Как вставить картинку в форму в фотошопе
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
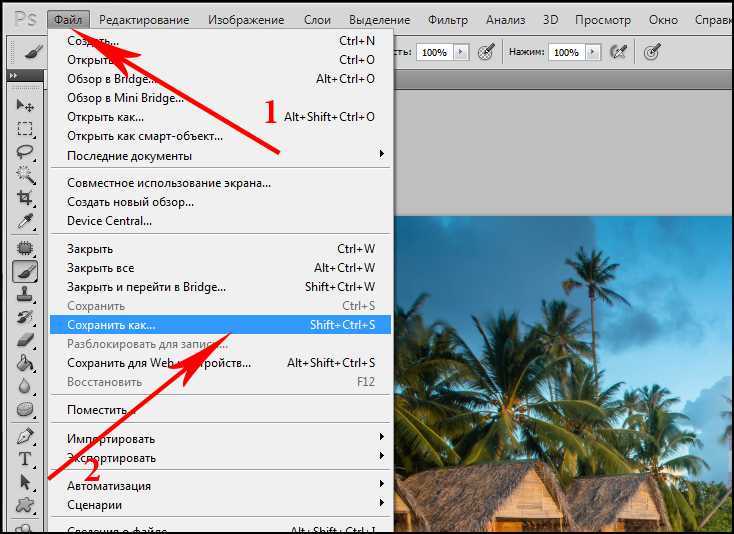
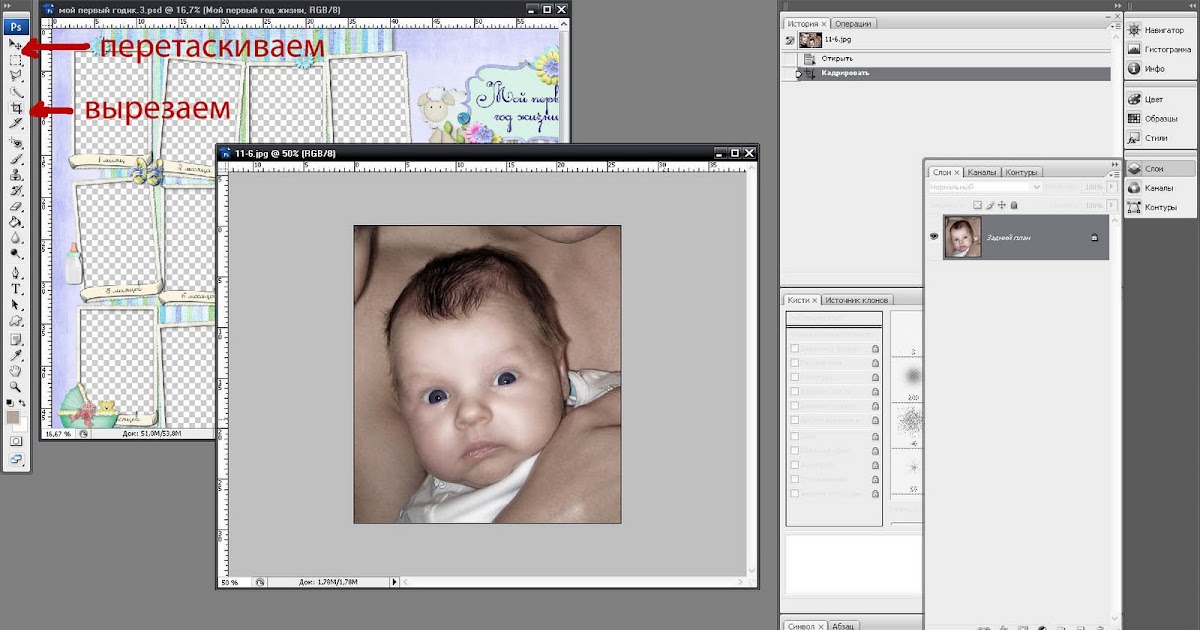
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Однако при этом высота картинки остается без изменения.
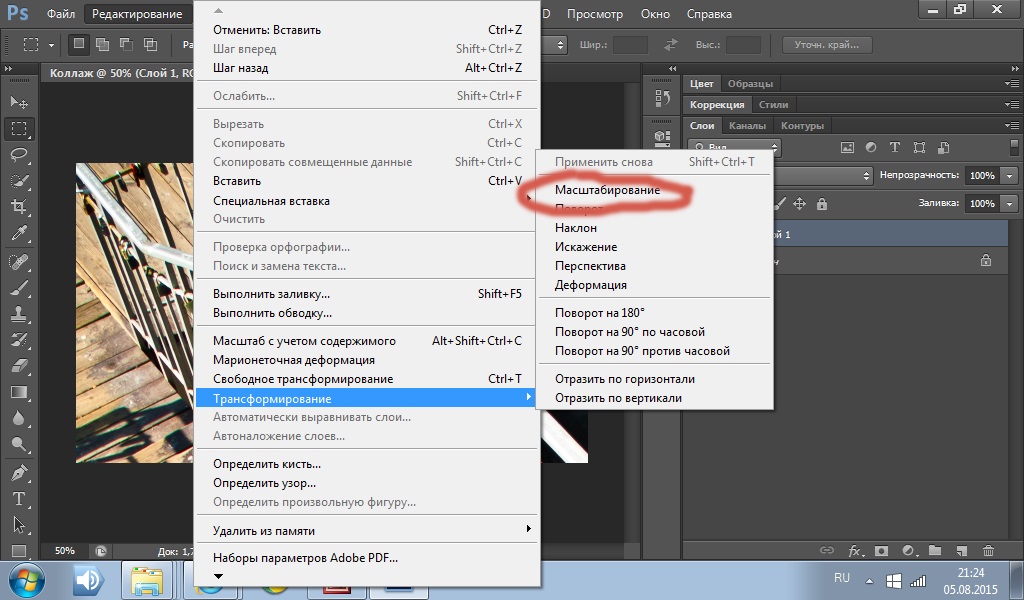
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
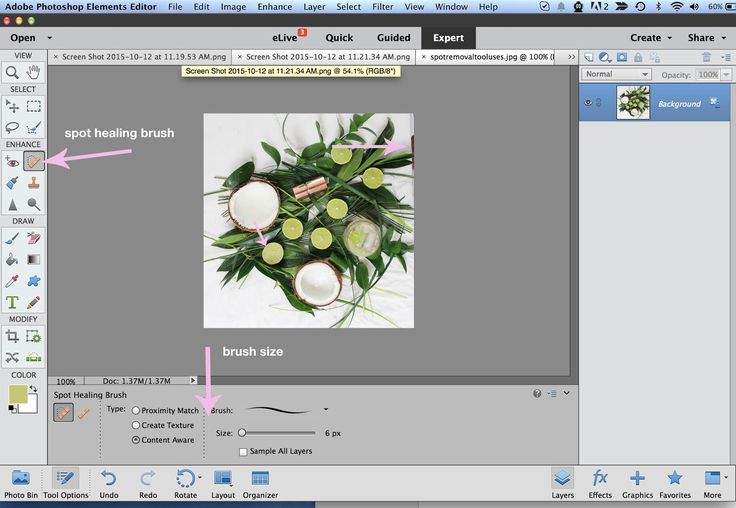
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
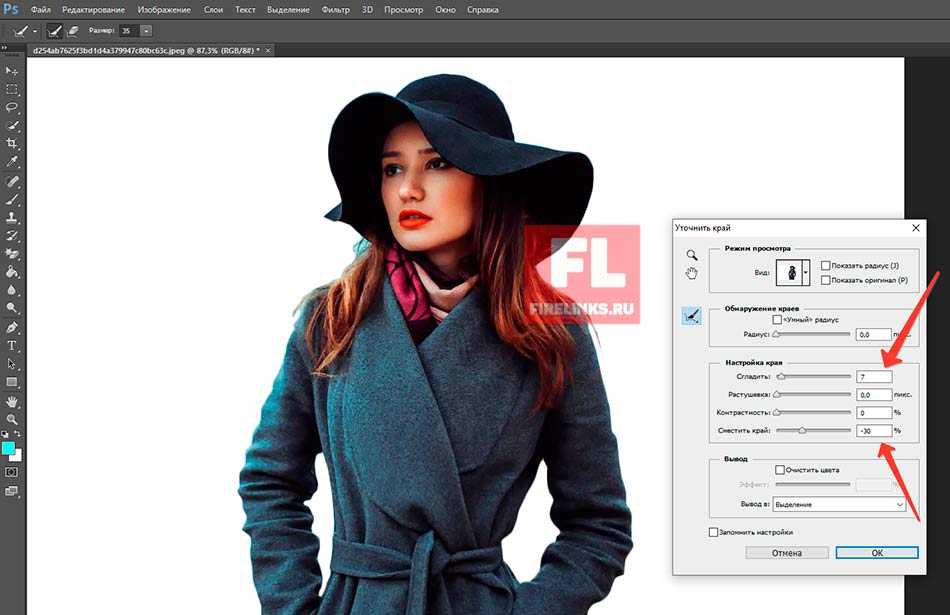
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
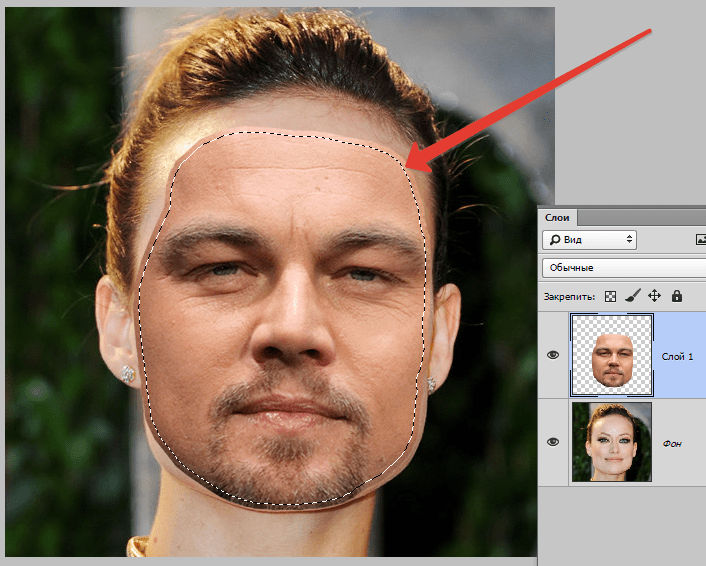
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
В этом материале мы рассмотрим, как одно изображение разместить внутри заданной области другого изображения на примере Photoshop CS6, но действия, описанные в статье, подойдут для к версий ниже, вплоть до CS2.
Эта методика широко используется во всех видах фотомонтажа. К примеру, Вы видели рекламные плакаты с современными телевизорами высокой чёткости? На экранах телевизоров имеется какое-то красивое яркое изображение, в основном, это яркие картинки каких-либо спортивных или культурных мероприятий. Конечно, ни одна из этих фотографий не является натуральной, т.к. практически невозможно сделать качественный снимок телевизионного изображения. Так вот, эти картинки вставляются в экраны с помощью Photoshop. Сейчас мы и разберём, как это осуществляется на практике.
Я взял изображение телевизора из рекламной страницы интернет-магазина:
А вот изображение, которое должно появиться на экране телевизора:
Для начала выделим ту область, в которую необходимо вставить другое изображение.
Во-первых, открываем изображение-акцептор и создаём в нём выделенную область, в которой будет размещено второе изображение. Выбор используемых инструментов, конечно, будет зависеть от формы области, которую вы должны выделить. В моём случае выделение будет иметь простую четырёхугольную форму, так что я буду использовать инструмент «Прямолинейное Лассо» (Polygonal Lasso Tool), который по умолчанию расположен за стандартным лассо в панели инструментов:
Делается выделение примерно так:
Откройте второе изображение. т.е. то, которое Вы хотите вставить, и нажмите Ctrl+A для его полного выделения. Вокруг всего изображения появится рамка «марширующие муравьи»:
Теперь нажмите Ctrl+C для его копирования в буфер обмена.
Вставляем второе изображение в выделенную область
Сейчас нам не подойдёт стандартная комбинация Ctrl+V, она же Paste, т.к. нам нужно не просто вставить изображение, а вставить в заданную выделенную область. Мы пойдём другим путём.
Для вставки изображения в область в Photoshop CS6 имеется специальная команда «Вставить в» (Paste Into), открывается она через вкладку главного меню Редактирование —> Специальная вставка (Edit —> PasteSpecial):
Кроме того, запустить эту команду можно с помощью комбинации горячих клавиш Alt+Shift+Ctrl+V.
После применения команды «Вставить в» происходят три вещи:
- Photoshop добавляет новый слой выше фонового слоя в панель слоёв
- он размещает второе изображение на новом слое
- и он использует выделение для создания маски слоя, которая скроет все области вставленного изображения, выходящие за рамки выделенной области, оставляя видимыми только участки в границах выделения
