Как вырезать в Adobe Photoshop CS6, CС изображение по контуру
Доброго всем дня, мои дорогие друзья и читатели! Как ваше настроение? Надеюсь, что всё хорошо. И с таким вот хорошим настроением я хотел бы продолжить наши уроки по фотошопу. Сегодня я хотел бы поговорить об очень важном действии в программе Adobe Photoshop, а именно о выделении объектов, части изображения и т.д.
А для чего нам вообще выделять объекты? Для разных целей. Например вы хотите вырезать какую-то отдельную часть одного изображения и перенести ее на другое. А может вы хотите сохранить определенную часть изображения из целого. Либо вы просто хотите работать (изменить, обработать, наложить фильтры, добавить яркость, резкость или другие эффекты и т.д.) с отдельной частью изображения.
Вот сегодня я вам вкратце хочу рассказать про разные способы выделения в фотошопе, чтобы вы знали какие они бывают и для каких случаев какой из них лучше всего подойдет. Поехали!
Знакомимся с инструментами
При работе с программой я пользуюсь четырьмя способами выделения объекта. С некоторыми из них с первого раза разберётся даже новичок, в то время как другие заслуживают более пристального внимания. В зависимости от ситуации нужно выбрать инструмент для себя.
С некоторыми из них с первого раза разберётся даже новичок, в то время как другие заслуживают более пристального внимания. В зависимости от ситуации нужно выбрать инструмент для себя.
К примеру, вы хотите вырезать объект с белого фона. С помощью инструмента «Волшебная палочка» можно сделать это за пару секунд. И впрямь магия, но я редко прибегаю к ней. Другой случай: вам нужно выделить девушку с волнистыми волосами, но простым инструментом тут не обойтись. Как быть?
Продолжайте читать — и узнаете!
Способ №2. Как удалить ненужный объект инструментом «Точечная восстанавливающая кисть»
Любая девушка, с отпуска, хочет привести не только шоколадный загар, но и классную фотографию, которой нет ни у кого. Найти уединенное место на оживленном пляже, не простая задача. Поэтому, на любом фото, будут присутствовать ненужные, лишние объекты или вещи.
К примеру, фотография выше, очень красивая. Но, она будет еще красивее, если удалить с фона катера и людей. При помощи Adobe Photoshop, сделать подобное очень просто.
При помощи Adobe Photoshop, сделать подобное очень просто.
- Выделим и сохраним на отдельный слой девушку на камне. Сделать это надо для того, чтобы во время вырезания людей, не вырезать часть девушки.
Не знаете как скопировать выделение на отдельный слой, тогда читайте статью «Как скопировать выделенную область в Фотошопе».
- Берем инструмент «Точечная восстанавливающая кисть» и попробуем закрасить ненужные объекты. Начнем с правого краю.
- То же самое сделаем и с левого края.
- В результате, «Точечная восстанавливающая кисть», смогла удалить все ненужные объекта. А благодаря заранее сохраненным слоем с девушкой, получилось оставить ее не тронутой.
На мой взгляд, данный инструмент является лучшим способом удалить ненужные элементы с фона изображения. Но, в случае, если граница интересующего объекта, находится слишком близко к удаляемому элементу, может получится не правильная обработка.
В таком случае, нужно подправить детали, воспользовавшись одним из инструментов:
- Заплатка;
- Перемещение с учетом содержимого;
- Штамп.
Принципы работы каждого, примерно одинаковые, поэтому более подробно остановлюсь на инструменте «Штамп».
Лассо: играем в ковбоя
Как я уже говорил выше, для удаления объекта с однородного фона можно использовать «Волшебную палочку». Достаточно лишь кликнуть левой кнопкой мыши вне человека — и объект выделится по контуру. Но это не всё. Вызовите контекстное меню правой кнопкой и выберите пункт «Инверсия выделенной области»:
Нажмите Ctrl+X и поместите человека на другое изображение при помощи комбинации Ctrl+V.
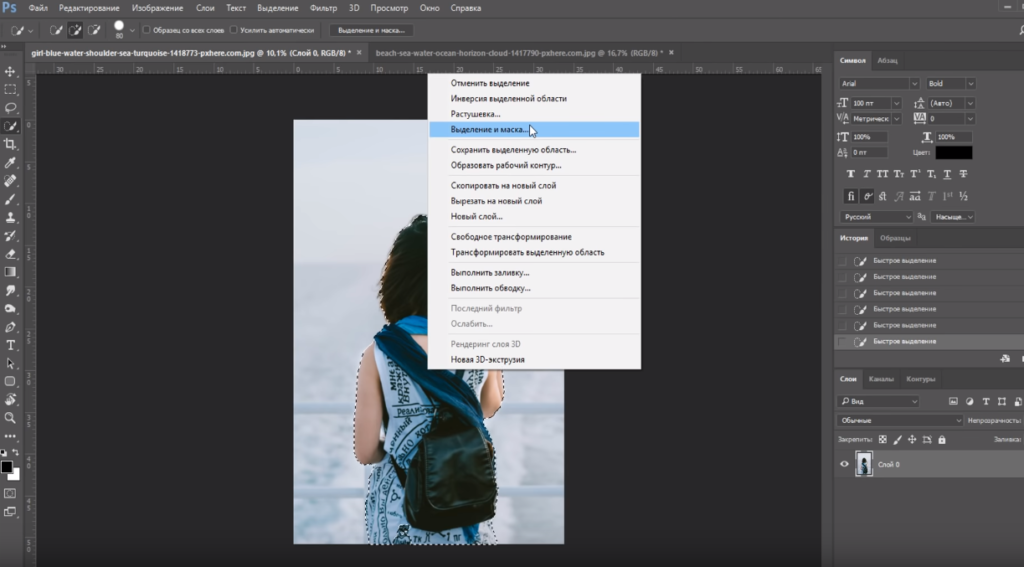
Если же вам надо выделить объект на неоднородном фоне, следует освоить такой инструмент, как «Лассо». Загрузите нужное фото в графический редактор. Теперь опустите взгляд на вертикальную панель слева, где и находится Лассо. Нашли? Кликайте! Для знакомства со скрытыми инструментами кликните на значке правой кнопкой мыши. Для выделения человека на белом фоне отлично подойдёт опция «Магнитное лассо». Оно «приклеивается» к границам и с лёгкостью выделяет его:
Для выделения человека на белом фоне отлично подойдёт опция «Магнитное лассо». Оно «приклеивается» к границам и с лёгкостью выделяет его:
Убираем лишнее с фотографии
Давайте же наконец перейдем к практике и попробуем самостоятельно убрать лишние элементы (или как это назвать) с нашей фотографии. Вот нашел я в яндекс картинках вот такого замечательного упитанного котика, стоящего на асфальте, по которому рассыпались осенние листья, а еще на заднем плане канализационный люк.
Обычная фотография с котом, листьями и люком
Что же тут лишнего? Как по мне – ничего. Но на чем-то же надо практиковаться. Можем лишь представить, что нам не нравятся листья вокруг кота, руки так и тянутся их подмести. Что же, в фотошопе можно убрать листья с фотографии за считанные секунды. Если вас смущает люк, то его тоже можно убрать с фотографии. Надеюсь, никому не придет в голову убрать с фотографии кота, как-никак он главный персонаж этого сюжета. Да и выглядит он очень даже ничего так.
Давайте уберем с фотографии листья
Первым делом нужно выделить лист, который вы хотите убрать с фотографии. Это можно сделать при помощи обычного прямоугольного или овального выделения, а можно при помощи инструмента лассо (или магнитное лассо). Все эти инструменты вы сможете найти на панели инструментов.
