Основы Photoshop — работа с масками
Обработка фотографий
Работа с маской в Photoshop
Работа с масками в Photoshop — это вторая по значимости базовая техника после работы со слоями, которая обязательно пригодится при обработке фотографий. При помощи масок можно быстро изменять части изображения, локально накладывать эффекты и фильтры, увеличивать резкость или наоборот размывать фон, расширять динамический диапазон снимка, добавлять детали с других снимков и т.д. Если перейти к конкретным примерам, то, именно с помощью масок делают красивые черно-белые снимки с элементами цвета, так популярные в свадебной фотографии.
Но для начала нужно разобраться с тем, что же представляют из себя маски в фотошопе и понять основы применения масок. В качестве примера мы будем совмещать две фотографии в одну, скрывая фон как раз маской.
Для понимания понятия маски в фотошопе, представим себе обычную карнавальную маску. Ее задача скрыть под собой лицо. Так и в Photoshop маска скрывает под собой слои лежащие ниже и показывает слой к которому она применена. Чтобы было более наглядно откроем фотошоп и создадим файл с двумя слоями: нижний зальем желтым цветом, а верхний зеленым. К верхнему слою применим маску, для этого заходим в меню «Layer» («Слой«), выбираем «Layer Mask» («Маска слоя«) и «Reveal All» («Показать все«). В палитре слоев справа около верхнего слоя появился белый прямоугольник, это и есть маска.
Чтобы было более наглядно откроем фотошоп и создадим файл с двумя слоями: нижний зальем желтым цветом, а верхний зеленым. К верхнему слою применим маску, для этого заходим в меню «Layer» («Слой«), выбираем «Layer Mask» («Маска слоя«) и «Reveal All» («Показать все«). В палитре слоев справа около верхнего слоя появился белый прямоугольник, это и есть маска.
Рисуем по маске черным цветом.
Если продолжать аналогию, то сейчас она одета, т.е. скрывает под собой полностью желтый слой. На маске можно рисовать всеми оттенками серого от белого до черного. При этом область, закрашенная белым, абсолютно непрозрачная, а чем ближе к черному, тем больше прозрачность маски. Для примера, возьмем кисточку, на палитре инструментов слева выберем черный цвет и нарисуем что-нибудь на нашем рисунке. В процессе рисования открывается нижний слой, мы как бы делаем дырку в маске.
Скрываем фон при помощи маски слоя.
На примере хорошо видно, что под черным цветом на маске, на изображении виден предыдущий слой. При этом можно сначала нарисовать черным, а потом по нему белым, так сделаны «глаза». Это очень полезно, если вы где-то ошиблись и закрасили лишнее, достаточно переключить цвет на противоположный и исправить ошибку.
Кисть, которой я рисовал, была специально выбрана мягкой, т.е. ее края как бы размыты, это заметно по градиенту вокруг желтого цвета. Мягкую кисть стоит применять для того, чтобы переход был плавным и на изображении не было резких границ, которые на фотографии становяться видны сразу.
Теперь, когда основы применения масок понятны, перейдем к практике. Допустим у нас есть две фотографии, которые мы хотим объединить. Это могут быть два последовательных снимка людей, на каждом из которых кто-то моргнул, а хочется, чтобы все были с открытими глазами, или что-то еще. Я, в качестве примера, возьму фотографию копилки и добавлю на передний план елочные украшения с другой. Техника в любом случае схожая.
Техника в любом случае схожая.
Уменьшаем елочные шарики до нужного размера и накладываем новым слоем сверху на фотографию кота. Белый фон перекрыл часть изображения, поэтому добавляем к этому слою маску, как делали это в начале и закрашиваем его черным цветом.
В данном случае фон у нас однородный, поэтому можно просто выделить его на слое при помощи инструмента «Magic Wand Tool» («Волшебная палочка«) , а затем перейдя на маску просто залить выделенное черным цветом при помощи «Paint Backet Tool» . В некоторых местах все равно пришлось поработать кисточкой, плюс я удалил в середине самый дальний шарик т.к. он не вписывался в общую перспективу.
Конечный результат работы с маской.
Вот, что у меня получилось в результате всех манипуляций. Если посмотреть на последний шарик справа, то он полупрозрачный и за ним видно лапу кота. Сделать это очень просто. Как я уже рассказывал выше, если рисовать серым цветом, то прозрачность маски меняется в зависимости от интенсивности цвета. Поэтому я просто взял светло-серый и закрасил шарик на маске и он стал полупрозрачным.
Поэтому я просто взял светло-серый и закрасил шарик на маске и он стал полупрозрачным.
Как вы видите эта техника очень удобна при обработке фотографий, ведь накладывая маску мы производим все изменения на новом слое и не затрагиваем оригинальное изображение. Кроме этого очень помогает возможность в любой момент исправить ошибку просто переключившись на другой цвет и вернув обратно случайно спрятанное или наоборот показанное.
Хочу добавить, что у масок есть один негативный эффект — увеличение размера выходного файла, причем в некоторых случаях даже в несколько раз. Чтобы этого избежать, в конце работы с маской щелкните по ней правой кнопкой мыши и выберите в меню «Apply Layer Mask» («Применить маску«).
В следующих статьях я расскажу о других способах использования масок.
В фотошопе как работать с маской
Главная » Разное » В фотошопе как работать с маской
Работа с масками в фотошопе
В этой статье мы с вами поговорим о масках в фотошопе. Вы узнаете, как ими пользоваться, как они работают, и, самое главное, для чего они нужны.
Вы узнаете, как ими пользоваться, как они работают, и, самое главное, для чего они нужны.
Общие принципы работы маски в фотошопе
Маски предназначены для того, чтобы скрывать не нужные нам части изображения и соответственно открывать нужные. В целом данный инструмент можно сравнить с масками, которые носят люди. На этом моменте мы вас запутали окончательно ☺ Обещаем, на практике все станет понятно! Рекомендуем пройти по всем пунктам, чтобы освоить все свойства масок.
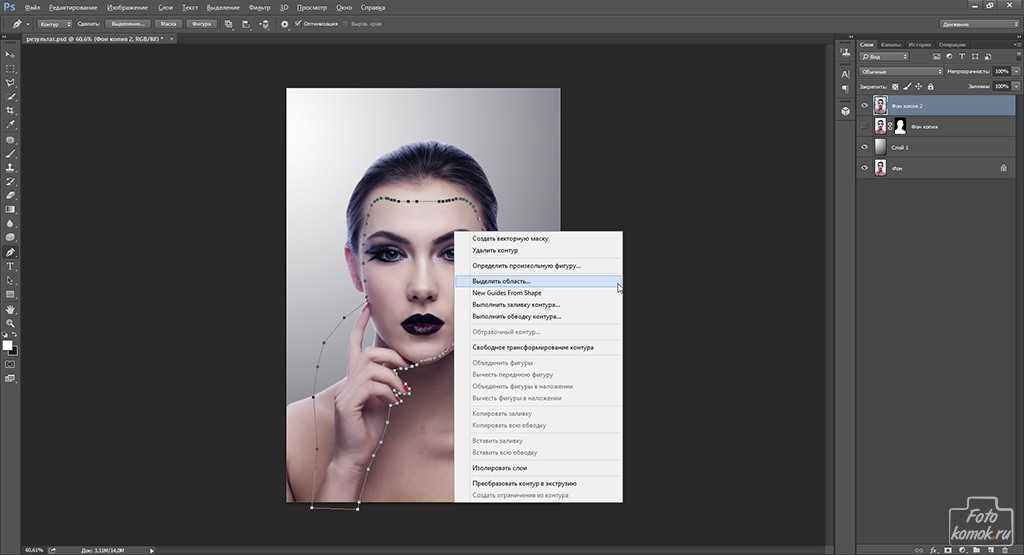
- Возьмем для примера фото с двумя предметами. В нашем случае это две фигурки зайцев. Обведем одного зайца с помощью пера и сделаем выделение. Если вы не знаете как сделать выделение с помощью пера, то почитайте статью «Как убрать фон в Photoshop?».
