Как пропорционально увеличить изображение в фотошопе
Главная » Разное » Как пропорционально увеличить изображение в фотошопеТрансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования.
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Как в фотошопе растянуть изображение: без потери качества
Доброго времени суток, уважаемые читатели моего блога. Нет проблем, когда нужно из чего-то большого сделать нечто меньшее, но сегодня мы поговорим о действительно серьезной задаче, с которой может справиться только профессионал.
Однако, иногда и он отказывается от цели, чтобы результат не повлиял на его репутацию. К концу этой статьи вы узнаете когда можно спасти ситуацию, а когда от затеи лучше отказаться.
Я расскажу вам как в фотошопе растянуть изображение и какими методами это можно сделать. Приступим к более детальному обсуждению?
Правильный способ увеличения
Естественно, что нас будет интересовать растягивание изображения без потери качества. И тут многие пользователи, даже те, которые давно знакомы с инструментами фотошоп, часто ошибаются.
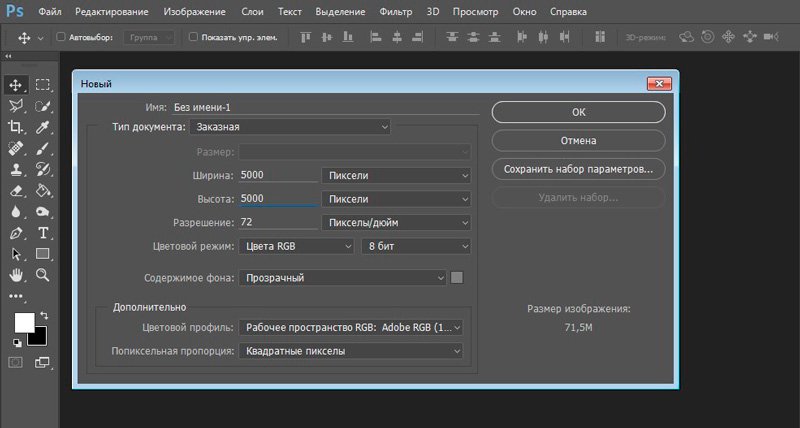
Для начала создадим документ. Не думаю, что это вызовет затруднения.
Я возьму очень большой размер: 5000х5000 пикселей. Остальные показатели не так важны.
Дальнейший шаг для некоторых может быть сюрпризом. Фотографию, которую вы собираетесь растягивать по холсту, нужно «Открыть как смарт-объект». Сделать это можно двумя способами. Для начала самый простой, через панель управления сверху. Категория «Файл».
Второй способ заключается в перетаскивании нужного файла из папки.
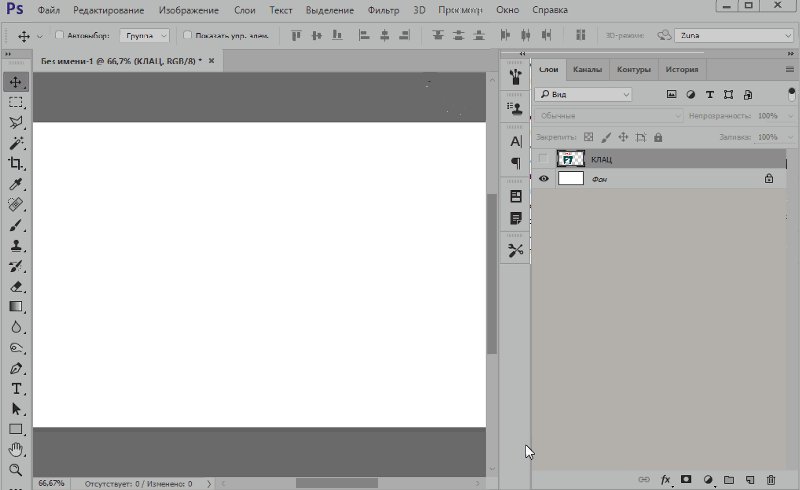
Визуально картинка будет выглядеть как прямоугольник с двумя пересекающимися диагоналями. Суть в том, что только в этом случае фотка будет увеличиваться без искажения и пиксели не побьются, сколько бы вы не играли с размерами. Чуть позже я покажу как это происходит на конкретном примере.
Не пугайтесь, если при увеличении изображение расплывется, а вы увидите непонятные квадраты. Просто тащите за углы на весь экран.
После того как завершите и кликните на Enter, фото приобретет более презентабельный вид.
Хотя при 100% увеличении, то есть до того размера, каким предположительно и должна быть фотография, допустим, во время распечатывания, она будет «размыта». Обращайте внимание на эти показатели и увеличивайте картинку при помощи лупы. Это размытие уже ничем не спасти. К чему вам некачественное фото?
Тем не менее увеличение возможно, но не в глобальных масштабах. Вы могли наблюдать в фильмах, когда из малюсенькой фотки человека со спины, снятого на камеру видеонаблюдения в аэропорте агенты делают лицо человека чуть не в hd качестве. Так вот – это лажа. Такого не бывает. Однако, немного увеличить картинку не проблема. Для примера покажу вам исходник.
Вы могли наблюдать в фильмах, когда из малюсенькой фотки человека со спины, снятого на камеру видеонаблюдения в аэропорте агенты делают лицо человека чуть не в hd качестве. Так вот – это лажа. Такого не бывает. Однако, немного увеличить картинку не проблема. Для примера покажу вам исходник.
Вот так картинка будет выглядеть при увеличении на 28% просто при помощи лупы.
А этот вариант при растягивании с применением смарт-объекта. Несколько лучше, не правда ли?
Однако идеальным назвать нельзя. Для совершенства тоже есть свои пределы.
Как делать не нужно
Во многих статьях вам порекомендуют использовать другой способ. Какой именно? Вы просто берете фото и копируете его на новый документ при помощи Ctrl+C (копировать) и Ctrl+V (вставить) или перетащите необходимый документ в новый.
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
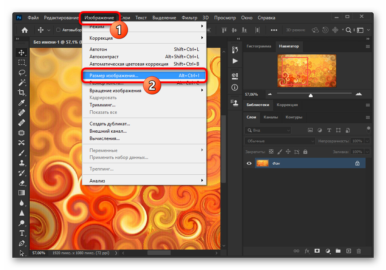
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
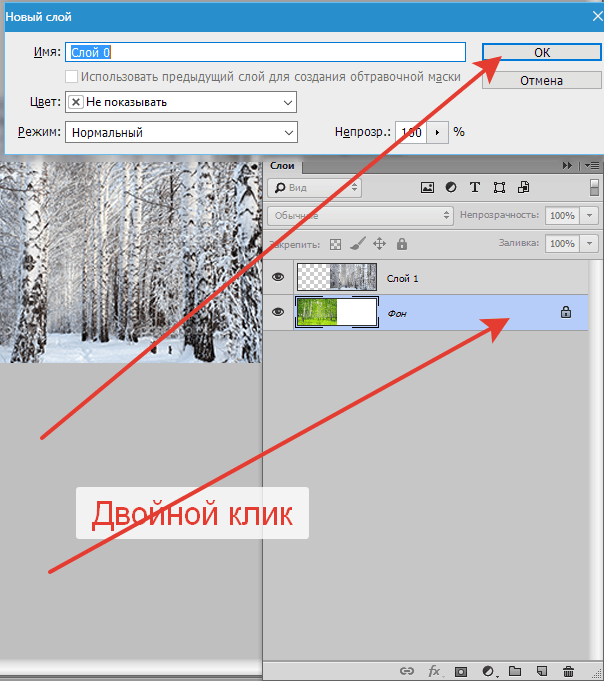
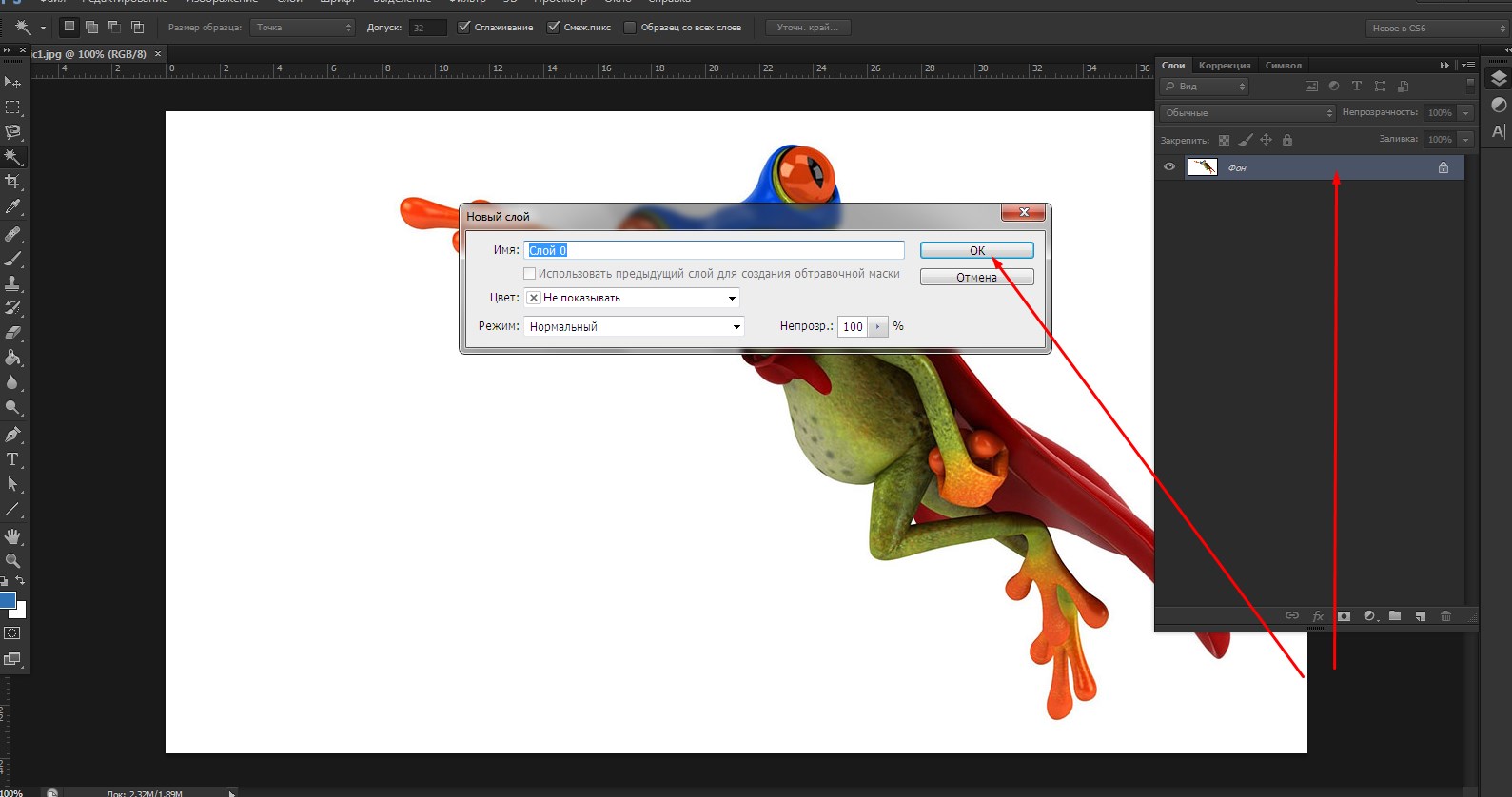
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
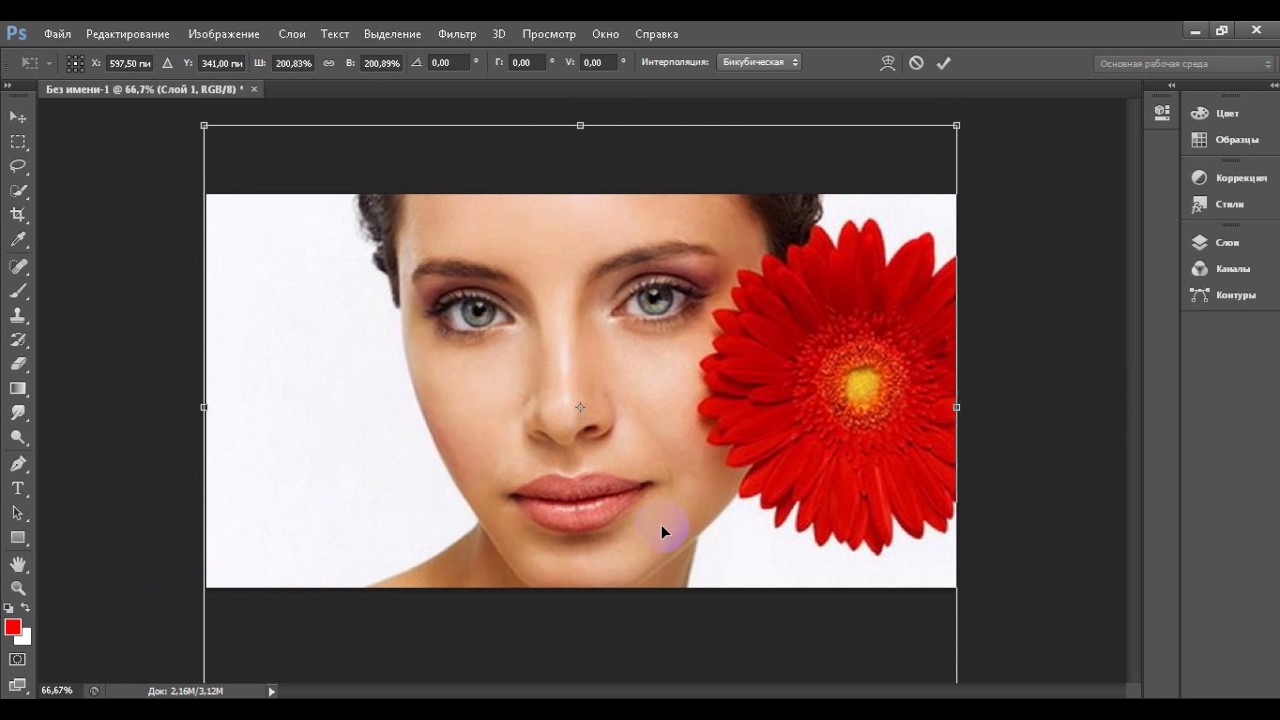
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как увеличить размер изображения в Photoshop?
Программы для работы с растровой графикой, такие как Adobe Photoshop, имеют удобные инструменты для изменения размеров изображений. Но перед тем как в Фотошопе увеличить картинку, вы должны знать, что это может привести к потере качества. Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
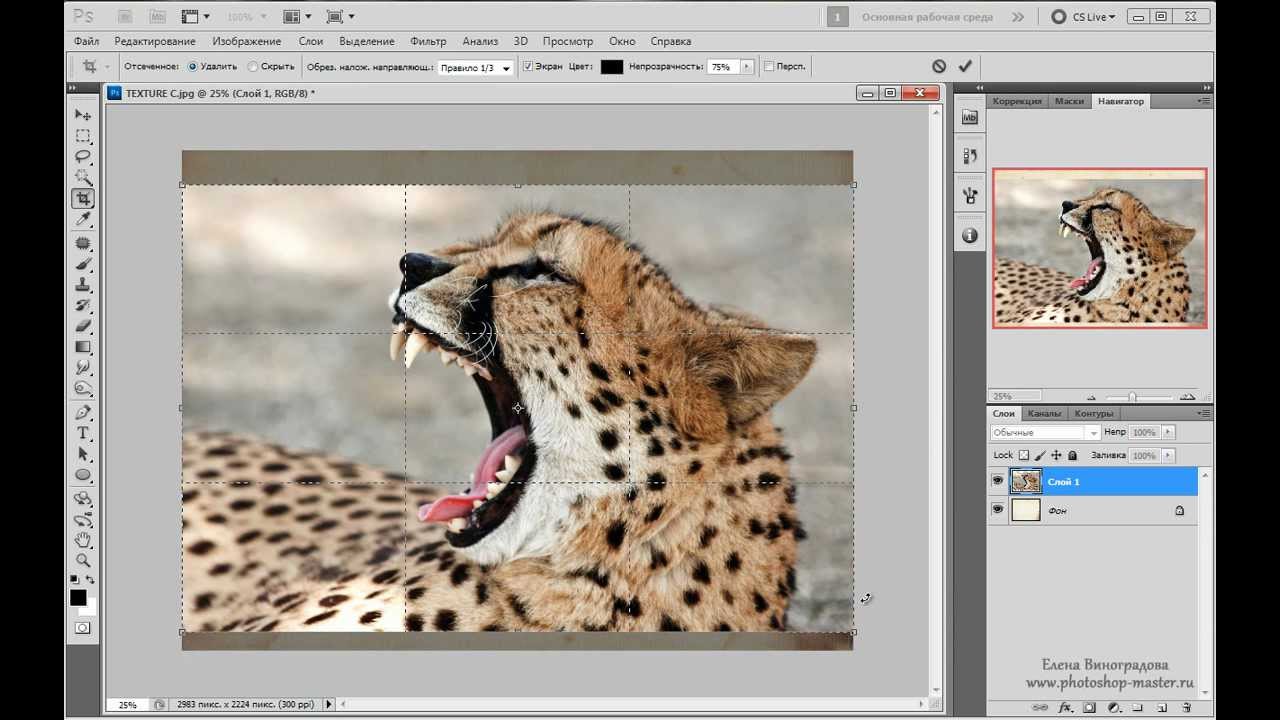
Чтобы использовать представленную ниже фотографию тигра, кликните правой кнопкой мыши по изображению и нажмите «Сохранить».
Важно: Перед тем, как увеличить изображение, убедитесь, что оно не содержит таких дефектов, как попавшая на объектив пыль или царапины, так как они тоже увеличатся в размерах:
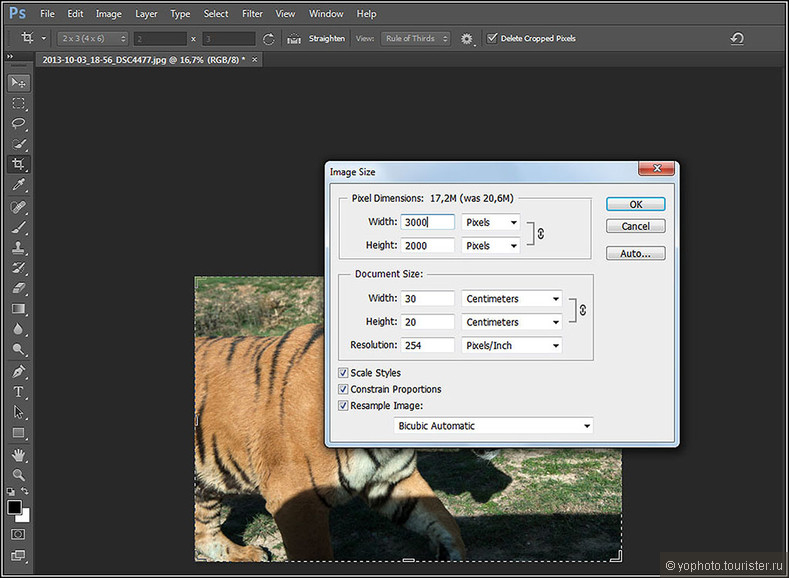
Размер оригинала изображения — 10 на 6,667 дюймов. Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
Перед тем, как увеличить картинку в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Чтобы увеличить размер изображения, программе необходимо проанализировать и перерисовать пиксели, что и называется интерполяцией.
При выборе бикубического ресамплинга Photoshop добавит новые или перерисует уже имеющиеся пиксели, что нужно для получения корректного результата при увеличении изображения.
Бикубический (плавные градиенты) — точнейший метод, вычисляющий значение пикселя на основе среднего значения прилежащих пикселей.
Бикубическая (с увеличением) — вариация бикубической интерполяции для изображений, содержащих цифровые шумы. При использовании этого метода границы в изображении будут выглядеть наиболее сглаженными и мягкими:
Вы успешно изменили размер изображения.
В данном примере мы увеличили размер документа с 10 на 6.667 до 12 на 8 дюймов. Заметьте, что размер в пикселях увеличился с 3000 на 2000 до 3600 на 24000. Также стоит отметить, что финальный размер изображения увеличился с 17,2 Мб до 24,7 Мб:
Нужно знать не только, как увеличить масштаб картинки в Фотошопе, но и как уменьшить изображение. Например, если его разрешение велико для размещения в интернете, слишком большой размер файла, или вам нужно распечатать изображение конкретного размера.