Давайте посмотрим на панель слоёв, чтобы понять, что у нас получилось. Мы видим, что у меня теперь имеются два слоя — фоновый слой внизу, содержащий изображение телевизора, и новый слой «Слой 1», расположенный над ним, который содержит спортивное изображение. Мы также видим миниатюру слой-маски, отображающую созданную слой-маску. нам маску слоя, которая была создана. Белая область в центре миниатюры — это область выделения, т.е экран телевизора, а черная область вокруг белой — это то, что в выделение не входило:
Мы также видим миниатюру слой-маски, отображающую созданную слой-маску. нам маску слоя, которая была создана. Белая область в центре миниатюры — это область выделения, т.е экран телевизора, а черная область вокруг белой — это то, что в выделение не входило:
И вот как выглядит теперь само изображение:
Заметьте, Photoshop даже создал перспективу для перенесённой картинки! Кстати, это относится только к версии CS6, ранние версии перспективу бы не создали, но, всё-таки давайте немного усилим эффект перспективы, для этого воспользуемся инструментом «Свободная трансформация», зажмём клавиши Shift+Ctrl+Alt и опустим вниз левый верхний угол. Т.к. клавиши зажаты, противоположный угол изображения будет двигаться в противоположную сторону:
По завершению трансформации нажмите Enter. Вот что получилось в итоге:
Ну и завершающий эффект, добавление к маске стиля слоя «Внутренняя тень» (Inner Shadow) для придания объёма изображению. Параметры стиля слоя Вы можете посмотреть в готовом файле PSD, выполненным по материалам этого урока, скачать который можно по ссылкам внизу страницы.
Вот что у нас получилось в итоге:
Ну вот, вроде бы и всё. Архив с исходным изображениями и файлом PSD, выполненным по материалам этого урока, Вы можете скачать по ссылке:
В этом уроке мы узнаем, как заполнить фигуру изображением в Photoshop! Как мы увидим, Photoshop позволяет легко разместить фотографию в любой форме, от простого прямоугольника или круга до необычной пользовательской формы. Для этого урока мы будем использовать одну из готовых пользовательских форм Photoshop. Но как только вы изучите шаги, вы можете начать размещать изображения в любой форме, которая вам нравится!
Я буду использовать Photoshop CC, но все, что мы будем делать, также совместимо с Photoshop CS6. Вот как будет выглядеть окончательный эффект «изображение в форме», когда мы закончим. Конечно, это только один из примеров эффекта. В Photoshop есть множество форм на выбор, и вы даже можете создавать свои собственные. Так что, как только вы изучите шаги, у вас действительно не останется никаких ограничений:
Так что, как только вы изучите шаги, у вас действительно не останется никаких ограничений:
Как заполнить форму фотографией
Шаг 1: Создайте новый документ
Давайте начнем с создания нового документа. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Откроется диалоговое окно « Новый документ ». Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна «Новый документ». Если вы используете Photoshop CS6, вы увидите более старую, традиционную версию. Сначала мы рассмотрим версию Photoshop CC, а затем версию CS6.