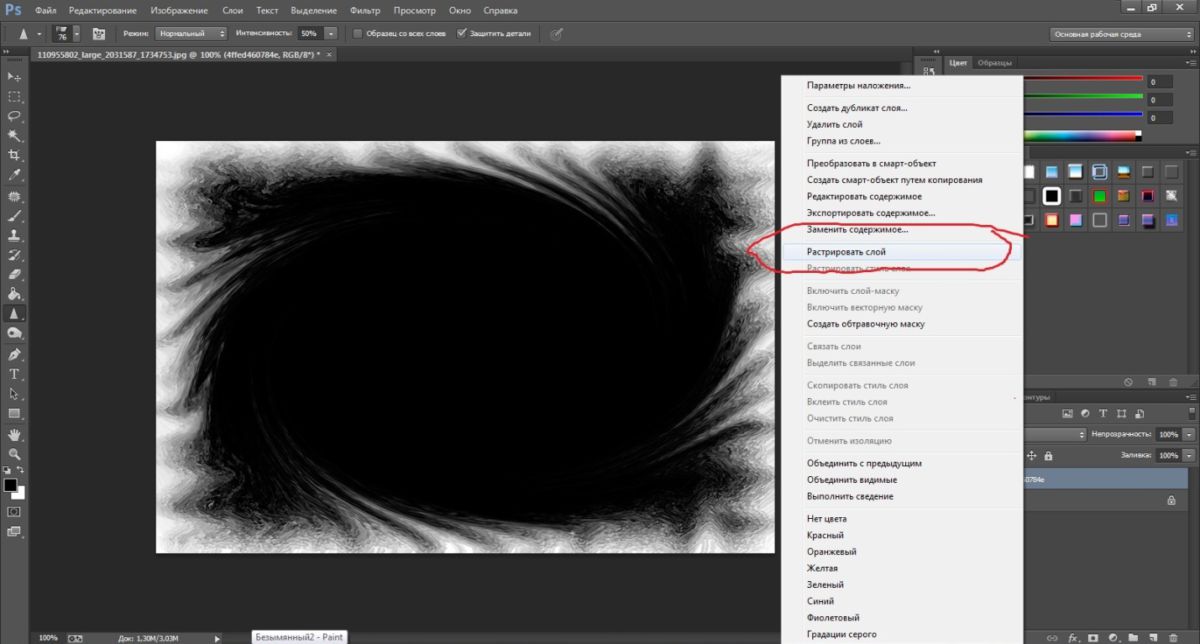
- Теперь нужно просто нажать на кнопку маска.
- Создалась маска. Как мы видим на миниатюре слоя созданная маска состоит из двух цветов – черного и белого. Черный цвет скрывает изображение, белый открывает. Так как у нас один слой и под слоем с зайцами ничего нет, то и видим мы прозрачную область в черных областях маски.

- Активируйте маску кликнув по ней мышкой. Маска должна отметиться рамкой:
- Для того, чтобы нам скрыть нашего зайца и открыть второго, надо, не снимая выделения с маски, нажать сочетание клавиш ctrl + I, и наша маска инвертируется, то есть черная область станет белой и наоборот. Что позволит нам скрыть зайца и раскрыть всю остальную область фотографии:
- Вы наверно заметили, что между иконкой слоя и маской есть так называемая сцепка:
- Эта сцепка служит для того, чтобы при перемещении маски перемещался и слой с изображением. Но если мы отключим сцепку и подвигаем изображение или маску, то они будут перемещаться вне зависимости друг от друга:
- Чтобы удалить слой-маску нажмите на нее правой кнопкой мыши и выберите пункт «Удалить слой-маску».
Кстати, почитайте эту статью тоже: Инструмент Выделение в Иллюстраторе
Применение маски с помощью кисти
В этом способе мы возьмем тех же зайцев. Прежней аккуратности мы не добьемся, но суть способа разобрать сможем.
Прежней аккуратности мы не добьемся, но суть способа разобрать сможем.
- Для того, чтобы создать «белую» маску в фотошопе необходимо нажать на кнопку «маска». Если вам нужно создать «черную» маску, то зажимаем Alt и жмем на кнопку маски. Разницу этих двух способов вы поймете чуть позже. Мы же создадим пока «белую» маску:
- Из предыдущей части урока мы с вами разобрали, что белый цвет на маске открывает изображение, а черный цвет скрывает. Соответственно мы видим, что наша маска полностью белого цвета и изображение полностью видно. Для того, чтобы скрыть уши зайцев нам надо взять инструмент «Кисть» и настроить для нее черный цвет:
- Теперь нам нужно выбрать слой-маску активировав ее и кистью закрасить уши зайцам. Вот, что у нас получилось:
- Мы видим на слое-маске появились черные пятна. Это мы с помощью обычной кисти закрасили уши зайцам. Так же если мы создадим черную маску зажав alt и кликнув по кнопке маска, то мы сможем проявить нужный нам предмет на изображении.

- Удалим слой-маску и создадим «черную» маску. Как вы уже знаете, она скроет полностью все изображение. И для того, чтобы проявить его часть нужно взять кисть белого цвета и закрасить белым цветом по маске ту область, которую нам нужно сделать видимой. Вот, что у нас получилось:
Кстати, почитайте эту статью тоже: Как сделать фото черно-белым
В целом, мы с вами разобрали все необходимые для работы свойства маски. Освоив данный инструмент, перед вами откроется масса возможностей, а также вы сможете сэкономить много времени на различных операциях, которые ранее делали без помощи масок.
Пример использования масок в фотошопе
Основы Photoshop — работа с масками
Работа с маской в Photoshop
Работа с масками в Photoshop — это вторая по значимости базовая техника после работы со слоями, которая обязательно пригодится при обработке фотографий. При помощи масок можно быстро изменять части изображения, локально накладывать эффекты и фильтры, увеличивать резкость или наоборот размывать фон, расширять динамический диапазон снимка, добавлять детали с других снимков и т. д. Если перейти к конкретным примерам, то, именно с помощью масок делают красивые черно-белые снимки с элементами цвета, так популярные в свадебной фотографии.
д. Если перейти к конкретным примерам, то, именно с помощью масок делают красивые черно-белые снимки с элементами цвета, так популярные в свадебной фотографии.
Но для начала нужно разобраться с тем, что же представляют из себя маски в фотошопе и понять основы применения масок. В качестве примера мы будем совмещать две фотографии в одну, скрывая фон как раз маской.
Для понимания понятия маски в фотошопе, представим себе обычную карнавальную маску. Ее задача скрыть под собой лицо. Так и в Photoshop маска скрывает под собой слои лежащие ниже и показывает слой к которому она применена. Чтобы было более наглядно откроем фотошоп и создадим файл с двумя слоями: нижний зальем желтым цветом, а верхний зеленым. К верхнему слою применим маску, для этого заходим в меню «Layer» («Слой«), выбираем «Layer Mask» («Маска слоя«) и «Reveal All» («Показать все«). В палитре слоев справа около верхнего слоя появился белый прямоугольник, это и есть маска.
