Кошачьи истории или правила работы с кривой
Интересных вопросов в очереди много. Жаль только, что в последние несколько недель совершенно нет времени писать. Сначала болел, потом из-за болезни уплотнился график занятий (10 трехчасовых занятий в неделю плюс по 20-25 домашних заданий к каждому, доложу я вам, не фунт изюму). Чтобы не было скучно, я решил перенести сюда в ЖЖ несколько статей, которые были написаны раньше для других ресурсов. Это нужно было сделать уже давно, тем более, что данные статьи вписываются в программу курса «Adobe Photoshop. Базовый уровень».. Причем на самом важном начальном уровне: второе занятие. А заодно поправлю иллюстрации и дополню текст. Первоначально статья написана в 2012 году для сайта fototips.ru
Об умении «мыслить в котах», плюсах формализации и определении нужной формы кривой. Эта статья посвящена работе с тоновой кривой (Curves). Пока что только с одной. Прежде чем переходить к обработке цветных изображений надо освоить работу с самой кривой, а делать это удобнее на черно-белом изображении.
Предисловие по мотивам коментариев к первой публикации. Если Вы думаете, что эти коты появились здесь случайно, Вы очень сильно ошибаетесь. Если Вы думаете, что я украл их у Дэна Маргулиса, Вы ошибаетесь вдвойне. Я специально взял тех же самых котов, которых использовал Дэн. Из того же самого абсолютно легального источника — роялти-фри библиотеки Corel Professional Photos. Кстати, картинки в ней просто отсканированны (без всякой обработки), и имеют весьма паршивое качество. А поскольку библиотека эта старая (прошлого тысячелетия) и жила на крайне ненадежных оптических носителях (CD), искомое фото белого кота оказалось битым. Поэтому модель та же самая, но фото другое.
Просто мне понравилась предложенная Дэном модель. А еще, захотелось, чтобы у Вас появились хорошие знакомые. И, если Вы решитесь прочесть книгу Маргулиса «Photoshop для профессионалов: классическое руководство по цветокоррекции. Пятое издание», эти монохромные бродяги поднимут настроение и не дадут потеряться на ее просторах
Тоновая кривая (Curves) — это график функции определяющей соотношением между яркостью до (горизонтальная ось) и после (вертикальная ось) коррекции. По-умолчанию кривая проходит из левого нижнего угла в правый верхний под углом в 45 градусов. Как в этом случае поступает программа?
По-умолчанию кривая проходит из левого нижнего угла в правый верхний под углом в 45 градусов. Как в этом случае поступает программа?
Фотошоп берет первый пиксель изображения и на горизонтальной оси откладывает его исходную яркость. Предположим, она равна 128. Из полученной точки поднимается вверх до пересечения с кривой, а из точки пересечения отправляется влево и откладывает на вертикальной оси яркость после коррекции. Аналогичную операцию программа совершает с каждым пикселем. Таким образом получается новое изображение, с новым распределением яркостей.
Начальное положение кривой соответствует функции y=x. Проще говоря, что было на входе, то и останется на выходе. Поэтому яркость пикселя после коррекции так же равна 128. А новое изображение будет в точности повторять исходное.
На иллюстрации рядом с кривой расположен портрет по которому можно визуально оценить результат коррекции. Правее приведен дискретный яркостный клин (набор из 9 квадратов с яркостью от 0 до 255). Он будет меняться в соответствии с внесенной коррекцией.
Он будет меняться в соответствии с внесенной коррекцией.
Существуют 4 простых правила работы с кривой. Освоив их вы легко построите кривую реализующую задуманные изменения. Или наоборот, посмотрев на форму кривой, опишите какие изменения происходят в картинке под ее воздействием.
Поставим точку в центре кривой и сдвинем ее вниз, например до значения 64. Отложив исходную яркость 128, фотошоп поднимается до пересечения с кривой, но теперь точка пересечения расположена ниже, следовательно яркость после коррекции будет меньше.
Правило первое: если кривая проходит ниже своего начального положения, изображение затемняется. При этом затемнение тем сильнее, чем сильнее кривая отклонилась от начального положения. В данном примере максимальное затемнение приходится на средние тона изображения, убывая к теням и светам.
Теперь давайте ту же самую центральную точку кривой сместим вверх от начального положения. Отложив исходную яркость 128, фотошоп поднимается до пересечения с кривой, но в этот раз точка пересечения расположена выше, следовательно яркость после коррекции будет больше.
Правило второе: если кривая проходит выше своего начального положения, изображение осветляется. При этом осветление тем сильнее, чем сильнее кривая отклонилась от начального положения. В данном примере максимальное осветление вновь приходится на средние тона изображения, убывая к теням и светам.
Даже из этих простых примеров видно, насколько важно уточнять о каком тоновом диапазоне исходного изображения идет речь. Другой диапазон — другая степень воздействия. Но можно пойти дальше, и на различные диапазоны оказать не просто разные, а противоположные воздействия.
Давайте поставим точку в тричетвертьтонах (64) и затемним ее до уровня 32. А точку в четвертьтонах (192) осветлим до уровня 224. Таким образом в темной половине тонового диапазона кривая проходит ниже начального положения и изображение затемняется, а в светлой выше и изображение осветляется.
Детали, лежавшие в диапазоне 64-192, теперь занимают диапазон 32-224. Перепады яркости увеличились, то есть увеличился контраст этих деталей. На форме кривой это выражается в увеличении крутизны: при той же ширине склона высота стала больше.
На форме кривой это выражается в увеличении крутизны: при той же ширине склона высота стала больше.
Правило третье: если крутизна кривой увеличивается, контраст в соответствующем тоновом диапазоне повышается. При этом повыщение контраста тем больше, чем выше крутизна кривой.
Обратный пример очевиден. Если при том же перепаде входных яркостей на выходе будет перепад меньший, контраст деталей уменьшится, а кривая примет более пологую форму.
