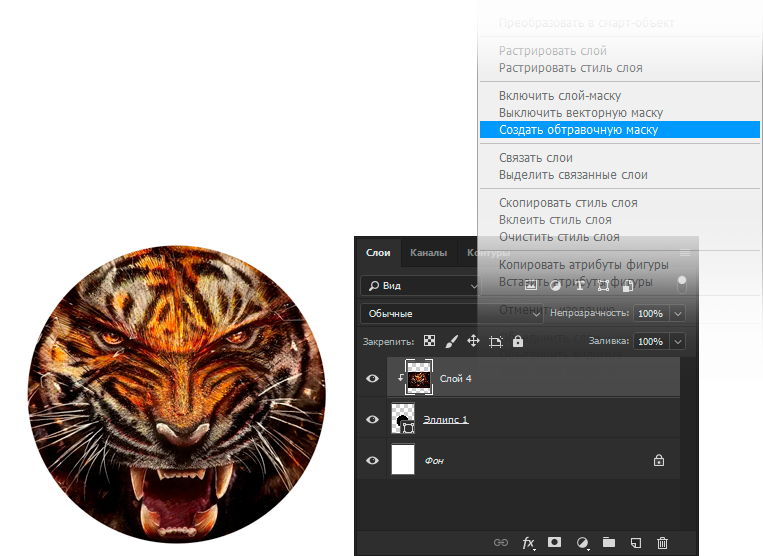
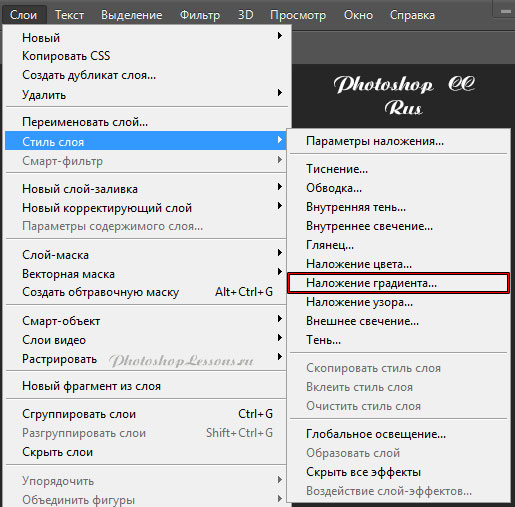
Что значит растрировать слой
Я часто сталкиваюсь с тем, что начинающие пользователи Photoshop не понимают термина «растрировать» слой и хуже того — не все понимают различие между векторным и растровым изображением. Знать это необходимо, т.к. без понимание принципов создания изображений невозможно дальнейшее изучение Photoshop.
Подавляющее большинство цифровых изображений, за исключением экзотических фоматов, бывают двух видов — растровые и векторные.
Растровые изображения состоят из множества точек, именуемых пикселями (от pixel — «picture element» — элемент изображения).
Векторные изображения состоят совокупности простых геометрических элементов (примитивов, например, кругов, прямоугольников, отрезков дуг и т.п.), где для каждого элемента определены управляющие параметры. Например, для прямоугольника управляющим параметром является длина, ширина, расстояние по двум осям от верхней левой вершины до верхнего левого угла изображения, цвет и толщина линии границы, цвет внутренней области.
Отсюда следует, что:
Растрировать изображение — значит преобразовать изображение, состоящее из множества фигур, заданных математическими алгоритмами, в изображение, состоящее из точек (пикселей).
Adobe Photoshop является растровым графическим редактором изображений, но, тем не менее, в процессе работы вынужден использовать векторные формы, т.к. эти формы легко масштабируются и трансформируются, характерный пример — буквы текста.
Пока текст находится в векторной форме, мы можем изменить стиль шрифта, вставить буквы, уменьшить или увеличить размер букв, деформировать строку и т.п.
Эти формы остаются векторными даже при сохранении документа в фотошоповском формате PSD.
Но к векторным формам невозможно применение растровых фильтров Photoshop — пластики, размытия, стилизации и т.п. Поэтому, для применения к тексту, скажем, «Размытия по Гауссу» (Gaussian Blur) программа попросит нас растрировать текстовый слой в обычный, пиксельный.
Инструменты рисования и почти все фильтры программы не могут применяться к слоям, содержащим векторные объекты. К таким слоям относятся текстовые слои, слой-фигуры, векторные маски, а средства рисования, например, инструмент «Кисть», не могут быть применены даже к смарт-объектам. Также инструменты рисования и фильтры не могут быть применены к производным слоям (например, к слоям-заливкам).
К таким слоям относятся текстовые слои, слой-фигуры, векторные маски, а средства рисования, например, инструмент «Кисть», не могут быть применены даже к смарт-объектам. Также инструменты рисования и фильтры не могут быть применены к производным слоям (например, к слоям-заливкам).
Следовательно, растрирование слоя в Photoshop необходимо для применения этих инструментов к слоям.
Растрирвание слоя необратимо!
После растрирпования мы сможем применять к слою любой из фильтров Photoshop, но текст уже не будет текстовым элементом, а простым пиксельным изображением, для которого недоступны элементы управления текстового редактора.
Но и здесь Photoshop предоставляет нам отличный способ обойти это правило. Вместо того, чтобы превратить текст в пиксельное изображение, следует конвертировать его в смарт-объект.
После конвертации текста в смарт-объект мы можем применять к тексту фильтры Photoshop в качестве смарт-фильтров, а сам текст редактировать текстовым редактором внутри смарт-объекта
Почему нельзя растрировать слой в фотошопе.
 Работа со слоями в фотошопе. Добавить, удалить, растрировать слой
Работа со слоями в фотошопе. Добавить, удалить, растрировать слой
Вполне закономерно, что для пользователей, которые только начали свое знакомство с Photoshop, многие моменты не совсем понятны. И, тем не менее, есть определенные азы, нюансы, без знания которых качественно выполнять свою работу не получится. Сегодня мне хотелось бы поговорить о том, как растрировать изображение в фотошопе. Само понятие «растрировать» не такое уж и страшное, если понимать, что оно означает. Надеюсь, что после прочтения данной статьи у вас все встанет на свои места.
Растровые и векторные изображения
Итак, первое, на что мне хотелось бы обратить ваше внимание – это то, что практически все цифровые изображения бывают векторными и растровыми. Первые представляют собой совокупность простых геометрических элементов, например, кружков, прямоугольников и т.п.
У каждого такого элемента есть основополагающие параметры, к примеру, у прямоугольника – длина, ширина, толщина линий границы и т.
Что касается растровых изображений, то здесь все просто: это изображения, элементами которого является множество точек, которые в народе называют пикселями.
Как и зачем растрировать изображение
Так, с видами изображений разобрались, вернемся к растрированию. Попросту говоря, термин «растрировать изображение» означает преобразование картинки, состоящей из множества фигур, в такую, что полностью состоит из точек. Растрировать изображение можно при помощи Adobe Photoshop или другие подобных , который использует для работы векторные изображения, ведь их легко и просто масштабировать или редактировать (например, менять шрифт, деформировать строку и т.п.).
Вместе с тем, применять многие инструменты, а также практически все , к векторному изображению невозможно, следовательно, его необходимо растрировать. После растрирования можно применять любые фильтры и задействовать любые инструменты для рисования.
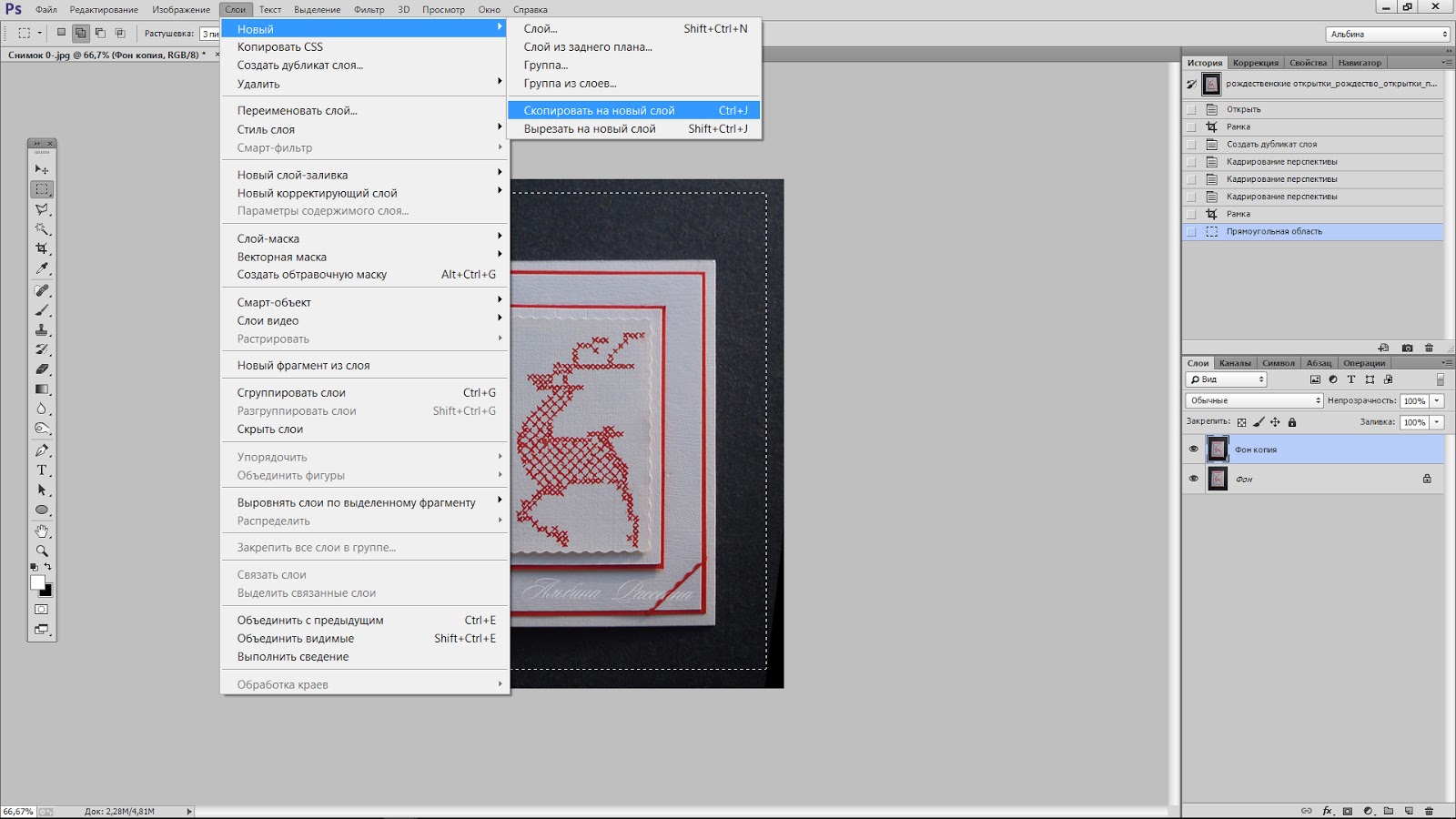
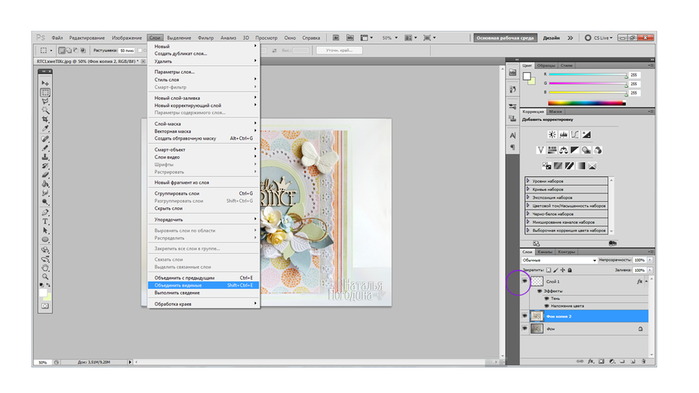
Растрировать слой очень просто. В нижнее правом окошке Photoshop, который именуется «Слои», выберите нужный вам слой, в случае необходимости – разблокируйте его, затем кликните по нему правой мышиной кнопкой и выберите пункт «Растрировать». После чего необходимо выбрать соответствующий пункт в выпавшем меню, а именно, текст, фигуру, заливку, смарт-объект и т.д.
После чего необходимо выбрать соответствующий пункт в выпавшем меню, а именно, текст, фигуру, заливку, смарт-объект и т.д.
Что ж, теперь и вы знаете, какие бывают изображения, зачем нужно растрировать слой, а также и то, как именно происходит процесс растрирования. Удачи в ваших начинаниях!
Почти все новички не могут освоить фотошоп, так как их пугает работа со слоями в фотошопе. Они её не понимают.
А ведь здесь всё довольно легко — просто надо знать элементарные правила и действия.
Я вам обещаю, что вы их поймёте и начнёте применять на практике! И так — за дело!
Все действия рассмотрим на примере создания видео заставки.
Кроме того, что мы создадим заставку для видео — мы узнаем:
- как перемещать слои в фотошопе
- как растрировать слой в фотошопе
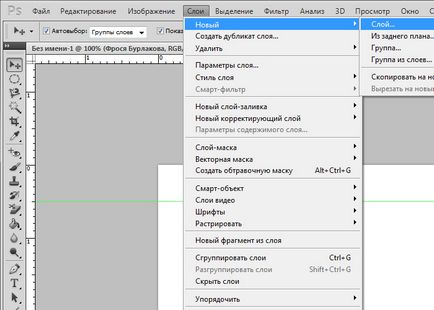
- как создать новый слой в фотошопе
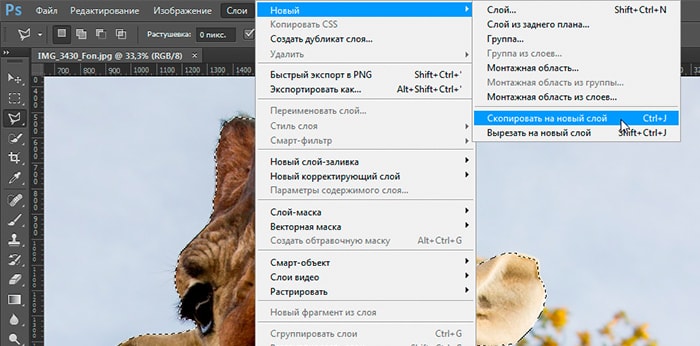
- как скопировать слой в фотошопе
Для более наглядного восприятия этой, на первый взгляд, сложной темы — я создала видео, где подробно рассматриваю все перечисленные выше особенности работы со слоями в процессе создания видео заставки. Если вам проще воспринимать видео материал — идите в конец статьи. Но я рекомендую и почитать, и — посмотреть, так как тогда есть вероятность, что вы легко усвоите всё, что здесь будет выложено.
Если вам проще воспринимать видео материал — идите в конец статьи. Но я рекомендую и почитать, и — посмотреть, так как тогда есть вероятность, что вы легко усвоите всё, что здесь будет выложено.
Как выделить слой в фотошопе. Панель слоев
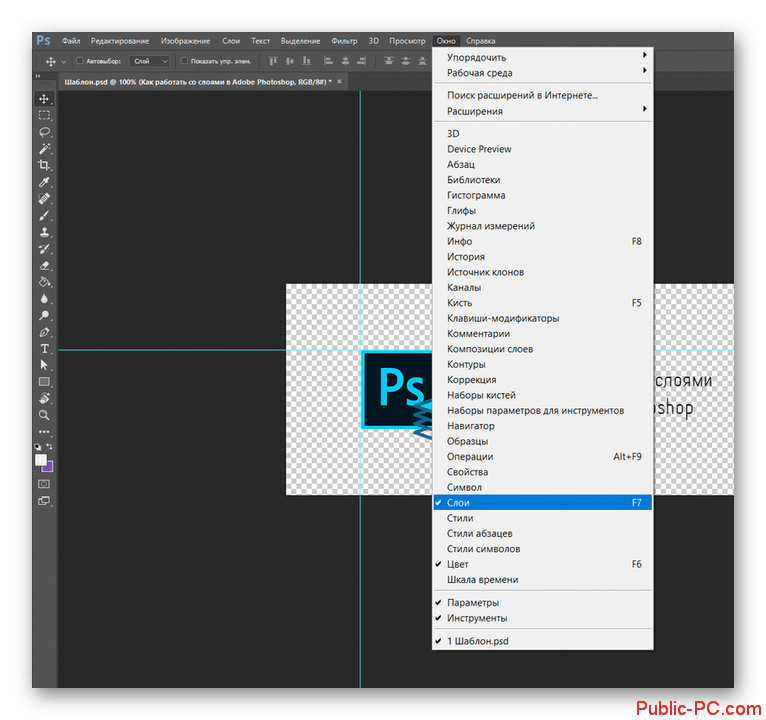
Когда вы откроете программу фотошоп (у меня — фотошоп CS6), по на правой панели инструментов находим надпись «Слои»:
Кликаем на неё левой кнопкой мыши и мы попадаем в панель слоёв, в которой и будем постоянно находится при создании любого рисунка:
Для нормальной работы, вам всегда надо знать на котором слое вы находитесь. Какой слой выделен — там вы и находитесь. Выделенный слой в панели всегда другого цвета — у меня — голубого. Если вам необходимо провести какие-то действия на определённом слое — вы его сначала находите в панели слоёв, становитесь на него и кликаете по нему левой кнопкой мыши — он выделяется цветом и вы можете уже с ним работать (смотрим рисунок выше).
На панели слоёв есть разные кпопки.
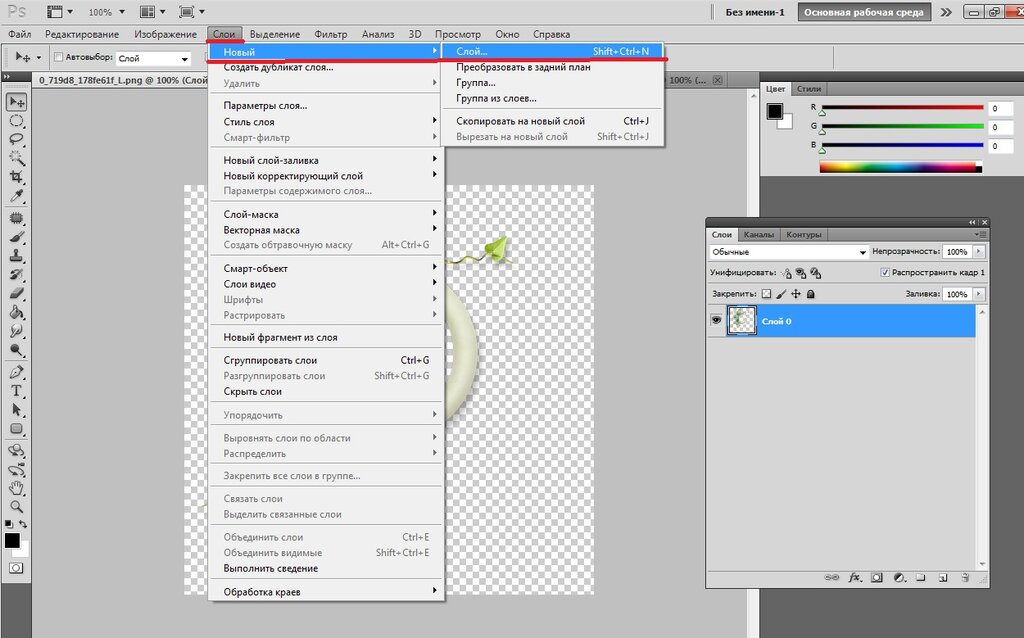
Как создать новый слой в фотошопе
Кликаем на панели на надпись слои (рис1), заходим на выделенный слой (рис2). Если нам необходимо к нашему слою добавить стили — нажимаем значёк под номером 1 (надпись на кнопке — fx). Появится окошечко со стилями и мы выбираем тот, который улучшит наш фрагмент картинки.