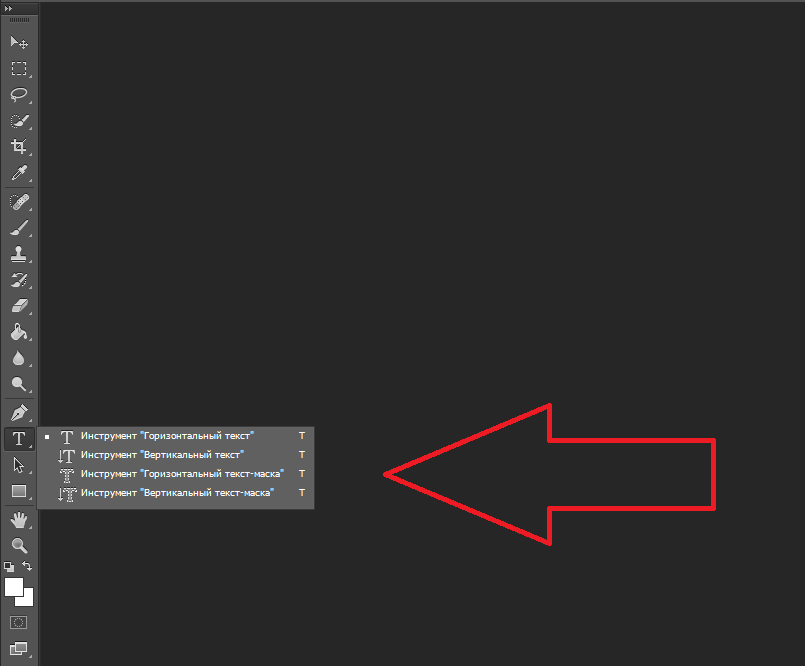
Наши инструменты
У нас однотонный фон, поэтому я воспользуюсь прямоугольным выделением, и этого будет достаточно. Если у вас фон менее однотонный, то придется выделять очень аккуратно и с большей точностью с помощью магнитного лассо.
Выделили листок. Теперь нажимаем на верхнем меню на «Редактирование» и выбираем пункт «Выполнить заливку…». Или можно просто нажить комбинацию клавиш Shift + F5. Перед вами распахнется окно с настройками заливки. Выбирайте, как у меня на скриншоте:
Настройте все так же, как показано на скриншоте
И жмите ОК!
Случилось чудо! Не так ли?
Как видите, наш листок исчез и вместо себя он не оставил дыру или прозрачность, а фотошоп тщательно просчитал, какими цветами нужно заменить содержимое удаленного участка фотографии.
Итак, после того, как мы убрали первый листок с фотографии, и поняли, как это делать, нам нужно разобраться с остальными листьями. Точно так же, просто выделяйте их и жмите Shift + F5 и ОК.
Я убрал с фотографии все листья, которые нашел, даже тот, который лежал на ободке люка. Вот такой я дворник.
Дворник 80 уровня
Убираем люк с фотографии
Если вам показалось этого мало, то можете убрать и люк на заднем фоне. Для такого большого объекта лучше использовать не прямоугольное выделение, как мы делали до этого, а лассо, чтобы были менее заметны разные оттенки асфальта с разных сторон люка. Обведите люк с помощью лассо на расстоянии примерно 3-5 мм. Не обязательно делать это ровно.
Дальше вы знаете что делать. Вот как я убрал люк с фотографии. Если бы я увидел эту фотку первой, то даже не подумал бы, что там когда-то был люк. А если бы увидел ее с люком, то подумал бы, что его туда добавили с помощью фотошопа.
Подмел и люк заодно! =))) Чтобы котик не провалился случайно
Быстрая маска: участвуем в карнавале
Этот инструмент подробно рассматривался в одной из статей моего блога. Если говорить кратко, он работает по следующему алгоритму:
- Загрузите фотографию в окно программы и найдите инструмент «Кисть». Выберите его, а затем активируйте Быструю маску на панели в нижней части.
- Выставьте параметры для кисти. Я всегда устанавливаю максимальную жёсткость, а размер регулирую кнопками [ и ] на клавиатуре:
- Проследите за тем, чтобы в панели инструментов чёрный цвет стоял перед белым:
- Закрасьте объект. Если случайно вылезли за контур, не расстраивайтесь: поменяйте чёрный и белый цвета местами и уберите лишнее. После того как результат устроит вас, активируйте инструмент «Быстрое выделение». Для этого зажмите левую кнопку мыши и немного поводите внутри закрашенной области. Она должна выделиться:
Осталось снова кликнуть на иконке фотоаппарата, чтобы убрать маску, и воспользоваться уже знакомыми комбинациями клавиш.
Как изменить размер выделенного объекта в Фотошопе
Практически всегда, после переноса выделенного изображения на другой фон, его требуется масштабировать. Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
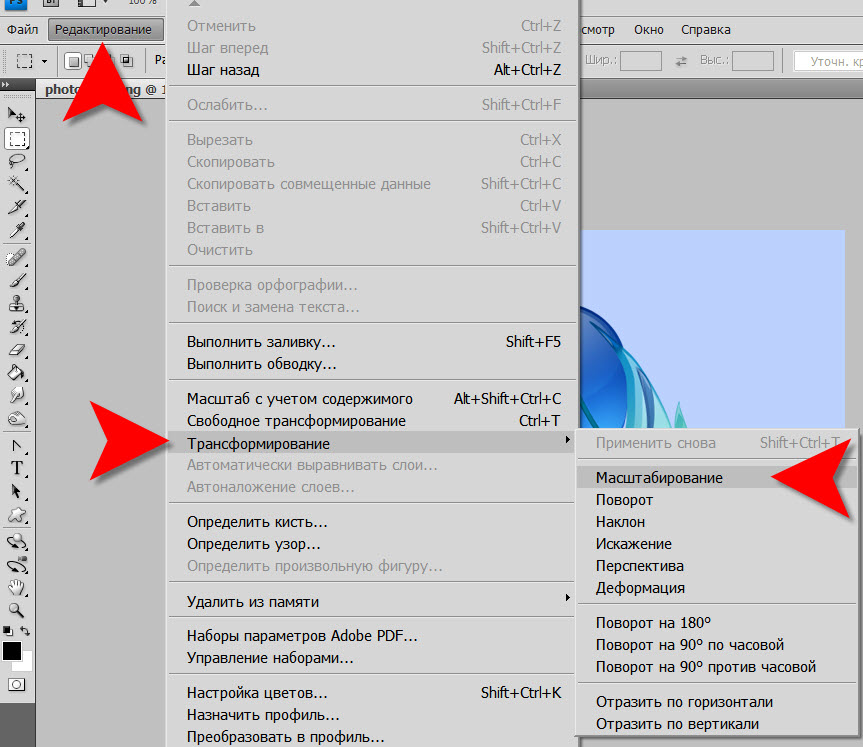
Нажмите — Редактирование/Трансформирование/Масштабирование… (или CTRL+T). Вокруг объекта появится рамочка.
Потяните за угол обязательно удерживая SHIFT на клавиатуре, иначе пропорции слоя исказятся и чайка будет сплюснутой.
Также, есть возможность повернуть слой, исказить, деформировать, отразить по горизонтали и по вертикали.
Вытирание фона: превращаемся в художника
Ещё один универсальный инструмент выделения, который не раз помогал мне при обработке фотографий. Для начала превратите изображение в слой. Дважды кликните по нему левой кнопкой мыши и нажмите «ОК». Теперь выберите инструмент «Ластик» и начните «рисовать» им по фону. Пусть вас не смущает неожиданно проявившийся шахматный узор: при сохранении в формате PNG его не видно:
Пусть вас не смущает неожиданно проявившийся шахматный узор: при сохранении в формате PNG его не видно:
Этот инструмент не нравится мне тем, что сложно восстановить изображение, если случайно стёр лишнее. Предпочитаю пользоваться маской.
Как перенести выделенный объект
Как правило, выделяют объект для переноса на другое изображения или для редактирования отдельно от фона. Существует несколько способов переноса изображения на другой фон:
Самый простой способ переноса — это копирование (CTRL+C и CTRL+V). Или нажмите — Редактирование/Копировать. А на другом изображении — Вставить. Выделение импортируется в качестве нового слоя.
Есть другой способ. Инструментом «перемещение» просто перетянуть объект на другое изображение и отпустить.