Правило четвертое: если крутизна кривой уменьшается, контраст в соответствующем тоновом диапазоне понижается. При этом понижение контраста тем больше, чем меньше крутизна кривой.
Важно понимать, что невозможно поменять яркость, не меняя контраст. И наоборот. Основной вопрос здесь кроется не в технике, а в психологии оператора. «Нужно сделать посветлее!» говорим мы и поднимаем кривую. Это значит, что основное, значимое для нас изменение происходит с яркостью. А с повышением контраста в тенях и падением в светах мы просто готовы согласится. «Поднять контраст в средних тона!», и мы готовы мириться с затемнением три четверть тонов и осветлением четверть тонов. И при этом вечный неизбежный поиск компромиса.
«Поднять контраст в средних тона!», и мы готовы мириться с затемнением три четверть тонов и осветлением четверть тонов. И при этом вечный неизбежный поиск компромиса.
А теперь, зная механизм работы кривой, давайте попробуем откорректировать изображение. Даже беглого взгляда на фотографию салата достаточно чтобы заметить, что у него проблемы с контрастом. Самый темный цвет на фото — темно-серый, самый светлый — светло-серый. Мы имеем перепад яркостей «от темно-серого до светло-серого» вместо максимально возможного «от черного до белого».
Это означает, что изображение неполноконтрастно. Гистограмма подтверждает визуальную оценку: дыра в светах и тенях подсказывают, что требуется установка белой и черной точек. Белая точка — это самая светлая сюжетно-значимая точка изображения не являющаяся жестким бликом или источником света. Черная точка — это самая темная сюжетно-значимая точка изображения.
Чтобы их найти удобно воспользоваться отображением в режиме отсечки. Для этого надо поставить галочку «Show Clipping» или сдвигать боковой движок с зажатой клавишей «Alt» (при работе с корректирующим слоем это единственный вариант). В этом режиме все пиксели имеющие яркость меньше текущего положения движка будут черными, такую же или больше — белыми.
В этом режиме все пиксели имеющие яркость меньше текущего положения движка будут черными, такую же или больше — белыми.
Вот что будет, если сдвинуть белый движок в положение 243. Такую же или большую яркость имеет только расшивка между кафелем. Это не самый сюжетно-значимый объект, белые швы стараются сделать максимально светлыми, поэтому по яркости они могут сравниться с бликами. Кроме того, если принять их за белую точку и привести их к яркости 245, изображение так и останется неполноконтрастным. Ведь ничего светлее в нем нету.
Сдвинем белый движок в положение 235. В правом верхнем углу появляется белый участок. Сверившись с исходной картинкой убеждаемся, что это достаточно мягкий блик на кромке светлой миски. Он вполне подходит под определение белой точки.
Аналогично ищется точка черного. Сдвиг в режиме отсечки черного движка в положение 50 проявляет первые наиболее темные детали. Это области самых глубоких теней на листьях салата. Пропускаем их и пробуем найти что-нибудь посветлее.
При сдвиге в положение 60 начинает проступать больше участков. Один из них вполне можно принять за точку черного. Приведя его к яркости 10 мы получим хорошие глубокие тени, а небольшие изначально более темные участки заполнят диапазон от 0 до 10.
Самый быстрый способ поставить белую и черную точки — это воспользоваться соответствующими пипетками из интерфейса кривых. Щелчок белой пипеткой по выбранному участку приведет его яркость к заданной.
Как задать яркость к которой белая пипетка будет приводить выбранную область? Дважды кликнем по пиктограмме белой пипетки в палитре Curves. В открывшемся окне зададим 245 во всех каналах RGB. Такое значение не догма, можно задать любое другое число, например 240 или 235.
Чем больше вы отступите от 255, тем больше будет запас на сохранение деталей в светах. Ведь за точку белого мы выбираем самую светлую значимую область, а в областях малозначимых могут быть и более светлые детали. То есть у вас будет более широкий выбор белой точки.
Но, с другой стороны, чем больше в настройках пипетки отступ от 255, тем меньше будет сдвигаться в светах кривая. То есть, при том же выборе точки на картинке вы получите меньшее осветление светов и повышение контраста изображения. Конкретные настройки каждый цветокорректор подбирает для себя сам исходя из собственных привычек и удобства работы.
Надо сделать ремарку, что на выбор настройки белой и черной пипеток так же влияет последующая технология воспроизведения картинки, но эта тема настолько специфическая, что далеко выходит за рамки данной статьи.
Аналогично настраивается черная пипетка. После двойного клика откроется дополнительное меню. В нем можно задать яркость к которой будет приведена область изображения принятая за точку черного.
Целевую яркость черной пипетки можно привести к 10 во всех каналах RGB. Соображения по выбору конкретных значений точно такие же, как и для белой пипетки. При этом к выбору точки черного можно отнестись немного менее аккуратно, чем к выбору точки белого, поскольку потеря деталей в тенях для нас привычна и не вызывает таких неприятных ощущений, как потеря деталей в светах.
Вот что получилось после установки белой и черной точки. Изображение более контрастно и, как следствие, выглядит более объемным. Конечно, с ним еще можно поработать: сделать посветлее, поднять контраст листьев салата и т.д. Но сейчас я хочу обратить внимание на другое.
Посмотрите где находится наша точка белого. Кружок на кривой показывает ее положение, но реально она не ставится. Что же делает программа при работе белой пипеткой? За точку белого мы приняли область с исходной яркостью 235 — откладываем это значение на горизонтальной оси. В настройках пипетки стоит целевая яркость 245 — откладываем это значение на вертикальной оси.
Эта точка с координатами (235; 245) отмечена на кривой кружком, именно через нее и должна пройти кривая. Но реально она на кривой не ставится. Photoshop просто сдвигает крайнюю светлую точку кривой влево, пока кривая не пройдет через точку белого.
