закрыть команду «Свободное преобразование», я нажму Enter (Win) / Return (Mac) на моей клавиатуре:
Изменение размера текстуры изображения с помощью Free Transform.
Далее я снова включу два других слоя в документе, нажав на их значки видимости :
Вернем два верхних слоя в документ.
Мне нужно, чтобы мое портретное изображение появилось над моим лесным изображением, поэтому я щёлкну по слою «Portrait.jpg» на панели «Слои» и перетащу его над слоем «forest.jpg». Когда над слоем «forest.jpg» появится тонкая
Перетащите слой «Portrait.jpg» над слоем «Forest.jpg».
Затем, чтобы смешать портретное изображение с лесным изображением, я изменю режим наложения слоя «Portrait. jpg» с Normal на Screen :
jpg» с Normal на Screen :
Изменение режима наложения слоя на Screen.
Режим смешивания Screen скрывает все черные области на портретной слое, затем смешивает остальную часть фото в с изображением леса под ним:
Результат после изменения режима наложения портретного слоя на Экран.
Затем мне нужно переместить изображение текстуры выше двух других изображений, поэтому я нажму на слой «texture.jpg» и перетащу его выше слоя «Portrait.jpg»:
Перетаскивая слой «texture.jpg» на вершину стека слоев.
Наконец, чтобы смешать текстуру со слоями под ней, я изменю режим смешивания с Normal на Soft Light :
Изменение режима наложения текстурного слоя на Soft Light.
Режим наложения « Мягкий свет» не только смешивает текстуру с изображениями, но и повышает общую контрастность, делая светлые участки светлее, а темные — темнее. И это также увеличивает насыщенность цвета. Вы можете узнать больше о режимах наложения слоев в нашем уроке « Пять основных режимов наложения для редактирования фотографий» :
Вы можете узнать больше о режимах наложения слоев в нашем уроке « Пять основных режимов наложения для редактирования фотографий» :
Результат после изменения режима наложения текстуры на Soft Light.
Смешивание фотографий со слоями масок и градиентов в фотошопе
Используя маску слоя
Единственное, что мне не нравится на этом этапе, это то, что после наложения текстуры в нижней половине изображения есть пара областей, которые теперь выглядят слишком темными. Я исправлю это, скрыв слой текстуры в этих областях, используя маску слоя . Опять же, я быстро пройду через это, но в конце добавлю ссылку, где вы можете узнать все о масках слоев в Photoshop.
Во-первых, с выбранным слоем «texture.jpg», я нажму значок « Добавить маску слоя» в нижней части панели «Слои»:
Нажав значок «Добавить маску слоя».
На текстурном слое появится миниатюра маски, заполненной белым цветом , которая сообщает мне, что моя маска была добавлена:
Появится миниатюра маски слоя.
Я выберу Photoshop’s Brush Tool на панели инструментов :
Выбор инструмента «Кисть».
И поскольку я хочу использовать маску слоя, чтобы скрыть части слоя текстуры, я позабочусь о том, чтобы цвет моей кисти ( цвет переднего плана ) был установлен на черный :
Установка цвета переднего плана на черный.
Затем, с кистью в руке и черным цветом кисти, я начну рисовать на маске слоя поверх областей, которые выглядят слишком темными. Я начну с области тени слева от волос женщины. Если закрасить его черным, текстурный слой будет скрыт в этой области, восстановив предыдущую яркость:
Скрытие текстурного слоя от области тени слева от волос женщины.
Я также нарисую меньшую область тени в правом нижнем углу изображения, которая также выглядит слишком темной:
Скрытие текстурного слоя в правом нижнем углу.
Если мы снова посмотрим на мою миниатюру маски слоя, то увидим две области, где я закрасил маску черным цветом. Это области текстурного слоя, которые больше не видны в документе:
Это области текстурного слоя, которые больше не видны в документе:
Миниатюра маски слоя показывает, какие области слоя теперь скрыты.
И здесь, после загрузки изображений в Photoshop в качестве слоев, мой конечный результат — это смешивание всех трех слоев вместе с использованием режимов наложения, а затем скрытие частей слоя текстуры с маской слоя. Вы можете узнать все о масках слоев, начав с нашего учебного пособия Понимание слоистых масок Photoshop :
Конечный результат.
Для записи видео с экрана и видеомонтажа рекомендуем видеоредактор Camtasia Studio. Очень мощный функционал!
Как объединить слои в Photoshop: 10 способов
Объединив слои, вы сможете манипулировать ими как одним цельным изображением. Действия инструментов будут распространяться на всё его содержимое, что иногда удобнее, чем редактирование каждого слоя по отдельности. При этом верхние пиксели навсегда перекроют собой нижние, а размер PSD-файла уменьшится.
1. Как объединить слой с предыдущим
Кликните правой кнопкой мыши по нужному слою и выберите «Объединить с предыдущим». Или щёлкните по слою левой кнопкой и нажмите Ctrl + E (Windows) или Command + E (macOS).
2. Как объединить выделенные слои в Photoshop
Щёлкните по любому из них правой кнопкой и выберите «Объединить слои». Или просто нажмите Ctrl + E (Windows) или Command + E (macOS).
Сейчас читают 🔥
3. Как объединить выделенные слои с образованием нового слоя (склеить выделенные)
Кликните по любому из выделенных слоёв правой кнопкой и нажмите клавиши Ctrl + Alt + E (Windows) или Command + Option + E (macOS). Копии объединятся в новом слое с приставкой «объединённое», а их оригиналы останутся нетронутыми.
4. Как объединить видимые слои в Photoshop
Оставьте отметку в виде глаза только рядом с теми слоями, которые хотите объединить.![]() Кликните по любому из них правой кнопкой и выберите «Объединить видимые». Или просто нажмите Shift + Ctrl + E (Windows) либо Shift + Command + E (macOS).
Кликните по любому из них правой кнопкой и выберите «Объединить видимые». Или просто нажмите Shift + Ctrl + E (Windows) либо Shift + Command + E (macOS).
5. Как объединить видимые слои с образованием нового слоя (склеить видимые)
Оставьте отметку в виде глаза только рядом с теми слоями, которые хотите склеить. Затем нажмите Shift + Ctrl + Alt + E (Windows) либо Shift + Command + Option + E (macOS). Копии видимых слоёв объединятся в новом слое, а их оригиналы останутся нетронутыми.
6. Как объединить связанные слои в Photoshop
Кликните по любому из них правой кнопкой мыши и выберите «Выделить связанные слои». Затем нажмите Ctrl + E (Windows) или Command + E (macOS).
7. Как объединить слои внутри обтравочной маски
Щёлкните правой кнопкой мыши по базовому (нижнему слою) в обтравочной маске и выберите «Объединить обтравочные маски». Базовый слой должен быть растровым.
8. Как объединить слои в смарт-объект в Photoshop
Выделите нужные слои. Кликните по любому из них правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Кликните по любому из них правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
9. Как объединить все видимые слои и удалить остальные (свести все слои)
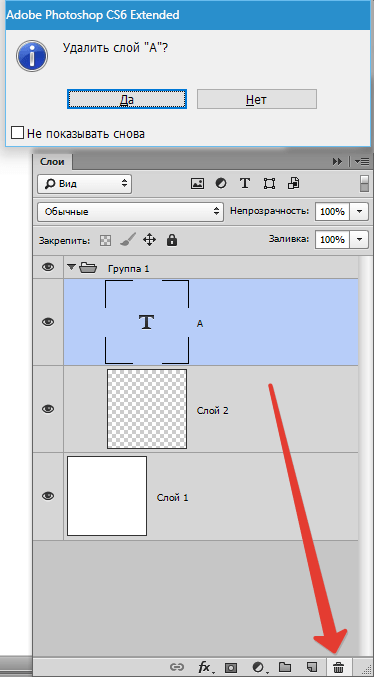
Оставьте отметку в виде глаза только рядом с теми слоями, которые хотите объединить. Кликните по любому из них правой кнопкой мыши и выберите «Выполнить сведение». В результате все прозрачные области будут заполнены белым цветом.
10. Как объединить слои в группу в Photoshop
Выделите нужные слои. Щёлкните по любому из них правой кнопкой мыши и выберите «Группа из слоёв». Или просто нажмите Ctrl + G (Windows) или Command + G (macOS).
Перечисленные в предыдущих пунктах действия по объединению точно так же работают со слоями внутри группы.
Читайте также 🖥📸💻
Работа в Фотошопе со слоями
Скорость выполнения обработки фотографии в Фотошопе зависит от умения работать со слоями, ведь базовой темой утилиты считаются именно они.
 Поэтому, чем быстрее вы работать со слоями в Фотошопе, тем лучше начнете разбираться в программе, и работа с фотографией покажется легкой.
Поэтому, чем быстрее вы работать со слоями в Фотошопе, тем лучше начнете разбираться в программе, и работа с фотографией покажется легкой.Что такое Слой
Основа сетки пикселей и есть слой. Нельзя ничего сделать ни в жизни, ни в программах, если элементы проектирования находятся на одном слою. Да такое вообще возможно? Работа с плоскостью, а не с объемной картинкой?
Видеть объекты мы можем, а вот передвигать их, или же изменять – нет. Слои в этом деле нас выручают. Создается 3D изображение, здесь каждый элемент находится на своем месте, и мы без проблем можем работать с любым предметом на фотографии.
Возьмем простой пример: Мастер постоянно создает определенную деталь, у нее есть уже привычный размер, элементы. Вдруг заказчик просит совсем незначительно ее уменьшить. Мастеру придется переделывать все с самого начала.
По такому принципу редактируют изображения пользователи всем известной программы «Пэинт». А все почему? Тут есть только 1 рабочий слой и если попробовать добавить новый объект, то он просто заполнит весь рисунок и скроет то, что находится за ним.
Слой в Фотошопе – это невидимая поверхность, на которой можно разместить любой объект. Таким образом создается объемная картинка: есть предметы на заднем и переднем фоне, в середине.
Слой и рабочая область в Фотошопе
У слоя нет ограничений в области. При создании нового файла можно определить размеры 1000 на 1000 пикселей, но это абсолютно не значит, что слои будут занимать все 1000 пикселей.
Слой – это бесконечность, которую можно растягивать сколько угодно, в любые стороны. Не бойтесь того, что не хватит места. Места будет предостаточно (если конечно ваш компьютер изначально не был забит мусором и ненужными файлами).
Панель слоев в Фотошопе
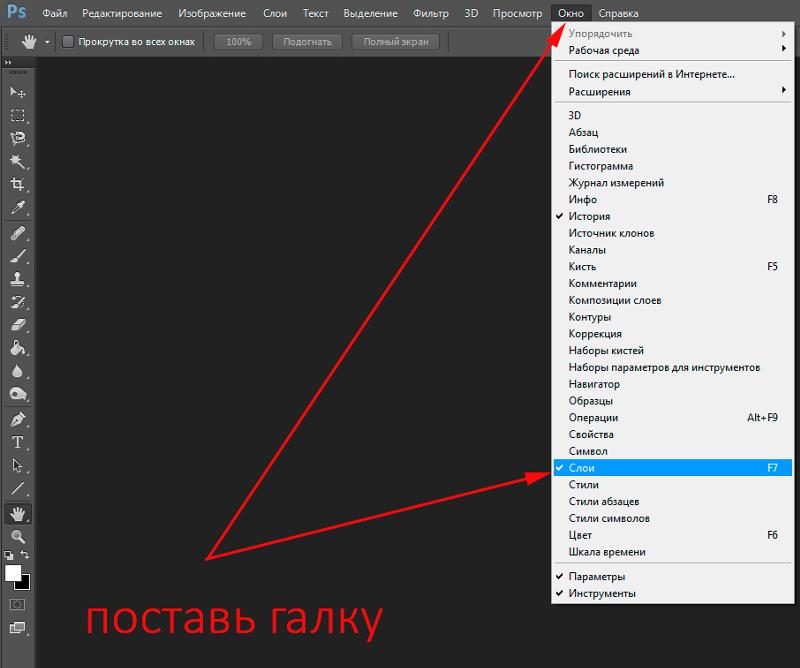
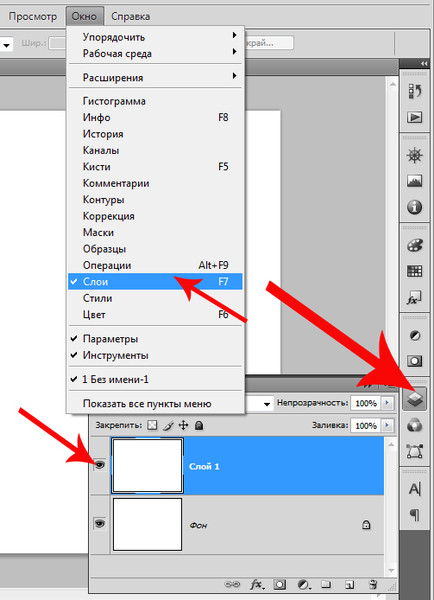
В Фотошопе есть инструменты, управляющие слоями. Для того чтобы найти панель слоев зайдите в меню «Окно», затем выберите «Слои». Поставьте на удобное вам место, она будет всегда под рукой. Панель необходимо изучить, этим вы сэкономите время и увеличите качество выполняемой работы.
Итак, панель:
В ее центральной части заметны вкладки – это и есть слои. Их можно перемешивать, сдвигать как вам удобно. При наведении курсора на слой, можно заметить его характеристику по знакам (блокировка слоя, его видимость).
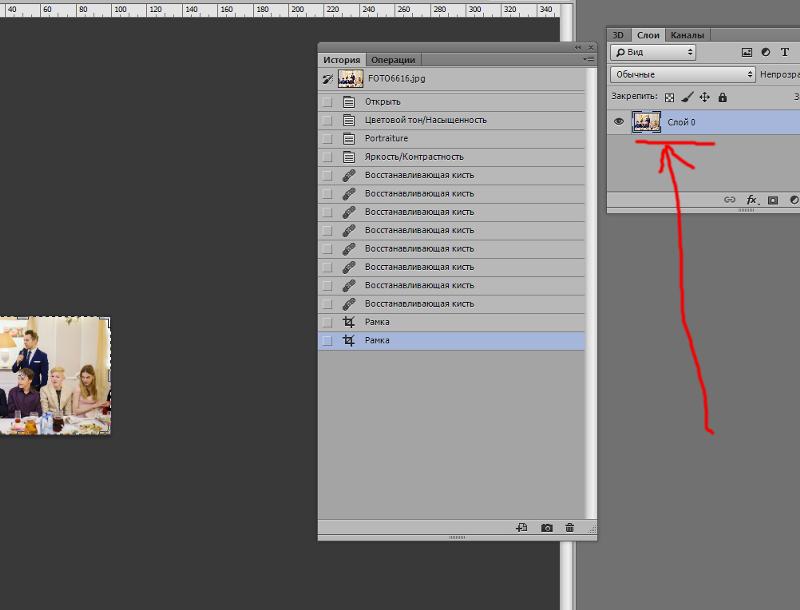
Когда вы открываете фотографию, то у вас есть один слой, причем частично заблокированный, его называют Фоном. Кстати, очень часто у людей возникают трудности в определении обычного слоя и фона, они просто не умеют их различать. Поэтому давайте рассмотрим эти два вида слоя.
Фоновый и обычный слой
При открытии фотографии в Фотошопе имеется один слой – фон. Фоновый слой это один из видов обычного, только со своими особенными свойствами.
Изначально фоновый слой располагается в самом низу списка, как только добавляется новый – фоновый опускается ниже. Как уже было сказано выше – фоновый всегда частично заблокирован, с ним можно проводить практически любые действия: применять пластику, заливку; менять оттенки, рисовать на нем кистью, настраивать резкость, делать предмет размытым, выполнять кадрирование и многое другое.
Столько действий можно выполнять, что если все перечислять – можно запутаться, поэтому проще определить то, что делать с фоновым слоем нельзя.
Перечислим:
Частично непрозрачным слой не станет, полупрозрачным тоже.
Режим наложения применить нельзя, удалить так же невозможно, так как с самого начала он заблокирован.
Режим наложения применяется только для верхних слоев, а фоновый – самый нижний, следовательно, к нему не применишь наложения.
Даже если выделить объект и удалить графику, слой частично непрозрачным не сделается, таким образом можно лишь покрыть весь объект краской, не более того, опять же вспомним известный «Пэинт», в котором все делается именно так.
В интернете пестрят запросы наподобие: «как сделать фон полупрозрачным», «как сделать задний фон другого цвета», заметно, что люди совершенно не разбираются в разновидностях слоев, не знают как избавиться от ненужной части на фотографии.
Фоновый слой – очень старая настройка в программе Фотошоп, от него с легкостью можно избавиться. Для этого необходимо открыть вкладку «Слои», выбрать «Новый», затем «Слой из заднего плана» (при условии, что вы работаете в 6 версии Фотошопа, старые версии могут незначительно отличаться во вкладках).
Для этого необходимо открыть вкладку «Слои», выбрать «Новый», затем «Слой из заднего плана» (при условии, что вы работаете в 6 версии Фотошопа, старые версии могут незначительно отличаться во вкладках).
Таким же образом можно обычный слой сделать фоновым: Вкладка «Слои», выбрать «Новый», затем «Задний план из слоя».
Чтобы сэкономить время и не искать нужные вкладки, двойным кликом щелкните на панель слоев. Кликните чуть ниже или левее названия слоя. После того, как фоновый слой становится обычным слоем, вам становятся доступны все операции со слоем. В том числе создание полупрозрачного слоя.
Виды слоев в Фотошопе
Слоев в Фотошопе очень много. Рассмотрим основные их виды:
Обычный слой — это слой, без каких – либо дополнительных возможностей, самый обычный. Он может быть как фотографией, так и элементом рисунка.
3D слой — нововведение Фотошопа, с помощью него можно двухмерную графику добавлять в трехмерную.![]() Работа с ним довольна сложна, даже считается одной из самых запутанных.
Работа с ним довольна сложна, даже считается одной из самых запутанных.
Слой цветовой коррекции — своеобразный слой. Можно даже сказать, что это есть фильтр, которым можно изменять цвета. Кстати, цветокорректирующие слои имеют большую разновидность.
Слой заливка — с помощью него можно закрашивать или заливать задний фон абсолютно любым цветом, или даже текстурой. Важно отметить, что такие слои удобны в плане настроек (имеется специальная панель, с ее помощью вносятся поправки и изменения).
Слой с текстом — в программе буквенная часть расположена на разных слоях. Они так и называются – Текстовой слой. В основном, если человек понимает и может разобраться с текстом в утилите, то он без проблем работает в таких слоях.
И наконец, смарт – слой самый новый, из последней версии. Проще говоря, он представляет собой обычный слой, только под защитой. Знаете, в чем суть защиты?
Наш слой помещается в специальный контейнер, он не дает изменять графические изображения. Смарт — слой – есть тот самый «контейнер». Можете заметить на миниатюре маленькую иконку – знак того, что произведена защитная функция.
Смарт — слой – есть тот самый «контейнер». Можете заметить на миниатюре маленькую иконку – знак того, что произведена защитная функция.
Для чего мы блокируем графику?
Смарт — слой на самом деле не блокирует графику в прямом смысле этого слова. Графика лежит в контейнере смарт слоя, с ней можно проводить любые действия. К тому же есть возможности применять любые эффекты, при этом графика не становится хуже, а остается в том же качестве.
Панель слоев
Ранее панель слоев называлась палитрой слоев. Это самая важная часть программы, без нее она потеряет смысл. В старых версиях нужно было еще найти панель и открыть ее, а теперь, на данный момент эта панель открывается автоматически, после загрузки программы.
На самом деле, панель очень проста в «управлении». Для легкости делим ее на 3 части: верхняя, нижняя, средняя. Верхняя – режимы видимости, средняя – все слои, нижняя – настройки.
В верхней части панели вы можете выбрать Режим наложения, с помощью него можно создать какой – либо эффект для изображения.
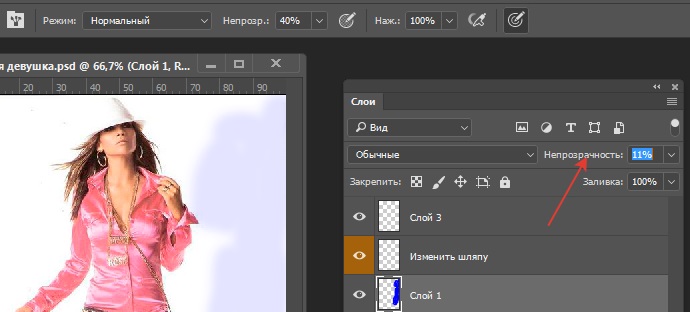
Можно установить Непрозрачность любого слоя. Если непрозрачность уменьшить до 0%, слой будет невидимым. Стоит вернуть непрозрачность до 100%, как вы увидите весь слой.
В нижней части панели заметен значок «fx», с помощью которого применяются различные стили и наложение.
Чтобы добавить слой – маску, нужно кликнуть по значку прямоугольника, внутри которого расположен круг.
Для создания корректирующего слоя щелкните на круг рядом.
Квадрат с загнутым углом создает новый прозрачный слой.
Удалить слой можно с помощью значка «Корзина».