Разрешение оригинала изображения — 300 пикселей/дюйм (ppi). Например, мы хотим разместить эту фотографию на сайте, и допустимый размер 600 на 400 пикселей, разрешение — 72 пикселей/дюйм. Сначала введем 72 в поле «Разрешение», затем зададим размер в пикселях (600 — длина, 400 — ширина):
Перед тем, как увеличить качество картинки в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Как правило, для уменьшения размеров изображения, Photoshop удаляет все неиспользуемые пиксели. Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Бикубическая (для уменьшения) — лучше подходит для уменьшения размеров изображений. При использовании этого метода границы изображения будут выглядеть более четкими. Если результат кажется вам слишком резким, используйте простую бикубическую интерполяцию:
Вы успешно изменили размер изображения.
В данном примере мы уменьшили разрешение изображения с 300 до 72 пикселей/дюйм, а размер в пикселях с 3000 на 2000 до 600 на 400. Обратите внимание, размер файла уменьшился с 17,2 Мбайт до 703,1 Кбайт!
Данная публикация представляет собой перевод статьи «How to Enlarge an Image Using Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
Как увеличить фотографии без потери деталей в Photoshop CC 2018
В новом Adobe Photoshop CC 2018 новый алгоритм увеличения изображения «Сохранить детали 2.0» стал улучшением по сравнению с предыдущим алгоритмом повышающей дискретизации, который применялся с 2013 года. Версия 2.0 предоставляет более подробную информацию, когда дело доходит до подготовки изображения для крупномасштабных отпечатков и потенциально снижает потребность в среднеформатной камере со сверхвысоким мегапикселем для больших отпечатков.
В этом восьмиминутном видео фотограф и ретушер Майкл Волошинович из Vibrant Shot Photo показывает разницу в качестве между оригинальной и новой версиями функции «Сохранить детали».Он демонстрирует это на сделанном им красивом снимке, и результаты могут вас удивить.
Масштабирование изображения — важный и сложный процесс, и полезно знать используемые при этом методы, особенно при отправке изображений клиентам. Вместо того, чтобы полагаться на операторов в центрах печати, этот новый алгоритм упрощает полный контроль над готовыми к печати изображениями. Хотя эта функция может не понадобиться для распечаток стандартного размера журнала, она определенно будет полезна, когда дело доходит до крупномасштабных распечаток для вашей свадьбы, изобразительного искусства или даже рекламных работ.
Вместо того, чтобы полагаться на операторов в центрах печати, этот новый алгоритм упрощает полный контроль над готовыми к печати изображениями. Хотя эта функция может не понадобиться для распечаток стандартного размера журнала, она определенно будет полезна, когда дело доходит до крупномасштабных распечаток для вашей свадьбы, изобразительного искусства или даже рекламных работ.
Чтобы использовать эту функцию, перейдите на вкладку «Изображение» в Photoshop 2018 и выберите «Размер изображения» внизу. При вводе более высоких значений ширины и высоты изображения не забудьте выбрать «Сохранить детали 2.0» в разделе «Изменить размер». Кроме того, не забудьте установить разрешение 300 пикселей на дюйм.
Вы когда-нибудь пробовали эту новую функцию? С вашими отпечатками он работал лучше? Пожалуйста, поделитесь своими мыслями в разделе комментариев ниже.
.Решено: Как увеличить изображение без потери качества? — Сообщество поддержки Adobe
Простой ответ на этот вопрос: вы не можете сделать увеличение без некоторой потери качества, даже если бы вы сделали это с помощью увеличителя в темной комнате со старомодной пленкой, были бы некоторые потери, но это Вопрос о том, насколько ощутима потеря и пленка, была до изобретения мульти-мегапиксельных камер гораздо более снисходительной, чем цифровые носители. Однако вы все еще можете многое сделать в цифровом виде.
Однако вы все еще можете многое сделать в цифровом виде.
1) Перейдите в диалоговое окно размера изображения и установите для него повторную выборку с помощью метода интерполяции «сохранить детали» и увеличьте ширину и высоту, но не сходите с ума, удваивая число пикселей легко, насколько вы показали.
2) Photoshop теперь будет делать расчетные предположения о цветах пикселей, которые будут соседствовать с реальными пикселями в изображении, и создавать их, что неизбежно будет делать ошибки, которые проявляются как снижение резкости. Чтобы компенсировать это, сохраните увеличенное изображение как «Смарт-объект» или вы могли бы сделать это на шаге 1. Теперь продублируйте слой ctrl-J или cmd-J, установите режим наложения на «мягкий свет» и примените Фильтр высоких частот
Отрегулируйте предварительный просмотр, чтобы придать улучшенные края, как показано ниже.Это метод проб и ошибок, поэтому смарт-объект лучше всего использовать в качестве смарт-фильтра, доступного для повторных попыток.
Эта процедура позволяет очень контролируемым образом повышать резкость изображения, компенсируя потерю фокуса во время увеличения.
Как правило, если вы начнете с несжатого изображения хорошего качества, это приведет к почти идеальному увеличению.
Лучшие результаты можно получить с помощью сторонних плагинов, таких как Alien Skin Blow UP, поскольку они имеют более сложные алгоритмы увеличения, но этот метод работает очень хорошо
.Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?
Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением. Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Как передискретизация и интерполяция влияют на разрешение.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без изменения размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Экспорт документов, слоев и монтажных областей в Photoshop
В диалоговом окне «Экспорт как» можно установить следующие параметры:
Формат: выберите PNG, JPG, GIF или SVG.
Параметр, зависящий от формата: для PNG укажите, хотите ли вы экспортировать ресурсы с включенной прозрачностью (32-бит) или экспортировать изображения меньшего размера (8-бит). Для JPEG укажите желаемое качество изображения (0–100%). По умолчанию изображения в формате GIF прозрачны. При экспорте ресурсов PNG помните следующее:
- При выборе параметра «Прозрачность» создаются 32-битные ресурсы PNG
- При выборе файла меньшего размера создаются 8-битные ресурсы PNG
- Если оставить указанные выше параметры снятыми, создаются 24-битные ресурсы PNG.
Размер: укажите ширину и высоту ресурса изображения.По умолчанию ширина и высота заблокированы. При изменении ширины автоматически пропорционально изменяется высота. Если вы хотите указать границы холста экспортированного ресурса, см. Размер холста.
Размер холста.
Масштаб: выберите размер экспортируемого изображения. Эта опция полезна для экспорта ресурсов с большим или меньшим разрешением. Изменение масштаба влияет на размер изображения.
Resample: Выберите метод повторной выборки. Передискретизация относится к изменению объема данных изображения при изменении либо размеров в пикселях, либо разрешения изображения, обычно при изменении размера изображения.
- Билинейный: добавляет пиксели путем усреднения значений цвета окружающих пикселей. Этот метод дает результаты среднего качества.
- Бикубический: более медленный, но более точный метод, основанный на исследовании значений окружающих пикселей. Используя сложные вычисления, Bicubic создает более плавные градации тонов, чем методы передискретизации Bilinear или Nearest Neighbor.
- Bicubic Smoother: подходит для увеличения изображений на основе бикубической интерполяции, но предназначен для получения более гладких результатов.
- Bicubic Sharper: подходит для уменьшения размера изображения на основе бикубической интерполяции при одновременном повышении резкости.
 Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper.
Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper. - Bicubic Automatic: автоматически выбирает метод бикубической выборки, подходящий для изображения.
- Ближайший сосед: быстрый, но менее точный метод, воспроизводящий пиксели изображения. Этот метод предназначен для использования с иллюстрациями, содержащими несглаженные края.Он сохраняет резкие края и позволяет получить файл меньшего размера. Однако этот метод может создавать неровные эффекты, которые становятся очевидными при масштабировании изображения или выполнении нескольких манипуляций с выделенной областью.
- Сохранить детали: при изменении размера изображения этот метод уделяет первостепенное внимание сохранению деталей и резкости изображения.
Размер холста: если ваш актив должен занимать определенную ширину и высоту, укажите эти значения в качестве размера холста. Диалоговое окно «Экспорт как» обновляет предварительный просмотр, чтобы центрировать изображение в этих границах.Этот параметр полезен в нескольких сценариях, например в следующем:
Диалоговое окно «Экспорт как» обновляет предварительный просмотр, чтобы центрировать изображение в этих границах.Этот параметр полезен в нескольких сценариях, например в следующем:
- Вы экспортируете значки разного размера, но их нужно центрировать в пределах полей 50×50 пикселей.
- Вы экспортируете изображения баннеров, размер которых меньше или больше необходимого.
Если изображение больше, чем размер холста, оно обрезается до значений ширины и высоты, установленных для холста. Вы можете нажать «Сброс», чтобы вернуть значения к значениям, установленным в «Размер изображения».
Метаданные: укажите, хотите ли вы встраивать метаданные — информацию об авторских правах и контактную информацию — в экспортированные ресурсы.
Цветовое пространство: укажите следующее:
- Хотите ли вы преобразовать экспортированный ресурс в цветовое пространство sRGB. Этот вариант выбран по умолчанию.
- Хотите ли вы встроить цветовой профиль в экспортированный актив.

Как выпрямить кривые фотографии в фотошопе
В этом уроке по Photoshop мы изучим быстрый и простой способ выпрямления кривых фотографий. Посмотрим правде в глаза, если вы не сделаете все свои фотографии с камерой, установленной на штатив, некоторые из ваших фотографий получатся немного кривыми. К счастью, Photoshop позволяет невероятно легко выпрямить их всего за несколько простых шагов и без каких-либо догадок!
Вот фотография, которую я недавно сделал за пределами New York, New York Hotel & Casino в Лас-Вегасе:
Исходное изображение.
Типичная фотография туристического качества. Он был снят с небольшой компактной камеры во время прогулки по улице, и, как мы видим, получилось немного кривовато. Статуя Свободы выглядит так, будто она немного наклонилась вправо. Не беспокойтесь, хотя. Мы исправим ее в кратчайшие сроки. Давайте начнем!
Шаг 1: выберите «Инструмент измерения»
Лучший способ выпрямить изображения в Photoshop — использовать инструмент Measure Tool , который берет на себя всю догадку. Как мы увидим через мгновение, пока на изображении что-то должно быть прямым, Photoshop сделает большую часть работы за нас! Инструмент измерения по умолчанию скрывается за инструментом «Пипетка» на палитре «Инструменты», поэтому для его выбора необходимо нажать и удерживать кнопку мыши на инструменте «Пипетка» в течение секунды или двух. Появится всплывающее меню, показывающее другие инструменты, скрывающиеся за ним. Нажмите на инструмент измерения, чтобы выбрать его:
Как мы увидим через мгновение, пока на изображении что-то должно быть прямым, Photoshop сделает большую часть работы за нас! Инструмент измерения по умолчанию скрывается за инструментом «Пипетка» на палитре «Инструменты», поэтому для его выбора необходимо нажать и удерживать кнопку мыши на инструменте «Пипетка» в течение секунды или двух. Появится всплывающее меню, показывающее другие инструменты, скрывающиеся за ним. Нажмите на инструмент измерения, чтобы выбрать его:
Выберите инструмент «Измерить» в палитре «Инструменты».
Шаг 2: Нажмите и перетащите что-то, что должно быть прямым
Ищите в своем изображении что-то, что должно быть прямым, горизонтально или вертикально. Мы будем перетаскивать его по краю с помощью инструмента «Измерить», чтобы у Photoshop было что-то, с чем можно было бы разобраться, пытаясь выяснить, насколько искривленная фотография на самом деле. В моем случае я собираюсь щелкнуть и перетащить горизонтально вдоль крыши здания прямо за мисс Либерти.
Нажмите и перетащите с помощью инструмента «Измерить» по краю чего-либо на фотографии, которое должно быть прямым по горизонтали или вертикали.
Если вы посмотрите вверх на панели параметров в верхней части экрана, вы увидите угол линии, которую вы только что нарисовали (это число, указанное справа от буквы «А»). В моем случае мы видим, что моя линия находится под углом 1,9 градуса:
Панель параметров, показывающая угол линии, проведенной инструментом измерения.
Фотошоп теперь может использовать этот угол, чтобы определить, как далеко повернуть изображение, чтобы выровнять его.
Шаг 3: Выберите команду «Повернуть холст — произвольно»
Перейдите в меню « Изображение» в верхней части экрана, выберите « Повернуть холст» , а затем выберите « Произвольный» :
Уроки Photoshop: выберите «Изображение»> «Поворот холста»> «Произвольный».
Я должен смеяться каждый раз, когда делаю это, потому что слово «произвольный» на самом деле означает «случайный или случайный», но это совершенно
Однако жизнь продолжается. Как только вы выбираете «Произвольный», Photoshop открывает диалоговое окно « Повернуть холст », и, как мы видим, вся работа для нас уже выполнена. В моем случае Photoshop уже ввел значение 1,85 ° для параметра « Угол» , и он даже знал, что изображение нужно будет поворачивать против часовой стрелки, поэтому также выбран параметр « Против часовой стрелки» :
В моем случае Photoshop уже ввел значение 1,85 ° для параметра « Угол» , и он даже знал, что изображение нужно будет поворачивать против часовой стрелки, поэтому также выбран параметр « Против часовой стрелки» :
Диалоговое окно «Поворот холста» с уже выбранным для нас углом и направлением.
Вы можете быть удивлены, почему Photoshop вошел в угол 1,85 °, когда панель параметров показала угол 1,9 ° минуту назад. Причина в том, что Photoshop округляет углы на панели параметров до 1 знака после запятой, поэтому он показывает 1,9 °, хотя угол линии, которую мы нарисовали инструментом измерения, на самом деле составлял 1,85 °. Угол, показанный в диалоговом окне «Повернуть холст», является правильным углом.
Шаг 4: Нажмите OK, чтобы повернуть и выровнять изображение
На данный момент все, что нам нужно сделать, — это нажать OK в диалоговом окне «Повернуть холст», чтобы выйти из него и заставить Photoshop повернуть и выпрямить наше изображение для нас:
Изображение теперь повернуто и выровнено.
Все выглядит хорошо, и Статуя Свободы больше не склоняется вправо. Благодаря инструменту «Измерить» и команде «Повернуть холст» мы смогли идеально выровнять изображение безо всякой догадки.
Шаг 5: обрезать изображение с помощью «инструмента обрезки»
Конечно, есть небольшая проблема. Поворачивая изображение внутри окна документа, мы добавили несколько белых областей холста вокруг фотографии. Нам нужно закончить, обрезав эти области, и для этого мы можем использовать инструмент обрезки в Photoshop . Выберите Crop Tool из палитры Tools или просто нажмите букву C на клавиатуре, чтобы выбрать ее с помощью ярлыка:
Выберите инструмент Crop.
Затем, выбрав инструмент обрезки, просто щелкните в верхнем левом углу изображения и перетащите его вниз в нижний правый угол, чтобы создать рамку вокруг области, которую вы хотите сохранить. Точно настройте выделение, перетаскивая любой из угловых маркеров или перетаскивая верхнюю, нижнюю, левую или правую стороны выделения:
Используйте Crop Tool, чтобы растянуть выделение вокруг части изображения, которое вы хотите сохранить.
После того как вы растянули границу обрезки, нажмите Enter (Win) / Return (Mac), чтобы Photoshop обрезал изображение:
Изображение теперь выпрямлено и обрезано.
И там у нас это есть! Вот так выпрямить кривые картинки в фотошопе! Посетите наш раздел « Фото-ретуширование », чтобы узнать больше о Photoshop!
Как увеличить фон в фотошопе два варианта и замена лишних предметов на фон
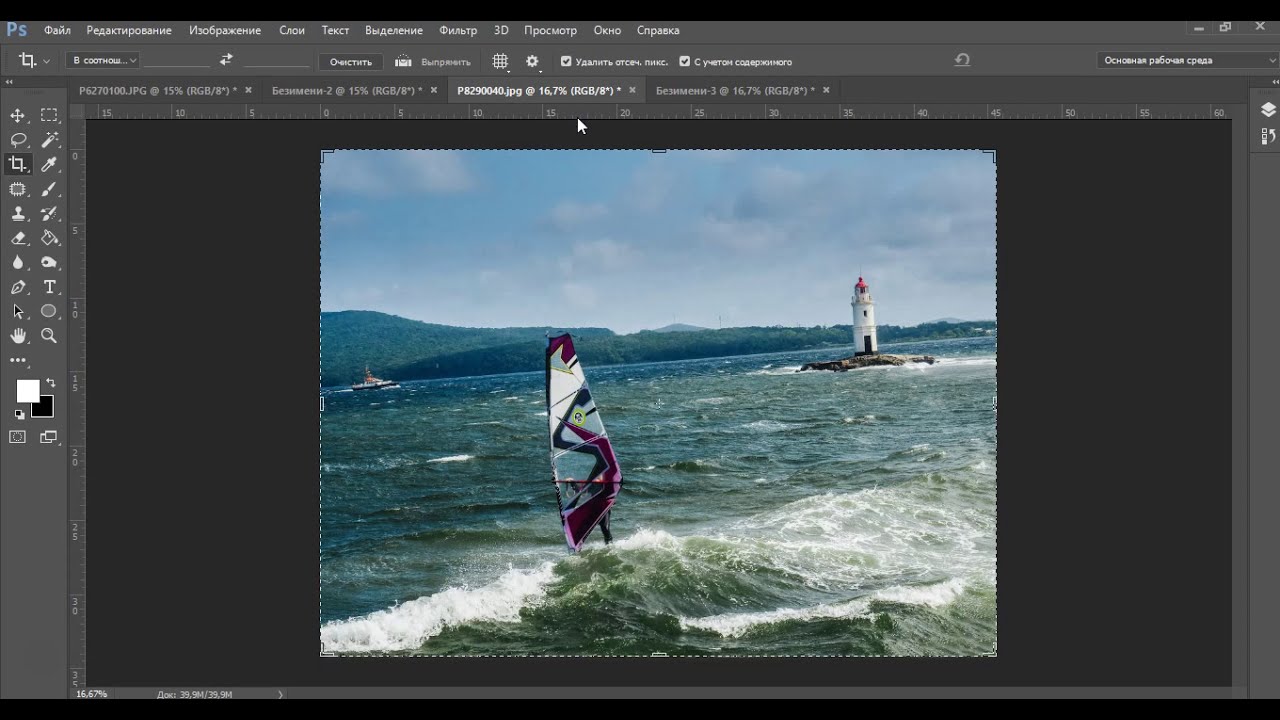
Данный урок пригодится тем, кому нужно добавить недостающий фон на фото. Например, при фотографировании изделий ручной рукодельницы могут «прихватить» лишние предметы в кадр или сделать фото, длины или ширины которого не хватает для оформления обложек соцсетей или дргой графики. Здесь и понадобятся знания о том, как увеличить фон в фотошопе.
К сожалению, как и многие, я не всегда учитываю правило третей и забываю выставлять соотношение сторон кадра при фотографировании. И при обработке фотографий мне часто не хватает основного фона на прямоугольных фото. Особенно, если нужен формат в соотношении 9*16. Например, для обложки Ютуб. Или для открыток.
Особенно, если нужен формат в соотношении 9*16. Например, для обложки Ютуб. Или для открыток.
Исправляю ситуацию в Фотошопе.
Видео «Как растянуть или заменить часть фона»
Видео «Изменение цвета, насыщенности, яркости и контраста»
Итак, переходим к разбору вариантов. Покажу три:
- как из горизонтального фото соотношением 4*3 сделать горизонтальное с соотношением 16*9,;
- как из вертикального фото перейти в горизонтальное;
- как заменить фоном предметы, случайно попавшие в кадр.