Аналогично происходит и с точкой черного: исходная яркость 54, целевая яркость 10. Крайняя темная точка кривой сдвигается вправо пока она не пройдет через точку (54; 10). Фактически кривая вращается вокруг своей крайней светлой точки. И если сдвиг темной точки будет большим, то точка белого уедет вниз. Чтобы убрать этот эффект можно просто еще раз щелкнуть белой пипеткой по выбранной для нее области.
Крайняя темная точка кривой сдвигается вправо пока она не пройдет через точку (54; 10). Фактически кривая вращается вокруг своей крайней светлой точки. И если сдвиг темной точки будет большим, то точка белого уедет вниз. Чтобы убрать этот эффект можно просто еще раз щелкнуть белой пипеткой по выбранной для нее области.
Теперь гистограмма растянута на весь тоновый диапазон. Изображение полноконтрастно. Коррекция по двум (крайним) точкам закончена. Прежде чем пойти дальше сделаем пару замечаний.
Во-первых, работа пипетками обеспечивает большую скорость, но приводит к жесткой Z-образной форме кривой. Это может вызвать отсечку и потерю деталей в светах и/или тенях. Чтобы избавиться от этого надо заменить Z-образную кривую на более мягкую S-образную. Для этого придется отказаться от работы пипетками и перейти к ручной установке белой и черной точек. Этот прием достоин отдельной статьи и его мы разберем как нибудь в другой раз..
Во-вторых, если вы решили работать пипетками, проверьте настройки инструмента Eyedropper Tool в палитре Options. Именно отсюда берется область усреднения (Sample Size) при работе белой, черной и серой пипеток. А теперь давайте двигаться дальше.
Именно отсюда берется область усреднения (Sample Size) при работе белой, черной и серой пипеток. А теперь давайте двигаться дальше.
Левая фотография кота уже приведена к полноконтрастной. То есть, коррекция по двум точкам сделана, но кот выглядит не очень интересно. Плоская морда, не хватает объема, пушистости и т.п. В плоском двумерном изображении объем передается за счет свето-теневого рисунка. Визуальный недостаток объема говорит о том, что кот недостаточно контрастен.
Кот занимает диапазон от полутонов и светлее. Осветлять его светлую точку мы не можем, поскольку она совпадает с точкой белого. Единственный способ поднять контраст в этом диапазоне — это затемнить темную точку кота находящуюся в полутонах.
На фото справа кот более объемный, пушистый, детализированный и… темный. Эти заключения лежат на поверхности и прямо вытекают как из приведенных выше объяснений, так и их формы кривой. Но лучше явно сформулировать их.
- Повышение контраста светлого объекта обязательно связано с его затемнением.

- При затемнении изображения повышается контраст светлых и понижается контраст темных объектов.
Я выставил белую и черную точки заранее, чтобы сравнение картинок было более наглядным. На практике такая коррекция обычно делается одновременно с установкой крайних точек. Таким образом ее смело можно назвать коррекцией по трем точкам.
Противоположный пример — фотография черного кота.
Повторяем все рассуждения относившиеся к белому коту. Только применяем их к темной половине тонового диапазона. Для повышения контраста черного кота необходимо сдвинуть вверх среднюю точку кривой. С учетом крайних, опять получается коррекция по трем точкам.
Повышение контраста темного объекта обязательно связано с его осветлением.
При осветлении изображения повышается контраст темных и понижается контраст светлых объектов.
Замечание (в исходном тексте этого не было). Вообще-то, просто так поднимать кривую за центральную точку не очень правильно. Дело в том, что форма кривой, при прогибе ее вниз, симметрична относительно центральной точки, форме, при аналогичном прогибе вверх. Проще говоря: затемняется прежде всего темное, а осветляется прежде всего светлое. Это сделано ради построения симметричной S-образной кривой. Но, для визуально равномерного осветления нужно осветлять прежде всего темное. То есть, применять гамма-коррецию. Что это такое и с чем ее едят мы рассмотрим отдельно.
Дело в том, что форма кривой, при прогибе ее вниз, симметрична относительно центральной точки, форме, при аналогичном прогибе вверх. Проще говоря: затемняется прежде всего темное, а осветляется прежде всего светлое. Это сделано ради построения симметричной S-образной кривой. Но, для визуально равномерного осветления нужно осветлять прежде всего темное. То есть, применять гамма-коррецию. Что это такое и с чем ее едят мы рассмотрим отдельно.
А теперь перейдем к серому коту. Как и в предыдущих примерах на фото слева белая и черная точки уже выставлены. Проблемы и пожелания те же.
В центре гистограммы в виде аккуратного, почти гауссового, колокольчика разлегся кот. Пик темнее три четверть тонов соответствует фону и интереса не представляет. Ограничиваем диапазон в котором лежит кот (от три четверть до четверть тонов) и повышаем в нем контраст сдвигая темную точку кота вниз, а светлую вверх. Если сдвиг будет симметричным общая яркость изображения сохраниться. Если сильнее сдвинуть светлую точку — картинка станет светлее, темную — темнее.
С учетом двух крайних точек мы получили коррекцию по 4 точкам. Или классическую S—образную кривую. На первый взгляд она ничем не отличается от имеющегося в кривых пресета «поднять контраст». Но это не так.
Моя кривая построена с учетом конкретного изображения. Если бы кот был темнее, центральный крутой участок кривой располагался бы левее. А если бы кот был светлее — крутой участок сдвинулся бы правее.
Тоновый диапазон в котором лежит объект не имеет четких границ, Каждый раз нам придется выбирать крайние точки приблизительно, чтобы яркости объекта в основном находились между ними. При этом мы заинтересованы в более узком диапазоне. Чем меньше он на входе (по горизонтальной оси), тем сильнее можно будет поднять крутизну кривой при одинаковых потерях контраста в светах и тенях.
