Как сделать бесшовную текстуру в Photoshop
В данном уроке вы узнаете, как сделать бесшовную текстуру в Photoshop. Данный урок подойдет также тем, кто хочет узнать, как сделать бесшовный фон для сайта (паттерн для сайта, паттерн для фона) или паттерн для Фотошопа.
Что такое бесшовные текстуры? Зачем нужны бесшовные текстуры и как их использовать?
Прежде чем узнать, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, зачем они вообще нужны, эти бесшовные текстуры.
В игрострое довольно часто используется техника тайлинга текстур или затайливания текстур (от англ. tile — плитка). Тайлинг позволяет повторять текстуры на поверхности 3D модели. Очень часто затайленные текстуры применяются на ландшафте, либо для текстурирования дорог, домов и так далее. О тайлинге я уже рассказывал в уроке От тайлинга и смещения до атласа текстур на примерах смены обложки для книги и текстуры одежды и кожи персонажа.
Но для того чтобы затайленная текстура хорошо смотрелась на 3D модели, необходимо чтобы она была бесшовной.
Бесшовная текстура представляет собой изображение, элементы противоположных сторон которого совпадают.
Если противоположные стороны текстуры не будут подходить друг к другу, то при затайливании такой текстуры вы получите швы в месте их стыковки. Такие швы возникают вследствие резких переходов между рисунками текстуры на ее противоположных краях.
На рисунке показана не бесшовная текстура, размноженная в Фотошопе (дважды затайленная). Рисунок на краях изображения отличается.Как вы можете видеть на рисунке выше такую текстуру не стоит использовать для затайливания ландшафта или любого другого 3D объекта, да и просто для заливка фона сайта или холста в Фотошопе. И для создания паттерна для Фотошопа она не подойдет. Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Как сделать бесшовную текстуру в Фотошопе. Подготовка изображения в Фотошопе
Загрузите текстуру, которую хотите сделать бесшовной, в Фотошоп, открыв файл текстуры из Фотошопа или просто перетащите файл с текстурой из папки, где она у вас хранится, в окно Фотошопе (в этом случае новое изображение создавать не нужно, оно будет создано автоматически). Для данного урока я выбрал текстуру кирпича (кирпичной кладки) размером 512 на 512 пикселей.
На рисунке показана текстура кирпича, которая будет превращена в бесшовную текстуру.Если вы не нашли текстуру размером 512 на 512 пикселей (1024 х 1024, 2048 х 2048 или 4048 х 4048 пикселей), а нашли, например, текстуру размером 1300 на 700, то обрежьте изображение в Фотошопе до размера в 512 х 512 пикселей при помощи инструмента Рамки/Crop (в панели инструментов слева) или использовав инструмент изменения размера холста «Canvas Size», который вы можете найти во вкладке «Image» главного меню.
Также вы можете использовать инструмент свободного трансформирования (Ctrl+T) либо инструмент Scale, который вы найдете в меню Transform вкладки Edit главного меню.
На рисунке показан инструмент Scale для изменения масштаба изображения (в данном случае, подгонки изображения) в Photoshop.Если вы применяли инструмент масштабирования или перемещения текстуры, необходимо выделить все видимое изображение на холсте (Ctrl+A) и скопировать его на новый слой (
Ctrl+C и затем Ctrl+V). Если этого не сделать, то выступающее за холст изображение нам помешает. Альтернативой копипасту может послужить упоминавшийся ранее инструмент обрезки изображения Crop. Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Смещаем изображение в Фотошопе, используя фильтр Смещение («Offset»)
Итак, как сделать бесшовную текстуру в Фотошопе… Фотошоп предоставляет вам отличный инструмент, который подойдет для создания бесшовной текстуры. Данный инструмент представляет собой фильтр в Фотошоп и называется Смещение или «Offset«. Я уже рассказывал про смещение текстур на поверхности 3D моделей (а на самом деле в uv пространстве), в частности, использующихся в компьютерных играх, в статье Эффекты в Unity3D. Часть III. Билборды (биллборды), бегущая строка, неоновая реклама, информационные щиты, реклама, рекламные щиты, баннеры.. Здесь фильтр Смещения также позволяет двигать текстуру по горизонтали и вертикали.
Чтобы сместить изображение текстуры, выберите вкладку фильтров «Filter» в главном меню и в открывшемся выпадающем меню выберите вкладку «Other«, в которой, в свою очередь, выберите вкладку «Offset…».
В окне фильтра «Смещение» выставьте значение для смещения по горизонтали равным 256 пикселям (Horizontal 256 pixels right) и смещение по вертикали равным также 256 пикселям (
Vertical 256 pixels down), чтобы сместить изображение текстуры на 256 пикселей по горизонтали и вертикали. Нажмите кнопку «OK«, чтобы применить фильтр и сместить текстуру. Как вы можете видеть (и себя на холсте или на рисунке выше) в центре изображения появились швы, поскольку края изображения не совпадают друг с другом.
Для текстуры 1024 на 1024 смещение по вертикали и горизонтали можно выставить в 512 пикселей, для 2048 – 1024 пикселей, хотя и не обязательно.
Данные значения смещения служат лишь рекомендательными и могут для изображения 512 на 512 пикселей (а также для 1024х1024, 2048×2048) составлять 128 пикселей, 256 пикселей и так далее.
Используем инструмент клонирования Штамп («Clone Stamp Tool»), чтобы скрыть швы на изображении
Чтобы удалить швы на текстуре, в Фотошопе существует несколько инструментов. Одним из таких инструментов является «Штамп» («Clone Stamp Tool«), иногда еще называемый кистью клонирования или клонирующей кистью.
На рисунке показан инструмент Штамп в Фотошопе.Инструмент «Штамп» в Фотошопе позволяет создавать клоны участков изображения и вставлять их в указанное место холста. Чтобы указать место на изображении, с которого будет клонироваться часть изображения, удерживайте клавишу ‘Alt’ и кликните Левой Клавишей Мыши в точке изображения, которая станет точкой отсчета клонирования участка-донора.
А вот так выглядит получившаяся текстура в Unity3D.
На рисунке показана затайленная бесшовная текстура кирпичной стены в Unity3D.При работе с данным инструментом особое внимание стоит уделить кисти, которая используется для данного инструмента, чтобы избежать резких границ и размытости на стыке краев текстур. Если вы будете использовать слишком мягкую кисть с большим размытием по краям и большой прозрачностью, то на стыке краев текстуры получите заявленное изображение. Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры.
Вместо Штампа или в качестве дополнения к нему вы можете использовать инструменты «Заплатка» (Patch Tool), Healing Brush Tool, Spot Healing Brush Tool
Возвращаем текстуру на место
Теперь, когда вы удалили все швы на изображении, превратив ее в бесшовную текстуру, необходимо вернуть её на место. Конечно, вы можете не возвращать ее, а использовать в том виде, в котором она сейчас есть — со смещением. Так можно поступить для бесшовной текстуры травы или бесшовной текстуры камней, каменной или кирпичной кладки. Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в уроке по созданию 3D модели sci-fi плитки пола в Blender. Превращаем 3D модель в sci-fi текстуру через запекание карт. Создание текстуры сетки для забора или пола для Unity3D, поскольку оставляет по краям затайленной 3D модели половинки текстур.