Рисуем по маске черным цветом.
Если продолжать аналогию, то сейчас она одета, т. е. скрывает под собой полностью желтый слой. На маске можно рисовать всеми оттенками серого от белого до черного. При этом область, закрашенная белым, абсолютно непрозрачная, а чем ближе к черному, тем больше прозрачность маски. Для примера, возьмем кисточку, на палитре инструментов слева выберем черный цвет и нарисуем что-нибудь на нашем рисунке. В процессе рисования открывается нижний слой, мы как бы делаем дырку в маске.
е. скрывает под собой полностью желтый слой. На маске можно рисовать всеми оттенками серого от белого до черного. При этом область, закрашенная белым, абсолютно непрозрачная, а чем ближе к черному, тем больше прозрачность маски. Для примера, возьмем кисточку, на палитре инструментов слева выберем черный цвет и нарисуем что-нибудь на нашем рисунке. В процессе рисования открывается нижний слой, мы как бы делаем дырку в маске.
Скрываем фон при помощи маски слоя.
На примере хорошо видно, что под черным цветом на маске, на изображении виден предыдущий слой. При этом можно сначала нарисовать черным, а потом по нему белым, так сделаны «глаза». Это очень полезно, если вы где-то ошиблись и закрасили лишнее, достаточно переключить цвет на противоположный и исправить ошибку.
Кисть, которой я рисовал, была специально выбрана мягкой, т.е. ее края как бы размыты, это заметно по градиенту вокруг желтого цвета. Мягкую кисть стоит применять для того, чтобы переход был плавным и на изображении не было резких границ, которые на фотографии становяться видны сразу.
Теперь, когда основы применения масок понятны, перейдем к практике. Допустим у нас есть две фотографии, которые мы хотим объединить. Это могут быть два последовательных снимка людей, на каждом из которых кто-то моргнул, а хочется, чтобы все были с открытими глазами, или что-то еще. Я, в качестве примера, возьму фотографию копилки и добавлю на передний план елочные украшения с другой. Техника в любом случае схожая.
Уменьшаем елочные шарики до нужного размера и накладываем новым слоем сверху на фотографию кота. Белый фон перекрыл часть изображения, поэтому добавляем к этому слою маску, как делали это в начале и закрашиваем его черным цветом.
В данном случае фон у нас однородный, поэтому можно просто выделить его на слое при помощи инструмента «Magic Wand Tool» («Волшебная палочка«) , а затем перейдя на маску просто залить выделенное черным цветом при помощи «Paint Backet Tool» . В некоторых местах все равно пришлось поработать кисточкой, плюс я удалил в середине самый дальний шарик т. к. он не вписывался в общую перспективу.
к. он не вписывался в общую перспективу.
Конечный результат работы с маской.
Вот, что у меня получилось в результате всех манипуляций. Если посмотреть на последний шарик справа, то он полупрозрачный и за ним видно лапу кота. Сделать это очень просто. Как я уже рассказывал выше, если рисовать серым цветом, то прозрачность маски меняется в зависимости от интенсивности цвета. Поэтому я просто взял светло-серый и закрасил шарик на маске и он стал полупрозрачным.
Как вы видите эта техника очень удобна при обработке фотографий, ведь накладывая маску мы производим все изменения на новом слое и не затрагиваем оригинальное изображение. Кроме этого очень помогает возможность в любой момент исправить ошибку просто переключившись на другой цвет и вернув обратно случайно спрятанное или наоборот показанное.
Хочу добавить, что у масок есть один негативный эффект — увеличение размера выходного файла, причем в некоторых случаях даже в несколько раз. Чтобы этого избежать, в конце работы с маской щелкните по ней правой кнопкой мыши и выберите в меню «Apply Layer Mask» («Применить маску«).
В следующих статьях я расскажу о других способах использования масок.
Мне нравится!
Работа с масками в формате JPG
116 951 53Сложность: Средняя
220 141 207Сложность: Легкая
169 861 56Сложность: Легкая
120 111 58Сложность: Средняя
170 660 49Сложность: Средняя
379 685 667Сложность: Легкая
Как работать со слой-масками в Photoshop
Маска — это один из важнейших инструментов в Photoshop. С их помощью можно скрывать определенные элементы изображений, не повреждая при этом сами изображения. Таким образом можно делать выделение объектов, создавать плавные переходы, применять различные эффекты и многое другое.
С их помощью можно скрывать определенные элементы изображений, не повреждая при этом сами изображения. Таким образом можно делать выделение объектов, создавать плавные переходы, применять различные эффекты и многое другое.
Содержание
- Как работать с масками в Photoshop
- Создание новой маски
- Заливка маски
- Заливка выделенной области на маске
- Создание копий маски
- Инверсия маски
- Работа с серыми цветами на маске
- Работа с градиентами на маске
- Отключение или удаление масок
Дальше мы рассмотрим основные моменты работы с маск-слоями. Научимся их создавать, редактировать, а также лучше разберемся на практических примерах для чего нужны маски в Photoshop и зачем нужно изучать их работу.
Создание новой маски
Новая маска создается параллельно выбранному слою через панель слоев. По умолчанию она невидима и никак визуально не отображается. Единственное исключение панель слоев — слой, которому была прикреплена маска получает соответствующее обозначение.
По умолчанию маска залита полностью белым цветом, то есть ничего не скрывает. На слое-маске можно работать только с тремя цветами — белым, черным и серым. В первом случае маска ничего скрывать не будет. При заливке черным цветом скрывается полностью залитая область объекта, на которую наложена маска. Заливка же серым цветом делает эту область полупрозрачной.
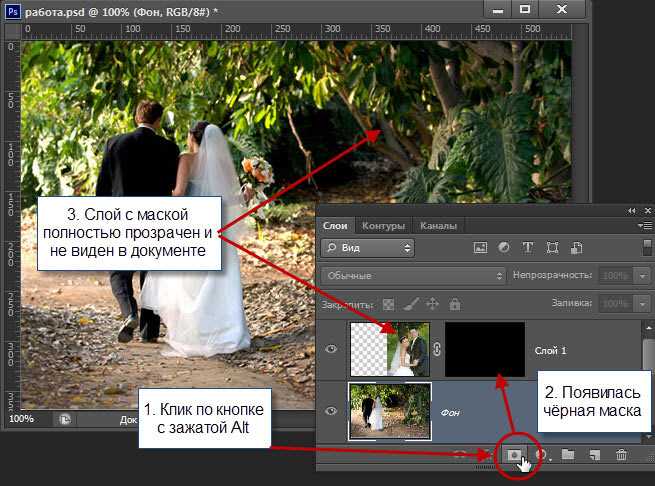
Создать новую маску для слоя можно в нижней части панели слоев, воспользовавшись соответствующей кнопкой (отмечена на скриншоте ниже). Если вам требуется создать маску, которая изначально залита полностью черным цветом, то просто зажмите клавишу Alt перед тем как нажать на кнопку добавления маски.
Заливка маски
Если вам требуется залить маску, которая уже была создана, то используйте для этого инструмент “Заливка”. Принцип его работы такой же как с обычным слоем. Перед тем, как применять ее, нужно выделить слой-маску на панели слоев, а не тот слой, на который она наложена. В противном случае вы просто сделаете стандартную заливку слоя, а не скрытие его с помощью маски.