Если нам необходимо создать новый слой — кликаем на фигуру под номером 2 (в фильме очень подробно я рассмотрела добавление слоя с градиентом). Новый слой всегда появляется сверху над выделенным. Рекомендую называть слои.
Если вам необходимо, чтобы слой появился ниже выделенного — нажимаем одновременно на клавиатуре кнопку «Ctrl» и кнопку 2, которая называется «Добавить слой».
Как удалить слои
Если вы поэкспериментировали и поняли, что слой ненужен, убрать его с рисунка можно двумя путями — нажать нарисованный глаз в панели рядом со слоем — он тогда станет просто невидимым или зажать левой кнопкой мыши о потянуть к корзине (под номером 3).
Есть ещё некоторые нюансы работы с текстовыми слоями, но мы их рассмотрим в отдельной статье.
Перед тем, как начать просмотр видео, внесу небольшое уточнение для чайников:
если вам надо перенести картинку с компьютера на поле фотошопа — прижмите её левой кнопкой мыши и перетяните на рабочую зону фотошопа (я в своё время до этого никак не могла додуматься!!!).
Смотрим видео и наблюдаем, как я работаю со слоями, создавая видео заставку к тому же видео, которое вы смотрите:
Материалы урока я скачивать не даю — найдите сами в Гугл те картинки, с которыми захочется создать подобную композицию. Единственное — при поиске добавьте слово — без фона.
Или Градиент, то у вас ничего не получится. Фотошоп отобразит диалоговое окно, сообщающее, что сначала вам придется растрировать этот слой.
Почему? Сперва нужно вспомнить, что вообще представляют из себя векторные слои. В статье я уже подробно описывал чем они отличаются. Если вкратце, разница в том из чего состоят эти слои: у растра — это пиксели, у вектора — это фигуры на основе математических формул.
Поскольку фотошоп разработан преимущественно для работы с растром, то и большинство инструментов так или иначе влияют исключительно на пиксели, то есть растровые изображения. Поэтому, когда в фотошопе все же нужно поработать с векторным слоем (а когда мы его можем получить? — например, создали или ), но для этого берем инструменты созданные только для растра, то фотошоп и показывает нам ошибку, указанную выше.
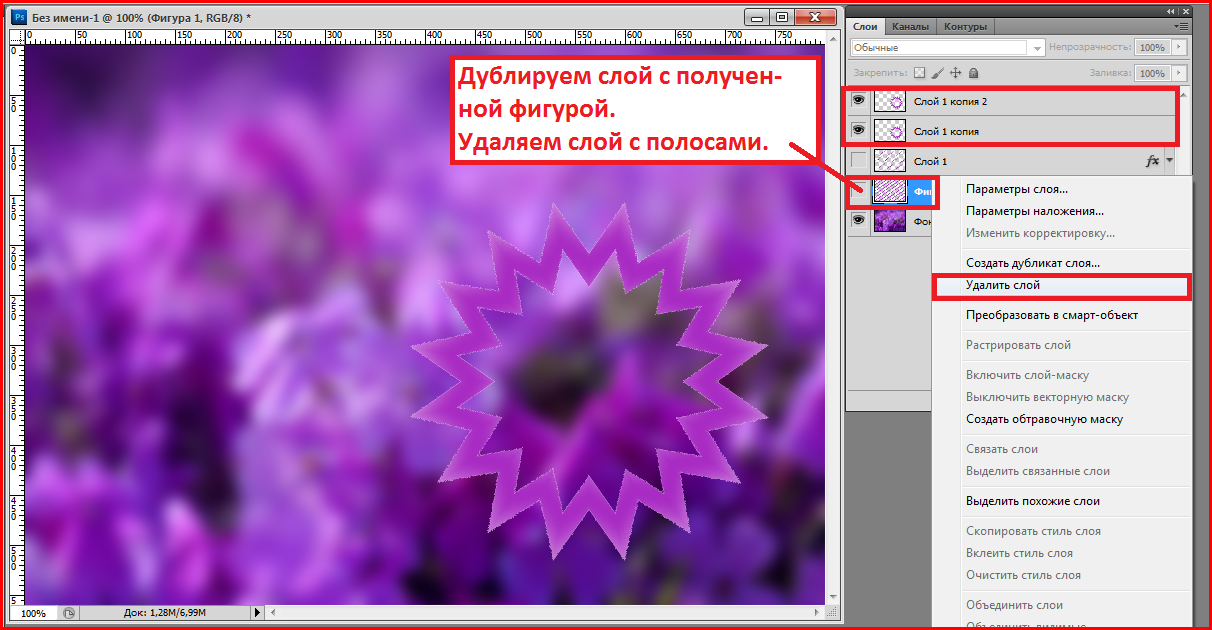
Допустим, создали слой-фигуру:
Теперь хочется применить эффект размытия к этой звезде или нарисовать поверх нее что-нибудь еще, но программа покажет ошибку и сообщит о необходимости предварительно растрировать слой.
Другими словами, фотошоп может перевести содержимое слоя из одного типа изображения — вектор, в другой тип — растр. Этот процесс называется растеризация .
Примечательно, что обратного процесса из растра в вектор в фотошопе нет. Учитывайте этот факт.
Примечание
Имейте ввиду: как только вы растриуете слой, пути назад не будет. Вы потеряете преимущество векторного изображения — изменение размера без потери качества. Новичкам рекомендуется проводить растеризацию на дубликате слоя — тогда вы всегда сможете вернуться к оригиналу. перед растеризацией, а затем исходного слоя, чтобы случайно не растрировать не тот слой.
Вы потеряете преимущество векторного изображения — изменение размера без потери качества. Новичкам рекомендуется проводить растеризацию на дубликате слоя — тогда вы всегда сможете вернуться к оригиналу. перед растеризацией, а затем исходного слоя, чтобы случайно не растрировать не тот слой.
Как растрировать слой
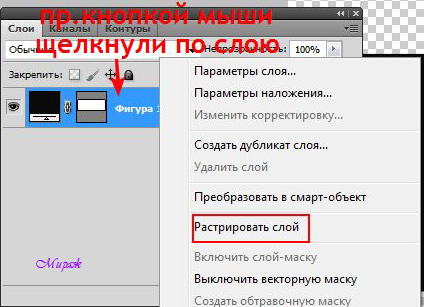
Растрировать слой несложно: кликните правой кнопкой мыши по векторному слою. В контекстом меню будет присутствовать команда Растрировать слой (Rasterize). Нажмите ее и фотошоп все сделает.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
В этом уроке мы узнаем как легко создать призрачный текст используя Photoshop CS5. Данный урок может быть выполнен и в других версиях программы. Основную роль в уроке будут играть фильтры.
Начнем!
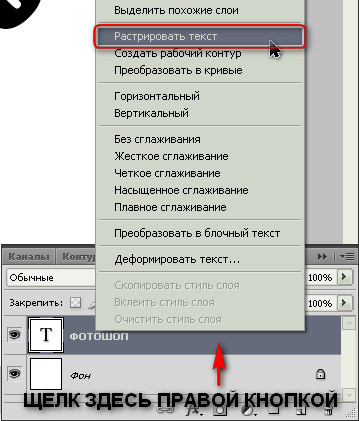
Шаг 1. Растрируем текст
Для начала создайте в Photoshop новый документ с черным фоном. На новом слое напишите белый текст, воспользовавшись инструментом Горизонтальный текст
(Horizontal Type Tool). Я выбрал для своей работы полужирный шрифт Arial.
Я выбрал для своей работы полужирный шрифт Arial.
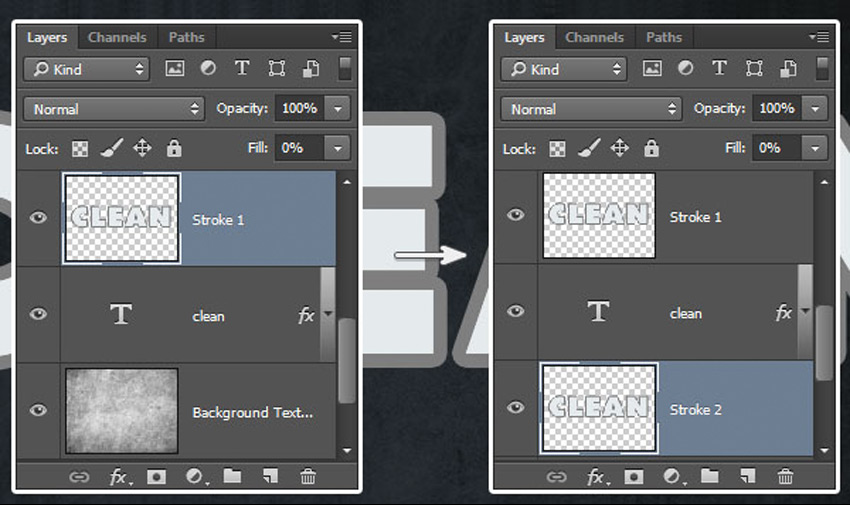
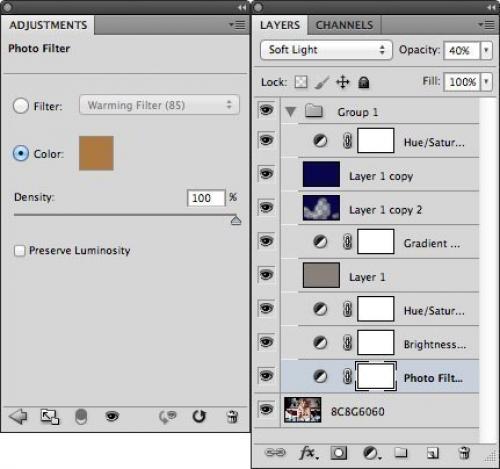
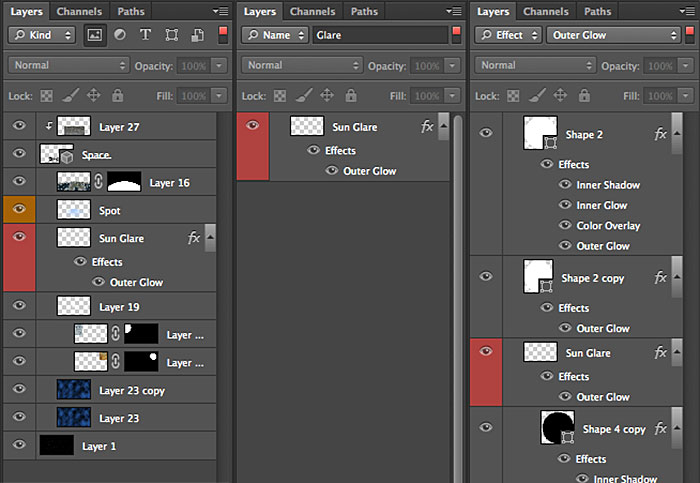
На данном этапе мы получили такую схему слоев:
Убедитесь что вы стоите на слое с текстом (активный слой подсвечен синим цветом).
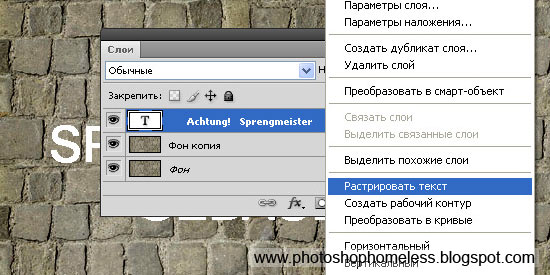
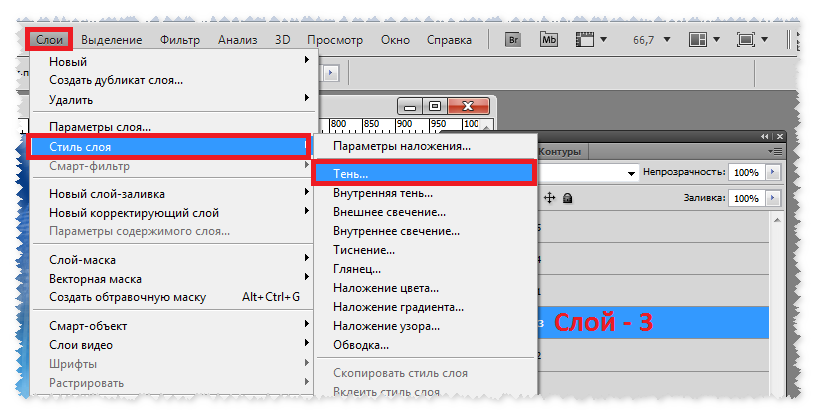
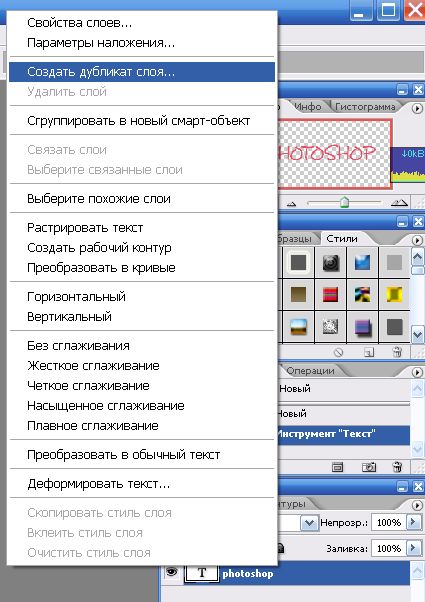
В строке меню (в верхней части экрана) выберите Слой
>Растрировать
> Текст
(Layer > Rasterize > Type).
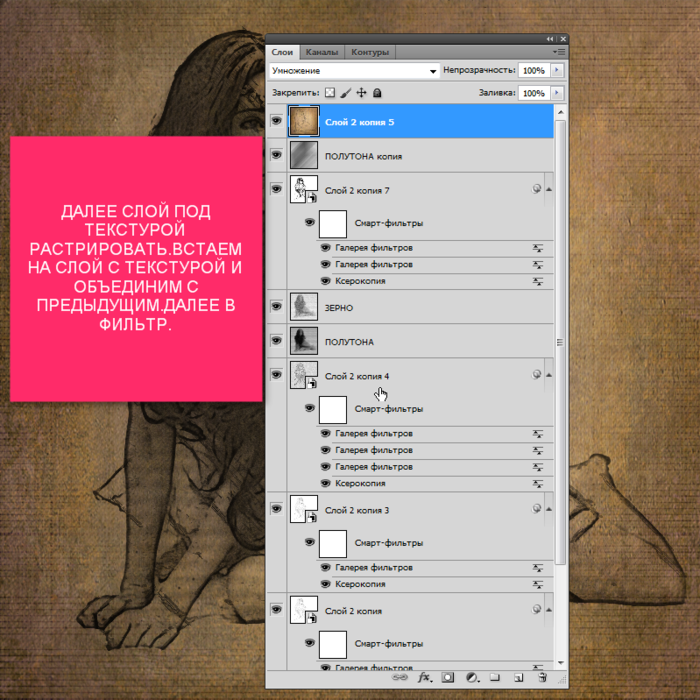
Растрирование текста необходимо для дальнейшей работы, что бы мы могли применить к надписи различные фильтры. В схеме слоев не произошло никаких изменений, но теперь мы видим текстовый слой как простое пиксельное изображение.
Шаг 2. Создаем копии слоя
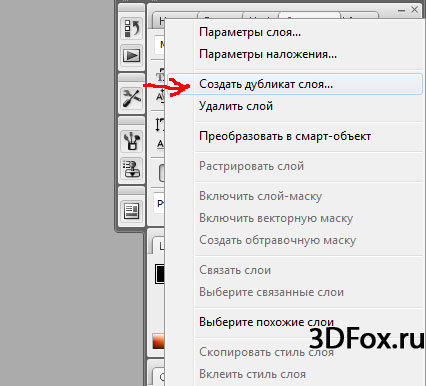
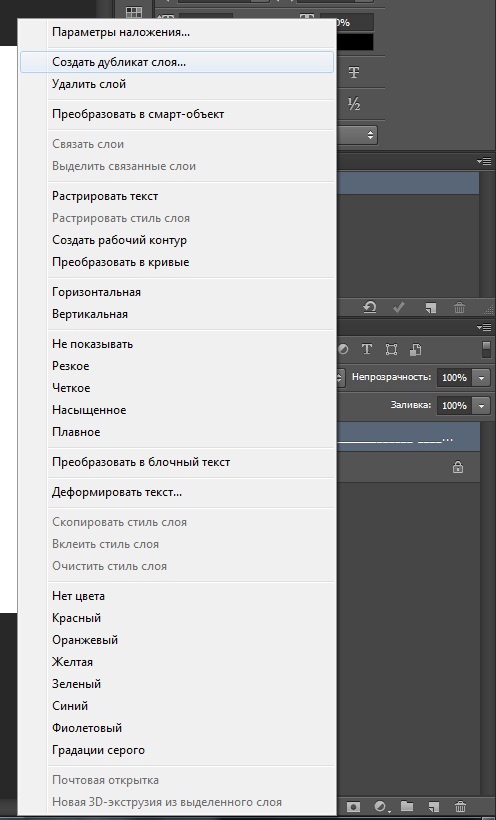
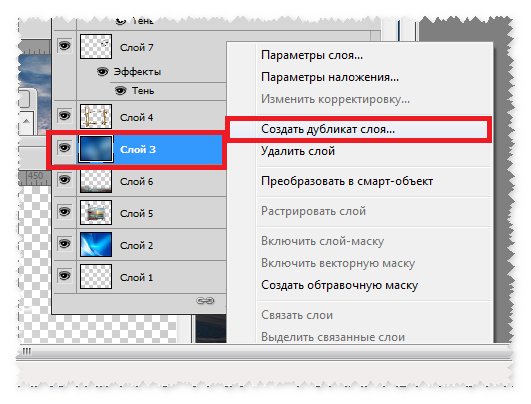
На данном этапе нам необходимо создать три копии растрового текста. Для этого проще всего использовать комбинацию горячих клавиш Ctrl + J (Win) / Command + J (Mac). Либо сделать щелчок по текстовому слою правой клавишей мыши и в подменю воспользоваться командой «Создать дубликат слоя » (Layer via Copy).
Копия будет автоматически размещена над оригинальным слоем:
Сделайте то же самое еще??два раз. Когда закончите, вы должны получить четыре текстовых слоя:
Шаг 3
Нажмите на слой-оригинал с текстом, для того что бы сделать его активным.