Кстати, не забывайте про потери. После установки белой и черной точек мы фактически занимаемся перераспределением контраста, забирая его из одних тоновых диапазонов и отдавая в другие.
Перейти к большему количеству точек труда не составит. Если в кадре будут два кота: светло-серый и темно-серый. Я выделю диапазоны вокруг три четверть (темный кот) и четверть (светлый кот) тонов. Подниму в них контраст увеличив крутизну кривой, а потери контраста «размажу» по оставшимся тоновым диапазонам.
Навыки быстрой работы с кривой базируются на умении перейти от объектов в кадре к занимаемым ими тоновыми диапазонами. Надо уметь мыслить тоновыми диапазонами. Глядя на картинку вы должны видеть не лицо, одежду, волосы и фон, а объекты лежащие в четверть тонах, тенях, три четверть и средних тонах.
Если хотите, можно учиться мыслить «в котах». В приведенном выше примере (лицо, одежда, волосы и фон) на фотографии будут изображены светлый, черный, темный и средний коты. Определяем, какой из котов является сюжетно значимым, а какой нет, и вперед. Ведь корректировать котов мы уже умеем.
За время, прошедшее с написания статьи, даже появилась пара веселых картинок, иллюстрирующийх этот тезис.
Это пример формализации. Его можно применить не только к черно-белым изображениям и кривым. Попробуйте, и вы удивитесь насколько меньше потребуется запоминать разных приемов и рецептов, так как многие из них окажутся по сути одинаковыми.
Работу более простых инструментов Levels и Brightness\Contrast я уже описал ранее. При большом желании их можно использовать, но смысл этого лично мне не понятен. Эти инструменты являются производными от кривых. С чрезвучайно сильно усеченными возможностями и немного упрощенным за счет этого интерфейсом. Если Вам попались красные гвозди с треугольными шляпками, Будете ли Вы искать красный треугольный молоток? Или просто забъете их обычным универсальным?
Перечисленные выше объекты в кадре и соответствующих им «котов» я взял из реального примера. Мы рассмотрим его в следующий раз, потренируемся в рассуждениях и построим самый первый рабочий поток.
Желающие посетить мои занятия по цветокоррекции и обработке изображений могут познакомиться с программами и списком ближайших мероприятий заглавном посте моего ЖЖ. Там же вы найдете ссылки на все статьи опубликованные в моем ЖЖ.
Там же вы найдете ссылки на все статьи опубликованные в моем ЖЖ.
Без предварительного согласования с автором разрешается перепечатка и размещение этого материала на любых ресурсах с бесплатным доступом при условии полного сохранения текста (в том числе и этого раздела), ссылок и иллюстраций, указания авторства и ссылки на первую публикацию.
Для коммерческого использования или перепечатки с внесением изменений необходимо согласование с автором. Связаться со мной можно по электронной почте [email protected]
© Андрей Журавлев (aka zhur74), 2012 г.
Редакция вторая (март 2015 г.) переработанная и дополненная.
Первая публикация http://fototips.ru/obrabotka/koshachi-istorii-ili-pravila-raboty-s-krivoj/
Работа с кривыми в Adobe Photoshop
Диалоговое окно кривых вызывается в Adobe Photoshop при помощи горячей клавиши Ctrl + M или Изображение (Image)– Коррекция (Adjustments) – Кривые…(Curves…):
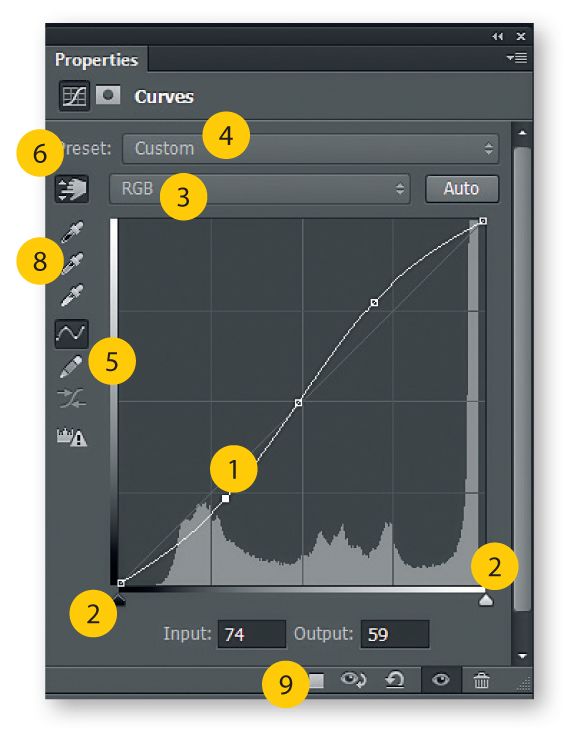
Открывшееся диалоговое окно имеет следующий вид:
Точка A показывает значение света, B- средние значения, C – тени.
График показывает наглядно отношение значения исходной яркости изображения к ее новому значению. Если никаких работ по изменению яркости не производилось, то график имеет вид кривой с наклоном к горизонтальной плоскости в 45°. В верхней части окна вы можете выбрать стандартный стиль изменения кривых (затемнение, негатив, осветление и др.). Для канала RGB максимальное значение тени = 0 (точка A), а максимальное значение света = 255(точка C). Рассмотрим работу с гафиком на примере использования канала RGB.
Рассмотрим значения кнопок диалогового окна Кривые:
— кнопка (Ok) для одобрения всех операций, изменений графика кривых.
— кнопка (Reset) соответственно отменяет все действия и автоматически закрывает окно. Если же нажать эту кнопку вместе с кнопкой Alt клавиатуры, то отменится операция, но окно при этом останется открытым.
— (Smoth) сглаживает кривую , которая нарисована с помощью карандаша. Она активна только в режиме карандаш.
— (Auto) — коррекция изображения происходит автоматически.
— (Options…) дополнительные параметры.