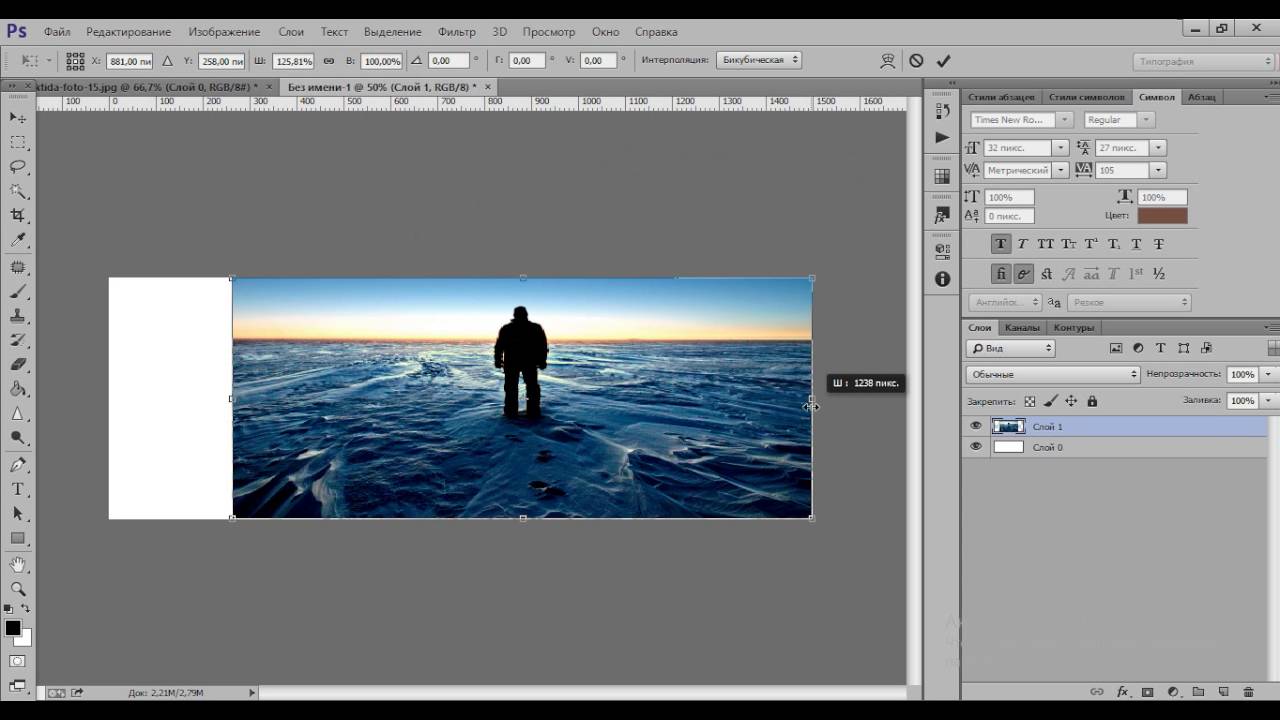
Как добавить недостающий фон к фото
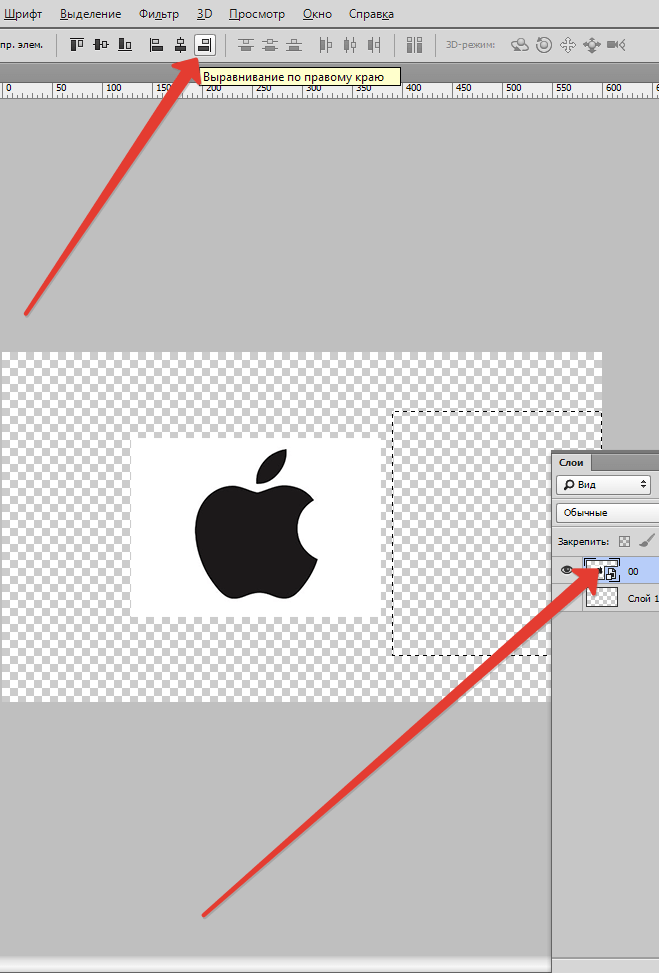
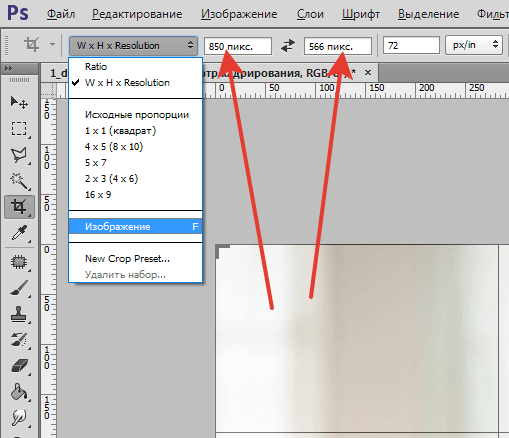
Я буду использовать инструмент «Рамка». В его настройках есть выбор соотношения сторон.
Рамку можно уменьшать или увеличивать, потянув за угловые маркеры. И сам рисунок можно сдвигать и поворачивать так, как этого требует ваша задумка.
И сам рисунок можно сдвигать и поворачивать так, как этого требует ваша задумка.
Прозрачный фон в фотошопе обозначен шахматной сеткой. Иногда вместо прозрачного пустоты залиты каким-либо цветом. Это зависит от настроек.
Следующий шаг – дубликат слоя
В верхнем выпадающем меню СЛОИ выбираю команду с таким названием.
В панели слоев появляется второй слой, копия уже имеющегося.
Ставлю курсор на этот слой, проверяю, активно ли УПРАВЛЕНИЕ элементами, чтобы видны были маркеры.
И затем растягиваю нижнюю картинку влево, заполнив тем самым пустое пространство.
Можно растягивать в ширину и высоту, подгоняя рисунок под верхний слой, чтобы не было резкой границы перехода.
Далее выделяю прямоугольник добавленного фона, слегка прихватив исходную картинку. Обратите внимание, что должен быть выделен нижний слой.
И этот прямоугольник зеркально отображаю.
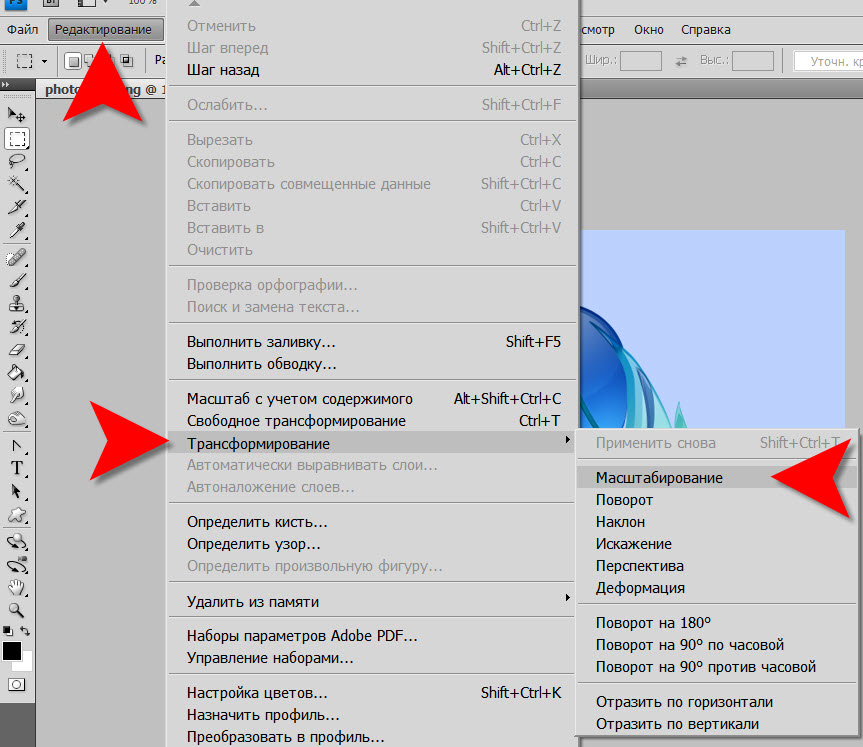
Для этого иду во вкладку верхнего меню «Редактирование», в ней «Трансформирование» и выбор «отразить по горизонтали».
Вы видите, что на границе вставки и исходника рисунок точно совпадает без сдвигов вверх или вниз.
Чтобы сделать переход более естественным, размыть фон в фотошопе, я использую инструмент «Палец». Подобрав диаметр кисти и сделав мягкие края я как бы размазываю границы.
Но перед этим обязательно нужно объединить два слоя в один и уже на полученном слое растушевать границы.
Картинка готова. Далее ее можно также редактировать, меняя насыщенность, яркость. Добавить рамку, текст и так далее.
Это один из простых вариантов.
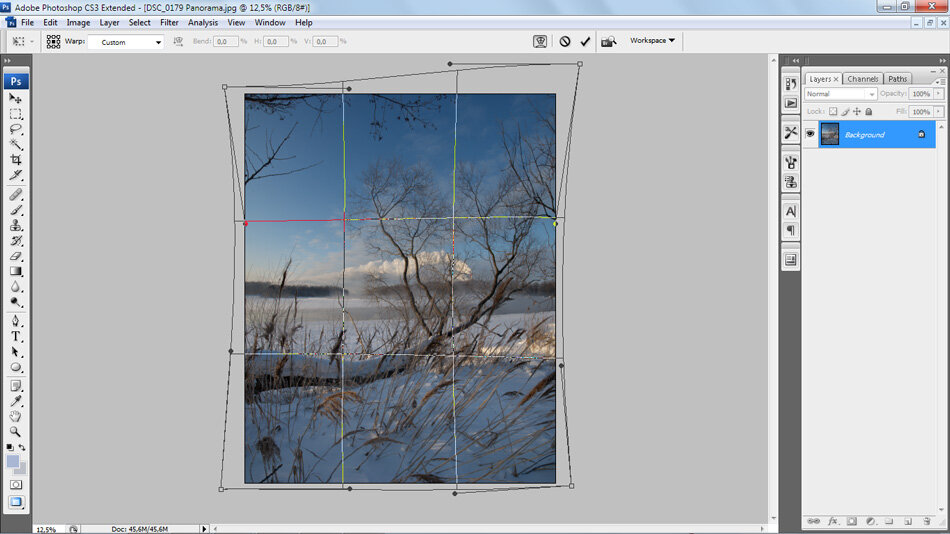
Горизонтальное фото из вертикального
Как и в первом варианте я использую инструмент Рамка.
Растягиваю рамку до нужного размера, меню положение рисунка относительно рамки, вращаю, добиваясь нужного положения в кадре.
Для создания дубликата слоя кликаю в панели слоев ПКМ и выбираю соответствующую команду.
Нижний слой растягиваю и поворачиваю таким образом, чтобы были заполнены пустоты.
Не всегда получается закрыть одновременно все нужные участки. Так, в моем случае один из углов рисунка заполнен не фоном, а другими яркими красками.
Чтобы исправить ситуацию, я копирую небольшой участок фона и вставляю его и сдвигаю в нужное место.
Если есть необходимость, то поворачиваю, добиваясь идеального соответствия имеющемуся фону.
Объединив все три слоя размываю границы с помощью инструмента ПАЛЕЦ.
Замена случайных предметов на фон
Иногда в самое лучшее фото вашего изделия попадает лишний предмет. Например, при фотографировании на подоконнике у меня есть хорошее изображение, но окно в кадре явно лишнее.
Заменю его на фон.
Для этого использую инструмент «прямоугольное лассо». В отличии от магнитного лассо, которое выделяет контур ориентируюсь на границы предметов и их цвет, прямоугольное лассо выделяет только прямыми линиями.
С его помощью выделяю ненужную часть фотографии.
Далее с клавиатуры кликаю Delet и соглашаюсь с предложением фотошопа сделать замену с учетом содержимого.
Кстати, также можно удалить фон в фотошопе, используя магнитное лассо.
Если же в вашем случае такой фокус не получается, то сотрите с помощью обычного ластика то, что выделено. Далее — волшебный ластик и удаление белого цвета в выделении.
Затем все также, как в предыдущих вариантах:
- дублирую слой и отражаю его по вертикали;
- объединяю слои;
- смягчаю границу стыка с помощью все того же пальца.
Эти варианты могут подойти не ко всем рисункам и фото. Зависит от того, какой основной фон, однотонный или со многими деталями и т.д.
Но за основу можно взять все те инструменты, которые использованы в данном уроке.
Посмотрите подробное видео.
Еще информация по теме:
Растянуть изображение в фотошопе.
 Как растянуть фон, изображение на всю ширину блока, экрана. Способности «Фотошопа» в изменении размеров фотографий
Как растянуть фон, изображение на всю ширину блока, экрана. Способности «Фотошопа» в изменении размеров фотографий
Маловат для страницы, т.е. не дает полного представления об объекте.
Кроме того, стилистически поместить фотографию справа, тогда как вставленная с помощью последовательных команд: «Вставка» — «Рисунок» — «Из файла» фотография располагается слева от края страницы. Можно растянуть с помощью мышки, подведя указатель к углу фотографии и потянув за края. Но в таком случае, вставленное фото все будет располагаться в одном месте – верхний левый угол является «заякоренным» на странице, не позволяя пользователю переместить фото в другое место.
Чтобы растянуть изображение правильно, необходимо изменить свойства . Для этого наводим мышкой курсор на фотографию и правой кнопкой вызываем меню. Выбираем «Формат рисунка», затем вкладку «Положение». В верхней части в разделе «Обтекание» изображено положение вставляемой фотографии или картинки на листе. С помощью мышки выбираем нужное, например: «По контуру» или «Вокруг ». Затем в нижней части вкладки — «Горизонтальное выравнивание» ставим флажок напротив требуемого положения, например, «По левому краю» или «По центру» и нажимаем ОК.
Затем в нижней части вкладки — «Горизонтальное выравнивание» ставим флажок напротив требуемого положения, например, «По левому краю» или «По центру» и нажимаем ОК.
Теперь контуры картинки изменились — прямоугольник исчез, причем углы картинки (фотографии) и середины каждой стороны обозначены небольшими кругами. С их помощью можно растянуть изображение правильно. Для этого наводим курсор мышкой на любой кружок и, удерживая левой кнопкой мыши, растягиваем в нужную сторону (вверх, вниз, по диагонали и т.д.).
Такую картинку или фото можно помещать в любом месте документа или страницы, уменьшать или растягивать до границы листа. Ее также можно привязать к определенному месту на странице, чтобы при добавлении , она осталась на выбранном месте. С помощью форматирования можно добавить контуры, выбрать параметры отображения, процент прозрачности и т.д.
Наиболее подходящий инструмент для разного рода деформации изображений — какой-либо из графических редакторов. Например, Adobe Photoshop растянет рисунок
в любом направлении с минимумом затрат вашего времени.
Вам понадобится
Инструкция
После графического редактора вам надо открыть в нем нужный файл изображения. Для этого щелкните раздел меню «Файл» и выберите пункт «Открыть». Это же можно сделать с помощью «горячих клавиш» CTRL + O. В открывшемся диалоговом окне есть возможность просмотра еще до открытия файла. Найдите нужный файл и нажмите кнопку «Открыть».
В окошке настроек размеров есть две секции. Нижняя более удобна с изображениями, предназначенными к выводу на . Верхняя предназначена для работы с экранными размерами изображений. Если вы собираетесь использовать (или компьютерах), то воспользуйтесь этой секцией. Если в чекбоксе «Сохранять пропорции» поставить отметку, то картинка будет растягиваться пропорционально, то есть, когда вы измените ширину, то значение в поле «Высота» изменится пропорционально без вашего участия. Размеры можно как в абсолютных единицах, так и в относительных — в процентах от исходного размера. Выбрав , установите нужные вам значения, а затем нажмите кнопку «OK».
Доброго времени суток, уважаемые читатели моего блога. Нет проблем, когда нужно из чего-то большого сделать нечто меньшее, но сегодня мы поговорим о действительно серьезной задаче, с которой может справиться только профессионал.
Однако, иногда и он отказывается от цели, чтобы результат не повлиял на его репутацию. К концу этой статьи вы узнаете когда можно спасти ситуацию, а когда от затеи лучше отказаться.
Я расскажу вам как в фотошопе растянуть изображение и какими методами это можно сделать. Приступим к более детальному обсуждению?
Правильный способ увеличения
Естественно, что нас будет интересовать растягивание изображения без потери качества. И тут многие пользователи, даже те, которые давно знакомы с инструментами фотошоп, часто ошибаются.
Для начала создадим документ. Не думаю, что это вызовет затруднения.
Я возьму очень большой размер: 5000х5000 пикселей. Остальные показатели не так важны.
Дальнейший шаг для некоторых может быть сюрпризом. Фотографию, которую вы собираетесь растягивать по холсту, нужно «Открыть как смарт-объект». Сделать это можно двумя способами. Для начала самый простой, через панель управления сверху. Категория «Файл».
Фотографию, которую вы собираетесь растягивать по холсту, нужно «Открыть как смарт-объект». Сделать это можно двумя способами. Для начала самый простой, через панель управления сверху. Категория «Файл».
Второй способ заключается в перетаскивании нужного файла из папки.
Визуально картинка будет выглядеть как прямоугольник с двумя пересекающимися диагоналями. Суть в том, что только в этом случае фотка будет увеличиваться без искажения и пиксели не побьются, сколько бы вы не играли с размерами. Чуть позже я покажу как это происходит на конкретном примере.
Не пугайтесь, если при увеличении изображение расплывется, а вы увидите непонятные квадраты. Просто тащите за углы на весь экран.
После того как завершите и кликните на Enter, фото приобретет более презентабельный вид.
Хотя при 100% увеличении, то есть до того размера, каким предположительно и должна быть фотография, допустим, во время распечатывания, она будет «размыта». Обращайте внимание на эти показатели и увеличивайте картинку при помощи лупы. Это размытие уже ничем не спасти. К чему вам некачественное фото?
Обращайте внимание на эти показатели и увеличивайте картинку при помощи лупы. Это размытие уже ничем не спасти. К чему вам некачественное фото?
Тем не менее увеличение возможно, но не в глобальных масштабах. Вы могли наблюдать в фильмах, когда из малюсенькой фотки человека со спины, снятого на камеру видеонаблюдения в аэропорте агенты делают лицо человека чуть не в hd качестве. Так вот – это лажа. Такого не бывает. Однако, немного увеличить картинку не проблема. Для примера покажу вам исходник.
Вот так картинка будет выглядеть при увеличении на 28% просто при помощи лупы.
А этот вариант при растягивании с применением смарт-объекта. Несколько лучше, не правда ли?
Однако идеальным назвать нельзя. Для совершенства тоже есть свои пределы.
Как делать не нужно
После того как вы уже вставили фрагмент, используйте свободное трансформирование (Ctrl+T), вам также порекомендуют увеличить размеры картинки, двигая за края.
Тут пиксели уже будут грубее.
Все исправится сразу после того, как вы нажмете на enter.
Так изображение выглядело на исходнике, при 100% размере.
С появлением фотографии в первой половине 19-го века не могло не возникнуть естественного желания увеличить изображение до размеров художественного полотна. Один из реальных и самых эффективных способов, который и по сей день используется, заключался в перерисовке по клеточкам, но сегодня редко дают такой совет, потому что совершенно очевидно, что желающих укрупнить изображение интересует, как увеличить размер фотографий на компьютере.
Размер изображений на мониторе ПК
Раз уж заговорили о ПК, то скажем, что на мониторе размер изображений уменьшается/увеличивается комбинацией клавиш Ctrl (-/+) или колесиком мыши с той же прижатой клавишей Ctrl. А если вы в Сети, можно повлиять на размер изображения, изменив масштаб во вкладке «Вид» в меню браузера. Никому не возбраняется resolution), вызвав эту команду щелчком правой кнопки мыши прямо по рабочему столу.
Теперь, если следовать принципу «от простого к сложному», нужно разобраться, как увеличить размер фотографий в Paint, потому что, во-первых, это стандартный графический редактор (Пуск > Все программы > Стандартные), который поставляется вместе с операционной системой Windows, а во-вторых, многие и не подозревают о некоторых его способностях, в том числе и о кнопке «Изменить размер» на вкладке «Главная».