Проверка бесшовности текстуры и коррекция швов текстуры
Чтобы проверить, насколько «бесшовной» получилась ваша текстура, вы можете, если сместить текстуру не на 256 пикселей по вертикали и горизонтали, а например на +128 и +128 пикселей, или на -128 и +128 пикселей, или на +128 и 0 пикселей и так далее. Только не забывайте (а лучше записывайте) на сколько пикселей и в какую сторону каждый раз смещали текстуру, чтобы иметь возможность вернуть ей изначальное нулевое смещение. Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Повторите проверку несколько раз с разными значениями для смещения по вертикали и горизонтали, чтобы убедиться, что вы создали бесшовную текстуру.
Используем инструмент Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) для осветления изображения в Фотошопе
Если текстура неоднородно освещена, то при затайливании текстуры, например, в игровом движке Unity3d, Unreal Engine, Amazon Lumberyard, Cryengine и других, или в 3D редакторах 3ds MAX, Cinema4D, Blender и т. д., такие затенения образуют повторяющийся узор. На небольших расстояниях камеры или точки наблюдения такой эффект не особо заметен. Чем больше камера будет удаляться от поверхности с такой затайленной текстурой, тем сильнее будет заметен эффект паттерна.
д., такие затенения образуют повторяющийся узор. На небольших расстояниях камеры или точки наблюдения такой эффект не особо заметен. Чем больше камера будет удаляться от поверхности с такой затайленной текстурой, тем сильнее будет заметен эффект паттерна.
Чтобы избежать подобного эффекта, необходимо, чтобы все участки текстуры были одинаково осветлены/затемнены. Для осветления текстуры (отдельных ее участков) вы можете воспользоваться инструментом «Dodge Tool«, работа с которым более подробно описана в ///уроке про осветление карты высот для создания ландшафта.
Как вырезать деревьяс неоднородного фона / Основы Photoshop / Уроки
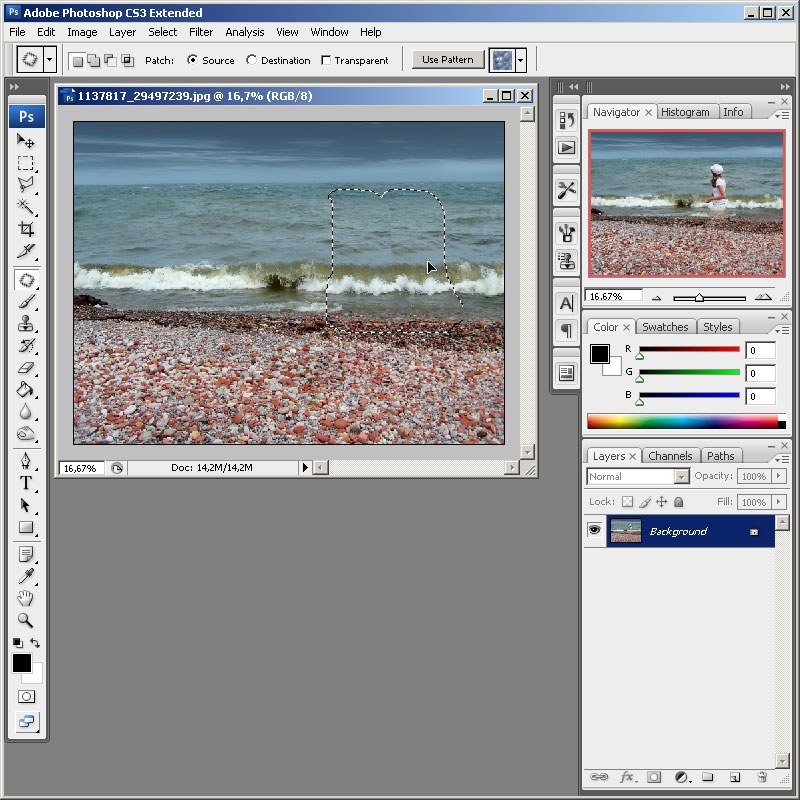
В этом уроке будем вырезать елку (1.2 Мб), растущую в городском дворе. Получим вот такой результат:
Этот вариант вырезки сложный, потому что дерево находится на неоднородном фоне и часть ее сильно освещена, а часть — в тени. Я вижу, что для того, чтоб её вырезать, придется часть обтравливать вручную, но первоначально мне надо выделить ту составляющую, которую можно с помощью команд Фотошопа.
Я вижу, что для того, чтоб её вырезать, придется часть обтравливать вручную, но первоначально мне надо выделить ту составляющую, которую можно с помощью команд Фотошопа.
Для любителей смотреть, а не читать — видео в конце статьи.
Первоначальное выделение:
1. Дублируем изображение (Ctrl+J) и обесцвечиваем (Shift+Ctrl+U).
2. Усиливаем контраст между краями ели и фоном Уровнями (Ctrl+L).
3. Границы стали более выраженными. Усиливаем контраст еще больше:
выбираем инструмент Осветлитель (Dodge) — в Светах (Highlights) — при этом параметре инструмент будет еще больше осветлять те места, которые светлые, не затрагивая теневые. Проходимся им по освещенным краям елки и светлому фону.
Меняем на Затемнитель — в Тенях — и затемняем темные части дерева и темные участки фона.
Наша задача максимально разделить вырезаемый объект и фон.
Доработка выделенной области:
4. Это, пожалуй максимум, который можно вытянуть, дальше — работаем ручками.
Инструментом Быстрое выделение (Quick Selection) выделяем елку. После ранее проведенных манипуляций границы выделения определятся аккуратнее. Инструментом Лассо (Lasso) выделяю верхушку.
5. Отключаем видимость черно-белого слоя, возвращаемся на исходный слой и добавляем к выделенному ещё некоторые области, которые были не различимы на черно-белом слое.
Переходим в режим Быстрой маски (Q).
Корректируем выделение:
Выбираем мягкую кисть черного цвета и убираем ненужные участки фона.
Я переключаюсь между Кистью и Ластиком на клавиатуре (B и E соответственно), зуммируя и уменьшая масштаб просмотра.
Размер кисти регулирую квадратными скобками ( [ — уменьшить, ] — увеличить).
Ctrl+Z отменяет последнее действие, если вы ошиблись.
Меняем цвет на белый и Кистью добавляем то, что не попало в первоначальную область выделения. Местами — на больших участках — я выделяю Лассо (L) и заливаю черным или белым по необходимости.
Работаем до тех пор, пока вид маски не будет устраивать.
6. Подправив маску, возвращаемся в нормальный режим, снова нажав Q на клавиатуре. Нажимаем в панели Свойств кнопку Уточнить край (Refine Edge).
Теоретические сведения об этой команде и её работе Photoshop читайте в статье Уточнение границы выделения (Refine Edge)
В Режиме отображения (View Mode) выбираем режим Перекрытие.
Прокрашиваем инструментом Уточняющий Радиус (Refine Radius Tool) те границы, которые надо смягчить. Закончив, нажимаем ОК.
7. Копируем выделенную область на новый слой (Ctrl+J), проверяем качество вырезки, залив новый слой под деревом любым контрастным цветом.
Если качество устраивает, сохраняем в формате, поддерживающем прозрачность (я использую png), если что-то надо подправить — исправляем. исходное удаляем.
Елка вырезана, теперь её можно разместить туда она предназначалась.
Вырезайте чаще.
Поделиться с друзьями:
Обратите внимание, что отдельные компьютерные мониторы могут отображать цвета и тональные значения по-разному.