При включенном просмотре Просмотр Вы можете сразу видеть изменения на изображении, в зависимости от изменения графика.
Кнопки с пипетками позволяют установить черную, нейтральную и белую точки на изображении.
Дополнительно:
1. Пока открыто диалоговое окно, Вы никак не можете изменять изображение, кроме непосредственной работы с графиком. Однако у Вас есть возможность увеличивать изображение при помощи Ctrl + или уменьшать Ctrl –.
2. Установите дополнительную точку на графике нажатием клавиши SHIFT и одновременном щелчке мыши по графику в нужном месте.
3. При помощи мышки Вы можете установить расположение каждой из точек изображения на графике кривых.
Как изменять кривые:
1. При помощи мышки “тянем” график в нужном направлении.
2. Путем ввода значений Input и Output.
3. При помощи инструмента “Карандаш” Вы можете нарисовать вручную свою кривую (для рисования прямых линий зажмите клавишу Shift)
Как осветлить или затемнить изображение:
Для изменение яркости изображения захватываем среднее значение (значение B) на графике мышкой и тянем вверх для осветления и вниз для затемнения.
Для осветления некоторых участков изображения (например сделать посветлее тени), нужно сначала определить расположение нужной точки изображения на графике кривых при помощи мышки, а затем чуть приподнять вверх нужный участок графика, оставив при этом нетронутыми остальные участки.
Как сделать изображение контрастнее:
Для этого нужно затемнить темные участки и осветлить свелтлые, оставив средние тона без изменений. График при этом будет выглядеть вот так:
Инвертируя этот график, мы добьемся снижения контрастности.
Для того, чтобы увеличить контрастность черно-белых изображений или чертежей, используйте следующий вид графика:
5 полезных советов о том, как использовать кривые в Photoshop для редактирования пейзажных фотографий — Daniel Gastager Photography
В этой статье я хочу поговорить о важности знания основ настройки кривых в вашем рабочем процессе постобработки. Это один из лучших инструментов для редактирования изображений в Adobe Photoshop.
Это один из лучших инструментов для редактирования изображений в Adobe Photoshop.
Как мы все знаем, существует бесчисленных способов редактирования снимков в этой огромной программе, так что в этом посте я могу только коснуться поверхности, но я собираюсь показать вам лучшие способы использования кривых для достижения отличных результатов в вашей собственной работе быстро и без особых усилий.
Итак, приступим!
Как сбалансировать тона
При редактировании фотографий важно сбалансировать тона, чтобы иметь хорошую отправную точку. Итак, что я имею в виду?
Всем нам знакома ситуация, когда вы находитесь в полевых условиях и хотите запечатлеть сцену с широким динамическим диапазоном и большим количеством различных тональных значений, которые едва помещаются на гистограмме.
Это часто случается, когда в кадре есть чистое небо с золотым светом восхода/заката и более темный передний план.
Небо по-прежнему выглядит очень ярким на задней панели экрана камеры, даже если вы не обрезаете яркие блики. В то же время крайне важно следить за тем, чтобы не потерять какую-либо информацию о тенях в левой части гистограммы, что всегда является уравновешивающим действием.
Если вы захватили все нужные вам тона, позже в Photoshop , чтобы сбалансировать их, и здесь в игру вступают корректировки кривых.
Если вы хотите выровнять гистограмму, чтобы получить плоский начальный файл для дальнейшей работы, часто достаточно использовать два разных корректирующих слоя кривых
.Пожалуйста, взгляните на скриншоты ниже, чтобы понять, что я имею в виду.
Перетащите среднюю часть кривой вниз, чтобы получить эффект естественного затемнения
Теперь используйте градиент для нацеливания только на верхнюю левую часть
Затемнена только верхняя левая часть
Когда это будет сделано, вы снова используете тот же метод, но теперь для осветления темных тонов. Перетащите среднюю часть кривых вверх, чтобы получить естественный эффект осветления, и снова используйте градиент на маске слоя.
Перетащите среднюю часть кривых вверх, чтобы получить естественный эффект осветления, и снова используйте градиент на маске слоя.
Перетащите среднюю часть кривой вверх, чтобы получить эффект естественного осветления
Теперь используйте градиент только для нацеливания на нижнюю правую часть кадра
Убедитесь, что обе переходные зоны находятся в одном и том же месте на маске слоя
Вы всегда можете повторить это, если вам не нравится то, что он делает, просто отрегулировав эффект маскирования.
Убедитесь, что мягкая часть градиента соответствует предыдущей настройке, чтобы получить естественный переход между темными и светлыми участками.
Как настроить контрастность
Самый очевидный способ использования кривых в Adobe Photoshop — это настройка контрастности. Очень легко работать с темными, светлыми и средними тонами с помощью одного корректирующего слоя.
Очень легко работать с темными, светлыми и средними тонами с помощью одного корректирующего слоя.
Лично я рекомендую использовать отдельный слой для каждого значения тона; это дает вам больше гибкости, если вы хотите уменьшить непрозрачность одной отдельной настройки или работать с другим режимом наложения, чтобы уточнить его.
При использовании только одного слоя вы одновременно уменьшите или усилите все эффекты без особого контроля над ними.
Есть два способа работы над контрастом внутри слоев кривых. Иногда требуется просто глобальная настройка, чтобы сделать изображение лучше.
Вы можете просто затемнить темные участки и осветлить светлые участки кривой, чтобы получить желаемый эффект.
Внутри также реализован пресет, которым вы тоже можете воспользоваться. Когда вы выбираете «линейный контраст», у вас будет небольшое затемнение в темноте и небольшое осветление в светлых участках.
Довольно часто!
Однако наиболее эффективным способом работы с контрастом является использование локальных настроек для настройки только определенных тональных значений.
Надежный способ нацеливания на тона, которые вы хотите настроить, — это использование ручного инструмента внутри слоя кривых. При его использовании вы можете просто навести курсор на область изображения, и он покажет вам часть кривой, над которой вам нужно работать.