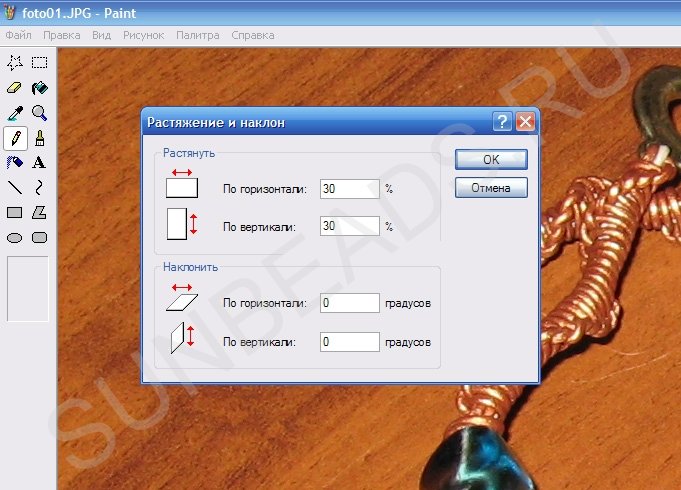
Растягиваем картинку в Paint
В диалоговом окне «Изменение размеров и наклона» обычно ставят галочку в чекбоксе «Сохранить пропорции» и указывают либо процентное соотношение, либо конкретную величину в пикселях. Во втором случае достаточно указать только желаемую ширину изображения (изменить по горизонтали), чтобы второй параметр изменился автоматически.
В некоторых версиях Paint есть еще параметр «Точки», позволяющий вводить определенные размеры изображения. Если все OK, так и скажите редактору.
Выясняя, как увеличить большинство пользователей наверняка даже не считают нужным добавлять, что без потери качества, полагая, что это само собой разумеется. Однако это молчаливое условие не так-то просто выполнить, потому что изображение в грубом приближении можно сравнить с мозаикой из разноцветных пикселей. Нетрудно представить, как будет выглядеть картинка, если ее просто растянуть, ведь количество информативных пикселей останется прежним, а физический размер увеличится.
Однако это молчаливое условие не так-то просто выполнить, потому что изображение в грубом приближении можно сравнить с мозаикой из разноцветных пикселей. Нетрудно представить, как будет выглядеть картинка, если ее просто растянуть, ведь количество информативных пикселей останется прежним, а физический размер увеличится.
Чтобы как-то сохранить до определенной степени качество, нужно заполнить «пустоты» с учетом содержания окружающих пикселей. К сожалению, добрый старый Paint справляется с этим далеко не лучше всех, но есть много программ, которые с помощью различных алгоритмов интерполяции данных между растянутыми пикселями (методы ресамплинга/resample) могут увеличивать изображения с очень приличным качеством. Большинство таких сервисов, среди которых особенно популярен платный PhotoZoom Pro, функционально схожи и несложны в использовании, но если просто порекомендовать их тем, кто хочет узнать, как увеличить размер фотографий в «Фотошопе», это будет уклончивый ответ.
Способности «Фотошопа» в изменении размеров фотографий
Если вы собираетесь увеличить изображение, то должны иметь в виду, что результат напрямую зависит от качества и размера исходного материала. После загрузки фотографии в «Фотошоп» в меню «Изображение» выбирают команду «Размер изображения», открыв тем самым одноименное окно, в котором и ведут диалог с программой.
После загрузки фотографии в «Фотошоп» в меню «Изображение» выбирают команду «Размер изображения», открыв тем самым одноименное окно, в котором и ведут диалог с программой.
Если полностью довериться программе, можно только указать ширину и высоту в полях блока «Размер печатного оттиска» (Document Size), а остальные параметры оставить выбранными по умолчанию, в том числе функцию «Интерполяция» (Resample Image) и метод ресамплинга «Бикубическая автоматическая» (Bicubic), который, как правило, предпочитают остальным пяти алгоритмам. Затем открыть кнопкой «Авто…» (Auto) окошко «Автоматический выбор разрешения», выбрать желаемое качество (по умолчанию стоит «Хорошее») и нажать OK.
Примечание : Рисамплинг (Resample) — это функция управления объемом данных на изображениях, у которых изменяют размеры или разрешение.
Маленькие хитрости
Возможно, не все знают о некоторых общеизвестных рекомендациях в отношении того, как увеличить размер фотографий с минимальными потерями качества с помощью любого графического редактора с функциями коррекции и ресамплинга, но это не обязательно должен быть «Фотошоп».
Во-первых, нужно подготовить исходное изображение, немного увеличив его масштаб и внимательно изучив на предмет наличия шумов, размытых участков (там, где их быть не должно), различных пятен и других вероятных дефектов. Все недостатки необходимо устранить (откорректировать) и только потом приступать к изменению размеров.
Далее нужно увеличить фотографию вдвое больше задуманного, поработать с резкостью, контрастом, насыщенностью, затем вернуться к нужному размеру и убедиться, что качество осталось на должном уровне. Вот такая маленькая хитрость, но это еще не все.
До чего только не додумаются люди в поисках оригинального решения того, как увеличить размер фотографий.
Оказывается, если укрупнить размер изображения на 10%, визуально ухудшения качества не будет заметно. Отсюда напрашивается очевидный вывод: многократно наращивая размер по 10%, можно… ну а дальше — у кого какая фантазия. Но этот способ не универсален, и его огульное использование для всех фотографий подряд не обязательно приведет к хорошим результатам, которые во многом зависят от различных качественных параметров изображения, в том числе и от формата. Чёрно-белую фотографию, например, умудряются растягивать аж до 50%.
Чёрно-белую фотографию, например, умудряются растягивать аж до 50%.
Эти «секретные» приемы допустимы лишь в тех случаях, когда других вариантов по каким-то причинам нет, и, скорее всего, «хитрая продукция» потребует очень серьезной постобработки в «Фотошопе».
Специализированные программы
Если нужен ответ на вопрос, как увеличить размер фотографий с минимальной головной болью, используйте одну из специализированных программ, у которых и алгоритмов интерполяции побольше, чем у «Фотошопа», и собственные оригинальные технологии имеются. Кроме ранее упомянутой программы PhotoZoom Pro, это сервисы: Perfect Resiz, Reshade Image Enlarger, OnOne Genuine Fractals Pro v6.0, Akvis Magnifier v3.0 и другие.
Изображения – важная часть привлекательного дизайна сайта. Фоновые изображения могут прибавить визуального интереса странице. background image HTML поможет получить тот визуальный дизайн, который вы ищете.
При работе с фоновыми изображениями вы столкнетесь с проблемой растягивания рисунка на всю страницу. Потому что не каждое изображение подходит сайту по размеру. Вместо того чтобы устанавливать фиксированный размер, растягивание изображения позволяет заполнить страницу. При этом неважно, насколько широкое или узкое окно браузера.
Потому что не каждое изображение подходит сайту по размеру. Вместо того чтобы устанавливать фиксированный размер, растягивание изображения позволяет заполнить страницу. При этом неважно, насколько широкое или узкое окно браузера.
Лучший способ растянуть изображение — это использовать свойство CSS3 «background-size» . Вот пример, который использует фоновое изображение для body страницы, и устанавливает размер в «100% «. Поэтому рисунок всегда растянется и заполнит весь экран.
body { background: url(bgimage.jpg) no-repeat; background-size: 100%; }
Это свойство работает в IE 9+ , Firefox 4+ , Opera 10.5+ , Safari 5+ , Chrome 10.5+ и во всех популярных мобильных браузерах.
Имитация растянутого фона в устаревших браузерах
Маловероятно, что понадобится обеспечивать поддержку HTML body background image
браузерам старше IE9
. Но предположим, что вас беспокоит, будет ли сайт корректно отображаться в IE8
. В этом случае нужно имитировать растянутый фон. Можно использовать префиксы браузеров для Firefox 3. 6
(-moz-background-size
) и Opera 10.0
(-o-background-size
).
6
(-moz-background-size
) и Opera 10.0
(-o-background-size
).
Самый легкий способ имитировать растянутое фоновое изображение — это растянуть его по всей странице. Тогда не останется лишнего пространства, и не нужно будет волноваться, что текст не поместится в растянутую область. Вот как можно HTML background image растянуть:
- Добавьте изображение для фона как первый элемент веб-страницы, и назначьте ему id равное «bg» :
- Расположите фоновое изображение так, чтобы оно было зафиксировано сверху и слева, было 100% в ширину и 100% в высоту.
Добавьте приведенный ниже код в таблицу стилей:
img#bg { position: fixed; top: 0; left: 0; width: 100%; height: 100%;}
- Поместите все содержимое страницы внутрь элемента DIV с id «content» . Добавьте DIV под изображением:
Примечание
: сейчас пришло время взглянуть на страницу. Изображение должно выглядеть растянутым, но содержимое пропало. Почему? Фоновое изображение 100% в высоту, а раздел содержимого располагается в потоке документа после изображения – большинство браузеров не отобразят его.
- Задайте содержимому относительное позиционирование и задайте z-index , равный 1. Это поднимет его над фоновым изображением в браузерах. Добавьте приведенный ниже код в таблицу стилей:
#content { position: relative; z-index: 1;}
- Свойство HTML CSS background image в Internet Explorer 6 несовместимо с современными стандартами. Есть много способов спрятать CSS от любого браузера, кроме IE6 , но самое это использовать условные комментарии.
- Обязательно проверьте это в IE 7 и IE 8 . Возможно, понадобится откорректировать комментарии.
Немногим сайтам необходимо поддерживать IE 7 или 8 , а IE6 – еще меньше! Как таковой, этот подход устарел. Я оставляю это как любопытный пример того, насколько было трудно до того, как все браузеры стали работать сообща!
Имитация растянутого фонового изображения на меньшем пространстве
Можно применить похожую технику, чтобы имитировать растянутое фоновое изображение на HTML div background image
или другом элементе веб-страницы. Это сложнее, так как нужно либо использовать абсолютное позиционирование.
Это сложнее, так как нужно либо использовать абсолютное позиционирование.
- Разместите на странице изображение, которое будет использовано как фон.
- В таблице стилей установите ширину и высоту изображения. Заметьте, что можно подставить проценты, но мне легче использовать значения длины.
img#bg { width: 20em; height: 30em;}
- Поместите содержимое в div с id «content» , как мы делали раньше.
- Задайте div с содержимым ширину и высоту, соответствующую размерам фонового изображения:
div#content { width: 20em; height: 30em;}
- После этого разместите содержимое на той же высоте, что и фоновое изображение. Не забудьте добавить для содержимого z-index , равный 1.
#content { position: relative; top: -30em; z-index: 1; width: 20em; height: 30em;}
Свойства background-size
и background image HTML
широко поддерживаются браузерами, и этот подход, скорее всего, можно расценивать как продукт прошедшей эпохи. Если вы захотите использовать такой подход, обязательно проверьте его в как можно большем количестве браузеров. И если содержимое поменяет размер, нужно будет изменить размеры контейнера и фонового изображения.
Если вы захотите использовать такой подход, обязательно проверьте его в как можно большем количестве браузеров. И если содержимое поменяет размер, нужно будет изменить размеры контейнера и фонового изображения.
Перевод статьи “How to Stretch a Background Image to Fit a Web Page ” был подготовлен дружной командой проекта .
Представим, что для вас стал актуальным вопрос о том, как изменить размер картинки без фотошопа ? Вы при этом в интернете, и вам необходимо обрезать фото или картинку для анкеты. Вы правильно поступите, если сидя у компьютера, или с планшетником, или со смартфоном в руках, зайдете на сайт.
Ведь на этом ресурсе можно воспользоваться приложением по обрезке фото онлайн. Обращаем внимание на то, что приложение поддерживает форматы gif, bmp, jpg, png. Оно находится в блоке «Работа с изображениями» под названием «Обрезка изображений».
И, выполняя здесь несложные операции, мы изменяем размер изображения
. Ведь, как и все прочее в рамках сервиса, данное приложение очень просто в использовании. Оно предоставляет возможность получить качественный результат очень быстро.
Оно предоставляет возможность получить качественный результат очень быстро.
Мы с его помощью изменяем размер фото . Мы обрезаем его. А для этого необходимо всего-то произвести загрузку нужного изображения, выбрать нужный для обрезки фрагмент и нажать клавишу «Вырезать», предварительно получив информацию о размерах будущей картинки. То есть процесс предусматривает процентное увеличение или уменьшение изображения. Всегда есть возможность посмотреть, как ты обрезал фото, а потом сохранить его.
Какие еще возможности предоставляет приложение
Когда мы изменяем размер фото онлайн, то это вовсе не означает, что весь процесс, который занимает считанные секунды, сводится к тому, чтобы просто обрезать картинку онлайн.
Тот, кто работает с изображением, может еще потратить дополнительно (но буквально считанные) секунды, чтобы при необходимости повернуть фото или отразить его зеркально. Но и этим все вовсе не ограничивается. Можно также добавить красивые эффекты или рамку. И всего-то требуется сделать несколько кликов.
И всего-то требуется сделать несколько кликов.
Нет ничего удивительного в том, что пользователями сайта являются люди самых разных профессий, возраста и даже увлечений. Все потому, что некоторые предпочитают не искать нужное им приложение на разных интернет-ресурсах. А указанный онлайн-сервис тем и хорош для многих, что в нем сосредоточены самые разные, но часто используемые приложения.
И многие из числа тех, кто проводят массу времени в мировой паутине (в том числе и для того, чтобы изменить фото ), попадают на сайт вполне закономерно. Будь он дизайнер или вебмастер, журналист или автомобилист. Ведь сюда ведут многие ссылки в интернете, да и сервис всем доступен без регистрации.
Сервис к тому же бесплатный. Его можно использовать при подготовке фото и музыки для блогов и сайтов. Ко всему нет необходимости в загрузке файлов, установке и последующем обновлении программ.
Это положительно оценивает и тот, кто занимается профессионально фотографией, и тот, для кого проводить время с фотоаппаратом — просто большое увлечение. Ведь на сайте есть для них подходящее приложение. Например, для того, кто мучается вопросом, как изменить размер изображения
?
Ведь на сайте есть для них подходящее приложение. Например, для того, кто мучается вопросом, как изменить размер изображения
?
Зачем нужна такая функция
Причина, по которой тот или иной пользователь интернета вынужден искать для применения фоторедактор онлайн, может быть разной. Но, как показывает опыт, обычно это вызвано именно необходимостью быстро изменить размер фото .
И это обычно бывает так. Допустим, кому-то необходимо загрузить редактируемое изображение на сайт. К примеру, как аватарку «ВКонтакте». Как правило, на большинстве ресурсах в глобальной сети для изображений, которые заливают на сервис, предусмотрено ограничение по его габаритам. А это в конкретном случае означает, что необходимо изменить размер фото онлайн.
Без этого никак не обойтись. Однако ограничение предусмотрено не только для габаритов. Ограничение распространяется также и на вес изображения. То есть проблема требует такого решения, когда нужно уменьшить фото. А это очень просто сделать, используя фоторедактор онлайн.
А вот к функции «увеличить фото» прибегают тогда, когда необходимо увеличить размеры изображения. Также как и уменьшение фото, эта функция находит применение, когда кто-то очень часто обрабатывает изображение.
Для более детальной характеристики популярного сервиса следует упомянуть и про такую «фишку», как фотографии в стиле Instagram. То есть с данном случае сервис предоставляет возможность не только изменить размер , но и придать желаемый вид фотографиям. Причем мы говорим про те случаи, когда у вас при себе нет мобильного устройства и аккаунта в Инстаграм.
Уверяем, что на персональном компьютере заниматься обработкой фотографий намного удобней и приятней. Функция «фото в стиле Инстаграм» действует точно так же, как и обрезка фотографий онлайн. Это означает следующее: вам необходимо загрузить фотографию, наложить эффекты и потом сохранить на свой компьютер. Так, в частности, можно сделать эффект старой фотографии из обычного снимка.
Как растянуть рисунок в фотошопе.
 Как увеличить размер фотографий, сохранив исходное качество
Как увеличить размер фотографий, сохранив исходное качество
С появлением фотографии в первой половине 19-го века не могло не возникнуть естественного желания увеличить изображение до размеров художественного полотна. Один из реальных и самых эффективных способов, который и по сей день используется, заключался в перерисовке по клеточкам, но сегодня редко дают такой совет, потому что совершенно очевидно, что желающих укрупнить изображение интересует, как увеличить размер фотографий на компьютере.
Размер изображений на мониторе ПК
Раз уж заговорили о ПК, то скажем, что на мониторе размер изображений уменьшается/увеличивается комбинацией клавиш Ctrl (-/+) или колесиком мыши с той же прижатой клавишей Ctrl. А если вы в Сети, можно повлиять на размер изображения, изменив масштаб во вкладке «Вид» в меню браузера. Никому не возбраняется resolution), вызвав эту команду щелчком правой кнопки мыши прямо по рабочему столу.
Теперь, если следовать принципу «от простого к сложному», нужно разобраться, как увеличить размер фотографий в Paint, потому что, во-первых, это стандартный графический редактор (Пуск > Все программы > Стандартные), который поставляется вместе с операционной системой Windows, а во-вторых, многие и не подозревают о некоторых его способностях, в том числе и о кнопке «Изменить размер» на вкладке «Главная».
Растягиваем картинку в Paint
В диалоговом окне «Изменение размеров и наклона» обычно ставят галочку в чекбоксе «Сохранить пропорции» и указывают либо процентное соотношение, либо конкретную величину в пикселях. Во втором случае достаточно указать только желаемую ширину изображения (изменить по горизонтали), чтобы второй параметр изменился автоматически.
В некоторых версиях Paint есть еще параметр «Точки», позволяющий вводить определенные размеры изображения. Если все OK, так и скажите редактору.
Выясняя, как увеличить большинство пользователей наверняка даже не считают нужным добавлять, что без потери качества, полагая, что это само собой разумеется. Однако это молчаливое условие не так-то просто выполнить, потому что изображение в грубом приближении можно сравнить с мозаикой из разноцветных пикселей. Нетрудно представить, как будет выглядеть картинка, если ее просто растянуть, ведь количество информативных пикселей останется прежним, а физический размер увеличится.
Чтобы как-то сохранить до определенной степени качество, нужно заполнить «пустоты» с учетом содержания окружающих пикселей. К сожалению, добрый старый Paint справляется с этим далеко не лучше всех, но есть много программ, которые с помощью различных алгоритмов интерполяции данных между растянутыми пикселями (методы ресамплинга/resample) могут увеличивать изображения с очень приличным качеством. Большинство таких сервисов, среди которых особенно популярен платный PhotoZoom Pro, функционально схожи и несложны в использовании, но если просто порекомендовать их тем, кто хочет узнать, как увеличить размер фотографий в «Фотошопе», это будет уклончивый ответ.
Способности «Фотошопа» в изменении размеров фотографий
Если вы собираетесь увеличить изображение, то должны иметь в виду, что результат напрямую зависит от качества и размера исходного материала. После загрузки фотографии в «Фотошоп» в меню «Изображение» выбирают команду «Размер изображения», открыв тем самым одноименное окно, в котором и ведут диалог с программой.
Если полностью довериться программе, можно только указать ширину и высоту в полях блока «Размер печатного оттиска» (Document Size), а остальные параметры оставить выбранными по умолчанию, в том числе функцию «Интерполяция» (Resample Image) и метод ресамплинга «Бикубическая автоматическая» (Bicubic), который, как правило, предпочитают остальным пяти алгоритмам. Затем открыть кнопкой «Авто…» (Auto) окошко «Автоматический выбор разрешения», выбрать желаемое качество (по умолчанию стоит «Хорошее») и нажать OK.
Примечание : Рисамплинг (Resample) — это функция управления объемом данных на изображениях, у которых изменяют размеры или разрешение.
Маленькие хитрости
Возможно, не все знают о некоторых общеизвестных рекомендациях в отношении того, как увеличить размер фотографий с минимальными потерями качества с помощью любого графического редактора с функциями коррекции и ресамплинга, но это не обязательно должен быть «Фотошоп».
Во-первых, нужно подготовить исходное изображение, немного увеличив его масштаб и внимательно изучив на предмет наличия шумов, размытых участков (там, где их быть не должно), различных пятен и других вероятных дефектов. Все недостатки необходимо устранить (откорректировать) и только потом приступать к изменению размеров.
Все недостатки необходимо устранить (откорректировать) и только потом приступать к изменению размеров.
Далее нужно увеличить фотографию вдвое больше задуманного, поработать с резкостью, контрастом, насыщенностью, затем вернуться к нужному размеру и убедиться, что качество осталось на должном уровне. Вот такая маленькая хитрость, но это еще не все.
До чего только не додумаются люди в поисках оригинального решения того, как увеличить размер фотографий.
Оказывается, если укрупнить размер изображения на 10%, визуально ухудшения качества не будет заметно. Отсюда напрашивается очевидный вывод: многократно наращивая размер по 10%, можно… ну а дальше — у кого какая фантазия. Но этот способ не универсален, и его огульное использование для всех фотографий подряд не обязательно приведет к хорошим результатам, которые во многом зависят от различных качественных параметров изображения, в том числе и от формата. Чёрно-белую фотографию, например, умудряются растягивать аж до 50%.