Шаг 4. Используем фильтр «Размытие в движении»
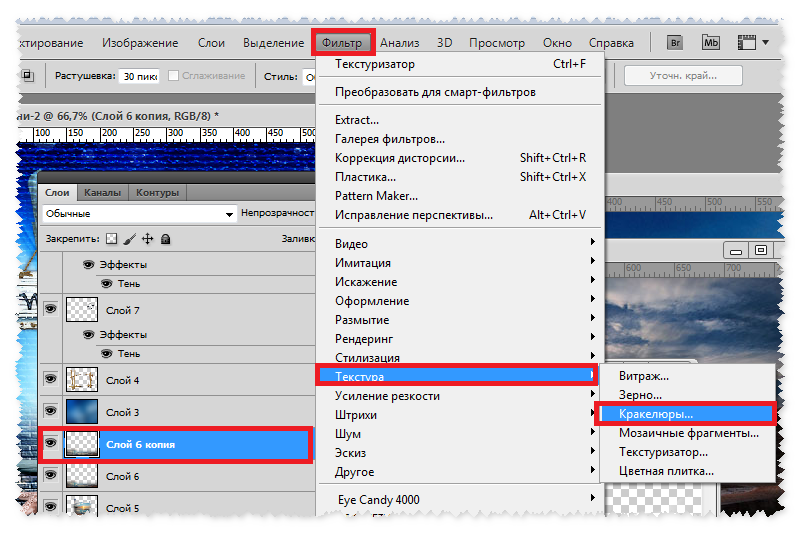
В верхней части экрана перейдите к Фильтр > Размытие > Размытие в движении (Filte > Blur > Motion Blur).
После проделанного пути вы перейдете к диалоговому окну фильтра. Давайте начнем с добавления вертикального размытия к тексту. Изменить угол размытия до 90 °, а затем начинайте перетаскивать ползунок «Смещение » (Distance) (в нижней части диалогового окна) в правую сторону, чтобы увеличить степень размытия. За результатом ваших изменений вы можете наблюдать в окне просмотра фильтра. В моем случае я остановился на значении смещения в 150 пикс.. Ваше значение может быть иным, так как конечный результат зависит от первоначального размера холста и текста.
Когда вы закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно и применить фильтр.
Шаг 5
Нажмите на слой-копию выше слоя-оригинала с текстом, для того что бы сделать первый слой-копию активным.
Шаг 6. Повторно используем фильтр «Размытие в движении»
Нажмите комбинацию клавиш Ctrl + Alt + F (Win) / Command + Option + F (Mac), это быстрый способ перейти к последнему фильтру, который был применен (в нашем случае это фильтр Размытие в движении (Motion Blur)). После нажатия данной комбинации в Photoshop будет вновь открыто диалоговое окно фильтра. На этот раз мы добавим горизонтальное размытие в движении, изменив угол до 0 °. Значение для параметра «Смещение» (Distance) я оставил прежним, как в варианте с вертикальным размытием.
Вы конечно можете изменить значение для «Смещение» по собственному вкусу. Когда будете довольны результатом нажмите «Ок», что бы применить фильтр.
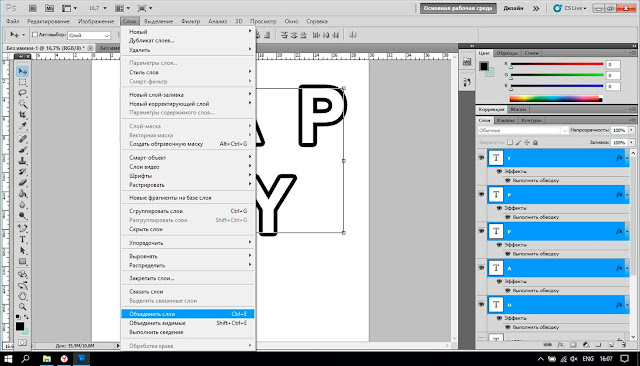
Шаг 7. Объединяем слои
Зажмите клавишу Shift
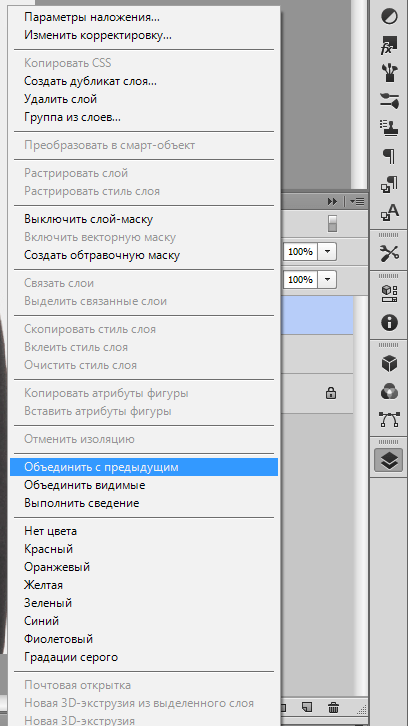
и выделите два слоя с размытыми буквами. Затем нажмите комбинацию клавиш Ctrl + E
или воспользуйтесь пунктом Объединить слои
(Merge Down), нажав правую клавишу мыши и выбрав данный пункт в подменю. Это позволит слить два слоя в один.
Это позволит слить два слоя в один.
После слития слоев, в вашей палитре останется три текстовых слоя.
Шаг 8. Применяем фильтр «Размытие по Гауссу»
Края размытого текста выглядят слишком резкими, так что давайте применить другой тип размытия, чтобы смягчить их. Перейдите к Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur).
Откроется диалоговое окно фильтра. Перетащите ползунок вправо, установив небольшое значение размытия. В моем примере достаточно значения в 2 пикс., у вас оно может быть как больше так и меньше. Подбирая значение, ориентируйтесь на окно предварительного просмотра. Эффект должен быть очень незначительным — края должны стать чуточку мягче.
Для того что бы применить фильтр нажмите «Ок». На данном этапе ваш текст выглядит подобным образом:
Шаг 9
Теперь перейдем к следующему слою, который находится над объединенным слоем с размытым текстом («Копия 2» («copy 2»)).
Шаг 10
Нажмите Ctrl + Alt + F
(Win) / Command + Option + F (Mac) на клавиатуре. Это еще раз повторно откроет диалоговое окно последнего фильтра, который вы использовали (на этот раз это фильтр Gaussian Blur).
Мы используем данный фильтр еще раз, для того что бы придать эффект свечения вокруг букв. Перетащите ползунок значения радиуса вправо (увеличьте значение), до тех пор пока вокруг неразмытых букв не появится свечение. В моем случае было достаточно значения в 8 пикс..
Нажмите «Ок». Как результат у вас должен получится эффект мягкого света вокруг текста.
Шаг 11
Перейдем к слою с третей копией текста. Этот слой мы оставим без изменений.
Шаг 12
Повторим шаг №7 и объединим два слоя — «Копия 2» и «Копия 3» (Слой > Объединить слои (Layer > Merge Down)). Таким образом ваша палитра слоев будет состоять из трех слоев: фоновый и два текстовых.
Шаг 13
Встаньте на верхний текстовый слой и нажмите на иконку «Добавить слой-маску»
(Layer Mask).
Возле основного слоя у вас появится дополнительная миниатюра, которая говорит о том, что маска слоя добавлена.
Шаг 14
В панели инструментов активируйте инструмент Градиент (Gradient Tool), нажав на соответствующую иконку.
Шаг 15. Воспользуемся черно-белым градиентом
Нажмите на клавиатуре кнопку «D «, для того что бы установить цвета по умолчанию (черный и белый). Сделайте щелчок правой кнопкой мыши в любом месте документа, для того что бы быстро перейти к палитре выбора градиента. Из представленного списка выберите черно-белый градиент. Когда выбор сделан, нажмите клавишу Enter . Палитра градиентов будет закрыта.
Шаг 16
Теперь установим тип градиента. Это очень просто сделать, нажав в палитре на иконку «Зеркальный градиент » (“Reflected Gradient»).
Шаг 17
Тип градиента выбран. Для того что бы им воспользоваться, встаньте на слой-маску. Затем сделайте щелчок мышкой в центре текста на холсте, чтобы установить начальную точку для градиента. Зажмите клавишу Shift
и протащите линию градиента вверх, в начало текста. Удерживание клавиши Shift
облегчает рисование ровной линии.
Зажмите клавишу Shift
и протащите линию градиента вверх, в начало текста. Удерживание клавиши Shift
облегчает рисование ровной линии.
Отпустите кнопку мыши в верхней части текста, и в этот момент Photoshop прорисует отраженный градиент на маске слоя, оставляя только середину текста полностью видимой, а остальной участок букв будет постепенно «исчезать» по направлению к верхней и нижней части холста.
У пользователей, которые только что начали изучать Photoshop, возникает много вопросов. Это нормально и вполне объяснимо, ведь есть нюансы, без знания которых просто не обойтись тем, кто хочет добиться высокого качества своих работ в Фотошопе.
К таким, безусловно важным, нюансам относится растрирование изображений. Пусть новый термин Вас не пугает – по мере прочтения этой статьи вы легко во всём разберётесь.
Прежде всего уясним, что есть два вида цифровых изображений: векторные и растровые.
Векторные изображения состоят из простых геометрических элементов – треугольников, кругов, квадратов, ромбов и т. д. У всех простых элементов в составе векторного изображения есть свои основные ключевые параметры. К ним относятся, например, длина и ширина, а также толщина линий границы.
д. У всех простых элементов в составе векторного изображения есть свои основные ключевые параметры. К ним относятся, например, длина и ширина, а также толщина линий границы.
С растровыми изображениями всё гораздо проще: они представляют множество точек, которые мы привыкли называть пикселями.
Как и зачем растрировать изображение
Теперь, когда вопросов про виды изображений нет, можно перейти к самому главному – процессу растрирования.
Растрировать изображение – значит превратить картинку, которая состоит из геометрических элементов в ту, что состоит из точек-пикселей. Растрировать картинку позволяет любой графический редактор, похожий на Фотошоп, если он поддерживает работу с векторными изображениями.
Надо сказать, что векторные изображения – весьма удобный материал, потому что их очень легко редактировать и менять в размере.
Но при этом у векторных изображений есть существенный недостаток: на них нельзя использовать фильтры и многие инструменты для рисования. Поэтому чтобы можно было использовать в работе весь арсенал средств графического редактора, векторные изображения обязательно надо растрировать.
Поэтому чтобы можно было использовать в работе весь арсенал средств графического редактора, векторные изображения обязательно надо растрировать.
Растрирование – процесс быстрый и совсем несложный. Нужно выбрать в правом нижнем окне Фотошопа слой, с которым собираетесь работать.
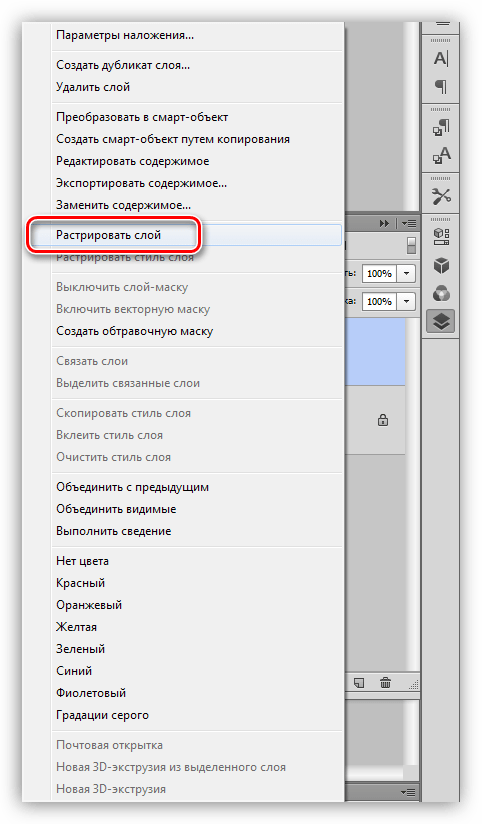
Потом кликаете по этому слою правой клавишей мыши и выбираете в появившемся меню пункт «Растрировать» .
После этого появится ещё одно меню, в котором уже можно выбирать любой нужный нам пункт. Например, смарт-объект, текст, заливку, фигуру и т.д.
Собственно, на этом всё! Для Вас больше не секрет, на какие виды делятся изображения, для чего и как их нужно растрировать. Удачи Вам в творчестве и постижении секретов работы в Фотошопе!
Растрирование в Adobe Photoshop CS5. Как растрировать изображение в Photoshop
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select
:
«Прямоугольное выделение»/Rectangular Marquee Tool
,
«Эллиптическое выделение»/Elliptical Select Tool
,** «Волшебная палочка»/Magic Wand Tool
, **«Быстрое выделение»/Quick Selection Tool
и
«Перо»/Pen tool
.
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров»
, либо использовать готовый поп-арт. О том, как работать с
«Галереей фильтров»
и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path
на палитру слоёв. Для этого зайдите в меню
«Окно»/Window
и о/Path
. Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool
и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте
Shift
.
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso
либо
«Прямоугольная область»/Rectangular Marquee Tool
и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем
«Образовать рабочий контур»/Make Work Path
.
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance
(от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём
Ok
.
На закладке «Контур»
появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента
«Выделение узла»/Direct Selection Tool
. Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур»
меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer
на палитре слоёв, создаём новый слой
Shift+Ctrl+N
. Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур»
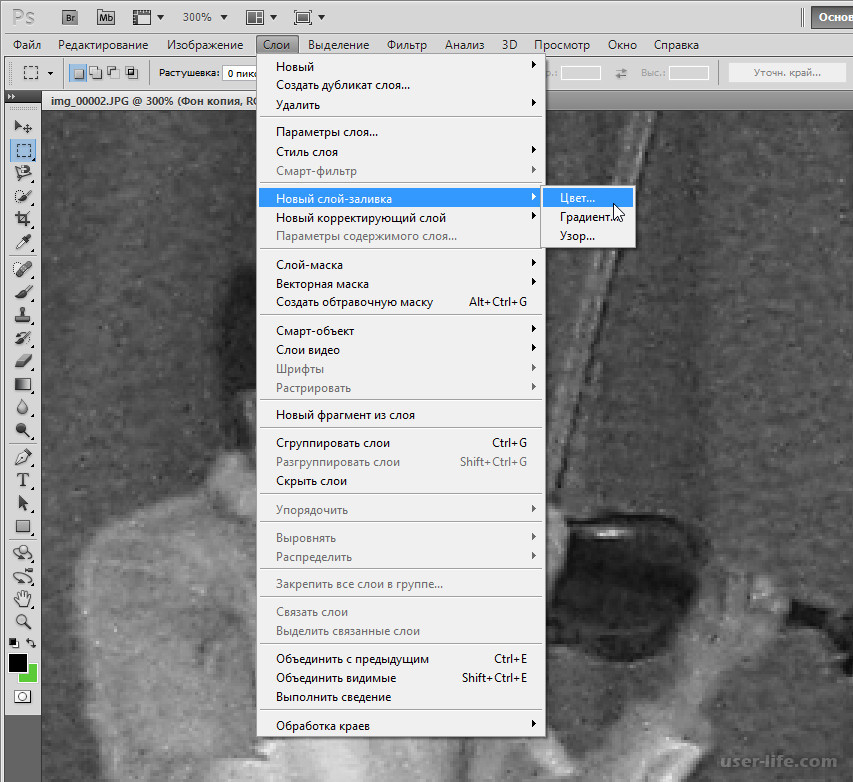
, становимся на первый контур. В главном меню в пункте
«Слои»/Layers
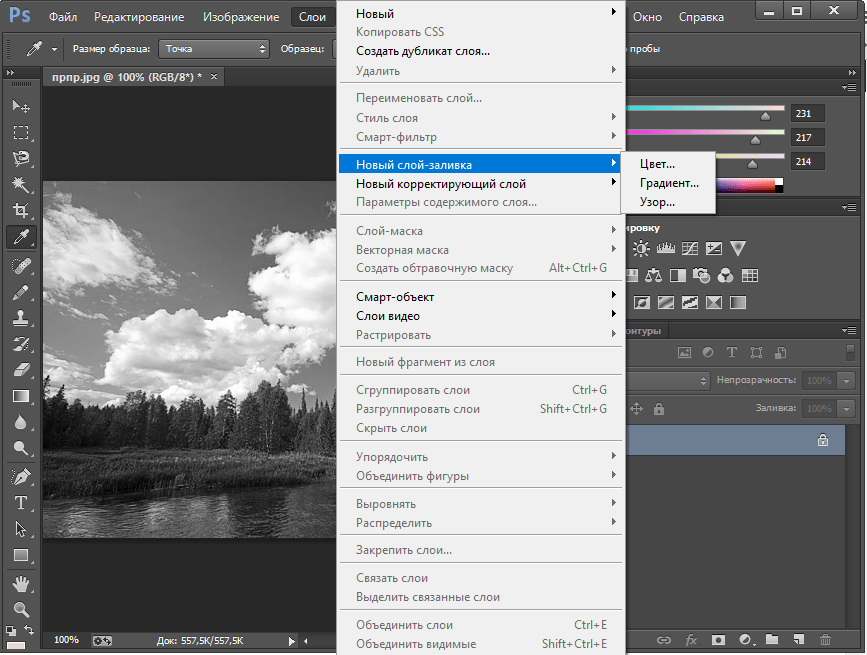
выбираем
«Новый цвет заливка»/New Fill Layer
—
«Цвет»/Solid Color
. В открывшемся окне жмём
Ok
.
Теперь, перейдя на закладку «Слои»/Layers
, вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
В своей третей части статьи по работе со слоями в Фотошопе я хочу рассказать некоторых трюках и нюансах которые помогут вам при работе со слоями. В этой статье вы найдете общие быстрые советы и приемы. Подчас наших знаний не хватает, чтобы понять, что происходит на панели слоев. Если вы начинающий пользователь, вы наверняка сталкивались с ситуацией, при которой вы не понимаете, что за слои находятся на панели слоев Layers, как с ними работать, как вообще привести все в более привычный для вас вид? Как сделать быстрые выделения? Как избавиться от стилей? Как слить режимы наложения?
Если вы присоединились к Хронофагу только что, вам стоит начать с первых статей этого цикла:
Как объединить слои в Фотошопе?
Смысл работы в Фотошопе это слои и их наличие. Тем не менее в некоторых ситуациях вам просто необходимо слить все слои в один растровый слой. В этом вам поможет команда Layer > Flatten Image
В этом вам поможет команда Layer > Flatten Image
.
Flatten Image
— сливает все имеющиеся слои в один
Background Layer
. Невидимые слои он удаляет. Выделять определенные слои не нужно. Ту же команду можно применить прямо в панели слоев. Просто кликните по любому из слоев правой кнопкой мышки и из выпадающего меню выбирайте
Flatten Layers
.
В других ситуациях, вы хотели бы слить все слои, но оставить те, что невидимые. Команда Flatten
, как вы поняли, убивает все на свете. Чтобы слить только видимые слои применяйте
Layer >Merge Visible Layers
. Выделять конкретные слои на панели слоев не обязательно. Команда сливает все видимые слои, и оставляет нетронутыми все скрытые.
Как и зачем растрировать изображение
Так, с видами изображений разобрались, вернемся к растрированию. Попросту говоря, термин «растрировать изображение» означает преобразование картинки, состоящей из множества фигур, в такую, что полностью состоит из точек. Растрировать изображение можно при помощи Adobe Photoshop или другие подобных , который использует для работы векторные изображения, ведь их легко и просто масштабировать или редактировать (например, менять шрифт, деформировать строку и т.п.).