Как продублировать слой
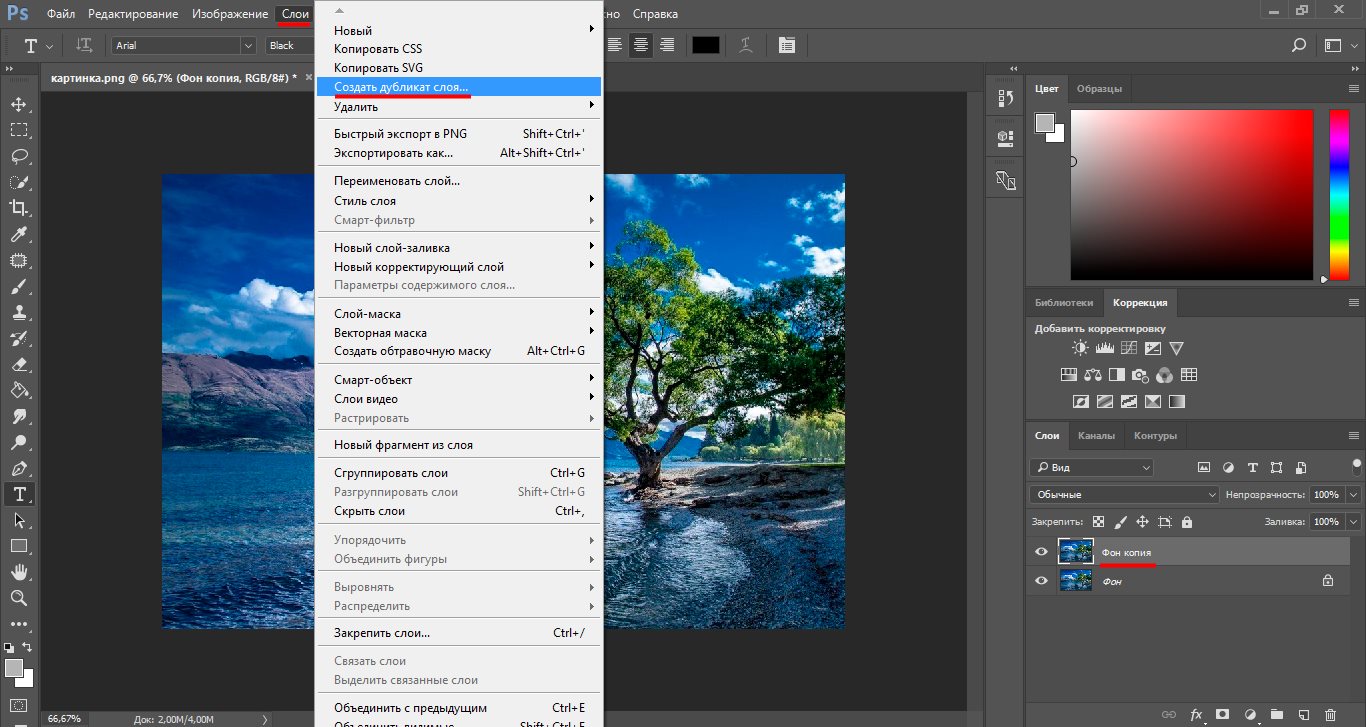
Для того чтобы дублировать слой в Фотошопе, кликните строку выбранного слоя правой кнопкой мыши, увидите выкидное меню – выберете «Создать дубликат слоя».
Так же можно продублировать комбинацией клавиш, зажмите Ctrl и J, мгновенно создается новый слой – дубликат, значения при этом будут по умолчанию.
Если к слою не применены эффекты, дублировать его можно еще так: зажмите Ctrl и A, затем Ctrl и C, вставьте, используя операцию Ctrl и V.
Однако самый быстрый способ – это зажать Alt и перетащить слой выше.
Таким образом можно дублировать все, например: эффекты или маску.
Как сделать прозрачный слой
Многим интересно, как любой элемент можно сделать прозрачным. Такие настройки есть в панели слоев, в верхней части. Заливка и Непрозрачность без проблем делают слой прозрачным.
Чем отличается заливка от непрозрачности?
Заливка способна убрать лишь видимость заливочного содержания слоя.
Непрозрачность убирает видимость всего слоя полностью.
Заливку необходимо использовать тогда, когда пользователь хочет уменьшить видимость слоя. Во всех других случаях нужна непрозрачность (например, если необходимо оставить видимыми эффекты слоя).
Интересен один факт: Если обе настройки сделать по 50%, слой должен исчезнуть, так как заливка и непрозрачность убрали половину видимости, но как бы мы не думали, настройки работают по – другому.
Убираем 50% от заливки (50% всей видимости). Непрозрачность убирает еще 50% уже от убранных заливкой 50%. Пятьдесят процентов от 50 равно 25. Отсюда вывод, что если убрать 50% заливки и 50% непрозрачности, в совокупности выйдет 75%.
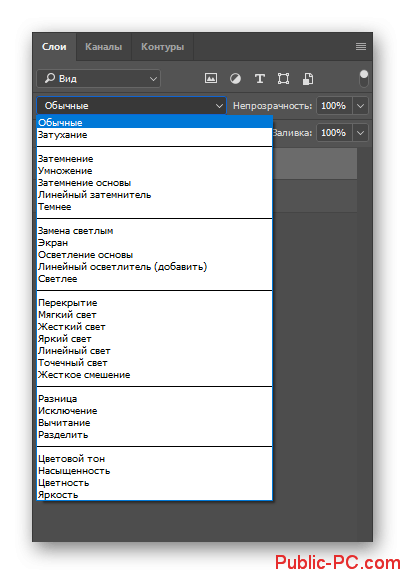
Режимы наложения слоя
Одно из основных понятий в программе – режим наложения. Как мы уже знаем, изображение может состоять из слоев разного уровня прозрачности, каждый из которых по умолчанию имеет «нормальный» режим.
Если использовать для слоя наложения, отличающийся чем – либо от нормального, он начнет взаимодействовать с нижними слоями, позволяя изменять изображение или создавать эффекты. Режимы наложения просто созданы для ретуши и рисования.
Основные взаимодействия слоев: растворение, замена темным, умножение, выжигание цвета, осветление и многое другое.
Режимы блокировки слоя
Бывают такие случаи, когда новичок ничего не может сделать со слоем, он не реагирует ни на что: отказывает в перемещении, не поддается действиям. В таком случае понятно, что слой находится под блокировкой.
Режимы блокировки находятся в панели слоев, в верхней ее части. Можно провести 4 действия: сохранить прозрачность пикселов, сохранить цвета пикселов, закрепить положение и сохранить все.
Блокировка прозрачности пикселов – тут все понятно, этот режим блокирует все действия с невидимыми пикселями. Проще говоря, со слоем можно делать многое, например: видоизменять, перемещать или удалять.
А вот менять информацию о невидимости изменить невозможно, так как на пикселях стоит блокировка.
Редактировать возможно только те участки, на которых есть рисунок.
Блокировка пикселей изображения – логично предположить, что все пиксели фотографии (видимые и невидимые) заблокированы. Подвинуть слой, изменить его масштаб, отразить по горизонтали и другие действия можно выполнять с этой командой, а менять содержание графики кистями, штампами, градиентами и прочими инструментами – нельзя.
Подвинуть слой, изменить его масштаб, отразить по горизонтали и другие действия можно выполнять с этой командой, а менять содержание графики кистями, штампами, градиентами и прочими инструментами – нельзя.
Блокировка позиции слоя. Если применить данную функцию, то слой никуда перемещать нельзя, все остальное разрешено. Удобно для тех пользователей, которые искали необходимое место слоя, а потом случайно сдвинули его.
Заблокировать все – полная блокировка слоя. Менять графику, перемещать нельзя. Эту функцию можно легко найти: значок выглядит как обычный замочек. Вы можете легко определить, какой слой заблокирован, а какой нет.
Как связать слои
Во время работы в программе может накопиться очень большое количество слоев. К некоторым применены настройки и эффекты, для упрощения нужно объединить связать, чтобы не было лишнего, в котором легко запутаться. В таком случае находим в нижней части панели элемент, похожий на цепочку, выделяем слои (кликните левой кнопкой мыши по одному из слоев, зажимая клавишу Ctrl, выбирайте остальные).
Другой способ: Найдите вкладку «Слои», выберите «Связать слои».
Для развязки необходимо нажать на один из слоев правой кнопкой мыши и выбрать соответствующий пункт.
Как создать слой в Фотошопе
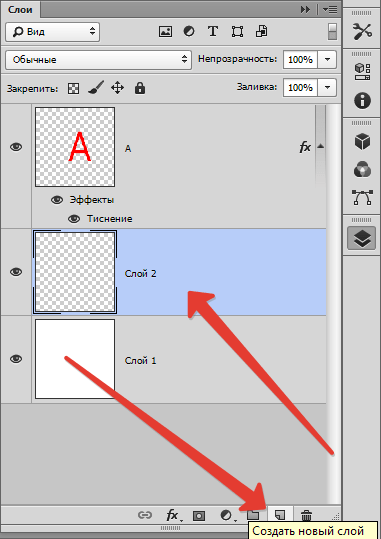
Самое простое, что можно сделать в программе – создать новый слой одним кликом. В нижней части панели слоев найдите иконку чистого листа, нажав на нее мгновенно создается новый слой.
Есть еще команда, которая в этом плане медленнее. Вкладка «Слои», следом «Новый слой», «Слой». Или же просто нажать комбинацию клавиш Ctrl+Shift+N.
В диалоговом окне можно задать нужные вам настройки перед тем как слой будет создан. Например, вы можете заранее задать режим наложения и выбрать степень невидимости. С другой стороны, ничто вам не мешает сделать все это потом.
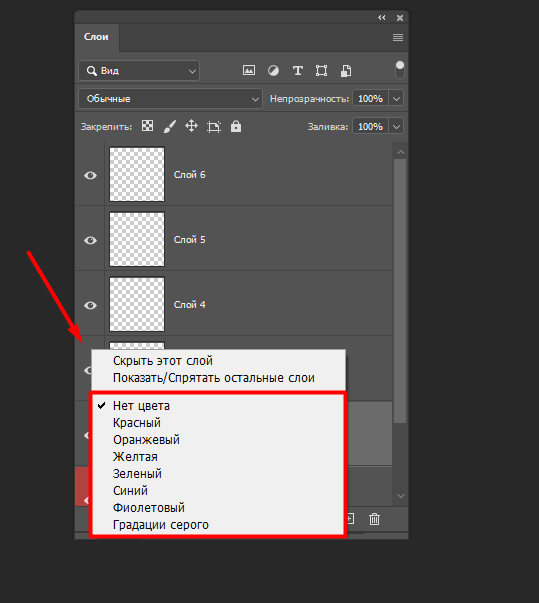
В выпадающем окне «Цвет» можно задать цвет отображения слоя. Это удобно, если пользователь создает сайт и необходимо визуально разделить слои по цвету.
Это удобно, если пользователь создает сайт и необходимо визуально разделить слои по цвету.
Пожалуй, в диалоговом окне настройки слоя есть все же одна полезная настройка.
Если заранее знаете, что создаете слой с определенным режимом наложения, то вы можете сразу залить его нейтральным цветом. Тем цветом, который будет невидимым в конкретно выбранном режиме наложения.
Для чего это необходимо? Нейтральный цвет часто используют для создания слоев эффектов. Например, вы можете создать пустой слой, залить его 50% серым, применить эффект «Фон», затем «Размытие», и режим наложения. Получится эффект дождя. Можно ограничиться эффектом «Шум», применить режим наложения.
Так мы добавим немного шума на отдельном слое. Поэтому вместо того чтобы создавать слой, затем заливать его серым цветом, затем менять режим наложения, проще сразу нажать Ctrl+Shift+N и в диалоговом окне выбрать все настройки.
И ещё небольшой совет. Нравится создавать слои через панель слоев? В этом случае вы пропускайте диалоговое окно, так как слой создается сразу на лету. Но в некоторых ситуациях диалоговое окно все же нужно и чтобы его вызвать, необходимо при клике по значку зажать клавишу ALT.
Нравится создавать слои через панель слоев? В этом случае вы пропускайте диалоговое окно, так как слой создается сразу на лету. Но в некоторых ситуациях диалоговое окно все же нужно и чтобы его вызвать, необходимо при клике по значку зажать клавишу ALT.
Как применить стиль слоя
Стиль слоя — живые эффекты, которые прикреплены непосредственно к самому слою. Их большой плюс в том, что они не применяются на постоянное время. Их можно отключить, скрыть, включить назад и, конечно, изменить настройки.
Есть два способа их применения:
1. Применить готовый предустановленный
2. Создать с нуля и применить
Первый: Откройте или создайте документ Фотошоп и дублируйте фоновый слой. Пройдите по вкладке главного меню «Окно» — «Стили», чтобы открыть палитру стилей слоя и просто нажмите на одну из миниатюр в этой палитре. Заметите сразу, как стиль автоматически применится к слою. Белым прямоугольником, который перечеркнут полосой можно удалить стиль у слоя.
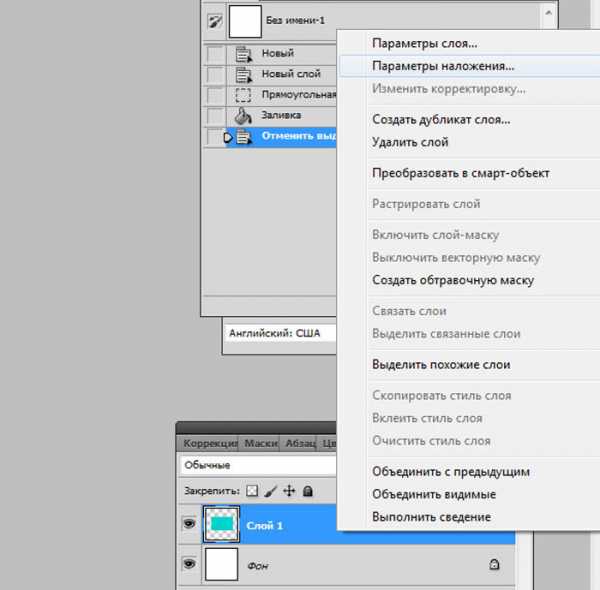
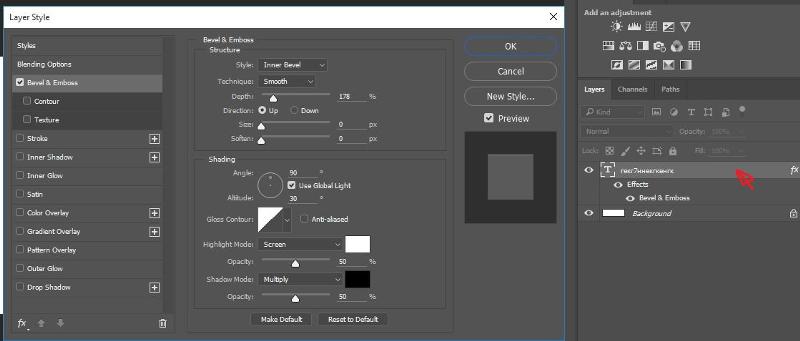
Второй: Необходимо открыть и создать документ Фотошоп, продублировать фоновый слой. В Панели слоёв кликните дважды левой клавишей мыши по слою (но не по названию!), либо нажмите на иконку fx в нижней части палитры и выберите строку «Параметры наложения».
Как сделать цветокорректирующий слой
Цветокорректирующий слой позволяет изменять цвет остальных слоев.
Чтобы создать его необходимо:
Выбрать вкладку «Слои», «Новый корректирующий слой».
Как сделать заливочный слой
Слой заливки работает в точности, как корректирующий слой, единственное, заливка имеет однотонную краску. Понятно, что слой заливки можно редактировать, удалять, при этом не оказывая влияние на другие слои.
На вкладке «Слои» выберите слой, поверх которого должен появиться слой заливки. Высветится меню «Создание нового слоя заливки», выберите «Цвет», «Градиент», «Узор».
Если вдруг вы решили задать параметры при создании, кликните на «Слой», «Новый слой заливки», «Цвет», «Градиент», дальше необходимо ввести имя слоя и установить галочку «Сгруппировать с предыдущим».
Применение маски к слою
Назначение слоя – маски заключается в том, чтобы управлять прозрачностью слоя.
Неопытные пользователи спросят: «Зачем нужна эта слой – маска, если прозрачность можно менять с помощью настройки «Непрозрачность». Все очень просто! Дело в том, что функция «Непрозрачность» способна изменять лишь прозрачность всего слоя, а «Слой — маска» может изменить любую часть слоя, которую вы выберете.
Как найти слой – маску? В нижней части панели слоев есть значок: круг в прямоугольнике. Это самый быстрый способ, стоит лишь кликнуть на иконку. Если кликнуть 1 раз, создается растровая маска. Если два, то создается векторную маску.
Клик и зажатая клавиша Alt создаст скрывающую черную маску, аналогично, второй клик + зажатая клавиша = скрывающая векторная маска.
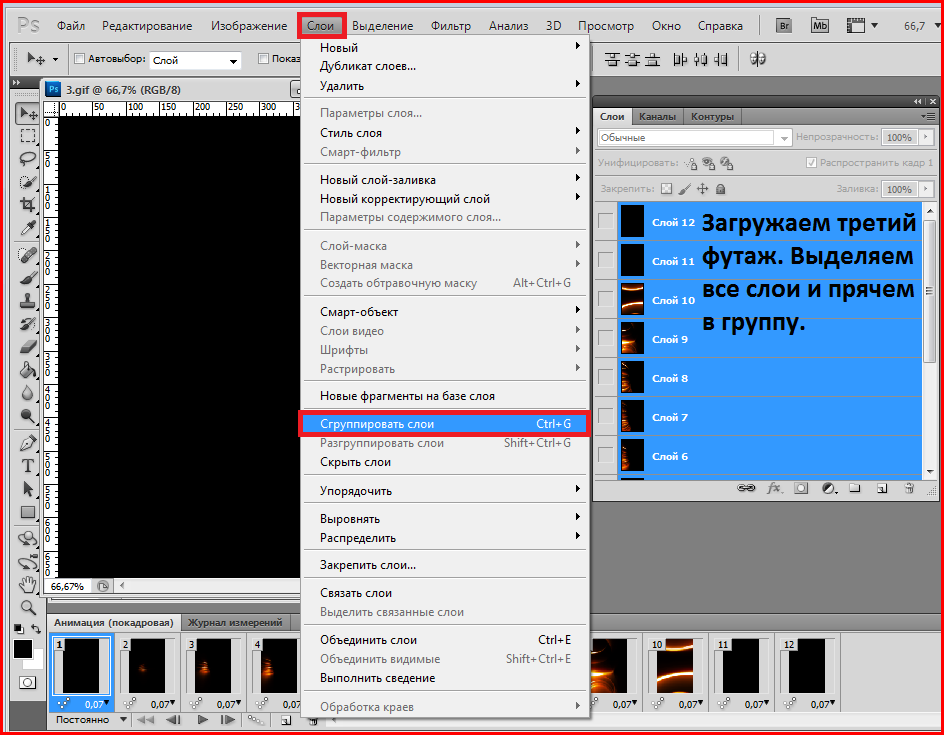
Как сгруппировать слои
Слоев порой так много, что их нужно как — то сгруппировать. Если вы рисуете дизайн сайта, элементы могут исчисляться сотнями. То же самое со сложным постером или обложкой.
Чтобы сгруппировать слои, выделите нужные слои на панели и зажмите CTRL+G. В любой векторной программе это группировка объектов в один блок. В Фотошопе эта группа создает специальную папку и складывает все слои в него.
Папку можно с легкостью создать в панели слоев. Есть специальный значок для этого: пустая папка. Кликом по ней создается папка, в которую можно перетаскивать слои (вручную).
Программа устроена грамотно, если вы решите удалить группу, проделаете действия для удаления, высветится меню с уточнением, что необходимо удалить: группу и все находящееся внутри нее или же просто группу.
Для вызова диалогового окна группы зажмите Alt и кликните по иконке группы.
Удаление слоев в Фотошопе
Обратная операция созданию новых слоев — их удаление. Если нужно убрать вспомогательные слои или же просто слой неудавшийся, воспользуйтесь функцией удаления.
Есть пять способов удаления, рассмотрим их:
Первый, самый простой: Нажать на клавиатуре клавишу удаления. Backspace или Delete.
Второй: Кликнуть мышью на значок корзины, которая находится в нижней части палитры слоев. Останется лишь подтвердить удаление.
Третий: Перетащить ненужный слой в ту же корзину.
Четвертый: Кликнуть по названию слоя правой кнопкой мыши, в меню выбрать «Удалить слой».
Пятый: Выбрать окно «Слои», «Удалить», «Слои».
Навигация слоев в Фотошопе
Иногда получается так, что количество слоев получается очень большим и пролистывать все это кажется утомительным занятием. Есть такой интересный инструмент, называется он инструментом перемещения. Для того чтобы выбрать слой, зажмите клавишу Ctrl и щелкните по объекту, который распложен на слое.
Есть такой интересный инструмент, называется он инструментом перемещения. Для того чтобы выбрать слой, зажмите клавишу Ctrl и щелкните по объекту, который распложен на слое.
Символы и обозначения
Состояние слоя можно узнать с помощью обозначений.
Слои в Фотошопе имеют массу специфических обозначений. Обозначения свидетельствуют о состоянии слоя. Вот некоторые из тех, с которыми вы можете столкнуться.
Панель слоев имеет массу удобств. Например, имеет расширенное контекстное меню, при клике правой кнопкой мыши по любому инструменту. Вы можете кликнуть по любому объекту панели слоев правой кнопкой мышки, и получить контекстное меню, из которого можно выбрать, что можно сделать с этим элементом.
Кликая по маске вы получаете быстрые настройки маски.
Кликая по тумбу (миниатюре) иконки слоя вы получаете меню настроек тумба, размера и выравнивания.
Кликая по иконкам стиля слоя вы получаете меню стилей.
Кликая просто по слою вы получаете общее меню всевозможных опций и настроек. Продублировать, объединить и так далее.
Продублировать, объединить и так далее.
Панель настройки слоев
Кликнув по уголку панели слоев вы попадете в контекстное меню панели «Слои». В целом оно не представляет никакого интереса, так как содержит те же самые команды что и главное меню слоев.
Создать новый слой, продублировать, создать группу и так далее. В настройки панели слоtd можно, однако, попасть только в этом меню.
Выберите «Параметры панели».
В диалоговом окне панели слоя можно размер миниатюры слоя. То же самое можно сделать, просто кликнув по миниатюре правой кнопкой мышки прямо на панели слоев.
В графе «Параметры панели» можно выбрать способ отображения графики:
«Границы слоя» — будет показывать только графику.
«Весь документ» — будет показывать всю рабочую область и местонахождение графики на нем.
Если рабочая область слишком большая, небольшие элементы графики просто не будут видны. Остальные функции этого окна:
Остальные функции этого окна:
«Использовать маски по умолчанию для слоев заливки» — при создании заливочного слоя крепит по умолчанию пустую маску. Если вам это не нравится, отключите.