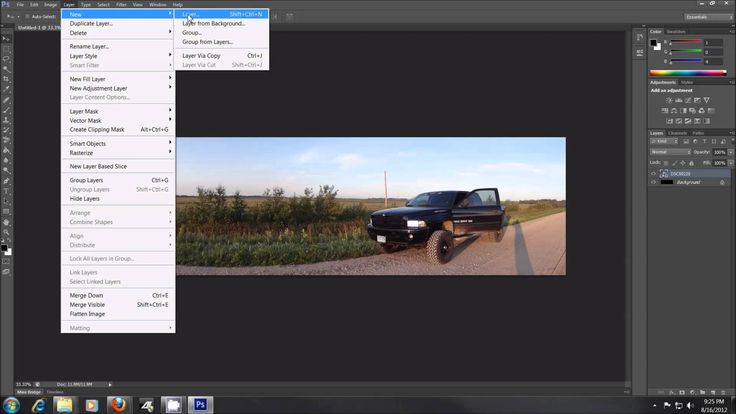
И наконец, самый правильный способ, нажать — Слой/Новый/Скопировать на новый слой…
Изображение перенесется на новый слой. Далее его можно перемещать, масштабировать или переносить на другую фотографию.
Совет на прощание
Если вы хотите узнать больше о работе в программе Photoshop, настоятельно рекомендую изучить видеокурс от портала «Фотошоп-мастер». Он станет достойным пополнением багажа знаний. Возможно, в будущем вы сможете зарабатывать на этом увлекательном хобби.
О том, где найти проверенные уроки я подробно рассказал в статье — Уроки Photoshop для начинающих — от настроек до фотошоп эффектов, пользуйтесь.
Спасибо за прочтение до конца! Подпишитесь на группу ВКонтакте и мою персональную рассылку и не забудьте поделиться этой статьёй со своими друзьями. Желаю удачи.
Выделение области
Данная группа инструментов предназначена для выделения области под какую-либо фигуру и содержит в себе несколько инструментов. В частности здесь можно выделить прямоугольное и овальное выделение.
Например, если вы хотите взять в оборот что-либо прямоугольное или квадратное, то лучше всего взять инструмент «Прямоугольное выделение». А если вы хотите выделить что-то овальное или круглое, то милости просим, используйте «Овальное выделение».
А если вы хотите выделить что-то овальное или круглое, то милости просим, используйте «Овальное выделение».
Color Range (Диапазон цветов)
Один из любимых для многих инструментов выделения. Он чем-то похож на волшебную палочку, но, работая с ним, вы можете более точно управлять выделенной областью. Основным отличием от волшебной палочки является возможность сразу видеть полученную маску, а также дальнейшая настройка пикселей, которые не попали в установленный порог.
Автор: Martin Perhiniak
Перевод — Дежурка
Как убрать брекеты с зубов
Это невероятно быстрый способ удаления брекетов.
Шаг 1
Активируйте инструмент «Кисть» и выберите маленькую кисть с мягкими краями. Создайте новый слой.
Шаг 2
Удерживайте нажатой клавишу Alt, и кисть превратится в пипетку. Кликните мышкой рядом с областью, которую вы хотите закрасить, чтобы выбрать цвет. Закрасьте брекеты или пломбу.
Как использовать инструмент Заплатка
Шаг 1
Далее мы будем удалять указатель на стене, используя инструмент Patch Tool (J) (Заплатка). Активируем его и проверяем, чтобы был выбран режим New Selection (Новое выделение), Patch (Заплатка) установлен на Normal (Нормальный) и активен Source (Источник).
Активируем его и проверяем, чтобы был выбран режим New Selection (Новое выделение), Patch (Заплатка) установлен на Normal (Нормальный) и активен Source (Источник).
Теперь мышкой выделяем указатель, как показано ниже.
Шаг 2
Не снимая выделение, перемещаем курсор на любую область изображения, которая подходит для перекрытия. Например, я сместил выделение вправо на подходящую для клонирования область и отпустил кнопку мышки. Инструмент Заплатка автоматически клонирует выбранную область и перекрывает выделение.
Вы можете переместить выделение вверх, вниз, вправо или влево и потом отпустить кнопку мышки.
Как видите, мы всего за несколько минут удалили две объекта на фото, используя базовые инструменты Photoshop:
Сохранение
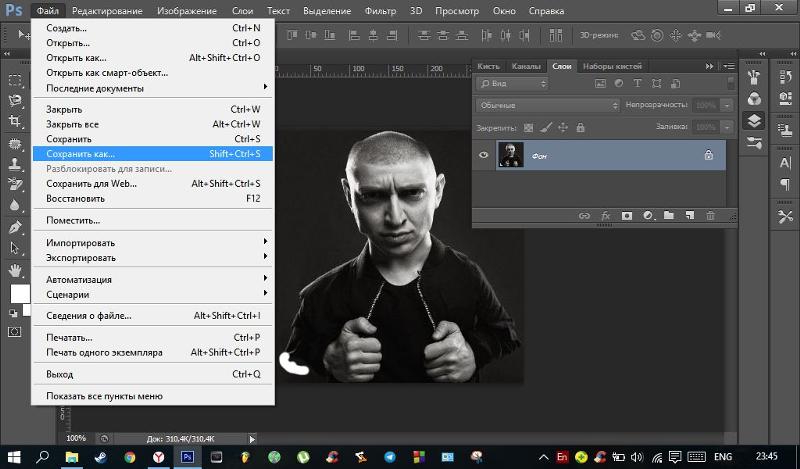
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате .PSD.
На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате .PSD.
Полезные ссылки:
- Бесплатные видеоуроки по Фотошопу;
- 9 бесплатных мини-курсов для фотографов;
- Каталог платных курсов по Фотошопу видеоуроки по разным направлениям.
Вырезаем геометрические фигуры
Для вырезки геометрических фигур будем использовать способ «Цветовой диапазон»:
- открываем изображение с геометрическими фигурами и делаем дубликат;
- затем выбираем вкладку «Выделение» и в ней открываем пункт «Цветовой диапазон»;
- производим настройку параметров: в пункте «Выбрать» используем команду «По образцам»;
- после этого щелкаем по значку «Пипетка+» и добавляем образцы оттенков. Если предварительный результат устраивает, щелкаем «Ок».
Как убрать с фото линии электропередач
Уберем с фото электрические провода.
Для этого активируйте «Точечную восстанавливающую кисть». Кликните один раз на одном конце линии электропередачи. Удерживая нажатой клавишу Shift, кликните по другому концу линии электропередачи. На мгновение появится прямая черная линия.
Потом линия исчезает, как и провода.
За несколько секунд с фотографии можно убрать оставшиеся ненужные провода.
2.2. Выделение цвета (Волшебная палочка)
Выделяет соседние пиксели одного цвета и близкого по тону к нему кликом по необходимому. Кроме общих свойств инструментов выделения можно задать:
- Размер образца (Sample Size): Образец для выделения задается указанными параметрами, например, если выбран образец 11*11, выделятся все пиксели цветов, попадающих в указанную область.
- Допуск (Tolerance): Параметр, задающий допустимую разницу в цвете и тоне пикселей, попадающих в выделенную область по сравнению с образцом. Меняется в диапазоне от 0 до 255.

- Выделять смежные пиксели (Contiguous) При включенном параметре инструмент выделяет все пиксели изображения по заданному образцу (даже, если они находятся в участке, отделенном другим цветом).
По умолчанию опция активирована.
Если ее отключить — выделяться будут только соседние пиксели, участки же, соответствующие заданному образцу, но отделенные другими цветами — нет.
Как сохранить выделенный объект в фотошопе
Когда вы получили необходимое выделение, не мешало бы его сразу сохранить, на всякий случай. Нажмите — Выделение/Сохранить выделенную область…
Теперь выделение сохранилось и его в любой момент можно снова загрузить или добавить к существующему.
Сохраненная область выделения сохранится только в формате Photoshop (PSD) если вы сохрание ваше изображение в JPEG, то вся информация о выделениях удалится.
Инструмент «Прямолинейное лассо»
Шаг 4. Рассмотрим самые распространённые инструменты для вырезания по порядку. Первый, он же мой самый любимый инструмент – «Прямолинейное лассо». С его помощью можно вручную выделить часть изображения. При этом, качество выделения, зависит исключительно от вашей кропотливости, усидчивости и терпения. Чем меньше шаги между точками, тем точнее будет вырезан объект. В теории звучит, наверное, не очень понятно. Давайте-ка лучше попробуем применить лассо на практике, и вы сразу же поймёте о чём речь.
Первый, он же мой самый любимый инструмент – «Прямолинейное лассо». С его помощью можно вручную выделить часть изображения. При этом, качество выделения, зависит исключительно от вашей кропотливости, усидчивости и терпения. Чем меньше шаги между точками, тем точнее будет вырезан объект. В теории звучит, наверное, не очень понятно. Давайте-ка лучше попробуем применить лассо на практике, и вы сразу же поймёте о чём речь.