Эти «секретные» приемы допустимы лишь в тех случаях, когда других вариантов по каким-то причинам нет, и, скорее всего, «хитрая продукция» потребует очень серьезной постобработки в «Фотошопе».
Специализированные программы
Если нужен ответ на вопрос, как увеличить размер фотографий с минимальной головной болью, используйте одну из специализированных программ, у которых и алгоритмов интерполяции побольше, чем у «Фотошопа», и собственные оригинальные технологии имеются. Кроме ранее упомянутой программы PhotoZoom Pro, это сервисы: Perfect Resiz, Reshade Image Enlarger, OnOne Genuine Fractals Pro v6.0, Akvis Magnifier v3.0 и другие.
» Обрезка и сжатие фото без Photoshop
В Интернете довольно много статей о том, как обрезать фото в программе Photoshop. Но Photoshop далеко не всегда есть под рукой, к тому же у последних версий долгое время загрузки и большие системные требования. Сейчас почти во всех программах для просмотра картинок есть набор функций для сжатия, растягивания фотографий и изменения их размера. Лично мне для простой обработки фото нравится использовать программу XNView: она бесплатна, имеет русский интерфейс, и ее можно носить с собой на флешке. Скачать ее можно по адресу http://xnview.com .
Итак, мы установили и запустили XNView и открыли в нем какую-нибудь фотографию. Теперь мы с ней можем сделать следующее:
1) обрезать фотографию до определенного размера в пикселях. Для этого заходим в меню «Рисунок», выбираем там пункт «Размер холста» и задаем в полях «высота» и «ширина» в блоке «Размер экрана». Внизу видим блок из 9 кнопок, где можно выбрать, с какой стороны будет взята часть изображения при его обрезке: либо с одной из сторон или углов, либо из центра.
Пример: обрезаем фото с размера 1600×1200 до 1200×1200, оставляя изображение из правой части фотографии.
2) обрезать фото произвольным образом
, например, вырезать из большой фотографии только лицо для аватара. Это самая простая операция. Помещаем курсор мыши в левый верхний угол нужной части изображения, нажимаем и удерживаем левую кнопку и ведем курсор в правый нижний угол, так чтобы нужная часть фото оказалась выделенной прямоугольной рамкой. Затем щелкаем правой кнопкой и выбираем в появившемя меню «Обрезать» или просто нажимаем с клавиатуры Ctrl+Y. Все, что окажется вне рамки, исчезнет.
Пример произвольной обрезки фотографии и результат такой обрезки. Обратите внимание: в статусной строке внизу в процессе выбора области для обрезки показывается ее размер.. Дальше получшившееся фото можно уменьшить до нужных размеров и сделать аватаром.
3) cжать/растянуть фотографию
Для этого заходим в меню «Рисунок», выбираем там пункт «Изменение размера» и задаем желаемый размер в пикселях в полях «высота» и «ширина». Программа произведет сжатие или растягивание фотографии.
Обычно при сжатии немного теряется резкость (по крайней мере, при использовании обычного метода выборки Lanczos) и фотография размывается, поэтому после сжатия имеет смысл зайти в меню «Фильтр», выбрать там пункт «Эффекты» и выбрать какой-нибудь один из следующих фильтров: «Проработка деталей», «Проработка краев», «Улучшение фокусировки», «Восстановление фокуса». Какой именно — зависит от конкретной фотографии: включите опцию «Применить к рисунку» и посмотрите, какой результат вам нравится больше всего.
Уменьшение фотографии с 1600×1200 до 800×600 и применение фильтра для улучшения резкости.
Также в программе XNView можно производить настройку уровней черного/белого/серого и настройку оттенка/насыщенности/освещенности.
Помню перерыл много информации и испробовал не мало способов, пока не нашел именного того решения, что нужно было именно в тот момент.
Ниже я покажу 3 способа, которые растягивают фон на всю ширину экрана.
Способ №1
Первый способ использует чистый CSS3 . Все получается благодаря свойству background-size . В моем случаи я буду растягивать картинку на всю ширину экрана, то есть присвою свойства к тегу body . Вы можете применить по надобности к блоку например.
Растягивать на весь экран будем вот эту картинку с милой девушкой 🙂
В общим определяемся с блоком которому присваиваем стили и дописываем в файле стилей данному блоку, следующий код:
Body{ background: url(images/bg.jpg) no-repeat center top fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; }
Как видите, в параметре background добавляем путь к изображению и устанавливаем положение картинки относительно экрана. В нашем случаи это center и top. Это означает что картинка будет в центре экрана, и прижата своим верхом к верху экрана. Это для того, чтобы всегда было видно лицо девушки. Если у Вас например абстрактный фон или природа, где видно небо, поле, горизонт, то можно поставить значения center и center. В общим если вы знакомы с CSS, то думаю разберетесь. Также установлено значение fixed , которое фиксирует изображение.
Способ очень простой, я его использую всегда и он меня устраивает на все 100%. Есть лишь одно но. Старые браузеры, не знакомы с CSS3, поэтому те кто используют древние версии не увидят должного результата.
Способ №2
Данный способ использует обычный CSS. По сути тоже простой. Выводим в теле сайта изображение присвоив id — bg :
И прописываем стили:
#bg { position:fixed; z-index: -1; top:0; left:0; min-width:100%; min-height:100%; }
Позиционирование фиксированное и проходит растяжение на весь экран.Вот так просто:).
Способ №3
Тут применяется jQuery . Поэтому сначала нужно подключить библиотеку, если она не подключена ранее.
После библиотеки подключаем скрипт, который и будет масштабировать наш фон
И в конце добавляем стилей, чтобы все работало. Открываете файл стилей и добавляете в него следующий код:
#bg { position: fixed; top: 0; left: 0;z-index: -1; } .bgwidth { width: 100%; } .bgheight { height: 100%; }
По стилям видно, что мы добавили позиционирование. В данном случаи это fixed . Изображение при прокрутке будет оставаться фиксированным фоном, если же изменить позиционирование на absolute , то фон можно прокрутить. Кстати, так же можно сделать и с первыми двумя способами.
Также указан параметр — z-index: -1 , для того чтобы картинка была за текстом. Если у Вас нет текста, который должен быть спереди, можете убрать этот параметр.
Какой способ использовать, решать Вам. Как и писал Выше, мне более близок первый способ. Он самый простой и не хуже других.
На этом все, спасибо за внимание. 🙂
Маловат для страницы, т.е. не дает полного представления об объекте.
Кроме того, стилистически поместить фотографию справа, тогда как вставленная с помощью последовательных команд: «Вставка» — «Рисунок» — «Из файла» фотография располагается слева от края страницы. Можно растянуть с помощью мышки, подведя указатель к углу фотографии и потянув за края. Но в таком случае, вставленное фото все будет располагаться в одном месте – верхний левый угол является «заякоренным» на странице, не позволяя пользователю переместить фото в другое место.
Чтобы растянуть изображение правильно, необходимо изменить свойства . Для этого наводим мышкой курсор на фотографию и правой кнопкой вызываем меню. Выбираем «Формат рисунка», затем вкладку «Положение». В верхней части в разделе «Обтекание» изображено положение вставляемой фотографии или картинки на листе. С помощью мышки выбираем нужное, например: «По контуру» или «Вокруг ». Затем в нижней части вкладки — «Горизонтальное выравнивание» ставим флажок напротив требуемого положения, например, «По левому краю» или «По центру» и нажимаем ОК.
Теперь контуры картинки изменились — прямоугольник исчез, причем углы картинки (фотографии) и середины каждой стороны обозначены небольшими кругами. С их помощью можно растянуть изображение правильно. Для этого наводим курсор мышкой на любой кружок и, удерживая левой кнопкой мыши, растягиваем в нужную сторону (вверх, вниз, по диагонали и т.д.).
Такую картинку или фото можно помещать в любом месте документа или страницы, уменьшать или растягивать до границы листа. Ее также можно привязать к определенному месту на странице, чтобы при добавлении , она осталась на выбранном месте. С помощью форматирования можно добавить контуры, выбрать параметры отображения, процент прозрачности и т.д.
Наиболее подходящий инструмент для разного рода деформации изображений — какой-либо из графических редакторов. Например, Adobe Photoshop растянет рисунок в любом направлении с минимумом затрат вашего времени.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
После графического редактора вам надо открыть в нем нужный файл изображения. Для этого щелкните раздел меню «Файл» и выберите пункт «Открыть». Это же можно сделать с помощью «горячих клавиш» CTRL + O. В открывшемся диалоговом окне есть возможность просмотра еще до открытия файла. Найдите нужный файл и нажмите кнопку «Открыть».
В окошке настроек размеров есть две секции. Нижняя более удобна с изображениями, предназначенными к выводу на . Верхняя предназначена для работы с экранными размерами изображений. Если вы собираетесь использовать (или компьютерах), то воспользуйтесь этой секцией. Если в чекбоксе «Сохранять пропорции» поставить отметку, то картинка будет растягиваться пропорционально, то есть, когда вы измените ширину, то значение в поле «Высота» изменится пропорционально без вашего участия. Размеры можно как в абсолютных единицах, так и в относительных — в процентах от исходного размера. Выбрав , установите нужные вам значения, а затем нажмите кнопку «OK».
Недавно меня попросили продолжить фон вот у этой картинки.
Поэтому поводу решила написать, как я это делаю.
Итак, приступим.
1.
Открываем картинку в фотошопе.
2.
Инструментом Rectangular Marquee (Прямоугольное выделение)
Выделяем изображение и копируем выделение на новый слой.
3. Удаляем нулевой слой — он нам больше не нужен.
Для этого внизу в
палитре вслоёв жмём на иконку с корзинкой и в появившемся окошке жмём
Ок.
Или жмём в палитре слоёв на нулевой слой правой кнопкой и в
появившемся меню жмём на удаление слоя.
4.
Так, как данное изображение маленькое, я увеличила просмотр до 200%
Сделать это можно в палитре Navigator.
Если вы её не нашли на рабочем
столе фотошопа, то ступайте в меню и откройте эту панель.
Теперь приступим к главному.
Начнём с правой стороны.
5.
Тем же инструментом прямоугольное выделение выделяем кусочек фона и
копируем его на новый слой тем же способом, что и раньше.
6.
Инструментом Move (Перемещение) передвигаем копированный кусочек и отображаем его горизонтально.
7.
Теперь нам нужны инструменты ретуширования.
Воспользуемся -Eraser -(Ластик).
Параметры выберем такие — — Mode (Режим)— Brush (Кисть)
В параметре — Brush (Кисть) жмём на стрелочку и у нас выпадает окошко с
кистями. Возьмём стандартную мягкую кисточку. В моём случае достаточно
на 23 пикс.
На скрине я выделила красным параметр -Hardness (Жесткость). В этой
настройке пользователь определяет, насколько у кисти должны быть мягкие
края. 0% обозначает, что края будут предельно сглажены. Чем больше %,
тем края более чёткие.
Итак, мягким ластиком, который мы только что настроили аккуратненько стираем левый край с дублированного кусочка.
9.
Объединим слои. Жмём правой кнопкой мышки по слою с фрагментом и выбираем
ОБЪЕДИНИТЬ С ПРЕДЫДУЩИМ
Сделаем ещё одно прямоугольное выделение и скопируем его на новый слой.
Этот кусочек так же, как и предыдущий, перетаскиваем и ретушируем.так-же как было описано выше
Соединяем слои.
Так продолжаем до полного заполнения правой стороны фоном
Переходим на левую сторону.
Повторяем ходы, которые мы делали для правой стороны.
Смотрите по
рисунку и выбирайте, какие кусочки вам копировать, чтобы получилось
реалистичное изображение.
Накладывайте один кусочек на другой,
свободной трансформацией (сочетание клавиш Ctrl+T) изменяйте размер
кусочков.
В общем, включайте фантазию.
Моя фантазия привела меня вот к
такому результату.
Ещё могу посоветовать воспользоваться такими инструментами, как -Blur (Размытие) и Smudge (Палец) .
Они дают интересные результаты.
Так же можно воспользоваться
инструментом -Patcn (Заплатка)
Является сочетанием произвольного выделения и заливки.
Его удобно
использовать при ретушировании.
Способов и возможностей очень много. Вам достаточно получше
познакомиться с инструментами программы и их возможностями и все
преграды перед вами отступят.
Рекомендуем также
Как растянуть в фотошопе. Обрезка и сжатие фото без Photoshop
Недавно меня попросили продолжить фон вот у этой картинки.
Поэтому поводу решила написать, как я это делаю.
Итак, приступим.
1.
Открываем картинку в фотошопе.
2.
Инструментом Rectangular Marquee (Прямоугольное выделение)
Выделяем изображение и копируем выделение на новый слой.
3. Удаляем нулевой слой — он нам больше не нужен.
Для этого внизу в
палитре вслоёв жмём на иконку с корзинкой и в появившемся окошке жмём
Ок.
Или жмём в палитре слоёв на нулевой слой правой кнопкой и в
появившемся меню жмём на удаление слоя.
4.
Так, как данное изображение маленькое, я увеличила просмотр до 200%
Сделать это можно в палитре Navigator.
Если вы её не нашли на рабочем
столе фотошопа, то ступайте в меню и откройте эту панель.
Теперь приступим к главному.
Начнём с правой стороны.
5.
Тем же инструментом прямоугольное выделение выделяем кусочек фона и
копируем его на новый слой тем же способом, что и раньше.
6.
Инструментом Move (Перемещение) передвигаем копированный кусочек и отображаем его горизонтально.
7.
Теперь нам нужны инструменты ретуширования.
Воспользуемся -Eraser -(Ластик).
Параметры выберем такие — — Mode (Режим)— Brush (Кисть)
В параметре — Brush (Кисть) жмём на стрелочку и у нас выпадает окошко с
кистями. Возьмём стандартную мягкую кисточку. В моём случае достаточно
на 23 пикс.
На скрине я выделила красным параметр -Hardness (Жесткость). В этой
настройке пользователь определяет, насколько у кисти должны быть мягкие
края. 0% обозначает, что края будут предельно сглажены. Чем больше %,
тем края более чёткие.
Итак, мягким ластиком, который мы только что настроили аккуратненько стираем левый край с дублированного кусочка.
9.
Объединим слои. Жмём правой кнопкой мышки по слою с фрагментом и выбираем
ОБЪЕДИНИТЬ С ПРЕДЫДУЩИМ
Сделаем ещё одно прямоугольное выделение и скопируем его на новый слой.
Этот кусочек так же, как и предыдущий, перетаскиваем и ретушируем.так-же как было описано выше
Соединяем слои.
Так продолжаем до полного заполнения правой стороны фоном
Переходим на левую сторону.
Повторяем ходы, которые мы делали для правой стороны.
Смотрите по
рисунку и выбирайте, какие кусочки вам копировать, чтобы получилось
реалистичное изображение.
Накладывайте один кусочек на другой,
свободной трансформацией (сочетание клавиш Ctrl+T) изменяйте размер
кусочков.
В общем, включайте фантазию.
Моя фантазия привела меня вот к
такому результату.
Ещё могу посоветовать воспользоваться такими инструментами, как -Blur (Размытие) и Smudge (Палец) .
Они дают интересные результаты.
Так же можно воспользоваться
инструментом -Patcn (Заплатка)
Является сочетанием произвольного выделения и заливки.
Его удобно
использовать при ретушировании.
Способов и возможностей очень много. Вам достаточно получше
познакомиться с инструментами программы и их возможностями и все
преграды перед вами отступят.
» Обрезка и сжатие фото без Photoshop
В Интернете довольно много статей о том, как обрезать фото в программе Photoshop. Но Photoshop далеко не всегда есть под рукой, к тому же у последних версий долгое время загрузки и большие системные требования. Сейчас почти во всех программах для просмотра картинок есть набор функций для сжатия, растягивания фотографий и изменения их размера. Лично мне для простой обработки фото нравится использовать программу XNView: она бесплатна, имеет русский интерфейс, и ее можно носить с собой на флешке. Скачать ее можно по адресу http://xnview.com .
Итак, мы установили и запустили XNView и открыли в нем какую-нибудь фотографию. Теперь мы с ней можем сделать следующее:
1) обрезать фотографию до определенного размера в пикселях. Для этого заходим в меню «Рисунок», выбираем там пункт «Размер холста» и задаем в полях «высота» и «ширина» в блоке «Размер экрана». Внизу видим блок из 9 кнопок, где можно выбрать, с какой стороны будет взята часть изображения при его обрезке: либо с одной из сторон или углов, либо из центра.
Пример: обрезаем фото с размера 1600×1200 до 1200×1200, оставляя изображение из правой части фотографии.
2) обрезать фото произвольным образом
, например, вырезать из большой фотографии только лицо для аватара. Это самая простая операция. Помещаем курсор мыши в левый верхний угол нужной части изображения, нажимаем и удерживаем левую кнопку и ведем курсор в правый нижний угол, так чтобы нужная часть фото оказалась выделенной прямоугольной рамкой. Затем щелкаем правой кнопкой и выбираем в появившемя меню «Обрезать» или просто нажимаем с клавиатуры Ctrl+Y. Все, что окажется вне рамки, исчезнет.
Пример произвольной обрезки фотографии и результат такой обрезки. Обратите внимание: в статусной строке внизу в процессе выбора области для обрезки показывается ее размер.. Дальше получшившееся фото можно уменьшить до нужных размеров и сделать аватаром.
3) cжать/растянуть фотографию
Для этого заходим в меню «Рисунок», выбираем там пункт «Изменение размера» и задаем желаемый размер в пикселях в полях «высота» и «ширина». Программа произведет сжатие или растягивание фотографии.
Обычно при сжатии немного теряется резкость (по крайней мере, при использовании обычного метода выборки Lanczos) и фотография размывается, поэтому после сжатия имеет смысл зайти в меню «Фильтр», выбрать там пункт «Эффекты» и выбрать какой-нибудь один из следующих фильтров: «Проработка деталей», «Проработка краев», «Улучшение фокусировки», «Восстановление фокуса». Какой именно — зависит от конкретной фотографии: включите опцию «Применить к рисунку» и посмотрите, какой результат вам нравится больше всего.
Уменьшение фотографии с 1600×1200 до 800×600 и применение фильтра для улучшения резкости.
Также в программе XNView можно производить настройку уровней черного/белого/серого и настройку оттенка/насыщенности/освещенности.
Помню перерыл много информации и испробовал не мало способов, пока не нашел именного того решения, что нужно было именно в тот момент.
Ниже я покажу 3 способа, которые растягивают фон на всю ширину экрана.
Способ №1
Первый способ использует чистый CSS3 . Все получается благодаря свойству background-size . В моем случаи я буду растягивать картинку на всю ширину экрана, то есть присвою свойства к тегу body . Вы можете применить по надобности к блоку например.
Растягивать на весь экран будем вот эту картинку с милой девушкой 🙂
В общим определяемся с блоком которому присваиваем стили и дописываем в файле стилей данному блоку, следующий код:
Body{ background: url(images/bg.jpg) no-repeat center top fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; }
Как видите, в параметре background добавляем путь к изображению и устанавливаем положение картинки относительно экрана. В нашем случаи это center и top. Это означает что картинка будет в центре экрана, и прижата своим верхом к верху экрана. Это для того, чтобы всегда было видно лицо девушки. Если у Вас например абстрактный фон или природа, где видно небо, поле, горизонт, то можно поставить значения center и center. В общим если вы знакомы с CSS, то думаю разберетесь. Также установлено значение fixed , которое фиксирует изображение.
Способ очень простой, я его использую всегда и он меня устраивает на все 100%. Есть лишь одно но. Старые браузеры, не знакомы с CSS3, поэтому те кто используют древние версии не увидят должного результата.
Способ №2
Данный способ использует обычный CSS. По сути тоже простой. Выводим в теле сайта изображение присвоив id — bg :
И прописываем стили:
#bg { position:fixed; z-index: -1; top:0; left:0; min-width:100%; min-height:100%; }
Позиционирование фиксированное и проходит растяжение на весь экран.Вот так просто:).
Способ №3
Тут применяется jQuery . Поэтому сначала нужно подключить библиотеку, если она не подключена ранее.
После библиотеки подключаем скрипт, который и будет масштабировать наш фон
И в конце добавляем стилей, чтобы все работало. Открываете файл стилей и добавляете в него следующий код:
#bg { position: fixed; top: 0; left: 0;z-index: -1; } .bgwidth { width: 100%; } .bgheight { height: 100%; }
По стилям видно, что мы добавили позиционирование. В данном случаи это fixed . Изображение при прокрутке будет оставаться фиксированным фоном, если же изменить позиционирование на absolute , то фон можно прокрутить. Кстати, так же можно сделать и с первыми двумя способами.