«Раскрывать новые эффекты» — при создании стилей слоя, или при создании живых эффектов для смарт — слоя, сразу разворачивает список эффектов во всю длину на панели слоев. Если у вас много элементов, если каждый элемент имеет около десяти стилей, и вам не нравится постоянно сворачивать списки стилей, просто отключите.
«Добавить слово копия к скопированным слоям и группам» — Когда копируете группу или слой, программа накладывает значок «копирование», при необходимости просто уберите галочку.
Как объединить слои в Фотошопе
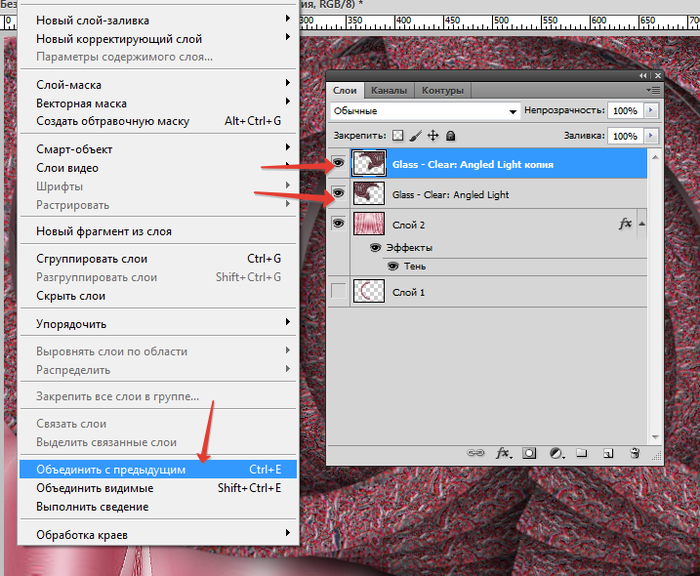
Объединение слоев в программе — техническая операция, необходимая практически всегда. Когда слоев становится все больше и больше, проще их просто объединить в единый слой. В этом нам помогает команда «Слои — Выполнить сведение».
После выполнения этого действия, удаляются все невидимые слои.
Для того чтобы объединить видимые примените «Слои», «Объединить видимые».
При этом выделяют нужные слои не надо, программа все сделает сама.
Как слить несколько конкретных слоев
В других ситуациях, вам необходимо слить вместе всего несколько слоев. В этом случае вам нужно выбрать эти слои на панели слоев и применить «Слои», «Объединить слои» или же использовать простую комбинацию клавиш CTRL+E.
Как растрировать стили слоя
Часто новички не понимают термин «растрировать». Это можно сказать азы программы, основные принципы создания изображения.
Растрировать изображение – значит внести какие-либо преобразования в рисунок, фотографию, которые состоят из множества фигур.
Иногда приходится растрировать стили слоя. Однако нет никакой команды для того, чтобы слить все стили в одну графику. Но всегда есть выход, как говорится. Нужно создать пустой слой, выделить его со стилями, вместе с пустым слоем, зажав при этом клавишу Shift. Теперь выберите «Слои — Объединить слои». При слиянии пустого слоя со слоем, имеющий стили получается растровая графика, без стилей.
Но всегда есть выход, как говорится. Нужно создать пустой слой, выделить его со стилями, вместе с пустым слоем, зажав при этом клавишу Shift. Теперь выберите «Слои — Объединить слои». При слиянии пустого слоя со слоем, имеющий стили получается растровая графика, без стилей.
Как слить режимы наложения
Если вы раньше уже использовали Фотошоп, то, скорее всего, слышали о режимах наложения. Слои накладываются друг на друга, при этом взаимодействуют между собой.
Режимы наложения можно использовать для создания эффектов. Например, режим «Экран» осветляет снимок, «Умножение» затемняет фотографию.
Функция объединения слоев имеет несколько плюсов. Потому что полностью сохраняется порядок слоев в панели, уменьшается вес документа. Объединение слоев иногда необходимо перед тем, как продолжить редактирование изображения.
Для объединения слоев вместе с эффектом наложения необходимо выделить оба слоя, зажать CTRL+E.
Другая ситуация, при которой вы получаете эффект наложения на сложной поверхности. Когда нужно сохранить цвета, при этом убрать режим наложения.
Автоматически этого сделать невозможно.
Нужно знать, что вид дизайна при использовании режимов наложения является результатом взаимодействия верхнего слоя с нижним. Если слои будут смещены, эффект будет изменен. Если режим наложения меняется, эффект исчезает. Чтобы не потерять слои нужно копировать нижнюю часть серого слоя и слить ее с верхним.
Как копировать слои
Копировать очень просто. Нужно выбрать 1 слой, нажать на него, при этом зажать Alt. Передвинув слой выше, появится его копия.
Еще один способ — команда копирования слоя CTRL+J или «Слои», «Новый», «Скопировать на новый слой».
Так же есть команда дублирования «Слои», «Создать дубликат слоя».
Как управлять слоями
Пользователи в основном всегда пользуются панелью слоев. Перемещая слой, его нужно захватить мышкой и перенести его выше. Однако не обязательно делать это именно так! Программа оснащена множеством команд, среди которых есть специально предназначенные для перемещения слоев.
Перемещая слой, его нужно захватить мышкой и перенести его выше. Однако не обязательно делать это именно так! Программа оснащена множеством команд, среди которых есть специально предназначенные для перемещения слоев.
Не стоит постоянно обращаться в меню и искать там нужный пункт, можно использовать команды. Этим можно хорошо сэкономить время.
Основные:
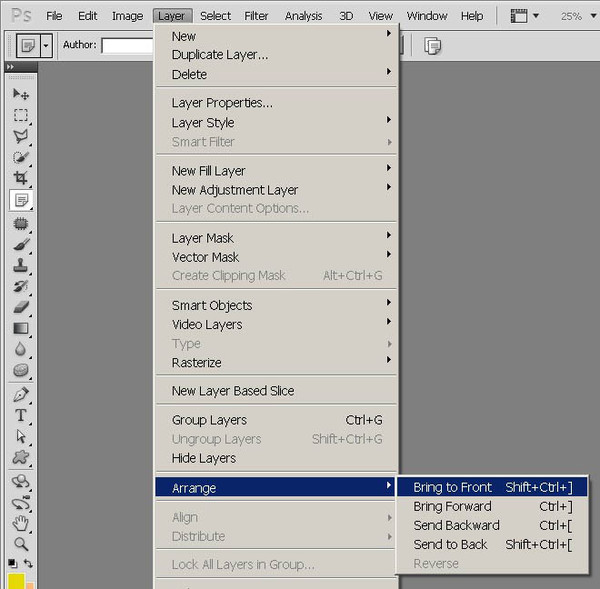
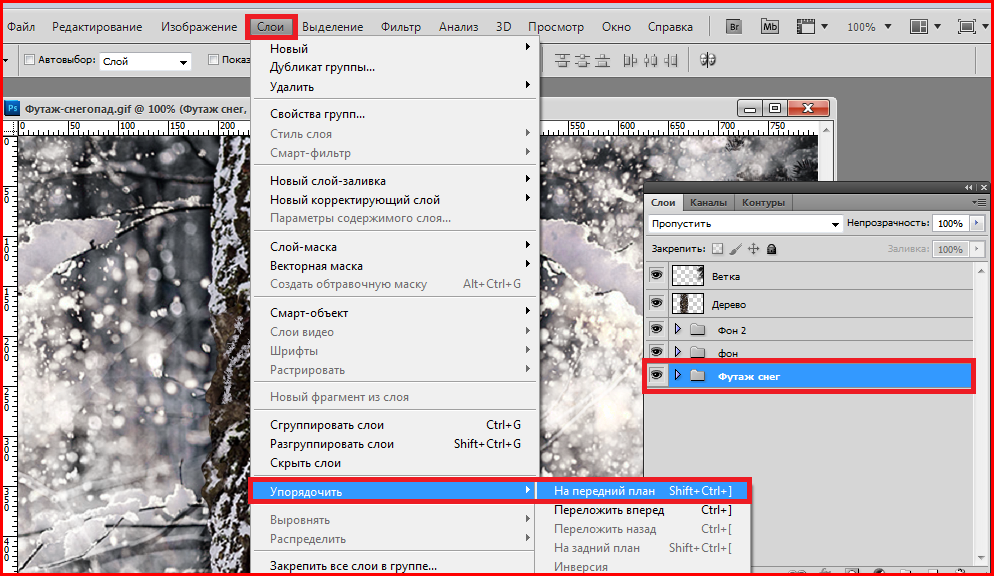
«Слой», «Упорядочить», «На передний план» — переместит слой выше всех,
«Слой», «Упорядочить», «Переместить вперед» — переместит выше на 1 слой,
«Слой», «Упорядочить», «Переместить назад» — переместит ниже на 1 слой,
«Слой», «Упорядочить», «Переместить на задний план» —переместит слой так, что он окажется самым нижним.
Так же есть очень интересная команда «Слой», «Упорядочить», «Инверсия». Она изменит места слоев. Тут естественно нужно выбрать два слоя.
Команда выравнивания слоев. Ее можно выполнить с помощью инструмента перемещения, но кроме инструмента команда есть в панели настроек.
Ее можно выполнить с помощью инструмента перемещения, но кроме инструмента команда есть в панели настроек.
Они находятся в «Слой», «Выровнять».
Заключение
Здесь мы рассмотрели одно очень важное, лежащее в основе работы с программой, понятие. В статье включены основные понятия, действия, необходимые новичку.
Прочитав ее, вы теперь знаете, что такое слой, основные виды слоев, как работать в панели и как открыть слои в Фотошопе.
Огромный плюс слоев заключается в том, что все тут можно перемещать, редактировать. Пользователи с легкостью могут создать свой оригинальный рисунок или работать над изображением, настраивая каждый слой.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКорректирующий слой. Photoshop
Программа Adobe Photoshop сложна своей перенасыщенностью. Обычные действия можно выполнять множеством различных способов. Это удобно, когда вы овладеете всеми параметрами и настройками, но на начальных этапах разобраться с функциями не просто. Давайте посмотрим, как быстро и легко отредактировать Яркость и Контраст. При этом мы сохраним возможность менять данные параметры в любой момент времени и даже возвращаться к исходному изображению.
Обычные действия можно выполнять множеством различных способов. Это удобно, когда вы овладеете всеми параметрами и настройками, но на начальных этапах разобраться с функциями не просто. Давайте посмотрим, как быстро и легко отредактировать Яркость и Контраст. При этом мы сохраним возможность менять данные параметры в любой момент времени и даже возвращаться к исходному изображению.
Многе начинающие фотографы могли высоко оценить функции автотон, автоконтраст и автоцвет, но данные настройки имеют строгий алгоритм и не всегда делают то, что нужно нам. Нет возможности выполнять точную настройку. Инструмент Яркость/Контраст предоставляет простое ручное управление данными функциями. Мы можем подойти к редактированию различными с различных сторон. Есть возможность редактировать непосредственно изображение и не иметь возможности коррекции данных параметров после применения эффекта (только если вы не используете смарт-слой) и создание дополнительного корректирующего слоя, который применит внесённые изменения к слоям, находящимся под ним.
В последнее время компания Adobe улучшает инструменты неразрушающего редактирования. Внесение изменений непосредственно на снимке не может быть изменено или отменено, поэтому рекомендуется использовать корректирующие слои, которые легко подвергаются настройке в любой момент.
Практически все снимки нуждаются в коррекции контраста и яркости. Если вы снимаете в Jpeg, то можете предварительно настроить эти параметры в камере, но если контраст и яркость окажутся слишком сильными, то уменьшить их не получится. Лучше при фотографировании использовать более нейтральные настройки и вносить правки в графическом редакторе.
Пункт 1: добавление корректирующего слоя Яркости/Контраст
Чтобы начать работу с корректирующим слоем, его нужно добавить на панель слоёв. Сделать это можно тремя способами.
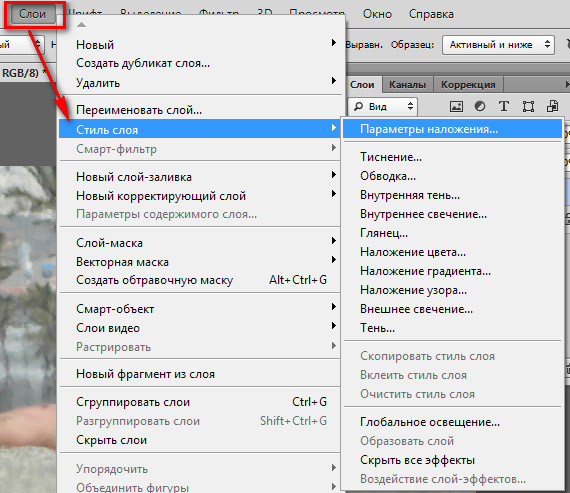
Первый способ добавления корректирующего слоя через меню: Меню — Слой — Новый корректирующий слой. Выбираем Яркость/Контраст:
Выбираем Яркость/Контраст:
Если у вас открыта панель корректировки (Adjustments), то можно просто кликнуть на соответствующую иконку. Работать с иконками очень удобно, если вы запомните все названия и обозначения. Названия появляются если подержать мышь над иконкой:
Если панели Adjustments нет, то её можно открыть через меню Окно – Коррекция. В меню Окно можно найти и другие панели. Если вы закрыли какую-то из них, то снова открыть можно именно в этом разделе. Напротив открытых панелей установлена галочка.
Также есть ещё один способ добавления корректирующего слоя. Специальная иконка в панели слоёв открывает выпадающий список всех возможных корректировок. Среди них вы можете найти искомый Яркость/Контраст.
Из выпадающего списка выбираем Яркость/Контраст:
Оригинальное изображение остаётся не тронутым. Над ним появляется новый слой, который внешне ничего не меняет, пока вы не начнёте перемещать ползунки настроек.
Пункт 2: Автокоррекция
В меню настроек корректирующего слоя Яркость/Контрастность есть кнопка Авто. Она автоматически выравнивает, как вы могли догадаться, яркость и контраст. Преимущество такого метода заключается в том, что после применения автоматических настроек вы можете вручную корректировать значения, добиваясь желаемого результата.
Если вы не видите панель свойств корректирующего слоя с настройками, то её можно открыть, дважды кликнув по миниатюре корректирующего слоя или через меню Окна – Свойства.
Кнопка Авто вводит усреднённые настройки, которые могли бы подойти для большинства изображений такого типа. Проводится глубокий анализ распределения цветов по всей площади снимка и устанавливаются определённые значения.
Для каждого снимка настройки будут уникальными.
После применения автоматической настройки снимок может сильно преобразиться, если исходный файл имел значительные недостатки или практически не измениться, если фотография имела удовлетворительный вид.
Пункт 3: Ручная настройка регуляторов
Скорее всего, автонастройка сделает снимок не таким, каким вы его хотите видеть. Небольшая корректировка яркости и контраста вручную может сделать фотографию значительно красивее.
Иногда Фотошоп завышает яркость, пытаясь вытянуть тёмные участки. Яркие области получаются слишком светлыми. В таком случае немного уменьшим Яркость. В зависимости от сюжета мы можем регулировать контраст. Автоматически будет настроено наиболее естественное значение, но это не значит, что оно будет хорошо смотреться.
Отключая и включая видимость корректирующего слоя Яркость/Контраст вы можете увидеть какие изменения были внесены.
Пункт 4. Функция «Использовать прежнее»
В настройках корректирующего слоя есть функция «Использовать прежнее». Эта опция включает старый алгоритм изменения Яркости/Контраста, который использовался в версии Photoshop CS3 и более ранних. В старых версиях программы этот алгоритм работал очень плохо.
В старых версиях программы этот алгоритм работал очень плохо.
Изменения становятся более значительными и изображение далеко не всегда становится лучше от такой корректировки.
На максимальных значениях в старом режиме Фотошоп старался сделать все тёмные участки полностью чёрными, а светлые – белыми. Это приводило к появлению различных артефактов.
Если мы выключим настройку «Использовать прежнее» и установим максимальные значения всех регуляторов, то снимок не будет испорчен и артефакты не появятся.
При использовании старого алгоритма переместив все регуляторы влево можно получить полностью чёрное изображения. При этом меняя регулятор яркости можно создавать серый или абсолютно белый цвет.
При использовании современного алгоритма фотография сохраняет свой естественный вид. Опцию «Использовать прежнее» не желательно использовать для получения естественного снимка.
Пункт 5. Быстрый просмотр внесённых изменений
Все вносимые настройки в панели настроек корректирующего слоя сразу же отображаются на изображении. Посмотреть на снимок без действия изменений можно двумя способами.
Значок Глаз отвечает за скрытие и отображение слоёв. Он есть в панели Слои и в настройках корректирующего слоя. Нажатие на глаз отключает и включает влияние эффекта на слой.
Отключение просмотра отобразит изначальный снимок без влияния корректировок.
Повторное нажатие на значок Глаз включит слой корректировок, и вы увидите все изменения. Периодический просмотр исходника позволит понять насколько сильно вы изменили снимок и куда двигаться дальше.
Иконка Глаз продублирована в списке слоёв. Работают они одинаково.
Пункт 6. Сброс настроек
Все ваши настройки могут быть сброшены в ноль одним нажатием. За эту функцию отвечает стрелка, находящаяся рядом с иконкой Глаз. Все параметры приобретут значение «0», а ползунки установятся в среднее положение.
За эту функцию отвечает стрелка, находящаяся рядом с иконкой Глаз. Все параметры приобретут значение «0», а ползунки установятся в среднее положение.
Пункт 7. Возврат к предыдущим настройкам
При работе с корректирующим слоем есть постоянный доступ к редактированию параметров. Вы можете нажать на иконку глаза со стрелкой и в настройках будет установлено предыдущие значения всех параметров.
Пункт 8. Переключение между корректирующими слоями
Если вы добавите новый корректирующий слой, например, «Сочность», в различных версиях программы встречается название «Вибрации», то сможете вносить изменения в настройки нового корректирующего слоя. В любой момент можно вернуться к настройкам Яркость/Контраст. Для этого нужно нажать на миниатюру нужного корректирующего слоя в панели слоёв.
Новый корректирующий слой заменяет своими настройками панель Свойства. Переключившись обратно к предыдущему слою снова станут доступны знакомые нам настройки.
Переключившись обратно к предыдущему слою снова станут доступны знакомые нам настройки.
Основные элементы работы с корректирующими слоями одинаковы. Различия лишь в наборе настроек.
Кроме регулировки параметров для всей области снимка можно работать с отдельными участками, скрывая и открывая отдельные участки масками, но это уже тема для отдельной статьи.
На основе материалов с сайта: https://fotobiz.pro
Как открыть несколько изображений как слои в одном документе photoshop
21 Август 2015
В сегодняшнем мини-уроке я хотел бы вам рассказать небольшие хитрости, которые ускорят вашу работу в Photoshop. Как вы наверное уже догадались – речь пойдет про слои и взаимодействие с ними. В частности вы узнаете о быстрых комбинациях клавиш. Начнем!
Добавление слоев
Command (Mac) / Ctrl (Win) + Shift + «N» будет добавить новый слой с отображением диалогового окна. Если вы также нажмете клавишу Option (Mac) / Alt (Win) , то добавится новый слой без отображения диалогового окна.
Если вы также нажмете клавишу Option (Mac) / Alt (Win) , то добавится новый слой без отображения диалогового окна.
Отображение слоев
- Option (Mac) / Alt (Win) Щелкните по иконке глаза слоя, чтобы скрыть все остальные слои.
- Option (Mac) / Alt (Win) зажав кнопку и кликнув мышью еще раз – включит все ранее видимые слои. Для того, чтобы проделать эти же операции без нажатия клавиш, можно щелкнуть правой клавишей мыши по иконке глаза слоя и выбрать «Показать/Скрыть все другие слои» (Show/Hide all other layers).
Параметры предварительного просмотра панели слоев
Многие забывают или не знают, что можно изменить параметры предварительного просмотра панели слоев. Вызвав панель настроек можно выбрать размер эскиза.
Также, можно задать, в каком масштабе будет отображаться эскиз слоя: либо в масштабе слоя (тогда содержимое конкретного слоя будет расположено на весь эскиз), либо в масштабе документа (тогда эскиз слоя будет отображен относительно размера документа).
Следующий пункт в настройках это Включение/отключение маски по умолчанию для корректирующих слоев «Use Default Masks on Fill layers«.
Затем идет настройка для эффектов слоя, этот параметр показывает, будет ли параметр эффектов развернут или свернут после создания по умолчанию.
Ну и последняя настройка отключает или включает добавление к слою надписи «copy» при создании копии слоя (не всем нравится когда названия слоев выглядит как «Layer 1 copy 2», «Layer 1 copy 3» и так далее).
Выбор похожих слоев
Следующий полезный совет позволит быстро выбирать похожие слои. К примеру, у вас сложный документ со множеством слоев, и вам понадобилось быстро изменить шрифт, для этого придется выбрать все текстовые слои.
У вас есть два пути: либо по одиночке выбирать текстовые слои и менять шрифт написания, либо просто перейти к «Select> Similar Layers» и поменять шрифт для всех слоев одновременно.
Этот трюк работает не только с физическими слоями, но и с корректирующими.
Выделение содержимого слоя
- Зажмите Command (Mac) / Ctrl (Win) и щелкните по иконке слоя.
- Зажмите Command (Mac) / Ctrl (Win) + Shift, чтобы добавить дополнительные слои к выделению.
- Зажмите Option-Command (Mac) / Alt-Ctrl (Win) вычесть слой от выделенного.
- Зажмите Option-Command (Mac) / Alt-Ctrl (Win) + Shift, чтобы создать выделение из пересечение двух слоев.
Быстрое выравнивание слоя по центру
Если у вас есть слой, который вы хотите выровнять по центру документа, выберите этот слой, затем перейдите к «Select> All« и с выбранным инструментом перемещения Move Tool (V) , нажмите кнопку «Align vertical centers» и «Align horizontal centers» в панели настроек сверху.
Выбор всех слоев
Для того, чтобы выбрать все слои, нажмите Ctrl + Alt (Mac) / Ctrl + Alt (Win) + «А» . Обратите внимание, что скрытые слои тоже будут включены в этот выбор, однако фон (Background), этой командой, выбран не будет.