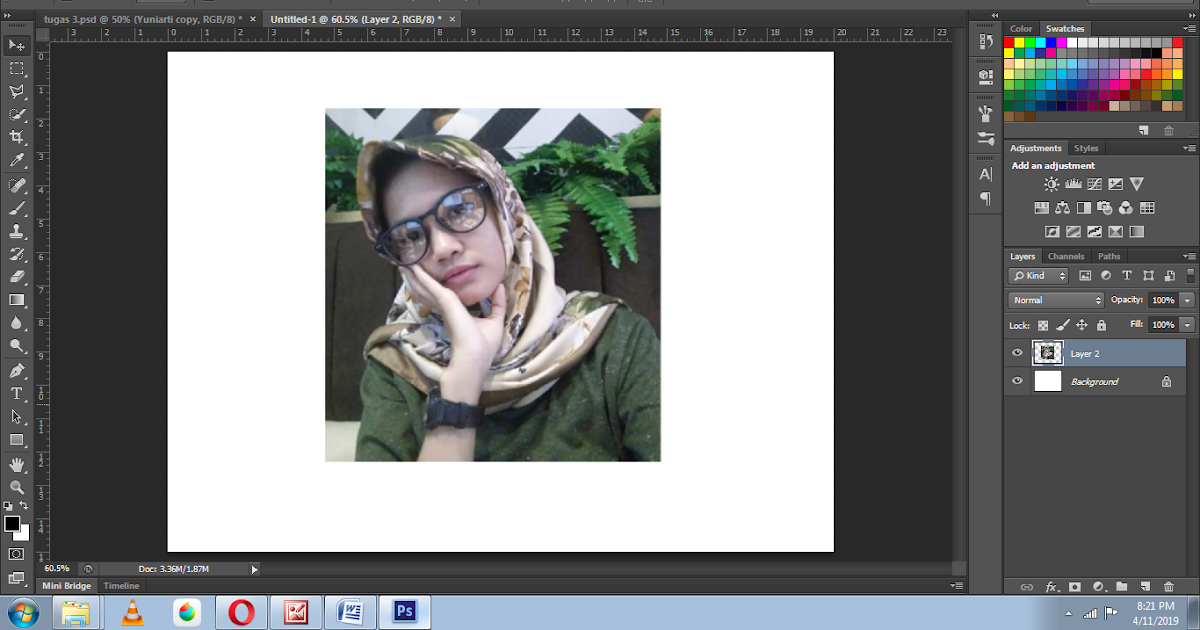
Шаг 5. Ставим у основания фотографии первую точку. Затем чуть выше вторую. Таким образом обводим целый участок с фоном за моделью до уровня шеи.
Шаг 6. По завершению работ, нам необходимо замкнуть получившийся контур. Сделать это можно двумя способами. Первый – кликнуть в самую первую точку, с которой мы начинали долгий путь выделения. А второй – нажать на клавиатуре «ENTER» и произвести операцию замыкания между начальной и конечной точкой автоматически. Оба варианты имеют право на жизнь. Как только выделение оформилось в виде области с дрожащим контуром по краям, удаляем внутреннее содержимое нажав «DELETE».
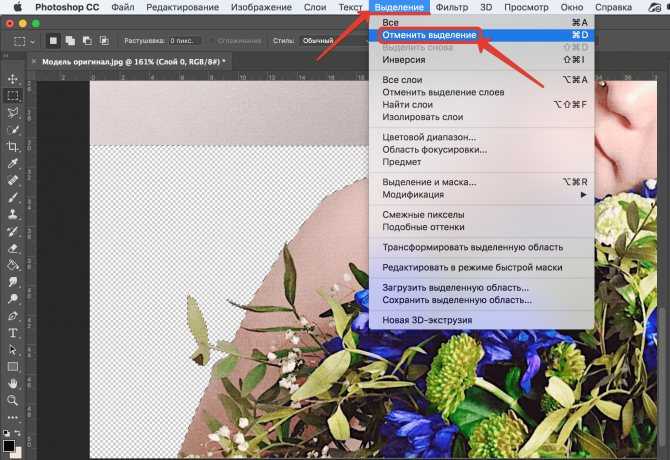
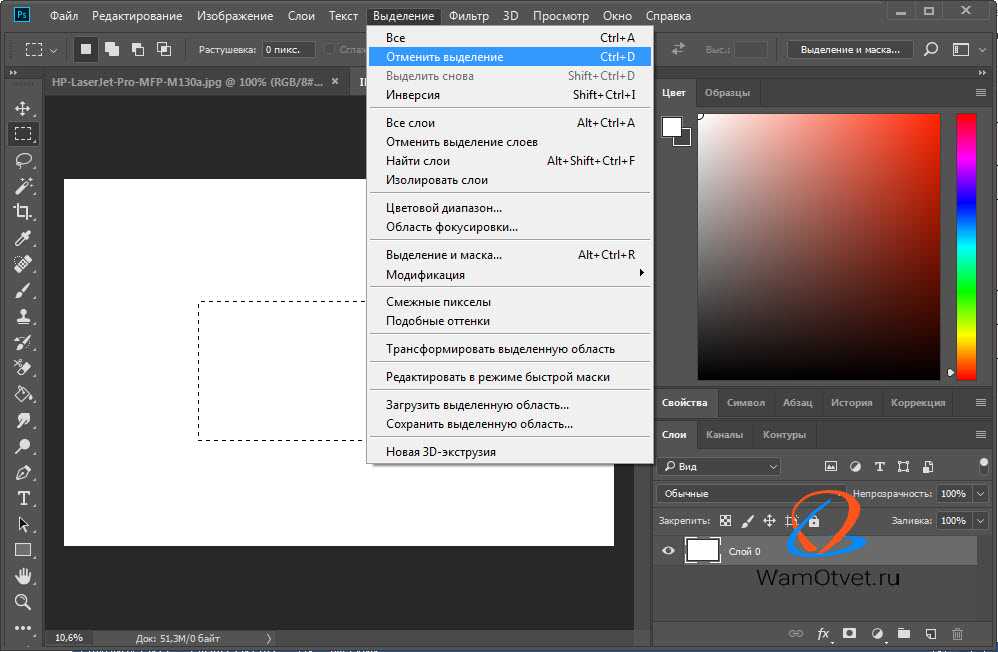
Шаг 7. Остаётся только отменить выделение. В верхнем меню жмякаем «Выделение» — «Отменить выделение». Да здравствует капитан Очевидность.
Плюсы и минусы прямолинейного лассо
К основным недостаткам данного инструмента можно отнести некую «угловатость» конечного результата. Если во время выделения вы слишком спешите и не часто ставите ключевые точки, элементы изображения могут получиться весьма «топорными». После вырезания вы будете вынуждены дорабатывать их ластиком, пытаясь придать некую «округлость». Не скажу, что это прям-таки большой недостаток. Для финальной обработки ластик придётся применять в любом случае, каким бы инструментом для вырезания вы не воспользовались. В этом плане «Прямолинейное лассо» не сильно уступает «Волшебной палочке» или «Быстрому выделению».
А вот, чего у вышеперечисленных инструментов нет, так это ощущения некоего постоянного контроля над ситуацией. Лассо же, в отличие от автоматизированных средств, позволяет контролировать каждый шаг. Тем самым нивелируя фактор случайности. По опыту скажу, что все дизайнеры «старой школы», наиболее сложные изображения, вырезают исключительно посредством прямолинейного лассо в связке с ластиком. Да, пусть это наиболее затратный по времени способ, зато результат практически всегда качественный и не оставляет места для мелких косяков.
Тем самым нивелируя фактор случайности. По опыту скажу, что все дизайнеры «старой школы», наиболее сложные изображения, вырезают исключительно посредством прямолинейного лассо в связке с ластиком. Да, пусть это наиболее затратный по времени способ, зато результат практически всегда качественный и не оставляет места для мелких косяков.