Не забываем о том, что на масках можно работать только с тремя цветами — белый, черный и серый. Выбрать цвет для заливки можно в цветных квадратах, что расположены в нижней части левой панели с инструментами. Для быстрой заливки маски можно также использовать сочетание горячих клавиш:
- ALT+DEL. Выполняет заливку маски основным цветом.
- Ctrl+DEL. Выполняет заливку маски фоновым цветом.
Основной и фоновый цвет можно посмотреть как раз в этих цветовых квадратах, расположенных в нижней части левой панели с инструментами. Тот цвет, что вынесен вперед является основным, а тот, что за ним фоновым.
Заливка выделенной области на маске
Работая непосредственно с маской вы можете не заливать ее полностью, а также не только закрашивать определенные области с помощью кисти. Здесь можно выделить нужную область, например, ту которую вам нужно скрыть на основном слое, с помощью инструментов выделения. Выделите нужную область, находясь на самом слое, на который наложена маска. Затем переключитесь на маску и просто залейте выделение с помощью обычной заливки.
Затем переключитесь на маску и просто залейте выделение с помощью обычной заливки.
Создание копий маски
Маски, как и слои можно копировать, а затем применять их к другим слоям. Сделать задуманное можно следующим образом:
- Зажмите клавишу Ctrl и кликните по той маске, которую вы хотите скопировать. В данном случае вы увидите выделенную область на основной рабочей поверхности, которая будет показывать очертания той маски, которую вы выбрали.
- Переключитесь теперь на тот слой, которому планируете передать ранее выделенную маску.
- Нажмите по кнопке добавления маски в нижней части панели слоев. После этого применяется новая маска для выбранного вами слоя, однако она получает характеристики той маски, которую вы выбрали на первом шаге.
Инверсия маски
Инверсия маски — это изменение местами цветов на ней — белые области становятся черными, а черные наоборот белыми. Инверсию выполнить очень просто — достаточно воспользоваться сочетанием клавиш Ctrl+I.
Читайте также:
Инструкция по использованию инструмента “Перо” в Photoshop
Создаем эффект стекла в Photoshop
Проводим обработку черно-белых фотографий в Photoshop
Создание размытия в Photoshop
Работа с серыми цветами на маске
Серый цвет на масках в Photoshop является чем-то вроде индикатора прозрачности. Чем более темный серый используется, тем объект, находящийся под маской прозрачнее. Например, 50% серого цвета дадут пятидесяти процентную прозрачность.
Работа с градиентами на маске
Градиенты на маске позволяют сделать мягкие переходы между цветами и изображениями. Добавляется и редактируется градиент на маске по той же аналогии, что и обычный градиент с той разницей, что использовать можно только черный, белый и серый. Вот пример наложения градиента на маску слоя:
- Переключитесь на маску в панели слоев, чтобы работать именно с ней.
- В разделе с инструментами заливки выберите инструмент “Градиент”.
 Его расположение отмечено на скриншоте.
Его расположение отмечено на скриншоте. - Теперь вам нужно настроить градиент. Это делается с помощью верхней панели. Рекомендуем для заливки слоя-маски использовать варианты “Черный, белый” или “От основного к фоновому”.
- Протяните градиент по маске и посмотрите на результат.
Отключение или удаление масок
Конечно же, ненужные маски можно либо удалить, либо временно скрыть:
- Для скрытия маски просто кликните по ее миниатюре с зажатой клавишей Shift;
- Для удаления маски кликните по ее миниатюре правой кнопкой мыши и выберите в контекстном меню пункт “Удалить слой-маску”.
Это были основные моменты работы со слоями-масками в Photoshop. Маски — это важный элемент программы, без которого сложно выполнить адекватную обработку большинства изображений.
Как использовать маски слоя в Photoshop
Маски слоя — это мощный инструмент Photoshop. Их можно использовать для компоновки изображений или выборочного применения настроек или исправлений к определенной части изображения. Маски можно использовать на изображениях слоях , а также на корректирующих слоях в Photoshop.
Маски можно использовать на изображениях слоях , а также на корректирующих слоях в Photoshop.
Понимание масок слоя имеет важное значение. Это открывает бесконечные творческих возможностей в Photoshop 9.0004 . Эти навыки также просто помогут вам более эффективно выполнить базовых правок и, что наиболее важно, неразрушающим образом .
ЧТО ТАКОЕ СЛОЙНЫЕ МАСКИ PHOTOSHOP?
Это метод скрытия или раскрытия части слоя. Это достигается закрашиванием маски белым или черным цветом.
ПРИМЕЧАНИЕ: Если вы никогда не видели, как используются маски слоя, Келли Браун широко использует их, демонстрируя свои действия Photoshop в своем бесплатные учебники по редактированию с помощью действий .
ПОМНИТЕ.. ЧЕРНЫЕ СКРЫТЫ. БЕЛЫЙ ПОКАЗЫВАЕТ.
Маски могут быть добавлены к любому Слою изображения через Окно Слоев .
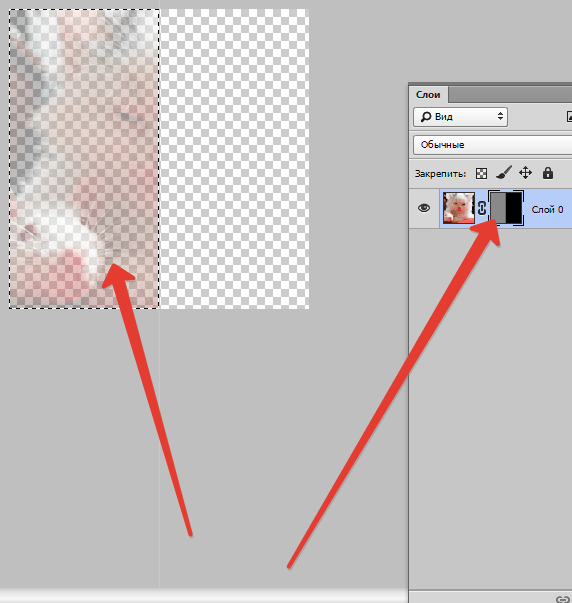
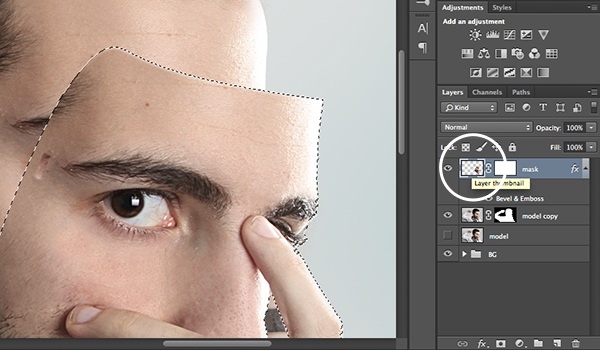
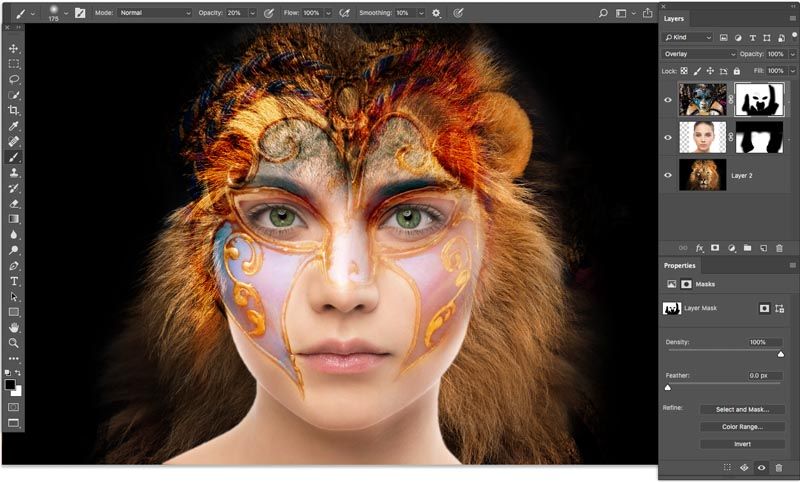
- Выберите нужный слой. (В этом примере мы маскируем залитый розовым цветом «Слой 1»).