Примечание: для быстрого преобразования фона в слой, перетащите значок блокировки (на фоновом слое в палитре слоев) на значок корзины в нижней части палитры слоев. Или же просто дважды кликнув мышью на слой фона.
Автовыбор слоев
Для автоматического выбора слоя инструментом Move Tools (V), установите флажок «Auto-Select» в панели настроек. Возможен выбор между автоматическим выбором слоя или группы.
Или, можно временно включать функцию «Авто-Select«, для этого достаточно зажать клавишу Command (Mac) / Ctrl (Win) и кликнуть мышью в содержимое слоя инструментом Move Tools (V).
Чтобы выбрать более одного слоя, кликайте мышью на содержании слоев с зажатой клавишей Shift. Повторный клик мышью на том же слое отменит его выделение.
Подсказка: если у вас есть слои, которые вы не хотите выделять или двигать – заблокируйте их.
Выбор несколько слоев с помощью панели Layers
Для выбора нескольких слоев из панели Layers, нажмите и удерживайте клавишу Command (Mac) / Ctrl (Win) – кликайте по нужным вам слоям в области названия или миниатюры.
Когда несколько слоев выбран, то все команды будут применены ко всем слоям (перемещение, трансформация, слияние, применение стилей и т.д.).
При выборе нескольких слоев с помощью инструмента Move Tool (V), у вас есть возможность поставить галочку «Show Transform Controls/Показать управляющие элементы» (сверху, в панели опций) и Photoshop покажет прямоугольную границу вокруг выбранных слоев. Это поможет не только увидеть слои, которые выбраны, но быстро трансформировать нескольких слоев без использования команды Free Transform.
Это поможет не только увидеть слои, которые выбраны, но быстро трансформировать нескольких слоев без использования команды Free Transform.
Дублирование слоев
Чтобы дублировать слой(и) в панели Layers, выберите слой(и) и зажав клавишу Option (Mac) / Alt (Win) перетащите его или их пока вы не увидите жирную черную линию между слоями – тогда отпустите кнопку мыши и клавишу Option / Alt. Я предпочитаю этот метод, так как используя сочетание клавиш Command (Mac) / Ctrl (Win) + «J» дублирует только один слой.
Объединение слоев
- Command (Mac) / Ctrl (Win) + Shift + «E» – сольет видимые слои в один.
- Command + Option (Mac), / Ctrl + Alt (Win) + «E» – создает новый слой и копирует на него выбранные «слитые» слои.

- Command + Option (Mac) / Ctrl + Alt (Win) + Shift + «E» – создает новый слой и копирует на него все «слитые» слои в документе.
Выравнивание слоев
С выбранным инструментом Move Tool (V), выбрав несколько слоев (или выбрав связанные слои) можно выровнять и распределить выбрав соответствующую иконку в панели Options.
Переключение на маску слоя
- Выбрав слой с маской и нажав сочетание клавиш Command (Mac) / Ctrl (Win) + «» (обратная косая черта) вы переключитесь на маску слоя и можете начать ее редактировать.
- Command (Mac) / Ctrl (Win) + «2» переключит вас обратно на объект слоя.
Дублирование нескольких слоев
Вместо того, чтобы перетаскивать нескольких слоев между документами, вы можете выбрать нужные слои в панели слоев, а затем выбрать Layer> Duplicate Layers. ., далее можно выбрать куда необходимо скопировать (этот же документ, другой открытый или новый) слой или слои и нажать ОК.
., далее можно выбрать куда необходимо скопировать (этот же документ, другой открытый или новый) слой или слои и нажать ОК.
Ориентация слоев с помощью клавиатуры
- Option (Mac) / Alt (Win) + «[» или «]» – перейти на слой выше или ниже.
- Option (Mac) / Alt (Win) + Shift + «]» или + «[« – выделение слоев выше или ниже относительно выбранного слоя.
- Option (Mac) / Alt (Win) + «,» или «.» – перейти на самый нижний слой или самый верхний.
- Option (Mac) / Alt (Win) + Shift + «,» или «.» – выбрать все слои выше/ниже включая текущий.
Перемещение слоев
Command (Mac) / Ctrl (Win) + «[» или «]» – перемещает слой вверх или вниз.
Обратное расположение слоев
Выберите Layer> Arrange> Reverse для обращения расположения выбранных слоев. Примечание: если слои в разных группах эта опция не доступна.
Добавление группы слоев
- Группировка слоев отличный способ, чтобы организовать комплексный многослойный документ. Чтобы создать пустую группу слоев, щелкните «Create Layer Group» (папка) значок в нижней части панели слоев.
- Чтобы создать новую группу слоев и одновременно разместить выбранные слои в этой группе, перейдите к «Layer> Group Layers» или перетащите выбранные слои (в панели слоев) на значок «Create Layer Group» в нижней части панели Layers, или используйте сочетание клавиш Command (Mac) / Ctrl (Win) + «G».
- Чтобы разгруппировать слои выберите «Layer> Ungroup Layers» или используйте сочетание клавиш Command (Mac) / Ctrl (Win) + Shift + «G».

Удаление группы слоев
- Чтобы удалить группу слоев, выберите «Layer> Delete> Group» или выбрав на панели Layers нужные вам группы нажмите значок корзины. В любом случае будет отображаться диалоговое окно с параметрами удаления «Group and Contents« (которая удаляет и папку и ее содержимое), «Group Only» (удаляет только папку, но оставляет слои), или «Cancel».
- Чтобы удалить группу и все содержимое в обход диалогового окна – выберите группу на панели слоев и перетащите этот группу на значок корзины зажав клавишу Option (Mac) / Alt (Win).
- Зажмите Command (Mac) / Ctrl (Win) и перетащите на значок корзины, чтобы удалить группу, но не удаляя ее содержимое.
Выбор групп слоев
Для автоматического выбора группы слоев – выберите в настройке инструмента Move Tool (V) «Auto-Select» и элемент выбора в выпадающем списке «Group».
Отображение содержимого группы слоев
- Зажав клавишу Command (Mac) / Ctrl (Win) и кликнув треугольник раскрытия рядом с папкой слоя чтобы развернуть или свернуть все группы слоев в документе.
- Зажав клавишу Option (Mac) / Alt (Win) и кликнув треугольник раскрытия – раскроет или свернет все группы, вложенные в текущей группе.
- Зажав клавишу Option-Command (Mac) / Alt-Ctrl (Win) и кликнув треугольник раскрытия – развернет и свернет все группы (вложенные или нет).
- Или, если вам больше понравится, Правой кнопкой мыши кликнув треугольник раскрытия группы и выберите «Close/Open this Group» или «Close/Open all Other Groups«.
Маскирование нескольких слоев
Группировка слоев может пригодиться не только для их организации, но и для более широкой манипуляции с ними. Например можно замаскировать содержимое нескольких слоев одновременно. Выберете группой в панели Layers и нажмите значок «Add Mask». Эта маска будет контролировать видимость всех слоев в группе.
Например можно замаскировать содержимое нескольких слоев одновременно. Выберете группой в панели Layers и нажмите значок «Add Mask». Эта маска будет контролировать видимость всех слоев в группе.
Режим смешивания групп слоев
- Группы слоев, по умолчанию, установлены в режиме смешивания «Pass Through» для отображения эффектов наложения для каждого отдельного слоя в Photoshop.
- Чтобы изменить это поведение по умолчанию, достаточно просто выбрать желаемый режим смешивания, но при этом необходимо помнить, что индивидуальный режим смешивания для отдельного слоя будет игнорироваться.
Блокировка слоя
Находясь на слое, просто нажмите «/« для переключения на замок, повторное нажатие отключает блокировку.
Правила для связанных слоев
- Выбрав слой, который связан с другими слоями, будет обозначен значком «цепочки» связи с остальными слоями, к которым он связан.
- Чтобы отменить связь одного слоя от других связанных слоев, просто выберите слой и нажмите значок «Link Layers».
 Если есть другие связанные слои, они остаются связанными.
Если есть другие связанные слои, они остаются связанными. - Если выбрать слои, среди которых будут как связанные, так и не связанные и нажать на значек «Link Layers», то все несвязанные слои привяжутся к остальной группе связанных.
- Слои могут принадлежать только к одной группе связанных слоев в данный момент.
Вот и все, что я хотел вам рассказать про небольшие хитрости работы со слоями в Photoshop.
Все вопросы вы можете задавать в х к данному уроку.
Оценка посетителей
[Всего: 7 Среднее: 4.9]Источник: https://PhotoDrum.com/sovety-po-rabote-so-sloyami-v-photoshop/
Открыть несколько изображений в виде слоев в Photoshop: кратко и понятно
Узнайте, как легко открывать несколько изображений одновременно в Photoshop и автоматически помещать каждое изображение в отдельный слой в одном и том же документе, используя команду Photoshop «Загрузить файлы в стек».
Независимо от того, сочетаем ли мы изображения, создаем коллажи или разрабатываем макеты, мы часто оказываемся с несколькими изображениями или файлами, которые все должны оказаться в одном документе Photoshop. И каждое изображение или файл должны появляться на своем собственном независимом слое в этом документе.
И каждое изображение или файл должны появляться на своем собственном независимом слое в этом документе.
Традиционный подход заключается в том, чтобы открывать каждое изображение или файл в Photoshop по одному, а затем копировать и вставлять или перетаскивать каждое из них в основной документ. Но если вам не платят по часам, есть лучший, более быстрый способ работы.
Фактически, все, что нам действительно нужно сделать, это сообщить Photoshop, какие изображения или файлы нам нужно открыть. Затем просто расслабьтесь и расслабьтесь, пока Photoshop создает новый документ, открывает все ваши изображения в этот документ и помещает каждое из них в отдельный слой.
Посмотрим, как это работает!
Это руководство является частью 6 нашего Руководства по обучению слоям Photoshop .
Шаг 1: Выберите команду «Загрузить файлы в стек»
Открыв Photoshop на экране, перейдите в меню « Файл» , выберите « Сценарии» , а затем « Загрузить файлы в стек» . «Стек» означает ваш стек слоев , ссылаясь на то, как слои сложены один над другим в документе:
Идем в Файл> Сценарии> Загрузить файлы в стек.
Шаг 2: выберите ваши изображения
Откроется диалоговое окно « Загрузить слои» в Photoshop :
Диалоговое окно «Загрузить слои».
Все, что нам нужно сделать, это сообщить Photoshop, какие изображения или файлы нам нужно открыть, и есть два способа сделать это. Один из них — просто выбрать папку на вашем компьютере, а затем позволить Photoshop автоматически выбирать каждое изображение или файл, найденный в этой папке. Другой способ — перейти к папке, а затем вручную выбрать изображения или файлы в папке.
Чтобы выбрать папку и позволить Photoshop автоматически выбирать каждое изображение или файл в этой папке, измените параметр « Использовать» на « Папка» . Затем, чтобы перейти к папке, нажмите кнопку « Обзор» :
Затем, чтобы перейти к папке, нажмите кнопку « Обзор» :
Это интересно: Как восстановить устаревшие кисти в Photoshop CC 2018
Установите «Использовать» в «Папка», затем нажмите «Обзор».
Это открывает окно проводника на ПК или окно Finder на Mac (что я и использую здесь). Перейдите в папку на вашем компьютере. В моем случае все мои изображения находятся в папке с именем «photos» на рабочем столе.
Однако обратите внимание, что все файлы в папке затенены, что означает, что мы не можем их выбрать. Это потому, что Photoshop собирается автоматически включать каждый файл в папку. Если у вас все в порядке, продолжайте и нажмите OK в окне проводника или откройте в окне Finder:
Нажмите OK (Win) / Open (Mac), чтобы автоматически выбрать все файлы в папке.
В моем случае я сейчас нажму кнопку « Отмена» , чтобы выйти из окна, не выбирая ничего, чтобы мы могли посмотреть, как выбирать изображения вручную:
Нажмите «Отмена», чтобы закрыть окно.![]()
Это возвращает меня к диалоговому окну «Загрузить слои» в Photoshop. Если вместо выбора всей папки изображений вы хотите перейти к папке, а затем выбрать изображения вручную, измените параметр « Использовать» на « Файлы» (настройка по умолчанию). Затем нажмите кнопку Обзор :
Измените «Использовать» на «Файлы», затем нажмите «Обзор».
Как и прежде, это открывает окно проводника на ПК или окно Finder на Mac. Перейдите в папку, в которой хранятся ваши изображения. Я перейду к той же папке «фото» на рабочем столе.
Обратите внимание, что на этот раз файлы не отображаются серым цветом, что означает, что мы можем выбрать только те, которые нам нужны. Чтобы выбрать файлы вручную, нажмите на одно изображение, чтобы выбрать его. Затем нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и нажмите на другие изображения, которые хотите открыть.
В моем случае у меня есть только три изображения в папке, поэтому я выберу все три из них:
Вручную выбирая картинки мне нужно открыть.
Имена файлов
Прежде чем я открою изображения, обратите внимание на имена моих файлов («forest.jpg», «Portrait.jpg» и «texture.jpg»).
Photoshop будет использовать имена ваших файлов в качестве имен ваших слоев, поэтому может быть хорошей идеей переименовать ваши файлы перед загрузкой их в Photoshop.
Конечно, вы всегда можете переименовать свои слои позже, если вам нужно, но переименование ваших файлов сначала избавит вас от хлопот:
Имена файлов будут использоваться в качестве имен слоев.
Выбрав изображения, нажмите « ОК» в окне «Проводник» или « Открыть» в окне «Finder», чтобы загрузить изображения:
Открытие выбранных изображений.
Имена файлов, которые вы выбрали, появятся в диалоговом окне Load Layers:
Диалоговое окно показывает имена файлов, которые вы будете открывать.
Удаление файла из списка
Если вы допустили ошибку и случайно выбрали файл, который вам не нужен, просто нажмите на его имя в списке, чтобы выделить его. Затем нажмите кнопку Удалить :
Чтобы удалить файл, выберите его, затем нажмите «Удалить».
Шаг 3: Нажмите OK, чтобы загрузить изображения в Photoshop
На самом деле я не собираюсь нажимать кнопку «Удалить», потому что хочу открыть все три изображения. Когда вы будете готовы открыть их, нажмите ОК :
Нажмите кнопку ОК, чтобы открыть изображения в Photoshop.
Это может занять несколько минут, но Photoshop создает новый документ, загружает каждое изображение в этот документ и помещает каждое изображение в свой собственный слой, как мы видим на моей панели «Слои» . Обратите внимание, как я упоминал ранее, что Photoshop использовал имя каждого файла в качестве имени его слоя. Он даже включал трехбуквенное расширение файла («.jpg») в названии:
Это интересно: Как создать поляроидный фотоколлаж в Photoshop CC и CS6
Панель «Слои» показывает все три изображения на отдельных слоях.
Просмотр ваших изображений
Поскольку мой слой «forest.jpg» отображается над двумя другими слоями на панели «Слои», изображение на этом слое отображается перед двумя другими моими изображениями в документе (фотография тропического леса из Adobe Stock) :
Изображение на верхнем слое. Фото предоставлено: Adobe Stock.
Чтобы просмотреть изображение под ним (на слое «Portrait.jpg»), я временно отключу верхний слой, нажав на его значок видимости :
Нажмите на значок видимости для верхнего слоя, чтобы отключить его.
При отключенном верхнем слое мы видим мое портретное изображение в документе (портретное фото из Adobe Stock) :
Изображение на среднем слое. Фото предоставлено: Adobe Stock.
Я щелкну значок видимости слоя « Portrait.jpg», чтобы отключить средний слой, чтобы мы могли видеть изображение в нижнем слое:
Отключение слоя «Portrait.jpg».
А вот как выглядит изображение на слое «texture. jpg». Обратите внимание на рисунок шахматной доски справа от изображения.
jpg». Обратите внимание на рисунок шахматной доски справа от изображения.
Шаблон шахматной доски — то, как Photoshop представляет прозрачность на слое.
Когда Photoshop создал новый документ для хранения изображений, он установил значения ширины и высоты документа на основе ширины и высоты самых больших изображений.
Все три мои фотографии имеют одинаковую высоту, но мое текстурное изображение не такое широкое, как две другие, оставляя некоторое свободное пространство справа от его слоя. Если все ваши изображения не имеют одинаковую ширину и высоту, вам, скорее всего, потребуется изменить размер некоторых из них после их загрузки в Photoshop (текстурное изображение из Adobe Stock ):
Изображение на нижнем слое. Фото предоставлено: Adobe Stock.
Смешивание изображений
К этому моменту мы узнали, как загружать наши изображения в Photoshop как слои. Но чтобы закончить, я собираюсь смешать три моих изображения вместе. Поскольку смешивание изображений выходит за рамки этого учебного пособия, я пройдусь по шагам довольно быстро.
Поскольку смешивание изображений выходит за рамки этого учебного пособия, я пройдусь по шагам довольно быстро.
Во-первых, мне нужно изменить размер текстуры, чтобы она заполнила весь слой. Для этого я щелкну слой «texture.jpg» на панели «Слои», чтобы выбрать его:
Выбор слоя «texture.jpg» на панели «Слои».
Чтобы изменить его размер, я зайду в меню « Правка» в верхней части экрана и выберу « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Это размещает маркеры Free Transform вокруг изображения. Нажмем на ручку на правом изображения и перетащите его дальше вправо , пока изображение не заполнит весь слой.
Обычно мы бы хотели избежать резкого изменения размера изображения, потому что мы потеряем качество изображения, а также потому, что мы искажаем исходное соотношение сторон фотографии.
Но в этом случае, так как я использую это только как текстуру, я могу сойти с рук.
Чтобы принять преобразование и закрыть команду «Свободное преобразование», я нажму Enter (Win) / Return (Mac) на моей клавиатуре:
Изменение размера текстуры изображения с помощью Free Transform.
Далее я снова включу два других слоя в документе, нажав на их значки видимости :
Вернем два верхних слоя в документ.
Мне нужно, чтобы мое портретное изображение появилось над моим лесным изображением, поэтому я щёлкну по слою «Portrait.jpg» на панели «Слои» и перетащу его над слоем «forest.jpg». Когда над слоем «forest.jpg» появится тонкая полоса выделения , я отпущу кнопку мыши, чтобы поместить слой «Portrait.jpg» на место:
Перетащите слой «Portrait.jpg» над слоем «Forest.jpg».
Затем, чтобы смешать портретное изображение с лесным изображением, я изменю режим наложения слоя «Portrait.jpg» с Normal на Screen :
Изменение режима наложения слоя на Screen.
Режим смешивания Screen скрывает все черные области на портретной слое, затем смешивает остальную часть фото в с изображением леса под ним:
Результат после изменения режима наложения портретного слоя на Экран.
Затем мне нужно переместить изображение текстуры выше двух других изображений, поэтому я нажму на слой «texture.jpg» и перетащу его выше слоя «Portrait.jpg»:
Перетаскивая слой «texture.jpg» на вершину стека слоев.
Наконец, чтобы смешать текстуру со слоями под ней, я изменю режим смешивания с Normal на Soft Light :
Изменение режима наложения текстурного слоя на Soft Light.
Режим наложения « Мягкий свет» не только смешивает текстуру с изображениями, но и повышает общую контрастность, делая светлые участки светлее, а темные — темнее. И это также увеличивает насыщенность цвета. Вы можете узнать больше о режимах наложения слоев в нашем уроке « Пять основных режимов наложения для редактирования фотографий» :
Результат после изменения режима наложения текстуры на Soft Light.
Смешивание фотографий со слоями масок и градиентов в фотошопе
Используя маску слоя
Единственное, что мне не нравится на этом этапе, это то, что после наложения текстуры в нижней половине изображения есть пара областей, которые теперь выглядят слишком темными. Я исправлю это, скрыв слой текстуры в этих областях, используя маску слоя . Опять же, я быстро пройду через это, но в конце добавлю ссылку, где вы можете узнать все о масках слоев в Photoshop.
Во-первых, с выбранным слоем «texture.jpg», я нажму значок « Добавить маску слоя» в нижней части панели «Слои»:
Нажав значок «Добавить маску слоя».
На текстурном слое появится миниатюра маски, заполненной белым цветом , которая сообщает мне, что моя маска была добавлена:
Появится миниатюра маски слоя.
Я выберу Photoshop’s Brush Tool на панели инструментов :
Выбор инструмента «Кисть».
И поскольку я хочу использовать маску слоя, чтобы скрыть части слоя текстуры, я позабочусь о том, чтобы цвет моей кисти ( цвет переднего плана ) был установлен на черный :
Установка цвета переднего плана на черный.
Затем, с кистью в руке и черным цветом кисти, я начну рисовать на маске слоя поверх областей, которые выглядят слишком темными. Я начну с области тени слева от волос женщины. Если закрасить его черным, текстурный слой будет скрыт в этой области, восстановив предыдущую яркость:
Скрытие текстурного слоя от области тени слева от волос женщины.
Я также нарисую меньшую область тени в правом нижнем углу изображения, которая также выглядит слишком темной:
Скрытие текстурного слоя в правом нижнем углу.
Если мы снова посмотрим на мою миниатюру маски слоя, то увидим две области, где я закрасил маску черным цветом. Это области текстурного слоя, которые больше не видны в документе:
Миниатюра маски слоя показывает, какие области слоя теперь скрыты.
И здесь, после загрузки изображений в Photoshop в качестве слоев, мой конечный результат — это смешивание всех трех слоев вместе с использованием режимов наложения, а затем скрытие частей слоя текстуры с маской слоя. Вы можете узнать все о масках слоев, начав с нашего учебного пособия Понимание слоистых масок Photoshop :
Вы можете узнать все о масках слоев, начав с нашего учебного пособия Понимание слоистых масок Photoshop :
И там у нас это есть! В этом уроке мы научились легко открывать несколько изображений в виде слоев в Photoshop с помощью команды «Загрузить файлы в стек», но это не единственный способ сделать это.
Если вы предпочитаете выбирать и открывать изображения из Adobe Bridge , ознакомьтесь с нашим учебным пособием, в котором вы узнаете, как загружать изображения в виде слоев непосредственно из Bridge с помощью команды « Загрузить файлы в слои Photoshop» !