Как сгладить края в Фотошопе после вырезания
Для вырезания объектов в Photoshop как правило все пользуются стандартными средствами и это неправильно:
Инструмент «Перо»
Наиболее гибкий и удобный инструмент. На сложных объектах рекомендую использовать именно его.
1.
Открываем картинку и создаем копию слоя. 2. Выбираем инструмент «Перо» и ставим опорную точку на изображении, в этом месте мы замкнем контур по завершению выделения. Следующую опорную точку ставим на некотором удалении. 3. Получившийся отрезок выгибаем в нужную сторону. Для этого ставим еще одну точку в середине отрезка, зажимаем клавишу CTRL, беремся за эту точку и тянем ее в нужную сторону.
Любую точку в любой момент можно подвинуть — в этом вижу главное отличие от остальных методов.
4. Таким же образом обходим весь объект. Контур можно вынести за пределы холста. 5. По завершению выделения кликаем внутри полученного контура правой кнопкой мыши и выбираем пункт контекстного меню «Образовать выделенную область».Радиус растушевки устанавливаем 0 пикселей и нажимаем «ОК».
6. Выбираем инструмент «Прямоугольная область» и в контекстном меню по клику правой кнопкой мыши переходим на «Уточнить край». Такая кнопка есть так же на верхней панели.Нам понадобятся функции «Сглаживание», «Растушевка» и, возможно, «Сместить край».
- «Сглаживание» позволяет сгладить углы выделения. Это могут быть острые пики или пиксельные «лесенки». Чем выше значение, тем больше радиус сглаживания. Не стоит злоупотреблять этим параметром, так как можно потерять некоторые мелкие детали.
- «Растушевка» создает градиентную границу по контуру объекта. Градиент создается от прозрачного к непрозрачному. Чем выше значение, тем шире граница. Размер растушевки при работе с людьми не должен быть слишком большим: в зависимости от размера изображения 1-5 пикселей.
- «Сместить край» перемещает край выделения в ту или иную сторону, в зависимости от настроек. Позволяет удалить участки фона, которые могли попасть внутрь выделения в процессе вырезания. Этой функцией стоит пользоваться только при необходимости. Вместо этого лучше заново, более аккуратно, выделить объект.
Нажимаем Ctrl+J, тем самым копируя вырезанные данные на новый слой.
Можно посмотреть результаты своей работы:
Как выделить объект в фотошопе | Уроки Фотошопа (Photoshop)
Этот урок фотошопа целиком посвящён обзору способов и инструментов выделения в фотошопе. Прочитав его, вы точно будете знать, как выделить объект в фотошопе всеми возможными способами. А также вы узнаете, какой способ лучше в той или иной ситуации.
Для «затравки» скажу, что мы рассмотрим такие инструменты, как Elliptical и Rectangular Marquee Tool (Элиптическое и прямоугольное выделение), Magic Wand Tool (Волшебная палочка), Quick Selection Tool (Быстрое выделение), Lasso и Polygonal Lasso (Лассо и полигональное лассо), а также многие другие. После этого вы поймёте, что возможности для выделения объектов в фотошопе действительно безграничны! Чего же мы ждём? Давайте начинать!
Простые способы выделения простых объектов
Сначала взглянем на самые простые инструменты выделения в фотошопе. Их всего 4, и найти их можно вторыми сверху в панели инструментов:
А теперь о каждом по порядку:
Rectangular Marquee Tool (Прямоугольное выделение). Создаёт выделение в виде прямоугольника. Полезен в случаях, когда нужно выделить квадратную или прямоугольную область. К примеру, простое здание, книгу, коробку и так далее:
Обратите внимание, что если при создании прямоугольного выделения вы зажмёте клавишу Shift, то выделение получится в форме идеального квадрата:
Elliptical Marquee Tool (Эллиптическое выделение). Создаёт выделение в виде эллипса или круга. Полезно при выделении круглых объектов, таких как радужная оболочка глаз, к примеру:
По аналогии с прямоугольным выделением, если зажать Shift, получится идеально ровный круг.
Single Row Marquee Tool (Выделение одиночного ряда) и Single Сolumn Marquee Tool (Выделение одиночного столбца). На практике лично мной не применялось ни разу. Эти 2 инструмента создают выделение одного ряда или столбца пикселей. При этом ширина, как вы наверно догадались, 1px:
Свойства инструментов выделения в фотошопе
С простыми инструментами выделения мы разобрались, теперь нужно сказать о важных свойствах, которые присущи всем инструментам выделения в фотошопе.
1. Перемещение и трансформация выделений
Вы когда-нибудь задавались вопросом, как переместить выделение в фотошопе? Если да, то сейчас вы получите на него ответ 🙂 Для наглядности создадим простое квадратное выделение:
Теперь, наведя на него мышку, вы можете переместить его как вам вздумается, при этом около курсора появится маленькая иконка прямоугольника:
Обратите особое внимание на то, что переместить выделение возможно лишь когда активен любой из инструментов вкладки простых выделений. Если у вас будет активен, скажем, инструмент перемещения Move Tool, то перемещаться будет уже выделенный кусок изображения, а не само выделение:
2. Взаимодействие выделений
Подобно векторным фигурам, выделения могут взаимодействовать друг с другом. И это очень удобно. Настройки взаимодействия находятся в верхнем меню инструмента:
В первом режиме New Selection (Новое выделение) каждое новое выделение будет сбрасывать старое. Это стандартный режим. А вот дальше дело обстоит куда интересней. В режиме Add to Selection (Добавить к выделению) каждое новое выделение будет добавлено к уже существующему. Посмотрите, это 2 прямоугольных выделения в режиме Add to Selection:
Они слились в одно!
Следующий режим Substract to Selection (Вычесть из выделения). Вероятно вы уже догадались, что этот режим работает с точностью до наоборот по отношению к предыдущему. Он вычитает каждое последующее выделение из уже существующего:
Ну и наконец, последний режим Intersect with Selection (Выделение из пересечения) оставляет выделение только в месте пересечения:
Забегая вперед отмечу, что возможность взаимодействия выделений друг с другом очень полезна на практике. Как именно? Узнаете чуть позже 😉
3. Растушевка
Это довольно важный параметр, который определяет размытие границы выделенной области. Задаётся она параметром Feather:
Взгляните на изображение, вырезанное без растушевки (0px):
и с растушевкой 80px:
Разница очевидна 🙂
4. Стиль выделения
С помощью стиля выделения в фотошопе можно зафиксировать размер или соотношение.
Fixed Ratio (Фиксированное соотношение). Если установить соотношение например 10 к 20, то выделение будет создано именно в этой пропорции, вы сможете отрегулировать лишь размер:
Fixed Size (Фиксированный размер). Создаст выделение с заранее определённым размером:
Эти 2 параметра бывают полезны, когда требуется делать много выделений в одних и тех же пропорциях или размерах. Обратите внимание, что эта настройка доступна лишь для простых выделений (прямоугольник, эллипс, столбец, ряд).
На этом универсальные настройки выделений в фотошопе кончились (за исключением Refine Edge (Уточнить край), которую я оставил «на десерт»). Дальше настройки будут уникальны для каждого типа выделения.