Теперь вы можете внести коррективы, и они будут нацелены только на нужную область. Я рекомендую инвертировать белую маску слоя, чтобы скрыть эффект, и когда вы используете белую кисть для локального рисования, вы можете получить большой контроль над своими правками.
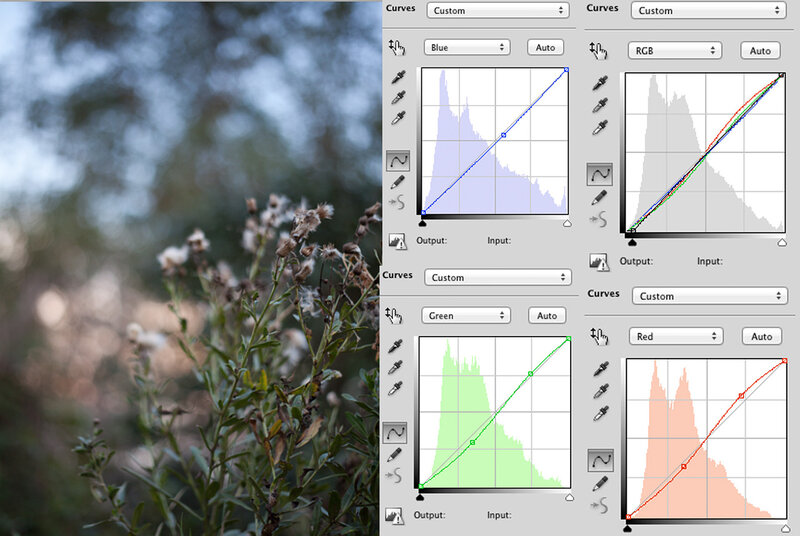
Как настроить цвет
Я уверен, что вы не использовали кривые для настройки цвета много раз раньше, и я понимаю, почему. В Photoshop есть много более эффективных способов сделать это. Тем не менее, мне все еще нравится использовать один или два приема для работы с цветом внутри слоя с кривыми.
Вы можете выбрать один из трех цветовых каналов для работы с ними отдельно, щелкнув раскрывающееся меню на вкладке настройки.
Лично мне нравится добавлять немного синевы в тени и немного тепла в света, чтобы создать приятный, но стабильный цветовой контраст.
Для этого просто выберите синие тона и поднимите черную точку в самом левом нижнем углу кривой. Теперь мы добавили блюз в самые темные тона нашего изображения.
Настоятельно рекомендую переместить его всего на несколько пунктов; в противном случае это будет выглядеть странно быстро.
После этого я делаю то же самое с бликами. Мне нравится использовать красный канал, чтобы добавить им тепла. Опять же, просто выберите его в раскрывающемся меню и выберите верхнюю правую часть кривой, чтобы перетащить ее влево.
Таким образом, вы увеличиваете красные тона в светлых участках. Имейте в виду, что это работает, только если в кадре уже есть теплые тона. Это не будет хорошо смотреться на сером небе без света.
Посмотрите видео, чтобы узнать больше об использовании Кривых в Photoshop
Как удалить цветовые оттенки
Второй способ настроить цвет вместе с кривыми слоями — удалить сильный цветовой оттенок. Я уже упоминал об этом в своей статье «, как использовать настройки цвета в Adobe Photoshop », и я собираюсь быстро рассказать об этом снова в этом посте.
Я уже упоминал об этом в своей статье «, как использовать настройки цвета в Adobe Photoshop », и я собираюсь быстро рассказать об этом снова в этом посте.
Он такой простой в использовании и мощный одновременно!
Когда на фотографии появляется сильный цветовой оттенок, часто бывает сложно удалить его, просто отрегулировав баланс белого в Camera Raw. Я рекомендую использовать кривые для решения проблемы.
Вы можете видеть, что образец изображения имеет интенсивный красный оттенок в темных и средних тонах, что часто происходит в сценах с синим часом при искусственном освещении.
Теперь просто используйте красный канал в слое кривых, чтобы уменьшить общий красный оттенок. Вы можете навести курсор на свое изображение с помощью инструмента «Рука», чтобы определить область, где оно наиболее сильное, и это будет часть кривой, где вы начнете перетаскивать его вниз, чтобы в целом уменьшить красный цвет на изображении.
Вы всегда можете переделать это, если эффект слишком сильный или уменьшить непрозрачность слоя, чтобы набрать его, пока он вам не понравится.
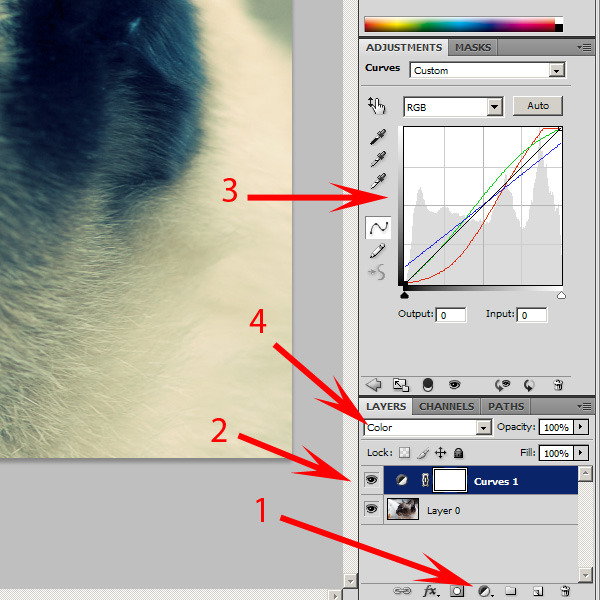
Как использовать режимы наложения
И последнее, но не менее важное: я хочу быстро поговорить о режимах наложения. Когда вы делаете настройку в Photoshop, ваш режим по умолчанию — «нормальный», что означает, что вы одновременно настраиваете и контраст, и цвет.