Извлечение объекта из фона
С задачей отделения объекта от фона «Фотошоп» прекрасно справляется по команде «Извлечь» (Extract) в меню «Фильтр» (Filter). Эта команда переносит нас в отдельное диалоговое окно, достойное статуса мини-редактора выделений. От нас требуется выбрать слева вверху похожий на фломастер инструмент, задать толщину мазка и обвести объект, показывая таким образом программе, где пройдет граница между отделяемым элементом и фоном. Граница обязательно должна оказаться внутри нарисованной линии, окаймляющей объект. Замкнув контур, выбираем ведерко с краской (Fill Tool) и заливаем объект, щелкнув внутри (не снаружи!) нарисованного контура. Только после этого кнопка «OK» позволит нажать себя и убедиться в незаурядных способностях фильтра Extract.
Только после этого кнопка «OK» позволит нажать себя и убедиться в незаурядных способностях фильтра Extract.
Фотошоп | Слой на передний план
Чтобы содержимое слоя показывалось на переднем плане, нужно внутри списка «Слои» переместить выбранный слой на самый верхний уровень. После перемещения слоя наверх списка, содержимое будет расположено визуально ближе к пользователю и оно будет закрывать все оставшиеся позади слои.
Пример
Задача: Нам нужно переместить второй слой на передний план т. к. его содержимое закрывается (красный закрывает голубой). То есть мы хотим, чтобы голубой логотип был отображён полностью, посередине, спереди.
Голубой логотип находится посередине. Его нужно переместить на передний план.Выполнение: Выделим слой с голубым логотипом на панели «Слои» (на скриншоте справа, внизу). Передвинем слой с голубым логотипом на самый верх списка панели «Слои»
Нужный слой находится на переднем планеИтог: Теперь голубой логотип отображается полностью. Красный логотип виден частично, т. к. он визуально закрывается голубым логотипом. Мы разобрали как перенести слой на передний план в Фотошопе?
Красный логотип виден частично, т. к. он визуально закрывается голубым логотипом. Мы разобрали как перенести слой на передний план в Фотошопе?
Зачем нужно менять положение слоёв в Фотошопе?
Очень часто изменение положения слоя в «списке слоёв» нужно, чтобы правильно создавать коллажи для итоговых изображений. Это легко понять на примере футбольной команды. Далее мы разберём как переместить объект на передний план в Фотошопе?
Пять футболистовПредставьте себе, что у вас есть ростовые портреты всех игроков футбольной команды по отдельности. То есть каждый член команды сфотогрфафирован на отдельный файл на диске. Предположим вам нужно создать изображения для печатной продукции под разную категорию болельщиков. Кому-то нравится вратарь, кому-то защитник, а кому-то нападающий. Чтобы учесть интересы всех болельщиков, нужно поместить в центр изображения крупную фотографию главного героя, а всех остальных сделать немного меньше, но так чтобы было понятно что это команда. Мы как-бы хотим выделить на изображении конкретно взятого игрока.
Мы как-бы хотим выделить на изображении конкретно взятого игрока.
Рецепт прост:
- Нужно сделать слои по каждому из игроков, так, чтобы они все были одного роста и помещались в линию по ширине изображения
- Нужно сделать слои по каждому из игроков (скопировать), увеличить их размеры и разместить по ценру
- Нужно сделать фоновое изображение, которое будет однотипным для всех итоговых картинок
По-умолчанию все слои будут включенными и мы будем видеть полноценный послойный «бургер» из всех слоёв игроков в фотошопе.
5 футболистов в слоях со смещениямиПотом мы будем передвигать слой с нужным нам игроком в самый верх списка. В результате нужный нам игрок будет на переднем плане в крупном виде и мы сможем сохранить такое изображение на компьютер.
После нужного количества итераций мы поняли как поместить слой на передний план в Фотошопе, чтобы получать нужную композицию в изображении. Теперь наши игроки располагаются в правильных последовательностях, а мы больше ничего не ретушируем и только перемещаем слои местами. Это очень удобно.
Спереди МессиЕсли вам понравились арты этих футболистов, то вы можете ознакомиться с другими работами (https://gnoori.com) и Инстаграмом автора
Другой пример
Как поставить слой на передний план в Фотошопе, чтобы он был не один, а содержимое слоёв не пересекалось и не накладывалось друг на друга?
Для этой задачи лучше использовать «Группы«. Мы создадим группу и передвинем её в самый верх списка панели «Слои«. Внутрь группы мы положим нужные нам слои, которые должны располагаться на переднем плане. Теперь мы можем спокойно разместить обычные слои вне группы, не боясь, что наши «
Поделись страницей. Расскажи обо мне.
5 способов перемещения изображения или слоя между документами Photoshop —
В этом учебном пособии показано, как переместить изображение или слой из одного документа Photoshop в другой. Вы узнаете, как копировать и вставлять изображение между документами, как дублировать слой и как перетаскивать изображения между документами тремя способами.
Автор сценария Стив Паттерсон.
Когда дело доходит до смешивания и компоновки изображений, Adobe Photoshop является бесспорным чемпионом. На самом деле Photoshop дает нам столько интересных и мощных способов комбинирования изображений, что наше творчество ограничено только нашими навыками и воображением. Но прежде чем мы сможем начать комбинировать изображения, нам сначала нужно узнать, как поместить несколько изображений в один и тот же документ.
В предыдущем уроке мы узнали все о вкладках и плавающих окнах документов в Photoshop. Мы также узнали, как просматривать и упорядочивать несколько открытых изображений на экране с помощью многодокументных макетов Photoshop. В этом уроке мы возьмем то, что узнали, и рассмотрим пять различных способов простого перемещения изображений между документами.
Чему вы научитесь
Мы начнем с вашего основного  Как только вы увидите, как все они работают, вы сможете выбрать метод, который вам больше всего нравится! Я буду использовать Photoshop CC, но этот урок полностью совместим с Photoshop CS6.
Как только вы увидите, как все они работают, вы сможете выбрать метод, который вам больше всего нравится! Я буду использовать Photoshop CC, но этот урок полностью совместим с Photoshop CS6.
Это урок 8 из 10 в нашей серии «Изучение интерфейса Photoshop».
Начнем!
Открытие изображений в Photoshop
Чтобы продолжить, вам понадобятся два изображения. Здесь я использовал Adobe Bridge для перехода к папке, содержащей фотографии, которые я буду использовать. Чтобы открыть их в Photoshop, я нажму на первое изображение слева, чтобы выбрать его. Затем, чтобы выбрать и второе изображение, я нажимаю и удерживаю клавишу Shift и нажимаю на второе изображение. Выбрав обе фотографии, я дважды щелкну любое изображение, чтобы открыть их в Photoshop:
Выбор и открытие двух изображений в Photoshop из Adobe Bridge..
По умолчанию Photoshop открывает изображения как документы с вкладками, при этом одновременно отображается только один документ. Вот мое первое изображение (портретное фото из Adobe Stock):
Вот мое первое изображение (портретное фото из Adobe Stock):
Первая из двух фотографий открывается в Photoshop. Фото предоставлено: Adobe Stock.
Чтобы переключаться между открытыми изображениями, мы нажимаем на вкладки вдоль верхней части окон документов. Я переключусь на второе изображение, щелкнув его вкладку:
Щелкните вкладку документа, чтобы просмотреть второе открытое изображение.
А теперь мы видим мое второе изображение. Я буду использовать это изображение в качестве текстуры, чтобы гармонировать с исходным изображением. Мы научимся быстро смешивать изображения в конце этого урока (фото текстуры из Adobe Stock):
Второе изображение. Фото предоставлено: Adobe Stock.
Как переместить изображение между документами
Метод 1: копирование и вставка
Первый метод перемещения изображений между документами, который мы изучим, — это копирование и вставка изображения из одного документа в другой. Чтобы скопировать и вставить изображение, сначала выберите документ, содержащий изображение, которое вы хотите переместить. Когда документ активен, выберите изображение внутри документа, перейдя на Выберите меню в строке меню и выберите All . Чтобы скопировать изображение, перейдите в меню Edit и выберите
Copy . Переключитесь на документ, в который вы хотите вставить изображение. Затем перейдите в меню Edit и выберите Paste . Вставленное изображение появится на отдельном слое над исходным изображением на панели «Слои».