Выделение с помощью лассо
Продолжаем изучать выделение объектов в фотошопе, и на очереди группа инструментов «Лассо». Всего таких инструмента 3:
Lasso Tool. Это классическое лассо. С его помощью создаётся выделение произвольной формы, причём вы рисуете его сами, подобно тому, как вы делаете это кистью:
Лассо рассчитано на неспешную работу. Требуется тщательно выводить каждый изгиб. К тому же, это требует определённой сноровки. Однако, если хорошо овладеть лассо, оно станет в ваших руках одним из самых мощных инструментов выделения в фотошопе. Особенно полезно лассо в сочетании с другими инструментами выделения, такими как Quick Selection Tool и Magic Wand Tool, когда требуется исправить недочёты автоматики фотошопа.
Polygonal Lasso Tool. Полигональное лассо — форма выделения создаётся прямыми линиями. Очень удобный инструмент для выделения зданий и любых других объектов, не имеющих округлостей:
Magnetic Lasso Tool (Магнитное лассо). Некогда очень популярный и полезный инструмент, теперь же, после введения Quick Selection Tool почти не используемый (по крайней мере мной). Принцип работы заключается в том, что границы выделения как бы притягиваются к объекту, который вы хотите выделить. Инструмент хорошо справляется с контрастными областями, но начинает ошибаться, когда границы объекта нечёткие или практически одного тона с фоном. Всё, что от вас требуется для выделения объекта — провести по его контуру:
Магнитное лассо имеет специальные настройки:
Width (Ширина) — область воздействия магнитного лассо. Определяет точность выделения. Если нужно более точное выделение, ставьте меньшее значение ширины. Выражается в пикселях (px).
Сontrast (Контраст) -Чем выше значение этого параметра, тем контрастнее должно быть изображение для выделения.
Frequency (Частота) — Определяет, насколько часто станут создаваться опорные точки. Чем меньше это значение, тем больше точек будет создано. И, соответственно, тем более точным будет выделение. Однако слишком много точек я всё же не рекомендую делать.
Волшебная палочка и быстрое выделение
Переходим к двум самым интересным инструментам выделения в фотошопе.
1. Quick Selection (Быстрое выделение). Наиболее прогрессивный и, на мой взгляд удобный инструмент. Своё название полностью оправдывает. Для быстрого выделения в фотошопе лучше и не придумать. Основан на том же самом принципе контраста, что и Magnetic Lasso, однако выделение производится с помощью специальной кисти (размер которой настраивается). При этом особой точности от вас не требуется, фотошоп сам «подгонит» края и большую часть выделения. Вам нужно лишь начать закрашивать нужную область. К примеру, на это выделение у меня ушло ровно 1,5 секунды:
В то время как на тоже самое выделение с магнитным лассо уходит порядка 15-20 секунд. Не говоря уже об остальных рассмотренных нами инструментах.
Настройки довольно привычны:
Быстрое выделение имеет 3 режима работы: новое выделение, добавить к выделению, вычесть из выделения. С этими режимами вы уже знакомы. Далее идут настройки кисти. Здесь также всё довольно стандартно: размер и жёсткость кисти, интервалы, угол и форма. С размером и жёсткостью думаю всё понятно. Spacing (Интервалы) служат для определения интервалов между мазками кисти, чем это значение меньше, тем плавнее будет работать инструмент. Угол и форма практически не нужные в повседневной работе параметры, которые задают угол поворота кисти и её форму.
2. Magic Wand (Волшебная палочка). Работает по принципу выделения похожих по цвету и тону пикселей. Имеет особый параметр Tolerance (Допуск), который определяет степень схожести цвета пикселей. Чем больше его значение, тем больше пикселей будет выделено. К примеру, это выделение сделано с Tolerance 32:
А это с Tolerance 120:
Опция Contiguous (Смежные пиксели) определяет, будут ли выделены только пиксели, находящиеся в непосредственной близости друг к другу, или же будут выделены пиксели по периметру всего холста.
Другие способы выделения объекта в фотошопе
1. Quick Mask (Быстрая маска). О быстрой маске я уже неоднократно писал. Прочитать про этот способ выделения вы можете в уроках «Маски в фотошопе» и «Как в фотошопе поменять фон«. Быстрая маска вызывается клавишей Q, после чего обычной кистью чёрного цвета нужно закрасить ту область изображения, которая подлежит выделению. Выглядит это примерно так:
Повторное нажатие Q создаёт из маски выделение.
2. Выделение из вектора. Об этом читайте в уроке «Учимся работать с Pen Tool«.
Параметр Refine Edge
Мы подошли к обещанному «десерту». Параметр Refine Edge (Уточнить край) доступен для любого выделения, и является очень важным параметром. Вызвать его можно нажав на соответствующую кнопку:
Посмотрим на этот параметр в работе на конкретном примере. Откройте любое изображение и выделите какой-нибудь объект любым из перечисленных выше способов:
Нажмите на кнопку Refine Edge, вы увидите окно настроек. Сейчас мы разберем его чуть подробнее:
В самом верху располагается группа элементов View Mode (Режим вида). Параметры этой группы служат исключительно для вашего удобства. View указывает, на каком фоне представлять результат:
- Marching Ants (Марширующие муравьи) покажет превью на оригинальном фоне.
- Overlay (Перекрытие) зальёт фон полупрозрачным красным цветом.
- On Black — на чёрном фоне.
- On White — на белом.
- Black & White — делает выделенный участок белым, а фон чёрным.
- On Layers (На слоях) — прозрачный фон.
- Reveal Layers (Открыть слои) — покажет изображение целиком.
Я выбрал показ результата на белом фоне:
Галочка Show Radius покажет радиус текущего выделения.
Далее идёт самый важный параметр — Edge Detection. Если отметить галочку Smart Radius (Умный радиус) и выставить значение, отличное от нуля, фотошоп сделает края выделения более плавными и правильными. Для сравнения посмотрите на выделение без этого параметра:
Замечаете угловатость? А теперь тоже самое, но с умным радиусом 1,5px:
Далее идут такие параметры, как сглаживание (Smooth), растушевка (Feather), Contrast (Контраст) и Shift Edge (Перемещение края). Сглаживание делает края выделения более мягкими, с растушевкой вы уже знакомы. Контраст даёт эффект ,противоположный сглаживанию, т.е. делает края чётче и жёстче. А Shift Edge позволяет сдвинуть края выделения внутрь или наружу.
Decontaminate Colors (Очистить цвета) убирает мусор вокруг выделения (белый ореол, участки фона и прочее):
Мы разобрали все возможные способы выделения в фотошопе, и практически все их настройки. Надеюсь что теперь у вас не возникнет вопроса, как выделить объект в фотошопе 🙂 На этом я заканчиваю свой урок фотошопа и прощаюсь с вами, друзья. Желаю вам творческих успехов. И не забывайте — комментарии всегда открыты для вас 😉
Как создавать смарт-объекты в Photoshop
Автор Стив Паттерсон.
В этом уроке я покажу вам, как создавать смарт-объекты в Photoshop! Вы узнаете, как открыть новое изображение в Photoshop как смарт-объект, как преобразовать существующий слой в смарт-объект и как разместить изображение как смарт-объект в вашем документе Photoshop. Мы также рассмотрим, как открывать необработанные файлы как смарт-объекты как из плагина Photoshop Camera Raw, так и из Adobe Lightroom.И мы даже научимся помещать файлы Adobe Illustrator прямо в Photoshop в виде смарт-объектов!
Что такое смарт-объекты?