В Photoshop CC параметры для создания нового пользовательского документа находятся на панели « Детали предустановки» в правой части диалогового окна. Для этого урока давайте создадим квадратный документ. Установите ширину и высоту до 2000 пикселей . Мы установим разрешение на 72 пикселя / дюйм , а фоновое содержимое на белый . Нажмите Создать, чтобы создать новый документ:
Нажмите Создать, чтобы создать новый документ:
В Photoshop CS6, снова установить как ширину и высоту до 2000 пикселей , с Разрешения до 72 точек / дюйма , и содержимого фона на белый . Нажмите OK, чтобы создать новый документ:
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2. Выберите инструмент Custom Shape Tool
Как я упоминал ранее, вы можете использовать любой тип фигуры для этого эффекта, от простого прямоугольника или круга до произвольной фигуры. В этом уроке я буду использовать одну из встроенных пользовательских форм Photoshop.
Выберите инструмент Custom Shape Tool на панели инструментов. По умолчанию инструмент Custom Shape Tool вложен в инструмент Rectangle. Щелкните правой кнопкой мыши (Win) / удерживая нажатой клавишу « Control» (Mac) на инструменте «Прямоугольник», затем выберите в меню инструмент «Выборочная форма»:
Шаг 3: Установите режим инструмента на «Shape»
Есть три разных типа фигур, которые мы можем нарисовать в Photoshop. Мы можем рисовать векторные фигуры, контуры или фигуры на основе пикселей . Для этого эффекта мы хотим нарисовать векторные фигуры, которые позволят нам нарисовать фигуру любого необходимого размера, сохраняя края красивыми и четкими.
Мы можем рисовать векторные фигуры, контуры или фигуры на основе пикселей . Для этого эффекта мы хотим нарисовать векторные фигуры, которые позволят нам нарисовать фигуру любого необходимого размера, сохраняя края красивыми и четкими.
В Photoshop векторные фигуры называются просто «фигурами». Выбрав инструмент Custom Shape Tool, убедитесь, что для параметра « Режим инструмента» на панели параметров установлено значение Shape :
Шаг 4: установите цвет фигуры на черный
Чтобы мы могли видеть нашу форму на белом фоне, мы установим цвет заливки фигуры на черный . Вы найдете образец цвета заливки на панели параметров (прямо рядом с параметром «Режим инструмента»).
По умолчанию цвет будет уже черным. Если это не так, нажмите букву D на клавиатуре. Это сбрасывает цвета переднего плана и фона на значения по умолчанию, делая цвет переднего плана (и цвет заливки фигуры) черным:
Шаг 5.
 Загрузите пользовательские фигуры
Загрузите пользовательские фигурыФотошоп включает в себя множество готовых пользовательских форм для выбора. Но по умолчанию только несколько из них загружаются в программу. Чтобы найти остальные, нам нужно загрузить их в себя.
Миниатюра « Форма» на панели параметров отображает выбранную форму. Нажмите на миниатюру, чтобы выбрать другую форму:
Это открывает Custom Shape Picker с миниатюрами всех форм, которые мы можем выбрать. Как я уже говорил, по умолчанию отображается только несколько фигур. Давайте загрузим все формы, чтобы дать нам больше выбора.
Нажмите на значок меню ( значок шестеренки) в верхнем правом углу окна выбора формы:
В нижней половине появившегося меню вы увидите список всех пользовательских наборов фигур, которые мы можем выбрать. Вместо того, чтобы загружать каждый отдельно, чтобы увидеть, что мы получаем, давайте просто загрузим их все сразу. Для этого выберите « Все» в верхней части списка:
Для этого выберите « Все» в верхней части списка:
Фотошоп спросит, хотите ли вы заменить текущие фигуры новыми фигурами. Поскольку фигуры по умолчанию включены в различные наборы фигур, мы ничего не потеряем, заменив их, поэтому нажмите ОК :
Шаг 6: выберите пользовательскую форму
Вернувшись в Custom Picker, у нас теперь есть еще много форм на выбор. Прокрутите миниатюры, пока не найдете тот, который вы хотите использовать. Форма сердца (которая на самом деле является частью форм по умолчанию) является популярным выбором. Но для чего-то другого я выберу форму бабочки .
Чтобы выбрать форму, дважды щелкните ее миниатюру. Это выбирает форму и закрывается из пользовательского выбора формы.
Шаг 7: нарисуй форму
Чтобы нарисовать свою форму, нажмите в верхнем левом углу документа, чтобы установить начальную точку. Удерживая нажатой кнопку мыши, нажмите и удерживайте клавишу Shift на клавиатуре и перетащите по диагонали вниз в направлении правого нижнего угла документа. Удерживание клавиши Shift при перетаскивании блокирует соотношение сторон фигуры, чтобы вы не искажали ее внешний вид.
Удерживание клавиши Shift при перетаскивании блокирует соотношение сторон фигуры, чтобы вы не искажали ее внешний вид.
Когда вы рисуете фигуру, вы увидите только контур контура того, как форма будет выглядеть:
Чтобы завершить форму, отпустите кнопку мыши, затем отпустите клавишу Shift. Обязательно сначала отпустите кнопку мыши, затем клавишу Shift или соотношение сторон фигуры может измениться. Фотошоп рисует фигуру, заполняя ее черным цветом:
Если мы посмотрим на панель «Слои» , то увидим, что фигура находится на собственном слое «Форма» над слоем с белым фоном :
Шаг 8: переместите форму в центр
Чтобы переместить фигуру в центр документа, выберите инструмент « Перемещение» в Photoshop на панели инструментов:
Затем нажмите на форму и перетащите ее в центр. Он должен встать на место, как только вы приблизитесь к середине:
Шаг 9: открой свое изображение
Откройте изображение, которое вы хотите поместить в вашу форму. Вот тот, который я использую (девушка с фотографией бабочки из Adobe Stock ). Ваше изображение откроется в отдельном документе с вкладками:
Вот тот, который я использую (девушка с фотографией бабочки из Adobe Stock ). Ваше изображение откроется в отдельном документе с вкладками:
Шаг 10: выберите и скопируйте изображение
Давайте скопируем изображение и вставим его в документ фигуры. Поднимитесь в меню Select вверху экрана и выберите All . Вы увидите контур выделения вокруг изображения.
Выбрав изображение, перейдите в меню « Правка» и выберите « Копировать» :
Шаг 11: вставь изображение в документ формы
Вернитесь к документу фигуры, щелкнув ее вкладку под панелью параметров. Если вы не назвали документ при его создании (чего мы не сделали), скорее всего, он называется «Untitled-1»:
Затем вернитесь в меню Edit и на этот раз выберите Paste :
Фотошоп вставляет изображение в документ. На данный момент изображение полностью блокирует форму из поля зрения. Кроме того, мое изображение слишком большое, чтобы полностью поместиться в документе формы. Мы исправим обе эти проблемы в следующие несколько шагов:
Кроме того, мое изображение слишком большое, чтобы полностью поместиться в документе формы. Мы исправим обе эти проблемы в следующие несколько шагов:
Шаг 12: создай обтравочную маску
Если мы снова посмотрим на панель «Слои», то увидим, что Photoshop поместил изображение на новый слой над слоем «Форма»:
Чтобы поместить изображение внутри фигуры, все, что нам нужно сделать, это создать обтравочную маску . Убедитесь, что у вас выбран слой изображения («Слой 1»). Затем перейдите в меню « Слой» в верхней части экрана и выберите « Создать обтравочную маску» :
Это «обрезает» изображение на «Слой 1» на слой Shape под ним, что означает, что единственная часть изображения, которая остается видимой в документе, это область, которая находится непосредственно над (или перед) формой. Остальная часть изображения теперь скрыта, создавая иллюзию, что изображение на самом деле находится внутри фигуры:
И если мы снова посмотрим на панель «Слои», то увидим, что «Слой 1» имеет отступ вправо, с маленькой стрелкой, указывающей вниз на слой «Форма» под ним. Вот как Фотошоп сообщает нам, что изображение теперь обрезано по форме:
Вот как Фотошоп сообщает нам, что изображение теперь обрезано по форме:
Шаг 13: измените размер и переместите изображение со свободным преобразованием
Чтобы изменить размер и изменить положение изображения внутри фигуры, снова убедитесь, что у вас выбран «Слой 1». Затем перейдите в меню « Правка» и выберите « Свободное преобразование» :
Это помещает поле Free Transform и обрабатывает (маленькие квадраты) вокруг фактических размеров вашего изображения, включая область за пределами видимого холста. Если вы не видите все свои маркеры Free Transform, потому что ваше изображение слишком велико, чтобы поместиться на экране целиком, перейдите в меню « Вид» и выберите «По размеру экрана» :
Фотошоп автоматически отрегулирует уровень масштабирования, так что будет виден весь блок Free Transform. Здесь мы видим мое поле Free Transform, простирающееся справа от холста:
Чтобы изменить размер изображения внутри фигуры, нажмите и удерживайте клавишу Shift и перетащите любую из угловых ручек . Удерживая клавишу Shift при перетаскивании, вы сохраняете исходное соотношение сторон фигуры при ее изменении.