- Щелкните значок прямоугольной маски в нижней части окна «Слои».
- После этого рядом с миниатюрой слоя появится маска, готовая для редактирования.
При первоначальном добавлении маски по умолчанию она должна быть представлена белым прямоугольником. В этом белом «раскрытом» состоянии изображение или корректирующий слой, к которому вы применили маску, должны оставаться полностью видимыми.
Чтобы скрыть части слоя, установите цвет переднего плана на черный и начните рисовать на маске в областях, которые вы хотите скрыть. Когда вы будете рисовать на маске, соответствующие области начнут скрываться. Обратите внимание, такие факторы, как непрозрачность вашего инструмента рисования будет определять, насколько «скрытым» будет изображение/корректировка .
МАСКИРОВКА РЕГУЛИРУЮЩИХ СЛОЕВ
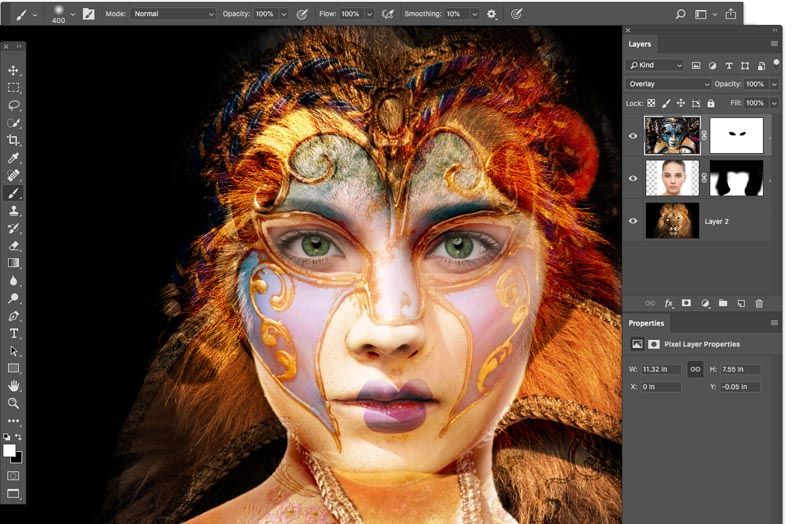
На приведенных выше снимках экрана показано, как добавить маску к слою на основе изображения. На анимации ниже мы добавили корректирующий слой 9.0004 . Обратите внимание, что корректирующий слой имеет свою собственную маску, добавленную по умолчанию при добавлении. Отредактируйте маску с помощью черного (скрыть) и белого (показать) так же, как описано выше, чтобы управлять областями, где появляются ваши настройки.
Пример демонстрируется с черно-белым корректирующим слоем, однако те же самые принципы применимы ко всем корректирующим слоям.- В этом примере, когда маска корректирующего слоя белая, проявляется черно-белый эффект.
- Там, где маска окрашена в черный цвет, эффект скрыт, и мы видим исходное цветное изображение в фоновом слое ниже.

- На последнем слайде мы меняем цвет переднего плана обратно на белый, а область, которую мы перекрашиваем в белый цвет, снова показывает эффект настройки черно-белого.
Бесплатное видеоруководство по маскам слоев
КОНТРОЛЬНЫЙ СПИСОК!
Люди часто позволяют себе быть подавленными масками, но если вы будете помнить следующее каждый раз, когда надеваете их, мы считаем, что это очень поможет.
ПРОВЕРКА: ЦВЕТ ПЕРЕДНЕГО ПЛАНА + СВОЙСТВА ИНСТРУМЕНТА РИСУНКА + ПРОЗРАЧНОСТЬ ИНСТРУМЕНТА РИСОВАНИЯ
- Вы хотите скрыть или показать часть слоя?
- Если вы хотите скрыть область , установите цвет переднего плана на черный .

- Если вы хотите, чтобы открывала область , установите цвет переднего плана на белый .
- Если вы хотите скрыть область , установите цвет переднего плана на черный .
- Выберите лучший инструмент рисования для задания и размера области.
- Если вы используете кисть , инструмент , выберите соответствующий размер и твердость края кисти.
- Проверьте непрозрачность кисти (или инструмент рисования на выбор).
- Для смешивания с низкой непрозрачностью % создаст полупрозрачный эффект прозрачности на замаскированной области.
- Или для полностью непрозрачного или полностью прозрачного эффекта выберите 100% непрозрачность на области маски, которую вы рисуете.
КАКИЕ ИНСТРУМЕНТЫ МОЖНО ИСПОЛЬЗОВАТЬ С МАСКАМИ?
Почти любой инструмент рисования можно использовать на маске слоя. Чаще всего используется инструмент «Кисть» , но инструменты Gradient и Paint Bucket также пригодятся.
Чаще всего используется инструмент «Кисть» , но инструменты Gradient и Paint Bucket также пригодятся.
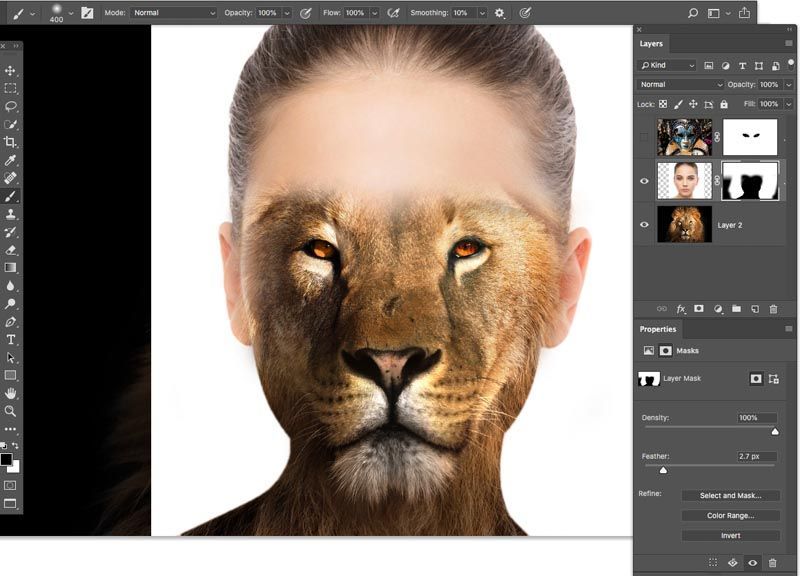
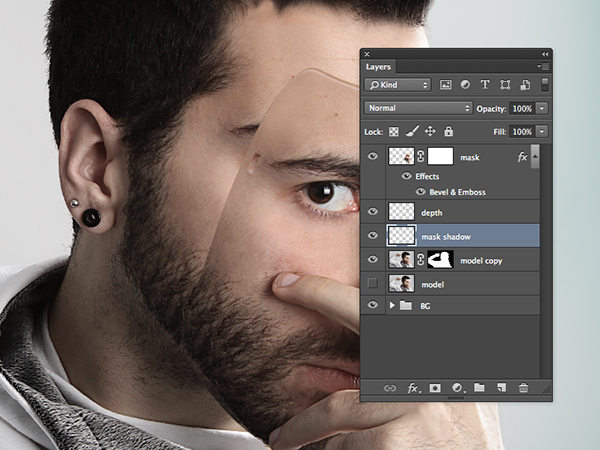
Экспериментируя со свойствами инструмента «Кисть», вы получите полный контроль над масками. Например, если ваша задача состоит в том, чтобы поменять голову, выбрав и объединив 2 изображения, то возможность регулировать жесткость края кисти, а также непрозрачность, с которой вы рисуете, позволит вам получить бесшовную композицию.