Смарт-объект — это контейнер, в котором хранится содержимое слоя. Контейнер защищает содержимое внутри от повреждений. Мы можем масштабировать и изменять размер контейнера, применять трансформации, деформации и искажения и даже применять фильтры Photoshop к смарт-объекту, и все это без потери качества и без внесения единственного постоянного изменения в слой внутри него.
Мы можем сделать несколько копий смарт-объекта, все из которых будут отображать одно и то же содержимое, а затем отредактировать или даже заменить содержимое, чтобы наши изменения мгновенно отображались в каждой копии. Это делает смарт-объекты идеальными для создания шаблонов многократного использования! В этой серии уроков мы рассмотрим различные способы использования смарт-объектов.
В этом первом уроке мы узнаем, как создавать смарт-объекты в Photoshop. Я буду использовать Photoshop CC, но вы также можете использовать Photoshop CS6.Давайте начнем!
Как преобразовать слой в смарт-объект
Начнем с изучения того, как преобразовать существующий слой в смарт-объект. Вот изображение, которое я сейчас открываю в Photoshop:
Исходное изображение. Фото: Adobe Stock.
В панели Layers мы видим изображение на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Метод 1: Меню слоя
Есть несколько способов преобразовать слой в смарт-объект.Один из способов — перейти к меню Layer в строке меню, выбрать Smart Objects и выбрать Convert to Smart Object :
Переход к слою> Смарт-объекты> Преобразовать в смарт-объект.
Не похоже, что с изображением что-то случилось. Но если мы снова посмотрим на панель «Слои», то теперь увидим значок смарт-объекта в правом нижнем углу эскиза предварительного просмотра слоя. Вот как Photoshop сообщает нам, что слой теперь является смарт-объектом.Я увеличил его здесь, чтобы значок был удобнее видеть:
Значок смарт-объекта.
Метод 2. Меню панели «Слои»
Другой способ преобразовать слой в смарт-объект — из меню панели «Слои». Щелкните значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню.
Затем выберите Преобразовать в смарт-объект из списка:
Выбор «Преобразовать в смарт-объект» в меню панели «Слои».
Метод 3: Из самого слоя
Третий способ — щелкнуть правой кнопкой мыши (Win) / Control-щелкнуть (Mac) прямо на слое на панели «Слои»:
Щелкните слой правой кнопкой мыши (Win) или щелкните, удерживая нажатой клавишу «Control» (Mac).
А затем выберите Преобразовать в смарт-объект в меню:
Выберите «Преобразовать в смарт-объект» из списка.
Метод 4: с активным инструментом выбора
И, наконец, если у вас есть активные инструменты выделения Photoshop на панели инструментов (инструменты выделения, инструменты лассо или инструмент быстрого выделения):
Убедитесь, что у вас активен инструмент выбора.
Вы можете щелкнуть правой кнопкой мыши (Win) / , удерживая нажатой клавишу «Control» (Mac) прямо на изображении в документе, и выбрать в меню «Преобразовать в смарт-объект ». Единственный инструмент выделения, в котором команда «Преобразовать в смарт-объект» недоступна, — это инструмент Magic Wand:
.
Щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), и выберите «Преобразовать в смарт-объект».
Как открыть изображение как смарт-объект
Итак, мы узнали, как преобразовать существующий слой в смарт-объект.Но мы также можем открыть новое изображение как смарт-объект в Photoshop. Перейдите в меню File в строке меню и выберите Open as Smart Object :
Переход к файлу> Открыть как смарт-объект
Перейдите к изображению на вашем компьютере, которое вы хотите открыть. Щелкните по нему, чтобы выбрать его, а затем щелкните Открыть :
Выбор фотографии для открытия как смарт-объекта.
Изображение открывается в отдельном документе:
Открытие изображения создает новый документ Photoshop.Фото: Adobe Stock.
На панели «Слои» мы видим тот же значок смарт-объекта в правом нижнем углу миниатюры предварительного просмотра слоя, говорящий нам, что Photoshop автоматически преобразовал изображение в смарт-объект для нас:
Изображение открывается как смарт-объект.
Как открывать необработанные файлы как смарт-объекты
Наряду с открытием стандартных файлов изображений, таких как JPEG, мы также можем открывать необработанные файлы в Photoshop как смарт-объекты.Преимущество открытия необработанного файла в качестве смарт-объекта заключается в том, что копия самого необработанного файла будет встроена в файл Photoshop, что позволит нам повторно открыть его в Camera Raw, отредактировать столько, сколько нам нужно, и мгновенно получить наши изменения. отражено в документе. Чтобы открыть необработанный файл как смарт-объект, перейдите в меню File в строке меню и выберите Open :
Переход к файлу> Открыть.
Перейдите к необработанному файлу на вашем компьютере. Щелкните файл, чтобы выбрать его, а затем щелкните Открыть .Я открою свой файл «flower.dng»:
Выбор необработанного файла.
Это открывает изображение в плагине Photoshop Camera Raw :
Необработанный файл открывается в Camera Raw.
Превращение «открытого изображения» в «открытый объект»
Если мы посмотрим вниз в правом нижнем углу, мы увидим кнопку Open Image . Но нажатие Open Image откроет файл в Photoshop как обычный слой, а не как смарт-объект, и мы потеряем все преимущества работы с необработанным файлом:
Стандартная кнопка «Открыть изображение».Не нажимайте на это.
Чтобы открыть необработанный файл как редактируемый смарт-объект, нажмите и удерживайте клавишу Shift на клавиатуре. Это превращает кнопку Open Image в кнопку Open Object :
Удерживайте Shift, чтобы превратить кнопку «Открыть изображение» в «Открыть объект».
Нажмите «Открыть объект», чтобы открыть изображение в новом документе Photoshop:
Необработанный файл открывается в Photoshop.
На панели «Слои» мы видим знакомый теперь значок смарт-объекта в правом нижнем углу эскиза предварительного просмотра слоя, говорящий нам, что изображение было открыто как смарт-объект:
Панель «Слои», показывающая изображение как смарт-объект.
Редактирование необработанного файла, открытого как смарт-объект
Как я уже упоминал, главное преимущество открытия необработанного файла как смарт-объекта заключается в том, что сам необработанный файл теперь встроен в документ. Чтобы повторно открыть необработанный файл для дальнейшего редактирования, дважды щелкните его миниатюру на панели слоев:
Двойной щелчок по миниатюре смарт-объекта.
Это повторно открывает изображение в Camera Raw. Внесите необходимые изменения и нажмите OK, чтобы принять их.Изменения мгновенно появятся в вашем документе Photoshop. Вы можете редактировать настройки Camera Raw сколько угодно раз без потери качества изображения:
Все возможности Camera Raw всегда доступны при открытии необработанного файла как смарт-объекта.
Открытие необработанных файлов как смарт-объектов из Lightroom
Вы также можете открыть необработанный файл как смарт-объект в Photoshop прямо из Adobe Lightroom. В Lightroom перейдите в меню Photo , выберите Edit In , а затем выберите Open as Smart Object в Photoshop .Однако обратите внимание, что как только изображение открыто в Photoshop, двойной щелчок по его миниатюре на панели «Слои» откроет необработанный файл в Camera Raw, а не в Lightroom. Однако параметры редактирования в Camera Raw и Lightroom абсолютно одинаковы:
В Lightroom выберите Фото> Редактировать в> Открыть как смарт-объект в Photoshop
.Как разместить изображение как смарт-объект
Вместо того, чтобы открывать изображение в новом документе Photoshop, мы можем также поместить изображение в существующий документ в качестве смарт-объекта.В Photoshop CC перейдите в меню File и выберите Place Embedded . В Photoshop CS6 перейдите в меню File и выберите Place . Обратите внимание, что в Photoshop CC также есть опция Place Linked. Мы рассмотрим разницу между Place Embedded и Place Linked в отдельном руководстве:
Выберите «Файл»> «Поместить встроенный» (CC) или «Поместить» (CS6).