Удерживая клавишу Shift при перетаскивании, вы сохраняете исходное соотношение сторон фигуры при ее изменении.
Чтобы переместить изображение внутри фигуры, щелкните в любом месте поля «Свободное преобразование» и перетащите изображение в нужное положение.
Здесь я перетаскиваю ручку в верхнем правом углу внутрь, и я также переместил изображение, чтобы лучше соответствовать лицу девушки в форме крыла бабочки:
Когда вы будете готовы, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы зафиксировать изменение и закрыть команду Free Transform:
Шаг 14: измени цвет фона
На этом этапе основной эффект «изображение в форме» готов! Конечно, мы всегда можем сделать больше, чтобы настроить его и сделать его еще лучше. Одна вещь, которую мы можем сделать, это изменить цвет фона.
Самый простой способ изменить цвет фона — использовать один из заливочных слоев в Photoshop Solid Color. Нам понадобится слой заливки «Сплошной цвет», который появится между фоновым слоем и слоем «Форма», поэтому сначала нажмите на фоновый слой на панели «Слои», чтобы выбрать его:
Затем нажмите на значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои»:
Выберите Сплошной цвет в верхней части списка:
Фотошоп открывает окно выбора цвета, где мы можем выбрать новый цвет. Черный является популярным выбором в качестве фона для этого эффекта, поэтому давайте посмотрим, как это выглядит:
Черный является популярным выбором в качестве фона для этого эффекта, поэтому давайте посмотрим, как это выглядит:
Черный определенно выделяет детали формы, но как цвет фона для бабочки, я не уверен, что это работает:
Я мог бы выбрать другой цвет из палитры цветов. Или я могу выбрать цвет непосредственно из изображения внутри фигуры, что часто работает лучше.
Для этого наведите курсор мыши на цвет, который вы хотите сэмплировать. Курсор временно переключится на значок инструмента «Пипетка», сообщая, что он готов к сэмплированию цвета. Мне нравится, чтобы фоновые цвета были неяркими, поэтому вместо того, чтобы выбирать зеленый из деревьев или красный из цветов, я выберу светлый оттенок кожи на лбу девушки, щелкнув по нему, чтобы попробовать его:
Как только я нажимаю, выбранный цвет становится новым цветом фона. Мне больше нравится этот новый цвет, поэтому я нажму OK, чтобы закрыть окно выбора цвета:
Если мы посмотрим на панель «Слои», то увидим наш слой заливки «Сплошной цвет» с именем «Цветная заливка 1», расположенный между фоновым слоем и слоем «Форма», там, где он нам нужен:
Шаг 15: добавь инсульт
Наконец, давайте закончим эффект, добавив обводку вокруг фигуры. Нажмите на слой Shape на панели Layers, чтобы выбрать его:
Нажмите на слой Shape на панели Layers, чтобы выбрать его:
Затем щелкните значок « Стили слоев» (значок « fx ») внизу панели «Слои»:
Выберите Stroke из списка:
Откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами обводки в среднем столбце. Чтобы изменить цвет обводки, нажмите на образец цвета :
Это снова открывает палитру цветов. Я выберу белый для своего цвета обводки, затем нажму OK, чтобы закрыть из палитры цветов:
Вернувшись в диалоговое окно «Стиль слоя», я установлю « Положение обводки» на « Снаружи», чтобы оно отображалось вокруг формы. Затем я увеличу значение размера, чтобы отрегулировать толщину обводки. Для этого изображения я думаю, что размер около 12 пикселей работает хорошо:
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». И с этим мы закончили! Здесь, после изменения цвета фона и добавления обводки вокруг бабочки, мой последний эффект «изображение в форме»:
И с этим мы закончили! Здесь, после изменения цвета фона и добавления обводки вокруг бабочки, мой последний эффект «изображение в форме»:
И там у нас это есть! Вот так легко разместить изображение внутри фигуры, используя обтравочные маски в Photoshop! Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop! И не забывайте, что все наши учебники по Photoshop теперь доступны в виде готовых к печати PDF-файлов !
Как сделать рамку в фотошопе вокруг фотографии или вставить готовую
Всем привет, мои дорогие друзья. Вернемся к моему любимому графическому редактору, и именно сегодня, для начинающих, я хотел бы рассказать и показать, как сделать рамку в фотошопе вокруг фотографии, вставить готовую, либо же нарисовать ее самому в виде прямоугольника. Я сам был свидетелем того, как жестко и неправильно это делают люди. Они просто накладывают фотку на рамку и стирают все вокруг. Но это жутко неудобно и неправильно, поэтому мы всё сделаем как надо.
Содержание
- Вставляем фотографию в готовую рамку
- Вставка готовой рамки без прозрачного фона
- Обтравочная маска
- Делаем обрамление сами
- Обтравочкная маска для готовой рамки
- Фотошоп онлайн
Вставляем фотографию в готовую рамку
С этим способом справится даже полный чайник, который только сегодня узнал о фотошопе. Если у нас уже есть определенная рамка или заготовка для виньетки, которых сегодня в интернете можно найти целую кучу, то с этим проблем вообще нет. Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.
- Открываем обе фотографии в фотошопе в одном документе. Не страшно, что одно изображение налезет на другое.
- Зажмите левой кнопкой мыши на миниатюре с девочкой, после чего перетащите ее прямо под слой с рамкой.
- При необходимости берем инструмент перемещение и с помощью левой кнопки мыши двигаем фотографию девочки так, чтобы она хорошо смотрелась.

- Также, при необходимости, вы сможете нажать комбинацию клавиш CTRL+T, чтобы перейти в режим трансформирования. Иногда необходимо уменьшить или увеличить фото, чтобы оно смотрелось как надо.
Но так можно делать только при самом идеальным раскладе, когда наша заготовка уже содержит прозрачный фон.
Вставка готовой рамки без прозрачного фона
Ситуация становится сложнее, когда изображение не предназначено для того, чтобы быть рамкой. Тогда ее придется сделать самим. Можно, конечно, наложить изображения поверх объекта, срезав ненужные концы, но это, как я говорил в самом начале, ужасно. Если потом вы захотите изменить фото, его размер или положение, то это может стать проблематично. Лучше просто проделать дырку и просто вставить нашу рамку вокруг фотографии.
- Откройте изображение с предполагаемой рамкой и выберите инструмент выделения. В данном случае можно взять прямоугольное выделение, но я все же предпочту использовать инструмент «Прямоугольное лассо».
 Ве таки у картинки могут быть погрешности.
Ве таки у картинки могут быть погрешности. - Далее, начинаем выделять место внутри рамки по периметру. У вас должны будут появиться пунктирные линии.
- После этого проверьте, стоит ли у вас на миниатюре слоя значок замочка. Если да. то нажмите на него, чтобы он исчез. После этого нажмите клавишу DELETE, после чего внутренность рамки станет прозрачной. Именно этого мы и добивались.
- Далее, открываем изображение девочки (ну или что там у вас) в этом же документе.
- Но опять же она у нас стоит первым слоем, поэтому нам ее нужно будет сместить. Идем в панель слоев, и уже также как в первом варианте переносим миниатюру слоя с девочкой ниже, чем слой рамки.
- Далее, останется только с помощью перемещения и трансформирования подвинуть и подогнать размер как надо. Также можете применить какой-нибудь стиль слоя, например внутреннюю тень. Будет смотреться реалистичнее.