В следующем уроке в нашем Руководстве по обучению слоям мы узнаем все о группах слоев и о том, как с их помощью легко организовать наши слои, а наша панель слоев выглядит аккуратно и опрятно! Или загляните в наш раздел « Основы Photoshop », чтобы получить больше уроков!
Источник: https://wm-web.org/osnovy/otkryt-neskol-ko-izobrazheniy-v-vide-sloev-v-photoshop.html
Открытие Нескольких Изображений В Качестве Слоев В Photoshop
узнайте, как легко открывать несколько изображений одновременно в Photoshop и автоматически размещать каждое изображение на своем отдельном слое в одном документе, используя команду загрузки файлов Photoshop в стек.
независимо от того, композируем ли мы изображения, создаем коллажи или разрабатываем макеты, мы часто оказываемся с несколькими изображениями или файлами, которые должны все в конечном итоге в одном документе Photoshop. И, каждое изображение или файл должен появиться на своем собственном независимом слое внутри этот документ.
традиционный подход заключается в открытии каждого изображения или файла в Photoshop по одному, а затем скопировать и вставить, или перетащить, каждый из них в основной документ. Но если вы не получаете зарплату по часам, есть лучший, более быстрый способ работы.
На самом деле, все, что нам действительно нужно сделать, это сказать фотошоп, какие изображения или файлы, нам нужно открыть. Затем просто расслабьтесь и расслабьтесь, пока Photoshop создает новый документ, открывает все ваши изображения в этом документе и размещает каждый на своем отдельном слое.
Давайте посмотрим, как это работает!
этот учебник является частью 6 наших Photoshop Layers Learning Guide.
Шаг 1: Выберите команду “загрузить файлы в стек”
с Photoshop открыть на экране, перейдите к , выбрать Скрипты и выберите загрузить файлы в стек. “Стек” означает ваш стека слоев, ссылаясь на то, как слои уложены один поверх другого в документе:
Перейдите в меню Файл > сценарии > загрузить файлы в стек.
Шаг 2: Выберите Изображения
открывается Photoshop Слои Нагрузки окна:
Диалоговое окно загрузка слоев.
все, что нам нужно сделать, это сказать Photoshop, какие изображения или файлы нам нужно открыть, и есть два способа сделать это. Один просто выберите папку на вашем компьютере, а затем позволить Photoshop автоматически выберите любое изображение или файл, который он находит в этой папке. Другое перейдите к папке, а затем вручную выбрать образы или файлы в папку.
чтобы выбрать папку и позволить Photoshop автоматически выбирать каждое изображение или файл в этой папке, измените использовать до папку. Затем, чтобы перейти к папке, нажмите кнопку обзор кнопка:
Затем, чтобы перейти к папке, нажмите кнопку обзор кнопка:
Установка “использовать” в “папку”, затем нажмите “Обзор”.
откроется Проводник на ПК или Finder окно на Mac (что я использую здесь). Перейдите к папке на компьютере. В моем случае все мои изображения находятся в папке “фото”на рабочем столе.
заметьте, однако, что все файлы в папке выделены серым цветом, что означает, что мы не можем их выбрать. Это потому, что Photoshop будет автоматически включать файл в папке. Если вас это устраивает, нажмите OK в окне проводника или открыть в окне Finder:
Нажмите OK (Win) / Open (Mac), чтобы автоматически выбрать все файлы в папке.
в моем случае, я собираюсь нажмите отмена сейчас для закрытия окна без выбора все, чтобы мы могли посмотреть, как выбрать изображения вручную:
Источник: https://adobemaster.ru/basics-open-multiple-images-as-layers-in-photoshop/
Как открыть сразу две картинки, изображения или фотографии в Фотошопе?
Здравствуйте уважаемые читатели! Я заметил, что на нашем сайте сильно участились вопросы, связанные со слоями и работой с окнами Фотошопа.
В частности, я много раз уже отвечал на вопрос “Как отрыть сразу две фотографии в Фотошопе?” , многим людям, которые хотя бы средне владеют Фотошопом, этот вопрос покажется глупым и, может быть, даже смешным, но, увы, это так и много новичков не знают даже самых азов работы в Фотошопе.
Так что, поскольку мне надоело писать ответы на одни и те же вопросы, я решил написать эту статью, которая будет посвящена коммуникации и грамотному использованию рабочей среды Adobe Photoshop.
Начнём мы как раз с открытия изображения. Открывать изображение очень просто, достаточно проследовать в (Файл – Открыть) и выбрать нужное вам фото, нажав “Окей.” Для того, чтобы узнать больше об этом действии, прочитайте статью “Как открыть изображение в Фотошопе?“.
После того, как вы выполнили это действие, на рабочем сером поле Фотошопа появилась ваша картинка. Она открыта в рабочем поле так же как и любая открытая папка на вашем рабочем столе монитора компьютера.
Изображение открылось не просто, как листик с картинкой, а в целом действующем окне, которое можно растягивать, уменьшать и придавать любой, удобный для работы, размер. Растягивается оно так же, как и папка в Windows.
Растягивается оно так же, как и папка в Windows.
Если навести на самый краешек рабочего окна, то вместо указателя появится стрелочка в разные стороны, нажав и удерживая левую клавишу мыши, можно растянуть рабочее окно. Разработчики Adode Photoshot специально сделали рабочую зону по эксплуатации такую же, как и рабочую среду Windows, для вашего удобства, чтобы вам не прошлось привыкать к новой рабочей среде.
Сверху на рабочем окне мы видим название нашего изображения, процентное соотношение в его цветовой градации и расширение открытого файла.
Так же, как и в любой папке Windows, мы видим стандартные три кнопочки, которыми умеет пользоваться каждый из нас: это кнопочка закрытия изображения – крестик, это кнопочка увеличения изображения на всю рабочую панель – большой квадратик и это кнопочка сворачивания изображения в нижнюю часть рабочего поля – маленькая чёрточка.
Так же в рабочем окне присутствуют полосы перемещения по изображению. Это такие небольшие полосы по углам изображения: снизу и справа, которые помогают перемещаться по изображению, когда оно находится в увеличенном состоянии. Правая полосочка отвечает за перемещение вниз и вверх по изображению, нижняя же отвечает за движения вправо и влево.
Правая полосочка отвечает за перемещение вниз и вверх по изображению, нижняя же отвечает за движения вправо и влево.
Так же этими полосами вы можете управлять, нажимая на треугольники, которые находятся по обеим сторонам от них. В самом низу рабочего поля вы можете заметить проценты отображения изображения на вашем мониторе соответственно его стандартному разрешению. Вы их можете самостоятельно изменить, увеличив или уменьшив, тем самым, отображение картинки в рабочем окне.
Теперь перейдём непосредственно к открытию второго изображения. Я вас уверяю, это будет ненамного труднее, чем открытие первого, поскольку второе открывается так же, как и первое, при помощи функции (Файл – Открыть).
Когда вы проследуете по данному пути открытия файла и выберите нужное вам второе изображение и нажмёте “Окей”, оно у вас появится рядом с предыдущим, но наслаивающимся сверху над ним.
Если же этого не произошло и новое изображение полностью закрыло предыдущее и вы никак не можете отыскать своего предыдущего изображения, не стоит поддаваться панике, ваше изображение никуда не делось, оно просто тихо и мирно спряталось под вашим вторым изображением. Так же, как будто вы на маленький блокнотик положили большую папку , которая полностью скрыла его под собой. Что вы сделаете в этом случае? Правильно, вы просто пододвинете папку и увидите свой маленький блокнотик. Так же и в нашем случает, вам просто необходимо пододвинуть большое рабочее окно, захватив его указателем мыши за верхнюю полоску нерабочей зоны, на которой расположен крестик. И при необходимости уменьшить рабочую зону окна, как мы это оговаривали раньше.
Так же, как будто вы на маленький блокнотик положили большую папку , которая полностью скрыла его под собой. Что вы сделаете в этом случае? Правильно, вы просто пододвинете папку и увидите свой маленький блокнотик. Так же и в нашем случает, вам просто необходимо пододвинуть большое рабочее окно, захватив его указателем мыши за верхнюю полоску нерабочей зоны, на которой расположен крестик. И при необходимости уменьшить рабочую зону окна, как мы это оговаривали раньше.
Но что же нам делать, если наше изображение открылось на всю рабочую зону и нет никакой верхней полосы с крестиками и полосками? Нам необходимо открыть пункт Фотошопа, который отвечает за рабочие окна. Он находится в верхней панели Фотошопа под названием “Окно”.
В нём вы найдёте пункт “Упорядочить”, в котором есть несколько пунктов, которые помогут вам заставить все рабочие окна встать на свои места.
Там есть такие чудесные пункты как: каскад – ваши окна наложатся друг на друга с небольшим смещением и вы сможете переходит от одного к другому без больших проблем, по горизонтали – ваши окна расположатся по горизонтали полосками, по вертикали – это тоже самое что и по горизонтали, только не по горизонтали, а по вертикали. Надеюсь вы поняли!
Надеюсь вы поняли!
Теперь вы умеете пользоваться окнами в Фотошопе и вам никакого труда не составит открыть сразу два или три, а то и все пять изображений. Так что творите и открывайте окна в Фотошопе, чувствуя себя настоящими волшебниками.
И вот для вас открыта дорога в уроки, которые вам помогают совмещать сразу несколько изображений в одном, и, вообще, многие преграды перед вами перестали существовать.
О слоях я расскажу в следующих своих уроках, не забывайте проверять обновления сайта. Удачи!
Источник: http://BorPost.ru/photoshop/kak-otkryt-srazu-dve-kartinki-izobrazheniya-ili-fotografii-v-fotoshope/
Открытие нескольких изображений как слои Photoshop
Шаг 1: Выберите изображения
Начнем с открытия папки, содержащей изображения, которые необходимо добавить в документ.Здесь, у меня открыты три фотографии внутри него. Я выбираю первое изображение (первое слева), щелкнув на его миниатюре:
Нажимаем на фото слева, чтобы выбрать его.
- Удерживая Shift, и нажав на последнее изображение, чтобы выбрать все три изображения одновременно.
Шаг 2: Выберите “Загрузить файлы в Photoshop Слои” Command - С учетом всех выбранных изображений, войдите в Инструменты в строке меню в верхней части экрана, выберите Photoshop для Photoshop список конкретных вариантов, затем выберите Загрузить файлы в слои Photoshop :
- В Bridge, выберите Сервис> Photoshop> Загрузить файлы в слои Photoshop.
- И это все, что нужно сделать! Вы увидите один документ открытым на экране, содержащий все фотографии:
- Все изображения открыли внутри одного документа Photoshop.
- Некоторые изображения могут блокировать другие от просмотра в окне документа, но если мы посмотрим в палитре слоев, мы видим, что каждая из трех фотографий добавлена в документ и размещена на отдельном слое. Обратите внимание, что Фотошоп применяют название картинок для названия слоев:
Затем, чтобы выбрать другие два изображения, я буду держать Shift и нажимаю на последнее из трех изображений (то, что справа). Все три изображения, теперь выделен и выбраны:
Все три изображения, теперь выделен и выбраны:
Каждая фотография была добавлена на своем слое в панели слоев. Имя образа, в настоящее время название слоя она сидит на.
Просмотр отдельных слоев
Если вы хотите просмотреть определенный образ в окне документа, зажмите Alt (Win) / Вариант (Mac) ключ и нажать назначок видимости слоя на слой, который вы хотите просмотреть. Это маленький значок глаза слева от каждого слоя в палитре Layers.
Photoshop будет временно отключить каждый слой в документе, кроме тот, который вы щелкнули.
Например, я хочу, чтобы посмотреть фотографию женщины, которая в настоящее время заблокирован другим два изображения выше в документе, поэтому я буду удерживать мой Alt (Win) / Option (Mac) ключа и нажмите на слой видимость значок “woman.jpg” слоя:
Холдинг Alt (Win) / Option (Mac) и нажав значок видимости слоев для “woman.jpg” слоя в палитре Layers.
Это отключает два других слоя и отображает только “woman.jpg” изображение в окне документа. Чтобы включить другие слои снова, когда вы закончите, просто удерживайте Alt (Win) / Option (Mac) и нажмите кнопку еще раз на тот же значок видимости слоя.
Чтобы включить другие слои снова, когда вы закончите, просто удерживайте Alt (Win) / Option (Mac) и нажмите кнопку еще раз на тот же значок видимости слоя.
Обратите внимание на шахматном порядке под своим фото, который является, как Photoshop представляет прозрачные области слоя.
Причина часть этого слоя прозрачного потому, что каждый образ, который я открыл было разного размера, так что Photoshop создал документ широкая и достаточно высок, для всех из них, чтобы вписаться в.
Это означает, что некоторые изображения все равно нужно будет изменять размеры и переставлять с Free Transform команду после того как они были загружены в документе, но это то, что мы, как правило, должны делать в любом случае:
Только выбранный слой появится в документе.
Переименование слоев
Единственное, что мне действительно не нравится Загрузить файлы в команду слоев Photoshop является то, что она включает в себя расширение файла в имени каждого слоя (“forest. jpg”, “leaves.jpg”, “woman.jpg”). К счастью, это легко переименовать слои.
jpg”, “leaves.jpg”, “woman.jpg”). К счастью, это легко переименовать слои.
Просто дважды щелкните непосредственно на имя слоя, чтобы выделить его, а затем введите новое имя. Или, в данном случае, просто удалите расширение файла в конце имени. Я дважды щелкните на имени “forest.
jpg”, чтобы выделить его, то я удалю часть в конце “JPG.”:
Удаление “. JPG” расширение файла в конце имени слоя.
- Когда вы закончите, нажмите Enter (Win) / Возвращение (Mac), чтобы принять изменения имени. Я буду идти вперед и переименовывать другие два слоя, а также, удалив расширение файла в конце каждой из них:
- Все три слоя были переименованы.
- С каждым изображением, уже на своем слое в том же благодаря документа Загрузить файлы в команду слоев Photoshop, мы можем потратить немного больше времени, быть творческими с использованием собственных разработок и меньше времени на менее интересные задачи, такие как перетаскивание или копирование изображения из одного документа в другой.

- Смешивание изображений и создания композитов выходит далеко за рамки этой статьи (см. наш Photo Effects разделе много отличных идей, шаг за шагом инструкции), но просто для удовольствия, вот мой результат, потратив несколько минут, играя с изображений с использованием режимов смешивания и маски слоев :
- Все три изображения объединены в одну.
- И у нас это есть!
Источник: http://rinas.org.ua/raznoe/photoshop/uroky_photoshop/125-otkrytie-neskolkih-izobrazheniy-kak-sloi-photoshop.html
Работа со слоями в Photoshop
Слои – это самый важный аспект в графическом редакторе Photoshop. Вы просто не сможете ничего сделать, не задействовав слои. Программа позволяет регулировать, связывать и объединять их при необходимости, изменять прозрачность слоёв при наложении фотоснимков. Функционал этот вкладки очень широкий, его можно по праву назвать сердцем Photoshop.
Если бы не было слоёв…
Итак, берём инструмент Rectangular Marquee Tool, чтобы нарисовать на белом фоне прямоугольник. Сделав нехитрые манипуляции, заливает фигуру любым цветом. В помощь придёт Color Picker. Для примера, сделаем прямоугольник синим. Чтобы убрать контур, нажимаем комбинацию клавиш Ctrl+D.
Сделав нехитрые манипуляции, заливает фигуру любым цветом. В помощь придёт Color Picker. Для примера, сделаем прямоугольник синим. Чтобы убрать контур, нажимаем комбинацию клавиш Ctrl+D.
Повторите ход действий, создав такую же геометрическую фигуру другого цвета, например зелёного. Поместите её в правой нижней части рабочего листа. В итоге у вас будет два прямоугольника синего и зелёного цвета в одном документе.
Перед нами стоит задача – наложить один прямоугольник на другой. Без слоёв это сделать невозможно. Дело в том, что наложение синей геометрической фигуры на зелёную создаёт иллюзию. На самом деле две фигуры – это один объект, который состоит из синих и зелёных пикселей. Те пиксели, которые изначально были синими, стали зелёными, а информация о том, что они когда-то были синими, потеряна.
Как меняется ситуация при наличии слоёв в Photoshop?
Вернёмся к начальному этапу, открыв документ с белым фоном. Дальше нужно обратиться к панели Layers panel. Она сразу же покажет наличие одного лишь слоя Background – «Фон». Перед пользователем откроется предварительный эскиз, в данном случае он будет выглядеть просто как чистый лист.
Перед пользователем откроется предварительный эскиз, в данном случае он будет выглядеть просто как чистый лист.
Чтобы добавить первый прямоугольник, нужно создать новый слой, «New Layer». О его появлении будет свидетельствовать изображение, заполненное бело-серыми клетками в шахматном порядке. Откройте новый слой и выполните процедуру, описанную выше, по созданию синего прямоугольника.
Повторите эту же работу на втором новом слое, сделав прямоугольник зелёного цвета. Обратите внимание, что у вас будет три отдельные вкладки: с фоновым белым листом, изображением синего прямоугольника и изображением зелёного прямоугольника. Все эти три слои не зависят друг от друга.
Когда стоит задача сделать перекрытие синего прямоугольника зелёным, то нужно просто с помощью мыши переместить выделенный слой вверх, до горизонтальной линии (она присутствует под панелью инструментов Photoshop). Вот и всё, в рабочем документе вы увидите, что синий прямоугольник перекрывает зелёный. Но информация нижнего рисунка при этом не будет утеряна.
Без слоёв вы не сможете корректировать, изменять положения фигур, областей, частей фотографий. Слои дают возможность сохранять фрагменты целого снимка по отдельности, редактировать их, не затрагивая при этом другие объекты. Работа с ними – это основа обработки снимков, и её нужно знать.
© online-photoshop.org
Источник: https://online-photoshop.org/blog/rabota-so-sloyami-v-photoshop/
Создание, открытие и импорт изображений в Photoshop
- Выберите меню «Файл» > «Новый».
- В диалоговом окне «Новый» введите имя изображения.
(Дополнительно) Выберите размер документа в меню Тип документа.
Примечание.
Чтобы создать изображение с заданными размерами в пикселях для конкретного устройства, нажмите кнопку «Главное устройство».
- Установите значения ширины и высоты, выбрав стиль в меню «Размер» либо введя значения в текстовые поля «Ширина» и «Высота».
Чтобы ширина, высота, разрешение, цветовой режим и битовая глубина нового изображения совпадали с соответствующими параметрами любого открытого изображения, выберите имя файла из нижнего раздела меню Тип документа.

- Установите разрешение, цветовой режим и битовую глубину.
Если в буфер обмена скопирована выделенная область, то размеры изображения и разрешение будут автоматически базироваться на этих данных изображения.
Выберите параметр параметрСодержимое фона
Фон заполняется белым цветом, цветом фона по умолчанию.
Фон заполняется текущим цветом фона.
Первый слой прозрачен и не содержит никаких цветовых значений. Итоговый документ содержит один прозрачный слой.
Другое: открывает палитру цветов для выбора фонового цвета. Дополнительные сведения см. в разделе Обзор палитры цветов Adobe.
- (Дополнительно) При необходимости нажмите кнопку «Дополнительно» для отображения большего числа параметров.
- (Дополнительно) В меню «Дополнительно» выберите цветовой профиль или пункт «Отменить управление цветом в документе». В поле «Попиксельная пропорция» выберите «Квадратные пикселы», если изображение не предназначено для использования в видеоролике.
 В противном случае выберите один из вариантов неквадратных пикселов.
В противном случае выберите один из вариантов неквадратных пикселов. - По завершении настройки введенные параметры можно либо сохранить в качестве стиля, нажав кнопку «Сохранить стиль», либо нажать кнопку «ОК» для открытия нового файла.
Можно создать дубликат всего изображения (включая слои, слои-маски и каналы) в доступной памяти без сохранения на диск.
- Откройте изображение, дубликат которого необходимо создать.
- Выберите команду «Изображение» > «Создать дубликат».
- Введите имя для дубликата изображения.
- Если нужно создать дубликат изображения и свести слои, выберите параметр «Создать дубликат только сведенного изображения». Чтобы сохранить слои, убедитесь, что этот параметр не выбран.
Файлы можно открыть при помощи команд «Открыть» и «Последние документы». Открыть файлы в программе Photoshop можно также из программ Adobe Bridge или Adobe Photoshop Lightroom.
При открытии некоторых файлов, таких как файлы Camera Raw и PDF, перед окончательным открытием в программе Photoshop можно указать параметры и функции в диалоговом окне.
Кроме фотоснимков пользователи Photoshop могут открывать и редактировать 3D-файлы, видеофайлы и последовательности изображений. Дополнительные сведения см. в разделе Импорт видеофайлов и последовательностей изображений.
Примечание.
Photoshop использует внешние модули для открытия и импорта большого числа форматов файлов. Если формат файла не отображается в диалоговом окне «Открыть» или в меню «Файл» > «Импортировать», то, возможно, необходимо установить специальный внешний модуль для этого формата.
Иногда программа Photoshop не может самостоятельно определить формат файла. Например, такое может произойти при переносе файла между двумя операционными системами. Иногда перенос файла между Mac OS и Windows может привести к неправильному указанию формата файла. В подобных случаях необходимо самостоятельно выбрать правильный формат для открытия такого файла.
При переносе изображений Illustrator в Photoshop в некоторых случаях можно сохранить слои, маски, прозрачность, составные фигуры, фрагменты, карты ссылок и редактируемые типы.
В программе Illustrator нужно экспортировать изображение в файл формата Photoshop (PSD).
Если изображение Illustrator содержит элементы, которые Photoshop не поддерживает, внешний вид документа останется прежним, но слои будут объединены, а изображение растрировано.
- Выберите «Файл» > «Открыть».
- Выберите имя файла, который нужно открыть. Если такой файл не появляется, выберите параметр для отображения всех файлов из всплывающего меню «Тип файла» (Windows) или Enable («Разрешить») (Mac OS).
- Нажмите кнопку «Открыть». В некоторых случаях появляется диалоговое окно, позволяющее выбрать параметры, относящиеся к формату файла.
Примечание.
При появлении предупреждения о цветовом профиле укажите, следует ли использовать в качестве рабочего пространства встроенный профиль, преобразовать в рабочее пространство цвет документа или обратить встроенный профиль.