Растрировать изображение можно при помощи Adobe Photoshop или другие подобных , который использует для работы векторные изображения, ведь их легко и просто масштабировать или редактировать (например, менять шрифт, деформировать строку и т.п.).
Вместе с тем, применять многие инструменты, а также практически все , к векторному изображению невозможно, следовательно, его необходимо растрировать. После растрирования можно применять любые фильтры и задействовать любые инструменты для рисования.
Растрировать слой очень просто. В нижнее правом окошке Photoshop, который именуется «Слои», выберите нужный вам слой, в случае необходимости – разблокируйте его, затем кликните по нему правой мышиной кнопкой и выберите пункт «Растрировать». После чего необходимо выбрать соответствующий пункт в выпавшем меню, а именно, текст, фигуру, заливку, смарт-объект и т.д.
Что ж, теперь и вы знаете, какие бывают изображения, зачем нужно растрировать слой, а также и то, как именно происходит процесс растрирования. Удачи в ваших начинаниях!
Удачи в ваших начинаниях!
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes. Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе. Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool.
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
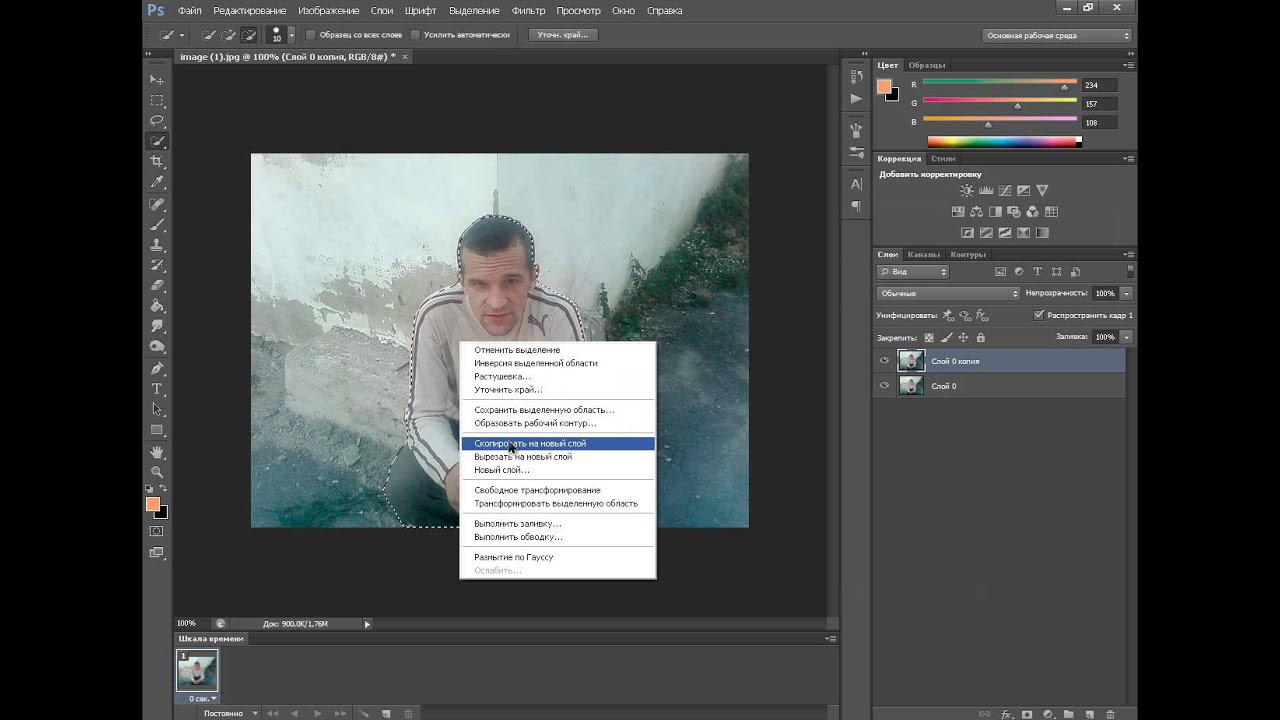
Выделяем объект
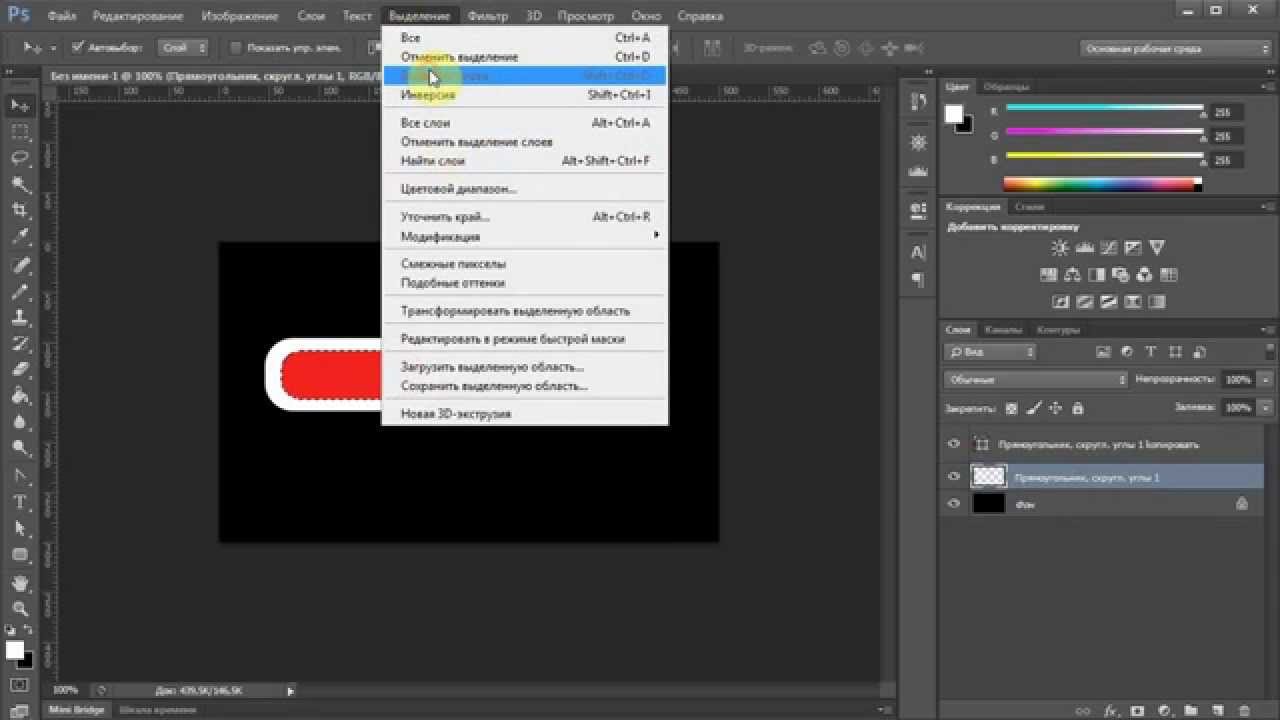
Выберите из меню Tool
самую обычную волшебную палочку
Magic Wand Tool
и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse
или кликните по рабочей области и из появившегося меню выберите
Select Inverse
. Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Если хотите сохранить векторный объект в библиотеку векторных фигур, то зайдите в главное меню Edit -> Define Custom Shape…
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Комментировать Отмена
Дорогие любители программирования, дизайна и рисования!
Сайт jwinters.ru нуждается в вашей помощи, так как приходится ежемесячно оплачивать за хостинг и доменное имя.
Внесите вклад в развитие сайта. Перечислите любую (пусть даже незначительную) сумму на один из кошельков: webmoney R295964384890 yandex-деньги 41001797494168
Деньги пойдут в первую очередь на оплату хостинга, а также на написание уроков и развитие сайта. В примечании к платежу укажите Ваш email.
В примечании к платежу укажите Ваш email.
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
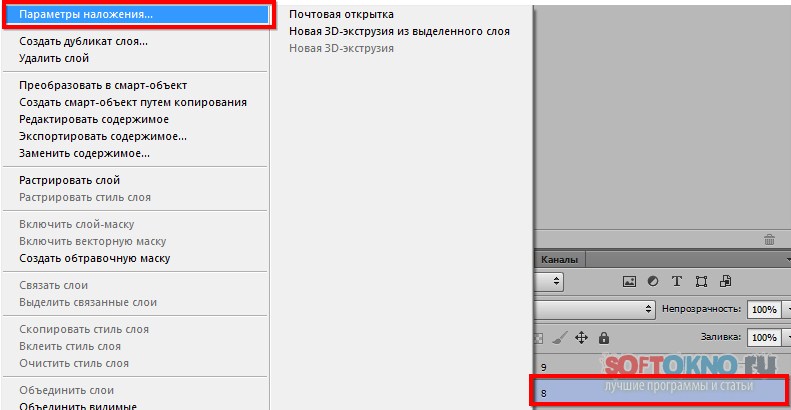
Окончание работы
Для доработки изображения можно использовать Pen Tool — для выделения маски слоя заливки. Затем — настроить Pen Tool, а именно выставить Subtract. При помощи этого можно нарисовать на изображении дополнительные элементы и узоры.
Вот так просто можно сделать векторное изображение. Данный навык обязательно поможет начинающим дизайнерам.
1. Картинка. Ниже показана картинка миниавтомобиля, над которым придется поработать, чтобы придать векторный вид. Качество изображения в этом случае не столь важно, лишь бы были детали для трассировки.
2. Процесс. Для начала — правый клик мыши и выполните одно из двух: а) Copy [Копировать]. Затем в Photoshop»е Edit — Paste [Редактирование — Вставить]. В этом методе Photoshop оставляет заблокированный слой фона и вставляет изображение на новый слой Layer 1 над фоном. Два раза кликните на слове Layer 1, чтобы выделить текст и назвать слой более приемлемо. Например, «theimage».
б) Save Picture As [Сохранить рисунок как] на винт. Затем в Photoshop File — Open [Файл — Открыть] и найдите, куда вы сохранили картинку. Может быть, на рабочий стол?.. Обратите внимание, в палитре слоев иконка изображения показывает, что изображение «индексное» [короче говоря, это gif]. Заметьте также, оно заблокировано. Чтобы это исправить просто идем в Image — Mode — RGB color [Изображение — Модель — RGB] и переводим тем самым заблокированный слой в слой фона. Двойной клик на слое фона переведет его в редактируемый слой. [Переименуйте Layer 0 в более дружественный… Например, «theimage».]
Заметьте также, оно заблокировано. Чтобы это исправить просто идем в Image — Mode — RGB color [Изображение — Модель — RGB] и переводим тем самым заблокированный слой в слой фона. Двойной клик на слое фона переведет его в редактируемый слой. [Переименуйте Layer 0 в более дружественный… Например, «theimage».]
Теперь создадим дубликат слоя theimage. Если вы используете Photoshop 7 или CS, создайте новый набор слоев, чтобы сохранить все индивидуальные объекты. Просто нажмите на иконке папки внизу палитры слоев, двойной клик на Set 1 и назовите его как у меня .
3. Могущественный инструмент перо. Давайте начнем с создания обводки по периметру всей машины. Установите foreground color при помощи пипетки, взяв цвет с самого темного места изображения. В данном случае, очень близко к черному. Теперь выберете инструмент перо на панели инструментов. Убедитесь, что опция Shape Layers включена [вверху на панели опций], я обвел ее оранжевым цветом.
Теперь просто добавляйте точки привязки там, где вы посчитаете необходимо будет редактирование контура. Подсказка: Ctrl + [Плюс на цифровой панели справа на клавиатуре] для увеличения масштаба. Соответственно Ctrl — обратное действие. Я рекомендую использовать эти функции для большей проработки изображения.
Подсказка: Ctrl + [Плюс на цифровой панели справа на клавиатуре] для увеличения масштаба. Соответственно Ctrl — обратное действие. Я рекомендую использовать эти функции для большей проработки изображения.
4. Соединение точек привязки. После создания пути вокруг автомобиля, соедините с первой точкой привязки, чтобы создать твердую форму. Теперь скройте слой theimage copy, чтобы увидеть, что получилось [Как я сделал на рисунке ниже.] Теперь начнем манипулировать с точками привязки для придания более стройной формы нашему авто.
Вот как теперь выглядит палитра слоев с новым слоем Vector Shape [Векторная форма], выделенным синим цветом. Также если вы кликните на вкладке Paths [Пути] палитры слоев, вы увидите «путейную» версию этого слоя.
5. Конвертирование точек привязки. Выбираем инструмент конвертирования точек привязки и манипулируем с областями, которые нуждаются в преобразованиях для придания четкой границы автомобиля.
Убедитесь, что выбран слой Shape 2. Конвертирование точек я начал с колеса. Клик на точке привязки и переместил в направлении черной стрелки [см. рис.] до тех пор, пока путь не стал повторять контуры колеса.
Клик на точке привязки и переместил в направлении черной стрелки [см. рис.] до тех пор, пока путь не стал повторять контуры колеса.
Совет: Инструмент конвертирования создает 2 точки Безье для регулирования кривизны.
Манипулируйте с кривыми Безье, добейтесь настолько точного повторения контуров, насколько возможно.
Совет: После преобразования нескольких опорных точек [или точек привязки] вы поймете, что некоторые первоначальные точки вообще не нужны. Факт, чем меньше точек привязки, тем более гладким будет выделение. Поэтому используйте инструмент удаления опорных точек.
Вот, что получилось у меня. Мы будем использовать эту форму в качестве базы.
Далее я сделал копию слоя Shape 2 и манипулировал точками для отрисовки доминирующего цвета [синего, в данном случае] автомобиля. Клик на иконке этого слоя, возьмите пипетку и измените черный цвет на синий #3672BD.
Вот как теперь выглядит машина.
Теперь давайте поработаем над окнами. Снова включите слой theimage copy [черный] и скройте слой Shape 2 copy [синий]. Возьмите инструмент перо и на панели опций включите опцию Subtract from area shape [я обвел ее оранжевым цветом].
Возьмите инструмент перо и на панели опций включите опцию Subtract from area shape [я обвел ее оранжевым цветом].
Скройте слой Shape 2 copy. Выберете слой Shape 2. Начнем с трассировки окон с противоположной стороны авто.
Отключите видимость слоя theimage copy, посмотрите на результат. Вычитание из черной формы создало иллюзию прозрачности.
Чтобы применить этот эффект к другим двум окнам без добавления нового слоя просто удерживайте Ctrl+Alt, кликайте и перемещайте этот вычитающий путь для копирования. [Сделайте это дважды.] Теперь поместите дубликаты на свои места. Используйте инструмент конвертирования опорных точек опять для сглаживания углов и точного формирования.
Примените ту же технику на слое Shape 2 copy, чтобы получить изображение как у меня.
Теперь, когда мы имеем основу векторной формы автомобиля, осталось только добавить новые формы, линии и несколько текстур. Окна мы заполним позже!
Теперь при помощи инструмента эллипс на панели инструментов нарисуйте центр заднего колеса, затем, удерживая Shift, сделайте то же самое для переднего колеса. Для точного позиционирования, Ctrl плюс клик на новом эллипсе, затем правый клик на простом эллипсе и выберете Free Transform Path [Свободная трансформация пути]. Снова правый клик и выберете Distort [Искажение]. Я также начал работать над фарами [на новом слое], используя ту же методику: Эллипс — Свободная трансформация — Искажение — установка на позицию.
С тех пор, как были добавлены новые слои, они могли накапливаться, разумно назвать их корректно. [Я думал, возможно использование как можно меньшего числа слоев, но…]
Далее я добавил бампер. Снова, использую инструмент перо для трассировки, инструмент конвертирования опорных точек для сглаживания углов и точного формирования относительно оригинала. [Все это — давно заведенная и принятая практика трассировки, честно!]
Затем я применил стиль слоя к бамперу для придания ему эффекта хрома. Правый клик на слое bumper и применяйте следующие установки.
Создайте новый слой и назовите его Lines. Этот слой должен быть выше всех. Итак, на панели инструментов выбран инструмент перо, на панели опций установки соответствуют заданным, начинаем добавлять опорные точки в направлении белой стрелки.
Итак, на панели инструментов выбран инструмент перо, на панели опций установки соответствуют заданным, начинаем добавлять опорные точки в направлении белой стрелки.
Теперь установите активный цвет черный [или просто нажмите D], нажмите клавишу B, чтобы выбрать инструмент кисть, теперь на панели опций установите Brush Preset Picker и выберете маленькую, с мягкими краями кисть размером примерно 3. Но измените диаметр на 2 пикселя [попробуйте даже 1], так как даже 3 может быть много.
Для повторного выбора пера нажмите Р, активизируйте слой Lines, правый клик и выбор опции Stroke Path.
Вам будет предложено выбрать инструмент, при помощи которого надо создать новый штрих. Выбирайте Brush из выпадающего меню и жмите ОК.
Я изменил прозрачность слоя Lines до 54%, чтобы смягчить его.
Далее я продолжал в том же духе, используя ту же технику, чтобы добавить другие линии. Добавил зеркало, дворники и эмблемку на капоте. Совет: Для областей, которые слишком мелкие для обработки при помощи инструмента перо, используйте полигональное лассо. Так же кликайте и добавляйте опорные точки, как пером, а когда закончите, правый клик на выделении и выбирайте или опцию «Создать рабочий путь» или «Заливка».
Так же кликайте и добавляйте опорные точки, как пером, а когда закончите, правый клик на выделении и выбирайте или опцию «Создать рабочий путь» или «Заливка».
Для таких структур как подсветка, используйте полигональное лассо [L] для трассировки вокруг таких областей, правый клик и — «Заливка» мягким синим цветом [я использовал #86A9D7].
Все что теперь осталось сделать, это добавить деталей. Детализация зависит от вас. Ниже — результат моей работы после добавления деталей фарам, колесам и тэ дэ. Надеюсь, вам понравился урок.
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Из растра в вектор.
 Зачем это нужно?
Зачем это нужно?Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Работа с готовой линией
Все линии, которые Вы создаёте, находятся в окошке Path (Пути). Желательно для каждой линии создавать отдельный “слой линий” в панели Path.
Crtl + H — Скрыть/Показать линии.
Stroke Path… — функция обводки линии. Можно выбрать инструмент, которым будет осуществляться обводка. Обычно это кисть и прежде чем пользоваться этой функцией, желательно установить у кисти нужную толщину, а уже после прибегать к обводке.
Поставив галочку Simulate Pressure, обводка линии будет утончённой по краям.
Когда нужная форма линии готова, её остаётся обвести.