Если вы хотите решить эту «проблему», то вы просто используете режим наложения «цвет», чтобы настроить только цвет вашего изображения.
Это полезно, например, при удалении цветового оттенка. Когда вы убираете красные тона на снимке, они также затемняются, что иногда может выглядеть странно. Используйте цвет в качестве режима наложения, и у вас не будет этой проблемы.
То же самое касается контраста. Когда вы затемняете свой снимок, вы также добавляете немного цвета, что может сделать общее красочное изображение еще более насыщенным.
Чтобы преодолеть этот эффект, просто измените режим наложения на «яркость», и вы будете работать только с контрастом, а не с цветом! Простой, но эффективный!
Конечно, есть еще много способов работать с настройками кривых для редактирования изображений. Большая часть моих руководств по фотошопу посвящена расширенному использованию этого мощного слоя , поэтому обязательно ознакомьтесь с ними!
Большая часть моих руководств по фотошопу посвящена расширенному использованию этого мощного слоя , поэтому обязательно ознакомьтесь с ними!
Какие ваши любимые способы использования кривых в Adobe Photoshop?
Не стесняйтесь, дайте мне знать в комментариях, и если у вас есть какие-либо вопросы, я всегда готов помочь вам!
Ура,
Дэниел
Советы по постобработкеDaniel Gastager Daniel Gastager PhotographyComment
0 лайковКак использовать кривые для настройки изображений в Photoshop — Скотт Эдвард Фаулер
В этом посте я покажу вам, как вы можете использовать кривые в Photoshop для настройки контраста изображений.
Привет! Меня зовут Скотт, и в этом блоге я публикую мини-уроки, подобные этому, по Photoshop, Premiere Pro и советы по фрилансу. Поэтому, пожалуйста, рассмотрите возможность подписаться на этот блог, щелкнув поле «Подписаться» в правом верхнем углу этой страницы. Хорошо, давайте перейдем непосредственно к тому, как мы можем использовать кривые для настройки контраста наших изображений…
Хорошо, давайте перейдем непосредственно к тому, как мы можем использовать кривые для настройки контраста наших изображений…
Изображение > Коррекция > Кривые (Command M)
Есть два способа открыть окно кривых в Photoshop. Сначала вы можете перейти к изображению, настройкам, а затем выбрать кривые или нажать команду M в качестве сочетания клавиш, чтобы открыть окно. Мне нравится иметь кривые в качестве корректирующего слоя, и добавить, что вы просто переходите к слою, новому корректирующему слою, кривым.
Корректирующий слой кривых
Причина, по которой я предпочитаю корректирующий слой с кривыми простому использованию окна кривых, заключается в том, что у вас больше контроля над включением и выключением слоя кривых, если вам это нужно.
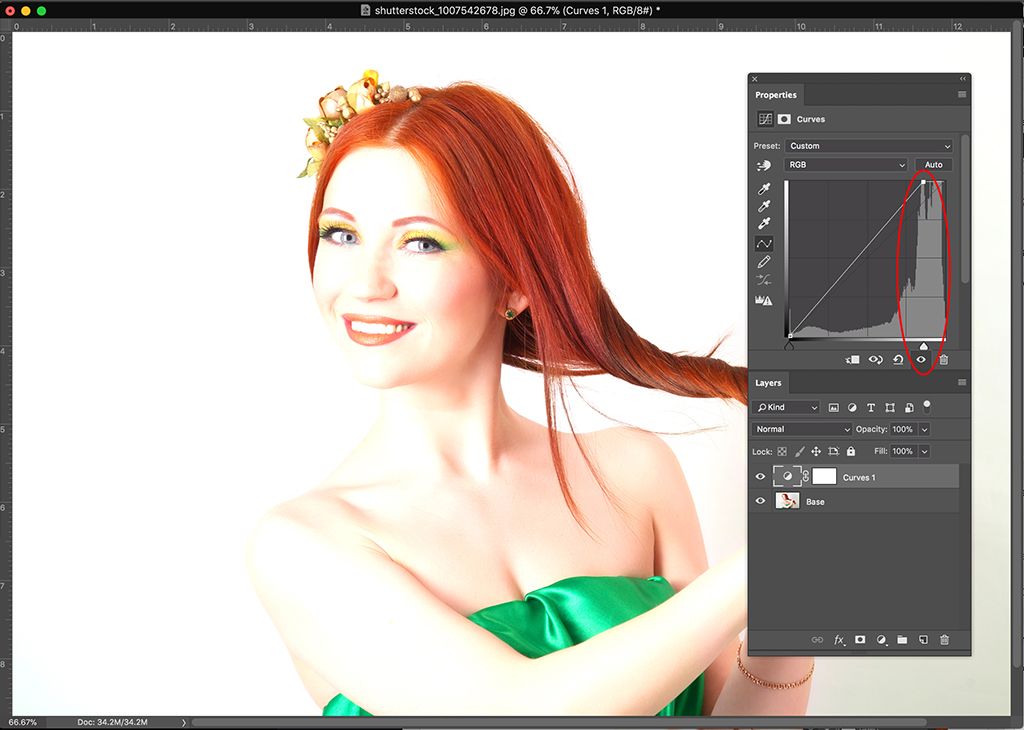
Щелкните в любом месте на линии, чтобы создать точку
Чтобы начать использовать слой кривых, вы можете щелкнуть любую точку на диагональной линии, которая добавит точку. Оттуда вы можете потянуть эту точку вверх или вниз, чтобы увеличить или уменьшить контрастность изображения. Таким образом, если потянуть точку ниже, изображение станет темнее, а если потянуть вверх, то оно станет ярче. Теперь, в зависимости от того, где вы поместите точку на этой линии, вы можете затемнить или осветлить определенные части изображения.