- Выберите меню «Файл» > «Последние документы», а затем выберите файл из подменю.
Примечание.Чтобы указать число файлов в меню «Последние документы», измените параметр «Длина списка последних файлов» в диалоговом окне «Обработка файлов». Выберите меню «Редактирование» > «Установки» > Обработка файлов» (Windows) или «Photoshop» > «Установки» > Обработка файлов» (Mac OS).
Если файл был сохранен с разрешением, которое не соответствует его истинному формату (например, PSD-файл сохранен с разрешением .gif), или у файла отсутствует разрешение, то программе Photoshop, возможно, не удастся открыть данный файл. Выбор правильного формата позволит Photoshop определить тип файла и открыть его.
- Выполните одно из следующих действий.
- (Windows) Выберите «Файл» > «Открыть как», а затем выберите файл, который надо открыть. Затем выберите требуемый формат из всплывающего меню «Открыть как» и нажмите кнопку «Открыть».
- (Mac OS) Выберите «Файл» > «Открыть», а затем выберите «Все документы» из всплывающего меню «Показать». Затем выберите файл, который нужно открыть, выберите требуемый формат файла из всплывающего меню «Формат» и нажмите кнопку «Открыть».
Примечание.
Если файл не открывается, то либо выбранный формат не соответствует истинному формату файла, либо файл поврежден.
Формат переносимых документов Adobe (PDF) является универсальным форматом файлов, который может содержать одновременно векторную и растровую графику. Он поддерживает средства поиска в электронных документах и навигации по ним. PDF является основным форматом программ Adobe Illustrator и Adobe Acrobat.
Некоторые PDF-файлы содержат одно изображение, а другие содержат множество страниц и изображений. При открытии PDF-файлов в программе Photoshop можно определить, какие страницы или изображения нужно открыть, а также указать параметры растрирования.
PDF-данные также можно импортировать при помощи команды «Поместить», команды «Вклеить», а также путем перетаскивания. Страница или изображение помещается на отдельный слой в виде смарт-объекта.
Примечание.
Следующая процедура используется только для открытия обычных PDF-файлов в Photoshop. При открытии файлов Photoshop PDF указывать параметры в диалоговом окне «Импорт PDF» не нужно.
- Выполните одно из следующих действий.
- Выберите «Файл» > «Открыть» (в Photoshop).
- Выделите PDF-файл, а затем выберите команду «Файл» > «Открыть с помощью» > «Adobe Photoshop» (в Bridge). Перейдите к шагу 3.
- В диалоговом окне «Открыть» выберите имя файла и нажмите кнопку «Открыть».
- В поле «Выбрать» диалогового окна «Импорт PDF» выберите пункт «Страницы» или «Изображения» в зависимости от того, какие элементы документа PDF нужно импортировать.
- Щелкните миниатюры для выбора страниц или изображений, которые нужно открыть. Удерживайте клавишу «SHIFT» для выбора более одной страницы или изображения. Число выбранных изображений отображается под окном контрольного просмотра. При импорте изображений перейдите к шагу 8.
Примечание.
Воспользуйтесь меню «Размер миниатюры» для настройки размера миниатюр в окне контрольного просмотра. Параметр «По размеру страницы» подгоняет одну миниатюру под размер окна контрольного просмотра. Если отображается несколько элементов, появляется полоса прокрутки.
- Чтобы дать новому документу имя, введите его в текстовом поле «Имя». При импорте более одной страницы или изображения документы откроются с базовым именем, за которым следует число.
- В меню «Кадрировать по» диалога «Параметры страницы» выберите включаемую часть документа DPF:
Кадрирование по наименьшей прямоугольной области, которая содержит весь текст и графику страницы. Этот параметр отсекает лишнее пустое пространство и любые элементы документа за пределами обрезного формата.
Примечание.
Ограничительная рамка не обрезает пустое пространство, являющееся частью фона, созданного исходным приложением.
Кадрирование до исходного размера страницы.
Кадрирование PDF-файла по области (полям обреза).
Кадрирование до определенной в PDF-файле области, удовлетворяющей ограничениям, которые свойственны таким процессам, как обрезание, свертывание и отсечение.
Кадрирование до области, ограничивающей предполагаемый конечный размер страницы.
Кадрирование до определенной в PDF-файле области для помещения данных PDF в другое приложение.
- В окне «Размер изображения» при необходимости укажите значения в полях «Ширина» и «Высота»:
- Чтобы сохранить соотношение сторон страниц при масштабировании до размеров прямоугольника, заданного значениями ширины и высоты, выберите пункт «Сохранить пропорции».
- Чтобы точно задать размер страниц значениями ширины и высоты, отмените выделение пункта «Сохранить пропорции». В этом случае при масштабировании могут возникнуть определенные искажения.
Если выбрано более одной страницы, то в полях «Ширина» и «Высота» указываются максимальные значения ширины и высоты для указанных страниц. Все страницы визуализируются в их исходном размере, если выбран пункт «Сохранить пропорции» и значения ширины и высоты не изменялись. Изменение значений приведет к пропорциональному масштабированию всех страниц при их растрировании.
- Чтобы запретить вывод предупреждений о цветовом профиле, выберите «Не выводить предупреждения».
Encapsulated PostScript (EPS) может содержать как векторную, так и растровую графику и поддерживается практически всеми графическими редакторами и программами для верстки и работы с иллюстрациями.
Adobe Illustrator — это приложение Adobe, которое предназначено прежде всего для создания иллюстраций PostScript При открытии EPS-файла векторная графика растрируется — математически определенные линии и кривые векторной иллюстрации преобразуются в пикселы или биты растрового изображения.
Иллюстрации PostScript также можно импортировать в Photoshop при помощи команды «Поместить», команды «Вклеить», а также путем перетаскивания.
- Выберите «Файл» > «Открыть».
- Выберите файл, который надо открыть, а затем нажмите кнопку «Открыть».
- Указание требуемых размеров, разрешения и режима. Для сохранения текущего соотношения между высотой и шириной в пикселах выберите «Сохранить пропорции».
- Чтобы минимизировать зубчатые края на границах иллюстрации, выберите «Сглаживание».
Источник: https://photoshop.demiart.ru/book-CC/creating-opening-importing-images.html
Что такое слой в фотошопе
Давайте поговорим о таком важном понятии в фотошопе, как слои. Что такое слои в фотошопе, для чего они нужны и как с ними работать? Давайте будем разбираться.
Данная тема настолько обширна, что для удобства я разбила её на две части. В данной части мы рассмотрим само понятие «Слои», панель/палитру «Слои» и виды слоёв, а во второй — действия, которые можно совершать со слоями, и расширения, поддерживающие слои.
Что такое слой в фотошопе
Слои (Layers) – это основополагающее понятие, без которого невозможно представить себе работу в программе фотошоп. Их можно представить себе в виде стопки пленок с разной степенью прозрачности, на каждой из которых находится своя часть изображения. Через прозрачные и полупрозрачные области вышележащих слоев видны изображения, находящиеся на нижележащих слоях. А все вместе они образуют тот документ, который мы с Вами видим на мониторе.
Такая разбивка по слоям очень облегчает жизнь при корректировке отдельных частей документа, если необходимо что-то передвинуть, изменить размер, применить какой –либо эффект и т. д. всё остальное изображение при этом может оставаться без изменений.
к меню ↑
Панель/Палитра «Слои» (Layers)
Работать со слоями удобно на одноимённой панели/палитре «Слои» (Layers), вызвать которую при её отсутствии можно при помощи клавиши F7 или Главное меню → Окно (Window) → Слои (Layers). Выглядит она так:
Более подробно мы её рассмотрим в отдельном уроке, а сейчас «пробежим» по самому необходимому.
В центральной области панели (цифра 2) находится список слоёв, глядя на который, Вы видите изображение в «поперечном сечении». Здесь строгая иерархия: сверху списка расположены самые верхние слои, снизу – нижние. Серым цветом выделен активный на данный момент слой. Значок «глаза» с левой стороны указывает на видимость слоя. Сейчас все слои видимы.
В верхней области панели (цифра 1) находятся:
- Область фильтрации (появилась в версии Photoshop CS6), позволяющая отбирать слои по различным критериям: вид, имя, эффект, режим и т. д.
- Режим наложения – это способ взаимодействия нижележащих слоёв с текущим слоем. В разных режимах характер взаимодействия различен. В режиме «Обычный» (Normal) взаимодействия не происходит.
- «Непрозрачность» (Opacity) слоя и «Заливка» (Fill) – регулирует степень одноименных параметров.
- Блокировка и защита слоёв (закрепить: (Lock)) – защищает слои от нежелательных изменений.
В нижней области панели (цифра 3) находятся кнопки управления слоями: связать слои, добавить стиль и маску слоя, создать новый слой заливки или коррекции, создать группу слоёв, создать и удалить слой.
к меню ↑
Виды слоёв
Слои-изображения
Данные слои состоят из пикселов. Это наиболее часто встречающийся слой. К слоям такого типа относится и фоновый слой (Background), который появляется при первом открытии изображения. Хотя это растровый слой, но он имеет ряд ограничений и является частично заблокированным и всегда находится в самом низу панели/палитры «Слоёв» (ниже него слоёв быть не может). Более подробно я его уже описывала во вставке к одному из уроков ссылка.
Корректирующие слои
Вторым по частоте использования является именно этот вид слоёв. Он не имеет пикселов (в нём нельзя рисовать), а лишь инструкции по корректировки одного или нескольких нижележащих слоёв, но является чрезвычайно полезным при обработке изображений. Имеются множество видов коррекции, например, преобразования изображения в черно-белое. При этом слой, подвергающийся обработке, остаётся неизменным. Корректирующий слой всегда можно отключить (или удалить), чтобы вернуть исходный вид нижележащих слоёв.
Способы создания:
- Главное меню → Слои (Layers) Новый корректирующий слой (New adjustment layer) → выбираем нужный слой из выпадающего списка.
- Кнопка внизу панели «Слои».
- Главное меню → Слои (Layers) Новый корректирующий слой (New adjustment layer) → выбираем нужный слой из выпадающего списка.
Слои заливки
Предназначены для заливки сплошным цветом, градиентом или узором. В отличие от корректирующих слоёв, они не влияют на слои, расположенные под ним, а взаимодействуют с ними с помощью масок слоёв и режимов наложения. Также можно регулировать уровень непрозрачности и заливки.
Способы создания:
- Главное меню → Слои (Layers) Новый слой-заливка (New Fill Layer) → и дальше выбираем цвет, градиент или узор.
- Та же кнопка внизу панели «Слои», что и в предыдущем случае (Корректирующий слой), только выбираем цвет, градиент или узор.
- Главное меню → Слои (Layers) Новый слой-заливка (New Fill Layer) → и дальше выбираем цвет, градиент или узор.
Слой смарт-объекта
Смарт-объект по своей сути контейнер, куда можно поместить пиксельные или векторные изображения, Raw-файлы, другие слои или целые документы фотошопа. В дальнейшем при работе с данными слоями изменения коснутся только контейнера, оставив содержимое без изменений.
В то же время есть ряд ограничений при работе со смарт-объектами, так, в частности, нельзя вносить изменения в данные пикселов, т. е. нельзя рисовать, выполнять ретуширование и т. д. Предварительно смарт-объект необходимо растрировать.
Способы создания:
- Для добавления файла в открытый документ: Главное меню → Файл (File) → Поместить встроенные (Place Embedded) («Поместить» для (CS6)). В открывшемся окне выбираем изображение, которое необходимо поместить в рабочий файл. Появится рамка для масштабирования и перемещения. Выбираем необходимый размер (с зажатой клавишей Shift изменения будут происходить без нарушения пропорций) и положение → Enter.
На панели слоёв появился новый смарт-слой «капли дождя», а на изображении сами капли, которые можно переносить и трансформировать. - Открытие как самостоятельный документ: Главное меню → Файл (File) → Открыть как смарт-объект (Open as Smart Object).
- Преобразовать текущий слой в смарт-объект: правой кнопкой по текущему слою → Преобразовать в смарт-объект (Convert to Smart Object).
- Просто перетащить необходимый файл на рабочую область открытого документа.
- Для добавления файла в открытый документ: Главное меню → Файл (File) → Поместить встроенные (Place Embedded) («Поместить» для (CS6)). В открывшемся окне выбираем изображение, которое необходимо поместить в рабочий файл. Появится рамка для масштабирования и перемещения. Выбираем необходимый размер (с зажатой клавишей Shift изменения будут происходить без нарушения пропорций) и положение → Enter.
Текстовые слои
Текст в фотошопе векторный, т. е. он не состоит из пикселов (если его специально не растрировать) и редактируется специальными текстовыми инструментами, которые сильно напоминают вордовские. Если какой-то параметр всё же непонятен, то можно навести на него курсор и подождать, пока появится подсказка.
Название слою даётся автоматически исходя из вводимого текста.Слои-фигуры
Это тоже векторные слои, которые создаются автоматически при использовании инструмента «Фигуры» (Shapes).
Рядом с названием инструмента, если Вы обратили внимание, стоит буква U. Это значит, что, нажав U, мы переходим в нужную нам ячейку. А сочетание клавиш Shift+ U перебирает все инструменты, отмеченные U. Использование горячих клавиш значительно повышает производительность!
Или инструмента «Перо» (Pen Tool) с выбранным значением «Фигура» на панели параметров.
У таких фигур можно менять цвет, размер, ширину обводки и др. параметры без потери качества.
По умолчанию каждая новая фигура автоматически создаётся на новом слое. Если нужно создать несколько фигур на одном слое, то нужно выбрать соответствующее значение на панели параметров.Слои 3D
В фотошопе можно работать также и с 3D-графикой. Преобразовывать текст в 3D, создавать или импортировать ранее подготовленные 3D-файлы. 3D-модели можно вращать, разукрашивать, визуализировать. Данная тема является одной из наиболее продвинутых и сложных в фотошопе, поэтому мы её пока касаться не будем.
Слои видеозаписей
Хотя данный блог посвящён обработке изображений, стоит упомянуть еще об одном виде слоёв – это слои видеозаписей. В фотошопе есть ряд возможностей для видеомонтажа. Видеозаписи, открываемые в фотошопе, автоматически становятся слоями видеозаписей, с которыми можно проделывать все те же действия, что и с обычными слоями.
к меню ↑
к меню ↑
к меню ↑
к меню ↑
к меню ↑
к меню ↑
к меню ↑
к меню ↑
Заключение
В данном уроке мы рассмотрели что такое слой в фотошопе, азы работы с панелью/палитрой «Слои» (Layers), а также «пробежались» по видам слоёв. В следующем уроке мы рассмотрим основные действия со слоями и типы файлов, поддерживающие их.
к меню ↑
До встречи на страницах следующих уроков!
С уважением, Марина Рубль.
Разблокируем «индексный» слой в Photoshop
Когда вы начинаете изучать Photoshop, то можете столкнуться с некоторыми проблемами, которые просто сводят с ума. Особенно, когда вы открываете изображение, но обнаруживаете в палитре слоев, что это «индексный» слой, а не просто «слой» или «фон». Вы ничего не можете сделать, даже не можете открыть этот индексный слой, кликнув по иконке блокировки.
Вы можете прийти в замешательство и недоумевать: «Может я что-то делаю не так?» Прочитайте эту статью, и вы узнаете, что такое «индексное» изображение и как разблокировать индексированный слой.
Индексированный цветовой режим (индексированные цвета)
Слой является «индексным» потому, что это изображение находится в индексированном цветовом режиме. Этот режим создает изображение, используя CLUT (таблицу поиска цветов). Отвечая на вопрос о том, сколько цветов используется и режиме индексированных цветов нужно сказать, что CLUT хранит и индексирует до 256 цветов.
Если вы выберете режим индексированного цвета, Photoshop изменит изображение в 8-битном цветном файле, уменьшив его качество и применив более высокую степень сжатия.
Как разблокировать слой (как отключить индексированные цвета в фотошопе?)
Существуют ограничения для слоев в индексированном цветовом режиме. Вы не можете разблокировать «индексный» слой в Photoshop, и режимы смешивания для этого слоя также не работают. Для расширенного редактирования необходимо сначала преобразовать изображения (индексированные цвета) в режим RGB.
Существуют два способа, которые помогут завершить процесс преобразования.
Первый способ: используйте селектор режима изображения Photoshop
Выберите Изображение — Режим — Цвет RGB. «Индексный» слой будет преобразован в «Фон».
Второй способ: используйте Paint, чтобы заново сохранить изображение
Откройте изображение в программе Paint, перейдите в меню Файл — Сохранить как — PNG-изображение. Новый PNG-файл будет иметь режим RGB, и его можно будет использовать и редактировать напрямую.
Данная публикация является переводом статьи «How to unlock “index” layer in Photoshop» , подготовленная редакцией проекта.
Photoshop LAYERS Tutorial
Layers в Photoshop
Photoshop Layers позволяют работать неразрушающим образом, складывая изображения поверх изображений без взаимодействия и смешивания пикселей изображений.
«слоев» — единственное, что делает фотошоп прекрасным инструментом для редактирования и композитинга фотографий.
Мы можем добавить или удалить их в любое время, когда захотим.
Шаг 1) Невидимый слой
Теперь, когда вы создаете изображение или открываете изображение в фотошопе, оно отображается на панели слоев.
Позвольте мне растянуть панель слоев.
По умолчанию вы можете видеть фоновый слой.
Шаг 2) UnLock Layer
На нем можно заметить символ блокировки. поэтому слой заблокирован. Это означает, что вы не можете двигаться или делать что-то подобное. Потому что слой заблокирован.
Итак, чтобы разблокировать слой, у нас есть разные варианты. Один из них — мы можем дважды щелкнуть заблокированный слой. Он покажет вам всплывающее окно, где вы можете изменить имя этого заблокированного слоя, а затем нажать ОК.
Теперь вы можете видеть, что наш слой Photoshop разблокирован и его имя также изменено.
Теперь вы можете легко перемещать слой, и при его перемещении вы увидите отметку проверки прозрачности позади слоя.
Все это указывает на прозрачный фон. Вы можете настроить его в настройках.
Теперь давайте посмотрим на другой вариант разблокировки слоя.
Вам просто нужно взять этот символ замка и перетащить его в корзину, и он просто разблокирует слой.
Теперь это фоновый слой, чтобы добавить больше изображений, нажмите клавишу Shift и перетащите изображение в центр.
Шаг 3) Создан новый слой
Вы можете увидеть, что произошло на панели слоев. он создал новый слой поверх панели слоев вместо добавления или смешивания пикселей с фоновым слоем Photoshop.
Шаг 4) Отключить слой с символом глаза
На панели слоев вы можете увидеть, что каждый слой имеет символ глаза. нажав на символ глаза, вы можете включить или выключить слой.
Это два «изображения», но теперь давайте проверим «текст».добавьте текст, а затем посмотрите на панель слоев, новый текстовый слой будет создан сверху.
Итак, главное в системе слоев — хранить каждый отдельный элемент в разных слоях и не позволять никому из них разрушаться или смешиваться друг с другом.
Шаг 5) Layer Mask
Теперь давайте поговорим об одной из величайших особенностей слоя «Layer Mask». Маска слоя Photoshop может скрывать или показывать пиксели слоя, не удаляя их. Без помощи маски, если мы хотим скрыть какую-то часть изображения, мы должны удалить эту часть с помощью инструмента ластик на панели инструментов.Маска слоя — это еще одно изображение, прикрепленное к слою.
Вы можете взять маску слоя, щелкнув этот значок, или другой вариант — выбрать слой и открыть меню «слой», перейти к маске слоя и выбрать «показать все».
Вы заметили, что он добавляет новый слой, заполненный белым цветом, и белый цвет покажет все на изображении.
Шаг 6) Скрыть часть изображения с помощью Layer Mask
Теперь я хочу скрыть некоторую часть изображения, поэтому вместо использования ластика вам нужно выбрать инструмент кисти.И мы видим, что маска слоя заполнена белым цветом, поэтому я собираюсь закрасить его черным цветом. Вы можете заметить, что я делаю то же самое, что делал раньше, используя ластик.
Но в этом я ничего не удалил, я просто скрыл эти пиксели с помощью маскировки слоя в фотошопе.
Посмотрите на маску слоя. он закрасил эту область черным цветом, и этот черный цвет скрывает то, что находится на слое.
Если я нажму клавишу Shift и щелкну по этой маске слоя, маска будет отключена, и она покажет все на этом слое.это означает, что я ничего не удалил.
Итак, это была основная концепция маски слоя Photoshop.
Шаг 7) Режимы наложения
Режим наложения позволяет вам смешивать любой слой с другим под ним. Например, если я выберу этот слой, перейду в режим наложения и изменю его на наложение с обычного.
Посмотрите, как он сочетается с фоновым изображением. Вы можете попробовать разные режимы наложения.
Но хорошо, что этот слой не смешивается с другим слоем.он все еще разделен. Если я изменю режим наложения на нормальный, то смогу вернуть исходное изображение, как было раньше.
Это были все основные концепции системы слоев в фотошопе.
Мы можем добавлять разные вещи в панель слоев, будь то текст, изображения, формы, или в последней версии Photoshop, мы можем добавить даже 3D-модель в панель слоев и работать с ней.
Ярлык Lightroom для открытия файлов как слоев
Я делаю множество фотографий, в которых используются элементы из нескольких разных кадров.Я могу снимать портрет и снимать глаза с одного кадра и заменять закрытые глаза на другом. Или, может быть, я сниму пейзаж и клонирую дерево из одной экспозиции в другой кадр. Однако время от времени я снимаю что-то, зная, что собираюсь составить несколько изображений — например, шесть, восемь, 10 или более экспозиций — для создания финального кадра. Для меня это обычно происходит, когда я снимаю архитектурные интерьеры, где я использую только один или два источника света для освещения определенных элементов в сцене, а затем объединяю эти разные кадры, чтобы создать изображение, которое, кажется, освещено несколькими источниками света. .Это может сэкономить время во время съемки, потому что вы можете быстро работать с одним источником и просто перемещать его для каждой новой экспозиции, не беспокоясь о том, чтобы полностью скрыть его из кадра. Единственная проблема в том, что постобработка занимает больше времени.