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
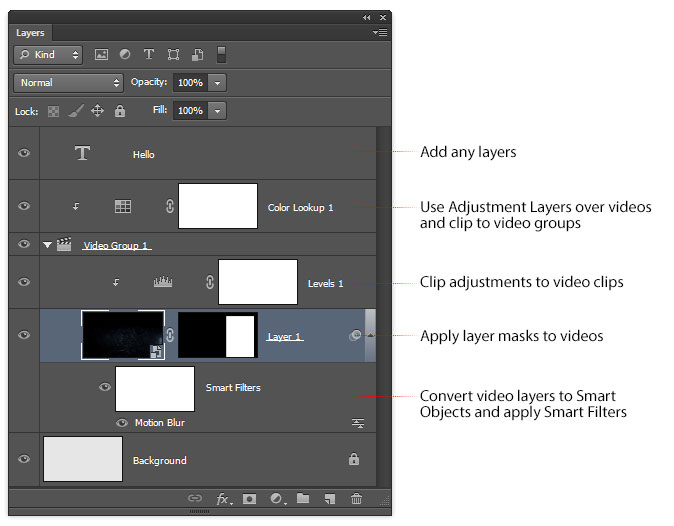
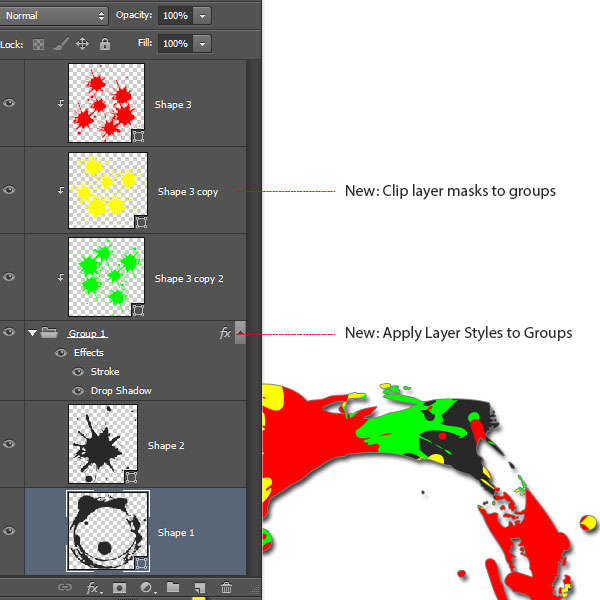
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов. 1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое. 2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам. 3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию. 4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно. 5. К векторным объектам можно применять прозрачность и накладывать на них фильтры. 6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD. 7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы: “Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете: 1. Как создать примитив 2. Как нарисовать произвольную векторную фигуру 3. Как править контур примитива 4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры, либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства). Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои). Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео: 1. Изменяем размер векторной фигуры 2. Изменяем цвет заливки векторной фигуры 3. Добавляем стиль к векторной фигуре
PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path. Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool. Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path. В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool. У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path. Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path. Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Adobe Photoshop. Руководство пользователя (2016 год)
Примечание.
Примечание.
Примечание.
Примечание.
Удаление слоя или группы
Удаление ненужных слоев уменьшает размер файла изображения.
Чтобы быстро удалить пустые слои, выберите «Файл» > «Сценарии» > «Удалить все пустые слои».
1.
Выберите один или несколько слоев или групп на панели «Слои».
2.
Выполните одно из следующих действий.
Чтобы произвести удаление, получив запрос на его подтверждение, щелкните значок «Удалить» . Также можно выбрать меню
«Слой» > «Удалить» > «Слой» или пункт «Удалить слой» или «Удалить группу» в меню панели «Слои».
Чтобы удалить слой или группу без запроса на подтверждение, перетащите его к значку «Удалить» или щелкните значок
«Удалить», удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Также можно нажать клавишу «Delete».
Чтобы удалить скрытые слои, выберите меню «Слой» > «Удалить» > «Скрытые слои».
Чтобы удалить связанные слои, выделите один из них, затем выберите меню «Слой» > «Выберите связанные слои». После
этого можно производить удаление.
Экспорт слоев
В отдельные файлы можно экспортировать все слои или видимые слои.
Выберите «Файл» > «Сценарии» > «Экспортировать слои в файлы».
Объединение слоев
По окончании работы над содержимым слоев их можно объединить с целью уменьшения размера файла. При объединении слоев
информация с верхних слоев замещает перекрывающуюся информацию нижних слоев. Область пересечения всех прозрачных участков
объединяемых слоев сохраняет прозрачность.
Корректирующие слои и слои-заливки не могут использоваться в качестве целевых слоев при объединении.
Кроме объединения, над слоями также можно проводить операцию склеивания. Склеивание позволяет объединить содержимое
нескольких слоев в один целевой слой, оставляя другие слои в неприкосновенности.
После сохранения объединенного изображения его нельзя вернуть в прежнее состояние, слои объединены
окончательно.
Объединение двух слоев или групп
1.
Объединяемые слои и группы должны быть видимыми.
2.
Выделите слои и группы, которые необходимо объединить.
3.
Выберите меню «Слой» > «Объединить слои».
Соседние слои или группы слоев могут быть объединены путем выделения верхнего из них и выбора меню «Слой» >
«Объединить слои». Связанные слои могут быть объединены с помощью выбора меню «Слой» > «Выделить связанные слои», после
чего производится их непосредственное объединение. Два 3D-слоя могут быть объединены с помощью выбора меню «Слой» >
«Объединить слои»; слои будут относиться к одной сцене, причем верхний слой унаследует 3D-свойства нижнего слоя (для этого
поля обзора камеры должны быть теми же самыми).
Объединение слоев внутри обтравочной маски
1.
Необходимо скрыть те слои, объединять которые не планируется.
2.
Выделите базовый слой внутри обтравочной маски. Базовый слой должен быть растровым.
3.
В меню «Слой» или в меню панели «Слои» выберите пункт «Объединить обтравочные маски».
Дополнительные сведения об обтравочных масках см. в разделе Слои-маски с обтравочными масками.
Объединение всех видимых слоев и групп изображения
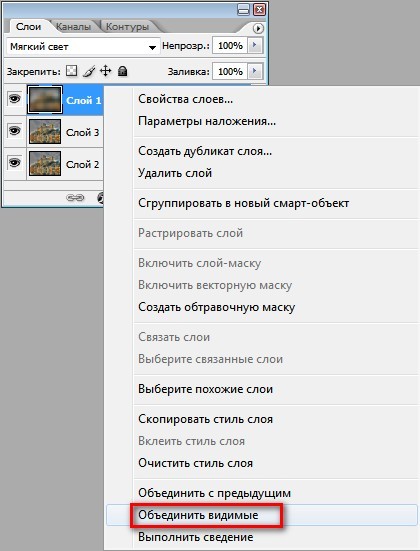
В меню «Слой» или в меню панели «Слои» выберите пункт «Объединить видимые». Происходит объединение всех слоев, рядом с
именами которых отображается значок видимости .
Команда «Объединить видимые» доступна, только если выделен видимый слой.
Склеивание нескольких слоев или связанных слоев
При проведении операции склеивания над несколькими выделенными или связанными слоями в Photoshop создается новый слой,
содержащий их объединенное содержимое.
246
Растровые и векторные изображения в фотошопе.
 Что значит растрировать слой и как это сделать в фотошопе
Что значит растрировать слой и как это сделать в фотошопе
В своей третей части статьи по работе со слоями в Фотошопе я хочу рассказать некоторых трюках и нюансах которые помогут вам при работе со слоями. В этой статье вы найдете общие быстрые советы и приемы. Подчас наших знаний не хватает, чтобы понять, что происходит на панели слоев. Если вы начинающий пользователь, вы наверняка сталкивались с ситуацией, при которой вы не понимаете, что за слои находятся на панели слоев Layers, как с ними работать, как вообще привести все в более привычный для вас вид? Как сделать быстрые выделения? Как избавиться от стилей? Как слить режимы наложения?
Если вы присоединились к Хронофагу только что, вам стоит начать с первых статей этого цикла:
Как объединить слои в Фотошопе?
Смысл работы в Фотошопе это слои и их наличие. Тем не менее в некоторых ситуациях вам просто необходимо слить все слои в один растровый слой. В этом вам поможет команда Layer > Flatten Image
.
Flatten Image — сливает все имеющиеся слои в один Background Layer . Невидимые слои он удаляет. Выделять определенные слои не нужно. Ту же команду можно применить прямо в панели слоев. Просто кликните по любому из слоев правой кнопкой мышки и из выпадающего меню выбирайте Flatten Layers .
В других ситуациях, вы хотели бы слить все слои, но оставить те, что невидимые. Команда Flatten , как вы поняли, убивает все на свете. Чтобы слить только видимые слои применяйте Layer >Merge Visible Layers . Выделять конкретные слои на панели слоев не обязательно. Команда сливает все видимые слои, и оставляет нетронутыми все скрытые.
Как слить несколько конкретных слоев?
В других ситуациях, вам необходимо слить вместе всего несколько слоев. В этом случае вам нужно выбрать эти слои на панели слоев и применить Layer > Merge Layers
или CTRL+E
. Если вы в дизайне всерьез и надолго, советую запомнить эту комбинацию. Сливать слои придется часто.
Сливать слои придется часто.
Как растрировать стили слоя?
При работе с графикой в некоторых ситуациях приходится растрировать стили слоя. Конечно, весь смысл стилей слоя, как раз в том чтобы их не растрировать, а по возможности сохранять. Однако часто необходимо создать быстрый стиль слоя с одной единственной целью — растрировать его и продолжить работу с полученной графикой.
Заключение
Пожалуй, теперь вы знаете все что можно только знать о работе со слоями. Я намеренно не включил некоторые функции из меню слоев Layers, так как по смыслу они относятся к другим темам Фотошопа. В последней заключительной четвертой части я подробно расскажу о нововведениях в CS6. Изменения работы со слоями глобальные. Хоть все статьи переписывай. Мы так же поговорим о конкретных видах слоев, о видео слоях, о смарт слоях и слоях цветокоррекции и слоях заливки.
На этом все, удачных экспериментов в Фотошопе!
Инструкция
Нарисуйте картинку или выберите фотоснимок. Отсканируйте изображение
, сфотографируйте его, то есть тем или иным способом переведите в цифровой формат. Импортируйте картинку в выбранный вами графический редактор. Постепенно увеличивая масштаб просмотра, обратите внимание, что изображение
постепенно распадается на отдельные , каждый из которых закрашен своим цветом. Эти квадраты называются , или растрами, они и есть основа вашего изображения.
Отсканируйте изображение
, сфотографируйте его, то есть тем или иным способом переведите в цифровой формат. Импортируйте картинку в выбранный вами графический редактор. Постепенно увеличивая масштаб просмотра, обратите внимание, что изображение
постепенно распадается на отдельные , каждый из которых закрашен своим цветом. Эти квадраты называются , или растрами, они и есть основа вашего изображения.
Проанализируйте размер файла. Подберите нажную вам цветовую модель (RGB, CMYK) который поможет правильно отображать . С помощью редактора уберите или добавьте детали, поправьте кадр, резкость, цветовую гамму. Подберите (величина оптимального отображения на экране). Разрешение (растрах), то есть подсчет идет по количеству пикселов, которые ваша картинка содержит по горизонтали и вертикали. Малым разрешением считается размер – до 500 пикселов по одному краю, средним – до 1024 пискелов по краю, все остальное считается большим разрешением. Большие «съедают» много памяти и могут долго загружаться в сеть.
Выберите нужный вам алгоритм сжатия и сохраните картинку. Для небольших изображений и анимаций из двух-трех кадров, публикуемых в сети подходит *.gif, оптимальное соотношение качества и сжатия файла дает формат *.jpeg, для работы с прозрачными и фонами, особенно в маленьких пиксельных изображениях используют *.png. Эти форматы в основном и используются в веб-дизайне.Формат *.bmp предоставляет очень качество цветопередачи, но файлы получаются большие по размеру, а форматы *.tiff и *.raw, несмотря на размер получающегося файла, позволяют сохранять , полученную непосредственно с цифрового аппарата, передают мельчайшие оттенки цвета и широко используются в профессиональной фотографии и в полиграфии.
Обратите внимание
Недостатком растровых изображений считается невозможность их масштабирования без потери качества исходного файла
Полезный совет
Для оптимальной работы с растровым изображением обязательно узнайте нужный вам конечный формат (разрешение, количество точек на дюйм, размер картинки).
Источники:
Векторная графика — способ представления объектов с помощью геометрических примитивов — точек, прямых, многоугольников. В растровой графике, напротив, используются матрицы фиксированного размера, состоящие из точек (пикселов). Для преобразования изображения в векторный формат используются программные преобразователи.
Вам понадобится
Инструкция
Обратите внимание
во многих редакторах векторной графики есть функция для перевода растра в вектор. просто запусти какой-нибудь coreldraw или inkscape, импортируй туда растровую картинку и запусти преобразование.
Полезный совет
Как из растрового изображения сделать векторное, Adobe Illustrator, трассировка. Обычно трассировку применяют в отношении изображений только с однотонными цветами и с предельно четкими контурами, так как наличие градиентных или просто сложных цветов приводит к формированию очень большого числа векторных контуров.
Источники:
- как сделать из растогово изображение в векторное
Растровая графика
– это способ выражения изображения в виде прямоугольных матриц. Каждая ячейка такой матрицы представляет собой цветную точку. Элемент подобной сетки называется пикселем.
Каждая ячейка такой матрицы представляет собой цветную точку. Элемент подобной сетки называется пикселем.
У пользователей, которые только что начали изучать Photoshop, возникает много вопросов. Это нормально и вполне объяснимо, ведь есть нюансы, без знания которых просто не обойтись тем, кто хочет добиться высокого качества своих работ в Фотошопе.
К таким, безусловно важным, нюансам относится растрирование изображений. Пусть новый термин Вас не пугает – по мере прочтения этой статьи вы легко во всём разберётесь.
Прежде всего уясним, что есть два вида цифровых изображений: векторные и растровые.
Векторные изображения состоят из простых геометрических элементов – треугольников, кругов, квадратов, ромбов и т.д. У всех простых элементов в составе векторного изображения есть свои основные ключевые параметры. К ним относятся, например, длина и ширина, а также толщина линий границы.
С растровыми изображениями всё гораздо проще: они представляют множество точек, которые мы привыкли называть пикселями.
Как и зачем растрировать изображение
Теперь, когда вопросов про виды изображений нет, можно перейти к самому главному – процессу растрирования.
Растрировать изображение – значит превратить картинку, которая состоит из геометрических элементов в ту, что состоит из точек-пикселей. Растрировать картинку позволяет любой графический редактор, похожий на Фотошоп, если он поддерживает работу с векторными изображениями.
Надо сказать, что векторные изображения – весьма удобный материал, потому что их очень легко редактировать и менять в размере.
Но при этом у векторных изображений есть существенный недостаток: на них нельзя использовать фильтры и многие инструменты для рисования. Поэтому чтобы можно было использовать в работе весь арсенал средств графического редактора, векторные изображения обязательно надо растрировать.
Растрирование – процесс быстрый и совсем несложный. Нужно выбрать в правом нижнем окне Фотошопа слой, с которым собираетесь работать.
Потом кликаете по этому слою правой клавишей мыши и выбираете в появившемся меню пункт «Растрировать» .
После этого появится ещё одно меню, в котором уже можно выбирать любой нужный нам пункт. Например, смарт-объект, текст, заливку, фигуру и т.д.
Собственно, на этом всё! Для Вас больше не секрет, на какие виды делятся изображения, для чего и как их нужно растрировать. Удачи Вам в творчестве и постижении секретов работы в Фотошопе!
Или Градиент, то у вас ничего не получится. Фотошоп отобразит диалоговое окно, сообщающее, что сначала вам придется растрировать этот слой.
Почему? Сперва нужно вспомнить, что вообще представляют из себя векторные слои. В статье я уже подробно описывал чем они отличаются. Если вкратце, разница в том из чего состоят эти слои: у растра — это пиксели, у вектора — это фигуры на основе математических формул.
Поскольку фотошоп разработан преимущественно для работы с растром, то и большинство инструментов так или иначе влияют исключительно на пиксели, то есть растровые изображения. Поэтому, когда в фотошопе все же нужно поработать с векторным слоем (а когда мы его можем получить? — например, создали или ), но для этого берем инструменты созданные только для растра, то фотошоп и показывает нам ошибку, указанную выше.
Поэтому, когда в фотошопе все же нужно поработать с векторным слоем (а когда мы его можем получить? — например, создали или ), но для этого берем инструменты созданные только для растра, то фотошоп и показывает нам ошибку, указанную выше.
Допустим, создали слой-фигуру:
Теперь хочется применить эффект размытия к этой звезде или нарисовать поверх нее что-нибудь еще, но программа покажет ошибку и сообщит о необходимости предварительно растрировать слой.
Другими словами, фотошоп может перевести содержимое слоя из одного типа изображения — вектор, в другой тип — растр. Этот процесс называется растеризация .
Примечательно, что обратного процесса из растра в вектор в фотошопе нет. Учитывайте этот факт.
Примечание
Имейте ввиду: как только вы растриуете слой, пути назад не будет. Вы потеряете преимущество векторного изображения — изменение размера без потери качества. Новичкам рекомендуется проводить растеризацию на дубликате слоя — тогда вы всегда сможете вернуться к оригиналу. перед растеризацией, а затем исходного слоя, чтобы случайно не растрировать не тот слой.
перед растеризацией, а затем исходного слоя, чтобы случайно не растрировать не тот слой.
Как растрировать слой
Растрировать слой несложно: кликните правой кнопкой мыши по векторному слою. В контекстом меню будет присутствовать команда Растрировать слой (Rasterize). Нажмите ее и фотошоп все сделает.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Вконтакте
Одноклассники
Google+
Слои в Фотошопе: Панель слоев в CS6 [ч.4]
В заключительной части цикла статей о работе со слоями в Фотошопе, я хотел бы рассказать вам об изменениях в панели слоев Фотошопа CS6. Я посчитал, что видео урока мало, и нужена письменная статья, которая в какой то степени завершит цикл статей о слоях в Фотошопе.
Для тех, кому проще смотреть видео, еще месяц назад я записал Видео обзор Фотошопа CS6, посвященный как раз этим изменениям в панели слоев. В видео обзоре я рассмотрел панель слоев CS6 на примере рабочего сайта.
В видео обзоре я рассмотрел панель слоев CS6 на примере рабочего сайта.
Работа со слоями
Если вы следили за циклом этих статей, то помните с чего все началось. В первой части мы разобрали Виды слоев и на простых примерах рассмотрели как в Фотошопе слои работают и для чего они нужны.
В следующей части мы подробно изучили Панель слоев в Фотошопе. Детально разобрали каждую настройку и иконку на этой панели. Как слои связывать, как их группировать, как создавать новые слои, как удалять и так далее.
В последней третьей части, я собрал более десятка приемов, которые помогут вам в работе с графикой. Как слои слить вместе, как их растрировать и преобразовывать, как искать похожие слои и так далее. Если в Фотошопе вы новичок, то я советую вам начать с базовых статей, но если вы маститый профессионал, смело приступайте к этой заключительной части.
Панель сортировки слоев
Начнем с начала. Я открыл один из своих недавних проектов и вытащил панель на рабочую область, чтобы вы могли её разглядеть получше.
Первое, что бросается в глаза это новая панель сортировки слоев, которая оказывается незаменимой, если у вас более 100 слоев, и срочно нужно отыскать нужные слои. В выпадающем меню у нас есть самый разнообразный выбор настроек, по которым мы сможем точечно найти то что нам нужно.
Kind — базовая сортировка. Эта сортировка стоит по умолчанию и сортирует слои по их видам. О ней мы ещё поговорим более подробно.
Name — позволяет вам отыскать слой по названию.
Effect — позволяет отсортировать слои по конкретным стилям слоя. Допустим, вы хотите найти слои с применением тени Drop Shadow, и это очень просто сделать.