Также указан параметр — z-index: -1 , для того чтобы картинка была за текстом. Если у Вас нет текста, который должен быть спереди, можете убрать этот параметр.
Какой способ использовать, решать Вам. Как и писал Выше, мне более близок первый способ. Он самый простой и не хуже других.
На этом все, спасибо за внимание. 🙂
1 голосДоброго времени суток, уважаемые читатели моего блога. Нет проблем, когда нужно из чего-то большого сделать нечто меньшее, но сегодня мы поговорим о действительно серьезной задаче, с которой может справиться только профессионал.
Однако, иногда и он отказывается от цели, чтобы результат не повлиял на его репутацию. К концу этой статьи вы узнаете когда можно спасти ситуацию, а когда от затеи лучше отказаться.
Я расскажу вам как в фотошопе растянуть изображение и какими методами это можно сделать. Приступим к более детальному обсуждению?
Правильный способ увеличения
Естественно, что нас будет интересовать растягивание изображения без потери качества. И тут многие пользователи, даже те, которые давно знакомы с инструментами фотошоп, часто ошибаются.
Для начала создадим документ. Не думаю, что это вызовет затруднения.
Я возьму очень большой размер: 5000х5000 пикселей. Остальные показатели не так важны.
Дальнейший шаг для некоторых может быть сюрпризом. Фотографию, которую вы собираетесь растягивать по холсту, нужно «Открыть как смарт-объект». Сделать это можно двумя способами. Для начала самый простой, через панель управления сверху. Категория «Файл».
Второй способ заключается в перетаскивании нужного файла из папки.
Визуально картинка будет выглядеть как прямоугольник с двумя пересекающимися диагоналями. Суть в том, что только в этом случае фотка будет увеличиваться без искажения и пиксели не побьются, сколько бы вы не играли с размерами. Чуть позже я покажу как это происходит на конкретном примере.
Не пугайтесь, если при увеличении изображение расплывется, а вы увидите непонятные квадраты. Просто тащите за углы на весь экран.
После того как завершите и кликните на Enter, фото приобретет более презентабельный вид.
Хотя при 100% увеличении, то есть до того размера, каким предположительно и должна быть фотография, допустим, во время распечатывания, она будет «размыта». Обращайте внимание на эти показатели и увеличивайте картинку при помощи лупы. Это размытие уже ничем не спасти. К чему вам некачественное фото?
Тем не менее увеличение возможно, но не в глобальных масштабах. Вы могли наблюдать в фильмах, когда из малюсенькой фотки человека со спины, снятого на камеру видеонаблюдения в аэропорте агенты делают лицо человека чуть не в hd качестве. Так вот – это лажа. Такого не бывает. Однако, немного увеличить картинку не проблема. Для примера покажу вам исходник.
Вот так картинка будет выглядеть при увеличении на 28% просто при помощи лупы.
А этот вариант при растягивании с применением смарт-объекта. Несколько лучше, не правда ли?
Однако идеальным назвать нельзя. Для совершенства тоже есть свои пределы.
Как делать не нужно
После того как вы уже вставили фрагмент, используйте свободное трансформирование (Ctrl+T), вам также порекомендуют увеличить размеры картинки, двигая за края.
Тут пиксели уже будут грубее.
Все исправится сразу после того, как вы нажмете на enter.
Так изображение выглядело на исходнике, при 100% размере.
А это при увеличении.
Конечно же, иногда можно делать и так, но помните о последствиях! Смотрите, я несколько раз увеличил и . Так оно выглядит при совершении операции в первый раз.
А это на шестой. Мне жалко клубничку на переднем плане, а цвет карамели уже совсем не манит. А между тем максимальный размер оставался прежним. Я просто делал картинку больше, а затем меньше.
Пиксели побились, а цвета стали менее насыщенными. При использовании смарт-объектов такого бы не произошло.
Немного о пропорциях
Нередко нужно незначительно увеличить часть изображения и для этого можно использовать (Ctrl+T), но при этом сохранить пропорции, чтобы картинка не выглядела как в кривом зеркале. Сейчас покажу о чем идет речь, но использую смарт-объект, тут без разницы.
Такая картинка никуда не годится. Что делать?
Чтобы изображение при растягивании было пропорциональным используйте кнопку Shift. Зажмите и держите ее пока не закончите с увеличением.
Видите, в данном случае приходится пожертвовать частью картинки ради хорошей целостной композиции.
Как вариант
Владея знаниями и некоторыми умениями в программе фотошоп, вы можете достичь любой цели.
Допустим, у вас есть вот такая сложная задача: всего за пять минут увеличить эту фотографию до заданного размера. Не важно как, но главное, достичь результата. Вроде бы самый логичный и быстрый способ – нарастить часть картинки, сделать коллаж.
То есть собрать из других фотографий единую композицию, по которой и не скажешь, что она изначально не была таковой. Это очень долго, за 5 минут точно не справиться.
Кстати, если вы хотите обучиться этому искусству, то могу порекомендовать курс Елены Виноградовой «Мастерство создания коллажа» . Невероятно полезный навык, если думаете о карьере в рекламе или просто хотите порадовать друзей и знакомых забавными композициями.
Но, вернемся к задаче. Ее же нужно решить. 5 минут тикают. Что же делать с картинкой как увеличить ее до необходимого размера? Недавно я писал про размытие краев. Почему бы не использовать этот навык?
Для начала я пипеткой возьму цвет сверху и залью пустую область.
Затем выделю при помощи инструмента лассо и также залью разные части картинки основными цветами.
Они будут отличаться.
Ну и применю к краям размытие по Гауссу. В правом углу у меня немного съехал цвет, но это можно быстро поправить. Кстати, если вы не знаете или не помните , вы можете прочитать статью на эту тему в моем блоге.
Ну а если вас интересует фотошоп в целом и вы мечтаете начать на нем зарабатывать, то советую детально изучать программу. Делать это лучше . Просто, а главное не скучно.
Признайтесь себе, вы никогда не осилите книгу, которая возвращает в детство и больше напоминает учебник по химии, нежели самоучитель по увлекательнейшей программе, которая дает невероятное количество возможностей.
Короче говоря, рекомендую вам курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате» . За 18 часов вы узнаете все, что необходимо. Останется лишь практиковаться и набираться опыта. Ну, а с последним без труда помогут заказчики. Найти их не проблема, главное определиться чем вам хотелось бы заниматься.
Но для начала вы должны узнать все возможности фотошопа и смело ориентироваться в инструментах. Именно это отличает профессионала. Он ставит перед собой задачи и умеет быстро найти скорейший путь ее достижения.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте .
До новых встреч и удачи в ваших начинаниях.
Pixlr Editor — онлайн фотошоп [ч.2]
Мы возвращаемся к обзору так называемого онлайн Фотошопа, или отличной облачной программы Pixlr Editor. Еще раз напомню, что Pixlr Editor не является онлайновым Фотошопом, но за внешнюю схожесть его и другие подобные программы в народе называют именно так. Копаясь в настройках вебмастера на Яндексе я уже нахожу сотни ключевых запросов об уроках в подобных онлаиновых фотошопах. Все идет к тому, что подобные простые, доступные программки окончательно потеснят монстров графики и это правильно. Что нужно обычному человеку? Сделать посветлее, обрезать, уменьшить, сваять аватарку. Нужно ли ему для этого устанавливать Фотошоп? Никак нет. Ни покупать за несколько тысяч долларов, ни пытаться сломать Фотошоп такому пользователю не нужно. А нужны простые, бесплатные программы в которых можно и обрезать, и посветлее сделать, и уменьшить да ещё и спец эффект какой-нибудь интересный наложить. В прошлом обзоре мы рассмотрели инструменты Pixlr Editor и его палитры, коих всего три. В этой части мы разберемся в возможностях меню.
Прошу сразу обратить внимание на вкладку Языки Languages. Кликните по ней, и выберите русский, если вы до сих пор этого не сделали. Или оставьте себе английскую версию, лично мне милее она. Как видите Pixlr Editor позволяет перевести себя на более чем 25 языков мира, думаю покорение мира не за горами.
Фаил (File)
Начнем по порядку. Вкладка Новый рисунок New Image позволяет создать рабочую область с нуля. Останавливаться подробно тут не на чем. Стандартное окно создания рабочей области позволяет ввести размеры либо выбрать готовые заготовки, вроде баннера или шапки на сайт. Галочка Невидимость Transperansy позволяет удалить по умолчанию задний белый фон рабочей области.
Пояснять смысл вкладок Открыть изображение или Открыть изображение через URL излишне. А вот на Открыть библиотеку изображений Open Image Library стоит остановиться подробнее. Данная опция позволяет загрузить фотографии из четырех сервисов, в число которых входит библиотека Pixlr, Facebook, Flick и Picasa. Просто введите пароль и логин от вашего сервиса, загрузка произойдет мгновенно. Конечно, чтобы воспользоваться чудесами технологий в полной мере необходимо завести аккаунт на Pixlr Editor. Впрочем регистрация занимает пару минут, и она того стоит.
Я подключил свой аккаунт Facebook и сразу загрузил с него свою фотографию с которой мы и будем работать.
Вкладка Сохранить Save вызывает окно сохранения, в котором вы сможете выбрать уже перечисленные выше сервисы для сохранения фотографии. Картинку можно сохранить и на Facebook и в Google Picasa и в галлерею Pixlr. Скорее всего в дальнейшем к данным сервисам прибавятся и другие. Ну и конечно, мы по прежнему можем сохранить картинку на свой компьютер. Сохранение доступно в знакомых нам форматах JPG, PNG, BMP, а так же в особом формате PXD. Это специальный формат программы Pixlr Editor, который позволяет сохранять изображение с слоями и эффектами Pixlr Editor. Иначе говоря аналог формата PSD из Фотошопа.
Копирование, вырезание, удаление и отмена действий
Если вы работали в Фотошопе, меню редактирования Edit не вызовет у вас никаких вопросов, а большая часть команд знакома интуитивно, так как дублируется из большинства существующих в мире программ. Здесь имеются характерные Отменить Undo и Выполнить повторно Redo. Группа привычных Вырезать Cut, Очистить Clear, Скопировать Copy, Вставить Paste. Думаю те, кто интересуются программой Pixlr Editor уже знают что такое Windows и как скопировать фаил в соседнюю папку. Проходить первый класс мы не будем.
Изменение размера объекта
Следующая группа манипуляций с размерами объекта Free Tansform и Free Distort, которые работают точно так же как в Фотошопе. Предлагаю немного отойти от скупого перечисления опций и поработать с графикой. Не даром же я загрузил свою фотографию. За одно вспомним материал из первой части. Прежде всего выберите инструмент Лассо Lasso Tool. В опциях инструментов переключитесь на Многоугольное Лассо. Прямыми линиями выделять объект значительно проще чем дрожащей рукой. Приблизьте фотографию максимально близко, чтобы сделать ровное и качественное выделение. Конечно, при высоком приближении мы не сможем выделить весь объект. В этом случае зажмите закончите выделение, затем нажмите SHIFT. Вы увидите, как на курсоре появится плюсик. Теперь вы сможете добавлять области выделения к тем, что вы уже создали.
Теперь нажмите CTRL+X или Edit > Cut Инструментом Штамп Clone Stamp аккуратно закрасьте брешь в море.
Выделите небо и удалите графику. Не снимая область выделения примените какой-нибудь симпатичный градиент. Теперь нажмите CTRL+P или Edit > Paste Вот я и вернулся на фотографию в виде второго слоя. Примените Edit > Free Transform. Зажимая клавишу SHIFT масштабируйте меня до необходимых размеров, хотя масштабировать там нечего, но вот вам и конкретное применение описанных мною инструментов.
Теперь откроем другую картинку и посмотрим как работает инструмент Free Distort. Выберите инструмент Текст. Напишите слово или небольшую фразу. Подберите шрифт и размер. Теперь я хотел бы растянуть фразу на упаковку, но как вы помните, даже в Фотошопе прежде чем применить к шрифтам Free Distort их нужно растрировать. Так же мы поступим и здесь. Зайдите в Layer > Rasterise Laer или Слой > Растрировать слой. Шрифт превратился в растровый слой и с ним можно делать что угодно. Примените к нему Free Distort и «натяните» на упаковку в соответствиями с законами оптики. У меня вышло не ровно, надеюсь у вас выйдет лучше. Для большей реалистичности я применил слои наложения, но о них речь пойдет в следующих статьях.
Искажение объекта, создание перспективы
Следующей группой инструментов в меню Edit являются опции выделения. Останавливаться на них подробно нет смысла, они примитивны и идентичны командам Фотошопа и любым программам, в которых есть выделение вообще. Выделить все, отменить выделение. Пожалуй стоит остановиться на опции Select Pixel. Эта команда выделяет объект, расположенный на пустом слое. Вот вам пример того, как он работает. Создайте новый слой Layer > New Layer и нарисуйте на нем окружность инструментом Рисование Drawing Tools. Теперь нажмите Edit > Select Pixel Окружность будет выделена. Такой же эффект можно получить выделив нужный слой в палитре слоев и кликнув по нему с зажатой клавишей CTRL. Эта комбинация идентична Фотошоповской, как впрочем и все остальные.
Как создать свою кисть в Pixlr Editor?
Очень просто. В этом нам поможет последняя опция из меню Edit > Выбрать кисть. И если данное слово образование вам ничего не говорит, то английский вариант Define Brush, что переводится скорее как «Назначить кисть» или «Определить как кисть», вносит ясность. Создание своей кисти в программе Pixlr Editor происходит точно так же как в Фотошопе. Выберите инструмент Выделение и при помощи клавишь SHIFT и CTRL создайте область выделения в виде буквы «Г»
Теперь кликните по инструменту Градиент и залейте область. Выбирайте черно белый градиент. При создании кисти Pixlr Editor удалит белый цвет, оставив только черный. Кликните по Edit > Define Brush Все, кисть создана.
Переходим к инструменту Кисть Brush Tool и видим нашу кисть среди стандартного набора. Как видите в Pixlr Editor как и в фотошопе можно создавать свои паки кистей и сохранять их в специальные фаилы. Вы можете создать любые другие формы, более осмысленные чем у меня в примере. Главное, что я хотел показать вам, для создания кисти Pixlr Editor дефинирует черную заливку любой степени прозрачности, таким образом кисть может быть полупрозрачной, иметь мягкие края или полупрозрачные формы. В конце концов быть отпечатком чего либо. Рисовать свою кисть не обязательно. Предлагаю создать такой отпечаток.
Я подыскал в интернете подходящую картинку и загрузил её в Pixlr Editor через File > Open Image URL Возьмите инструмент Волшебная палочка, настройте Толерантность и выделите сердечко. Скорее всего Волшебная палочка не сможет выделить его сразу. Пользуйтесь клавишами SHIFT прибавляя области выделения. Если Волшебная палочка будет захватывать за края сердца, уменьшайте толерантность Волшебной палочки. Если внутри сердца останутся дыры, можно выделить их инструментом Лассо, зажав при этом SHIFT.
Теперь выберите Edit > Define Brush Кисть создана, Pixlr Editor переводит отпечаток в палитру кистей. Выберите нашу кисть из выпадающего меню. Как видите сделать кисть в программе Pixlr очень просто.
И вот что получилось при использовании кисти.
Изменение размера изображение и рабочей области
Опции Размер изображения Image size и Размер холста Canvas Size соответствуют своим одноименным аналогам из Фотошопа. При помощи команды Image size можно увеличить или уменьшить фотографию. Галочка Пропорции сохраняет пропорцию фотографии при изменении одного из размеров.
Размер холста Canvas Size не изменяют размер фотографии, а сужают, или расширяют рабочую область. Установленный якорь Ancore определит направления расширения или уменьшения области. Если Якорь установить посередине, расширение произойдет со всех сторон. Если в верхнем левом углу, расширение произойдет с двух противоположных сторон, нижней и правой стороны.
Повернуть и отразить зеркально
Rotate CanvasСледующая группа опций разворачивает фотографию в нужную вам сторону. Разъяснять тут нечего. Пощелкайте сами и посмотрите как фотография меняет свое расположение. Отмечу лишь, что данные команды разворачивают не выделенную область на фотографии, а всю рабочую область.
Кадрирование
Опция кадрирования Image > Crop работает следующим образом. Создайте область выделения на вашей фотографии инструментом Выделение Marquee Tool. Нажмите Image > Crop
Возможно форум или сервис на который вы хотите загрузить изображение требует определенные размеры? В этом случае поправьте их через Image > Image Size Не советую поправлять изображение в сторону увеличения. В этом случае вы теряете качество фотографии. Лучше изначально сделайте область выделения побольше. Опция Crop отличный способ сделать аватарку для любимого форума, но я бы рекомендовал вам пользоваться инструментом Обрезка Crop, о котором шла речь в первой части этого обзора.
Приблизить, отдалить
Перепрыгнем через Фильтры и Цветокоррекцию, чтобы рассказать о них подробно в следующей части этого обзора. В разделе Просмотр нет ничего сложного, он прост и интуитивно понятен. Первая группа инструментов отвечает масштабы изображения. Вы можете приблизить картинку или отдалить. Опции Фактические пиксели Actual Pixels показывает реальный размер фотографии, а Показать все Show All умещает все изображение в рамки вашего рабочего холста. Вместо того, чтобы кликать по меню, я порекомендовал бы вам использовать настройки инструмента Лупа Zoom Tool.
Панели инструментов
Следующая группа опций по порядку подключает или отключает панели инструментов: Навигатор, Слои, Журнал и Опии инструментов. Слава богу пока что в программе Pixlr Editor этих панелей не много, и экран монитора позволяет держать включенными их все.
Полноэкранный режим или Fullscreen Mode разворачивает программу Pixlr Editor на весь экран, а настройка Изменить местоположение палитр просто напросто возвращает все палитры к их стандартному местоположению. На этом я пожалуй и закончу. В следующих частях этого глобального обзора мы разберем самое главное: работу со слоями, фильтрами и цветокоррекцию. Всего хорошего.
Читайте также:
Онлайн Фотошоп или Pixlr Editor [часть 1]
Автор:
Как растянуть изображение в Photoshop без искажений
Если вы кадрируете фото для Instagram 4 × 5, то знаете, как сложно поместить объект в кадр. Здесь может быть полезно добавить немного больше места по вертикали или горизонтали к вашей фотографии с помощью масштабирования с учетом содержимого в Photoshop.
В этой статье я расскажу, как использовать Photoshop, чтобы добавить немного больше места для вашей фотографии, не искажая фотографию.
Важно отметить, что это не будет работать со всеми изображениями, но фотографии с простыми краями подойдут.
Сначала, конечно, вам нужно открыть изображение в Adobe Photoshop. Если вы используете Lightroom, вы можете щелкнуть фотографию правой кнопкой мыши и открыть в Photoshop.
1. Разблокируйте холст
Когда у вас есть фотография в Photoshop, вы хотите убедиться, что слой разблокирован. Обычно это обозначается крошечным символом замка на слое. Вы можете разблокировать слой, дважды щелкнув по нему и нажав ОК.
- Слой заблокирован
- Слой разблокирован
Вы также должны убедиться, что слой не является смарт-объектом.Если вы считаете, что это так, вы можете щелкнуть слой правой кнопкой мыши и выбрать «Растрировать слой»
. Растеризация слоя в фотошопеТеперь, когда мы знаем, что наш холст разблокирован и слой не является смарт-объектом, мы можем перейти к следующему шагу по искажению вашей фотографии.
2. Увеличьте холст
Так как вы хотите, чтобы ваша фотография была больше по горизонтали или вертикали, нам нужно увеличить холст.
Это можно сделать, перейдя в Image> Canvas Size .
Вариант размера холста в фотошопеКогда появится опция размера холста, вы сможете увеличить холст в любом направлении. Для этого урока я рекомендую использовать процентную шкалу и установить ширину на 120%.
Установка размера холстаПосле нажатия ОК вы увидите расширенный холст для работы.
Теперь, когда у нас есть расширенный холст, мы можем растянуть края фотографии.
3. Расширьте границы с помощью Content Aware Scale
А вот и самое интересное — растянуть изображение без искажений.Мы сделаем это, выбрав одну из кромок с помощью инструмента выделения. Вам нужно сделать это логически, поскольку одни элементы растягиваются лучше, чем другие. Например, если вы выберете тему (например, человека), изменение будет более очевидным.
После того, как вы выбрали край, вы захотите масштабировать часть фотографии с учетом содержимого. Это можно сделать, выбрав «Правка»> «Масштаб с учетом содержимого».
Опция Content-Aware ScaleМасштабирование с учетом содержимого разумно расширит область, чтобы она выглядела естественно.Это не сработает для всех фотографий, но после некоторой чистки будет отлично смотреться на большинстве.