Перейдите к изображению, которое вы хотите поместить в документ.Щелкните по нему, чтобы выбрать его, а затем щелкните Place . Я выберу свое изображение «texture.jpeg»:
Выбор изображения для размещения в документе.
Изменение размера размещенного изображения
Photoshop помещает изображение текстуры в документ с цветком, который я недавно открыл. Прежде чем закрепить помещенное изображение в документ, Photoshop сначала дает нам возможность масштабировать и преобразовывать его. Я хочу совместить изображение текстуры с фотографией цветка. Но поскольку текстура и фотография имеют разные пропорции, часть изображения цветка выступает по бокам:
Изображение текстуры не полностью закрывает изображение цветка под ним.
Чтобы масштабировать текстуру так, чтобы она покрывала все изображение под ней, я нажимаю и удерживаю Alt (Win) / Option (Mac) на клавиатуре, когда я нажимаю на один из боковых маркеров и перетаскиваю это наружу. Удерживая Alt (Win) / Option (Mac), Photoshop изменяет размер изображения от его центра:
Удерживая Alt (Win) / Option (Mac) и перетаскивая боковые ручки наружу.
Чтобы принять его, я нажимаю Enter (Win) / Return (Mac) на моей клавиатуре.И теперь, глядя на панель «Слои», мы видим, что мое изображение текстуры было помещено в документ как смарт-объект. Также мы видим фото под ним, тоже смарт-объект. Фотография была открыта как смарт-объект, который создал документ, а затем текстура была помещена как смарт-объект в тот же документ:
Текстура и фотография под ней являются смарт-объектами.
Связанное руководство: Основные навыки Photoshop Free Transform
Использование режимов наложения со смарт-объектами
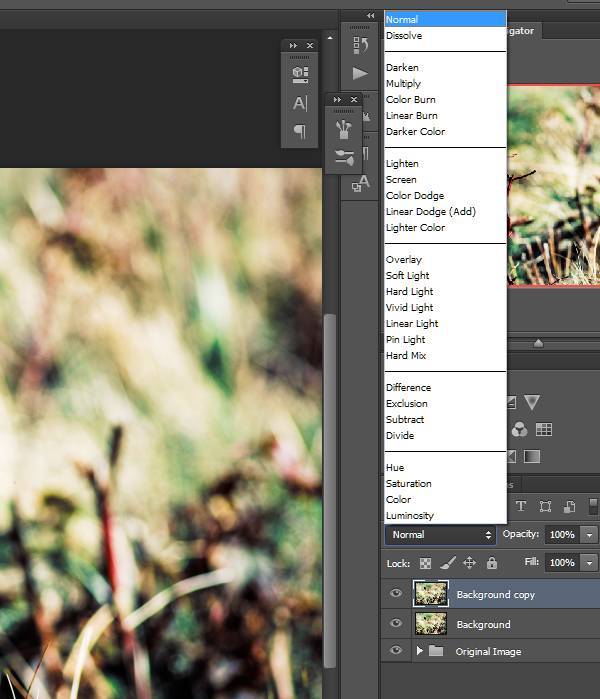
Чтобы смешать текстуру с фотографией, все, что мне нужно сделать, это изменить режим наложения изображения текстуры.Мы можем использовать режимы наложения со смарт-объектами так же, как и с обычными слоями. Я изменю его режим наложения с Normal на Soft Light :
Изменение режима наложения смарт-объекта текстуры.
И теперь текстура прекрасно сочетается с фотографией под ней:
Результат после изменения режима наложения смарт-объекта текстуры.
Применение Camera Raw в качестве интеллектуального фильтра (Photoshop CC)
Допустим, мне нравится сама текстура, но не нравится ее цвет.Я бы предпочел версию текстуры в оттенках серого, чтобы сохранить исходные цвета на фотографии под ней. Лучший способ преобразовать цветное изображение в оттенки серого (черно-белое) в Photoshop — использовать Camera Raw. Но поскольку мой смарт-объект текстуры содержит изображение в формате JPEG, а не необработанный файл, я не могу просто дважды щелкнуть его эскиз, чтобы открыть его в Camera Raw.
В Photoshop CC то, что я могу сделать, — это применить Camera Raw к текстуре в качестве фильтра. А поскольку мы будем применять фильтр к смарт-объекту, он автоматически станет редактируемым смарт-фильтром! Чтобы использовать фильтр Camera Raw, я должен убедиться, что смарт-объект текстуры выбран на панели «Слои».Затем я перейду к меню Filter в строке меню и выберу Camera Raw Filter . Обратите внимание, что фильтр Camera Raw доступен только в Photoshop CC:
.
Идем в Фильтр> Фильтр Camera Raw.
Это открывает диалоговое окно Camera Raw Filter, которое дает нам те же функции редактирования изображений, что и основной плагин Camera Raw:
Фильтр Camera Raw.
Преобразование текстуры в оттенки серого
Чтобы преобразовать текстуру в оттенки серого, я открою панель HSL / Grayscale в правой части диалогового окна, щелкнув ее вкладку, а затем выберу параметр Convert to Grayscale :
Выбор «Преобразовать в оттенки серого».
В области предварительного просмотра слева отображается текстура, преобразованная в оттенки серого. Я нажимаю ОК, чтобы принять его, и закрываю диалоговое окно:
Предварительный просмотр того, как выглядит версия в оттенках серого.
И вот так у меня теперь есть версия моей текстуры в градациях серого, смешанная с исходными цветами фотографии:
Результат после преобразования текстуры в оттенки серого.
Работа со смарт-фильтрами
Преимущество применения фильтра к смарт-объекту заключается в том, что Photoshop применяет его как смарт-фильтр .Умные фильтры являются неразрушающими, то есть они не вносят никаких постоянных изменений в изображение. Мы можем изменить настройки интеллектуального фильтра в любое время, и мы даже можем включать и выключать интеллектуальные фильтры. На панели «Слои» мы видим фильтр Camera Raw, указанный как интеллектуальный фильтр под текстурой:
Смарт-фильтры перечислены под смарт-объектом.
Если я хочу вернуться к цветной версии моей текстуры, все, что мне нужно сделать, это отключить интеллектуальный фильтр Camera Raw.И я могу сделать это, просто щелкнув значок видимости рядом с именем фильтра:
Щелкните значок видимости, чтобы выключить фильтр Camera Raw.
Когда фильтр выключен, цветная версия текстуры мгновенно восстанавливается, и я снова возвращаюсь к смешиванию самой текстуры и ее цвета с фотографией. Мы узнаем все о смарт-фильтрах в отдельном руководстве:
Отключение интеллектуального фильтра мгновенно восстанавливает исходный цвет текстуры.