Mode — позволяет вам отсортировать слои по режимам наложения. Например, с помощью этой сортировки вы легко найдете все слои с применением Multiply
Attribute — поистине громадная сортировка, позволяющая сортировать слои по различным атрибутам. Например, с помощью неё вы сможете вычислить видимые слои, невидимые, пустые, прилинкованные, слои с маской обычной или векторной и даже слои с применением продвинутых настроек наложения Advance Blending Mode. Раньше подобные слои было невозможно вычислить. При изменении этих настроек слои никак не помечались. А теперь пожалуйста.
Например, с помощью неё вы сможете вычислить видимые слои, невидимые, пустые, прилинкованные, слои с маской обычной или векторной и даже слои с применением продвинутых настроек наложения Advance Blending Mode. Раньше подобные слои было невозможно вычислить. При изменении этих настроек слои никак не помечались. А теперь пожалуйста.
Color — позволяет отсортировать слои по цвету, который вы слоям присваиваете, чтобы не запутаться в их обилии.
Теперь вернемся к первой настройке сортировки Kind. С помощью этого фильтра вы легко отсортируете слои по видам. Что же это за виды?
- Растровые слои
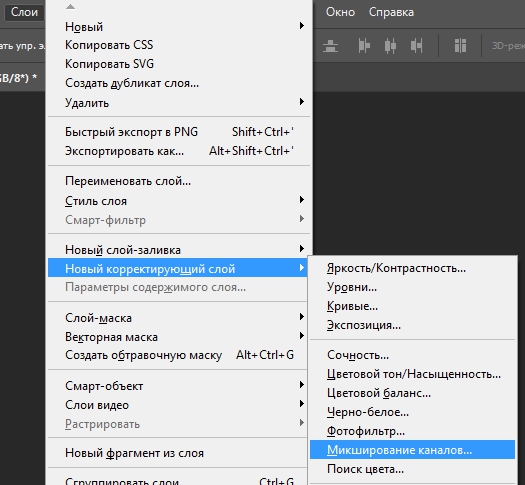
- Слои цветокоррекции
- Текст
- Векторные фигуры
- Смарт объекты
Выберите несколько опций, и карта слоев тут же изменится. Останется только то, что вам нужно. Это очень удобно. Например у меня есть крупный проект, в котором я использовал несколько слоев цветокоррекции, которые лежат под другими слоями и инструментом Move Tool их не достать. Прокручивать полотно из 100 слоев тоже неудобно. Особенно если все зашито в папки. Выбираем иконку цветокоррекции и наши слои как на ладони. И я могу сразу за одну секунду всю цветокоррекцию проекта отключить.
Прокручивать полотно из 100 слоев тоже неудобно. Особенно если все зашито в папки. Выбираем иконку цветокоррекции и наши слои как на ладони. И я могу сразу за одну секунду всю цветокоррекцию проекта отключить.
Вы можете настроить самые разные комбинации сортировки. В какой-то момент возникает необходимость все эти сортировки обнулить, и вернуть все слои на место. Вместо того чтобы начинать отключать все фильтры, а потом через минут 10 включать их назад при необходимости, просто кликните по красной кнопке рядом с меню. Это включатель фильтров. Он за доли секунды отключит сортировку и все вернется на свои места. Как только вам понадобятся фильтры, кликните по переключателю снова. Ваша настроенная схема фильтрации будет вас ждать в целости и сохранности.
Настройки слоя
Некоторые изменения носят косметический характер. Например вы никаким образом не можете открыть диалоговое окно Layer Propertis. Для чего же оно было нужно? Подробно мы его разбирали в прошлых статьях. По большему счету оно появляется при создании слоя Layer > New > Layer
По большему счету оно появляется при создании слоя Layer > New > Layer
Из панели слоев его можно вызвать, кликнув по иконке создания слоя с зажатым ALT. В Фотошопе CS6 я не смог найти возможности вызвать его для уже созданного слоя. Зачем его вообще нужно было вызывать? По большей части незачем. Все что в нем имелось, можно было настроить и в панели слоев. Режим наложения, название, невидимость. И лишь одну настройку можно было выставить только в нем. Цвет панельки слоя.
Теперь цвет слоя бережно вынесен в выпадающее меню. Кликните по слою левой кнопкой мышки и в выпадающем меню вы найдете целый список цветов, которые вы можете присвоить слою, для визуального разграничения и организации вашей работы.
Стиль слоя группы
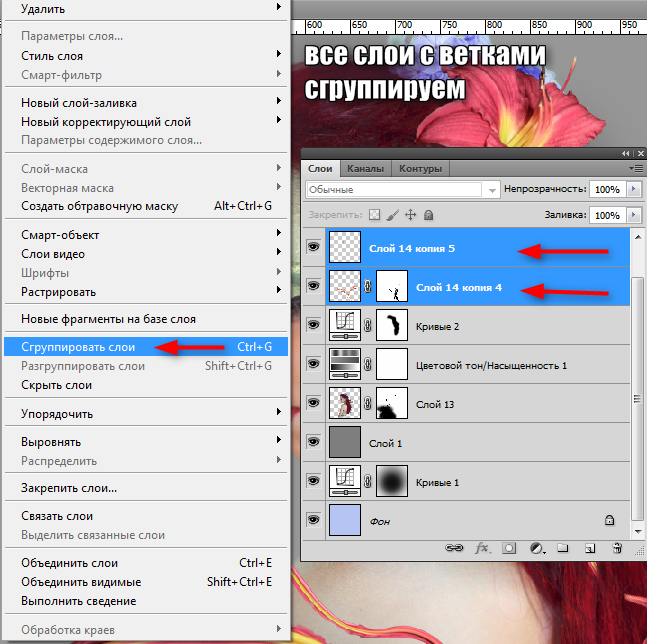
Хоть стили слоя и не относятся напрямую к панели слоев, я решил вынести это обновление в данную статью. Теперь мы можем задавать стиль слоя не только к слою, но и к группе. Как? Очень просто. Так же как и к обычному слою. Сгруппируйте несколько элементов вместе, положив их в папку CTRL+G
Так же как и к обычному слою. Сгруппируйте несколько элементов вместе, положив их в папку CTRL+G
Теперь двойной клик по папке и вызовите окно стилей слоя. Не сложно догадаться, что данное усовершенствование позволяет создавать двойные и даже тройные стили слоя. Для одного и того же объекта. Хорошее прибавление к старой статье Стили слоя: Трюки и практика
Автор:
Дмитрий Веровски
Работа со слоями в фотошопе. Добавить, удалить, растрировать слой
Без навыков работы со слоями невозможно полноценно взаимодействовать с Фотошопом. Именно принцип «слоеного пирога» лежит в основе программы. Слои представляют собой отдельные уровни, каждый из которых содержит свой контент.
С этими «уровнями» можно производить огромный спектр действий: дублировать, копировать целиком или частично, добавлять стили и фильтры, регулировать непрозрачность и так далее.
В этом уроке заострим внимание на вариантах удаления слоев из палитры.
Таких вариантов несколько. Все они приводят к одному и тому же результату, отличаясь только способами доступа к функции. Выбирайте наиболее удобный для себя, тренируйтесь и пользуйтесь.
Способ 1: меню «Слои»
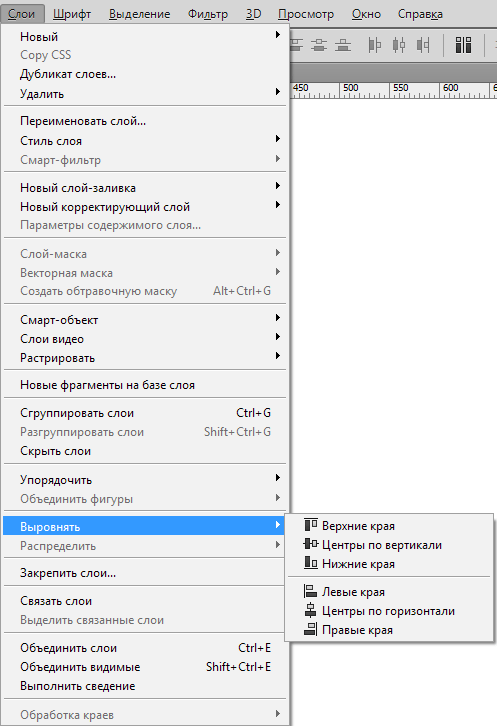
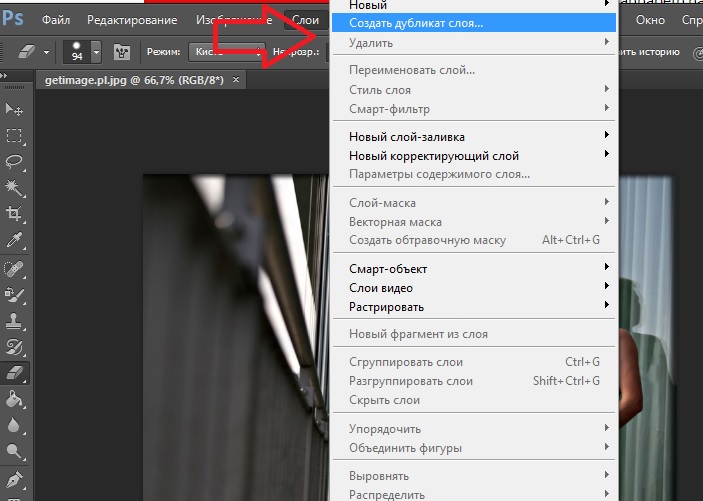
Для применения данного метода необходимо открыть меню «Слои» и найти там пункт под названием «Удалить» . В дополнительном контекстном меню можно выбрать удаление выделенных, либо скрытых слоев.
После того, как Вы нажмете на один из пунктов, программа попросит подтвердить действие, показав вот такое диалоговое окно:
Способ 2: контекстное меню палитры слоев
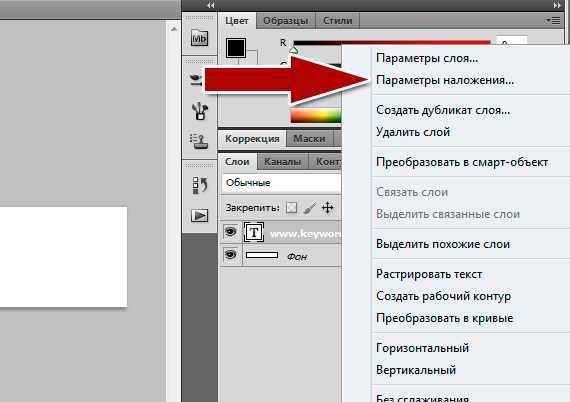
Этот вариант подразумевает использование контекстного меню, которое появляется после клика правой кнопкой мыши по целевому слою. Необходимый нам пункт находится в верхней части списка.
В этом случае также придется подтвердить действие.
Способ 3: корзина
В нижней части панели слоев имеется кнопка со значком корзины, которая выполняет соответствующую функцию. Для совершения действия достаточно нажать на нее и подтвердить свое решение в диалоговом окне.
Для совершения действия достаточно нажать на нее и подтвердить свое решение в диалоговом окне.
Еще один вариант использования корзины – перетаскивание слоя на ее значок. Удаление слоя в этом случае проходит без какого-либо уведомления.
Способ 4: клавиша DELETE
Вы наверняка уже поняли из названия, что в данном случае стирание слоя происходит после нажатия клавиши DELETE на клавиатуре. Как и в случае с перетаскиванием в корзину, никаких диалоговых окон не появляется, подтверждение не требуется.
Мы сегодня изучили несколько способов удаления слоев в Фотошопе. Как уже говорилось ранее, все они выполняют одну функцию, вместе с тем один из них может оказаться наиболее удобным именно для Вас. Попробуйте разные варианты и решите, каким будете пользоваться, так как переучиваться потом будет гораздо дольше и сложнее.
Инструкция
Откройте требующий обработки снимок в программе Photoshop и создайте поверх заблокированного фонового изображения корректировочный слой. Для этого воспользуйтесь опцией Curves группы New Adjustment Layer меню Layer. Работа с коррекцией, вынесенной на отдельный слой, позволит всегда иметь под рукой фотографию в ее исходном виде и регулировать степень применения фильтра, если это потребуется.
Для этого воспользуйтесь опцией Curves группы New Adjustment Layer меню Layer. Работа с коррекцией, вынесенной на отдельный слой, позволит всегда иметь под рукой фотографию в ее исходном виде и регулировать степень применения фильтра, если это потребуется.
Включите правую пипетку в настройках фильтра и укажите с помощью этого инструмента область белого цвета, кликнув по объекту, который должен быть белым. Таким же способом укажите черный цвет на картинке, выбрав для этого левую пипетку. Средним инструментом кликните по области серого цвета.
Для создания корректировочного слоя вместо Curves можно воспользоваться опцией Levels группы New Adjustment Layer. Цветовой баланс в Levels настраивается указанием белой, черной и серой точки.
Если у вас возникли проблемы с поиском нужных областей, добавьте к фотографии корректировочный слой с фильтром Threshold. Эту опцию можно обнаружить в группе New Adjustment Layer. Присвоив параметру Threshold Level значение, равное единице, начните сдвигать регулятор вправо. Как только на изображении появится черная точка, включите инструмент Eyedropper и, зажав клавишу Shift, поставьте на ней метку.
Как только на изображении появится черная точка, включите инструмент Eyedropper и, зажав клавишу Shift, поставьте на ней метку.
Чтобы обнаружить белую точку, присвойте параметру Threshold Level максимальное значение и сдвиньте регулятор влево до появления белой области. Пометьте найденный участок при помощи Eyedropper Tool.
Для обнаружения серой точки вам потребуется дополнительной слой, залитый серым цветом. Отключите видимость корректировочного слоя с фильтром Threshold и создайте поверх снимка новый прозрачный слой. Заполните его нейтральным серым цветом, применив опцию Fill меню Edit. Из раскрывающегося списка в панели Contents выберите пункт 50% Gray. Полученный слой смешайте с фотографией в режиме Difference.
Включите корректировочный слой, на котором лежит фильтр Threshold и дважды кликните по его пиктограмме для открытия настроек. Выставьте минимальное значение для параметра Threshold Level и сдвиньте регулятор вправо до появления черной точки. Эта область изображения и будет искомой областью серого цвета.
Перед регулировкой цветового баланса при помощи Curves или Levels отключите слои с серой заливкой и фильтром Threshold.
Сохраните фотографию с отредактированными цветами опцией Save As меню File.
Источники:
- Поиск черной и белой точки на фото
Второй подбородок — это некрасивый и неприятный дефект внешности, исправить который в жизни не всегда удается быстро. Однако современные технологии обладают возможностями менять внешность людей если не в реальности, то хотя бы на фотографиях — и сейчас вы убедитесь, что убирать второй подбородок на фотографиях с помощью Фотошопа очень легко.
Вам понадобится
- Программа Adobe Photoshop
Инструкция
Откройте фотографию, на которой довольно крупно изображено лицо с двойным подбородком. Возьмите «Lasso Tool» в панели инструментов и обведите шеи там, где второго подбородка нет. Закончите линию обводки под вторым подбородком.
Затем нажмите на выделенной правой кнопкой и отметьте пункт «Layer via copy». Поместив на слой вырезанную часть шеи, нажмите в «Edit» пункт «Free Transform». С инструмента трансформирования подтяните мышью второй подбородок к первому, чтобы они слились. Зажимая «Shift» и «Ctrl», подправляйте пропорции, чтобы лицо выглядело реалистично.
Поместив на слой вырезанную часть шеи, нажмите в «Edit» пункт «Free Transform». С инструмента трансформирования подтяните мышью второй подбородок к первому, чтобы они слились. Зажимая «Shift» и «Ctrl», подправляйте пропорции, чтобы лицо выглядело реалистично.
Конечно же, отбеливать зубы с применением вышеназванных средств следует не слишком часто, так как абразивные частички и кислота могут повредить зубную эмаль, и зуб станет более чувствительным к внешнему воздействию.
И главное – не забывать о регулярном уходе за зубами. Чистить зубы нужно два раза в день, очень желательно использовать ополаскиватели для ротовой полости, которые помогут защитить зубы от бактерий, атакующих их в течение дня.
Даже при правильном уходе за зубами не обойтись без посещения стоматолога. Его нужно посещать хотя бы раз в полгода. Стоматолог проверит состояние зубов и десен, проведет необходимое , удалит налет и отбелит зубы так, как вы не сможете этого сделать в .
Веселые «солнечные» пятнышки на носу и щеках воспринимаются по-разному. Кого-то они вполне устраивают, кого-то заставляют задуматься, как от них избавиться. Хотя бы на фотографии. Вот как раз на фотографии это сделать не сложно. Для этого существует программа «Фотошоп». Убрать веснушки
в «Фотошопе
» сможет даже «чайник».
Кого-то они вполне устраивают, кого-то заставляют задуматься, как от них избавиться. Хотя бы на фотографии. Вот как раз на фотографии это сделать не сложно. Для этого существует программа «Фотошоп». Убрать веснушки
в «Фотошопе
» сможет даже «чайник».
Вам понадобится
- Фотография с веснушками,
- Программа Adobe Photoshop
Инструкция
Для начала надо открыть изображение в «Фотошопе
«.
Для того чтобы было заметно большое количество веснушек, необходимо найти и открыть Yellow. Для этого необходимо перевести изображение в CMYK, потому что желтый канал виден только в этом изображении. В палитре каналов следует найти желтый канал Channel и кликнуть на него мышкой. После этого на изображении появится огромное количество хорошо просматриваемых веснушек, это — то, что надо.
Теперь следует создать новый слой с желтым каналом. Для этого необходимо нажать горячие Ctrl+A, в результате выделится все изображение. Затем надо нажать Ctrl+C и скопировать выделенный канал в буфер. Вставить же откопированное надо будет чуть позже.
Затем надо нажать Ctrl+C и скопировать выделенный канал в буфер. Вставить же откопированное надо будет чуть позже.
В нижнем правом углу палитры найдите изображение мусорного бака. Щелкните по нему левой клавишей мыши. Либо воспользуйтесь меню «Слой», выбрав там пункт «Удалить».
Почти все новички не могут освоить фотошоп, так как их пугает работа со слоями в фотошопе. Они её не понимают.
А ведь здесь всё довольно легко — просто надо знать элементарные правила и действия.
Я вам обещаю, что вы их поймёте и начнёте применять на практике! И так — за дело!
Все действия рассмотрим на примере создания видео заставки.
Кроме того, что мы создадим заставку для видео — мы узнаем:
- как перемещать слои в фотошопе
- как растрировать слой в фотошопе
- как создать новый слой в фотошопе
- как скопировать слой в фотошопе
Для более наглядного восприятия этой, на первый взгляд, сложной темы — я создала видео, где подробно рассматриваю все перечисленные выше особенности работы со слоями в процессе создания видео заставки. Если вам проще воспринимать видео материал — идите в конец статьи. Но я рекомендую и почитать, и — посмотреть, так как тогда есть вероятность, что вы легко усвоите всё, что здесь будет выложено.
Если вам проще воспринимать видео материал — идите в конец статьи. Но я рекомендую и почитать, и — посмотреть, так как тогда есть вероятность, что вы легко усвоите всё, что здесь будет выложено.