Чтобы скопировать и вставить изображение, сначала выберите документ, содержащий изображение, которое вы хотите переместить. Когда документ активен, выберите изображение внутри документа, перейдя на Выберите меню в строке меню и выберите All . Чтобы скопировать изображение, перейдите в меню Edit и выберите
Copy . Переключитесь на документ, в который вы хотите вставить изображение. Затем перейдите в меню Edit и выберите Paste . Вставленное изображение появится на отдельном слое над исходным изображением на панели «Слои».
Шаг 1: выберите первый документ
Давайте рассмотрим шаги копирования и вставки изображения между документами на примере моих изображений. Я хочу переместить свое изображение текстуры в тот же документ, что и мое портретное изображение. Итак, первое, что я сделаю, это выберу документ «texture.jpg», щелкнув его вкладка :
Выбор документа, содержащего изображение для копирования.
Шаг 2: выберите изображение
Чтобы выбрать само изображение, я перейду к меню Select в строке меню в верхней части экрана. Затем я выберу
Собираюсь выбрать > Все.
Шаг 3: Скопируйте изображение
Выбрав изображение, я скопирую его в буфер обмена, перейдя на Редактировать меню в строке меню и выбрать Копировать :
Переход к редактированию > копированию
Шаг 4: переключитесь на второй документ
Затем я переключусь на свой документ «portrait.jpg», щелкнув его вкладку :
Выбор документа, в который я хочу вставить изображение.
Перед тем, как вставить изображение в документ, давайте сначала заглянем в мою панель «Слои». На панели «Слои» мы можем видеть все слои в нашем документе. Мы узнаем все о слоях в других уроках. На данный момент обратите внимание, что изображение находится на фоновом слое. Фоновый слой в настоящее время является единственным слоем в документе:
На данный момент обратите внимание, что изображение находится на фоновом слое. Фоновый слой в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая исходное изображение документа.
Шаг 5. Вставьте изображение
Чтобы вставить изображение моей текстуры, я перейду к меню Edit в строке меню. Затем я выберу Paste :
Переходим к Правка > Вставить.
Photoshop вставляет изображение текстуры в документ. Похоже, моя фотография текстуры теперь является фотографией только в документе. Это потому, что фотография текстуры находится перед портретной фотографией. Поскольку обе фотографии имеют одинаковый размер, изображение текстуры закрывает портретное изображение из поля зрения:
Изображение «texture.jpg» вставлено в документ изображения «portrait.jpg».
Чтобы убедиться, что документ действительно содержит оба изображения, давайте еще раз посмотрим на панель «Слои».
На панели «Слои» теперь отображаются оба изображения в одном документе Photoshop.
Сброс документов
Итак, это первый способ перемещения изображений между документами. Если вы хотите следовать следующим методам, вам сначала нужно вернуть два документа в исходное состояние. Во-первых, мы сбросим документ, в который вы вставили изображение. Убедитесь, что документ все еще активен. Затем перейдите в меню Edit в строке меню и выберите Undo Paste 9.0018 . Это удаляет вставленное изображение из документа, оставляя вам только исходное изображение:
.Перейдите в Редактирование > Отменить вставку.
Затем переключитесь на документ, содержащий скопированное изображение. Чтобы удалить контур выделения вокруг изображения, перейдите в меню Select и выберите Deselect . И с этим вы готовы перейти к следующему методу:
Чтобы удалить контур выделения вокруг изображения, перейдите в меню Select и выберите Deselect . И с этим вы готовы перейти к следующему методу:
Собираюсь выбрать > Отменить выбор.
Метод 2: Дублирование слоя
Далее мы узнаем, как переместить изображение из одного документа Photoshop в другой, продублировав слой. Во-первых, убедитесь, что документ, содержащий изображение, которое нужно переместить, выбран. Перейдите в меню Layer в строке меню и выберите Duplicate Layer . В диалоговом окне «Дублировать слой» дайте слою имя (необязательно). В разделе Destination диалогового окна выберите другой документ в качестве места назначения. Затем нажмите ОК. Изображение появится на новом слое в другом документе.
Шаг 1. Выберите документ, содержащий изображение для перемещения
Давайте рассмотрим шаги более подробно. Во-первых, поскольку я хочу переместить изображение текстуры в документ с портретной фотографией, я выберу свой документ «texture. jpg», щелкнув его вкладку:
jpg», щелкнув его вкладку:
Выбор документа, содержащего изображение для перемещения.
Если мы посмотрим на панель «Слои», мы увидим, что мое изображение текстуры находится на фоновом слое. Это слой, который мы будем дублировать:
.Панель «Слои» с фотографией текстуры.
Шаг 2. Выберите «Дублировать слой» в меню «Слой»
Чтобы продублировать слой, я перейду к меню Layer в строке меню. Затем я выберу Duplicate Layer :
.Переход к Слою > Дублировать слой.
Шаг 3. Установите другой документ в качестве места назначения
Откроется диалоговое окно Photoshop «Дублировать слой». В верхней части диалогового окна отображается имя слоя, который вы будете дублировать. В моем случае это фоновый слой. По умолчанию Photoshop просто добавляет слово «копировать» в конец исходного имени слоя. Это станет именем слоя («Фоновая копия»), когда он будет перемещен в другой документ. Но вы можете дать дублирующему слою более описательное имя. Поскольку этот слой содержит мое изображение текстуры, я изменю имя слоя на «Текстура».
Поскольку этот слой содержит мое изображение текстуры, я изменю имя слоя на «Текстура».
В разделе Место назначения выберите документ, в который вы хотите переместить изображение, в качестве места назначения. Я выберу свой документ «portrait.jpg». Когда будете готовы, нажмите OK. Photoshop дублирует слой и отправляет его в другой документ:
.Установка другого документа в качестве места назначения для слоя.
Шаг 4. Переключитесь на другой документ
Я переключусь на свой документ «portrait.jpg», щелкнув его вкладку:
Щелкните вкладку для переключения документов.
И если мы посмотрим на панель «Слои», мы увидим мой слой «Текстура», который содержит мое изображение текстуры, теперь расположен над портретной фотографией на фоновом слое. Оба изображения теперь находятся в одном документе:
Слой текстуры дублирован в портретный документ.
Связанный: Как открыть несколько изображений в виде слоев в Photoshop
Сброс документа
Опять же, если вы следуете каждому методу, вам нужно сбросить свои документы, прежде чем продолжить. На этот раз единственный документ, который нам нужно сбросить, — это тот, в который мы переместили изображение (в моем случае это документ «portrait.jpg»). Чтобы удалить дубликат слоя из документа, перейдите на Edit меню в строке меню и выберите Undo Duplicate Layer :
На этот раз единственный документ, который нам нужно сбросить, — это тот, в который мы переместили изображение (в моем случае это документ «portrait.jpg»). Чтобы удалить дубликат слоя из документа, перейдите на Edit меню в строке меню и выберите Undo Duplicate Layer :
Перейдите в меню «Правка» > «Отменить дубликат слоя».
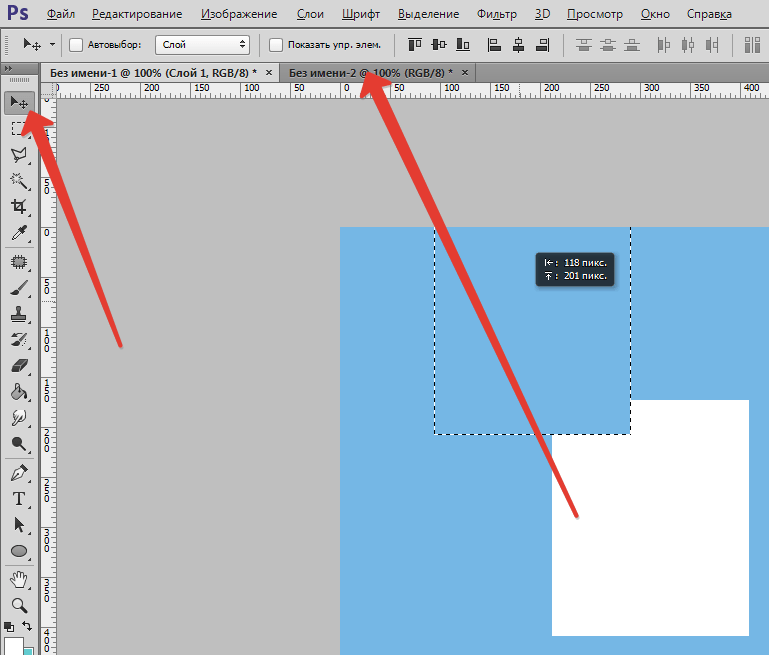
Метод 3: перетаскивание между документами с вкладками
Следующие несколько способов перемещения изображений между документами включают в себя перетаскивание изображения. Мы начнем с изучения того, как перетаскивать изображение между документами с вкладками. Сначала выберите документ, содержащий изображение, которое вы хотите переместить. Выберите инструмент перемещения 9.0018 из панели инструментов . Нажмите на изображение и перетащите его вверх на вкладку другого документа. Подождите, пока Photoshop переключит документы. Затем перетащите изображение с вкладки вниз в окно документа. Нажмите и удерживайте клавишу Shift и отпустите кнопку мыши, чтобы переместить и центрировать изображение в документе.