Вот, какой у нас получился итоговый вариант, и не пришлось даже обрезать фотографию.
Обтравочная маска
Очень классный способ, который давно себя зарекомендовал среди дизайнеров — это создание обтравочной маски. Этот способ я уже рассматривал, когда писал статью про то, как нарисовать круг и что с ним можно сделать, но здесь я рассмотрю этот момент подробнее.
Делаем обрамление сами
Самый простой способ, как сделать рамку в фотошопе — это нарисовать ее самому, например в виде цветного прямоугольника. Она будет простенькая, но стильная.
- Идем в инструмент «Фигуры» и берем «Прямоугольник». После этого выставляем в свойствах цвет обводки (какой пожелаете), а цвет заливки ставьте любой от балды, так как потом он все равно уберется. Я поставлю желтый.
- Теперь, рисуем нужный нам прямоугольник на холсте. Можете зажать SHIFT, чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура».
- Если вы хотите, чтобы внешняя сторона обводки была закругленной или многоугольной, то можете выбрать этот параметр в свойствах.

- Также вы можете придать неких эффектов вашей рамке с помощью стилей слоя. Я, например, поставил тиснение и тень. Остальные свойства вряд ли особо повлияют на обводку, так как будут ориентированы на внутреннее содержимое.
- Теперь открываем изображение с девочкой (ну или кто там у вас). Оно, как вы уже поняли появится новым слоем поверх фигуры.
- Далее, жмем правой кнопкой мыши на миниатюру слоя с девочкой и выбираем пункт «Создать обтравочную маску». Только перед эти убедитесь, что под миниатюрой с девочкой находится наш прямоугольник с обводкой.
- Как видите, теперь девочка оказалась внутри, словно в окне дома. Осталось только передвинуть ее с помощью «Перемещения». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Как видите, все просто. Вы можете добавить еще каких-либо эффектов, ну или написать текст внутри, чтобы было понятно, кто изображен. Загрузите какой-нибудь красивый шрифт, который будет отлично смотреться.
Загрузите какой-нибудь красивый шрифт, который будет отлично смотреться.
Чуть позже я обязательно выложу видеоурок, чтобы не было никаких проблем.
Обтравочкная маска для готовой рамки
Если рамка находится отдельно, то есть находится на своем слое и является всего лишь элементом какой-либо композиции, то здесь нужно будет поступить немного по другому, так как спрятать за слой изображение просто не получится.
Конечно, вы можете попробовать это сделать, но результат вас вряд ли устроит. Во многих случаях люди приходят в обрезке лишнего. И я не устану повторять, что это неправильно.
Но есть идеальный выход — сделать обтравочную маску.
В принципе, тут всё очень просто.
- Для начала убедитесь, что слой с фотографией (у меня девочка) расположен под миниатюрой рамки.
- Теперь, берем инструмент «Фигура» и выбираем «Прямоугольник». После этого рисуем прямоугольник так, чтобы его края нахлестывали на все 4 стороны рамки.
- После этого, прячьте фигуру под миниатюру с девочкой.
 После этого ваш прямоугольник исчезнет с ваших глаз. Но это нормально.
После этого ваш прямоугольник исчезнет с ваших глаз. Но это нормально. - Далее, нажимаем на слое с девочкой правой кнопкой мыши и выбираем пункт «Создать обтравочную маску».
Вуаля. Теперь девочка попала в рамочку и ее можно двигать с помощью инструмента «Перемещение». Самое главное, что перемещение будет происходить за пределами рамки и никаких краев вылезать не будет.
Фотошоп онлайн
Самое интересное, что вставить фото в рамку вы сможете и в фотошопе онлайн, правда про способ с обтравочной маской забудьте. Эта вещь, к сожалению, отсутствует в онлайн версии графического редактора. Давайте рассмотрим наши действия из второго примера.
- Войдите в сервис [urlspan]online-fotoshop[/urlspan] и откройте изображение с вашего компьютера, а именно ту самую рамку, в которое вы затем вставите свое фото.
- Далее, обязательно снимите замочек со слоя. Для этого нажмите на него левой кнопкуой мыши дважды. Это позволит нам удалить ненужную часть с картинки.

- Теперь, выбираем любой инструмент выделения. Правда в онлайн фотошопе особо выбирать не приходится, так как здесь есть только прямоугольное выделение и обычное лассо. Пожалуй, здесь будет удобно использовать именно прямоугольное выделение.
- А дальше, зажав левую кнопку мыши в одном углу углубления, протяните его в противоположный угол. Таким образом у вас должно будет выделено это самое углубление.
- После этого тут же нажмите кнопку DELETE, чтобы удалить сердцевину. Часть картинки в центре должна будет стать прозрачной.
- Теперь, выберите в меню «Файл» — «Открыть изображение» и найдите фото, которое вы хотите использовать внутри. Я возьму ту же самую девочку. Но только фотка откроется в другом документе. Чтобы перетащить ее на документ с рамкой зажмите левую кнопку мышки на миниатюре слоя с девочкой и просто перенесите на нужный нам слой, где мы уже поработали.
- Как видите, картинка перенеслась слишком уж маленькой. Чтобы увеличить ее, выберите в меню пункт «Редактировать» — «Free Transform».

- Теперь, потяните ее за угол, чтобы увеличить фото в размерах. Только обязательно зажмите клавишу SHIFT, чтобы после увеличения сохранились все пропорции. Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.
- Последним штрихом нам нужно будет переместить миниатюру слоя с девочкой под слой с рамкой, чтобы она оказалась сзади и никакие края не мешали.
Мы получили то, что хотели. Так что, как видите, даже фотошоп онлайн может справится с этой задачей. Конечно, большинство функций здесь кастрированы, но все же даже стандартного функционала иногда может хватить.
Ну а если вы хотите серьезно изучить фотошоп, то обязательно посмотрите этим [urlspan]классные видеоуроки[/urlspan]. Они отлично структурированы по методы от простого к сложному, все рассказано простым и человеческим языком, так что после изучения у вас просто не должно будет остаться вопросов.
Ну а на этом у меня всё. Обязательно подписывайтесь на все мои паблики и канал на ютубе, чтобы всегда быть в курсе всего интересного. Жду вас снова. Удачи вам. Пока-пока!
Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
Как добавить изображение в Photoshop?
Поместите изображение в Photoshop
- Откройте Photoshop. Это приложение имеет синий квадрат с надписью «Ps» посередине.
- Откройте изображение или файл Photoshop. Вы можете открыть существующий файл Photoshop, изображение или создать новый файл Photoshop.
- Щелкните Файл. …
- Щелкните Разместить. …
- Перейдите для выбора изображения. …
- Щелкните Разместить.
|
Посмотреть полный ответ на wikihow.com
Как вставить другое изображение в Photoshop?
Пошаговые инструкции по созданию наложения изображения.
- Откройте базовое изображение в Photoshop и добавьте вторичные изображения в другой слой того же проекта.
- Изменение размера, перетаскивание и опускание изображений в нужное место.

- Выберите новое имя и место для файла.
- Щелкните Экспорт или Сохранить.
Как вставить картинку в картинку?
Откройте целевое изображение, к которому вы хотите добавить фотографию, в Photoshop®. Выберите «Файл» > «Поместить встроенный». Используйте файловый браузер, чтобы найти фотографию, которую вы хотите добавить к существующему изображению. Выберите его, а затем нажмите «Поместить».
Запрос на удаление |
Посмотреть полный ответ на movavi.com
Как вырезать и вставить изображение в другое изображение?
Чтобы скопировать выделенную область, выберите «Правка» > «Копировать» (меню «Правка» расположено у верхнего края экрана). Затем откройте изображение, в которое вы хотите вставить объект, и выберите «Правка» > «Вставить».
|
Посмотреть полный ответ на pixelmator.com
Как мне объединить изображение?
Загрузите Image Combiner из Google Play на мобильное устройство Android. Нажмите кнопку «Добавить изображение» в нижней части экрана. Выберите фотографии, которые вы хотите объединить. Когда вы выбрали фотографии, которые хотите использовать, нажмите «Объединить изображения» в нижней части экрана.