Как выделить слой в фотошопе. Панель слоев
Когда вы откроете программу фотошоп (у меня — фотошоп CS6), по на правой панели инструментов находим надпись «Слои»:
Кликаем на неё левой кнопкой мыши и мы попадаем в панель слоёв, в которой и будем постоянно находится при создании любого рисунка:
Для нормальной работы, вам всегда надо знать на котором слое вы находитесь. Какой слой выделен — там вы и находитесь. Выделенный слой в панели всегда другого цвета — у меня — голубого. Если вам необходимо провести какие-то действия на определённом слое — вы его сначала находите в панели слоёв, становитесь на него и кликаете по нему левой кнопкой мыши — он выделяется цветом и вы можете уже с ним работать (смотрим рисунок выше).
На панели слоёв есть разные кпопки. Самые востребованные мы сейчас выучим (я их пронумеровала красными цифрами). Благодаря им мы можем делать разные действия с выделенным слоем.
Самые востребованные мы сейчас выучим (я их пронумеровала красными цифрами). Благодаря им мы можем делать разные действия с выделенным слоем.
Как создать новый слой в фотошопе
Кликаем на панели на надпись слои (рис1), заходим на выделенный слой (рис2). Если нам необходимо к нашему слою добавить стили — нажимаем значёк под номером 1 (надпись на кнопке — fx). Появится окошечко со стилями и мы выбираем тот, который улучшит наш фрагмент картинки.
Если нам необходимо создать новый слой — кликаем на фигуру под номером 2 (в фильме очень подробно я рассмотрела добавление слоя с градиентом). Новый слой всегда появляется сверху над выделенным. Рекомендую называть слои.
Если вам необходимо, чтобы слой появился ниже выделенного — нажимаем одновременно на клавиатуре кнопку «Ctrl» и кнопку 2, которая называется «Добавить слой».
Как удалить слои
Если вы поэкспериментировали и поняли, что слой ненужен, убрать его с рисунка можно двумя путями — нажать нарисованный глаз в панели рядом со слоем — он тогда станет просто невидимым или зажать левой кнопкой мыши о потянуть к корзине (под номером 3). Слой будет удалён.
Слой будет удалён.
Есть ещё некоторые нюансы работы с текстовыми слоями, но мы их рассмотрим в отдельной статье.
Перед тем, как начать просмотр видео, внесу небольшое уточнение для чайников:
если вам надо перенести картинку с компьютера на поле фотошопа — прижмите её левой кнопкой мыши и перетяните на рабочую зону фотошопа (я в своё время до этого никак не могла додуматься!!!).
Смотрим видео и наблюдаем, как я работаю со слоями, создавая видео заставку к тому же видео, которое вы смотрите:
Материалы урока я скачивать не даю — найдите сами в Гугл те картинки, с которыми захочется создать подобную композицию. Единственное — при поиске добавьте слово — без фона.
Значение расширения зависит от размера изображения:
Откройте диалоговое окно заливки через Редактирование —> Выполнить заливку (Edit —> Fill) или нажмите клавиши Shift+F5. В окне выберите пункт «С учётом содержимого» (Content-Aware) и нажмите ОК:
Photoshop заполняет выделение окружающими пикселями и смешивает их. Заполнение выделение является случайным, поэтому, если результат Вас не удовлетворил, повторите процедуру снова. Нажмите Ctrl+D, чтобы снять выделение. Вот что получилось у меня,для наглядности я не снял выделение:
Заполнение выделение является случайным, поэтому, если результат Вас не удовлетворил, повторите процедуру снова. Нажмите Ctrl+D, чтобы снять выделение. Вот что получилось у меня,для наглядности я не снял выделение:
Удаление объектов фотографии с помощью инструмента «Заплатка с учётом содержимого» (Content-Aware Patch Tool)
Если объект, который вы хотите удалить, не окружен достаточным количеством фоновых пикселей, можно указать, Photoshop`e, чтобы он использовал для замены совершенно другую область на фотографии.
Давайте рассмотрим этот процесс по шагам.
ШАГ ПЕРВЫЙ: Откройте изображение и нажмите Shift+Ctrl+N для создания нового слоя .
ШАГ ВТОРОЙ: Возьмите инструмент Заплатка (Patch Tool) . Вверху, на панели параметров установите режим «С учётом содержимого» (Content-Aware) и режим взятия образцов «Образец со всех слоёв» (Sample All Layers). Параметр «Адаптация» пока не трогайте:
ШАГ ТРЕТИЙ:
Создайте с помощью курсора мышки выделение вокруг удаляемого объекта (на моём примере человек в зеленой рубашке). Если необходимо, то расширьте выделение, чтобы включить больше пикселей фона.
Если необходимо, то расширьте выделение, чтобы включить больше пикселей фона.
Примечание. Для создания выделения Вы можете использовать любой из инструментов выделения , например, «Быстрое выделение», а затем переключиться на «Заплатку».
У нас включен режим выбора образца со всех слоёв, это значит, что Photoshop видит фоновый слой сквозь пустой.
Создаём выделение:
ШАГ ЧЕТВЕРТЫЙ: Нажмите левой клавишей мыши внутри выделенной области и перетащите курсор в область, которую Вы хотите использовать для основы пикселей для замены. Photoshop покажет вам предварительный просмотр того, как будет выглядеть исправление. Постарайтесь, чтобы любые горизонтальные и/или вертикальные линии как можно лучше соответствовали друг другу, когда вы закончите, отпустите левую клавишу мыши:
ШАГ ПЯТЫЙ:
Теперь об опции «Адаптация», расположенной в панели параметров. Она позволяет задать величину смешивания, которое Photoshop выполнит при вставке новых пикселей в целевую область. Значений всего пять, в диапазоне от «Очень строго» (Very Strict) до «Очень свободно» (Very Loose), что значит очень мало до очень много смешивания соответственно. Эти параметры лучше всегда подбирать экспериментально. Если результат не понравился, отмените его Ctrl+Alt+Z и повторите снова. В Photoshop CC 2014, раскрывающееся меню «Адаптации» (значок шестеренки) имеет уже два параметра — структуру и цвет поля, и они изменяются вводом цифр от 1 до 5. 1 соответствует «очень строго», 5 — «Очень свободно». Из этого следует, что в CC 2014 можно управлять смешиванием не только структуры, но и цвета. На рисунке я показал эту опцию на разных версиях Photoshop:
Значений всего пять, в диапазоне от «Очень строго» (Very Strict) до «Очень свободно» (Very Loose), что значит очень мало до очень много смешивания соответственно. Эти параметры лучше всегда подбирать экспериментально. Если результат не понравился, отмените его Ctrl+Alt+Z и повторите снова. В Photoshop CC 2014, раскрывающееся меню «Адаптации» (значок шестеренки) имеет уже два параметра — структуру и цвет поля, и они изменяются вводом цифр от 1 до 5. 1 соответствует «очень строго», 5 — «Очень свободно». Из этого следует, что в CC 2014 можно управлять смешиванием не только структуры, но и цвета. На рисунке я показал эту опцию на разных версиях Photoshop:
Таким образом можно удалить и остальные фигуры.
А вот результат по удалению двух центральных фигур фотографии с помощью «Заливки с учётом содержимого, выделение не снято, чтобы было видно, какую область я выделил:
Не идеально, конечно, но результат весьма неплохой.
Как растрировать изображение в Photoshop
Как растрировать изображение в Photoshop
Во-первых, давайте разберемся с основным жаргоном. Есть два типа изображений: Raster и Vector . Растровые изображения состоят из пикселей, а векторные изображения состоят из контуров. Векторы — это изображения хорошего качества, которые можно растянуть от размера визитки до размера здания. Растровая графика может быть создана из векторов и представляет собой набор цветных пикселей, из которых состоят ваши изображения.Четко очерченные края этих пикселей — это то, что позволяет нам воссоздать ваше изображение на всех наших продуктах. Растеризация изображения позволяет принтерам четко разделять цвета, чтобы распечатанный дизайн был таким же четким и четким, как и отправленный вами дизайн.
Есть два типа изображений: Raster и Vector . Растровые изображения состоят из пикселей, а векторные изображения состоят из контуров. Векторы — это изображения хорошего качества, которые можно растянуть от размера визитки до размера здания. Растровая графика может быть создана из векторов и представляет собой набор цветных пикселей, из которых состоят ваши изображения.Четко очерченные края этих пикселей — это то, что позволяет нам воссоздать ваше изображение на всех наших продуктах. Растеризация изображения позволяет принтерам четко разделять цвета, чтобы распечатанный дизайн был таким же четким и четким, как и отправленный вами дизайн.
В этом кратком руководстве используется Adobe Photoshop CS6, но процесс остается неизменным независимо от вашей версии. Кроме того, в этом руководстве предполагается, что у вас есть работа, готовая к печати.
Шаг 1 | Экспорт изображения
Начать с нерастрированного вектора
Сначала перейдите к файлу > «Экспорт». Вам нужно будет экспортировать изображение «В размере»
Вам нужно будет экспортировать изображение «В размере»
Шаг 2 | Как сохранить файл
- Появится окно с несколькими вариантами, которые нужно изменить.
- Сдвиньте верхнюю панель, чтобы изображение было в «Максимальном качестве»
- Сохраните файл как .TIFF , .PSD или .JPG .
- Файлы .TIFF — это универсальные файлы высокого качества, создающие чистое плоское изображение Файлы
- .PSD также создают плоское изображение меньше, чем.Файлы TIFF, но их можно открыть только в Photoshop Файлы
- .JPG также универсальны и имеют меньший размер файла, чем файлы .TIFF, но этот меньший размер файла дает немного худшее качество.
- Сохраните файл с разрешением «300» ppi
- Эта деталь очень важна! Скорее всего, флажок Anti-Alias будет установлен. Снимите галочку.
- Снятие отметки с этого поля позволяет чистым линиям пикселей, о которых мы говорили ранее, не сливаться вместе
- Это облегчает нам разделение цветов, что действительно важно при печати, чтобы не было размытия между цветами вашего изображения.

Шаг 3 | Двойная проверка
Вы уверены, что все сделали правильно? Возможно, но давайте проверим.
- Если вы увеличиваете изображение, действительно увеличиваете масштаб, линии между цветами должны быть неровными краями, почти как лестница, как на изображении справа
- Если края нечеткие — они выглядят неровными, но не похожи на четкие, четко очерченные края (как на изображении слева) — вернитесь и убедитесь, что в поле Anti-Alias стоит , а не .
(слева) без растрирования (справа) с растрированием — обратите внимание на четко определенные края
Растеризация изображений экономит время и деньги с обеих сторон и позволяет принтеру выдавать конечный продукт высочайшего качества.
Как растрировать слой в Photoshop
Работа с Adobe Photoshop может быть более увлекательной, если вы понимаете, какие инструменты он может предложить своим пользователям. Некоторые из эффектов включают обводки, добавление теней к только что нарисованному объекту и растеризацию. Когда вы работаете со слоем в Adobe Photoshop, есть ряд инструментов, которые можно использовать на одном определенном слое, чтобы ваша работа выглядела еще лучше и выявляла лучшее из вашей работы.
Некоторые из эффектов включают обводки, добавление теней к только что нарисованному объекту и растеризацию. Когда вы работаете со слоем в Adobe Photoshop, есть ряд инструментов, которые можно использовать на одном определенном слое, чтобы ваша работа выглядела еще лучше и выявляла лучшее из вашей работы.
Как «Растеризация» изображения или формы помогает дизайнеру?
Дизайнеры, которые работают с Adobe Photoshop или плохо знакомы с дизайном, должны знать, что в Adobe Photoshop все, что вы создаете, будь то типографика или форма / изображение, формируется в векторном слое.Это означает, что если вы внимательно посмотрите на эти векторные слои, края объекта будут четкими и очень резкими.
Растрируя определенный слой, вы делаете изображение / фигуру доступной для редактирования в пиксельном формате. Теперь, если вы внимательно посмотрите на изображение или фигуру, вы заметите маленькие прямоугольные края фигуры. И если вы выбрали растеризацию слоя, есть вероятность, что вы потеряете качество, если продолжите его редактировать. Поэтому убедитесь, что вы всегда сохраняете исходный слой, и работайте над дубликатом вместо таких ошибок качества.Я сам являюсь дизайнером, поэтому работать со слоями намного проще, поскольку вы всегда можете дублировать исходный слой и продолжать вносить изменения, пока не получите ожидаемый результат.
Поэтому убедитесь, что вы всегда сохраняете исходный слой, и работайте над дубликатом вместо таких ошибок качества.Я сам являюсь дизайнером, поэтому работать со слоями намного проще, поскольку вы всегда можете дублировать исходный слой и продолжать вносить изменения, пока не получите ожидаемый результат.
Как растрировать слой?
Есть два способа получить доступ к опции «растрировать» при работе в Adobe Photoshop.
- Откройте свою уже существующую работу в Adobe Photoshop или откройте новую монтажную область. Откройте файл Adobe Photoshop. Я использую Adobe Photoshop CC 2018 версии
- Нарисуйте форму, как хотите.Или введите. Дизайн, как вы планировали. Нарисуйте объект. напишите текст или даже импортируйте смарт-объект
- Теперь справа, где вы можете увидеть все слои. Щелкните правой кнопкой мыши слой, который хотите растрировать. Откроется раскрывающийся список всех настроек и вариантов эффектов, которые вы можете реализовать в своем дизайне.
 Здесь вы найдете возможность растеризации. Нажмите на него, чтобы растрировать слой. Метод 1 для растрирования слоя в Adobe Photoshop
Здесь вы найдете возможность растеризации. Нажмите на него, чтобы растрировать слой. Метод 1 для растрирования слоя в Adobe Photoshop - Второй способ доступа — это выбрать слой на правой панели, а затем нажать на опцию «Слой» на верхней панели инструментов.Появится раскрывающийся список, в котором будет показана опция «растрировать». Щелкните по нему для получения дополнительных настроек растрирования, и все готово. Метод 2, чтобы получить доступ к опции «растеризовать» слой
Зачем нужно растрировать слой?
Как я упоминал ранее, когда вы растрируете слой, вы меняете формат с векторного слоя на пиксельный. Поскольку все в векторе становится четким при увеличении масштаба, иногда это может быть не тот эффект, который хочет дизайнер.Некоторым дизайнерам нужны пиксельные слои, чтобы поиграть со своим дизайном, чтобы сделать его немного более искусным.
Например, вы нарисовали фигуру в Adobe Photoshop и хотели добавить к ней эффект «искажения». Но когда вы пытаетесь добавить этот эффект к созданному вами дизайну, появляется диалоговое окно, в котором вас просят растеризовать слой. Поэтому для подобных эффектов в Adobe Photoshop «растеризация» слоя становится обязательным действием для дизайнера. Некоторые фильтры могут не работать, если вы не растрируете слой.Вы всегда можете попробовать все различные фильтры и эффекты, доступные в программе, и ощутить разницу в форме до и после ее растеризации.
Но когда вы пытаетесь добавить этот эффект к созданному вами дизайну, появляется диалоговое окно, в котором вас просят растеризовать слой. Поэтому для подобных эффектов в Adobe Photoshop «растеризация» слоя становится обязательным действием для дизайнера. Некоторые фильтры могут не работать, если вы не растрируете слой.Вы всегда можете попробовать все различные фильтры и эффекты, доступные в программе, и ощутить разницу в форме до и после ее растеризации.
Следует ли растрировать слой до или после добавления фильтров?
Требования каждого дизайнера отличаются друг от друга. Но вы должны понимать, какой эффект растеризация слоя до и после добавления фильтра будет иметь на только что добавленном изображении / фигуре или тексте.
Скажем, например, что вы добавили фигуру на монтажную область, добавили эффект поверх формы, а затем растрировали слой.Это позволит сохранить эффекты, которые вы только что добавили, и добавленную вами фигуру как отдельные объекты вашей работы и по-прежнему сделает эффекты редактируемыми для вас. С другой стороны, если вы добавите некоторые фильтры после растеризации слоя, фильтры будут применяться только к тексту и фигуре, которую вы добавили, а не к эффектам, что может обернуться для вас катастрофой.
С другой стороны, если вы добавите некоторые фильтры после растеризации слоя, фильтры будут применяться только к тексту и фигуре, которую вы добавили, а не к эффектам, что может обернуться для вас катастрофой.
Использование смарт-объектов
Смарт-объекты: сделайте слой доступным для редактирования, сохраняя при этом качество слоя.Параметр преобразования изображения в смарт-объект часто появляется, когда необходимо применить определенный фильтр. Вы можете выбрать опцию «преобразовать в смарт-объект» вместо того, чтобы нажимать на растеризацию.
Основы Photoshop: работа с текстом
Урок 12: Работа с текстом
/ ru / photoshopbasics / working-with-brush / content /
Введение
Инструмент Тип позволяет добавлять текст в файл. Вы можете использовать текст в различных проектах, например, добавляя его к изображениям для создания плаката, праздничной открытки или приглашения. Вы также сможете настроить текст в соответствии с вашими потребностями.
Вы также сможете настроить текст в соответствии с вашими потребностями.
Для использования инструмента «Текст»:
- Найдите и выберите инструмент Тип на панели инструментов Инструменты . Вы также можете нажать клавишу T на клавиатуре, чтобы получить доступ к инструменту «Текст» в любое время.
- На панели Control в верхней части экрана выберите желаемый шрифт и размер текста .
- Щелкните палитру Text Color , затем выберите нужный цвет в диалоговом окне.
- Щелкните и перетащите в любое место окна документа, чтобы создать текстовое поле .
- В ваш документ будет добавлен новый слой text . Вы можете начать вводить текст, чтобы добавить текст на слой.
Если вы хотите добавить в документ много текста, возможно, вам будет проще работать с несколькими текстовыми слоями . Это даст вам больше контроля над внешним видом вашего текста. В примере ниже мы добавили второй текстовый слой для слова , горы .
Это даст вам больше контроля над внешним видом вашего текста. В примере ниже мы добавили второй текстовый слой для слова , горы .
Тип наконечника инструмента
- Если вы хотите отредактировать текстовый слой, вам нужно дважды щелкнуть значок слоя на панели Layers . Затем вы можете изменить текст, изменить размер текстового поля или использовать параметры на панели Control , чтобы выбрать другой шрифт или изменить размер и цвет текста.
- Чтобы получить еще больше параметров форматирования текста, перейдите в окно , , затем выберите символов , чтобы просмотреть панель символов .
- Если вы хотите переместить текст , вам нужно выбрать инструмент Move , щелкнуть и перетащить его в желаемое место в окне документа.
Растеризация текста
Если вы попытаетесь использовать определенные инструменты с текстовым слоем, например Filters , вы получите предупреждающее сообщение с вопросом, хотите ли вы растеризовать текста .
Растеризация означает, что текст будет преобразован в пикселей, что позволит вам выполнять настройки изображения, которые обычно не работают с текстом.Обратной стороной является то, что вы больше не сможете редактировать текст, изменять форматирование или преобразовывать его обратно в текстовый слой. Таким образом, вы должны растрировать текст только в случае крайней необходимости. Если вы не хотите растрировать его, просто нажмите Отмена , чтобы сохранить текстовый слой в его текущем формате.
Дополнительные ресурсы
Photoshop предлагает множество других способов настройки текста. Чтобы узнать больше об этих параметрах, просмотрите эти руководства.
/ ru / photoshopbasics / чтение-гистограмма / содержание /
Как набросать шрифт в Photoshop, учебник
Есть 2 варианта контурных шрифтов.Первый — это эффект, при котором вы создаете контур шрифта, например обводку или фаску.