Нажмите и удерживайте клавишу Shift и отпустите кнопку мыши, чтобы переместить и центрировать изображение в документе.
Шаг 1: выберите документ с изображением, которое вы хотите переместить
И снова я начну с выбора документа, содержащего мое изображение текстуры. Я сделаю это, нажав на вкладку документа:
Выбор документа «texture.jpg».
Шаг 2. Выберите инструмент «Перемещение»
Чтобы перетащить изображение, нам понадобится Photoshop Move Tool . Я выберу инструмент «Перемещение» на панели инструментов в левой части экрана:
.Выбор инструмента перемещения.
Шаг 3: перетащите изображение на вкладку другого документа
С помощью инструмента «Перемещение» я нажму на изображение текстуры. Затем я перетащу его вверх и на вкладку для моего документа «portrait.jpg»:
Щелкните и перетащите изображение текстуры на вкладку портретного документа.
Шаг 4: перетащите из вкладки в документ
Держите кнопку мыши нажатой и наведите курсор мыши прямо на вкладку, пока не увидите, что Photoshop переключает документы. В моем случае я подожду, пока он переключится с моего изображения текстуры на мое портретное изображение. Затем я перетащу изображение текстуры из вкладки вниз в окно портретного документа:
В моем случае я подожду, пока он переключится с моего изображения текстуры на мое портретное изображение. Затем я перетащу изображение текстуры из вкладки вниз в окно портретного документа:
Как только Photoshop переключит документы, перетащите изображение в документ.
Шаг 5. Отпустите кнопку мыши
Чтобы поместить изображение в документ, я нажимаю и удерживаю клавишу Shift . Затем я отпущу кнопку мыши. Клавиша Shift указывает Photoshop центрировать изображение в документе. Если вам не нужно центрировать изображение, отпустите кнопку мыши, не удерживая Shift. Если вы посмотрите на панель «Слои», вы увидите, что оба изображения теперь находятся в одном документе:
.Удерживая нажатой клавишу Shift, отпустите кнопку мыши, чтобы отбросить и центрировать изображение.
Сброс документа
Давайте перезагрузим документ, чтобы перейти к четвертому методу. Чтобы удалить изображение, которое вы перетащили в документ, перейдите в меню Edit и выберите Undo Drag Layer :
.
Перейдите в Редактирование > Отменить перетаскивание слоя.
Метод 4: перетаскивание с использованием макета с несколькими документами
Мы видели, как перетаскивать два документа с вкладками. Теперь давайте узнаем, как перетаскивать изображение между документами, используя один из многодокументных макетов Photoshop. Мы узнали все о многодокументных макетах в предыдущем уроке.
Перейдите к меню Window в строке меню, выберите Arrange , а затем выберите 2-up Vertical макет. Это поместит ваши два документа рядом на экране. Выберите инструмент Move Tool на панели инструментов. Нажмите на изображение, которое хотите переместить, и перетащите его в другое окно документа. Нажмите и удерживайте Shift и отпустите кнопку мыши, чтобы переместить и центрировать изображение в документе. Поднимитесь в меню Window , выберите Упорядочить , затем выберите Объединить все во вкладки , чтобы вернуться к представлению документа с вкладками по умолчанию.
Шаг 1. Выберите макет «2 вверх по вертикали»
Я начну с перехода в меню Window в строке меню и выбора Arrange . Оттуда я выберу макет 2-up Vertical :
Перейдите в меню «Окно» > «Упорядочить» > «2 вверх по вертикали».
Это помещает оба моих документа рядом друг с другом, позволяя мне видеть оба изображения одновременно:
Оба изображения теперь видны на экране.
Шаг 2. Выберите инструмент «Перемещение»
Затем я выберу инструмент перемещения на панели инструментов:
Выбор инструмента перемещения.
Шаг 3. Щелкните и перетащите изображение в другой документ
Выбрав инструмент «Перемещение», я щелкну изображение текстуры и, удерживая нажатой кнопку мыши, перетащу его в окно документа портретной фотографии:
Перетаскивание фотографии текстуры в другой документ рядом с ней.
Шаг 4. Отпустите кнопку мыши
Чтобы переместить и центрировать изображение текстуры, я нажму и удержу Shift , затем отпущу кнопку мыши. Photoshop копирует изображение текстуры из исходного документа в портретный документ:
Photoshop копирует изображение текстуры из исходного документа в портретный документ:
Перетаскивание фотографии текстуры в другой документ рядом с ней.
Шаг 5. Выберите «Объединить все на вкладки»
Чтобы переключить представление с макета «2 вверх по вертикали» обратно на стандартный вид документа с вкладками, перейдите на Окно меню, выберите Упорядочить , затем выберите Объединить все на вкладки :
Перейдите в «Окно» > «Упорядочить» > «Объединить все во вкладки».
И теперь мы вернулись к представлению по умолчанию, с обоими изображениями в одном документе:
Вернуться к представлению документа с вкладками по умолчанию.
Сброс документа
Еще раз, чтобы сбросить документ обратно в исходное состояние, чтобы мы могли посмотреть на окончательный способ перемещения изображений между документами, перейдите на Edit меню и выберите Undo Drag Layer :
Перейдите в Редактирование > Отменить перетаскивание слоя.
Метод 5: перетаскивание между плавающими окнами
Наконец, давайте узнаем, как перемещать изображение из одного документа в другой в Photoshop, перетаскивая его между двумя плавающими окнами. Перейдите в меню Window , выберите Arrange , а затем выберите Float All in Windows . Оба изображения будут видны внутри их собственного плавающего документа. Выберите Инструмент перемещения . Щелкните внутри окна изображения, которое хотите переместить, и перетащите его в другое окно. Нажмите и удерживайте Shift и отпустите кнопку мыши, чтобы переместить и центрировать изображение внутри документа. Чтобы вернуться к представлению документа с вкладками, перейдите в меню Window , выберите Arrange , а затем выберите Consolidate All to Tabs .
Шаг 1: Плавающее все в Windows
Чтобы переключить вид с документов с вкладками на плавающие окна, я поднимусь на Окно меню и выберите Упорядочить . Затем я выберу Float All в Windows :
Затем я выберу Float All в Windows :
Переход к Window > Arrange > Float All в Windows.
Это помещает каждое изображение в плавающее окно документа. Нажмите на серую вкладку в верхней части окон, чтобы перетащить и изменить их положение на экране, чтобы можно было легко перетаскивать изображение из одного окна в другое:
Каждая фотография появляется в отдельном плавающем окне.
Шаг 2. Выберите инструмент «Перемещение»
Затем я выберу инструмент перемещения на панели инструментов:
Выбор инструмента перемещения.
Шаг 3. Перетащите изображение в другое плавающее окно
Выбрав инструмент «Перемещение», я нажму на изображение текстуры и перетащу его в окно, содержащее мое портретное изображение:
Перетаскивание изображения из одного окна в другое.
Шаг 4. Отпустите кнопку мыши
Чтобы поместить и центрировать изображение внутри портретного документа, я нажму и удержу Shift , затем я отпущу кнопку мыши:
Фотография текстуры теперь отображается в обоих окнах.
Шаг 5. Вернитесь к просмотру документов с вкладками
Теперь, когда оба изображения находятся в одном документе, я переключусь с плавающих окон обратно на документы с вкладками, перейдя в меню Окно , выбрав Упорядочить , а затем выбрав Объединить все во вкладки :
Перейдите в «Окно» > «Упорядочить» > «Объединить все во вкладки».