Как вставить файлы Adobe Illustrator как смарт-объекты
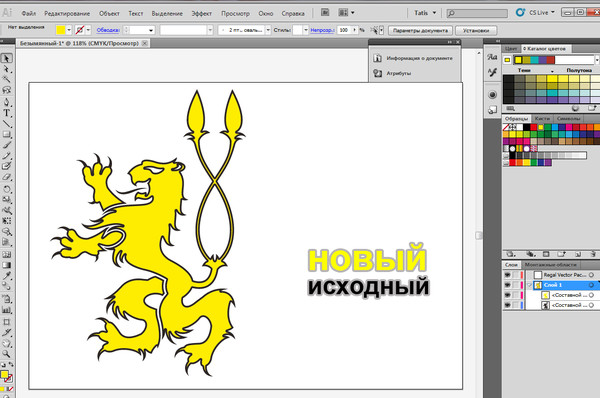
Наконец, давайте узнаем, как вставить файл Adobe Illustrator в документ Photoshop в качестве смарт-объекта. Это не только сохранит исходные векторные формы нетронутыми, но также позволит нам повторно открыть файл обратно в Illustrator, если нам нужно внести изменения, а затем эти изменения будут немедленно обновлены в Photoshop.
Шаг 1. Откройте иллюстрацию в Illustrator
Я перейду в Illustrator, где открыл векторную иллюстрацию колибри.Я скачал этот файл из Adobe Stock:
Векторные иллюстрации, открытые в Illustrator. Предоставлено: Adobe Stock.
Шаг 2: Выберите и скопируйте иллюстрацию
Чтобы переместить иллюстрацию из Illustrator в Photoshop, перейдите в меню Select (в Illustrator) и выберите All :
В Illustrator выберите «Выделение»> «Все».
Выделив иллюстрацию, перейдите в меню Edit и выберите Copy .Это копирует иллюстрацию в буфер обмена:
Идем в Edit> Copy.
Шаг 3. Перейдите на Photoshop
Переключитесь на свой документ в Photoshop. Я открыл это изображение цветов, в которое собираюсь вставить колибри:
Документ Photoshop, в котором находится файл Illustrator. Фото: Adobe Stock.
Шаг 4. Вставьте иллюстрацию Illustrator как смарт-объект
Чтобы вставить иллюстрацию из Illustrator в документ Photoshop, перейдите в меню Edit (в Photoshop) и выберите Paste :
В Photoshop выберите Edit> Paste.
Photoshop спросит, как вы хотите вставить иллюстрацию. Выберите Смарт-объект из списка:
В Photoshop выберите Edit> Paste.
Масштабирование и позиционирование изображения
Так же, как мы видели ранее при помещении файла JPEG в документ, Photoshop сначала дает вам возможность масштабировать иллюстрацию с помощью маркеров свободного преобразования. Вы также можете перетащить курсор внутри поля «Свободное преобразование», чтобы переместить иллюстрацию на место. В моем случае я просто перетащу колибри чуть выше в небо над цветами:
При необходимости отмасштабируйте и разместите иллюстрацию.
Когда вы будете готовы, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы поместить векторную графику в ваш документ:
Векторный рисунок был помещен в документ Photoshop.
Если мы посмотрим на панель «Слои», мы увидим иллюстрацию на новом векторном смарт-объекте над изображением со значком смарт-объекта в правом нижнем углу его миниатюры предварительного просмотра. Поскольку смарт-объект содержит исходную векторную графику, вы можете масштабировать и изменять его размер сколько угодно, без потери качества.И если вы дважды щелкните миниатюру смарт-объекта, вы откроете иллюстрацию обратно в Illustrator, где сможете внести любые необходимые изменения. Когда вы сохраните файл в Illustrator, изменения будут мгновенно обновлены в Photoshop:
Графический объект Illustrator отображается в векторном смарт-объекте.
И вот оно! Вот как открывать, конвертировать и размещать изображения, необработанные файлы и даже файлы Illustrator в Photoshop в виде редактируемых неразрушающих смарт-объектов! Чтобы узнать больше о смарт-объектах, узнайте, как масштабировать и изменять размер изображений без потери качества, и как смарт-объекты упрощают преобразование и искажение текста! Или посетите наш раздел Основы Photoshop, чтобы получить больше уроков!
Учебник.Как загрузить новые кисти в Adobe Photoshop.
Загрузить новые кисти
Вы можете найти множество бесплатных наборов кистей для Adobe Photoshop в Интернете. Вы можете скачать кисти с готовыми формами — заготовками для волос, фигурками животных, цветами, узорами. Так что самому много рисовать не придется. Кроме того, использовать разные кисти — это весело.
Поместите загруженные пресеты кистей в папку Photoshop \ Presets \ Brushes в папке Adobe в Program Files, если вы используете Windows, или в Applications, если вы используете Mac.
В этой папке хранятся исходные наборы настроек кисти, которые поставляются с Adobe Photoshop . Наборы кистей должны иметь окончание .abr .
Даже если вы сохраните кисти в папке Photoshop, они не всегда будут автоматически появляться в его рабочем пространстве. Вам придется их загрузить.
Сделайте следующее:
Шаг 1. Откройте фотографию в Adobe Photoshop . Активируйте инструмент «Кисть » , и вы увидите настройки кисти в палитре параметров.
Шаг 2. Нажмите треугольник справа от слова Кисть , откроется палитра кистей.
В палитре кистей щелкните треугольник в правом верхнем углу, и вы увидите выпадающее меню, в котором вы должны выбрать элемент Загрузить кисти .
Шаг 3. Вы увидите диалоговое окно Загрузить кисти . Выберите нужный набор кистей из списка. Например, Каллиграфические кисти .
Новые кисти появятся в палитре кистей:
Наконечник.Если вы откроете выпадающее меню еще раз, вы увидите все загруженные вами пресеты кистей в конце списка.
Мы выбрали первую — «ACTIONFX1».
Когда вы нажимаете имя предварительной настройки кисти в выпадающем меню, в палитру кистей загружаются новые предварительные настройки кисти, заменяя существующие.
Чтобы вернуться к пользовательским предустановкам кисти, снова войдите в выпадающее меню и выберите команду Reset Brushes .
Твиттер
Использование смарт-объектов Photoshop для неразрушающего рабочего процесса — Photo.net
Маски слоя | Смарт-объекты | Расширенное маскирование | Повышение резкости изображения | Горение и уклонение
Смарт-объекты — один из самых ценных инструментов для цифровых фотографов, наряду с масками слоев. В сочетании с и Layer Masks, смарт-объектами, функцией Photoshop, вы можете выполнять практически любой тип коррекции изображения, от сложной композиции до повышения резкости изображения, даже не применяя изменения к исходному файлу.Этот неразрушающий рабочий процесс дает вам максимальную гибкость и эффективность при обработке цифровых фотографий. Для начала давайте обсудим, как работают смарт-объекты.
9157737Что такое смарт-объекты?
Смарт-объекты немного похожи на утконоса, не поддающиеся простой классификации или описанию. С технической точки зрения смарт-объекты — это размещенные версии отдельных файлов, объединенных и доступных в одном документе Photoshop. Смарт-объекты изначально были разработаны для веб-дизайнеров, которым нужно было иметь возможность быстро обновлять графику на веб-страницах.Они могли разместить цветную фотографию в своем веб-дизайне в качестве смарт-объекта, а затем, когда клиент решил, что ему нужна черно-белая фотография вместо цветной фотографии, дизайнер мог дважды щелкнуть фотографию в своем веб-дизайне, чтобы открыть в Photoshop, внесите изменения, и новая черно-белая версия автоматически обновится в их программе веб-дизайна.