После нажатия Content-Aware Scale вы захотите убедиться, что соотношение сторон не заблокировано, сняв отметку с маленькой кнопки «ссылка» вверху.
Разблокировать аспектПосле этого мы можем перетащить край фотографии к краю холста, чтобы растянуть изображение без искажений.
После того, как вы нажмете галочку для подтверждения преобразования, вы можете повторить процесс с другой стороны.
После завершения этой стороны вы можете повторить процесс по вертикали или перейти к следующему разделу, чтобы исправить любые визуальные артефакты.
Вот пример, в котором я выполнял процесс по горизонтали и вертикали.
Пример с растянутыми обоими краями4. Очистите визуальные артефакты
Если вы заметили проблемы с малым спортом, одним из самых простых способов является использование кисти для лечения пятен. Лучшим режимом для его использования является Content-Aware, но с другими стоит поиграть, особенно если Content-Aware не работает.
Инструмент для точечного исцеленияВы также можете использовать штамп клонирования для замены проблемных областей изображения.
Надеюсь, это руководство по растяжке изображений без искажений откроет для вас новые творческие возможности. Независимо от того, пытаетесь ли вы подогнать под кадры из Instagram или просто добавить больше «места» своим фотографиям, этот метод поможет вдохнуть новую жизнь в вашу фотографию.
TwitterFacebookPinterestСамый простой способ растянуть изображение в Photoshop
Из этой статьи вы узнаете, как растянуть изображение в Photoshop без искажений или пикселизации. Вы также узнаете, как изменить размер выделения в фотошопе.Этот базовый метод полезен для самых разных целей, будь то изменение размера одного изображения, серии изображений с помощью автоматизации или слоя или выделения в проекте.
Что нужно запомнить перед тем, как начать:
- Ваше изображение представляет собой слой на «холсте» внутри Photoshop. Холст, как следует из названия, является фоном, на котором отображается ваше изображение.
- При изменении размера слоя изображения по отдельности он может выходить за пределы холста. Это обрежет изображение.
- Чтобы одновременно растянуть изображение и холст, используйте команду «Размер изображения».
- Чтобы растянуть холст отдельно, используйте команду «Размер холста».
- Если ваше изображение не касается краев холста, оно создаст рамку вокруг изображения, которая представляет собой пустое пространство на холсте, не покрытое изображением.
- Помните о соотношении высоты и ширины изображения. Это называется соотношением сторон. Если вы измените это соотношение без намерения, изображение может выглядеть растянутым или сжатым.Чтобы изменить соотношение сторон, не влияя на внешний вид изображения, вы должны обрезать изображение до или после изменения размера. Ознакомьтесь с моим руководством по кадрированию , чтобы узнать, как обрезать отдельные слои в Photoshop.
- Любое изменение размера / растяжения изображения сверх исходного разрешения приведет к потере качества. Photoshop «угадывает», когда увеличивает размер изображения и не может воссоздать информацию о недостающих пикселях. Таким образом, ваше изображение будет выглядеть нормально, но не резким, как реальное изображение с высоким разрешением.
Теперь давайте узнаем, как легко изменить размер любого изображения в Photoshop.
Растянуть с помощью команды размера изображения
1. Откройте Photoshop и выберите «Файл»> «Открыть», чтобы открыть изображение.
2. После открытия изображения выберите «Изображение»> «Размер изображения» или нажмите ALT + CTRL + I (Option + CTROL + I на Mac).
3. Откроется диалоговое окно с вариантами изменения размера изображения. Выберите желаемую единицу измерения (сантиметр, пиксель, дюймы и т. Д.).) рядом с полями высоты и ширины.
4. Если вы хотите увеличить на определенный процент, выберите параметр «Процент» в раскрывающемся меню. Затем добавьте количество к 100. Итак, если вы хотите увеличить размер изображения на 25%, введите 125.
5. Между параметрами ширины и высоты есть значок звена цепи. Это блокировка соотношения. Когда это задействовано, ввод значения в одно поле автоматически корректирует значение в другом. Например, если ваше исходное изображение имеет размер 100 × 100 пикселей, ввод 150 в поле высоты автоматически изменит поле ширины на 150 в соответствии с соотношением сторон.
6. Если эта блокировка отключена, изображение будет растягиваться или сжиматься без регулировки соотношения сторон. В этом примере, если мы отключим блокировку соотношения сторон и введем 150 в поле высоты, только высота будет увеличена, а ширина останется прежней. Это растянет изображение и исказит его.
7. Вы также можете использовать любой из предустановленных размеров из раскрывающегося меню «По размеру». Он имеет стандартные размеры для Интернета и печати.
8. Параметр разрешения используется для указания «плотности пикселей» изображения, измеряемой в ppi (пикселей на дюйм). Вам понадобится этот параметр, если вы пытаетесь сопоставить изображение с экраном с определенным ppi, например дисплеями Apple Retina. Поэтому, если вы хотите получить изображение размером 6 × 8 дюймов на дисплее 198 пикселей на дюйм, установите высоту и ширину, а затем установите разрешение 198. Также есть возможность указать разрешение в пикселях на сантиметр.
9. При необходимости вы даже можете указать тип передискретизации.Если вы отключите «Resample», вы не сможете свободно изменять разрешение. Он будет заблокирован по высоте и ширине.
10. Нажмите ОК, и все готово! Размер вашего холста автоматически изменится, чтобы соответствовать размеру нового изображения.
Это, безусловно, самый быстрый и простой способ растянуть или изменить размер изображения в Photoshop. Если вы хотите изменить размер изображения внутри многослойного проекта или просто хотите изменить размер изображения вручную внутри холста, вы можете использовать инструмент управления преобразованием.
Использование управления преобразованием для изменения размера и растяжения изображения в Photoshop
1. Выберите слой изображения, размер которого нужно изменить. Нажмите CTRL + T (CMD + T на Mac).
2. Вокруг изображения появляется ограничивающая рамка, отмеченная шестью опорными точками или маркерами, которые можно щелкнуть и перетащить, чтобы изменить размер изображения.
3. Если вы хотите сохранить соотношение сторон изображения при изменении размера, удерживайте нажатой клавишу Shift. Чтобы свободно изменять размер, просто щелкните и перетащите.
4. Чтобы изменить размер вокруг центральной точки изображения, удерживайте нажатой клавишу ALT при перетаскивании.
5. Вы можете использовать SHIFT и ALT вместе, чтобы изменить размер изображения вокруг его центра, сохраняя при этом соотношение сторон.
6. Чтобы наклонить изображение, перетащите любую точку привязки, удерживая нажатой клавишу CTRL (CMD на Mac). Это полезно при попытке растянуть изображение в трехмерной перспективе, например, на сторону здания, видимую под углом.
7. Когда вы закончите растягивание или изменение размера, нажмите ENTER. Это зафиксирует внесенные вами изменения.
8. Вы также можете использовать это для изменения размера выделения в Photoshop. Просто нажмите сочетание клавиш CTRL + T (CMD + T на Mac) после выбора и действуйте, как описано выше.
Необязательно: изменить размер холста
1. Перейдите в меню «Изображение»> «Размер холста» или нажмите CTRL + ALT + C (CMD + ALT + C на Mac).
2. Появится диалоговое окно с параметрами ширины и высоты.Вы выбираете любую желаемую единицу, используя раскрывающиеся меню рядом с этими двумя полями.
3. Вы также можете сделать значения абсолютными или относительными, установив или сняв флажок под полями высоты и ширины, который помечен как «Относительный».
4. Когда флажок «Относительный» снят, любое значение, которое вы вводите в поле, будет абсолютным значением холста. Если размер вашего холста был 4897 × 3266 пикселей, и вы вводили 200 × 200 пикселей в качестве нового значения, ваш холст будет уменьшен до 200 × 200, который будет обрезан до вашего изображения.
5. Если вы отметите опцию «Относительный», значения будут добавлены к существующему размеру. Итак, в предыдущем примере, если вы введете 200 × 200 пикселей в качестве нового значения, результирующий холст будет 5097 × 2400 пикселей.
6. Здесь нет блокировки соотношения сторон, поэтому вам придется указывать каждый размер отдельно.
7. Существует опция точки привязки, позволяющая выбрать способ и направление изменения холста. Если вам нужно немного больше только с одной стороны, щелкните позицию, соответствующую этой стороне.
Как сделать растяжку пикселей в Photoshop
Как фотографы, мы слишком хорошо осведомлены об изобилии способов редактирования фотографии при пост-обработке. По мере развития технологий будет расти и потенциал для создания изображений. Растяжение пикселей — это один из творческих способов исследовать создание цифрового изображения.
По сравнению с другими методами редактирования в стиле сбоя, растяжение пикселей довольно прямолинейно. Процесс включает в себя выбор одной строки или столбца пикселей и растягивание их по изображению для создания искаженного сюрреалистического визуального эффекта.Результаты подчеркивают нюансы цифрового изображения и исследуют действие изменения фотографий нетрадиционными способами.
Начало работы
Сначала откройте изображение в Photoshop. Это не обязательно должно быть что-то особенное, просто изображение с несколькими разными оттенками или цветами. Я использую эту фотографию цветов, потому что она красочная, и я рада, что, наконец, здесь, в Австралии, наступила весна.
Дублируйте исходное изображение, которое будет помечено как «Фон» на панели «Слои».Щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой». Важно, чтобы вы не применяли технику растяжения пикселей непосредственно к исходному изображению, если вам нужно вернуться к более ранним этапам проекта.
Чтобы сохранить слои, фотографы используют корректирующие слои, чтобы вносить коррективы в изображение, не изменяя его напрямую. Этот процесс называется неразрушающим редактированием. Однако растяжение пикселей по своей природе является деструктивной техникой. Процесс применяет эффект непосредственно к выбранному вами слою.Это означает, что если ваша история настолько растянута, что вы не можете вернуться в определенное место во время редактирования, пути назад нет.
Процесс
На панели инструментов Photoshop выберите инструмент Single Marquee Tool. Возможно, вам придется щелкнуть и удерживать указатель мыши над инструментом «Прямоугольная или эллиптическая область», пока не появится небольшое меню.
На панели инструментов «Область выделения» появится возможность выбора между инструментом «Выделение в одну строку» и «Выделение в одну колонку». Я собираюсь использовать инструмент Single Row Marquee Tool, но вы можете легко вернуться и продолжить эксперименты, когда освоите технику.
Выбрав инструмент Single Row Marquee Tool, щелкните область изображения, которую вы считаете интересной. На вашем изображении появится пунктирная линия. Это обрисовывает в общих чертах ряд выбранных пикселей, которые совпадают с точкой, на которой вы щелкнули.
После того, как вы выбрали пиксели, нажмите Edit в строке меню и выберите Free Transform. Вы также можете выбрать «Свободное преобразование», щелкнув правой кнопкой мыши пунктирную линию инструмента «Область».
После того, как вы нажмете на опцию «Свободное преобразование», курсор будет отображаться в виде двух противоположных стрелок при наведении курсора на линию инструмента «Область».Нажмите на линию, где появляются противоположные стрелки, и медленно перетащите курсор вниз по изображению.
Вы увидите, что весь ряд пикселей растягивается, пока вы перетаскиваете мышь. Когда вы закончите растягивать выделение, нажмите клавишу ВВОД, и все готово. Выглядит неплохо, правда?
Формирование области пикселей для растягивания
Следующий шаг — совместить растянутые пиксели с ландшафтом изображения. На этот раз откройте фотографию с прямыми четкими линиями.Мосты и улицы — хорошие темы для начала.
Выберите инструмент Single Column или Single Row Marquee Tool и совместите инструмент Single Marquee Tool с жесткой линией на изображении. Опять же, я использую инструмент Single Row Marquee Tool, но не стесняйтесь экспериментировать с инструментом Single Column Marquee Tool.
Когда вы выровняете инструмент Single Marquee Tool, выберите инструмент Rectangular Marquee Tool на панели инструментов Photoshop. Вам нужно будет навести курсор на значок инструмента Marquee Tool, чтобы открыть инструмент Rectangular Marquee Tool.
Выбрав инструмент «Прямоугольная область», нажмите на опцию «Вычитание» чуть ниже строки меню (большая красная стрелка внизу). Режим вычитания инструмента Rectangle Marquee Tool означает, что любая часть выделенной линии пикселей в пределах периметра прямоугольника будет удалена. Перетащите инструмент Rectangle Marquee Tool на область линии Single Marquee Tool и отпустите кнопку мыши.
Прямоугольная область в режиме вычитания слева от изображения.
Вы заметите, что часть линии инструмента Single Marquee Tool будет удалена.Это означает, что только оставшаяся линия инструмента Single Marquee Tool будет доступна для растягивания пикселей позже. На изображении ниже я удалил линии, которые выходили за пределы периметра лестницы. Трудно увидеть, но оставшаяся пунктирная линия по-прежнему совпадает с верхней частью зеленой лестницы.
Теперь, когда у вас выделена меньшая часть пикселей, щелкните правой кнопкой мыши оставшуюся пунктирную линию и выберите «Свободное преобразование». На этот раз, когда вы перетаскиваете выделенную линию пикселей вверх или вниз по изображению, будут растянуты только оставшиеся пиксели, выделенные линией Single Marquee Tool.
пикселей растянуты вверх, но только в пределах лестничной клетки.
Заключение
Теперь, когда вы знаете основы растяжения пикселей, пора поэкспериментировать. Этот простой процесс имеет некоторые отличительные живописные характеристики, которые изменяют перспективу изображения. Природа цифровой фотографии часто дает предсказуемые, шаблонные результаты … Но будьте осторожны, вы никогда не знаете точно, как получится растянутое на пиксель изображение — что делает его довольно захватывающим!
Я хотел бы видеть ваши творения в комментариях ниже.Удачного растяжения пикселей!
Как растянуть и выпрямить фотографию в Adobe Photoshop Elements 2019
Посмотрите обучающее видео по Adobe Photoshop Elements 2019 ниже. Изучите различные методы выпрямления изображения с помощью различных инструментов для выпрямления. Показанные инструменты включают холст Stretch and Grow , кадрирование для удаления фона и кадрирование до исходного размера.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019Добро пожаловать на наш курс по PSE 2019.В этом разделе мы рассмотрим выпрямление изображений. Я начну с введения в выпрямление.
Затем мы рассмотрим три стандартных инструмента для выпрямления: инструмент Увеличить или сжать холст с до Подгонка , инструмент Обрезать до удаления фона , Инструмент Обрезать до исходного размера . А затем я рассмотрю один или два других варианта выпрямления изображений.
Выпрямление — еще одна из тех операций, которые фотографам часто приходится выполнять.Что касается PSE, то под выпрямлением мы подразумеваем создание чего-то горизонтального или вертикального.
Фактически, инструменты можно использовать для любой из этих целей. Хотя в этом разделе я в первую очередь буду озабочен тем, чтобы сделать эту церковь, или я бы сказал, основу этой церкви горизонтальной. Снимок сделан под углом, и кажется, что вся церковь наклоняется в сторону.
Теперь имейте в виду, что здесь могут действовать и другие факторы, например, перспектива.Но что касается того, чтобы показать вам инструменты и способы их использования, мы пока будем игнорировать это. Мы просто предположим, что я хочу, чтобы эта церковь выглядела так, будто она стоит на ровной поверхности, если хотите.
Есть несколько особых проблем, возникающих при попытке выпрямить изображение. Звучит довольно просто, но есть несколько проблем. И я собираюсь продемонстрировать их сейчас, используя Free Transform , который мы видели ранее в этом курсе.
Я собираюсь перейти в меню Изображение . И я собираюсь перейти к Transform, Free Transform . Затем я наведу курсор рядом с изображением.
Обратите внимание, двуглавая изогнутая стрелка. И я собираюсь повернуть это изображение так, чтобы церковь стояла на земле. Это не совсем идеально, но для наших целей пригодится.
Сейчас сама церковь там выглядит немного стабильнее. Но теперь вы можете увидеть две основные проблемы, которые мы получаем.Одна из них заключается в том, что я потерял довольно много изображения. Четыре части изображений теперь находятся за пределами холста и потеряны.
У меня тоже четыре пробела. Вы можете увидеть прозрачный фон в четырех местах. Я теряю картинку и получаю пробелы. В PSE есть специальные инструменты для выпрямления, которые в основном предназначены для решения этих двух проблем или, по крайней мере, для того, чтобы помочь нам преодолеть эти две проблемы. Давайте посмотрим на них дальше. Позвольте мне Отменить это.
Инструменты для правки находятся в группе модификации , нижний правый угол.Щелкните инструмент Straighten . На самом деле, здесь он описан как один инструмент и три варианта, но на самом деле я думаю об этом как о трех инструментах.
Прежде всего, у нас есть холста для увеличения или уменьшения размера. У нас есть Обрезка для удаления фона и у нас есть Обрезка до исходного размера . Начнем с этого, Grow or Shrink Canvas to Fit .
Все, что мне нужно сделать, это нарисовать либо вертикальную линию, либо я бы сказал линию, которая должна быть вертикальной или горизонтальной линией.Это линия, которая должна быть горизонтальной.
Так как в данном случае я хочу сделать нижнюю часть церкви горизонтальной. Что я собираюсь сделать, так это щелкнуть один край изображения и нарисовать. Просто щелкните, удерживая мышь, перетащите линию вдоль линии, которая, как мне кажется, должна быть горизонтальной. Нарисовав это, я отпускаю мышь, и PSE превращает эту линию в горизонтальную.
Теперь вы видите, что у меня все еще есть одна из двух моих проблем. Проблема в том, что у меня есть пробелы. У меня пробелы еще больше, но картинок не пропало.
Причина, по которой я не потерял ни одного изображения, заключается в том, что PSE увеличил все изображение, чтобы уместить все исходное изображение. Он в основном увеличен, чтобы вместить изображение, и мое горизонтальное основание церкви теперь достаточно близко к горизонтальному для моих целей. Итак, это один из инструментов.
Недостаток этого инструмента в том, что он увеличивает всю картину. Это может быть, а может и не быть проблемой. И теперь у нас есть четыре больших пробела.
Позвольте мне исправить это.Я собираюсь использовать тот же инструмент снова, но на этот раз я собираюсь проверить эту опцию, Autofill Edges . Что происходит с этим вариантом, так это то, что PSE будет использовать свой собственный интеллект, чтобы заполнить пробелы. Позвольте мне еще раз нарисовать.
Я постараюсь максимально приблизиться к исходной горизонтали. Итак, на этот раз я сделаю эту картинку как можно более похожей на нее. Теперь, как вы увидите, ему нужно немного больше подумать. Потому что нужно не только сделать изображение горизонтальным, но и решить, что вставить в пробелы.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019Теперь на самом деле нужно создать картинку. В каждой из этих четырех областей, в которых были пробелы, он использовал пиксели, находящиеся в непосредственной близости от пробелов, для заполнения некоторых изображений. На первый взгляд, это неплохая работа.
Небо и облака абсолютно правдоподобны. Я не вижу там ничего неуместного. Большая часть справа, пожалуй, единственная, где у нас есть что-то вроде дублированной функции.Но я не уверен, что кто-то, смотрящий на это изображение, распознал бы это как дублированную особенность.
Я думаю, нам определенно сойдет с рук деревья и так далее слева. Теперь у нас есть более широкая картина, но нет пробелов. И, конечно же, некоторые фотографии поддельные.
Создан PSE. Некоторым людям просто не нравится фальшивка на картинках. У меня есть оговорки, хотя иногда я признаюсь, что немного жульничаю. Но это первый инструмент. Инструмент «Увеличить или сжать холст по размеру ».
Второй инструмент очень простой, Обрезать для удаления фона . Все, что происходит в этом, — это то, что он позволяет избежать проблемы пробелов и необходимости заполнить их, избавившись от них.
Обычно изображение обрезается, а затем изображение становится меньше. Я выбрал этот инструмент. Позвольте мне нарисовать линию и внимательно посмотреть, что происходит, когда я отпускаю мышь.
Он вращается и у нас нет пробелов, но картинка меньше. Мы потеряли кусочки изображения.Мы не получили никаких фальшивых фрагментов изображения. Мы потеряли некоторые реальные фрагменты картины. Это очень простой вариант, но, как я уже сказал, получившееся изображение меньше.
Теперь третий вариант поворачивается в соответствии с горизонтальной линией, которую мы определили. Но затем он просто обрезает лишние части изображения и оставляет изображение в исходном размере.
Итак, позвольте мне продемонстрировать это.
У меня выбран вариант. Позвольте мне подвести черту. Как видите, урожай только что закончился.Мы потеряли картинку, у нас есть пробелы. Это очень похоже на то, что произошло в простой ротации, которую я сделал ранее.