Оба изображения теперь находятся в одном документе с вкладками:
Снова вернуться к представлению документа с вкладками.
Смешивание изображений вместе
Теперь, когда мы знаем, как перемещать изображения в один и тот же документ Photoshop, как их объединить? На данный момент мое изображение текстуры полностью блокирует мою портретную фотографию из поля зрения. Чтобы смешать два изображения, мы можем использовать один из режимов наложения слоев Photoshop. Я быстро расскажу об этом здесь, но вы можете узнать больше о смешивании изображений в нашем уроке «Как смешивать текстуры с фотографиями».
Если мы посмотрим на мою панель «Слои», мы увидим мое изображение текстуры (на «Слое 1»), расположенное над моим портретным изображением (на фоновом слое). Причина, по которой текстура блокирует портрет, заключается в том, что режим наложения слоя текстуры в настоящее время установлен на Normal . Параметр «Режим наложения» находится в левом верхнем углу панели «Слои»:
.Режим наложения для слоя текстуры установлен на Нормальный.
Нормальный режим наложения — это режим наложения Photoshop по умолчанию. «Нормальный» означает, что слой вообще не смешивается со слоем под ним. Чтобы смешать мою текстуру с портретным изображением, все, что мне нужно сделать, это изменить режим наложения на что-то другое. Я нажму на слово «Нормальный», чтобы открыть список других режимов наложения. Вы можете попробовать различные режимы наложения с вашими изображениями, чтобы увидеть, какой из них работает лучше всего. я пойду с Мягкий свет :
Изменение режима наложения слоя текстуры на Мягкий свет.
И здесь мы видим, что просто изменив режим наложения с «Обычный» на «Мягкий свет», моя текстура теперь прекрасно сочетается с портретом, создавая интересный эффект. Вы можете узнать еще больше о режимах наложения, включая советы по простому переключению между ними, в нашем учебном пособии «Отразить, отразить и повернуть дизайны и узоры»:
Результат после изменения режима наложения слоя текстуры на Мягкий свет.
Куда идти дальше…
И вот оно! Это пять простых способов перемещения изображения между документами в Photoshop, а также краткий обзор того, как смешивать изображения вместе с помощью режимов наложения! В следующем уроке мы научимся использовать рабочие пространства в Photoshop!
Вы можете перейти к любому другому уроку в этой главе «Изучение интерфейса Photoshop». Или посетите наш раздел «Основы Photoshop», чтобы узнать больше!
Photoshop 101 — Инструмент «Перемещение»
Photoshop 101 — Инструмент «Перемещение» | Джордж ОрнбоПоследнее обновление
Вторая книга из серии об инструментах Photoshop с точки зрения Интернета. Инструмент «Перемещение» прост, но имеет некоторые расширенные функции, которые могут значительно сэкономить ваше время.
Приблизительное время чтения: 5 минут
Содержание
Больше, чем просто движущиеся элементы
Инструмент «Перемещение» кажется одним из самых простых инструментов, доступных в Photoshop, с одним параметром в меню «Инструменты». Основное использование включает в себя выбор инструмента «Перемещение» и последующее перетаскивание объектов по рабочему пространству. Но инструмент «Перемещение» может похвастаться функциями выравнивания и выбора, которые могут сэкономить ваше время при создании дизайна для Интернета.
Основы: Перемещение вещей
Совет: Горячая клавиша для инструмента «Перемещение» — «V». Если у вас выбрано окно Photoshop, нажмите V на клавиатуре, и это выберет инструмент «Перемещение».
Перемещать элементы на странице очень просто. У вас есть три варианта:
У вас есть три варианта:
- Перетаскивание с помощью мыши
С помощью инструмента «Выделение» выберите область изображения, которую вы хотите переместить. Затем нажмите, удерживайте и перетащите мышь. Вы заметите, что когда вы перемещаете свой выбор, пространство позади того места, где было изображение, становится пустым. Если вы работаете с многослойным изображением, выберите нужный слой в меню «Слои» (F7), а затем нажмите и удерживайте и перетащите. Удерживая нажатой клавишу Shift, вы ограничиваете движение прямыми линиями или углами в 45 градусов. - Сдвиг с помощью стрелок на клавиатуре
Сделайте выделение с помощью инструмента «Область». Затем нажмите M, чтобы выбрать инструмент перемещения. С помощью стрелок клавиатуры вы увидите перемещение выделения. Стрелки перемещают выделение на один пиксель. Если вы хотите переместить выделение на 10 пикселей, удерживайте клавишу Shift при нажатии клавиш со стрелками . - Перемещение рабочей области
Удерживайте пробел, и вы увидите, как курсор превратится в руку (на самом деле это инструмент «Рука»). Это позволяет вам перемещаться по изображению так же, как если бы вы использовали ползунки в нижней и правой частях экрана. Для перемещения просто нажмите, удерживайте и перетащите, удерживая пробел. Если изображение заполняет экран, это не будет иметь никакого эффекта.

Быстрое копирование
Инструмент перемещения позволяет быстро создать копию выделенного. Выбрав инструмент «Перемещение», удерживайте клавишу «Alt» при перетаскивании выделения. Вы увидите, что копия создана для вас.
Работа со слоями
Работая с веб-дизайном, вы, несомненно, будете активно использовать слои. Инструмент перемещения и связанные с ним параметры выравнивания упрощают выравнивание и могут сэкономить вам время на сетке или на глаз. Сначала откройте многослойное изображение. Откройте меню слоев, нажав F7.
В этом примере у нас есть три формы.
В меню слоев выберите слои, которые вы хотите выровнять. Удерживая Apple (CTRL в Windows) при щелчке, вы можете сделать множественный выбор. Если вы будете удерживать Shift при выборе, будет выбрано все, что находится между вашим первым и последним щелчком.
Выбрав слои, вы можете использовать параметры выравнивания, связанные с инструментом «Перемещение», чтобы выровнять слои так, как вам нравится:
(перечислены слева направо)
- Выровнять верхние края: выбранные слои будут выровнены по верхнему краю самого высокого элемента. В нашем примере он будет выровнен по верхней части оранжевого прямоугольника .
- Выровнять по центру по вертикали: выравнивает выбранные слои по центру по вертикали всех элементов
- Выровнять нижний край: выбранные слои будут выровнены по нижнему краю самого нижнего элемента. В нашем примере он будет выровнен по нижнему краю синего прямоугольника .
- Выровнять левые края: выбранные слои будут выровнены по самому левому краю. В нашем примере это левая сторона синего прямоугольника 9.0483
- Выровнять горизонтальные центры: выравнивает выбранные слои по вертикальному центру всех элементов
- Выровнять края по правому краю: выравнивает выбранные слои справа от всех элементов. В нашем примере это будет правый край оранжевого прямоугольника .
- Распределить верхние края: Это позволит равномерно распределить слои, используя верхнюю часть слоев в качестве эталона.
- Распределить центры по вертикали. Это позволит равномерно распределить слои, используя в качестве ориентира центральный вертикальный центр слоев.
- Распределить нижние края: это равномерно распределит слои, используя нижнюю часть слоев в качестве эталона.
- Распределить левые края: равномерно распределит слои, используя левые края слоев в качестве эталона.
- Распределить горизонтальные края: Это позволит равномерно распределить слои, используя горизонтальные края слоев в качестве эталона.

- Распределить правые края: равномерно распределит слои, используя правые края в качестве эталона

Пример выравнивания слоев по верхним краям
Автоматический выбор
На панели параметров есть две опции, позволяющие автоматически выбирать слои при нажатии на них
- Автовыбор слоя: автоматически выбирает слой, на который вы нажимаете, когда выбран инструмент перемещения. Это может быть полезно для файлов с несколькими слоями.
- Автоматический выбор группы: автоматически выбирает группу любого слоя, на который вы нажимаете.
Совет. При выключенном параметре «Автовыбор слоя» вы по-прежнему можете быстро выбрать слой, удерживая клавишу CTRL при щелчке. Это принесет все слои, связанные с пикселем, на который вы нажали. Просто выберите слой, с которым вы хотите работать.
Преобразование выделения
Последняя опция — «Показать элементы управления трансформацией». Это то же самое, что и нажатие Apple + T (CTRL + T в Windows), и позволяет изменить форму выделения, перетащив одну из 8 точек выделения.