9157833В Photoshop смарт-объекты работают практически так же, путем связывания исходной фотографии на диске с измененной версией, содержащейся в документе Photoshop.Это позволяет объединить несколько фотографий в один документ Photoshop или объединить несколько версий одного файла внутри документа Photoshop. Вот три распространенных сценария, в которых используются преимущества смарт-объектов.
- Объединение нескольких версий одного необработанного файла, каждая из которых настроена для определенной области изображения (например, тени, полутона или блики) в Photoshop, и с использованием масок слоев для смешивания трех версий в единую композицию.
- Объединение двух отдельных экспозиций (одна для теней, а вторая для бликов) вместе в Photoshop как смарт-объекты.Это сохраняет необработанные возможности редактирования каждого файла, в то же время позволяя вам использовать маски слоя для смешивания двух изображений.
- Преобразуйте существующий слой пикселей в смарт-объект, чтобы воспользоваться преимуществами смарт-фильтров Photoshop для неразрушающего повышения резкости изображения или уменьшения шума.
Для большинства фотографов эти три примера могут быть трудными для осмысления, потому что они бросают вызов нашим предвзятым представлениям о том, как должны работать Photoshop и необработанные файлы. Чтобы облегчить обстановку, давайте начнем использовать смарт-объекты, чтобы вы лучше понимали, как они могут помочь в вашем рабочем процессе.
9157834Работа со смарт-объектами
Открытый метод (a): смарт-объекты доступны только для использования в Photoshop. Если вы работаете в Lightroom, открывайте необработанные файлы как смарт-объекты в Photoshop с помощью команды «Открыть в Photoshop как смарт-объект», расположенной в том же меню «Фото»> «Редактировать в».
9157835Открытый метод (b): если вы работаете исключительно в Photoshop, откройте необработанный файл в Adobe Camera Raw и выполните настройки обычным образом. Вместо того, чтобы нажимать «Открыть», чтобы обработать необработанный файл и открыть его в Photoshop, удерживайте клавишу «Shift», которая изменяет кнопку «Открыть изображение» на «Открыть объект».Это откроет вашу необработанную фотографию как смарт-объект в Photoshop.
На любом этапе ваш необработанный файл открывается в Photoshop, но вместо обработки необработанного файла Photoshop преобразует вашу фотографию в смарт-объект. Вы заметите, что на панели «Слои» ваш слой выглядит иначе, чем раньше. В нижней правой части миниатюры слоя применяется значок смарт-объекта (см. Изображение справа).
9157837Этот метод дает вам основное преимущество использования возможностей выборочного редактирования Photoshop (корректирующие слои, маски слоев, инструменты наложения), при этом сохраняя возможность вернуться к необработанному файлу для внесения дополнительных исправлений.Двойной щелчок по миниатюре смарт-объекта на панели «Слои» открывает смарт-объект в Adobe Camera Raw, что позволяет выполнять настройки с помощью инструментов обработки необработанных данных. Нажатие ОК применяет изменения к изображению без обработки фотографии. Это означает, что вы можете преобразовать свой смарт-объект из цветного в черно-белый, а затем передумать и вернуться к цветному изображению. Все это время вы будете работать неразрушающим образом, используя инструменты обработки исходных данных.
Поскольку смарт-объекты обладают такими уникальными характеристиками, неудивительно, что они содержат определенные ограничения.Поскольку смарт-объекты являются версиями отдельных документов, вы не можете изменять пиксели смарт-объекта, а только внешний вид пикселей в смарт-объекте. Следовательно, вы не можете клонировать или стирать пиксели на смарт-объекте.
9157839I. Отделение переднего плана от фона с помощью смарт-объектов
Эти запреты намного перевешивают преимущества, предоставляемые смарт-объектами. Давайте рассмотрим практический пример, чтобы нагляднее проиллюстрировать преимущества смарт-объектов.
Это фото, сделанное в сумерках, в целом имеет хороший контраст, но небо слишком светлое, и цветы плохо отделяются от фона.Я покажу, как исправить каждую из этих проблем с помощью смарт-объектов.
Шаг 1 : Обратим внимание на цветы на переднем плане. Мы могли бы применить коррекцию Curves, чтобы осветлить и усилить контраст цветов. Мы можем добиться еще большего, если создадим вторую версию смарт-объекта и внесем эти исправления в необработанный файл.
9157840Шаг 2 : Создайте второй экземпляр смарт-объекта в меню «Слой»> «Смарт-объекты»> «Новый смарт-объект с помощью копирования».Это создает вторую, независимую версию смарт-объекта. (При использовании других методов, например «Слой»> «Дублировать слой», изменения, внесенные в один слой смарт-объекта, применяются как к оригиналу, так и к дубликату.)
Шаг 3 : Дважды щелкните второй смарт-объект, чтобы открыть его в Camera Raw и внести необходимые изменения в необработанный файл. Для этого изображения я увеличил экспозицию, яркость и контраст, чтобы сделать цветы светлее. Это выделит их, когда я объединю только что исправленный слой с исходным изображением.
Шаг 4 : Затем добавьте маску слоя ко второму смарт-объекту, залейте его черным цветом (CMD / CTRL-I) и выберите подходящую кисть для рисования на маске слоя. Используя белый цвет в качестве цвета переднего плана, закрасьте изменения. Я выбрал мягкую кисть с непрозрачностью 40%, чтобы нанести коррекцию на цветы, осветив их и помогая выделяться на фоне земли.
Примечание. Для получения дополнительной информации о маскировке слоя см. Мою предыдущую статью о масках слоя .
Сравните результаты до и после.
Освещено за счет использования смарт-объекта. Хотя различия незначительны, они важны для достижения наилучшего качества печати.
Хотя эти результаты могут быть достигнуты с помощью других методов, смарт-объекты более универсальны и обеспечивают лучшее качество изображения. Поскольку вы вносите исправления непосредственно в необработанный необработанный файл, вы работаете с максимально доступной информацией и можете быть уверены, что ваши изменения никогда не будут применены навсегда.
Этот метод позволяет сделать однократную экспозицию и с помощью смарт-объектов выполнить целевую корректировку теней, полутонов и светов, а затем смешать их вместе с помощью масок слоев. Это очень мощная функция, если вы поймете, как она работает.
II. Регулировка диапазона экспозиции с помощью смарт-объектов
Второе использование смарт-объектов поможет мне решить наиболее очевидную проблему с моим образцом изображения; яркость неба. Диапазон экспозиции в сцене был больше, чем моя камера могла зафиксировать за один снимок.К счастью для меня, я ожидал этого и взял в скобки свои выдержки. У меня есть изображение, которое идеально экспонировано для неба. Все, что мне нужно сделать сейчас, это смешать два изображения почти так же, как мы это делали в предыдущей главе. Смарт-объекты здесь тоже упрощают процесс.
Шаг 1 : Лучший способ добавить смарт-объект в существующий документ — использовать команду «Поместить» («Файл»> «Поместить»). Помещая вторую фотографию вместо ее открытия, вы сообщаете Photoshop, что хотите вставить второе изображение в качестве смарт-объекта.
9157845 Совет. Если вы работаете в Photoshop CS3, вам необходимо убедиться, что вся ваша фотография видна в окне документа, когда вы помещаете смарт-объект, в противном случае вновь размещенный смарт-объект не будет правильно совмещен с оригинальный документ.