эффект контура. для Photoshop CC здесь
для Photoshop CC здесь
Второй тип контура предназначен для обеспечения качества, гибкости и производственной работы, он рассматривается в этом руководстве.
В тексте или шрифте в Photoshop замечательно то, что он вектор, как и все настоящие шрифты. Единственная проблема заключается в том, что когда вы хотите выполнить определенные типы трансформации, вам необходимо растрировать. Как только вы растрируете, это уже не текст, а растровое изображение, которое нельзя масштабировать без потери качества.Это руководство дает вам альтернативу растеризации, при которой вы сохраняете качество текста, несмотря ни на что. Это также то, что вы делаете, когда отправляете что-то на печать на некоторые принтеры, которые просят вас обрисовать ваши шрифты перед печатью.
Превращение текста в контур нестандартной формы (Боевой ангел Алита)
Давайте начнем с недавно снятой фотографии модели / косплеера Джесси Прайдмор (косплей Раффлбатта). Я скомпоновал Джесси в роли боевого ангела Алиты в качестве фона.Мы собираемся добавить текст.
Я скомпоновал Джесси в роли боевого ангела Алиты в качестве фона.Мы собираемся добавить текст.
Шаг 1
Выберите тип инструмента. Вот выбор шрифта, который я использовал.
Шаг 2
Щелкните свой документ и начните вводить
Шаг 3
Давайте добавим вторую строку текста, вот выбор шрифта для этого.
Step 4
Здесь вы можете увидеть 2 фрагмента текста на странице, довольно простой материал.
Шаг 5
Вот панель слоев, вы можете увидеть, как она выглядит.Щелкните один из типов слоев на панели, чтобы выбрать его.
Преобразование текста в векторный контур
Шаг 6
Щелкните правой кнопкой мыши текст на панели слоев. Выберите «Преобразовать в форму» в меню.
Шаг 7
Повторите для второго слоя типа. Вы заметите, что панель слоев теперь отображает текстовые слои как слои-фигуры. Вы не потеряли ни качества, ни резкости, ни определения краев и преобразовали шрифт в слои-фигуры.
Преобразование текста в Photoshop
Шаг 8
Выбрав текстовый слой на панели слоев, нажмите Cmd / Ctrl + T
Это переведет вас в режим свободного преобразования, и вы увидите рамку каркаса вокруг текст (это называется ограничивающей рамкой).
Щелкните правой кнопкой мыши внутри поля, чтобы увидеть все параметры. Большинство из этих параметров недоступны для обычных текстовых слоев.
Выберите искажение.
Шаг 9
Перетащите каждый из углов ограничивающей рамки, чтобы изменить форму текста на странице.
Шаг 10
Выберите другой текстовый слой и нажмите cmd / ctrl + T
Шаг 11
Щелкните правой кнопкой мыши для параметров и выберите Искажение
Шаг 12
Перетащите углы, чтобы изменить форма текстового блока. (Совет: вы можете перетаскивать каждый угол, удерживая клавишу Control, в режиме свободного преобразования, не щелкая правой кнопкой мыши и не выбирая «Искажение»).
Изменение цвета заливки текста.
Step 13
Вы также можете изменить цвет заливки текста в любое время, а также добавить обводку, если хотите, потому что теперь это векторная фигура.
Выберите типовой слой на панели слоев
Шаг 14
Выберите инструмент Прямое выделение (он отличается от инструмента перемещения)
Шаг 15
Перейдите в верхнюю часть панели параметров инструмента и щелкните в поле «Заполнить».
Шаг 16
Выберите новый цвет (или узор, или градиент, если хотите). Мы делаем его красивым и чистым и выбираем черный в качестве цвета, щелкая образец черного цвета. Обратите внимание, что шрифт меняет цвет, когда вы выбираете новый цвет.
Шаг 17
Повторите для второго слоя типа.
Дополнительные слова
Как видите, у нас есть большая гибкость с выделенным текстом, и он сохраняет его качество независимо от того, сколько раз вы его уменьшаете, увеличиваете или изменяете. Поскольку это настоящий вектор, вы можете масштабировать его до любого размера, и он все равно будет выглядеть красиво и четко.
Поскольку это настоящий вектор, вы можете масштабировать его до любого размера, и он все равно будет выглядеть красиво и четко.
Спасибо за просмотр учебного курса PhotoshopCAFE на этой неделе. Не забудьте ознакомиться со всеми другими уроками на PhotoshopCAFE.У нас есть много оригинальных руководств (здесь нет перепечаток!). Также загляните в наши Instagram, Twitter, Facebook и Youtube (photoshopCAFE)
До встречи в CAFE
Colin
Присоединяйтесь к нам и получите бесплатный супергид и другие вкусности!
Преобразование векторного изображения в растровое с помощью Photoshop
Не только графические дизайнеры, художники или те, кто весь день работает перед экраном компьютера, могут воспользоваться преимуществами растеризации изображения. Люди, которые обычно не прикасались к клавиатуре и мыши, многого добились бы от этой задачи.Прежде чем мы рассмотрим, как растеризовать изображение, нужно ответить на несколько вопросов. Первые два вопроса: что такое растеризация и почему она полезна? Взгляните на наш урок о том, как векторизовать изображение!
Термин относится к задаче преобразования изображения, построенного из векторной графики (фигур), в изображение, основанное на пикселях и точках. Это делает изображение подходящим для вывода на видеодисплей или принтер и является наиболее популярным методом создания трехмерной графики на компьютере.Изображение может быть уточнено по выбору пользователя, а процесс растеризации обеспечивает быстрый способ создания изображения, которое затем может быть изменено с помощью затенения, например, в таких программах, как Photoshop.
Прежде чем пытаться растеризовать любимую фотографию или что-то подобное, стоит посетить такие сайты, как Storyblocks, где вы можете загрузить неограниченное количество бесплатных графиков и стоковых изображений через службу подписки. Это даст вам доступный способ экспериментировать с текстурами и графикой, одновременно научившись преобразовывать векторные изображения в растровые.
Хотя существует множество способов растрировать изображение, самый простой и понятный — это использование инструмента Illustrator в программе Adobe Photoshop. Хотя текст также можно растрировать, чтобы сохранить его в файлах растровых изображений, мы рассмотрим здесь, как растрировать изображения в Illustrator.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо в почтовый ящик.
Сначала откройте приложение Illustrator и откройте документ, содержащий изображение, которое нужно растрировать.Для нескольких изображений нажмите кнопку «Управление» при выборе изображений.
Затем вам будет предоставлена возможность либо навсегда растрировать изображение, либо просто придать вид пиксельного изображения, известное как параметр «Растровый эффект». В первом случае нажмите «Параметры» на панели инструментов, а затем «Растрировать». Затем вы можете выбрать Цветовой режим в зависимости от настроек принтера, а также параметров разрешения и фона. Просто отмените выбор параметра «Anti-Alias» и нажмите «OK», чтобы завершить процесс.
Для метода «Растровый эффект» выберите «Растрировать» в параметре «Эффекты» на панели инструментов, выберите параметры, как и для постоянного параметра, и внесите изменения с помощью панели «Внешний вид» перед сохранением.
Ваши результаты должны быть впечатляющими, профессиональными и полностью зависеть от ваших вкусов.
Работа со смарт-объектами в Photoshop
Смарт-объекты — это часто упускаемая из виду, но удобная функция Photoshop. Смарт-объекты, представленные в CS2, позволяют хранить все виды различного содержимого изображений в одном объекте, похожем на слой.Смарт-объект может хранить:
- Любое количество слоев Photoshop , включая растровое изображение, тип, форму, корректирующие слои и слои заливки
- Векторные иллюстрации , созданные в Illustrator
- Импортированный файл изображения , включая файлы JPEG, TIFF, Illustrator и даже файлы PSD
По сути, смарт-объект похож на отдельный документ Photoshop или Illustrator, инкапсулированный в слой.
Смарт-объекты располагаются на панели «Слои», как обычные слои.Фактически, вы можете обращаться со смарт-объектом так же, как со слоем растрового изображения — например, вы можете перемещать его, изменять его размер, применять к нему эффекты слоя и так далее.
Если вы хотите отредактировать исходное содержимое смарт-объекта, вы просто дважды щелкните миниатюру смарт-объекта, чтобы открыть встроенный «документ», внести изменения в документ в отдельном окне и сохранить. Затем смарт-объект обновится, чтобы отразить ваши изменения.
В этом руководстве вы посмотрите на:
- Преимущества смарт-объектов
- Создание смарт-объектов
- Редактирование смарт-объектов
- Дублирование смарт-объектов
- Преобразование смарт-объектов в обычные слои
Что можно делать со смарт-объектами?
Смарт-объектыдают вам ряд преимуществ:
- Преобразование растровых изображений без потери качества. Каждый раз, когда вы масштабируете, вращаете, наклоняете или деформируете смарт-объект, Photoshop работает с новой копией исходного содержимого, хранящегося в смарт-объекте. Это означает, что вы не ухудшаете контент постепенно по мере применения дополнительных преобразований.
- Простое внесение глобальных изменений. Вы можете создать множество дубликатов смарт-объекта — например, вы можете несколько раз дублировать смарт-объект с логотипом в документе. Затем, когда вы изменяете содержимое 1 смарт-объекта, все остальные обновляются автоматически.
- Используйте смарт-фильтры. Начиная с CS3, смарт-объекты позволяют применять неразрушающие редактируемые фильтры, называемые смарт-фильтрами. (Я расскажу об этом в следующем уроке.)
Вот хитрый трюк: поскольку смарт-объекты фактически являются встроенными документами Photoshop, вы можете создавать дополнительные смарт-объекты внутри смарт-объекта, таким образом вкладывая смарт-объекты. Это может быть полезно, если, например, вы создаете сложный логотип, который, возможно, позже захотите глобально настроить.
Создание смарт-объекта
Есть 3 способа создать смарт-объект:
- Из одного или нескольких слоев Photoshop
- Из иллюстрации в иллюстраторе
- Из файла изображения
Создание из слоев
Чтобы создать смарт-объект из 1 или более слоев, сначала выберите слой (и), который вы хотите преобразовать.Затем выполните одно из следующих действий:
- Выберите Layer> Smart Objects> Convert to Smart Object
- Выберите Преобразовать в смарт-объект в меню панели «Слои».
- Щелкните слой (слои) правой кнопкой мыши и выберите Преобразовать в смарт-объект
Как только вы это сделаете, ваш слой (и) будет заменен смарт-объектом, содержащим эти слои:
Выберите 1 или несколько слоев (слева), затем преобразуйте их в один смарт-объект (справа)
Создание изображения из Illustrator
Photoshop позволяет импортировать изображения из Illustrator и встраивать их в смарт-объект.Это означает, что вы можете манипулировать изображениями в Photoshop и по-прежнему иметь свободу редактировать исходные изображения в Illustrator, если хотите.
Вот как создать смарт-объект из иллюстрации Illustrator:
- Настройте Illustrator для правильного копирования и вставки изображения. В Illustrator выберите «Настройки »> «Обработка файлов и буфер обмена », затем убедитесь, что выбраны параметры PDF и AICB (без поддержки прозрачности) .
- Скопируйте и вставьте иллюстрацию. Откройте файлы Illustrator и Photoshop. Выберите иллюстрацию в Illustrator, затем скопируйте ее ( Правка> Копировать ). Теперь вставьте его в свой документ Photoshop ( Edit> Paste ). В появившемся диалоговом окне «Вставить» выберите опцию Smart Object .
- Разместите иллюстрацию в документе Photoshop. Вы увидите, как ваше произведение появится в Photoshop с синим крестиком. Перетащите иллюстрацию, чтобы расположить ее, или используйте маркеры преобразования, чтобы масштабировать, вращать, наклонять или деформировать иллюстрацию (как при использовании Edit> Free Transform ).Когда вы закончите, нажмите Enter / Return , чтобы создать смарт-объект.
Вы также можете перетаскивать слои или объекты Illustrator в Photoshop для создания смарт-объектов.
Создание из файла
Наконец, вы можете создать смарт-объект, импортировав файл изображения. Photoshop позволяет импортировать практически любой формат изображений, включая PSD, JPEG, PNG, GIF, TIFF, PDF, EPS и другие.
Есть 2 способа создать смарт-объект из файла изображения:
- Выберите Файл> Открыть как смарт-объект . Это создает новый документ Photoshop, содержащий открытый файл изображения в качестве смарт-объекта.
- Выберите Файл> Поместить . Импортирует файл изображения как новый смарт-объект в текущий открытый документ Photoshop. Когда вы импортируете изображение таким образом, у вас будет возможность изменить положение и трансформировать объект, как описано выше в разделе «Создание из иллюстраций Illustrator».
Когда вы импортируете файл изображения как смарт-объект, копия файла изображения внедряется в смарт-объект.Исходный файл изображения остается нетронутым.
Редактирование смарт-объекта
Создав смарт-объект, вы можете обращаться с ним как с обычным слоем. Например, вы можете:
- Переименовать или переупорядочить
- Изменить параметры прозрачности и заливки
- Преобразуйте его, используя команды в Правка> Преобразовать
- Примените к нему эффекты слоя
При преобразовании смарт-объекта вы работаете с новой копией исходных данных смарт-объекта.Это означает, что вы можете преобразовывать смарт-объект столько раз, сколько хотите, без дальнейшего ухудшения изображения каждый раз. Очень удобно!
Помимо редактирования смарт-объекта как слоя, вы можете в любое время редактировать фактическое содержимое смарт-объекта. Для этого выполните одно из следующих действий:
- Дважды щелкните миниатюру смарт-объекта на панели «Слои».
- Щелкните правой кнопкой мыши смарт-объект на панели «Слои» и выберите Редактировать содержимое
- Выделите смарт-объект на панели «Слои» и выберите «Слой »> «Смарт-объекты»> «Редактировать содержимое » (или выберите «Редактировать содержимое » в меню панели «Слои»)
Когда вы это сделаете, Photoshop откроет содержимое смарт-объекта в отдельном документе Photoshop, готовом для редактирования.(Если содержимое является иллюстрацией Illustrator, вместо этого Photoshop открывает иллюстрацию в Illustrator.) Внесите изменения в документ, затем сохраните и закройте документ. Затем Photoshop обновляет смарт-объект, чтобы отразить ваши изменения:
Редактирование смарт-объекта. Сначала дважды щелкните миниатюру смарт-объекта на панели «Слои»…
Затем внесите изменения в появившемся окне нового документа (в данном случае я дублировал слой с яблоком пару раз)…
Наконец, сохраните и закройте окно нового документа.Смарт-объект в исходном документе обновится, чтобы отразить ваши изменения.
Когда вы редактируете смарт-объект, Photoshop сохраняет содержимое смарт-объекта как временный файл и открывает файл для редактирования. Затем вы вносите изменения в этот файл. Когда вы сохраняете файл и закрываете его, Photoshop копирует содержимое файла обратно в смарт-объект, а затем удаляет временный файл.
Смарт-объект удаляется так же, как и обычный слой — например, вы можете перетащить его на значок корзины на панели «Слои» или щелкнуть его правой кнопкой мыши и выбрать Удалить слой .Как и следовало ожидать, при удалении смарт-объекта также удаляется его содержимое.
Дублирование смарт-объекта
Вы можете дублировать смарт-объект так же, как вы дублируете слой. Например, вы можете сделать любое из следующего:
- Перетащите смарт-объект на панели «Слои» вниз к значку New Layer в нижней части панели.
- Выберите смарт-объект, затем выберите Layer> Duplicate Layer (или выберите Duplicate Layer в меню панели «Слои»).
- Щелкните правой кнопкой мыши смарт-объект и выберите Duplicate Layer .
Однако, в отличие от обычных слоев, дубликат смарт-объекта связан с оригиналом. Это означает, что если вы измените содержимое одного смарт-объекта, другой смарт-объект также изменится:
Я продублировал смарт-объект «Яблоки». Дубликат называется «Яблочная копия».
Затем я отредактировал смарт-объект «Копия яблок» и добавил слой оттенка / насыщенности, чтобы яблоки стали зелеными.
Когда я сохраняю изменения в содержимом смарт-объекта, другой смарт-объект также обновляется, чтобы отразить изменения.
Связано только содержимое смарт-объектов. Вы по-прежнему можете изменять другие свойства каждого смарт-объекта, такие как непрозрачность, режим наложения и эффекты слоя, независимо.
Что делать, если вы не хотите связывать повторяющиеся смарт-объекты? Чтобы создать независимую копию, выберите смарт-объект и выберите Layer> Smart Objects> New Smart Object via Copy .Либо щелкните правой кнопкой мыши смарт-объект на панели «Слои» и выберите Новый смарт-объект через Копировать .
Кроме того, если вы скопируете смарт-объект, перетащив его в другой документ, 2 смарт-объекта останутся независимыми.
Преобразование смарт-объекта в обычный слой
Хотя смарт-объекты полезны, они могут занимать много оперативной памяти и места на жестком диске, особенно если они содержат много слоев с высоким разрешением. Кроме того, есть некоторые операции, такие как преобразования «Искажение» и «Перспектива», которые нельзя использовать со смарт-объектами.
По этим причинам иногда может потребоваться преобразовать смарт-объект в обычный растровый слой. Вы можете сделать это любым из следующих способов:
- Выберите смарт-объект, затем выберите Layer> Smart Objects> Rasterize .
- Выберите смарт-объект, затем выберите Layer> Rasterize> Smart Object .
- Щелкните правой кнопкой мыши смарт-объект на панели «Слои» и выберите Rasterize Layer .
Это превращает любые векторные слои и эффекты слоев в смарт-объекте в растровые слои, а затем объединяет все слои смарт-объекта в один растровый слой, удаляя исходное содержимое смарт-объекта.
Если вы применили какие-либо смарт-фильтры к смарт-объекту, эти фильтры навсегда применяются к смарт-объекту, когда вы преобразовываете его в обычный слой.
Сводка
В этом уроке вы увидели, как использовать смарт-объекты Photoshop для простого создания и редактирования сложного контента. Вы узнали:
- Почему смарт-объекты полезны
- Как создавать, редактировать и удалять смарт-объекты
- Как дублировать смарт-объекты и как создавать как связанные, так и независимые копии
- Как растрировать смарт-объект для экономии места
Надеюсь, вам понравилось читать это руководство.Удачного фотошопа!
Alone Graphic Tutorials — ⓟⓧⓛⓡ Как растрировать слой / текст
Как растрировать слой
Первый шаг:
Как обычно открыть Pixlr.com
2-й этап:
Сделайте обложку для вашей книги pero yung wala pang tittle.
3-й шаг:
Введите текст, который хотите вставить.
IMNO:
Убедитесь, что завершена работа над дизайном, который не требует растеризации, не требует большого размера.
4-й шаг:
На правой стороне вы можете увидеть три поля, dun sa pinaka last na box makikita mo dun yung заглавная буква «A», затем щелкните правой кнопкой мыши или щелкните растеризовать слой.
Легко, правда? :)
IMNo:
Цель растеризации:
Если вы поместите текст на обложку книги или любой редактируемый вами текст, его размер ограничен только (130), но если он растеризован, вы можете увеличить его размер, но не слишком сильно. папангит ся.
Другая цель - изменить положение каждого последнего, например, вы помещаете Pixlr, вы можете изменить положение P вверху и I внизу.
Как растрировать слой в фотошопе cs6: Что значит растрировать слой 