S-образная кривая создаст больший контраст
Например, вы можете создать то, что называется S-образной кривой, поместив точки внизу и вверху линии и потянув линию, чтобы создать S-образную кривую. Чем шире кривая S, тем больше контраста вы получите на изображении. Вы также можете попробовать инвертировать кривую S и поэкспериментировать с этим, если это больше подходит для вашего изображения. Если вы допустили ошибку или вам не нравится, где вы разместили точки, вы можете выбрать точку и нажать «Удалить», чтобы избавиться от нее, и это вернет линии ее исходную диагональную форму.
Если вы допустили ошибку или вам не нравится, где вы разместили точки, вы можете выбрать точку и нажать «Удалить», чтобы избавиться от нее, и это вернет линии ее исходную диагональную форму.
Вытягивание темных и светлых тонов
При корректировке кривых нужно помнить три вещи: чем дальше вы тянете линию вверх, тем светлее становится изображение, чем дальше вниз, тем темнее оно становится. И если вы будете держать все плоско и по центру, изображение будет полностью серым. Если бы вы сделали линию полностью вертикальной, вы бы получили суперконтрастное изображение, с размытым светом и очень темными тенями.
Объявления
Автоматические кривые и предустановки
Существуют предустановленные настройки кривых, с которыми вы можете поиграться, если хотите. Есть цветной негатив, перекрестный процесс, темнее, повышенный контраст, светлее, линейный контраст, средний контраст, негатив и сильный контраст. Существует также автоконтраст, с помощью которого Photoshop проанализирует изображение и создаст автоматическую настройку кривых для изображения. То, что делает Photoshop, обычно не так уж плохо, особенно если вы спешите и просто хотите быстро добавить немного контраста к изображению. Тем не менее, мне обычно нравится тратить некоторое время на настройку кривых, чтобы они подходили для моих собственных изображений. Если вы допустили ошибку или не внесли изменения, которые вы применили, вы всегда можете вернуться к значениям по умолчанию, и это вернет изображение в исходное состояние.
Существует также автоконтраст, с помощью которого Photoshop проанализирует изображение и создаст автоматическую настройку кривых для изображения. То, что делает Photoshop, обычно не так уж плохо, особенно если вы спешите и просто хотите быстро добавить немного контраста к изображению. Тем не менее, мне обычно нравится тратить некоторое время на настройку кривых, чтобы они подходили для моих собственных изображений. Если вы допустили ошибку или не внесли изменения, которые вы применили, вы всегда можете вернуться к значениям по умолчанию, и это вернет изображение в исходное состояние.
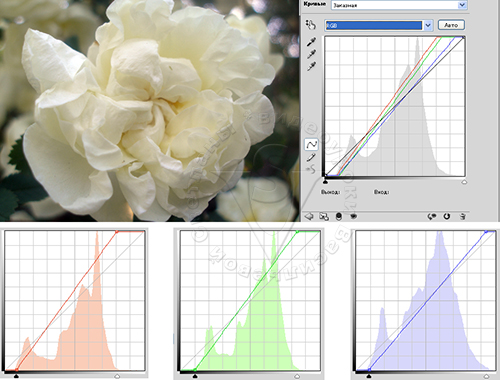
Кривые RGB
Существуют также кривые RGB, с помощью которых можно настроить цветовые оттенки красного, зеленого или синего. Теперь противоположностью RGB является CMY или Cyan Magenta Yellow, поэтому вы можете потянуть красную линию вверх, чтобы получить более красный вид, или наоборот, чтобы получить Cyan. Затем вы можете сделать то же самое с зеленым, чтобы получить более зеленый оттенок или пурпурный. И затем у нас есть синий или желтый, в зависимости от того, какой тон вы предпочитаете.
И затем у нас есть синий или желтый, в зависимости от того, какой тон вы предпочитаете.
Инструмент для чистки пальцами
Здесь также есть несколько опций сбоку от графика кривых. Первый — это инструмент стирания пальца, и он позволяет вам точно указать область на изображении, для которой вы хотите настроить кривые. Таким образом, вы можете навести курсор на любую точку изображения, и если вы посмотрите на график кривых, вы увидите, что линия перемещается туда, где находится курсор мыши над изображением. Если вы выберете часть изображения, она создаст точку, и оттуда вы сможете настроить кривые именно в этом месте изображения.
Образец точек изображения
Затем вы можете взять образцы частей изображения, которые являются черными, серыми или белыми. Вы можете сделать это, используя три значка пипетки и щелкнув точку на изображении. Что вы можете как бы вручную указать фотошопу, какие части изображения белые, серые или черные. Однако будьте осторожны, если вы воспользуетесь, например, белой пипеткой и выберете самую темную часть изображения, изображение станет полностью белым. То же самое произошло бы в обратном порядке, если бы вы выбрали черную пипетку и выбрали самую светлую часть изображения.
Однако будьте осторожны, если вы воспользуетесь, например, белой пипеткой и выберете самую темную часть изображения, изображение станет полностью белым. То же самое произошло бы в обратном порядке, если бы вы выбрали черную пипетку и выбрали самую светлую часть изображения.
Рисование кривых точек
Следующая функция довольно забавная, вы можете нарисовать кривую линию, выбрав значок карандаша. Если я нарисую здесь волнистую линию, это создаст вид видеоигры на изображении. Что круто, если это тот эффект, которого вы добиваетесь, я не уверен, для чего еще это можно использовать. Затем, если вы выберете значок линии над карандашом, он превратит все точки рисования в фактические точки кривой, которые вы можете начать настраивать.
Итак, это все о кривых, какая часть кривых была вашей любимой функцией? Были ли это настройки RGB или, может быть, какие-то предустановки? Позвольте мне знать в комментариях ниже. Если вам понравился этот пост, пожалуйста, нажмите кнопку «Мне нравится» и не стесняйтесь поделиться им с теми, кому он тоже может понравиться.