РАЗНИЦА МЕЖДУ ИНСТРУМЕНТОМ ЛАСТИКА И СЛОЙНЫМИ МАСКАМИ
В комбинированной работе Слой-маски являются отличной альтернативой инструменту Ластик .
Использование инструмента Ластик на части слоя изображения буквально удалит эти пиксели . За исключением возможности отменить несколько шагов через Историю, Ластик, по сути, является постоянным и, следовательно, разрушительным .
Использование масок слоя , вы сможете вернуться к изображению на любом этапе, пока слои остаются нетронутыми (т. е. сохранены как PSD-файл с слоями ), и продолжаете редактировать свои маски неразрушающим образом . Это позволит вам снова сделать видимыми области, которые вы ранее скрыли (или «временно стерли»).
Это предлагает мир гибкости. Сделайте грубый макет редактирования, когда будете развивать свою идею, и доработайте детали на масках позже, когда вы узнаете свое направление… Уточните свои маски после некоторого перерыва в редактировании и вернитесь со свежим взглядом… Или исправьте проблема, которую вы заметили после выполнения тестовой печати.
В любом случае, неразрушающее ядро этих масок слоев предоставляет каждому доступ к неограниченным возможностям редактирования.
ЗАЧЕМ ИСПОЛЬЗОВАТЬ МАСКИ PHOTOSHOP LAYER?
Слой-маски — это важный навык, который вы обязательно должны добавить в свой набор инструментов для редактирования. Многие методы редактирования Photoshop, а также действия зависят от вашей способности понимать и использовать маски слоя , будь то слои на основе изображений или корректирующие слои. Они позволят вам делать все, от смены цвета до смены головы и далее.
Многие методы редактирования Photoshop, а также действия зависят от вашей способности понимать и использовать маски слоя , будь то слои на основе изображений или корректирующие слои. Они позволят вам делать все, от смены цвета до смены головы и далее.
См. , как Келли Браун использует маски слоя для выборочного применения своих действий в ее бесплатных учебниках по редактированию с помощью действий .
Для получения дополнительной информации о редактировании в Photoshop см. Келли Основы Photoshop и ее Семинар по редактированию новорожденных. Оба сосредоточены на основных навыках Photoshop, обычно используемых фотографами новорожденных и семейными фотографами, включая использование маскирования, и помогут вам улучшить свои навыки редактирования и методы рабочего процесса .
Как эффективно использовать обтравочные маски в Photoshop
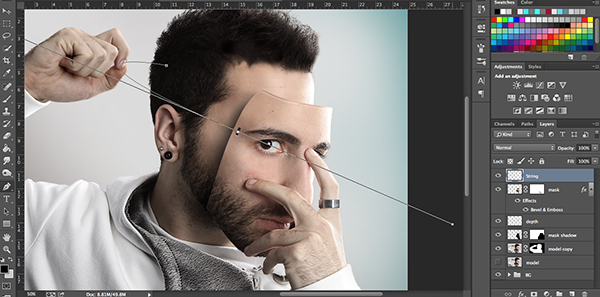
В этом уроке вы получите необходимые знания о том, как работают обтравочные маски в Photoshop 2020 и как эффективно использовать их в рабочем процессе.
На простом примере мы рассмотрим принципы работы и особенности обтравочных масок. Это поможет вам более продуктивно работать со слоями, масками слоев, выделениями и когда вам нужно что-то изолировать. Давайте погрузимся в это!
Что вы будете создавать
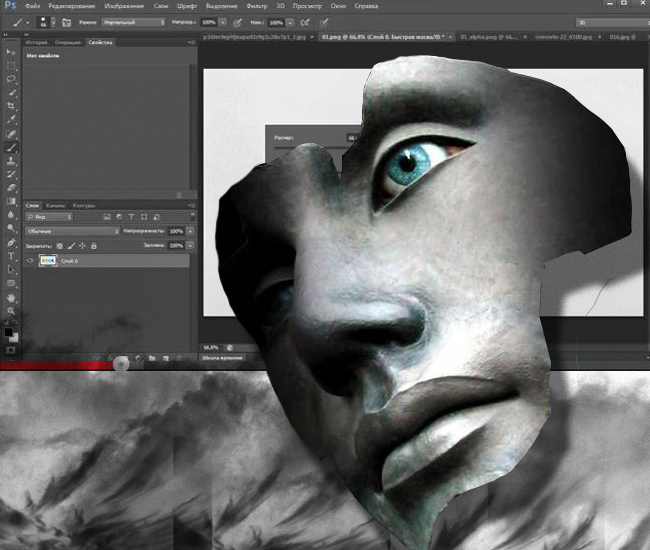
Начнем с небольшой теории. Вы узнаете основную идею и принципы, лежащие в основе обтравочной маски, посмотрите возможности и принципы работы. В качестве практического примера мы создадим эффект рекурсивного изображения. Поместите целевое изображение, отделите фрагмент с экраном от фона. Сделайте копию фонового изображения на нем и используйте обтравочную маску, чтобы ограничить распространение на область экрана. Далее мы попробуем различные варианты того, как вы можете использовать обтравочную маску в своем рабочем процессе.
PSD-файлы этого руководства
PSD-файлы этого руководства можно купить в магазине PSD Vault всего за 2,95 доллара США.
Учебные ресурсы
Лилли, серферская кошка (2400×1600) Фото Тима Моссхолдера на Unsplash . Трудно найти, где это не применимо. Все зависит от вашего стиля и предпочтений в работе.
Трудно найти, где это не применимо. Все зависит от вашего стиля и предпочтений в работе.
Обтравочная маска позволяет нам перенести содержимое одного слоя в содержимое только нижнего слоя. Представьте, что это нечто принимает форму чего-то другого, например, обертки. Я называю это контентом, потому что оба слоя могут быть очень разными. Это может быть что угодно, в зависимости от обстоятельств и рабочих ситуаций.
Вот несколько примеров: изображение, текстура, фигура, текст, часть картины, векторный фрагмент, корректирующий слой и т. д. При этом оба слоя могут содержать прозрачные области, маски слоя и разные режимы наложения. Содержимое слоя выше применяется к непрозрачным областям слоя ниже.
Шаг 1
Попробуем сами. Сначала откройте целевое изображение, к которому вы хотите применить маску. Перейдите в File > Open или используйте сочетание клавиш Cmd (Mac)/Ctrl (Win) + O .