Запрос на удаление |
Посмотреть полный ответ на movavi.com
Как ДОБАВИТЬ изображение в PHOTOSHOP | Уроки фотошопа
Как добавить изображение на слой в Photoshop 2022?
Перетащите.
Самый простой способ превратить изображение или фотографию в слой — перетащить его в область холста Photoshop. Приложение автоматически создаст слой для нового изображения.
Запрос на удаление |
Посмотреть полный ответ на adobe.com
Как объединить два изображения в Photoshop?
Как объединить фотографии в Photoshop
- Выберите две фотографии для объединения. Какой бы ни была причина объединения двух фотографий в Photoshop, некоторые фотографии объединятся легче, чем другие. …
- Открыть фотографию. …
- Откройте второе фото. …
- Расположите фотографии так, чтобы они соответствовали друг другу. …
- Создать маску и стереть. …
- Проверьте свою точность. …
- Объединить два слоя.
|
Посмотреть полный ответ на expertphotography.com
Как поместить 4 фотографии в один фотошоп?
Первый способ — использовать функцию «Слой». Перейдите в «Файл», а затем «Открыть». Выберите изображения, которые хотите объединить, и нажмите «Открыть». Все они появятся в отдельных слоях в окне Photoshop. Чтобы объединить их, перейдите в «Слой», а затем «Новый». Нажмите «Слой через копирование» для каждого изображения, которое вы хотите добавить в новый слой.
Перейдите в «Файл», а затем «Открыть». Выберите изображения, которые хотите объединить, и нажмите «Открыть». Все они появятся в отдельных слоях в окне Photoshop. Чтобы объединить их, перейдите в «Слой», а затем «Новый». Нажмите «Слой через копирование» для каждого изображения, которое вы хотите добавить в новый слой.
|
Полный ответ см. на сайте Websitebuilderinsider.com
Как импортировать фотографии в Photoshop Elements 2022?
В рабочей области «Органайзер» нажмите «Импорт» > «С камеры или устройства чтения карт памяти». В разделе «Источник» в диалоговом окне «Загрузчик фотографий» выберите, откуда копировать или импортировать, используя раскрывающийся список «Получить фотографии из». Используйте настройки по умолчанию или задайте параметры в области «Настройки импорта». Нажмите «Получить медиа». Запрос на удаление |
Посмотреть полный ответ на helpx. adobe.com
adobe.com
Как поместить несколько изображений в Photoshop Elements?
1 В Photoshop Elements Editor выберите «Файл» > «Обработать несколько файлов». Выберите файлы, которые вы хотите обработать, в раскрывающемся меню «Обработать файлы из». Папка: обрабатывает файлы в указанной вами папке. Импорт: обрабатывает изображения с цифровой камеры или сканера, которые в данный момент подключены к вашему компьютеру.
Запрос на удаление |
Посмотреть полный ответ на agitraining.com
Как добавить изображение на слой в Photoshop Smart?
(Photoshop) Выберите «Файл» > «Поместить встроенные», чтобы импортировать файлы как смарт-объекты в открытый документ Photoshop. Выберите «Файл» > «Открыть как смарт-объект», выберите файл и нажмите «Открыть».
Запрос на удаление |
Полный ответ см. на сайте helpx.adobe.com
Как добавить файл PNG в Photoshop?
К счастью, добавлять PNG в ваши файлы Photoshop очень просто! Нет необходимости «размещать» или использовать меню «Файл»> «Открыть». Найдите файл PNG, который вы хотите импортировать на свой компьютер. Убедившись, что окно файла Photoshop открыто в фоновом режиме и находится в поле зрения, перетащите файл PNG в документ Photoshop.
Найдите файл PNG, который вы хотите импортировать на свой компьютер. Убедившись, что окно файла Photoshop открыто в фоновом режиме и находится в поле зрения, перетащите файл PNG в документ Photoshop.
|
Посмотреть полный ответ на support.lisaglanz.com
Как добавить изображение в PNG?
Перейдите к окну, где вы нашли изображение, которое вы сохранили. Нажмите и удерживайте изображение, перетащите его, а затем перетащите в редактор, чтобы отобразить. Отредактируйте изображение. Вы можете изменить размер или масштаб изображения перед сохранением его в формате PNG, если хотите; вы даже можете добавлять тексты с помощью инструмента «Текст» вашего программного обеспечения. Запрос на удаление |
Посмотреть полный ответ на wikihow.com
Разрешает ли Photoshop формат PNG?
Многие программы открывают файлы PNG. К ним относятся программы просмотра фотографий по умолчанию, программы редактирования фотографий, такие как Lightroom и Adobe Photoshop, а также веб-браузеры. В любой из этих программ вы можете просмотреть файл PNG, выбрав «открыть» в раскрывающемся меню или просто перетащив его в программу или веб-браузер.
К ним относятся программы просмотра фотографий по умолчанию, программы редактирования фотографий, такие как Lightroom и Adobe Photoshop, а также веб-браузеры. В любой из этих программ вы можете просмотреть файл PNG, выбрав «открыть» в раскрывающемся меню или просто перетащив его в программу или веб-браузер.
|
Посмотреть полный ответ на enviragallery.com
Почему PNG нельзя использовать в Photoshop?
Причина, по которой вы не можете сохранить в формате PNG в Photoshop, заключается в том, что формат PNG не поддерживает все функции формата файлов Photoshop. При попытке сохранить файл Photoshop в формате PNG часть информации в файле теряется.
Запрос на удаление |
Полный ответ см. на сайте websitebuilderinsider.com
Как переместить изображение в слой в Photoshop?
Нажмите и удерживайте клавишу Shift, а затем отпустите кнопку мыши, чтобы переместить и центрировать изображение в документе.
- Шаг 1: Выберите документ с изображением, которое вы хотите переместить. …
- Шаг 2: Выберите инструмент «Перемещение». …
- Шаг 3: Перетащите изображение на вкладку «Другой документ». …
- Шаг 4: Перетащите из вкладки в документ.
|
Посмотреть полный ответ на photoshopessentials.com
Как сложить 3 изображения в Photoshop?
Выберите слои в группе и выберите «Правка» > «Автоматическое смешение слоев». В появившемся диалоговом окне выберите «Изображения стопки» и (необязательно) отключите параметр «Заливка прозрачных областей с учетом содержимого». Нажмите «ОК». Затем Photoshop создает маску слоя для каждого слоя, которая позволяет видеть самые резкие области.
Запрос на удаление |
Полный ответ см. на сайте creativecloud.adobe.com
Как редактировать несколько фотографий в Photoshop?
Вот как это работает.
- Выберите «Файл» > «Автоматизация» > «Пакетная обработка».
- В верхней части всплывающего диалогового окна выберите новое действие из списка доступных действий.
- В разделе ниже установите для параметра Источник значение «Папка». Нажмите кнопку «Выбрать» и выберите папку, содержащую изображения, которые вы хотите обработать для редактирования.
|
Просмотреть полный ответ на ias.edu
Как открыть файл в Photoshop?
Откройте файл с помощью команды «Открыть»
- Выберите «Файл» > «Открыть».
- Выберите имя файла, который хотите открыть. Если файл не отображается, выберите параметр отображения всех файлов во всплывающем меню «Тип файлов» (Windows) или «Включить» (Mac OS).
- Нажмите Открыть.
|
Посмотреть полный ответ на helpx.adobe.com
← Предыдущий вопрос
Что происходит в течение 40 дней после смерти?
Следующий вопрос →
Кому принадлежит Intelius?