С этим у вас есть опция Autofill Edges . Позвольте мне просто продемонстрировать это. Я сделаю Undo , проверим Autofill Edges, снова нарисую новую горизонтальную линию, и на этот раз он снова использует свой интеллект, чтобы заполнить пробелы, которые в противном случае образовались бы. Но мы все же заканчиваем картинкой в оригинальном размере.
И обратите внимание, что в этом случае, потому что это не увеличило картину.У меня нет этой дублированной функции справа. Так что во многих отношениях это действительно лучшая работа. Итак, вот вы где. Три варианта инструмента на выбор. А теперь позвольте мне отменить это еще раз.
Мне просто нужно рассказать вам о парочке других вариантов выпрямления. Я кратко упомянул об этом ранее в ходе курса, хотя не стал обсуждать, для чего они нужны.
В меню Изображение есть третий раздел под Повернуть, выпрямить и кадрировать изображение, Выровнять изображение .Это полностью автоматизированные инструменты для правки.
Не нужно проводить линию. Например, вы нажимаете Straighten Image . PSE смотрит на изображение и пытается решить, что должно быть горизонтальным, а что нет, или что должно быть вертикальным, а что нет, и выравнивает само изображение.
Мой опыт работы с ними в прошлом, как правило, был не особенно хорош. Я обнаружил, что если у вас есть что-то, что определенно должно быть горизонтальной линией или совершенно определенно должно быть вертикальной линией, возможно, размером с здание или горизонт или что-то в этом роде, тогда это может сделать разумную работу.
Я оставлю вас попробовать. Может быть, если у вас есть подходящая фотография, они вам помогут. Но в данном случае я не думаю, что они помогут нам с церковью.
Это конец этого раздела. Увидимся в следующем.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019Адам Лейси
Адам Лейси — энтузиаст Excel и эксперт по онлайн-обучению. Он сочетает эти две страсти в Simon Sez IT, где носит несколько разных головных уборов.Когда Адама не беспокоит посещаемость сайта или сводные таблицы, вы обнаружите, что он на теннисном корте или на кухне готовит бурю.
Как создать эффект растяжения пикселей в Photoshop
Photoshop отлично подходит для работы с изображениями, но неподвижные изображения не так впечатляют, когда вы хотите ощутить движение. Вот способ заставить людей выглядеть так, как будто они быстро движутся, без использования каких-либо уродливых приемов размытия.
Шаг 1. Выберите изображение
Чтобы эта техника работала, вам нужно изображение без болтающихся конечностей по заднему краю.Так, например, если бы между рукой атташе мужчины и его телом был зазор, изображение не имело бы смысла, поскольку выдавливание выглядело бы неправильно. Убедитесь, что фигура вырезана на отдельном слое.
Шаг 2: Дублирование и выдавливание
Дублируйте слой с фигурой, выберите все, затем переключитесь на инструмент «Перемещение» и, удерживая Option или Alt, сдвиньте его на один пиксель влево или вправо (в зависимости от направления движения) с помощью клавиши курсора на клавиатуре. Здесь я сначала переместил фигуру влево, а затем подтолкнул вправо.Удерживайте нажатой клавишу курсора, а также Option или Alt, и вы постепенно получите этот длинный след пикселей. Продолжайте, пока не получите четкую вертикальную область выдавленных пикселей.
Больше после прыжка! Продолжайте читать ниже ↓
Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 3. Выберите вертикальную область
Используйте инструмент «Область», чтобы сделать вертикальное выделение, включающее вытянутые пиксели полностью вниз.Затем инвертируйте выделение (Select> Inverse) и удалите все остальное. У вас останется высокий столбец пикселей.
Шаг 4. Растяните экструзию
Показать исходный слой и переместить вытянутый столбец за ним. Затем используйте Free Transform, чтобы масштабировать выдавливание по горизонтали: в последних версиях Photoshop вам нужно при этом удерживать Shift, чтобы предотвратить равномерное масштабирование.
Шаг 5: Деформация экструзии
Используйте «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект» на слое выдавливания, чтобы при необходимости позже можно было отредактировать преобразование.Снова войдите в режим свободного преобразования и нажмите кнопку «Деформация» на панели инструментов. Затем перетащите верхний левый угол вниз и правый нижний угол вверх, чтобы скрутить слой в перекрывающуюся форму. При необходимости отрегулируйте ручки основы, чтобы получить приятную форму.
Шаг 6: Отрегулируйте деформацию
На предыдущем шаге некоторые элементы выдавливания не совпадали с корпусом — темная область от обуви была слишком высока, а углы атташе-кейса были не в том месте.Если вы используете последнюю версию Photoshop CC, вы можете удерживать Option или Alt и щелкать по Деформации, чтобы добавить новые точки привязки, позволяя выборочно перемещать регионы.
Шаг 7: замаскируйте выдавливание
Добавьте маску слоя к выдавливанию и закрасьте черным цветом области, выступающие перед ножкой. (Вы не можете стереть их, потому что вы работаете со смарт-объектом.)
Шаг 8: Добавьте тень
Создайте новый слой над слоем выдавливания, установите режим наложения на «Умножение» и создайте обтравочную маску со слоем выдавливания (удерживайте Option или Alt и щелкните между двумя слоями на панели слоев).Возьмите зеленый цвет с изображения и, используя большую мягкую кисть с непрозрачностью около 20%, постепенно создайте тень позади фигуры.
Шаг 9: Закрасьте скрутку
Используя инструмент «Перо» в режиме «Путь», нарисуйте выделение вдоль края скрученной части слоя выдавливания. Затем на слое Shadow нарисуйте тени внизу, чтобы добавить следу трехмерности.
Шаг 10: Добавьте блеска
Создайте еще один новый слой, установите режим наложения на Hard Light, снова используя слой выдавливания в качестве обтравочной маски.Возьмите светло-зеленый цвет с изображения и нарисуйте блеск на складке для большего интереса.
Шаг 11. Добавьте фон
Мужчина будет выглядеть намного убедительнее, если он бежит по улице. Слегка уменьшите непрозрачность экструзионного слоя — около 90% работает хорошо — и добавьте небольшую тень на землю под ним.
Как растянуть изображение в Photoshop
Adobe Photoshop — один из лучших инструментов для редактирования изображений, который вы можете использовать, чтобы максимально улучшить качество изображения.Есть несколько других программ и инструментов, которые люди используют для улучшения своих изображений, но большое количество пользователей высоко оценили интерфейс Photoshop. Благодаря множеству функций для настройки вашего изображения, Phrotoshop получил широкую похвалу как платформу, которая предлагает пользователю невероятные функциональные возможности и возможности, которых нет во многих других программах.
Photoshop предлагает ряд различных инструментов, с которыми вы можете работать. Некоторые из наиболее часто используемых функций — это параметр кадрирования, исправление недостатков, функция красных глаз, рисование на изображении пером или карандашом, добавление текста к изображениям, удаление людей или объектов на изображении, организация фотографий для быстрого доступа или манипулирование цвет изображения.Все эти функции помогут вам изменить то, как другой человек будет видеть изображение после того, как вы закончите редактировать его в Photoshop. Эти изменения будут происходить по мере того, как вы продолжаете добавлять их, чтобы вы могли видеть, как выглядит ваша фотография с каждым изменением, которое в ней происходит. Если у вас еще не установлен Adobe Photoshop на вашем компьютере, вы можете легко загрузить его отсюда с помощью Get Официальный сайт ПК.
Еще одна недооцененная функция Photoshop — это функция растягивания изображения. В разных случаях вы будете сталкиваться с необходимостью в этой опции, потому что она будет вам очень полезна.Если вы создаете баннер или плакат, вам очень пригодится опция растяжки. Возможно, вы захотите растянуть любого человека или рисунок на фотографии на всю длину кадра, и растянуть изображение — это то, как вы это сделаете. Если вас беспокоит, что вы не знаете, как использовать параметр «Растянуть» или как растянуть изображение в Adobe Photoshop, вам не о чем беспокоиться.
Это потому, что сегодня мы расскажем, как растянуть изображение в Adobe Photoshop с помощью соответствующих шагов.Эту функцию очень легко применить к любому из ваших изображений, и, как только вы выполните наши действия, вы сможете применить эту опцию ко всем другим вашим фотографиям, когда захотите. Вариант растягивания изображения сделает вашу жизнь очень простой, если вы научитесь правильно его использовать. Хватит разговоров, давайте сразу перейдем к процессу того, как растянуть изображение в Adobe Photoshop.
Прежде чем вы начнете растягивать собственные фотографии, рекомендуется использовать образец файла.
Шаг — 1
Первым шагом к растяжению фотографии является добавление любой фотографии в качестве нового слоя в документ Photoshop. Здесь вы выбираете изображение из своей библиотеки для растягивания и, как упоминалось ранее, убедитесь, что это не одна из ваших исходных фотографий, а что-то, что вы скачали из Интернета. Когда вы все же выбираете фотографию, обязательно сделайте ее копию, чтобы вы могли позже проверить внесенные вами изменения, насколько оригинал отличается от того, который вы растянули.
Добавьте пустой слой над фоновым слоем, щелкните его правой кнопкой мыши и преобразуйте в смарт-объект. Преобразование вашего изображения в смарт-объект позволит вам настроить его размеры и поработать над его растяжением, что является нашей конечной целью.
Шаг — 2
Следующим шагом является выбор слоя перехода и использование инструмента Single Row Marquee Tool, чтобы щелкнуть интересное место на изображении. Тогда обязательно скопируйте этот ваш выбор. Причина, по которой на изображении была выбрана точка фокусировки, заключается в том, что это та часть, где мы будем растягивать изображение.Это может быть сделано горизонтально или вертикально из выбранной области, и это, конечно, будет зависеть от вас, как вы хотите растянуть изображение.
Шаг — 3
Это самый важный шаг, и здесь вы будете растягивать изображение. Чтобы применить эффект растяжения, дважды щелкните слой смарт-объекта, чтобы открыть его и выйти за пределы выделения. Затем используйте инструмент «Перемещение» вместе с включенным элементом управления преобразованием и поверните выделение на 90 градусов. Затем нажмите Shift + Alt, если вы работаете в Windows, и Shift +, если вы пользователь Mac, и перетащите, чтобы растянуть выделение.Переместите его вверх и сохраните эффект перед закрытием окна смарт-объекта. На этом этапе ваше изображение будет полностью растянуто и может выглядеть как смешанная цветовая палитра, но не волнуйтесь, мы еще не закончили.
Шаг — 4
Выбрав слой смарт-объекта, примените к изображению полярные координаты по умолчанию. Это будет сделано путем перехода к параметру «Фильтр», затем «Искажение», затем «Полярные координаты», чтобы преобразовать эффект горизонтального растяжения в круговой.
Шаг — 5
Как только вы закончите с четвертым шагом, пятый шаг будет заключаться в добавлении полос света в изображение. Используйте инструмент Marquee Tool, чтобы выбрать часть модели и добавить выделение к смарт-объекту. В приведенном ниже примере выберите часть рубашки и затем используйте Ластик, чтобы растушевать эффект. Повторите этот шаг, чтобы добавить больше цвета к трансформации растяжки.
Шаг — 6
Чтобы завершить дизайн растянутого изображения, добавьте маску слоя к слою смарт-объекта и закрасьте маску кистью черного цвета, чтобы скрыть часть растянутого эффекта.
Шаг — 7
Теперь, когда мы почти закончили, примените последние штрихи по своему вкусу, используя тени, корректирующие слои и цветокоррекцию. Эти дополнительные функции помогут вашему растянутому изображению еще больше выделиться.
Теперь продолжайте и начните растягивать свои собственные изображения с помощью Adobe Photoshop!
Как сделать эффект растяжения пикселей в Photoshop + Экшен Photoshop!
Как создатель, я постоянно ищу забавные фотоэффекты.Будь то фотоаппарат или редактирование эффектов, это верный способ добавить уникальности вашим изображениям. Эффект растяжения пикселей — не исключение!
Эффект растяжения пикселей выбирает небольшое количество пикселей на фотографии и растягивает их, создавая завораживающую цветовую полосу. Есть довольно много способов манипулировать этой полосой для создания интересных эффектов Photoshop:
Любите ли вы круги, стремительные арки или просто старую полоску; вы не ошибетесь! Это один из моих любимых эффектов Photoshop, и я могу гарантировать, что вы будете чувствовать то же самое после этого урока.
Экшен Photoshop «Эффект растяжения пикселей»
Прелесть этого эффекта Photoshop в том, что он настолько сложен, насколько вы хотите. Чем сложнее вы его сделаете, тем больше времени это займет … если вы не используете экшен Photoshop.
Чтобы уберечь вас от преждевременных седых волос, я создал экшен Photoshop, чтобы упростить эффект растяжения пикселей. С помощью одним щелчком мыши вы можете создать 6 уникальных эффектов растяжения пикселей , которые можно преобразовать в любую форму, которую вы сочтете нужной.Вот эффекты растяжения пикселей, включенные в этот пакет действий Photoshop Pixel Stretch:
- Растяжение по горизонтали — делает «готовое к редактированию» простое растяжение пикселей с вертикальным расположением образцов цветов на фотографии. Лучше всего подходит для портретной ориентации.
- Вертикальное растяжение — делает «готовое к редактированию» простое растяжение в квадратные пиксели с образцами цветов, выстраивающихся по горизонтали на фотографии. Лучше всего подходит для альбомной ориентации.
- Растяжение изогнутых пикселей 1: Растяжение пикселей на основе цветов вашего изображения, преобразованное в уникальную кривую.
- Растяжение изогнутых пикселей 2: Растяжение пикселей на основе цветов вашего изображения, преобразованное в уникальную кривую.
- Растяжение изогнутых пикселей 3: Растяжение пикселей на основе цветов вашего изображения, преобразованное в уникальную кривую.
- Circle Pixel Stretch: Создает растяжение в пикселях на основе цветов вашего изображения, а затем автоматически деформируется в круг.
Я также добавляю несколько отличных изображений, чтобы начать практиковать эффект, а также мой проект Photoshop, использованный в видеоуроке ниже! Никогда не было лучшего шанса погрузиться в эффект Pixel Stretch, чем с помощью этого Экшена Photoshop! Щелкните здесь, чтобы узнать больше и получить в свои руки пакет действий Photoshop Pixel Stretch.
Я использую это действие каждый раз, когда создаю растяжку в пикселях. Я не могу порекомендовать это достаточно тем из вас, кто хочет по-настоящему расширить свои возможности тем, что вы можете создать!
Основы растяжения пикселей: как создать этот эффект в Photoshop
Хотя экшен Photoshop Pixel Stretch упрощает жизнь, вы все равно можете начать создавать этот эффект вручную. Ниже я описываю несколько простых шагов для создания базового изогнутого Pixel Stretch с нуля!
Выбор правильного изображения для этого эффекта
Не все изображения будут хорошо работать с этим эффектом.Я считаю, что лучшие изображения для Pixel Stretch — это изображения с очень четким объектом или интересным объектом . Будь то здание, человек, что угодно; просто убедитесь, что они четко определены!
Для этой растяжки я буду использовать человека на белом фоне. Идеальное фото для этого эффекта!
Отделите тему от фона
Самая важная часть этого эффекта — смешать растяжение пикселей с другими элементами фотографии.Как это сделать? Просто отделите объект от фона! Делая это, вы можете добавить растяжение пикселей между слоями, чтобы действительно передать эффект.
Чтобы отделить объект от фона, вы можете вызвать любой инструмент выделения для работы. В этом примере я буду использовать каналы, чтобы вырезать объект. Другими хорошими вариантами могут быть инструмент быстрого выбора или инструмент «Перо». Если вы совершенно не знакомы с вырезанием вещей в фотошопе, обязательно прочтите этот пост.
После того, как вы сделали свой выбор, добавьте его к маске слоя . Вы будете вносить в него изменения позже!
Если вокруг изображения остались какие-то излишки, сейчас самое время их убрать. В этом примере я хочу замаскировать оставшиеся края по краям. Я могу сделать это, нарисовав черный на моей маске слоя с помощью инструмента кисти ( B ).
Маска слоя после очистки.
Конечно, вам не нужен прозрачный фон, так что пора все снова заполнить. Дублируйте и , вырежьте слой ( КОМАНДА + J или CONTROL + J ) и перетащите его на нижний слоя стека.
Щелкните маску слоя и инвертируйте маску, нажав COMMAND + I (MAC) или CONTROL + I (PC) , чтобы снова сделать фон видимым. Переименуйте этот слой в background.
Создание растяжения пикселей
Теперь, когда вы подготовили фотографию для создания эффекта, пора начинать растягиваться! Для начала нам нужно что-то пробовать…
Возьмите инструмент прямоугольной области , нажав M на клавиатуре, щелкните и растяните область, из которой вы хотите взять образец.Этот выбор должен быть как можно более узким, чтобы не содержать каких-либо деталей; мы заботимся только о цветах!
В моем примере я отбираю только те части тела объекта, на которых я хочу, чтобы цвета растяжения пикселей были основаны. Когда у вас есть активный выбор, убедитесь, что ваш «вырезанный» слой выбран, и нажмите COMMAND + J (MAC) или CONTROL + J (PC) , чтобы скопировать активный выбор на его собственный слой.Переименуйте этот слой в Pixel Stretch.
Выберите только что созданный слой Pixel Stretch и возьмите инструмент перемещения, нажав V . Возьмите средний окна выбора, затем удерживайте Shift, и растяните, чтобы растянуть слой. Степень растяжки зависит от вас, я рекомендую больше растяжки, если вы планируете добавить эффект изгиба.
Наконец, перетащите этот слой растяжения пикселей между вырезанным и фоновым слоем, как показано ниже:
Деформация растяжения пикселей
Теперь, когда у вас есть очень простая растяжка пикселей, пора добавить немного дополнительных бликов! Пора деформировать растяжку пикселей.
Выберите слой растяжения пикселей и нажмите COMMAD + T (MAC) или CONTROL + T (PC) , чтобы преобразовать слой. Щелкните правой кнопкой мыши и перейдите к Warp .
После того, как вы выбрали деформацию, вокруг нее будет слой сетки . Перетащите углы, которые вы хотите деформировать, и переместите их к противоположной стороне изображения. Продолжайте настраивать это, пока не будете довольны эффектом.
В моем примере я переношу все 3 точки с левой стороны и перетаскиваю их на справа .Это дает мне вид, как мои пиксели изгибаются вокруг моего объекта.
Ретушь маски слоя
Помните, я упоминал о настройке маски слоя позже? Что ж, самое время! Так как я хочу, чтобы растяжение пикселей, казалось бы, обертывало вокруг объекта, мне нужно замаскировать ее ступни, чтобы создать видимость, что она находится за растяжкой пикселей.
Чтобы замаскировать часть маски слоя, возьмите инструмент Brush Tool , нажав B и установите цвет переднего плана с на черный ( D ).Нажмите на слой-маску , вырежьте и начните закрашивать области, которые вы хотите сделать невидимыми !
Какие конкретные настройки маски слоя вы сделаете, будет зависеть от вашего изображения или от того, хотите ли вы скрыть объект за эффектом. В зависимости от вашей фотографии вам, возможно, даже не придется беспокоиться об этом шаге!
Добавить тень
Маленькая деталь, имеющая большое значение. Давайте добавим тень, чтобы завершить наш эффект!
Создайте новый слой и поместите его между слоями вырезанных и пикселей растяжения слоев.Переименуйте этот новый слой в Shadow .
Возьмите инструмент «Кисть», нажав B и установите черный цвет в качестве цвета переднего плана ( D ), так как это будет цвет нашей тени. С помощью кисти с твердостью 0%, и непрозрачностью 100%, нарисуйте только края объекта. Добавьте немного или добавьте много, вы это сделаете!
Теперь, когда у вас есть грубая тень, давайте начнем ее смешивать. Измените режим наложения теневых слоев на « soft light », а затем соответствующим образом отрегулируйте ползунок заливки.Для моего изображения я выбрал заливку 74% , для других изображений может потребоваться что-то другое!
Тень — отличный способ добавить немного объема этому эффекту. Как вы только что обнаружили, чтобы действительно улучшить фотографию, совсем не обязательно иметь что-то особенное! Простая черная кисть отлично справится со своей задачей. Вот как получилось окончательное изображение:
Последние мысли
Теперь, когда у вас есть эффект растяжения пикселей при блокировке, нет никаких ограничений на то, где вы можете его применить! Я считаю, что экшен Photoshop Pixel Stretch — отличный способ ускорить весь этот процесс и превратить вышеперечисленные шаги в процесс в один клик.