Поместите изображение для использования на целевой слой в Photoshop. Перейдите в File > Place Embedded и найдите нужный образ на жестком диске. Я буду повторно использовать одно и то же изображение для создания рекурсивного эффекта.
Перейдите в File > Place Embedded и найдите нужный образ на жестком диске. Я буду повторно использовать одно и то же изображение для создания рекурсивного эффекта.
Шаг 2
Когда изображения на месте, давайте отделим интересующую область от основного изображения. Для этого я использую Quick Selection Tool (W) и сделайте выделение экрана без черной рамки. Постарайтесь сохранить аккуратное выделение, содержащее все пространство без пробелов.
Шаг 3
Дублируйте содержимое выделения на новый слой. Я предпочитаю использовать для этого ярлык Cmd/Ctrl + J или использовать Edit > Copy/Paste . Кроме того, продублируйте фоновый слой (Cmd/Ctrl + J или Слой > Дублировать слой) и перетащите его над слоем с вырезом экрана в верхней части панели «Слои».
Шаг 4
Существует несколько способов создания обтравочной маски, но они должны иметь один общий слой. Содержимое, которое вы хотите разместить на определенном слое, должно быть выше слоя, к которому вы его применяете. У вас есть несколько способов сделать это:
У вас есть несколько способов сделать это:
- Удерживайте Opt/Alt на клавиатуре, и когда указатель изменит свой внешний вид на стрелку, указывающую вниз, и щелкните между слоями в стеке слоев на панели слоев;
- Использовать Cmd/Ctrl + Opt/Alt + G сочетание клавиш;
- Сделать Щелкните правой кнопкой мыши на слое и выберите «Создать обтравочную маску» из выпадающего меню;
- Перейдите к Layer > Create Clipping Mask option
Вы поймете, что обтравочная маска работает по нескольким критериям, первый: рядом со слоем появится стрелка, указывающая вниз. Во-вторых, содержимое верхнего слоя будет формировать силуэт нижнего слоя.
Им можно управлять, включив или отключив его в любое время. Просто повторите метод, который вы используете так же, как применяя обтравочную маску.
Шаг 5
Если слой весь прозрачный, вы ничего не увидите, но стоит закрасить или любым другим способом заполнить слой графикой, как маска начнет влиять на эти области.
Как силуэт нижнего слоя, заполненного содержимым слоя выше него. Если слой ниже не имеет прозрачных областей без изображения или занимает размер всего рабочего документа.
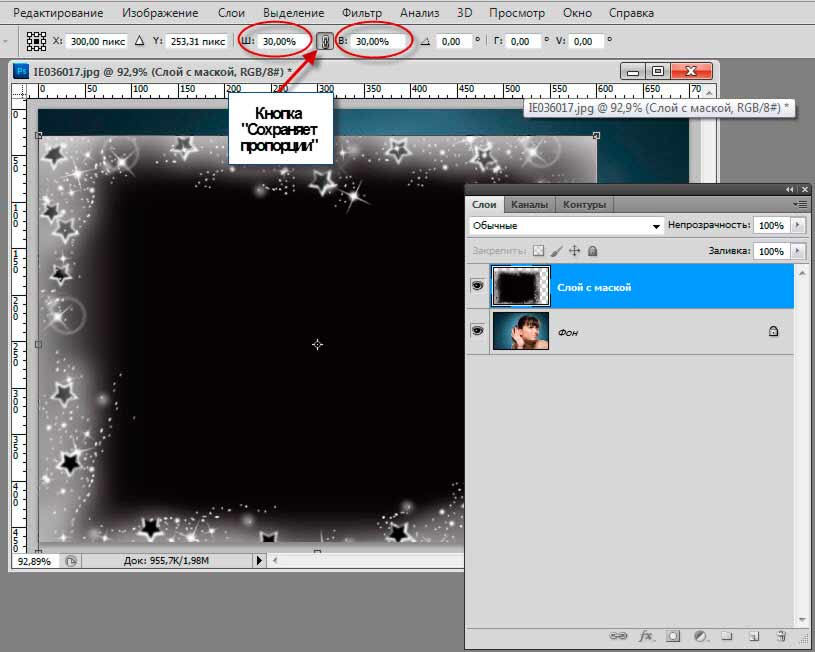
Обтравочная маска не будет выразительно видна, и все содержимое маски будет занимать все пространство изображения меньше, чем позволяет его содержимое. Используйте инструмент Free Transform Tool (Cmd/Ctrl + T или Edit > Free Transform) , чтобы расположить и масштабировать фоновое изображение немного больше, чем вырезанный экранный слой. Удерживайте нажатой клавишу Opt/Alt на клавиатуре, чтобы масштабировать изображение пропорционально от центра.
Шаг 6
Типичным примером является применение нескольких корректирующих слоев. Или вы хотите изменить цвет, но не затрагивать нижние слои или фон. Чаще всего это применяется к корректирующим слоям, чтобы они воздействовали на изолированную область, а не на весь рабочий холст.
Давайте попробуем это и используем корректирующий слой, чтобы сделать экран ярче. Добавьте корректирующий слой Яркость/Контрастность (Слой > Новый корректирующий слой > Яркость/Контрастность или используйте значок внизу панели Слоёв). Установить Яркость: +15, Контрастность: -50 .
Добавьте корректирующий слой Яркость/Контрастность (Слой > Новый корректирующий слой > Яркость/Контрастность или используйте значок внизу панели Слоёв). Установить Яркость: +15, Контрастность: -50 .
В нижней части панели «Свойства» нажмите кнопку со стрелкой, указывающей вниз, рядом со слоем. Теперь вы прикрепили корректирующий слой к слою с вырезом экрана.
Шаг 7
Я повторяю шаги несколько раз и размещаю новые копии в области экрана, чтобы создать эффект рекурсии. Обтравочные маски, подходящие практически для любых рабочих процессов, были необходимы, чтобы ограничить воздействие определенной областью и в то же время сохранить возможность дополнительного редактирования с помощью маски слоя.
Таким простым способом вы ограничиваете текстуру, применяемую к определенной области, когда ограничиваете эффект одной фотографии формой другого слоя. Чаще всего используется в фотоманипуляциях, дизайне и макетах, текстурировании и ретуши.
Шаг 8
Вы можете создавать обтравочные маски для группы со слоями. Сгруппируем рекурсивные слои с экраном, выделив их зажав клавишу Shift и щелкнув. Используйте сочетание клавиш Cmd/Ctrl + G или перейдите в Layer > Group Layers .
Обтравочные маски работают со всеми типами слоев в Photoshop, корректирующими слоями, обычными и смарт-слоями, формами, но вы не можете обрезать группу в группу. Только слоев до слоев или слоя в группу , а не наоборот. Вы можете сделать цепочку из слоев любой длины, даже из всех слоев в вашем проекте, но они будут принимать форму основного слоя к тому, что они обрезали.
Шаг 9
Затем добавьте корректирующий слой «Hue/Saturation» ( Layer > New Adjustment Layer > Hue/Saturation ) с Saturation: — 70 настроек.
Немного снизит насыщенность изображения внутри экрана. Может быть не один, а целая цепочка из множества слоев с использованием одного слоя в качестве маски.
Может быть не один, а целая цепочка из множества слоев с использованием одного слоя в качестве маски.
Шаг 10
Используя обтравочные маски, вы всегда можете продолжить свой обычный рабочий процесс и воздействовать на все слои одновременно. Посмотрите, я тонировал все изображение с помощью корректирующего слоя «Поиск цвета» (Слой > Новый корректирующий слой > Поиск цвета ) с предустановкой 3DLUT File — Soft_Warming.loot . Этот слой влияет на все слои ниже.