Многие фотографы обрабатывают процесс компоновки, открывая изображение в Photoshop, выделяя все изображение, копируя его и вставляя в мастер-кадр в качестве нового слоя. В этом нет ничего страшного, если вам нужно объединить только одно или два изображения, но когда у вас есть куча файлов, которые нужно сложить вместе, это может оказаться утомительным процессом.Разве не было бы замечательно, если бы вы могли просто выбрать файлы, которые хотите открыть, и щелкнуть мышью один раз, чтобы открыть их все вместе? Да, это здорово. И это возможно с Lightroom.
Чтобы открыть несколько файлов как отдельные слои в одном документе Photoshop, выберите изображения, которые вы хотите открыть, щелкнув по ним в Lightroom, удерживая клавишу Control. Вы можете легко сделать это в виде сетки в модуле библиотеки Lightroom, но это также можно сделать из представления диафильма в модуле разработки. В любом случае, удерживая нажатой клавишу Control, выберите несколько файлов, затем с помощью мыши перейдите в меню «Фото» в верхней части экрана, затем посмотрите под заголовком «Редактировать в» и выберите последний вариант в списке: «Открыть как слои» в фотошопе.Lightroom затем возьмет необработанные файлы (или, откровенно говоря, любые типы файлов, которые работают с Lightroom) и откроет их как отдельные слои в документе Photoshop. После небольшой обработки Photoshop откроет новый документ, где каждое изображение благополучно занимает свой собственный слой.
Затем я прохожу и, щелкая правой кнопкой мыши значок глаза рядом с каждым слоем в палитре слоев, я скрываю вид всех слоев, кроме одного, затем один за другим щелкаю значок глаза рядом с каждым слоем, чтобы увидеть, что на слое, прежде чем использовать маску слоя, чтобы закрасить ненужные части кадра и оставить только ту часть, которую я делаю.Иногда я даже нахожу время, чтобы дважды щелкнуть имя слоя в палитре слоев, чтобы дать ему новое описательное имя.
Как вы будете собирать изображения оттуда, полностью зависит от вас. В конце концов, этот совет позволяет сэкономить время, открывая все эти файлы и объединяя их вместе одним щелчком мыши. Каждый раз, когда вам это нужно, вам понравится этот ярлык Lightroom. Это не гламурно, но в высшей степени удобно.
Как использовать слои в Adobe Photoshop Elements 2019 Урок
Домашняя страница> Adobe Photoshop> Как использовать слои в учебнике Adobe Photoshop Elements 2019 — Часть 1Посмотрите видеоурок Photoshop Elements 2019 для начинающих ниже.Мы познакомим вас с основами слоев. Узнайте о панели слоев и о том, как управлять видимостью и непрозрачностью слоя. Также мы продемонстрируем, как добавить текстовый слой и корректирующий слой. Если вы используете слои в Photoshop, это руководство для вас.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019И снова здравствуйте и добро пожаловать на наш курс по PSE 2019. В этой главе мы более подробно рассмотрим Layers . Мы уже видели Layers несколько раз в течение курса.Пришло время добавить детали и по-настоящему повысить свои навыки в понимании использования слоев.
Если вы уже использовали слои в PSE, особенно в последней версии, то вы, вероятно, можете пропустить всю эту главу. Хотя я предлагаю вам попробовать это упражнение в конце.
Здесь следует упомянуть очень важный момент, если вы хотите в полной мере использовать мощность и гибкость PSE. Вам нужно разобраться со слоями.
Некоторые люди поначалу находят их немного сбивающими с толку или сбивающими с толку.Но я думаю, если вы будете терпеть меня, особенно в этом первом или двух разделах главы, вы обнаружите, что они предлагают вам много преимуществ. Это дает вам множество возможностей как для устранения проблем с вашими изображениями, так и для улучшения ваших изображений.
В этом первом разделе мы начнем с рассмотрения панели «Слои , , », и фонового слоя. Мы посмотрим на видимость и непрозрачность слоя , , . А также: добавление текстового слоя, заливки или корректирующего слоя, и, наконец, я объясню важность формата PSD.
Я открыл здесь изображение в формате JPEG. Как я указывал ранее в этом курсе, если я открою панель «Слои» с помощью кнопки «Слои» в правом конце панели задач, изображение JPEG будет иметь один слой.
По умолчанию это называется Фон . Фактически, фоновый слой изображения обладает некоторыми очень особыми свойствами. К одному или двум из них мы вернемся позже.
Вообще говоря, когда я работаю в PSE, я стараюсь сохранить своего рода безопасную копию исходного фонового слоя, и это то, что я собираюсь сделать сейчас.Я предлагаю вам сделать что-то подобное, когда вы работаете со слоями в PSE.
Чтобы дублировать этот фоновый слой, я щелкаю по слою правой кнопкой мыши. Затем я получаю небольшое меню, и один из вариантов — Duplicate Layer . Я получаю имя по умолчанию для слоя Background Copy .
Я буду придерживаться этого имени. Щелкните ОК. Теперь у моего изображения два слоя. Эти два слоя в основном одинаковы. Хотя, как я уже сказал, исходный фоновый слой имеет некоторые особые свойства.
Слои работают так, что вы видите на экране так, как если бы вы смотрели сверху вниз через панель «Слои». Сверху сейчас я вижу слой Background Copy .
Этот слой является полностью полным. На самом деле он полностью заполнен пикселями. На некоторых пикселях изображена церковь. В некоторых есть дерево, в некоторых небо и так далее, но оно полностью заполнено.
Не все слои полностью заполнены изображением.Так, например, если я добавлю текст к этой картинке, это будет на новом слое. Но только части со словами будут иметь содержание.
Значимость этого в том, что я смотрю сверху вниз через слои. Слова будут скрывать то, что находится под ними. Но, конечно, пробелов, в которых нет слов, не будет. Я сейчас продемонстрирую вам это.
В PSE есть много разных типов слоев. У нас также есть Fill Layers и Adjustment Layers. Вы также можете добавлять фигуры в изображение. Эти формы сами будут на своих слоях.
По мере того, как вы создаете сложное изображение, оно может иметь много-много слоев. И привыкнуть думать об этом — это как если бы вы смотрели сквозь слои. Думайте о каждом слое как о прозрачном пластиковом листе с чем-то на нем.
В случае с этим изображением церкви у нас есть два слоя, и оба слоя полностью заполнены. В то время как в случае текстового слоя у нас будет прозрачный пластиковый лист, на котором будет всего несколько слов.
Сейчас у этого изображения всего два слоя, и в любой момент, чтобы выбрать слой, я просто нажимаю на него. Слева от плитки слоя на панели «Слои» есть изображение глаза. Все время так выглядит глаз.
Как сказано в подсказке, указывает на видимость слоя. Здесь видны оба слоя. Чтобы сделать слой невидимым, нажмите на глаз. Я собираюсь сделать фоновый слой невидимым. Вы видите линию через глаз.
Это никак не повлияло на изображение.Потому что, глядя сверху вниз, вы в любом случае можете увидеть фоновый слой-копию. Позвольте мне выбрать Background Copy и сделать это невидимым, и теперь у вас есть полная прозрачность.
На самом деле там ничего нет, только область прозрачности, размер которой равен размеру изображения. Теперь, если я оставлю слой с фоновой копией невидимым, но сделаю фоновый слой видимым, я снова вернусь к тому, чтобы снова увидеть картинку.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019А теперь вообще.Когда я работаю над изображением, я стараюсь сделать фоновый слой невидимым. Опять же, это для надежного хранения. Позвольте мне сделать видимым фоновый слой-копию. А теперь позвольте мне обратить внимание на значение непрозрачности.
Выбранный слой на 100% непрозрачен. Позвольте мне сделать его менее непрозрачным, введя значение или используя этот ползунок. Позвольте мне сделать это примерно на 50% непрозрачным. Я немного сдвину его, и вы увидите, что происходит.
Теперь у нас есть что-то вроде полупрозрачного изображения.Это эффект непрозрачности слоя или, я бы сказал, эффект, когда слой содержит контент, например изображение или текст. В случае, например, корректирующих слоев эффект непрозрачности заключается в увеличении или уменьшении интенсивности коррекции… но об этом позже.
Сейчас я добавлю текст к этому изображению. Итак, прежде всего, позвольте мне выбрать инструмент Horizontal Type . Я собираюсь выбрать шрифт, цвет и размер.
Затем я ввожу размер, который хочу сделать очень большим, 120 пунктов.Вот и мы. Теперь, как только я нажимаю на изображение, чтобы начать добавлять текст, я автоматически получаю новый слой.
Он получает имя по умолчанию Layer 1 , и это текстовый слой или иногда его называют типовым слоем. И вы можете определить, что это за слой, по значку T. Указывая, что это текстовый слой. Поставить галочку.
Обратите внимание, что пока я работаю над текстом, этот слой выбран. Если я хочу немного переместить этот текст, нет проблем. Кроме того, я могу сделать этот слой невидимым или изменить его прозрачность.
Итак, я мог бы сделать текст очень тусклым, если бы захотел. Когда вы добавляете текст, вы получаете текстовый слой. Если вы хотите работать с этим текстовым слоем, а это верно для любого слоя, убедитесь, что у вас выбран правильный слой. Позвольте мне вернуть непрозрачность к 100%.
На всякий случай, если кто-то еще не понял, как работают слои, позвольте мне сделать слой копии фона невидимым. Теперь вы видите только текстовый слой. Фактически, большая часть текстового слоя полностью прозрачна.
Непрозрачны только буквы в слове Ramsgill Church. Все остальное прозрачно. Таким образом, для любых слоев, лежащих ниже этого, с надписью «Рамсгилл-Черч», вы можете увидеть, что внутри них, кроме того, что находится под словами «Рамсгилл-Черч».
Даже если у вас есть несколько десятков слоев, это верно вплоть до самого низа. Посмотрите сверху вниз, что вы здесь видите? Рамсгиллская церковь. Позвольте мне снова сделать слой копии фона видимым. Вы все еще можете видеть церковь Рамсгилла, слова.Но теперь вы также можете увидеть любые части изображения внизу, которые не находятся непосредственно под словами Ramsgill Church.
Теперь, чтобы сделать то, о чем я собираюсь рассказать, немного легче. Что я собираюсь сделать, так это придерживаться своего текстового слоя. Я собираюсь вернуться к инструменту Horizontal Type . Я собираюсь изменить текст.
Теперь я собираюсь выделить фоновый слой копии и вставить еще один слой. Когда я вставляю слой, он всегда располагается выше выбранного слоя.Я собираюсь вставить слой с заливкой или корректирующий слой .
Я собираюсь использовать одну из кнопок в верхней части панели Layers . Третий, Create New Fill или Adjustment Layer . Итак, я хочу щелкнуть по нему и выбрать слой Hue Saturation .
Что я собираюсь сделать, так это сдвинуть ползунок Hue далеко вправо. Теперь, когда я это сделаю, вы сможете увидеть влияние на церковь, но обратите внимание, что текст вообще не изменил цвет.
Причина в том, что когда вы вставляете корректирующий слой, он влияет только на слой или слои под ним. Теперь я могу изменить порядок слоев на панели «Слои».
Что я собираюсь сделать, так это щелкнуть только что вставленный слой. Удерживая кнопку мыши нажатой, я подниму ее вверх, чтобы она стала верхним слоем. Теперь взгляните на слова Рамсгилла Черча, когда я это сделаю. Теперь вы видите, что это изменение коснулось также слов Рамсгилла Черча.
Посмотрите еще раз на этот корректирующий слой.Там две иконки. Один с парой ползунков и большой белый лист. Второй, белый лист, называется миниатюрой Layer Mask .
Я собираюсь поговорить о маске слоя позже в этой главе. Сейчас меня интересует первая миниатюра, миниатюра слоя. Если я дважды щелкну по нему, он снова вызовет диалоговое окно Adjustment .
Если вы посмотрите сюда. Эта настройка влияет на все слои ниже.Итак, эта корректировка влияет на все. Щелкните, чтобы закрепить на слое. Позвольте мне проверить это, и теперь корректировка влияет только на слова Ramsgill Church. На саму картинку это не влияет. Таким образом, это применимо только к слою непосредственно под ним.
Еще здесь можно увидеть небольшой значок видимости. Потому что, чтобы отключить эту настройку, один из вариантов — просто щелкнуть значок видимости там. Корректировка больше не действует. Теперь я оставил слой там.
Вы можете увидеть, если посмотрите на слой на панели «Слои», через который теперь проходит глаз видимости.Одно из больших преимуществ использования корректирующих слоев и слоев заливки для многих вещей, которые мы делаем в PSE, заключается в том, что очень легко попробовать что-то или, возможно, применить корректировку в одной ситуации, а не в другой.
А затем, чтобы эффективно включать и выключать эту настройку, вы просто делаете слой видимым или невидимым. Позвольте мне снова сделать это видимым, чтобы это повлияло на слова. И если я наведу курсор на маленькую кнопку там, эта регулировка закрепится на слое. Щелкните, чтобы повлиять на все слои.Позвольте мне щелкнуть по нему еще раз, и теперь он применяется ко всем слоям.
Итак, вот и мы. Это корректирующий слой. Я также могу включить или отключить эффект корректирующего слоя, щелкнув глаз на панели слоев обычным способом.
И последнее замечание для этого раздела и кое-что, о чем я упоминал ранее, если вы хотите сохранить изображение с разделенными слоями, как это, чтобы вы могли работать с ними, вы можете добавить слои. Вы можете управлять настройками и так далее.
Вы должны сохранить изображение в подходящем формате.Итак, с нашей точки зрения, это формат PSD. Есть и другие форматы, но мы в первую очередь говорим о формате PSD. Если вы сохраните это изображение как, скажем, изображение JPEG, PNG или один из других стандартных графических форматов, вы потеряете разделение слоев.
Вы сохраните изображение в том виде, в каком оно сейчас выглядит на экране, но без отдельных слоев. И если вы откроете, снова говорится, что в формате JPEG у вас будет один фоновый слой в формате JPEG, который будет выглядеть так же, как вы можете видеть его здесь на экране.
Итак, я собираюсь сохранить это в папке с файлами курса. Обратите внимание, что я сохраняю его в формате PSD. Обратите внимание, что я не включаю его в Elements Organizer , но сохраняю слои. Нажмите Сохранить . Это конец этого раздела. Увидимся в следующем.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019macos — Как открыть снимок экрана с отдельными слоями в Photoshop?
Все, что вы ожидаете от слоев, — плоское.
На самом деле, оконная система не плоская — внутри все представлено в основном в виде слоев и визуализируется отдельно.Все, что скрывается за этим окном веб-браузера, существует отдельно и визуализируется оконной системой. OS X использует композитор, который растрирует все вместе, чтобы отправить в кадровый буфер только в самом конце процесса. Учтите, что вы можете сделать снимок экрана отдельного окна со встроенными функциями снимка экрана OS X, а альфа-прозрачные части окна и тени окон сохраняются в PNG и волшебным образом не намекают на что-либо, что скрывается за тем, что было захвачен.
Учитывая, что в OS X возможно делать скриншоты отдельных окон, можно создавать многоуровневые скриншоты .
Tools могут захватывать поверхность каждого окна отдельно, а затем собирать их вместе в виде слоев в точное представление всего экрана, причем каждый слой содержит полное содержимое окна и с точной буквенной прозрачностью. В Acorn есть встроенная функция для этого, что очень приятно.
Вы можете просто удалять окна, которые вам не нужны, перемещать объекты, даже изменять фон рабочего стола за значками рабочего стола.
Бесплатный инструмент в Mac App Store — снимок экрана PSD, который создает многоуровневые PSD, которые вы можете открыть в Photoshop. Есть и другие.
Что касается извлечения слоев, когда вы смотрите на «логотип» — ну, если вы сделали снимок экрана с логотипом на веб-сайте, видимом с помощью вышеуказанной утилиты, на снимке экрана будут «слои», но один из них будет полностью окно веб-браузера. Вы можете попробовать такую утилиту, как Page Layers, которая разбивает элементы веб-сайта на PSD-файл, каждый из которых используется в качестве слоя.Но вы бы так же легко извлекли из него файл с логотипом вручную, вызвав веб-инспектор или сделав «Сохранить как» на изображении.
Чтобы получить действительно полезные для вас слои, необходимо объяснить природу того, что вы хотите, и с чем имеете дело — есть много интересных инструментов, но, в конце концов, информацию невозможно получить, если она этого не делает » не существует.
Использование слоев в Adobe Photoshop CS4
Использование слоев в Adobe Photoshop CS4
Слои — это просто изображения или эффекты, наложенные поверх других изображений или эффектов.Представьте, что вы берете пять листов полиэтиленовой пленки и рисуете на каждом из них небольшой рисунок, а затем складываете листы друг на друга. Пять отдельных картинок станут одной новой картинкой, если вы сложите их вместе. Это и есть слой. Используя слои, вы можете добавлять эффекты к изображению, изменять изображение или создавать новое.
Чтобы просмотреть все слои изображения Photoshop, перейдите на панель «Слои». Он сгруппирован с помощью каналов и пути. Если вы его не видите, перейдите в Window> Layers .Рядом со слоями должна быть галочка.
Фоновый слой
Фоновый слой создан для вас в Photoshop. Это слой, который создается каждый раз, когда вы создаете новое изображение или документ, если только вы не создаете новое изображение с прозрачным фоном. Фоновый слой заблокирован. Это означает, что вы не можете его переместить. Однако вы можете рисовать на нем или добавлять к нему изображения.
Фоновый слой помечен и показан на панели «Слои», как показано ниже).
После того, как вы создали дополнительные слои (поверх фонового слоя), вы можете удалить фоновый слой, щелкнув слой на панели слоев, а затем дважды щелкнув мусорное ведро в нижней правой части панели.
Создание слоев
Чтобы создать новый слой для добавления к существующим, щелкните значок «Создать новый слой» на панели «Слои».
ПРИМЕЧАНИЕ : Вы также можете перейти к Layer> New> Layer .
Теперь вы увидите новый слой на панели слоев.
Создание нового слоя с эффектами другого слоя
- Начните с выбора существующего слоя на панели «Слои», щелкнув по нему.
- Перетащите этот слой на кнопку «Создать новый слой» внизу слоя.
Новый слой теперь будет содержать эффекты существующего.
Превратите выделение в новый слой
Сначала выберите область или объект изображения, который вы хотите превратить в новый слой.
Затем перейдите к «Слой »> «Создать»> «Слой через копию» или «Слой »> «Создать»> «Слой через вырез », чтобы скопировать или вырезать выделение; затем вставьте его в новый слой.
Выбор слоев
При работе с отдельными слоями вы можете выбрать их, чтобы упростить работу с ними. Если вы рисуете или настраиваете тон, вы можете работать только с одним слоем за раз.
Слой, над которым вы работаете, называется активным.Активный слой отображается в строке заголовка окна документа. Если вы хотите переместить, выровнять, применить стили или преобразовать слои, вы можете выбрать и работать с более чем одним слоем одновременно. Выберите слои на панели «Слои».
Для выбора слоя (-ов):
- Щелкните слой на панели.
- Чтобы выбрать несколько, но смежных слоев, щелкните первый слой, затем Shift + щелкните последний слой. Если они не являются смежными, щелкните каждый слой на панели, удерживая клавишу Control.
- Если вы хотите выбрать все слои, перейдите в Select> All Layers .
Чтобы отменить выбор всех слоев, перейдите к Select> Deselect Layers .
На следующем снимке мы выбрали все слои.Уровни связи
Вы можете связать слои вместе, чтобы они сохранили свои отношения, даже если оба слоя не выбраны. Когда слои связаны вместе, вы можете перемещать или применять преобразование к связанным слоям.Это проще, чем делать один слой за раз.
Для связывания слоев:
Выберите слои, которые вы хотите связать, на панели «Слои».
Щелкните в нижней части панели.
Чтобы разорвать связь слоев, просто выберите связанный слой, затем снова щелкните значок ссылки.
Когда слои связаны, значок связи появится рядом с каждым связанным слоем, как показано ниже.
Удалить слой
Чтобы удалить слой, выберите его, затем щелкните значок в нижней части панели «Слои».Появится диалоговое окно с вопросом, уверены ли вы, что хотите удалить этот слой. Щелкните Да.
Слои замка
Когда вы блокируете слои, вы защищаете их содержимое. Photoshop позволяет заблокировать слои полностью или частично. Полностью заблокированный слой нельзя редактировать или изменять, пока он заблокирован. Например, когда вы закончили со слоем, вы можете полностью заблокировать его. Однако вы можете просто частично заблокировать слой, который имеет правильную прозрачность и стили, но все же должен быть размещен на других слоях.
Когда слой заблокирован, справа от него на панели «Слои» появляется значок замка. Значок сплошной, если слой полностью заблокирован, и полый, если он заблокирован только частично.
Чтобы полностью заблокировать слой:
· Выберите слой, затем щелкните параметр «Заблокировать все» на панели «Слои». Опция «Заблокировать все» находится над всеми существующими слоями. Это последний значок в ряду:
Для частичной блокировки слоя:
Выберите слой, затем щелкните один (или несколько) параметров на панели «Слои»:
Заблокировать прозрачные пиксели .Это ограничивает дальнейшее редактирование цветными пикселями в слое.
Заблокировать пиксели изображения . Это делает невозможным изменение пикселей слоя с помощью инструментов рисования.
Положение блокировки . Это предотвращает перемещение пикселей в слое.
Объединить слои
При объединении двух или более слоев объединенные слои становятся одним слоем.
Для объединения слоев:
· Выберите слои, которые вы хотите объединить.
· Щелкните слои правой кнопкой мыши и выберите «Объединить слои».
Применить предустановленный стиль к слою
Стиль — это просто эффект, который вы применяете к слою. Вы можете создавать свои собственные стили или использовать предустановленные стили, которые вам предоставляет Photoshop.
Чтобы применить предустановленный стиль к слою:
Выберите слой (слои) для применения стиля.
Откройте панель стилей, перейдя в Window> Styles .Выберите стиль для применения и щелкните его, чтобы применить к выбранным слоям.
Копирование стилей слоя
Чтобы скопировать стиль с одного слоя на другой:
Выберите слой, содержащий стиль, который вы хотите скопировать, на панели «Слои».