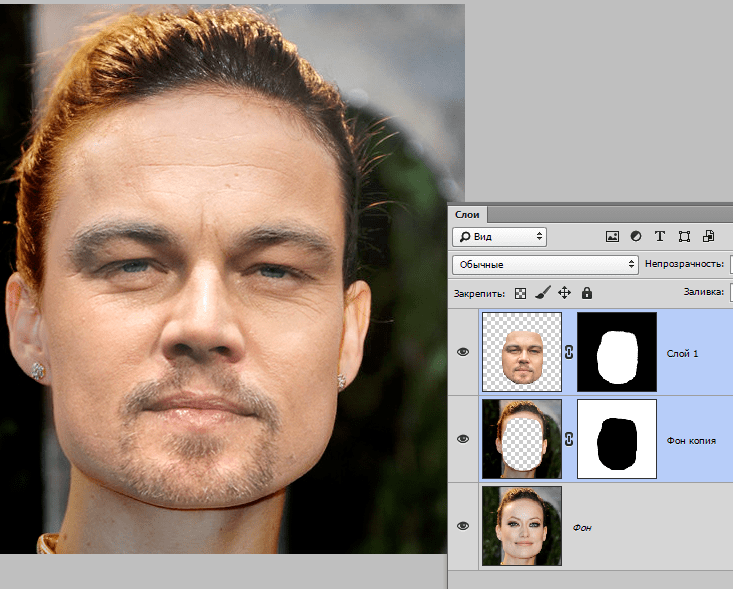
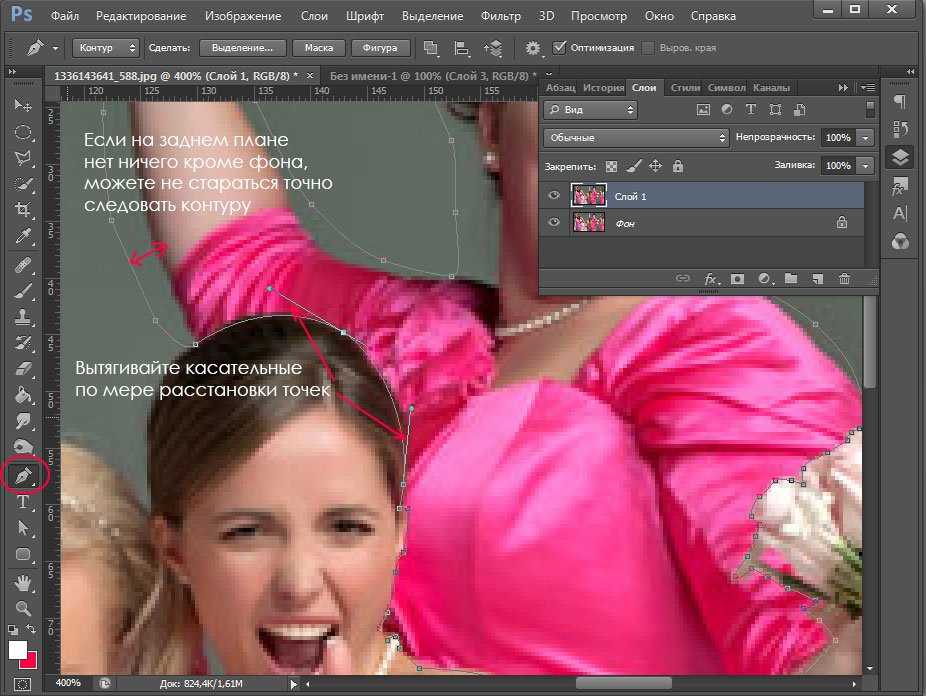
Классный проект — Вырежьте человека и вставьте его в другое изображение в Photoshop
Итак, пришло время классного проекта. Мы возьмем девушку, которую сделали раньше, с помощью инструмента быстрого выбора. Вместо того, чтобы копировать и вставлять его, мы собираемся добавить эту маску слоя сюда. Как только у вас будет маска для нее, я хочу, чтобы вы пошли и нашли предысторию. Я нашел эту траву, я не хочу, чтобы ты использовал траву. Вы можете использовать траву, я не буду знать, но я бы хотел, чтобы вы ушли и нашли другой фон. Используйте что-то вроде Google Images, чтобы найти фон, на котором вы можете разместить ее, или используйте Unsplash, чтобы найти фон. Затем я хочу, чтобы вы поместили их на изображение, а затем мы воспользуемся Burn Tool, чтобы попытаться разместить их там с небольшим количеством тени.
Мы возьмем девушку, которую сделали раньше, с помощью инструмента быстрого выбора. Вместо того, чтобы копировать и вставлять его, мы собираемся добавить эту маску слоя сюда. Как только у вас будет маска для нее, я хочу, чтобы вы пошли и нашли предысторию. Я нашел эту траву, я не хочу, чтобы ты использовал траву. Вы можете использовать траву, я не буду знать, но я бы хотел, чтобы вы ушли и нашли другой фон. Используйте что-то вроде Google Images, чтобы найти фон, на котором вы можете разместить ее, или используйте Unsplash, чтобы найти фон. Затем я хочу, чтобы вы поместили их на изображение, а затем мы воспользуемся Burn Tool, чтобы попытаться разместить их там с небольшим количеством тени.
Опять же, я использовал траву, вы можете использовать что угодно. Чем страннее, тем лучше, в моей книге. Я использовал очень простую траву, не очень интересно, Дэн, да ладно. Теперь есть один инструмент, который вы еще не использовали, он называется Burn Tool для тени. Я собираюсь продолжить в этом видео и показать вам, как я сделал это, чтобы у вас были инструменты для работы и выполнения вашего классного проекта. Когда закончишь, обязательно поделись со мной. Я бы хотел посмотреть, что ты сделал. Убери это, Дэн.
Когда закончишь, обязательно поделись со мной. Я бы хотел посмотреть, что ты сделал. Убери это, Дэн.
Итак, я буду использовать «07» и «08». Итак, давайте сделаем это вместе, и вы можете посмотреть меня, а затем использовать свое собственное фоновое изображение. Вы даже можете использовать свою собственную модель. Теперь один небольшой совет: он отлично работает для этого изображения, просто используя только инструмент быстрого выбора. Что вы можете сделать, так это включить «Автоматическое улучшение». Что он делает, так это делает его лучше. Однако это занимает намного больше времени, поэтому, если у вас есть… посмотрите это, я собираюсь щелкнуть и перетащить его через кучу, а затем отпустить. Там это заняло доли секунды, но это супер-пупер Mac. Если у вас есть действительно старый, что бы ни было противоположным супер-пупер, если ваш ноутбук — это тот самый ноутбук, вы можете обнаружить, что он просто не стоит того, потому что выбор занимает так много времени, поэтому я собираюсь уйти. это выключено, потому что это сделало достаточно прекрасный выбор.
это выключено, потому что это сделало достаточно прекрасный выбор.
Основные вещи, я пойду и починю их через секунду. Это одно, мы должны быть немного… потратим немного больше времени на выполнение. Почему? Потому что это происходит на другом фоне. Помните, когда мы помещаем за ним Тип, это довольно снисходительно, когда вы копируете что-то и вставляете на свой собственный фон. Все выглядит хорошо, так что теперь увеличим масштаб. «Command +», «Control +» на ПК. Я просто собираюсь начать бить по таким вещам, как шнурки. Хочу ли я включить автоматическое улучшение? Давай сделаем это. Возьмите подошву там. Каждый раз, когда я нажимаю, мучительно медленно. Итак, что я мог бы сделать, так это сделать сложные вещи вместе, мы делали это раньше в прошлом уроке. Итак, что мы сделаем, так это возьму редактора, чтобы ускорить мучительно медленный процесс выбора, и увидимся, как только я его выберу.
На самом деле, прежде чем вы это сделаете, если вы смотрите это видео отдельно, без более крупного руководства, вам нужно знать одну вещь: удерживать нажатой клавишу «Alt» на ПК или «Option». ключ на Mac и просто нажмите на материал, который вы не хотите выбирать. Вы можете сказать, что я не хотел этого. Я просто нажимаю, держу и рисую. Уходи Ладно, супер быстрое время.
ключ на Mac и просто нажмите на материал, который вы не хотите выбирать. Вы можете сказать, что я не хотел этого. Я просто нажимаю, держу и рисую. Уходи Ладно, супер быстрое время.