Резюме
При таком простом способе не нужно делать выделение или использовать маску слоя, что может потребоваться для других задач.
Вы не упустите дополнительную возможность продолжить изменение обоих слоев или изолировать разделы. Помните о последовательности слоев и помните, что неотсеченные слои влияют на все слои ниже в стеке слоев. Это все! Наслаждайтесь конечным результатом.
Вот, моя последняя работа.
Не бойтесь выходить за рамки ПО, стиля и жанра. Но, самое главное – не стесняйтесь творить и экспериментировать! Спасибо за внимание и удачи вам в ваших творческих проектах! Есть что добавить или спросить? Используйте раздел комментариев ниже.
Но, самое главное – не стесняйтесь творить и экспериментировать! Спасибо за внимание и удачи вам в ваших творческих проектах! Есть что добавить или спросить? Используйте раздел комментариев ниже.
Теги: обтравочная маска
Вот что вам нужно знать о быстрой маске Photoshop
Покончите с путаницей: вот что вам нужно знать о быстрой маске Photoshop, непрозрачности слоя, маске слоя и обтравочной маске
Adobe Photoshop — это мощный инструмент редактирования, но новичкам может быть сложно его освоить.
В начале процесса проектирования вы могли изучить основы команд Photoshop, но есть функции, которые все еще могут вас запутать.
Итак, сегодня мы разберем одну из самых запутанных тем, связанных с Photoshop: в чем разница между быстрой маской, непрозрачностью слоя, маской слоя и обтравочной маской?
Но сначала, что такое «маска» Photoshop?
По мере того, как вы будете становиться профессиональным дизайнером, вы скоро узнаете, что слоя Photoshop — самая важная вещь в его интерфейсе.
Возможности Photoshop основаны на возможности монтировать несколько слоев для создания одного изображения. Это важно для художников, которым нужна гибкость в изменении одного элемента без разрушения всей картины.
Итак, чтобы понять маски, мы обратимся к основному значению этого слова:
«Маскать» означает накрывать или скрывать что-то поверх другого.
В Photoshop существует два вида масок: –
* Маски слоя
* Обтравочные маски
Но вместо этого мы сосредоточимся на типах маскирования и прозрачности: –
1. Быстрая маска
2. Слой Непрозрачность
3. Маска слоя
4. Обтравочная маска
Многие люди меняют эти четыре понятия, но они совершенно разные по своей природе. Мы рассмотрим каждый из них ниже.
Примечание: — Прозрачность в Photoshop работает следующим образом — белый цвет используется для сохранения видимой области , а все, что черное, становится прозрачным .
Быстрая маска Photoshop
Считается самым простым методом маскирования, одним нажатием клавиши можно войти в режим быстрой маски.
Для этого просто нажмите Q на клавиатуре.
Может показаться, что он ничего не сделал, но все, что вам нужно сделать, это обратить внимание на вкладку с именем файла, чтобы подтвердить, что вы находитесь в режиме быстрой маски. (см. вкладку, выделенную желтым цветом)
Когда вы находитесь в режиме быстрой маски, вы можете применить любой метод, который вам нравится, чтобы сделать свою прозрачность.
Здесь я применил к фотографии круговой градиент. Как только я это сделал, он входит в то, что мы все можем назвать «красной зоной».
Смотрите, что происходит, когда мы выходим из красной маски. Для этого просто снова нажмите Q.
Теперь вы можете видеть круглое выделение на фотографии. Это означает, что после выхода из режима быстрой маски Photoshop делает выбор на основе примененного градиента. Большинство дизайнеров называют этот выбор «марширующими муравьями».
Большинство дизайнеров называют этот выбор «марширующими муравьями».
Теперь мы инвертируем выделение, чтобы стереть фон. Перейдите в меню Select> Inverse или вы можете использовать сочетание клавиш Photoshop.
Обратите внимание, что предыдущее круглое выделение теперь сопровождается другим квадратным выделением «марширующие муравьи».
На этот раз Photoshop также выделил область до границ фотографии. Мы собираемся удалить это, и мы получим желаемый результат.
И вот оно, непрозрачность в режиме быстрой маски!
Непрозрачность слоя Photoshop и маски слоя
К настоящему времени вы уже знаете, что такое слой Photoshop. Теперь пришло время познакомить вас с тем, что мы называем «масками слоя».
Маски слоя — это маски, которые вы применяете к хорошо… слоям.
Маска слоя предназначена для контроля и изменения прозрачности слоя.
Так почему люди путают их? Возможно, это связано с названием. Но давайте рассмотрим их функцию, чтобы увидеть немного дальше.
Непрозрачность слоя
Возможно, вы уже знакомы с опцией непрозрачности слоя, где вы можете переместить ползунок от 0% до 100%. Хотя это отлично подходит для установки мгновенной прозрачности, это влияет на непрозрачность всего слоя.
Слой-маска
Слой-маска, с другой стороны, точно контролирует, где вы можете установить эту непрозрачность.
Это дает вам, как дизайнеру, свободу действий для создания любого возможного дизайна, который вы можете сделать, указав Photoshop, где разместить прозрачность.
Чтобы четко определить эту разницу, см. примеры ниже: –
В этом примере вы можете увидеть исходную фотографию со 100% непрозрачностью, используя непрозрачность слоя , а не маску слоя
.
В то время как на следующей фотографии мы уменьшили непрозрачность слоя до 75%.
Теперь самое интересное: вот как вы делаете маску слоя в Photoshop:
Вы переходите в нижнюю часть панели «Слои», как показано выше, и нажимаете на 3-й вариант, чтобы выбрать маску слоя. Это рядом со стилем слоя (значок fx).
То же самое мы сделаем для создания прозрачности: применим к изображению градиент.
Как вы можете видеть, пустая маска слоя теперь превратилась в черно-белый круговой градиент, где белый центр сохраняет видимое изображение, а черные части скрывают фон.
Обтравочные маски Photoshop
Обтравочные маски существуют не только в Adobe Illustrator, но и в Photoshop.
Связанный: – 7 советов и рекомендаций по Illustrator, которые вам нужно освоить сейчас
Обтравочная маска очень похожа на маску слоя, за исключением того, что это еще один отдельный слой, который не связан параллельно с первым слоем.
В этом уроке мы создадим обтравочную маску для текста.
Во-первых, давайте создадим блок текста поверх нашего изображения.
Теперь давайте поднимем слой вверх, чтобы текстовый слой оказался под изображением, из которого мы вырезаем.
Теперь, когда мы определились с этим, мы используем функцию «Создать обтравочную маску». Вы можете сделать это с помощью нескольких методов ниже.
Способ №1: – Перейдите в меню и выберите «Слой» > «Создать обтравочную маску»
Способ №2: – Щелкните изображение правой кнопкой мыши > «Создать обтравочную маску»
Метод № 3: – Комбинация клавиш: Alt + Shift + G (Windows) / Cmd + Option + G (Mac)
Метод № 4: – Mac) и наведите указатель между линией двух слоев (между изображением и текстом) и щелкните.
И что у вас будет, так это красивый визуальный текст!
Теперь вы увидите, что слой изображения получает «вкладку» или прикрепляется к текстовому слою, но вместо того, чтобы быть рядом с текстовым слоем, как в маске слоя, обтравочная маска находится над ним.