Перейдите в Layer> Layer Style> Copy Layer Style .
Теперь выберите слой, на который вы хотите скопировать стиль, затем перейдите к Layer> Layer Style> Paste Layer Style.
Заполнение и группирование слоев
Вы можете заполнить слой инструментом «Ведро с краской», узором или цветом.Давайте начнем с изучения того, как использовать инструмент «Заливка» для заливки слоя.
Для заливки слоя с помощью инструмента «Заливка»:
Выберите цвет переднего плана на панели инструментов.
Выберите инструмент «Заливка».
На панели параметров (показанной ниже) выберите, хотите ли вы заливать цвет передним планом или узором.
Выберите режим наложения и непрозрачность краски, затем введите допуск для заливки. Допуск определяет, насколько пиксели должны быть похожи по цвету на пиксели, по которым вы щелкаете.
Для получения более гладких краев щелкните «Сглаживание».
Не выбирайте «Смежные», если вы хотите заполнить все похожие пиксели изображения.
Если вы хотите заполнить пиксели на основе объединенных цветовых данных из всех слоев, установите флажок «Все слои».
Теперь щелкните ту часть изображения, которую хотите заполнить.
На снимке ниже мы выбрали инструмент «Заливка», чтобы применить узор к слою 1. Слой 1 имеет прозрачный фон, поэтому вы можете видеть (по снимку), как узор, нарисованный на слое 1, влияет на все изображение. .Группировка слоев
В изображении или документе, содержащем несколько слоев, может быть полезно организовать их в группы. Создавая группы, вы создаете иерархию слоев. Это также упрощает поиск того, что вы ищете, когда вам нужно редактировать слои. Возможно, вы захотите сгруппировать все слои, содержащие текст, или все группы, содержащие фигуры. Вы легко можете сделать это в фотошопе.
Для группировки слоев:
· Выберите первый слой, который вы хотите сгруппировать, и перетащите его в папку Group в нижней части панели Layers.
· Перетащите все последующие слои в группу, показанную на панели «Слои».
· На снимке выше мы перетащили слой 1 в папку «Группы», а затем перетащили слой 2 в «Группу 1».
Теперь вы можете присвоить группе имя, чтобы помнить, какие слои она содержит, как показано ниже. Дважды щелкните группу, чтобы переименовать ее.Режимы наложения, непрозрачность и заливка
Режим наложения, который вы выбираете для отдельных слоев, будет влиять на то, как пиксели в выбранных слоях смешиваются с другими пикселями изображения.
Чтобы выбрать режим наложения, перейдите на панель «Слои» и выберите слой.
Выберите параметр наложения в меню «Режим наложения».
В нашем примере мы устанавливаем режим наложения для слоя 2. Мы собираемся смешать узор на слое 2 (показано ниже) со сплошным цветом на слое 1 (также показано ниже).
Слой 1
Уровень 2
ПРИМЕЧАНИЕ: Чтобы просмотреть один слой в рабочей области, убедитесь, что глаз отображается рядом с этим слоем (а не с другим слоем) на панели «Слои».
Из меню мы собираемся выбрать режим наложения Lighten.
На снимке ниже вы можете увидеть, как режим наложения, который мы выбрали для слоя 2, повлиял на нижележащий слой.
Если бы мы не выбрали режим наложения, наше изображение выглядело бы так:
Непрозрачность
Непрозрачность слоя определяет, как он показывает или закрывает нижний слой.
Давайте снова посмотрим на снимок нашего изображения, когда мы использовали режим смешивания Lighten на нашем слое:Теперь мы можем установить непрозрачность для слоя 2, чтобы показать или скрыть большую часть слоя 1.Вы устанавливаете прозрачность в процентах с помощью ползунка. Он расположен рядом с меню Blending Modes на панели Layers:
В этом примере мы собираемся раскрыть больше слоя 1, поэтому мы собираемся уменьшить число до 50 процентов.Заливка
Заливка находится под «Непрозрачностью» на панели «Слои». Заливка влияет на непрозрачность текущего слоя, не затрагивая никакие слои ниже.
Auto Blend: Новое в CS4
Auto Blend — это новинка Photoshop CS4, но, как и большинство улучшений Photoshop, это очень долгожданное достижение.Когда вы используете Auto Blend, вы можете сшивать или комбинировать изображения и получать плавные переходы в конечном изображении.
Auto Blend работает, применяя маски слоя к каждому слою по мере необходимости. Это маскирует или закрывает пере- или недоэкспонированные участки. Однако вы можете использовать автоматическое наложение только для изображений RGB или оттенков серого.
Вы можете использовать Auto Blend для:
· Смешайте несколько изображений сцены, в которой есть разные области в фокусе.
· Создайте композицию, смешав несколько изображений сцены, каждое с разным освещением.
· Соедините разные изображения и создайте панораму.
Для использования автоматического смешивания:
1. Скопируйте и вставьте изображения, которые вы хотите объединить в один документ или изображение. Каждое изображение должно быть отдельным слоем.
2. Затем выберите слои, которые вы хотите смешать.
3. Выровняйте слои с помощью Auto Align (мы узнаем, как это сделать всего за несколько минут).
4. Когда вы выбрали слои, перейдите в Edit> Auto-Blend Layers .
Вы увидите это диалоговое окно:Панорама объединит перекрывающиеся слои в панорамное изображение.
Stack Images объединит детали в каждой соответствующей области (как показано в примере в диалоговом окне).
Оставьте флажок в разделе «Бесшовные тона и цвета», чтобы цвет и тональность были скорректированы для смешивания, затем нажмите «ОК».
Автоматическое выравнивание
Когда вы выравниваете слои, вы выравниваете их так, чтобы совпадали похожие содержания.Например, вы можете захотеть, чтобы углы слоев совпадали. Вы выравниваете слои так, чтобы создаваемое изображение выглядело так, как вы этого хотите.
Photoshop CS4 выровняет ваши слои с помощью функции автоматического выравнивания.
Вы можете использовать Auto-Align до:
Удалите или замените области изображений с одинаковым фоном. После выравнивания изображений вы будете использовать эффекты смешивания, чтобы объединить части каждого изображения в одно.
Сшивка изображений с перекрывающимся содержимым.
Для использования автоматического выравнивания:
Поместите все изображения, которые вы хотите выровнять, в один документ или изображение. Каждое изображение должно быть разделено отдельным слоем.
Создайте эталонный слой, который Photoshop может использовать в качестве эталона для выравнивания остальных слоев. Создайте опорный слой, заблокировав один слой на панели «Слои».
Выберите слои, которые нужно выровнять, включая опорный слой.
Перейдите в Edit> Auto-Align Layers . Вы увидите это диалоговое окно:Теперь выберите ваши параметры:
Авто означает, что Photoshop анализирует изображение и применяет либо перспективный, либо цилиндрический макет.Он выберет тот, который создаст лучшее изображение.
Перспектива означает, что будет создана композиция с использованием среднего изображения в качестве эталонного изображения. Остальные изображения будут преобразованы любым необходимым образом, чтобы совпадать с любым перекрывающимся содержимым.
Цилиндрический означает, что изображения будут отображаться, как если бы они находились на развернутом цилиндре. Контент совпадает, и эталонное изображение становится центром изображения.Лучше всего использовать для создания панорам.
Сферический позволит выровнять все изображения с широким полем обзора. Он сферически преобразует все изображения, кроме эталонного изображения, так что содержимое совпадает.
Сцена Коллаж выравнивает слои и сопоставляет содержимое, не изменяя формы.
Reposition Only выравнивает слои и сопоставляет содержимое, но не преобразует никакие слои.
Используйте раздел «Коррекция объектива», чтобы устранить проблемы с объективом.
· Удаление виньетки удалит более темные края на изображениях, которые были вызваны дефектным объективом.
· Геометрическое распределение исправит искажения объектива, такие как «рыбий глаз».
После автоматического выравнивания слоев перейдите в меню Edit> Free Transform , чтобы внести необходимые корректировки, затем объедините или объедините слои.
Создание и изменение текста
Создание и изменение текста — одна из самых простых вещей, которую вы научитесь делать в Photoshop.
Первое, что вам нужно сделать, это активировать слой, который будет содержать текст.
Теперь перейдите в панель инструментов и щелкните инструмент Текст.
Перейдите на панель параметров и настройте текст, который вы собираетесь создать. Панель параметров текста изображена ниже.Во-первых, выберите, хотите ли вы, чтобы текст шел по изображению горизонтально или вертикально, щелкнув этот значок:
Выберите тип шрифта, который вы хотите использовать, затем, если вы хотите, чтобы он отображался обычным шрифтом, жирным шрифтом, курсивом и т. Д.
Затем выберите размер шрифта, и если вы хотите, чтобы шрифт был резким, четким, ярким или гладким.Выберите способ выравнивания текста на изображении.
Выравнивает весь текст по левому краю.
Центрирует текст.
По правому краю.
Теперь выберите цвет для текста.
Щелкните значок, чтобы придать тексту эффект «деформации» с помощью предопределенных форм: Щелкните, чтобы переключить панель абзацев и символов:Приведенная выше панель «Абзац» позволяет задавать отступы и блокировать текст.Это также позволяет Photoshop автоматически переносить текст при переносе от одной строки к другой.
Чтобы добавить текст к изображению:
· Щелкните область изображения, в которую вы хотите добавить текст.
· Начните печатать.
Чтобы изменить текст, который вы только что набрали, просто вернитесь назад, чтобы исправить ошибки, или щелкните внутри текста. Чтобы изменить формат, например тип шрифта, щелкните так, чтобы курсор появился перед первой буквой текста, а затем проведите пальцем по всей части текста, который нужно изменить.
Понимание порядка наложения слоев в Photoshop CS6
Из этого урока по Photoshop вы узнаете:
|
Это руководство дает вам основу для работы со слоями Adobe Photoshop. Это четвертый урок в книге Adobe Photoshop CS6 Digital Classroom . Чтобы узнать о дополнительных возможностях обучения Adobe Photoshop, посетите классы Photoshop AGI. |
Слои очень похожи на кусочки прозрачной пленки, которые можно положить на стол. Сами слои чистые, но все, что находится на одном из слоев, будет расположено поверх слоев, расположенных под ним.
1 Убедитесь, что слой с петухом остается выбранным. Щелкните, чтобы выбрать инструмент «Перемещение» () на панели «Инструменты».
2 Поместите инструмент «Перемещение» над изображением петуха в окне документа и перетащите петуха так, чтобы курсор оказался над головой коровы.Обратите внимание, что изображение петуха расположено под коровой. Это потому, что слой коровы выше слоя петуха на панели слоев.
3 На панели «Слои» щелкните и удерживайте слой с петухом. Перетащите слой вверх, чтобы он оказался поверх слоя с коровой. Обратите внимание в окне документа, как порядок наложения слоев влияет на порядок наложения объектов на изображении.
Щелкните и перетащите слой с петухом вверх, чтобы поместить его поверх слоя с коровой. |
4 Используя инструмент «Перемещение», щелкните и перетащите петуха, чтобы расположить его в нижнем левом углу изображения, перед забором и вдоль края сарая. Если ваше изображение подскакивает, когда вы пытаетесь расположить изображение, выберите «Просмотр»> «Привязать», чтобы край изображения не прилипал к краю документа.
5 Щелкните, чтобы активировать слой с коровой, а затем, продолжая использовать инструмент «Перемещение», щелкните и перетащите корову, чтобы поместить ее в нижний правый угол изображения.Расположите корову так, чтобы она выглядела пасущейся на траве, но не выходила за пределы области изображения.
6 Выберите «Файл»> «Сохранить». Оставьте файл открытым для следующей части этого урока.
Улучшение краев скопированных изображений
Когда изображения были скопированы, они сохранили очень четкие края, благодаря чему было очень четко видно, где заканчивается изображение коровы или петуха и начинается исходное изображение. Этот жесткий край делает изображения надуманными. Вы совместите изображения, чтобы они смотрелись более естественно вместе.
1 Щелкните, чтобы выбрать слой коровы на панели «Слои». Выберите инструмент «Масштаб» () на панели «Инструменты».
2 При необходимости снимите флажок Scrubby Zoom на панели параметров, а затем щелкните и перетащите, чтобы создать область масштабирования вокруг всей коровы. Корова увеличивается, чтобы заполнить всю область отображения.
3 Выберите «Слой»> «Матирование»> «Отрезать края». Откроется диалоговое окно Defringe.
4 В диалоговом окне «Удаление краев» оставьте значение по умолчанию 1 пиксель, затем нажмите «ОК». Команда «Убрать края» смешивает края слоя с фоном, делая его более естественным.
Корова перед удалением шерсти. Корова после удаления шерсти. |
5 Нажмите H на клавиатуре, чтобы выбрать инструмент «Рука» (). Используя инструмент «Рука», щелкните и перетащите окно вправо, чтобы отобразить содержимое, расположенное в левой части изображения. Прекратите тащить, когда станет виден петух.
6 На панели «Слои» щелкните, чтобы активировать слой с петухом, затем выберите «Слой»> «Матирование»> «Убрать края».Откроется диалоговое окно Defringe.
7 В диалоговом окне «Удаление краев» еще раз оставьте значение по умолчанию 1 пиксель и нажмите «ОК». Команда «Удалить края» влияет только на выбранный слой.
Обратите внимание, что и петух, и корова теперь выглядят более естественно сливающимися с фоном.
8 Нажмите Ctrl + Z (Windows) или Command + Z (Mac OS), чтобы отменить применение команды Defringe. Обратите внимание на твердую кромку петуха по периметру. Нажмите Ctrl + Z или Command + Z еще раз, чтобы повторно применить команду «Обрезать края».
9 Дважды щелкните инструмент «Рука» на панели «Инструменты», чтобы уместить все изображение в окне документа. Это может быть проще, чем выбрать «Просмотр»> «По размеру экрана», но при этом достигается тот же результат.
10 Выберите «Файл»> «Сохранить».
Добавление текста
Теперь вы добавите текст к изображению.
1 Не закрывая файл ps0401_work, щелкните, чтобы выбрать слой петуха на панели «Слои».
2 На панели «Инструменты» выберите инструмент «Текст» () и щелкните в верхнем левом углу изображения, прямо над крышей сарая.Обратите внимание, что слой появляется поверх слоя с петухом на панели «Слои».
3 На панели параметров выберите следующее:
- В раскрывающемся меню семейства шрифтов выберите Myriad Pro. Если у вас нет этого шрифта, вы можете выбрать другой.
- В раскрывающемся меню стиля шрифта выберите Полужирный курсив.
- В раскрывающемся меню размера шрифта выберите 72.
Выберите атрибуты шрифта на панели параметров. |
4 Щелкните один раз на «Установить образец цвета текста» () на панели параметров. Появится текстовая палитра цветов. Щелкните белый или любой светлый цвет, который появляется в верхнем левом углу цветовой панели, затем нажмите OK, чтобы закрыть окно выбора цвета.
5 Тип Big Red Barn; текст появляется над крышей сарая. Когда вы закончите вводить текст, установите флажок «Применить» () на панели параметров, чтобы подтвердить текст.
6 При активном текстовом слое нажмите кнопку «Добавить стиль слоя» () в нижней части панели «Слои» и выберите «Обводка».Откроется диалоговое окно «Стиль слоя» с видимыми параметрами обводки; щелкните поле цвета и выберите красный цвет. Нажмите OK, чтобы принять цвет, а затем нажмите OK еще раз, чтобы применить обводку. К границе текста добавляется обводка.
7 Выберите «Файл»> «Сохранить». Оставьте файл открытым для следующей части этого урока.
Перейдите к следующему руководству по Photoshop: Сохранение файлов в Photoshop CS6>
Как открывать и использовать векторные изображения в Photoshop
Сегодня мы собираемся увидеть, как открывать и использовать векторные изображения, такие как доступные в SignSilo, в Photoshop, но сначала почему бы не проверить этот список альтернатив Illustrator, программ ручной работы, предназначенных для редактирования векторной графики!
Прежде чем мы отправимся в это познавательное путешествие, позвольте мне сначала рассказать о том, что такое Photoshop, для людей, которые о нем не знают.Позже мы узнаем, как открыть векторный файл в Photoshop, а также изучим некоторые передовые методы использования векторных изображений в Photoshop. Если вы хорошо знакомы с Photoshop, вы можете перейти к следующему разделу «Как открыть векторные изображения в Photoshop».
Что такое Photoshop?
Photoshop — это приложение для редактирования растровых изображений, которое идеально подходит для редактирования фотографий и манипулирования изображениями. Он также широко используется для создания цифровых изображений, но на выходе всегда получается растровый формат. Это подводит нас к другому вопросу относительно форматов изображений.Итак, давайте обсудим форматы изображений, чтобы лучше понять предмет.
Adobe Photoshop Vectors — как?
В компьютерной графике в основном используются два формата: растровый и векторный. Растровые изображения основаны на пикселях и зависят от разрешения. Это означает, что эти растровые изображения нельзя масштабировать без потери качества изображения. С другой стороны, векторные создаются с использованием точек, кривых, линий и многоугольников, и их можно полностью масштабировать или изменять размер без потери качества.Вы можете посетить наш предыдущий пост, чтобы узнать больше о разнице между растровым и векторным форматами.
Возвращаясь к нашему предыдущему пункту, Photoshop — это программа для редактирования растровых или растровых изображений, которая хорошо подходит для редактирования изображений. Векторы нельзя полностью редактировать или создавать с помощью Photoshop. Если по этой причине вы разочаровались в Photoshop, не расстраивайтесь. Хорошая новость — векторные файлы можно изменять размер и использовать в Photoshop, а также сохранять качество изображения. Как ты можешь это сделать?
Давайте перейдем к изучению того, как открывать и использовать векторы в Photoshop.Для нашей цели я создал фон в Illustrator и сохранил его в виде файла EPS, поскольку это широко распространенный векторный формат. Я буду использовать этот абстрактный фон, чтобы продемонстрировать правильную технику открытия и использования векторов в Photoshop.
Попробуйте сами! Загрузите мой демонстрационный файл!
Загрузите мой демонстрационный файл бесплатно, если вы хотите следовать моему пошаговому руководству ниже.
Получите Adobe Photoshop прямо сейчас всего за 19,99 $
Движение дальше — Как открыть векторы в Photoshop
Шаги по открытию векторов в Photoshop — не совсем правильный путь
- Перейдите в меню «Файл» в строке меню, нажмите «Открыть»
Шаг 1
- Выберите файл EPS или AI и нажмите «Открыть».
Шаг 2
Как правильно открывать векторы в Photoshop
- Зайдите в меню «Файл», нажмите «Открыть как смарт-объект»
Шаг 1
- Выберите файл EPS или AI и нажмите «Открыть».
Шаг 2
Таким образом, файл EPS открывается как смарт-объект.Итак, мы открыли файл EPS или AI в Photoshop. Давайте начнем использовать его прямо сейчас и учимся в процессе.
Как использовать векторные файлы в Photoshop
Во-первых, давайте посмотрим на два открытых изображения. Таким образом изображения появляются на панели слоев для обоих файлов — один со слоем обычного изображения, а другой как смарт-объект.
Обычный слой в Photoshop
Слой смарт-объекта в Photoshop
Теперь, когда у нас есть один и тот же файл, открытый по-разному, давайте посмотрим, почему в Photoshop идеально открывать векторы как смарт-объекты.
Смарт-объект позволяет нам выполнять неразрушающее редактирование в Photoshop. Это означает, что мы можем преобразовывать или изменять размер изображения сколько угодно без потери качества изображения. Позвольте мне продемонстрировать вам этот аспект для пояснения.
Я перетащил оба этих файла, также известные как слои — простой слой и слой смарт-объекта в другой файл. Теперь я уменьшу изображение.
Уменьшенные слои
После этого я снова масштабирую оба этих слоя. Результаты после масштабирования приведены ниже, и, без сомнения, смарт-объект сохранил качество изображения, несмотря на масштабирование.С другой стороны, обычный слой потерял свое качество и очарование.
Увеличенный обычный слой в Photoshop
Увеличенный слой смарт-объекта в Photoshop
Есть еще одно преимущество открытия файла как смарт-объекта. Вы можете применить фильтры Photoshop к этому слою и изменить его на более позднем этапе работы. Вы можете вернуться к настройкам фильтров, когда захотите, а также можете настроить прозрачность этих фильтров. Вы также можете применить несколько настроек настройки изображения и отредактировать их позже.
Это еще не все — есть еще один большой сюрприз. Вы можете дважды щелкнуть этот слой векторного смарт-объекта и вуаля! Файл открывается в Adobe Illustrator в его истинном виде со слоями и формами в виде редактируемых векторов.
Подробнее о том, как открывать и использовать векторы в Photoshop.
Вы также можете открыть файл как есть, а затем преобразовать его в смарт-объект. Таким образом, он по-прежнему будет иметь неразрушаемые функции редактирования, но при двойном щелчке откроется как отдельный файл Photoshop. К сожалению, он не открывается как вектор в Illustrator.
Кроме того, вы можете разместить вектор в Photoshop, выполнив следующие действия.
- Перейти в меню «Файл»
- Нажмите на место
- Выберите файл EPS или AI и нажмите «Поместить».
- Таким образом, он также открывается как смарт-объект, а при двойном щелчке открывается в Illustrator.
Итак, позвольте мне сделать вывод, что идеально использовать векторы как смарт-объекты в Photoshop, чтобы мы могли пользоваться всеми преимуществами, о которых я упоминал ранее. Я надеюсь, что вы также максимально эффективно используете свои векторные изображения в Photoshop, так же как и в Illustrator или одной из многих альтернатив Illustrator.Кстати, вы можете скачать этот удивительный абстрактный векторный фон, который мы создали в Illustrator. Абсолютно бесплатно!
Вы можете подписаться на наши информационные бюллетени, чтобы мы могли держать вас в курсе некоторых замечательных вещей, связанных с изобилием векторов и бесплатных услуг.



 Если есть другие связанные слои, они остаются связанными.
Если есть другие связанные слои, они остаются связанными.

 В противном случае выберите один из вариантов неквадратных пикселов.
В противном случае выберите один из вариантов неквадратных пикселов.