Я вернулся, хороший выбор. Теперь то, что я собираюсь сделать, это, помните, не копировать и не вставлять в другое. Я собираюсь использовать мою новую супер милую технику Layer Mask. И все, что я делаю, это нажимаю кнопку. Вы можете видеть, все черные биты там. Скройте фон, и белое пятно будет видно сквозь ее тело. Возьмите «Инструмент перемещения», нажмите, удерживайте, перетащите, перетащите, перетащите. Я ставлю свой на «Быстрый выбор 08». Итак, вы нашли свой фон. Самое сложное в поиске фона — правильно подобрать перспективу. Так что, возможно, вам придется пройти через множество проб и ошибок, чтобы найти правильный фон.
Еще я собираюсь сделать ее ниже, она немного большая. Я собираюсь уменьшить масштаб. Я использую «Command T» или «Control T» на ПК. Это совершенно похоже на — Я смотрю на это происходит. Где она выглядит правдоподобно на этой траве? Вы можете возразить: «Ни за что, Дэн». Это ужасный пример. Я буквально закрыл один глаз и высунул язык. Да примерно там. Примерно там нажмите «Возврат». Так что это довольно фальшивка, она просто шлепнулась сюда. Итак, что я собираюсь сделать, так это показать вам классный небольшой трюк, чтобы начать немного больше смешивать фон.
Где она выглядит правдоподобно на этой траве? Вы можете возразить: «Ни за что, Дэн». Это ужасный пример. Я буквально закрыл один глаз и высунул язык. Да примерно там. Примерно там нажмите «Возврат». Так что это довольно фальшивка, она просто шлепнулась сюда. Итак, что я собираюсь сделать, так это показать вам классный небольшой трюк, чтобы начать немного больше смешивать фон.
Итак, выбрав «Фоновый слой», мы собираемся использовать нечто, называемое «Инструментом записи». Теперь он здесь, это этот парень, Burn Tool. По умолчанию это будет выглядеть как вот эта маленькая педаль. Нажмите и удерживайте ее, а затем возьмите «Burn Tool». Инструмент «Затемнитель» сделает объекты темнее, инструмент «Осветлитель», чтобы вы знали, делает объекты светлее, а инструмент «Затемнитель» хорош для имитации теней. Давайте возьмем «Burn Tool», изменим размер кисти. Я должен сделать мой намного больше. На самом деле я оставлю этот кусочек там. Я подумал: «Почему он становится больше?» Это цель на вашем экране, если я нажму «Caps Lock» на клавиатуре, она снова превратится в круг, который я могу увеличивать и уменьшать. Некоторым людям просто нравится иметь заглавные буквы в качестве цели, а не видеть эту большую кисть, но если вы действительно заблудитесь, когда вы новичок, проверьте блокировку заглавных букв, это может быть так.
Некоторым людям просто нравится иметь заглавные буквы в качестве цели, а не видеть эту большую кисть, но если вы действительно заблудитесь, когда вы новичок, проверьте блокировку заглавных букв, это может быть так.
Насколько большой? У меня будет свой, вы можете видеть здесь, около 500, а теперь бросьте это вниз. У нас будет 500, и твердость будет равна «0». Это просто означает, видите ли вы там значок, это размытый край. Если я поднимусь до 100, вы увидите, что у него действительно четкий жесткий край. Я хочу, чтобы тень имела приятный мягкий край. Выбран «Фоновый слой», выбран «Инструмент для записи». И в моем случае Mid Tone сработает. Экспозиция, поиграйте с ней, вот насколько она темная. Это будет зависеть от вашего изображения, если у вас довольно темный фон, вам, возможно, придется поработать с тенями. Если это довольно светлый фон, поработайте с бликами, просто поэкспериментируйте с этими тремя.
Все, что я собираюсь сделать, это просто покрасить. Я щелкаю, держу и перетаскиваю мышь. Видите ли, просто медленно наращивайте его. Возможно, вам придется немного уменьшить экспозицию, чтобы она не была такой агрессивной. Я собираюсь поднять свой, чтобы вы могли видеть, что я делаю. Когда вы работаете, вы можете работать с немного оторванными от реальности людьми. Я сделаю свою кисть немного меньше. Так что будут места, где кажется, что она касается земли, и места, где это не так. Так что я просто пытаюсь отбросить тень для нее, по сути. Я доволен этим достаточно. Все нормально.
Видите ли, просто медленно наращивайте его. Возможно, вам придется немного уменьшить экспозицию, чтобы она не была такой агрессивной. Я собираюсь поднять свой, чтобы вы могли видеть, что я делаю. Когда вы работаете, вы можете работать с немного оторванными от реальности людьми. Я сделаю свою кисть немного меньше. Так что будут места, где кажется, что она касается земли, и места, где это не так. Так что я просто пытаюсь отбросить тень для нее, по сути. Я доволен этим достаточно. Все нормально.
То, что он должен был сделать, это продублировать фон, так что у меня есть как бы испорченная версия со всеми тенями, и версия, которая не повреждена. Под разрушением я подразумеваю добавление к нему тени. Поэтому, прежде чем вы начнете, убедитесь, что вы продублировали этот слой и, возможно, назовите один из них под названием Shadow Layer, чтобы вы могли включать и выключать его и смотреть, как вы это сделали. Я собираюсь схитрить с помощью магии редактирования.
Вы вернулись, так что супер фантастическое редактирование, я должен был сделать это в начале, но есть мой оригинальный слой, я работал над теневым слоем, это его дубликат, но смотрите, я могу включить его и выключен сейчас. Что вы можете обнаружить, если вы слишком усердно работаете, вы также можете уменьшить непрозрачность теневого слоя. Смотри, когда я опускаю его вниз. Вы можете немного тонировать его обратно. Так всегда бывает, ты всегда заходишь слишком далеко. Вы не знаете, что зашли слишком далеко, пока не зашли слишком далеко. Итак, ползунок непрозрачности с оригиналом позади него — действительно хороший способ его отменить или переместиться назад.
Что вы можете обнаружить, если вы слишком усердно работаете, вы также можете уменьшить непрозрачность теневого слоя. Смотри, когда я опускаю его вниз. Вы можете немного тонировать его обратно. Так всегда бывает, ты всегда заходишь слишком далеко. Вы не знаете, что зашли слишком далеко, пока не зашли слишком далеко. Итак, ползунок непрозрачности с оригиналом позади него — действительно хороший способ его отменить или переместиться назад.
Мы могли бы сделать еще одну вещь… В данном случае я покажу вам, моя в порядке, это Уровни. Мы сделали это в предыдущем уроке. Помните, когда мы скопировали и вставили этот ботинок, он был не совсем тот — черные и блики не совсем совпадают. Это будет то же самое для этого слоя 01. Я даже собираюсь дважды щелкнуть «Слой 01», сделать все особенным и назвать его «Модель». Выбрав его, я иду в «Настройки», собираюсь использовать «Уровни». Помните этот вариант здесь? Это говорит о том, что я хочу, чтобы слои влияли только на слой под ним, нажмите на него. Это означает, что когда я играю с этим, это влияет только на этот слой модели. Я собираюсь сейчас просто возиться. Я, вероятно, не хочу слишком много играть с этим, потому что мой в порядке, но я знаю, что в вашем примере вы можете обнаружить огромную разницу в том, какими будут цвета от одного фона до этой модели.
Это означает, что когда я играю с этим, это влияет только на этот слой модели. Я собираюсь сейчас просто возиться. Я, вероятно, не хочу слишком много играть с этим, потому что мой в порядке, но я знаю, что в вашем примере вы можете обнаружить огромную разницу в том, какими будут цвета от одного фона до этой модели.
Итак, пришло время отправиться на поиски собственной предыстории. Может быть, получить правильную перспективу. Скопируйте и вставьте девушку с маской слоя, я хочу увидеть маску слоя. Вы можете поделиться им с одной из двух вещей. Вы можете просто сохранить JPEG, загрузить его и поделиться им, или что вы можете сделать, так это отправить снимок экрана. Я собираюсь немного увеличить масштаб. Теперь, если я сделаю снимок экрана, вы можете показать мне свои уровни и свою маску слоя, чтобы я знал, что вы не жульничаете. На Mac это «Command-Shift-4». «Command-Shift-4» дает вам вот эту маленькую цель, вы можете просто перетащить коробку, готово, готово. Это даст вам изображение на рабочем столе, которым вы сможете поделиться.
